особенности направления и оригинальные примеры
Необычный стиль ретро даже сейчас используется в веб-дизайне. Классический вариант в виде отдельных стилизованных блоков, иллюстраций из старых журналов, и современный, в виде рукописных шрифтов, приглушенных цветовых оттенков и фотографий с фильтрами под старину. В этой статье мы расскажем, в каком виде ретро-стиль присутствует в дизайне, рассмотрим его основные принципы и приведем примеры сайтов.
Что понимают под ретро-стилем в веб-дизайне
Перед тем как началось стремительное развитие технологий, дизайн включал в себя оформление журналов и газет, программ на телевидении, полиграфических материалов. Несмотря на то, что приемы, которые использовались в это время, считаются устаревшими, дизайнеры до сих пор применяют их в новых сферах дизайна, в частности, в вебе. Ретро-стилем считается стилистика 20-х — 80-х годов и подразделяется на несколько направлений:
- 20-е — 30-е годы.
 Эра женской эмансипации и революционного настроя. В моде черные и пурпурные цвета, джаз, аэропланы и кинематограф;
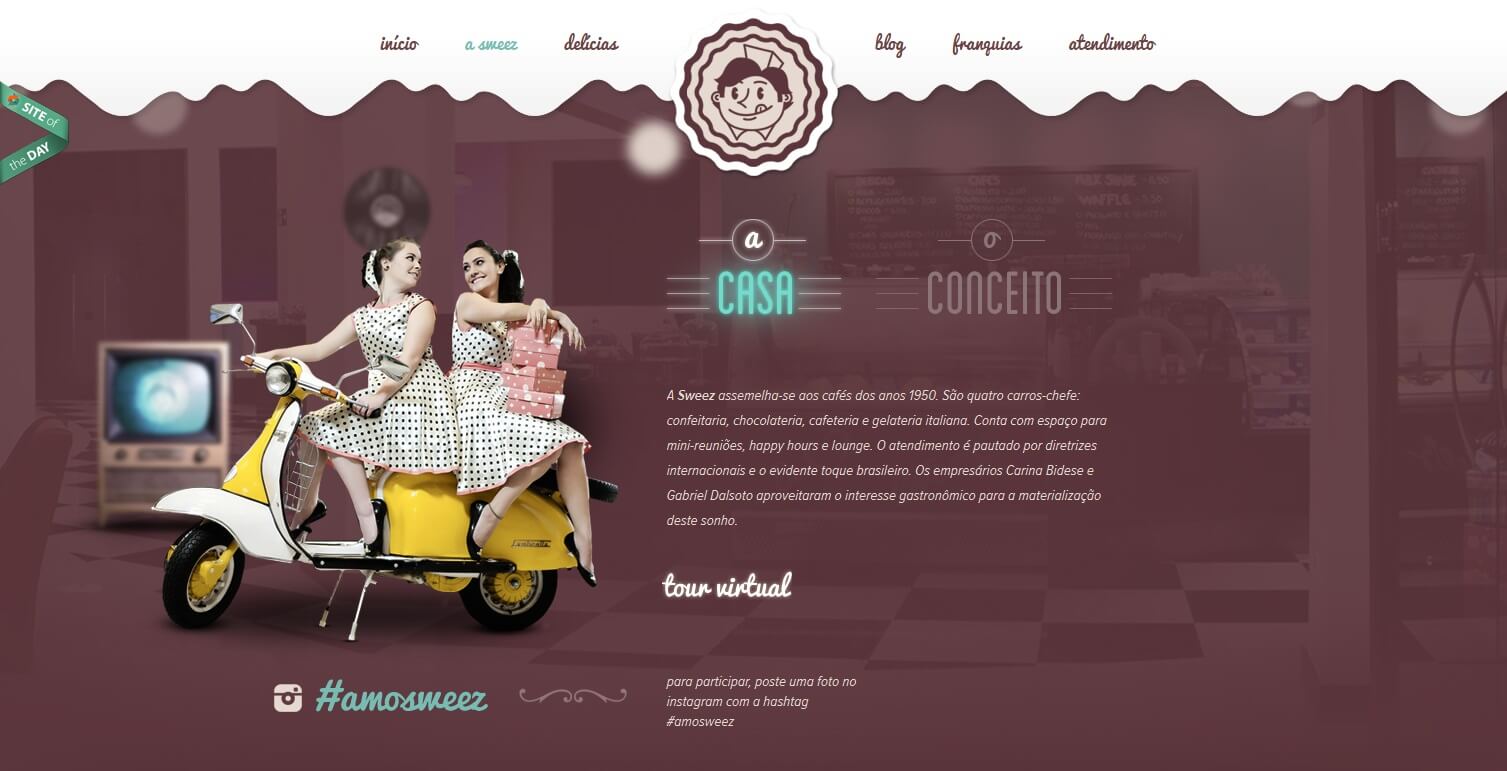
Эра женской эмансипации и революционного настроя. В моде черные и пурпурные цвета, джаз, аэропланы и кинематограф; - послевоенные 40-е — 50-е годы. Наступает мода на классику, спокойные и безмятежные иллюстрации в духе new look стиля. Также набирает популярность пин-ап — направление в иллюстрации и фотографии, которое характеризуется яркими цветовыми оттенками, обычно изображаются красивые женщины в броских нарядах;
- 60-е — 70-е годы. Время Мэрилин Монро, Бриджит Бардо и Софи Лорен. В моде яркие принты, красный, розовый и синий цвета, легкость и непринужденность;
- 80-е годы. Время перестройки. Яркие цвета, геометрические формы, узоры и тотальное использование иконографики.
