Создание макета сайта: этапы, правила, инструменты
В статье рассказывается:
- Что такое макет сайта и зачем он нужен
- Этапы создания макета сайта
- Инструкция по созданию макета сайта в Фотошоп
- Создание макета сайта в конструкторе
- Общие правила разработки макета сайта
Создание макета сайта необходимо для тщательной проработки элементов дизайна, интерфейса, управления, админки будущего ресурса. Без этой работы сайт получится сырым, кривым, серым, никому не интересным, и вряд ли его можно будет легко затащить в топ поисковой выдачи.
Для разработки макета используются различные приложения, онлайн-сервисы, графические редакторы (например, тот же Photoshop). Не важно, где и каким способом вы создаете шаблон, грубый набросок сайта, важно соблюдать общие правила и не допускать ошибок. О том, как создается макет сайта, что для этого нужно, вы узнаете из нашего материала.
Что такое макет сайта и зачем он нужен
Работа над запуском нового веб-ресурса начинается с создания его прототипа в графическом редакторе.
Как архитектор представляет на конкурс проект здания в виде его модели из пластика, так веб-дизайнер показывает заказчику, как будет выглядеть новый ресурс в Интернете, представляя макет сайта.
Одобренный вариант попадает к верстальщику и программисту, которые наполняют его функциональным содержанием, необходимым для достижения поставленных целей. В зависимости от назначения ресурса к работе над ним привлекаются и другие специалисты – копирайтер, программист бэкенда, дизайнер пользовательских интерфейсов и маркетолог.
Макет упрощает и ускоряет процесс создания сайта. Благодаря его наличию разработчики могут:
- Представить заказчику внешний вид будущего ресурса. На этом этапе оценивается задумка веб-дизайнера и вносятся необходимые коррективы.

- Дать клиенту возможность выбирать из нескольких вариантов. Угадать, что именно нужно заказчику, не всегда получается с первого раза.
- Выявить недочеты до начала полноценного функционирования сайта. Позже сделать это будет сложнее и в плане трудозатрат, и с точки зрения финансовых расходов.
- Собственник ресурса может искать инвесторов еще до запуска проекта, представляя им прототип своей веб-площадки.
Этапы создания макета сайта
Поговорим о процессе работы над макетом подробнее и обратим внимание на важные нюансы.
Этап 1: Формирование техзадания
Приступать к созданию макета без составления технического задания не стоит даже в том случае, если вы занимаетесь этим самостоятельно, не привлекая сторонних специалистов. Этот документ содержит перечень конкретных условий, при выполнении которых работа дизайнера устроит заказчика. В число основных параметров входят:
- Цели сайта – для чего нужен будущий веб-ресурс.
- Краткий анализ ЦА – кто будет пользоваться интернет-площадкой, какие потребности пользователей она будет удовлетворять.

- Пользовательские сценарии – как именно посетители сайта будут продвигаться к нужному вам результату.
- Количество и примерное содержание страниц – сколько их понадобится, чтобы реализовать поставленные цели.
- Срок выполнения работы – сколько времени вы отводите исполнителю на создание дизайн-макета сайта.
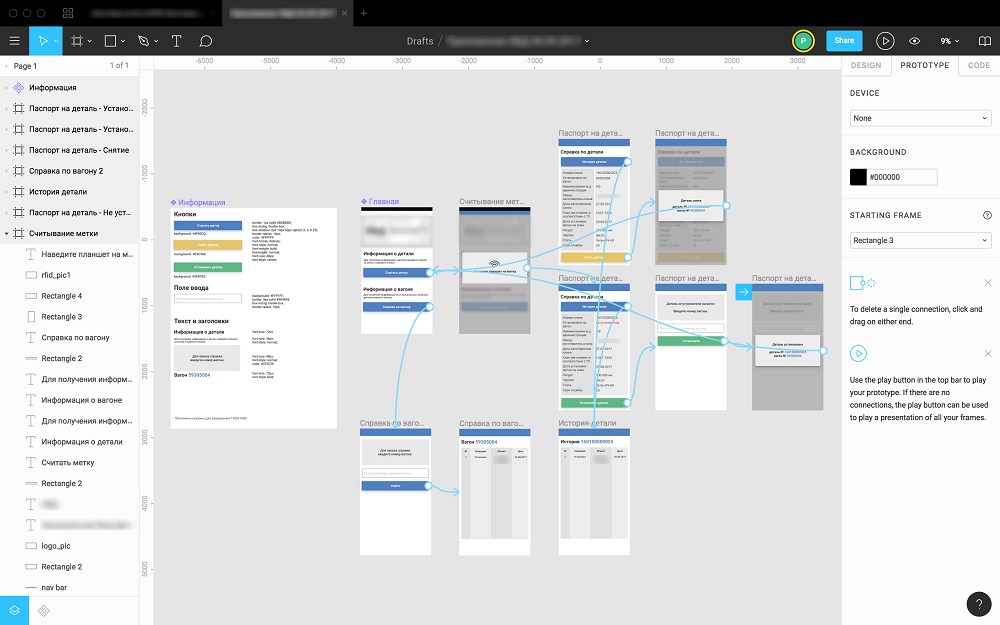
Этап 2: Работа над прототипом
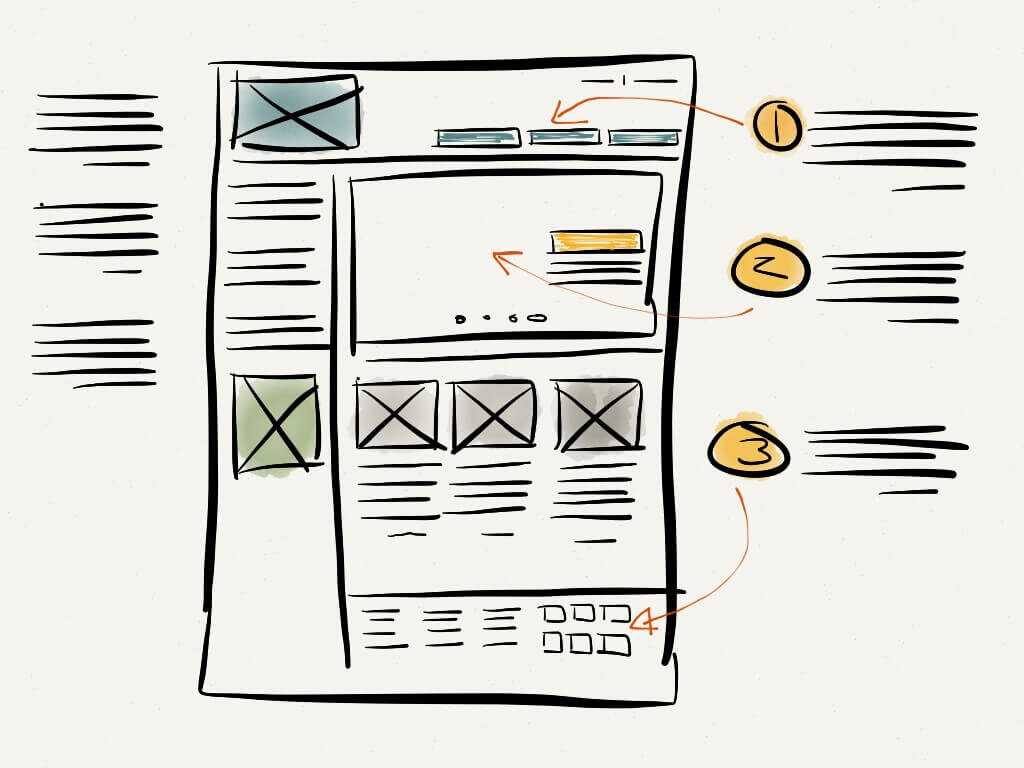
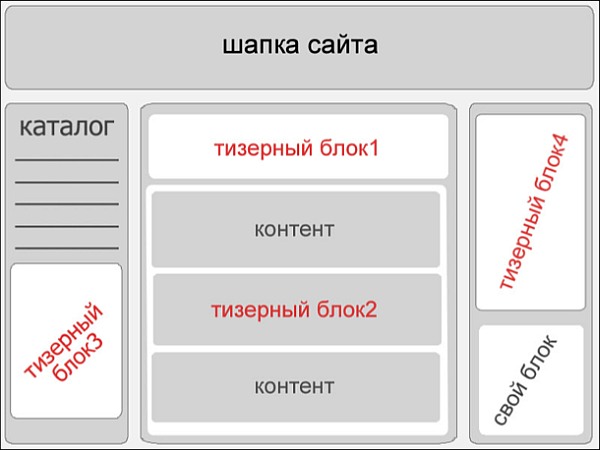
Техническое задание служит основой для дальнейшей работы – изготовления блочной структуры будущего ресурса. На схематичном изображении должны быть представлены базовые элементы любого сайта: хедер, футер, контентные блоки для каждой страницы, их расположение и соотношение по размеру.
Этап 3: Подбор цвета
Палитра не должна включать более пяти цветов. Из них два предназначены для фона, два – для шрифтов и один, который будет привлекать внимание пользователей, – для важных кнопок. Наличие брендбука предполагает использование в оформлении сайта корпоративных оттенков.
Упростить работу по подбору цветов помогут специальные сервисы. Бесплатно определиться с палитрой будущей веб-площадки вам помогут:
Бесплатно определиться с палитрой будущей веб-площадки вам помогут:
- Adobe Color
- ColorCode
- ColrD
- Cohensive Colors
- ColorHunter
Этап 4: Подбор шрифта
Не перегружайте макет обилием разных шрифтов, достаточно двух – для заголовков и для основного текста. При необходимости можно добавить третий, но его присутствие на странице должно быть оправдано. При подборе шрифтов учитывайте два момента:
- Они могут быть защищены авторскими правами. Во избежание неприятностей оплатите возможность их использования или берите бесплатные варианты с Google Fonts, Font Space, 1001 free fonts.
- Не во всех шрифтах вы найдете необходимые знаки и начертания. Допустим, не сможете выделить фрагменты текста курсивом, вставить знак доллара или букву «ё». Попытки решить проблему при помощи Photoshop чреваты появлением проблем при верстке страницы, поэтому лучше найти шрифт, полностью соответствующий идее оформления веб-ресурса.
Этап 5: Проработка
После подготовительных действий приступаем к процессу непосредственного создания макета страницы сайта.
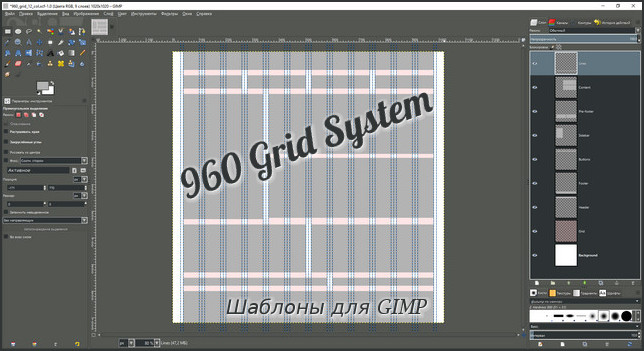
- Формируем сетку из направляющих для расположения контентных блоков.
- Отводим место для хедера, футера и других базовых элементов.
- Разрабатываем внешний вид кнопок, описания, заголовка и выносим их за рабочую область. При необходимости они копируются и вставляются в нужное место.
- Тщательно продумываем компоновку элементов в каждой области.
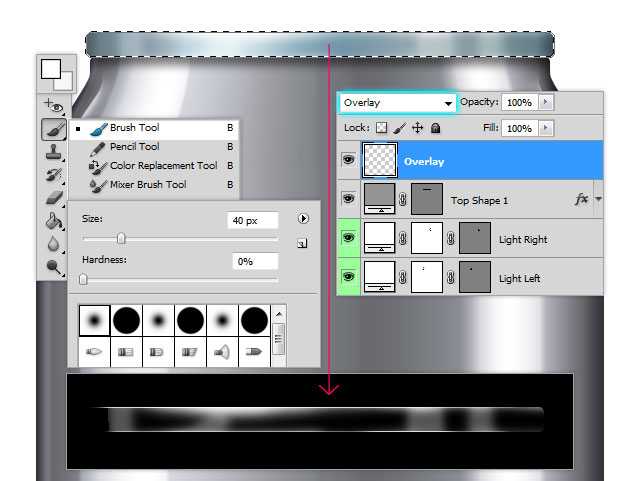
- Интерактивные элементы отрисовываем в разных состояниях. Чтобы кнопка при наведении на нее курсора увеличивалась, понадобятся отдельные слои для обоих вариантов.
Для удобства присваивайте отдельным элементам, а также их группам логичные названия: button для кнопок, item name – для товаров и так далее.
Этап 6: Создание гайда
Верстальщик будет вам благодарен за сопроводительное описание макета сайта. В этом документе отражаются его значимые характеристики:
- используемые цвета,
- размеры сетки,
- текстовое описание базовых элементов и так далее.
Топ-30 самых востребованных и высокооплачиваемых профессий 2022
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уточните моменты, которые могут вызвать проблемы при верстке страницы. Например, добавьте в описание скриншоты, на которых показано состояние интерактивных элементов в разных состояниях. Перечислите названия шрифтов, их размеры и цвета, расстояние между строками текста.
Например, добавьте в описание скриншоты, на которых показано состояние интерактивных элементов в разных состояниях. Перечислите названия шрифтов, их размеры и цвета, расстояние между строками текста.
Полезным дополнением считается сопоставление внешнего вида страницы на смартфонах, планшетах и ПК. Это поможет верстальщику избежать ошибок, вызванных просмотром ресурса на разных устройствах.
Инструкция по созданию макета сайта в Фотошоп
Самым простым способом быстро разработать для заказчика прототип будущей веб-площадки считается использование самого популярного графического редактора. Для этого не нужны особые навыки и глубокие познания, достаточно владеть функционалом на обычном пользовательском уровне. Пошагово процесс создания макета сайта в Photoshop выглядит так:
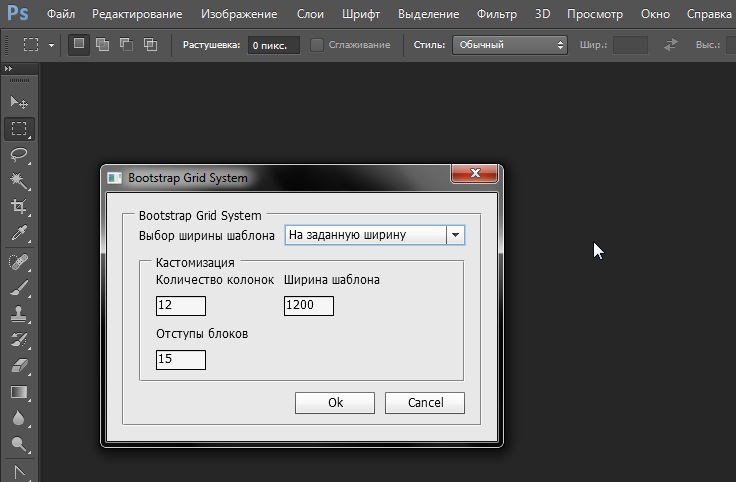
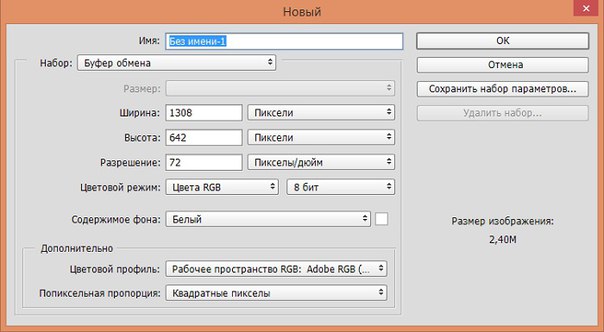
- Формируем документ нужных размеров
Начинаем с кликов по «Файл» и «Создать», указываем параметры полей. Рекомендуем увеличить размер больше на 200 пикселей, чтобы добиться полного соответствия с реальным размером страницы.
