48 плагинов, слайдеров jquery для сайта
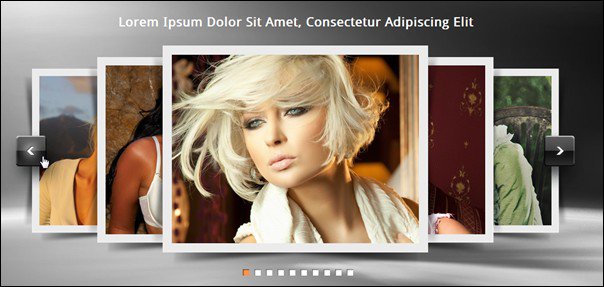
1. jQuery плагин «Fresco»
Адаптивная jquery галерея (изменяет размер при изменении разрешения экрана), отображаемая во всплывающем окне с миниатюрами и подписями изображений. Jquery галерея «Fresco» корректно работает в большинстве браузеров в том числе: IE6+,Firefox 3+,Chrome 5+, Opera 9+. Бесплатная версия этого плагина может использоваться только на некоммерческих проектах.
Демо
Скачать
2. Слайдер «Adaptor»
Слайдер с различными эффектами переходов (7 различных эффектов, в том числе 3D). Проект на Github.
Демо
Скачать
3. Плагин слайдера с различными эффектами «jQ-Tiles»
Плагин с различными эффектами перехода, с настраиваемой скоростью смены слайдов, с функцией автопрокрутки.
Демо
Скачать
4. jQuery плагин «Sly»
Плагин для реализации вертикального и горизонтального скроллера. Проект на Github.
Демо
Скачать
5. Анимированное CSS3 меню «Makisu»
Демо
Скачать
6. Простое слайд-шоу
Демо
Скачать
7. Функциональный jQuery слайдер «iView Slider v2.0»
Слайдер контента/слайдшоу (в качестве слайда может быть не только изображения, а также видео ролики и другое HTML содержимое). Для навигации можно использовать: миниатюры, кнопок Влево/Вправо и с помощью клавиатуры. Проект на Github.com.
Демо
Скачать
8. Набор jQuery плагинов «Vanity»
В наборе 7 плагинов: jSlider, jTabs, jPaginate, jSpotlight, jTip, jPlaceholder и jCollapse. Набор этих решений поможет вам в реализации слайдера, всплывающих подсказок, табов, всплывающих описаний изображений и др.
Демо
Скачать
9. Hover CSS3 эффект
Демо
Скачать
10. CSS3 выпадающее меню
Демо
Скачать
11. iOSslider
Слайдер, заточенный под работу на мобильных устройствах.
Демо
Скачать
12. CSS3 индикатор загрузки
Демо
Скачать
13. CSS3 эффект при наведении
Демо
Скачать
14. «Product Colorizer» jQuery плагин
Плагин является легким решением для реализации просмотра продуктов в различных цветовых вариантах (актуально, например, для интернет-магазинов одежды, чтобы дать посетителям выбрать цветовую гамму товара из нескольких вариантов). Для работы плагина необходимо только два изображения для каждого продукта (все цвета будут накладываться в виде маски). Плагин работает во всех основных браузерах, включая IE7 + (будет работать и в IE6, если вы пофиксите отображение прозрачности PNG). Проект на GitHub.
Демо
Скачать
15. CSS3 анимированные диаграмы
Демо
Скачать
16. Создание overlay-эффекта при нажатии на изображение
При клике по изображению оно затемняется, уходя на задний план, и появляются пункты с подписями. Таким образом можно дать краткое описание элементов, расположенных на изображении.
Таким образом можно дать краткое описание элементов, расположенных на изображении.
Демо
Скачать
17. Навигация по странице в виде выпадающего меню
Решение для реализации удобной навигации по документу в виде выпадающего меню. Содержание зафиксировано сверху экрана и всегда остается в поле зрения посетителя. При выборе раздела в меню происходит плавная прокрутка страницы к выбранной части документа.
Демо
Скачать
18. CSS3 галерея с эффектом при наведении
При наведении курсора на изображение происходит быстрая смена фотографий. Галерея реализована в двух вариантах: с описанием снимков, появляющимся после того, как посетитель отведет курсор с галереи и без описания.
Демо
Скачать
19. jQuery слайдер с Parallax эффектом
Демо
Скачать
20. CSS3 анимация при наведении на блоки
Демо
Скачать
21. CSS3 jQuery всплывающая панель
Нажмите на стрелочку внизу экрана на демонстрационной странице, чтобы увидеть всплывающие иконки.
Демо
Скачать
22. Бесплатная HTML5 галерея изображений «Juicebox Lite»
Очень функциональная новая галерея изображений для сайта. Галерея может быть как с миниатюрами так и без них, с описанием изображением и без, может разворачиваться на весь экран или отображаться на странице с фиксированными размерами. На странице демо, вы можете выбрать вид галереи, который вам понравится. Для скачивания доступна бесплатная версия галереи. За более продвинутый функционал и за то, чтобы убрать логотип разработчика, придется заплатить.
Демо
Скачать
23. Плагин «JQVMap»
Интерактивная векторная карта мира с использованием jQuery. Карту можно спокойно масштабировать (как увеличивать так и уменьшать) при этом качество всех элементов не ухудшится. Также вы можете посмотреть еще парочку примеров кликалебльных карт.
Демо
Скачать
24. CSS3 слайдер с Parallax-эффектом
Демо
Скачать
25. jQuery галерея фотографий с миниатюрами
Адаптивная галерея, размеры изображений и миниатюр изменяются вместе с размером окна браузера.
Демо
Скачать
26. jQuery плагин слайдера контента «Horinaja»
Плагин легок в установке, настраиваемый, кроссбраузерный. В качестве слайда может выступать любой HTML контент, не только изображения. Прокручивать слайды можно с помощью колеса мыши в тот момент, когда курсор находится на области слайда.
