Психология влияния цвета на конверсию сайта
Многие компании желая поднять продажи, пробуют разные способы оптимизации конверсии сайта. В мире маркетинга подбор цвета рассматривается как фактор решающий. Начинающие бизнес стартаперы часто привлекают внимание к сайту контрастами и эффектным цветовым оформлением – стремясь произвести впечатление наиболее стильными оттенками. Но цвет способен психологически влиять на посетителей сайта. Хотя зрительное мышление (психология цветовосприятия) до конца не изучено, некоторые правила колористики нужно знать, чтобы не наделать ошибок в своей дизайн-маркетинговой стратегии.
Прежде чем выяснять «Как психология цвета влияет на конверсию сайта», стоит ознакомиться с теорией эмоционального поведения Келлермана-Плутчика:
«Колесо эмоций» американского профессора психологии Роберта Плутчика, 1980 г.
Все эмоции делятся на позитивные и негативные (побуждают действовать / останавливают человека от действий).
- Радость + Признание = Любовь;
- Страх + Признание = Подчинение;
- Доверие + Предвкушение = Надежда;
- Радость + Предвкушение = Оптимизм;
- Печаль + Предвкушение = Пессимизм.
Возрастные и гендерные предпочтения
Женщинам нравятся мягкие оттенки их любимых цветов: синего, фиолетового или зеленого. Их привлекут цвета с отливом или приглушенные тона, например разбеленные оттенки розового. Не любят оранжевый с коричневым, а также серый.
Их привлекут цвета с отливом или приглушенные тона, например разбеленные оттенки розового. Не любят оранжевый с коричневым, а также серый.
Дети любят теплые и яркие цвета, а также насыщенные тона. Молодых привлекают оранжевый, желтый, розовый (теплые цвета). Люди в возрасте предпочитают холодные и «спокойные» цвета, например голубой, сине-зеленый.
Любимые цвета потребителей
async=»»>
- Импульсивных покупателей привлекают ярко-синий (Royal Blue), черный и красно-оранжевые цвета. Применяют в сфере фаст-фуд, при тотальных распродажах, на сайтах торговых центров. Провоцирующие цвета отлично продают, стимулируя безудержное потребление
- Экономящим бюджет потребителям понравится освежающий цвет морской синевы, бирюзовый. Эти цвета отлично работают в продажах специализированных товаров
- Рядового потребителя стимулируют к покупке разновидности розового и небесно-голубой – цвета, часто применяемые в онлайн-торговле одеждой
Красный
Цвет быстрых решений, невольно акцентирующий внимание.
Синий
Синий часто используют в продажах – он оказывая позитивное воздействие, безошибочно воспринимается всеми людьми (даже дальтониками). В дизайнах брендов, банковских и бизнес сайтах он создает ощущения честности и безопасности.. Этот комфортный цвет ассоциируется со спокойствием, продуктивностью, профессионализмом и вызывает доверие. Применяется в нишах: медицины, финансов, энергетики, технологий. Не рекомендуют использовать на сайтах кулинарии, в авто-тематике и производителям одежды.
Применяется в нишах: медицины, финансов, энергетики, технологий. Не рекомендуют использовать на сайтах кулинарии, в авто-тематике и производителям одежды.
Зеленый
Легкий для восприятия и самый радостный цвет: вызывает ощущение покоя, взросления, природной естественности, гармонии. Его успокаивающее воздействие зеленого цвета используют продающие сайты, позволяя клиентам расслабиться и насладиться изучением коммерческого предложения. Хорошо подходит для ниш энергетики, финансов, технологий; сайтам кулинарной тематики и блогам домохозяек. Зеленый цвет не лучшим образом представит авто-бренд, фэшн-сайт и со спорным результатом медицинский.
Оранжевый
Агрессивный и чрезвычайно заметный цвет. Оранжевым раскрашивают аварийно-сигнальные ограждения, а на веб-сайтах, кнопки призыва к действию (Call to Action). Это цвет уверенности, оптимизма, просветления и творческой активности. Цвет популярен в нишах здравоохранения и технологий, но не очень эффективен для тематик: одежда, финансы, авиа, авто, энергетика.
Черный
Не являясь цветом спектра, впечатляет самыми изящными оттенками. Это взяли на заметку многие бренды и компании, желающие блеснуть элегантностью. Стало популярной стратегий маркетинга, при реализации предметов роскоши и дорогой продукции использовать оттенки черного. Преуспевают в этом сайты модной одежды, авто-брендов и передовых технологий. Не очень эффективно черный цвет применять в индустрии питания, энергетики, здравоохранения и финансовой нише. Переменный успех показал анализ ниши домохозяйства и сельского хозяйства.
Белый и серебристый
Помогает выразить идеалы совершенства. Вот почему оттенки белого или серебристого часто мелькают в рекламе «чистоты». Эти цвета эффективно продвигают на рынке одежду, банковские карты, медицинскую помощь и не рекомендованы для финансовых сайтов или индустрии питания.
Пурпурный
Широко используется для рекламы / сбыта косметических и эстетических средств, из-за ассоциаций с величием, могуществом и благополучием.
Желтый
Идеальный выбор для бизнес сайтов, стремящихся вызывать чувства радости, оптимизма и энергии. Наиболее часто ассоциируется с пищей, но может использоваться брендами для передачи жизнерадостного посыла своим клиентам. Широко используется в нишах домохозяйства, энергетики и фуд-брендов. Еще это цвет сплетен (желтая пресса).
Цвет может улучшить показатель конверсии
async=»»>
Успешно развивающиеся сайты уже включили цветовосприятие в брендинговую стратегию. Секрет конверсий – удачная цветовая схема, вызывающая эмоции позитивного ряда, при достаточном понимании психологии зрительного мышления аудитории. 93% покупателей полагают, цвет определяет их выбор, а 52% не вернутся на сайт, не удовлетворяющий требованиям эстетики.
Регулярным посетителям важны дизайн и юзабилити. В конечном итоге, большинство онлайн-потребителей выбирает другой ресурс, если сталкиваются плохим дизайном или навигацией.
В конечном итоге, большинство онлайн-потребителей выбирает другой ресурс, если сталкиваются плохим дизайном или навигацией.
Что касается коэффициента конверсии кнопки call to action (призыва к действию) – лучшие цвета красный, оранжевый или зеленый, когда достаточно выделяют целевой призыв из контента. Они увеличивают на 13.5% коэффициент конверсии мобильных пользователей, а в целом на 9%. На 6.5% чаще добавляется товар «В корзину». Компании BMI, HubSpot, Ript, и VegasSlotsOnline добились улучшений конверсий от 2,5% до 175%, поменяв лишь цвет CTA-кнопок.
Вывод
Колористика и эмоции – это то, что следует учесть оформляя свой сайт. Эстетичный интерфейс конечно радует глаз, но его цвета могут передавать эмоции позитивного / негативного ряда. Даже тонкая взаимосвязь будет психологически повышать ценность ресурса для пользователей, либо уводить от цели.
Об этом исследовании психологии цветовосприятия и влиянии цветов на конверсию сайта – в удобном формате познавательной инфографики:
Новый интерфейс работы с цветами и фоном на сайте
Мы переработали интерфейс выбора цвета для сайтов и магазинов.
Новый интерфейс доступен для сайтов, магазинов и баз знаний.
Как настроить цвета элементов
На станице сайта нажмите Дизайн и выберите элемент, который хотите отредактировать.
В левой части окна откроется слайдер, в котором вы можете:
- Выбрать один из предложенных цветов. Он сразу применится к элементу, который редактируете.
- Открыть другие сочетания цветов и выбрать подходящий среди них. Для этого нажмите на кнопку
- Выбрать цвет на палитре или указать его код. Чтобы открыть окно с палитрой, нажмите на код цвета.
Как указать код цвета
Нажмите на кнопку с кодом цвета. Укажите цвет в формате HEX и нажмите Выбрать.- Выбрать основной цвет сайта.
 Его вы указали в момент создания сайта.
Его вы указали в момент создания сайта.
- Настроить прозрачность цвета. Для этого нажмите на Прозрачность и выберите нужное значение.
Чтобы вернуть цвет по умолчанию, нажмите на соответствующую кнопку. Цвет изменится на тот, который был у элемента блока изначально.
Как настроить цвета фона
Теперь вы можете выбрать любой цвет для фона. Перейдите на вкладку Заливка и выберите подходящий вариант.
Настройки цвета фона аналогичны настройкам цвета текста за одним исключением: фон можно сделать градиентным. Для этого откройте вкладку Градиенты и выберите подходящий вариант.
Градиенты можно сделать круговыми или линейными, а также поменять цвета местами или повернуть их.
Опция Прозрачность действует на весь фон, а не отдельные цвета градиента.
Как изменить фоновую картинку
Фоновую картинку можно установить только для тех блоков, в которых она не задана по умолчанию.
В слайдере перейдите на вкладку Картинка.
Нажмите Загрузить и выберите подходящий вариант, также можно просто перетащить картинку в область Drag & Drop.
После загрузки картинка станет фоном блока.
Если текст блока плохо виден, можете изменить цвет текста или наложить цвет на фоновую картинку. Для этого нажмите на вкладку Наложение цветов и выберите подходящий вариант.
Выбор цвета для оформления сайта
Как известно, цвет является умелым инструментом маркетинга, а главное — косвенным способом продвижения информации. Поэтому оптимально выбранные сочетания позволят вашему сайту стать более популярным.
Итак, первичными цветами являются желтый, красный и синий. Желтый и красный в смешении дают оранжевый, красный и синий — пурпурный или лиловый, а синий и желтый — зеленый. Третичные цвета получаются при смешении первичного с соседним вторичным. Это означает, что существует шесть третичных цветов (по два цвета от каждого первичного цвета). Если собрать их в круг, вы получите все многообразие цветов.
Это означает, что существует шесть третичных цветов (по два цвета от каждого первичного цвета). Если собрать их в круг, вы получите все многообразие цветов.
Давайте разберемся с тем, как некоторые цвета воздействуют на человека.
Интересно, что красный и черный цвета в большом количестве могут вызывать раздражение и агрессию. При этом лучше всего воспринимается текст, написанный чёрным шрифтом. Можно использовать красный цвет для выделения заголовков постов. Он будет эффективен в рекламных и развлекательных проектах. Итак, эти цвета уместны лишь в небольших количествах.
Кто-то не хочет ярких цветов, оставляя просто белый фон. В этом случае люди, попавшие на такую страницу, не испытают никаких особых эмоций. Серый цвет также вызывает нейтральность и безразличие, поэтому часто используется на информационных порталах и социальных сайтах. Тем не менее, белый, бежевый цвета вызывают ощущение гармонии и спокойствия, они могут быть в любых проектах.
Стильный оранжевый цвет привлекает внимание. Его очень любят дети, в связи с чем он часто используется для детских, молодежных и социальных проектов. Оранжевый цвет считается цветом здоровья и творчества, поэтому его используют на сайтах, посвященных здоровью, спорту и творчеству. К этому цвету можно добавить немного фиолетового для радости. Помните, что в больших количествах оранжевый цвет утомляет.
Его очень любят дети, в связи с чем он часто используется для детских, молодежных и социальных проектов. Оранжевый цвет считается цветом здоровья и творчества, поэтому его используют на сайтах, посвященных здоровью, спорту и творчеству. К этому цвету можно добавить немного фиолетового для радости. Помните, что в больших количествах оранжевый цвет утомляет.
Желтый цвет в чистом виде придает излишнюю пестроту дизайну сайта, поэтому используется крайне редко. Мягкие тона подойдут для сайтов детских учреждений, парков, магазинов, сайтов компьютерной направленности и дизайнерских студий. Различные оттенки желтого цвета бывают на сайтах туристических компаний, потому что он ассоциируется с солнцем и песком. При этом дополнительное значение желтого – трусость и предательство.
Синий цвет дает чувство доверия и не раздражает органы зрения, светло-синий сочетается с любым другим вариантом. Такие цвета идеально подойдут для информационных, образовательных, финансовых и юридических сайтов. Темные оттенки можно использовать в спортивных и политических проектах. Светлые оттенки (голубой цвет) отлично смотрятся на сайтах о здоровье и отдыхе. Не забывайте, что избыток может создать ощущение угнетенности и тоски.
Темные оттенки можно использовать в спортивных и политических проектах. Светлые оттенки (голубой цвет) отлично смотрятся на сайтах о здоровье и отдыхе. Не забывайте, что избыток может создать ощущение угнетенности и тоски.
