Адаптивный веб дизайн — Шаблоны — Учебник CSS — Schoolsw3.com
schoolsw3.com
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ Назад Далее ❯
Мы создали адаптивный шаблон с фреймворк — W3.CSS.
Вы можете изменять, сохранять, делиться и использовать их во всех своих проектах.
Бенд Шаблон
Демо
Попробуйте сами
Искусство Шаблон
Демо
Попробуйте сами
Архитектор Шаблон
Демо
Попробуйте сами
Заставка Шаблон
Демо
Попробуйте сами
Блог Шаблон
Демо
Попробуйте сами
Кухня Блог Шаблон
Демо
Попробуйте сами
Мода Блог Шаблон
Демо
Попробуйте сами
Гурман Столовая Шаблон
Демо
Попробуйте сами
Резюме Шаблон
Демо
Попробуйте сами
Свадебное Приглашение Шаблон
Демо
Попробуйте сами
Фото Шаблон
Демо
Попробуйте сами
Черно-Белое Фото Шаблон
Демо
Попробуйте сами
Фото III Шаблон
Демо
Попробуйте сами
Природа Портфолио Шаблон
Демо
Попробуйте сами
Люди Портфолио Шаблон
Демо
Попробуйте сами
Люди Портфолио II Шаблон
Демо
Попробуйте сами
Иконки Портфолио Шаблон
Демо
Попробуйте сами
Черно-Белое Портфолио Шаблон
Демо
Попробуйте сами
Параллакс Шаблон
Демо
Попробуйте сами
Магазин Одежды Шаблон
Демо
Попробуйте сами
Дизайн Интерьера Шаблон
Демо
Попробуйте сами
Кафе Шаблон
Демо
Попробуйте сами
Ресторан Пицца Шаблон
Демо
Попробуйте сами
Модель Ресторан Шаблон
Демо
Попробуйте сами
Стартовая Страница Шаблон
Демо
Попробуйте сами
Стартовый Шаблон
Демо
Попробуйте сами
Запуск Приложения Шаблон
Демо
Попробуйте сами
Маркетинг Шаблон
Демо
Попробуйте сами
Маркетинг / Веб Сайт Шаблон
Демо
Попробуйте сами
Веб Страница Шаблон
Демо
Попробуйте сами
Социальная Сеть Шаблон
Демо
Попробуйте сами
Аналитика Шаблон
Демо
Попробуйте сами
Аренда Квартир Шаблон
Демо
Попробуйте сами
Гостиница Шаблон
Демо
Попробуйте сами
Путешествие Шаблон
Демо
Попробуйте сами
Туристическое Агентство Шаблон
Демо
Попробуйте сами
Дизайн Дома Шаблон
Демо
Попробуйте сами
Дисплей 50/50 Шаблон
Демо
Попробуйте сами
Почта Шаблон
Демо
Попробуйте сами
Разные/Демо Шаблон
Черный
Красный
Бирюзовый
Попробуйте сами
❮ Назад Далее ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.
 CSS Учебник
CSS УчебникBootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Html6 — шаблоны сайтов — Яндекс Кью
Популярное
Сообщества
Html6 — шаблоны сайтов
Шаблоны сайтов HTML5 и CMS 180+ шаблонов в Каталоге 9000+ активных пользователей Только чистый валидный код, без скрытых ссылок и сюрпризов
html6.com.ru
Позвонить
11 подписчиков
7 ответов
Html6 — шаблоны сайтов1г
131
Василий ПоповШаблоны сайтов https://html6.com.ru/
Вот так отвечать бессмысленно, столько печатать нереально. Но если коротко, то нужно написать код на PHP для общения с сервером, код на JS и код html разметку и всё это увязать между… Читать далее
Но если коротко, то нужно написать код на PHP для общения с сервером, код на JS и код html разметку и всё это увязать между… Читать далее
Лучший
Html6 — шаблоны сайтов1г
53
Василий ПоповШаблоны сайтов https://html6.com.ru/
спрашиваетВладимир Афанасьев · 4 ответа
Можно на PHP например, что бы работало то нужно что бы страница была .php Чтобы включить обработку PHP-кода в файлах с расширением .html или .htm, нужно в каталоге сайта создать файл с… Читать далее
Html6 — шаблоны сайтов1г
112
Василий ПоповШаблоны сайтов https://html6.com.ru/
спрашиваетАрам Ажищенков · 4 ответа
Да можно, вот так например собрать сайт в онлайн конструкторе
Собирать сайт не из кода а из готовых html блоков, так намного удобнее и в разы быстрее.
