Каким должен быть сайт в 2023 году – ТОП 12 трендов
Обновлено: 20.03.2023
В настоящее время веб-индустрия переживает бум. Бизнес уходит в онлайн. Конкурентная борьба в интернете набирает обороты. И ее главным инструментом стал веб-дизайн. Популярные тренды определяют, каким должен быть сайт в 2023 году, чтобы задержать внимание пользователей и обеспечить преимущества. О них мы и поговорим.
Содержание
ТОП 12 трендов веб-дизайнаПервое впечатление о сайте производит его внешний вид. Уже потом, пользователь начинает разбираться в интерфейсе.
Сделать вывод о возможности дальнейшего изучения сайта, можно по следующим признакам:
- Скорость загрузки страницы, которая зависит не только от работы сервера, но и перегруженности декоративными элементами;
- Дружественная для пользователя цветовая гамма,
- Удобная типографика,
- Наличие мельтешащей анимации
- и другие.
Популярность разных способов оформления сайтов зависит от страны, для которой изготавливается контент. Например, в Швеции может быть популярен скандинавский стиль, в Великобритании — элементы английской школы дизайна и так далее.
Например, в Швеции может быть популярен скандинавский стиль, в Великобритании — элементы английской школы дизайна и так далее.
Но есть мировые тренды, которые так или иначе влияют на внешний вид сайтов всех стран. Их задают крупные IT компании и результаты исследований, построенные на пользовательском опыте.
О них и поговорим подробнее.
1. МинимализмМинимализм – это один из главных трендов современного веб дизайна, который еще не скоро покинет данную нишу, так как именно он ставит главной целью – удобство и простоту.
Если ваш сайт нацелен на решение конкретных задач пользователей, за которыми они пришли – лучше сосредоточиться на повышении качества UI, а не на каких-то декоративных элементах. Это в первую очередь подходит для сайтов банков, финансовых организаций, инвестиционных площадок, медицинских учреждений и т.д.
Starshiphsa
Люди все больше пользуются услугами онлайн-площадок, проводят много времени за монитором, поэтому условия минимализма должны распространяться и на цветовую гамму сайта.
Выбранная цветовая схема должна упрощать восприятие информации
Предпочтение лучше отдать мягким, естественным цветовым палитрам, таким как:
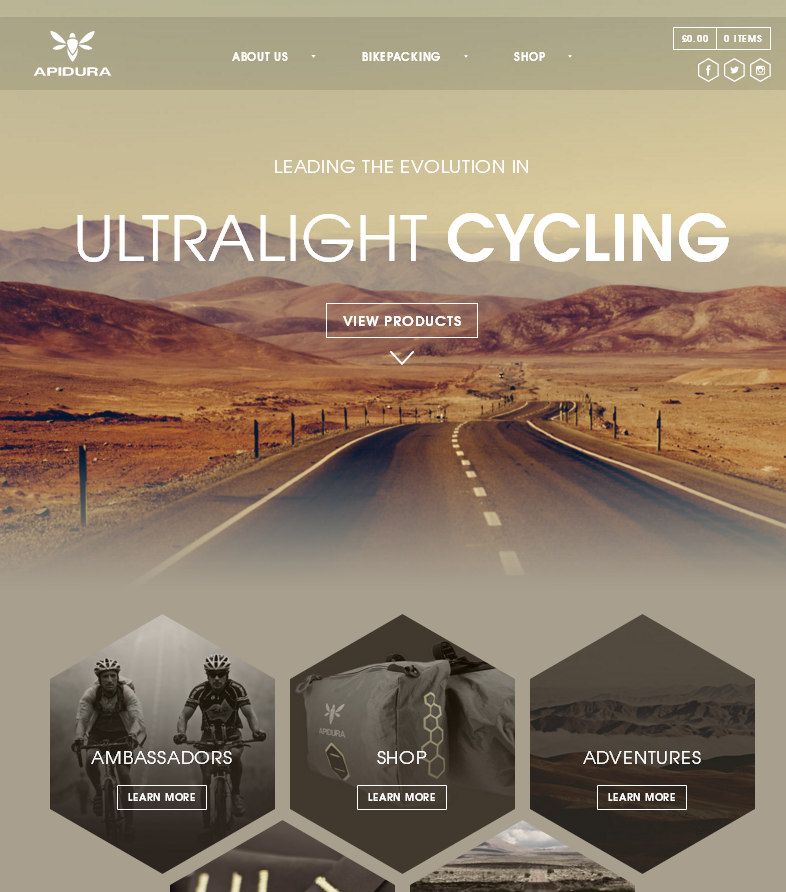
- природный зеленый
- спокойные пастельные оттенки коричневого и голубого
- нейтральные серые оттенки
- бежевый и пудровые цвета
Shopify landing page from dribbble
2. Типографика — как центральный элемент дизайнаМногие стремятся сделать типографику центральным элементом современного дизайна, что в принципе является оправданным так как текст является главным средством общения в интернете и он дает большое пространство для творческого потенциала.
Особенно, когда нужно передать очень много информации, как на сайте – известного кинематографиста. Обязательно откройте его и посмотрите на интересные параллакс эффекты .
Сайт Стенли Кубрика
Или еще один интересный пример на dribble, в котором хорошо сочетается типографика и параллакс эффект.
Kanye West & Adidas Promo Website
Крупная типографика в современных сайтах — это новое, являющееся хорошо забытым старым. Действительно, когда скорость интернета была мала, передача изображений труднодоступной, именно креативный крупный текст играл главную роль в расставлении акцентов.
Более подробно читайте в статье «Крупная типография — новый тренд в креативном веб дизайне«, где приведено еще больше примеров.
Пример использования крупной типографики в шапке сайта (Dribbble)
3. Креативный скроллингПрокрутка или скроллинг — это один из главных инструментов взаимодействия пользователя с интерфейсом. В современном дизайне он должен быть не только простым, но и запоминающимся — креативным.
Под простотой имеется ввиду не то, насколько вам физически будет сложно прокрутить страницу, а то насколько интуитивно понятно ваш взгляд будет следить за потоком информации на ней.
В дизайне веб страницы должны быть интуитивно понятные точки, якоря, которые будут вести ваш взгляд дальше или, наоборот, останавливать. Эта задача решается, например, созданием единого фонового пространства, где каждый следующий элемент будет сочетаться с предыдущим, подхватывать изгиб линий и т.д.
Эта задача решается, например, созданием единого фонового пространства, где каждый следующий элемент будет сочетаться с предыдущим, подхватывать изгиб линий и т.д.
Dipsea
Легко прокручивать страницу и изучать ее контент, когда весь сайт выполнен в едином стиле, центральным элементом которого является фон.
Так же легкой прокрутки можно добиться с помощью анимации, когда каждый последующий элемент, который должен увидеть пользователь будет появляться после предыдущего. Все в необходимом порядке, как в следующем проекте
Landing — Lakes wealth Loch by Outcrowd
Одним из трендов скроллинга на современном сайте является его трансформация. Когда элементы дизайна меняют свое положение или форму при движении мыши.
Vilius Vaicius by Dribbble
Визуальная обратная связь — вот на чем акцентируют внимание многие дизайнеры.
Еще один удачный пример такого взаимодействия графики с пользователем можно видеть ниже.
Tbilisi Gardens by Ana Miminoshvili
4. Смещенная сетка макетаДанному тренду нужно время, чтобы окончательно прижиться в веб-дизайне, но уже сейчас многие активно экспериментируют со смещением сеток макетов, а не используют стандартные.
carbonbeauty.com
5. Полуплоский дизайн и неоморфизмВ тренд входит разбавление привычного для нас плоского дизайна (flat design) тенями, что создает дополнительный объем, но не нарушает концепции минимализма. Лично я очень рада этому. Можно сочетать плоские объекты (фон, графика) с реалистичными объемными (промо продукция), как это сделано в примере ниже.
Nike Promotion Ads — Parallax Effect
Или пойти по пути неоморфизма, когда происходит частичная имитация объема, за счет выборочных теней.
Неморфизм — это слияние двух тенденций — flat-дизайна и 3d дизайна
Book Story Web Concept
Как видите, сочетание полуплоского дизайна с тенями и фотореалистичного объекта дает интересный эффект.
Анимация – это неоспоримо яркий и приковывающий внимание тренд дизайна современного сайта. Если анимация выполнена профессионально, то, конечно это сформирует положительный отклик пользователей.
