Как создать сайт на Тильде: пошаговая инструкция
Аудиоверсия этой статьи
Конструктор Tilda позволяет создать собственный сайт без привлечения команды разработчиков и в короткие сроки. Рассказываем, как это сделать и какие выгоды для бизнеса даст такой сайт
Деловая среда
Платформа знаний и сервисов для бизнеса
Открыть ИП сейчас
Статья подготовлена по материалам вебинара «Как создать продающий сайт. На примере создания сайта в Tilda», организованного Школой регионов. Спикер: Ольга Реутова, директор по маркетингу компании «Фабрика сайтов», эксперт в digital- и performance-маркетинге, веб-аналитике и управлении проектами.
Спикер: Ольга Реутова, директор по маркетингу компании «Фабрика сайтов», эксперт в digital- и performance-маркетинге, веб-аналитике и управлении проектами.
Школа регионов Деловой среды — это бесплатные образовательные программы сроком от двух недель до 14 месяцев для владельцев и руководителей бизнеса в России. В 2021 году Школа регионов провела больше 700 обучающих мероприятий в 43 регионах суммарно для 54 000 участников. Обучение проходит в онлайн-формате и на базе региональных центров «Мой бизнес».
Программы по актуальным темам для бизнеса: развитию лидерства, управлению командой, бизнес-проектированию, выходу на маркетплейсы и другим — ведут сертифицированные спикеры Деловой среды.
Содержание
Подготовка контента для сайта
Создание прототипа сайта
Верстка сайта
Тестирование сайта
Публикация
Деловая среда уже рассказывала о том, как бизнесу использовать возможности Tilda. В этой статье — инструкция, как самостоятельно создать сайт.
Деловая среда Премиум
Вступайте в закрытый клуб и получите доступ к материалам по развитию бизнеса
Попробовать бесплатно на 14 дней
Подготовка контента для сайта
В деле продаж одна из главных задач сайта — рассказать посетителю о продукте и о том, как он может решить его проблему. Важно затронуть эмоции потенциального клиента, вызвать интерес к бренду.
Структуру и содержание страниц ресурса определяют цели, для достижения которых он создается, и бизнес-задачи, которые он призван решать.
У создания сайта могут быть такие цели:
продажа — продать представленные на сайте товары или услуги;
презентация или портфолио бизнеса, эксперта — рассказать о себе, своих компетенциях, побудить начать сотрудничество;
лидогенерация — получить контакты пользователей;
подписка — монетизировать доступ к эксклюзивному контенту;
трафик — собрать ядро аудитории, чтобы показывать релевантную рекламу;
оказание услуг — побудить пользоваться сервисом по бронированию, оформлению доставки или покупке билетов;
маркетинговый онлайн-инструмент — собрать данные о пользователях для аналитики.

❗️ Внимание
Контент — это все материалы в текстовом, видео- и аудиоформате, которые работают на то, чтобы цель сайта была достигнута. Важно подготовить контент заранее. Запускать пустой сайт — ошибка.
При подготовке контента желательно, чтобы он отвечал на два основных вопроса, возникающих в голове у потенциального клиента:
Чем полезен этот продукт, зачем он мне нужен?
Почему я должен купить его именно здесь?
Полезно провести мозговой штурм, проанализировать поведение текущих клиентов. Зафиксировать, что им нравится, какие у продукта сильные стороны и возможности, чем можно покрыть слабые стороны и риски.
💼 Пример
Слабой стороной может выступать высокая цена. При этом продукт отличается высоким качеством, а в его стоимость входят сервис и гарантия, чего нет у конкурентов.
Советы по подготовке контента
Первая фраза о компании или о продукте должна быть емкой, давать четкое представление о специфике бизнеса и предлагаемых товарах или услугах.
Описание деятельности компании обычно содержит ее ключевые характеристики и преимущества. Среди задач описания — рассказать о команде, создающей продукт. Клиенты не будут покупать у абстрактной малоизвестной компании, они купят у живых людей.
Отзывы реальных пользователей и цифры, особенно с привязкой к выгодам клиента, полезным техническим характеристикам, повышают доверие к компании и ее продукции. Их желательно собирать, обновлять и показывать посетителям. Конкретика работает лучше абстрактных фраз.
💼 Пример
«Аккумулятор заряжается за 30 минут до 100%» лучше, чем «аккумулятор заряжается с впечатляющей скоростью».
Формулировки. Нужно постараться избегать банальных фраз и «воды» вроде «наша компания динамично развивается», «у нас работают квалифицированные специалисты», «у нас хорошее соотношение цены и качества». Так о себе может сказать кто угодно. Выделиться не получится.
Так о себе может сказать кто угодно. Выделиться не получится.
Видео и анимация. Тильда позволяет добавлять не только тексты и изображения, но и видео. Клиентам иногда проще посмотреть, как работает продукт, чем вникать в описание. Анимация и изображения в формате .gif помогают акцентировать внимание потенциальных клиентов. Однако перебарщивать с ними не стоит: когда на странице все двигается, клиенту неудобно читать основной текст.
Структура проекта предполагает описание того, что должно быть на каждой странице. Если она одна, то как устроена. Описание удобнее подготовить заранее в текстовом редакторе. После этого оценить объем контента, который придется подготовить, продумать, на скольких страницах его реально уместить.
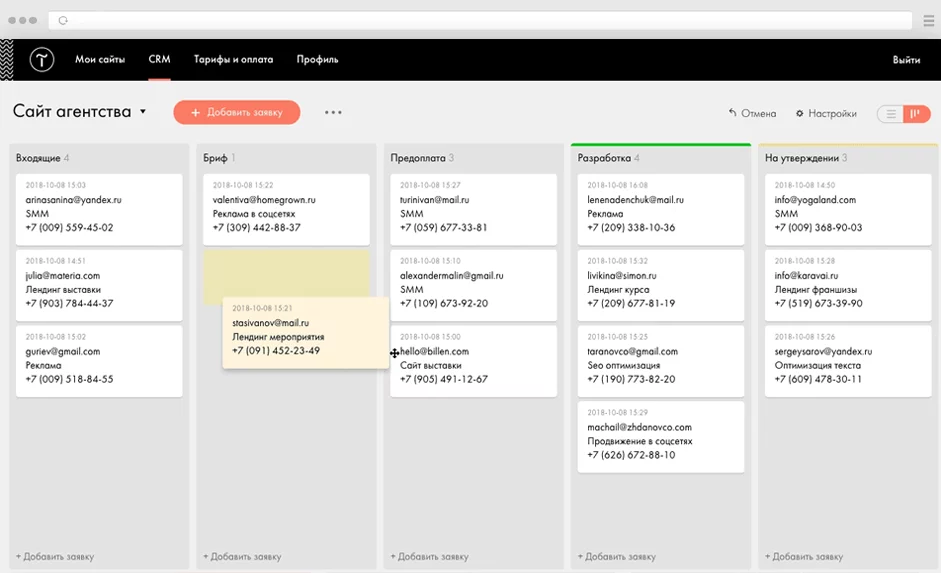
В конструкторе Tilda можно делать многостраничные сайты — до 500 страниц, организовав несколько разделов, например блог, отзывы, контакты, история компании и другие.
Telegram Деловой среды
Работающие советы и анонсы мероприятий — каждый день в нашем Telegram-канале
Подписаться на Telegram
Создание прототипа сайта
В конструкторе есть встроенные блоки и модули, их содержание, дизайн и расположение можно менять. Интерфейс Тильды интуитивно понятный, есть обучающие материалы, что делает инструмент доступным практически для каждого предпринимателя или специалиста, которому нужен свой сайт.
Интерфейс Тильды интуитивно понятный, есть обучающие материалы, что делает инструмент доступным практически для каждого предпринимателя или специалиста, которому нужен свой сайт.
Для создания прототипа необходимо собрать идеи и проанализировать сайты конкурентов. Мониторинг проводится не для того, чтобы полностью скопировать их структуру, шаблоны, шрифты и изображения, а чтобы найти варианты «лучших практик», развить насмотренность, понять тенденции в современном «сайтостроении».
Идеи важно адаптировать под свои задачи и концепцию бизнеса. Для поиска идей может быть полезна подборка Madeontilda, где собраны примеры сайтов на Тильде.
В содержании сайтов конкурентов можно рассмотреть:
представление и пункты меню;
контент на главной странице;
имеющиеся разделы;
типографику;
сочетание цветов;
удачные фотографии, их представление;
бросающиеся в глаза ошибки, которые допустили конкуренты, — чтобы понять, как делать не надо.

С учетом планируемого контента, структуры и собранных идей создается прототип сайта — схематичный эскиз основных блоков и их расположения.
💼 Пример
В прототипе можно сначала показать блок с самим продуктом, затем — три его главных преимущества списком, чтобы они бросались в глаза. Затем рассказать кратко о компании, команде, показать сертификаты и отзывы.
Прототип можно нарисовать фломастерами или ручками на листе А4 либо в программах вроде Figma. Оптимально сделать несколько вариантов прототипов в рамках мозгового штурма, затем обсудить их с коллегами и выбрать наиболее подходящий.
Возможности Zero Block в Tilda тоже позволяют создать прототип, используя готовые блоки и их элементы.
В прототипе используются стандартные элементы:
текст обозначается полосами, заголовки — более толстыми линиями;
изображения — квадратами и прямоугольниками, перечеркнутыми по диагонали;
шапка и подвал — большой полосой, отделяющий верх и низ страницы;
на обложке толстая линия — заголовок, тонкие линии — описание, короткие полоски вверху — меню.

