Создание сайтов на Tilda: курс обучения дистанционно
Преимущества обучения на дисциплине
Доступ к видео
навсегда после успешного прохождения курса
Обучение в удобное время
Обратная связь Получайте индивидуальные рекомендации от экспертов
500+ Вакансий размещено на hh.ru
2 500+ Задач на биржах фриланса
60 000 P Средняя зарплата дизайнеров, работающих в Tilda
На рынке не хватает
Дизайнеров сайтов на Tilda
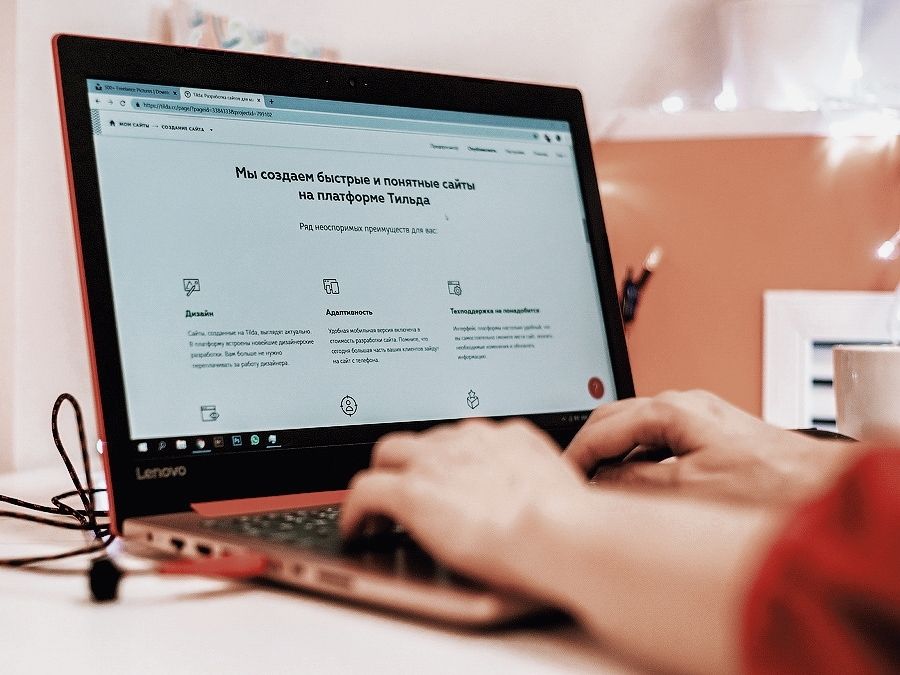
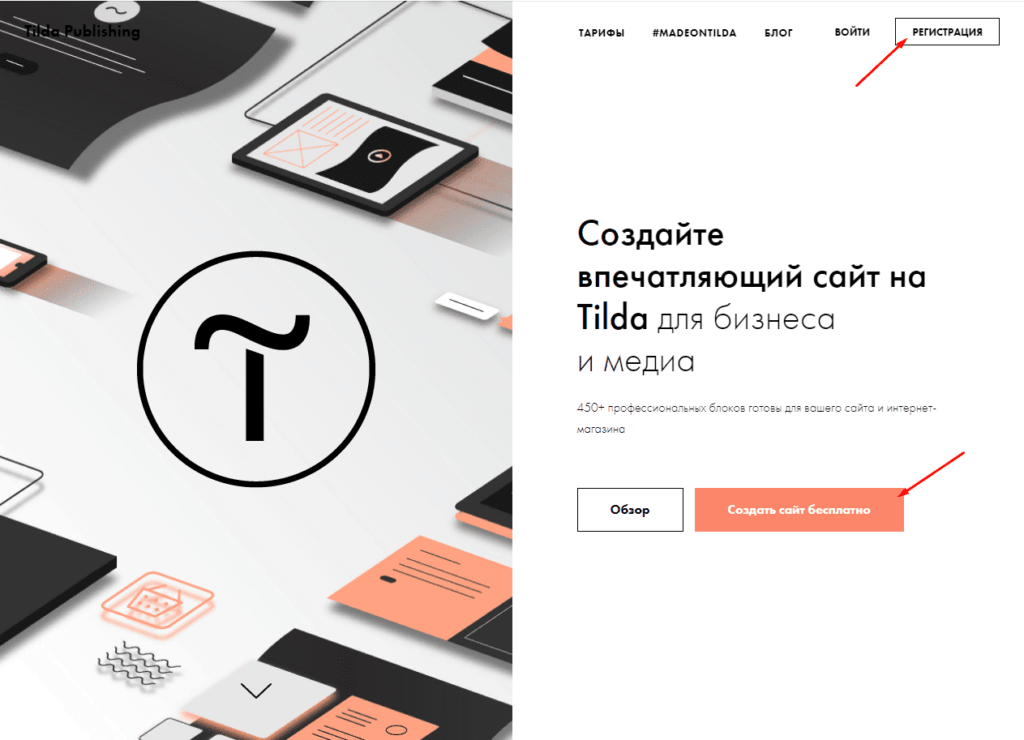
Tilda — самый популярный конструктор сайтов в мире. В нём можно быстро создавать различные цифровые продукты: лендинги, многостраничные сайты, интернет-магазины. Для работы с конструктором Tilda не требуются специальные знания, поэтому начать зарабатывать в этой сфере могут даже новички, не имеющие опыта в дизайне.
По итогам этого курса вы научитесь
Разрабатывать структуру основных смысловых блоков
Работать с конструктором Tilda на уверенном уровне
Настраивать платёжные системы, мессенджеры, формы приёма данных
Использовать на практике принципы композиции и типографики
Работать с модульными сетками
Проектировать адаптивный дизайн
Готовить сайт к запуску
Оформлять проект для портфолио
Инструменты, которые вы освоите:
Tilda
Преподаватели
Портфолио преподавателей
Святослав Трипольский
Дизайн сайта teampulse. ru
ru
Святослав Трипольский
Дизайн сайта poly-kap.com
Святослав Трипольский
Дизайн сайта grusha.cafe
Святослав Трипольский
Дизайн сайта glove.me
Святослав Трипольский
Дизайн сайта dezcitymed.ru
Святослав Трипольский
Святослав Трипольский
Дизайн сайта stopmicrob.ru
Святослав Трипольский
Дизайн сайта foxfordschool.com
Святослав Трипольский
Дизайн сайта life.a-dobra.ru
Святослав Трипольский
Дизайн сайта orm.newmediastar.ru
Программа
Начало работы в Tilda
Узнаете, какие бывают конструкторы и когда их применять. Изучите основные блоки Тильда, основные настройки и контент в блоках, а также интерфейс Тильда. Познакомитесь со следующими основами веб-дизайна на Тильда:
- Шрифты
- Цвета
- Структура страницы
- Заголовки
- Тексты
- Навигация
- Кнопки
- Формы
- Аккордеоны
- Вкладки
- Слайдеры
- Типограф
- Базовая анимация
- HTML и CSS
Работы в портфолио:
Страница из 10 блоков разного типа с цветовым чередованием фонов, наполненная контентом.
Страница с навигацией и с оттипографированными текстами.
Создание лендинга и многостраничного сайта на Tilda
Вы познакомитесь с функционалом модуля Zero-block, научитесь работать с модульными сетками, композицией и типографикой, создадите структурный прототип сайта, разработаете дизайн лендинга и многостраничного сайта с 0 и добавите еще два проекта в своё портфолио.
Работы в портфолио:
Лендинг из 10 блоков и более, с 3-мя видами разных CTA блоков, по “типовой” структуре с настройкой навигации, политикой конфиденциальности, базовыми анимациями. Для обложки будет использован Zero-блок.
Простой многостраничный сайт с 7 страницами
Интернет-магазин и сайт курса на Тильда
Вы попробуете свои силы в создании сайта интернет-магазина, научитесь проектировать служебные страницы, разработаете карту сайта и подготовите проект к запуску.
Работы в портфолио:
Интернет-магазин в конструкторе Tilda, готовый для презентации заказчику
Простой многостраничный интернет-магазин
Сайт с продажей курса и закрытой страницей курса
Настройка приема данных 5 разных форм в 3 разных приемщика — Тильда CRM, Email, Google Таблицы. В разных комбинациях.
Для комфортного и эффективного прохождения курса вам понадобится персональный компьютер или ноутбук с быстрым интернетом для работы в онлайн конструкторе Tilda.
Изучаемая программа:
Tilda
Бесплатно
Подробную программу вы можете получить после консультации со специалистом
Отзывы студентов
Мехельсон Анна
Менеджер, Москва,
Учиться не всегда было просто из-за моей жизненной ситуации, так как у меня очень плотный график на работе, но с поддержкой команды академии мне удалось совместить учебу и работу.
Читать полностью
20.03.2021
Ачиткин Олег
Руководитель проектов, Санкт-Петербург
Хочу отметить, что процесс организован хорошо, все знания по программам даются структурированно, было много практики и общения. Несмотря на дистанционный формат, все организованно так, чтобы студент не оставался один на один с домашним заданием. Есть закрытые чаты в Телеграм с преподавателями, где можно задавать любые вопросы и читать разборы домашних работ. Коммуникации в Pentaschool я ставлю пять с плюсом. Также мне понравились закрытые воркшопы, на которых разбирали кейсы преподавателей, получая реальную информацию и проходя практику.
Читать полностью
27. 02.2021
02.2021
Колесова Инга
Маркетолог, Москва
Обучение в Pentaschool понравилось. Уроки доступные даже новичку, который впервые открывает графические программы от Adobe. Информация дается подробно, это лекции и видео с пошаговой демонстрацией работы и созданием различных проектов. Практика начинается с первой недели, а через месяц в портфолио будет лежать три небольших проекта. В школе круглосуточная поддержка, обращаться по разным вопросам можно напрямую к преподавателям или ментору, как удобно. По всем вопросам тебе помогают. Понравился закрытый чат учеников с творческой атмосферой и дружественной поддержкой, разборами домашних работ друг другом.
Читать полностью
24.01.2021
Иванихина Елена
ИП, Новосибирск
Всем привет! Я – дизайнер и стараюсь постоянно прокачивать навыки новыми обучалками. В Pentaschool – это не первое мое обучение. Мне нравятся многие фишки этой онлайн-школы.
Читать полностью
29.01.2021
Кречетова Мария
Дизайнер, Пермь
Выбрала для себя школу Pentaschool из-за возможности обучения у практиков и постоянного доступа к материалам курса. Это очень круто, ведь курс постоянно обновляется, и я всегда получаю самую свежую информацию из первых рук. Много сил было вложено в практические задания, но моё портфолио и дипломную работу отметили эксперты, поэтому всё не зря!
Много сил было вложено в практические задания, но моё портфолио и дипломную работу отметили эксперты, поэтому всё не зря!
Читать полностью
25.03.2021
Проекты студентов
Лендинг услуги Интерактивная визуализация пространства для дома
Лендинг курса английского языка
Анна Врублевская
Лендинг для специалиста-подолога
Лендинг для салона SPAbody
Лендинг для салона SPAbody
Лендинг для салона SPAbody
Интернет-магазин для эко-отеля
Интернет-магазин для бренда Ninja Design
Интернет-магазин для бренда Ninja Design
Должность Дизайнер сайтов на Tilda
Зарплата от 60 000P
Ваши навыки по итогу обучения
- Умею работать в конструкторе Tilda.

- Работаю с модулем Zero-block и проектирую дизайн сайтов с 0.
- Могу настраивать сайты и подготавливать их к запуску.
- Понимаю структуру смысловых блоков продающих сайтов.
- Понимаю особенности композиции и типографики.
- Качественно оформляю работы для портфолио.
Сертификат
По итогу обучения вы получите сертификат
академии дизайна Pentaschool
Как проходит обучение
После зачисления на курс вы получите доступ в личный кабинет с видеоуроками и практическими заданиями. Вы будете последовательно изучать дисциплины в удобное время.
Принимайте активное участие в онлайн-встречах: вебинары, воркшопы, разборы кейсов. А также в разборах работ других участников, чтобы повысить свою насмотренность.
Во время обучения у вас будет возможность консультироваться с преподавателями и общаться с другими участниками программы в закрытых чатах. Также вы будете получать обратную связь по выполненным заданиям.
Прокачивайте свои работы по комментариям экспертов и других участников курса. Эти работы станут основой вашего портфолио, которое вы сможете представить будущим заказчикам.
Все технические вопросы вы сможете задавать кураторам, которые будут сопровождать вас на протяжении курса.
Успейте присоединиться к ближайшему набору и получите полезные навыки со скидкой 50%
Почему Pentaschool
5 лет Специализируемся на обучении дизайнеров
5 500+ Довольных студентов
4 000 Вебинаров
91% Студентов рекомендуют обучение у нас по данным otzovik. com
com
Старт 30 сентября
Записаться
Или получить бесплатную консультацию
Нажимая, вы даете согласие на обработку своих персональных данных.
Часто задаваемые вопросы
Да. На наших курсах нет строгого графика. Вы можете сами выбрать время для изучения учебных материалов и выполнения практических заданий.
Да. Программа предназначена для новичков, которые только начинают своё знакомство с инструментами web-дизайна.
Да. Практические задания в индивидуальном порядке проверяются нашими экспертами. Вы получите развёрнутые комментарии и советы, которые помогут вам улучшить работу.
Если вы не хотите отстать от графика, вам нужно уделять занятиям 2-3 часа в день. Одна видеолекция длится примерно 15-20 минут.
Да. У нас вы можете получить рассрочку 0%. Мы даём её даже в том случае, если вы не являетесь гражданином РФ или получили отказ банка.
Стоит ли выбирать разработку сайтов на Тильде?
Разработка сайта на Тильде
- Преимущества разработки сайтов на Тильде
- Есть ли у таких проектов перспективы?
- В каких случаях уместна разработка сайта на Тильде?
Разработка сайта на Тильде — это такая технология, применение которой не требует навыков программирования, знания языков стилей и иных профессиональных терминологий. Используя удобный конструктор Tilda Publishing можно сформировать ресурс с любым дизайном и функциональными возможностями.
Используя удобный конструктор Tilda Publishing можно сформировать ресурс с любым дизайном и функциональными возможностями.
Данный ресурс постоянно развивается, предлагая более усовершенствованные инструменты для работы. С его помощью можно создавать интернет-магазины, одностраничные сайты, веб-ресурсы другого характера.
Преимущества разработки сайтов на Тильде
Давайте рассмотрим преимущества данной технологии:
- Конструктор сайтов позволяет создавать интернет-проекты на Тильде, используя заготовленные блоки и шаблоны для быстрого старта, спроектированные дизайнерами заранее. В этих шаблонах продумана логика построения структуры, присутствует цветовое оформления дизайна и прочие решения, которые можно использовать для своего проекта, менять, дополнять и убирать;
- Конструктор доступен для любой аудитории благодаря наличию тарифной линейки, поэтому создание сайтов на Тильде не требует больших капиталовложений вначале, но со временем абонплата и поддержка может составлять дополнительную немалую стоимость.
 Также конструктор тильда не требует существенных временных затрат и навыков программирования. Выбрав шаблон, вы просто его наполняете контентом и производите запуск. Быстро, вроде как недорого, и вполне прилично;
Также конструктор тильда не требует существенных временных затрат и навыков программирования. Выбрав шаблон, вы просто его наполняете контентом и производите запуск. Быстро, вроде как недорого, и вполне прилично; - У Тильды достаточно функций, чтобы обеспечить работу не только простого лендинга, но и корпоративного сайта. Конструктор обеспечивает адаптивный дизайн, несколько видов анимаций, имеется возможность построения собственного блока во встроенном редакторе, обеспечить отправку расссылок через дополнительные платные сервисы и многие другие функции.
Есть ли у таких проектов перспективы?
Все выше описанное звучит красиво и вполне обнадеживающе. Однако не все то золото, что блестит и в таких проектах всегда много подводных камней.
Поэтому прежде, чем заняться созданием сайтов на Тильде, вам следует понимать перспективы и возможности дальнейшего развития своего бизнеса. Не зря же большинство предприятий заказывают разработку своих проектов по индивидуальному проекту.
