Слайдер для сайта видео изображений Супер ! — info-effect.ru
Слайдер
На чтение 2 мин Опубликовано
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро добавить на свой сайт слайдер изображений, видео и записей. Можно будет выбрать стиль отображения слайдера, 14 типов слайдера на выбор. Можно сделать видео слайдер из видео с ютуба. Слайдер полностью отзывчивый и отображается на всех самых популярных браузерах и мобильных системах. Слайдер можно добавить на сайт с помощью шорткода или php кода. Есть виджет для отображения созданного вами слайдера.
Установить плагин Slider Video вы сможете прямо из админ-панели WordPress.
В деталях плагина, на вкладке «Скриншоты», вы сможете посмотреть примеры готовых слайдеров и их обозначения (названия).
Далее, после установки и активации плагина, перейдите на страницу: Video Slider — Slider Manager.
На странице плагина, чтобы создать новый слайдер, нажмите справа на кнопку — New Slider.
Для создания слайдера вам нужно указать:
— Slider Name,
— Slider Type, выберите тип слайдера.
— Video Title, заголовок видео.
— Нажмите на кнопку — Add Video, чтобы добавить видео.
— Video Description, можно будет добавить описание к видео.
— После указания всех данных, нажмите на кнопку — Save, чтобы сохранить изменения.
Внизу страницы у вас отобразится миниатюра видео, которое вы добавили. Если вы хотите добавить видео с Ютуба, то в открывшемся окне, слева, нажмите на вкладку — Вставить с сайта. Укажите в поле URL адрес (ссылку) видео с ютуба и нажмите на кнопку — Вставить в запись.
Далее, после создания и настройки слайдера, скопируйте шорткод слайдера. Создайте страницу или запись, вставьте в содержание шорткод. Опубликуйте или обновите страницу.
Всё готово ! На сайте будет отображаться готовый слайдер с изображениями, постами или видео-записями.
Вы можете отобразить слайдер на своём сайте, в сайдбаре, с помощью виджета — Rich-Web Video Slider. В настройках виджета нужно только выбрать название слайдера, который вы создали.
Остались вопросы ? Напиши комментарий ! Удачи !
Как добавить видео слайдер WordPress: простое руководство для начинающих
Добавление видеоконтента на ваш сайт может быть отличным способом привлечения аудитории. Исследование показало, что люди будут тратить в среднем в 2,6 раза больше времени на страницы с видео. Кроме того, средний пользователь интернета проводит на сайте на 88% больше времени, когда у него есть видеоконтент. Использование высококачественного видеоконтента может быть просто толчком, который нужен вашему сайту, чтобы выделиться.
Исследование показало, что люди будут тратить в среднем в 2,6 раза больше времени на страницы с видео. Кроме того, средний пользователь интернета проводит на сайте на 88% больше времени, когда у него есть видеоконтент. Использование высококачественного видеоконтента может быть просто толчком, который нужен вашему сайту, чтобы выделиться.
Хотя существует множество различных способов добавления видео на ваш сайт, использование слайдеров позволит вам добавлять много видео, не делая его навязчивым для пользователей. Мало того, слайдеры могут сделать ваш сайт «живым». Итак, в этой статье я покажу вам, как легко добавить видео-слайдер WordPress.
В этом уроке мы будем использовать мощный плагин Smart Slider 3. Сначала вам нужно будет и активировать плагин.
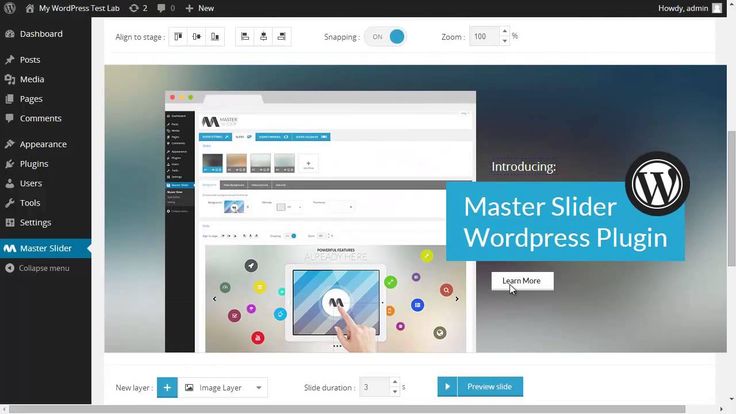
На панели администратора перейдите к Smart Slider и нажмите кнопку «Новый слайдер».