Демо
Скачать
27. Плагин jQuery слайдера «Pikachoose»
В трех вариациях: реализация простой смены изображений без описания и миниатюр; слайдер с подписями изображений и миниатюрами; слайдер с миниатюрами и добавленным открытием увеличенного изображения во всплывающем окне с эффектом FancyBox. Последнюю версию всегда можно найти на Github.
Демо
Скачать
28. Несколько пользовательских CSS стилизаций выпадающих списков
Пять различных стилевых оформлений выпадающих списков с использованием различных CSS техник.
Демо
Скачать
29. Ресторанное меню с анимированным 3D эффектом
Интересное CSS jQuery представление информации на странице. По нажатию на ссылку раскрывается буклет-меню и посетитель может во всплывающем окне прочитать подробнее о предоставленных блюдах. Анимация некорректно отображается в IE.
По нажатию на ссылку раскрывается буклет-меню и посетитель может во всплывающем окне прочитать подробнее о предоставленных блюдах. Анимация некорректно отображается в IE.
Демо
Скачать
30. Плагин «Elastislide»
Реализация резиновой адаптивной карусели (вертикальная и горизонтальная карусель изображений) и галереи изображений. При уменьшении окна браузера уменьшается количество изображений до определенного минимального значения и далее масштабируется размер оставшихся изображений. Проект на Github.
Демо
Скачать
31. Свежий CSS3 jQuery слайдер «Slit Slider»
Адаптивный плагин слайдера (ширину можно задавать в процентах и он автоматически смасштабируется) в двух стилевых исполнениях с интересным анимированным эффектом при смене слайдов (слайд разрубается пополам и разъезжается в разные стороны, а его место занимает новый). Возможна навигация с помощью клавиатуры. Свежая версия всегда на Github.
Демо
Скачать
32.
 Новая версия 3D слайдера изображений «Slicebox»
Новая версия 3D слайдера изображений «Slicebox»Новая версия с внесенными изменениями и добавлением новых функций: теперь 3D слайдер стал масштабируемым, увидеть это можно при уменьшении окна браузера; добавлена поддержка Firefox; в описании к слайду уже можно использовать HTML контент (раньше описание подтягивалось из атрибута ссылки без возможности использовать в нем HTML теги). На демонстрационной странице можно посмотреть 4 варианта использования плагина. Последняя версия живет на Github.com.
Эффект очень похож на Flash галерею 3D CU3ER (демо, скачать), только выполнен этот 3D слайдер не с помощью flash технологий, а с помощью javascript.
Демо
Скачать
33. jQuery плагин «PFold»
Экспериментальное решение. Плагин реализует 3D эффект с имитацией разворачивания записки. Различные варианты исполнения: с тремя разворотами, с двумя разворотами и разворот с последующим центрированием развернутой записки.
Демо
Скачать
34.
 jQuery плагин «Windy»
jQuery плагин «Windy»Плагин для навигации по контенту, например по изображениям. При пролистывании фотографий они разлетаются в разные стороны (эффект чем-то напоминает раздачу карт в карточной игре покер). Для навигации можно использовать кнопки влево/вправо или ползунок (смотрите разные варианты на демонстрационной странице). Проект на Github.
Демо
Скачать
35. Стильные кнопки переключения и чекбоксы
Для оформления используется CSS3. На демо странице вы сможете посмотреть четыре различных стилевых оформления.
Демо
Скачать
36. Эффект при наведении
Всплывающие подписи появляются при наведении курсора на круг. 7 различных стилевых оформлений. Некорректно работает в IE.
Демо
Скачать
37. Галерея изображений «Photo Booth Strips With Lightbox»
При наведении курсора на столбец с миниатюрами их можно прокручивать с помощью колеса мыши. По клику по миниатюре можно посмотреть увеличенное изображение во всплывающем Lightbox окне. Не корректно работает в старых версиях браузеров.
Не корректно работает в старых версиях браузеров.
Демо
Скачать
38. Эффект веера на CSS3 и jQuery
Демо
Скачать
39. Интересный CSS jQuery hover-эффект при наведении
Демо
Скачать
40. CSS3 аккордеон
Демо
Скачать
41. Выпадающее меню, адаптированное под мобильные устройства
CSS jQuery выпадающее меню. На маленьких экранах меню сворачивается в обычный выпадающий список, чтобы корректно отображаться при просмотре с мобильных устройств.
Демо
Скачать
42. Всплывающие подписи к изображениям
Подписи, всплывающие с различными анимационными эффектами (6 эффектов) при наведении курсора на изображение. Реализовано с помощью CSS3.
Демо
Скачать
43. Многоуровневое выпадающее меню, с переключением на мобильную версию
При уменьшении окна браузера до определенных размеров вид меню меняется (переключается на вертикальную версию).
Демо
Скачать
44. CSS3 hover эффект
5 различных эффектов при наведении на изображение.
Демо
Скачать
45. Tooltip всплывающие подсказки на jQuey
Всплывающие текстовые подсказки при наведении на текст, на ссылку, на изображение, или на элементы HTML формы.
Демо
Скачать
46. «wmuSlider» a jQuery адаптивный слайдер
Проект на Github.com.
Демо
Скачать
47. jQuery плагин «ChillBox»
Еще одно решение для отображение изображений во всплывающем окне.
Демо
Скачать
48. Всплывающие подсказки на jQuery «Tooltipster»
Демо
Скачать
Слайдеры
Есть множество слайдеров, которые могут украсить ваш сайт, но то, который мы сейчас будем рассматривать имеет просто огромное количество настроек и опций, которым позавидуют многие аналогичные скрипты. Читать далее «Универсальный iview слайдер для сайта»
Автор adminsОпубликовано Рубрики СлайдерыСегодня слайдеры установлены на каждом втором сайте. Они выполняют две функции — украшают сайт разработчика и позволяют выводить полезную информацию, на которую посетитель может обратить внимание.
