Создание и разработка прототипа сайта: заказать
Разработка
прототипов сайтов
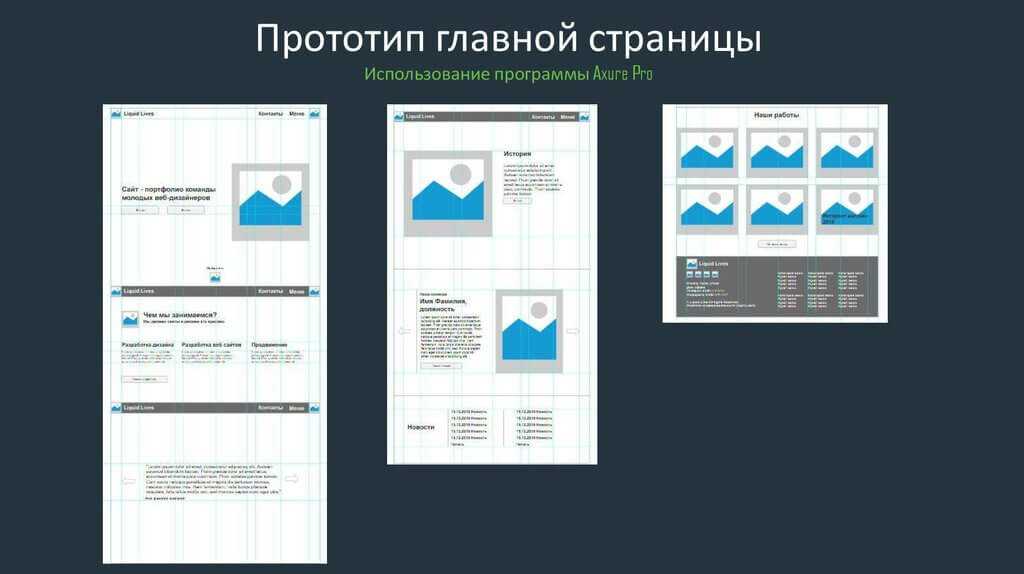
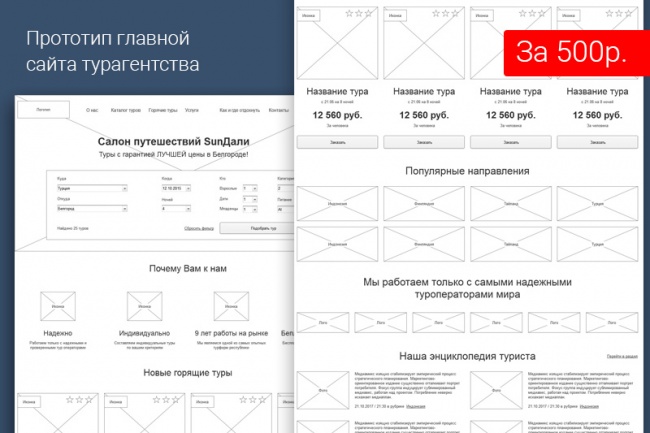
Прорабатываем пользовательские сценарии и структуру сайта, создаем схематичные и интерактивные прототипы. Подготавливаем проект к разработке полноценного дизайна
Оставить заявку
Логика
Дизайн сервиса подчиняется логике, основанной на пользовательских сценариях и результатах юзабилити-тестирования.
Тренды
Интерфейс, осознанно следующий за российскими и западными тенденциями.
