Создание текстуры для сайта с помощью сторонних сервисов
по 2Web 564
Фоновое изображение — один из ключевых элементов дизайна сайта. Для кого-то выбор изображения может показаться простым делом, но в действительности здесь необходим серьезный подход. Фон задает настроение всему сайту, но он не должен отвлекать посетителя от изучения представленного материала, не должен мешать восприятию текста. В то же время, правильно подобранная текстура сайта может стать последней деталью, которая обеспечит полную гармонию в оформлении.
Итак, Ваш сайт практически готов, а с фоновым изображением, которое бы максимально вписывалось в концепцию сайта, Вы до сих пор не определились. Предлагаем Вам обратить внимание на текстурированные фоны. Текстура гораздо более адаптивна и универсальна. Кроме того, для ее создания не требуется особых навыков, ведь существует большое количество сервисов, способных выполнить всю работу по созданию текстуры для вашего сайта бесплатно.
Текстура гораздо более адаптивна и универсальна. Кроме того, для ее создания не требуется особых навыков, ведь существует большое количество сервисов, способных выполнить всю работу по созданию текстуры для вашего сайта бесплатно.
Patternify
Сервис имеет интуитивно понятный интерфейс, поэтому разобраться с инструментами не составит никакого труда даже новичку. В целом, это хороший базовый помощник для создания простых текстур. Здесь можно работать с заданными образцами, быстро и удобно регулировать их параметры. Готовый фон сохраняется в формате PNG, однако у вас есть возможность скопировать Base64 код, чтобы напрямую поместить его в CSS файл.
Gerstnerizer
Текстуры
 Базовые фигуры для создания текстур — треугольник, квадрат и шестиугольник. Все изменения видно в окне предварительного просмотра, а файл с готовым результатом можно скачать в формате SVG.
Базовые фигуры для создания текстур — треугольник, квадрат и шестиугольник. Все изменения видно в окне предварительного просмотра, а файл с готовым результатом можно скачать в формате SVG.Tartanmaker
Любите шотландку? Тогда Вам сюда! Сайт предоставляет возможность создать самые разнообразные сочетания цветов, выбрать стиль принта. Фон для сайта
Stripe Generator
Абсолютно аналогичный сайт, только — как видно из названия — работает с полосками, а не клеткой. Огромный выбор цветов, направлений линий, стилей, фонов для орнамента. Вы также можете задать интервал и тени для рисунка. И, конечно, здесь имеется галерея уже придуманных изображений, куда вы можете заглянуть в поисках вдохновения.
Colour Lovers Seamless
Данный сервис предлагает больший простор для фантазии. Здесь можно создавать текстуры из множества фигур и орнаментов, также регулировать многие параметры. Для того чтобы задать нужную фигуру или комбинацию из них, просто переместите ее из каталога на чистый лист. Кроме того, сервис дает возможность раскрасить готовые орнаменты по Вашему усмотрению.
Patternizer
Сервис для действительно креативных людей. Обилие всевозможных сочетаний полосок и клеток, возможность накладывать одни орнаменты на другие, корректировать каждый из слоев. Для того чтобы поместить
GeoPattern
Самый интересный генератор фона для сайта. Здесь совершенно не придется прикладывать усилий: просто вводите какие-либо буквы, слова, фразы, а сервис автоматически будет создавать разнообразные фоны. Все предложенные текстуры яркие и красивые, смогут вдохновить любого.
Здесь совершенно не придется прикладывать усилий: просто вводите какие-либо буквы, слова, фразы, а сервис автоматически будет создавать разнообразные фоны. Все предложенные текстуры яркие и красивые, смогут вдохновить любого.
Transparent Textures
Сайт устроен следующим образом: пользователю предлагается набор некоторых стандартных текстур, Ваша же задача — выбрать нужный фон. Именно он будет находиться в основе текстуры. Сохранить оформление можно с помощью кода, который размещается в файле стилей.
Бонус: сервис CSS Gradient Animator
Данный сервис отличается от всех предыдущих тем, что создает не орнамент, а градиент (что очевидно из названия). Кроме того, градиент — анимированный. Вы выбираете как минимум два цвета, затем устанавливаете угол и скорость изменения цвета. Наконец, получается очень интересный градиентный фон. Результат сохраняется в виде кода для страницы.
Также рекомендуем нашу статью Как сделать прозрачный фон на CSS?
20+ трендов и стилей в дизайне фона 2022
Одно из самых важных решений, которое следует принять, когда вы только приступаете к работе над новым дизайном, — каким будет фон. Однотонным, нейтральным, с трендовыми деталями, например, геометрическими фигурами, градиентами, текстурами? Классный фон может поднять проект на совершенно новый уровень.
Однотонным, нейтральным, с трендовыми деталями, например, геометрическими фигурами, градиентами, текстурами? Классный фон может поднять проект на совершенно новый уровень.
Когда вы работаете над дизайном фона, важно учитывать последние тенденции. Модный фон показывает, что перед пользователями современный сайт с актуальным контентом. Кроме того, становится понятно, что вы думаете об их потребностях и по максимуму используете инструменты, которые делают опыт взаимодействия более удобным и приятным.
Так как же создать классный фон? Мы представляем вам список трендов и стилей, в котором вы точно найдете что-то подходящее для своего следующего проекта.
1. Еле заметные фигуры
ИсточникДеликатные геометрические фигуры, расположенные позади других элементов интерфейса, могут стать отличным дополнением к вашему дизайну. Тонкие линии и ненасыщенные цвета смотрятся оригинально и не отвлекают внимание от других более важных элементов сайта.
Вы можете сделать это решение еще эффектнее, если будете единообразно использовать геометрические фигуры на всех страницах. Главное, следите за тем, чтобы форма и стиль соответствовали контенту.
Главное, следите за тем, чтобы форма и стиль соответствовали контенту.
Не бойтесь экспериментировать, например, переворачивать объекты, тестировать разные оттенки и добавлять простые анимационные эффекты. Ваша задача — сделать так, чтобы дизайн вызывал у аудитории нужные ощущения, а дополнительные элементы на фоне сделают его только интереснее.
Хороший пример
Узоры Simple Line Handdrawn Patterns состоят из тонких линий, которые идеально вписываются в этот дизайн-тренд. Поиграйте с размерами и расположением, чтобы заставить их работать на вас.
2. Многослойные фоновые изображения
Мы сами не ожидали увидеть этот тренд в нашем списке — слой с фотофоном за другими объектами, включая текст, изображения или видео.
Как правило, речь о широкоформатных, простых для восприятия изображениях, поверх которых размещается контент сайта. Они работают лучше всего, когда предоставляют пользователям дополнительную информацию, помогающую им понять, о чем идет речь на сайте. Проблема заключается в том, что, если такой фон недостаточно хорошо продуман, дизайн может получиться перегруженным.
Проблема заключается в том, что, если такой фон недостаточно хорошо продуман, дизайн может получиться перегруженным.
Ищите изображения, которые легко затемнить или сделать бледнее, и контент, понятный с первого взгляда. Как правило, сюда лучше всего подходят фотографии, соответствующие общей цветовой палитре сайта, и включающие много свободного пространства, переходящего из одной части фона в другую.
Хороший пример
Beautiful Seascape (красивый морской пейзаж) — пример эффектного фотофона, который станет отличной основой для контента. При необходимости цвета можно приглушить.
3. Трехмерное пространство
ИсточникТрехмерные фоны привлекают пользователей, потому что они выглядят и ощущаются как нечто реальное. Пользователи практически могут погрузиться в дизайн и стать частью того, что они видят на экране, и в этом есть свое очарование.
Современные 3D-фоны — это не просто тени и формы, которые создают глубину. Они также включают анимацию и текстуры, благодаря чему выглядят более реалистично.
Чтобы 3D-фон получился по-настоящему крутым, он должен быть либо правдоподобным, то есть воспроизводить реальность, либо же полностью неправдоподобным, то есть выглядеть как нечто воображаемое. Здесь есть тонкая грань, поэтому для того чтобы сделать все правильно, нужна практика.
Хороший пример
Abstract 3D Background (абстрактный 3D-фон) сочетает в себе глубину и движение, что создает потрясающий эффект. Вы также можете сделать свой трехмерный фон динамичным, но нужно действовать осторожно, чтобы результат не вызывал головокружение.
4. Наложение элементов друг на друга
ИсточникТеперь не обязательно размещать элементы фона и переднего плана на расстоянии друг от друга. Их слияние создает удивительную глубину, эффект трехмерного пространства (как показано выше) и помогает пользователям почувствовать себя частью дизайна.
Этот тренд продолжает общую тенденцию к слиянию иллюстраций и реальных изображений, которую мы наблюдали в 2020 и 2021 годах. Сейчас в подобных композициях чаще используются геометрические фигуры и яркие цвета в сочетании с фрагментами изображений, что позволяет создавать менее мультяшный визуал.
Яркие цвета, дополнительные детали, а также тени и другие способы создания эффекта глубины помогают сделать эти дизайны еще интереснее.
Хороший пример
Background Abstract Landing Page (лендинг с абстрактным фоном) — отличная отправная точка для создания описанного эффекта. Чтобы получить правильное наложение форм и элементов, начните с фона, добавьте фигуры, которые вам нравятся, а затем изображения.
5. «Жидкие» фоны
Источник«Жидкие» фоны выглядят очень эффектно, именно поэтому их популярность постоянно растет.
Вы можете встретить одно из следующих решений:
- Изображение жидкости, поверх которого размещены другие элементы
- Текучая, струящаяся анимация на фоне
Оба варианта выглядят привлекательно, и даже статичный фон создает ощущение движения. Что касается анимации — когда жидкость плавно течет по экрану, это часто оказывает успокаивающее действие.
Хороший пример
Набор Liquid Backgrounds (“Жидкие” фоны) включает фоны в высоком разрешении в нескольких расцветках. Каждый из них имеет интересную текстуру и выглядит отлично как в насыщенном, так и в приглушенном виде.
Каждый из них имеет интересную текстуру и выглядит отлично как в насыщенном, так и в приглушенном виде.
6. Фото с оверлеем
ИсточникКажется, что фоновые изображения никогда не устареют. Дизайнеры постоянно экспериментируют, пытаясь добавить контраст с помощью оверлеев и эффектов, которые собирают композицию воедино.
Существует много разновидностей оверлеев — они могут занимать весь экран или только его часть, добавлять цвет и другие элементы дизайна поверх изображений.
Ключ к созданию эффектного фона-оверлея — использовать достаточное количество цвета, чтобы элементы переднего плана оставались хорошо видимыми, но при этом не скрывать фон слишком сильно.
Хороший пример
Набор Epic Photo Overlays включает несколько трендовых оверлеев, которые одновременно затемняют изображения и создают сказочные эффекты. (Такие решения популярны в социальных сетях и начинают все чаще встречаться в веб-проектах).
7. Насыщенный полупрозрачный слой
ИсточникВ отличие от предыдущего этот тренд заключается в использовании насыщенного цветного полупрозрачного слоя поверх изображения или видео. Хотя такой эффект создает большой контраст с элементами на первом плане, он делает фоновое изображение практически неразборчивым.
Хотя такой эффект создает большой контраст с элементами на первом плане, он делает фоновое изображение практически неразборчивым.
Именно этого и пытается добиться дизайнер с его помощью. Подход лучше всего работает в тех случаях, когда фоновое изображение не играет особой роли и служит преимущественно для создания дополнительной текстуры, чтобы фон не был сплошным цветовым блоком.
Будьте осторожны, выбирая изображения или видео. Они должны сливаться с фоном и быть не настолько интересными, чтобы люди пытались их рассмотреть и понять.
Хороший пример
Шаблон APPO 3.0 предназначен для презентаций, но он отлично демонстрирует, каких результатов можно добиться с помощью цветного полупрозрачного слоя. Сделайте цвет или градиент более насыщенным, чтобы выделить текст и другие элементы на переднем плане.
8. Акварель
Акварельные фоны — новый взгляд на иллюстрации в дизайне сайтов. Этот тренд включает все изображения, которые имеет такую текстуру, будто нарисованы от руки.
Что хорошо в акварели — и, вероятно, именно это делает ее популярной — так это то, что этот стиль обладает определенной мягкостью, которой не хватает некоторым более грубоватым фонам. Кроме того, акварель смотрится аутентично, благодаря чему контент, который собирается изучить пользователь, воспринимается как уникальный.