Это приведет к появлению нового окна. Здесь вы можете ввести свое имя, ширину и высоту слайдера. Этот плагин также позволяет вам выбирать между несколькими пресетами внизу. Как только вы закончите с деталями, просто нажмите на кнопку Создать.
Как только вы закончите с деталями, просто нажмите на кнопку Создать.
На этой новой странице вы можете добавить слайды или прокрутить вниз, чтобы изменить различные настройки вашего слайдера. Для того чтобы добавить видео, вам нужно будет нажать на большую кнопку «Добавить слайд» и нажать на видео. После этого введите URL-адрес YouTube или Vimeo в поле «URL-адрес видео». Как только вы закончите, нажмите на кнопку «Добавить видео», и вы получите это видео в виде слайда. Чтобы добавить еще одно видео, просто повторите этот процесс.
Этот плагин также позволяет вам легко изменить порядок всех ваших слайдов с помощью перетаскивания. Если вы хотите сделать больше операций со слайдом, просто наведите на него курсор и нажмите на маленький значок в правом верхнем углу. Отсюда вы можете скопировать, дублировать, отменить публикацию, удалить или даже установить слайд в качестве первого.
Теперь вы должны прокрутить вниз и изменить различные настройки по своему вкусу. Здесь вы также можете поиграть с различными стилистическими вариантами, включая анимацию, размер, дизайн и т. д.
Здесь вы также можете поиграть с различными стилистическими вариантами, включая анимацию, размер, дизайн и т. д.
Чтобы проверить, как выглядит слайд-шоу, вы можете нажать на кнопку «предварительный просмотр» в левом верхнем углу. Если вы всем довольны, нажмите на кнопку «Сохранить» в правом верхнем углу.
Чтобы добавить свой слайдер к записи или странице, вы можете просто вставить шорткод. Ознакомьтесь со статьей Шорткоды WooCommerce на примерах, если не знаете, как это сделать. Чтобы найти шорткод для вашего слайдера, выберите вкладку «опубликовать» под слайдами и посмотрите в разделе «шорткод».
Вы также можете просто добавить блок Гутенберга для Smart Slider 3, который можно найти в разделе Общие блоки. Теперь вы можете легко выбрать один из существующих ползунков из блока.
Теперь проверьте, как он выглядит на передней панели.
Подводим итоги:
Как вы можете видеть, добавить видео-слайдер WordPress очень просто. Это более привлекательный способ представления видео, который может сделать ваш сайт более живым.
ТОП-9 примеров виджетов слайдера видео и изображений (в 2022 г.)
Просмотрите примеры слайдера, чтобы раскрыть весь потенциал виджета. Убедитесь, что он будет соответствовать вашим любым целям.
Пример 1: Слайдер статей
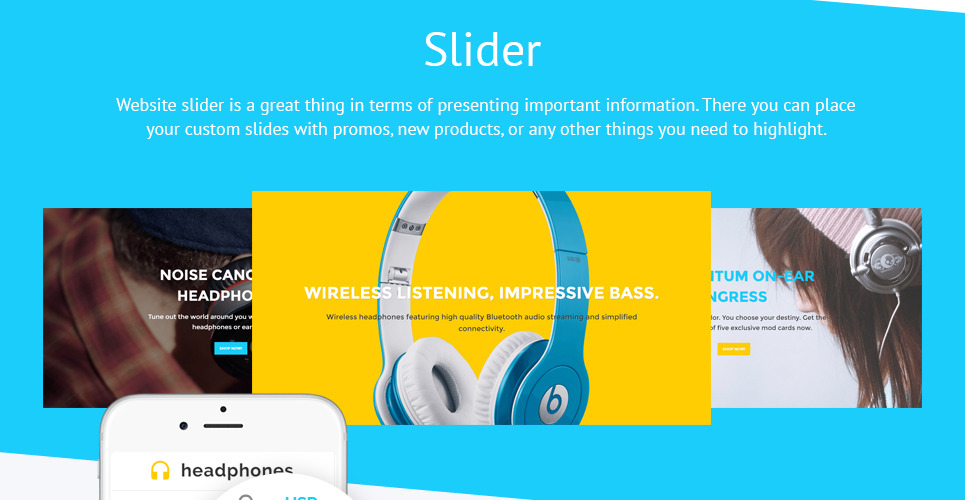
Слайдер — это новый способ представить статьи, которые вы публикуете на сайте, или продвигать избранную колонку журнала или газеты. Стильное фоновое изображение с эффектом масштабирования добавляет образу живости. Текстовые элементы слайда имеют разные размеры шрифта, что помогает сделать слайды структурированными и динамичными.
