инструменты и конструкторы для создания — OKOCRM
Управляйте бизнесом в OkoCRM
Аналитика воронки продаж, чаты и звонки клиентам, автоматизация рассылок, шаблоны документов и многое другое для вашего бизнеса в одной OkoCRM.
Подробнее
В ноябре мы уже разобрали, что такое прототип и зачем он нужен. А теперь рассказываем, где сделать прототип сайта.
Оказывается, можно не страдать и не рисовать макет на салфетке. Есть специальные программы, в которых можно собрать полноценный прототип как конструктор Лего. А еще расшарить его для командной работы и вносить правки онлайн, находясь на созвоне с другими членами команды. Подходящего софта — море: от обычного Фотошопа, до узкопрофильного Зеплин. Чтобы не раздувать материал, мы решили разобрать 5 лучших на наш взгляд инструментов.
Встречайте Oko-ТОП для прототипирования от нашего веб-дизайнера:
- Figma — для всех
- MockFlow — для команд
- Axure — для профессионалов
- Mockingbird — для новичков
- Mockup Builder — для новичков
Figma
Функционал: ✰✰✰✰✰
Сложность работы: ⚒ ⚒
Язык: английский, русского языка нет
Бесплатный тариф: есть, без ограничений по срокам
Самый дешевый тариф: от $12 в месяц
Приложение / веб-версия: есть десктопное приложение и браузерная версия
Для кого: для всех
Особенности: кросс-платформенный онлайн-сервис, который позволяет вести все этапы развития проекта: от сбора референсов, до разработки прототипа
Фигма — ТОП-сервис для создания прототипа сайта.
Сервис работает в облаке, поэтому все вносимые изменения сохраняются автоматически и не потеряются даже при непредвиденном сбое. Огромный плюс — многопользовательский режим и возможность совместной работы. Вы можете разработать макет, отправить его руководителю или членам команды, и в режиме реального времени вносить необходимые изменения — будете сразу видеть результаты.
Программа отлично работает в браузере, качать и устанавливать десктопную версию необязательно. Тем более, что без интернета она все равно не работает. А кросс-платформенность делает Фигму универсальной для последователей разных операционных систем: Windows, Linux, ChromeOS и MacOS. С учетом того, что Фигма — бесплатная программа с доступным базовым функционалом, мы ставим ей 5 звезд. Фигма просто ТОП, ничего добавить. 🙂
С учетом того, что Фигма — бесплатная программа с доступным базовым функционалом, мы ставим ей 5 звезд. Фигма просто ТОП, ничего добавить. 🙂
Что хорошего:
- отличный редактор для создания векторных иллюстраций и графического дизайна
- простота освоения
- чтение сложных форматов для разработчиков, включая проекты в .sketch
- огромная библиотека плагинов для работы над сайтом
- инструменты для просмотра дизайна в реальном размере
- интерактивные анимированные переходы между разными страницами проекта
- свободный экспорт элементов для верстальщиков с возможностью просмотра кода
- работа с компонентами сайта, создание дизайн-системы
Что плохого:
- нет русскоязычной версии;
- слабые возможности работы с текстом
- обязательное наличие интернета
- отсутствие расширяемости — дописать скрипты не получится
Итог: отличный инструмент прототипирования, в котором, правда, придется некоторое время разбираться.
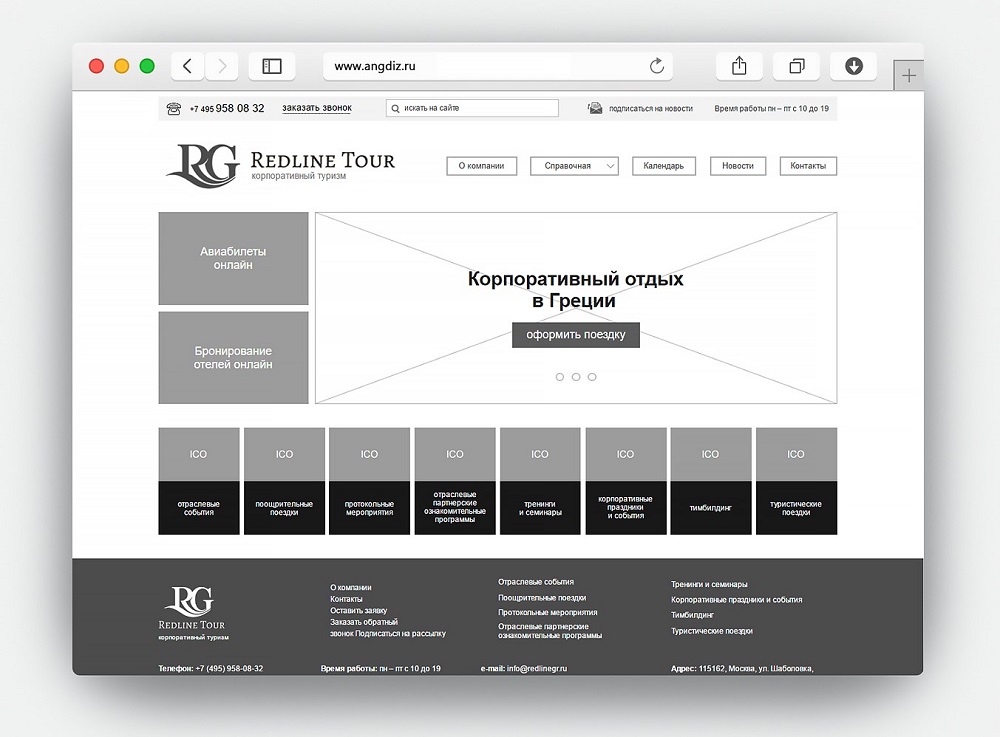
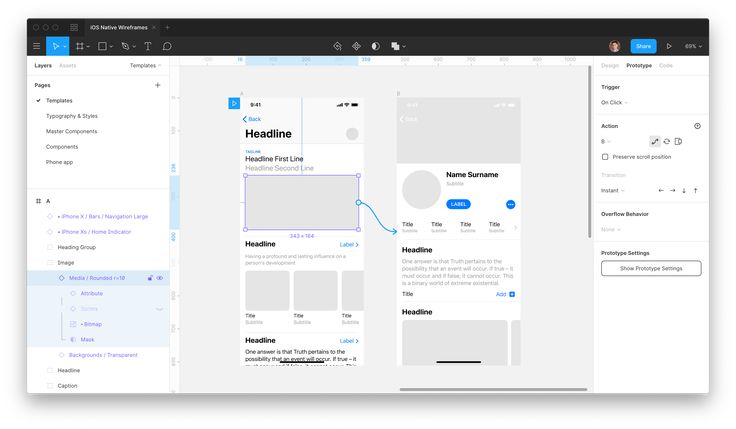
Вот так выглядит прототип сайта в Фигме. В интерфейсе программы можно разобраться самому, даже не зная английского.
Попробуйте OkoCRM бесплатно
CRM-система, управление проектами и задачами, общение с клиентами и каналы продаж — всё внутри OkoCRM. 7 дней бесплатно.
На страницу OkoCRM
MockFlow
Функционал: ✰✰✰✰
Сложность работы: ⚒ ⚒
Язык: английский, русского языка нет
Бесплатный тариф: есть, на 1 проект из 3 страниц с доступом до 5 пользователей
Самый дешевый тариф: от $14 в месяц
Приложение / веб-версия: только браузерная версия + автономная работа, есть мобильное приложение.
Для кого: для команд, проектов средней и высокой сложности
Особенности: в лицензию входит множество инструментов, в том числе для создания сайтов и баннеров, а также сервиса совместной работы над дизайн-проектами.
MockFlow — годный конструктор прототипа сайта, который отлично подходит для новичков и прост в освоении. Позволяет строить модели интерфейсов для веб-сайтов и приложений. Из крутого — в софт входит пакет отдельных приложений, включая WireframePro, AnnotatePro, BannerPro, DesignCollab, WebsitePro, которые помогут создавать прототипы.
