Использование текстур в веб-дизайне
Какой самый простой, правильный, а иногда и единственно возможный способ создать иллюзию рельефа того или иного элемента (объекта) в веб-дизайне (а так же в 2D в целом, и естественно 3D)? Правильно — использовать текстуру! Будучи «материалом» универсальным, текстуры широко используются в веб-дизайне и является объектом бесконечных экспериментов. Текстуры на сайтах можно встретить как простые, которые лишь подчеркивает те или иные элементы проекта, так и гораздо более сложные реализации. Вдохновившись этой публикацией предлагаю рассмотреть несколько вариантов использования текстур:
«Тонкое» использование текстуры
Хотите разнообразить простой однотонный или градиентный фон — добавьте «легкую» текстуру, которая не будет бросаться в глаза и резко контрастировать, но вместе с тем, усложнит и облагородит фон. Также это позволит немного выделить те или иные объекты, привлекая к ним внимание пользователя.
Примером использования текстуры в этом ключе может послужить сайт LogoGalas.
Обратите внимание на еле различимую текстуру в верхней части сайта (там где находится логотип и верхняя навигация). Отличный образец умелой работы с текстурами! Это помогает сделать переход между оттенками фона более заметным и «интересным».
Другой пример — сайт W+K Studio. Здесь текстура используется вместе с эффектом градиента для фона.
Причем в данном случае «легкая» и весьма простая текстура добавляет глубины и «богатства» этому самому градиентному фону.
Текстура как «грубая сила»
В противовес «тонким» деликатным текстурам, которые ненавязчиво добавляют детализации, иногда хорошо работают яркие контрастные текстуры, задающие основной тон и настроение композиции. Чаще всего подобные текстуры в веб-дизайне используются для выделения заголовков или добавления контраста между разными колонками контента на сайте. Нужно достаточно аккуратно относится к «тяжелым» текстурам, так как они могут отвлекать пользователя от наполнения страницы и переманивать на себя все внимание, что не есть хорошо.
Нужно достаточно аккуратно относится к «тяжелым» текстурам, так как они могут отвлекать пользователя от наполнения страницы и переманивать на себя все внимание, что не есть хорошо.
Яркий пример второго варианта использования текстур — сайт Church on the Rock, где «сильные» текстуры применяются достаточно широко.
По сути, весь дизайн (особенно в его верхней части) Church on the Rock «замешан» на контрастных текстурах и их взаимодействии: отдельные области сайта выделяются разными текстурами, при прокрутке вниз используется обычный одноцветный фон.
Не менее показательным является дизайн сайта Narfstuff, где текстура фона представляет из себя ярчайшее пятно. Сверху в шапке сайта использовано множество различных элементов и приемов веб-дизайна, текстуры при этом выделяют отдельные области страницы.
При обычной или бесконечной прокрутке вниз текстура через плавное размытие переходит к белому цвету — хороший прием смены насыщенной шапки на совершенно «минималистичное продолжение» внизу веб-страницы.
В общем, если говорить о текстура в веб-дизайне, то это очень интересный и полезный элемент, с его помощью можно добиться весьма примечательных результатов. Лично я очень люблю добавлять различного рода текстуры для блогов, так как это помогает шаблону смотреться более емко, эффектно и выделяет основное содержимое сайта. Кстати, советую глянуть статью про оригинальные генераторы бэкграундов (background) — найдете парочку полезных онлайн сервисов, с помощью которых можно создать красивые текстуры для фона веб-страницы. Вообще используя текстуры можно добиться самого разного результата. В конечном счете все определяет та цель которую вы преследуете, а подходящая текстура найдется всегда!
P.S. На сайте Шпаргалка Блоггера вы можете найти статью о том как установить фон для сайта на html и многие другие публикации о дизайне, верстке в помощь начинающим пользователям.
Приобрели новый модный и дорогой девайс? Сразу же советуем вам купить чехол для ipad 2 или другого вашего планшета, что буквально поможет продолжить его срок эксплуатации.
Сломалась стиральная машина? – лучше заказать профессиональный ремонт стиральных машин у тех, кто разбирается в этом дабы не получить в скором будущем новые поломки.
Использование текстуры в дизайне сайта / Статьи / Life-Lab
Все чаще можно встретить использование текстуры в дизайне сайта. Этот тренд веб-дизайна моден уже не первый год.
Так почему веб-дизайнеры так любят использовать текстуры в дизайне сайтов? Текстуры способны сделать сайт более индивидуальным и привлекательным, внести некоторую изюминку и загадочность. Использование текстуры в дизайне сайта помогает направить взгляд пользователя к цели и побудить его к действию. С помощью текстуры веб-дизайнер подчеркивает важность отдельных элементов, разделяет содержимое сайта на логические разделы и визуально расширяет сайт.
В компьютерной графике под текстурой понимается особое свойство поверхности, которое нельзя отнести к форме, расцветке или размеру. Имитация различных поверхностей и материалов, заполнение геометрическими фигурами и абстрактные узоры – это текстура в веб-дизайне.
Имитация различных поверхностей и материалов, заполнение геометрическими фигурами и абстрактные узоры – это текстура в веб-дизайне.
Самой простой и распространенной текстурой является цвет. Долгое время для создания стильного и популярного ресурса web-дизайнеры использовали лишь однородную цветную заливку. В настоящее время имеется множество других средств для создания яркого, эффективного сайта, но веб-дизайнеры по-прежнему любят использовать цвет в своих работах.
Геометрическая текстура – это узор из кругов, квадратов, треугольников или полосок. Из-за симметричности и повторяемости эти текстуры не очень популярны. Геометрическая текстура на сайте затрудняет восприятие контента, перетягивая внимание посетителя на себя. Наиболее удачным вариантом использования графической текстуры является сочетание вертикальных и горизонтальных полос с фотографической текстурой.
Используя фотографии в качестве текстуры, можно повысить эффективность сайта за счет высокой ассоциативности и привлекательности данного вида текстуры.
Материальные текстуры, имитирующие поверхности или материалы, делятся на пассивные и активные. К пассивным (приглушенным) материалам относятся бумажные, легкие гранжевые, тканевые, металлические и шероховатые поверхности. Приглушенные материальные текстуры не доминируют в дизайне сайта, не отвлекают внимание пользователя на себя, поэтому широко используются в веб-дизайне.
Поверхности природных материалов, вязаных или фабричных тканей образуют группу активных материальных текстур. Эта группа текстур доминирует в дизайне. На ее фоне могут потеряться те только элементы дизайна, но и контент. Использование материальной активной текстуры может сделать дизайн эффектным. А для того чтобы ваш сайт заполнился с первого взгляда, используйте только один вид материальной текстуры. Во избежание избежать конфликта с остальными элементами дизайна, площадь использования активной материальной текстуры должна быть небольшой.
Выбирайте текстуру, которая подходит по тематике к вашему сайту. Если создаете сайт автомобильной тематики, не используйте в дизайне кирпичную текстуру.
Не забывайте о скорости загрузки сайта. Используйте повторяющиеся текстуры.
Заказать создание сайта
Топ 10 сайтов для загрузки бесплатных текстур Photoshop
Текстуры незаменимы, если вы делаете какие-либо дизайнерские композиции. Они не только предоставляют среду или фон, которые вы можете использовать в своих проектах, но и опытный дизайнер может использовать их для определения общего ощущения и настроения композиции. Если у вас есть приличная камера, вы можете в основном создавать текстуры, которые вы хотите, используя фотографию нужного объекта и немного магии Photoshop. Вот некоторые сайты, на которых вы можете найти бесплатные текстуры Photoshop, если вам лень или у вас нет соответствующих ресурсов для создания собственных текстур. Сайты в произвольном порядке.Удивительные текстуры
Amazing Textures перечисляет различные бесплатные текстуры Photoshop, красиво отсортированные по разным категориям. Вы можете найти текстуры, представляющие дерево, кирпичи, стекло, металл, ткань и многое другое. Вы можете просматривать сайт как есть, однако, если вы хотите загружать изображения с более высоким разрешением, вам придется зарегистрироваться на сайте. Регистрация бесплатная.
Вы можете найти текстуры, представляющие дерево, кирпичи, стекло, металл, ткань и многое другое. Вы можете просматривать сайт как есть, однако, если вы хотите загружать изображения с более высоким разрешением, вам придется зарегистрироваться на сайте. Регистрация бесплатная.
DeviantArt
DeviantArt славится этим видом творчества. Вы можете найти удивительные текстуры для работы. Многие из них созданы самими пользователями, а не из фотографий, как на других сайтах, поэтому вы можете найти здесь действительно уникальные текстуры.
Потерянный и взятый
Lost and Taken работает как блог. Есть регулярные сообщения со списком бесплатных текстур Photoshop, относящихся к определенной теме. Возможно, вы захотите направить туда своего читателя RSS, если вам нравится собирать ресурсы для дизайнерских работ и вдохновения.
Гранж текстур
Grunge Textures специализируется (задержите дыхание…) на гранжевых текстурах! Есть все виды текстур с одним общим аспектом — все они имеют шероховатый вид. По данным сайта, существует 1355 изображений с высоким разрешением в 18 категориях, которые вы можете просмотреть, чтобы найти то, что вы ищете.
По данным сайта, существует 1355 изображений с высоким разрешением в 18 категориях, которые вы можете просмотреть, чтобы найти то, что вы ищете.
Shizoo
Shizoo перечисляет различные ресурсы, такие как кисти, значки, шаблоны и многое другое, что вы можете использовать. В разделе текстур перечислены некоторые красивые красочные текстуры, которые вы не найдете на каждом сайте.
Галерея текстур
Красиво оформленный сайт со списком текстур, организованных по различным категориям. Одна вещь (помимо текстур), которая мне нравится в Texture Gallery, заключается в том, что большая часть сайта имеет нейтральный серый цвет, это помогает избежать любого влияния, которое цвет сайта может оказать на выбор текстуры.