Html6 — шаблоны сайтов2г
26
Василий ПоповШаблоны сайтов https://html6.com.ru/
спрашиваетNemo · 2 ответа
Делать отступы и размеры блоков не в пикселях а в процентах %, но это будет сложнее чем медиа. Пример — .class { width: 70%; margin-left: 30%; padding: 5%; } Читать далее
Html6 — шаблоны сайтов2г
21
Василий ПоповШаблоны сайтов https://html6.com.ru/
спрашиваетМарк Г. · 2 ответа
Универсального ответа не ждите, его нет.
В инспекторе скопируйте класс стиля, и через FTP запустите поиск в файлах текста — ваш класс, то что не css и не кеш… и будет искомый код
Html6 — шаблоны сайтов2г
80
Василий ПоповШаблоны сайтов https://html6. com.ru/
com.ru/
А не вся страница целиком. Поставил код и теперь целиком вся страница с текстом -… Развернуть
спрашиваетСергей Мокрушин · 1 ответ
Вам саму картинку нужно заключить в тег <a>ссылка на картинку</a>
точнее так, только ссылку и картинку смените на свои
<a href=»www.vasi.net»> <img src=»images.jpg»> </a>
Первый
Html6 — шаблоны сайтов2г
683
Василий ПоповШаблоны сайтов https://html6.com.ru/
спрашиваетОлег Попов · 1 ответ
Вот так например простым плеером
<audio src=»audio.wav» preload=»auto» controls autoplay loop></audio>
Если не хотите его видеть то задайте ему display:none
1 эксперт не согласен
Бесплатные шаблоны веб-сайтов портфолио от TemplateMo
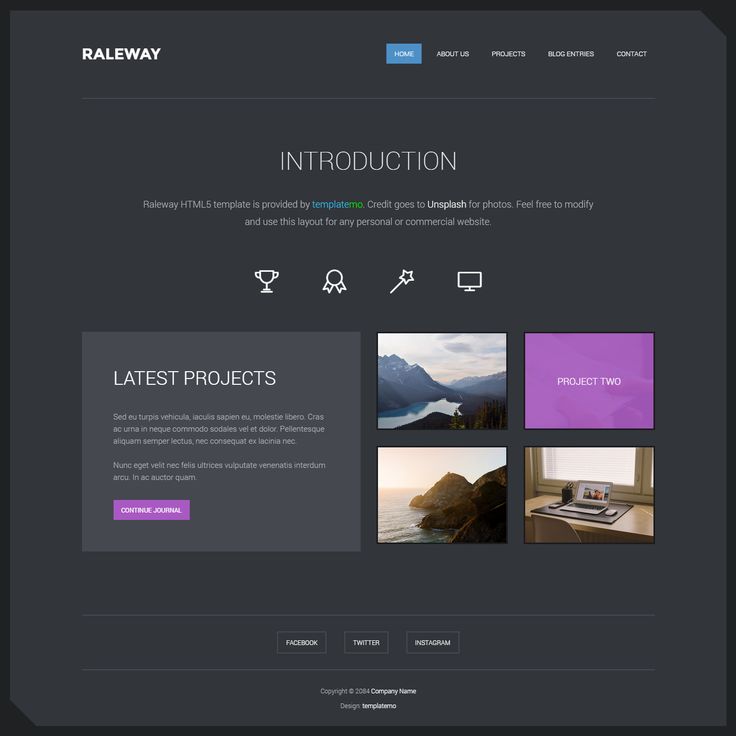
First Portfolio — это одностраничный CSS-шаблон макета для вашей личной страницы портфолио. В этом шаблоне используются зеленый, фиолетовый, белый и…
В этом шаблоне используются зеленый, фиолетовый, белый и…
Designer — это полноразмерный гибкий шаблон веб-сайта для компаний, занимающихся дизайном интерьеров и отделкой. Этот макет основан на последних…
Вертикальный HTML-шаблон полной ширины со столбцом изображения параллакса. Этот одностраничный макет имеет галерею из нескольких категорий с…
В CSS-шаблоне Ocean Vibes есть видеобаннер. Есть 5 страниц, которые открываются во всплывающем окне с содержимым. Используется Magnific Popup CSS…
Каталог видео содержит 4 различных HTML-страницы. На главной странице есть видео-баннер и список видео в виде сетки. Вторая страница…
Dream Pulse — это одностраничный прокручиваемый шаблон с липким боковым меню. В этом двухколоночном макете использовались Bootstrap v4.3.1 и Magnific…
Verticard, вероятно, самый простой шаблон CSS с очень минималистичным дизайном макета. На странице галереи 2 столбца 3 строки изображение…
Следующий уровень представляет собой простой CSS-шаблон Bootstrap с 4 разными страницами. На главной странице представлены параллаксные изображения. Страница «О нас» содержит вкладку…
