Онлайн тестер-просмоторщик HTML кода — iCoder.Uz
Инструменты для украшения и уменьшения
Украшатель CSS
Украшает, форматирует и сделает CSS код более читаемым.Уменьшитель CSS
Сделает CSS код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель HTML
Украшает, форматирует и сделает HTML код более читаемым.Уменьшитель HTML
Сделает HTML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель Javascript
Украшает, форматирует и сделает Javascript код более читаемым.Уменьшитель Javascript
Сделает Javascript код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Обфускатор Javascript
Сделает Javascript код более сложным для понимания или чтения для защиты.Украшатель JSON
Украшает, форматирует и сделает JSON код более читаемым.Уменьшитель JSON
Сделает JSON код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.
Украшатель XML
Украшает, форматирует и сделает XML код более читаемым.Уменьшитель XML
Сделает XML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель OPML
Украшает, форматирует и сделает OPML код более читаемым.Уменьшитель OPML
Сделает OPML код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Украшатель SQL
Украшает, форматирует и сделает SQL код более читаемым.Уменьшитель SQL
Сделает SQL код уменьшенным, сжатым путем удаления новых строк, пробелов, комментариев и отступов.Конвертеры
Конвертер CSV в JSON
Конвертирует CSV данные в JSON и украшает.Конвертер CSV в TSV
Конвертирует CSV данные в TSV и украшает.Конвертер CSV в Excel
Конвертирует CSV данные в Excel и украшает.Конвертер CSV в HTML
Конвертирует CSV данные в HTML, просматривая его ниже.
Конвертер CSV в SQL
Конвертирует CSV в SQL формат и украшает.Конвертер CSV в Многострочные данные
Конвертирует CSV в многострочные данные и делает его более читаемым.Конвертер CSV в Текст
Конвертирует CSV в обычный текст и делает его более читаемым.Конвертер CSV в XML/JSON
Конвертирует CSV в XML и JSON онлайн.Конвертер CSV в XML
Конвертирует CSV в XML и украшает.Конвертер CSV в YAML
Конвертирует CSV в YAML и украшает.Извлечь столбец CSV
Извлекает один столбец из CSV.Конвертер Excel в CSV
Конвертирует Excel в CSV и украшает.Конвертер Excel в TSV
Конвертирует Excel в TSV и украшает.Конвертер Excel в HTML
Конвертирует Excel в HTML и украшает.Excel в формульный вид
Конвертирует Excel в формульный вид и украшает.Конвертер Excel в SQL
Конвертирует Excel в SQL и украшает.Конвертер Excel в JSON
Конвертирует Excel в JSON и украшает.
Конвертер Excel в XML
Конвертирует Excel в XML и украшает.Конвертер Excel в YAML
Конвертирует Excel в YAML и украшает.Конвертер Excel в Текст
Конвертирует Excel в Текст и украшает.Извлечь столбец Excel
Извлекает один столбец из Excel.Конвертер TSV в JSON
Конвертирует данные TSV в JSON и украшает.Конвертер TSV в CSV
Конвертирует данные TSV в CSV и украшает.Конвертер TSV в Excel
Конвертирует данные TSV в Excel и украшает.Конвертер TSV в HTML
Конвертирует данные TSV в HTML, с просмотром ниже.Конвертер TSV в SQL
Конвертирует TSV в SQL формат и украшает.Конвертер TSV в Многострочные данные
Конвертирует TSV в многострочные данные и делает более читаемым.Конвертер TSV в Текст
Конвертирует TSV в обычный текст и делает более читаемым.Конвертер TSV в XML/JSON
Конвертирует TSV в XML/JSON и украшает.
Конвертер TSV в XML
Конвертирует TSV в XML и украшает.Конвертер TSV в YAML
Конвертирует TSV в YAML и украшает.Извлечь столбец TSV
Извлекает один столбец из TSV.Конвертер HTML в CSV
Конвертирует HTML в CSV и украшает.Конвертер HTML в EXCEL
Конвертирует HTML в EXCEL и украшает.Конвертер HTML в TSV
Конвертирует HTML в TSV и украшает.Конвертер HTML в Многострочные данные
Конвертирует HTML в Многострочные данные и украшает.Конвертер HTML в JSON
Конвертирует HTML в JSON и украшает.Конвертер HTML в XML
Конвертирует HTML в XML и украшает.Конвертер HTML в YAML
Конвертирует HTML в TAML и украшает.Конвертер HTML в SQL
Конвертирует HTML в SQL и украшает.Конвертер HTML в PHP
Конвертирует HTML в PHP и украшает.Конвертер HTML в Javascript
Конвертирует HTML в Javascript и украшает.Конвертер HTML в Asp
Конвертирует HTML в Asp и украшает.
Конвертер HTML в JSP
Конвертирует HTML в JSP и украшает.Конвертер HTML в Perl
Конвертирует HTML в Perl и украшает.Конвертер HTML в Jade
Конвертирует HTML в Jade и украшает.Конвертер HTML в Текст
Конвертирует HTML в обычный текст.Конвертер Jade в HTML
Конвертирует Jade в HTML и украшает.Конвертер Markdown в HTML
Конвертирует Markdown в HTML код.Конвертер JSON в XML
Конвертирует JSON в XML и украшает.Конвертер JSON в CSV
Конвертирует JSON в CSV и украшает.Конвертер JSON в Excel
Конвертирует JSON в Excel и украшает.Конвертер JSON в TSV
Конвертирует JSON to TSV и украшает.Конвертер JSON в YAML
Конвертирует JSON в YAML и украшает.Конвертер JSON в HTML
Конвертирует JSON в HTML и украшает.Конвертер JSON в SQL
Конвертирует JSON в SQL и украшает.Конвертер JSON в C# класс
Конвертирует JSON в C# класс и украшает.
Конвертер JSON в Текст
Конвертирует JSON в Текст и украшает.Конвертер SQL в HTML
Конвертирует SQL в HTML и украшает.Конвертер SQL в CSV
Конвертирует SQL в CSV и украшает.Конвертер SQL в Excel
Конвертирует SQL в Excel и украшает.Конвертер SQL в TSV
Конвертирует SQL в TSV и украшает.Конвертер SQL в XML
Конвертирует SQL в XML и украшает.Конвертер SQL в JSON
Конвертирует SQL в JSON и украшает.Конвертер SQL в YAML
Конвертирует SQL в YAML и украшает.Конвертер SQL в Text
Конвертирует SQL в Text и украшает.Конвертер XML в JSON
Конвертирует XML в JSON и украшает.Конвертер XML в CSV
Конвертирует XML в CSV и украшает.Конвертер XML в Excel
Конвертирует XML в Excel и украшает.Конвертер XML в TSV
Конвертирует XML в TSV и украшает.Конвертер XML в YAML
Конвертирует XML в YAML и украшает.
Конвертер XML в HTML
Конвертирует XML в HTML и украшает.Конвертер XML в SQL
Конвертирует XML в SQL и украшает.Конвертер XML в Текст
Конвертирует XML в Текст и украшает.Конвертер YAML в XML/JSON/CSV
Конвертирует YAML в JSON/CSV/XML и украшает.Конвертер YAML в Excel
Конвертирует YAML в Excel и украшает.Конвертер YAML в HTML
Конвертирует YAML в HTML и украшает.Конвертер XML в PDF
Конвертировать XML в PDF и Скачать.Конвертер CSV в PDF
Конвертировать CSV в PDF и Скачать.Конвертер TSV в PDF
Конвертировать TSV в PDF и Скачать.Конвертер EXCEL в PDF
Конвертировать EXCEL в PDF и Скачать.Конвертер JSON в PDF
Конвертировать JSON в PDF и Скачать.Конвертер YAML в PDF
Конвертировать YAML в PDF и Скачать.Конвертер SQL в PDF
Конвертировать SQL в PDF и Скачать.Конвертер Текст в PDF
Конвертировать Текст в PDF и Скачать.
Конвертер PDF в JPG
Конвертировать PDF в JPG и Скачать.Конвертер PDF в PNG
Конвертирует PDF в PNG и украшает.Конвертер Текст в HTML
Конвертирует Текст в HTML и украшает.Конвертер RSS в JSON
Конвертирует RSS в JSON и украшает.Конвертер OPML в JSON
Конвертирует OPML в JSON и украшает.Инструменты проверки валидности кода
Валидатор CSS
Проверьте ваш исходник CSS.Валидатор Javascript
Проверьте ваш исходник Javascript.Тестер Javascript
Проверьте ваш Javascript код.Тестер HTML
Проверьте ваш HTML код.Валидатор JSON
Проверьте ваш JSON код и украсьте.Валидатор XML
Проверьте ваш XML код и украсьте.Валидатор YAML
Проверьте ваш YAML код и украсьте.Валидатор UUID
Проверьте ваш UUID код.Тестер XPath
Онлайн Xpath тестер.Тестер и генератор регулярных выражений
Проверка регулярного выражения и создание кода.
Препроцессоры CSS
Компилятор LESS
Создает отформатированные стили CSS из меньшего источника.Компилятор Stylus
Создает украшенные стили CSS из StylusКонвертер CSS в LESS
Конвертирует CSS в Less и украшает.Конвертер CSS в SCSS
Конвертирует CSS в SCSS и украшает.Конвертер CSS в SASS
Конвертирует CSS в SASS и украшает.Другие утилиты
Генераторы
- Генератор случайных паролей
- Генератор Favicon
- Безопасный каталог htaccess
- Генератор htpasswd
- Генератор Lorem Ipsum
- Генератор адресов IPv4
- Генератор адресов IPv6
- Генератор MAC адресов
- Генератор календарных дат
Конвертеры величин
- Конвертер веса
- Конвертер площади
- Конвертер плотности и массы
- Конвертер байтов/битов
- Конвертер электроэнергии
- Конвертер энергии
- Конвертер силы
- Конвертер Топлива
- Конвертер длины
- Конвертер объема и емкости
- Конвертер температуры
- Конвертер скорости и ускорения
- Конвертер угла
- Конвертер массы
- Конвертер мощности
- Конвертер давления и напряжения
- Конвертер времени
- Астрономический конвертер
- Конвертер частоты
Утилиты
- Информация о браузере
- Конвертер Base64 в Изображение
- Конвертер Изображение в Base64
- Конвертер Файла в Base64
- Генератор символов
- Конвертер текста в HTML объекты
- Автообновление страницы
Экранирование и разэкранирование
- Экранирование и разэкранирование JSON
- Экранирование и разэкранирование C#
- Экранирование и разэкранирование Javascript
- Экранирование и разэкранирование Java
- Экранирование и разэкранирование CSV
- Экранирование и разэкранирование SQL
- Экранирование и разэкранирование HTML
- Экранирование и разэкранирование XML
Шифрование
- Генератор HMAC
- Хэш калькулятор
- Стеганография изображений
- Стеганографический декодер
- Генератор паролей MySQL/MariaDB
- Генератор паролей Postgres
Строчные утилиты
- Конвертер базового номера
- Кодер/Декодер Base64
- Средство просмотра различий
- Кодировщик Url
- Декодер Url
- Кодировщик Html
- Декодер Html
- Добавить слэш
- Убрать слеш
- Конвертер числа в слово
- Утилиты строк
- Трансформер текста
- Конвертер регистра
- Калькулятор даты
- Конвертер Даты/Времени в временную метку Unix
- Конвертер временную метку Unix в время Дата/Время
- Конвертер Секунд в человеческое время
- Конвертер Секунд в Часы:Минуты:Секунды
Конверторы изображений
- Конвертер JPG в PNG
- Конвертер PNG в JPG
- Конвертер GIF в PNG
- Конвертер PNG в GIF
- Конвертер BMP в PNG
- Конвертер BMP в JPG
- Генератор изображений с закругленными углами
Инструменты домена и IP
- Получить IP и имя хоста
- Просмотр имени хоста
- Whois сервис
- Просмотр DNS
- Просмотр MX
- Просмотр сервера имён
- Проверка IP сайта
- IP утилиты
- Мой IP адрес
Редакторы кода
- Просмотр исходного кода
- Онлайн Редактор Кода
- Пример кода
Конвертеры цвета
- Конвертер RGB в HEX
- Конвертер RGB в CMYK
- Конвертер RGB в HSV
- Конвертер HEX в HSV
- Конвертер HEX в CMYK
- Конвертер HSV в CMYK
Как проверить валидность HTML-разметки — Блог HTML Academy
Если вы хотите узнать, что такое валидный код, то вы попали на нужную страницу. Разберёмся, что значит сам термин, как работает валидатор и почему это важно.
Разберёмся, что значит сам термин, как работает валидатор и почему это важно.
Что это и зачем
Валидный HTML-код, валидная разметка — это HTML-код, который написан в соответствии с определёнными стандартами. Их разработал Консорциум Всемирной Паутины — World Wide Web Consortium (W3C). Что именно это значит?
Писать код — это примерно как писать какой угодно текст, например, на русском языке. Можно написать понятно, вдобавок грамотно, а также разбить текст на абзацы, добавить подзаголовки и списки. Так и с валидностью кода. Если вы создаёте разметку, которая решает ваши задачи корректно, то для того, чтобы ваша работа была валидной, в ней стоит навести порядок.
Понятный код — меньше хлопот
Для чего это нужно? Иногда нам кажется, что другие думают как мы. Что не надо стараться объяснять. Но вот нет. Чтобы другие поняли вас быстрее, надо учитывать правила передачи информации. Под другими можно иметь в виду коллегу по команде, а также браузер или компилятор — любое ПО, которое будет работать с вашей разметкой.
Валидность кода определяет то, как будет выглядеть страница или веб-приложение в разных браузерах и на различных операционных платформах. Валидный код по большей части во многих браузерах отображается предсказуемо. Он загружается быстрее невалидного. Валидность влияет на восприятие страниц и сайтов поисковыми системами.
Спецификации кода могут быть разными. Нет универсальной в такой же степени, как и нет абсолютно правильного кода, который работает на всех устройствах и программах правильно. Хотя, сферический вакуумный конь поспорил бы с этим.
Валидатор — это…
Так же, как и с проверкой грамотности языка, HTML-код можно проверять вручную — своими глазами и мозгами, а можно пользоваться и автоматическими помощниками. Это может быть отдельный целостный сервис, а может быть дополнение к браузеру. Первое лучше. Инструменты валидации HTML-кода онлайн облегчают жизнь разработчика, которому не нужно самому вычислять, например, парность скобок.
Как пользоваться валидатором
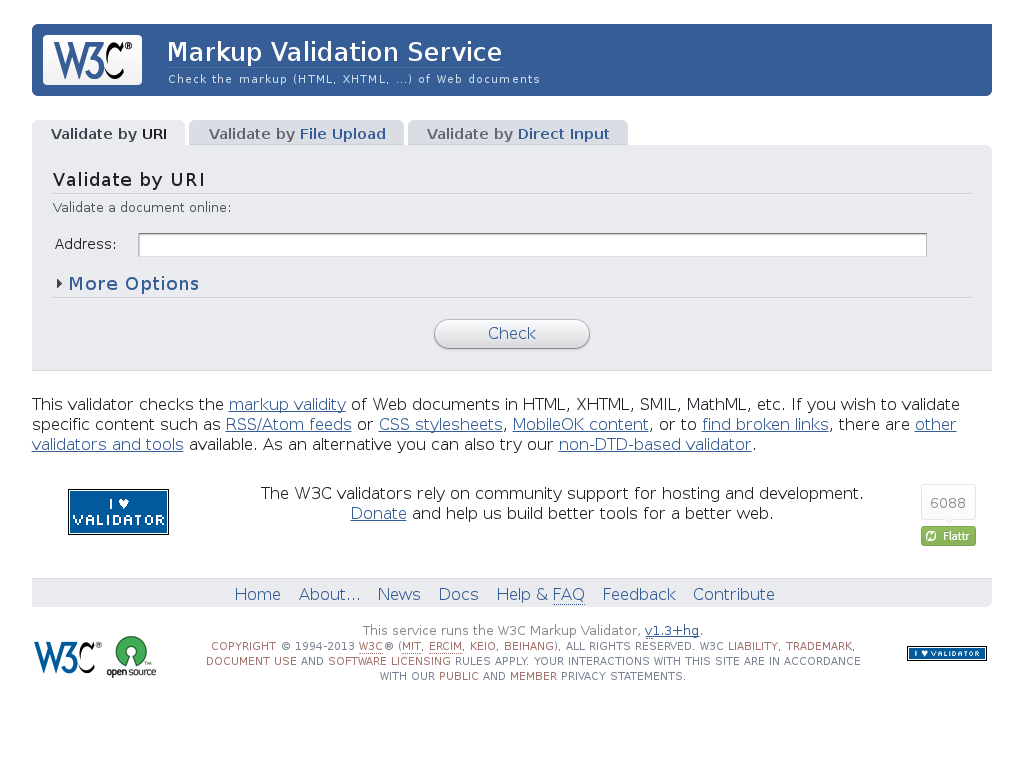
Рассказываем на примере «родного» валидатора W3C. Этот валидатор используется потому, что его сделали авторы правил, которым должен соответствовать код. Вы можете пройти по ссылке и провести валидацию кода на своём любимом сайте. Будет интересно.
Этот валидатор используется потому, что его сделали авторы правил, которым должен соответствовать код. Вы можете пройти по ссылке и провести валидацию кода на своём любимом сайте. Будет интересно.
За вами выбор способа проверки. Можно проверять код по ссылке, можно загрузить в сервис HTML-файл, а можно фрагмент кода. В третьем варианте как раз и идёт речь о написанном в окне сервиса коде или скопированной части из разметки всей страницы.
Цепочка действий в два шага. Первый — предоставить исходный код, а второй — нажать на кнопку проверки.
Вы можете пойти дальше и задать дополнительные параметры валидации. Они нужны, чтобы структурировать и детализировать результаты.
Интерпретация результатов валидации
Инструмент валидации оценивает синтаксис, находит синтаксические ошибки типа пропущенных символов и ошибочных тегов и т.д. И отлавливает одну из частых ошибок вложенности тегов.
Часто в результате сервисы валидации разметки, как и компиляторы в разработке, выдают список, разделённый на предупреждения и ошибки. Разница в критичности. Ошибки с максимальной вероятностью могут создать проблемы в работе кода. Это опечатки (да, техника любит точность), лишние или недостающие знаки. А вот к предупреждениям относятся неточности, которые с минимальной вероятностью навредят работе страницы, но не соответствуют стандартам. Это избыточный код, бессмысленные элементы и другие «помарки».
Разница в критичности. Ошибки с максимальной вероятностью могут создать проблемы в работе кода. Это опечатки (да, техника любит точность), лишние или недостающие знаки. А вот к предупреждениям относятся неточности, которые с минимальной вероятностью навредят работе страницы, но не соответствуют стандартам. Это избыточный код, бессмысленные элементы и другие «помарки».
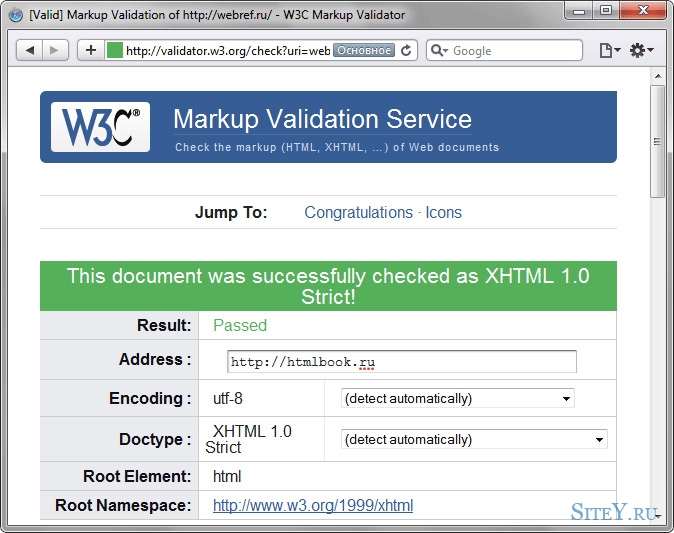
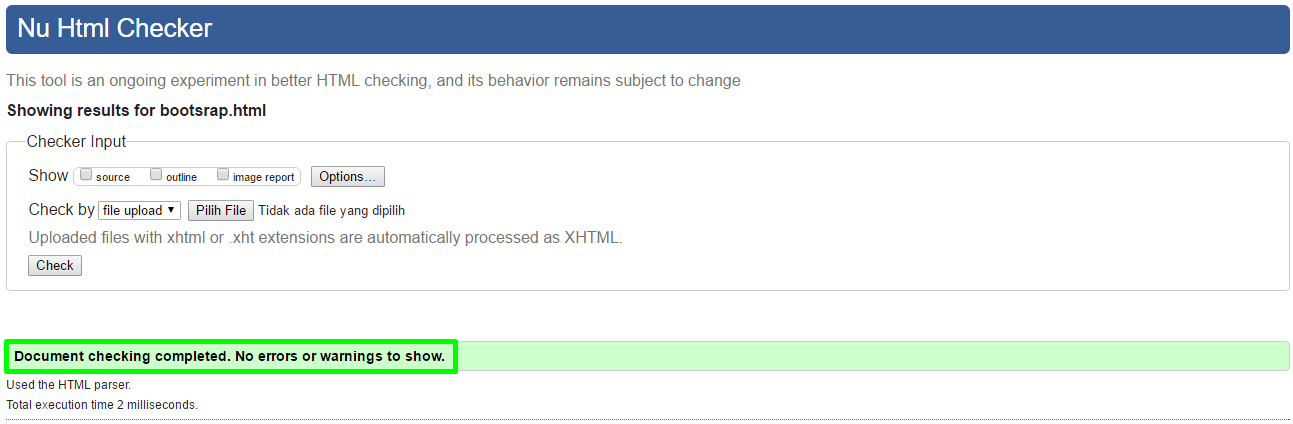
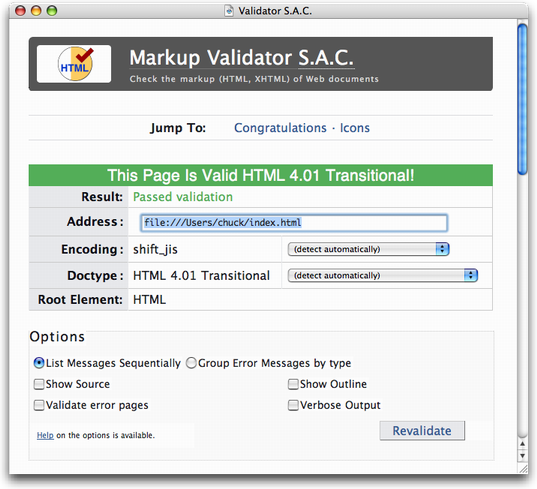
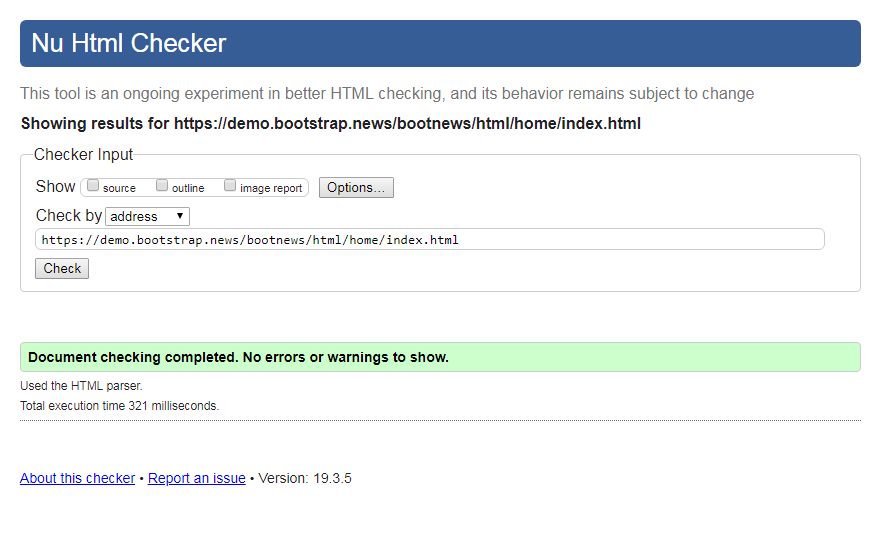
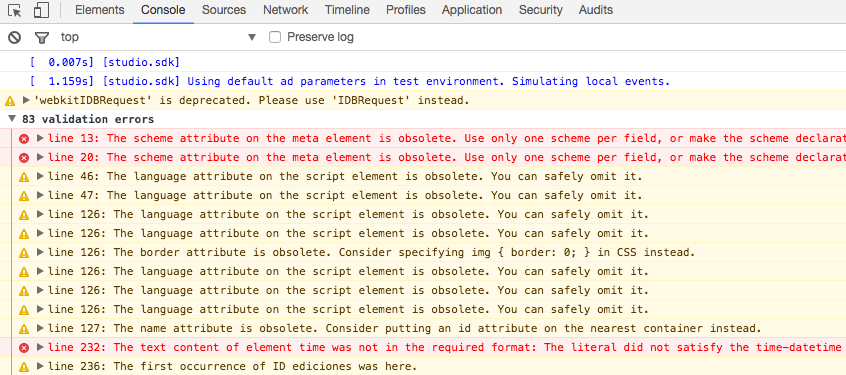
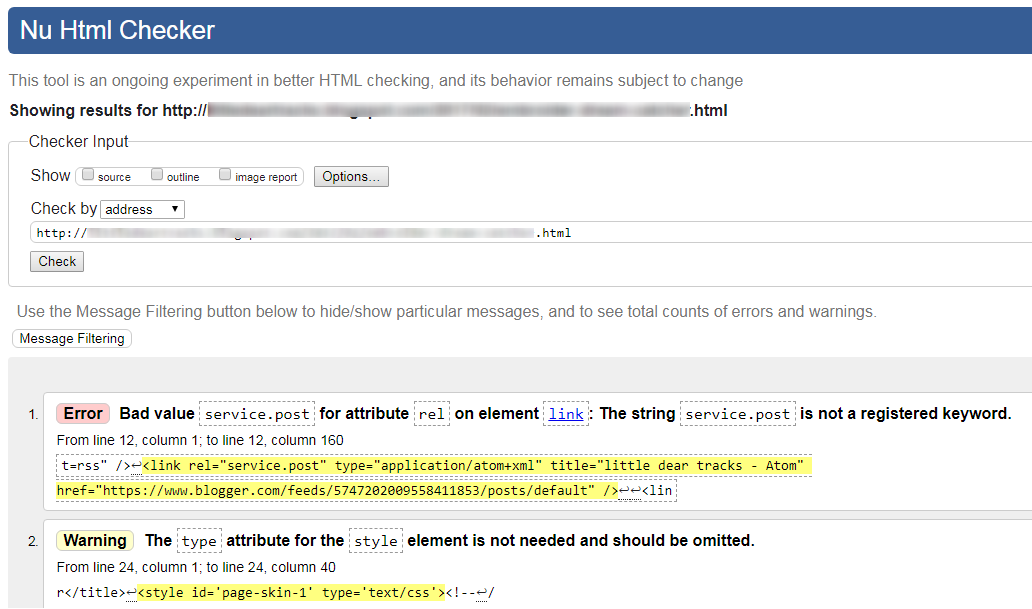
Так выглядит результат валидации HTML-кода на очень простой странице, созданной за пару часов в конструкторе сайтов.
Ошибки и предупреждения собраны в список. В каждом элементе списка указаны значение, атрибут и элемент, которые не устроили валидатор, а также приведена цитата кода с ошибкой.
Сами валидаторы могут ошибаться. То, что не пропускает валидатор, может быть корректно обработано браузером. Так что не обязательно исправлять абсолютно все ошибки в своей разметке. Обращать внимание и уделять время проверке надо при серьёзных ошибках, которые мешают корректной работе сайта и отображению страниц.
Подробнее о валидаторе, правилах построения HTML-разметки, а также другие интересные и важные вещи мы разбираем на курсе «HTML и CSS. Профессиональная вёрстка сайтов».
Профессиональная вёрстка сайтов».
Список на память
- Не стоит путать валидность с абсолютной правильностью.
- Важна каждая запятая и закрывающая скобка, закрытый тег. Глазами это сложно усмотреть всё, поэтому валидатор и придумали.
