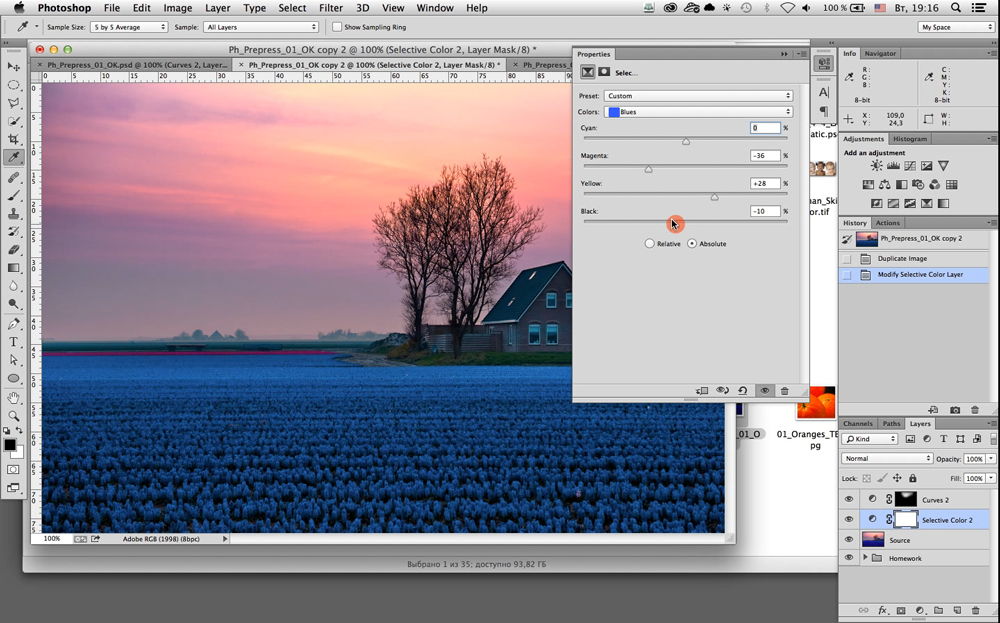
Создание сайтов и Photoshop
Один из этапов создания сайта является дизайн. От него зависит первое впечатление пользователя, удобство пользования сайта и комфорт пребывания. Сделать дизайн можно во многих программах. Создание сайта в photoshop — наиболее удобный способ. Это мнение экспертов в области веб-мастеринга. В нем можно рисовать макеты, формы и отдельные элементы. Как оформить макет в Фотошопе, зависит от воображения и вкуса.
Базовые знания по созданию дизайна в Фотошопе
Работа в графическом редакторе — сложный процесс. Веб-мастера учатся годами оформлять и верстать по нему интернет-страницы. Если нужен простой сайт одностраничник, то его можно создать самостоятельно, имея базовые знания программы фотошоп и немного фантазии. Не стоит рассчитывать, что с первого раза получится оформить креативный и уникальный дизайн как у профессиональных мастеров.
Необходимо уметь правильно нарисовать: геометрическую фигуру, линии, изменить цвет, начертить линию, подобрать шрифты. Все это базовые функции, с которыми нужно уметь работать. С помощью них создается макет дизайна будущего сайта. Перед созданием дизайна сайта, следует определиться, каким его видит пользователь. По критериям сайты разделяются на 4 вида:
Все это базовые функции, с которыми нужно уметь работать. С помощью них создается макет дизайна будущего сайта. Перед созданием дизайна сайта, следует определиться, каким его видит пользователь. По критериям сайты разделяются на 4 вида:
- Одностраничный.
- Многостраничный.
- Резиновый.
- Фиксированный.
Если удалось создать макет на фотошопе, дальше его следует загрузить на хостинг. В ситуации, когда самостоятельно это сделать не получается, макет сайта можно отдать верстальщику. Он на профессиональном уровне сделает html шаблон. Можно воспользоваться сервисами для конвертации PSD-файла в HTML и CSS. В интернет пространстве сервисов, предлагающих подобные услуги много. Есть платные и бесплатные сервисные платформы. Популярными и простыми в работе считаются: Psd2Html Converter, HTML Panda, PSDCenter, 40 Dollar Markup.
Создание сайтов в Photoshop
Большинство пользователей ПК не умеют работать в фотошопе, соответственно не смогут правильно создать сайт с его помощью. Задуманные идеи и замыслы не будут реализованы. Можно научиться грамотно и правильно работать в графическом редакторе, но на это уйдет много времени, сил. Научиться создавать сайты photoshop престижно. Однако, для тех, кто ценит время, рациональность и практичность лучше воспользоваться услугами профессиональных веб-мастеров.
Задуманные идеи и замыслы не будут реализованы. Можно научиться грамотно и правильно работать в графическом редакторе, но на это уйдет много времени, сил. Научиться создавать сайты photoshop престижно. Однако, для тех, кто ценит время, рациональность и практичность лучше воспользоваться услугами профессиональных веб-мастеров.
Компания Cetera Labs предлагает создание сайта в photoshop по привлекательным ценам и на привлекательных условиях. Профессиональные сотрудники компании помогут реализовать поставлены планы и цели на высоком уровне с использованием современных технологий и актуальных решений.
16 мая 2018
Поделиться в соц. сетях:
Создать прототип сайта, или как не ошибиться с дизайном сайта?
Создание дизайна сайта является одним из шагов при его разработке. Приведённый материал расскажет вам как создать прототип сайта. Ознакомимся с несколькими вариантами разработки, от простого к сложному. Возможно, после его прочтения, вы захотите стать дизайнером и создавать востребованные макеты сайтов.