Наконец, акварель выглядит необычно. А именно такую нотку стремятся все чаще придать своим проектам многие современные дизайнеры.
Хороший пример
Watercolor Backgrounds with Modern Shapes (акварельные фоны с современными формами) сочетают в себе несколько трендов — акварельные текстуры и геометрию. Результат получился потрясающим. Этот набор точно поможет вам создать множество интересных проектов.
9. Полноэкранное видео
Видео уже несколько лет является одним из популярных элементов дизайна, но теперь в тренде полноэкранные видеофоны.
Отзывчивые формы позволяют дизайнерам масштабировать видео таким образом, чтобы оно заполняло весь экран. Как в примере выше, речь обычно идет о минимальном количестве эффектов и дополнительных деталей.
Как в примере выше, речь обычно идет о минимальном количестве эффектов и дополнительных деталей.
Почти кинематографический опыт привлекает пользователей. Если вы правильно подберете видеоролик, они не смогут от него оторваться. Чтобы сделать такой фон максимально эффектным, поищите видео, в котором много движения и действия.
Возможно, вы никогда не думали о тексте как об элементе фона, однако он может быть таковым.
Крупные надписи, набранные выразительным шрифтом, обычно окружены изображениями или даже захватывают все пространство.
Скорее всего, это один из самых сложных способов оформления фона, поскольку вам необходимо найти баланс между шрифтом, изображениями и отзывчивостью, сохраняя при этом читабельность.
Хороший пример
Boxer — причудливый брусковый шрифт, который благодаря толстым линиям идеально подходит для фонов.
11. Ненавязчивые текстуры
ИсточникДеликатные фоновые текстуры могут добавить проекту глубину и объем.
Существует множество разных текстур, но, похоже, самыми популярными являются крапинки (чаще всего белые) на однотонном фоне.
Такие текстуры делают фон шероховатым и создают ощущение, что дизайн немного не идеален. Самое приятное, что этот тренд сочетается практически со всем, и вы даже можете комбинировать его с остальными трендами из списка. (В примере выше использованы и видео, и текстура).
Хороший пример
Procreate Texture Brushes (текстурные кисти для Procreate) — классный набор ненавязчивых песчаных текстур для пользователей iPad-приложения.
12. Анимация наведения
ИсточникКто сказал, что фоновые изображения должны быть статичными?
Продуманная анимация наведения добавляет фону нужное движение. Этот метод работает с фотографиями, иллюстрациями и даже узорами или текстурами.
Весь фокус в том, чтобы неожиданно удивить и впечатлить пользователя. Пока анимация наведения не появится, пользователи даже не подозревают о ее существовании.
Чтобы использовать этот тренд по максимуму, создайте едва уловимое движение. В приведенном выше примере изображение немного подпрыгивает при наведении.
13. Многослойные, сюжетные иллюстрации
ИсточникЕще одна тенденция, которая постоянно меняется и развивается, — иллюстрации. Хотя дизайнеры уже давно используют их при создании фонов, теперь изображения стали более сложными, многослойными и даже анимированными.
Некоторые иллюстрации притягивают взгляд и запоминаются. Сложность в том, что подобные фоны могут быть наполнены деталями, поэтому вам придется тщательно планировать расположение и оформление других элементов.
Иллюстрация в примере выше практически идеальна. Благодаря расположению, а также незатейливым анимационным эффектам, она хорошо дополняет текст и остальной дизайн.
Хороший пример
Creative Flat Design Business Concept — модная плоская иллюстрация. Цветовая палитра и стиль довольно универсальны. На сайте вы найдете множество других похожих иллюстраций этого автора.
14. Цветовые блоки
Источник“Color-blocking” (дословно переводится как “создание цветовых блоков”) — тренд, который выходит за рамки одной дисциплины. Вы найдете его в моде, домашнем декоре, дизайне веб-сайтов.
Вы найдете его в моде, домашнем декоре, дизайне веб-сайтов.
Этот подход отлично работает при оформлении фонов, так как позволяет получать яркие и, благодаря многослойности, визуально интересные решения. Вы можете использовать разные сочетания цветов (что здорово для брендов), а создать подобный фон совсем не сложно.
Добавьте слой с ярким или светлым фоном, а затем второй «фон» другого цвета. Это можно увидеть на примере сайта портфолио выше: белый фон и отдельные элементы в синих прямоугольниках.
15. Цвета из плоского дизайна
ИсточникОдин из аспектов плоского дизайна, который никогда не терял популярности, — цвета. Сейчас они возвращаются в качестве фонов.
Речь не только о выборе более смелых оттенков, но и о том, чтобы использовать их “плоско”. Никаких градиентов, никаких переходов, просто однотонный фон.
Поверх таких фонов зачастую располагаются реалистичные изображения. Иногда они имеют рамки или еще один фон позади для для создания глубины. (Вы можете увидеть этот эффект в примере выше: белая окантовка вокруг бежевого фона с изображением на переднем плане).
16. Геометрические фигуры
ИсточникКруги, многоугольники и другие геометрические фигуры — важная часть дизайна фонов.
Они могут напоминать о детстве или просто быть забавной альтернативой всем плоским одноцветным фонам, которые были в моде раньше. Чтобы геометрия выглядела современно, придерживайтесь однотонной цветовой палитры и используйте контрастные элементы, которые позволят использовать фон по максимуму.
Такие фоны могут быть довольно броскими, как в примере выше, или иметь приглушенную цветовую палитру с деликатными оттенками.
Хороший пример
Набор Linear Shadow Backgrounds включает 10 больших и маленьких геометрических фигур с интересными цветами и градиентами.
17. Линейные узоры
ИсточникОт тонких кривых до жирных штрихов, линейные узоры становятся все более популярным элементом фона.
Линии работают благодаря тому, что они имеют то или иное значение. Лучшие линейные узоры помогают привлечь внимание пользователя и направляют его взгляд от одного визуального элемента к другому. Пример — линейный узор выше.
Пример — линейный узор выше.
Линейные узоры бывают крупными или миниатюрными, и оба варианта выглядят эффектно — какую опцию выбрать, зависит лишь от целей вашего проекта.
Хороший пример
Набор Engraved Vector Patterns включает 16 повторяющихся узоров для фона. Здесь есть варианты на любой вкус, в том числе прямые, изогнутые линии и блоки. (Повторяющиеся узоры хороши тем, что вам не нужно беспокоиться о «швах» в местах их соединения).
18. Градиенты
ИсточникЕсли вы похожи на меня, то вы один из тех дизайнеров, которые по-настоящему любят градиенты. (Мне они никогда не надоедают).
Этот тренд очень гибкий: речь идет и о простых цветных градиентах, и о тех, которые накладываются поверх изображения / видео, и даже об анимированных градиентах, которые меняют цвет или будто “плавают” по вашему дизайну.
С таким количеством вариантов вы точно сможете найти то решение, которое будет работать с вашей цветовой палитрой и лейаутом.
19. Пузырьки и блобы
ИсточникХотя пузырьки и блобы (органические формы — пятна, капли) могут напоминать геометрические фигуры, они отличаются тем, что часто находятся в движении, а сами формы довольно несовершенны.
Обычно их используют одним из двух способов:
- Фон с пузырьками или блобами, которые выполняют исключительно декоративную функцию и добавляют в дизайн немного цвета.
- В качестве “фоновых” элементов переднего плана (как в примере выше). Пузырьки и блобы часто перемещаются по экрану и создают эффект многослойности, но фактически остаются «фоновыми элементами», поскольку их роль ограничена лишь тем, что они помогают привлечь внимание пользователя.
Хороший пример
Vintage Bubble Backgrounds — это 10 реалистичных “выцветших” изображений с пузырьками.
20. Текстура дерева
ИсточникФоны с древесной текстурой пользуются популярностью при оформлении фотографий товаров и сюжетных дизайнов.
И в том, и в другом случае результат получается отличным, поскольку текстура дерева выглядит натурально и не плоско. Она смотрится интересно, но не слишком перегружает визуал и позволяет привлечь внимание пользователей к основному объекту или объектам.
Чтобы использовать такой фон максимально эффективно, старайтесь подбирать цвет древесины и ширину досок таким образом, чтобы они соответствовали элементам переднего плана. Не размещайте элементы в «щелях» между досками.
Хороший пример
Набор Wooden Backgrounds включает 10 изображений с разными цветами и освещением шириной более 3 000 пикселей.
21. Белый + серый
ИсточникТренд на светлые, бело-серые, фоны остается актуальным. Эти простые и удобные фоны берут свое начало в минимализме. Они обеспечивают достаточное количество свободного пространства и контраста для других элементов на экране.
Большинство бело-серых фонов включают те или иные интересные детали, например, бледный градиент, тени, отделяющие элементы переднего плана, какой-то узор или текстуру.
Хороший пример
Набор Showcase Backgrounds состоит из 12 светлых фонов. Цветовая гамма включает только белый и бледно-серый, благодаря чему они отлично вписываются в любую композицию и оттеняют элементы переднего плана.
Заключение
Вдохните в старый дизайн новую жизнь с помощью нового фона. Такая простая манипуляция поможет вам быстро освежить проект.
Поищите что-то трендовое, чтобы придать дизайну более современный вид. Вы можете скачать и использовать любой из примеров, приведенных в статье.
Как создать текстуры для сайта с помощью сервисов
Что же еще можно разместить на фоне сайта, кроме фоновых изображений. Возможно, у Вас такая ситуация, что Вы не можете найти качественное фоновое изображение. Тогда для Вас будет отличным выходом из этой ситуации — использование текстуры для сайта. Текстура — это, если очень грубо, маленькая картинка, которая повторяется по вертикали и по горизонтали. В статье Вы найдете 8 сервисов, где можно создать свою уникальную текстуру для сайта.
Также рекомендую почитать
- Сервисы которые должен знать каждый веб-дизайнер
- 7 сайтов для создания GIF анимации онлайн
- CSSMatic — автоматизированный сервис для веб-дизайнеров
- 8 сервисов для оптимизации изображений
Ну что, давайте посмотрим что это за сервисы и что они могут при создании текстуры для сайта.
1. Patternify
Patternify позволяет создавать текстуры и небольшие иконки рисуя буквально каждый пиксель. Вы можете выбрать произвольный цвет или оставить пиксель прозрачным. Созданное изображение можно сохранить в формате PNG, а также сервис генерирует код в формате Base64, для того чтобы вставить код изображения прямо в CSS файл, что бывает очень удобно.
2. Gerstnerizer
С помощью сервиса Gerstnerizer Вы можете генерировать бесцветные текстуры и делает он это с помощью линий. Слева, на панели инструментов, можно задать толщину линий, прозрачность и кривизну. Немного ниже можно выбрать одну из уже готовых фигур: треугольник, квадрат или шестиугольник. Справа находится окно предпросмотра созданной текстуры. Что является интересной особенностью данного сервиса, он позволяет сохранять созданные текстуры для сайта в формате SVG.
3. Tartanmaker
Если Вам нравятся текстуры формата крест-накрест, тогда этот сервис для Вас. Выберите 3 цвета, ориентацию (диагональ или вертикальную), а затем нажмите «Make it!» и Вы увидите шаблон, который Вы создали. Также выше есть ссылка на галерею текстур, которые созданы другими пользователями. Данные текстуры Вы также можете скачать и использовать в своих целях.
Выберите 3 цвета, ориентацию (диагональ или вертикальную), а затем нажмите «Make it!» и Вы увидите шаблон, который Вы создали. Также выше есть ссылка на галерею текстур, которые созданы другими пользователями. Данные текстуры Вы также можете скачать и использовать в своих целях.
4. Stripe Generator
Замечательный сервис для создания текстур состоящих из полос. Вы можете выбрать столько цветов, сколько захотите. Также есть возможность настроить размер полосы, интервал, ориентацию и тени. Также, как и в прошлом сервисе, есть галерея текстур, созданных другими пользователями сервиса.
5. Colour Lovers Seamless
Сервис Colour Lovers позволяет создавать текстуры для сайта с помощью готовых фигур и линий. Выберите фигуру или линию из левой колонки и перетащите ее в правое окно предпросмотра. Сервис автоматически сгенерирует текстуру. Вы можете применять простые операции к этим элементам, такие как изменять размер фигуры, вращать фигуру и задать количество фигур на текстуре.
