Где посмотреть примеры красивой верстки сайта? — Хабр Q&A
Вот пример анимационой презентационной верстки:
seo.totalcan.com.ua
totalcan.com.ua/ru/5136_boom-market.htm
totalcan.com.ua/ru/5127_portfolio_vomed.htm
totalcan.com.ua/ru/5379_praktiker.htm
Ответ написан
https://raindrop.io/collection/40865
land-book.com
bestwebgallery.com
Ответ написан
Комментировать
www.csszengarden.com
Мало чистого HTML и много CSS, но не задавать стиль кнопки кучей классов, определяющих каждый свой стиль отдельного угла, а в стиле «задал класс одному блоку, и все элементы стилизовались».
Так же, хорошая верстка — это когда сменой файла стилей сайт меняется целиком (как на дзен-гарден). А дальше цепляем файл стиля для печати, файл стиля для наладоника, для телефона и пошло-поехало….
Ответ написан
Ни один из примеров не понравился… vichuga.info — ужас, загляните в код
Здесь можно найти много интересного — https://dribbble.com
Ответ написан
Комментировать
Тоже искал как-то подобный сайт, где можно черпать фантазию для верстки, различных hover-эффектов, анимаций для кнопок и т. д. Нашел такой сайт — devtutor.ru и добавил в закладки в браузере. На нем большая коллекция готовых решений для верстальщика. В общем, годнота да и только. Пользуйся на здоровье)
д. Нашел такой сайт — devtutor.ru и добавил в закладки в браузере. На нем большая коллекция готовых решений для верстальщика. В общем, годнота да и только. Пользуйся на здоровье)
Ответ написан
Комментировать
Нужно конкретно определить какие эффекты. Гугли виды скролл-эффектов. Куча вариантов с примерами и уроками.
html5.by/blog/scroll-effects — тут есть некоторые.
tympanus.net/codrops — это можно посмотреть, много интересного.
Ответ написан
Комментировать
Комментировать
А как насчет посмотреть шаблоны для разных движков?
Ответ написан
Комментировать
Я не совсем в тему буду, но вот вам пример годного лэндинга который работает и не парит пользователям голову с анимациями. Конверсия годная.
Так же если речь идёт про верстку, то можете и исходники посмотреть, там неплохой BEM.
https://teamkey.guru
Ответ написан
Комментировать
Мне очень понравилось промо Fly tornado.fly-phone.ru
Ответ написан
Не понимаю таких вопросов, спросите у клиента, или дизайнера, что в макете в конкретном месте он задумал, и так по каждому элементу ищите решения, но никак не смотреть на множество сайтов и оттуда чё нибудь тырить.
Ответ написан
Комментировать
Окромя вышеупомянутого awwwards часто смотрю patterntap и designshack для поиска вдохновения. Иногда переключаюсь на dribbble, и даже в pinterest нахожу «примеры для подражания».
Ответ написан
Комментировать
getgoldee.com
lixpen.com
https://moto360.motorola.com/
Ответ написан
Пример верстки сайта на HTML и CSS
- Немного о сайте
- Верстаем сайт на HTML и CSS
- Используем для верстки PHP
- Последние обновления
Данный учебный сайт в первую очередь предназначен для получения практических навыков верстки веб-элементов при помощи возможностей только
лишь HTML и CSS. Соответственно подразумевается, что читатель уже освоил
учебники по данным дисциплинам, порешал стандартные задачки на закрепление теории и теперь хотел бы применить свои знания на практике.
Соответственно подразумевается, что читатель уже освоил
учебники по данным дисциплинам, порешал стандартные задачки на закрепление теории и теперь хотел бы применить свои знания на практике.
Отметим, что дизайн сайта во многом копирует дизайн основного сайта. Тоже самое касается и многих его элементов. Это сделано для того, чтобы начинающие веб-программисты могли потренироваться в верстке на примере реально существующего проекта. Кстати, данный дизайн используется и на другом нашем сайте https://okpython.net.
Также на странице учебных кодов имеется возможность загрузить и сверстать версию данного сайта на PHP. И хотя php-кода как такового совсем немного и сверстать сайт можно и без знаний языка, вы наверняка сможете оценить преимущества верстки страниц с использованием PHP и, скорее всего, пожелаете хотя бы бегло ознакомиться с его основами.

1. Для начала создайте файловую структуру сайта. Папки по-возможности создавайте самостоятельно, в точности сохранив их оригинальные названия. Далее скопируйте в них изображения и другие вспомогательные файлы, например, иконку сайта. После приступайте к созданию пустых файлов наших будущих html-страниц, таблиц стилей, карты сайта и т.д. (опять же, сохраняйте их оригинальные названия).
2. Когда файловая структура сайта будет готова, приступайте к верстке индексной страницы. Вначале откройте в
редакторе пустой индексный файл index.html и общую таблицу стилей
site_styles.css (тоже пока пустую). Далее начинайте верстать общий для всех страниц макет сайта
периодически подсматривая в образец. Однако копировать код не стоит, все необходимо набирать самостоятельно. В конце заполните домашнюю
страницу содержимым, не забыв подключить к странице дополнительную таблицу стилей main_page_styles.css.
При этом текст можете копировать, но не в коде вместе с тегами, а на странице в браузере, т.
3. После завершения верстки домашней страницы можете начинать верстать остальные страницы. При этом макет сайта верстать заново не нужно, копируйте его с индексной странички, удалив основное содержимое, подключив нужную дополнительную таблицу стилей, изменив в случае необходимости относительную адресацию и сделав активным соответствующий пункт бокового меню. Также следует иметь в виду, что для всех страниц, кроме домашней, необходимо использовать элемент base, что позволит обеспечить правильную относительную адресацию для страниц в папке категорий.