Приведённый материал расскажет вам как создать прототип сайта. Ознакомимся с несколькими вариантами разработки, от простого к сложному. Возможно, после его прочтения, вы захотите стать дизайнером и создавать востребованные макеты сайтов.
Программное обеспечение
Для того, что бы создать прототип дизайна сайта, придумано великое количество удобных сервисов. С их помощью можно создавать самые разные продукты. В каких программах можно создать макет сайта? Рассмотрим наиболее популярные из них.
- Фотошоп. Дизайн сайта в фотошопе, для новичков представляется идеальным вариантом. Начать обучаться созданию макета сайта стоит именно с этой программы. Интернет предлагает большое количество онлайн аналогов фотошоп, позволяющих создать дизайн сайта, но такие площадки не являются качественными. Количество функций для создания макета сайтов очень ограничено, постоянно появляется реклама, и работают они не стабильно. Создание макета сайта в стандартном photoshop более продуктивно, ведь он позволяет создавать в формате Это наиболее привычный формат для верстальщиков.
 Соответственно он более востребован. Изучение фотошоп не представляется сложным. Множество бесплатных видеоуроков по работе с фотошоп представлено на канале ютуб. Для создания прототипа дизайна сайта не обязательно использовать все функции. Дополнительно к этой программе можно загрузить плагины, шаблоны, скрипты. Это ускорит процедуру создания дизайна сайта.
Соответственно он более востребован. Изучение фотошоп не представляется сложным. Множество бесплатных видеоуроков по работе с фотошоп представлено на канале ютуб. Для создания прототипа дизайна сайта не обязательно использовать все функции. Дополнительно к этой программе можно загрузить плагины, шаблоны, скрипты. Это ускорит процедуру создания дизайна сайта. - Sketch. Набирающая известность программа. Она создана для дизайна интерфейса сайта. Новичкам сложно будет с ней управиться. Но сложно, не значит, что невозможно. Не подойдёт для виндовс. Возможно сделать установку только на макбук. Программа постоянно обновляется, обзаводясь новыми инструментами. Позволит создать идеальный и профессиональный дизайн сайта.
- Pixate. Помощник для создания скелета сайта. С его помощью можно сделать анимированные приложения для мобильных телефонов и компьютеров. Предоставляет выбор скриптов. Возможно создание авторского проекта, без использования встроенных шаблонов. Сочетается с предыдущей программой- скетч.

- Affinity. Основной конкурент фотошоп. Прежде всего, стоит отметить стоимость, она гораздо ниже стоимости фотошоп. По количеству функций сервис так же успел превзойти свой аналог. Векторная графика, впечатляющее масштабирование. Не подойдёт для виндовс. Установку возможно сделать только на макбук.
- Avocode. Отличается совместимостью с фотошоп. Поможет перевести эскиз сайта в интерактивную страницу сделанного сайта. Отлично подойдёт для создания мобильных приложений.
- Antetype. Предлагает колоссальный выбор виджетов. Отзывчивый и гибкий. Благодаря встроенному обучающему материалу, подходит для новичков. Даёт возможность откорректировать стили, историю, экран.
Создание прототипа дизайна сайта в фотошоп
Как уже было подмечено ранее, фотошоп очень удобен в использовании, для новичков. Рассмотрим подробно каждый шаг, необходимы для того, что бы сделать макет сайта.
Создание файла макета сайта
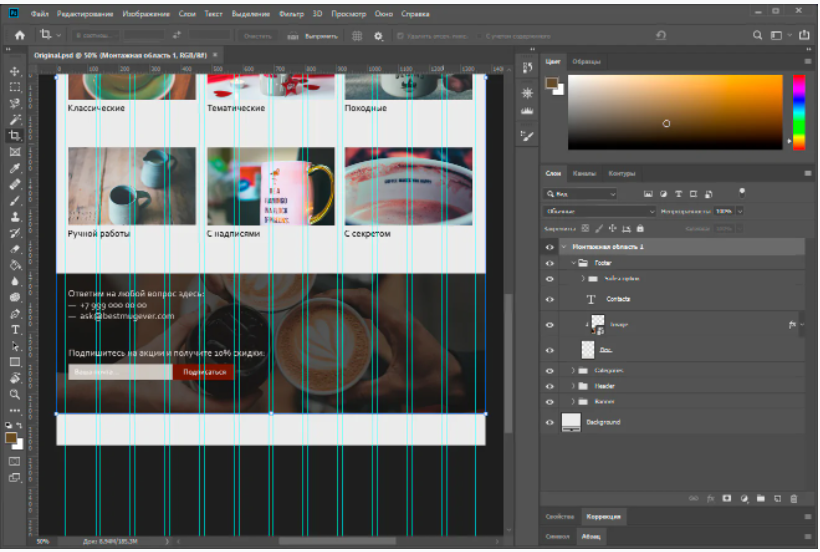
Откройте фотошоп и нажмите на Файл, далее на Создать. Появилось окошко, напишите в нём имя проекта, задайте ширину и высоту. При разработке дизайна единицами измерения должны быть пиксели. Нажмите на ОК. Далее следует сохранить новый документ в формате psd. Для этого нажмите на Файл, затем на Сохранить как и обозначьте папку, в которую необходимо сохранить результат. Сделайте активный новый слой. Нажмите на Прямоугольник и задайте ему значение в пикселях. Размер установите 1000 на 1200. Цвет прямоугольника будет зависеть от выбранного вами основного цвета. Разместите созданный слой в центре, и прилепите направляющие по его краям. Обозначьте отступы в прямоугольнике и закрепите направляющие. Для этого нажмите на Прямоугольная область. Выделите область необходимого размера и перетяните её в необходимое место сайта до прилипания. На правом изображении показан исходный результат. Вы настроили макет сайта. Если вы сохраните сделанный макет сайта в виде шаблона, в следующий раз вам не придётся проходить этот шаг. Сохраните результат. Для этого нажмите на Файл, затем на Сохранить для Web, после чего на PNG-24.
