Проверка сайта на ошибки — 20 онлайн-инструментов для валидации и тестирования
Проверка сайта на ошибки – это неотъемлемая часть разработки, которая позволяет убедиться, что сайт действительно выглядит красиво и корректно, вне зависимости от того, какой используется браузер или операционная система. Тестирование веб-сайта перед запуском – это то, к чему нельзя относиться спустя рукава.
В этой статье мы хотим поделиться подборкой онлайн-инструментов, которые позволят протестировать сайт на ошибки, а также проверить, насколько валидно был написан код.
Этот сервис поможет проверить валидность разметки веб-документов в форматах HTML, XHTML, SMIL, MathML и т. д. И позволит исключить необходимость использования дополнительных инструментов.
Какие проверки осуществляются:
- Анализ синтаксиса и стилей;
- Проверка сайта на ошибки онлайн.
Позволяет проверить код CSS и (X)HTML-документы с таблицами. Если нужно валидировать CSS, встроенный в (X)HTML-код, то сначала нужно будет проверить разметку.
Проверяет ссылки и анкоры на отдельных веб-страницах или на целом сайте. Этот инструмент позволяет выявить проблемы, связанные со ссылками, анкорами и объектами в веб-странице, CSS-таблицами и т. д. Сначала убедитесь, что в проверяемых документах используется валидная (X)HTML-разметка и CSS-код.
Бесплатный сервис для W3C-валидации ленты рассылок (Feed), который позволяет проверить синтаксис Atom или RSS. Вы можете проверить сайт на ошибки по URL или с помощью прямого ввода кода.
Инструмент позволяет проводить различные тесты веб-страниц для определения того, насколько они адаптированы под мобильные устройства. Тесты описаны в спецификации mobileOK Basic Tests 1.0. Веб-страница считается адаптированной, если проходит сразу все тесты.
HTML Validator от WDG по функционалу напоминает сервис валидации от W3C. Основные отличия были исключены с выходом обновленной версии W3C-валидатора.
Валидатор HTML онлайн Dr. Watson – бесплатный сервис, который позволяет проверить сайт на ошибки онлайн. Укажите URL-адрес страницы, которую необходимо проверить, и Watson сразу же сделает ее копию. Он также умеет исследовать множество других аспектов сайта: валидность ссылок, скорость скачивания, оптимизация под поисковые системы и т. д. Многие функции совмещены в одну. Если требуется решение «все в одном», то этот инструмент вам точно пригодится.
Укажите URL-адрес страницы, которую необходимо проверить, и Watson сразу же сделает ее копию. Он также умеет исследовать множество других аспектов сайта: валидность ссылок, скорость скачивания, оптимизация под поисковые системы и т. д. Многие функции совмещены в одну. Если требуется решение «все в одном», то этот инструмент вам точно пригодится.
Какие проводятся проверки:
- Скорость загрузки страницы;
- Анализ синтаксиса и стилей;
- Подсчет количества слов;
- Проверка орфографии;
- Проверка ссылок;
- Уровень оптимизации под поисковые системы;
- Проверка входящих ссылок;
- Проверка исходного кода.
Эту форму можно использовать для проверки XML-документов на валидность. Инструмент проверяет и все подкрепленные внешние файлы на наличие синтаксических ошибок и находит лишние пробелы.
Инструмент позволяет проверить сайт на ошибки кода файла Robots.txt. Несмотря на то, что он может распознать как ошибки и некоторые ваши исключения, их тоже не мешало бы проверить. Простой, но мощный и многофункциональный инструмент.
Простой, но мощный и многофункциональный инструмент.
InternetSupervision™ — это сервис, который отслеживает доступность HTML, FTP, почтовых серверов (SMTP и POP3), наблюдает за производительностью сайта и транзакциями в интернет-магазине (включая активность некоторых форм на странице).
Этот инструмент умеет проверять отдельные HTML-страницы на соответствие стандартам универсального доступа.
Этот инструмент позволяет проверить контрастность и яркость цветов на переднем и заднем фоне всех DOM-элементов. Правильное сочетание цветов гарантирует, что текст будет виден даже людям с плохим зрением. AccessColor также помогает найти оптимальное сочетание цветов для HTML и CSS-документов.
WAVE – бесплатный инструмент для проверки доступности сайта. Вместо сложного технического отчета WAVE показывает исходный вариант страницы и использует специальные иконки и индикаторы, которые позволяют определить проблемные места.
HERA – инструмент для проверки доступности веб-страниц и их соответствия спецификации Web Content Accessibility Guidelines. HERA выполняет необходимый набор тестов на каждой странице, и автоматически определяет проблемные места.
HERA выполняет необходимый набор тестов на каждой странице, и автоматически определяет проблемные места.
Этот сервис позволяет конвертировать любые веб-страницы на английском языке в PDF-документы. «Прогоняя» контент через этот инструмент, вы столкнетесь с тем, что Adobe временами будет испытывать сложности с доступом к тому или иному фрагменту.
Инструмент для проверки сайта на наличие ошибок. Full Page Test загружает сразу HTML-страницу, включая все объекты (изображения, CSS, Javascript, RSS, Flash и фреймы). Затем он имитирует процесс загрузки страницы в веб-браузере, и подсчитывает, сколько времени уходит на загрузку того или иного объекта.