Как говорится, все новое — это хорошо забытое старое. Ретро стиль дизайнеры используют в вебе, чтобы создать особую атмосферу тех годов, создать креативный дизайн и отличиться от конкурентов, подчеркнуть особенности продукта. Рассмотрим основные принципы стиля, его отличия от других направлений в веб-дизайне.
Принципы ретро-стиля
Принцип 1. Приглушенные цвета
В XX веке в типографиях не было такого высококачественного оборудования как сейчас. Поэтому полиграфия, которая печаталась в те годы, имела тусклые, как будто приглушенные цвета. В веб-дизайне тоже используется этот принцип и на все оттенки накладывают фильтры, чтобы цвета казались «старыми».
На примере используются почти пастельные цветовые оттенки. Кажется, будто дизайн немного «потертый», что возвращает нас в атмосферу тех годов, когда еще не было качественной печати и яркости цвета в полиграфии.
Такого эффекта можно добиться, применяя различные фильтры по типу «сепии», добавляя различные эффекты, например, потертости или царапины, или выставляя низкий уровень непрозрачности. Эффект от таких приемов — восприятие пользователем сайта как нечто устаревшего, но вместе с тем, обладающего особым шармом.
Принцип 2. Иллюстрации
Один из самых ярких и отличающих ретро стиль от других направлений в дизайне принципов — использование тематических иллюстраций.
Иллюстрации в ретро стиле отличаются следующими характеристиками:
- Цвет. Соблюдая первый принцип, оттенки в иллюстрациях обычно «состаренные», приглушенные.
- Действие или предметы. Обычно на иллюстрациях изображают людей или предметы тех времен. Это может быть старая техника, например, старинный фотоаппарат, или ретро-автомобиль. Или картинка девушек в модных в то время платьев.
- Отсутствие фона. Большинство ретро иллюстраций, используемых в веб-дизайне, вставляются в макет без фона и выделяются на странице. Так создается дополнительный эффект объема, который раньше был в моде. Хотя, плоские иллюстрации тоже используются в ретро стиле.
Пример использования иллюстраций на сайте в стиле ретро:
На примере дизайнеры используют фото-иллюстрацию старинного трамвая, на фоне видно фотографию с наложенным эффектом сепией. Интересно также использование различных маленьких картинок — стилизованного ключа, замочной скважины.
Интересно также использование различных маленьких картинок — стилизованного ключа, замочной скважины.
Такие картинки положительно влияют на восприятие контента пользователями. Иллюстрации погружают нас в атмосферу прошлого, при этом дизайн выглядит стильно и не перегружено. К тому же, такой подход не часто увидишь в современном вебе, поэтому с помощью стиля можно выделиться среди конкурентов и повысить узнаваемость бренда.
Однако, в современном веб-дизайне используют и фотографии, сделанные уже на качественную современную технику. Дизайнеры сочетают современность и ретро-вензели и получают интересные результаты. Например, на сайте одного отеля используются как тематические рисованные иллюстрации, так и профессиональные фотографии:
Главный экран сайта
Одна из страниц, посвященных описанию номеров
Однако, такие фотографии тоже передают атмосферу прошлого столетия: интерьеры в ретро стиле как нельзя лучше дополняют концепцию сайта.
Принцип 3. Геометрические формы
Мода на геометрические формы, плоские конструкции и использование разделителей пришла в дизайн примерно в 80-е годы. Сейчас такой подход применяют и в веб-дизайне: разбивают страницу на несколько секторов, используют иллюстрации в виде треугольников и другой геометрии.
Принцип 4. Иконки, значки, логотипы
Возвращаясь ко 2 принципу, связанному с иллюстрацией, нельзя не отметить еще одну отличительную черту — использование в ретро-стиле различных иконок, значков, узоров и вензелей.
