Простой онлайн-конструктор сайтов и макетов страниц
Категория: Сайтостроение, Опубликовано: 2017-03-24
Автор: Юлия Гусарь
Приветствую вас, дорогие друзья!
В сегодняшней статье я расскажу вам об одном интересном онлайн-конструкторе сайтов, благодаря которому вы сможете создавать одностраничники, простенькие сайты-визитки, использовать его для создания прототипов, либо же делать какие-то наброски дизайна страницы, а затем показывать этот дизайн заказчикам для одобрения, или передавать исполнителю для верстки или создания готового сайта на CMS.
Навигация по статье:
- Онлайн-конструктор сайтов и макетов страниц
- Редактирование макета страницы
- Добавление новых секций
- Настройки секций страницы
- Добавление новых страниц на сайт
- Сохранение страницы сайта и загрузка на хостинг
- Видеоинструкция
Преимуществом данного сервиса является то, что верстка здесь получается адаптивной и созданный вами макет вы можете сначала сохранить себе на компьютер, а затем выгрузить на свой хостинг.
Онлайн-конструктор сайтов и макетов страниц
Сервис называется imcreator.com.
- 1.Перейдя на главную страницу сервиса, нажимаем на кнопку «Start building your site»
- 2.Изначально интерфейс сервиса идет на английском языке. Для того, что бы переключиться на русский можно воспользоваться языковым переключателем в правом верхнем углу.
- 3.Первое, что нам предлагается сделать, это выбрать один из уже готовых макетов. При этом все эти макеты являются адаптивными, и они разбиты на секции по тематикам.
- 4.Далее, вы можете его просмотреть в окне предпросмотра, где показана главная страница, цветовая схема, и ниже показаны все страницы, которые вы можете создавать при помощи данного макета.
- 5.
 После того, как вы определились, нажимаем на зеленый карандашик с надписью «EDIT»
После того, как вы определились, нажимаем на зеленый карандашик с надписью «EDIT» - 6.Далее нам предлагается просмотреть обучающее видео. Вы можете его просмотреть и после этого нажить на кнопку «Start editing»
- 7.А далее у нас откроется этот же макет с возможностью его редактирования.
Редактирование макета страницы
- 1.Итак, начнем с шапки. Каждая секция имеет свои настройки. Для того, что бы вызвать меню настроек, кликаем левой кнопкой мышки по секции и нажимаем здесь на пункт «Настройки»
- 2.Здесь вы можете выбрать вариации расположения меню и расположения логотипа.
- 3.Для добавления логотипа достаточно кликнуть по надписи, где должен располагаться логотип и выбрать здесь либо «Edit title» для того, что бы исправить написанный текст, либо «Add logo» для того, что бы добавить логотип. Также можете исправить здесь ссылку, которая здесь стоит по умолчанию, либо открыть меню настроек.

- 4.При нажатии на кнопку «Добавить логотип» у вас появиться значок, на месте которого может располагать логотип. Для того, что бы загрузить сюда свое изображение, кликаем по этому значку, выбираем здесь «Значок загрузки», и далее загружаем то изображение, которое вам нужно.
- 5.Текст, настройки и содержимое всех остальных секций редактируются аналогичным образом. Для того, что бы исправить или удалить, или добавить какой-то текст достаточно просто кликнуть по секции с текстом, затем выбрать пункт «Редактировать», и далее вы можете ввести здесь свой текст.
- 6.Так же вы можете изменять тип шрифта, цвет, выравнивание, размер, добавлять эффект подчеркивания, жирность, увеличивать или уменьшать междустрочный интервал, изменять интервал между буквами, и добавлять отступы.
- 7.Для редактирования подзаголовка точно ток же кликаем по нему, вводим здесь нужный текст. Так же к этому тексту вы можете добавлять ссылку или открывать меню с настройками стилей секции.

- 8.Кроме заголовка и подзаголовка вы можете так же добавлять сюда иконки и какой-то блок с текстом.
- 9.Так же здесь вы можете изменить тип секции. Это может быть «Boxed», то есть секция с ограниченной шириной, либо
- 10.Помимо этого вы можете добавлять какие-то новые элементы, к примеру, изображения, видео, карту, иконки, ссылки, новый текстовый блок, и т.д. Для этого просто кликаем на значок «+» внутри секции.
- 11.Для изменения фонового изображения секции вам достаточно кликнуть по этой секции и вызвать меню настроек
- 12.В настройках все разбито на вкладки. Для данной секции на первой вкладке вы можете задавать количество столбцов в ряд, интервалы с верху и снизу, высоту строки, убирать или добавлять заголовки и подзаголовки, иконки, и т.д.
- 13.Все настройки фона находятся на вкладке «Задний план». Здесь вы можете выбрать один из предложенных цветов, либо нажать на кнопку «More» и задать свой цвет при помощи палитры.

- 14.Так же здесь есть возможность загружать свое изображение. Для этого необходимо кликнуть по самой первой иконке, либо использовать медиацентр, который уже содержит набор уже готовых заготовок изображений.
- 15.Здесь нам предлагается галерея с различными изображениями для фона. При этом все изображения разбиты по секциям. Аналогичным образом вы можете изменять изображения для других секций.
Добавление новых секций
- 1.Если тех секций, которые есть по умолчанию, вам не достаточно, то вы можете добавить еще одну свою. Для этого нажимаем на плюс между секциями
- 2.После выбора макета секции вам предлагается применить её стили ко всему сайту, если вам это не нужно, то нажимаем на кнопку «Нет, натуральная»
- 3.После этого у вас появится новая секция, которую можно редактировать аналогично предыдущим.

Я думаю, что принцип работы с этим сервисом вам понятен.
Настройки секций страницы
Так же, для каждой секций на сайте справа есть шестеренка, которая вызывает окно настроек.
В этом окне настроек, как я уже показывала, вы можете добавлять заголовки, подзаголовки, иконки, либо же блоки с текстом.
Для некоторых секций здесь еще есть вкладка «Layout», позволяющая выбирать макет страницы, и вкладка «Background», для задания цвета фона, или фонового изображения.
Так же, здесь есть вкладка «F/x», которая позволяет добавлять различные эффекты, изменять уровень прозрачности и применять различные фильтры для фоновых изображений.
А так же, есть вкладка «Pro» с дополнительными настройками.
В левой части страницы есть шестеренка с общими настройками страницы, в который вы можете выбирать общий стиль сайта, выбирать макет меню и как оно будет у вас располагаться, выбирать эффекты для секции при прокрутке, и добавлять на страницу различные виджеты.
Добавление новых страниц на сайт
Для добавления новых страниц в меню вам достаточно просто навести курсор на плюсик рядом с первым пунктом меню, и затем вы можете добавить сюда ссылку, либо создать новую страницу.
При добавлении новой страницы вы можете использовать пустой шаблон, либо один из уже существующих.
Вводим название страницы, после чего нажимаем на кнопку «Добавить страницу».
После добавления страницы вам предложат добавить эту страницу в качестве ссылки в меню.
Сохранение страницы сайта и загрузка на хостинг
Теперь, после того, как мы создали страницу, которая вам нужна, она вас полностью устраивает и вы заменили все необходимые тексты, вы можете ее сохранить.
Для начала сохраняем ссылку на этот макет, он нам может понадобиться в том случае, если вы в дальнейшем захотите внести на эту страницу какие-то правки при помощи визуального редактора.
- 1.В правом верхнем углу нажимаем на зеленую кнопку «Publish».

- 2.Регистрируемся в сервисе или авторизируемся если зарегистрированы.
- 3.После заполнения формы регистрации вам предлагается сохранить данный проект под определенным именем. Вводим имя проекта и нажимаем на кнопку «Save».
- 4.Далее данный сервис предлагает вам разместить страницу на своем хостинге за дополнительную плату. Если вас устраивают такие условия, то вы можете на них согласиться, а если нет, то вы можете сохранить проект по отдельной ссылке, и затем разместить у себя на хостинге.
Для этого переходим по этой ссылке:
И теперь мы можем сохранить созданную страницу на компьютер, а затем загрузить к себе на хостинг. Единственное, при сохранении нужно обратить внимание на некоторые моменты.
Я буду сохранять страницу в браузере Opera, здесь сохранение происходит следующим образом:
- 1.В меню «Файл» выбираем пункт «Страница» => «Сохранить как».
- 2.