Зеленый цвет напрямую связан с жизнью и имеет огромное количество оттенков. Темно-зеленый подходит для корпоративных сайтов и сайтов, связанных с финансовой сферой. Светло-зеленый — для сайтов, чья деятельность связана с природой. «Цвет морской волны» используется в проектах, связанных с искусством. Светлый зелено-синий подойдет к сайтам с медицинской тематикой. Оливковый не вызывает раздражения при длительном просмотре, поэтому используется в дизайне развлекательных сайтов. Все эти цвета легки для восприятия, поэтому вы смело можете комбинировать их между собой. Помните, что зеленый цвет снимает стресс и успокаивает эмоции, но может вызвать чувство обиды и зависти.
Считается, что фиолетовый и сиреневый цвета любят мистики, творческие люди, дети и беременные женщины. Его использование особенно уместно на сайтах, связанных с магией и астрологией. Темно-фиолетовый цвет дает ощущение богатства и роскоши, а потому подходит для творческого проекта. Фиолетовый и розовый – отличные цвета для женских сайтов. Особенность в том, что это немного «отрешенные» цвета и к ним довольно сложно подобрать комбинацию из других вариантов.
Его использование особенно уместно на сайтах, связанных с магией и астрологией. Темно-фиолетовый цвет дает ощущение богатства и роскоши, а потому подходит для творческого проекта. Фиолетовый и розовый – отличные цвета для женских сайтов. Особенность в том, что это немного «отрешенные» цвета и к ним довольно сложно подобрать комбинацию из других вариантов.
Коричневый цвет придает надежность вашему сайту. Такой фон эффектно смотрится на сайтах с рекламой шоколада, кофе, а также изделий из дерева и кожи. Коричневый цвет ассоциируется также со старостью, поэтому его используют на ресурсах, посвященных истории, археологии и антиквариату.
Как цвет оформления влияет на конверсию сайта
Психологи и медики давно доказали влияние цветовой среды на эмоции человека. Воспринимая цветовую волну, глаза взаимодействует с областью мозга и оказывают влияние на настроение, поведение и эмоциональный фон.Конечно же, находку исследовали и с позиции интернет-маркетинга. И установили, что одно только изменение цветового оформления сайта может улучшить конверсию до 24%. Также учёные подсчитали, что покупатели составляют мнение о продукте примерно за первые 90 секунд взаимодействия. А поскольку большинство из нас — визуалы, то максимум информации мы получаем посредством зрения. И до 90% первого впечатления зависят от цвета. Таким образом, успех продукта (и сайта!) во многом зависит от того, насколько грамотно мы используем цвет.
И установили, что одно только изменение цветового оформления сайта может улучшить конверсию до 24%. Также учёные подсчитали, что покупатели составляют мнение о продукте примерно за первые 90 секунд взаимодействия. А поскольку большинство из нас — визуалы, то максимум информации мы получаем посредством зрения. И до 90% первого впечатления зависят от цвета. Таким образом, успех продукта (и сайта!) во многом зависит от того, насколько грамотно мы используем цвет.
Цвет встречается везде, и контактировать с ним так или иначе придётся. Поэтому так важно грамотно использовать цвета при оформлении любого продукта, будь то сайт, книга или упаковка жвачки.
При разработке веб-ресурсов рекомендуют обращать внимание, в первую очередь, на следующие области:
- логотип на странице,
- подложка или фон,
- кнопки призыва к действию, текст и т. д.
Если говорить о наиболее общих рекомендациях, то учёным удалось выяснить следующие моменты:
- Для женской аудитории предпочтительнее использовать фиолетовый цвет, розовый и различные вариации пастельных оттенков.

- Мужчины отдадут предпочтение оформлению в чёрных, синих и зелёных тонах.
- Цвет, наиболее вызывающий доверие, — синий.
- Жёлтый воспринимается как сигнал-предупреждение.
- Оранжевый усиливает импульс и «подгоняет» смотрящего.
- С помощью зелёного можно создать идеальную обстановку для продажи эко-товаров или туристических принадлежностей.
- Чёрный символизирует роскошь.
- Для призыва к действию хорошо применяются чистые основные оттенки.
- Белый цвет нейтрален, но исключать его из оформления не стоит. Вспоминаем опыт компании «Гугл», например.
Мы привели общие рекомендации. Однако, чтобы знать наверняка, как цвет воздействует именно на вашу аудиторию, лучше провести исследование.
Медицинские цвета — использование цветовой гаммы в дизайне сайта
Цветовые комбинации, используемые в шаблонах, очень влияют на их дизайн. Каждый цвет имеет значение и воздействие на психологическом уровне посетителя. Медицинские цвета, которые украшают отдельный сайт, не одинаково воспринимаются в разных культурах. Например, значение одного и того же цвета может отличаться в зависимости от страны. Именно это является решающим фактором в успехе любого мирового бренда.
Например, значение одного и того же цвета может отличаться в зависимости от страны. Именно это является решающим фактором в успехе любого мирового бренда.
У каждой бизнес-компании есть свои характерные черты. Одни очень серьезные, другие дружественные, а также бывают простые и спокойные. Цветовые комбинации, которые используются в шаблонах, посвященных моде, не будут уместными в дизайне сайта медицинской помощи. В основном медицинские цвета выбирают на основе того, какую информацию сайт хочет донести до посетителя. Поэтому мы решили посвятить данную статью именно цветовым комбинациям, которые лучше всего использовать в дизайне медицинского сайта. Для вашего удобства мы используем готовые шаблоны медицинских сайтов в качестве примера.
Использование цветовой гаммы в дизайне медицинского сайта
Белый как основной цвет
Посещая, какой- либо медицинский сайт, посетители ожидают увидеть что-то спокойное, помогающее убедить их в том, что со здоровье будет все в порядке, если они обратятся в данное учреждение. Что может быть более спокойным и умиротворяющим, чем белый цвет? Белый очень положительно влияет на наш мозг.
Что может быть более спокойным и умиротворяющим, чем белый цвет? Белый очень положительно влияет на наш мозг.
Протестировать бесплатно
Оттенки белого очень важны для оформления. Спектр белого цвета, как правило, находится в диапазоне от красноватого до синеватого оттенка. Так что тут есть и желтовато-белый оттенок, и холодный сине-белый. Из этого следует, что любой фон может выглядеть отлично, если в нем используются оттенки белого, будь то цвет слоновой кости или кремовый!
Протестировать бесплатно
А еще, холодный белый оттенок считается цветом траура во многих культурах. Таким образом, дизайнеру необходимо использовать данный цвет там, где бы он считался уместным. Так что, не забывайте учитывать особенности культуры, на которую вы ориентируетесь.
Синий как дополнительный цвет
Синий один из немногих цветов, который положительно воспринимается во всех культурах. Синий цвет вызывает спокойствие, уверенность, надежность, важность и беззаботность. Независимо от того, насколько вы сдвинете акцент внутри синего спектра, все оттенки будут изображать положительный настрой.
Независимо от того, насколько вы сдвинете акцент внутри синего спектра, все оттенки будут изображать положительный настрой.
Протестировать бесплатно
Медицинские шаблоны должны излучать доверие и внушать способность исцелять. Когда посетитель знакомится с услугами врача онлайн, он хочет быть уверенным в том, что его вылечат. Ни один другой цвет не сможет внушить такую уверенность, как синий. Он всегда был любимым цветом у дизайнеров в дизайне медицинского сайта.
Протестировать бесплатно
Вы можете использовать голубой, лазурный или другие светлые оттенки, чтобы достичь лучшего результата для вашего сайта. Темные оттенки не так широко используются. Более темные оттенки синего, как индиго и фиолетовый, указывают на богатство и процветание во многих культурах, которые мало связаны со здоровьем. С другой стороны, более светлые оттенки ассоциируются с первичными элементами, такими как вода и небо.
Протестировать бесплатно
Каким-то образом, наше подсознание всегда будет положительно воспринимать светлые оттенки синего. Синий – цвет выживания и жизнеобеспечения. Возможно, это и есть одна из тех причин, почему хирурги и персонал больницы, как правило, надевают синие халаты.
Синий – цвет выживания и жизнеобеспечения. Возможно, это и есть одна из тех причин, почему хирурги и персонал больницы, как правило, надевают синие халаты.
Зеленый как дополнительный цвет
Светло-зеленый – это еще один оттенок, широко используемый при оформлении медицинских сайтов. Зеленый характеризует процветание и благополучие. В то время как обычные медицинские сайты не очень склонны к использованию этого цвета, сайты, посвященные периферийным медицинским услугам, таким как силовая йога, спортивно-оздоровительная гимнастика и так далее, используют зеленый как дополнительный цвет в сочетании с белым. Еще одна особенность зеленого цвета в том, что он успокаивает глаза. Если хотите задержать посетителей на вашем сайте, используйте мягкие оттенки зеленого на белом фоне. Это дает ощущение легкости, а глазам будет комфортнее при просмотре сайта.
Протестировать бесплатно
Более темные оттенки зеленого не очень пользуются популярностью, потому что они плохо комбинируются с белым цветом. Темно-зеленый на кремовом фоне или фоне цвета слоновой кости будет выглядеть катастрофично. Дизайнеры часто сталкиваются с такой проблемой, так как в данном случае им становится сложно определиться с цветом шрифтов.
Темно-зеленый на кремовом фоне или фоне цвета слоновой кости будет выглядеть катастрофично. Дизайнеры часто сталкиваются с такой проблемой, так как в данном случае им становится сложно определиться с цветом шрифтов.
Розовый как дополнительный цвет
Розовый цвет не часто используют в медицинских сайтах, но на сайтах, посвященных уходу за ребенком и родильным домам, он выглядит великолепно. Этот цвет здесь является одним из самых любимых и популярных. Характеристики розового – невинность и блаженство. А еще он ассоциируется со сладостями. Именно поэтому розовые оттенки очень хорошо смотрятся на таких сайтах.
Протестировать бесплатно
Темно-розовый – это твердое нет. Причина та же. На белом фоне темно-розовые оттенки выглядят очень плохо, за исключением, если сайт не связан с областью моды или красоты. А также, он сложно воспринимается глазами.
Желтый и оранжевый как медицинские цвета
Медицинские сайты разнообразны. Цвета, указанные выше, являются наиболее распространенными. Это не что иное, как тренд. Такие цвета, как ярко-желтый и мягкий оранжевый используются для сайтов, связанных с уходом за детьми. Причина в том, что эти оттенки яркие и поэтому передают больше жизни, являются обнадеживающими. Какой бы цвет вы не использовали в дизайне медицинского сайта, всегда помните о том, что нужно использовать светлые оттенки.
Цвета, указанные выше, являются наиболее распространенными. Это не что иное, как тренд. Такие цвета, как ярко-желтый и мягкий оранжевый используются для сайтов, связанных с уходом за детьми. Причина в том, что эти оттенки яркие и поэтому передают больше жизни, являются обнадеживающими. Какой бы цвет вы не использовали в дизайне медицинского сайта, всегда помните о том, что нужно использовать светлые оттенки.
Протестировать бесплатно
Надеемся, наши советы будут вам полезны и помогут вам в дизайне медицинского сайта! А если помимо дизайна вам понадобится хороший хостинг – вы можете преобрести специальное предложение от компании Fozzy.
Купить хостинг
Выбор цвета при создании сайта
Подбор цвета для сайта — один из этапов создания ресурса. От того, насколько удачно подобран цвет, зависит продолжительность пребывания пользователя на сайте.
Нюансы подбора цвета для сайта
Цвет человеком воспринимается на подсознательном уровне. Неправильно подобранный оттенок может вызвать желание сразу же закрыть вкладку с сайтом.
Неправильно подобранный оттенок может вызвать желание сразу же закрыть вкладку с сайтом.
Сразу же откажитесь от слишком ярких цветов и оттенков. От них устают глаза. Искусственные оттенки не рекомендуется использовать для оформления сайтов о еде. Бирюзовый или кислотно желтый вряд ли вызовут аппетит. В приоритете — натуральная палитра.
Используйте контраст, но продуманно. Шрифт черного цвета на однотонном белом фоне — удачный пример контраста. Не забывайте о том, что среди пользователей могут быть люди с плохим зрением. Продукты, которые вы хотите продать, должны быть контрастными в отношении фона. Иначе все будет выглядеть плоско, глазу не будет за что зацепиться.
Выбор цвета для сайта должен быть последовательным
Выбор цвета для сайта должен быть обоснованным. Не стоит делать сайт слишком ярким. Так посетитель попросту не сможет понять, что вы ему предлагаете — внимание рассеивается.