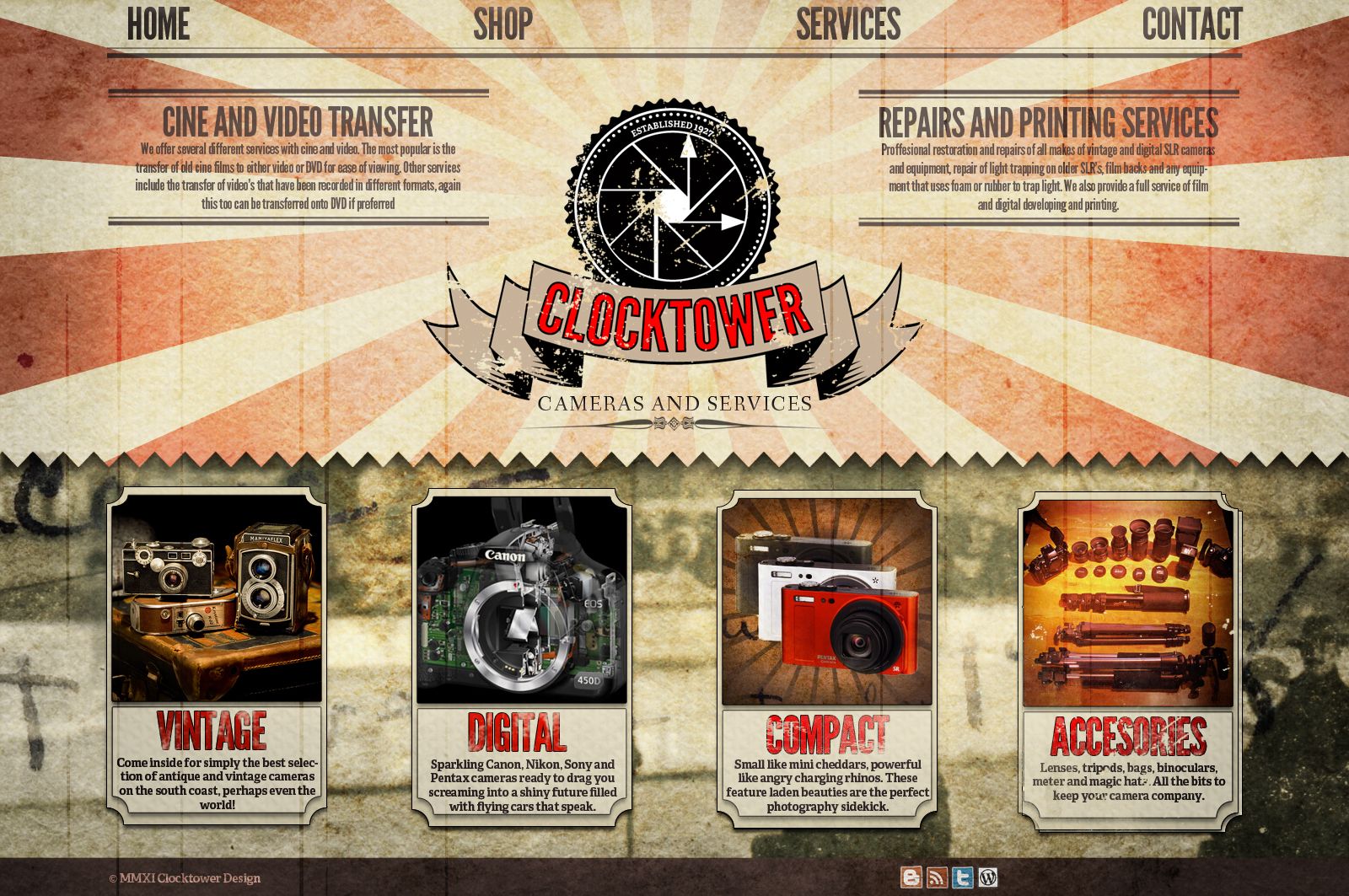
На примере видно, что дизайнеры используют различные иконки и иллюстрации в винтажном стиле. Приглушенные цвета, создание объема с помощью теней, рисованные иллюстрации и серый «газетный» фон создают неповторимую атмосферу и стильный дизайн.
Принцип 5. Уникальная типографика
Еще одна отличительная черта ретро-стиля — уникальная типографика. Раньше шрифтам уделяли особое внимание: как правило люди читали газеты и другую полиграфию, поэтому типографика имела огромное значение. В моде преобладали необычные шрифты, с помощью которых можно было не только привлечь внимание читателей, но и украсить макет.
В моде преобладали необычные шрифты, с помощью которых можно было не только привлечь внимание читателей, но и украсить макет.
Такая типографика перешла и в веб-дизайн. Ретро-стиль в основном характеризуется различными рукописными шрифтами или шрифтами в стиле леттеринг (подробнее об этом направлении в типографике мы писали в этой статье). Также надписи украшали различными паттернами:
Такая типографика выделяется, обращает внимание на текст и его содержимое. Шрифты ретро стиля часто используются в заголовках, чтобы привлечь внимание пользователей. Обычно применяют шрифты с засечками, часто все буквы — заглавные.
Яркая типографика пришла к нам из различных постеров, которые были модны в то время. Используя шрифты тех времен, а также рукописные шрифты, мы приближаем пользователей к атмосфере прошлого, когда люди еще читали газеты, рассматривали афиши на улицах и не сидели в интернете.