6. Patternizer
Patternizer это еще один сервис создания текстуры для сайта, который очень прост в использовании. Выберите цвет, угол поворота, прозрачность, ширину и смещение, чтобы создать свою собственную текстуру. Вы получаете готовую код, который необходимо вставить на свой сайт. Но там нужно подключить скрипт этого сервиса, чтобы использовать данные текстуры. Как его подключить и использовать сгенерированные текстуры для сайта читайте здесь.
7. GeoPattern
GeoPattern генерирует текстуру автоматически при вводе текста. Просто посетить этот сервис и начните вводить какой-нибудь текст и Вы увидите как на фоне начинает генерироваться произвольная текстура состоящая из произвольных фигур.
8. Transparent Textures
Transparent Textures это сервис, который позволяет выбрать текстуру для сайта из уже готовой коллекции. Слева Вы можете выбрать из цветовой палитры цвет, который у Вас будет использоваться на фоне под текстурой. Затем кликайте на любую текстуру и Вы увидите как на фон сайта сразу применяется выбранная текстура. Следующим шагом Вам необходимо скопировать код из левого окошка (пункт 3 на сайте «Grab the CSS») и вставить в свой файл стилей.
Затем кликайте на любую текстуру и Вы увидите как на фон сайта сразу применяется выбранная текстура. Следующим шагом Вам необходимо скопировать код из левого окошка (пункт 3 на сайте «Grab the CSS») и вставить в свой файл стилей.
Бонусный сервис. CSS Gradient Animator
В качестве бонуса к данной статье я хочу рассказать Вам еще об одном сервисе, который позволяет генерировать не текстуры, а анимированный фон. Сервисом очень просто пользоваться. Вам необходимо выбрать угол, скорость изменения цвета, а затем добавить несколько цветов, которые Вы хотите видеть анимированными на фоне. Сразу на фоне сайта Вы можете видеть готовый пример, который Вы создали. А справа в окне генерируется код, который Вы можете вставить в свой файл стилей и эффект будет красоваться на Вашем сайте.
Сервис создает анимацию с помощью ключевых кадров. Поэтому рекомендую прочитать сначала вот эту статью — CSS3 анимация для начинающих, чтобы понимать куда вставить этот код.
Вывод
Ну что, Вам понравились данные сервисы? Я думаю сейчас у Вас не должно возникнуть вопросов «А что поставить на фон?», потому как здесь 8 сервисов (а еще и бонусный), с помощью которых можно создать свою уникальную текстуру для сайта.
Успехов!
С Уважением, Юрий Немец
Текстуры и паттерны. Как сделать самостоятельно или подобрать на сайте
8 ресурсов, чтобы найти подходящий фон для презентации.
Зачем мне этоПолезные ресурсы
Что это?
Определимся
Текстура — это привычная нам двухмерная картинка, которая создаёт иллюзию поверхности: например, дерева или травы
Паттерн — это повторяющийся узор, похожий на принт или орнамент. Он может быть любым: цветы, фрукты, животные, да хоть кастрюли с прихватками и скалками или хот-доги с горчицей и кетчупом — возможности создания орнаментов ничем не ограничены.
В чём отличие паттернов от изображений?
Главное отличие — в композиции. Чтобы понять этот принцип, сравним гобелен Империи Сун с ковром из Икеа.
На гобелене с изображением цветов видим композицию: в центре — большой цветок, он окружён листьями и другими цветами. Это изображение.
А к придверному коврику с разноцветными цветочками мы не применим нормы композиции — один и тот же цветок просто выштампован на заводе. Это паттерн.
Два вида текстур и паттернов
Есть два вида текстур и паттернов: обычные и бесшовные. Вторые — круче.
Чтобы понять прелесть принципа бесшовности, вспомните опыт поклейки обоев с рисунком. Вы покупаете нужное количество рулонов и трудитесь над тем, чтобы узор везде совпал. Та ещё морока. Обычный паттерн — это как рулон обоев с рисунком.
А теперь представьте, что слайд — это стена, а бесшовная текстура или паттерн — непрерывный и цельный кусок обоев. Вы можете «наклеить» его на слайд так, что нигде не будет швов и нестыковок. Бесшовность — как бесконечность: картинка особым образом «повторяется» необходимое число раз.
Как использовать?
Три способа использования в презентации
Второй способ — использовать текстуру или паттерн в качестве плашки-подложки под текст:
так мы воплотили «металлическую» концепцию
в презентации для компании РСМ-системы.
Третий, самый продвинутый и технически сложный вариант — заливка текстурой или паттерном какой-нибудь фигуры. Таким способом можно сделать плюшевую букву, облако c космическим узором внутри или, например, вот такую «лесную» цифру:
Таким же способом наша команда воплотила классную идею в презентации для Ortmann: показать узоры и рисунки для детской ортопедической обуви через концепцию «галереи».
Технические тонкости
Текстуры и паттерны — это знакомые вам изображения с обозначением JPЕG или PNG. Первый — самый распространённый формат для фотографий и изображений.
Если скачивается маленькая картинка, как в Subtle Patterns, проделайте простой трюк. В PowerPoint «размножьте» её нужное количество раз и сгруппируйте: получится фон.
Ставим две картинки рядом
Группируем (ctrl+G) — получаем бесшовный фон
Ещё можно сделать так: во вкладке «Формат фона» в PowerPoint выбираем заливку «Текстура или рисунок» — картинка автоматически превратится в бесшовный фон.
Помните о цели презентации
Наша команда использует текстуры и паттерны осторожно: «завитушки» и «бабочки» на фоне в презентации зачастую ни к чему. Используйте их, только если они помогают донести смысл, и никак иначе. Не пренебрегайте этим правилом, а то получатся вот такие звёздные звёзды:
Ресурсы для подбора
Хранилище бесплатных текстур и паттернов для презентаций и сайтов. Само название — Subtle — содержит три смысловых оттенка: это и «нежный», и «изысканный», и «едва уловимый». Точнее названия не придумать: каждый фон в коллекции — от «Белого флипчарта» до «Тёмного денима» — утончённый и неброский. Сделайте экран поярче и выбирайте.
Само название — Subtle — содержит три смысловых оттенка: это и «нежный», и «изысканный», и «едва уловимый». Точнее названия не придумать: каждый фон в коллекции — от «Белого флипчарта» до «Тёмного денима» — утончённый и неброский. Сделайте экран поярче и выбирайте.
Для продвинутых: у сервиса есть плагин для работы в фотошопе.
Младший брат минималистично-строгого Subtle Patterns взрывается всеми красками. Подобрать яркую текстуру легко: установите цвет по номеру или из палитры, выберите текстуру и скопируйте код. Перфорированная кожа ярко-синего цвета или зелёная черепица из дерева? Похоже, у Transparent Textures есть всё. Строка поиска поможет не растеряться в многообразии текстур. Сохраняйте бесплатно.
Мини-библиотека бесшовных изображений от Нью-Йоркских разработчиков. Она настолько маленькая, что в ней даже нет поиска и разбивки на категории. Подборка неординарна: посмотрите сами, что мировые дизайнеры называют «Алхимией», «Астероидами» и… «Салатом из капусты». Заблудиться в библиотеке невозможно: всего 53 изображения и 4 кнопки навигации. Выбирайте фон, который нравится, и уносите с собой бесплатно.
Заблудиться в библиотеке невозможно: всего 53 изображения и 4 кнопки навигации. Выбирайте фон, который нравится, и уносите с собой бесплатно.
Ресурс, где вы найдете фон с помощью строки поиска. Если пришли за вдохновением, можно зависнуть на главной странице: здесь есть книжные обложки и обои, поцарапанные поверхности и ткань, акварель и бетон. Всё бесплатно, но нужно указать электронный адрес и имя. L+T предложат вам внести пожертвование перед скачиванием, но выбор за вами: скачать сможете и за 0 $.
В авторском ресурсе представлены коллекции текстур. Например, такие: «37 отличных текстур из Тасмании», «17 милых облачков», «33 старинных переплета из библиотеки Джона М. Келли». Искать можно по тегам, цветам и типам: «асфальт», «металл», «чернила» и даже «вдохновение».
Коллекция бесшовных фонов для сайта с функцией «примерки» на веб-страницу. Неброские и лаконичные узоры можно выбрать по цветовой гамме. Скачать — бесплатно.
Ресурс с текстурами, которые упакованы в коллекции по несколько фонов. Можно стать подписчиком и скачать с сайта всё за 7 $, или платить за каждый отдельный сет 3.99 $. Встречаются и бесплатные наборы, например, «Stone Wall» или «Old Surface». 22 вкладки — есть из чего выбрать.
Можно стать подписчиком и скачать с сайта всё за 7 $, или платить за каждый отдельный сет 3.99 $. Встречаются и бесплатные наборы, например, «Stone Wall» или «Old Surface». 22 вкладки — есть из чего выбрать.
«Король» бесплатно предоставит вам нужную текстуру в высоком качестве в новом окне браузера. Если вам для проекта вдруг понадобилась «грязь», «штукатурка» или «ржавчина» — здесь найдете то, что нужно. Листайте 24 страницы или ищите по категориям.
★ — рекомендованный ресурс esprezo.
| Написать комментарий |
Посмотрите другие подборки ресурсов для презентаций и выступлений
Усиливаем PowerPoint.
16 расширений с новыми супер-возможностями для PowerPoint.
Рисуем видеоролики.
8 ресурсов для создания объясняющих видеопрезентаций.
Подбираем фон.
8 ресурсов с коллекциями текстур и паттернов для презентации.
фон текстуры для презентации или сайта ⋆ corelsite.