И сейчас мы говорим об анимации, не как о части параллакс эффекта, а как об отдельно выполненном элементе. Но тут есть минусы – большой вес анимации вкупе с плохим интернетом может отпугнуть пользователей, не желающих долго ждать.
Встроенная в дизайн сайта анимация имеет смысл когда вы разрабатываете демонстративную промо страничку или сайт портфолио, как, например, это сделал Остин Майер. Но тогда лучше встраивать на такой сайт предзагрузчик (прелоудер), что позволит странице сначала подгрузить полностью все необходимые элементы, а затем уже показывать контент.
Сайт портфолио. Остин Майер
Еще одним трендом в веб-дизайне, который относится к анимации является синемаграфия, о которой у меня так же есть статьи на сайте.
Уже несколько лет популярны анимированные логотипы и такая тенденция сохранится в будущем. Компании идут на разные ухищрения, что бы обратить внимание на свой бренд, а дизайнеры им в этом помогают. Так, например, сервис Canva подготовил шаблоны для анимации логотипов.
Использовать шаблон Canva
Чаще всего достаточно сделать анимацию при загрузке первого экрана, чтобы не перегружать пользователя.
Ниже можно увидеть пример сайта, сочетающий в себе крупную типографику, анимацию и дуплексные цвета, речь о которых пойдет ниже.
Spotify Layout&Motion by Jurica Koletic
7. Дуплексные цветаСовременным в веб дизайне стало использование двух цветов во всем сайте, что делает его невероятно стильным.
Fashion by Giga Tamarashvili.
8. Яркие цвета и их сочетанияДанный тренд зародился достаточно давно и еще надолго останется в индустрии веб-дизайна. Цветовые решения и их смелые сочетания вкупе с психологическими аспектами использования тех или иных оттенков способны сформировать у пользователей необходимую реакцию. Это положительным образом скажется на конверсиях, продажах и восприятии бренда в целом.
Цветовые решения и их смелые сочетания вкупе с психологическими аспектами использования тех или иных оттенков способны сформировать у пользователей необходимую реакцию. Это положительным образом скажется на конверсиях, продажах и восприятии бренда в целом.
Clothes Shop by Yana
9. ИллюстрацииОни повсюду и просто атакуют интернет пространство. Этот тренд в веб дизайне пришел вместе в flat дизайном и завоевывает свое пространство все больше и больше. И теперь это не просто иконки, а персонажи, фоны и полное оформление страниц сайта.
Online taxi page template by Fidann Memmedli
10. Фотография и иллюстрацияСовмещение иллюстрации и фотографии — популярный тренд сегодня. Такая фотография не останется незамеченной, а значит оправдано ее использование в качестве демонстративного материала на современных сайтах. Подробнее читайте об этом в статье «Иллюстрация и фотография в Photoshop», которая так же не оставит вас равнодушным!
Веб-дизайн шагнул еще дальше. Популярными стали анимационные вставки с совмещением фотографии и иллюстрации.
Популярными стали анимационные вставки с совмещением фотографии и иллюстрации.
Использовать шаблон Canva
Комбинирование — один из трендов в дизайне современных сайтов, который останется с нами надолго. Причем эксперименты будут проводиться не только с цветами и формами, но и техниками подачи информации.
11. Креативная геометрия
Геометрические фигуры и креативные композиции из них становятся отличной альтернативой фотографии. Анимация с подобными объектами смотрится ярко и приковывает внимание пользователей. Огромный плюс — уменьшение веса изображений на сайте и как следствие ускорение его загрузки.
Примеры современного дизайна, основой которого являются геометрические фигуры, можно видеть ниже.
Portfolio Concept Design by Matvey Dunuk
Геометричный дизайн сайта
Такой стиль вполне можно назвать голландским, ведь именно данное направление так привязано к геометрии и формам.
12. ГлассморфизмДанная концепция предполагает использование полупрозрачных размытых фонов и объектов. Одним из главных ее последователей является Apple.
Одним из главных ее последователей является Apple.
Создается ощущение полупрозрачного стекла, от сюда и название — «glass» — стекло. Такая техника очень удобна по нескольким причинам:
- Смягчается контраст между светлыми и темными участками
- Текст и объекты легко просматриваются на ярком фоне
Дизайн сайта в стиле глассморфизм
Дизайн сайта в стиле глассморфизм
Пример создания плашки для элементов интерфейса в стиле «Глассморфизм», можно видеть в следующем видео:
ЗаключениеИ в заключении приведу немного статистики. Согласно исследованиям, регулярно проводящимся в интернет сообществе, можно сделать вывод, что:
- 40% опрошенных не будут пользоваться сайтом с неопрятным видом;
- 95% пользователей не доверяют сайтам с плохим дизайном;
- 60% пользователей закроют сайт, интерфейс которого не стал им понятен в течение первых 15 секунд после открытия.

- 72% компаний в онлайн-пространстве собираются расширять штат веб-дизайнеров
Из вышесказанного можно сделать вывод, что…
Современный сайт для пользователей — это сочетание интуитивно-понятного интерфейса и дизайна, соответствующего популярным трендам
Задачей по созданию понятного интерфейса, занимаются UX/UI дизайнеры. Мы рассматривали данную тему в статье «Принципы UI успешного сайта. Часть 1.» и будем далее раскрывать на страницах нашего блога.
Предлагаю посмотреть видео на тему трендов Ux/Ui дизайна в 2023 году от практикующего веб-мастера:
Мы рассмотрели главные условия и тренды дизайна современного сайта. Вы, наверное, заметили, что наряду с новыми принципами, возвращаются и старые тенденции — тени, объем. От них уже не отказываются так рьяно, как в эпоху всеобщего помешательства на плоском дизайне.
От них уже не отказываются так рьяно, как в эпоху всеобщего помешательства на плоском дизайне.
Веб-индустрия — динамично развивающаяся отрасль, ставящая превыше всего интересы пользователей. Их лояльность к вашему интернет продукту — главный признак успешной компании.
Какие условия современного сайта, выделили бы вы в первую очередь? Какие тренды веб-дизайна импонируют вам? Пишите в комментариях.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира веб — дизайна |
Основные элементы стильного и современного сайта ✔ PROject SEO
В настоящее время практически каждая компания создает свой сайт или интернет-магазин, который не просто призван, чтоб приносить прибыль, а и является своеобразной визитной карточкой в Интернете. Не говоря уже о том, что многие бренды борются на просторах всемирной сети за то, чтобы выделиться на фоне конкурентов. Подходящие цвета, индивидуальный дизайн, оригинальные иллюстрации и видео – отличные элементы веб страницы для достижения этой цели. Важно понимать, что современный дизайн сайта напрямую связан с особенностями компании. Стоит выделить наиболее важные элементы предложения с помощью правильной визуальной идентификации. Тем более, что тенденции указывают на то, что в этом году все больше и больше компаний создают уникальный, целостный, узнаваемый в сети бренд.
Подходящие цвета, индивидуальный дизайн, оригинальные иллюстрации и видео – отличные элементы веб страницы для достижения этой цели. Важно понимать, что современный дизайн сайта напрямую связан с особенностями компании. Стоит выделить наиболее важные элементы предложения с помощью правильной визуальной идентификации. Тем более, что тенденции указывают на то, что в этом году все больше и больше компаний создают уникальный, целостный, узнаваемый в сети бренд.
- Содержание:
- Современный дизайн сайта: тренд или необходимость
- Каким должен быть стильный сайт? Основные элементы современного сайта:
- Hero Image
- Анимация и видео
- Расширенные описания продуктов и услуг
- Хорошо подобранные шрифты
- Сила цвета – выбирайте правильные цвета вашего сайта
- Минимализм
- Mobile First – не только адаптация к мобильным устройствам
- Иллюстрации на вашем сайте
- Итог
Современный дизайн сайта: тренд или необходимость
В этой статье мы расскажем, как использовать интересные элементы сайта, которые помогут сделать сайт не просто привлекательным, а и эффективным. Но стоит понимать, что это лишь тренды. Кому-то они подойдут, а для некоторых ресурсов будут лишней нагрузкой на структуру сайта.
Но стоит понимать, что это лишь тренды. Кому-то они подойдут, а для некоторых ресурсов будут лишней нагрузкой на структуру сайта.
