Как создать слайдер для сайта
Приветствую Вас дорогой посетитель! Как вы знаете, интернет развивается семимильными шагами и то что было актуально вчера, сегодня может и не быть таковым. Однако, есть определенные фишки, которые работают всегда. И они в основном связаны с психологией человека. Одна из таких устоявшихся и эффективных фишек используемых на сайтах — это слайдеры. При помощи них мы имеем возможность передавать большой объем зрительной информации.
Как вы знаете, люди не очень любят читать, в том числе и описания к товарам. Им легче увидеть и оценить сам продукт, чем читать текст с множеством прилагательных. Реализовать эту возможность на сайте можно при помощи слайдера. Более того, его несомненным плюсом является возможность демонстрировать множество изображений при помощи слайдшоу. Таким образом, посетитель вашего сайта может при помощи слайдера просмотреть всю линейку ваших продуктов. Как говорится, лучше один раз увидеть, чем сто раз услышать. Например, если у вас бизнес связанный с туризмом, отличной идеей является размещение на вашем сайте слайдера с фотографиями красивых мест в разных уголках мира.
Видеоверсия:
[iframe align=»center» mode=»normal» autoplay=»no» maxwidth=»1280″]
Создаем слайдер самым простым способом.
Для создания и размещения слайдера на сайте зачастую необходимо обладать знаниями HTML, CSS, JAVASCRIPT/JQUERY. Но что делать тем, кто пока не обладает достаточными знаниями для создания слайдера? Как вариант, можно нанять фрилансера для выполнения данной задачи. Или приступить все-таки к изучению вышеназванных технологий. Но что делать если слайдер Вам нужен срочно и нет времени ждать пока получится создать самому более или менее подходящий вариант?
В данной статье мы решаем данную проблему и создаем слайдер без знания языков программирования. А в этом нам поможет специальный сервис, который находится по адресу www.photosnack.com. Кстати, слайдер вначале статьи создан с помощью него. Сразу хочу заметить, что сервис сам по себе бесплатный, однако существует и платная версия данного продукта. Ее преимущество заключается в возможности убрать логотип данного сервиса с вашего слайдера. Поэтому, если не принципиально, Вы можете пользоваться бесплатной версией этого продукта. Либо приобрести платный вариант за 8 долларов в месяц. Используя эту возможность мы размещаем слайдер на сайте при помощи встраивания внешнего объекта тегом
Поэтому, если не принципиально, Вы можете пользоваться бесплатной версией этого продукта. Либо приобрести платный вариант за 8 долларов в месяц. Используя эту возможность мы размещаем слайдер на сайте при помощи встраивания внешнего объекта тегом
После перехода на сайт данного сервиса, мы кликаем по кнопке «MAKE A SLIDESHOW».
Загрузка фото для слайдераДалее перед нами всплывает окно, где мы должны указать загружаемые файлы и нажать «Открыть». После загрузки файлов мы кликаем на кнопку «Next». Следующим шагом, нам предлагают ввести наши учетные данные или зарегистрироваться. Мы выбираем второй вариант кликнув «Sign Up». В лучших традициях продвинутых сервисов, у нас есть 2 варианта регистрации. Первое — это через аккаунт социальной сети (Facebook, Google, Twitter). Второе — через адрес электронной почты. На устраивает 2-ой вариант. В окошке слева мы указываем адрес электронной почты, имя, никнейм и пароль. Далее кликаем 
После этого появляется поздравительное сообщение об успешной регистрации. Также, в ней говорится о необходимости активации аккаунта через высланное письмо на указанный электронный адрес в течение суток. Далее мы кликаем «Continue». После этого у нас есть возможность сразу же разместить слайдер на свой сайт кликнув по кнопке «Embed». Но сначала мы отредактируем наш слайдер. Для этого мы переходим по ссылке
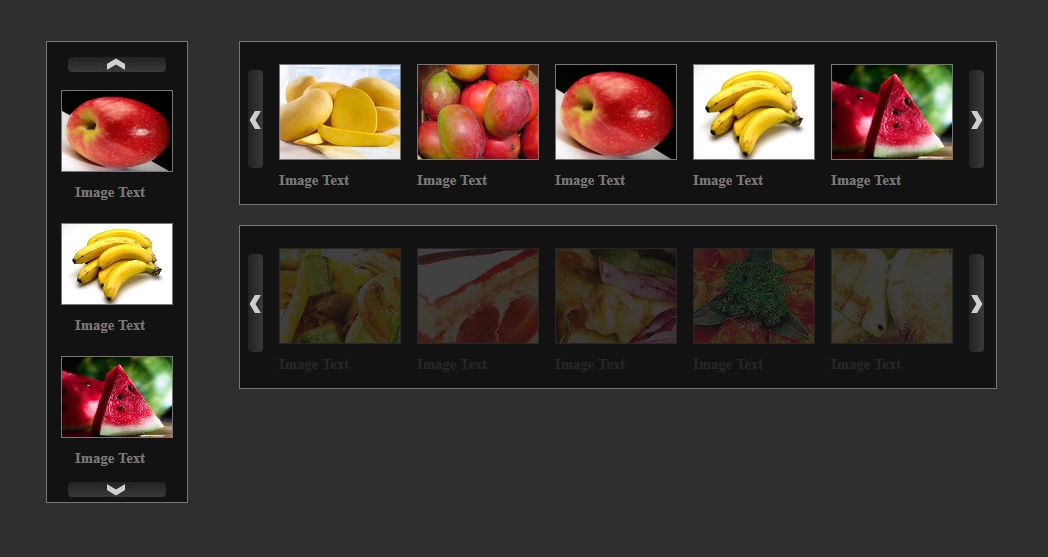
Теперь мы можем добавить еще изображения в наш слайд. Но нам это не нужно поэтому мы кликаем по кнопке «Next». Далее, мы можем выбрать шаблон внешнего вида слайдера. Мне больше пришелся по душе под названием «Image Slider».
Шаблоны слайдеров на любой вкусВ блоке «Settings» мы можем настроить размер, функциональность, звуковое сопровождение и внешний вид слайдера. Функция слайдшоу включена по умолчанию с интервалом в 6 секунд. Данные значения Вы можете изменить по своему усмотрению. Также, я убираю галочки с чекбоксов
Также, я убираю галочки с чекбоксов
И наконец, мы кликаем по кнопке «Finish». Теперь нам остается разместить слайдер на нашем сайте. Для этого мы кликаем по уже упомянутой кнопке «Embed». После этого в появляющемся окне мы кликаем по «Use free» (так как мы используем бесплатную версию). Далее, копируем сгенерированный код и вставляем в том месте
После этого нам остается сохранить прогресс при помощи сочетаний клавиш CTRL+S и проверить результат.
Слайдер на нашей веб-страницеОтлично! Слайдер появился на нашей веб-странице. Он выглядит достаточно эффектно. Итак, как видите сервис photosnack обладает достаточно широким инструментарием и позволяет создать такой слайдер, который нужен именно Вам. А самое главное — для его создания вовсе не нужно знать языки программирования. А на этом у меня все. Надеюсь данный урок оказался для вас полезным. Если это так:
Он выглядит достаточно эффектно. Итак, как видите сервис photosnack обладает достаточно широким инструментарием и позволяет создать такой слайдер, который нужен именно Вам. А самое главное — для его создания вовсе не нужно знать языки программирования. А на этом у меня все. Надеюсь данный урок оказался для вас полезным. Если это так:
- Сделайте репост данной статьи в социальных сетях, чтобы больше людей получили от нее пользу;
- [popup_trigger tag=»span»]Подписывайтесь[/popup_trigger] на мою рассылку, чтобы не пропустить полезные и интересные публикации на блоге.
На этом я с Вами не прощаюсь. Спасибо за внимание и до встречи в следующих публикациях!
Слайдер на CSS без Javascript! 5 разных слайдеров на CSS
Слайдеры на CSS имеют некоторое преимущество перед слайдерами на Javascript. Одно из таких преимуществ — это скорость загрузки. Мало того что изображения для слайдеров используются больших размеров (если нет оптимизации под разные экраны), так еще и на загрузку скриптов тратится некоторое время.
Вот что я нашел на сайте на тему слайдеров:
Если вы занимаетесь web-разработкой и есть желание сделать это профессией или перейти на следующий уровень, то посмотрите на эту школу и курс «Front-end разработчик» от Нетологии, и, в качестве альтернативы похожий курс от Skillbox «Front-end разработчик«. Особенное внимание уделите изучению преподавателей курса, от их зависит скорость вашего роста.
Как и в прошлых уроках, я рекомендую все примеры смотреть в браузере Chrome.
Слайдер на CSS, который использует для навигации по слайдам радиокнопки. Эти радиокнопки находятся под слайдеров. Также помимо радиокнопок навигация осуществляется с помощью стрелок слева и справа. Чтобы следить за тем, какое изображение сейчас отображать — используются псевдоклассы :checked.
В отличие от прошлого слайдера на CSS, здесь вместо радиокнопок внизу расположены миниатюры всех изображений, что также бывает удобно при создании галереи изображений. Изображения сменяются со своеобразным эффектом: плавно исчезают при увеличении.
Изображения сменяются со своеобразным эффектом: плавно исчезают при увеличении.
А вот этот слайдер на CSS отлично подойдет для продающих страниц. Как правило, многие веб-разработчики при разработке лендингов (продающих страниц) размещают слайдер в самом начале, чтобы в первом экране (без прокрутки) посетитель сразу видел все выгоды, которые есть для него на этой странице. Помимо всего, этот слайдер является адаптивным, что также радует.
Сразу хочу заметить что этот слайдер не использует ссылок! По умолчанию кроме главного изображения (слайда) видны еще 2 слайда. Они расположены позади основного. Смена слайдов происходит в красивом режиме: сначала раздвигаются два слайда и по центру становится тот слайд, который затем станет главным. Затем слайд увеличивается и помещается впереди остальных.
Еще один адаптивный слайдер, управление которого основано на радиокнопках. Чтобы посмотреть как этот слайдер будет смотреться на разных устройствах — Вы можете либо самостоятельно изменять окно браузера, либо на странице со слайдером есть специальные иконки разных устройств, кликая на которые, Вы увидите будет смотреться слайдер на компьютере, планшете или на смартфоне.
*** БОНУСНЫЙ СЛАЙДЕР ***
Кроме всех слайдеров, которые представлены выше, я хочу порадовать Вас еще одним. Этот слайдер отлично подойдет для создания галереи изображений. Словами не объяснишь то что он делает, поэтому лучше смотрите всё на видео:
Вывод
С помощью слайдеров можно красиво оформлять галереи изображений, размещая их более компактно, вставить слайдер в первый экран (часть страницы, которую видно без прокрутки) продающей страницы, чтобы сразу показать посетителю главные выгоды, которые он получит. Можно еще найти массу способ где и как можно применить слайдеры, но одно понятно точно — они несут пользу при правильном использовании.
Пункты, которые были рассмотрены в статье:
- CSS3 слайдер изображений
- CSS3 слайдер изображений с миниатюрами
- Галерея на CSS
- Слайдер на CSS без ссылок
- Адаптивный слайдер на CSS3
- *** БОНУСНЫЙ СЛАЙДЕР ***
Успехов!
С Уважением, Юрий Немец
Создание слайдера на сайте с красивым современным дизайном.
