Каким должен быть сайт в 2022 году – ТОП 12 трендов
Обновлено: 30.11.2022
В настоящее время веб-индустрия переживает бум. Бизнес уходит в онлайн. Конкурентная борьба в интернете набирает обороты. И ее главным инструментом стал веб-дизайн. Популярные тренды определяют, каким должен быть сайт в 2022 году, чтобы задержать внимание пользователей и обеспечить преимущества. О них мы и поговорим.
Содержание
- ТОП 12 трендов веб-дизайна
- 1. Минимализм
- 2. Типографика — как центральный элемент дизайна
- 3. Креативный скроллинг
- 4. Смещенная сетка макета
- 5. Полуплоский дизайн и неоморфизм
- 6. Анимация
- 7. Дуплексные цвета
- 8. Яркие цвета и их сочетания
- 9. Иллюстрации
- 10. Фотография и иллюстрация
- 11. Креативная геометрия
- 12. Глассморфизм
- Заключение
Первое впечатление о сайте производит его внешний вид. Уже потом, пользователь начинает разбираться в интерфейсе.
Уже потом, пользователь начинает разбираться в интерфейсе.
Сделать вывод о возможности дальнейшего изучения сайта, можно по следующим признакам:
- Скорость загрузки страницы, которая зависит не только от работы сервера, но и перегруженности декоративными элементами;
- Дружественная для пользователя цветовая гамма,
- Удобная типографика,
- Наличие мельтешащей анимации
- и другие.
Популярность разных способов оформления сайтов зависит от страны, для которой изготавливается контент. Например, в Швеции может быть популярен скандинавский стиль, в Великобритании — элементы английской школы дизайна и так далее.
Но есть мировые тренды, которые так или иначе влияют на внешний вид сайтов всех стран. Их задают крупные IT компании и результаты исследований, построенные на пользовательском опыте.
О них и поговорим подробнее.
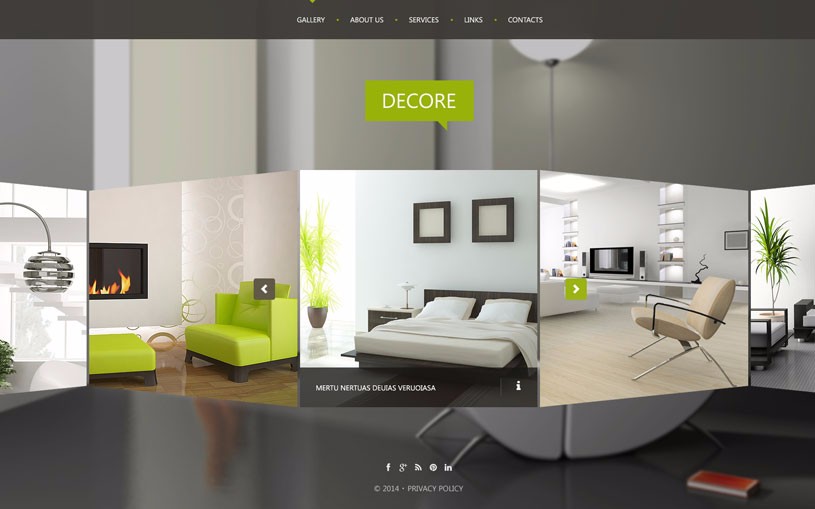
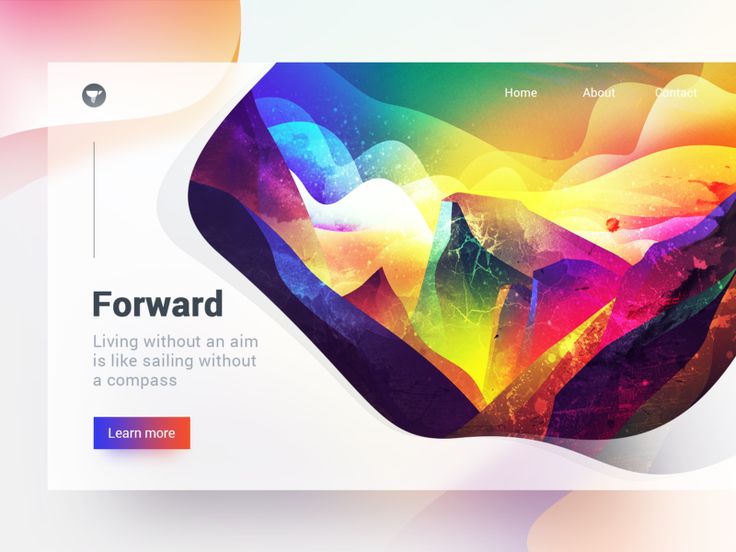
1. МинимализмМинимализм – это один из главных трендов современного веб дизайна, который еще не скоро покинет данную нишу, так как именно он ставит главной целью – удобство и простоту.
Если ваш сайт нацелен на решение конкретных задач пользователей, за которыми они пришли – лучше сосредоточиться на повышении качества UI, а не на каких-то декоративных элементах. Это в первую очередь подходит для сайтов банков, финансовых организаций, инвестиционных площадок, медицинских учреждений и т.д.
Starshiphsa
Люди все больше пользуются услугами онлайн-площадок, проводят много времени за монитором, поэтому условия минимализма должны распространяться и на цветовую гамму сайта.
