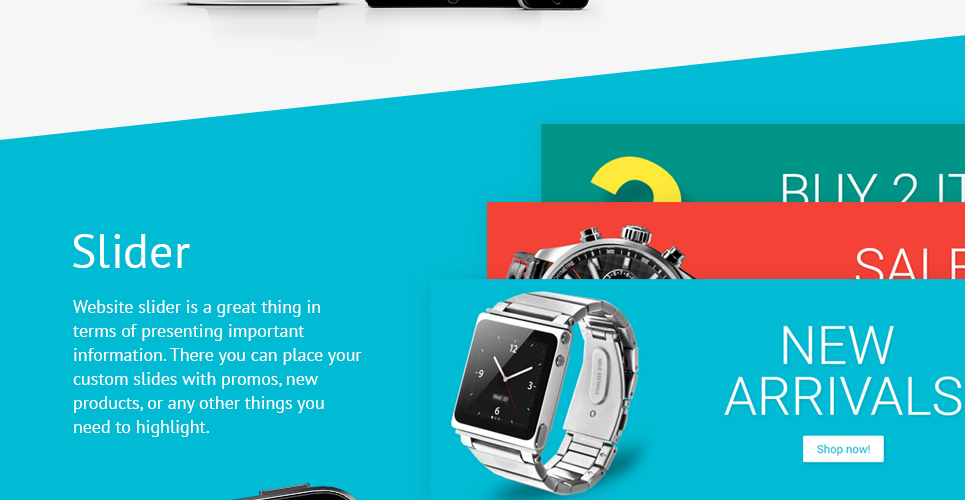
Слайдеры на сайт | Адаптивный слайдер карусель [2022]
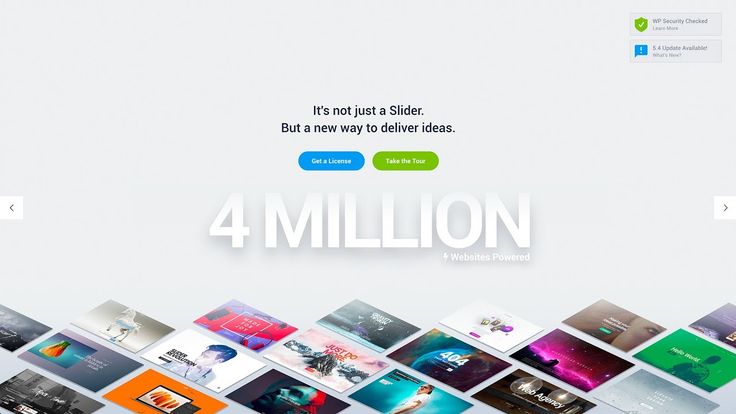
Создавайте потрясающие слайдшоу и карусели
Попробовать демо
Изучите все возможности
Почему мне стоит выбрать Elfsight Слайдер для сайта?
Больше привлекательных предложений. Выше конверсия.
Выше вовлеченность пользователей
Благодаря визуальному эффекту ваш контент станет более заметным для посетителей, что повысит уровень взаимодействия и вовлеченности
Привлекайте больше новых продаж
Анонсируйте новые проекты, объявляйте распродажи, рекламируйте товары и направляйте на нужную страницу одним щелчком, чтобы повысить продажи.
Выше удовлетворенность посетителей
Динамичный блок с самым важным контентом, собранным в одном месте, поможет посетителям быстрее найти нужный раздел и сделает навигацию проще
0%
вебсайтов поддерживается
0+
часов вложено в разработку
1 минута
чтобы начать использование
0%
счастливых клиентов
Станьте одним из 1,078,753 клиентов Elfsight Apps
Создайте свой первый слайдер виджет бесплатно.
Создать виджет
В чем уникальность Elfsight Слайдера?
СЛАЙДЕРЫ
С помощью Elfsight конструктора вы с легкостью создадите виджет любого типа для своего сайта. Какие бизнес-цели вы бы ни ставили: анонс распродажи или скидки, продвижение популярного предложения, знакомство аудитории с вашей компанией, пошаговые инструкции и многое другое — все это вы можете реализовать через динамичную карусель или слайдшоу.
ДИЗАЙН
Создайте самый конверсионный слайдер по вашему дизайну
Наш виджет включает множество опций, которые позволят вам создать поистине эффективный слайдер. Пройти мимо не сможет ни один посетитель сайта! Создайте сдержанный современный дизайн с наложением цветного фона на весь экран или добавьте разнообразные элементы: подписи, тексты, бейджи, кнопку, чтобы сделать интерфейс интерактивным.
НАСТРОЙКИ
Настройки интерфейса для удобства использования
Используя различные функциональные элементы виджета, вы сможете найти оптимальное сочетание персонализации и удобства использования. Выберите тип пагинации и ее расположение, добавьте стрелки или опцию перелистывания мышью. Если включить автопрокрутку, то слайды будут сменяться автоматически. И конечно же, вы можете подогнать ширину и высоту виджета под необходимые вам параметры.
Примеры использования
Посмотрите реальные примеры использования адаптивного Слайдера, чтобы раскрыть его потенциал для вашего сайта.
Посмотреть в действии
Активное демо
Откройте для себя все функции Слайдера в нашем конструкторе. Бесплатно, без регистрации, без программирования.
Попробовать сейчас
Чем виджеты Elfsight отличаются от других?
Отныне вам не придется волноваться о корректной работе вашего сайта.
Комфортный в работе онлайн-редактор
Вам больше не понадобится искать опытного разработчика. Используйте наш редактор, который гарантирует простую интеграцию виджетов.
Команда, на которую можно рассчитывать
Простая интеграция и непрерывный контакт с нашими компетентными специалистами обеспечит ваш позитивный опыт знакомства с нашими виджетами.
Исключительный cервис приложений Elfsight
Вы будете всегда получать самую свежую версию. Облачные решения обеспечат немедленное исправление проблем и моментальную скорость загрузки.
Что говорят наши клиенты ❤️
Этот простой слайдер от Elfsight — высший класс, а их клиентская поддержка работает быстро и качественно. Красивый и гибкий виджет, очень рекомендую!
Виджеты Elfsight превосходны, всегда понятные и простые в настройке и персонализации. Я очень доволен работой их плагина и команды поддержки.
Я очень доволен работой их плагина и команды поддержки.
Прекрасный и простой конструктор слайдеров, легко настраивается, а если возникнут проблемы, вы быстро получите профессиональную помощь. Я всерьез подумываю установить и другие плагины Elfsight.
Замечательный виджет по вполне разумной цене. Его можно настраиваться под свой сайт, он простой, а команда Elfsight всегда рада помочь. У меня остались только положительные впечатления!
Команда Elfsight невероятно быстро решила проблему, которая возникла у меня с готовым слайдером. Теперь я хочу попробовать и другие их плагины!
Этот виджет просто маст-хэв, и с отзывчивым интерфейсом. Его можно настраивать как угодно, а установка занимает совсем немного времени. В команде поддержки работают невероятно отзывчивые и высококвалифицированные специалисты.
Часто задаваемые вопросы
Что такое Слайдер для сайта?
Это интерактивный красивый слайдер для сайта, с помощью которого можно организовать портфолио фотографий, галерею интерьеров или изображения продуктов в простом слайдере со стрелками, нумерацией страниц и миниатюрами на веб-сайте.
Как сделать слайдеры для сайта и получить код установки приложения?
Вы можете скопировать код сразу после того, как сформируете ваше приложение в интерактивном демо или непосредственно посредством вашей панели администратора.
Как можно добавить слайдер на страницу?
Если вы хотите установить созданный виджет, используйте нашу инструкцию или обратитесь к нашей службе поддержки.
- Отрегулируйте инструмент в бесплатном редакторе. Это не требудет навыков програмирования.
- Не забудьте сохранить изменения.
- Установите код в нужное место на сайте или в макете.
Как лучше всего отображать слайдер изображений на моем сайте?
Разместите готовый онлайн слайдер для сайта так, чтобы выделить перед пользователями особенности продукта и увеличить продажи. Если вам нужно привлечь больше гостей в свой отель или ресторан, создайте фото-слайдер с уютным или роскошным интерьером. Хотели бы продемонстрировать свои работы? Поместите красивый слайдер на главную страницу, чтобы привлечь внимание пользователей с первого взгляда.
Какие типы слайдов поддерживаются в виджете?
Виджет от Elfsight поддерживает самые популярные виды слайдеров для разнообразия содержимого вашего веб-сайта: фотографиями, видео, текстом или баннерами. В Слайдере фотографий изображения прокручиваются автоматически; в нем также есть стрелки, упрощающие навигацию. Некоторые слайдеры могут быть созданы с текстом и цветным фоном. Баннер-слайдер — это баннеры с текстом (например, уведомление о распродаже) и фоновой фотографией. Видео-слайдер — это коллекция видео, загружаемых с вашего устройства или по URL.
Виджет совместим с конструктором сайта, который я использую или CMS?
На 100 процентов. Elfsight виджеты совместимы с большинством наиболее популярных CMS. Найдите свою в списке: Adobe Muse, BigCommerce, Blogger, Facebook Page, Drupal, Elementor, Joomla, jQuery, iFrame, Magento, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google Sites.
Как я могу создать автоматический слайдер для сайта?
Слайдер для сайта включает опцию автовоспроизведение, которая заставляет ваш виджет прокручиваться автоматически. Вы также можете активировать опцию Бесконечная карусель, и слайд-шоу будет воспроизводиться постоянно.
Вы также можете активировать опцию Бесконечная карусель, и слайд-шоу будет воспроизводиться постоянно.
Вы можете сделать любые необходимые обновления, когда захотите. Если вы хотите добавить больше слайдов или изменить их, перейдите в административную панель Elfsight. Сохраните все изменения и они немедленно появятся в виджете.
Станьте одним из 1,078,753 клиентов Elfsight Apps
Откройте для себя еще более 80 эффективных приложений от Elfsight! Банковская карта не требуется. Никаких рисков!
Начать
Получите скидку 20% прямо сейчас!
More Apps
Лучший способ добавить Инстаграм фото на сайт
Создавайте всплывающие окна для сайта и повышайте продажи
Создавайте первоклассные коллекции изображений
Нужны ли слайдеры на сайте?
Почти каждый второй сайт в России размещает на странице слайдеры. Маркетологи объясняют это тем, что движущаяся картинка «вдыхает жизнь» в статическую страницу сайта, делает её более интересной и привлекают внимание посетителей, и тем самым увеличивает конверсию. Использование слайдера позволяет более эффективно использовать пространство страницы. И это практически, единственный аргумент для размещения слайдера.
Маркетологи объясняют это тем, что движущаяся картинка «вдыхает жизнь» в статическую страницу сайта, делает её более интересной и привлекают внимание посетителей, и тем самым увеличивает конверсию. Использование слайдера позволяет более эффективно использовать пространство страницы. И это практически, единственный аргумент для размещения слайдера.
Но некоторые маркетологи считают, что слайдеры — это «убийцы конверсии». Давайте разберёмся кто прав?
КликабельностьНекоторые сайты использует слайдеры для брендинга. Какие-то для рекламы вебинаров и различных рекламных обучающих материалов. Другие для продвижения своих товаров или услуг. Но на эти слайдеры редко кто кликает.
Сайт университета Notre Dam в Париже за один год посетили более 3,5 миллиона человек. Из них на слайдер кликнули 1,15%. Получается, разработчики используют самую важную область страницы впустую. Интересно, что 89% кликов пришлось на первое изображение. Остальные 4 поделили 10%.
Clarks, всемирно известный английский ретейлер модной обуви с более чем вековой историей, провёл этот тест с помощью сервиса Maxymiser. Исследование проводилось на немецком сайте компании в течение 7 недель.
Версия А: целевая страница со слайдером.
Версия В: landing page со статичным баннером.
Какой из вариантов оказался более эффективным?
Версия лендинга В, со статическим баннером, показала на 17,5% более высокую конверсию, нежели вариант А. Достоверность тестирования составила 99,9%. Кроме того, показатель отказов снизился на 16%.
Динамический слайдер продвигал наиболее актуальные сезонные предложения, всё же это не отвечало основной потребности новых посетителей: быстро просмотреть ассортимент подходящей обуви.
Хотя это тестирование проводилось только на немецкой аудитории, маркетологи уверены, результаты будут аналогичны по всему миру. В конце концов, все пользователи предпочитают понятную навигацию.
Эффект «баннерной слепоты»Баннерная слепота — феномен в веб-юзабилити, при котором посетители веб-сайтов не замечают рекламные блоки (баннеры) или объекты, похожие на них.
Эксперты NNGroup считают, что пользователи так вырабатывают защитные механизмы, чтобы не тратить время на бесполезную рекламу и не перегружать сознание лишней информацией. Более того, если пользователи несколько раз в одном том же месте встречают рекламный элемент на разных сайтах, то с высокой долей вероятности можно предположить, что и на других сайтах они перестанут обращать внимание на эту часть экрана.
Динамичные слайдеры несут в себе огромный пласт информации для человеческого мозга. Реагируя на избыток сигналов, человеческий мозг просто перестаёт воспринимать элементы, не несущие полезной информации. И реклама — один из таких факторов. В случае с динамическим слайдером этот эффект лишь усиливается.
Аналитик агентства оптимизации конверсии Wider Funnel Крис Говард комментирует:
Вес слайдераМы неоднократно тестировали слайдеры и определили, что это неэффективный способ представления контента для домашней страницы.
Чаще всего для реализации слайдера программисты не делают его с нуля, а используют готовые решения. К счастью, готовых решений полно́ и можно подобрать слайдер на любой вкус. Тем не менее универсальность подразумевает под собой избыточность. Получается, что для реализации простого слайда загружается множество ресурсов — стилей, скриптов.
К счастью, готовых решений полно́ и можно подобрать слайдер на любой вкус. Тем не менее универсальность подразумевает под собой избыточность. Получается, что для реализации простого слайда загружается множество ресурсов — стилей, скриптов.
Это, в свою очередь, влияет на время загрузки страницы.
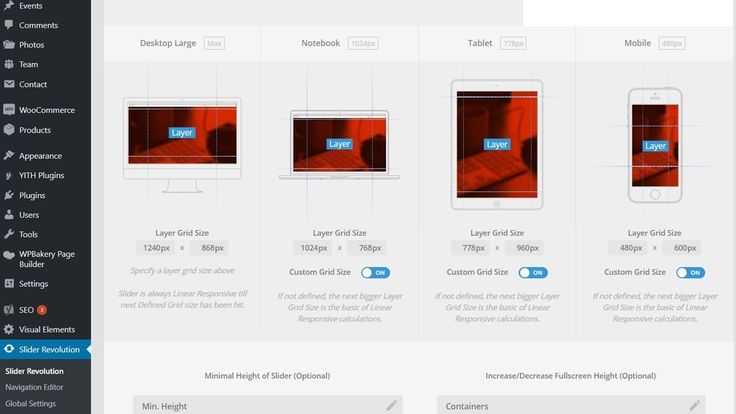
Пример из жизни: клиент использовал мощный тяжеленный плагин SliderRevolution для реализации простого слайдера изображений без надписей., тем самым замедляя загрузку страницы на 3 секунды.
Размещение основного контента на втором экранеНичто не раздражает больше, чем посещение страницы, где при её загрузке видна только графическая часть, а чтобы добраться до полезного контента, приходится скролить вниз.
Печально, что на многих сайтах слайдеры выталкивают основной контент ниже начальной области видимости (ниже так называемой «folding line» — линии сгиба). Это означает, что ты сначала увидишь их огромные, уродливые слайдеры, а не информацию, которую так усердно искал.
Обратите внимание на автоматическую прокрутку. Автоматическое изменение слайдов и изображений делают вид сайта живым, с одной стороны, а с другой стороны, они раздражают, поскольку пользователи не могут сосредоточиться на информации. Подобрать идеальную частоту смены слайдов бывает сложно. На многих ресурсах она составляет 1,5-2 секунды.
Именно поэтому рекомендуется отключить функцию автоматической прокрутки, дав больше контроля для пользователей с помощью кнопок навигации или эскизов.
Иногда слайдеры работаютСлайдеры не любят все специалисты по увеличению конверсий. Но иногда, есть ситуации, когда слайдер всё-таки работает. В примере «DeviceMagic» он показал конверсию на 30% выше, чем вариант с видео на первом экране.
Чаще всего слайдеры отвлекают от основного содержания страницы. Но в этом случае визуально он проще и понятнее по сравнению с оригиналом, где есть перегруженность из-за видео, длинного заголовка и списка буллетов. А простота — первый шаг к убеждению ваших пользователей. Также, версия со слайдером получилась просмотрена быстрее на 3,5 минуты.
А простота — первый шаг к убеждению ваших пользователей. Также, версия со слайдером получилась просмотрена быстрее на 3,5 минуты.
Слайдер хорошо будет работать в карточке товара вашего интернет-магазина, где показаны все вариации товара.
Чем заменить слайдер?
Эти пути более СЕО-дружелюбны. Мы рекомендуем попробовать их вместо обычных набивших оскомину каруселей.
- Просто уберите слайдеры.
- Реализуйте механизмы, которые бы показывали пользователю контент, основанный на истории его предыдущей активности на сайте.
- Просите пользователей указать свои интересы. Например, на сайте officite.com можно увидеть кнопку «Select Your Specialty to View Gallery» («Выберите специальность, чтобы просмотреть галерею») на слайдере. Таким образом, пользователь выбирает сферу своих интересов, а сайт её запоминает, чтобы показывать человеку максимально интересный ему контент.
- Комбинируйте убедительные графические образы с высококачественным текстовым контентом, чтобы максимально эффективно передать свой посыл посетителю.

- Используйте специально отведённые области для максимально удобной навигации пользователя и проведения его по нужным информационным каналам.
Как установить слайдер на сайт?
Приветствую всех на блоге zacompom.ru!
Хотите, чтобы у вас была собственная фотогалерея для сайта? Ваш сайт или блог работает на wordpress?
Если ваш ответ «Да!», то хочу рассказать вам один несложный способ, как установить к себе на сайт слайдер для wordpress.
Небольшое предисловие к установке галереи:
Ко мне часто поступают вопросы про хостинг, которым я пользуюсь и поэтому решил указать хостинг в статье https://sprinthost.ru. Вы можете попробовать попользоваться хостингом 30 дней бесплатно. Чтобы понять, как будет работать Ваш сайт на этом хостинге просто перенести свой сайт (в этом поможет поддержка хостинга бесплатно) и и таким образом сможете понять подходит хостинг Вам или нет. На этом хостинге находятся сайты с 20 000 тысяч посещаемость и сайты чувствуют себя отлично. Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Рекомендую! Да, если делать оплату на 1 год то получаете скидку 25%. И что мне нравится — тех. поддержка всегда помогает в технических вопросах, за что им спасибо. Как Вы понимаете не всегда проходит всё гладко и нет желания, чтобы сайт не был доступен тем самым страдал трафик и доход.
Так, как я делюсь на своем блоге информацией лишь той, которую использую сам и которая пригодилась мне однажды, то поведаю вам свою короткую историю, для чего мне понадобился слайдер.
В своих постах я использую много объемных картинок — скриншотов для более ясного истолкования информации, порою сложной для понимания и восприятия начинающими пользователями компьютера и блоггерами, о процессах работы с различными программами, приложениями, плагинами и другим софтом.
Использование большого числа больших картинок характерно практически всем блогам моей ниши. Так вот размер картинок в постах иной раз совсем запредельный, от 600 до 1200 пикселей в ширину, что, конечно, не вмещается в границы статьи по ширине и вылазит за её пределы. Это можно наблюдать на моем блоге и сейчас, так как переделывать некоторые статьи уже очень проблематично.
Это можно наблюдать на моем блоге и сейчас, так как переделывать некоторые статьи уже очень проблематично.
Чтобы избежать некорректных размеров изображений в статьях, я решил использовать простой слайдер с автоматической прокруткой картинок. Такая фотогалерея для wordpress, безусловно, придает более эстетичный вид посту, транслируя поочередно фотографии и скриншоты строго заданных мною размеров, а также с помощью слайдера значительно экономится пространство в статье, что делает её более удобной для чтения и восприятия читателями.
Слайдер устанавливается на сайт с помощью плагина Image Horizontal Reel Scroll Slideshow. Кратко расскажу об особенностях этого плагина:
- он легко настраивается в специальном меню, в панели администрирования wordpress;
- поддерживается всеми популярными браузерами;
- при наведении курсора на картинку, она замедляется, поэтому её легко рассмотреть;
- существует возможность вставить гиперссылку в любое изображение фотогалереи для сайта, что позволит, например, создать отдельную страничку с описанием товара или услуги, на которую будет ссылаться определенная картинка;
- можно задать различный цвет фона прокрутки слайдера;
- есть возможность установить разный по скорости интервал между сменой картинок, а также очередность их демонстрации.

Итак, перейду к установке фотогалереи на сайт.
Скачиваем к себе на компьютер zip-архив с плагином Image Horizontal Reel Scroll Slideshow.
Устанавливаем и активируем плагин через административную панель сайта. О том, как это сделать, читайте в статье «Как установить плагин на wordpress«.
В консоли управления wordpress заходим в меню Параметры, выбираем плагин Image Horizontal Reel Scroll Slideshow.