Чаще всего в слайдерах я вывожу основные направления, которыми занимается компания. Но сейчас не об этом. Хочу представить вашему вниманию очень простой jQuery слайдер, который я сильно усовершенствовал.
Возможности слайдера:
- Можно менять время перелистывания слайдов.
- Можно отображать или скрывать стрелки навигации для перелистывания слайдов.
- Можно отключать/включать пагинацию слайдов снизу.
- Слайдер полностью адаптивный — может легко растягиваться на 100% экрана или div-а, в который вы можете его поместить.
- В самих слайдах вы можете писать любой контент — например, ссылки, картинки, текстовую информацию.
- Вместо картинки в слайдер можно вставить видео, например с youTuba.

Скачать слайдер Демонстрация скрипта
Из преимуществ хочу отметить простоту установки и качество кода — он работал практически на всех сайтах, где бы я его не разместил. В скачанном архиве вы увидите 4 вида подключаемых слайда — с обычной подписью, с сложной подписью, видео, и обычную картинку. Думаю, из этих примеров будет очень легко понять, как добавлять нужные вам виды слайдов.
Что касается css, то его также настолько мало, что править вам придется только первые 4 строчки, чтобы подстроить размер jQuery слайдера под свой сайт.
Автор adminsОпубликовано Рубрики Слайдеры
Организовать слайдшоу на своем сайте не так сложно, как кажется, особенно если правильно подобрать для этих целей функциональный слайдер, каким и является скрипт сделанный на библиотеке diapo.js. Читать далее «Diapo слайдер на jQuery для вашего сайта»
Данная фотогалерея интересна тем, что позволяет выводить фотографии общим списком, например в виде миниатюр, при нажатии на которые происходит открытие полноценного слайдера, где все фотографии можно посмотреть подробнее. Читать далее «Фотогалерея-слайдер Touch.jquery.js для сайта»
Показать содержание рубрики
Рубрики блога
Новые записи
Все, что вам нужно знать о слайдерах веб-сайтов
Создать веб-сайт сегодня легко. Многие онлайн-конструкторы веб-сайтов позволяют вам создать свой за считанные минуты. Таким образом, каждый может это сделать. Что отличает вас, так это ваша стратегия настройки сайта. Один из них включает слайдеры. Слайдеры веб-сайтов — это прокручиваемый набор изображений или видео, которые можно добавить на веб-сайт, чтобы сделать его более интерактивным. Кроме того, повышение эстетики в процессе.
Кроме того, повышение эстетики в процессе.
Чтобы продвигать свои скидки, показывайте своим клиентам краткий обзор всех новых продуктов — есть много способов использовать слайдеры веб-сайтов. Кроме того, слайдеры также дают вам творческий способ настроить свой веб-сайт, не вмешиваясь в общий визуальный стиль и дизайн других основных элементов.
Если вы еще не используете их, то вы попали по адресу. Давайте поговорим о некоторых преимуществах использования слайдеров веб-сайтов, а также о некоторых простых советах по дизайну.
- Настоящие причины, по которым вам нужны слайдеры для веб-сайтов
- Слайдеры могут сделать навигацию более креативной 0012
- Слайдеры для веб-сайтов – советы по дизайну для конверсий
- Выберите правильный макет для этой цели
- Выберите правильные цвета
- Расскажите историю
- Визуальная согласованность имеет значение
- Используйте содержательные и релевантные изображения
- Мобильный дизайн – это необходимость
- Добавить кликабельный Кнопка CTA
- Используйте A/B-тестирование
- Не втискивайте слишком много в один элемент слайдера
- Создавайте привлекательные слайдеры веб-сайтов с Kimp
Настоящие причины, по которым вам нужны слайдеры веб-сайтов
Веб-сайты больше не просто цифровые брошюры с информацией о бизнесе.
 Они часто являются первой серьезной точкой соприкосновения, где бизнес встречает заинтересованного клиента. 50% потребителей считают дизайн веб-сайта одним из наиболее важных элементов бренда. От общего удобства использования интерфейса до легкости поиска информации существует множество факторов, влияющих на восприятие сайта пользователем. Более того, 40 % потребителей ценят использование изображений и фотографий для создания веб-сайтов
Они часто являются первой серьезной точкой соприкосновения, где бизнес встречает заинтересованного клиента. 50% потребителей считают дизайн веб-сайта одним из наиболее важных элементов бренда. От общего удобства использования интерфейса до легкости поиска информации существует множество факторов, влияющих на восприятие сайта пользователем. Более того, 40 % потребителей ценят использование изображений и фотографий для создания веб-сайтов Слайдеры могут разнообразить навигацию
На веб-сайте Zara показано, как можно творчески использовать слайдеры для создания интерактивного веб-сайта. Веб-сайт в целом довольно привлекательный, с большим количеством анимированного контента и изображений, соответствующих категориям, которые приветствуют посетителя. Веб-сайт также включает в себя как горизонтальные, так и вертикальные ползунки, чтобы позволить костюмам перемещаться по различным категориям пользователей, таким как мужчины, женщины и дети, а также дополнительно перемещаться по категориям в каждом сегменте, таким как модная одежда для вечеринок, обувь и многое другое.

Вместо скучных скользящих меню можно использовать слайдеры веб-сайтов, чтобы направлять посетителей в нужный раздел.
Слайдеры экономят место
Бренды любят выделять свои флагманские продукты в каждой категории, чтобы привлечь внимание к этой конкретной категории. В таких случаях вместо того, чтобы загромождать страницу слишком большим количеством изображений, вы можете использовать слайдеры веб-сайтов.