Каким должен быть стильный сайт? Основные элементы современного сайта:
1. Hero Image – большая, хорошая картинка (баннер), которая размещается в слайдере. Большинство сайтов используют фотографии, сделанные индивидуально либо покупают готовые работы на специальных ресурсах. С одной стороны, фотография не должна отвлекать внимание от строки меню, но сама по себе она также должна нести для посетителя сайта определенный контент. Ни в коем случае это не может быть случайное изображение – вы должны тщательно продумать его предмет и цель, то есть, какие реакции и действия оно должно вызывать у пользователя. Хорошие фотографии продают лучше, чем хорошо написанный текст. В этом легко убедится, например, протестировав сайт в версии с фотографиями и без. Их качество также чрезвычайно важно. Имея в своем распоряжении только размытые фотографии с низким разрешением, лучше выбрать другую стратегию выделения среди конкурентов.
Hero Image
Все чаще и чаще вы можете встретить элементы сайта, которые представляют собой большое изображение в самой верхней части страницы (Hero Image), чуть ниже или чуть выше строки меню, указывающей на подстраницы или определенные разделы главной страницы. Это место на странице также называется баннером или слайдером, если оно позволяет отображать последующие фотографии в течение определенного периода времени. Большое изображение в верхней части страницы будет соответствовать сайтам с вертикальным расположением, с горизонтальными расположениями, лучше выбрать другие отличительные элементы веб страницы. Важным техническим аспектом фотографий в верхней части страницы также является то, что они положительно влияют на скорость загрузки страниц и чаще, чем обычные лозунги, побуждают пользователя перейти на другие страницы сайта.
2. Анимация и видео
Такие элементы сайта, как видеоматериалы, могут лучше раскрыть видение миссии целой компании и продуктов по-отдельности. Они позволяют клиенту детально ознакомиться с предложением, не читая ни одной строки текста. Движущееся изображение обрабатывается мозгом до 60000 раз быстрее, чем текст, что очень полезно, учитывая среднее время, в течение которого пользователь решает, оставаться ли на странице.
Они позволяют клиенту детально ознакомиться с предложением, не читая ни одной строки текста. Движущееся изображение обрабатывается мозгом до 60000 раз быстрее, чем текст, что очень полезно, учитывая среднее время, в течение которого пользователь решает, оставаться ли на странице.
Видеоролики также оказывают огромное влияние на конверсию – они повышают коэффициент конверсии до 80-90%, влияют на окончательное решение о покупке. Они также помогают пользователю более активно участвовать в представлении контента, рекомендовать его друзьям и делиться им.
“Вау” эффект
Хорошо смонтированный видеоролик, помещенный в слайдер, то есть, видимый сразу после открытия страницы, может произвести эффект «вау». А это именно то, что нам нужно.
3. Расширенные описания продуктов и услуг
Как уже упоминалось, все чаще письменное слово заменяется фотографией или движущимся изображением. Для представления продуктов и услуг на веб-сайтах также появляются гигантские фотографии в высоком разрешении. Они помогают выделить конкретные функции эффективным и действенным способом. На рисунках могут отображаться, например, числа, которым сопоставляются описания данной функции, чтобы их можно было быстро сравнивать и анализировать.
Они помогают выделить конкретные функции эффективным и действенным способом. На рисунках могут отображаться, например, числа, которым сопоставляются описания данной функции, чтобы их можно было быстро сравнивать и анализировать.
Детализированные фотографии
Альтернативой очень большим фотографиям является детальная фотография, которая обычно фокусируется на одном свойстве данного продукта. Они должны быть высочайшего качества, хорошо делать их и в разных интересных ракурсах, чтобы продемонстрировать те свойства товара, которые интересуют клиента. Люди запоминают 80% того, что они видят, и только 20% того, что они читают, поэтому стоит позаботиться о правильных фотографиях с самого начала. Ради эксперимента просмотрите современные сайты популярных в Украине и за ее пределами интернет-магазинов. Каждый товар помимо описания имеет большое количество качественных фото в разных ракурсах.
Краткое описание
Изменения пользовательских настроек в отношении изображения также влияют на стиль текстов, отображаемых на странице. Короткие, броские лозунги и исчерпывающие, но конкретные описания продуктов – это те элементы веб-дизайна, которые способствуют увеличению продаж. Они должны сосредоточиться на презентации самого товара или услуги, описать, как данный продукт может быть использован в жизни и для чего он может быть полезен. При создании описаний вы должны знать свою целевую аудиторию, ссылаться на ее потребности и интересы и использовать принципы SEO.
Короткие, броские лозунги и исчерпывающие, но конкретные описания продуктов – это те элементы веб-дизайна, которые способствуют увеличению продаж. Они должны сосредоточиться на презентации самого товара или услуги, описать, как данный продукт может быть использован в жизни и для чего он может быть полезен. При создании описаний вы должны знать свою целевую аудиторию, ссылаться на ее потребности и интересы и использовать принципы SEO.
4. Хорошо подобранные шрифты
Трудно поверить, что всего несколько лет назад у нас было небольшое количество доступных шрифтов, чтобы сделать текст более привлекательным. Сегодня вы можете найти огромное разнообразие интересных шрифтов в Интернете – с одной стороны, это ответ на потребности самих пользователей, с другой – это результат беспрецедентного интереса к типографии шрифтов. Компании хотят получить хорошее признание и видимость своих шрифтов для своих получателей.
Современные тенденции в веб-дизайне предполагают, что самые стильные сайты излагают информацию при помощи четких, приятных для человеческого глаза шрифтов.
Веб-дизайнеры также превращают типографику в инструмент для создания захватывающих, инновационных произведений искусства. Современный подход к письму, слова и отдельные тексты, написанные в художественных, оригинальных стилях письма, теперь воспринимаются как тенденция не только на веб-сайтах. Крупные вывески часто даже заменяют картины, создавая фотообои или уникальные дизайны, которые уже являются постоянной чертой современного прикладного искусства в частных домах и офисах. Тенденции дизайна указывают на крупные и смелые работы. Они могут быть разных цветов и фактур, имитируя буквы, вырезанные из дерева, металлические решетки или небрежные фрески.
Большие заголовки, короткие тексты – ответ на потребности пользователей
Пользователи обычно сканируют текст глазами по диагонали, не тратя время на тщательный анализ содержимого. По этой причине современный веб дизайн адаптируется к новому типу получателей, включая четкие, полужирные заголовки и сокращенные сообщения, чтобы быстро привлечь отвлеченное внимание получателей. Веб-разработчики и администраторы выбирают большие заголовки, чтобы привлечь внимание. Обычно на домашней странице их несколько. Они, например, на слайдере, определяющем основную миссию и видение компании. Также используются для разделения отдельных элементов страницы, обращая внимание на дополнительную информацию. Они часто подчеркивают ключевые корпоративные лозунги и особенности продукта. Составление букв разного размера может дать действительно интересный эффект, привлекая внимание и точно информируя о цели данного сайта.
Веб-разработчики и администраторы выбирают большие заголовки, чтобы привлечь внимание. Обычно на домашней странице их несколько. Они, например, на слайдере, определяющем основную миссию и видение компании. Также используются для разделения отдельных элементов страницы, обращая внимание на дополнительную информацию. Они часто подчеркивают ключевые корпоративные лозунги и особенности продукта. Составление букв разного размера может дать действительно интересный эффект, привлекая внимание и точно информируя о цели данного сайта.
Оказывается, что такие обработки также увеличивают конверсию и переходы на отдельные категории или товары. Увеличенный размер заголовка обычно сочетается с меньшим размером шрифта ниже. Эти заголовки обычно направляют на последующие страницы веб-сайта, чтобы потенциальный клиент мог сосредоточиться на вопросах, которые его интересуют. Тексты, опубликованные там, более длинные и полные, являются промежуточной формой между текстами записей на главной странице и разработанными записями блогов.
Правильно подобранные шрифты могут стать значительным преимуществом по сравнению с традиционными шрифтами.
5. Сила цвета – выбирайте правильные цвета вашего сайта
Компьютерные экраны могут обеспечить пользователей яркими, насыщенными цветами гораздо проще, чем печатные носители. А цвет – один из самых мощных инструментов визуальной коммуникации. Стоит использовать правильные цвета, чтобы ваш стильный сайт выделялся и ассоциировался с теми функциями, которые вы хотите подчеркнуть. Смелые цвета в настоящее время все чаще выбираются дизайнерами. Именно эти цвета ассоциируются у нас с природой, кажутся нам естественными. Однако мы можем пойти в направлении минимализма в проектах и использовать более спокойные оттенки, создавая современные сайты 2020.
