Как делать сайты с 3D — Дизайн на vc.ru
В этот раз расскажем, как можно использовать 3D для сайтов. Как создавать трехмерные объекты, на что смотреть при разработке дизайна с 3D, как оптимизировать работу таких сайтов и пару слов о WebGL. Статья поможет более корректно ставить задачи 3D-шникам.
6062 просмотров
Для начала объясним, зачем вообще так заморачиваться:
Текст — это когда ты заставляешь человека строить образ в своей голове, опираясь на груду букв, которую ты ему любезно предоставил. Гораздо более гуманно этот образ дать готовым. Для этого мы используем в создании дизайна медиа: 3D, видео, фото, иллюстрации и тд. Заботливый и удобный интерфейс помогает пользователю и не принуждает его работать.
3D — это не про промо, а про смысл
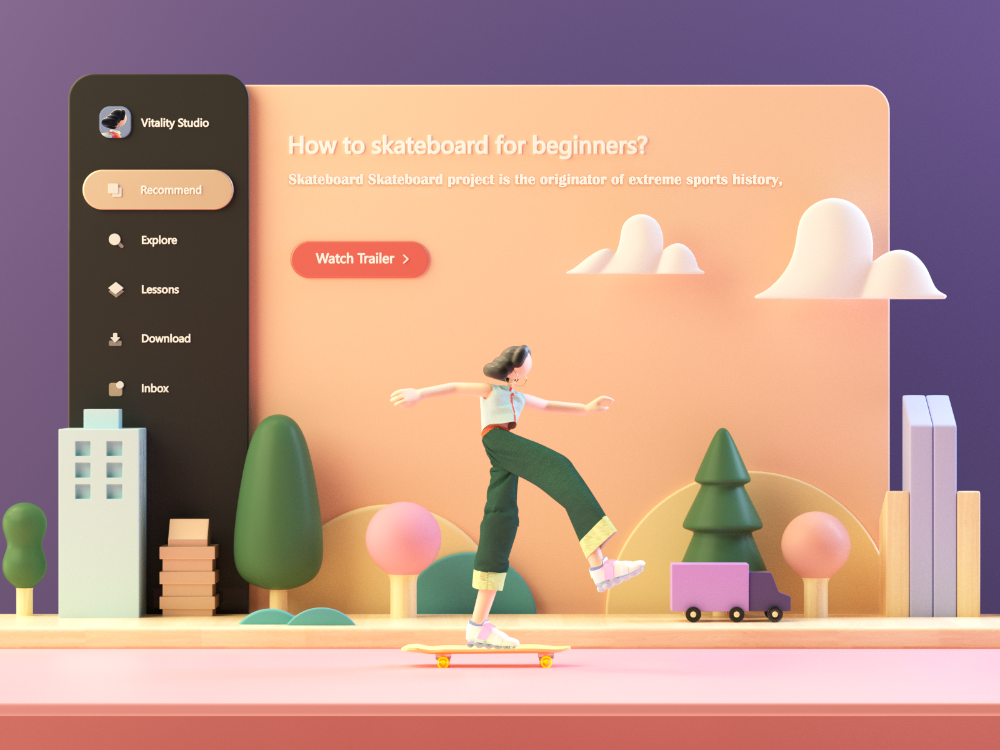
3D как и текст — сугубо сервисная вещь. Как его использовать и применять ли вообще — вопрос UX. Например в этом сайте трехмерные модели нужны для того, чтобы показать конкретные объекты-триггеры и удовлетворить информационный запрос ЦА.
Подготовка
Концепт нужно довести до состояния, когда там есть все, кроме 3D;
Подготовить макеты страниц, на которые нужно 3D;
- Подготовить файлы с пустым альфа-каналом, чтобы можно было сделать видеорендер и примерить его;
Создать среду и ограничения. Определяемся, какой объект должен быть, его вид и характеристики. С участием фронтендеров определяем максимум, который вывезет будущий сайт;
Отдаем 3D-шнику, он готовит модели. Только получив их, можно переходить к обсуждению анимаций.
По большому счету есть два ключевых ограничения, о которых надо думать на этапе подготовки:
- Коммуникационная задача сайта вообще и 3D в частности;
- Техническая реализация.

Также на этапе подготовки нужно будет решить, будут ли в интерфейсе реальные модели или нет. Ведь…
есть два стула:
— на одном реальные модели
— на другом фейки: видео- и фоторендеры
У фейкового 3D есть плюсы: не нужно решать вопрос с экспортом реальных моделей в интерфейс. Но есть и минусы. Например весьма ограниченная интерактивность у видеорендеров — их можно проиграть только вперед. И неприемлемый размер страниц, содержащих секвенции. Весят секвенции очень много.
Давайте сразу разберемся с тем, что делать, если вы будете встраивать фейковые модели. Если коротко, то эта работа аналогична встраиванию видео. Специалист по 3D готовит модели и сцены с ними, рендерит это в видео и уже его вы и встраиваете. Как это делать, напомню, подробно расписано в другой нашей статье на VC.
Однако добавим: чем меньше цветов и перерисовок экрана, тем лучше можно будет оптимизировать видеорендер для встраивания. Работая с 3D-визуализациями, добиться этого проще, чем при встраивании реальных съемок. Можно сделать всё монохромным, или сделать значительную часть кадра статичной. Это сократит площадь перерисовок и сделает такой видеорендер легким.