Принцип 6. Паттерны и текстуры
Также особенностью ретро-стиля является использование паттернов и текстур в дизайне. Это может быть имитация дерева или бумаги, газетной статьи, книжных страниц и других натуральных материалов. Например:
Это может быть имитация дерева или бумаги, газетной статьи, книжных страниц и других натуральных материалов. Например:
Принцип 7. Выделяющиеся блоки
Долгое время в веб-дизайне была мода на объемные блоки, которые выделялись на основном фоне страницы. Такой прием присущ и ретро стилю.
На примере представлен такой подход. Основная контентная часть не распределена по всей ширине экрана, как распространено сегодня, а располагается отдельным выделенным блоком. Этот большой блок объемный, создается ощущение что фон страницы — это поверхность, а на поверхности лежит газета с информацией и иллюстрациями. Такой прием потихоньку уходит в прошлое, так как сейчас в моде расположение элементов на всю ширину, благодаря возможностям верстки, но иногда еще можно встретить такие элементы на сайтах.
Принцип 8. Тематичность
Одна из главных особенностей ретро стиля — тематичность ресурса. Обычные интернет-магазины или компании с услугами могут просто использовать плоский дизайн или минимализм — стили, которые подходят большинству сайтов. Больше об этих направлениях в веб-дизайне можно прочитать здесь (плоский дизайн) и здесь (минимализм). В случае с ретро дизайном, сайты обычно обладают узконаправленной тематикой, которая подчеркивает дух прошлого, или оформлены в стиле ретро для повышения узнаваемости бренда. Во втором случае фирменный стиль тесно связан с винтажной тематикой, для повышения доверия пользователей.
Больше об этих направлениях в веб-дизайне можно прочитать здесь (плоский дизайн) и здесь (минимализм). В случае с ретро дизайном, сайты обычно обладают узконаправленной тематикой, которая подчеркивает дух прошлого, или оформлены в стиле ретро для повышения узнаваемости бренда. Во втором случае фирменный стиль тесно связан с винтажной тематикой, для повышения доверия пользователей.
Принцип 9. Отдельные элементы
Не всегда ретро стиль используется по всему сайту. Иногда дизайнеры вставляют такие элементы, чтобы придать странице немного винтажности. Один из ярких примеров такого приема — всемирная газета The New York Times, которая уже давно представляет собой информационный ресурс в интернете, но не теряет своей атмосферы:
Дизайнеры постарались максимально перенести структуру газеты в интернет-ресурс. Расположение блоков, подпись «Today’s Paper», сегодняшнее число в левом углу и винтажный логотип напоминает читателю старую и привычную газету, погружает нас в атмосферу того времени, когда все новости узнавали из утренней почты.
Кроме структуры можно перенести на сайт и просто дизайн продукта:
Сайт представляет товары в винтажном стиле, используя интересные шрифты, приглушенные цвета. Несмотря на то, что на странице используются современные плоские формы, сам продукт создает атмосферу «крафтовой» старины.
Особенности юзабилити для стиля ретро
Используя такие креативные решения, дизайнерам важно не забывать про юзабилити. Обилие иллюстраций, неординарная типографика, безусловно, создают определенную атмосферу и шарм. Однако, дизайнерам необходимо следить, не мешает ли множество декоративных элементов восприятию пользователей.
Что следует учитывать при проектировании макета сайта в ретро стиле:
- Тематику сайта. Возможно, ретро стиль совсем не подходит компании и пользователь будет в явном недоумении от оформления. Особенно это касается тех компаний, которые предоставляют услуги в сфере digital. Пользователи ожидают от таких организаций в первую очередь современный дизайн и легкий интерфейс, а не явное обилие декоративных элементов, вензеля и изображения раритетной техники.

- Особенности навигации.Если дизайнер решает использовать ретро стиль в качестве основы дизайна, нужно продумать навигацию так, чтобы элементы не выбивались из концепции. Скорее это будут традиционные навигационные элементы — горизонтальное меню, вертикальный скроллинг. Хотя, некоторые дизайнеры «модернизируют» ретро стиль и используют недавно вошедшее в моду меню-гамбургер.
- Особенности анимации. Как правило, ретро стиль не подразумевает сложные анимационные эффекты и переходы между экранами. Иногда дизайнеры прибегают к динамическим эффектам, но стараются также их стилизовывать под ретро — это могут быть виджеты с часами, интересные решения для переходов и прочее.
- Призывы к действию.

В целом, ретро-стиль для сайта — одно из свежих креативных решений в веб-дизайне. Он встречается не так часто, как популярный плоский дизайн или минимализм. Поэтому сайт в винтажном стиле может выделить компанию среди конкурентов и повысить уровень ее узнаваемости
Студия дизайна IDBI создает дизайн сайтов в различных стилях — от традиционной классики до современного стиля хай-тек. Ретро-стиль — не исключение. Мы поможем предпринимателям подобрать подходящее направление в веб-дизайне для эффектного представления продукта в интернете и сделаем сайт максимально привлекательным и удобным для пользователей. Больше примеров наших работ в различных стилях можно посмотреть в разделе «Портфолио».