Повышаем читабельность
Правильный цвет может улучшить читабельность страницы до 40%. Хорошо подобранный цвет поможет не просто создать современный сайт, а и сделает все тексты более удобными для чтения и привлекательными, а значит, полезными для посетителя. Цвет является одним из первых элементов, которые наш мозг связывает с данным брендом. Поэтому зачастую это первое, что привлекает наше внимание. Исследования в университете Виннипега не оставляют сомнений. Человек в среднем принимает решения всего за 90 секунд после первого взаимодействия с другими людьми или продуктами. От 62% до 90% рейтинга о компании и ее продукции основано исключительно на цветах.
Цвет является одним из первых элементов, которые наш мозг связывает с данным брендом. Поэтому зачастую это первое, что привлекает наше внимание. Исследования в университете Виннипега не оставляют сомнений. Человек в среднем принимает решения всего за 90 секунд после первого взаимодействия с другими людьми или продуктами. От 62% до 90% рейтинга о компании и ее продукции основано исключительно на цветах.
Поэтому осторожное и продуманное использование цветов может не только отличать ваши продукты от конкурентов, но и повлиять на настроения и чувства потенциальных клиентов и решения о покупке. Выбор правильных цветов для вашего сайта может значительно увеличить количество уникальных посетителей сайта и устойчивый рост конверсии. Это также помогает снизить высокий показатель отказов, вызванный случайными входами таких пользователей сети, которые, к сожалению, не заинтересованы в этой теме.
6. Минимализм
Минимализм продолжит доминировать в цифровом ландшафте в 2020 году. Дополнительные анимации и тонкие эффекты затухания сделают прокрутку более захватывающей. Они дают веб-сайтам свободу представлять свой контент и в то же время обеспечивают более контрастную и четкую типографику без слишком большого количества отвлекающих элементов. Некоторые из них, особенно текст, перемещаются из одной области страницы в другую. Чтобы это решение создало правильное впечатление, дизайнеры эффективно используют пространство, чтобы пользователи знали, на какие элементы интерфейса сайта они могут щелкнуть и где их найти.
Дополнительные анимации и тонкие эффекты затухания сделают прокрутку более захватывающей. Они дают веб-сайтам свободу представлять свой контент и в то же время обеспечивают более контрастную и четкую типографику без слишком большого количества отвлекающих элементов. Некоторые из них, особенно текст, перемещаются из одной области страницы в другую. Чтобы это решение создало правильное впечатление, дизайнеры эффективно используют пространство, чтобы пользователи знали, на какие элементы интерфейса сайта они могут щелкнуть и где их найти.
Минимализм, пожалуй, одна из самых классических и вечных тенденций, если речь идет про современный дизайн сайта или интернет-магазина. Его выбор часто ассоциируется с эстетикой. Чем меньше элементов и контента на веб-сайте, тем легче потенциальному клиенту будет ознакомиться с его содержимым. Если веб-сайт был разработан правильно, он покажет пользователю именно то, что он ищет.
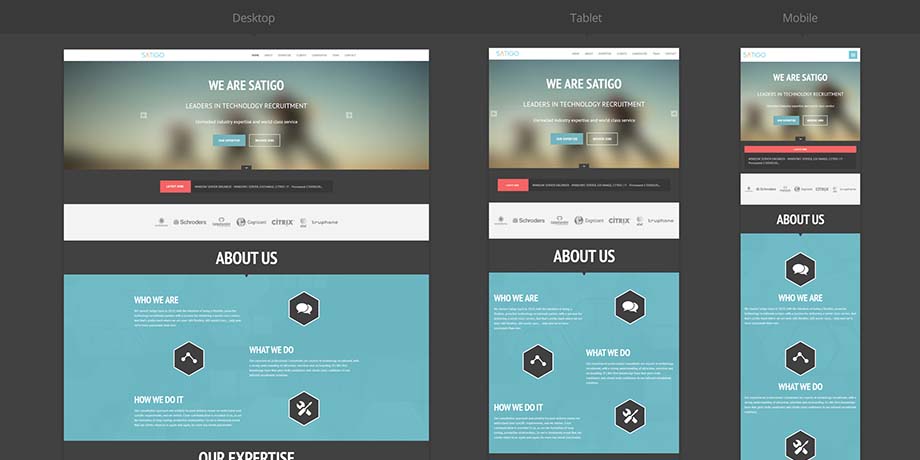
7. Mobile First – не только адаптация к мобильным устройствам
Уже не нужно никого убеждать в необходимости наличия мобильной версии сайта. Согласно последним исследованиям, мобильные пользователи проводят в Интернете более чем в два раза больше времени, чем пользователи настольных компьютеров. Это, безусловно, достаточно веская причина для удовлетворения их потребностей путем создания комфортной среды для просмотра веб-сайтов.
Согласно последним исследованиям, мобильные пользователи проводят в Интернете более чем в два раза больше времени, чем пользователи настольных компьютеров. Это, безусловно, достаточно веская причина для удовлетворения их потребностей путем создания комфортной среды для просмотра веб-сайтов.
Mobile First
Часто бывает так, что мобильная версия сайта рассматривается владельцами как менее важная. Однако, если в вашей отрасли 80% пользователей – люди, использующие смартфоны, стоит создать мобильную страницу с особой тщательностью. Для этого у нас есть концепция Mobile First. Поэтому мы в основном разрабатываем сайт для пользователей мобильных устройств. Что меняет взгляд на стадии подготовки сайта, некоторые элементы страницы веб-сайта должны выглядеть по-другому.
Тенденция
То, каким образом пользователи вводят запросы в Интернете, говорит о будущих тенденциях. По данным Google, более 48% всех пользователей начинают поиск на мобильном устройстве. Этот факт сам по себе не вызывает беспокойства … Пока вы не примете во внимание, что Google наказывает страницы, которые не подходят для мобильных устройств в результатах поиска.
Этот факт сам по себе не вызывает беспокойства … Пока вы не примете во внимание, что Google наказывает страницы, которые не подходят для мобильных устройств в результатах поиска.
По словам самой компании, адаптивность сайта под мобильные телефоны будет еще более широко использоваться в качестве фактора ранжирования. Это изменение повлияет на мобильный поиск на всех языках по всему миру, оказав значительное влияние на наши результаты поиска. По словам Google, это облегчит пользователям получение релевантных высококачественных результатов поиска, оптимизированных для их устройств. Отсюда следует, что каждая компания должна оптимизировать свой современный сайт для мобильных устройств. Отсутствие достаточного внимания к улучшению навигации сайта пользователем на мобильном телефоне или планшете приведет к тому, что потенциальные клиенты уйдут.
8. Иллюстрации на вашем сайте
Некоторые компании также используют уникальные пользовательские иллюстрации, чтобы выделить свой бренд и отличить свой веб-сайт от других. Графика может быть лишь небольшим эстетическим элементом, повторяющимся, например, на визитках, или стать основной темой сайта. Иногда они заменяют даже популярные слайдеры и фоны отдельных страниц или записей в блогах.
Графика может быть лишь небольшим эстетическим элементом, повторяющимся, например, на визитках, или стать основной темой сайта. Иногда они заменяют даже популярные слайдеры и фоны отдельных страниц или записей в блогах.
Нарисованные от руки иллюстрации в стиле ретро идеально соответствуют современному цифровому дизайну, к которому мы привыкли в последнее время. В настоящее время это одна из самых отличительных черт, которую можно найти на современных сайтах. Можно ожидать, что эта тенденция начнет развиваться в ближайшие годы. Стоит привыкнуть к мысли, что рисунки и анимация станут альтернативой традиционным, классическим фотографиям продуктов и другой графике сайта.
Итог
Как и в других сферах деятельности, в области создания и продвижения сайтов существуют свои тренды. Специалисты компании PROject SEO постоянно отслеживают меняющиеся тенденции, чтоб создавать для своих клиентов только самые стильные сайты 2020.
современных веб-сайтов: более 20 вдохновляющих примеров (2023 г.
 ) современный веб-сайт: более 20 вдохновляющих примеров (2023 г.)
) современный веб-сайт: более 20 вдохновляющих примеров (2023 г.)Последнее обновление 2 января 2023 г.
Написано Джухил Мендпара
Я видел, как веб-дизайнеры хвалят полностью игровые веб-сайты или веб-сайты с большим количеством сложных 3D-анимаций как «ВАУ», «следующее поколение» и «действительно современный». Они хвалят тех за искусство, технические детали и «Вау! Смотри, что возможно!» этого.