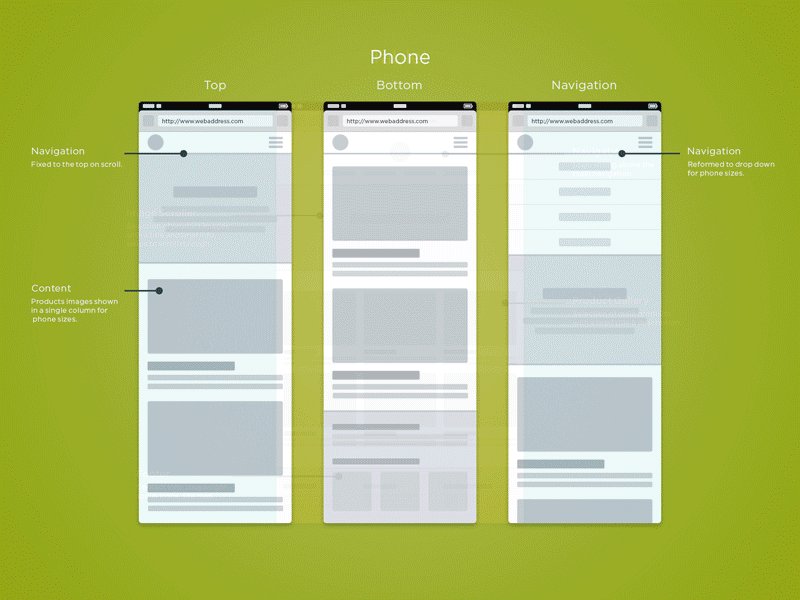
Адаптивность
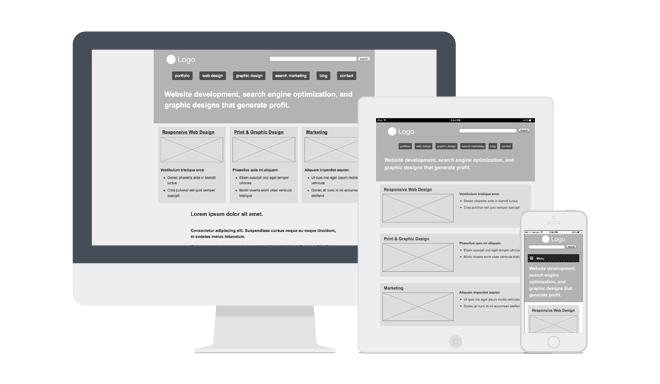
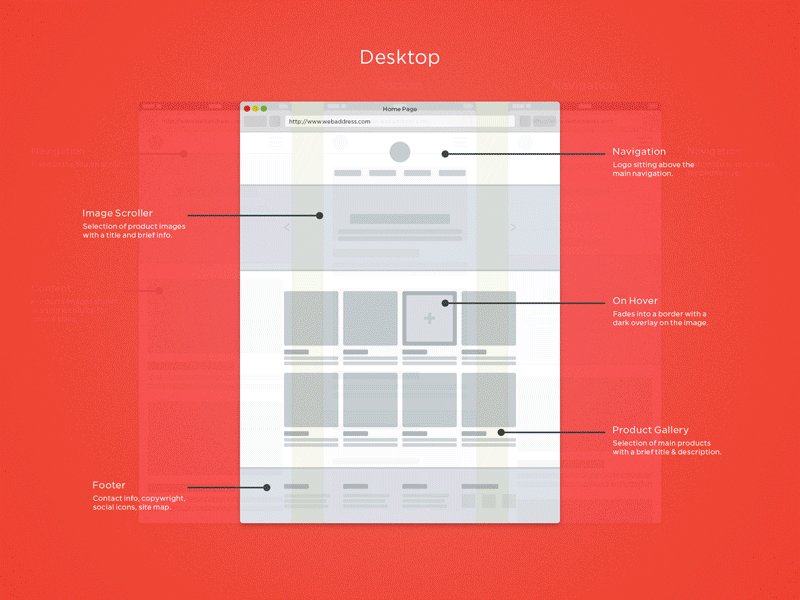
Создаем сервисы, которые отлично выглядят и работают на смартфонах, планшетах и настольных компьютерах.
Современные редакторы для создания интерфейсов: Figma, Sketch.
Обрабатываем фотографии и готовим графические элементы к верстке: Photoshop, Illustrator.
Готовим интерактивные прототипы для презентации: Principle, Axure.
Платформа управления недвижимостью. Полностью реализовали мобильные и веб-приложения: от спецификации до запуска.