Бесплатный инструмент для тестирования скорости работы сайта. Он подсчитывает размер отдельных элементов и компонентов веб-страницы каждого типа. В зависимости от характеристик страницы, скрипт предлагает варианты оптимизации скорости работы сайта.
Позволяет проверить сайт на наличие ошибок. Browsershots делает скриншоты вашего дизайна в различных операционных системах и браузерах. Это веб-приложение с открытым исходным кодом, которое предлагает разработчикам удобный способ тестирования сайтов на совместимость с браузерами. Адрес будет добавлен в очередь сразу после того, как вы введете его. После этого сервис сделает все необходимые скриншоты и загрузит результаты.
Это веб-приложение с открытым исходным кодом, которое предлагает разработчикам удобный способ тестирования сайтов на совместимость с браузерами. Адрес будет добавлен в очередь сразу после того, как вы введете его. После этого сервис сделает все необходимые скриншоты и загрузит результаты.
IE NetRenderer позволяет проверить, как отображается сайт в Internet Explorer 7, 6 или 5.5.
Этот инструмент позволяет проверить, как выглядит сайт при различных разрешениях. Инструмент работает на основе Ajax и PHP, а это значит, что вам не придется ничего скачивать. Введите нужный URL-адрес и получите результат.
А какими инструментами для тестирования сайтов пользуетесь вы? Пожалуйста, поделитесь в комментариях!
Валентин Сейидовавтор-переводчик статьи «Website Validation and Testing: 20 Online Tools»
Проверка сайта на ошибки — 20 онлайн-инструментов для валидации и тестирования
Проверка сайта на ошибки – это неотъемлемая часть разработки, которая позволяет убедиться, что сайт действительно выглядит красиво и корректно, вне зависимости от того, какой используется браузер или операционная система. Тестирование веб-сайта перед запуском – это то, к чему нельзя относиться спустя рукава.
Тестирование веб-сайта перед запуском – это то, к чему нельзя относиться спустя рукава.
В этой статье мы хотим поделиться подборкой онлайн-инструментов, которые позволят протестировать сайт на ошибки, а также проверить, насколько валидно был написан код.
Этот сервис поможет проверить валидность разметки веб-документов в форматах HTML, XHTML, SMIL, MathML и т. д. И позволит исключить необходимость использования дополнительных инструментов.
Какие проверки осуществляются:
- Анализ синтаксиса и стилей;
- Проверка сайта на ошибки онлайн.
Позволяет проверить код CSS и (X)HTML-документы с таблицами. Если нужно валидировать CSS, встроенный в (X)HTML-код, то сначала нужно будет проверить разметку.
Проверяет ссылки и анкоры на отдельных веб-страницах или на целом сайте. Этот инструмент позволяет выявить проблемы, связанные со ссылками, анкорами и объектами в веб-странице, CSS-таблицами и т. д. Сначала убедитесь, что в проверяемых документах используется валидная (X)HTML-разметка и CSS-код.
Бесплатный сервис для W3C-валидации ленты рассылок (Feed), который позволяет проверить синтаксис Atom или RSS. Вы можете проверить сайт на ошибки по URL или с помощью прямого ввода кода.
Инструмент позволяет проводить различные тесты веб-страниц для определения того, насколько они адаптированы под мобильные устройства. Тесты описаны в спецификации mobileOK Basic Tests 1.0. Веб-страница считается адаптированной, если проходит сразу все тесты.
HTML Validator от WDG по функционалу напоминает сервис валидации от W3C. Основные отличия были исключены с выходом обновленной версии W3C-валидатора.
Валидатор HTML онлайн Dr. Watson – бесплатный сервис, который позволяет проверить сайт на ошибки онлайн. Укажите URL-адрес страницы, которую необходимо проверить, и Watson сразу же сделает ее копию. Он также умеет исследовать множество других аспектов сайта: валидность ссылок, скорость скачивания, оптимизация под поисковые системы и т. д. Многие функции совмещены в одну. Если требуется решение «все в одном», то этот инструмент вам точно пригодится.
Какие проводятся проверки:
- Скорость загрузки страницы;
- Анализ синтаксиса и стилей;
- Подсчет количества слов;
- Проверка орфографии;
- Проверка ссылок;
- Уровень оптимизации под поисковые системы;
- Проверка входящих ссылок;
- Проверка исходного кода.
Эту форму можно использовать для проверки XML-документов на валидность. Инструмент проверяет и все подкрепленные внешние файлы на наличие синтаксических ошибок и находит лишние пробелы.
Инструмент позволяет проверить сайт на ошибки кода файла Robots.txt. Несмотря на то, что он может распознать как ошибки и некоторые ваши исключения, их тоже не мешало бы проверить. Простой, но мощный и многофункциональный инструмент.
InternetSupervision™ — это сервис, который отслеживает доступность HTML, FTP, почтовых серверов (SMTP и POP3), наблюдает за производительностью сайта и транзакциями в интернет-магазине (включая активность некоторых форм на странице).