Выбранная цветовая схема должна упрощать восприятие информации
Предпочтение лучше отдать мягким, естественным цветовым палитрам, таким как:
- природный зеленый
- спокойные пастельные оттенки коричневого и голубого
- нейтральные серые оттенки
- бежевый и пудровые цвета
Shopify landing page from dribbble
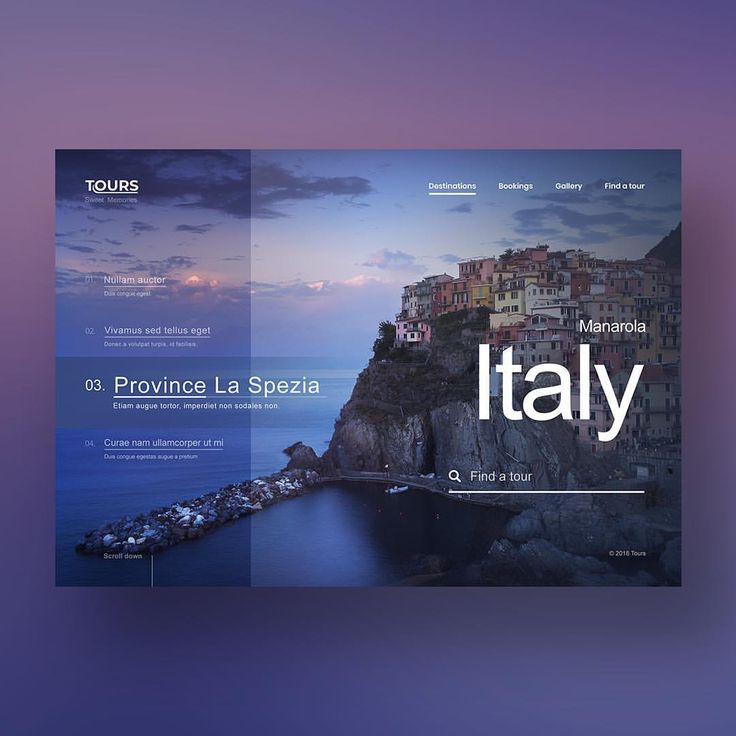
2. Типографика — как центральный элемент дизайнаМногие стремятся сделать типографику центральным элементом современного дизайна, что в принципе является оправданным так как текст является главным средством общения в интернете и он дает большое пространство для творческого потенциала.
Особенно, когда нужно передать очень много информации, как на сайте – известного кинематографиста. Обязательно откройте его и посмотрите на интересные параллакс эффекты .
Сайт Стенли Кубрика
Или еще один интересный пример на dribble, в котором хорошо сочетается типографика и параллакс эффект.
Kanye West & Adidas Promo Website
Крупная типографика в современных сайтах — это новое, являющееся хорошо забытым старым. Действительно, когда скорость интернета была мала, передача изображений труднодоступной, именно креативный крупный текст играл главную роль в расставлении акцентов.
Более подробно читайте в статье «Крупная типография — новый тренд в креативном веб дизайне«, где приведено еще больше примеров.
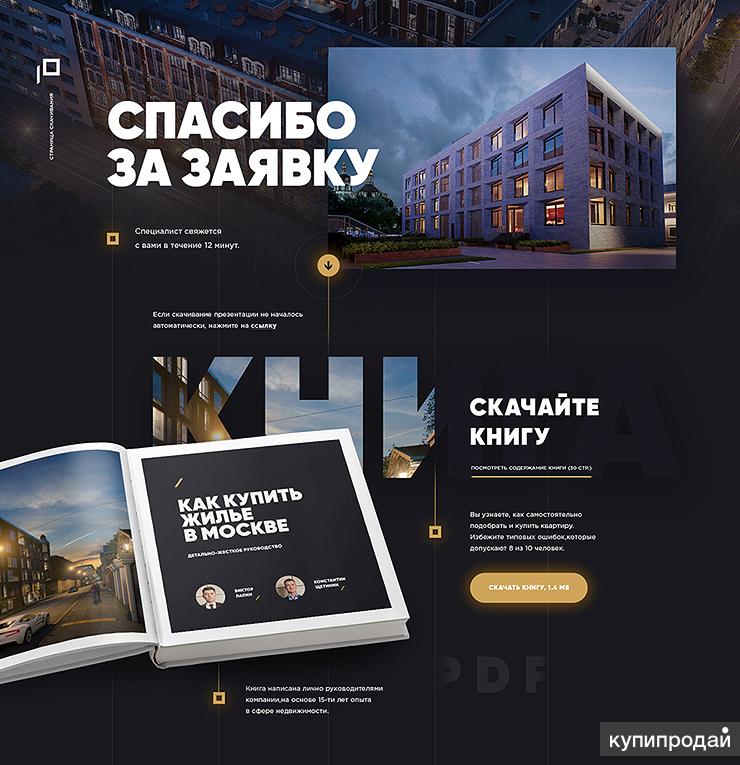
Пример использования крупной типографики в шапке сайта (Dribbble)
3. Креативный скроллингПрокрутка или скроллинг — это один из главных инструментов взаимодействия пользователя с интерфейсом. В современном дизайне он должен быть не только простым, но и запоминающимся — креативным.
В современном дизайне он должен быть не только простым, но и запоминающимся — креативным.
Под простотой имеется ввиду не то, насколько вам физически будет сложно прокрутить страницу, а то насколько интуитивно понятно ваш взгляд будет следить за потоком информации на ней.
В дизайне веб страницы должны быть интуитивно понятные точки, якоря, которые будут вести ваш взгляд дальше или, наоборот, останавливать. Эта задача решается, например, созданием единого фонового пространства, где каждый следующий элемент будет сочетаться с предыдущим, подхватывать изгиб линий и т.д.
Dipsea
Легко прокручивать страницу и изучать ее контент, когда весь сайт выполнен в едином стиле, центральным элементом которого является фон.
Так же легкой прокрутки можно добиться с помощью анимации, когда каждый последующий элемент, который должен увидеть пользователь будет появляться после предыдущего. Все в необходимом порядке, как в следующем проекте
Landing — Lakes wealth Loch by Outcrowd
Одним из трендов скроллинга на современном сайте является его трансформация. Когда элементы дизайна меняют свое положение или форму при движении мыши.
Когда элементы дизайна меняют свое положение или форму при движении мыши.
Vilius Vaicius by Dribbble
Визуальная обратная связь — вот на чем акцентируют внимание многие дизайнеры.
Еще один удачный пример такого взаимодействия графики с пользователем можно видеть ниже.
Tbilisi Gardens by Ana Miminoshvili
4. Смещенная сетка макетаДанному тренду нужно время, чтобы окончательно прижиться в веб-дизайне, но уже сейчас многие активно экспериментируют со смещением сеток макетов, а не используют стандартные.
carbonbeauty.com
5. Полуплоский дизайн и неоморфизмВ тренд входит разбавление привычного для нас плоского дизайна (flat design) тенями, что создает дополнительный объем, но не нарушает концепции минимализма. Лично я очень рада этому. Можно сочетать плоские объекты (фон, графика) с реалистичными объемными (промо продукция), как это сделано в примере ниже.
Можно сочетать плоские объекты (фон, графика) с реалистичными объемными (промо продукция), как это сделано в примере ниже.
