Красивый сайт: ТОП 10 красивых сайтов
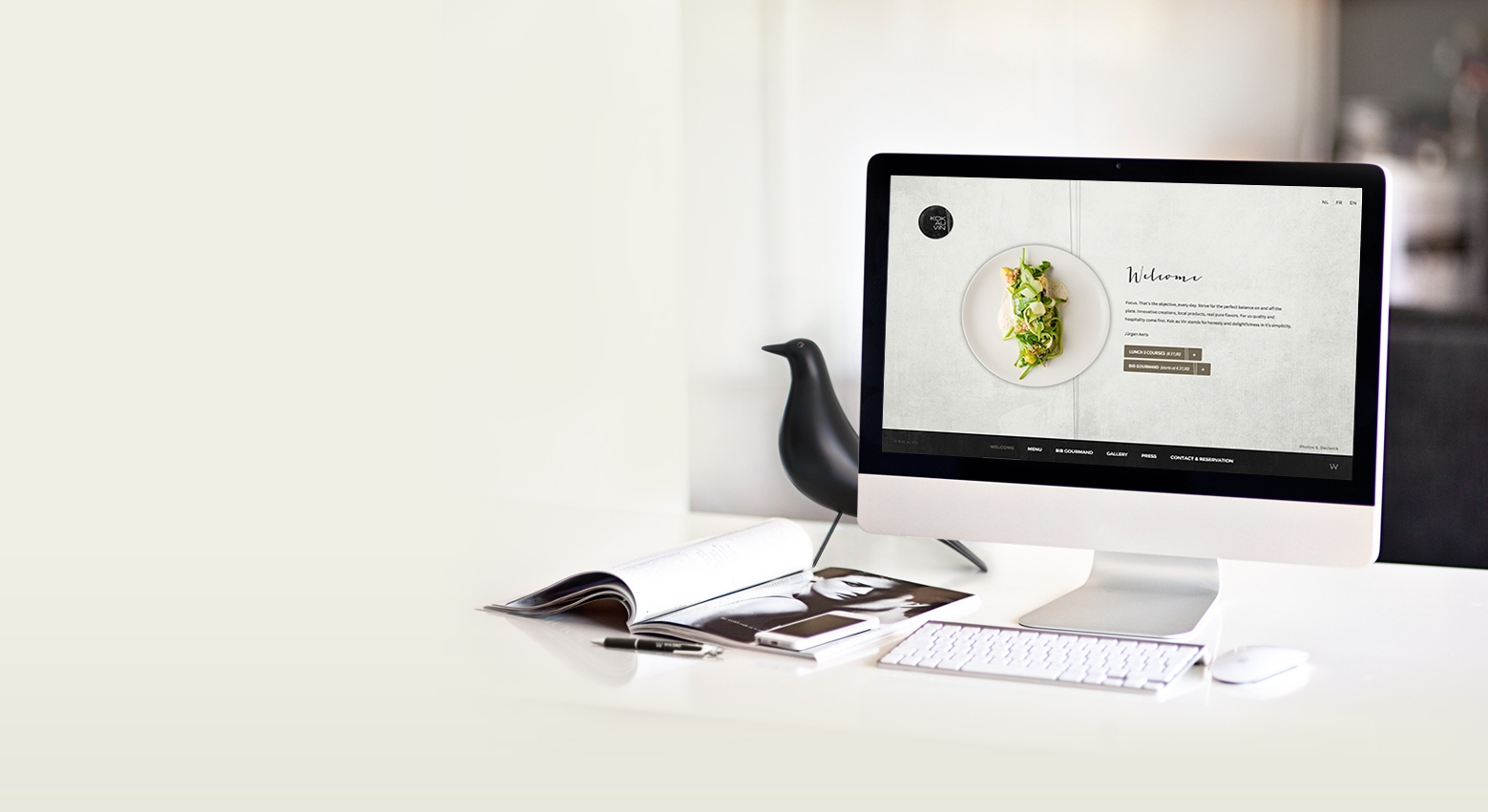
Одна из особенностей этого веб-сайта – интерактивные элементы. Информация компактно размещена под вкладками и цифрами. На главной странице довольно много текста, но он не выглядит лишним.
Тематическое фото на бэкграунде, слоган и лого компании, ссылки на разделы с основной информацией – вполне классический подход. Но красивые сайты – это понятные сайты, да и классика почти всегда уместна.
В цветовой гамме преобладает минимализм – белый, серый и персиковый оттенки. Читабельный и немного необычный шрифт Comfortaa идеально дополняет стиль страницы. Создать похожий веб-сайт на Weblium можно всего за несколько часов.
Chapman Trading Co
пример красивого сайт созданного на weblium.comвеб-сайт: https://chapmantradingco.com
Если вы думаете, что две кнопки с одинаковым призывом к действию на одной странице – это слишком, Chapman Trading Co доказывает обратное. Если повторить “GET A QUOTE” используя черную и белую кнопку, фраза будет выглядеть ненавязчиво.
KADORR Group
пример сайта Kadorr Groupсайт: https://kadorr.besthouse.od.ua
Сайт KADORR Group – пример строгого делового дизайна. Достаточно пролистать баннеры, чтобы узнать основную информацию о компании. Лаконичная контактная форма предлагает оставить только основную информацию.
Блок “Наши проекты” напоминает визитки. Все преимущества оформлены плиткой с крупными картинками, а не списком, как обычно. Так пользователь уделяет больше внимания каждому пункту. Если вам нравится такой сдержанный дизайн – выбирайте похожий шаблон на Weblium.
Творча майстерня “ЯР”
пример красивого сайта (мастерская)сайт: https://goncharka.com.ua/
Главная страница творческой мастерской “ЯР” – еще один вариант сайта с блочной структурой и минималистическим дизайном. Кремово-белую цветовую гамму дополняют красочные тематические фотографии. Информация очень хорошо структурирована. На главной странице вы можете узнать все о мастер-классах, типах и стоимости занятий, а также контактная форма для записи. Всё просто и понятно. Никаких лишних пунктов меню или кнопок.
Всё просто и понятно. Никаких лишних пунктов меню или кнопок.
И финальный штрих – красочная галерея под информационным блоком. Если хотите показать много фотографий и чтобы ни одна не затерялась, используйте асимметричную галерею, как в этом примере.
Приятный бонус внимательному читателю
Скидка 10% на PRO тариф на конструкторе сайтов Weblium.
Подписывайтесь и получайте промокод на скидку.
P.S. Никакого спама и назойливой рекламы.
Hanover
вебсайт: https://qs0ot.weblium.site/
Это пока еще шаблон сайта, доступный пользователям Weblium. Здесь видим идеальный первый блок – компания предлагает решить проблему пользователя, добавляет кнопки “BOOK DEMO”, скриншоты программы и лаконичное меню. Белый текст хорошо контрастирует с темным сине-зеленым фоном.
пример красивого шаблона для сайтаДизайн сайта простой, но минималистическим его назвать нельзя. Здесь есть ярко-голубые блоки, цветные иконки и логотипы, скриншоты и фотографии пользователей. И тем не менее, все вместе это выглядит сбалансированно.
И тем не менее, все вместе это выглядит сбалансированно.
Crypton: красивый сайт
вебсайт: https://crypton.trading/
Сайт Crypton изменит ваше представление о том, как выглядят красивые сайты визитки. Мы уже упоминали об интерактивных элементах, но здесь интерактив выходит на новый уровень. Пользователь продолжает листать хотя бы для того, чтобы узнать, что произойдет дальше и каким образом устроена анимация в следующем блоке.
Возникает впечатление, что переключаешь слайды презентации, а не листаешь страницу вниз. Основные цвета – белый, черный и серый. Красный и фиолетовый используются для расстановки акцентов или иллюстрирования графиков.
История бота Криптона завершается предложением работать вместе и контактами.
Tej Chauhan: пример сайта
вебсайт: https://tejchauhan.com/
Компания Tej Chauhan известна необычным подходом к технической эстетике и дизайну продуктов. Сайт открывает интересный видеоряд. Мы видим те самые необычные и яркие продукты, которые находят отклик у широкой аудитории и помогают брендам привлечь выделится среди множества похожих производителей.
В правом верхнем углу есть кнопка меню – красная точка, под которой спрятаны всего четыре пункта и ссылки на соцсети. Опять же, ничего лишнего, только яркие фото и особая эстетика.
Seriously Unsweetened
вебсайт: http://www.drinkseriously.com/
Завершаем сегодняшний список самых красивых сайтов еще одним примером яркого минималистического дизайна. Кислотные цвета смотрятся идеально на белом фоне. На первом скроле – только основная информация: простой логотип, минимум описаний, невзрачный призыв к действию под каждым заголовком и всего четыре пункта меню. Ничто не отвлекает внимание пользователей от напитка на фотографиях.
Создать веб-сайт, который попадет в подборку “Самые красивые сайты этого года” может каждый. Для этого не нужно хвататься за пособие по дизайну или искать веб-студию с впечатляющим портфолио. У вас уже есть все необходимые инструменты – это Weblium. Просто регистрируемся, выбираем шаблон и адаптируем под стиль своего бренда. Получится красиво, даже не сомневайтесь!
Красивый сайт | Создание красивых сайтов | Создать красивый сайт | Санкт-Петербург (СПб)
- Создание дизайна сайта
- Оригинальный дизайн
- Креативный дизайн
- Редизайн сайта
Анастасия Огудина: как сделать красивый и удобный сайт
31 августа 2017 года в Нижнем Новгороде состоялся митап Теплицы социальных технологий на тему «Как сделать красивый и удобный сайт». На митапе обсуждались объективные и субъективные критерии оценки качества веб-дизайна.
На митапе обсуждались объективные и субъективные критерии оценки качества веб-дизайна.
На митапе выступила Анастасия Огудина, преподаватель интернет-технологий Нижегородского радиотехнического колледжа, руководитель собственной студии по разработке и продвижению сайтов на CMS WordPress, спикер WordCamp Moscow 2017.
UX/UI дизайн
UX (User Experience, дословно «опыт пользователя») – это о том, как устроен интерфейс сайта, какие есть кнопки и блоки и насколько пользователю удобно взаимодействовать с этим интерфейсом.
UI (User Interface, дословно «пользовательский интерфейс») – это дизайн, внешний вид сайта: какого цвета кнопка, ее форма, фон.
UX/UI дизайн – это дизайн, в котором удобство использования так же важно, как и внешний вид.
«Современная тенденция такова, что оформление сайта перестает изобиловать «финтифлюшками» и «красивостями». Если раньше крутым сайтом считался сайт с интересным оформлением, то сейчас самое главное – это содержание.