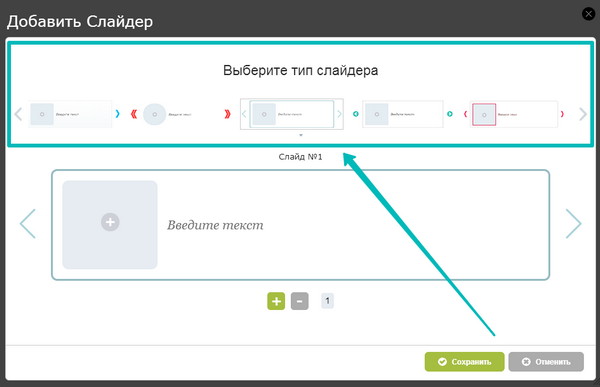
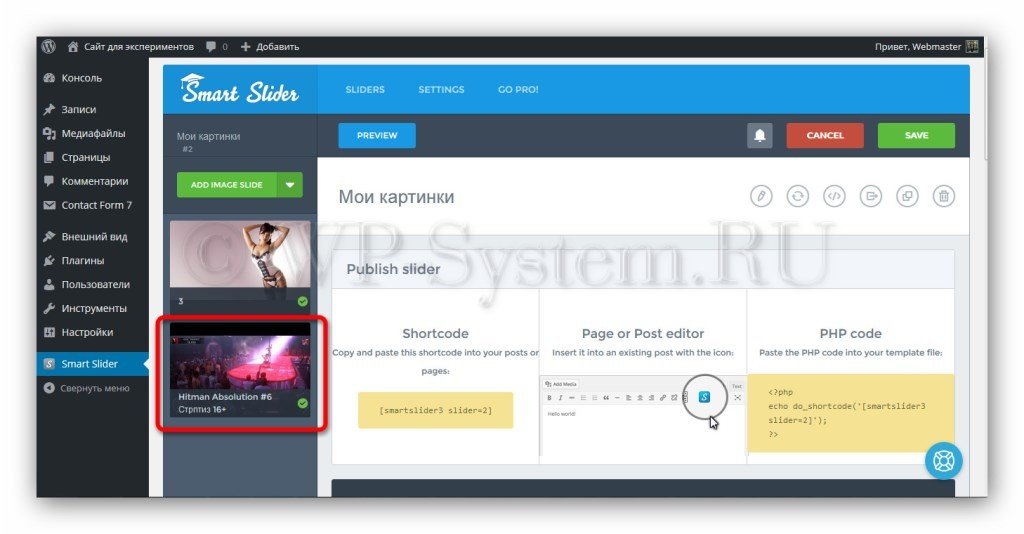
В появившемся меню мы можем добавлять новые изображения (как показано ниже на картинке №1 слайдера), настраивать слайдер (как показано на картинке №2), настраивать добавляемое изображение (как показано на картинке №3).
Для остановки картинки, достаточно навести на нее курсор. Рассмотреть картинку получше — кликните на неё левой кнопкой мышки.
Чтобы добавить новую группу картинок для трансляции (по умолчанию в плагине 12 групп, а это означает, что вы не сможете использовать слайдер с различными фотографиями более, чем в 12 статьях сайта), мы можем добавить новые группы в исходный html-код двух файлов плагина. Первый файл — image-horizontal-reel-scroll-slideshow/pages/image-management-add.php, второй — image-horizontal-reel-scroll-slideshow/pages/image-management-edit.php.
Первый файл — image-horizontal-reel-scroll-slideshow/pages/image-management-add.php, второй — image-horizontal-reel-scroll-slideshow/pages/image-management-edit.php.
Внести в эти файлы изменения можно, пройдя во вкладку Плагины→Редактор, и в правом верхнем углу выбрав плагин Image Horizontal Reel Scroll Slideshow. Картинки кликабельны!
Затем перейти непосредственно к редактированию вышеуказанных файлов. Ищем коды, которые отвечают за размещение групп картинок в слайдере, копируем строчку с любой из групп, добавляем её ниже и меняем в строчке название группы на любое другое. Для примера я добавил группу «Slider», как это видно в скриншоте фотогалереи для wordpress на картинке №4 и картинке №5.
Не забываем сохранять изменения в редактируемых файлах!
Итак, чтобы добавить фотогалерею в статью сайта, после: а)настройки слайдера, где нужно указать размеры экрана фотогалереи (я поставил 600*400 пикселей), скорость и очередность прокрутки слайдов и т.п; б)добавления картинок в слайдер, где важно правильно прописать путь к файлам изображения, а также выбрать группу картинок для трансляции в фотогалерее.
Вставляем специальный код слайдера для wordpress в любое место записи, прямо в визуальный редактор. Этот код, вы можете выделить мышкой и скопировать. Либо просто набрать в тесте статьи следующую строчку, где вместо «Slider» укажите свою группу картинок:
[ihrss-gallery type="Slider" w="600" h="400" speed="1" bgcolor="#000000" gap="5" random="No Only"]
В этой строчке кода ihriss-gallery type — означает группу изображений для показа, w — задает ширину слайд-шоу фотогалереи, h — высоту слайд-шоу, speed — скорость прокрутки картинок в слайдере, bgcolor — цвет фона прокрутки слайдера, gap — расстояние в пикселях между транслируемыми картинками, random — очередность демонстрации слайдов. Важно не забыть прописывать этот код между двумя закрывающими скобками [ ].
Минусом такого слайдера, пожалуй, является отсутствие возможности вставить его в статью более одного раза, с разными группами картинок.
Ну вот и всё! В этом посту я рассказал, как установить к себе на сайт слайдер для wordpress. Если возникают вопросы, обязательно спрашивайте! Может вам нравится какая-либо другая фотогалерея для сайта? Расскажите о ней, возможно она более функциональнее, чем Image Horizontal Reel Scroll Slideshow.
Если возникают вопросы, обязательно спрашивайте! Может вам нравится какая-либо другая фотогалерея для сайта? Расскажите о ней, возможно она более функциональнее, чем Image Horizontal Reel Scroll Slideshow.
С вами был, ваш Юрич!
Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Ранее работал в нескольких веб-студиях и решил делиться своим опытом на данном сайте. Пишите комментарии, буду рад общению.
10 требований к слайдеру на главной странице вашего сайта
Действительно ли карусели (слайдеры) удобны для пользователей? Или они популярны просто потому, что стали привычным элементом дизайна, избавившим от необходимости выделять место под каждый баннер?
Исследования показали, что карусели на главной странице могут достаточно эффективно воздействовать на конечного пользователя, но только если они будут соответствовать некоторым требованиям. Также важно, чтобы слайдеры для мобильных устройств и компьютеров разрабатывались отдельно.
Сразу подчеркнем, что даже идеально реализованная карусель не станет тем спасательным кругом, который сможет сильно повлиять на производительность вашей главной страницы. Есть альтернативные варианты, которые одновременно и демонстрируют хорошие результаты, и проще в создании (лучший пример будет представлен в конце статьи).
Учитывая, что большинство каруселей (в том числе созданных несколькими плагинами) не соответствуют многим из юзабилити-принципов (а это делает их совершенно вредными для UX, User eXperience — опыт пользователя), можно понять, почему к ним так часто встречается негативное отношение. Но и сказать, что слайдеры нельзя примерять вообще, тоже неверно, так как это не вяжется с результатами юзабилити-тестирований, по крайней мере, в контексте электронной коммерции.
В этой статье рассмотрены 10 пунктов, которые необходимо соблюсти, чтобы страница с каруселью оказывала приемлемое влияние на конечных пользователей. Также здесь описаны причины, по которым мобильные и десктопные версии слайдеров должны отличаться друг от друга и, наконец, предложены более простые и беспроблемные альтернативы.
Если у вас недостаточно ресурсов для выполнения всех 10 требований, то рекомендация такая: не используйте карусели на главных страницах, вместо этого примените альтернативный дизайн, предложенный в конце статьи.
Правильная карусель на главной странице вашего сайта
Практическое применение каруселей
Карусели очень популярны на сайтах интернет-магазинов, особенно на главных страницах. Их тестирование Беймардским институтом (Baymard Institute), которое было проведено среди 50 лучших сайтов в области электронной коммерции в США, выявило, что 52% используют слайдеры на десктопах, а исследование мобильных версий интернет-магазинов показало, что они также популярны и там: не менее 56% мобильных сайтов используют карусель на главной.
Карусели могут быть хороши ровно настолько, насколько хорош их контент. «Ничего себе, тут показывается довольно агрессивная реклама, — пожаловался участник исследования, когда зашел на Drugstore.com. — Это мешает мне сконцентрироваться». Контент, который выглядит как реклама особенно сомнителен, и он не использует главное преимущество карусели — хорошее визуальное первое впечатление.
Контент, который выглядит как реклама особенно сомнителен, и он не использует главное преимущество карусели — хорошее визуальное первое впечатление.
Необходимо заметить, что в центре внимания данной статьи будет не содержание карусели, а скорее требования для того, чтобы сделать ее более дружелюбной по отношению к пользователям с помощью дизайна и интерактивных функций. Если контент не актуальный, тщательно отобранный и качественный, то UX будет плохим, независимо от того, насколько оптимизированы интерфейс и логика. Проведенные исследования и анализ перемещения взгляда по странице показывают, что если информация выглядит как реклама, то большинство пользователей просто игнорируют содержимое из-за баннерной слепоты, независимо от того, насколько контент релевантен.
Одной из главных положительных черт слайдера на главной странице заключается в том, что она позволяет легко добавить качественное изображение продукта, которые, как выяснилось во время тестирования, создают хорошее первое впечатление у пользователей — увеличивается время первичного просмотра веб-сайта и уменьшается показатель отказов, что положительно влияет на бренд.
Также в ходе тестирований наблюдалось, как особенности реализации могут быстро привести использование карусели к разочаровывающему и потенциально вредному пользовательскому опыту. В этой статье 10 требований делятся на 4 группы:
1. Последовательность слайдов и направления
2. Логика авторотации на десктопе
3. Две функции управления каруселью
4. Отличия сенсорных устройств
Как слайдеры влияют на конверсию landing page?
1. Последовательность слайдов и направления
Большинство пользователей не успевают просмотреть все слайды в каруселях на главных страницах, даже на тех, где есть авторотация — они просто не находятся в хедере достаточно долго.
Люди обычно сразу переходят на другую страницу или прокручивают карусель вниз, особенно, если представленные слайдеры необходимо пролистывать вручную.
Это означает, что в карусели важна последовательность, потому что первый слайд получит гораздо больше внимания, чем последующие. В автоматически вращающейся карусели нередко первый слайд получает более 50% кликов.
В автоматически вращающейся карусели нередко первый слайд получает более 50% кликов.
В мобильной версии сайта Toys’R’Us единственный способ получить доступ к опции «Поиск подарка» был через слайд карусели на главной странице. Из-за этого испытуемым было невероятно сложно найти данную функцию (особенно потому, что это был не первый слайд), несмотря на активные попытки. В конечном счете, в нескольких случаях карусель стала одной из основных причин прерывания сессий на сайте.
Ничего из вышеперечисленного не является проблемой само по себе — то, что пользователь не видит все слайды нестрашно, если в них не запрятан единственный путь к важным страницам. Тем не менее, многие из тестируемых сайтов продвигали определенные предложения и функции только в карусельных слайдах (например, подбор подарков), что оказалось весьма сомнительным, поскольку большинство испытуемых не увидели их (пользователи уже ушли с главной страницы) несмотря на то, что активно их искали. Получается, что, в то время как продвижение функций, продуктов или акций в карусельных слайдах может быть отличной идеей, это не должно быть единственным вариантом.
Получается, что, в то время как продвижение функций, продуктов или акций в карусельных слайдах может быть отличной идеей, это не должно быть единственным вариантом.
Выводы:
- Тщательно выбирайте последовательность слайдов, помещая самый важный контент на первый слайд.
- Используйте карусель в качестве дополнительного варианта привлечения внимания к информации и важным особенностям продукта, но никогда, как единственный.
Почему использование слайдеров в хедере лендинг пейдж лишено смысла?
2. Логика авторотации на десктопах
Авторотация увеличивает воздействие контента через слайды и показывает пользователям, что этот элемент интерактивен. На самом деле, в то время как у «ручных» каруселей ничтожный показатель кликов — от 1 до 2%, автоматически вращающиеся слайдеры могут иметь достойную кликабельность — от 8 до 10%. Но будьте осторожны: как и любая анимированная графика, авторотация отвлекает внимание от статического контента, тем самым повышается требования к тому, насколько качественным и релевантным должно быть содержание карусели.
Исходя из этих соображений, если вы решили, что автоматическое вращение уместно, то обратите внимание на 3 детали, которые, как оказалось, имеют решающее значение в вопросах эффективности. Если вы не можете придерживаться их, то не используйте авторотацию или карусель:
- Слайды не должны переключаться слишком быстро.
- Автоматическая ротация должна останавливаться при наведении курсора.
- Автоматическая ротация должна полностью прекратиться после любого активного взаимодействия с пользователем.
Рассмотрим подробнее каждое требование.
Слайды не должны переключаться слишком быстро
Если карусель вращается слишком быстро, у пользователей не будет достаточно времени для просмотра интересных предложений, и это может доставить беспокойство, потому что они будут пытаться успеть прочесть текст слайда до того, как он переключится. Конечно, слишком медленное автовращение будет иметь противоположный эффект — вводить в скуку.
Тогда как испытуемым понравились большие красивые снимки на карусели главной страницы Pottery Barn, многие из них посчитали, что слайды менялись слишком быстро, не давая времени для изучения содержимого.
Объем текста на слайде должен в значительной степени определять продолжительность его демонстрации. Если это просто короткий заголовок, то, согласно тестированиям, 5-7 секунд хватит, в то время как для более загруженных текстом слайдов требовалось больше времени (Nielsen Norman Group рекомендует 1 секунду на 3 слова для авторотирующихся слайдов). Одно из следствий — вам может быть потребуется назначить уникальную продолжительность для отдельных слайдов, которые будут показываться дольше, чем другие.
Авторотация всегда должна останавливаться при наведении курсора (42% так не делают)
Часто между положением курсора мыши и вниманием пользователя на странице есть взаимосвязь. Поэтому, наведенный на слайд курсор определенно является показателем того, что пользователь, может быть, хочет прочитать текст, и карусель следует остановить.
Еще важнее приостановить автоматическую ротацию, чтобы не позволить карусели переключиться, когда курсор оказывается на слайде — точно так же, как когда пользователь кликает, чтобы открыть то, что хочет. Во время юзабилити-тестирования часто наблюдалось, что испытуемые пытаются нажать на слайд, а карусель перелистывается за несколько миллисекунд до клика, и они оказываются на совершенно другой странице.
«Если курсор находится над слайдом, то слайдер должен остановиться, — объяснил испытуемый при просмотре сайта Blue Nile, — потому что в противном случае я рискую кликнуть на неправильный слайд в момент, когда он меняется — как он только что сделал — и попасть на другую страницу».
Когда пользователь замечает, что он оказался на неправильной странице, он, как правило, раздражается. Ему приходится вернуться на главную и найти слайд, который он хотел открыть и кликнуть еще раз. Тем не менее, были случаи, когда тестируемый не понимал, что случилось, и начинал просматривать страницу, очевидно, считая ее крайне низко релевантной.
Чтобы не отправить пользователя «окольным путем» и потенциально не ввести в заблуждение, важно использовать приостановку авторотации при наведении курсора мыши. К сожалению, в сравнительном анализе главных страниц было обнаружено, что 42% десктопных версий интернет-магазинов, у которых есть карусель на главной, в настоящее время не прекращают автоматическое вращение, когда пользователь наводит курсор на слайд.
Автоматическое вращение можно возобновить, как только курсор покидает слайд (т.е. больше не парит над каруселью) при условии, что пользователь не взаимодействует с каруселью иным образом.
Авторотация должна полностью прекратиться после активного взаимодействия с пользователем
Если пользователь взаимодействовал с каруселью (не просто наводил курсор, а, например, переключал слайды с помощью элементов управления), то автовращение должно быть полностью остановлено, даже когда мышь более не наводится на слайдер.
В то время как человек активно переходит с одного слайда на другой с помощью инструментов управления или кликает на слайд-индикатор, то его поведение, скорее всего, носит осознанный характер, и это необходимо учитывать, даже если посетитель решит просмотреть другие части главной страницы, перед тем как (потенциально) вернуться к выбранному слайду.
Клик в корне отличается от «наведения» курсора, которое в лучшем случае может быть использовано для оценки того, где находится внимание пользователя. Нажатие же является активным запросом и серьезным показателем интереса и намерения. Поэтому полностью останавливайте автоматическую ротацию, как только пользователь начал активно взаимодействовать с каруселью, потому что он, возможно, специально задержался на конкретном слайде.
Как создать карусель, используя только HTML и CSS без Javascript
3. Управление каруселью должно выполнять две функции
Понятная система управления помогает пользователям контекстуализировать содержание и контролировать карусель. Во время тестирования было выявлено, что ползунок должен выполнять две функции: указывать на текущий слайд среди множества и позволять пользователям перемещаться назад и вперед. Удивительно большое количество ползунков покрывают только одну из них.
Уточнение текущего слайда среди множества служит нескольким целям:
-
Указывает на то, что существуют другие слайды помимо текущего, и помогает сообщить, что это карусель с разным контентом.
 Это повышает вероятность того, что пользователь будет изучать следующие слайды.
Это повышает вероятность того, что пользователь будет изучать следующие слайды. - Отражает то, сколько слайдов содержит карусель. Результаты исследования показали, что пользователи больше склонны просматривать всю карусель, когда они заранее знают как много контента их ждет.
- Показывает, что карусель достигла последнего слайда и круг начнется снова.
Традиционный способ обозначения ползунков в карусели — серия точек. Однако будьте осторожны при их проектировании и размещении: постановка маленьких точек на большом красочном изображении, как правило, вызывает проблемы с их обнаружением. Самый простой способ, который помогает избежать сложности с контрастностью, разместить точки за пределами слайдов.
Второй компонент управления каруселью позволяет пользователям вернуться назад и перейти вперед. Традиционное решение — обычные стрелки. Тем не менее, в ходе тестирований выяснилось, что контроль с помощью стрелок игнорируются пользователями из-за того, что они слишком маленькие и не достаточно заметны на фоне яркого изображения. Поэтому убедитесь, что эти элементы управления имеют подходящий размер и выделяются.
Поэтому убедитесь, что эти элементы управления имеют подходящий размер и выделяются.
Если вы хотите поэкспериментировать со стрелками, рассмотрите дизайн, который поясняет их функцию, показывая кусочек следующего слайда, как показано ниже.
Отличный способ гарантировать контраст — выявить яркость области изображения, где будут показываться элементы управления, а затем в соответствии с этим подобрать цвета для стрелок. Кеннет Качиа (Kenneth Cachia) из Google даже сделал бесплатный скрипт для этого, который называется BackgroundCheck (только не копируйте остальную часть его карусели, потому что она нарушает несколько требований из десяти).
В то время как традиционный дизайн для управления каруселями представляет собой ряд точек, который указывает на текущий слайд среди множества, или стрелки для перемещения назад и вперед, другие варианты тоже выполняют эти задачи.
Один из них — «оглавление», представленное на примере магазина Amazon:
Это особенно интересный шаблон, поскольку он обращается к двум из самых слабых мест обычных точек и стрелок. Во-первых, он сочетает в себе индикацию текущего слайда и ручного контроллера в одном компоненте UI (User Interface — пользовательский интерфейс). Во-вторых, он предоставляет информационный тизер, показывая посетителям фрагмент того, что будет дальше, тем самым позволяя им осознанно перемещаться между слайдами. По данным Amazon, эта модель хорошо работает.
Во-первых, он сочетает в себе индикацию текущего слайда и ручного контроллера в одном компоненте UI (User Interface — пользовательский интерфейс). Во-вторых, он предоставляет информационный тизер, показывая посетителям фрагмент того, что будет дальше, тем самым позволяя им осознанно перемещаться между слайдами. По данным Amazon, эта модель хорошо работает.
Сплит-тест: статический баннер Vs слайдер
4. На сенсорных устройствах все иначе
Во время многолетнего изучения юзабилити мобильных версий интернет-магазинов исследователи заметили, что требования к таким каруселям значительно отличаются от тех, что применяются к десктопным сайтам — они настолько разные, что вся логика взаимодействия, описанная для компьютеров в разделе №2 не действует на мобильных телефонах. Более того, у нее есть свои отдельные предписания: в частности, наблюдаются следующие особенности реализации для сенсорных устройств:
1. Отсутствие возможности зависания курсора на странице отменяет использование автоматической ротации.
2. Всегда поддерживайте жесты перелистывания.
3. Оптимизируйте дизайн карусели для мобильных экранов.
Рассмотрим подробнее каждую особенность.
Отсутствие зависания курсора на странице отменяет использование авторотации (31% понимает это неверно)
Во-первых, авторотацию слайдов можно считать хорошей идеей только, если устройство пользователя поддерживает возможность наведения курсора, а оно важно, потому что позволяет сделать вывод о потенциальной заинтересованности в данном слайде.
Наведенный курсор можно использовать в качестве индикатора, говорящего, что содержание слайда привлекло внимание посетителя сайта, и, возможно, он захочет открыть его после прочтения текста. Таким образом, автоматическая ротация должна быть временно приостановлена, чтобы позволить пользователю закончить изучение контента и избежать случайного клика на неправильный слайд.
Здесь участник тестирования заметил интересный слайд в мобильной версии сайта Toys’R’Us’ — «Прыгни в летнюю мега распродажу» — и нажал на экран. К сожалению, карусель автоматически переключилась миллисекундой ранее и отправила его на другую распродажу.
К сожалению, карусель автоматически переключилась миллисекундой ранее и отправила его на другую распродажу.
На практике это означает, что автоматическая ротация не подходит для мобильных сайтов или сенсорных устройств просто потому, что в них отсутствует возможность водить курсором для остановки при переключении слайдов. Без возможности определить на какой части страницы сфокусировался пользователь, невозможно узнать, читает ли пользователь конкретный слайд или собирается нажать на текущий. Авторотация может вызвать переключение слайда за миллисекунды до того, как посетитель сайта нажмет на карусель, и перенаправит его на неверную страницу, как это наблюдалось много раз во время мобильного юзабилити-исследования.
Тестирование мобильных версий интернет-магазинов показало, что, в то время как 56% сайтов используют карусель на главной странице, 31% имеют авторотацию, а 25% — ручное переключение. Другими словами, почти у половины мобильных веб-сайтов карусель реализована приемлемо, поскольку они не применяют автовращение.