Добавляйте цвет последовательно. Например, если кнопка “Купить” на начальной странице выполнена в зеленом цвете, на финальной — уже во время оформления заказа — она тоже должна быть зеленой. Иначе это может дезориентировать пользователя, так что покупка так и не будет совершена.
Чтобы выбрать подходящий цвет, сперва проанализируйте целевую аудиторию. Неуместно использовать для оформления сайта для мужчин розовый цвет. Тогда как оттенки розового вполне могут подойти для ресурса, специализирующегося на продаже женской косметики.
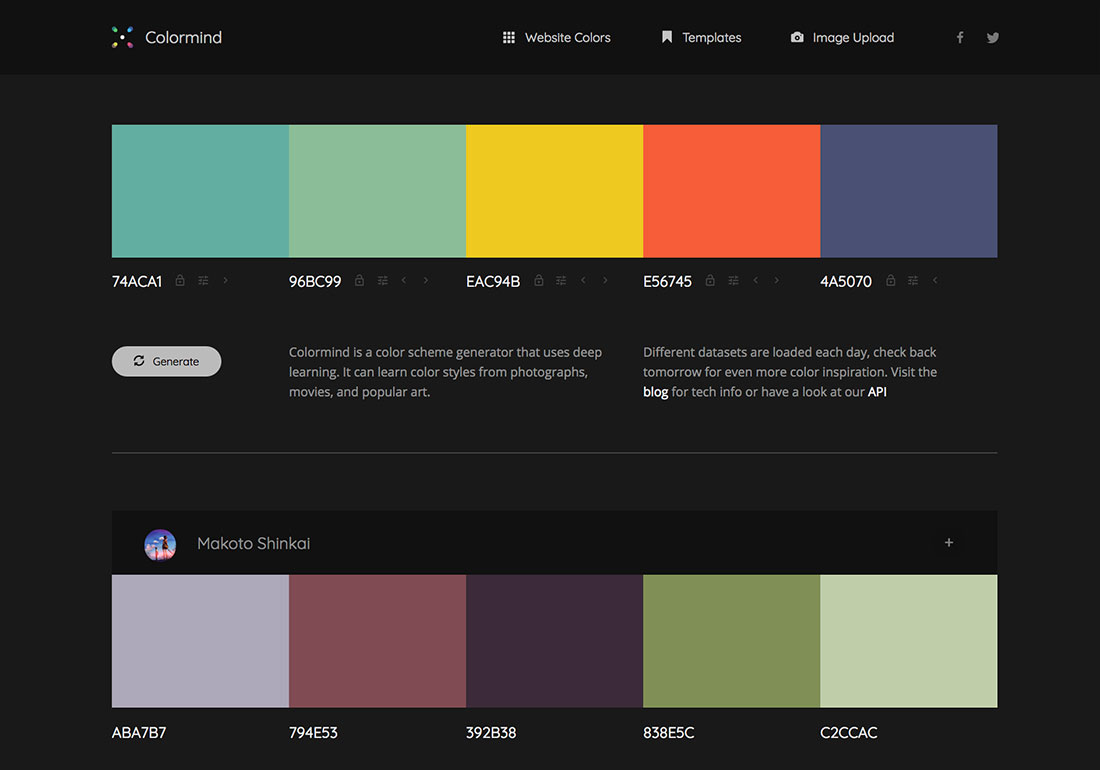
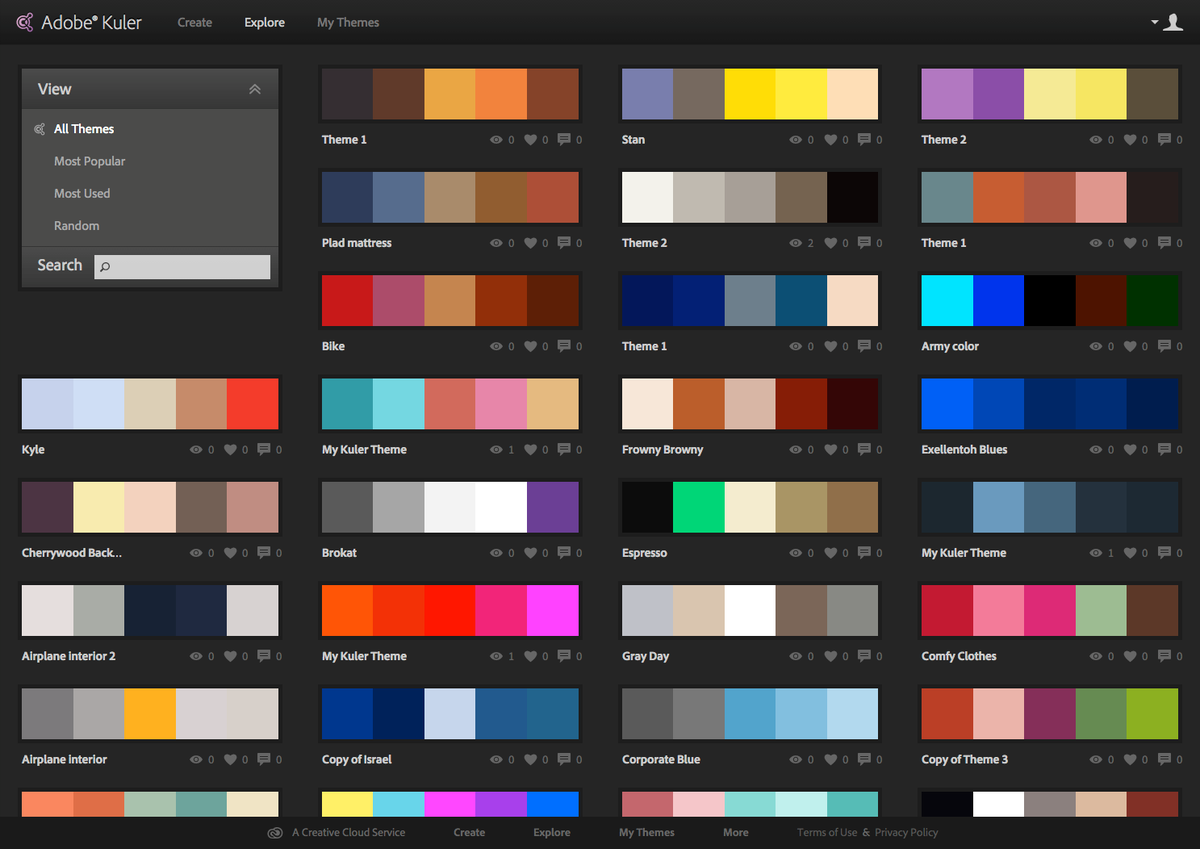
Чтобы немного упростить себе задачу, автоматизировать процесс, можете использовать специальные инструменты:
- Adobe kuler: помощь для тех, кто слаб в плане цветосочетаний. Автоматически подбираются цвета, которые гармонично смотрятся вместе.
- ColorJack: интерактивный сайт, генерирующий готовые цветовые палитры и предлагает удобные инструменты для их формирования.

- COLOURLovers: ресурс, на котором вы можете найти уже подобранные палитры. Есть возможность редактировать.
Подбирая цветовое решение для сайта, важно не заиграться. Не забывайте: ресурс должен выполнять определенную цель. В Mobios School точно знают, как выбрать цвет при создании сайта.
Как установить цвет страницы HTML
Для того, чтобы изменить цветовой фон страницы применяется тег bgcolor=»#цвет». Вместо слова цвет вставляются цвета HTML модели RGB, из 3 основных цветов — красный, зеленый, синий. Каждый цвет состоит из 2 знаков от 0 до 9или букв от A до F.
Пример записи черного цвета — «#000000»,
белого — «#FFFFFF»,
красного — «#FF0000»,
зеленого — «#33CC00»,
желтого — «#FFFF00».
Что бы установить цвет фона всей страницы пишем : <body bgcolor=»#??????»> (порядок: красный/ зеленый/ синий). Тег bgcolor также вставляется в тот тег, который вы хотите изменить. Например
Тег bgcolor также вставляется в тот тег, который вы хотите изменить. Например
<tr bgcolor=»#0000FF»> или <td bgcolor=»#58F786″>.
Можно сделать фоном картинку или фото <body background=»?»> Чтобы изменить цвет текста на всей странице применяется параметр — text. Его надо вставить в тег<body text=»#FF0000″>. Если вам надо изменить цвет определенного участка текста надо применить тег <font> </font>. Запись этого будет такая<font color=»#FF0000″> текст </font>.
Если вы хотите изменить цвет гиперссылок, то этот параметр записывается так:
<body link=»#FF0000″>.Также вы можете задать цвет активной ссылки <body alink=»#цвет»> и пройденной ссылки <body vlink=»#цвет»>
Таблица основных цветов в HTML
Имя | Значение | Цвет |
| aliceblue | #F0F8FF | |
| antiquewhite | #FAEBD7 | |
| aquamarine | #7FFFD4 | |
| azure | #F0FFFF | |
| beige | #F5F5DC | |
| bisque | #FFE4C4 | |
| black | #000000 | |
| blanchedalmond | #FFEBCD | |
| blue | #0000FF | |
| blueviolet | #8A2BE2 | |
| brown | #A52A2A | |
| burlywood | #DEB887 | |
| cadetblue | #5F9EA0 | |
| chartreuse | #7FFF00 | |
| chocolate | #D2691E | |
| coral | #FF7F50 | |
| cornflowerblue | #6495ED | |
| cornsilk | #FFF8DC | |
| crimson | #DC143C | |
| cyan | #00FFFF | |
| darkblue | #00008B | |
| darkcyan | #008B8B | |
| darkgoldenrod | #B8860B | |
| darkgray | #A9A9A9 | |
| darkgreen | #006400 | |
| darkkhaki | #BDB76B | |
| darkmagenta | #8B008B | |
| darkolivegreen | #556B2F | |
| darkorange | #FF8C00 | |
| darkorchid | #9932CC | |
| darkred | #8B0000 | |
| darksalmon | #E9967A | |
| darkseagreen | #8FBC8F | |
| darkslateblue | #483D8B | |
| darkslategray | #2F4F4F | |
| darkturquoise | #00CED1 | |
| darkviolet | #9400D3 | |
| deeppink | #FF1493 | |
| deepskyblue | #00BFFF | |
| dimgray | #696969 | |
| dodgerblue | #1E90FF | |
| firebrick | #B22222 | |
| floralwhite | #FFFAF0 | |
| forestgreen | #228B22 | |
| fuchsia | #FF00FF | |
| gainsboro | #DCDCDC | |
| ghostwhite | #F8F8FF | |
| gold | #FFD700 | |
| goldenrod | #DAA520 | |
| gray | #808080 | |
| green | #008000 | |
| greenyellow | #ADFF2F | |
| honeydew | #F0FFF0 | |
| hotpink | #FF69B4 | |
| indianred | #CD5C5C | |
| indigo | #4B0082 | |
| ivory | #FFFFF0 | |
| khaki | #F0E68C | |
| lavender | #E6E6FA | |
| lavenderblush | #FFF0F5 | |
| lawngreen | #7CFC00 | |
| lemonchiffon | #FFFACD | |
| lightblue | #ADD8E6 | |
| lightcoral | #F08080 | |
| lightcyan | #E0FFFF | |
| lightgoldenrodyellow | #FAFAD2 | |
| lightgreen | #90EE90 | |
| lightgrey | #D3D3D3 | |
| lightpink | #FFB6C1 | |
| lightsalmon | #FFA07A | |
| lightseagreen | #20B2AA | |
| lightskyblue | #87CEFA | |
| lightslategray | #778899 | |
| lightsteelblue | #B0C4DE | |
| lightyellow | #FFFFE0 | |
| lime | #00FF00 | |
| limegreen | #32CD32 | |
| linen | #FAF0E6 | |
| magenta | #FF00FF | |
| maroon | #800000 | |
| mediumaquamarine | #66CDAA | |
| mediumblue | #0000CD | |
| mediumorchid | #BA55D3 | |
| mediumpurple | #9370DB | |
| mediumseagreen | #3CB371 | |
| mediumslateblue | #7B68EE | |
| mediumspringgreen | #00FA9A | |
| mediumturquoise | #48D1CC | |
| mediumvioletred | #C71585 | |
| midnightblue | #191970 | |
| mintcream | #F5FFFA | |
| mistyrose | #FFE4E1 | |
| moccasin | #FFE4B5 | |
| navajowhite | #FFDEAD | |
| navy | #000080 | |
| oldlace | #FDF5E6 | |
| olive | #808000 | |
| olivedrab | #6B8E23 | |
| orange | #FFA500 | |
| orangered | #FF4500 | |
| orchid | #DA70D6 | |
| palegoldenrod | #EEE8AA | |
| palegreen | #98FB98 | |
| paleturquoise | #AFEEEE | |
| palevioletred | #DB7093 | |
| papayawhip | #FFEFD5 | |
| peachpuff | #FFDAB9 | |
| peru | #CD853F | |
| pink | #FFC0CB | |
| plum | #DDA0DD | |
| powderblue | #B0E0E6 | |
| purple | #800080 | |
| red | #FF0000 | |
| rosybrown | #BC8F8F | |
| royalblue | #4169E1 | |
| saddlebrown | #8B4513 | |
| salmon | #FA8072 | |
| sandybrown | #F4A460 | |
| seagreen | #2E8B57 | |
| seashell | #FFF5EE | |
| sienna | #A0522D | |
| silver | #C0C0C0 | |
| skyblue | #87CEEB | |
| slateblue | #6A5ACD | |
| slategray | #708090 | |
| snow | #FFFAFA | |
| springgreen | #00FF7F | |
| steelblue | #4682B4 | |
| tan | #D2B48C | |
| teal | #008080 | |
| thistle | #D8BFD8 | |
| tomato | #FF6347 | |
| turquoise | #40E0D0 | |
| violet | #EE82EE | |
| wheat | #F5DEB3 | |
| white | #FFFFFF | |
| whitesmoke | #F5F5F5 | |
| yellow | #FFFF00 | |
| yellowgreen | #9ACD32 |
20 цветовых схем веб-сайтов, которые будут вдохновлять вас в 2022 году
Цвета формируют наше восприятие мира. Наша эмоциональная реакция на цвет настолько глубоко укоренилась в подсознании, что большую часть времени мы даже не замечаем этого. Бренды в полной мере используют это, пытаясь вызвать определенные чувства и ассоциации с помощью выбора цвета.