Nike Promotion Ads — Parallax Effect
Или пойти по пути неоморфизма, когда происходит частичная имитация объема, за счет выборочных теней.
Неморфизм — это слияние двух тенденций — flat-дизайна и 3d дизайна
Book Story Web Concept
Как видите, сочетание полуплоского дизайна с тенями и фотореалистичного объекта дает интересный эффект.
6. АнимацияАнимация – это неоспоримо яркий и приковывающий внимание тренд дизайна современного сайта. Если анимация выполнена профессионально, то, конечно это сформирует положительный отклик пользователей.
И сейчас мы говорим об анимации, не как о части параллакс эффекта, а как об отдельно выполненном элементе. Но тут есть минусы – большой вес анимации вкупе с плохим интернетом может отпугнуть пользователей, не желающих долго ждать.
Встроенная в дизайн сайта анимация имеет смысл когда вы разрабатываете демонстративную промо страничку или сайт портфолио, как, например, это сделал Остин Майер. Но тогда лучше встраивать на такой сайт предзагрузчик (прелоудер), что позволит странице сначала подгрузить полностью все необходимые элементы, а затем уже показывать контент.
Но тогда лучше встраивать на такой сайт предзагрузчик (прелоудер), что позволит странице сначала подгрузить полностью все необходимые элементы, а затем уже показывать контент.
Сайт портфолио. Остин Майер
Еще одним трендом в веб-дизайне, который относится к анимации является синемаграфия, о которой у меня так же есть статьи на сайте.
Уже несколько лет популярны анимированные логотипы и такая тенденция сохранится в будущем. Компании идут на разные ухищрения, что бы обратить внимание на свой бренд, а дизайнеры им в этом помогают. Так, например, сервис Canva подготовил шаблоны для анимации логотипов.
Использовать шаблон Canva
Чаще всего достаточно сделать анимацию при загрузке первого экрана, чтобы не перегружать пользователя.
Ниже можно увидеть пример сайта, сочетающий в себе крупную типографику, анимацию и дуплексные цвета, речь о которых пойдет ниже.
Spotify Layout&Motion by Jurica Koletic
7. Дуплексные цвета
Дуплексные цветаСовременным в веб дизайне стало использование двух цветов во всем сайте, что делает его невероятно стильным.
Fashion by Giga Tamarashvili.
8. Яркие цвета и их сочетанияДанный тренд зародился достаточно давно и еще надолго останется в индустрии веб-дизайна. Цветовые решения и их смелые сочетания вкупе с психологическими аспектами использования тех или иных оттенков способны сформировать у пользователей необходимую реакцию. Это положительным образом скажется на конверсиях, продажах и восприятии бренда в целом.
Clothes Shop by Yana
9. ИллюстрацииОни повсюду и просто атакуют интернет пространство. Этот тренд в веб дизайне пришел вместе в flat дизайном и завоевывает свое пространство все больше и больше. И теперь это не просто иконки, а персонажи, фоны и полное оформление страниц сайта.
Online taxi page template by Fidann Memmedli
10. Фотография и иллюстрацияСовмещение иллюстрации и фотографии — популярный тренд сегодня. Такая фотография не останется незамеченной, а значит оправдано ее использование в качестве демонстративного материала на современных сайтах. Подробнее читайте об этом в статье «Иллюстрация и фотография в Photoshop», которая так же не оставит вас равнодушным!
Такая фотография не останется незамеченной, а значит оправдано ее использование в качестве демонстративного материала на современных сайтах. Подробнее читайте об этом в статье «Иллюстрация и фотография в Photoshop», которая так же не оставит вас равнодушным!
Веб-дизайн шагнул еще дальше. Популярными стали анимационные вставки с совмещением фотографии и иллюстрации.
Использовать шаблон Canva
Комбинирование — один из трендов в дизайне современных сайтов, который останется с нами надолго. Причем эксперименты будут проводиться не только с цветами и формами, но и техниками подачи информации.
11. Креативная геометрия
Геометрические фигуры и креативные композиции из них становятся отличной альтернативой фотографии. Анимация с подобными объектами смотрится ярко и приковывает внимание пользователей. Огромный плюс — уменьшение веса изображений на сайте и как следствие ускорение его загрузки.
Примеры современного дизайна, основой которого являются геометрические фигуры, можно видеть ниже.
Portfolio Concept Design by Matvey Dunuk
Геометричный дизайн сайта
Такой стиль вполне можно назвать голландским, ведь именно данное направление так привязано к геометрии и формам.
12. ГлассморфизмДанная концепция предполагает использование полупрозрачных размытых фонов и объектов. Одним из главных ее последователей является Apple.
Создается ощущение полупрозрачного стекла, от сюда и название — «glass» — стекло. Такая техника очень удобна по нескольким причинам:
- Смягчается контраст между светлыми и темными участками
- Текст и объекты легко просматриваются на ярком фоне
Дизайн сайта в стиле глассморфизм
Дизайн сайта в стиле глассморфизм
Пример создания плашки для элементов интерфейса в стиле «Глассморфизм», можно видеть в следующем видео:
ЗаключениеИ в заключении приведу немного статистики. Согласно исследованиям, регулярно проводящимся в интернет сообществе, можно сделать вывод, что:
Согласно исследованиям, регулярно проводящимся в интернет сообществе, можно сделать вывод, что:
- 40% опрошенных не будут пользоваться сайтом с неопрятным видом;
- 95% пользователей не доверяют сайтам с плохим дизайном;
- 60% пользователей закроют сайт, интерфейс которого не стал им понятен в течение первых 15 секунд после открытия.
- 72% компаний в онлайн-пространстве собираются расширять штат веб-дизайнеров
Из вышесказанного можно сделать вывод, что…
Современный сайт для пользователей — это сочетание интуитивно-понятного интерфейса и дизайна, соответствующего популярным трендам
Задачей по созданию понятного интерфейса, занимаются UX/UI дизайнеры. Мы рассматривали данную тему в статье «Принципы UI успешного сайта. Часть 1.» и будем далее раскрывать на страницах нашего блога.
Мы рассмотрели главные условия и тренды дизайна современного сайта. Вы, наверное, заметили, что наряду с новыми принципами, возвращаются и старые тенденции — тени, объем. От них уже не отказываются так рьяно, как в эпоху всеобщего помешательства на плоском дизайне.