Работая с 3D-визуализациями, добиться этого проще, чем при встраивании реальных съемок. Можно сделать всё монохромным, или сделать значительную часть кадра статичной. Это сократит площадь перерисовок и сделает такой видеорендер легким.
Такие рендеры очень любят кодеки, и замечательно сжимают. Сравните с видеосъёмкой. Несмотря на то, что это таймлапс имеет большое количество статичных пикселей (синяя линия а графике), разница в оптимизации огромна — 3D выигрывает с отрывом (оранжевая линия). Снова покажем скрины с графиками оптимизации видеороликов и 3D-рендеров с помощью кодеков.
Реальные 3D-модели в интерфейсе
Реальные модели в интерфейсе сайта — это технология WebGL. С ее помощью можно по-настоящему встроить 3D-модель в сайт и делать с ней что угодно. Для работы вам понадобятся библиотеки:
three.js — большая, красивая, сочная, но может показаться сложной для начинающих. regl — поменьше, чем three.js, но проще для освоения.
Сочетание WebGL и указанных выше библиотек позволяют получить в интерфейсе настоящую интерактивность, дают множество визуальных эффектов, позволяют формировать впечатляющий пользовательский опыт.
Пример интерактивного повествования — сайт НИИ ТП Роскосмоса. С помощью ряда сцен рассказываем об услугах компании, ее якорных проектах и принципах работы некоторых систем. Никаких текстов, минимум напряжения для юзера
У WebGL есть особенности:
- Модели не будут выглядеть как на рендере. Хайполи поместить в интерфейс будет сложно;
- Чтобы применять настоящие модели, нужно правильно их проектировать с оглядкой на интерфейс, правильно моделить и анимировать. И дизайнер, и моделлер должны понимать, что далеко не все 3D-модели будут работать в вебе;
- С помощью WebGL можно не только работать с 3D-моделями, но и делать реалистичную физику и наделять ею например курсор или другие элементы сайта;
- WebGL позволяет создавать 3D эффекты: шейдерные переходы и искажения, эффекты глубины и много что еще.

Чтобы избежать проблем нужно получить решения от фронтендеров еще до того, как дизайнер загрузил всех и презентовал концепт заказчику.
Оптимизируем 3D-модели
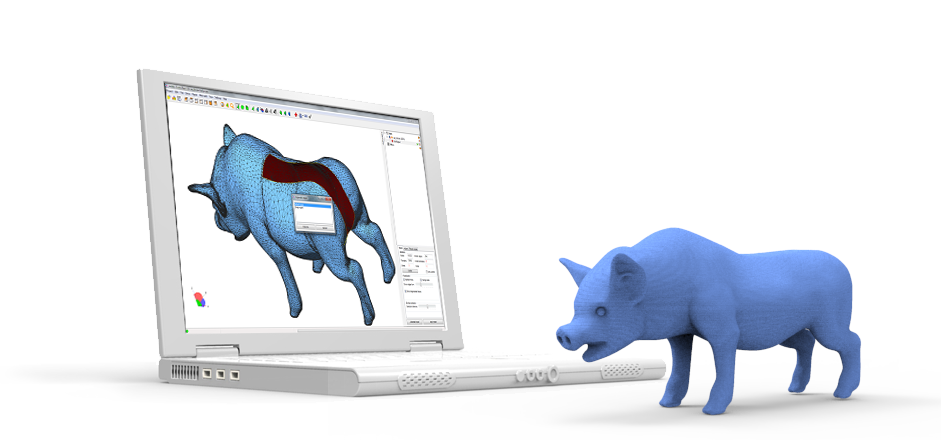
Для понимания: в WebGL все изменения происходят с помощью JavaScript. А он исполняется на устройстве пользователя, да еще и в браузере. Разные браузеры работают по-разному. И если речь идет о сложной трехмерной модели: органика с анимациями, скелетная анимация, механизмы/оборудование, то оптимизировать следует на этапе дизайна. Дизайнеру нужно учитывать возможный объем файла, количество сцен, насколько сложное освещение в сцене потребуется. Когда сцена и объект хорошо продуманы, то технически всё можно сделать проще, ведь не во всех ракурсах нужна 100% детализация, не все элементы нужно прорабатывать и анимировать.
При анимации надо стремиться к наименьшему числу перерисовок. Масштаб перерисовки — количество пикселей, которые сменяются на мониторе. Чем меньше операций перерисовки, тем лучше. Это можно закладывать на этапе проектирования модели и сцены. Например показывать объект не с четырёх сторон, а с двух. Или срезать все полигоны, которые юзер не видит. Тогда они не будут обсчитываться на видеокарте. Так получится выиграть в весе модели.
Это можно закладывать на этапе проектирования модели и сцены. Например показывать объект не с четырёх сторон, а с двух. Или срезать все полигоны, которые юзер не видит. Тогда они не будут обсчитываться на видеокарте. Так получится выиграть в весе модели.
Изначально подробная модель карьерного самосвала была радикально упрощена. Правда, в итоговый сайт эта сцена не попала
Работая над оптимизацией 3D, приходится бороться за каждый килобайт. 2 мб — это уже очень много. А ведь моделей может быть несколько на одной странице.