 В поле «Имя» у вас обязательно должно стоять на английском index. Иначе, если вы сохраните с каким-то другим не понятным названием, то при выгрузке данной страницы в папку с доменом, хостинг может ее не открыть.
В поле «Имя» у вас обязательно должно стоять на английском index. Иначе, если вы сохраните с каким-то другим не понятным названием, то при выгрузке данной страницы в папку с доменом, хостинг может ее не открыть. - 3.Тип файла выбираем «Страница полностью».
- 4.Нажимаем «Сохранить».
После сохранения у вас на рабочем столе или в папке, куда вы сохраняли, появиться файл index.html и папка «index_files», которые вам необходимо будет загрузить к себе на хостинг.
Конечно же, какие-то сложные проекты и сложные сайты таким способом создавать не вариант! Как я уже говорила в самом начале, этот способ подойдет либо каких-то срочных проектов, которые используются для тестирования ниши, либо для создания прототипов, либо для согласования дизайна.
Так же, созданная страница будет доступна по ссылке, по которой вы изначально просматривали данный проект.
Для внесения изменений в макет вы можете воспользоваться ссылкой на проект, которую мы сохраняли перед публикацией и просмотром страницы.
Видеоинструкция
На этом у меня все. Надеюсь, что данный сервис вам пригодится. Если данная статья была для вас полезна, не забудьте подписаться на мою рассылку, поделиться статьей в социальных сетях и оставить свой комментарий под статьей.
Успехов вам и вашим проектам!
До встречи в следующих статьях!
С уважением Юлия Гусарь
Программы для создания макета сайта и лучшие онлайн-сервисы
Макет сайта — это начало начал перед созданием крутого веб-ресурса. Делается он в первую очередь для того, чтобы перед созданием самого проекта заранее посмотреть, как он будет выглядеть:
просмотреть дизайн;
разобрать структуру;
проработать элементы интерфейса;
проконтролировать взаимосвязь между компонентами сайта, в том числе формами и страницами и др.
Создание макета сайта способно отразить все элементы будущего веб-ресурса с большой точностью и реалистичностью, что в дальнейшем поможет в разработке самого ресурса.
Создание макета сайта: программы
Макет сайта — это, как отдельный мольберт для художника — всегда можно что-то добавить, прорисовать и поэкспериментировать.
Инструменты для создания макета сайта бывают разные: онлайн-ресурсы (как платные, так и бесплатные) и программы, которые устанавливаются на компьютер.
Онлайн-ресурсы для создания макета сайта:
Wireframe.cc. Очень простой в использовании сервис. Позволяет легко создать макет сайта. Условно бесплатный. В бесплатной версии можно создавать только одностраничный сайт.
InnVision App. Очень функциональный инструмент, на котором можно создавать прототипы не только сайтов, но и мобильных или веб-приложений.
Прототипы получаются максимально интерактивными, что дает возможность отправлять макеты сразу на верстку без дополнительных доработок. Помимо основного функционала, сервис имеет различные дополнительные инструменты, например: контроль версий, совместная работа, создание больших проектов и др.
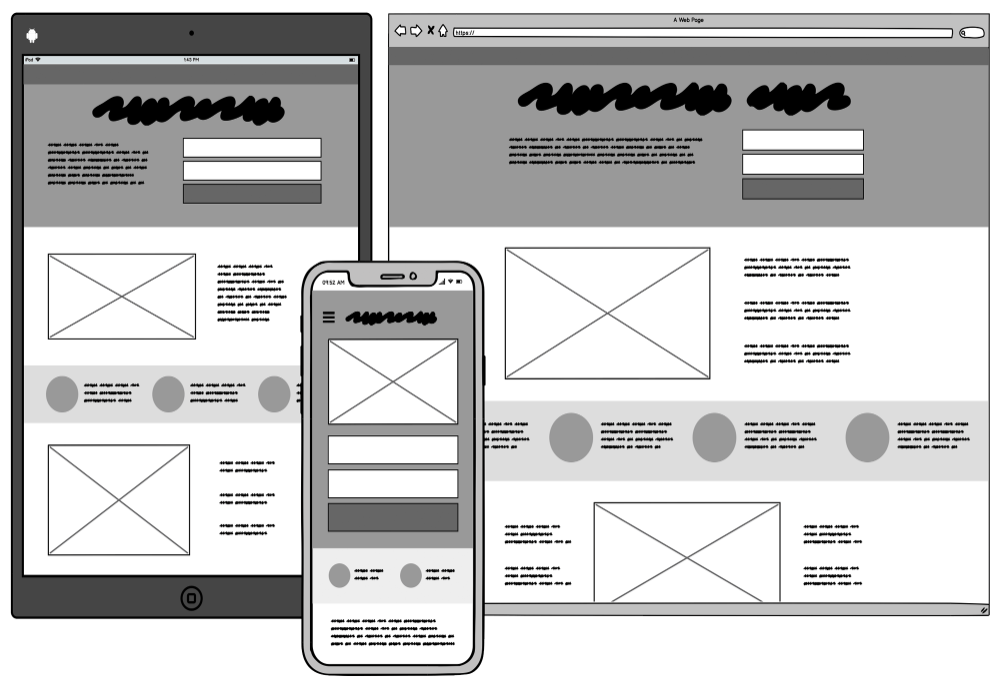
NinjaMock. Этот сервис привлекает своим стилем создания макетов сайта. Отрисовка макетов происходит строго в «бумажном» стиле, что напоминает обычные бумажные наброски, которые очень легко и просто воспринимаются и также легко и просто создаются.
Mogus.com. Это очень прогрессивный онлайн-сервис, на котором создание макета сайта покажется приятным увлечением. Этот сервис обладает набором инструментов, который удовлетворит любого специалиста. Можно нескромно сказать, что здесь есть все, что нужно, чтобы создать макет сайта, даже множество уже готовых элементов, которые можно сложить как в конструкторе.
Octopus.do. Онлайн-ресурс, который работает очень быстро и приятно. Это достаточно «свежий» инструмент, выпущенный в 2019 году.
Программы для создания макета сайта:
Balsamiq. Несложная программа, которая очень даже функциональна. Работает на MacOS или Windows и имеет интеграцию с Google Docs. Создает макеты и карты сайтов. Есть бесплатный 30-тидневный период для теста возможностей программы.
PowerMockup. Отлично подойдет тем, кто знаком с PowerPoint, так как PowerMockup — это дополнительный набор инструментов для PowerPoint. Имеет множество «плюшек» для создания макета сайта, плюс, имеет отличную интеграцию с другими инструментами «Офиса».
Axure. Достаточно сложный инструмент, но он уже рассчитан на профессиональное использование. Данная программа имеет очень разнообразные инструменты, которые дают возможность создавать сложные интерактивные проекты.
При желании, в программе можно создать полноценный сайт, так как сама программа поддерживает работу с файлами HTML, CSS, JavaScript. У программы есть бесплатный тестовый период.
Principle. Функциональная, легкая, не требующая интернета программа, которая имеет все инструменты, для того чтобы создание макета сайта для вас было максимально комфортным.
Fluid. Программа рассчитана для создания макетов мобильных приложений, при этом отлично справляется и с созданием макета сайта. Легкая, простая и со множеством уже готовых элементов. Готовый проект можно конвертировать в PDF и HTML.
Заключение
Макет сайта — это то, с чего начинается создание любого веб-ресурса, поэтому к выбору инструмента для макетирования сайта нужно подойти с ответственностью. На самом деле, выбор сделать трудно, так как инструментов, чтобы создать макет сайта, тьма тьмущая и есть, из чего выбирать.
Но будьте готовы к тому, что большинство достойных инструментов будут платными с бесплатным периодом для ознакомления. Плата за подобные инструменты для макетирования варьируется в широком диапазоне, начиная от 4-5$ в месяц и заканчивая несколькими сотнями долларов.
Схожие статьи
Как заменить кавычки в кодировке Microsoft в PHP
Как использовать стек WAMP?
Как проверить адрес электронной почты на корректность в PHP
Как преобразовать объект в массив
Онлайн приложения для создания макета или прототипа сайта | Ресурсы
19 августа 2010
Важная задача при создании эффективного проекта с малым количеством ошибок — составление плана или наброска для будущего сайта, блога или любого другого стартапа. Перескакивания в процессе создания элементов интерфейса с одной части на другую неприемлемы и могут стать проблемой, головной болью для создателей.