Вот только некоторые недостатки ресурсов, сформированных на конструкторе:
- По факту сайт вам не принадлежит, так как у вас нет на него полных прав. Вы не сможете его скачать, залить к себе на хостинг, а при несвоевременной оплате дополнительных сервисов в конструкторе — проект просто удаляется и его следов вы больше не найдете;
- Основатель тильды русский бизнесменНикита Обухов подробнее здесьhttps://ru.wikipedia.org/wiki/Tilda_Publishing, это означает что если вы находитесь не в России, могут быть проблемы с оплатой, поддержкой, и правами, которых по сути у вас нет.
- Доменное имя вы сможете получить только третьего уровня, а это значит, что запланированных доходов ожидать не следует;
- Если посмотрите статистику, по заметите одну закономерность — в верхних позициях поисковой выдачи нет сайтов, построенных на конструкторах. Это потому, что даже платные версии конструкторов имеют свои ограничения и настроить эффективное SEO-продвижение не получится;
- Сайты разработанные на тильде не могут продвигаться в поисковых системах из-за избыточного кода, неоптимизированной базы, медленной загрузкой.
 Вобщем с технической стороны сайт на тильде — полный ужас. Все на что могут расчитывать клиенты на тильде это платная контекстная реклама и все!
Вобщем с технической стороны сайт на тильде — полный ужас. Все на что могут расчитывать клиенты на тильде это платная контекстная реклама и все! - И хотя на Тильде можно редактировать цветовое оформление дизайна, как не крути, он получится шаблонным, а не уникальным. Для продвижения это опять же большой минус, да и престиж и внимание посетителей таким дизайном не завоевать;
- Не добьетесь вы ни расширенного функционала (шав вправо шаг влево — расстрел), ни высокой скорости загрузки страниц — тех данные + сайты-конструкторы располагаются на самых дешевых сервисах, не способных выдерживать максимальные нагрузки на сайт. Результатом этого станет очень низкий трафик.
Перечисленные пункты в конечном итоге приведут к нерентабельности сайтов, разработанных на Тильде. Они не смогут плодотворно развиваться и привлекать многочисленную целевую аудиторию, а значит в них нет перспективы.
В каких случаях уместна разработка сайта на Тильде?
Учитывая все за и против, место в жизни сайтам, разработанным на Тильде, все же найдется. Они уместны в том случае, если вы решили условно недорого протестировать несколько ниш для своего бизнеса, путем создания нескольких лендонгов на тильде, и заказав на них контекстную рекламу. Тем самым понять насколько эффективен тот или иной бизнес.
Они уместны в том случае, если вы решили условно недорого протестировать несколько ниш для своего бизнеса, путем создания нескольких лендонгов на тильде, и заказав на них контекстную рекламу. Тем самым понять насколько эффективен тот или иной бизнес.
Помогла ли вам статья?
351 раз уже помогла
Комментарии: (0)сайт на Tilda по выгодной цене от компании Brander
Простота, адаптивность, доступность и продуманная до мелочей настраиваемая система подачи визуального и текстового контента — основные достоинства сайта на Tilda. Платформа подходит для разработки лендингов, презентаций и промо-страниц мероприятий, а также блогов, личных и корпоративных сайтов, медиа-ресурсов и даже интернет-магазинов.
Платформа подходит для разработки лендингов, презентаций и промо-страниц мероприятий, а также блогов, личных и корпоративных сайтов, медиа-ресурсов и даже интернет-магазинов.
Сайт на Tilda — это гарантировано трендовый дизайн и быстрая загрузка. Создатели платформы отслеживают актуальные изменения в трендах веб-дизайна и добавляют новые способы отображения информации. Все компоненты, от расположения элементов блоков до шрифтов, будут работать на доступную и “вкусную” подачу контента. Изображения будут храниться в глобальной системе (CDN) с географически распределенными серверами, что значительно ускоряет скорость загрузки.
Вам не нужен разработчик сайтов Tilda для техподдержки — интерфейс панели управления такой же простой и понятный, как и конструктор. Чтобы понять, как загрузить еще один товар или статью в блог впервые, потребуется не больше пары часов, а с опытом станет проще. В CMS уже встроены инструменты для оптимизации в поисковых системах и социальных сетях, а для аналитики можно подключить Google Analytic.
Все это только базовые возможности, которыми привлекает сайт на Tilda в Киеве и не только. На практике полезных для бизнеса функций у платформы намного больше.
Графика, текст и анимация: эстетика сайтов на Тильда
Создание сайтов на Tilda — это сборка и настройка шаблона, ориентированного на подачу контента. В конструкторе есть более 200 готовых страниц для разных проектов, от портфолио до интернет-магазина, и в два с половиной раза больше блоков, которыми можно их дополнять. Каждый блок можно настраивать, меняя стиль оформления, расположение элементов, функции и, конечно же, визуальную подачу контента.
Сайт на Tilda ориентирован на типографику. Все пропорции обязательно будут гармоничными, ширина строк, кегль и интерлиньяж — выверены до миллиметра в заголовках и обычном тексте. Вы можете загрузить полноэкранные фотографии и использовать готовые галереи, также созданные с учетом трендов и поведенческих факторов. Изображения можно редактировать прямо в конструкторе: не только менять размер, но и накладывать эффекты, настраивать яркость, насыщенность, контрастность и другие параметры. Чтобы перенести в него фото или графику, достаточно перетащить их с того места, где они хранятся на вашем ПК, в блок конструктора с помощью drag-and-drop. Если у вас нет своей картинки для одного из блоков, шрифтов или иконок для функций, поищите их во встроенной библиотеке. Это просто — всего один клик, и бесплатно по лицензии Creative Commons.
Чтобы перенести в него фото или графику, достаточно перетащить их с того места, где они хранятся на вашем ПК, в блок конструктора с помощью drag-and-drop. Если у вас нет своей картинки для одного из блоков, шрифтов или иконок для функций, поищите их во встроенной библиотеке. Это просто — всего один клик, и бесплатно по лицензии Creative Commons.
Анимация в конструкторе тоже “из коробки” — в сайты на Тильде не нужно вставлять код, чтобы добавить динамики. Даже в простых готовых блоках уже есть интерактивные элементы, а расширенная настройка дает возможность воплощать самые смелые идеи. Вы можете указать последовательность изменения элементов: перемещение, скорость, масштабирование, поворот, прозрачность, цикличность движения и многое другое. Создание сайта на Tilda станет проще, если использовать готовые блоки со структурой для текста и графики, включающие анимацию, но если хочется сделать что-то по-настоящему необычное, на реализацию идеи уйдет не больше пары дней.
Аудио и видео: атмосферность сайтов на Tilda
Портфолио на тильде могут создавать не только дизайнеры и писатели, но также музыканты, 3d-художники и аниматоры, организаторы мероприятий и многие другие. Загрузка видео и музыки — так же проста, как работа с графикой и текстом. Вы можете перетащить MP4 или WEBM файлы, встроить ролики из YouTube, Vimeo и даже Coub, просто вписав их id. Блок html-embed расширяет возможности интеграции — вы можете вставить любой плеер, используя html-код. Как всегда, создание сайтов Tilda — это готовые галереи и блоки с продуманным размещением роликов в сочетании с графикой и текстом, которые можно использовать.
Загрузка видео и музыки — так же проста, как работа с графикой и текстом. Вы можете перетащить MP4 или WEBM файлы, встроить ролики из YouTube, Vimeo и даже Coub, просто вписав их id. Блок html-embed расширяет возможности интеграции — вы можете вставить любой плеер, используя html-код. Как всегда, создание сайтов Tilda — это готовые галереи и блоки с продуманным размещением роликов в сочетании с графикой и текстом, которые можно использовать.
Меню и навигация: UI сайтов на Тильда
Интерфейс сайтов на Tilda нацелен на создание гармоничного и положительного пользовательского опыта. Все современные тренды веб-дизайна ориентированы на UX, а Тильда адаптируется к новым тенденциям быстрее других конструкторов. В нем есть все для удобной навигации:
- Популярные типы меню. Компактные “гамбургеры”, прозрачные ярлыки на обложке, закрепленный вверху блок, который не двигается при скролле.
- Структурированные блоки. Создание сайта tilda может включать добавление блока с якорными ссылками на другие разделы или внешние ресурсы.
 К UX-разделам относятся “Преимущества”, “Этапы работы с компанией или продуктом”, “Команда”, “Тарифы”, “Отзывы”, “Карта”. Для всех них у Тильды есть шаблоны с возможностью редактирования, а наличие каждого увеличивает доверие пользователя. Разработка сайта на Tilda разрешает интеграцию сторонних сервисов — для некоторых из них есть встроенные плагины, а другие можно вставить как html-код (включая js и css).
К UX-разделам относятся “Преимущества”, “Этапы работы с компанией или продуктом”, “Команда”, “Тарифы”, “Отзывы”, “Карта”. Для всех них у Тильды есть шаблоны с возможностью редактирования, а наличие каждого увеличивает доверие пользователя. Разработка сайта на Tilda разрешает интеграцию сторонних сервисов — для некоторых из них есть встроенные плагины, а другие можно вставить как html-код (включая js и css). - Функции. Формы и кнопки тоже есть в шаблонах — призывы к действию, опросники, ссылки на социальные сети, интерактивные подсказки.
Для упрощения навигации вы можете создать сквозные элементы — хедер с логотипом и меню и футер с дополнительной информацией, которые будут отображаться вверху и внизу каждой страницы. В верхнем меню можно разместить строку поиска по сайту, а внизу — ссылки на похожие или новые статьи или предложения.
Управление базой данных и обратная связь в Tilda
После того, как завершено создание сайта на Тильда, вы можете собирать данные о пользователях, чтобы сделать взаимодействие с ними более комфортным и прибыльным. Для этого вам потребуется создать формы сбора данных — адресов электронной почты и номеров телефона, чтобы настроить списки e-mail рассылок. Можно интегрировать сайт с Telegram и Slack, чтобы получать оповещения о полученных и обработанных заказах, а также Google Drive, где будет доступна подробная статистика. Чтобы увеличить эффективность работы с клиентами, можно подключить CRM, например, AmoCRM и Битрикс24 сотрудничают с Тильдой и интегрируются очень просто. Если вам это не нужно, в панели администратора сайта есть своя маленькая CRM.
Для этого вам потребуется создать формы сбора данных — адресов электронной почты и номеров телефона, чтобы настроить списки e-mail рассылок. Можно интегрировать сайт с Telegram и Slack, чтобы получать оповещения о полученных и обработанных заказах, а также Google Drive, где будет доступна подробная статистика. Чтобы увеличить эффективность работы с клиентами, можно подключить CRM, например, AmoCRM и Битрикс24 сотрудничают с Тильдой и интегрируются очень просто. Если вам это не нужно, в панели администратора сайта есть своя маленькая CRM.
Для улучшения UX и оценки реакций на разные посты и предложения вы можете запустить опросы и голосования, а также тесты и викторины. Результаты обратной связи можно получить в виде файла на Dropbox или Google Drive. Чтобы клиенты могли связаться с вами сами, достаточно добавить блок с этой функцией. Разработка сайтов на Тильде проста еще и потому, что в конструкторе можно сразу подключить сервисы для онлайн-общения, как Jivosite, и заявок на обратный звонок, как Callbackhunter. Любой другой сервис интегрируется при помощи html-embed.
Любой другой сервис интегрируется при помощи html-embed.
Аналитика в Tilda
Создание сайтов на тильде освобождает вас и вашего разработчика от необходимости интегрировать внешние системы аналитики. У вас будет доступ к внутренней для отслеживания активности пользователей, оценки популярности страниц, utm-меток и конверсии. Google Analytics и Google Tag Manager уже подключены в админпанели: все, что нужно — указать аккаунт и начинать собирать данные. Вы увидите глубину просмотра (насколько далеко пролистывают страницу) и какие действия и в каком порядке совершают пользователи. Вы получите детализированную статистику по источникам трафика (сколько посетителей к вам привела контекстная реклама, социальные сети, рассылка, поиск), возможность посмотреть географию просмотров и дублировать страницы для А/В тестирования. Конструктор UTM-меток поможет создавать ссылки на рекламные кампании в разных каналах. Все эти инструменты помогут усовершенствовать взаимодействие с клиентами и понять, как можно улучшить интерфейс или функционал, чтобы получать больше прибыли.
SEO и Тильда
Разработка сайта на Тильда дает вам хороший старт. Блочная структура проекта изначально нравится поисковым роботам. Настройка сайта на Тильде позволяет управлять тегами Title и Description, а также Н1, Н2, Н3 и ключевыми словами — для текста, а alt — для картинок, но robots.txt и sitemap.xml генерируются автоматически. Кроме того, у вас по умолчанию будут ЧПУ (названия страниц из читаемых слов), возможность создать 301 редирект и rel=»canonical» для связи с другими версиями сайта, если они есть, или актуальными страницами вместо удаленных. Тильда позволяет в два клика закрывать страницы от индексации и настроить страницу ошибки 404.
Сайты на Тильде грузятся быстро благодаря режиму Lazy Load, а также обработке изображений, которая уменьшает их вес до 7 раз и конвертирует в формат WebP. Проблемы с медленной загрузкой из-за использования js не настолько критичны. Скорость снижается всего на 0,3 секунды, и если не допускать других ошибок, сайт легко попадает в зеленую зону. В качестве дополнительных мелочей вы можете установить свой фирменный фавикон и использовать Facebook Open Graph, чтобы контролировать, как выглядит анонс страницы в социальной сети. Для защиты транзакций можно подключить HTTPS-протокол.
В качестве дополнительных мелочей вы можете установить свой фирменный фавикон и использовать Facebook Open Graph, чтобы контролировать, как выглядит анонс страницы в социальной сети. Для защиты транзакций можно подключить HTTPS-протокол.
Мы проверяем оптимизацию сайта перед запуском: находим и исправляем баги, делаем проект максимально соответствующим требованиям Google. При этом важно помнить, что новые сайты в первое время ранжируются хуже, чем их “взрослые” конкуренты с большим авторитетом в виде ссылок на других ресурсах. Чтобы попасть в топ, нужна стратегия раскрутки, включающая контент-маркетинг, наращивание ссылочной массы, контекстную рекламу и т.д.
Tilda CRM
Разработка сайта на Tilda дает вам возможность использовать встроенную CRM-систему. В ней есть все необходимое для работы с заказами. Вы можете настроить отображение заявок как таблицу или в виде карточек — система взаимодействия с ними в любом случае интуитивно понятна. Tilda CRM дает вам возможность добавить этапы работы с клиентами в воронке продаж и отслеживать статусы на каждом из них. Формы заказов тесно интегрированы с системой, в частности, вы увидите всю историю клиента — как он попал к вам на сайт, что просматривал и заказывал ранее. Как и в любой другой CRM, здесь можно настроить адресную книгу (ее легко выгрузить в .csv формате) и автоматическую рассылку по адресам электронной почты. Вы можете добавлять менеджеров в систему и назначать им права.
Формы заказов тесно интегрированы с системой, в частности, вы увидите всю историю клиента — как он попал к вам на сайт, что просматривал и заказывал ранее. Как и в любой другой CRM, здесь можно настроить адресную книгу (ее легко выгрузить в .csv формате) и автоматическую рассылку по адресам электронной почты. Вы можете добавлять менеджеров в систему и назначать им права.
Персонализация и интеграция сайтов на Tilda
Tilda — один из лучших конструкторов лендингов. В частности, сайт может автоматически менять слова или блоки, и даже переключаться на версию на другом языке в соответствии с установленными параметрами в ссылке или геопозицией. На этапе разработки вы можете установить ограничение доступа к сайту на Тильде по паролю или IP-адресам. Вы сможете создавать и сохранять шаблоны, а также редактировать сайт в совместном доступе с выделением прав. Ограничение можно оставить и в будущем для некоторых страниц, например, если вы хотите открывать часть контента только подписчикам. Защита Тильды включает инструменты, блокирующие выделение контента на странице и доступ к исходному коду, а также систему сопротивления DDOS-атакам.
Защита Тильды включает инструменты, блокирующие выделение контента на странице и доступ к исходному коду, а также систему сопротивления DDOS-атакам.