- Включаем линейки и активируем сетку
На листе появятся клеточки, необходимые для расположения элементов по предназначенным для них областям. На готовом макете эти линии пропадут.
- Подбираем изображение или палитру цветов для фона
Самый простой вариант – придать фону ровный оттенок при помощи кнопки «Заливка». Более выигрышно смотрятся картинки по тематике сайта.
- Добавляем логотип компании, используя стандартный инструмент.
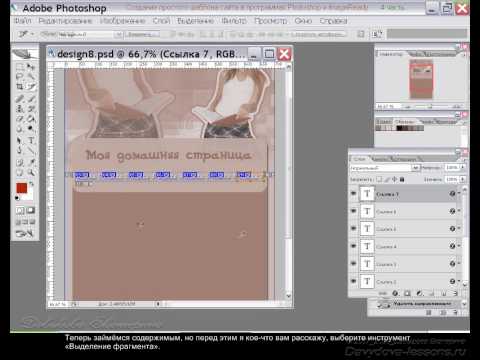
- Формируем верхнее меню. После выставления линейки кликаем на «Прямоугольную область», выделяем место вдоль линейки.
Подбираем подходящий цвет, жмем на кнопку «Заливка», тем самым закрашиваем выделенную ранее область. Затем отменяем выделение: «Выделение» – «Отменить выделение».
После этого выбираем «Горизонтальный текст» и шрифт. Щелчком мыши по закрашенной области даем названия разделам меню. При необходимости передвигаем текст в нужное место.
Затем создаем слой, кликаем на «Линия», нажимаем Shift и вертикальной линией делим фон меню.
Интенсив «Путь в IT» поможет:
- За 3 часа разбираться в IT лучше, чем 90% новичков.
- Понять, что действительно ждет IT-индустрию в ближайшие 10 лет.
- Узнать как по шагам c нуля выйти на доход в 200 000 ₽ в IT.
При регистрации вы получите в подарок:
«Колесо компетенций»
Тест, в котором вы оцениваете свои качества и узнаете, какая профессия в IT подходит именно вам
«Критические ошибки, которые могут разрушить карьеру»
Собрали 7 типичных ошибок, четвертую должен знать каждый!
Тест «Есть ли у вас синдром самозванца?»
Мини-тест из 11 вопросов поможет вам увидеть своего внутреннего критика
Хотите сделать первый шаг и погрузиться в мир информационных технологий? Регистрируйтесь и смотрите интенсив:
Только до 3 октября
Осталось 17 мест
Потом копируем слой и выставляем после каждого раздела:
- Создаем основной блок с контентом.
 Устанавливаем линии – вертикальную и горизонтальную. Делаем слои – с заголовком и с текстом. При необходимости перемещаем изображения. Левой кнопкой жмем на «Текст» и растягиваем по диагонали, после чего вставляем и форматируем текст.
Устанавливаем линии – вертикальную и горизонтальную. Делаем слои – с заголовком и с текстом. При необходимости перемещаем изображения. Левой кнопкой жмем на «Текст» и растягиваем по диагонали, после чего вставляем и форматируем текст. - В подвале сайте создаем группу и слой. Выполняем разметку, используя линейку. Далее «Прямоугольная область» и «Заливка».
Меню копируем из верхнего.
Готовый макет включает:
- шапку с логотипом и меню;
- основной блок с контентом;
- боковую панель;
- футер, в котором находятся контакты, социальные кнопки, полезные ссылки и т. д.
Создание макета сайта в конструкторе
Для желающих обойтись собственными силами, не прибегая к услугам профессионалов, созданы специальные сервисы. С их помощью создать свой ресурс могут представители малого бизнеса, блогеры или инициаторы небольшого проекта, не связанного с коммерцией.
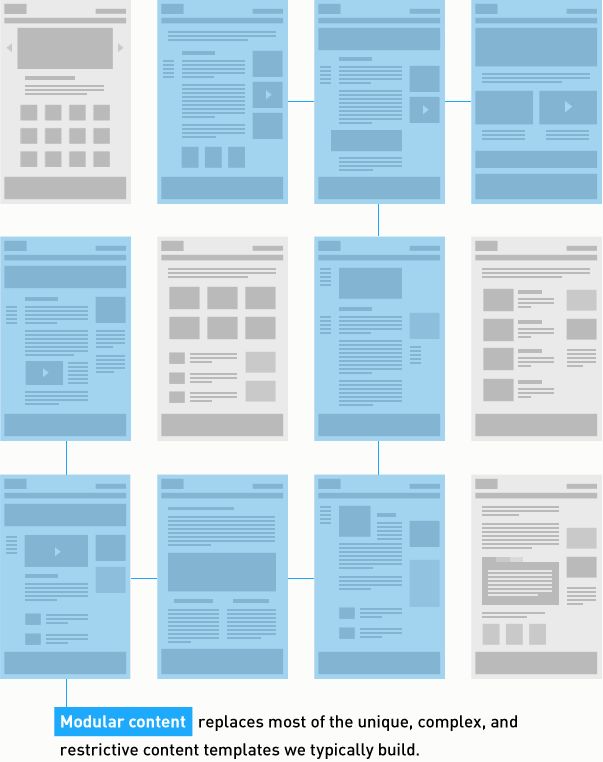
Конструкторы позволяют не думать над структурой, дизайном и функционалом. Вы получаете готовый шаблон, выбрав подходящий тематике вашего ресурса из множества вариантов. Картинки, цвета, шрифты внутри шаблона можно изменить.
Вы получаете готовый шаблон, выбрав подходящий тематике вашего ресурса из множества вариантов. Картинки, цвета, шрифты внутри шаблона можно изменить.
Работа через сервис для создания макета сайта выгодна по нескольким причинам:
- Выбор готового шаблона из богатой библиотеки.
- Отсутствие финансовых затрат (но есть и платные варианты).
- Экономия времени.
- Моментальное внесение корректив.
- Доступна людям, не обладающими специальными знаниями.
Общие правила разработки макета сайта
Создание нового ресурса, как правило, – результат взаимодействия нескольких профессионалов. Получив файлы от дизайнера, верстальщик продолжает работу над сайтом, сверяясь с макетом. От него требуется соблюсти установленные расстояния, отступы, правильно скопировать текст, задать подходящие стили.
Кроме того, верстальщик может найти и поправить допущенные дизайнером недочеты, чтобы они не попали на опубликованный ресурс.
К типичным дизайнерским ошибкам относятся следующие:
- Забыл удалить скрытый слой с первоначальным вариантом страницы.

- Не сгруппировал элементы, тем самым вынудил верстальщика долго и упорно разбираться в макете.
- Ошибочно установил чрезмерно большой отступ для элемента, и этот промах обнаружили только после запуска ресурса.
Свести к минимуму вероятность появления подобных проблем поможет соблюдение основных принципов создания дизайн макета сайта.
Правило 1: Выберите формат файлов, удобный для всех
Дизайнер решает свои задачи, используя комфортный для себя инструмент. Разработчика этот выбор может не устраивать, что влечет продление сроков исполнения заказа за счет длительных согласований.
Наиболее востребованным графическим редактором считается Adobe Photoshop. С ним одинаково успешно работают фотографы, иллюстраторы и веб-дизайнеры. Файлы Photoshop имеют расширение .psd, поэтому верстальщик получает от дизайнера PSD-макет.
Универсальность этого редактора приводит к тому, что на овладение его функциями требуется время. Для решения задач веб-дизайна созданы программы нового поколения, работать с которыми гораздо проще. Многие выполняют создание макета сайта в Figma, Adobe XD, Sketch. Кто-то предпочитает Adobe Illustrator или Adobe InDesign.
Многие выполняют создание макета сайта в Figma, Adobe XD, Sketch. Кто-то предпочитает Adobe Illustrator или Adobe InDesign.
Такое разнообразие используемых веб-дизайнерами программ приводит к тому, что у верстальщика могут возникнуть проблемы с полученными файлами. Хорошим тоном считается договориться о формате, в котором будет выполнен макет сайта, до начала работы.
Правило 2: Соблюдайте правила интерактивного дизайна
Соблюдение этих требования упростит и создание макета сайта, и его верстку.
- Перед началом работы выберите цветовую модель RGB – общепринятый стандарт для экранов и мониторов.
- Для выравнивания контента внутри макета применяйте сетку.
- Не увеличивайте маленькие картинки в ущерб их качеству.
- Для сохранения пропорций корректируйте размер изображений, зажав Shift.
- Для визуального выделения фрагментов текста используйте одно из начертаний – только курсив или только полужирный. Избегайте псевдостилей для изменения внешнего вида букв Photoshop.

Правило 3: Проследите, чтобы не было дробных размеров
Убедитесь, что расстояния и отступы имеют целые значения, выраженные четными числами. Дробей и нечетных чисел в макете быть не должно.
Правило 4: Наведите порядок в слоях и артбордах
В процессе работы слои могут располагаться хаотично, забракованные варианты находятся под новыми, которые при этом не получили другое имя. Если макет попадет к верстальщику в таком виде, ему придется потратить немало времени на выстраивание структуры.
Во избежание этой ситуации:
- удалите скрытые и пустые слои,
- объедините элементы в группы по смыслу,
- дайте каждому слою название.
Все артборды также должны получить понятное логичное наименование. Это упростит работу верстальщика и других специалистов.
Общие правила разработки макета сайтаПравило 5: Поместите элементы на отдельный артборд
Это касается элементов, которые не отображаются с помощью HTML и CSS: иконки, карточки, отдельные кнопки. Все они выносятся на специальную страницу макета. Экспортировав их в PNG или SVG, вы поможете верстальщику: ему не придется тратить время на конвертацию.
Все они выносятся на специальную страницу макета. Экспортировав их в PNG или SVG, вы поможете верстальщику: ему не придется тратить время на конвертацию.
Здесь же отобразите все состояния элементов: например, как одна и та же кнопка выглядит обычно, при наведении курсора, при клике. На этом же артборде представьте образцы использованных вами шрифтов и цветов.
Правило 6: Сопроводите макет шрифтами и иконками
Речь идет о редких шрифтах, которые отсутствуют в популярных библиотеках. Если он есть в Google Fonts, достаточно приложить ссылку.
Приложите к макету все элементы, экспортированные из артборда. Для формата PNG представьте версии в нескольких разрешениях.
Правило 7: Создавайте анимацию для демонстрации движущихся элементов
Проще показать анимированный прототип, чем объяснять верстальщику на словах, как именно вы представляете себе движение и взаимодействие элементов.
Анимированные макеты используют не только для демонстрации сайта в портфолио или презентации заказчику.
Макет, нарисованный в любом графическом редакторе, легко переносится в специальные программы: Adobe Animate, Adobe Edge или Principle.
Возьмите за правило завершать создание макета сайта его тщательной проверкой и только после этого отправлять файлы заказчику или разработчику. Это положительно скажется на вашей профессиональной репутации, ведь понятный макет с логичной структурой упрощает дальнейшую работу по запуску веб-ресурса и экономит время других специалистов.
Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 1 )
Поделиться статьей
Как делать макет сайта в фотошопе
2,365 просмотров всего, 1 просмотров сегодня
Итак, вы решили поднять бизнес на новый уровень и запустить свой собственный сайт. У вас есть несколько вариантов:
У вас есть несколько вариантов:
- Заказать ресурс в web-студии. Вы получите качественный продукт с продуманным юзабилити и чистым кодом. Он будет работать без багов на любом устройстве: от ноутбука вашей бабушки до айфона последней серии. Однако такое вложение требует денег, которые не всегда есть в наличии.
- Нанять фрилансера. Найти хорошего дизайнера на фрилансе – все равно что искать спонсоров для стартапа. Работа настоящего специалиста стоит дорого (см. пункт выше), а тратить время на постоянные переделки, доработки и споры с дилетантом, наверняка, не очень хочется.
- Воспользоваться онлайн-конструктором. Не рекомендуем, т.к. такие сайты практически не поддаются SEO-продвижению, а перспективу годами платить за целевой трафик из контекстной рекламы радужной не назовешь.
- Заняться созданием сайта своими руками с нуля. Владея минимальными навыками верстки работы в Фотошопе, вы сможете легко нарисовать простой макет. А затем сверстать и выложить его в Интернет.

Одним из самых популярных графических редакторов на сегодня является Adobe Photoshop. Не самый простой для новичка, но обладающий широким функционалом и разнообразным набором инструментов. Профессионалы годами постигают тонкости программы, оттачивая мастерство дизайна. Но для создания простого макета начинающему автору достаточно базовых знаний, фантазии и хорошего пошагового урока.
Как в Фотошопе сделать дизайн сайта
Прежде, чем приступить к рисованию, продумайте структуру будущего сайта. А именно – количество и сценарий типовых страниц, которые вам предстоит создать. Вы можете подсмотреть примеры готовых макетов сайтов на или проанализировать решения конкурентов. Главное – чтобы все страницы одного ресурса были выдержаны в едином стиле и цветовой гамме, отвечали потребностям потенциальных клиентов и отвечали корпоративному стилю.
Прежде, чем начать: подготовительный этап
Создайте файл будущего макета и придумайте для него понятное имя. Для этого нажмите «Файл – создать».
Размеры, которые предлагает Фотошоп по умолчанию, не подойдут. Создаем файл 1024×720 пикселей, а затем сохраняем его, включаем линейки (Ctrl+R) и активируем сетку (Ctrl+Э). Если все сделано правильно, вы увидите перед собой лист, расчерченный как школьная тетрадка в клеточку:
На готовом макете сайта клеток не будет. Линии видны только во время работы с макетом и используются для того, чтобы ровно располагать элементы будущего шаблона. Сетку можно настроить самостоятельно (тут: «Редактирование – Настройки – Направляющие, сетка и фрагменты») или скачать готовое решение в Интернете. Мы рекомендуем использовать сетку BOOTSTRAP? для удобства дальнейшей верстки и адаптации
Теперь нужно установить направляющие, между которыми будет находиться Тело, или основная часть будущего ресурса. Для этого нажмите «Просмотр-Новая направляющая» и выберите ориентацию «Вертикальная» и укажите положение от левого края будущей страницы (по линейке).
Направляющих нужно две, и расстояние между ними должно составлять не более чем 1003 пикселей (для дисплеев расширением 1024 х 720).
Начинаем рисовать
Создание красивого сайта – это больше чем про искусство. Это наука Usability, помноженная на опыт разработки интернет-проектов для разных тематик. Но порядок выполнения работ в Фотошопе практически одинаков.
Для начала нужно задать фон. И не обязательно рисовать картинку самостоятельно – можно скачать бесплатное изображение с любого из стоков. Не рекомендуем использовать текстуры с мелкими выделяющимися деталями: текст на таком фоне будет нечитабельным, а мелкие фрагменты отвлекут внимание пользователя от контента.
Чтобы добавить фон, откройте рисунок в Фотошопе и выделите изображение (Ctrl+A). Скопируйте картинку (Ctrl+С) и вставьте в будущий шаблон (Ctrl+V). Справа внизу вы увидите новый слой, который можно переименовать («Параметры слоя») и изменить («Параметры наложения»).
