Создание сайта в конструкторе Tilda
Обучитесь работать в самом удобном и популярном конструкторе сайтов Tilda. Даже если вы не умеете программировать, вы сможете собрать сайт своими руками.
Повысьте свою ценность как специалиста, предлагая не только нарисовать дизайн, но и собрать веб-страницу!
Если вы владелец бизнеса, курс по созданию сайтов на тильде поможет вам сэкономить на услугах дизайнера, разработчика и даже SEO специалиста.
Создавайте сайты на тильде без лишних затрат!
Почему стоит создавать сайты на тильде?
вам не придется заниматься созданием сайта с нуля – все собирается из готовых блоков
можно сделать сайт даже без навыков программирования
создание сайта на Tilda – это быстрая и легкая задача
здесь интуитивно понятный интерфейс
у Tilda больше 550 блоков, с помощью которых можно сделать сайт на любой вкус
вы можете добавлять собственные блоки с уникальным дизайном
здесь огромный выбор шрифтов
сделать некрасивый дизайн на этом конструкторе сайтов практически невозможно
в Tilda есть инструменты для SEO оптимизации
созданные в этом конструкторе сайты всегда быстро загружаются
Пройдите курс по созданию сайтов на тильде и создавайте что угодно: от лендингов и блогов до интернет-магазинов!
Чему вы научитесь на курсе?
познакомитесь с основными понятиями веб-дизайна
поймете, как создается дизайн сайтов
узнаете, как пользоваться сервисом для разработки интерфейсов Figma
изучите все инструменты и элементы управления Tilda
попрактикуетесь в работе с готовыми шаблонами и типовыми блоками в Tilda
познакомитесь с полным функционалом редактора Zero блок
сможете делать дизайн блоков на свой вкус
поймете, как адаптировать страницу под мобильные устройства
узнаете, как делать простую и сложную анимацию сайта
освоите создание интернет-магазина
научитесь искать клиентов и заказы
Почему стоит пройти курс по созданию сайта с нуля на Tilda у нас?
Вы не только изучите создание сайта на Tilda, но и овладеете основами веб-дизайна.

Вы освоите дополнительный инструмент для работы над дизайном – сервис Figma.
Мы научим вас и выполнять заказы, и искать их.
К концу обучения у вас будет готовый проект, который можно добавить в портфолио.
Вы получите сертификат о прохождении курса – он подтвердит ваши знания и навыки.
Оплачивая курс, вы ничем не рискуете: если вам что-то не подойдет, мы вернем деньги.
Запишитесь на курс по созданию сайтов на тильде и делайте красивые и функциональные веб-страницы!
Для кого этот курс:
для новичков в дизайне
для графических и веб-дизайнеров, чтобы расширить спектр навыков
для владельцев бизнеса, которым необходимо сократить расходы
для менеджеров, чтобы ускорить запуск проекта
для фрилансеров, чтобы обеспечить клиенту полный цикл создания сайта
Курс «Создание сайтов на Tilda» – школа программирования Coddy в Москве
На сегодняшний день, в век повсеместной компьютеризации и информатизации, большинство компаний и частных предпринимателей хотят иметь собственный сайт.
Причин тому огромное количество: собственный сайт – эффективный способ для продвижения бизнеса и облегчения работы с клиентами, это бесплатная реклама 24/7 и привлечение новых клиентов.
Сайт – отличная возможность для людей зарабатывать прямо в интернете без стартового капитала – не нужен ни офис, ни склад, ни персонал. В процессе массового перехода бизнеса в онлайн-пространство самостоятельная разработка сайта станет эффективным решением и обойдется намного дешевле, чем аренда помещения.
Именно поэтому в наше время умение создавать сайты является ценным и востребованным навыком, который все больше и больше ценится на рынке, особенно сегодня, в условиях ограниченных ресурсов и повышенных расходов.
Курсы создания и дизайна сайтов на Tilda позволяют разработать веб-страницы с нуля даже тем, у кого нет опыта в веб-программировании. Если возникла необходимость создать сайт, а на изучение технологий его разработки не хватает времени или средств для привлечения веб-разработчиков, то Tilda станет отличным помощником.
Работа на этом конструкторе интуитивна и легка, в отличие от массы прочих конструкторов: простая блочная структура позволяет создавать красивые сайты с анимацией, видео и другими дизайнерскими решениями, полностью исключив этапы программирования и HTML-верстки.
Своей простотой и многозадачностью Tilda покорила многих пользователей в интернете, и поэтому вырос спрос на специалистов в этой области. Все это делает сервис перспективным и востребованным инструментом с хорошим потенциалом в будущем.
Благодаря развитию крутого конструктора сайтов Tilda возникла новая профессия дизайнер на Tilda. Сегодня дизайнеры, работающие в данном конструкторе, очень востребованы, ниша пока не заполнена, поэтому можно запрыгнуть в нее и получить интересную профессию вкупе с дорогими заказами.
Если вы хотите приобщить ребенка не только к увлекательному, но и полезному занятию и заложить основы будущей успешной профессии, то мы рекомендуем вам записать его на курс «Создание сайтов на Tilda».
Кому подойдет курс?
Наш курс разработан для ребят от 9 до 14 лет, которые хотят научиться создавать собственные сайты.
Обучение идеально подходит ребятам, не имеющим опыта в программировании – все собирается из уже готовых блоков. Курс также будет полезен ребятам, интересующимся дизайном и рисованием, и всем тем, кто хочет познакомиться с веб-дизайном и принципами создания сайтов.
Содержание курса:
- Знакомство с веб-дизайном
- Начало работы над первым проектом
- Использование блоков на странице
- Усложнение проекта – новые элементы
- Логотип для сайта
- Работа с элементами Zero block на странице
- Создание нового проекта
- Добавление на страницу новых блоков
- Анимация и формы на страницах сайта
- Завершаем работу над проектом. Техническое задание. Основы командной работы над проектом
- Работа по техническому заданию.
 Новые элементы на сайте
Новые элементы на сайте - Завершение работы над проектом, приемка работ
Цели курса:
- Познакомить ребят с веб-дизайном
- Научить создавать свои сайты, работать с заказчиком, разрабатывать дизайн, исправлять ошибки
- Научить создавать свой проект и презентовать его
- Дать представление о профессии веб-дизайнера, ее перспективах и плюсах
- Провести ребенка от интереса просто использовать сайты до желания создавать собственные и раскрытия своих способностей в сфере IT-технологий
О курсе
Курс «Создание сайтов на Tilda» , состоящий из 3 модулей, нацелен не только на получение технических и визуальных навыков создания сайтов, но и на развитие креативного мышления и коммуникативных навыков.
Основная часть курса посвящена работе с инструментами и элементами управления Tilda.
Попутно ученики осваивают несколько важных soft skills: коммуникабельность, умение работать в команде, креативность, умение слушать и другие.
Мы разработаем прототип будущего сайта, который демонстрирует структуру страниц, вместе продумаем дизайн-концепцию и создадим одностраничный лендинг с помощью простых блоков.
Ребята познакомятся со сложными инструментами Zero Block, которые позволяют разрабатывать блоки с собственным дизайном. Они научатся создавать логотипы и верстать сайты для работы на различных устройствах.
Далее им предстоит разработать собственный проект – свой сайт, целью которого является продажа какого-либо продукта или услуги.
Ученики свяжут страницу магазина с CRM, что поможет им контролировать все каналы коммуникаций и автоматизировать продажи.
Затем участники курса получат техническое задание и в команде создадут полноценный сайт для заказчика.
Мы поговорим об общих ошибках при проектировании сайтов, а также дадим советы для их успешной разработки. Например, мы учим детей уделять основное внимание аргументации, логике мысли и подаче информации, не перегружать страницу лишним дизайном, чтобы покупателю захотелось узнать больше или приобрести товар или услугу здесь и сейчас.
Обучение завершается презентацией проектов, созданных учеником за весь курс.
На занятиях мы:
- освоим принципы разработки сайтов с помощью функционала и инструментария Tilda;
- поработаем с цветами и шрифтами и прочими атрибутами сайта;
- изучим корпоративный стиль;
- познакомимся с основными понятиями веб-дизайна и их практическим использованием;
- научимся работать с простыми и сложными блоками в конструкторе Tilda;
- создадим одностраничный лендинг;
- научимся обрабатывать крючки и формы обратной связи;
- создадим логотипы для сайта;
- поработаем со сложным инструментом Zero block;
- освоим основы адаптивной верстки сайта;
- создадим сайт, содержащий формы продаж;
- научимся связывать страницу магазина с CRM;
- добавим простую и сложную анимацию на сайт;
- воспользуемся Google Forms для получения специальных данных, не предусмотренных Tilda;
- научимся давать и выполнять техническое задание;
- разработаем большой и полноценный сайт для заказчика в команде.

По завершении курса ученики:
- получат необходимую базу и навыки, которые помогут в будущей работе в сфере создания сайтов;
- получат технические и визуальные навыки создания сайтов;
- смогут создавать собственные сайты с многостраничной структурой и уникальным дизайном на Tilda и выкладывать их в общий доступ;
- научатся верстать сайты под любые устройства;
- смогут использовать Google Forms для получения специальных данных, не предусмотренных Tilda;
- научатся создавать интернет-магазины;
- разовьют креативное мышление, научатся находить нестандартные решения;
- получат навыки работы в команде;
- получат опыт работы с заказчиком;
- научатся публично презентовать свои проекты.
В конце курса у ученика будет сформировано подтверждающее его знания и опыт портфолио, которое состоит из нескольких готовых проектов: лендинг, интернет-магазин и полноценный сайт для заказчика.
Полученные на курсе знание и навыки станут прекрасной основой для дальнейшего изучения веб-дизайна, а также помогут в трудоустройстве, если ваш ребенок решит связать свою жизнь с IT-сферой в целом и веб-дизайном в частности.
Выпускники курса смогут дорабатывать и улучшать свои сайты и, конечно же, создавать новые уникальные проекты.
Что нужно для занятий?
Для прохождения курса ребенку потребуется компьютер/ноутбук.
Если занятия онлайн:- Доступ к интернету (проверьте стабильность интернет-соединения, от 20 Мбит/сек).
- Наушники, а также дополнительное оборудование для лучшего качества звука: микрофон или гарнитуру.