Этот инструмент умеет проверять отдельные HTML-страницы на соответствие стандартам универсального доступа.
Этот инструмент позволяет проверить контрастность и яркость цветов на переднем и заднем фоне всех DOM-элементов. Правильное сочетание цветов гарантирует, что текст будет виден даже людям с плохим зрением. AccessColor также помогает найти оптимальное сочетание цветов для HTML и CSS-документов.
WAVE – бесплатный инструмент для проверки доступности сайта. Вместо сложного технического отчета WAVE показывает исходный вариант страницы и использует специальные иконки и индикаторы, которые позволяют определить проблемные места.
HERA – инструмент для проверки доступности веб-страниц и их соответствия спецификации Web Content Accessibility Guidelines. HERA выполняет необходимый набор тестов на каждой странице, и автоматически определяет проблемные места.
Этот сервис позволяет конвертировать любые веб-страницы на английском языке в PDF-документы. «Прогоняя» контент через этот инструмент, вы столкнетесь с тем, что Adobe временами будет испытывать сложности с доступом к тому или иному фрагменту.
Инструмент для проверки сайта на наличие ошибок. Full Page Test загружает сразу HTML-страницу, включая все объекты (изображения, CSS, Javascript, RSS, Flash и фреймы). Затем он имитирует процесс загрузки страницы в веб-браузере, и подсчитывает, сколько времени уходит на загрузку того или иного объекта.
Бесплатный инструмент для тестирования скорости работы сайта. Он подсчитывает размер отдельных элементов и компонентов веб-страницы каждого типа. В зависимости от характеристик страницы, скрипт предлагает варианты оптимизации скорости работы сайта.
Позволяет проверить сайт на наличие ошибок. Browsershots делает скриншоты вашего дизайна в различных операционных системах и браузерах. Это веб-приложение с открытым исходным кодом, которое предлагает разработчикам удобный способ тестирования сайтов на совместимость с браузерами. Адрес будет добавлен в очередь сразу после того, как вы введете его. После этого сервис сделает все необходимые скриншоты и загрузит результаты.
IE NetRenderer позволяет проверить, как отображается сайт в Internet Explorer 7, 6 или 5. 5.
5.
Этот инструмент позволяет проверить, как выглядит сайт при различных разрешениях. Инструмент работает на основе Ajax и PHP, а это значит, что вам не придется ничего скачивать. Введите нужный URL-адрес и получите результат.
А какими инструментами для тестирования сайтов пользуетесь вы? Пожалуйста, поделитесь в комментариях!
Валентин Сейидовавтор-переводчик статьи «Website Validation and Testing: 20 Online Tools»
Проверка данных на валидность | htmlbook.ru
Для проверки веб-страниц на наличие ошибок и замечаний существует множество путей и способов. Условно они делятся на онлайновые и локальные. Онлайновые предназначены для проверки страниц с помощью браузера через Интернет, а локальные используются для проверки документов на текущем компьютере. Далее рассмотрим популярные методы валидации документов.
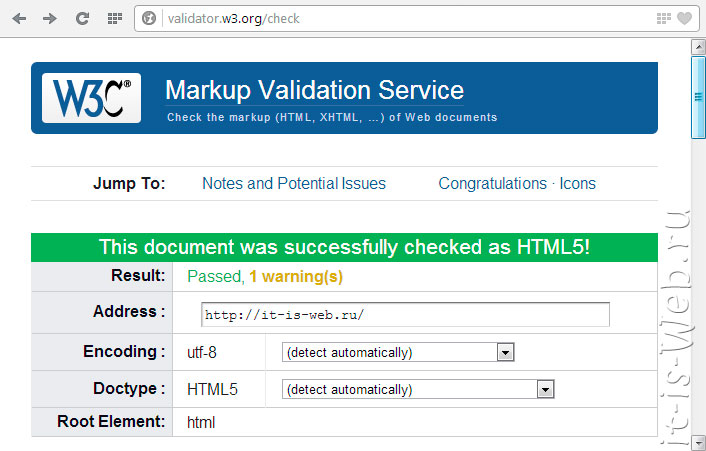
validator.w3.org
По адресу http://validator.w3.org располагается, пожалуй, самый распространенный инструмент для проверки отдельных страниц на валидность. Этот сайт предлагает три способа проверки: по адресу, локального файла и введенного в форму кода.
Этот сайт предлагает три способа проверки: по адресу, локального файла и введенного в форму кода.
Проверка по адресу
Если ваш сайт уже опубликован в Интернете, то любую страницу можно проверить, вводя в текстовое поле ее адрес (рис. 14.1).
Рис. 14.1. Форма для ввода адреса документа
Так, вводя http://htmlbook.ru в форме «Validate by URI» (валидация по адресу) и нажав кнопку (проверить) получим сообщение о том, валидный документ или нет.
Хотя в текстовом поле вводится адрес сайта, проверяется не сайт целиком, а только одна главная страница. Учтите, что, к примеру, адрес http://htmlbook.ru равнозначен вводу http://htmlbook.ru/index.php.
Валидатор проверяет HTML-код страницы и в случае отсутствия ошибок докладывает о валидности документа (рис. 14.2).