От них уже не отказываются так рьяно, как в эпоху всеобщего помешательства на плоском дизайне.
Веб-индустрия — динамично развивающаяся отрасль, ставящая превыше всего интересы пользователей. Их лояльность к вашему интернет продукту — главный признак успешной компании.
Какие условия современного сайта, выделили бы вы в первую очередь? Какие тренды веб-дизайна импонируют вам? Пишите в комментариях.
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира веб — дизайна |
7 самых горячих летних тенденций дизайна сайтов.
Создание обычного веб-сайта — не такая простая задача, как создание эффективного онлайн-маркетингового инструмента с современным дизайном. Для красивого и хорошо оптимизированного сайта требуется много времени, инвестиций и даже вдохновения. Как сделать дизайн сайта, чтобы привлечь больше клиентов? Разберемся в статье.
Согласно статистике Internet Live Stats, в мире насчитывается более 1,2 миллиарда сайтов. Каждую секунду это значение становится выше примерно на 10 единиц. Независимо от отрасли, в которой вы работаете, ваш веб-сайт должен соответствовать современным требованиям как в технологическом, так и в дизайнерском аспектах. В этой статье мы сделаем упор на внешний вид сайта — как он должен выглядеть в 2017 году. Слишком яркие, красочные и вычурные шрифты считаются устаревшими уже давно. Иконки вытесняют изображения, чтобы облегчить пользователям перемещение по пунктам меню. Впрочем, эти факты известны большинству специалистов, связанных с Интернет-маркетингом. Из данной статьи вы узнаете, как должен выглядеть современный дизайн сайтов.
1. Ориентированность веб-дизайна прежде всего на мобильные устройства.
Так называемый mobile-first подход в разработке веб-сайтов существует уже более 5 лет. Хоть это и не новая тенденция, но её точно стоит отметить, поскольку она стала обязательной для любого владельца бизнеса, если он стремится увеличить продажи с использованием этого маркетингового канала.
Что означает mobile-first подход? Это веб-разработка, в которой основное внимание уделяется адаптации под мобильные устройства. Использование адаптивного дизайна вполне обосновано, особенно, если учитывать официальную статистику, опубликованную компанией StatCounter, независимым агентством по веб-аналитике. По его данным, доля использования сети Интернет с помощью мобильных устройств составляет 51,3%. Именно по этой причине Google прекратил поддержку своего сервиса Instant Search. Эта функция была доступна пользователям десктопов и предлагала результаты поиска во время того, как человек только вводил свой запрос. С ростом трафика владельцы бизнеса смогут получить больше продаж. Поэтому сосредотачиваться на более широкой аудитории — вполне имеет смысл.
2. Скрытая навигация
Многие из нас слышали, чтобы увеличить долю выполнения целевого действия пользователем, требуется минимизировать количество необходимых кликов. Чем меньше кликов, тем выше конверсия. Несмотря на этот факт, современный web-дизайн часто подразумевает наличие скрытого всплывающего меню, которое появляется после нажатия на так называемый «гамбургер». Такое решение основано на адаптивном дизайнерском подходе, когда необходимо разместить меню таким образом, чтобы оно корректно выглядело на мобильных устройствах.
Такое решение основано на адаптивном дизайнерском подходе, когда необходимо разместить меню таким образом, чтобы оно корректно выглядело на мобильных устройствах.
Традиционная навигация по сайту, содержащая элементы, расположенные в верхней части страницы, занимает слишком много места и ограничивает возможности привлечения внимания пользователя к содержательному контенту. Создание скрытой навигации содержит в себе еще одно преимущество, которое позволяет создать более привлекательную и эффективную главную страницу.
3. Просторный первый экран
Всплывающее меню создает дополнительное пространство на первом экране главной страницы. Это позволяет выделить основные преимущества компании, используя больший шрифт, более привлекательные и читаемые иконки, для эффективного привлечения внимания пользователей. Эпоха «чем больше информации, тем лучше» уже в прошлом. Важно, чтобы пользователь прошел плавный путь, точкой назначения которого является успешно выполненное целевое действие. Более свободное пространство предоставляет дизайнерам возможность реализовать свои лучшие идеи для главной страницы сайта, которые сделают этот маркетинговый канал уникальным и более привлекательным для пользователей. Лучшие варианты дизайна сайтов содержат первый экран с фоновым изображением на всю ширину с несколькими мягкими цветами. Области навигации должны быть легко распознаваемые и читаемые для пользователей.
Более свободное пространство предоставляет дизайнерам возможность реализовать свои лучшие идеи для главной страницы сайта, которые сделают этот маркетинговый канал уникальным и более привлекательным для пользователей. Лучшие варианты дизайна сайтов содержат первый экран с фоновым изображением на всю ширину с несколькими мягкими цветами. Области навигации должны быть легко распознаваемые и читаемые для пользователей.
4. Выделенные области навигации
Скрытое меню и просторный первый экран позволяют выполнить создание дизайна сайта таким образом, чтобы он концентрировал внимание пользователей на нескольких основных навигационных элементах, которые помогут им принимать решение быстрее и легче. Такой подход побуждает пользователей перемещаться по меню, выполняя необходимые вам шаги, при этом не тратя время на поиски нужной кнопки. Благодаря просторному первому экрану можно подчеркнуть основные элементы, используя более крупные шрифты и оставляя больше пространства между ними, выделяя таким образом самый полезный контент.
5. Разработка дизайна сайта в стиле Material Design Lite
Material Design стал важным продолжением так называемого плоского дизайна, широко используемого тренда в течение последних нескольких лет. Android-дизайн был создан как интерфейс для мобильных устройств, но теперь он полностью покорил и десктопы. Этот визуальный подход делает юзабилити основным компонентом всей задумки. Material Design Lite (MDL) является следующим поколением Material Design. Он включает в себя рекомендации, наборы макетов и общую структуру с инструментами, которые позволяют любому дизайнеру быстро и легко создавать MDL сайт с помощью удобной выборки палитр.
6. Большие иконки
Популярность значков в дизайне веб-сайтов объясняется тем, что человек помнит 65% визуальной информации через три дня и только 10-20% — письменной или устной. Поэтому человеческому мозгу легче обрабатывать изображения, чем текст. Стоит отметить, что иконка должна соответствовать тексту, к которому она относится, чтобы не путать пользователей. Приевшиеся изображения людей с гипертрофированной и искусственной мимикой — устарели. Иконки также должны быть векторными, чтобы корректно отображаться на любом устройстве. Вы можете посмотреть примеры дизайна сайтов в нашем портфолио и познакомиться с нашими работами.