Хотя такие веб-сайты, безусловно, являются «современными веб-сайтами», они не являются хорошими современными веб-сайтами. Они ставят эстетику выше функциональности; хороший веб-сайт — это всегда «в первую очередь цель и функциональность, а затем искусство». оптимально размещать CTA, иметь удобную навигацию, поддерживать четкую иерархию, поддерживать правильные цветовые схемы, поддерживать индексацию страниц для SEO, демонстрировать отличный текст / историю и т. д. как на настольных, так и на мобильных устройствах.

Вы можете увидеть оба на этих современных веб-сайтах:
1. Джонс Бар-Би-Кью
Сделано с Квадратное пространствоВдохновленный и расположенный в Канзас-Сити бар Jones Bar-B-Q славится своими восхитительными вкусами. Ресторан начал свою деятельность в 1970 году и с тех пор вырос, производя соусы, которые можно купить онлайн из любой точки мира.
Для веб-сайта они выбрали красную цветовую палитру, которая мгновенно создает у посетителей впечатление чего-то горячего или захватывающего.
С иерархической точки зрения первое, что заметит любой, — это изображение свежеприготовленного острого соуса. Затем они читают крупный и жирный текст— СОУС, СДЕЛАННЫЙ С ЛЮБОВЬЮ В КАНЗАС-СИТИ — намекает на историю соуса, которая раскрывается текстом и великолепными картинками по мере того, как посетитель прокручивает страницу вниз_._ Наконец, есть четкая панель навигации и выделенный призыв к действию .
Отличный пример современного сайта!
jonesbbqkc..jpg)
2. Бенджамин Хардман
Сделано с Квадратное пространствоБенджамин — фотограф, делающий удивительные снимки суровых условий, от одного взгляда на которые у вас мурашки по коже. Его работа часто завершается в Исландии; вы можете найти изображения красивых пейзажей и животных, которые живут в дикой природе.
Если вы посетите его веб-сайт, вы сразу заметите, что его фотография является героем веб-сайта. На главной странице нет ничего, кроме полноразмерных фотографий, на которые он кликнул. Кроме того, есть только небольшая панель навигации, которая приведет вас к другим важным страницам.
benjaminhardman.com
3. Минна
Сделано с Квадратное пространство Minna — компания по производству органического чая, продающая много различных вкусов чая в отдельных банках или в различных упаковках. Их чаи не содержат чрезмерного количества сахара, который вы найдете в большинстве чаев, но при этом имеют легкий и вкусный вкус.
Полноразмерное изображение заголовка, пустое пространство на главной странице, эффект параллаксной прокрутки CSS и соответствующие цветные разделы — все это примеры современных тенденций веб-дизайна. Кроме того, мелкие детали, такие как добавление фактов о пищевой ценности и соответствующих сертификатов рядом с CTA «Заказ онлайн», повышают доверие посетителей к бренду.
Одна небольшая ошибка, которую следует избегать : Текст навигации недостаточно контрастирует с фоновым изображением, поэтому посетители с трудом увидят ссылку «Магазин чая».
drinkminna.com
4. Дизайн Эйвери Кокс
Сделано с Квадратное пространствоЭйвери Кокс живет в Техасе, где она добавляет уникальный красочный и смелый стиль в дизайн помещений, которые она проектирует. Она приобрела опыт работы в Нью-Йорке с известными дизайнерами, что позволило ей применить полученные знания и применить их в своем бизнесе.
Красочное изображение красиво оформленной гостиной прямо наверху сразу привлекает внимание посетителей. Когда вы прокручиваете вниз, вы видите текст, который может быть лучше с точки зрения размера шрифта и иерархии, но в этом нет ничего важного. Ниже она добавила множество изображений своих работ по дизайну интерьера, что отлично подходит для лидов и конверсий.
Когда вы прокручиваете вниз, вы видите текст, который может быть лучше с точки зрения размера шрифта и иерархии, но в этом нет ничего важного. Ниже она добавила множество изображений своих работ по дизайну интерьера, что отлично подходит для лидов и конверсий.
averycoxdesign.comhome
5. Сотовое сельскохозяйственное общество
Сделано с WordPressCAS — международная некоммерческая организация, созданная для развития клеточного сельского хозяйства. Они стремятся научно выращивать продукты животного происхождения для людей, чтобы исключить убой животных.
Их веб-сайт загружен необходимой информацией и интерактивными анимациями, но ничто не кажется неуместным. Посетители могут узнать все о проекте, прокручивая страницу сверху вниз. И есть немного другая, чем обычно, но простая навигация.
сайт www.cellag.org
6. Капли
Сделано с Shopify Dropps продает экологически чистые моющие средства, смягчители, кухонные полотенца и другие товары для стирки и кухни через свой магазин Shopify.
Их веб-сайт следует шаблону типичного современного веб-сайта: полноразмерное изображение в заголовке, хороший текст, удобная навигация, УТП, упомянутые прямо вверху, и минимальные и соответствующие анимации. Что мне особенно понравилось, так это их главный образ — сам образ многое говорит об их продуктах.
dropps.com
7. Мак и Пуя
Сделано с Веб-потокМак и Пуя — свадебные фотографы. И дизайн их сайта такой же красивый, как и их фотографии.
Здесь много цветов, микро-анимаций, звуков, фотографий и деталей, но ничто на сайте не кажется ошеломляющим. Выбор шрифта, выбор значков и общий выбор дизайна идеально подходят для современного сайта портфолио фотографии.
mackpouya.webflow.io
8. Джош Рубиетта
Сделано с Wix Джош из Области залива, но много лет путешествовал, делясь своими талантами в музыке, танцах и актерском мастерстве. Вы можете найти музыку на его веб-сайте и ссылки на его канал YouTube на веб-сайте.
Джош хорошо классифицировал все и добавил релевантные высококачественные фотографии и портфолио для каждой категории — то, что поможет потенциальным клиентам перейти непосредственно к тому, что они ищут.
joshrubietta.com
9. Сасаки
Сделано с WordPressSasaki работает уже более 65 лет и продолжает расти. Их стиль дизайна сочетает в себе множество различных взглядов, чтобы создать прогрессивную концепцию дизайна с устойчивостью на вершине.
Домашняя страница Sasaki имеет отличную анимацию, множество социальных доказательств и ссылки на все категории их работ. Посетители могут узнать о любом из проектов Сасаки в пару кликов. Кроме того, мелкие детали, такие как изображения, слегка увеличивающиеся при наведении курсора, улучшают взаимодействие с пользователем.
sasaki.com
10. Девон Станк
Сделано с Квадратное пространство Девон — гуру дизайна веб-сайтов Squarespace. Если вам нужен впечатляющий веб-сайт, это ваш парень. Кроме того, он проводит обучение в этих отделах и дополнительные плагины, которые также могут понадобиться.
Если вам нужен впечатляющий веб-сайт, это ваш парень. Кроме того, он проводит обучение в этих отделах и дополнительные плагины, которые также могут понадобиться.
Очевидно, он реализовал все современные принципы веб-дизайна для этого сайта. В качестве доказательства обратите внимание на высококачественное фоновое видео, иерархию шрифтов и использование анимации.
devonstank.com
11. Лин-Мануал Миранда
Сделано с Квадратное пространствоВозможно, вы видели Лин-Мануал Миранду в бродвейском шоу «Гамильтон». Он также является создателем этой пьесы и получил массу наград, в том числе «Грэмми», «Тони» и «Эмми».
Его личный веб-сайт демонстрирует, кто он есть, просто, но блестяще. В нем используется отличная цветовая схема, есть отличные фотографии его и его работы, и он постоянно обновляется новыми новостями о нем и ссылками на его работы, если они публикуются на платформах OTT.
linmanuel.com
12.
 Толстый Чой Сделано с
Квадратное пространство
Толстый Чой Сделано с
Квадратное пространство Как вы видите на главной странице веб-сайта, Fat Choy находится в Нью-Йорке и смешивает китайские и веганские вкусы. Они предлагают обедать в ресторане, на вынос и на открытом воздухе для своей клиентской базы прямо с веб-сайта.
Прямо в центре главного раздела веб-сайта есть четкий призыв к действию, и люди могут видеть свое меню в верхней строке меню. Кроме того, они довольно хорошо используют некоторые современные элементы дизайна веб-сайтов, такие как уникальная типографика и пользовательские иллюстрации.
www.fatchoynyc.com
13. 100% чистый
Сделано с ShopifyВы можете понять эту косметическую компанию по ее названию. Супер крутые продукты по уходу за кожей, которые обретают свой цвет благодаря натуральным фруктам и насыщены другими мощными компонентами, такими как зеленый чай.
