Чем заменить российские конструкторы сайтов: Tilda, InSales, LPgenerator
Чем заменить российские конструкторы сайтов: Tilda, InSales, LPgeneratorДоступные аналоги
Альтернатива российским конструкторам сайтов, лучшие аналоги. Замена для Tilda, InSales, LPgenerator, Flexbe и других.
Оглавление
1. Конструкторы сайтов
2. российские конструкторы сайтов
3. Украинские конструкторы сайтов
4. Зарубежные конструкторы сайтов
5. Резюме
Александр Семененко
Эксперт Finance.ua
технологии, финтех, IT
Обновлено 14 апреля 2022
Актуальная информация о войне россии против Украины – в нашем телеграм-канале. Подпишитесь, чтобы быть в курсе событий.
Конструкторы сайтов
Онлайн-конструкторы сайтов (сайтбилдеры) это отличное решение для начинающих предпринимателей и стартапов. Их преимущество в том, что вам не нужно иметь навыки веб-дизайна или знать языки программирования, достаточно разобраться в визуальном редакторе чтобы буквально за день быстро собрать сайт для нужд своего бизнеса.
Особенность таких сервисов – модель монетизации. Часто пользователю предлагается небольшая оплата или даже бесплатный доступ. При этом ограниченный функционал. Но не стоит рассчитывать, что вы сможете получить желаемое бесплатно, лучше сразу закладывать в бизнес-план более дорогостоящие тарифы.
С началом войны россии против Украины для многих пользователей российских решений стал вопрос чем заменить российские конструкторы сайтов? Расскажем в данном материале.
российские конструкторы сайтов
Вот список* сайт-билдеров от которых нужно избавиться. Особенно тем, чей бизнес связан с персональными данными клиентов.
- Tilda
- InSales
- LPgenerator
- uKit
- Flexbe.ru
- Ecwid.ru
- Craftum.com
- Lpmotor.ru
- StoreLand.ru
*Конструкторов от российских разработчиков на самом деле больше чем в нашем списке, но остальные настолько некачественны и непопулярны, что вряд ли кто-то из украинских бизнесменов пользовался их услугами.
Украинские конструкторы сайтов
Horoshop
horoshop.ua
Это платформа для создания полноценного интернет-магазина. Здесь все необходимое: каталог товаров, корзина, личный кабинет, мультиязычность, управление акциями, покупка в рассрочку, аналитика продаж и прочие сервисы для интернет-магазина.
Интеграции Хорошоп
- Маркетплейсы: Rozetka, Prom.ua, Hotline, Price.ua, Kasta, Google Shopping…
- Доставка товаров: Новая почта, Delivery
- Оплата: PayPal, Wayforpay, Portmone, LiqPay
Для тех, кому готовых решений покажется мало, имеется главная интеграция — Zapier. Это приложение, которое позволяет обмениваться данными между более чем 4 тыс. других web-приложений. Это no-code (не нужно знать программирование – ред.) приложение с помощью которого можно, например: получить лид из Facebook и отправить его в свою CRM или сразу отправить письмо через Gmail.
Для разработчиков доступны такие инструменты как Webhooks и API.
Цены
Базовый тариф, в котором есть практически все, что нужно небольшому интернет магазину (ограничение в 1 тыс. товаров) обойдется в 120 гривен в месяц, при условии оплаты на год.
Пакет «Стандарт» с расширенными функциями и ограничением в 20 тыс. товаров — 400 гривен в месяц.
Подробнее о тарифах
Предложение во время войны:
- Услуга запуска** интернет-магазина: бесплатно (было 10 тыс. грн)
- Дополнительная настройка дизайна: 5 тыс. грн (ранее 15 тыс. грн)
- B2B-портал: 5 тыс. грн (ранее 25 тыс. грн)
**в услугу входит: лицензия, настройка дизайна, и, что важно, импорт товаров в каталог сайта.
Резюме: Хорошоп – это хорошая альтернатива для Insales, StoreLand и Flexbe
Weblium
weblium.com
Классический конструктор сайтов.
Для тех, кому недостаточно готовых шаблонов или нет возможности самостоятельно работать над дизайном, компания предлагает услугу собственной дизайн студии.
Особенности Weblium
При создании собственного дизайна вы будете получать подсказки от искусственного интеллекта, что поможет новичкам не наделать многих ошибок.
В предложении «из коробки» уже есть собственная CRM система. Таким образом для типовых задач по автоматизации заказов не придется использовать сторонние решения.
Также у Weblium нет ограничений по количеству страниц сайта, как у конкурентов. Стоит отметить круглосуточную службу поддержки. А центр знаний, при переходе на новый конструктор, поможет гораздо быстрее разобраться в нюансах.
Интеграции Weblium
- Маркетплейсы: Rozetka, Prom.ua
- Телефония: Binotel
- Аналитика: Google Analytics, Hojar
- E-mail рассылки:
- Социальные сети: Viber, Telegram, Facebook Messenger
Интеграций не так уж много. Но, как и в случае с Хорошоп, есть Zapier который поможет решить некоторые специфические задачи.
Цены
Weblium предлагает всего 2 тарифа: бесплатный и платный «Pro» пакет.
В бесплатном пакете, конечно, есть ограничения: вы не сможете использовать свой собственный домен, встраивать внешний код, подключить Google Analytics и пользоваться модулем интернет-магазина.
Но платный пакет вполне доступен – 399 гривен в месяц, а с учетом скидки, в два раза дешевле.
Предложение во время войны:
Скидка 50% на оплату или продление «Pro» тарифа.
Weblium – отличная замена Tilda, Craftum, lpmotor (motor) и других российских конструкторов лендингов. Единственный нюанс, это отсутствие возможности создания собственных блоков (аналога Zero Block Тильды – ред.). Но по заверениям разработчиков в скором времени такой функционал будет добавлен.
Получить промокод 70% для Weblium. Перейдите по ссылке и создайте аккаунт. Скидка 70% будет активирована на последнем этапе приобритения Pro аккаунта Weblium.
Зарубежные конструкторы сайтов
Кроме российских и украинских разработчиков существуют и предложения из других стран. И что, хорошо, стоимость этих предложений «не кусается».
wix.com
Безусловно мировой лидер среди конструкторов сайтов. Сервис был запущен 16 лет назад, и за это время успел завоевать рынок. Больше 3 миллионов сайтов созданы на Wix, в большинстве рейтингов сайт-билдеров вы обнаружите его на первом месте. Сервис был создан израильскими разработчиками, главный офис находится в Тель-Авиве.
Особенности
Кроме привычного drag-and-drop редактора сайтов есть интересное решение Wix ADI – сервис автоматической генерации сайтов. Этот вариант очень удобен, когда у бизнеса нет времени на создание уникального дизайна, в нужно просто быстро собрать лиды или проверить гипотезу.
Для создания интернет-магазина есть специальный инструмент Wix Store
Интеграции Wix
Естественно среди интеграций не стоит ожидать украинских сервисов, но это «слабое место» любого международного сервиса, работать с локальными рынками довольно накладно.
Зато украинские сервисы со своей стороны разработали много решений для работы с топовым мировым кондуктором.
Конечно, большинство знакомых сервисов вы здесь не найдете. Вместе с тем команда разработчиков wix создала множество собственных приложений с интересным функционалом, но на них придется потратить время.
- Маркетплейсы: Amazon, AliExpress, eBay
- E-mail рассылки: Mailchimp, eSputnik
- Прием платежей: Portmone, Fondy, UAPAY, Приват24, Wix Payments
Также с wix можно связать ваши привычные веб-приложения через Zapier или ApiX-Drive.
Стоимость Wix
Базовый тариф $8,5 в месяц. Этот пакет подойдет для небольшого бизнеса. Для интернет-магазина месячный платеж составляет уже от $17 в месяц.