Отметим, что к страницам подключен небольшой js-скрипт (наша библиотека), содержащий функции для прокрутки страницы вверх и вниз, показа/скрытия меню сайта на мобильных устройствах и т.д. Соответственно, обратите внимание на код стрелок прокрутки и порядок подключения скрипта после тела документа.
После верстки всех страниц у вас должен получится адаптивный минисайт, который будет построен на относительной адресации и доступен для
просмотра в браузере даже при отсутствии локального сервера.
Опять же, прежде всего в разделе загрузок скачайте и распакуйте архив с кодом сайта. Затем при помощи комментариев внимательно изучите его, посмотрите вводный видеоурок (если он есть) и только затем приступайте к непосредственной верстке самого сайта, учтя следующие особенности.
1. Сайт будет правильно работать только на сервере. Если вы используете локальную сборку XAMPP и сайт находится в папке xampp/htdocs/test/, то общий для всех страниц (включая индексную) элемент base должен использовать значение базового пути http://localhost/test/. Соответственно, на реальном хостинге в base нужно указать доменное имя сайта, например, https://html.okpython.net/ (с последней косой чертой).
2. Опять же, к страницам подключен небольшой js-скрипт (наша библиотека), содержащий
функции для прокрутки страницы вверх и вниз, показа/скрытия меню сайта на мобильных устройствах и т.д. Соответственно, обратите внимание на код
стрелок прокрутки и порядок подключения скрипта после тела документа.
3. Обратите внимание на порядок подключения php-скриптов в начале и в конце страниц. Теперь редактировать код макета сайта нужно только в двух подключенных php-файлах, а не на каждой странице.
07.02.22. Учебный сайт полностью обновлен: проведена адаптация под мобильные устройства, подключена мини библиотека js-скриптов, доработана старая галерея и добавлена новая фотогалерея. Также исправлен ряд мелких ошибок.
01.05.21. На страницу загрузок добавлена версия сайта на PHP.
25.04.21. Макет сайта стал адаптивным, также были добавлены новые примеры верстки.
23.04.21. На страницы «Примеры анимации» и «Многоколоночная верстка» были добавлены новые примеры верстки.
22.04.21. Добавлена страница «Калькуляторы», также добавлены новые примеры на страницы «Оформление списков» и «Создание html-форм».
21.04.21. Добавлена страница «Меню сайта», изменена главная страница сайта.
21.04.21. Изменена структура и оформление учебного сайта. Добавлены новые страницы и элементы.
Добавлены новые страницы и элементы.
5 лучших типов макетов веб-сайтов: примеры и рекомендации
Логотипы, веб-сайты и многое другое…
Логотипы, веб-сайты, обложки книг и многое другое…
Получить дизайн
В веб-дизайне презентация решает все. Конечно, качество вашего контента тоже имеет значение, но клиенты никогда не оценят в полной мере ваши статьи, товары или прекрасно написанную страницу услуг, если первое, что они увидят на вашем сайте, — это хаотичный беспорядок. То, как вы структурируете свои веб-страницы, имеет большое значение, и некоторые типы макетов веб-сайтов работают лучше, чем другие.
Но лучшие рекомендации по компоновке веб-дизайна меняются в зависимости от вашей отрасли, бренда и технических возможностей; может быть трудно найти правильный макет для вас. Итак, ниже мы собрали 5 наиболее распространенных и наиболее эффективных макетов веб-сайтов с примерами и советами экспертов, которые помогут вам правильно представить себя.
1. Сосредоточьтесь на одном аспекте
—
Рекомендуется для:
- целевых страниц, вращающихся вокруг одного высокоприоритетного призыва к действию
- домашних страниц, посвященных одному изображению или призыву к действию
- радиальные, круговые или спиральные узоры
Наши первые рекомендации по компоновке веб-дизайна предназначены для простых страниц, которые имеют одну отдельную часть, требующую всего внимания. Все остальные элементы на странице располагаются таким образом, чтобы сосредоточить внимание на одном основном элементе, будь то призыв к действию (CTA), такой как электронная почта, или изображение, такое как логотип или фотография продукта.
Веб-дизайн от Visuable Ltd Этот тип макета веб-сайта типичен для домашних страниц и целевых страниц — первое, что видит посетитель, — это предлагаемое действие или выделенное изображение, а все остальное (включая меню навигации) — вторично. В приведенном выше дизайне Visuable Ltd для Анджелы Горрелл «последние лекции» находятся в центре внимания, исходя из их центрального расположения и достаточного пустого пространства вокруг кнопки.
В этом стиле используются такие принципы графического дизайна, как направляющие линии, композиция, использование пустого пространства и цветовой контраст, чтобы привлечь внимание к отдельному элементу, что делает его идеальным для страниц с единственной целью повышения конверсии. Все второстепенные элементы, такие как дополнительный текст, расположены таким образом, чтобы вместо этого сместить фокус на основной элемент.
Веб-дизайн от LimuntusВеб-дизайн от Ananya RoyНапример, приведенный выше дизайн BedroomVillas от Limuntus побуждает людей сразу же указывать свое идеальное место назначения и свидания, а расслабляющий визуальный эффект еще больше привлекает посетителей на их сайт. Точно так же дизайн Ананьи Рой для Copper Compass убеждает посетителей немедленно зарегистрироваться с заполненной формой, отображаемой на видном месте.
В обоих примерах макета веб-сайта используется одинаковая стратегия: смещение центрального фокуса с фоном в рамке контрастного цвета. Основная кнопка CTA также выделяется ярким, привлекающим внимание цветом, например, темно-синим, чтобы выделиться на фоне более мягкого оранжевого.