Это также применимо, когда вам нужно рекламировать большие распродажи и показывать скидки в основных категориях. Во всех этих приложениях, хотя вы можете использовать несколько изображений для соответствующих пунктов назначения, вы всегда можете использовать один слайдер изображений и сэкономить достаточно много места.
На снимке ниже показано, как веб-сайт Xiami использует ползунки для экономии места.
Привлечь внимание к тому, что важно
Взгляд посетителя притягивается везде, где есть движение. Итак, если есть важная информация, которую вы не хотите, чтобы ваши клиенты пропустили, вы можете использовать слайдеры на сайте, чтобы привлечь внимание.
 Вы можете использовать эти ползунки для рекламы на своем веб-сайте или даже делать объявления для всех посещающих вас клиентов.
Вы можете использовать эти ползунки для рекламы на своем веб-сайте или даже делать объявления для всех посещающих вас клиентов.Украсьте свой веб-сайт, не изменяя его структуру
Во время праздничного сезона в обычных магазинах есть множество вариантов настройки атмосферы в соответствии с сезоном. Например, новогодние украшения к праздникам – баннеры, елки и все такое.
Но как это сделать в интернет-магазине? Вы не можете изменить слишком много вещей на своем веб-сайте, потому что это повлияет на его удобство использования. Пользователи, привыкшие находить ваше меню в одном конкретном месте или связывающие определенные цвета с определенными функциями на вашем веб-сайте, столкнутся с трудностями при использовании вашего сайта, если вы измените слишком много элементов. Вот тут-то и появляются слайдеры веб-сайтов.
Например, на изображении ниже показан моментальный снимок того, как Amazon размещает свой путеводитель по праздничным покупкам в центре внимания, чтобы украсить веб-сайт по сезону задолго до Рождества.

Большинство преимуществ слайдера веб-сайта имеют значение, только если у вас есть правильный дизайн. Теперь, как вы это сделаете? Давайте поговорим о некоторых советах по дизайну, которые помогут вам начать работу.
Слайдеры для веб-сайтов — советы по созданию конверсий Большинство из них имеют готовые шаблоны, которые вы можете настроить, добавив собственные изображения и текст. Таким образом, многое зависит от фактической части дизайна. Использование пользовательской графики вместо обычных стоковых изображений гарантирует, что вы задействуете весь потенциал слайдеров. А когда вы используете пользовательскую графику, вот несколько советов, которые упростят процесс.
Выберите правильный макет для этой цели
Мы обсудили несколько преимуществ слайдеров веб-сайтов. Что из этого вы хотели бы использовать? В зависимости от цели выявляют наиболее подходящую планировку. Ваш дизайн, включая такие аспекты, как разрешение изображения, положение визуальных элементов и текста в дизайне и другие, зависит от выбранного вами макета.

Ползунки с вертикальной прокруткой, например, будут иметь больше смысла, когда вам нужно разделить страницу продукта на несколько разделов. Потому что пользователи, как правило, прокручивают вниз, чтобы узнать больше об интересующем их продукте.
ИсточникВыберите правильные цвета
Избегайте использования слишком большого количества конфликтующих цветов на слайдере, чтобы избежать визуального хаоса на своем веб-сайте. Вот несколько идей, как выбрать преобладающие цвета для слайдеров вашего веб-сайта:
- Используйте фирменные цвета — это работает, когда у вас минималистичный макет веб-сайта. Таким образом, вы можете использовать свои ползунки, чтобы установить присутствие цветов вашего бренда. Но если цвета вашего бренда появляются повсюду, включая фон веб-сайта, вам, возможно, придется выбрать другой набор цветов. В противном случае ваши слайдеры могут остаться незамеченными.
- Использовать цвета в зависимости от выделенного продукта.
 Это поможет привлечь все внимание к товару. Взгляните на приведенный ниже дизайн Кимпа. Слайдер использует цвет этикетки продукта в качестве эталона и создает визуально гармоничное изображение.
Это поможет привлечь все внимание к товару. Взгляните на приведенный ниже дизайн Кимпа. Слайдер использует цвет этикетки продукта в качестве эталона и создает визуально гармоничное изображение.
- Используйте цвета в зависимости от темы или времени года. Красные и зеленые на Рождество, синие и серые на зимние распродажи, черные на распродажи в Черную пятницу, зеленые на скидки ко Дню Святого Патрика — вы знаете, как это делается. Эти цвета не только мгновенно передают тему, но и помогают настроить эстетику вашего сайта в соответствии с сезоном.
Расскажите историю
Спланируйте свой слайдер таким образом, чтобы между последовательными изображениями была прочная связность, что сделает дизайн еще более впечатляющим. Таким образом, когда клиенты прокручивают слайдеры, они видят не случайную графику, а историю.
Клиенты будут более охотно прокручивать слайды, если ваше первое изображение слайдера имеет визуальную зацепку и привлекающее внимание сообщение, а последующие изображения слайдера дополняют информацию, представленную на предыдущем слайде.
 Итак, если вы хотите создать слайдеры, которые действительно стимулируют взаимодействие, спланируйте изображения слайдов так, чтобы они связно рассказывали историю.
Итак, если вы хотите создать слайдеры, которые действительно стимулируют взаимодействие, спланируйте изображения слайдов так, чтобы они связно рассказывали историю.Визуальная согласованность имеет значение
Иногда у вас есть отдельные детали для представления на каждом слайде, но вы хотите, чтобы они по-прежнему казались связанными. В таких случаях вы можете создавать визуально согласованные дизайны для достижения желаемого эффекта.
В приведенных выше примерах на каждом слайде выделены разные продукты. В слайдах также используются разные фоновые изображения и разные фотографии продуктов. И все же они выглядят похожими и связанными. Это потому, что оба изображения используют определенный шаблон. Другими словами, существует фиксированный стиль в отношении размещения изображения и текста продукта.