Toybirds
Toybirds не только перечисляет текстуры, но также перечисляет другие ресурсы, которые могут оказаться полезными в ваших дизайнерских работах. Время от времени появляются публикации с кистями, рисунками и т. Д. Хотя последняя публикация датируется 2008 годом, она, тем не менее, является достойным ресурсом для поиска при поиске ресурсов для дизайна.
[Больше не работает] текстура короля
Texture King предлагает стоковые изображения текстур бесплатно. Хотя текстур может быть мало, вы можете найти большие текстуры высокого разрешения для вашей работы.
Городской грязный
В Urban Dirty также есть изображения текстур, большинство из которых выглядят шероховато. Кроме того, на сайте также приведено несколько примеров использования текстурных изображений на тот случай, если вы ищете вдохновение! Вы также можете посмотреть фотографии Городских Грязей в действии на Flickr
Библиотека текстур и архив текстур
Просто потому, что мы любим бросать дополнительный, чтобы сделать эти 10 на 11, вот еще два ресурса, которые вы можете проверить при поиске текстур. Обе они перечисляют текстуры в различных категориях, которые часто пересекаются. Тем не менее, это незаменимые ресурсы, перечисляющие множество текстур, которые должны быть в вашем каталоге закладок.
Какой сайт имеет наибольшее разнообразие текстур и понравился вам больше всего? Используете ли вы какой-либо другой сайт при поиске текстур? Снимите комментарий, мы хотели бы знать о них.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}} LANGUAGE}}
{{$select.selected.display}}
LANGUAGE}}
{{$select.selected.display}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Текстура к характеристикам
ОписаниеПлагин реализует возможность наглядной демонстрации предлагаемых магазином текстур, цветов, материалов, которые сложно описать словами.
Плагин работает только для характеристик, на основе которых сгенерированы артикулы.
В качестве примера рассмотрим продукцию мебельного магазина (плагин возможно использовать и в других отраслях).
Плагин выводится в виде блока с названием выбираемой характеристики (у нас в примере это материал).
При нажатии на данный блок всплывает окно, где пользователь может ознакомиться наглядно с доступными материалами
(это особенно удобно в случае, если фото товара в каталоге представлено только в одном цвете, а фактически их доступно больше).
Во всплывающем окне необходимо выбрать желаемый материал и нажать кнопку «выбрать».
Настройка
Страница настроек выглядит следующим образом:
- Доступные настройки:
- Статус плагина (включен/выключен).
- Вывод плагина в стандартном месте (включен/выключен). Если данная функция включена, плагин будет выводиться в стандартном месте, определяемом темой дизайна.
Можно изменить место вывода, для этого данную фунцию необходимо отключить и вставить в шаблон темы дизайна хелпер вывода {shopTexturePlugin::display($product)}. Перемещение плагина возможно в пределах
карточки товара (шаблон дизайна product.cart.html).
Перемещение плагина возможно в пределах
карточки товара (шаблон дизайна product.cart.html). - FancyBox (включен/выключен). Для корректной работы необходимо наличие библиотеки FancyBox. Если данного компонента на Вашем сайте нет, включите его в настройках нашего плагина.
- Характеристики. В данном разделе выводятся только характеристики типа checkbox (выбор нескольких возможных вариантов). Данный тип, например, обычно имеет характеристика «Цвет».
Возвращаясь к нашему примеру: у характеристики «Материал» так же выбран тип checkbox. Характеристики и их типы редактируются в настройках магазина (Магазин-Настройки-Типы и характеристики товаров).
Для загрузки изображения необходимо нажать «плюс» напротив одного из значений и добавить соответствующее изображение.
Для того, чтобы характеристики были доступны к выбору в пользовательской части, необходимо убедиться, что на странице редактирования товара характеристики заданы, как варианты покупки.
Перед удалением характеристик рекомендуется вначале удалить изображения текстур, т.к. после удаления характеристики, соответствующие ей текстуры будут недоступны для редактирования и удаления.
Если у Вас возникли вопросы, замечания или пожелания к работе плагина, просим написать в техническую поддержку.
6 лучших сайтов с высококачественными текстурами (бесплатные и платные)
Вы закончили моделирование, УФ-развертку и готовы к работе. Все, что вам нужно сделать сейчас, это получить несколько хорошо сделанных высококачественных текстур, чтобы ваши модели действительно выделялись.
Да погодите, а где вообще взять хорошие текстуры? — А желательно не проводя ни руки, ни ноги?
Есть миллион и один сайт текстур с некачественными изображениями, сомнительными лицензиями и без карт PBR (Physically Based Rendering).
Итак, я решил составить список моих любимых платных и бесплатных сайтов с текстурами, которые вы можете использовать для любых своих 3D-проектов. Я использовал эти текстурные сайты во множестве проектов, начиная от абстрактных циклов мографа и заканчивая проектами анимации персонажей в стиле Pixar, до фотореалистичных пакетных снимков.
Я использовал эти текстурные сайты во множестве проектов, начиная от абстрактных циклов мографа и заканчивая проектами анимации персонажей в стиле Pixar, до фотореалистичных пакетных снимков.
Не все сайты текстур подходят для всех типов проектов, поэтому вам, возможно, придется провести некоторое тестирование, чтобы выбрать, какой из них подходит вам лучше всего.
Но сначала давайте начнем так:
Что такое сайт с текстурой?
Сайт текстуры — это место, где вы можете рассчитывать получить множество разновидностей сканированных фотографий или текстур ручной работы (= файлы изображений, такие как JPG / PNG / TIF) от металлов до дерева, кирпича, мрамора и всего остального. между.
Они бывают самых разных видов, некоторые бесшовные, некоторые с прозрачным фоном, а некоторые даже поставляются с различными картами, которые вы можете подключить к своим нормальным каналам, каналам смещения или отражению.
И не только сфотографировал или отсканировал текстуры.
На некоторых сайтах с текстурами представлены узоры, дефекты поверхности, надписи, кисти, модели и все виды других ценных ресурсов, которые можно использовать для добавления еще большего количества деталей к поверхностям трехмерных объектов.
Эти сайты представляют собой бесценную услугу, если вы не хотите платить человеку за пользовательские текстуры или научиться создавать текстуры самостоятельно.
Можно ли использовать текстуры в любом программном обеспечении 3D?
Да , в значительной степени.
Текстура — это просто изображение или фотография воображаемой или реальной поверхности. Он предназначен для подключения к каналам материалов для имитации таких вещей, как цвет, шероховатость и отражательная способность этого реального объекта на вашем 3D-объекте.
Каждое программное обеспечение 3D имеет очень похожую реализацию материалов и способ использования текстур в каналах материалов, поэтому у вас не возникнет проблем с использованием текстур с этих сайтов в Cinema 4D, Blender, 3ds Max, SketchUp или в любом другом. популярные 3D-пакеты.
популярные 3D-пакеты.
Что следует учитывать при выборе участка текстуры?
- Цена и доступность.
- Как берут плату за текстуры?
- Кредит, подписка, бесплатно?
- Сколько текстур можно получить за Х количество? — и в каком разрешении?
- Как берут плату за текстуры?
- Текстурные лицензии.
- Что можно делать с текстурами, а что нельзя?
- Текстуры предназначены только для любителей или вам разрешено использовать их в любом коммерческом проекте?
- Можете ли вы продолжать использовать свои текстуры даже после того, как закончились ваши кредиты и / или подписка?
- Что можно делать с текстурами, а что нельзя?
- Простота использования.
- Насколько легко получить текстуры?
- Вам нужно загружать отдельные карты одну за другой или они предоставляют простые в использовании заархивированные архивы? — с хорошими именами файлов?
- Вам нужно перемещаться по лабиринту гиперссылок и рекламы, чтобы добраться до ваших текстур?
- Насколько легко получить текстуры?
- Авторитет.

- Если это платная услуга, как вы можете быть уверены, что получите то, за что заплатили?
- Как долго услуга существует?
Это, на мой взгляд, наиболее важные факторы, которые следует учитывать при выборе любого текстурного сайта.
Я бы также включил наличие PBR-карт в качестве ключевого решающего фактора, но если на сайте есть невероятно большая коллекция высококачественных текстур, я готов не обращать на это внимания и создавать эти карты самостоятельно.
Но это может быть важным фактором для вас.
6 лучших сайтов с текстурой (бесплатно и платно)1. Quixel Megascans
Предлагая более 15 тысяч ресурсов, Megascans от Quixel является одной из крупнейших библиотек сканирования фотографий в мире.
Предлагая невероятное качество и единообразие, его библиотека моделей, текстур, декалей, дефектов, кистей и многого другого используется профессионалами отрасли со всего мира.
Megascans действительно сияют в сочетании с собственным программным обеспечением Quixel Bridge от Quixel, которое позволяет легко импортировать все их ресурсы — и даже ваши собственные — в большое количество приложений одним щелчком мыши.
Плюсы
- Щедрая кредитная система подписки.
- Система подписки:
- Кредиты переводятся, если у вас остались остатки в конце месяца.
- Они предлагают некоторые активы бесплатно.
- Со 100 кредитами (20 долларов ~ с подпиской) вы можете рассчитывать получить около 45 текстур в любом разрешении.
- Система подписки:
- Все текстуры и другие ресурсы разрешены к использованию в любом коммерческом проекте.
- Вы можете сохранить свои текстуры даже после истечения срока подписки; в том числе право распространять проекты с их коммерческим использованием.
- Современный чистый веб-сайт, на котором легко ориентироваться и использовать.

- Имеет конвертер материалов и менеджер, который позволяет мгновенно создавать полный материал из ваших текстур всего за пару кликов и отправлять их в широкий спектр 3D-пакетов всего за пару кликов.
- Вы можете выбрать, какие именно файлы вы хотите загрузить, и они получат их в красивом и организованном zip-архиве.
