Красивые слайдеры с codepen.io
Codepen.io — это сборник различных pen-ов (ручек, если перевести дословно), а точнее примеров кода из различных областей — от HTML/CSS до JavaScript/jQuery и React/Angular. Там вполне реально найти идеи для своего сайта или рецепты для решения какой-либо задачи, связанной с сайтостроением. Сегодня мы посмотрим на примеры слайдеров.
Отзывчивый слайдер-параллакс с прозрачными буквами и перетаскиваемыми слайдами
Автор Ruslan Pivovarov
See the Pen Responsive Parallax Drag-slider With Transparent Letters by Ruslan Pivovarov (@mrspok407) on CodePen.light
Слайдер с анимацией
Автор Mirko Zorić
Прокрутите колесико мышки или нажмите на квадратики внизу справа, чтобы отобразить следующий слайд с анимационным появлением текста.
 light
lightВыскакивающий слайдер
В этом слайдере изображение отображается на фоне самого себя, только в размытом варианте. Нажмите на next для перехода к следующему слайду.
Автор Nathan Taylor
See the Pen Popout Slider by Nathan Taylor (@nathantaylor) on CodePen.dark
Несколько слайдеров от одного автора.
Слайдер со скосом
Автор Nikolay Talanov
Прокрутите колесико мышки для достижения эффекта слайдера.
Слайдер со скосом-2
От того же автора Nikolay Talanov слайдер со скосом и текстом на фоне картинки. Управление — с помощью точек-переключателей внизу слайдера. Лучше смотрится на большом экране или с изменением масштаба до 0.5, иначе вы увидите прямоугольники вместо скошенных треугольников.
Управление — с помощью точек-переключателей внизу слайдера. Лучше смотрится на большом экране или с изменением масштаба до 0.5, иначе вы увидите прямоугольники вместо скошенных треугольников.
Интересный макет с анимацией и меню
Автор Nikolay Talanov
Здесь тоже нужно воспользоваться скроллингом, чтобы посмотреть на смену картинок, нарезанные слайдами.
See the Pen Cool layout with fancy page transitions and off-canvas menu by Nikolay Talanov (@suez) on CodePen.light
Слайдер с видами городов
Автор Nikolay Talanov
Слайдер с видами городов и нарезкой фото.
See the Pen Cities Slider (React) by Nikolay Talanov (@suez) on CodePen.dark
Слайдер для одежды
Автор jesper landberg
Хоть автор и назвал свой слайдер Fashion concept, но его подход можно использовать для любых изображений.
See the Pen Fashion concept by jesper landberg (@ReGGae) on CodePen.dark
Волнообразный слайдер
Просто прокрутите колесо мыши.
Автор Nikolay Talanov
See the Pen Wavescroll (drag background) by Nikolay Talanov (@suez) on CodePen.dark
Слайдер для кинофильмов с возможностью просмотра трейлеров с Youtube
Автор Ryan Mulligan
See the Pen MCU Timeline Carousel by Ryan Mulligan (@hexagoncircle) on CodePen.
Фотогалерея-слайдер со сменой картинок с искажением
Автор Nikolay Talanov
See the Pen Distorted Gallery by Nikolay Talanov (@suez) on CodePen.dark
Fancy Slider
Еще один симпатичный слайдер от Nikolay Talanov с красивой анимацией, заголовками и навигацией в правом нижнем углу.
See the Pen Fancy Slider by Nikolay Talanov (@suez) on CodePen.dark
Clip-Path Revealing Slider
Продолжаем галерею слайдеров от Nikolay Talanov с использованием свойства
See the Pen Clip-Path Revealing Slider by Nikolay Talanov (@suez) on CodePen.![]() dark
dark
Вращающийся 3D слайдер
Автор Nikolay Talanov
See the Pen Rotating 3D Slider by Nikolay Talanov (@suez) on CodePen.dark
Вращающийся куб со сменой картинок
Автор Alberto Hrtzt
See the Pen Animated cube slider by Alberto Hrtzt (@hrtzt) on CodePen.0
Несколько 3D-каруселей для изображений
Автор Nikolay Talanov
See the Pen 3D Carousel Gallery II by Nikolay Talanov (@suez) on CodePen.dark
Еще один вариант 3D-карусели с помощью GSAP от Tom Miller.
See the Pen Parallax Photo Carousel by Tom Miller (@creativeocean) on CodePen.0
3D-карусель от hoangtran
See the Pen
3D carousel by hoangtran (@hoanghien0410)
on CodePen.0
3D-карусель от Yoav Kadosh
3D-карусель от isladjan
See the Pen 3D Image Carousel by isladjan (@isladjan)on CodePen. 0
0
Бесконечная 3d карусель от Jhey
Infinite Cover Flow w/ GSAP 😎 by Jhey (@jh4y)
on CodePen.0
Cлайдер-аккордеон
Автор Tom Miller
Изображения отображаются при наведении на прямоугольняй блок. Задействована GSAP анимация.
See the Pen Accordion gallery by Tom Miller (@creativeocean)on CodePen.0
Слайдер-карусель со сменой фоновых изображений
Еще один слайдер-карусель на основе GSAP-анимации.
Автор Sikriti Dakua.
See the Pen Voyage Slider | GSAP by Elen (@ambassador)
 0
0Слайдер на весь экран
Автор Joseph
See the Pen simple responsive fullscreen slider by Joseph (@jibbon) on CodePen.0
Перемещаемый слайдер
Потяните за стрелки внизу слайдера, чтобы переместить изображения с текстом.
Автор Paulina Hetman
See the Pen When you can’t decide… by Paulina Hetman (@pehaa) on CodePen.0
React-слайдер
Автор Ryan Mulligan
See the Pen React Slider by Nikolay Talanov (@hexagoncircle) on CodePen.dark
Автор Kasper De Bruyne
Слайдер для показа домов
See the Pen Animated Slider by Kasper De Bruyne (@kdbkapsere)
on CodePen. 0
0
Слайдер с делением на 2 части на основе Slick-slider
Автор Fabio Ottaviani
Для создания такого слайдера вам придется подключить jQuery и slick-slider. Смотрите в настройки проекта на codepen.io: вкладки CSS и JS.
See the Pen Split Slick Slideshow by Fabio Ottaviani (@supah) on CodePen.dark
Интересный слайдер для продуктов в бутылках
Автор Aysenur Turk
Интересная идея на основе Swiper-слайдер.
See the Pen Product Showcase UI by Aysenur Turk (@TurkAysenur) on CodePen.0
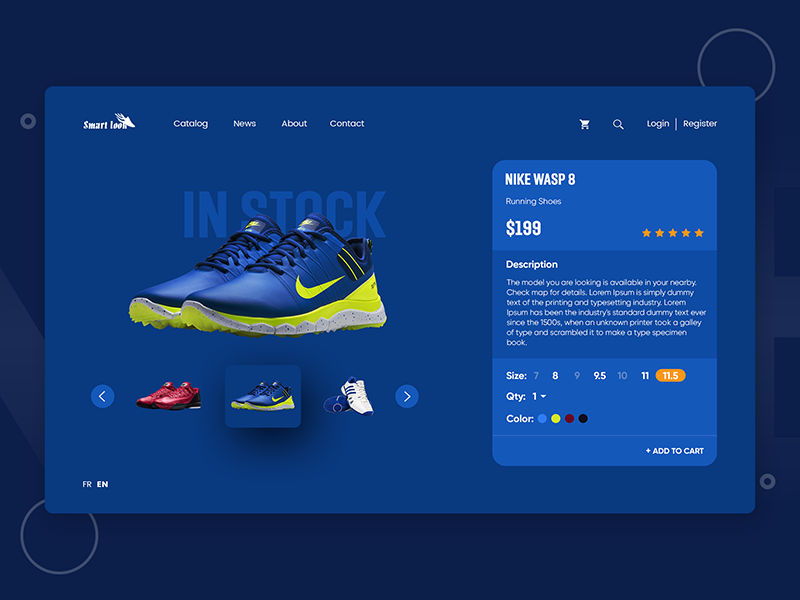
eCommerce слайдер
Еще один продуктовый слайдер от автора Sebi. На этот раз с кроссовками и даже с возможностью посмотреть детали в виде размера, с наличием кнопки добавления в корзину.
See the Pen eCommerce Slide Effect -> GSAP & JS by Sebi (@DivineBlow)on CodePen.0
Слайдер для книг
На первый взгляд кажется, что автор этого слайдера Aysenur Turk обошлась без использования JS, только HTML и SCSS. Однако, если заглянуть в настройки JS на Codepen, то мы увидим ссылку на плагин Flickity.
See the Pen
Book Store UI by Aysenur Turk (@TurkAysenur)
on CodePen.0
Слайдер с информацией
Автор этого слайдера Nathan Taylor назвал его Info Cards. В JS-коде нужно указывать, какие именно классы будут анимированы.
See the Pen Info Cards by Nathan Taylor (@nathantaylor) on CodePen. 0
0
Липкий слайдер
Автор Lewi Hussey использовал в своем слайдере код на jQuery с эффектом уменьшения блока при смене слайдера.
See the Pen Gummy slider by Lewi Hussey (@Lewitje) on CodePen.0
CSS-слайдер для изображений с подписями
Автор Dudley Storey
Слайдер основан на css-свойствах animation и @keyframes.
See the Pen HTML5 CSS-Driven Responsive Image Slider With Captions by Dudley Storey (@dudleystorey) on CodePen.dark
Слайдер с прокруткой
Автор Sheelah Brennan
See the Pen
Scroll Snap Experiment by Sheelah Brennan (@sheelah) on CodePen. 0
0
CSS-слайдер с управлением стрелками и точками
Автор Avi Kohn
See the Pen CSS image slider w/ next/prev btns & nav dots by Avi Kohn (@AMKohn) on CodePen.dark
Автор Hakeem
Вместо точек — линии внизу, как в Bootstrap-карусели.
See the Pen Image slider with multiple controls and mobile swipe control (Javascript) by Hakeem (@Akimzzy) on CodePen.0
CSS-слайдер с подписями на треугольном фоне
Автор Aladin Bensassi
Еще один CSS-слайдер. Под слайдером вы найдете инструкцию по встраиванию слайдера на вашу html-страницу.
See the Pen Pure CSS3 slider by Aladin Bensassi (@Eliteware) on CodePen. dark
dark
CSS-слайдер в виде картины
Автор Joshua Hibbert
See the Pen Pure CSS Featured Image Slider by Aladin Bensassi (@Eliteware) on CodePen.dark
Слайдер для навигационного меню
Автор Ettrics
Очень интересное решение для меню на Landing Page. Прокручивая контент, вы видите, как перемещается полоса к активному пункту меню.
See the Pen Sticky Slider Navigation (Responsive) by Ettrics (@ettrics) on CodePen.dark
Страница со слайдером на основе плагина Slick slider
Слайдер использует не только изображения, но и видео с youtube.com, HTML5 видео с собственного сайта. Для подключения слайдера вам понадобится подключить jQuery и Slick Slider.
Автор digistate
See the Pen Slick Slider with auto play YouTube, Vimeo and HTML5 video by digistate (@digistate) on CodePen.dark
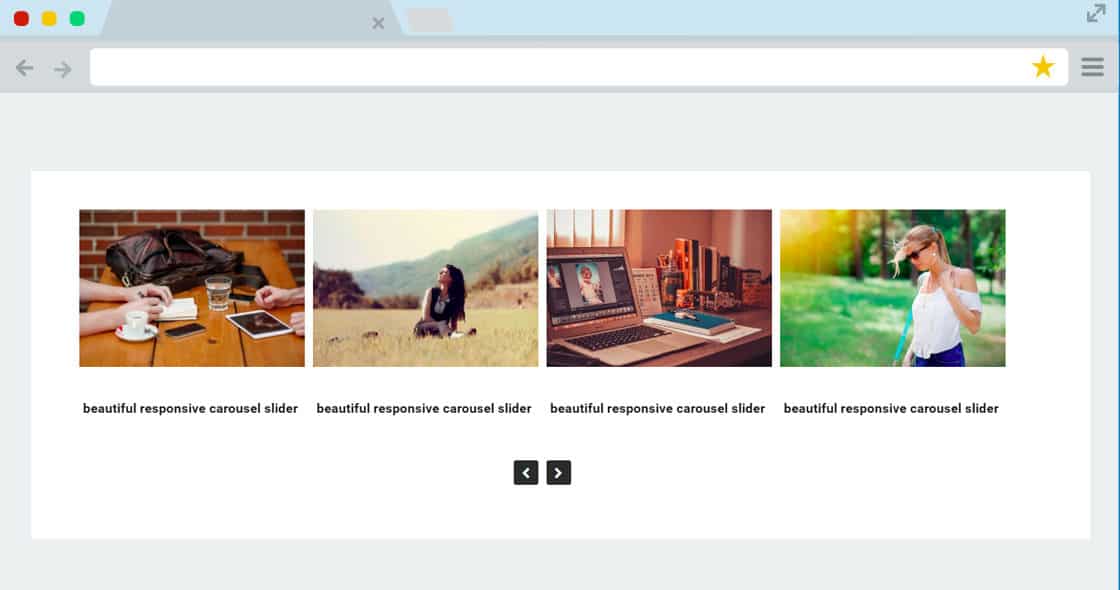
Отзывчивый слайдер с автоматической прокруткой и описанием
Автор: Dudley Storey
Для слайдера использованы только HTML5 и CSS3 с анимацией типа @keyframes.
See the Pen HTML5 CSS-Driven Responsive Image Slider With Captions by Dudley Storey (@dudleystorey) on CodePen.dark
Круговой вращающийся слайдер (Circular Slider)
Автор Sean
See the Pen 29/52 — Circular Slider by Sean (@nevernotsean)
on CodePen. 0
0
Бесконечный перетаскиваемый слайдер
Автор jesper landberg
See the Pen Infinite draggable webgl slider. by jesper landberg (@ReGGae)
on CodePen.0
Эффект разрыва фото для смены изображений в фотогалерее
Этот пример сложно назвать слайдером, хотя эффект смены фотографий, безусловно, заслуживает внимания. В отличие от настоящих, эти фото не разрываются навсегда. Фотогалерею можно пересматривать заново, даже не нажимая на кнопку Rerun.
Проведите мышкой сверху вниз для получения эффекта.
Автор Steve Gardner
See the Pen Photo Tear by Steve Gardner (@ste-vg)
on CodePen.0
Фотогалерея с увеличивающимися изображениями
При клике на любую картинку она увеличивается и смещает соседнюю. Реализовано с анимацией GSAP. Автор Paulina Hetman
Реализовано с анимацией GSAP. Автор Paulina Hetman
See the Pen
Animate Grid with FLIP by Paulina Hetman (@pehaa)
on CodePen.0
Эффект смены изображений для вкладок
Автор Zed Dash предлагает вам эффект смены изображений на основе увеличения одной из картинок.
See the Pen Expanding flex cards by Zed Dash (@z-)
on CodePen.0
Смена разделов страницы сайта при скроллинге
Очень симпатичный вариант скроллинга разделов страницы от Ryan Mulligan.
See the Pen Animating Clip-Path Sections w/ Intersection Observer by Ryan Mulligan (@hexagoncircle)on CodePen. 0
0
И еще один вариант скроллинга разделов от того же автора.
See the Pen CSS Scroll Reveal Sections by Ryan Mulligan (@hexagoncircle)
on CodePen.0
Вертикальный слайдер
Автор Cameron Knight
See the Pen Vertical image loop with scroll acceleration with gsap by Cameron Knight (@cameronknight) on CodePen.0
Идея для оформления шапки сайта
Не совсем слайдер, т.к. нет пролистывания изображений. Зато есть эффекты при наведении и клике на любом из изображений.
Автор Ruslan Pivovarov, работа которого открывала эту подборку слайдеров.
See the Pen Fully Responsive Layout With Nice Animation by Ruslan Pivovarov (@mrspok407) on CodePen. 0
0
Автоматическое перемещение изображений с помощью css-анимации
Строго говоря, это не слайдер. Однако, возможно, вам пригодится эффект перемещения изображений с помощью css от Ryan Mulligan.
See the Pen Doggie Screensaver by Ryan Mulligan (@hexagoncircle) on CodePen.0
Просмотров: 20 160
9 UX-правил для создания удобного слайдера на главной странице — Оди. О дизайне
Популярность слайдеров на сайтах электронной коммерции снижается, особенно если речь идет о главной странице. Последнее UX-тестирование, проведенное Независимым исследовательским институтом в области UX — Baymard, показывает, что среди лучших интернет-магазинов США и Европы только 28% используют слайдер. В 2016 году этот показатель был равен 32%, а в 2013 — 52%.
В ходе крупномасштабного юзабилити-тестирования в этой области было выявлено, что людям в целом нравятся слайдеры с использованием больших изображений. Но если не устранить серьезные проблемы, которые их сопровождают, то слайдеры, расположенные на главной странице, могут принести больше вреда, чем пользы.
Но если не устранить серьезные проблемы, которые их сопровождают, то слайдеры, расположенные на главной странице, могут принести больше вреда, чем пользы.
Результаты UX-тестирования показывают, что только 41% компаний, которые располагают слайдер на главной странице, не испытывают проблем, связанных с юзабилити.
Кроме того, были сделаны выводы, как создать альтернативный дизайн главной страницы, который технически намного проще реализовать, чем идеальный слайдер. И при этом он обеспечивает отличное взаимодействие с пользователями.
Ключевые выводы из исследований юзабилити
В этой статье мы обсудим результаты тестирования главной страницы интернет-магазинов. Мы также остановимся на исследованиях удобства использования слайдеров на главной странице в мобильной версии. В частности, вы узнаете:
- является ли решение об использовании слайдера на главной странице правильным
- почему автопрокрутка слайдов приводит к проблемам в мобильных версиях сайта
- 3 UX-правила проектирования слайдера главной страницы как для десктопных, так и для мобильных версий
- 3 дополнительных UX-правила для обеспечения правильного функционирования слайдера в десктопной версии при автопрокрутке;
- 3 дополнительных UX-правила для корректной работы слайдера в мобильной версии.

Является ли решение об использовании слайдера на главной странице правильным
При реализации слайдера на главной странице часто встречаются довольно серьезные проблемы, связанные с удобством использования. Но если тщательно продумать его внедрение на сайт, слайдер может стать полезным элементом дизайна. Его преимуществами являются большие изображения, которые привлекают внимание пользователей и автопрокрутка. Она позволяет отображать разнообразный контент и при этом не перегружать главную страницу.
Таким образом, слайдер действительно может стать рабочим элементом дизайна, если он правильно реализован, а контент тщательно продуман. Но, как правило, на практике возникают проблемы.
✅ Статичные блоки сайта на главной странице (полное исследование сайта Gilt) — это хорошая альтернатива слайдеру. Технически их намного проще сверстать.В ходе тестирования были найдены рабочие альтернативы слайдерам, расположенным на главной странице. Технически их намного легче реализовать и можно использовать как для мобильных, так и десктопных версий сайта. Решение состоит в том, чтобы разместить блоки с контентом на главной странице в статике, в сочетании с избранными категориями.
Технически их намного легче реализовать и можно использовать как для мобильных, так и десктопных версий сайта. Решение состоит в том, чтобы разместить блоки с контентом на главной странице в статике, в сочетании с избранными категориями.
Этот вариант основан на том, что посетители сайта просто прокручивают страницу вниз. Это гораздо более простой UX-дизайн, который предлагает привычное взаимодействие с пользователем в отличие от применения слайдера.
Поэтому, прежде чем размещать слайдер на главной странице, следует подумать о том, что, возможно, лучше расположить блоки контента статично. Это позволит избежать головной боли, которая может возникнуть при попытке идеально реализовать слайдер, а в дальнейшем поддерживать его работу. Для большинства сайтов электронной коммерции статичное размещение контента будет наилучшим компромиссом.
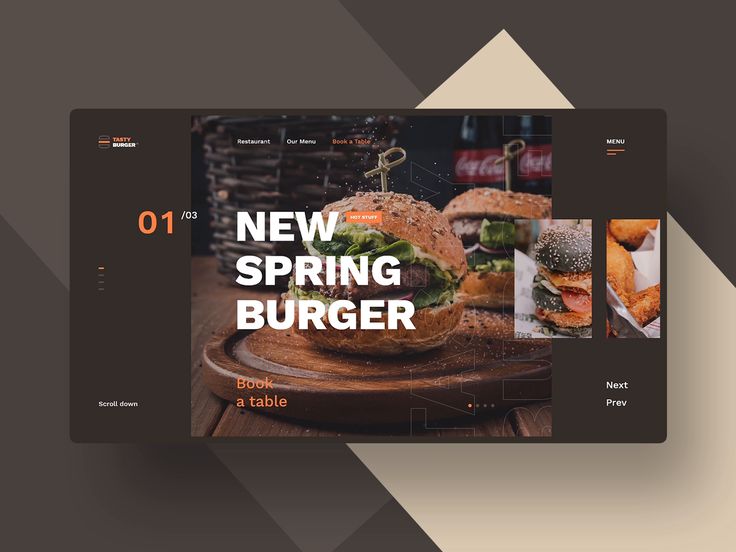
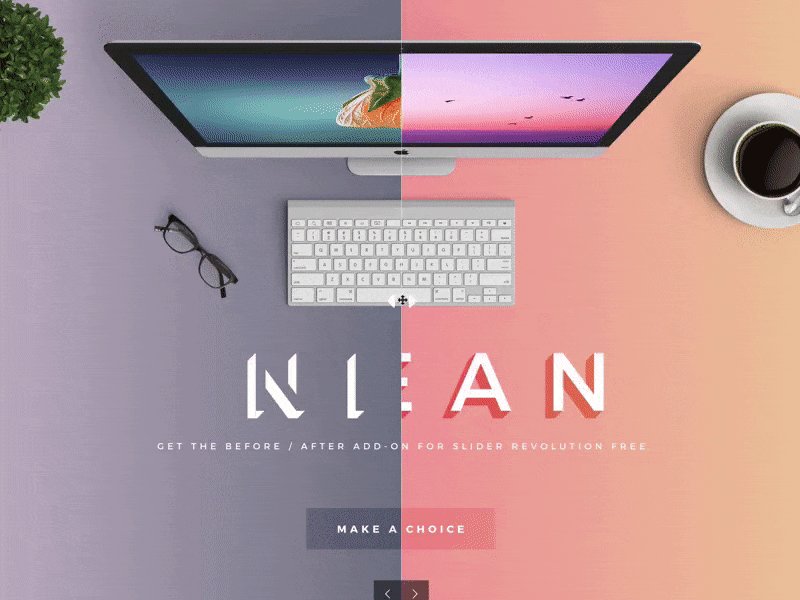
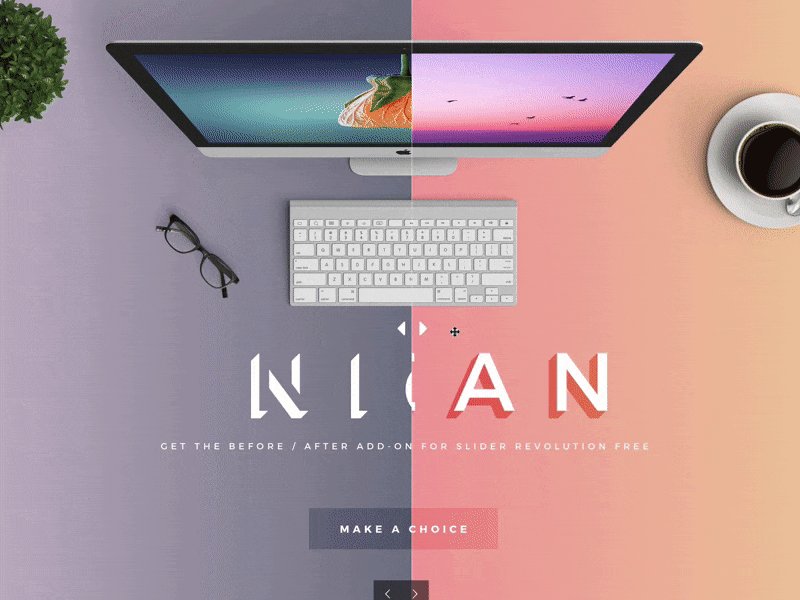
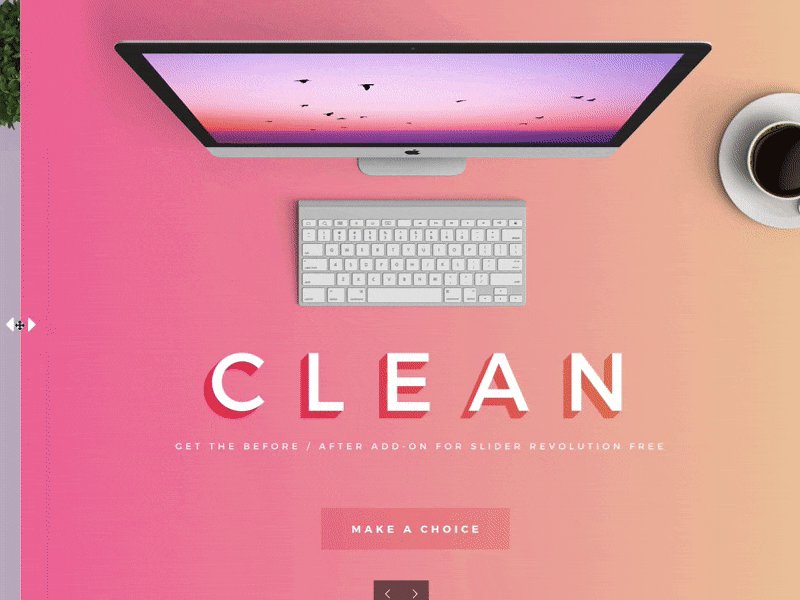
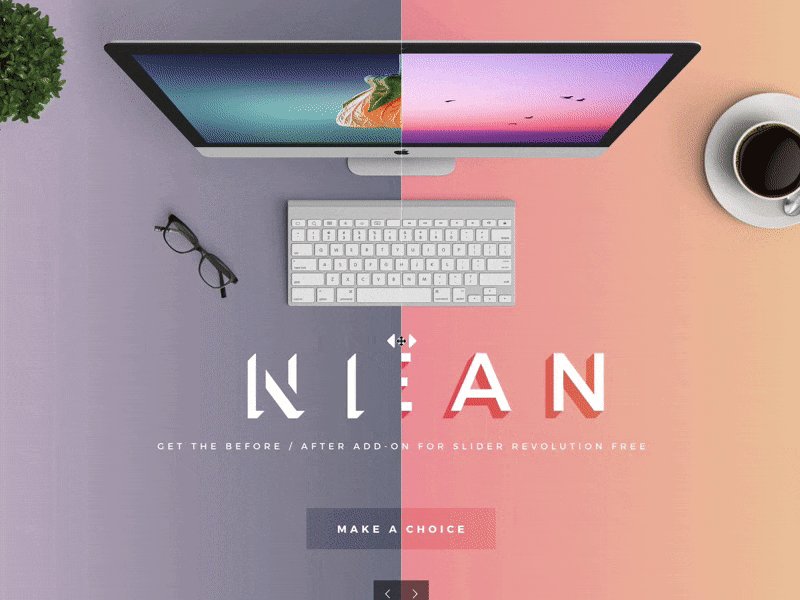
❌ Впервые посетив главную страницу интернет-магазина eBags (прим. с англ. «Bags» означает «Сумки») и увидев слайдер, на котором были изображены цветы с надписью «Весенняя распродажа», участник исследования подумал, что eBags — это магазин одежды, несмотря на его название (первое изображение). Однако после прокрутки вниз он увидел раздел с дорожными сумками. Так пользователь пришел к выводу, что это, вероятно, магазин, который специализируется на продаже сумок (второе изображение). Слайдеры хороши настолько, насколько хорош их контент. Информация, которая вводит в заблуждение, может запутать пользователей, учитывая то, что слайдеры часто занимают центральное место на главной странице.