На наш взгляд, ключевое преимущество продукта — возможность построения каркасных конструкций, которые идут в коробке вместе с шаблонами. Не то чтобы мы поддерживали использование шаблонов. Но бывают ситуации, когда сроки поджимают и творческий процесс нужно ускорять. Вот тогда MockFlow — то, что доктор прописал.
В программе есть интерфейс для командной работы — можно проектировать сайты совместно с другими сотрудниками или заказчиком. Но в бесплатной версии нормально работать не получится, она доступна только для одного пользователя и содержит ограниченный набор возможностей. Чтобы подключить больше рецензентов, и создавать больше одного прототипа, придется подключить платный тариф.
Что хорошего:
- есть внутренний командный чат, комментарии
- возможность автономной работы при отсутствии доступа к сети
- возможна визуализация Sitemap и преобразование файла в эксель-таблицу
- возможность захвата веб-страниц для работы с референсами
- обширная библиотека компонентов для макетов
- возможность экспортировать дизайн в png-файл
- есть инструменты для презентации макета
Что плохого:
- нет русскоязычной версии
- небольшое количество готовых интеграций
- сильно урезанные возможности бесплатной версии
Итог: отличный инструмент для прототипирования, подойдет для новичков. Правда, если вы готовы платить за тарифный план. Бесплатная версия лайк не заслужила.
В MockFlow есть много шаблонов, которые сильно упрощают работу с прототипами и ускоряют творческий процесс.
Попробуйте OkoCRM бесплатно
Простая система для автоматизации продаж, ведения базы и общения с клиентами. В одном окне все каналы продаж, мессенджеры и соцсети.
В одном окне все каналы продаж, мессенджеры и соцсети.
Что умеет OkoCRM
Axure
Функционал: ✰✰✰✰✰
Сложность работы: ⚒ ⚒ ⚒ ⚒
Язык: английский, русского языка нет
Бесплатный тариф: пробный период, длительностью в 30 дней
Самый дешевый тариф: $29 в месяц для одного пользователя
Приложение / веб-версия: есть десктопное приложение, веб-версии нет
Для кого: для профессионалов
Особенности: одно из самых известных приложений для прототипирования. Помогает создавать блок-схемы, каркасы, макеты, сценарии использования сайта и многое другое.
Axure входит в тройку самых сильных программ для создания прототипов. Хотя по нашему мнению является лидером. Считается профессиональным инструментом для UX-дизайнеров, помогает создавать сложные интерактивные макеты, разрабатывать сайты и даже мобильные приложения. В конструкторе есть интерфейс для перетаскивания элементов, что упрощает управление и работу с прототипами.
В конструкторе есть интерфейс для перетаскивания элементов, что упрощает управление и работу с прототипами.
В программе просто создавать и добавлять из библиотеки новые виджеты, менять их размер и место на странице, создавать новые страницы и фолдеры, легко тестировать готовый макет на отображение под различные устройства. Библиотеки виджетов доступны прямо в программе. Шаблонов нет, но программа ориентирована на профессионалов, а им шаблоны не нужны.
Работать в облаке не получится, веб-версии нет — нужно скачивать и устанавливать софт. Во время работы программа сохраняет результаты в виде файлов HTML, Javascript, CSS.
Что хорошего:
Что плохого:
- нет русскоязычной версии
- нет веб-версии для работы в браузере — только офлайн-софт
- нет полноценной бесплатной, только 30-дневный триал
Итог: топовый инструмент для профессионалов. Разобраться в интерфейсе — та еще задача. Вам сюда, если вы готовы оплачивать тарифный план, тратить время на изучение гайдов и планируете зарабатывать на разработке. Иначе слишком сложно.
Иначе слишком сложно.
Интерфейс не считается сложным в профессиональной среде. Но для новичка — тот еще квест. Axure — крутой инструмент, в котором нужно разбираться.
Собирайте лиды отовсюду
OkoCRM пылесосит все каналы, по которым приходят клиенты. Сайт, соцсети, мессенджеры, телефония, сделки и проекты внутри одного окна.
Подробности
Mockingbird
Функционал: ✰
Сложность работы: ⚒
Язык: английский, русского языка нет
Бесплатный тариф: пробный период, длительностью 6 дней
Самый дешевый тариф: от $11/месяц для 3 проектов без ограничений по пользователям
Приложение / веб-версия: только браузерная версия
Для кого: для новичков
Особенности: простой сервис для создания несложных прототипов
Mockingbird идеален для новичков. С его помощью можно создавать простенькие образцы прототипов сайтов, просто передвигая элементы будущего интерфейса по экрану. С помощью этого продукта не получится нарисовать красивый дизайн, разработать полноценный сайт или мобильное приложение. В нем нет готовых интеграций и вы не сможете открыть файлы в формате sketch. Тут фишка в другом: простота использования, простота интерфейса и минимальный набор функций, чтобы не усложнять.
С его помощью можно создавать простенькие образцы прототипов сайтов, просто передвигая элементы будущего интерфейса по экрану. С помощью этого продукта не получится нарисовать красивый дизайн, разработать полноценный сайт или мобильное приложение. В нем нет готовых интеграций и вы не сможете открыть файлы в формате sketch. Тут фишка в другом: простота использования, простота интерфейса и минимальный набор функций, чтобы не усложнять.
Про Mockingbird особо ничего и не расскажешь. Простой и понятный редактор позволяет в одно нажатие открыть библиотеку элементов и перетянуть нужный прямо на страницу макета. Если устраивают шаблонные элементы, можно загрузить свои. При необходимости можно открыть доступ к проекту для коллег, но только на платном тарифе. Есть возможность связывать несколько страниц между собой. Когда макет собран, в одно нажатие ее можно экспортировать в формате PDF или PNG.
Собственно, это и все, что умеет Mockingbird. И мы уверены, что у этого продукта есть свой потребитель, которому ни к чему вагон функций в Axure или возможности и универсальность Фигмы. Ему нужен набросок сайта, и Mockingbird это умеет делать без особых заморочек. А за бесплатные 6 дней использования можно собрать целую библиотеку страниц. :)
Ему нужен набросок сайта, и Mockingbird это умеет делать без особых заморочек. А за бесплатные 6 дней использования можно собрать целую библиотеку страниц. :)
Что хорошего:
- самый простой конструктор из представленных
- представлен интерфейс перетаскивания
- есть готовые шаблоны элементов или можно загрузить свои
- максимально прост в освоении — подойдет новичкам
Что плохого:
- нет русскоязычной версии
- не работает оффлайн
- минимальный функционал
- короткая триал-версия
Итог: простой инструмент для новичков. Подойдет тем, кому нужен простенький макет, который нужно передать исполнителю для дальнейшей работы над структурой сайта.
В редакторе Mockingbird минимум функций. Зато есть все самое важное для примитивного прототипирования.
OkoCRM для малого бизнеса
Простая система для автоматизации продаж, проектов, клиентской базы и чатов с клиентами за адекватные деньги. Попробуйте, 7 дней бесплатно.
Попробуйте, 7 дней бесплатно.
Больше про OkoCRM
Mockup Builder
Функционал: ✰
Сложность работы: ⚒
Язык: английский, русского языка нет
Бесплатный тариф: пробный период, длительностью 14 дней
Самый дешевый тариф: от $7/месяц для 1 проекта на 15 страниц, 1 пользователя и 3 рецензентов.
Приложение / веб-версия: только браузерная версия
Для кого: для новичков
Особенности: простой инструмент со стандартным набором функций. Ничего особого.
Mockup Builder — альтернатива Mockingbird с идентичным набором функций для создания прототипа сайта онлайн. Отлично подойдет для простых и даже сложных макетов веб-страниц с оригинальным дизайном. А чтобы упростить процесс прототипирования, разработчики постоянно расширяют галерею образцов и библиотеки возможных элементов. Кроме макетов страниц, в Mockup Builder можно проектировать мобильные и десктопные приложения, разрабатывать интерфейсы, работать с дизайном и визуалом.