Рис. 14.2. Отчет о проверке и валидности веб-страницы
При обнаружении ошибок выводится уведомление о том, что страница не валидна и список ошибок с указанием строк, где встречаются ошибки (рис. 14.3).
Рис. 14.3. Отчет о проверке и вывод ошибок
Проверка локальных файлов
Документы, еще не выставленные в Интернете, можно проверить с помощью формы, озаглавленной «Validate by File Upload» (валидация загруженных файлов), как показано на рис. 14.4.
Рис. 14.4. Форма ввода пути к локальному файлу для его проверки
Вначале следует указать путь к HTML-файлу, после чего нажать кнопку . Файл будет загружен на сервер и проверен на ошибки.
Использование формы для ввода кода
В некоторых случаях требуется проверить код без сохранения его в отдельный файл. В этом случае пригодится форма для прямого набора текста и отправки его на сервер для валидации (рис. 14.5).
Рис. 14.5. Форма для ввода HTML-кода
Расширение HTML Validator для браузера Firefox
Популярность браузера Firefox обусловлена наличием для него большого количества разнообразных расширений — программ, которые добавляют новые возможности в браузер. Расширения построены по открытой технологии и написать их может любой разработчик. Не оставлены без внимания и веб-разрабочики — для их удобства создано множество расширений, в том числе и для валидации документа прямо в браузере. В данном случае нас интересует HTML Validator. Эта программа построена по той же технологии, что и валидатор W3C, но не требует подключения к Интернету и работает прямо «на лету».
Расширения построены по открытой технологии и написать их может любой разработчик. Не оставлены без внимания и веб-разрабочики — для их удобства создано множество расширений, в том числе и для валидации документа прямо в браузере. В данном случае нас интересует HTML Validator. Эта программа построена по той же технологии, что и валидатор W3C, но не требует подключения к Интернету и работает прямо «на лету».
Где скачать
http://users.skynet.be/mgueury/mozilla/
Установка расширения
После скачивания файла установить расширение можно несколькими способами.
1. Через менеджер расширений
Запустите Firefox и откройте меню . Перетащите мышью загруженный файл (он имеет расширение xpi) в открывшееся окно. Далее расширение будет установлено автоматически.
2. С помощью открытия файла
Выберите в меню Firefox пункт и укажите путь к файлу с расширением, дальнейшие действия браузер выполнит сам.
3. Копирование файла в папку extension
Откройте папку на диске, где установлен Firefox (к примеру c:\Program Files\Mozilla Firefox) и найдите в ней подпапку extension, в которую скопируйте расширение. После запуска браузера дальнейшая установка пройдет самостоятельно.
Все приведенные методы установки требуют перезагрузки браузера после установки расширения. Работа HTML Validator начинается сразу же после повторного запуска Firefox.
Если указанные способы по каким-либо причинам не помогли, вы можете обратиться на сайт поддержки браузера Mozilla Firefox и прочитать обо всех возможных методах установки расширений по адресу
http://forum.mozilla-russia.org/doku.php?id=general:extensions_installing
Использование HTML Validator
При открытии веб-страницы HTML Validator начинает сразу же свою работу, и результат проверки отображается в строке состояния, в ее правом нижнем углу в виде небольшой картинки. Изображение зависит от статуса проверки и показано на рис. 14.6.
14.6.
Рис. 14.6. Виды картинок, отображаемых при проверке документа
Кружок с галочкой (рис. 14.6а) показывает, что документ валидный, желтый треугольник с восклицательным знаком (рис. 14.6б) — по коду имеются замечания, которые могут быть исправлены автоматически. А красный кружок с крестиком (рис. 14.6в) предупреждает, что есть серьезные ошибки.
Просмотреть все ошибки можно двояко. Во-первых, заглянуть в HTML-код документа через меню или щелкнуть правой кнопкой и в контекстном меню выбрать (рис. 14.7).
Рис. 14.7. Контекстное меню с пунктом выбора исходного кода
Окно исходного кода веб-страницы разделено на три части (рис. 14.8), где верхний блок содержит собственно HTML-код. В левом нижнем блоке отображается список ошибок и замечаний или информационные сообщения в случае валидного документа. Правый нижний блок предназначен для подробных подсказок о текущих замечаниях.
Рис. 14.8. Результат работы расширения HTML Validator
БЕСПЛАТНАЯ онлайн-проверка файла XML Sitemap
Введите адрес XML Sitemap здесь:
1.
 Введите URL-адрес sitemap.xml в текстовое поле
Введите URL-адрес sitemap.xml в текстовое полеGunzip (.GZIP) файла Sitemap также будет работать
2. Нажмите на оранжевую кнопку «Проверить»!
Мы проверим, все ли ссылки, содержащиеся в вашем файле Sitemap, работают правильно
3. Проверьте ошибки
Популярные вопросы
Что такое Sitemap?
Как понятно из названия, Sitemap (карта сайта) отображает ваш веб-сайт. Это веб-страница, в которой описывается структура вашего сайта, включая разделы и ссылки. Это значительно упрощает навигацию по вашему сайту. И очень важно иметь обновленный Sitemap для поисковых запросов и результатов пользовательского опыта.Почему вашему сайту необходим файл Sitemap?