Однако после прокрутки вниз он увидел раздел с дорожными сумками. Так пользователь пришел к выводу, что это, вероятно, магазин, который специализируется на продаже сумок (второе изображение). Слайдеры хороши настолько, насколько хорош их контент. Информация, которая вводит в заблуждение, может запутать пользователей, учитывая то, что слайдеры часто занимают центральное место на главной странице.Контент в случае слайдера является ключевым фактором. Слайдер только тогда будет являться рабочим UX-решением, когда информация, которую он содержит, будет актуальной, тщательно подобранной, высокого качества и оптимизированной под мобильные устройства. Кроме того, результаты юзабилити-тестирования показали, что если контент, размещенный на слайдере, не был тщательно проработан, он будет вводить пользователей в заблуждение до такой степени, что некоторые из них не поймут, на какой тип сайта они попали.
Следовательно, еще одним требованием при принятии решения о расположении слайдера на главной странице является обеспечение высококачественного контента. Хотя при статичном размещении информации использование плохого контента также будет негативно влиять на восприятие посетителей сайта.
Хотя при статичном размещении информации использование плохого контента также будет негативно влиять на восприятие посетителей сайта.
Оставшаяся часть статьи будет полезна тем, кто все-таки предпочтет использовать слайдер на главной странице и имеет для этого необходимые ресурсы. В ней будут изложены 9 требований для правильной работы слайдера на главной странице.
Почему автопрокрутка слайдов приводит к проблемам в мобильных версиях сайта
В целом, в десктопных версиях автопрокрутка слайдов является хорошей идеей. Она помогает распределить экспозицию и сразу дает понять, что это действительно слайдер, а не статичный баннер на главной странице.
Однако в мобильных версиях все обстоит иначе. Когда речь идет об автопрокрутке ключевое различие между мобильными и десктопными версиями сайта заключается в отсутствии возможности наведения курсора мышина мобильных устройствах.
В десктопной версии о намерениях пользователя можно судить, когда он наводит курсор на изображение слайдера. То есть весьма вероятно, что он читает содержимое слайда, и поэтому автопрокрутку можно приостановить. Однако в мобильной версии отсутствие состояния наведения означает, что понимание вероятного намерения пользователя не может быть распознано.
То есть весьма вероятно, что он читает содержимое слайда, и поэтому автопрокрутку можно приостановить. Однако в мобильной версии отсутствие состояния наведения означает, что понимание вероятного намерения пользователя не может быть распознано.

Следовательно, во время тестирования мобильной версии сайта пользователи, которые просматривали контент в слайдере с автопрокруткой, часто не успевали прочитать информацию на слайде. Или, что еще хуже, некоторые участники пытались коснуться слайда, чтобы узнать больше о том, что было на нем представлено, но он менялся в последнюю секунду. Это приводило к непреднамеренному переходу не на ту целевую страницу.
Если пользователи замечали ошибку, это всегда вызывало у них чувство разочарования.
Однако была небольшая подгруппа участников тестирования, которые не увидели того, что перешли не по той ссылке. Это приводило к тому, что эти они неправильно интерпретировали содержимое страницы. Ведь оно не имело отношения к слайду, на который они намеревались нажать.
Поскольку в настоящее время технически невозможно сделать так, чтобы человек мог повлиять на скорость смены слайдов в мобильных версиях сайта, следует избегать использования слайдера с автопрокруткой. В данном случае минусы явно перевешивают плюсы.
В данном случае минусы явно перевешивают плюсы.
На практике это означает, что слайдеры в мобильных версиях лишены своего основного преимущества — предоставления доступа к разнообразному контенту посредством автопрокрутки. А дизайнерам и менеджерам всегда следует исходить из того, что подавляющее большинство пользователей мобильных устройств увидят только первый слайд, пропустив всё остальные.
✅ В мобильных версиях сайта вместо слайдеров с автопрокруткой следует разместить слайдеры, которые пользователи могут листать при помощи пальца (как показано в примере: Walgreens). Однако, в этом случае есть большая вероятность, что они увидят только первый слайд, а последующие просто не будут просматривать.✅ Отображение контента в виде статичных блоков на главной странице вместо использования слайдера является хорошо работающей альтернативой. Такой способ размещения информации технически проще реализовать (см. здесь, в Williams-Sonoma). Он также позволяет человеку лучше ориентироваться на сайте.
Так как в мобильной версии следует избегать применения слайдера с автопрокруткой, статичное расположение блоков контента можно рассматривать в качестве альтернативы. Если дизайн все-таки подразумевает использование слайдера, то управление слайдами должно быть ручным. Также следует учитывать принципы UX, которые мы обсудим ниже.
3 UX-правила для создания удобного слайдера главной страницы как для десктопных, так и для мобильных версий
Если определено, что использование слайдера на главной странице по-прежнему является предпочтительным выбором как для десктопной, так и для мобильной версии сайта, важно придерживаться следующих 3 UX-правил.
Примечание. Они не зависят от платформы и в равной степени применимы к любым версиям сайта.
1) Тщательно продуманная последовательность слайдов
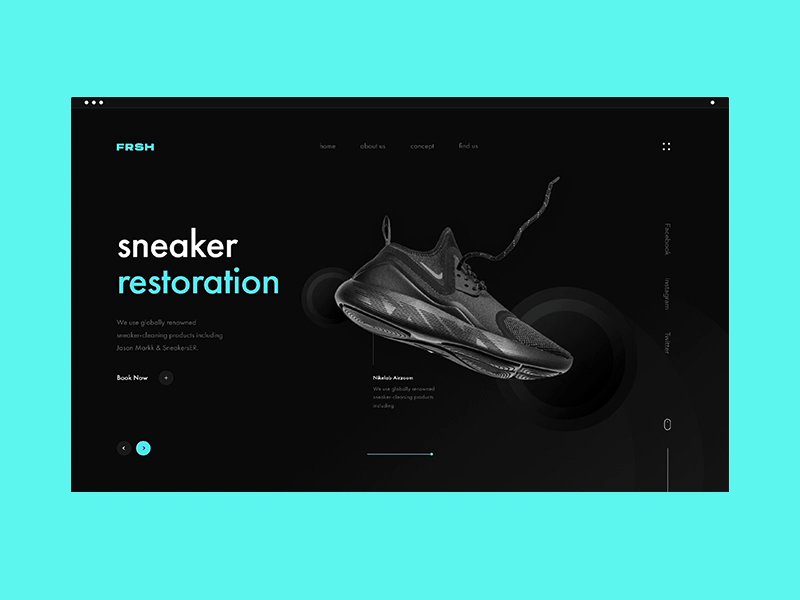
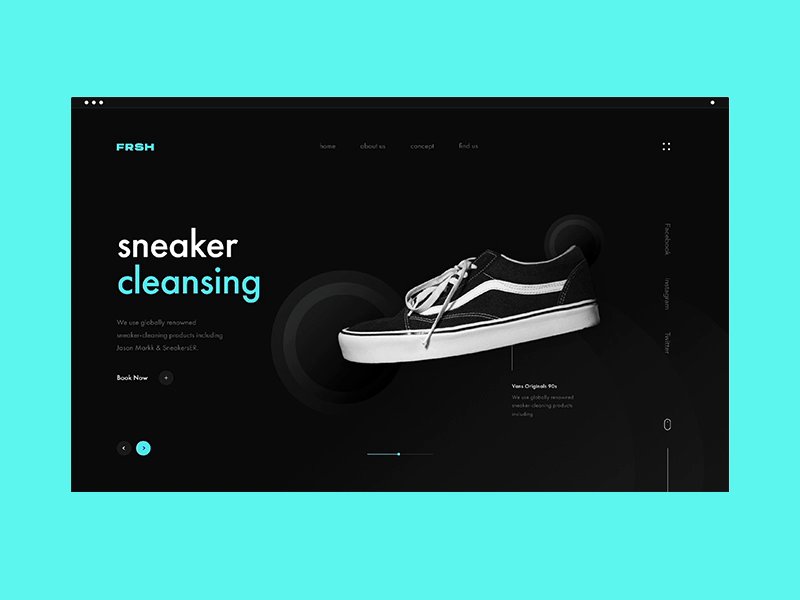
Первый слайд чрезвычайно важен, так как на него будет обращено максимальное внимание. Очевидно, он должен содержать ключевое сообщение. В данном примере, на сайте Foot Locker, обувь на первом слайде с гораздо большей вероятностью будет просмотрена большим количеством пользователей, чем контент на трех остальных слайдах. Аналогичная ситуация в мобильной версии сайта Nike. Первый слайд получит больше внимания, чем остальные.
Аналогичная ситуация в мобильной версии сайта Nike. Первый слайд получит больше внимания, чем остальные.Большинство пользователей не увидят все слайды на главной странице, даже если они прокручиваются автоматически. Люди просто не задерживаются в этом месте так долго.
Во время тестирования пользователи, как правило, переходили на другую страницу или скроллили вниз задолго дотого, как начиналась автоматическая прокрутка слайдов. Такая же ситуация повторялась и в случае слайдеров, управляемых вручную.
Это означает, что последовательность слайдов невероятно важна, так как первый слайд получит гораздо больше внимания, чем другие.
(Совет: см. статью «42% главных страниц в мобильной версии сайта рискуют не оправдать ожиданий пользователей», чтобы узнать больше о том, как люди обычно ведут себя при попадании на главную страницу).
2) Слайдеры не должны быть единственным путем к функциям или контенту
Можно предположить, что помимо первого слайда, который получит наибольшее количество просмотров, некоторые пользователи не увидят больше никаких других слайдов.
В ходе тестирования большинство людей сразу же приступали к стратегии поиска продукта (например, используя строку поиска, открывая основную навигацию и т. д.), иногда еще до того, как страница загружалась. Следовательно, они, вероятно, никогда не видели контент, представленный в слайдере.
Кроме того, существует высокий риск того, что некоторые слайдеры попадают в зону баннерной слепоты. Пользователи пропускают этот контент, несмотря на его центральное месторасположение, просто потому, что он напоминает им рекламу.
❌ Ключевой контент, такой как «Варианты подарков», не должен быть доступен только в слайдере на главной странице. Так многие пользователи никогда его не увидят. В Nike эта проблема несколько сглажена путем размещения ссылки на раздел «Варианты подарков» на первом слайде. Но многие по-прежнему скорее всего пропустят эту информацию.
Так многие пользователи никогда его не увидят. В Nike эта проблема несколько сглажена путем размещения ссылки на раздел «Варианты подарков» на первом слайде. Но многие по-прежнему скорее всего пропустят эту информацию.Поэтому ключевые функции сайта должны быть доступны не только в слайдере, учитывая, что многие пользователи никогда его не увидят.
Например, не следует размещать там поиск. Вместо этого следует сделать для него отдельную ссылку в навигации или целый блок на главной странице.
3) Ручное управление слайдером должно быть понятным
❌ Сложно сказать, что на сайте Newegg на слайдере доступны стрелки управления. Они почти полностью сливаются с фоном большинства изображений.Крайне важно сделать элементы управления слайдера хорошо заметными. На большинстве сайтов они представляют собой точки-индикаторы. В противном случае некоторые пользователи просто не узнают, что они там есть.
Другие люди, которые заметят элементы управления, могут столкнуться с трудностями при взаимодействии с ними. Индикаторы могут иметь небольшие области для нажатия.
Индикаторы могут иметь небольшие области для нажатия.
Следует обратить внимание как на размер индикаторов, так и на то, насколько хорошо они заметны. Поскольку слайды являются динамическими и будут меняться, тестирование высокой контрастности должно быть частью процесса обеспечения качества при создании контента для слайдов. Если точки сливаются с фоновым изображением, рассмотрите возможность расположить их отдельно от слайдов непосредственно под ними.
Наконец, в дополнение к точкам-индикаторам можно подумать об использовании стрелок в левой и правой части изображения. Следующая и предыдущая стрелки имеют преимущество в том, что пользователям их проще распознать.
3 дополнительных UX-правила для обеспечения корректной работы слайдера в десктопной версии при автопрокрутке
В десктопных версиях сайта слайды должны прокручиваться автоматически. Однако есть три детали при реализации автопрокрутки, которые необходимо соблюсти, чтобы обеспечить ее хорошую работу.
1) Слайды не должны меняться слишком быстро или слишком медленно
В случае слишком быстрой прокрутки пользователи чувствуют, что у них мало времени. Они не смогут в полной мере оценить слайд, который показался им интересным.
И наоборот, если слайды меняются слишком медленно, люди теряют терпение. А если активный слайд не привлек их внимания, то они переключатся на другие элементы дизайна.
❌ Слайды на сайте Amadara прокручиваются слишком быстро. Пользователям, заинтересованным в более подробном просмотре изображений, будет чрезвычайно сложно оценить их содержание.В зависимости от того, какое количество текста расположено на слайде, правильный промежуток времени для смены слайда, как правило, составляет около 5–7 секунд для слайдов с одним заголовком и несколькими тегами или метками. А для слайдов с большим количеством текста на это может потребоваться до 10 секунд.
А для слайдов с большим количеством текста на это может потребоваться до 10 секунд.
2) Автопрокрутка должна приостанавливаться при наведении
Когда пользователь наводит курсор мыши на слайдер, прокрутка должна приостанавливаться. Так пользователь сможет сфокусировать внимание на слайде настолько долго, насколько ему это нужно. Что еще более важно — слайд не должен меняться, как только человек решит кликнуть по нему.
В ходе тестирования слайды часто менялись за миллисекунды до того, как участник кликал на нужное ему изображение. Это приводило к загрузке не той страницы. Очевидно, что это разочаровывающий опыт, а в некоторых случаях может быть совершенно вредным, если пользователь не поймет, что произошло. Он начнет просматривать нерелевантную страницу, а затем ему придется начать все сначала, либо он просто покинет сайт.
❌ «Если курсор мыши находится на слайде, то автопрокрутка должна остановиться, — объяснил участник, который исследовал сайт Blue Nile, — в противном случае я рискую кликнуть не на тот слайд. Это случилось только что, и я перешел не на ту страницу». В интернет-магазине Blue Nile слайдер не останавливался, когда пользователь наводил на него курсор мыши. Люди, которые наводят курсор на слайд, как правило, проявляют интерес к контенту. Вероятно, они читают информацию или думают, стоит ли им кликнуть по ссылке. По этой причине слайдер должен приостановиться до тех пор, пока они не отодвинут курсор мыши в сторону от слайдера.
Это случилось только что, и я перешел не на ту страницу». В интернет-магазине Blue Nile слайдер не останавливался, когда пользователь наводил на него курсор мыши. Люди, которые наводят курсор на слайд, как правило, проявляют интерес к контенту. Вероятно, они читают информацию или думают, стоит ли им кликнуть по ссылке. По этой причине слайдер должен приостановиться до тех пор, пока они не отодвинут курсор мыши в сторону от слайдера.Поэтому крайне важно приостанавливать слайды при наведении курсора мыши. Эта важная функция в настоящее время отсутствует на 18% всех проверенных сайтах, где расположен слайдер на главной странице. Неудивительно, что большинство компаний считают наличие слайдеров неэффективным.
Автопрокрутка должна запуститься снова, как только пользователь уберет курсор с области слайдера.
3) Автопрокрутка должна быть остановлена после любого активного взаимодействия пользователя со слайдером
Если человек взаимодействовал со слайдером за его пределами (например, активно менял слайд с помощью элементов управления), автопрокрутка должна быть приостановлена.
Когда пользователь активно меняет слайд, нажимая на кнопки «Следующий» или «Предыдущий» или другие элементы управления, скорее всего, его выбор будет преднамеренным. Соответственно, автопрокрутка должна быть приостановлена.
3 дополнительных UX-правила для правильной работы слайдера в мобильной версии
Для мобильных версий сайта следует реализовать слайдер с ручным управлением вместо применения автопрокрутки или использовать статичные блоки с контентом. Тем не менее, есть еще три правила при реализации дизайна для мобильных устройств, которые необходимо соблюсти, чтобы обеспечить эффективность работы слайдера с ручным управлением.
1) Поддержка жестов мобильного управления
В целом пользователи мобильных устройств ожидают, что смогут использовать жесты мобильного управления — например, жест «пролистывание» (или «свайп») для перехода к следующему слайду.
❌ На странице товара сайта Newegg участник пытается увеличить масштаб слайдера, чтобы увидеть цену рекомендуемого товара. Но функция масштабирования с помощью разведения пальцев не работает. Люди будут ожидать, что жесты мобильного управления, такие как сведение пальцев и пролистывание, будут работать при попытке взаимодействовать со слайдером.Это не означает, что традиционные элементы управления слайдером, такие как кнопки «Далее» или «Назад» и индикаторы слайдов, не могут быть реализованы. Но тестирование показало, что они должны быть на сайте в качестве дополнения к поддержке жестов свайпа и изменения масштабирования.
2) Текст на слайде должен быть четким
При аудите мобильных версий сайтов со слайдером было обнаружено, что текст на некоторых слайдах был слишком мелким.
Это не является серьезной проблемой, если следить за тем, чтобы любой текст на слайдах оставался разборчивым при масштабировании до крошечного мобильного экрана. В идеале любой текст на слайде представляет собой текст HTML. Он не является частью изображения, что, как правило, лучше для целей доступности и SEO.
3) Контент на слайдере должен быстро загружаться
В целом, пользователи мобильных устройств, как правило, менее терпеливы к медленной загрузке сайта.
Это следует учитывать при рассмотрении вопроса о том, какой контент следует включить в слайдер. Дело в том, что пользователи быстро теряют терпение, если сайт загружается дольше секунды (например, графический или анимированный контент).
Как сказал один участник в ходе тестирования, ожидая загрузки страницы: «Сейчас все работает медленно. [Постукивает пальцами.] Я не знаю, связано ли это с моим интернет-соединением, моим телефоном или веб-сайтом. Так на кого мне направить свое нетерпение? На этом этапе у меня обычно все в порядке. Я бы ушел с сайта и переключился бы на что-то другое… сайт должен работать быстрее… лично для меня это плохо, потому что у меня просто не хватает терпения… если бы загрузка продолжалась слишком долго, я бы просто покинул сайт».
[Постукивает пальцами.] Я не знаю, связано ли это с моим интернет-соединением, моим телефоном или веб-сайтом. Так на кого мне направить свое нетерпение? На этом этапе у меня обычно все в порядке. Я бы ушел с сайта и переключился бы на что-то другое… сайт должен работать быстрее… лично для меня это плохо, потому что у меня просто не хватает терпения… если бы загрузка продолжалась слишком долго, я бы просто покинул сайт».
Убедитесь, что слайдеры хорошо сверстаны. В противном случае следует выбрать блоки со статичным контентом
✅ Также можно рассмотреть дизайн «слайдера в формате оглавления». В нем различные слайды прокручиваются в интерактивных блоках. Дополнительным преимуществом такого слайдера является предоставление пользователям возможности выбирать слайды, которые они считают наиболее интересными.В конце концов, несмотря на то, что некоторые хорошо реагируют на большие изображения на слайдерах, они часто приносят больше вреда, чем пользы. Это связано со множеством нюансов при их реализации, необходимых для достижения эффективности в работе слайдера. Тестирование выявило, что даже среди 28% крупнейших сайтов электронной коммерции, которые все еще используют слайдер, у 41% из них есть серьезные проблемы с удобством использования.
Тестирование выявило, что даже среди 28% крупнейших сайтов электронной коммерции, которые все еще используют слайдер, у 41% из них есть серьезные проблемы с удобством использования.
Итак, все версии сайтов должны соответствовать следующим трем правилам:
- последовательность слайдов следует тщательно выбирать
- слайдер не должен быть единственным путем к функциям или контенту
- управление слайдером вручную должно быть полностью понятным
Десктопные версии сайтов со слайдерами, на которых используется автопрокрутка, должны отвечать трем дополнительным требованиям:
- слайды не должны прокручиваться слишком быстро или слишком медленно (ориентировочно 5-10 сек.)
- автопрокрутка должна быть приостановлена при наведении курсора мыши на область слайда
- автопрокрутка должна быть остановлена после любого активного взаимодействия пользователя со слайдером
Наконец, слайдеры в мобильных версиях сайта должны иметь ручное управление. В их случае автопрокрутка не может быть полноценно реализована. Следует учитывать три дополнительных правила:
В их случае автопрокрутка не может быть полноценно реализована. Следует учитывать три дополнительных правила:
- поддержка жестов мобильного управления
- текст на слайдах должен быть разборчивым, особенно при его уменьшении по сравнению с десктопной версией сайта
- контент слайдера должен быстро загружаться
Если сложно придерживаться этих 9 правил при реализации слайдеров в десктопных и мобильных версиях сайтов, то рекомендуется использовать более простые, но эффективные статичные блоки для любых версий сайта, в особенности, мобильной.
48 плагинов, слайдеров jquery для сайта
1. jQuery плагин «Fresco»
Адаптивная jquery галерея (изменяет размер при изменении разрешения экрана), отображаемая во всплывающем окне с миниатюрами и подписями изображений. Jquery галерея «Fresco» корректно работает в большинстве браузеров в том числе: IE6+,Firefox 3+,Chrome 5+, Opera 9+. Бесплатная версия этого плагина может использоваться только на некоммерческих проектах.
Jquery галерея «Fresco» корректно работает в большинстве браузеров в том числе: IE6+,Firefox 3+,Chrome 5+, Opera 9+. Бесплатная версия этого плагина может использоваться только на некоммерческих проектах.
Демо
Скачать
2. Слайдер «Adaptor»
Слайдер с различными эффектами переходов (7 различных эффектов, в том числе 3D). Проект на Github.
Демо
Скачать
3. Плагин слайдера с различными эффектами «jQ-Tiles»
Плагин с различными эффектами перехода, с настраиваемой скоростью смены слайдов, с функцией автопрокрутки.
Демо
Скачать
4. jQuery плагин «Sly»
Плагин для реализации вертикального и горизонтального скроллера. Проект на Github.
Демо
Скачать
5. Анимированное CSS3 меню «Makisu»
Демо
Скачать
6. Простое слайд-шоу
Демо
Скачать
7. Функциональный jQuery слайдер «iView Slider v2.0»
Слайдер контента/слайдшоу (в качестве слайда может быть не только изображения, а также видео ролики и другое HTML содержимое). Для навигации можно использовать: миниатюры, кнопок Влево/Вправо и с помощью клавиатуры. Проект на Github.com.
Для навигации можно использовать: миниатюры, кнопок Влево/Вправо и с помощью клавиатуры. Проект на Github.com.
Демо
Скачать
8. Набор jQuery плагинов «Vanity»
В наборе 7 плагинов: jSlider, jTabs, jPaginate, jSpotlight, jTip, jPlaceholder и jCollapse. Набор этих решений поможет вам в реализации слайдера, всплывающих подсказок, табов, всплывающих описаний изображений и др.
Демо
Скачать
9. Hover CSS3 эффект
Демо
Скачать
10. CSS3 выпадающее меню
Демо
Скачать
11. iOSslider
Слайдер, заточенный под работу на мобильных устройствах.
Демо
Скачать
12. CSS3 индикатор загрузки
Демо
Скачать
13. CSS3 эффект при наведении
Демо
Скачать
14. «Product Colorizer» jQuery плагин
Плагин является легким решением для реализации просмотра продуктов в различных цветовых вариантах (актуально, например, для интернет-магазинов одежды, чтобы дать посетителям выбрать цветовую гамму товара из нескольких вариантов). Для работы плагина необходимо только два изображения для каждого продукта (все цвета будут накладываться в виде маски). Плагин работает во всех основных браузерах, включая IE7 + (будет работать и в IE6, если вы пофиксите отображение прозрачности PNG). Проект на GitHub.
Для работы плагина необходимо только два изображения для каждого продукта (все цвета будут накладываться в виде маски). Плагин работает во всех основных браузерах, включая IE7 + (будет работать и в IE6, если вы пофиксите отображение прозрачности PNG). Проект на GitHub.
Демо
Скачать
15. CSS3 анимированные диаграмы
Демо
Скачать
16. Создание overlay-эффекта при нажатии на изображение
При клике по изображению оно затемняется, уходя на задний план, и появляются пункты с подписями. Таким образом можно дать краткое описание элементов, расположенных на изображении.
Демо
Скачать
17. Навигация по странице в виде выпадающего меню
Решение для реализации удобной навигации по документу в виде выпадающего меню. Содержание зафиксировано сверху экрана и всегда остается в поле зрения посетителя. При выборе раздела в меню происходит плавная прокрутка страницы к выбранной части документа.
Демо
Скачать
18.
 CSS3 галерея с эффектом при наведении
CSS3 галерея с эффектом при наведенииПри наведении курсора на изображение происходит быстрая смена фотографий. Галерея реализована в двух вариантах: с описанием снимков, появляющимся после того, как посетитель отведет курсор с галереи и без описания.
Демо
Скачать
19. jQuery слайдер с Parallax эффектом
Демо
Скачать
20. CSS3 анимация при наведении на блоки
Демо
Скачать
21. CSS3 jQuery всплывающая панель
Нажмите на стрелочку внизу экрана на демонстрационной странице, чтобы увидеть всплывающие иконки.
Демо
Скачать
22. Бесплатная HTML5 галерея изображений «Juicebox Lite»
Очень функциональная новая галерея изображений для сайта. Галерея может быть как с миниатюрами так и без них, с описанием изображением и без, может разворачиваться на весь экран или отображаться на странице с фиксированными размерами. На странице демо, вы можете выбрать вид галереи, который вам понравится. Для скачивания доступна бесплатная версия галереи. За более продвинутый функционал и за то, чтобы убрать логотип разработчика, придется заплатить.
Для скачивания доступна бесплатная версия галереи. За более продвинутый функционал и за то, чтобы убрать логотип разработчика, придется заплатить.
Демо
Скачать
23. Плагин «JQVMap»
Интерактивная векторная карта мира с использованием jQuery. Карту можно спокойно масштабировать (как увеличивать так и уменьшать) при этом качество всех элементов не ухудшится. Также вы можете посмотреть еще парочку примеров кликалебльных карт.