<div>
<div><!— WebstydiaGallery —>
<div>
<h5>Image 1 title</h5>
<div>Image 1 description</div>
<div>images/thumb/thumb_pic1.jpg</div>
<ol>
<li>
<h5>Название изображения 1</h5>
<div>Краткое описание изображения в галереи фото 1</div>
<a href=»images/pic1. jpg»>
jpg»>
<img src=»images/thumb/thumb_pic1.jpg» />
</a>
</li>
<li>
<h5>Название изображения 2</h5>
<div>Краткое описание изображения в галереи фото 2</div>
<a href=»images/pic2.jpg»>
<img src=»images/thumb/thumb_pic2.jpg» />
</a>
</li>
<li>
<h5>Название изображения 3</h5>
<div>Краткое описание изображения в галереи фото 3</div>
<a href=»images/pic3.jpg»>
<img src=»images/thumb/thumb_pic3.jpg» />
</a>
</li>
<li>
<h5>Название изображения 4</h5>
<div>Краткое описание изображения в галереи фото 4</div>
<a href=»images/pic4. jpg»>
jpg»>
<img src=»images/thumb/thumb_pic4.jpg» />
</a>
</li>
<li>
<h5>Название изображения 5</h5>
<div>Краткое описание изображения в галереи фото 5</div>
<a href=»images/pic5.jpg»>
<img src=»images/thumb/thumb_pic5.jpg» />
</a>
</li>
<li>
<h5>Название изображения 6</h5>
<div>Краткое описание изображения в галереи фото 6</div>
<a href=»images/pic6.jpg»>
<img src=»images/thumb/thumb_pic6.jpg» />
</a>
</li>
<li>
<h5>Название изображения 7</h5>
<div>Краткое описание изображения в галереи фото 7</div>
<a href=»images/pic7. jpg»>
jpg»>
<img src=»images/thumb/thumb_pic7.jpg» />
</a>
</li>
<li>
<h5>Название изображения 8</h5>
<div>Краткое описание изображения в галереи фото 8</div>
<a href=»images/pic8.jpg»>
<img src=»images/thumb/thumb_pic8.jpg» />
</a>
</li>
<li>
<h5>Название изображения 9</h5>
<div>Краткое описание изображения в галереи фото 9</div>
<a href=»images/pic9.jpg»>
<img src=»images/thumb/thumb_pic9.jpg» />
</a>
</li>
<li>
<h5>Название изображения 10</h5>
<div>Краткое описание изображения в галереи фото 10</div>
<a href=»images/pic10. jpg»>
jpg»>
<img src=»images/thumb/thumb_pic10.jpg» />
</a>
</li>
<li>
<h5>Название изображения 11</h5>
<div>Краткое описание изображения в галереи фото 11</div>
<a href=»images/pic11.jpg»>
<img src=»images/thumb/thumb_pic11.jpg» />
</a>
</li>
<li>
<h5>Название изображения 12</h5>
<div>Краткое описание изображения в галереи фото 12</div>
<a href=»images/pic12.jpg»>
<img src=»images/thumb/thumb_pic12.jpg» />
</a>
</li>
<li>
<h5>Название изображения 13</h5>
<div>Краткое описание изображения в галереи фото 13</div>
<a href=»images/pic1. jpg»>
jpg»>
<img src=»images/thumb/thumb_pic1.jpg» />
</a>
</li>
<li>
<h5>Название изображения 14</h5>
<div>Краткое описание изображения в галереи фото 14</div>
<a href=»images/pic2.jpg»>
<img src=»images/thumb/thumb_pic2.jpg» />
</a>
</li>
<li>
<h5>Название изображения 15</h5>
<div>Краткое описание изображения в галереи фото 15</div>
<a href=»images/pic3.jpg»>
<img src=»images/thumb/thumb_pic3.jpg» />
</a>
</li>
<li>
<h5>Название изображения 16</h5>
<div>Краткое описание изображения в галереи фото 16</div>
<a href=»images/pic4.jpg»>
<img src=»images/thumb/thumb_pic4.jpg» />
</a>
</li>
<li>
<h5>Название изображения 17</h5>
<div>Краткое описание изображения в галереи фото 17</div>
<a href=»images/pic5.jpg»>
<img src=»images/thumb/thumb_pic5.jpg» />
</a>
</li>
<li>
<h5>Название изображения 18</h5>
<div>Краткое описание изображения в галереи фото 18</div>
<a href=»images/pic6.jpg»>
<img src=»images/thumb/thumb_pic6.jpg» />
</a>
</li>
<li>
<h5>Название изображения 19</h5>
<div>Краткое описание изображения в галереи фото 19</div>
<a href=»images/pic7.jpg»>
<img src=»images/thumb/thumb_pic7.jpg» />
</a>
</li>
<li>
<h5>Название изображения 20</h5>
<div>Краткое описание изображения в галереи фото 20</div>
<a href=»images/pic8.jpg»>
<img src=»images/thumb/thumb_pic8.jpg» />
</a>
</li>
<li>
<h5>Название изображения 21</h5>
<div>Краткое описание изображения в галереи фото 21</div>
<a href=»images/pic9.jpg»>
<img src=»images/thumb/thumb_pic9.jpg» />
</a>
</li>
<li>
<h5>Название изображения 22</h5>
<div>Краткое описание изображения в галереи фото 22</div>
<a href=»images/pic10.jpg»>
<img src=»images/thumb/thumb_pic10.jpg» />
</a>
</li>
<li>
<h5>Название изображения 23</h5>
<div>Краткое описание изображения в галереи фото 23</div>
<a href=»images/pic11.jpg»>
<img src=»images/thumb/thumb_pic11.jpg» />
</a>
</li>
<li>
<h5>Название изображения 24</h5>
<div>Краткое описание изображения в галереи фото 24</div>
<a href=»images/pic12.jpg»>
<img src=»images/thumb/thumb_pic12.jpg» />
</a>
</li>
</ol>
</div>
</div>
</div>
Как создать слайдер из изображений, загруженных в пост, WordPress
После того, как в WordPress изменился загрузчик изображений, его стало удобнее использовать для других различных целей, то есть не только для загрузки изображений в пост.
Например для создания галерей или слайдеров. Слайдер мне кажется наиболее интересным, поэтому давайте попробуем реализовать его на стандартной вордпрессовской теме, например TwentyEleven.
Основная суть в том, что все изображения, добавленные в пост (но не вставленные в редакторе), можно прокрутить в слайдере или вывести как галерею.
Создание слайдера в 4 шага
Слайдер довольно удобная вещь, особенно если у вас на сайте есть несколько продуктов, и на страницу каждого из них вам хотелось бы добавить по несколько изображений.
Ниже пример такого слайдера с одного из созданных мной сайтов:
Можете кликнуть по изображению и посмотреть на него в действии.
Итак, для создания слайдера нам само собой понадобится какой-нибудь jQuery-плагин, я буду использовать бесплатный Nivo Slider, вы же можете взять что-нибудь другое.
Чтобы облегчить задачу, выкладываю необходимые файлы из плагина, можете скачать их прямо с моего сайта.
Содержимое архива:
- nivo-slider.css — CSS стили, необходимые для корректного отображения слайдера,
- jquery.nivo.slider.pack.js — собственно сам jQuery-плагин.
Шаг 1. Подключение необходимых файлов
Прежду всего вы должны убедиться в том, что в шапке сайта задействована функция wp_head(), а в футере wp_footer(). Если этих функций там нет, то добавьте, иначе не рассчитывайте, что всё будет работать, как надо.
Итак, помещаем скачанные файлы в папку с темой (например), после этого воспользуемся функциями wp_enqueue_script() и wp_enqueue_style().
Вставляем следующий код в functions.php, который находится в папке с темой:
add_action( 'wp_enqueue_scripts', 'true_scripts_and_styles_for_slider' );
function true_scripts_and_styles_for_slider() {
wp_enqueue_style( 'nivocss', get_stylesheet_directory_uri() . '/nivo-slider.css' );
wp_enqueue_script( 'jquery' );
wp_enqueue_script( 'nivojs', get_stylesheet_directory_uri() . '/jquery.nivo.slider.pack.js', array('jquery'), null, true );
}Содержимое файла nivo-slider.css можно засунуть внутрь стандартного style.css, в этом случае 4-ю строчку из предыдущего листинга можно удалить или закомментировать.
Шаг 2. Определяемся с размерами слайдера
Откройте ту самую страницу сайта, где вы хотите задействовать слайдер и определите, какая у него будет высота и ширина.
После этого открываем functions.php и вписываем туда следующую строку:
add_image_size( 'trueslider', 640, 480, true ); // где 640 это ширина, а 480 - высота слайдера
Это нужно для того, чтобы при загрузке изображения, WordPress автоматически генерировал копию соответствующих размеров непосредственно для слайдера.
Шаг 3. Выводим изображения в слайдер
Открываем необходимый нам PHP-файл, в котором будет выводиться слайдер, например у меня это шаблон обычного поста single.php.
// массив параметров вывода изображений
$args = array(
'post_parent' => $post->ID,
'post_type' => 'attachment',
'orderby' => 'menu_order', // сортировка, menu_order - по выставленному в админке порядку, можно также сортировать по имени или дате добавления
'order' => 'ASC',
'numberposts' => 5, // количество выводимых изображений
'post_mime_type' => 'image'
);
if ( $images = get_children( $args ) ) {
// если никаких изображений в пост не добавлено, то не выводим вообще ничего
echo '<div><div>';
// не забудьте указать свои значения ширины (640) и высоты (480)
foreach( $images as $image ) {
echo wp_get_attachment_image( $image->ID, 'trueslider' );
}
echo '</div></div>';
}Читайте подробнее про функцию get_children().
После добавления этого кода зайдите на страницу редактирования какого-нибудь поста и загрузите туда несколько изображений (вставлять в редактор поста их ни к чему, просто загружаем через загрузчик).
Шаг 4. Активируем слайдер.
Тут нужно обязательно выполнить следующее условие — код надо вставлять непосредственно перед закрывающим тегом </body>. Это очень важно, иначе слайдер не будет работать.
Кроме того, так как это JavaScript-код, то не забываем затолкать его в HTML-теги <script> и </script>.
jQuery(function($){
$('#slider').nivoSlider({
effect: 'random', // эффекты, например: 'fold, fade, sliceDown, sliceDownLeft, sliceUp, sliceUpLeft, sliceUpDown, sliceUpDownLeft, slideInRight, slideInLeft'
animSpeed: 500, // скорость анимации
pauseTime: 3000, // пауза между сменой слайдов
directionNav: true, // нужно ли отображать кнопки перехода на следующий и предыдущий слайд
controlNav: true, // 1,2,3... навигация (например в виде точек)
pauseOnHover: true, // останавливать прокрутку слайдов при наведении мыши
manualAdvance: false, // true - отключить автопрокрутку
prevText: 'Назад', // текст перехода на предыдущий слайд
nextText: 'Вперед', // текст кнопки перехода на следующий слайд
randomStart: false, // начинать со случайного слайда
});
});Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Как Создать Слайдер Для WordPress (Топ 5 Плагинов)
WordPress
access_time10 декабря, 2020
hourglass_empty7мин. чтения
Слайдер — это один из тех элементов, которые вы видите почти на каждом сайте. Их легко реализовать, и они почти всегда выглядят великолепно, если вы используете убедительные изображения. Кроме того, вы можете делать забавные вещи используя слайдер для WordPress, например добавлять эффекты перехода к нему.
Однако слайдеры не являются функциональными возможностями WordPress, поэтому вам понадобятся плагины для их добавления. В этой статье мы научим вас делать это всего за три шага:
- Установите слайдер WordPress и добавьте медиа, которое вы хотите использовать.
- Настройте свой слайдер для WordPress.
- Разместите новый слайдер там, где вы хотите, чтобы он отображался.
Как только это будет сделано, мы также познакомим вас с некоторыми лучшими плагинами слайдера WordPress, чтобы вы знали, какие у вас есть варианты. Давайте доберёмся до этого!
Разместите свой сайт на специализированном WordPress хостинге, созданном для лучшей производительности. Поддержка онлайн, 30-дневная гарантия возврата денег, скидки до 82%!
К предложению
Зачем вам нужен слайдер для WordPress
Слайдеры — это простые функции, но если вы выберете правильные изображения, они могут выглядеть потрясающе.
Слайдер (или карусель для WordPress) на самом деле довольно простая функция. Слайдер — это набор изображений, которые вы поворачиваете, используя кнопки или ожидая автоматического перехода. Другими словами, это слайд-шоу из изображений.
Однако, с помощью слайдера вы можете сделать гораздо больше. Вы также можете добавить забавные эффекты перехода к нему, изменить его текст, создать уникальные кнопки и многое другое. Короче говоря, есть много способов перейти от скучного, обычного слайдера к чему-то, что действительно выделяет вашу веб-страницу.
Что касается того, когда имеет смысл использовать слайдеры, это зависит от вашего веб-сайта и целей. Многие сайты используют так называемые «hero» слайдеры, которые размещаются в верхней части веб-страницы в качестве альтернативного заголовка. Вы можете увидеть пример в действии в начале этого раздела.
Помимо таких слайдеров, вы также можете размещать отзывы клиентов, например так:
В конечном счёте, слайдеры являются прекрасным дополнением практически к любому веб-сайту. Тем не менее, их лучше всего использовать для практических целей, таких как демонстрация большого количества изображений в небольшом пространстве, а не просто как украшение. Они также добавляют немного приятной интерактивности на ваш сайт, что является отличным способом повысить заинтересованность пользователей (англ).
Как создать слайдер для WordPress (за 3 шага)
В следующих нескольких разделах мы расскажем вам, как создать слайдер для WordPress с помощью Master Slider. Мы выбрали этот плагин, потому что он прост в использовании, предлагает множество интересных функций и позволяет вам установить столько слайдеров, сколько вы хотите.
После этого мы познакомим вас с некоторыми плагинами для карусели WordPress, которые вы можете использовать, и поговорим подробнее о самом Master Slider. А пока, установите Master Slider (англ) для начала!
Шаг 1: настройте слайдер WordPress и добавьте медиа, которое хотите использовать
Как только вы активируете плагин Master Slider, вы найдёте новую вкладку Master Slider на своей панели. Там вы увидите список всех ваших слайдеров WordPress (который должен быть пустым прямо сейчас). Идём дальше и нажимаем кнопку Создать новый слайдер:
Плагин спросит вас, какой тип слайдера вы хотите установить. Вы можете выбрать один из восьми вариантов, включая горизонтальные ползунки с миниатюрами и без них:
В этом руководстве мы настроим простой пользовательский слайдер, чтобы вы могли увидеть, как работает весь процесс. Так что выберите эту опцию и нажмите кнопку CREATE.
Затем плагин отправит вас во вкладку SLIDES вашего нового элемента. Здесь вы можете добавить все изображения, которые вы хотите включить в свой слайдер, с помощью WordPress Media Uploader или выбрать существующие изображения из вашей библиотеки:
После добавления нескольких фотографий вкладка SLIDES должна выглядеть примерно так:
Ваши изображения готовы к работе. Держите эту вкладку открытой и переходите к следующему шагу.
Шаг 2: Настройте слайдер WordPress
Затем вы можете настроить способ работы слайдера WordPress. Для этого перейдите к разделу Background во вкладке SLIDES. Для каждого из ваших слайдов вы можете настроить уникальный фон, используя выбранное изображение, а также любые цвета и текст, которые вам нравятся:
Прямо сейчас мы настроим простой слайдер для WordPress, используя все загруженные нами изображения. Если вы прокрутите вниз, вы увидите, как каждое изображение будет отображаться на слайдере. Также есть кнопка Preview, которую вы можете выбрать, чтобы увидеть, как формируется ваш слайдер WordPress:
Когда вы закончите здесь, вам нужно перейти во вкладку SLIDER CONTROLS. Там вы можете выбрать, какой тип элементов управления ваш слайдер будет использовать. Настройка по умолчанию называется Arrows, и вы, вероятно, можете догадаться, как они выглядят:
Конечно, вы можете выбрать любую схему управления по своему усмотрению. Затем вам нужно перейти во вкладку SLIDER SETTINGS, где вы можете ещё больше настроить свой слайдер для WordPress.
Например, вы найдёте опции, которые позволят вам настроить ширину и высоту слайдера. Вы можете задать имя, которое появится во вкладке Master Slider:
Если вы прокрутите немного дальше, вы также можете добавить простые эффекты перехода к слайдеру. Имейте в виду, что бесплатная версия Master Slider включает в себя только два эффекта: Normal и Fade. Мы рекомендуем первый вариант, так как он предлагает аккуратный переход для вашего слайдера WordPress:
Наконец, вы также можете поиграть со скинами, прокрутив вниз до раздела Appearance. Это шаблоны слайдеров, которые позволяют изменять его внешний вид.
До сих пор мы демонстрировали обложку по умолчанию в наших примерах, но есть и другие замечательные варианты, с которыми вы можете поиграть. Вы даже можете добавить пользовательский CSS в слайдеры WordPress, если вам нравятся такие вещи:
Закончив настройку стиля слайдера для WordPress, нажмите на кнопку Сохранить изменения и перейдите к последнему шагу.