Наша эмоциональная реакция на цвет настолько глубоко укоренилась в подсознании, что большую часть времени мы даже не замечаем этого. Бренды в полной мере используют это, пытаясь вызвать определенные чувства и ассоциации с помощью выбора цвета.
Неудивительно, что цветовые схемы веб-сайтов играют ключевую роль в веб-дизайне. Правильное сочетание цветов может плавно связать все элементы дизайна воедино, улучшая не только эстетику веб-сайта, но и удобство для пользователей.
В этой статье вы узнаете, что такое цветовые схемы веб-сайтов, почему они важны, а также примеры великолепных цветовых палитр веб-сайтов. Давайте начнем!
- Что такое цветовая схема веб-сайта?
- Значение цветовых схем веб-сайтов
- примеров потрясающих цветовых палитр для веб-сайтов
Что такое цветовая схема веб-сайта?
Цветовая схема веб-сайта — это комбинация всех цветов и оттенков, используемых на веб-сайте, будь то цвет фонового изображения, меню навигации , текстовое содержимое или даже более мелкие значки и кнопки.
Когда вы изучите некоторые из самых впечатляющих веб-сайтов, вы заметите, что каждый оттенок цветовой палитры веб-сайтов тщательно подобран, и ничто не оставлено на волю случая. Цвета создают ассоциации, а ассоциации значат больше, чем вы думаете.
Значение цветовых схем веб-сайта
Мы уже упоминали, что цветовая схема веб-сайта играет важную роль в веб-дизайне, но давайте более подробно рассмотрим, что влечет за собой эта роль.
Создание настроения
Обычно пользователям требуется не более нескольких секунд, чтобы понять, нравится им веб-сайт или нет.И поскольку примерно 62-90% их первоначального впечатления определяется просто цветами, важность цветовой схемы вашего сайта резко возрастает.
Поскольку цвета тесно связаны с чувствами, их разумное использование необходимо для создания правильного настроения на вашем веб-сайте. Создавая предпочитаемую атмосферу, вы автоматически увеличиваете свое влияние на эмоциональные реакции посетителей.
Акцентирование правильных элементов
У каждого веб-сайта есть основные и дополнительные цвета.Первый используется для заголовков, важных сообщений, призывов к действию, а второй зарезервирован для подзаголовков, пунктов меню, дополнительного текста и так далее. Почему? Потому что контраст разноцветных элементов помогает выделить нужные.
Не случайно большинство сайтов выбирают красные или другие смелые цвета для своих кнопок CTA. Разница в цвете мгновенно привлекает внимание зрителя к нужным местам. Использование основных и дополнительных цветов помогает гостям быстрее находить то, что они ищут, что заметно улучшает пользовательский опыт сайта.
Повышение узнаваемости бренда
Веб-сайт — это онлайн-представительство бренда, а это означает, что он должен соответствовать идентичности бренда. Точно так же, как цвета вашего логотипа отражают характер вашей компании, цвета вашего веб-сайта тоже должны отражать характер.
Точно так же, как цвета вашего логотипа отражают характер вашей компании, цвета вашего веб-сайта тоже должны отражать характер.
Исследования показывают, что фирменный цвет повышает узнаваемость бренда на 80% . Это весьма внушительная цифра, поэтому давайте посмотрим, как ее можно объяснить. Благодаря нашей сильной цветовой памяти мы в основном запоминаем бренды по их доминирующему цвету.Подумайте, например, о Coca-Cola — ярко-красный сразу же всплывает в нашем сознании.
Источник: Coca-Cola
Последовательное использование цветов вашего бренда на вашем веб-сайте укрепит визуальный образ вашего бренда в памяти ваших посетителей. Чем больше вы демонстрируете свои фирменные цвета, тем выше шансы на то, что ваш бренд запомнят и узнают.
Рекомендуемое чтение
Примеры потрясающих цветовых палитр для веб-сайтов
Пришло время ознакомиться с некоторыми из самых привлекательных цветовых палитр веб-сайтов, чтобы увидеть, как бренды успешно используют цвета, чтобы рассказать историю.
Темная элегантность
Источник: Apple
Веб-сайт Apple — классический пример правильного минимализма. Ярко-синий цвет кнопок CTA мигает на фоне более темного коричневого цвета, сразу привлекая внимание посетителя. Веб-сайт использует текст экономно, что сохраняет его общий вид чистым и упорядоченным.
Вот пример шаблона сайта в похожем стиле. Минималистичный дизайн поддерживает и усиливает все нужные элементы.
Использовать шаблон
Оттенки фиолетового
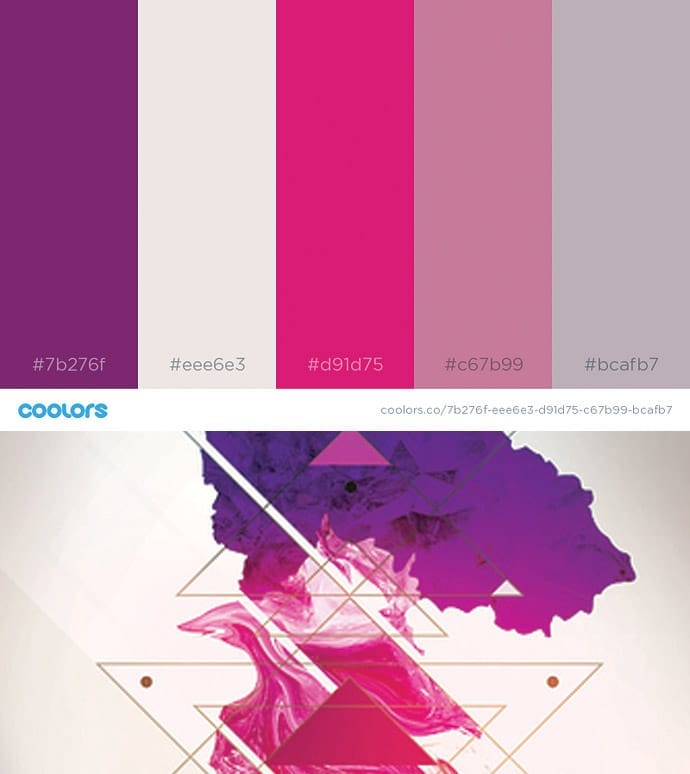
Источник: Мозилла
Веб-сайт Mozilla использует темно-фиолетовый в качестве основного цвета и вместе с более светлыми вариациями фиолетового придает живому и современному виду.Но есть еще одна интересная деталь — бренд игриво использовал цвета своего логотипа, чтобы добавить завершающий штрих дизайну.
Небесно-голубой и желтый
Источник: Моц
Веб-сайт Moz сочетает в себе несколько оттенков синего со слегка ненасыщенным желтым. В результате получается спокойная, ненавязчивая палитра, в которой нет ничего кричащего или чрезмерного. Желтые кнопки CTA привлекают внимание контрастом, а небесно-голубой цвет логотипа Moz украшает заголовки и важные цифры.
В результате получается спокойная, ненавязчивая палитра, в которой нет ничего кричащего или чрезмерного. Желтые кнопки CTA привлекают внимание контрастом, а небесно-голубой цвет логотипа Moz украшает заголовки и важные цифры.
Дополнения к белому
Источник: Cloudflare
Синий цвет бренда ассоциируется с надежностью и доверием. Таким образом, это естественный выбор для такой компании, как Cloudflare, все дело в безопасности. Оранжевый придает дизайну энергию и динамичность и доминирует в логотипе бренда . Два дополнительных цвета очень хорошо сочетаются друг с другом на нейтральном белом фоне.
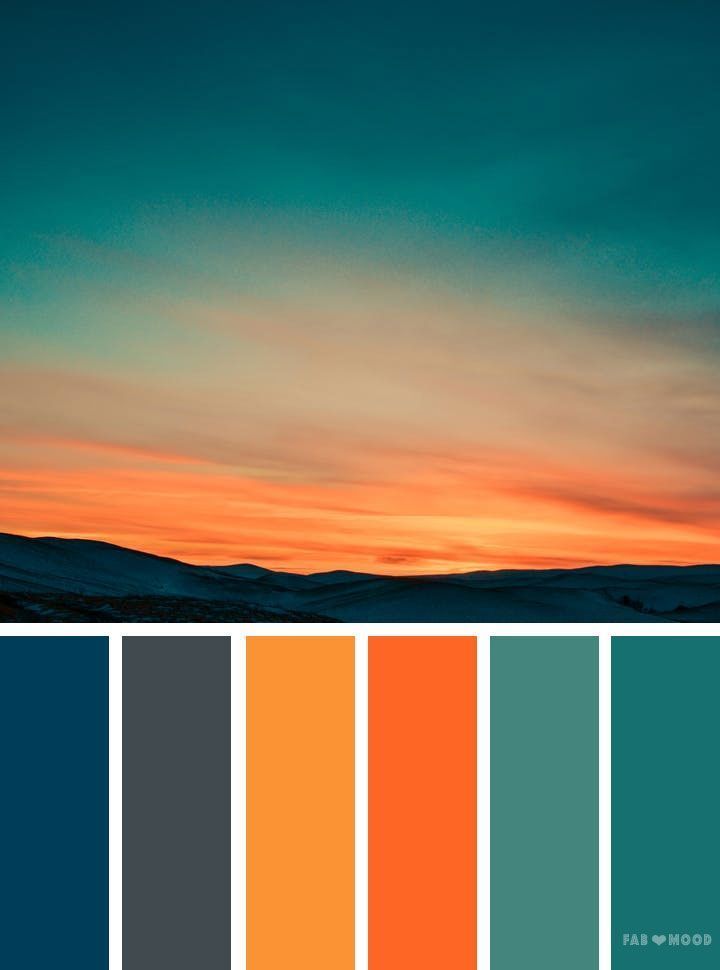
Теплые пастельные тона и синий Нил
Источник: Zendesk
Zendesk использует несколько палитр на своем веб-сайте, но на всех страницах используется синий цвет Нила.Как фирменный цвет бренда, синий прекрасно сочетается с его философией. Веб-сайт приятно сочетает синий цвет Нила с пастельными тонами , создавая мягкий и модный вид.
Рекомендуемое чтение
Энергичный красный
Источник: PC Gamer
Красный — один из самых властных и пикантных цветов. Вполне логично, что веб-сайт, посвященный миру игр, использовал его в своем дизайне.Другие цвета в схеме (черный, белый и серый) нейтральны и создают хороший фон для красного цвета, который оказывает свое влияние.
Вот аналогичный шаблон веб-сайта, в котором красный акцент используется для выделения важных значков и кнопок CTA.