Демо
Скачать
24. CSS3 слайдер с Parallax-эффектом
Демо
Скачать
25. jQuery галерея фотографий с миниатюрами
Адаптивная галерея, размеры изображений и миниатюр изменяются вместе с размером окна браузера.
Демо
Скачать
26. jQuery плагин слайдера контента «Horinaja»
Плагин легок в установке, настраиваемый, кроссбраузерный. В качестве слайда может выступать любой HTML контент, не только изображения. Прокручивать слайды можно с помощью колеса мыши в тот момент, когда курсор находится на области слайда.
Демо
Скачать
27. Плагин jQuery слайдера «Pikachoose»
В трех вариациях: реализация простой смены изображений без описания и миниатюр; слайдер с подписями изображений и миниатюрами; слайдер с миниатюрами и добавленным открытием увеличенного изображения во всплывающем окне с эффектом FancyBox. Последнюю версию всегда можно найти на Github.
Демо
Скачать
28. Несколько пользовательских CSS стилизаций выпадающих списков
Пять различных стилевых оформлений выпадающих списков с использованием различных CSS техник.
Демо
Скачать
29. Ресторанное меню с анимированным 3D эффектом
Интересное CSS jQuery представление информации на странице. По нажатию на ссылку раскрывается буклет-меню и посетитель может во всплывающем окне прочитать подробнее о предоставленных блюдах. Анимация некорректно отображается в IE.
Демо
Скачать
30. Плагин «Elastislide»
Реализация резиновой адаптивной карусели (вертикальная и горизонтальная карусель изображений) и галереи изображений. При уменьшении окна браузера уменьшается количество изображений до определенного минимального значения и далее масштабируется размер оставшихся изображений. Проект на Github.
При уменьшении окна браузера уменьшается количество изображений до определенного минимального значения и далее масштабируется размер оставшихся изображений. Проект на Github.
Демо
Скачать
31. Свежий CSS3 jQuery слайдер «Slit Slider»
Адаптивный плагин слайдера (ширину можно задавать в процентах и он автоматически смасштабируется) в двух стилевых исполнениях с интересным анимированным эффектом при смене слайдов (слайд разрубается пополам и разъезжается в разные стороны, а его место занимает новый). Возможна навигация с помощью клавиатуры. Свежая версия всегда на Github.
Демо
Скачать
32. Новая версия 3D слайдера изображений «Slicebox»
Новая версия с внесенными изменениями и добавлением новых функций: теперь 3D слайдер стал масштабируемым, увидеть это можно при уменьшении окна браузера; добавлена поддержка Firefox; в описании к слайду уже можно использовать HTML контент (раньше описание подтягивалось из атрибута ссылки без возможности использовать в нем HTML теги). На демонстрационной странице можно посмотреть 4 варианта использования плагина. Последняя версия живет на Github.com.
На демонстрационной странице можно посмотреть 4 варианта использования плагина. Последняя версия живет на Github.com.
Эффект очень похож на Flash галерею 3D CU3ER (демо, скачать), только выполнен этот 3D слайдер не с помощью flash технологий, а с помощью javascript.
Демо
Скачать
33. jQuery плагин «PFold»
Экспериментальное решение. Плагин реализует 3D эффект с имитацией разворачивания записки. Различные варианты исполнения: с тремя разворотами, с двумя разворотами и разворот с последующим центрированием развернутой записки.
Демо
Скачать
34. jQuery плагин «Windy»
Плагин для навигации по контенту, например по изображениям. При пролистывании фотографий они разлетаются в разные стороны (эффект чем-то напоминает раздачу карт в карточной игре покер). Для навигации можно использовать кнопки влево/вправо или ползунок (смотрите разные варианты на демонстрационной странице). Проект на Github.
Демо
Скачать
35.
 Стильные кнопки переключения и чекбоксы
Стильные кнопки переключения и чекбоксыДля оформления используется CSS3. На демо странице вы сможете посмотреть четыре различных стилевых оформления.
Демо
Скачать
36. Эффект при наведении
Всплывающие подписи появляются при наведении курсора на круг. 7 различных стилевых оформлений. Некорректно работает в IE.
Демо
Скачать
37. Галерея изображений «Photo Booth Strips With Lightbox»
При наведении курсора на столбец с миниатюрами их можно прокручивать с помощью колеса мыши. По клику по миниатюре можно посмотреть увеличенное изображение во всплывающем Lightbox окне. Не корректно работает в старых версиях браузеров.
Демо
Скачать
38. Эффект веера на CSS3 и jQuery
Демо
Скачать
39. Интересный CSS jQuery hover-эффект при наведении
Демо
Скачать
40. CSS3 аккордеон
Демо
Скачать
41. Выпадающее меню, адаптированное под мобильные устройства
CSS jQuery выпадающее меню. На маленьких экранах меню сворачивается в обычный выпадающий список, чтобы корректно отображаться при просмотре с мобильных устройств.
На маленьких экранах меню сворачивается в обычный выпадающий список, чтобы корректно отображаться при просмотре с мобильных устройств.
Демо
Скачать
42. Всплывающие подписи к изображениям
Подписи, всплывающие с различными анимационными эффектами (6 эффектов) при наведении курсора на изображение. Реализовано с помощью CSS3.
Демо
Скачать
43. Многоуровневое выпадающее меню, с переключением на мобильную версию
При уменьшении окна браузера до определенных размеров вид меню меняется (переключается на вертикальную версию).
Демо
Скачать
44. CSS3 hover эффект
5 различных эффектов при наведении на изображение.
Демо
Скачать
45. Tooltip всплывающие подсказки на jQuey
Всплывающие текстовые подсказки при наведении на текст, на ссылку, на изображение, или на элементы HTML формы.
Демо
Скачать
46. «wmuSlider» a jQuery адаптивный слайдер
Проект на Github. com.
com.
Демо
Скачать
47. jQuery плагин «ChillBox»
Еще одно решение для отображение изображений во всплывающем окне.
Демо
Скачать
48. Всплывающие подсказки на jQuery «Tooltipster»
Демо
Скачать
Как сделать слайдер на сайте html css js
Как создать слайдер изображений или слайд-шоу
Слайдер изображений — это отличный способ отображения различных изображений веб-страницы. Красивые и интересные изображения могут привлечь много посетителей на вашу веб-страницу.
Обычно слайдеры изображений создаются с помощью JavaScript, но с версией CSS3 стало возможно создать слайдеры, используя только CSS3. В этой статье вы научитесь, как можно получить эффект слайд-шоу, сохраняя минимальный код CSS, а во второй части статьи вы узнаете, как создать слайдеры изображений с помощью JavaScript.
Создание слайдеров изображений используя только CSS3¶
Наверно вы уже видели слайдеры, созданные с помощью JavaScript, которые очень тяжело загружаются. Они замедляют работу веб-страницы, а также могут не работать, если пользователь отключил интерпретацию JavaScript в браузере. Одно из решений этой проблеме — это отказ от их использования, но как же можно создать слайдеры без использования JavaScript? Здесь вы найдете ответ.
Они замедляют работу веб-страницы, а также могут не работать, если пользователь отключил интерпретацию JavaScript в браузере. Одно из решений этой проблеме — это отказ от их использования, но как же можно создать слайдеры без использования JavaScript? Здесь вы найдете ответ.
Следуйте этим шагам:
- Выберите width и height для слайдов.
- Разместите все ваши слайды рядом друг с другом в одном изображении.
- Установите изображение как background для <div>. Используйте свойство background-position для установления начального положения (0px). Определите, каким должно быть положение для каждого слайда. Должны быть использованы отрицательные числа.
- Установите продолжительность для всего слайд-шоу. Для этого используйте свойство animation-duration.
- Для @keyframes вам придется сделать некоторые вычисления. Используйте (pics * 2) / 100 как умножитель для каждого слайда. «100%» — это последний ключевой кадр (keyframe). Каждое изображение требует несколько ключевых кадров, чтобы приостановить («pause») слайд-шоу на изображении.

Давайте посмотрим как будет выглядеть код:
Пример¶
Смотрите пример, где фоновые изображения действуют как слайдеры:
Пример¶
Создайте слайды со ссылками для перехода¶
Слайдер обычно имеет UI для перехода на определенный слайд.
Создайте ссылки для перехода, используя тег привязки <a>. Добавьте стиль и кнопки.
Для плавности перехода слайда на компьютере и мобильном устройстве добавьте свойство scroll-behavior со значением «smooth».
Потом используйте псевдокласс :target для добавления чего-нибудь необычного при активном («active») слайде. Нажатие на одну из навигационных кнопок слайда меняет URL на # hash, и именно тогда :target будет иметь эффект.
Пример¶
Создание слайд-шоу с помощью CSS и JavaScript¶
Прежде всего необходимо создать структуру слайдера изображений с помощью HTML и разместить изображения.
После того, как HTML структура для слайдера изображений готова, можно будет использовать CSS стили для интерфейса. Добавьте также стили к изображениям, фонам и т. д. Кроме этого, вам понадобится сделать изображения адаптивными и совместимыми с браузерами, используя CSS свойства.
Добавьте также стили к изображениям, фонам и т. д. Кроме этого, вам понадобится сделать изображения адаптивными и совместимыми с браузерами, используя CSS свойства.
Обучение веб-разработке на практике: пишем слайдер на JavaScript
Обучение веб-разработке на практике эффективнее голой теории: всё наглядно, а полученные в ходе разработки решения можно использовать в будущих проектах. Именно поэтому мы совместно с онлайн-школой GeekBrains подготовили туториал по созданию простого слайдера изображений с объяснением каждого шага. Вот так будет выглядеть финальная версия:
Примечание Данная статья — лишь небольшое погружение в мир фронтенд-разработки, ведь современный веб не ограничивается знанием HTML/CSS/JavaScript. Чтобы стать востребованным веб-разработчиком, необходимо осваивать дополнительные библиотеки и фреймворки, которые часто строго разделены между фронтендом и бэкендом.
Что понадобится?
Можно сразу скачать IDE вроде WebStorm, но при обучении веб-разработке с нуля можно начать и в онлайн-редакторе. Мы будем использовать CodePen — популярный онлайн-редактор для веб-разработчиков с мгновенным отображением результата. Но если вы уже начали работу в какой-либо другой среде и считаете, что она намного удобнее, просто убедитесь, что есть поддержка HTML/CSS/JavaScript.
Мы будем использовать CodePen — популярный онлайн-редактор для веб-разработчиков с мгновенным отображением результата. Но если вы уже начали работу в какой-либо другой среде и считаете, что она намного удобнее, просто убедитесь, что есть поддержка HTML/CSS/JavaScript.
Пишем код
На различных курсах веб-разработки знакомство с фронтендом начинается с описания основных технологий, а именно:
- HTML — язык гипертекстовой разметки, на котором пишется «скелет» сайта. Если провести аналогию с домом, то это каркас. Грубо говоря, вы строите разметку, на которую после будет ложиться оформление.
- CSS — каскадные таблицы стилей или то самое оформление. Вернёмся к примеру с домом: после постройки его нужно облицевать, покрасить, сделать презентабельным, и именно CSS описывает внешний вид сайта.
- JavaScript — язык программирования, который обеспечивает функциональность. Вы можете взаимодействовать с вещами в вашем доме — включать и выключать свет, бытовую технику, воду и многое другое.
 Вы точно так же можете взаимодействовать с сайтом, нажимая кнопки, наводя курсор на изображения и заполняя формы. JavaScript обрабатывает все эти взаимодействия, и, как язык сценариев, он может предоставлять правила и логику для определения того, что должно произойти дальше.
Вы точно так же можете взаимодействовать с сайтом, нажимая кнопки, наводя курсор на изображения и заполняя формы. JavaScript обрабатывает все эти взаимодействия, и, как язык сценариев, он может предоставлять правила и логику для определения того, что должно произойти дальше.
Обучение веб-разработке стоит начать с HTML, так как это каркас сайта. Каждый HTML-документ имеет стандартную структуру:
Но в нашем примере прописывать структуру всей страницы не нужно, ведь мы работаем с отдельным компонентом, который потом будет размещаться между тегами <body></body> . Здесь всё просто: у нас есть основной блок (тег <div> ), который является родительским и содержит ещё три блока с разными картинками — будущими слайдами:
Обратите внимание, что у каждого тега <div> есть свой класс. Именно по этим классам будет применяться оформление CSS. В тегах <img> мы указываем ссылки на те изображения, которые будут показываться. В атрибуте onclick мы обращаемся к конкретной функции JavaScript, привязывая к кнопке действие по клику.
В каскадных стилях задаём ширину, высоту, позиционирование, цвет и анимацию. В нашем случае мы работаем отдельно с контейнером слайдера, отдельно с контейнерами картинок, которые прописаны как item, кнопками, добавлением к ним фона и анимацией слайдов:
Со всеми значениями можно поэкспериментировать в редакторе. Если есть сомнения по поводу какого-то из атрибутов, достаточно его удалить и посмотреть, что изменилось.
JavaScript
Веб-разработчик, обучение которого ограничивается HTML и CSS, — это скорее веб-дизайнер. Мы же переходим к главному языку фронтенда, который способен вдохнуть жизнь в визуальное решение:
Но не стоит забывать, что не JavaScript единым: современные библиотеки и фреймворки способны упростить разработку и улучшить функциональность веб-компонента. Например, Bootstrap позволяет верстать сайты в разы быстрее, и даже начинающий разработчик может создать рабочий макет с использованием данного фреймворка. А ещё можно написать слайдер на чистом HTML/CSS, чтобы потренировать навыки в вёрстке и каскадных таблицах стилей.
Приведённый в уроке пример довольно прост и призван показать возможности стандартного взаимодействия HTML, CSS и JavaScript.
Готовый слайдер изображений
В финальной версии слайдера использовано несколько картинок, две кнопки с изменением фона при наведении курсора и плавная анимация перехода. Как видно из нашего примера, обучение веб-разработке может базироваться на практике: это не только пробуждает интерес, но и позволяет экспериментировать, улучшать, изменять функциональность компонентов на своё усмотрение, параллельно пополняя багаж знаний и навыков.
Теперь вы можете попробовать другие способы реализации, перейти к использованию дополнительных инструментов, таких как Bootstrap:
Или CSS Flexbox:
Можете попрактиковаться на слайдере посложнее, с дополнительными эффектами, опираясь на код из данного проекта:
Бэкенд и дополнительные функции
А если добавить к тому, что у нас получилось, бэкенд, можно с помощью API использовать изображения из других ресурсов, например Instagram, или хранить все картинки в своей базе данных, не опасаясь, что изображение удалят и внешняя ссылка станет неактуальной.
Но не практикой единой: не забывайте учить теорию, чтобы долго не буксовать на сложных задачах. Для этого подойдут книги или видео. Также хорошим способом совместить теорию и практику станут курсы веб-разработки с нуля. Например у GeekBrains как раз открыт набор для тех, кто заинтересован в обучении веб-разработке с трудоустройством. Обещают много практики и сразу полтора года опыта, которые можно добавить в резюме.
Простой слайдер изображений на CSS и Javascript
Автор уже опубликовал скрипт карусели, который также использует только CSS и Javascript. Теперь давайте рассмотрим скрипт слайдера. Он отличается от карусели тем, что одновременно виден только один элемент, а не несколько, и элементы не прокручиваются, а медленно замещаются одно другим. И ещё. В данном слайдере в качестве элементов используются только изображения (слайды), поэтому и называется он простой слайдер изображений.
Навигация осуществляется стрелками “Следующий элемент” или “Предыдущий элемент” и индикаторными точками. Стрелки и точки можно отключить в настройках скрипта. Элементы могут быть показаны с остановкой на первом и последнем элементе или в цикле, когда за последним элементом вновь следует первый. Можно включить автоматический просмотр (пролистывание) элементов, длительность просмотра (интервал между переключениями) регулируется. При наведении мыши на элемент пролистывание прекращается.
Стрелки и точки можно отключить в настройках скрипта. Элементы могут быть показаны с остановкой на первом и последнем элементе или в цикле, когда за последним элементом вновь следует первый. Можно включить автоматический просмотр (пролистывание) элементов, длительность просмотра (интервал между переключениями) регулируется. При наведении мыши на элемент пролистывание прекращается.
Слайдер автоматически подстраивается под любую ширину экрана любого устройства. Убедиться в этом можно сдвигая влево-вправо какую-либо из боковых сторон браузера.
HTML – код слайдера стандартный, за исключением одного: перед изображениями помещён экран, который представляет собой однотонный рисунок белого цвета. Все изображения и экран должны быть одного размера. Число изображений произвольное.
В качестве контейнеров использованы теги <ul><li>, но можно использовать и <div><div> или <div><p>. Стрелки и индикаторные точки располагаются абсолютным позиционированием в соответствующих контейнерах. Для стрелок используются рисунки в виде треугольных скобок, которые, при желании, вы можете заменить своими рисунками. Точки генерируются программой, количество точек равно количеству изображений.
Для стрелок используются рисунки в виде треугольных скобок, которые, при желании, вы можете заменить своими рисунками. Точки генерируются программой, количество точек равно количеству изображений.
Все изображения располагаются “в стопочку”, одно над другим абсолютным позиционированием в левом верхнем углу объемлющего контейнера. Экран предотвращает схлопывание внешнего контейнера. Всем изображениям присваивается CSS-свойство opacity: 0, кроме первого элемента, которому программа инициализации присваивает opacity: 1, тем самым делая его видимым.
Пролистывание элементов осуществляется плавным изменением opacity из 1 в 0 для видимого элемента и из 0 в 1 для следующего за ним невидимого элемента. Тем самым видимый элемент становится невидимым, а невидимый видимым. Плавность перехода создаёт свойство transition с длительностью 1с и функцией перехода ease-in.
Для того, чтобы слайдер был адаптивным к любой ширине экрана, для изображений нужно указать CSS-свойство width: 100%. Для всех блочных контейнеров (div, ul, li и пр.) также width: 100% или, если нужна ширина в числовых единицах, то только max-width или min-width.
Для всех блочных контейнеров (div, ul, li и пр.) также width: 100% или, если нужна ширина в числовых единицах, то только max-width или min-width.
Стили, как обычно, подключаются в заголовке. Скрипт можно подключить по наступлению события onload или в конце HTML-разметки. Файл со скриптом слайдера может выглядеть так:
Вызов слайдера производится по имени класса sim-slider или по идентификатору. Во втором случае можно разместить несколько слайдеров на одной странице.
Слайдер для сайта HTML типа Карусель на jQuery: подборка 2017 года
Слайдер уже давно перерос из предмета роскоши в стандартную функцию современного сайта. С ними сайт смотрится намного интереснее, информативнее, а главное, что вся важная информация всегда на виду у пользователей.
Большинство слайдеров HTML чаще всего создаются на основе библиотеки jQuery. Она имеет массу стандартизованных элементов, что дает возможность создавать слайдеры различного типа, наполнения и формы. Кроме этого, писать код и вдумываться в его функции уже не придется, достаточно только скопировать исходник шаблона в код html своего ресурса.
Сейчас можно найти большое количество интересных решений и создать html слайдер изображений, однако некоторые из них бывают не доработанными или не качественно отображаются на мобильных версиях сайтов.
Предлагаем вам подборку HTML-слайдеров типа Карусель на jQuery, которые на 100% способны выполнять свою основную функцию.
Grafito Gallery Plug — HTML5 Slider
Этот слайдер для сайта html отличается элегантностью и необычной цветовой гаммой. Результат — презентация фотографий выглядит уникально и привлекательно!
У слайдов отсутствует эффект кадра, позволяя снимкам занимать максимальное пространство. Используемый шрифт Averia Sans Libre имеет забавный и слегка нарисованный вид, который гармонично дополняет необычный, “округленный” образ галереи.
Gentle Simple Slider — HTML5 Image Carousel
Карусель с картинками – идеальное дополнение для любой веб-страницы, обеспечивающее ей законченный и профессиональный вид. Даже самый простой дизайн веб-сайта станет ярким, если добавить на него представленный слайдер html.
Изображения показывают историческую архитектуру, поэтому это слайд-шоу можно использовать для любого типа презентаций, связанных со строительством и архитектурой.
Metro Image Gallery — HTML Image Slideshow
Ищите подходящий слайдер для сайта html на тему цветочный магазин или биологическое сообщество – вам поможет галерея Metro. Если вы наведете курсор мыши на миниатюру лайтбокса, вы увидите снизу окно описания. Нажав на него, начнется показ слайд-шоу. Рамка галереи плавно меняется в зависимости от размера изображения.
Этот великолепный html слайдер изображений полностью оптимизирован для мобильных устройств, поэтому его можно просматривать на планшетах и телефонах, а также на стационарных ПК без какого-либо ухудшения качества отображения.
Dominion Slideshow — HTML5 Image Carousel
В этой галерее у каждого эскиза есть рамка с описанием и кнопки, хорошо отображающиеся на любом устройстве. Тема этого слайдера напоминает Летний завтрак. Чтоб подчеркнуть изображение в центре, на слайдах есть серый полупрозрачный фон. Темные стрелки появляются, когда вы наводите курсор на изображение. Этот слайдер html идеально впишется на странице меню кафе или ресторана, чтоб ярко представить имеющиеся блюда.
Чтоб подчеркнуть изображение в центре, на слайдах есть серый полупрозрачный фон. Темные стрелки появляются, когда вы наводите курсор на изображение. Этот слайдер html идеально впишется на странице меню кафе или ресторана, чтоб ярко представить имеющиеся блюда.
Showy Slideshow — HTML5 Carousel
Обманчивый и заманчивый дизайн с привлекательно-гладкими эффектами — вот основные характеристики этого демонстрационного слайд-шоу, созданного с использованием удивительного Wowslider. Изображения перелистываются плавно назад и вперед, создавая поразительный и привлекательный эффект.
Каждая стрелка автоматически выделяется, но как только вы убираете с нее курсор, она плавно исчезаете. Дизайн — простой в зеленых тонах на полупрозрачном белом фоне, но остроугольные края создают ощущение современности.
Mobile Sunny Slider — HTML Carousel
Этот шаблон слайдера Sunny Fade предлагает мягкий переход от слайда к слайду, позволяя пользователям наслаждаться вашими лучшими изображениями. Слайдер имеет встроенную панель предварительного просмотра и аудио функции.
Слайдер имеет встроенную панель предварительного просмотра и аудио функции.
Вы получаете адаптивный слайдер, который одинаково хорошо отображается и на настольном компьютере, и на мобильном устройстве.
Bootstrap Carousel — HTML Carousel
Чтоб добавить на сайт потрясающую карусель изображений, которая действительно современна в своем веб-характере, вы можете использовать этот слайдер html на основе Bootstrap — самой мощной и надежной системе. Он подойдет для экрана любого устройства, обеспечивая элегантный внешний вид.
Слайдер, имея полноэкранный размер, привнесёт ощущение единения с окружающей средой, которое идеально подходит для представления товаров и услуг. Прямоугольные белые стрелки удобно расположены на правом и левом концах изображения, поэтому зритель найдет их без затруднения.
Utter Image Gallery — HTML5 Image Slider
Этот слайдер для сайта html предлагает динамичную презентацию для ваших изображений, с резким переходом от одного слайда к следующему и множеством удобных элементов управления для зрителей. Посетители вашего сайта будут путешествовать путем плавного перехода от изображения к изображению, и они, без сомнения, оценят способность останавливаться на образах, которые привлекут их внимание.
Посетители вашего сайта будут путешествовать путем плавного перехода от изображения к изображению, и они, без сомнения, оценят способность останавливаться на образах, которые привлекут их внимание.
Слайдер обеспечит вам высокую производительность, так как он создан для того, чтоб хорошо работать на любом устройстве.
Выше представлены только максимально функциональные и современные html слайдер изображений. Если вы уже определились с выбором, то вам остается только его скачать и установить. Практически все слайдеры html устанавливаются путем вставки плагина слайдера в предназначенную для этого область исходного кода необходимой страницы. Но не стоит бояться работать с кодом, так как, выбирая стандартный слайдер на jQuery, к нему непременно прилагается руководство по установке. Просто следуйте ей, и у вас непременно все получится!
Слайдер, аккордеон или баннер? | Блог Sitehill
Слайдер, аккордеон или баннер?
Верхняя часть главной страницы сайта – наиболее важная с точки зрения дизайна, продвижения и удобности для пользователя. Это первое, что видит в браузере посетитель сайта, ещё не успев воспользоваться колесом мышки или полосой прокрутки. Именно находясь здесь, он принимает решение оставаться на сайте или уйти, посчитав, что пришёл сюда по ошибке, невнимательности или из-за наглости спамера. Его взгляд ищет знакомые ему элементы, бегло читая текст, мозг вспоминает, как он сюда попал, а рука начинает водить курсором мышки по экрану из стороны в сторону, как будто оставив его в покое, она рискует потерять над ним контроль. И здесь с помощью средств дизайна и вёрстки интернет-страницы следует показать посетителю, что он находится на качественном ресурсе, после чего убедить его выполнить то, для чего и создавался сайт.
Это первое, что видит в браузере посетитель сайта, ещё не успев воспользоваться колесом мышки или полосой прокрутки. Именно находясь здесь, он принимает решение оставаться на сайте или уйти, посчитав, что пришёл сюда по ошибке, невнимательности или из-за наглости спамера. Его взгляд ищет знакомые ему элементы, бегло читая текст, мозг вспоминает, как он сюда попал, а рука начинает водить курсором мышки по экрану из стороны в сторону, как будто оставив его в покое, она рискует потерять над ним контроль. И здесь с помощью средств дизайна и вёрстки интернет-страницы следует показать посетителю, что он находится на качественном ресурсе, после чего убедить его выполнить то, для чего и создавался сайт.
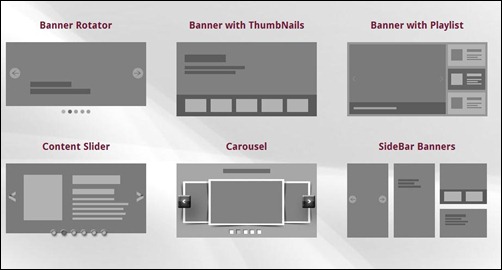
Верхняя часть страницы почти всегда содержит панель навигации (меню), логотип, название сайта или компании, контактные данные и немного текста с картинками. Но этого мало, ведь эти элементы занимают не более 50% площади верхней части страницы, и чем-то приходится заполнять оставшееся пустое пространство. Вот тут разработчики сайтов и придумали размещать слайдер, аккордеон или баннер.
Вот тут разработчики сайтов и придумали размещать слайдер, аккордеон или баннер.