Шаг 3: Разместите новый слайдер там, где вы хотите, чтобы он отображался
Теперь ваш слайдер для WordPress готов, поэтому осталось только разместить его на своем веб-сайте. Этот процесс прост, так как плагин Master Slider генерирует шорткод для каждого созданного вами слайдера.
Чтобы найти эти шорткоды, перейдите во вкладку Master Slider на панели инструментов и посмотрите под столбцом Шорткод:
Скопируйте шорткод для слайдера, который вы хотите разместить на своём сайте, а затем откройте редактор страницы или поста, куда вы хотите его поместить. Просто вставьте шорткод туда, где вы хотите, чтобы ваш слайдер WordPress отображался, как в примере ниже:
Если вы проверите свою страницу, в интерфейсе она должна выглядеть примерно так:
Помните, что вы можете создать столько слайдеров, сколько захотите, используя плагин Master Slider. Вы даже можете удалить те, которые больше не хотите использовать, во вкладке Master Slider, нажав кнопку Удалить рядом с любым из них:
Теперь вы можете приступить к созданию лучшего WordPress слайдера для вашего сайта! Однако, прежде чем мы закончим, давайте рассмотрим несколько альтернативных вариантов плагинов.
5 лучших плагинов WordPress Slider
Мы уже видели один из лучших плагинов для слайдеров WordPress в действии. Однако у нас пока не было возможности познакомить вас со всеми его функциями. Давайте сделаем это сейчас, а затем покажем вам несколько других лучших решений, которые вы можете использовать, если Master Slider вам не по вкусу.
1. Master Slider
Вы уже знакомы с Master Slider, поэтому давайте перейдём непосредственно к тому, что вы, возможно, не знаете о плагине. Наряду с возможностью создания слайдеров WordPress, этот плагин также обеспечивает полную адаптивность. Он работает с сенсорной навигацией, поэтому он идеально подходит для мобильных веб-сайтов и создан для работы с поисковыми системами.
Ключевые особенности:
- Создавайте столько слайдеров, сколько хотите.
- Добавляйте слайдеры на свои страницы в WordPress, используя шорткоды.
- Настройте стиль слайдеров и эффекты перехода.
- Убедитесь, что ваши слайдеры полностью отзывчивы, без дополнительной настройки.
- Оптимизируйте содержание ваших слайдеров для поисковых систем.
Цена: Вы можете попробовать бесплатную версию Master Slider или выбрать полную премиум-версию.
2. Smart Slider 3
Smart Slider 3 предлагает много тех же функций, что и Master Slider. Тем не менее, он также имеет живой редактор drag-and-drop, который вы можете использовать для создания слайдеров. Если вы тот человек, которому нравится настраивать элементы вашего сайта, используя конструктор страниц, а не списки настроек, этот плагин может стать отличным вариантом.
Помимо этой функции, Smart Slider 3 также гарантирует, что ваши слайдеры по умолчанию готовы к использованию даже без дополнительных настроек. Кроме того, он включает в себя несколько шаблонов, которые вы можете использовать для быстрой настройки движков.
Ключевые особенности:
- Создавайте слайдеры WordPress с помощью редактора drag-and-drop.
- Используйте сторонние компоновщики страниц, такие как Divi и Beaver Builder вместе с плагином.
- Установите слайдеры по умолчанию.
- Выберите один из нескольких шаблонов, чтобы быстро запустить слайдеры.
- Добавьте несколько шрифтов к содержанию ваших слайдов.
Цена: Smart Slider 3 предлагает бесплатную базовую версию, а также несколько платных уровней.
3. MetaSlider
Что касается плагинов для слайдеров WordPress, мало что так популярно, как MetaSlider. На момент публикации этой статьи, насчитывающей почти 1 000 000 активных установок, она находится на вершине пищевой цепи плагинов.
В то время как MetaSlider не имеет гладкого интерфейса, как у других плагинов, которые мы рассмотрели до сих пор, он выигрывает, когда дело касается простоты использования. Добавить слайды легко, как и переставить, добавить текст и даже оптимизировать их метаданные. С другими плагинами вся эта работа может занять некоторое время, но MetaSlider упрощает работу благодаря простому и интуитивно понятному интерфейсу.
Ключевые особенности:
- Установите несколько слайдеров WordPress.
- Быстро добавьте слайды и измените их порядок.
- Добавьте текст к своим слайдам и займитесь поисковой оптимизацией (SEO).
- Настройте эффекты перехода ваших слайдеров.
- Добавьте слайдеры на любую из ваших страниц, используя шорткоды.
Цена: MetaSlider является бесплатным в каталоге плагинов WordPress, или вы можете получить премиум-лицензию с несколькими дополнительными функциями.
4. Slider by WD
Если вы тот человек, которому нравится настраивать каждую мелочь вашего веб-сайта, то Slider by WD, возможно, вам подойдёт. Он обладает множеством функций, которые отличают его от других плагинов для слайдеров, таких как поддержка нескольких слайдов, адаптивный дизайн и многое другое.
Где плагин действительно хорош, так это в том, сколько настроек вы можете сделать для каждого из ваших слайдов. Например, вы можете играть с их размерами, цветами и эффектами перехода. Вы даже можете импортировать и экспортировать слайдеры, чтобы скопировать их с одного сайта на другой. Наконец, плагин включает в себя возможность водяных знаков на ваших изображениях, которые могут пригодиться, если вам нужно защитить оригинальную работу.
Ключевые особенности:
- Установите мобильные слайдеры WordPress.
- Получите доступ к широкому спектру настроек для ваших слайдеров.
- Установите водяной знак на ваших слайдах, чтобы защитить их от кражи.
- Импортируйте и экспортируйте слайдеры, чтобы вы могли скопировать их с одного сайта на другой.
Цена: бесплатная версия Slider WD — надёжный инструмент, хотя вы также можете перейти на премиум-лицензию.
5. Slide Anything
До сих пор все плагины, о которых мы говорили, в основном сосредоточены на изображениях. Однако, как мы упоминали ранее, вы также можете использовать слайдеры WordPress для других целей. Вы можете демонстрировать отзывы клиентов и многое другое.
Плагин Slide Anything позволяет вам устанавливать слайдеры, используя практически любой тип контента, который вы хотите. Наряду с изображениями и текстом, он также позволяет использовать HTML и даже шорткоды, которые могут создавать забавные комбинации. Кроме того, этот плагин включает в себя некоторые забавные функции, такие как бесконечная прокрутка (так что ваш слайдер зацикливается). Также в этом плагине есть целая коллекция классных эффектов перехода и многое другое.
Ключевые особенности:
- Установите ползунки, используя любой тип контента, который вы хотите.
- Выберите один из нескольких эффектов перехода для ваших слайдов.
- Используйте шорткоды в ваших слайдерах.
Цена: Вы можете бесплатно воспользоваться Slide Anything Pro или получить доступ к нескольким дополнительным функциям (например, всплывающим окнам) в премиум-версии.
Заключение
Есть причина, почему слайдеры так популярны. Всё, что вам нужно сделать, это выбрать несколько изображений, добавить эффект перехода или два, и, возможно, включить некоторый текст, и у вас есть элемент, который отлично выглядит в любом месте вашего сайта (особенно в качестве заголовка). С WordPress вы можете легко настроить слайдер, используя ваш любимый плагин. Мы неравнодушны к Master Slider из-за его богатства функций, но есть и много других отличных вариантов.
У вас уже есть опыт настройки слайдера WordPress? Расскажите о нём в разделе комментариев ниже!
Создание сайта со слайдером
Вы вероятно неоднократно встречали сайты на которых вверху расположен большой блок на половину экрана а иногда и на полный экран в котором меняются фото,картинки или текст ,в большинстве случаев всё это вместе.Причем текст может меняться независимо от смены фото.
Такие блоки называются слайдер (с английского slider — бегунок,ползунок). В последнее время они приобрели огромную популярность.На туристических сайтах , продающих товары,автомагазинах,предлагающих услуги и многих других сайтах они выглядят очень эффектно и несут в себе много информации.
В обычном слайдере картинки меняются автоматически с заданым промежутком , или же с помощью специальных кнопок. Смена картинок происходит с многообразными эффектами. Существуют большое количество самых разных слайдеров на любой вкус.
Как же поставить у себя на сайте красивый слайдер отвечающий вашим требованиям. Основа страницы со слайдером — код HTML. Сам слайдер реализуется с помощью языка программирования JavaScript и библиотеки JavaScript jQuery. Создание слайдера — трудоемкое дело и если вы в достаточной мере не владеете JavaScript то можно скачать готовые шаблоны. Большинство VEB — дизайнеров так и делают.
Здесь я не буду описывать все этапы создания слайдера с пояснениями,потому что это займет не одну страницу, а опишу наиболее легкий способ вставки в страницу готовый шаблон.
Наберите в поисковике запрос «Скачать слайдер на сайт». Выберите из представленных шаблонов нужный вам и скачайте,соблюдая авторские права. Обычно слайдер скачивается архивом ZIP-WinRAR.Если у вас уже есть сайт то в коренной папке сайта (там где главная страница) создайте еще одну папку ,скачайте и распакуйте архив слайдера в созданную папку.Там будет файл index.html и рабочая папка.
Слайдер отображается в том месте страницы,где прописан его код.К примеру если вы установите код сразу после тега <body> он будет показываться на самом веху страницы.
Откройте в текстовом редакторе страницу вашего сайта в которую предполагается установить слайдер и вставьте скопированный код слайдера между тегами <body> </body>. В заголовке страницы <head> </head> вставьте ссылки, прописав путь от страницы где находится код слайдера до файлов CSS,JS,картинок,в общем до всех остальных файлов слайдера.
Сделайте копию страницы слайдера и замените текст в слайдере на свой если он есть.Замените картинки на свои.Поэкспериментируйте с CSS,JS,изменяя значения. Добившись нужного вам отображения слайдера сохраните страницу под первоначальным именем.
Как сделать на сайте слайдер
Как создать адаптивный слайдер для сайта?
- Статьи
- Видеоуроки
- Таймлайн
- Вопросы
- Поиск
-
- Войти
- Регистрация
- HTML & CSS
- JavaScript
- Bootstrap
Зачем вам нужен видео слайдер на вашем сайте?
Каждый веб-сайт WordPress рассказывает свою историю. Проблема в том, что эта история не так интересна посетителю без визуального воздействия. Независимо от того, насколько хорош ваш сайт, если он не может привлечь внимание посетителя, он не конвертируется. Веб-дизайнеры любят использовать изображения, чтобы привлечь внимание при создании потрясающих сайтов. Изображения помогают рассказать историю, но у них есть большой недостаток: они представляют собой статические элементы дизайна. Хотя красивый слайдер изображений действительно помогает, слайдер — это то, что окажет наибольшее влияние на .
Что такое видео слайдер?
Слайдер видео — это слайдер, который содержит в основном или только видео вместо статических изображений. Эти видео могут охватывать любую тему, которую ваш сайт может использовать в . Видео YouTube, Vimeo и MP4 — самые популярные видео, которые вы можете найти в слайдере видео.
Вы можете использовать слайдер для просмотра онлайн-уроков, кулинарных руководств или отзывов пользователей. Использование слайдера видео вместо отдельного видео дает много преимуществ. Вы можете разделить свой контент на более мелкие части, предоставив пользователю контроль над ним.
Например, если вы создаете слайдер видео для показа отзывов, сделайте видео для каждого свидетельства. Таким образом ваши потенциальные клиенты смогут:
- узнать, сколько у вас отзывов,
- узнайте больше о тех, кто пользуется вашим продуктом, а
- смотрят видео в нужном порядке.
Почему слайдеры видео такие мощные?
Человеческий глаз практически мгновенно реагирует на движение. Поскольку видео перемещаются, они заставляют пользователя как можно скорее сосредоточиться на содержании видео.Кроме того, видео — один из лучших демонстрационных инструментов, имеющихся в вашем распоряжении .
Допустим, вы создали лучший продукт на свете и хотите показать своим посетителям, насколько он хорош. Как лучше всего это сделать? Добавьте видео на свой сайт, где вы показываете этот продукт и рассказываете о нем. Даже если это всего лишь минутное видео, имеет большее влияние на , чем письменные тексты или изображения. Если посетители не читают быстро, они не смогут прочитать много слов за минуту.Но у них нет проблем с фокусом на одноминутном видео, где вы можете не только говорить, но и воспринимать вещи визуально.
Садись на борт! Присоединяйтесь к нашим 62,416 подписчикам!
Получайте наши последние новости, учебные материалы, руководства, советы и предложения, которые будут доставлены на ваш почтовый ящик.
Нет спама. Бесплатно. Только тщательно отобранные письма.
Как найти лучший плагин для видеослайдера для вашего сайта WordPress?
Самый простой способ добавить видео-слайдер на ваш сайт — это найти отличный плагин для слайдера.Существуют сотни плагинов для слайдеров, и сложно найти лучший. Важно понять, для чего вам нужен плагин. Например, где твое видео
.Контрольный список из 9 пунктов для создания следующего слайдера
При разработке Smart Slider 3 мы уделяли особое внимание тому, чтобы сделать его максимально отзывчивым и удобным для мобильных устройств, сохраняя при этом простые настройки и понятные для всех. Мы также позаботились о том, чтобы никто не писал ни одной строчки кода при создании отзывчивого слайдера, поэтому каждая опция делает ваш слайдер на 100% отзывчивым. доступен в нашем интуитивно понятном интерфейсе.
В этой статье я расскажу о наиболее полезных параметрах и настройках в Smart Slider 3.Взгляните на этот контрольный список слайдеров и создайте хорошо работающий и хорошо спроектированный слайдер для своего веб-сайта WordPress или Joomla.
1. 💡 Planning
2. 📏 Размеры слайдера
3. 🖼️ Изображения слайдера
4. ✏️ Контент
5. 🎨 Стиль
6. 📱 Мобильные устройства
7. 🔍 SEO
8. ⚡ Производительность
9. 🎁 Анимация и эффекты
1. Планирование
Прежде чем вы начнете создавать свой слайдер, первое, что вам нужно сделать, это спланировать свой слайдер.Эти 5 вопросов помогут вам начать работу до редактирования.