Если вы оформите годовую подписку на тариф Business, то сможете экспортировать статичный html со всеми файлами image, js, css, чтобы разместить его у себя на сервере. На этом же условии вы получите возможность интегрировать проект на Тильде через API со своим основным сайтом. В системе есть подключаемая интеграция с Битрикс и WordPress, а также с другими CMS.
Создание сайта на Tilda точно подойдет для портфолио или визитки, landing-page, афиши, витрины, лонгрида — проектов, где много картинок и интересного текста на минимуме свободной площади. При этом, если по-максимуму использовать возможности платформы, на ней можно создать трендовый интернет-магазин или блог.
“Фишка”, которой привлекает Tilda — создать сайт можно даже самостоятельно или с минимальными расходами на программиста и дизайнера. Конструктор из 500+ гармонично сочетающихся, но при этом тонко настраиваемых блоков, и возможность создать свой собственный уникальный раздел с нуля — готовый набор простых и действенных инструментов разработки.
Сайты на Tilda — красивая, лаконичная и функциональная оболочка для вашего контента. Они подходят маленьким стартапам, которым нужна органичная, трендовая и продающая витрина для своего предложения. Инструменты Тильда пригодятся также большим корпорациям для тестирования гипотез, например, новых маркетинговых стратегий и запуска контентоориентированных проектов — интерактивных статей, лонгридов, презентаций и портфолио. Вы можете опубликовать побочный проект на домене третьего уровня, экспортировать код, интегрировать его или встроить контент на основной сайт при помощи API.
Tilda для интернет-магазинов 1 / 2
Инструменты для создания сайтов на Тильда позволяют написать не только красивое портфолио, лонгрид или афишу, но и полноценный интернет-магазин. В частности, вы можете подключить “Корзину” с возможностью выбрать несколько товаров, изменить их характеристики и количество. В Тильде есть несколько удобных шаблонов формы заказа с полями для адреса, телефона, e-mail и другой информации. Вы можете настроить одну из готовых карточек товара или сделать ее уникальной для каждого продукта при помощи функций зеро-блока. Если заказать сайт на Тильде к нему будет просто подключить разные платежные системы. Сейчас доступно более 40 вариантов приема платежей. Это могут быть карты Visa и MasterCard, в том числе через системы Apple Pay, PayPal, LiqPay. Дополнительно можно подключить службы доставки, например “Новая Почта”, а также настроить e-mail рассылку с письмами о получении оплаты и статусе заказа.
Вы можете настроить одну из готовых карточек товара или сделать ее уникальной для каждого продукта при помощи функций зеро-блока. Если заказать сайт на Тильде к нему будет просто подключить разные платежные системы. Сейчас доступно более 40 вариантов приема платежей. Это могут быть карты Visa и MasterCard, в том числе через системы Apple Pay, PayPal, LiqPay. Дополнительно можно подключить службы доставки, например “Новая Почта”, а также настроить e-mail рассылку с письмами о получении оплаты и статусе заказа.
Интернет-магазин на этой платформе подходит для компаний с небольшим ассортиментом оригинальных товаров. Кроме того, можно сделать сайт ресторана на тильде, пользователи которого смогут не только посмотреть меню в красивой галерее и адрес на карте, но и заказать доставку. По этой же схеме можно сделать портал для event-площадки, обучающих курсов, сервиса по аренде необычного наземного и водного транспорта и так далее.
Tilda для блогов 2 / 2
Конструктор сайтов Тильда создавался именно для красивой и понятной подачи контента. В CMS встроен удобный редактор для создания постов, которые мгновенно отображаются на сайте как отдельная страница, оптимизированная для индексации. Чтобы оптимизировать ведение блога, можно настроить Потоки. Это функция, с которой проще регулярно постить контент в разные разделы. Вы можете использовать теги для сортировки статей по рубрикам и настроить автоматическую публикацию по графику. Новости, потерявшие актуальность, могут автоматически удаляться. Внешний вид каждой страницы и рубрикатора можно выбрать из шаблонов, настроить или создать с нуля. Ссылки на социальные сети помогут пользователям поделиться вашей статьей на своей странице. Кстати, для постов, которые будут выложены и на сайте и в социальных сетях, можно задать разные заголовки и описания.
В CMS встроен удобный редактор для создания постов, которые мгновенно отображаются на сайте как отдельная страница, оптимизированная для индексации. Чтобы оптимизировать ведение блога, можно настроить Потоки. Это функция, с которой проще регулярно постить контент в разные разделы. Вы можете использовать теги для сортировки статей по рубрикам и настроить автоматическую публикацию по графику. Новости, потерявшие актуальность, могут автоматически удаляться. Внешний вид каждой страницы и рубрикатора можно выбрать из шаблонов, настроить или создать с нуля. Ссылки на социальные сети помогут пользователям поделиться вашей статьей на своей странице. Кстати, для постов, которые будут выложены и на сайте и в социальных сетях, можно задать разные заголовки и описания.
Быстро, недорого и красиво — базовые доводы в пользу сайтов на Tilda для любой компании. Современные тренды UX/UI в дизайне очень быстро сделали платформу, изначально созданную для журналистов, блогеров и писателей, инструментом с которым просто продать себя и свой продукт. Все, что нужно от вас — красивый и интересный контент. 5 преимуществ Тильда для бизнеса:
Все, что нужно от вас — красивый и интересный контент. 5 преимуществ Тильда для бизнеса:
01
Сайты на Тильде собираются в конструкторе со встроенными инструментами. Вам понадобиться всего один разработчик, который будет одновременно и верстальщиком, а также дизайнер. Вместе они воплотят вашу идею, используя как шаблоны блоков, так и Zero Block — расширенный редактор для их кастомизации. Меньше специалистов — меньше времени на разработку и затрат на оплату их услуг. Если вы точно знаете, что хотите от своего проекта, хотите использовать готовые блоки и подготовили контент — фотографии, видео и тексты, то разработка может занять всего неделю. Если нет, то даже с созданием уникального дизайна для каждой страницы и нашей помощью в создании контента — больше, чем пару месяцев разработка не займет точно!
02
“Зеро-блок” сделает ваш сайт на Tilda абсолютно не похожим на шаблонные, а вместе с уникальной графикой, видео и шрифтами вы получите проект в фирменном стиле компании.
03
Встроенная система взаимоотношения с клиентами (CRM) у Tilda такая же простая и лаконичная, как и весь остальной интерфейс. В ней доступны все лиды с информацией о статусе и общие инструменты аналитики. Этого достаточно для небольшой торговой площадки, а в случае расширения всегда можно интегрировать другую из списка поддерживаемых. Так можно поступить и с сервисами обратной связи — как онлайн-чатами, так и звонками по запросу. Плюс клиенты получат возможность выбирать способ оплаты, а вы можете получать мгновенные сообщения в мессенджер о том, что получен новый заказ, и оперативно реагировать.
04
Сайты на Тильде, собранные из базовых блоков, по умолчанию одинаково хорошо работают на ПК и мобильных устройствах с IOS (IPadOS) и Android, вне зависимости от их диагоналей. Если вы кастомизировали один или несколько, как zero-block, разработчику потребуется немного времени на тесты и настройку.
Еще одно преимущество создания сайтов на тильде — обучение работе с панелью администратора займет буквально пару часов. В дополнение к этому создатели платформы регулярно пополняют библиотеку знаний “Tilda Education”, запускают бесплатные практические обучающие проекты и недорогие курсы для тех кто впервые использует конструктор или хочет узнать профессиональные секреты. Логично, что у Тильды отличная русскоязычная техподдержка. Если вы или ваш контент-менеджер столкнетесь с любой проблемой на этапе добавления новых страниц, можете обратиться к ним или к нам, и получете одинаково быстрый ответ и обстоятельную помощь.
В дополнение к этому создатели платформы регулярно пополняют библиотеку знаний “Tilda Education”, запускают бесплатные практические обучающие проекты и недорогие курсы для тех кто впервые использует конструктор или хочет узнать профессиональные секреты. Логично, что у Тильды отличная русскоязычная техподдержка. Если вы или ваш контент-менеджер столкнетесь с любой проблемой на этапе добавления новых страниц, можете обратиться к ним или к нам, и получете одинаково быстрый ответ и обстоятельную помощь.
Кому подходит разработка сайта на Tilda
При всех своих достоинствах Тильда — это все-таки конструктор и подходит она далеко не всем. Он оптимально решает задачи визиток, лендингов, портфолио и несложных сайтов, задача которых — рассказать о компании и ее продукте. Масштабировать возможности платформы реально, но намного сложнее, чем любой классической CMS, от WordPress до Magento, не говоря о фреймворках. На Тильде можно создать красивый кастомный интернет-магазин, если у вас не много товаров и узкая ниша с небольшим количеством конкурентов. При этом подключить 1С, все функции CRM и сложные тарифные сетки не получится. Плюс места на сервере у вас будет всего 1Гб, так что через некоторое время вам может не хватить места даже для очередного поста на блог. Кроме того, у Тильды неудобная реализация мультиязычности, требующая изменений каждой страницы, всего 200 редиректов, что делает платформу непригодной для “переезда” многостраничных сайтов с сохранением позиций в выдаче, а robots.txt и sitemap.xml генерируются автоматически, что тоже не очень хорошо для SEO.
При этом подключить 1С, все функции CRM и сложные тарифные сетки не получится. Плюс места на сервере у вас будет всего 1Гб, так что через некоторое время вам может не хватить места даже для очередного поста на блог. Кроме того, у Тильды неудобная реализация мультиязычности, требующая изменений каждой страницы, всего 200 редиректов, что делает платформу непригодной для “переезда” многостраничных сайтов с сохранением позиций в выдаче, а robots.txt и sitemap.xml генерируются автоматически, что тоже не очень хорошо для SEO.
Создать многостраничный сайт на Тильде выгодно, если вы хотите:
- протестировать нишу — имея красивый сайт со встроенной аналитикой и данные по контекстной рекламе, можно проанализировать перспективы развития с минимальными расходами при максимальной полноте данных;
- срочно запустить проект — хайповые идеи нужно воплощать как можно быстрее и Тильда подходит для этого как нельзя лучше;
- использовать новые маркетинговые инструменты — доработка основного сайта, особенно если он большой и сложный, занимает много времени и ресурсов, а с инструментами интеграции Тильда все становится намного проще.

Шаблонную визитку или портфолио можно создать самостоятельно на бесплатной версии Tilda, а вот с более сложными проектами лучше обращаться в веб-агентство.
Аналитика и подготовка
Первый этап разработки — всегда обсуждение идей и аналитика задач, чтобы понять, подходит ли вам сайт на Тильда. Создать сайт на этом конструкторе выгодно, как стартапам, так и крупным компаниям, но в зависимости от целей подход меняется. Аналитика поможет нам лучше понять ваш продукт, его потенциальных пользователей, конкурентов. Мы найдем оптимальный способ решить задачи вашего бизнеса при помощи Тильды или предложим другие варианты.
Разработка ТЗ и проектирование
Результаты аналитики — основа для создания подробной технической документации. Она нужна менеджеру проекта, дизайнерам и программистам Тильда, которые будут работать над вашим проектом. Мы подписываем договор и начинаем создание UI/UX макета сайта, чтобы вы видели, что получите в результате. Хотя Тильда — один из самых юзерфрендли конструкторов, нельзя не учитывать поведенческие факторы именно вашей целевой аудитории, а также особенности отрасли и тренды веб-дизайна. Итоговая структура сайта будет работать на результат — ненавязчиво, но подробно рассказывать о предложении, подводя пользователя к целевому действию — регистрации, репосту, покупке. Прототип тестируется и передается вам на утверждение.
Итоговая структура сайта будет работать на результат — ненавязчиво, но подробно рассказывать о предложении, подводя пользователя к целевому действию — регистрации, репосту, покупке. Прототип тестируется и передается вам на утверждение.
UI дизайн
Сайты на Tilda создаются из шаблонных блоков, каждый из которых можно сделать уникальным. На этом этапе к разработке присоединяется дизайнер, задача которого — сделать проект красивым, функциональным и запоминающимся. Мы можем нарисовать необычную инфографику и иконки, снять видео и многое другое, чтобы вы получили персонализированный и продающий сайт.
Верстка
Разработчики Tilda одновременно back-end и front-end программисты в узком значении этих терминов. Верстка происходит параллельно с настройкой функций и подключением плагинов. В результате вы получите полноценный сайт, который и будут видеть пользователи в браузере.
Тестирование
Перед запуском сайта на Тильде проводится QA-тестирование, включающее в себя проверку адаптивности и кроссбраузерности, если были использованы зеро-блоки. Аналитика позволяет на раннем этапе найти и исправить возможные баги, чтобы сайт сразу начал работать быстро и правильно.
Аналитика позволяет на раннем этапе найти и исправить возможные баги, чтобы сайт сразу начал работать быстро и правильно.
Сайты на Тильда изначально готовы к продвижению в поисковых системах, а наши сео-специалисты и отдел маркетинга могут помочь вам с раскруткой, e-mail рассылкой и настройкой контекстной рекламы.
“Brander” — агентство диджитал-решений для бизнеса, где разрабатывают уникальные, узнаваемые и прибыльные сайты. Мы работаем уже более 10 лет и запустили более 700 успешных проектов для e-commerce. В нашем портфолио — крупные интернет-магазины лидеров отрасли, приложения для банков, сайты для служб доставки и удачные стартапы. Мы любим и знаем свое дело, а главное — не боимся сложных задач и готовы использовать все знания и умения, чтобы создать успешный проект, решающий задачи вашего бизнеса и его клиентов.
Разработка сайта на Тильде — работа для души, которую с нетерпением ждут наши дизайнеры и верстальщики. Все проекты на этой платформе получаются красивыми и самобытными, нравятся пользователям и хорошо выполняют свою главную задачу — продать ваш товар или услугу. “Brander” — это не только программисты и дизайнеры, но и профессиональные аналитики. Чтобы проект приносил прибыль, мы начинаем его разработку с оценки всех факторов, которые могут уменьшить или увеличить его конверсию. На основе этих данных мы можем разработать для вас не только структуру и внешний дизайн сайта, но и комплексную маркетинговую стратегию, от создания контента до продвижения в социальных сетях. В результате вы получите трендовый, красивый, понятный пользователям и легкий в администрировании сайт, который будет хотеться наполнять и развивать.
“Brander” — это не только программисты и дизайнеры, но и профессиональные аналитики. Чтобы проект приносил прибыль, мы начинаем его разработку с оценки всех факторов, которые могут уменьшить или увеличить его конверсию. На основе этих данных мы можем разработать для вас не только структуру и внешний дизайн сайта, но и комплексную маркетинговую стратегию, от создания контента до продвижения в социальных сетях. В результате вы получите трендовый, красивый, понятный пользователям и легкий в администрировании сайт, который будет хотеться наполнять и развивать.
Цена разработки сайта на Тильде включает использование хостинга разработчиков и покупку доменного имени (субдомен на tilda.ws можно получить бесплатно). Вторую часть стоимости составляет оплата работы программиста и дизайнера, а также других специалистов. Главное в том, во сколько вам обойдется тильда — тарифы на хостинг. Оплата услуг разработчиков — разовая и зависит от сложности воплощения вашей идеи, но в любом случае ниже, чем в 80% других случаев.
К счастью, как и все остальное в Тильда, хостинг очень доступный. Наличие вашего проекта в интернете стоит меньше $10 в месяц для одного сайта со всем функционалом. Бесплатная версия дает возможность показывать красиво оформленную информацию не более чем на 50 страницах. Это вариант для постоянного портфолио или разовой афиши — сайт весом не больше 50 Мб будет размещаться на субдомене Тильды (tilda.ws). Большинство возможностей Tilda, описанные в статье, доступны только при подписке на тарифные планы Personal и Business. Кроме экспорта кода и возможности вставить его на сайт, вы получете доступ к расширенной коллекции блоков, системам аналитики, подключению платежных сервисов, инструментам для создания интернет-магазинов и блогов, а также удалению Platform Label.
Сложность проекта и наполнение — два аспекта формирования стоимости разработки сайта на Tilda. Оставьте заявку и мы предоставим предварительную оценку проекта.