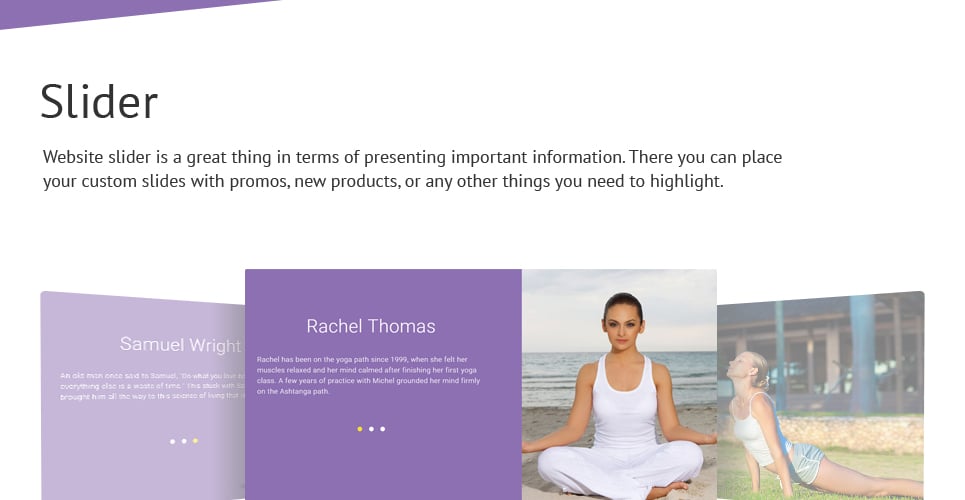
Слайдер
Слайдер – это элемент страницы сайта, который меняет изображения и связанный с ним текст через определённый промежуток времени, с использованием различных визуальных эффектов, обычно – скольжения (slide). Меняющиеся изображения называются слайдами, и очень часто их используют как ссылки на различные разделы сайта или наиболее актуальные товары и услуги. Получается, в слайдере могут быть скрыты предложения или разделы сайта, которые отображаются по очереди, не забивая при этом голову посетителя большим количеством информации и ненавязчиво показывая все возможности, а если его заинтересует что-либо, при клике на слайде он перейдёт на нужную страницу. Удобно, не правда ли? Для владельца сайта – ещё как, а для дизайнера – не совсем, ведь ему дополнительно приходится разрабатывать все слайды, которые, возможно, и не увидит посетитель. Хорошо, что при разработке сайтов или веб-страниц, где будет размещён слайдер, мы подготавливаем все необходимые слайды высокого качества и в одном стиле, которые идеально впишутся в дизайн.
Аккордеон
Аккордеон – элемент страницы сайта, который показывает изображение и связанный с ним текст при нажатии или наведении курсора мышки на какую-либо его часть, при этом используются различные визуальные эффекты (обычно элементы отодвигаются или раздвигаются, отображая скрытый блок). Аккордеоны используются в меню и других элементах навигации, скрывая ненужные подразделы от посетителя, или показывают дополнительную информацию или изображение, если посетитель заинтересовался и нажал/навёл курсором на какой-либо элемент. Сайт выглядит более современным и динамичным, дополнительная информация не отображается без надобности, все довольны, кроме… верстальщика. Ведь тут ему приходится выполнять дополнительную работу, согласовывая адреса настоящих и будущих ссылок, разрабатывать скрытые блоки аккордеона и добиваться одинакового отображения всех его частей и эффектов в различных браузерах. Но нам повезло, что интересы клиента стоят выше интересов нашего верстальщика и у него достаточно опыта и терпения для разработки аккордеонов.
Баннер
Баннер (если мы говорим про интернет) – это часть страницы сайта, которая является собой обычным изображением большого размера. Он может быть как динамическим, когда картинки меняются согласно возможностям формата изображения, так и статическим, когда никаких изменений не происходит. Динамические баннеры часто используют в качестве рекламы в интернете, вы могли видеть их на многих сайтах. С увеличением своих возможностей они становятся всё тяжелее по весу, а некоторые вообще нельзя просмотреть без программ Flash Player. Статические баннеры, в отличии от динамических, мало весят, но лишены различных эффектов, зато прекрасно выполняют свои функции на коммерческих сайтах. Мы их используем не часто, обычно размещая на сайтах клиентов слайдеры или аккордеоны, но если заказчик требует баннер, мы делаем баннер. И стараемся при его разработки не меньше, чем при создании слайдера, аккордеона или любого другого элемента дизайна.
Вот теперь Вы знаете, что такое слайдер, аккордеон или баннер, и можете без труда понять один из первых технических вопросов дизайнера будущего сайта. Надеемся, эта статья будет помогать Вам, как и моим клиентам, которым я частенько даю ссылку на эту страницу.
Надеемся, эта статья будет помогать Вам, как и моим клиентам, которым я частенько даю ссылку на эту страницу.
19.11.2014 | Екатерина Смирнова
Последние записи в блоге:
- Недобросовестная конкуренция
- Подсчёт символов онлайн
- Генератор рыбного текста
Комментарии (4)
Добавить комментарий
Собери скидку
Cобирайте скидки на разработку сайта в Sitehill, отвечая на наши вопросы.
Собрать скидку…
Последний отзыв
Всем доброе утро ! Работаю с Евгением.
Очень трудолюбивый и за не дорого создает и в дальнейшем…
Александр | 11.05.2017
Сотрудник
Сайт: khbn.com.ua
Читать все отзывы…
Актуальная информация
При заказе сайта — логотип бесплатно! Подробнее читайте здесь.
Слайдеры отстой и должны быть запрещены на вашем сайте • Yoast
Пять лет назад мы писали о том, почему мы очень не любим слайдеры. Мы по-прежнему не любим слайдеры. Если ваша тема вынуждает вас включать слайдер (также называемый каруселью) на главной странице, имейте в виду, что это заставляет вас использовать функцию, которая не имеет значения для SEO. Функция, которая, вероятно, замедляет работу вашего сайта, загружая лишний JavaScript. И не позволяет вашему пользователю сразу читать хорошие вещи (ваш контент). Скорее всего, это также приведет к меньшей конверсии.
Мы по-прежнему не любим слайдеры. Если ваша тема вынуждает вас включать слайдер (также называемый каруселью) на главной странице, имейте в виду, что это заставляет вас использовать функцию, которая не имеет значения для SEO. Функция, которая, вероятно, замедляет работу вашего сайта, загружая лишний JavaScript. И не позволяет вашему пользователю сразу читать хорошие вещи (ваш контент). Скорее всего, это также приведет к меньшей конверсии.
Прежде чем мы углубимся, если вы хотите узнать больше о конверсии и других важных навыках SEO, вам следует ознакомиться с нашим всесторонним обучением SEO! Он не просто рассказывает вам о SEO: он убеждает вас, что вы знаете, как применить эти навыки на практике!
Несмотря на то, что и SEO-специалисты, и эксперты по конверсии согласны с тем фактом, что слайдеры малопригодны в 99% случаев, разработчики веб-сайтов настаивают на добавлении слайдеров в свои темы. Некоторые клиенты называют темы без ползунков «устаревшими», но мы категорически с этим не согласны. Давайте проясним одну вещь: ползунки — отстой. Поясним еще раз почему они отстой.
Давайте проясним одну вещь: ползунки — отстой. Поясним еще раз почему они отстой.
Наука и эксперименты
Нечасто наука делает окончательные выводы. Тем не менее, ползунки кажутся одной из тем, в которой он находится. Мы не нашли буквально ни одного исследования, в котором говорилось бы, что ползунки — это хорошая идея. Мы часто отсылаем людей к shouldiuseacarousel.com, когда они хотят объяснить, почему , а не для использования ползунка. Этот простой веб-сайт отлично показывает статистику, а также вызывает раздражение, которое обычно вызывают ползунки.
Давайте посмотрим на некоторые результаты:
- Только 1% людей нажимают на ползунок, который почти всегда был первым слайдом;
- Слайдеры сбивают людей с толку, так как вы отправляете несколько предложений, которые могут их заинтересовать или не заинтересовать одновременно;
- Люди просто игнорируют ваш слайдер, потому что он вызывает баннерную слепоту;
- В том же примечании посетители просто не получают сообщения, потому что они пропустят сообщения в вашем ползунке , поскольку они посчитают это рекламой или рекламными акциями;
- Они замедляют работу вашего сайта, негативно влияя на SEO и коэффициент конверсии;
- Слайдеры не всегда хорошо работают на мобильных устройствах;
- Они продавливают ваш контент, который на , а не на умный, как Google уже упоминал в 2012 году;
- Скорее всего, будет эффективнее использовать только одно изображение вместо того, чтобы прилагать все усилия к плагинам слайдера и изображениям.

А вот лист из Google Playbook eCommerce Retail Playbook:
Исследования показывают, что карусели редко работают, говорит Google (ссылка на pdf)Это только верхушка айсберга. За прошедшие годы многие исследования показали, что ползунков следует избегать.
Но… мне
нужен ползунок!Итак, вы, например, фотограф. Вам нужен этот слайдер, верно? Неправильный. Люди склонны вести себя так, как будто нет другого способа показать свои изображения, кроме как с помощью ползунков. Это просто неправда. Если у вас нет слайдера, а вы фотограф, не могли бы вы вообще отказаться от веб-сайта? Конечно нет, вы бы поискали другие варианты, например революционная идея показа статических изображений . Если вы хотите движущихся картинок, вам следует сменить профессию и стать кинорежиссером.
Серьезно, что бы ни заставляло людей думать, что размещение материала move на вашем веб-сайте — это хорошая идея, я все еще не понимаю. Автоматическое воспроизведение видео тоже раздражает, верно? Вы можете создавать потрясающие коллажи, с помощью которых люди могут просматривать по своему желанию . Картинки не будут навязаны им (если они вообще их заметят), они просто заметят те, которые им нравятся. И поверьте мне, это будет продаваться лучше.
Автоматическое воспроизведение видео тоже раздражает, верно? Вы можете создавать потрясающие коллажи, с помощью которых люди могут просматривать по своему желанию . Картинки не будут навязаны им (если они вообще их заметят), они просто заметят те, которые им нравятся. И поверьте мне, это будет продаваться лучше.
Если вы фотограф, скорее всего, вы творческий человек. Вероятно, вы время от времени делаете для людей фотоальбомы, в которых предположительно нет скользящих изображений. Как насчет того, чтобы продемонстрировать свои навыки и творческий подход, разработав веб-страницы со статическими изображениями?
Focus
То, что вы говорите с помощью ползунка, в основном: «Я действительно не знаю, какой продукт или изображение я должен разместить на своей домашней странице, поэтому я просто возьму 10 из них!» В этом случае вам действительно нужно добавить фокус. Если вы не знаете что выбрать, как бы ваши посетители или клиенты?
Вы должны знать, чем занимается ваш собственный бизнес и какой продукт или изображение заслуживает внимания на первой полосе.
Сосредоточив внимание на правильном (статическом) изображении или сообщении, вы дадите людям гораздо лучшее представление о вашем бизнесе и о вас как о человеке, чем это когда-либо мог бы сделать слайдер. Ни в коей мере не потому, что ползунки, как мы уже дважды говорили, в большинстве случаев просто игнорируются. А проигнорированное сообщение почти никогда не встречается (обратите внимание на сарказм).
SEO и оптимизация коэффициента конверсии
Есть еще одна причина, по которой мы рекомендуем не использовать слайдеры. Слайдеры отталкивают ваш основной контент, просто и понятно. На самом деле, большинство ползунков, с которыми мы сталкиваемся сегодня в наших консалтинговых компаниях, достаточно велики, чтобы заполнить любой экран. Это означает, что контент даже не будет виден выше сгиба. И это имеет неприятные последствия для ваших усилий по SEO, которые мы уже показали в статье, ссылка на которую приведена в списке результатов выше.
Нет эксперта по CRO, который с нами не согласится: ползунки убивают ваши конверсии. Таким образом, просто наличие слайдера на вашем веб-сайте принесет вам меньше продаж, чем без него! Если это не нарушение условий сделки, то я серьезно не знаю, что это такое.
Таким образом, просто наличие слайдера на вашем веб-сайте принесет вам меньше продаж, чем без него! Если это не нарушение условий сделки, то я серьезно не знаю, что это такое.
Просто объедините их и поймите, каким чудовищем на самом деле является слайдер. Это убивает ваш рейтинг и ваших конверсий!
Мобильные сайты и слайдеры
Включить слайдер на мобильный сайт очень удобно. Это позволяет вам добавлять больше контента на эту страницу, на этот меньший экран, при этом страница не становится слишком длинной. Что, если людям придется прокручивать, верно? Ну, откровенно говоря, они привыкли к тому . Это всего лишь один миф, о котором вы можете забыть. Дело не только в этом. Часто при использовании слайдера на мобильном веб-сайте что-то идет не так. Некоторые другие ловушки, с которыми вы столкнетесь при добавлении слайдера на мобильный веб-сайт:
- Ползунки изображений, как правило, загружают изображения сайта для настольных компьютеров, не оптимизированные для мобильной скорости или фактически портящие их для телефонов с 3G или менее.

- То же самое касается слайдеров, работающих на JavaScript. Зачем добавлять JavaScript для того, что люди будут рассматривать как баннер или просто пропускать, чтобы перейти к вашему контенту?
- Если ваш слайдер не реагирует на запросы, это испортит ваш веб-сайт, в остальном отзывчивый. Это случается слишком часто, к сожалению.
Суть в том, что ползунки могут больше сломать, чем повысить ценность вашего веб-сайта. Но главный вопрос, который вы должны задать себе при использовании этого слайдера на своем мобильном веб-сайте, даже если он адаптивный и оптимизированный: действительно ли мне нужен этот слайдер? Я не могу представить, что ты это делаешь.
Почему вы должны нам верить?
Если вы нам не верите, поверьте экспертам, у которых мы попросили поделиться мнением и опытом работы со слайдерами:
Слайдеры никогда не конвертируются и никогда не будут преобразованы
«Слайдеры существуют только потому, что их любят веб-дизайнеры.
И потому что они облегчают жизнь веб-команде: они могут предоставить каждому отделу или продуктовому подразделению место на главной странице. И им не нужно делать выбор.
Но делать своих коллег счастливыми не твоя работа. Это ваша работа, чтобы ваши посетители были счастливы. И продать.
И это самая большая проблема со слайдерами: они не конвертируются. Никогда не было и никогда не будет».
Карл Гилис , владелец AGConsult и известный эксперт по конверсии
Вместо этого используйте статические изображения и копируйте
«Крайне редко можно увидеть, как слайдеры работают. Вам лучше использовать статические изображения и текст».
Пип Лайя , владелец ConversionXL.com и Markitekt
Только для показов портфолио
«Я думаю, что слайдеры интересны, но несколько проблематичны. Самая большая проблема, которую я вижу, заключается в том, что если посетители уходят со страницы через секунду или две, они никогда не увидят другие варианты на слайдере.
Если вы используете ползунок для навигации, убедитесь, что те же варианты отображаются и в статической форме. Я думаю, что слайдеры лучше всего подходят для дисплеев портфолио, где несколько больших, ярких изображений могут отображаться в одном и том же пространстве, не мешая посетителю перемещаться по сайту или определять, какой другой контент находится на сайте».
Роджер Дули , автор Brainfluence (также доступен на Kindle) и владелец сайта Neurosciencemarketing.com
Ползунки отвлекают
Это способ добавить лишнего хлама на страницу, которая обычно неудобна для посетителей. Если это важно в большинстве случаев, вы должны просто разместить его на странице без ползунков и лишних кликов».
Хитен Шах , соучредитель Crazyegg и KISSMetrics
Слайдеры отстой в 99,8% случаев
«Слайдеры отстой в 99,8% времени! Однажды мы провели тест с клиентом, поменяв его слайдер на статическое изображение с тремя основными преимуществами и значительно подняв конверсию».
Брайан Айзенберг , автор книги «Будь как Амазонка: даже киоск с лимонадом может сделать это и жди, пока твой кот облает» (также доступно на Kindle) для многих — решение, когда на главной странице можно разместить больше сообщений, чем места для них. Вместо того чтобы принимать жесткие решения, требующие определения приоритетов конверсии, веб-команды обращаются к вращающемуся баннеру как к предложению компромисса.
Слайдеры — абсолютное зло, и их следует немедленно удалить».
Тим Эш , генеральный директор SiteTuners, автор книги «Оптимизация целевых страниц» (также доступно на Kindle)
Вместо этого используйте статическое изображение
«В A/B-тестах ползунки, как правило, проигрывают. На самом деле, один из самых простых способов повысить коэффициент конверсии страницы — убрать слайдер и заменить его статичным изображением. Если вы хотите быть очень ленивым, вы можете просто протестировать слайдер на статической версии каждого из параметров слайдера.
Статическая версия обычно выигрывает».
Карл Бланкс , председатель и соучредитель Conversion Rate Experts
Слайдеры практически не приносят пользы клиенту
клиенты. Причина в том, что мы не собираемся сидеть и ждать, пока разыграется ваш «фильм». Я также не являюсь поклонником слайдеров, потому что для большинства компаний они служат предлогом, чтобы не думать о персонализации и уметь сразу же дать клиенту правильный ответ».
Авинаш Каушик , евангелист цифрового маркетинга Google, автор Web Analytics 2.0 (также доступно на Kindle)
Слайдеры труднодоступны
Конверсия — это одно, но с точки зрения доступности слайдеры — тоже отстой. Вот что говорит об этом наш собственный Андреа:
Хотя есть примеры и рекомендации, которым нужно следовать, чтобы сделать слайдеры максимально доступными, я редко видел полностью доступный слайдер, используемый в производстве.
Иногда ползунки просто кодируются без учета доступности, а иногда и так, но существует так много требований к доступности, что отсутствие хотя бы пары из них может иметь катастрофические последствия для доступности. Взаимодействие с клавиатурой и вспомогательными технологиями настолько сложно, что статический контент всегда предпочтительнее. Не случайно, что shouldiuseacarousel.com был запущен Джаредом Смитом из WebAIM, одной из самых влиятельных и уважаемых организаций, занимающихся распространением культуры доступности и разработкой доступного веб-контента.
Андреа Ферсия , эксперт по доступности в Yoast
Честно говоря, мы могли бы продолжать и продолжать. Итак, какими бы красивыми вы ни казались слайдеры, знайте: слайдеры просто отстой .
Эпилог
Когда мы впервые опубликовали наше (неизменное) мнение о ползунках в 2014 году, UX-дизайнер Ян Армстронг прокомментировал, что «в некоторых случаях ползунки имеют смысл. Слайдер можно эффективно использовать, если он а) рассказывает историю и б) не выполняет автоматическую перемотку». Представьте себе страницу недвижимости, на которой есть слайдер для изображений дома. Это не автопереадресация и помогает вам получить представление обо всем доме — он рассказывает эту историю.
Слайдер можно эффективно использовать, если он а) рассказывает историю и б) не выполняет автоматическую перемотку». Представьте себе страницу недвижимости, на которой есть слайдер для изображений дома. Это не автопереадресация и помогает вам получить представление обо всем доме — он рассказывает эту историю.
Йен также заявляет, что «если вы правильно определите ожидания и действительно подчеркнете ползунок как механизм истории, вы, вероятно, увидите значительный всплеск интереса». Вероятно, он прав, или, как сказал Рич Пейдж под первым постом 2014 года: «Если сомневаетесь, ПРОВЕРЬТЕ ЭТО!» Большинство из нас привыкли к таким слайдерам на сайтах недвижимости. Всегда есть исключение из правил, верно? Хотя в этом конкретном случае можно даже поспорить, можно ли вообще считать «ползунок» слайдером.
Подробнее: Юзабилити электронной коммерции: полное руководство »
Тайс де Валк
Тайс является генеральным директором Yoast. Он ученый-бихевиорист и очень любит SEO, открытый исходный код и Интернет в целом. У него были самые разные должности как в Yoast, так и за его пределами, например, менеджер по электронной коммерции, специалист по SEO, инженер службы поддержки и маркетолог.
У него были самые разные должности как в Yoast, так и за его пределами, например, менеджер по электронной коммерции, специалист по SEO, инженер службы поддержки и маркетолог.
Далее!
дизайнов веб-слайдеров, тем, шаблонов и загружаемых графических элементов на Dribbble
- » data-ad-data=»» data-boost-id=»» data-is-boost-fallback=»»>
Посмотреть опыт карусели продуктов
Опыт карусели товаров
Посмотреть карусель баннеров героев
Карусель баннеров героев
Посмотреть целевую страницу — минималистичный стиль
Целевая страница — Минималистичный стиль
Посмотреть целевую страницу — минималистичный стиль
Целевая страница — минималистичный стиль
Просмотреть анимацию раздела плейлиста целевой страницы Araw
Анимация раздела плейлиста целевой страницы Araw
Просмотр статей Взаимодействие со слайдером
Взаимодействие со слайдером статей
Просмотр социального виджета Instagram
Социальный виджет Instagram
Вью Дунбег — гольф-клуб
Дунбег — гольф-клуб
View Field Architecture CA — Взаимодействия
Полевая архитектура CA — взаимодействия
Посмотреть веб-сайт редакции M.
 Список желаний Анимация
Список желаний АнимацияМ. Сайт редакции Желаемое Анимация
Вид Примитив — Посадка
Примитив — Посадка
Посмотреть редакционную целевую страницу — Коул Хаан
Редакционная целевая страница — Коул Хаан
Посмотреть главную страницу Карусель — Коул Хаан
Домашняя страница Карусель — Коул Хаан
Просмотр страницы загрузки и информации
Страница загрузки и информации
Просмотр Nicescale — Концепция научного веб-сайта
Nicescale — Концепция научного веб-сайта
Просмотр Exo Ape — рабочие переходы
Exo Ape — рабочие переходы
Просмотр VILDMARK* — Статьи
ВИЛЬДМАРК* — Артикул
Посмотреть анимацию слайдера веб-сайта M.
 Editorial
EditorialМ. Редакционный сайт Slider Animation
View M. Editorial Website Анимация слайдера продукта
М. Редакционный сайт Product Slider Animation
Посмотреть страницу продукта — Коул Хаан
Страница продукта — Коул Хаан
View Interior Lab — Домашняя страница
Лаборатория интерьера — Домашняя страница
Посмотреть анимацию слайдера на главной странице магазина S_O_S
S_O_S Анимация слайдера домашней страницы магазина
Посмотреть FWWA — Галерея №1
FWWA — Галерея № 1
View Nature — Магазин
Природа — Магазин
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
jQuery Slider w/o Coding : jQuery Slideshow : 2022
WOW jQuery Slideshow не только создает потрясающие слайдеры, но также быстрые, доступные и оснащенные новейшими функциями и возможности. Карусель WOW javascript позволяет вам простым щелчком мыши вносить бесконечное количество настроек в ваш слайдер jquery. Поддержка касания/пролистывания в адаптивном слайдере? Вы хотите полноразмерный слайдер с полосой миниатюр и кнопками воспроизведения/паузы? Текстовые описания и 3D-эффекты? Это не проблема! Более того, jQuery Slideshow поставляется с более чем 50 полностью оригинальными темами, 32 переходами и сотнями живых примеров, чтобы показать вам, что вы можете с этим делать.
Карусель WOW javascript позволяет вам простым щелчком мыши вносить бесконечное количество настроек в ваш слайдер jquery. Поддержка касания/пролистывания в адаптивном слайдере? Вы хотите полноразмерный слайдер с полосой миниатюр и кнопками воспроизведения/паузы? Текстовые описания и 3D-эффекты? Это не проблема! Более того, jQuery Slideshow поставляется с более чем 50 полностью оригинальными темами, 32 переходами и сотнями живых примеров, чтобы показать вам, что вы можете с этим делать.
WOWSlider бесплатен для некоммерческого использования. Если вы хотите использовать WOW Slider на школьном сайте, вашего некоммерческого блога или веб-сайта некоммерческой организации, просто скачайте WOW Slider и используйте его бесплатно.
Для коммерческого использования требуется лицензионный сбор. Для получения дополнительной информации о коммерческих лицензиях нажмите здесь.
Что нового
3 февраля 2022 г. jQuery Image Slider v9.0
* Новые стили: Angular, Epsilon, Stream, Utter, Dodgy
* Эффекты: Shift, Louvers, Cube Over, TV
* Добавлены новые размеры слайдов высокого разрешения: 4K, FullHD, 1600×900 и т. д.
д.
* Улучшено качество изображения
* Поддержка экранов Retina
* Перевод графического интерфейса для итальянского, японского, португальского, русского, испанского, шведского языков
* Мелкие исправления
14 декабря 2021 jQuery Image Slider v8.8
* Новый шаблон: Bootstrap Carousel
* Исправлены ошибки с добавлением слайдов из Youtube и Instagram
* Мелкие исправления
Image SlideQuery 213 j 20 августа v8.6
* Новый эффект: слайдер Slick
* Плагин WordPress обновлен до последней версии
12 мая 2021 г. WOWSlider v8.4
* Перевод графического интерфейса для китайского, голландского, французского и немецкого языков
WOWSlider v8.2
23
232 * Теперь вы можете добавлять цели «_parent» и «_top» к своим ссылкам
* Добавлен TikTok
* Исправлен импорт с Youtube
WOWSlider v8.0
* Теперь вы можете публиковать свои слайдеры в бесплатном конструкторе сайтов и на Google Диске
WOWSlider v7. 8
8
* Новый дизайн: Boundary, Slick carousel
* Новые шрифты: Lora, Indie Flower
* Изображения PNG с исправленной ошибкой «Цвет заливки изображения»
jQuery Image Slideshow v7.7
* Скин Zippy
* Новые шрифты: Bitter, Khula
* jQuery обновлен до версии 1.11.2
* Исправлены некоторые проблемы с воспроизведением аудио
* Новый вариант цвета и размера шрифта для описания
* Исправлена проблема с добавлением звуковых файлов
jQuery Slideshow v7.4
* Новые шаблоны: Отсутствует, Материал
* Новые эффекты: Bootstrap Slider, Bootstrap Carousel
* Новый пользовательский вариант шрифта для описания
jQuery Slideshow v7.3
* Новые красивые шаблоны: Cursive, Slim, Bootstrap 4 Carousel, Showy
* Улучшенный мастер «Вставить на страницу» с новым интерфейсом
* Теперь вы можете установить эффект описания на «нет»
Слайд-шоу jQuery v6.7
* Совершенно новый графический интерфейс — Новая правильная панель шаблонов/эффектов и окно Live Preview. Посмотрите, как именно слайдер будет выглядеть «на лету».
Посмотрите, как именно слайдер будет выглядеть «на лету».
Слайд-шоу jQuery v6.6
* Новый фантастический параллакс стекла,
пузыри,
Эффекты дриблинга и
Твист кожи
* Новая анимация следов для описаний
* Теперь можно выбрать несколько переходов для одного слайдера и они будут проигрываться случайным образом
* Улучшенные эффекты «Семь», «Фото», «Кенберн», «Квадраты» — теперь они намного плавнее.