Этот чистый веб-сайт D2C посвящен только одному: продажам! Первые три раздела веб-сайта посвящены продажам: 1. Главный раздел показывает лучшие предложения. 2. Ниже у них есть раздел «Самые просматриваемые», в котором представлены бестселлеры. 3. Затем у них есть призывы к действию для своих коллекций. И разделы ниже, которые создают социальное доказательство и продвигают свой бренд — то, что хорошо дополняет цель веб-сайта электронной коммерции.
Главный раздел показывает лучшие предложения. 2. Ниже у них есть раздел «Самые просматриваемые», в котором представлены бестселлеры. 3. Затем у них есть призывы к действию для своих коллекций. И разделы ниже, которые создают социальное доказательство и продвигают свой бренд — то, что хорошо дополняет цель веб-сайта электронной коммерции.
Помимо сосредоточения на цели, он также следует современным элементам эстетики дизайна веб-сайта. Например, в нем используется отличный шрифт, подходящая цветовая палитра, высококачественные фотографии продуктов, панель навигации по наведению курсора и многое другое.
100percentpure.com
14. Сверхъестественное
Сделано с Квадратное пространствоБренд Supernatural представляет захватывающий способ творчества на кухне на основе растений. Все их порошковые продукты и рецепты яркого цвета, лучше для вас и забавны для использования на кухне!
Раздел героев без копирования и призыва к действию придает веб-сайту чистый вид. А желтая цветовая схема соответствует цветам их упаковки, рекламы и сообщений в социальных сетях, что придает ей последовательный брендинг.
А желтая цветовая схема соответствует цветам их упаковки, рекламы и сообщений в социальных сетях, что придает ей последовательный брендинг.
supernaturalkitchen.com
15. Пиршества
Сделано с ShopifyFeastables — бренд шоколадных батончиков, созданный MrBeast — одним из самых популярных и влиятельных ютуберов.
Целевая страница веб-сайта с полуплоским дизайном использует классическую сине-розовую цветовую схему MrBeast. Он также содержит все элементы MrBeast, разбросанные по всему веб-сайту — массовые подарки, благотворительность, изображение Джимми, также известного как MrBeast, причудливые отзывы от Чендлера и других членов команды и т. д.
Помимо полного брендинга MrBeast и современного веб-дизайна, имеет быструю и простую навигацию, настройки специальных возможностей, живой чат / чат-бот, кнопки социальных сетей, логическую структуру и идеально расположенные CTA.
feastables.com
16.
 Мелула Сделано с
Квадратное пространство
Мелула Сделано с
Квадратное пространство Melula — линия детской одежды из Дании, специализирующаяся на обуви. Их коллекции красочны, уникальны и призваны отражать веселье и воображение ребенка.
Минималистский веб-сайт — один из лучших простых современных веб-дизайнов, которые я когда-либо видел. Целевая страница имеет незначительное количество текста и несколько кликабельных изображений/визуального дизайна супер-высокого качества, которые направляют в их интернет-магазин. Хотя в 9-ке происходит сравнительно больше0034 Магазин , он также соответствует минималистской тематике веб-сайта с большим количеством пустого пространства и отсутствием видимых кнопок призыва к действию.
С точки зрения тенденций современного дизайна веб-сайтов он идеально подходит для этого списка современных примеров дизайна веб-сайтов . Однако я не уверен, что веб-сайт достигает цели — продаж и конверсий — эффективно.
melula. com
com
17. Все птицы
Сделано с ShopifyAllbirds продает мужскую, женскую и детскую очень удобную повседневную обувь. Они сделаны из натуральных материалов, таких как шерсть, и предлагают уникальный выбор стиля.
На их веб-сайте есть отличный текст, действительно хорошие изображения и естественный поток для потенциальных покупателей. Кроме того, все оптимизировано для конверсий — например, обратите внимание на панель навигации: каждая ссылка ведет на коммерческую страницу; навигация к некоммерческим страницам, таким как контактная или информационная страница, размещена в нижнем колонтитуле.
У них также есть отличный ремаркетинг в магазине: всякий раз, когда посетитель посещает страницу продукта, но не покупает продукт, ему показываются эти продукты в разделе «Посмотрите еще раз» прямо вверху главной страницы (независимо от того, вошел ли посетитель в систему). или нет).
allbirds.com
18.
 Четверг Бут Ко. Сделано с
Shopify
Четверг Бут Ко. Сделано с
Shopify Эта компания предлагает стильные варианты обуви как для мужчин, так и для женщин. Их цель заключалась не только в создании прочной обуви, но и в создании моделей, подходящих для многих случаев. Они идеально подходят как для работы, так и для повседневной жизни на улице.
Хотя управляемые изображения слайд-шоу в верхней части не совсем соответствуют «современным тенденциям дизайна веб-сайтов», они компенсируют это большими полноразмерными изображениями, удобным меню навигации и изящной анимацией.
thursdayboots.com
19. Оисии
Сделано с Квадратное пространствоOishii — японская компания, выпускающая Omakase Berry. Компания гордится качеством, а не количеством выращиваемых ягод, доступных в их местах в Нью-Йорке, Лос-Анджелесе или Нью-Джерси.
На своем веб-сайте они используют быстро загружающееся высококачественное полноразмерное фоновое видео для главного раздела. Видео демонстрирует свежесть и качество ягоды, что требует от посетителя реакции: «Отлично! Я хочу чтобы!’.
Видео демонстрирует свежесть и качество ягоды, что требует от посетителя реакции: «Отлично! Я хочу чтобы!’.
Помимо видео, у них есть фантастическая копия, последовательная цветовая схема, красивые изображения и хорошо расположенные кнопки действий.
oishii.com
20. Алексис Джонсон Арт
Сделано с Квадратное пространствоАлексис Джонсон — художник-самоучка из Миннесоты. Ее иллюстрации в основном состоят из чернил, но иногда она работает и с другими материалами, такими как пастель. Она продолжает свое собственное образование, исследуя различные формы искусства с каждым новым проектом, который она завершает.
Сайт ее художественного портфолио выполнен в минималистичном стиле. На главной странице она разместила галерею своих работ — вы можете нажать на фотографии, чтобы узнать больше о произведениях. Кроме того, вы можете перейти только на две страницы сайта— О и Свяжитесь с — из меню навигации.
alexisjohnsonart.com
21. Квадратное пространство
Сделано с Квадратное пространствоДавайте завершим список Squarespace — конструктором веб-сайтов, который используют многие веб-сайты в этом списке «Вдохновение для современного веб-дизайна».
Очевидно, Squarespace разбирается в веб-дизайне. И я уверен, что они изучили бы все современные идеи дизайна и оптимизации коэффициента конверсии для создания своего веб-сайта, через который они продают SaaS для создания веб-сайтов.
В главном разделе главной страницы есть полноэкранное изображение и GIF-файл, демонстрирующий результаты (т. е. тип веб-сайта), которые вы получите, используя их продукт. Меню навигации безупречно и оптимизировано для привлечения посетителей на страницы с высоким намерением. Ниже раздела героев они продемонстрировали варианты использования, функции, социальное доказательство и многое другое с отличными изображениями, бесшовной анимацией и четким текстом.
Squarespace.com
Часто задаваемые вопросы
Что такое современный веб-сайт?
Современный веб-сайт — это веб-сайт, который соответствует последним тенденциям веб-дизайна и обычно создается с использованием современных технологий.
В контексте 2023 года современный веб-сайт будет означать отзывчивый и доступный веб-сайт с полноразмерными изображениями, яркими цветами, уникальной типографикой, пользовательскими иллюстрациями, большим количеством пустого пространства и т. д. В будущем это может означать 3D. веб-сайты, которые лучше всего просматривать с помощью 3D-гарнитуры.
Как создать современный сайт?
Если вы хотите создать современный веб-сайт, подобный примерам, которые мы показали в статье, проще всего будет использовать конструктор веб-сайтов, такой как Squarespace или Webflow.
Из-за чего веб-сайт выглядит устаревшим?
Я бы классифицировал веб-сайт как устаревший, если ему нужен флэш-плеер, он не отвечает, использует стандартные цвета, использует стандартные шрифты, не использует пустое пространство для эффекта, не имеет фирменных иллюстраций или на него довольно утомительно смотреть .
Что нужно для дизайна сайта?
Все веб-сайты в приведенном выше списке созданы с помощью конструкторов веб-сайтов «сделай сам», поэтому практически все, что вам нужно, — это конструктор веб-сайтов. Они предоставляют все необходимое для создания веб-сайта — настраиваемые шаблоны, веб-хостинг, редактор перетаскивания и т. д.