Системные требования к компьютеру:
Просьба убедиться, что Ваш компьютер подходит для курса. Рекомендации по ссылке
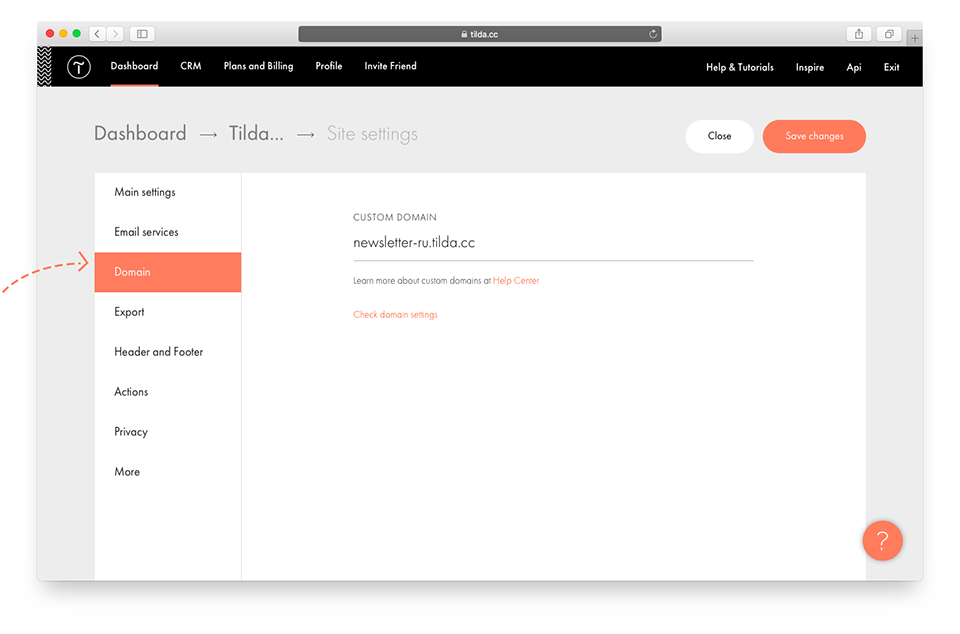
Инструкция по регистрации в Tilda
по ссылке.
По завершении курса каждый ученик получает именной сертификат от CODDY.

Как создать сайт на Tilda?
Сервис Tilda – это платформа для создания сайтов. Она относится к категории универсальных конструкторов, позволяющих сделать онлайн-ресурс посредством использования одного из предложенных шаблонов страничек. Также можно создать уникальную структуру самостоятельно. Изначально этот сервис использовался только для конструирования блогов и новостных лент, но сегодня он применяется для коммерческих проектов. У пользователя есть возможность сделать небольшой магазин по типовой схеме. Предлагаем подробнее рассмотреть процесс создания сайта на платформе «Тильда».
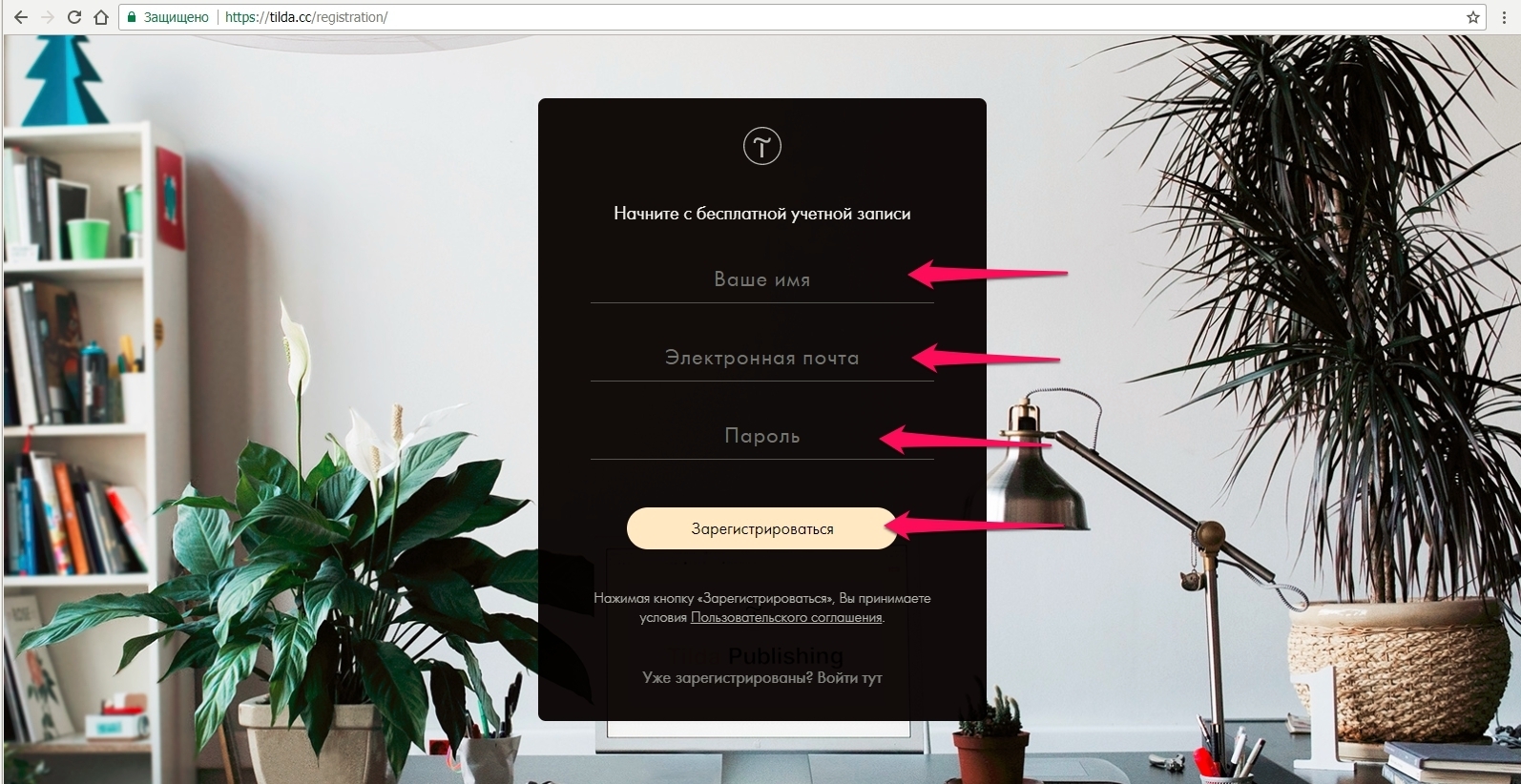
Для регистрации на сервисе достаточно указать имя, электронную почту и пароль, после войти в учётную запись.
Выбор блоков или шаблона
После входа в учётную запись вы переходите в панель управления пользователя – достаточно нажать на вкладку «Мои сайты», где содержатся ссылки на все созданные проекты. Нажимаем на кнопку «Создать сайт» и приступаем к настройке.
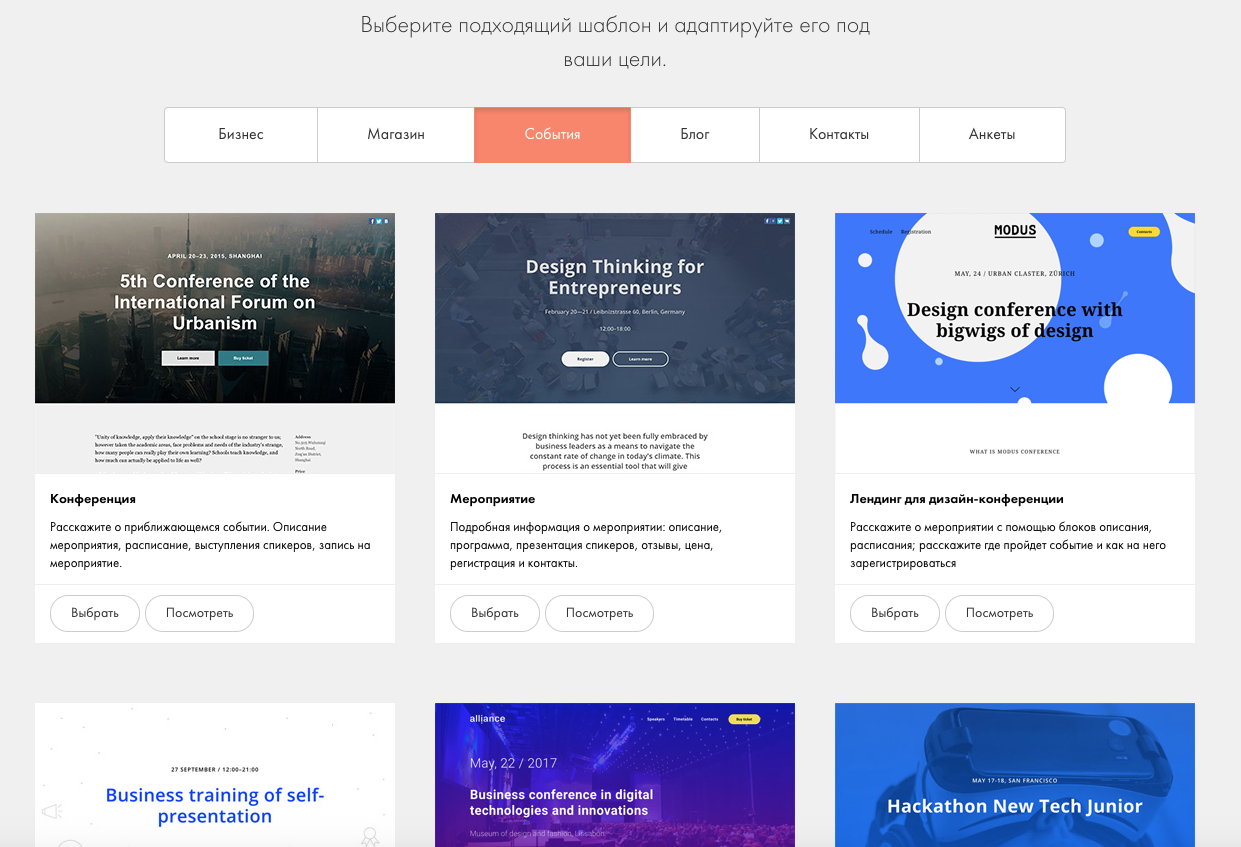
В процессе создания сайта на «Тильде» нельзя использовать шаблоны из интернета, созданные на HTML, CSS, PHP или с помощью других языков программирования. Однако сервис Tilda содержит готовые шаблоны страничек, которые и предлагает пользователям:
- Бизнес – заготовки для визиток и компонентов корпоративного сайта.
- Магазин – стандартные странички для оформления торговых площадок.
- Событие – лендинги и странички для создания акций и мероприятий.
- Блог – стандартные страницы для ведения записей.
- Контакты – удобная форма для заполнения телефонов и адресов компании.
- Анкеты – формы обратной связи и проведения опросов.
- Внутренние – шаблоны ведения новостной ленты, форма «Вопрос-ответ», FAQ и так далее.
Также есть возможность создания абсолютно нового шаблона страницы, на которую можно добавлять любые фотографии, блоки и контент. Для добавления блоков рекомендуется использовать редактор Zero block, который позволяет создать уникальный сайт. Для его освоения придётся потратить определённое количество времени. Однако это стоит того – вы получите навыки формирования страничек с уникальным дизайном, а также сможете добавлять тексты, изображения, геометрические фигуры, кнопки, видеоролики, уведомления, блоки и HTML-код, форму и несколько картинок одновременно.
Для его освоения придётся потратить определённое количество времени. Однако это стоит того – вы получите навыки формирования страничек с уникальным дизайном, а также сможете добавлять тексты, изображения, геометрические фигуры, кнопки, видеоролики, уведомления, блоки и HTML-код, форму и несколько картинок одновременно.