* Новый эффект параллакса для слайдов и описаний
* Новый «Анимированный» шаблон
Слайд-шоу jQuery v6.1
* Видео YouTube и Vimeo
* Обновленный интерфейс приложения — более плоский и удобный
* Исправлен импорт из Photobucket
jQuery Slideshow v5.6
* Новый 3D-эффект: Кирпич
* Новый скин: Прозрачный
* Улучшенное сенсорное смахивание для нативного мобильного опыта
* Большинство эффектов переписано для использования анимации с аппаратным ускорением
* Плагин WordPress обновлен
* Исправлены некоторые ошибки
jQuery Slider v5. 5
5
* Новые скины: Мегаполис jQuery слайдер изображений, Головоломка и Контур
* Исправлены проблемы с добавлением изображений из Flickr
jQuery Slider v5.4
* Новые скины: Gentle, Easy и Tick
* Музыка на мобильных устройствах. Просто сдвиньте изображение, чтобы начать воспроизведение.
jQuery Slider v5.3
* Новые эффекты: Фото и Коллаж
* Новый скин: Grafito
* Улучшена производительность перехода на мобильных устройствах Бирюзовый
* Улучшена адаптивность: описания, навигационные стрелки и диафильмы адаптируются к среде просмотра.
jQuery Slideshow v4.9
* Ползунки Simple, Shuffle и Zoom
* Эффект перехода куб теперь совместим с Internet Explorer 10 (и выше)
* Улучшен эффект перехода книги. Теперь он работает с IE 9+
jQuery Slideshow v4.8
* Шаблоны Sky, Salient и Dot
* Новый эффект перехода: Seven
* Поддержка файлов изображений .png с сохранением прозрачности. Для сохранения прозрачности изображения необходимо отключить опцию «Цвет заливки изображения» на вкладке Галерея->Свойства->Изображения.
Для сохранения прозрачности изображения необходимо отключить опцию «Цвет заливки изображения» на вкладке Галерея->Свойства->Изображения.
* Обновление плагина WordPress: режим RTL и режим нескольких сайтов; улучшена совместимость новых эффектов перехода.
jQuery Slideshow v4.7
* Pure, Box and Book
* Новый эффект перехода: Book
jQuery Slideshow v4.5
* Новый шаблон: Fresh
* Slide Новый эффект перехода: Cube
jQuery Image v4.4
* Примеры слайд-шоу Ionosphere, Luxury и Sunny
* Обновленный эффект перехода: Страница
jQuery Image Slideshow v4.2
* Новые демонстрации: Premium, Gothic, Chess
* Новые эффекты перехода: Page и Domino
* Опция паузы/воспроизведения.
Слайд-шоу изображений jQuery v4.0
* Новые плоские скины: Premium, Gothic, Chess
* Улучшены шаблоны: Метро, Баланс.
jQuery Image Slider v3.9
* Новые демо: Metro, Geometric и Elegant
* Улучшенные шаблоны: Plastic, Cloud и Calm.
v3.7
* Новые макеты: Поверхность и Вернисаж
v3.4
* Пластиковые и плоские демонстрации
* Теперь вы можете экспортировать слайдер jquery как модуль joomla 2.5
v3.3
* Стили Studio и Push css слайдер
* Фоновая музыка для слайд-шоу (файл mp3)
* Обновлен плагин WordPress
* Улучшено поддержка старого IE (IE6,7,8)
* Незначительные изменения графического интерфейса
WOWSlider v3.0
* Баланс,
Облако,
Водить машину,
Метро
* New jQuery 1.9
* В одной строке напишите код для встраивания iframe. Когда вы «публикуете в папку», приложение также создает файл iframe index.html с однострочным кодом iframe, который вы можете использовать для встраивания на свою страницу.
Этот метод можно использовать для упрощения вставки слайдера или предотвращения конфликтов CSS/JS.
При большом количестве эскизов скорость прокрутки диафильма замедляется.
Поддерживаются файлы изображений в формате . png.
Для описания используйте эффект затухания.
Введена опция «Цвет заливки изображения». Теперь вы можете изменить цвет пустых пространств вокруг фотографий.
Исправления ошибок
png.
Для описания используйте эффект затухания.
Введена опция «Цвет заливки изображения». Теперь вы можете изменить цвет пустых пространств вокруг фотографий.
Исправления ошибок
v2.8
* Новые шаблоны: Тишина,
Доминион,
Calm
* Обновлен экспорт в WordPress html слайд-шоу
* Улучшена совместимость «Диафильма» с iOS и Android
v2.7
* Обновлен плагин WP
* Мелкие исправления
v2.6
* Новое: Prime Time,
Темная материя,
Catalyst jQuery Баннер Ротатор,
jQuery Picture Slider
* Опция «Случайный порядок» для воспроизведения слайдов в случайном порядке
* Опция прокрутки изображений «Диафильм» для миниатюр с поддержкой сенсорного смахивания
* Опция «Размер эскиза»
* Кнопки «Изменить эффект» в каждой демонстрации онлайн-слайдера — Протестируйте доступные эффекты
* Китайский перевод для сайта
* Исправление ошибок
v2.5
* Новый шаблон Quiet
* Новый эффект поворота — см. демонстрацию Javascript Slideshow
демонстрацию Javascript Slideshow
* Описание нового эффекта Elastic Move
v2.4
* Версия с исправлением ошибки
* Обновленное руководство и видео Как вставить слайдер WOW в WordPress
v2.3
* WOW Slider теперь полностью адаптивен, см. демонстрацию адаптивного слайдера
* Новый шаблон Elemental, Shady, Numeric
* Исправлен конфликт с ранее установленными слайдерами в WordPress
v2.1
* Полностью доступен как 100% слайд-шоу CSS, если Javascript отключен
* Улучшенный импорт в WordPress
* Новый шаблон Aqua
* Новый эффект переворота
* Максимальное время «Задержки между слайдами» и «Длительности эффекта» увеличено до 60 секунд
* Опция «Использовать относительные пути к изображениям в проекте»
* Опция «Загрузка изображений по запросу» — подходит для медленных серверов или большого количества изображений (см. огромное демонстрационное слайд-шоу jQuery с более чем 100 слайдами)
* Возможность настроить цвет страницы;
Параметр, указывающий, следует ли начинать с предопределенного изображения или случайного изображения;
Параметр указывает, должно ли слайд-шоу выполняться в предварительно заданном или случайном порядке. Панель настройки изображения отображается всегда;
На Mac исправлена проблема с «Сохранить соотношение сторон»;
Панель настройки изображения отображается всегда;
На Mac исправлена проблема с «Сохранить соотношение сторон»;
* Обновлены переводы: болгарский, финский, гуджарати, индонезийский, черногорский, арабский, каталанский, китайский, чешский, датский, венгерский, румынский, сербский, словенский, украинский
v2.0
* Новый эффект размытия — см. слайдер начальной загрузки демо
* Новый шаблон Terse
* Опция «Удалить рамку и тень»
* Переводы интерфейса на сингальский язык
v1.9
* Улучшенный эффект ползунка Кена Бернса — теперь намного плавнее
* Возможность отключить щелчок правой кнопкой мыши на слайдах
* Переводы интерфейса на японский и иврит
* Теперь вы можете добавить более одного слайд-шоу в Joomla
* Улучшенные сенсорные события для iOS / Android
* Параметр «stopOn» — определяет количество слайдов, на которых нужно остановиться.
* Добавлен список целевых параметров
v1. 7
7
* Новый стек, стек по вертикали, основные линейные эффекты —
проверьте карусель jQuery, слайдер HTML5,
Демонстрации слайд-шоу CSS
* Новые темы — Digit и Mac
* Теперь можно останавливать слайдер после одного цикла
* Теперь вы можете указать цель для ссылок на изображения в приложении WOW Slider
* События сенсорного слайдера для iPhone/iPad/Android
v1.5
* Новый эффект перехода Кена Бернса — демонстрация слайд-шоу Кена Бернса
* Сейчас вы можете управлять положением навигационных маркеров на странице
* Теперь вы можете приостановить слайдер при наведении курсора мыши
* Улучшения в мастере «Вставить на страницу»: теперь вы можете указать уникальный идентификатор для каждого слайдера и добавить несколько слайдеров на одну страницу
v1.3
* Теперь вы можете создавать миниатюры для маркированной навигации
* Также вы можете экспортировать модуль слайд-шоу Joomla.
* Поддержка Пикассы. Добавьте альбом Picassa или одну фотографию в галерею слайдеров.
Добавьте альбом Picassa или одну фотографию в галерею слайдеров.
* Описание для Photobucket и Flickr
v1.1
* Новые эффекты Slices, Fly и Crazy Blast — jQuery CSS Slider, Photo Slider
и онлайн-демонстрации слайд-шоу фотографий
* Новые шаблоны — Flux, Pinboard и Mellow
22 лучших плагина-слайдера для красивого сайта WordPress [+ сравнительная таблица]
Если вы ищете способы улучшить впечатление посетителей на своем сайте, рассмотрите возможность использования плагина WordPress. Например, такие решения, как плагины для слайдеров WordPress, не только помогают выделить основной контент на странице, но и отображают его в визуально привлекательном и интерактивном формате.
Еще лучше? Использование плагина слайдера не сложно. Ниже мы собрали лучшие плагины для слайдеров, доступные прямо сейчас, чтобы вы могли найти тот, который идеально работает с вашей темой.
Хотя многие темы WordPress имеют определенный уровень функциональности слайдера, вам, возможно, придется рассмотреть дополнительные параметры для достижения правильного внешнего вида вашего сайта.
Что такое слайдер в WordPress?
Слайдер — это компонент веб-страницы, который отображает слайд-шоу из изображений и видео. Ползунки отображают один элемент за раз и могут быть настроены на автоматический переход и/или с вводом данных пользователем. Слайдеры можно размещать практически в любом месте на веб-сайте WordPress. Чтобы добавить его на свой сайт, вы можете использовать бесплатный или премиальный плагин слайдера WordPress.
Хотя плагины-слайдеры могут упростить обмен большим количеством информации в аккуратном пакете, они также могут негативно повлиять на скорость загрузки страницы и скорость отклика мобильных устройств, если они не настроены должным образом.
На что обращать внимание при выборе плагина слайдера WordPress
Вот несколько вещей, на которые следует обращать внимание при выборе плагина слайдера WordPress.
Макеты и дизайны
Не каждый подключаемый модуль слайдера поставляется с одинаковыми типами слайдеров. Некоторые могут позволить вам создавать только простые слайдеры изображений, в то время как другие могут предоставить вам множество вариантов, когда дело доходит до макета и дизайна.
Некоторые могут позволить вам создавать только простые слайдеры изображений, в то время как другие могут предоставить вам множество вариантов, когда дело доходит до макета и дизайна.
Некоторые популярные типы слайдеров WordPress — слайдеры-карусели, слайдеры видео, слайдеры постов и слайдеры продуктов. Каждый из них имеет свои уникальные особенности и служит для разных целей вашего сайта.
Настройка
Как и в предыдущем пункте, не каждый ползунок предоставляет одинаковые возможности настройки. В то время как некоторые из них будут гибкими и позволят вам редактировать почти каждую деталь, другие будут более жесткими и предоставят вам готовые проекты.
Простота использования
Если вы опытный веб-мастер или гений WordPress, вы можете выбрать более продвинутый слайдер. Эти слайдеры, вероятно, созданы с помощью шорткодов и требуют некоторых знаний в области кодирования для настройки.
Напротив, если вы новичок в веб-разработке, вам может понадобиться ползунок с возможностью перетаскивания. Это упростит создание слайдера изображений, соответствующего вашим конкретным потребностям.
Это упростит создание слайдера изображений, соответствующего вашим конкретным потребностям.
Оперативность
Помните, что люди не просто просматривают ваш сайт на настольном компьютере. Многие люди смотрят его и на своих мобильных устройствах. Это означает, что вам понадобится слайдер, который реагирует и будет правильно отображаться независимо от того, какой тип браузера или устройства используется.
Цена
И последнее, но не менее важное: цена является важным фактором, который следует учитывать при выборе плагина слайдера для WordPress. Некоторые из них будут бесплатными, а другие будут взимать плату за премиум-функции.
Если у вас ограниченный бюджет или вы просто ищете высококачественный слайдер для WordPress, взгляните на список, который мы составили ниже, и выберите слайдер, который даст вам максимальную отдачу от затраченных средств.
Лучшие плагины для слайдеров для WordPress
В официальном каталоге WordPress и на сторонних сайтах есть десятки плагинов для слайдеров WordPress. Каждый из них предлагает различный набор функций, которые делают их более подходящими для определенных типов веб-сайтов.
Каждый из них предлагает различный набор функций, которые делают их более подходящими для определенных типов веб-сайтов.
Чтобы помочь вам найти правильный плагин для вашего сайта, мы составили список из 22 плагинов для слайдеров WordPress. Ниже мы подробно рассмотрим каждый вариант.
Плагин
Цена
Почему мы рекомендуем
Революция слайдера
29 долларов США в год за один сайт
Популярные и многофункциональные
Депиктер
Бесплатно
Мощный и простой в использовании
СлойСлайдер
25 долларов за один сайт
Популярный и многофункциональный
МетаСлайдер
31,60 долл. США в год за один сайт
Простота использования и широкий выбор стилей
Умный слайдер
49 долларов за один сайт (также доступна бесплатная версия)
Легко настраиваемый вариант без WYSIWYG
Королевский слайдер
$23
Качественный вариант разовой оплаты
Социальный слайдер PRO
29 долларов США в год за три сайта (или 89 долларов США за пожизненную подписку)
Простые слайд-шоу в Instagram
Максимальный адаптивный слайдер изображений
Бесплатно
Качественная бесплатная альтернатива
Монолог
13 долларов США в год за один сайт
Разнообразие типов отображения слайдера и фильтров
Слайдер Крелли
Бесплатно
Бесплатный и удобный для разработчиков
Мастер слайдер
$34
Наложение текста и изображений
Слайдер от 10Web
20 долларов за один сайт
Низкая стоимость и широкий спектр эффектов
WP Отзывчивый слайдер последних сообщений
Бесплатно, доступны платные планы
Качественная бесплатная опция для слайдеров последних постов
Адаптивный слайдер с логотипом WP
Бесплатно, доступны платные планы
Качественный бесплатный вариант слайдеров с логотипом
Слайдер с логотипом GS
30 долларов США в год за один сайт
Идеальный выбор для слайдеров с логотипом
WP Testimonial Slider & Showcase Pro
17 долларов США в год за один сайт
Легко настраиваемый вариант слайдера отзывов
Карусель WordPress
Бесплатно, доступны платные планы
Бесплатный вариант для постов и каруселей товаров
Плагин слайдера WordPress от Supsystic
$46 в год за один сайт (также доступна бесплатная версия)
Мощный многофункциональный плагин премиум-класса
Theia Post Slider для WordPress
$29 в год за один сайт
Плагин слайдера сообщений с возможностью Ajax
Слайд-дек
25 долларов в год за один сайт
Возможность импорта файлов изображений из нескольких источников
Слайдер продуктов PickPlugins для WooCommerce
Бесплатно, доступны премиум-планы
Совместимость с Woocommerce
Слайдер WOW
Бесплатно
Качественная бесплатная альтернатива
1.
 Slider Revolution
Slider Revolution Цена: $29 в год за один сайт
Источник изображения
Если вы используете премиальные темы WordPress для своих проектов, вы, вероятно, уже слышали о плагине Slider Revolution. Это один из самых популярных и широко используемых плагинов слайдера для WordPress. Предлагая широкий выбор высококачественных функций, он также претендует на звание самого мощного конструктора слайдеров WordPress.
С помощью этого плагина вы можете легко создавать адаптивные полноэкранные и полноэкранные слайд-шоу, используя мощный административный интерфейс Slider Revolution и простой в использовании визуальный слайдер. Он также поставляется со стилями анимации перехода, поэтому вы можете добавлять подписи к слайдеру и вносить изменения по мере необходимости.
Одним из недостатков богатой универсальности и мощности этого плагина является его низкая скорость загрузки — собственный веб-сайт Slider Revolution демонстрирует, как использование его слайдера может сказаться на времени загрузки, что является важным фактором ранжирования поиска для Google.
Тем не менее, это может быть небольшая цена за более чем 200 красивых шаблонов, ультрасовременный дизайн и простоту настройки, но это то, что вы должны учитывать, прежде чем выбрать плагин для слайдера WordPress.
Профессиональный совет: Эффективное использование Slider Revolution заключается в балансировании мощности и производительности. Если у вас есть привлекательное изображение или медиа-набор, которые могут создать или разрушить ваш бренд, более медленное время загрузки может быть выгодным компромиссом. Если ваши изображения носят скорее декоративный, чем основной характер, лучшим выбором может стать более простой плагин.
2. Depictor
Цена: Бесплатно
Источник изображения
Depictor — это мощный и простой в использовании плагин для WordPress, который позволяет любому создавать красиво анимированные элементы сайта без необходимости кодирования. Используя Depictor, вы можете создать элегантный слайдер с нуля или использовать один из профессиональных шаблонов, доступных бесплатно в библиотеке Depictor.
Как пользователь, вы будете иметь полный контроль над каждым аспектом дизайна и анимации ваших ползунков, и все это без необходимости что-либо кодировать. Вы можете настроить все, от переходов ползунка до его цветов и шрифтов, с помощью простых элементов управления перетаскиванием, а затем опубликовать их так же легко, как опубликовать сообщение в блоге. Как только ваш слайдер будет опубликован, он будет реагировать на все устройства — это означает, что больше не будет неуклюжих анимаций, занимающих половину экрана на мобильных устройствах!
Профессиональный совет : Вы можете использовать ползунки Depictor для отображения отзывов, демонстрации продуктов или услуг или публикации вдохновляющих цитат.
3. LayerSlider
Цена: $25 за один веб-сайт полезных шаблонов.
Этот плагин слайдера предлагает более 200 предустановленных 2D- и 3D-переходов слайдов, простой в использовании конструктор слайдеров с перетаскиванием, предварительный просмотр в реальном времени, представление временной шкалы, шрифты Google и конструктор переходов для пользовательских анимаций.
Этот плагин также поставляется со встроенными параметрами ленивой загрузки, которые гарантируют, что ваш слайдер не повлияет на время загрузки вашего сайта. Есть 13 встроенных скинов, которые вы можете использовать для своих ползунков, и три стиля навигации, а также несколько стилей ползунка на выбор.
Профессиональный совет: LayerSlider может понравиться многим. Он экономичен, прост в использовании и минимально влияет на скорость загрузки. Единственный потенциальный недостаток? Он опережает другие плагины в этом списке, когда дело доходит до огромного количества скинов и опций слайдера, что делает его хорошим общим выбором, который немного отстает, когда дело доходит до настройки.
4. MetaSlider
Цена: $31,60 в год за один сайт
Источник изображения
MetaSlider широко используется, потому что он предлагает простой вариант создания красивого медиа-слайдера непосредственно из библиотеки WordPress с изображениями. . Просто перетащите изображения, которые вы хотите добавить в раздел слайдера, затем вставьте свою ссылку и настройки SEO для каждого изображения.
. Просто перетащите изображения, которые вы хотите добавить в раздел слайдера, затем вставьте свою ссылку и настройки SEO для каждого изображения.
Вы можете использовать предоставленный шорткод или шаблон, чтобы легко вставлять слайд-шоу на страницы и сообщения. И этот плагин слайдера WordPress дает вам возможность предварительно просматривать слайды, прежде чем размещать их на своем веб-сайте, чтобы вы могли тестировать столько, сколько хотите, чтобы получить точный вид, который вы ищете.
MetaSlider предлагает на выбор множество эффектов и стилей слайдера. Например, вы можете создавать слайды видео, слайды слоев, слайды продуктов и слайды карусели. Каждый из них прост в создании и без проблем работает с редактором блоков Gutenberg.
Совет для профессионалов: MetaSlider прост в использовании и позволяет просматривать слайды до того, как они появятся на вашем сайте. Полная интеграция с Gutenberg также является плюсом. Но более 30 долларов в год за сайт дороже, чем более надежные альтернативы, такие как SliderRevolution.
5. Smart Slider
Цена: $49 за один сайт (также доступна бесплатная версия) с несколькими слоями в простом интерфейсе перетаскивания. Это не тип плагина «что видишь, то и получишь» (WYSIWYG), но он позволяет вам предварительно просмотреть свой контент перед его публикацией одним нажатием кнопки.
С помощью Smart Slider вы можете быстро настроить адаптивные слайдеры, включающие видео с YouTube и Vimeo. Вы также можете использовать пользовательские шрифты, стили и навигацию для создания уникальных ползунков и настройки параметров для изменения с каждым слайдом и слоем.
Smart Slider имеет сенсорный дизайн, несколько ползунков для стилей и позиций, а также конфигурации автовоспроизведения. Он даже позволяет вам импортировать слайдеры, созданные извне.
Совет для профессионалов: Поддержка устройств с сенсорным экраном и возможность импорта собственных слайдеров отличают Smart Slider от других вариантов в этом списке. Однако у этого плагина более крутая кривая обучения, чем у некоторых его конкурентов, поскольку вы работаете с несколькими слоями одновременно, чтобы получить идеальный результат.
Однако у этого плагина более крутая кривая обучения, чем у некоторых его конкурентов, поскольку вы работаете с несколькими слоями одновременно, чтобы получить идеальный результат.
6. RoyalSlider
Цена: $23
Источник изображения
RoyalSlider — это высокопроизводительный плагин слайдера для WordPress, оптимизированный для SEO. Но не волнуйтесь — вам не нужно прикасаться к коду, чтобы его создать. Многофункциональный и ориентированный на производительность, RoyalSlider поможет вам создать современный слайдер, который поднимет дизайн вашего сайта на новую высоту.
Вы можете заполнить данные из Flickr, 500px или Instagram, чтобы заполнить свой слайдер, и добавить избранное изображение из сообщений в блоге или магазина WooCommerce.
RoyalSlider поддерживает видео с YouTube или Vimeo, что позволяет создавать видеогалереи. Интеллектуальная функция ленивой загрузки гарантирует, что эти слайдеры никогда не замедлят работу вашего сайта, и вы можете добавить несколько слайдеров на одну страницу.
Совет для профессионалов: RoyalSlider занимает одно из первых мест в нашем списке плагинов для слайдеров WordPress, и на то есть веские причины. Поддержка видеогалерей и возможность загрузки изображений из нескольких источников выделяют этот плагин. Единственная маленькая оговорка? С таким количеством функций легко растеряться.
7. Social Slider Widget PRO
Цена: 29 долларов в год за три сайта (или 89 долларов за пожизненную подписку)
Источник изображения ваш сайт WordPress с помощью шорткодов. Вам не нужна авторизация, поэтому нет необходимости в API-ключе. Все, что вам нужно сделать, это ввести имя пользователя, и результаты будут отображаться.
Легко настроить и настроить макет. Вы можете установить размер, количество и расстояние между изображениями и столбцами. Изображения могут отображаться в миниатюрах или в полной форме. Дизайн также адаптирован для мобильных устройств, что обеспечивает отличный просмотр на всех устройствах.
Хотя вы можете получить доступ к пользовательским данным без авторизации, убедитесь, что вы знаете ограничения, которые Instagram устанавливает для показа каналов без нее.
Совет для профессионалов: Этот плагин предназначен для публикации в социальных сетях из Instagram, и цена в 89 долларов за пожизненную подписку может стоить того, если социальные изображения занимают центральное место в вашем бренде. Стоит отметить? Хотя вам не требуется авторизация для доступа к каналам изображений пользователей Instagram, вы не сможете использовать их полную библиотеку — это означает, что могут быть случаи, когда имеет смысл обратиться и связаться с создателями Instagram напрямую для получения разрешения и авторизации.
8. Ultimate Responsive Image Slider
Цена: Бесплатно
Источник изображения
Как следует из названия, Ultimate Responsive Image Slider — это адаптивный слайдер фотографий на базе любимого блоггерами WordPress плагина. С помощью этого бесплатного плагина вы можете добавлять неограниченное количество слайдов к одному слайдеру, используя загрузчик нескольких изображений.
С помощью этого бесплатного плагина вы можете добавлять неограниченное количество слайдов к одному слайдеру, используя загрузчик нескольких изображений.
Ultimate Responsive Image Slider имеет простой интерфейс перетаскивания, поэтому владельцы сайтов с любым уровнем навыков могут использовать его без необходимости кодирования. Он также работает во всех основных браузерах и операционных системах.
Ultimate Responsive Image Slider — это оптимизированный для SEO слайдер, который позволяет вам устанавливать альтернативный тег для каждого изображения. Параметры настройки включают расстояние ползунка, ширину и высоту миниатюры, а также положение миниатюры.
Совет для профессионалов: У этого плагина для слайдера много преимуществ — он бесплатный, простой в использовании и имеет множество параметров настройки. Единственная потенциальная проблема здесь связана с неограниченной емкостью загрузки; добавьте слишком много изображений в свой слайдер, и ваш сайт замедлится, независимо от того, какой плагин вы используете.
9. Soliloquy
Цена: $13 в год за один сайт
Источник изображения
Soliloquy — надежный и популярный плагин слайдера для WordPress. Он предлагает ряд уникальных функций в дополнение к функции перетаскивания. Одной из примечательных особенностей является карусель изображений, которая вращает изображения в вашем слайдере, когда пользователи нажимают на них.
Этот плагин содержит более 100 настраиваемых хуков и фильтров, которые можно использовать для создания слайдера любого типа. Soliloquy также быстр, с легким кодом, оптимизированным для SEO без ущерба для скорости страницы.
Дополнительные функции этого плагина включают миниатюры изображений, лайтбоксы и адаптивный дизайн для мобильных устройств. Также есть интеграция с WooCommerce, поэтому вы можете создавать потрясающие слайдеры продуктов для своего интернет-магазина.
Совет от профессионала: Soliloquy — это экономичный плагин слайдера для WordPress, легкий и простой в использовании, а его функция карусели позволяет добавить интерактивность для пользователя. Предостережение? Если вы выберете монолог в качестве предпочтительного плагина, выберите платную версию — отзывы пользователей сходятся во мнении, что бесплатная версия не предлагает многого с точки зрения функциональности.
Предостережение? Если вы выберете монолог в качестве предпочтительного плагина, выберите платную версию — отзывы пользователей сходятся во мнении, что бесплатная версия не предлагает многого с точки зрения функциональности.
10. Crelly Slider
Цена: Бесплатно
Источник изображения
Многие плагины для слайдеров WordPress имеют встроенную анимацию элементов — аналогичную той, что вы найдете в PowerPoint. Crelly Slider был одним из первых плагинов WordPress, использующих эту функцию. Этот бесплатный плагин с открытым исходным кодом был разработан с учетом простоты использования в качестве главного приоритета, и его установка занимает очень мало времени.
Без каких-либо навыков программирования вы можете использовать интерфейс перетаскивания для установки и настройки фона страницы и добавления эффектов перехода. Все элементы полностью адаптивны, поэтому вам не нужно беспокоиться о дизайне, который будет работать как на мобильных, так и на настольных компьютерах — Crelly Slider сделает это автоматически за вас.