Совет Кимпа: Еще один способ сохранить визуальную согласованность между всеми изображениями, которые вы используете в слайдерах вашего веб-сайта, — использовать одинаковые стили редактирования.
 Если у вас есть определенное выравнивание или форматирование для ваших шрифтов или если вы используете фильтры и размытие фона, повторите шаги для всех ваших изображений.
Если у вас есть определенное выравнивание или форматирование для ваших шрифтов или если вы используете фильтры и размытие фона, повторите шаги для всех ваших изображений.Хотите легко создавать слайдеры для веб-сайтов? Выберите Кимп .
Используйте осмысленные и релевантные изображения
Помните, что каждая графическая часть, которую вы добавляете на свою веб-страницу, напрямую влияет на время загрузки вашего веб-сайта. Итак, да, хотя важно добавлять визуальные эффекты на свой веб-сайт, еще важнее использовать релевантные и значимые. Случайные стоковые изображения, подключенные к странице, только утяжелят ее без четкой цели.
Вместо этого выберите пользовательскую графику, которая быстро донесет сообщение до ваших клиентов. Потому что больше, чем эстетические изображения, используемые только ради этого, значимые изображения, которые заставляют клиентов остановиться, внимательно посмотреть и отреагировать, максимально используют недвижимое пространство веб-сайта.

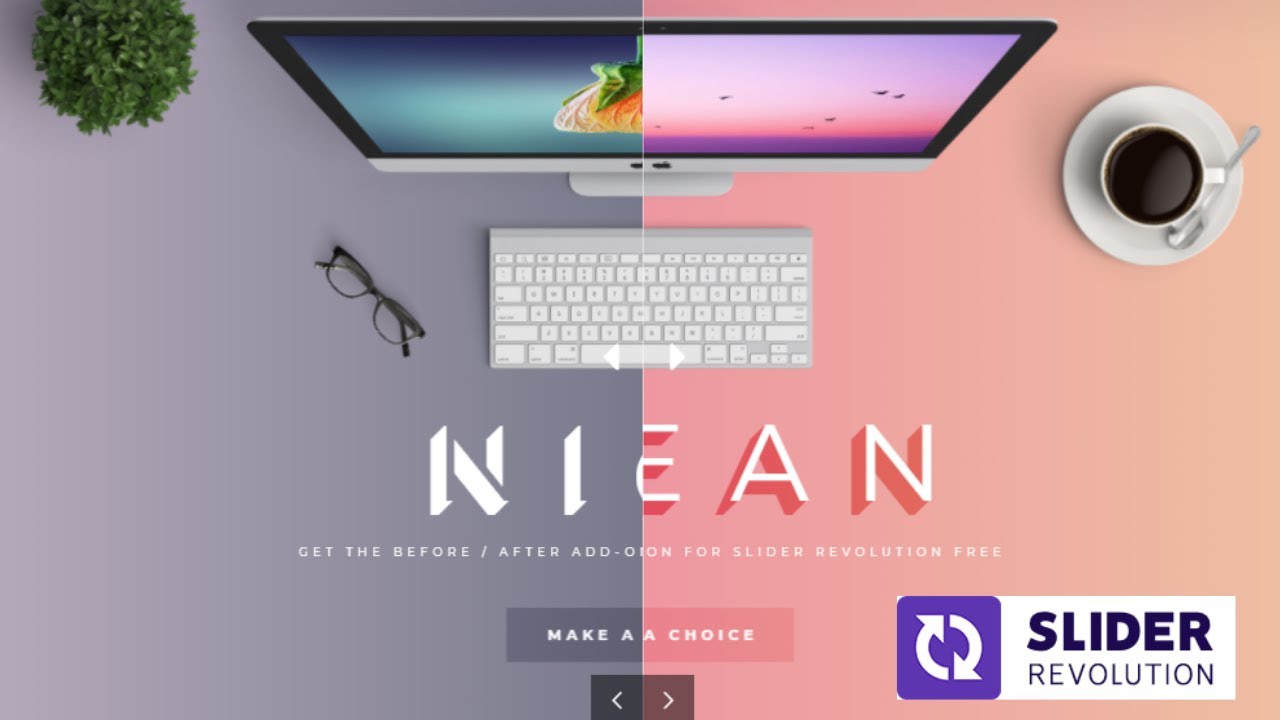
Взгляните на приведенный ниже дизайн — изображения до и после для доказательства, изображение продукта, чтобы показать, что продвигается вместе, убеждают клиентов щелкнуть CTA.
Удобный для мобильных устройств дизайн
Если вы хотите, чтобы пользователи продолжали возвращаться на ваш веб-сайт, вероятность того, что вы сохраните общий дизайн для мобильных устройств, увеличится на 74 %. Тяжелые ползунки иногда могут вызывать лаги в мобильной версии вашего сайта. Другая проблема, с которой вы можете столкнуться, — это использование широкоэкранных ползунков на всю ширину экрана. В таких случаях текст ползунка может казаться слишком маленьким на уменьшенной версии отображаемого изображения.
Оптимальным выбором станут компактные стили слайдеров, которые идеально подходят как для десктопной, так и для мобильной версии вашего сайта.
Добавьте активную кнопку призыва к действию
Хотя щелчок по изображению напрямую перенаправляет пользователей к месту назначения в большинстве ползунков веб-сайтов, рекомендуется включить видимую кнопку призыва к действию.
 И используйте соответствующую копию для вашего CTA вместо общих, таких как «нажмите здесь». Благодаря этому пользователи будут знать, почему они должны нажимать на CTA и что будет дальше.