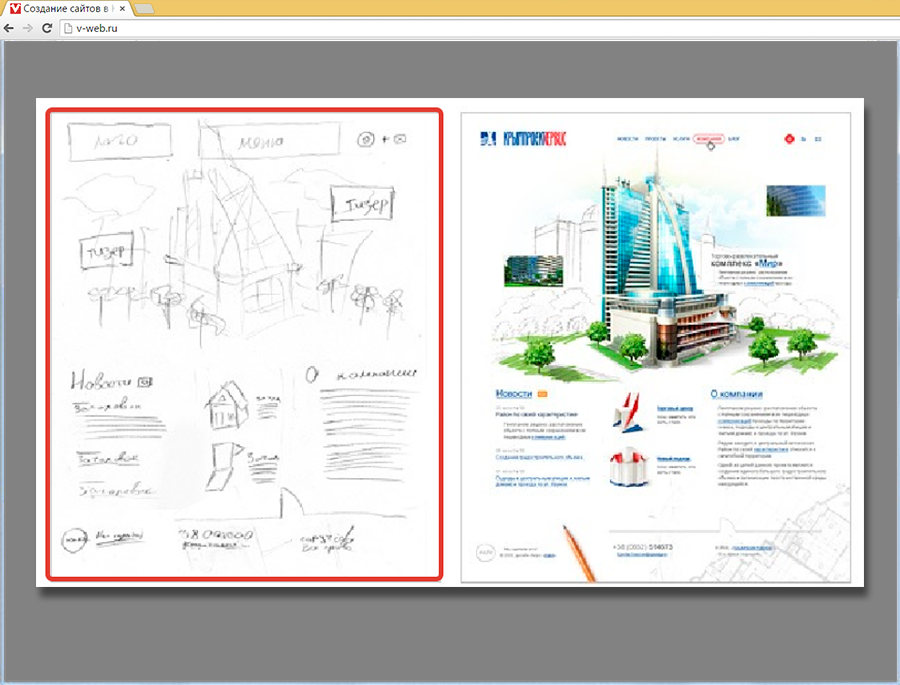
Поэтому, пока люди умеют держать карандаш в руках, будут прототипы, макеты, наброски и т. п., то есть то, что позволит увидеть некий план сайта, его структуру, которые будет служить каркасом для дальнейшей разработки интерфейса и дизайна сайта.
п., то есть то, что позволит увидеть некий план сайта, его структуру, которые будет служить каркасом для дальнейшей разработки интерфейса и дизайна сайта.
А необходимо ли создание макета сайта?
Прототип или макет сайта по своей сущности — черно-белое представление, структура, элементы интерфейса веб-сайта. Макет, как правило, сочетает в себе только идею, которая позднее воспроизводится на экране, сохраняя при этом целостность разработанной структуры или иными словами первоначальное расположение элементов.
Создание прототипа позволит сэкономить время и деньги, а также практически полностью определиться со структурой сайта. Решение проектировать сайт без планирования, в дальнейшем может во много раз снизить его эффективность, что в конечном итоге скажется как на развитии, так и на доходах.
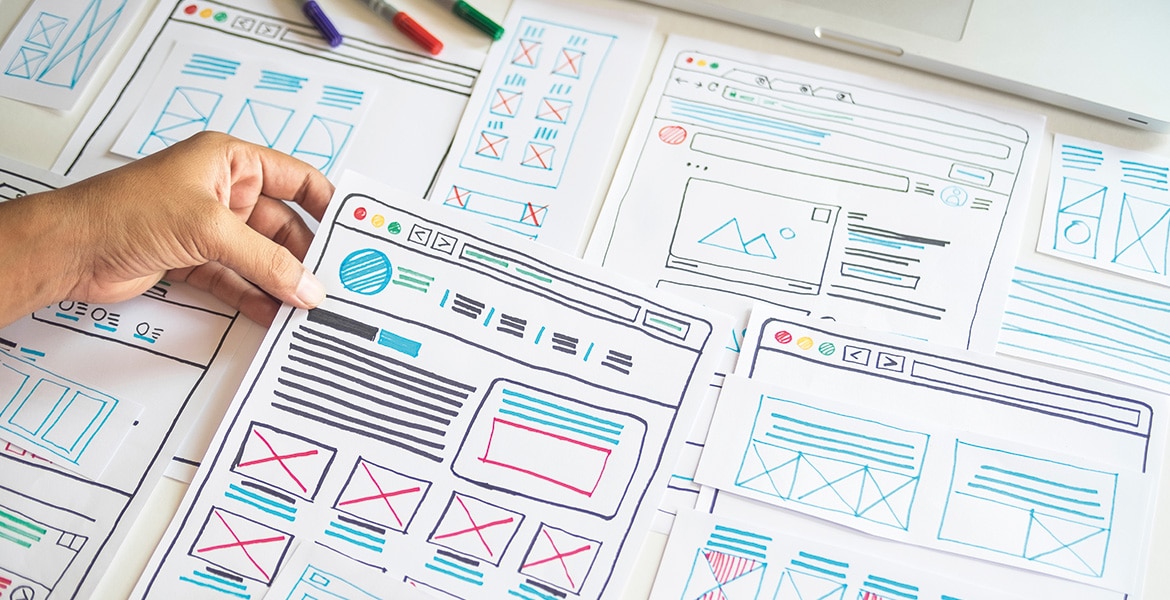
В этой статье (первой в обзоре) мы подготовили большое количество всевозможных онлайн инструментов для создания макета. Несмотря на то, что все эти инструменты позволяют делать качественные и простые для понимания макеты, порой простой карандаш или ручка могут быть не менее удобными средствами при проектировании прототипа. Именно по-этому многие разработчики сочетают обе возможности, воздавая макет на бумаге, и впоследствии перенося его на экран с частичными доработками. Главный плюс такого варианта в том, что с электронным прототипом будет проще работать, он позволяет редактировать и дорабатывать детали наиболее оперативно. Ведь внести небольшое изменение и распечатать макет, гораздо удобнее, чем полностью перерисовывать его заново вручную.
Именно по-этому многие разработчики сочетают обе возможности, воздавая макет на бумаге, и впоследствии перенося его на экран с частичными доработками. Главный плюс такого варианта в том, что с электронным прототипом будет проще работать, он позволяет редактировать и дорабатывать детали наиболее оперативно. Ведь внести небольшое изменение и распечатать макет, гораздо удобнее, чем полностью перерисовывать его заново вручную.
И все же, окончательное решение и выбор наиболее подходящего инструмента всегда остается за разработчиком.
Во второй части мы подробно расскажем о программах для разработки прототипа. После прочтения наших обзоров у вас будет огромных выбор более чем из 15 приложений.
Mockingbird — очень популярный инструмент для создания прототипов. Он позволяет легко создавать, просматривать и редактировать макет, а так же обмениваться наработками друг с другом. Сервис обладает красивым и удобным интерфейсом, включает привязку к сетке, перетаскивания, большой набор разнообразных элементов и много других полезных функций и параметров.
Pencil Project скорее большой плагин для FireFox, нежели онлайн сервис или веб-приложение. После его установки создавать схемы, макеты и пользовательские интерфейсы можно будет прямо в браузере, а благодаря простому интерфейсу и большому количеству всевозможных инструментов и функций (многостраничные документы, богатая поддержка текста, экспорт html, png, файлов OpenOffice и многое другое) разработка будет упрошена до минимума.
Photoshare предоставляет собой простой инструмент для создания каркасов сайта. С помощью этого сервиса вы сможете создать прототип любой сложности т.к. сервис обладает всеми необходимыми инструментами. Вид интерфейса и его удобство настолько тонки, что окно для работы никогда не будет казаться переполненным и даст достаточно места для работы.
Очень удобное и популярное средство для разработки макетов. Яркий и простой интерфейс с гигантским набором инструментов, функции и всевозможные средства для создания, редактирования и калибровки прототипа сайта. Различные привязки, функции перетаскивания элементов, обширное количество свойств у объектов … перечислять полезные функции можно бесконечно. Нельзя не отметить возможность поделиться наработкой с коллегами и простой функцией передачи файлов при работе в команде. Но, при большом количестве плюсов всегда есть и минус. Для использования сервиса на полную мощность придется заплатить от 7 до 48 долларов в месяц, в зависимости от выбранного тарифа.
Различные привязки, функции перетаскивания элементов, обширное количество свойств у объектов … перечислять полезные функции можно бесконечно. Нельзя не отметить возможность поделиться наработкой с коллегами и простой функцией передачи файлов при работе в команде. Но, при большом количестве плюсов всегда есть и минус. Для использования сервиса на полную мощность придется заплатить от 7 до 48 долларов в месяц, в зависимости от выбранного тарифа.