СМОТРЕТЬ ПОЛНЫЙ КЕЙС
Медицинский информационный портал для врачей. Собрали требования, помогли определиться с MVP, разработали и запустили.
СМОТРЕТЬ ПОЛНЫЙ КЕЙС
Гибкость
Предложим те этапы работ, которые важны для вашей задачи. Подготовим мудборд, визуальный бриф, интерактивные прототипы страниц сайта. Проведем юзабилити-тестирование.
Трафик
Учитываем какие каналы привлечения вы планируете использовать. Предложим консультацию по SEO-продвижению на основе анализа вашей ниши.
Под ключ
Если нужно — адаптируем дизайн, разработаем верстку, интегрируем с серверной частью и запустим
Заказать прототип сайта
Где сделать прототип сайта?
Если вы не дизайнер, то эффективнее обратиться к специалистам. Они, в свою очередь, могут использовать следующие инструменты:
- Figma,
- Axure,
- Sketch,
- Adobe XD,
- InVision Studio,
- WebFlow,
- Moqups,
- Wireframe.
 cc,
cc, - NinjaMock,
- бумагу и маркеры 🙂
В Sibdev мы используем Figma — это популярный, многофункциональный и развивающийся инструмент как для прототипирования, так и для последующего полноценного дизайна.
Как создать прототип сайта? Какие этапы создания прототипа сайта?
Процесс прототипирования может быть построен индивидуально под потребности заказчика. Но в общих случаях выглядит так:
- Изучение продукта и компании, постановка целей сайта.
- Формирование гипотез о том, каким образом можно наиболее эффективно достигнуть целей.
- Анализ рынка: целевой аудитории, конкурентов.
- Разработка прототипа.
- Детализация прототипа (проработка подробностей, дополнение контентом) по необходимости.
Кто делает прототип сайта?
Над прототипом работает команда: продуктовый аналитик, UI/UX-дизайнер, проектный менеджер.
Продуктовый аналитик изучает рынок, формулирует гипотезы и требования к интерфейсу. Затем, в соответствии с данными аналитика, UI/UX-дизайнер разрабатывает прототипы. Проектный менеджер же координирует всю работу, а также выступает связующим звеном с заказчиком.
Затем, в соответствии с данными аналитика, UI/UX-дизайнер разрабатывает прототипы. Проектный менеджер же координирует всю работу, а также выступает связующим звеном с заказчиком.
Для чего нужен прототип?
Прототипирование позволяет на старте определить и согласовать концепцию, структуру, функциональность. Корректировать их на стадии прототипирования — гораздо дешевле и быстрее, чем на стадии непосредственной разработки.
Какие есть требования к интерфейсу сайта? Как оценить интерфейс?
В целом, интерфейс можно оценить по критериям:
- интуитивная понятность навигации и функционала,
- единообразие и последовательность в рамках всего сайта,
- минимальные умственные и физические требования к пользователю.
Как давно вы на рынке?
С 2015 — больше 7 лет.
Вы где-то публикуетесь? Где о вас можно почитать?
На Rusbase, CMS Magazine, Cossa, Spark, Sostav.
Где вы территориально?
Россия, г. Красноярск, пр. Мира, 91, 4 этаж. Часовой пояс — +4 к Москве.
Какой у вас штат?
Всего нас — 60 человек в штате (не фрилансеры, не субподрядчики).
В отделе производства — проджект-менеджеры, продуктовые аналитики, UI/UX-дизайнеры, фронтендеры, бэкендеры, QA-специалисты.
Есть внутренние развитые департаменты: HR, маркетинг.
В каких отраслях у вас есть экспертиза?
Как компания накопили опыт в следующих отраслях: финтех, медицина, образование, фудтех, e-commerce, энтерпрайз и другие. Проекты можно посмотреть в портфолио. Касательно конкретных специалистов — напишите нам — подберем, продемонстрируем кейсы, предоставим CV, организуем интервью, выполним тестовое задание.