- Валидаторы проверяют синтаксис. Термин из филологии.
- Редактор, в котором вы пишете код, также можно настроить так, что он будет автоматически закрывать открытые вами теги и сообщать об ошибках ещё до валидации — в процессе написания разметки.
- Алгоритмы любят порядки. Чем лучше написан код страниц на сайте, тем выше сайт продвигается в релевантной выдаче.
Валидный код — гордость верстальщика
Пройдите курсы по вёрстке, чтобы вами гордились все знакомые. 11 глав по HTML, CSS и JavaScript бесплатно.
Регистрация
Инструменты для проверки сайта
Полезные ресурсы:
см. также:
Инструменты для оптимизации сайта
Экспресс анализ сайта
SEO анализ веб страницы
Цена SEO аудита сайта
Проверка html (html валидатор)
Проверяет html код, как заданный с помощью ссылки на страницу, так и просто в виде загруженного файла или скопированного текста. Дает список замечаний с рекомендациями по их исправлению.
Дает список замечаний с рекомендациями по их исправлению.
http://validator.w3.org/
Проверка css (css валидатор)
Проверяет стили документа или таблицу стилей, расположенную в отдельном файле.
http://jigsaw.w3.org/css-validator/
Проверка лент (feed) RSS и Atom
Проверяет правильность работы фидов RSS и Atom.
http://validator.w3.org/feed/
Проверка орфографии на веб странице
Подсвечивает ошибки на заданной URL странице.
http://webmaster.yandex.ru/spellcheck.xml
Показывает ошибки в тексте, скопированном в проверочное окно.
http://api.yandex.ru/speller/
Проверка структуры веб страницы
Показывает структуру веб страницы. Актуален для проверки html5 документов.
Неправильно отображает кириллицу (:.
http://gsnedders.html5.org/outliner/
Проверка контента на уникальность
В бесплатной версии показывает до 10 страниц в инете с частичным совпадением текста с вашей страницей.
http://www.copyscape.com
Проверяет уникальность текста введенного в форму. В бесплатной версии возможно ожидание результатов.
http://www.miratools.ru/Promo.aspx
Проверяет уникальность как введенного текста, так и текста по заданному URL, показывает уровень уникальности в процентах.
Имеет собственный алгоритм проверки.
http://content-watch.ru
Десктопные программы для проверки уникальности контента от бирж копирайтеров. Работают долго, но качественно. Etxt имеет версии для трех операционных систем: Mac, Linux и Windows.
http://advego.ru/plagiatus/
http://www. etxt.ru/antiplagiat/
etxt.ru/antiplagiat/
Поиск похожих сайтов
Показывает сайты с похожим содержанием и схожей внутренней структурой.
http://similarsites.com
Проверка cms сайта
Проверяет наличие признаков наиболее известных cms.
http://2ip.ru/cms/
Проверка доступности с мобильных устройств
Оценивает возможность просмотра страницы с мобильных устройств и выдает список замечаний и ошибок.
http://validator.w3.org/mobile/
Проверка удобства сайта для телефонов от Гугл.
https://www.google.com/webmasters/tools/mobile-friendly/
Показывает скорость загрузки сайта на мобильных устройствах.
https://testmysite.withgoogle.com/intl/ru-ru
Сайт эмулятор выхода с мобильного телефона. Показывает сайт глазами выбранной модели.
http://www. mobilephoneemulator.com/
mobilephoneemulator.com/
Проверка доступности для людей с ограниченными возможностями
Сервис проверки страницы для слабовидящих. Доступен on-linе и в виде плагина для Firefox.
http://wave.webaim.org/
Просмотр содержания сайта глазами поискового робота
Показывает текст сайта, приближенный к тому, что видит поисковый индексатор.
http://www.seo-browser.com/
Дистрибутив текстового браузер lynx для win32 систем. Перед использованием нужно отредактировать lynx.bat, указав в нем путь к директории с lynx.
http://www.fdisk.com/doslynx/lynxport.htm
Убирает все разметку и показывает текст страницы, мета теги и теги заголовков, число внешних и внутренних ссылок. Показывает превью страницы в google.
http://www.browseo.net
Проверка битых ссылок
Показывает список исходящих ссылок для URL и проверяет их отклик. Может проверять рекурсирвно, то есть переходить от одного документа к другому самостоятельно.
http://validator.w3.org/checklink
Freeware инструмент для проверки битых ссылок. Для работы нужно установить его на свой компьютер. Рекурсивно сканирует сайт, делает отчеты, может быть полезен для составления карты сайта.
http://home.snafu.de/tilman/xenulink.html
Проверка перелинковки и заголовков страниц
Проверяет и показывает внутренние ссылки, заголовки страниц, наличие дублированного контента на сайте. Бесплатно позволяет сканировать сайт 1 раз в 30 дней.
http://www.siteliner.com/
Сканирует до 500 страниц сайта в бесплатной версии. Проверяет число внешних и внутренних ссылок. Выводит информацию о просканированных страницах: вложенность, коды ответа, названия, мета информацию и заголовки.
http://www.screamingfrog.co.uk/seo-spider/
Проверка ссылочной структуры и веса внутренних страниц
Программа сканирует сайт, строит матрицу внутренних ссылок,
добавляет внешние (входящие) ссылки с заданных URL и, на основании этих данных, рассчитывает
внутренние веса страниц сайта. Программа может быть использована для нахождения внешних (исходящих) ссылок для списка URL страниц сайта.
Программа может быть использована для нахождения внешних (исходящих) ссылок для списка URL страниц сайта.
http://www.design-sites.ru/utility/link-analyzer.php
Проверка HTTP заголовков и ответа сервера, видимости страниц для роботов
Проверяет коды ответа сервера, прогнозирует скорость загрузки страницы в зависимости от объема в байтах ее данных,
показывает содержимое html тега head, внутренние и внешние ссылки для страницы, содержимое страницы глазами поискового робота.
http://urivalet.com/
Проверяет коды ответа сервера. Дает возможность проверить редиректы (коды ответа 301, 302), заголовок Last-Modified и др.
http://www.rexswain.com/httpview.html
Показывает объемы и содержимое данных, передаваемых при загрузки страницы.
http://www.websiteoptimization.com/services/analyze/
Проверяет редиректы, использование атрибута canonical, мета теги, некоторые аспекты безопасности сайта. Дает рекомендации по улучшению загрузки страниц.
Дает рекомендации по улучшению загрузки страниц.
http://www.seositecheckup.com
Проверка информации о домене и об IP адресе
WHOIS-сервис центра регистрации доменов RU center. Дает информацию по IP адресам и доменам по всему миру. Иногда зависает.
https://www.nic.ru/whois/?wi=1
Служба Whois от РосНИИРОС (RIPN). Дает информацию для доменов в зоне RU и IP адресам из базы RIPE (Европа).
http://www.ripn.net:8080/nic/whois/
Определяет, где у домена хостинг и также показывает IP адрес сайта.
http://www.whoishostingthis.com
Проверка не включен ли IP адрес в черный список для рассылки email.
http://whatismyipaddress.com/blacklist-check
http://ru.smart-ip.net/spam-check/
Проверка MX записей для домена. Проверка SMTP сервера для домена. Проверка IP в черных списках для рассылки.
Проверка IP в черных списках для рассылки.
https://mxtoolbox.com/
Поиск по базе зарегистрированных торговых марок в США.
http://tmsearch.uspto.gov/
Проверка файлов robots.txt
Проверяет доступность для индексации страниц сайта роботом Yandex.
http://webmaster.yandex.ru/robots.xml
Проверяет корректность файла robots.txt.
https://www.websiteplanet.com/webtools/robots-txt
Техосмотр сайта
Мониторинг доступности сайта. Дает возможость подключить один сайт бесплатно с минимальными опциями проверки.
http://www.siteuptime.com
Проверка скорости загрузки сайта. Посылает отчет на email. Имеет платные сервисы мониторинга доступности сайта.
http://webo.in
Проверка скорости загрузки страниц сайта.
http://www. iwebtool.com/speed_test
iwebtool.com/speed_test
Видимость сайта в поисковиках
Сервис, показывающий ключевые слова для сайта, по которым он находится в ТОП 20 (первой двадцатке) выдачи Google во времени. Данные о поисковом и рекламном трафике.
http://www.semrush.com/
Положение в ТОП50 yandex и Google. Тиц сайта и PR главной страницы, наличие в важных каталогах, видимость в топе по ВЧ запросам.
http://pr-cy.ru/
Проверка банов и уровня доверия к сайту
Проверка трастовости сайта. Сервис, утверждающий, что он измеряет траст для Яндекса (проверить все равно никто не может :).
http://xtool.ru/
Проверка наложения фильтров Панда и Пингвин от Гугл. Сервис позволяет визуально определить падал ли сайт в даты апдейтов Панда и Пингвин.
http://feinternational.com/website-penalty-indicator/
Проверка Page Rank страниц сайта (при копировании URL в инструмент нужно стереть последнюю букву а потом написать заново).
http://www.prchecker.net/
Проверка истории развития сайта
Показывает историю развития сайта и дает возможность посмотреть скриншоты старых страниц.
http://www.archive.org/web/web.php
История позиций сайта в ТОП Google (ключевые фразы, страницы, заголовки), показателей PR, ТИЦ, Alexa Rank, числа обратных ссылок для популярных сайтов.
http://SavedHistory.com
SEO плагины для проверки сайтов
SEO Doctor — дополнение к Firefox. Показывает ссылки на странице и дает удобный интерфейс к различным SEO сервисам.
http://www.prelovac.com/vladimir/browser-addons/seo-doctor/
SeoQuake — дополнение к Firefox. Показывает важнейшие характериситки сайта: ТИЦ, PR, обратные ссылки, Alexa Rank.
Работает как с выдачей Google, так и с выдачей Yandex. Дает возможность быстрого анализа конкурентов.
http://www.seoquake.com/
IEContextHTML — дополнение к Internet Explorer. Проверяет индексацию ссылок в Yandex и Google, показывает список внешних и внутренних ссылок, позволяет импортировать данные c веб страниц.
http://www.design-sites.ru/utility/ie-context-html.php
Видимость сайта в посковиках в зависимосит от места расположения
Обновляемый список бесплатных прокси серверов, в том числе и Российских.
http://www.checker.freeproxy.ru/checker/last_checked_proxies.php
http://spys.ru/proxys/ru/
Анонимный бесплатный прокси с возможностью представиться из трех стран. Работает с поиском Google.
https://hide.me/en/proxy
Эммуляторы поиска Google в разных странах, путем задания параметров поиска.
http://searchlatte.com/
http://isearchfrom.com/
Проверка позиций в Yandex и Google
Сервис дает возможность глубокой проверки (до 500) позиции сайта по регионам в Yandex.
http://www.design-sites.ru/utility/search-xml.php
Анализ обратных ссылок
Осуществляет анализ ссылочной массы сайта, формирует срезы по различным критериям: тип ссылки, анкоры, страницы. Показывает вес обратных ссылок.
Сервис доступен только для зарегистрированных пользователей.
http://ahrefs.com
Проверка наличая обратных ссылок на сайт
Проверяет наличие бэклинков на сайт в предложенном списке URL (до 100 страниц).
http://webmasters.ru/tools/tracker
см. также:
Инструменты для социально-направленного поиска
PlusOneChecker
Показывает число лайков (plusone) в Google+. Можно вводить сразу список проверяемых URl.
http://www.plusonechecker.net/
Facebook Graph API Explorer
При вводе в поле GET URL адреса страницы сайта (например: http://www.design-sites.ru/utility/express-analys.php) показывает число «Поделиться» и комментариев для этой страницы. Для работы нужно быть «залогининым» в Facebook.
Для работы нужно быть «залогининым» в Facebook.
https://developers.facebook.com/tools/explorer
Показывает популярность в Твиттере, Google+, Facebook, LinkedIn, Pinterest, Delicious, StumbleUpon, Diggs.
http://sharedcount.com
Cool Social
Показывает популярность первой страницы сайта в Твиттере, Google+, Facebook, Delicious, StumbleUpon.
Для российских сайтов данные иногда неверные.
http://www.coolsocial.net
Social-Popularity
Показывает метрику «Поделиться» (Shares) для российских сетей: «В Контакте», «Одноклассники», «Mail.ru», «Ya.ru».
http://www.design-sites.ru/utility/social-popularity.php
Social Crawlytics
Сканирует сайт и формирует отчеты «Shares» основных зарубежных социальных сетей для этих страниц. Регистрирует пользователей через акаунт в твиттере. Отчеты можно видеть уже на следующий день.
Отчеты можно видеть уже на следующий день.
https://socialcrawlytics.com
Проверка сайта на вирусы
Dr.Web
Проверяет заданный URL на подозрительный код, показывает подгружаемые скрипты и результаты их проверки.
http://vms.drweb.com/online/
Virus Total
Проверяет URL на вирусы 30 сканерами.
https://www.virustotal.com/#url
Alarmer
Система защиты сайта от вирусов. Ежедневно сканирует файлы сайта и присылает отчет об их изменениях по email.
http://www.design-sites.ru/alarmer.php
Проверка сайта на валидность на сервисе Validator.w3.org
Проверка сайта на валидность представляет собой проверку его кода на соответствие определённым эталонам и правилам.
Правила валидности устанавливает специально созданный консорциум компаний W3C. В него входят такие крупные компании, как Google, Opera, Mozilla, Microsoft, IBM и многие другие.
В него входят такие крупные компании, как Google, Opera, Mozilla, Microsoft, IBM и многие другие.
Содержание:
- Зачем нужна валидность кода
- Почему проверка на валидность необходима
- Проверка на валидность кода
- Заключение
Для чего нужна валидность кода
Потребность проверить валидность кода появилась, когда web-технологии стали двигаться вперед весьма быстрыми темпами.
Как в HTML, так и в CSS стало возникать множество возможностей и разработчики стали их активно использовать в своих проектах. Но при этом использовали эти возможности очень свободно.
Также стали появляться различные браузеры, которые весьма по разному отображали одинаковые элементы веб-страниц.
Вышеупомянутый консорциум компаний был создан именно для того, чтобы как-то стандартизировать и прописать определенные правила и требования к HTML и CSS коду.
Идея требований к валидности заключается в том, что если на сайте нет каких-то ошибок, то он обязан единообразно отображаться в разных браузерах, то есть быть кроссбраузерным.
Но на деле это не всегда соблюдается. В некоторых случаях, пусть даже ресурс и прошел проверку на валидность и ошибок нет, это не дает никаких гарантий, что он достаточно однотипно и правильно отобразится в разных браузерах.
Также есть не мало случаев, когда кроссбраузерные сайты, отображаемые одинаково в различных браузерах, имеют в коде массу ошибок при проверке их на валидность через валидатор кода.
Почему проверка на валидность необходима
Несмотря на это, в любом случае проверка на валидность кода должна быть проведена, потому что это позволяет разработчику обнаружить отдельные весьма грубые оплошности.
Данные ошибки и оплошности спустя некоторое время могут негативно сказаться на работе сайта, на показе его в разных браузерах и на различных устройствах.
Проверка сайта на валидность
Валидаторы кода это онлайн-сервисы, способные выполнить проверку сайта на валидность, то есть соответствие всех элементов его установленным правилам и стандартам.
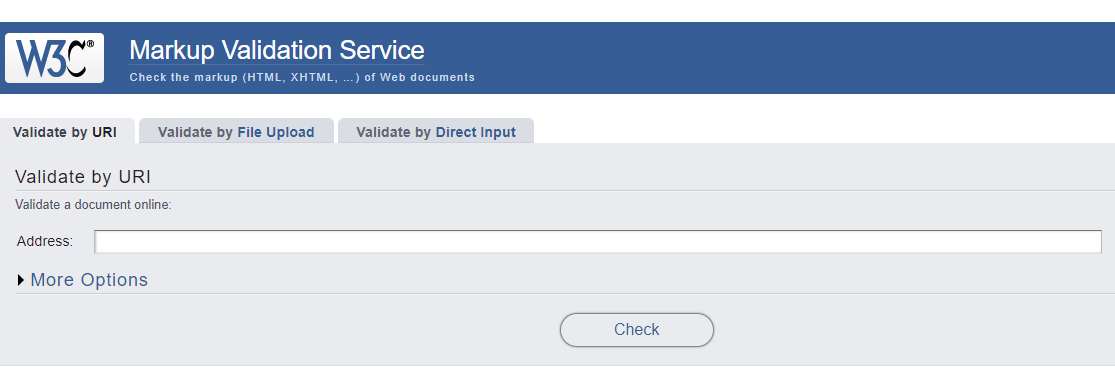
При проверке на валидность, в качестве валидатора может быть использован, например, сервис W3C. На нем есть три основных вкладки.
- На первой вкладке – Проверить URL, можно сразу же ввести адрес сайта или отдельной страницы для проверки.
2. На второй вкладке – Проверить загруженный файл, можно загрузить веб-страницы, которые находятся на компьютере и выполнить проверку их на валидность.
3. На третьей вкладке, которая называется Проверить набранный текст, можно ввести заготовленный участок кода, который требуется проверить на ошибки.
Все настройки сначала можно оставить по умолчанию и нажимаем Проверить. Получаем список ошибок и предупреждений.
Предупреждения выделены желтым цветом, а ошибки — красным. Рассмотрим, как выводятся предупреждения и ошибки при проверке на валидность:
- В первой строчке выводятся название самих атрибутов, не понравившиеся валидатору и название тега, в котором они встречаются.