Что еще влияет на вес модели в интерфейсе:
Чем меньше площадь модели на экране, тем лучше. Если площадь велика, то на слабых машинах такой сайт будет заметно тормозить;
Экранное сглаживание (anti-aliasing). На некоторых браузерах для сглаживания используется неоптимальные алгоритмы. Поэтому браузер увеличивает изображение: он отрисовывает больший, чем надо слой и таким образом тратит ресурсы процессора на антиалиасинг.

Работа с заказчиком
Все, что связано с 3D чрезвычайно больно и дорого править. Поэтому следует придерживаться нескольких простых правил:
— Использовать кастомные референсы
— Не показывать графику отдельно от дизайна сайта
— Всё примерять на дизайне сайта
Каждый свой шаг нужно утверждать с заказчиком. Чтобы потом после массы затраченных ресурсов не сидеть и не портить свою работу. Пример такого подхода — концепт ниже. Первая его часть это очень схематичные, не проработанные визуализации, которые позволили при небольших затратах дать клиенту максимум понимания, как всё будет выглядеть и работать. Во второй части ролика видны уже чистовые модели и анимации.
Концепт для компании Сибирский антрацит. Презентует проект строительства Северомуйского тоннеля-2
Кейс с «мясом» и подводными камнями
Это сайт мы уже показывали в статье про создание интерфейсных видео. Теперь расскажем про него чуть подробнее.
Теперь расскажем про него чуть подробнее.
Сначала хотели ставить 3D. После того, как разработали модели, стало ясно, что они велики по объему. Но мы этот нюанс проигнорировали, понадеявшись на то, что все проблемы решит WebGL. Не решил, и в ходе работы мы от него отказались, заменив реальные 3D-модели видеорендерами.
Видео тоже были очень большим. Активировались они при наведении, назад не проигрывались. То есть часть интерактивности мы принесли в жертву оптимизации. В конечном счете на каждую сцену требовалось два видео и по одному — на анимацию появления. На шесть сцен получилось 18 роликов. Это много, и далее встал вопрос, как это всё сжать.
Использовали кодеки H.264-265 и Vp9. Оказалось, что Vp9 врёт цвета, но ролики получались маленькими. А H.264-265 давали верные цвета, но видео получались тяжелыми. Перешли к сокращению количества кадров, и всё равно пришлось заниматься ручной подгонкой битрейта и кодеков. В итоге мы просто колоссально намаялись. Да, сайт получился и красивым, и быстрым, и всех устроил, но этого вала работы можно было избежать, спроектировав его иначе.
Если интересно узнать про WebGL подробнее, то есть вот такая лекция. Но она уже больше для программистов
Веб-студия 3D prof, создание сайтов в Домодедово, продвижение сайтов в Домодедово, раскрутка сайта в Домодедово, ведение web-сайтов, съемка 3d туров,
Веб-студия 3D prof — это компания, основанная в 2009 году. Основная задача нашей веб студии — создание сайтов в Домодедово и Московской области, соответствующих современным тенденциям и требованиям поисковых систем. Взаимоотношения с нашими клиентами мы строим на трех главных принципах: взаимоуважение, ответственность и индивидуальный подход к работе над каждым проектом. Мы стремимся построить партнерские отношения с клиентами, ведь у нас с вами общая цель — создание качественного сайта.
12 лет
успешного
опыта!
более 280
реализованных
проектов
Создание сайта в Домодедово, разработка логотипа — ответственный шаг для вашей компании и бизнеса, и к нему стоит основательно подготовиться. Сотрудники веб студии Домодедово помогут вам во всех вопросах, которые касаются этапов разработки (создания) сайта, а так же дальнейшей поддержки и продвижение сайта в Домодедово.
Сотрудники веб студии Домодедово помогут вам во всех вопросах, которые касаются этапов разработки (создания) сайта, а так же дальнейшей поддержки и продвижение сайта в Домодедово.
При разработке сайта мы не используем готовых дизайнов и шаблонов сайтов, а создаем уникальный внешний вид и код для отображения страниц вашего сайта с учетом всех ваших пожеланий.
Разработка сайтов в Домодедово
с индивидуальным дизайном
и адаптивной версткой
Сайт визитка
бизнес старт
узнать больше
Landing Page
целевая страница
узнать больше
Корпоративный
лицо компании
узнать больше
Интернет магазин
активные продажи
узнать больше
Наши
новые работыПрофессиональная косметика
Интернет магазинb-cosmetics.ru
Спортивно-стрелковый клуб «СОЮЗ»
Корпоративный сайтsoyuz-ssk.ru
«Дом-Пласт» Производство пластиковых окон
Корпоративный сайтdom-plast.
 com
comГастробар «FRESH» в Бутово
Интернет магазинfresh-butovo.ru
«SEAFOOD» магазин свежемороженой рыбы и морепродуктов
Интернет магазинseafood-msk.ru
ФАБРИКА «TERRA»
Производитель женской одежды «TERRA»www.terraxl.ru
больше работ
Мы предлагаем
комплексные услуги
для развития вашего бизнесаРаскрутка сайта
Продвижение сайтов в ТОП поисковой выдачи Google и Yandex. Оптимизация страниц сайта.