С помощью готовых стилей, инструментов и настроек вы полностью преобразите стандартную текстуру, придумаете оригинальное дизайнерское решение. Не рекомендуем использовать в качестве фона глубокий черный цвет и ядовито-насыщенные оттенки – это не лучшим образом скажется на читабельности текста.
Делаем шаблон для сайта
Теперь мы будем создавать дизайн сайта, разбивая слои на группы.
Важно: Создавая группы слоев, давайте им понятные названия. Иначе специалист, который будет заниматься версткой (да и вы сами в ходе работы) обязательно запутаетесь.
Разберем на примере хедера (header) и создания меню сайта. Создадим группу, назовем ее «Хедер» и в ней создадим подгруппу «Верхнее меню» с новым слоем «Фон». Для этого нажимаем на иконку в правом нижнем углу страницы:
Вот что у вас должно получиться:
Затем выставляем горизонтальные направляющие, выделяем прямоугольную область и выполняем заливку фона выбранным цветом, после чего снимаем выделение.
Теперь добавляем пункты меню – кликаем на инструмент «Текст», выбираем нужный шрифт и цвет и пишем. Далее добавляем изображения и текстовый контент. Не забываем добавить лого, номер телефона, кнопки соцсетей. Получится примерно следующее:
В этой статье мы не будем подробно описывать, как в Photoshop отрисовать кнопки или добавить визуальные эффекты (об этом можно прочитать в специальных уроках для начинающих дизайнеров). Не будем подробно разбирать каждый из элементов страницы (от Хедера до Футера). Постарайтесь разместить на странице информацию, которая заинтересует ваших потенциальных клиентов. И не забудьте про точки захвата и формы обратной связи.
Не будем подробно разбирать каждый из элементов страницы (от Хедера до Футера). Постарайтесь разместить на странице информацию, которая заинтересует ваших потенциальных клиентов. И не забудьте про точки захвата и формы обратной связи.
В результате вашей работы вы получите дизайн сайта, готового к верстке с помощью html и css. А о том, как сверстать макет, в нашем блоге уже выходила отдельная статья
Как самому создать сайт или «не боги горшки обжигают».
По многочисленным просьбам читателей, мы сегодня будем делать дизайн, вернее макет сайта в Photoshop. Конечно если с этим никогда не сталкивался, сделать его довольно не просто, возникает множество вопросов, на которые я сегодня постараюсь ответить. Как оказывается, что материала по этому поводу в интернете не так уж и много. Дизайнеров куча, а как сделать макет сайта никто не рассказывает. Может быть я просто плохо искал? 🙂
Продолжение
В общем давайте уже делать.
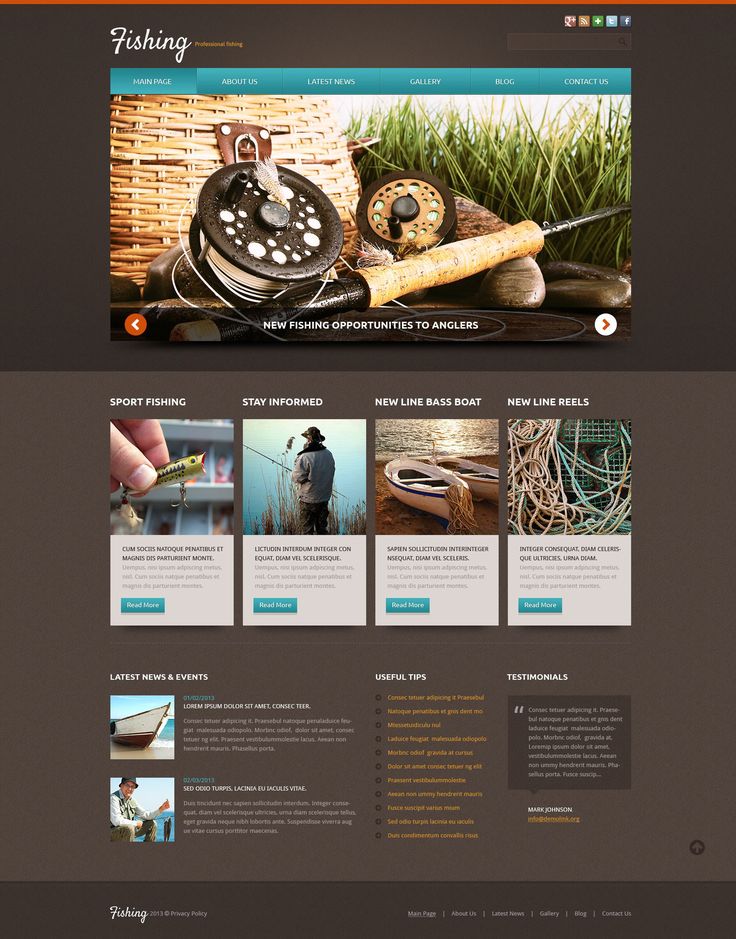
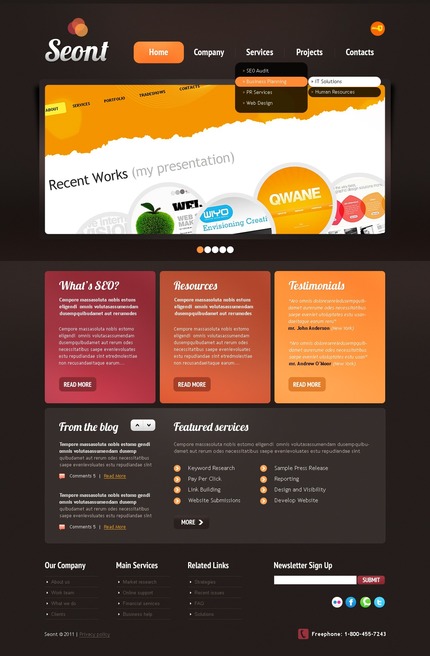
Для начала я подготовил не сложный макет, который мы будем полностью с Вами разбирать. Вот как он выглядит:
Вот как он выглядит:
Как видите, что шаблон получился не сложный, естественно это блоговый шаблон, который позже мы будем верстать в HTML. Ну а пока что только будем рисовать. Ну а теперь поехали.
Программное обеспечение
Первое, что Вам нужно это Photoshop. Если у Вас его нет, покупайте 🙂
Создание и размеры документа
Чтобы создать новый документ в Фотошопе нужно зайти в «Файл» и кликнуть «Создать», затем появится окно, в котором нужно задать соответствующие размеры.
Размеры зависят от того какой ширины будет Ваш будущий сайт. Вот например, Вы решили, что готовый сайт будет иметь ширину 1000 рх, следовательно размер документа нужно сделать немного больше где то 1200 рх. Это делается в первую очередь для удобства, что бы Ваш макет смотрелся так же как в браузере.
По поводу высоты, выставляется размер от тематики шаблона. Но желательно делайте больше, 4000 рх думаю хватит. Это делается для того, чтобы в дальнейшем все элементы влезли. Потому что я как то сделал маленькую высоту, и мне пришлось потом переносить всё в новый документ.
В моём случае сайт будет иметь ширину в 1200рх. Таким образом я сделал документ шириной в 1300 рх и высотой в 4000 рх. Остальные настройки оставьте как есть.
Фон шаблона сайта
После того как мы создали документ, в первую очередь сделайте фон для сайта. Не важно, что это будет цвет или картинка но сделайте его. В моём случае это просто белый фон. Выбираем инструмент «Заливка» в палитре цветов выбираем белый цвет, затем просто кликаем по фону.
Ширина будущего сайта в 1200 рх
Теперь нам нужно выставить размер будущего сайта, чтобы он выглядел так же как будет смотреться в браузере. Делать мы будем это с помощью линейки. Если она у Вас не активна, нужно зайти в «Просмотр» и поставить галочку на против «Линейка». Затем она должна появиться у Вас в окне просмотра.
А вот как она выглядит:
Выделяем наш слой, нужно просто один раз кликнуть на него:
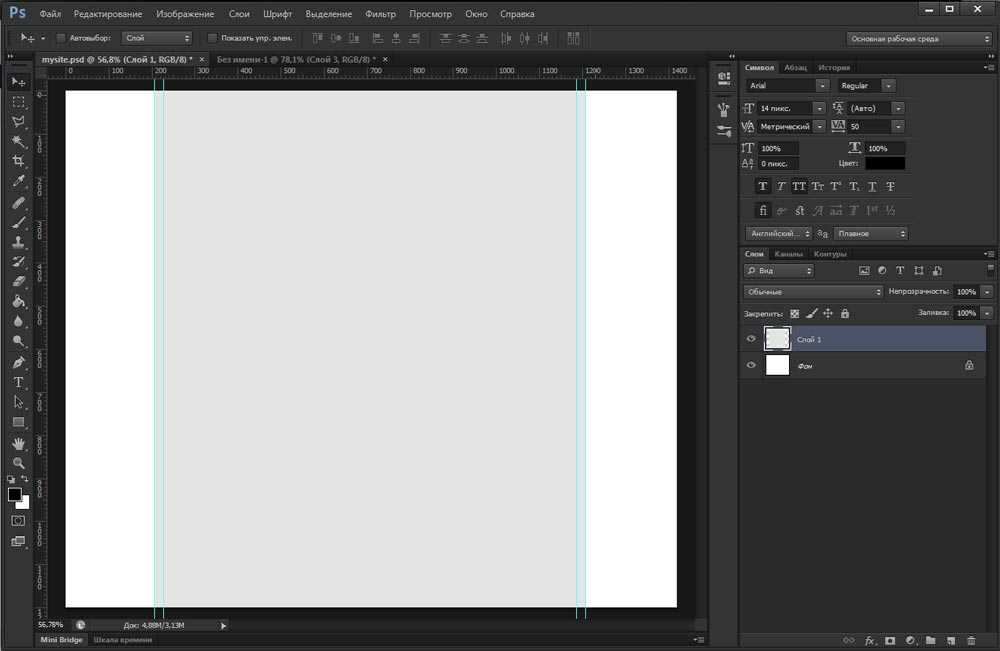
А сейчас нужно поставить линейку по центру нашего документа, вернее найти центр. Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
Для этого наводим курсор на линейку на ней же зажимаем левую кнопку мыши и вытягиваем линию на наш документ. Тянем примерно на середину, линейка сама найдёт центр.
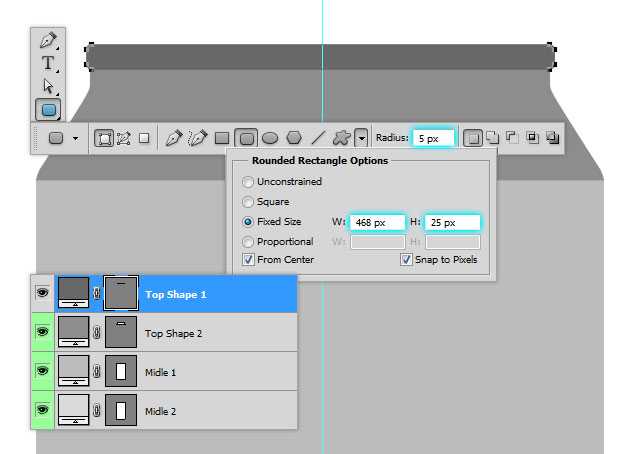
После того как мы нашли центр, нужно поместить наш сайт шириной в 1200 рх в центр документа который имеет размер в 1300 рх. Для этого выбираем инструмент «Прямоугольная область», сверху устанавливаем Стиль на Заданный размер, куда пишем вот такие значения: ширина — 1200рх, высота 400рх. Далее просто кликаем по нашему белому фону и у нас появится выделенная область той ширины которая нам нужна.
Теперь нашу выделенную область помещаем с помощью мышки по центру, она найдёт центр сама. Затем нужно вытащить ещё 2 линейки и установить их по обе стороны выделенной области. Таким образом мы обозначаем границы нашего будущего сайта, который будет иметь ширину в 1200 рх. Так же по этим линейка будет проще подгонять элементы дизайна. Если Вам не понятно сделайте так же как на рисунке ниже.
Линейку мы будем использовать и в дальнейшем, так как без неё здесь не обойтись, она позволяет выставить всё ровно.
Теперь мы практически полностью подготовили наш документ. Мы узнали середину, а так же обозначили точный размер за который не нужно вылазить. Теперь переходим к самому интересному, а именно к созданию дизайна сайта (макета).
Создание дизайна или макета сайта
Важно!
Всегда создавайте группы для слоёв и давайте им названия. Потому что в дальнейшем точно запутаетесь!
Группы
Создаём группу, и называем её «Хидер» (Шапка) в ней же создаём под группу «Верхнее меню» так как будем начинать именно с него. В группе создаём новый слой и называем его «фон». Это будет фон нашего верхнего меню.
Вот что должно получиться:
Верхнее меню
Опять вытягиваем линейку и выставляем её как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем вдоль горизонтальной линейки:
В палитре цветов вбиваем вот этот цвет #0dbfe5, выбираем инструмент «Заливка» и заливаем выделенную область, затем нужно отменить выделение во вкладке «Выделение» нажмите на «Отменить выделение»:
Кликаем на инструмент «Горизонтальный текст». Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
Сверху в панели выбираем шрифт «Segoe UI». Теперь кликаем на голубом фоне меню и пишем название наших страниц. Потом Вы можете переместить текст куда Вам нужно.
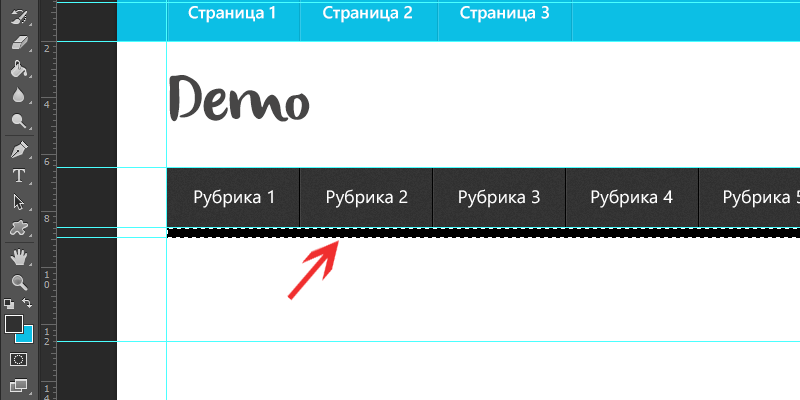
Теперь создаём разделители между страницами. И сделаем им небольшой эффект вдавленности. Создаём новый слой, выбираем инструмент «Линия». Затем зажимаем Shift и рисуем вертикальную линию через весь голубой фон нашего меню.
По слою с фигурой нажимаем два раза мышкой, откроется окно со стилем слоя. Ставим галочки на против «Наложение цвета» И вбиваем туда вот этот цвет #0aaacc.
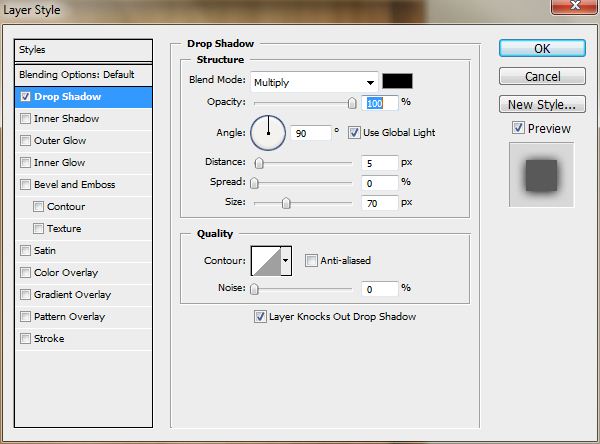
Переходим в пункт «Тень» и задаём следующие параметры:
Вот, что должно получиться:
После этого просто копируем слой с нашей линией и выставляем после каждого слова. Вот что у меня получилось:
Иконки социальных закладок
Здесь же в меню только с правой стороны мы добавим иконки закладок. В моём случае это фигуры, но можно поставить и обычные скачанные иконки. Скачать можете вот здесь.