Читаемый текст, логичные кнопки, которые ожидаемо работают. Сейчас UX главнее, чем UI». Анастасия Огудина
UX
Начиная делать сайт, определитесь с целями и ожиданиями пользователя от сайта. Например, если ваша цель – пригласить людей на мероприятия, вынесите этот блок прямо на главную страницу. Вы хотите, чтобы люди пришли на ваши занятия? Повесьте на видном месте удобное и понятное расписание занятий.
Посетитель сайта должен понять, зачем вы ему, решите ли вы его проблему. Пользователи нечасто переходят на вторую страницу, поэтому все должно быть понятно с первого взгляда.
Слайд из презентации Анастасии Огудиной.«Надо делать не сайты для поисковиков, а сайты для людей. Если сайт будет интересен людям, он будет интересен и поисковику, ведь рано или поздно поисковики приблизятся в своих алгоритмах к сознанию человека». Анастасия Огудина
Советы по UX от Анастасии Огудиной
Не изобретайте велосипед.
Возьмите себе за образец самые успешные сайты в вашей сфере. Посмотрите, как у них все устроено, где какие блоки и кнопки расположены, и двигайтесь в этом направлении.
Посмотрите, как у них все устроено, где какие блоки и кнопки расположены, и двигайтесь в этом направлении.
В дизайне сайтов есть устоявшиеся вещи, к которым пользователи уже привыкли, и если вы спрячете нужную кнопку, то не удивляйтесь, что ее никто не найдет.
Используйте шаблоны. Не рисуйте дизайн с нуля.
Сейчас постоянно разрабатываются новые шаблоны, которые можно гибко настроить и адаптировать под ваши потребности. В этих шаблонах заложены главные базовые принципы UX, кнопки находятся на правильном месте, заголовок правильно отформатирован, расставлены отступы и сделан нужный акцент на картинку.
Посмотрите интерфейс действительно успешных компаний.
Берите пример с сайтов организаций-лидеров в вашем сегменте. Наверняка их сайт отлажен долгим путем проб и ошибок, а пользователи привыкли именно к такому интерфейсу. Вы можете использовать их опыт.
Слушайте разработчика.
У человека, который давно работает в веб-дизайне, уже есть опыт, и многие вещи он интуитивно делает правильно.
Смотрите аналитику.
Объективный фактор оценки дизайна существует, и он выражается в цифрах статистики вашего сайта. Чтобы понять, как пользователи реагируют на тот или иной вариант дизайна, можно провести эксперимент и посмотреть аналитику в Google Analitics или Яндекс.Метрика.
UI
Вопрос UI – это во многом дело вашего вкуса, ваш сайт должен нравиться вам самим. Цветовая гамма, форма кнопок и прочие детали оформления могут быть любыми.
При выборе шрифта, наоборот, есть строгие рекомендации. Шрифты делятся на два типа: шрифты с засечками (например, классический Times) и шрифты без засечек (например, Arial). Шрифты с засечками лучше использовать для печатных книг, поскольку они создают линии, которые помогают глазу скользить по тексту. Но когда на экране много мелкого текста, засечки создают визуальный мусор, буквы теряют четкость и узнаваемость. Поэтому здесь больше подойдут шрифты без засечек.
Используя направляющие, проявите творчество. Слайд из презентации Анастасии Огудиной.
Слайд из презентации Анастасии Огудиной.Советы Анастасии Огудиной по UI
- Соблюдайте симметрию. Человеческий глаз очень чувствителен к симметрии, поэтому не надо делать «на глазок», делайте точно.
- Не искажайте пропорции фотографий.
- Одинаково оформляйте однотипные элементы.
- Фон не должен затмевать картинку.
- Если вы используете тени, они должны подчиняться законам физики.
- Шрифтов не должно быть слишком много.
- Используйте направляющие. Выравнивание по направляющим всех значимых элементов – признак обдуманного дизайна. Направляющих не должно быть слишком много, желательно не более четырех.
- Не можешь нарисовать прямо – нарисуй нарочито криво.
- Можно не соблюдать никаких правил, если идея того стоит.
Скачать презентацию Анастасии Огудиной в формате PDF.
Интернет-агентство BINN » «Креативный» дизайн против функционального дизайна: почему красивый сайт не всегда приносит прибыль
 Некоторые сайты выглядят современно и работают очень быстро, но не приносят пользы их владельцам. Чтобы не создавать «пустышку», нужно держать баланс между модными тенденциями и производительностью. Для этого нужно знать, что действительно добавит ценность сайту, а что окажется просто ненужным дополнением.
Некоторые сайты выглядят современно и работают очень быстро, но не приносят пользы их владельцам. Чтобы не создавать «пустышку», нужно держать баланс между модными тенденциями и производительностью. Для этого нужно знать, что действительно добавит ценность сайту, а что окажется просто ненужным дополнением.Функционал на первом месте
Перед запуском сайта всегда в первую очередь стоит думать про функционал, а уже на основании этого придумывать дизайн. А не наоборот. Вы ведь не начнёте украшать дом, пока не построите его. На начальном этапе нужно придумать каркас, основные разделы, информацию.
Какие проблемы должен решать сайт? Какая функциональность вам нужна, чтобы сайт выполнял свою цель? Если ваш сайт выполнен по последним трендам, но пользователи выходят из него через 10 секунд, не заполняют форму или не совершают целевое действие, стоит пересмотреть подход.
Вот несколько сайтов, которые гармонично сочетают современный дизайн и функциональность:
Дизайн этой страницы очень «чистый» и современный. Главная вещь, в которой они выигрывают — предоставление ценности для пользователя. Внимание пользователя фокусируется на потенциальной пользе для себя, на том, как работает продукт.
Главная вещь, в которой они выигрывают — предоставление ценности для пользователя. Внимание пользователя фокусируется на потенциальной пользе для себя, на том, как работает продукт.
Kontainer в каждом разделе внедрили параллакс эффект, который не просто создаёт приятное впечатление для пользователя, но и «направляет» его листать сайт вниз. каждый из которых направлен на руководство пользователя и поддержку контента. Обратите внимание на стрелки по краям, которые «волшебным образом» направляют на целевые кнопки.
Также параллакс помогает пользователю перемещаться по странице: изображения то попадают в фокус, то выходят из него, чтобы фокусироваться на следующем блоке.
Ещё один сайт, наполненный анимаций. Но обратите внимание, как она помогает здесь. Как визуальные эффекты мягко подталкивают пользователя вниз по странице.
В каждом разделе есть элемент, который выделяет ключевые фразы и ведёт пользователя к следующему блоку.
Чтобы выделить тарифные планы, они выделили их постепенно, один за другим.
Факторы, которые должны влиять на выбор дизайна:
«Сайт должен выполнять цель» — слишком абстрактная мысль. Давайте разберём конкретные факторы, которые нужно учитывать, выбирая дизайн.
Пользователь
Фраза «клиент всегда прав» в нашем случае меняется на «пользователь всегда прав». Помните, что делаете сайт не для себя, а для вашей аудитории.
Итак, пользователь должен влиять на ВСЁ: тон, цветовая палитра, шрифты, изображения, размещение, интервалы, пробелы, длина страницы. И так до бесконечности.
Бюджет
То, за что вы фактически платите, когда нанимаете команду разработчиков — это время, которое требуется команде для создания всего: от стратегий, каркасов, макетов до функциональных страниц. Любые сложные дизайнерские элементы, естественно, увеличивают время разработки.
Поэтому сначала обозначьте бюджет, сформируйте требования по функционалу.![]() А на самом последнем этапе подготовки подумайте, сколько готовы доплатить за красивые дополнения.
А на самом последнем этапе подготовки подумайте, сколько готовы доплатить за красивые дополнения.
Устройства или браузеры
Прежде чем думать о добавлении новых элементов дизайна на сайт, вы должны знать, где и как большая часть ваших пользователей будет пользоваться сайтом.
Если трафик на сайт будет идти, например, из инстаграма, очевидно, что пользователи будут заходить на сайт со смартфонов. А это важно учитывать при проектировании. Так что помните об ограничениях среды, на которой обитают ваши потенциальные клиенты.
Конкуренты
Полезным будет проанализировать сайты ваших крупных конкурентов. Часто пользователи переключаются между похожими сайтами в поисках решений своих проблем. И иногда схожий интерфейс на сайтах очень облегчает пользователям жизнь.
Так что, если все ваши конкуренты используют удобный функционал, который хорошо работает, необязательно кардинально менять подход, чтобы выгодно выделяться. Иногда это делает только хуже.
Пользователи часто приходят на ваш сайт со сложившимся опытом и моделью поведения. Не работайте против ваших клиентов.
Философия бренда
Каждая иллюстрация, каждая линия и буква должна быть гармонична с вашей философией и позиционированием. Этим должны заниматься профессионалы, ведь для этого вы и нанимаете команду разработчиков. Сделать так, чтобы стиль сайта соотносился с духом вашей компании, и не вызывал диссонанса у пользователей — это искусство хорошего дизайна.
Скорость загрузки страницы
Интенсивная анимация и сложный функционал могут замедлить скорость загрузки. Любые дизайнерские внедрения не оправдывают себя, если это плохо сказывается на скорости. Пользователь не будет долго ждать, он просто закроет вкладку и не увидит ваших стараний.
По мотивам статьи: Impact
Красивый дом в Томске
1. ОБЩИЕ ПОЛОЖЕНИЯ
1.1. Настоящее Пользовательское соглашение (далее – Соглашение) относится к сайтам, расположенных по адресам www. fasad.kdtomsk.ru, www.dpk.kdtomsk.ru, www.mebel.kdtomsk.ru и www.antiled.kdtomsk.ru.
fasad.kdtomsk.ru, www.dpk.kdtomsk.ru, www.mebel.kdtomsk.ru и www.antiled.kdtomsk.ru.
1.2. Сайты www.fasad.kdtomsk.ru, www.dpk.kdtomsk.ru, www.mebel.kdtomsk.ru, www.antiled.kdtomsk.ru (далее – Сайт) являются собственностью Общества с ограниченной ответственностью «Красивый дом» (ИНН 7017411562) и его аффилированного лица Индивидуального предпринимателя Бобарыкиной Ирины Александровны (ИНН 701703844866).
1.3. Настоящее Соглашение регулирует отношения между Администрацией сайтов www.fasad.kdtomsk.ru, www.dpk.kdtomsk.ru, www.mebel.kdtomsk.ru, www.antiled.kdtomsk.ru (далее – Администрация сайта) и Пользователем данного Сайта.
1.4. Администрация сайта оставляет за собой право в любое время изменять, добавлять или удалять пункты настоящего Соглашения без уведомления Пользователя.
1.5. Продолжение использования Сайта Пользователем означает принятие Соглашения и изменений, внесенных в настоящее Соглашение.