Поддержка сайтаТехнические и консультационные работы по сайту. Обновление и наполнение страниц.
Контекстная рекламаНастройка и проведение эффективной контекстной рекламы в Google AdWords.
Разработка
логотипаСоздание логотипа и фирменного стиля компании. Съёмка виртуальных 3Dтуров, видеороликов.
Наши клиенты
нас рекомендуют
«TERRA»-МАГАЗИН ОДЕЖДЫ БОЛЬШИХ РАЗМЕРОВ
terra-store. ru
ru
Благодарим всем коллективом за разработку качественного интернет каталога, продвижение его в интернете и привлечение новых клиентов. Особо хотелось отметить сотрудника- программиста Евгения, его профессионализму нет равных. Удачи Вам в вашем полезном деле!
читать все отзывы
ООО «СтройСервис»
www.mostroyservis.ru
Спасибо web — студии 3д проф, за повышение конверсии продаж нашей продукции, создание сайта с индивидуальным дизайном. Очень довольны, что выбрали именно Вашу студию, будем вас рекомендовать! Удачи!
читать все отзывы
Теннисный клуб «Слава»
www.slava.club
Администрация теннисного клуба «Слава» выражает благодарность web — студии, за разработку сайта и дальнейшее плодотворное сотрудничество! Процветания Вам и благодарных заказчиков.
Администрация клуба.
читать все отзывы
Группа компаний «Гюнай»
www. or-plast.ru
or-plast.ru
На протяжении 3-х лет не прерывно сотрудничаем с данной WEB — студией. Очень довольны работой студии, все работы сданы вовремя все отчеты предоставляют в сроки. Качество превосходит все ожидания. Спасибо!
читать все отзывы
«Мегастройкомплект»
www.мегастройкомплект.рф
Отличная работа, быстро, качественно и не дорого)) Рекомендую.
Алексей
читать все отзывы
КРАСНОПУТЬСКИЙ СТРОЙЦЕНТР
www.krp-stroy.ru
Огромное спасибо 3D Prof за качественно проделанную работу. Особенно хотелось отметить съёмку 3d тура по территории компании. Так держать, вы лучшие!!!!
читать все отзывы
Торгово Развлекательный Центр «Каширка 8»
www.tc-kashirka8.ru
Молодцы!!! Всё сделали толково и в срок, доработки делаются без проблем и после сдачи сайта. Дизайнер чётко понимает поставленную задачу и воплощает всё в точности с пожеланиями клиента!
Дизайнер чётко понимает поставленную задачу и воплощает всё в точности с пожеланиями клиента!
читать все отзывы
Фабрика дверей «Эталон»
www.etalondveri.ru
Интернет-магазин был разработан быстро, профессионально и не дорого. Поддержка происходит на высоком уровне. Сотрудничеством довольны и рекомендуем всем!
читать все отзывы
MacanPrint — типография
www.macanprint.ru
Компания OOO»Маканпринт» благодарит веб-студию 3D Prof за оперативность и качество выполненных работ. Это квалифицированные специалисты.
читать все отзывы
Интернет-магазин сантехники «СанТехЛав»
www.santechlove.ru
Очень довольны. Хотим пожелать побольше хороших клиентов и успехов в работе. Спасибо вам за вашу работу.
С уваж. Любовь.
читать все отзывы
Домодедовский машиностроительный завод «Кондиционер»
www. docon.ru
docon.ru
Сотрудничаем с данным агентством несколько лет. Можем сказать с уверенностью, что задания выполняются в срок, без задержек, довольно быстро и качественно. Сотрудники агентства всегда отписываются о проделанной работе, и о поступившей оплате.
Администрация.
читать все отзывы
Сауна Фрегат
www.fregat-sauna.ru
Очень довольны сотрудничеством с 3D Prof! Сайт был сделан с учётом наших пожеланий, в сроки, что немало важно, за приемлемую цену. Доброжелательное и оперативное реагирование на технические вопросы. Спасибо за работу! Рекомендуем!
читать все отзывы
Необычный отель «Замок Снов»
www.замок-снов.рф
СПАСИБО ЗА РАБОТУ !!!
БЫСТРО, ОПЕРАТИВНО, КОНКУРЕНТНЫЕ ЦЕНЫ, ПРОФЕССИОНАЛЫ С БОЛЬШОЙ БУКВЫ !!!
Черкасов А.В.
читать все отзывы
Экологический парк Пространство детской мечты
www. prolove.pro
prolove.pro
Спасибо Вам за создание сайта, за оперативную и профессиональную поддержку и терпеливое разъяснение всяческих нюансов в продвижении.
Александар Черкасов
читать все отзывы
следующий
предыдущий
- Работа над сайтом
- Наш принцип работы
- Как заказать сайт
- Преимущества
Разработка сайтов в Домодедово
В наше время все больше интернет-пользователей проводят поиск услуг и товаров с помощью Интернета. Это удобно, практично и позволяет экономить время на поездках. А мы им в этом помогаем — создаем удобные веб-сайты и продвигаем их на первые места поисковых систем. Для всех кто хочет заказать сайт в Домодедово и разработать сайт для представления своих товаров и услуг широкой аудитории интернет пользователей — наша услуга всегда будет своевременна и актуальна.