Проще говоря – вашему веб-сайту нужен Sitemap, чтобы его можно было найти на странице результатов поиска. XML Sitemap помогает поисковым системам, таким как Google и Bing, при сканировании легко понять структуру вашего сайта. И в случае, если ваш сайт имеет сложную структуру, или он недавно был создан или имеет динамические страницы, Sitemap значительно улучшит его рейтинг.
Ошибки файла sitemap включают ошибку сжатия, пустой файл sitemap, ошибку HTTP или некорректное пространство имен. Эти ошибки могут «загрязнить» файл sitemap, что затруднит сканирование вашего сайта. Если некоторые страницы не могут сканироваться должным образом, они не могут быть проиндексированы. Если ваши страницы не проиндексированы, вы не сможете получить высокий рейтинг Google и потеряете много органического трафика.
167280
167280
Нравится этот инструмент? Оцените его!
4.7 (Проголосовало 1522 пользователей)Вы уже проголосовали! Отменить
Воспользуйтесь этим инструментом, чтобы оценить его
Html Validator – Загрузите это расширение для 🦊 Firefox (ru)
HTML Validator is a Mozilla extension that adds HTML validation inside Firefox and Mozilla. The number of errors of a HTML page is seen on the form of an icon in the status bar when browsing.
The number of errors of a HTML page is seen on the form of an icon in the status bar when browsing.***** See Web Extension notes below ****
The extension can validate the HTML sent by the server or the HTML in the memory (after Ajax execution).
The details of the errors are seen when looking the HTML source of the page.
The extension is based on Tidy and OpenSP (SGML Parser). Both algorithms were originally developed by the Web Consortium W3C. And now extended and improved by a lot of persons. Both algorithms are embedded inside Mozilla/Firefox and makes the validation locally on your machine, without sending HTML to a third party server.
Each algorithm has advantages and inconvenients. The program will give you the choice at startup. But mostly,
— The SGML parser is the same program than the one running behind validator.w3.org.
— Tidy has accessibility check for the 3 levels defined in WAI
— W3 Online validator to validate HTML 5 pages
The extension is translated in 17 languages.
Or the forum:
http://www.htmlpedia.org/phpBB/
————————————————————
HTML Validator 0.98 is the first Web Extension version.
Firefox old XUL extension do not work anymore with Firefox 57.
It is a complete rewrite of the code.
The extension works now differently:
* There is a new tab in Developer tools: Html Validator.
* The validation happens only when the «Developer Tools» is open.
* The extension uses a new version of Tidy 5 compiled from C to Javascript. It works now on all platforms.
* It works in Chrome
Some features from the 0.97 are still missing. See here for more details.
Any remark, bug report, patch, help is welcome !!! Email: [email protected].
————————————————————
Sponsor:
— icons8.com
онлайн-проверка работоспособности, анонимности и скорости proxy-серверов онлайн, экспорт ip-port — hidemy.name
У нас высокая скорость проверки в 64 потока и умные алгоритмы распознавания прокси в списках.
Мы проверяем прокси по множеству параметров, включая пинг, скорость соединения и степень анонимности.
Выдаём потоковые результаты с гибкой настройкой и экспортируем только необходимую вам информацию.
Наш прокси-чекер может бесплатно проверить прокси на работоспособность. Помимо этого, он определяет тип прокси, страну, город, скорость и степень анонимности. Подробнее про степень анонимности и типы прокси вы можете прочитать на странице прокси-листа.
Умный алгоритм умеет распознавать и проверять любой формат прокси. Например, если вы скопировали прокси-лист с какого-то сайта не в классическом формате ip:port, а разделенный tab, пробелом или как-то ещё, чекер сможет отсеять лишнее и успешно запустить проверку.
Вы даже можете вписать в строку проверки ссылку на другой сайт! Наш робот-паук загрузит эту страницу, попытается распознать там прокси, и сразу же начнет их проверку. Адрес страницы должен быть один и начинаться на http:// или https://
Вот что ещё умеет наш прокси-чекер:
- Выгружать проверенные прокси в текстовом формате IP:Port, либо таблицей в .
 csv формате.
csv формате. - Увеличивать скорость проверки прокси с помощью многопоточности. Для бесплатной проверки доступно 20 потоков, для обладателей платной подписки до 64 потоков.
- Один прокси проверяется около 30 секунд. В бесплатной версии доступно 20 одновременных поток проверки. В платной версии 64 потока проверки прокси.
- За один раз можно проверить 100 прокси. Если вы планируете регулярно проверять большое количество прокси-серверов, авторизуйтесь своим кодом доступа и проверяйте без лимитов.
- Параметр «таблица результатов» показывает процесс проверки и её результаты в режиме реального времени.
- При проверке большого листа можно снять галочку «нерабочие» и не выводить лишние строки.
Для чекера прокси есть API. Вы можете встроить проверку прокси в свою программу или на сайт. Условия по запросу.
Онлайн-сервис проверки текста на уникальность
Сервис онлайн проверки текста на уникальность Text. ru покажет процент уникальности текста. Глубокая и качественная проверка найдет дубликаты и рерайт.
ru покажет процент уникальности текста. Глубокая и качественная проверка найдет дубликаты и рерайт.