И используйте соответствующую копию для вашего CTA вместо общих, таких как «нажмите здесь». Благодаря этому пользователи будут знать, почему они должны нажимать на CTA и что будет дальше.Используйте A/B-тестирование
Слайдеры сезонных веб-сайтов и объявления о запуске новых продуктов и предложениях, как правило, быстро заменяются. Но некоторые слайдеры предназначены для того, чтобы оставаться на вашем сайте в течение длительного времени. В таких случаях важно постоянно следить за эффективностью дизайна вашего слайдера. Помните, что это добавляет небольшой вес вашему сайту. Так что имеет смысл, если ваши ползунки стимулируют конверсию.
Проведение A/B-тестирования и экспериментирование с компоновкой, положением и дизайном ползунков — один из способов повысить их производительность.
Как вы можете видеть на изображениях выше, изменение даже мельчайших деталей, таких как положение текста в вашем дизайне и размер шрифта, может кардинально повлиять на эффект дизайна.
 Создайте разные версии изображений слайдера и поэкспериментируйте с ними, чтобы выяснить, что работает.
Создайте разные версии изображений слайдера и поэкспериментируйте с ними, чтобы выяснить, что работает.Создание нескольких версий любого проекта становится намного проще благодаря неограниченному подписка на дизайн как Kimp. Вы можете запросить любое количество изменений и любое количество вариантов для экспериментов без дополнительной оплаты.
Не втискивайте слишком много в один элемент ползунка
Слайдеры предназначены для простой навигации, и вы всегда можете добавить стрелки, панель навигации или даже традиционные точки прокрутки, чтобы пользователи могли перемещаться вперед и назад между изображениями. Но не добавляйте слишком много изображений в один и тот же слайдер. Пользователи приходят к слайдерам для быстрого знакомства, а не для бесконечной прокрутки. Если вам нужно сделать несколько объявлений, распределите их по категориям и распределите по нескольким ползункам. Но не забудьте оптимизировать эти ползунки и их разрешение, чтобы они не замедляли работу сайта.
Источник
На приведенном выше снимке показано, как на веб-сайте Samsung есть несколько ползунков для выделения различных тем.
Создавайте привлекательные слайдеры для веб-сайтов с Kimp
Как видите, слайдеры для веб-сайтов имеют множество применений. В дополнение к основному дизайну изображений слайдера вы также можете поиграть с эффектами перехода и направлениями прокрутки изображений. Это позволяет полностью персонализировать слайдеры на основе остального интерфейса вашего веб-сайта. Хотите начать добавлять потрясающие слайдеры на свой сайт? Подпишитесь на подписку Kimp Graphics.
Начните бесплатную пробную версию сегодня, зарегистрировавшись прямо здесь.
Слайдеры отстой и должны быть запрещены на вашем сайте • Yoast
Пять лет назад мы писали о том, почему мы очень не любим слайдеры. Мы по-прежнему не любим слайдеры. Если ваша тема вынуждает вас включать слайдер (также называемый каруселью) на главной странице, имейте в виду, что это заставляет вас использовать функцию, которая не имеет значения для SEO.
 Функция, которая, вероятно, замедляет работу вашего сайта, загружая лишний JavaScript. И не позволяет вашему пользователю сразу читать хорошие вещи (ваш контент). Скорее всего, это также приведет к меньшей конверсии. Прежде чем мы углубимся, если вы хотите узнать больше о конверсии и других важных навыках SEO, вам следует ознакомиться с нашим всесторонним обучением SEO! Он не просто рассказывает вам о SEO: он убеждает вас, что вы знаете, как применить эти навыки на практике!
Функция, которая, вероятно, замедляет работу вашего сайта, загружая лишний JavaScript. И не позволяет вашему пользователю сразу читать хорошие вещи (ваш контент). Скорее всего, это также приведет к меньшей конверсии. Прежде чем мы углубимся, если вы хотите узнать больше о конверсии и других важных навыках SEO, вам следует ознакомиться с нашим всесторонним обучением SEO! Он не просто рассказывает вам о SEO: он убеждает вас, что вы знаете, как применить эти навыки на практике!Несмотря на то, что и SEO-специалисты, и эксперты по конверсии согласны с тем фактом, что слайдеры малопригодны в 99% случаев, разработчики веб-сайтов настаивают на добавлении слайдеров в свои темы. Некоторые клиенты называют темы без ползунков «устаревшими», но мы категорически с этим не согласны. Давайте проясним одну вещь: ползунки — отстой. Поясним еще раз
Наука и эксперименты
Нечасто наука делает окончательные выводы. Тем не менее, ползунки кажутся одной из тем, в которой он находится.
 Мы не нашли буквально ни одного исследования, в котором говорилось бы, что ползунки — это хорошая идея. Мы часто отсылаем людей к shouldiuseacarousel.com, когда они хотят объяснить, почему , а не для использования ползунка. Этот простой веб-сайт отлично показывает статистику, а также вызывает раздражение, которое обычно вызывают ползунки.
Мы не нашли буквально ни одного исследования, в котором говорилось бы, что ползунки — это хорошая идея. Мы часто отсылаем людей к shouldiuseacarousel.com, когда они хотят объяснить, почему , а не для использования ползунка. Этот простой веб-сайт отлично показывает статистику, а также вызывает раздражение, которое обычно вызывают ползунки.Давайте посмотрим на некоторые результаты:
- Только 1% людей нажимают на ползунок, который почти всегда был первым слайдом;
- Слайдеры сбивают людей с толку, так как вы отправляете несколько предложений, которые могут их заинтересовать или не заинтересовать одновременно;
- Люди просто игнорируют ваш слайдер, потому что он вызывает баннерную слепоту;
- В том же примечании посетители просто не получают сообщения, потому что они пропустят сообщения в вашем ползунке, поскольку они посчитают это рекламой или акциями;
- Они замедляют работу вашего сайта, негативно влияя на SEO и коэффициент конверсии;
- Слайдеры не всегда хорошо работают на мобильных устройствах;
- Они проталкивают вниз ваш контент, который на , а не на умный, как уже упоминал Google в 2012 году;
- Скорее всего, будет эффективнее использовать только одно изображение, чем вкладывать все эти усилия в плагины слайдера и изображения.