Всегда поддерживайте жесты перелистывания (12% не делают этого)
Во-вторых, поддерживайте ключевые направляющие жесты — особенно перелистывание (свайпинг), потому что пользователи привыкли именно к такому переключению в галереях. Это не значит, что вы не должны использовать традиционные элементы управления карусельного интерфейса, такие как стрелочки и индикаторы слайдов. Тем не менее, исследования показали, что элементы управления должны быть дополнением к свайпу. Тестирование выявило, что 12% мобильных сайтов не поддерживают жесты перелистывания в целом в своих галереях изображений (хотя все-таки показатель поддержки свайпининга выше, чем жеста для масштабирования изображения на страницах продуктов, который не поддерживает 40% мобильных сайтов).
Примечание: на десктопных устройствах не следует полагаться на жесты, потому что они не очевидны. Таким версиям сайтов нужны кликабельные элементы управления.
Оптимизируйте дизайн карусели для мобильных экранов
Сайт магазина Neiman Marcus просто уменьшает дизайн карусели и использует его прямо в своей мобильной версии. Как видно справа, из-за этого некоторые фразы сложно разобрать, так как макет не был предназначен для маленького экрана.
Как видно справа, из-за этого некоторые фразы сложно разобрать, так как макет не был предназначен для маленького экрана.
Одна вещь, которую часто можно наблюдать при просмотре мобильных сайтов с каруселью на главной, — использование дизайна, созданного для десктопного экрана. Это не будет проблемой до тех пор, пока есть гарантия, что любой текст на слайдах остается читаемым при уменьшении до крошечного мобильного экрана в вертикальном положении. Иногда, при тестировании мобильных сайтов (в частности, сайтов с отзывчивым веб-дизайном), включая интернет-магазины с продажами более чем на $ 100 000 000, можно увидеть, что макет, созданный для компьютера, просто уменьшается и используется на телефоне.
Наконец, у мобильных пользователей, кажется, меньше терпения для медленной загрузки каруселей. Это, вероятно, связано с тем, что они обычно не могут видеть ничего, кроме самой карусели на экране телефона, в отличие от экрана компьютера, на котором можно просмотреть меню или другой контент во время 1-5-секундного ожидания. Таким образом, наряду с обеспечением читаемости, необходимо, чтобы вес изображений на слайдах был оптимизирован под возможности мобильного устройства.
Таким образом, наряду с обеспечением читаемости, необходимо, чтобы вес изображений на слайдах был оптимизирован под возможности мобильного устройства.
15 образцовых примеров мобильного веб-дизайна
10 требований к каруселям
Итак, кроме качества и актуальности содержания, дизайна и логики, карусель на главной странице должна удовлетворять всем 10 требованиям, чтобы избежать серьезных промахов в юзабилити:
- Все платформы: аккуратно выбирайте последовательность слайдов, потому что первый будет показываться в несколько раз чаще других.
- Все платформы: карусель не должна быть единственно возможным путем к опциям сайта и контенту.
- Десктопы: используйте автоматическую ротацию, только когда приемлемо отвлекать внимание пользователя анимированной графикой от других элементов главной страницы.
-
Десктопы: переключайте слайды в умеренном темпе — обычно 5-7 секунд достаточно для слайда с заголовком. Если количество текстовой информации на слайдах отличается, то назначается уникальная продолжительность демонстрации для каждого (пункт, которого почти никогда не придерживаются).

- Десктопы: останавливайте авторотацию во время движения курсора, чтобы избежать переключение слайда, который пользователь, скорее всего, читает или на который собирается кликнуть.
- Десктопы: полностью останавливайте автоматическую ротацию после того, как пользователь кликнул на элементы управления каруселью.
- Все платформы: всегда указывайте, какой слайд является текущим среди множества, и позволяйте пользователям перемещаться вперед и назад. Обычно это достигается с помощью достаточно крупных точек и стрелок и контраста с изображением. По крайней мере, на сайтах для десктопов, этого можно достигнуть другими способами, например, с помощью «оглавления».
- Сенсорные устройства: никогда не используйте авторотацию на мобильных сайтах или сайтах для сенсорных устройств, потому что там невозможно движение курсора (и, следовательно, нельзя приостановить автоматическую ротацию).
-
Сенсорные устройства: поддерживайте жесты перелистывания в дополнение к другим элементам управления UI.

- Мобильные устройства: убедитесь в том, что текст на слайдах остается читаемым, если вы уменьшаете макет рабочего экрана.
Теперь, с этим длинным списком подводных камней, понятно, что большинство каруселей на главных страницах работают плохо просто потому, что они недостаточно хорошо реализованы. Например, на 42% сайтов авторотация не приостанавливается при наведении курсора. Кроме того, если рассмотреть наиболее убедительный пример, опубликованный на сайте Should I Use A Carousel?, то тестируемая карусель нарушает, по крайней мере, два важных правила: это единственный способ получить доступ к этому контента (нарушено правило №2), и она не останавливается при наведении курсора (правило №5), и, кроме того, находится выше основной навигации и заголовка.
Если применение всех 10 пунктов слишком трудно для вас или просто не стоит своих вложений, то вообще не используйте карусель. Вместо того, полагайтесь на альтернативные инструменты, представленные ниже.
7 ошибок в проектировании дизайна и пользовательского опыта
Альтернативы каруселям
Юзабилити-тестирование показало, что в целом хорошо функционирующая альтернатива карусели — отображение статичных «слайдов» в качестве отдельных разделов на главной странице сайта.
Две версии домашней страницы магазина L.L. Bean: версия слева опирается на карусель (нарушение правила №7: авторотация на мобильном телефоне), в то время как новая версия (справа) использует хорошо функционирующую структуру простого отображения всех изображений непосредственно на главной.
Показ слайдов в формате блоков статичного контента, разбросанного по всей домашней странице в соответствии с их важностью, имеет ряд преимуществ:
- Позволяет избавиться от автоматической ротации и карусельных элементов управления для смены слайдов, что особенно хорошо подходит для мобильных веб-сайтов.
-
Прекрасно соотносится с тем, как пользователи взаимодействуют с главными страницами.
 Во время тестирования 70% мобильных пользователей сначала пролистывали главную страницу вниз, чтобы выяснить, на какой веб-сайт они попали. Рекламирование нескольких ключевых путей со специально созданными изображениями делает главную более просматриваемой, чем карусельный слайдер (неважно какой — ручной или автоматический).
Во время тестирования 70% мобильных пользователей сначала пролистывали главную страницу вниз, чтобы выяснить, на какой веб-сайт они попали. Рекламирование нескольких ключевых путей со специально созданными изображениями делает главную более просматриваемой, чем карусельный слайдер (неважно какой — ручной или автоматический). - Это значительно дешевле, чем создать карусель, которая будет соответствовать всем 10 требованиям. Конечно, в зависимости от компании, обновление содержания главной страницы может оказаться более дорогим, чем замена карусельного слайдера.
- Вам будет гораздо легче признать необходимость жестко курировать контент (по сравнению с тем, чтобы добавлять контент в карусель просто потому, что она может вместить его).
Высоких вам конверсий!
По материалам smashingmagazine.com
11-08-2016
Баннеры и слайдеры на сайте
Чтобы привлечь внимание пользователей к акции, товару или другому рекламному предложению, дизайнеры сайтов разрабатывают различные приемы. Один из способов привлечения внимания — баннеры и слайдеры. В этой статье мы поговорим о том, как с помощью баннеров и слайдеров на главном экране вызвать эмоции у клиентов, побудить к целевым действиям и повысить конверсию сайта.
Один из способов привлечения внимания — баннеры и слайдеры. В этой статье мы поговорим о том, как с помощью баннеров и слайдеров на главном экране вызвать эмоции у клиентов, побудить к целевым действиям и повысить конверсию сайта.
Зачем нужны баннеры и что это такое
Как предпринимателю оформить рекламное предложение и привлечь клиентов? Если сайт построен таким образом, что на макете нет места для актуальных акций, предприниматель рискует потерять прибыль. Поэтому для описания новых предложений и привлечения клиентов используют баннеры — изображения, которые встраиваются в контентную часть и меняются с течением времени. Такие изображения оформляются в соответствии с тематикой, как правило, контрастируют с фоном сайта и остальными элементами для привлечения внимания.
Какие баннеры могут быть:
- изображения, которые описывают рекламное предложение — акцию, распродажу, скидки и прочее;
- картинки с описанием определенных товаров для привлечения к ним внимания клиента;
- изображение с призывом к действию — подписаться на рассылку, оформить заказ и так далее;
- ссылки на другие страницы сайта — каталоги, статьи, страницы с информацией о компании и прочее;
- рекламные предложения партнеров с ссылками на другие сайты.

Слайдеры — другой способ рассказать о рекламных предложениях. Главный экран — первое, что видит клиент, когда заходит на сайт. Поэтому на первом экране размещают самые горячие акции с помощью крупных изображений. Обычно это 3-5 картинок с переключателями.
Способы привлечения внимания клиентов
Баннеры — самый распространенный способ описания акций и других предложений магазина. Однако, пользователи часто игнорируют рекламу из-за, так называемой, «баннерной слепоты». Это явление появилось как раз потому, что пользователи привыкли видеть рекламу на баннерах, и поэтому предложения уже не воспринимаются. Чтобы клиенты обратили внимание на акцию, совершили целевое действие (в данном случае — переход на страницу с рекламируемым товаром и его покупка), нужно выделить баннер среди основного контента. Рассмотрим основные способы привлечения внимания клиентов с помощью дизайна таких изображений.
Цветовой контраст
Основной прием привлечения внимания к изображению — цветовой контраст между контентной частью и баннером.
Пример — интернет-магазин одежды Wildberries. На традиционно белом фоне дизайнеры размещают контрастный черный баннер с яркой надписью. Также акция продублирована в оформлении шапки сайта.
Важно подобрать такие цвета, которые, с одной стороны, контрастировали с остальными элементами, с другой — сочетались с ними и создавали единую концепцию. Также лучше не использовать больше 2-3 цветов на макете, тогда баннер будет выделяться и не потеряется среди других цветных элементов.
Иллюстрации
Еще один способ привлечь внимание клиента, наряду с цветом, — тематические иллюстрации. Как правило, качественные картинки привлекают внимание, запоминаются клиентам. Пользователи рассматривают рисованные иллюстрации, так как они, в отличие от фотографий, необычные и уникальные. Поэтому дизайнеры оформляют рекламные предложения, рисуя персонажей или просто яркие геометрические формы:
Также особой популярностью пользуются иллюстрации в стиле flat — двумерные рисованные картинки. Больше об этом стиле мы писали здесь.
Больше об этом стиле мы писали здесь.
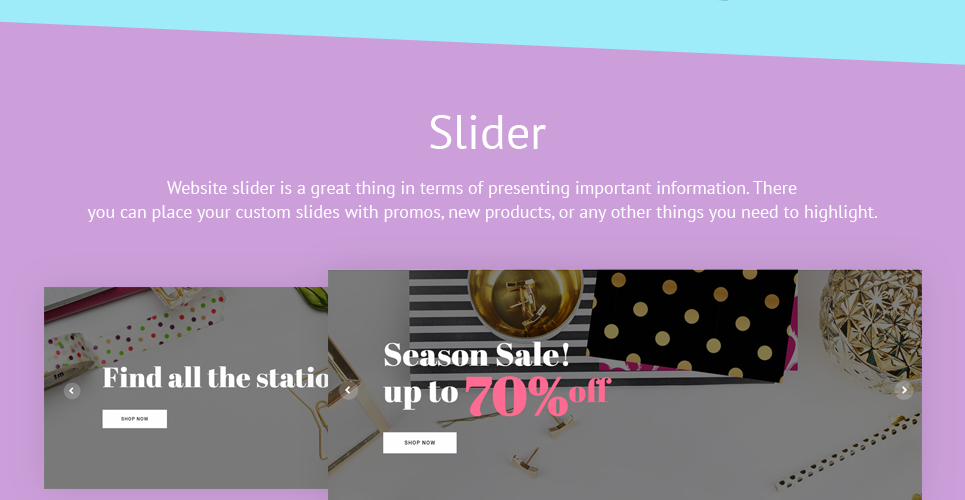
Лица
Исследования в области маркетинга подтверждают, что посетители сайтов обращают внимание на изображения людей. Поэтому в оформлении баннеров также можно использовать фотографии людей. Например, так оформлен каталог в интернет-магазине одежды:
Такие изображения привлекают внимание, однако, есть вероятность того, что пользователь будет смотреть на лицо человека и проигнорирует надпись и призыв к действию. Чтобы этого не произошло, используют такие фото, где человек смотрит на кнопку или указывает на нее.
На примере изображена девушка, которая смотрит на надпись «Sale». Больше об использовании лиц в веб-дизайне можно прочитать в этой статье.
Текст
Надписи — важная составляющая рекламного предложения. С помощью текста также можно привлечь внимание, увеличить уровень узнаваемости и запоминаемости. Какие надписи могут вызвать у клиента желание купить товар?
- Прямой ответ на запрос.
 Если клиент пришел на сайт за конкретной информацией или товаром, баннер с четким предложением вероятнее всего привлечет его внимание. Особенно это работает в те дни, когда во всех магазинах проходят акции: это может быть черная пятница, подготовка к Новому году и другим праздникам. В это время клиенты ищут подарки и специально просматривают выгодные предложения.
Если клиент пришел на сайт за конкретной информацией или товаром, баннер с четким предложением вероятнее всего привлечет его внимание. Особенно это работает в те дни, когда во всех магазинах проходят акции: это может быть черная пятница, подготовка к Новому году и другим праздникам. В это время клиенты ищут подарки и специально просматривают выгодные предложения. - «Я хочу узнать больше». Желание узнать продолжение интересной информации также может заставить пользователя кликнуть на баннер. Например, предложить прочитать сопутствующие статьи в блоге и прочее.
- Горячие предложения. Можно определить, что интересно клиенту в текущий момент и предложить ему выгодное предложение по его запросам. Например, пользователь читает статью в блоге «Как оформить визу в Америку». С помощью баннера можно направить пользователя по его проблеме к менеджеру сайта или на страницу оформления заявки на консультацию.
- Яркие большие буквы.
 Иногда фраза значит не так много, как ее оформление. Крупные буквы с названием акции, тематически оформленные, с красочными иллюстрациями, также могут привлечь внимание и заинтересовать пользователя.
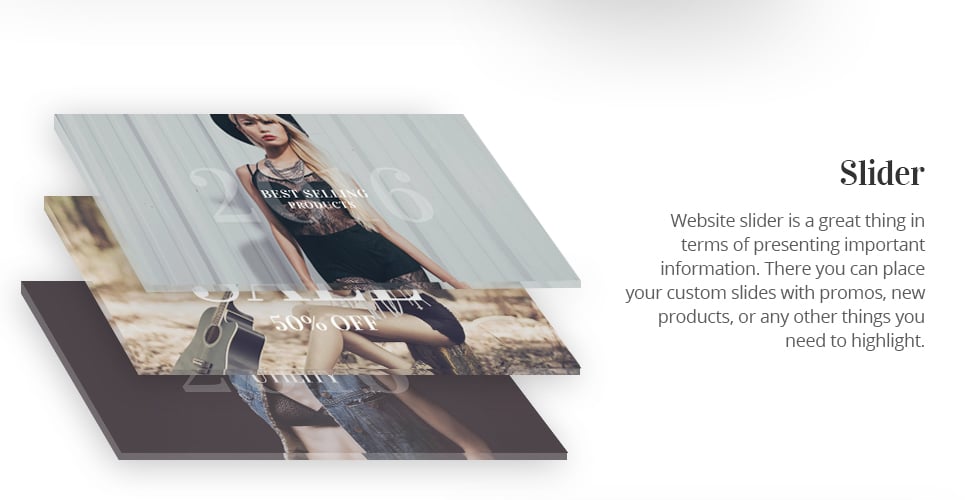
Иногда фраза значит не так много, как ее оформление. Крупные буквы с названием акции, тематически оформленные, с красочными иллюстрациями, также могут привлечь внимание и заинтересовать пользователя.
На слайдере главное — не изображение, а крупная надпись и красная кнопка:
Ситуативный маркетинг
Еще один способ привлечь внимание к баннерам и слайдерам — прием, который называется «ситуативный маркетинг». Этот термин появился недавно, означает быструю реакцию на происходящие события. Самый яркий пример — праздники, в честь которых предприниматели разрабатывают различные акции для привлечения клиентов. На примере — баннеры, приуроченные к ближайшим событиям марта — Дню театра и предстоящим каникулам:
Такие баннеры создают особую атмосферу на сайте. Это могут быть праздничные распродажи, оформленные с помощью тематических символов, например, Деда мороза перед Новым годом. Также событиями могут быть спортивные соревнования, премьера культового фильма и прочее. Подробнее о ситуативном маркетинге мы писали здесь.
Подробнее о ситуативном маркетинге мы писали здесь.
Расположение
При проектировании макета, важно распределять пространство так, чтобы баннеры были заметны. Их размещают в различных частях сайта:
- шапка;
- встраивают в контентную часть;
- на главном экране;
- слева контентной части и прочее.
Сайт Яндекс.Музыка для привлечения внимания пользователей размещает контрастные баннеры снизу и сверху:
Баннеры можно убрать, если они мешают пользователю просматривать контент. Синий и черные цвета привлекают внимание, четко сформулированное рекламное предложение призывает пользователя к целевому действию.
Расположение баннера зависит в первую очередь от его содержания и оформления. Если небольшие акции можно разместить посередине контентной части, слайдеры с большими фото размещаются только на главном экране.
Еще один способ привлечь внимание — фиксированные баннеры. Пример — все тот же сайт Яндекс.Музыки:
Пример — все тот же сайт Яндекс.Музыки:
Баннер как будто прилипает к экрану и двигается вместе со скроллингом.
Также нужно обращать внимание на построение макета. При проектировании сайта разработчики, как правило, учитывают опыт взаимодействия пользователей. Например, больше всего внимания клиенты уделяют шапке сайта, главному экрану и элементам навигации. Поэтому эффективнее всего размещать баннеры в этих зонах.
Последовательность
Если для размещения баннеров важно расположение относительно контентной части, для слайдеров важнее последовательность. Как правило, на главном экране помещают около 5 изображений. Большинство клиентов не успевает просмотреть все изображения, поэтому важно правильно рассчитать последовательность показа. Первый экран получит гораздо больше внимания, поэтому на его место помещают самые актуальные и интересные предложения.
Также важно продумать, как пользователь будет переключать изображения. Нужно сделать переключатели заметными, чтобы клиент просмотрел как можно больше рекламных предложений.
Нужно сделать переключатели заметными, чтобы клиент просмотрел как можно больше рекламных предложений.
Чтобы показать все изображения, еще применяют авторотацию — автоматическое переключение слайдеров. Авторотация показывает клиентам, что элемент на сайте интерактивный. Однако, анимация на главном экране может отвлекать пользователей от статического контента, поэтому:
- изображения не должны меняться слишком быстро;
- слайдер должен останавливаться при наведении мышью;
- изображения должны быть упорядочены по актуальности и важности сообщения.
Слайдеры имеют высокий уровень конверсии в тех случаях, когда предложения интересны для пользователей, позволяют клиентам быстро понять, какую выгоду они получат и как можно использовать акцию. Поэтому важно не только красочно их оформлять, но и думать над содержанием.
Ассоциации и эмоции
Чтобы пользователь захотел кликнуть на баннер, нужно вызвать у него определенные эмоции. Это может быть как его необходимость, так и искусственное создание спроса. Например, с помощью изображений мы говорим клиентам, что скоро масленица и нужно подготовиться. Так мы создаем спрос на обычные товары — блинницы, миксеры и прочую продукцию, которая не пользуется популярностью в другие дни.
Это может быть как его необходимость, так и искусственное создание спроса. Например, с помощью изображений мы говорим клиентам, что скоро масленица и нужно подготовиться. Так мы создаем спрос на обычные товары — блинницы, миксеры и прочую продукцию, которая не пользуется популярностью в другие дни.
Также можно создавать ассоциации с товарами. Например, используя цветовые оттенки.
На примере — баннер с акционным товаром. Чтобы провести ассоциативный ряд, дизайнер использует розовый цвет. Этот оттенок обычно ассоциируется либо с женскими товарами, либо с любовью.
Если с креативными решениями при создании макета следует быть осторожными, в дизайне баннеров можно использовать оригинальные подходы, юмор и прочее.
Качество баннера на сайте
Как понять, качественный ли баннер размещен на странице?
- Отображается на сайте без задержек. Иногда баннеры (особенно рекламные) делают с помощью анимации или видео.
 Движение на сайте всегда привлекает внимание пользователей. Важно, чтобы страница загружалась быстро, чтобы не раздражать клиентов и не заставлять ждать.
Движение на сайте всегда привлекает внимание пользователей. Важно, чтобы страница загружалась быстро, чтобы не раздражать клиентов и не заставлять ждать. - Баннер привлекает внимание. При этом важно не привлечение яркими цветами, а конкретным предложением клиенту. Изображение должно стимулировать пользователя перейти по ссылке и совершить целевое действие.
- Оригинальное изображение. К сожалению, интернет пестрит одинаковыми фотографиями с улыбающимися лицами. Поэтому качественный баннер — в первую очередь изображение, которое показывает индивидуальность компании и конкретного предложения.
- Баннер должен стать элементом, который вызовет доверие у пользователя. Больше по этой теме можно прочитать здесь.