Специальных предложений для украинцев wix не делает, но публично выступает в поддержку Украины. Собирает пожертвования, создает специальные иконки, а с 7 марта прекратил обработку платежей на территории россии.
Squarespace
squarespace.com
Squarespace в обзорах обычно представляют, как «серебряного призера» мирового рейтинга. Не такой известный, как Wix конструктор, не так насыщен функционалом.
Но возможно это и хорошо. Не каждому предпринимателю нужны сотни интеграций и модулей, зато экономия ресурсов (прежде всего времени) интересна всем.
Штаб-квартира сервиса находится в США.
Особенности
В Squarespace используется блочный редактор с готовыми шаблонами. Это ограничивает возможности веб-дизайна, но ускоряет разработку. На базе Squarespace можно создать полноценный интернет магазин, весь необходимый функционал в наличии.
На базе Squarespace можно создать полноценный интернет магазин, весь необходимый функционал в наличии.
Интеграции
Доступных интеграций, полезных для украинского бизнеса у Squarespace практически нет. Если ваш сайт сложнее, чем портфолио, лендинг или сайт-визитка, подобрать функционал будет сложно либо придется использовать Zapier.
Зато, в своем сегменте одностраничных сайтов с привлекательным дизайном и анимацией Squarespace смотрится хорошо.
- Маркетплейсы: Amazon
- Службы доставки: UPS и FedEx
- E-mail рассылки: Mailchimp
- Прием платежей: PayPal, Apple Pay
Цены
За стартовый пакет придется заплатить $14 в месяц при условии оплаты за год. План «Бизнес», с подключенным модулем е-сommerce будет стоить уже $23, а дополнительно придется платить комиссию в 3% с каждой продажи. Вариант без комиссии будет стоить уже $27. Подробнее ознакомиться с тарифами можно здесь.
Squarespace подойдет как замена Тильды, если вы планируете работать на западных рынках, а не в Украине. Но, рассматривать его как альтернативу сервисам интернет-магазинов не стоит.
Shopify
shopify.com
Специализированный конструктор от канадских разработчиков сайтов предназначенный в первую очередь для создания интернет-магазинов. Не менее старый и заслуженный сервис чем Squarespace и Wix.
Особенности
Функционал магазина достаточно богатый. Кроме стандартных карточек товаров можно использовать 3D модели и дополненную реальность, и еще множество решений, призванных увеличить продажи вашего магазина.
За это придется платить, причем постоянно. Сервис берет комиссию от продажи. Например, в базовом тарифе это 2,9% + $0,30 если вы используете модуль Shopify Payments, и 2,0% если не используете. Что, согласитесь, нельзя назвать небольшой комиссией.
Часть готовых моделей интеграции тоже платные, это нужно учитывать при выборе сервиса.
Интеграции
Так же как и Squarespace, Shopify в большей степени ориентирован на рынки США, Канады и ЕС. Соответственно и интеграций полезных локальному украинскому интернет магазину здесь нет.
Если вы собираетесь продавать товары на украинском рынке придется использовать решения вроде Zapier. Украинский сервис Apix-drive обещает создать интеграции с Shopify в будущем, но пока такое решение недоступно. А пока проще найти интеграций со службами доставки Малайзии или Австралии, чем Украины.
- Маркетплейсы: Amazon, AliExpress, eBay, Walmart и еще более 450 интеграций
- Службы доставки: Новая почта ($4,99), DHL, UPS, Glovo и еще более 400 сервисов