Кроме макетов страниц, в Mockup Builder можно проектировать мобильные и десктопные приложения, разрабатывать интерфейсы, работать с дизайном и визуалом.
В платных версиях есть возможность совместной работы над проектами, рецензирования макетов и сервис комментариев для сайта. Работа на холсте осуществляется посредством перетаскивания элементов из библиотеки пользовательского интерфейса. Пользователи могут добавлять новые рабочие экраны к основному экрану, связывать их между собой, экспортировать свои продукты в форматы PNG или PDF. При необходимости возможен импорт собственных элементов, редактирование имеющихся, изменение размеров — все как у Mockingbird.
Бесплатная версия работает 2 недели. За это время можно наштамповать с десяток прототипов и отправить исполнителю на отрисовку. Однозначно лайк.
Что хорошего:
- простой и незамысловатый интерфейс
- холст работает по принципу перетаскивания
- обширная библиотека элементов
- подходит новичкам
Что плохого:
- нет русскоязычной версии
- не работает оффлайн
- только базовый функционал
Итог: рабочий инструмент для новичков, которые не готовы вникать в Фигму и разбираться с Axure.
Интерфейс Mockup Builder похож на полноценный редактор для прототипирования, но его возможности не сильно отличаются от простейшего Mockingbird.
Сравнительная таблица
| Figma | MockFlow | Axure | Mockingbird | Mockup Builder | |
| Функционал | ✰ ✰ ✰✰✰ | ✰ ✰ ✰ ✰ | ✰ ✰ ✰ ✰ ✰ | ✰ | ✰ |
| Сложность | ⚒ ⚒ | ⚒ ⚒ | ⚒ ⚒⚒ ⚒ | ⚒ | ⚒ |
| Для кого | Для всех | Для команд | Для профи | Для новичков | Для новичков |
| Русский язык | Нет | Нет | Нет | Нет | Нет |
| Бесплатный тариф | Есть | Есть | Триал 30 дней | Триал 6 дней | Триал 14 дней |
| Минимальный прайс | $12 в месяц | $14 в месяц | $29 в месяц | $11 в месяц | $7 в месяц |
| Приложение | Есть | Нет | Есть | Нет | Нет |
| Веб-версия | Есть | Есть | Нет | Есть | Есть |
Что в итоге
Мы собрали вместе 5 лучших на наш взгляд инструментов прототипирования. У каждого — своя аудитория и задачи. Если вам нужен универсальный инструмент для командной работы над веб-порталами, в котором есть функционал для создания прототипов — присмотритесь к Figma. Нужен мощный инструмент для профессионалов? Это Axure. Ну а если вы новичок и ваша задача — сделать набросок своей идеи для дизайнера и разработчика, вам поможет Mockup Builder и Mockingbird.
У каждого — своя аудитория и задачи. Если вам нужен универсальный инструмент для командной работы над веб-порталами, в котором есть функционал для создания прототипов — присмотритесь к Figma. Нужен мощный инструмент для профессионалов? Это Axure. Ну а если вы новичок и ваша задача — сделать набросок своей идеи для дизайнера и разработчика, вам поможет Mockup Builder и Mockingbird.
Управляйте бизнесом в OkoCRM
Клиентская база и сделки, мессенджеры и соцсети, проекты и сотрудники — всё тут. OkoCRM наводит порядок в делах. 7 дней бесплатно.
Узнать больше
Как создать прототип сайта на бумаге, в программе или онлайн. Для чего он вам нужен? – Webpromo
16.08.2021
Редакция: Ольга Коцофане. Автор: Оксана Харьковчук
Разработка сайтов начинается с создания прототипов. Это схематичные планы, в которых отображается расположение блоков и основных элементов. С их помощью заказчикам проще составлять ТЗ и выражать свои мысли, а веб-мастерам оценивать стоимость работы.
Это схематичные планы, в которых отображается расположение блоков и основных элементов. С их помощью заказчикам проще составлять ТЗ и выражать свои мысли, а веб-мастерам оценивать стоимость работы.
Иногда создают подробные макеты, на которых полностью показывается будущий дизайн и верстка. В статье расскажем подробно, что такое прототипирование сайта, его разновидности, задачи и функции (для заказчиков и разработчиков). Дополнительно рассмотрим цели, способы и этапы создания макета вашего сайта.
Содержание:
1. Разновидности прототипов и задачи, которые они решают
2. Функции прототипов для заказчиков и разработчиков
3. Цели и способы создания макетов сайта
- От руки
- Программное обеспечение
- Онлайн-сервисы
- Использование готовых вариантов
4. Выводы
Читайте также: Главные тренды UX/UI дизайна 2021 года
Разновидности прототипов и задачи, которые они решают
Что такое прототип сайта? Это макет, на котором показано расположение всех элементов: блоки, функциональные кнопки и т. д. С его помощью заказчик может внести правки и подробнее выразить свои пожелания. Макет сайта – это форма взаимодействия с дизайнерами и веб-программистами. Прототипы сайтов различаются по сложности структуры и уровню визуализации. Условно их разделяют на 2 категории:
д. С его помощью заказчик может внести правки и подробнее выразить свои пожелания. Макет сайта – это форма взаимодействия с дизайнерами и веб-программистами. Прототипы сайтов различаются по сложности структуры и уровню визуализации. Условно их разделяют на 2 категории:
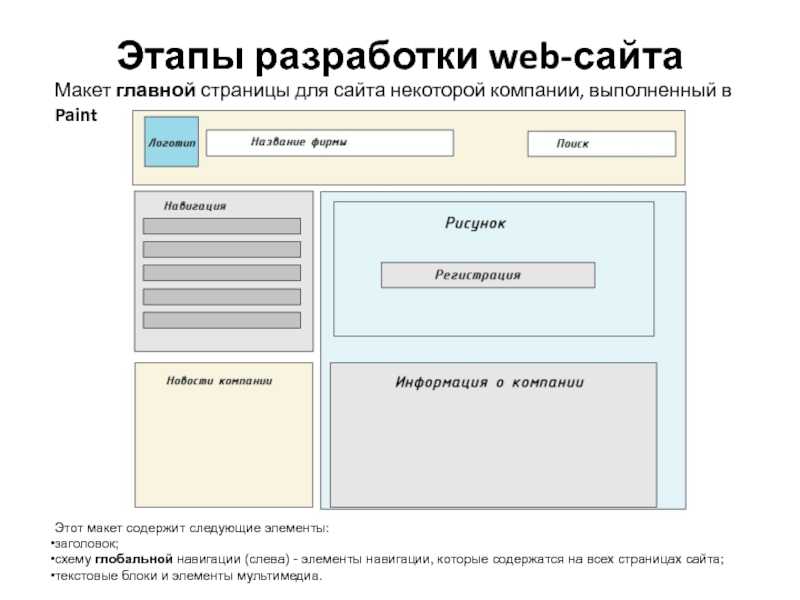
- Low-fidelity. Простой вариант, оформляемый в виде черно-белых схем, помечаются только элементы, на которых нужно акцентировать внимание. Особенности:
- Создание прототипа сайта осуществляется вручную или с помощью графических редакторов.
- С помощью Low-fidelity заказчик узнает общий функционал сайта, без визуализации контента.
- Плюс такого формата в скорости создания: даже при большом количестве блоков на прототипирование сайта уходит несколько дней. Он нужен в первую очередь для оценки юзабилити будущих страниц.