- Нет сомнительных ссылок или рекламы, с которой нужно иметь дело.
- Используется миллионами художников и многими студиями и был тщательно проверен.
- Они были созданы в 2011 году.
- Все ресурсы абсолютно бесплатны для использования в любом проекте типа , если они используются в движке разработки игр Epic Unreal Engine и программном обеспечении архива Twinmotion .
Консультации
- Нет возврата.

- Они не предлагают кредитных пакетов или услуги «платите за то, что вы используете», но вы можете пополнить кредиты, предлагаемые их подписками, если у вас закончатся деньги.
2. Poliigon
Предлагая текстуры, модели, HDRI и даже кисти для скульптинга, Poliigon — один из самых качественных сайтов, которые я нашел, чтобы получить любой материал, который мне может понадобиться.
Они предлагают разрешение вплоть до 8k и предоставляют карты рельефа и смещения 16 бит TIFF для большинства текстур, которые они предлагают.
Мне особенно нравится их коллекция фактур несовершенства поверхности. Они также предлагают графический дизайн и бесшовные повторяющиеся узоры!
Плюсы
- Щедрая кредитная система «платите за то, что вы используете» и система подписки.
- Система подписки:
- Кредиты переводятся, если у вас остались остатки в конце месяца.

- Кредиты переводятся только на один месяц с подпиской «Хобби» и только на три месяца с другими подписками, за исключением подписок на студию
- Кредиты переводятся, если у вас остались остатки в конце месяца.
- Система «Платите за то, чем пользуетесь»:
- Предлагает скидки при более крупных покупках в кредит.
- Срок действия кредитов истекает только через 12 месяцев после даты покупки.
- Они предлагают некоторые активы бесплатно.
- Имея 100 кредитов (12 долларов ~ с подпиской и 30 ~ с кредитным пакетом), вы можете рассчитывать получить около 25 текстур в любом разрешении.
- Система подписки:
- Все текстуры и другие ресурсы разрешено использовать в любом коммерческом проекте, если они не куплены по подписке «Хобби».
- Вы можете сохранить свои текстуры даже после истечения срока подписки; включая право распространять проекты с их коммерческим использованием — при условии, что они были получены по лицензии, разрешающей коммерческое использование.

- Вы можете сохранить свои текстуры даже после истечения срока подписки; включая право распространять проекты с их коммерческим использованием — при условии, что они были получены по лицензии, разрешающей коммерческое использование.
- Современный чистый веб-сайт, на котором легко ориентироваться и использовать.
- Имеет надстройку преобразования материалов для Blender, Maya, 3DSMax и Cinema4D, которая позволяет мгновенно создавать полный материал из ваших текстур всего за пару кликов.
- Вы можете выбрать, какие именно файлы вы хотите загрузить, и они получат их в красивом и организованном zip-архиве.
- Нет сомнительных ссылок или рекламы, с которой нужно иметь дело.
- Используется миллионами художников и многими студиями и был тщательно проверен.
- Они были созданы в 2016 году.
Минусы
3. Textures.com
Формально CGTextures, Textures.com, возможно, является самым плодовитым и известным сайтом текстур в Интернете.
Если вы вообще искали какую-либо текстуру, вы, вероятно, встречали результаты поиска с этого сайта.
Имея коллекцию из более чем 100 000 изображений, это один из крупнейших в мире репозиториев текстур, который предоставил бесчисленное количество студий и проектов.
Он также имеет значительную коллекцию высококачественных материалов Substance, которые вы можете настроить по своему вкусу.
Плюсы
- Щедрая кредитная система «платите за то, что вы используете» и система подписки.
- Система подписки:
- Кредиты переводятся, если у вас остались остатки в конце месяца.
- Кредиты не переводятся, если у вас есть подписка «Фрилансер / Инди», они переводятся только с подпиской «Студия» и только на один месяц.
- Система «Платите за то, чем пользуетесь»:
- Предлагает скидки при более крупных покупках в кредит.
- Срок действия кредитов истекает только через 3 года после даты покупки.
- Они также предлагают 15 бесплатных кредитов — которые не продлеваются — каждый день для любой бесплатной учетной записи.

- Со 100 кредитами (1,5 доллара США с подпиской и 10 долларов США с пакетом кредитов) вы можете рассчитывать получить около 4 текстур с разрешением 4k, около 6 с разрешением 2k и около 50 с разрешением 1k.
- Система подписки:
- Все текстуры и другие ресурсы разрешено использовать в любом коммерческом проекте, независимо от того, какая у вас подписка.
- Вы можете сохранить свои текстуры даже после истечения срока подписки; в том числе право распространять проекты с их коммерческим использованием.
- Современный чистый веб-сайт, на котором легко ориентироваться и использовать.
- Вы можете выбрать, какие именно файлы вы хотите скачать.
- Нет сомнительных ссылок или рекламы, с которой нужно иметь дело.
- Используется миллионами художников и многими студиями и был тщательно проверен.
- Первоначально они были созданы в 2005 году.

- Первоначально они были созданы в 2005 году.
- Предоставляет исходные файлы Substance .sbsar и .sbs для всех неотсканированных материалов , PBR, которые у них есть.
- Для доступа к исходным файлам .sbs необходима дорогая студийная подписка.
Консультации
- Нет возврата.
- Необходимость загружать каждую текстуру по отдельности очень раздражает.
4. CC0 Textures (бесплатно)
Возможно, самая большая коллекция бесплатных текстурных ресурсов в Интернете, CC0 Textures предоставляет множество отличных текстур по невысокой цене бесплатно.
У них есть более 1000 отсканированных фотографий и процедурно сгенерированных материалов, и их список растет с каждым месяцем!
Они — первое место, куда я иду, когда хочу быстро взять несколько хороших текстур для прототипа чего-либо.
Иди, кинь им доллар или два, если он у тебя есть. Они оказывают неоценимую услугу обществу и могут использовать каждый цент.
Плюсы
- Платежная система настолько щедрая, что позволяет брать любые текстуры бесплатно!
- Все текстуры и другие ресурсы разрешены к использованию в любом проекте, точка.
- Современный чистый веб-сайт, на котором легко ориентироваться и использовать.
- Вы можете выбрать, какие именно файлы вы хотите загрузить, и они получат их вам в красивом и организованном zip-архиве.
- Нет сомнительных ссылок или рекламы, с которой нужно иметь дело.
- Используется миллионами художников и многими студиями и был тщательно проверен.
- Значительное количество высококачественных материалов Substance.
Cons
- Это совершенно бесплатная услуга. Какие минусы?
5
. Texture Haven / Poly Haven (бесплатно) Полностью поддерживаемый за счет пожертвований Patreon, Texture Haven (Poly Haven в будущем) — это сайт, который стремится предлагать высококачественные текстуры CC0 PBR бесплатно, навсегда и для всех.
У них уже есть внушительная коллекция качественных текстур, и она расширяется каждый месяц.
Иди поддержи их долларом или двумя, если он у тебя есть.
Плюсы
- Платежная система настолько щедрая, что позволяет брать любые текстуры бесплатно!
- Все текстуры и другие ресурсы разрешены к использованию в любом проекте, точка.
- Современный чистый веб-сайт, на котором легко ориентироваться и использовать.
- Вы можете выбрать, какие именно файлы вы хотите загрузить, и они получат их вам в красивом и организованном zip-архиве.
- Нет сомнительных ссылок или рекламы, с которой нужно иметь дело.
- Был использован миллионами художников и многими студиями и был тщательно проверен.
Cons
- Это совершенно бесплатная услуга. Какие минусы?
6. Sketchup Textures
Sketchup Textures — менее известный, но все же очень полезный сайт, который предлагает большую коллекцию хорошо сделанных текстур с картами PBR.
Я использую его время от времени, чтобы получить некоторые текстуры, которые я не могу легко найти в другом месте, например, хорошо обрезанные и выровненные текстуры профиля здания для справки.
Возможно, у него не самые качественные текстуры 24k или специально созданные ресурсы, но он все же весьма полезен.
Плюсы
- Щедрая система подписки.
- Система подписки:
- 14 долларов в год за доступ ко всем текстурам и картам.
- Вы сможете скачать 50 текстур в полном качестве со всеми доступными PBR картами.
- Нельзя накапливать загрузки текстур, но сбрасывается каждый день.
- Они предлагают 15 текстур низкого и среднего качества без каких-либо PBR-карт в день бесплатно.
- При подписке за 14 долларов вы можете рассчитывать на получение около 18 000 текстур в год во всех доступных разрешениях.
- Система подписки:
- Все текстуры и другие ресурсы разрешены к использованию в любом коммерческом проекте.

- Вы можете сохранить свои текстуры даже после истечения срока подписки; в том числе право распространять проекты с их коммерческим использованием.
- Функциональный сайт.
- Вы можете выбрать, какие именно файлы вы хотите загрузить, и они получат их вам в красивом и организованном zip-архиве.
- Нет сомнительных ссылок или рекламы, с которой нужно иметь дело.
- Использовали миллионы художников и прошли тщательную проверку.
Минусы
- Медленный и устаревший сайт.
Где скачать текстуры бесплатно?
Большинство перечисленных выше сайтов позволяют загружать по крайней мере пару текстур в месяц или даже неограниченное количество текстур, но с более низким разрешением — бесплатно.
Если вам этого недостаточно, попробуйте CC0-Textures, так как все их текстуры полностью бесплатны.
Где скачать текстуры для Blender, Cinema 4D,…?
Нас часто спрашивают об этом, но, как мы обсуждали выше, текстуры — это в основном просто файлы изображений (PNG, JPG, TIF . .), которые вы, , можете использовать с любым программным обеспечением 3D.
.), которые вы, , можете использовать с любым программным обеспечением 3D.
Не существует таких вещей, как текстуры Cinema 4D или текстуры Blender.
Текстуры просто подключаются к каналам материалов по вашему выбору — проще, чем .