Использовать шаблон
Воздушная смелость
Источник: Clarins
Вишневый цвет выглядит особенно привлекательно и женственно в контрасте с более холодными оттенками.Однако, в отличие от мягких оттенков розового, он довольно смелый. Таким образом, эту вариацию красного цвета можно использовать для передачи смелой и вдохновляющей индивидуальности бренда. Что касается белого и серого, то они придают дизайну легкость и воздушность.
Что касается белого и серого, то они придают дизайну легкость и воздушность.
Минимальный зеленый
Источник: Evernote
Evernote выбрала минималистичный вид, который идеально сочетается с его приложением для создания заметок. Просторное белое пространство позволяет сайту дышать, а зеленый успокаивает разум. Обратите внимание, насколько хорошо это соответствует цели приложения — освободить свой разум от беспорядка, организовав и передав приложению все, что нужно помнить.
Игривый розовый
Источник: Benefit Cosmetics
Розовый — это страсть и игривость — две характеристики, на которые ориентируются производители косметики. Обратите внимание, как белый играет промежуточную роль между вариациями розового, придавая сайту кокетливый, но сбалансированный вид.
Неоновое увлечение
Источник: Urban Decay
С веб-сайтом, столь же насыщенным пигментом, как и его косметика, Urban Decay — это бренд, который не боится цвета. Различные оттенки фиолетового пронизывают сайт и придают ему богатую и живую основу. Обратите внимание, как хорошо акцентная груша контрастирует с остальными цветами, заставляя наш взгляд следовать за ней.
Различные оттенки фиолетового пронизывают сайт и придают ему богатую и живую основу. Обратите внимание, как хорошо акцентная груша контрастирует с остальными цветами, заставляя наш взгляд следовать за ней.
Этот шаблон музыкального веб-сайта излучает ту же энергию благодаря интенсивному использованию фиолетового цвета.
Использовать шаблон
Черно-белая мечта
Источник: Анна Висинцин
Портфолио свадебной фотографии Анны Висинтин изящно сочетает в себе все оттенки черного, белого и серого.Эта сдержанная цветовая палитра в сочетании со случайными размытыми элементами создает на сайте мечтательную атмосферу. Анна Висинтин доказывает, что вам не нужно огромное количество цветов, чтобы создать блестящий веб-сайт.
Позолоченная роскошь
Источник: Guerlain
Эта роскошь цвета шампанского своим дорогим внешним видом обязана игре черного, белого и золотого цветов. Умное сочетание этих трех цветов придает веб-сайту ощущение высокого класса, что вполне подходит для такого люксового бренда, как Guerlain.
Умное сочетание этих трех цветов придает веб-сайту ощущение высокого класса, что вполне подходит для такого люксового бренда, как Guerlain.
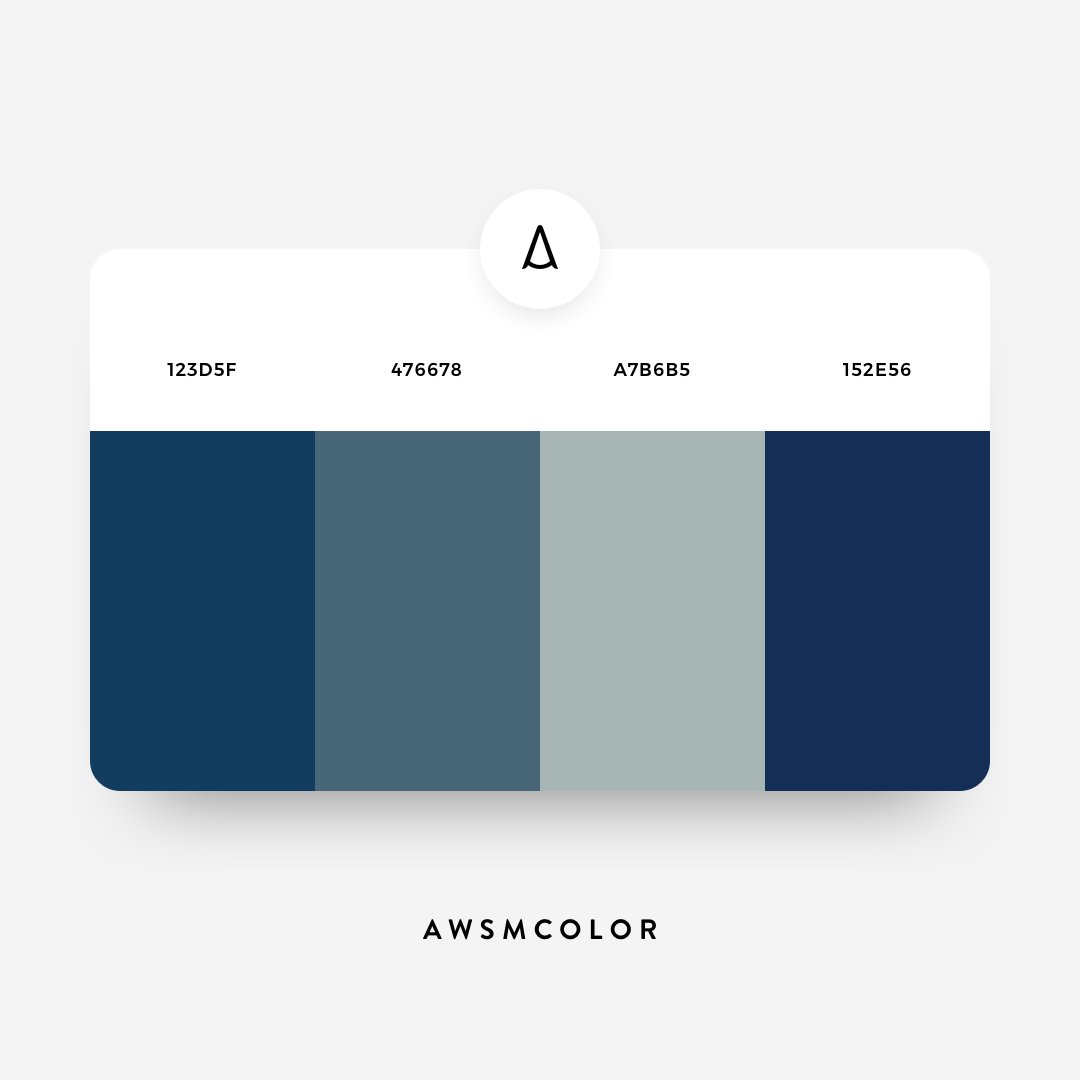
Зарезервированный и профессиональный
Источник: Lucas Group
Lucas Group, занимающаяся подбором персонала, выбрала более профессиональный веб-сайт. Сочетая успокаивающий синий с нейтральным серым, компания позиционирует себя как надежный и компетентный бизнес. Обратите внимание, как синий цвет используется для обозначения надежности.
Фиолетовая яркость
Источник: Мурхаус
Цветовая палитра этого веб-сайта включает в себя множество оттенков волшебного цвета, от темно-фиолетового до более скромных оттенков.Различные слои фиолетового и ощущение глубины на сайте. Выбор цвета консалтинговой фирмой не случаен, поскольку известно, что фиолетовый олицетворяет благородство, творчество и мудрость.
Исследовать
Пышные розовые акценты
Источник: Just Creative
Меркурий серый и ярко-розовый создают очень очаровательную цветовую комбинацию. В то время как серый цвет создает нейтральный фон, розовый акцент привносит в дизайн жизнь и энергию.Обратите внимание на визуальную согласованность Just Creative — одинаковые цвета применены и к логотипу, и к самому сайту.
В то время как серый цвет создает нейтральный фон, розовый акцент привносит в дизайн жизнь и энергию.Обратите внимание на визуальную согласованность Just Creative — одинаковые цвета применены и к логотипу, и к самому сайту.
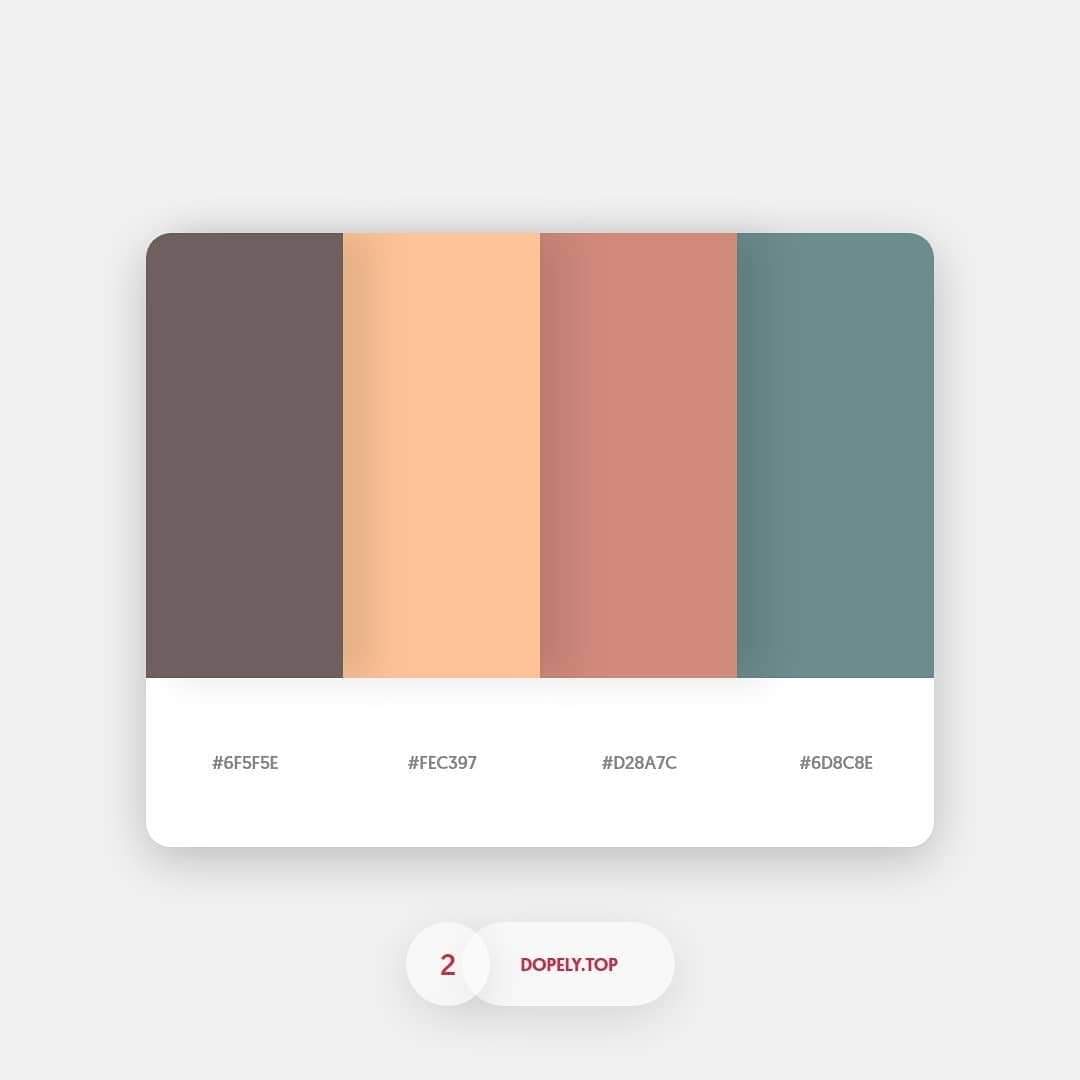
Земляные оттенки
Источник: ThoughtCo
Компания ThoughtCo использовала несколько землистых тонов для создания успокаивающей и приземленной атмосферы на своем веб-сайте. Минималистичный дизайн, свободный от беспорядка, идеально подходит для такой образовательной платформы, как ThoughCo. Малиновый также иногда можно заметить, так как он выделяет важные сообщения и кнопки.Если вы ищете веб-сайт с похожими земляными оттенками, посмотрите этот шаблон.
Использовать шаблон
Серебряный лунный свет
Источник: Нокту
Благодаря правильному использованию цвета компания по производству хлопковой одежды для сна нашла способ сделать даже свой веб-сайт мягким и хлопковым. Все различные оттенки серебристого и нежно-голубого сочетаются в красивой цветовой палитре, излучая умиротворение и безмятежность.
Все различные оттенки серебристого и нежно-голубого сочетаются в красивой цветовой палитре, излучая умиротворение и безмятежность.