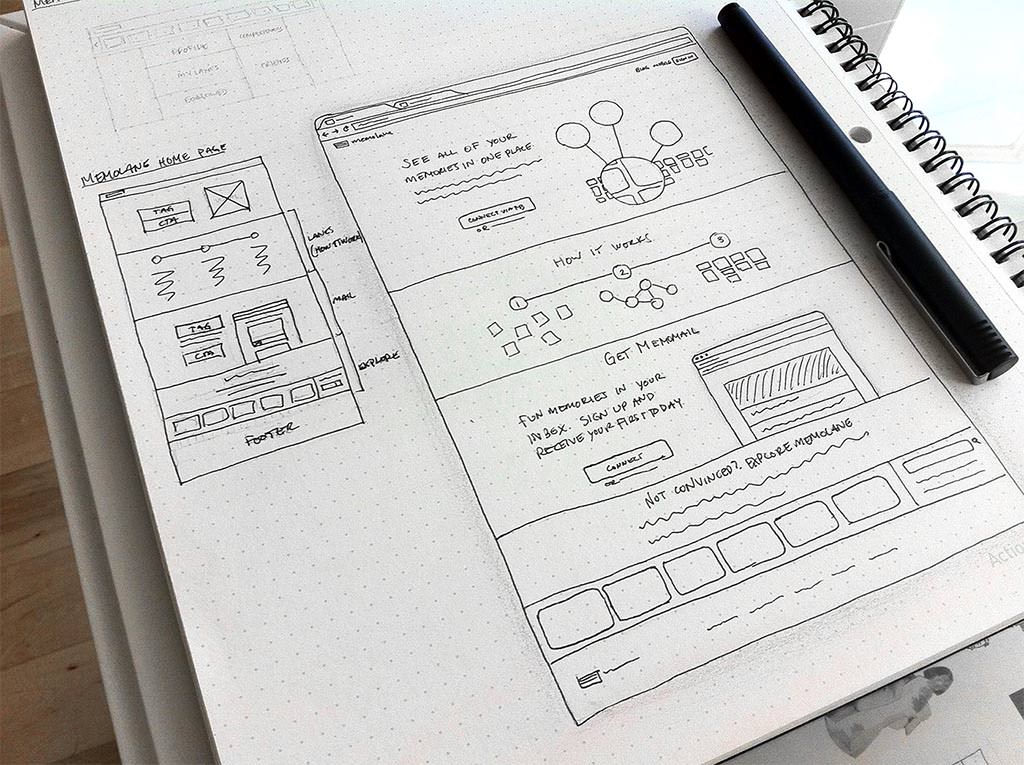
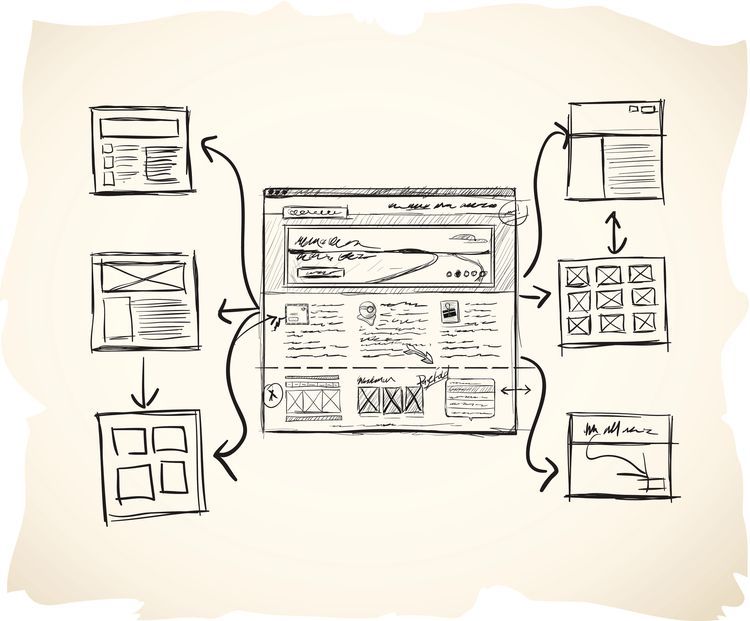
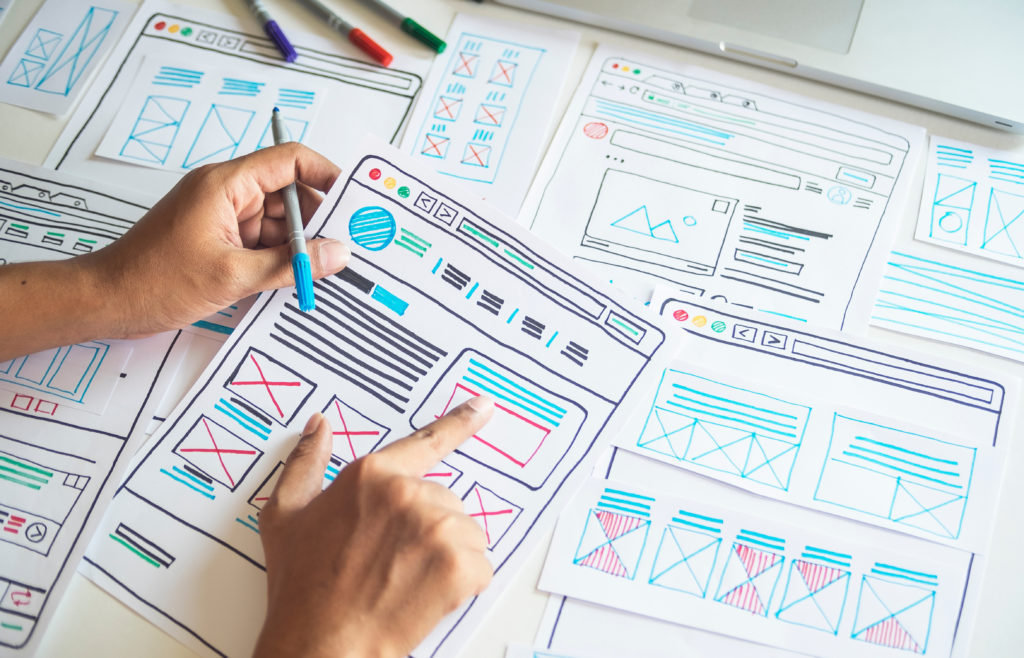
Пример макета сайта в виде скетча:
- High-fidelity. Более функциональные прототипы лендингов или многостраничных сайтов.
 Позволяют представить заказчику полную визуализацию всех страниц. Схематичные квадраты заменяются на полноценные блоки с изображениями и ориентировочным контентом. Особенности:
Позволяют представить заказчику полную визуализацию всех страниц. Схематичные квадраты заменяются на полноценные блоки с изображениями и ориентировочным контентом. Особенности:
- Для создания используются онлайн-сервисы или специализированное ПО. Макет включает в себя полную иерархию страниц, благодаря этому можно реализовать подробный прототип интернет магазина или информационного блога.
- Применение таких макетов позволяет оценить объём работы и определиться со структурой. Поэтому они в первую очередь нужны исполнителям.
- Разработка занимает больше времени, по сравнению с предыдущим вариантом.