На главной странице представлены параллаксные изображения. Страница «О нас» содержит вкладку…
Reflux — это одностраничный прокручиваемый шаблон с липкой левой боковой панелью. Это CSS-макет Bootstrap 4, подходящий для личного…
HTML-шаблон Elegance имеет синий градиентный наложенный видеофон. Скользите вверх и вниз по различным разделам содержимого страницы….
Ванильный CSS-шаблон представляет собой параллакс-макет Bootstrap v4.2.1 в дизайне темы синего океана. Существует фиксированная боковая панель меню по адресу…
HTML-шаблон Highway имеет полностраничный видеобаннер и галерею изображений в виде сетки. О странице и странице блога включены. Главное меню и…
Beauty — это стильный и элегантный дизайн веб-страницы с использованием кругов и наклонных прямоугольников. Этот макет CSS минимален и готов для мобильных устройств…
Sentra HTML-страница имеет ползунок масштабируемого изображения, список карусели контента, вкладки блога, видео, карты и т. д. Это страница с двумя столбцами…
д. Это страница с двумя столбцами…
Лунный свет — один из них. -page HTML-шаблон, в котором используется горизонтальный скользящий переход страницы. Галерея изображений портфолио использует внутреннее всплывающее окно….
Hydro — это CSS-шаблон целевой страницы с красивым полупрозрачным наложением сине-зеленого градиента на фоновое изображение. Это…
Tinker CSS Template — это красивый одностраничный макет, основанный на Bootstrap HTML5. Полное фоновое изображение домашней страницы использует параллакс…
Составной шаблон основан на темно-синих фоновых изображениях с эффектом трехмерного флип-контента. Показать / скрыть значки меню слева.
Первая страница представляет собой простой и эффективный макет с красивыми фоновыми изображениями для разных разделов. Галерея изображений с несколькими категориями…
Новая строка — это адаптивный шаблон CSS, основанный на желтом и темно-сером фоне видео. Страницы скользят горизонтально по белому контенту BG.
Short — это очень маленький и простой HTML-шаблон, адаптивный и готовый для мобильных устройств. Просто используйте это для быстрого веб-сайта или…
Аккуратный HTML-шаблон представляет собой простой, минимальный и понятный макет с двумя колонками, который можно использовать для любых целей. Он поддерживает несколько изображений…
Stimulus HTML-шаблон резюме представляет собой макет личного веб-сайта с блоками содержимого в стиле метро. Эта тема отлично подходит для вашего…
Pipeline — это двухколоночный шаблон Bootstrap с темой розового цвета. Галерея изображений использует эффект наведения Bubba от Codrops (тимпанус)….