MockFlow — онлайн и оффлайн сервис с обширной библиотекой шаблонов и различных элементов, количество которых позволяет свободно управлять разработкой и тем самым делать оригинальные и технически сложные прототипы. Приложение распространяется как в свободном доступе, так и в платном варианте. При оплате безлимитного пакета (цена составляет 4.91$ в месяц) вы получаете доступ ко всем макетам, дисковую квоту в 500МБ для хранения информации, экспорт в PDF/PPT, командный чат и много других разнообразных функций.
Еще одно очень популярное и невероятно функционально приложение. Главное отличие от «собратьев» в том, что Balsamiq — Adobe Air приложение, поэтому оно работает как на Windows, так и Mac или Linux. Более 75 встроенных компонентов для пользовательского интерфейса, более 185 значков и куча генерируемых компонентов. Экспорт готового прототипа в формат PNG или PDF и, конечно же, удобный и быстро осваиваемый интерфейс, который позволит сосредоточиться именно на разработке.
Главное отличие от «собратьев» в том, что Balsamiq — Adobe Air приложение, поэтому оно работает как на Windows, так и Mac или Linux. Более 75 встроенных компонентов для пользовательского интерфейса, более 185 значков и куча генерируемых компонентов. Экспорт готового прототипа в формат PNG или PDF и, конечно же, удобный и быстро осваиваемый интерфейс, который позволит сосредоточиться именно на разработке.
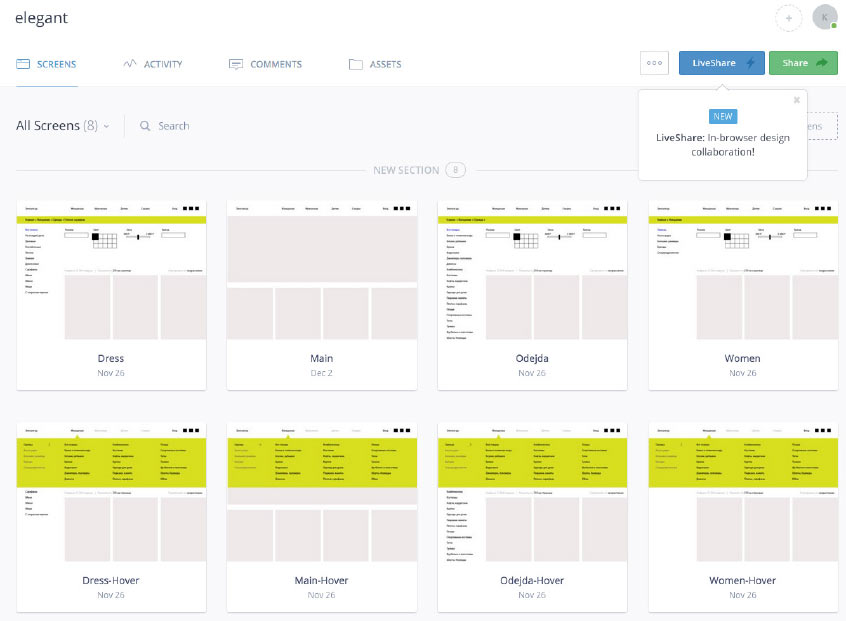
Онлайн приложение для создания как прототипов, так и блок-схем и диаграмм. Частично переведено на русский язык и имеет бесплатную версию с ограниченным функционалом (ограничение снимается путем регистрации). Из всех приложений, рассмотренных в статье, у Creately самый простой интерфейс и наименьший выбор компонентов, тем не менее для создание простых макетов или же блок схем лучшего сервиса и не придумать.
Список похожих приложений можно было бы продолжать и дальше, но, мы считаем, что для нахождения наиболее подходящего этих сервисов вполне хватит. Тем не менее, мы просто не могли не указать еще несколько вариантов, так сказать, для коллекции.
Бесплатный, простой и простой конструктор веб-сайтов: [2022]
Бесплатный, простой и простой конструктор веб-сайтов: [2022] Что такое 8b?8b — это бесплатный и простой онлайн-конструктор веб-сайтов , который позволяет любому создавать быстрые, оптимизированные для мобильных устройств и удобные для Google веб-сайты за считанные минуты.
Для кого?8b идеально подходит людям с нет знаний в области программирования , но есть желание иметь эффективное присутствие в Интернете.
Почему?Простое создание сайта без программирования. Современные и красивые шаблоны. Безлимитный хостинг, домен, SSL, Google AMP, SEO, PWA, экспорт сайта.
Создайте сайт в 3 шага
Выберите шаблон
8b предлагает множество красивых шаблонов на популярные темы. Выберите один из них, чтобы приступить к созданию своего веб-сайта.
Выберите один из них, чтобы приступить к созданию своего веб-сайта.
Редактируйте свой веб-сайт
Редактируйте и оформляйте свой веб-сайт так, как вам хочется. Гибкие настройки упрощают веб-дизайн даже для новичков.
Публикуйте легко
Быстро опубликуйте свой веб-сайт, подключите домен и отправьте его в Google. Разместите свой сайт онлайн в несколько кликов!
Легко и просто
Дружественный интерфейс
8b Simple Website Builder предоставляет множество вариантов настройки, чтобы ваш сайт выглядел максимально уникальным. Легко меняйте тексты, цвета, заменяйте изображения и видео, устанавливайте собственные фоны и многое другое.
Последние тенденции
Современный дизайн
Вы можете сделать свой веб-сайт современным, не прилагая особых усилий. Вы поразите посетителей вашего сайта выдающимися тенденциями в области веб-дизайна.
Оптимизированные для мобильных устройств
Адаптивные веб-сайты
Веб-сайты, созданные с помощью 8b, умещаются на экране устройства, на котором они просматриваются. Вам не нужно выполнять какие-либо ручные настройки, чтобы сделать ваш веб-сайт адаптивным и готовым к работе с мобильными устройствами на любом устройстве, которое использует ваш посетитель.
Вам не нужно выполнять какие-либо ручные настройки, чтобы сделать ваш веб-сайт адаптивным и готовым к работе с мобильными устройствами на любом устройстве, которое использует ваш посетитель.
Безопасность веб-сайта
SSL-сертификат HTTPS
С 8b Easy Website Builder вы автоматически получаете SSL-сертификат с HTTPS для своего веб-сайта. Вам не нужно об этом заботиться, 8b надежно и без проблем настроит ваш сайт.
SEO-Friendly
Быстрое ранжирование в Google
Как только ваш сайт будет опубликован, отправьте его в Google одним щелчком мыши. Получайте более высокие результаты в рейтинге, потому что Google любит такие быстрые, безопасные и адаптированные для мобильных устройств веб-сайты, как ваш.
Пользовательский URL
Подключите свой домен
Используйте собственное имя поддомена для *.8b.io или подключите собственное доменное имя к своей странице одним щелчком мыши.
Дизайн приложения
Поддержка PWA
Превратите свой веб-сайт в мобильное или настольное приложение за одну секунду, используя поддержку PWA (Progressive Web Applications).
Перевод сайта
Многоязычные веб-сайты
Даже не думайте о создании многоязычных версий вашего веб-сайта вручную: 8b упростил вам создание многоязычного веб-сайта в кратчайшие сроки.
Mobile Experience
Последняя версия Google AMP
8b Website Builder использует последнюю версию Google AMP (Accelerated Mobile Pages). Он очень заботится о мобильной работе и производительности вашего сайта, улучшая время загрузки страницы.
Экспорт веб-сайта
Загрузка вашего сайта
Получите все файлы вашего веб-сайта, нажав кнопку «Скачать ZIP». Это позволяет вам вручную управлять файлами вашего сайта и загружать их на любой хостинг.
Простота использования
8b Simple Website Builder основан на методе перетаскивания. Это означает, что вы просто перетаскиваете разделы на холст, чтобы работать с ними было максимально удобно. Используйте боковую панель для добавления новых блоков, редактирования и оформления существующих путем включения/выключения параметров и перетаскивания ползунков.
Это означает, что вы просто перетаскиваете разделы на холст, чтобы работать с ними было максимально удобно. Используйте боковую панель для добавления новых блоков, редактирования и оформления существующих путем включения/выключения параметров и перетаскивания ползунков.