10 примеров сайтов в ретро дизайне
Все новое — это хорошо забытое старое, созданное с помощью новых технологий.
MediaBOOM
Источник: mediaBOOM
Отличный сайт-визитка поставщиков бургеров и ракообразных из Лондона. Все страницы наполнены прекрасными рисунками в стиле старых диснеевских мультиков. Также стоит отметить интересную навигацию на сайте. Очень рекомендуем потратить пару минут на его посещение.
Dishoom
Источник: dishoom.com
Сайт Dishoom сделан «под старину». В нем используются цветовые сочетания, популярные в 60-х годах, старые фотографии и картинки, имитирующее меню того времени.
Bold & Noble
Источник: boldandnoble.com
Ретро дизайн сайта, безусловно, актуален, если вы продаете ретро товары. Bold & Noble — отличный пример, как вебдизайн дополняет товары большим количеством эффектных шрифтов, вызывающих ощущение, что они писались вручную.
Moncada Brewery
Источник: moncadabrewery.co.uk
Поклонникам пивоварен этот сайт обязательно придется по душе. Симпатичное сочетание викторианского стиля и современных элементов.
The New York Moon
Источник: radio.mymoon.com
Замечательное ретро радио в духе Теслы, будто страничка из «популярной механики». А главное оно работает. Не откажите себе в удовольствии его включить.
People’s Park Tavern
Источник: peoplesparktavern.pub
На страницах сайта этого паба можно встретить ретро элементы: отфильтрованные изображения пивоварни и изображения в стиле ретро афиш.
Omni Magazine
Источник: omni.media
Очень необычный ретро дизайн сайта, который предлагает нам ретро будущее – то, как человечество в прошлом видело свое будущее.
The Ginger Pig
Источник: thegingerpig. co.uk
co.uk
Главный акцент сайта — преемственность профессии мясника, что гарантирует высокое качество. Их сосиски «приправлены» отличными старинными картинами, соответствующими шрифтами и занятными историями.
Camp Bestival
Источник: campbestival.net
Уютный сайт британского фестиваля радует разноцветностью. На переднем плане — изображения цирка, которые подчеркивают семейность мероприятия.
J. Peterman
Источник: jpeterman.com
Это тот случай, когда компания так долго на рынке, что сама становится ретро. J. Peterman изображает свою продукцию в стиле эскизов 60-х годов.
Ретро дизайн сайта всегда актуален, но подходит не всем. При заказе дизайна сайта, стоит учитывать не только собственные предпочтения, но и нишу, целевую аудиторию, а также специфику товаров ли услуг, которые вы предоставляете.
- e-commerce
- design
- дизайн
- тренды
- кейсы
- ретро дизайн сайта
Підпишіться і будьте в курсі
новин UI / UX і e-commerce
16 лучших ретро-сайтов для вдохновения в дизайне 2023
Повысьте свой творческий потенциал и улучшите свои навыки веб-дизайна, просматривая эту коллекцию ретро-сайтов. Независимо от того, работаете ли вы с портфолио, веб-сайтами фотостудий, дизайнерами, электронной коммерцией или туристическими компаниями, ретро-дизайн поможет вам создать потрясающий веб-дизайн.
Ретро стиль сайтов набирает популярность среди дизайнеров. Добавляя современный стиль в дизайн, веб-сайты, оформленные в стиле ретро или винтаж, создают хорошее впечатление. Различные веб-сайты, которые заимствуют дизайн из прошлого, выглядят образцово. Сочетание элементов прошлого и современности дает творческий, красивый и запоминающийся дизайн. Кроме того, они даже выглядят современно и новаторски благодаря своим функциональным возможностям. Конечно, эти ретро-темы тоже вне времени! Если вы планируете внедрить его в свои будущие проекты, вы можете проверить эти удивительные, веселые и интерактивные ретро-сайты, которые мы выбрали. Эти веб-сайты признаны Awwwards лучшими ретро-сайтами. Между тем, цифровой рынок может предложить вашему бренду гораздо больше в отношении ретро-веб-дизайна.
Различные веб-сайты, которые заимствуют дизайн из прошлого, выглядят образцово. Сочетание элементов прошлого и современности дает творческий, красивый и запоминающийся дизайн. Кроме того, они даже выглядят современно и новаторски благодаря своим функциональным возможностям. Конечно, эти ретро-темы тоже вне времени! Если вы планируете внедрить его в свои будущие проекты, вы можете проверить эти удивительные, веселые и интерактивные ретро-сайты, которые мы выбрали. Эти веб-сайты признаны Awwwards лучшими ретро-сайтами. Между тем, цифровой рынок может предложить вашему бренду гораздо больше в отношении ретро-веб-дизайна.