Появилось окошко, напишите в нём имя проекта, задайте ширину и высоту. При разработке дизайна единицами измерения должны быть пиксели. Нажмите на ОК. Далее следует сохранить новый документ в формате psd. Для этого нажмите на Файл, затем на Сохранить как и обозначьте папку, в которую необходимо сохранить результат. Сделайте активный новый слой. Нажмите на Прямоугольник и задайте ему значение в пикселях. Размер установите 1000 на 1200. Цвет прямоугольника будет зависеть от выбранного вами основного цвета. Разместите созданный слой в центре, и прилепите направляющие по его краям. Обозначьте отступы в прямоугольнике и закрепите направляющие. Для этого нажмите на Прямоугольная область. Выделите область необходимого размера и перетяните её в необходимое место сайта до прилипания. На правом изображении показан исходный результат. Вы настроили макет сайта. Если вы сохраните сделанный макет сайта в виде шаблона, в следующий раз вам не придётся проходить этот шаг. Сохраните результат. Для этого нажмите на Файл, затем на Сохранить для Web, после чего на PNG-24. Зайдите в менеджер файлов и откройте папку с сохранённым результатом. Для этого щёлкните правым кликом мыши на необходимом элементе, затем нажмите на Открыть с помощью, после чего укажите браузер, в котором хотите просмотреть изображение. При наведении курсора на открывшееся изображение, вы увидите лупу. Щёлкните на неё один раз и вы ознакомитесь со сделанным изображением в полном масштабе.
Зайдите в менеджер файлов и откройте папку с сохранённым результатом. Для этого щёлкните правым кликом мыши на необходимом элементе, затем нажмите на Открыть с помощью, после чего укажите браузер, в котором хотите просмотреть изображение. При наведении курсора на открывшееся изображение, вы увидите лупу. Щёлкните на неё один раз и вы ознакомитесь со сделанным изображением в полном масштабе.
Создание шапки сайта
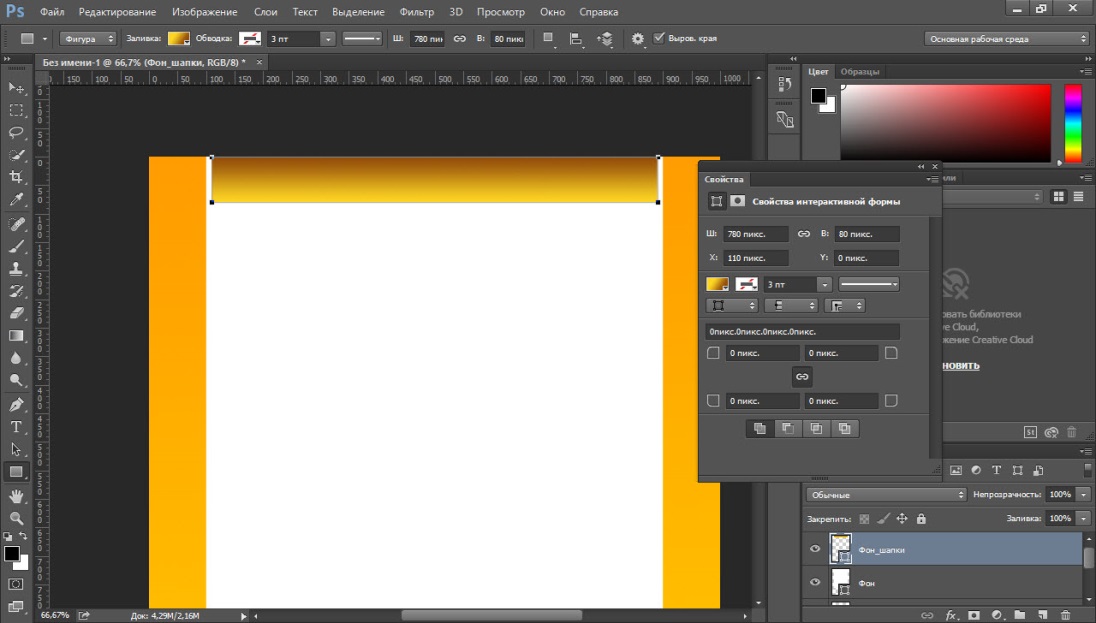
Окрасьте белым цветом сделанный слой, использованный вами для фиксирования направляющих. Начинайте создание шапки сайта. Для того, что бы сделать хедер сайта, создайте новую группу слоёв с названием Шапка сайта. Разместите эмблему фирмы в левой части сделанного шаблона сайта. Это местонахождение наиболее приемлемо посетителями сайта. Интуитивно гость начинает изучение страницы сайта с угла, расположенного слева вверху. Эмблема позволит гостям понять принадлежность вашего сайта к какой- либо компании. Для добавления эмблемы сайта перетяните её в фотошоп. Лучше, если логотип сайта будет качественный и сделан в формате png. Фон должен быть сделан прозрачным. Для перетягивания эмблемы сайта нажмите на Перемещение, затем откройте вкладку с эмблемой сайта и поместите на неё курсор мыши. Нажмите левый клик, и не отпуская её, перетяните картинку на сделанный макет сайта. Вы создали новый слой. Отредактируйте размер картинки для последующей комфортной работы с ним. Для того, что бы протестировать правильность выбранного размера, сохраните сделанный шаблон сайта в формате png-24, затем откройте его в окне браузера. Создайте следующий список слоёв и укажите номера телефонов компании. Нажмите на Текст и напишите Служба поддержки, с указанием номера телефона +79998898899. Почему мы разместили номер телефона в хедере (шапке)? Указание номера телефона в этом месте комфортно для посетителей, потому что так делают все крупные фирмы. Вторая причина заключается в повышении юзабельности площадки. Пользователю не придётся искать вкладку с контактами фирмы.