Приевшиеся изображения людей с гипертрофированной и искусственной мимикой — устарели. Иконки также должны быть векторными, чтобы корректно отображаться на любом устройстве. Вы можете посмотреть примеры дизайна сайтов в нашем портфолио и познакомиться с нашими работами.
Главные требования к использованию иконок в веб-дизайне:
- Иконка должна соответствовать контенту;
- Она должна содержать четкое сообщение;
- Она должна быть векторной;
- Иконка должна легко читаться, будь она маленькая или крупная.
Перейдем к последним тенденциям в выборе шрифтов и цветов для сайта.
7. Простые шрифты и мягкая цветовая палитра
Токсичные цвета в веб-дизайне перестали быть популярными около пятнадцати лет назад. Теперь дизайнеры перешли к сдержанным пастельным оттенкам, мягким не кричащим цветам. Схема 60-30-10 не теряет свою актуальность: в современном веб-дизайне превалируют нейтральные цвета от белого до бледно серого, для 30 процентов пространства используют более яркий тон, и всего 10 % окрашивают в насыщенный цвет, создавая тем самым призыв к действию.
Веб-разработка теперь вступила в эпоху простой красоты, где предпочтения отдаются большим и простым шрифтам с несколькими мягкими оттенками. Как можно объяснить такую тенденцию? Этот подход имеет смысл, поскольку он фокусирует внимание пользователей исключительно на наиболее важных блоках информации.
Мы представили базовый список новых тенденций в дизайне веб-сайтов. Нас самом деле их намного больше, что делает материал слишком обширным для одной статьи. Мы обязательно продолжим рассказывать вам о новейших дизайнерских решениях в веб-разработке на нашем блоге.
Наша команда с удовольствием поможет вам создать адаптивный дизайн сайта, в котором будут внедрены основные тенденции веб-дизайна и эффективные технологии для достижения максимальной оптимизации. Напишите нам на [email protected], и мы будем рады помочь!
современных веб-сайтов: более 20 вдохновляющих примеров (2022 г.)
современных веб-сайтов: более 20 вдохновляющих примеров (2022 г.) Последнее обновление 9 августа 2022 г. множество сложных 3D-анимаций, таких как «ВАУ», «следующее поколение» и «действительно современный». Они хвалят тех за искусство, технические детали и «Вау! Смотри, что возможно!» этого.
множество сложных 3D-анимаций, таких как «ВАУ», «следующее поколение» и «действительно современный». Они хвалят тех за искусство, технические детали и «Вау! Смотри, что возможно!» этого.
Хотя такие веб-сайты и являются «современными веб-сайтами», они не являются хорошими современными веб-сайтами. Они ставят эстетику выше функциональности; хороший веб-сайт — это всегда «цель и функция в первую очередь, а во вторую — искусство».
В целом, качественный современный веб-сайт имеет:
- Функциональную надежность : Хороший веб-сайт следует фундаментальным принципам, таким как выделение продукта или услуги в качестве главного героя веб-сайта, оптимальное размещение CTA, удобная навигация, поддержание четкой иерархии, поддержка правильного цвета. схемы, поддержание индексации страниц для SEO, демонстрация отличного текста/историй и т. д. как на настольных, так и на мобильных устройствах.
- Современная эстетика : Современные веб-сайты имеют изображения в заголовке на всю страницу, микро-анимацию, улучшающую пользовательский опыт, сильную типографику, смелые фотографии, игривые курсоры, правильно расположенные фоновые видео, много пустого пространства, минималистичный дизайн и многое другое.

Вы можете увидеть и то, и другое на этих современных веб-сайтах:
Made With Squarespace
Вдохновленный Канзас-Сити и расположенный в Канзас-Сити, Jones Bar-B-Q славится своими восхитительными ароматами. Ресторан начал свою деятельность в 1970 году и с тех пор вырос, производя соусы, которые можно купить онлайн из любой точки мира.
Для веб-сайта они выбрали красную цветовую палитру, которая мгновенно создает у посетителей впечатление чего-то горячего или захватывающего.
С иерархической точки зрения первое, что бросается в глаза, — это образ свежеприготовленного острого соуса. Затем они прочитают большой и жирный текст — СОУС, СДЕЛАННЫЙ С ЛЮБОВЬЮ В КАНЗАС-СИТИ — который намекает на историю соуса, которая разворачивается с текстом и великолепными картинками, когда посетитель прокручивает страницу вниз_._ Наконец, есть четкая панель навигации и выделенный призыв к действию.
Отличный пример современного сайта!
Сделано с Squarespace
Бенджамин — фотограф, делающий удивительные снимки суровых условий, от одного взгляда на которые у вас мурашки по коже. Его работа часто завершается в Исландии; вы можете найти изображения красивых пейзажей и животных, которые живут в дикой природе.
Его работа часто завершается в Исландии; вы можете найти изображения красивых пейзажей и животных, которые живут в дикой природе.
Если вы посетите его веб-сайт, вы сразу заметите, что его фотография является героем веб-сайта. На главной странице нет ничего, кроме полноразмерных фотографий, на которые он кликнул. Кроме того, есть только небольшая панель навигации, которая приведет вас к другим важным страницам.
Сделано с Squarespace
Minna — компания по производству органического чая, продающая много разных вкусов чая в отдельных банках или в различных упаковках. Их чаи не содержат чрезмерного количества сахара, который вы найдете в большинстве чаев, но при этом имеют легкий и вкусный вкус.
Полноразмерное изображение заголовка, белое пространство на главной странице, эффект параллаксной прокрутки CSS и соответствующие цветные разделы — все это примеры современных тенденций веб-дизайна. Кроме того, мелкие детали, такие как добавление фактов о пищевой ценности и соответствующих сертификатов рядом с CTA «Заказ онлайн», повышают доверие посетителей к бренду.
Одна небольшая ошибка, которую следует избегать : Текст навигации недостаточно контрастирует с фоновым изображением, поэтому посетители будут с трудом видеть ссылку «Магазин чая».