Взгляните на эти креативные, забавные винтажные модели с современным оттенком, которые помогут раскрыть ваш творческий потенциал. Ваш веб-сайт должен наилучшим образом представлять вас по всему миру. Следовательно, вы всегда должны прилагать все усилия, чтобы выделить их! Итак, если вы ищете идеи для графического дизайна, вам не следует пропускать эти замечательные ретро-сайты.
1. Caava Design
Эффективность цифрового маркетинга для успеха большинства брендов не вызывает сомнений. Точно так же веб-сайты в ретро-стиле по-прежнему являются мощным средством продвижения бренда. Caava Design — творческая компания из Сан-Диего, специализирующаяся на пекинском бренде, интерактивности и упаковке. Веб-элементы, хотя и выглядят ретро или винтажно, имеют стильный и профессиональный дизайн. Кроме того, на этом веб-сайте также используются менее насыщенные ретро-цвета, что создает ощущение старого винтажа. Фантастические и заметные функции могут помочь другим брендам проявить себя, например, эффект параллакса, классное меню вне холста, слайдер и многое другое. Раздел услуг выделяется кругами и имеет приятный эффект наведения. Что еще?
Предварительный просмотр
2. Виртуальный музей газа
Эффективно расширяйте свой рынок с помощью веб-сайта в стиле ретро, достаточно креативного для представления вашего бренда. Вот прекрасный набор ретро-сайтов, которые мотивируют и внушают благоговейный трепет. Виртуальный музей газа — это веб-сайт, на котором можно узнать об истории, настоящем и будущем газа и природного газа. Он адресован людям, интересующимся газовой отраслью, энтузиастам техники и технологий. Сайт демонстрирует ретро-стиль не только в веб-элементах, но и в изображениях товаров. Веб-дизайн потрясающий и отлично подходит для цветов, используемых на этом веб-сайте, типографики и простого эффекта перехода. Он также использует ползунки, липкий заголовок, меню вне холста и интеграцию с видео.
Вот прекрасный набор ретро-сайтов, которые мотивируют и внушают благоговейный трепет. Виртуальный музей газа — это веб-сайт, на котором можно узнать об истории, настоящем и будущем газа и природного газа. Он адресован людям, интересующимся газовой отраслью, энтузиастам техники и технологий. Сайт демонстрирует ретро-стиль не только в веб-элементах, но и в изображениях товаров. Веб-дизайн потрясающий и отлично подходит для цветов, используемых на этом веб-сайте, типографики и простого эффекта перехода. Он также использует ползунки, липкий заголовок, меню вне холста и интеграцию с видео.
Превью
3. Подвал
Стиль ретро не теряет своей популярности даже в современной жизни. Вот список ретро-сайтов, предлагающих множество стилей, которые вы можете изучить. Basement — это цифровая студия, которая строит будущее по одному проекту за раз. Этот ретро-сайт имеет простой, но всеобъемлющий дизайн на главной странице. Он использует черно-белые цвета для всех веб-элементов и отличается простым дизайном. В частности, в главном заголовке отображается название бренда, его деятельность и геометрические фигуры. Логотипы клиентов хорошо расположены, чтобы повысить доверие к бренду, поэтому они выглядят привлекательно. Другие интересные функции включают меню вне холста, значки социальных сетей, приятный эффект наведения и многое другое.
В частности, в главном заголовке отображается название бренда, его деятельность и геометрические фигуры. Логотипы клиентов хорошо расположены, чтобы повысить доверие к бренду, поэтому они выглядят привлекательно. Другие интересные функции включают меню вне холста, значки социальных сетей, приятный эффект наведения и многое другое.
Превью
4. Магазин Blast Galaxy
Ретро-сайты — это модно и креативно. Вот почему это стало популярной идеей веб-дизайна среди дизайнеров. В этой коллекции вы найдете потрясающее вдохновение, чтобы повлиять на ваш проект. Blast Galaxy Store — это сайт в стиле ретро с простым, красивым и уникальным дизайном. Пиксельная типографика, которую он использует, является полной копией старого стиля. Главный заголовок содержит название бренда, поиск, меню и корзину. На этой веб-странице продукты представлены в виде сеток с четкими кнопками призыва к действию. Кроме того, эти продукты имеют простой, но привлекательный дизайн.
Preview
5. Resp
Все больше и больше брендов используют возможности ретро-сайтов для распространения информации. Эти веб-сайты будут полезны, если вы захотите рассмотреть их для своего проекта. Resp — умный помощник в кинотеатрах и трекер потокового ТВ-шоу с дизайном в стиле ретро. Домашняя страница потрясающая, с пиксельными значками, логотипом и типографикой. Он использует полноэкранный режим для отображения веб-компонентов, включая симпатичные крошечные значки, четкий призыв к действию, поиск, приятный эффект наведения и многое другое! Белая типографика также потрясающе сияет на черном фоне.