- Какова ваша цель с слайдером? Это один из самых важных вопросов, на который вы должны знать ответ. Вы хотите использовать его как элемент дизайна, призывать пользователя к действию или хотите создать галерею?
- Куда поставить слайдер? Будет ли это слайдер на главной странице, карусель на странице вашего продукта, или вы хотите поместить его в свой пост?
- Какой тип слайдера вам нужен? Вы хотите слайдер на всю ширину, слайдер на всю страницу или карусель для вашего веб-сайта?
- Что вы вставите в слайдер? Если у вас есть текст и изображения до того, как вы начнете создавать слайдер, вы можете сэкономить время.
- Сколько слайдов вы хотите? Вы хотите создать блок-герой с одним слайдом или слайдер изображения с заранее определенным количеством слайдов?
Найдите время и ответьте на эти вопросы, прежде чем приступить к созданию слайдера. Это упростит редактирование, а также важно для создания удачного и хорошо подготовленного слайдера.
2. Размеры слайдера
Установка хорошего размера слайдера является критическим моментом при создании слайдера.Это значение будет определять соотношение размеров вашего слайдера, а также адаптивные размеры.
Установите оптимальный размер слайдера
Важно установить оптимальный размер слайдера, с которым вы будете работать. Не работайте с слишком большими размерами . Оптимальный размер слайдера — 1200 пикселей в ширину и 500-800 пикселей в высоту. Фактически, мы также работаем с этими числами в наших шаблонах. Кроме того, меньший размер слайдера упрощает редактирование слайдера.
Выберите правильный макет
Поскольку каждое устройство имеет разный размер, установка правильного макета имеет решающее значение при создании слайдера.Размер ползунка определяет соотношение размеров ползунка, но макет определяет, как ваш ползунок должен вести себя на экранах разных размеров.
Макет полной ширины с шириной ползунка 1200 пикселей (слева) и шириной 1920 пикселей (справа)Если вы используете макет в штучной упаковке , то ползунок может быть такого же размера, как и контейнер, в котором он находится. заполните пространство между левой и правой стороной браузера, чтобы при необходимости ползунок выходил за пределы своего контейнера.Однако высота будет рассчитана на основе установленного размера ползунка, поэтому он не будет заполнять окно браузера по вертикали. Если вы хотите, чтобы ваш слайдер имел 100% ширину и высоту экрана, вы можете использовать макет Full page .
Установить пределы
Если вы установите размер ползунка , он изменится вместе с экраном . Это
.Как добавить слайд-шоу WordPress на свой сайт
Когда вы потратили столько времени на создание красивого веб-сайта, вы хотите, чтобы посетители действительно оставались рядом, а тратили время на взаимодействие с вашим контентом , верно? Но в сегодняшнем загруженном мире мгновенного удовлетворения у вас есть всего 3 секунды, чтобы привлечь внимание посетителей вашего сайта.
Вот почему так важно использовать методы дизайна, которые сразу привлекают внимание к самой важной информации, когда человек заходит на ваш сайт.Одним из таких приемов является слайд-шоу WordPress . Давайте посмотрим, как работают слайд-шоу WordPress и как вы можете легко добавить их на свой сайт.
Что такое слайд-шоу WordPress?
Слайд-шоу WordPress или слайдер WordPress — это конструктивная особенность, позволяет вам более эффективно демонстрировать изображения, видео и другой контент в ограниченном пространстве на вашем сайте. Вы можете найти множество плагинов для слайдеров WordPress для создания слайдеров для вашего сайта WordPress.
Например, вы можете использовать слайд-шоу на своей домашней странице для продвижения продуктов и праздничных распродаж (если у вас есть магазин электронной коммерции) или меньший слайдер на странице «О нас» для отображения отзывов клиентов или клиентов.Хотите ли вы простое слайд-шоу изображений, полноэкранное слайд-шоу или потрясающее слайд-шоу с сочетанием фотографий и видео для дополнительного визуального воздействия, слайд-шоу WordPress можно настроить так, как вам нравится.
Как создать слайд-шоу WordPress?
Чтобы начать создавать слайд-шоу WordPress, выполните следующие действия. :
- Войдите на свой сайт WordPress и нажмите Плагины на боковой панели администратора. Вверху страницы нажмите «Добавить» и найдите в каталоге плагинов «Smart Slider 3».”
- Нажмите Установить сейчас , а затем активируйте плагин.
- После установки и активации на боковой панели появится новый пункт меню. Щелкните «Smart Slider».
Smart Slider 3 — это один из самых популярных инструментов для создания слайд-шоу для веб-сайтов WordPress. Он поставляется с множеством потрясающих предустановленных дизайнов, которые вы можете настроить в соответствии со стилем и брендом вашего сайта. Вы можете добавлять текст, заголовки, кнопки с призывом к действию, видео и даже вставлять сообщения WordPress.На самом деле нет предела тому, что вы можете делать со слайд-шоу WordPress — варианты бесконечны .
Зачем нужны слайд-шоу WordPress?
Слайд-шоу стали повсеместными в Интернете — и не зря. Они просты в настройке, могут быть настроены по своему усмотрению и позволяют более эффективно демонстрировать наиболее важный контент на небольшом пространстве.
Дизайнеры любят их за их гибкость. позволяет легко рассказать увлекательную историю с помощью слайдов , используя текст, изображения, видео и другие элементы креативного дизайна.Если все сделано правильно, слайд-шоу WordPress могут добавить визуальной привлекательности любому веб-сайту.
Вот лишь несколько способов создания слайд-шоу WordPress, чтобы лучше продемонстрировать свой контент.
Садись на борт! Присоединяйтесь к нашим 62,416 подписчикам!
Получайте наши последние новости, учебные материалы, руководства, советы и предложения, которые будут доставлены на ваш почтовый ящик.
Нет спама. Бесплатно. Только тщательно отобранные письма.
1. Выделение нового содержания
Большой
.Что такое слайдер? Как добавить слайдер в WordPress?
В терминологии веб-дизайна термин Slider используется для слайд-шоу, добавленного на веб-страницу. Доступно множество плагинов для слайдеров WordPress, которые позволяют создавать свои собственные слайдеры и добавлять их на свою домашнюю страницу, целевые страницы, сообщения или в любое другое место, где вы хотите.
Слайдерыможно использовать на всех типах веб-сайтов, однако чаще всего они используются на веб-сайтах для бизнеса или профессиональных веб-сайтах с портфолио. Одним из явных преимуществ использования слайдера является то, что владельцы веб-сайтов могут разместить весь свой важный контент в визуально привлекательном интерактивном слайд-шоу вверху страницы перед основным контентом.Это позволяет пользователям быстро видеть основные моменты и принимать меры.
Slider могут запускать слайд-шоу автоматически без ввода данных пользователем, перемещая слайды в заранее определенный интервал времени. Слайдеры также могут реагировать на действия пользователя, такие как щелчок или смахивание для просмотра следующего или предыдущего слайда. Кроме того, ползунки также могут иметь кнопки или миниатюры, которые пользователи могут щелкнуть, чтобы просмотреть определенный слайд в ползунке.
При использовании слайдера на сайте WordPress пользователю следует учитывать ряд вещей.
Во-первых, слайдеры обычно загружают изображения и контент в слайды, это может немного замедлить работу вашего сайта. Также плагины слайдеров используют JavaScript, в частности jQuery, которые загружаются отдельно как скрипты. Это также влияет на скорость загрузки страницы.
Еще одна проблема при использовании слайдера в WordPress — готовность к мобильным устройствам. Если ваш сайт WordPress использует адаптивную тему, то использование неадаптивного слайдера нарушит макет сайта на разных устройствах и экранах.Некоторые плагины слайдеров, такие как Soliloquy, пытаются минимизировать эти недостатки, оптимизируя скорость загрузки слайдера и используя адаптивный дизайн для слайдера.
Плагин адаптивного слайдера способен настраивать контейнер слайдера и его содержимое (например, изображения, видео, текст), чтобы они соответствовали размеру экрана или устройству, на котором он просматривается.
Дополнительная литература
,на Ваш сайт.
Как спроектировать и построить свой следующий слайдер
Предположим, вы только что загрузили бесплатную версию Smart Slider 3 и перед вами стоит задача создать свой первый или следующий слайдер. В предыдущие недели я переработал почти все наши слайдеры шаблонов, так что у меня есть надежный процесс проектирования, которым я могу с вами поделиться. Эта статья не будет учебным пособием, но расскажет вам, как создать новый слайдер , блок или страницу с помощью Smart Slider 3.
Слайдеры помогают вашим посетителям понять вашу компанию, продукт или бренд с помощью изображений, видео, текстов и взаимодействий.Но как добиться наилучшего результата и создать идеальный слайдер? Просто следуйте следующим 5 пунктам и доставляйте более успешные слайдеры быстрее и намного эффективнее.
Процесс создания слайдера за 5 простых шагов:
💡 Планирование
✂️ Подготовка
🎓 Создание слайдера
🎨 Разработка и создание слайдов
🏗️ Советы по созданию и риски
Садись на борт! Присоединяйтесь к нашим 142 416 подписчикам!
Получайте наши последние новости, учебные материалы, руководства, советы и предложения, которые будут доставлены на ваш почтовый ящик.
Нет спама. Бесплатно. Только тщательно отобранные электронные письма.
💡 Планировка
Планирование — самая важная часть процесса разработки слайдера. Не торопитесь и определите цель слайдера на этой ранней, начальной стадии. Если у вас нет четкой цели, вы не сможете создать правильный дизайн слайдера.
Вопросы, на которые нужно ответить на этом этапе:
a, каково основное назначение вашего слайдера? Информирование, продажа или развлечение?
b, чего ждут ваши посетители?
c, слайдер какого типа вам нужен? Ползунок во всю ширину, карусель или просто блок?
d, каким будет содержание ваших слайдов?
e, сколько слайдов нужно?
Не торопитесь и ответьте на эти вопросы , прежде чем сразу перейти к настройкам ползунка.Пропустить этап планирования действительно легко, но это очень важно для создания успешного слайдера.
С помощью этих ответов вы обрисуете первую концепцию витрины, которая будет соответствовать спецификациям клиента.
После того, как вы определитесь, что именно представляет собой проект, вы можете начинать придумывать идеи и решения. На этом этапе я настоятельно рекомендую почерпнуть вдохновение из нашей библиотеки слайдеров. Все эти примеры — отличные источники, чтобы узнать, что сейчас в тренде, или почерпнуть новые идеи.
✂️ Препарат
Используя информацию, полученную на первом этапе, пора составить план. Визуализация может помочь вам организовать свои мысли и сформировать дизайн вашего слайдера . В настоящее время на рынке доступно несколько инструментов для дизайна, но простой карандаш и бумага могут оказаться на удивление полезными.
Бумажный каркасПрежде всего, ваша цель — создать каркас, а затем, если вам нужно, вы можете перейти к реалистичному макету с помощью программного обеспечения для проектирования, такого как Photoshop или Sketch.
Мокапы слайдеров в SketchОсновные моменты подготовки
Изображений: Фоновые изображения сейчас играют более важную роль в дизайне слайдеров, чем когда-либо прежде. Используйте высококачественные изображения и не бойтесь пробовать больше. Очень важно найти те фотографии, которые соответствуют вашей цели и ясно передают ваше сообщение.
Лучшим размером фонового изображения обычно является размер вашего слайдера.
Но максимум должен быть около 1920×1080 пикселей.Самый распространенный размер фонового изображения, который я использую, — 1920×600 пикселей, потому что он очень хорошо вписывается в полноразмерный слайдер. С другой стороны, мне нравится устанавливать максимальную высоту 600 пикселей, потому что она идеально подходит для любого контента, она не слишком высокая и не слишком короткая. Если у вас есть точное изображение, попробуйте сжать его как можно меньше . Для прозрачных изображений используйте формат PNG8, а для фоновых изображений используйте JPG и постарайтесь установить как можно более низкое качество без радикальной потери качества.
Содержимое: Хотя изображения и эффекты украдут шоу в дизайне слайдера, вам все равно нужен хороший контент.Контент включает заголовки, абзацы, изображения, видео, значки, кнопки и мультимедиа. К счастью, в Smart Slider 3 самые популярные типы контента доступны в виде слоев. Ваш контент — это причина, по которой люди приходят на ваш сайт , и одна из самых важных частей хорошего контента — это хорошая копия, потому что ваша копия будет способствовать успеху вашего слайдера с точки зрения доверия, вовлеченности и SEO.
Руководство по стилюСтиль: Ваша задача как дизайнера — найти баланс между визуальным и информационным содержанием.Хороший дизайн должен не только радовать глаз, но и донести до вашей аудитории ключевые сообщения . По-настоящему великие дизайнеры имеют твердые намерения за каждым решением. Как правило, наиболее важным аспектом стиля является постоянство. Какой бы шрифт, цвет и стиль значков вы ни выбрали, убедитесь, что вы используете одно и то же решение для всех своих слайдов.
🎓 Создание слайдера
Сейчас мы подошли к концу этапа планирования и подготовки. , где мы можем начать собственно визуальный дизайн слайдера, потому что ваш слайдер должен более или менее принять форму.Давайте быстро резюмируем то, что мы знаем или что имеем в настоящее время:
- Назначение слайдера
- Тип слайдера, количество слайдов
- Ресурсы дизайна (изображения, видео, значки и т. Д.)
- Контент (с хорошей копией)
- Стиль (обрисовывает в общих чертах оформление слоев)
Пришло время превратить ваше видение в работающий слайдер или заблокировать для вашего сайта WordPress или Joomla. Есть два популярных способа начать: импортировать слайдер или создать новый .
Импорт готового шаблона Slider
Для новичков самый удобный способ создать слайдер — это импортировать готовый слайдер из библиотеки шаблонов. Одним щелчком мыши вы можете мгновенно открыть для себя настройки слайдера, настроить слои и поиграть с анимацией. Когда вы ознакомитесь с интерфейсом, вы сможете заменить фоновые изображения, вставить свою копию и изменить стиль на свой за считанные минуты. С адаптивными настройками и тестированием весь процесс обычно занимает от 5 до 20 минут.