Crelly Slider также совместим с браузерами и устройствами iOS и Android и доступен разработчикам, которые хотят расширить функциональность инструмента. Таким образом, независимо от того, какое устройство используют ваши посетители, ваш сайт будет выглядеть так, как вы этого хотите.
Совет для профессионалов: Совместимость с мобильными устройствами и встроенная анимация, а также низкая цена бесплатного ПО делают Crelly Slider отличным выбором для вашего сайта. Отзывы в подавляющем большинстве положительные; некоторые из отмеченных проблем заключаются в том, что плагин иногда переопределяет размещение пользовательских элементов.
11. Master Slider
Цена: $34
Источник изображения
Master Slider — один из самых популярных плагинов для слайдеров WordPress. Это отзывчивый, высококачественный инструмент, который предлагает ряд замечательных функций, а также десятки готовых к использованию шаблонов.
Что действительно отличает Master Slider от других плагинов для слайдеров в этом списке, так это его способность добавлять HTML-контент слоями. Таким образом, вы можете добавлять текст и изображения поверх слайдеров для дополнительной настройки.
Вы также можете использовать этот плагин слайдера WordPress для создания полноэкранного слайдера с фоновым видео. Это поможет вам создать сногсшибательную веб-страницу с несколькими интерактивными элементами, с которыми посетители будут оставаться на связи.
Совет для профессионалов: Master Slider позволяет создавать несколько HTML-слоев, что делает этот плагин действительно уникальным для WordPress. Единовременный платеж в размере 34 долларов США также является экономически выгодным вариантом для разработчиков сайтов. Однако, судя по отзывам, поддержка по проблемам может быть случайной, поэтому пользователям может потребоваться найти обходные пути в Интернете или самостоятельно, если возникнут проблемы.
12. Slider от 10Web
Цена: 20 долларов США за один сайт
Источник изображения
Slider от 10Web — мощный, отзывчивый инструмент, который поможет вам создать красивые слайдеры для вашего сайта. Он отлично подходит для добавления слайдеров, готовых для мобильных устройств, на любую веб-страницу, и вы можете добавить слайдер на несколько страниц одновременно.
Этот плагин поддерживает YouTube и Vimeo и предлагает большую библиотеку пользовательских эффектов, которые вы можете применить, чтобы сделать ваши слайды уникальными. Например, одним из интересных эффектов является ползунок параллакса, при котором элементы внутри ползунка будут перемещаться к курсору мыши или от него.
Существует несколько способов создать слайдер с помощью 10Web. Например, вы можете добавлять изображения в свой проект через WordPress или внешний URL-адрес изображения. Вы также можете использовать шорткод для добавления слайдеров на свои страницы, а не в галереи WordPress.
Другие пользовательские функции включают водяной знак, блочную загрузку и настройку дизайна. У Slider от 10Web есть премиум-версия, которая предлагает дополнительные преимущества, в том числе более 25 эффектов перехода и слоев.
Профессиональный совет: Добавление ползунков для мобильных устройств сразу на несколько страниц обеспечивает значительную экономию времени, а всего за 10 долларов США за сайт Slider от 10Web является хорошим выбором для владельцев сайтов. Хотя существует бесплатная версия этого плагина, она предлагает существенно ограниченную функциональность, поэтому мы рекомендуем использовать премиум-план.
13. WP Responsive Recent Post Slider
Цена: Бесплатно, доступны платные тарифные планы ваши последние посты. Хотя с этим плагином связано некоторое кодирование, его может использовать любой, от начинающих пользователей WordPress до опытных веб-мастеров.
Чтобы добавить слайдер сообщений, вам просто нужно настроить шорткод. Этот плагин слайдера WordPress предлагает карусель постов и четыре уникальных дизайна для улучшения внешнего вида ваших слайдеров.
Этот плагин слайдера WordPress предлагает карусель постов и четыре уникальных дизайна для улучшения внешнего вида ваших слайдеров.
Вы также можете указать, сколько сообщений вы хотите, чтобы ваш слайдер отображал, и как быстро будет вращаться карусель. Вы можете скрыть определенные сообщения, которые вы не хотите выделять, и вы можете отображать такую информацию, как имя автора, дата публикации и многое другое для каждого слайда.
Совет для профессионалов: Этот плагин позволяет посетителям легко находить новый контент, который поддерживает их интерес к вашему сайту, но по сравнению с другими плагинами в нашем списке он требует больше технических знаний, чтобы наилучшим образом использовать его функции слайдера. Если вам удобно использовать шорткоды, WP Responsive Recent Post Slider — отличный выбор. Если вы предпочитаете отсутствие кода, выберите другое решение для слайдера.
14. Адаптивный слайдер WP Logo Showcase
Цена: Бесплатно, доступны платные планы для ваших веб-страниц.
Но почему логотипы, а не изображения?
Что ж, если вы хотите продемонстрировать основных клиентов или партнеров на своем веб-сайте, вы можете сделать это с помощью слайдера вместо статических изображений. WP Logo Showcase Responsive Slider помогает вам сделать это, создавая интерактивные, привлекающие внимание модули слайдера, разработанные специально для логотипов.
Независимо от того, являетесь ли вы фрилансером, консультантом, организатором мероприятий, владельцем магазина электронной коммерции или некоммерческой организацией, демонстрация социального доказательства является важным аспектом влияния на других, чтобы они работали с вами.
Совет для профессионалов: WP Logo Showcase — как следует из названия — посвящен логотипам. Если вам нужен плагин-слайдер, позволяющий быстро составить список логотипов брендов, с которыми вы работали, WP Logo Showcase — отличный выбор. Если фотографии являются вашим приоритетом, этот плагин слайдера вам не подойдет.
15. GS Logo Slider
Цена: $30 в год за один сайт
Источник изображения
GS Logo Slider — еще один плагин для создания логотипов WordPress. Он легкий и не замедлит работу вашего сайта, но при этом достаточно надежный для выполнения поставленной задачи.
Если вы агентство, фотограф-фрилансер или креативный профессионал, это отличный инструмент для демонстрации потенциальным клиентам и партнерам клиентов, с которыми вы работали. Веб-сайты электронной коммерции также могут использовать GS Logo Slider для отображения брендов, которые они продают в своем магазине.
Плагин отзывчив, прост в использовании и совместим с любой темой WordPress. Он поставляется с более чем 24 различными темами и без проблем работает вместе с редактором блоков Gutenberg.
Совет для профессионалов: Этот легкий плагин предназначен для отображения логотипов компаний без замедления работы вашего сайта. Несколько тем и поддержка Gutenberg — отличные дополнения, но за 30 долларов в год за сайт стоит посчитать, достаточно ли у вас логотипов для отображения, чтобы это стоило того.
16. WP Testimonial Slider & Showcase Pro
Цена: $17 в год за один сайт с помощью плагина WP Testimonial Slider & Showcase Pro. Этот изящный плагин слайдера для WordPress делает всю работу за вас, отображая слайдер или сетку отзывов и отзывов клиентов в красивом современном дизайне.
Testimonial Slider полностью адаптивен и без проблем работает на всех размерах экрана. Он очень настраиваемый и позволяет создавать неограниченное количество шорткодов, устанавливать цвет, указывать количество отзывов, отображаемых в строке, и добавлять нумерацию страниц.
Вы также можете размещать отзывы в стратегических точках на своем веб-сайте, чтобы сделать их более заметными для потенциальных клиентов. Это возможно, потому что Testimonial Slider также поддерживает виджеты.
Совет для профессионалов: Testimonial Slider позволяет размещать отзывы клиентов и похвалы на вашем веб-сайте. Это доступный выбор всего за 17 долларов в год за сайт. Простой в использовании, этот плагин позволяет легко и просто добавлять отзывы на ваш сайт.
Простой в использовании, этот плагин позволяет легко и просто добавлять отзывы на ваш сайт.
17. WordPress Carousel
Цена: Бесплатно, доступны платные планы
Источник изображения
WordPress Carousel дает вам больше, чем просто карусельный слайдер изображений. С помощью этого плагина вы также можете создавать карусели постов и карусели продуктов.
Карусели сообщений показывают последние сообщения, которые вы опубликовали на своем веб-сайте или в блоге. Эти слайды содержат название поста, автора, дату публикации и уменьшенное изображение.
В карусели товаров представлены различные товары, доступные в вашем интернет-магазине. Эта функция использует WooCommerce и позволяет добавлять название продукта, его цену и изображение продукта на каждый слайд. Вы также можете установить кнопку «Добавить в корзину», чтобы зрители могли мгновенно добавить товар в свою корзину, а затем продолжить просмотр вашего магазина.
Совет для профессионалов: Благодаря поддержке каруселей продуктов и постов, WordPress Carousel позволяет комбинировать контент и элементы конверсии, а интеграция с WooCommerce облегчает потенциальным покупателям завершение продажи. Чтобы эффективно использовать плагин, мы рекомендуем найти баланс между привлекательным контентом и продакт-плейсментом.
18. Плагин WordPress Slider от Supsystic
Цена: $46 в год за один веб-сайт (также доступна бесплатная версия) , полностью адаптивный плагин слайдера WordPress, который поможет вам создавать и отображать профессионально выглядящие слайды для ваших изображений и контента блога.
Чтобы добавить ползунки, просто выберите изображения или контент, который вы хотите добавить, и введите их название и описание. Затем вы можете решить, хотите ли вы, чтобы они отображались как слайдер ленты сообщений, слайдер видео или карусель.
Основными функциями плагина слайдера Supsystic являются интерфейс перетаскивания, настраиваемые темы, поддержка шорткодов, поддержка подписей и слайдер миниатюр. Профессиональная версия предоставляет вам дополнительные функции, включая карусели, видео, HTML-слои и потоки сообщений.
Профессиональная версия предоставляет вам дополнительные функции, включая карусели, видео, HTML-слои и потоки сообщений.
Совет для профессионалов: Поддержка перетаскивания и великолепная настройка делают плагин WordPress Slideshow выдающимся в нашем списке — если вам нужно что-то настолько надежное. При цене 46 долларов в год за сайт более дешевые варианты могут лучше соответствовать всем требованиям, если вы только начинаете работать со слайдерами.
19. Theia Post Slider для WordPress
Цена: $29 в год за один веб-сайт Пост слайдер.
На выбор предлагается более 200 тем слайдера и четыре эффекта перехода. Вы можете добавлять заголовки и заголовки к своим слайдам, а интерфейс предлагает предварительный просмотр в реальном времени, чтобы проверить свой дизайн перед публикацией.
Некоторые дополнительные функции включают уникальные URL-адреса слайдов, а также AJAX и предварительную загрузку для оптимизации скорости. Это помогает с SEO, потому что пользователям не нужно перезагружать страницы всякий раз, когда запускается событие. Вместо этого содержимое на странице обновляется автоматически с помощью AJAX.
Это помогает с SEO, потому что пользователям не нужно перезагружать страницы всякий раз, когда запускается событие. Вместо этого содержимое на странице обновляется автоматически с помощью AJAX.
Совет для профессионалов: Theia выделяется благодаря уникальным URL-адресам слайдера и предварительной загрузке AJAX для оптимальной производительности. Если вашими приоритетами являются скорость и SEO, Theia — отличный выбор. Однако, если вы больше сосредоточены на настройке слайдера, вам могут подойти другие плагины.
20. SlideDeck
Цена: $25 в год за один веб-сайт Гугл плюс. Это означает, что вам не нужно загружать файл из одного источника, а затем повторно загружать его в другой. SlideDeck просто извлекает изображение из исходного источника.
Этот плагин предлагает полностью адаптивный дизайн, поэтому ваши слайдеры легко адаптируются к любому размеру экрана. Есть вертикальный и горизонтальный дизайн, а также карусель изображений, которую вы можете установить на свою страницу.
Существует также возможность создать слайдер миниатюр, который показывает посетителям предварительный просмотр ваших слайдов. Это удерживает пользователей, потому что они видят, что будет дальше в слайдере, и будут щелкать другие ваши слайды, чтобы перейти к тому, который они ищут.
Совет для профессионалов: Быстро извлекайте изображения из нескольких источников напрямую с помощью SlideDeck, чтобы упростить создание слайдеров. SlideDeck предлагает слайдеры для миниатюр, чтобы заинтересовать пользователей, и мобильный дизайн, чтобы максимизировать кросс-платформенное влияние. Предостережение? Имея так много вариантов источника, убедитесь, что вы знаете, откуда берутся ваши изображения, и какие ограничения на коммерческое использование могут применяться.
21. Слайдер продуктов PickPlugins для WooCommerce
Цена: Бесплатно, доступны премиум-планы
Источник изображения
WooCommerce — это мощный плагин электронной коммерции, который играет решающую роль во многих интернет-магазинах. Однако не все плагины-слайдеры могут отображать продукты WooCommerce, и здесь на помощь приходят плагины-слайдеры продуктов WooCommerce, такие как PickPlugins Product Slider for WooCommerce.
Однако не все плагины-слайдеры могут отображать продукты WooCommerce, и здесь на помощь приходят плагины-слайдеры продуктов WooCommerce, такие как PickPlugins Product Slider for WooCommerce.
Он помогает отображать товары в слайдерах и, чтобы сделать его максимально эффективным, предлагает широкий спектр стилей слайдеров, включая наиболее распространенные в различных темах WooCommerce.
У вас может быть бесконечное количество слайдеров, а дизайн готов к работе на мобильных устройствах, что обеспечивает функциональность на разных устройствах и в разных браузерах. Вы можете настроить количество элементов на ползунок и столбец, а параметры навигации включают перетаскивание касанием/мышью, остановку при наведении и автовоспроизведение.
Совет от профессионала: PickPlugins предназначен для улучшения вашего влияния на WooCommerce за счет лучшего размещения продукта и подробностей о продукте. Однако, если вы не используете WooCommerce, другие плагины для слайдеров могут предложить большую ценность для вашего сайта.
22. WOW Slider
Цена: Бесплатно
Источник изображения
WOW Slider — полностью адаптивный бесплатный плагин WordPress для создания слайдеров, предлагающий множество функций и потрясающие эффекты. Он поставляется с мастером «укажи и щелкни», который помогает создавать слайдеры изображений за считанные секунды без кодирования или редактирования изображений.
С более чем 30 000 загрузок WOW Slider является одним из наиболее широко используемых бесплатных плагинов для слайдеров. Что касается эффектов и возможностей, WOW Slider не уступает многим премиальным плагинам для слайдеров.
Некоторые дополнительные функции включают быстрый и легкий дизайн, сенсорную навигацию и 25 различных эффектов перехода и анимации.
Совет от профессионала: WOW Slider — это бесплатная, простая и мощная программа, которая станет отличным выбором, если вы только начинаете использовать слайдеры на своем сайте. Хотя он не может конкурировать с огромным количеством функций, предлагаемых некоторыми премиальными опциями в нашем списке, вы не ошибетесь с его интуитивно понятным графическим интерфейсом.
Хотя он не может конкурировать с огромным количеством функций, предлагаемых некоторыми премиальными опциями в нашем списке, вы не ошибетесь с его интуитивно понятным графическим интерфейсом.
Выберите свой плагин WordPress Slider
Добавление слайдеров на ваш веб-сайт — отличный способ привлечь внимание посетителей и выделить контент, который вы хотите видеть. Вы можете отображать изображения, видео или сообщения последовательно, чтобы максимизировать пространство на вашем сайте, одновременно представляя важный контент вашим посетителям.
Эти плагины WordPress являются одними из лучших на рынке. При выборе убедитесь, что функциональность плагина соответствует потребностям и целям вашего сайта.
После того, как вы разобрались со слайдерами, установите универсальный плагин для маркетинга и лид-форм для своего веб-сайта WordPress.
Примечание редактора: этот пост был первоначально опубликован в марте 2020 года и обновлен для полноты информации.
Темы:
Плагины WordPress
Не забудьте поделиться этим постом!
LayerSlider — самый продвинутый конструктор анимации для WordPress с решениями Smart Slider
Работает как родное приложение для рабочего стола Работает как родное приложение для рабочего стола0067 Разнообразный веб-контент так же просто, как никогда Создавайте слайдеры, всплывающие окна, анимацию и создавайте красиво,
Богатый веб-контент так просто, как никогда Создавайте слайдеры, всплывающие окна, анимацию и создавайте красиво,
Богатый веб-контент так просто, как никогда раньше Один продукт. Безграничные возможности.
Вы можете создавать слайдеры, создавать всплывающие окна, целевые страницы или любой встраиваемый анимированный веб-контент, даже полноценный веб-сайт.
встроенный
МЕДИА
потрясающий
ЭФФЕКТЫ
spectacular
BANNERS
parallax
SCENES
beautiful
WEBSITES
OOOOOOO OOOOOO OOO OOOOO OOOOO OOOOOOO OOOOO OOOOO OOOOOO OOO OOOOOO OOOO O OO OOOOOO OOOO OOOOOOO O OOOO OOOOO OOOOOOO OOOOOO OOOO OOOOOO OOOOOO OOOOOOO OOOO
animated
CONTENT
целевые страницы
и HEROS
привлекательные
всплывающие окна
необычные
СЛАЙДЕРЫ
Я перепробовал множество других плагинов для слайдеров. Ничто не сравнится.
Ничто не сравнится.
hobejeans
Один из самых элегантных плагинов на Themforest, который необходим для любого дизайна шаблона, чтобы поднять некоторые страницы из скуки. Продолжайте в том же духе!
ccgmodels
Мощные функции и гибкий ползунок для множества эффектов.
Делает очень профессионально выглядящий слайдер.
мудрый фокус
Легкий и мощный
Просто придумайте что-нибудь необычное, и вы сразу же сможете начать создавать это с помощью LayerSlider. С легкостью добавляйте новые дизайны и оживляйте свой веб-сайт крутыми и захватывающими дух анимациями.
Код меньше, мечта больше
Благодаря простому в использовании интерфейсу LayerSlider вы сэкономите много времени и, наконец, сможете сосредоточиться на важных вещах.
Готовые к использованию
Потрясающие шаблоны Разнообразные шаблоны слайдеров, всплывающих окон, целевых страниц и даже полных веб-сайтов являются идеальной отправной точкой для любого проекта. Они также могут предложить полезную информацию и помочь вам начать использовать LayerSlider.
Они также могут предложить полезную информацию и помочь вам начать использовать LayerSlider.
9+ лет
Опыт Когда-то мы создали LayerSlider, потому что чувствовали, что плагины для слайдеров статичны и лишены жизни. Мы увидели альтернативу, где мы могли бы добавлять независимые анимационные слои, как в приложениях для редактирования видео. Первая версия была выпущена 2 декабря 2011 года. С тех пор LayerSlider превратился в нечто большее, чем плагин для слайдера. Теперь вы можете создавать всплывающие окна, целевые страницы, любой встраиваемый анимированный веб-контент или даже полноценный веб-сайт.
Практика
Служба поддержки Наша команда профессионалов всегда в вашем распоряжении, чтобы помочь вам на каждом этапе пути. Свяжитесь с нами круглосуточно и без выходных через нашу систему тикетов, и агент службы поддержки быстро ответит на ваш запрос.
Создайте что-нибудь чудесное
С LayerSlider есть бесконечные варианты, чтобы ваш сайт сиял, как бриллиант.
шаблона слайдера
всплывающих окон 1
переходы между слайдами
возможности
Отличная совместимость
LayerSlider работает с любым веб-браузером, темой WordPress и компоновщиком страниц. Строго следуя стандартам и рекомендациям, мы можем предложить максимальную совместимость, поэтому вам не нужно беспокоиться о настройке вашего сайта.
Всплывающие окна включены
Вы также получите лучшее на рынке приложение для создания всплывающих окон со всеми возможностями анимации, которые делают LayerSlider таким замечательным. Бесплатно. Нажмите на шаблоны ниже, чтобы увидеть несколько примеров.
Как это может быть так просто?
Создавайте потрясающий и свежий контент с помощью интуитивно понятного визуального конструктора LayerSlider WYSIWYG. 2 Забудьте о старомодных громоздких редакторах, в многоуровневой системе меню которых легко запутаться. Вместо этого наслаждайтесь нашим быстрым и простым редактором, где вы можете создать что-то необычное за считанные минуты.
Перетащите все
Используйте интуитивно понятный графический редактор LayerSlider и забудьте обо всем остальном. Не требуется программирования или предыдущего опыта. Среди прочего, вы можете использовать перетащите , чтобы свободно переместить или изменить размер элементов, или перетащите изображения с рабочего стола прямо в редактор, чтобы мгновенно загрузить их.
+
Перетащите изображения сюда
Показать этот слой на планшетах.
Показать этот слой на мобильных телефонах.
Помощь всегда у вас под рукой
Большинство справочных ресурсов интегрированы прямо в редактор, поэтому вы можете быстро получить к ним доступ, когда вам понадобится помощь. Просто наведите и удерживайте курсор мыши над полем параметров, и контекстная подсказка объяснит все, что вам нужно знать об этой конкретной опции.
Вернуться в прошлое и отменить все
Редактор поставляется с функцией Undo-Redo , поэтому вы всегда можете отменить непреднамеренные изменения. Функция под названием Revisions сохраняет моментальные снимки вашей работы, поэтому вы можете быть спокойны, зная, что ваши правки всегда в безопасности. Он служит не только решением для резервного копирования, но и полноценной системой контроля версий, где вы можете визуально сравнивать изменения, которые вы внесли в процессе.
сохранено
состояний
Переместить X:
Переместить Y:
Масштаб:
Повернуть:
Повернуть Y:
1
1
1
1
Просмотреть мгновенные результаты
Всего одним нажатием кнопки вы можете мгновенно оживить свою работу и увидеть предварительный просмотр в реальном времени прямо в редакторе. Интерактивная временная шкала с маркерами с цветовой кодировкой позволяет легко просматривать переходы и перематывать или пропускать любой момент анимации. А 9Существует опция непрерывного воспроизведения 1874 , поэтому вы также можете редактировать свою работу в режиме предварительного просмотра. Затем LayerSlider автоматически обновляет переходы в режиме реального времени, поэтому вы можете сразу увидеть, как изменения влияют на анимацию.
Производительность и рабочий процесс
LayerSlider предлагает исчерпывающий список из сочетаний клавиш для мгновенного и удобного выполнения распространенных задач. Вы также можете щелкнуть правой кнопкой мыши, чтобы вызвать контекстное меню , где вы можете быстро получить доступ к функциям редактора. Popout Editor позволяет изменить интерфейс конструктора по своему вкусу и найти правильную настройку для идеального рабочего процесса. Режим множественного выбора позволяет редактировать сразу много элементов.
Вы также можете щелкнуть правой кнопкой мыши, чтобы вызвать контекстное меню , где вы можете быстро получить доступ к функциям редактора. Popout Editor позволяет изменить интерфейс конструктора по своему вкусу и найти правильную настройку для идеального рабочего процесса. Режим множественного выбора позволяет редактировать сразу много элементов.
Так просто!
Линейки, направляющие и выравнивание
Направляющие — это тонкие линии, используемые для выравнивания нескольких слоев в пространстве. Также присутствует функция привязки к , поэтому слои будут прилипать к нужным местам. Вы можете добавить неограниченное количество направляющих в свое рабочее пространство и даже использовать их в качестве сетки выравнивания.
И многое другое
Встроенный PhotoShop-подобный редактор изображений ; копирование-вставка слоев, настроек перехода и стиля ; визуальный конструктор перетаскивания для перехода между слайдами; и т. п.
п.
Smart Slider Solutions
Знакомство с LayerSlider API
LayerSlider предлагает полный список функций для управления содержимым слайдера или создания уникальных решений, таких как настраиваемая панель навигации с использованием LayerSlider API. Программисты и начинающие пользователи могут легко расширить возможности LayerSlider за пределы того, что поддерживается из коробки.
a
t
r
E
E
C
Дизайн и внешний вид
Передовые технологии
Сверхплавные переходы благодаря 3D-графике с аппаратным ускорением. Создан и расширяем с помощью стандартизированных веб-технологий.
Создан и расширяем с помощью стандартизированных веб-технологий.
Множество типов проектов
LayerSlider предлагает комплексное многоцелевое решение для слайдеров, слайд-шоу, основных сцен, галерей изображений, каруселей, всплывающих окон, анимированных блоков страниц и многого другого.
210+ шаблонов
Растущий выбор из 120+ слайдеров и 90+ всплывающих шаблонов 1 ждут вас. Они охватывают большинство вариантов использования и типов проектов и легко настраиваются в соответствии с вашими потребностями.
8 режимов компоновки
Фиксированный размер, адаптивный, полноразмерный, полноразмерный, основная сцена, подгонка под родительский элемент, собственный полноэкранный режим ОС и всплывающее окно.
7 типов слоев
Изображение, значок, текст, кнопка, видео/аудио, HTML, динамический слой.
19 Встроенные темы оформления
Выберите из множества различных стилей оформления и цветовых схем, которые соответствуют вашему контенту.
Настройка скина
Вы можете изменить элементы управления и другие элементы интерфейса. См. раздел «Навигация».
Более 200 переходов между слайдами
Огромный выбор готовых переходов между слайдами с 2D- и 3D-спецэффектами, которые удивят ваших посетителей.
Visual Transition Builder
Визуальный редактор перетаскивания позволяет легко создавать переходы между слайдами на основе собственного видения.
Слайдеры сообщений
Создавайте динамические слайдеры из своих сообщений и страниц WordPress, которые будут автоматически обновляться всякий раз, когда вы добавляете контент на свой сайт.
Слайдеры со смешанным содержимым
Вы можете смешивать статические и динамические источники вместе, чтобы получить смесь обычных и пост-проектов.
Специальные эффекты
Специальный эффект «Оригами» добавит вашему контенту потрясающие визуальные эффекты.
Значки и SVG
LayerSlider поставляется с более чем 900 встроенными значками и поддерживает добавление пользовательских с помощью шрифтов SVG или значков.
Google Fonts
Выберите один из сотен уникальных шрифтов и настройте свой контент и внешний вид веб-сайта с помощью красивой типографики.
Статические слои
Сохраняйте слои в сцене на нескольких слайдах и повторно используйте их при создании непрерывного контента.
Планирование
Установите дату и время, когда ваши проекты будут автоматически отображаться или скрываться на ваших интерфейсных страницах в соответствии с вашим расписанием.
Связывание
Связывание всей поверхности ваших проектов или отдельных слоев. Интеграция с WordPress позволяет вам использовать динамические ссылки, которые следуют за изменениями постоянных ссылок или URL-адресами, зависящими от языка.
Пользовательские атрибуты
Вы можете применить к слоям любой HTML-атрибут, а также использовать атрибуты data-* для совместимости или настройки, например, с помощью плагина Lightbox.
LayerSlider Builder
Перетаскивание
В нашем редакторе WYSIWYG можно легко перемещать, изменять размер и выполнять другие распространенные задачи. Никакого кодирования или предыдущего опыта не требуется.