Preview
6. Harvard Film Archive
Если вам довелось работать с ретро-сайтами, лучше обратить внимание на другие бренды, которые органично интегрировали его в свой веб-сайт. Вот креативный список ретро-сайтов для вдохновения. Гарвардский киноархив — это синематека и киноархив, предназначенный для сохранения и публичной демонстрации фильма. Соответственно, ретро-стиль в сочетании с современными веб-элементами заставит сайт сиять. Этот веб-сайт демонстрирует винтажный стиль своих изображений, типографики и макета, но делает их современными благодаря интеграции анимации GSAP. Изображения имеют стиль гранж, выделенный с помощью плавного ползунка. Чтобы предложить простую в использовании навигацию, он использует липкое боковое меню.
Соответственно, ретро-стиль в сочетании с современными веб-элементами заставит сайт сиять. Этот веб-сайт демонстрирует винтажный стиль своих изображений, типографики и макета, но делает их современными благодаря интеграции анимации GSAP. Изображения имеют стиль гранж, выделенный с помощью плавного ползунка. Чтобы предложить простую в использовании навигацию, он использует липкое боковое меню.
Preview
7. Rooki
Несмотря на передовые и современные веб-технологии, дизайн в стиле ретро никогда не терял своего смысла. Таким образом, рассмотрение этого для вашего бизнеса не является пустой тратой времени. Rooki — молодой независимый дизайнер и директор, который воплощает на своем веб-сайте великолепие ретро или винтажного дизайна. Сайт отображает текстуры в стиле гранж и использует ретро-фон. В главном заголовке отображается название бренда, штрих-код, меню и гранжевое изображение избранного интервью. В частности, другие страницы сайта имеют похожее качество дизайна, но изобретательны. Он включает в себя интервью, статьи, ресурсы, студентов и многое другое!
Он включает в себя интервью, статьи, ресурсы, студентов и многое другое!
Preview
8. Three59
Интернет может многое предложить для вдохновения веб-сайтов в стиле ретро. Ретро-цвета — отличный способ придать вашему сайту винтажный вид. Вот Three59, один из замечательных примеров этого списка в винтажном или ретро стиле. Это полноценный поставщик рекламных и медиа-услуг, базирующийся в Dubai Production City, Объединенные Арабские Эмираты. Дизайн домашней страницы выглядит просто с полноэкранным макетом. Слайдер красиво демонстрирует продукты по отдельности и даже демонстрирует плавную и гладкую анимацию через GSAP. Кроме того, звук улучшает дизайн, красивый логотип и меню вне холста. Он также интегрирует значки социальных сетей, чтобы повысить органическую видимость бренда.
Preview
9. Park West Event
Выберите один ретро-стиль, который вы хотите внедрить в свой дизайн, чтобы вызвать ностальгию по бренду, который вы предпочитаете. Затем добавьте современный штрих к своему дизайну, чтобы он выглядел великолепно. Вот классный список ретро-сайтов, на которые стоит потратить время. Park West — концертная площадка, расположенная в Чикаго, штат Иллинойс. Этот театр был открыт в 1916 году как водевиль и кинотеатр братьями Ашер. В частности, он может вместить до 1000 гостей. С желанием придать сайту винтажный вид, цвета, типографика и текстуры в стиле гранж выполнены в стиле ретро. Кроме того, приятный эффект наведения также очаровывает дизайн и простую анимацию.
Затем добавьте современный штрих к своему дизайну, чтобы он выглядел великолепно. Вот классный список ретро-сайтов, на которые стоит потратить время. Park West — концертная площадка, расположенная в Чикаго, штат Иллинойс. Этот театр был открыт в 1916 году как водевиль и кинотеатр братьями Ашер. В частности, он может вместить до 1000 гостей. С желанием придать сайту винтажный вид, цвета, типографика и текстуры в стиле гранж выполнены в стиле ретро. Кроме того, приятный эффект наведения также очаровывает дизайн и простую анимацию.
Предварительный просмотр
10. Дом для побега
Ретро-дизайн — это весело, динамично и потрясающе, особенно если вы добавите немного творчества и расширенных функций. С этими ретро-сайтами у вас будет множество идей веб-дизайна, которые однозначно побудят вас создать свой проект. Getaway House — это гостиничный бренд, который строит красивые крошечные домики в лесу и призывает мир отключиться от технологий и воссоединиться с природой. Этот веб-сайт имеет причудливый дизайн с комплексными элементами веб-дизайна. В нем представлены различные ретро-изображения на сцене героя с помощью слайдера с четкими призывами к действию, привлекательными лозунгами и формой бронирования. Кроме того, винтажные значки, типографика и изображения идеально демонстрируют потрясающий дизайн. Другие примечательные функции включают липкий заголовок, аккордеон, ленту Instagram и многое другое.
Этот веб-сайт имеет причудливый дизайн с комплексными элементами веб-дизайна. В нем представлены различные ретро-изображения на сцене героя с помощью слайдера с четкими призывами к действию, привлекательными лозунгами и формой бронирования. Кроме того, винтажные значки, типографика и изображения идеально демонстрируют потрясающий дизайн. Другие примечательные функции включают липкий заголовок, аккордеон, ленту Instagram и многое другое.