Пример прототипа, источник unsplash.com
Верстка сайта
Когда структура и контент готовы и прототип создан, можно приступать к верстке сайта в конструкторе Tilda.
У Тильды есть возможность создать бесплатный сайт размером до 50 страниц и с ограничением размера диска 50 Мб. Он подходит для небольшого проекта. Бесплатную версию можно использовать в качестве ознакомления с основными возможностями конструктора либо создать с помощью нее полноценное портфолио, визитку или лендинг, который будет работать и индексироваться в поисковых системах.
Чтобы получить доступ к версии Free, нужно зарегистрироваться на Tilda с помощью электронной почты. Можно попробовать больше возможностей Тильды на тарифе Personal. Тариф включает две недели бесплатного пробного периода.
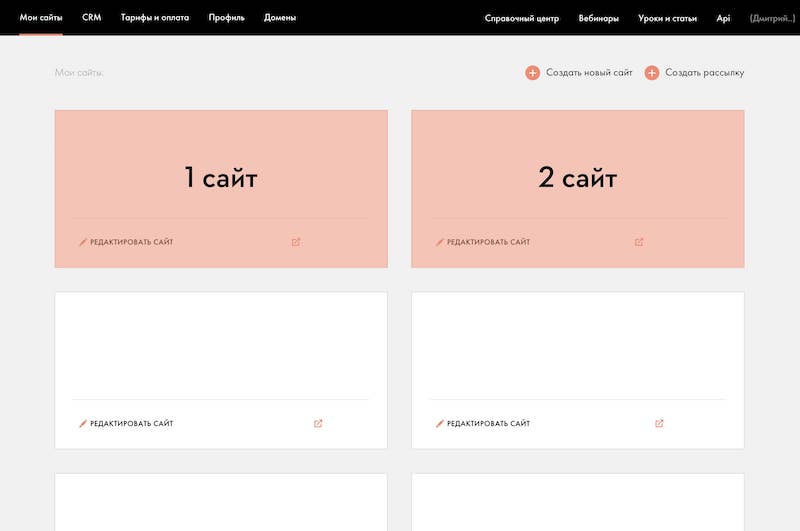
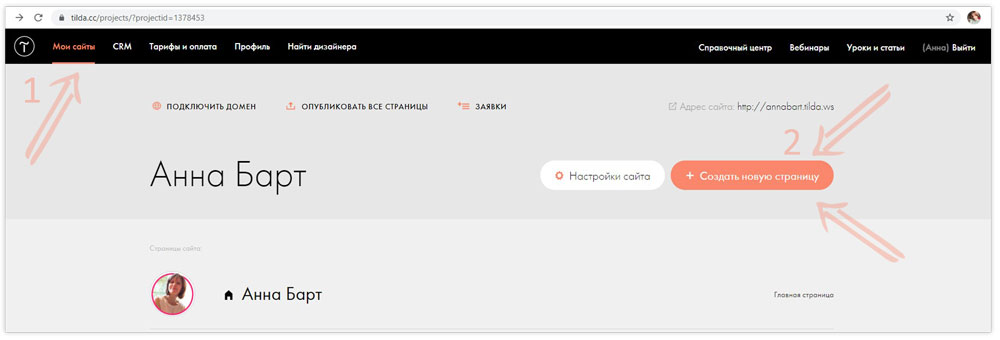
Затем нужно перейти в раздел «Мои сайты» и создать новый сайт.
Задать название, описание, имя субдомена. Далее нужно нажать на «Создать новую страницу».
Конструктор позволяет сверстать сайт «с чистого листа», используя Zero Block. Новичкам для создания сайта удобно взять готовые шаблоны.
Каждый из предложенных 200 шаблонов можно менять, переставлять модули, удалять ненужные. Чтобы отредактировать модуль, нужно навести на него курсор.
Создание сайта происходит с ориентацией на прототип. Нужно открыть библиотеку блоков и подобрать подходящие элементы, например «текстовый блок», «список», «кнопка», «изображение».
В меню «Настройки» можно выбрать опции для работы с блоками. С их помощью есть возможность менять размеры блоков, настраивать внешний вид, типографику, выбирать тег для заголовка: h2 для основного, h3 и h4 — для заголовков последующих уровней.
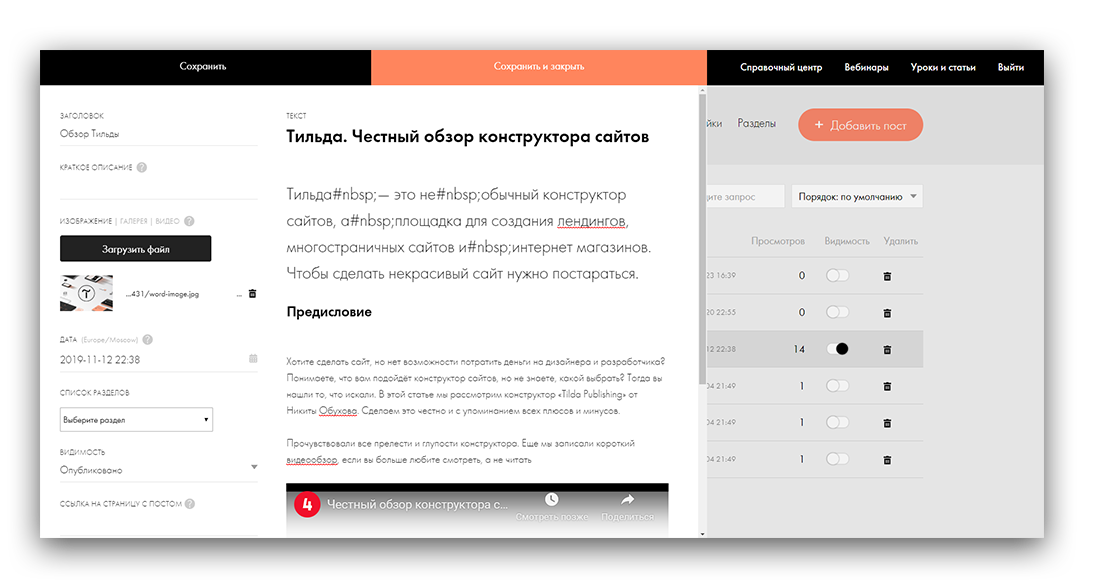
Текстовая информация, которую нужно опубликовать в модуле, добавляется в меню «Контент».
В некоторых типах блоков, например в обложке, можно выбрать фон, логотип, менять заголовки, описания. Также информация редактируется на нужной строке с помощью курсора и добавления записи либо с через визуальный редактор. Меню отображается в верхней части экрана.
Меню отображается в верхней части экрана.
Вверху справа представлено меню управления модулем. Оно позволяет копировать, удалять, скрывать, менять расположение модуля.
Чтобы добавить на страницу дополнительные модули, нужно нажать на знак «плюс» на границе блока и выбрать нужный модуль. Таким образом можно добавить модули «Меню», «Колонки», «Галерея».
Чтобы читателю было легче сориентироваться в том, что есть на сайте, и найти нужную ему информацию, полезно обеспечить навигацию с помощью меню, которое добавляется и настраивается через Библиотеку блоков.
Меню должно быть визуально выделено и при этом не перегружать страницу. Важно, чтобы названия пунктов меню помещались на экран, не урезались. Желательно, чтобы они состояли из одного, максимум из двух слов: «История компании», «Блог», «Клиенты», «Отзывы», «Кейсы», «Контакты».
Деловая среда Премиум
Вступайте в закрытый клуб предпринимателей и получите поддержку бизнес-сообщества
Попробовать бесплатно на 14 дней
Что учесть в дизайне
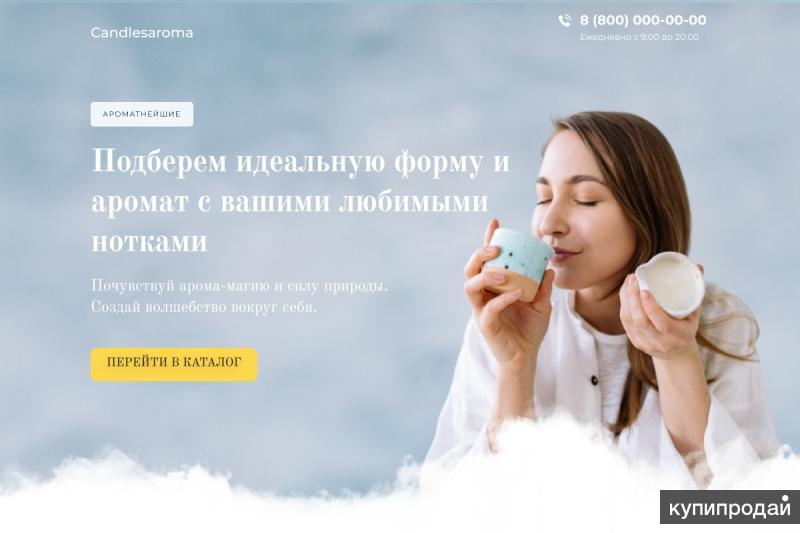
Изображения. Акцент стоит сделать на качество и продуманность первого экрана или обложки, в зависимости от структуры сайта. Первый экран — это то, что в течение нескольких секунд оценивает пользователь, когда принимает решение остаться сайте или закрыть его. Важно подобрать хорошую фотографию или фон, цепляющий заголовок.
Акцент стоит сделать на качество и продуманность первого экрана или обложки, в зависимости от структуры сайта. Первый экран — это то, что в течение нескольких секунд оценивает пользователь, когда принимает решение остаться сайте или закрыть его. Важно подобрать хорошую фотографию или фон, цепляющий заголовок.
Не рекомендуется использовать клипарты и стоковые фотографии, особенно для обложки. Клипарты подходят в качестве разделителей в презентациях для сотрудников, но не для сайта: картинки морально устарели, выглядят скучными.
Пример клипарта, источник istockphoto.com
Бесплатные фотостоки лучше оставить для личных постов в соцсетях или для блогов. Неясно, зачем на сайте компании размещать картинку, разошедшуюся по всему интернету.
Пример «заезженной» стоковой картинки, источник unsplash.com
Лучше пригласить профессионального фотографа и отснять себя, сотрудников, офис, создать ролик о компании, нанять иллюстратора. Оригинальные материалы вызывают больше доверия и симпатии у клиентов, чем изображения натянуто улыбающихся посторонних людей в костюмах и галстуках.
Оригинальные материалы вызывают больше доверия и симпатии у клиентов, чем изображения натянуто улыбающихся посторонних людей в костюмах и галстуках.
Типографика — это источник коммуникации, каждый шрифт передает настроение бренда и стиль. На сайте компании лучше использовать фирменный шрифт. Профессиональные дизайнеры рекомендуют создать и применять два, максимум три шрифта: один — для выделения акцентов, заголовков, второй — для остального текста. При этом выбор шрифтов должен быть гармоничным. Если создать их нет возможности, стоит использовать гарнитуры одного семейства.
Цветовая палитра. Похожий принцип дизайна соблюдается в отношении цветов: используют два, максимум три, помимо черного и белого. Допускается в рамках одного цвета применять его оттенки, например светло-бежевый, бежевый, темно-бежевый, но основных цветов не должно быть много. В противном случае получается аляповатый сайт, который отвлекает внимание от основных смыслов и продукта.
В то же время желательно использовать для фона и текста контрастные цвета, чтобы информация читалась: белым цветом писать на бежевом — ошибка.
Статьи
Возможности конструктора Тильда и как их использовать бизнесу
Продвижение в Интернете
Редактирование контента и адаптация к мобильным устройствам
После того как сайт сверстан, его нужно отредактировать: устранить погрешности в отступах, расстояниях, неровностях расположения блоков. Заголовки должны быть выполнены в едином стиле, одним шрифтом и размером.
Важно предусмотреть «воздух» — свободное пространство между блоками, чтобы читателю было легче воспринимать текст. Элементы и блоки не должны наезжать друг на друга, слипаться.
❗️ Внимание
Если используется Zero Block, необходимо вручную адаптировать структуру сайта к каждому из типов устройств: десктопная версия, планшет, экраны смартфонов. Менее важные элементы на экранах мобильных, возможно, придется убрать, где-то поменять размер шрифта. Если работа велась с готовым шаблоном, адаптация к мобильным устройствам происходит автоматически по умолчанию.
Тестирование сайта
Первое тестирование можно провести самостоятельно: зайти на сайт из другого браузера, нажать на все кнопки и пункты меню, посмотреть, как открываются разделы, все ли работает. Важно обратить внимание на:
ссылки — на правильные ли страницы они ведут;
отображение сайта на всех устройствах, если был использован Zero Block;
корректность работы форм сбора данных.
Готовый сайт сначала лучше показать коллегам, друзьям, собрать обратную связь. После корректирования ошибок и неточностей проект можно представить наиболее лояльным постоянным клиентам, спросить их мнение.
📌 Совет
Если выяснится, что сайт загружается дольше трех-четырех секунд — в таком случае появляется риск, что человек не дождется загрузки и уйдет, — нужно оптимизировать изображения, сократить их размер без потери качества с помощью специальных программ, например Optimizilla.
Публикация
Для публикации сайта нужно подключить домен. Можно использовать бесплатный домен третьего уровня либо купить домен второго уровня у регистратора.
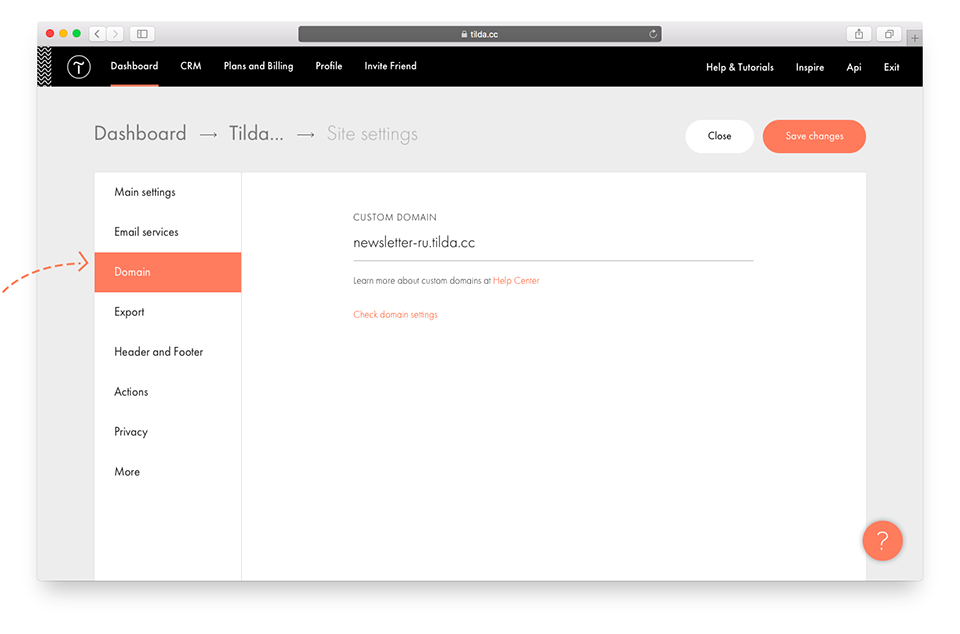
Домен выбирают в разделе «Настройки сайта». Там же указывают название и описание проекта, которые будут отображаться в поисковой выдаче, сниппетах и социальных сетях.
После редактирования и тестирования сайта нужно настроить каждую страницу: заголовок, описание, задать url. Это делается с помощью меню «Еще» в правом верхнем углу экрана. В раздел «Бейджик» необходимо загрузить изображение, которое будет отображаться при размещении ссылок на страницы сайта в соцсетях.
Также желательно настроить инструменты аналитики Яндекса и Google, чтобы собирать данные о посещениях, конверсиях, времени нахождения посетителей на сайте, об аудитории. Коды Яндекс.Метрики и Google Analytics нужно прописать в настройках Тильды в разделах «Аналитика и SEO».
Сделав все настройки, останется нажать на кнопку «Опубликовать» в верхней части экрана. После публикации сайт будет виден пользователям.
После публикации сайт будет виден пользователям.
Автор: Ксения Воловик
🚀 Сервис для быстрого старта бизнеса
Зарегистрируйте бизнес бесплатно и без визита в налоговую — через сервис от Деловой среды
Подать заявку онлайн
Читать онлайн «Как сделать сайт на Тильде бесплатно. Пошаговая инструкция для чайников», Татьяна Трифонова – ЛитРес
© Татьяна Трифонова, 2021
ISBN 978-5-0053-2318-7
Создано в интеллектуальной издательской системе Ridero
ВСТУПЛЕНИЕ
Перед тем как мы углубимся в процесс сотворения сайта, я хочу поведать немного о себе, о том, как я неожиданно попала в мир IT.
Моя история не особо оригинальна и похожа на истории многих людей, которые попали в новые условия существования. Кто начал совершенно иную, не характерную для них, деятельность.
Началось все незадолго до карантина, той самой самоизоляции. И то не простое время все провели по-разному. Кто-то был в тоске и унынии, кто-то радовался появившейся возможности замедлиться, переосмыслить жизнь. А кто-то, как я, ударился в обучение, благо, что всевозможных курсов появилась масса.
И то не простое время все провели по-разному. Кто-то был в тоске и унынии, кто-то радовался появившейся возможности замедлиться, переосмыслить жизнь. А кто-то, как я, ударился в обучение, благо, что всевозможных курсов появилась масса.
Одним морозным зимним вечером я листала ленту инстаграм, и, случайно или нет, увидела рекламу бесплатного тренинга по созданию сайтов на Тильде в международной школе Profreework. Я давно была продвинутым пользователем всевозможных сайтов и мне было очень интересно очутиться по ту сторону сайта. Посмотреть на него изнутри, что ли. Для меня, тогда это было развлечением и никаких особенных ожиданий от тренинга не было. Да и слово Тильда было пустым звуком.
Марафон длился всего 4 дня, но за это время мы успели создать небольшой лендинг (одностраничный сайт) и получили представление о платформе. Уже тогда я изумилась тому, насколько все оказалось просто и понятно. И никакой магии! А то айтишники любят напустить тумана на свои услуги!
Когда марафон закончился, я почувствовала, что меня эта тема захватила и появилось какое-то ощущение незавершенности. Я осознала, что хочу ещё и мне просто необходимо дальше учиться!
Я осознала, что хочу ещё и мне просто необходимо дальше учиться!
Мой мир разделился на До и После. С тех пор, мной было пройдено много разных курсов и было создано несколько больших и маленьких сайтов и к настоящему моменту я уже продвинулась и в других сферах. А создание сайтов стало просто очередным инструментом в моей деятельности по продвижению.
Я искренне считаю, что это очень просто-создать свой сайт и желаю всем осуществить это в самое ближайшее время.
В этой книге я хочу поделиться небольшим секретом по созданию бесплатного сайта на Тильде.
Думаю создать бесплатный сайт на Тильде – это прекрасная возможность для начинающих бизнесменов попробовать, понять, насколько они готовы заниматься своим сайтом.
По правде говоря я была не совсем уверена, что смогу создать бесплатный сайт без потерь и совсем без оплаты.
«Да какая платформа пойдет на такое, раздавать бесплатные услуги!» -думала я тогда.
Я знала, конечно, что можно создать сайт бесплатно, но он будет сильно не такой как надо. Но всё же, я решила попробовать и посмотреть, что из этого получится.
Но всё же, я решила попробовать и посмотреть, что из этого получится.
ГЛАВА 1. С чего начинать?
В книге вы встретите непонятные, возможно пугающие своей неизвестностью, моменты на каждом этапе создания сайта.
Не бойтесь!
Вместе мы пройдем все шаги по созданию абсолютно бесплатного сайта и вы поймете, что это не так уж и сложно, когда есть пошаговая инструкция перед глазами.
Шаг 1. Регистрация на платформе
Прежде всего, конечно, нужно зарегистрироваться на Тильде. Для этого нужно зайти на сайт Тильды https://tilda.cc/ru/ и внести данные электронной почты и имя пользователя.
Важный момент!
Если у вас есть реферальная ссылка, то необходимо пройти именно по ней и только тогда зарегистрироваться. В этом случае после дальнейшей оплаты подписки на Тильде вы и человек, давший вам ссылку, получите по дополнительному бесплатному месяцу.
Например, вот так выглядит моя реферальная ссылка и вы можете ею воспользоваться. https://tilda.cc/?r=2976126
https://tilda.cc/?r=2976126
У каждого, кто зарегистрирован в Тильде и оплатил тариф, есть возможность делиться реферальной ссылкой с кем-либо и получать дополнительные месяцы или дни.
Если вы и человек, давший реферальную ссылку, пользуетесь разными тарифными планами (Business или Personal), количество бонусных дней для каждого из вас будет рассчитываться пропорционально. Если ваши планы совпадают, то каждый из вас получит по 1 бонусному месяцу.
Бонус начисляется в количестве не более 1 месяца, независимо от срока первой оплаты (месяц/год). Если у вас тариф Business и ваш реферал оплачивает Personal, вы получите 15 дней по тарифу Business, а реферал 1 месяц Personal. Если у вас тариф Personal и ваш реферал оплачивает Business, вы оба получаете по 1 месяцу соответственно.
Довольно выгодно!
И вы тоже поделитесь такой ссылкой когда-нибудь!
После регистрации система попросит вас выбрать тариф для оплаты.
Не пугайтесь и выбирайте тариф Personal. Пока это ничего не значит. В течение первых двух недель после регистрации вы будете пользоваться всеми возможностями Тильды совершенно бесплатно. Позже я расскажу что нужно сделать чтобы пользоваться Тильдой бесплатно!
Пока это ничего не значит. В течение первых двух недель после регистрации вы будете пользоваться всеми возможностями Тильды совершенно бесплатно. Позже я расскажу что нужно сделать чтобы пользоваться Тильдой бесплатно!
стоимость разработки сайта на Тильде в Hotheads
Создание сайтов на конструкторе Tilda: стоимость разработки сайта на Тильде в Hotheads- Главная —
- Услуги —
- Разработка сайтов —
- Создание сайтов на Tilda
Какие преимущества дает Tilda?
-
Новый имидж
Несмотря на использование стандартных блоков, конструктор позволяет создать уникальный дизайн.