- В следующей строчке указано, в какой строке и в каком столбце был найден фрагмент с ошибкой.
- В третьей строке отображается выделенный желтым цветом текст самого этого кода.
В данном случае можно открыть страницу и найти там строку 70, колонка 93.
Но это сделать часто затруднительно, потому что если ресурс работает на каком-то движке, например, на WordPress, то все файлы его могут состоять из нескольких файлов шаблона, все это выводится через php и обнаружить там эту строчку будет непросто.
Поэтому, строчку с кодом лучше скопировать и найти ее в файлах шаблона определенной темы и уже там сделать исправления.
В общем случае нужно смотреть на ресурс, какие элементы на нем используются и в каких частях попадаются ошибки при проверке.
Возможно, что кусок кода, который не воспринимает валидатор, необходим на сайте для отображения, например, галереи.
Заключение по валидности
Таким образом, можно сделать вывод, что проверять ресурс на валидность необходимо, но пытаться довести до какого-то совершенства, чтобы не было ни единой ошибки, пожалуй не стоит.
Рекомендуется при проверке на валидность кода, придерживаться следующего алгоритма:
- Сначала нужно избавиться от грубых ошибок, которые влияют на работу сайта в целом и на отображении его в различных браузерах.
- Если же ошибки при проверке на валидность незначительные, тем более, если их устранение может повлечь за собой негативные последствия для ресурса, то такие ошибки можно не трогать и ничего ужасного не произойдет, на кросбраузерность сайта и на поисковую выдачу это не повлияет.
Google кстати, уже отказался от учета валидности при ранжировании. Яндекс пока нет, но если проследить, какие страницы пребывают в топе, Яндекс валидность сайтов учитывает незначительно, или не учитывает совсем.
Валидаторы: список — проверка сайта на ошибки
Главная> Аудит сайта> Валидаторы
…
Проверка сайта на ошибки
- Xenu’s Link Sleuth — программа для аудита и проверки веб-сайта на битые ссылки
Google PageSpeed — Проверка скорости и кросбраузерности
https://developers. google.com/speed/pagespeed/insights/
google.com/speed/pagespeed/insights/Quirk tools — Онлайн сервис для проверки внешнего вида сайта на мобильных
http://quirktools.com/screenfly/W3C mobile checker — Очень строгий тестер сайта от W3C
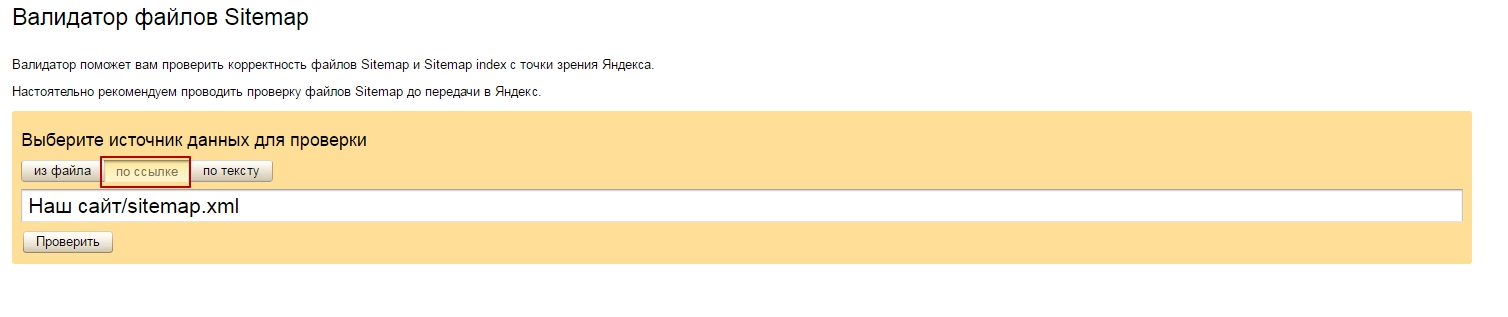
https://validator.w3.org/mobile/Проверка Sitemap — XML-валидация и проверка карты сайта на соответствие протоколу, диагностика ошибок.
http://www.mysitemapgenerator.com/service/check.html- Screaming Frog SEO Spider
- Wildshark SEO Spider
Глобальная проверка
- User Experience
http://userexp.io/ - Similarweb
http://www.similarweb.com/ - Semrush
http://www.semrush.com/ - Prodvigator — исследуй конкурентов в поиске.
http://prodvigator.ua/ - Majestic
https://majestic. com/
com/ - Megaindex
http://www.megaindex.ru/ - LinkPad — Хороший анализ сайта
https://www.linkpad.ru/
Проверка скорости сайта
- PingdomTools — Проверка скорости + история проверок.
http://tools.pingdom.com/ - Webpagetest — Проверка скорости + много параметров.
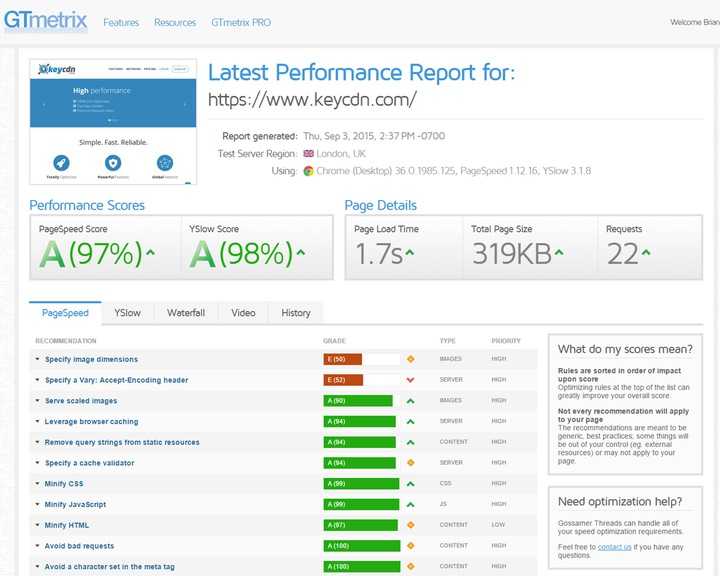
http://www.webpagetest.org/ - Gtmetrix — Очень либеральный тестер
https://gtmetrix.com/ - Host-tracker — Скорость загрузки сайта в разных точках мира
http://www.host-tracker.com/InstantCheck/Create - Website Speed Test — Проверяет просто и ничего лишнего
http://www.pagescoring.com/website-speed-test/ - Webo — Анализ скорости сайта
http://webo.in/
Вебмастерам и асессорам
- Алгоритмы Google
http://shpargalkablog. ru/2011/02/algoritmy-google.html
ru/2011/02/algoritmy-google.html - Google — Рекомендации по созданию сайтов
https://support.google.com/webmasters/topic/6001981 - Google — Принципы дизайна сайтов
https://developers.google.com/web/fundamentals/getting-started/principles/ - Google — Рекомендации по оптимизации сайтов для мобильных
https://developers.google.com/web/fundamentals/performance/ - 38 важных фактов из нового руководства Google для асессоров
- Руководство для асессоров. Оценка сайтов ассесорами от Google
- Google — Руководство по поисковой оптимизации для начинающих — PDF
- Google — Руководство для асессоров (November 2, 2012) — PDF
- Google — Руководство для асессоров (March 31, 2014) — PDF
Yandex
- Алгоритмы Яндекса
http://shpargalkablog. ru/2011/02/algoritmy-yandexa.html
ru/2011/02/algoritmy-yandexa.html - Yandex — Рекомендации по созданию сайтов
https://yandex.ru/support/webmaster/recommendations/intro.xml - Yandex — Рекомендации по созданию сайтов (3.06.2015) — PDF
- Рекомендации Яндекса по созданию сайта (9.12.2009) — PDF
Аудит сайта бесплатно
- Исследование факторов ранжирования — Чеклист
- Ошибки в СЕО — Чеклист
- Подробный чек-лист по SEO-аудиту — PDF (WinRar)
- Полный чек-лист для технического аудита сайта, 2015 — Джефф Кеньон (Geoff Kenyon)
- Аудит сайта бесплатно — юзабилити — 34 проверочных вопроса
- Аудит бесплатно — юзабилити продающего сайта
- Seochecklist — Аудит сайта своими силами
http://www.seochecklist.ru/
Проверка индексации сайта
- Google Site index — Перечень страниц в основном индексе Google
- Yandex Site index — Перечень страниц в основном индексе Yandex
- Web.
 archive — Архивы вашего сайта
archive — Архивы вашего сайта - Анализ апдейтов в Яндексе и Google http://updates.seolib.ru/
- Anonymouse — анонимный сервер
http://anonymouse.org/anonwww.html
Наложение санкций и фильтров на сайт
- Website Penalty Indicator — Проверка наложения фильтров Панда и Пингвин от Гугл.
http://feinternational.com/website-penalty-indicator/ - Pessimization-checker — Диагностика санкций поисковых систем Google и Yandex. new
https://seolib.ru/tools/pessimization-checker/ - Фильтры Google — Хронология алгоритмов Google. Фильтры поисковых систем Panda, Phantom, Penguin.
- Фильтры Яндекса — Хронология алгоритмов Яндекса. Фильтры поисковых систем Калининград, АГС-40, Антифрод, Минусинск
Раскрученность проекта
- Coolsocial — Раскрученность сайта в соцсетях
http://www. coolsocial.net/
coolsocial.net/ - PlusOneChecker — Показывает число лайков (plusone) в Google+
http://www.plusonechecker.net/ - Page-rank — Узнать популярность и стоимость сайта
http://www.page-rank-calculator.com/ - Alexa — Cтатистика о посещаемости сайтов
http://www.alexa.com/ - Xtool — Сервис проверки траста xt в Яндексе
http://xtool.ru/
SEO инструменты
- SEO сервисы — популярные СЕО инструменты для оптимизации
- Advodka — Аналитика запросов, сравнение и рейтинг доменов, семантика.
https://advodka.com/ - SBup — сервис комплексного анализа сайтов (в том числе — SEO).
http://www.sbup.com/ - Seositecheckup — SiteCheckup
http://seositecheckup.com/ - Open Site Explorer — Проверка входящих ссылок на ваш сайт.
 new
new
https://moz.com/researchtools/ose/ - PR-CY — SEO анализ сайта
https://a.pr-cy.ru/ - Pr-Cy — Анализ сайта
http://pr-cy.ru/ - Pr-Cy link — Анализ внешних и внутренних ссылок
http://pr-cy.ru/link_extractor/ - Pr-Cy content — Анализ контента
http://pr-cy.ru/analysis_content/ - Pr-Cy zypfa — Анализ текста по закону Ципфа
http://pr-cy.ru/zypfa/ - Prlog — Анализ сайта
http://prlog.ru/analysis - Seop — Анализ оптимизации сайта
http://www.seop.ru/services/page_analyzer_2.html - Browseo — Что видит поисковый робот
http://www.browseo.net/ - Seogadget — Проверка индексации сайтов
http://www.seogadget.ru/sepages - Seogadget express — Экспресс-анализ сайта
http://www. seogadget.ru/express
seogadget.ru/express - Seogadget text — SEO анализ текста страницы
http://www.seogadget.ru/text - Анализ ссылок сайта — Внутренние и внешние ссыли
http://mainspy.ru/analiz_ssylok_sajta - HTTP Archive — Отслеживает, из чего состоит Интернет
http://httparchive.org/ - Keyword Tool — Google Keyword Suggestions For Free
http://keywordtool.io/ - Spywords — Анализ домена
http://spywords.ru/ - SP-Meta — Программа создает META-тег keywords (WinRar)
Анализ запросов, аналитика, подбор слов
- Wordstat — Вордстат, подбор слов от Яндекса.
https://wordstat.yandex.ua/ - Актуальные запросы — Популярные запросы в Google.
http://www.google.ru/trends/hottrends - Популярное на YouTube — Популярные на YouTube по данным Google Трендов
http://www. google.ru/trends/hotvideos
google.ru/trends/hotvideos - Лидеры поисковых запросов — По данным Google Трендов
http://www.google.ru/trends/topcharts - Анализ поисковых запросов — Сервис Google для анализа популярности запросов
http://www.google.ru/trends/explore - Исследования Yandex — Исследования запросов Yandex
https://yandex.ru/company/researches/
Семмантическое ядро СЯС
- Istio — Семантический анализ текста онлайн
http://istio.com/rus/text/analyz/ - Yandex. Проверка орфорграфии на сайте
https://webmaster.yandex.ua/spellcheck.xml - Fastkeywords — Поиск по полной базе ключевых слов
http://fastkeywords.biz/ - Главред — Помогает очистить текст от словесного мусора.
https://glvrd.ru/ - Кластеризация СЯС — Кластеризация семантического ядра, бесплатно, онлайн, без регистрации.