SEO-продвижение на «Тильде»
После создания сайта на Tilda под ключ или самостоятельно можно приступать к SEO-оптимизации. В первую очередь необходимо прописать заголовки h2 и Description для каждой страницы – это можно сделать в настройках страницы. Далее переходим к подбору ключевых слов, если вы хотите, чтобы ваш сайт находился на верхних позициях в поисковой выдаче.
Важно использовать оптимальное количество ключевиков – примерно 1 ключ на 250–500 символов в тексте. В процессе регистрации адреса следует выбирать понятное название, которое запомнят ваши клиенты. Очень хорошо, если название магазина будет содержать ключевое слово. Обязательно откройте индексацию для ресурса. Затем можно приступать к улучшению дизайна. Уделите внимание оптимизации изображений. Чем быстрее сайт показывает контент, тем меньше будет отказов от посещения. Для оптимизации сайта лучше нанять профессионала, который обладает необходимым опытом в СЕО-продвижении сайтов на «Тильде».
Затем можно приступать к улучшению дизайна. Уделите внимание оптимизации изображений. Чем быстрее сайт показывает контент, тем меньше будет отказов от посещения. Для оптимизации сайта лучше нанять профессионала, который обладает необходимым опытом в СЕО-продвижении сайтов на «Тильде».
Обычно эта услуга заказывается у студии, которая выделяет специалиста. Результатом продвижения является значительное увеличение количества посетителей вашего ресурса. Важность приобретения сервиса сложно переоценить. В этом случае вы экономите очень много времени и сил – профессионал выполняет эту работу гораздо быстрее.
Превратите свой дизайн Figma в работающий веб-сайт Tilda за несколько минут
Если вы любите создавать прототипы веб-сайтов в Figma, но с трудом превращаете свои проекты в интерактивные веб-сайты, Tilda — это конструктор веб-сайтов для вас. Тильда также является платформой, которая позволяет сотням тысяч дизайнеров создавать веб-сайты уровня Awwwards.
 Узнайте ниже, почему вы должны попробовать это прямо сейчас.
Узнайте ниже, почему вы должны попробовать это прямо сейчас.Figma — мощная платформа для дизайна и прототипирования, но перенос макетов веб-сайтов вручную утомителен.Насколько проще могла бы быть жизнь дизайнера, если бы был способ быстро превратить статические проекты в готовые к публикации, полностью функционирующие веб-сайты, в веб-сайты с таким же уровнем удивительности, как ваши проекты Figma?
Именно это имели в виду ребята из Tilda, когда запускали функцию импорта Figma. Теперь вы можете автоматически импортировать дизайны Figma на платформу для создания сайтов Tilda. Все, что вам нужно, это поместить токен API и URL-адрес вашего макета Figma в Tilda, нажать «Импорт» и подождать несколько минут, чтобы превратить ваш макет в веб-сайт.В результате вы получите полностью функционирующий веб-сайт, который будет выглядеть, ощущаться и работать именно так, как вы задумали. Более того, веб-сайт будет оптимизирован для поисковой оптимизации и будет включать в себя все важные для бизнеса функции, такие как формы сбора данных и интеграция с платежными сервисами.
В этом посте мы объясним, чем Tilda отличается от других конструкторов веб-сайтов и почему это лучший инструмент для веб-дизайнеров, которые работают с Figma и хотят легко создавать профессиональные веб-сайты.
Чем Тильда выделяется среди других конструкторов сайтов?
Тильда — это платформа без кода для создания сайтов любого типа — от лендинга до интернет-магазина.Это был новаторский конструктор веб-сайтов, представивший блочную механику, которая позволяет пользователям создавать веб-сайты из предварительно разработанных разделов. Тильда — это не обычный конструктор с перетаскиванием. Наоборот, это мощная платформа, которая позволяет дизайнерам создавать профессиональные веб-сайты уровня awwwards. В чем его секрет?
Вы можете просто использовать готовые блоки, настраивать их по своему усмотрению и вуаля! Вы онлайн
С одной стороны, Тильда действительно интуитивно понятна и проста в использовании.Если вы не профессионал или хотите быстро создать веб-сайт, вы можете просто использовать заранее разработанные блоки, настроить их так, как вам нравится, и вуаля! Ты в сети.
С другой стороны, платформа не ограничивает ваше творчество и предоставляет интересную площадку для экспериментов. Чтобы сходить с ума и создавать уникальные дизайны, вы можете использовать Zero Block — встроенный редактор для создания собственных блоков на Tilda с нуля.Какие бы идеи у вас ни возникали, вы можете превратить их в веб-сайт на Zero Block.
Вот в чем хитрость: предварительно разработанные блоки для более стандартных веб-сайтов гармонично сочетаются с расширенными функциями для профессиональных дизайнеров. Это делает Tilda удобным инструментом для многих пользователей, независимо от их уровня.
Zero Block, чтобы дать волю творчеству
Преимущество нулевого блока Тильды в том, что вы можете управлять каждым элементом блока, включая текст, изображение, кнопку или фон, и выбирать их положение, размер и разрешение экрана, на котором они будут отображаться.
Например, в Zero Block можно создавать множество видов анимации: от базовых эффектов, таких как эффект появления, параллакс и фиксация, до расширенной пошаговой анимации. Чтобы начать работу с веб-анимацией, Тильда выпустила бесплатное практическое руководство.
В видео ниже показано, что вы можете делать в Zero Block:
Работа в нулевом блоке
Наконец, Zero Block пригодится, когда вы рисуете макет сайта в Figma и хотите быстро перенести его на страницу.
Импорт дизайнов Figma в Tilda за пять шагов
Быстрый импорт из Figma в Tilda занимает считанные минуты:
- Войдите в Tilda и добавьте новый блок Zero из библиотеки блоков;
- Перейдите в редактор нулевого блока и откройте контекстное меню;
- Нажмите кнопку «Импорт»;
- В Figma скопируйте URL вашего макета и получите токен API;
- Вставьте URL-адрес и токен API в Tilda и нажмите «Импорт».

Готово! Настольная версия вашего дизайна Figma готова. Вы также можете адаптировать свой макет для мобильных устройств, скрыв или настроив определенные элементы. И если вы внесете изменения в свой макет Figma, вы можете снова обработать импорт. Как только вы освоитесь с тем, как выглядит ваш веб-сайт, нажмите «Опубликовать» и посмотрите на свой неотразимый веб-сайт в Интернете.
Вот как выглядит процесс импорта в режиме реального времени:
Как перенести верстку из Figma в Tilda
Это поразительно просто, но есть несколько нюансов, о которых следует помнить.
Получение токена API в настройках аккаунта Figma.
Через API Тильда получит доступ к макету и автоматически перенесет его в Zero Block. Чтобы получить токен, перейдите в настройки своей учетной записи Figma → «Токены личного доступа» и введите имя токена, например, «Тильда».
Чтобы получить токен, перейдите в настройки своей учетной записи Figma → «Токены личного доступа» и введите имя токена, например, «Тильда».
Рекомендации по верстке Figma.
Чтобы после импорта элементы перемещались в нужные места, мы рекомендуем, чтобы ваш макет Figma соответствовал следующим требованиям:
- Ширина рамки 1200 пикселей;
- Чтобы импортировать сложную иллюстрацию, состоящую из сгруппированных слоев, назовите группу «изображение» или «svg»;
- Чтобы импортировать кнопку, сгруппируйте ее текст и форму и назовите группу «кнопка»;
- Ширина текста на кнопке должна соответствовать ширине формы кнопки;
- Если на фигуре есть эффект, который не поддерживается в нулевом блоке, форма импортируется с изображением эффекта на заднем плане.
Что еще можно использовать на Тильде?
Как мы уже упоминали, Tilda — это платформа профессионального уровня, которая позволяет воплотить любую дизайнерскую идею в жизнь и вывести ее на рынок. Вместе с готовыми блоками и Zero Block Тильда включает в себя следующие функции:
Вместе с готовыми блоками и Zero Block Тильда включает в себя следующие функции:
Tilda — это платформа профессионального уровня, которая позволяет воплотить в жизнь любую дизайнерскую идею и вывести ее на рынок.
- SEO. Тильда свободно говорит на языке любви Google. Благодаря последовательному расположению блоков на странице сайты, созданные на Тильде, хорошо индексируются поисковыми системами. Вы можете настроить набор SEO-параметров и использовать SEO-помощник Тильды, который поможет вам вовремя обнаружить и исправить ошибки, влияющие на индексацию вашего сайта.
- Интеграция услуг. Чтобы улучшить свой веб-сайт, вы можете воспользоваться интегрированными сервисами, такими как Google Analytics, MailChimp, Salesforce, Trello, Notion, Slack и другими.Вы также можете использовать бесплатную службу CRM прямо внутри Тильды, которая помогает управлять лидами на доске Канбан.
- Встроенная бесплатная библиотека изображений.
 Tilda предоставляет встроенную бесплатную библиотеку с более чем 600 000 изображений, так что вы можете найти изображения, которые вам подходят, не выходя из Tilda, добавить их на свой веб-сайт одним щелчком мыши и использовать бесплатно.
Tilda предоставляет встроенную бесплатную библиотеку с более чем 600 000 изображений, так что вы можете найти изображения, которые вам подходят, не выходя из Tilda, добавить их на свой веб-сайт одним щелчком мыши и использовать бесплатно. - Возможности интернет-магазина. Делаете ли вы небольшой интернет-магазин или большой проект электронной коммерции, вы можете создать его на Тильде, добавить корзину и подключить платежную систему по выбору (например,г. Stripe, PayPal, 2Checkout и т. д.), чтобы принимать онлайн-платежи в любой валюте. Платформа также предоставляет функцию каталога продуктов, где вы можете добавлять тысячи товаров, импортировать и экспортировать продукты в файлы CSV, легко управлять запасами, заказами и отслеживать статистику магазина.
Бесплатный онлайн-проект на Тильде
Tilda — это мощная платформа, которая позволяет дизайнерам быстро создавать потрясающие веб-сайты. Более того, это помогает устранить повторяющиеся задачи и автоматизировать процедуры, а импорт Figma является лишь одной из них.
Готовы воплотить свои проекты в жизнь без трения? Зарегистрируйтесь на Тильде, чтобы попробовать ее бесплатно.
Создайте и опубликуйте красивый бесплатный веб-сайт без кода
Вчера я поделился кратким руководством о том, как создать бесплатный веб-сайт с помощью WordPress. Сегодня я собираюсь изучить другую платформу, используемую для создания веб-сайтов без каких-либо знаний о кодировании. Tilda — это интуитивно понятный конструктор сайтов, который поможет вам создать сайт без программирования.Tilda использует сотни готовых шаблонов, чтобы оживить ваш сайт.
С помощью Tilda мы можем бесплатно создать совершенно новый сайт. Следуйте этому краткому руководству, чтобы увидеть, как работает этот конструктор веб-сайтов с перетаскиванием.