Выцветший бежевый
Источник: Проект Пико
Эта естественная цветовая гамма прекрасно сочетается с визуальным стилем и миссией компании, заботящейся об окружающей среде. Вместо стандартного белого цвета в качестве фона Пико выбрал бежевый Carrara. Цвет приятен для глаз и является ключом к легкому, пернатому ощущению веб-сайта.
Щепотка цвета
Источник: Sweet Punk
Оранжевый цвет, несущий энергию энтузиазма и творчества, идеально подходит для этого креативного агентства.Пыльно-серый фон охлаждает веб-сайт и позволяет акцентным цветам занять центральное место.
Розовый ретро
Источник: Великолепие в траве
Эта теплая цветовая палитра излучает так много тепла, что вы можете почти почувствовать его с другой стороны экрана! Различные оттенки розового в сочетании с песочно-желтым цветом пустыни создают сильное летнее ощущение. Обратите внимание, как веб-сайт использует цвета для разделения различных разделов.
Обратите внимание, как веб-сайт использует цвета для разделения различных разделов.
Заключение
Влияние цветовых схем веб-сайта выходит за рамки внешнего вида и эстетики.Цвета вызывают ассоциации, вызывая у зрителей определенные чувства. Точное значение цветов может различаться в разных культурах, но убедительный эффект, который они оказывают на людей, универсален.
Поскольку ваш веб-сайт является продолжением вашего бренда, использование основных цветов на сайте поможет укрепить имидж вашего бренда. Это, в свою очередь, приводит к большей узнаваемости бренда. Изучите успешные примеры, выберите цветовые палитры, которые лучше всего отражают ваш бренд, и используйте их, чтобы более эффективно делиться своим сообщением.
Только начинаете работу со своим сайтом? Ознакомьтесь с нашими готовыми к использованию шаблонами веб-сайтов, которые помогут вам создать свой сайт за считанные минуты.
Создать сейчас
Обучение использованию цвета на вашем веб-сайте
По мере того, как мы идем по жизни, мы узнаем, что есть люди, которые просто естественны в некоторых вещах, в то время как другим приходится много работать, чтобы выжить. Например, некоторые люди могут научиться играть на музыкальном инструменте за несколько дней, а другим на это может потребоваться целая жизнь.Некоторые из нас едва говорят по-английски, а другие свободно говорят на нескольких языках. И некоторые из нас не могут выполнять Electric Slide, не травмируя окружающих, в то время как другие могут на самом деле сделать это похожим на линейный танец. Дело в том, что, хотя многие вещи могут показаться недостижимыми, этим можно научиться. Мы часто думаем о хорошем цветоощущении как о чем-то врожденном, а не приобретенном. Но на самом деле, при наличии надлежащих инструментов и, возможно, нескольких ударов током, даже человек, страдающий дальтонизмом, может подобрать цветовую схему, приятную для глаз.Итак, для всех вас, читателей с дальтонизмом, а также для тех, кто бросил Art 101, узнав, что в нем не будет обнаженных моделей, мы хотели бы рассказать, как профессионально подбирать цвета, используя основы цвета.
Например, некоторые люди могут научиться играть на музыкальном инструменте за несколько дней, а другим на это может потребоваться целая жизнь.Некоторые из нас едва говорят по-английски, а другие свободно говорят на нескольких языках. И некоторые из нас не могут выполнять Electric Slide, не травмируя окружающих, в то время как другие могут на самом деле сделать это похожим на линейный танец. Дело в том, что, хотя многие вещи могут показаться недостижимыми, этим можно научиться. Мы часто думаем о хорошем цветоощущении как о чем-то врожденном, а не приобретенном. Но на самом деле, при наличии надлежащих инструментов и, возможно, нескольких ударов током, даже человек, страдающий дальтонизмом, может подобрать цветовую схему, приятную для глаз.Итак, для всех вас, читателей с дальтонизмом, а также для тех, кто бросил Art 101, узнав, что в нем не будет обнаженных моделей, мы хотели бы рассказать, как профессионально подбирать цвета, используя основы цвета.
Сначала давайте разберемся с базовой терминологией цвета, просто чтобы убедиться, что мы не потеряем никого из вас по пути (нам не хотелось бы приходить и забирать вас позже). Все мы знаем, что основными цветами являются красный, желтый и синий. Затем, чтобы получить вторичные цвета, вы добавляете основной цвет к другому основному цвету.Желтый и красный дают вам оранжевый, красный и синий дают вам фиолетовый, а синий и желтый дают вам зеленый. Но что же такое третичные цвета? Да ведь просто основной цвет добавляется к одному из соседних вторичных цветов. Это означает, что существует шесть третичных цветов (по два цвета на каждый основной цвет). Рисунок А показывает сводку этих цветов во всем их основном великолепии.
Все мы знаем, что основными цветами являются красный, желтый и синий. Затем, чтобы получить вторичные цвета, вы добавляете основной цвет к другому основному цвету.Желтый и красный дают вам оранжевый, красный и синий дают вам фиолетовый, а синий и желтый дают вам зеленый. Но что же такое третичные цвета? Да ведь просто основной цвет добавляется к одному из соседних вторичных цветов. Это означает, что существует шесть третичных цветов (по два цвета на каждый основной цвет). Рисунок А показывает сводку этих цветов во всем их основном великолепии.
Рисунок A : Чтобы понять, как выбрать лучшие цветовые схемы, в первую очередь важно понять три различных типа цветов.
Чтобы полностью понять, как соотносятся эти цвета, лучше всего представить эти оттенки в виде круга. Эта организация, показанная на рисунке B, известна в мире дизайна как цветовой круг. Вроде красиво, не правда ли? Но его настоящая прелесть в том, что он поможет вам выбрать цвета для использования в дизайне вашего веб-сайта.
Рисунок B : Комбинируя первичный, вторичный и третичный цвета, мы получаем цветовой круг.
Больше после прыжка! Продолжить чтение ниже ↓Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите сегодня. Выбор цветов с помощью цветового круга
Самый простой подход к выбору цветов с помощью цветового круга — просто представить равносторонний треугольник, парящий над кругом. Каждый цвет в вершинах является пригодным для использования цветом. (Для тех из вас, кто завалил математику так же, как и искусство, скажем, что вершины — это места, где пересекаются линии треугольника.) Этот тип выбора цвета называется триадной схемой. Из нашего примера на рисунке С видно, что у нас есть четыре отдельные триады, с которыми мы можем работать.Идея состоит в том, что эти оттенки работают вместе, чтобы сформировать гармоничное сочетание цветов.
Рисунок C : Возможны четыре триады из цветового круга.
Но уж точно не обязательно останавливаться на трезвучиях. Вы можете выбрать дополнительные цвета, то есть оттенки, которые находятся прямо напротив друг друга на цветовом круге — например, красный и зеленый. Они называются дополнительными цветами, потому что при совместном использовании они делают друг друга ярче и живее, как показано на рисунке D.
Рисунок D : Цвета, противоположные друг другу на цветовом круге, называются дополнительными.
Вариант схемы На данный момент мы готовы начать немного смешивать вещи, что с триадами и дополнительными цветами и всем остальным. Например, вы можете объединить две дополнительные пары вместе, что называется двойным дополнением. Что-то вроде желтого и фиолетового, синего и оранжевого. Другой итерацией великолепного цвета будет альтернативное дополнение, где вы комбинируете триаду с дополнением к одному из триадных оттенков.Например, зеленый, красновато-фиолетовый, красный и оранжевый. У вас также может быть разделенное дополнение, в котором используются три цвета, оттенок и два соседних с его дополнением.
У вас также может быть разделенное дополнение, в котором используются три цвета, оттенок и два соседних с его дополнением.
Наконец, в категории комбинирования у вас может быть тетрада, в которой вы комбинируете четыре цвета, которые находятся прямо напротив друг друга. Здесь вы будете использовать первичный, вторичный и два третичных цвета. На рисунке E показаны примеры каждой из этих схем.
Рисунок E : Контрастные темы могут оживить любой веб-сайт.
Все для семьи Теперь, когда мы рассмотрели все возможные вариации контрастных цветов, нам нужно взглянуть на два типа схем, в которых используются родственные цвета — монохроматические и аналогичные. Монохроматический набор цветов, как это звучит, использует один оттенок, но с различными оттенками и оттенками. При правильном использовании эта схема может придать веб-сайту красивый и чистый вид. С другой стороны, аналогичный набор цветов использует четыре смежных цвета вдоль колеса. Любые четыре – вы просто крутите колесо. Как вы заметили в примере, показанном на рисунке F, аналогичная схема очень похожа на монохроматическую схему.
Любые четыре – вы просто крутите колесо. Как вы заметили в примере, показанном на рисунке F, аналогичная схема очень похожа на монохроматическую схему.
Рисунок F : Аналогичная схема выглядит практически монохромной.
Собираем все вместе Теперь, когда мы тщательно завалили вас выбором цвета, мы должны дать вам несколько последних предупреждений. Прежде всего, выделенные нами цветовые схемы могут не работать сами по себе.Возможно, вам все еще придется настроить цвета, изменив насыщенность и значение каждого из цветов. Схемы, которые мы проиллюстрировали, являются отправными точками, а не конечными точками. В конечном счете, решающим фактором будет удобочитаемость веб-сайта и общий внешний вид цветов. Чтобы помочь вам визуализировать, как эти цвета будут сочетаться друг с другом, эксперты по дизайну предлагают вам запустить любое из графических приложений, которые позволяют работать со слоями, и сравнить различные темы, чтобы увидеть, какая из них лучше всего подходит для вашего сайта. Например, как вы можете видеть на рисунке G, некоторые цветовые комбинации работают без проблем, в то время как другие требуют небольшой настройки.
Например, как вы можете видеть на рисунке G, некоторые цветовые комбинации работают без проблем, в то время как другие требуют небольшой настройки.
Рисунок G : Вы не можете ожидать, что каждая цветовая комбинация подойдет вам.
ЗаключениеХотя выбор цвета является одним из самых субъективных решений в мире дизайна, все же важно понимать теорию, лежащую в основе того, почему вы должны предпочесть один набор цветов другому. Теория может и не даст моментально подобрать цветовую схему, но точно направит по верному пути.Теперь все, что вам нужно сделать, это научиться делать Electric Slide.
Расскажи мне больше! Мы могли бы посвятить теории цвета целые выпуски, но, конечно,
e мы, вероятно, получили бы несколько жалоб от тех, кто уже в курсе. Но если вы хотите узнать больше, мы предлагаем вам посетить веб-сайт Color Matters по адресу www.colormatters.com. Темы на этом сайте варьируются от цвета и Интернета до цвета и искусства, цвета и науки, даже цвета и еды (обязательно прочитайте предложение о синих спагетти!).
Copyright © 2000, ООО «Элемент К Контент». Все права защищены. Полное или частичное воспроизведение в любой форме и на любом носителе без письменного разрешения ООО «Элемент К Контент» запрещено. «Элемент К» является знаком обслуживания ООО «Элемент К».
- Статья
- 4 минуты на чтение
Полезна ли эта страница?
да Нет
Любая дополнительная обратная связь?
Отзыв будет отправлен в Microsoft: при нажатии кнопки отправки ваш отзыв будет использован для улучшения продуктов и услуг Microsoft.Политика конфиденциальности.
Представлять на рассмотрение
Спасибо.
В этой статье
Владельцы сайтов SharePoint имеют новые возможности для применения пользовательских стилей и цветов к сайтам, которые упрощают определение и управление темами в семействах сайтов.
Эти новые функции включают в себя:
- Возможность определять пользовательские темы и делать их доступными для владельцев сайтов.Темы определяются в схеме JSON, в которой хранятся настройки цвета и связанные метаданные для каждой темы.
- Онлайн-инструмент для создания тем, который можно использовать для определения новых пользовательских тем.
- Упрощенный набор тем по умолчанию, в настоящее время доступны шесть светлых тем и две темные темы.
- Обновленная цветовая палитра, состоящая из 12 светлых и 6 темных цветов, а также 16 дополнительных тем.
- Контролируйте, какие темы доступны для использования на страницах ваших сайтов.Например, вы можете определить пользовательские темы на основе фирменного стиля или идентичности вашей организации и сделать их единственными доступными темами на ваших сайтах.

Эти возможности доступны администраторам через командлеты PowerShell, а разработчикам — через клиентскую объектную модель SharePoint (CSOM) или REST API SharePoint. Сведения о применении настраиваемых тем к отдельным семействам веб-сайтов см. в статье Дизайн сайта SharePoint и обзор сценариев сайта.
Общие сведения о работе с темами для настройки внешнего вида сайтов см. в разделе Изменение внешнего вида сайта SharePoint.