Никакого кодирования или предыдущего опыта не требуется.
Перетащите для загрузки
Быстро загружайте изображения и другие ресурсы со своего компьютера, просто перетаскивая их в область редактирования.
Подсказки
Параметр имеет контекстную подсказку, объясняющую, как они работают. Вам не нужно выходить из редактора, чтобы просмотреть документацию.
Отменить-Повторить
Никогда не бойтесь, что вы сделали ошибку. Вы можете легко отменить любые изменения с помощью сочетания клавиш, к которому вы уже привыкли.
Ревизии
Хотите больше, чем просто отменить-повторить? Редакции позволяют вернуться в прошлое и восстановить более раннюю копию. Он также служит резервным решением, где вы можете визуально сравнивать версии.
Предварительный просмотр в реальном времени
Мгновенный предварительный просмотр анимации одним нажатием кнопки. Режим непрерывного воспроизведения также позволяет вам просматривать анимацию слоев во время их редактирования, показывая мгновенные повторы ваших настроек.
Временная шкала
Прокручиваемая временная шкала с цветными маркерами упрощает поиск и редактирование ключевых моментов анимации.
Выбор группы
Перемещение или изменение размера нескольких слоев одновременно с помощью только курсора мыши.
Режим множественного выбора
Легко редактируйте настройки слоя, такие как переходы, стили и другие, с помощью режима массового выбора.
Контекстное меню
Щелкните правой кнопкой мыши определенные элементы, чтобы вызвать контекстное меню, которое поможет вам мгновенно выполнять повседневные задачи.
Сочетания клавиш
Для повышения производительности и оптимизации рабочего процесса доступен полный набор сочетаний клавиш.
Всплывающий редактор
Некоторые части редактора можно отсоединять и свободно перемещать для вашего удобства и легкого доступа.
Правила и направляющие
Правила и направляющие можно использовать для простого выравнивания слоев или сохранения определенного расстояния между ними.
Редактор изображений
Редактор изображений наподобие Photoshop, в котором можно обрезать, изменять размер, управлять цветом и т. д. изображения, а также применять специальные эффекты и фильтры.
Копировать и вставить
Вы можете копировать и вставлять слои даже между разными слайдерами. Вы также можете копировать и вставлять их стили или параметры перехода, чтобы легко применить один и тот же дизайн для единообразия.
Импорт
Вы можете импортировать слайды и слои из любого вашего проекта, даже не выходя из редактора.
Список слоев
Легко просматривайте и управляйте своими слоями с помощью панели слоев, которая показывает полезный предварительный просмотр каждого элемента в вашем проекте.
Выравнивание и привязка
Легко выравнивайте слои по определенным частям экрана или относительно друг друга с помощью привязки слоев.
Анимация слоев и эффекты
Эффект Кена Бернса
Знаменитый эффект масштабирования и панорамирования так часто используется в киноиндустрии.
Переход In/Out
Простое открытие и завершение перехода для добавления слоев и их последующего выталкивания из сцены.
Переход текста
Оживите свои слова с помощью перехода текста. Анимируйте, разделив их на отдельные строки, слова или символы, чтобы применить переходы к каждой части.
Циклический переход
Повторяйте переходы с дополнительным эффектом йо-йо. Его можно использовать как «средний» переход между входным и выходным переходами.
Hover Transition
Преобразование слоев и воспроизведение анимации, когда кто-то касается их или указывает на них курсором мыши.
Переход параллакса
Добавление эффекта параллакса к фону или слоям. Это может быть вызвано курсором мыши, прокруткой страницы или наклоном мобильных устройств.
3D-параллакс
Эффект параллакса может также иметь пространственные эффекты в 3D-пространстве для еще более захватывающего эффекта.
Преобразования
Происхождение, смещение, размер, масштаб, наклон, поворот, затухание, маска, перспектива, цвет, фильтр и многое другое.
Стиль
Положение, размер, типографика, фильтр, цвет, фон, режимы наложения и многое другое.
Функции всплывающих окон
Время ожидания
Открытие или закрытие всплывающих окон после ожидания определенного времени.
Idle
Открывать или закрывать всплывающие окна, когда посетитель бездействует в течение определенного времени.
Прокрутка
Открытие или закрытие всплывающих окон в зависимости от положения прокрутки.
Щелчок
Открытие или закрытие всплывающих окон при нажатии на элементы интерфейса, такие как кнопки.
Обнаружение выхода
Привлеките внимание посетителей с помощью всплывающего окна, когда они собираются покинуть сайт.
Полноэкранное всплывающее окно
Всплывающие окна могут занимать столько места, сколько вы хотите. Вы можете отображать всплывающие окна, похожие на оверлеи, покрывающие весь ваш сайт.
Auto-Close
Всплывающее окно может закрыться автоматически, если закончилось воспроизведение анимации.
Поделиться в социальных сетях
Вы можете легко добавить кнопки Facebook, Instagram, Twitter, YouTube или других социальных сетей.
Конверсия
Помимо прочего, дизайн вашего всплывающего окна может отображать приветствия, распродажи или информационные бюллетени для повышения конверсии.
3rd Party
Вы можете встраивать формы, созданные с помощью других плагинов, для расширения функциональности ваших всплывающих окон.
Информационная панель
Отображение коротких сообщений, таких как уведомления о файлах cookie или часы работы вашего магазина.
Аудитория
Ориентация на определенные страницы, пользователей или новых посетителей с уникальным дизайном.
Контроль повтора
Вы можете выбрать, должно ли/когда всплывающее окно снова появляться для ваших посетителей.
Персонализация
Вы можете свободно изменять анимацию открытия/закрытия, а также внешний вид всплывающего окна и наложения.
Мобильный и оптимизация
Адаптивный
LayerSlider автоматически адаптируется к любому размеру экрана, поэтому он отлично смотрится на всех устройствах.
Видимость для мобильных устройств
Вы можете отображать или скрывать проекты в зависимости от устройства просмотра, чтобы показывать их только в любое время.
Альтернативные макеты
Слои для конкретных устройств позволяют создать альтернативный вид для мобильных телефонов, планшетов, ноутбуков и настольных компьютеров.
Мобильная производительность
Старые и маломощные устройства по-прежнему могут запускать LayerSlider благодаря интеллектуальной оптимизации, которая адаптируется к возможностям устройства.
Оптимизация для SEO
LayerSlider следует лучшим практикам и позволяет дополнительно оптимизировать ваш контент для поисковых систем.
Retina Ready
LayerSlider поставляется с поддержкой высокого разрешения и плохо выглядит на устройствах с сетчаткой, а также на старых экранах.
Оптимизация изображения
Изображения проекта будут отображаться в разных размерах в зависимости от размера экрана. Он будет выглядеть четким на всех устройствах, загружаться быстрее и экономить трафик.
Предварительная загрузка интеллектуального слайдера
Фоновый процесс обеспечивает предварительную загрузку изображений, которые должны отображаться, чтобы предложить «всплывающее» бесплатное взаимодействие.
Ленивая загрузка
LayerSlider гарантирует загрузку ресурсов только тогда, когда они необходимы для повышения производительности сайта.
Под капотом
Доступны условная загрузка скриптов, кэширование разметки и множество других параметров производительности и совместимости.
Поддержка мультимедиа
YouTube
Встраивание видео YouTube с их URL-адресом или кодом встраивания. Интеграция также предлагает такие функции, как автоматическая загрузка изображения видеопостера, установленного на YouTube.
Vimeo
Легко вставляйте видео Vimeo с помощью URL-адреса или кода для встраивания. Он также предлагает такие функции, как автоматическая установка изображения видеопостера.
Самостоятельное размещение видео/аудио
Вы можете загружать свои собственные видео- или аудиофайлы в медиатеку WP, чтобы обслуживать их локально или из CDN.
Автовоспроизведение
LayerSlider автоматически воспроизводит ваши видео даже на мобильных устройствах, распознавая ограничения браузера и автоматически настраивая параметры.
Фоновое видео
Установите видео в качестве фона для слайдов для еще большего эффекта присутствия.
Кнопка включения звука
Возможно, вы захотите отключить звук в видео по умолчанию, чтобы не отвлекаться, и предложите пользователям кнопку быстрого доступа для включения звука.
Персонализация
Существует несколько функций для настройки интерфейса и поведения проигрывателя, таких как настройка пользовательских изображений плакатов, громкости, режима заполнения и т. д.
д.
Зацикливание
Зацикливание видео и аудиоисточников одним нажатием кнопки.
Навигация
Касание и смахивание
LayerSlider удобен для мобильных устройств, и вы можете касаться или использовать жест смахивания для перехода между слайдами.
Клавиатурная навигация
Для перемещения по слайдам можно использовать клавиши со стрелками на клавиатуре.
Режим случайного воспроизведения
Воспроизведение слайдов в случайном порядке.
Двухстороннее слайд-шоу
Если этот параметр включен, слайд-шоу отслеживает направление навигации и может вернуться назад.
Точки навигации
Помещает точки внизу вашего проекта, чтобы мгновенно перейти к определенному слайду.
Миниатюры слайдов
Вы также можете отображать миниатюры слайдов для целей навигации.
Цикл
Слайд-шоу автоматически приостанавливается после заданного количества циклов.
Штриховые и круговые таймеры
Таймеры показывают продолжительность слайдов.
Ползунок с возможностью перетаскивания
Ползунок с возможностью перетаскивания работает аналогично шкале времени для перемотки анимации.
Экосистема и интеграции
Обновления на весь срок службы
Платите только один раз и получайте обновления программного обеспечения в течение всего срока службы продукта, включая обновления основных версий. Нет подписки или скрытых платежей.
Практическая поддержка
Получайте своевременные ответы от нашей команды профессиональных сотрудников службы поддержки. Вы получаете 6 месяцев поддержки для вашей покупки, которую можно продлить со скидкой 50% при оформлении заказа.
Документация и справка
Просмотрите нашу обширную документацию и другие справочные ресурсы, такие как часто задаваемые вопросы, видеоуроки и многое другое.
Сообщество
Присоединяйтесь к нашему сообществу в социальных сетях с миллионами довольных пользователей LayerSlider.
Мгновенные обновления в один клик
LayerSlider автоматически уведомит вас и предложит обновления программного обеспечения, которые можно установить мгновенно одним щелчком мыши.
Конфиденциальность и GDPR
Настройки, связанные с конфиденциальностью, позволяют вам контролировать внешние службы и сделать ваш сайт готовым к GDPR.
Разрешение и контроль пользователей
Вы можете предоставить доступ к LayerSlider для пользователей вашего сайта на основе ролей WordPress или пользовательских возможностей.
Перевод и локализация
Вы можете легко создавать многоязычный контент с помощью WPML, PolyLang, qTranslate и других популярных плагинов. LayerSlider также глубоко интегрируется с WordPress, чтобы еще больше расширить возможности перевода и предложить возможность перевода всего интерфейса.
Мультисайт
LayerSlider поддерживает функцию WordPress Multisite, позволяющую запускать несколько сайтов из одной установки WP. Все сетевые сайты могут использовать LayerSlider, хотя лицензирование может зависеть от вашего варианта использования. Пожалуйста, ознакомьтесь с нашими часто задаваемыми вопросами для получения дополнительной информации.
Импорт/экспорт
Вы можете легко перемещать свою работу между сайтами или делиться ею с другими с помощью функции импорта/экспорта. При импорте также будут скопированы изображения и другие соответствующие файлы, и это так же просто, как выбрать ZIP-файл на вашем компьютере.
Редактор скинов
Вы можете добавлять новые скины или настраивать встроенные с помощью встроенного редактора скинов через CSS.
Редактор CSS
Напишите свой собственный код CSS, чтобы еще больше настроить внешний вид контента на вашем сайте.
Подходит для разработчиков
LayerSlider поставляется с отдельной документацией для разработчиков, которую авторы тем и веб-разработчики могут использовать для дальнейшей настройки LayerSlider. У нас есть JavaScript API, а также функции PHP и хуки WordPress, которые позволяют создавать собственные решения поверх LayerSlider.
Состояние системы
Определяет возможные проблемы и отображает соответствующую отладочную информацию о вашем сайте.
Кэш-плагины
LayerSlider автоматически очищает кэш страниц от популярных сторонних плагинов, когда вы редактируете свою работу.
Безопасность
Безопасные платежи
Платежи обрабатываются FastSpring, лидером отрасли в США, специализирующимся на цифровых продажах. Они соответствуют стандарту PCI Level 1 (самый высокий); они придерживаются Стандарта безопасности данных индустрии платежных карт и регулярно проходят аудит.
Безопасность
Мы очень серьезно относимся к безопасности и используем новейшие технологии с максимальной осторожностью, чтобы обеспечить безопасность наших продуктов. Известные и зарегистрированные проблемы всегда устраняются в кратчайшие сроки.
Bounty Program
Мы поощряем сообщения о проблемах безопасности, за которые мы часто награждаем наградами, чтобы мы могли узнать и выпустить исправления до того, как проблемы будут использованы злоумышленниками.
Совместимость и требования
Работает во всех веб-браузерах
LayerSlider поддерживает все современные браузеры: Chrome, Safari, Firefox, Edge, Opera, популярные мобильные браузеры и даже Internet Explorer 9 и новее. Ограниченное количество функций может быть недоступно в старых версиях Internet Explorer.
Ограниченное количество функций может быть недоступно в старых версиях Internet Explorer.
jQuery 1.8.0+
Для LayerSlider требуется jQuery 1.8.0 или новее. Новые выпуски jQuery всегда поддерживаются обновлениями программного обеспечения.
Поддерживает ваш конструктор страниц
Поддерживаются Elementor, Gutenberg, Visual Composer, WPBakery Page Builder, Divi Editor, CornerStone и другие общие конструкторы страниц. Для многих популярных опций LayerSlider поставляется со специальными виджетами с такими функциями, как быстрое редактирование ваших проектов прямо из конструктора страниц, а также другие параметры настройки и встраивания.
WordPress 4.4+
LayerSlider требует WordPress 4.4 или новее. Новые выпуски WP всегда поддерживаются обновлениями программного обеспечения. Наша цель — охватить всю экосистему WordPress, поэтому мы по-прежнему поддерживаем выпуски старше 6 лет.
PHP 5.4+
PHP 5.4 был выпущен еще в 2012 году, так что это не будет проблемой ни для одного хостинга. Новые выпуски PHP всегда поддерживаются обновлениями программного обеспечения. LayerSlider также поддерживает только что выпущенный PHP 8.
Новые выпуски PHP всегда поддерживаются обновлениями программного обеспечения. LayerSlider также поддерживает только что выпущенный PHP 8.
- Некоторые шаблоны всплывающих окон доступны при покупке дополнительного пакета содержимого. Всплывающая функция поставляется с вашей лицензией LayerSlider бесплатно и включает в себя 16 шаблонов. Новые шаблоны выпускаются как для включенной, так и для дополнительной коллекции.
- Интерфейс визуального конструктора слайдеров и связанные с ним функции доступны только в версии WordPress. Релиз WordPress предлагает способ экспорта проектов в формате HTML для jQuery-версии LayerSlider.
Что такое «Слайдер изображений»?
«Мне нравится мой новый сайт, и я очень горжусь собой за то, что преодолел свое беспокойство, чтобы освоить так много новых навыков!»
Методичный и детальный подход Кристины к обучению WordPress поражает! Я боялся WordPress до того, как присоединился к WCW!! Но Кристина и ее команда заставляют все это чувствовать себя управляемым, шаг за шагом.
Мне нравится мой новый сайт, и я очень горжусь собой за то, что преодолел свое беспокойство, чтобы освоить так много новых навыков. Я бы ни за что не смог (или осмелился бы попробовать) без Кристины Хиллз и WCW. Большое спасибо!!
Джоани Николас
www.AllThingsOrganizedKC.com
«Слава Богу, я нашел Кристину и ее команду!»
ВАУ! Не могу поверить, что создал свой собственный сайт! Когда я начал это путешествие, я не был уверен, что действительно смогу это сделать. После многих лет, когда я платил другим за создание и поддержку веб-сайта, я думал, что могу оказаться выше своих сил. Слава Богу, я нашла Кристину и ее команду!
У них есть фантастическая программа, которая позволяет вам двигаться в своем собственном темпе и задавать вопросы по ходу дела. Все красиво собрано и продумано. Думаю, это единственный способ добиться этого. Я выполнял работу, зная, что рядом есть кто-то, кто терпеливо направляет и поддерживает меня, когда я в этом нуждаюсь. Спасибо Кристине и ее команде за эту прекрасную программу.
Спасибо Кристине и ее команде за эту прекрасную программу.
Нэнси Дьюк
AkashicWorkshop.com
«Я очень рекомендую курс Кристины — и рекомендую многим, многим людям!»
Я являюсь членом сообщества Christina Hills уже три года. Мне понравилось ее четкое и понятное обучение. Уроки Кристины очень пошаговые, так что каждый может следовать им, даже без опыта работы с сайтом. Ее процесс был усовершенствован, так что вам просто нужно следить за процессом. Вы не потеряетесь во множестве кроличьих нор в WordPress или при создании веб-сайта. Ее курс хорошо организован и прост в навигации.
Недавно я купила курс Pinterest у «громкого имени» и была потрясена тем, насколько скудной была информация и как много, по ее мнению, вы знали. Кристина НЕ такая. Ее курс является звездным, если вы хотите создать свой собственный веб-сайт.
В зависимости от того, сколько времени у вас есть, вы можете построить его быстро, или это может занять больше времени. Это также зависит от того, что вы пытаетесь построить. Мой сайт довольно сложен с двумя типами сообщений в блогах: один для поддержки моего подкаста, а другой для рецептов. У меня есть много фотографий для каждого рецепта. Но с помощью Кристины и ее команды он построен и выпущен в мир!!
Это также зависит от того, что вы пытаетесь построить. Мой сайт довольно сложен с двумя типами сообщений в блогах: один для поддержки моего подкаста, а другой для рецептов. У меня есть много фотографий для каждого рецепта. Но с помощью Кристины и ее команды он построен и выпущен в мир!!
Я настоятельно рекомендую курс Кристины — и рекомендую многим, многим людям.
Синди Салливан
FoodSensitivityKitchen.com
«Огромное спасибо Кристине!»
Понаблюдав за Кристиной Хиллс в Интернете некоторое время, я обнаружил, что ее инструкции очень тщательны и честны в подходе, поэтому я решил попробовать Семинар по созданию веб-сайтов. Это произошло в то время, когда я боролся с другим веб-дизайнером, опять же, всего с четырьмя дизайнерами за 15 лет!!! Я очень счастлива, что мне больше не нужно делать эти злые, разочарованные звонки. Серьезно!
Помимо того, что вещи обычно занимают слишком много времени, если они даже были сделаны, творческие разногласия также были для меня проблемой. — Что значит, что ты не хочешь этого делать? Я ловлю себя на том, что повторяю снова и снова такие вещи, как «Почему сайт не адаптирован для мобильных устройств?»… Никогда больше!
— Что значит, что ты не хочешь этого делать? Я ловлю себя на том, что повторяю снова и снова такие вещи, как «Почему сайт не адаптирован для мобильных устройств?»… Никогда больше!
Супер возможность не подчиняться воле другого. С моим видением и приобретенными навыками я могу создавать то, что хочу, и изменять/модифицировать это, когда считаю нужным или необходимым. Большое спасибо Кристине и команде WCW за то, что помогли мне попасть сюда!
Пэт Маграт
www.PatsLessons.com
«Я не разбираюсь в технике. И я только что закончил великолепный веб-сайт, которым я очень доволен!»
«Я не технически подкованный человек. И я только что закончил великолепный веб-сайт, которым я очень доволен! WCW Кристины чрезвычайно хорошо организован и детализирован. Даже я мог легко следить за ним! Я чувствую прилив сил, потому что мир веб-сайтов больше не является большой загадкой. Какая удивительно удивительная серебряная подкладка».
Тайра Рестар
www. WiseHeartedWoman.com
WiseHeartedWoman.com
«Нет ничего лучше моего результата!»
Я, как и многие другие, был разочарован стоимостью и количеством времени, которое требовалось для обновления моего сайта другими людьми. Несмотря на то, что мое время в большом почете, я решил взять на себя задачу восстановить свой собственный сайт с помощью семинара по созданию веб-сайтов.
Во-первых, я был в восторге от того, насколько просто это было, когда я понял некоторые основы, которым Кристина отлично обучает. Оттуда нужно было следовать пошаговой программе, обращаться к видео для каждого урока и смотреть, как мой веб-сайт обретает форму. Я очень доволен своим результатом и знаниями, которые у меня есть, чтобы продолжать настраивать мой сайт по мере необходимости.
Джим Филлипс
www.LivingInFullExpression.com
«Я настоятельно рекомендую The Website Creation Workshop!»
Я очень благодарен Кристине Хиллс и ее фантастической команде за то, что они дали мне возможность создать и управлять своим веб-сайтом. Ее объяснения ясны, вплоть до минуты. Они предоставляют не только необходимую техническую информацию, но и хорошую дозу поддержки и стратегии, что позволяет даже такому технофобу, как я, выполнить этот проект.
Ее объяснения ясны, вплоть до минуты. Они предоставляют не только необходимую техническую информацию, но и хорошую дозу поддержки и стратегии, что позволяет даже такому технофобу, как я, выполнить этот проект.
Кроме того, структура ее курса и постоянная поддержка позволили мне идти в своем собственном темпе, что было абсолютно необходимо для меня. Очень рекомендую Мастерскую по созданию сайтов!
Реба Линкер
AToZHealingSpace.com
«Благодарю вас от всего сердца!»
Спасибо от всего сердца! Я присоединилась к семинару весной 2019 года и закончила веб-сайт для музыкального бизнеса моего мужа. Он не идеален, но на данный момент его достаточно для наших целей. Конечно, он будет расти и меняться вместе с нашим бизнесом.
Я согласилась помочь моему мужу издать его музыку (заперта в помещении, Covid и все такое…) Внезапно у меня появилось очень четкое видение, куда я хочу пойти, и теперь у нас есть не только веб-сайт, но и получил проверенный и утвержденный статус артиста на Spotify и YouTube — за три коротких месяца? и это действительно только начало. И вы помогли с очень важным делом — строительством фундамента, нашего дома в сети.
И вы помогли с очень важным делом — строительством фундамента, нашего дома в сети.
Я хотел бы поблагодарить вас за предоставление очень всеобъемлющего ресурса, который помог мне преодолеть синдром «мало» и создать мой первый работающий веб-сайт WordPress. Вы придали мне достаточно уверенности, чтобы закончить и опубликовать его.
Огромное спасибо. Ты обалденный!
Нерис Галло
DantePlay.com
«Если бы не Семинар по созданию веб-сайтов, возможно, у меня до сих пор не было бы веб-сайта!»
Если бы не Семинар по созданию веб-сайтов, возможно, у меня до сих пор не было бы работающего веб-сайта! Кристина проходит все этапы шаг за шагом, чтобы вы не только знали, какие кнопки нажимать, но и почему.
Знания будут по-прежнему полезны, так что даже если кто-то другой будет управлять обновлениями на моем веб-сайте, я смогу легко войти и внести быстрые изменения самостоятельно и понять, что я прошу кого-то сделать. Это был отличный способ заставить себя двигаться!
Это был отличный способ заставить себя двигаться!
Ким Барнс
www.BarnesTeamMedia.com
«Я могу официально заявить, что занимаюсь бизнесом по всему миру!»
Я новичок в мире бизнеса, особенно в Интернете, и чтобы добиться успеха, я знал, что мне нужно какое-то руководство. Я последовал совету жены и записался на мастер-класс по созданию веб-сайтов Christina Hills.
С самого первого дня я решил всем сердцем посвятить себя делу и делать все, что сказала Кристина, продолжать двигаться и не зацикливаться на деталях на ранних этапах программы, и именно это я и сделал.
Я пробежался по модулям с 1 по 6 за несколько дней и теперь четко видел, куда движется мой сайт с точки зрения темы и содержания.
Благодаря эпическим советам Кристины я успешно завершил и запустил свой веб-сайт за считанные дни.
Спасибо, Кристина и команда! Я должен сказать, что вы, ребята, потрясающие, и теперь я могу официально сказать, что занимаюсь бизнесом по всему миру!
Ракеш Рамутар
RoastRackGrill. com
com
«У меня есть любимый веб-сайт!»
Если бы полгода назад вы сказали мне, что я буду разрабатывать и управлять своим собственным веб-сайтом, я бы вам не поверил. В течение многих лет у меня были люди, которые управляли моим сайтом, и они никогда не делали его правильно, и было слишком дорого продолжать заставлять их вносить эти изменения, чтобы сделать его правильным. Теперь у меня есть веб-сайт, который мне нравится, и я могу вносить изменения и поддерживать его в актуальном состоянии без огромных затрат на оплату кому-то другому.
Спасибо, Кристин и команда — вы все великолепны, а обучение и поддержка со стороны группы Facebook превзошли все, что я мог себе представить. Спасибо, и я с нетерпением жду возможности управлять своим собственным сайтом!
Джеки Клоостербур
Survive-It.ca
«Я считаю вас и ваших сотрудников одними из лучших в отрасли!»
Одна из вещей, которые мне нравятся в тебе и твоей компании, Кристина, это то, что ты управляешь ею с полной любовью, как будто ты заботишься о своем ближнем. Наряду со всеми вашими блестящими навыками преподавания, вы помогаете оставаться на связи с вами, Кристина, потому что вы создали пространство для людей, чтобы они могли изменить свое мнение или пройти через трудные вещи, и вы поддерживаете нас в этом.
Наряду со всеми вашими блестящими навыками преподавания, вы помогаете оставаться на связи с вами, Кристина, потому что вы создали пространство для людей, чтобы они могли изменить свое мнение или пройти через трудные вещи, и вы поддерживаете нас в этом.
Я считаю вас и ваших сотрудников одними из лучших в отрасли, с которыми можно работать, когда возникают проблемы. Я ценю это в тебе, и это то, что заставит меня вернуться!
Карла Х. Браун
LivingFromJoy.com
«Кристина предоставляет огромное количество информации в ясной, краткой, практичной и увлекательной форме!»
Кристина предоставляет массу информации в ясной, лаконичной, практичной и увлекательной форме. Я попытался создать свой собственный веб-сайт на WordPress, но в итоге разочаровался и получил неудовлетворительные результаты. После посещения бесплатного вебинара о Мастерской по созданию веб-сайтов я сразу понял, что она отличный преподаватель, ведущий и сердечный человек.
Я в восторге от своего нового веб-сайта и возможности контролировать и расширять свой контент с течением времени. По пути я столкнулся с некоторыми проблемами, но Кристина и ее команда были рядом на каждом этапе пути. Это признак великого учителя! Спасибо, Кристина, и я с нетерпением жду продолжения путешествия с вами на других семинарах.
По пути я столкнулся с некоторыми проблемами, но Кристина и ее команда были рядом на каждом этапе пути. Это признак великого учителя! Спасибо, Кристина, и я с нетерпением жду продолжения путешествия с вами на других семинарах.