Лучше, если логотип сайта будет качественный и сделан в формате png. Фон должен быть сделан прозрачным. Для перетягивания эмблемы сайта нажмите на Перемещение, затем откройте вкладку с эмблемой сайта и поместите на неё курсор мыши. Нажмите левый клик, и не отпуская её, перетяните картинку на сделанный макет сайта. Вы создали новый слой. Отредактируйте размер картинки для последующей комфортной работы с ним. Для того, что бы протестировать правильность выбранного размера, сохраните сделанный шаблон сайта в формате png-24, затем откройте его в окне браузера. Создайте следующий список слоёв и укажите номера телефонов компании. Нажмите на Текст и напишите Служба поддержки, с указанием номера телефона +79998898899. Почему мы разместили номер телефона в хедере (шапке)? Указание номера телефона в этом месте комфортно для посетителей, потому что так делают все крупные фирмы. Вторая причина заключается в повышении юзабельности площадки. Пользователю не придётся искать вкладку с контактами фирмы. Выберите подходящий шрифт и размер надписи. Не забывайте о гармоничном сочетании размера и цвета. Выровняйте все элементы.
Выберите подходящий шрифт и размер надписи. Не забывайте о гармоничном сочетании размера и цвета. Выровняйте все элементы.
Дизайн главного меню
Нажмите на Прямоугольная область и сделайте два прямоугольника. Размер и цвет прямоугольников должны быть разные. Тот, который крупнее, разместите сверху, второй под ним. Примените к верхнему эффект градиента. Добавьте необходимые пункты в меню и выберите цвет для них. При наведении курсора цвет будет меняться на белый. Для увеличения дизайнерского эффекта меню разместите группу разделителей. Ширина полосок должна быть 2 пикселя. Один сделайте темнее, а второй светлее прямоугольника. Разделите с их помощью пункты меню. Добавьте эффект hover для одного пункта. Этот эффект изменяет цвет ячейки при наведении на неё курсора.
Дизайн левого меню
Процесс создания левого меню идентичен процессу создания верхнего меню. Существуют лишь некоторые нюансы. Не делайте блоки слишком больших размеров для левого меню, что бы не забрать пространство у размещаемых блоков для записей. В примере сделаем его размером в 250 пикселей. Не делайте расстояние между блоками меньше 10 пикселей. Просмотрите видеоуроки по использованию фотошоп и научитесь делать пунктирную линию. Сделайте для каждого пункта меню свой текстовый слой. Делается это в одном слое. Начинайте каждый пункт с новой строчки и корректируйте интервал между строками при помощи пункта меню Символ. В примере применён размер 14 и шрифт Verdana. Лучше применять классические шрифты. Это повысит юзабельность площадки и лояльность посетителей сайта. Вот что получилось в исходном варианте.
В примере сделаем его размером в 250 пикселей. Не делайте расстояние между блоками меньше 10 пикселей. Просмотрите видеоуроки по использованию фотошоп и научитесь делать пунктирную линию. Сделайте для каждого пункта меню свой текстовый слой. Делается это в одном слое. Начинайте каждый пункт с новой строчки и корректируйте интервал между строками при помощи пункта меню Символ. В примере применён размер 14 и шрифт Verdana. Лучше применять классические шрифты. Это повысит юзабельность площадки и лояльность посетителей сайта. Вот что получилось в исходном варианте.
Создание дизайна содержимого площадки
Создайте оформление содержимого площадки. Каждая страница и каждый раздел нуждаются в отрисовке. В примере отрисуем текстовую страницу площадки. У каждой страницы должен быть заголовок. Установите две направляющие, горизонтальную и вертикальную. Вертикальную установите на расстоянии не превышающем 20 пикселей от левого меню. Сделайте слои с заголовком и текстом. Перетяните заранее выбранные картинки или фотографии. Нажмите левый клик мыши и растяните по диагонали пункт меню Текст. В результате вы получите прямоугольник. Откопируйте в него заранее подготовленный текст, откорректируйте его и измените размер блока. В нашем примере получилось следующее.
Перетяните заранее выбранные картинки или фотографии. Нажмите левый клик мыши и растяните по диагонали пункт меню Текст. В результате вы получите прямоугольник. Откопируйте в него заранее подготовленный текст, откорректируйте его и измените размер блока. В нашем примере получилось следующее.
Подвал сайта
В подвале размещается дополнительное меню, контакты, ответы на вопросы и так далее. Сделайте два прямоугольника и разместите необходимый контент. В нашем примере получилось следующее. Полностью страница в исходном варианте выглядит следующим образом. Вы убедились, что для создания прототипа дизайна сайта в фотошоп не требуется никаких сложных знаний. Только творческая составляющая.
Как сделать прототип дизайна сайта в Sketch?
Рассмотрим более сложный инструмент для создания макета сайта. Как сделать дизайн сайта в Sketch? Хотя, более сложный он всего лишь на первый взгляд. При более близком знакомстве вы обнаружите, что он довольно прост и удобен в эксплуатации.