Для начала с помощью линейки нужно выставить высоту наших иконок, что бы они были ровными. Вот , что нужно сделать:
Потом создаём группу, называем её «Социальные закладки», создаём в ней новый слой. Теперь кликаем по инструменту «Произвольная фигура» выбираем нужную фигуру:
Наводим курсор в то место где будет иконка, зажимаем Shift, (для того чтобы иконка появилась ровная) и растягиваем до нужных размеров. И такой же процесс повторяем со следующими фигурами. В конечном итоге вот что должно получиться:
Переходим к логотипу. Опять же создаём отдельную группу для логотипа и в новый слой.
Логотип
Переходим на этот сайт и качаем шрифт. Выбираем инструмент «Горизонтальный текст». Ищем в поле со шрифтами название нашего шрифта Olivier. Кликаем на то место где будет располагаться лого и пишем название на Английском, потому что этот шрифт не поддерживает кириллицу. Вот что должно получиться:
Создаём группу «Нижнее меню» и новый слой.
Нижнее меню (Главное)
Выставляем линейки как на рисунке:
Выбираем инструмент «Прямоугольная область» и выделяем. Затем выделенную область заливаем вот этим цветом #303030. Вот что должно получиться:
Отменяем выделение во вкладке «Выделение». Теперь идём во вкладку Фильтры — Шум и выбираем Добавить шум. Потом выставляем такие значения:
Добавляем название рубрик, кликаем по инструменту «Горизонтальный текст» и пишем название рубрик, делайте как у меня:
Добавляем линии. Делаются они так же как и в верхнем меню только изменён сам цвет линии. Думаю, что вы справитесь, и должно получиться вот что:
Сейчас переходим к панели с информацией, которая будет говорить пользователю где он находится на сайте.
Как обычно в группе «Хидер» создаём группу «Инфо панель» с новым слоем.
Для начала добавляем полосы с линейки как на рисунке ниже:
Выбираем инструмент «Прямоугольная область» и выделяем область прям под меню, и заливаем её чёрным цветом #000000
Далее создаём новый слой, потом тем же инструментом выделяем область которая ниже и заливаем её вот этим цветом #eeeeee
Отменяем выделение, берём «Горизонтальный текст» изменяем размер шрифта на 48 пт и цвет #a4a4a4. Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Пишем «Последние Записи». Вот, что у Вас должно получиться в итоге:
Контент
Переходим к разметке середины нашего будущего сайта. Нам нужно с помощью линейки разметить где будут находиться блоки постов и блок сайтбара (Правой колонки).
Сразу же нужно создать 2 отдельных группы:
- Метки — в эту группу мы будем добавлять текст с размером наших колонок.
- Контент — группа где будет находиться вся наша середина сайта.
В группе контент создаём под группу «Левый», в которой будут находиться наши блоки с записями.
Выбираем инструмент «прямоугольная область», задаём ей стиль «заданный размер» и выставляем ширину 800рх высоту 100рх. Вот итог:
Добавляем линии с линейки как на рисунке, и отменяем выделение:
Получается что мы добавили две линии и получили область где будут находиться наши блоки с записями.
В группе «Контент» делаем под группу с названием «Правый» (Сайтбар). Будем размечать место для правой колонки сайта.
Будем размечать место для правой колонки сайта.
Опять берём «прямоугольная область», а вот в стиле области задаём немного меньший размер в ширину 350рх высоту оставим ту же в 100рх. И далее делаем всё как на рисунке:
Вот теперь мы точно знаем где будут блоки с записями и сайтбар. И всё будет ровно.
Помните мы создали группу метки? Там просто создайте слой с надписями размеров блоков, вот как у меня:
Эти метки очень помогут при вёрстке. Не нужно будет вспоминать размеры.
Блоки с записями
Начнём мы пожалуй с блоков с записями, делаются они в данном случае очень просто.
В группе «Левый» создаём подгруппу «блок» и новый слой.
Опять выбираем инструмент «Прямоугольная область». В стиле задаём размеры 800 х 300. Подгоняем под линии. Потом заливаем вот этим цветом #d9d9d9. Это у нас получилась миниатюра.
В той же группе добавьте метку с помощью текста как у меня на рисунке выше.
Теперь давайте добавим заголовок к записи. Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Берём «Горизонтальный текст» ставим размер в 35 пт и цвет чёрный. Добавляем прям под миниатюрой:
Добавляем информацию к посту. Ставим размер шрифта в 14 пт и цвет ближе к серому:
И описание к посту:
Сейчас давайте добавим кнопку Далее. Она тоже очень простая. Выбираем инструмент «Прямоугольник со скругленными углами» задаём ему вот это цвет #0dbfe5 и радиус углов в 2рх. И рисуем кнопку размера который Вам понравится:
Теперь добавляем текст и смотрим, что у нас получилось:
Чтобы записи хоть не много разделить, давайте создадим простой разделитель из кругов.
Создаём группу «Разделитель», выбираем «Овальная область» создаём слой. И под блоком записей зажимая Shift рисуем круг, затем заливаем его вот этим цветом #efefef.
Отменяем выделение и ищем середину круга с помощью линейки
Выбираем слой с нашим кружком на нём же нажимаем правую кнопку мыши и выбираем «Создать дубликат слоя». Перетащите его немного влево.
В верхней панели заходи во вкладку «Редактирование» — Трансформирование и выбираем Масштабирование. И делаем круг немного меньше первого, при этом зажимая Shift чтобы круг получился ровным.
Вот что должно получиться:
Копируем слой этого маленького круга опять перемещаем его влево. Так же точно уменьшаем его размер как написано выше, чтобы получилось вот так:
Сейчас Вам нужно создать дубликат среднего круга и переместить его вправо, и тоже самое сделать с маленьким кругом. Чтобы было понятнее сделайте как на рисунке:
А вот что получилось только в нормальном размере:
Сейчас размещаем блок записей под блоком. Создаём дубликат нашей группы «Блок» На панели инструментов выбираем курсор (самый верхний). И перетаскиваем наш блок записей вниз. и так делаем раз 5.
Сайдбар (правая колонка)
Находим нашу группу «Сайдбар», и создаём в ней подгруппу «Поиск». С помощью линии делаем вот так:
Выбираем инструмент «Прямоугольная область» и выделяем поле для поиска, затем заливаем его вот этим цветом #eeeeee
Не забываем отменить выделение, кликаем на инструмент «Горизонтальный текст» и в сером поле пишем слово Поиск
Слева выбираем инструмент «Произвольная фигура» и сверху ищем фигуру лупы. Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Она есть в стандартных фигурах. Создаём слой в группе «Поиск» наводим на поле и рисуем нашу фигуру удерживая Shift.
Поле поиска готово. Теперь переходим к виджетам.
Создаём группу «виджет» и новый слой в ней. Затем добавляем линий как на рисунке. Это будет фон нашего заголовка, и заливаем его эти цветом #eeeeee
В наш заголовок теперь нужно добавить сам заголовок, делаем это с помощью текста. А ещё добавим иконку к заголовку. Для этого нужно выбрать любую фигуру которая по душе, и которая по смыслу подходит 🙂 Не забываем зажимать Shift когда добавляем фигуру. И залейте её вот этим цветом #0dbfe5
И конечно же нужно добавить записи к нашим виджетам. Нужно выбрать инструмент «горизонтальный текст», затем установить размер в 16 пт. И сделать ка на рисунке ниже
Затем просто создаём дубликат группы и перетаскиваем виджет вниз. Делаем то же самое что и с постами.
Вот теперь мы можем наблюдать почти готовый и простой макет для нашего будущего сайта.
Футер (Низ сайта)
Ну как же без него. В этом шаблоне он тоже не сильно сложный.
Всё как обычно создаём группу «Футер» и слой в ней. И размечаем его с помощью линейки, выбираем наш уже любимый инструмент «прямоугольная область» выделяем его и заливаем #0dbfe5
Отменяем выделение. Берём «Горизонтальный текст» находим тот шрифт, который мы скачали (Olivier), и вписываем наш логотип, только цвет текста делаем чуть темнее.
А с правой стороны нашего футера добавляем меню такое же как сверху только без линии. Его даже можно просто скопировать и переместить вниз.
Вот и всё, друзья, у нс готовый макет, который уже можно верстать 🙂
Ещё, вот Вам его PSD файл. Скачивайте, и смотрите если что то не поняли.
Скачать
Друзья, если Вам что нибудь будет не понятно, обязательно спрашивайте в комментариях.
Никакой «воды» – только ценная информация и работающие лайфхаки по веб-дизайну и программированию
Photoshop-лектор: Дизайн макета сайта в Photoshop.
 Детальное руководство
Детальное руководствоЧто нужно знать о рисовке макета сайта в Photoshop?
Главным образом, почти 98% проектов функциональных сайтов начинаются с разработки и рисовки веб-дизайна в Фотошопе.
Дизайн-макет сайта – будущий Интернет-ресурс на стадии разработки. В будущем его можно применить к порталу, блогу или к торговой Интернет площадке. Также, это может быть лендинг страницей, отдельно прорисованным графическим образом и т.п. Дизайн сайта может быть как нейтральным, так и иметь функцию – главного представителя образа предоставленной продукции в нем или информационного контента.
На выходе получится многослойная раскладка, которая дальше пойдет в верстку и кодирование. Потому дизайн сайта имеет свой ряд обязательных элементов:
- шапка;
- расположение меню;
- навигация;
- цветовая гамма;
- шрифты и т. д.
Первое что тебе нужно – концепция.
Ответь себе на вопрос: «Для чегокого тебе нужно создать дизайн веб-сайта?». Про рисуй целевую аудиторию и просчитай в уме перечень функций и задач, которые должен обязательно выполнять сайт.
Про рисуй целевую аудиторию и просчитай в уме перечень функций и задач, которые должен обязательно выполнять сайт.
Однако существуют каноны — дизайн сайта должен быть максимально функционален, практичен и эстетичен.
Пошаговое создание дизайна сайта в Photoshop
Нарисовать сайт в фотошопе — неотъемлемая часть жизни веб-дизайнера. Итак, мы пошагово разберем как создавать веб сайта. В этом уроке для новичков начнем разбирать пошагово шапку будущего сайт, а в следующем уроке для начинающих – основную часть. Итак, макет сайта в Photoshop.
Делаем новый проект для чайников. Начни с создания план-эскиза будущего макета. Его можно как нарисовать от руки на листке бумаги, так и создать в Photoshop. Он представляет собой приблизительный будущий вид веб-сайта.
Твой макет сайте будет шириной в 960 пикселов (px). Нажми «Файл» — «Создать» (> File > New Document) или комбинацию клавиш «Ctrl+N». Поставь размер 1200х1500 пикселов и разрешение 72 пиксела. Цвет RGB, 8 бит, фон – белый.
Выдели весь документ при помощи инструмента «Прямоугольная область» (> Rectangular Marque Tool) или нажми комбинацию клавиш «Ctrl+A» -она автоматически выделит всю область документа без исключений.
Перейди в меню «Выделение» – «Трансформировать выделенную область» (> Select > Transform Selection).
Сверху, на панели настроек установи значение ширины – 960 px. Это будет главная рабочая область макета, в которой тебе предстоит работать.
Установи линейки (направляющие) точно по границам выделения. Перетащи их вручную указателем мыши. Если у тебя в Фотошопе не включены линейки, зайди в «Просмотр» и нажми галочку напротив — «Линейки» (> View > Rulers).
Далее, сделай отступ между краями рабочей области макета и зоной главного контента. Перейди в меню «Выделение» – «Трансформировать выделенную область» (Select > Transform Selection). Уменьши выделение по ширине до отметки в 920 пикселов.
Следующее, что нужно сделать – создать выделение высотой в 465 пикселов, как это показано на примере.
Создай новый слой и залейте выделенную область серым, используя, например, «Инструмент Кисть» (> Brush Tool) или «Инструмент Заливка» (> Paint Bucket Tool).
Выбери цвета для градиента, используя палитру цветов – она на панели инструментов слева.
Примени градиент. Его можно найти также на панели инструментов или кликнув два раза мышкой по необходимому слою. На примере пошагово объяснено что за чем нужно кликать – 1. «Наложение градиента», 2. «Градиент», 3. Выбрать ваши цвета из палитры «Набор». 4. Указать желаемый угол градиента.
Твоей шапке сайта нужна подсветка. Кстати, не забывай именовать и сортировать новые слои, чтобы потом не перепутать что где находиться.
Итак, продолжи. Создай новый слой (сразу его проименуй!) – «Ctrl + Alt + Shift + N»и выберите мягкую кисть, размер, например около 600 пикселов (можешь менять размеры по своем вкусу).
Передвинь все слои в следующем порядке – «Подсветка» — «Шапка» — «Фон».
Кликни кистью один раз в центре шапки. Поставь прозрачность и удали потом часть пятна – разруби его, например, инструментом «Прямоугольная область» и нажмите клавишу «Delete». Слой с подсветкой сожми по вертикали и растяни (комбинация клавиш «Ctrl + T»).
Чтобы отцентрировать необходимые слои – выбери их и выбери инструмент «Перемещение» (> Move Tool) или клавиша «V». На панели свойств (вверху) нажми «Выравнивание центров по горизонтали» (> Align Horizontal Centers).
Создай новый слой («Shift + Ctrl + N»). Поставь карандашом (> Pencil Tool) точку. Растяни ее по горизонтали («Ctrl+T») и сгладь края градиентом как делал это ранее.
Временно отключи видимость фонового слоя. Ставим там две точки инструментом «Каранадш» (Pencil Tool), размером в 2 пиксела. Жми далее «Редактирование» – «Определить узор» (Edit > Define Pattern).
Создаем новый слой («Shift + Ctrl + N») и нажми «Редактирование» — «Выполнить заливку».
Выбери далее «Регулярный» и кликни на созданный тобой узор.
Выбери область как указанно на примере и примени задачу.
Как видишь, у нас получилась «шашечка», непрозрачность которой стоит уменьшить.
Далее, выделяй узор в произвольном порядке инструментом «Овальная область» (> Elliptical Marquee Tool). Применяй инверсию выделенной области и при помощи «Растушевки» (> Feather) сгладь края и удаляй ненужную область узора.
Затем пишем название логотипа при помощи инструмента «Горизонтальный текст». К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).
Добавь новые области границ линейкой, чтобы визуально текст не прыгал в разных абзацах друг от друга.
Напиши название для будущих кнопок.
Здесь в дальнейшем будет так званный – слайдер для контента. Выдели область размером 580х295 пикселов и помести туда любой снимок.
Далее, создай визуальный эффект к слайдеру. Создай новый слой («Shift + Ctrl + N»), выбери «Кисть» (> Brush Tool) и по тому же принципу, что и с точкой – поставь точку диаметром около 400 пикселов и растяни ее (Ctrl+T).
Создай новый слой («Shift + Ctrl + N»), выбери «Кисть» (> Brush Tool) и по тому же принципу, что и с точкой – поставь точку диаметром около 400 пикселов и растяни ее (Ctrl+T).
Продублируй слой и помести его за слайдер, который, кстати, тоже не помешает отрегулировать по цвету.
Убираем ненужные края, чтобы смотрелось аккуратнее.