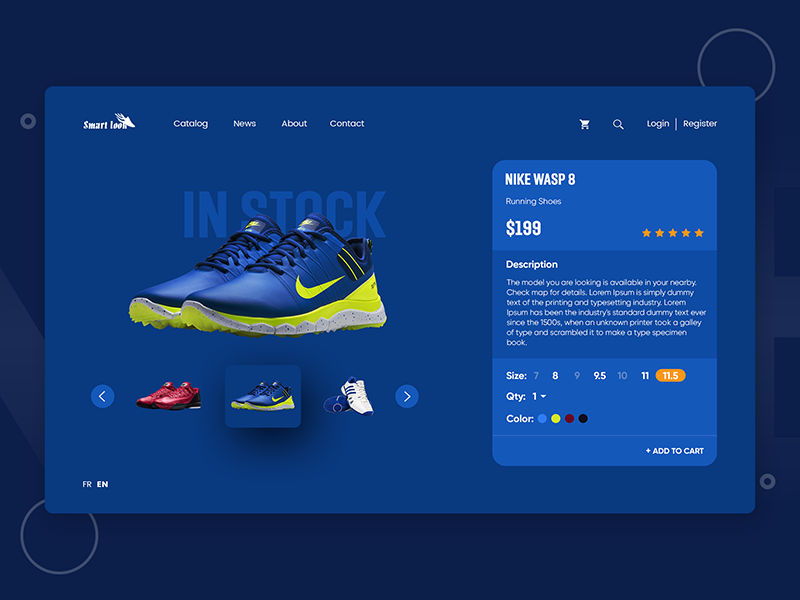
Данный баннер построен следующим образом. Цель дизайнера — привлечь внимание клиента к товару и побудить к целевому действию. Для этого баннер размещается в слайдере на первый экран — так пользователь заметит его и просмотрит содержимое. Изображение не слишком выделяется из концепции сайта и цветовой гаммы: используются фирменные шрифты, оттенок синего цвета. Вместе с этим дизайнеры используют яркие цвета в деталях изображения, чтобы привлечь внимание. Также на баннере размещена кнопка, которая побуждает к дальнейшему действию.
Изображение не слишком выделяется из концепции сайта и цветовой гаммы: используются фирменные шрифты, оттенок синего цвета. Вместе с этим дизайнеры используют яркие цвета в деталях изображения, чтобы привлечь внимание. Также на баннере размещена кнопка, которая побуждает к дальнейшему действию.
Студия дизайна IDBI разрабатывают как дизайн сайтов в целом, так и дизайн отдельных баннеров. Мы используем все приемы для привлечения внимания клиентов, увеличения конверсии сайта. Чтобы повысить продажи, одного дизайна недостаточно, поэтому наши разработчики изучают маркетинг, опыт взаимодействия пользователей и проектируют сайт таким образом, чтобы он удовлетворял как потребности клиентов, так и предпринимателей. Наши работы доступны в разделе «Портфолио».
Сделать слайдер на сайте вордпресс (только front end) AVT • фриланс-работа для специалиста • категория Javascript ≡ Заказчик Гай Фридман
6 из 6
проект завершен
публикация
прием ставок
утверждение условий
резервирование
выполнение проекта
проект завершен
Приветствую!
Нужно сделать слайдер на сайте http://viplace. co.il/sites/avt/.
co.il/sites/avt/.
Слайды уже выведены (их нужно подогнать под дизайн)
Дизайн (PSD):
Сайт на вордпресс, но знать вордпресс не обязательно (все, что нужно, уже выведено на экран), работа только по front end.
На сайте подключен jQuery слайдер cycle2. При необходимости можно подключить другой.
Правила отображения:
0px-767px — 1 слайд
768px-991px — 2 слайда
992px и больше — 3 слайда
На большом экране (от 992px): если слайдов 3 или меньше, стрелки не отображаются. Если слайдов меньше трех, они выравниваются по центру.
На меньших экранах действуют те же правила с поправкой на количество слайдов.
Если непонятно, можно посмотреть, как работает слайдер внизу страницы
В независимости от контента, слайды должны быть одинаковой высоты (flex) и кнопки Read More должны быть на одинаковом расстоянии от нижнего края.
По окончании работы мне потребуется список всех измененных файлов.
Соблюдение сроков имеет принципиальное значение.
Удачи!
Отзыв заказчика о сотрудничестве с Ostap Trush
Сделать слайдер на сайте вордпресс (только front end) AVTКачество
Профессионализм
Стоимость
Контактность
Сроки
Остап все сделал на отлично — и по качеству и по срокам.
Рекомендую!
Отзыв фрилансера о сотрудничестве с Гаем Фридманом
Сделать слайдер на сайте вордпресс (только front end) AVTОплата
Постановка задачи
Четкость требований
Контактность
Сотрудничеством доволен. Хороший заказчик. Рекомендую! Четкое ТЗ и комуникация
Ostap Trush | Сейф
- Ставки 12
- Обсуждение 1
дата онлайн рейтинг стоимость время выполнения
1 день500 UAH
1 день500 UAH
Здравствуйте.
 Сделаю при помощи слик-слайдера. Цену указал, сегодня сделаю
Сделаю при помощи слик-слайдера. Цену указал, сегодня сделаю 1 день500 UAH
1 день500 UAH
Здравствуйте!
Готов приступить в ближайшее время.
Большой опыт работы, примеры работ можно посмотреть в профиле.
Всё сделаю качественно и быстро.
Готов обсудить детали в лс.ставка скрыта фрилансером
1 день500 UAH
1 день500 UAH
Добрый день.
Задача довольно типовая, могу приступить прям сейчас.
Сделаю все довольно быстро.
Нужно уточнить пару деталей, но думаю работы не больше чем на полтора-два часа.1 день400 UAH
1 день400 UAH
Добрый день. Готова взяться за работу. Опыт работы с WP 2+ года. Больше информации в профиле. Пишите.
Победившая ставка1 день300 UAH
Победившая ставка1 день300 UAH
Привет сделаю вам ето за 1 час ))) В разработку уже 6+ лет .. Жду ответа
1 день500 UAH
1 день500 UAH
Здравствуйте.

Готов выполнить Ваш проект. Имею большой опыт вёрстки сайтов html, css, js, bootstrap.
Портфолио: Freelancehuntфрилансер больше не работает на сервисе
фрилансер больше не работает на сервисе
1 день300 UAH
1 день300 UAH
Добрый день.
Готов выполнить задачу. Сделаю через slick slider
Опыт в вебе 4+ года (в офисе)8397
195 0
1 день500 UAH
Vladyslav Hrokh
1 день500 UAH
Добрый день.
 Готов приступить к работе. Сделаю вам слайдер. Обращайтесь в личку.
Готов приступить к работе. Сделаю вам слайдер. Обращайтесь в личку.Сделаю быстро и качественно.
1 день300 UAH
1 день300 UAH
Добрый день Гай, готов приступить к вашему проекту, все понятно реализую сегодня
2 года назад
157 просмотров
16 вдохновляющих примеров потрясающих современных слайдеров для домашней страницы
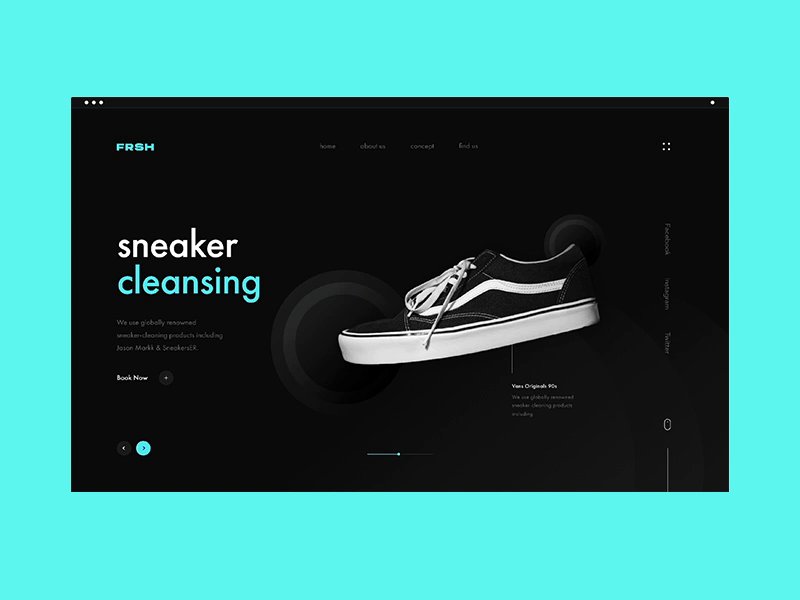
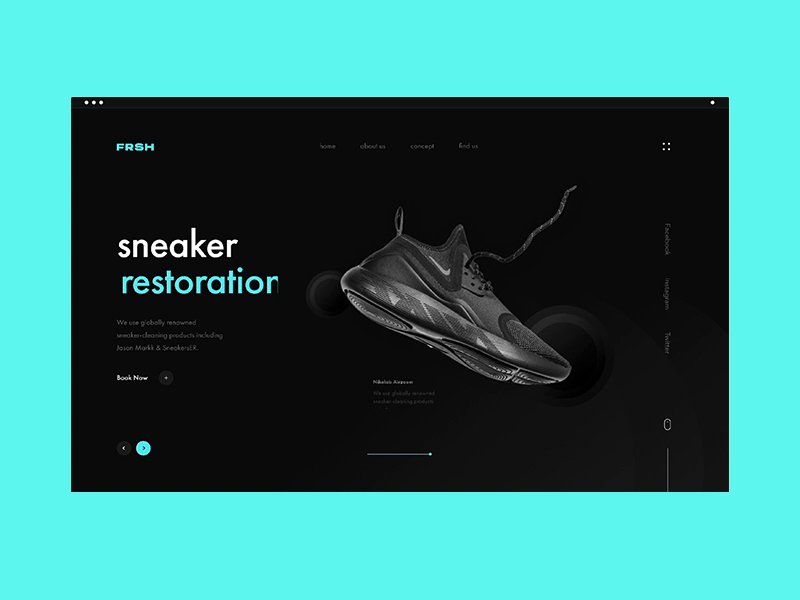
Слайдеры для домашней страницы вернулись! Или, должен я сказать, они никогда не уезжали в первую очередь. Если вы поверите бригаде анти-слайдеров, слайдеры на домашней странице скучны, раздражают и плохо влияют на конверсию. Но фактические данные доказывают обратное.
Современные слайдеры вышли за рамки обычных слайд-шоу , которые были повсюду 7 лет назад. Крупные бренды, такие как SpaceX или Microsoft, размещают на своих веб-сайтах хорошо продуманные слайдеры. Современные слайдеры великолепны. Они содержат потрясающие изображения — обычно фотографии с высоким разрешением — наряду с продуманным текстом, удачно расположенными призывами к действию и элементами дизайна, которые обеспечивают своевременную подачу информации, чтобы пользователи могли усваивать контент на каждом слайде.
Крупные бренды, такие как SpaceX или Microsoft, размещают на своих веб-сайтах хорошо продуманные слайдеры. Современные слайдеры великолепны. Они содержат потрясающие изображения — обычно фотографии с высоким разрешением — наряду с продуманным текстом, удачно расположенными призывами к действию и элементами дизайна, которые обеспечивают своевременную подачу информации, чтобы пользователи могли усваивать контент на каждом слайде.
На борт! Присоединяйтесь к нашим 142 416 подписчикам!
Получайте наши последние новости, учебные пособия, руководства, советы и предложения по электронной почте.
Нет спама. Бесплатно. Просто кураторские электронные письма.
Зачем использовать слайдер главной страницы на вашем сайте WordPress? Множество преимуществ:
- Focus. Возможность сосредоточить внимание пользователей на ваших ключевых сообщениях в верхней части страницы.
- Визуальные эффекты. Пользователи любят потрясающие изображения.
 Слайдеры позволяют отображать более одного изображения.
Слайдеры позволяют отображать более одного изображения. - Призывы к действию. Слайдеры позволяют отображать несколько CTA для вашего важного контента.
Давайте рассмотрим несколько примеров того, как вы можете использовать слайдеры на главной странице.
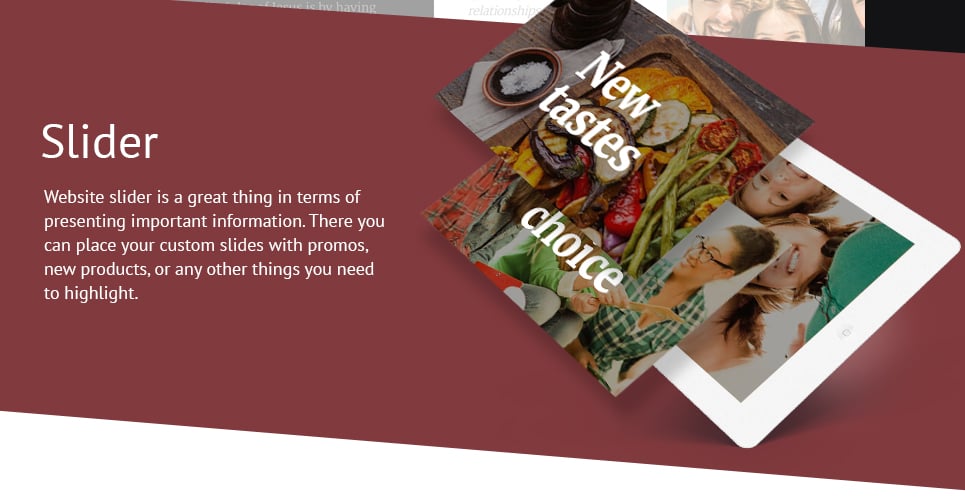
1. Полноразмерный градиентный слайдер
В библиотеке шаблонов Smart Slider 3 вы можете найти этот бесплатный красивый шаблон слайдера. Это простой способ показать наиболее важную информацию с помощью заголовка, короткого текста, кнопки и простого изображения. Есть больше возможностей для перехода к другим слайдам, вы можете использовать маркеры и стрелки или просто перемещаться с помощью мыши. Градиентный фон делает его красочным и заполняет 100% ширины вашей страницы.
👍 Почему это работает: Слайдер прост и производит первое хорошее впечатление, если вы используете его вверху страницы. Он удобен для мобильных устройств и отлично выглядит на любом устройстве. Он не слишком большой и содержит только важную информацию, его также легко настроить.
2. Витрина историй клиентов
Этот слайдер — один из моих любимых. Он занимает всю ширину браузера, и на нем есть 2 раздела: информационная часть с призывом к действию и с навигацией, и изображение с отзывом в белом поле. Отзывчивость тоже очень классная: две колонки находятся друг под другом на планшетах и мобильных устройствах.
👍 Почему это работает: Глядя на призыв к действию, мы можем заметить, что его черный фон резко контрастирует с пастельным фоном, быстро привлекая внимание пользователя.
3. Ползунок «Курсы»
🎓 Доступно в Smart Slider 3 Pro — «Курсы»
Ползунок «Курсы» — отличный пример полноразмерного слайдера на главной странице. Слайд-шоу имеет темно-синий фон с разделителем формы, который ломает и оживляет структуру домашней страницы. При этом вы можете сосредоточиться на изображениях и на содержании в центре. Структура великолепна и хорошо выглядит на мобильных устройствах.
👍 Почему это работает: CTA выделяется из ползунка, и с его помощью вы можете перейти на определенную страницу. Здесь есть все, что вам нужно знать о реальном курсе: уроки, время, и вы можете просмотреть вводное видео в лайтбоксе.
Здесь есть все, что вам нужно знать о реальном курсе: уроки, время, и вы можете просмотреть вводное видео в лайтбоксе.
4. Полностраничное портфолио
Smart Slider предлагает полностраничный слайдер портфолио, который может действительно работать на вашей домашней странице . Его можно использовать в качестве главного заголовка на вашем веб-сайте. Он заполняет всю ширину и высоту браузера, и вы можете переключать следующие слайды с помощью прокрутки. Анимация слоев делает этот слайдер домашней страницы более захватывающим, сначала загружается основное изображение, а затем отображается содержимое.
👍 Почему это работает: Мне нравятся эти современные цвета и анимированные формы! И в слайдере есть много интересных вещей, таких как выделенный заголовок, который выделяет важный текст, кнопка, с помощью которой вы можете перейти к следующему слайдеру, или счетчики, которые делают слайдер более интересным.
5. Витрина для винодельни
🎓 Доступно в Smart Slider 3 Pro — Winery
Витрина для винодельни — отличный пример того, сколько вариантов доступно для демонстрации продукта. Этот слайдер-витрина может представить больше продуктов рядом друг с другом и помочь вам продать эти вина. Активный слайд находится посередине, и, нажимая на следующий или предыдущий слайд, вы можете двигаться вперед или назад, чтобы увидеть другие.
Этот слайдер-витрина может представить больше продуктов рядом друг с другом и помочь вам продать эти вина. Активный слайд находится посередине, и, нажимая на следующий или предыдущий слайд, вы можете двигаться вперед или назад, чтобы увидеть другие.
👍 Почему это работает: В этом слайдере нет ничего запутанного. Цель состоит в том, чтобы посетитель нажал на кнопки и купил товар. Анимация слоев уникальна для каждого слайда, и благодаря этому движению посетитель сосредоточится на бутылках.
6. Полноэкранное видео на главной странице
При просмотре веб-страниц вы можете увидеть множество видеороликов на главной странице сайта. Видео может привлечь внимание посетителей и является отличным элементом дизайна. В этом блоке слайдера видео вы можете переходить на другие страницы, поэтому его можно использовать в качестве блока навигации в верхней части страницы.
👍 Почему это работает: Слайдер простой, но посетитель может увидеть достаточно информации. Что мне действительно нравится в этом слайдере, так это то, что он действительно полноэкранный, и поэтому он может стать отличной отправной точкой страницы.
Что мне действительно нравится в этом слайдере, так это то, что он действительно полноэкранный, и поэтому он может стать отличной отправной точкой страницы.
7. Блок домашней страницы подкаста
На первый взгляд этот слайдер может показаться переполненным, однако, если вы посмотрите на него более внимательно, вы подумаете, что каждый элемент важен и хорошо организован . Этот слайдер подкастов выделяется из толпы и содержит интерактивные элементы: призыв к действию, значки, указывающие на социальные сети, и аудиофайл, который вы можете воспроизвести.
👍 Почему это работает: На фоне этого блока подкаста можно увидеть эффект частиц. Просто наведите указатель мыши на содержимое, и частицы будут двигаться. Это может быть крутым эффектом, когда посетитель наводит курсор на блок, и он ему понравится.
8. Ползунок «Обновление во всю ширину»
Этот ползунок использует простую, но различную цветовую схему для каждого слайда. Он имеет эффект параллакса слоя, чтобы вдохнуть жизнь в слайды. Кроме того, он имеет вырезанный из бумаги разделитель формы, который обогащает визуальный опыт. Существует также настраиваемая навигация, которая помогает посетителям просматривать слайды.
Он имеет эффект параллакса слоя, чтобы вдохнуть жизнь в слайды. Кроме того, он имеет вырезанный из бумаги разделитель формы, который обогащает визуальный опыт. Существует также настраиваемая навигация, которая помогает посетителям просматривать слайды.
👍 Почему это работает: Слайдер выглядит просто, но имеет приятные эффекты, чтобы привлечь внимание посетителя. Каждый слайд выглядит уникальным благодаря разной цветовой гамме. Разделитель формы дает последний штрих, делая нижнюю часть слайдера более интересной и менее резкой.
9. Ползунок домашней страницы команды
🎓 Доступно в Smart Slider 3 Pro — Ползунок команды
Этот ползунок фокусируется на членах команды. Это придает веб-сайту компании приятный, индивидуальный характер и помогает завоевать доверие клиентов. Вы можете перемещаться с помощью стрелки внизу или с помощью миниатюр справа. Цифры вверху помогают посетителю узнать, сколько слайдов доступно, и какой из них виден.
👍 Почему это работает: Этот слайдер красиво составлен. Очевидно, что в этот слайдер было вложено много времени и дизайна, и каждый из его элементов работает в гармонии друг с другом. Это отличный пример слайдера, который выводит концепцию слайд-шоу на совершенно новый уровень.
10. Пример ползунка слоев
Все любят причудливые переходы на своем сайте, они помогают привлечь внимание посетителей. Цель этого слайдера — призвать посетителя к действию, кнопки и иконки ждут клика. Важно имеют визуальную гармонию между слоями и фоном , это делает слайдер законченным.
Может показаться, что накладывать слои друг на друга просто. Однако, если контраста между слоями и фоном недостаточно, вы можете использовать наложение градиентного фона, чтобы добавить цвет к слайдеру, как в этом примере Smart Slider.
👍 Почему это работает: Анимированный заголовок притягивает взгляд и посетитель будет нажимать на кнопки и иконки. Последний слайд — мой любимый, там есть фоновое видео с HTML-слоем, которое содержит контактную форму и заставляет посетителя что-то сделать.
Последний слайд — мой любимый, там есть фоновое видео с HTML-слоем, которое содержит контактную форму и заставляет посетителя что-то сделать.
11. Пример слайдера главной страницы отеля
Этот слайдер является отличным примером того, насколько полезными могут быть использование строк и столбцов и создание структуры в слайдере. Есть много разных типов слоев: заголовок, текст, кнопка и красивый счетчик с анимацией. Фон немного движется, этот Ken Burns дает движение слайдеру . С помощью полей вы можете переходить к следующему и предыдущему слайдам, и они отображают изображение, когда вы наводите на него курсор, что является действительно классным эффектом.
👍 Почему это работает: Слайдер можно использовать в качестве начального слайдера на главной странице. Строка внизу содержит всю полезную информацию в привлекательной форме. Разделитель Shape создает иллюзию того, что этот ряд перекрывает ползунок, что оживляет дизайн.
12.
 Целевая страница агентства
Целевая страница агентстваМожете ли вы поверить, что с помощью слайдеров можно создать целую страницу? Просто представьте, что вы ставите слайдеры один под другой и используете их как целевую страницу, как в шаблоне агентства. Используйте события для перехода к другим слайдам, и у вас не будет проблем с отзывчивостью. Эта группа слайдов явно вдохновлена идеей построения и технологической стороной онлайн-присутствия.
👍 Почему это работает: Ползунки переходят друг в друга и находятся в гармонии. Вверху есть простая навигация со ссылками, где вы можете перейти к другому слайдеру. Все, что вам нужно, это минимальный шаблон, затем настройте ползунки и используйте его простым способом.