http://mc-castle.ru/key/3/ - Генератор анкоров — Сервис для генерации анкоров текстов
http://mainspy.ru/generator_ankorov - Pagerank калькулятор онлайн
Статьи по SEO
- Операторы в Yandex Вордстат для подбора ключевых слов, — Дмитрий Лео new
- Вопросительные запросы в поисковых системах, — Дмитрий Лео new
- Картинки на сайте. Рекомендации Google, — Дмитрий Лео new
- SEO оптимизация страницы согласно правилам Google, — Дмитрий Лео
- Google панель вебмастера. Глобальное исправление ошибок URL, — Дмитрий Лео
- Основы СЕО оптимизации, — Дмитрий Лео
- СЕО перелинковка, — Дмитрий Лео
- Правильное создание новых страниц сайта, — Дмитрий Лео
- Как правильно создать и расширить семантическое ядро сайта, — Дмитрий Лео
- СЕО советы профессионалов, — Дмитрий Лео
- SEO и поисковая оптимизация сайтов, — Дмитрий Лео
- Важное, что вы должны знать о безопасности в Интернет — Артем Писклов
- SEO продвижение — ВЧ, СЧ, НЧ запросы, — Дмитрий Лео
Видео уроки по SEO
- Открытые видео уроки по SEO — Полный список уроков от ТопЭксперт
http://blog. topexpert.pro/polnyj-spisok-otkrytyx-urokov-dokladov-i-kruglyx-stolov-ot-topekspert/
topexpert.pro/polnyj-spisok-otkrytyx-urokov-dokladov-i-kruglyx-stolov-ot-topekspert/ - Мэтт Каттс — Перевод ну русский язык видеообращений Мэтта Каттса
https://www.youtube.com/playlist?list=PLlF5V-Ob0NPTeVlB_E97GKI8_j-pTnPh0 - Grohovskiy/playlists — Плейлисты с канала Леонид Гроховский
https://www.youtube.com/user/Grohovskiy/playlists - SeoPultTV/playlists — Плейлисты с канала SeoPultTV
https://www.youtube.com/user/SeoPultTV/playlists
Дизайн сайта
- Вэб дизайнеру — 68 полезных онлайн инструментов веб дизайнеру
- Полная таблица спецсимволов в HTML
- Полная таблица RGB — HTML цвета для фона
- Полная таблица веб-цветов для текста
- Селекторы CSS — Полное руководство с примерами.
- Проверка сайта с разным разрешением экрана
- HTML Color Picker — Таблица веб цветов
http://www. w3schools.com/tags/ref_colorpicker.asp
w3schools.com/tags/ref_colorpicker.asp - HTML Color Names — Имена веб цветов
http://www.w3schools.com/tags/ref_colornames.asp - Favicon Generator — Онлайн генератор иконок для сайта
http://realfavicongenerator.net/ - CSS Triggers — Управление скоростью выполнения css
http://csstriggers.com/ - ONE-DIV — Иконки средствами css
http://one-div.com/ - Css Sprites — Cпрайт генератор
http://csssprites.com/ - CSS Sprite Generator — Cпрайт генератор
http://spritegen.website-performance.org/ - Jsfiddle — онлайн отработка CSS | HTML | Java Script
http://jsfiddle.net/ - Colourlovers — Онлайн подбор палитры цветов (цветовой схемы). new
http://www.colourlovers.com/palettes/new/all-time/ - Color.
 adobe — Онлайн подбор палитры цветов (цветовой схемы). new
adobe — Онлайн подбор палитры цветов (цветовой схемы). new
https://color.adobe.com/ru/explore/newest/ - Typography — проверка дизайна элементов страницы, — Дмитрий Лео new
- Файл htaccess — 42 наглядных примера редиректов, — Дмитрий Лео new
Компрессоры и конверторы
- Online-convert — Конверторы всех форматов
http://www.online-convert.com/ru - Online-convert — Конвертор изображений в jpg
http://image.online-convert.com/ru/convert-to-jpg - 123apps — Онлайн конверторы аудио и видео
http://123apps.com/ru/ - Dconvert — Конвертор текста в изображение
http://dconvert.net/ - Compress HTML — Html компрессор
http://www.textfixer.com/html/compress-html-compression.php - CSS Compressor — Безопасно сжимает CSS
http://www. cssdrive.com/index.php/main/csscompressor/
cssdrive.com/index.php/main/csscompressor/ - CSS Formatter and Optimiser — Сжать код CSS + другие конверторы и утилиты
http://www.danstools.com/css-minify/ - Online Javascript compressor — Сжать Javascript
http://javascriptcompressor.com/ - Punypng — Сжать размер изображения
http://www.punypng.com/ - Data Image — Конвертор изображений в data:image
http://websemantics.co.uk/online_tools/image_to_data_uri_convertor/ - Pr-cy html_encrypter/ — Шифрование HTML кода
http://pr-cy.ru/html_encrypter/ - Csstemplater — Онлайн генератор шаблонов HTML + CSS
http://csstemplater.com/ - Translit — Онлайн генератор транслитерации
http://translit.net/ - Absolute HTML Compressor — Оптимизация HTML (WinRar)
Серверные утилиты
- Find-Link 4.
 0 — Поиск скрытых внешних ссылок на сайте
0 — Поиск скрытых внешних ссылок на сайте - Find-Port — Проверка открытых портов на сервере
- Find-Info — Проверка прав на папки и файлы
- Find-Date — Поиск последних изменений файлов
- Find-String — Поиск заданного текста в файлах
- Find-Error — Проверка кода на синтаксические ошибки
Google форумы для вебмастеров
Не всегда стОит (есть смысл, или есть возможность) на 100% оптимизировать страницу. Как показывают наблюдения — выполните 50%-70% процентов из этих рекомендаций — и это будет просто прекрасно и вполне достаточно.
Рекомендации для достижения «совершенства» оптимизации страницы и расположения ключевых слов. Некоторые из наших советов подтверждены данными, результатами исследований и тестирований, другие основаны на интуиции и общем опыте.
Построение правильной ссылочной структуры сайта заключается в наиболее оптимальном написании и размещении навигационных и текстовых ссылок, способствует успешной индексации ресурса.
Текст, расположенный между открывающим и закрывающим HTML-тегами (<title>…</title>), является заголовком страницы и должен кратко описывать ее контент (максимально 150 знаков, включая пробелы). Он играет большую роль, как в поисковой оптимизации, так и в юзабилити.
Проверка данных на валидность | htmlbook.ru
Для проверки веб-страниц на наличие ошибок и замечаний существует множество путей и способов. Условно они делятся на онлайновые и локальные. Онлайновые предназначены для проверки страниц с помощью браузера через Интернет, а локальные используются для проверки документов на текущем компьютере. Далее рассмотрим популярные методы валидации документов.
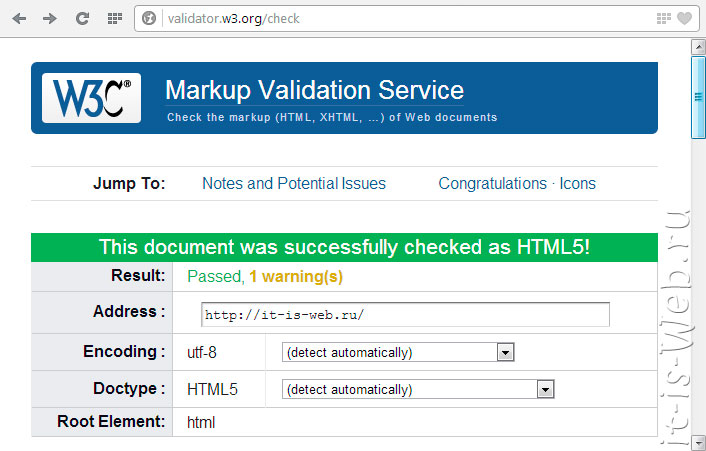
validator.w3.org
По адресу http://validator.w3.org располагается, пожалуй, самый распространенный инструмент для проверки отдельных страниц на валидность. Этот сайт предлагает три способа проверки: по адресу, локального файла и введенного в форму кода.
Проверка по адресу
Если ваш сайт уже опубликован в Интернете, то любую страницу можно проверить, вводя в текстовое поле ее адрес (рис. 14.1).
Рис. 14.1. Форма для ввода адреса документа
Так, вводя http://htmlbook.ru в форме «Validate by URI» (валидация по адресу) и нажав кнопку Check (проверить) получим сообщение о том, валидный документ или нет.
Хотя в текстовом поле вводится адрес сайта, проверяется не сайт целиком, а только одна главная страница. Учтите, что, к примеру, адрес http://htmlbook.ru равнозначен вводу http://htmlbook.ru/index.php.
Валидатор проверяет HTML-код страницы и в случае отсутствия ошибок докладывает о валидности документа (рис. 14.2).
Рис. 14.2. Отчет о проверке и валидности веб-страницы
При обнаружении ошибок выводится уведомление о том, что страница не валидна и список ошибок с указанием строк, где встречаются ошибки (рис. 14.3).
Рис. 14.3. Отчет о проверке и вывод ошибок
Проверка локальных файлов
Документы, еще не выставленные в Интернете, можно проверить с помощью формы, озаглавленной «Validate by File Upload» (валидация загруженных файлов), как показано на рис. 14.4.
14.4.
Рис. 14.4. Форма ввода пути к локальному файлу для его проверки
Вначале следует указать путь к HTML-файлу, после чего нажать кнопку Check. Файл будет загружен на сервер и проверен на ошибки.
Использование формы для ввода кода
В некоторых случаях требуется проверить код без сохранения его в отдельный файл. В этом случае пригодится форма для прямого набора текста и отправки его на сервер для валидации (рис. 14.5).
Рис. 14.5. Форма для ввода HTML-кода
Расширение HTML Validator для браузера Firefox
Популярность браузера Firefox обусловлена наличием для него большого количества разнообразных расширений — программ, которые добавляют новые возможности в браузер. Расширения построены по открытой технологии и написать их может любой разработчик. Не оставлены без внимания и веб-разрабочики — для их удобства создано множество расширений, в том числе и для валидации документа прямо в браузере. В данном случае нас интересует HTML Validator. Эта программа построена по той же технологии, что и валидатор W3C, но не требует подключения к Интернету и работает прямо «на лету».
Эта программа построена по той же технологии, что и валидатор W3C, но не требует подключения к Интернету и работает прямо «на лету».
Где скачать
http://users.skynet.be/mgueury/mozilla/
Установка расширения
После скачивания файла установить расширение можно несколькими способами.
1. Через менеджер расширений
Запустите Firefox и откройте меню Инструменты > Расширения. Перетащите мышью загруженный файл (он имеет расширение xpi) в открывшееся окно. Далее расширение будет установлено автоматически.
2. С помощью открытия файла
Выберите в меню Firefox пункт Файл > Открыть файл… и укажите путь к файлу с расширением, дальнейшие действия браузер выполнит сам.
3. Копирование файла в папку extension
Откройте папку на диске, где установлен Firefox (к примеру c:\Program Files\Mozilla Firefox) и найдите в ней подпапку extension, в которую скопируйте расширение. После запуска браузера дальнейшая установка пройдет самостоятельно.
После запуска браузера дальнейшая установка пройдет самостоятельно.
Все приведенные методы установки требуют перезагрузки браузера после установки расширения. Работа HTML Validator начинается сразу же после повторного запуска Firefox.
Если указанные способы по каким-либо причинам не помогли, вы можете обратиться на сайт поддержки браузера Mozilla Firefox и прочитать обо всех возможных методах установки расширений по адресу
http://forum.mozilla-russia.org/doku.php?id=general:extensions_installing
Использование HTML Validator
При открытии веб-страницы HTML Validator начинает сразу же свою работу, и результат проверки отображается в строке состояния, в ее правом нижнем углу в виде небольшой картинки. Изображение зависит от статуса проверки и показано на рис. 14.6.
Рис. 14.6. Виды картинок, отображаемых при проверке документа
Кружок с галочкой (рис. 14.6а) показывает, что документ валидный, желтый треугольник с восклицательным знаком (рис. 14.6б) — по коду имеются замечания, которые могут быть исправлены автоматически. А красный кружок с крестиком (рис. 14.6в) предупреждает, что есть серьезные ошибки.
14.6б) — по коду имеются замечания, которые могут быть исправлены автоматически. А красный кружок с крестиком (рис. 14.6в) предупреждает, что есть серьезные ошибки.
Просмотреть все ошибки можно двояко. Во-первых, заглянуть в HTML-код документа через меню Вид > Исходный код страницы или щелкнуть правой кнопкой и в контекстном меню выбрать Просмотр исходного кода страницы (рис. 14.7).
Рис. 14.7. Контекстное меню с пунктом выбора исходного кода
Окно исходного кода веб-страницы разделено на три части (рис. 14.8), где верхний блок содержит собственно HTML-код. В левом нижнем блоке отображается список ошибок и замечаний или информационные сообщения в случае валидного документа. Правый нижний блок предназначен для подробных подсказок о текущих замечаниях.
Рис. 14.8. Результат работы расширения HTML Validator
Справка для службы проверки разметки W3C
html»> Все в порядке с
валидатор здесь, он просто знает HTML лучше, чем вы.
— Дэвид Дорвард, Validator’s
список рассылки.
О программе проверки разметки
Помогите мне! Я нажал на иконку и попал на этот странный сайт!
Без паники!
Автор веб-страницы, с которой вы пришли, когда-то пользовался нашим сервисом на подтвердите эту страницу, и страница прошла проверку. Затем автору было разрешено использовать значок на этой странице, поскольку претензия действительность . Значок используется как ссылка на служба проверки, чтобы автор мог повторно проверить всякий раз, когда это необходимо. Вот почему, нажав на иконку, вы перешел по ссылке на текущие результаты проверки для страница, с которой вы пришли.
Результат проверки был, безусловно, положительным («эта страница действительна…»),
но если бы это было не так, вы бы, наверное, сделали автора страницы, где
значок был одолжением, если вы могли предупредить его / ее об этой ненормальной ситуации.
Если вам интересно узнать о проверке разметки, вы можете прочитать это помогите документировать дальше, или вы можете просто использовать кнопку «Назад» вашего веб-браузера, чтобы вернуться на страницу, где вы нашли значок «Действительный».
Что такое проверка разметки
?Большинство страниц во Всемирной паутине написано на компьютерных языках. (например, HTML ) которые позволяют веб-авторам структурировать текст, добавлять мультимедийный контент и укажите, какой внешний вид или стиль должен иметь результат.
Как и у каждого языка, у них есть своя грамматика , словарный запас и синтаксис , и каждый документ, написанный на этих компьютерных языках
должны соблюдать эти правила. Языки (X)HTML для всех версий до
XHTML 1.1, используют машиночитаемые грамматики, называемые DTD s, механизм унаследованный от SGML .
Однако, как и тексты на естественном языке могут содержать орфографические или грамматические ошибки, документы с использованием языков разметки может (по разным причинам) не следовать этим правилам. Процесс проверки того, действительно ли документ соответствует правилам язык(и), которые он использует, называется проверка и инструмент, используемый для этого является валидатором. Документ, который успешно проходит этот процесс, называется действительный .
Помня об этих концепциях, мы можем определить «валидацию разметки» как процесс проверка веб-документа на соответствие грамматике (как правило, DTD), которую он якобы использует.
Является ли валидация своего рода контролем качества? Означает ли «действительный» «качество, одобренное W3C»?
Достоверность является одним из критериев качества веб-страницы, но есть
многие другие. Другими словами, действительный Веб-страница не обязательно
хорошая веб-страница, но недействительная веб-страница имеет мало шансов
быть хорошей веб-страницей.
По этой причине тот факт, что W3C Markup Validator говорит, что одна страница проходит проверку означает ли , а не , что W3C считает, что это хорошая страница. Это означает лишь то, что инструмент (не обязательно без недостатков) нашел страницу соответствующей определенному список правил. Ни больше ни меньше. Вот почему значки «действительные …» никогда не следует рассматривать как «знак качества W3C».
Является ли действительность тем же самым, что и соответствие?
Нет, это разные понятия.
Языки разметки определены в технических спецификациях ,
которые обычно включают формальную грамматику .
Документ действителен, если он правильно составлен в соответствии с
к формальной грамматике, тогда как соответствие относится к
сама спецификация. Два могут быть эквивалентны , но в большинстве случаев
некоторые требования соответствия не могут быть выражены в грамматике, что делает валидность
только часть соответствия.
Что такое средство проверки разметки и что оно делает?
Markup Validator — это бесплатный инструмент и сервис, который проверяет разметку: другими словами, он проверяет синтаксис веб-документов, написанных в форматах например (X)HTML.
Валидатор похож на lint для C. Он сравнивает
ваш HTML-документ в определенный синтаксис HTML и сообщает о любых
расхождения.
Узнайте больше о средстве проверки разметки и языках, которые оно может проверять.
Зачем мне проверять HTML-страницы?
Один из важных принципов компьютерного программирования гласит: Be
консервативен в том, что вы производите; будьте либеральны в том, что вы принимаете.
Браузеры следуют второй половине этого принципа, принимая веб-страницы.
и пытаясь отобразить их, даже если они не являются легальными HTML. Обычно
это означает, что браузер попытается сделать обоснованные предположения о
что вы, вероятно, имели в виду. Проблема в том, что разные браузеры (или
даже разные версии одного и того же браузера) сделают разные
догадки об одной и той же незаконной конструкции; хуже, если ваш HTML действительно патологический, браузер мог попасть безнадежно
запутаться и произвести искаженный беспорядок или даже крах.
Проблема в том, что разные браузеры (или
даже разные версии одного и того же браузера) сделают разные
догадки об одной и той же незаконной конструкции; хуже, если ваш HTML действительно патологический, браузер мог попасть безнадежно
запутаться и произвести искаженный беспорядок или даже крах.
Вот почему вы хотите следовать первой половине максимы, делая убедитесь, что ваши страницы являются законным HTML. Лучший способ сделать это с помощью прогон ваших документов через один или несколько валидаторов HTML.
Более длинный ответ на этот вопрос: также доступен на этом сайте, если приведенное выше объяснение не удовлетворило ты.
Кто владеет/обслуживает средство проверки разметки?
Средство проверки разметки поддерживается по адресу W3C персоналом W3C и
доброжелательные сотрудники, которые получают большую помощь от участников
(прочитайте полные титры).
Какие еще есть валидаторы?
Ищете валидаторы в W3C, но не в Markup Validator? Ознакомьтесь со списком валидаторов на W3C, включая известный валидатор CSS, проверка ссылок и т.д.
Как отправить отзыв/отчет об ошибке, связанный с Markup Validator?
Прочтите инструкции на нашей странице обратной связи.
Использование этой услуги
Как пользоваться этой услугой?
Скорее всего, вы захотите воспользоваться онлайн-сервисом проверки разметки. Простой способ использовать эту службу для проверки веб-страницы — вставить ее адрес в текстовую область на домашнюю страницу валидатора и нажмите кнопку «Проверить».
Возможны другие варианты использования и несколько вариантов использования, пожалуйста прочтите руководство пользователя для получения дополнительной помощи по этому оказание услуг.
Если по какой-то причине вы предпочитаете запускать собственный экземпляр Markup Validator,
ознакомьтесь с документацией нашего разработчика.
Что это за сообщения об ошибках?
Вывод средства проверки разметки может быть трудно расшифровать для как новички, так и эксперты, поэтому мы ведем список ошибок сообщения и их интерпретация, которые должны помочь.
Много сообщений об ошибках? Не паникуйте.
Не паникуйте. The Validator жаловался на ваш Декларация DOCTYPE (или ее отсутствие)? Убедитесь, что ваш
документ имеет синтаксически правильный DOCTYPE декларации, как описано в разделе
на DOCTYPE и убедитесь, что он правильно идентифицирует
тип HTML, который вы используете. Затем пропустите его через The Validator.
опять таки; если вам повезет, вы должны получить намного меньше ошибок.
Если это не поможет, возможно, вы столкнулись с каскадным сбоем.
— одна ошибка, из-за которой Валидатор настолько запутался, что не может
понять смысл остальной части вашей страницы. Попробуйте исправить первые несколько
ошибки и снова запустить вашу страницу через The Validator.
Попробуйте исправить первые несколько
ошибки и снова запустить вашу страницу через The Validator.
Будьте терпеливы, со временем и опытом вы научитесь использовать Markup Validator для быстрой очистки HTML-документов.
Мне не нужны сообщения об ошибках, я хочу, чтобы вы почистили мою страницу!
Обратите внимание на такие инструменты, как
HTML аккуратный и
уборка При выборе
Опция «Очистить разметку с помощью HTML-Tidy» выведет «очищенный»
версия входного документа в случае, если он недействителен, делается с помощью
HTML-Tidy, используя
Конфигурация HTML-Tidy по умолчанию для Markup Validator. Обратите внимание, что там
не дают никаких гарантий относительно достоверности или других аспектов этого вывода,
и в этих инструментах есть много параметров для настройки, которые могут привести к
в лучшей очистке, чем параметры Валидатора по умолчанию для вашего
document, поэтому вы можете попробовать их локально.
Разное (очень) Часто задаваемые вопросы
Декларация DOCTYPE не найдена!
Объявление DOCTYPE является обязательным для HTML-документов.
Если у вас нет особых потребностей, вы должны использовать следующий общий DOCTYPE: . Типичный HTML-документ выглядит так:
<голова>
Заголовок
<тело>
Кодировка символов не найдена!
HTML-документ должен передаваться вместе с кодировкой символов.
Указание кодировки символов обычно выполняется веб-сервером
конфигурации, скриптами, которые объединяют страницы, и внутри
сам документ. IANA ведет список
официальные имена персонажей
кодировки (называемые кодировками в этом контексте). Вы можете выбрать из числа
кодировок, хотя мы рекомендуем UTF-8 как особенно полезную.
Вы можете выбрать из числа
кодировок, хотя мы рекомендуем UTF-8 как особенно полезную.
Деятельность W3C I18N собрала несколько советов по как это сделать.
Чтобы быстро проверить, пройдет ли документ проверку после адресации недостающая информация о кодировке символов, вы можете использовать «Кодировку» элемент управления формы (ключ доступа «2») ранее на странице, чтобы принудительно выполнить кодировку переопределить, чтобы вступило в силу. «iso-8859-1» (Западная Европа и Северная Америка) и «utf-8» (универсально и чаще используется в последних документах) общие кодировки, если вы не уверены, какую кодировку выбрать.
/check?uri=referer не работает — или — валидатор говорит, что не поддерживает моя «неопределенная» схема URL
Браузеры и другие веб-агенты обычно отправляют информацию о странице, с которой они пришли, в Заголовок Referer . Валидатор использует эту информацию для функций, которые позволяют
это для проверки любой страницы, которую браузер посещал в последний раз. «Действительные» значки на некоторых веб-страницах обычно
указать на проверку страницы с помощью этой функции.
«Действительные» значки на некоторых веб-страницах обычно
указать на проверку страницы с помощью этой функции.
К сожалению, некоторые усердные «программы безопасности» или веб-прокси лишают реферера информация из того, что отправляет браузер. Без этой информации валидатор не может найти URL-адрес документа для проверки и выдает то же сообщение об ошибке, что и при его учитывая тип URL, который он не понимает.
Также запросы к незащищенным ресурсам HTTP по ссылкам в документах
передаваемые по безопасному протоколу, такому как HTTPS, не должны включать
информация о реферере
согласно спецификации HTTP/1.1.
Поскольку валидатор на validator.w3.org в настоящее время недоступен через
HTTPS, эта функция реферера не будет надежно работать для документов
передаются по защищенным протоколам (обычно https URL)
с этим.
Как исправить :
- Убедитесь, что это действительно проблема
Referer. Валидатор должен был перенаправить вас на
Валидатор должен был перенаправить вас на https://validator.w3.org/check?uri= your_url_here. В противном случае проверьте адрес, который вы дали валидатору. - Валидатор не может решить эту проблему. Вам придется (попросите вашего администратора) перенастроить независимо от того, какое усердное программное обеспечение лишает эту информацию о реферере.
- Если на вашей странице есть ссылка, использующая функцию «/check?uri=referer», вы можете заменить ее на
ссылка на валидатор без этой функции, например.
https://validator.w3.org/check?uri=http%3A%2F%2Fwww.example.com - Если у вас нет контроля над страницей или раздражающим программным обеспечением, или URL-адрес вашей страницы имеет вид
https, просто добавьте адрес страницы, которую вы хотите проверить (в кодировке URI) на адресhttps://validator.w3.org/check?uri=.
Средство проверки веб-сайтов | Бесплатный онлайн-анализ производительности веб-сайтов
Ваш личный консультант
Полезные советы из одного контакта. Исключительно для вас. Опыт обслуживания клиентов на совершенно новом уровне. Все это и многое другое бесплатно.
Исключительно для вас. Опыт обслуживания клиентов на совершенно новом уровне. Все это и многое другое бесплатно.
Узнать больше
Проверка веб-сайта
FAQ – Часто задаваемые вопросы
Вы можете просмотреть наиболее важные аспекты своего веб-сайта с помощью бесплатного средства проверки веб-сайтов. Это даст вам полезные, конкретные рекомендации и предложения, которые вы можете использовать для улучшения своего сайта. После того, как вы отправите URL-адрес своего веб-сайта, вы получите анализ веб-сайта. Он предложит вам рекомендации, которые, в зависимости от важности критериев эффективности для вашего сайта, будут помечены либо необходимым действием , либо рекомендуемым действием .
Для того чтобы дать вам полное представление о производительности вашего веб-сайта, вы также увидите результаты, которые подчеркивают критерии, которые работают хорошо. Таким образом, средство проверки веб-сайта IONOS помогает вам вести точный обзор всех аспектов вашего веб-сайта, которые работают хорошо или нуждаются в улучшении.
Регулярный анализ веб-сайта от IONOS дает вам возможность отслеживать влияние, положительное или отрицательное, любых изменений, которые вы вносите на свой веб-сайт с течением времени. Если вы правильно выполняете рекомендации, данные средством проверки веб-сайта IONOS, вы всегда должны получать более высокий балл для своего веб-сайта при следующей проверке. Чтобы ваш сайт постоянно улучшался, мы рекомендуем регулярно пользоваться бесплатным инструментом.
Сегодня в Интернете насчитывается более миллиарда веб-сайтов. Конкуренция, особенно за бесплатный органический трафик на веб-сайты, находится на рекордно высоком уровне. Компании, блоггеры и администраторы веб-сайтов, стремящиеся увеличить аудиторию своих веб-сайтов, должны соответствовать растущему списку требований и требований, например, со стороны поисковых систем, таких как Google. Поэтому, если вы хотите убедиться, что вы на правильном пути, вы можете рассмотреть следующий контрольный список:
- Сколько времени занимает загрузка моего веб-сайта?
- Правильно ли отображается содержимое моего веб-сайта на мобильных устройствах?
- Достаточен ли уровень безопасности для моих посетителей, например, с точки зрения шифрования через SSL?
- Виден ли мой веб-сайт в основных поисковых системах, таких как Google?
Если вы хотите узнать больше о том, как работает отправка URL-адресов в основные поисковые системы, ознакомьтесь со следующей статьей: Регистрация веб-сайта и отправка URL-адресов в Google.
Нет. Средство проверки веб-сайтов предоставляет только информацию о том, отображается ли ваша страница в поисковых системах, таких как Google. Кроме того, вы получите обзор того, как ваш сайт отображается в результатах поиска. Более подробный обзор того, как вы можете улучшить поисковую оптимизацию своего сайта, доступен с помощью SEO-проверки IONOS.
№ К сожалению, программа проверки веб-сайтов не предоставляет вам бесплатные данные о статистике посещаемости определенного веб-сайта. В отличие от других инструментов, также не существует платной PRO-версии, которая позволила бы вам запустить тест посещаемости веб-сайта. Мы знаем, что эта идея заманчива, и, возможно, в ближайшем будущем мы найдем для вас решение. Однако на данный момент лучшее, что мы можем сделать, — это порекомендовать вам другие инструменты, которые сделают всю работу за вас.
Итак, вот подборка бесплатных онлайн-проверок посещаемости веб-сайтов:
Similarweb. com дает вам бесплатную оценку трафика веб-сайта с указанием общего количества посещений, средней продолжительности посещения, количества страниц за посещение и показателя отказов на агрегированном уровне для настольного и мобильного веб-трафика.
com дает вам бесплатную оценку трафика веб-сайта с указанием общего количества посещений, средней продолжительности посещения, количества страниц за посещение и показателя отказов на агрегированном уровне для настольного и мобильного веб-трафика.
semrush.com также имеет бесплатную версию статистики трафика веб-страницы. Он дает вам обзор органического поискового трафика, платного поискового трафика, а также долю брендовых и небрендовых запросов.
alexa.com раньше был еще одним отличным ресурсом, к которому можно было обратиться, но теперь сервис позволит вам просматривать данные только в том случае, если вы подпишетесь на бесплатный пробный период.
Нет. К сожалению, в настоящее время эта функция недоступна. Тем не менее, если вы хотите убедиться, что вы не стали жертвой онлайн-мошенничества, вы можете следовать нескольким простым правилам:
- Внимательно проверьте URL-адрес. Есть ли на нем какие-либо признаки манипуляции или измененной формы оригинального веб-сайта?
- Внимательно изучите SSL-сертификат.
 Убедитесь, что это защищенный https веб-сайт, который в идеале можно отследить до организации или компании.
Убедитесь, что это защищенный https веб-сайт, который в идеале можно отследить до организации или компании. - Указано ли на веб-сайте, что он придерживается рекомендаций поставщиков печатей доверия? Убедитесь, что вы видите не только изображения защитных пломб, таких как Norton, но и то, что эти третьи стороны действительно указали веб-сайт, с которым вы хотите вести бизнес.
{{businessUnit.displayName}} — {{numberOfReviews.total}} отзывов – TrustScore {{businessUnit.score.trustScore}} из 5
18 лучших онлайн-инструментов проверки HTML в 2022 году – Delegate Studio
У вас есть создали веб-страницу и ожидали, что она будет нормально работать, а потом вдруг произошла неизвестная ошибка, которая вас расстроила? Если ваш ответ да, то вы попали в нужное место, потому что мы предоставили вам, как избавиться от этой ситуации. В этой статье мы узнаем о бесплатных лучших онлайн-инструментах проверки HTML для проверки ваших данных HTML.
Предполагается, что идеально спроектированная веб-страница будет работать идеально и принесет вам ожидаемые результаты. Но что, если вы сделаете синтаксическую ошибку в своем коде? Это действительно плохо!
Но что, если вы сделаете синтаксическую ошибку в своем коде? Это действительно плохо!
Что ж, грамматические ошибки — это очень распространенные и честные ошибки, которые может совершить каждый. Синтаксис HTML выглядит очень просто, но если вы пропустите добавленный контент, это может вызвать проблемы во время выполнения.
Как использовать код для проверки накопителя перед запуском веб-страницы? Да, прежде чем его дорабатывать, мы сначала проверяем, есть ли ошибки, а затем модифицируем все ошибки для достижения желаемых результатов.
Содержание
Что такое средство проверки HTML?
HTML-валидатор — это онлайн-инструмент, используемый для проверки синтаксиса HTML перед окончательным развертыванием, например тегов открытия приложения или ненужных пробелов, чтобы приложение не прерывалось во время выполнения.
С помощью программы проверки становится проще сканировать весь код, выявлять ошибки и соответствующим образом исправлять их на веб-сайте в формате HTML.
Из-за множества опций выбор лучшего онлайн-валидатора HTML может быть затруднен. Ниже приведен список из 18 лучших онлайн-инструментов проверки HTML.
Список лучших онлайн-инструментов проверки HTML
Нам нужно найти 18 лучших онлайн-инструментов проверки HTML для проверки ваших данных HTML:
- Служба проверки разметки W3C
- Проверка HTML
- Проверка HTML CSS
- Free Formatter HTML Validator
- Проверка CSS
- Dr. Watson
- Общий валидатор
- Aborla HTML Validator
- WDG HTML Validator
- The Nu HTML5 Validator
- Rocket validator
- XML Well-Formedness Checker and Validator
- HTML Validator for Chrome
- Skynet
- JSON Formatter
- W3schools Validation Online Tool
- Validome Validator Online Tool
- Online Toolz HTML Validator
1. W3C markup Служба проверки — Лучший онлайн-валидатор HTML
Проверка W3C Mark занимает номер в списке лучших онлайн-валидаторов HTML и представляет собой бесплатную услугу с открытым исходным кодом, предоставляемую W3C для проверки проверки документов. Средство проверки кода Global Web Alliance может читать различные типы файлов, включая HTML, XHTML, SVG, SMIL и MathML. Перед проверкой кода вы можете выбрать кодировку файла.
Средство проверки кода Global Web Alliance может читать различные типы файлов, включая HTML, XHTML, SVG, SMIL и MathML. Перед проверкой кода вы можете выбрать кодировку файла.
Служба проверки отметок W3C позволяет напрямую загружать файлы или вставлять коды. Кроме того, вы можете ввести URL-адрес веб-сайта.
Даже если служба проверки не может обнаружить неработающую ссылку, она предложит вам, как улучшить код. Откройте ссылку в предложении, и вы войдете в соответствующую статью в базе данных W3C.
Функции службы проверки разметки W3C
- Проверка разметки W3C — это служба проверки HTML с открытым исходным кодом, которая может проверять форматы HTML, XHTML, Mathml, SMIL, SVG, SGML, XML DTD.
- В этом инструменте мы имеем право ввести URL-адрес приложения для проверки.
- Здесь мы также можем загружать файлы и копировать вставленную часть HTML для проверки.
- Проверка синтаксических ошибок не очень хороша.
- Он также имеет мощный механизм проверки и хороший пользовательский интерфейс.