Срок создания продукта зависит от желаемого функционала, уникальности дизайна и других моментов. Сказать ориентировочное время возможно, если есть полноценное ТЗ.
Сказать ориентировочное время возможно, если есть полноценное ТЗ.
Все этапы разработки сайта завершаются отчетом перед клиентом. Наша команда всегда на связи и в любой момент вы можете узнать, как обстоят дела с проектом.
«Я и сам могу сделать сайт на Тильде, это же конструктор!» — Личный опыт на vc.ru
К счастью не часто, но мы все равно слышим от заказчиков такие фразы: «Я и сам могу сделать сайт на Тильде, это же конструктор!» или «Что там делать, блоков накидать и все!». Действительно, Тильда — это конструктор сайтов, на котором даже новичок или человек совсем без опыта может собрать себе сайт. Однако, при самостоятельной разработке существует неприятная перспектива столкнуться с некоторыми трудностями. Предлагаем разобраться, взвесив все «за» и «против».
388 просмотров
Тильда — это конструктор, который работает по модульному принципу, составляя блоки в логическом порядке на выходе пользователь получает готовый работающий сайт. Тильда предоставляет большой выбор шаблонов — стандартных блоков, а также возможность создания уникального дизайна с нуля, используя zero-блок. Такой формат создания сайта позволяет любому человеку примерить на себя роль разработчика и самостоятельно разработать сайт под свой запрос. Важно отметить, что скорость разработки на конструкторе значительно выше, чем скорость написания сайта с нуля, что также является одним из преимуществ. Создание сайта на Тильде может занимать около 7 дней, а используя обучающие материалы, которые доступны для общего пользования, можно сократить срок разработки, расширить технический функционал или добавить понравившиеся элементы дизайна.
Такой формат создания сайта позволяет любому человеку примерить на себя роль разработчика и самостоятельно разработать сайт под свой запрос. Важно отметить, что скорость разработки на конструкторе значительно выше, чем скорость написания сайта с нуля, что также является одним из преимуществ. Создание сайта на Тильде может занимать около 7 дней, а используя обучающие материалы, которые доступны для общего пользования, можно сократить срок разработки, расширить технический функционал или добавить понравившиеся элементы дизайна.
Еще один плюс самостоятельной разработки — внесение правок и редактирование готового сайта будет проходить в одностороннем порядке, что значительно облегчит эти задачи. В нашей компании по завершению работы мы всегда отдаем клиенту с готовым сайтом понятную видеоинструкцию по администрированию сайта, а в случае самостоятельной разработки в этом нет необходимости, ведь разработчик сам знает, что где находится и как поменять изображения, текст и другие элементы.
Какие могут быть минусы в самостоятельной разработке на Тильде? Казалось бы, все просто, информации по работе с этим конструктором в избытке и особые навыки не требуются. Но не стоит забывать, что сайт это мощный маркетинговый инструмент, который может использоваться для достижения абсолютно разных целей. Поэтому эффективность проделанной работы зависит от поведенческих факторов, знания интернет-маркетинга, удобного и понятного пользовательского интерфейса, правильной структуры сайта и навыков работы с SEO-оптимизацией.
Также, некоторые задумки оформления или добавление дополнительного технического функционала может стать невозможным по причине недостатка знаний в программировании. Наша команда часто прибегает к написанию кода для внедрения уникального функционала на Тильду и человек без навыков программирования может с этим не справиться.
Приведем несколько примеров того, что мы реализовали с помощью кода:
- На одном из сайтов мы реализовали интеграцию Тильды с Google Таблицами для отображения на сайте актуального прайса в режиме реального времени.

- Для сайта доставки еды с помощью кода мы реализовали возможность отображения определенного контента в зависимости от времени суток, то есть в нерабочие часы ресторана отключили возможность заказа еды.
- Для одного из сайтов реализовали полнофункциональный раздел по работе с куки, где пользователь может выбрать или обновить настройки использования куки-файлов, хранение настроек каждого пользователя обеспечивает внешняя база данных (MongoDB), которая интегрируется с Тильдой без сторонних сервисов интеграции, то есть только кодом.
Конечно, в интернете есть множество модификаций для разных запросов, но нет никаких гарантий, что найденный код будет работать корректно. Основная трудность в разработке сайта у новичков — нулевые блоки. Помимо того, что это пустой блок, который собирается вручную, даже если получилось его оформить под выбранную стилистику, важно помнить то, что адаптация под разные устройства настраивается в таких блоках вручную и любые дальнейшие изменения в таком блоке могут сместить расположение всех элементов.
Нулевой блок без адаптации под мобильные устройства
На первый взгляд, самостоятельная разработка дешевле, но иногда такая экономия приводит к еще большим затратам. Доработка уже имеющегося сайта у специалистов порой стоит практически также, как создание сайта с нуля, так как это очень трудоемкая работа и многие разработчики даже не хотят браться за подобные задачи. В такой ситуации приходится заказывать новый сайт и потраченное время и усилия оказываются бессмысленными. И, конечно же, если вы хотите создать уникальный продающий дизайн, без помощи профессионального дизайнера не обойтись.
Получается, что сайт на конструкторе может создать практически каждый, но его результативность может быть абсолютно разной. Если целью создания сайта стоит продвижение, получение прибыли, репутационные цели — оптимальным решением станет обратиться к специалистам и сразу сделать рабочий, качественный продукт, который с большей вероятностью даст хорошие результаты. Если же сайт необходим больше для личного пользования или же только как портфолио, самостоятельная разработка может стать неплохим решением. В этом и заключается преимущество конструкторов, конкретно Тильды, — она подходит для абсолютно разных целей, используя разные подходы можно создавать, как простые сайты для личного пользования, так и уникальные сайты для крупных проектов, которые будут просты в использовании для администратора, понятны пользователю и будут приносить хорошие результаты в денежном эквиваленте их владельцам.
Если же сайт необходим больше для личного пользования или же только как портфолио, самостоятельная разработка может стать неплохим решением. В этом и заключается преимущество конструкторов, конкретно Тильды, — она подходит для абсолютно разных целей, используя разные подходы можно создавать, как простые сайты для личного пользования, так и уникальные сайты для крупных проектов, которые будут просты в использовании для администратора, понятны пользователю и будут приносить хорошие результаты в денежном эквиваленте их владельцам.
В любом случае, перед созданием любого сайта важно четко поставить цель и определить какие задачи должен закрывать сайт. Только после определения цели можно принимать решение — взять на себя роль разработчика или же делегировать эту задачу команде специалистов. Главное подойти к этому вопросу основательно и выбрать наиболее оптимальный вариант для вас.
Заказать сайт на Тильде | Цена
- org/ListItem»> Главная >
- Tilda
Быстро и недорого
разработаем понятный ресурс.
Закажите звонок, и мы ответим на все ваши вопросы
о процессе создания сайта на Тильде.
Заказать консультацию
Консультация бесплатная
Tilda — онлайн-конструктор, который позволяет создавать сайты, интернет-магазины, рассылки, блоги и лонгриды. Чаще всего его используют для разработки небольших сайтов-визиток или лендинговых страниц. Страница составляется из смысловых блоков (обложка, меню, текст, фото), которые можно подобрать из предложенных шаблонов или создать самостоятельно.
Tilda позволяет быстро создать простой и наглядный сайт, который легко адаптируется под любые мобильные устройства. Конструктор содержит как бесплатный, так и платный, более расширенный набор функций. Все внесенные изменения сразу видны на черновой версии. Это упрощает и заметно ускоряет процесс внесения правок. Непонравившиеся корректировки легко отменить.
В чем особенность сайта на Тильда?
Простой интерфейс конструктора сочетается с широким функционалом, позволяя создавать оригинальные и легкие в управлении сайты.
Кому подходит сайт на тильде?
Компаниям и бизнесам
Которым важно, чтобы все изменения
быстро появлялись на интернет-странице.
Сайт, созданный на Тильде легко
поддерживать и обновлять.
Не нужно каждый раз нанимать специалиста, чтобы что-то поправить.
Это экономит время и деньги, так как не требует затраты большого объема дополнительных ресурсов.
Интернет-магазинам
и агентствам
Организующим мероприятия или продвигающим новый продукт.
В первом случае Тильда — выгодный инструмент для создания страницы благодаря невысокой стоимости разработки, во втором — плюсом становится ее гибкость и простота в работе с изменениями.
Лендинг-пейджи или лендинги для мероприятий — это либо одноразовые ресурсы, рассчитанные на короткий промежуток времени, либо сервисы, которые часто меняют свое наполнение, адаптируясь под новые условия.
Представителям творческих профессий
Которым для продвижения себя как профессионала нужно красивое, привлекательное портфолио.
Простой сайт-визитка поможет структурировано рассказать о достоинствах, представить работы, проинформировать аудиторию о том, чем вы занимаетесь.
Красивая и лаконичная самопрезентация повысит спрос на услуги.
Докладчикам, выступающим ораторам
Готовящимся к публичному представлению мысли, идеи, компании, проекта.
Тильда превратит сайт в динамичную презентацию, которая добавит речи интерактивности и движения. Такие слайды откроются на любом компьютере, не нужно волноваться о том, что оформление испортится из-за особенностей программы или операционной системы.
Кроме того, после выступления вы всегда можете поделиться со слушателями ссылкой, чтобы они могли освежить в памяти основные моменты вашей презентации, прочитав материал как лонгрид.
Примеры проектов
Сайт для онлайн-кондитерской
Разработка и дизайн вкусного сайта, где заказывают торты и капкейки
Сайт для Шопоглот
Создание сайта доставки товаров из США с удобным сервисом и приятными ценами
Ответы на вопросы
Как долго разрабатывается сайт?
Разработка сайта на Тильде зависит от размера будущего ресурса, сложности дизайна и конкретности поставленной задачи. Как правило процесс занимает от 3 до 30 дней.
Почему я не могу сам сделать сайт на Тильде?
Сделать интернет-ресурс с помощью конструктора Tilda может любой желающий. Функционал платформы позволяет создать качественный сайт даже новичку. Однако если вы хотите индивидуальный дизайн, лучше обратиться к профессиональному дизайнеру. Он поможет вам сделать гармоничное оформление для интернет-страницы, учитывая все нюансы визуализации и модные цветовые тенденции.
Как заказать сайт на Тильде, если я не живу в Москве?
Подробно заполните бриф, прописав концепцию вашей компании и детали, которые важно учесть при разработке сайта на Tilda, грамотно объясните специалисту, что именно вы хотите получить. В таком случае составить техническое задание не составит труда, даже если лично приехать на встречу вы не можете.
Зачем нужен прототип?
Прототип — это макет того, как будет выглядеть готовый продукт. Простая схема отображает основные структурные единицы. Такой набросок позволяет увидеть недочеты в структуре на стадии разработки, что сократит время на правки в дальнейшем.
Можно ли изменять готовый сайт?
После того, как работа закончена, и вы приняли проект, он поступает в ваше полное распоряжение. Благодаря простоте интерфейса конструктора, ресурсы, созданные на Тильде, легко поддаются корректировке и доработки. Вы сможете сами вносить правки, не обращаясь к специалистам.
Тарифы
Ознакомьтесь с техническими возможностями, чтобы заказать сайт на Tilda
по оптимальной цене и сэкономить до 30%.
Конструктор
15 дней
33 000 ₽
Tilda до 10 блоков
Заказать
Популярный
Цена/Качество
25 дней
47 000 ₽
Дизайн, верстка
до 12 блоков
Заказать
Максимум
35 дней
65 000 ₽
Анализ, дизайн,
верстка
Заказать
Независимо от выбранного
тарифа, вы получите:
- Разработка структуры
- Написание текста
- Создание уникального дизайна
- Адаптив для любых экранов
- Настройка форм обратной связи
- Подключение аналитики
- Перенос на ваш домен
- Легкое редактирование
Заказать звонок
Что входит в стоимость создания сайта на Tilda
Бюджет проекта рассчитывается в самом начале и не меняется в процессе работ
1
Анализ конкурентов
Изучим сферу, в которой существует ваш бизнес, выделим сильные и слабые стороны конкурентов, найдем преимущества и особенности компании, на которые важно обратить внимание при создании сайта, выявим уникальное торговое предложение.
2
Подготовка прототипа
Выстроим наглядную структуру каждой страницы, подберем подходящие блоки. Сделаем контент разнообразным и цепляющим взгляд.
3
Уникальный дизайн на Tilda
Подготовим красивое и современное визуальное оформление, не используя стандартные шаблоны и дизайнерские клише. Проследим, чтобы дизайн был сдержанным, не включал в себя лишние элементы, отвлекающие от основного контента.
4
Настройка мобильной версии
Подготовим адаптивную верстку для каждой страницы. Сделаем мобильную версию удобной для использования на экране любого размера. Исключим возможность появления любых ошибок.
5
Помощь в создании контента
Мы можем написать оригинальный информативный текст, описывающий вашу компанию, рассказывающий о продукте или услуге. Привлекательное и лаконичное наполнение привлечет больше посетителей.
6
Доменное имя
Подключим к уникальному домену. При необходимости вы всегда сможете перенести его на новый хостинг и внести любые изменения в наполнение и структуру.
Как заказать сайт на Tilda?
На каждом этапе наши специалисты ответят на любые возникающие вопросы.
Сбор информации
Важно подробно рассказать разработчику о том, для чего нужен сайт и чем занимается ваша компания. Для связи можете выбрать любой удобный вам способ. Закажите звонок, наш сотрудник перезвонит вам через некоторое время, ответит на все вопросы и поможет разобраться в тонкостях. Приезжайте на встречу в офис в центре Москвы. Личная встреча — эффективный способ взаимодействия, когда речь идет о творческих проектах и важно максимальное взаимопонимание между заказчиком и исполнителем.
Заполнение брифа
Если больше никаких дополнительных вопросов нет, вы четко знаете, каких результатов хотите добиться, и видите достоинства организации, сразу заполняйте небольшую анкету, которая структурирует информацию — точно ничего не потеряется.

Написание технического задания
Важно, чтобы специалист точно понимал, что именно от него требуется на каждом этапе работы. Уделите достаточно времени тому, чтобы продумать каждый пункт задания, сроки реализации проекта и бюджет.
Заключение договора
Нам важно, чтобы сотрудничество было для вас комфортным. Договор гарантирует соблюдение дедлайнов и фиксирует цену разработки сайта на заказ. Сумма, указанная в договоре не измениться ни на рубль с того момента, как мы приступим к работе.
Разработка и утверждение общей концепции дизайна
Подготовка прототипов всех страниц, отрисовка скетчей ключевых элементов оформления, подбор цветового решения. После того, как вы одобрите все эскизы, дизайнер приступит в подготовке финального варианта дизайна.

Верстка
Подбор и компоновка блоков, разработка черновика интерактивного ресурса и адаптива для мобильной версии. На этом этапе все элементы, прорисованные на прототипе выстраиваются в конструкторе, настраиваются кнопки, слайд-шоу и формы обратной связи.
Интеграция дополнительных сервисов
При необходимости мы можем подключить платежную систему для онлайн-оплаты товаров и услуг, форму подачи заявок, систему сбора данных, настроить e-mail рассылку и т.д.
Завершение проекта
Финальные правки внесены, сайт представляет из себя готовый интерактивный ресурс. После того, как вы принимаете и оплачиваете работу, специалист передает вам все исходники и важные материалы.
Подключим дополнительные сервисы
Онлайн-чаты, сервисы увеличения конверсии, e-mail рассылки
Оставьте заявку в форме ниже
Чтобы заказать создание интернет магазина
Оставить заявку
Создание сайтов на конструторе Tilda — заказать разработку сайта в web-studio AXI
Создание сайтов на конструторе Tilda — заказать разработку сайта в web-studio AXI
Внеземная
веб-студия
Главная
>
Услуги
>
На конструкторе Tilda
На конструкторе Tilda На конструкторе Tilda На конструкторе Tilda На конструкторе Tilda На конструкторе Tilda На конструкторе Tilda На конструкторе Tilda На конструкторе Tilda На конструкторе Tilda На конструкторе Tilda На конструкторе Tilda
Что такое Tilda?