С какими показательными заказчиками вы работали?
Мегафон, Sony Music Entertainment, Reg.ru — среди тех, кого можем назвать.
Под NDA — крупнейший банк РФ, крупнейшая в СНГ IT-компания в сфере безопасности и другие.
Вы сможете предоставить на проект специалистов других направлений разработки?
Да, конечно.
Остались вопросы? Свяжитесь с нами
Оставьте заявку,
и мы скоро свяжемся
Как вам удобнее связаться?
[email protected] 8 (800) 707-68-41Ваша заявка отправлена!
В ближайшее время наш менеджер свяжется с вами.
При отправке вашего сообщения произошла ошибка. Пожалуйста, повторите попытку позже.
Создание прототипа сайта. Часть 2
В прошлой статье мы рассказали о том, какие существуют виды прототипов и где они применяются. Теперь же настало время подробнее разобрать процесс создания прототипов.
Разработка прототипа сайта начинается с масштабного анализа. Необходимо знать не только для кого создается сайт, но и множество других мелочей, которые влияют на поведения посетителей. Сюда относится: что будет размещено на сайте, что требуется от посетителя в конечном итоге, какими путями можно этого добиться и сделать пользование сайтом максимально удобным.
Сюда относится: что будет размещено на сайте, что требуется от посетителя в конечном итоге, какими путями можно этого добиться и сделать пользование сайтом максимально удобным.
Если не ответить заранее на эти вопросы, то можно сильно ошибиться уже на самом начальном этапе. Разрабатывая страницу для интернет-магазина необходимо учитывать специфику такого сайта и помнить о том, какие действия требуются от посетителя. Если это не учитывать, то пользователю может быть сложно или не комфортно искать товары, добавлять их в корзину или оформлять заказ. И чем больше пользователь сталкивается с подобными проблемами, тем меньше вероятность, что он перейдет на следующий этап и оформит конечный заказ. Гораздо быстрее для него будет пойти найти похожий, но более удобный интернет-магазин.
Создание прототипа сайта также опирается на различные сведения из маркетинга, психологии и просто на статистику. Создание любой страницы опирается на данные, полученные при разработке других сайтов.
Как создаются разные типы прототипов
Если вы уже знаете что и для кого делаете, то встает вопрос как это делать. Поэтому сейчас мы разберем процесс создания разных видов прототипов.
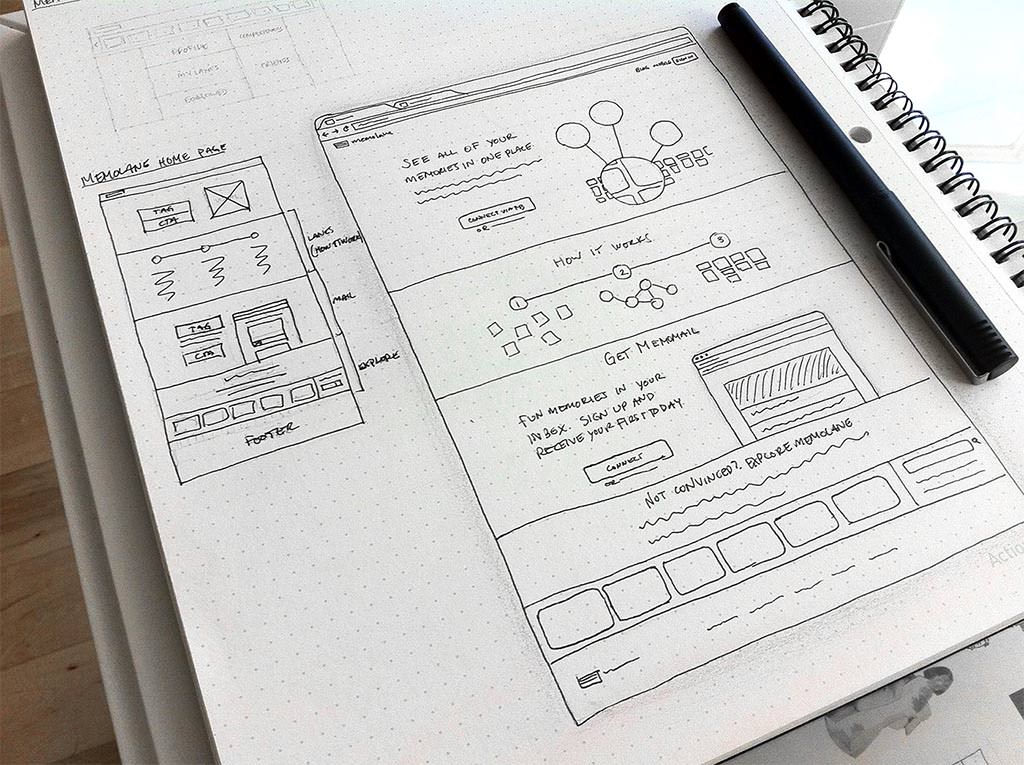
- Прототип сайта на бумаге. Это наименее затратный и простой тип разработки схемы. Для этого нужны лишь подручные средства и ваши знания. Это хороший способ для небольшого проекта или же в качестве начального этапа. Для более сложных проектов здесь возникают проблемы. Такая схема не будет подробной и точной, а также не подходит для презентации проекта. Если вы работаете командой, то также тут не будет возможности нормальной совместной работы.