Эффективные алгоритмы позволили сделать проверку глубокой и точной. Автоматическая проверка орфографии подскажет, где были допущены ошибки.
Расширенные возможности. При регистрации на сервисе у вас будут расширены ограничения проверки, предназначенные для гостей, и вы получите возможность проверять гораздо большее количество текстов с помощью нашего сервиса плагиат онлайн.
Биржа копирайтинга и рерайтинга
Информация
Биржа копирайтинга Text.ru — это достойный заработок для копирайтеров и возможность заказать текст у профессиональных авторов. Здесь вы можете реализовать свой творческий потенциал или приобрести уникальные статьи для нужд своего сайта.
Рейтинг копирайтеров наглядно демонстрирует опыт и востребованность исполнителя на сервисе Text. ru
и позволяет заказчику быстро выбрать исполнителя на свой заказ.
ru
и позволяет заказчику быстро выбрать исполнителя на свой заказ.
Простота в работе. Мы приложили много усилий, чтобы работать на нашей бирже копирайтинга было максимально легко и удобно. Интуитивно понятный интерфейс, постоянное совершенствование функционала и подробный FAQ помогут в работе начинающим и обеспечат комфорт постоянным пользователям сервиса Text.ru.
Гарантии и безопасность. Биржа копирайтинга Text.ru предоставляет гарантии как заказчикам, так и исполнителям. Заказчик получает качественный текст, а исполнитель — оплату за свою работу при условии отличного выполнения. Для разрешения конфликтных ситуаций предусмотрен Арбитраж.
Бесплатная программа проверки неработающих ссылок — онлайн-инструмент для проверки неработающих ссылок
Этот сервис был назван одним из лучших веб-инструментов по версии WebHostingSearch. com! Они оценили: com! Они оценили: |
Находите и устраняйте проблемы простым способом!
Это бесплатное средство проверки ссылок не только проверяет ваш сайт и сообщает вам, какие веб-ссылки на ваших страницах мертвы, но также показывает, где именно эти устаревшие гиперссылки находятся в вашем HTML-коде, выделяя проблемные теги.Эта уникальная функция выделяет нашу службу проверки веб-доменов среди других доступных инструментов обнаружения проблем, позволяя веб-мастерам легко находить неверные URL-адреса и быстро их исправлять.
Еще никогда не было так просто найти и исправить неработающие веб-ссылки!
Наш онлайн-инструмент проверки веб-сайтов сообщает только о том, что действительно не работает, в отличие от других популярных решений, которые перечисляют как хорошие, так и плохие гиперссылки, смешанные вместе, что очень затрудняет понимание и работу с такой «шумной» информацией.Кроме того, этот инструмент для поиска проблем со ссылками анализирует весь сайт — его веб-контент в целом, отслеживает уже зарегистрированные проблемы и не повторяет один и тот же недействительный URL-адрес, если вы не спросите об этом конкретно: этот бесплатный инструмент проверки URL-адресов очень гибок.
Почему так плохо иметь битые ссылки?
404 и подобные ошибки на сайтах не просто раздражают — они могут нанести реальный ущерб как вашему онлайн-бизнесу, так и репутации в Интернете!
Из-за мертвых гиперссылок веб-сайт может:
- Потерять часть существующей клиентской базы (текущие пользователи рано или поздно будут достаточно разочарованы сообщениями Page Not Found , чтобы больше никогда не возвращаться)
- Возникнут проблемы с привлечением новых клиентов (из-за мертвых веб-ссылок люди просто не смогут найти нужные вещи/страницы).
- Навредить своей репутации в сети (большинство посетителей считают подобные ошибки признаком лени и неуважения к ним)
- Негативное влияние на рейтинг вашего сайта в основных поисковых системах, таких как Google, Yahoo, Bing и т. д.
Все это представляет настолько серьезную проблему, что люди иногда говорят « ссылка гнилая », имея в виду ее: как вы, возможно, уже знаете, « гнилая» веб-ссылка — это просто другое название того же самого « мертвого URL» .
Какова природа недействительных гиперссылок?
С ростом объема веб-контента становится все труднее управлять связями между отдельными веб-страницами и отслеживать веб-ссылки внутри сайта. К сожалению, не существует идеальных инструментов или служб обеспечения целостности веб-сайтов, которые могут проверять и обеспечивать правильное соотношение между страницами, вести учет перемещенного контента / переименованных веб-страниц / добавленных субдоменов и автоматически обновлять каждый соответствующий URL-адрес. Со временем это приводит к тому, что некоторые из ваших 
С исходящими ссылками ситуация еще хуже: веб-сайт, на который вы ссылаетесь, может в любое время изменить имена и расположение своих страниц без какого-либо уведомления, нарушая ранее работавшие обратные ссылки.Эти внешние серверы могут быть отключены (временно или навсегда), или срок действия их доменов истекает, или они могут быть проданы. Увы, у вас нет никакого контроля над такими вещами, поэтому единственным хорошим средством будет проведение регулярных проверок работоспособности, проверяющих каждую исходящую ссылку, чтобы убедиться, что она все еще жива и НЕ указывает на какой-то несуществующий контент.