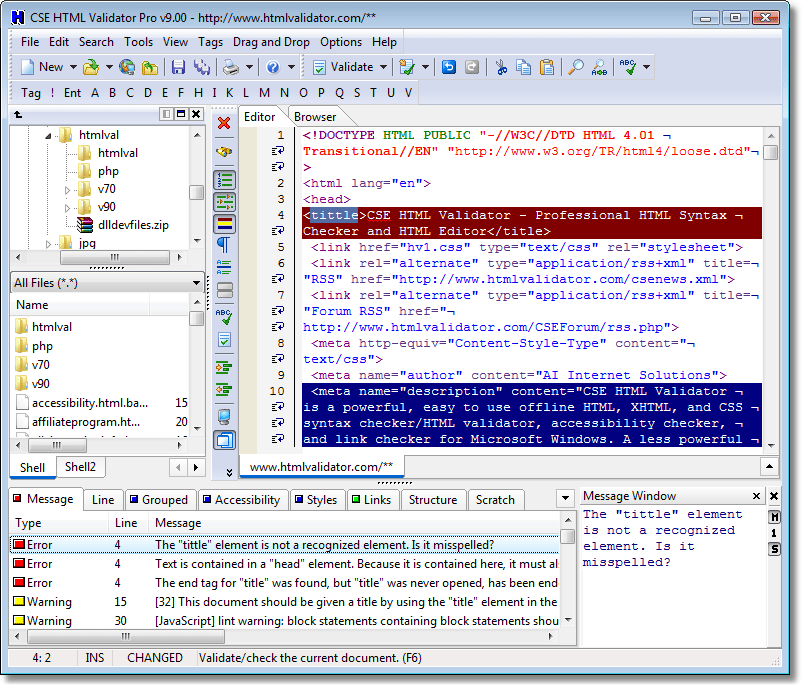
2. Средство проверки HTML в Mozilla Firefox – лучший онлайн-валидатор HTML
Mozilla предоставляет расширенное средство проверки HTML, которое может добавлять проверку HTML в Firefox и Mozilla. Он был создан на основе Tidy и OpenSP, которые изначально были созданы W3C, но позже были улучшены многими другими кодировщиками. Этот плагин проверки кода сообщит вам, сколько ошибок на странице при просмотре веб-страниц (используя цифры в строке состояния). Чтобы проверить наличие ошибок, все, что вам нужно сделать, это просмотреть исходный код страницы.
Возможности Mozilla Firefox HTML Validator
- Это расширение Mozilla, поэтому, если клиент использует его в любой операционной системе, такой как Windows или MAC, пока мы посещаем сайт приложения, мы можем легко проверить HTML.
- Mozilla Firefox имеет мощную функцию отображения всех ошибок на значках в строке состояния.
- Поддерживает несколько языков, около 17 языков, что является дополнительным преимуществом.