- Простой цифровой прототип. Это схема, которая создается при помощи графических редакторов. По сравнению с предыдущим типом такой способ уже более точный и удобный для работы.
 Тут возможна и детальная проработка элементов, и совместная работа. Но часто тут, как и в прототипе на бумаге нельзя создать прототип исходя из реального размера будущего сайта.
Тут возможна и детальная проработка элементов, и совместная работа. Но часто тут, как и в прототипе на бумаге нельзя создать прототип исходя из реального размера будущего сайта. - Сложный прототип, созданный при помощи специальных программ. Современные программы открывают воистину неограниченные возможности перед разработчиками. Хотите сложный детальный прототип? Веб-сайт прототип с анимацией? Или полноценно работать командой и хранить все данные в облаке? Все это возможно в зависимости от того, какую программу вы выбрали для работы. Такие прототипы хорошо использовать в сложных проектах иначе это может стать тратой времени. Работа в таких программах требует знаний и навыков, да и создавать такую схему может быть довольно не быстро.
Зачем необходимо выполнять прототипирование в несколько этапов
После подготовительного этапа можно приступать к самому процессу прототипирования. Как создать прототип сайта? Чтобы прототип был как можно более проработанным необходимо подойти к его созданию со всей ответственностью.
- Наметьте примерную схему сайта. Так вы начнете понимать, что и как вы хотите разместить на странице, а также представлять какой результат вы хотите в итоге.
- Затем можно создавать примерную схему для всех страниц сайта. Но пока что не стоит зацикливаться на мелочах и все прорабатывать. То только будет сбивать с толку и вы отвлечетесь от сути.
- После того, как будут намечены основные блоки можно уже прорабатывать все более детально. На этом этапе определяются размеры и внешний вид элементов, шрифты и отступы между элементами.
Так что на самом деле для того, чтобы создать итоговый прототип сайта можно задействовать сразу несколько способов прототипирования. На первом этапе можно использовать схему, нарисованную от руки, затем наметить план страниц в графическом редакторе, а затем повысить детализацию и точность схемы. В итоге вы получите план того, как будет выглядеть готовый сайт. А корректировка на всех этапах поможет избежать ситуации, когда в процессе создания сайта приходится вносить больше количество правок из-за непродуманного прототипа.
А корректировка на всех этапах поможет избежать ситуации, когда в процессе создания сайта приходится вносить больше количество правок из-за непродуманного прототипа.
Программы для создания прототипов
Какие программы для прототипа сайта можно выделить?