Изготовленные нами сайты только с эксклюзивным дизайном и эта услуга доступна, благодаря гибкой ценовой политике, разработанной нашей студией. Обратившись к нам, вы ощутите внимательное отношение к вашим пожеланиям, получите содержательные рекомендации по сути вашего запроса. Наши специалисты предложат оптимальный вариант разработки сайта при справедливом соотношении цена качество.
Обратившись к нам, вы ощутите внимательное отношение к вашим пожеланиям, получите содержательные рекомендации по сути вашего запроса. Наши специалисты предложат оптимальный вариант разработки сайта при справедливом соотношении цена качество.
Веб-студия 3D prof при разработке сайта
- Создает только адаптивные сайты, учитывая требования поисковых систем.
- Выполняет полное наполнение всех пунктов меню сайта.
- Оказывает бесплатную техническую поддержку сайта в течении 1 месяца после сдачи проекта.
- Выполняет работы по технической поддержке и обслуживанию сайтов.
Воспользуйтесь услугой — создание сайта в Домодедово и получите отличный инструмент для представительства во всемирной сети ваших товаров, услуг. Расскажите о себе, своем бизнесе и получите новых целевых посетителей и потенциальных заказчиков.
ЗАКАЗАТЬ САЙТ В ДОМОДЕДОВО
- Можно позвонив по одному из телефонов студии:
8 (964) 645 09 91, 8 (964) 643 43 40.
- Заполнить бриф и заказать разработку сайта или другую услугу.
- Написать запрос на создание сайта нам на e-mail: [email protected]
Мы внимательно изучим ваше обращение. Подготовим ответ с предложением по реализации вашего запроса. Отвечаем на все запросы, относящиеся к сфере нашей деятельности в области web-разработки.
Гарантируем внимательное изучение ваших материалов и полную конфиденциальность относительно вашего запроса и информации!
Индивидуальный подход и качество
Каждому проекту уделяем необходимое время и внимание. В результате совмещаем творческий подход и скрупулезное продумывание деталей.
Полный комплекс услуг для вас
Выполняем все работы, начиная от разработки логотипа, создания сайта, заканчивая его поддержкой и продвижением сайта в Домодедово.
Надежность и соблюдение сроков
Мы заключаем договора на все предоставляемые нами услуги, а так же составляем техническое задание на разработку логотипа и создание сайта.
В работе над сайтами мы применяем
следующие CMS и технологии:Преимущества работы
с Веб-студией 3D PROFКрутые идеи для вашего сайтаАдаптивная верстка и кроссбраузерностьЗаключаем договор на все услугиСоблюдаем сроки сдачи проекта
Время действовать!
Отправить заявку
Прикрепить файл
Как создать 3D-сайт с помощью VECTARY
Вы хотите, чтобы на вашем сайте был привлекательный 3D-элемент? Или, может быть, уникальный герой или изображение заголовка для вашего замечательного веб-сайта или блога? Как насчет целого 3D-объекта, который можно встроить так же легко, как видео на YouTube.
Вам не нужно быть профессиональным графическим дизайнером, чтобы сделать что-либо из этого. Используйте Vectary 3D Studio, чтобы создавать 3D-дизайны для своего веб-сайта любым удобным для вас способом. Перетащите 3D-объекты из нашей библиотеки и настройте их двойным щелчком мыши.
Из этой статьи вы узнаете:
- Как создать 3D-изображение героя с помощью Vectary
- Как создать паралаксные 3D-элементы с помощью Vectary
- Как получить интерактивный 3D-дизайн веб-сайт
1. Как создать трехмерное изображение героя с помощью Vectary
- Open Vectary — это онлайн и бесплатно.
- Перетаскивайте объекты из библиотеки, импортируйте собственные 3D-файлы или создавайте собственный 3D-дизайн с нуля.
- Настройка материалов, света, стиля, добавление текста или фона.
- Визуализируйте свой дизайн в режиме реального времени.
- Сохраните и экспортируйте свой 3D-дизайн в виде файла PNG.
Paralax 3D-элементы сейчас очень популярны в веб-дизайне. Они могут добавить это правильное чувство на ваш сайт. Взгляните на этот отмеченный наградами дизайн от Niika в качестве примера:
Вы можете экспортировать 3D-элементы в виде статических файлов png и добавить анимацию в веб-редакторе, таком как Webflow, или вы можете экспортировать элемент как интерактивное 3D-встраивание. В Vectary это возможно в настройках публикации.
В Vectary это возможно в настройках публикации.
В зависимости от используемой вами веб-платформы, вот некоторые ресурсы для вас:
Wix: как создать многослойный веб-сайт с параллаксом
Squarespace: Paralax прокрутка
Weebly: как создать движущийся баннер Parallax на вашем сайте Weebly
WordPress: прокрутка Paralax
3. Как добавить интерактивный 3D-дизайн на ваш сайтВ Vectary вы можете встроить свой 3D-дизайн в свой веб-сайт так же легко, как видео на YouTube. Вы, ваши посетители, можете вращать или масштабировать 3D-дизайн или видеть его в реальной жизни благодаря дополненной реальности, поддерживаемой на iPhone и Android.