Сделано с Squarespace
Эйвери Кокс живет в Техасе, где она добавляет уникальный красочный и смелый стиль в дизайн помещений, которые она проектирует. Она приобрела опыт работы в Нью-Йорке с известными дизайнерами, что позволило ей применить полученные знания и применить их в своем бизнесе.
Красочное изображение красиво оформленной гостиной прямо наверху сразу привлекает внимание посетителей. Когда вы прокручиваете вниз, вы видите текст, который может быть лучше с точки зрения размера шрифта и иерархии, но в этом нет ничего важного. Ниже она добавила множество изображений своих работ по дизайну интерьера, что отлично подходит для лидов и конверсий.
Сделано с WordPress
CAS — международная некоммерческая организация, созданная для развития клеточного сельского хозяйства. Они стремятся научно выращивать продукты животного происхождения для людей, чтобы исключить убой животных.
Они стремятся научно выращивать продукты животного происхождения для людей, чтобы исключить убой животных.
Их веб-сайт загружен необходимой информацией и интерактивными анимациями, но ничто не кажется неуместным. Посетители могут узнать все о проекте, прокручивая страницу сверху вниз. И есть немного другая, чем обычно, но простая навигация.
Сделано с Shopify
Dropps продает экологически чистые моющие средства, смягчители, кухонные полотенца и другие товары для стирки и кухни через свой магазин Shopify.
Их веб-сайт следует шаблону типичного современного веб-сайта: полноразмерное изображение в заголовке, хороший текст, удобная навигация, УТП, упомянутые прямо вверху, и минимальные и соответствующие анимации. Что мне особенно понравилось, так это их главный образ — сам образ многое говорит об их продуктах.
Сделано с помощью Webflow
Мак и Пуя — свадебные фотографы. И дизайн их сайта такой же красивый, как и их фотографии.
Здесь много цветов, микро-анимаций, звуков, фотографий и деталей, но ничто на сайте не кажется ошеломляющим. Выбор шрифта, выбор значков и общий выбор дизайна идеально подходят для современного сайта портфолио фотографии.
Сделано с Wix
Джош из района залива, но много лет путешествовал, делясь своими талантами в музыке, танцах и актерском мастерстве. Вы можете найти музыку на его веб-сайте и ссылки на его канал YouTube на веб-сайте.
Джош хорошо распределил все по категориям и добавил релевантные высококачественные фотографии и портфолио для каждой категории, что поможет потенциальным клиентам перейти непосредственно к тому, что они ищут.
Сделано с WordPress
Sasaki работает уже более 65 лет и продолжает расти. Их стиль дизайна сочетает в себе множество различных взглядов, чтобы создать прогрессивную концепцию дизайна с устойчивостью на вершине.
Домашняя страница Sasaki имеет отличную анимацию, массу социальных доказательств и ссылки на все категории их работ. Посетители могут узнать о любом из проектов Сасаки в пару кликов. Кроме того, мелкие детали, такие как изображения, слегка увеличивающиеся при наведении курсора, улучшают взаимодействие с пользователем.
Посетители могут узнать о любом из проектов Сасаки в пару кликов. Кроме того, мелкие детали, такие как изображения, слегка увеличивающиеся при наведении курсора, улучшают взаимодействие с пользователем.
Сделано с Squarespace
Девон — гуру дизайна веб-сайтов Squarespace. Если вам нужен впечатляющий веб-сайт, это ваш парень. Кроме того, он проводит обучение в этих отделах и дополнительные плагины, которые также могут понадобиться.
Очевидно, он реализовал все современные принципы веб-дизайна для этого сайта. В качестве доказательства обратите внимание на высококачественное фоновое видео, иерархию шрифтов и использование анимации.
Сделано с Squarespace
Возможно, вы видели Лин-Мануал Миранду в бродвейском шоу «Гамильтон». Он также является создателем этой пьесы и получил массу наград, в том числе «Грэмми», «Тони» и «Эмми».
Его личный веб-сайт демонстрирует, кто он есть, просто, но блестяще. В нем используется отличная цветовая схема, есть отличные фотографии его и его работы, и он постоянно обновляется новыми новостями о нем и ссылками на его работы, если они публикуются на платформах OTT.
Сделано с Squarespace
Как вы видите на главной странице сайта, Fat Choy находится в Нью-Йорке и смешивает китайские и веганские вкусы. Они предлагают обедать в ресторане, на вынос и на открытом воздухе для своей клиентской базы прямо с веб-сайта.
Прямо в центре главного раздела веб-сайта есть четкий призыв к действию, и люди могут видеть свое меню в верхней строке меню. Кроме того, они довольно хорошо используют некоторые современные элементы дизайна веб-сайтов, такие как уникальная типографика и пользовательские иллюстрации.
Сделано с Shopify
Вы можете понять эту косметическую компанию по ее названию. Супер крутые продукты по уходу за кожей, которые обретают свой цвет благодаря натуральным фруктам и насыщены другими полезными веществами, такими как зеленый чай.
Этот чистый веб-сайт D2C посвящен только одному: продажам! Первые три раздела веб-сайта посвящены продажам: 1. Главный раздел показывает лучшие предложения. 2. Ниже у них есть раздел «Самые просматриваемые», в котором представлены бестселлеры. 3. Затем у них есть призывы к действию для своих коллекций. И разделы ниже, которые создают социальное доказательство и продвигают свой бренд — то, что хорошо дополняет цель веб-сайта электронной коммерции.
2. Ниже у них есть раздел «Самые просматриваемые», в котором представлены бестселлеры. 3. Затем у них есть призывы к действию для своих коллекций. И разделы ниже, которые создают социальное доказательство и продвигают свой бренд — то, что хорошо дополняет цель веб-сайта электронной коммерции.
Помимо сосредоточения на цели, он также следует современным элементам эстетики дизайна веб-сайта. Например, в нем используется отличный шрифт, подходящая цветовая палитра, высококачественные фотографии продуктов, панель навигации по наведению курсора и многое другое.
Сделано с Squarespace
Торговая марка Supernatural представляет захватывающий способ творчества на кухне на основе растений. Все их порошковые продукты и рецепты яркого цвета, лучше для вас и забавны для использования на кухне!
Раздел героев без копирования и призыва к действию придает веб-сайту чистый вид. А желтая цветовая схема соответствует цветам их упаковки, рекламы и сообщений в социальных сетях, что придает ей последовательный брендинг.