 ru
ru
Темный фон хорошее решение для изысканного дизайна. Подойдет как для сайта так и для блога или презентации. Для фотошопа бесшовные темные фоны настоящая находка! Также в этом разделе Вы найдете текстурные серые, черные фоны. Разнообразные текстуры тканей, сплавов, |
| ru/images/fon/black_fon/dark_wood/dark_wood.png»> |
| темный фон dark_wood СКАЧАТЬ |
| темный фон darkdenim3 СКАЧАТЬ |
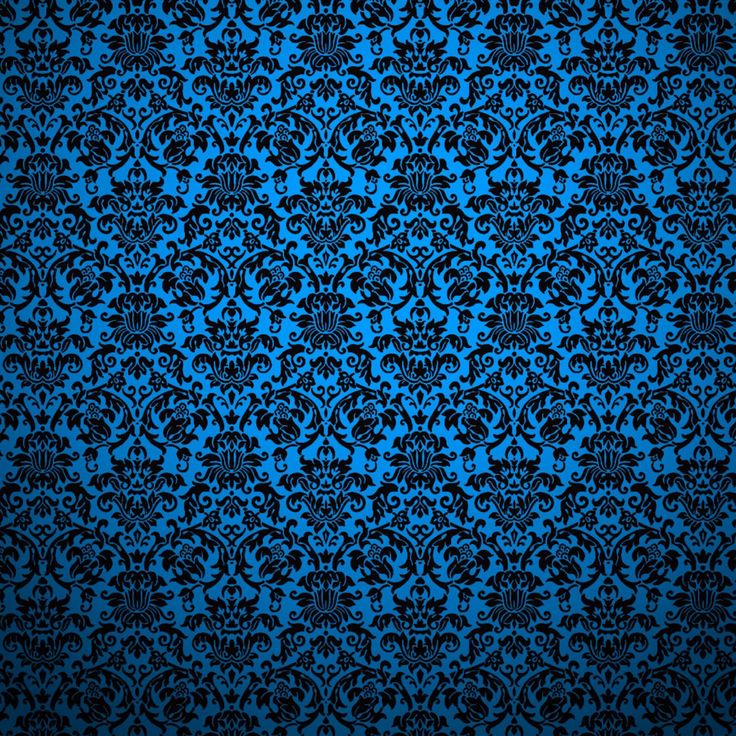
| темный фон escheresque_ste СКАЧАТЬ |
| темный фон fake_brick СКАЧАТЬ |
| ru/images/fon/black_fon/gray_sand/gray_sand.png»> |
| темный фон gray_sand СКАЧАТЬ |
| темный фон gun_metal СКАЧАТЬ |
| темный фон hixs_pattern_evolution СКАЧАТЬ |
| темный фон irongrip СКАЧАТЬ |
| ru/images/fon/black_fon/low_contrast_linen/low_contrast_linen.png»> |
| темный фон low_contrast_linen СКАЧАТЬ |
| темный фон noisy_net СКАЧАТЬ |
| темный фон otis_redding СКАЧАТЬ |
| темный фон outlets СКАЧАТЬ |
| ru/images/fon/black_fon/pinstriped_suit/pinstriped_suit.png»> |
| темный фон pinstriped_suit СКАЧАТЬ |
| темный фон px_by_Gre3g СКАЧАТЬ |
| темный фон random_grey_variations СКАЧАТЬ |
| темный фон nreal_cf СКАЧАТЬ |
| ru/images/fon/black_fon/rubber_grip/rubber_grip.png»> |
| темный фон rubber_grip СКАЧАТЬ |
| темный фон squares СКАЧАТЬ |
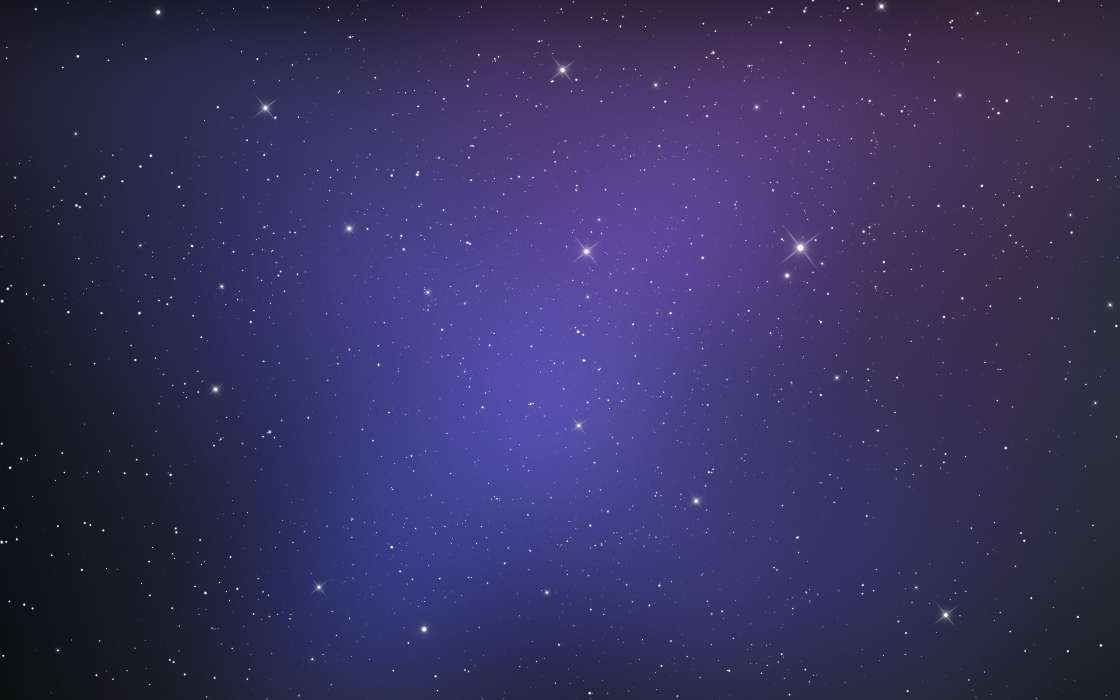
| темный фон starring СКАЧАТЬ |
| темный фон tex2res4 СКАЧАТЬ |
| png»> |
| темный фон wild_oliva СКАЧАТЬ |
PNGWing — Эксклюзивные PNG изображения
- Значок логотипа, логотип Instagram, логотип Instagram, фиолетовый, текст, прямоугольник png 1000x1000px 388.25KB
- WhatsApp Прикладная программа Значок сообщения, логотип WhatsApp, логотип Whats App, логотип, трава, мобильные телефоны png 1000x1000px 348.81KB
- Компьютерные иконки логотип, логотип INSTAGRAM, логотип Instagram, Разное, текст, другие png
512x512px
9.
 37KB
37KB - Текстурная бумага, Ретро бумажные частицы, наложенный фон, текстура, белый, здание png 5008x6935px 513.15KB
- Дневная Атмосфера Земли Компьютер, Огромное небо, Звездная ночь, акварель, текстура, студия png 1616x1215px 4.07MB
- Черно-белая симметрия в дневное время, эффект радиоактивного света, замедленная съемка в оттенках серого, текстура, фотография, треугольник png 1000x1000px 496.14KB
- Фестиваль Pinkpop Акварельная живопись Текстура, Небесно-голубая акварель граффити, абстрактная иллюстрация, фиолетовый, синий, акварель Листья png 1704x1736px 1017.9KB
- org/ImageObject»> Стена, черная трещина, белый, рука, праздничные элементы png 1035x1352px 288.38KB
- Треугольник Черно-белый узор, синий треугольник технологии, черный рисунок, текстура, угол, белый png 2409x2492px 177.2KB
- Золотая рамка, золотая и коричневая цветочная рамка, Разное, рамка, золотая рамка png 885x1322px 91.69KB
- WhatsApp iPhone, WhatsApp, логотип, монохромный, черный png 512x512px 35.34KB
- Рамка для iPhone, магазин приложений для iPhone X, Apple iOS 11, яблоко, угол, прямоугольник, черный png 2880x5664px 3.02MB
- Черно-белый узор, геометрические абстрактные перспективные блоки, синяя зеркальная иллюстрация, текстура, угол, белый png
650x835px
95.
 79KB
79KB - Компьютерные иконки логотип WhatsApp, WhatsApp, текст, логотип, инкапсулированный PostScript png 660x705px 45.56KB
- Геометрия треугольника, красочный алмазный фон, серый и синий 3D, текстура, угол, цвет Всплеск png 2078x2315px 974.48KB
- командный дух, сплоченность, вместе, поколения, руки, команда, командная работа, png 3000x2430px 7.23MB
- пузырьковая иллюстрация, капли воды, капли, угол, белый, текст png 2000x2000px 837.81KB
- Розовые цветы Бумага Розовые цветы Роза, ручная роспись цветочные розовые цветы Декоративный фон, иллюстрация с розовыми лепестками, акварельная живопись, аранжировка цветов, текстиль png
1500x2250px
3.
 65MB
65MB - Облако небесно-голубое, голубое небо и белые облака, облака живопись, текстура, синий, другой png 3465x5197px 5.01MB
- Приглашение на свадьбу Flower Rose Pink, Rose Border, розовая роза, цветочная цифровая рамка, бордюр, акварель Живопись, рамка png 2480x2480px 1.48MB
- Евклидов цветок, нарисованные золотые цветы, коричневые цветочные иллюстрации, акварель, белый, золотая рамка png 1682x1542px 630.22KB
- Иконка Диаграмма инфографики, элемент Creative PPT, иллюстрация пяти разных цветов, угол, компьютерная графика 3D, текст png 1318x1439px 19.9KB
- org/ImageObject»> рамка, золотая круглая цветочная кайма, иллюстрация круглая бежевая цветочная рамка, клипарт, прямоугольник, граница Рамка png 7976x8000px 5.62MB
- Венок Акварельная живопись Цветок, ручная роспись Растения, роспись зеленых листьев, нарисованный, лист, филиал png 1745x3075px 2.34MB
- розовый крестик, чернильная ручка, красная тушь, чернила, оставить Материал, текст png 2360x2308px 277.72KB
- иллюстрация воздушных шаров, день рождения партии воздушных шаров, разноцветных шаров, лента, цвет Splash, сердце png 750x1074px 450.42KB
- Бумага для печати, мятая белая бумага, текстура, угол, белый png
922x1000px
496.
 57KB
57KB - Черно-белый узор, рваная бумага фон, черно-белая абстрактная живопись, угол, белый, текст png 3584x3417px 270.82KB
- Черно-белая симметрия, яркий световой эффект, светодиодный свет, текстура, угол, белый png 1000x1000px 693.59KB
- Белое Облако, облако, белые облака с черным фоном, текстура, белый, текст png 1988x1290px 1.26MB
- Геометрия круга света, наука и техника, синий механический, синий, угол, электроника png 800x800px 299.43KB
- Приглашение на свадьбу Акварельная живопись Цветок, Акварельные цветы, иллюстрация разноцветные цветы, Акварель Листья, Аранжировка цветов, рука png
642x1172px
2.
 89MB
89MB - Paper Confetti Party, мультфильм с днем рождения конфетти, белый фон с фиолетовым, зеленым и желтым конфетти, мультипликационный персонаж, атмосфера, прямоугольник png 3334x3334px 182.7KB
- Трехмерный квадратный фон, текстура, угол, другой png 3333x3333px 527.42KB
- синий и белый, многослойные технологии фон синие шестиугольники, синий и белый, медоносная пчела, синий, угол png 1890x5039px 514.62KB
- логотип местоположения, символ местоположения компьютерные иконки, расположение, разное, угол, сердце png 816x1200px 49.17KB
- анимированные солнечные лучи, атмосфера голубого неба, световой эффект красивого ночного неба, фиолетовый, текстура, синий png
650x650px
845.
 9KB
9KB - Линия Симметрия Точка Геометрическая абстракция, Абстрактные геометрические линии, угол, белый, прямоугольник png 7191x9530px 4.21MB
- Синий, лента, синяя иллюстрация, плавающий, угол, лента png 945x591px 125.73KB
- разноцветная кайма, цвет золото компьютерный файл, цветная кайма, граница, рамка, png Материал png 525x690px 124.03KB
- речевые пузыри, диалог, png 2480x2480px 918.63KB
- белая лента иллюстрация, лента, лента, угол, с днем рождения векторные изображения png 1092x2480px 237.55KB
- org/ImageObject»> Капля воды мыльный пузырь, пузырьки кислорода в воде, капли воды на белом фоне иллюстрации, текстура, синий, еда png 3375x6000px 12.39MB
- синий абстрактный, синий, синий фон материала решетки, угол, затенение, симметрия png 1217x3368px 1.24MB
- Белый Текстиль Черный Узор, линия, текстура, угол, прямоугольник png 1559x1559px 748.76KB
- Розовые цветы Свадебные приглашения, Розовые цветы, розовая и белая роза Цветочная композиция, акварельная живопись, аранжировка цветов, ветка png 270x1040px 103.38KB
- Приглашение на свадьбу Цветок, Розовые цветы, розовый цветок с лепестками на белом фоне, Цветочная композиция, лист, искусственный цветок png
1508x1508px
355.
 66KB
66KB - Речь воздушный шар комиксов иллюстрация, мультфильм взрыв эффекты границы, черный и желтый речевой шар шаблон, граница, мультипликационный персонаж, белый png 1001x1010px 109.18KB
- Акварельная живопись Кисти тушь, Акварельные кисти, зеленая и бирюзовая краска иллюстрация, Акварель Листья, текст, прямоугольник png 397x907px 181.08KB
- Наложение текстур, грязная текстура, Разное, текстура, белый png 800x800px 1.41MB
- синяя, красная, фиолетовая и желтая границы, евклидово абстрактное искусство, красочный технологический фон, фиолетовый, синий, угол png 1200x1440px 1.11MB
- org/ImageObject»> Голубое небо и белые облака, голубого неба, синий, угол, формат файла изображения png 1920x860px 918.83KB
- Свет, креативные световые эффекты, два белых прожектора, текстура, угол, огни png 658x774px 395.22KB
- WhatsApp Icon Logo, логотип WhatsApp, текст, инкапсулированный PostScript, мгновенные сообщения png 512x512px 10.73KB
- черный дым, дым черный и белый арт, эффекты дыма, эффект, рука, фотография png 498x1250px 217.08KB
- Цветок, Красивые цветочные рамки, розовые и желтые цветочные границы, бордюр, акварель Живопись, аранжировка цветов png 3543x5315px 11.08MB
- org/ImageObject»> Акварельная живопись Листья Ботаническая иллюстрация Ботаника Иллюстрация, акварельные листья, швейцарский сырный завод, Акварельные листья, рука, ветка png 483x679px 1.27MB
- Простые абстрактные линии фоновые линии, черный, зеленый и синий абстрактная живопись, текстура, угол, треугольник png 1024x969px 1.37MB
- Всплеск воды, брызги пузырьков воды, брызги воды, синий, цвет Splash, текст png 743x1000px 476.03KB
- Прямоугольный золотой, золотой деко-бордюр, рамка с золотым рисунком, угол, клипарт, симметрия png 5650x8000px 267.16KB
Как использовать текстуры в веб-дизайне — Smashing Magazine
- Чтение: 11 мин. Дизайн, Веб-дизайн, Иллюстратор, Текстуры, Photoshop
- Поделиться в Твиттере, LinkedIn
Об авторе
Джон Сэвидж и Саймон Бирки Хартманн — профессиональные дизайнеры, совместно управляющие любопытной дизайнерской студией под названием Studio Ace of Spade. Оба закончили…
Больше о
Джонатан Сэвидж и Саймон Бирки Хартманн ↬
Оба закончили…
Больше о
Джонатан Сэвидж и Саймон Бирки Хартманн ↬
Текстура становится неотъемлемой частью дизайна. Это больше, чем просто тренд — теперь это простой и эффективный способ добавить глубину веб-сайту. Владение силой текстуры — это большая ответственность. Повышает эффективность сайтов и является качественным инструментом в арсенале дизайнеров. Он может направлять взгляд пользователя и подчеркивать важность ключевых элементов.