Это может привести нас к следующему вопросу:
В чем разница между материалом и текстурой?
Материал определяет однородные оптические свойства трехмерного объекта для всего объекта, к которому он применяется.Текстура разрушает эти однородные свойства.
Вот простой и быстрый пример: для красной пластиковой соломки нужен только Материал без какой-либо текстуры, потому что свойства материала пластика одинаковы по всему объекту.
A деревянная солома , однако, не имеет однородного внешнего вида. Если внимательно присмотреться, древесина имеет зерна разного цвета, разные отражающие свойства, смещение и так далее. Здесь вам нужно вставить текстуру дерева в каналы материалов.![]()
Итак, резюмируем: материалы — это , а не текстуры . Поскольку материалы зависят от программного обеспечения (в отличие от текстур, которые представляют собой внешние файлы, которые могут быть загружены в любое программное обеспечение), они работают только в одном отдельном 3D-приложении или механизме рендеринга. (Материал Cinema 4D работает только в Cinema 4D, материал Blender Cycles работает только в циклах и т. Д.)
Итого
maryВ наши дни все намного лучше, чем раньше, когда дело доходит до текстур. .
Вам больше не нужно довольствоваться текстурами низкого качества, когда текстуры профессионального качества находятся всего в паре кликов, не говоря уже о невероятно доступных ценах.
И вам даже не нужно платить ни цента!
Так что идите и сотворите с ними что-нибудь потрясающее.
Это наши любимые сайты текстур. Какой у вас опыт работы с ними и не хватает ли нам каких-нибудь хороших? Дайте нам знать в комментариях или на нашем форуме !
Как добавить дополнительное измерение к вашему веб-сайту
Когда мы говорим о веб-дизайне, мы склонны обсуждать то, на чем посетители непосредственно сосредотачиваются: цветовые палитры, изображения, типографика и удачно размещенный брендинг, чтобы назвать просто несколько.
Однако здесь я хочу обсудить более заниженную технику для пояса инструментов дизайна вашего веб-сайта, которая дает контекст вашему контенту и индивидуальность ваших страниц, не отвлекая внимание пользователя. Поговорим о фактуре.
Веб-текстуры— отличный выбор для дизайна, если вы хотите сделать страницы своего веб-сайта не только однотонными, но и при этом подчеркнуть индивидуальность и привлечь больше посетителей.
Итак, в этом руководстве я объясню, что такое веб-текстуры и почему они эффективны. Я также поделюсь советами по их добавлению на ваш сайт и предоставлю вам одни из лучших ресурсов по веб-текстурам, чтобы начать работу бесплатно.
Что такое веб-текстуры?
В веб-дизайне веб-текстура — это визуальный элемент, обычно фоновое изображение, которое напоминает трехмерную тактильную поверхность. Веб-текстуры служат для улучшения внешнего вида веб-сайта, придавая веб-страницам индивидуальность и глубину.
Веб-текстуры служат для улучшения внешнего вида веб-сайта, придавая веб-страницам индивидуальность и глубину.
Веб-текстуры — это уникальный метод веб-дизайна, потому что они стремятся воспроизвести одно из наших физических ощущений, прикосновение к другому зрению. Представляя трехмерный фон для элементов вашей страницы, они вызывают нечто вроде тактильного ощущения через визуальную среду экранов наших компьютеров.
Все это интересно влияет на наш мозг — вызывает эмоции, которые мы ассоциируем с реальным миром. Представьте себе лежание в траве летним днем или крошечные кратеры на листе плотной бумаги.Веб-текстуры пытаются воспроизвести это ощущение жизни в цифровом мире.
Типы текстур, используемых в веб-дизайне
Веб-текстуры бывают самых разных видов, чтобы вызывать различные чувства и переживания. Полезно классифицировать веб-текстуры по двум факторам: реалистичность и заметность.
Реализм означает, насколько текстура похожа на реальную. Это может быть как абстрактный узор, такой как цветовой градиент или геометрический узор, так и реальные материальные вещи, такие как трава, ковер или белье.Это похоже на концепцию скевоморфизма — чем реалистичнее выглядит текстура, тем больше мы ассоциируем ее с нашим реальным опытом, что делает страницу более захватывающей.
Это может быть как абстрактный узор, такой как цветовой градиент или геометрический узор, так и реальные материальные вещи, такие как трава, ковер или белье.Это похоже на концепцию скевоморфизма — чем реалистичнее выглядит текстура, тем больше мы ассоциируем ее с нашим реальным опытом, что делает страницу более захватывающей.
Выступление указывает, насколько текстура выделяется на фоне других элементов. С одной стороны, тонкие текстуры едва заметны, но все же присутствуют достаточно, чтобы придать ощущение индивидуальности и тепла. С другой стороны, громкие текстуры сразу привлекают внимание к этой области страницы и укрепляют индивидуальность веб-сайта.
Я знаю, что много говорил о текстурах без примеров, так что давайте сейчас рассмотрим некоторые из них.
Во-первых, вот абстрактная тонкая веб-текстура. Вы видели такие градиенты повсюду, так как они отлично подходят для визуального взаимодействия с минимальным отвлечением.
Вот абстрактная и шумная веб-текстура. Острые углы, безусловно, выделяются больше, чем плавный градиент. Этот многоугольный дизайн, в частности, может быть связан с цифровым пространством, что делает его подходящим, например, для технического стартапа.
Острые углы, безусловно, выделяются больше, чем плавный градиент. Этот многоугольный дизайн, в частности, может быть связан с цифровым пространством, что делает его подходящим, например, для технического стартапа.
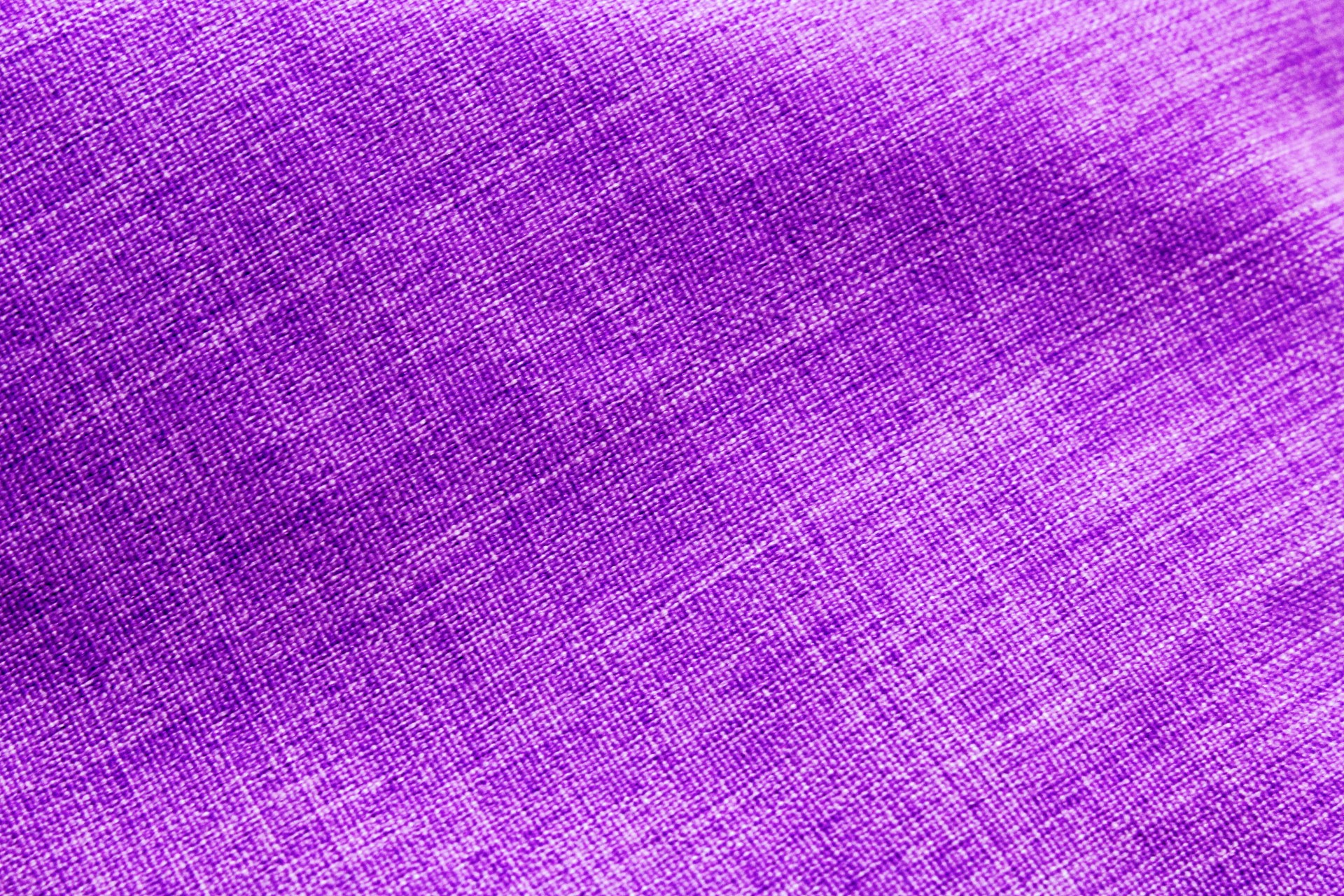
Вот реалистичная и тонкая текстура. Если присмотреться, можно разглядеть льняную или бумажную поверхность. Однако, просто поджаривая веб-сайт, вы можете не замечать этого на сознательном уровне. Эти типы текстур очень распространены на веб-сайтах, потому что они могут передавать эмоции, связанные с реальной жизнью, без ведома пользователей.