1.6. Пользователь несет персональную ответственность за проверку настоящего Соглашения на наличие изменений в нем.
2. ОПРЕДЕЛЕНИЯ ТЕРМИНОВ
2.1. Перечисленные ниже термины имеют для целей настоящего Соглашения следующее значение:
2.1.1. Сайт – веб-страница, расположенная на доменном имени kdtomsk.ru, осуществляющая свою деятельность посредством Интернет-ресурса и сопутствующих ему сервисов и содержащая информацию о Товарах, Продавце, позволяющая осуществить выбор и отправить Администрации сайта заявку с намерением приобретения Товара или услуги.
2.1.2. Администрация сайта – уполномоченные сотрудники на управление Сайтом, действующие от имени ООО “Красивый дом”.
2.1.3. Пользователь сайта (далее ‑ Пользователь) – лицо, имеющее доступ к Сайту, посредством сети Интернет и использующее Сайт.
2.1.4. Содержание сайта (далее – Содержание) – охраняемые результаты интеллектуальной деятельности, включая тексты литературных произведений, их названия, предисловия, аннотации, статьи, иллюстрации, обложки, музыкальные произведения с текстом или без текста, графические, текстовые, фотографические, производные, составные и иные произведения, пользовательские интерфейсы, визуальные интерфейсы, названия товарных знаков, логотипы, программы для ЭВМ, базы данных, а также дизайн, структура, выбор, координация, внешний вид, общий стиль и расположение данного Содержания, входящего в состав Сайта и другие объекты интеллектуальной собственности все вместе и/или по отдельности, содержащиеся на сайте.
3. ПРЕДМЕТ СОГЛАШЕНИЯ
3.1. Предметом настоящего Соглашения является предоставление Пользователю сайта доступа к содержащимся на Сайте Товарам и оказываемым услугам.
3.1.1. Сайт предоставляет Пользователю следующие виды услуг (сервисов) на бесплатной основе:
- доступ к электронному контенту, с правом выбора (скачивания), просмотра контента;
- доступ к средствам поиска и навигации Сайта;
- доступ к информации о Товаре и к информации о заказе Товара;
- иные виды услуг (сервисов), реализуемые на страницах Сайта.
3.1.2. Под действие настоящего Соглашения подпадают все существующие (реально функционирующие) на данный момент услуги (сервисы) Сайта, а также любые их последующие модификации и появляющиеся в дальнейшем дополнительные услуги (сервисы) Сайта.
3.2. Доступ к Сайту предоставляется на бесплатной основе.
3.3. Настоящее Соглашение является публичной офертой. Получая доступ к Сайту Пользователь считается присоединившимся к настоящему Соглашению.
3.4. Использование материалов и сервисов Сайта регулируется нормами действующего законодательства Российской Федерации
4. ПРАВА И ОБЯЗАННОСТИ СТОРОН
4.1. Администрация сайта вправе:
4.1.1. Изменять правила пользования Сайтом, а также изменять содержание данного Сайта. Изменения вступают в силу с момента публикации новой редакции Соглашения на Сайте.
4.1.2. Ограничить доступ к Сайту в случае нарушения Пользователем условий настоящего Соглашения.
4.2. Пользователь вправе:
4.2.1. Получить доступ к использованию Сайта после соблюдения требований о регистрации.
4.2.2. Пользоваться всеми имеющимися на Сайте услугами, а также отправлять Администрации сайта заявки о намерении приобретения любых Товаров и услуг, предлагаемых на Сайте.
4.2.3. Задавать любые вопросы, относящиеся к услугам Сайта по реквизитам, которые находятся в разделе Сайта «Контакты».
4.2.4. Пользоваться Сайтом исключительно в целях и порядке, предусмотренных Соглашением и не запрещенных законодательством Российской Федерации.
4.3. Пользователь Сайта обязуется:
4.3.1. Предоставлять по запросу Администрации сайта дополнительную информацию, которая имеет непосредственное отношение к предоставляемым услугам данного Сайта.
4.3.2. Соблюдать имущественные и неимущественные права авторов и иных правообладателей при использовании Сайта.
4.3.3. Не предпринимать действий, которые могут рассматриваться как нарушающие нормальную работу Сайта.
4.3.4. Не распространять с использованием Сайта любую конфиденциальную и охраняемую законодательством Российской Федерации информацию о физических либо юридических лицах.
4.3.5. Избегать любых действий, в результате которых может быть нарушена конфиденциальность охраняемой законодательством Российской Федерации информации.
4.3.6. Не использовать Сайт для распространения информации рекламного характера, иначе как с согласия Администрации сайта.
4.3.7. Не использовать сервисы Сайта с целью:
- загрузки контента, который является незаконным, нарушает любые права третьих лиц; пропагандирует насилие, жестокость, ненависть и (или) дискриминацию по расовому, национальному, половому, религиозному, социальному признакам; содержит недостоверные сведения и (или) оскорбления в адрес конкретных лиц, организаций, органов власти.
- побуждения к совершению противоправных действий, а также содействия лицам, действия которых направлены на нарушение ограничений и запретов, действующих на территории Российской Федерации.
- нарушения прав несовершеннолетних лиц и (или) причинение им вреда в любой форме.
- ущемления прав меньшинств.
- представления себя за другого человека или представителя организации и (или) сообщества без достаточных на то прав, в том числе за сотрудников Общества с ограниченной ответственностью «Красивый дом» (ИНН 7017411562) и его аффилированного лица Индивидуального предпринимателя Бобарыкиной Ирины Александровны (ИНН 701703844866).
- введения в заблуждение относительно свойств и характеристик какого-либо Товара из каталога, размещенного на Сайте.
- некорректного сравнения Товара, а также формирования негативного отношения к лицам, (не) пользующимся определенными Товарами, или осуждения таких лиц.
4.4. Пользователю запрещается:
4.4.1. Использовать любые устройства, программы, процедуры, алгоритмы и методы, автоматические устройства или эквивалентные ручные процессы для доступа, приобретения, копирования или отслеживания содержания данного Сайта;
4.4.2. Нарушать надлежащее функционирование Сайта;
4.4.3. Любым способом обходить навигационную структуру Сайта для получения или попытки получения любой информации, документов или материалов любыми средствами, которые специально не представлены сервисами данного Сайта;
4.4.4. Несанкционированный доступ к функциям Сайта, любым другим системам или сетям, относящимся к данному Сайту, а также к любым услугам, предлагаемым на Сайте;
4.4.4. Нарушать систему безопасности или аутентификации на Сайте или в любой сети, относящейся к Сайту.
4.4.5. Выполнять обратный поиск, отслеживать или пытаться отслеживать любую информацию о любом другом Пользователе Сайта.
4.4.6. Использовать Сайт и его Содержание в любых целях, запрещенных законодательством Российской Федерации, а также подстрекать к любой незаконной деятельности или другой деятельности, нарушающей права интернет-магазина или других лиц.
5. ИСПОЛЬЗОВАНИЕ САЙТА
5.1. Сайт и Содержание, входящее в состав Сайта, принадлежит и управляется Администрацией сайта.
5.2. Содержание Сайта не может быть скопировано, опубликовано, воспроизведено, передано или распространено любым способом, а также размещено в глобальной сети «Интернет» без предварительного письменного согласия Администрации сайта.
5.3. Содержание Сайта защищено авторским правом, законодательством о товарных знаках, а также другими правами, связанными с интеллектуальной собственностью, и законодательством о недобросовестной конкуренции.
5.4. Для отправки заявок о намерении приобрести Товар или услугу, предлагаемых на Сайте, может потребоваться создания учётной записи Пользователя.
5.5. Пользователь несет персональную ответственность за сохранение конфиденциальности информации учётной записи, включая пароль, а также за всю без исключения деятельность, которая ведётся от имени Пользователя учётной записи.
5.6. Пользователь должен незамедлительно уведомить Администрацию сайта о несанкционированном использовании его учётной записи или пароля, или любом другом нарушении системы безопасности.
5.7. Администрация сайта обладает правом в одностороннем порядке аннулировать учетную запись Пользователя, если она не использовалась более 24 календарных месяцев подряд без уведомления Пользователя.
5.7. Настоящее Соглашение распространяет свое действия на все дополнительные положения и условия о намерении приобретения Товара или услуги, предоставляемых на Сайте.
5.8. Информация, размещаемая на Сайте не должна истолковываться как изменение настоящего Соглашения.
5.9. Администрация сайта имеет право в любое время без уведомления Пользователя вносить изменения в перечень Товаров и услуг, предлагаемых на Сайте, и (или) в цены, применимые к таким Товарам по их реализации и (или) оказываемым услугам.
6. ОТВЕТСТВЕННОСТЬ
6.1. Любые убытки, которые Пользователь может понести в случае умышленного или неосторожного нарушения любого положения настоящего Соглашения, а также вследствие несанкционированного доступа к коммуникациям другого Пользователя, Администрацией сайта не возмещаются.
6.2. Администрация сайта не несет ответственности за:
6.2.1. Задержки или сбои в процессе совершения операции, возникшие вследствие непреодолимой силы, а также любого случая неполадок в телекоммуникационных, компьютерных, электрических и иных смежных системах.
6.2.2. Надлежащее функционирование Сайта, в случае, если Пользователь не имеет необходимых технических средств для его использования, а также не несет никаких обязательств по обеспечению пользователей такими средствами.
7. НАРУШЕНИЕ УСЛОВИЙ ПОЛЬЗОВАТЕЛЬСКОГО СОГЛАШЕНИЯ
7.1. Администрация сайта вправе раскрыть любую собранную о Пользователе данного Сайта информацию, если раскрытие необходимо в связи с расследованием или жалобой в отношении неправомерного использования Сайта либо для установления (идентификации) Пользователя, который может нарушать или вмешиваться в права Администрации сайта или в права других Пользователей Сайта.
7.2. Администрация сайта имеет право раскрыть любую информацию о Пользователе, которую посчитает необходимой для выполнения положений действующего законодательства или судебных решений, обеспечения выполнения условий настоящего Соглашения, защиты прав или безопасности название организации, Пользователей.
7.3. Администрация сайта имеет право раскрыть информацию о Пользователе, если действующее законодательство Российской Федерации требует или разрешает такое раскрытие.
7.4. Администрация сайта вправе без предварительного уведомления Пользователя прекратить и (или) заблокировать доступ к Сайту, если Пользователь нарушил настоящее Соглашение или содержащиеся в иных документах условия пользования Сайтом, а также в случае прекращения действия Сайта либо по причине технической неполадки или проблемы.
7.5. Администрация сайта не несет ответственности перед Пользователем или третьими лицами за прекращение доступа к Сайту в случае нарушения Пользователем любого положения настоящего Соглашения или иного документа, содержащего условия пользования Сайтом.