Конструктор Tilda — сервис для создания сайтов, не требующий навыков программирования. Сайты на конструкторе собираются из готовых блоков. Интуитивно понятный интерфейс позволяет быстро разобраться с возможностями и особенностями платформы.
Сайты на конструкторе собираются из готовых блоков. Интуитивно понятный интерфейс позволяет быстро разобраться с возможностями и особенностями платформы.
Конструктор Tilda выделяется на фоне других конструкторов ориентацией на визуальную привлекательность и легкость восприятия контента.
Преимущества сайтов на Tilda
Этапы разработки сайта на Tilda
01
Начало работы
Вы оставляете заявку на сайте, мы перезваниваем и уточняем детали.
02
Заполнение брифа
Вы заполняете бриф, который поможет нам определить задачи и требования к вашему будущему сайту.
03
Заключение договора
Формируем коммерческое предложение с указанием структуры сайта, тарифом работ и Tilda Publishing, заключаем договор.
04
Аналитика и сбор информации
Изучаем продукцию и услуги, анализируем текущий сайт и сайты конкурентов, определяем ЦА. Собираем всю необходимую информацию для сайта.
05
Обработка контента
Систематизируем и редактируем предоставленный графический и текстовый контент, разрабатываем текстовый прототип (если предусмотрено тарифом).
06
Конструирование и дизайн
Создаем лендинг на платформе Tilda (исходя из возможностей платформы). Наполняем по стандартам веб-типографики. Разрабатываем и размещаем графический контент (иконки, баннеры), отрисовываем и реализуем уникальные блоки (если предусмотрено тарифом).
07
Тестирование
Адаптируем контент под мобильные устройства (исходя из возможностей платформы). Настраиваем и тестируем работу форм обратной связи (ФОС) и отправки уведомлений.
08
Презентация
Проводим презентацию выполненных работ, активно обсуждаем и согласовываем весь проект.
09
Запуск сайта
Привязываем домен. Устанавливаем и настраиваем систему аналитики Яндекс. Метрика (если предусмотрено тарифом).
10
Продвижение
После создания сайта рекомендуем его продвижение за счет контекстной рекламы.
Примеры наших работ Смотреть все
Смотреть все
Почему именно мы?
лет опыта разработки сайтов
успешных проектов
сертифицированных разработчика
специалиста в штате
Тарифы
от 60 000 ₽
что входит в стоимость ?
- 1 страница до 14 блоков
- Реализация до 50% с отрисовкой
- Дизайн-макеты только уникальных блоков
- Разработка текстового прототипа
- Реализация блоков
- Установка систем аналитики
от 100 000 ₽
что входит в стоимость ?
- До 7 страниц до 18 блоков
- Реализация 100% с отрисовкой
- Дизайн-макеты только главной страницы
- Разработка текстового прототипа
- Реализация блоков
- Установка систем аналитики
- Тестирование гипотез
Из чего складывается стоимость
Дополнительные опции
60 000 ₽
что входит в стоимость ?
- Сбор данных
- Подготовка гипотез к тестированию
- Формирование УТП
- Расширенная аналитика (анализ конкурентов, анализ спроса, изучение целевой аудитории)
- Прототипирование будущего сайта
Часто задаваемые вопросы
Нет, хостинг входит в подписку и размещается на серверах Tilda.
Сайт сделанный на Tilda перенести нельзя. На максимальном тарифе возможно выгрузить только исходный код.
От 5 рабочих дней. Точный срок прописывается в договоре и зависит от производственной нагрузки.
Если вы хотите получить уникальный, продающий сайт, отвечающий потребностям вашей целевой аудитории, стоит обратиться к профессионалам. В разработке участвуют маркетологи, дизайнеры, контент-менеджеры и верстальщики.
Такой сайт больше подходит для продвижения путем контекстной и таргетированной рекламы. Для полноценного SEO у него слишком ограниченные возможности.
Похожие услуги Смотреть все
Эксклюзивные сайты
Разработка сайтов на базе готового решения
Поисковое продвижение (SEO)
Контекстная реклама
Создайте свой интернет-магазин на Тильде
Интернет-магазин за день
Не нужно нанимать дизайнеров и разработчиков.
Ты можешь сделать это сам!
Создайте свой сайт из готовых блоков. Вам не нужно обладать навыками программирования или веб-дизайна, чтобы быстро создать красивый сайт электронной коммерции.
Создание интернет-магазина проще с готовыми шаблонами
ADaptive design
Продажа на всех устройствах: ПК, планшеты или смартфоны
Нет необходимости дублировать работу или настраивать макет для планшетов и смартфонов. Ваш интернет-магазин автоматически адаптируется к каждому устройству и будет отлично смотреться на всех них.
Прием карточных платежей с помощью удобных платежных систем
Подключите платежную систему, такую как PayPal, Stripe, 2Checkout и установите валюту – ваши клиенты смогут безопасно оплачивать товары и услуги с помощью Visa или MasterCard, мобильных платежей или онлайн банковские сервисы.
Клиенты обязательно найдут вас в поиске Google
Все проекты, созданные на Тильде, показывают высокие результаты поиска благодаря SEO-дружественной структуре сайта, состоящей из последовательных блоков. Кроме того, SEO-специалисты найдут все инструменты, необходимые для дальнейшей оптимизации сайта: теги изображений h2 и alt, описания и ключевые слова, удобные URL-адреса, файлы robots и sitemap.
Кроме того, SEO-специалисты найдут все инструменты, необходимые для дальнейшей оптимизации сайта: теги изображений h2 и alt, описания и ключевые слова, удобные URL-адреса, файлы robots и sitemap.
Выбранные интернет -магазины, изготовленные на Tilda
Wonder Designs
Необычные кожаные рюкзаки
Lokoto
Футуристическая бренда одежды
Sea Me
Минималистские львотные постели
Это занимает всего 15 секунд. Кредитная карта не требуется. Создайте простой и доступный интернет-магазин в кратчайшие сроки на Тильде.
Зарегистрироваться сейчас
Создать интернет-магазин
Мы продумали все. Удобные функции для создания незабываемого опыта покупок в Интернете
Покупатели могут добавлять товары в корзину, просматривать характеристики товаров, настраивать дополнительные услуги (например, доставку) и размещать заказы. Затем выберите, платить ли онлайн или при доставке.
Выбор дополнительных опций при оформлении заказа Чтобы облегчить своим клиентам процесс совершения покупок, Энди представил опции товаров и дополнительные услуги. |
Покупка нескольких товаров путем добавления их в корзину Уильям создал InStore — свой веб-сайт электронной коммерции — для продажи подарков, аксессуаров и других безделушек. Он добавил карточки товаров, загрузил изображения, описания, указал варианты размеров и цены, а также выделил товары, которые продаются со скидкой. Теперь покупатель может добавить в корзину несколько наклеек, пакетиков, пару красных и желтых блокнотов, выбрать вариант доставки и оформить заказ всего за несколько секунд. |
Управление заказами клиентов Джейн делает аксессуары из кожи и продает их через Интернет. Одни покупатели покупают готовые изделия, другие оформляют специальные заказы. Чтобы упорядочить клиентскую базу и отслеживать все поступающие запросы, она собирает заказы в CRM-таблицу и онлайн-мессенджер. Джейн также настроила автоматическую рассылку для тех клиентов, которые совершили покупку. |
Настройте форму заказа продукта С помощью наших настраиваемых форм вы можете настроить форму заказа, которая лучше всего подходит для вас. Управляйте каждым полем ввода формы: добавляйте курьерскую доставку и несколько способов оплаты. |
Статистика интернет-магазина Со статистикой интернет-магазина вы можете легко отслеживать эффективность своего бизнеса. Получайте отчеты о количестве заказов, общем объеме продаж, средней стоимости заказа, коэффициенте конверсии, повторных покупках и других показателях. Эта информация дает вам полезную информацию о ваших клиентах и помогает вам увеличить продажи. Принимайте взвешенные бизнес-решения на основе реальных данных. Узнать больше |
Более простое управление интернет-магазином с Tilda Product Catalog
Организуйте товары в список и редактируйте свойства товаров в панели управления каталогом.
Создание категорий продуктов
Следите за доступными запасами
Добавляйте новые товары вручную или используйте опцию импорта, если у вас большой запас
Управлять запасами легко с онлайн-каталогом
Контролируйте и управляйте запасами в вашем каталоге. Все изменения, сделанные внутри вашего каталога, мгновенно отображаются на сайте.
Все изменения, сделанные внутри вашего каталога, мгновенно отображаются на сайте.
Следите за своим запасом
Количество товаров, оставшихся на складе, может уменьшиться по мере роста ваших продаж. Контроль запасов не позволит вам продать товар, которого нет в наличии.
Варианты продуктов
Один продукт может поставляться в нескольких вариантах. Если вы продаете кресла, вы можете добавить кожаную или тканевую обивку и различные варианты цвета. Цена тоже может варьироваться.
SEO
Для каждого товара автоматически создается уникальная страница, индексируемая поисковыми системами. Также создается файл sitemap-store.xml, который можно добавить, например, в Google Search Console.
Дополнительные опции
Помимо продажи товара, вы можете упаковать его в подарочную упаковку или отправить курьером. Укажите эту информацию во вкладке «Дополнительные параметры».
Импорт и экспорт товаров
Импорт данных в формате CSV поможет быстро загрузить ваш инвентарь в каталог. Используйте данные в формате YML для добавления товаров на Яндекс.Маркет.
Используйте данные в формате YML для добавления товаров на Яндекс.Маркет.
Фильтрация товаров по параметрам
Вы можете отфильтровать все товары в своем интернет-магазине, например, по цвету, материалу, бренду или типу товара. Вы сами решаете, какие фильтры будут применяться к вашим товарам или услугам.
Сортировка товаров
Сортировка товаров по цене, в алфавитном порядке или отображение самых новых товаров первыми. Фильтры сделают результаты еще более точными.
Поиск продуктов
Используйте панель поиска, чтобы найти продукты по ключевому слову.
Фильтры и поиск товаров в каталоге товаров
Теперь вы можете отфильтровать список товаров в вашем интернет-магазине по их типу, отсортировать их или найти нужный вам товар с помощью строки поиска на вашем сайте.
Фильтр товаров
Сортировка товаров
Поиск товаров
Ведение базы данных клиентов и управление продажами во встроенной CRM
Статистика реферального трафика
CRM — бесплатный встроенный инструмент Tilda
Visual 9
Оставлять комментарии к заказам клиентов
Простое управление потенциальными клиентами с помощью перетаскивания
Количество посещений и просмотров страниц на пользователя
Отправляйте простые электронные письма или электронные письма в формате HTML своим лидам прямо из CRM
Проверить количество заказов на пользователя
Бесплатное добавление соавторов в CRM
Создать базу контактов автоматически или вручную
Скачать список контактов в формате CSV
Предоставить вашим соавторам полный или ограниченный доступ
9 START your интернет-магазин от $10 В месяцУзнайте больше о наших тарифах и получите 2-недельную бесплатную пробную версию
опытная служба поддержки
Есть вопросы? Получите ответы от нашей службы поддержки клиентов
Ознакомьтесь с нашими подробными практическими руководствами, просмотрите видеоуроки и многое другое.
Запустите свой Esommerce On Tilda и продайте красиво
| Создайте интернет -магазин |
TILDA Builder — SEO -оптимизация и инструменты
Особенности и инструменты
. поисковыми системами благодаря последовательному расположению блоков на странице.
Вы можете оптимизировать свой сайт самостоятельно: на Tilda есть все необходимые инструменты
SEO — важный инструмент, который нужен вашему сайту, чтобы его заметили поисковые системы и другие пользователи. Инструменты, о которых мы поговорим в этой статье, не только влияют на результаты поиска, они делают гораздо больше. Читайте дальше, чтобы узнать подробности.
Инструменты поисковой оптимизации (SEO)
Тег заголовка, описание и ключевые слова Метатеги
Метатеги — это элементы, влияющие на то, как ваш сайт будет отображаться на страницах результатов поиска. Они предоставляют имена и описания страниц не только пользователям, но и поисковым системам. Название страницы будет отображаться во вкладке браузера. Используйте тег описания, который вы хотите отображать в результатах поиска Google. Этот краткий текст станет «фрагментом».
Они предоставляют имена и описания страниц не только пользователям, но и поисковым системам. Название страницы будет отображаться во вкладке браузера. Используйте тег описания, который вы хотите отображать в результатах поиска Google. Этот краткий текст станет «фрагментом».
Используйте удобную для чтения URL-адрес для каждой веб-страницы
Разработав свой веб-сайт на Тильде, вы можете легко настроить URL-адрес для каждой страницы, чтобы сделать домен легко читаемым и индексируемым.
Оптимизация предварительного просмотра Facebook
Искатель Facebook собирает метатеги с каждой веб-страницы, используя протокол Open Graph. Вы сами определяете предварительный просмотр своего веб-сайта и устанавливаете, как ваша страница будет представлена в различных социальных сетях. Не забудьте использовать привлекательное изображение, чтобы больше людей переходило по ссылке — частые «репосты» улучшают SEO.
Теги заголовков h2, h3 и h4
При разработке веб-сайта на Tilda вы можете присвоить текстовым блокам теги h2, h3 или h4. Это поможет поисковым системам понять, о чем ваш сайт, и улучшить результаты поиска.
Это поможет поисковым системам понять, о чем ваш сайт, и улучшить результаты поиска.
Альтернативный текст (альтернативный текст) Для изображений
Добавьте текст, который поисковые системы будут атрибутировать изображению. Этот тег предоставит лучшее описание поисковым роботам, и ваше изображение появится в результатах поиска изображений. Поисковые системы определяют альтернативный текст как ключевые слова и учитывают их при индексации сайта.
Sitemap.xml создается автоматически
Тильда автоматически создает файлы с основной информацией о сайте для поисковых систем. Карта сайта принесет пользу вашему веб-сайту, потому что она показывает им, какие страницы нужно индексировать.
Robots.txt создается автоматически
Этот файл содержит инструкции для сканеров поисковых систем. Поэтому, если вы не хотите, чтобы части вашего веб-сайта индексировались, robots. txt предписывает им этого не делать.
txt предписывает им этого не делать.
Tilda Webmaster
Tilda SEO Assistant автоматически проверяет ваш сайт на наличие ошибок, влияющих на индексацию, и предлагает индивидуальные улучшения для каждой страницы. Например, он сообщит вам, забыли ли вы добавить тег h2 или описание веб-сайта.
Одной кнопкой добавьте свой сайт в Google Search Console (или Яндекс.Вебмастер), наблюдайте за индексацией и отслеживайте, как ваш сайт отображается в результатах поиска.
SEO: на Тильде есть все, что нужно для оптимизации вашего сайта
Добавить ключевые слова
Вы можете указать ключевые слова в настройках сайта, используя запросы, которые вы хотите видеть на странице результатов поисковой системы. Ключевые слова, которые вы используете в тексте, также будут проиндексированы поисковыми системами.
Создать канонический URL-адрес
Если копии одной и той же страницы отображаются в поиске под разными URL-адресами, вы можете добавить адрес, который будет ранжироваться как предпочтительная версия веб-сайта.
Предотвратите индексацию вашей страницы или веб-сайта поисковыми системами, если ваша страница не готова или вы хотите переместить ее в другой домен на более позднем этапе.
Запретить поисковое индексирование
Добавить код отслеживания аналитики
Добавить аналитические инструменты Google (или Яндекс), чтобы отслеживать конверсии и поведение пользователей на вашем сайте.
Инструменты, помогающие удерживать посетителей на странице
Адаптивный дизайн
Блоки Tilda легко адаптируются к любому разрешению экрана. Поскольку нет необходимости создавать отдельную страницу для мобильной версии вашего сайта, достаточно одного URL. Это отлично подходит для поисковой оптимизации, поскольку вы не создаете дубликаты страниц с поддоменом.
Скорость загрузки страницы
Когда вы создаете свой сайт на Тильде, система автоматически сжимает слишком большие изображения до их оптимального размера. Увеличивается скорость загрузки страницы, что приводит к более быстрой индексации поисковыми системами.