Делай два новых слой и рисуй прямоугольные кнопки для слайдера. Делай их полупрозрачными.
Добавь указательные стрелки инструментом «Произвольная фигура».
Создай новый слой и прямоугольником выдели область внизу слайдера — инструмент «Прямоугольная область выделения» (> Rectangular Marqee Tool). Сделай ее полупрозрачной (непрозрачность — 50%). Напиши текст.
ᐈ Створення Макета Сайту в Photoshop Київ — Ціни 2022, Вартість
Вартість робітПодивитись всі
Кращі дизайнери сайтів з останніми відгуками і портфоліо
Наші фахівці отримали вже 315 відгуків в категорії «Створення макета сайту в Photoshop», встигніть ознайомитися!
Сервіс замовлення послуг Kabanchik.
 ua на каналі 1+1
ua на каналі 1+1Всеукраїнський телеканал у програмі «Сніданок з 1+1» в прямому ефірі взяв інтерв’ю у засновника проекту Kabanchik.ua Романа Киригетова про те, як працює сервіс і як безпечно замовляти послуги приватних фахівців в Україні.
Створення макета сайту в Photoshop в Києві
Професійний дизайн сайту — послуга, від якої залежить зовнішній вигляд (інтерфейс) сайту, зручність і функціональність сайту. Завдання веб-дизайнера — створити унікальний стиль, розробити привабливий шаблон ресурсу, одночасно передбачивши такі важливі тонкощі як юзабіліті, підбір рифту, формат відображення контенту.
Етапи розробки дизайну сайту
З огляду на, що дизайн — чи не найважливіший фактор успіху сайту, йому потрібно приділити максимум уваги. Досвідчений дизайнер виконує свою роботу поетапно:
- Розробка концепції . На цьому етапі планується стиль ресурсу, колірне рішення, загальні риси дизайну, логотип.
 Якщо мова йде про створення дизайну сайту для компанії з чинним бренд-буком — цей етап можна пропустити, так як всі стильові вимоги вже розроблені.
Якщо мова йде про створення дизайну сайту для компанії з чинним бренд-буком — цей етап можна пропустити, так як всі стильові вимоги вже розроблені. - Планування модулів . На цьому етапі веб-дизайнер складає список елементів і модулів, які повинні бути на ресурсі. До них відносять: логотип, текстові блоки, блоки з фото і відео, меню, «шапку» і «підвал», банери, форми зворотного зв’язку, різноманітні кнопки і інформери.
- Робота над структурою . Дизайн сайту на цьому етапі полягає в створенні модульної сітки. Дизайнер малює зовнішній вигляд кожної сторінки ресурсу — так, як їх будуть бачити відвідувачі. При роботі він враховує вимоги концепції і список модулів.
- Створення шаблону . Після затвердження малюнків замовником веб-дизайнер створює ескізи сторінок в графічному редакторі, прорисовуючи структуру, підбираючи тип, колір і розмір шрифтів, продумуючи фон. Зазвичай дизайнер створює кілька варіантів ескізів, щоб вибрати в підсумку найвдаліший.

- Створення макета . Розробивши шаблон, фахівець повинен підібрати і опрацювати графіку для ресурсу, забезпечити графічну опрацювання модулів. Після цього йде фінальна робота над створенням графічних файлів сторінок, які буде використовувати верстальник при написанні коду сайту.
У кого замовити дизайн сайту?
Виконати перераховані обов’язки під силу тільки досвідченому фахівцеві. З огляду на, що дизайн сайту — це не те, на чому можна економити, слід підбирати для цього завдання професіонала, відповідного наступними критеріями: професіоналізм, знання правил сайтобудування, вміння користуватися графічними програмами, художній смак, наявність портфоліо і відгуків клієнтів, пунктуальність і відповідальність. Спеціаліст з такими даними зможе розробити:
- дизайн Landing Page;
- логотип для сайту ;
- макет дизайну сайту;
- дизайн мобільних додатків.
Прайс: Створення макета сайту в Photoshop в місті Київ
| Ціни на дизайн сайту | Ціна, грн |
|---|---|
| Дизайн сайту-представництва | від 1500 грн |
| Дизайн промо-сайту | від 2500 грн |
| Дизайн сайту-каталогу | від 3500 грн |
| Дизайн інтернет-магазину | від 4000 грн |
| Дизайн нестандартного проекту | від 8000 грн |
| Вартість дизайну інтер’єру | Ціна, грн |
| Обмірне креслення | від 100 грн |
| Варіанти перепланування (2-3 варіанти) | від 300 грн |
| План демонтажних робіт | від 120 грн |
| План монтажних робіт | від 150 грн |
| План розміщення меблів | від 170 грн |
| Схема розведення сантехнічної системи, вузли, перетин | від 300 грн |
| Схеми розміщення приладів опалювальної системи | від 200 грн |
| Схеми дверних прорізів | від 150 грн |
| Схеми вентиляції та кондиціонування | від 130 грн |
| Перетин підлог, стель | від 150 грн |
| План підлогових покриттів з відомістю матеріалів | від 150 грн |
| План теплої підлоги | від 155 грн |
| План стель з прив’язками | від 160 грн |
| План освітлювального обладнання з прив’язкою вимикачів | від 170 грн |
| План розміщення розеток і вимикачів | від 180 грн |
| Розкладка плитки | від 190 грн |
Детальні схеми меблів на замовлення (кухня, гардеробна, шафа тощо. ) ) | від 300 грн |
| Розгортка стін всіх приміщень | від 300 грн |
| Відомість обробки приміщення | від 700 грн |
| Фотореалістічная 3D — візуалізація інтер’єру кожного приміщення | від 500 грн |
| Ціна розробки логотипу | Ціна, грн. |
| Розробка 3 варіантів логотипу | від 1000 грн |
| Розробка 5 варіантів логотипу | від 1500 грн |
| Розробка 10 варіантів логотипу | от 2000 грн |
| Розробка більше 20 варіантів логотипу | від 5000 грн |
| Редизайн логотипу | от 3000 грн |
| Розробка фірмового стилю | від 10000 грн |
| Ціни на дизайн банера | Ціна, грн |
| Дизайну макета біг-борда (3х6м) | від 1000 грн |
| Дизайну макета сіті-лайта | від 800 грн |
| Дизайну макета вивіски | від 500 грн |
| Дизайн банерної сітка | від 500 грн |
* Ціна актуальна на Вересень 2022
Якщо хочете замовити дизайн сайту і отримати якісну, недорогу і оперативну послугу — скористайтеся сервісом Kabanchik. ua. Тут можна наймати перевірених фахівців з хорошою репутацією, портфоліо і реальними відгуками замовників. Потрібно тільки створити завдання, запропонувати свою ціну за роботу, вказати терміни і інші тонкощі — вже через кілька хвилин з’являться заявки від бажаючих виконати роботу. Замовник може сам вибрати будь-якого вподобаного виконавця.
ua. Тут можна наймати перевірених фахівців з хорошою репутацією, портфоліо і реальними відгуками замовників. Потрібно тільки створити завдання, запропонувати свою ціну за роботу, вказати терміни і інші тонкощі — вже через кілька хвилин з’являться заявки від бажаючих виконати роботу. Замовник може сам вибрати будь-якого вподобаного виконавця.
Часті питання про Створення макета сайту в Photoshop
Як замовити послуги фахівця?Переходьте по посиланням і натискайте «Замовити послуги».
Який прайс на Створення макета сайту в Photoshop в Київ? Всі наші фахівці проходять перевірку паспортних даних. Якщо ви зіткнулися з несумлінним фахівцем, зверніться в службу підтримки для компенсації до 1 000 грн.
(13 голосів, у середньому 4.31 з 5)
Разработка макета веб-сайта и веб-графики в Adobe Illustrator
Хотите узнать секреты разработки безупречных элементов и макетов веб-сайтов? Вы обратились по адресу!
Adobe Illustrator — это среда для создания гибких и органичных веб-элементов с точностью до пиксела. Она предоставляет все необходимое для разработки аккуратного и удобного веб-макета: векторную графику, интерактивные значки мультимедиа, масштабируемые компоненты, возможности создания CSS, экспорт SVG, каркасы и символы, пригодные для повторного использования.
Обязательно попробуйте
Adobe XD — новейшее комплексное решение от Adobe с векторным интерфейсом для разработки веб-сайтов, мобильных приложений и многого другого.
Чтобы создать качественное веб-решение, обратите особое внимание на перечисленные ниже элементы веб-дизайна:
- Простая навигация с меньшим количеством щелчков.
- Оптимальное и сбалансированное использование экранного пространства, аппаратно-независимый экран.

- Минималистская и аккуратная структура — использование сеток, плиток, карточек.
- Привлекательные и интересные графические элементы.
- Четкое, но красивое оформление.
Любой проект, разрабатываемый в Illustrator, обычно основывается на перечисленных ниже элементах оформления:
- Фигуры и контуры.
- Цвета и узоры.
- Текст и шрифты.
- Изображения и спецэффекты.
Хотите узнать больше? См. раздел Основные компоненты веб-сайта.
Настройка веб-документа:
- Выберите пункты Файл > Открыть. В диалоговом окне «Новый документ» выберите вкладку Интернет. В списке стилей выберите тип веб-документа, отвечающий вашим требованиям.
- Просмотрите и скачайте пример шаблона.
См. также:
- Создание документов
- Создание нового документа
- Файлы и шаблоны
Благодаря постоянно развивающимся технологиям важно разработать веб-сайт, который безупречно работает на любой платформе ОС, экране любого размера и устройстве с любой ориентацией.
Чтобы создать интерактивный веб-макет, рассмотрите перечисленные ниже элементы:
- Гибкие сетки и макеты для разработки макета веб-сайта, который можно адаптировать к экранам любой ширины, например для настольных ПК, планшетов и мобильных устройств.
- Масштабируемые элементы мультимедиа, в том числе изображения, видео и файлы других форматов.
- Динамические запросы мультимедиа, чтобы добавить определенные стили для веб-браузеров и устройств.
Аккуратный и структурированный веб-сайт привлекает больше посетителей. При разработке макета веб-сайта следуйте приведенным ниже инструкциям:
- Начните с разработки каркаса веб-сайта, чтобы визуализировать различные элементы экрана и упорядочить их на веб-странице.
Совет. Вы можете добавлять плитки и карточки, чтобы обеспечить удобную навигацию и современный внешний вид.
- Создав пользовательский интерфейс первого уровня, переходите к добавлению содержимого и других художественных элементов.

- Чтобы обеспечить аккуратный внешний вид и удобство использования, разделите веб-сайт на соответствующие разделы. Выберите пункты Объект > Фрагменты.
- Используйте линейки, сетки и направляющие, чтобы проверять контрольные области и настраивать элементы экрана.
- Выберите пункты Вид > Направляющие.
- Выберите пункты Вид > Показать сетку.
- Выберите пункты Вид > Линейки.
- Чтобы создать точную визуальную структуру, поместите прямоугольные объекты или текстовые компоненты на веб-страницу для разделения экрана на соответствующие разделы.
- Сосредоточившись на основном содержимом веб-страницы, не забудьте добавить оригинальный логотип, вдохновляющее изображение баннера, слоган и заявление о целях (по мере необходимости).
- Чтобы сохранить структуру веб-сайта, выберите пункты Экспорт > Сохранить для сети (устарело).
 Вы также можете выбрать фрагменты, которые будут отображаться в сохраненном файле.
Вы также можете выбрать фрагменты, которые будут отображаться в сохраненном файле.
См. также:
Фрагменты и карты изображения
Запускаете маркетинговую кампанию для продвижения и рекламирования продуктов или услуг на своем веб-сайте? Создайте привлекательный баннер за считанные минуты!
Чтобы создать веб-баннер, выполните указанные ниже действия:
- Выберите подходящий размер документа. Как правило, для баннеров хорошо подходят документы A4.
- Создайте контур баннера с помощью инструмента «Прямоугольник» и задайте подходящие размеры.
- Добавьте графику, текст и градиент. Дайте волю своей фантазии.
См. также:
Разработка баннера для социальных сетей
- Запись блога из журнала Adobe Create: Adobe Illustrator для веб-дизайнера
- Руководства:
- Лучшие методы создания веб-графики
- Разработка баннера для социальных сетей
- Установка красивого названия для веб-сайта
- Разработка логотипа для веб-сайта
Вход в учетную запись
Войти
Управление учетной записью
Дизайн макета сайта в Photoshop.
 Детальное руководство — Создание и продвижение сайтов
Детальное руководство — Создание и продвижение сайтовЧто нужно знать о рисовке макета сайта в Photoshop?
Главным образом, почти 98% проектов функциональных сайтов начинаются с разработки и рисовки веб-дизайна в Фотошопе.
Дизайн-макет сайта – будущий Интернет-ресурс на стадии разработки. В будущем его можно применить к порталу, блогу или к торговой Интернет площадке. Также, это может быть лендинг страницей, отдельно прорисованным графическим образом и т.п. Дизайн сайта может быть как нейтральным, так и иметь функцию – главного представителя образа предоставленной продукции в нем или информационного контента.
На выходе получится многослойная раскладка, которая дальше пойдет в верстку и кодирование. Потому дизайн сайта имеет свой ряд обязательных элементов:
- шапка;
- расположение меню;
- навигация;
- цветовая гамма;
- шрифты и т. д.
Первое что тебе нужно – концепция.
Ответь себе на вопрос: «Для чегокого тебе нужно создать дизайн веб-сайта?». Прорисуй целевую аудиторию и просчитай в уме перечень функций и задач, которые должен обязательно выполнять сайт.
Прорисуй целевую аудиторию и просчитай в уме перечень функций и задач, которые должен обязательно выполнять сайт.
Однако существуют каноны — дизайн сайта должен быть максимально функционален, практичен и эстетичен.
Пошаговое создание дизайна сайта в Photoshop
Нарисовать сайт в фотошопе — неотъемлемая часть жизни веб-дизайнера. Итак, мы пошагово разберем как создавать веб сайта. В этом уроке для новичков начнем разбирать пошагово шапку будущего сайт, а в следующем уроке для начинающих – основную часть. Итак, макет сайта в Photoshop.
Шаг №1
Делаем новый проект для чайников. Начни с создания план-эскиза будущего макета. Его можно как нарисовать от руки на листке бумаги, так и создать в Photoshop. Он представляет собой приблизительный будущий вид веб-сайта.
Шаг №2
Твой макет сайте будет шириной в 960 пикселов (px). Нажми «Файл» — «Создать» (> File > New Document) или комбинацию клавиш «Ctrl+N». Поставь размер 1200х1500 пикселов и разрешение 72 пиксела. Цвет RGB, 8 бит, фон – белый.
Цвет RGB, 8 бит, фон – белый.
Шаг №3
Выдели весь документ при помощи инструмента «Прямоугольная область» (> Rectangular Marque Tool) или нажми комбинацию клавиш «Ctrl+A» -она автоматически выделит всю область документа без исключений.
Шаг №4
Перейди в меню «Выделение» – «Трансформировать выделенную область» (> Select > Transform Selection).
Сверху, на панели настроек установи значение ширины – 960 px. Это будет главная рабочая область макета, в которой тебе предстоит работать.
Шаг №5
Установи линейки (направляющие) точно по границам выделения. Перетащи их вручную указателем мыши. Если у тебя в Фотошопе не включены линейки, зайди в «Просмотр» и нажми галочку напротив — «Линейки» (> View > Rulers).
Шаг №6
Далее, сделай отступ между краями рабочей области макета и зоной главного контента. Перейди в меню «Выделение» – «Трансформировать выделенную область» (Select > Transform Selection). Уменьши выделение по ширине до отметки в 920 пикселов.