Шаг 1: Перейдите на веб-сайт Tilda
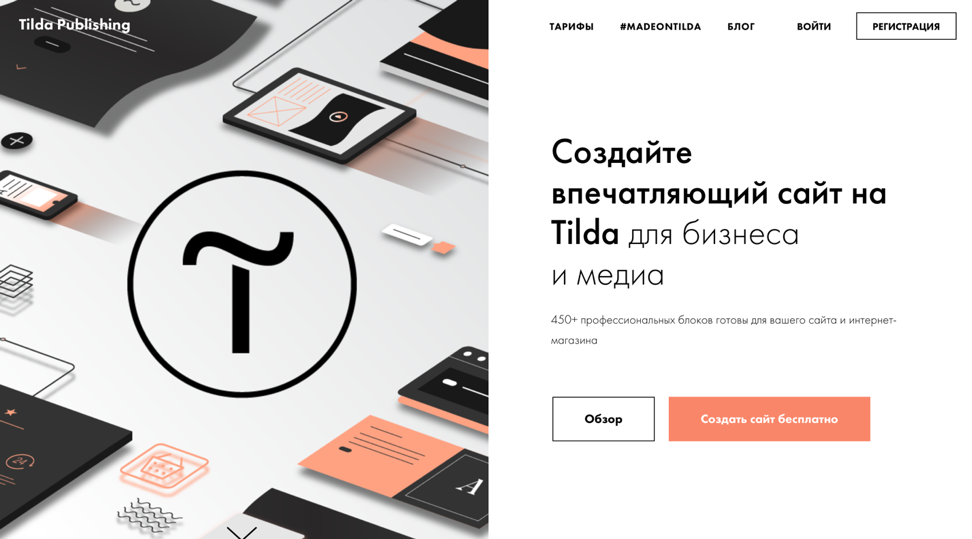
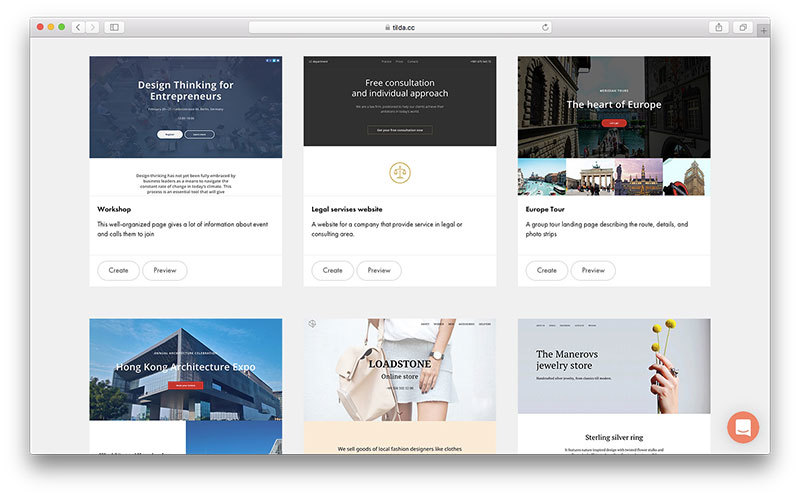
Посетите tilda.cc и нажмите кнопку с надписью «Создать веб-сайт бесплатно»
Домашняя страница Tilda После нажатия на ссылку вы будете перенаправлены на эту страницу регистрации форму выше с вашим именем, адресом электронной почты и паролем. Тогда зарегистрируйтесь. После нажатия кнопки «Зарегистрироваться» вам, возможно, придется установить флажок, чтобы подтвердить, что вы человек. Так же, как тот, который вы видите ниже
Тогда зарегистрируйтесь. После нажатия кнопки «Зарегистрироваться» вам, возможно, придется установить флажок, чтобы подтвердить, что вы человек. Так же, как тот, который вы видите ниже
Шаг 2: Создайте новый сайт
После шага регистрации вы попадете на эту страницу, где вы должны создать свой проект и назвать его. См. ниже
Назовите свой проектПосле того, как вы назовете свой проект, нажмите кнопку «Создать».
Я назвал свой проект «Monalidor», и после нажатия кнопки «Создать» появляется следующая страница.
Как видите, наш сайт сейчас пуст…так что давайте создадим новую страницу, нажав кнопку «Создать новую страницу»
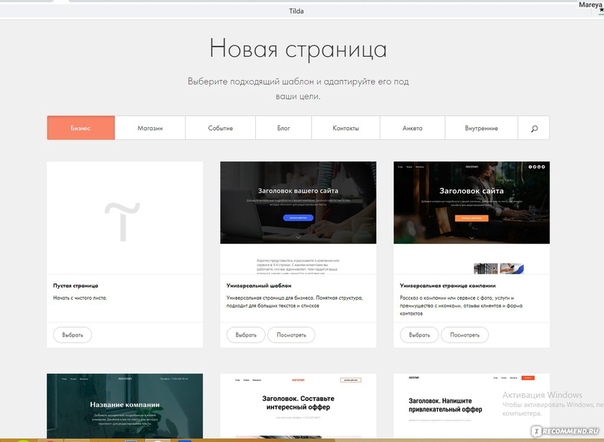
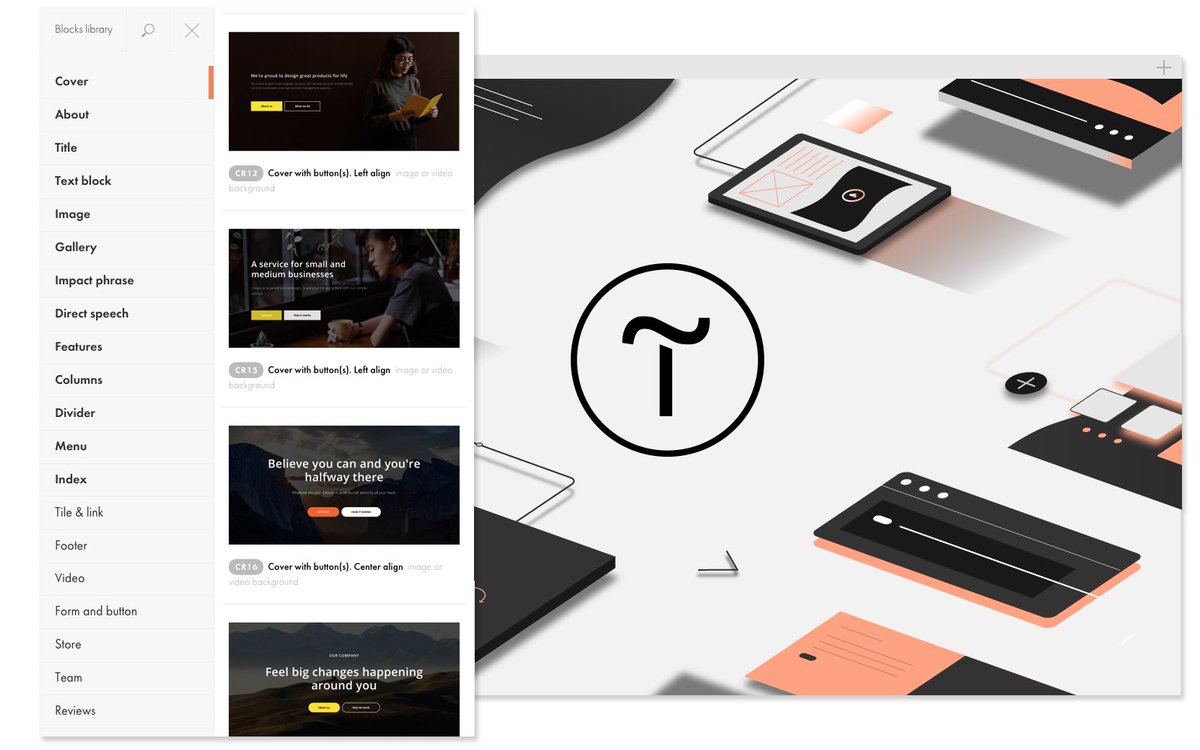
Шаг 3: Выберите шаблон
Как только мы нажмем «Создать новую страницу», мы будем перенаправлены на эту страницу с коллекцией шаблонов. Не перегружайтесь здесь, просто выберите то, что, по вашему мнению, подойдет для нужного вам веб-сайта. Вы всегда можете изменить его позже или изменить по своему вкусу.
Tilda Templates Как вы можете видеть выше, у вас есть много вариантов выбора желаемого шаблона.
Для этого простого веб-сайта, который мы собираемся создать, я выберу базовую бизнес-страницу. Имейте в виду, что это только отправная точка, вы можете изменить этот шаблон, добавив или удалив новые блоки изображений, текстов или столбцов.
Итак, выберите следующий шаблон и нажмите «Создать».
Базовый шаблон бизнес-страницыШаг 4: отредактируйте свой шаблон
После создания страницы/шаблона вы попадете на эту страницу
Редактировать шаблонПеред тем, как вы перейдете на страницу выше, Тильда предоставит вам краткое введение в виде слайдов как использовать их платформу.Вы можете быстро просмотреть пять слайдов и 2-минутное видео, если оно появится, если оно не просто следует за ним…
Отсюда большая часть макета должна быть интуитивно понятной. Например, если вы нажмете на слово «Название компании», появится курсор, и вы сможете начать печатать. Кроме того, если вы дважды щелкните по тексту, будет выделен весь текстовый блок, и вы сможете соответствующим образом изменить слова, как я сделал здесь ниже.
Посмотрите, что я там сделал? Я заменил все тексты, которые шли с шаблоном.Кроме того, если вы обратите пристальное внимание, вы заметите, что когда вы начинаете печатать, в самом верху страницы появляется белая полоса… это фиксированное меню форматирования, которое поможет вам отформатировать текст. Может быть, вы хотите добавить ссылку, изменить семейство шрифтов, сделать текст полужирным или курсивом или даже добавить несколько цветов… изучите эти параметры в белой строке меню.
Наведите указатель мыши на любой значок или параметр, чтобы увидеть всплывающие слова, поясняющие, для чего предназначен этот конкретный значок или параметр.
Второй раздел
Если вы прокрутите вниз, вы попадете в этот раздел…
Второй раздел шаблонаДавайте сделаем здесь то же самое и начнем с редактирования текста. Упражнение — тот же щелчок или двойной щелчок по тексту, чтобы начать писать собственный текст.
Если вы хотите заменить эту фотографию, просто нажмите на нее, и появится окно загрузки. Посмотрите, как я этого добился, здесь ниже… Я заменил изображение своим собственным
Посмотрите, как я этого добился, здесь ниже… Я заменил изображение своим собственным
Посмотрите, как это было легко. Тильда позволяет очень легко редактировать текст и изображения на своей платформе.
Третий раздел
Хорошо, давайте вместе отредактируем третий раздел.Затем после этого раздела вы сможете поиграть с платформой и узнать несколько вещей самостоятельно. Вот так выглядит третий раздел нашего шаблона…
Третий раздел шаблонаЯ снова отредактирую заголовок, текст описания и изображение в этом разделе. В этом разделе есть три чередующихся блока изображений и текстов.