- E-mail рассылки: Mailchimp
- Прием платежей: PayPal, Apple Pay
Цены
Минимальный базовый тариф составляет $29 в месяц, продвинутый $79, а пакет с максимальным функционалом и минимальной комиссией $299 в месяц.
Есть и тариф Shopify Lite который позволяет встраивать карточку товара на свой сайт за $9 в месяц.
Подробнее ознакомиться с тарифами Shopify.
Создавать сайт на платформе Shopify есть смысл только при двух условиях:
- Ваш интернет магазин продает товары по всему миру, а не только в Украине.
- Вы не новичок в онлайн продажах и хорошо понимаете, как работает этот бизнес.
Совершенно точно сервис не подойдет начинающим и тем более локальным бизнесам, слишком сложно и дорого. Зато для состоявшихся предпринимателей, работающих на западные рынки это очень хорошее решение.
Резюме
При переходе с российского сервиса конструктора сайтов, лучше в первую очередь рассматривать именно украинские аналоги. Они дешевле, проще в освоении. У них существуют готовые решения именно для украинских предпринимателей, да и со службой поддержки решать вопросы будет проще.
Второй вариант, это рассмотреть «переезд» с конструктора сайтов на полноценную «коробочную» систему управления сайтом. Если считаете, что ваш бизнес уже готов к этому.
Если считаете, что ваш бизнес уже готов к этому.
возможности и ограничения работы из личного опыта сборке сайта
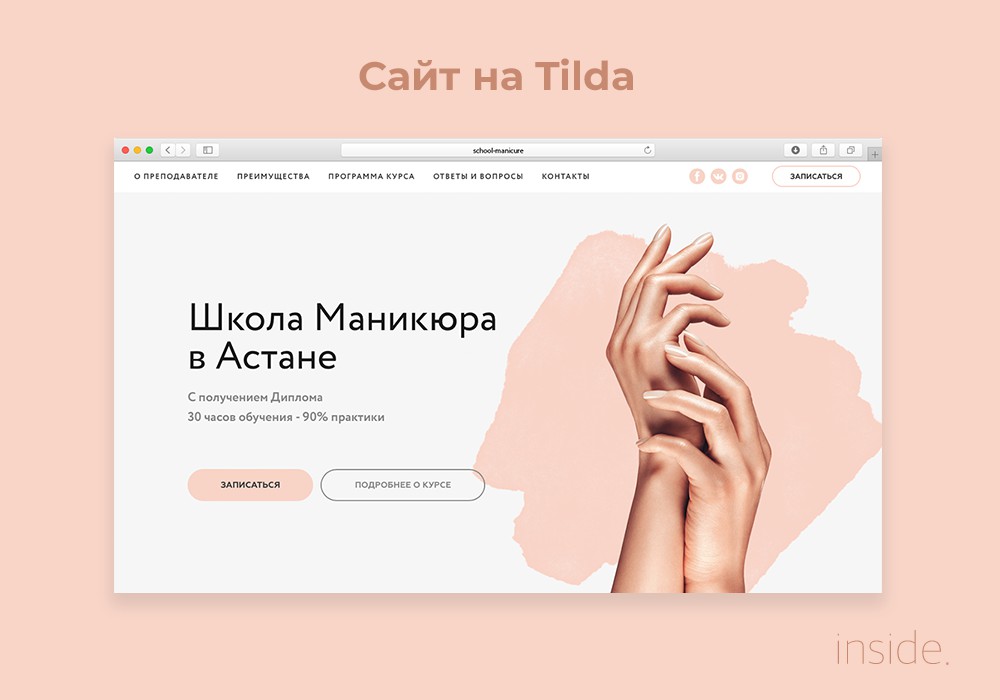
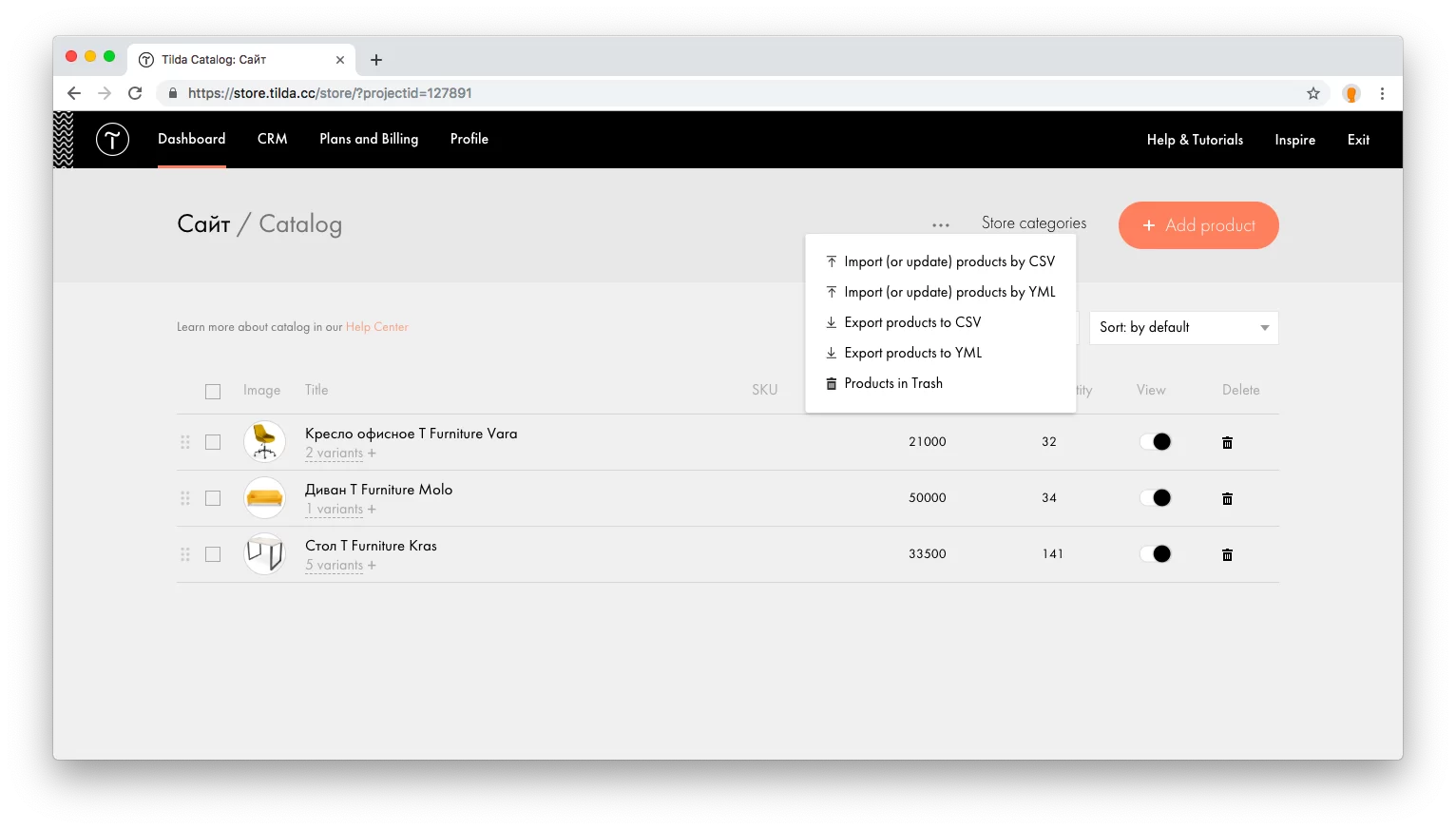
Друзья, на прошлой недели завершил работу над крупным проектом, реализация которого проходила на конструкторе сайтов Tilda. Это первый опыт создания сайта на подобном решение, поэтому спешу оставить свой отзыв и поделиться некоторыми наблюдениями касаемо возможностей и ограничений конструктора.
Для интернет-маркетолога Тильда доступный и простой в работе инструмент. Конструктор позволяет в короткие сроки собрать лендинг или довольно сложный по структуре проект, не привлекая к разработке верстальщиков и программистов, что существенно экономит ресурсы, а следовательно и деньги на разработку.
Однако в процессе сборки сайта мне удалось столкнуться с довольно большим количеством существенных ограничений. О некоторых моих наблюдениях речь пойдет в этой статье.
- Zero-блок
- Пользовательский код
- Адаптивность и мобильная версия
- Сквозные блоки
- Интеграция со сторонними сервисами
- Поисковая оптимизация
- Микроразметка Schema.
 org или JSON-LD
org или JSON-LD - Перенос и бэкопирование
- Техническая поддержка
- Резюме
- Полезные ссылки
Исходные данные
Разработка сайта проводилась с конца августа по октябрь 2019 года. Дополнительно около недели проводили дебагинг и работу по исправлению найденных ошибок. Над проектом работал один дизайнер и два маркетолога. Общее затраченное время на реализацию составило 184 часа.
Сайт состоит из 9 коммерческих страниц и около 80 информационных страниц — новости и статьи блога. Причем контент информационных страниц был перенесен со старой версии сайта.
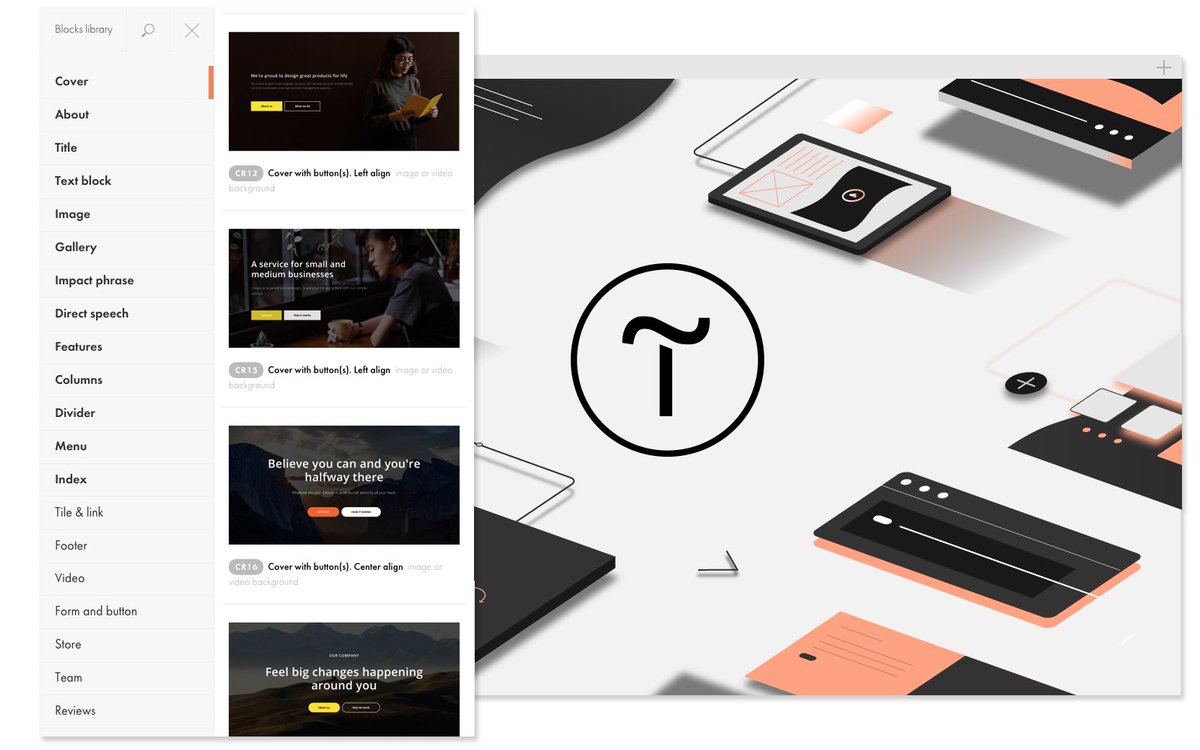
В Тильде богатый выбор стандартных блоков, которые позволяют реализовать практически любую задачу штатными возможностями. Однако, в нашем случае для большинства разделов был отрисован уникальный дизайн, собрать который стандартными возможностями конструктора оказалось невозможно, к сожалению.