13. Ползунок Broken Grid
Этот потрясающий слайдер является новым дополнением к библиотеке шаблонов Smart Slider 3, и хотя на первый взгляд он выглядит просто, содержит довольно много различных дизайнерских эффектов продолжается. Во-первых, у него ломаная сетка, которая стала популярной тенденцией на веб-сайтах в последние месяцы и вряд ли исчезнет в ближайшее время. Когда вы наводите курсор на ползунок, он смещается, используя восхитительный эффект параллакса, который оживит ваши статические изображения. Кроме того, на заднем плане есть белый разделитель формы, который помогает изображениям выделяться. Вдобавок ко всему, есть множество элементов управления для перемещения по изображениям: навигационные стрелки, элементы управления маркерами внизу, и вы также можете щелкнуть и провести пальцем.
Во-первых, у него ломаная сетка, которая стала популярной тенденцией на веб-сайтах в последние месяцы и вряд ли исчезнет в ближайшее время. Когда вы наводите курсор на ползунок, он смещается, используя восхитительный эффект параллакса, который оживит ваши статические изображения. Кроме того, на заднем плане есть белый разделитель формы, который помогает изображениям выделяться. Вдобавок ко всему, есть множество элементов управления для перемещения по изображениям: навигационные стрелки, элементы управления маркерами внизу, и вы также можете щелкнуть и провести пальцем.
👍 Почему это работает: Параллакс слоя дает особый эффект, который не встретишь на каждом втором сайте. Это делает слайдер уникальным, а с ломаной сеткой ваш сайт будет выглядеть современно. Этот слайдер может быть хорошим слайдером в верхней части вашей страницы.
14. Слайд-шоу моды на всю страницу
Что мне нравится в этом слайдере, так это то, что это прекрасный пример того, чего можно достичь с помощью великолепной фотографии, хорошо подобранных элементов слайдера и продуманного дизайна . Основное внимание на каждом слайде уделяется прозрачному изображению слева, но за каждой из моделей находится фиксированная форма с легким эффектом параллакса. Заголовок, текст и призыв к действию дают посетителям четкое указание, где нажать, чтобы купить. Также доступно множество элементов управления для перемещения по слайдам, в том числе навигационные стрелки слева, числа справа (которые также указывают, сколько слайдов есть) и миниатюра следующего изображения на слайде, чтобы посетители знали, что будет дальше. следующий.
Основное внимание на каждом слайде уделяется прозрачному изображению слева, но за каждой из моделей находится фиксированная форма с легким эффектом параллакса. Заголовок, текст и призыв к действию дают посетителям четкое указание, где нажать, чтобы купить. Также доступно множество элементов управления для перемещения по слайдам, в том числе навигационные стрелки слева, числа справа (которые также указывают, сколько слайдов есть) и миниатюра следующего изображения на слайде, чтобы посетители знали, что будет дальше. следующий.
👍 Почему это работает: У каждого слоя своя роль, заголовок привлекает внимание посетителей, стрелки и цифры помогают ориентироваться, а миниатюра показывает, что находится на следующем слайде. Кнопки можно использовать как элементы призыва к действию, с помощью которых вы можете дать посетителям что-то, на что они могут нажать и перейти на другую страницу.
15. Пример слайдера продукта на главной странице
Вы бы не подумали, что это слайдер, но это так! Когда вы прокручиваете страницу вниз, каждая страница анимируется, отображая другой полноэкранный цвет фона, различные изображения, текст и последнее приглашение загрузить приложение из Apple App Store. Это простая концепция с (буквально) множеством движущихся и анимированных частей.
Это простая концепция с (буквально) множеством движущихся и анимированных частей.
👍 Почему это работает: Анимации работают в гармонии друг с другом, идут друг за другом. Это делает слайдер чистым и современным. Это не традиционный слайдер, вы можете использовать его даже сам по себе на своей домашней странице. Анимация прокрутки вниз помогает посетителю перемещаться и проверять дополнительную информацию о вашем продукте.
16. Цветной слайдер во всю ширину
Этот красочный слайдер — один из лучших примеров слайдера во всю ширину. Эффект параллакса слоя с выделенным заголовком делает слайдер мощным и информативным. С помощью этой подсветки вы можете сфокусировать наиболее важную часть слайдера. Цвета находятся в гармонии, а заголовок более удобочитаем, потому что существует сильный контраст между цветом заголовка и фона.
👍 Почему это работает: Благодаря анимированному выделению посетитель может сосредоточиться на самом важном сообщении, которое вы хотите выделить, но кнопки CTA также являются основной частью слайдера. При нажатии на них появляется еще несколько слоев с красивой анимацией и отображается дополнительная информация о вашем проекте.
При нажатии на них появляется еще несколько слоев с красивой анимацией и отображается дополнительная информация о вашем проекте.
17. Статический слайдер с автоматическим воспроизведением
Полноэкранное слайд-шоу со статическим текстом и разнообразным фоном — это привлекательный способ отображения информации, который может привлечь внимание людей. Статический слайд всегда находится над другими слайдами, которые движутся за ним. В этом случае слоям будет уделено больше внимания, потому что они всегда видны. А индикатор автовоспроизведения показывает вам, что слайдер жив и что-то произойдет.
👍 Почему это работает: Статический слайд виден всегда и его нужно создать один раз. Это хороший способ показать свой логотип или водяной знак, но это также хороший способ поместить туда текст, который требует внимания. А автозапуск с анимацией на фоне делает его более заметным.
Создание собственного красивого слайдера домашней страницы с помощью Smart Slider 3
С помощью Smart Slider 3 вы можете легко создавать красивые слайдеры домашней страницы. Если вам нравятся какие-либо из приведенных выше примеров Smart Slider, вы можете их использовать — просто импортируйте их в свою установку WordPress при подписке на Smart Slider 3 Pro.
Если вам нравятся какие-либо из приведенных выше примеров Smart Slider, вы можете их использовать — просто импортируйте их в свою установку WordPress при подписке на Smart Slider 3 Pro.
Заключение
Слайдеры мертвы, да здравствуют слайдеры! А если серьезно, скучных, уродливых и неудобных ползунков, которые были лет 7 назад, больше нет. Современные слайдеры, использующие дизайнерские приемы 2020 года, потрясающие. Они используют оптимизированные высококачественные фотографии и элементы, которые было невозможно реализовать еще в 2013 году, такие как сложные предварительные просмотры и расширенные специальные возможности, наслоение и анимация.
Я надеюсь, что приведенные выше примеры вдохновили вас на изучение возможностей слайдеров на главной странице. Чтобы увидеть более впечатляющие примеры слайдеров на главной странице, не забудьте ознакомиться с нашими примерами слайдеров.
Теги: ExampleHeaderHomepageInspiration
Об авторе
Раэлин Мори — руководитель агентства Words By Birds, помогающего компаниям, работающим на WordPress, создавать более качественный контент. Выпускник компьютерных наук, ставший газетным журналистом и бывшим главным редактором WPMU DEV. Раэлин занимается разработкой сайтов на WordPress более 10 лет.
Выпускник компьютерных наук, ставший газетным журналистом и бывшим главным редактором WPMU DEV. Раэлин занимается разработкой сайтов на WordPress более 10 лет.
Слайдеры в веб-дизайне: использовать или не использовать?
Вы здесь: Главная / Руководство по UX / Слайдеры в веб-дизайне: использовать или не использовать?
Автор: Алан Смит
Многие дизайнеры придерживаются твердого мнения об использовании ползунков и ползунков в дизайне веб-сайтов. Некоторые любят их; другие их ненавидят. Несвоевременная карусель или автоматический слайдер галереи могут отвлекать пользователей от более важных аспектов сайта. С другой стороны, ручной слайдер позволяет пользователям мобильных устройств и веб-сайтов быстро перемещаться по ряду функций или параметров контента. Изучите ползунки и элементы управления ползунками и узнайте, когда они наиболее полезны в веб-дизайн .
Что такое слайдеры?
Слайдер — это термин, обозначающий слайд-шоу на веб-сайте. Примером слайдера может быть вращающаяся карусель, на которой отображаются товары или фотографии. Веб-дизайнеры могут использовать слайдеры на всех типах сайтов, но они наиболее полезны для компаний, желающих показать соответствующий контент или продемонстрировать профессиональные портфолио. Когда дизайнеры хотят быстро отобразить несколько вариантов и помочь пользователям быстро их отсортировать, ползунок помогает сузить выбор.
Примером слайдера может быть вращающаяся карусель, на которой отображаются товары или фотографии. Веб-дизайнеры могут использовать слайдеры на всех типах сайтов, но они наиболее полезны для компаний, желающих показать соответствующий контент или продемонстрировать профессиональные портфолио. Когда дизайнеры хотят быстро отобразить несколько вариантов и помочь пользователям быстро их отсортировать, ползунок помогает сузить выбор.
Почему любовь ненавидит?
Если вы выполните поиск слайдеров в Интернете, в верхней части поисковой выдачи вы найдете критиков, которые их ненавидят, и столько же дизайнеров, выступающих в их пользу. Вот несколько точек зрения с каждой стороны.
Пример ползунка (Источник изображения: Depositphotos) Критики утверждают, что ползунки сбивают с толку, поскольку они предоставляют пользователям сразу несколько вариантов, все из которых имеют одинаковый вес или важность. Поскольку UX заключается в том, чтобы сделать выбор ясным, они говорят, что следует избегать всего, что создает путаницу. Они также предлагают следующие причины, по которым они являются плохим UX:
Они также предлагают следующие причины, по которым они являются плохим UX:
- Посетители часто просматривают слайдеры так же, как и рекламу, и пропускают их.
- Слайдеры замедляют работу страниц, влияя на SEO и показатели конверсии.
- Некоторые ползунки плохо переносятся на мобильные устройства.
- Занимаемое ими пространство сокращает доступное место для другого содержимого.
- Ползунки могут создать впечатление, что компания не знает, что выделить, поэтому решила отобразить все варианты одновременно.
Некоторые говорят, что движущееся слайд-шоу может иметь такое же негативное влияние, как и автоматическое воспроизведение видео. Вместо слайдеров критики рекомендуют использовать статичные изображения и текст.
Напротив, некоторые дизайнеры любят ползунки и так же яростно выступают за их использование. Вот несколько способов, которыми правильно используемые ползунки контента могут быть хорошими UX:
- Они экономят место: Объединяют контент, чтобы больше было видно на одном экране.

- Пользователи остаются вовлеченными: Посетители задерживаются на одном месте, чтобы просмотреть содержимое, а визуальные эффекты дают передышку перед продолжением страницы.
- Ползунки объединяют изображения: В то время как медиафайлы на странице могут отвлекать внимание от текста, ползунки собирают все это в одном месте, чтобы не отвлекаться.
- Пользователи контролируют содержимое: Всегда позволяйте пользователям перемещаться по ползункам в своем собственном темпе или вообще пропускать их, если это не то, что они ищут.
Когда использовать слайдеры
Хотя слайдеры подходят не для каждого веб-сайта, некоторые из них они улучшают. Начните с анализа того, что ищет ваш пользователь и как каждая страница вашего веб-сайта может помочь ему в достижении этой цели. Если слайдеры укрепляют бренд и повышают доверие пользователей, они могут стать важной частью UX. Если они будут отвлекать и сбивать с толку, они негативно повлияют на конверсию. Каждая организация уникальна, поэтому то, что безупречно работает для одних, может иметь пагубные последствия для других.
Каждая организация уникальна, поэтому то, что безупречно работает для одних, может иметь пагубные последствия для других.
Не делайте ползунки отвлекающими факторами, сводя к минимуму переходы и выбирая плавные переходы вместо резких горизонтальных слайдов. Упростите навигацию с помощью заметных кнопок со стрелками для перемещения назад и вперед. Разрешить мобильным пользователям проводить пальцем по экрану. Оптимизируйте время загрузки страницы, используя изображения минимально возможного размера, и отложите загрузку слайдов позже в карусели, поскольку они могут не понадобиться зрителям.
Использование слайдеров для обзоров продуктов
Когда посетители сайта видят большие объемы информации, они могут быть ошеломлены. Если вы предлагаете продукт, работающий в несколько этапов, используйте ползунки, чтобы показать серию и создать визуальный эффект для пользователя.
Например, компания, которая использует смартфоны для обработки транзакций по кредитным картам, может разместить на своем сайте ползунок, показывающий, как клиент предъявляет карту в качестве платежа, сотрудник проводит ею через устройство, а средства переводятся на нужный счет. То, что пользователю потребовалось бы несколько минут для прочтения текста, они быстро понимают через слайдер за секунды. Тот же процесс можно адаптировать для адаптации пользователей к новым сайтам и мобильным приложениям.
То, что пользователю потребовалось бы несколько минут для прочтения текста, они быстро понимают через слайдер за секунды. Тот же процесс можно адаптировать для адаптации пользователей к новым сайтам и мобильным приложениям.
Выделяйте новый контент
Посетители веб-сайта, впервые зашедшие на сайт, часто хотят знать, какие у них есть варианты и что предлагает веб-сайт. Ползунки содержания главной страницы предоставляют краткий обзор и позволяют посетителям быстро принять решение.
Альтернативные способы отображения обновлений с помощью ползунков (Источник изображения: Depositphotos)Если вы регулярно обновляете свой сайт, ползунки могут выделять обновления. На новостных веб-сайтах последние и самые сенсационные материалы обычно находятся в центре внимания слайдера контента. Каждое обновление находится на переднем крае, если оно является последними новостями или новейшими предложениями. Пользователи сразу узнают, когда что-то изменилось.
Подарочные фотогалереи
Иногда одно изображение может сделать мощное заявление о вашем бренде. В других случаях коллекция изображений предоставляет убедительные доказательства качества, ценности и надежности организации. Слайдер выходит за рамки простого отображения изображений. Он упорядочивает и отображает изображения независимо от того, выбираете ли вы фотогалерею с несколькими небольшими изображениями или экран за экраном полностраничной высококачественной графики.
В других случаях коллекция изображений предоставляет убедительные доказательства качества, ценности и надежности организации. Слайдер выходит за рамки простого отображения изображений. Он упорядочивает и отображает изображения независимо от того, выбираете ли вы фотогалерею с несколькими небольшими изображениями или экран за экраном полностраничной высококачественной графики.
Фотогалереи могут быть незаменимы для организаций, торгующих недвижимостью или автомобилями. Покупатели жилья хотят увидеть несколько фотографий дома, прежде чем увидеть его лично, а ползунки позволяют им быстро пролистать их.
Производители автомобилей представляют экран за экраном с элитными характеристиками и инновационным дизайном своего автомобиля, чтобы заинтересовать покупателей более подробной информацией. Вместо того, чтобы выбирать отдельные изображения, покупатели могут быстро пролистать их. Уменьшенное трение улучшает пользовательский опыт.
Демонстрация портфолио в Интернете
Художники, графические дизайнеры и веб-разработчики часто стремятся продемонстрировать свои продукты, навыки и способности. Клиенты хотят увидеть вкус или краткий обзор, который позволит им оценить общее качество и тон. Ползунок позволяет дизайнерам отображать работу в гибком формате. Посетители могут увидеть столько, сколько захотят, но даже если они не задерживаются надолго, то уходят с общим впечатлением.
Демонстрация вариантов электронной торговли
Онлайн-предприниматели могут отображать несколько самых популярных или узнаваемых продуктов компании, чтобы привлечь пользователей, подчеркнуть новые разновидности или вкусы или показать категории, чтобы пользователям было проще делать покупки. Дизайнеры, изучающие электронную коммерцию веб-дизайн тенденции для повышения продаж знаю, что некоторые из наиболее эффективных макетов используют минималистский подход и много пустого пространства , поэтому слайдер может сиять.
Слайдеры полезны, если они рассказывают историю и оставляют контроль над просмотром пользователю. Если вы не уверены, улучшит ли ваш ползунок взаимодействие с пользователем, протестируйте его. Если вы только разрабатываете свою страницу, запустите тест A/B , чтобы увидеть, как пользователи взаимодействуют со слайдером и какую версию они предпочитают. Посмотрите, какая версия имела более высокий коэффициент конверсии или больший доход.
Если ползунок находится на существующей странице, отслеживайте действия пользователя и данные о кликах. Обратите внимание на точку, в которой щелчки начинают уменьшаться. Часто интерес ослабевает по мере того, как пользователи просматривают несколько слайдов. Это может быть связано с тем, что дизайнеры обычно сначала помещают наиболее привлекательный контент, но если последующий материал не может удерживать интерес пользователя, это просто замедляет время загрузки страницы.
В заключение
Каждый сайт уникален, и на каждый из них приходят разные типы посетителей. Дизайнеры, которые начинают с того, что пользователь нуждается в и разрабатывает контент в соответствии со своими предпочтениями и стилем взаимодействия, используя широкий спектр инструментов для представления контента. При правильном использовании ползунки могут быть реализованы для создания еще более захватывающего просмотра.
Дизайнеры, которые начинают с того, что пользователь нуждается в и разрабатывает контент в соответствии со своими предпочтениями и стилем взаимодействия, используя широкий спектр инструментов для представления контента. При правильном использовании ползунки могут быть реализованы для создания еще более захватывающего просмотра.
Вас интересует пересечение UX и UI дизайна? Онлайн-курсы по шаблонам проектирования пользовательского интерфейса для успешного программного обеспечения и дизайн-мышления: руководство для начинающих могут научить вас необходимым навыкам. Если вы пройдете курс, вы получите признанный в отрасли сертификат о прохождении курса, который поможет вам продвинуться по карьерной лестнице. С другой стороны, если вы хотите освежить в памяти основы UX и юзабилити, попробуйте онлайн-курс User Experience (или другую тему дизайна). Удачи на вашем пути обучения!
(Главное изображение: Depositphotos — партнерская ссылка)
Рубрики: Рекомендации по UX С тегами: Интерфейс и навигация, Пользовательский опыт различные темы социальных сетей, веб-дизайна, мобильных приложений, цифрового маркетинга, предпринимательства, стартапов и многого другого в современном цифровом мире. Он связан с SPINX Digital, лос-анджелесской компанией веб-дизайна и агентством цифрового маркетинга. Когда он не пишет, его можно найти путешествующим на улице со своей камерой. Вы можете следить за Аланом в Твиттере @Alan Smith
Он связан с SPINX Digital, лос-анджелесской компанией веб-дизайна и агентством цифрового маркетинга. Когда он не пишет, его можно найти путешествующим на улице со своей камерой. Вы можете следить за Аланом в Твиттере @Alan Smith
12 Удивительных дизайнов веб-сайтов-слайдеров [Примеры и когда использовать]
В современном мире методы веб-дизайна существуют во многих формах, тенденции развиваются быстро и постоянно меняются. То же самое относится и к шаблонам веб-дизайна: некоторым людям нравятся определенные тенденции, а некоторые люди ненавидят определенные тенденции. Некоторые могут действительно вовлекать пользователей, а другие могут в конечном итоге отвлекать пользователей и раздражать их, отталкивая их.
Одним из методов веб-дизайна являются слайдеры.
Они позволяют отображать содержимое таким образом, чтобы максимально использовать пространство на экране. Большое количество информации можно показать с помощью отличного веб-сайта-слайдера .
Однако лучше понимать, что они из себя представляют, и когда они полезны, они могут легко стать раздражающими и несвоевременными.
Что такое слайдер веб-сайта?
Это элемент на веб-странице, который скользит влево или вправо (или даже в любом другом направлении!). Это способ отображения контента на странице в одной области, где контент может летать на место, отображая огромное количество контента одна область.
Слайдеры — это в основном слайд-шоу информации, которая может быть комбинацией изображений, текста, значков, ссылок и т. д. Одним из известных примеров слайдера является карусель на веб-сайте, которую можно использовать для отображения нескольких изображений по ширине экрана в одна область.
Примером может быть карусель товаров с текстовым описанием или витрина портфолио:
Проверьте, что такое ползунок? если вам все еще нужны дополнительные разъяснения по этому поводу.
Примеры привлекающих внимание веб-сайтов-слайдеров
Мы видели пример одного из самых известных типов веб-сайтов-слайдеров, который представляет собой карусель изображений и текста, но есть еще много типов слайдеров, которые нужно изучить.
Давайте рассмотрим вдохновляющих примеров , которые вы можете использовать в своем собственном дизайне и черпать из них идеи.
1. Слайдер сайта Zara
Ваш браузер не поддерживает видео тег.
Zara — всемирно известный бренд одежды, который решил сделать весь свой сайт полноэкранным слайдером. Это может быть мощным инструментом с точки зрения маркетинга и, в то же время, обеспечить современный пользовательский опыт, который обязательно окажет влияние на их посетителей и потенциальных клиентов.
Этот тип слайдеров веб-сайтов стал популярным после того, как Apple использовала тот же макет веб-сайта для своего iPhone 5C и ту же технику слайдера. (Также используется веб-сайтом BBC, The Telegraph, Dreamworks и многими другими крупными брендами)
(Также используется веб-сайтом BBC, The Telegraph, Dreamworks и многими другими крупными брендами)
Ваш браузер не поддерживает видео тег.
Если вас интересует такой дизайн, вы можете воспроизвести его с помощью компонента JavaScript fullPage.js. Если вы используете WordPress, ознакомьтесь с плагинами Elementor и Gutenberg для него.
2. Раздельный скользящий веб-сайт
Ваш браузер не поддерживает видео тег.
Предварительная демонстрация
В отличие от традиционных ползунков, которые имеют один единственный скользящий элемент, Разделенная тема разделяет экран на две части и перемещает каждую из них в противоположных направлениях. В конечном итоге это создает интересный эффект, от которого могут выиграть некоторые веб-сайты.
Вы можете получить этот эффект, используя компонент multiScroll.js для JavaScript или Разделенную тему от Themify.
3. Слайдер сайта Squarespace
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
Этот прекрасный дизайн от Squarespace действительно показывает, как хорошо он выглядит, когда вы сочетаете отличные фотографии с дизайном слайдера. На больших потрясающих изображениях легко ориентироваться, а этот дизайн — отличный способ продемонстрировать портфолио, которое может выглядеть так же потрясающе, как эти 9 непревзойденных примеров онлайн-портфолио.