Тем не менее, текстура долгое время была синонимом «грязного» или «шероховатого» дизайна. Его чрезмерное использование можно увидеть во всем мире веб-сайтов музыкальных групп, и оно оставило неприятный осадок во рту у дизайнеров. Из-за частого неправильного использования его 9Преимущества 0017 долгое время игнорировались . Текстура может объединить веб-сайт, но не должна быть в центре внимания.
Из-за частого неправильного использования его 9Преимущества 0017 долгое время игнорировались . Текстура может объединить веб-сайт, но не должна быть в центре внимания.
Дальнейшее чтение на SmashingMag:
- 100 Красивые бесплатные текстуры
- Методы для создания пользовательских текстур в Photoshop
- Photoshop: шум, текстуры, градиенты и закругленные прямоугольники
- 40 Dirty Photoshop Ruporialds
Текстуры V.S.
3333333333333333333333333333333333333333333333333333333333333333333333333333333333333333н Прежде чем мы углубимся в текстуры, давайте разберемся между узорами и текстурами. Эти слова часто используются как синонимы. Узоры, как правило, представляют собой небольшие повторяющиеся элементы, которые можно замостить, тогда как текстуры, как правило, представляют собой гораздо более крупные изображения, которые не повторяются. Представьте себе диаграмму Венна с текстурами слева и узорами справа с небольшим перекрытием посередине. Итак, некоторые текстуры также являются узорами. Несколько наборов мозаичных текстур, найденных на Tileables, являются хорошими примерами.
Итак, некоторые текстуры также являются узорами. Несколько наборов мозаичных текстур, найденных на Tileables, являются хорошими примерами.
Еще после прыжка! Продолжить чтение можно ниже ↓
Функция текстур
Мы любим текстуры в Интернете по множеству причин. Решения по дизайну не должны приниматься просто на основе: «Ну что ж. Это выглядит хорошо.» Дизайн должен служить цели, и каждое решение о текстуре следует принимать, взвешивая все за и против. Начнем с рассмотрения некоторых основных преимуществ.
Привлечение внимания призывом к действию
Текстура может выделять элементы , таких как заголовки, заголовки, значки и кнопки. Он привлекает внимание призывами к действию и основными заголовками. Это, пожалуй, самый очевидный способ завоевать популярность тренда на текстуры.
При минимальном использовании текстура отделяет контент от остальной части веб-сайта. Он направляет взгляд пользователя прямо на нужный элемент. Это может быть отличным способом отделить ключевые элементы брендинга.
Это может быть отличным способом отделить ключевые элементы брендинга.
Вы можете привлечь внимание разными способами, но с помощью брендинга можно легко продемонстрировать два распространенных способа: текстурированный логотип на чистом фоне и чистый логотип на текстурированном фоне.
Обратите внимание, как гранжевый логотип Poco People выделяется на чистом фоне.
Брендинг Чайной фабрики противоположен: чистый логотип на фактурном фоне.
Улучшение информационной архитектуры
Текстура может использоваться для направления взгляда . Подобно линиям, блокам и контрасту, его можно использовать для разделения контента на логические части. Очень важно использовать его эффективно в сочетании с другими методами. Цель состоит не в том, чтобы отказаться от других методов информационной архитектуры, а в том, чтобы повысить их эффективность.
Посмотрите, как можно использовать текстуры, не нарушая передовой практики? Высокая контрастность и четкость очевидны и работают в тандеме с текстурой.
SOA прекрасно разделяет содержимое текстурированными элементами.
Выше каждый элемент имеет индивидуальную текстуру для определенной цели. Сервис Sky Guide делит контент на логические разделы, и пользователь видит, где они начинаются и заканчиваются. Текстура улучшает информационную архитектуру, создавая логические области содержимого, которые помогают пользователю точно обрабатывать информацию.
Также текстура идеально подходит под стиль и тематику сайта. Все элементы адаптированы под логическую тему, тем самым усиливая общий смысл веб-сайта.
Создание атмосферы и укрепление индивидуальности
Все больше и больше клиентов хотят, чтобы дизайн веб-сайта делал больше, чем просто отображал их содержимое в удобном для пользователя виде. Им нужны веб-сайты, которые усиливают их личность и позволяют пользователям идентифицировать себя с брендом. Текстура может быть использована для достижения этого разными способами.
Несмотря на обильную текстуру Deda, она нежная и ненавязчивая.
Дейдре «Деда» Бейн делает именно это для своего личного бренда. Использование ею текстуры помогает придать сервису «лицо» — «почти буквально». Без текстуры веб-сайт был бы довольно пресным, и ему не хватало бы индивидуальности его создателя. При удобочитаемости и надлежащей информационной архитектуре дизайн все равно был бы хорош, но чего-то лишнего не хватало.
Текстура дополняет «неосязаемые качества» веб-дизайна: вау-эффект и сексуальность запоминающегося веб-сайта.
Советы и рекомендации общего характера
Все это прекрасно, но вам следует избегать распространенных ловушек, совершенствуя определенные приемы и способы мышления.
Сохраняйте читаемость
Никогда (никогда!) не жертвуйте читаемостью ради текстуры. Многие из нас совершают эту ошибку, и будут продолжать ее еще некоторое время. Разборчивость в Интернете имеет первостепенное значение. Если пользователь не может даже прочитать сообщение, то какой смысл его составлять, не говоря уже о текстурировании?
Избегайте делать это с вашим типом:
Иногда мы немного перегибаем палку. Этот плакат показывает, что происходит, когда вы слишком увлекаетесь текстурой.
Этот плакат показывает, что происходит, когда вы слишком увлекаетесь текстурой.
Не бейте дохлую лошадь
В печати с текстурой трудно переборщить — в зависимости от жанра, конечно. Однако в Интернете текстура может сильно отвлекать при массовом использовании.
На сайте Хиндера в меню теряется читаемость, а текстура отвлекает. (И следите за автоматическим воспроизведением музыки.) Упс!
Практика означает совершенствование
Экспериментируйте со своими проектами. Попробуйте новые вещи. Применяйте текстуры в тех местах, где вы их обычно не размещаете. Используйте текстуры, которые вы никогда не использовали раньше. Никогда не знаешь, что откроешь, пока не попробуешь.
Если это бесполезно, уберите это
Усовершенствуйте свою технику, прежде чем использовать ее на веб-сайте клиента. Всегда следите за тем, чтобы использование текстуры основывалось на разумном плане, как и в случае с любым веб-сайтом, который вы создаете. Если вы не можете оправдать то, что вы сделали, как улучшение, уберите это.
Если вы не можете оправдать то, что вы сделали, как улучшение, уберите это.
Нет смысла переусердствовать с текстурой. Вся цель Интернета заключается в распространении информации. Как вы можете добиться этого, если ваш контент не читается? Кроме того, тонкость и нюансы — лучший способ продемонстрировать мастерство в предмете.
Подумайте о эффекте, которого вы пытаетесь достичь
Как мы знаем из опыта, слишком легко увлечься текстурой. Помня о конечном эффекте, которого вы пытаетесь достичь, это лучший способ избежать этого. Если вы хотите тонкий текстурированный фон, просто сделайте это, а затем переходите к следующему пункту в вашем списке. В противном случае вы никогда этого не сделаете.
Собирайте ресурсы, чтобы потом не искать их
Вы можете сэкономить огромное количество времени, загружая и архивируя ресурсы, которые кажутся вам полезными. Хранение ваших файлов в порядке — отличный план резервного копирования. Поверьте нам: нет ничего более неприятного, чем найти идеальный набор кистей и не вспомнить, где вы его нашли. Наш список кистей длинный и разнообразный. На протяжении многих лет мы собирали кисти с таких веб-сайтов, как deviantART и Brusheezy, из бесплатных разделов различных дизайнерских блогов и создавали свои собственные.
Наш список кистей длинный и разнообразный. На протяжении многих лет мы собирали кисти с таких веб-сайтов, как deviantART и Brusheezy, из бесплатных разделов различных дизайнерских блогов и создавали свои собственные.
Изучение масок
Обучение работе со слоями-масками сэкономит вам много времени в долгосрочной перспективе и станет важным инструментом в вашем арсенале. Маски также являются фантастическим способом неразрушающих экспериментов с вашим дизайном. Существует множество отличных руководств; быстрый поиск в Google привел меня к разделу «Понимание масок слоя в Photoshop».
Не жертвуйте качеством ради времени загрузки
Существует множество интересных способов не допустить, чтобы текстуры убивали время загрузки. Но не слишком жертвуйте качеством текстуры, потому что вместо того, чтобы выглядеть законченным и профессиональным, веб-сайт сразу же будет выглядеть устаревшим. Повторяющиеся текстурные узоры — хороший способ сократить время загрузки фона и крупных элементов.
Конечно, мы хотим проектировать с учетом присущих Интернету ограничений, но поскольку скорость интернет-соединения растет во всем мире, время загрузки не должно быть вашей главной заботой. Тем не менее, используйте текстуру в разумных пределах: сайт с большим количеством текстур неизбежно будет долго загружаться. Простой способ обойти размер файла — использовать повторяющиеся текстуры, особенно для фона. Tileables — отличный ресурс для начала работы. И мы всегда изучаем CSS Sprites и используем Smush.it для дальнейшего сжатия наших файлов.
Разница в качестве текстуры здесь большая. Текстура слева сжата. Тот, что справа, тоже, но не так сильно.
Логический выбор текстур
Наконец, что, возможно, так же важно, как и поддержание четкости, выбирайте текстуры, которые логичны для вашего дизайна. Если вы создаете веб-сайт для мебельного магазина, то ржавые текстуры не будут иметь особого смысла. Текстуры предназначены для создания индивидуальности, а не для того, чтобы сбить с толку посетителя, независимо от того, хорошо ли они выглядят. Удобство использования всегда должно быть на первом месте.
Удобство использования всегда должно быть на первом месте.
Текстуры: Сделай сам. Attitude
Один из многих способов получить текстуры — создать их самостоятельно. Мы большие сторонники этого, потому что это может сэкономить ваше время и дать именно тот результат, который вы ищете. И не волнуйтесь: это не так сложно, как кажется.
Сделайте несколько фотографий
Самый простой способ — взять свою надежную цифровую камеру и сделать снимки окружающих вас текстур, особенно тех, которые вы никогда не считали «текстурами». Уникальные текстуры помогут улучшить ваш стиль. Например, считаете ли вы верхнюю часть торта или пузыри в раковине пригодными для работы текстурами? Они все вокруг вас.
Эта фотография из Lost and Taken демонстрирует, что отличительная фотография может быть использована для специальной текстуры.
Если вы посмотрите вокруг себя, то увидите много гранжа: ветхие здания, бетонные стены, ржавый металл, кора деревьев, выветрившееся дерево. Это все фантастические экземпляры. На самом деле, для начала достаточно приличной камеры типа «наведи и снимай». Мы начали снимать собственные текстуры на старый Nikon Coolpix 4200, который работал безупречно.
Это все фантастические экземпляры. На самом деле, для начала достаточно приличной камеры типа «наведи и снимай». Мы начали снимать собственные текстуры на старый Nikon Coolpix 4200, который работал безупречно.
При съемке можно использовать полностью автоматический режим. Но не используйте вспышку, потому что она сделает изображение «сплющенным» и уберет большую часть деталей текстуры, особенно при съемке крупным планом. Позвольте камере сделать всю работу и всегда делайте несколько снимков текстуры, чтобы получить наилучший результат. Вы всегда можете положиться на постобработку в своем любимом графическом редакторе.