-
Управление
Для администрирования сайта предусмотрена интуитивная панель, позволяющая вносить изменения в контент.
-
Адаптивность
Разработанный на Tilda сайт адаптирован под мобильные устройства.
-
Удобная CMS
Встроенная система управления для работы с заявками или заказами.
В каких случаях нужна разработка сайта на Tilda?
Нет уверенности в том, какой именно нужен сайт
Платформа Тильда способна удовлетворить любые требования в плане дизайна и функционала. С помощью конструктора можно разработать как простые лэндинги, так и многостраничные интернет-магазины.
Ограниченные финансы
Создание сайта на Tilda позволяет существенно экономить, не привлекая к работе фронтэнд и бэкэнд разработчиков. Основное внимание можно уделить выбору дизайна и необходимым клиентским сервисам.
Основное внимание можно уделить выбору дизайна и необходимым клиентским сервисам.
Нужно плавное SEO-продвижение
Разработанные на Тильде сайты хорошо воспринимаются поисковыми роботами. Встроенные сервисы конструктора позволяют быстро создать карту sitemap.xml, необходимую для добавления в системы Google и Яндекс. За счет продуманной структуру сайт будет хорошо индексироваться, постепенно выходя на высокие позиции в органической выдаче.
Как мы работаем
Изучение
Перед разработкой сайта на Tilda анализируем вашу нишу и конкурентов, составляем портрет целевой аудитории, формируем требования к функционалу сайта.
Проектирование
Продумываем и согласовываем эффективную структуру, присылаем интерактивные прототипы.
Дизайн
Тестируем работу системы администрирования и функционала для добавления контента.
Техническая реализация
Проводим верстку дизайн-макетов. Программируем и проверяем основной функционал, интегрируем сайт с внешними сервисами.
Наполнение
Добавляем на сайт уникальный, полезный для пользователей контент.
Тестирование и поддержка
Проверяем работоспособность сайта, осуществляем оперативную техническую поддержку. При необходимости занимаемся дальнейшим продвижением.
Остались вопросы? Отвечаем
Чем хорош сайт на CMS Tilda?
Тильда – это эффективная платформа для быстрого и недорогого создания красивых, функциональных сайтов. При продуманной разработке они понравятся не только посетителям, но и поисковым системам. Управлять проектом может любой сотрудник – для этого предусмотрена удобная админ-панель.
Какие сайты можно делать на Tilda?
С помощью конструктора можно создавать:
- визитки;
- корпоративные сайты;
- лэндинги;
- информационные ресурсы;
- интернет-магазины;
- блоги компании;
- промо-страницы.

Кто может сделать сайт на Tilda?
Платформа Тильда интуитивно понятна, поэтому создать сайт может любой пользователь. Однако проработать логичную структуру и удобный функционал сможет только опытный веб-дизайнер.
Заказать создание сайтов на конструкторе Tilda
Интересна оценка нашего сайта Нужно подготовить предложение Перезвоните мне как можно раньше
Даю согласие на обработку персональных данныхНаши специалисты
Роман Шатунов
Основатель и директор HotHeads
Александр Дудов
Производственный директор
Алена Плеханова
Руководитель 1 отдела оптимизации
9 лет опыта более 100 проектов
Людмила Попова
Оптимизатор
8 лет опыта более 85 проектов
Евгений Кулешов
Оптимизатор
3 года опыта более 40 проектов
Алеся Проскурякова
Оптимизатор
8 лет опыта более 100 проектов
Дмитрий Бабанов
Старший программист
5 лет опыта более 60 проектов
Екатерина Башенкова
Контент-менеджер
10 лет опыта более 2000 проектов
Мария Аленичева
Аккаунт-менеджер
4 года опыта более 70 проектов
Людмила Никулина
Аккаунт-менеджер
2,5 года опыта более 40 проектов
Юлия Хребтищева
Аккаунт-менеджер
2 года опыта
Дмитрий Ермаков
Программист
7 лет опыта
Оставить заявку
Согласен с условиями обработки персональных данныхЗакрыть
Оставить заявку
Согласен с условиями обработки персональных данныхЗакрыть
Заказать звонок
Согласен с условиями обработки персональных данныхЗакрыть
Даю согласие на обработку персональных данныхЗакрыть
Даю согласие на обработку персональных данныхЗакрыть
Даю согласие на обработку персональных данныхЗакрыть
Создание сайтов на тильде ✅ Заказать сайт на tilda в студии web-machine
Разработка сайта на тильде — это современное решение в сфере web-разработки, позволяющее совершать продажи, при минимальных вложениях в создание сайта!
Стоимость
от $800
Сроки
от 2 недель
Оставить заявку
Портфолио по созданию сайтов
Подробнее о наших подходах к разработке
Создание сайтов на Тильде: удобство управления для вашего бизнеса
Отдача от бизнеса будет максимальной, если использовать все возможности и
инструменты управления им.
Удобный, функциональный, корректно работающий сайт станет мощным рычагом охвата аудитории, наращивания продаж, администрирования процессов и т. д. В условиях, когда времени в обрез, есть смысл в создании сайта на Тильде. Заказать услугу можно в digital-агентстве «WEB-MACHINA»: мы специализируемся на разработке и продвижении сайтов разной тематики и сложности. Начиная с 2013 года мы реализовали сотни проектов, в том числе и по конструированию на Tilda.
Наш опыт и экспертиза, умноженные на знания об актуальных и эффективных инструментах маркетинга, дадут желаемый результат: запуск интернет-ресурса, который в кратчайшие сроки начнет конвертировать посетителей в клиентов.
Создание сайта на Тильде: особенности системы управления
Создать технически сложный, многофункциональный сайт позволяет веб-разработка.
Но не всегда заказчик может позволить себе бюджет на услуги разработчика: если нужно готовое решение без сложных надстроек, стоит воспользоваться конструктором сайтов. Это идеальная платформа для создания проектов небольшой сложности: лендингов, промо-страниц, корпоративных сайтов, портфолио, интернет- магазинов и т. д. В числе самых популярных конструкторов — Tilda. Удобство работы даже для новичка, масса полезных модулей — причины, чтобы заказать сайт на Тильда сейчас.
Собственно, сама система управления была построена по блочному принципу: сайт собирается из блоков, что выглядит привлекательно внешне и работает слаженно, в соответствии с задачами клиента. Простой визуальный редактор позволяет делать интернет-ресурсы с широкоформатными изображениями, эффектами параллакса, слайдерами и т. д.
Функциональность сайта на Tilda
Созданный на платформе Тильда сайт можно сравнить с многоэтажным зданием:
каждый модуль являет собой этаж — блок, который отвечает за визуальную
составляющую и функции.
- Обложка — это экраны, которые комбинируются различными элементами интерфейса: заголовками, полями для введения текста, таймером и т. д.;
- текст. Текстовые блоки могут иметь разные варианты оформления — в виде колонок, заголовков, цитат, прямой речи и т. д.;
- изображения. Визуальный контент размещается на сайте как фотографии, иллюстрации или инфографика;
- меню рассчитано на удобное перемещение по сайту. Оно может содержать логотип компании, разделы и подразделы, имеет вид зафиксированной панели, которая не исчезает с экрана при пролистывании вниз-вверх;
- форма сбора данных — телефонных номеров и адресов электронной почты;
- перелинковки. Заказывая разработку сайтов на Тильде, клиент получает не
только функциональный, но и привлекательно оформленный сайт.
 Блоки для
перехода на другие страницы оформляются в виде карточек;
Блоки для
перехода на другие страницы оформляются в виде карточек; - возможность красочно и полно описать преимущества своего продукта, товара, услуги. Для этого предусмотрены комбинации фото, текстовых блоков и иконок, с помощью которых можно рассказать о достоинствах компании;
- блок «Этапы» может иметь визуализацию в виде колонок, карточек, таймлайнов. Посредством этих элементов вы рассказываете об очередности выполнения работ, последовательно излагая информацию;
- создание сайтов на Тильде позволяет отображать стоимость услуги и товаров приемлемым для вас способом. Цены могут иметь вид карточек, таблицы и т. д.;
- обязательный модуль корпоративного сайта на Тильде — рассказ о людях, которые будут выполнять услуги, работать с клиентами компании. Для этого также имеются специальные блоки;
- в разделе «Отзывы» можно разместить отклики ваших покупателей и клиентов о проделанной работе, услугах, купленных товарах;
- добавленное видео повышает конверсию и в большинстве случаев работает
убедительнее, чем классно написанный продающий текст.
 Владелец сайта на
Tilda имеет возможность добавлять на страницу видео с YouTube;
Владелец сайта на
Tilda имеет возможность добавлять на страницу видео с YouTube; - графическое оформление между блоками информации — как вишенка на торте. Интернет-ресурс будет выглядеть еще более привлекательно с правильно подобранными нумерованными списками, линиями разделения, отступами и сменой цвета фона;
- заказать сайт на Tilda можно и для небольшого интернет-магазина.
- Администратор сайта может использовать карточки товара, настраивать опции корзины, виджеты для активации платежных систем;
- масса других возможностей, таких как блок для html-кода, якорные ссылки, визуализацию печатной машинки и т.д.
После выбора блоков, предварительно согласованных с клиентом, специалисты
наполняют уникальным текстовым контентом и иллюстрациями.
Каждый блок можно сделать уникальным и оригинальным, что будет отличать сайт
от других. Так, обложка будет более яркой и запоминающейся с анимацией в строке
заголовка. Кроме того, можно поменять расположение самих блоков, скопировать их
и перенести в любое другое место без больших временных трат.
Заказать сайт на Тильда можно даже в том случае, если у клиента есть представление о внешнем виде сайта, а готовые шаблоны не отвечают вашим пожеланиям. Специалисты нашей команды изменят имеющиеся шаблоны до неузнаваемости, усовершенствовав дизайн до той точки, которая устроит заказчика. Так, создание собственного шаблона позволит разнообразить внешний вид сайта, если на нем имеется множество однотипных страниц.
Адаптированность
Решив заказать сайт на Тильде, вы оцените важное достоинство: адаптация блоков под экраны компьютеров, планшетов, мобильных телефонов. Благодаря этому экономится время, которое было бы потрачено на эту же задачу в ходе веб- разработки.
Возможности для дизайна
Несмотря на то, что на платформе имеются готовые, проработанные блоки,
возможности для создания уникального, кастомного дизайна сохранены. При
необходимости наши специалисты воплотят смелые идеи заказчика на основе
стандартных блоков. С помощью визуального редактора дизайнер задаст
расположение элемента, добавит анимацию, вручную адаптирует блоки под экраны.
Работа со слоями и регулирование прозрачности — все это доступно на универсальном конструкторе.
Сделайте внешний вид страницы интереснее и оригинальнее со сложной анимацией, которую, помимо базовой, можно разработать с помощью инструментов платформы. Дизайнеры пошагово проработают анимацию, установив длительность в секундах, направление движения, повороты и т. д.
Технастройки и продвижение
- Защита от DDos-атак. Вредоносные атаки могу нанести вред интернет-ресурсу, но создание сайта на Тильде по умеренной цене предусматривает защиту от угроз.
- Сайт загружается очень быстро, что влияет на ранжирование в поисковиках и поведенческие факторы пользователей. Фотографии хранятся на географически распределенных серверах, поэтому производительность не страдает, а время ожидания для посетителя максимально сокращено.
- Возможности для экспорта кода. Заказывая создание сайта на Тильде,
владелец сайта может пользоваться выгрузкой файлов на свой сервер или
выполнять интеграцию по API.

- SEO-оптимизация. Особенности системы Tilda позволяют настраивать базовую поисковую оптимизацию и качественно настраивать страницы: прописывать метатеги, указывать уровни заголовков, создавать индивидуальную 404 страницы, настраивать https, создавать понятные url-ы, индексировать страницы. Генерация карты сайта осуществляется автоматически, robots.txt выполняет обновление сам.
- Подключение сервисов аналитики.
- Подключение платежных систем: для этого нужен статус индивидуального предпринимателя или юридического лица. Необходима также публичная оферта, размещенная на сайте.
- При разработке сайта на Тильда есть возможность интегрировать калькуляторы и тесты.
В целом, интерфейс конструктор прост и понятен: после создания сайта на Tilda администратор может вносить изменения самостоятельно или воспользоваться помощью наших специалистов, которые добавят функционал или обновят дизайн.
Создание сайтов на Тильда: что мы предлагаем
Система управления Тильда подходит для реализации любых проектов.
- Корпоративный сайт.
- Лендинг. На платформе можно создать посадочную страницу, посредством которой эффективно презентовать услугу или продукт. Есть нюанс: нет возможности создать личного кабинета пользователя, но это проблема решается при создании внешней ссылки на другой ресурс.
- Контент-проекты. Стоимость разработки сайта на Тильде в этом случае
более чем окупается сокращенными сроками и удобством в работе. Ресурс
позволяет генерировать достаточно большой трафик, который приносит
продажи. Кроме того, сайт на Tilda удобен именно в верстке статей, когда
необходимо разместить блоки в определенном месте. Сам процесс
размещения не отнимает много времени, а результат радует глаз.
Соответственно, улучшаются поведенческие факторы посетителей, за счет
чего ресурс хорошо ранжируется. В частности, специально для контент
проектов платформа Tilda предусматривает мета-теги — многоуровневые
заголовки, описания и подписи к изображениям. Генерируются теги для
Фейсбук, есть кнопки «расшарить» в соцсетях, формы подписки и
настраиваемые адреса страниц.

- Страницы мероприятий с продажей билетов.
- Страницы по распространению обучающих продуктов. Есть смысл сделать сайт на Тильде по умеренной цене, когда предусмотрена продажа уроков на посадочной странице или отправка продукта покупателю на электронную почту. Платформа позволяет эффектно презентовать инфопродукт, но хранить все уроки на системе не удастся: для этого наши специалисты интегрируют возможности с другими системами управления.
- Интернет-магазины на Тильде. Это решение уместно в том случае, когда у клиента есть штатный администратор или контентщик, который будет заниматься операциями по управлению в ручном режиме. Второе важное условие — небольшой ассортимент товара, что характерно для монопродуктовых компаний. В таком случае администрирование не будет занимать много времени, а отдача от сайта более чем покроет временные и финансовые расходы.
Сколько стоит сайта на Тильде
Пользование сайтом на платформе Tilda тарифицируется по-разному, в зависимости от выбранного пакета:
- пакет Business стоит около 5500 грн.
 за года, около 500 грн. в месяц;
за года, около 500 грн. в месяц; - Pro 10 оплачивается около 1000 грн. в месяц или 10000 грн. в год;
- Pro 15 – цена составляет около 1500 грн. в месяц или около 16000 грн. в год;
- Pro 20 – около 2000 грн. в месяц или 200 грн. в год единоразовым платежом.
Мы рекомендуем оплачивать хостинг на платформе Тильда: это позволяет редактировать или дублировать страницы быстро и без дополнительных финансовых трат.
Чтобы создать сайт на Тильде по обоснованной цене, заполните форму на нашем сайте.
Этапы создания сайтов на Tilda
Команда digital-агентства «WEB-MACHINE» занимается созданием сайтов с 2013 года. За 6 лет работы в цифровом маркетинге мы создали более 100 сайтов и наладили работающий алгоритм разработки сайта на Тильде в частности. Как мы работаем?
- Проводится дизайн-исследование, результатом которого становится полученные данные. Они будут использоваться при реализации проекта.
- Процесс разработки информационной архитектуры позволяет «нащупать»
концепцию проекта, его идею и структуру.