Основная кнопка CTA также выделяется ярким, привлекающим внимание цветом, например, темно-синим, чтобы выделиться на фоне более мягкого оранжевого.
Этот стиль макета также хорошо подходит для радиальных, круговых или спиральных узоров. В этом случае вы можете расположить второстепенные элементы страницы вокруг основного элемента, например логотипа или другого отдельного изображения. Взгляните на то, как главная страница Википедии упорядочивает языковое меню вокруг подробного логотипа, но при этом привлекает внимание к панели поиска, главному призыву к действию.
2. Выделите несколько вариантов с помощью организованной сетки
—
Рекомендуется для:
- каталогов продуктов электронной коммерции
- большие галереи контента, такие как статьи, блоги или примеры работ
Макет Spotlight отлично работает, если вы продвигаете только одну вещь, но что, если вы хотите продвигать много вещей одновременно? Для этого лучше всего подходит организованная сетка: вы можете отображать несколько вещей одновременно и позволять своим посетителям просматривать то, что они ищут.
Сетки обычно используют элемент дизайна, называемый «карточками», которые представляют собой автономные блоки, содержащие всю необходимую информацию. Обычно карточки содержат интересное изображение, заголовок, а иногда и краткое текстовое описание.
Кроме того, карточки и организованная сетка идеально подходят для адаптивного дизайна, что дает им огромное преимущество для мобильных устройств. Карточки обладают превосходной гибкостью, поэтому их легко изменить, чтобы они соответствовали любому размеру экрана независимо от устройства, в отличие от макетов с фиксированными размерами, размер которых необходимо изменять для каждой новой настройки экрана.
Веб-дизайн от ThyDesignsVia Bliss Via Bon Bon BonДля электронной коммерции, как и дизайн Девятой авеню от ThyDesigns, карты также часто содержат цену продажи. Интернет-магазин красоты Bliss даже включает рейтинг продукта, чтобы помочь покупателям решить, что купить.
Недостатком сеток является то, что их вид может быть немного скучным, особенно если нужно прокручивать много карточек. Вы можете оживить макеты сетки, проявив немного творчества.
Вы можете оживить макеты сетки, проявив немного творчества.
Например, кондитерская Bon Bon Bon не использует линии, поэтому каждая из их карточек сливается с фоном и создает более свободное и свободное ощущение. Некоторые бренды могут даже пересекать сетки с асимметричным расположением (поясняется ниже) для более острого и динамичного вида.
Вам не нужно быть сайтом электронной коммерции, чтобы использовать сетку. Просто взгляните на приведенный ниже сайт Института здоровья мозга, разработанный Smashing Boys. Сайт организует свои стандартные бизнес-страницы, такие как «Миссия» и «Услуги», в удобную для чтения сетку, включая мощные изображения для каждой. Такое использование макета не только помогает им выделиться среди других коммерческих веб-сайтов, но и подчеркивает их бизнес-темы стабильности и организации для психического здоровья.
Веб-дизайн от Smashing Boys3. Упростите чтение с Z-шаблоном
—
Рекомендуется для:
- бизнес-сайтов
- страниц, предназначенных для объяснения или представления новых идей
Z-паттерн получил свое название от исследований по отслеживанию взгляда в последние годы веб-дизайна. Отслеживая, куда люди смотрят на веб-сайте, они обнаружили, что большинство людей смотрят слева направо, затем перемещаются вниз и начинают новую строку слева направо.
Отслеживая, куда люди смотрят на веб-сайте, они обнаружили, что большинство людей смотрят слева направо, затем перемещаются вниз и начинают новую строку слева направо.
При визуализации кажется, что их глаза обводят букву Z снова и снова от верхнего ряда к нижнему. Это имитирует наши движения глаз при чтении, когда мы читаем слева направо, и когда мы заканчиваем строку, мы переходим к следующей строке, снова начиная слева.
Веб-дизайнеры обнаружили, что они могут воспользоваться преимуществами этого естественного рисунка глаз, соответствующим образом разрабатывая макеты веб-страниц. Информация отображается в строке слева направо, а затем между строками есть небольшая «пауза», когда пользователь смотрит вниз, чтобы начать новую строку. Он хорошо работает как органический метод разбиения информации на маленькие, легко усваиваемые кусочки.
Веб-дизайн от Denisa M. Веб-дизайн от KR Designs Существуют различные стратегии разделения строк в зависимости от вашего личного стиля. Дизайн Denisa M. для Silex сочетает изображения с текстом в каждой строке, но чередование сторон текста делает страницу более динамичной. Дизайн веб-приложений от KR Designs использует аналогичный подход, хотя они меняют тип информации, которая идет в каждой строке, чтобы визуальные эффекты оставались интересными.
Дизайн Denisa M. для Silex сочетает изображения с текстом в каждой строке, но чередование сторон текста делает страницу более динамичной. Дизайн веб-приложений от KR Designs использует аналогичный подход, хотя они меняют тип информации, которая идет в каждой строке, чтобы визуальные эффекты оставались интересными.
В качестве альтернативы вы можете различать, что входит в каждую строку, и по-прежнему поддерживать Z-образный шаблон, пока посетитель продолжает читать слева направо, прежде чем двигаться вниз. Дизайн DSKY для Figgy & Plum разбивает строки, изменяя цвет фона в дополнение к изменению способа отображения контента. Дизайн Mica Porto для DirectNine настраивает каждую строку по-разному, чтобы было ясно, где возникают разрывы.