Темы по умолчанию
По умолчанию доступны следующие предустановленные темы:
- Бирюзовый
- Синий
- Оранжевый
- Красный
- Фиолетовый
- Зеленый
- Серый
- Темно-желтый (перевернутая тема)
- Темно-синий (перевернутая тема)
Эти темы были разработаны для удобства чтения, поэтому вы можете найти их полезными отправными точками для создания пользовательских тем. Дополнительные сведения о темах по умолчанию см. в статье Темы сайта SharePoint: схема JSON.
Дополнительные сведения о темах по умолчанию см. в статье Темы сайта SharePoint: схема JSON.
В дополнение к темам по умолчанию вы можете выбрать дополнительные темы. Доступны следующие настройки:
- Светлые темы : Золотой, Бирюзовый, Темно-синий, Индиго, Слива, Теплый серый
- Темные темы : красный, зеленый, фиолетовый, серый
Выберите современную тему
Чтобы выбрать одну из доступных тем для сайта SharePoint, выберите значок шестеренки (⚙️) в правом верхнем углу экрана, а затем выберите Изменить внешний вид .Вам будет представлен список тем на выбор, который может включать темы по умолчанию и/или пользовательские темы в зависимости от того, как настроен ваш сайт.
На следующем изображении показано, как темы по умолчанию представлены в диалоговом окне выбора тем.
Когда вы выбираете тему в списке, эти настройки цвета мгновенно применяются к странице, чтобы вы могли видеть, как будет выглядеть выбранная тема.
После того, как вы нашли тему, которую хотите использовать, выберите Применить , чтобы сохранить выбор, или выберите Отмена , чтобы вернуться к текущей теме.
Работа с классическими темами
Вы по-прежнему можете использовать классические темы, выбрав ссылку Классические варианты изменения внешнего вида в соответствии с современными темами, перечисленными в разделе Изменить внешний вид . Однако, поскольку современный пользовательский интерфейс SharePoint отличается от классического пользовательского интерфейса, при использовании классических тем с современными страницами применяются некоторые ограничения.
При выборе классической темы современная тема создается из настроек классической темы, включая флаг isInverted , фоновое изображение и настройки цвета для ContentAccent1 , PageBackground и BackgroundOverlay . Если isInverted установлено на True , нейтральные цвета, такие как NeutralDark и NeutralLight , будут инвертированы.
Если isInverted установлено на True , нейтральные цвета, такие как NeutralDark и NeutralLight , будут инвертированы.
Для упрощения работы мы рекомендуем использовать современные темы с современными страницами. Если вам нужно использовать классические темы с современными страницами, тщательно протестируйте свой сайт, чтобы убедиться, что ваш контент удобочитаем и доступен.
Устранение неполадок с пользовательскими темами
Современные возможности оформления тем сайта были реализованы и в классических шаблонах сайтов.Хотя новая архитектура тем на стороне клиента более эффективна, если у вас есть настройки на классических сайтах, которые не отображаются должным образом после изменения темы сайта, вы можете отказаться от новой темы, отключив эту функцию. Обратите внимание, что этот отказ применяется только к классическим сайтам, где у вас есть ссылки на пользовательские темы, которые не отображаются должным образом. Включив этот отказ на уровне сайта, вы отключите современные темы, а также потеряете преимущества быстрой темы, которые она предоставляет.
Включив этот отказ на уровне сайта, вы отключите современные темы, а также потеряете преимущества быстрой темы, которые она предоставляет.
Для этого необходимо использовать сценарий Windows PowerShell с оболочкой CSOM (объектная модель на стороне клиента). Мы рекомендуем использовать команду PnP PowerShell enable feature:
.Убедитесь, что вы соответствуете следующим минимальным требованиям:
- Вы как минимум являетесь владельцем семейства веб-сайтов на сайте, где вы хотите отключить современные темы сайта
- Вы прочитали о политиках выполнения
Загрузите последнюю версию PnP PowerShell с https://github.com/SharePoint/PnP-PowerShell/релизы.
Примечание
PnP PowerShell — это решение с открытым исходным кодом, поддерживаемое активным сообществом. Для поддержки инструментов с открытым исходным кодом от Microsoft не существует соглашения об уровне обслуживания.
Введите
Connect-PnPOnline -Url(заменив-UseWebLogin 
При появлении запроса введите свои учетные данные.
Чтобы отказаться от сайта, вам необходимо включить функцию:
- Введите
Get-PnPFeature -Scope Site -Identity 5138468E-3D76-4F72-9DE4-E029F1245A7B - Убедитесь, что предыдущая команда ничего не возвращает (это подтверждает, что функция еще не включена)
- Введите
Enable-PnPFeature -Scope Site -Identity 5138468E-3D76-4F72-9DE4-E029F1245A7B - Введите
Get-PnPFeature -Scope Site -Identity 5138468E-3D76-4F72-9DE4-E029F1245A7B
- Введите
Убедитесь, что возвращается следующее:
ClientSideThemingOptOut — 5138468e-3d76-4f72-9de4-e029f1245a7b
Дополнительные сведения о Windows PowerShell см. в разделе PowerShell.
См. также
Toptal Color Blind Filter
Используйте цветовую лабораторию Colorblind для выбора безопасных цветов на ранних этапах процесса проектирования. Узнайте больше о дальтонизме в этой статье Википедии.
Узнайте больше о дальтонизме в этой статье Википедии.
Этот инструмент все еще находится в разработке, но отзывы приветствуются, пока мы работаем над ним.
Если вы используете только один фильтр, используйте фильтр оттенков серого, который не только укажет на потенциальные проблемные области, но и позволит вам более четко увидеть, какие области фильтр не может обработать.
Улучшения
Мы внесли следующие улучшения в фильтр веб-страниц для дальтоников. Они будут автоматически применены к вашей странице.
Улучшенная фильтрация изображений
Фильтрация изображений занимает больше времени, чем фильтрация HTML или CSS. Если вы используете изображения для передачи информации или представления навигационных элементов, то ранее вы фильтровали изображения при первом просмотре своей веб-страницы. После этой первой проверки вы, возможно, сэкономили время, отключив фильтрацию изображений, если вы не внесли изменения в изображения (или их фон/передний план). Мы значительно улучшили производительность, чтобы дать вам невероятное увеличение скорости .
Мы значительно улучшили производительность, чтобы дать вам невероятное увеличение скорости .
Улучшенная фильтрация изображений, отличных от GIF
Ранее мы фильтровали только изображения GIF. Это означает, что изображения, отличные от GIF, должны были быть сначала переведены в формат GIF, прежде чем их можно было обрабатывать. В некоторых случаях это приводило к потере качества изображения и снижению производительности в большинстве случаев. Вероятно, вы хотели снизить производительность, отключив фильтрацию изображений, отличных от GIF. После нашей оптимизации вы увидите заметных приростов скорости и качества .
Улучшенные таблицы стилей
Наша фильтрация CSS не была идеальной, но она была намного лучше, чем наша фильтрация скриптов на стороне клиента. Если ваша страница по-прежнему является одним из проблемных исключений, создайте версию, которая не использует CSS (или использует более простой CSS), чтобы продемонстрировать эквивалентную окраску веб-страницы. Пропустите эту страницу через наш фильтр.
Пропустите эту страницу через наш фильтр.
Наш логотип
Если ваша страница соответствует следующим критериям, пожалуйста, не стесняйтесь использовать этот логотип на своем веб-сайте (доступен в форматах gif и png ).Вы можете использовать логотип с этого сервера или его локальную копию, но в разметку следует включить следующий текст HREF и ALT:
Прежде чем использовать логотип, убедитесь в следующем:
страница отображается разборчиво в тесте покрытия оттенков серого
для каждого из других тестов фильтрациилибо все пары цветов переднего плана/фона остаются неизменными (поскольку ваша разметка позволяет настройкам браузера пользователя определять цвета)
, либо все цвета переднего плана/фона текста преобразуются в цвет покрытия (поскольку ваша разметка задает цвета переднего плана и фона для обеспечения адекватного контраста)
Логотип основан на изображении из скринингового теста Color Vision Testing Made Easy, разработанного Terrace L. Ваггонер, О.Д. и теперь используется с его разрешения.
Ваггонер, О.Д. и теперь используется с его разрешения.
Символизм, дизайн, видение, наука, маркетинг и многое другое!
Цвет играет жизненно важную роль в мире, в котором мы живем. Цвет может повлиять на мышление, изменить действия и вызвать реакции. Он может раздражать или успокаивать глаза, повышать кровяное давление или подавлять аппетит. При правильном использовании цвет может даже экономить потребление энергии.
Как мощное средство коммуникации цвет незаменим.Красный означает «стоп», а зеленый — «идти». Светофоры посылают это универсальное сообщение. Точно так же цвета, используемые для продукта, веб-сайта, визитной карточки или логотипа, вызывают сильную реакцию. Цвет имеет значение!
Глобальное исследование цвета
Какой цвет делает тебя счастливым? Какой твой любимый цвет? Расскажите нам, что вы думаете о цвете. После того, как вы пройдете Global Color Survey, вы получите результаты от 130 000 человек со всего мира.
Вы можете помочь?
Мы создаем некоммерческую организацию, миссия которой — дать молодым людям и взрослым с ограниченными возможностями и обездоленным возможность выразить себя через искусство и цвет.Мы также будем разрабатывать учебные материалы и онлайн-инструкции для людей во всем мире. Пожалуйста, дайте нам знать, если у вас есть какие-либо предложения по финансовым спонсорам или существующим некоммерческим организациям, которые могут быть заинтересованы в партнерстве, или что-то еще. Пожалуйста свяжитесь с нами.
Информационный бюллетень «Цвет имеет значение»!
Будьте в курсе последних новостей о цвете в этом информационном бюллетене, который выходит раз в два месяца. Зарегистрируйтесь и получите бесплатную копию книги «3 самые распространенные ошибки в выборе цвета».
Новые электронные курсы от Color Matters
Украсьте свой логотип и бренд яркими цветами, мгновенно и эффективно донесите свое сообщение, увеличьте продажи и повысьте узнаваемость вашего бренда. Это быстро и просто, за два часа или меньше от начала до конца: Психология цвета для логотипов и брендинга
Это быстро и просто, за два часа или меньше от начала до конца: Психология цвета для логотипов и брендинга
Создайте уникальную цветовую палитру для своего логотипа и бренда с динамическими рецептами цветовой гармонии за 2 часа или меньше. Color Harmony for Logos and Branding содержит рекомендации по разработке и применению цветовых палитр к вашему логотипу, веб-сайту и всем материалам для брендинга.
Новая запись в блоге
Дизайнеры, которые изменили все — и почему цвет имеет значение
Вот четыре успешных дизайна, художники, которые их создали, и почему цвет имеет значение.Я надеюсь, что это вдохновит всех, будь вы любителем, профессионалом или просто любите баловаться.
…подробнее в блоге Color Matters…
Языки без слов: цвет и эмодзи
Язык смайликов подобен языку цветов. Оба общаются без слов. Сравните их силы.
…подробнее..
Самый дорогой цвет в мире
Угадай, что это такое!
Новинка Color Matters
Зависимость от цвета и телефона
Трое учеников школы в Ирландии пытались найти связь между использованием цвета в социальных сетях и зависимостью от мобильных телефонов у молодежи.Это самое вдохновляющее и тщательно задокументированное исследование, которое мы когда-либо получали от студентов. А+
Тенденции цвета
Что такое цветовой тренд? Откуда они? Действительно ли цветовая тенденция имеет значение в 21 веке? Исследуйте некоторые ответы!
Самые популярные статьи
Люди видят цвет раньше, чем воспринимают что-либо еще.
Многие из самых узнаваемых брендов в мире полагаются на цвет как на ключевой фактор своей мгновенной узнаваемости.Узнайте больше о том, почему цвет имеет значение, в нашей новой статье: Цвет и брендинг
Можете ли вы «владеть» цветами вашего бренда? У John Deere есть зеленый цвет? У Барби есть розовый цвет? У Тиффани есть синее «Яйцо Робина»? Узнайте, что означают символы TM и ®: Права на цветовой брендинг и товарные знаки
Изучите значения цветов
Является ли красный самым экстремальным и мощным цветом на земле? Как желтый может быть цветом счастья и осторожности сегодня? Предположим, что синий цвет был удален из мира, особенно из моря и неба. .. какой цвет заполнит пустоту? Откройте для себя уникальные значения цветов.
.. какой цвет заполнит пустоту? Откройте для себя уникальные значения цветов.