Увеличивается скорость загрузки страницы, что приводит к более быстрой индексации поисковыми системами.
Пользовательская страница ошибки 404
Назначьте страницу, которую пользователи увидят, когда перейдут по неработающей ссылке: создайте собственную страницу ошибки, чтобы перенаправлять пользователей обратно на ваш веб-сайт.
Изменить URL-адреса страниц с переадресацией 301
Если вы перемещаете URL-адреса, вы можете использовать свои старые веб-адреса и перенаправлять их на правильные. Таким образом, вы сможете сохранить ссылки со своего старого сайта.
Фавикон
Вы можете загрузить маленькую иконку, связанную с вашим конкретным веб-сайтом. Это поможет пользователям узнавать ваш сайт в браузере, полном вкладок. Чем больше времени пользователь проводит на вашей странице, тем лучше для SEO.
Создайте сайт, который поисковые системы будут индексировать
Как создавать отмеченные наградами веб-сайты без кода на Tilda: Полный обзор
Наличие отмеченных наградами веб-сайтов в вашем портфолио — отличный способ завоевать доверие клиентов и признание в отрасли. В этом посте мы покажем вам, как создавать уникальные веб-сайты без кода с помощью Tilda. Это мощная и интуитивно понятная платформа для создания веб-сайтов для дизайнеров, которые хотят самостоятельно создавать отмеченные наградами проекты без кода и без разработчиков, стоящих на пути между творческим видением и творческим самовыражением.
В этом посте мы покажем вам, как создавать уникальные веб-сайты без кода с помощью Tilda. Это мощная и интуитивно понятная платформа для создания веб-сайтов для дизайнеров, которые хотят самостоятельно создавать отмеченные наградами проекты без кода и без разработчиков, стоящих на пути между творческим видением и творческим самовыражением.
Веб-сайты, созданные на Тильде, регулярно выигрывают Awwwards , Награды CSS Design Awards , Победитель CSS и другие награды в области дизайна. Дизайнеры выбирают платформу для создания всевозможных проектов. Будь то привлекательное портфолио, целевая страница, бизнес-сайт, интернет-магазин, образовательная платформа, промо-страница мероприятия, платформа предоставляет надежные функции и дает свободу создавать первоклассные веб-сайты без кода, которые будут претендовать на самые известные мировые награды. .
В этом посте мы расскажем вам, что нужно для создания удостоенного наград веб-сайта без единой строчки кода.
✏️ Спасибо нашим друзьям на Тильде за поддержку этого поста!
Что делает награду за дизайн достойной?
В дизайне важна каждая деталь. Для отмеченного наградами дизайна каждая деталь должна быть безупречной. Чтобы достичь этого уровня, дизайнерам нужен инструмент с продвинутыми инструментами, которые позволяют выполнять глубокую настройку каждого аспекта макета и в то же время предоставляют необходимую свободу для реализации творческого видения.
Мы суммировали четыре ключевых момента, которые позволяют дизайнерам и их проектам добиваться успеха:
- Создание уникального дизайна без кода
- Создайте превосходный UX, наслаждаясь опытом своего дизайнера
- Пройдите лишнюю милю с визуальными решениями
- Будьте на переднем крае технологий
Давайте подробнее рассмотрим эти задачи и посмотрим, как платформа без кода может помочь в их решении.
1. Изготовление единственного в своем роде дизайна без кода
Если бы вы начали вести визуальный дневник и вам пришлось бы покупать блокнот, какой тип блокнота вы бы выбрали: с пустыми страницами или с разлинованными страницами?
Понятно, что с однотонными страницами было бы больше свободы творчества. То же самое и в веб-дизайне: уникальные макеты, скорее всего, будут рождены инструментами дизайна, где нет никаких ограничений. Однако есть две проблемы с такими безграничными инструментами: либо разработчик должен быть вовлечен в расходы, но также создавать препятствия между дизайнером и его дизайном; или инструмент будет настолько сложным, что процесс обучения займет дни, недели или даже месяцы, и кто может позволить себе потратить все это время на изучение инструмента?
То же самое и в веб-дизайне: уникальные макеты, скорее всего, будут рождены инструментами дизайна, где нет никаких ограничений. Однако есть две проблемы с такими безграничными инструментами: либо разработчик должен быть вовлечен в расходы, но также создавать препятствия между дизайнером и его дизайном; или инструмент будет настолько сложным, что процесс обучения займет дни, недели или даже месяцы, и кто может позволить себе потратить все это время на изучение инструмента?
Уникальные макеты, скорее всего, будут рождены инструментами дизайна, не накладывающими никаких ограничений.
Тильда решает обе проблемы своей платформой для создания сайтов без кода, которая, с одной стороны, поставляется с мощным встроенным редактором веб-дизайна Zero Block, позволяющим реализовать любую творческую идею, а с другой — имеет интуитивно понятный интерфейс с понятной структурой , так что вы можете сразу же приступить к работе, сэкономив часы и дни на просмотре учебных пособий на YouTube.
Тильда была первопроходцем в создании сайтов, который представил принцип создания страниц из блоков. Что выделяет его, так это тот факт, что наряду с коллекцией из более чем 550 адаптивных блоков, таких как меню, онлайн-формы, контакты и т. д., Tilda предлагает убийственный инструмент — редактор нулевых блоков, который обеспечивает полный контроль над содержимым и макетом и позволяет дизайн нестандартных сайтов.
Это любимый инструмент отмеченных наградами дизайнеров, главным образом благодаря его мощному набору инструментов и простому в использовании интерфейсу, который не напугает никого, кто когда-либо пользовался графическим редактором.
«С Zero Block можно делать практически все, мне это очень нравится». — Саймон Вайерс, веб-дизайнер @SW Designs
📌 Совет от профессионала: Отправьте свой веб-сайт, созданный на Тильде, на премию «Сделано на Тильде» и посетите галерею, чтобы вдохновиться выдающимися веб-проектами, созданными на этой платформе.
Выражайте свои идеи с помощью различных типов контента
Контент имеет значение. Ваша задача как дизайнера — найти наиболее точный способ представления контента, в идеале, чтобы каждый визуальный элемент способствовал раскрытию смысла.
Поскольку все истории разные, вы не хотите ограничиваться типами контента и медиа, которые вы можете использовать в своем дизайне. Чтобы рассказать историю, необходим широкий набор элементов: текст, изображение, форма, кнопка, а также видео, всплывающая подсказка, HTML, онлайн-форма, галерея. Все эти элементы легко настраиваются в Zero Block.
Как дизайнер вы имеете полный контроль над внешним видом элементов, их расположением и поведением при прокрутке; вы можете поиграть с иллюзией глубины, используя слои, сделать выравнивание с точностью до пикселя с помощью направляющих. Кроме того, легко сходить с ума с анимацией, пользовательскими градиентами, гибкими модульными сетками, изменением размера и выравниванием групп элементов и т. д.
2. Создайте превосходный UX, наслаждаясь опытом дизайнера
Создание отличного контента — это уже непростая задача. Сделать его удобным для пользователя — это вдвойне. К счастью, есть несколько лучших практик, которые могут помочь улучшить взаимодействие с пользователем вашего веб-сайта и дать вам сверхспособности, необходимые для создания шедевра веб-дизайна.
Убедитесь, что ваш дизайн отлично смотрится на любом экране
В первую очередь любой член жюри премии (и поисковые роботы, кстати, тоже) проверяет, как ваш дизайн выглядит на разных разрешениях экрана. Впечатляющие веб-сайты должны производить впечатление на любом экране, поэтому не торопитесь и тщательно адаптируйте свой веб-сайт.
📌 Совет профессионала: Адаптивность относится не только к мобильной версии вашего дизайна. Вам также необходимо рассмотреть планшеты и смартфоны, которые могут отображать ваш дизайн в вертикальном и горизонтальном положениях. Предоставьте как минимум 5 идеальных версий вашего веб-сайта: рабочий стол, вертикальный планшет, горизонтальный планшет, вертикальный телефон и горизонтальный телефон.

В Zero Block вы можете переключаться между 5 экранами и вручную настраивать каждый элемент на каждом экране, изменять композицию, а также настраивать пользовательскую высоту макета. Однако 100% ручная адаптация макетов может быть утомительной и трудоемкой. Посмотрите наши любимые приемы по оптимизации рабочего процесса проектирования ниже.
Установите положение ваших элементов в пикселях или в процентах
Для создания пиксельных композиций необходимо контролировать положение каждого элемента по оси X и оси Y, а также его ширину и высоту. В графических редакторах вы бы использовали пиксели в качестве единиц измерения. В Zero Block вы можете использовать как пиксели, так и проценты. Переключитесь на процент, чтобы установить положение отзывчивого элемента, которое будет меняться в зависимости от размера экрана.
Привязка элементов к осям X и Y
Фиксация положения элемента по осям X и Y независимо от того, с какого экрана он виден, — еще один трюк, который экономит время и обеспечивает ясность дизайна. Допустим, вы хотите, чтобы логотип всегда отображался в верхнем левом углу. Затем вы можете установить привязку для элемента по оси X и оси Y, выбрав выравнивание по центру, левому краю, правому краю, верхнему или нижнему краю.
Допустим, вы хотите, чтобы логотип всегда отображался в верхнем левом углу. Затем вы можете установить привязку для элемента по оси X и оси Y, выбрав выравнивание по центру, левому краю, правому краю, верхнему или нижнему краю.
Автоматическое масштабирование макета
Вы также можете автоматически настроить макет в зависимости от ширины экрана с помощью переключателя автоматического масштабирования. Таким образом, ваш дизайн будет растягиваться и всегда будет занимать 100% окна браузера, даже если ваш сайт проецируется на стену (например, во время церемонии награждения 😉).
Настройте модульную сетку по своему усмотрению
Во многих случаях дизайн веб-сайта начинается с модульной сетки. Определяя визуальную структуру своей страницы, вы поддерживаете визуальный порядок элементов и разделов на своем веб-сайте.
Дизайнеры любят нарушать правила, особенно если их амбиции заоблачны. Вот почему в Zero Block вы можете настроить свою собственную модульную сетку: установить любое количество столбцов, отредактировать ширину и расстояние между столбцами, поля и многое другое. Таким образом, вы берете под контроль композицию на своем сайте или в конкретном разделе, а также гибко проектируете типографику и повторяющиеся модули.
Таким образом, вы берете под контроль композицию на своем сайте или в конкретном разделе, а также гибко проектируете типографику и повторяющиеся модули.
Превратите файлы Figma в работающий веб-сайт. Автоматически.
Если вы разрабатываете макеты веб-сайтов в Figma, вам будет приятно узнать, что макет веб-сайта, созданный в Figma, можно быстро превратить в живой веб-сайт Tilda с помощью автоматического импорта в Zero Block. Эта функция избавляет вас от переноса каждого элемента из графического редактора на платформу и ручной перестройки макета.
Процесс импорта занимает пару минут: вы готовите макет Figma, получаете токен API и URL-адрес макета в Figma, вставляете его в Tilda, и макет немедленно появляется в Zero Block. Настольная версия готова. Осталось только настроить макет для мобильных экранов, и сайт готов к работе. Если вы решите изменить или отредактировать макет, вы можете изменить или анимировать его по своему усмотрению.
Найдите иллюстрированное руководство по импорту Figma в Tilda и посмотрите ниже, как выглядит процесс:
3. Придумайте впечатляющие визуальные решения
Типографика меняет правила игры, поэтому используйте ее с умом
Текст часто занимает большую часть веб-сайта, поэтому к типографике следует относиться серьезно. Иногда творческая работа только с типографикой может привести к поощрению или награде.
Тильда считает, что дизайнеров нельзя ограничивать в выборе шрифтов для проекта. Вот почему вы найдете все необходимые источники шрифтов для наилучшей настройки типографики.
Вот почему вы найдете все необходимые источники шрифтов для наилучшей настройки типографики.
Вы можете выбрать любой шрифт из встроенной библиотеки шрифтов с множеством подобранных вручную веб-шрифтов, включая всемирно известные Futura, Open Sans, Georgia, Roboto, Graphik, а также фирменный вариативный шрифт Тильды Тильда Санс . Вы также можете легко подключить любой шрифт из библиотек Google Fonts и Adobe Fonts. Кроме того, вы можете загружать свои собственные файлы шрифтов с 9 весами от тонкого (100) до черного (900). Наконец, вы можете загружать и использовать вариативные шрифты, которые представляют собой отдельные файлы шрифтов, содержащие бесконечное количество вариаций веса шрифта.
Добавьте волшебства своему веб-сайту с помощью анимации
Анимированные веб-сайты часто на несколько пунктов опережают неанимированные, поскольку они выглядят стильно, создают эффект «WOW» и повышают интерес к вашим веб-сайтам. Тильда поставляется с мощными, но простыми в использовании инструментами анимации, которые не требуют ни кода, ни каких-либо предварительных знаний в сложном мире движения. Вы можете выбрать готовые эффекты (базовая анимация), создать собственную анимацию (пошаговая анимация) и сделать свой сайт интерактивным.
Вы можете выбрать готовые эффекты (базовая анимация), создать собственную анимацию (пошаговая анимация) и сделать свой сайт интерактивным.
✨ Базовая анимация:
Базовая анимация позволяет мгновенно оживить страницу и анимировать элементы по мере их появления на экране. Доступно шесть эффектов: «Появление», «Появление вверх», «Появление вниз», «Появление влево», «Появление вправо» и «Увеличение». После того, как вы выбрали эффект из раскрывающегося списка, вы можете изменить его параметры, такие как Продолжительность (продолжительность эффекта), Расстояние (диапазон движения элементов, появляющихся сбоку), Задержка (позволяет отложить воспроизведение анимации) и т. д.
Прелесть базовой анимации в том, что вы не рискуете ошибиться: все эффекты создаются и тестируются дизайнерами Тильды, диапазон настроек тщательно просчитан. Вы можете увидеть эффект в действии, не выходя из редактора, что упрощает анимацию.
✨ Пошаговая анимация:
Вы можете сделать свою историю интерактивной и привлечь посетителей (и жюри), настроив анимационные эффекты, запускаемые при нажатии, наведении, прокрутке страницы и т. д. Эффект не запускается если посетитель не выполнит определенное действие, поэтому было бы неплохо добавить подсказку, например. импортируйте стрелку SVG и добавьте текст, например «Наведите курсор на меня».
У вас есть безграничные возможности для создания незабываемых игр.
Мобильная анимация? Да, поддерживается. Кроме того, вы можете изменить свойства для каждого разрешения, чтобы персонализировать каждую версию веб-сайта. Это показывает внимание к каждой мелочи и может быть небольшим, но важным моментом, когда дело доходит до оценки сайта для получения награды.
Это показывает внимание к каждой мелочи и может быть небольшим, но важным моментом, когда дело доходит до оценки сайта для получения награды.
✨ Руководство по веб-анимации:
Если вы хотите оживить свой веб-сайт, но не знаете, с чего начать, черпайте вдохновение и используйте некоторые идеи из бесплатного руководства по веб-анимации Тильды. Это коллекция из более чем 25 методов анимации с практическими видеоуроками и заранее разработанными шаблонами, которые вы можете добавить в свой проект и учиться на практике.
4. Будьте на переднем крае технологий
Веб-дизайн — это не только визуальные эффекты и UX, он также должен быть технически оптимизирован и соответствовать всем последним тенденциям в области SEO, безопасности, адаптивности и т. д. В этом разделе, получите список основных технических требований, которым должен соответствовать каждый веб-сайт, и полезные инструменты для расширения возможностей веб-сайта.
SEO под рукой
Все современные сайты должны быть оптимизированы. Период. Но как оптимизировать для SEO, не нанимая эксперта? На, Тильда, ты легко справишься сама.
Период. Но как оптимизировать для SEO, не нанимая эксперта? На, Тильда, ты легко справишься сама.
Встроенный SEO-помощник выделит любые возможные ошибки, чтобы вы могли быстро их исправить.