4. Поощряйте просмотр с помощью одного столбца
—
Рекомендуется для:
- социальных сетей и форумов
- бизнес-сайтов с длинной прокруткой
- страниц со списками, такими как уведомления или сообщения
Другим распространенным типом макета веб-сайта является сайт с одной колонкой, популярный в большинстве социальных сетей, таких как Twitter, Instagram и Facebook, для облегчения просмотра в течение длительного периода времени. Если вам не нравится один фрагмент контента, просто продолжайте прокручивать до следующего! Это такой простой механизм, но он творит чудеса, развлекая людей часами.
Если вам не нравится один фрагмент контента, просто продолжайте прокручивать до следующего! Это такой простой механизм, но он творит чудеса, развлекая людей часами.
Стандартная процедура заключается в вертикальном перечислении контента с помощью карточек, при этом на экране одновременно отображается только одна полностью. Это побуждает пользователей сосредотачиваться на одном фрагменте контента за раз, не перегружая их. Это также упрощает адаптивный дизайн, поскольку все карточки имеют одинаковую ширину, поэтому вам не нужно слишком беспокоиться о том, какие устройства используют посетители.
Макет настолько хорошо работал для социальных сетей, что с тех пор его стали использовать предприятия и коммерческие сайты. Хотя эти сайты не отображают карточки сообщений, они все же разбивают свой контент на отдельные экраны, которые видны только по одному за раз. Это позволяет компаниям сообщать о том, что они хотят (кто они, что они делают, зачем они вам нужны), не перегружая посетителя.
Сайт TheraVape, разработанный arosto, и сайт Tu Biomics, разработанный Ягником К., являются прекрасными примерами использования этого макета для бизнес-сайтов. Оба сайта разбивают свой текст на небольшие, легко читаемые отрывки, а затем разделяют эти отрывки с изменением фона и различными визуальными эффектами. Это позволяет посетителям брать точки по одной, что повышает запоминаемость и узнаваемость позже.
Веб-дизайн от 2chéВеб-дизайн от Tushar K∎ Бизнес-сайты могут продвинуть этот макет на шаг вперед, объединив каждый фрагмент контента с помощью связующего визуального элемента. Сайт портфолио Мэтта Брауна, разработанный 2ché, использует научную тему, поэтому связующее изображение представляет собой лабораторную трубу, которая проходит через каждое лабораторное оборудование в каждой точке остановки. Дизайнер Тушар К∎ использует аналогичную технику для веб-сайта 2bak, соединяя каждое изображение со стилизованной дорогой с миниатюрными транспортными средствами.
5. Выделяйтесь благодаря асимметричной планировке
Рекомендуется для:
- самых передовых брендов
Наконец, мы заканчиваем макет веб-сайта, который избегает организации и охватывает хаос. Асимметрия по определению создает атмосферу преднамеренного дисбаланса или беспорядка. Это плохой выбор для традиционных и очень формальных брендов, но для брендов, которые хотят показаться резкими, контркультурными или опережающими свое время, это идеальное сочетание.
Через The New YorkerНапример, посмотрите, как New Yorker упорядочивает новости на своей домашней странице. The New Yorker имеет репутацию «альтернативного» мейнстримного СМИ (несмотря на его популярность), поэтому асимметричный макет помогает создать нужную атмосферу.
Веб-дизайн от arosto Небольшие компании, которые хотят выделиться, также могут воспользоваться преимуществами этого стиля макета. И в дизайне Arosto для Agency X, и в дизайне Infinityデザイナー для Si Vales Valeo используется один и тот же метод — значимое изображение героя на заднем плане с асимметричными ромбовидными узорами, наложенными сверху. Это делает их бренды передовыми и современными, даже если это не привлекает более консервативно настроенных посетителей.
Это делает их бренды передовыми и современными, даже если это не привлекает более консервативно настроенных посетителей.
Макет Geo Waves, разработанный Адамом Муфлихуном, представляет собой уникальный вариант асимметричного макета с добавлением анимированных эффектов. Сама статическая компоновка асимметрична, с большим блоком слева и двумя меньшими блоками справа. Добавляя анимацию и движущиеся эффекты в разных местах и в разное время, вся страница кажется более яркой и живой. На это просто интересно смотреть, и это главная привлекательность в дизайне любого веб-сайта.
Типы макетов сайта для разных нужд
—
Не существует одного «лучшего» типа макета сайта; правильный для вас зависит от ваших целей и брендинга. Подумайте, сколько контента вы должны отобразить; Небольшие сайты могут сойти с рук с акцентом или Z-шаблоном, но если вам есть что сказать, вы можете использовать сетку или один столбец. Ваша фирменная индивидуальность также должна определять не только макет, но и стиль, который вы используете в своем макете.
Если у вас возникли проблемы с выбором, попробуйте просмотреть в Интернете и запишите, какие макеты используются сайтами, которые вам нравятся. Возможно, вы обнаружите, что вас привлекает один тип больше, чем другие, и, возможно, ваши целевые клиенты будут такими же.
Хотите получить идеальный сайт для вашего бизнеса?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
Пошли!
10 примеров макетов веб-сайтов Rock Solid
Макет может быть как одним из самых простых, так и одним из самых сложных аспектов веб-дизайна. Иногда дизайнер может создать удивительный макет за считанные минуты, а иногда тот же дизайнер может бороться большую часть дня с одной и той же задачей.
Каждый проект уникален и требует уникального решения, но я счел полезным помнить о нескольких надежных и невероятно универсальных выравниваниях, которые я могу вырваться, когда застряну.
Приведенных ниже десяти макетов должно быть достаточно, чтобы помочь вам справиться даже с самыми тяжелыми случаями дизайнерского блока, когда вы не можете найти лучший способ упорядочить контент на своей странице.