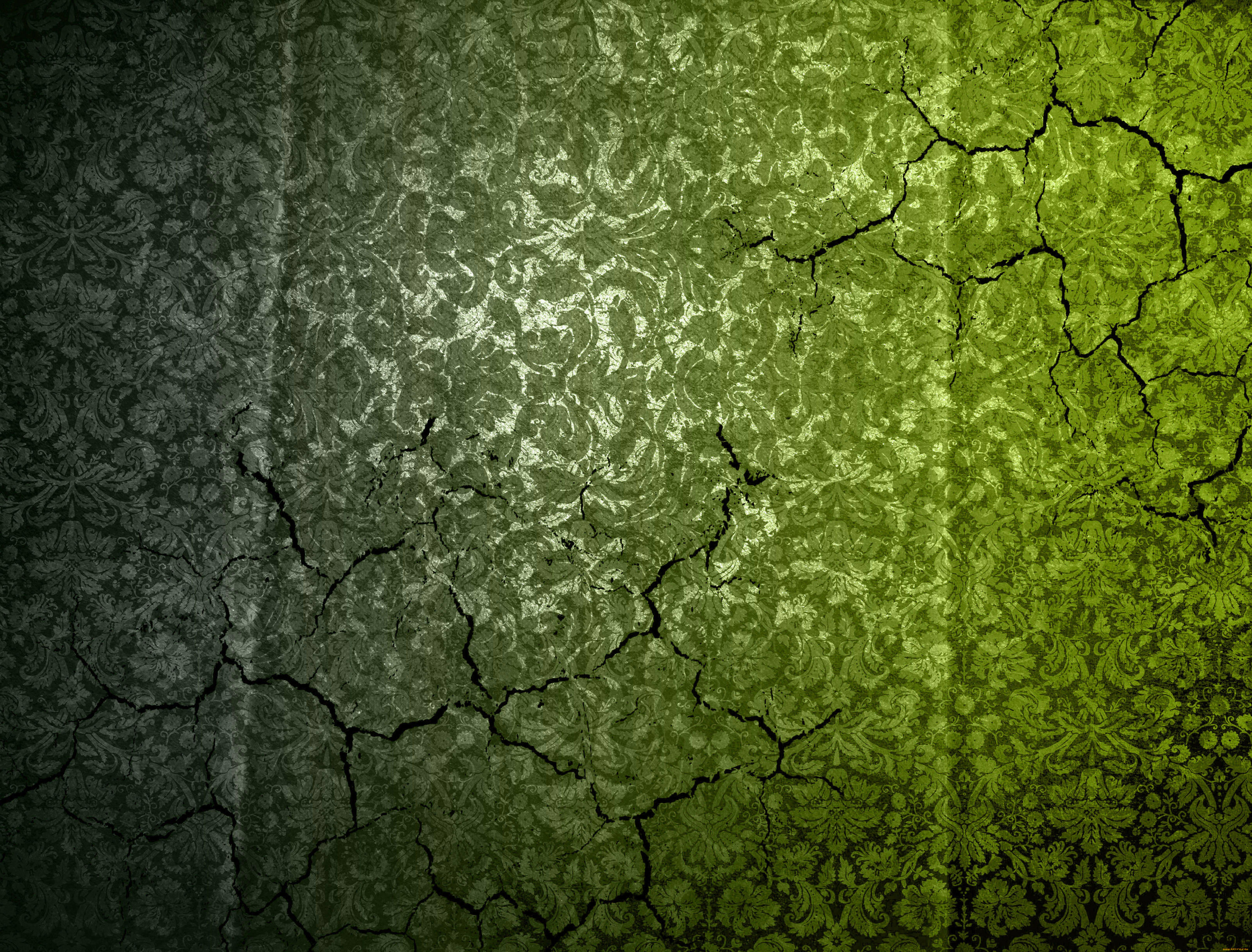
Наконец, вот громкая, реалистичная текстура — не нужно щуриться, чтобы понять, что это бетон. Смелый и реалистичный дизайн, подобный этому, не оставляет двусмысленности в отношении цели вашего сайта.Используйте эти текстуры с осторожностью, так как они могут конфликтовать с сопутствующими двухмерными элементами.
Веб-текстуры и шаблоны
Вы могли заметить, что я избегаю использования слова «узор» для описания веб-текстур. Это потому, что «текстура» и «узор» в веб-дизайне означают несколько разные вещи, даже если вы можете увидеть эти термины как взаимозаменяемые в своем исследовании.
Это потому, что «текстура» и «узор» в веб-дизайне означают несколько разные вещи, даже если вы можете увидеть эти термины как взаимозаменяемые в своем исследовании.
Выкройки — это небольшие повторяющиеся изображения. Когда вы видите узор на веб-странице, вы, вероятно, можете различить «плитку», составляющую узор.Например:
С текстурами, с другой стороны, труднее различить повторяющееся изображение, часто потому, что целые фоновые текстуры состоят из одного подробного и сложного изображения без точных повторов. Увидеть разницу?
Почему мы используем текстуры в веб-дизайне?
Как и любой другой элемент дизайна, эффективные веб-текстуры выходят за рамки того, чтобы страница выглядела интересно. Веб-текстуры могут выполнять две основные функции на вашем сайте: вызывать чувства и привлекать внимание.
Призвать чувства
Отличный дизайн учитывает не только то, что пользователи видят, но и то, чего они не видят. Я говорю о визуальных элементах, которые большинство пользователей не регистрируют сознательно, но тем не менее влияют на их просмотр.
отлично справляются с этим — они могут заставить зрителей испытать положительные эмоции и связать их с вашим брендом. Например, компания на открытом воздухе может реализовать текстуру травы, ночного неба или снега. Техническая компания может выбрать геометрическую абстрактную текстуру.Текстура для выпечки может добавить немного посыпки к их текстуре. Все зависит от личности, с которой вы хотите общаться, и реальных ассоциаций, которые вы хотите создать для посетителей.
Например, этот необычный дополнительный сайт цифрового агентства из Ванкувера прекрасно использует силу текстуры. Весь сайт, включая его кнопки, покрыт фетровой текстурой, вызывая ощущение уюта, связанное с возвращением домой на каникулы.
Источник изображения
При правильном использовании веб-текстура помогает посетителям почувствовать себя погруженными в ваш веб-сайт, как будто они идут по магазину, а не просто смотрят в окно браузера.
Направляй глазами
Веб-текстуры также могут влиять на наш опыт просмотра на подсознательном уровне, направляя наш взгляд на определенные области веб-страницы. При применении к области страницы, элементу, изображению или тексту веб-текстуры привлекают наше внимание к этим вещам, контрастируя с окружающей страницей.
При применении к области страницы, элементу, изображению или тексту веб-текстуры привлекают наше внимание к этим вещам, контрастируя с окружающей страницей.
Это французское дизайнерское агентство делает акцент на изображении на своей домашней странице простой текстурой зеленого мрамора. Многие из нас ассоциируют мрамор с художественными выставками, музеями, роскошью и престижем, что делает его подходящим выбором текстуры в данном случае.
Источник изображения
Далее по странице дополнительные изображения накладываются на ту же мраморную текстуру для более последовательной прокрутки.
Источник изображения
Подумайте, какие части страницы вы хотите, чтобы пользователи видели или щелкали, и можете ли вы применить к ним текстуры. Эти разделы страницы могут быть описанием продуктов, заголовками, призывами к действию или кнопками. Стратегическое размещение определенных текстур помогает создать путь, по которому будут следовать новые посетители, узнавая о ваших предложениях и предпринимая соответствующие действия.
Аналогичным образом, веб-текстуры могут также служить для усиления структуры вашей страницы. Контрастные текстуры хорошо подходят для разделения различных областей контента, что делает ваши информационные страницы более удобоваримыми и интересными.
Как использовать текстуры в веб-дизайне
- Не переусердствуйте.
- Сохраняйте текст разборчивым.
- Соответствие желаемому ощущению.
- Найдите баланс между качеством изображения и временем загрузки.
Одно дело найти текстуру, которая будет хорошо выглядеть, но ее со вкусом внедрение на ваши страницы требует немного больше усилий. Чтобы создать веб-текстуру, которая привлекает пользователей, обязательно следуйте этим четырем ключевым рекомендациям:
1. Не переусердствуйте.
Как и в случае с любым другим аспектом дизайна веб-сайтов, ограничьте использование текстур самым важным. Помните, что веб-текстуры нужны для поддержки вашего основного контента, а не для его замены. Слишком много текстуры обязательно отвлечет и даже сокрушит пользователей.
Помните, что веб-текстуры нужны для поддержки вашего основного контента, а не для его замены. Слишком много текстуры обязательно отвлечет и даже сокрушит пользователей.
Начните с размышлений о том, чего вы хотите, чтобы ваша веб-текстура выполняла. Должен ли он отображаться на заднем плане, как разделитель разделов, в ваших заголовках или где-то еще? Понимание назначения ваших текстур поможет вам более целенаправленно использовать их и не даст вам переборщить.
Легко добавлять тонкие простые текстуры, не отвлекая внимание пользователей, поэтому я рекомендую сначала попробовать их и отрегулировать, если вам нужно что-то более смелое. Кроме того, сначала ограничьте количество текстур на своем веб-сайте двумя, а при желании добавьте их позже.
Прежде всего, ваша текстура должна придавать индивидуальности и направлять внимание на самое главное — на ваш контент.
2. Следите за тем, чтобы текст был разборчивым.
Меня удивило количество сайтов, на которых я видел текст, затененный текстурированным фоном. Нет смысла обращать внимание на текстовое содержание, если сами слова неразборчивы, и мало что утаивает посетителей быстрее. Это еще одна причина стремиться к простоте текстур, особенно текстур.
Нет смысла обращать внимание на текстовое содержание, если сами слова неразборчивы, и мало что утаивает посетителей быстрее. Это еще одна причина стремиться к простоте текстур, особенно текстур.
Во многом это здравый смысл — не наносите желтый на белую текстуру или темно-фиолетовый на черную текстуру. Однако с точки зрения доступности также неплохо было бы пропустить ваши страницы через фильтр веб-страниц для дальтонизма, подобный этому. Таким образом, вы убедитесь, что ваши текстуры и текст будут работать для всех читателей.