Пока мы здесь, важно отметить, что есть три или четыре области, которые вы можете использовать для редактирования своего контента. Давайте взглянем…
Шаг 5: Ознакомьтесь с инструментами Tilda для редактирования контента
Я хотел бы, чтобы вы ознакомились со следующими инструментами или разделами платформ, которые вы можете использовать для редактирования контента. Я упоминал об одном раньше, но я собираюсь повторить здесь
Я упоминал об одном раньше, но я собираюсь повторить здесь
Панель форматирования
Я не знаю, является ли это его официальным названием, но это ваша белая полоса меню, которая появляется всякий раз, когда вы нажимаете на текстовый блок. Это выглядит так
Панель форматирования текста TildaКак вы можете видеть, у вас есть полужирный шрифт, курсив, подчеркивание и многие другие значки, используемые для форматирования текста.Используйте эту строку меню всякий раз, когда вы хотите отформатировать текст, она работает так же, как ваш любимый текстовый процессор.
Настройки блока и панель содержимого
Здесь вы также можете редактировать содержимое своего раздела. Тильда дает вам два места для редактирования вашего контента. Вы можете либо отредактировать свой контент на самой странице, либо нажать эту кнопку контента, и появится всплывающее окно для редактирования. Убедитесь, что вы нажали Сохранить или Сохранить и закрыть после того, как закончите редактирование с помощью этой опции.
Кнопка «Настройки» — пока я бы не стал сильно беспокоиться об этой опции. Но когда я освоюсь с платформой, кнопка «Настройки» даст мне возможность изменить блок или настроить несколько вещей в блоке, в котором я уже нахожусь. Вы можете свободно изучить этот вариант, когда будете готовы, но на данный момент это не обязательно.
Выпадающее меню, обозначенное теперь как TL02 , используется для быстрого предварительного просмотра того, как будет выглядеть ваш блок в случае выбора этой опции.Щелкните раскрывающееся меню и наведите указатель мыши на различные параметры, чтобы увидеть, что вы получаете. Вам не нужно нажимать… просто наведите указатель мыши… и когда вы будете готовы и довольны одним из вариантов, вы можете щелкнуть его, чтобы точно увидеть, как он будет выглядеть на вашей странице.
Панель блоков (Копировать, Дублировать, Удалить…)
На следующей панели есть опции, позволяющие копировать блок, дублировать, удалять или даже перемещать его вверх и вниз. Поиграйте, чтобы увидеть, как работает каждый вариант. Если вы ошиблись, всегда есть опция Отменить в самом верху страницы
Поиграйте, чтобы увидеть, как работает каждый вариант. Если вы ошиблись, всегда есть опция Отменить в самом верху страницы
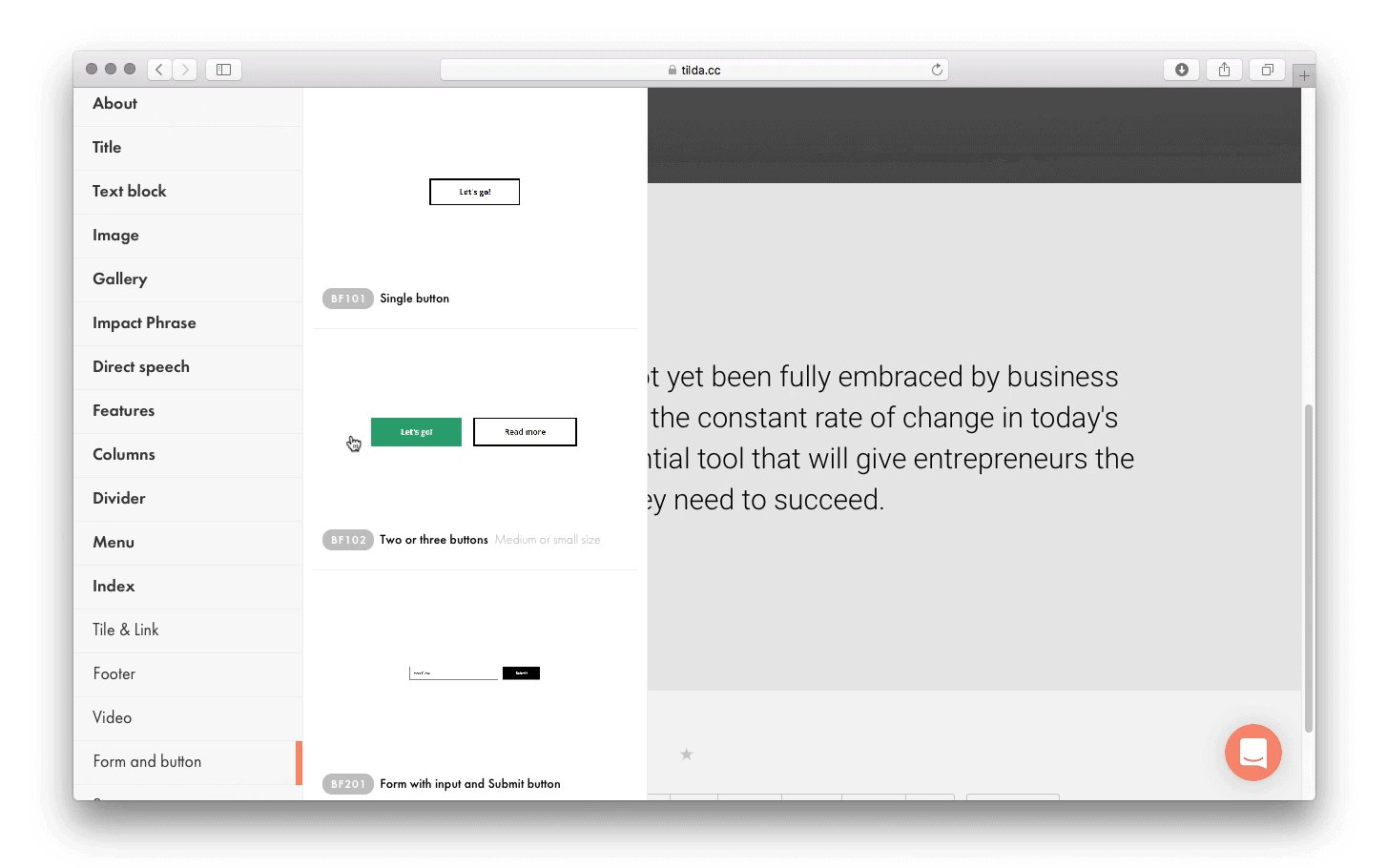
Добавить блок
Каждый раз, когда вы видите этот знак плюса, это означает, что вы можете добавить блок, щелкнув его.
Tilda Добавить новый блокШаг 6: Опубликуйте свой сайт
Наш последний шаг — опубликовать наш сайт. Когда вы закончите редактирование, вы можете предварительно просмотреть, как выглядит ваш веб-сайт, или, если вы готовы, вы можете нажать «Опубликовать», чтобы его увидел весь мир. Эта панель отображается в самом верху страницы.
Публикация веб-сайта TildaПосле нажатия кнопки «Опубликовать» вы должны увидеть это диалоговое окно. Введите имя, под которым вы хотите, чтобы ваш сайт был найден. Примером может быть «monalidor», а полный адрес будет «monalidor.tilda.ws’ Tilda завершит последнюю часть (.tilda.ws), все, что вам нужно сделать, это выбрать имя.
Адрес сайта Поздравляем 🎉… Ваш сайт запущен! Вы можете поделиться этой ссылкой с другими, а также так ваш сайт можно будет найти в Интернете. В следующий раз, когда вы захотите отредактировать свой веб-сайт или опубликовать новый сайт, просто используйте свой адрес электронной почты и пароль для входа в Tilda.
В следующий раз, когда вы захотите отредактировать свой веб-сайт или опубликовать новый сайт, просто используйте свой адрес электронной почты и пароль для входа в Tilda.
Имейте в виду, что я коснулся Тильды только поверхностно, они предлагают много других услуг. Если вы хотите иметь собственный домен, интернет-магазин или любую из их премиальных функций, вы можете купить подписку .Они начинаются с 10 долларов в месяц.
Если вам понравился этот урок или у вас есть вопросы, просто оставьте комментарии ниже.
…🥑🥑
Однажды ты проснешься, и у тебя больше не будет времени делать то, что ты всегда хотел. Сделай это сейчас
Tilda Publishing — Плагин WordPress
Плагин Tilda для WordPress
Он интегрирует веб-страницы, созданные на Tilda, с вашим сайтом WordPress.
У вас есть сайт на WordPress? Тогда у нас для вас хорошие новости — вы можете создавать красивые страницы на Тильде, используя все встроенные функции, а затем легко интегрировать их на свой сайт.
Ваш сайт представляет собой шаблон, который содержит постоянные элементы: шапку, меню, домашнюю страницу, посты в блоге. Если вы хотите создать более эффективную страницу и добавить элементы, которых нет в вашем шаблоне, вы можете создать веб-страницу на Тильде, а затем загрузить ее на свой сайт.
- После создания страницы: screenshot-1.jpg
- Страница, на которой установлен плагин: screenshot-2.jpg
- Загрузите плагин с https://wordpress.org/plugins/tilda-publishing/
- Загрузить папку /wp-content/plugins в папку плагина (tilda-wordpress-plugin)
- Перейти в панель администрирования сайта
- Перейти к управлению надстройками (Плагины/Установлено)
- Найдите плагин Tilda Publishing API и нажмите «Активировать»
- Получить открытый и закрытый ключи.Для этого во вкладке аккаунта нажмите API и сгенерировать ключи. https://tilda.cc/identity/apikeys/
- Зайти в настройки плагина (Настройки/Публикация на Тильде)
- Введите открытый и закрытый ключи, сгенерированные на Тильде.
 Нажмите «Сохранить».
Нажмите «Сохранить».
Перед подключением плагина Тильда создайте хотя бы один проект и одну страницу.
- Нажмите «Добавить новую» (страницу или запись)
- Введите название страницы или запись (Тильда иначе не подключается)
- Если список проектов и страниц не отображается, нажмите кнопку «Обновить список»
- В списке слева выберите проект, содержащий страницу, которую вы хотите подключить.
- В списке выберите нужную страницу.
- После выбора страницы нажмите «Сохранить». Готово, все страницы данных теперь на вашем сервере.
При смене страницы на Тильду нужно перейти на свой сайт со страницы нажать «Синхронизировать».
В: Как мне автоматизировать обновление страниц в WordPress после публикации моих страниц на Tilda?
О: На Tilda перейдите в «Настройки сайта» → «Экспорт» → «Интеграция с API» и установите следующий URL-адрес веб-хука: http://example.com/wp-admin/admin-ajax.php?action=tilda_sync_event
В: Где я могу найти официальный репозиторий этого плагина?
О. Найдите официальный репозиторий на этой странице GitHub.
Найдите официальный репозиторий на этой странице GitHub.
В: Что-то сломалось / У меня есть отличная идея, как с вами связаться?
A: Пожалуйста, создайте задачу на странице GitHub или отправьте электронное письмо по адресу [email protected]. Создание запроса на включение — еще лучший вариант.