Сделано с Shopify
Feastables — это бренд шоколадных батончиков, созданный MrBeast — одним из самых популярных и влиятельных ютуберов.
Целевая страница веб-сайта с полуплоским дизайном использует классическую сине-розовую цветовую схему MrBeast. Он также содержит все элементы MrBeast, разбросанные по всему веб-сайту — массовые подарки, благотворительность, изображение Джимми, также известного как MrBeast, причудливые отзывы от Чендлера и других членов команды и т. д.
Помимо фирменного стиля MrBeast и современного веб-дизайна, веб-сайт имеет быструю и простую навигацию, настройки специальных возможностей, живой чат/чат-бот, кнопки социальных сетей, логическую структуру и идеально расположенные CTA.
Made With Squarespace
Melula — линия детской одежды из Дании, специализирующаяся на обуви. Их коллекции красочны, уникальны и призваны отражать веселье и воображение ребенка.
Минималистский веб-сайт — один из лучших простых современных веб-дизайнов, которые я когда-либо видел. Целевая страница имеет незначительное количество текста и несколько кликабельных изображений/визуального дизайна супер-высокого качества, которые направляют в их интернет-магазин. Хотя в 9-ке происходит сравнительно больше0032 Магазин , он также соответствует минималистской теме сайта с большим количеством пустого пространства и отсутствием видимых кнопок призыва к действию.
Целевая страница имеет незначительное количество текста и несколько кликабельных изображений/визуального дизайна супер-высокого качества, которые направляют в их интернет-магазин. Хотя в 9-ке происходит сравнительно больше0032 Магазин , он также соответствует минималистской теме сайта с большим количеством пустого пространства и отсутствием видимых кнопок призыва к действию.
С точки зрения современных тенденций дизайна веб-сайтов он идеально подходит для этого списка примеров современного дизайна веб-сайтов . Однако я не уверен, что веб-сайт достигает цели — продаж и конверсий — эффективно.
Сделано с Shopify
Allbirds продает мужскую, женскую и детскую суперудобную повседневную обувь. Они сделаны из натуральных материалов, таких как шерсть, и предлагают уникальный выбор стиля.
На их веб-сайте есть отличный текст, действительно хорошие изображения и естественный поток для потенциальных покупателей. Кроме того, все оптимизировано для конверсий — например, обратите внимание на панель навигации: каждая ссылка ведет на коммерческую страницу; навигация к некоммерческим страницам, таким как контактная или информационная страница, размещена в нижнем колонтитуле.
У них также есть отличный ремаркетинг в магазине: всякий раз, когда посетитель посещает страницу продукта, но не покупает продукт, ему показываются эти продукты в разделе «Посмотрите еще раз» прямо вверху главной страницы (независимо от того, зарегистрирован ли посетитель). в или нет).
Сделано с Shopify
Эта компания предлагает стильные варианты обуви как для мужчин, так и для женщин. Их цель заключалась не только в создании прочной обуви, но и в создании моделей, подходящих для многих случаев. Они идеально подходят как для работы, так и для повседневной жизни на улице.
Хотя управляемые изображения слайд-шоу в верхней части не совсем соответствуют «современным тенденциям дизайна веб-сайтов», они компенсируют это большими полноразмерными изображениями, удобным меню навигации и изящной анимацией.
Сделано с Squarespace
Oishii — японская компания, выпускающая Omakase Berry. Компания гордится качеством, а не количеством выращиваемых ягод, доступных в их местах в Нью-Йорке, Лос-Анджелесе или Нью-Джерси.
На своем веб-сайте они используют быстро загружающееся, высококачественное, полноразмерное фоновое видео для раздела героев. Видео демонстрирует свежесть и качество ягоды, что требует от посетителя реакции: «Отлично! Я хочу чтобы!’.
Помимо видео, у них есть фантастическая копия, последовательная цветовая схема, красивые изображения и хорошо расположенные кнопки действий.
Сделано с Squarespace
Алексис Джонсон — художник-самоучка из Миннесоты. Ее иллюстрации в основном состоят из чернил, но иногда она работает и с другими материалами, такими как пастель. Она продолжает свое собственное образование, исследуя различные формы искусства с каждым новым проектом, который она завершает.
Сайт ее художественного портфолио выполнен в минималистичном стиле. На главной странице она разместила галерею своих работ — вы можете нажать на фотографии, чтобы узнать больше о произведениях. Кроме того, вы можете перейти только на две страницы сайта— О и Свяжитесь с — из меню навигации.
Сделано с Squarespace
Давайте завершим список Squarespace — конструктором веб-сайтов, который используют многие веб-сайты в этом списке «Вдохновение для современного веб-дизайна».
Очевидно, Squarespace разбирается в веб-дизайне. И я уверен, что они изучили бы все современные идеи дизайна и оптимизации коэффициента конверсии для создания своего веб-сайта, через который они продают свою SaaS для создания веб-сайтов.
В главном разделе главной страницы есть полноэкранное изображение и GIF-файл, демонстрирующий результаты (т. е. тип веб-сайта), которые вы получите, используя их продукт. Меню навигации безупречно и оптимизировано для привлечения посетителей на страницы с высоким намерением. Под разделом героев они продемонстрировали варианты использования, функции, социальное доказательство и многое другое с отличными изображениями, бесшовной анимацией и четким текстом.
Часто задаваемые вопросы
Что такое современный веб-сайт?
Современный веб-сайт — это веб-сайт, который соответствует последним тенденциям веб-дизайна и обычно создается с использованием современных технологий.
В контексте 2022 года современный веб-сайт будет означать отзывчивый и доступный веб-сайт с полноразмерными изображениями, яркими цветами, уникальной типографикой, пользовательскими иллюстрациями, большим количеством пустого пространства и т. д. В будущем это может означать 3D. веб-сайты, которые лучше всего просматривать с помощью 3D-гарнитуры.
Как создать современный сайт?
Если вы хотите создать современный веб-сайт, подобный примерам, которые мы показали в статье, проще всего будет использовать конструктор веб-сайтов, такой как Squarespace или Webflow.
Из-за чего веб-сайт выглядит устаревшим?
Я бы классифицировал веб-сайт как устаревший, если ему нужен флэш-плеер, он не отвечает, использует стандартные цвета, использует стандартные шрифты, не использует пустое пространство для эффекта, не имеет фирменных иллюстраций или на него довольно утомительно смотреть .