А вот лист из Google Playbook eCommerce Retail Playbook:
Исследования показывают, что карусели редко работают, говорит Google (ссылка на pdf)Это только верхушка айсберга. За прошедшие годы многие исследования показали, что ползунков следует избегать.
Но… мне
нужен ползунок!Итак, вы, например, фотограф. Вам нужен этот слайдер, верно? Неправильный. Люди склонны вести себя так, как будто нет другого способа показать свои изображения, кроме как с помощью ползунков. Это просто неправда. Если у вас нет слайдера, а вы фотограф, не могли бы вы вообще отказаться от веб-сайта? Конечно нет, вы бы поискали другие варианты, например революционная идея показа статических изображений . Если вы хотите движущихся картинок, вам следует сменить профессию и стать кинорежиссером.
Серьезно, что бы ни заставляло людей думать, что размещение материала move на вашем веб-сайте — это хорошая идея, я все еще не понимаю.
 Автоматическое воспроизведение видео тоже раздражает, верно? Вы можете создавать потрясающие коллажи, с помощью которых люди могут просматривать по своему желанию . Картинки не будут навязаны им (если они вообще их заметят), они просто заметят те, которые им нравятся. И поверьте мне, это будет продаваться лучше.
Автоматическое воспроизведение видео тоже раздражает, верно? Вы можете создавать потрясающие коллажи, с помощью которых люди могут просматривать по своему желанию . Картинки не будут навязаны им (если они вообще их заметят), они просто заметят те, которые им нравятся. И поверьте мне, это будет продаваться лучше.Если вы фотограф, скорее всего, вы творческий человек. Вероятно, вы время от времени делаете для людей фотоальбомы, в которых предположительно нет скользящих изображений. Как насчет того, чтобы продемонстрировать свои навыки и творческий подход, разработав веб-страницы со статическими изображениями?
Focus
То, что вы говорите с помощью ползунка, в основном: «Я действительно не знаю, какой продукт или изображение я должен разместить на своей домашней странице, поэтому я просто возьму 10 из них!» В этом случае вам действительно нужно добавить фокус. Если вы не знаете что выбрать, как бы ваши посетители или клиенты?
Вы должны знать, чем занимается ваш собственный бизнес и какой продукт или изображение заслуживает внимания на первой полосе.
Сосредоточив внимание на правильном (статическом) изображении или сообщении, вы дадите людям гораздо лучшее представление о вашем бизнесе и о вас как о человеке, чем это когда-либо мог бы сделать слайдер. Ни в коей мере не потому, что ползунки, как мы уже дважды говорили, в большинстве случаев просто игнорируются. А проигнорированное сообщение почти никогда не встречается (обратите внимание на сарказм).
SEO и оптимизация коэффициента конверсии
Есть еще одна причина, по которой мы рекомендуем не использовать слайдеры. Слайдеры отталкивают ваш основной контент, просто и понятно. На самом деле, большинство ползунков, с которыми мы сталкиваемся сегодня в наших консалтинговых компаниях, достаточно велики, чтобы заполнить любой экран. Это означает, что содержимое даже не будет видно в верхней части страницы. И это имеет неприятные последствия для ваших усилий по SEO, которые мы уже показали в статье, ссылка на которую приведена в списке результатов выше.
Нет эксперта по CRO, который с нами не согласится: ползунки убивают ваши конверсии.
 Таким образом, просто наличие слайдера на вашем веб-сайте принесет вам меньше продаж, чем без него! Если это не нарушение условий сделки, то я серьезно не знаю, что это такое.
Таким образом, просто наличие слайдера на вашем веб-сайте принесет вам меньше продаж, чем без него! Если это не нарушение условий сделки, то я серьезно не знаю, что это такое.Просто объедините их и поймите, каким чудовищем на самом деле является слайдер. Это убивает ваш рейтинг и ваших конверсий!
Мобильные сайты и слайдеры
Включить слайдер на мобильный сайт очень удобно. Это позволяет вам добавлять больше контента на эту страницу, на этот меньший экран, при этом страница не становится слишком длинной. Что, если людям придется прокручивать, верно? Ну, откровенно говоря, они привыкли к тому . Это всего лишь один миф, о котором вы можете забыть. Дело не только в этом. Часто при использовании слайдера на мобильном веб-сайте что-то идет не так. Некоторые другие ловушки, с которыми вы столкнетесь при добавлении слайдера на мобильный веб-сайт:
- Слайдеры изображений, как правило, загружают изображения сайта для настольных компьютеров, не оптимизированные для скорости мобильных устройств или фактически разрушающие их для телефонов с 3g или менее.

- То же самое касается слайдеров, работающих на JavaScript. Зачем добавлять JavaScript для того, что люди будут рассматривать как баннер или просто пропускать, чтобы перейти к вашему контенту?
- Если ваш слайдер не отвечает, это испортит ваш веб-сайт, который в противном случае реагировал бы. Это случается слишком часто, к сожалению.
Суть в том, что слайдеры могут больше сломать, чем добавить ценности для вашего сайта. Но главный вопрос, который вы должны задать себе при использовании этого слайдера на своем мобильном веб-сайте, даже если он адаптивный и оптимизированный: действительно ли мне нужен этот слайдер? Я не могу представить, что ты это делаешь.
Почему вы должны нам верить?
Если вы нам не верите, поверьте экспертам, у которых мы попросили поделиться мнением и опытом работы с слайдерами:
Слайдеры никогда не конвертировались и никогда не будут преобразованы
«Слайдеры существуют только потому, что их любят веб-дизайнеры.