- В ходе проектирования создаем интерактивный прототип.
- Создание контента для сайта на Тильде.
- Дорабатываем дизайн.
- Выполняем техническую спецификацию.
Решив заказать сайт на Tilda, вы получаете работающий ресурс за короткие сроки. Приблизить дедлайн удается за счет исключения длительного и дорогостоящего этапа — HTML-верстки. Без привлечения разработчика генерируется полноценный сайт максимум за 2 месяца.
Продвижение сайта на Tilda
Возможности платформы рассчитаны на эффективное SEO-продвижение. Это ряд задач, цель которых — внешняя и внутренняя оптимизация, улучшение качество сайта и, как следствие, выход ресурса в ТОП поисковых систем. Прирост органического трафика прямо повлияет на рост продаж.
Создание сайтов на Тильда от «WEB-MACHINE»: почему мы
Команда агентства помогает развиваться малому и среднему бизнесу, предоставляя
услуги веб-разработки и продвижения. Накопленная экспертиза и оперирование
актуальными данными о трендах и работающих инструментах digital позволяет в
срок реализовывать проекты под задачи клиента. Почему мы?
Почему мы?
- Профессионально подходим к разработке дизайна и конструирования сайта на Тильда, эффективно продвигаем ресурсы;
- Фокус внимания — на результате.
- Реализуем все возможности платформы;
- Создаем рентабельные и продающие проекты, которые окупаются в первые полгода после запуска;
- Индивидуально подходим к разработке проекта и ценообразовании в каждом конкретном случае.
Чтобы заказать создание сайта на Тильда, свяжитесь с нами посредством формы.
Создание сайта магазина электроники TOP-TV: дизайн, разработка на CMS ocStore кейс проекта
Создание сайта для «BUS365» Создание айдентики и разработка сайта для автобусного перевозчика кейс проекта
Создание сайта финансового сервиса Разработка и продвижение сайта онлайн кредитов «Ultracash» кейс проекта
Разработка лендинга для автодилера Веб-дизайн и создание лендинга для официального дилера «HYUNDAI» кейс проекта
больше работ
Правильные акценты
Создаем сайты и проектируем веб-интерфейсы с 2013 года, имеем опыт и экспертизу в веб-дизайне, верстке и программировании на PHP, JS.
Создали более 100 сайтов в различных тематиках и нишах.
Интерфейсы Создаем UI/UX на основе аналитических данных маркетинговых аудитов: о предпочтениях целевой аудитории
Дизайн Создаем уникальный дизайн на основе продуманных схем, следуем лучшим трендам и мировым отраслевым стандартам
Технологии Разрабатываем сайты, используя современные технологии: программирование на JS, PHP, быстрые CMS и фреймверки
Продвижение Благодаря компетенции в поисковом маркетинге создаем быстрые сайты, подготовленные к дальнейшей SEO-оптимизации и активной интернет-рекламе
Этапы разработки сайта
Разрабатываем сайты и проектируем веб-интерфейсы с 2013 года, имеем опыт и экспертизу в веб-дизайне, верстке и программировании на PHP, JS.
Создали более 100 сайтов в различных тематиках и нишах.
Информационная
архитектура
Результат
Концепция проекта: идея, структура
Проектирование
Результат
Проект и его техническая спецификация
Прототипирование
Результат
Интерактивные прототипы для десктопа и мобильных устройств
Дизайн
Результат
Готовые к верстке макеты всех типовых разделов
Верстка
Результат
Полное соответствие вида страниц сайта их дизайну
Программирование
Результат
Чистый код, к которому не нужны спецификации
Контент
Результат
Целостный проект: единство формы и смысла
Команда проекта
Получаем престижные награды на фестивалях рекламы, находимся на передовой веб-технологий, применяем инновации, растем и развиваемся.
Занимаем верхние строки профильных рейтингов:
2 место
IT-рейтинг. Лучшие веб-студии Харькова, 2018 г.
7 место
CMS magazine. Лучшие Лучшие веб-студии Украины, 2018 г.
1 место
CMS magazine. Лучшие Лучшие веб-студии Харькова, 2018 г.
Стоимость и сроки создания сайта
Стоимость создания сайта зависит от множества факторов, среди которых:
- Тип проекта — лендинг, корпоративный сайт, сервис или портал, или интернет-магазин
- Платформа — система управления контентом (CMS) или фреймверк
- Сложность используемого функционала
- Необходимость SEO оптимизации на этапе разработки
- Объёмов сайта и необходимости наполнения контентом
- Сроках разработки
- Сложность дизайнерских решений, а также UI/UX
Таким образом, стоимость создания сайта определяется в индивидуальном порядке и основывается на данных технического задания и целей разработки.
Стоимость разработки сайта
от $1100
Сроки создания сайта
от 3 недель
Создаём лучшее или ничего!
Сервис или портал Корпоративный сайт Интернет-магазин Лендинг Другое
Oписание
Создание сайта Разработка и интеграция Дизайн Стратегия продвижения Поисковая оптимизация Рекламная кампания Маркетинговое исследование Поддержка Другое
Oписание
Менее $300 $300-500 $500-1000 $1000-2500 $2500-5000 $5000-10000 Более $10000
Oписание (желательно)
Прикрепить файл
Ваше имя*
e-mail (желательно)
Рекомендации Портфолио Рейтинги Реклама СМИ Социальные сети
Нажимая на кнопку, вы даете
согласие
на обработку персональных данных и соглашаетесь с политикой конфиденциальности.
Благодарим Вас за заявку! В ближайшее время наши менеджеры свяжутся с Вами.
Мыслим масштабно
Среди наших клиентов по разработке сайтов, интернет-маркетингу и комплексному продвижению в Украине
такие компании как имеющие свой отдел маркетинга, так и компании, с которыми мы работаем как аутсорсинговый отдел
digital-маркетинга.
География ключевых клиентов: Украина (Киев, Харьков, Днепр), Китай, США, Польша, Канада.
Отзывы клиентов
Ознакомьтесь с отзывами наших клиентов — подтверждением качества наших услуг
Хотим поблагодарить коллектив компании WEB-MACHINE за высокое качество оказания услуг:
менеджеры всегда оперативно отвечают на запросы, работы выполняются качественно и сдаются в
срок. Работаем уже более 4 лет, за этот период было сделано много полезной работы: настроена
реклама в Google Ads, разработано 5 сайтов. Также хочу отметить компетентность в области
проектирования, дизайна и программирования.
Планируем и в дальнейшем продолжить совместную работу.
Владимир Циркин
Digital-агентство WEB-MACHINE разработала для для АО „МСБ Финанс” онлайн-сервис кредитования для малого бизнеса и физических лиц «Готівничка», а также основной сайт компании. За время сотрудничества студия зарекомендовала себя как эксперт в области разработки сервисов, веб-дизайна и интернет-маркетинга. Также благодарю команду за ответственный подход к выполнению поставленных задач и за то, что на коллег можно положиться в любое время. В процессе сотрудничества возникал ряд сложных, внештатных ситуаций, которые решались безотлагательно и максимально качественно.
Максим Бабенко
Работаю с агентством более года и результаты работы меня радуют. Первые шесть месяцев было
тихо и тревожно (звонков было мало — клиентов соответственно). но с седьмого-восьмого месяца
начался хороший приток клиентов из интернета. Звонки на городской и мобильный телефоны
увеличились в несколько раз. С компанией сотрудничество продолжаю до сих пор. С уважением.
Главный врач клиники Лазер-Медикал Голубовский Федор Вячеславович. Звоните. Спрашивайте.
Звоните. Спрашивайте.
Голубовский Федор Вячеславович
Отличная команда. Работать с ними одно удовольствие. Заключив с ними договор на комплексное продвижение в сети интернет, мы смогли полностью сосредоточиться на развитии бизнеса. Так как знаем, что наш маркетинг в надежных руках этих хрупких девушек.
Дмитрий Маркус
Мы обратились в компанию WEB-MACHINE несколько месяцев назад для продвижения нашего сайта. Благодаря рекомендациям и усилиям сотрудников компании продаж у нас стало больше, сайт стал более функциональным и удобным в использовании. Работают профессионально и быстро, результатом мы довольны.
Виталий Гармаш
пошаговое руководство — Веб-Центр, блог
Tilda – конструктор сайтов из блоков, который стал одним из популярнейших инструментов для создания сайтов на территории России. Для работы с ним не нужны навыки программирования. Как сделать сайт с помощью Tilda, какой есть функционал и для каких целей подойдет этот конструктор – в нашем подробном руководстве.
Для работы с ним не нужны навыки программирования. Как сделать сайт с помощью Tilda, какой есть функционал и для каких целей подойдет этот конструктор – в нашем подробном руководстве.
Содержание
Конструктор Tilda: для чего и кому подойдет
Tilda: сколько стоит
Подготовка к созданию сайта: идея, структура, прототип, сбор материалов
- Идея
- Структура сайта
- Прототип сайта
- Подготовка материалов
Регистрация в Tilda
- Настройка сайта на Тильде
- Главное
- Шрифты и цвета
- Аналитика
- SEO
- Формы
- Настройка сбора заявок
Создание и наполнение страниц
- Как сделать меню сайта на Tilda: шапка и подвал
Свой дизайн: Zero Block
- Текст
- Изображение
- Формы
- Кнопка
- Видео
- Tooltip: Подсказка
- HTML-код
- CRM форма
- Галерея
Настройка анимации
Интеграции со сторонними сервисами
Заключение
Конструктор Tilda: для чего и кому подойдет
Tilda – относительно новая функциональная платформа, которая подойдет для создания сайта-визитки компании или личного бренда, сайта-каталога и даже интернет-магазина.
Платформа позволяет создать удобный и красивый сайт самостоятельно. С помощью простого интерфейса вы можете управлять сайтом без привлечения технических специалистов.
В Тильду заложен набор всевозможных функции для разных целей. Платформа может собирать электронные адреса для рассылок, а для каталогов и интернет-магазинов есть модули товаров и корзины.
Основной упор создатели платформы сделали на визуальную привлекательность. В конструкторе Tilda есть более 600 готовых модулей. Если необходимый модуль не нашли среди готовых, создайте собственный блок через функционал Zero Block (Зеро блок). Обо всем этом поговорим подробно ниже.
Tilda: сколько стоит
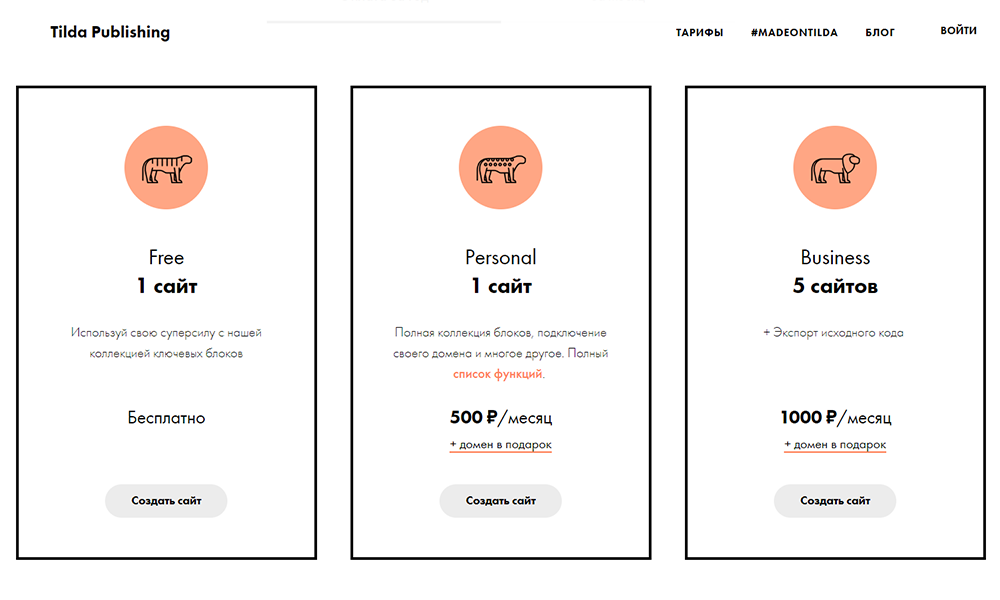
У конструктора есть три тарифа: Free, Personal и Business.
- Free
Бесплатный тариф. Доступен всем пользователям сразу после регистрации. Имеет ряд ограничений, главное из которых – нельзя подключить свой домен. Тариф позволят создать 1 сайт объемом до 50 страниц, есть 50 МБ дискового пространства.
 Для сборки доступна только часть модулей. Тариф подойдет для создания сайта-визитки или лендинга.
Для сборки доступна только часть модулей. Тариф подойдет для создания сайта-визитки или лендинга.
- Personal
Это уже полноценный тариф. Стоимость тарифа – 750 ₽/мес. или 6 000 ₽ при оплате за год. Есть возможность не только подключить собственный домен сайта на Тильде, но и получить его в подарок. Ограничение по объему страниц – до 500, предоставляется 1ГБ дискового пространства. Доступны все модули для сборки. Подойдет для корпоративных сайтов, сайтов услуг и небольших интернет-магазинов.
- Business
Включает все возможности тарифа Personal. Стоимость тарифа – 1 250 ₽/мес. или 12 000 ₽ при оплате за год. Позволяет в одном аккаунте создать 5 сайтов конструкторов. При оплате за год появится возможность экспортировать код сайта на свой сервер.
Тарифы актуальны на весну 2021 года. Свежую информацию смотрите на официальном сайте Tilda.
Подготовка к созданию сайта: идея, структура, прототип, сбор материалов
Первое, с чего нужно начать делать сайт, это визуализировать свою идею. Вам обязательно нужно подготовить первичные наброски и структуру, разобраться как будет позиционироваться сайт и какие решать задачи. Это очень важный этап, и часто он вызывает сложности, особенно, если вы самостоятельно делаете ваш первый сайт. С чего начать?
Вам обязательно нужно подготовить первичные наброски и структуру, разобраться как будет позиционироваться сайт и какие решать задачи. Это очень важный этап, и часто он вызывает сложности, особенно, если вы самостоятельно делаете ваш первый сайт. С чего начать?
Идея
Сформулируйте для себя основную идею сайта. Что это будет за сайт: визитка, посадочная страница, корпоративный портал или интернет-магазин? Для чего он нужен вам? Для чего он нужен пользователям? Что пользователи должны получить и сделать на этом сайте? Зафиксируйте ответы на эти вопросы: они помогут в разработке структуры сайта.
Структура сайта
Структура – это скелет вашего будущего сайта. Исходя из целей сайта определите, какие блоки будут в вашем проекте.
Откройте Excel, Блокнот или просто возьмите лист бумаги и ручку и составьте структуру в виде списка. Подумайте, сколько информации вы планируете добавить в каждый пункт. Если получается немного — делайте сайт из одной страницы и размещайте всю информацию на ней. В противном случае вам нужен многостраничный.
В противном случае вам нужен многостраничный.
Посмотрите в ваш список еще раз. Добавьте к пунктам подпункты, объединяйте близкие по темам блоки или, наоборот, разделяйте, если один пункт получается слишком объемным.
Так в конечном итоге у вас должен получиться документ со структурным «деревом», которого вы будете придерживаться в процессе создания сайта.
Удобно разрабатывать «дерево» сайта в сервисе XMind
Читайте также Структура сайта для повышения эффективности SEO
Прототип сайта
Прототип сайта – это набросок будущих страниц сайта, который показывает расположение и содержание элементов на страницах. Это план вашего сайта. Структура помогает выстроить логику всего сайта, а прототип – логику отдельной страницы. Он нужен для того, чтобы на этапе подготовки понять, как подавать информацию пользователям и какие понадобятся материалы для наполнения страниц.
Прототип сайта можно сделать от руки на бумаге или в любом графическом редакторе. Современные веб-дизайнеры предпочитают готовить прототипы в Figma.
Прототип помогает сэкономить время на создание сайта. Это как дизайн-проект ремонта квартиры: без него можно, но процесс будет долгим и с большим количеством переделок.
Подготовка материалов
Далее переходите к подготовке материалов. Следуя прототипу, составьте список всего, что вам нужно:
- заголовки,
- тексты,
- баннеры,
- фотографии товаров,
- логотипы и т.д.
Лучше все материалы структурировать и подготовить заранее. Это позволит вам быстро собрать свой сайт, не теряя времени на обработку и поиск информации. Файлы можно загрузить в облако и сформировать по папкам, чтобы не запутаться.
Теперь можно приступить к сборке.
Регистрация в Tilda
- Заходите на главную страницу сервиса и нажмите кнопку «Регистрация».