8. РАЗРЕШЕНИЕ СПОРОВ
8.1. В случае возникновения любых разногласий или споров между Сторонами настоящего Соглашения обязательным условием до обращения в суд является предъявление претензии (письменного предложения о добровольном урегулировании спора).
8.2. Получатель претензии в течение 30 календарных дней со дня ее получения, письменно уведомляет заявителя претензии о результатах рассмотрения претензии.
8.3. При невозможности разрешить спор в добровольном порядке любая из Сторон вправе обратиться в суд за защитой своих прав, которые предоставлены им действующим законодательством Российской Федерации.
8.4. Любой иск в отношении условий использования Сайта должен быть предъявлен в течение срок после возникновения оснований для иска, за исключением защиты авторских прав на охраняемые в соответствии с законодательством материалы Сайта. При нарушении условий данного пункта любой иск или основания для иска погашаются исковой давностью.
9. ДОПОЛНИТЕЛЬНЫЕ УСЛОВИЯ
9.1. Администрация сайта не принимает встречные предложения от Пользователя относительно изменений настоящего Пользовательского соглашения.
9.2. Отзывы Пользователя, размещенные на Сайте, не являются конфиденциальной информацией и могут быть использованы Администрацией сайта без ограничений.
Самый красивый сайт/приложение — Офтоп на TJ
Стало интересно какой сайт или приложение вы считаете самым красивым, самым правильно построенным, самым удобным и так далее. Делитесь скринами,ссылками сайтов и приложений.
1373 просмотров
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=tj»,»place»:»entry»,»site»:»tj»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Еженедельная рассылка
Одно письмо с лучшим за неделю
Проверьте почту
Отправили письмо для подтверждения
Ваш сайт: красивый или удобный?
Выражение «встречают по одежке» в немалой степени относится и к сайтам. И для владельца, и для посетителя сайта немалое значение имеет то, как он выглядит на экране. Но действительно ли так важен внешний вид сайта? Давайте подробно рассмотрим этот вопрос.
Слова «веб-дизайнер» и «веб-дизайн» прочно связывают с созданием сайтов, хотя для профессионалов это не одно и то же. Процесс разработки сайта можно условно разделить на две части. Первая часть очень важная, она связана непосредственно с тем, как будет работать сайт, что будет происходить, если нажать ссылку или кнопку. Эту работу делают программисты. И для них не имеет значения, как будет выглядеть сайт, они отвечают за его техническую составляющую и работоспособность.
Вторая часть связана с проектированием внешнего вида сайта. Изначально внешним видом сайтов занимались действительно дизайнеры, сайты были разнообразными и «красивыми». Но со временем в индустрии разработки сайтов обозначились стандарты в отношении их внешнего вида. И появились эти правила ради удобства пользователей. Если бы у каждого сайта была своя собственная логика расположения навигации и других функций, вам бы приходилось заново изучать каждый сайт, что, согласитесь, не очень удобно. Но если структура одинаковая или очень похожая на всех сайтах, вам не приходится каждый раз привыкать к новому сайту.
Хороший пример — интернет-магазины. Если вы зайдете в карточку товара нескольких популярных интернет-магазинов, то обратите внимание, что в целом логика расположения кнопок для оформления заказов у них похожая. Еще один пример — сайты банков, у них тоже все, что касается использования онлайн-сервисов, очень похоже. Делается это с единственной целью, помочь посетителю сразу найти все, что ему нужно на сайте.
Мы рекомендуем, при создании сайта, пользоваться всеми наработками в дизайне, которые есть в вашей отрасли для того, чтобы не усложнять посетителю задачу, чтобы он, просто и быстро, смог найти то, что ему нужно. И это не означает, что все сайты должны быть между собой похожи. Есть много деталей, с помощью которых можно сделать ваш сайт уникальным внешне. Но все же основные моменты, касающиеся расположения отдельных элементов, лучше сделать такими же, как и на других ресурсах. Это нисколько не навредит вашему сайту, а наоборот, поможет.
Есть еще одна причина, по которой внешний вид ресурса стоит делать максимально простым, избегая различных, неоправданных, дизайнерских «украшений». По статистике, на многие сайты заходит, как минимум, половина посетителей с мобильных устройств. А «украшения» сделают сайт «тяжелым» и загружаться через мобильный интернет он будет медленнее. Поэтому, любые элементы, не несущие на себе какой-нибудь полезной функции, лучше на сайте не использовать.
Но означает ли это, что дизайнер совсем вам не понадобится? Вовсе нет. Он может помочь в том, чтобы грамотно расположить все элементы на сайте. Он сможет оформить в фирменном стиле внешний вид сайта и это позволит выделиться ему среди конкурентов. К тому же есть определенные области, в которых, при создании сайта, не обойтись без дизайнера, например, сайты для детей должны быть не только удобными, но и яркими, и красивыми.
Итак, подведем итог: делать сайт дизайнерским не имеет большого практического смысла, это не поможет привлечь клиента, но может его отпугнуть, если он не сразу найдет на сайте то, что ему нужно. Кроме того, спросите себя, насколько важна вам лично красота сайта? Или все-таки важнее, как быстро он грузится и насколько удобно им пользоваться. Воспринимайте ваш сайт, как инструмент — не имеет смысла украшать молоток, если он и так неплохо справляется со своей функцией.
Когда мы делаем сайты для наших клиентов, мы, разрабатывая внешний вид сайтов, исходим из того, кто будет им пользоваться. В большинстве случаев нет необходимости тратить деньги на изысканный дизайн, достаточно простого и логичного интерфейса, чтобы посетители могли получить всю необходимую информацию для заказа товара или услуги.
И, пожалуй, лучший пример того, что простой дизайн не помеха для роста бизнеса — сайт Гугл.
20 самых красивых сайтов
Сейчас в сети так много сногсшибательных веб-сайтов, что трудно сказать, какие из них являются лучшими, но мы попробуем это сделать! Вот наши 20 (12) самых красивых веб-сайтов в Интернете в 2016 году и то, что делает их такими потрясающими.
ETQ — обувная компания, и она использует голый фон и великолепно снятые, детализированные фотографии, чтобы по-настоящему выделить свою продукцию. Посмотрите, как обычные предметы могут выглядеть необычно, когда в игру вступают правильные фотографии, освещение и дизайн.Простая, но эффектная текстовая анимация помогает выделить каждый продукт. Все эти факторы позволяют очень минималистичному дизайну электронной коммерции хорошо работать для посетителей.
Веб-сайтKenshoo доказывает, что они понимают тенденции дизайна; они освоили микровзаимодействие и сделали навигацию удивительно простой. Сайт также действительно красив, что делает его визуально автономным, поскольку он доставляет информацию просто и эффективно. Дизайн также доказывает, что бизнес, как маркетинговая фирма, имеет дополнительную ценность, используя свою систему доставки информации для поддержания веб-трафика на сайте и отображения вещей в привлекательной форме.
Продуктовый дизайнер Микия Кобаяши создает потрясающие фотографии своих продуктов, и его веб-сайт поддерживается ими. Однако продуманность дизайна сайта заключается в том, насколько тонко он позволяет посетителю просто выполнять работу, сохраняя при этом некоторые интерактивные функции, такие как простая анимация и возможность прокрутки, чтобы увидеть разные точки зрения на один и тот же продукт, все с плавными переходами. по всему сайту.
Благодаря большому вниманию к мобильным пользователям и высококачественным фотографиям, этот сайт является победителем с точки зрения соответствия тенденциям и визуальным эффектам.У этого сайта так много разных аспектов, что вы за считанные секунды почувствуете, что находитесь на сайте путешествий, в блоге или на сайте электронной коммерции. По нему также очень легко ориентироваться практически на любом устройстве.
Desk-time, совместно используемое пространство и каталог для совместной работы, использует чистый и организованный пользовательский интерфейс, который предоставляет информацию, которую пользователи будут искать, заставляя их искать или щелкать мышью.
Просто прокрутите и наслаждайтесь большим количеством красиво размещенного белого пространства, простой графикой, микровзаимодействием и согласованной цветовой схемой, которая успокаивает, но интересна и помогает предоставить информацию в качестве основной концентрации.
Создание визуального представления физического расстояния между нами и Марсом, этот сайт очень увлекателен. Используя концептуальный дизайн и библиотеку прокрутки JavaScript, соединяя пиксели и расстояния в пространстве, чтобы создать мета-опыт, который бросается в глаза — технические аспекты веб-дизайна могут быть частью опыта.
Используя веб-тенденцию элементов параллакса, эта страница объединяет элементы повествования и навигацию в единый захватывающий опыт. Одна из лучших частей этого сайта — безупречная интеграция анимации и фотографии.
«Пасхальное яйцо» — проверьте исходный код, чтобы получить привет от создателя.
Одной из причин, по которой можно поехать в Швейцарию, несомненно, являются захватывающие дух пейзажи, а сайт авиакомпании SWISS перенесет вас в Швейцарские Альпы во время просмотра.
На этом веб-сайте используются очень теплые и личные фотографии в более прохладной цветовой гамме. Все разделы контента размещены внутри блочного макета, что дает уникальный, но знакомый вид в стиле Metro, который удобен для пользователя и привлекает внимание с легко читаемыми элементами.Постоянный заголовок в верхней части экрана упрощает просмотр и возврат к предыдущей навигации.
Этим сайтом легко пользоваться, и хотя он выглядит таким же простым и запутанным, как и следовало ожидать, на нем гораздо проще ориентироваться, чем на большинстве его сайтов. Этот сайт предоставляет четкие визуальные различия между статьями, чтобы помочь различить все происходящие элементы, в то же время позволяя разработчикам обеспечивать различный опыт при каждом посещении. Престижность за хорошую навигацию.
Khan Academy мастерски передает информацию множеством способов. Он использует все, от анимации и разговоров до простых викторин и статистики, чтобы выполнить учебную миссию, и все это выполнено в ярком, красочном стиле. Сайт также хорошо организован и достаточно удобен для использования даже для детей младшего возраста, даже для всех устройств.
Этот сайт выигрывает только благодаря своим шестиугольникам, которые выглядят намного привлекательнее, чем простые квадраты и круги, украшающие большинство сайтов.В сочетании с плоским дизайном сайта (не говоря уже о фотографиях участников собачьей команды) и красивым расположением макетов, это отличный результат.
Первое, что вы заметите на этом сайте, — это его целевая страница из четырех столбцов и удобная навигация, обеспечиваемая в контексте каждого столбца; уникальный опыт. Затем вам понравится параллакс-прокрутка и различные микровзаимодействия, которые сделают пользовательский интерфейс более удобным.