Все страницы Тильды хорошо индексируются поисковыми системами благодаря последовательному расположению блоков в коде. Вы можете дополнительно оптимизировать свой веб-сайт с помощью множества простых в настройке параметров: название и описание страницы, ключевые слова и теги заголовков h2, h3, h4, замещающий текст для изображений, бесплатный сертификат SSL, редиректы (301/HTTPS/WWW). ), настраиваемая страница ошибки 404 и т. д. Встроенный SEO-помощник выделит любые возможные ошибки, чтобы вы могли быстро их исправить. Автоматически сгенерированные файлы robots.txt и sitemap.xml также помогают повысить рейтинг страниц, не делая для этого ничего.
Убедитесь, что страница загружается быстро
Этот параметр влияет на SEO и явно влияет на пользовательский опыт, так что вы не хотите облажаться здесь. Это особенно актуально для «тяжелых» веб-сайтов с большим количеством изображений и анимационных эффектов, таких как те, которые претендуют на награды. Что можно сделать, чтобы скорость загрузки страницы оставалась в зеленой зоне? Рекомендуется уменьшить размер изображения перед загрузкой изображений на веб-сайт (это легко сделать с помощью онлайн-сервисов, таких как TinyPNG). Многое зависит от вашей платформы.
Это особенно актуально для «тяжелых» веб-сайтов с большим количеством изображений и анимационных эффектов, таких как те, которые претендуют на награды. Что можно сделать, чтобы скорость загрузки страницы оставалась в зеленой зоне? Рекомендуется уменьшить размер изображения перед загрузкой изображений на веб-сайт (это легко сделать с помощью онлайн-сервисов, таких как TinyPNG). Многое зависит от вашей платформы.
На Тильде применяются новейшие технологии для оптимизации загрузки изображений и, в конечном счете, ускорения страницы, такие как загрузка леди, CDN (сеть доставки контента серверов, развернутых по всему миру, которая помогает доставлять изображения быстрее), WebP (изображения автоматически конвертируются в этот формат следующего поколения), технология адаптивного изменения размера изображения и т. д.
Защитите свой веб-сайт
Существует несколько рисков, к которым вы и ваш веб-сайт должны быть готовы. Во-первых, DDoS-атаки могут сделать ваш сайт полностью или частично недоступным. Все сайты, созданные на Тильде, защищены специальным оборудованием, рассчитанным на одновременное противостояние нескольким атакам.
Все сайты, созданные на Тильде, защищены специальным оборудованием, рассчитанным на одновременное противостояние нескольким атакам.
Также очень важно использовать протокол HTTPS для безопасного соединения. Все передачи данных, которые проходят через Tilda, зашифрованы и по умолчанию имеют криптографическое SSL-соединение.
Собирайте пользовательские данные и эффективно управляйте потенциальными клиентами
Независимо от того, над каким веб-сайтом вы работаете — художественным портфолио или практической бизнес-страницей — скорее всего, вам придется добавить к нему онлайн-форму. Эта форма должна быть не только тщательно разработана, но и правильно настроена, чтобы вы не потеряли своих потенциальных клиентов.
Для эффективного привлечения потенциальных клиентов вы можете настроить онлайн-формы на Tilda и интегрировать их с более чем 20 сервисами сбора данных, такими как Google Sheets, Trello, Salesforce, Notion, Monday. com и т. д. Кроме того, встроенный бесплатная Tilda CRM пригодится для управления потенциальными клиентами.
com и т. д. Кроме того, встроенный бесплатная Tilda CRM пригодится для управления потенциальными клиентами.
Принимайте платежи со всего мира
Если вы собираетесь разрабатывать интернет-магазин, удобство использования становится одним из ключевых факторов, отличающих высококачественный веб-сайт электронной коммерции. На Tilda вы можете создать полноценный интернет-магазин благодаря встроенному каталогу товаров и корзине покупок, а также настроить способы оплаты, такие как Stripe, PayPal, 2Checkout, для приема платежей по всему миру.
Создайте веб-сайт вместе со своей командой
Независимо от того, какой тип веб-проекта вы создаете на Tilda, вы можете сделать это вместе со своими коллегами. Функция «Соавторы» позволяет работать в команде для групп креативщиков: вы можете предоставить различные уровни доступа своим коллегам или добавить своего клиента в проект, если ему нужно что-то изменить.
 tilda.ws, созданный на Tilda (номинант CSS Winner)
tilda.ws, созданный на Tilda (номинант CSS Winner)Создайте свой следующий отмеченный наградами сайт на Tilda без кода
Одно изображение стоит тысячи слов, один пробный сеанс стоит тысячи отзывов — мы будем в восторге, если вы решите построить свой следующий выдающийся проект на Тильде (обязательно поделитесь им с сообществом, хэштег #madeontilda ), зарегистрируйтесь на Тильде сейчас. ■
Tilda — это платформа для создания веб-сайтов без кода, которая позволяет миллионам людей во всем мире создавать отмеченные наградами веб-сайты, портфолио, бизнес-порталы, целевые страницы, интернет-магазины, блоги и т. д. На Tilda вы можете создавать выдающиеся веб-сайты. из 550+ адаптивных блоков и используйте Zero Block, встроенный редактор веб-дизайна, чтобы выразить свое творческое видение и создать уникальный веб-дизайн. Все это завернуто в интуитивно понятный интерфейс.
Другие истории сообщества можно найти в нашем блоге Courtside. Есть предложение? Свяжитесь со историями@dribbble.com.
Есть предложение? Свяжитесь со историями@dribbble.com.
Превратите свой дизайн Figma в живой веб-сайт Tilda за считанные минуты
Если вам нравится создавать прототипы веб-сайтов в Figma, но вам трудно превратить свои проекты в интерактивные веб-сайты, Tilda — это конструктор веб-сайтов для вас. Тильда также является платформой, которая позволяет сотням тысяч дизайнеров создавать веб-сайты уровня Awwwards. Узнайте ниже, почему вы должны попробовать это прямо сейчас.
Figma — мощная платформа для дизайна и прототипирования, но перенос макетов веб-сайтов вручную утомителен. Насколько проще могла бы быть жизнь дизайнера, если бы был способ быстро превратить статические проекты в готовые к публикации, полностью функционирующие веб-сайты, в веб-сайты с таким же уровнем удивительности, как ваши проекты Figma?
Именно это имели в виду ребята из Tilda, когда запускали функцию импорта Figma. Теперь вы можете автоматически импортировать дизайны Figma на платформу для создания сайтов Tilda. Все, что вам нужно, это поместить токен API и URL-адрес вашего макета Figma в Tilda, нажать «Импорт» и подождать несколько минут, чтобы превратить ваш макет в веб-сайт. В результате вы получите полностью функционирующий веб-сайт, который будет выглядеть, ощущаться и работать именно так, как вы задумали. Более того, веб-сайт будет оптимизирован для поисковой оптимизации и будет включать в себя все важные для бизнеса функции, такие как формы сбора данных и интеграция с платежными сервисами.
Все, что вам нужно, это поместить токен API и URL-адрес вашего макета Figma в Tilda, нажать «Импорт» и подождать несколько минут, чтобы превратить ваш макет в веб-сайт. В результате вы получите полностью функционирующий веб-сайт, который будет выглядеть, ощущаться и работать именно так, как вы задумали. Более того, веб-сайт будет оптимизирован для поисковой оптимизации и будет включать в себя все важные для бизнеса функции, такие как формы сбора данных и интеграция с платежными сервисами.
В этом посте мы объясним, чем Tilda отличается от других конструкторов веб-сайтов и почему это лучший инструмент для веб-дизайнеров, которые работают с Figma и хотят легко создавать профессиональные веб-сайты.
Чем Тильда выделяется среди других конструкторов сайтов?
Tilda — это платформа без кода для создания сайтов любого типа — от лендинга до интернет-магазина. Это был новаторский конструктор веб-сайтов, представивший блочную механику, которая позволяет пользователям создавать веб-сайты из предварительно разработанных разделов. Тильда — это не обычный конструктор с перетаскиванием. Наоборот, это мощная платформа, которая позволяет дизайнерам создавать профессиональные веб-сайты уровня awwwards. В чем его секрет?
Тильда — это не обычный конструктор с перетаскиванием. Наоборот, это мощная платформа, которая позволяет дизайнерам создавать профессиональные веб-сайты уровня awwwards. В чем его секрет?
Вы можете просто использовать готовые блоки, настраивать их по своему усмотрению и вуаля! Вы онлайн
С одной стороны, Tilda действительно интуитивно понятна и проста в использовании. Если вы не профессионал или хотите быстро создать веб-сайт, вы можете просто использовать заранее разработанные блоки, настроить их так, как вам нравится, и вуаля! Ты в сети. Это делает процесс проектирования легким и несколько восхитительным, потому что, вау, как это просто.
Интерфейс Tilda С другой стороны, платформа не ограничивает ваше творчество и предоставляет интересную площадку для экспериментов. Чтобы сходить с ума и создавать уникальные дизайны, вы можете использовать Zero Block — встроенный редактор для создания собственных блоков на Tilda с нуля. Какие бы идеи у вас ни возникали, вы можете превратить их в веб-сайт на Zero Block.
Вот в чем хитрость: предварительно разработанные блоки для более стандартных веб-сайтов гармонично сочетаются с расширенными функциями для профессиональных дизайнеров. Это делает Tilda удобным инструментом для многих пользователей, независимо от их уровня.
Zero Block, чтобы дать волю своему творчеству
Красота Zero Block от Tilda заключается в том, что вы можете управлять каждым элементом блока, включая текст, изображение, кнопку или фон, и выбирать их положение, размер и разрешение экрана на которые они появятся.
Например, в Zero Block можно создавать множество видов анимации: от базовых эффектов, таких как эффект появления, параллакс и фиксация, до расширенной пошаговой анимации. Чтобы начать работу с веб-анимацией, Тильда выпустила бесплатное практическое руководство.
В видео ниже показано, что можно делать в Zero Block:
Работа в Zero Block
Наконец, Zero Block пригодится, когда вы рисуете макет веб-сайта в Figma и хотите быстро перенести его на страницу .
Импорт проектов Figma в Tilda за пять шагов
Быстрый импорт из Figma в Tilda занимает всего несколько минут:
- Войдите в Tilda и добавьте новый блок Zero из библиотеки блоков;
- Перейдите в редактор нулевого блока и откройте контекстное меню;
- Нажмите кнопку «Импорт»;
- В Figma скопируйте URL вашего макета и получите токен API;
- Вставьте URL-адрес и токен API в Tilda и нажмите «Импорт».
Готово! Настольная версия вашего дизайна Figma готова. Вы также можете адаптировать свой макет для мобильных устройств, скрыв или настроив определенные элементы. И если вы внесете изменения в свой макет Figma, вы можете снова обработать импорт. Как только вы освоитесь с тем, как выглядит ваш веб-сайт, нажмите «Опубликовать» и посмотрите на свой неотразимый веб-сайт в Интернете.
Вот как выглядит процесс импорта в реальном времени:
Как перенести верстку из Figma в Tilda
Это поразительно просто, но есть несколько нюансов, о которых следует помнить.
Получение токена API в настройках учетной записи Figma.
Через API Тильда получит доступ к макету и автоматически перенесет его в Zero Block. Чтобы получить токен, перейдите в настройки своей учетной записи Figma → «Токены личного доступа» и введите имя токена, например, «Тильда».
Как получить токен в FigmaРекомендации по верстке Figma.
Чтобы после импорта элементы перемещались в нужные места, мы рекомендуем, чтобы ваш макет Figma соответствовал следующим требованиям:
- Ширина рамки 1200 пикселей;
- Чтобы импортировать сложную иллюстрацию, состоящую из сгруппированных слоев, назовите группу «изображение» или «svg»;
- Чтобы импортировать кнопку, сгруппируйте ее текст и форму и назовите группу «кнопка»;
- Ширина текста на кнопке должна соответствовать ширине формы кнопки;
- Если эффект формы не поддерживается в нулевом блоке, форма импортируется с изображением эффекта на заднем плане.
Что еще можно использовать на Тильде?
Как мы уже упоминали, Tilda — это платформа профессионального уровня, которая позволяет воплотить любую дизайнерскую идею в жизнь и вывести ее на рынок. Вместе с готовыми блоками и нулевым блоком Tilda включает в себя следующие функции:
Вместе с готовыми блоками и нулевым блоком Tilda включает в себя следующие функции:
Tilda — это платформа профессионального уровня, позволяющая воплотить любую дизайнерскую идею в жизнь и вывести ее на рынок.
- SEO. Тильда свободно говорит на языке любви Google. Благодаря последовательному расположению блоков на странице сайты, созданные на Тильде, хорошо индексируются поисковыми системами. Вы можете настроить набор SEO-параметров и использовать SEO-помощник Тильды, который поможет вам вовремя обнаружить и исправить ошибки, влияющие на индексацию вашего сайта.
- Сервисные интеграции. Чтобы улучшить свой веб-сайт, вы можете воспользоваться интегрированными сервисами, такими как Google Analytics, MailChimp, Salesforce, Trello, Notion, Slack и другими. Вы также можете использовать бесплатную службу CRM прямо внутри Тильды, которая помогает управлять лидами на доске Канбан.
- Встроенная бесплатная библиотека изображений.
 Tilda предоставляет встроенную бесплатную библиотеку с более чем 600 000 изображений, поэтому вы можете найти изображения, которые вам подходят, не выходя из Tilda, добавить их на свой веб-сайт одним щелчком мыши и использовать бесплатно.
Tilda предоставляет встроенную бесплатную библиотеку с более чем 600 000 изображений, поэтому вы можете найти изображения, которые вам подходят, не выходя из Tilda, добавить их на свой веб-сайт одним щелчком мыши и использовать бесплатно. - Возможности интернет-магазина. Независимо от того, создаете ли вы небольшой интернет-магазин или крупный проект электронной коммерции, вы можете создать его на Тильде, добавить корзину и подключить платежную систему по выбору (например, Stripe, PayPal, 2Checkout и т. д.) для приема онлайн-платежей. в любой валюте. Платформа также предоставляет функцию каталога продуктов, где вы можете добавлять тысячи товаров, импортировать и экспортировать продукты в файлы CSV, легко управлять запасами, заказами и отслеживать статистику магазина.
Бесплатный онлайн-проект на Tilda
Tilda — это мощная платформа, которая позволяет дизайнерам быстро создавать потрясающие веб-сайты. Более того, это помогает устранить повторяющиеся задачи и автоматизировать процедуры, а импорт Figma является лишь одной из них.
Готовы воплотить свои идеи в жизнь без трения? Зарегистрируйтесь на Тильде, чтобы попробовать ее бесплатно.
Vev — альтернатива Tilda для профессионалов
Возможности дизайна
Наша визуальная платформа без кода предлагает гибкость и полную свободу дизайна. Создавайте что угодно с нуля, например адаптивные веб-сайты, которые обычно создаются с помощью кода, маркетинговые материалы, электронные книги, целевые страницы и многое другое. С Vev вам не нужно переключать платформы или придерживаться шаблонов; вы можете создавать все, что захотите, и даже включать это в свой существующий веб-сайт. Вы также найдете множество вариантов настройки в виде анимированных надстроек и других элементов, которые находятся непосредственно на платформе.
Используйте Vev для масштабирования производства всех ваших цифровых активов и оптимизации производственного процесса. От идеи до запуска наши редакторы дизайна, кода и контента предоставляют дизайнерам и разработчикам пространство и инструменты, необходимые им для творчества без ограничений.
Tilda — это конструктор веб-сайтов без кода для создания анимированных веб-сайтов, целевых страниц, презентаций, портфолио, отчетов, интернет-магазинов и многого другого. У пользователей есть доступ к более чем 550 готовым блокам, из которых они могут создавать все, что им хочется. Эти блоки настраиваются и организованы в такие категории, как меню, текст, заголовок, кнопка, видео — все элементы, необходимые для создания работающего сайта. Существует также более 200 предварительно разработанных шаблонов, адаптированных для конкретных предприятий, которые вы можете выбрать для более быстрого вывода.
Для профессиональных дизайнеров есть Zero Block, который дает пользователям больше контроля над процессом проектирования, анимацией и позволяет им создавать свои собственные блоки.