3. Соответствуйте своему намеченному чувству.
Способность подсознательно вызывать чувства — мощная вещь, поэтому любой вариант веб-текстуры, который вы применяете, должен точно соответствовать идентичности вашего бренда.Когда дело доходит до эмоций, вы не хотите смешанных сообщений.
Если вы хотите получить реалистичную текстуру, вероятно, очевидно, какие текстуры лучше всего соответствуют имиджу вашей компании: трава подразумевает улицу, брызги — выпечку и т. Д.
Для более абстрактного дизайна, однако, наиболее логичный выбор текстуры может быть не таким очевидным, особенно с тысячами вариантов.
Решением этой проблемы является простое пользовательское тестирование. Запустите свой тестовый сайт для разнообразной аудитории и посмотрите, как испытуемые реагируют на разные текстуры.Помните об эмоциях, которые приносят ваши текстуры, и пользователи будут чувствовать себя желанными. Пренебрегайте этим, и вы можете потерять их доверие.
4. Найдите баланс между качеством изображения и временем загрузки.
Наш последний совет больше касается производительности, чем эстетики. Веб-текстуры чаще всего представлены в виде больших изображений, что может повлиять на время загрузки ваших некэшированных веб-страниц. Постарайтесь найти текстуры самого высокого качества, минимизируя их влияние на скорость загрузки страницы.
Опять же, это потребует тестирования с вашей стороны — размытые текстуры и низкая скорость загрузки отвлекают от взаимодействия с пользователем.Тем не менее, привлекательная веб-текстура стоит незначительного снижения производительности, и включение других решений для сокращения времени загрузки может сделать это не проблемой.
Где найти бесплатные текстуры для веб-дизайна
- Тонкие узоры
- Stockvault
- CSS Градиент
- Взятые и потерянные
- Textures.com
- Vecteezy
- Rawpixel
бесплатных текстур доступны практически везде.Введите в Google «бесплатные веб-текстуры», и вы получите множество вариантов.
Чтобы сделать ваше решение более управляемым, вот семь наших любимых онлайн-источников бесплатных веб-текстур:
1. Тонкие узоры
Хотя технически это источник узоров, Subtle Patterns предлагает отличный выбор бесплатных текстур из своей коллекции, насчитывающей более 500 плиток. Мгновенно просматривайте любой вариант на заднем плане страницы и загружайте плитки одним щелчком мыши. Поскольку размеры файлов изображений небольшие, вы можете применять их к своим страницам, не снижая производительности.
Источник изображения
2. Stockvault
Stockvault — популярный источник стоковых изображений, который также содержит библиотеку бесплатных высококачественных веб-текстур. Вы можете фильтровать результаты по лицензии (коммерческое использование, некоммерческое использование или творческое использование), размеру изображения и количеству загрузок.
Источник изображения
3. CSS Градиент
CSS Gradient — это базовый генератор цветовых градиентов для создания сдержанных текстур веб-сайтов.Добавьте свои цвета в инструмент, чтобы создать собственный градиент, или выберите из библиотеки готовых градиентов. Чтобы добавить желаемую текстуру, просто скопируйте код CSS и добавьте его в таблицу стилей своего веб-сайта.
Источник изображения
4. Взятые и потерянные
Чтобы получить солидный ассортимент реалистичных текстур, отправляйтесь в Lost and Taken, источник бесплатных текстурированных стоковых фотографий. На сайте разные текстуры разделены на категории, поэтому вы можете быстро найти нужную коллекцию прямо на главной странице.Все изображения принадлежат сообществу авторов и не требуют указания авторства на вашем сайте.
Источник изображения
5. Textures.com
Другой авторитетный источник реалистичных текстур, Textures.com, позволяет искать реалистичные и абстрактные изображения в огромной библиотеке, разбросанной по более чем 100 различным категориям текстур.
Чтобы скачать текстуры, вам необходимо создать аккаунт. В бесплатном аккаунте вы ограничены размером изображений и 15 загрузками изображений в день.Если вы настроили бесплатную определенную текстуру, вы можете получить ее здесь. В противном случае вы можете приобрести кредиты для одноразовой загрузки или повторяющейся подписки.
Источник изображения
6. Vecteezy
Vecteezy предоставляет библиотеку масштабируемых векторных текстур, которые вы можете исследовать с помощью поиска с фильтрами. Чтобы сузить список до бесплатных вариантов, обязательно выберите «Бесплатная лицензия» в поле типа лицензии. Даже здесь есть тысячи векторных текстур, которые можно сузить по ключевым словам.
Вы также можете найти множество абстрактных и реалистичных фоновых текстур с помощью функции «Исследовать». Опять же, есть достаточно свободных вариантов, чтобы занять вас.
Источник изображения
7. Rawpixel
Rawpixel — наш последний рекомендуемый источник бесплатных веб-текстур. Хотя этот сайт членства специализируется на всех типах изображений, простой поиск по «текстурам» открывает множество как тонких, так и жирных вариантов. Вы можете фильтровать результаты по типу, размеру и размеру файла, а также по стоимости (бесплатно или платно).
Источник изображения
Принимая текстуру
Несмотря на недавний толчок к двумерному веб-дизайну в последние годы, веб-текстуры заняли свое место благодаря своему положительному влиянию на взаимодействие с пользователем, опыт и удовольствие.
После понимания назначения ваших текстур, я рекомендую вам спланировать, как вы хотите их реализовать. Затем поэкспериментируйте с различными типами текстур и проверьте, какие из них лучше всего работают на вашем веб-сайте, при этом настраивая реализм и заметность дизайна.Методом проб и ошибок вы можете придать новый смысл «внешнему виду» вашего сайта.
30 вдохновляющих примеров использования текстур в веб-дизайне
Использование текстуры — один из важных принципов хорошего дизайна, а использование тонких текстур становится все более популярным в мире веб-дизайна. Эти текстуры помогают придать интерфейсу тактильное и реалистичное ощущение, что может помочь веб-сайту казаться более знакомым с вещами, с которыми мы сталкиваемся в реальном мире.Вот вдохновляющая демонстрация 30 веб-сайтов, которые являются прекрасными примерами использования текстур в веб-дизайне.
Giftrocket
Giftrocket — это веб-сайт онлайн-подарочных карт, в котором используется легкая светло-коричневая текстура и дарит тактильные ощущения своим читателям. Этот дизайн веб-сайта — отличный пример того, как сочетать классные иллюстрации с тонкими текстурами в веб-дизайне.
Носимый отпечаток
Wearableprint использует светло-серую текстуру бумаги, чтобы выделить 3 столбца, связанные с их каталогами.Использование тонкой бумажной текстуры на всем их веб-сайте было очевидным выбором, учитывая, что это полиграфическая компания.
Retin Art
ФонRetin Art состоит из горизонтальных полос синих тонов. Некоторые из них являются чистым фоном, в то время как средний имеет текстуру.
Без наддува
Этот веб-сайт удачно сочетает в себе типографику и текстуру в красивом веб-дизайне. Он использует тонкие текстуры по всему дизайну, от логотипа до других веб-элементов на странице.
Саймон Коллисон
На веб-сайте Саймона Коллисона в качестве фона используется математическая текстура бумаги. Кроме того, он использует галерею в виде сетки для демонстрации своих статей.
AmazeeLabs
AmazeeLabs творчески сочетает в себе текстуру фона и типографику, чтобы придать приятный штрих макету своего веб-сайта. То, что кажется фактурой стены, превращается в фотографию. Та же текстура снова используется в качестве фона для слайд-шоу.
Intellisult
Intellisult использует текстуры, чтобы сделать веб-сайт более знакомым для пользователей.Это интерактивный веб-сайт, на котором вы можете разумно играть со своими друзьями.
Налобный фонарьcreative
Headlampcreative использует горизонтальные полосы бетонной текстуры в качестве фона, что придает интерфейсу реалистичность. Нежные текстуры присутствуют во всем дизайне.
Вестфрост
Vestfrost использует серию «ледяных» текстур, чтобы создать впечатление анимированного сайта при прокрутке. Он выполнен в зимнем стиле, а выбранные фактуры идеально сочетаются с брендом.
Коробка
The Box использует простую темно-синюю текстуру с вертикальными линиями в качестве фона для представления своих эпизодов.
Леденец на палочке
Этот интерактивный веб-сайт использует различные текстуры для создания фона для исследовательской игры. Все, что вам нужно сделать, это угадать, куда вас везет самолет.
Они создают приложения
На веб-сайтеThey Make App используются текстуры, чтобы дать читателям дружескую и знакомую атмосферу.Он использовал два монохромных узора, чтобы создать эффект технического рисунка на своем веб-сайте.
Глеб Лексиков
Lucasbigot
Это пример использования текстуры и анимации, чтобы сделать ваш сайт более динамичным. Он использует различные типы текстур с яркими цветами и классными эффектами перехода.
Калейдоскоп
В макете этого веб-сайта используется широкий спектр текстур. Его цель — представить очень полезное приложение, которое позволяет сразу увидеть различия.
Разборка первых семей
Это еще один хороший пример веб-сайта, который использует текстуру бумаги в качестве фона. Стиль шрифта также действительно хорошо подобран и соответствует дизайну.
Аккорды Surfer
Chord Surfer — это еще и интерактивный веб-сайт, на котором можно поиграть в действительно классную игру. В целом, этот сайт выглядит дружелюбно и знакомо благодаря розовой текстуре.
Studiokraftwerk
Их фоновая текстура меняется при перемещении мыши.На нем может быть белый след или он может стать размытым, в любом случае они нашли творческий и крутой способ его использования.
La Piece
La Piece использует серию текстур с повторяющимся геометрическим мотивом, превращающимся в иллюстрацию или выцветшую карту. Это еще один отличный пример творческого использования текстуры.