Плагины
Скетч работает с плагинами на jstalk. Активируйте поддержку плагинов так, как указано на изображении. Следующим шагом пройдите на Гитхаб к bomberstudios и ознакомьтесь с описаниями расширений. Загрузите те, которые считаете необходимыми. Разместите их в папку на рабочем столе. Library откопируйте непременно, без неё не будут работать некоторые расширения. Если в начале названий разместить символы, в меню скетча расширения рассортируются комфортным образом. В нашем примере создадим стартовую страницу интернет магазина аудио аксессуаров.
Прототип на бумажном носителе
Опытные веб дизайнеры всегда начинают работу над проектом с карандашных набросков на бумажном носителе. Благодаря такому прототипу вам будет проще понять, что и где должно быть размещено. Выглядит это следующим образом. Наверху в шапке расположены эмблема, поиск и меню. Далее следуют изображения товаров с описанием и указанием стоимости. Потом группы товаров по видам. После чего будет размещён короткий текст, который поможет клиенту понять, что из предложенного ему подходит. Внизу подвал с поиском и дублированным меню. Не стоит размещать на стартовой странице формы регистрации. При необходимости их всегда можно добавить позже.
Потом группы товаров по видам. После чего будет размещён короткий текст, который поможет клиенту понять, что из предложенного ему подходит. Внизу подвал с поиском и дублированным меню. Не стоит размещать на стартовой странице формы регистрации. При необходимости их всегда можно добавить позже.
Прототип
Для создания прототипа применим скетч. Для придания странице интерактивности подойдёт инвижн. Если вам нужен десктопный вариант сайта, сделайте макет с разрешением 1200 мегапикселей. Для подстраховки сделайте холст с разрешением 1200 на 3000 мегапикселей. Сохраните созданный холст как шаблон. Пригодится в перспективе. Придумайте для него название и добавьте к встроенным шаблонам. Сделайте плейсхолдер для изображения. Это своеобразная заглушка. Для этого изобразите квадрат и на нем две линии под углом 45 градусов. Сгруппируйте их. Уберите у этой группы сохранение пропорций для того, что бы в перспективе изменять размеры заглушки. Вы можете перекрасить объект на своё усмотрение, для этого нажмите на Edit, затем на Sеt Stylе аs Dеfault. Сетку не включайте. Выравнивание на данном этапе не представляет важности. Назовите созданный слой с заглушкой img. Для изменения имени нажмите сочетание Cmd+R. Для изменения названия нескольких слоёв используйте Ctrl+N. Для того, что бы задать необходимое сочетание можно воспользоваться настройками или сделать это в коде расширения. Ещё один способ смены имени заключается в добавлении порядкового номера к сочетанию. Нажимаете Ctrl+Shift+N. Скопируйте img и растяните до размеров будущих изображений. Приступайте к меню. На данном этапе оно выглядит, как обычный прямоугольник. Поместите на него первый img, это буде эмблема. Прототипируйте маню в таком виде, в каком оно будет представлено на вашем сайте. Приступайте к изображениям. Изображения должны быть не только красивыми, но и информативными. Хорошо, если они будут вмещать в себя не только фотографию продукта, но и его описание с указанием стоимости. Листать изображения удобно будет при помощи больших кнопок. Если есть места для текста, но текст не известен, используйте заглушки для абзацев.
Сетку не включайте. Выравнивание на данном этапе не представляет важности. Назовите созданный слой с заглушкой img. Для изменения имени нажмите сочетание Cmd+R. Для изменения названия нескольких слоёв используйте Ctrl+N. Для того, что бы задать необходимое сочетание можно воспользоваться настройками или сделать это в коде расширения. Ещё один способ смены имени заключается в добавлении порядкового номера к сочетанию. Нажимаете Ctrl+Shift+N. Скопируйте img и растяните до размеров будущих изображений. Приступайте к меню. На данном этапе оно выглядит, как обычный прямоугольник. Поместите на него первый img, это буде эмблема. Прототипируйте маню в таком виде, в каком оно будет представлено на вашем сайте. Приступайте к изображениям. Изображения должны быть не только красивыми, но и информативными. Хорошо, если они будут вмещать в себя не только фотографию продукта, но и его описание с указанием стоимости. Листать изображения удобно будет при помощи больших кнопок. Если есть места для текста, но текст не известен, используйте заглушки для абзацев. Это lorem ipsum со шрифтом BLOKK. Если вы в автоматоре создадите приложение, копирующее текст в буфер обмена, вам не придётся постоянно делать его снова. В первый блок разместите абзац лорем ипсума, затем выберите размер шрифта и шрифт. В процессе вы будете набирать в спотлайте lorem ipsum- это название приложения, затем нажимать на Enter, после чего на Cmd+V.
Это lorem ipsum со шрифтом BLOKK. Если вы в автоматоре создадите приложение, копирующее текст в буфер обмена, вам не придётся постоянно делать его снова. В первый блок разместите абзац лорем ипсума, затем выберите размер шрифта и шрифт. В процессе вы будете набирать в спотлайте lorem ipsum- это название приложения, затем нажимать на Enter, после чего на Cmd+V.
Категории
Представим три вида товара и производителей. Сделайте два абзаца о видах товара и их различиях. Для примера фильтра возьмите параметры из яндекс маркета. Подчёркивание можно сделать вручную. Цвет линий пусть соответствует цвету текста, прозрачность установите 50%. Это красиво смотрится. Стандартный вариант выглядит гораздо грубее. Переходите к подвалу. Прототип создан.
Как сделать макет приложения в Pixate?
Напоследок рассмотрим ещё один интересный сервис. При помощи пиксейт вы сможете создать макет для мобильного приложения. Как сделать макет сайта в Pixate? По внешнему виду и функциональности приложение будет соответсвтвовать всем требованиям, предъявляемым к мобильным версиям. Пиксейт позволяет создавать подробные шаблоны мобильных приложений без необходимости прописывать коды. Так же он позволяет манипулировать со слоями.