Заключение
Если вы не заметили, упомянуто только 12 сайтов.Некоторые сайты с 2016 года были перемещены. Эти оставшиеся веб-сайты выделяются среди остальных по многим причинам. Во всех них есть потрясающие фотографии, интересные микровзаимодействия и другие особенности взаимодействия с пользователем. Прокрутка — это успокаивающее, а не раздражающее действие, а также простая и понятная навигация. Все они также идеально отражают причину своего существования: продукты, людей или услуги, которые они демонстрируют. По общей эстетической привлекательности и фантастической функциональности это 20 (12) самых красивых веб-сайтов в Интернете в 2016 году.
18 лучших примеров дизайна товарных страниц, которые мы когда-либо видели
Если вы посмотрите, как страницы продуктов формируются в разных компаниях, становится ясно, что они охватывают весь спектр. Некоторые используют прямой подход, отображая изображение продукта и объясняя, почему кто-то должен его купить.
Другие компании создают сложные страницы с движущимися частями и причудливыми интерактивными элементами.
Еще другие компании создают восхитительные страницы продуктов, которые дают пользователям подлинный опыт, когда они просматривают то, что предлагает компания.
Хотите верьте, хотите нет, но не на всех наиболее интересных страницах продуктов стоит программа корпоративного уровня. Чтобы дать вам представление о том, что возможно — от малого бизнеса до известного имени — мы рассмотрели 18 примеров, которые мы считаем поистине достойными восхищения.
На страницах, представленных ниже, адаптированы их сообщения, ценностные предложения и общие описания продуктов, так что эти сайты перекликаются с их уникальной личностью покупателя.
(И, заглянув на эти страницы, вы тоже можете захотеть купить их продукцию.)
18 лучших дизайнов посадочных страниц продукта
1. Bellroy
Bellroy продает кошельки тоньше обычных. В этом есть ценность, но что это такое и как заставить потребителя это понять?
Чтобы ответить на эти вопросы, Bellroy разделил свою страницу продукта на три этапа пути покупателя: понимание проблемы, как решить проблему и как Bellroy может решить проблему.
Есть даже интерактивный раздел, в котором показано, как заполнится тонкий кошелек по сравнению с другим кошельком.Когда пользователи перемещают ползунок вперед и назад по линии, оба кошелька заполняются картами и наличными, визуально отображая ту самую проблему, которую решает тонкий кошелек Беллроя.
[Щелкните здесь, чтобы увидеть полную страницу продукта Bellroy.]
2. Wistia
Wistia — это видеохостинг и аналитическая компания, которая предоставляет пользователям подробные показатели производительности видео. Это может показаться праздником, но давайте углубимся в то, что действительно отличает эту страницу продукта от других.
Во-первых, нам представлены пять красочных графиков, иллюстрирующих ценностные предложения их инструментов.И в случае, если это все, что действительно нужно было видеть пользователю, за этой графикой следуют два призыва к действию.
Но если вы продолжите прокрутку, вы увидите видео с информацией о возможностях Wistia для этого видео — призывы к действию, сборщики писем, тепловые карты видео и тенденции просмотра.
Один из лучших способов объяснить особенности визуальной платформы — продемонстрировать их на странице продукта. Он показывает пользователям все функции Wistia и то, как они работают изо дня в день.
[Щелкните здесь, чтобы увидеть полную страницу продукта Wistia.]
3. Квадрат
Square — это компания, занимающаяся мобильными транзакциями, которую продавцы могут использовать для сбора платежей от клиентов в любом месте и в любое время, если у них есть совместимый телефон или планшет.
Задача товарного маркетинга состоит в том, чтобы показать, почему Square является более простой альтернативой, чем обычный кассовый аппарат, и на его странице продукта эти причины визуально увлекательны.
Описание продукта
Главный заголовок каждого раздела этой страницы продукта выделен полужирным и сжатым шрифтом:
«Маленький считыватель кредитных карт, большие возможности.»
Остальная часть страницы представляет собой четко организованные заголовки, которые читаются как ответы на часто задаваемые вопросы — много белого пространства, сжатый текст и соответствующие изображения. Любой, кто заглянет в каждый раздел, может понять, как именно Square работает на каждом этапе транзакции.
4. Аренда ВПП
Некоторые компании, особенно в сфере электронной коммерции, могут иметь до тысяч страниц продуктов. Rent the Runway, компания по аренде одежды онлайн, является одним из них.
Rent the Runway имеет индивидуальную страницу продукта для каждого платья, которое он несет, со всей информацией, которую может пожелать покупатель — изображениями, размерами, тканью, ценой и отзывами. Так что же их отличает? Исключительная детализация разделов «Заметки стилиста» и «Размер и посадка».
Описание продукта
Эти детали тщательно продуманы стилистами и рецензентами. Они не просто объясняют, из чего сделано платье и как оно выглядит — они объясняют, как оно сидит на каждой части тела, какое нижнее белье следует носить с ним и для каких типов телосложения оно лучше всего подходит.Такая информация не только радует клиентов и способствует их доверию, но также способствует более уверенному решению о покупке.
Также обратите внимание на большое количество белого пространства вокруг изображений и описания продуктов. Согласно исследованию ConversionXL, это пустое пространство создает более высокую воспринимаемую ценность — в данном случае цену — продукта в сознании пользователя.
[Щелкните здесь, чтобы увидеть полную страницу продукта Rent the Runway.]
5. Ежедневный сбор урожая
Daily Harvest разрабатывает суперпродукты в виде смузи, супов и др. И доставляет их к вашим порогам.Что делает страницы с описанием продуктов такими выдающимися? Они покажут вам, что именно делает эти продукты такими супер в формате, который одновременно понятен и легко усваивается — это не каламбур.
Посетите одну из страниц, посвященных смузи Daily Harvest, ниже. Вы можете не только увидеть, как выглядит смузи, но и навести курсор на значок предварительного просмотра слева под основным изображением, чтобы увидеть продукты, использованные для создания этого напитка. Прокрутите вниз, и вы увидите каждый ингредиент и простое описание каждого из них.
Описание продукта
Описание этого смузи столь же креативно, как и сама целевая страница.
«Снимает усталость с бордюров. Оставляет воспаление в пыли. Делает вздутие живота в прошлом. Это птица, это самолет, это имбирь + зелень!»
[Щелкните здесь, чтобы увидеть полную страницу продукта Daily Harvest.]
6. Oreo
Если вы видели какие-либо маркетинговые материалы Oreo, не удивляйтесь, что они в этом списке.Но иногда известность может затруднить создание страницы продукта . Так как же им это удалось?
На странице продукта Oreo основное внимание уделяется тому, как эти простые классические файлы cookie могут помочь людям дать волю своему воображению, осмелиться удивиться и стать в целом счастливее. Одно за другим — серия видео. Один из них сопровождается словами: «Так легко дать волю своему воображению, когда вы играете с Oreo», — дань уважения многовековой дискуссии о «лучшем» способе их есть.Эта страница демонстрирует творческий, смелый подход к маркетингу, предлагая то, что иначе можно было бы рассматривать как обычную закуску.
Oreo также представил на этой странице уникальный дизайн. Несмотря на то, что сами файлы cookie монохромные, страница удивительно красочная, от видео до фонов и графики.
[Щелкните здесь, чтобы просмотреть полную страницу продукта Oreo.]
7. Fitbit Charge
Когда я занялся этим сообщением в блоге, я спросил у нескольких людей, какие страницы их любимых продуктов.Я был поражен тем, сколько людей сразу же порекомендовали Fitbit — и, заглянув на сайт, я понял, почему.
Страница ниже помогла представить оригинальную Fitbit Charge — теперь на смену Fitbit 3 — и начинается с ценностного предложения, а не списка функций. Это героический образ людей, идущих в гору, которые, как мы можем представить, носят Fitbits, с надписью «Зарядите свой день энергией».
По мере прокрутки страницы вниз выполняется четыре быстрых шага, объясняющих, как работает продукт.Более того, многие из них интерактивны — раздел «Все, что вам нужно, все в одном месте» позволяет пользователям наводить курсор на различные функции, чтобы увидеть, как они отображаются в мобильном приложении Fitbit.
Но на странице также объясняется, почему эти функции так важны. Например, можно отслеживать все, что вы делаете, от ходьбы до бега и сна. Почему это имеет значение? Что ж, вы можете иметь под рукой свои текущие рекорды и пытаться их побить.
Зная, что пользователи могут не запомнить все особенности, когда они покидают страницу, Fitbit был уверен, что сосредоточился на том, как эти функции на самом деле повлияют на жизнь посетителей.Отлично сработано.
[Щелкните здесь, чтобы перейти на страницу нового продукта Fitbit Charge 3.]
8. Volkswagen
Volkswagen применяет интерактивный подход к маркетингу своей продукции. Вместо того, чтобы перечислять все функции, которые могут быть у вас в автомобиле, компания проведет вас через процесс создания вашего автомобиля. По мере того, как вы проходите этот процесс, Volkswagen выделяет различные функции, которые вы можете выбрать, а затем дает вам предварительный просмотр того, как будет выглядеть автомобиль и как это повлияет на цену.
Несмотря на то, что в настоящее время я не собираюсь покупать новую машину, мне лично было весело возиться с различными функциями настройки на странице. Какого цвета я хочу? Я хочу аудио премиум-класса? (Да.) Это интересный способ для бренда избавиться от пресловутой коннотации «продавцов автомобилей», позволяя пользователям узнавать и выбирать функции самостоятельно.
Кроме того, есть отличная функция подбора игроков, которая позволяет вам видеть, в каких ближайших дилерских центрах есть автомобиль, со всеми вашими предпочтениями в его инвентаре.
(Если вы хотите видеть обычную страницу продукта, у них это тоже есть.)
[Щелкните здесь, чтобы увидеть полную страницу продукта Volkwagen.]
9. Сиэтл Сидр
Люди из Seattle Cider утверждают, что их сидр «не является вашим стандартным сидром». Ну, и страница продукта тоже. Он читается как история, начинающаяся с привлекательных изображений с высоким разрешением выбора сидра, на этикетках которых действительно классный дизайн. При наведении курсора появляется объяснение того, что отличает продукцию Seattle Cider от других, и что делает каждую вариацию особенной.
Но мне больше всего нравится то, что будет дальше: действительно крутая интерактивная демонстрация того, как делается сидр от начала до конца, которая играет для пользователей, когда они прокручивают страницу. Это удивительный и восхитительный пользовательский опыт, который выходит за рамки типичной страницы продукта, потому что он не просто отображает продукты. Он показывает, откуда они и как.
[Щелкните здесь, чтобы просмотреть полную страницу продукта Seattle Cider.]