- Если клиенты хотят отслеживать ошибки, они могут просмотреть этот исходный код.
3. Валидатор CSS HTML — лучший онлайн-валидатор HTML
Валидатор CSS очень популярен из-за его обширных функций и полей, участвующих в проверке.
Он основан на мощном механизме, который прост и удобен в использовании. CSS HTML может проверять такие функции, как HTML, CSS, XHTML, JavaScript, синтаксические ошибки, синтаксис PHP и т. д.
Это снижает количество сбоев веб-сайта, тем самым экономя время и повышая производительность, тем самым увеличивая прибыль.
Возможности CSS HTML Validator
- CSS HTML Validator разделен на три версии: Home Edition, Professional Edition и Enterprise Edition.
- Старая версия все еще существует и может быть загружена бесплатно, но она ограничивает использование в некоммерческих целях.
- Этот валидатор HTML является многофункциональным валидатором, который может сэкономить много времени.
- Домашняя версия валидатора CSS HTML очень проста в использовании.

- Домашняя версия может проверять HTML, CSS и XHTML.
- В сочетании с другим программным обеспечением проверяет ссылки и орфографию, проверяет грамматику PHP, JavaScript и некоторые другие функции.
4. Free Formatter HTML Validator — лучший онлайн-валидатор HTML
Инструмент FreeFormatter может эффективно проверять HTML-файлы в команде в соответствии с описанными стандартами W3C и гарантировать, что код написан в соответствии со стандартными рекомендациями и рекомендациями. .
Предоставляет клиентам множество вариантов выбора формата, в котором они хотят проверить свое приложение, например, JSON, HTML, XML, SQL, пакетные форматировщики, кодировщики и декодеры, компрессоры и преобразователи кода, шифрование и безопасность, escape-символы строки. , утилиты и Интернет. Ресурсы и т. д.
Возможности Free Formatter HTML Validator
- Free Formatter HTML Validator проверяет ваши файлы на соответствие стандартам W3C.
- Обнаруживает несбалансированную или отсутствующую HTML-разметку в документе.

- Просто скопируйте и вставьте свой документ в указанное место, и пусть валидатор ищет.
5. Проверка CSS – лучший онлайн-валидатор HTML
CSS используется для оформления и оформления интернет-страниц. W3C или World Wide Web Consortium — это хорошо известный стандарт, поддерживающий язык. Он представляет различные аспекты и содержание веб-страниц в презентабельном и последовательном порядке.
Разработка веб-приложений на основе W3C CSS имеет много преимуществ. Это также полезно для обычных клиентов. Иногда некоторые сайты долго открываются. Это уменьшит количество посетителей на вашем сайте.
W3C CSS решит эту проблему. Он также обеспечивает привлекательный визуальный дисплей. W3C CSS улучшает внешний вид веб-страниц и ускоряет их загрузку, поскольку уменьшает размер веб-страниц на 60%.
Особенности проверки CSS
- Валидатор CSS (каскадная таблица стилей) — это веб-приложение, используемое для проверки правил CSS в документах.

- Вам необходимо использовать таблицу стилей CSS, встроенную в документ XHTML, чтобы проверить правильность выполнения правил XHTML.
- После проверки CSS страница будет отображаться в расширенном виде, поэтому она будет загружаться быстрее, чем обычно. Это бесплатная программа проверки HTML.
Другие лучшие онлайн-инструменты для проверки HTML
6. Dr. Watson HTML Validator
Dr. Watson — это хорошо известный онлайн-инструмент Validator, который популярен благодаря своим простым функциям.
По сути, Dr. Watson представляет собой отладчик, который позволяет компьютеру и клиенту узнать, есть ли ошибки в приложении программы.
Благодаря информации и журналам, предоставленным Dr. Watson, техническим специалистам будет легче понять основную причину ошибки. Доктор Ватсон также создал текстовый файл, содержащий всю информацию.
Основные возможности Dr Watson HTML Validator
- Можно использовать онлайн-проверку HTML бесплатно.

- Он запрашивает URL-адрес страницы и получает его копию непосредственно с самого сервера.
- В дополнение к HTML он также проверяет совместимость с поисковыми системами, скорость загрузки, действительность и популярность ссылок.
- Когда вы вводите URL-адрес веб-сайта для проверки HTML, вы также можете попросить доктора Ватсона проверить ссылки на изображения, проверить правописание текста, отличного от HTML, и подсчитать количество слов.
7. Итоговый валидатор
Как следует из названия, Total Validator — это полный программный пакет для проверки синтаксиса HTML и CSS.
Total Validator обеспечивает доступ пользователей к странице, выполняет проверку синтаксиса и проверяет наличие непроверенных ссылок.
Одним щелчком мыши можно проверить приложение веб-сайта клиента. Total Validator имеет кроссплатформенную поддержку, проверку DOM, а также поддерживает формы входа.
Особенности Total Validator
- Этот инструмент проверки HTML предоставляет вам множество инструментов в одном расширении.