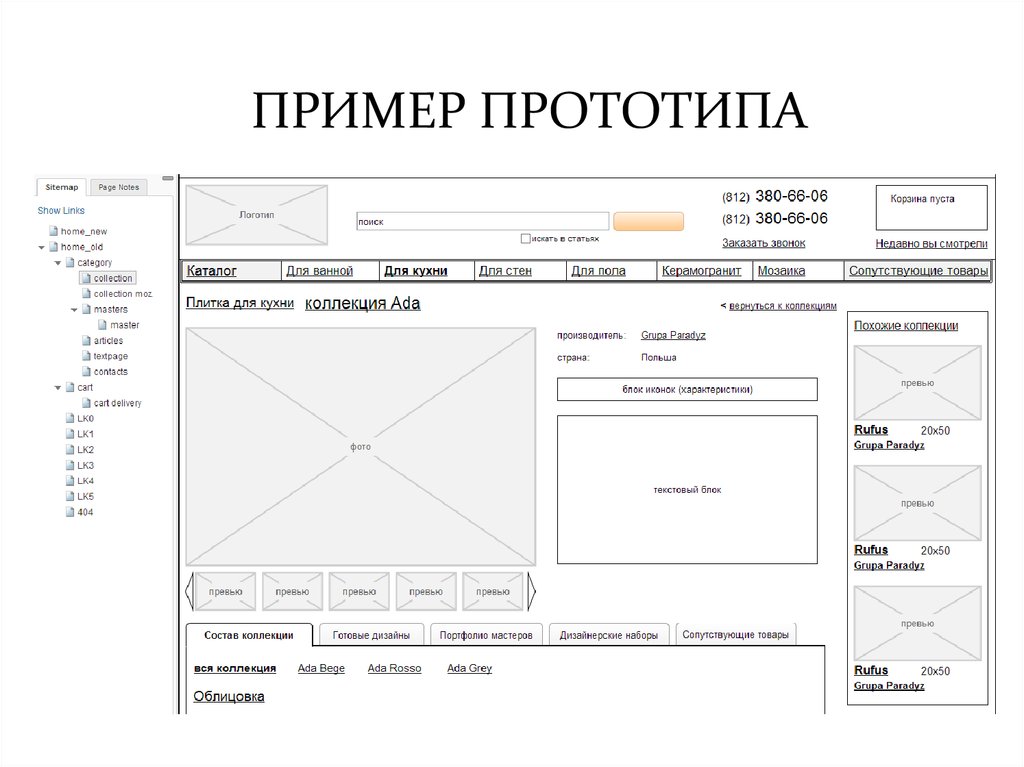
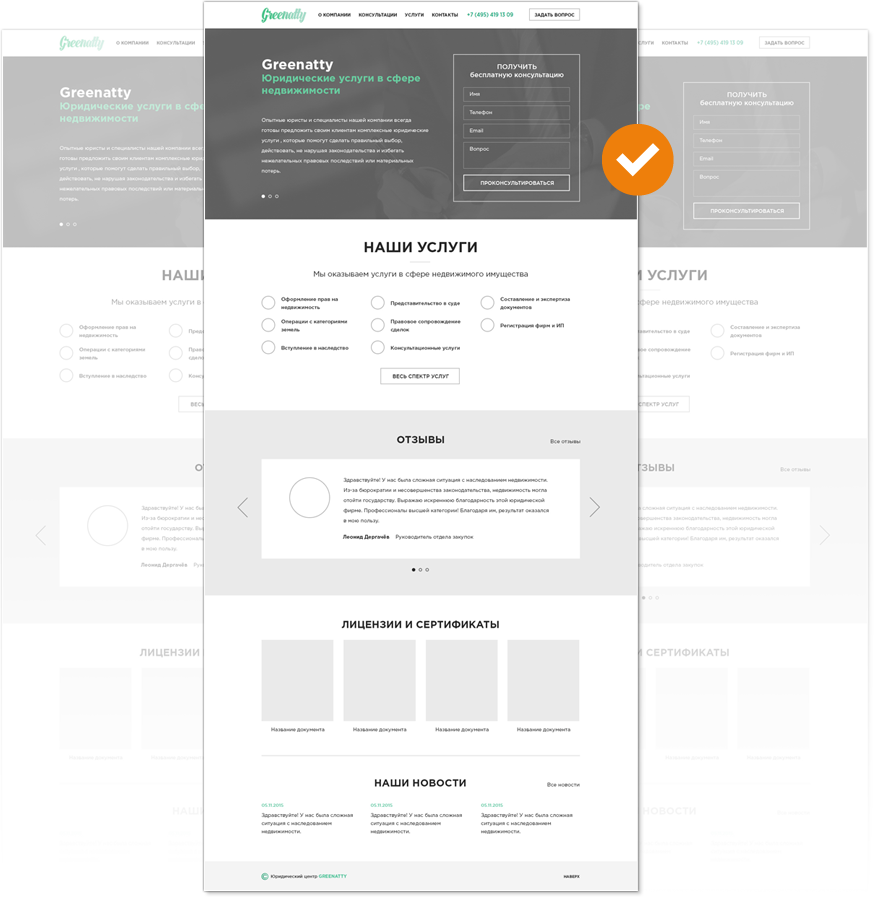
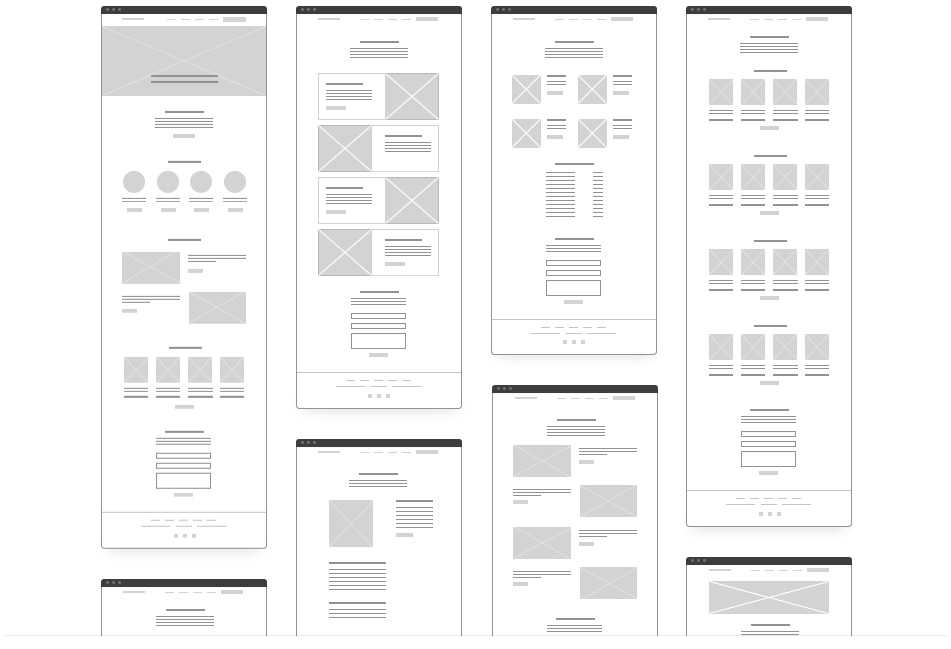
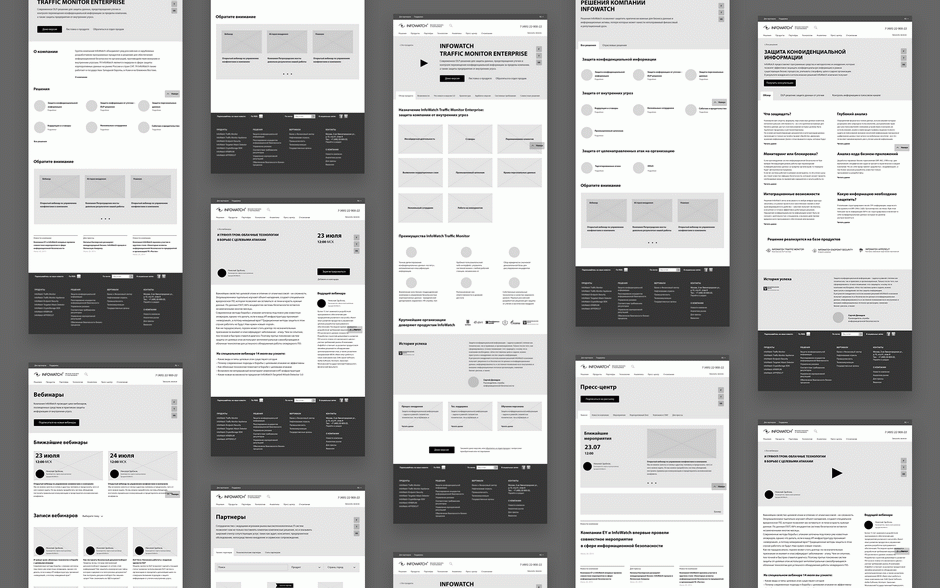
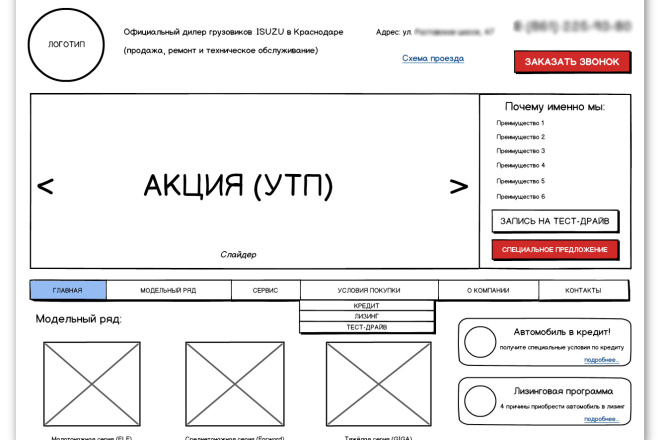
Пример прототипа сайта High-fidelity, созданного в Figma:
Несмотря на то, что создание макетов сайтов занимает время (в среднем от 1 до 10 дней), оно ускоряет процесс разработки. Предварительная визуализация будущего проекта позволяет избежать ошибок и постоянных правок со стороны заказчика. Это облегчает работу back-end программистов и дизайнеров.