Пример 2: Фитнес-слайдер
Когда вам нужно показать интерьер вашего заведения во всех деталях или дать возможность пользователям поближе рассмотреть ваши товары или услуги, нет ничего лучше, чем серия привлекательных фотографий. Просто загрузите свои фотографии и установите автоповорот, чтобы пользователи «застряли» на просмотре и увидели их все.
Пример 3: Слайдер онлайн-продуктов питания
У вас есть нестандартные баннеры, рекламирующие ваши специальные предложения и рекомендуемые продукты? Просто добавьте их в слайдер, и ни один посетитель не пропустит их! Это идеальный способ привлечь новые продажи с помощью рекламы. Миниатюры слайдов служат элементами навигации — пользователи могут щелкать их для переключения между слайдами — и отображать индикатор выполнения.
Миниатюры слайдов служат элементами навигации — пользователи могут щелкать их для переключения между слайдами — и отображать индикатор выполнения.
Пример 4: Слайдер Fashion
Что может быть лучше, чем кнопка CTA, чтобы привлечь посетителей на страницу покупки? Привлеките их, объявив о распродажах и скидках в слайдере. Выбирайте заманчивые картинки и пишите мотивирующие тексты, которые заставят пользователей захотеть проверить ваши предложения. И вот где кнопка CTA будет работать лучше всего — свяжите ее с нужной страницей и ждите новых продаж!
Пример 5: Слайдер товаров
Продемонстрируйте свои предложения с большой помпой! С помощью фотографий крупным планом так легко визуализировать все лучшие характеристики ваших продуктов или услуг. Эффект параллакса на слайдах делает их крутыми и привлекательными! Вы можете изменить макет текста и изображения для каждого слайда и даже установить положение содержимого вручную для наилучшего вида.
Пример 6: Слайдер для блюд
Сделайте свои кулинарные шедевры неотразимыми! Пользователи будут обречены на заказ, когда на глаза попадутся фотографии ваших вкусных блюд. Вы можете разместить все фотографии на тематическом фоне, чтобы блюда выглядели как в реальной жизни. Пользователи захотят просмотреть их все, один за другим, переключаясь между слайдами с помощью стрелок или свайпов.
Вы можете разместить все фотографии на тематическом фоне, чтобы блюда выглядели как в реальной жизни. Пользователи захотят просмотреть их все, один за другим, переключаясь между слайдами с помощью стрелок или свайпов.
Пример 7: Слайдер бронирования
Получите потрясающий слайдер для своего сайта, который заполняет все пространство области содержимого благодаря опции «Автоширина». Наложенная картинка скроет фон сайта и сосредоточит внимание пользователей на содержании слайда. Например, он идеально подходит для показа отзывов клиентов или описания особенностей ваших предложений. Вы можете разместить элементы навигации внутри или снаружи слайдера и выбрать выравнивание.
Пример 8: Сезонная распродажа Slider
Объявляете Черную пятницу, Рождественскую распродажу или другую распродажу? Слайдер поможет сделать это максимально эффективно! Для готовых привлекательных шаблонов достаточно пары строк собственного текста — и баннер готов! Добавьте кнопку призыва к действию, которая значительно сократит путь к покупке.