- Откройте Vectary, это онлайн и бесплатно.
- Импортируйте 3D-файл в Vectary (мы поддерживаем более 60 форматов файлов) или создайте свой 3D-дизайн с нуля.
- Перейдите на вкладку «Публикация» и нажмите кнопку «Создать».

- Скопируйте код для встраивания iframe и вставьте его в редактор вашего сайта.
- Вы можете изменить свой дизайн в любое время и повторно создать вставку. Дизайн будет автоматически обновляться на всех ваших веб-вставках.
Подробнее о Vectary Viewer
Пример средства просмотра 3D/ARОткройте этот сайт на iPhone с Safari или Android с Chrome и щелкните значок AR.
https://www.vectary.com/embed/viewer/v1/viewer.html?model=fcd1e6c3-100f-4f80-93cf-ea6905a1298e&env=studio1&envRotation=0&autoplay=1&turntable=0.5&showPreloader=1
Что еще вы можно получить с помощью редактора 3D-дизайна Vectary Расширьте свое портфолио графического дизайна с помощью 3D-баннеров и изображений для заголовков Игривые 3D-формы — новый визуальный тренд в рекламе. Обновляйте свое портфолио графического дизайна и удивляйте своих клиентов красивыми визуальными эффектами, созданными с помощью нашего бесплатного онлайн-инструмента 3D.
Поделитесь своим проектом с коллегой или клиентом и создавайте все вместе. Один может работать с 3D-моделью, другой может играть с объектами, а третий может добавлять свои комментарии. Бесплатная 3D-студия Vectary поддерживает творческую командную работу.
Используйте Google Fonts для создания потрясающей трехмерной типографикиVectary — это первый онлайн-инструмент для трехмерной графики, в котором реализовано более 1200 шрифтов из библиотеки Google Fonts. Выберите свой любимый шрифт Google и превратите его в 3D в Vectary одним щелчком мыши. Чтобы дополнительно настроить свой дизайн, просто дважды щелкните, чтобы войти в режим редактирования Vectary и получить доступ к другим мощным инструментам 3D-моделирования.
Завершите свой 3D-дизайн в других инструментах Легко экспортируйте свое 3D-изображение в формате PNG и завершите свой проект в инструментах графического дизайна, таких как Photoshop и Canva, или продолжите на других платформах веб-дизайна, таких как Wix, WordPress или Weebly. Небо это предел!
Небо это предел!
Создатель изображений VECTARY 3D находится в сети, поэтому вам не нужно ничего скачивать. Он работает во всех современных браузерах, таких как Chrome, Firefox и Safari. Просто зарегистрируйтесь или войдите в систему и начните творить.
Сколько стоит создание 3D дизайна в Vectary?Вы можете создавать бесплатно в Vectary. Узнайте больше о наших других планах и ценах.
Как я могу загрузить свой 3D-дизайн? Щелкните меню в левом верхнем углу и наведите указатель мыши на проект. Затем нажмите «Экспортировать как изображение», чтобы загрузить свой 3D-дизайн в виде файла PNG или выбрать один из множества других 3D-форматов: STL и OBJ (используется в 3D-печати), glTF (универсальный 3D-формат), DAE (формат Sketchup и архитектуры). ) или FBX (собственный формат файла, разработанный Kaydara и принадлежащий Autodesk. )
)
Начните бесплатно
10 Поразительные примеры 3D-сайтов (и способы их создания)
Ваш браузер не поддерживает это видеоИдеи
13 июля 2022 г.
Слова Джеффа Карделло
Независимо от того, программируете вы код или нет, сейчас существует так много способов начать работу с 3D в веб-дизайне.
Плоский дизайн когда-то доминировал в Интернете. Его стандартные сетки текста и визуальных элементов, безусловно, делают его практичным и удобным для пользователя подходом, но веб-дизайн может быть намного больше, чем продуманное расположение столбцов и строк.
Добавление 3D-элементов к вашему веб-дизайну — отличный способ создать незабываемый интерактивный опыт, а современные инструменты веб-дизайна без кода теперь доступны как никогда раньше. Мы собрали несколько интересных примеров 3D-сайтов, чтобы показать, как применять эффект, а также различные инструменты и методы, которые можно использовать для его воссоздания.
Использование 3D на вашем веб-сайте
Трехмерная анимация и другие трехмерные изображения могут многое добавить. Помимо создания мгновенной интерактивности и интриги в вашем дизайне, они помогают привлечь внимание к визуальным элементам и тексту, на которых вы хотите, чтобы посетители сосредоточились. Важные части веб-сайта, такие как обмен сообщениями, сведения о продукте и другая информация, могут быть развернуты в трехмерном виде, который гораздо интереснее и увлекательнее, чем стандартный плоский веб-дизайн.
Тем не менее, стоит отметить, что, хотя 3D-сайты хорошо работают при высоких скоростях Интернета на современных ноутбуках и мобильных устройствах, они могут немного глючить на более медленных и старых устройствах. Веб-сайт не обязательно должен быть полностью трехмерным — вместо того, чтобы создавать полностью захватывающий трехмерный мир, вы все равно можете экономно использовать трехмерные элементы для достижения большого эффекта.