Играть
Топ-5 конструкторов сайтов в 2023 году
Играть
Бизнес-тур: $500 в месяц Продажа мешковины из мешковины
Играть
Яблоки обожают этот маркетинговый трюк
Примеры квадратного пространства
Сайты Squarespace
Веб-сайты электронной коммерции
Персональные сайты
Веб-сайты малого бизнеса
Магазины Shopify
Узнайте больше о современных возможностях SharePoint в Microsoft 365, в том числе о том, что они из себя представляют и как их распознать.
Современный интерфейс разработан таким образом, чтобы быть убедительным, гибким, мобильным и простым в использовании. Он доступен в SharePoint в Microsoft 365. Некоторые современные функции доступны в SharePoint Server 2019.
Следующие интерфейсы являются современными по умолчанию:
Стартовая страница SharePoint в Microsoft 365
Большинство списков и библиотек
Новый сайт группы и домашние страницы сайта для общения
Новые страницы
- org/ListItem»>
Содержание сайта
Использование сайта
Корзина
Существующие домашние страницы сайта группы и другие страницы сайта, такие как страницы вики и веб-частей, являются классическими возможностями.
Не существует сопоставления 1:1 всей классики с современным опытом. В этой статье рассматриваются различия между классическим и современным интерфейсом и предлагаются предложения по переходу на современный интерфейс.
Для получения более подробной информации см. Руководство по современному интерфейсу SharePoint.
Примечание. Если вы являетесь администратором клиента SharePoint, вы найдете полезную информацию и инструменты в разделах Настройки современного интерфейса и Модернизация классических сайтов SharePoint. Если вы разработчик, ознакомьтесь со стартовым комплектом SharePoint, где вы найдете решение, включающее множество веб-частей, расширений и других компонентов, которые вы можете использовать в качестве примера и вдохновения для собственных настроек.
Если вы разработчик, ознакомьтесь со стартовым комплектом SharePoint, где вы найдете решение, включающее множество веб-частей, расширений и других компонентов, которые вы можете использовать в качестве примера и вдохновения для собственных настроек.
Стартовая страница SharePoint в Microsoft 365 в Microsoft 365 — это современный интерфейс, с помощью которого вы можете легко находить и получать доступ к сайтам SharePoint в своей организации. Вы также найдете новости с сайтов, на которые вы подписаны, сайтов, которые вы часто посещаете, и другие рекомендуемые новости. Кроме того, вы можете создавать сайты и новостные сообщения с этой страницы (если ваш администратор разрешил такую возможность). Узнайте больше о том, что вы увидите и как использовать стартовую страницу, в разделе Поиск новостей, сайтов и порталов в SharePoint.
Списки и библиотеки
Списки и библиотеки по умолчанию оптимизированы для наиболее распространенных задач. Копируйте и перемещайте файлы с помощью панели команд. Закрепляйте документы, добавляйте файлы в виде ссылок, легко фильтруйте и сортируйте, а также применяйте форматирование к столбцам.
Копируйте и перемещайте файлы с помощью панели команд. Закрепляйте документы, добавляйте файлы в виде ссылок, легко фильтруйте и сортируйте, а также применяйте форматирование к столбцам.
Различия между классическими и современными списками и библиотеками
Классическая библиотека слева, современная библиотека справа
Некоторые классические функции отличаются или недоступны в современном представлении. К ним относятся некоторые типы столбцов и некоторые настройки. Дополнительные сведения см. в разделе Различия между новым и классическим интерфейсом для списков и библиотек.
Переключение между классическими и современными списками и библиотеками
Сведения о переключении между классическим и современным представлениями списков и библиотек см. в разделе Переключение стандартного представления списков или библиотек документов с нового или классического.
Места групп
Современные сайты групп обеспечивают более тесную совместную работу, чем когда-либо. Они используют группы Microsoft 365 для более простой модели разрешений. Сайты групп также предварительно заполнены современными новостями, быстрыми ссылками и действиями на сайте. Как и все современные функции, сайты групп оптимизированы для удобного просмотра на мобильных устройствах. Чтобы узнать больше обо всех замечательных функциях, см. раздел Что такое сайт группы SharePoint?
Различия между классическими и современными сайтами групп
Классический сайт слева, современный сайт справа
Вот несколько основных различий между классическими и современными сайтами групп:
- org/ListItem»>
Группы Microsoft 365 Одно из самых больших различий между классическими и современными сайтами групп заключается в том, что современные сайты групп подключены к группам Microsoft 365. Группы позволяют вам выбрать набор людей, с которыми вы хотите сотрудничать, и легко настроить набор ресурсов для совместного использования этими людьми; ресурсы, такие как общий почтовый ящик Outlook, общий календарь или библиотека документов для совместной работы над файлами. Вам не нужно беспокоиться о ручном назначении разрешений для всех этих ресурсов, потому что добавление участников в группу автоматически дает им необходимые разрешения для инструментов, предоставляемых вашей группой. Группы Microsoft 365 отличаются от групп SharePoint тем, что они охватывают несколько ресурсов Microsoft 365, являются более гибкими и с ними проще работать. Вы можете легко добавить людей в группу или просто поделиться сайтом с отдельными людьми, нажав Настройки , затем Разрешения сайта на вашем сайте.

Домашняя страница При создании классического сайта группы на основе шаблона сайта группы веб-части для объявлений, календаря и ссылок автоматически добавляются на домашнюю страницу, а на современном сайте вы получаете раздел новостей, быстрых ссылок, Активность сайта и библиотека документов.
Фирменная символика Использование фирменной символики компании на сайтах групп SharePoint очень распространено, а для классических сайтов вы могли использовать темы сайта, альтернативный CSS и эталонные страницы. Хотя эти элементы не поддерживаются на современных сайтах, существуют новые и более простые способы настройки сайта и брендинга. Например, вы можете быстро и легко настроить цвета своего сайта SharePoint, изменив тему, чтобы она отражала ваш профессиональный стиль и бренд.
 Дополнительные сведения о работе с темами см. в разделе Изменение внешнего вида сайта SharePoint. Сведения о том, как создавать настраиваемые темы, см. в разделе Темы сайта SharePoint.
Дополнительные сведения о работе с темами см. в разделе Изменение внешнего вида сайта SharePoint. Сведения о том, как создавать настраиваемые темы, см. в разделе Темы сайта SharePoint.Некоторые другие различия между классическими и современными сайтами групп включают более быструю подготовку сайта, оперативное редактирование меню быстрого запуска и многое другое.
Как переместить классический сайт группы в современный сайт группы
Не существует сопоставления 1:1 между всеми функциями классического сайта и современного сайта группы. Но администраторы семейства веб-сайтов могут подключить классический сайт к группе и одновременно обновить домашнюю страницу до нового интерфейса. Узнайте, как подключить классический сайт группы SharePoint к новой группе Microsoft 365. Если вы являетесь администратором семейства веб-сайтов, но не можете подключить классический сайт к группе, возможно, ваш администратор отключил эту возможность. См. раздел Разрешить пользователям подключать классические сайты групп к новым группам Microsoft 365.
Если вы являетесь администратором семейства веб-сайтов, но не можете подключить классический сайт к группе, возможно, ваш администратор отключил эту возможность. См. раздел Разрешить пользователям подключать классические сайты групп к новым группам Microsoft 365.
Если вы хотите сохранить свой классический сайт без добавления группы, но хотите использовать преимущества современной домашней страницы, вы можете создать современную страницу с нужными веб-частями, а затем назначить ее в качестве домашней страницы для своего классического сайта.
Дополнительные сведения и инструменты см. в статье Модернизация классических сайтов.
Сайты связи
Коммуникационный сайт — отличное место для обмена информацией с другими. Вы можете делиться новостями, отчетами, статусами и другой информацией в визуально привлекательном формате. Цель информационного сайта аналогична цели классических сайтов публикации, но есть много отличий. Как правило, коммуникационные сайты проще создавать, и они не зависят от инфраструктуры сайта публикации.
Как правило, коммуникационные сайты проще создавать, и они не зависят от инфраструктуры сайта публикации.
Сайт связи
Различия между информационными сайтами и сайтами публикации
Сайт публикации SharePoint обычно используется для создания интрасети и коммуникационных порталов. Публикационные сайты обычно более структурированы и создаются с использованием эталонной страницы и шаблона публикации сайта. Поскольку портал публикации представляет собой семейство сайтов, он может также включать в себя дочерние сайты. Чтобы создать сайт публикации, необходимо активировать функции публикации. Полное решение для сайта публикации может включать более глубокую работу по проектированию и разработке для создания пользовательских эталонных страниц и макетов страниц дизайна.