- Figma. Программа позволяет не только создать схему, но и создать сразу же адаптивную сетку. Ведь необходимо учитывать и как страница будет выглядеть на мобильном устройстве. Также у сервиса есть отличная функция, позволяющая оставлять комментарии прямо на прототипе.
- Axure RP. Одна из наиболее популярных программ. Позволяет создавать сложные интерактивные прототипы.
- MockFlow. Онлайн-сервис, в котором можно не только создавать схемы, но и также получать обратную связь.
- Balsamiq. Сервис позволяет быстро создавать схематичные прототипы. Еще одним преимуществом является приятный визуальный стиль блоков, благодаря которому даже прототип смотрится аккуратно и в то же время понятно.

- Sketch.Программа для Mac, обладающая большим набором инструментов. Часто используется для разработки интерфейса, но подходит и для создания прототипов.
- Photoshop. Классический графический редактор, где можно создавать как простые, так и более сложные прототипы. Но так как редактор не предназначен для прототипирования, то этот процесс может занять больше времени нежели в специальных программах.
На самом деле существует огромное множество программ, которые позволяют создавать прототипы как с нуля, так и используя уже готовые блоки. В этом случае каждый сам для себя выбирает ту программу, где удобнее всего работать.
Читать первую часть статьи здесь.
Как создать прототип веб-сайта онлайн (шаг за шагом)
Peter Martinez обновлено 2020-09-25 17:19:49
Прототип веб-сайта — это ключевой этап в разработке веб-сайта. Это макет или демонстрация того, как будет выглядеть веб-сайт, когда он будет доступен для пользователей. Обычно, когда люди говорят о прототипах, они имеют в виду интерактивный прототип, который позволяет пользователям переходить с одной страницы на другую и использовать такие функции, как раскрывающиеся меню. Тем не менее, для новичка это может быть немного сложно, но с помощью различных специализированных инструментов для создания прототипов, доступных на рынке, и небольшой подготовки вы можете стать опытным.
Обычно, когда люди говорят о прототипах, они имеют в виду интерактивный прототип, который позволяет пользователям переходить с одной страницы на другую и использовать такие функции, как раскрывающиеся меню. Тем не менее, для новичка это может быть немного сложно, но с помощью различных специализированных инструментов для создания прототипов, доступных на рынке, и небольшой подготовки вы можете стать опытным.
Если вы новичок в создании прототипов веб-сайтов, то это руководство для вас. Читайте дальше, чтобы знать.
Подготовка перед созданием прототипа веб-сайта
Как сказано выше, существует множество доступных инструментов для создания веб-прототипов, и одним из них является Wondershare Mockitt. Это хорошо организованный инструмент для совместной работы, который помогает пользователям создавать прототипы интерактивных веб-сайтов в режиме онлайн всего за несколько минут, без написания единой строки кода. Имея под рукой этот инструмент, вы можете легко создавать интерактивные веб-прототипы онлайн и сотрудничать с членами вашей команды. Инструмент совместим с вашим ноутбуком, ПК, устройствами Android и iOS.
Инструмент совместим с вашим ноутбуком, ПК, устройствами Android и iOS.
Попробуйте бесплатно
Однако, прежде чем приступить к работе с прототипом, необходимо помнить о некоторых вещах. Знайте аудиторию, которая будет использовать веб-сайт, так как это поможет вам создать лучший прототип. Затем сосредоточьтесь на пользовательском потоке и сценариях, чтобы набросать поток страниц, а затем создайте цифровой прототип с низкой точностью. Вы также хотите максимально упростить взаимодействие с пользователем, предлагая им меньше кликов для поиска нужной им информации на веб-сайте. Это увеличивает пользовательский опыт.
Как создать прототип веб-сайта
Если вы думали о том, как создать прототип веб-сайта, то с помощью Wondershare Mockitt это сделать несложно. Вот шаги, которые необходимо выполнить.