Более 2 миллионов цифровых активов с неограниченным количеством загрузок
Получите неограниченную загрузку более 2 миллионов дизайнерских ресурсов, тем, шаблонов, фотографий, графики и многого другого. Envato Elements начинается с 16 долларов в месяц и является лучшей творческой подпиской, которую мы когда-либо видели.
Графика
Иконки, векторы и многое другое
Графические шаблоны
Логотипы, печать и макеты
Шаблоны CMS
Shopify, Tumblr и многое другое
Шаблоны презентаций
PowerPoint и Keynote
Шрифты
Без засечек, рукописный шрифт и другие элементы
Веб-шаблоны
Целевые страницы и электронная почта
Исследуйте элементы Envato
Все просто
Макет страницы — это в равной степени искусство и наука. Создание чего-то визуально привлекательного и уникального требует внимания художника. Тем не менее, есть несколько очень простых рекомендаций, которые вы можете использовать для создания надежных макетов, подходящих для любого количества случаев. Эти принципы включают в себя выбор и соблюдение выравнивания, правильное структурирование пробелов и выделение важных элементов с помощью размера, расположения и т. д.
Эти принципы включают в себя выбор и соблюдение выравнивания, правильное структурирование пробелов и выделение важных элементов с помощью размера, расположения и т. д.
Дизайнеры часто слишком много внимания уделяют процессу компоновки. У нас есть тенденция подходить к проекту, думая, что он должен быть совершенно уникальным во всех отношениях, чтобы стоить нашего времени и денег клиента.
Однако, если вы хорошенько покопаетесь в Интернете, то увидите, что это не обязательно так. Красиво выглядящие веб-сайты часто используют макеты, которые довольно просты и ничуть не уникальны. Это правда, что страницы, которыми мы, дизайнеры, восхищаемся больше всего, часто происходят со своеобразных сайтов, которые ломают стереотипы, но ваш обычный клиент просто хочет что-то полезное, чистое и профессиональное.
Великолепно выглядящие веб-сайты часто используют макеты, которые довольно просты и ничуть не уникальны.
В этой статье мы рассмотрим десять очень распространенных макетов, которые вы можете найти на бесчисленных сайтах в Интернете. Обратите внимание, что стили этих сайтов, то есть цвета, графика и шрифты, уникальны, но базовая структура самих сайтов основана на проверенных и проверенных методах оформления веб-страницы. Мы подчеркнем это, сначала показав вам простой силуэт макета, чтобы вы могли спроецировать на него свои собственные мысли и проекты, а затем мы продолжим его с одним или двумя примерами реальных сайтов, использующих макет.
Обратите внимание, что стили этих сайтов, то есть цвета, графика и шрифты, уникальны, но базовая структура самих сайтов основана на проверенных и проверенных методах оформления веб-страницы. Мы подчеркнем это, сначала показав вам простой силуэт макета, чтобы вы могли спроецировать на него свои собственные мысли и проекты, а затем мы продолжим его с одним или двумя примерами реальных сайтов, использующих макет.
Если вы веб-дизайнер, добавьте эту страницу в закладки и вернитесь в следующий раз, когда вы застрянете на макете страницы. Имейте в виду, что каждый из следующих макетов представляет собой базовое предложение для вас, чтобы сформировать и изменить. Я призываю вас не использовать их как есть, а использовать их по-своему, исходя из потребностей вашего проекта.
1. Три коробки
Вероятно, это самая простая раскладка в списке. На самом деле, у вас может возникнуть соблазн подумать, что это слишком просто, чтобы когда-либо соответствовать вашим собственным потребностям. Если это так, вы будете удивлены, если действительно задумаетесь о том, насколько универсальна эта аранжировка.
Если это так, вы будете удивлены, если действительно задумаетесь о том, насколько универсальна эта аранжировка.
Макет с тремя блоками включает одну основную графическую область, за которой следуют два меньших блока под ним. Каждый из них может быть заполнен графикой, текстовым блоком или их смесью. Основное поле в этом макете часто представляет собой слайдер jQuery, способный отображать столько контента, сколько вы хотите!
Силуэты вверху — это области, которые можно использовать для логотипов, названий компаний, навигации, строк поиска и любого другого информационного и функционального контента, обычно используемого на веб-сайте.
Этот дизайн идеально подходит для страницы портфолио или чего-либо, что должно демонстрировать несколько образцов графики. Каждое изображение может быть ссылкой, ведущей на более крупную и сложную страницу галереи. Позже в статье мы увидим, как еще больше разнообразить эту идею.
Примеры шаблонов и тем веб-сайтов
Это простая концепция для начала. Но вы можете получить преимущество в этом типе дизайна, используя готовый шаблон. Вы можете легко найти множество HTML-шаблонов и тем WordPress, использующих эти макеты, на популярных торговых площадках. Вот лишь пара замечательных примеров.
Но вы можете получить преимущество в этом типе дизайна, используя готовый шаблон. Вы можете легко найти множество HTML-шаблонов и тем WordPress, использующих эти макеты, на популярных торговых площадках. Вот лишь пара замечательных примеров.
Hurst — это HTML-шаблон веб-сайта, в котором довольно эффективно используется макет из трех блоков. Как вы можете видеть в этом примере, макет хорошо работает, чтобы выделить как бизнес, так и его продукты, не добавляя беспорядка в дизайн.
Bloom — еще один отличный пример шаблона HTML, в котором концепция дизайна используется для создания привлекательного дизайна портфолио. Этот дизайн использует все преимущества экрана для создания хорошо организованного веб-сайта для демонстрации вашей работы.