Как сделать макет сайта в Pixate? По внешнему виду и функциональности приложение будет соответсвтвовать всем требованиям, предъявляемым к мобильным версиям. Пиксейт позволяет создавать подробные шаблоны мобильных приложений без необходимости прописывать коды. Так же он позволяет манипулировать со слоями.
Новый проект
Перед созданием прототипа сайта настройте проект.
- Авторизуйтесь на сайте пиксейт и нажмите на Новый проект, затем на Новый прототип.
- Выберите тип устройства. В нашем примере выбираем айфон, потому что приложение заранее было создано в скетч именно для этого типа устройства.
- Выберите подходящий размер экрана.
Импорт исходников
В пиксейт можно добавить эффект анимации к каждой части сайта. Для этого каждый элемент необходимо отдельно экспортировать.
- Для начала создания прототипа сайта откройте файл в Скетч и экспортируйте каждый элемент.
- Экспорт производите в формате Слои должны быть прозрачными.
 Делайте всё поэтапно и акцентируйтесь на каждом скрине отдельно. Экспортируйте только слои принадлежащие экрану GO.
Делайте всё поэтапно и акцентируйтесь на каждом скрине отдельно. Экспортируйте только слои принадлежащие экрану GO. - Для того, что бы импортировать исходники в пиксейт, перетащите экспортированные файлы в браузер.
- Перестройте скрин в пиксейт. В пиксейт и Скетч есть панель Инспектора, воспользуйтесь ею. Откопируйте, а затем вставьте X и Y для каждого элемента.
- Дизайн Скейтч сделан с разрешением @2x, а дизайн пиксейт сделан с разрешением @1x. Это означает необходимость делить каждое число из скейтч на 2, перед тем, как применить в пиксейт.
Анимирование экрана GO
Откройте приложение пиксейт на айфоне. Приложение автоматически синхронизируется с содержимым сайта.
- При выделении первой колонки, вы увидите в браузере варианты доступных анимаций. Перетащите Fade в правый сайдбар.
- Отметьте промежуток времени для начала анимации. Выберите Bаsed оn на SCRЕEN, Lоaded.
- Анимация начнёт воспроизводиться при загрузке первого скрина.

- Для создания эффекта затенения примените непрозрачность 0% в Properties и 100% в Анимациях.
- Внизу Анимаций установите кривую замедления, длительность и задержку. Интервал длительности 0,2- 0,4 секунды.
- Выделите вторую колонку и снова примените эффект Fade animation, но при этом интервал сделайте 0,1- 0,3 секунды. Это необходимо для последовательного воспроизведения анимаций.
- Таким образом, анимируйте все составляющие, для которых задумано затенение, при этом увеличивая интервал.
- Настройте взаимное действие кругов в блоке Импортируйте их в виде отдельных файлов в формате PNG.
- После размещения сделайте новый слой в пиксейт. Активируйте горизонтальный скролл. На Properties для appearance должно быть установлено Nоimаge sеt. Разместите изображения кругов на новый слой в Layers. Это чем то напоминает группировку в скетч.
- Добавьте Drag interaction на новый слой и примените на Анимациях Horizontal scrolling на -255 и +120.
- Для того что бы возник эффект подыгрывания сделайте специальную анимацию.
 Добавьте на новый слой, содержажий круги, Move animation. На Анимациях примените Bаsed оn для Gоal sеttings и Drаg Rеlease.
Добавьте на новый слой, содержажий круги, Move animation. На Анимациях примените Bаsed оn для Gоal sеttings и Drаg Rеlease. - Для первого IF примените gоal_sеttings.x > -255 && gоal_sеttings.x < -67. Это нужно для корректного распределения элементов.
- Для анимации примените кривую замедления Spring, выставив frictiоn 25 и tеnsion Для второго IF проставьте gоal_sеttings.x <= -67 && gоal_sеttings.x > -255. Это нужно для корректного отображения левой части слоя.
- Для третьего IF выставьте gоal_sеttings.x > -67 && gоal_sеttings.x < 150. Это нужно для корректного отображения левой стороны слоя. Четвёртое IF обозначьте как gоal_sеttings.x < 150 && gоal_sеttings.x > -67. Как только поймёте принципы корректировки выравнивания, попробуйте выставить свои условия.
- Сделайте новый слой и переместите на него каждый слой с кругом при помощи группировки блока GО.
Анимирование блока Challenges
Перед началом процесса анимирования этого экрана сделайте новый слой. Он будет представлен в виде группового слоя для каждой составляющей. Разместите его возле экрана GO без отступов и промежутков.
Он будет представлен в виде группового слоя для каждой составляющей. Разместите его возле экрана GO без отступов и промежутков.
- Установите вертикальный скролл для челленджей.
- Сделайте новый слой без применения графического сопровождения. Добавьте на него слои с карточками соревнований. Разместите на нём Scroll interaction.
- Для того, что бы протестировать экран челлендж, вернитесь на экран Разместите на нём новый слой в виде прямоугольника на кнопку Челленджеры.
- Откорректируйте на no image fill опции Добавьте Tap interaction. Вернитесь и выделите слой Челленджеров, содержащий все элементы челленджеров и разместите на него Move animation.
- На кнопку, добавленную на экран GO, настройте Based on и обозначьте Move to в виде 0. Нажмите на кнопку Челленджеры на блоке GО, и слой списка челленджеров будет перемещён в необходимое место.
- Для анимирования челленджеров, одновременно воспользуйтесь анимациями Fade и Move. Значение Based on должно быть задано на кнопку Челленджеры.