10. Программное обеспечение OfficeSpace
OfficeSpace продает программное обеспечение для управления помещениями, чтобы помочь людям хорошо управлять офисными помещениями.Как и название, страница продукта очень четкая и прямая.
Каждый раздел на этой странице продукта посвящен отдельной функции программного обеспечения. Заголовок объясняет эту функцию, а подзаголовок объясняет, почему эта функция важна при оценке различного программного обеспечения.
Это позволяет потенциальным клиентам быстро усвоить то, что предлагает продукт, а также прочитать более подробную информацию о его ценностном предложении, если они захотят. И, если кто-то хочет узнать еще больше о конкретной функции, есть четкие призывы к действию.
[Щелкните здесь, чтобы просмотреть полную страницу продукта OfficeSpace.]
11. Орангина
Этот газированный цитрусовый напиток существует с 1935 года, и в него входит ровно четыре продукта: оригинальный, красно-оранжевый, светлый и тропический. Итак, как Orangina сохраняет свою страницу продукта одновременно актуальной и особенной?
Во-первых, исследовать это интересно. Когда вы наводите указатель мыши на любой из блоков, изображение или значок оживают — бутылки танцуют, апельсиновые дольки пополам, а градусник падает.Анимированные изображения и яркие цвета идеально сочетаются с яркой и веселой индивидуальностью бренда Orangina.
Кроме того, вы можете заметить, что некоторые из блоков представляют собой настоящие продукты, а другие — просто советы и подробности о своих продуктах. Если у вас не так много товаров для продажи, подумайте о том, чтобы перемежать их советами и информацией о товарах, которые у вас есть.
[Щелкните здесь, чтобы увидеть полную страницу продукта Orangina.]
12. Языки манго
Mango Languages создает «приятные» языковые возможности для библиотек, школ, корпораций, государственных учреждений и частных лиц.На его домашней странице есть иллюстрированные призывы к действию для каждого из этих покупателей — от публичных библиотек до государственных учреждений и до тех, кто обучает своих детей на дому. Каждый из этих призывов к действию ведет к отдельной странице продукта, которая красочна, четко написана и очень подробна.
Взгляните на приведенный ниже пример для учителей домашнего обучения. Как и любая другая часть веб-сайта, он излучает дружелюбный, доступный и отзывчивый характер бренда Mango. Видео не могло быть более восхитительным.Я имею в виду, манго, играющий на гитаре в цилиндре? Да, пожалуйста.
По мере прокрутки вы встречаете четкие ценностные предложения, в которых используется игривый язык, соответствующий бренду. На странице написано «просто в использовании», «весело» и «эффективно».
[Щелкните здесь, чтобы увидеть полную страницу продукта Mango.]
13. Матрасы Helix
Одно дело продать матрас — другое дело продать крепкий ночной сон. Компания Helix Mattresses уделяет особое внимание последнему, разработав страницу продукта, на которой каждый матрас упорядочен по уровню мягкости и поддержки.
Глядя на линейку продуктов Helix в виде диаграммы, посетителям веб-сайта не нужно изучать каждый матрас индивидуально, чтобы найти атрибуты, которые они ищут. Просто найдите строку и столбец, которые соответствуют вашим потребностям в постельных принадлежностях, и перейдите на страницу продукта выбранного матраса, чтобы узнать больше.
Описание продукта
Может быть трудно понять, что на самом деле означает «плюшевый», «твердый» или «поддерживающий» в матрасе — все они кажутся такими субъективными. По этой причине Helix делает все возможное в своих описаниях продуктов, используя запоминающиеся объяснения каждой категории, к которой может принадлежать матрас.
«Мягкое ощущение: мягкий верх вашего матраса, позволяющий погрузиться в него как облако».
«Сбалансированная поддержка: не слишком много, не слишком мало. Лучше всего подходит для тех, кто спит на боку с тонким и средним типом телосложения».
«Твердое ощущение: твёрдый верх матраса без утолщения и прогиба».
[Щелкните здесь, чтобы увидеть полную страницу продукта Helix.]
14. Минувакс
Minwax производит продукты, помогающие людям ухаживать за деревянной мебелью и поверхностями.Клепки, правда? Но бренду удалось создать страницу продукта, которая не только актуальна, но и помогает пользователям быстро и легко находить то, что они ищут.
Это отчасти благодаря модулю Minwax Product Finder. Он работает как викторина, задает серию вопросов с несколькими вариантами ответов, например «Что это за проект?» и «Что вы собираетесь делать?» После того, как вы ответите на вопросы, викторина будет генерировать рекомендуемые продукты, которые включают удобный список «Не забывайте» с инструментами, которые вам понадобятся для выполнения работы, такими как защитные очки, перчатки и наждачная бумага.Подобные полезные советы выходят за рамки обычной страницы продукта электронной коммерции.
[Щелкните здесь, чтобы увидеть полную страницу продукта Minwax.]
15. Министерство снабжения
Министерство снабжения специализируется на удобной официальной одежде, и это показывает, насколько комфортно на любой из целевых страниц товаров.
Взгляните на страницу с описанием блузки Juno ниже. Под фотогалереей женщины, моделирующей продукт, Министерство снабжения предоставляет посетителям «доказательства», раскрывая количество нитей блузки, материалы и другие ключевые качества, делающие продукт уникальным.
Лучшей особенностью страницы продукта может быть анимированная графика, в которой используются простые зацикленные видеоролики, демонстрирующие устойчивость и гибкость одежды.
Описание продукта
Министерство снабжения описывает технические преимущества своей продукции, не жертвуя дружелюбным тоном:
«В отличие от шелка, Juno предназначен для повседневного использования без суеты. Он впитывает влагу, пропускает воздух и не мнется, поэтому вы можете одеваться как можно лучше без специального ухода.»
[Щелкните здесь, чтобы увидеть полную страницу продукта Министерства снабжения.]
16. Люлишуо
Liulishuo — это китайский стартап, который создает инструменты для изучения английского языка для личного развития и подготовки к экзаменам. Страница продукта мобильного приложения компании предлагает чистый, но богатый мультимедиа обзор ее учебной программы.
Как вы можете видеть ниже, внизу страницы воспроизводится четкий видеоролик курсовой работы на основе видео в действии на смартфоне. По сути, это демонстрация приложения до того, как пользователи его загрузят.
В верхней части страницы Люлишуо отлично использует QR-коды, позволяя пользователям загружать приложение, просто сканируя QR-код приложения на своем мобильном устройстве. Такое представление программного продукта — это разумная попытка привлечь больше клиентов, просто упростив доступ к продукту.
[Щелкните здесь, чтобы увидеть полную страницу продукта Liulishiuo.]
17. Metavrse VR Photobooth ™
Metavrse, консалтинговая компания по виртуальной реальности (VR) и разработчик продуктов, имеет почти наиболее захватывающих страниц продукта , которые мы когда-либо видели.Компания продает не только VR Insight, но и инструменты VR, чтобы помочь современным компаниям лучше заинтересовать своих клиентов своими товарами и услугами.
Одним из таких инструментов, у которого есть потрясающая целевая страница, является VR Photobooth ™.
VR Photobooth ™ компанииMetavrse включает в себя как гарнитуру виртуальной реальности, так и настоящую комнату в форме куба, в которую люди входят, надев гарнитуру, для 360-градусного фирменного опыта. И что может быть лучше для демонстрации этого опыта, чем прямо в центре страницы продукта? Посмотрите это ниже.
Metavrse демонстрирует свою гарнитуру VR, направленную от посетителя веб-сайта, с движущимся панорамным фоном, который дает компаниям почти из первых рук демонстрацию того, что их ждет (или, точнее, их клиентов).
Описание продукта
Metavrse развивает свою VR Photobooth ™ в виде полного PDF-файла, который посетители веб-сайта могут бесплатно скачать в нижней части страницы продукта. Что касается самой комнаты в форме куба, у компании есть заманчивый, но информативный экземпляр продукта:
«До 4 гостей могут одновременно войти в кабину, чтобы сфотографироваться на фоне великолепных видеоизображений и зеркального волшебства.»
[Щелкните здесь, чтобы увидеть полную страницу продукта Metavrse.]
18. Ниппель Nfant®
Nfant®, продукт для грудного вскармливания, серьезно относится к переходу от грудного вскармливания к пероральному вскармливанию — как видно на странице продукта компании Nfant®Nipple.
Что отличает этот малый бизнес от других услуг по уходу и воспитанию детей, так это использование данных для привлечения клиентов.
На странице продукта ниже рекламируется несколько типов сосков в форме верхушек для бутылочек, и каждый из них предлагает различный уровень потока, когда ребенок пьёт.Однако, как бы ни были задействованы условия каждого продукта, на странице продукта информация доставляется изящно с использованием цветовой координации, демонстрации видео и даже графика, сравнивающего диапазон расхода каждого продукта, к которому кормящие матери могут возвращаться.
Кормящие мамы всегда узнают, какие ресурсы у них есть для сохранения здоровья своих детей по мере их развития. Имея это в виду, подробная, но понятная страница продукта Nfant хорошо знает личность своего покупателя.
[Щелкните здесь, чтобы увидеть полную страницу продукта Nfant.]
Страница продукта Лучшие Лрактики
Итак, чему эти бренды научили нас о страницах продуктов? Это сводится к нескольким обязательным вещам:
- Сделайте это интересным и увлекательным, особенно если у вас мало интересный продукт.
- Сделайте так, чтобы посетители могли легко найти то, что они ищут.
- Сделайте это личным. Разрешите пользователям «создавать свой собственный» продукт, чтобы показать им, что вы можете удовлетворить их предпочтения.
- Сделайте информативным. Не вдаваясь в подробности, обязательно включите нужную информацию, которая покажет пользователям, что отличает ваши продукты.
Хотите еще примеры дизайна веб-сайтов? Ознакомьтесь с сообщениями об ошибках Creative 404.
Красивый сайт
Сборник мыслей о HTML, CSS, JavaScript, UX, a11y, веб-стандартах и подобных вещах. Записи Кори ЛаВиски.
Написано на
Вы можете получить элемент с фокусом с помощью document.activeElement , но, если он находится внутри теневого корня, это будет хост-элемент .Это происходит из-за перенацеливания, но иногда вам может потребоваться доступ к внутреннему элементу, который действительно имеет фокус.
Написано на
На выходных я закончил перенос Shoelace со Stencil на LitElement. Несмотря на то, что потребители библиотеки не заметят большой разницы, это был серьезный пересмотр внутреннего устройства Shoelace.
Написано на
Я наткнулся на отличный ресурс бесплатных SVG.В настоящее время у них более 300 000 изображений. Проверьте это в репозитории SVG.