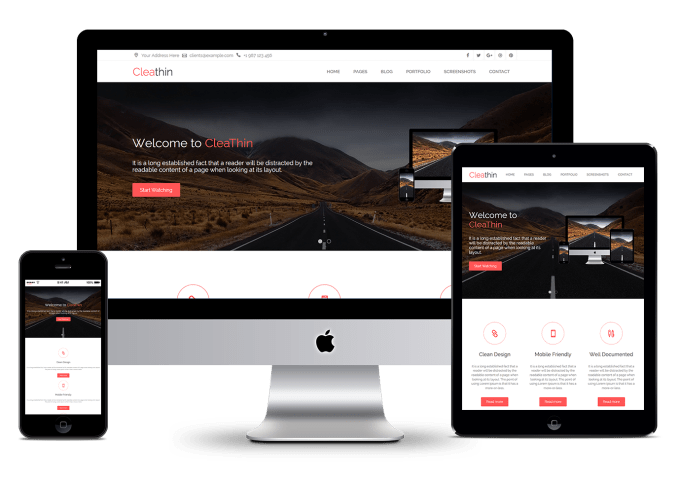
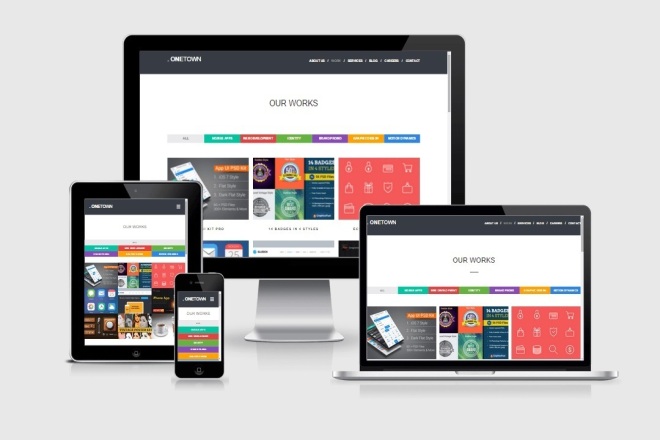
2. Скриншоты 3D
Поскольку разработчики продолжают создавать бесконечную коллекцию веб-приложений, представленный ниже макет 3D-скриншотов или какой-либо его вариант становится все более и более популярным. Основная идея состоит в том, чтобы разместить на странице заголовок, а затем добавить несколько стилизованных предварительных просмотров вашего приложения. Они часто сопровождаются отражениями, тяжелыми тенями, большой фоновой графикой или даже сложными украшениями, такими как виноградные лозы, ползающие по скриншотам, но основная идея всегда очень проста.
Они часто сопровождаются отражениями, тяжелыми тенями, большой фоновой графикой или даже сложными украшениями, такими как виноградные лозы, ползающие по скриншотам, но основная идея всегда очень проста.
Еще одно место, где я вижу, что этот трюк часто используется, — это готовые темы. В этих случаях дизайнер продает стандартный макет и ему действительно нужно, чтобы его/ее замещающая графика сияла, и ничто так не говорит о крутости и современности, как некоторые причудливые 3D-эффекты!
Примеры шаблонов и тем веб-сайтов
Хотя существуют способы создания 3D-эффектов даже с использованием только CSS, лучший и самый простой способ создать классные 3D-подобные заголовки на веб-сайтах — это использовать плагин WordPress, такой как Slider Revolution. Это позволяет вам дать волю своему воображению для создания завораживающих 3D-слайд-шоу и интерактивных объектов на веб-сайтах.
Например, We Build — это тема WordPress, в которой используется плагин Slider Revolution для создания потрясающих интерактивных разделов в шаблонах веб-сайтов с трехмерным дизайном.
Или вы можете сделать слайдер с 3D-изображениями на чистом CSS, как этот.
3. Расширенная сетка
Многие макеты, которые вы увидите в этой статье, придерживаются довольно строгого выравнивания по сетке. Однако по большей части они не просто предлагают страницу, полную одинаковых миниатюр. Например, макет ниже смешивает размеры изображений, чтобы избежать избыточности.
Как и в примере с тремя блоками, вверху страницы находится одно основное изображение. Затем следует простой поворот идеи единой сетки миниатюр. Пространство позволило бы разместить четыре квадрата по горизонтали, но вместо этого мы объединили первые две области, чтобы левая половина страницы отличалась от правой.
Как мы упоминали в первом макете, блоки не обязательно должны быть изображениями. Например, вы можете представить это как блоки текста слева, граничащие с квадратными изображениями справа.
Примеры шаблонов и тем веб-сайтов
Вы можете использовать множество подходов к разработке веб-сайтов на основе сетки. Фреймворки, такие как Bootstrap и Foundation, созданы для таких типов веб-сайтов. Тем не менее, расширенный макет сетки в основном популярен в дизайне веб-сайтов портфолио.
Фреймворки, такие как Bootstrap и Foundation, созданы для таких типов веб-сайтов. Тем не менее, расширенный макет сетки в основном популярен в дизайне веб-сайтов портфолио.
Leedo — отличный пример, который показывает, как создать чистый веб-сайт портфолио с использованием расширенной сетки.
Minimalism HTML-шаблон портфолио использует дизайн сетки по-другому, чтобы продемонстрировать свою галерею портфолио.
Вы должны сделать эту концепцию своей собственной.
4. Избранное изображение
Иногда у вас недостаточно контента для страницы, полной изображений. Итак, что вы делаете, если хотите продемонстрировать один значок, фотографию или, возможно, даже символ, такой как амперсанд? Макет ниже — очень простое решение, которое довольно популярно и очень хорошо читается из-за отсутствия отвлекающих факторов.