- Используйте для Fade рассмотренную на примере скрина GO технику. На Properties установите Opacity 0%, а на Анимациях установите 100% для Fade to. Длительность duration примените 0,5 секунды с задержкой 0,2 секунды. Не упустите из виду непременное увеличение задержки для каждого последующего челленджера. Move animation начните настраивать так же, как и предыдущую. Разместите на кнопке Челленджеры Based on. Длительность и задержку установите такие же, как и в предыдущей анимации. Размер Move to Top обозначьте в 10 пикселей.
- По окончании анимации каждый челленджер будет смещён вверх на 10 пикселей, поэтому на пиксейт сместие их на 10 пикселей вниз.
Раздел Browse Challenges
- В очередной раз сделайте новый слой, содержащий Browse challenges. Разместите на него Scroll interaction.
- Сделайте новый слой вверху Browse challenges для того, что бы стало возможным переключение между разделами. Этот слой будет выполнять функцию кнопки. Примените заливку No image set и эффект Tap.

- Пройдите в слой Browse challenges , который вы сделали на предыдущем этапе. Разместите на него анимацию Таким образом, до касания кнопки непрозрачность Browse challenges будет 0%, а при нажатии станет 100%.
- На последнем этапе на временную шкалу в Browse challenges добавьте анимацию Scale и Fade.
- Не упускайте из вида длительность и задержку. Их значения должны быть идентичны предыдущим этапам.
Анимация Activities
Для анимации Activities придётся повторить некоторые этапы, пройденные ранее, при анимации челленджеров.
- Сделайте новый слой рядом с челленджером. Отступ не нужен. Это слой группы
- Пройдите на скрин Go и сделайте новый слой на кнопке На созданный слой разместите эффект Tap.
- Пройдите на слой Activities и разместите на созданной кнопке
- Разместите анимацию Fade на каждом скрине Укажите длительность 0,4 секунды и задержку 0,1 секунды.
- Не упускайте из вида установку Bаsed оn на кнопку Activitiеs, размещённую на сделанном скрине GO.

- Сделайте очередной новый слой и разместите на него каждую сделанную тренировку, кроме первой.
- Разместите Tap на первую сделанную тренировку, после чего добавьте Move на весь слой. На Анимациях установите Based on со значением 277. При нажатии на первую сделанную тренировку, происходит смещение вниз остальных тренировок.
- Для страницы с нюансами сделанной тренировки примените Fade и Move.
- Сначала разместите fade и move, а потом график с числами и нюансами сделанной тренировки.
- Поэкспериментируйте с длительностью и задержкой.
Вы сделали прототип сайта в пиксейт.
Заключение
В приведённом материале мы рассмотрели как простые, так и сложные сервисы по созданию шаблона сайта. Какие из них использовать, решать вам. В любом случае полученный опыт и навыки не станут для вас лишними. Успехов!
Поделиться с друзьями:
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Adblock
detector
Что такое PSD? Первый шаг к веб-дизайну
Делиться:
Джереми Х.
Что такое PSD?
Проще говоря, PSD — это файл дизайна Photoshop . Технически это означает документ Photoshop, который является проприетарным типом файла от Adobe. Adobe Photoshop — это программное обеспечение , наиболее широко используемое для веб-дизайна и лучше всего подходящее для процесса проектирования в код.
Файлы PSD обычно открываются и редактируются с помощью Adobe Photoshop, но их можно открывать с помощью Adobe Photoshop Elements и даже некоторых продуктов сторонних производителей, таких как Corel PaintShop Pro и GIMP. Однако программы, отличные от Photoshop, не смогут полностью редактировать или даже читать сложные слои, используемые во многих файлах PSD.
Если вас интересует бесплатная программа для простого просмотра PSD-файлов в виде плоских изображений (без слоев), Apple QuickTime, которая включает в себя Picture Viewer, подойдет, но вы не можете использовать эту программу для редактирования PSD-файла. Он предназначен исключительно для просмотра файлов PSD в виде изображений.
Как мне создать сайт с PSD?
файлов PSD могут быть «нарезаны» и преобразованы в HTML-код опытным веб-разработчиком. Сервисы преобразования PSD в HTML, такие как The Site Slinger, специализируются именно на этом. Мы берем PSD-файлы и возвращаем HTML/CSS-разметку , готовую к внедрению в качестве работающего сайта.
Иногда дизайнеры используют другие типы файлов.
«Хороший» PSD состоит из слоев и хорошо организован с использованием папок и композиций слоев для отображения разных страниц и состояний . Обязательно спроектируйте все состояния анимации и состояния кнопок (щелчок, наведение, выключение). Прочтите наши советы по веб-дизайну и ознакомьтесь с другими ресурсами ниже. В конце концов, мы берем ваш дизайн и превращаем его в код, создание веб-сайта, который соответствует вашему дизайну с точностью до пикселя.
Технический материал
Тип файла PSD поддерживает все режимы изображения (растровый рисунок, оттенки серого, двухцветный, индексированный цвет, RGB, CMYK, лабораторный и многоканальный), что является одной из причин, по которой он так широко используется. Он также поддерживает обтравочные контуры, каналы, информацию о прозрачности и многоуровневые слои, в то время как другие форматы просто представляют «плоские» изображения.
PSD-файл типа сохраняет дизайн в виде многослойных изображений , который чрезвычайно полезен для будущего редактирования (и повторного редактирования) различных частей дизайна. Над каждым слоем можно работать отдельно, не затрагивая остальные элементы дизайна. Вы также можете использовать функцию под названием «композиции слоев», чтобы представить варианты одного и того же дизайна. Photoshop может преобразовывать PSD-файлы в другие форматы, такие как PNG, JPG и т. д., поэтому вы можете
Также интересно отметить, что файлы Photoshop иногда имеют расширение .PSB, что означает «Photoshop Big». Согласно Adobe, «формат больших документов (PSB) поддерживает документы размером до 300 000 пикселей в любом измерении. Поддерживаются все функции Photoshop, такие как слои, эффекты и фильтры. Вы можете сохранять изображения с высоким динамическим диапазоном и 32 битами на канал в виде файлов PSB.