Сканеры тоже работают
Еще один замечательный инструмент — старый добрый планшетный сканер. Старая бумага, картон, коврики для мыши (приветствую Трента Уолтона за эту идею), бумажные пакеты, кожа список того, что вы можете сканировать, можно продолжать. Сканируйте в очень высоком разрешении, от 600 до 1200 DPI, чтобы текстура была высокого качества и могла быть адаптирована к любому проекту, в том числе к крупным печатным материалам. Сканирование с высоким разрешением также позволяет изолировать определенные точки на изображении для использования в качестве текстуры.
Сканирование с высоким разрешением также позволяет изолировать определенные точки на изображении для использования в качестве текстуры.
Когда вы освоитесь с этим, вы можете начать создавать элементы, используя традиционные художественные техники. Например, нанесите немного древесного угля на красивую плотную бумагу, которая может стать последним штрихом для вашего гранжевого фона, который вы искали. А как насчет брызг акриловой краски, чтобы добавить глубины вашему пользовательскому интерфейсу? Или кофейные пятна на бумаге? Возможности безграничны!
Вишенка на торте
Вы всегда можете оживить процесс, комбинируя текстуры . Используя режимы наложения слоев в Photoshop, вы можете комбинировать различные текстуры в одну. Калеб из Lost and Taken опубликовал подробное описание процесса, которому он следует при создании своих наборов.
Хотите верьте, хотите нет, но довольно бесполезные фильтры Photoshop также можно использовать для создания текстур. Шумовые текстуры — это просто с фильтром «Шум». Играя со значениями и уровнями фильтра, можно получить результаты для самых разных нужд. Есть также фильтр Texturize, хотя он довольно бесполезен и редко полезен. Тем не менее, это может помочь вам достичь части эффекта, к которому вы стремитесь.
Шумовые текстуры — это просто с фильтром «Шум». Играя со значениями и уровнями фильтра, можно получить результаты для самых разных нужд. Есть также фильтр Texturize, хотя он довольно бесполезен и редко полезен. Тем не менее, это может помочь вам достичь части эффекта, к которому вы стремитесь.
Небольшой эксперимент с фильтрами шума. Легкий шум лучше, но убедитесь, что вы все еще видите эффект.
Если вы хотите, чтобы текстура была бесшовной, то легче работать с равномерным распределением. «Монохроматический» гарантирует, что текстура не будет иметь цветового шума, который может конфликтовать с другими цветами в вашем дизайне.
Если вы заинтересованы в изучении основных методов применения текстуры к элементам, мы подготовили несколько видеороликов, которые помогут вам начать работу. Более продвинутые пользователи, возможно, уже знакомы с этими приемами, но в любом случае могут захотеть освежить их. В любом случае, мы надеемся, что вы найдете их полезными.
Демонстрация использования кистей, уровней и слоев для создания текстуры.
Демонстрация использования файлов текстур, пакетов, уровней и слоев для создания текстуры.
Комбинация двух описанных выше методов с обзором более продвинутых идей.
Статьи и ресурсы
Статьи и учебные пособия
- Добавление текстуры в Photoshop, Method and Craft
- Создание мозаичных текстур, Method and Craft
- Винтажные эффекты в Illustrator, Method and Craft
- Дизайн винтажного плаката с векторным пакетом 16, часть 1, GoMediaZine
- Дизайн винтажного плаката, часть 2, GoMediaZine
Бесплатные ресурсы
- 03 Sub 904 Lost and Taken Patterns
- Projectdd
- Valleys in the Vinyl
- deviantART
- Flickr
Premium Resources
- Arsenal, Go Media
(AL) (TG) (VF)
Примеры и как создать свои собственные
912 . Vandelay Lay Loge May Praser продукты и услуги, представленные на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации.
Vandelay Lay Loge May Praser продукты и услуги, представленные на нашем сайте. Для получения более подробной информации, пожалуйста, обратитесь к нашей странице раскрытия информации. Текстуры можно использовать в веб-дизайне и графическом дизайне, чтобы добавить характер или помочь завершить дизайн. В некоторых случаях текстура может быть заметной частью дизайна. Однако в сегодняшнем веб-дизайне тонкое использование текстуры встречается гораздо чаще.
Несколько лет назад вы могли видеть множество сайтов, разработанных с большими шероховатыми текстурами в качестве центрального фокуса дизайна. Теперь большинство применений текстуры более тонкие, но они могут иметь такое же влияние на дизайн.
В этом посте мы покажем 20 веб-сайтов с различными текстурами, чтобы вдохновить вас. Хотя использование текстуры в веб-дизайне с годами изменилось, текстуры по-прежнему актуальны и полезны в нужной ситуации.
Прежде чем мы продемонстрируем эти примеры сайтов, мы рассмотрим различные подходы, которые вы можете использовать для включения текстуры в свой дизайн.
НЕОГРАНИЧЕННАЯ ЗАГРУЗКА: более 50 миллионов надстроек и ресурсов дизайна
Способы включения текстур в веб-дизайн создавать свои собственные проекты с текстурой.
Текстурированные фотографии, наслоенные в Photoshop
Один из самых простых способов включить текстуру в свой дизайн — начать с текстуры с фотографии или скана и использовать ее в качестве слоя в своей работе в Photoshop. Вы можете использовать различные режимы наложения, доступные в Photoshop, чтобы применить текстуру к любому элементу вашего дизайна.
Многие текстуры легко доступны, или вы можете создать свои собственные, так что это простой способ начать работу с текстурами.
Кисти Photoshop
Другой простой способ добавить текстуру дизайну — использовать кисти Photoshop. Доступно огромное количество кистей, которые добавляют различные типы текстур. Это включает в себя все, от тяжелых текстур в стиле гранж до мягких и тонких текстур и мазков кисти. Если у вас есть доступ к нужным кистям Photoshop, добавить текстуру несложно.
Если у вас есть доступ к нужным кистям Photoshop, добавить текстуру несложно.
Узоры
Повторяющиеся или мозаичные узоры также можно использовать для создания текстуры. Вы можете использовать готовые шаблоны Photoshop или создать свой собственный. Вы можете легко применять шаблоны к любому слою вашего дизайна, что делает его идеальным вариантом.
Крупные фотографии
Сегодня многие веб-сайты используют большие фотографии в качестве полноэкранного фона или просто как неотъемлемую часть дизайна. Если большая фотография включает некоторые текстурированные элементы, это может оказать такое же влияние на общий дизайн, как если бы текстура была создана в Photoshop. Вы увидите несколько таких примеров в витрине. Чтобы этот подход работал, вам просто нужно найти подходящую фотографию с правильной текстурой или использовать наложение, чтобы применить текстуру.
Демонстрация текстур в веб-дизайне
Хватит говорить о текстурах… Давайте рассмотрим несколько примеров.
Mad River
Веб-сайт Mad River — одно из моих любимых применений текстуры в современном веб-дизайне. Фон главной страницы представляет собой красивую иллюстрацию природы, и к нему была добавлена тонкая текстура. Это не подавляющая гранжевая текстура, но она достаточно тяжелая, чтобы ее легко было заметить.
Marketplace
На главной странице Marketplace используется полноразмерный ползунок, который вращается между несколькими разными фонами. Один из них, показанный выше, представляет собой черно-белую фотографию с нанесенной текстурой. Это несколько тонкое использование текстуры напоминает натуральную зернистость пленки.
Vela
Текстура на сайте Vela настолько тонкая, что я показываю ее в масштабе 100% (выше), чтобы ее было хорошо видно. Это просто очень тонкая текстура на фоне, которая едва заметна, но все же придает дизайну дополнительный характер.
RumChata
Веб-сайт RumChata содержит текстуры в нескольких разных местах. Некоторые фотографии включают естественную текстуру, например, деревянную столешницу. Тем не менее, наиболее значительное использование текстуры — это часть оранжевого узорчатого фона. Ретро-шрифт также включает в себя тонкую текстуру, чтобы придать ему естественный состаренный вид.
Некоторые фотографии включают естественную текстуру, например, деревянную столешницу. Тем не менее, наиболее значительное использование текстуры — это часть оранжевого узорчатого фона. Ретро-шрифт также включает в себя тонкую текстуру, чтобы придать ему естественный состаренный вид.
Solo Pine
Дизайн веб-сайта Solo Pine в целом очень чистый. Тем не менее, есть некоторая текстура, представленная через изображение заголовка. Черно-белая фотография деревьев в туманный день включает текстуру пленки.
Используемый здесь подход очень похож на тот, что мы видели ранее в Marketplace. Таким образом, использование текстуры через фотографию позволяет основной части дизайна оставаться аккуратной и чистой.
Almanac
Вместо того, чтобы использовать более традиционный дизайн навигационного меню, Almanac использует уникальный подход, добавляя небольшое количество текстуры в заголовок в виде нескольких черных точек. Это несколько тонкое использование текстуры, но оно оказывает значительное влияние на общий дизайн.
Basic
Использование текстур в Basic очень тонкое, но выглядит потрясающе. Простые черно-белые рисунки сами по себе могут быть довольно впечатляющими, но Basic включает в себя очень легкую текстуру черного фона. Конечным результатом является дополнительный характер и более уникальный дизайн.
The Black Sheep Agency
Этот веб-сайт дизайнерского агентства использует текстурированный фон, который является одним из центральных элементов дизайна. Это не подавляющая текстура, но в остальном дизайн очень простой, что позволяет текстуре выделяться.
Revelation Concept
Revelation Concept использует холст или текстуру ткани для фона своего сайта. Текстура нетяжелая, но влияние на общий дизайн сильное, потому что она используется на полном фоне. Вы можете легко воссоздать этот вид, используя бесшовный шаблон Photoshop.
Лаборатория лицензий
Основная часть веб-сайта Лаборатории лицензий чистая, но заголовок содержит текстуру темной кожи. Вы можете сделать что-то подобное со своим дизайном, используя текстурированную фотографию, кисть Photoshop или повторяющийся узор.
Вы можете сделать что-то подобное со своим дизайном, используя текстурированную фотографию, кисть Photoshop или повторяющийся узор.
Deconstructing First Families
Deconstructing First Families — это не полноценный сайт, а длинная страница в The Washington Post с индивидуальным дизайном и макетом. Фон нейтрального цвета использует тонкие текстуры, которые можно воспроизвести с помощью повторяющегося узора.
ModSquad
ModSquad включает текстуру с изображением облачного неба за рекламным щитом. Облака имеют акварельную текстуру. Чтобы сделать что-то подобное, вы можете найти стандартные элементы, созданные акварелью, или создать свои собственные с нуля.
Harpoon
На веб-сайте Harpoon используется фон с повторяющимися линиями — отличный пример творческого подхода к включению текстуры. Когда вы посещаете сайт, вам нужно будет прокрутить страницу вниз, чтобы увидеть фоновый рисунок.
Upland
В веб-дизайне Upland используется сетка для придания фону тонкой текстуры. Линии сетки светло-серые на фоне пути, создавая небольшую текстуру вместо более резкого вида. Если вы хотите сделать что-то подобное со своим собственным дизайном, вы можете использовать повторяющийся шаблон Photoshop для создания линий сетки или другого типа тонкого узора.
Линии сетки светло-серые на фоне пути, создавая небольшую текстуру вместо более резкого вида. Если вы хотите сделать что-то подобное со своим собственным дизайном, вы можете использовать повторяющийся шаблон Photoshop для создания линий сетки или другого типа тонкого узора.
RipePlanet
Сайт RipePlanet имеет темный фон. Но не просто плоский цвет, а бесшовный рисунок линий придает текстуру. Такое использование шаблона показывает, какое влияние может оказать простое изменение на общий дизайн.
Harry’s
На главной странице Harry’s есть две большие фотографии продукта, и оба изображения имеют текстурированный фон нейтрального цвета. В данном случае в дизайн не добавлялась текстура. Вместо этого текстура использовалась в качестве фона для фотографий, а фотографии добавляли элемент текстуры во внешний вид сайта.
EasyGreen
Веб-сайт EasyGreen имеет ярко-зеленый фон, который явно подходит для этого сайта. Однако вместо простого сплошного фона в дизайне используется очень тонкая текстура. Текстура добавляет естественности и органичности сайту. Вы можете сделать то же самое, используя бесшовный текстурированный узор для создания фона.
Текстура добавляет естественности и органичности сайту. Вы можете сделать то же самое, используя бесшовный текстурированный узор для создания фона.