Уменьши выделение по ширине до отметки в 920 пикселов.
Шаг №7
Следующее, что нужно сделать – создать выделение высотой в 465 пикселов, как это показано на примере.
Шаг №8
Создай новый слой и залейте выделенную область серым, используя, например, «Инструмент Кисть» (> Brush Tool) или «Инструмент Заливка» (> Paint Bucket Tool).
Шаг №9
Выбери цвета для градиента, используя палитру цветов – она на панели инструментов слева.
Шаг №10
Примени градиент. Его можно найти также на панели инструментов или кликнув два раза мышкой по необходимому слою. На примере пошагово объяснено что за чем нужно кликать – 1. «Наложение градиента», 2. «Градиент», 3. Выбрать ваши цвета из палитры «Набор». 4. Указать желаемый угол градиента.
Шаг №11
Твоей шапке сайта нужна подсветка. Кстати, не забывай именовать и сортировать новые слои, чтобы потом не перепутать что где находиться.
Итак, продолжи. Создай новый слой (сразу его проименуй!) – «Ctrl + Alt + Shift + N»и выберите мягкую кисть, размер, например около 600 пикселов (можешь менять размеры по своем вкусу).
Шаг №12
Передвинь все слои в следующем порядке – «Подсветка» — «Шапка» — «Фон».
Шаг №13
Кликни кистью один раз в центре шапки. Поставь прозрачность и удали потом часть пятна – разруби его, например, инструментом «Прямоугольная область» и нажмите клавишу «Delete». Слой с подсветкой сожми по вертикали и растяни (комбинация клавиш «Ctrl + T»).
Шаг №14
Чтобы отцентрировать необходимые слои – выбери их и выбери инструмент «Перемещение» (> Move Tool) или клавиша «V». На панели свойств (вверху) нажми «Выравнивание центров по горизонтали» (> Align Horizontal Centers).
Шаг №15
Создай новый слой («Shift + Ctrl + N»). Поставь карандашом (> Pencil Tool) точку. Растяни ее по горизонтали («Ctrl+T») и сгладь края градиентом как делал это ранее.
Шаг №16
Временно отключи видимость фонового слоя. Ставим там две точки инструментом «Каранадш» (Pencil Tool), размером в 2 пиксела. Жми далее «Редактирование» – «Определить узор» (Edit > Define Pattern).
Шаг №17
Создаем новый слой («Shift + Ctrl + N») и нажми «Редактирование» — «Выполнить заливку».
Шаг №18
Выбери далее «Регулярный» и кликни на созданный тобой узор.
Шаг №19
Выбери область как указанно на примере и примени задачу.
Шаг №20
Как видишь, у нас получилась «шашечка», непрозрачность которой стоит уменьшить.
Шаг №21
Далее, выделяй узор в произвольном порядке инструментом «Овальная область» (> Elliptical Marquee Tool). Применяй инверсию выделенной области и при помощи «Растушевки» (> Feather) сгладь края и удаляй ненужную область узора.
Шаг №22
Затем пишем название логотипа при помощи инструмента «Горизонтальный текст». К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).
К слою с логотипом можно также добавить стиль слоя «Тень» (>Drop Shadow), что находится в меню слоя (два раза жми кнопкой мыши на нужный слой).
Шаг №23
Добавь новые области границ линейкой, чтобы визуально текст не прыгал в разных абзацах друг от друга.
Шаг №24
Напиши название для будущих кнопок.
Шаг №25
Здесь в дальнейшем будет так званный – слайдер для контента. Выдели область размером 580х295 пикселов и помести туда любой снимок.
Шаг №26
Далее, создай визуальный эффект к слайдеру. Создай новый слой («Shift + Ctrl + N»), выбери «Кисть» (> Brush Tool) и по тому же принципу, что и с точкой – поставь точку диаметром около 400 пикселов и растяни ее (Ctrl+T).
Шаг №27
Продублируй слой и помести его за слайдер, который, кстати, тоже не помешает отрегулировать по цвету.
Шаг №28
Убираем ненужные края, чтобы смотрелось аккуратнее.
Шаг №29
Делай два новых слой и рисуй прямоугольные кнопки для слайдера. Делай их полупрозрачными.
Шаг №30
Добавь указательные стрелки инструментом «Произвольная фигура».
Шаг №31
Создай новый слой и прямоугольником выдели область внизу слайдера — инструмент «Прямоугольная область выделения» (> Rectangular Marqee Tool). Сделай ее полупрозрачной (непрозрачность — 50%). Напиши текст.
Шаг №32
Добавь описание сайта или проекта.
По материалам: Источник
Что такое макет сайта и для чего он нужен
Создание макета сайта предшествует этапу верстки и программирования. Графическая схема страниц и их элементов помогает клиенту понять дизайнера, а также упрощает всю работу над будущим ресурсом.
Что такое макет сайта
Наиболее простым отображением будущего сайта считается его блочная схема. Она отображается в виде основных блочных элементов страницы на светлом фоне. Следующим этапом является разработка макета сайта. Это графическая схема с указанием оттенков, отступов и прочих параметров в статике. Наиболее точно отображает работу будущего сайта в интерактивной форме прототип. С его помощью можно оценить не только внешний вид, но и функционал разных элементов.
Следующим этапом является разработка макета сайта. Это графическая схема с указанием оттенков, отступов и прочих параметров в статике. Наиболее точно отображает работу будущего сайта в интерактивной форме прототип. С его помощью можно оценить не только внешний вид, но и функционал разных элементов.
Макет сайта — нечто среднее между блочной схемой и прототипом. Это оптимальный вариант для клиента, которому не придется переплачивать за интерактивные эффекты прототипа. С другой стороны, макет не выглядит слишком простым как блочная схема. С его помощью верстальщику проще понять, каким именно должен быть сайт. В зависимости от договоренности между клиентом и дизайнером, макет выглядит как блок с указанием размеров либо как почти готовый дизайн.
Преимущества использования макета
- Определение визуальных недостатков на первых стадиях работы над проектом.
- Возможность наглядно показать клиенту дизайнерские идеи.
- Упрощение работы верстальщика и программиста.

- Понимание того, как будет выглядеть готовый сайт.
- Сведение к минимуму недопониманий между дизайнером и заказчиком.
В идеале макет становится точкой схождения мнений клиента, дизайнера, маркетолога, копирайтера и программиста. Все они должны быть довольны готовым макетом. В этом случае длительность работы над проектом сократится к минимуму, и не придется ничего переделывать.
Требования к готовому макету
Симметричное отображение визуальных элементов
Попробуйте условно нарисовать посередине страницы вертикальную линию. По обеим сторонам от нее все визуальные блоки должны распределиться равномерно.
Слева и справа блоки могут быть неодинаковыми. Но они не должны создавать визуальную перегрузку с одной из сторон.
Указание параметров макета
Размеры блоков, назначение, формат, отступы — все эти и другие детали должны быть продуманы до мелочей. Значения ширины, высоты делаются в четных значениях. Перед стартом работы укажите все нужные параметры разрешения экрана и правильного отображения страниц сайта.
Создание элементов в разных вариантах отображения
Покажите, как будет выглядеть ссылка при наведении курсора. Отобразите все стадии анимации, раскрытия меню. Все, что будет меняться при определенных действиях посетителя сайта, должно быть понятно еще на этапе создания макета.
Использование сетки для выравнивания блоков и других элементов
Сетка предотвращает ошибки верстальщика и помогает дизайнеру лучше сориентироваться в макете.
Отдельный файл для повторов
Все, что будет повторяться на странице, выделите в отдельный файл. Это могут быть пункты меню, иконки, буллеты. В самом макете все они представляются одним слоем.
Использование стандартных шрифтов
От экспериментов со шрифтами лучше отказаться. Разнообразные эффекты могут испортить хороший дизайн, а нечитабельные слова явно не понравятся посетителям. Если вы все же решите использовать необычные шрифты, вынесите их в отдельный файл для верстальщика.
Выравнивание по направляющим
Направления должны сохраняться в макете для последующих этапов работы над сайтом.
Цвет фона и отступы от краев экрана
Страницы сайта должны быть заточены под размеры стандартных экранов с обязательным указанием фона подложки.
Использование отдельных слоев для всех элементов
Их нужно подписывать, отделять друг от друга. В дальнейшем каждый слой можно изменить или удалить без прямого воздействия на остальные элементы. Скрытые и пустые слои лучше удалить.
Создание макета под работу программиста
Посоветуйтесь с программистом перед созданием макета. Спросите конкретно, какие параметры должны обязательно присутствовать в проекте для упрощения его работы. Уточните формат выгрузки макета.
Ошибки при создании макетов
- Слишком много элементов на странице.
- Несбалансированность цветовых оттенков.
- Наличие ненужных слоев, которые нужно было удалить.
- Неподходящий фон и нечитабельный шрифт.
- Нет адаптации под разные устройства.
- Несоответствующие размеры макета сайта.
Основные рабочие элементы макета: единый стиль, структура, кнопки призыва, формы подписки и обратной связи, логотип (по желанию клиента), контактные данные, шапка, основной контент, меню, сайдбар, футер.
Истории бизнеса и полезные фишки
Создание макетов сайта онлайн
Wires
В бесплатной версии предлагается создать до трех макетов. Перед работой можно указать, для каких устройств предназначен макет, будет ли он публичным. Интерфейс программы простой и понятный, несмотря на английский язык.
Wireframe
Один из самых простых сервисов для работы с макетами сайтов. Чтобы создать элемент, его нужно просто перетащить мышью в нужную область и выбрать тип в меню сверху.
Бесплатно можно работать только с одним проектом. Минимальный тариф для оплаты нескольких проектов составляет 15 долларов.
Moqups
Сервис с очень богатым функционалом для создания макетов и прототипов. Содержит несколько сотен рабочих элементов для создания сайтов, мобильных приложений и прочих сервисов. В редактор можно загружать изображения с компьютера либо использовать существующие иконки на выбор.
Бесплатно можно создать один проект с использованием 300 элементов. Если нужно больше, придется заплатить от 19 долларов в месяц.
Если нужно больше, придется заплатить от 19 долларов в месяц.
NinjaMock
С помощью этого сервиса можно создать упрощенный макет без использования цветовой палитры. Очень удобен в использовании для новичков и полезен профессионалам.
Стоимость работы составляет от 4 долларов за один проект.
InVisionn App
С помощью этого сервиса можно создать качественный цветной макет, который будет максимально соответствовать дизайну будущего сайта. Доступны функции создания интерактивных элементов. Над проектом в режиме реального времени могут трудиться несколько специалистов благодаря облачному хранению данных.
Если оплатить 15 долларов, будут доступны сразу три рабочих проекта в сервисе.
Adobe Photoshop
Самая популярная программа среди дизайнеров. Позволяет создать макет с разными элементами, визуальными эффектами и размерами.
Макет сайта в фотошопе можно сделать на любом компьютере. Программа обойдется примерно в 30 долларов.
Бесплатные макеты сайтов
Чтобы не тратить время и деньги на сервисы и программы по созданию макетов, можно воспользоваться готовыми шаблонами сайтов. Они доступны для скачивания на разных сайтах. Большинство таких макетов можно дорабатывать и видоизменять. Также без использования программ можно самостоятельно создавать макеты сайта HTML. Для этого изначально нужно написать табличный код, который будет отображаться как рабочий элемент на странице.
Пример кода для шапки сайта:
<head><table background="images/header1.jpg"> <tr> <td colspan="3"></td> <td colspan="3" valign="bottom">Cinematron</td> </tr> <tr> <td colspan="2"></td> <td colspan="4" valign="top">All the stuff you need to know about the movies</td> </tr> <tr> <td></td> <td><a href="#">HOME</a></td> <td> <a href="#">PREMIERES</a></td> <td> <a href="#">BOX-OFFICE</a></td> <td> <a href="#">PHOTOS</a></td> <td ><input type="search" placeholder="search"></td></tr></table></head>
Вот как он отобразится на странице:
Понимание языка HTML дает возможность создавать разные блоки и параметры их отображения на странице.
Артем Бородатюк о бизнесе и том, как он меняет мир
Андрей Чумаченко о маркетинге, управлении собой и агентством
Читать
Читать
Подписывайтесь на Telegram-каналы основателей Netpeak
Запомнить
Дизайн макета сайта должен полностью соответствовать представлениям о готовом ресурсе. Создать его можно с помощью онлайн-сервисов, стационарных программ либо через HTML-код. Основными элементами шаблона считаются: стиль, структура, формы связи с посетителями, логотип, основной контент, боковая часть и подвал.
Готовый макет может быть представлен в виде блоков с указанием размеров либо как готовый дизайн с отображением страницы в разных вариантах: с развернутыми элементами, наведенным курсором на ссылку, открытым контекстным меню. Следующим этапом является верстка сайта по макету, поэтому перед работой над его созданием важно обсудить детали с программистом-верстальщиком.
Читайте также:
- Как улучшить UX сайта — 12 советов по юзабилити.

- Как провести анализ юзабилити сайта онлайн.
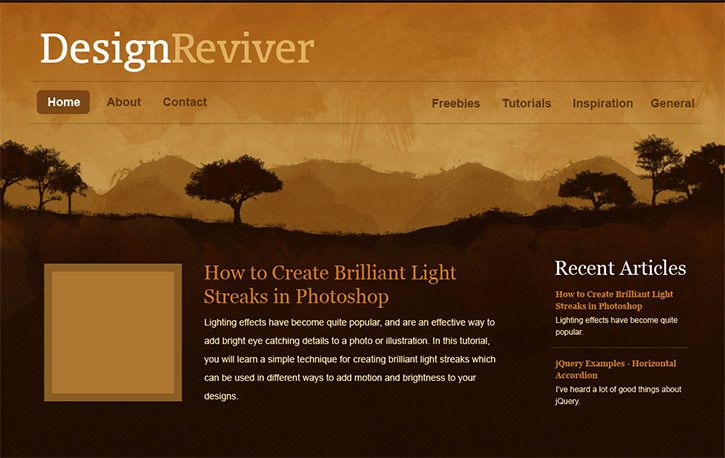
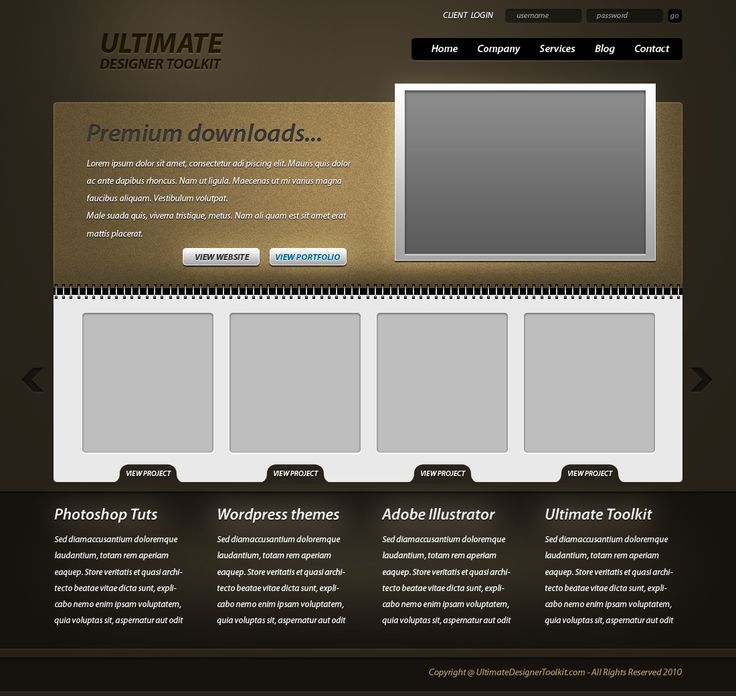
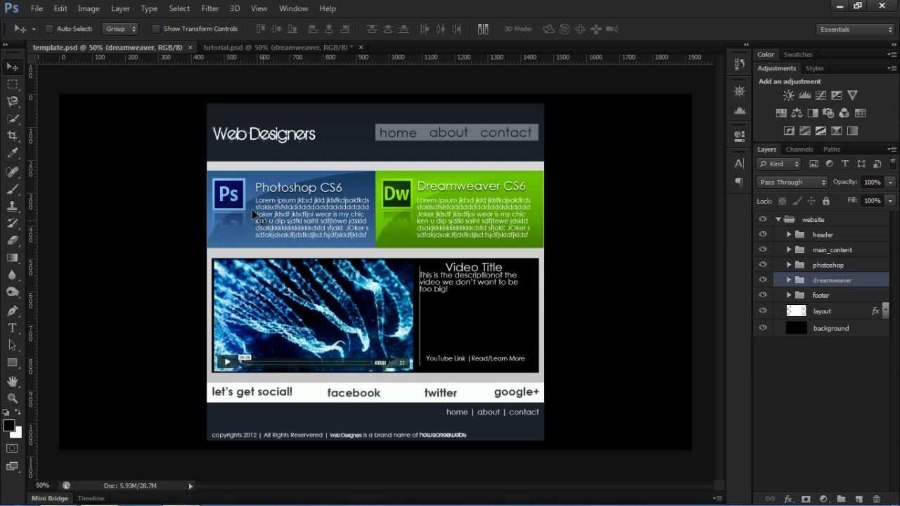
Как создать макет сайта в Photoshop
Часть 2 о том, как создать веб-сайт с помощью Photoshop и Dreamweaver
В этом уроке вы узнаете, как создать макет веб-сайта, показанный ниже, в Photoshop. Нажмите здесь, чтобы просмотреть готовый макет. Вы также узнаете, как преобразовать его в оптимизированный html-сайт в следующих нескольких уроках.