Это облегчает работу back-end программистов и дизайнеров.
Задачи, которые решают прототипы:
- Ускоряют создание сайтов, т.к. у разработчиков появляется четкий план действий.
- Облегчают взаимодействие между заказчиком и исполнителе. Клиенту проще выражать свои пожелания, проект-менеджерам формировать задачи сотрудникам.
- Позволяют реализовывать сложные и нетривиальные проекты.
- Заказчик сразу получает итоговую стоимость проекта (без последующих наценок) и сроки его реализации.
Функции прототипов для заказчиков и разработчиков
Большинство клиентов веб-студий не представляют, каким должен быть их сайт. Они руководствуются исключительно субъективным мыслями (цветовая гамма, пример Landing Page конкурента и т.д.).
Функции создания макета сайта онлайн:
- Визуализация идей заказчика – позволяет посмотреть на конкретном примере, как сочетаются цвета, выглядят выбранные изображения вместе с логотипом и т.
 д.
д. - Оценка, как будет выглядеть сайт для целевой аудитории бизнеса. При наличии «теплой» клиентской базы, заказчик может спросить мнение ЦА.
- Определение стоимости и сроков работ. Распространенная проблема, когда в процессе создания повышается цена проекта (добавляются новые элементы, функции, изменения front-end и т.д.). Создав прототип сайта, разработчикам проще определиться со сроками и стоимостью. Это предотвращает ситуацию, когда ожидания клиента не совпадают с его возможностями.
Наличие макета позволяет заказчику оперативно вносить правки по ходу разработки проекта. Для этого создаются интерактивные прототипы. Клиент может открыть макет и внести комментарии. Такая форма взаимодействия упрощает сотрудничество, т.к. заказчику не приходится «объяснять на пальцах», что он хочет. Прототип сайта – это своего рода визуализация технического задания. С его помощью заказчику легче выражать свои пожелания.
Функции прототипов для разработчиковДля команды разработчиков наличие макета облегчает процесс ведения проекта. Создав макет сайта, проще делегировать и распределять задачи. Дизайнеры, программисты и верстальщики четко видят, конечный результат. Благодаря этому им проще взаимодействовать между собой. Также для разработчиков прототипы страниц выполняют и другие функции:
Создав макет сайта, проще делегировать и распределять задачи. Дизайнеры, программисты и верстальщики четко видят, конечный результат. Благодаря этому им проще взаимодействовать между собой. Также для разработчиков прототипы страниц выполняют и другие функции:
- Возможность корректировки локальных задач. Например, дизайнер может менять расположение блоков, без необходимости создавать новую задачу back-end программистам. Если используется макет сайта онлайн, к нему есть доступ у всех разработчиков.
- Упрощает работу с возражениями клиентов. Устные договоренности не имеют ценности. Бывают ситуации, когда на финальной стадии разработки заказчик требует внести корректировки, не соответствующие принятому ТЗ. Когда все пожелания занесены в макет, подобных ситуаций не случается.
- Повышение доверия со стороны заказчиков. Структурированный макет подтверждает профессионализм разработчиков.
- Возможность воплощать в жизнь нестандартные идеи.
 Так, онлайн прототипы позволяют дизайнерам и верстальщикам совместно корректировать юзабилити, отходя от шаблонных структур.
Так, онлайн прототипы позволяют дизайнерам и верстальщикам совместно корректировать юзабилити, отходя от шаблонных структур.
Для руководителей веб-студий и проект-менеджеров, прототипирование сайтов – это инструмент, с помощью которого проще контролировать работу сотрудников. Следование макету – практически 100% гарантия отсутствия правок на финальных этапах разработки.
Читайте также: Как улучшить юзабилити лендинга: 7 советов, чтобы продавать больше
Цели и способы создания макетов сайта
Перед тем как сделать макет сайта, нужно определиться для каких целей он создается:
- Определение расположения блоков на странице.
- Систематизация структуры всего сайта – составление иерархии страниц.
- Визуализация, т.е. составление подробного плана, в котором указано расположение основных элементов.

Если задача состоит в определении структуры страниц, подойдут варианты категории Low-fidelity. Если же требуется визуализация, рациональнее создать подробный макет в приложении или через онлайн сервисы. Рассмотрим все варианты.
От рукиПеред тем, как создавать дизайн сайта можно составить план структуры на бумаге. Для этого не нужны навыки верстальщика или знания начертательной геометрии. Достаточно вооружиться ручкой, линейкой и листом бумаги. Некоторые заказчики так и поступают – перед встречей с исполнителями рисуют от руки примерный план проекта. Для многих это проще, чем заполнять десятки страниц брифов или составлять подробное ТЗ.