В результате получается страница жирная, но минималистичная и чистая. Заявление, которое он делает, является сильным, и его невозможно не заметить, просто убедитесь, что ваша графика достаточно хороша, чтобы быть показанной так заметно!
Примеры шаблонов и тем веб-сайтов
Представленная графическая концепция является одной из наиболее часто используемых тенденций в дизайне веб-сайтов, особенно на веб-сайтах, посвященных бизнесу и продуктовым целевым страницам.
Lamira — это тема WordPress, которая показывает вам, как эффективно использовать эту тенденцию для продвижения вашего продукта на главной странице веб-сайта. Он идеально подходит для демонстрации ваших лучших продуктов.
Эта концепция также отлично подходит для бизнес-сайтов. HTML-шаблон веб-сайта FinWin использует стратегию гуманизации корпоративного бизнеса.
5. Пять ящиков
Схема с пятью блоками — это просто эволюция схемы с тремя блоками. Применяется вся та же логика, просто она была изменена, чтобы вмещать еще больше контента. Это также могут быть четыре коробки, все зависит от того, что вы хотите продемонстрировать. Это также создает впечатление, что вы приложили немного больше усилий к дизайну!
Очевидно, что по мере добавления к макету второстепенные элементы становятся все меньше и меньше, поэтому для большинства применений пять блоков, вероятно, приближаются к пределу.
Так же, как и макет с тремя блоками, этот настолько универсален, что его можно буквально использовать практически на любом типе сайта. Идеи для его переключения включают добавление большого фонового изображения, скругление углов, добавление теней и/или отражений или, возможно, даже добавление интерактивного элемента к меньшим эскизам. Вы можете легко добавить кнопки, которые заставляют их прокручиваться по горизонтали.
Идеи для его переключения включают добавление большого фонового изображения, скругление углов, добавление теней и/или отражений или, возможно, даже добавление интерактивного элемента к меньшим эскизам. Вы можете легко добавить кнопки, которые заставляют их прокручиваться по горизонтали.
Примеры шаблонов и тем веб-сайтов
Five Boxes — это довольно дикая концепция, которую вы не видите так часто, как раньше. Но вы то тут, то там встретите веб-сайт, который весьма блестяще использует эту стратегию.
ECOSHOP — это HTML-шаблон для магазинов электронной коммерции, в котором используется концепция пяти блоков для создания классного дизайна домашней страницы в виде сетки.
Вы также можете использовать его для блогов и веб-сайтов портфолио, хорошим примером является HTML-шаблон Voku.
6. Фиксированная боковая панель
До сих пор все сайты, которые мы видели, имели верхнюю горизонтальную навигацию. Другим популярным вариантом, конечно же, является вертикальная навигация, которая позволяет создать сильную вертикальную колонку в левой части страницы. Часто это фиксированный элемент, который остается на месте, пока остальная часть страницы прокручивается. Причина этого в том, что навигация может оставаться легкодоступной из любой точки сайта.
Часто это фиксированный элемент, который остается на месте, пока остальная часть страницы прокручивается. Причина этого в том, что навигация может оставаться легкодоступной из любой точки сайта.
Остальной контент можно позаимствовать из одного из других макетов в этом списке. Обратите внимание, что я снова изменил макет из трех блоков, на этот раз в виде четырех блоков. Когда вы закончите читать эту статью, просмотрите все макеты еще раз и подумайте, как вы можете смешивать и сочетать идеи для создания новых макетов.
Примеры шаблонов и тем веб-сайтов
Фиксированная боковая панель является распространенным дизайном, используемым в дизайне веб-сайтов портфолио. Это особенно полезно для личных веб-сайтов в стиле резюме для добавления раздела, похожего на профиль.
Sonex — красивый HTML-шаблон портфолио с фиксированной боковой панелью. Это позволяет вам творчески добавлять меню и ссылки на ваши социальные каналы.
HTML-шаблон Moler покажет вам еще один способ использования концепции фиксированной боковой панели.
7. Заголовок и галерея
Всем нравится хорошая страница галереи. С точки зрения компоновки, что может быть проще? Все, что вам нужно, — это сплошная однородная сетка изображений и немного места для заголовка с дополнительным подзаголовком. Ключевым моментом здесь является сделать ваш заголовок большим и смелым. Не стесняйтесь использовать это как элемент творчества и включите сценарий или какой-нибудь сумасшедший шрифт.
В этом примере используются сплющенные прямоугольники, чтобы отразить реальный сайт ниже, но его можно и нужно изменить, чтобы он соответствовал тому, что вы демонстрируете. Смысл здесь в том, чтобы заставить вас мыслить нестандартно, а не по умолчанию использовать квадрат, возможно, вы могли бы использовать вертикальные прямоугольники или даже круги в своей собственной галерее!
Примеры шаблонов и тем веб-сайтов
Эта концепция идеально подходит для создания веб-сайтов для дизайнерских агентств, а также для фотографов. При правильном использовании эта концепция отлично работает для создания современного минимального дизайна веб-сайта.
Satie — отличный HTML-шаблон, показывающий, как это делается.
Park — еще один пример, из которого вы можете черпать вдохновение для создания сайтов-портфолио.
8. Избранное фото
Приведенный ниже макет чрезвычайно распространен, особенно среди фотографов. Основная идея здесь состоит в том, чтобы иметь большое изображение, отображающее либо ваш дизайн, либо фотографию (на самом деле что угодно), сопровождаемое левой вертикальной навигацией.
Навигация может быть наиболее эффективной при выравнивании по левому краю, но не стесняйтесь экспериментировать с выравниванием по центру или даже по правому краю, чтобы дополнить прямой край фотографии.