[изображение/графика, относящиеся к вышеуказанному]
Хотя большая часть Интернета укладывается в аккуратные рамки двух измерений, 3D-сайты выходят за рамки сетки, создавая захватывающий опыт, который кажется захватывающим и новым.
Essential 3D Website Tools and Resources
Независимо от того, являетесь ли вы экспертом по анимационному дизайну, хорошо разбирающимся в JavaScript и React, или кем-то, кто более комфортно работает в пространстве без кода, существует множество различных приложений, которые вы можете использовать для создания трех -размерные веб-дизайны. Вот несколько наиболее популярных приложений для трехмерного моделирования, которые стоит изучить:
- AutoCAD
- Blender
- SketchUp
Vectary
Многие дизайнеры также считают, что библиотеки моделирования необходимы для создания многомерных веб-сайтов. Некоторые из достойных 3D-библиотек, которые стоит проверить, включают cgTrader, SketchFab, 3DExport и Vue.js. Вы можете просматривать некоторые из них непосредственно внутри Vev или загружать свои собственные файлы . glb-файлы – позволяют легко создавать трехмерные веб-приложения .
Конечно, есть способы создать иллюзию объемности без создания сложной графики. Компенсация скорости прокрутки элементов, добавление теней и работа со светом — все это способы создания 3D-визуализации. С помощью этих методов можно подделать размерность:
Компенсация скорости прокрутки элементов, добавление теней и работа со светом — все это способы создания 3D-визуализации. С помощью этих методов можно подделать размерность:
- Parallax Scrolling
- Анимированные визуальные эффекты
- Skeuomorphism
- Faux Dimensional Scrolling
- Glassmorphism
. несколько примеров 3D-сайтов.
[изображение/графика, относящиеся к вышеизложенному]
Chirpley
Chirpley связывает бренды с микроинфлюенсерами через свою торговую площадку на базе искусственного интеллекта. Они предлагают нетрадиционный способ маркетинга, и этот веб-сайт компании освобождается от условностей благодаря дизайну, полному трехмерных мультяшных изображений.
На этом сайте появляется красная птица. Этот причудливый пернатый талисман находится в центре их фирменного стиля, и его внешний вид повсюду уравновешивает более техническую информацию, объясняющую, как работает их продукт.
Благодаря красочному дизайну, наполненному игривыми визуальными эффектами, Chirpley рассказывает о сложностях того, что они делают, весело. Если вы ищете примеры 3D-сайтов, в которых много брендинга, вам следует отправиться на Chirpley.
Admire Amaze
Это путешествие по веб-сайту электронной коммерции De Bijenkorf начинается с пчелы. Искры мерцают, когда он парит и мчится через густой лес, достигая спрятанных сокровищ, которые являются их продуктами. За большей частью этого дизайна стоит WebGL, библиотека веб-графики Javascript, предназначенная для интерактивных трехмерных изображений в Интернете.
Ваш браузер не поддерживает это видео.Это всеохватывающий опыт, основанный не только на трехмерных изображениях, которые уводят вас все глубже и глубже в лес и к предметам, которые они продают, но и на звуке. Звук кваканья лягушек, щебетания насекомых и журчания воды дополняет атмосферу леса.
De Bijenkorf представляет собой не просто веб-сайт розничной торговли, но предлагает захватывающий пользовательский опыт. Это был один из самых сюрреалистичных 3D-сайтов, которые мы нашли, и мы надеемся, что у вас также будет возможность испытать его магию.
Это был один из самых сюрреалистичных 3D-сайтов, которые мы нашли, и мы надеемся, что у вас также будет возможность испытать его магию.
Uplinq.ai
Uplinq модернизирует бухгалтерский учет за счет автоматизации. По всему этому пространству изображения машин меняются местами при прокрутке. Благодаря блестящему металлу, трубам, шестерням, роботизированным рукам и другим движущимся частям эти анимации напоминают о технологиях и механизации, что идеально вписывается в то, что делает Uplinq.
Нередко веб-сайты компаний SaaS имеют стандартную сетку с несколькими разбросанными кнопками призыва к действию. Использование Uplinq трехмерных изображений придает этому дизайну футуристический пользовательский интерфейс, который отличает его от других.
Peter Tarka
Peter Tarka специализируется на трехмерных иллюстрациях, полных сложных деталей, приятных глазу цветов и форм. Он работал с некоторыми крупными клиентами, включая Spotify и Electronic Arts, а также делал анимацию для Uplinq. ai в нашем последнем примере. Это витрина, полная замечательных цифровых изображений и иллюстраций, демонстрирующая возможности использования фреймворков веб-разработки, таких как Next.js, и программного обеспечения для анимации Cinema 4D.
ai в нашем последнем примере. Это витрина, полная замечательных цифровых изображений и иллюстраций, демонстрирующая возможности использования фреймворков веб-разработки, таких как Next.js, и программного обеспечения для анимации Cinema 4D.
Замечательно то, что Питер не обрушивает на вас весь свой художественный талант сразу. При наведении курсора на каждый квадрат проекта материализуется предварительный просмотр. Эти проблески демонстрируют его работу быстро и непосредственно.