Информационный сайт не зависит от активации функций публикации; не использует главную страницу; и, как правило, менее структурирован. Он предназначен для использования без подсайтов. Он использует современные страницы и веб-части. Хотя на коммуникационном сайте меньше структуры и требований, создать красивую мобильную страницу легко без кода. Он создается с помощью одного из трех шаблонов: Тема (с веб-частями, чтобы вы могли начать делиться информацией, например новостями и событиями), Витрина (с веб-частями для использования фотографий или изображений, демонстрирующих продукт, команду или событие) или Пустой для создать свой собственный дизайн.
Он предназначен для использования без подсайтов. Он использует современные страницы и веб-части. Хотя на коммуникационном сайте меньше структуры и требований, создать красивую мобильную страницу легко без кода. Он создается с помощью одного из трех шаблонов: Тема (с веб-частями, чтобы вы могли начать делиться информацией, например новостями и событиями), Витрина (с веб-частями для использования фотографий или изображений, демонстрирующих продукт, команду или событие) или Пустой для создать свой собственный дизайн.
Как перейти на сайты общения
Нет сопоставления 1:1 между сайтами публикации и сайтами для общения, а также нет автоматического способа обновления сайтов публикации для сайтов для общения. По умолчанию современные функции страницы не включены на портале публикации SharePoint. Когда вы будете готовы, мы рекомендуем вам спланировать и приступить к созданию новых коммуникационных сайтов по мере необходимости. Узнайте больше о создании коммуникационного сайта в SharePoint.
Узнайте больше о создании коммуникационного сайта в SharePoint.
Страницы и веб-части
Современные страницы — это быстрый и простой способ создания адаптивных страниц с использованием функциональных возможностей современных веб-частей. Страницы аналогичны классическим страницам веб-частей и страницам публикации, но они менее структурированы и их проще создавать. Дополнительные сведения о современных страницах см. в статье Добавление страницы на сайт. Если вы не можете создать современную страницу, возможно, ваш администратор отключил эту возможность. Администраторы могут увидеть Разрешить пользователям создавать современные страницы сайта для получения дополнительной информации.
Различия между классическими страницами и современными страницами
Классическая страница веб-частей слева, современная страница справа
Веб-части Современные страницы используют современные веб-части. Современные веб-части разработаны таким образом, чтобы их было проще использовать, чтобы они работали быстрее и выглядели великолепно. С современными веб-частями нет необходимости использовать какой-либо код. Важно отметить, что по соображениям безопасности современные веб-части не позволяют вставлять код, например JScript. Также важно знать, что классические веб-части нельзя использовать на современных страницах, а современные веб-части нельзя использовать на классических страницах (если только разработчик не создаст пользовательскую веб-часть, предназначенную для использования на классической странице). Кроме того, не существует сопоставления 1:1 между классическими и современными веб-частями, но есть веб-части со схожими целями. Чтобы узнать обо всех современных веб-частях, см. раздел Использование веб-частей на страницах SharePoint. Чтобы узнать, какие современные веб-части имеют те же цели, что и некоторые часто используемые классические веб-части, см. раздел Классические и современные веб-части.
Современные веб-части разработаны таким образом, чтобы их было проще использовать, чтобы они работали быстрее и выглядели великолепно. С современными веб-частями нет необходимости использовать какой-либо код. Важно отметить, что по соображениям безопасности современные веб-части не позволяют вставлять код, например JScript. Также важно знать, что классические веб-части нельзя использовать на современных страницах, а современные веб-части нельзя использовать на классических страницах (если только разработчик не создаст пользовательскую веб-часть, предназначенную для использования на классической странице). Кроме того, не существует сопоставления 1:1 между классическими и современными веб-частями, но есть веб-части со схожими целями. Чтобы узнать обо всех современных веб-частях, см. раздел Использование веб-частей на страницах SharePoint. Чтобы узнать, какие современные веб-части имеют те же цели, что и некоторые часто используемые классические веб-части, см. раздел Классические и современные веб-части.
Для разработчиков SharePoint Framework позволяет создавать настраиваемые современные веб-части, которые отображаются прямо на панели инструментов веб-частей. SharePoint Framework также допускает использование пользовательских расширений и API Microsoft Graph. Кроме того, разработчики могут ознакомиться со стартовым комплектом SharePoint, где вы найдете решение, включающее множество веб-частей, расширений и других компонентов, которые вы можете использовать в качестве примера и вдохновения для собственных настроек.
Мобильная версия В отличие от классических страниц, современные страницы (и, по сути, все современные функции) адаптивны и отлично выглядят на мобильных устройствах. Получите мобильное приложение SharePoint.
Макет При создании классической страницы веб-частей вы выбираете макет с зонами веб-частей для использования. Макет не может быть изменен постфактум. На современных страницах макет является гибким и может быть изменен в любое время.
Вики-страницы Другой тип страниц в SharePoint — вики-страницы. Современного эквивалента вики-страницы не существует.
Как перейти на современные страницы
В настоящее время невозможно преобразовать классическую страницу в современную без использования многошагового кода, который может подойти ИТ-администраторам и разработчикам. Если вы не относитесь ни к одному из них, мы рекомендуем вам постепенно начинать планировать и создавать современные страницы по мере необходимости.
узловых сайтов
Сайты-концентраторы — отличный способ связать несколько сайтов вместе, используя один и тот же брендинг и навигацию. В отличие от семейств веб-сайтов центральные сайты имеют плоскую, а не иерархическую структуру. Это позволяет им быть более гибкими, чем классические семейства веб-сайтов. Чтобы узнать все о центральных сайтах, см. раздел Что такое центральный сайт SharePoint?
раздел Что такое центральный сайт SharePoint?
Различия между центральными сайтами и семействами сайтов
Семейства веб-сайтов иерархичны и хорошо структурированы. Центральные сайты имеют плоскую структуру и являются более гибкими с точки зрения добавления и удаления сайтов из концентратора. В отличие от семейств веб-сайтов, сайты, связанные с центральным сайтом, могут автоматически использовать тот же фирменный стиль и тему, что и центральный сайт. Связанные сайты также получают общую навигацию, и пользователи могут выполнять поиск по всем связанным сайтам.
Как переместить семейства веб-сайтов на узловые сайты
Между семействами веб-сайтов и центральными сайтами нет сопоставления 1:1, поэтому вы не можете автоматически перемещать семейство веб-сайтов на центральный сайт. Однако вы можете создавать узловые сайты, если они разрешены администратором. Затем вы можете начать постепенно перемещать сайты в структуру центрального сайта. Дополнительные сведения см. в статье Планирование центральных сайтов SharePoint.
Затем вы можете начать постепенно перемещать сайты в структуру центрального сайта. Дополнительные сведения см. в статье Планирование центральных сайтов SharePoint.
Microsoft Power Automate
Рабочие процессыSharePoint и Microsoft Power Automate предназначены для автоматизации бизнес-процессов, таких как маршрутизация документов для утверждения. С Microsoft Power Automate стало проще, чем раньше, автоматизировать процессы без обширных ресурсов разработчиков. Чтобы узнать о Power Automate, см. документацию Microsoft Power Automate.
Различия между рабочим процессом Microsoft Power Automate и SharePoint
Microsoft Power Automate по умолчанию интегрирован в современные списки и библиотеки SharePoint. Просто выберите Power Automate на панели инструментов вашего списка или библиотеки. С другой стороны, рабочий процесс SharePoint создается в SharePoint Designer или Visual Studio.
Power Automate обеспечивает интеграцию с Microsoft 365, включая Outlook, Microsoft Teams и другие. Вы также можете автоматизировать действия с помощью сторонних сервисов, таких как DropBox и Twitter.
Power Automate использует богатый графический интерфейс, упрощающий автоматизацию процессов, и предназначен для отличной работы на мобильных устройствах. Рабочий процесс SharePoint также предоставляет автоматизированные процессы, которые могут потребовать инвестиций в ресурсы разработчиков. В настоящее время не все действия рабочих процессов SharePoint доступны в Power Automate, но со временем их количество будет увеличиваться.
Как перенести рабочие процессы SharePoint в Microsoft Power Automate
Нет сопоставления 1:1 между рабочим процессом SharePoint и Microsoft Power Automate. Мы рекомендуем планировать и автоматизировать все новые процессы с помощью Power Automate.
Нет необходимости немедленно перемещать все существующие рабочие процессы SharePoint в Power Automate.