Молниеносный
Ваш веб-сайт, созданный с помощью 8b Easy Website Builder, будет загружаться на удивление быстро из-за его основы Google AMP. Это улучшает взаимодействие с пользователем и, таким образом, увеличивает трафик и конверсию вашего сайта. С 8b вы больше не будете заставлять посетителей вашего сайта ждать появления контента.
Бесплатный веб-сайт
8b Simple Website Builder бесплатен как для коммерческого, так и для некоммерческого использования. Зарегистрируйтесь, чтобы получить бесплатный доступ ко всем темам и удобному редактору веб-сайтов, чтобы создавать что-то уникальное и красивое, не тратя ни единого доллара.
Онлайн-редактор
8b — это онлайн-конструктор веб-сайтов, что означает, что вы можете использовать его на ходу в веб-браузере, имея только свой обычный смартфон или планшет. Работайте над своим сайтом из любого места.
Google AMP
8b Easy Website Builder включает в себя передовую технологию Google AMP (Accelerated Mobile Pages). Он на 100% удобен для мобильных устройств и невероятно быстр, благодаря чему ваш сайт ранжируется и работает максимально эффективно.
Неограниченное количество страниц
Используйте этот простой конструктор веб-сайтов, чтобы создать любое количество веб-страниц и веб-сайтов. С вашей учетной записью вы получаете неограниченное высокопроизводительное хранилище и CDN.
Начать с шаблона 8b предлагает новейшие темы и шаблоны для разработки и создания собственных уникальных веб-сайтов по вашему желанию. Нажмите на понравившийся шаблон, чтобы приступить к созданию своего веб-сайта!
Нажмите на понравившийся шаблон, чтобы приступить к созданию своего веб-сайта!
Современные разделы
Создавайте свой веб-сайт раздел за разделом, как если бы вы строили дом из лего камень за камнем, и вы знаете, как это увлекательно. Разделы, предоставляемые 8b Website Builder, являются гибкими и настраиваемыми, так что вы можете формировать из них что угодно и сделать свою веб-страницу несравненной.
Что говорят специалисты о 8b?
«Очень здорово иметь это приложение в моем личном списке дизайнерских инструментов. Я никогда не видел конструктора сайтов, который работает так плавно, быстро и удобно, как этот!»
«Мне нравится, как я могу управлять внешним видом своего веб-сайта при работе с 8b Website Builder. Создать красивый и современный веб-сайт в кратчайшие сроки невероятно просто!»
«Теперь я знаю, почему все так в восторге от этого приложения — оно позволяет выйти за пределы, установленные другими инструментами, и создать что-то совершенно уникальное самым простым способом!»
, , , ,
Поддержка:
Copyright (с) 2022.
 ,
,Как создать веб-сайт для начинающих (2022)
Создание веб-сайта — это самый быстрый способ ускорить свой бизнес.
Это лучший способ развивать свой бренд, находить новых клиентов и увеличивать продажи. Если вы владелец бизнеса в 2021 году, вам нужен бизнес-сайт, который будет выполнять всю работу за вас.
Ваш бизнес-сайт строится сам на себе. Он автоматизирует и продает. Он связывается с клиентами и продвигает сделки.
Ваш сайт ищет людей и возможности по всему миру 24/7. Узнаваемость бренда, лидогенерация, удержание клиентов, лояльность, продажи и цифровой дом, который можно назвать вашим — все начинается с создания веб-сайта.
Хорошие новости: создать новый веб-сайт для вашего бизнеса проще, чем вы думаете. Вы умеете пользоваться компьютером, и у вас есть доступ к Интернету, а это значит, что вы можете создать и запустить свой веб-сайт по низкой цене.
В этом учебном пособии вы шаг за шагом узнаете, как создать веб-сайт, а также покажете несколько лучших в своем классе примеров бизнес-сайтов, на которые вы можете положиться в качестве вдохновения.
Как создать веб-сайт, шаг за шагом
Выполните следующие шаги, чтобы создать и запустить свой веб-сайт сегодня:
- Определите цель своего веб-сайта
- Выберите конструктор сайтов
- Выберите веб-хост
- Выберите собственное доменное имя
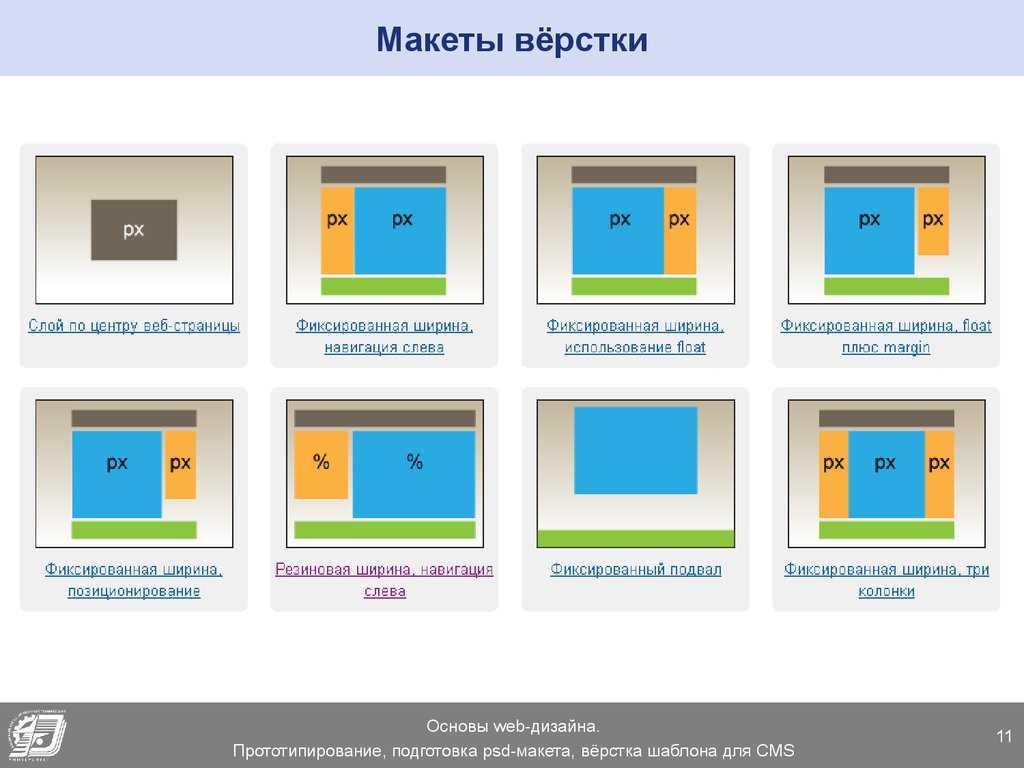
- Выбор макета
- Добавить релевантные страницы
- Подключить платежную систему
- Добавить бизнес-инструменты
- Предварительный просмотр, тестирование и публикация веб-сайта
1. Определитесь с целью вашего веб-сайта
Прежде чем приступить к созданию веб-сайта, важно понять ваши цели. Цели дают вам долгосрочное видение и помогают вам управлять своим временем и ресурсами, чтобы вы могли создать наилучший веб-сайт.
Установите конкретные цели для вашего бизнес-сайта, например:
- Продажа физических или цифровых продуктов
- Услуги по продаже
- Предоставление посетителям места для получения дополнительной информации о вашей компании
- Выражение индивидуальности вашего бренда
- Обмен обновлениями и объявлениями
- Выделение отзывов клиентов
- Превращение посетителей веб-сайта в потенциальных клиентов
- Расширение вашего присутствия в Интернете
Вполне нормально иметь более одной цели для вашего бизнес-сайта. Просто не забудьте создать стратегию для достижения каждого из них.
UnsplashНапример, ваша цель — продавать физические товары. Как ваш веб-сайт будет это делать? Будете ли вы организовывать свой магазин так, чтобы посетителям было легко просматривать ваши коллекции? Думаете ли вы о том, чтобы предлагать скидки первым покупателям для поощрения продаж? Какие платежные шлюзы вы будете использовать?
Чем подробнее сформулированы ваши цели, тем легче их планировать и добиваться успеха на своем бизнес-сайте.
2. Выберите конструктор сайтов
Самый быстрый способ создать бизнес-сайт – это конструктор сайтов. Простой в использовании конструктор веб-сайтов поможет вам быстро начать работу, не прилагая особых усилий и навыков программирования. Новые владельцы бизнеса получают выгоду от этих инструментов, потому что они могут легко настроить веб-сайт.