Что нужно для дизайна сайта?
Все веб-сайты в приведенном выше списке созданы с помощью конструкторов веб-сайтов «сделай сам», поэтому практически все, что вам нужно, — это конструктор веб-сайтов. Они предоставляют все необходимое для создания веб-сайта — настраиваемые шаблоны, веб-хостинг, редактор перетаскивания и т. д.
Они предоставляют все необходимое для создания веб-сайта — настраиваемые шаблоны, веб-хостинг, редактор перетаскивания и т. д.
- ▷ Business Tour: $500 / Month Selling Burlap Sacks
- ▷ The 5 Best Website Builders
- ▷ How To Make an Online Store (Step by Step)
Примеры Squarespace
Сайты Squarespace
Сайты электронной коммерции
Персональные сайты
Веб-сайты для малого бизнеса
Магазины Shopify
Этот веб-сайт использует файлы cookie, чтобы обеспечить максимальное удобство пользования нашим веб-сайтом.
Принять
Узнать больше
- Без категории
Автор Ришаб Джавар / 7 декабря 2022 г.
Независимо от того, при каких обстоятельствах сотрудник покидает организацию, общий процесс увольнения сотрудника не должен мешать отношениям. ..
..
Подробнее
- Без категории
Хемлата Махешвари / 2 декабря 2022 г.
Что такое экстранет? Интранет организации включает экстранет. Сеть связи, использующая TCP/IP или Интернет…
Подробнее
- SharePoint
Хемлата Махешвари / 1 декабря 2022 г.
Несмотря на то, что многие предприятия переходят на облачные платформы, такие как Office 365, некоторым предприятиям все еще нужно подготовиться к…
Подробнее
- MS Teams
Автор Бхупендра Сингх / 1 ноября 2022 г.
В нашем последнем сообщении в блоге мы обсудили некоторые отличные функции Teams, которые сделают собрания более удобными для пользователей. В этом…
Подробнее
- Без категории
Автор Бхупендра Сингх / 26 октября 2022 г.
Microsoft недавно упростила для своих создателей получение совершенно новой платформы под названием Microsoft Power Pages, которая.
Подробнее
Теперь SharePoint включает несколько шаблонов сайтов с предварительно заполненными страницами, шаблоны страниц, шаблоны сообщений новостей и веб-элементы, которые можно изменить в соответствии с потребностями вашей организации. Этот новый выпуск шаблонов сайтов на основе сценариев для SharePoint поможет вам расширить возможности содержимого, страниц и веб-частей, а также позволит вам быстро приступить к созданию собственных […]
Подробнее
Используя нашу мощную библиотеку и портфолио современных примеров интрасети SharePoint, мы попытались упростить задачи улучшения совместной работы для межотраслевых вертикалей. Наша библиотека образцов интранета охватывает шаблоны, которые могут быть полезны для таких отраслей, как здравоохранение, недвижимость, нефть и газ, цифровые медиа и издательства, строительство, производство, некоммерческие организации и т. д. Давайте […]
Подробнее
Если вы хотите внедрить содержимое с внешних веб-сайтов в страницы SharePoint Online, для современных страниц SharePoint доступна готовая веб-часть, которая позволяет переносить содержимое из других источников путем добавления кода внедрения. Веб-часть под названием «Встроить». В этом блоге я объясню, как […]
Веб-часть под названием «Встроить». В этом блоге я объясню, как […]
Подробнее
На современных сайтах SharePoint функция списков совместной работы отключена по умолчанию. Итак, если вы хотите создать календарь, библиотеку документов или список задач на современных сайтах SharePoint, как мы это делали на классических сайтах SharePoint, и не можете найти для этого шаблоны списков, вам необходимо включить это […]
Подробнее
В Office 365, глобальные администраторы и администраторы SharePoint могут запретить пользователям создавать свои собственные сайты. По умолчанию этот параметр включен и позволяет любому сотруднику организации создавать и администрировать свои собственные сайты SharePoint. Но есть способы запретить пользователям создавать сайты со стартовой страницы SharePoint. […]
Подробнее
SharePoint существует уже более 15 лет, сначала он служил корпоративной серверной платформой, а затем постепенно стал неотъемлемой частью облачного предложения Office 365. За этот период возможности платформы выросли в геометрической прогрессии, при этом основные строительные блоки остались прежними — в любой момент это дает вам […]
За этот период возможности платформы выросли в геометрической прогрессии, при этом основные строительные блоки остались прежними — в любой момент это дает вам […]
Подробнее
Комментариев пока нет
Некоторое время назад мы поделились с вами статьей о том, как получить пользовательскую тему для вашего современного сайта SharePoint. Мы обсудили изменения и уровень настройки тем на современных сайтах SharePoint для общения и групповых сайтов. Microsoft начала развертывание современных возможностей тем в […]
Подробнее
Пока комментариев нет
Веб-части являются основной характеристикой вашей страницы на сайте. Одной из таких динамических веб-частей является веб-часть новостей, которую можно легко использовать для привлечения аудитории и информирования ее о важных объявлениях, обновлениях состояния и многом другом. Вот небольшое руководство о том, как использовать новостную веб-часть для […]
Подробнее
Комментариев пока нет
Пару месяцев назад Microsoft представила новые возможности брендинга и тем для современных сайтов SharePoint в Office 365.
Подробнее
Пока нет комментариев
Поиск:
Последние сообщения
Контрольный список увольнения сотрудников: улучшение процесса увольнения — 07 декабря 2022 г.
Все, что вам нужно знать об Экстранете — 02 декабря 2022 г.
SharePoint Online и SharePoint On-Premises — что лучше?? — 01 декабря 2022 г.
Microsoft анонсирует еще одну новую интересную функцию в Teams — 01 ноября 2022 г.
Power Pages: новый участник семейства Power Platform — 26 октября 2022 г.
Архивы
Архивы Выберите месяц Декабрь 2022 г. (3) Ноябрь 2022 г. (1) Октябрь 2022 г. (2) Сентябрь 2022 г. (7) Август 2022 г. (5) Июль 2022 г. (4) Июнь 2022 г. (6) Май 2022 г. (1) Апрель 2022 г. (2) Март 2022 г. ( 5) январь 2022 г. (1) декабрь 2021 г.