Хостинг
Vev предлагает гибкие варианты хостинга. Размещайте у нас, подключайтесь и публикуйте прямо на своем сервере или встраивайте свой контент в любую CMS. Если вы решите интегрировать Vev в свою собственную платформу CMS, все, что нужно, — это просто щелкнуть мышью, чтобы внести изменения и/или обновления.
Любой веб-сайт, который вы создаете с помощью Tilda, размещается на собственном сервере. Вы можете экспортировать свой сайт на другой сервер (WordPress), если у вас есть бизнес-план.
Если вы решите удалить свою учетную запись, ваш экспортированный веб-сайт также будет удален.
Владение контентом
Вы являетесь владельцем готового сайта и всего вашего контента, даже если вы размещаете и публикуете сайт Vev на своей собственной CMS.
В отличие от многих платформ, где вам нужно копировать/вставлять весь свой контент и дизайн и перестраивать с нуля, мы предлагаем это как услугу; мы экспортируем все ваши сайты и проекты в виде загружаемого Zip-файла. Это позволяет безопасно начать использовать Vev, не будучи «заблокированным» — на случай, если вы решите отказаться от подписки на Vev.
Пользователи несут ответственность за любой контент, который они загружают на свой сайт Tilda.
Гибкость кода
Наш редактор кода плавно сочетает код и отсутствие кода и позволяет пользователям создавать свои собственные компоненты с помощью ReactJS с поддержкой TypeScript. Расширьте любой общедоступный компонент, измените его или разработайте полностью настраиваемые интерфейсные компоненты, которыми можно поделиться со всеми членами команды и темами в редакторе дизайна для совместной работы в режиме реального времени.
Расширьте любой общедоступный компонент, измените его или разработайте полностью настраиваемые интерфейсные компоненты, которыми можно поделиться со всеми членами команды и темами в редакторе дизайна для совместной работы в режиме реального времени.
Разработчики могут подключать стили к редактору дизайна, что позволяет дизайнерам изменять тему компонентов, не меняя ни одной строки кода.
С Tilda вы можете вставлять HTML-код, включая JavaScript и CSS, чтобы создавать или добавлять уникальные элементы дизайна и улучшать функциональность.
Можно экспортировать код, но только при наличии подписки на бизнес-план.
Примечание. Тильда не предлагает поддержку по вопросам, связанным с кодом.
Сотрудничество
Vev — это платформа для совместной работы, позволяющая работать и редактировать в режиме реального времени, что упрощает оптимизацию цифровых активов и упрощает рабочие процессы между дизайнерами, разработчиками и создателями контента. Вы даже можете создавать команды, добавлять пользователей, назначать роли и делиться рабочими пространствами, чтобы у всех был доступ.
Тильда позволяет вам добавлять других пользователей в свои проекты для совместной работы, если у них есть собственные учетные записи. Вы можете предоставить им полный или ограниченный доступ к вашему сайту.
Примечание. Это платная функция, что означает, что цена будет варьироваться в зависимости от количества соавторов, которых вы хотите добавить, а не от количества проектов.
Аналитика и отслеживание
В Vev доступно множество удобных плагинов, которые позволяют без проблем добавлять пиксели отслеживания, метаданные и другие сторонние интеграции на ваш сайт или проекты и управлять ими. Вы также можете подключить любую аналитику или стороннюю платформу, которая вам нравится.
Google Analytics и Диспетчер тегов Google полностью интегрированы с Тильдой; вам просто нужно активировать их в своей учетной записи.
Поддержка
Vev предлагает различные планы поддержки, такие как чат поддержки в приложении и специальный агент по работе с клиентами, в зависимости от уровня вашего плана. Кроме того, у нас есть надежный справочный центр с документацией, подробными видеоуроками, вебинарами и учебными материалами по началу работы, функциям дизайна, различным редакторам, хостингу, SEO и многому другому. Пользователи могут связаться с нашей службой поддержки через Справочный центр.
Кроме того, у нас есть надежный справочный центр с документацией, подробными видеоуроками, вебинарами и учебными материалами по началу работы, функциям дизайна, различным редакторам, хостингу, SEO и многому другому. Пользователи могут связаться с нашей службой поддержки через Справочный центр.
У нас также есть официальное сообщество Discord, где вы можете общаться с другими креативщиками, получать обновления функций и делиться идеями.
В Справочном центре Tilda есть видеоуроки, вебинары, онлайн-курсы, а также документация по началу работы, редактированию, Zero Block, SEO, помощь по дизайну, функциям и т. д.
Tilda Education — их ресурс онлайн-обучения — предлагает руководства в Интернете дизайн, цифровой маркетинг и как создать веб-сайт.
Чтобы связаться со службой поддержки, отправьте электронное письмо или воспользуйтесь формой обратной связи, которая находится в вашем аккаунте Tilda.
Tilda Publishing
Пример исследования пользователей
Роль
Я был одним из 3 исследователей. Мы разделили обязанности поровну по каждому результату.
Мы разделили обязанности поровну по каждому результату.
Используемые инструменты
Adobe XD
Google Docs
Программное обеспечение для записи экрана
Обзор
Tilda Publishing, наш клиент, занимается созданием веб-сайтов. В этой задаче мы искали способы улучшить процесс адаптации Tilda, чтобы помочь достичь следующих целей:
- Увеличение конверсии опубликованных веб-сайтов
- Увеличение числа пользователей, которые активируют бесплатную пробную версию своих платных планов
Наш клиент считает, что после регистрации первые 30 минут, которые пользователь проводит на своей платформе, были самой важной частью процесса, который либо создает, либо разрушает преобразование.
Цели исследования
1. Выявить текущие болевые точки и разочарования в процессе адаптации.
2. Узнайте, чего может добиться новый пользователь за первые 30 минут, проведенные на Тильде.
3. Узнайте, как пользователи относятся к платформе Tilda и как она сравнивается с другими платформами CMS, с которыми они имели личный опыт.
4. Выявление барьеров, с которыми сталкиваются пользователи при публикации сайта.
Методологии исследования
Из-за более коротких временных рамок этой задачи все использованные методологии исследования были качественными исследованиями.
Эвристическая оценка
Мы выбрали 6 эвристик, наиболее подходящих для процесса адаптации. В основном мы использовали 10 эвристик юзабилити Нильсона Нормана. Каждый исследователь зарегистрировался на платформе Tilda, прошел процесс адаптации и оценил его по всем выбранным эвристикам.
Конкурентный аудит
Мы рассмотрели 3 самые популярные платформы CMS и оценили их сильные и слабые стороны.
Интервью с пользователями
Были проведены 30-минутные неструктурированные интервью с пользователями, при этом каждому пользователю были даны очень нечеткие задачи по юзабилити:
1. Зарегистрироваться.
2. Пройдите процесс адаптации.
3. Создайте и опубликуйте сайт.
Карты пути пользователя
Мы составили карту некоторых интервью с пользователями, которые запомнились нам, чтобы зафиксировать взлеты и падения, которые они испытали, какие действия они предприняли и каков был их мыслительный процесс в первые 30 минут использования Tilda. Карта путешествия разделена на четыре этапа: регистрация, адаптация, создание сайта и конверсия.
Карта путешествия разделена на четыре этапа: регистрация, адаптация, создание сайта и конверсия.
SWOT-анализ
Мы организовали наши выводы в виде SWOT-анализа, чтобы определить, как Tilda сможет улучшить текущий продукт.
Грубый прототип
После того, как мы определили точки улучшения, которые можно рекомендовать, мы создали грубый прототип, используя снимки экрана веб-сайта, чтобы помочь клиенту визуализировать, как может выглядеть улучшенный процесс адаптации.
Эвристическая оценка
Мы оценили Тильду по каждой эвристике с возможной оценкой от 0 до 4. 0 – отличный результат без проблем с удобством использования, а 4 – серьезные проблемы с удобством использования.
См. полный размер Эвристической оценки
Тильда имеет очень надежную документацию , которая аккуратно организована и упрощает поиск. Документация включала краткие статьи и видеоуроки с подробными пошаговыми инструкциями по созданию и публикации веб-сайта, что принесло ему высшую оценку 0.
Минималистичный и понятный интерфейс Тильды, как правило, упрощал поиск нужной функции. Тем не менее, он граничил со слишком минималистичным во время онбординга, что потенциально могло заставить пользователей чувствовать себя потерянными.
У нас были самые большие проблемы с тем, как платформа Тильда начинает процесс адаптации. Единственным признаком того, что пользователи предоставлены, являются анимированные пульсирующие круги над различными частями панели инструментов, на которых Тильда хочет, чтобы вы сосредоточились.
При наведении курсора на пульсирующие круги появляется всплывающая подсказка. К сожалению, если вы случайно переместите указатель мыши по экрану, как это сделал один из исследователей, всплывающих подсказок всплывают и накладываются друг на друга, что делает текст внутри всплывающей подсказки неразборчивым , как показано ниже. Мы присвоили Тильде эвристику пользовательского контроля с оценкой 3 .
Если щелкнуть в любом месте веб-страницы, все всплывающие подсказки исчезнут сразу , даже если вы щелкнете за пределами всплывающей подсказки или кнопки «ОК». Мы дали Тильде признание , а не вспоминали эвристически оценку 3 .
Мы дали Тильде признание , а не вспоминали эвристически оценку 3 .
Отсутствие иерархии (от наиболее важного к менее важному или от базового к наиболее сложному) в процессе адаптации может вызвать чувство неуверенности и неуверенности в том, на какой функции следует сосредоточиться в первую очередь. Одновременное появление нескольких всплывающих подсказок усугубляет эту неопределенность. Мы поставили Тильде 2.5 для соответствующей эвристики помощи из-за высокой вероятности путаницы.
Competitive Audit
Features
- 64% market share
- Lowest cost to host a custom domain website
- 11,000 themes
- 54,000 plugins — most have free version
Pros
- Бесплатная загрузка и использование программного обеспечения
- Широкая поддержка благодаря активной пользовательской базе
- Всеобъемлющие функции блога и электронной коммерции
- Широкие возможности настройки
- Платформа отвечает потребностям большинства пользователей и предприятий
Минусы
- Большая кривая обучения, чем у других CMS
- Частые обновления WordPress2 Пользователь может сделать 9083темы несовместимыми отвечает за обслуживание сайта
- Необходимо настроить собственное доменное имя и веб-хостинг
Функции
- 2,5% market share
- Free limited plan
- $14-39 for basic websites
- $23+ for business and ecommerce sites
- 500 themes
- 300 apps (plugins)
- Best for personal website владельцы и малые предприятия
Профи
- Низкая кривая обучения
- Полностью на основе браузера, ничего загружать/устанавливать не нужно
- Можно использовать платформу с бесплатным ограниченным планом
Cons
- Weaker ecommerce and blogging capabilities compared to competitors
- Lacks customization
- Not good for more established businesses to use
Features
- 2.
 3% market share
3% market share - $12 for personal websites
- 18 долларов США для бизнес-сайтов
- 26-40 долларов США для сайтов электронной коммерции
- 110 тем
- 23 сторонних расширения (плагины)
- Лучший для демонстрации творческой работы и
, которые предпочитают минималистские темы
Pros
- Low Curve
- Good Service Service Comtin
70382 Служба Good Comply
.
User Journey Maps
Большинство пользователей уже имели опыт использования CMS или использовали ее в настоящее время. Они в основном игнорировали попытки адаптации Тильды или сопротивлялись подсказкам , когда пытались изучить другую часть интерфейса.
Пользователи не понимают синхронизацию шагов в процессе адаптации. Один пользователь спросил: «Почему он пытается заставить меня опубликовать?» когда она даже не начала редактировать свой сайт. Они быстро прошли процесс адаптации, чтобы покончить с ним, но вскоре запутались в том, что делать дальше .
Интерфейс Тильды был достаточно интуитивным, чтобы в итоге разобраться, но он отнял много из 30 минут, отведенных на интервью.
Несмотря на то, что некоторые функции (например, тщательно продуманные шаблоны) впечатлили пользователей, они сочли, что нет достаточных оснований для перехода на Tilda .
См. карту пути клиента Джонатана в полном размере См. карту пути клиента Кэтрин в полном размере
SWOT-анализ
Достоинства
- Минималистичный дизайн, чистый и удобный для просмотра
- Интуитивно понятный и простой интерфейс
- Можно создать веб-сайт без опыта работы с кодом
- Бесплатная версия полностью бесплатна и предлагает доступ ко множеству различных типов шаблонов и настроек
- Стандартные варианты использования веб-сайта/веб-страницы уже созданы на основе шаблонов
- Те, кто не разбирается в дизайне, все равно могут создать действительно красивую страницу
Слабые стороны
- Странное поведение всплывающей подсказки оставляет пользователей в замешательстве
- Советы приходят не тогда, когда они нужны — пользователи в лучшем случае раздражаются, а в худшем теряются
- Пугают пользователей, которые обычно не создают веб-сайты вне редактора, потому что они думают, что их работа не будет сохранена
- Не выделяют причины, по которым Тильда лучше, чем некоторые из ее конкурентов
- Не очевидно, что существуют разные уровни планов — нужен лучший CTA
- Низкая эффективность — отсутствие горячих клавиш для более опытных пользователей, чтобы воспользоваться ими
Возможности
- Необходимо изменить дизайн адаптации, чтобы сделать его менее громоздким — вернуть пользователям контроль
- Найти новое решение для функции никелевого тура
- Подчеркните замечательные аспекты Tilda, которые отличают ее от конкурентов
- Получите больше конверсий за счет более заметного отображения различных уровней планов
- Увеличьте количество сочетаний клавиш, которые повсеместно используются для улучшения рабочего процесса опытных пользователей
Угрозы
- Известные конкуренты имеют много схожих функций
- Конкуренты уже имеют большую долю рынка и известность бренда
- Некоторые функции содержат ошибки, хотя они хороши в концепции
- Неоднородный опыт для каждого пользователя
Обобщение проблем адаптации
Мы определили самые серьезные проблемы, которые необходимо решить в процессе адаптации:
Поведение всплывающей подсказки
Подсказки активируются, когда пользователи наводят указатель мыши на определенные части интерфейса. Таким образом, вы можете активировать несколько подсказок инструментов, в результате чего подсказки инструментов накладываются друг на друга, что делает их неразборчивыми. Закрытие одной из подсказок приведет к одновременному закрытию всех подсказок, если их несколько. Вы также можете закрыть всплывающую подсказку, щелкнув в любом месте веб-страницы.
Таким образом, вы можете активировать несколько подсказок инструментов, в результате чего подсказки инструментов накладываются друг на друга, что делает их неразборчивыми. Закрытие одной из подсказок приведет к одновременному закрытию всех подсказок, если их несколько. Вы также можете закрыть всплывающую подсказку, щелкнув в любом месте веб-страницы.
Отсутствие пользовательского контроля
Из-за того, что было так легко случайно активировать подсказки, пользователи чувствовали недостаток свободы в самых важных частях исследования. Пользователи сообщали, что на этом этапе чувствовали себя подавленными.
Плохое время
Большинство пользователей решили полностью игнорировать или сопротивляться процессу адаптации, который они случайно запустили. Отчасти это произошло из-за того, что они были в самом разгаре собственного исследования интерфейса. Прерывание процесса адаптации, когда они не понимали, почему это происходит, разочаровывало пользователей.
Недоверие пользователей
После бурного процесса адаптации у пользователей осталось чувство настороженности и недоверия к платформе. Это повредило тому, как пользователь воспринял продукт, как только они наконец начали использовать конструктор веб-сайтов.
Мы также определили другие аспекты продукта, которые не были связаны с процессом адаптации, с которыми пользователи боролись:
Пользователи не знали, что у Tilda есть уровни платных планов, а не просто бесплатный продукт. Большинство пользователей поняли, что существует несколько уровней, только когда они достигли функции, которая была недоступна, потому что бесплатный план не распространяется на нее. Повышение заметности уровней планов может помочь с конверсиями.
Внедрение стандартных сочетаний клавиш. Это даст опытным пользователям доступ к более быстрому рабочему процессу и потенциально уменьшит кривую обучения, поскольку стандартизированный список сочетаний клавиш используется во многих других CMS и другом подобном программном обеспечении.