Лучший конструктор веб-сайтов электронной коммерции:
- Предоставляет шаблоны для ускорения создания вашего веб-сайта
- Позволяет настраивать шаблоны
- Сэкономьте время и деньги по сравнению с наймом веб-дизайнера или веб-разработчика
- Предложите библиотеку стоковых изображений и видео
- Используйте инструмент для создания веб-сайтов с помощью перетаскивания, чтобы легко вносить изменения
- Упростите оптимизацию веб-сайта для поисковых систем
Иногда вам могут понадобиться дополнительные параметры настройки вашего веб-сайта. Хороший инструмент для создания веб-сайтов также предоставит вам доступ к файлам HTML или CSS. Таким образом, вы можете отредактировать код и получить полный контроль над своим сайтом, если это необходимо.
Таким образом, вы можете отредактировать код и получить полный контроль над своим сайтом, если это необходимо.
Независимо от того, открываете ли вы интернет-магазин, продаете услуги или ведете блог, вы можете использовать конструктор веб-сайтов Shopify для быстрого создания своего веб-сайта. Когда вы создаете веб-сайт на Shopify, вы получаете доступ к красивым мобильным темам, круглосуточной поддержке в режиме реального времени и бесплатным сертификатам SSL, а также можете принимать платежи непосредственно на своем веб-сайте (без участия третьих лиц). Это также полноценная система управления контентом (CMS), поэтому вы можете организовывать и управлять своим цифровым контентом.
Планы начинаются с 29 долларов в месяц. Если вы хотите попробовать Shopify перед переходом на платный план, вы можете начать с 14-дневной пробной версии.
3. Выберите веб-хостинг
Каждый веб-сайт, который вы когда-либо посещали, размещен на сервере. Веб-хостинг — это предоставление места на сервере для вашего веб-сайта, обычно предлагаемое провайдером. Веб-хостинг делает файлы вашего веб-сайта (изображения, код, аудио и т. д.) видимыми в Интернете.
Веб-хостинг делает файлы вашего веб-сайта (изображения, код, аудио и т. д.) видимыми в Интернете.
Выбор хостинг-провайдера может быть сложной задачей. Каждая хостинговая компания электронной коммерции предлагает разные объемы ежемесячной передачи данных, учетные записи электронной почты, хранилище и другие услуги. То, как вы платите, также может различаться от поставщика к поставщику (например, ежемесячные платежи по сравнению с ежегодными платежами). Поэтому для успеха вашего веб-сайта необходимо потратить время на то, чтобы точно узнать, что вам нужно от веб-хостинга.
Ищите провайдеров веб-хостинга, которые предлагают следующее:
- Неограниченная пропускная способность , , поэтому с вас не будет взиматься плата за увеличение посещаемости веб-сайта по мере роста.
- Соответствие PCI уровня 1, для обеспечения безопасности данных клиентов.
- Простая установка , создание веб-сайта за считанные минуты и возможность мгновенного обновления функций.

- Быстрые серверы , чтобы клиенты могли быстро загружать ваш сайт, где бы они ни находились.
- Неограниченная переадресация электронной почты , чтобы сэкономить время и помочь вашему бизнесу выглядеть профессионально.
- Ваш собственный домен , чтобы вы могли быстро создать и зарегистрировать доменное имя для своего веб-сайта.
Shopify предлагает быстрый, надежный и безлимитный веб-хостинг для малого бизнеса по всему миру, независимо от того, какой план вы выберете. Shopify также предоставляет бесплатный домен для новых веб-сайтов, пока вы не будете готовы создать собственный. Узнайте больше о плане хостинга веб-сайта Shopify.
4. Выберите собственное доменное имя
Доменное имя похоже на цифровой адрес, по которому люди находят вас в Интернете. Это повышает доверие к вашему бизнесу и помогает вам занять более высокое место в поиске ключевых слов, связанных с отраслью. Вы можете настроить доменное имя, чтобы клиентам было легче запомнить вас и найти вашу компанию позже.
Вы можете настроить доменное имя, чтобы клиентам было легче запомнить вас и найти вашу компанию позже.
Некоторые компании, такие как Biko, интернет-магазин модной одежды, проявляют творческий подход к своим доменным именам. Бренд использует домен ilovebiko.com. Это понятно, но ясно и настраивает клиентов на правильный лад, когда они приходят.
При выборе доменного имени убедитесь, что:
- Оно должно быть коротким, оригинальным и запоминающимся
- Избегайте дефисов и цифр
- Попробуйте защитить домен верхнего уровня, например .com
- Проверить наличие других TLD, таких как указанная страна или .shop
- Включить ключевые слова для поисковой оптимизации (SEO), если возможно
- Используйте генератор доменных имен для вдохновения
Подробнее: Ознакомьтесь с нашими краткими руководствами по поиску лучших регистраторов доменных имен, выбору доменного имени и стоимости веб-сайта электронной коммерции даже при ограниченном бюджете.
5. Выберите макет
Теперь, когда у вас есть доменное имя и веб-хостинг, пришло время выбрать макет вашего сайта. Ваш конструктор веб-сайтов, скорее всего, предложит темы или шаблоны, которые вы можете установить в своем магазине. Используйте эти шаблоны в качестве отправной точки для создания простого веб-сайта.
Темы обычно разбиты на категории. Некоторые могут быть лучшими для больших каталогов продуктов. Другие предназначены для предприятий сферы услуг и определенных отраслей, таких как рестораны или салоны красоты и здоровья.
В магазине тем Shopify представлено более 70 платных и бесплатных тем, каждая со своим собственным стилем и функциями. Вы можете выбирать из тем, созданных всемирно известными дизайнерами, включая Happy Cog, Clearleft и Pixel Union. Каждая высококачественная тема настраивается и удобна для пользователя, а также позволяет просматривать витрину магазина по мере внесения в нее изменений.
При выборе идеальной темы учитывайте следующие моменты:
- Темы имеют несколько стилей.
 Ищите тот, у которого есть эстетика дизайна, которую вы хотите.
Ищите тот, у которого есть эстетика дизайна, которую вы хотите. - Все темы имеют встроенные функции. Подумайте, что вам нужно, исходя из целей вашего сайта. Например, если ваша цель — упростить поиск товаров, поищите тему с панелью поиска с автоматическим заполнением. Если вы хотите выделить награды и похвалы, рассмотрите тему, в которой есть раздел СМИ.
- Не выбирайте темы на основе цветов или шрифтов. Вы можете настроить эти детали позже.
- Протестируйте разные темы, прежде чем соглашаться на них. Вы никогда не зацикливаетесь на теме. Если вы решите, что вам не нравится адаптивный дизайн темы на мобильных устройствах, вы можете установить новую, не создавая заново все свои веб-страницы.
Если вам нужна помощь в разработке дизайна вашего магазина или дополнительных настроек, вы всегда можете нанять эксперта по веб-дизайну. Мы предлагаем нанять эксперта Shopify, чтобы помочь вашему магазину добиться огромного успеха.
Список для бесплатного чтения: советы по дизайну интернет-магазина
Внешний вид вашего интернет-магазина может оказать большое влияние на продажи. Дайте волю своему внутреннему дизайнеру с помощью нашего бесплатного списка высокоэффективных статей.
Дайте волю своему внутреннему дизайнеру с помощью нашего бесплатного списка высокоэффективных статей.
Получите наш список для чтения Store Design, доставленный прямо в ваш почтовый ящик.
Почти готово: пожалуйста, введите свой адрес электронной почты ниже, чтобы получить мгновенный доступ.
Мы также будем присылать вам новости о новых образовательных руководствах и историях успеха из информационного бюллетеня Shopify. Мы ненавидим СПАМ и обещаем обеспечить безопасность вашего адреса электронной почты.
Спасибо за подписку. Вскоре вы начнете получать бесплатные советы и ресурсы. А пока начните создавать свой магазин с бесплатной 14-дневной пробной версией Shopify.
6. Добавьте релевантные страницы
Релевантная страница на вашем веб-сайте означает разные вещи в зависимости от типа вашего бизнеса. Если вы используете сайт электронной коммерции, страницы продуктов и страницы коллекций необходимы. Если вы ресторан, вам понадобится страница с меню и специальными предложениями. Фрилансеры, скорее всего, добавят страницу портфолио, чтобы продемонстрировать свою работу.
Фрилансеры, скорее всего, добавят страницу портфолио, чтобы продемонстрировать свою работу.
Но ваш бизнес-сайт должен делать больше, чем продвигать ваш бизнес. Он должен завоевать доверие посетителей и помочь им понять ваш бизнес.