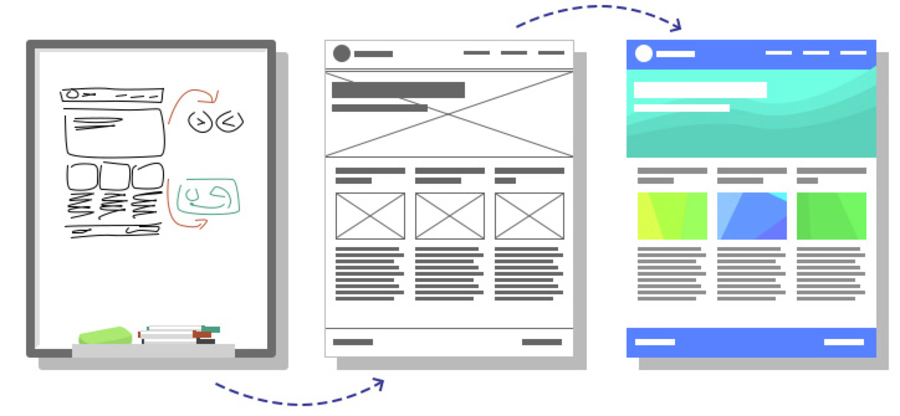
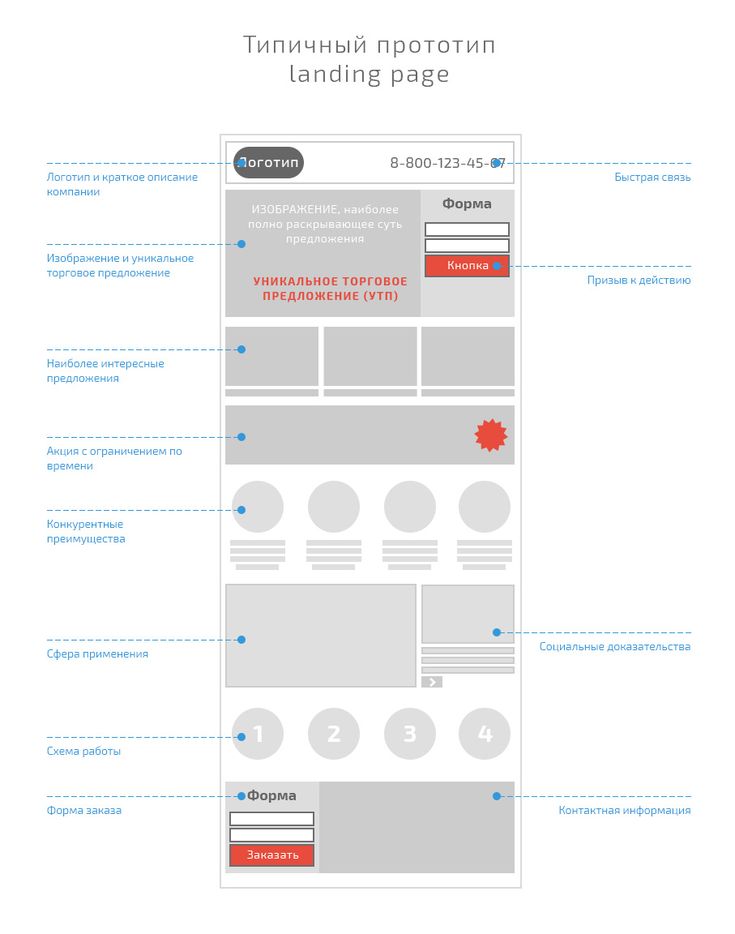
Как сделать прототип сайта на бумаге? Четких требований нет, главное чтобы схема была понятна всем сторонам (клиенту, менеджеру проекта и исполнителям). Схему можно сделать на листе формата А4 или ватмане (если речь идёт о многостраничном сайте). Пример прототипа лендинга, созданного ручкой:
Недостаток такого способа в примитивности визуализации. На бумажных макетах невозможно вносить правки, при необходимости серьёзных корректировок приходится переделывать чертежи. Поэтому подобные схемы используются на этапах обсуждения проекта между заказчиком и менеджером. Для дальнейшей разработки проекта должны применяться другие инструменты.
На бумажных макетах невозможно вносить правки, при необходимости серьёзных корректировок приходится переделывать чертежи. Поэтому подобные схемы используются на этапах обсуждения проекта между заказчиком и менеджером. Для дальнейшей разработки проекта должны применяться другие инструменты.
На этапах первичной разработки используются программы для прототипирования сайта. Они обладают обширным функционалом, позволяя прорабатывать структуру будущего проекта. Создаваемые макеты легко верстать и переносить во фреймворк. Приведем 3 популярных в странах СНГ приложения, которыми пользуются разработчики.
Adobe Photoshop – функциональный графический редактор. Несмотря на появление других программ, остается незаменимым инструментом для дизайнеров.
Плюсы:
- Для использования не требуется наличие интернета.
- Есть бесплатные версии (в т.ч. пиратские).
- Поддержка всех графических форматов
Минусы:
- Приложение потребляет много оперативной памяти (ОЗУ), на офисных ПК или ноутбуках работает с перебоями.

- Сложность разработки – чтобы разобраться в функционале, потребуются десятки часов.
Axure RP – профессиональная программа для прототипов приложений и сайтов. Возможностей для визуализации минимум, поэтому ее применяют при создании Low-fidelity макетов.
Плюсы:
- Расположение элементов меняется путём перетаскивания, что экономит время.
- Можно сделать кликабельный макет (так заказчику будет проще оценить юзабилити).
- Создание интерактивных макетов.
Минусы:
- Минимальный тариф — 25 долларов в месяц. Trial-версия предоставляется всего на 30 дней.
- Отсутствует встроенный графический редактор, для создания визуализации (баннеры, логотипы) приходится использовать другое ПО.
Figma – профессиональная программа для создания макетов сайта, которые легко переносятся во фреймворк. Векторный редактор позволяет экспортировать созданные файлы практически в любые форматы. Количество графических инструментов сопоставимо с Adobe Photoshop.
Векторный редактор позволяет экспортировать созданные файлы практически в любые форматы. Количество графических инструментов сопоставимо с Adobe Photoshop.
Плюсы:
- Есть бесплатная версия, ее достаточно для небольших веб-студий. Платные тарифы дешевле, по сравнению со многими аналогами.
- Доступно сотни плагинов.
- Есть онлайн-версия, что позволяет делать любой проект интерактивным.
Минусы:
- В интерфейсе отсутствует русский язык.
Читайте также: 5 фатальных ошибок веб-дизайна в 2021 году, которые вредят пользовательскому опыту (UX)
Онлайн-сервисы
Также есть множество сайтов, на которых можно сделать макет онлайн. По функционалу такие сервисы сопоставимы с программами. Однако для работы с ними требуется интернет-соединение. Рассмотрим три популярных сервиса и приведем плюсы и минусы каждого из них.
Рассмотрим три популярных сервиса и приведем плюсы и минусы каждого из них.
Draftium – сервис для создания прототипов сайтов онлайн. Пользователям доступна база из сотен готовых шаблонов, которые можно редактировать с помощью встроенного конструктора. Доступ к полной версии обойдется в 99 долларов за год.
Плюсы:
- Простой интерфейс.
- Готовые шаблоны адаптированы под все устройства.
- Высокая скорость работы (при интернете 100 мб).
Минусы:
- В бесплатной версии всего 50 шаблонов.
- На сайте нет русского языка.
Wireframe – онлайн конструктор для создания Low-fidelity проектов. Интерфейс сервиса предельно прост – пользователь рисует блоки посредством стандартных инструментов (как в Paint).
Плюсы:
- Чтобы разобраться с интерфейсом хватит 10-15 минут.
- Сервис не требователен к «железу», работает даже при небольшом (2-3 Гб) количестве оперативной памяти.

Минусы:
- В базовой версии минимальный функционал, платные тарифы начинаются с 16 долларов в месяц.
- Нет возможностей для создания сложных графических элементов.
Marvel – функциональный онлайн-сервис с десятками инструментов визуализации. С его помощью можно создавать масштабные проекты, готовые для переноса во фреймворк.
Плюсы:
- Пользователям платных тарифов доступны сотни готовых шаблонов.
- Функциональный графический редактор.
- Наличие бесплатной версии с базовым функционалом.
Минусы:
- Относительно сложный интерфейс.
- Нет поддержки русского языка.
В условиях дефицита времени можно использовать готовые прототипы сайтов. Они бывают двух типов:
- Личные – разработанные для конкретного проекта.
 На них содержится контактная информация и другие сведения.Шаблоны подвергаются минимальной редактуре, в ходе которой корректируется только контент и коммерческая информация (контакты, цены, продукты, КП). Структура и стиль визуализации остаются неизменными. Такой вариант подходит, если нужно быстро и с минимальными правками создать сайт.
На них содержится контактная информация и другие сведения.Шаблоны подвергаются минимальной редактуре, в ходе которой корректируется только контент и коммерческая информация (контакты, цены, продукты, КП). Структура и стиль визуализации остаются неизменными. Такой вариант подходит, если нужно быстро и с минимальными правками создать сайт. - Готовые – шаблоны, на которых минимум информации. Их можно назвать основой прототипа, т.к. для использования требуется редактура. Подходят для небольших веб-студий или начинающим дизайнерам, которым приходится создавать много однотипных Landing Page.
Выводы
- Прототипирование в дизайне – одно из важнейших направлений, от которого зависит успех проекта. Создание макетов можно сравнить с возведением фундамента при строительстве дома.
- Прототипы решают ряд задач – от повышения скорости разработки, до возможности реализации сложных проектов.
- Наличие макета позволяет заказчику оперативно вносить правки по ходу разработки проекта.
 Для этого создаются интерактивные прототипы. Клиент может открыть макет и внести комментарии.