- В открывшейся форме введите ваше имя, email и задайте пароль. Нажмите кнопку «Зарегистрироваться».
Готово! После регистрации вы попадаете на главный экран платформы.
Совет: После регистрации перейдите в раздел «Тарифы и оплата» и активируйте пробный двухнедельный период тарифа Personal, чтобы попробовать все функции Tilda.
Настройка сайта на Тильде
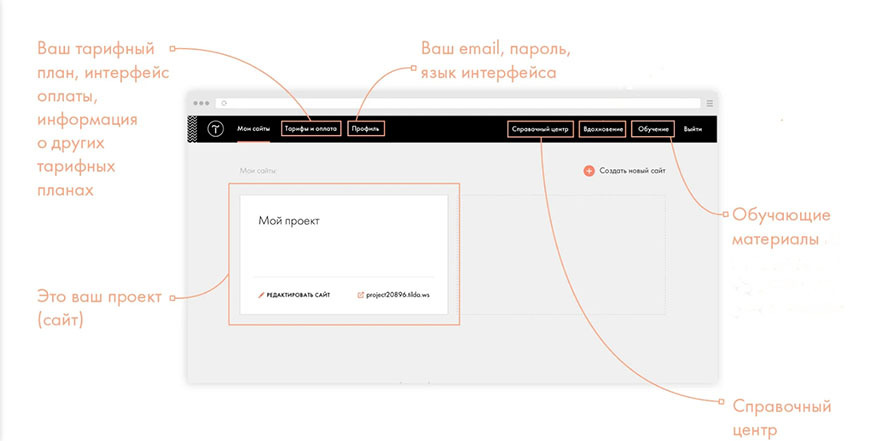
- Перейдите в раздел «Мои сайты» и создайте новый сайт.
- Назовите свой проект:
- Вы переходите на страницу управления сайтом. Переходите по кнопке «Настройка сайта»:
Здесь нужно настроить базовые функции сайта.
Главное
Назовите и дайте описание вашему проекту.
Шрифты и цвета
Здесь вы можете задать по умолчанию необходимые цвета и шрифты согласно вашему прототипу или брендбуку.
Выбор шрифта
Настройки шрифта и цвета
Аналитика
Здесь подключаются сервисы для сбора и обработки данных о посещаемости. Чтобы подключить их, следуйте подсказкам платформы.
На конструктор можно интегрировать счетчики Яндекс.Метрика, Google Analytic, Google Tag Manager, Facebook Pixel, VK Pixel, Mail.ru.
Еще в этом разделе в будущем можно будет смотреть статистику сайта по встроенным в Тильду системам аналитики.
Читайте также Как установить Метрику за 4 шага
SEO
В разделе «SEO» настройте главное зеркало сайта, протокол безопасности, Яндекс.Вебмастер и Google Search Console.
Загрузите фавикон — значок, который будет отображаться на вкладке браузера рядом с названием страницы. Обратите внимание, что фавикон загружается на сайт в формате ico.
Обратите внимание, что фавикон загружается на сайт в формате ico.
Важно: Если вы планируете подключить свой домен сайта на Тильда, то настройте его в разделе «Домен». Или в настройках счетчиков не забудьте указать актуальный домен перед публикацией сайта.
Также для подключения домена у регистратора нужно прописать dns-записи. Запись типа A, которая бы указывала на IP адрес: 185.129.100.112 и запись типа А для поддомена WWW, которая будет указывать на IP адрес: 185.129.100.112.
В этом же разделе вы можете закрыть сайт от индексации поисковыми системами, пока будете наполнять и создавать страницы. Просто поставьте галочку.
Формы
В разделе «Формы» подключите уведомления о заполненных формах на сайте.
Настройка сбора заявок с сайта Tilda
- Перейдите во вкладку «CRM» в шапке платформы.
- По кнопке создайте новый лист и дайте ему название.

- Вы перешли в раздел управления CRM-листом. Привяжите лист к своему сайту.
- После подключение листа опубликуйте изменения.
После настройки базовых функций сохраните изменения и переходите к сборке сайта.
Читайте также 3 ключевых элемента, которые повысят эффективность формы обратной связи
Создание и наполнение страниц
- Переходите в раздел «Мои сайты», далее «Редактировать сайт».
- Чтобы создать страницу, перейдите по кнопке.
- У вас появится окно с шаблонами. Можно выбрать готовый или создать свой с нуля. Готовые шаблоны удобно отсортированы по разделам и целям.
- В открывшемся окне выберите шаблон и перейдите к его настройке.
 Как наполнять и редактировать блоки покажем на примере пустой страницы.
Как наполнять и редактировать блоки покажем на примере пустой страницы. - Страница собирается из блоков. Для установки блока выберете нужный модуль из быстрого доступа или откройте все блоки. Список блоков появится слева.
Для примера выберем блок AB102 «О проекте».
В настройках блоков есть две составляющие: настройки и контент.
В «Настройках» вы указываете формат отображения блоков и анимации.
Здесь можно задать ширину блока, размер отступов, выравнивание, отображение текстов, кнопок, настроить базовую анимацию и задать цвет фона.
В каждом блоке есть свои настройки. Например, для карточек товара появляются настройки pop-up – всплывающего окна.
В разделе «Контент» — редактируете содержание блока.
Содержание можно редактировать и не открывая меню «Контент». При клике по тексту или изображению вы сразу можете редактировать содержимое.
Для удаления, перемещения, копирования воспользуйтесь меню блока, который находится справа вверху.
Создайте по аналогии необходимые вам блоки.
Если сомневаетесь в каком либо решении, нажмите «предпросмотр» страницы.
В режиме предпросмотра вы сможете увидеть, как сайт будет отображаться на разных устройствах. Для этого наведите на значок монитора слева внизу экрана.
В верхней панели есть меню «Настройки» – это настройки самой страницы. Задайте вашей странице заголовок и описание, адрес.
В разделе «Бейджик» загрузите свое изображение для превью страницы.
В разделе «Facebook» и «SEO» настройте отображение превью для социальных сетей.
В разделе «Действия» вы можете перенести или удалить страницу, а если над проектом работают несколько специалистов, то здесь страницу можно передать. Также есть функции дублирования. Она понадобится, если будете создавать несколько идентичных страниц.
Она понадобится, если будете создавать несколько идентичных страниц.
По вкладке «Дополнительно» можно посмотреть статистику страницы, снять ее с публикации, вставить html-код, назначить страницу шаблоном, задать на нее пароль и другие настройки, которые будут касаться только этой страницы.
Читайте также 10 способов получить трафик на сайт совершенно бесплатно
После того как все модули будут собраны, не забудьте опубликовать изменения.
Как сделать меню сайта на Tilda: шапка и подвал
При создании многостраничного сайта обязательно нужно сделать шапку и подвал. Эти блоки будут дублироваться на всех страницах.
- Перейдите в раздел «Мой сайт» и создайте новую страницу.
- Выберите блок для меню из списка и настройте разделы, которые у вас будут.
- Опубликуйте и назовите эту страницу. По аналогии создайте страницу для подвала сайта. Модуль нужно выбрать из списка «Подвал».
- Перейдите в настройки сайта и в пункте «Шапка и подвал» задайте созданные страницы.
- Сохраните изменения.
- Чтобы шапка и подвал начали отображаться на страницах сайта опубликуйте все страницы.
Если необходимо поставить ссылку на блок страницы, в настройках блока скопируйте id блока.
Свой дизайн: Zero Block
В конструкторе Тильда модули разделены на функциональные блоки, которые имеют свои настройки. Для решения нестандартных задач у Тильды есть модуль Zero Block (Зеро блок). Через Zero Block вы можете создавать свои блоки или редактировать уже готовые.
Для перехода в модуль выберите в списке «Zero Block».
Для перехода в режим правки нажмите «Редактировать блок».
У вас откроется окно для редактирования. Изучим интерфейс.
Изучим интерфейс.
По центру располагается рабочая область, где будет новый блок.
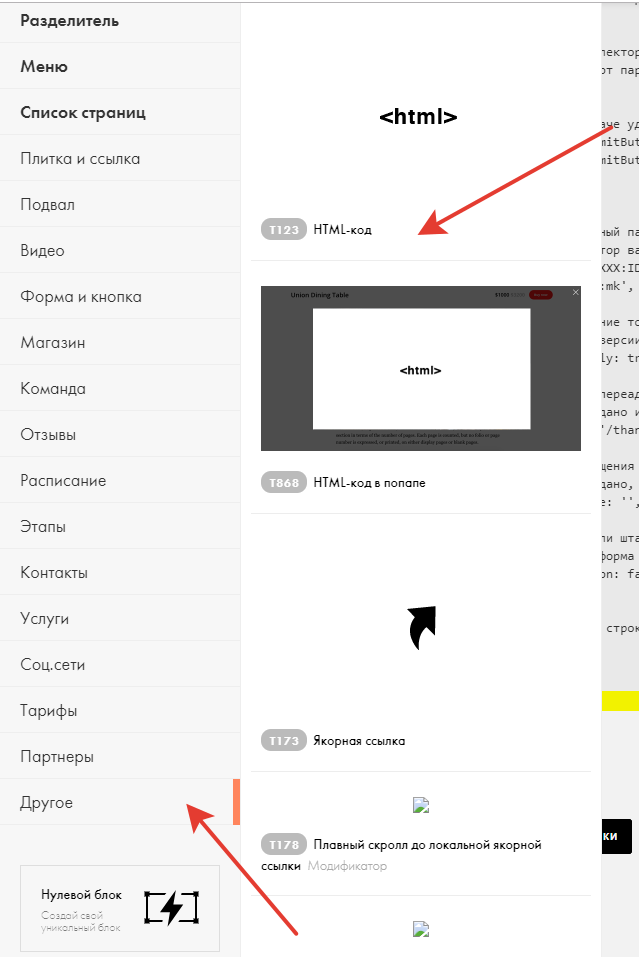
Слева вверху – кнопка добавления элементов. В свой блок вы можете добавить текст, изображение, фигуру (квадрат, окружность, линию), кнопку, видео, подсказку, HTML код, форму и галерею.
По центру вверху располагается переключатель между самыми распространенными форматами устройств.
При наведении на них отобразится диапазон размера экрана.
При переключении вы сможете подстроить расположение элементов и адаптировать свой блок под разные устройства.
Справа вверху располагаются кнопки отмены, сохранения, помощи и панели быстрых клавиш.
Основная панель, которая отвечает за настройки и отображение новых элементов, располагается справа внизу.
Когда на рабочей области не выбраны элементы, то настройки применяются для контейнера блока. Контейнер – это область содержания контента на странице.
Контейнер – это область содержания контента на странице.
Вы можете сделать Zero Block на Тильда с определённой высотой контейнера, задать центровку, начало осей координат, цвет фона.
Рабочую область составляют два контейнера:
- Grid Container – он привязан к колончатой сетке. По умолчанию в Tilda сетка состоит из 12 столбцов для ПК. Для расширений меньшего размера количество столбцов меньше. Если контент привязан к сетке, то в ней же он и будет располагаться вне зависимости от размера экрана.
- Window Container – привязан к размеру экрана. Если располагать элементы относительно него, то на экране элементы будут растягиваться и сжиматься, автоматически подстраиваясь под размер окна.
Отображение колонок сетки для ПК
Отображение колонок сетки для телефонов
При работе с привязкой к контейнерам нужно быть внимательными, так как если один элемент будет привязан к сетке, а второй к экрану, то на разных устройствах элементы могут накладываться друг на друга.
Для того, чтобы понять, к какому контейнеру привязан элемент, выберете его на рабочей области и нажмите на плюс возле настроек контейнеров.
В раскрывшемся меню будет отображаться контейнер, к которому привязан выбранный элемент.
Для примера работы с контейнерами создадим два элемента на рабочей области.
Первый – изображение мишки. Он привязан к Window Container.
Второй – текст, он привязан к сетке.
В настройках блока элементы находятся максимально рядом друг с другом.
Два элемента в настройках блока
Два элемента в настройках блока на большом экране
При этом на большом экране расположение элементов поменяется.
Мишка всегда будет располагаться на расстоянии 30px от левой стороны экрана, а надпись – на 130px от левой стороны начала сетки. Для устройств меньшего разрешения элементы нужно будет адаптировать самостоятельно.
Для устройств меньшего разрешения элементы нужно будет адаптировать самостоятельно.
Перейдем к интерфейсу настроек.
Первое, что мы видим, это выравнивание. Эта функция позволяет выравнивать объекты по левому или правому краю, по центру, по верху и т.д.
Ниже пример, как это упрощает жизнь, если есть несколько одинаковых блоков, и их нужно выставить ровно.
Расположение и привязка к контейнерам позволяют закрепить элементы относительно контейнеров.
Ниже идут настройки для основных элементов. Рассмотрим подробнее каждый элемент создания Zero Block.
Текст
После привязки к контейнерам настраивается текст непосредственно в области: центровка, цвет, размер, шрифт, жирность, межстрочный и межбуквенный интервал.
В настройках ниже располагается прозрачность, угол вращения элемента, положение в слоях и кнопки действий: копировать, удалить, зафиксировать.
После идет блок, отвечающий за настройку ссылок. Ссылку можно поставить на любой элемент, настроить, как она будет открываться. Для открытия в новом окне выберите «New window». Чтобы ссылка открылась в текущем окне, выберете «Same window». Есть возможность закрыть ссылку от поисковых роботов.
С помощью настройки DIV можно задать тексту формат заголовков для SEO.
А с помощью свойства «Pointer events» можно настроить взаимодействие с мышью.
Изображение
Изображение можно загрузить, как с компьютера, так и по ссылке. Свойства такие же, как и при добавлении текста.
Появляется свойство «Border» – настройка обводки изображения, цвет, и формат.
«Shadow» – настройка тени. Тоже есть в разных блоках. Позволяет сделать тень, задать ей цвет, насыщенность, прозрачность.
Специально для изображений появляются свойства «Alt » – название изображения для SEO.
Свойство «Zoomable» позволяет увеличить изображение по клику.
«Lazyload» – блокирует загрузку изображений, которые находятся за областью просмотра. Это нужно для для оптимизации скорости сайта.
Формы: прямоугольник, окружность , линия
Формы имеют настройки, аналогичные изображениям.
Кнопка
Имеет схожие с изображением настройки. Можно задать переход на другую страницу или с помощью нее активировать анимацию. При этом появляется блок с настройками смены и скорости цветов при наведении.
Видео
Есть функция загрузки видео с YouTube или Vimeo. Для видео есть блок со специальными свойствами:
- «Autoplay» — автоматический запуск проигрывания.
- «Mute» — беззвучный режим.
- «Loop» — режим повтора.
Также можно задать время начала и конца видеоролика.
Tooltip. Подсказка
Tooltip – это подсказка. Иконку можно выбрать из существующих или загрузить свою. Текст подсказки редактируется. Форматировать текст можно в панеле, которая открывается сверху.
Иконку можно выбрать из существующих или загрузить свою. Текст подсказки редактируется. Форматировать текст можно в панеле, которая открывается сверху.
Вызвать подсказку можно либо по наведению, либо по клику.
HTML-код
Вставка HTML-кода позволяет добавить дополнительные сервисы и проводить интеграции. Пригодится, если не хватает стандартных функций Тильды.
CRM форма
Ее можно сделать как горизонтальной так и вертикальной. Настройте поля, подсказки, шрифт, размеры, обводку полей и радиус скругления, добавьте дополнительные поля. Из особенностей: анимация кнопки настраивается только через пошаговую анимацию.
Галерея
Свойств у этого элемента много, и они уникальны в сравнении с предыдущими элементами.
Первый блок свойств отвечает за прокрутку изображений.
«Stretch» – отвечает за подстройку изображения в окне. При значении «Contain» картинка подстраивается с учетом соотношения сторон, но если размер не соответствует окну, то будут отображаться пустые места. Значение «Cover» – заполняет полностью размер галереи, но может обрезать часть изображения.
Значение «Cover» – заполняет полностью размер галереи, но может обрезать часть изображения.
Чтобы выбрать центровку для изображений используйте «Position».
Свойство «Loop» позволяет прокручивать изображения непрерывно, с отключенной функцией прокрутка будет останавливаться на последнем изображении.
Свойство «Slide Speed» – позволяет настроить скорость смены картинок. Есть только два значения: быстро и медленно.
Запуск смены изображений можно настроить с помощью свойства «Autoplay». Поставьте значение в секундах.
Функция «Zoomable» уже нам знакома — это увеличение изображений при клике.
Следующий блок отвечает за оформление стрелок.
В этом блоке можно настроить их положение относительно основного окна, поменять значок стрелок, их размер, ширину, настроить обводку, цвет, прозрачность, смену цвета и прозрачности при наведении а также удаленность от изображений.
Свойство «Dots» отвечает за отображение точек под галереей. Меняются параметры отображения, цвета, удаленности.
Также здесь есть стандартные настройки обводки, контура и теней.
Настройка анимации в Тильда
Каждому элементу можно присвоить анимацию. В конструкторе сайтов Tilda есть два вида: «Базовая анимация» и «Step by step animation».
«Базовая» – это стандартный вид анимации, ее можно настроить абсолютно для всех блоков.
В стандартных модулях ей выделен отдельный раздел.
В настройках Zero Block она практически в самом низу.
Анимацию элементов можно настроить следующим образом:
- Fade in – элемент появится сразу после загрузки страницы.
- Fade in up – элемент появится снизу.
- Fade in down – элемент появится сверху.
- Fade in left и Fade in right – появится справа или слева соответственно.