Этот учебник является частью 4-страничного руководства по созданию простого веб-сайта с помощью Photoshop и Dreamweaver.
Урок 1: Создание уникального заголовка веб-сайта
Урок 2: Создание макета веб-сайта в Photoshop
Урок 3: Нарезка макета в Photoshop
Урок 4: Создание веб-сайта в Dreamweaver
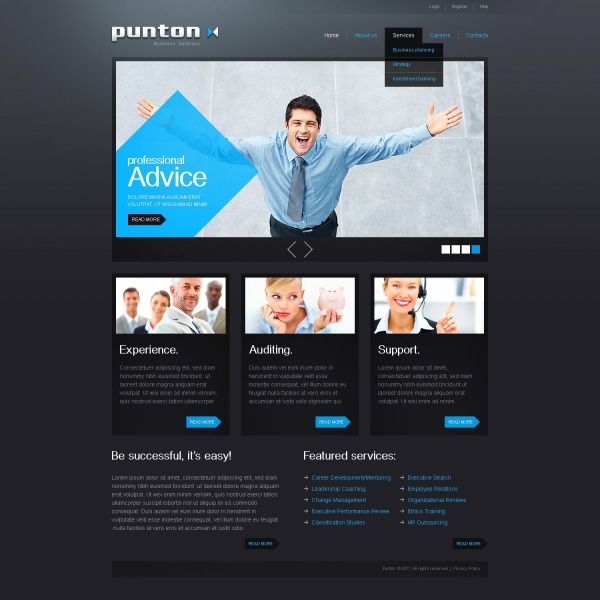
Мы разработали макет с черным фоном, областью для логотипа, привлекательным графическим заголовком, навигационными ссылками, содержимым и изображениями.
Помните, что при разработке макета вам необходимо определить места для следующего:
- Заголовок — это может быть графический баннер
- Логотип
- Кнопки — Ссылки для дома, о нас, связаться с нами и т. д.
- Картинки
- Область содержимого
- Информация об авторских правах
Выполните следующие шаги, чтобы создать макет веб-сайта в Photoshop:
- Откройте новый файл в Photoshop, нажав File/New и введите ширину 750 пикселей и высоту 450 пикселей.
- Закрасьте фон черным цветом, выбрав черный цвет переднего плана и выбрав инструмент ведро краски и щелкнув по холсту. Ваш фон теперь будет черным.
- Добавьте новый слой, щелкнув значок «Добавить слой» на панели «Слои». Если панель «Слои» не открыта, перейдите к Window/Layers .
 Назовите новый слой авторское право . Выберите Rectangle Marquee Tool и перетащите его, чтобы создать нижний баннер шириной 750 пикселей на 21 пиксель. Раскрасьте этот баннер цветом #303030.
Назовите новый слой авторское право . Выберите Rectangle Marquee Tool и перетащите его, чтобы создать нижний баннер шириной 750 пикселей на 21 пиксель. Раскрасьте этот баннер цветом #303030. - Выберите Horizontal Type Tool . Текстовый слой создается автоматически. Теперь введите текст для авторских прав, например. «Авторское право © 2005 www.YourWebBusiness.com. Все права защищены.
Выберите инструмент «Горизонтальный текст». Текстовый слой появится автоматически. Также введите текст кнопки на верхнем баннере: «главная страница l карта сайта l новости l загрузки».
- Добавить новый слой. Теперь сделайте цвет серой горизонтальной линии #808080 с помощью single Marquee tool . Перейдите к Edit>Stroke . Выберите Ширина обводки 1 пиксель. Цвет № 808080.
 Расположение Центр. Нажмите кнопку ОК.
Расположение Центр. Нажмите кнопку ОК. - Щелкните правой кнопкой мыши по слою и выберите дубликат слоя 3 раза, потому что у вас есть 4 линии. Поместите линии в соответствующие места: внизу, посередине, вверху.
- Теперь вы можете ввести текст кнопки на втором верхнем баннере в новом слое, например. О нас l услуги l продукция l клиентура l связаться с нами.
- Теперь определите область логотипа с помощью прямоугольного инструмента выделения. Перейдите в «Правка»> «Обводка». Выберите ширину обводки 1 пиксель. Цвет #808080. Расположение Центр. Залейте внутреннюю часть черным цветом с помощью инструмента Paint. Назовите его Область логотипа.
- Выберите инструмент «Горизонтальный текст» и напишите название своей компании или веб-сайта.
- Выберите инструмент «Горизонтальный текст» и введите содержимое посередине.

- Вставьте свой заголовок (см. наш учебник по созданию привлекающего внимание заголовка). Это также может быть любое изображение, которое вы выберете. Изображение должно быть горизонтальным баннером. Откройте файл изображения. Перейти к инструменту перемещения. Перетащите из файла изображения в этот макет в середине макета.
- Нарисуйте прямоугольники справа с помощью инструмента Polygonal Lasso Tool . Перейдите в «Правка»> «Обводка».
Выберите ширину обводки 1 пиксель. Цвет #808080. Расположение Центр.
Назовите свой слой borderpics. Сделайте еще две коробки. Отрегулируйте их одинаково в правой части макета. Вставьте изображения, перетащив их на макет и назвав слои. - Перетащите слой borderpics поверх трех слоев изображения. Края картинок должны быть обрезаны в соответствии с дизайном коробки.
- Теперь создайте белые полосы с текстом в нижней части каждой правой графики с помощью инструмента выделения прямоугольника.
 Залейте прямоугольник белым цветом с помощью инструмента Paint. Назовите его «whitebandpics». Выберите инструмент «Горизонтальный текст». Текстовый слой создается автоматически. Теперь введите текст для подарков. Проделайте то же самое с остальными картинками. Вы можете нажать здесь для изображений — pic1, pic2, pic3. Вы можете перетащить эти изображения в свой макет.
Залейте прямоугольник белым цветом с помощью инструмента Paint. Назовите его «whitebandpics». Выберите инструмент «Горизонтальный текст». Текстовый слой создается автоматически. Теперь введите текст для подарков. Проделайте то же самое с остальными картинками. Вы можете нажать здесь для изображений — pic1, pic2, pic3. Вы можете перетащить эти изображения в свой макет.Теперь, когда ваш дизайн готов, вы можете перейти к следующему шагу создания вашего веб-сайта, который заключается в создании фрагментов.
Этот учебник является частью 4-страничного руководства по созданию простого веб-сайта с помощью Photoshop.
Урок 1. Создание уникального заголовка веб-сайта
Урок 2: Создание макета веб-сайта в Photoshop
Урок 3: Нарезка макета в Photoshop
Урок 4: Создание веб-сайта в Dreamweaver
Вы можете почерпнуть отличные идеи дизайна макета веб-сайта из множества готовых шаблонов макета веб-сайта!
Никакая часть этих материалов не может быть воспроизведена каким бы то ни было образом без письменного согласия Entheos. Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Любое несанкционированное использование, совместное использование, воспроизведение или распространение этих материалов любыми средствами, электронными, механическими или иными, строго запрещено.
Разработка макета веб-сайта и веб-графики в Adobe Illustrator
Поиск
Заинтересованы в изучении лайфхаков по созданию чистых макетов и элементов веб-сайта? Вы находитесь в правильном месте!
Adobe Illustrator предоставляет идеальную среду проектирования для создания гибких и плавных веб-элементов. Он предлагает вам все необходимое для создания чистого и четкого веб-макета — векторную графику, адаптивные мультимедийные значки, масштабируемые компоненты, генерацию CSS, экспорт SVG, каркасы и многоразовые символы.
Обязательно попробуйте
Adobe XD — новейшее комплексное векторное решение Adobe UX/UI для разработки веб-сайтов, мобильных приложений и многого другого.
Чтобы создать качественный веб-интерфейс, убедитесь, что вы уделяете особое внимание следующим элементам веб-дизайна:
- Простая навигация с меньшим количеством кликов
- Оптимальное и сбалансированное использование экранного пространства, аппаратно-независимый дисплей
- Минимальная и чистая структура — использование сеток, плиток, карточек
- Привлекательная визуальная графика
- Четкая, но художественная типографика
Любой рисунок, который вы создаете в Illustrator, обычно вращается вокруг следующих тем дизайна:
- Фигуры и контуры
- Цвета и узоры
- Текст и шрифты
- Изображения и спецэффекты
Хотите узнать больше? См. Основные компоненты веб-сайта.
Основные компоненты веб-сайта.
Чтобы настроить веб-документ:
- Выберите Файл — Открыть . В диалоговом окне «Новый документ» щелкните вкладку Web . Из списка предустановок выберите тип веб-документа, который соответствует вашим требованиям.
- Предварительный просмотр и загрузка образца шаблона.
См. также:
- Создание документов
- Создать новый документ
- Файлы и шаблоны
Благодаря постоянно развивающимся технологиям важно разработать веб-сайт, который без проблем работает на любой платформе ОС, размере экрана и ориентации устройства.
Чтобы создать адаптивный веб-макет, рассмотрите следующие элементы:
- Гибкие сетки и макеты для разработки макета веб-сайта, размер которого можно изменить под любую ширину экрана, например для настольных компьютеров, планшетов, мобильных устройств.

- Масштабируемый носитель , включающий изображения, видео и подобные форматы.
- Динамические мультимедийные запросы для добавления определенных стилей для веб-браузеров и устройств.
Чистый и структурированный веб-сайт привлекает больше посетителей. При разработке макета веб-сайта:
- Начните с разработки каркаса веб-сайта, чтобы визуализировать различные элементы экрана и разместить их на веб-странице в организованном порядке.
Совет : Вы можете добавить плитки или карточки для удобной навигации и современного вида.
- После создания пользовательского интерфейса первого уровня приступайте к заполнению содержимого и других художественных элементов.
- Для более удобного внешнего вида разделите веб-сайт на соответствующие разделы. Выберите Объект – Срез .

- Используйте линейки, сетки и направляющие для проверки и тестирования эталонных областей и настройки элементов экрана.
- Выберите Вид — Направляющие .
- Выберите Просмотр – Показать сетку .
- Выберите Вид – Линейки .
- Чтобы создать точный визуальный контур, поместите прямоугольные объекты или текстовые компоненты на веб-страницу, чтобы разделить экран на соответствующие части.
- Сосредоточившись на основном содержании веб-страницы, не забудьте добавить креативный логотип, вдохновляющее изображение героя, слоган, заявление о миссии, в зависимости от того, что применимо.
- Чтобы сохранить структуру веб-сайта, выберите Экспорт – Сохранить для Интернета (предыдущая версия) . Вы также можете выбрать фрагменты, которые хотите показать в сохраненном файле.
См. также:
Срезы и карты изображений
Проводите маркетинговую кампанию по продвижению и рекламе товаров или услуг на своем веб-сайте? Создайте привлекательный баннер за считанные минуты!
Чтобы создать веб-баннер, выполните следующие действия:
- Выберите правильный размер документа, обычно для баннеров хорошо подходит формат А4.

- Создайте контур баннера с помощью инструмента «Прямоугольник» и укажите соответствующие размеры.
- Добавляйте графику, текст, градиент и проявляйте творческий подход.
См. также:
Дизайн баннера для социальных сетей
- Публикация в блоге из журнала Adobe Create: Adobe Illustrator for Web Designer
- Учебники:
- Рекомендации по созданию веб-графики
- Дизайн баннера для социальных сетей
- Установите красивое название для вашего сайта
- Разработка логотипа для вашего сайта
Войдите в свою учетную запись
Войти
Управление учетной записью
Как создать чистый макет веб-сайта в Photoshop
Создать чистый макет веб-сайта в Photoshop — Разработка макета веб-сайта — это больше, чем расстановка цветных изображений и заполнение текстом текстовых фреймов. Это подход, который многое говорит о бизнесе вашего клиента. Цвета и графика веб-сайта определяют характер бизнеса, тогда как качество дизайна и удобство навигации по веб-сайту должны связать пользователя с организацией и превратить его в потенциального клиента.
Это подход, который многое говорит о бизнесе вашего клиента. Цвета и графика веб-сайта определяют характер бизнеса, тогда как качество дизайна и удобство навигации по веб-сайту должны связать пользователя с организацией и превратить его в потенциального клиента.
Создание красивого и легкодоступного макета веб-сайта является обязательным для каждого начинающего веб-дизайнера. Этот учебник предназначен для того, чтобы провести вас через процесс создания простого и понятного макета веб-сайта с нуля. В процессе вы узнаете важные моменты, которые помогут вам в дальнейшем получить больше знаний о веб-дизайне.
Прежде чем приступить к разработке макета веб-сайта, вы должны знать, как будет выглядеть ваш веб-сайт и какие темы вы должны включить в него. Крайне важно составить список элементов макета сайта, которые нужны вашему клиенту на его сайте. При этом качество хорошего дизайнера заключается в том, чтобы подготовить макет всего сайта, прежде чем он приступит к работе над окончательным шаблоном.
Различные дизайнерские компании адаптируют различные уровни стратегий предварительного проектирования, которые могут включать каркас, прототипирование, макет, бета-версии и многое другое. В этом уроке мы создадим макет, прежде чем приступить к разработке оригинального шаблона. Я использую оттенки серого, которые позволяют идентифицировать блок макета.