Предварительный просмотр
11. Десятки
Посетите эти замечательные ретро-сайты, которые послужат прекрасным источником вдохновения. Tens — независимая компания подкласса, которая гордится тем, что видит вещи по-другому. Этот веб-сайт электронной коммерции имеет простой, но привлекательный дизайн на главной странице. Заголовок героя имеет макет с разделенным экраном, где изображение, слоган и CTA хорошо организованы. Помимо винтажных цветов, изображения также выглядят в стиле ретро. Рекомендуемые продукты выглядят превосходно, а отзывы клиентов в слайдере визуально привлекательны. Другие замечательные функции включают липкий заголовок, ленту Instagram, значки линий, интеграцию видео и многое другое.
Другие замечательные функции включают липкий заголовок, ленту Instagram, значки линий, интеграцию видео и многое другое.
Превью
12. Гипергигант
Вот подборка ретро-сайтов, которые могут заинтересовать бренды, желающие интегрировать ретро-дизайн в свои проекты. Hypergiant — поставщик искусственного интеллекта для списка Fortune 500. Веб-сайт оформлен в игривых цветах, а ретрофутуристическая атмосфера намекает на то время, когда мы чувствовали, что будущее не за горами. В частности, винтажное фоновое изображение и простая типографика очень напоминают ретро-дизайн. Кроме того, границы веб-элементов также добавляют креативности общему дизайну — от кнопок, услуг, списка сокращенных услуг, списка клиентов и многого другого. Кроме того, значки социальных сетей внизу, липкий заголовок и меню вне холста впечатляют.
Preview
13. Пивоварня Martens
Эта коллекция ретро-сайтов демонстрирует различные ретро-стили, но они великолепны. Итак, просмотрите этот список и получите мотивацию. Пивоварня Martens — гордый и амбициозный семейный бизнес, который уже восемь поколений находится на вершине бельгийской пивоваренной промышленности. Благодаря высококачественным продуктам, которые они предлагают, их веб-сайт демонстрирует аналогичное качество дизайна. Используя анимацию GSAP, веб-элементы демонстрируют классную и утонченную анимацию. Презентация продуктов плавная и интуитивно понятная с использованием слайдера. Он также имеет липкую боковую панель, поэтому меню всегда видно. Другие прекрасные функции включают Google Maps, эффект плавного перехода и многое другое!
Итак, просмотрите этот список и получите мотивацию. Пивоварня Martens — гордый и амбициозный семейный бизнес, который уже восемь поколений находится на вершине бельгийской пивоваренной промышленности. Благодаря высококачественным продуктам, которые они предлагают, их веб-сайт демонстрирует аналогичное качество дизайна. Используя анимацию GSAP, веб-элементы демонстрируют классную и утонченную анимацию. Презентация продуктов плавная и интуитивно понятная с использованием слайдера. Он также имеет липкую боковую панель, поэтому меню всегда видно. Другие прекрасные функции включают Google Maps, эффект плавного перехода и многое другое!
Preview
14. Global Welsh
Винтажные стили неподвластны времени и даже выглядят еще более великолепно, если их дополнить современными элементами. Взгляните на эти ретро-сайты, которые вдохновят вас на следующий веб-проект. Global Welsh — это растущее глобальное сообщество людей, которым нравится Уэльс. Он стремится создавать новые связи, возможности и идеи, чтобы принести пользу будущему Уэльса. Заголовок включает в себя отличную видеоподборку в винтажном стиле с кнопкой призыва к действию и заголовком. Логотип представляет собой значки бренда и социальных сетей в заголовке. Поскольку он использует липкий заголовок, меню всегда под рукой, чтобы легко перемещаться по сайту.
Он стремится создавать новые связи, возможности и идеи, чтобы принести пользу будущему Уэльса. Заголовок включает в себя отличную видеоподборку в винтажном стиле с кнопкой призыва к действию и заголовком. Логотип представляет собой значки бренда и социальных сетей в заголовке. Поскольку он использует липкий заголовок, меню всегда под рукой, чтобы легко перемещаться по сайту.
Предварительный просмотр
15. The Best Reason
Этот веб-сайт в стиле ретро — еще одно потрясающее вдохновение, которым стоит дорожить, если вы планируете использовать его для своего бизнеса. The Best Reason — это сюрреалистичный винтажный дизайн, в котором представлены 8 различных причин, по которым стоит выбрать Domaine Glinavos. Примечательно, что домашняя страница представляет собой красивую интеграцию видео в полноэкранном режиме с аудио и призывом к действию. Каждая из 8 причин доверять бренду представлена профессионально и имеет потрясающие страницы, которые пользователи могут легко изучить.

 Эра женской эмансипации и революционного настроя. В моде черные и пурпурные цвета, джаз, аэропланы и кинематограф;
Эра женской эмансипации и революционного настроя. В моде черные и пурпурные цвета, джаз, аэропланы и кинематограф;