Для этого создаются интерактивные прототипы. Клиент может открыть макет и внести комментарии. - Для команды разработчиков наличие макета облегчает процесс ведения проекта. Создав макет сайта, проще делегировать и распределять задачи. Дизайнеры, программисты и верстальщики четко видят, конечный результат. Благодаря этому им проще взаимодействовать между собой.
- Среди целей создания сайта выделяют расположения блоков на странице, систематизацию структуры всего сайта, визуализацию, т.е. составление подробного плана. Существует 4 способа создания макета сайта: от руки, с помощью программ, онлайн-сервисов, или использовать готовые варианты.
Читайте также: Что такое портрет пользователя и как его анализировать с помощью Google Analytics?
Также читайте другие статьи в блоге Webpromo:
- 7 рекомендаций по составлению UTM-меток.
 Виды, способы использования, полезные UTM-генераторы;
Виды, способы использования, полезные UTM-генераторы; - Как создать и использовать воронки продаж в маркетинге? Отслеживаем в Google Analytics;
- Как делать YouTube-рекламу: 5 рекомендаций по улучшению стратегии от Бена Джонса.
И подписывайтесь на наш Telegram-канал про маркетинг.
- Prototype
- Usability
Бесплатный инструмент для создания прототипов: создание интерактивных прототипов проектов
FigmaУниверсальная платформа для проектирования
ДизайнПрототипированиеСистемы проектированияЗагрузки
FigJamОнлайн-доска для команд
ОбзорКлиентыСвязаться с отделом продаж
Цены
Файлы и шаблоныБесплатные профессионально созданные файлы, которые вы можете дублировать, микшировать и использовать
Плагины и виджетыРасширьте возможности и автоматизируйте работу
События и прямые трансляцииЛучшие практикиОбразовательная программаГруппы пользователейСоздатели сообществ
ВойтиНачать работу
Начать работу
Начать работу
Воплотите свои идеи в жизнь с помощью анимированных прототипов. Тестируйте концепции раньше и чаще. Создайте лучший план развития.
Тестируйте концепции раньше и чаще. Создайте лучший план развития.
Начало работы
Создавайте прототипы, похожие на реальный опыт
Превратите файлы статического дизайна в интерактивный опыт — кодирование не требуется.
- Интуитивная сборка: Просто подключите элементы пользовательского интерфейса и выберите взаимодействия и анимацию.
- Взаимодействия: Определение малозаметных взаимодействий, таких как щелчок, наведение курсора, нажатие кнопки и т. д.
- Мобильный просмотр: Испытайте свои проекты в реальной жизни с помощью нашего мобильного приложения Figma, доступного для iOS и Android.
Показывайте, а не рассказывайте свое видение взаимодействия
Избавьтесь от догадок при разработке, подробно описав детали взаимодействия, которые вы представляете.
- Расширенные переходы с помощью Smart Animate: Автоматически анимируйте похожие объекты и создавайте детальные переходы.

- Динамические наложения: Создание нескольких слоев интерактивных наложений содержимого.
- Анимированные GIF-файлы: Используйте GIF-файлы для представления моушн-дизайна, видеоэлементов и тонких анимаций.
У нас очень быстрый процесс проектирования. Мы постоянно строим, тестируем и итерируем. Возможность так быстро и легко собрать прототип в Figma очень важна для нас.
Бет Хорн, старший научный сотрудник Bulb
Сделайте все с помощью одного инструмента
Больше не нужно прыгать между инструментами. Создавайте дизайн, прототипируйте, делитесь и собирайте отзывы в Figma.
- Платформа «все в одном»: Переключение между файлом проекта и живым прототипом. Изменения дизайна мгновенно отображаются в вашем прототипе.
- Прототип, которым можно поделиться: Поделитесь ссылкой на свой прототип. Просматривайте его в любом месте, где есть Интернет.
- Встроенные комментарии: Комментарий в прототипе.
 Они переносятся в файл дизайна, поэтому ничего не потеряется.
Они переносятся в файл дизайна, поэтому ничего не потеряется.
Другие способы использования прототипов Figma
- Наблюдайте за испытуемым на исследовательских сессиях
- Взаимодействуйте с живыми прототипами в Notion или Dropbox
- Создавайте слайды презентации, чтобы представить свою работу
- Интеграция со сторонними прототипами инструменты
Узнайте, как Figma может помочь вам спроектировать от начала до конца
Дизайн
Узнать больше
Системы проектирования
Узнать больше
Процесс проектирования
Узнать больше
- YouTube 9 0035 Instagram
Варианты использования
- Дизайн пользовательского интерфейса
- UX-дизайн
- Каркас
- Диаграммы
- Мозговой штурм
- Гибкие рабочие процессы
- Стратегическое планирование
- Шаблоны
- Удаленное проектирование
- Агентства
- Figma для образования
Обзор
- Особенности дизайна
- Функции прототипирования
- Функции систем проектирования
- Функции совместной работы 9003 8
- Процесс проектирования
- FigJam
- Ценообразование
- Enterprise
- Организация
- Professional
- Клиенты
- Безопасность
- Интеграции
- Контакты
Сравнить
- Sketch
- Adobe XD
- Invision Studio
- Framer
- Design on Windows
- Miro
Цены и планы подписки — Proto.
 io
ioВсе функции доступны для всех планов.
Ежемесячная оплата Годовая оплата счетов Экономия до 20%
Фрилансер
$2924 в месяц, оплата ежемесячно ежегодно
- 1 пользователь
- 5 активных проектов
- Неограниченное количество рецензентов
Самый популярный
Запуск
$4940 в месяц, оплата ежемесячно ежегодно
- 2 пользователя
- 10 активных проектов
- Неограниченное количество рецензентов
Агентство
$9980 в месяц, оплата ежемесячно ежегодно
- 5 пользователей
- 15 активных проектов
- Неограниченное количество рецензентов
Корпоративный
$199160 в месяц, оплата ежемесячно ежегодно
- 10 пользователей
- 30 активных проектов
- Неограниченное количество рецензентов
Ищете корпоративные планы Proto.
 io?
io?Адаптируйте свой план с дополнительными пользователями, неограниченным количеством проектов, единым входом и безопасностью корпоративного уровня.
Узнать больше
Начать 15-дневную бесплатную пробную версию
Кредитная карта не требуется.
Proto.io для образования
Нам небезразлично, как преподают прототипирование в учебных заведениях. Мы создали индивидуальные планы, чтобы предложить преподавателям и учащимся все преимущества по специальной цене. Свяжитесь с нами сейчас.
Студенты и
Некоммерческие организации
Студенты и некоммерческие организации могут воспользоваться скидкой 50% . Просто свяжитесь с нами по электронной почте вашего учреждения.
Бесплатная учетная запись
Не можете позволить себе ни один из вышеперечисленных планов? Вы сможете преобразовать свою учетную запись в Бесплатный ограниченный план, как только истечет срок действия пробной версии.
Часто задаваемые вопросы
Предварительный просмотр в Player, Предварительный просмотр в приложении Proto.io, Общий доступ, Комментарии, Неограниченное количество рецензентов, Экспорт в HTML/PNG/PDF, Брендинг, Импорт из Sketch, Figma, Adobe XD, Photoshop, 256-битное шифрование SSL , поддержка чата в режиме реального времени.
Ваш платежный цикл начинается в день, когда вы впервые приобретаете платный план. С вашей кредитной карты будет списываться каждый месяц. Простой.
После регистрации у вас есть 15 дней, чтобы активировать подписку. Мы отправим вам электронное письмо с напоминанием до истечения пробного периода. По окончании пробного периода у вас по-прежнему будет возможность перейти на платный план подписки или перейти на бесплатный план с ограниченными возможностями.
Ваш платежный цикл начинается в день, когда вы впервые приобретаете платный план. С вашей кредитной карты будет списываться каждый месяц. Простой.
Да.