 И потому что они облегчают жизнь веб-команде: они могут предоставить каждому отделу или продуктовому подразделению место на главной странице. И им не нужно делать выбор.
И потому что они облегчают жизнь веб-команде: они могут предоставить каждому отделу или продуктовому подразделению место на главной странице. И им не нужно делать выбор.Но делать своих коллег счастливыми не твоя работа. Это ваша работа, чтобы ваши посетители были счастливы. И продать.
И это самая большая проблема со слайдерами: они не конвертируются. Никогда не было и никогда не будет».Карл Гилис , владелец AGConsult и известный эксперт по конверсии
Вместо этого используйте статические изображения и копируйте
«Крайне редко можно увидеть, как слайдеры работают. Вам лучше использовать статические изображения и текст».
Пип Лайя , владелец ConversionXL.com и Markitekt
Только для отображения портфолио
«Я думаю, что слайдеры интересны, но несколько проблематичны. Самая большая проблема, которую я вижу, заключается в том, что если посетители уходят со страницы через секунду или две, они никогда не увидят другие варианты на слайдере.
 Если вы используете ползунок для навигации, убедитесь, что те же варианты отображаются и в статической форме. Я думаю, что слайдеры лучше всего подходят для дисплеев портфолио, где несколько больших, ярких изображений могут отображаться в одном и том же пространстве, не мешая посетителю перемещаться по сайту или определять, какой другой контент находится на сайте».
Если вы используете ползунок для навигации, убедитесь, что те же варианты отображаются и в статической форме. Я думаю, что слайдеры лучше всего подходят для дисплеев портфолио, где несколько больших, ярких изображений могут отображаться в одном и том же пространстве, не мешая посетителю перемещаться по сайту или определять, какой другой контент находится на сайте».Роджер Дули , автор Brainfluence (также доступен на Kindle) и владелец сайта Neurosciencemarketing.com
Ползунки отвлекают
Это способ добавить лишнего хлама на страницу, которая обычно неудобна для посетителей. Если это важно в большинстве случаев, вы должны просто разместить его на странице без ползунков и лишних кликов».
Хитен Шах , соучредитель Crazyegg и KISSMetrics
Слайдеры отстой в 99,8% случаев
«Слайдеры отстой в 99,8% времени! Однажды мы провели тест с клиентом, поменяв его слайдер на статическое изображение с тремя основными преимуществами и значительно подняв конверсию».

Брайан Айзенберг , автор книги «Будь как Амазонка: даже киоск с лимонадом может сделать это и жди, пока твой кошачий лай» (также доступно на Kindle) для многих — решение, когда на главной странице можно разместить больше сообщений, чем места для них. Вместо того чтобы принимать жесткие решения, требующие определения приоритетов конверсии, веб-команды обращаются к вращающемуся баннеру как к предложению компромисса.
Слайдеры — абсолютное зло, и их следует немедленно удалить».
Тим Эш , генеральный директор SiteTuners, автор книги «Оптимизация целевых страниц» (также доступно на Kindle)
Вместо этого используйте статическое изображение
«В тестах A/B ползунки имеют тенденцию проигрывать. На самом деле, один из самых простых способов повысить коэффициент конверсии страницы — убрать слайдер и заменить его статичным изображением. Если вы хотите быть очень ленивым, вы можете просто протестировать слайдер на статической версии каждого из параметров слайдера.
 Статическая версия обычно выигрывает».
Статическая версия обычно выигрывает».Карл Бланкс , председатель и соучредитель Conversion Rate Experts
Слайдеры практически не приносят пользы покупателю
клиенты. Причина в том, что мы не собираемся сидеть и ждать, пока разыграется ваш «фильм». Я также не являюсь поклонником слайдеров, потому что для большинства компаний они служат предлогом, чтобы не думать о персонализации и уметь сразу же дать клиенту правильный ответ».
Авинаш Каушик , евангелист цифрового маркетинга Google, автор Web Analytics 2.0 (также доступно на Kindle)
Слайдеры труднодоступны
Конверсия — это одно, но с точки зрения доступности слайдеры — тоже отстой. Вот что говорит об этом наш собственный Андреа:
Хотя есть примеры и рекомендации, которым нужно следовать, чтобы сделать слайдеры максимально доступными, я редко видел полностью доступный слайдер, используемый в производстве.
 Иногда ползунки просто кодируются без учета доступности, а иногда и так, но существует так много требований к доступности, что отсутствие хотя бы пары из них может иметь катастрофические последствия для доступности. Взаимодействие с клавиатурой и вспомогательными технологиями настолько сложно, что статический контент всегда предпочтительнее. Не случайно, что shouldiuseacarousel.com был запущен Джаредом Смитом из WebAIM, одной из самых влиятельных и уважаемых организаций, занимающихся распространением культуры доступности и разработкой доступного веб-контента.
Иногда ползунки просто кодируются без учета доступности, а иногда и так, но существует так много требований к доступности, что отсутствие хотя бы пары из них может иметь катастрофические последствия для доступности. Взаимодействие с клавиатурой и вспомогательными технологиями настолько сложно, что статический контент всегда предпочтительнее. Не случайно, что shouldiuseacarousel.com был запущен Джаредом Смитом из WebAIM, одной из самых влиятельных и уважаемых организаций, занимающихся распространением культуры доступности и разработкой доступного веб-контента.Андреа Ферсия , эксперт по доступности в Yoast
Честно говоря, мы могли бы продолжать и продолжать. Итак, какими бы красивыми вы ни казались слайдеры, знайте: слайдеры просто отстой .
Эпилог
Когда мы впервые опубликовали наше (неизменное) мнение о ползунках еще в 2014 году, UX-дизайнер Ян Армстронг прокомментировал, что «в некоторых случаях ползунки имеют смысл.