«Tilda Publishing» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов = 0.3.11
* Обновление 0.3.11 — исправление для страниц без тильды
= 0.3.10
* Обновление 0.3.10 — обновление локали en_US
= 0.3.09
* Обновление 0.3.09 — исправлена непредвиденная перезапись массива
= 0.3.08
* Обновление 0.3.08 — исправить неверный путь к изображению и улучшить перевод en_US
0.3.07
- Обновление 0.3.07 — добавить локаль en_US
0.3.06
- Обновление 0.3.06 — исправление отсутствующего асинхронно загруженного сценария js и изображений
0.
 3.05
3.05- Обновление 0.3.05 — обновить функции веб-перехватчиков в соответствии с изменениями API
0.3.04
- Обновление 0.3.04 — исправление для 0.3.03
0.3.03
- Обновление 0.3.03 — предупреждение о незначительном исправлении в метаданных поста без project_id
0.3.02
- Обновление 0.3.02 — исправить импорт галереи ZeroBlock
0.3.01
- Обновление 0.3.01 — изменить хранилище для синхронизированных страниц и новое соединение с Tilda.копия
0.2.33
- Обновление 0.2.33 — исправить скрипты
0.2.32
- Обновление 0.2.32 — исправление форм в ноль
0.2.31
- Обновление 0.2.31 — добавить версию в файлы css и js
0.2.30
- Обновление 0.2.30 — исправить отсутствие страниц в проекте
0.2.29
0.2.28
- исправить загрузку изображений в локальную папку
0.
 2.27
2.27- добавлен переключатель для отключения стилей в списке; добавлены настройки для пользовательских типов; добавить проверку существующей библиотеки curl или параметр allow_url_fopen и добавить параметр для сохранения IMG на cdn.
0.2.26
- Исправление
- : разрешить конфликт с мета-полем изменения плагина
0.2.25
0.2.22
- remove_filter wpautop (сбой svg и других блоков html)
0.2.21
- после синхронизации статус не меняется (черновик->опубликовать), спасибо Антон Сюваев; исправить конфликт с css из другой версии css и js
0.2.20
0.2.19
- добавить класс css [tilda-publishing] в тело тега
0.2.18
- исправить чистый html для плагина rss/seo
0.2.17
- исправить конфликт jQuery с другими js-фреймворками
0.2.16
- добавить пароль на страницы/сообщения
0.
 2.15.1
2.15.10.2.15
0.2.14
- Список обновлений исправлений (ошибка просмотрена в WP4.5.2)
0.2.13
- добавить ошибку проверки
- добавить загружаемый образ для соцсети
0.2.12
- изменить синхронизацию (обновлен Tilda API)
0.2.11
- добавить проверку на запись для каталога и небольшие исправления ошибок
0.2.10
- добавить поддержку загрузки без библиотеки cURL
0.2.9
0.2.8
- добавить опцию в настройках плагина для сохранения текста в сообщении для другого плагина (rss, … и т. д.)
0.2.7
- синхронизировать обновленные css и js из проекта из ручной синхронизации (исправить ошибку js или css: unknow tXXX_init…)
0.2,6
- синхронизировать обновленные css и js из проекта из webhook (исправить ошибку js или css: unknow tXXX_init…)
0,2,5
- для любых данных загрузки страницы синхронизации из проекта (исправить ошибку js или css: unknow tXXX_init…)
0.
 2.4
2.4- добавить прокрутку, если много страниц в проекте Тильды (исправить ошибку css в списках страниц)
0.2.3
- добавить поддержку PHP версии 5.0-5.3 (исправление: фатальная ошибка при активации плагина)
0.2.2
- исправление ajax-запроса для нестандартного каталога WordPress
0,2
- Переименовать плагин
- Порядок в папке с плагином
- переделать запрос ajax
0,1
возможностей платформы, лайфхаков и успешных кейсов
Меня зовут Анна Кукина. Я директор и руководитель проектов в омской ИТ-компании Асмарт. Мы на рынке более шести лет. Наши основные направления — это сайты, реклама, а в последнее время мы начали делать и мобильные приложения.
Мы часто используем сервис Tilda для создания сайтов и уже нашли в нем закономерности: кому подходят сайты Tilda, как их делать и как они должны выглядеть. Я решил собрать информацию о возможностях и всех подводных камнях платформы, с которыми мы сами столкнулись, и поделиться ею с вами.
Как сделать удобный сайт на Тильде: возможности платформы, лайфхаки и успешные кейсы
Анна КукинаПреимущества платформы
Поговорим о преимуществах Тильды, которые мы оценили в процессе.Чем эта платформа лучше проверенного сайта на CMS?
- Обширный набор шаблонов блоков и страниц на все случаи жизни. Эти шаблоны позволяют быстро создать простой веб-сайт с достойным функционалом без дополнительных затрат. Шаблоны разбиты по темам и задачам. Это облегчает выбор дизайна.
- Возможность создания интернет-магазина. На Тильде можно создать каталог товаров, интегрироваться с сервисом «Мой склад» или даже с 1С, подключить платежные системы и доставки.
- Вы можете самостоятельно работать с сайтом без привлечения разработчиков и менять дизайн по своему вкусу (но имейте в виду, что это займет у вас много времени!). Все благодаря простоте работы и справочному центру. Системы CMS могут ограничивать функции админки, так как они исходят из потребностей обычного пользователя, который будет ежедневно вводить данные на сайт.

- Код сайта, созданного на Тильде, экспортируется — сайт можно перенести на нужный хостинг и модифицировать.Функция доступна на тарифах линейки Business.
- Постоянное обновление платформы. В Тильду добавляются новые функции и шаблоны, и ваш сайт можно дорабатывать.
Микросхемы платформы
А теперь — о приятных дополнениях Тильды, которые редко встретишь на других платформах.
- Возможность настройки анимированных блоков или отдельных деталей на сайте через Zero Block. Zero Block — это профессиональный редактор внутри Tilda, который позволяет создавать блоки с собственным дизайном.В специальной панели вы можете написать шаги анимации и триггеры, которые позволят вам задать условие действия или время для выбранного элемента.
- Удобные виджеты обратной связи: звонки, письма и подписка. Вам остается только выбрать нужный и встроить его в дизайн сайта.
- На сайте платформы часто публикуются интересные советы или новости с обновлениями платформы, мастер-классы, различные гайды и примеры работ.
 есть отдельные расширения, которые позволяют дополнить функционал платформы.
есть отдельные расширения, которые позволяют дополнить функционал платформы. - Интеграция с Битрикс24. У Тильды нет своей адекватной CRM. Благодаря интеграции с Битрикс24 вы сможете настроить экспорт заказов, работу с клиентами и воспользоваться возможностями аналитики CRM.
- Возможности для работы со статьями. Работать с текстом и изображениями здесь гораздо удобнее и проще, чем на других платформах. Вот почему Тильду часто выбирают для ведения блога.
Какие ошибки можно допустить на старте
Несмотря на все возможности и кажущуюся простоту в создании сайтов на Тильде можно допустить несколько ошибок.Я выделил то, на что мы сами повелись.
- Не думайте об адаптивности сразу, даже на этапе выбора блока. Не все блоки, подходящие для версии для ПК, будут адекватно отображаться на смартфоне или планшете. Имейте в виду, что пока вы можете редактировать вид блока в зависимости от устройства, существует огромное количество моделей смартфонов и дисплеев с разными пропорциями.
 Даже детальная настройка в Zero Block может дать сбой.
Даже детальная настройка в Zero Block может дать сбой. - Не подключайте шрифты. Кажется, что сторонние шрифты на платформе — непростая задача.Есть несколько вариантов: нужно скопировать код встраивания нужного шрифта с бесплатной платформы Google Fonts или загрузить файлы .woff нужных шрифтов на сервер Тильды. При подключении хотя бы одного стороннего шрифта выбор второго из стандартной библиотеки невозможен. Соответственно, если вы собираетесь использовать в дизайне шрифтовую пару, вам нужно прописать сразу две позиции — для заголовков и основного текста.
- Забудьте о поисковой оптимизации. После завершения всех работ по запуску сайта оптимизируйте его под SEO.Добавление сайта в поисковую систему вебмастерам значительно ускорит индексацию сайта.
- Используйте нулевые блоки для элементов с шаблонами в библиотеке. Из-за этого изменить контент без помощи разработчиков будет проблематично.
Кому и когда делать сайт на Тильде
Итак, если вам нужен собственный сайт, Тильда — хороший вариант. Но уже на этапе планирования проекта важно понять, что вы хотите от сайта. Чтобы проиллюстрировать, для каких целей Тильда подходит лучше всего, я расскажу вам о нескольких случаях из нашей практики.
Но уже на этапе планирования проекта важно понять, что вы хотите от сайта. Чтобы проиллюстрировать, для каких целей Тильда подходит лучше всего, я расскажу вам о нескольких случаях из нашей практики.
Тестирование проекта
Допустим, вы недавно выпустили продукт, спрос на который теперь хотите проверить. Используйте простой сайт на Тильде, чтобы оценить риски и актуальность продукта, не вкладывая много денег в продвижение.
Наш пример: целевая страница книги
Цель проекта: создать веб-сайт для тестирования продажи книг через Интернет.
Что сделано: одностраничный лендинг.Человеку было важно протестировать свой продукт — книгу о том, как вести бизнес с Китаем. Для этого мы разработали стандартную воронку продаж, в которой показали преимущества продукта, специальные предложения и закрепили все это экспертизой автора. В результате получился презентационный сайт с элементами интернет-магазина — оформить предзаказ можно в форме обратной связи. Здесь мы не зацикливались на креативном дизайне, а ограничились простым и понятным визуалом. Итого: минимум вложений и можно обойтись без дизайнеров и разработчиков.
Здесь мы не зацикливались на креативном дизайне, а ограничились простым и понятным визуалом. Итого: минимум вложений и можно обойтись без дизайнеров и разработчиков.
Кратковременный
Если у вас ограниченный бюджет и вам нужен сайт «еще вчера», то Тильда — отличный выбор. Вам не нужно тратить время и деньги на разработчика и дизайнера, а сделать простой сайт за несколько дней самостоятельно.
Наш пример: центр групповой терапии
Цель проекта: быстро создать сайт центра психотерапевтов и рассказать о своих услугах для разных целевых аудиторий.
Что сделано: Результатом этого проекта стал многостраничный красивый, а главное, продающий портал с интуитивно понятным управлением. Дизайн страниц лаконичен, но в то же время используются приятные расслабляющие цвета. Есть возможность оставить заявку на вступление в группу, которая придет на корпоративную почту центра. Сайт для этого проекта создавался месяц.
Сайт для этого проекта создавался месяц.
Интернет-магазин
Тильда подойдет для сайта по продаже небольшого ассортимента товаров или для страницы с регистрацией на обучение.Но у конструктора есть ограничения: например, нет удобного личного кабинета, где бы отображался статус заявки. Поэтому за всеми продажами придется следить отдельно.
Наш пример: онлайн-галерея
Цель проекта: создать сайт по продаже материалов для рисования и интерьерной живописи.