Доступные шаблоны слайдеровСоздание нового слайдера
В этом разделе я расскажу о наиболее важных вопросах, вариантах и дизайнерских решениях, связанных с слайдером, которые вам нужно решить. Однако я остановлюсь на обычном слайдере, потому что это наиболее распространенное использование. Вот ключевые моменты для правильной настройки слайдера:
Размер слайдера: Короче говоря, он может действительно отличаться из-за характера разных слайдеров, но с 1200 × 600 пикселей вы не ошибетесь .Не имеет значения, будет ли это слайдер в рамке, на всю ширину или на всю страницу, этот размер будет отличной отправной точкой.
Создать новый слайдерНастройки слайдера: Smart Slider 3 — один из самых продвинутых плагинов слайдера на рынке, поэтому существует множество вариантов. Например, вы должны перейти на вкладку Общие и найти идеальную основную анимацию для вашего слайдера. Это единственная необходимая анимация, которая будет перемещать ваши слайды. На вкладке Size вы найдете все настройки, связанные с высотой и шириной, здесь мне очень нравится использовать максимальную высоту слайдера.В основном потому, что на большом экране ползунок может увеличиваться без этой настройки. И последнее, но не менее важное: вам следует подумать об использовании автозапуска слайдера.
Элементы управления: Прокрутите немного вниз, и вы найдете параметры управления, такие как стрелки, маркеры и миниатюры. Это ключевой момент для добавления хорошей навигации к вашему слайдеру . Самый простой шаг, если вы выберете стрелку, позже, возможно, вы создадите свою собственную навигацию со слоями.
Создайте впечатление : Это та область, где Smart Slider 3 начинает действительно сиять.Пришло время подумать о том, как можно использовать анимацию и эффекты, чтобы по-настоящему порадовать посетителя. Фоновая анимация, эффект Кена Бернса, анимированный разделитель фигур, эффект частиц, все типы эффекта параллакса? Нет проблем, но имейте в виду, что меньше может быть больше в мире анимации и эффектов.
Для этого вы сначала добавите несколько слайдов, затем вернетесь к параметрам слайдера и установите ранее упомянутые параметры, такие как автовоспроизведение.
🎨 Разработка и создание слайдов
В этой области вступают в игру все ваши дизайнерские активы, идеи контента и концепция стиля.Создав слайдер, вы сможете добавлять слайды другого типа. Слайды — это те элементы, которые имеют фон и могут содержать различные типы слоев. Эта часть создания слайдов будет для вас очень простой, потому что вы уже сделали фоновые изображения и видео ранее. В 2008 году, наверное, будет конец этой статьи, потому что слайдер с вашими изображениями готов. Но в 2018 году вы можете создавать сложные макеты со слоями.
Поскольку вы читаете эту статью, за вашей спиной наверняка стоит карьера веб-дизайнера или разработчика.Я уверен, что вы раньше видели (или создавали) изображения с исправленным текстом без единой строки HTML. Пора забыть об этом! Это ужасно для вашего сайта в разных аспектах, таких как SEO, адаптивное поведение и удобочитаемость.
Работа со слоями
В бесплатной версии Smart Slider 3 доступен каждый важный слой. В результате вы можете мгновенно преобразовать ранее указанный контент и стиль в слой. Каждый заголовок, текст, изображение, кнопку и видео можно легко редактировать с помощью параметров настройки.Вы можете изменить каждую деталь, которая действительно имеет значение в типографике и стиле.
Расположение слоев
Smart Slider 3 стоит выше всех слайдеров премиум-класса, потому что он имеет два совершенно уникальных режима позиционирования: Default и Absolute .
Абсолютное позиционирование: Это дает вам абсолютную свободу, потому что слои, находящиеся в этом режиме, могут перемещаться в любом месте и перекрывать друг друга на слайде. Это поведение может быть знакомо по Photoshop или любому другому плагину слайдера премиум-класса.На первый взгляд, этот режим выглядит многообещающе, но когда на экране появляется мобильное редактирование, процесс редактирования может занять много времени и далеко не эффективно. По умолчанию в режиме холста сохраняется относительный интервал между слоями слайда. Таким образом, если ползунок масштабируется вниз, слои также должны уменьшаться, чтобы сохранить все соотношения.
Позиционирование по умолчанию: Чтобы избежать ранее упомянутых проблем с реакцией, мы выпустили позиционирование по умолчанию в версии 3.2. При таком расположении вы можете расположить слои ниже или выше друг друга, а в строках и столбцах вы можете расположить их рядом друг с другом. В целом подход ближе к структуре HTML. В этом режиме ваши слои будут автоматически определять высоту ползунка в мобильном и любом другом виде.
Позиционирование по умолчанию или абсолютное?
Правильный ответ — и то, и другое. Иногда вам нужна свобода или перекрывающееся поведение слоев Absolute, но иногда вам нужно преимущество структурированного содержимого слоев по умолчанию на одном слайде.
Но в целом, попробуйте добавить каждый слой со слоями, расположенными по умолчанию, и используйте абсолютные слои только для перекрытия и украшения.
🏗️ Советы по строительству и риски
Вот несколько моих любимых и самых полезных советов по правильному редактированию слайдов:
Правило трех шрифтов
Попробуйте ограничить количество семейств шрифтов максимум 3 и придерживаться тех же семейств на всем слайдере. Ненужные шрифты делают ваш слайдер медленным, неструктурированным и непрофессиональным.
Ограничьте длину ваших линий
Наличие правильного количества символов в каждой строке — ключ к удобочитаемости вашего слайдера. Оптимальной длиной строки для вашего текста считается 60-80 символов в строке . Поэтому смело используйте параметр максимальной ширины, чтобы ограничить ширину ваших слоев.
Сила белого пространства
Пробел — это расстояние между различными элементами, которое дает посетителям визуальные перерывы. При правильном использовании он может дать вашему слайдеру много преимуществ.Например: лучшая читаемость, выделение определенного элемента, лучший пользовательский интерфейс и больше взаимодействий . В Smart Slider 3 вы можете легко вставлять пробелы с помощью различных методов, таких как поля, отступы, желоба или выравнивание.
Сохраняйте мобильность в памяти
Для новичков часто возникает проблема с разным количеством содержания на слайдах. Например, первый слайд содержит всего несколько предложений, а следующий полон изображений, абзацев или кнопок.Сначала все выглядит отлично на рабочем столе, но на мобильных устройствах высота слайдов может сильно варьироваться, что создает неудобства для посетителей. Обычно я сначала начинаю с макета рабочего стола, однако я всегда помню о мобильных устройствах с самого начала .
Постарайтесь равномерно распределить контент по слайдам. Если на одном из ваших слайдов слишком много контента, не бойтесь скрывать ненужные части и просто сохраните важное сообщение на мобильном телефоне. Smart Slider 3 полон адаптивных вариантов и инструментов, которые помогут вам создать идеальный слайдер для мобильных устройств и планшетов.Вы можете легко оптимизировать слайды для мобильных устройств с помощью следующих параметров устройства: скрыть слой, модификатор размера текста, выравнивание, положение, размер, отступ, отступы, поля.
Избегайте слишком большого количества слайдов
Я рекомендую использовать максимум 5 слайдов на слайдер в обычном сценарии слайдера. Конечно, если вы создадите карусель продуктов, это число может быть намного больше, потому что вы можете одновременно просматривать 3-4 слайда. Я думаю, что это единственное исключение, если вы хотите создать слайдер галереи, в котором ваша цель — показать много изображений.В этом случае не забудьте включить опцию ленивой загрузки и оптимизацию изображения, с этими настройками вы можете значительно ускорить время загрузки.
Никогда не прекращайте тестирование
Тестирование слайдера имеет решающее значение как на этапе строительства, так и после того, как вы получили то, что построили. Не забывайте периодически просматривать свой сайт, чтобы убедиться, что слайдер работает правильно.
Закрытие
Дизайн — это плавный и непрерывный процесс, который требует постоянного обслуживания.Вероятно, вы будете время от времени добавлять новый контент или обновлять существующий контент. Выполнив 5 шагов, описанных выше, процесс создания слайдера станет более плавным. Как выглядит ваш процесс создания слайдера? У вас есть предложения, как мы можем улучшить этот процесс? Публикуйте свои идеи в комментариях ниже.
PS: В ближайшие недели хотелось бы написать целую кучу статей. Темы будут охватывать подробные руководства по адаптивным настройкам, загрузке слайдера, параметрам SEO и так далее.Если вам интересно, следите за обновлениями и подпишитесь на нашу рассылку.
Теги: СлоиАдаптивныйШаблонСоветы
Об авторе
Привет, я Дэниел Дэвид, один из соучредителей Nextend и дизайнер Smart Slider 3. Я увлекаюсь веб-дизайном, видеоиграми, сериалами и научно-фантастическими / фэнтезийными книгами. Хочешь написать мне пару строк?
Что такое слайдер? Как добавить слайдер в WordPress?
В терминологии веб-дизайна термин «слайдер» используется для слайд-шоу, добавляемого на веб-страницу.Доступно множество плагинов для слайдеров WordPress, которые позволяют вам создавать свои собственные слайдеры и добавлять их на свою домашнюю страницу, целевые страницы, сообщения или куда угодно.
Слайдерыможно использовать на всех типах веб-сайтов, однако чаще всего они используются на бизнес-сайтах или профессиональных портфолио. Одним из явных преимуществ использования слайдера является то, что владельцы веб-сайтов могут размещать весь свой важный контент в визуально привлекательном и интерактивном слайд-шоу вверху страницы перед основным контентом.Это позволяет пользователям быстро видеть основные моменты и принимать меры.
Слайдерымогут запускать слайд-шоу автоматически без ввода данных пользователем, перемещая слайды через заранее определенный интервал времени. Слайдеры также могут реагировать на действия пользователя, например, щелкать или смахивать, чтобы просмотреть следующий или предыдущий слайд. Кроме того, ползунки также могут иметь кнопки или миниатюры, которые пользователи могут щелкнуть, чтобы просмотреть конкретный слайд в ползунке.
При использовании слайдера на сайте WordPress пользователю следует учитывать ряд вещей.
Во-первых, слайдеры обычно загружают изображения и контент в слайды, это может немного замедлить работу вашего сайта. Также плагины слайдеров используют JavaScript, в частности jQuery, которые загружаются отдельно как скрипты. Это также влияет на скорость загрузки страницы.
Еще одна проблема при использовании слайдера в WordPress — готовность к мобильным устройствам. Если ваш сайт WordPress использует адаптивную тему, то использование неадаптивного слайдера нарушит макет сайта на разных устройствах и экранах.Некоторые плагины слайдеров, такие как Soliloquy, пытаются минимизировать эти недостатки, оптимизируя скорость загрузки слайдера и используя адаптивный дизайн для слайдера.
Плагин адаптивного слайдера позволяет настраивать контейнер слайдера и его содержимое (например, изображения, видео, текст), чтобы они соответствовали размеру экрана или устройству, на котором он просматривается.
Дополнительное чтение
слайдеров в веб-дизайне: использовать или не использовать?
Многие дизайнеры твердо придерживаются мнения об использовании ползунков и ползунков в дизайне веб-сайтов.Некоторые любят их; другие их ненавидят. Плохо рассчитанная по времени карусель или автоматический слайдер галереи могут отвлекать пользователей от более важных аспектов сайта. С другой стороны, ручной слайдер позволяет пользователям мобильных устройств и веб-сайтов быстро перемещаться по ряду функций или параметров контента. Изучите ползунки и элементы управления ползунками и узнайте, когда они наиболее полезны в веб-дизайне .
Что такое слайдеры?
Слайдер — это термин, обозначающий слайд-шоу на веб-сайте. Примером слайдера может быть вращающаяся карусель, на которой отображаются товары или фотографии.Веб-дизайнеры могут включать ползунки во все типы сайтов, но они наиболее полезны для предприятий, желающих показать релевантный контент или продемонстрировать профессиональные портфолио. Когда дизайнеры хотят быстро показать несколько вариантов и помочь пользователям быстро их разобрать, ползунок помогает сузить выбор.
Почему любовь ненавидит?
Если вы проведете веб-поиск ползунков в верхней части поисковой выдачи, вы найдете критиков, которые их ненавидят, и столько же дизайнеров, спорящих в их пользу.Вот несколько точек зрения с каждой стороны.
Пример слайдера (Источник изображения: Depositphotos)Критики утверждают, что слайдера сбивают с толку, поскольку они предоставляют пользователям сразу несколько вариантов, каждый из которых имеет одинаковый вес или важность. Поскольку UX заключается в том, чтобы сделать выбор ясным, они говорят, что следует избегать всего, что создает путаницу. Они также предлагают следующие причины плохого UX:
.- Посетители часто просматривают слайдеры так же, как и рекламу, и пропускают их.
- Слайдеры замедляют страницы, влияя на SEO и коэффициент конверсии.
- Некоторые слайдеры плохо переносятся на мобильное устройство.
- Место, которое они занимают, уменьшает доступное место для другого контента. Слайдеры
- могут создать впечатление, что компания не знает, что выделить, поэтому предпочла отображать все варианты одновременно.
Некоторые говорят, что движущееся слайд-шоу может иметь такое же негативное влияние, как и автоматическое воспроизведение видео. Вместо слайдеров критики рекомендуют использовать статические изображения и копию.
На диаграмме напротив, некоторые дизайнеры любят слайдеры и столь же яростно спорят в пользу их использования. Вот несколько примеров того, как правильно используемые ползунки контента могут стать хорошим UX:
- Они экономят место: Объединяйте контент, чтобы больше было видно на одном экране.
- Пользователи остаются вовлеченными: Посетители задерживаются в одном месте, чтобы просмотреть контент, а визуальные эффекты обеспечивают паузу, прежде чем продолжить движение вниз по странице.
- Ползунки объединяют изображения: В то время как медиа на странице могут отвлекать внимание от текста, ползунки собирают все это в одном месте, чтобы не отвлекать.
- Пользователи контролируют контент: Всегда позволяйте пользователям перемещаться по ползункам в своем собственном темпе или вообще пропускать их, если это не то, что они ищут.
Когда использовать слайдеры
Хотя ползунки подходят не для каждого веб-сайта, некоторые из них они улучшают. Начните с анализа того, что ищет ваш пользователь и как каждая страница вашего веб-сайта может помочь им в достижении этой цели. Если ползунки укрепят бренд и увеличат доверие пользователей, они могут стать важной частью UX.Если они отвлекают и сбивают с толку, они негативно влияют на конверсию. Каждая организация уникальна, поэтому то, что у одних работает безупречно, может пагубно сказаться на других.