- Zoom in – элемент появляется на своем месте, но с изменением размера.
За длительность появления отвечает функция «Duration», а с помощью «Delay» можно задать задержку в появлении анимации.
Для элементов, которые появляются из какой либо стороны появится свойство «Distance», оно отвечает за расстояние с которого появится объект, а для свойства «Zoom in» есть специальный параметр «Scale» – он отвечает за начальный размер.
Перейдем к «Step by step animation» – это пошаговая анимация. Она находится в самом низу настроек и доступна только при редактировании через Zero Block.
Активировать анимацию можно с помощью 5 событий:
- Element on Screen – при появлении элемента на экране.
- Block on Screen – при появлении всего блока на экране.
- On Scroll – при анимация будет происходить во время скролла.
- On Hover – при наведении на элемент.

- On Click – при клике на элемент.
При выборе события, в окне появляются дополнительные настройки.
Свойство «Start Trigger» – отвечает за то, к чему будет привязана анимация.
«Trigger Offset» – смещение начала анимации относительно выбранного триггера.
С помощью свойства «Loop» можно воспроизводить анимацию по кругу. Под ним располагаются кнопки проигрывания элементов, можно воспроизвести анимацию одного элемента или сразу всех.
«Steps» – это непосредственно шаги вашей будущей анимации. Начинаются они всегда со старта. Этот шаг начальный и всегда отображается по умолчанию. Для добавление шага нажмите «Add Step».
Для шагов анимации есть настройки свойств:
- «Duration» – длительность воспроизведение анимации. Чем больше время, тем она плавнее.
- «Move» – это координаты, в какую сторону сдвинется элемент. Задать их можно как в окошках, так и передвинуть элемент мышкой на рабочей области.