Поэтому сразу было решено для таких нестандартных задач использовать специальный Zero-блок — нулевой блок, который позволяет творить без ограничений и собирать страницы из множества элементов с абсолютно любым дизайном.
Zero-блок
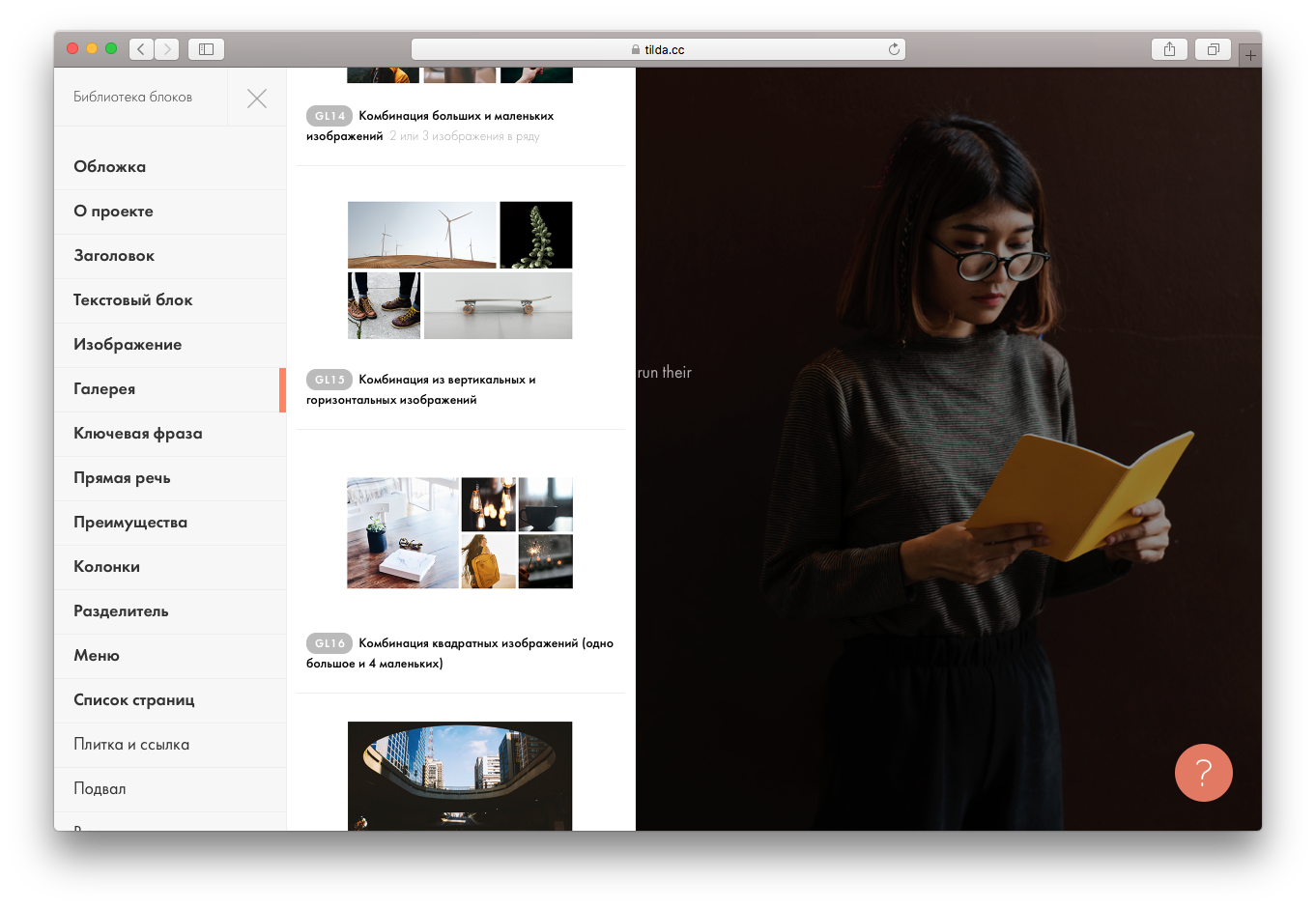
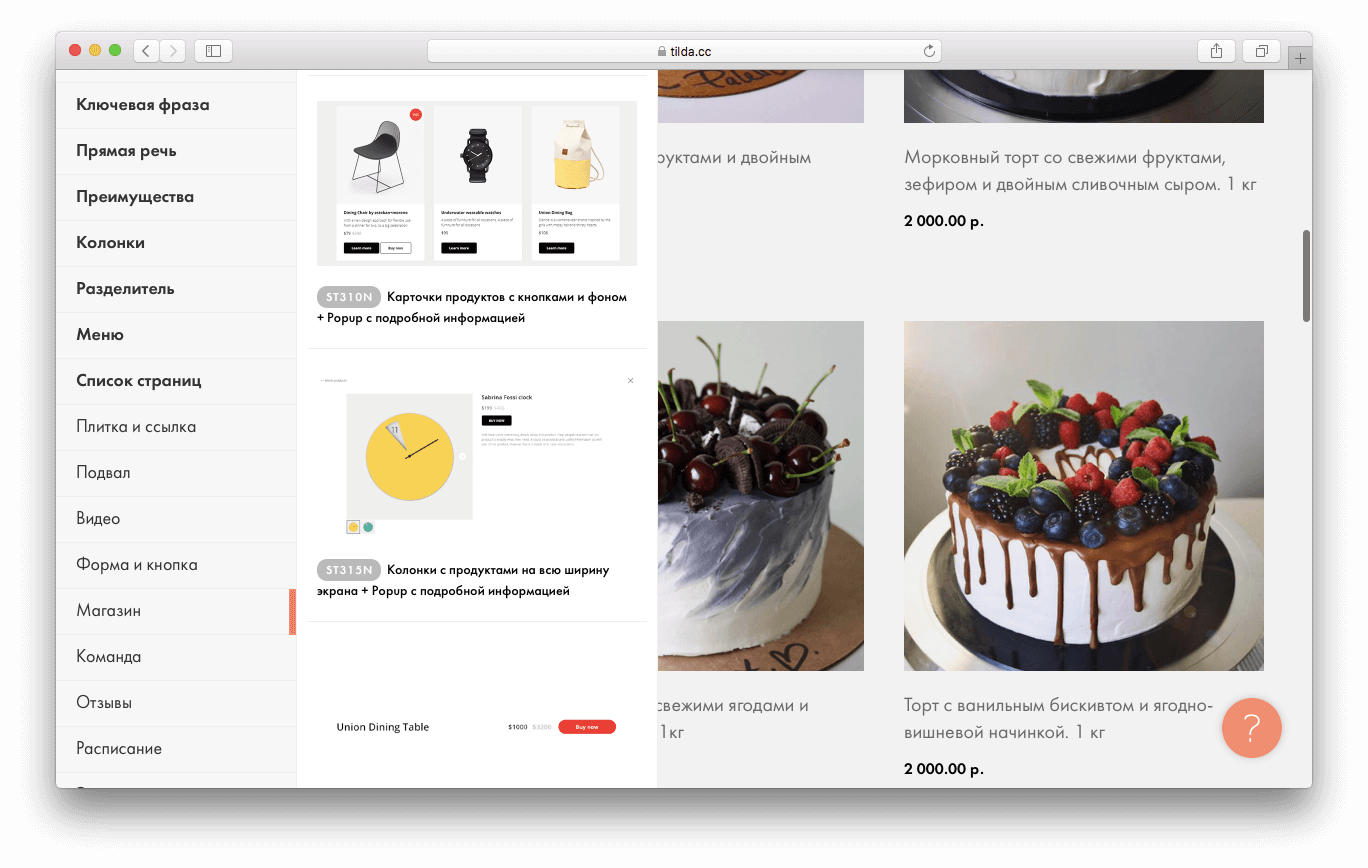
Зеро-блок является ключевой фишкой Тильды. Найти блок можно в левом главном меню со списком стандартных блоков. Располагается он в самом низу. С его помощью можно создавать и редактировать каждый отдельный элемент.