Revelation Concept
На их веб-сайте используются текстуры теплых цветов, таких как светло-охристый и красный, чтобы предложить своим читателям более тактильный и знакомый интерфейс.
Дизайнеры
Веб-сайтDesigneers использует слайд-шоу текстур и изображений с мощным фоном и смыслом, чтобы представить себя как дизайнерское агентство. У этого веб-дизайна шероховатый вид.
Daveruizdesign
СайтДэйва Руиса — еще один пример использования горизонтальных полос разной текстуры или цвета. Они делают страницу дружелюбной и радостной.
Моритцвелькер
На этом сайте используется темная шероховатая текстура, которая выделяет каждый проект Морица Велкера в его онлайн-галерее.Он сочетает в себе классные векторные иллюстрации с уникальными шрифтами.
Мыльница Creative
Благодаря простому дизайну и нескольким текстурам теплых тонов вы можете пройти долгий путь, как веб-сайт Creative Soapbox, который ориентирован на создание пользовательского опыта.
Джейкоб присоединяется к
Этот веб-сайт представляет проект Джейкоба Джоинса, касающийся различных пищевых привычек и культур во всем мире. Он использует текстуры и теплые цвета, что придает сайту чувствительность.
Лорена Оррака
Лорена Оррака — кинорежиссер, о чем свидетельствует ее сайт-визитка. Этот сайт очень креативно сочетает в себе текстуру и типографику. В качестве фона используются текстуры бумаги.
Слово Убежище
Word Refuge основан на творческой и опытной команде, цель которой — найти лучшие решения для своих клиентов. На их веб-сайте используются разные типы текстур, но основная из них светло-серая и шероховатая.
Развитие края
Благодаря своему элегантному дизайну, Fringe Development использует текстуру светлой охры с серой типографикой, чтобы предложить своим читателям теплые и тактильные ощущения.
Five Thirty Brew
Five Thirty Brew создаст у вас впечатление, будто вы читаете чей-то журнал, благодаря текстуре бумаги, которую они использовали. Цвета, иллюстрации и пивные бутылки также придают этому сайту дружескую атмосферу.
В движении
И последнее, но не менее важное: этот веб-сайт использует текстуры почти для всего, что есть на его странице.Начиная с фона и иллюстраций и заканчивая красивой типографикой, этот сайт является действительно хорошим примером творческого использования текстур.
20 вдохновляющих примеров текстуры в веб-дизайне
Добавление текстуры в веб-дизайн сейчас не так распространено, как десять лет назад. В настоящее время все больше дизайнеров предпочитают использовать однотонные смелые цвета для минимализма и простоты.Однако бывают случаи, когда использование текстуры в качестве фона придает веб-сайту смелость, которая может превратить простую страницу в выдающееся произведение искусства.
Вот несколько примеров для вдохновения:
Веб-сайт имеет винтажную текстуру и цвет, а также выцветшую типографику с использованием аэрозольной краски. Элементы дизайна, такие как фотографии и марки, также дополняют общий винтажный вид.
Добавление графики в виде засушенных цветов и листьев придает сайту аутентичную и уникальную текстуру.Графика также добавляется просто к баннерам.
Дикий контраст цветов добавляет сайту классную текстуру.
Графика в стиле комиксов на бумажном текстурированном фоне придает веб-сайту неповторимый вид.
Рассеянные кусочки еды делают фон похожим на фотографию, сделанную с чьей-то кухни. Это наверняка заставит любого захотеть перекусить еще больше.
Перекрестие на заднем фоне — это минималистский подход к добавлению текстур на веб-сайты.
Дизайн веб-страницы заставляет вас представить текстуру только что нарисованного мела на грубой классной доске. Выцветание графики придает ей более аутентичный вид.
Стиль фона в виде сетки в виде сетки прост, но придает странице особый индустриальный вид.
Двухцветная палитра поверх текстурированного фона — простой, но роскошный стиль дизайна.
Роскошный бумажный фон творит чудеса для любого крупного модного сайта, такого как Marcia и Maro.
Готовый вид бетона — отличный вариант промышленного стиля.
Это может показаться простым, но крошечные пылинки на заднем плане заставят любого дизайнера, ориентированного на детали, весело улыбнуться.
Фон может не выглядеть так, но на самом деле он создан как снег на земле. Белизна снега отлично контрастирует с насыщенными цветами, такими как королевский синий, использованный на этой странице.
Фон, типографика и дизайн иконок очень хорошо сочетаются друг с другом.Сама по себе страница — хорошее дополнение к портфолио любого веб-дизайнера.
Как еще можно создать веб-сайт с плиткой, кроме как на бумажном фоне с сеткой?
Случайность текстуры фона не подавляет интенсивность основной типографики. Во всяком случае, это усиливает смелость дизайна.
Фон выглядит как нечто среднее между фотографией и картиной, написанной маслом. Кто угодно мог почувствовать следы кисти, просто взглянув.
Деревянные фоны — очень распространенная фоновая текстура.
Использовать кожу в качестве фоновой текстуры — это очень смело, и в этом цвете это тонко работает.
Фотоколлажи также отлично подходят для добавления текстуры к любому фону.
Анимация текстур в WebGL — веб-API
В этой демонстрации мы основываемся на предыдущем примере, заменяя наши статические текстуры кадрами воспроизводимого видеофайла mp4.На самом деле это довольно легко сделать и весело наблюдать, так что приступим. Вы можете использовать аналогичный код для использования любых данных (например, ) в качестве источника для ваших текстур.
Примечание: В этом примере библиотека glMatrix используется для выполнения математических вычислений с матрицами и вершинами. Вам нужно будет включить его, если вы создадите свой собственный проект на основе этого кода. Наш образец загружает копию из CDN в наш HTML-код .
Первый шаг — создать элемент , который мы будем использовать для получения видеокадров:
var copyVideo = false;
function setupVideo (url) {
const видео = документ.createElement ('видео');
вар играть = ложь;
var timeupdate = false;
video.autoplay = true;
video.muted = true;
video.loop = true;
video.addEventListener ('играет', function () {
play = true;
checkReady ();
}, правда);
video.addEventListener ('timeupdate', function () {
timeupdate = true;
checkReady ();
}, правда);
video.src = url;
video.play ();
function checkReady () {
if (играет && timeupdate) {
copyVideo = true;
}
}
вернуть видео;
}
Сначала мы создаем видеоэлемент.Мы устанавливаем его на автовоспроизведение, отключаем звук и зацикливаем видео. Затем мы настраиваем два события, чтобы убедиться, что видео воспроизводится и время обновлено. Нам нужны обе эти проверки, потому что это приведет к ошибке, если вы загрузите видео в WebGL, для которого еще нет доступных данных. Проверка обоих этих событий гарантирует, что данные доступны и можно безопасно начать загрузку видео в текстуру WebGL. В приведенном выше коде мы подтверждаем, получили ли мы оба этих события; если это так, мы устанавливаем для глобальной переменной copyVideo значение true, чтобы указать, что можно безопасно начать копирование видео в текстуру.
И, наконец, мы устанавливаем атрибут src для запуска и вызываем play , чтобы начать загрузку и воспроизведение видео.
Видео должно быть загружено из безопасного источника, чтобы его можно было использовать для передачи данных текстуры в WebGL. Это означает, что вам потребуется не только развернуть код, например, с использованием безопасного веб-сервера, но вам также понадобится безопасный сервер для тестирования. См. Как настроить локальный сервер тестирования? за помощью.
Следующее изменение — initTexture () , который становится намного проще, поскольку ему больше не нужно загружать файл изображения.Вместо этого все, что он делает, это создает пустой объект текстуры, помещает в него один пиксель и устанавливает его фильтрацию для последующего использования:
function initTexture (gl) {
const texture = gl.createTexture ();
gl.bindTexture (gl.TEXTURE_2D, текстура);
const level = 0;
const internalFormat = gl.RGBA;
const width = 1;
const height = 1;
const border = 0;
const srcFormat = gl.RGBA;
const srcType = gl.UNSIGNED_BYTE;
константный пиксель = новый Uint8Array ([0, 0, 255, 255]);
gl.texImage2D (gl.ТЕКСТУРА_2D, уровень, внутренний формат,
ширина, высота, граница, srcFormat, srcType,
пиксель);
gl.texParameteri (gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE);
gl.texParameteri (gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.CLAMP_TO_EDGE);
gl.texParameteri (gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR);
вернуть текстуру;
}
Вот как выглядит функция updateTexture () ; вот где и делается настоящая работа:
function updateTexture (gl, texture, video) {
const level = 0;
const internalFormat = gl.RGBA;
const srcFormat = gl.RGBA;
const srcType = gl.UNSIGNED_BYTE;
gl.bindTexture (gl.TEXTURE_2D, текстура);
gl.texImage2D (gl.TEXTURE_2D, уровень, внутренний формат,
srcFormat, srcType, video);
}
Вы видели этот код раньше. Она почти идентична функции загрузки изображения в предыдущем примере — за исключением случая, когда мы вызываем texImage2D () , вместо передачи объекта Image мы передаем элемент . WebGL знает, как вытащить текущий кадр и использовать его как текстуру.
Затем в main () вместо вызова loadTexture () в предыдущем примере мы вызываем initTexture`` () , а затем setupVideo () .
В определении render () , если copyVideo истинно, то мы вызываем updateTexture () каждый раз непосредственно перед вызовом функции drawScene () .
const texture = initTexture (gl);
const video = setupVideo ('Firefox.mp4 ');
var then = 0;
function render (now) {
сейчас * = 0,001;
const deltaTime = сейчас - тогда;
тогда = сейчас;
if (copyVideo) {
updateTexture (gl, текстура, видео);
}
drawScene (gl, programInfo, буферы, текстура, deltaTime);
requestAnimationFrame (рендеринг);
}
requestAnimationFrame (рендеринг);
Вот и все!