Написано на
Postleaf — по крайней мере, в его нынешнем виде — больше не выпускается. В будущем я бы хотел вернуть его в другом виде. Может быть, проект с открытым исходным кодом. Может быть, продукт SaaS. Я не уверен на данный момент.
Написано на
JavaScript имеет хорошо поддерживаемый API форматирования даты и времени под названием Intl.DateTimeFormat . Вот совет — вы можете использовать его для создания локализованных названий месяцев и дней без языкового пакета! Это очень полезно, если вы создаете, скажем, приложение для выбора даты или календарь.
Написано на
В последнее время я очень развлекаюсь с Stencil и веб-компонентами. Еще в январе я решил использовать его, чтобы полностью переработать Shoelace, проект с открытым исходным кодом, который я создал несколько лет назад.
Написано на
В мире, где дизайнеры используют Sketch, Photoshop и другие приложения для создания каркасов, я здесь, в своем углу, с этим старомодным карандашом и стопкой точечной бумаги.
Написано на
Десять лет назад я запустил DirtyMarkup для очистки грязного кода. Это был забавный маленький инструмент, но его лучшей особенностью было то, что им было легко пользоваться и не было навязчивой рекламы.
Написано на
Это утро выдалось разочаровывающим. Недавно я обновил свой VPS с устаревшего клиента letsencrypt до нового клиента cerbot и сгенерировал новые сертификаты для всех моих личных доменов. Я думал, что все в порядке — до тех пор, пока не стал замечать периодические ошибки SSL.
Написано на
В ноябре прошлого года исполнилось 10 лет для Surreal CMS, сервиса управления контентом, который я создал для управления статическими (и в основном статическими) веб-сайтами.
Каналы доступны в Atom и JSON
Найдите в архиве дополнительные сообщения или нажмите / для поиска.
Об авторе
A Beautiful Site был основан в 2007 году Кори ЛаВиска, программистом полного цикла и архитектором пользовательского интерфейса с почти 20-летним опытом. Возможно, вы знаете Кори по его работе над Shoelace.style, Surreal CMS или по работе с открытым исходным кодом.
Кори имеет степень магистра информационных технологий и степень бакалавра компьютерных информационных систем в Технологическом институте Флориды.Его более чем 10-летний опыт создания, сопровождения, маркетинга и поддержки продукта SaaS говорит о его способностях как владельца продукта и бизнес-менеджера. Он также ветеран армии США.
Программное обеспечение с открытым исходным кодом — это то, чем Кори был увлечен долгое время. Его самый известный проект — Shoelace.style, библиотека веб-компонентов, которая может похвастаться миллионами загрузок через CDN в месяц и активным сообществом пользователей. Большая часть его свободного времени посвящена созданию и поддержке программного обеспечения с открытым исходным кодом.
Ранее Кори руководил разработкой и поставкой системы проектирования, не зависящей от структуры, для организации стоимостью 300 миллионов долларов; он был ведущим инженером по редизайну веб-сайта в масштабе университета; он оцифровал систему личной ориентации, которая сэкономила около 42 тысяч долларов в год; он создал приложение для отслеживания производства, которое обеспечивает сложный производственный процесс для механических цехов; и на протяжении многих лет он работал консультантом во многих организациях.
Кори описывает себя как разработчика, разбирающегося в дизайне.Его философия заключается в том, что программное обеспечение должно быть простым. Фактически, он является врагом сложности и чрезмерной инженерии и считает, что программное обеспечение должно быть умнее и соответствовать нашим требованиям , а не наоборот.
Кори родился в Нью-Гэмпшире и много лет жил под солнцем Флориды. Сейчас он живет дома в Нью-Гэмпшире.
Вы можете следить за Кори по:
Вы также можете связаться с ним по электронной почте «cory» в этом домене.
Сайт №
Этот веб-сайт был создан вручную с нуля с использованием специальной темы, разработанной Кори ЛаВиской.Текущий дизайн символизирует непрекращающийся поиск Кори для минимальных, простых интерфейсов и включает оттенок брутализма. Веб-сайт создан с помощью Eleventy и развернут на Vercel. Функция поиска поддерживается Lunr.
Веб-сайт, его дизайн и содержание, а также словесный знак и логотип «A Beautiful Site» являются собственностью A Beautiful Site, LLC.
Все образцы кода , встроенные в сообщения , предоставляются по лицензии MIT, если не указано иное.
Лицензия на образец кодаCopyright 2021 A Beautiful Site, LLC
Настоящим предоставляется бесплатное разрешение любому лицу, получающему копию этого программного обеспечения и связанных файлов документации («Программное обеспечение»), на использование Программного обеспечения без ограничений, включая, помимо прочего, права на использование, копирование, изменение, объединять, публиковать, распространять, сублицензировать и / или продавать копии Программного обеспечения и разрешать лицам, которым предоставляется Программное обеспечение, делать это при соблюдении следующих условий:
Приведенное выше уведомление об авторских правах и это уведомление о разрешении должны быть включены во все копии или существенные части Программного обеспечения.
ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ ПРЕДОСТАВЛЯЕТСЯ «КАК ЕСТЬ», БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ, ЯВНЫХ ИЛИ ПОДРАЗУМЕВАЕМЫХ, ВКЛЮЧАЯ, НО НЕ ОГРАНИЧИВАЯСЬ, ГАРАНТИЯМИ КОММЕРЧЕСКОЙ ЦЕННОСТИ, ПРИГОДНОСТИ ДЛЯ ОПРЕДЕЛЕННОЙ ЦЕЛИ И НЕЗАЩИТЫ ОТ ИСПОЛЬЗОВАНИЯ. НИ ПРИ КАКИХ ОБСТОЯТЕЛЬСТВАХ АВТОРЫ ИЛИ ВЛАДЕЛЬЦЫ АВТОРСКИХ ПРАВ НЕ НЕСЕТ ОТВЕТСТВЕННОСТИ ЗА ЛЮБЫЕ ПРЕТЕНЗИИ, УБЫТКИ ИЛИ ДРУГИЕ ОТВЕТСТВЕННОСТЬ, БЫЛИ В РЕЗУЛЬТАТЕ ДОГОВОРА, ПРАКТИЧЕСКИХ ПРАВ ИЛИ ИНЫХ СЛУЧАЕВ, ВЫЯВЛЕННЫХ, ВНУТРИ ИЛИ В СВЯЗИ С ПРОГРАММНЫМ ОБЕСПЕЧЕНИЕМ ИЛИ ИСПОЛЬЗОВАНИЕМ ИЛИ ДРУГИМИ ДЕЛАМИ ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ.
Эта лицензия не распространяется на веб-сайт, его дизайн и контент, его исходный код или любые другие активы, найденные в этом домене.
Компания №
A Beautiful Site, LLC — юридическое лицо, которое управляет открытым исходным кодом и коммерческой деятельностью Кори. Он был основан во Флориде в октябре 2008 года и работает непрерывно с момента его основания.
Посмотрите, что нового на домашней странице, или нажмите / для поиска.
Красивый сайт
Показаны все 138 сообщений.
- Нахождение активного элемента в теневом корне
- Переход от трафарета к LitElement
- SVG репо
- Архивирование Postleaf
- Получение локализованных названий месяцев и дней в браузере
- Шнурок 2.0: дальновидная библиотека веб-компонентов
- Удивительная точечная бумага Кори
- Бесплатное украшение HTML, CSS и JavaScript
- Let’s Encrypt обновляется, но браузеры по-прежнему видят старый / просроченный сертификат SSL
- Представляем Surreal CMS 7
- Получение повторяющихся идентификаторов в HTML-документе
- Умный способ стилизовать элемент
- Открытие нового окна после асинхронной операции
- Архивирование нескольких папок в отдельные zip-файлы
- Шнурки.style — Возвращение к основам начального набора CSS.
- Автоматическая загрузка списка URL-адресов
- Surreal CMS приобретает PageLime
- Восстановление индекса Spotlight в macOS
- Мысли об AMP
- Канал JSON
- Postleaf: переосмысление
- Мысли о загрузках
- Импорт простых файлов CSS с помощью Sass
- Определение базового каталога вашего приложения в Node.js
- Хеширование паролей с помощью Node.js и bcrypt
- Использование ORM
- Решение проблемы поиска
- Переход на Node.js
- Сбой SSH на macOS Sierra
- Правильно
- SimpleImage 3.0
- Не ненавидьте PHP
- Мысли о комментариях
- Код можно изменить
- Лучший способ писать файлы конфигурации на PHP
- Как обновить или понизить версию Node.js с помощью npm
- Добавление и удаление виртуальных хостов в Ubuntu 14.04
- Уроки неудачного Kickstarter
- Демократизация издательского дела
- Анимированные иконки гамбургеров CSS
- Очистка кеша DNS в macOS
- Чистый эффект постепенного появления на веб-страницах
- Как удалить тени блоков из элементов управления вводом на iOS
- Передача данных из PHP в JavaScript
- Атрибут загрузки HTML5
- Разберитесь с абстракцией
- Мысли о том, чтобы быть хорошим менеджером
- Я должен был спрашивать своих пользователей с самого начала
- Почему разработчики ненавидят, когда их прерывают
- Кнопки социальных сетей неэффективны
- Как использовать currentColor в таблице стилей
- Я переключился с табуляции на пробелы и не оглядывался назад
- CSS-формы здесь
- Сброс CSS с исправлением размера окна
- Что вы можете сделать с одним?
- Ваш продукт является причиной неудач вашего стартапа?
- Прекратите пытаться построить следующего единорога
- BrowserStack: прекратите использовать виртуальные машины для тестирования браузера
- Беру «стартап» обратно
- Скрыть курсор мыши с помощью CSS
- Как оставить консольное приветствие для посетителей
- Тонкие узоры: сотни бесплатных фонов, которые выложены плиткой
- Найдите имя практически для любого шестнадцатеричного цвета
- Работа с атрибутами данных HTML5
- Можно ли быть предпринимателем-интровертом?
- Как использовать тернарный оператор PHP
- Пять вещей, которые я узнал о риске
- Использование classList API
- TinyPNG: лучший способ сжатия изображений PNG
- Какой у меня браузер? Этот инструмент скажет вам
- Меньшие приращения громкости в macOS
- Ссылка на конкретную страницу в файле PDF
- Уроки 20-летнего возраста: презентация Райана Аллиса
- Как получить доминирующие цвета изображения с помощью Color Thief
- PlayCanvas: простой игровой движок WebGL с открытым исходным кодом
- box-sizing: border-box объяснил
- Дайте вашим JPEG-файлам альфа-каналы
- Как получить более быструю и качественную помощь от службы поддержки
- Замена переменных с помощью JavaScript
- Следующая версия PHP вполне может быть 7
- SVG имеет логотип
- Пользовательский интерфейс похож на шутку
- Разбор URL-адресов в JavaScript
- Конвертер иконок, поддерживающий несколько размеров и прозрачность
- Проверка URL-адресов и адресов электронной почты в PHP
- Семантические номера версий
- Есть причина, по которой в Bootstrap 3 уродливые кнопки
- Придание формы входным файлам с помощью Bootstrap
- Советы начинающему веб-разработчику
- Долой виджет обмена!