Elevate — это чистая и простая тема, адаптированная под Bootstrap 4.0. Это минимальный макет для быстрого и простого создания веб-сайта.
The Story — бесплатная тема Bootstrap (v4.0 alpha 2). Есть 4 страницы с контентом, 4 разных фоновых изображения с плавным переходом. Этот…
Шаблон Sigma Bootstrap 4 включает галерею изображений в стиле метро с адаптивным лайтбоксом и несколькими столбцами контента. Это…
Это…
Blaster — это одностраничный шаблон портфолио светло-серого цвета с простым, отзывчивым и эффективным макетом Bootstrap v3.3.5.
Impulse — шаблон параллакса, макет Bootstrap v3.3.5 для мобильных устройств. Галерея лайтбоксов портфолио и таблицы с ценами…
Onetel — черная тема, чистый Bootstrap v3.3.5 и приятный макет CSS. Он включает в себя лайтбокс портфолио с отзывчивым изображением и 4 HTML…
Альфа-это анимированный чистый макет Bootstrap v3.3.4, который включает сетку портфолио, таблицы цен, контактную форму.
Ultra Profile может хорошо подойти для вашего онлайн-резюме в формате HTML. Это основано на адаптивном макете Bootstrap v3.3.4. Этот CSS…
Medigo — это адаптивный макет с параллаксом для всего сайта, 4 цветовые темы (синяя, зеленая, красная, оранжевая). Выпадающее меню, несколько категорий…
Lavish — это одностраничный CSS-шаблон портфолио в темно-сером и черном цветах. Вы можете использовать этот шаблон резюме в качестве своего профиля пользовательского интерфейса UX. ..
..
Мультипрофиль содержит различные элементы раздела на разных страницах, такие как портфолио, блог, временная шкала. Bootstrap v3.3.4
Luxury Gold, страсть к моде, бесплатный адаптивный шаблон для коллекций одежды, посты в блоге с двумя колонками, контактная страница включены….
Теги шаблона Одностраничное портфолио Галерея бизнес-резюме CSS HTML5 Bootstrap 4 Bootstrap 5 Многостраничный
Бесплатные шаблоны HTML CSS и более 7600 других шаблонов
С шаблоном Mobirise HTML я могу создавать высококачественные веб-сайты, необходимые для бизнеса или личного использования, за невероятно короткое время. Библиотека дизайнерских блоков и начальных шаблонов предлагает идеальную основу для легкого создания персонализированных полнофункциональных сайтов. А благодаря простой структуре кодирования вы можете добавлять что угодно — звуковые дорожки, анимацию и т. д. — из любого места в Интернете!
Кроме того, это позволяет мне получить доступ к любому веб-сайту на моем мобильном устройстве, поэтому изменения не должны быть ограничены местоположением, и мне не нужно дополнительное компьютерное оборудование; экономия денег и усилий — что-то особенно ценное при открытии бизнеса.
Шаблоны веб-сайтов Mobirise — это совершенно потрясающий инструмент для любого веб-дизайнера или бизнеса. Уровень настройки действительно замечателен, и я никогда не мог создавать веб-сайты с такой легкостью до использования Mobirise. Его хорошо структурированный, чистый код делает его интуитивно понятным для использования, даже если вы новичок в сборке — дизайн также выглядит современно и стильно!
Кроме того, есть что-то настолько приятное в возможности контролировать внешний вид вашего сайта от начала до конца без необходимости изучения сложных языков программирования, таких как HTML/CSS.
Я использую HTML-шаблон Mobirise по ряду причин. Его легко настроить, и он дает мне полный контроль над процессом разработки веб-сайта, позволяя мне настраивать его так, как я хочу, без необходимости писать сложный код с нуля.