Дебра Дьюве
FourPawsDogTraining.com
«Семинар по созданию веб-сайта оказался чрезвычайно полезным и сделал процесс создания веб-сайта увлекательным!»
Семинар по созданию веб-сайтов оказался чрезвычайно полезным и сделал процесс создания веб-сайта увлекательным и за более короткое время, чем ожидалось. Раньше я боялся создания веб-сайта, но знал, что должен позаботиться о нем как о новом онлайн-предпринимателе. Я горжусь тем, чего я достиг, и у меня есть возможность поддерживать и улучшать сайт на постоянной основе. Спасибо большое Кристине и команде!
Susanna Grinsvall
www.SusannaGrinsvall.com
«Кристина вселяет в своих учеников уверенность и независимость».
Я решил, что новым навыком, который я освою во время карантина из-за Covid, будет веб-дизайн, и я не мог выбрать лучшего учителя и программу, чем Семинар по созданию веб-сайтов. Кристина Хиллс — учитель учителя (я говорю это как учитель!) У нее огромные возможности для обучения техническим навыкам и их разбивки в простой, необременительный процесс, который на самом деле доставляет удовольствие, особенно нетехнической аудитории. Она логична и креативна в идеально сбалансированном сочетании. Она понимает творческих многогранных людей, которые работают более чем в одной нише, но в то же время дает структуру и дельный совет. На данный момент я прошел почти все ее различные программы, и каждая из них превзошла все мои ожидания.
Кристина Хиллс — учитель учителя (я говорю это как учитель!) У нее огромные возможности для обучения техническим навыкам и их разбивки в простой, необременительный процесс, который на самом деле доставляет удовольствие, особенно нетехнической аудитории. Она логична и креативна в идеально сбалансированном сочетании. Она понимает творческих многогранных людей, которые работают более чем в одной нише, но в то же время дает структуру и дельный совет. На данный момент я прошел почти все ее различные программы, и каждая из них превзошла все мои ожидания.
Прежде всего, Кристина вселяет в своих студентов уверенность и независимость, чтобы нетехнический предприниматель-одиночка мог самостоятельно управлять своим онлайн-присутствием без стресса, нескольких подрядчиков или перегруженности. Эта вновь обретенная свобода, уверенность и независимость, позволяющие обновлять мои веб-сайты в любое время, когда я захочу, абсолютно бесценны. Я даже заметил преимущества за пределами класса, в том, что в последнее время я больше стремлюсь заниматься сложными техническими вещами из-за моих общих технических навыков.
И последнее, но не менее важное: служба поддержки Кристины просто потрясающая. Это самая приятная группа дам, которые столько раз делали все возможное, чтобы помочь мне выйти в эфир по расписанию. Вы, ребята, лучшие. Я настоятельно рекомендую Семинар по созданию веб-сайтов всем, кто хочет добиться полного мастерства и независимости в отношении своих веб-сайтов и присутствия в Интернете. Спасибо, Кристина, и спасибо замечательной команде Мастерской по созданию сайтов!
Лаура Кесслер
CreativeLeadershipInstitute.com
«Для меня большая честь быть ученицей Кристины Хиллз!»
Я хочу выразить огромную благодарность Кристине Хиллс и команде за выдающееся качество программы и любезную и полезную помощь, которую я получал на протяжении всего своего путешествия в Семинар по созданию веб-сайтов. Я останусь и буду членом сообщества Christina Hills, и для меня большая честь быть одной из ее учениц.
Сесилия Роджер
JapaneseEmbroideryAcademy. com
com
«Я так благодарна Кристине Хиллз и мастерской по созданию веб-сайтов!»
Я очень благодарен Кристине Хиллз и мастерской по созданию веб-сайтов. Моя профессиональная страсть заключается в расширении прав и возможностей человека, и Семинар по созданию веб-сайтов, безусловно, также отвечает этим требованиям. После нескольких веб-сайтов, купленных в магазине, и чувствуя себя ужасно зависимым от моих веб-дизайнеров, это так вдохновляет иметь возможность решать любые возникающие проблемы, иметь Семинар по созданию веб-сайтов в качестве ресурса, если я сталкиваюсь с какими-либо проблемами, которые я не могу решить. самостоятельно, и иметь возможность возиться со своим дизайном и формулировкой к удовольствию моего сердца, не ожидая в очереди, чтобы кто-то другой реализовал его, и получая большой счет за каждую настройку, которую я хочу сделать.
Мне понравился этот процесс обучения, чтобы стать независимым дизайнером, пользователем и модификатором моего собственного веб-сайта. Я так благодарен за то, что смог уйти на время, пока «жизнь была», и вернуться и с легкостью продолжить с того места, где я остановился, благодаря небольшой помощи от всех вас. Я очень благодарен вам за предоставление этой услуги.
Я так благодарен за то, что смог уйти на время, пока «жизнь была», и вернуться и с легкостью продолжить с того места, где я остановился, благодаря небольшой помощи от всех вас. Я очень благодарен вам за предоставление этой услуги.
Reba Linker
RebaLinker.com
Семинар Кристины по созданию веб-сайта был ФАНТАСТИЧЕСКИМ! Как графический дизайнер, я знаю, как сделать все красиво! Но я узнал гораздо больше о создании интересного и эффективного веб-сайта.
Кристина преподает в медленном и мощном темпе, поэтому все детали успевают впитаться. Я очень рекомендую всем своим друзьям-предпринимателям обучение Кристины. Это СИЛА! Спасибо!
Lynne Baum
YinWithLynne.com
«Курс Кристины Хиллс по созданию веб-сайта — лучший онлайн-курс, который я когда-либо посещала!»
Курс Кристины Хиллс по созданию веб-сайтов — лучший онлайн-курс, который я когда-либо посещала! И вот почему: это больше, чем информационная упаковка (как это и есть). Мне потребовалось шаг за шагом, чтобы создать свой собственный веб-сайт таким образом, чтобы он был тщательным, простым для понимания, поддерживающим, ободряющим и легким для понимания… И УДОВОЛЬСТВИЕМ!
Мне потребовалось шаг за шагом, чтобы создать свой собственный веб-сайт таким образом, чтобы он был тщательным, простым для понимания, поддерживающим, ободряющим и легким для понимания… И УДОВОЛЬСТВИЕМ!
Да, есть кривая обучения, но после первых нескольких модулей я получал УДОВОЛЬСТВИЕ от творчества, создавая свой собственный веб-сайт именно так, как я этого хотел. Я в восторге от результата и рад представить свой новый сайт новой и более широкой аудитории!
Кэтрин Джиллетт
www.TheHeroMethod.com
«Я рад, что рискнул пройти этот курс, и я так счастлив, что закончил работу над этим веб-сайтом!»
Я много раз пытался изучить WordPress с помощью онлайн-руководств и продолжал сталкиваться с препятствиями, когда не мог понять, как двигаться дальше.
На Семинаре по созданию веб-сайтов я смог гораздо яснее понять, как работает WordPress, и при необходимости задавать важные вопросы. Я рад, что рискнул пройти этот курс, и я так счастлив, что завершил работу над этим веб-сайтом, который, я надеюсь, станет первым из многих других!
Мария Мойзер
BrooklynAnimalAction. org
org
«Никогда не думал, что буду так счастлив с веб-сайтом!»
Никогда не думал, что буду так счастлив с веб-сайтом! Я застрял между тем, чтобы заплатить КАК МИНИМУМ 5000 долларов кому-то другому за создание хорошего веб-сайта, и самому создать веб-сайт, который мне бы не очень понравился. Я не хотел платить так много, но я знал, что у меня нет опыта, чтобы создать даже плохой сайт.
Но благодаря мастерской Кристины по созданию веб-сайтов я создал нечто, чем горжусь и постоянно получаю комплименты! Пошаговый процесс очень простой и простой. У Кристины есть «игровой» процесс создания, поэтому вы видите, как продвигаетесь вперед. Мне не только нравится мой сайт, но я даже смог помочь некоторым другим людям благодаря обучению, которое я получил!
Steven Cooper
www.ClarityFocusHeart.com
«Ваш курс был очень тщательным и содержал так много материала, но очень организованным и доступным способом».
Я пришел на этот курс по 3 причинам.
1) Я заплатил непомерную сумму за то, что, как я ожидал, будет веб-сайтом высшего качества. Он никогда не был завершен должным образом и использовал редактор блоков, поэтому я не мог вносить изменения самостоятельно. Он также использовал дорогую платную тему, которая, как мне казалось, использовалась просто потому, что веб-дизайнер был обучен только этой теме. Сервер этой компании взломали и не осознавали 2 месяца! Только понял, что они не могли это исправить, и им пришлось бы начинать с нуля еще через 2 месяца! А затем они продолжали совершать другие ошибки, например, использовать придуманное ими электронное письмо вместо моего реального адреса электронной почты для страницы контактов. После того, как мой сайт не работал в течение 6 месяцев, всего через 3 месяца после того, как он был запущен, я хотел исправить свой сайт самостоятельно.
2) Я хотел бы проводить онлайн-курсы и создать для этого новый веб-сайт.
3) У меня есть блог, который нуждается в большей защите от людей, пытающихся рассылать спам в комментариях. Ваш курс был очень тщательным и содержал так много контента, но очень организованным и выполнимым способом, когда он мог бы быть ошеломляющим. Возможно, я не являюсь вашим образцом истории успеха, поскольку работа, которую вы видели, представляла собой конгломерат моих разных сайтов, но я смогла применить все, чему вы учили, даже сама переместила свой сайт на новый сайт холдинга.
Ваш курс был очень тщательным и содержал так много контента, но очень организованным и выполнимым способом, когда он мог бы быть ошеломляющим. Возможно, я не являюсь вашим образцом истории успеха, поскольку работа, которую вы видели, представляла собой конгломерат моих разных сайтов, но я смогла применить все, чему вы учили, даже сама переместила свой сайт на новый сайт холдинга.
С чем бы я ни столкнулся, вы и ваша служба поддержки были очень отзывчивы и помогли решить все проблемы быстро.
Чани Монокер
«Я бы порекомендовал Семинар по созданию веб-сайтов всем, кто хочет обрести свободу создания собственного присутствия в Интернете!»
Я очень благодарна Кристине и ее команде за разработку такого замечательного и полезного курса!
Семинар настолько хорошо организован, что человек, не обладающий техническими знаниями, вроде меня, может учиться и совершенствоваться в своем собственном темпе. Он учит почти всему, что вы можете придумать при создании веб-сайта. У меня также была возможность задать свои вопросы и получить ответы в прямом эфире. Я чувствую себя настолько сильным, что могу создавать свои собственные красивые веб-сайты и создавать контент, которым я хочу поделиться с миром.
У меня также была возможность задать свои вопросы и получить ответы в прямом эфире. Я чувствую себя настолько сильным, что могу создавать свои собственные красивые веб-сайты и создавать контент, которым я хочу поделиться с миром.
Я люблю драгоценную «недвижимость» в Интернете, которая принадлежит мне, вместо того, чтобы строить на арендованной земле, такой как социальные сети. Раньше я работал с веб-разработчиками над веб-сайтами, это отнимало много времени с многочисленными переписками по электронной почте и призывами к любой дизайнерской идее или изменению, не говоря уже о стоимости, временных задержках и головной боли, связанных с этим.
Я бы порекомендовал Семинар по созданию веб-сайтов всем, кто хочет получить свободу создания собственного присутствия в Интернете. Я сделал это за четыре месяца примерно по часу в день. Учиться у Кристины — невероятно освобождающий опыт. Благодарю вас!
Aileen Fan
AileenFan.com
«Я приобрел навыки и уверенность в разработке собственного сайта!»
Кристина и ее команда нашли тонкий баланс между вызовом и поощрением с помощью онлайн-платформы, позволяющей даже самым технически подкованным предпринимателям добиться успеха в разработке собственного веб-сайта.
 8
8 Посмотрите, как именно слайдер будет выглядеть «на лету».
Посмотрите, как именно слайдер будет выглядеть «на лету». 5
5 Для сохранения прозрачности изображения необходимо отключить опцию «Цвет заливки изображения» на вкладке Галерея->Свойства->Изображения.
Для сохранения прозрачности изображения необходимо отключить опцию «Цвет заливки изображения» на вкладке Галерея->Свойства->Изображения.
 png.
Для описания используйте эффект затухания.
Введена опция «Цвет заливки изображения». Теперь вы можете изменить цвет пустых пространств вокруг фотографий.
Исправления ошибок
png.
Для описания используйте эффект затухания.
Введена опция «Цвет заливки изображения». Теперь вы можете изменить цвет пустых пространств вокруг фотографий.
Исправления ошибок демонстрацию Javascript Slideshow
демонстрацию Javascript Slideshow Панель настройки изображения отображается всегда;
На Mac исправлена проблема с «Сохранить соотношение сторон»;
Панель настройки изображения отображается всегда;
На Mac исправлена проблема с «Сохранить соотношение сторон»; 7
7 Добавьте альбом Picassa или одну фотографию в галерею слайдеров.
Добавьте альбом Picassa или одну фотографию в галерею слайдеров.
 Некоторые могут позволить вам создавать только простые слайдеры изображений, в то время как другие могут предоставить вам множество вариантов, когда дело доходит до макета и дизайна.
Некоторые могут позволить вам создавать только простые слайдеры изображений, в то время как другие могут предоставить вам множество вариантов, когда дело доходит до макета и дизайна. Это упростит создание слайдера изображений, соответствующего вашим конкретным потребностям.
Это упростит создание слайдера изображений, соответствующего вашим конкретным потребностям. Каждый из них предлагает различный набор функций, которые делают их более подходящими для определенных типов веб-сайтов.
Каждый из них предлагает различный набор функций, которые делают их более подходящими для определенных типов веб-сайтов.Плагин
Цена
Почему мы рекомендуем
Революция слайдера
29 долларов США в год за один сайт
Популярные и многофункциональные
Депиктер
Бесплатно
Мощный и простой в использовании
СлойСлайдер
25 долларов за один сайт
Популярный и многофункциональный
МетаСлайдер
31,60 долл. США в год за один сайт
Простота использования и широкий выбор стилей
Умный слайдер
49 долларов за один сайт (также доступна бесплатная версия)
Легко настраиваемый вариант без WYSIWYG
Королевский слайдер
$23
Качественный вариант разовой оплаты
Социальный слайдер PRO
29 долларов США в год за три сайта (или 89 долларов США за пожизненную подписку)
Простые слайд-шоу в Instagram
Максимальный адаптивный слайдер изображений
Бесплатно
Качественная бесплатная альтернатива
Монолог
13 долларов США в год за один сайт
Разнообразие типов отображения слайдера и фильтров
Слайдер Крелли
Бесплатно
Бесплатный и удобный для разработчиков
Мастер слайдер
$34
Наложение текста и изображений
Слайдер от 10Web
20 долларов за один сайт
Низкая стоимость и широкий спектр эффектов
WP Отзывчивый слайдер последних сообщений
Бесплатно, доступны платные планы
Качественная бесплатная опция для слайдеров последних постов
Адаптивный слайдер с логотипом WP
Бесплатно, доступны платные планы
Качественный бесплатный вариант слайдеров с логотипом
Слайдер с логотипом GS
30 долларов США в год за один сайт
Идеальный выбор для слайдеров с логотипом
WP Testimonial Slider & Showcase Pro
17 долларов США в год за один сайт
Легко настраиваемый вариант слайдера отзывов
Карусель WordPress
Бесплатно, доступны платные планы
Бесплатный вариант для постов и каруселей товаров
Плагин слайдера WordPress от Supsystic
$46 в год за один сайт (также доступна бесплатная версия)
Мощный многофункциональный плагин премиум-класса
Theia Post Slider для WordPress
$29 в год за один сайт
Плагин слайдера сообщений с возможностью Ajax
Слайд-дек
25 долларов в год за один сайт
Возможность импорта файлов изображений из нескольких источников
Слайдер продуктов PickPlugins для WooCommerce
Бесплатно, доступны премиум-планы
Совместимость с Woocommerce
Слайдер WOW
Бесплатно
Качественная бесплатная альтернатива



 . Просто перетащите изображения, которые вы хотите добавить в раздел слайдера, затем вставьте свою ссылку и настройки SEO для каждого изображения.
. Просто перетащите изображения, которые вы хотите добавить в раздел слайдера, затем вставьте свою ссылку и настройки SEO для каждого изображения.
 Однако у этого плагина более крутая кривая обучения, чем у некоторых его конкурентов, поскольку вы работаете с несколькими слоями одновременно, чтобы получить идеальный результат.
Однако у этого плагина более крутая кривая обучения, чем у некоторых его конкурентов, поскольку вы работаете с несколькими слоями одновременно, чтобы получить идеальный результат.

 С помощью этого бесплатного плагина вы можете добавлять неограниченное количество слайдов к одному слайдеру, используя загрузчик нескольких изображений.
С помощью этого бесплатного плагина вы можете добавлять неограниченное количество слайдов к одному слайдеру, используя загрузчик нескольких изображений.
 Предостережение? Если вы выберете монолог в качестве предпочтительного плагина, выберите платную версию — отзывы пользователей сходятся во мнении, что бесплатная версия не предлагает многого с точки зрения функциональности.
Предостережение? Если вы выберете монолог в качестве предпочтительного плагина, выберите платную версию — отзывы пользователей сходятся во мнении, что бесплатная версия не предлагает многого с точки зрения функциональности.



 Этот плагин слайдера WordPress предлагает карусель постов и четыре уникальных дизайна для улучшения внешнего вида ваших слайдеров.
Этот плагин слайдера WordPress предлагает карусель постов и четыре уникальных дизайна для улучшения внешнего вида ваших слайдеров.


 Простой в использовании, этот плагин позволяет легко и просто добавлять отзывы на ваш сайт.
Простой в использовании, этот плагин позволяет легко и просто добавлять отзывы на ваш сайт.
 Профессиональная версия предоставляет вам дополнительные функции, включая карусели, видео, HTML-слои и потоки сообщений.
Профессиональная версия предоставляет вам дополнительные функции, включая карусели, видео, HTML-слои и потоки сообщений. Это помогает с SEO, потому что пользователям не нужно перезагружать страницы всякий раз, когда запускается событие. Вместо этого содержимое на странице обновляется автоматически с помощью AJAX.
Это помогает с SEO, потому что пользователям не нужно перезагружать страницы всякий раз, когда запускается событие. Вместо этого содержимое на странице обновляется автоматически с помощью AJAX.
 Однако не все плагины-слайдеры могут отображать продукты WooCommerce, и здесь на помощь приходят плагины-слайдеры продуктов WooCommerce, такие как PickPlugins Product Slider for WooCommerce.
Однако не все плагины-слайдеры могут отображать продукты WooCommerce, и здесь на помощь приходят плагины-слайдеры продуктов WooCommerce, такие как PickPlugins Product Slider for WooCommerce.
 Хотя он не может конкурировать с огромным количеством функций, предлагаемых некоторыми премиальными опциями в нашем списке, вы не ошибетесь с его интуитивно понятным графическим интерфейсом.
Хотя он не может конкурировать с огромным количеством функций, предлагаемых некоторыми премиальными опциями в нашем списке, вы не ошибетесь с его интуитивно понятным графическим интерфейсом.
МЕДИА
ЭФФЕКТЫ
BANNERS
SCENES
WEBSITES
CONTENT
и HEROS
всплывающие окна
СЛАЙДЕРЫ
 Ничто не сравнится.
Ничто не сравнится.
Делает очень профессионально выглядящий слайдер.
 Они также могут предложить полезную информацию и помочь вам начать использовать LayerSlider.
Они также могут предложить полезную информацию и помочь вам начать использовать LayerSlider.



состояний
 Вы также можете щелкнуть правой кнопкой мыши, чтобы вызвать контекстное меню , где вы можете быстро получить доступ к функциям редактора. Popout Editor позволяет изменить интерфейс конструктора по своему вкусу и найти правильную настройку для идеального рабочего процесса. Режим множественного выбора позволяет редактировать сразу много элементов.
Вы также можете щелкнуть правой кнопкой мыши, чтобы вызвать контекстное меню , где вы можете быстро получить доступ к функциям редактора. Popout Editor позволяет изменить интерфейс конструктора по своему вкусу и найти правильную настройку для идеального рабочего процесса. Режим множественного выбора позволяет редактировать сразу много элементов. п.
п. Создан и расширяем с помощью стандартизированных веб-технологий.
Создан и расширяем с помощью стандартизированных веб-технологий.

 Никакого кодирования или предыдущего опыта не требуется.
Никакого кодирования или предыдущего опыта не требуется.







 д.
д.



 Ограниченное количество функций может быть недоступно в старых версиях Internet Explorer.
Ограниченное количество функций может быть недоступно в старых версиях Internet Explorer. Новые выпуски PHP всегда поддерживаются обновлениями программного обеспечения. LayerSlider также поддерживает только что выпущенный PHP 8.
Новые выпуски PHP всегда поддерживаются обновлениями программного обеспечения. LayerSlider также поддерживает только что выпущенный PHP 8.
 Спасибо Кристине и ее команде за эту прекрасную программу.
Спасибо Кристине и ее команде за эту прекрасную программу. Это также зависит от того, что вы пытаетесь построить. Мой сайт довольно сложен с двумя типами сообщений в блогах: один для поддержки моего подкаста, а другой для рецептов. У меня есть много фотографий для каждого рецепта. Но с помощью Кристины и ее команды он построен и выпущен в мир!!
Это также зависит от того, что вы пытаетесь построить. Мой сайт довольно сложен с двумя типами сообщений в блогах: один для поддержки моего подкаста, а другой для рецептов. У меня есть много фотографий для каждого рецепта. Но с помощью Кристины и ее команды он построен и выпущен в мир!! — Что значит, что ты не хочешь этого делать? Я ловлю себя на том, что повторяю снова и снова такие вещи, как «Почему сайт не адаптирован для мобильных устройств?»… Никогда больше!
— Что значит, что ты не хочешь этого делать? Я ловлю себя на том, что повторяю снова и снова такие вещи, как «Почему сайт не адаптирован для мобильных устройств?»… Никогда больше! WiseHeartedWoman.com
WiseHeartedWoman.com Ее объяснения ясны, вплоть до минуты. Они предоставляют не только необходимую техническую информацию, но и хорошую дозу поддержки и стратегии, что позволяет даже такому технофобу, как я, выполнить этот проект.
Ее объяснения ясны, вплоть до минуты. Они предоставляют не только необходимую техническую информацию, но и хорошую дозу поддержки и стратегии, что позволяет даже такому технофобу, как я, выполнить этот проект. И вы помогли с очень важным делом — строительством фундамента, нашего дома в сети.
И вы помогли с очень важным делом — строительством фундамента, нашего дома в сети. Это был отличный способ заставить себя двигаться!
Это был отличный способ заставить себя двигаться! com
com Наряду со всеми вашими блестящими навыками преподавания, вы помогаете оставаться на связи с вами, Кристина, потому что вы создали пространство для людей, чтобы они могли изменить свое мнение или пройти через трудные вещи, и вы поддерживаете нас в этом.
Наряду со всеми вашими блестящими навыками преподавания, вы помогаете оставаться на связи с вами, Кристина, потому что вы создали пространство для людей, чтобы они могли изменить свое мнение или пройти через трудные вещи, и вы поддерживаете нас в этом. По пути я столкнулся с некоторыми проблемами, но Кристина и ее команда были рядом на каждом этапе пути. Это признак великого учителя! Спасибо, Кристина, и я с нетерпением жду продолжения путешествия с вами на других семинарах.
По пути я столкнулся с некоторыми проблемами, но Кристина и ее команда были рядом на каждом этапе пути. Это признак великого учителя! Спасибо, Кристина, и я с нетерпением жду продолжения путешествия с вами на других семинарах. Кристина Хиллс — учитель учителя (я говорю это как учитель!) У нее огромные возможности для обучения техническим навыкам и их разбивки в простой, необременительный процесс, который на самом деле доставляет удовольствие, особенно нетехнической аудитории. Она логична и креативна в идеально сбалансированном сочетании. Она понимает творческих многогранных людей, которые работают более чем в одной нише, но в то же время дает структуру и дельный совет. На данный момент я прошел почти все ее различные программы, и каждая из них превзошла все мои ожидания.
Кристина Хиллс — учитель учителя (я говорю это как учитель!) У нее огромные возможности для обучения техническим навыкам и их разбивки в простой, необременительный процесс, который на самом деле доставляет удовольствие, особенно нетехнической аудитории. Она логична и креативна в идеально сбалансированном сочетании. Она понимает творческих многогранных людей, которые работают более чем в одной нише, но в то же время дает структуру и дельный совет. На данный момент я прошел почти все ее различные программы, и каждая из них превзошла все мои ожидания.
 com
com Я так благодарен за то, что смог уйти на время, пока «жизнь была», и вернуться и с легкостью продолжить с того места, где я остановился, благодаря небольшой помощи от всех вас. Я очень благодарен вам за предоставление этой услуги.
Я так благодарен за то, что смог уйти на время, пока «жизнь была», и вернуться и с легкостью продолжить с того места, где я остановился, благодаря небольшой помощи от всех вас. Я очень благодарен вам за предоставление этой услуги. Мне потребовалось шаг за шагом, чтобы создать свой собственный веб-сайт таким образом, чтобы он был тщательным, простым для понимания, поддерживающим, ободряющим и легким для понимания… И УДОВОЛЬСТВИЕМ!
Мне потребовалось шаг за шагом, чтобы создать свой собственный веб-сайт таким образом, чтобы он был тщательным, простым для понимания, поддерживающим, ободряющим и легким для понимания… И УДОВОЛЬСТВИЕМ! org
org
 Ваш курс был очень тщательным и содержал так много контента, но очень организованным и выполнимым способом, когда он мог бы быть ошеломляющим. Возможно, я не являюсь вашим образцом истории успеха, поскольку работа, которую вы видели, представляла собой конгломерат моих разных сайтов, но я смогла применить все, чему вы учили, даже сама переместила свой сайт на новый сайт холдинга.
Ваш курс был очень тщательным и содержал так много контента, но очень организованным и выполнимым способом, когда он мог бы быть ошеломляющим. Возможно, я не являюсь вашим образцом истории успеха, поскольку работа, которую вы видели, представляла собой конгломерат моих разных сайтов, но я смогла применить все, чему вы учили, даже сама переместила свой сайт на новый сайт холдинга. У меня также была возможность задать свои вопросы и получить ответы в прямом эфире. Я чувствую себя настолько сильным, что могу создавать свои собственные красивые веб-сайты и создавать контент, которым я хочу поделиться с миром.
У меня также была возможность задать свои вопросы и получить ответы в прямом эфире. Я чувствую себя настолько сильным, что могу создавать свои собственные красивые веб-сайты и создавать контент, которым я хочу поделиться с миром.