Canvas
Несколько лет назад, когда было очень мало ОС и ограниченное количество устройств для доступа к веб-сайтам, размеры страницы были фиксированы до одного или двух размеров. Сегодня сценарий совсем другой. Конечные пользователи получают доступ к сайтам на настольных компьютерах различных размеров, мобильных телефонах, iPad и планшетах. Нет никаких шансов, что вы сможете исправить свою веб-страницу до определенного размера в этой разнообразной ситуации. Но есть некоторые стандартные отраслевые размеры, применяемые для каждого устройства. Вы постепенно найдете свой любимый размер, или ваш клиент может направить вас на веб-сайт, чтобы имитировать размеры.
В данном случае мы работаем над следующими измерениями. Не беспокойтесь о высоте, так как со временем она изменится. Чем больше контента вы добавляете на свой сайт, тем больше будет его высота.
Помните, что обычно прокручивают страницу вертикально вниз, поэтому вы не можете зафиксировать определенную высоту для своей веб-страницы, если только вы не хотите, чтобы пользователь прокручивал вашу домашнюю страницу как Google. Но, надо не прокручивать по горизонтали. Итак, ограничьте ширину в соответствии с отраслевыми стандартами и не проявляйте творческий подход к горизонтальной прокрутке.
Для Интернета разрешение ограничено 72. В последнее время на iPad и нескольких планшетах можно найти изображения и страницы с более высоким разрешением. Но это бывает редко, и лучше придерживаться 72, учитывая скорость интернета по всему миру.
Выберите файлы с помощью команды Ctrl+A и равномерно нарисуйте направляющие по всему шаблону. Веб-сайт должен быть аккуратно организован, и каждый элемент должен быть связан друг с другом. А рекомендации по макету веб-сайта помогут вам легко его получить.
А рекомендации по макету веб-сайта помогут вам легко его получить.
Подготовьте макет.
Размещение файла макета на исходном шаблоне поможет вам сэкономить массу времени. Дизайн вашего веб-сайта становится настолько простым, что вы закончите работу над фреймворком в течение нескольких минут. Однако макет поможет вам только спроектировать рамки. Доработка элементов дизайна деталями, расстановка и выравнивание шрифта займет больше времени, чем отрисовка макета сайта.
Цветовая гамма и другие варианты
Следующее, что нужно сделать после подготовки вашего фреймворка, это выбрать цветовую схему. Но лучше подготовить цвета до того, как вы начнете работать над дизайном.
Все сводится к тому, что подготовьте свое оружие, прежде чем приступать к дизайну. Все, включая значки, изображения и выбор цвета, должно быть готово до того, как вы начнете работать. Организация и планирование вашей работы сэкономит больше времени и сосредоточится на дизайне без препятствий между ними.
Выбор цвета может быть выбором дизайнера, если компания новая и ранее не имела фирменного стиля. Клиенты дают представление о том, каких оттенков они хотят, чтобы логотип или фон в некоторых случаях были. Что касается существующих компаний, где вам может потребоваться редизайн всего веб-сайта, вам, возможно, придется выбрать те же цвета в соответствии с потребностями клиента.
Существует множество веб-сайтов, которые могут помочь вам выбрать миллионы цветовых схем из архивов. Попробуйте следующие веб-сайты, чтобы насладиться широким выбором цветовых комбинаций.
Color.adobe.com
Colourlovers.com
Здесь я выбрал несколько оттенков синего для веб-сайта. Весь сайт будет выполнен в следующей цветовой гамме. Не забудьте выбрать три-четыре разных цветовых сочетания, так как мы не знаем, какой цвет предпочтет клиент. Как только клиент завершит цветовую схему, сохраните значения оттенков и убедитесь, что цвета играют жизненно важную роль в каждой вертикали организации, особенно в корпоративном стиле.
Процесс проектирования
Есть много способов продолжать работу ваших дизайнеров. Нет жестких и быстрых правил макета веб-сайта, чтобы определить или следовать процессу проектирования; в основном это процесс, который дизайнер выбирает для своего удобства.
Некоторые дизайнеры хотят построить целые блоки и рамки и начать работу над деталями на втором этапе, после чего следует шрифт и, наконец, выравнивание и корректировка. Некоторым нравится заканчивать одну часть страницы за один раз и переходить к следующей части. Мы придерживаемся второго стиля.
Мы завершим веб-сайт следующими шагами
- Верхний и нижний колонтитулы
- Чем мы занимаемся
- Услуги
- Форма
- Новости
- Нижний колонтитул
Верхний и нижний колонтитулы
Эмпирическое правило для определения размеров шапки или баннера остается на ваше усмотрение. Согласно последним тенденциям, веб-сайты появляются с огромным изображением, которое занимает весь экран вашего компьютера. Стиль называется Hero image, который стал довольно популярным в последнее время.
Стиль называется Hero image, который стал довольно популярным в последнее время.
В этом случае мы начали с высоты заголовка 120 пикселей и высоты баннера 550 пикселей. Ширина должна соответствовать размеру документа.
Дизайны со сплошным цветом выглядят плоскими, что плохо сочетается с большими рамками или изображениями. Чтобы избежать плоского вида, я применил слой наложения градиента поверх баннера. Он придает баннеру глубину, которая медленно переходит из одного оттенка в другой.
Затем мы начали импортировать логотип и поместить его в верхний левый угол заголовка, а другой логотип большего размера — в центр баннера. Вы также можете наблюдать векторные формы макета веб-сайта в правом верхнем углу, которые используются для обмена ссылками в социальных сетях.
На этом этапе я закончил добавлять шрифт в часть «Заголовок и баннер». Название компании, сообщение бренда со ссылками и услугами добавляются в текст. Вы также можете наблюдать прозрачную кнопку на Баннере.
Простой текст или слишком много шрифта без специальных функций испортят внешний вид вашей веб-страницы; страница скоро надоест пользователю, что может позволить ему быстро покинуть ваш сайт. Посмотрите на векторную фигуру, которую я добавил к ссылкам на услуги в правом верхнем углу баннера. Стиль простой, но он заполняет пустоту, избегая приземленного вида.
Выберите изображение, подходящее для бизнеса. В Интернете доступны миллионы стоковых изображений, и поиск изображения, соответствующего вашим требованиям, не займет много времени.
В моем случае я нашел высококачественное изображение, которое, я думаю, подойдет для моего сайта. У меня нет бизнес-темы для сайта, поэтому я могу выбрать любое изображение, которое будет хорошо смотреться на баннере.
Попробуйте загрузить несколько HD-изображений с сайтов бесплатных стоковых изображений, указанных ниже
www.pixabay.com.
Смешивание — это искусство, которым вы должны овладеть, чтобы создавать красивые баннеры. Здесь я смешал три слоя, чтобы добиться эффекта, показанного на изображении выше. Вот что я сделал
Здесь я смешал три слоя, чтобы добиться эффекта, показанного на изображении выше. Вот что я сделал
- Поместите слой с изображением поверх баннера синего цвета
- Поместите наложение градиента над изображением
- Измените непрозрачность изображения на 40 процентов и измените режим наложения на другой.
- Посмотрите на палитру слоев на изображении выше, чтобы понять, как слои накладываются друг на друга.
Вот как будет выглядеть ваш заголовок и баннер, когда мы только что закончили работу над ним. Мы работаем над одной частью сразу, и пора переходить на следующий уровень.
Выравнивание имеет решающее значение, когда дело доходит до шрифта; иметь представление о том, как должен выглядеть ваш сайт, и текст должен быть выровнен до того, как вы его запустите. На этом уровне я использовал два разных текстовых фрейма, выровненных по левому краю.
Следующим шагом является разработка сервисной части веб-страницы. Я разработал металлическую звезду в серых тонах для демонстрации различных услуг компании. Намерение использования символа звезды — 5-звездочные услуги.
Я разработал металлическую звезду в серых тонах для демонстрации различных услуг компании. Намерение использования символа звезды — 5-звездочные услуги.
Когда дело доходит до выравнивания текста, направляющие — ваши лучшие друзья. Согласованность внутри шрифта и объектов может быть достигнута за счет эффективного использования пустого пространства и равных промежутков между элементами дизайна. Я использовал множество руководств по макету веб-сайта, чтобы убедиться, что все объекты в кадре должны иметь правильные промежутки и расстояния, которые выделяют достаточное количество белого пространства.
Следующим шагом нашего проекта является создание поля формы. В данном случае я работаю противоположно тому методу, который мы использовали при разработке баннера. Мы поместим слой с изображением ниже сплошного цветного слоя и применим градиентный слой поверх двух слоев, чтобы добиться лучшего вида. Игра с режимами наложения всегда важна при размещении больших изображений.
Выбор изображений для этого сайта не связан с определенной темой. Я думаю, что это изображение поможет сайту выглядеть лучше.
Поместите изображение под слой с цветным фоном. Чтобы зафиксировать изображение точно по размеру цветного слоя, используйте параметры маскирования слоя.
Взгляните на палитру слоев на изображении выше. Слой сплошного синего цвета находится в верхней части изображения, режим наложения преобразован в наложение, а непрозрачность уменьшена до 65 процентов.
Я использовал карту градиента поверх двух слоев. Режим наложения меняется на оттенок, а непрозрачность остается прежней.
Коробка формы готова, что подводит нас к концу четвертого уровня в дизайне нашего сайта.
Наш следующий уровень состоит из двух простых текстовых фреймов. Это похоже на второй уровень веб-страницы, и я использовал выровненные два поля, как наверху. Сохранение согласованности в выравнивании — хороший способ использовать пустое пространство.
Когда мы подошли к последней части страницы, пришло время еще раз взглянуть на размеры нижнего колонтитула. Дизайнер должен планировать высоту нижнего колонтитула на основе ссылок, которые он должен там использовать. В этом случае я установил высоту футера в 170 пикселей. Ширина остается такой же, как на сайте.
Разместите ссылки и изображения в соответствии с вашими требованиями.
На этом мы завершили разработку нашего веб-сайта. Цветовые комбинации, которые мы использовали, минимальны; мы используем много пустого пространства в нашем дизайне и добавляем простой текст с минимальным количеством шрифтов. Намерение состоит в том, чтобы создать чистую веб-страницу, и мы надеемся, что оно выполнено.
Пожалуйста, еще раз взгляните на дизайн всей страницы ниже.
Дизайн веб-страницы с помощью Photoshop
Обычно лучше показать клиенту, как будет выглядеть веб-сайт, до начала этапа разработки. Вот несколько приемов для создания визуальных элементов веб-сайта в Photoshop.
Вот курс, который я создал, где я покажу вам, что именно я делаю, чтобы создать визуальный образ веб-сайта для клиента в Photoshop. Углубленное обучение Photoshop здесь: Дизайн веб-сайта в Photoshop и Illustrator
Приступая к работе
Создайте большой документ Photoshop шириной не менее 1200 пикселей и глубиной 900 пикселей (позже его можно увеличить с помощью размера холста), RGB с разрешением 72 dpi.
Затем я обычно центрирую дизайн на холсте шириной 1200 пикселей, рисуя пару направляющих. (Домашнее раздражение: веб-сайты, выровненные по левому краю окна браузера.) Нарисуйте вертикальные направляющие, перетащив их из вертикальной линейки по бокам документа. Если вы не видите линейки, нажмите Cmd(Mac)/Ctrl(PC)-R.
Вы можете сделать это на глаз, хотя я обычно хочу, чтобы ширина сайта была ровно 1024 пикселя. Увеличьте масштаб [Cmd(Mac)/Ctrl(PC)-плюс] для большей точности. Вы можете просмотреть/скрыть направляющие, нажав Cmd(Mac)/Ctrl(PC)-;.
Вышеприведенный пример направляющих на холсте просматривается при увеличении 17,5%, очевидно, вы захотите работать над своим дизайном при 100% увеличении. Процент увеличения всегда можно увидеть в Photoshop в верхней части окна документа.
Использование векторов, фигур и смарт-объектов
При создании квадратов, объектов со скругленными углами, кнопок, панелей навигации, фонов боковых панелей и т. д. лучше использовать Формы на панели инструментов, а не создавать их с помощью выделения. По сути, это векторы, а не растровые изображения, поэтому последующее редактирование будет проще. Если вы хотите изменить их цвет, вы можете щелкнуть поле миниатюры слоя и выбрать цвет с помощью палитры цветов или добавить стиль слоя, если вы хотите градиент.
Точно так же при работе с логотипами или любым графическим элементом в дизайне веб-сайта всегда лучше использовать векторную, а не растровую графику. Поэтому, вставляя свой логотип из Illustrator, не забудьте сохранить его как Смарт-объект , как вы можете видеть ниже. Теперь вы сможете многократно увеличивать и уменьшать размер логотипа, не беспокоясь о его качестве. Если вы увеличите и уменьшите растровый логотип, вы скоро увидите, что качество пострадает.
Теперь вы сможете многократно увеличивать и уменьшать размер логотипа, не беспокоясь о его качестве. Если вы увеличите и уменьшите растровый логотип, вы скоро увидите, что качество пострадает.
Еще одним преимуществом смарт-объектов в Photoshop является то, что вы можете дважды щелкнуть их значок в палитре «Слои» и отредактировать графику в Illustrator после сохранения обновлений смарт-объекта в документе Photoshop. Если этот смарт-объект был скопирован и использован в дизайне несколько раз (стрелка, значок, графическое устройство), то все экземпляров этого смарт-объекта будут обновлены. Это круто!
Назовите слои и группы слоев, чтобы все было организовано
Веб-страница может легко содержать более сотни различных элементов, и вам нужно будет быстро выбирать их и группы, чтобы перемещать их.
Итак, сгруппируйте все свои слои в группы слоев основных областей страницы (шапка, нижний колонтитул, боковая панель и т. д.), это облегчит задачу, если клиент вдруг спросит: «Можно сделать боковую панель на противоположной стороне?»
Небольшое раздражение заключается в том, что неизбежно, когда вы просматриваете страницу сверху вниз в документе, слои в конечном итоге складываются в обратную сторону. Я еще не нашел способа обойти это!
Я еще не нашел способа обойти это!
Стили слоя для тени текста
Все мы любим стили слоя за возможность добавлять тени, свечение, градиенты и т. д. практически ко всему. Это особенно полезно при имитации эффектов тени текста CSS3 в браузерах.
Для теней темного текста , например {1px 1px #000}, используйте эффект «Тень» по умолчанию, только изменив Расстояние и Размер на 1 пиксель.
Для светлых текстовых теней , например {1px 1px #000}, используйте эффект Drop Shadow по умолчанию, только изменив цвет с черного на белый, режим наложения на Normal с Multiply, а также Distance и Size на 1 пиксель. (Смотри ниже).
Возьмите свой цвет с помощью пипетки
Чтобы использовать инструмент «Пипетка», просто нажмите клавишу I и щелкните область, из которой вы хотите взять образец цвета. Затем щелкните цвет переднего плана в нижней части панели инструментов, чтобы открыть палитру цветов.
Затем вы получаете HEX-версию цвета, которую можно использовать в разметке CSS. Нажмите «Добавить в образцы», если вы хотите легко получить доступ к этому точному цвету в другом месте дизайна.
Нажмите «Добавить в образцы», если вы хотите легко получить доступ к этому точному цвету в другом месте дизайна.
Представление дизайна веб-страницы клиенту
Вы, наконец, закончили страницу и сохранили ее в формате JPG, что вы делаете? Вы просто отправляете JPG клиенту? Нет! Поместите его на веб-страницу, чтобы клиент мог просмотреть его в браузере, чтобы не было путаницы в том, как он выглядит.
Также рекомендуется добавить на страницу любые состояния наведения или раскрывающиеся списки, чтобы клиент точно знал, что он получает.
Вот код HTML, который я использую для отображения большого файла JPG по центру веб-страницы:
jpg»/>