Из-за отсутствия адекватных инструментов обнаружения проблем (таких как средства проверки URL-адресов, веб-пауки, сканеры HTML, анализаторы работоспособности веб-сайтов и т. д.), очень сложно определить, какие именно локальные и внешние (исходящие) гиперссылки перестали работать, возвращая ответы 404. Исправить их еще сложнее, потому что для очистки вам нужно знать точное местоположение неработающего тега ссылки в HTML-разметке: без этого вам нужно будет просмотреть тысячи исходных строк, чтобы найти точный HREF (или другой вложенный тег). в вашем коде, который вызывает проблему.
д.), очень сложно определить, какие именно локальные и внешние (исходящие) гиперссылки перестали работать, возвращая ответы 404. Исправить их еще сложнее, потому что для очистки вам нужно знать точное местоположение неработающего тега ссылки в HTML-разметке: без этого вам нужно будет просмотреть тысячи исходных строк, чтобы найти точный HREF (или другой вложенный тег). в вашем коде, который вызывает проблему.
Именно в этом наш инструмент On-line Spider действительно сияет: он просканирует весь ваш сайт — проверит все страницы в поисках проблем и обнаружит недействительные ссылки на веб-страницы на вашем веб-сайте, точно указав, где их исправить! Для каждой найденной плохой гиперссылки (как внутренней, так и исходящей ) вы увидите экран, который содержит источник страницы и выделяет фактический HTML-тег, содержащий неработающий URL-адрес, поэтому вы можете сразу же исправить гниение и в конечном итоге очень быстро восстановить свой блог. .Таким образом, ваши клиенты больше не будут раздражаться ошибками «Страница не найдена» при нажатии на ваши веб-ссылки.
Как 100% онлайн-инструмент, работающий в Интернете, наш бесплатный сканер веб-сайтов и детектор проблем можно использовать на любом компьютере — Mac, ПК, ноутбуке / ноутбуке / планшете или даже на мобильном устройстве / смартфоне и с любой операционной системой — Microsoft Windows, MacOS, Apple iOS, Android, Linux или UNIX. Загрузка программного обеспечения не требуется! Наше глубокое средство проверки мертвых ссылок можно использовать во всех популярных браузерах, включая (но не ограничиваясь ими) Chrome, Firefox, Safari, MS Edge, Opera и Internet Explorer (IE).Все это делает этот анализатор настоящим кросс-платформенным инструментом SEO , всегда готовым к использованию! По этой причине тысячи веб-разработчиков, QA-специалистов и веб-мастеров используют наш валидатор для тестирования своих интернет-проектов, чтобы быстро обнаруживать битые ссылки и устранять обнаруженные проблемы. Кроме того, наш паук HTTP-сервера способен сканировать и проверять любой веб-сайт, независимо от того, написан ли он вручную — с использованием чистого HTML / XHTML, или основан на PHP, ASP, JSP, Cold Fusion или создан с использованием Drupal, Joomla!, WordPress. , DotNetNuke, Magento, Blogger, TYPO3 или любые другие CMS и платформы электронной коммерции.
, DotNetNuke, Magento, Blogger, TYPO3 или любые другие CMS и платформы электронной коммерции.
Мы получаем много положительных отзывов, и многие веб-мастера называют этот сервис одним из лучших решений, доступных во всемирной паутине. Попробуйте сами, чтобы понять, почему он так популярен!
Скоро появятся новые классные и бесплатные функции, включая более высокие лимиты, экспорт в MS Excel, массовую отправку/обработку нескольких доменов одновременно, а для экспертов по поисковой оптимизации — дополнительные настраиваемые параметры.
Существует также неограниченная коммерческая версия этого онлайн-инструмента проверки ссылок , доступная , которая позволяет выполнять сканирование по запросу без каких-либо ограничений этой бесплатной демонстрационной версии.Кроме того, он способен:
- валидировать сайты любого размера — большие или даже огромные (само по себе это не безлимит, но лимит страниц можно установить сколько угодно),
- сканировать отдельные вложенные папки (URL-адреса с косой чертой) и поддомены,
- тестовых ссылок на изображения, PDF-файлы, документы и другие ресурсы,
- предоставляет расширенные макеты отчетов с сортировкой и фильтрацией столбцов,
- получить результаты, экспортированные в формате CSV, совместимом с любыми приложениями для работы с электронными таблицами,
- производить статистику перенаправления,
- имеют запланированные запуски с доставкой по электронной почте,
- отправлять автоматические отчеты нескольким получателям электронной почты — ежедневно, еженедельно, ежемесячно и т.
 д.
д.
Также доступен анализ недавно опубликованных статей с использованием каналов RSS и ATOM.
Для получения подробной информации свяжитесь с нами в любое время.