Другой пример слайдера (Источник изображения: Depositphotos)Не делайте слайдеры отвлекающими факторами, минимизируя переходы и выбирая плавные переходы вместо резких горизонтальных слайдов. Упростите навигацию с помощью заметных кнопок со стрелками для перемещения вперед и назад. Разрешить мобильным пользователям смахивать.Оптимизируйте время загрузки страницы, используя минимально возможный размер изображения и дождитесь загрузки слайдов позже в карусели, поскольку зрителям они могут не понадобиться.
Используйте слайдеры для ознакомления с продуктами
Когда посетители сайта видят большие объемы информации, это может быть ошеломляющим. Если вы предлагаете продукт, который работает в несколько этапов, используйте ползунки, чтобы показать серию и создать визуальный элемент для пользователя.
Например, компания, которая использует смартфоны для обработки транзакций по кредитным картам, может разместить на своем сайте ползунок, показывающий, что клиент представляет карту в качестве платежа, сотрудник проводит ее через устройство, а средства переводятся на желаемый счет.То, что пользователю потребовалось бы несколько минут, чтобы прочитать текст, они быстро поймут с помощью ползунка за секунды. Тот же процесс можно адаптировать к адаптации пользователей к новым сайтам и мобильным приложениям.
Сделайте новый контент заметным
Первые посетители веб-сайта часто хотят знать, какие у них есть возможности и что предлагает веб-сайт. Ползунки содержимого домашней страницы предоставляют краткий обзор и позволяют посетителям быстро принять решение.
Альтернативные способы отображения обновлений с помощью ползунков (Источник изображения: Depositphotos)Если вы регулярно обновляете свой сайт, ползунки могут выделять обновления.На новостных веб-сайтах последние и самые сенсационные материалы обычно находятся в центре внимания их контент-слайдера. Каждое обновление стоит на первом плане, если оно является последними новостями или новейшим предложением. Пользователи сразу узнают, когда что-то изменилось.
Present Фото галереи
Иногда одно изображение может убедительно заявить о вашем бренде. В других случаях коллекция изображений является убедительным свидетельством качества, ценности и надежности организации. Слайдер выходит за рамки простого отображения изображений.Он организует и отображает изображения независимо от того, выберете ли вы фотогалерею с несколькими небольшими изображениями или экран за экраном с полностраничной высококачественной графикой.
Слайдеры фотогалереи (Источник изображения: Depositphotos)Фотогалереи могут быть незаменимы для организаций, продающих недвижимость или автомобили. Покупатели жилья хотят видеть несколько фотографий дома, прежде чем просматривать их лично, а ползунки позволяют быстро пролистывать их.
Производители автомобилей представляют экран за экраном элитных функций и инновационного дизайна своих автомобилей, чтобы заинтересовать покупателей более подробной информацией.Вместо того, чтобы выбирать отдельные изображения, покупатели могут быстро пролистывать их. Уменьшение трения улучшает пользовательский опыт.
Показать портфолио в Интернете
Художники, графические дизайнеры и веб-разработчики часто стремятся продемонстрировать свои продукты, навыки и способности. Клиенты хотят увидеть вкус или краткий обзор, который позволит им оценить общее качество и тон. Слайдер позволяет дизайнерам отображать работу в гибком формате. Посетители могут видеть столько или меньше, сколько хотят, но даже если они не задерживаются надолго, они оставляют общее впечатление.
Витрина вариантов электронной торговли
Интернет-предприниматели могут отображать некоторые из самых популярных или узнаваемых продуктов компании, чтобы привлечь пользователей, подчеркнуть новые разновидности или вкусы или показать категории, чтобы пользователям было проще совершать покупки. Дизайнеры, изучающие электронную коммерцию веб-дизайн тенденции для увеличения продаж, знают, что в некоторых из наиболее эффективных макетов используется минималистский подход и много свободного пространства , поэтому слайдер может сиять.
Тест на эффективностьСлайдеры полезны, если они рассказывают историю и оставляют контроль над просмотром за пользователем.Если вы не уверены, что ваш слайдер улучшает пользовательский интерфейс, протестируйте его . Если вы только разрабатываете свою страницу, запустите A / B test , чтобы увидеть, как пользователи взаимодействуют со слайдером и какую версию они предпочитают. Посмотрите, у какой версии был более высокий коэффициент конверсии или увеличился доход.
Если ползунок находится на существующей странице, отслеживайте взаимодействие с пользователем и данные о переходах по ссылкам. Обратите внимание на точку, в которой количество щелчков начинает уменьшаться. Часто интерес ослабевает, когда пользователи просматривают несколько слайдов.Это может быть связано с тем, что дизайнеры обычно ставят на первое место наиболее привлекательный контент, но если последующий материал не вызывает интереса у пользователя, он просто замедляет время загрузки страницы.
Заключение
Каждый сайт индивидуален, и каждый получает разные типы посетителей. Дизайнеры, которые начинают с того, что пользователю нужно , и создают контент в соответствии со своими предпочтениями и стилем взаимодействия, используют широкий спектр инструментов для представления контента. При правильном использовании ползунки могут быть реализованы для создания еще более захватывающего просмотра.
Хотите узнать больше?Вас интересует пересечение UX и UI-дизайна? Онлайн-курсы по шаблонам дизайна пользовательского интерфейса для успешного программного обеспечения и дизайн-мышления: руководство для начинающих могут научить вас нужным навыкам. Если вы пройдете курс, вы получите признанный в отрасли сертификат курса для продвижения по карьерной лестнице. С другой стороны, если вы хотите освежить в памяти основы UX и юзабилити, попробуйте онлайн-курс по пользовательскому опыту (или другой теме дизайна).Удачи вам в обучении!
(Изображение: Depositphotos — партнерская ссылка)
Вот как видеослайдер может вывести ваш сайт на новый уровень
Создание потрясающего сайта на WordPress требует навыков, которым относительно легко научиться, но которые сложно освоить. Одна из самых больших проблем — включить как можно больше качественного графического контента.
Выбор — это ключ, который означает планирование и включение изображений или графики в стиле, соответствующем брендингу.
Статические изображения — это обычный контент, и они становятся более интересными, если преобразовать их в динамические изображения, добавив видео с помощью слайдера видео. Вы можете добавить привлекательный динамический видеоконтент, который сделает ваш сайт выдающимся.
Использование слайдера видео позволяет добавлять большое количество видеоконтента, не перегружая читателя, а также делая ваш сайт более харизматичным и интересным.
Узнайте больше об этой теме в этой статье, созданной нашей командой, стоящей за Slider Revolution.
Что такое видео слайдер?
Видео-слайдер — это слайд-шоу на вашем сайте, которое отображает видео в виде карусели или слайд-шоу. Есть ползунки для разных типов содержимого — изображений, видео, портфолио и другой графики.
Веб-дизайнеры могут демонстрировать свои видео или навыки редактирования с помощью хорошего слайдера видео, который показывает их портфолио. Полезно добавлять видео таким образом, чтобы зрители могли видеть его на одной странице, что экономит ваше место, время и сокращает время загрузки.
Кроме того, он добавляет захватывающий, динамичный элемент на вашу домашнюю страницу, чтобы сделать ее более привлекательной. Слайдер видео содержит видео вместо изображений или другого контента, поэтому вы можете добавить в слайдер видео Youtube или Vimeo.
Слайдер идеально подходит, если вы хотите добавить на свой сайт в основном визуальный контент, и при правильном использовании он сделает ваш сайт более функциональным и простым в использовании.
Преимущества видеослайдера
Скептически относиться к видео-слайдеру — это нормально, потому что, если он плохо встроен, он может испортить функциональность вашего сайта.
Однако, правильно сделанный, хороший слайдер видео станет отличным дополнением к вашему сайту. Вот основные причины:
Мгновенное притяжение
В первую очередь нас привлекают визуальные элементы, а движущиеся визуальные элементы привлекают еще больше. Хороший слайдер может стать центром внимания вашего сайта.
Отлично подходит для демонстрации
Слайдер очень полезен для демонстрации ваших навыков, предыдущей работы или ваших УТП, поэтому клиенты будут знать основные преимущества использования ваших услуг очень увлекательным образом.
Они добавляют отличный визуальный слой
Если у вас есть обширные знания CSS или JavaScript, вы можете создавать захватывающие визуальные элементы для своего основного веб-сайта. Однако видео-слайдер может делать все это, одновременно отображая ваши видео или контент, которым вы хотите поделиться со своими посетителями.
Вы можете легко настроить видеопроигрыватель так, чтобы он работал только тогда, когда вы этого хотите. Вы можете настроить его на автоматическую работу или настроить так, чтобы он работал только тогда, когда клиент хочет.
Лучшие практики создания слайдеров для видео — примеры
Не каждый может создать отличный слайдер, который также работает с функциональностью веб-сайта. Итак, для вашего вдохновения вот некоторые из лучших примеров того, как видео-слайдер использовался различными компаниями для улучшения своих веб-сайтов.
шаблоны
Журнал Slider
Первый пример — Magazine Slider Revolution, который предлагает различные варианты макета для включения статического контента в видео или HTML5, что является полезной функцией для блогов.
Слайдер Vimeo Stream
Этот пример прекрасно демонстрирует, как добавить видео Vimeo в ваш слайдер.
Слайдер шаблонов GoodNews
Слайдер YouTube 4K Premium
Этот отличный видеослайдер добавляет на ваш сайт видео YouTube в формате 4K.
Автозапуск мультимедийной карусели
Это очень универсальный шаблон: добавление видео, изображений, Youtube, Vimeo, содержимого HTML5 и многого другого.
Vimeo Hero
Конструктор WordPress Slider Revolution идеально подходит для добавления контента Vimeo.
Слайдер YouTube Stream
После того, как вы настроите слайдер, Slider Revolution добавит контент с вашего видеоканала Youtube прямо в слайдер.
Веб-агентство
Ваше сообщение выделится с этим шаблоном слайдера.
Слайдер технического журнала
Сделайте свой веб-сайт или блог выдающимся, добавляя последние новости или контент прямо в свой блог.
Создавайте визуально привлекательные и высокопроизводительные веб-сайты без написания кода
WoW ваши клиенты, создавая инновационные и стимулирующие веб-сайты
быстро, без опыта программирования.Slider Revolution позволяет
привлечь к вам множество клиентов за модным дизайном веб-сайтов.
Сайты
Вот несколько веб-сайтов, которые используют слайдеры видео.
Viacom
Слайдер видеоViacom добавляет впечатляющие и захватывающие переходы. Пользователь может очень интересно перемещаться по слайдам, позволяя слайдеру перемещать видео самостоятельно, или вы можете нажать розовую кнопку, чтобы увидеть, что будет дальше.
Английский автобус
Английские автобусные туры — популярный выбор для тех, кто путешествует в Англию, а демонстрация видео о том, как проводятся туры, привлекает потенциальных путешественников. В этом слайдере домашней страницы отображаются видеоролики туристических автобусов, путешествующих по известным туристическим местам и красивой английской сельской местности.
Airbus Ventures
Первое видео представляет компанию, затем видео на заднем плане представляет вам особенности и интересные факты о компании.Когда вы закончите просмотр, вы можете просто прокручивать и перемещаться по сайту, как хотите.
СЕЙЧАС
Этот очень шикарный, отмеченный наградами дизайн видеослайдера показывает три разных видео, а также предлагает различные сообщения, о которых вам нужно знать.
Канал Ветра
Использование анимации делает этот слайдер уникальным. Также есть таймер, который позволяет точно узнать, когда должна отображаться следующая часть ползунка.
Завершение мыслей об использовании слайдера видео
Использование слайдера видео дает вам множество интересных и захватывающих возможностей с простой анимацией.Вы можете использовать его в фоновом режиме или представить свою компанию публике.
Чтобы гарантировать успех, делайте все медленно и тщательно все распланируйте. Вы хотите создать адаптивный дизайн, который будет работать и на мобильном телефоне.
Если вы хотите создавать профессиональные слайдеры для видео, выберите Slider Revolution. Это выбор номер один для веб-сайтов WordPress.
Если вам понравилась эта статья об использовании слайдера видео в веб-дизайне, вам следует ознакомиться с этой статьей о том, как добавить слайдер в WordPress.
Мы также писали на похожие темы, такие как использование эффекта частиц в веб-дизайне, использование слайдера героя, слайдера домашней страницы (см. Шаблон здесь?). Но также об эффекте Кена Бернса, который мы используем в некоторых из наших шаблонов слайдеров, а также в темах WordPress с включенными слайдерами, видео-фоном WordPress, слайдерами веб-сайтов и примерами анимации слайдеров.
Как создать слайдер WordPress (и 5 лучших плагинов для этого)
Слайдеры — один из тех элементов, которые вы видите почти на каждом веб-сайте.Их легко реализовать, и они почти всегда выглядят великолепно, если вы используете привлекательные изображения. Кроме того, вы можете делать некоторые забавные вещи с помощью слайдера WordPress, например добавлять к нему эффекты перехода.
Однако слайдерыне входят в стандартную комплектацию WordPress, поэтому для их добавления вам потребуются плагины. В этой статье мы научим вас, как это сделать всего за три шага:
- Настройте слайдер WordPress и добавьте медиафайлы, которые хотите использовать.
- Настройте слайдер WordPress.
- Разместите новый слайдер там, где вы хотите, чтобы он отображался.
Как только это будет сделано, мы также познакомим вас с некоторыми лучшими плагинами для слайдеров WordPress, чтобы вы знали, какие у вас есть варианты. Поехали!
Когда вы можете использовать слайдер WordPress
Слайдеры — это простые функции, но если вы выберете правильные изображения, они могут выглядеть потрясающе.Слайдеры (или карусели) на самом деле довольно простые функции. Ползунок — это набор изображений, которые вы вращаете, используя кнопки или ожидая их автоматического перехода.Другими словами, это слайд-шоу изображений.
Однако с помощью слайдера можно сделать гораздо больше. Вы также можете добавить к нему забавные эффекты перехода, изменить его текст, создать уникальные кнопки и многое другое. Короче говоря, есть много способов перейти от скучного, банального слайдера к чему-то, что действительно выделяет вашу веб-страницу.