- Обнаружение функций для переходов CSS через jQuery $.служба поддержки
- Доступ к страницам без расширения php с помощью .htaccess
- Обнаружение мобильных устройств с помощью JavaScript
- Перенаправление на субдомен www и обратно с помощью .htaccess
- Библиотека SimpleImage для PHP
- Как удалить тег на GitHub
- Загрузка файлов Office 2007 в виде файлов ZIP в Internet Explorer
- Плавная прокрутка к элементу без плагина jQuery
- Разница между веб-дизайнерами и веб-разработчиками
- Новые сочетания клавиш в Windows 7
- Icon Finder: отличная поисковая машина для иконок
- JSNES: эмулятор Nintendo, встроенный в JavaScript.
- Ячейки таблицы и максимальная ширина в Internet Explorer 8
- Создатели браузеров: где новая вкладка + домашняя страница?
- Что произойдет, если IE8 «сломает» мой сайт?
- Изображения отображаются в Firefox и Safari, но не в Internet Explorer
- Функции PHP для получения и удаления расширения файла из строки
- Предотвращение появления белого шума на изображениях после выцветания
- Красивый сайт становится ООО «Красивый сайт».
- Импорт / восстановление файлов MySQL из командной строки
- Анализ строки JSON приводит к ошибке «Недопустимая метка»
- $.postJSON () для jQuery
- Генерация случайных паролей в PHP
- Получение удаленных веб-страниц с помощью curl и PHP
- Определите расширения файлов с помощью JavaScript
- Но мы еще даже не освоили Acid2!
- Поддержка Netscape заканчивается в феврале 2008 г.
- IE8 сжигает тест Acid 2
- Выбрать все, ничего не выбрать и инвертировать выделение с помощью jQuery
- Внешние всплывающие ссылки с использованием jQuery
- Преобразование массивов в CSV с помощью PHP
- Получение пропорционально измененных размеров изображения
- Функции JavaScript для базового имени и имени каталога
- Как избежать ошибок в метках времени при расчете дат в php
- DaFont: отличный бесплатный ресурс шрифтов
- Принудительная загрузка файлов в PHP
- Веб-стандарты — это всего лишь «второстепенные детали»
- Создание таблиц стилей для карманных устройств
- Создание веб-сайта для печати с использованием таблиц стилей печати
- Буквицы CSS
- Поиск и замена гиперссылок и адресов электронной почты в PHP
- Что такое значки?
- Использование JavaScript для предотвращения спама в комментариях
- Защита паролем с использованием.htaccess и .htpasswd
- GIF, JPEG или PNG? Использование изображений в Интернете
- Визитки
- An Event Apart, Бостон
- Красивый сайт запущен
Каналы доступны в Atom и JSON
Вы также можете просматривать по тегу или нажимать / для поиска.
с меткой «новости»
Дом Теги Архив О- Переход от трафарета к LitElement
- Архивирование Postleaf
- Получение локализованных названий месяцев и дней в браузере
- Шнурок 2.0: дальновидная библиотека веб-компонентов
- Бесплатное украшение HTML, CSS и JavaScript
- Представляем Surreal CMS 7
- Surreal CMS приобретает PageLime
- Postleaf: переосмысление
- Правильно
- Следующая версия PHP вполне может быть 7
- SVG имеет логотип
- Красивый сайт становится ООО «Красивый сайт».
- Поддержка Netscape заканчивается в феврале 2008 г.
- Визитки
- An Event Apart, Бостон
- Красивый сайт запущен
Изучите все теги.
10 самых красивых и вдохновляющих веб-сайтов
Мне удалось собрать коллекцию сногсшибательных и красивых веб-сайтов, которые, несомненно, послужат вам источником вдохновения для следующего проекта, над которым вы будете работать.
Эти сайты, по моему скромному мнению, хорошо спроектированы благодаря своей чистоте, удобству использования, продуманности и эстетике.
Вам также могут понравиться эти коллекции вдохновляющих плоских веб-сайтов или эти красивые чистые веб-дизайны.
Когда я впервые наткнулся на этот сайт, мои глаза образно вылезли из орбит. Простота дизайна удивительно показана, когда он фокусируется на основном использовании веб-сайта. Он не включает никаких трехмерных изображений или скевморфного дизайна. Он фокусируется на содержании и на том, как он доставляется самым простым, но красивым способом.
Когда вы впервые попадете на сайт, вас встретит красиво снятый заголовок. Он намеренно размыт, чтобы подчеркнуть лозунг компании.Дизайнер не использовал причудливые 3d-схемы и тени. Он был доволен наложением текста таким, какой он есть, и это дало прекрасные результаты.
Затем, когда вы прокрутите вниз, вы будете поражены тем, как каждый элемент просто исчезает. Они выглядят так, как будто вы буквально гуляете по их офису или смотрите очень дорогую телевизионную рекламу.
Кроме того, контент представлен в удобочитаемом и логичном виде. Легкость навигации делает ее лучше. Вы можете просматривать каждый сегмент страницы, щелкая ромбовидные маркеры у правого края экрана.
Это гарантирует, что контент будет доставлен и понят читателем. Он также использовал плоские изображения дизайна и минималистичный подход к организации данных. Сайт Огилви тоже отзывчивый; это означает, что любой заданный размер браузера не повлияет на его масштабирование и позиционирование. Это сделало его красивее и моднее.
Что мне больше всего нравится в этом, так это область нижнего колонтитула (или самая нижняя часть страницы). Появляются треугольные и ромбовидные изображения, они хорошо скомпонованы.Это просто дает четкое и интеллектуальное ощущение всего сайта.
Если вы предпочитаете привлекать внимание веб-дизайном, наполненным фотографиями, этот сайт — хороший кандидат. Владельцы вложили средства в фотографию в качестве своего слайд-шоу. Этот сайт является хорошим источником вдохновения для людей, которые разбираются как в фотографии, так и в веб-дизайне. Фотографии, которые они сделали, изящны и действительно демонстрируют величие самым простым способом, который только можно вообразить.
Он также имеет модную кнопку навигации. Он расположен в верхнем левом углу страницы.Это очень хорошая идея, потому что она никоим образом не блокирует любое изображение в разделе заголовка, потому что оно скрыто в кнопке. Кроме того, как и страница Огилёва, эта страница адаптивна, что делает ее также удобной для сенсорных телефонов и планшетов. (Мне понравилось!)
Все, что я могу сказать об этом веб-сайте, — это умно. Он использовал пиксели для измерения расстояния от Земли до Луны и Марса. Что ж, это довольно странно для тех, кто любит космос. Но для веб-дизайнеров? Что ж, это хороший сигнал для пробуждения, чтобы использовать тему веб-сайта для создания умного дизайна.Это тревожный сигнал, чтобы больше думать и думать не только о дизайне. Дизайн, который заставит вашего зрителя воскликнуть: «Боже мой! Почему я не подумал об этом ».
Etch apps — мой личный фаворит. Уникальный дизайн. Сайт выполнен в стиле Metro. Это в основном популяризируется Windows 8 и происходит от дизайна в швейцарском стиле. Обычно он характеризуется квадратными блоками, которые служат контейнерами для меню и содержимого.
На этом веб-сайте отражены принципы простоты и минимализма.Весь макет предполагает организацию данных и функцию веб-сайта по доставке контента. Он был больше ориентирован на управление потоком информации, чем на использование сложных изображений. Он также использовал расслабляющие глаза изображения, чтобы поддерживать читателей даже в течение длительного времени.
Что мне нравится в этом веб-сайте, так это то, что все умещается на одной веб-странице. В отличие от обычных домашних страниц, которые в основном служат порталом для различных ссылок на веб-сайте, на домашней странице Etch представлены все элементы сразу.Прокручивая страницу, вы будете поражены тем, как им удалось разместить весь контент самым коротким и художественным способом.
Бонус: этот значок контакта, расположенный в правом верхнем углу страницы, потрясает!
Лодка-студия
Эта страница буквально раскрашивает бесцветные изображения. Веб-сайт также демонстрирует потрясающие фотографии в их макете. Эти изображения расположены в стиле Metro наподобие etch. Единственное отличие в том, что он очень изобретательно использовал опцию наведения.
Когда веб-сайт загрузится в вашем браузере, вы сможете видеть монохромные изображения, упорядоченные по блокам. Они могут показаться скучными, разве что художественно исполнены. Но они все равно могли быть скучными из-за отсутствия цвета.
Нет, пока вы их не наведете. Вы увидите, как картинки дышат жизнью. Они постепенно приобретут цвет и станут красивее.
Когда мир идет за кругами, квадратами и треугольниками, построенныебуффало используют шестиугольники. Он пытался отличаться своим принципом плоского дизайна.Дизайнер изменил дизайн, сделав страницу более привлекательной. Он не получил широкого распространения с обычными формами, используемыми в веб-дизайне, но исследовал его и вывел в лучшую сторону.
Мне также нравится, как на сайте отображается статистика! Использование круглых панелей данных придало всей странице штрих и творческий подход. Это все равно, что видеть приборную панель автомобиля, на которой можно увидеть, насколько быстро вы едете, расход топлива в машине и т. Д.
Этот знак нарисован на всей поверхности.Это показывает, как дизайнер может использовать плоский дизайн в своих интересах. На этом сайте Лоренцо смог применить все элементы плоского дизайна. Он использовал простые изображения без каких-либо настроек 3D.
Это проявилось в том, как изображения выглядят простыми и легкими в изготовлении. Он также смог хорошо использовать цвета, поскольку они идеально сочетались, создавая ощущение единообразия на всем сайте. Интервал также не был проблемой, потому что сайт явно способен дышать из-за большого белого пространства, которое он давал.
Если вы хотите простого, это идеальный парень. Его сайт построен так, чтобы проявлять крайнюю простоту, поскольку меню расположено в пределах нескольких пикселей пространства. Это также дает вам очень минималистичное ощущение, поскольку не все пространство было потрачено на использование. Это просто доказывает, насколько этот сайт прост как по дизайну, так и по назначению.
СОВЕТ: нажмите на центральное изображение в Интернете
Эти образцы всегда должны служить ориентирами для улучшения ваших собственных проектов. Иногда все, что вам нужно, чтобы заставить ваш творческий мозг работать, — это немного вдохновения!
Этот пост может содержать партнерские ссылки.См. Раскрытие партнерских ссылок здесь .
.