Что сделано: В результате получился многостраничный сайт, который охватывает сразу несколько задач: продажа студийных работ и материалов, запись на обучение.Мы разработали каталог товаров по категориям, благодаря этому на каждой странице у нас есть группы товаров, путаницы нет. Потенциальный клиент может оформить заказ прямо на сайте, после чего ему на почту придет письмо от платежной системы. В дизайне постарались учесть, что это бренд художников, поэтому все должно быть стильно и лаконично.
В дизайне постарались учесть, что это бренд художников, поэтому все должно быть стильно и лаконично.
Как максимизировать
Подведем итоги, исходя из наших кейсов и личного опыта. Кому и когда имеет смысл создавать сайт на Тильде?
- Дизайнер или маркетолог с хорошим вкусом.Сделать сайт самостоятельно можно с помощью конструктора, ведь интерфейс интуитивно понятен. Но чтобы результат получился стильным, нужно иметь много внимания, вкуса и времени.
- Небольшие компании с ограниченным бюджетом и временем. Благодаря встроенному редактору значительно сокращается время разработчика и дизайнера, а значит и бюджет проекта.
- Проекты для тестирования. Если вам нужно быстро проверить товар или услугу на спрос, Тильда — отличный вариант.Он идеально подходит для одностраничного продающего лендинга. Если у вас хороший вкус, то вы можете сами сделать сайт для этих целей.
- Небольшие интернет-магазины, где либо уникальные товары, либо их ограниченное количество.
 Это удобный способ протестировать онлайн-продажи товаров и услуг через Интернет для вашей компании.
Это удобный способ протестировать онлайн-продажи товаров и услуг через Интернет для вашей компании.
Фото на обложке: Shutterstock / Jagdish Choudhary
Изображения в тексте предоставлены автором
Источник: Rusbase по руб.RU.
*Статья переведена по материалам Rusbase компанией rb.ru. Если есть какие-либо проблемы с содержанием, авторскими правами, пожалуйста, оставьте сообщение под статьей. Мы постараемся обработать как можно быстрее, чтобы защитить права автора. Большое тебе спасибо!
*Мы просто хотим, чтобы читатели могли быстрее и проще получать доступ к информации с помощью другого многоязычного контента, а не информации, доступной только на определенном языке.
*Мы всегда соблюдаем авторские права на контент автора и всегда включаем исходную ссылку на исходную статью.Если автор не согласен, просто оставьте сообщение под статьей, статья будет отредактирована или удалена по просьбе автора. Большое спасибо! С наилучшими пожеланиями!
Большое спасибо! С наилучшими пожеланиями!
Тильда — конструктор веб-сайтов, изменивший способ создания веб-сайтов
Конструктор сайтов Tilda объединяет в себе все то, что мы так ценили в конструкторах, когда были маленькими — вы можете экспериментировать, осматриваться и создавать мириады новых инновационных концепций из готовых к использованию блоков.Тильда — это своего рода конструктор, который позволяет вам индивидуализировать свой творческий подход и разработать практически любой веб-сайт: целевой веб-сайт, корпоративный веб-сайт, интернет-магазин, онлайн-курс с пользователями, блог, портфолио или промо-страница вечеринки.
Компания Tilda, основанная семь лет назад, является создателем интернет-сайтов, полностью изменившим способ создания интернет-сайтов. Тильда была первой, кто начал с конструктора веб-сайтов, чтобы внедрить блочную механику, которая позволит покупателям создавать интернет-сайты из заранее запланированных частей.Это революционное ноу-хау дало право всем клиентам, а не только дизайнерам, создавать квалифицированные сайты для поиска. Как и в дочерних конструкторах, вы можете перетаскивать и смешивать блоки на Tilda, чтобы дать волю своему творчеству и создать великолепный веб-сайт с невероятной скоростью.
Как и в дочерних конструкторах, вы можете перетаскивать и смешивать блоки на Tilda, чтобы дать волю своему творчеству и создать великолепный веб-сайт с невероятной скоростью.
Когда вы спрашиваете у дизайнеров, почему они обожают Тильду, они обычно говорят, что это связано с тем, что платформа обеспечивает идеальное равновесие между выбором из шаблонов и способностью полностью настраивать и разрабатывать с нуля, чтобы воплотить любую творческую концепцию в повседневную жизнь.Вот что еще говорят:
Тильда изменила для нас видеоигры. Это позволяет нашей группе быстро создавать новые страницы всемирной паутины, вносить изменения и выпускать новые приложения. Мы ушли с WordPress на Тильду и сразу после того, как стали с Тильдой на 2 долгое время, я ни в коем случае не хочу возвращаться.
~ Веб-страница Энди, исполнительный директор Forge.
Я создал свой первый сайт в 2001 году. С тех пор я использовал множество платформ и конструкторов сайтов для клиентских веб-сайтов и своего собственного бизнеса.
Тильда — это фантастическое сочетание простоты использования с мощными возможностями по непревзойденной цене.
~ Робби Фаулер, специалист по брендингу, маркетингу и рекламе, robbyf.com и подкаст The Manufacturer ED.
Давайте углубимся в основные функции, которые вы можете использовать на Tilda.
#1 нижние углы с 550+ готовыми блоками и 210+ готовыми шаблонами
Великолепие Tilda заключается в том, что она предоставляет более 550 блоков в постоянно растущей библиотеке блоков, разработанной опытными дизайнерами.Таким образом, вы можете сразу разработать сайт из заранее созданных блоков, которые охватывают практически все элементы, которые могут вам понадобиться для вашего сайта: меню, сайт о нас, опции, контакты, цены и многое другое.
Настроить каждый блок с помощью Tilda очень просто: вы можете перетаскивать фотографии, редактировать текст, подходящий для макета, изменять высоту блока, цвет квалификации, отступы, находить дизайн кнопок, использовать пользовательские шрифты и назначать все настройки. встроенные результаты анимации для уникальных его частей.Кроме того, Тильда представляет созданную бесплатную библиотеку изображений с более чем 600 000 фотографий, так что вы можете найти изображения, которые вам подходят, не выходя из Тильды, добавить их на свой сайт одним щелчком мыши и использовать бесплатно.
встроенные результаты анимации для уникальных его частей.Кроме того, Тильда представляет созданную бесплатную библиотеку изображений с более чем 600 000 фотографий, так что вы можете найти изображения, которые вам подходят, не выходя из Тильды, добавить их на свой сайт одним щелчком мыши и использовать бесплатно.
В конце концов, все блоки вместе формируются настолько хорошо, что сделать плохой дизайн на Тильде практически невозможно, даже если вы незнакомы с настройкой веб-страницы.
Для краткого взлета вы можете использовать более 210 готовых шаблонов для различных форм веб-сайтов и заданий: в интернет-магазинах, целевых страницах, промо-страницах вебинаров, статьях с мультимедийным контентом, блогах и многом другом.Каждый отдельный шаблон представляет собой образец современного стиля и дизайна всемирной паутины и состоит из блоков. Это означает, что шаблоны не ограничивают ваше творчество: вы можете изменять их по своему вкусу, используя различные параметры, включая дополнительные или удаляя существующие блоки, а также встраивая визуальный и текстовый контент.
Каждый из шаблонов и блоков предназначен для более чем 90% вариантов использования, которые вам когда-либо приходилось иметь, и полностью настроен для сотовой связи, это означает, что ваш веб-сайт по умолчанию будет выглядеть потрясающе на настольных компьютерах, планшетах и смартфонах.
#2 Оживите свой веб-сайт с помощью Zero Block: квалифицированный редактор для сетевых дизайнеров
Чтобы лучше соответствовать требованиям художественного короткометражного фильма и раскрыть свой творческий потенциал, вы можете использовать ключевое оружие Тильды под названием Zero Block. Это устройство для создания уникальных блоков на Тильде.
Вы можете управлять каждым компонентом блока, таким как текстовое содержимое, изображение, кнопка или квалификация, и принимать решение об их положении, размере и разрешении экрана, на котором они будут отображаться.Например, вы можете выполнить работу со слоями, чтобы создать глубину с помощью методов наложения и непрозрачности, или установить степень прозрачности для любого ингредиента и тени под ними. Кроме того, вы также можете вставить HTML-код, чтобы включить гораздо более сложные компоненты, такие как календари, платный доступ, отзывы, сообщения в социальных сетях и многое другое.
Кроме того, вы также можете вставить HTML-код, чтобы включить гораздо более сложные компоненты, такие как календари, платный доступ, отзывы, сообщения в социальных сетях и многое другое.
Наконец, Zero Block позволяет вам поиграть со стандартной и более сложной пошаговой анимацией для более индивидуального взгляда.Вот несколько примеров анимации, которые можно сделать на Тильде:
Анимация при прокрутке (место элементов смещается при прокрутке).
Результат в анимации (анимация вызывается при наведении на объект или нажатии на него).
Бесконечная прокрутка текста.
#3 Импорт дизайнов из Figma в Tilda за считанные минуты
Создатели ценят работу с Figma для прототипирования, но когда вам нужно перенести каждый аспект и перестроить стиль вашей веб-страницы с нуля — это то, что убивает баш.С Tilda вы можете очень легко и быстро преобразовать свои статические типы в интерактивную веб-страницу.
Все, что требуется, — это собрать ваш макет Figma для импорта с помощью нескольких простых шагов, вставить токен API Figma и URL-адрес вашего формата в Tilda, нажать «Импорт» и позволить волшебству материализоваться. В тот момент, когда ваш дизайн и стиль будут импортированы, вы можете опубликовать свое мероприятие в Интернете, просто нажав «Опубликовать».
В тот момент, когда ваш дизайн и стиль будут импортированы, вы можете опубликовать свое мероприятие в Интернете, просто нажав «Опубликовать».
№4. Сделайте так, чтобы поисковые системы обожали вашу веб-страницу с помощью встроенной маркетинговой оптимизации для поисковых систем
Благодаря последовательному расположению блоков на сайте сайты, предназначенные для Tilda, автоматически очень хорошо индексируются поисковыми системами.Существует также набор параметров позиционирования веб-сайта, которые вы можете фантастически настроить в соответствии с платформой, чтобы убедиться, что ваши веб-страницы в Интернете занимают высокие позиции, даже если у вас никогда не было специалиста по SEO в семье. Эти параметры содержат тег заголовка, метатеги описания и ключевых терминов, удобные для чтения URL-адреса, теги заголовков h2, h3 и h4, альтернативный текст для фотографий и легко настраиваемые фрагменты социальных сетей.
В качестве дополнительной платы Тильда предоставляет Seo Assistant, который покажет вам, какие сбои влияют на индексацию вашего сайта, и позволит проверить веб-страницу на соответствие ключевым предложениям поисковых систем.
№5. Превратите людей в потребителей
Tilda предлагает вам возможность создавать формы сбора данных и объединять их с более чем 20 службами сбора информации, такими как Google Sheets, Trello, Idea, Salesforce, Monday.com и т. д., чтобы обеспечить беспрепятственное лидерство.