Все что нужно для работы с таким блоков это:
- Добавить нулевой блок в нужную часть страницы;
- Собрать нужный дизайн по согласованному макету, используя подручные инструменты;
- Настроить адаптивность для разных экранов, перетаскивая элементы в соответствии с экраном устройства.
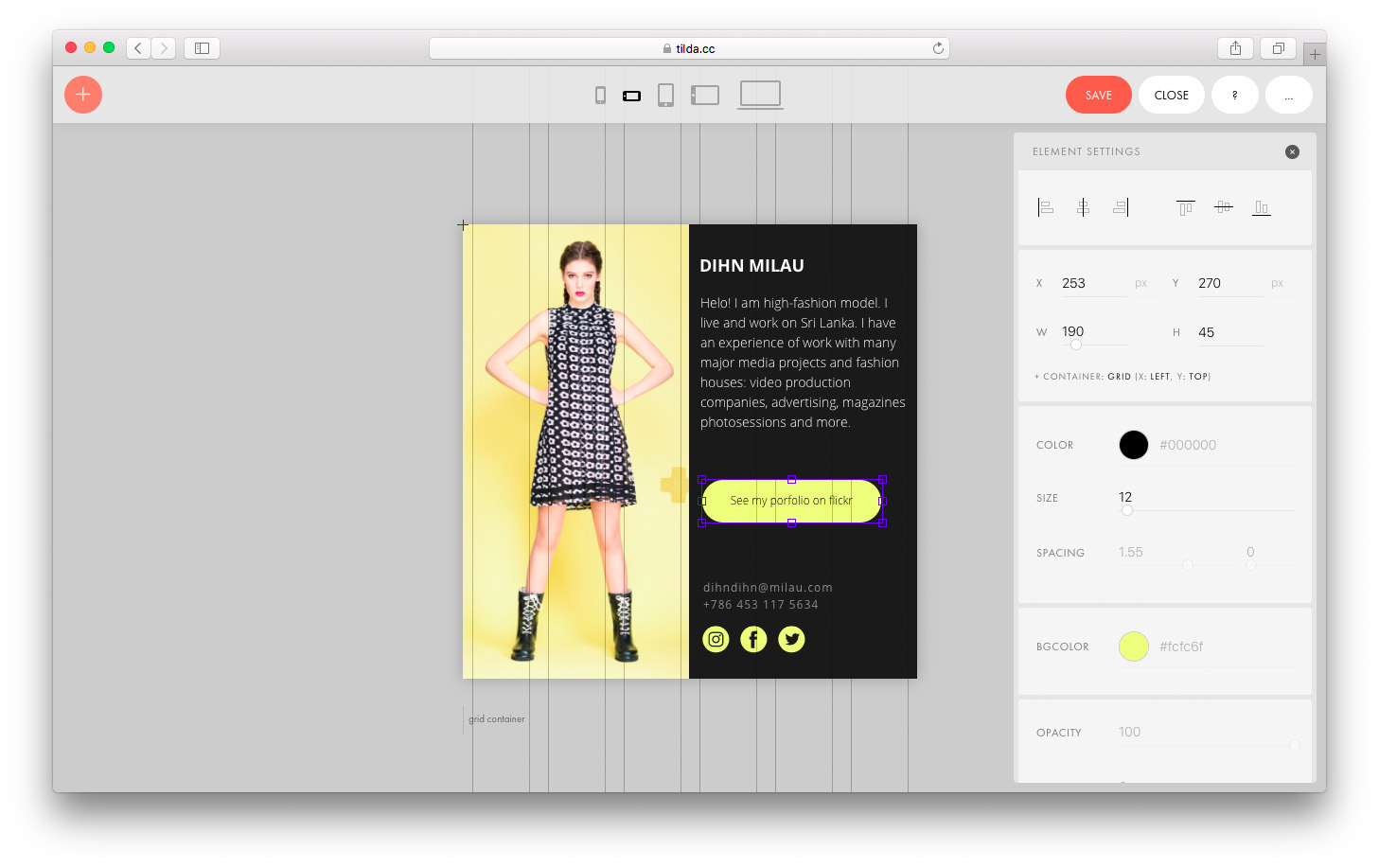
На зеро-блоке можно реализовать любую дизайнерскую задумну. Некоторые элементы можно сделать динамическими, адаптировав для них JS-код или настроить отображение с помощью CSS-стилей. Для такого расширения функционала потребуется интеграция с пользовательским кодом.
Пользовательский код
В Тильде можно адаптировать любой JavaScript или HTML-код, добавить CSS-стили и создать абсолютно кастомные решения.
Например, на одной из коммерческих страниц мы реализовывали слайдер, который был собран полностью на зеро-блоке. При помощи уникального JS-скрипта настроили его работу.
При помощи уникального JS-скрипта настроили его работу.
Подключение кода происходит прямо на редактируемой странице. Просто используйте новый блок T123 и добавьте в пустую область ваш код. Блок поддерживает синтаксис HTML, JS и CSS.
К блокам и различным элементам можно подключать CSS-стили для всего проекта сразу. На уровне настроек сайта во вкладке Еще есть возможность задать пользовательский CSS.
Скрипт можно написать самостоятельно или же подыскать готовые решения на сайте mo-tilda.ru. Ресурс позволяет найти множество интересных решений, которые очень круто помогают прокачать существующий сайт. Некоторые фичи мы с командой подглядели именно там.
Адаптивность и мобильная версия
Как я писал ранее, в некоторых случаях при разработке сайта придется отойти от стандартных решений и использовать нулевые блоки.
Однако здесь приходиться столкнуться с некоторыми сложностями — каждый элемент нулевого блока придется подгонять под размеры и форматы отдельных экранов.
- Десктоп;
- Вертикальный планшет;
- Горизонтальный планшет;
- Вертикальный смартфон;
- Горизонтальный смартфон.
Безусловно это минус, так как простая задача по сборке превращается в кропотливый труд с множеством ручной работы.
Представьте если у вас десяток нулевых блоков на странице. Придеться элементы каждого блока адаптировать под пять разных экранов устройств, что довольно серьезно растягивает процесс и сроки сборки страницы.
Имейте это ввиду при использовании zero-блоков.
Сквозные блоки
Очень важный элемент при сборке практически любого сайта на Тильде — сквозные блоки или alias-блоки. Создаются и редактируются в одном месте. Использовать их можно на всех или на отдельных страницах сайта.
Блок позволяет создать элемент один раз и в одном месте, а далее уже сдублировать его содержимое на множестве других страниц, проставляя только уникальный ID-номер родительского блока.
Также есть возможность настроить сквозную шапку или подвал. Это можно сделать в стандартных настройках Тильды на уровне сайта. Перейдите во вкладку Шапка и подвал и выберите нужный блок, который будет отвечать за вывод Header и Footer.
Это можно сделать в стандартных настройках Тильды на уровне сайта. Перейдите во вкладку Шапка и подвал и выберите нужный блок, который будет отвечать за вывод Header и Footer.
Очень удобное решение, не нужно плодить множество одинаковых элементов по нескольку раз. Упрощает время сборки и последующее редактирование элементов.
Интеграция со сторонними сервисами
В Тильде предусмотрены богатые сторонние интеграции.
Например, можно настроить передачу лидов из форм в популярные CRM системы — Битрикс24 или AmoCRM, передавать данные в системы сквозной аналитики, например в Roistat. Существует также интеграция с сервисами почтовых рассылок или коллтрекинга.