Что касается , когда имеет смысл использовать ползунки, это зависит от вашего сайта и целей. Многие сайты используют так называемые ползунки «героя», которые размещаются в верхней части веб-страницы в качестве альтернативного заголовка.Вы можете увидеть пример этого в действии в начале этого раздела.
Помимо ползунков героев, вы также можете создавать карусели отзывов и клиентов, например:
В конечном счете, слайдеры станут прекрасным дополнением практически к любому веб-сайту. Однако их лучше всего использовать для практических целей, например для демонстрации большого количества изображений на небольшом пространстве, а не просто в качестве украшения. Они также добавляют вашему сайту немного приятной интерактивности, что является отличным способом повысить вовлеченность пользователей.
Как создать слайдер WordPress (3 шага)
В следующих нескольких разделах мы научим вас создавать слайдер WordPress с помощью Master Slider. Мы выбрали этот плагин, потому что он прост в использовании, предлагает множество интересных функций и позволяет настраивать столько ползунков, сколько захотите.
После этого мы познакомим вас с еще несколькими плагинами карусельного слайдера WordPress, которые вы можете использовать, и поговорим больше о самом Master Slider. А пока установите Master Slider, и тогда вы готовы приступить к работе!
Шаг 1. Настройте слайдер WordPress и добавьте медиа, которые вы хотите использовать
После активации плагина Master Slider на панели управления появится новая вкладка Master Slider .Там вы увидите список всех существующих слайдеров WordPress (который сейчас должен быть пустым). Идите вперед и нажмите кнопку Create New Slider :
Плагин спросит у вас, какой тип слайдера вы хотите установить. У вас есть восемь различных вариантов на выбор, включая горизонтальные ползунки с миниатюрами и без них:
В этом руководстве мы собираемся настроить простой настраиваемый слайдер, чтобы вы могли увидеть, как работает весь процесс. Так что выберите этот вариант и нажмите кнопку CREATE .
Затем плагин отправит вас на вкладку СЛАЙДОВ вашего нового элемента. Здесь вы можете добавить все изображения, которые должен включать ваш слайдер, с помощью загрузчика мультимедиа WordPress или выбрать существующие изображения из своей библиотеки:
После добавления нескольких фотографий вкладка СЛАЙДОВ должна выглядеть примерно так:
Ваши изображения готовы к работе. Не закрывайте эту вкладку и переходите к следующему шагу.
Шаг 2. Настройте слайдер WordPress
Затем вы можете настроить способ работы вашего слайдера WordPress.Для этого прокрутите вниз до раздела Background на вкладке SLIDES . Для каждого слайда вы можете настроить уникальный фон, используя выбранное изображение, а также любые цвета и текст, которые вам нравятся:
Сейчас мы просто настроим простой слайдер WordPress, используя все загруженные нами изображения. Если вы прокрутите вниз, вы увидите, как каждое изображение будет отображаться на слайдере. Также есть кнопка Preview , которую вы можете выбрать, чтобы увидеть, как выглядит ваш слайдер WordPress:
Когда вы закончите здесь, вы захотите перейти на вкладку SLIDER CONTROLS .Здесь вы можете выбрать, какой тип управления вы хотите, чтобы ваш слайдер использовал. Настройка по умолчанию называется Стрелки , и вы, вероятно, можете догадаться, как они выглядят:
.Конечно, вы можете выбрать любую схему управления, которую захотите. Затем вам нужно перейти на вкладку НАСТРОЙКИ СЛАЙДЕРА , где вы можете настроить свой слайдер WordPress еще дальше.
Вы найдете параметры, позволяющие, например, регулировать ширину и высоту слайдера. Вы даже можете установить для него имя, которое будет отображаться на вкладке Master Slider :
Если вы прокрутите немного ниже, вы также можете добавить простые эффекты перехода к своему слайдеру.Имейте в виду, что бесплатная версия Master Slider включает только два эффекта: Normal и Fade . Мы рекомендуем первый вариант, так как он предлагает простой переход для вашего слайдера сообщений WordPress:
Наконец, вы также можете поиграть со скинами, прокрутив страницу вниз до раздела Appearance . Это шаблоны слайдеров, которые позволяют изменять его внешний вид.
Пока что в наших примерах мы показывали скин по умолчанию, но есть и другие отличные варианты, с которыми вы можете поиграть.Вы даже можете добавить собственный CSS в слайдеры WordPress, если вам это нравится:
Когда вы закончите настройку стиля слайдера WordPress, нажмите кнопку Сохранить изменения и перейдите к последнему шагу.
Шаг 3. Разместите новый слайдер там, где вы хотите, чтобы он отображался
Ваш слайдер WordPress готов, так что все, что осталось сделать, это разместить его на своем веб-сайте. Этот процесс прост, поскольку плагин Master Slider генерирует шорткод для каждого созданного вами слайдера.
Чтобы найти эти шорткоды, перейдите на вкладку Master Slider на панели инструментов и посмотрите под столбцом Shortcode :
Скопируйте шорткод для слайдера, который хотите разместить на своем сайте, а затем откройте редактор для страницы или публикации, куда вы хотите его поместить. Просто вставьте шорткод туда, где вы хотите, чтобы слайдер WordPress отображался, как в примере ниже:
Если вы проверите свою страницу во внешнем интерфейсе, она должна теперь выглядеть примерно так:
Помните, что вы можете создать столько слайдеров, сколько захотите, используя плагин Master Slider.Вы даже можете удалить те, которые больше не хотите использовать, на вкладке Master Slider , нажав кнопку удалить рядом с любым из них:
Теперь вы можете приступить к созданию лучшего слайдера WordPress для вашего сайта! Однако прежде чем мы подведем итоги, давайте рассмотрим несколько альтернативных вариантов плагинов.
Сравнение 5 лучших плагинов для слайдеров WordPress
Мы уже видели в действии один из лучших плагинов для слайдеров WordPress. Однако у нас не было возможности познакомить вас со всеми его функциями.Давайте сделаем это сейчас, а затем покажем вам несколько других лучших решений, которые вы можете использовать, если Master Slider вам не нравится.
1. Мастер-слайдер
Вы уже знакомы с Master Slider, так что давайте сразу перейдем к тому, что вы, возможно, не знаете о плагине. Этот плагин не только позволяет создавать слайдеры WordPress, но и обеспечивает их полную адаптивность. Он работает с сенсорной навигацией, поэтому идеально подходит для сайтов, оптимизированных для мобильных устройств, и очень удобен для поисковых систем.
Основные характеристики:
- Создайте сколько угодно ползунков.
- Добавьте слайдеры на свои страницы WordPress с помощью шорткодов.
- Настройте стиль слайдеров и эффекты перехода.
- Убедитесь, что ваши ползунки полностью реагируют, без дополнительной настройки.
- Оптимизируйте содержание слайдеров для поисковых систем.
Цена: Вы можете попробовать бесплатную версию Master Slider или выбрать полную премиум-версию.
2. Умный слайдер 3
Smart Slider 3 предлагает многие из тех же функций, что и Master Slider. Тем не менее, он также имеет живой редактор перетаскивания, который вы можете использовать для создания своих слайдеров. Если вы из тех, кто любит настраивать элементы своего сайта, используя конструктор страниц, а не списки настроек, этот плагин может стать отличным вариантом.
Помимо этой функции, Smart Slider 3 также гарантирует, что ваши слайдеры будут быстро реагировать «из коробки». Кроме того, он включает в себя несколько шаблонов, которые можно использовать для быстрой настройки привлекательных слайдеров.
Основные характеристики:
- Создавайте слайдеры WordPress с помощью конструктора перетаскивания.
- Используйте сторонние конструкторы страниц, такие как Divi и Beaver Builder, вместе с плагином.
- Настройте полностью отзывчивые ползунки прямо из коробки.
- Выберите один из нескольких шаблонов, чтобы быстро настроить слайдеры.
- Добавьте несколько шрифтов к содержимому слайдов.
Цена: Smart Slider 3 предлагает бесплатную базовую версию, а также несколько платных уровней.
3. MetaSlider
Что касается плагинов для слайдеров WordPress, немногие из них так популярны, как MetaSlider. Мы опубликовали эту статью, когда на тот момент было установлено почти 1000000 активных установок, и она находится на вершине пищевой цепочки плагинов.
Хотя MetaSlider не имеет приятного интерфейса других плагинов, которые мы рассмотрели до сих пор, он действительно выделяется, когда дело доходит до простоты использования. Добавить слайды легко, так же как и изменить их порядок, добавить текст и даже оптимизировать их метаданные. С другими плагинами вся эта работа может занять некоторое время, но MetaSlider упрощает работу благодаря чистому и интуитивно понятному интерфейсу.
Основные характеристики:
- Установите несколько слайдеров WordPress.
- Быстро добавляйте слайды и меняйте их порядок.
- Добавьте текст на слайды и займитесь поисковой оптимизацией (SEO) на одном экране.
- Настройте эффекты перехода ползунков.
- Добавьте ползунки на любую из ваших страниц с помощью шорткодов.
Цена: MetaSlider предоставляется бесплатно в каталоге плагинов WordPress, или вы можете получить премиум-лицензию с несколькими дополнительными функциями.
4. Слайдер WD
Если вы из тех, кто любит настраивать каждую крошечную деталь своего веб-сайта, Slider от WD может вам подойти. Он обладает множеством функций, которые мы видели до сих пор по сравнению с другими плагинами слайдеров, такими как поддержка нескольких слайдов, адаптивный дизайн и многое другое.
Плагин действительно привлекает внимание тем, сколько настроек вы можете настроить для каждого из своих слайдов. Например, вы можете поиграть с их размером, цветами и эффектами перехода. Вы даже можете импортировать и экспортировать слайдеры, чтобы копировать их с одного сайта на другой.Наконец, плагин включает в себя возможность добавлять водяные знаки на изображения, что может пригодиться, если вам нужно защитить исходную работу.
Основные характеристики:
- Настройте слайдеры WordPress для мобильных устройств.
- Получите доступ к широкому спектру опций настройки для ваших слайдов.
- Водяной знак на слайдах, чтобы защитить их от кражи.
- Импортируйте и экспортируйте слайды, чтобы вы могли копировать их с одного сайта на другой.
Цена: Бесплатная версия Slider WD — надежный инструмент, хотя вы также можете перейти на премиум-лицензию.
5. Сдвиньте что-нибудь
До сих пор все плагины слайдеров, о которых мы говорили, в первую очередь ориентированы на изображения. Однако, как мы упоминали ранее, вы также можете использовать слайдеры WordPress для других целей. Вы создаете карусели отзывов клиентов, демонстрационные обзоры и многое другое.
Плагин Slide Anything позволяет настраивать слайдеры, используя практически любой тип контента, который вы хотите. Наряду с изображениями и текстом, он также позволяет использовать HTML и даже короткие коды, которые могут создавать забавные комбинации.Кроме того, этот плагин включает в себя некоторые забавные функции, такие как бесконечная прокрутка (чтобы ваш ползунок зацикливался), целую коллекцию интересных эффектов перехода и многое другое.
Основные характеристики:
- Устанавливайте ползунки, используя любой тип контента, который вам нужен.
- Выберите один из нескольких эффектов перехода для слайдов.
- Используйте шорткоды в слайдерах.
Цена: Вы можете использовать Slide Anything Pro бесплатно или получить доступ к некоторым дополнительным функциям (например, всплывающим окнам) в премиум-версии.
Заключение
Ползунки так популярны не случайно. Все, что вам нужно сделать, это выбрать несколько изображений, добавить один-два эффекта перехода и, возможно, включить некоторый текст, и у вас есть элемент, который отлично смотрится в любом месте вашего сайта (особенно в качестве заголовка). С WordPress вы можете легко настроить слайдер, используя свой любимый плагин. Мы неравнодушны к Master Slider из-за его богатства функций, но есть много отличных вариантов.
У вас есть вопросы о том, как настроить свой первый слайдер WordPress? Спросите в разделе комментариев ниже!
Уилл Моррис — штатный писатель WordCandy.Когда он не пишет о WordPress, ему нравится устраивать комедийные выступления на местных концертах.
советов и хитростей по дизайну Как легко улучшить изображения слайдеров
Последние 7 лет слайдеры (или карусели, если хотите) есть почти на каждом веб-сайте. Это обычная практика. То, к чему все мы привыкли. Это первое, что посетитель увидит на вашем сайте. Настал момент, когда все решается. Изображения слайдера должны производить отличное первое впечатление, иначе вы потеряете своего посетителя навсегда.
Когда я просматриваю веб-сайты, созданные нашими клиентами с помощью наших тем WordPress, я часто вижу плохо подготовленные изображения слайдеров. В большинстве случаев фотографии слишком большие или слишком маленькие. Текст на слайдере недостаточно виден, а изображения не оптимизированы, поэтому сама страница загружается крайне медленно.
Мое сердце немного разрывается, когда я вижу в целом хороший веб-сайт с хорошей копией, но дрянными изображениями слайдеров. Я решил остановить это безумие, поделившись простыми приемами.
1.Правильно выбираем фото
В первую очередь. Выберите подходящую фотографию. Выберите изображение, которое достаточно информативно и имеет достаточно белого пространства. Посмотрите, где появляется текст на ползунке, и выберите изображение с минимально возможным визуальным шумом в этой области.
2. Фотография в высоком разрешении обязательна.
Используйте разрешение, рекомендованное создателем темы. За последние 4 года я видел миллионы веб-сайтов с фотографиями небольшого разрешения, растянутыми по всему экрану.Вы не можете пропустить, если выберете изображение шириной 1920 пикселей. Ничто так не отпугивает посетителя, как пиксельная фотография в слайдере. Отличный ресурс бесплатных качественных фотографий — Unsplash. Если у вас ограниченный бюджет, я рекомендую покупать фотографии премиум-класса на Shutterstock. Вложение окупится.
3. Сделайте фотографию темнее или светлее.