Для еще большего удовольствия Tilda разработала свою CRM, чтобы лучше справляться с вашими потенциальными клиентами и поддерживать правильную структуру вашего малого бизнеса внутри конструктора веб-сайтов. Это чрезвычайно быстрый в использовании инструмент, который быстро предоставляет потенциальных клиентов из разных типов и позволяет вам вручную добавлять потенциальных клиентов, которых вы захватили за пределами веб-страницы.Существует канбан-доска, которая дает вам общее представление о том, как квалифицированные потенциальные клиенты проходят через вашу воронку продаж, и позволяет вам быстро перемещать квалифицированных потенциальных клиентов по этапам.
№6.
 Создайте впечатляющий онлайн-магазин за один день
Создайте впечатляющий онлайн-магазин за один деньTilda представляет собой набор удобных функций, которые помогут сделать покупки в Интернете еще более приятными. Платформа дает вам возможность продавать в сети, используя все готовые шаблоны, или создать розничный интернет-магазин с нуля, вставить корзину и подключить платежную систему на выбор — Stripe, PayPal, 2Checkout и т. д.— принимать в интернете платежи на любом форексе.
Если вы хотите вести крупный бизнес в сфере электронной коммерции, вам также следует обратить внимание на Tilda. Благодаря разработанному Каталогу товаров вы можете добавлять до 5000 объектов, импортировать и экспортировать продукты и решения в CSV-информацию, удобно управлять запасами, заказами и отслеживать статистику торговых точек.
А благодаря адаптивному дизайну и стилю ваш розничный магазин будет отлично смотреться на всех гаджетах, включая планшеты и смартфоны.
№7. Выполняйте свою работу в Интернете абсолютно бесплатно
Тильда предлагает несколько стратегий членства: бесплатное, особое (10 долларов в месяц при годовом членстве) и компания (20 долларов в месяц при годовом членстве). Подписавшись на Тильду, вы получаете пожизненную бесплатную учетную запись. Это позволяет вам опубликовать веб-сайт с бесплатным поддоменом и дает вам доступ к ряду блоков и минимальному количеству опций, которых достаточно для создания замечательного веб-сайта.
Подписавшись на Тильду, вы получаете пожизненную бесплатную учетную запись. Это позволяет вам опубликовать веб-сайт с бесплатным поддоменом и дает вам доступ к ряду блоков и минимальному количеству опций, которых достаточно для создания замечательного веб-сайта.
для частного и малого бизнеса допускают гораздо более сложные варианты, такие как подключение персонализированных доменов, добавление HTML-кода, получение платежей и встраивание типов выбора данных. Бизнес-подход также позволит покупателям экспортировать свой веб-сайт и создать 5 веб-сайтов (хотя собственные и бесплатные стратегии позволяют использовать только один веб-сайт для каждой учетной записи).
Чтобы изучить все возможности и шаблоны на Тильде, активируйте бесплатную демо-версию на 2-7 дней — кредитная карта не требуется.
Тильда против Карда | B12
принцесса Заказчик / Clear Visions Consulting Services, LLC
«Мне нужны \[B12] рекомендации. Когда я добавляю новые курсы на свой веб-сайт, мне нужно быть уверенным, что я свежий, сообразительный и в курсе последних событий».
Когда я добавляю новые курсы на свой веб-сайт, мне нужно быть уверенным, что я свежий, сообразительный и в курсе последних событий».
Келли Успех клиентов в B12
«Мы гордимся отличным обслуживанием клиентов.Мне нравится, насколько мы ориентированы на клиента, а технологии, которые мы используем для ускорения процесса создания веб-сайтов, помогли нам создавать профессиональные веб-сайты в более короткие сроки».
Лесли Клиент / Социальная теория
«Что мне больше всего нравится в B12, так это его удобный интерфейс. Они не только создают веб-сайты, которые выглядят современно и великолепно, но и невероятно просты в управлении и обновлении. Всякий раз, когда у меня есть информация, которую нужно изменить на моем веб-сайте, я могу легко сделать это самостоятельно».
Энн Клиент / Выдержка и грация
«Ценность веб-сайта B12 была с самого начала. Я сразу же заметил увеличение трафика, что очень важно для меня.Знание того, что инструменты B12 постоянно оптимизируют мой сайт для поисковых систем, дает мне душевное спокойствие. Это помогает мне сосредоточиться на ведении своего бизнеса, а не пытаться понять, как запустить веб-сайт».
Читать далее →Меган Клиент / Мудрое тело
«Мне нравится использовать редактор веб-сайтов B12, который позволяет легко обновлять мой веб-сайт самостоятельно. С интуитивно понятной платформой редактирования мне не нужно было никаких указаний по обновлению веб-сайта. Я изменил свои фотографии, текст и цвет текста — и я могу сделать это, когда захочу».
С интуитивно понятной платформой редактирования мне не нужно было никаких указаний по обновлению веб-сайта. Я изменил свои фотографии, текст и цвет текста — и я могу сделать это, когда захочу».
Рик Заказчик / Рик Финбоу Энтерпрайзис, ООО
«Я думаю, это здорово, что B12 присматривает за мной. Мне напоминают обновить мой веб-сайт, и я получаю идеи.Мне нравится, что я не один».
Аннабель Заказчик / Evolv Ventures
«Мои впечатления от B12 были великолепны! Что я больше всего ценю, так это то, что я могу редактировать сайт лично, когда захочу, но я также могу обратиться за поддержкой, когда есть изменения, которые я не могу сделать сам. B12 — это отличное сочетание сервиса «сделай сам» и веб-агентства с полным спектром услуг.
B12 — это отличное сочетание сервиса «сделай сам» и веб-агентства с полным спектром услуг.
Чак Клиент / Краудфлюенсер
«Мой веб-сайт B12 выглядит великолепно, я очень доволен результатом. Мне нравится отзывчивость нашего нового веб-сайта, плюс он невероятно легкий и быстрый. Команда проделала невероятную работу со стилями, и дизайн действительно понравился мне.
Читать далее →Даниэль Продажи в B12
«Я горжусь тем, что работаю в B12 и предоставляю продукты и услуги, которые мы делаем. Слишком часто у людей нет времени или отраслевых знаний для создания, управления или обслуживания веб-сайта. В современном мире ваш сайт может стать вашим лучшим другом.Мы стремимся к тому, чтобы ваш лучший друг работал как можно лучше!»
В современном мире ваш сайт может стать вашим лучшим другом.Мы стремимся к тому, чтобы ваш лучший друг работал как можно лучше!»
Дэн Продажи в B12
«Владельцы бизнеса безумно заняты. Что безумнее, так это ожидать, что владелец бизнеса будет знать, как разрабатывать, поддерживать, направлять трафик и обновлять свой собственный веб-сайт. Благодаря нашему ИИ им это действительно не нужно.Веб-сайты B12 на базе искусственного интеллекта очень мощные, и нам не терпится показать людям то, что мы создали».
Стаффорд Успех клиентов в B12
«Цель B12 — обеспечить наилучшее обслуживание клиентов, и я очень рад быть частью этой миссии. Помощь клиентам в создании веб-сайта, воплощающего их видение в жизнь, — это, безусловно, лучшая часть работы здесь.
Помощь клиентам в создании веб-сайта, воплощающего их видение в жизнь, — это, безусловно, лучшая часть работы здесь.
Меган Успех клиентов в B12
«Редактор веб-сайтов великолепен! Это позволяет легко добавлять новые элементы, сохраняя при этом ту же тему и структуру, которые я установил при создании сайта, без необходимости переформатирования. Он надежен и предоставляет все необходимое для создания бесшовного, великолепного веб-сайта. На самом деле я использую B12 для своего собственного веб-сайта!»
Шейла Заказчик / Др.Шейла Хьюз Потеря веса и хорошее самочувствие
«Нет абсолютно никакого сравнения между нашим старым сайтом и сайтом B12. Наш веб-сайт B12 дает нам призыв к действиям, в которых мы нуждаемся, и предлагает лучшие инструменты для общения с нашими пациентами. С момента запуска нашего B12 мы стали видеть больше онлайн-посетителей, планирующих консультацию через наш веб-сайт».
Наш веб-сайт B12 дает нам призыв к действиям, в которых мы нуждаемся, и предлагает лучшие инструменты для общения с нашими пациентами. С момента запуска нашего B12 мы стали видеть больше онлайн-посетителей, планирующих консультацию через наш веб-сайт».
Дебра Клиент / Новый взгляд на еду
«B12 оказал положительное влияние на мой бизнес благодаря широкому спектру интеграций, таких как интеграция бронирования! Я получаю все больше писем от потенциальных клиентов, которые могут легко бронировать онлайн и планировать консультации со мной.Я не разбираюсь в технологиях, поэтому, если вы похожи на меня, работа с такой компанией, как B12, невероятно полезна».
Читать далее →Хайди Заказчик / CD Рома
«С момента запуска мы получили больше форм, чтобы узнать о наших услугах общественного питания и вариантах меню. Кроме того, я заметил больше клиентов, которые узнали о нас через наш веб-сайт, прежде чем прийти поужинать! Трафик, который мы получили за то короткое время, что сайт был онлайн, очень впечатляет».
Кроме того, я заметил больше клиентов, которые узнали о нас через наш веб-сайт, прежде чем прийти поужинать! Трафик, который мы получили за то короткое время, что сайт был онлайн, очень впечатляет».
Создание и продвижение сайтов на Тильде в Студии Вебмастера
В Тильде можно быстро ознакомиться с основными настройками, а затем убрать детали, чтобы сделать все еще красивее и привлекательнее.Клиент легко освоит простые «одностраничные» интернет-ресурсы с прокруткой вниз; страницы, для которых важна визуальная составляющая; Портфолио веб-страниц продукта с фотографиями.
Вам не нужен хостинг
Вам не нужно иметь собственный сервер, поэтому вам не нужно беспокоиться о его функциях и обновлениях программного обеспечения. Готовая страница будет в вашем распоряжении — это намного удобнее и не требует особых усилий.
Не беспокойтесь о совместимости
Все компоненты Tilda подходят друг другу. Если вы что-то добавите на страницу, это сразу заработает.
Если вы что-то добавите на страницу, это сразу заработает.
Использовать блоки
Спроектировать и отредактировать сайт под ключ на Тильде очень просто. Приходится каждый раз добавлять модуль-блок, легко настроить и закинуть контент. Мы помогаем заказчику сделать это на первых порах, после чего он зарабатывает легко и с огнём.
Приятная типографика и визуальные эффекты
Внешний вид – приоритет для создателей Тильды. Блоки призваны сделать картинку удивительно красивой.Шрифты подобраны так, чтобы радовать глаз. Цена этого подхода иногда ограничена конфигурацией ресурсов. Но в большинстве случаев то, что предлагается, является оптимальным решением.
Block Zero
Если ваши идеи выходят за рамки Тильды, вы все равно можете ее использовать! Используйте для этой цели Zero Block — именно здесь вы можете создать фрагмент своего сайта в расширенном редакторе.
Лендинг, блог, CRM
Тильда лучше всего подходит для таргетированных, т.