Все это можно настроить во вкладке Формы на уровне настроек проекта.
При заполнении формы, размещенной на сайте, данные будут отправляться в подключенные сервисы. Чтобы собирать данные клиентов, добавьте на страницу блок из категории «Форма и кнопка», настройте поля и опубликуйте страницу. Справка по настройке сервисов приема данных и форм.
Справка по настройке сервисов приема данных и форм.
Поисковая оптимизация
Несколько слов хотелось бы сказать про SEO на Тильде.
Здесь все намного сложнее, чем в привычных коробочных решениях попялярных CMS. Например, нет возможности вручную настроить служебный файл robots.txt — он выглядит довольно криво, поправить его и настроить под свои нужды не получится.
Довольно странно ведут себя различные сеошные софтины. Например, при анализе сайта Screaming Frog, программа вообще не находила ни одной страницы кроме главной. А те страницы, что все таки удалось определить выводили серверную ошибку 307, вместо привычной 200.
Зато в Тильде реализован прекрасный инструмент для анализа страниц, который самостоятельно определит ошибки в мета-тегах, найдет дубли и предложит рекомендации по улучшению.
Добавлю, что для каждой отдельной страницы модно задать специальные настройки для социальных сетей — загрузить специальную картинку (бейджик) и уникальное описание, которая будет отображаться, если люди расшарят страницу.
Отдельно хочется поговорить о продвижении в поисковых системах, но здесь нужны цифры, без них говорить пока рано, так как сайт в релизе только неделю.
Честно, я испытываю некоторые опасения по поводу ранжирования проекта в Яндекс и Google. Возможно, спустя несколько месяцев поделюсь своими наблюдениями и первыми результатами продвижения сайта, но пока писать о чем-либо очень рано.
Микроразметка Schema.org или JSON-LD
Нельзя настроить разметку для всех страниц сайта автоматически.
Например, для сайтов на WordPress можно установить плагин и задать правила разметки для всех информационных страниц.
К сожалению, в Тильде так сделать не получится.
Для того, чтобы сгенерировать код микроразметки, нужно использовать генератор. Каждую страницу придется размечать отдельно. Рекомендуемый сервис https://webcode.tools/json-ld-generator.
Перенос и бэкопирование
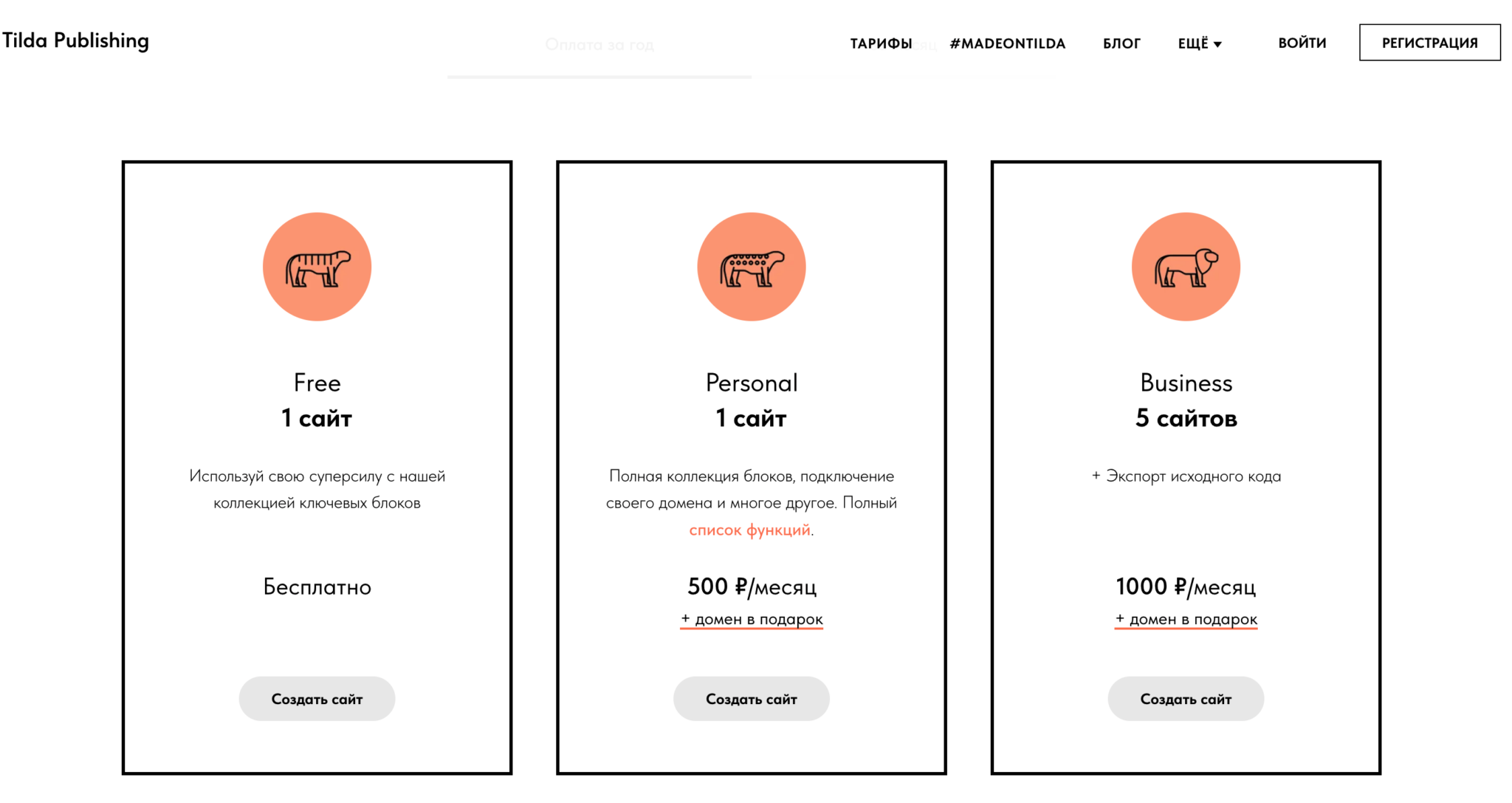
Сайты на Тильде хранятся в облаке, но вы можете легко экспортировать проект на ваш хостинг. Однако данная опция становится доступна только на линейке тарифов Business, от 5 сайтов и больше.
Однако данная опция становится доступна только на линейке тарифов Business, от 5 сайтов и больше.
Если у вас только один сайт и вы используете бесплатный тарифный план, то увы, сделать бэкап или перенести сайт вы не сможете.
Вот еще несколько моментов связанных с бэкопированием сайта:
- Если сайт был удален случайно, то в критических ситуациях можно сделать бэкап и восстановить его. Но в этом нет нужды, так как случайно сайт удалить сложно. Он в любом случае будет 7 дней в корзине, так что вы сможете увидеть и восстановить при необходимости.
- Если не продлить тариф и не перейти на бесплатный, то через 6 месяцев все проекты из аккаунта удаляются безвозвратно.
- Штатные функции копирования данных отсутствуют. Разве что вы можете просто дублировать нужные страницы и помещать их в папку, которую можно сделать архивной, и тогда страницы внутри нее не будут публиковаться.
Техническая поддержка
Следует сказать несколько слов про работу технической поддержки.
Ответ от специалиста приходит в течение 4-6 часов, иногда немного дольше. Но в целом ответы очень развернутые и внимательные.
Добавлю, что в большинстве случаев вам возможно и не придеться писать свои вопросы в поддержку. У Тильды очень крутая справка, которая дает ответы на 90% возникающих в процессе сборке вопросов.
Резюмируем
Тильда прекрасный инструмент для создания коммерческих landing page или небольших проектов до 20-30 страниц, не требующих регулярного обновления и добавлений новых материалов — создал и забыл.