Изменение цвета | Мы помогаем вам сделать что-то реальное с несправедливостью.
Изменение цвета | Мы помогаем вам сделать что-то реальное с несправедливостью.Javascript должен быть включен для корректного отображения страницы
Перейти к содержанию Мы разрабатываем кампании, достаточно мощные, чтобы положить конец практикам, которые несправедливо сдерживают чернокожих, и отстаивать решения, которые продвигают всех нас вперед. Пока справедливость не наступит.- Дискриминация по волосам подрывает средства к существованию и экономическую жизнеспособность чернокожих женщин. Эта практика является расистской, и это реально. Черным женщинам часто отказывают в возможностях трудоустройства и несправедливо наказывают за то, что они носят свои натуральные волосы. Настало время действовать крупным корпорациям.
- Алгоритмы часто воспроизводят дискриминационные решения и предпочтения людей и могут удерживать чернокожих от получения ипотеки, бизнес-кредита или работы.
 Закон об алгоритмической ответственности поможет защитить чернокожих от автоматизированной дискриминации.
Закон об алгоритмической ответственности поможет защитить чернокожих от автоматизированной дискриминации. - Женщины в федеральных тюрьмах умирают от COVID-19 напрасно! Лишение свободы, особенно в учреждениях минимального уровня безопасности, таких как FPC Alderson, никогда не должно быть смертным приговором. Бюро тюрем может предоставить лицам, уязвимым с медицинской точки зрения, освобождение из соображений сострадания или домашний арест.
- Гленн Янгкин ведет войну с педагогами. Он подписал указ, запрещающий «преподавание изначально вызывающих разногласия концепций, включая критическую расовую теорию.«У штата есть телефонная линия, по которой можно сообщать об учителях, которые осмеливаются учить наших детей правде об американской истории.
- Начальник полиции Сан-Франциско играет в политику с общественной безопасностью. Он отказывается от соглашения о назначении прокуратуры главным следователем по делам о неправомерных действиях полиции.
 Нам нужно восстановить его. Ясно, что полиции нельзя доверять саму полицию.
Нам нужно восстановить его. Ясно, что полиции нельзя доверять саму полицию. - В течение многих лет телекоммуникационные компании получали огромную прибыль от заключенных и их близких, взимая до 15 долларов за 15-минутный телефонный звонок, загребая 1 доллар.4 миллиарда в год. Эти счета дадут заключенным 90 минут бесплатных телефонных звонков в день.
- Дэниел Пруд должен быть жив сегодня. Его закон гарантирует, что полиция не будет первой реакцией на кризисы психического здоровья, создаст общегосударственный совет, посвященный деэскалации, и позаботится о том, чтобы государство приняло помощь с учетом травм и с учетом культурных особенностей. Давайте перестанем относиться к психическому здоровью как к проблеме общественной безопасности.
- Законодателям нужно выбрать сторону: #JimCrowFilibuster или право голоса чернокожих.После выборов 2020 года мы увидели более 250 новых законопроектов, ограничивающих право голоса. Это должно остановиться.
 Скажите своему сенатору, чтобы он сегодня же принял Закон о свободе голосования.
Скажите своему сенатору, чтобы он сегодня же принял Закон о свободе голосования.
Color Of Change помогает людям эффективно реагировать на несправедливость в окружающем нас мире. Как национальная онлайн-сила, управляемая 7 миллионами участников, мы побуждаем лиц, принимающих решения в корпорациях и правительстве, создавать более человечный и менее враждебный мир для чернокожих и всех людей. Пока справедливость не наступит.
7 декабря 2021 г.Каждые 8 секунд американцу исполняется 65 лет.Как мы заботимся обо всех?
Хизер МакГи, председатель правления Color Of Change, берет интервью у Ай-джен Пу о перспективах государственных экономических инвестиций в уход за детьми, престарелыми и оплачиваемый отпуск по семейным обстоятельствам. Ай-джен — обладатель гранта MacArthur Genius и автор книги «Эпоха достоинства». Они обсуждают государственную политику на стыке расы, неравенства и социальной политики в шоу Эзры Кляйна. Цитируется Ай-джен: «По сути, это карточный домик для всех. И то, что скрепляет это, — это неоплачиваемая работа женщин в наших семьях и низкооплачиваемая работа женщин и большинства цветных женщин в качестве профессиональных работников по уходу.И это совершенно нежизнеспособно».
И то, что скрепляет это, — это неоплачиваемая работа женщин в наших семьях и низкооплачиваемая работа женщин и большинства цветных женщин в качестве профессиональных работников по уходу.И это совершенно нежизнеспособно».
Демократы нацеливаются на раздел 230 в слушаниях в Хаугене
Демократы Палаты представителей используют слушание с разоблачителем Facebook Фрэнсис Хауген, чтобы поддержать призывы сократить правовую защиту для компаний социальных сетей на основании обвинений в том, что технологические гиганты не могут удалить разжигание ненависти и дезинформацию. Хотя республиканцы и демократы находятся на противоположных сторонах дебатов, они едины в поддержке разоблачителя Facebook Фрэнсис Хауген.Цвет перемен Цитируется президент Рашад Робинсон. «Я думаю, что ее опыт в том, чтобы действительно разоблачить ложь, которую мы слышим с платформ, действительно обнадеживает». Хауген предупредит законодателей, чтобы они не попадались в ловушку Facebook и не «увязали в долгих, затянувшихся дебатах о мелочах различных законодательных подходов», говорится в копии ее вступительного слова.
Привлечение к ответственности крупных технологий – многое еще предстоит сделать, особенно с помощью социальных сетей «Большие технологии», особенно платформы социальных сетей.Информаторы объяснили проблемы, которые еще предстоит решить в Facebook. Цвет перемен Президент Рашад Робинсон был одним из свидетелей при даче показаний. Цитируется, что он обсуждает отсутствие регулирования для Facebook. «Как-то они существуют совсем в другой плоскости и им позволено иметь совершенно иной набор правил, чем всем остальным. В том-то и дело, что свобода слова — это не свобода от последствий слова».
1 декабря 2021 г.Теории заговора представляют собой угрозу безопасности выборов
Теории заговора и ложные заявления о мошенничестве являются одной из самых больших угроз безопасности выборов, результаты которых признаются американским народом, говорится в новом отчете.В отчете Комиссии по информационному беспорядку аналитического центра Аспенского института содержится призыв к увеличению федерального финансирования для борьбы с теориями заговора, продвигаемыми бывшим президентом Дональдом Трампом и его союзниками. Учитывая новые атаки на демократию, должностным лицам, ответственным за выборы, необходимо предоставить больше ресурсов и больше возможностей для общения. Сопредседателями комиссии являются давний тележурналист Кэти Курик, Крис Кребс и Рашад Робинсон, президент Color Of Change. С 2016 года сотрудники избирательных комиссий потратили около 1 миллиарда долларов на то, чтобы сделать выборы более защищенными от взлома и других манипуляций.Но это не защитило общественность от волны фальшивых заявлений, направленных на унижение доверия к избирательному процессу.
Учитывая новые атаки на демократию, должностным лицам, ответственным за выборы, необходимо предоставить больше ресурсов и больше возможностей для общения. Сопредседателями комиссии являются давний тележурналист Кэти Курик, Крис Кребс и Рашад Робинсон, президент Color Of Change. С 2016 года сотрудники избирательных комиссий потратили около 1 миллиарда долларов на то, чтобы сделать выборы более защищенными от взлома и других манипуляций.Но это не защитило общественность от волны фальшивых заявлений, направленных на унижение доверия к избирательному процессу.
: «Все общество» должно бороться с дезинформацией
Дезинформация ставит под угрозу усилия по решению некоторых из самых серьезных проблем человечества, будь то изменение климата, COVID-19 или политическая поляризация, согласно новому отчету Института Аспена, поддержанному видными деятелями в СМИ. Рекомендации призывают к новым правилам для платформ социальных сетей; более строгие и последовательные правила для «суперраспространителей» дезинформации, распространяющих вредоносную ложь, и новые инвестиции в авторитетную журналистику и организации, обучающие медиаграмотности. «Сотни миллионов людей каждый божий день расплачиваются за мир, беспорядочный из-за лжи», — говорится в предисловии к отчету, написанном тремя сопредседателями комиссии: журналисткой Кэти Курик, бывшим сотрудником Белого дома по кибербезопасности Кристофером Кребсом и Рашадом Робинсоном. , президент Color Of Change. «Путь к реальным переменам потребует от нас всех, — сказал Робинсон.
«Сотни миллионов людей каждый божий день расплачиваются за мир, беспорядочный из-за лжи», — говорится в предисловии к отчету, написанном тремя сопредседателями комиссии: журналисткой Кэти Курик, бывшим сотрудником Белого дома по кибербезопасности Кристофером Кребсом и Рашадом Робинсоном. , президент Color Of Change. «Путь к реальным переменам потребует от нас всех, — сказал Робинсон.
Процесс отбора присяжных сфальсифицирован в пользу превосходства белых
В деле Ахмауда Арбери справедливость восторжествовала, несмотря на сфальсифицированный процесс отбора присяжных: 11 из 12 присяжных были белыми, и это не было случайностью.Во время отбора присяжных защита уволила 11 из 12 потенциальных чернокожих присяжных. Когда обвинение обжаловало эти увольнения, судья признал, что они, вероятно, были основаны на расизме, но отказался что-либо с этим делать. Снова и снова мы видим одно и то же, и проблема не в судьях или адвокатах, а в законе. Скотт Робертс, старший директор кампании по уголовному правосудию Color Of Change, указывает на дело судьи Олу Стивенса в 2016 году, который исключил полностью белых присяжных по расовым мотивам. «Он признал, что имеет место дискриминация… и был отстранен на 90 дней». Кроме того, «если вам запрещено регистрироваться для голосования, то вы по умолчанию не допущены к присяжным. Учитывая, что наша система уголовного правосудия настолько предвзята по расовому признаку… это порочный круг».
«Он признал, что имеет место дискриминация… и был отстранен на 90 дней». Кроме того, «если вам запрещено регистрироваться для голосования, то вы по умолчанию не допущены к присяжным. Учитывая, что наша система уголовного правосудия настолько предвзята по расовому признаку… это порочный круг».
Стратегические инициативы
Демократия и перепись
Чернокожие имеют право формировать нашу демократию и устанавливать повестку дня, когда они высказываются и учавствуют в выборах.Через наши черные бранчи мы объединили более 20 000 человек в 20 городах, включая многих новичков в политике. В 2020 году у нас есть огромные возможности для регистрации новых избирателей, защиты избирательных прав и обеспечения учета и представительства наших сообществ в переписи населения 2020 года.
Мы привлекаем местных лидеров и наших 1,7 млн членов, чтобы помочь разработать прогрессивную программу реформы уголовного правосудия и активизировать гражданское участие в чернокожих сообществах.
Победа в правосудии
Никто не обладает большей властью в нашей системе правосудия, чем прокуроры.Они решают, кого преследовать, каковы будут обвинения, и регулярно принимают решения, которые разрушают жизни чернокожих. Мы открываем новую эру подотчетности прокуроров, мобилизуя чернокожие сообщества по всей стране. Мы уже заставили прокуроров и кандидатов в дюжине городов взять на себя обязательство сократить количество заключенных. Мы продолжаем наращивать темпы, чтобы положить конец самым несправедливым, деструктивным и расистским практикам в нашей системе, от денежного залога до вынесения чрезмерных приговоров, чрезмерного контроля и отправки наших детей в тюрьмы для взрослых.
ВЫУЧИТЬ БОЛЬШЕКОК Голливуд
Телевидение и кино играют огромную роль в формировании американской культуры. Тем не менее, когда дело доходит до представления чернокожих, культуры и проблем, слишком много контента, производимого Голливудом, способствует опасным недоразумениям, которые сдерживают расовую справедливость в реальном мире. COC Hollywood — это наша инициатива изменить правила в Голливуде, обеспечив точное, разнообразное, чуткое и человечное изображение чернокожих на экране.Мы консультируем по кино- и телепроектам, сотрудничаем с новаторами в отрасли, работаем над повышением стандартов в отношении найма и разнообразия, а также улучшаем истории чернокожих.
COC Hollywood — это наша инициатива изменить правила в Голливуде, обеспечив точное, разнообразное, чуткое и человечное изображение чернокожих на экране.Мы консультируем по кино- и телепроектам, сотрудничаем с новаторами в отрасли, работаем над повышением стандартов в отношении найма и разнообразия, а также улучшаем истории чернокожих.
Икс
Икс .