Стандартные страницы, которые вы хотите включить на свой веб-сайт:
- Домашняя страница . Это вход на ваш сайт. Он будет сообщать, кто вы и что вы предоставляете. Используйте домашнюю страницу, чтобы произвести хорошее впечатление на посетителей и направить их к действиям на вашем сайте.
- Страницы товаров или услуг. Создайте страницы, объясняющие ваши предложения и побуждающие покупателей покупать. Вы захотите создать отдельные веб-страницы для каждого продукта или услуги, которые вы предоставляете.
- Контактная страница . Это дает покупателям возможность связаться с ними, если у них есть вопросы. Вы можете указать различные способы получения поддержки или направления людей в раздел часто задаваемых вопросов.
 Или создайте контактную форму, где люди заполняют свою информацию и отправляют сообщение в вашу службу поддержки.
Или создайте контактную форму, где люди заполняют свою информацию и отправляют сообщение в вашу службу поддержки. - Страница часто задаваемых вопросов . Здесь вы можете ответить на распространенные вопросы людей о вашем бизнесе. Это отличный способ стимулировать самообслуживание и разгрузить команды поддержки клиентов.
- О странице . Создайте страницу, которая расскажет вашу историю и объяснит вашу бизнес-модель. Страница «О нас» помогает общаться с посетителями и укрепляет доверие между ними и вашим бизнесом. Вы также можете добавить ссылки на свои профили в социальных сетях.
- страницы политики. Независимо от того, какая у вас бизнес-модель, вам необходимо соблюдать определенные правовые нормы. Например, вам понадобится политика возврата и политика доставки.
Вам не обязательно останавливаться на достигнутом. Старайтесь создавать любые страницы, которые укрепляют доверие клиентов, например сообщения в блогах или руководства для покупателей, и представляйте свое предложение в лучшем свете.
Старайтесь создавать любые страницы, которые укрепляют доверие клиентов, например сообщения в блогах или руководства для покупателей, и представляйте свое предложение в лучшем свете.
Подробнее: Контрольный список доверия магазинам из 39 пунктов: насколько надежен ваш интернет-магазин?
7. Подключить платежную систему
Конечная цель создания сайта с нуля — продажи. Вы хотите, чтобы посетители могли легко совершать покупки через ваш сайт. Бесшовная платежная система не подлежит обсуждению.
Shopify позволяет владельцам бизнеса легко принимать кредитные карты и другие популярные способы оплаты. Вы можете предложить варианты экспресс-оплаты, такие как Shop Pay, G Pay или PayPal, или позволить клиентам платить постепенно с помощью Afterpay.
Culture Kings предлагает несколько вариантов оплаты на странице оформления заказа При настройке Shopify Payments вам не нужно иметь дело со сторонними активациями. Вам просто нужно ввести свой идентификационный номер работодателя и банковскую информацию, чтобы начать продавать онлайн быстро. Shopify Payments поставляется с любым планом Shopify.
Shopify Payments поставляется с любым планом Shopify.
8. Добавьте бизнес-инструменты
Как владелец малого бизнеса вы привыкли делать все самостоятельно. Но иногда вам может понадобиться небольшая дополнительная помощь. Ваш бизнес-сайт можно легко превратить в цифрового продавца.
В дополнение к визуальным ресурсам и функциям из вашего шаблона Shopify предлагает более 3200 надстроек и плагинов для упрощения управления определенными частями вашего онлайн-бизнеса. В Shopify App Store вы можете найти бесплатные приложения Shopify, чтобы помочь:
- Создать список адресов электронной почты
- Поиск популярных товаров для продажи в Интернете
- Запустить рекламу в Facebook
- Создание всплывающих окон для привлечения потенциальных клиентов
- Предложите поддержку в чате
- Создание программ лояльности
- Интеграция с сайтами онлайн-продаж
- Добавьте больше платежных шлюзов в корзину
Эти бизнес-инструменты открывают новые возможности для вашего веб-сайта, улучшая качество обслуживания клиентов и увеличивая продажи. Все сводится к поиску подходящих приложений и цен, соответствующих потребностям вашего бизнеса.
Все сводится к поиску подходящих приложений и цен, соответствующих потребностям вашего бизнеса.
Бесплатный вебинар:
Как найти и найти выгодный продукт для продажи
Менее чем за 40 минут мы расскажем вам, как найти идеи для продуктов, как их проверить и как продать продукт один раз у вас есть идея, которую вы хотите реализовать.
Зарегистрируйтесь сейчас
9. Предварительный просмотр, тестирование и публикация вашего веб-сайта
Создание профессионального веб-сайта для вашего бизнеса — это только начало, а не конец. Протестируйте свой веб-сайт. Запустите быструю проверку взаимодействия с пользователем и убедитесь, что ваши продукты и услуги представлены красиво. Дважды проверьте, что нет неработающих ссылок или изображений. Отправьте свой веб-сайт коллегам, друзьям и членам семьи, чтобы убедиться, что он загружается быстро, правильно и оптимизирован для мобильных устройств.
Unsplash Если вы следовали этому пошаговому руководству, ваш новый бизнес-сайт должен быть готов к работе! В последний раз взгляните на него, чтобы убедиться, что все выглядит хорошо, а затем нажмите «Опубликовать».
Теперь, когда ваш бизнес-сайт запущен, что дальше?
Начните с того, что похлопайте себя по спине. Вы прошли через самую сложную часть вывода вашего бизнеса в онлайн. Теперь помните, что ваш веб-сайт — это не статический актив, который можно запереть и больше никогда не трогать. Регулярно посещайте свой бизнес, чтобы продолжать добавлять контент или обновлять его с помощью фирменного стиля, новых продуктов и объявлений, а также любых других небольших настроек, которые вы считаете необходимыми.
В качестве следующих шагов вы, вероятно, захотите начать продавать через Интернет. Если вы создали магазин Shopify и готовы зарабатывать деньги в Интернете, прочитайте «Как совершить первую продажу за 30 дней».
А если нет, то сейчас самое подходящее время, чтобы вывести свой бизнес в Интернет. Готовы ли вы совершить прыжок?
Иллюстрация Рэйчел Танстолл
Готовы создать свой первый бизнес? Начните бесплатную 14-дневную пробную версию Shopify — кредитная карта не требуется.

Часто задаваемые вопросы о создании веб-сайта
Как лучше всего создать веб-сайт?
Есть много способов создать веб-сайт. Вы можете использовать бесплатный конструктор веб-сайтов, создать собственный веб-сайт WordPress или создать веб-сайт вручную. Конструкторы веб-сайтов, такие как Shopify, Wix, GoDaddy и Squarespace, — лучший способ создать веб-сайт для начинающих.
Какой конструктор сайтов самый простой?
У Shopify самый простой конструктор сайтов. Он включает в себя все необходимое для создания веб-сайта и начала продаж в Интернете. Легко выбрать шаблон, добавить новые продукты или услуги и быстро начать онлайн-бизнес.
Сколько стоит сайт в 2021 году?
Веб-сайт может стоить всего 29 долларов в месяц с Shopify. Базовый план включает в себя бесплатный хостинг веб-сайтов, дает вам возможность продавать в социальных сетях и онлайн-рынках, а также предлагает бесплатные приложения для расширения функциональности вашего веб-сайта.
Как бесплатно создать свой сайт?
Вы можете создать веб-сайт электронной коммерции с нуля, воспользовавшись бесплатной 14-дневной пробной версией Shopify. В течение этого времени вы можете получить доступ к бесплатным шаблонам и инструментам для создания веб-сайтов, чтобы сделать свой веб-сайт бесплатно.
Kostenloser Конструктор сайтов | Мейлчимп
Erstelle kostenlos eine Веб-сайт
Design und Einfachheit и основные принципы создания веб-сайтов. Die geballte Power der Mailchimp-Plattform hilft dir, ohne externe Hilfe eine beeindruckende, suchmaschinenoptimierte Website zu erstellen, zu Individualisieren und zu bewerben.
Nutze unseren kostenlosen Builder
Brillantes Webdesign einfach gemacht
Unser Website-Builder hilft dir, deine einzigartige Vision zum Leben zu erwecken – und das ohne Designer Programmiererfahrung. Erstelle in weniger als einer Stunde eine anpassbare, für Mobilgeräte optimierte Website. Alles, был дю для начала brauchst, ist ein доменное имя und eine Vision для своего веб-сайта. Ganz gleich, ob du die Website für ein kleines Unternehmen, einen Webshop oder einen anderen Zweck baust — Mailchimp kann deine Arbeit vereinfachen.