Если вы хотите добиться чего-то подобного, вы найдете множество возможных компонентов в нашем курируемом списке плагинов карусели jQuery
4. Слайдер сайта Dreamworks
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
Отличный пример того, как множество ползунков и каруселей можно использовать для создания действительно эффективного и чрезвычайно интерактивного веб-сайта.
Использование ползунков и каруселей позволяет размещать множество изображений в одном месте, пользователи могут пролистывать интерактивный контент и решать, что им щелкнуть.
В отличие от предыдущего ползунка, этот будет скользить по 3 элементам одновременно, что ускорит навигацию.
Ознакомьтесь с нашим тщательно отобранным списком плагинов карусели jQuery, если вы хотите создать что-то подобное.
5. Слайдер сайта Xiaomi
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
В отличие от других традиционных скользящих каруселей, Xiami использует слайдер веб-сайта, который постепенно исчезает между слайдами. Это создает простой, быстрый и менее отвлекающий слайдер, который служит той же цели.
Если вы используете полноэкранные страницы, вы можете получить что-то подобное, используя fullPage.js вместе с расширением Fading Effect.
Предварительный просмотр
Это гораздо менее обычный слайдер, но очень красивый. Этот диагональный слайдер добавляет изюминку и, безусловно, произведет впечатление на любого посетителя.
Клонировать в Webflow Предварительный просмотр
WebGL Слайдеры обычно означают одно: красивую анимацию. И этот случай не будет исключением. Ползунок WebGL для Webflow обеспечивает несколько эффектов для каждой из клонируемых демонстраций, и все они весьма впечатляют!
8. Дизайн веб-сайта LookBack Slider
Предварительный просмотр
Дизайн веб-сайта-слайдера — это идеальная анимация и впечатляющие переходы, которые не раздражают. Одной из областей бизнеса, которая понимает это правильно, является индустрия моды, они использовали этот дизайн LookBack, чтобы продемонстрировать свою продукцию.
В дизайне LookBack изображения автоматически воспроизводятся по вертикали в противоположных направлениях.
Если вы ищете удивительные эффекты слайдера, вы можете вдохновиться этими 20 анимированными слайдерами.
9. Интерактивный слайдер текста и изображений
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
Этот пример веб-сайта со слайдером показывает, насколько хорошо слайдер работает с текстом и кнопками, с которыми может взаимодействовать пользователь. Изображение может привлечь пользователя текстом, а также действовать как призыв к действию (CTA). Вы можете использовать эти эффекты наведения CSS кнопок для анимации кнопок.
10. Дизайн полноэкранного прокручиваемого слайдера
Ваш браузер не поддерживает видео тег.
Предварительный просмотр
Этот веб-сайт использует полноэкранный дизайн слайдера, имеет несколько страниц или шагов и позволяет пользователю перемещаться с помощью простой прокрутки.
Если вы ищете решение для слайдера веб-сайта, чтобы сделать что-то подобное, вас может заинтересовать fullPage.js, как упоминалось ранее. Это позволит вам легко создавать полноэкранные прокручиваемые страницы.
11. Дизайн слайдера изображений для электронной коммерции Amazon
Предварительный просмотр
Как Amazon, так и другие интернет-магазины используют слайдер изображений, это эффективный и отличный способ быстро сделать веб-сайт интерактивным. Иллюстрации в сочетании с большими изображениями позволяют читателю понять, что представляет собой продукт, с помощью небольшого текста, что и является электронной коммерцией. Разговоры с пользователями и слайдеры могут помочь вам в этом.
12. Полноразмерный слайдер Дизайн веб-сайта
Предварительный просмотр
Это более традиционный вид слайдера. Это базовая карусель элементов с небольшим эффектом масштабирования/масштабирования в сочетании с эффектом непрозрачности/затухания.
Комбинация этих двух эффектов делает его более современным, чем обычная карусель.
Недостатки использования слайдеров веб-сайтов
Слайдеры веб-сайтов могут быть полезным инструментом для привлечения пользователей и поддержания их интереса к отображаемому контенту, но слайдеры получают свою долю ненависти, и для этого есть веская причина. Они должны использоваться правильно и с правильным содержанием.
Некоторые аргументы против слайдеров веб-сайтов заключаются в том, что они могут сбивать с толку , они предоставляют пользователям сразу несколько вариантов, и пользователи могут не знать, как перемещаться по веб-странице. Приводит к плохому взаимодействию с пользователем (UX) и ухудшению удержания пользователей. Каждый вариант ползунка рассматривается как равный, потому что контент не всегда можно увидеть сразу, что заставляет пользователя чувствовать, что он не знает, куда идти. Иногда это может быть неясно.
Если слайдеры используются неправильно, некоторые пользователи в конечном итоге рассматривают их как рекламу или всплывающие окна и в конечном итоге пытаются пропустить их и перейти к «реальному» содержимому веб-сайта.
Слайдеры веб-сайтов также могут замедлить работу веб-страницы , большое количество скользящих изображений и текста могут быть тяжелыми для браузера, что может вызвать проблемы с производительностью, это часто очень быстро влияет на SEO и коэффициенты конверсии пользователей. В большинстве случаев пользователи уходят, если не понимают или не получают то, что хотят, в течение нескольких секунд после загрузки вашего сайта.
Большинство пользователей ненавидят автоматически воспроизводимые видео , потому что они раздражают и мешают. То же самое можно сказать и о слайдерах веб-сайтов. Иногда статические изображения и текстовая копия просто удобнее для навигации и прокрутки, пользователь может сразу понять информацию.
Однако тот факт, что у слайдеров веб-сайтов есть некоторые недостатки, не означает, что у них есть положительные стороны или что их нельзя использовать эффективно. Речь идет об их использовании в нужное время с лучшим контентом, который им подходит.
Когда использовать ползунки веб-сайтов
Мы узнали о негативных последствиях ползунков и узнали о положительных сторонах ползунков. Когда их следует использовать? Давайте рассмотрим еще несколько примеров хороших вариантов использования слайдеров.
Прежде чем мы перейдем к некоторым хорошим примерам слайдеров для веб-сайтов, давайте разберемся с основами: как их правильно использовать
Слайдеры веб-сайтов следует использовать в нужное время и в нужном месте. Слайдеры могут быть полезны при использовании для экономии места. Если у вас есть много информации для отображения, слайдер — это простой и удобный способ эффективного отображения контента на нескольких устройствах.

- Слайдеры веб-сайтов
помогают консолидировать веб-контент в одном месте , экономя время на прокрутке или раздувании страниц по высоте, когда нужно показать много контента.
Эффекты анимации и перехода помогают привлечь пользователей и поддерживать их интерес . Визуальные эффекты между слайдами заставляют пользователей просматривать только тот контент, который им нужен, пока они его потребляют, а закончив просмотр, они могут легко перейти к новому контенту, не мешая предыдущему контенту.
Веб-сайты-слайдеры в полной мере используют все пространство экрана , это хорошо для мобильных устройств, так как маленькие экраны выигрывают от контента, который использует всю область просмотра браузера. Изображения и текст могут быть больше и удобнее для просмотра, особенно из соображений доступности.
Как правильно пользоваться веб-сайтом
При правильном использовании ползунки веб-сайта не отвлекают пользователей, содержание отображается в соответствии с тем, что им нужно в данный момент, поэтому легче усваивать темы, видео или изображения.
Теперь мы можем увидеть несколько замечательных примеров как и когда использовать слайдеры веб-сайтов
1. Используйте слайдеры с простой навигацией
Они подходят не для каждого дизайна или структуры, рассматривайте слайдеры как способ улучшить контент или привлечь пользователей к определенной теме, а не как способ отобразить контент, для которого у вас не было плана.
Убедитесь, что ползунки не отвлекают и не раздражают пользователей, ограничивая информацию или уменьшая скорость доступа пользователей к информации. Путь навигации для ползунков должен быть четким и удобным для навигации, а не запутанным.
Вы хотите, чтобы анимация и переходы были быстрыми, плавными и без задержек , так что не переусердствуйте с этим, помните, что каждое устройство также должно обрабатывать каждую анимацию. Простого затухания и короткого перехода будет достаточно, чтобы получить эффект, иначе это может выглядеть безвкусно.
Возьмем приведенный выше пример, мы ясно видим, что используется ползунок. В левом нижнем углу мы можем видеть круги, которые быстро указывают, что нужно скользить, в правом нижнем углу у нас есть система нумерации, чтобы увидеть, где мы находимся, это быстро понять, что происходит.
Важно убедиться, что у вас есть четкий индикатор со стрелками или цифрами для удобной навигации. Мобильные устройства должны иметь возможность пролистывать и перемещаться таким образом. Вероятно, лучше включить автовоспроизведение, это может заставить пользователей чувствовать себя на грани, потому что эффект таймера раздражает при чтении контента, и он просто перемещается без предупреждения. Автовоспроизведение полезно только для небольшого контента или при перемещении по изображениям или логотипам.
2. Используйте слайдеры веб-сайтов, чтобы рассказать историю
Посетитель, который видит большое количество информации, списков, изображений или шагов и т. д. Это может быть ошеломляющим для пользователя, и ему трудно следовать за ним, тогда как дизайн веб-сайта-слайдера может помочь рассказать историю.
д. Это может быть ошеломляющим для пользователя, и ему трудно следовать за ним, тогда как дизайн веб-сайта-слайдера может помочь рассказать историю.
Например, такой слайдер, как fullPage.js, можно использовать, чтобы продемонстрировать пользователю функции продукта или услуги, особенно то, что уже привлекает внимание, например видеоигру. Ползунок может предложить простой в навигации набор шагов для выполнения , сохраняя для пользователя только необходимую информацию.
Хорошим способом рассказать историю является адаптация новых пользователей или сотрудников, слайдер интерактивен и удобен для навигации, не перегружая пользователя информацией.
3. Используйте слайдеры, чтобы помочь зрителям быстрее понять
Как я уже говорил, слайдер — это отличный способ объединить и отобразить большие объемы информации в одном месте и разделить большие фрагменты текста или диаграмм. Слайдер можно легко использовать в качестве основного заголовка для веб-сайта, помогая пользователю гораздо быстрее понять, что может предложить веб-сайт.
Часто пользователь, который заходит на веб-сайт, хочет сразу узнать, что делает веб-сайт и какие преимущества он им дает. Слайдер может быть более быстрым способом убедить пользователя в том, зачем он пришел. Предоставляет краткий обзор содержания или функций в удобном виде, позволяя посетителям быстрее принять решение на основании предоставленной им информации.
Слайдеры отлично подходят для сайтов, которые часто обновляются. Ползунки можно использовать в качестве точек фокусировки для новой информации или контента. Предоставление пользователям возможности получать последние обновления без предварительного перехода к длинной статье.
В этой статье упоминается проект слайдера под названием fullPage.js, который содержит несколько функций, которые выделяют его среди многих проектов слайдеров. При всех отрицательных моментах в слайдерах, fullPage.js только положительный, он не нарушает ни одного из правил хорошего слайдера.
В приведенном ниже примере показано, как fullPage.js упрощает навигацию , с первого взгляда ничего не сбивает нас с толку. У нас есть большие простые в использовании стрелки, и мы можем быстро понять, где мы находимся в навигации ползунка, с помощью точек в правой части страницы.
Опять же, анимации и переходы простые , плавные и не сумасшедшие. Они не отвлекают от контента и помогают создать фокус для пользователя.
И самое главное, отзывчивый и сенсорный для мобильных устройств. Он работает так же хорошо, как на рабочем столе, так и на мобильных устройствах.
Мы можем легко добавлять контент на страницу веб-сайта-слайдера, и у нас есть несколько способов расширения, чтобы дизайн не загромождался, поскольку мы можем двигаться вверх, вниз или влево и вправо.
Заключение
Не каждый веб-сайт выиграет от использования дизайна на основе слайдера, вам нужен правильный контент и варианты использования, чтобы вы не злоупотребляли дизайном слайдера. Это может быть мощным и привлекательным элементом при правильном использовании, о чем мы рассказали в этой статье.
Это может быть мощным и привлекательным элементом при правильном использовании, о чем мы рассказали в этой статье.
Не полагайтесь на интуицию пользователя: убедитесь, что любой слайдер имеет четкую навигацию и макеты , иначе они запутаются и щелкнут. Важно, чтобы слайдеры соответствовали вашему бренду и дизайну, иначе они будут выглядеть безвкусно и как будто вы просто не знали, что делать с конкретной страницей.
Задержки проблематичны и, вероятно, должны быть отключены, пусть пользователь перемещается в свое время, не раздражает и не торопит его с информацией.
Используйте слайдеры веб-сайтов, чтобы рассказать историю и помочь пользователю перемещаться по большому количеству информации и изображений. Слайдеры — отличный способ создать динамический и интерактивный фокус.
Другие статьи, которые могут быть вам интересны.
- Удивительные плагины слайдера WordPress
- Полноэкранный слайдер [Webflow]
- Создание слайдера с помощью чистого CSS
- Создание слайдера с помощью JavaScript
- Лучшие плагины слайдера продуктов WooCommerce
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
сообщить об этом объявлении
красивых примеров слайдеров в дизайне веб-сайтов
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколи
Вдохновение • Примеры веб-сайтов Натали Берч • 26 мая 2020 г. • 21 минута ПРОЧИТАТЬ
Слайдеры в веб-дизайне — одни из самых спорных элементов пользовательского интерфейса. Некоторые люди любят их; некоторые люди ненавидят их. То же самое и с веб-разработчиками: некоторые разработчики не могут представить веб-сайт без них; другие никогда не используют их.
Основная причина такого разногласия заключается в том, что, хотя слайдеры веб-сайтов являются отличными инструментами для отображения большого количества информации на небольшом пространстве, в то же время они могут быть убийцами SEO, ошибками пользовательского опыта и разрушителями маркетинговых стратегий. Поэтому при таких веских аргументах за и против использование слайдеров в веб-дизайне всегда дело личных предпочтений.
Поэтому при таких веских аргументах за и против использование слайдеров в веб-дизайне всегда дело личных предпочтений.
Подробнее:
- Бесплатные скрипты и учебные пособия по jQuery Content Slider
- Как создать адаптивный слайдер изображений с помощью jQuery и CSS3
- Как создать слайдер изображений с помощью jQuery и CSS3
- Создание полноэкранного слайдера с использованием HTML, CSS3 и jQuery
- Как создать стильный слайдер графического контента на чистом CSS3
- Бесплатные адаптивные слайдеры изображений jQuery и галереи
Давайте рассмотрим основы, плюсы и минусы слайдеров в веб-дизайне, а также примеры красивых веб-сайтов слайдеров, чтобы вы сами могли решить, использовать карусели в своем следующем проекте или нет.
Слайдеры веб-сайтов: основы
Как использовать слайдеры в веб-дизайне: советы
Типы слайдеров в веб-дизайне
Горизонтальные слайдеры в веб-дизайне
Вертикальные слайдеры в веб-дизайне
Примеры современных слайдеров
Другие примеры слайдеров в веб-дизайне
Слайдеры для веб-сайтов: основы
По сути, слайдер веб-сайта — это просто карусель для отображения хорошо организованных фрагментов информации один за другим в цикле. Его основными составляющими являются:
Его основными составляющими являются:
- Контейнер, коробка, в которой находится все.
- Слайд, место, где находится контент. Здесь вы можете добавить свою часть информации: изображения, видео, заголовки, текст, кнопки и многое другое.
- Навигация, инструмент для навигации по слайдам. Это могут быть стрелки влево и вправо, простые «предыдущий» и «следующий», расположенные по бокам, или даже классические элементы управления, вдохновленные музыкальным проигрывателем, которые позволяют людям управлять параметрами автозапуска и паузы.
- Пагинация, она же дополнительная навигация. Это могут быть как традиционные маркеры или цифры, размещенные на дне коробки, так и какие-то современные решения вроде набора коротких строк, выстроенных стопкой.
Кроме того, ползунки в веб-дизайне имеют ряд эффектов перехода, чтобы избежать резкого и подавляющего переключения между блоками информации. Примеры слайдеров современных веб-сайтов также содержат динамические эффекты, интерактивные функции и различные новаторские приемы.
Существует множество способов создания слайдера. Вы можете использовать плагины Bootstrap, jQuery , или просто собрать все с нуля. В этом случае рассмотрите следующие полезные руководства:
Веские причины для использования слайдера в веб-дизайне
Хотя большая часть разработчиков отговаривает коллег от использования слайдеров в веб-дизайне, есть несколько веских причин для использования каруселей на вашем веб-сайте.
Во-первых, если у вас мало места, но хочется донести много информации, то карусели просто незаменимы. Никто не любит читать длинные страницы. Благодаря компактной и аккуратной структуре карусели помогают создать комфортный пользовательский опыт. Когда информация подана небольшими порциями и занимает относительно небольшую площадь, гораздо легче сфокусироваться на ней, переварить ее и получить реальную ценность.
Во-вторых, слайдеры веб-сайтов могут иметь решающее значение для достижения целей маркетинговой стратегии. Представьте, что у вас есть интернет-магазин. Скорее всего, у вас есть серия фотосессий продуктов. Вполне предсказуемо, вы захотите показать эти продукты под разными углами или создать тур по продукту, чтобы ваши клиенты могли в полной мере оценить потенциал и ценность предложения. Слайдер продемонстрирует все эти кадры и заинтересует потенциальных клиентов, несмотря на то, что они не могут удержать внимание.
Представьте, что у вас есть интернет-магазин. Скорее всего, у вас есть серия фотосессий продуктов. Вполне предсказуемо, вы захотите показать эти продукты под разными углами или создать тур по продукту, чтобы ваши клиенты могли в полной мере оценить потенциал и ценность предложения. Слайдер продемонстрирует все эти кадры и заинтересует потенциальных клиентов, несмотря на то, что они не могут удержать внимание.
Наконец, есть много примеров слайдеров веб-сайтов с отзывами, которые вызывают доверие и авторитет у онлайн-аудитории. Вместо того, чтобы создавать длинную страницу с многочисленными отзывами клиентов, гораздо лучше собрать все под одной крышей, задать комфортный темп для зацикливания и автозапуск карусели.
Есть много других веских причин для использования ползунков в веб-дизайне, таких как
- Произведите впечатление на главной области.
- Усильте влияние общего дизайна и опыта.
- Показывать основные моменты, привлекающие пользователей, перед основным контентом.

- Предоставьте полезный визуальный материал для контента.
- Демонстрируйте не одну, а две-три новинки или популярные предложения.
- Привлечь внимание пользователя и сфокусировать его на одном разделе.
- Элегантно и ненавязчиво отображайте фрагменты текста.
- Обогатите контент информацией прямо в процессе чтения.
- Создайте рекламную целевую страницу.
- Мощные возможности современного рассказывания историй, особенно те, которые должны охватывать большой объем информации.
Личное портфолио Томека Михальски
Минусы слайдеров в веб-дизайне
Мы уже изложили несколько веских причин для использования слайдеров в веб-дизайне. Настало время залить все холодной водой, так как есть ряд действительных минусов:
- Плохо сделанный слайдер считается плохим поисковыми системами. Это может легко испортить ваши результаты SEO.
- Слайдер может замедлять работу веб-сайта.
 Это не только негативно влияет на пользовательский опыт, но и плохо влияет на поисковые системы, поскольку Google считает скорость веб-сайта весомым критерием для ранжирования.
Это не только негативно влияет на пользовательский опыт, но и плохо влияет на поисковые системы, поскольку Google считает скорость веб-сайта весомым критерием для ранжирования. - Согласно статистике, люди не любят нажимать на карусели или призывы к действию в слайдах. Поэтому они практически бесполезны для повышения конверсии.
- Слишком много вариантов может запутать клиентов и сделать их еще более нерешительными.
- Ползунок может работать некорректно на маленьких экранах из-за плохой оптимизации. Это может отпугнуть преобладающую сегодня мобильную аудиторию.
- На маленьком экране с содержимым ползунка может быть сложно взаимодействовать. Поэтому карусель требует особых стилей и поведения для мобильных телефонов и планшетов.
- Некоторые считают слайдеры рекламными баннерами, полностью игнорируя их.
- Если браузер не поддерживает JavaScript или некоторые современные функции CSS, слайдер может нарушить весь дизайн и структуру.
- Слайдеры большинства веб-сайтов не соответствуют требованиям доступности, что делает их слепыми зонами для людей с ограниченными возможностями.

Некоторые из этих недостатков являются серьезными, например, плохой рейтинг в Google или плохая доступность. Однако непреодолимых препятствий нет. Например, если ваш слайдер влияет на скорость загрузки страницы из-за тяжелых jQuery-скриптов, то его следует пересмотреть и должным образом оптимизировать. То же самое можно сделать с большинством элементов в списке.
Когда ползунок хорошо продуман, нет причин его избегать. Давайте рассмотрим несколько хороших советов о том, как использовать слайдеры в веб-дизайне, а также примеры хороших слайдеров для веб-сайтов.
В движении
Как использовать слайдеры в веб-дизайне: советы
Интернет изобилует примерами слайдеров, но не все из них приносят пользу проектам.
Дело в том, что ваш слайдер может иметь впечатляющий дизайн или умопомрачительные интерактивные функции, которые делают его первоклассным элементом пользовательского интерфейса. Однако, если он не приносит пользы аудитории или, что еще хуже, если он противоречит маркетинговым стратегиям или нарушает пользовательский опыт, он будет бесполезен или даже вреден.
Рассмотрим два примера ползунков, которые демонстрируют, как можно провалить миссию, даже имея в основе потрясающую идею.
Panamaera — цифровое агентство с творческим потенциалом. У компании есть веб-сайт с одним экраном, который в наши дни является популярным выбором.
Как и ожидалось, горизонтальный слайдер — его сердце и душа. В нем удобно размещаются все любимые произведения, представленные в виде коротких видеороликов. Он приправлен вдохновляющими эффектами перехода и интерактивностью на основе мыши.