Примеры шаблонов и тем веб-сайтов
Конечно, это очень распространенная концепция. Но проблема в том, насколько творчески вы можете подойти к этой концепции?
Возьмем, к примеру, Centrix, шаблон веб-сайта Vcard. Посмотрите, как он использует фотографию человека в качестве фона для всего сайта.
Или вы можете использовать ту же концепцию для создания лучших веб-сайтов электронной коммерции, таких как тема Flatsome WordPress.
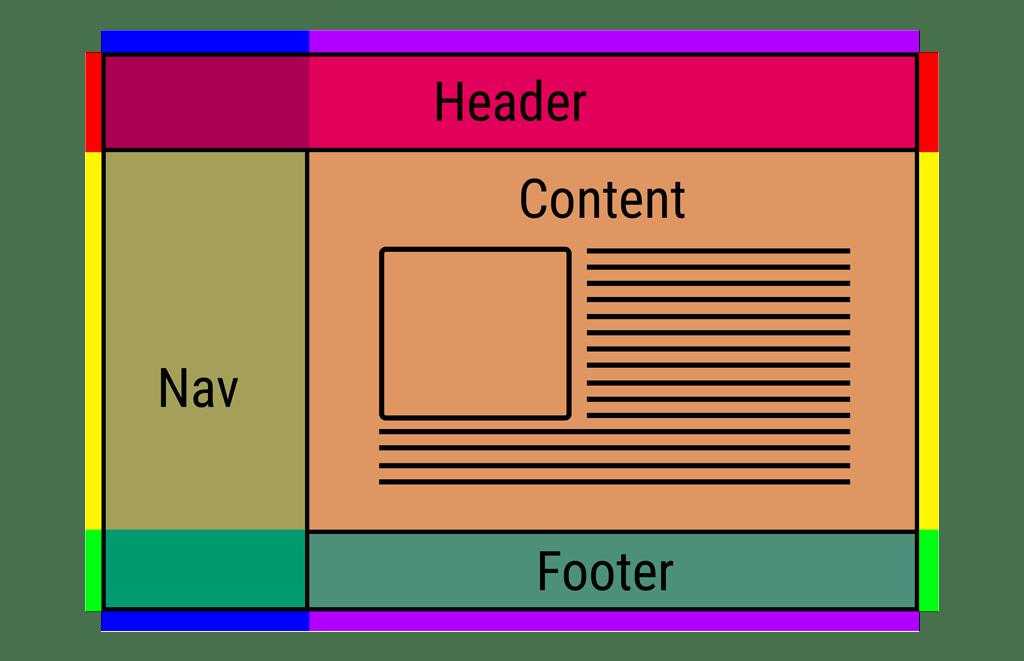
9. Электросеть
Энергетическая сеть — самый сложный макет в этой статье, но это один из самых эффективных макетов, которые я видел для страниц, которые должны содержать всевозможный связанный контент. От изображений и музыкальных проигрывателей до текста и видео — вы можете втиснуть в этот макет практически все, что угодно, и он останется надежным.
Ключ находится в нижней половине предварительного просмотра выше. Обратите внимание, что на самом деле это большой контейнер, содержащий ряд прямоугольников. Этот контейнер предоставляет вам границы вашего пространства, и все содержимое, которое вы размещаете внутри, должно быть отформатировано в строгой, но разнообразной сетке, мало чем отличающейся от расширенной сетки в начале этой статьи.
Примеры шаблонов и тем веб-сайтов
Новостные веб-сайты, журналы и блоги используют этот подход к разработке макетов, где они могут размещать как можно больше информации, не создавая беспорядка. И это тоже работает достаточно хорошо.
И это тоже работает достаточно хорошо.
Тема Newspaper WordPress — одна из многих тем для ведения блога, в которых используется макет энергосистемы. Вы увидите такой же макет на многих авторитетных новостных сайтах, от BBC до CNN, Huffington Post и других.
10. Полноэкранное фото
Последний макет в списке идеально подходит для фотографов, но будет работать на любом сайте с большим, привлекательным фоновым изображением для отображения и ограниченным объемом контента.
Контент, наложенный на фоновое изображение, может быть очень трудно читать, поэтому основная идея здесь состоит в том, чтобы создать непрозрачную (или почти непрозрачную) горизонтальную полосу, которая находится поверх изображения и служит контейнером для ссылок. копия, логотипы и другой контент.
Вместо того, чтобы использовать панель как одну действительно широкую область содержимого, попробуйте разделить ее на несколько разных разделов. Это можно сделать, изменив цвет фона, добавив несколько тонких вертикальных линий в качестве разделителей или даже фактически разбив большой блок на более мелкие несвязанные блоки, как я сделал выше.
Примеры шаблонов и тем веб-сайтов
Этот макет веб-сайта также является общей тенденцией дизайна, которую можно увидеть на всех типах веб-сайтов, от портфолио до личных веб-сайтов. Но он наиболее популярен на корпоративных и бизнес-сайтах.
Charles — это HTML-шаблон для веб-сайтов бизнес-консультаций. И он использует концепцию полноэкранных фотографий, чтобы создать более привлекающий внимание раздел заголовка для веб-сайта.
Вы также можете использовать этот макет для создания других типов веб-сайтов. Например, AppStorm — это веб-сайт целевой страницы приложения, который показывает, насколько творчески вы можете проявить себя с этой концепцией дизайна.
Заключение
Выше было сказано несколько ключевых моментов, которые я хочу повторить в заключение. Во-первых, несмотря на то, что макет страницы определенно не обязательно является практикой «один размер подходит всем», в нем есть наука, которая может быть быстро и легко применена в невероятно большом количестве обстоятельств.