Заключительные мысли о текстурированных веб-сайтах
Хотя использование текстуры в веб-дизайне не такое, как в прошлые годы, все еще есть несколько эффективных способов включения текстуры в ваш дизайн. Вместо того, чтобы использовать большой, агрессивный, шероховатый фон (который придаст вашему дизайну устаревший вид), вы можете тонко включить текстуру.
Надеюсь, эта демонстрация веб-сайтов с текстурами помогла вдохновиться и вдохновить вас на идеи, которые вы можете реализовать в своей работе.
7 советов по использованию фоновых текстур в веб-дизайне
Это не типичный набор текстур для фона веб-сайта. Если вы ищете определенную текстуру, у нас есть они здесь. Но что, если вы хотите создать свой собственный? Или найти способ настроить текстуру в соответствии с вашим проектом? Это то, на чем мы сосредоточимся сегодня.
Хотя существует множество способов использования текстур в веб-дизайне, вы получите гораздо больше пользы от этих фонов, если воспользуетесь современным подходом и будете следовать нескольким простым правилам.
Вот семь советов, которые помогут вам правильно использовать фоновые текстуры в веб-дизайне (все они соответствуют последним и лучшим шаблонам и тенденциям дизайна 2019 года).
1 миллион+ фоновых текстур, узоров и векторов с неограниченным количеством загрузок
Загрузите тысячи потрясающих фоновых текстур для веб-сайтов и презентаций, текстур, векторов и элементов дизайна с подпиской на Envato Elements. Он начинается с 16 долларов в месяц и дает вам неограниченный доступ к растущей библиотеке из более чем 2 000 000 шаблонов дизайна, тем, фотографий, графики и многого другого.
Космическая туманность Фон
JPG
Набор абстрактных дизайнов
JPG
Векторные текстуры фона
EPS
См. больше фоновых текстур
больше фоновых текстур
1. Будьте проще и сдержаннее
Многие пользователи могут даже не заметить отличную фоновую текстуру. Это должен быть почти невидимый элемент, который способствует общей читабельности и удобству использования, обеспечивая при этом глубину или визуальный интерес.
Простые и сдержанные фоновые текстуры — идеальный способ сделать это. Для мероприятия в конце прошлого года конференция Github Universe использовала дизайн, который включал простой черный фон с белыми точками. Эффект ночного неба действительно отходит на задний план, поэтому забавный градиентный логотип и информацию о событии легко найти.
Простые фоновые текстуры, как правило, имеют небольшие или плотные повторяющиеся узоры и могут быть почти любого цвета. Идея состоит в том, что эти фоновые текстуры не являются фокусом; они служат для привлечения внимания к остальной части дизайна.
2. Будьте большими и смелыми
Возможно, тонкость не для вас. Если это так, выберите большую и жирную фоновую текстуру или узор.
Эти невероятные стили подходят для проектов, в которых передний план больше заполнен текстом или элементами пользовательского интерфейса, и нет других конкурирующих изображений, с которыми нужно иметь дело. Использование этого типа фоновой текстуры может оказаться сложным: от создания мозаичного узора, невидимого для пользователя, до предотвращения того, чтобы фон непреднамеренно стал главным фокусом всего дизайна.
Чтобы убедиться, что ваша фоновая текстура большого размера работает, следите за аналитикой и привычками пользователей один раз, чтобы внести изменения. Резкое снижение трафика или конверсий является признаком того, что ваши визуальные элементы и пользователи могут не подключаться.
3. Включите тренд
Фоновая текстура в тренде может сделать ваш дизайн суперсовременным и свежим.
Геометрические формы сейчас в моде, поэтому неудивительно, что веб-сайт Apacio привлекателен. Сочетание яркой геометрии на темном фоне создает приятную текстуру и глубину, что помогает пользователю сосредоточиться на большом тексте и призыве к действию, поскольку эти элементы контрастируют с фоном. Текст — простые буквы без засечек — кажется, отрывается от зеленых фигур.
Текст — простые буквы без засечек — кажется, отрывается от зеленых фигур.
Наложение текстур также способствует этому общему эффекту. Обратите внимание, что цвет разделяет два слоя фона с более темными элементами «позади» более ярких элементов.
4. Используйте изображение
Фоновая текстура не обязательно должна быть повторяющимся узором, который вы берете с сайта загрузки. Некоторые из лучших фоновых текстур — это изображения, которые относятся к бренду или основным сообщениям, чтобы добавить еще один уровень визуального интереса и вовлеченности.
Хитрость заключается в эффективном исчезновении изображения на фоне. (И это не обязательно означает использование техники затухания.) Затухание изображения означает, что оно выпадает из основной области изображения и уходит вдаль.
В приведенном выше примере Oxeva делает это двумя способами: затемняет фотографию, чтобы были видны только очертания городского пейзажа, и использует смелую цветовую обработку на переднем плане, чтобы естественным образом привлечь внимание. Фотография также имеет некоторое размытие, так что изображение различимо, но не с таким уровнем детализации, который делает важные детали фотографии важными.
Фотография также имеет некоторое размытие, так что изображение различимо, но не с таким уровнем детализации, который делает важные детали фотографии важными.
5. Используйте цветовые вариации
Смешивайте и подбирайте оттенки и тона из одной цветовой палитры, чтобы создать яркую текстуру из букв или форм. Цветовые вариации, даже относящиеся к одному семейству, могут создавать глубину и визуальный интерес.
Types of Type использует забавную комбинацию цветов с гигантскими буквами для создания фоновой текстуры. Даже без таких методов, как градиенты или тени, линии букв создают глубину и баланс, помогая привлечь внимание к месту, где встречаются цвета фона и находится основной заголовок.
6. Возьмите градиент
Градиенты модны и визуально привлекательны. Когда дело доходит до использования градиента в качестве фоновой текстуры, вы можете использовать его отдельно или наложить на фотографию.
Подходит почти любая цветовая комбинация, поэтому использование градиента для создания текстуры и глубины не составит труда. Вы можете найти понравившуюся комбинацию градиентов в WebGradients, если у вас еще нет образцов для работы.
Вы можете найти понравившуюся комбинацию градиентов в WebGradients, если у вас еще нет образцов для работы.
Mobipaid использует несколько тонких градиентов для создания глубины и текстуры фона. Иллюстрированная анимация на переднем плане почти выскакивает из градиентов, а призыв к действию темного цвета легко увидеть. Более светлые и темные участки в текстуре градиента помогают пользователю перемещаться по дизайну с первого взгляда.
7. Оживить
Хотя многие советы касались статических фоновых элементов, не существует правила, согласно которому фон не может быть динамическим.
Чтобы максимально использовать фоновую текстуру этого типа, движение должно быть едва заметным, чтобы оно не отвлекало внимание от основного изображения или сообщения. Включение приглушенной или тонкой цветовой палитры, такой как латышский алфавит выше, также является отличным вариантом.
Эта анимация может включать элементы, которые двигаются, крутятся или поворачиваются, или видео. Движение — хороший способ привлечь внимание пользователей. Максимально используйте анимированную фоновую текстуру, убедившись, что это движение не перекрывает передний план дизайна.
Движение — хороший способ привлечь внимание пользователей. Максимально используйте анимированную фоновую текстуру, убедившись, что это движение не перекрывает передний план дизайна.
Заключение
Великолепная фоновая текстура может добавить глубины и визуального интереса к общему дизайну веб-сайта. В то время как многие дизайнеры все еще используют более плоские фоны, например одноцветные, добавление намека на текстуру может выделить ваш проект.
Хитрость использования текстур заключается в том, что они должны быть едва заметными и фактически падать на задний план, чтобы элементы переднего плана легко читались и понимались. Это может быть довольно тонкий баланс. Не забудьте установить большой контраст между фоновыми текстурами и изображениями переднего плана, элементами пользовательского интерфейса и текстом, чтобы максимизировать влияние общего дизайна.
Фоновые текстуры
Выбор правильной фоновой текстуры для вашего веб-сайта или дизайнерского проекта может быть сложным. В нашей серии вы узнаете, как работать с фоновыми текстурами и использовать их, а также узнаете, где найти потрясающую графику для работы.
В нашей серии вы узнаете, как работать с фоновыми текстурами и использовать их, а также узнаете, где найти потрясающую графику для работы.
Более 20 веб-дизайнов с фонами с тонкой зернистой текстурой Line25
10 ноября 2017 г. — (обновлено 31 декабря 2019 г.)Line25 поддерживается пользователями нашего веб-сайта. Бесплатно для вас партнерская комиссия может быть получена при совершении покупки по различным ссылкам на нашем сайте. Узнать больше
В то время как минималистичный дизайн в плоском стиле является популярной тенденцией, некоторые дизайнеры отказываются от сплошных цветовых блоков в своих проектах с использованием тонких текстур. Использование зернистых текстур действительно помогает придать дизайну тактильный вид и идеально сочетается с дизайнами в стиле старой школы или ретро. Этот пост демонстрирует несколько отличных веб-сайтов, которые являются прекрасными примерами использования зернистой текстуры. Эти сайты не доводят текстурирование до крайности, но зернистый фон действительно помогает добавить в дизайн тонкие детали.
Текстуры используются в веб-дизайне, чтобы избежать холодного/фальшивого/цифрового вида плоских однотонных цветов, чтобы вместо этого добавить элемент реализма и ощущение чего-то реального. Вам не нужно полностью использовать текстуру бетона, бумаги или дерева, чтобы добиться этого, простое добавление тонкого наложения пыли или шума может действительно улучшить ваш дизайн, придав ему тактильный вид. В этом посте представлено более 20 вдохновляющих примеров дизайна веб-сайтов, которые идеально достигают этого реалистичного ощущения с помощью тонких зернистых текстур.
Вам нужны бесплатные текстуры? Ознакомьтесь с этими бесплатными текстурами кирпичной стены, бесплатными пиксельными шаблонами для Photoshop, и узнайте, как сделать их самостоятельно с нуля, с помощью этих бесплатных руководств по текстурам.
Булавка
Orchard Keepers – действительно хороший веб-сайт, который использует не одну, а множество текстур и графических элементов в своем дизайне. На сайте представлены 3 красивых коттеджа, которые вы можете арендовать и провести свой отпуск в прекрасном месте.
На сайте представлены 3 красивых коттеджа, которые вы можете арендовать и провести свой отпуск в прекрасном месте.
Pin
Веб-сайт Kettle — еще один отличный пример веб-сайта, на котором в качестве фона используется зернистая текстура. Этот сайт был разработан для ресторана. Строка меню оформлена большими круглыми кнопками, которые направят вас к своему меню и другой полезной информации.
Пин-код
Activate Media имеет очень удобный дизайн интерфейса. Этот веб-сайт использует текстуру синего зерна и геометрическую иллюстрацию. Этот веб-сайт представляет цифровое агентство в элегантной и креативной форме.
Пин-код
Вы также можете посетить веб-сайт портфолио Оли Лишера. Он внештатный веб-сайт и графический дизайнер из Великобритании. На его веб-сайте используются зернистые текстуры, угловая графика, типографика и большие миниатюры фотографий.
Supercharged
Булавка
Даже если это просто визуальное украшение, текстура действительно может помочь изменить дизайн веб-сайта. Веб-сайт Supercharged является прекрасным примером использования тонкой текстуры с сочетанием фоновой текстуры в стиле гранж с тонким разбрызгиванием брызг. На этом веб-сайте используется множество текстур и графических элементов, чтобы представить бизнес творчески и привлекательно.
Веб-сайт Supercharged является прекрасным примером использования тонкой текстуры с сочетанием фоновой текстуры в стиле гранж с тонким разбрызгиванием брызг. На этом веб-сайте используется множество текстур и графических элементов, чтобы представить бизнес творчески и привлекательно.
PIN-код
Jarritos специализируется на производстве вкусных газированных напитков, и это их веб-сайт. Они используют классные нарисованные от руки элементы в шапке своего сайта. В качестве фона используется светло-серая нюдовая текстура с прозрачной нарисованной от руки иллюстрацией. Они используют множество графических и видеоэлементов для представления контента посетителям веб-сайта.
PIN-код
Richard Photo Lab — веб-сайт, представляющий кинокомпанию. Веб-сайт имеет дружественный дизайн интерфейса, который творчески использует текстуры и яркие цвета.