Без сомнения, карусель хорошо справляется со своей задачей: она отображает контент и привлекает внимание своим современным видом, но ей не хватает удобного пользовательского интерфейса. Причина тому банальна: навигация — это настоящий кошмар.
Нет очевидных способов перемещаться по слайдам. Вы не найдете здесь привычных стрелок влево и вправо, а также кнопок «предыдущий» и «следующий». Пагинация на основе маркеров также отсутствует. Все, что у вас есть, — это микроскопический серийный номер, указывающий на текущий слайд. Что еще хуже, скорость езды на велосипеде высока; вы должны переключать свое внимание все время.
Что еще хуже, скорость езды на велосипеде высока; вы должны переключать свое внимание все время.
Эмпирическое правило: пользователи всегда должны иметь контроль, и способ получить этот контроль должен быть очевиден с самого начала. Нет навигации — нет пользовательского опыта.
То же самое относится и к личному портфолио Рика Вандерса.
Опять же, мы видим одноэкранную промо-страницу, в основе эстетики которой лежит горизонтальный слайдер. В отличие от предыдущего примера, в нем нет каких-то замысловатых особенностей или современных ухищрений. Хотя, безусловно, у него есть чувство стиля.
А навигация? Ну, это здесь, где обувь жмет. Если вы хотите переключаться между слайдами вручную, вам нужно догадаться, как это сделать, поскольку нет ни навигации, ни нумерации страниц, ни эскизов вообще. Загвоздка в том, что вам нужно использовать клавиатуру для переключения между слайдами. Поэтому для обычных людей, которые привыкли использовать мышь для серфинга в Интернете, разобраться в этом может быть настоящим испытанием.
Рик Вандерс
Чтобы получить результат с помощью ползунка, придерживайтесь следующих основных правил:
- Всегда предоставляйте навигацию. Не полагайтесь на инстинкты пользователя, чтобы понять, как обращаться с компонентом самостоятельно. Навигация обязательна — чем нагляднее, тем лучше. Боковые стрелки обычно используются для этой цели. Придерживайтесь этого соглашения, так как оно убережет вас от множества недоразумений и разочарований.
- Если это подходит вашему дизайну, добавьте пагинацию. Хоть и не критично наличие пагинации, тем не менее крайне рекомендуется иметь дополнительный вид навигации в банке.
- Навигация должна соответствовать устройствам с сенсорным экраном. В частности, вашим пользователям должно быть разрешено перетаскивать слайды или пролистывать слайды.
- Правильно установите время задержки. Если у ваших пользователей не будет достаточно времени, чтобы прочитать информацию на слайде, они будут выпотрошены и просто пропустят этот раздел или, что еще хуже, уйдут.

- Если вы хотите сказать что-то важное, скажите это на первом слайде. Из-за короткого периода внимания и баннерной слепоты пользователи могут просто игнорировать взаимодействие со слайдером сайта. Однако одно можно сказать наверняка; они обязательно увидят первый слайд, так что есть вероятность, что они поймут его сообщение.
- Не переусердствуйте с эффектами. Если у вас есть впечатляющий эффект перехода, возможно, интерактивные функции на основе WebGL, встроенные в каждый слайд, будут слишком большими. Используйте только одно сложное решение.
- Используйте WebGL, Three.js и другие высокопроизводительные библиотеки с осторожностью. Помните, что не все пользователи смогут увидеть их в действии. Не только потому, что их браузеры могут их не поддерживать, но и потому, что эти решения могут замедлять работу их ПК или ноутбуков.
- Сделать ползунок доступным для всех групп людей. Например, установить альтернативные символы для изображений, снабдить блоки HTML дополнительной информацией для устройств только для чтения и т.
 д.
д. - Протестируйте ползунок на экранах всех размеров, в браузерах и на всех устройствах, чтобы обеспечить единообразие работы пользователей.
Алан Менкен
Типы слайдеров в веб-дизайне
Слайдеры в веб-дизайне можно классифицировать по различным критериям. Например, в зависимости от цели, мы можем разбить их на несколько категорий:
- Ползунки основной области для улучшения первого впечатления.
- Ползунки презентации для отображения частей портфолио.
- Карусели фрагментов текста.
- Шоурилы, слайдеры с короткими видеороликами самых впечатляющих работ.
- Информационные слайдеры для поддержки контента сопровождающими его визуальными материалами, а также аккуратного и компактного предоставления дополнительных данных.
- Слайдеры отзывов для укрепления бренда и компании.
- Ползунки для товаров и т. д.
В зависимости от дизайна и опыта мы можем разделить их на другие категории:
- слайдеры изображений;
- слайдер видео;
- динамических ползунков;
- интерактивных слайдера;
- 3D-слайдеры и т.
 д.
д.
Однако в целом мы выделяем всего два основных типа: горизонтальные ползунки и вертикальные ползунки.
Горизонтальные слайдеры в веб-дизайне
Хотя трудно сказать, когда родился первый слайдер, но все началось с горизонтального. Он был и остается лучшим выбором среди веб-разработчиков. Таким образом, мы можем видеть целый ряд примеров горизонтальных слайдеров в Интернете. Рассмотрим некоторые из них.
Примеры горизонтальных ползунков в веб-дизайне
Первое, на что следует обратить внимание, — это личное портфолио Янниса Яннакопулоса. Портфолио поражает воображение. Это впечатляюще и оригинально. Кажется, Яннис отлично знает, как получить максимальную отдачу от слайдера в веб-дизайне. В нем есть современные приемы и экстравагантные решения, в том числе интерактивность на основе мыши, которая делает его невероятным. Также художник позаботился об удобной навигации, посадив пользователя на место водителя.
Другой пример и еще один личный портфель; на этот раз это личный сайт Гоши Хиджакадзе. В отличие от Янниса, Гоша выбрал маленькие слайды. В результате мы можем видеть два и даже три разных слайда одновременно. Однако они не мешают друг другу. Наоборот, они дополняют друг друга, усиливая идею.
В отличие от Янниса, Гоша выбрал маленькие слайды. В результате мы можем видеть два и даже три разных слайда одновременно. Однако они не мешают друг другу. Наоборот, они дополняют друг друга, усиливая идею.
Более того, несмотря на то, что слайды имеют сложные эффекты наведения, карусель все же используется в качестве вспомогательного устройства. Размещенный на обороте, он уступает место громогласному названию «Гоша», тем самым внося свой вклад в общую эстетику, поддерживая фирменный стиль и намекая на художественный и профессиональный уровень владельца.
Вертикальные ползунки в веб-дизайне
Хотя вертикальные ползунки в веб-дизайне не так популярны, как горизонтальные, они, безусловно, заняли свою нишу. Рассмотрим некоторые повседневные ситуации, когда вертикальные ползунки являются лучшим выбором.
- Вертикальный слайдер — отличное решение, когда разработчик хочет удивить публику неожиданным поворотом, не изобретая велосипед. В этом конкретном случае смещение между слайдами по оси Y может легко выполнить эту работу.

- Вертикальный слайдер — отличная основа, на которой можно строить экстравагантные решения для областей героев. Как правило, такой подход можно увидеть в личных портфолио, приветственные экраны которых оживлены современным взаимодействием и причудливыми динамическими эффектами.
- Вертикальные ползунки используются во многих современных средствах повествования, особенно в тех, где нужно рассказывать историю небольшими, легко усваиваемыми и аппетитными порциями.
- Вертикальный ползунок используется для создания одностраничных микросайтов.
Рассмотрим два типичных примера вертикальных ползунков.
Примеры вертикальных ползунков в веб-дизайне
История климата — это типичный современный пример слайдера для веб-сайтов, который привлекает онлайн-аудиторию великолепным опытом повествования. Веб-сайт направлен на повышение осведомленности об актуальной проблеме, не отпугивая людей. Поэтому вертикальный слайдер, в котором контент и динамические решения создают идеальный симбиоз, — именно то, что доктор прописал.
Здесь вы видите 14 слайдов. Можете ли вы представить себе горизонтальный слайдер с такой же суммой? Держу пари, это убьет настроение мгновенно. Однако это не так. Вертикальный слайдер безупречно справляется с этой ситуацией. Он рассказывает историю и в то же время вовлекает людей.
Хотя официальный сайт Cloudforce не может похвастаться столь же внушительным количеством слайдов, их всего 6; тем не менее, этого достаточно, чтобы произвести впечатление.
Здесь вертикальный ползунок используется для создания небольшого, компактного, но впечатляющего микросайта. Он представляет историю бренда в стильной манере. Каждый слайд эффективно представляет компанию. Здесь даже можно увидеть карусель на одном из слайдов. Пользовательский опыт является привлекательным и интригующим. Идея умная и хорошо реализованная.
Cloudforce, Climate History, личные портфолио Янниса Яннакопулоса и Гоши Хиджакадзе — фантастические примеры слайдеров сайтов в наши дни. Давайте рассмотрим несколько более современных примеров слайдеров, чтобы вы могли увидеть разнообразие решений и подходов, которые используются для вывода этого фундаментального элемента пользовательского интерфейса на новый уровень.
Примеры современных слайдеров
Интерактивная презентация — это то, что делает заявления в наши дни. Все статичное скучно. Поэтому веб-разработчики радуют онлайн-толпу огромным разнообразием динамичных решений.
Текущее состояние технологий позволяет разработчикам дать волю своему воображению. В результате мы можем наблюдать ускоряющуюся тенденцию улучшения каруселей с помощью новаторских методов. Сложные эффекты перехода, причудливые взаимодействия с помощью мыши, горячие точки, 3D-сцены — вот некоторые из этих невероятных вещей. Рассмотрим несколько примеров слайдеров из реальной жизни с вдохновляющими идеями.
Слайдеры небольшого размера
Личное портфолио Келли Миллиган — один из тех примеров слайдеров, которые удивят вас умным использованием пробелов. Вы не увидите здесь непреодолимой полноэкранной драмы. Основная область представляет собой относительно небольшой прямоугольник, расположенный в центре страницы.
Однако это не значит, что решение скромное и неконкурентоспособное. На самом деле все как раз наоборот. Такой необычный капсульный подход сразу бросается в глаза. Вдобавок ко всему, он имеет замечательный эффект перехода и взаимодействия с мышью, которые превращают его в простое удовольствие для изучения.
На самом деле все как раз наоборот. Такой необычный капсульный подход сразу бросается в глаза. Вдобавок ко всему, он имеет замечательный эффект перехода и взаимодействия с мышью, которые превращают его в простое удовольствие для изучения.
Навигация колесиком мыши
Skal — еще один пример слайдера веб-сайта, в котором содержимое отображается небольшими порциями. Мы видели эту традиционную карусель миллион раз на заре горизонтальных слайдеров. Однако этот был переосмыслен с помощью современных решений. В результате мы можем насладиться взрывом из прошлого, который приносит положительные эмоции и, в то же время, радует зрителей творческими приемами.
Обратите внимание на две вещи. Во-первых, слайдер сохраняет низкий профиль, что позволяет сиять основному слогану.
Во-вторых, вы не увидите здесь ни традиционной навигации, ни пагинации. Переключаться между слайдами нужно с помощью колесика мыши. В какой-то момент это может сбить с толку; однако команда позаботилась об этой проблеме, сделав навигацию явно очевидной.
Взаимодействие с мышью
Взаимодействие с помощью мыши стало неотъемлемой частью современных веб-сайтов. Этот быстрорастущий мейнстрим особенно заметен в областях-героях. Поэтому неудивительно, что слайдеры в веб-дизайне обладают такими функциями. Рассмотрим Peak’n Film, отличный пример слайдера для веб-сайта, как яркое тому доказательство.
Карусель на главной странице радует пользователей своим компактным расположением. Полноэкранных изображений нет вообще. Каждый слайд занимает половину доступного пространства и находится прямо в центре экрана. Поначалу кажется, что здесь много свежего воздуха из-за большого количества пробелов по бокам. Однако все меняется, когда вы начинаете двигать курсор мыши.
Во-первых, вы можете видеть, что область слайдера намного больше, так как предыдущий и следующий слайды видны по бокам, когда вы наводите на них курсор. Во-вторых, мышь здесь главная. Он активирует титры и движение. Кроме того, она становится кнопкой призыва к действию. Умная.
Умная.
Классные эффекты перехода
Причудливые эффекты перехода — еще одна обширная область для изучения. Именно здесь разработчики раскрывают весь свой творческий потенциал. Хотя эти эффекты могут кардинально замедлить работу сайта и вывести из строя компьютер пользователя, тем не менее, при правильном выполнении они не приносят ничего, кроме удовольствия. Рассмотрим Harcome как фантастический пример слайдера, где анимация раскрытия блоков производит сильное впечатление. Обратите внимание на несколько вещей. Это горизонтальный слайдер с классическим эффектом скольжения. Однако он не выглядит устаревшим; наоборот, выглядит освежающе, стильно и современно. Дело в том, что команда улучшила этот олдскульный подход с помощью нескольких приемов. Так что же они сделали?
- Они добавили ощущение воздушности, используя огромные поля.
- Они сделали выбор в пользу элегантной графики в стиле линий, которая придает эстетике утонченность.
- Они переосмыслили тривиальный эффект скольжения с помощью анимации раскрытия блоков.

Фантастика.
Контент Слайдеры или просто слайдеры, как мы их называем, стали почти неотъемлемой частью веб-дизайна. Хотя все мы знаем, что концепция веб-дизайна основана на добавлении привлекательного визуального эффекта к веб-странице, эти слайдеры очень помогают в бизнесе. Теперь вопрос, что это за слайдеры? Слайдеры контента представляют собой набор чрезвычайно изобретательных инструментов навигации, которые используются для представления различных типов информации (изображения или картинки, сообщения или блоги, различные новости, а также информация о различных типах продуктов и их характеристиках) на веб-страницах.
Различные формы ползунков позволяют сделать вашу веб-страницу более привлекательной. Они варьируются от ползунков, которые автоматически представляют слайд-шоу, до тех, которые активируются с помощью использования определенной вкладки или кнопки. Высокая популярность современных веб-страниц и блогов может быть объяснена успешным использованием ползунков, которые выступают в качестве фокусных точек на веб-страницах и действительно являются одним из самых умных способов онлайн-взаимодействия между пользователями по всему миру.
В этой статье мы обсудим различных типов слайдеров, используемых . С ростом конкуренции в виртуальном мире онлайн-бизнеса каждый день появляются новые дизайны и концепции слайдеров. Есть слайдеры, которые содержат стильные и великолепные макеты. Пользователь может перемещаться по этим ползункам и менять изображения с помощью стрелок. Некоторые слайдеры содержат сильно текстурированные фоны с отличным цветовым оформлением, которые легко привлекают пользователей.
Как обсуждалось ранее, кроме обычных ползунков, существуют определенные ползунки, которые автоматически переключаются с одного изображения на другое. Однако изображений в этих ползунках также можно изменить, нажав крошечную кнопку. Есть несколько ползунков, которые представляют слайд-шоу при активации. Эти ползунки оказывают чрезвычайно привлекательное и приятное воздействие на пользователя. Вы также можете переходить от одного изображения к другому, просто щелкнув стрелку или вкладку. Некоторые ползунки содержат изображения или описания живописи или рисунка, музеев и других форм человеческого мастерства. Они содержат ряд изображений или информации, которые можно просмотреть простым щелчком мыши.
Некоторые ползунки содержат изображения или описания живописи или рисунка, музеев и других форм человеческого мастерства. Они содержат ряд изображений или информации, которые можно просмотреть простым щелчком мыши.
Другие примеры слайдеров в веб-дизайне
StackSlider: слайдер 3D-изображений
Этот слайдер специально создан для развлечения. Обладая прекрасным ощущением 3D и некоторыми броскими поворотами, он определенно станет изюминкой вашего проекта, который, кроме того, направлен на то, чтобы разместить ваш мультимедийный контент на видном месте.
Grow Interactive
Слайдер Grow Interactive должен охватывать большое количество контента, как мультимедийного, так и текстового, и отображать его ненавязчивым образом. Не так много пустого пространства ухудшает ситуацию. Тем не менее, компактно расположенные и аккуратно отформатированные блоки с данными справа и серия миниатюр спасают положение.
Марк Дирман
Портфолио Марка Дирмана включает в себя простой, но элегантный слайдер контента, который умело сочетает области для изображения и описания. Эстетика дизайна идеально перекликается с общей темой, а простые кнопки управления предоставляют пользователям интуитивно понятный инструмент для просмотра рабочего раздела.
Эстетика дизайна идеально перекликается с общей темой, а простые кнопки управления предоставляют пользователям интуитивно понятный инструмент для просмотра рабочего раздела.
Bitfoundry
Компоновка главного слайдера Bitfoundry совсем не традиционная. Существует особая область для HTML-контента, поддерживаемая набором круглых графических элементов, которые служат для навигации. Что бросается в глаза, так это дизайн, в котором есть сильная доза творчества и изысканности. Мягкая окраска, декоративные детали, аккуратная структура, гладкие тени и кнопки с градиентом обеспечивают фантастический внешний вид.
BigEye Creative
BigEye Creative имеет цельный слайдер, который идеально вписывается в общий дизайн и дополняет общее впечатление. Он предлагает 2 простые стрелки для навигации, которых вполне достаточно для комфортного перемещения по небольшому количеству элементов.
Büro Maisengasse
Главная страница Büro Maisengasse отмечена уникальным слайдером контента, который на первый взгляд кажется обычным и скучным. Однако все меняется, когда вы нажимаете кнопку «Далее» или «Предыдущий», и появляется новая порция данных. Информация разбита на удобоваримые кусочки, которые красиво оформлены. Переход сопровождается некоторыми прекрасными эффектами, благодаря которым компонент выглядит немного живым.
Однако все меняется, когда вы нажимаете кнопку «Далее» или «Предыдущий», и появляется новая порция данных. Информация разбита на удобоваримые кусочки, которые красиво оформлены. Переход сопровождается некоторыми прекрасными эффектами, благодаря которым компонент выглядит немного живым.
Mathieu Clauss
Mathieu Clauss использует классический элегантный слайдер изображений, который занимает весь экран браузера и адаптируется к его размеру, предоставляя пользователям планшетов и мобильных телефонов оптимальные возможности. Он умело проливает свет на лучшие работы художника, не давая в них упустить ни малейшей детали.
Elless Design
Сайт демонстрирует постоянство дизайна. Он построен из компонентов, выполненных в одном стиле и моде. Таким образом, слайдер основан на основной двухцветной окраске, использует некоторые дополнительные декоративные приемы, которые оживляют текст и изображения, и имеет характерные жирные границы, которые выделяют его из окружающей среды.
Marco Rotoli
Ползунок контента имеет ту же иллюстративную эстетику, что и весь веб-сайт. Тонкий рисунок, изящные круглые элементы управления, плотно набитый текст и много места для визуальных элементов привлекают внимание пользователя и направляют его на важные моменты.
Banneton
На домашней странице Banneton есть чудесный слайдер, который может похвастаться художественным характером и определенным шармом. Благодаря блоку в виде ленты для отображения описания, сложному текстурированному фону, имитирующему стопку старых бумаг, крошечным квадратным кнопкам для навигации он легко ставит выбранный контент выше всего остального.
Instrument
Целевая страница Instrument имеет чистый и четкий вид, как и главный слайдер. Он использует стандартные круглые кнопки для перемещения между элементами и имеет сплошное темное поле для отображения дополнительной информации, которая благодаря своему относительно большому размеру не остается незамеченной.
Жером Детраз
В личном портфолио Жерома Детраза отсутствуют ненужные вещи, и в результате огромный слайдер контента сразу бросается в глаза. Он имеет плоский внешний вид и красивую окраску, что позволяет компоненту естественным образом вписаться в композицию. Каждый слайд разделен на две части, чтобы наглядно представить информацию.
Boerdam
Boerdam использует обычный полноэкранный слайдер, который отдает избранному контенту высший приоритет. Для лучшей удобочитаемости дизайнер использует сплошные полосы, которые резко контрастируют с заголовками на переднем плане, голубоватые кнопки, которые привлекают внимание, и плоские простые кнопки в форме стрелок для упрощения навигации.
DigitalConvulsions
Digital Convulsions использует плавный слайдер контента, хорошо подходящий для композиции. Крошечные круглые кнопки с глянцевой поверхностью и тиснением хорошо сочетаются с полуреалистичными макетами устройств. Фон с эффектом подсветки усиливает композицию.
Фон с эффектом подсветки усиливает композицию.
HyperX Media
У HyperX Media есть ползунок, который выглядит просто, но функционально. Структура аккуратная и гладкая, двойные рамки делают компонент более заметным и ярким, а нижний колонтитул предоставляет пользователям вспомогательную панель со ссылками на другие слайды.
Doopsuiker Poppies
Ползунок Doopsuiker Poppies хорошо сочетается со всем окружением. Удивительно, но у него довольно простой дизайн без каких-либо декоративных элементов, но это только на руку, позволяя пользователям чувствовать себя комфортно. В такой сложной и замысловатой композиции этот оазис простоты и прямолинейности именно то, что нужно.
Philadelphia
Philadelphia использует огромный адаптивный слайдер, который выдвигает содержимое в центр внимания. Как и положено, заголовок и описание поддерживаются сплошным монотонным фоном, обеспечивающим оптимальный контраст для отличной читабельности.
TravelBuzz
Слайдер TravelBuzz выдержан в стиле и занимает лидирующие позиции. Как и в предыдущем примере, это адаптивный компонент, не имеющий четких границ. Набор крошечных миниатюр внизу служит для навигации, а полупрозрачный темный холст используется для хранения и отображения дополнительных данных.
Wearesignals
Основной слайдер Wearesignals занимает две трети ширины экрана браузера и примыкает к гармошке. Последнее несколько снижает его значение, но все же захватывает внимание и направляет его на образы. Интересной деталью является пагинация, которая выполняется в виде набора сплошных квадратов, имеющих исходное активное состояние.