Наши рекомендуемые клиенты:
увидеть больше клиентов
Отзывы:
«Нам нравится ваша онлайн-проверка неработающих ссылок! Она стала настоящим спасением в наших усилиях по миграции.» Алекс, США
«Спасибо за вашу бесплатную программу… Исправлено сто неверных URL и 404 ошибки!» Сильвен, Франция
«Этот инструмент великолепен!» Робин, Канада
«Отличный сервис, ребята, спасение жизни!» Стив, Великобритания
«Очень полезный отчет!» Петра, Германия
«Ваш сайт отличный и очень удобный.Лучший онлайн-проверщик ссылок, который я когда-либо встречал. Так держать.» Джонатан, Южная Африка
Так держать.» Джонатан, Южная Африка
«Просто хотел, чтобы вы знали, как я высоко ценю ваши услуги! Я был невероятно счастлив наткнуться на них сегодня, и они мне очень помогли.» Дебра, Канада
«Спасибо за ваш сайт и ваше программное обеспечение, это здорово и очень полезно!» Хьюго, Бразилия
«Большое спасибо за этот фантастический бесплатный … бесценное дополнение к набору хитростей любого веб-разработчика». Кешав, США
«Поздравляю. Ваша шашка оказалась лучшей.» Стивен, США
«Большое спасибо за такой замечательный инструмент.» Сьюзан, Новая Зеландия
«Эти отчеты помогли избежать упущений/ошибок на нашем веб-сайте.» Тим, Великобритания
«Большое спасибо за ваш замечательный маленький инструмент! … он ДЕЙСТВИТЕЛЬНО отличается от других подобных инструментов в Интернете». Демии, Австралия
Демии, Австралия
«Я нахожу вашу программу проверки неработающих ссылок чрезвычайно полезной. Спасибо, что сделали ее доступной!» Клотильда, Франция
«Большое спасибо за отличный сервис!!!» Елена, Россия
«…Тот факт, что вы немного пожертвовали, чтобы помочь волонтерским сайтам, достоин восхищения. Отличная работа!» Джим, США
«Безусловно, лучший инструмент для проверки неработающих ссылок, который я когда-либо встречал! Он рекурсивно проходит через мой блог и очень точен.Спасибо!» Грег, США
«Просто хочу сказать, что я в восторге от ваших бесплатных услуг.» Соня, Хорватия
«Я бы порекомендовал этот инструмент для начинающих и экспертов в области SEO.» Пророк, США
«Большое спасибо и поздравления за этот отличный сервис.» Хосе, Колумбия
«Мы просто хотим сказать СПАСИБО за предоставленную нам программу проверки неработающих ссылок. » Питер, США
» Питер, США
«С помощью этого фантастического инструмента вы запускаете отличный веб-сайт, который экономит нам кучу времени.» Артур, Швейцария
«Просто хочу сказать большое СПАСИБО. Отличная программа.» Байдеви, Канада
«Мне очень нравится ваш инструмент.» Веб-мастер Nuffic.com, NL
«Я ценю, что ваш отчет не включает весь шум, который я вижу, когда [другой инструмент] работает на моем сайте.» Амалия, США
«Я очень впечатлен вашей шашкой.» Неха, Великобритания
«Спасибо, что предоставили нам этот превосходный инструмент! Я обнаружил, что это единственный инструмент, который действительно обнаруживает неработающие ссылки, а затем СООБЩАЕТ ВАМ, ГДЕ ИХ НАЙТИ. Я не могу отблагодарить вас за то, что вы предоставили нам этот превосходный инструмент бесплатно. ..» Венди, США
«Я наткнулся на ваш сайт и нашел его очень полезным, спасибо за предоставление такого удобного инструмента. » Санни, Канада
» Санни, Канада
«Как вы это бесплатно даете???» 🙂 Камала, Индия
Как и зачем использовать HTML-валидатор
Скотт С. Бейтман
Средство проверки HTML, такое как W3C, является отличным способом проверки ошибок кода, которые со временем появляются на веб-сайте.
Ошибки кода являются неизбежным результатом постоянных усилий по разработке сайта с изменениями навигации, макета, отображения и других изменений.Ответственность за некоторые из этих ошибок даже не ложится на плечи издателя веб-сайта. Вместо этого они могут исходить от сторонних игроков.
Серьезные ошибки кода могут повлиять на время отклика для веб-сайтов и повлиять на Core Web Vitals, которые Google использует в качестве алгоритма поиска. Это факт, что медленное время отклика влияет на поисковую оптимизацию и рейтинг в поисковых системах.
По этим причинам издателям веб-сайтов следует рассмотреть возможность запуска программы проверки HTML, такой как W3C, на периодической основе, например, ежемесячно. Но некоторые «ошибки кода» в отчете от валидатора W3C не только невозможно изменить, но иногда даже не стоит усилий.
Но некоторые «ошибки кода» в отчете от валидатора W3C не только невозможно изменить, но иногда даже не стоит усилий.
Советы по проверке HTML
Введите адрес веб-сайта в валидатор W3C и нажмите «Проверить», чтобы выполнить поиск результатов. Не удивляйтесь, увидев длинный список ошибок и предупреждений.
Ошибки часто делятся на три большие группы в зависимости от типа веб-сайта. Сайты, на которых размещается реклама, например Google AdSense, увидят довольно много ошибок из-за рекламы.Обычно единственной ошибкой, которую стоит изменить, является любой код javascript на странице, начинающийся с