- С помощью параметра «Scale» можно уменьшить или увеличить объект к концу шага.
- «Opacity» отвечает за прозрачность.
- «Rotate» вращает элемент и задается в градусах.
- «Easing» придает элементу физические свойства:
- «Linear» – анимация воспроизводится линейно.
- «EaseIn» – объект замедляется вначале.
- «EaseOut» – объект замедляется в конце.
- «EaseInOut» – это замедление в начале и конце.
- «BounceFin» – это свойство дает небольшой отскок в конце.
- С помощью параметра «Delay» – можно выполнить задержку перед началом анимации.
Эти параметра идентичны для всех событий анимации, кроме события «On Scroll». При выборе этого события параметр «Distance» будет отвечать, за сколько пикселей воспроизводится анимация при скролле. Чем больше значение, тем медленнее анимация. Появляется параметр «Fix» – позволяет зафиксировать объект, чтобы анимация «следовала за скроллом».
Объект с фиксацией (следует за скроллом)
Объект без фиксации
Для параметров «On Hover» и «On Click» есть специальное значение «Trigger».
С помощью него вы выбираете элемент, при взаимодействии с которым будет появляться анимация.
Чтобы добавить триггер, нажмите на «Add trigger» и кликните по нужному элементу.
Что еще можно сделать в Tilda: интеграции
Кроме красивого дизайна конструктор поддерживает интеграции с популярными сервисами.
Например, если у вас уже есть сайт, то по API его можно интегрировать с Тильдой, и у вас появится возможность заменять страницы сайта на страницы из конструктора.
Список сервисов для интеграций
Медиа: YouTube, Vimeo, SoundCloud, Coub
Карты: Google, Яндекс
Сервисы доставки: CДЭК, Boxberry, Почта России, Новая почта
Email-рассылки: MailChimp, UniSender, SendGrid, GetResponse, NotiSend
Работа в облаке: Dropbox, Google Drive, Яндекс. Диск, SlideShare
Диск, SlideShare
Работа с клиентами: Битрикс24, Yclients, Мегаплан, AmoCRM
Обратная связь, коллтрекинг и сквозная аналитика: Jivosite, Callbackhunter, Chatra.io, Roistat, Callibri, Phonetruck, Envybox, Yagla, Allostat, Replain, Pozvonim, Leadmaster
Прием платежей: Cloudpayments, Robokassa, PayPal, Яндекс. Деньги и Яндекс. Касса, LiqPay, Stripe, PayAnyWay, Эквайринг Альфа-банка, Сбербанка и Тинькофф банка
Аналитика Google Analytics и Google Tag Manager, Яндекс.Метрика
Интеграции с сайтом: 1С-Битрикс, WordPress, Любой сайт через API
Это далеко не полный перечень сервисов для интеграций. Каждый месяц Tilda пополняет этот список. Полный актуальный список вы можете изучить на сайте платформы.
Если в списке доступных сервисов для интеграции вы не нашли нужного, то можно настроить интеграцию через скрипт.
Заключение
Подведем итог. Если вам нужен красивый, современный и удобный небольшой сайт, то Tilda – отличный инструмент для этих целей. Наша инструкция поможет сделать сайт самостоятельно с помощью конструктора. А если вы хотите поручить создание сайта на Тильде специалистам, расскажите нам о вашей задаче, поможем :)
Если вам нужен красивый, современный и удобный небольшой сайт, то Tilda – отличный инструмент для этих целей. Наша инструкция поможет сделать сайт самостоятельно с помощью конструктора. А если вы хотите поручить создание сайта на Тильде специалистам, расскажите нам о вашей задаче, поможем :)
Хотите изучить больше полезных гайдов и свежих новостей из мира digital? Подписывайтесь на наш блог и Telegram, мы регулярно публикуем новые материалы.
личных веб-сайтов | Системы и услуги информационных технологий
Перейти к основному содержанию
- Услуги
- Запросы на обслуживание ITSS
- Академическая технология
- Об академической технологии
- Академические технологии и инструменты
- Интеграция инструмента обучения Hypothesis Canvas
- Системы ответов студентов для студентов
- Академическая технологическая поддержка факультета
- Академическая технологическая поддержка студентов
- Встречи
- Консультации по дизайну курса
- Вставки
- Развитие инструкторов и события
- Разработка приложения
- Управление компьютером
- Обзор управления компьютером
- Active Directory (Победа)
- Active Directory для компьютеров Windows
- Доступ к файлам
- Восстановление файлов
- Установка программного обеспечения
- Управление автопарком (iOS и Chromebook)
- JAMF Pro (Mac)
- JAMF Pro для компьютеров Apple
- Доступ к файлам
- Требуется действие: настройка устройства, принадлежащего университету
- Установка программного обеспечения через самообслуживание
- Шифрование Mac FileVault2
- Хранилище данных
- Поддержка баз данных и серверов
- Обзор баз данных и серверов
- Поддержка и обслуживание серверов
- Служба управляемой базы данных
- Электронная почта и Google Apps
- Электронная почта UMD и Google Apps
- UMD-группы Google
- Сеть и беспроводная связь
- Доступ в Интернет
- Проводной Ethernet-доступ
- Беспроводной доступ
- Использование Wi-Fi в UMD
- Забыть о беспроводной сети
- Наружная беспроводная связь для подъезда
- Гостевой и летний доступ
- VPN: виртуальная частная сеть
- Использование VPN
- Клиент Apple iOS AnyConnect
- Клиент Chromebook AnyConnect
- Клиент Windows AnyConnect
- Печать
- Печать в УМД
- Студенческие компьютерные классы — оплата за печать
- Mac — добавление сетевого принтера
- Конфигурация сетевого принтера
- Windows — печать Active Directory
- Программного обеспечения
- Опции программного обеспечения
- Читай пиши
- Использование чтения и записи
- Chrome: скачать и установить
- Mac: загрузка и установка
- Windows: скачать и установить
- Центр программного обеспечения Windows: установить
- Инструменты, часть 1
- Инструменты, часть 2
- Инструменты, часть 3
- SPSS
- АркГИС
- МАТЛАБ
- Телефон и голосовая почта
- Голосовые услуги
- Часто задаваемые вопросы
- Подсчет баллов и оценки тестов
- Оценка экзамена
- Оценки курса
- Обучение и семинары
- Мастерские
- электронные классы
- Электронные классы, предлагаемые в UMD
- Доступность 101
- Доступность 102
- Веб-доступность 103
- Веб-доступность 104
- Как работает eClass
- Характеристики успешного участника eClass
- Рекомендации для успешной работы с eClass
- Самостоятельное обучение
- Предложения по самостоятельному обучению
- Внешние поставщики услуг по обучению
- Учебные онлайн-материалы
- Список рассылки и информационный бюллетень
- Политика обучения
- Веб-хостинг и управление контентом
- Обзор веб-хостинга
- Управляемый Drupal-сервис
- Персональные веб-сайты
- Веб-доступность
- Центры и места
- Обзор технологий в классе
- Обзор технологий в классе
- Руководства пользователя по школьным технологиям
- Интерактивный пилотный дисплей
- Беспроводная презентация в UMD
- Обзор технологий в классе
- 1:Button Studio, автоматизированное пространство для видеозаписи
- Компьютерные лаборатории
- Уровни доступа
- Apps4U и BYOD
- Как получить доступ к локальным файлам в Horizon
- Удаленное использование лабораторного программного обеспечения
- Использование сеанса совместной работы для удаленного просмотра/управления сеансом
- Программное обеспечение компьютерной лаборатории
- Печать
- Свяжитесь с нами
- Студенческие компьютерные лаборатории
- Медиа-центр
- Обзор медиа-центра
- Проверка оборудования
- Меню снаряжения
- Художественное и дизайнерское оборудование
- Аудио оборудование
- Оборудование отдела CAHSS
- Шнуры/кабели/адаптеры
- Осветительное оборудование
- Фото и видео оборудование
- Учебники по снаряжению
- Меню снаряжения
- Фотографии LinkedIn Headshot
- Услуги доступности мультимедиа
- Служба описания аудио
- Субтитры и службы субтитров
- Обзор субтитров
- Субтитры к предварительно записанным видеоуслугам
- Субтитры сторонних видеосервисов
- Услуги субтитров для прямых трансляций
- Исправление автотитров YouTube
- Дизайн и производственные помещения
- Образовательные ресурсы
- Adobe Photoshop
- События и семинары
- Справочная служба Технического центра
- Главная страница Техцентра
- Проверка оборудования в классе
- Компьютерная лаборатория и поддержка в классе
- Обслуживание компьютеров
- Доставка и настройка на месте
- Безопасная утилизация устройства
- Удаление вирусов и вредоносных программ
- Тарифы и платежи
- Часы
- Обзор технологий в классе
- Безопасность и политики
- Политики и процедуры
- Управление приложением
- Надлежащее использование информационных технологий
- Субтитры к видео
- Облачные приложения: советы инструкторам
- Поддержка системы управления курсами
- Доступ к центру обработки данных
- Запросы данных
- Обработка цифровых данных для сотрудников, покидающих UMD
- Цифровые вывески
- Доменные имена в UMD
- Объявления по электронной почте
- Массовая электронная почта студентам UMD
- Приобретение программного обеспечения
- Рекомендуемые решения
- Управление сервером
- Политики управления сервером
- Регистрация сервера, инвентаризация и отмена регистрации
- Управление рабочими станциями и устройствами
- Соглашения об уровне обслуживания
- Обзор соглашений об уровне обслуживания
- Услуги по разработке и поддержке приложений
- Поддержка классных комнат и мероприятий
- Услуги поддержки инфраструктуры электронной почты
- Поддержка конечных пользователей и компьютерных устройств
- Услуги поддержки корпоративных систем
- Услуги хостинга
- Управляемое хранилище данных и безопасное резервное копирование
- Услуги управляемой печати
- Сетевые службы
- Услуги по отчетности и анализу
- Услуги интеграции и поддержки сторонних приложений
- Голосовые услуги
- Поддержка веб-хостинга и управления контентом
- Служба управления парком iOS
- Политики и процедуры
- О нас
- Где найти помощь
- Контакты
- Инфотех.
 Новости
Новости - Работа в ИТСС
- Наша миссия и ценности
- Ставки
- Справочник персонала
- Удаленная поддержка и ресурсы
- UMD Продолжайте работать, преподавать, учиться
- Подготовьтесь к удаленной работе
- Параметры компьютера для удаленной работы
- Поддержка масштабирования
- Удаленный доступ к дискам AD
- Удаленный «Фронт-офис»
70+ лучших виджетов Tilda для вашего сайта (бесплатно и платно)
Это полный каталог бесплатных инструментов для повышения продаж и вовлеченности на ваш сайт. Виджеты отличаются непосредственной интеграцией, множеством возможностей настройки и полной помощью в управлении.
Виджеты отличаются непосредственной интеграцией, множеством возможностей настройки и полной помощью в управлении.
Категории
Все виджетыСоциальныеОтзывыЭлектронная коммерцияЧатыФормыВидеоАудиоИнструменты
Попробуйте список всех бесплатных виджетов Tilda
Нет результатов
Добавьте посты из своего аккаунта Instagram или по хэштегу на свой сайт Tilda
Бестселлер
Встраивайте отзывы из Google прямо на свой сайт Tilda
Бестселлер
Дайте пользователям возможность связаться с вами в WhatsApp прямо с вашего сайта Tilda
Бестселлер
Добавьте контент из Instagram, Facebook, Twitter и других социальных платформ на ваш сайт Tilda
Показать обзоры из Google, FB, Amazon, Yelp и более 20 других платформ отзывов на вашем сайте Tilda
ПОПУЛЯРНЫЕ
Позвольте пользователям общаться с вами в Facebook Messenger, WhatsApp, Telegram и т. д.
В тренде
Создавайте таймеры и счетчики для срочного увеличения продаж на вашем веб-сайте Tilda
В тренде
Создавайте все типы всплывающих окон: баннеры, панели, уведомления и многое другое для любых целей
В тренде
Отображение постов, фото и видео с Facebook на вашем сайте Tilda
В тренде
Отображение каналов YouTube и видео на вашем сайте Tilda
Бестселлер
Демонстрируйте отзывы клиентов на своем веб-сайте Tilda
Отображайте отзывы со своей страницы Facebook на своем веб-сайте Tilda
Популярные
Подтвердите возраст, чтобы запретить несовершеннолетним пользователям доступ к вашему веб-сайту Tilda
Создайте все сортировки
3 продажи тарифных планов прямо на вашем сайте Tilda
Используйте удобный способ уведомления пользователей о файлах cookie
Получайте лиды, проводите опросы, собирайте мнения с помощью Form Creator
Продемонстрируйте ответы на самые распространенные вопросы на вашем сайте Tilda
Вставьте форму на свой сайт Tilda, которая поможет людям легко связаться с вами
Добавьте карту на свой сайт Tilda, чтобы ваша аудитория могла легко найти ваш офис или ближайший магазин
Представляйте события, расписание, повестку дня, расписание и многое другое на своем веб-сайте Tilda
В трендах
Разрешите пользователям связываться с вами в Facebook Messenger с вашего веб-сайта Tilda
Встройте проигрыватель, чтобы люди могли слушать, покупать и скачивать ваши треки с Tilda сайт
В тренде
Многочисленные способы демонстрации ваших фотографий: сетки, слайдеры, карусели и многое другое
Встраивайте твиты из своей учетной записи Twitter или с помощью хэштега на свой сайт Tilda
Делитесь отзывами о своих товарах или магазинах Amazon на своем сайте Tilda
Позвольте посетителям вашего сайта Tilda легко делиться вашим контентом в социальных сетях
Похвастайтесь своими замечательными достижениями и впечатляющими цифрами перед вашими пользователями
Демонстрируйте логотипы ваших клиентов, партнеров, брендов и поставщиков на вашем сайте Tilda
Создание слайдеров изображений, видео и текста для вашего сайта Tilda
Создание кнопок для различных целевых действий на вашем сайте Tilda
Создание и отображение рекламных баннеров на вашем сайте Tilda
Сбор электронных писем с формой подписки на вашем сайте Tilda
Размещайте контент TikTok на своем веб-сайте Tilda и повышайте вовлеченность
Демонстрируйте, как работают ваши предложения с помощью фотографий до и после
Показывайте отзывы о своем заведении с TripAdvisor прямо на своем сайте Tilda
Добавьте значки социальных сетей на свой веб-сайт Tilda для мгновенного доступа к своим профилям в социальных сетях. впечатления посетителей с наиболее подходящим звуковым фоном
впечатления посетителей с наиболее подходящим звуковым фоном
Продемонстрируйте свою команду и расскажите больше о каждом члене
Отобразите избранные видео и каналы Vimeo на своем веб-сайте Tilda
Демонстрируйте отзывы о ваших услугах от Yelp на вашем сайте Tilda
Позвольте людям платить, делать пожертвования или подписываться через PayPal
Разрешить людям слушать подкасты в удобном плеере на вашем сайте Tilda
Демонстрируйте свои блюда и напитки на вашем сайте Tilda привлечь больше гостей
Поделитесь лучшими отзывами о своих квартирах от Airbnb на своем сайте Tilda
Представьте себя и свои проекты через настраиваемое портфолио
Предоставьте своей аудитории возможность связаться с вами в Telegram
Разрешить людям просматривать и загружать файлы любого типа (doc, xlsx, pptx, txt и т. д.)
Предоставлять посетителям вашего сайта Tilda актуальную информацию о вспышке COVID-19
Показывать положительные отзывы о вашем месте от Booking. com на вашем сайте Tilda
com на вашем сайте Tilda
Разрешите людям слушать свои любимые радиостанции на вашем сайте Tilda
Демонстрируйте текущую информацию о погоде и прогноз для любого места
Контролируйте трафик вашего сайта Tilda и повышайте уровень доверия
Интегрируйте пины и доски из учетной записи Pinterest на свой веб-сайт Tilda
Позвольте вашим пользователям мгновенно прокручиваться вверх страницы одним щелчком мыши
Быстрая навигация и предложения с помощью поиска
Позвольте пользователям отправлять вам сообщения в Viber прямо с вашего веб-сайта Tilda
Отображение лучших отзывов о ваших услугах от G2 на вашем сайте Tilda
Используйте QR-код на вашем сайте Tilda, чтобы помочь людям мгновенно получать любую информацию на свои телефоны
Создайте свою уникальную RSS-ленту, представляющую различные источники новостей
Создайте отдельный виджет Feed Widget, представляющий содержимое Tumblr на вашем веб-сайте Tilda
Встраивайте отзывы о своих приложениях из Apple App Store на свой сайт Tilda
Размещайте объявления о вакансиях и получайте резюме от потенциальных сотрудников
Не можете найти нужный плагин?
Запросить плагин
Что такое виджет в Тильде?
Виджет Tilda — это простой и эффективный инструмент для продвижения сайта: сбор лидов, организация поддержки клиентов, увеличение продаж, интеграция сайта с социальными сетями и многое другое. Плагины Elfsight служат для достижения любых целей сайтов электронной коммерции.
Плагины Elfsight служат для достижения любых целей сайтов электронной коммерции.
Почему виджеты Elfsight Tilda лучшие?
В течение семи лет плагины Elfsight зарекомендовали себя как один из самых мощных и эффективных инструментов для веб-сайтов электронной коммерции по всему миру. Виджеты Elfsight обладают обширными функциональными возможностями и высоким удобством использования, что помогает им опередить большинство конкурентов. Это основные качества плагинов Elfsight
- Не требуются знания в области разработки;
- Различные возможности настройки;
- Профессиональная помощь по любым вопросам.
Попробуйте все пользовательские опции виджетов Elfsight в бесплатной версии или купите желаемый плагин со скидкой 30%.
Как добавить виджет на сайт Tilda
Дополнительную информацию о создании плагина вы можете получить на странице виджета.
- Перейдите к своему виджету и настройте его в панели.
- Добавить код виджета на сайт (в код страницы или шаблона: сайдбар, футер и т.
 д.)
д.) - Добавление успешно завершено!
Нужна бесплатная консультация по настройке виджета? Не успели закончить установку? Просто дайте нам знать. Отправьте запрос в нашу службу поддержки. Мы рады решить ваши проблемы.
Каким образом я могу добавить виджеты в мой шаблон Tilda?
Вы можете внедрить виджеты на свой сайт. Просто откройте панель администратора и выполните следующие действия:
- Выберите настройки темы;
- Выберите элемент, в который нужно интегрировать виджет;
- Вставьте код из Elfsight Apps и сохраните изменения.
Готово.
Какая из версий и шаблонов Тильды может быть совместима с виджетом?
Наши виджеты интегрируются с любыми версиями тем сайта Тильда. Мы гарантируем вам надежное представление решений.
Где можно внести некоторые изменения в настройки виджетов?
Все клиенты Elfsight внесут необходимые изменения опций виджета в наш удобный конфигуратор Elfsight.
Есть ли возможность связаться с центром поддержки Elfsight, когда у меня бесплатная подписка?
У всех наших клиентов есть возможность связаться с обученными специалистами Elfsight, чтобы задать свои вопросы по настройке и интеграции наших решений.
Присоединяйтесь к 1 078 753 клиентам, уже использующим приложения Elfsight
Попробуйте 80+ мощных приложений от Elfsight. Нет кредитной карты. Присоединение бесплатно!
Минимальный шаблон Squarespace для блогов и онлайн-журналов — The Denizen Co.
250,00 $
Хотите запустить красивый и функциональный сайт сегодня ? Наши профессионально разработанные шаблоны Squarespace можно настроить с помощью пошагового видеоруководства за минут , а не за недели, месяцы или годы, сэкономив при этом тысячи долларов на дизайне и разработке. Запустите изысканный и элегантный веб-сайт уже сегодня.
Запустите изысканный и элегантный веб-сайт уже сегодня.
Добавить в корзину
Тильда — это чистый и сдержанный редакционный шаблон, который мы создали специально для блоггеров и онлайн-журналов.Версия 7.1 нашего уже снятого с производства шаблона Søren, Tilde — это просторный и минималистичный шаблон рабочей лошадки, который служит надежной основой для вашего блога или онлайн-журнала.
+ Особенности
- Совместимость с Squarespace 7.1
- Полностью настраиваемый редакционный макет, который отображает ваши сообщения в потрясающем журнальном макете
- Полноцветные баннеры для добавления сообщений вашего бренда, блока новостей или CTA
- Особенно подходит для блоггеров, интернет-журналов и других создателей контента
- Полностью настраиваемые шрифты, цвета, логотип и макеты страниц
+ Ключевые возможности
- Электронная коммерция
- Ведение блога
- Интеграция с новостной рассылкой
- Интеграция с социальными сетями
- Пользовательские формы
- Возможность добавления изображения или видео фона
- Возможность добавлять неограниченное количество страниц и сообщений
+ Что включено
- Установка этого шаблона одним щелчком мыши в существующую учетную запись Squarespace в качестве нового пробного сайта
- Пошаговые видеоуроки о том, как настроить текст, изображения и элементы страницы, чтобы сделать их своими собственными
+ Что не включено
- Подписка Squarespace
+ Программные требования
- Персональный план Squarespace
+ Политика возврата
- Из-за характера цифровых продуктов мы не предлагаем возврат или обмен.
 Все продажи являются окончательными.
Все продажи являются окончательными.
В течение 24 часов после покупки вы получите приглашение, которое мгновенно установит этот шаблон как новый пробный сайт в существующую учетную запись Squarespace. Посмотрите наши видеоуроки, чтобы настроить шаблон и сделать его своим.
Посмотреть демо
Добрые слова
«Как человек, у которого нет опыта создания веб-сайтов, я нервничал, пытаясь установить шаблон самостоятельно. Тем не менее, инструкции, прилагаемые к шаблону, были ясными и простыми в использовании, и за один день у меня был красивый веб-сайт с совершенно новым интерфейсом! Я не мог быть счастливее с Winnie Template, и он идеально подходит как для моих эстетических, так и для моих функциональных потребностей».
– Эстер Кларк
«Жаль, что я не нашел тебя раньше. После нескольких лет найма нескольких дизайнеров только для того, чтобы получить хорошие результаты (не говоря уже о $$$), я наконец решил купить ваш шаблон Ruolan , и все, что я могу сказать, это вау! Все было так тщательно продумано, а пошаговые видеоуроки были такими простыми. Наконец-то у меня есть сайт, которым я горжусь!»
После нескольких лет найма нескольких дизайнеров только для того, чтобы получить хорошие результаты (не говоря уже о $$$), я наконец решил купить ваш шаблон Ruolan , и все, что я могу сказать, это вау! Все было так тщательно продумано, а пошаговые видеоуроки были такими простыми. Наконец-то у меня есть сайт, которым я горжусь!»
– Чинг-Юн Вонг
«Компания Denizen устанавливает стандарты профессионального дизайна по доступной цене. Как дизайнер, я был поражен вашими дизайнами Squarespace, которые универсальны, но достаточно минималистичны, чтобы их можно было настроить и действительно сделать своими руками. Спасибо, что помогаете таким творческим предпринимателям, как я, процветать в их бизнесе».
– Аврил Бардоэль
«У меня нет опыта программирования, как и вообще. Эти шаблоны Squarespace настолько интуитивно понятны и просты для понимания, что я смог запустить сайт за пару часов. Как владелец бизнеса, для меня важно количество времени и долларов, которые сэкономил шаблон Ukiyo . Если вы ищете выдающийся веб-сайт, который легко настроить, не ищите дальше».
Как владелец бизнеса, для меня важно количество времени и долларов, которые сэкономил шаблон Ukiyo . Если вы ищете выдающийся веб-сайт, который легко настроить, не ищите дальше».
– Ванесса Де Ойос
Как это работает
Введите адрес электронной почты, связанный с вашей учетной записью Squarespace, при оформлении заказа. У вас нет аккаунта? Подпишите здесь.
После покупки вы получите электронное письмо с подтверждением со ссылкой на наше приветственное руководство и видеоуроки по настройке этого шаблона.
В течение 24 часов вы получите второе электронное письмо с приглашением мгновенно установить этот шаблон в свою учетную запись Squarespace. Навыки кодирования не требуются.
Обновите копию-заполнитель и изображения своими собственными, используя наши пошаговые видеоуроки. Запустите свой новый веб-сайт в течение нескольких часов.
Запустите свой новый веб-сайт в течение нескольких часов.
Сделайте это своим.
Хотите настроить этот шаблон в соответствии с вашим брендом с помощью пользовательских шрифтов и цветов? Попробуйте наш сервис настройки шаблонов Squarespace.
Есть вопросы?
Посетите нашу страницу часто задаваемых вопросов или напишите нам по адресу [email protected].
Что обозначает символ тильда (~) в CSS?
|
 TILLD 911. делать классные вещи
TILLD 911. делать классные вещи **** если вы просто хотите сразу перейти к учебнику, вы можете пропустить эту справочную информацию ****
Пока tilde.town доступен в Интернете и содержит прекрасные веб-страницы, написанные его пользователями, все взаимодействие с tilde.town происходит внутри компьютера , который работает tilde.town, а не через веб-формы, которые имеют эффект из снаружи компьютер tilde.town.
Это то, что отличает tilde.town от большинства других онлайн-сообществ. Ты подключаться напрямую к другому компьютеру с вашего вместе с другими людьми и затем пишите свои веб-страницы, общайтесь и играйте в игры с помощью текстового интерфейсы прямо на компьютере tilde.town.
До Интернета (который дебютировал в 1995) вот так почти все
компьютерные дела были сделаны. Вы подключились напрямую к машине (обычно через
прямая, физическая телефонная линия) и выполняли там свою работу.
Долгое время люди использовали инструмент под названием telnet для
подключаться к другим компьютерам. В наши дни мы используем инструмент под названием сш .
ssh — текстовый инструмент, обеспечивающий прямое подключение
со своего компьютера на другой. ssh — это аббревиатура от Secure Shell.
9Часть 0715 Shell относится к тому факту, что это текстовый инструмент; мы используем
слово shell для обозначения текстового интерфейса, которому вы даете команды.
Часть Secure относится к тому факту, что при использовании ssh
можно шпионить за вашим подключением к другому компьютеру (в отличие от
старая команда telnet ).
зачем со всем этим заморачиваться? паролей действительно ненадежны
и тяжело управлять. Использование ключей облегчает вам жизнь, добросовестный пользователь (ваш
меньше шансов взломать учетную запись) и для меня ваш скромный сисадмин (менее
администрирование, чем пароли).
учебник по ssh!
Конечная цель этого руководства — создать пару ключей . Это набор из двух файлов, заполненных цифрами и буквами. Один файл общедоступен (ваш открытый ключ ) и другой закрытый (ваш закрытый ключ ). Вы будете отправлять открытый ключ в форму регистрации и использовать закрытый key при подключении к tilde.town с помощью ssh.
выберите свою операционную систему: окна | макинтош | линукс | андроид | iOS
бонус: Трюки с конфигурацией SSH
Windows
Мы будем использовать инструмент под названием cmder, который это довольно хороший терминал, который также предоставляет ssh-материалы для вас.
создание пары ключей
- Загрузите заархивированную копию cmder.
- Распаковать cmder.zip
- Запустите извлеченный Cmder.exe
- Вы должны увидеть окно терминала Cmder , которое выглядит примерно так:
- скопируйте и вставьте следующее (вставьте, щелкнув правой кнопкой мыши) в Окно Cmder и нажмите
Введите:мкдир .
 ssh || ssh-keygen -t rsa -b 2048 -f .ssh/tilde.town
ssh || ssh-keygen -t rsa -b 2048 -f .ssh/tilde.town
- Если будет предложено ввести парольную фразу, просто нажмите Enter.
- Вещи должны выглядеть так:
- Скопируйте и вставьте следующее (вставьте, щелкнув правой кнопкой мыши) в Командир :
кошка ~/.ssh/tilde.town.pub - Все должно выглядеть так:
- Скопируйте блок, который был выведен, начиная с
с
ssh-rsaи вставьте его в поле «Открытый ключ SSH» на форма регистрации (скопируйте, выделив текст и нажав control + c). - Другой сгенерированный файл (
.ssh/tilde.town) есть ваш закрытый ключ. Относитесь к нему как к паролю и никому его не сообщайте.
используя ваш ключ
Однажды ~vilmibm или другой админ
подтвердит вашу регистрацию, вы можете подключиться к tilde. town.
town.
- Открыть Cmder , который мы разархивировали в предыдущем разделе.
- Введите следующее в окне Cmder и нажмите
Enter:ssh -i ~/.ssh/tilde.town ИМЯ ПОЛЬЗОВАТЕЛЯ@tilde.townЗаменитеYOURUSERNAMEименем пользователя, под которым вы зарегистрировались. Например, если ваше имя пользователяsharon_olds, вы должны запустить эту команду:ssh -i ~/.ssh/tilde.town [email protected]
Mac OSX
создание пары ключей
- Откройте терминал (в
/Приложения/Утилиты). - В окне Terminal скопируйте и вставьте следующее и нажмите
Введите:mkdir -m 700 ~/.ssh # Создайте каталог .ssh ssh-keygen -t rsa -b 2048 -f ~/.ssh/tilde.town # Создайте свои ключи - Скажите «нет», когда он спросит, хотите ли вы установить парольную фразу.