Штифт
На этом веб-сайте представлены высококачественные решения для печати в творческой и представительной форме. На веб-сайте есть большая черно-белая строка меню с нарисованным от руки логотипом по центру, за которым следует горизонтальное изображение их работы. Если вы продолжите прокрутку, вы заметите, что можете узнать больше об их услугах, посмотреть их портфолио или запросить экранный тест.
На веб-сайте есть большая черно-белая строка меню с нарисованным от руки логотипом по центру, за которым следует горизонтальное изображение их работы. Если вы продолжите прокрутку, вы заметите, что можете узнать больше об их услугах, посмотреть их портфолио или запросить экранный тест.
Булавка
Если вы хотите, чтобы ваша дизайнерская фирма стала одной из лучших, вам стоит ознакомиться с тем, что может предложить Drawn to Business. Они предлагают лучшие стратегии и решения для вашей компании, а также имеют действительно хороший веб-сайт. На сайте используются текстуры и множество графических элементов, таких как уникальный логотип и иллюстрации.
Resumebaking
Булавка
На веб-сайте Resumebaking можно увидеть текстуру зернистой бумаги, которая является отличной ссылкой на тему резюме на веб-сайте. Несмотря на то, что теперь это полностью цифровая текстура, она напоминает старые бумажные резюме, которые все знают. Этот дизайн делает его простым, но также позволяет творчески представить контент посетителям своего веб-сайта. Этот веб-сайт использует зернистое текстурированное изображение в своем заголовке как первое, что видит посетитель, и ему удается добавить элегантный и профессиональный штрих к дизайну веб-сайта.
Этот веб-сайт использует зернистое текстурированное изображение в своем заголовке как первое, что видит посетитель, и ему удается добавить элегантный и профессиональный штрих к дизайну веб-сайта.
Дизайн иконок iPhone
Пин-код
Даже если это просто визуальное украшение, текстура действительно может помочь изменить дизайн веб-сайта. Без фонового файла узора/текстуры веб-сайт iPhone Icon Design был бы расположен на простом фоне.
Булавка
Геррен Ламсон — руководитель группы дизайнеров, занимающейся созданием брендов и продуктов. Это его веб-сайт-визитка, в котором используется зернистая текстура с наложением серого цвета.
Булавка
Everlovin’ Press специализируется на разработке и печати товаров для высокой печати и канцелярских принадлежностей. Их цель состоит в том, чтобы предложить лучшие услуги для всех своих клиентов. У этой компании действительно хороший веб-сайт, который использует модульную сетку, зернистую текстуру и творчески смешивает различные цвета и типографику.
PIN-код
Этот веб-сайт направлен на повышение осведомленности о том, сколько слонов ежедневно убивают в Африке. Вы можете сделать пожертвование или вдохновиться использованием на их веб-сайте зернистых текстур и графических элементов.
Пин-код
Паоло Каванна выбрал элегантный дизайн для своей визитной карточки и веб-сайта-портфолио. Текстура имеет наложение светлого нюдового цвета, а выбранная типографика черпает вдохновение из ручного письма. На веб-сайте также используются подробные иллюстрации человеческого мозга и глаза.
PIN-код
Веб-сайт Machina Kryptos работает как машина для шифрования слов и приложение. Вы можете придумать слово, а затем следовать инструкциям по его шифрованию. Веб-сайт имеет действительно приятный дизайн, в котором используется множество зернистых текстур и подробные иллюстрации.
Pin
Solopine — хороший веб-сайт, на котором можно найти темы для WordPress. Веб-сайт выглядит красиво и использует черно-белое изображение с наложением зернистой текстуры, чтобы оно выглядело более элегантно. Сайт продолжает минималистский дизайн.
Сайт продолжает минималистский дизайн.
PIN-код
Если вам нужен идеальный веб-сайт, Chichester Design может помочь вам получить то, что вы хотите. Вы можете посмотреть, что они делают и как они это делают, или вдохновиться их удивительным веб-сайтом. На веб-сайте используется текстура серого зерна и минималистский дизайн, который сейчас довольно моден.
This is Teixido
Pin
Это веб-сайт Teixido — еще один пример веб-сайта с зернистой текстурой, который очень хорошо сделан. Он улучшает внешний вид веб-сайта и выглядит очень хорошо настроенным со шрифтом.
Cheese Survival Kit
Булавка
Даже самые гладкие поверхности в реальной жизни имеют некоторую зернистость или текстуру, поэтому добавление шумовой пленки к вашим плоским цветам в ваших цифровых проектах помогает добавить немного реализма. Веб-сайт Cheese Survival Kit демонстрирует это с помощью тонкого шума как на черном, так и на белом фоне.
GiftRocket
Пин-код
GiftRocket – это веб-сайт, наделённый талантом Майка Куса в области текстур и иллюстраций. Посмотрите портфолио Майка, чтобы увидеть больше примеров его фирменного стиля.
Посмотрите портфолио Майка, чтобы увидеть больше примеров его фирменного стиля.
PIN-код
И последнее, но не менее важное: веб-сайт The Great American Whisky Fair представляет один из крупнейших праздников американского виски на юго-востоке. Этот веб-сайт имеет темную верстку, и первое, что видят посетители, — это большое полноэкранное изображение бочек с наложением текстуры зерна и их впечатляющим логотипом.
Текстура Фоновые рисунки, темы, шаблоны и загружаемые графические элементы на Dribbble
Просмотр абстрактных фонов
Абстрактные фоновые узоры
Посмотреть веб-сайт Milkinside 2021
Веб-сайт Milkinside 2021
Просмотр лягушки
Посмотреть зернистые градиентные текстуры LOEIZA
Зернистые градиентные текстуры LOEIZA
Просмотреть коллекцию темных градиентов 150 — PNG
Коллекция из 150 темных градиентов — PNG
Посмотреть кристаллическую твердую текстуру
Кристаллическая твердая текстура
Посмотреть Алхимию тогда и сейчас 🙂
Алхимия тогда и сейчас 🙂
Посмотреть абстрактный геометрический бесшовный узор
Абстрактный геометрический бесшовный узор
Посмотреть халяву: градиентные абстрактные текстуры
Халява: градиентные абстрактные текстуры
View Harmony — элегантные градиентные фоны
Гармония — элегантные градиентные фоны
Посмотреть волшебные грибы! 🍄
Волшебные грибы! 🍄
Посмотреть безумный цветной коллаж
Сумасшедший цветной коллаж
Посмотреть случайную собаку
Повседневная собака
Посмотреть бесшовные узоры терраццо
Бесшовные узоры терраццо
Просмотр текстур золотого агата
Текстуры золотого агата
Посмотреть бесшовные узоры терраццо
Бесшовные узоры терраццо
Посмотреть Таинственный путешественник 👀
Таинственный путешественник 👀
Посмотреть фон страницы контактов
Фон страницы контактов
Посмотреть иллюстрации персонажей плоского дизайна и зернистую текстуру
Иллюстрации персонажей в плоском дизайне и зернистая текстура
Посмотреть Бык
Посмотреть Галактику
Галактика
Просмотр Ретро Баухауза
Узор в стиле ретро Баухаус
Просмотр текстуры абстрактного узора
Абстрактная текстура узора
Посмотреть Скука и разочарование
Скука и разочарование
Зарегистрируйтесь, чтобы продолжить или войдите на сайт
Загружается еще…
35+ бесплатных абстрактных фоновых узоров и текстур
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколоть
Графика • Ресурсы andrian • 30 марта 2014 г. • 6 минут ПРОЧИТАТЬ
• 6 минут ПРОЧИТАТЬ
Фоновые узоры очень полезны для веб-дизайнеров, поскольку они действительно могут выделить веб-сайт из толпы. Некоторым веб-сайтам просто необходим аккуратный фоновый рисунок, чтобы избавиться от простоты и скуки.
Красивая текстура всегда добавит элегантности или причудливости дизайну веб-сайта, и это отличный выбор, если вы не любите слишком много графики, чтобы ваш дизайн выглядел хорошо.
Существует множество рисунков фонового рисунка, и они бывают разных цветов и текстур, от простого повторения некоторых полос или точек до более сложных рисунков, которые придают тот богатый вид, который вы ищете. Одна вещь, которую вы должны принять во внимание, это тот факт, что фоновая текстура не должна слишком отвлекать и должна соответствовать общему дизайну веб-сайта.
Например, для фотоблогов или веб-сайтов следует выбирать очень светлый или темный фон, чтобы подчеркнуть то, что действительно важно, — фотографии.
Поскольку мы знаем, что найти хорошие абстрактные узоры непросто, мы выбрали некоторые из них, которые нам нравятся, и хотели бы поделиться ими с нашими посетителями.
Пакет от Zebiiii предлагает посетителям пятнадцать высококачественных обоев с великолепным олдскульным рисунком. Каждый предмет выглядит очень декоративно и замысловато.
Синий цвет задает здесь тон, придавая этой текстуре безмятежный и спокойный вид. Красивые цветы в тандеме с акварельными пятнами, аккуратно разбросанными по всей поверхности, делают этот сток потрясающим.
В набор входят шесть красочных текстур, начиная от серого варианта и заканчивая фиолетовым вариантом. Каждое полотно радует глаз своей чудесной шелковой поверхностью.
Файл содержит мозаичное изображение, красота которого заключается в великолепном нарисованном от руки декадентском орнаменте с санскритским очарованием. Используйте его, чтобы имитировать стиль барокко в вашем предстоящем проекте.
CrazyKira щедро делится с онлайн-аудиторией колоссальным количеством качественных текстур. Пакет состоит из пятидесяти элементов, которые идеально подходят для любого проекта на основе Photoshop.
Этот бесплатный набор, созданный командой Pattern 8, представляет собой бесшовный холст в стиле гранж, созданный с учетом темы круга и украшенный розовыми тонами. Его прекрасная харизма подходит для различных элегантных дизайнов.
Здесь много водоворотов. Именно они отвечают за красоту и изящность этого узора. Добавьте к этому мягкую голубоватую окраску и фантастическую орнаментальную привлекательность, и вы получите отличный инструмент для обогащения художественных интерфейсов.
Как и в предыдущем примере, этот также черпает свою красоту из-за пучка завитков, выглядящих очень декоративно и даже немного помпезно. Он имеет характерную старомодную привлекательность, что делает его подходящим для нескольких ретро-дизайнов.
Основанный на мощном тандеме материала, похожего на холст, и яркой графики, узор привлекает внимание своим сверкающим внешним видом. Он отлично смотрится как в маленьком, так и в большом размере.
Он отлично смотрится как в маленьком, так и в большом размере.
Для кого-то этот бесшовный дамасский узор может напомнить обои из 60-х, а для кого-то он может ассоциироваться с модой и роскошью. Однако одно можно сказать наверняка, особенно величественно он выглядит в зеленой окраске.
Эван Эккард создал этот красивый голубоватый узор с элегантными нотками. Он умело смешал концепцию дамасской стали и классические черты, создав прекрасный дизайн.
Это еще одна халява, сделанная Эваном Эккардом. В отличие от предыдущего, здесь автор пытается соединить изысканность булатного облика и смелость геометрических форм. Результат весьма оригинальный.
Больше геометрии, пожалуйста. Если быть точнее, то в случае с Анимус Микс больше шестиугольников. Здесь преобладает сотовая форма, но она не перегружает зрителей. Рисунок, безусловно, хорошо сбалансирован.
Работа команды ava7patterns представляет собой красивый повторяющийся геометрический рисунок, который выглядит нейтрально и безмятежно. Доступно более дюжины разрешений, вы обязательно найдете идеальный размер для своего проекта.
Доступно более дюжины разрешений, вы обязательно найдете идеальный размер для своего проекта.
Это действительно для тех, кто ценит помпезные детали и хочет использовать их в своих проектах. Узор — абсолютная классика, которая с первых секунд источает роскошь.
Горячий, культурный и аутентичный – модель Эвана Эккарда оправдывает свое название. Это пестрота с естественной привлекательностью и сильным индийским характером. Файл содержит мозаичное изображение в трех форматах: PNG, GIF и JPG.
Первое, что бросается в глаза, это, конечно же, раскраска. Следующее – замысловатое сочетание геометрических фигур, составляющих сам узор. Вдохновленный популярной телевизионной драмой «Остаться в живых», он также несет в себе атмосферу приключений в джунглях.
Как и в предыдущем примере, этот образец также имеет авантюрную привлекательность. Он быстро станет неотъемлемой частью дизайнов с шаловливым настроением.
Этот великолепный цветочный узор можно использовать двумя способами.