Выбрали Тильду для многостраничного сайта — готовьтесь к большому объему ручной работы. Конечно, вы обойдетесь без штатного верстальщика, но вам придется собирать множество элементов ручками. К этому нужно быть готовым.
Также дела обстоят с регулярно обновляемыми проектами — например блог компании, или новостной ресурс — здесь Тильда сильно проигрывает.
Например, в Тильде нет возможности автоматически выводить новые статьи и новости в блоке Похожие материалы или сортировать контент по категориям — таких возможностей просто нет. Каждую страничку придется связывать вручную с уже опубликованным контентом, что согласитесь, довольно не удобно, какое-то странное возвращение в начало 2000х годов.
Каждую страничку придется связывать вручную с уже опубликованным контентом, что согласитесь, довольно не удобно, какое-то странное возвращение в начало 2000х годов.
Лучше выбрать коробочную CMS, например 1С-Битрикс или WordPress, очень упростите себе жизнь.
Для сборки нестандартных решений — Тильда точно не подойдет. Лучше подключите к работе группу программистов и выбирите подходящий фреймворк на каком-нибудь PHP или условном Ruby. Толко будет больше, уж поверьте.
Полезные ссылки
Поделюсь некоторыми полезными ссылками, которые значительно упростили мне процесс погружения в Тильду. Уверен, что помогут и вам.
- Справочный центр;
- Частые вопросы;
- Образовательный журнал платформы;
- Для консультаций по функциям платформы пишите на [email protected].
Остались вопросы? Задавайте в комментариях к этому материалу!
Что важного в диджитал на этой неделе?
Каждую субботу я отправляю письмо с новостями, ссылками на исследования и статьи, чтобы вы не пропустили ничего важного в интернет-маркетинге за неделю.
Новый шаблон сайта в категории Pro — Tilda Publishing
Новый шаблон сайта в категории Pro — Tilda Publishing — Medium22 февраля
🧡 Встречайте Fox, новый шаблон сайта для ваших проектов, разработанный из нулевых блоков с автоматическим масштабированием по ширине экрана.
Fox — это минималистичный шаблон с макетом в швейцарском стиле. Оранжевый — это и акцентный цвет, и цвет контента. Обратите внимание на очаровательную типографику и использование пустого пространства.
См. шаблон Fox 👉 fox-template.tilda.ws
✨ Чтобы использовать этот шаблон, создайте новую страницу, выберите категорию Pro и выберите Fox. После добавления шаблона в проект выберите шрифт Arial в настройках сайта.
В категории Pro вы найдете многоцелевые шаблоны со сложными макетами, сложной типографикой и анимационными эффектами. Они подходят для разных проектов от промо-страницы товара до интернет-магазина.
Первоначально опубликовано по адресу https://blog-en. tilda.cc .
tilda.cc .
Веб-дизайн
Разработка веб-сайтов
Дизайн веб-сайтов
Конструкторы веб-сайтов
Дизайн веб-сайтов
Автор Tilda Publishing
900 02 423 ПодписчикиСоздавайте красивые сайты без кода: https://tilda.cc
Еще от Tilda Publishing
Tilda Publishing
in
Распространенные ошибки дизайна веб-страниц
Простые советы по макету и дизайну, которые помогут вам создать потрясающую веб-страницу
Чтение: 14 мин·Jul 23, 2018
Tilda Publishing
8 Пары шрифтов для ваших сайтов
экспериментировать. Вы можете попробовать действительно дикие комбинации, такие как…
2 min read·Aug 12, 2022
Tilda Publishing
Пошаговая анимация в Tilda Publishing
Вводный этап -пошаговая анимация, захватывающая новая функция от Tilda Publishing. Используйте этот инструмент для анимации элементов на странице в соответствии с…
Чтение: 3 мин·14 июня 2018 г.
Tilda Publishing
Три причины, почему вам нужна страница 404
💁♂️ The 404 page — неудачная попытка доступа к чему-либо в Интернете. Страница 404 открывается автоматически, если человек нажимает на…
2 мин чтения · 9 августа 2022 г.
Просмотреть все от Tilda Publishing
Рекомендовано на Medium
Кристен Уолтерс
в
9 00025 способов, которыми я Использование ИИ для зарабатывания денег в 2023 году 9
Кристина Са 003
Получение работы в UX-дизайне сложно, но один конкретный случай помог мне выделиться из толпы. Я разработал нетрадиционный…
·8 мин чтения·16 мартаСписки
Технологии и инструменты
15 историй·7 сохранений
Интересные темы дизайна
199 историй·13 сохранений
Выбор персонала
374 истории·138 сохранений
Михал Малевич
Существует ПЯТЬ уровней навыков пользовательского интерфейса.

Только уровень 4+ позволяет нанять вас.
·6 минут чтения·25 апреляЛинда Кэролл
в
Я спросил ChatGPT, как заработать 1000 долларов в Интернете. Это было весело.
Заглянуть в коллективный разум может быть очень полезно, но это также может быть настолько глупо, что даже смешно
·Чтение через 6 мин.·24 мартаChristie Tang
in
Адаптивные сетки и их практическое использование
адаптивный дизайн, и как все будет масштабирование между точками останова.
·11 минут чтения·18 апреля 2019 г.Викалп Кошик
в
Как я использую ChatGPT в качестве UI/UX дизайнера
Использование ChatGPT сделало меня лучшим дизайнером
·5 минут чтения·27 январяПосмотреть больше рекомендаций
Статус
Карьера
Преобразование текста в речь
Как БЕСПЛАТНО встроить отзывы Google на свой сайт Tilda?
- org/BreadcrumbList»>
- Дом
- Учебники
- Тильда
Я покажу вам, как настроить и встроить обзоры Google на ваш сайт Tilda бесплатно и зачем это нужно делать.
Обновлено 18 ноября 2022 г.
Знаете ли вы, что теперь вы можете легко добавлять или встраивать отзывы Google на свой сайт Tilda бесплатно?
Есть много технических решений, но на самом деле есть более простой способ сделать это.
Я покажу вам, как добавить или встроить отзывы Google на ваш сайт Tilda простым и легким способом.
Для выполнения этой задачи вы будете использовать свои обзоры Google, веб-сайт Tilda и бесплатный виджет отзывов Google. Это ответит на вопрос: как мне встроить отзывы Google на мой сайт Tilda?
Краткое руководство
Полное руководство
Демо-версия
Отзывы
Встроить сейчас
Пожалуйста, поделитесь!
Получить бесплатное руководство
Связанные виджеты
Поддержка
Краткое руководство: Бесплатное встраивание отзывов Google на свой веб-сайт Tilda
Чтобы бесплатно встроить обзоры Google на веб-сайт Tilda, выполните следующие действия.
- Создайте здесь виджет отзывов Google.
- Настройте виджет отзывов Google.
- Скопируйте код встраивания виджета отзывов Google.
- Войдите в административную панель вашего сайта Tilda и создайте или отредактируйте страницу.

- Вставьте код для встраивания в то место, где должен отображаться виджет отзывов Google.
- Сохраните и просмотрите свою страницу. Сделанный!
Это просто! Встраивание виджета отзывов Google на ваш сайт Tilda займет всего 2 минуты. Если вам нужно более подробное руководство, прокрутите вниз, чтобы следовать нашему полному руководству, или посмотрите наше видеоруководство.
Полное руководство
Следуйте приведенному ниже полному руководству, чтобы бесплатно встроить отзывы Google на свой сайт Tilda. Руководство разделено на две части, чтобы упростить его изучение.
Создание и настройка виджета отзывов Google
Первая часть — это создание виджета отзывов Google с помощью панели управления SociableKIT. Настройте внешний вид в соответствии с вашим брендом. Следуйте инструкциям ниже.