- В окне Terminal скопируйте и вставьте следующее и нажмите
Enter:cd ~/.ssh # Перейдите в папку .ssh в вашей домашней папке cat tilde.town.pub # Выводит содержимое вашего открытого ключа - Скопируйте блок, который был выведен в терминале , начиная с
с
ssh-rsaи вставьте его в поле «Открытый ключ SSH» на форма подписки. - Другой созданный файл (
~/.ssh/tilde.town) ваш закрытый ключ. Относитесь к нему как к паролю и никому его не сообщайте.
используя вашу пару ключей
Однажды ~vilmibm или другой админ подтвердит вашу регистрацию, вы можете подключиться к tilde.town.
- Открыть Терминал (в
/Приложения/Утилиты). - Введите следующее в окне терминала и нажмите
Введите:ssh -i ~/.
Замените ssh/tilde.town ИМЯ ПОЛЬЗОВАТЕЛЯ@tilde.town
ssh/tilde.town ИМЯ ПОЛЬЗОВАТЕЛЯ@tilde.town
YOURUSERNAMEименем пользователя, под которым вы зарегистрировались. Например, если ваше имя пользователяsharon_olds, вы должны запустить эту команду:ssh -i ~/.ssh/tilde.town [email protected]
Linux
Существует множество различных дистрибутивов Linux, но они должны
у всех есть ssh , ssh-keygen и терминальная программа.
создание вашей пары ключей
- Откройте терминал.
- в окне терминала, скопируйте и вставьте следующее и нажмите
Введите:mkdir -m 700 ~/.ssh # Создайте папку с именем .ssh. Ничего страшного, если он уже существует. ssh-keygen -trsa -b 2048 -f ~/.ssh/tilde.town # создаем пару ключей - Отказать, когда вас спросят, хотите ли вы установить парольную фразу
- в окне терминала скопируйте и вставьте следующее и нажмите
Введите:cd ~/.
 ssh # Перейдите в папку .ssh в вашей домашней папке
cat tilde.town.pub # Вывод содержимого открытого ключа
ssh # Перейдите в папку .ssh в вашей домашней папке
cat tilde.town.pub # Вывод содержимого открытого ключа
- Скопируйте блок, который выводится в терминале, начиная с
ssh-rsa, и вставьте его в поле открытого ключа SSH в форме регистрации. - Другой созданный файл (
~/.ssh/tilde.town) ваш закрытый ключ. Относитесь к нему как к паролю и никому его не сообщайте.
используя вашу пару ключей
Однажды ~vilmibm или другой админ подтвердит вашу регистрацию, вы можете подключиться к tilde.town.
- Откройте программу терминала.
- Введите следующее в окне терминала и нажмите
Введите:ssh -i ~/.ssh/tilde.town ИМЯ ПОЛЬЗОВАТЕЛЯ@tilde.townЗаменитеYOURUSERNAMEименем пользователя, под которым вы зарегистрировались. Например, если ваше имя пользователяsharon_olds, вы должны запустить эта команда:ssh -i ~/.
 ssh/tilde.town [email protected]
ssh/tilde.town [email protected]
Андроид
Это своего рода бонусный раунд! Проверьте JuiceSSH и это руководство по созданию пары ключей и это руководство по подключению.
iOS
Проверьте Termius для SSH на iOS. Если у вас уже есть пара ключей, вы можете импортировать ее). Затем добавьте tilde.town в качестве хоста (см. этот туториал).
Трюки с настройкой SSH
Добавьте следующее в ваш ~/.ssh/config для входа по ssh всего лишь с ssh tilde !
Хост тильда Имя хоста тильда.город Пользователь YOURUSERNAME IdentityFile ~/.ssh/tilde.town
(Замените YOURUSERNAME именем пользователя, под которым вы зарегистрировались.)
ВАЖНЫЙ! это руководство основано и использует детали принадлежащий tilde.club ssh учебник для начинающих.
тильда • Ваша конфиденциальность важна для нас.

Благодарим вас за посещение https://tilde.so («Веб-сайт») и связанного с ним веб-приложения («Приложение»), которые вместе именуются «Сайт», который принадлежит и управляется With Labs, Inc. («С», «мы», «нас»). Используя или получая доступ к Сайту в любом Таким образом, вы подтверждаете, что принимаете методы и политики, изложенные в настоящей Политике конфиденциальности, и тем самым даете согласие на сбор, использование и обмен вашей информацией в порядке, описанном в настоящем документе.
Мы стремимся уважать и защищать вашу конфиденциальность. Пожалуйста, внимательно прочитайте настоящую Политику конфиденциальности, чтобы понять, какую информацию мы собираем о посетителях Сайта и как мы используем эту информацию. Если вы не согласны с
содержание настоящей Политики конфиденциальности, пожалуйста, не используйте этот сайт. Мы рекомендуем вам часто проверять наш Сайт, чтобы ознакомиться с действующими Политикой конфиденциальности и Условиями использования, а также с любыми изменениями, которые могли быть в них внесены. Если
мы вносим существенные изменения в настоящую Политику конфиденциальности, мы уведомим вас, опубликовав пересмотренную Политику конфиденциальности и пересмотренную дату вступления в силу на этом Сайте, отправив вам электронное письмо и/или каким-либо другим способом. Обратите внимание, что если вы выбрали не
получать от нас электронные письма с юридическими уведомлениями (или вы не предоставили нам свой адрес электронной почты), эти юридические уведомления по-прежнему будут регулировать ваше использование Сайта, и вы по-прежнему несете ответственность за их прочтение и понимание. Если вы используете Сайт
после публикации любых изменений в Политике конфиденциальности это означает, что вы соглашаетесь со всеми изменениями. Настоящая Политика является частью наших Условий использования.
Если
мы вносим существенные изменения в настоящую Политику конфиденциальности, мы уведомим вас, опубликовав пересмотренную Политику конфиденциальности и пересмотренную дату вступления в силу на этом Сайте, отправив вам электронное письмо и/или каким-либо другим способом. Обратите внимание, что если вы выбрали не
получать от нас электронные письма с юридическими уведомлениями (или вы не предоставили нам свой адрес электронной почты), эти юридические уведомления по-прежнему будут регулировать ваше использование Сайта, и вы по-прежнему несете ответственность за их прочтение и понимание. Если вы используете Сайт
после публикации любых изменений в Политике конфиденциальности это означает, что вы соглашаетесь со всеми изменениями. Настоящая Политика является частью наших Условий использования.
Настоящая Политика конфиденциальности распространяется только на то, как мы обращаемся с вашей личной информацией, которую мы собираем, когда вы получаете доступ к нашему Сайту или используете его, но не на действия компаний, которыми мы не владеем или не контролируем, или людей, которыми мы не управляем.
Мы собираем два типа информации от посетителей Сайта: неличную информацию и личную информацию. Неличная информация — это информация, которая сама по себе не идентифицирует посетителя как конкретного человека. Персональные данные, это информация, которая конкретно идентифицирует посетителя Сайта или включает контактную информацию. Если вы подписываетесь на получение уведомлений или создаете учетную запись, мы можем запросить, и от вас может потребоваться предоставить личную информацию, включая, помимо прочего, ваш адрес электронной почты. Предоставляя нам личную информацию через Сайт, вы прямо соглашаетесь на ее сбор и использование, как описано в настоящей Политике конфиденциальности. Если вы не хотите получать сообщения от нас, пожалуйста, укажите свои предпочтения, нажав на ссылку «Отписаться» в нижней части сообщения электронной почты.
Мы используем стандартные аналитические инструменты для улучшения Приложения. Эти инструменты обрабатывают данные, которые могут быть связаны с вашей учетной записью, включая:
- идентификатор аналитики, присвоенный инструментом аналитики,
- ваш адрес электронной почты (если вы его предоставите),
- дата и время,
- действий в потоке кликов,
- аксессуары, встроенные сторонние приложения и контент, который вы добавляете,
- тип устройства,
- URL-адресов сторонних приложений добавлены в комнаты и
- пользовательский агент браузера,
- IP-адрес.

Мы НЕ НЕ делаем и не храним записи любых аудио- или видеозаписей, происходящих на Сайте.
Сторонние приложения с других веб-сайтов, встроенные в Приложение, ведут себя точно так же, как если бы посетитель посетил другой веб-сайт. Эти веб-сайты могут собирать данные о вас, использовать файлы cookie, внедрять дополнительное стороннее отслеживание и отслеживать ваши взаимодействие с этим встроенным содержимым, включая отслеживание вашего взаимодействия со встроенным содержимым, если у вас есть учетная запись и вы вошли на этот веб-сайт. У нас нет ни контроля, ни доступа к этим данным.
Если вы удалите пространство для собраний, все данные в этом пространстве будут удалены в течение 30 дней. Если вы решите больше не пользоваться сервисом, данные, которые вы добавили в пространства, в которые вас пригласили, останутся в тех комнатах.
Чтобы удалить свою учетную запись или получить доступ к вашей личной информации, собранной With, отправьте запрос по электронной почте support@tilde. so.
so.
Посетители могут получить доступ к веб-сайту tilde.so, оставаясь анонимными и не раскрывая никакой личной информации. Мы можем собирать информацию во время вашего посещения Веб-сайта с помощью наших инструментов автоматического сбора данных, которые могут включать файлы cookie. и другие широко используемые инструменты сбора информации. Эти инструменты собирают определенную стандартную информацию, которую ваш браузер отправляет на наш веб-сайт, такую как тип и язык вашего браузера, время доступа и адрес веб-сайта, с которого вы прибыл на сайт Тильды. Они также могут собирать информацию о вашем адресе интернет-протокола (IP) и поведении посещений (т. е. о просматриваемых вами страницах, ссылках, по которым вы переходите, и других действиях, которые вы предпринимаете в связи с веб-сайтами Tilde).
«Cookie» — это небольшой фрагмент данных, хранящийся в браузере пользователя и содержащий не идентифицирующую личность информацию о пользователе. Когда вы посещаете Веб-сайт, мы можем размещать «куки», чтобы улучшить ваш опыт, узнавая вас, когда
вы посещаете веб-сайт, а также для того, чтобы позволить компании оптимизировать представленную информацию на основе ваших продемонстрированных областей интересов. Файлы cookie также могут использоваться для сбора информации об использовании Веб-сайта. Если вы впоследствии предоставите нам
с личной информацией, такой как ваш адрес электронной почты, мы свяжем любые файлы cookie в вашем браузере с этой информацией, чтобы вы больше не были анонимным посетителем сайта.
Файлы cookie также могут использоваться для сбора информации об использовании Веб-сайта. Если вы впоследствии предоставите нам
с личной информацией, такой как ваш адрес электронной почты, мы свяжем любые файлы cookie в вашем браузере с этой информацией, чтобы вы больше не были анонимным посетителем сайта.
Ваш браузер может предложить вам опцию «Не отслеживать», которая позволяет вам сигнализировать операторам веб-сайтов, веб-приложений и служб (включая службы поведенческой рекламы), что вы не хотите, чтобы такие операторы отслеживали определенные ваши действия. действия в сети с течением времени и на разных веб-сайтах. В настоящее время наш Сайт явно не поддерживает запросы «Не отслеживать», однако мы не отслеживаем вашу онлайн-активность, когда вы не находитесь на нашем Сайте, и не предоставляем никаких дополнительных информация, помогающая третьим сторонам отслеживать вашу активность в Интернете.
Мы обязуемся защищать конфиденциальность маленьких детей, и поэтому мы сознательно не собираем и не храним личную информацию на Сайте от лиц младше 13 лет, и никакая часть нашего веб-сайта не предназначена для лиц. младше 13 лет. ЕСЛИ ВАМ МЛАДШЕ 13 ЛЕТ, ПОЖАЛУЙСТА, НЕ ИСПОЛЬЗУЙТЕ САЙТ И НЕ ЗАХОДИТЕ НА САЙТ НИ В КОЕМ ВРЕМЯ И ЛЮБЫМ СПОСОБОМ. В случае, если мы обнаружим, что личная информация была получена от лица моложе 13 лет,
без подтвержденного согласия родителей в соответствии с Законом о защите конфиденциальности детей в Интернете от 19 года.98 ("COPPA"), С удалит такую информацию.
младше 13 лет. ЕСЛИ ВАМ МЛАДШЕ 13 ЛЕТ, ПОЖАЛУЙСТА, НЕ ИСПОЛЬЗУЙТЕ САЙТ И НЕ ЗАХОДИТЕ НА САЙТ НИ В КОЕМ ВРЕМЯ И ЛЮБЫМ СПОСОБОМ. В случае, если мы обнаружим, что личная информация была получена от лица моложе 13 лет,
без подтвержденного согласия родителей в соответствии с Законом о защите конфиденциальности детей в Интернете от 19 года.98 ("COPPA"), С удалит такую информацию.
Мы можем использовать предоставленную вами личную информацию, чтобы связаться с вами. Например, если вы подпишитесь на информационный бюллетень Tilde, мы можем использовать вашу контактную информацию для отправки вам сообщений. Если вы предоставите нам свою контактную информацию или другую
информацию о себе, мы можем использовать эту информацию для внутренних целей и для связи с вами относительно наших продуктов. Поскольку мы стремимся защищать вашу конфиденциальность, мы не будем продавать, сдавать в аренду или иным образом раскрывать эту информацию.
любой третьей стороне, за исключением случаев, описанных в настоящей Политике конфиденциальности. Личная информация может быть раскрыта при ограниченных обстоятельствах, описанных ниже, и вы соглашаетесь с тем, что мы можем сделать это, отправив вашу личную информацию. Путем предоставления
любой личной информации на Сайт, все пользователи полностью понимают и однозначно соглашаются на сбор и обработку такой информации в Соединенных Штатах. Мы можем передавать неличную информацию, из которой отдельные лица не могут быть
идентифицированы и не относятся к физическим лицам в совокупной форме, с третьими лицами в деловых целях, такими как консультанты и советники компании.
Личная информация может быть раскрыта при ограниченных обстоятельствах, описанных ниже, и вы соглашаетесь с тем, что мы можем сделать это, отправив вашу личную информацию. Путем предоставления
любой личной информации на Сайт, все пользователи полностью понимают и однозначно соглашаются на сбор и обработку такой информации в Соединенных Штатах. Мы можем передавать неличную информацию, из которой отдельные лица не могут быть
идентифицированы и не относятся к физическим лицам в совокупной форме, с третьими лицами в деловых целях, такими как консультанты и советники компании.
Контент клиента — это информация или контент «внутри приложения», которые вы предоставляете нам непосредственно при использовании Сайта, например ссылки, файлы, заметки и стенограммы, а также любая другая информация, загружаемая или передаваемая при использовании Сайта. Мы используем клиент
контент только в связи с предоставлением наших услуг — мы не отслеживаем, не продаем и не используем контент клиентов для каких-либо других целей, кроме указанных ниже.
Мы будем раскрывать вашу личную информацию (включая контент клиента) третьей стороне, если это требуется по закону или если мы добросовестно считаем, что такие действия необходимы для: (1) соблюдения закона или правовых процесс; (2) защищать
и защищать наши права и собственность или предотвращать мошенничество; (3) защищать нас от злоупотреблений, неправомерного использования или несанкционированного использования наших продуктов или услуг; или (4) защищать личную безопасность или собственность своего персонала, пользователей этого Сайта или общественности.
Серверы, обслуживающие Сайт, автоматически идентифицируют компьютер по его IP-адресу. Если мы добросовестно определим, что вы использовали сервис, чтобы угрожать, угрожать, преследовать, запугивать или иным образом обманным образом изображать из себя другое лицо,
ваши действия будут расследованы, и ваш IP-адрес может быть раскрыт получателю любого электронного письма, его юрисконсульту или представителям, а также сотрудникам правоохранительных органов в рамках такого расследования. Мы можем передавать нашу базу данных, в том числе
личную информацию, содержащуюся в нем, третьей стороне, которая приобретает все или практически все активы или акции With путем слияния, приобретения, реорганизации или иным образом.
Мы можем передавать нашу базу данных, в том числе
личную информацию, содержащуюся в нем, третьей стороне, которая приобретает все или практически все активы или акции With путем слияния, приобретения, реорганизации или иным образом.
Мы не контролируем действия тех, с кем вы или любой другой пользователь Сайта можете поделиться информацией. Поэтому мы не можем и не гарантируем, что любой пользовательский контент, который вы или любой пользователь передаете или предоставляете на Сайте, не будет просматриваться.
посторонними лицами. Мы также не можем контролировать информацию, которую пользователь может поделиться на Сайте. Имейте в виду, что никакие меры безопасности не являются совершенными или непроницаемыми, и что мы не несем ответственности за обход каких-либо мер безопасности.
содержащиеся на Сайте. Вы должны с осторожностью относиться к доступу, который вы предоставляете другим при использовании Сайта, и к информации, которой вы решили поделиться при использовании Сайта.