Alles, был дю для начала brauchst, ist ein доменное имя und eine Vision для своего веб-сайта. Ganz gleich, ob du die Website für ein kleines Unternehmen, einen Webshop oder einen anderen Zweck baust — Mailchimp kann deine Arbeit vereinfachen.
Du kannst ganz einfach eine attraktive Website erstellen, indem du mit wenigen Klicks aus unseren fertigen Farbpaletten und Designs deine individuelle Wahl triffst. Eine einfache Bedienung steht bei unserem Website-Builder и старый Stelle. Du kannst die Farbpalette sogar deine Marke anpassen, um eine professionalell aussehende Website-Vorlage zu erstellen.
Джецт стайлен
Mailchimp-Websites bieten fertige Layouts für jeden Abschnitt. Dadurch kannst du die Struktur deiner Веб-сайт ohne viel Aufwand ganz nach deinen Wünschen umbauen.
Веб-сайт Baue jetzt deine eigene
Du kannst direkt auf der Seite Änderungen vornehmen, einen Abschnitt hinzufügen, Bildgrößen anpassen – und bei Bei Bei Bei Bei Bei Bei Bei Bei Bei Bei Bei Bei Bei Alles wieder rückgängig machen. Du musst den Editor nicht verlassen, um Änderungen vorzunehmen. Wir machen es dir so einfach wie möglich, deine eigene Website zu erstellen, damit du dein Unternehmen erfolgreich integrieren kannst.
Du musst den Editor nicht verlassen, um Änderungen vorzunehmen. Wir machen es dir so einfach wie möglich, deine eigene Website zu erstellen, damit du dein Unternehmen erfolgreich integrieren kannst.
Jetzt optimieren
Работает на Unsplash
Es sollte nicht so schwer sein, eine einzigartige, anpassbare Website zu erstellen. В Unserer integrierten Fotobibliothek можно найти больше, чем zwei Millionen kostenlose, профессиональных фотографов. Während andere Website-Builder от dir erwarten, deine eigenen Bilder zu finden und hochzuladen, macht Mailchimp es dir leicht.
Jetzt veröffentlichen
Verkaufe Produkte auf deiner Website und biete deinen Kunden Termine an
Ной
Eröffne einen kostenlosen Webshop auf deiner Website – Kosten fall nur an, wenn du etwas verkaufst. Mit den integrierten Marketingfunktionen unserer complett ausgestatteten Plattform kannst du dann Traffic und Umsatz steigern.
Mit den integrierten Marketingfunktionen unserer complett ausgestatteten Plattform kannst du dann Traffic und Umsatz steigern.
Jetzt verkaufen
Ной
Erweitere deine Website um eine kostenlose Terminplanung, damit Kunden deine Services buchen können.
Termine jetzt anbieten
Bewirb deine Website und baue eine Zielgruppe auf – unsere All-in-one-Plattform unterstützt dich dabei
Mit unsere benutzerfreundlichen Website-Builder helfen wir dir, deine Marke zu etablieren, einen professional Eindruck zu hinterlassen und in densuchmaschinen. Auf unserer programmierfreien Plattform kannst du deine Website selbst anpassen, ohne jemanden dafür bezahlen zu müssen.
Кауф эйне Домен или вербальное определение лучшего домена с веб-сайтом.
Мехр эрфарен
Получите доступ к социальным картам, сертификатам, SSL-сертификатам и другим.
Мехр эрфарен
Используйте Domainkauf Google Workspace вместо Google Suite.
Мехр эрфарен
Erreiche mehr Menschen mit deiner Mailchimp-Веб-сайт
Gewinne einen größeren, wertvolleren Kundenstamm mit Intelligent Tools, die eine interessierte Zielgruppe in einem Moment ansprechen, in dem sie am empfänglichsten ist.
Gewinne die Aufmerksamkeit deiner Website-Besucher mit einem Pop-up-Formular.
Мехр эрфарен
Отправляйте персонализированные электронные письма, проходящие через Interaktionen mit deiner Website.
Мехр эрфарен
Verfolge und optimiere die Leistung deiner Seiten mit kostenlosen Berichten.
Мехр эрфарен
Mit Mailchimp kannst du in weniger als einer Stunde eine beeindruckende Website erstellen und veröffentlichen.

Als Start-up kannst du mit dem Website-Builder от Mailchimp dein Unternehmen schnell und einfach online etablieren. Die интуитивно понятный Bedienung erleichtert das Ausprobieren neuer Ideen, und auch Änderungen lassen sich unkompliziert vornehmen.
Vergleiche unsere Website-Tools mit der Konkurrenz.
Vergleiche uns
Ja, du kannst eine Website mit Mailchimp erstellen. Unser Website-Builder ist kostenlos und kann dich dabei unterstützen, eine attraktive Website für dein Unternehmen oder deinen Onlineshop zu erstellen. Alle Seiten verfügen über eine reaktionsfähige, für Mobilgeräte optimierte Gestaltung, sodass du dich darauf verlassen kannst, dass deine Besucher*innen положительный Erfahrungen mit deiner Marke machen. Du kannst sogar eine Terminplanung hinzufügen, um Terme zu Vergeben und zu verwalten, und mit unseren integrierten Marketingtools kannst du Traffic und Umsatz steigern.

Du kannst deine eigene Website mit unserem individuell anpassbaren Website-Builder erstellen. Wähle aus mehreren vorgefertigten Designs, um mit der Gestaltung zu beginnen. Passe anschließend das Layout an, um eine einzigartige Website für deine Marke zu erstellen. Du brauchst keine Designoder Programmierkenntnisse und kannst alle Änderungen in Echtzeit sehen. Außerdem hast du Zugang zu Millionen von hochwertigen Stock-Fotos, sodass du nicht Stunden damit verbringen musst, das perfecte Foto zu schießen und auf deine Website hochzuladen.
Mit Mailchimp kannst du in weniger als einer Stunde eine Website erstellen und veröffentlichen.
 Auch wenn dein Unternehmen deine gesamte Zeit beansprucht, hast du dank unserem kostenlosen Web-Builder die Tools, um im Handumdrehen eine beeindruckende Website zu erstellen. Auch wenn du keinerlei Programmieroder Designerfahrung hast, kannst du dein Unternehmen mit einer gut gemachten, professionalellen Onlinepräsenz voranbringen.
Auch wenn dein Unternehmen deine gesamte Zeit beansprucht, hast du dank unserem kostenlosen Web-Builder die Tools, um im Handumdrehen eine beeindruckende Website zu erstellen. Auch wenn du keinerlei Programmieroder Designerfahrung hast, kannst du dein Unternehmen mit einer gut gemachten, professionalellen Onlinepräsenz voranbringen.Um eine Unternehmenwebsite mit Mailchimp zu erstellen, musst du als Erstes die Struktur deiner Website planen. Du kannst мит unserem Website-Builder очень хорошо известен. Hier sind einige wichtige Seiten, die du unbedingt erstellen solltest:
- Startseite
- Контакт
- Über uns
- Товары/услуги
- Предварительная информация
Wähle dann die Vorlage aus, die am besten zu deinem Unternehmen passt. Wir bieten dir eine große Auswahl an passbaren Designs, Schriftarten und Farbpaletten, um den Gestaltungsprozess zu vereinfachen.
 Wenn du mit dem Aufbau und der Optimierung deiner Website fertig bist, kannst du sie veröffentlichen.
Wenn du mit dem Aufbau und der Optimierung deiner Website fertig bist, kannst du sie veröffentlichen.Wir unterstützen dich nicht nur bei der Erstellung einer Website, Sondern Stellen Dir Auch Intelligente Marketingtools zur Verfügung, um sicherzustellen, dass deine Website die richtige Zielgruppe anspricht. Die Palette reicht von integrierten Registrierungs- und Pop-up-Formularen, die deine Besucher*innen ansprechen, bis hin zum Behavioral Targeting – noch nie war es so einfach, deinen Kundenstamm zu vergrößern. Wenn du bereits eine Website hast, kannst du Mailchimp integrieren, indem du auf der Seite Integrations (Integrationen) den Tab Integrations und dann die Option Manage (Verwalten) anklickst.
Ein Website-Builder ist ein Tool, mit dem du unabhängig von deinen Vorerfahrungen eine Website erstellen kannst.