- Проверка HTML и CSS очень проста.
- Он также найдет орфографические ошибки и неработающие ссылки.
- Всего одним щелчком мыши вы можете просмотреть неработающие ссылки, проверку орфографии, доступность страниц и отсутствующие теги.
- Общий валидатор имеет две версии: бесплатную и платную.
- Бесплатная версия подходит для таких кросс-платформ, как Windows, macOS и Linux.
- Если вы хотите использовать платную версию, вы можете выбрать один из следующих трех вариантов: профессиональная лицензия, дополнительная лицензия и подписка. Вы можете выбрать любые планы в соответствии с вашими потребностями.
8. Aborla HTML Validator
Aborla — популярный онлайн-валидатор, которому доверяют многие гиганты.
Валидаторы HTML, XHTML и XML разработаны на основе Tidy и PHP 5. Он автоматически восстанавливает и проверяет HTML, XHTML и XML. Инструмент Aborla также может помочь вам легко конвертировать документы в формате HTML в формат XHTML с помощью одной кнопки.
Это также может помочь клиенту легко проверить синтаксис кода всего приложения. Aborla также проверяет наличие грамматических ошибок и помогает исправить процесс подачи заявки, исправляя ошибки.
Возможности Aborla HTML Validator
- Aborla доступен на 16 различных языках.
- Инструмент проверки HTML позволяет выбирать различные параметры просмотра, например только ошибки, с исходным кодом и использовать отдельно.
- Aborla имеет параметры настройки, такие как скрытие комментариев, пробелы с отступами и возможность проверки всего кода на основе загруженных файлов и URL-адресов.
- Аборла исправил неисправный код и предоставил проверенный код.
- Также есть функция проверки орфографии.
9. WDG Validator
WDG Validator известен своими функциями как мощный онлайн-инструмент для проверки HTML.
Проверяет код в соответствии со стандартами W3C как для HTML, так и для XML. WDG Validator также проверяет орфографию и исправление грамматических и синтаксических ошибок.
Он проверяется с помощью машинного языка, просто вводя URL-адрес HTML-приложения. Он также имеет пакетный режим.
Характеристики валидатора WDG
- WDG HTML Verifier — отличная программа онлайн-верификации, очень подходящая для сканирования HTML.
- Есть два варианта, первый, вы можете ввести URL, а второй, если вы хотите протестировать HTML нескольких страниц, то выберите пакетный режим.
- Это очень быстро, а также может предоставить вам информацию о текущей странице.
- Имеется два языка: английский и французский. Это бесплатная программа проверки HTML.
10. Валидатор Nu HTML5
Nu Validator позволяет проверять содержимое URL-адресов в режиме реального времени, загруженных файлов или вставленного текста. Опция «Показать исходный код» очень лаконична, поскольку она также отображает полный исходный код для всех обнаруженных ошибок/предупреждений, поэтому вам будет легче проверить эти проблемы со ссылкой на исходный код. Как и служба разметки проверки W3C, Nu Validator будет предоставлять соответствующие ссылки при обнаружении ошибок или предупреждений для правильного использования кода.
Как и служба разметки проверки W3C, Nu Validator будет предоставлять соответствующие ссылки при обнаружении ошибок или предупреждений для правильного использования кода.
Возможности NU HTML Validator
- Если вы хотите проверить живой контент, вставленный текст или загруженные файлы, то «Nu HTML5 Verifier» — подходящий выбор.
- «Отображение отчета об изображении» будет отображать отчет об альтернативах тексту изображения. И если вы выберете «Показать источник», он покажет источник разметки входного документа.
- Всякий раз, когда Nu Validator обнаруживает ошибку или отображает предупреждение, он предоставляет вам соответствующие ссылки для проверки кода. Это бесплатно.
11. Ракетный валидатор
- Rocket Validator — это хорошо известный онлайн-инструмент с отличными функциями, который может обрабатывать крупномасштабные веб-приложения для транснациональных компаний.
- Он работает на своем собственном сервере, поэтому его необходимо установить на локальный компьютер.

- Мощная функция проверки HTML, поскольку она использует Nu HTML Checker от W3C. Он надежен и может быстро реагировать на запросы клиентов.
Возможности Rocket Validator
- Rocket Validator — это превосходный инструмент проверки HTML, который может интеллектуально сканировать ваш веб-сайт и проверять доступность и HTML-совместимость более чем 5000 веб-страниц.
- Он также позволяет отправлять карту сайта в формате XML.
- Страница будет проверена на наличие проблем с HTML и конфликтов доступности.
- Подключить ваш сайт к валидатору Rocket очень просто, и он будет автоматически запускать проверку сайта при каждом развертывании новой версии сайта.
- Вы можете запланировать количество проверяемых страниц и частоту проверки. У него есть платная и бесплатная версии
12. Средство проверки и проверки правильности формата XML
- XML-документы считаются «правильными» документами, соответствующими правилам грамматики XML.

Особенности правильности XML
- Правильно отформатированный документ также соответствует правилам определения типа документа (DTD).
- Чтобы сделать формат похожим на теги документа XML, документ должен соответствовать многим правилам, они чувствительны к регистру, теги должны быть соответствующим образом закрыты, элементы должны быть соответствующим образом вложены и т. д.
- Просто вставьте URL-адрес веб-сайта и запустите чек. Это бесплатный валидатор HTML.
13. HTML Validator для Chrome
HTML Validator работает быстро и является расширением для Chrome внутри инструментов разработчика для проверки кода и синтаксиса HTML-страниц. Он также основан на Tidy. Он также предоставляет кнопку автоматической очистки для очистки веб-страниц от ошибок.
Возможности HTML Validator для Chrome
- Обладает мощным механизмом проверки HTML5.
- Он также отображает другие предупреждения, которые могут быть или не быть проблемой, а также предоставляет возможность фильтрации проблем.

- Поддерживает несколько языков.
14. JSON Formatter
HTML-валидатор JSON Formatter предоставляет интерфейс с двумя столбцами. Тот, что слева, показывает ваши файлы, а тот, что справа, показывает ошибки.
Чтобы начать использовать JSON Formatter, вы можете загрузить файл, вставить код или ввести URL-адрес. Онлайн-валидатор может не только проверить наличие ошибок, но и сразу же исправить ваш код. Вы даже можете выполнить его и посмотреть, как он выглядит спереди. Кроме того, вы можете загрузить код в виде нового файла.
Особенности JSON Formatter
- JSON Formatter имеет хорошую документацию и пользовательский интерфейс.
- Помогает проверять JSON онлайн с помощью сообщений об ошибках и поддерживает печать данных JSON.
- JSON Formatter имеет функцию поддержки отступов (например, уровня 2 или уровня 3).
- Он всегда хранит ранее отформатированные данные JSON локально.
15. Онлайн-инструмент проверки W3schools
W3Schools является одним из самых мощных конкурентов в области инструмента проверки.
Используется для проверки корректности w3.css. Он предоставляет предупреждения о проверке для свойств CCs1, CSS2, CSS3 и CSS4. W3schools использует расширения поставщиков для поддержки старых браузеров. Он поддерживает несколько платформ, таких как Chrome, Safari, Opera, Firefox и т. д.
Особенности онлайн-инструмента проверки W3Schools
- Он имеет полный пользовательский интерфейс и хорошую документацию.
- Умеет проверять все свойства CSS, а также обеспечивает поддержку старых устаревших браузеров.
16. Онлайн-инструмент Validome Validator
Validome Validator — это мощный онлайн-инструмент для проверки HTML.
Это может помочь интернет-поисковикам использовать надежные высокоскоростные службы проверки для проверки их грамматики и формата в соответствии с официальными стандартами. Если вы будете следовать коду в стандарте, вы сможете снизить риск проблем с браузером и публикацией вдвое. Он проверяет HTML, XHTML и WML.
Функции онлайн-инструмента Validome Validator
- Он содержит мощные документы и может проверять форматы HTML, XHTML и WML.
- Обеспечивает независимый валидатор синтаксиса для XML DTD и схемы.
- Validome Validator предоставляет расширенный валидатор каналов для RSS и Atom.
- Помогает выявлять и устранять препятствия, делая его простым в использовании.
- Он также может проверять соответствие XML файла Google Sitemap и делать сайт более читабельным.
17. Skynet
- Skynet также является популярным валидатором со множеством замечательных функций и принадлежит бренду Mozilla.
- По сути, это расширение для браузера, которое добавляет проверку HTML в браузерах Firefox и Chrome. Здесь же можно посмотреть количество ошибок на иконке в столбце ADD-ON.
- Подробности ошибки можно увидеть в исходном коде. Он также основан на Tidy и OpenSP. На самом деле эти два алгоритма изначально были разработаны W3C.

Возможности Skynet
- Проверка HTML может выполняться во время просмотра, и если веб-страница содержит iframe HTML, результат можно увидеть на самой домашней странице.
- Он имеет мощный источник представления (например, Tidy), который может проверять код HTML и отображать результат, как компилятор. Экран разделен на несколько частей, чтобы обеспечить лучший обзор, и он проверен на основе исходного кода.
- Поддерживает много разных языков.
- Имеет дополнительную функцию очистки, при которой данные не будут отправляться на какой-либо сторонний сервер.
18. Online Toolz HTML Validator
Online Toolz HTML — еще один онлайн-валидатор HTML-кода, но с ограниченными функциями. Он поддерживает только вставку кода в качестве метода ввода.
Чтобы компенсировать это, сайт также предлагает множество других инструментов, в том числе скрипты для форматирования HTML-кода.
Заключение – Лучшие онлайн-инструменты для проверки HTML
Мы охватываем почти все лучшие бесплатные онлайн-инструменты для проверки HTML, а также основные функции, цены и официальные веб-сайты. Это одни из лучших бесплатных онлайн-инструментов для проверки HTML. Однако, если вы решите использовать готовые веб-сайты, такие как WordPress, WooCommerce и HTML, и хотите использовать их для своего собственного веб-сайта или шаблона, вам не нужно использовать какой-либо из валидаторов, описанных выше, поскольку Delegate Studio тестирует/проверяет код в все темы и шаблоны.
Это одни из лучших бесплатных онлайн-инструментов для проверки HTML. Однако, если вы решите использовать готовые веб-сайты, такие как WordPress, WooCommerce и HTML, и хотите использовать их для своего собственного веб-сайта или шаблона, вам не нужно использовать какой-либо из валидаторов, описанных выше, поскольку Delegate Studio тестирует/проверяет код в все темы и шаблоны.
Мы также знаем, почему валидаторы HTML играют важную роль в любой организации. Однако, подводя итог, я расскажу вам о лучших преимуществах использования инструмента Validator, который имеет решающее значение для увеличения прибыли компании.
Вы можете выбрать в соответствии с вашими потребностями, и не забудьте поделиться с нами своим опытом использования HTML-валидатора. Пожалуйста, сообщите нам, если вы считаете, что лучший онлайн-валидатор HTML должен быть включен в приведенный выше список.
8 лучших бесплатных онлайн-сайтов для проверки CSS
Вот список из лучших бесплатных веб-сайтов для проверки CSS . CSS или Каскадная таблица стилей — это язык таблиц стилей, который определяет, как HTML-элементы будут отображаться для пользователей. CSS также экономит много времени, так как может управлять макетом нескольких веб-страниц. Как и в любом другом языке, шансы на наличие ошибок в коде CSS всегда есть. Процесс ручного обнаружения ошибок кода CSS требует времени. Чтобы упростить этот процесс, пользователи могут попробовать эти бесплатные онлайн-сайты проверки CSS.
CSS или Каскадная таблица стилей — это язык таблиц стилей, который определяет, как HTML-элементы будут отображаться для пользователей. CSS также экономит много времени, так как может управлять макетом нескольких веб-страниц. Как и в любом другом языке, шансы на наличие ошибок в коде CSS всегда есть. Процесс ручного обнаружения ошибок кода CSS требует времени. Чтобы упростить этот процесс, пользователи могут попробовать эти бесплатные онлайн-сайты проверки CSS.
На этих веб-сайтах пользователи могут напрямую написать или вставить фрагмент кода CSS для проверки. На некоторых веб-сайтах пользователи также могут загружать текстовый файл с кодом CCS или URL-адрес, ссылающийся на источник кода CSS в Интернете. После выполнения процесса проверки эти веб-сайты показывают все ошибки и предупреждения, обнаруженные в коде. Они также подсвечивают все строки с ошибками. Обнаружив ошибки, пользователи могут исправить их в разделах редактора кода этих веб-сайтов и сохранить код. Процесс проверки кода CSS на всех этих валидаторах довольно прост. Тем не менее, чтобы помочь новым пользователям, я включил необходимые шаги проверки в описание каждого веб-сайта. Просмотрите список, чтобы узнать больше об этих веб-сайтах.
Процесс проверки кода CSS на всех этих валидаторах довольно прост. Тем не менее, чтобы помочь новым пользователям, я включил необходимые шаги проверки в описание каждого веб-сайта. Просмотрите список, чтобы узнать больше об этих веб-сайтах.
Мой любимый веб-сайт онлайн-валидатора CSS:
beauifytools.com — мой любимый веб-сайт, так как он помогает пользователям находить и исправлять ошибки в коде CSS.
Вы также можете ознакомиться со списками лучших бесплатных веб-сайтов для онлайн-улучшения CSS, онлайн-улучшения JSON и онлайн-валидатора MTA-STS.
beauifytools.com
beauifytools.com — это бесплатный онлайн-сайт проверки CSS . Этот веб-сайт в основном предназначен для украшения кодов различных веб-языков. Хотя он также предоставляет специальный валидатор CSS для проверки кода CSS. Этот инструмент может сразу обнаруживает ошибки и предупреждения , которые не соответствуют правилам консорциума W3. Кроме того, пользователи могут исправлять ошибки на этом сайте. Теперь выполните следующие шаги.
Кроме того, пользователи могут исправлять ошибки на этом сайте. Теперь выполните следующие шаги.
Как проверить CSS онлайн с помощью beautifytools.com:
- Запустите этот веб-сайт и введите код CSS , который вы хотите проверить.
- Теперь нажмите кнопку Форматировать код , чтобы выполнить правильное форматирование кода.
- После этого перейдите к Параметры , чтобы настроить тип ошибки, которую вы хотите обнаруживать, а также параметры совместимости и производительности.
- Затем нажмите кнопку Подтвердить , чтобы узнать об ошибках и предупреждениях, связанных с кодом.
- Наконец, исправьте код и повторите его проверку.
Дополнительные функции:
- Строковые утилиты : Он предлагает строковые утилиты, такие как конвертер валют, HTML-кодировщик, строковые утилиты, URL-кодировщик, счетчик слов и многое другое.
- Преобразователи: Он поставляется с некоторыми полезными онлайн-конвертерами, такими как конвертер CSV в HTML, конвертер Excel в JSON, конвертер CSV в SQL и другими.

- Beautifiers and Minifiers : Он содержит несколько онлайн-инструментов для улучшения и минимизации кода, таких как CSS Minifier, HTML Beautifier, JSON Minifier и т. д.
Заключительные мысли:
Это многофункциональный веб-сайт проверки CSS, который может обнаруживать ошибки, присутствующие в вашем коде CSS, которые вы также можете исправить на этом веб-сайте.
Домашняя страница
xhcode.com
xhcode.com — это бесплатный онлайн-сайт проверки CSS. Используя этот веб-сайт, пользователи могут проверять и подтверждать код CSS. Если он находит ошибки и предупреждения, он сразу же выделяет их. Кроме того, в нем также описываются нарушения правил, вызывающие ошибки в коде CSS. Теперь выполните следующие шаги, чтобы проверить CSS онлайн с помощью этого веб-сайта.
Как проверить CSS онлайн с помощью xhcode.com:
- Посетите этот веб-сайт и откройте CSS Validator .

- После этого введите фрагмент кода CSS, который вы хотите проверить.
- Далее этот веб-сайт показывает ошибки и их причины, если находит их.
- Наконец, пользователи могут исправить ошибки и снова проверить код.
Дополнительные функции:
- Инструменты преобразования : Он предлагает несколько онлайн-инструментов для преобразования, таких как конвертер JSON в CML, конвертер CSV в TSV, конвертер Excel в SQL и т. д.
- Инструменты для украшения : Используя инструменты для украшения, пользователи могут выполнять действия по благоустройству кода CSS, HTML, Javascript, и JSON .
Заключительные мысли:
Это еще один простой онлайн-сайт проверки CSS, который может легко проверять код CSS.
Домашняя страница
jigsaw.w3.org
jigsaw.w3.org — еще один бесплатный онлайн-сайт валидатора CSS. Этот веб-сайт проверяет код CSS в соответствии с правилами кода CSS и показывает, находит ли он их. На этом веб-сайте пользователи могут напрямую загружать код CCS, извлекать файл CCS, используя его URL-адрес, и извлекать локально сохраненные файлы TXT, содержащие код CSS. После выполнения проверки он показывает ошибки, которые не соответствуют правилам CSS W3 Consortium. Теперь проверьте следующие шаги.
Этот веб-сайт проверяет код CSS в соответствии с правилами кода CSS и показывает, находит ли он их. На этом веб-сайте пользователи могут напрямую загружать код CCS, извлекать файл CCS, используя его URL-адрес, и извлекать локально сохраненные файлы TXT, содержащие код CSS. После выполнения проверки он показывает ошибки, которые не соответствуют правилам CSS W3 Consortium. Теперь проверьте следующие шаги.
Как проверить CSS онлайн с помощью jigsaw.w3.org:
- Посетите этот веб-сайт и выберите режим, в котором вы хотите ввести код CSS, например по URL-адресу, путем загрузки файла, или путем прямого ввода .
- Далее перейдите к дополнительным параметрам, чтобы указать профиль , среду, отчет о предупреждении и т. д., настройки.
- Наконец, нажмите кнопку Проверить , чтобы начать процесс проверки кода CSS.
Дополнительные характеристики:
- Этот веб-сайт также предлагает дополнительные инструменты W3C Cheatsheet, Web Platforms Tests, W3Cx, и т.
 д.
д.
Заключительные мысли:
Это еще один простой в использовании веб-сайт онлайн-валидатора CSS, который может быстро проверить любой код CSS.
Домашняя страница
codebeautify.org
codebeautify.org — еще один бесплатный веб-сайт для проверки CSS. С помощью этого веб-сайта пользователи могут быстро проверить большой фрагмент кода CSS и выделить все обнаруженные им ошибки. На этом веб-сайте пользователи также могут загружать код CSS в виде TXT файл и URL формат. Еще одна хорошая вещь на этом веб-сайте — его раздел редактора , который позволяет пользователям исправлять ошибки и вносить другие изменения в код CSS. Теперь проверьте следующие шаги.
Как проверить CSS онлайн с помощью codebeautify.org:
- Запустите этот веб-сайт и откройте раздел CSS Validator .
- После этого вставьте код CSS или загрузите TXT-файл с кодом CSS.