Malcolm Reading Consultants
Malcolm Reading Consultants имеет бегунок контента, который разбит на 3 равные части. Такое решение позволяет нам одновременно обрабатывать больше данных. Он также растянут вверх, чтобы служить фоном для раздела заголовка. Красный фон для отображения описания — отличный выбор.
Rottefella
Слайдер Rottefella выполнен в той же цветовой гамме, что и основной веб-сайт, что идеально дополняет эстетику. Огромные смелые заголовки выглядят ярко и выразительно благодаря резкому розовому оттенку. Затемненные изображения позволяют легко читать и сканировать основной текст слева.
Jax Vineyards
Слайдеру Jax Vineyards особо похвастаться нечем, но выглядит он, безусловно, элегантно и стильно. Прозрачный задник делает компонент цельной, почти встроенной деталью композиции. Ультраузкие стрелки вверху могут выглядеть немного цельными; тем не менее, они подходят как влитые.
relogik
Ползунок Relogik не отрывается от всей линейки тем. Сероватая окраска делает его более элегантным. Хотя CTA в градиентном стиле слишком мала для такой площади, тем не менее, благодаря тонне пробелов, аккуратному расположению и скудному количеству текста она не теряется.
Design Royale
Design Royale имеет ультраузкий слайдер, который едва выделяется из общего потока контента. Это не стандартное решение, но оно имеет свои преимущества. Навигация проста, и ничто не отвлекает внимание пользователя от изображений и описаний.
Это не стандартное решение, но оно имеет свои преимущества. Навигация проста, и ничто не отвлекает внимание пользователя от изображений и описаний.
Purple Rock Scissors
Purple Rock Scissors имеет огромный, почти подавляющий слайдер, в котором содержимое занимает центральное место. Маленькие стрелки в правом нижнем углу, крошечная графика и много пустого пространства указывают на то, что контент имеет первую прерогативу.
Back Yard Burgers
Трудно очертить границы слайдера, по крайней мере, на первый взгляд, так как он идеально вписывается, становясь неотъемлемой деталью темы. Он немного содержательный, тем не менее, простые и четкие стрелки спасают пользователей от потери.
FOX Classics
Fox Classics предпочитает традиционный слайдер изображений с дополнительным набором миниатюр внизу и крошечными цифровыми кнопками для навигации. Он имеет ретро-привлекательность и демонстрирует умелые манипуляции с цветом и типографикой, которые способствуют удобочитаемости и делают компонент идеально подходящим для макета.
Converse
Converse использует сложную и замысловатую версию базового слайдера, который рассматривает HTML-контент как произведение искусства. С гранжевым фоном, грубыми рамками, дополнительными декоративными деталями он приобретает творческий характер и выглядит просто необыкновенно.
Приложение Tea Round
Приложение Tea Round демонстрирует рекомендуемый контент с помощью скевоморфного слайдера, который позволяет пользователям удобно читать и перемещаться. Такие крошечные художественные детали, как бумажная заметка, градиентные кнопки, рукописный шрифт и схематичные объекты, являются главной визуальной силой.
«Эти вещи»
«Эти вещи» имеет элегантный и модный слайдер, соответствующий тону сайта. Он включает в себя отличительные черты, такие как ленты, основная окраска, аккуратные края, четкие границы и тонкая тень. Светлая полупрозрачная широкая полоса, используемая для титров, всегда остается в фокусе.
Общество маленького черного платья
Слайдер «Маленькое черное платье» помогает привлечь внимание пользователей относительно большими изображениями и изысканным дизайном. Дуга, используемая в качестве верхней границы, в сочетании с мягким светлым колоритом добавляет необходимую нотку женственности. Навигационная панель, представленная, как обычно, в виде ряда кружков и дополнительных кнопок воспроизведения/остановки/паузы для бесконечного слайд-шоу, — приятные функции, которые отличаются и хорошо заметны.
Дуга, используемая в качестве верхней границы, в сочетании с мягким светлым колоритом добавляет необходимую нотку женственности. Навигационная панель, представленная, как обычно, в виде ряда кружков и дополнительных кнопок воспроизведения/остановки/паузы для бесконечного слайд-шоу, — приятные функции, которые отличаются и хорошо заметны.
La Masa Mimatta
Слайдер La Masa Mimatta соответствует общему дизайну и усиливает содержание. Прозрачный фон позволяет чувствовать себя естественно и естественно. Текст и изображение не мешают друг другу, создавая фокус на экране.
Заключение
Каким бы спорным ни было, слайдеры в веб-дизайне заслуживают особого внимания. Конечно, у них много минусов, но все же, у них много плюсов. Более того, в некоторых случаях они даже незаменимы. Поэтому, как правило, использование каруселей — дело вкуса и личного мнения.
Мы рассмотрели выдающиеся примеры слайдеров веб-сайтов, где пользовательский интерфейс безупречен. Иногда эти замысловатые слайд-шоу доводили наши ПК до предела; тем не менее, они произвели благоприятное впечатление, требуя лишь хорошей оптимизации, чтобы быть безупречными.
Иногда эти замысловатые слайд-шоу доводили наши ПК до предела; тем не менее, они произвели благоприятное впечатление, требуя лишь хорошей оптимизации, чтобы быть безупречными.
Расскажите нам, что вы думаете о нашей коллекции красивых примеров слайдеров? Какое ваше любимое решение? Используете ли вы слайдеры в веб-дизайне?
Если вы чувствуете потребность знакомить пользователей с важным контентом с первых секунд пребывания на сайте, тогда слайдер может вам пригодиться. Он легко воспринимается пользователями и в большинстве случаев становится первым компонентом, привлекающим внимание. Хотя он не охватывает большую часть данных, он распределяет их по удобоваримым порциям, что намного эффективнее.
Кроме того, как и владельцы вышеперечисленных примеров, вы всегда можете поиграть с дизайном и макетом, превратив его из простой простой коробки, которая просто показывает изображения, в шедевр с сильной эстетикой и анимационными эффектами, которые оживляют контент и усилить общее впечатление. Однако всегда нужно помнить о функциональности и понятном инструменте навигации.
Однако всегда нужно помнить о функциональности и понятном инструменте навигации.
Image Slider — добавьте виджет Photo Slider на свой веб-сайт (за 2 минуты)
Создавайте потрясающие слайдеры с помощью
Отзывчивый Легко использовать Без кодирования
Попробуйте демо
Исследуйте функции
Зачем мне Elfsight Slider?
Больше привлекательных предложений. Больше конверсий.
Повышение вовлеченности посетителей
Привлекательный визуальный эффект сделает ваш контент незабываемым для пользователей и повысит взаимодействие и вовлеченность.
Привлечение новых продаж
Выделите свои проекты, лучшие работы или избранные выпуски с помощью ползунка, который направляет пользователей прямо к покупке.
Улучшите взаимодействие с пользователем
Разместите весь наиболее важный контент в одном визуально привлекательном месте, чтобы облегчить изучение вашего веб-сайта.
0%
поддержка веб-сайтов
0+
часов разработки вложено
1 мин
, чтобы начать использовать виджет
0%
уровень удовлетворенности клиентов
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Вы можете начать с создания своего первого виджета-слайдера для веб-сайта бесплатно.
Создать виджет
Что делает Elfsight Photo Slider особенным?
СЛАЙДЕРЫ
Все виды слайдеров для вашего сайта. Легко и быстро.
С адаптивным виджетом Elfsight Slider вы можете добавить на свой сайт слайд любого типа и легко достичь своих бизнес-целей. Рекламируйте свои продажи через скидочные баннеры; выделить лучшие или самые популярные предложения; рассказать о своей компании с помощью фото или видео слайдов; показать этапы использования продукта и многое другое.
ДИЗАЙН
Создайте свой собственный слайдер
с высокой конверсией
Мы предоставим вам множество вариантов, чтобы сделать ваши слайдеры интерактивными и избежать их невозможно. Создайте чистую и современную функцию с полноэкранным цветом фона или добавьте различные элементы, такие как заголовки, тексты, значки и кнопки, чтобы сделать ее более привлекательной. Выбор за вами.
НАСТРОЙКИ
Важные функциональные детали
Используя несколько функциональных элементов Image Slider для веб-сайта, вы можете одновременно обеспечить большее удобство использования и настройку. Выберите тип нумерации страниц и ее положение, управляйте стрелками и добавьте навигацию по экрану. Вы можете применить Auto Slide, чтобы карусель двигалась сама по себе. И, конечно же, адаптируйте ширину и высоту к вашим потребностям.
Выберите тип нумерации страниц и ее положение, управляйте стрелками и добавьте навигацию по экрану. Вы можете применить Auto Slide, чтобы карусель двигалась сама по себе. И, конечно же, адаптируйте ширину и высоту к вашим потребностям.
Примеры использования
Посмотрите подборку реальных примеров, чтобы изучить весь потенциал Photo Slider для вашего веб-сайта.
Посмотреть в действии
Демо-версия
Попробуйте все функции Image Slider в демо-версии прямо сейчас. Нет сборов. Нет регистрации. Нет кодирования.
Попроб.
Почему виджет Elfsight лучше всех остальных?
Вы получите не только впечатляющие характеристики. Чтобы предоставить вашему веб-сайту все, что ему может понадобиться, мы всегда доступны с качественной поддержкой по любому запросу и готовыми последними обновлениями.
Полезный живой конфигуратор
Никакого программирования, никакого разработчика — наша интерактивная панель обеспечивает быструю и простую установку, чтобы сэкономить ваше время.
Профессиональная команда Elfsight
Мы всегда рядом с быстрой профессиональной помощью и бесплатной услугой добавления для вашего удобства.
Фантастический сервис Elfsight Apps
Облачные инструменты для регулярных автоматических обновлений, мгновенного исправления ошибок и высокой скорости загрузки в любом месте.
Что говорят наши клиенты ❤️
Превосходные виджеты, легко настраиваемые, и если у вас возникнут какие-либо проблемы, у вас будет идеальная поддержка. Я действительно думаю об использовании почти всех продуктов.
Команды Elfsight оказывают огромную поддержку независимо от того, применяете ли вы пробные инструменты или продукты по подписке, настоятельно рекомендуем использовать их плагины.
Слайдер изображений великолепен и прост в использовании! Я опытный разработчик веб-сайтов и дизайнер, и у меня была возможность использовать множество плагинов и виджетов. Я должен признать, что этот плагин Elfsight — самый простой, простой и элегантный из всех, с которыми я когда-либо сталкивался.
ПОТРЯСАЮЩИЕ инструменты с самыми простыми настройками. Ты жжешь! Продолжайте делать их визуально привлекательными, элегантными и очень полезными виджетами. Спасибо Эльфсайт!!
Это потрясающе! Виджет Photo Slider удивляет простотой настройки и продуманным макетом. Я рекомендую этот плагин. Это потрясающе!
Их плагины потрясающие, а поддержка клиентов очень быстрая и добрая. У меня была проблема после оплаты, они исправили ее в течение часа. Применимо и надежно, я действительно рекомендую их!
Часто задаваемые вопросы
Что такое слайдер веб-сайта?
Это интерактивный виджет, который может организовать фотопортфолио, интерьерную галерею или изображения продуктов в удобном слайдере со стрелками, нумерацией страниц или эскизами на сайте. Это не требует никаких навыков кодирования. Чтобы добавить изображения или видео в виджет, вы просто загружаете их со своего устройства или по URL-адресу.
Как получить код виджета для установки?
Вы можете получить код после создания своего приложения через демо-версию или прямо через административную панель Elfsight после регистрации.
Как добавить слайдер на мой сайт?
Чтобы реализовать наш виджет, ознакомьтесь с шагами из несложного туториала:
- Запустите демо и начните формировать свой пользовательский инструмент.
- Отредактируйте функции приложения и внесите необходимые изменения.
- Получите индивидуальный код, появившийся в окне.
- Поместите код виджета на свою веб-страницу и нажмите, чтобы сохранить.
- Молодец! Вы успешно установили новый виджет на сайт.
Столкнулись с какими-то проблемами во время установки? Не стесняйтесь обращаться в нашу службу поддержки, и они будут рады помочь.
Как лучше всего отобразить слайдер изображений на моем веб-сайте?
Разместите виджет слайдера в соответствии с вашими потребностями. Чтобы выделить особенности продукта и увеличить продажи, вставьте его на его страницу. Если вам нужно привлечь больше гостей в свой отель или ресторан, создайте фотослайдер с уютным или роскошным интерьером. Хотите показать свои работы? Разместите слайдер прямо на главной странице, чтобы привлечь внимание пользователей с первого взгляда.
Хотите показать свои работы? Разместите слайдер прямо на главной странице, чтобы привлечь внимание пользователей с первого взгляда.
Какие типы слайдов поддерживаются в Slider Creator?
Виджет Elfsight Slider поддерживает самые популярные виды слайдеров для обогащения контента вашего сайта: фотографиями, видео, текстом или баннерами. Слайдер изображений или фотографий показывает изображения с автовоспроизведением или стрелками для облегчения навигации. Текстовые слайдеры могут быть созданы с текстом и цветным фоном. Баннер-слайдер — это баннеры с текстом (предложения, уведомление о распродаже, заголовки статей и т. д.) и фоновой фотографией. Видео слайдер — это коллекция видео, загружаемых с вашего устройства или по URL-адресу.
Подходит ли он для моего конструктора сайтов или CMS?
Конечно. Виджеты Elfsight подходят для всех популярных платформ веб-сайтов. Проверьте список ниже: Adobe Muse, BigCommerce, Blogger, Drupal, Страница Facebook, Joomla, jQuery, iFrame, Magento, Elementor, HTML, ModX, OpenCart, Shopify, Squarespace, Webflow, Webnode, Weebly, Wix, WordPress, WooCommerce, Google. Сайты, GoDaddy, Jimdo, PrestaShop.
Сайты, GoDaddy, Jimdo, PrestaShop.
Каким образом я могу создать карусель фотографий с автовоспроизведением на своем сайте?
В Elfsight Photo Slider есть опция Auto Slide, которая заставляет слайдер перемещаться автоматически. Вы также можете активировать опцию «Бесконечный цикл», и слайд-шоу будет воспроизводиться бесконечно одно за другим.
Как менять слайды в Photo Slider после его интеграции?
Конечно, вы можете предоставлять любые необходимые обновления в любое время. Если вы хотите добавить больше слайдов или изменить их, перейдите в панель администратора Elfsight. Примените все изменения, нажмите кнопку «Сохранить», и они будут немедленно применены к вашему сайту.
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Попробуйте более 80 мощных приложений от Elfsight. Нет кредитной карты. Присоединение бесплатно!
Дополнительные приложения
Добавляйте посты из своей учетной записи Instagram или по хэштегу на свой веб-сайт
Бестселлер
Создавайте все типы всплывающих окон: баннеры, панели, уведомления и многое другое для любых целей
В тренде
Многочисленные способы демонстрации фотографий: сетки, слайдеры, карусели и многое другое
11 лучших практик веб-слайдера, которым вы должны следовать
Васим Аббас, 26 апреля 2022 г.
Поделиться0 Твитнуть0 Поделиться0 Поделиться0
Вы хотите добавить слайдер изображений на свой веб-сайт? Прежде чем вы это сделаете, есть некоторые рекомендации, о которых вы должны знать. В этой статье мы поделимся 11 рекомендациями по созданию слайдеров, которым вы должны следовать, если хотите, чтобы ваши слайдеры были удобными для пользователя и привлекали больше посетителей на ваш сайт.
Если вы используете WordPress, некоторые темы будут иметь возможность добавить слайдер изображений. Тем не менее, большинство из этих ползунков очень ограничены в возможностях. Чтобы следовать всем этим рекомендациям (без необходимости кодировать собственный слайдер), мы рекомендуем использовать плагин слайдера WordPress, такой как Soliloquy.
Сказав это, давайте углубимся в 11 лучших практик для слайдера веб-сайта…
1. Дизайн для мобильных устройств
Знаете ли вы, что ок. 56% трафика сайта приходится на мобильные устройства? Это означает, что более половины ваших посетителей будут смотреть на ваш слайдер со своих мобильных устройств.
Чтобы убедиться, что ваш слайдер всегда выглядит и ведет себя должным образом, вы обязательно должны использовать адаптивный дизайн. (Отзывчивый дизайн просто означает, что ваш слайдер подстраивается под размер крошечных экранов, используемых рядом различных мобильных устройств.)
Если вы используете плагин Soliloquy Slider, вам не нужно об этом беспокоиться, потому что все темы Soliloquy полностью адаптивны и удобны для мобильных устройств. Вы даже можете создавать слайды для мобильных устройств, если хотите, и изменять настройки для мобильных устройств, чтобы ваш слайдер выглядел именно так, как вы хотите на крошечных экранах.
2. Используйте миниатюрную навигацию для ползунков с 4+ слайдами
Особенно, если ваш слайдер состоит из 4 или более слайдов, вам необходимо включить простой способ перехода между слайдами для посетителей. Один из самых интуитивно понятных и удобных способов добавить навигацию к вашим слайдерам — это миниатюры слайдеров.
Миниатюры позволяют вашим посетителям просматривать предстоящие и предыдущие слайды. Таким образом, они могут найти именно тот слайд, который им нужен, всего одним щелчком мыши, без необходимости прокручивать его вперед и назад.
Вот пример ползунка с миниатюрами навигации:
Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как добавить слайдер с миниатюрами в WordPress.
3. Отображение фотографий во всплывающем окне Lightbox
Если вы планируете использовать ползунок для отображения своего портфолио или фотографий, которые вы хотите показать, вам необходимо настроить его так, чтобы изображения открывались во всплывающем окне при нажатии.
Таким образом, вы можете использовать всю область просмотра больших экранов и разрешений для отображения ваших красивых фотографий.
Вот пример слайдера лайтбокса (нажмите на один из слайдов, чтобы просмотреть всплывающее окно лайтбокса):
Чтобы узнать больше, ознакомьтесь с нашим руководством по созданию слайдера лайтбокса в WordPress.
4. Планируйте рекламные акции
Если вы планируете использовать слайдер для показа специальных предложений и предложений с ограниченным сроком действия, убедитесь, что вы запланировали показ этих слайдов только в дни рекламных акций.
Если вы используете Soliloquy, вы можете установить дату начала и окончания слайдов (как показано ниже).
5. Импорт изображений из социальных сетей
Если вы часто публикуете изображения в социальных сетях, таких как Instagram, например, вам не следует вручную загружать и вставлять эти изображения в слайдер вашего веб-сайта. Это просто не очень хороший рабочий процесс.
Чтобы лучше управлять своим временем, импортируйте изображения прямо из социальных сетей в слайдер изображений.
Если вы используете Soliloquy, все, что вам нужно сделать, это выбрать «Внешний слайдер» и выбрать свою учетную запись в социальной сети, из которой вы хотите импортировать.
Вот пример слайдера в Instagram, который использует изображения из Instagram нашего генерального директора (@syedbalkhi):
Чтобы узнать больше, ознакомьтесь с нашим руководством по созданию слайдера для фотографий в Instagram.
6. Добавьте кнопку Pin-It на свои слайды
Говоря о социальных сетях, Pinterest является крупнейшей платформой для обмена изображениями в мире. Вы пользуетесь этим в полной мере?
Не забудьте добавить кнопку Pinterest на свои слайды, чтобы ваша аудитория могла делиться вашими изображениями прямо на своих досках Pinterest.
Для получения дополнительной информации ознакомьтесь с нашим руководством о том, как добавить кнопку Pinterest в слайдеры изображений в WordPress.
7. Защитите свои слайды от кражи изображений
Чтобы убедиться, что никто не сможет загрузить изображения с ваших слайдов и украсть их, обязательно отключите возможность щелчка правой кнопкой мыши.
Чтобы узнать больше, ознакомьтесь с нашим руководством о том, как отключить щелчок правой кнопкой мыши на ползунках изображений WordPress.
8. Используйте пользовательский CSS
Иногда вам может потребоваться настроить некоторые аспекты внешнего вида слайдера, чтобы он идеально соответствовал фирменному стилю вашего веб-сайта и вашим уникальным потребностям. Добавление собственного пользовательского кода CSS позволяет вам сделать это.
Добавление собственного пользовательского кода CSS позволяет вам сделать это.
Пользовательский CSS также придает вашим слайдерам индивидуальность, поэтому они лучше запоминаются и не похожи ни на какие другие.
Soliloquy позволяет добавить собственную таблицу стилей для совершенно уникального слайдера. Чтобы узнать больше, ознакомьтесь с нашим руководством по стилю монолога с помощью CSS.
9. Подключите слайды продуктов к вашей корзине
Если вы планируете использовать свой слайдер для отображения товаров, которые у вас есть на продажу, вам необходимо подключить эти слайды к вашей корзине.
WooCommerce — это плагин WordPress, который мы рекомендуем добавить на ваш сайт. Он также легко интегрируется с вашими слайдерами изображений Soliloquy.
Чтобы узнать больше, ознакомьтесь с нашим руководством по созданию слайдера продукта WooCommerce.
10. Используйте карусели для отображения более 10 слайдов
Если вы хотите отображать на слайдах 10 или более изображений, лучше всего использовать макет карусели.
Карусель отображает ваши слайды в ряд с кнопками навигации, которые позволяют вам легко просматривать все изображения в вашем слайдере.
Вот пример слайдера-карусели:
Чтобы узнать больше, ознакомьтесь с нашим руководством по созданию адаптивного слайдера-карусели в WordPress.
11. Настройка параметров ползунка по умолчанию
В частности, если вы планируете часто создавать слайдеры, вам нужно установить настройки слайдера по умолчанию, чтобы вам не приходилось устанавливать их вручную каждый раз, когда вы создаете новый слайдер.
Чтобы узнать, как сэкономить время при создании новых слайдеров, ознакомьтесь с нашим руководством по настройке параметров слайдера WordPress по умолчанию.
Вот оно! Мы надеемся, что эта статья помогла вам изучить 11 лучших практик веб-слайдера, которым вы должны следовать. Вы также можете ознакомиться с нашим руководством о том, как создать слайдер изображений в WordPress.
Если вам понравилась эта статья, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных советов и руководств по WordPress.