Посмотреть полный код | Откройте эту демонстрацию на новой странице
Анализ текстуры и синтез злокачественных и доброкачественных лимфатических узлов средостения у пациентов с раком легкого на компьютерной томографии
Пациенты и CT
Это ретроспективное исследование было одобрено институциональным наблюдательным советом Медицинского университета Фукусима. информированное согласие было отменено.Обзор медицинских карт проводился в соответствии с руководящими принципами институционального совета по этике. Критерии включения включали подтвержденное биопсией первичное злокачественное новообразование легкого с патологическим средостением узловой стадии и неулучшенную КТ грудной клетки, выполненную с интервалом менее трех месяцев. Исследования проводились в период с апреля 2010 года по апрель 2015 года. В исследование были включены в общей сложности 148 пациентов (93 мужчины, 55 женщин, возраст 36–84 года, средний возраст = 69,41, а средний возраст = 71). Было 105 аденокарцином, 28 плоскоклеточных карцином, 6 аденосквамозных карцином, 5 крупноклеточных карцином, 1 мелкоклеточный рак легкого, 3 плеоморфные карциномы.Гистологический анализ считался золотым стандартом для диагностики доброкачественных или злокачественных узлов, которые были получены в образцах резекции (148 пациентов). Большинство лимфатических узлов, подвергшихся биопсии, находились на станциях 7 и 4R (№ 4 правых лимфатических узлов). Пациенты с узловой биопсией более трех месяцев после КТ были исключены.
КТ-исследования были получены на 64 мультидетекторных КТ-системах (Toshiba Aquilion) с задержкой дыхания по спирали всей грудной клетки, 135 кВ, 180 мАс, 0,50 с / 0,5 мм / 0,5 × 64 с автоматической модуляцией тока трубки, подача стола , шаг луча 0.640625: 1, CTDI (индекс дозы компьютерной томографии) = 94,40–113 и DLP (произведение дозы на длину) = 3615–3764 мГр. Отчеты о патологии были просмотрены, чтобы определить местоположение узловой биопсии для выбора соответствующих узлов на КТ. КТ-изображения были просмотрены с использованием системы архивирования и передачи изображений (PACS) при настройках средостения (ширина × длина = 600 × 100), реконструкция толщины среза 5 мм без перекрытия срезов, поле горизонтального обзора с диаметром 512 мм и размером 512 × 512 пиксели и узлы были выбраны торакальным хирургом с 8-летним опытом, не знающим патологического результата.Всего для количественного анализа был доступен 271 узел средостения, все размеры были менее 20 мм по короткой оси.
В качестве примера на рис. 1 показаны КТ-изображения и области интереса (ROI), которые были отмечены торакальным хирургом, злокачественных и доброкачественных лимфатических узлов. Увеличенные области интереса были автоматически извлечены для непосредственного использования для анализа текстуры и синтеза текстуры без необходимости автоматической сегментации изображений лимфатических узлов.
Рисунок 1Грудные лимфатические узлы показаны прямоугольными прямоугольниками на КТ: ( a ) злокачественный лимфатический узел и ( b ) его увеличенное изображение, ( c ) доброкачественный лимфатический узел и ( d ) его увеличенное изображение.
Анализ текстуры КТ
Для извлечения текстурной информации о доброкачественных и злокачественных лимфатических узлах на двухмерной (2D) КТ (проекция из 3D), которые использовались для обучения классификатора задаче распознавания образов, серые В этом исследовании были приняты матрица совместной встречаемости уровней (GLCM) 23 и вариограмма 24 признаков. Использование этих двух типов функций основано на том, что их текстурное содержание дополняет друг друга, и, следовательно, можно избежать избыточности текстурной информации.Вывод GLCM изображения основан на статистической зависимости интенсивности изображения в контексте структуры изображения, тогда как SV изображения формулируется на геометрической зависимости в контексте статистической разницы в интенсивности изображения между парами пикселей. Математически GLCM выражается следующим образом. Пусть p и q будут двумя уровнями интенсивности изображения в изображении I , элемент GLCM определен как
, где f u и f v являются пикселей в местоположениях u и v и имеющих значения p и q , соответственно, которые разделены расстоянием h , ∧ обозначает логический оператор И, L ∈ I — это набор уровней яркости изображения, а N (h ) — общее количество пар пикселей, смещенных на h .
На основании уравнения (1) вероятность элемента GLCM, обозначенная как p h ( p, q ), может быть вычислена как
Вероятности GLCM, определенные в уравнении (2 ) позволяет множество определений функций GLCM. В этом исследовании были использованы следующие 20 характеристик GLCM: энтропия 23 , энергия 23 , корреляция 23 , контраст 23 , сумма квадратов (дисперсия) 23 , суммарное среднее 23 , суммарная дисперсия 23 , суммарная энтропия 23 , дисперсия разностей 23 , разностная энтропия 23 , информационные меры корреляции 23 , автокорреляция 25 , несходство 25 , однородность 25 18, протуберанец кластера , оттенок кластера 25 , максимальная вероятность 25 , обратная разность 26 , нормализованная обратная разность 26 и нормализованный момент обратной разности 26 .
Математическое выражение SV описывается следующим образом. Пусть f (u ) будет регионализированной переменной изображения I в местоположении u , которое представляет значение интенсивности изображения в u , SV, обозначенное как γ (h ), которое выражает характеристики региональных переменных определяется как 24
, где f (v ) — интенсивность изображения на v , местоположения u, v ∈ I разделены лагом или расстоянием h , и M (h ) — общее количество пар региональных переменных, разделенных h .
Недавно было обнаружено, что добавление шума на некотором определенном уровне к SV может помочь улучшить текстурные характеристики 27 . Следовательно, аддитивный белый гауссовский шум также был добавлен к областям интереса CT, содержащим лимфатические узлы, чтобы улучшить различительную способность текстуры SV.
Синтез текстур КТ
Причина обращения к применению синтеза текстур в данном исследовании заключается в решении проблемы небольших изображений лимфатических узлов средостения на КТ.Если изображения небольшого размера могут быть увеличены, а статистические характеристики их внешнего вида могут быть сохранены, то особенности текстуры лимфатических узлов могут быть лучше извлечены для последующего использования в качестве обучающих данных для алгоритмов машинного обучения. Фактически, текстура была признана одной из наиболее важных характеристик данных медицинской визуализации. Поэтому мы используем синтез текстуры, чтобы статистически увеличить интересующие области, содержащие лимфатические узлы, чтобы улучшить анализ текстуры.
Синтез текстуры можно сформулировать следующим образом: при меньшем изображении текстуры синтез текстуры может сгенерировать синтезированное изображение большего размера, которое, по-видимому, генерируется тем же базовым стохастическим процессом, что и меньшее изображение 28 . Другими словами, цель синтеза текстуры — построить изображение большего размера, максимально приближенное к текстурным характеристикам данного образца. Алгоритм синтеза текстур, разработанный в исх. 29 был принят в этом исследовании, потому что это один из самых популярных алгоритмов синтеза 30 .Этот алгоритм работает следующим образом. Пусть w (f ) будет окном (патчем) n × n , где f — пиксель в центре, I — исходное изображение, S — синтезированное изображение и d [ w (f I ), w (f S )] расстояние между соседними пикселями f I ( f ∈ I ) и f S ( f ∈ S ) в соответствующих окнах.Минимальное расстояние от w (f S ) до всех w (f I ) составляет
. определяется правилом
, где ε — значение допуска. Затем последовательно генерируются синтезированные пиксели, каждый раз случайным образом выбирая пиксель.
На рис. 2 графически показана конвейерная процедура анализа и синтеза текстуры для получения площади под кривой рабочих характеристик приемника, чувствительности, специфичности и точности в отношении классификации доброкачественных и злокачественных лимфатических узлов средостения на КТ.
Рисунок 2Блок-схема анализа текстуры КТ и синтеза КТ злокачественных и доброкачественных лимфатических узлов (LN CT) для вычисления площади под кривой (AUC), чувствительности (SEN), специфичности (SPE) и точности классификации с использованием комбинации характеристик совместной встречаемости на уровне серого (GLCM), синтезированной вариограммы (sSV) и вариограммы с добавленным шумом (nSV).
50 бесплатных пакетов текстур высокого разрешения для дизайнеров
Количество вариантов, направлений и эстетических подходов, которые вы можете использовать, просто добавив текстуру в свой дизайн, ошеломляет.Конечно, не каждый дизайн выигрывает даже от самых тонких текстур, но вы можете быть удивлены тем, как текстура с высоким разрешением может оживить дизайн.
Знание, когда использовать текстуру и какую текстуру использовать, сводится к потоку дизайна и приоритету информации на странице. При работе над проектом рекомендуется помнить об определенных текстурах, но не дорабатывайте их, пока не увидите дизайн в целом.
Выбор текстуры может быть сложным и трудоемким процессом.Во-первых, вам нужно найти именно ту текстуру, которая нужна вашему дизайну, а во-вторых, вы должны протестировать и настроить ее в своем дизайне в надежде найти ту, которая действительно работает.
Это тот процесс поиска, в котором мы стремимся помочь вам. Сегодня у нас есть для вас огромный выбор бесплатных текстур с высоким разрешением, которые просто необходимо использовать в вашем следующем дизайнерском проекте.
Вам также могут понравиться наши коллекции бесплатных текстур дерева или бесплатных винтажных текстур.
10 текстур мела
(от Envato Elements, AI, EPS и PNG)10 текстур неба
(от Envato Elements, PSD, AI и Sketch)14 Городская текстура
(Nova Design Co, JPG, PNG и EPS)5 бесплатных полосатых текстур чернил
(Автор: Sivioco, JPG)Хотя это правда, что вы можете использовать очень тонкие, ненавязчивые текстуры, вы также должны иметь в виду, что некоторые текстуры могут привлечь внимание больше, чем просто сплошной цвет.