- Зарегистрируйтесь БЕСПЛАТНО или войдите в SociableKIT.
 Вы можете войти здесь, если у вас уже есть учетная запись.
После регистрации вы начнете 7-дневную пробную версию премиум-класса. Через 7 дней вы можете активировать бесплатный план, если вам не нужны наши премиум-функции.
Вы можете войти здесь, если у вас уже есть учетная запись.
После регистрации вы начнете 7-дневную пробную версию премиум-класса. Через 7 дней вы можете активировать бесплатный план, если вам не нужны наши премиум-функции. - В раскрывающемся списке выберите «Отзывы Google». SociableKIT предлагает несколько виджетов социальных сетей. Возможно, вам придется найти его, используя выделенную область ниже. Найдя его, вы можете выбрать его.
- Настройте свой канал. Нажмите кнопку «ДАЛЕЕ», чтобы отобразить параметры настройки вашей социальной ленты. Вы можете изменить макет, цвета, шрифт и многое другое, чтобы они соответствовали вашему бренду.
 Нажмите кнопку Сохранить изменения.
Нажмите кнопку Сохранить изменения. - Скопируйте код для вставки. Нажмите кнопку «Вставить на сайт» в правом верхнем углу. Выберите свой конструктор сайтов. Во всплывающем окне скопируйте код для встраивания JavaScript.
- Вставьте код для встраивания и сохраните страницу своего сайта Tilda. Пожалуйста, следуйте второй части ниже, чтобы добавить виджет отзывов Google на свой сайт Tilda.
Найдите и выберите свое место в Google или введите в поле идентификатор своего места в Google.
Добавьте виджет отзывов Google на свой веб-сайт Tilda
Вторая часть — это добавление виджета отзывов Google на ваш веб-сайт Tilda. После того, как вы настроили виджет отзывов Google и скопировали код для встраивания, пришло время добавить его в ваш сайт на Тильде. Следуйте инструкциям ниже.
- Скопируйте код для встраивания бесплатного виджета отзывов Google.
 Убедитесь, что вы выполнили первую часть выше. В нем подробно описано, как вы можете создать и настроить свой виджет, чтобы получить бесплатный код для встраивания.
Убедитесь, что вы выполнили первую часть выше. В нем подробно описано, как вы можете создать и настроить свой виджет, чтобы получить бесплатный код для встраивания. - Вход в Тильда . Создайте или отредактируйте существующую страницу.
- Вставьте код для встраивания. На странице нажмите кнопку «Больше блоков». Найдите вкладку «Другое» и выберите блок «Вставить HTML-код» «T123». Вставьте код для встраивания из SociableKIT. Нажмите кнопку «Сохранить и закрыть».
- Посмотреть свою страницу. Нажмите кнопку «Опубликовать» рядом с кнопкой «Предварительный просмотр». Нажмите кнопку «Открыть страницу». Сделанный!
Живая демонстрация
Ниже вы можете увидеть живую демонстрацию нашего виджета отзывов Google. Вы можете щелкнуть различные макеты
, такие как макет Masonry, Grid и Carousel, если они доступны.
Отзывы
Тысячи создателей и владельцев бизнеса уже внедрили отзывы Google на
своего веб-сайта с помощью SociableKIT. Им нравится наш сервис! Вот что они нам говорят.
«Фантастический набор плагинов, которые действительно помогают ориентироваться в постоянно меняющемся мире социальных сетей и поддерживать связь между нашими различными платформами. Команда поддержки просто фантастическая, и они действительно реагируют на наши потребности».
Деревня Бенсенвиль
«Отличные функции! Очень отзывчивая поддержка и удивительная быстрая обработка запросов на улучшение».
Кристал Дэвис-Гиббс
«Я должен передать это компании, которая делает все возможное в своем обслуживании клиентов … ваша команда на ступеньку выше всего, с чем я сталкивался. Отличное программное обеспечение, отличная поддержка — что еще вы можете желать?»
Янник Пикард
«Он действительно работает, его очень легко внедрить, он супермощный, отлично выглядит и имеет правильную цену».
Коби Гиффорд
«Это был отличный способ легко встроить Google Reviews в сайт Wix моего клиента. Сначала у меня были проблемы, потому что компания не указала физический адрес, но служба поддержки помогла мне, и до сих пор все работает гладко. Я рекомендую!»
Кристен Уильямс
«Я был клиентом SociableKit с самого начала. Их уникальные продукты не имеют себе равных. Их обслуживание клиентов на высшем уровне — быстрое, вежливое и компетентное. Я очень рекомендую их!»
Их обслуживание клиентов на высшем уровне — быстрое, вежливое и компетентное. Я очень рекомендую их!»
Джен Грей
«Удивительный набор подключаемых модулей для большого количества интеграций с веб-сайтами социальных сетей. Я бы солгал, если бы сказал, что пробовал их все, но те, которые я использую, просто великолепны. Поддержка также превосходна. Они не только помогают вам со всеми небольшими проблемами, с которыми вы можете столкнуться, но и прислушиваются к просьбам о новых функциях. Запрошенные функции затем — чаще всего — быстро внедряются. Я бы хотел, чтобы все компании имели такую поддержку, как у них. Я действительно могу не рекомендую Sociablekit достаточно! 👍»
Джонни Стрёмбек
«Потрясающее обслуживание клиентов! Мне очень нравится, как быстро работает виджет. Он выглядит красиво! Рад, что смог его найти».
Он выглядит красиво! Рад, что смог его найти».
Криста Стивенс
«Очень легко настроить и легко интегрировать с моим веб-сайтом».
Кэти Роджерс
Показать больше отзывовВставьте отзывы Google на свой сайт Tilda за 2 минуты
Быстро обновите свой сайт, встроив отзывы Google на сайт Tilda за 2 минуты. Зарегистрируйтесь в SociableKIT прямо сейчас!
ОГРАНИЧЕННОЕ ПО ВРЕМЕНИ ПРЕДЛОЖЕНИЕ!
Зарегистрируйтесь сейчас, чтобы использовать наши виджеты БЕСПЛАТНО НАВСЕГДА!
Кредитная карта не требуется. Отменить в любое время.
Отменить в любое время.
Пожалуйста, поделитесь!
Если вы считаете, что это руководство о том, как бесплатно настроить и встроить фид Google на свой веб-сайт, полезно, поделитесь им с друзьями! Спасибо, и мы ценим вашу любезную поддержку!
Майк
Соучредитель SociableKIT
Привет! Я Майк, соучредитель SociableKIT, платформы, которая помогает владельцам веб-сайтов добавлять красивые и надежные каналы социальных сетей на свои веб-сайты. Нужна поддержка?
Свяжитесь с нашей командой на этой странице.
Я также увлекаюсь технологиями и с удовольствием делюсь своим опытом и знаниями в Интернете. Свяжитесь со мной в
Твиттер,
LinkedIn,
Фейсбук и
Инстаграм.
Свяжитесь со мной в
Твиттер,
LinkedIn,
Фейсбук и
Инстаграм.
365 Days of Social Media Content Ideas: ваше полное руководство по вовлекающим постам
Этот исчерпывающий ресурс наполнен увлекательными и интерактивными идеями для публикаций, которые сделают ваши ленты в социальных сетях яркими круглый год.
Больше не нужно беспокоиться о том, что опубликовать дальше или как заинтересовать своих подписчиков — мы обеспечим вас!
Начните свой путь к расширенному присутствию в Интернете сегодня! Пожалуйста, введите свое имя и адрес электронной почты ниже, и этот бесценный инструмент будет на пути к вашему почтовому ящику.
ИмяЭлектронная почта
Нужна поддержка?
Если вам нужна помощь, не стесняйтесь общаться с нами в чате в правом нижнем углу этой страницы.
Вы также можете использовать окно чата, расположенное здесь.