Попробуйте более 80 мощных приложений от Elfsight. Нет кредитной карты. Присоединение бесплатно!
Адаптивный слайдер изображений и видео — функции (более 25 пользовательских настроек)
Узнайте обо всех функциях Elfsight Slider и о том, как они могут помочь вам создать наиболее эффективный виджет.
Реклама распродаж и скидок
Хотите сразу объявить обо всех ваших специальных предложениях? Содействие вашей большой продажи? Баннерный слайдер на целевой странице, который нельзя пропустить, сделает эту работу. Слайды покажут все детали и подтолкнут пользователей к покупке в один клик.
Продемонстрируйте свои лучшие предложения, чтобы сделать их неотразимыми
Всего пара потрясающих фотографий скажут пользователям больше, чем тысяча слов. Покажите свои лучшие продукты или услуги с помощью заманчивых изображений, объединенных в слайдере, и заставьте посетителей захотеть совершить покупку.
Покажите свои лучшие продукты или услуги с помощью заманчивых изображений, объединенных в слайдере, и заставьте посетителей захотеть совершить покупку.
Расскажите о своей компании так, как она нравится пользователям
Никогда не знаете, как правильно представить свою компанию аудитории сайта? Слайдер с фотографиями и видео вашей команды может сделать вас ближе к вашим пользователям и повысить уровень доверия.
Простой способ рассказать о своих продуктах
С помощью слайдера с изображениями и текстом вы можете поэтапно показать, как работают ваши продукты, или этапы взаимодействия пользователя с ними. Предоставляйте значимую информацию и убедитесь, что все правильно ее поняли.
ПОЛЗУНКИ
Заставьте свою аудиторию нажать
Наши кнопки CTA помогут вам направлять пользователей к конверсии вашей цели. Они могут различаться по размеру и стилю — создайте кнопки-призраки или залейте их любым цветом. Сделайте так, чтобы пользователям было легко определить, где вы хотите, чтобы они щелкнули.
Сделайте так, чтобы пользователям было легко определить, где вы хотите, чтобы они щелкнули.
Совет: Не пытайтесь изобрести новую тенденцию в мире дизайна — CTA должны быть заметными, но не слишком громоздкими.
Предлагайте несколько предложений одновременно
Более четко доносите свои сообщения с помощью текстов и значков. Разместите их где угодно. Все параметры текста легко настраиваются — вы можете изменить стиль шрифта, цвет, размер и выровнять его так, как вам нужно. Слайдер легко будет соответствовать содержанию вашего сайта.
Привлеките внимание привлекательными изображениями и видео
Вы можете легко добавить мультимедийный контент по URL-адресу или загрузить его прямо с вашего устройства. Наши простые в использовании инструменты дизайна позволят вам настроить анимацию, размеры и интервалы. Если вы не хотите излишне демонстрировать все возможности слайдера, смело используйте оверлей контента.
Продвигайте свой контент так, как вам нужно
Ваш контент может располагаться в любом месте слайда — у нас есть пять готовых макетов. А для тех, кому не хватает контроля, у нас есть функция Advanced position. Вам решать, как вы хотите организовать историю. Расскажите об этом, предоставив пользователям последовательное повествование, которое заставит их щелкнуть и следовать.
А для тех, кому не хватает контроля, у нас есть функция Advanced position. Вам решать, как вы хотите организовать историю. Расскажите об этом, предоставив пользователям последовательное повествование, которое заставит их щелкнуть и следовать.
Совет: Поместите самое важное содержимое на первый или два слайда. Обычно они получают наибольшее количество просмотров и кликов.
ДИЗАЙН
Примеры использования
Посмотрите подборку реальных примеров, чтобы изучить весь потенциал Slider для вашего веб-сайта.
Посмотреть в действии
Демо-версия
Попробуйте все функции Slider в демо-версии прямо сейчас. Нет сборов. Нет регистрации. Нет кодирования.
Попроб.
Различные варианты навигации для простоты использования
Ваш слайдер может двигаться автоматически, если вы включите опцию Auto Slide. Позволяет настроить время задержки и паузу, если пользователь наводит мышь на слайд.