- Далее нажмите на Кнопка «Проверить CSS », чтобы начать процесс проверки.
- Теперь он показывает обнаруженные ошибки, которые вы можете исправить.
Дополнительные функции:
- Этот веб-сайт также предлагает сопутствующие инструменты, такие как JS Beautifier, CSS Minifier, JSON Minifier, XML Minifier, и другие.
Заключительные мысли:
Это еще один способный онлайн-сайт проверки CSS, который помогает пользователям находить и исправлять ошибки кода CSS.
Домашняя страница
cssportal.com
cssportal.com — еще один бесплатный веб-сайт для проверки CSS. Это совершенно бесплатный валидатор CSS, который помогает пользователям находить ошибки и предупреждения в их коде CSS. В разделе редактора пользователи также могут легко исправлять ошибки и вносить другие изменения в CSS. Теперь выполните следующие шаги.
Как проверить CSS онлайн с помощью cssportal.
 com:
com:- Запустите этот веб-сайт и вставьте код CSS.
- Далее перейдите к Опции для настройки Ошибка и Совместимость Настройки , такие как остерегайтесь неправильного размера окна, запретите пустые правила, запретите отрицательные значения и т. д.
- Теперь нажмите кнопку Подтвердить код , чтобы начать процесс проверки кода.
- Наконец, исправьте ошибки, обнаруженные этим веб-сайтом.
Дополнительные функции:
- Этот веб-сайт также предлагает дополнительные инструменты CSS, такие как компилятор LESS в CSS, предварительный просмотр шрифтов CSS, преобразователь цветов CSS, онлайн-редактор CSS и многое другое.
Заключительные мысли:
Это еще один хороший онлайн-сайт проверки CSS, с помощью которого пользователи могут находить и исправлять ошибки кода CSS.
Домашняя страница
wtools.io
wtools. io — еще один бесплатный сайт онлайн-валидатора CSS. С помощью этого веб-сайта пользователи могут проверить большую часть кода CSS и найти все присутствующие в нем ошибки. Это также помогает пользователям находить ошибки и исправлять их. Он также предоставляет удобный инструмент для форматирования кода CSS. После проверки кода CSS пользователи также могут сохранить его для последующего использования. Теперь проверьте следующие шаги.
io — еще один бесплатный сайт онлайн-валидатора CSS. С помощью этого веб-сайта пользователи могут проверить большую часть кода CSS и найти все присутствующие в нем ошибки. Это также помогает пользователям находить ошибки и исправлять их. Он также предоставляет удобный инструмент для форматирования кода CSS. После проверки кода CSS пользователи также могут сохранить его для последующего использования. Теперь проверьте следующие шаги.
Как проверить CSS онлайн с помощью wtools.io:
- Посетите этот веб-сайт и откройте средство проверки CSS.
- После этого напишите или вставьте код CSS, который вы хотите проверить.
- Теперь нажмите кнопку Проверить , чтобы просмотреть ошибки, обнаруженные в процессе проверки, которые вы также можете исправить.
- Наконец, отформатируйте код, если хотите, и сохраните его.
Дополнительные функции:
- Этот веб-сайт также содержит полезные онлайн-генераторы, такие как Hash Generator, Bcrypt Generator, MD6 Generator, Draw Signature Generator и т.
 д.
д. - На этом веб-сайте пользователи также получают инструменты, связанные с MySQL, HTML, QR Code, UTM Link Builder, и т. д.
Заключительные мысли:
Это еще один хороший онлайн-сайт проверки CSS, который предлагает все инструменты для проверки и форматирования кода CSS.
Домашняя страница
csslint.net
csslint.net — еще один бесплатный онлайн-сайт проверки CSS. Этот веб-сайт поставляется с базовым онлайн-инструментом проверки CSS, который находит ошибки в коде CSS и показывает местоположение ошибки. Хотя это не позволяет пользователям исправлять ошибки и вносить другие изменения в код после выполнения процесса проверки CSS. Теперь выполните следующие шаги.
Как проверить CSS онлайн с помощью csslint.com:
- Посетите этот веб-сайт и откройте раздел CSS LINT .
- После этого вставьте код CSS в поле ввода .
- Наконец, нажмите кнопку LINT , чтобы начать процесс проверки CSS.

Заключительные мысли:
Это один из самых простых онлайн-сайтов проверки CSS, который может находить и отображать ошибки кода CSS после выполнения процесса проверки CSS.
Домашняя страница
htmlstrip.com
htmlstrip.com — последний бесплатный веб-сайт для проверки CSS. Этот веб-сайт поставляется с простым и эффективным онлайн-инструментом проверки CSS, который может быстро проверить фрагмент кода CSS. После выполнения проверки он показывает как ошибки, так и предупреждения, которые пользователи могут исправить в его интерфейсе. Теперь выполните следующие шаги.
Как проверить CSS онлайн с помощью htmlstrip.com:
- Посетите этот сайт, используя данную ссылку.
- После этого введите код CSS в поле ввода .
- Затем нажмите кнопку Проверить , чтобы найти и определить местонахождение ошибок.
- Наконец, исправьте ошибку и повторите проверку кода.

Дополнительные функции:
- Этот веб-сайт также предлагает интерактивные средства проверки XML, средства проверки JSON, средства проверки HTML, генератор штрихов текста CSS и т. д., онлайн-инструменты.
Заключительные мысли:
Это еще один хороший онлайн-валидатор CSS, который предлагает все инструменты для проверки и исправления ошибок кода CSS.
Домашняя страница
Связанные посты
Напишите комментарий
JSON Online Validator and Formatter
Поддержка JSONLINT за 2 доллара США/месяц
Результаты
JSONLINT Партнеры
Проверьте их продукты!
О редакторе JSONLint
JSONLint — это средство проверки и преобразования для JSON, облегченного формата обмена данными. Скопируйте и вставьте, введите или введите URL-адрес в редакторе выше, и позвольте JSONLint привести в порядок и проверить ваш беспорядочный код JSON.
Что такое JSON?
JSON (произносится как Джейсон), расшифровывается как «Обозначение объектов JavaScript», представляет собой удобочитаемое и компактное решение для представления сложной структуры данных и облегчения обмена данными между системами. Это широко распространенный формат данных с разнообразным набором приложений, благодаря его простоте и сходству с читаемым текстом. Таким образом, он используется большинством, но не всеми системами для передачи данных.
Зачем использовать JSON?
Существует несколько причин, по которым вам следует рассмотреть возможность использования JSON. Основная причина заключается в том, что JSON не зависит от языка программирования вашей системы, несмотря на то, что он является производным от JavaScript. JSON не только не зависит от языка, но и представляет данные, которые говорят на общих элементах многих языков программирования, эффективно превращая их в универсальное представление данных, понятное для всех систем.
Другие причины включают:
- Удобочитаемость — JSON удобочитаем для человека при правильном форматировании.
- Компактность — формат данных JSON не использует полную структуру разметки, в отличие от XML.
- Легко разложить на логические синтаксические компоненты, особенно в JavaScript.
- Бесчисленные библиотеки JSON доступны для большинства языков программирования.
Правильный формат JSON
Использование JSON не требует каких-либо знаний JavaScript, хотя это только улучшит ваше понимание JSON. И хотя знание JavaScript не обязательно, соблюдение конкретных правил:
- Данные представлены парами имя/значение
- Данные разделены запятыми
- Объекты заключены в открывающие и закрывающие фигурные скобки
- Пустой объект может быть представлен {}
- Массивы заключены в открывающий и закрывающий квадрат скобки
- Пустой массив может быть представлен []
- Элемент представлен парой ключ-значение, заключенной в двойные кавычки
- Каждый элемент должен иметь уникальный ключ в структуре объекта
- Значение члена должно быть заключено в двойные кавычки, если это строка
- Логические значения представлены с использованием литералов true или false в нижнем регистре
- Числовые значения представлены с использованием формата двойной точности с плавающей запятой и не должны t имеют ведущие нули
- «Оскорбительные» символы в строке должны быть экранированы с помощью символа обратной косой черты \
- Нулевые значения представлены литералом null в нижнем регистре
- Даты и подобные типы объектов не поддерживаются должным образом и должны быть преобразованы в строки
- За каждым элементом значения объекта или массива должна следовать запятая, кроме последней.

- Стандартное расширение для файла JSON — «.json».
Вы можете добиться правильного форматирования JSON, следуя этим простым правилам. Однако, если вы не уверены в своем коде, мы предлагаем использовать JSONLint Validator.
Зачем использовать средство проверки JSONLint?
Программирование может быть сложной задачей, так как требует огромного внимания и отличного знания языка программирования, даже такого простого, как JSON. Тем не менее, написание кода — сложная задача, а поиск ошибки в коде JSON может оказаться сложной и трудоемкой задачей.
Лучший способ найти и исправить ошибки, одновременно сэкономив время, — использовать онлайн-инструмент, такой как JSONLint. JSONLint проверит правильность вашего JSON-кода, обнаружит и укажет номера строк кода, содержащих ошибки. Это отличный способ исправить ошибки, не тратя часы на поиск недостающей запятой где-то внутри вашего кода.
Как работает средство проверки JSONLint?
JSONLint — это онлайн-редактор, средство проверки и переформатирования для JSON, которое позволяет напрямую вводить код, копировать и вставлять его или вводить URL-адрес, содержащий ваш код. Он будет проверять ваш JSON-контент в соответствии со стандартами JS, информируя вас о каждой ошибке, допущенной человеком, которая происходит по множеству причин, одна из которых — отсутствие внимания.
Он будет проверять ваш JSON-контент в соответствии со стандартами JS, информируя вас о каждой ошибке, допущенной человеком, которая происходит по множеству причин, одна из которых — отсутствие внимания.
Используя JSONLint, вы можете быстро найти любые ошибки, которые могли возникнуть, что позволяет вам больше сосредоточиться на остальной части вашего кода, чем на самой крошечной ошибке.
Советы и рекомендации
- Вы можете напрямую ввести URL-адрес в редактор, и JSONLint очистит его для JSON и проанализирует.
- Вы можете указать JSON для lint в URL-адресе, если вы ссылаетесь на JSONLint с параметром
"json". Вот пример URL для тестирования. - JSONLint также можно использовать в качестве компрессора JSON, если добавить
?reformat=сжатьв URL.
Распространенные ошибки
- Ожидание
'STRING'— Вероятно, у вас есть лишняя запятая в конце вашей коллекции. Что-то вроде{ "a": "b", } - Ожидается
'STRING','NUMBER','NULL','TRUE','0FALSE ','['— Вероятно, у вас есть лишняя запятая в конце вашего списка. Что-то вроде:
Что-то вроде: ["а", "б",] - Заключите ключи вашей коллекции в кавычки. Правильный формат для коллекции:
{ "ключ": "значение" } - Убедитесь, что вы правильно следуете синтаксису JSON. Например, всегда используйте двойные кавычки, всегда заключайте ключи в кавычки и удаляйте все функции обратного вызова.
Различные результаты
Если вы используете компьютер с Windows, вы можете получить разные результаты. Возможно, это связано с тем, как Windows обрабатывает новые строки. По сути, если у вас есть только символы новой строки (\n) в вашем JSON и вставьте его в JSONLint с компьютера с Windows, он может ошибочно подтвердить его как действительный, поскольку Windows может также потребоваться возврат каретки (\r) , чтобы правильно определить новые строки. В качестве решения используйте прямой ввод URL или убедитесь, что новые строки вашего контента соответствуют архитектуре, которую ожидает ваша система!
Кредиты
Поддерживается CircleCell. Спасибо Дугласу Крокфорду из JSON и JS Lint, а также Заку Картеру, создавшему реализацию на чистом JavaScript. Вы можете загрузить исходный код JSONLint на GitHub.
Спасибо Дугласу Крокфорду из JSON и JS Lint, а также Заку Картеру, создавшему реализацию на чистом JavaScript. Вы можете загрузить исходный код JSONLint на GitHub.
Список онлайн-инструментов для проверки веб-сайта
Чтобы доказать пользователям Интернета, что вы искренне представляете стандартизированные страницы, вы должны убедиться, что страницы на вашем веб-сайте соответствуют веб-стандартам. путем проверки вашего веб-сайта. Проверка веб-сайта — это процесс проверки кода, используемого для создания веб-страницы, на соответствие формальному стандарту, чтобы сделать ее доступной для поисковых систем и людей с ограниченными возможностями. Проверка вашего веб-сайта может быть выполнена несколькими способами. Просто убедитесь, что он свободен от ошибок HTML, CSS, SEO, перекрестного просмотра и WAP, чтобы не было неработающих ссылок и изображений. В сегодняшней публикации мы представляем инструменты, которые помогут вашему сайту работать и загружаться правильно.
Вот список онлайн-инструментов для проверки веб-сайтов . Эти инструменты обеспечат оптимальную работу вашего сайта независимо от версии браузера, а также помогут вам в области поисковой оптимизации.
Load Impact
Load Impact — это облачная служба, которая позволяет пользователям запускать нагрузочные тесты своей сети.
Посетите сайт
Служба проверки веб-каналов W3C
Служба проверки веб-каналов W3C — это бесплатная служба, открытая для создателей каналов синдикации в таких форматах, как RSS и Atom.
Посетите сайт
Инструмент оценки доступности веб-сайтов WAVE
WAVE — это бесплатный инструмент оценки доступности веб-сайтов, который проверяет доступность страниц, отображает страницу с тегами, чтобы показать хорошие и плохие стороны.
Посетите сайт
W3C mobile OK Checker
W3C mobileOK Checker — это бесплатная служба Консорциума World Wide Web (W3C), которая проверяет веб-сайты на «удобство для мобильных устройств».
Посетите сайт
Валидатор всего
Total Validator — это онлайн и настольный инструмент, который позволяет веб-мастерам проверять подлинность своей веб-страницы.
Посетите сайт
Feed Validator
Feed Validator — это онлайн-инструмент, который можно использовать для проверки RSS- и Atom-каналов.
Посетите сайт
Проверка XML
Проверка XML — это бесплатный веб-валидатор XML, который помогает проверять синтаксис XML.
Посетите сайт
Robots Txt Checker
Robots.txt Checker — это «валидатор», который поможет вам проверить и просмотреть содержимое файла robots.txt для любого веб-сайта.
Посетите сайт
Служба проверки CSS W3C
Служба проверки CSS W3C — это бесплатное программное обеспечение, которое позволяет вам проверить код CSS на достоверность и предупреждает вас, если вы используете определенный код браузера.
Посетите сайт
Интернет-контроль – проверка URL
InternetSupervision.com — проверка URL — это служба, которая отслеживает доступность почтовых серверов HTML, FTP, SMTP, POP3, контролирует производительность веб-сайта и транзакций электронной торговли (включая формы веб-сайта) и обеспечивает контроль содержимого веб-сайта (мониторинг кибератак). ).
Посетите сайт
Unicorn — унифицированный валидатор W3C
Unicorn — это унифицированный валидатор W3C, который выполняет различные тесты для улучшения качества веб-страниц.
Посетите Зону
Проверка XML XML
Валидатор STG — это онлайн-сервис, размещенный в Scholarly Technology Group (STG), который проверяет XML в дополнение к проверке правильности.
Посетите сайт
Средство проверки ссылок W3C
Средство проверки ссылок W3C — это бесплатная и простая в использовании программа проверки ссылок, которая проверяет, все ли ссылки в вашем HTML-документе действительны.
Посетите сайт
WDG HTML Validator
WDG HTML Validator — это очень простой в использовании HTML-валидатор, который проверяет веб-страницы с помощью анализатора SGML на соответствие официальным стандартам HTML.
Посетите сайт
Служба проверки разметки W3C
Служба проверки разметки — это средство проверки Консорциума World Wide Web (W3C), которое проверяет вашу разметку и сообщает обо всех ошибках или несоответствиях в вашем коде.
Посетите сайт
Доступность со стилем
HERA — это инструмент для проверки доступности веб-страниц в соответствии со спецификацией Руководства по доступности веб-контента.
Посетите сайт
Dr. Watson’s Site Validation Check
Dr. Watson — это бесплатная служба, которую можно использовать для анализа вашей веб-страницы в Интернете.
Посетите сайт
A Checker — средство проверки доступности веб-сайтов
AChecker — это бесплатный инструмент для оценки доступности веб-сайтов с открытым исходным кодом, предназначенный для помощи разработчикам веб-контента и разработчикам веб-приложений в тестировании доступности веб-страниц, чтобы убедиться, что они соответствуют требованиям различная международная доступность.