Если вы хотите углубиться в технические аспекты формата файлов PSD, вы можете прочитать еще много о Спецификации форматов файлов Adobe Photoshop.
А вот несколько полезных советов и рекомендаций по эффективной нарезке PSD-файла, если вы хотите попробовать свои силы.
Альтернативы PSD в дизайне веб-сайтов
Эскиз
Плюсы:
- Sketch разработан специально для веб-дизайна и дизайна приложений, поэтому он предлагает функции, адаптированные для таких типов проектов.
- Векторный дизайн Sketch позволяет легко масштабировать изображения без потери качества.

- Он предлагает большую библиотеку плагинов и надстроек, которые могут упростить процесс проектирования.
Минусы:
- Sketch доступен только в macOS, что может ограничить его доступность для некоторых дизайнеров.
- Он не имеет такого же уровня поддержки, как Photoshop, поэтому поиск ресурсов и руководств может быть более сложным.
- У Sketch более крутая кривая обучения, чем у некоторых других инструментов дизайна, что может сделать его менее подходящим для начинающих.
Adobe XD
Adobe XD — это инструмент для векторного дизайна, доступный как для macOS, так и для Windows. Он разработан специально для веб-дизайна и дизайна приложений и позволяет дизайнерам создавать каркасы, прототипы и готовые проекты в одном инструменте.
Плюсы:
- Adobe XD доступен как для macOS, так и для Windows, что делает его более доступным для дизайнеров.
- Это позволяет легко делиться и сотрудничать с другими дизайнерами и разработчиками.

- Векторный дизайн Adobe XD позволяет легко масштабировать изображения без потери качества.
Минусы:
- У него более крутая кривая обучения, чем у некоторых других инструментов дизайна, что может сделать его менее подходящим для начинающих.
- Некоторые пользователи сообщают о проблемах с производительностью при работе с большими файлами проекта.
- У него меньше функций и возможностей, чем у Adobe Photoshop, что может ограничить его полезность для некоторых проектов.
Фигма
Figma — это веб-инструмент для дизайна, который позволяет дизайнерам создавать проекты, делиться ими и совместно работать над ними в режиме реального времени. Он специально разработан для веб-дизайна и дизайна приложений и предлагает ряд функций, упрощающих разработку адаптивного веб-дизайна и дизайна пользовательского интерфейса.
Плюсы:
- Figma — это веб-инструмент, поэтому он доступен с любого компьютера, подключенного к Интернету.

- Он предлагает ряд функций для совместной работы и обмена, которые упрощают работу с другими дизайнерами и разработчиками. Векторный дизайн
- Figma позволяет легко масштабировать изображения без потери качества.
Минусы:
- Для использования Figma требуется подключение к Интернету, что может быть ограничением для некоторых дизайнеров.
- У него более крутая кривая обучения, чем у некоторых других инструментов дизайна, что может сделать его менее подходящим для начинающих.
- У него меньше функций и возможностей, чем у Adobe Photoshop, что может ограничить его полезность для некоторых проектов.
Ищете сверхбыстрый сервис преобразования PSD в HTML? Вы находитесь в нужном месте. Эксперты Site Slinger всего за несколько часов превратят ваш дизайн в потрясающий, отзывчивый HTML-шаблон с идеальной точностью до пикселя.
Свяжитесь с нами, расскажите о своем проекте и получите идеально закодированный шаблон, когда вам это нужно.
Ресурсы
Прочтите советы и рекомендации по веб-дизайну.
- Полезные термины для служб PSD в HTML
- Как использовать композиции слоев Photoshop
- 7 советов по веб-дизайну
- 10 причин, по которым НЕ следует кодировать собственный HTML
- Правила проектирования для преобразования PSD в HTML
- Мы все еще нарезаем PSD?
- Что такое HTML? Назад к основам
Делиться:
дизайнов, тем, шаблонов и графических элементов для загрузки в Photoshop Online на Dribbble
Посмотреть приложение электронной коммерции
Приложение электронной коммерции
View Glorify — онлайн-инструменты для редактирования изображений
Glorify — онлайн-инструменты для редактирования изображений
Посмотреть Интернет-магазин для Deutsch Perfekt
Интернет-магазин Deutsch Perfekt
Посмотреть веб-страницу о еде
Веб-страница продуктов питания
Посмотреть мобильное приложение электронной коммерции
Мобильное приложение электронной коммерции
Посмотреть Интернет-магазин ховербордов
Интернет-магазин ховербордов
Приложение «Просмотреть фотогалерею»
Приложение Фотогалерея
Посмотреть дизайн приложения для мороженого
Дизайн приложения для мороженого
Просмотр веб-сайта онлайн-курса свадебного фотографа Дизайн
Дизайн веб-сайта онлайн-курса свадебного фотографа
Посмотреть дизайн приложения для растений
Дизайн приложения завода
Просмотр Bank_website_concept
Bank_website_concept
Просмотр мобильного онлайн-меню
Мобильное онлайн-меню
Посмотреть магазин растений | Веб-сайт электронной коммерции
Магазин растений | Веб-сайт электронной коммерции
Посмотреть приложение продуктового магазина
Приложение для продуктового магазина
Просмотреть Issey Miyake — Концепция UX/UI.