Платформа также предлагает множество потрясающих тем и шаблонов, которые можно персонализировать практически мгновенно. Это означает, что все, что мне нужно сделать, это выбрать одну, которая лучше всего соответствует внешнему виду и потребностям моего бренда, и начать вносить изменения в соответствии с требованиями; быстро собрать именно то, что нужно моему бизнесу в Интернете! Более того, в этой программе доступно множество надстроек, которые дают дополнительные возможности и возможности для создания эффективной стратегии цифрового маркетинга, полезной на нескольких уровнях.
Я никогда не был очень опытным веб-дизайнером, но когда я обнаружил шаблоны веб-сайтов Mobirise, я почувствовал, что любой может стать экспертом! Простой в использовании интерфейс перетаскивания делает создание собственного уникального сайта быстрее, чем когда-либо. Лучше всего — потрясающий выбор тем, которые позволяют мне настроить каждый аспект — от шрифтов до изображений — именно так, как я хочу. Но что еще более впечатляет, так это их высококачественная поддержка клиентов по любым вопросам или вопросам, которые могут у вас возникнуть; они каждый раз отвечали на мои электронные письма быстро и эффективно. В целом это действительно изменилось благодаря опыту создания веб-сайтов; теперь вместо того, чтобы чувствовать разочарование и подавленность, я чувствую себя способной создать что-то особенное!
Я только начал использовать шаблоны веб-сайтов Mobirise и, честно говоря, очень доволен. Графика красивая и современная, кодировка на высоте, плюс достаточно легко понять, что я без угрызений совести берусь даже за самые технически сложные задачи. Это действительно превращает создание моего сайта из утомительной работы в приятное занятие! Прежде всего, однако, должно быть то, сколько эмоций вызывает у меня их дизайн — они делают каждую страницу персонифицированной, помогая передать любые чувства или сообщения, которые я хочу, в кратчайшие сроки!
Графика красивая и современная, кодировка на высоте, плюс достаточно легко понять, что я без угрызений совести берусь даже за самые технически сложные задачи. Это действительно превращает создание моего сайта из утомительной работы в приятное занятие! Прежде всего, однако, должно быть то, сколько эмоций вызывает у меня их дизайн — они делают каждую страницу персонифицированной, помогая передать любые чувства или сообщения, которые я хочу, в кратчайшие сроки!
Недавно я использовал один из бесплатных веб-шаблонов портфолио, доступных в Интернете, и я очень доволен своими результатами. Его было легко настроить, что позволило мне создать веб-сайт, который действительно отражал бы меня как художника. Дизайн современный, но достаточно простой для пользователей любого уровня — от новичка до опытного дизайнера! Несмотря на то, что это бесплатно, существует так много опций и функций, которые вы можете использовать, чтобы ваш сайт выглядел потрясающе. Кроме того, поддержка клиентов была фантастической; они дают быстрые ответы, даже когда имеют дело с техническими проблемами или вопросами о том, как что-то работает на их стороне! В общем, этот шаблон предложил именно то, что мне нужно, бесплатно — если вы ищете профессиональное качество, не платя ни копейки, то они определенно были созданы специально для вас.
Кроме того, поддержка клиентов была фантастической; они дают быстрые ответы, даже когда имеют дело с техническими проблемами или вопросами о том, как что-то работает на их стороне! В общем, этот шаблон предложил именно то, что мне нужно, бесплатно — если вы ищете профессиональное качество, не платя ни копейки, то они определенно были созданы специально для вас.
Этот HTML-шаблон веб-сайта стал бесценным инструментом для моего бизнеса. Непревзойденная простота дизайна и реализации — в мгновение ока у меня был сплоченный бренд, точно отражающий идею, внешний вид и ощущения, к которым мы стремимся каждый день. С помощью этого шаблона я могу сразу же проводить успешные маркетинговые кампании, не мучаясь с кодами отладки и не тратя часы на форматирование макетов, как в других шаблонах. Кроме того, это экономичный вариант, поэтому наш бюджет не был слишком ограничен! Это была действительно беспроигрышная ситуация для всех!
Я использую шаблоны веб-сайтов по разным причинам.