Шаг 1: Создание проектов
Откройте веб-сайт Wondershare Mockitt, затем вы можете зарегистрировать учетную запись. После входа в систему просто нажмите «Создать новый проект». Вы можете создать пустой проект, выбрав правильный тип устройства и назвав свой проект. Вы также можете создать проект из демо.
Вы можете создать пустой проект, выбрав правильный тип устройства и назвав свой проект. Вы также можете создать проект из демо.
Шаг 2: Измените размер вашего
проекта прототипа веб-сайтаВ любое время, если вы хотите изменить размер своего проекта, этот онлайн-инструмент прототипа веб-сайта позволяет вам сделать это легко. Наведите курсор на проект и нажмите «…» -> «Настройки». Здесь измените размер/тип устройства, назовите свой проект и нажмите кнопку «Сохранить».
Шаг 3. Добавление виджетов и значков в проект веб-прототипа
После внесения изменений следующим шагом будет добавление виджетов и значков. Слева вы найдете быстрые виджеты, и их можно добавить тремя способами. Вы можете либо дважды щелкнуть виджеты, перетащить их, либо нажать горячие клавиши и рисовать.
С правой стороны вы найдете три актива: встроенные виджеты, мои виджеты и значки. Вы можете добавить их на холст двумя способами: двойным щелчком или перетаскиванием.
Вы также можете легко редактировать виджеты, если они вам не нравятся. Для этого нажмите на виджет и в панели инспектора отредактируйте его свойства.
Для этого нажмите на виджет и в панели инспектора отредактируйте его свойства.
Шаг 4: Сохранение виджетов
Wondershare Mockitt предлагает вам возможность сохранить хорошо разработанный виджет для будущего использования. Вы можете добавить созданный виджет в библиотеку My Widget. Это можно сделать двумя способами: перетащить виджет на панель «Мой виджет» или щелкнуть виджет правой кнопкой мыши, чтобы добавить его.
Шаг 5: Добавьте ссылки для проекта веб-прототипа
После добавления виджетов и значков вам нужно добавить ссылки для экранов. Это действие также можно выполнить двумя способами. (1) Выберите один виджет, затем перейдите на панель ссылок справа и нажмите «Новая ссылка». Установите жест, действие, целевой экран и анимацию для виджета. (2) Перетащите значок ссылки слева от виджета на целевой экран, а затем установите жест, действие, целевой экран и анимацию на панели ссылок.
Шаг 6: Преобразование виджета в мастер
Это делается для массового редактирования. Щелкните правой кнопкой мыши виджет, чтобы создать мастер. Он будет сохранен в основной библиотеке. Теперь перетащите мастер на холст, чтобы создать его экземпляры. Если вы хотите изменить мастер, наведите на него курсор и нажмите «Изменить».
Щелкните правой кнопкой мыши виджет, чтобы создать мастер. Он будет сохранен в основной библиотеке. Теперь перетащите мастер на холст, чтобы создать его экземпляры. Если вы хотите изменить мастер, наведите на него курсор и нажмите «Изменить».
Шаг 7. Добавление примечаний к дизайну вашего веб-прототипа
Добавление примечаний к дизайну помогает объяснить ваш дизайн. Для этого используйте Sticky во встроенной библиотеке виджетов. Затем добавьте к нему примечания.
Шаг 8. Предварительный просмотр и публикация веб-прототипа в Интернете
По завершении создания прототипа нажмите «Предварительный просмотр» на верхней панели инструментов. Настройте такие параметры, как «Прокрутка страницы», «Выделение при нажатии», «Закрепить» и «Оболочка».
Нажмите кнопку «Поделиться», чтобы получить QR-код и ссылку. Поделитесь им с другими, чтобы просмотреть или протестировать.
Попробуйте бесплатно
Учебные ресурсы по созданию прототипов веб-сайтов
Независимо от того, насколько вы опытны в создании прототипов веб-сайтов; всегда полезно выучить несколько трюков. Вот несколько ресурсов, на которые вы можете обратить внимание.
Вот несколько ресурсов, на которые вы можете обратить внимание.