Хороший способ сделать текст на слайдере более заметным — затемнить (или осветлить) фотографию. Это можно сделать в Photoshop или любой другой программе для редактирования фотографий.В этом уроке я буду использовать бесплатное приложение для дизайна под названием Canva. После регистрации в Canva нажмите «Создать дизайн» в верхнем левом углу. Затем в правом верхнем углу нажмите «Использовать специальные размеры» и введите размеры, рекомендованные разработчиком вашей темы. Если рекомендованного разрешения нет, перейдите на демонстрационный сайт темы WordPress и проверьте фотографию (или смените поставщика темы WordPress вместе с нами 😛).
Нажмите «Дизайн!» и перейдите в «Загрузки» в левом меню. Загрузите изображение слайдера и перетащите его на доску.В верхнем меню нажмите «Фильтр» и уменьшите «Яркость» и «Контрастность» на 10-20%. Если цвет текста на вашем слайдере белый, вы хотите сделать фотографию немного темнее, чтобы улучшить контраст. Если у вас на слайдере черный текст, сделайте обратное.
Сделайте еще один шаг. Раскрасьте свою фотографию в цвета своего бренда, сдвинув карусель «Оттенок» немного влево или вправо.
4. Полупрозрачный цветной оверлей
Иногда вы просто не можете найти фотографию с достаточно белым пространством для текста или ваш клиент хочет, чтобы вы использовали перенасыщенное изображение, на котором текст не был бы достаточно виден.В этой ситуации самое простое, что вы можете сделать, — это наложить полупрозрачный цвет.
Для этого перейдите в приложение Canva> Элементы> Фигуры и перетащите первый белый или второй темный прямоугольник на свою доску (где написано «бесплатно»). Измените размер этого прямоугольника от края до края и раскрасьте его в черный цвет в верхнем левом углу. Затем в правом верхнем углу установите прозрачность для вашего прямоугольника на ~ 50%, в зависимости от того, какой контраст вам нужен.
5.Добавьте внутреннее сияние к своей фотографии
Еще один отличный способ сделать фото слайдера более интересным — добавить черное полупрозрачное внутреннее свечение. Этот метод сделает ваш сайт еще более профессиональным. Фокус переместится в центр экрана. В приложении Canva этот эффект называется «Виньетка», и вы можете найти его в верхнем меню «Фильтр»> «Дополнительные параметры». Если вас устраивает фотография слайдера, вы можете сохранить ее, нажав кнопку «Загрузить» в правом верхнем углу.
6.Выберите правильный тип файла
При сохранении отредактированного изображения слайдера важно (из-за размера файла) выбрать правильный тип файла. Не волнуйтесь; правило простое. Если ваше изображение слайдера представляет собой настоящую фотографию, сохраните ее как .jpg. Если это что-то еще, кроме фотографии (например, узор, значок, рисунок), сохраните его как .png. Это важно, потому что вы хотите, чтобы изображения слайдеров были как можно более легкими и оптимизированными.
7. Скорость страницы очень важна
И для Google, и для вашего посетителя.Изображения слайдеров — это самые большие изображения (возможно, даже файлы) вашего веб-сайта, поэтому важно их оптимизировать. Отличный инструмент для уменьшения размера изображения — TinyPNG. Их простой интерфейс перетаскивания позволяет уменьшить размер изображения без потери качества. См. Подробные руководства по оптимизации изображений и оптимизации скорости страницы.
Дополнительный совет: используйте слайдер рекомендованного размера
Когда мы разрабатываем темы WordPress, мы прилагаем дополнительные усилия к выбору правильного размера и соотношения сторон фотографии слайдера.Сама фотография должна хорошо работать на любом размере экрана. Я вижу много случаев, когда пользователи используют размеры, отличные от рекомендованных. В большинстве случаев фотографии в слайдере занимают слишком много места по вертикали.
Это не проблема для функциональности самого слайдера, но если вашему посетителю нужно много прокручивать, чтобы добраться до контента, это не принесет ничего хорошего с точки зрения взаимодействия с пользователем.
Если вы по-прежнему хотите использовать изображения большего размера, чем рекомендовано, пожалуйста, помните хотя бы старое-доброе правило сверхсгиба.
Слайдер — это первое, что посетитель увидит на вашем сайте. Сделайте их пользовательский интерфейс лучше, реализовав некоторые из описанных выше приемов. Это не займет у вас много времени, но сделает вас, вашего клиента и его посетителя более счастливым.
Итак, теперь, когда у вас есть идея, как улучшить изображения слайдеров, давайте обсудим плюсы и минусы использования слайдеров. Как оказалось, существует множество исследований, согласно которым ползунки могут навредить вашему сайту больше, чем помочь.Даже авторы плагина Yoast SEO говорят, что слайдеры должны быть запрещены на вашем сайте, поэтому определенно стоит обсудить преимущества и недостатки слайдеров, а также когда они подходят, а когда их лучше избегать.
Минусы использования слайдеров на вашем сайте
Во-первых, давайте рассмотрим наиболее важные недостатки ползунков.
Очень немногие плагины слайдеров действительно адаптированы для мобильных устройствВы когда-нибудь сталкивались с веб-сайтом, на котором используется слайдер, и пытались просмотреть его на своем телефоне? Хотя это правда, что телефоны становятся больше, простой факт заключается в том, что большинство ползунков меняют размер, чтобы приспособиться к меньшему размеру экрана.
Это приводит к тому, что изображения и текст становятся слишком маленькими для чтения и просмотра на меньших экранах. В конце концов, ваш красивый слайдер, скорее всего, будет проигнорирован на телефонах, поэтому дважды подумайте о содержании, которое вы добавляете в свое слайд-шоу.
Если вам посчастливилось использовать плагин адаптивного слайдера, такой как Soliloquy, будьте готовы потратить некоторое время на настройку своих слайдеров, чтобы они хорошо смотрелись на всех устройствах. Пока вы работаете, обязательно протестируйте слайдер и посмотрите, как он выглядит на экранах разных размеров и на разных устройствах.
Большинство посетителей не останутся без первых двух слайдовЕсли учесть, что продолжительность нашего внимания становится все короче и короче, можно с уверенностью предположить, что большинство посетителей не останутся без первых двух слайдов.
Когда посетители попадают на ваш сайт, они хотят сразу знать, что вы делаете и как вы можете им помочь. Если ваши слайды не отвечают на эти вопросы, скорее всего, они пойдут дальше.
Ползунок легко пропуститьЭлементы управления слайдером обычно представляют собой ненавязчивые значки, дизайн и стиль которых не отвлекают от фактического содержимого слайда.Таким образом, эти стрелки, используемые для навигации по ползунку, можно легко пропустить.
Эта проблема еще более очевидна на небольших экранах, а это означает, что вашим мобильным посетителям будет сложно переключаться между слайдами или нажимать кнопку, которая переводит их в другую часть вашего веб-сайта.
Ползунки могут замедлить работу вашего сайтаЕсли вы не будете осторожны с оптимизацией изображений для ползунков и Интернета в целом, ползунки могут замедлить работу вашего сайта.Более того, ползунки часто используют ресурсоемкие файлы JavaScript.
Каждый из этих файлов JavaScript — это еще один запрос, который браузер должен отправить на сервер хостинга, на котором находится ваш веб-сайт. Пока браузер делает эти запросы, ваши посетители ждут загрузки вашего веб-сайта, поскольку браузер не может продолжить работу, пока не будут загружены необходимые файлы JavaScript (а также файлы стилей для ползунков и вашего сайта).
В результате посетители могут разочароваться и перейти на другой веб-сайт, который загружается намного быстрее и предоставляет им то же решение, за которым они пришли на ваш сайт.
Также стоит упомянуть, что из-за влияния на время загрузки веб-сайта ползунки могут негативно повлиять на ваше SEO.
Человеческий глаз реагирует на движениеНаконец, имейте в виду, что наши глаза естественно притягиваются к движению. Если вы используете ползунки по всему сайту, они могут отвлекать пользователей и заставлять их перестать обращать внимание на остальной контент на вашем сайте.
Каждый раз, когда слайд меняется, вы подвергаетесь риску того, что ваш посетитель собирался щелкнуть кнопку бронирования, чтобы сосредоточиться на чем-то другом.Это может привести к потере конверсий, что приведет к снижению продаж и общей прибыли.
Еще одна вещь, о которой следует помнить, — это то, что если вы используете слайдер, не используйте опцию автоматического слайда, так как это может быстро ухудшить пользовательский опыт для ваших посетителей. Представьте, что кто-то начинает читать текст на слайде, а затем изображение меняется еще до того, как они его прочитают. Это может расстроить ваших пользователей и заставить их покинуть ваш сайт.
Плюсы использования слайдеров на вашем сайте
Теперь, когда мы рассмотрели недостатки использования ползунков, давайте посмотрим, почему вы можете подумать об их использовании.
Вы можете продемонстрировать больше контента на меньшем пространствеБлагодаря своей природе ползунки позволяют легко отображать больше контента в верхней части или в любом другом месте вашего сайта без создания длинных страниц. Вы можете использовать столько слайдов, сколько хотите, чтобы поделиться желаемым сообщением через слайды и представить его в визуально привлекательной форме.
Это позволяет сделать вашу домашнюю страницу короткой и приятной, сосредоточив внимание на наиболее важных элементах вместо того, чтобы использовать все это пространство для визуального рассказа об отдельном продукте или услуге.
Ползунки упрощают добавление текста к изображениям без использования PhotoshopБольшинство плагинов слайдеров позволяют загружать изображение и добавлять к нему текст без использования Photoshop или другой программы для редактирования изображений. Некоторые слайдеры даже позволяют добавлять кнопки и призывы к действию или ссылки на другие части вашего сайта.
Благодаря интерфейсу администратора слайдера вы можете легко писать и форматировать текст, используя инструменты, аналогичные тем, что есть в редакторе сообщений или Word.Вы даже можете настроить дизайн слайда, добавив пользовательские цвета или шрифты, настроив тип перехода и продолжительность, и многое другое.
Слайдеры заставляют пользователей взаимодействовать с вашим сайтомКак бы грубо это ни звучало, ползунки не позволяют пользователям не взаимодействовать с вашим сайтом. Если они не хотят ждать, пока появится следующий слайд, они могут просто щелкнуть стрелки, чтобы перемещаться вперед и назад по всем вашим слайдам.
Если вы добавили ссылки или кнопки, которые переводят их на другую страницу, они могут нажимать кнопки и изучать все остальное, что вы можете предложить на своем веб-сайте.Другими словами, слайды обеспечивают больше взаимодействия для ваших пользователей, поэтому, если вы хотите, чтобы посетители взаимодействовали с вашим сайтом с первого раза, когда они на нем попадают, ползунки могут быть ответом.
Слайдеры — отличный способ поделиться своей работойЕсли вы дизайнер, иллюстратор, фотограф или художник, слайдеры — отличный способ продемонстрировать свои работы, не занимая всю страницу портфолио. Вы можете собрать слайд-шоу из своих лучших работ и поделиться им в виде слайда на своей домашней странице или даже на странице своего портфолио.
Слайдерытакже пригодятся, если вы продаете товары, поскольку их можно использовать для демонстрации наиболее популярных товаров, новинок или определенных категорий.
Вердикт: стоит ли использовать слайдеры?
Учитывая плюсы и минусы, пора принять решение: стоит ли использовать ползунки на своем веб-сайте? Ответ на этот вопрос можно описать двумя словами: это зависит от обстоятельств.
Когда использование слайдера — хороший выбор?Помимо плюсов и минусов, есть еще несколько хороших сценариев, когда использование слайдера — хорошая идея и хороший выбор.
- Используйте слайдер, если хотите продемонстрировать свою работу или галерею. Как упоминалось ранее, слайдеры хорошо подходят для отображения фотогалереи или элементов портфолио. Если ваш веб-сайт относится к этой категории, то использование слайдера — отличный способ продемонстрировать свою работу, не перегружая посетителей.
- Используйте ползунок, чтобы продемонстрировать продукт. Аналогичным образом, если вы запускаете новый продукт или услугу; слайдер может быть отличным способом продемонстрировать продукт в действии или выделить его преимущества и особенности.
- Используйте ползунок, чтобы поделиться связной историей. Это может быть история вашего бренда и вашей компании, или вы можете выделить членов своей команды и их опыт. Независимо от того, какой историей вы решите поделиться в своем слайдере, убедитесь, что она имеет смысл, иначе ваши посетители будут просматривать кучу несвязанных слайдов, которые не имеют смысла. В то же время убедитесь, что каждый слайд вызывает ожидание следующего слайда и заинтриговывает ваших посетителей, чтобы они оставались до последнего.
Само собой разумеется, что если ваш веб-сайт не принадлежит ни к одной из вышеперечисленных категорий или если вы не используете ползунки для добавления на свой сайт, вам следует избегать ползунков. Вот еще несколько сценариев, когда использование ползунков — не лучшая идея.
- Если вы используете слайд только потому, что он бедренный. То, что это делают все остальные, не означает, что вы тоже должны это делать. Вы не только рискуете не добавить на свой сайт ничего ценного с помощью слайдера, но также рискуете слиться с ним и выглядеть так же, как ваши конкуренты.
- Если ваш сайт уже работает медленно, воздержитесь от использования ползунков. Как мы уже говорили выше, ползунки могут быть довольно ресурсоемкими, поэтому последнее, что вам нужно сделать, — это еще больше замедлить загрузку вашего сайта. Сначала поработайте над исправлением скорости вашего сайта, а затем подумайте о добавлении ползунка.
- Если вы не знаете, что добавить в слайдер, не добавляйте его. Слайдер лучше всего работает, когда за ним стоит история. Без истории у вас будет куча изображений, которые не добавляют ценности вашему сайту и могут даже сбить с толку посетителей.
- Если вы можете поделиться контентом более простым способом, сделайте это. Нет смысла усложнять дизайн вашего сайта или жертвовать скоростью ради последних тенденций дизайна. Более простое решение обычно означает, что ваш сайт будет легче обновлять и поддерживать, не говоря уже о более быстрой загрузке. Таким образом, отказ от ползунка в пользу более простого решения — гораздо лучший выбор.
Заключение
Теперь, когда вы знаете плюсы и минусы использования ползунков, вы можете принять осознанное решение, является ли использование слайдера хорошим выбором для вашего веб-сайта.А с советами по оптимизации изображений для слайдеров вы будете на правильном пути к созданию привлекательных слайдов, которые не повредят пользовательскому опыту, но вместо этого помогут вам получить больше конверсий.
|