Имея портфолио, важно демонстрировать свои лучшие работы и чтобы они были постоянными. Питер приходит с фантастической галереей проектов, каждый из которых отражает его таланты и чувство воображения. Если вы иллюстратор, UX-дизайнер или работаете в какой-либо другой визуальной области, портфолио Питера — один из самых художественных примеров 3D-сайтов, которые мы видели, и вам стоит ознакомиться.
Enric Moreu
Голубое небо с угловатыми облаками и одинокая фигура, стоящая на парящем участке земли, открывает это цифровое резюме для Eric Moreu . Прокрутка вниз вращает этот парящий остров, приводя вас к следующей красочной сцене, подвешенной в воздухе. Там не так много текста или объяснений, но каждый раздел сообщает что-то о его прошлом и технических навыках с помощью умных иллюстраций. Если вы ищете примеры 3D-сайтов, использующих Blender, это отличный пример визуальных элементов, которые вы можете создать с его помощью.
Прокрутка вниз вращает этот парящий остров, приводя вас к следующей красочной сцене, подвешенной в воздухе. Там не так много текста или объяснений, но каждый раздел сообщает что-то о его прошлом и технических навыках с помощью умных иллюстраций. Если вы ищете примеры 3D-сайтов, использующих Blender, это отличный пример визуальных элементов, которые вы можете создать с его помощью.
Clou
Архитектура объединяет физические формы с пространством. Этот веб-сайт для китайской архитектурной фирмы Clou Architects работает с формой и пространством в цифровой сфере с помощью этой вращающейся карусели проектов. Микровзаимодействия идут впереди, и при наведении курсора на каждый слайд он смещается, и в центре появляется увеличенная фотография.
Clou Architects не так полностью иммерсивны, как другие примеры 3D-сайтов, которые мы обсуждали. Хотя этот дизайн предлагает только трехмерные визуальные эффекты на первом экране, это введение позволяет раскрыть их архитектурную работу изобретательным и привлекающим внимание способом.
Портфолио Kamboko
Благодаря облегченной цветовой палитре, сглаженным краям и плавной анимации, это портфолио дизайна от Kamaboko мягко направляет вас в трехмерное представление студенческого жилого пространства. Опыт Камабоко в таких приложениях, как WebGL, анимация GSAP и Blender, ярко проявляется в этом иммерсивном портфолио. Нам нравится видеть примеры 3D-сайтов, которые отправляют вас в путешествие, и Kamaboko преуспевает в этом дизайне, богатом деталями.
Все начинается с широкоугольного снимка, а прокрутка приближает вас. Здесь приятно использовать перспективу, поскольку ваш взгляд меняется, когда вы исследуете это пространство и узнаете больше о том, кто такой Камабоко как человек и дизайнер.
Ваш браузер не поддерживает это видео Если вы визуальный дизайнер, то, как вы создаете свой собственный веб-сайт, должно свидетельствовать о ваших навыках и талантах. Одного этого портфолио достаточно, чтобы продемонстрировать суперспособности Камабоко как дизайнера.
Cat Genius
Это определенно один из самых творческих и забавных примеров 3D-сайтов, с которыми мы сталкивались. Cat Genius Вдохновленная дополненной реальностью игра от компании по производству кормов для домашних животных Opti Life, в которой вы управляете котом Симбой и ищете миску с едой. По пути вам будут задавать вопросы о кошках, и каждый правильный ответ приближает вас к обеду. Если вы дойдете до конца, вы получите код скидки.
Мы поклонники брендов, которые находят творческий подход, предлагая своим клиентам такие вещи, как коды скидок. Opti Life превращает получение одного из них в образовательный и развлекательный опыт.
SBS
Этот захватывающий интерактивный дизайн для Sopra Banking Software с изображением города, сияющего фиолетовым, желтым и синим, напоминает начало научно-фантастического фильма. Эта визуальная эстетика так хорошо отражает сферу финансов и высоких технологий, в которой они работают.
Ваш браузер не поддерживает это видео Пролетая над зданиями, вы попадаете на разные ориентиры. Каждый из этих пунктов объясняет что-то, связанное с банковским делом и программным обеспечением Sopra. Существует множество контента, и это анимированное путешествие разделено таким образом, чтобы его было легко исследовать и испытать.
Каждый из этих пунктов объясняет что-то, связанное с банковским делом и программным обеспечением Sopra. Существует множество контента, и это анимированное путешествие разделено таким образом, чтобы его было легко исследовать и испытать.
D2’s 30 До 30 лет
Как уже упоминалось, использование функций 3D-дизайна на вашем веб-сайте не должно быть всеобъемлющим. Тонкие трехмерные элементы могут создать не меньшее впечатление. Этот пример сделан в Веве D2 для их 2022 30 Отчет «До 30 лет» открывается анимированным 3D-глобусом с изображениями, демонстрирующими номинантов.
Помимо одной из самых оригинальных каруселей 3D-изображений, которые мы когда-либо видели, включение интерактивных точек на фотографии привлекает внимание пользователей с самого начала. Этот интерактивный подход позволяет вам раскрывать больше информации о номинантах, нажимая на горячие точки, создавая ощущение волнения, а также избегая слишком большого количества текста.
Интегрируйте трехмерные изображения в свои веб-проекты
Внедрение 3D-визуализации в ваш веб-дизайн теперь проще, чем когда-либо.