Обучение UX
Предлагается двухдневная программа, которая учит всему, что вам нужно знать, чтобы освоить процесс проектирования UX. От того, как провести мозговой штурм и генерировать идеи, а затем начать наброски интерфейса.
Еженедельный дизайн
Это обучающий видеоресурс о UX-дизайне. Управляемый Пунитом Чавла, вы получите информационные инструменты и интересные интервью с дискуссиями на всевозможные темы дизайна.
Дизайн для человечества
Это активный блог с тысячами читателей. Под руководством известного дизайнера Эрин Лохнер вы получите ценные уроки UX-дизайна и веб-прототипов.
Udemy
Это дает вам доступ к тысячам руководств, охватывающих все, от ИТ и программного обеспечения до прототипа веб-сайта. Их профессиональный курс Adobe XD — это то, что нужно искать. Он научит вас всем деталям программного обеспечения, а также инструментам и процедурам.
Hack Design
Hack Design предлагает краткие уроки каждую неделю и разработан опытными дизайнерами. Они также предлагают набор из 50 уроков для начинающих, которые помогут вам правильно разобраться с прототипом веб-сайта. И самое приятное, что уроки бесплатные.
Вопросы, связанные с продуктом? Свяжитесь с нашей службой поддержки, чтобы получить быстрое решение >
Peter Martinez
Бесплатный инструмент для создания прототипов: создание интерактивных прототипов проектов
FigmaУниверсальная платформа для проектирования
DesignPrototypingСистемы проектированияЗагрузки
FigJamОнлайн-доска для команд
900whiteboarding Online планированиеВстречи группыСхемы
ОбзорКлиентыКонтакты по продажам
Цены
Файлы и шаблоныБесплатные профессионально созданные файлы, которые вы можете дублировать, микшировать и использовать
Плагины и виджетыРасширьте возможности и автоматизируйте работу
События и прямые трансляцииЛучшие практикиОбразовательная программаГруппы пользователей к жизни в анимированных прототипах. Тестируйте концепции раньше и чаще. Создайте лучший план развития.
Тестируйте концепции раньше и чаще. Создайте лучший план развития.
Начало работы
Создание прототипов, максимально приближенных к реальным
Превратите свои файлы статического дизайна в интерактивный опыт — кодирование не требуется.
- Интуитивная сборка: Просто соедините элементы пользовательского интерфейса и выберите взаимодействие и анимацию.
- Взаимодействия: Определение малозаметных взаимодействий, таких как щелчок, наведение курсора, нажатие кнопки и т. д.
- Мобильный просмотр: Испытайте свои проекты в реальной жизни с помощью нашего мобильного приложения Figma, доступного для iOS и Android.
Показывайте, а не рассказывайте свое видение взаимодействия
Избавьтесь от догадок при разработке, подробно описав детали взаимодействия, которые вы себе представляете.
- Расширенные переходы с помощью Smart Animate: Автоматически анимируйте похожие объекты и создавайте детальные переходы.

- Динамические наложения: Создание нескольких слоев наложений интерактивного содержимого.
- Анимированные GIF-файлы: Используйте GIF-файлы для представления моушн-дизайна, видеоэлементов и тонких анимаций.
У нас очень быстрый процесс проектирования. Мы постоянно строим, тестируем и итерируем. Возможность так быстро и легко собрать прототип в Figma очень важна для нас.
Бет Хорн, старший научный сотрудник Bulb
Сделайте все с помощью одного инструмента
Больше не нужно прыгать между инструментами. Создавайте дизайн, прототипируйте, делитесь и собирайте отзывы в Figma.
- Платформа «все в одном»: Переключение между файлом проекта и живым прототипом. Изменения дизайна мгновенно появляются в вашем прототипе.
- Прототип, которым можно поделиться: Поделитесь ссылкой на свой прототип. Просматривайте его в любом месте, где есть Интернет.
- Встроенное комментирование: Комментарий в прототипе.

