Курс «Вёрстка сайта» — Онлайн-школа METHED
Курс для новичков, которые хотят погрузиться в сферу IT и разработки сайтов
- Сделаете 3 интересных проекта во время обучения.
- За 12 недель научитесь с 0 создавать современные сайты.
- Новый урок открывается сразу после того, как сдали предыдущий.
- Выполните итоговый проект и защитите его.
- Получите советы по резюме и рекомендации для собеседования.
старт потока
20 сентября
Рынок нуждается в хороших верстальщиках
Сфера IT становится все более популярной и погружается во все жизненные процессы. Один из самых простых и действенных способов погрузиться в эту среду — вёрстка сайтов.
Это лишь первая ступень в программировании, которая
покажет сколько интересных направлений для развития у вас будет. Даже новички после обучения смогут
найти применение своим навыкам.
База и практика на курсе помогут трудоустроиться в офис, на удалёнку или выйти на фриланс
30 000₽*
Работодатель готов платить новичкам без опыта работы.
*Сумма может меняться в зависимости от региона. Через год опыта эта цифра возрастает, т.к вы можете обучаться новым технологиям как в компании, так и самостоятельно.
На фриланс-биржах много заказов на создание сайтов
Только на бирже, чтоб получить заказ вам придётся сперва зарегистрировать платный профиль и загрузить в него портфолио. Но в итоге полученный заказ будет стоить затраченных усилий.
Научим вас считать цену за проект, расскажем о нюансах в переговорах с клиентами
Мы поможем вам добиться результатов
Преподаватель — Максим Лескин
Преподаватель курса «Вёрстка сайтов» прошёл путь от работника
завода в Челябинске до сотрудника веб-студии, фрилансера, автора и преподавателя курсов по front-end
разработке.
В его багаже знаний более трёх лет коммерческой разработки и более двух лет преподавания курсов по созданию сайтов.
Он может на личном примере показать свой путь, а опыт накопленный как на фрилансе, так и в офисе поможет укрепить ваши знания необходимые для трудоустройства или выхода на фриланc.
За 2 года преподавания его курсы прошли более тысячи студентов.
Просмотрите видеоурок Максима, чтобы понять, подходит ли его способ подачи материала.
В видео Максим рассказывает про свойство gap для flexbox, которое облегчает вёрстку.
Программа курса
В одном теме может быть несколько уроков или по одному уроку
может
быть несколько тем.
5 модулей
77 Видеоуроков
57 Практических заданий
Подготовительный блок
В этом модуле вы подробно узнаете как будет проходить курс, где найти все необходимые материалы и как взаимодействовать с куратором и сокурсниками.
Настроите все необходимые для начала программы: чат, браузер и редактор кода
4
Видеоурока
1
Практическое задание
Модуль: Знакомство с HTML
- — Структура HTML
- — Списки и Таблицы
- — Ссылки
- — Работа с изображениями
- — Создание форм
- — Типы элементов, Семантика и Emmet
После этого модуля вы разберётесь где и какой тег использовать.
 Научитесь писать разметку правильно
и профессионально.
Научитесь писать разметку правильно
и профессионально.13
Видеоуроков
8
Практических заданий
Курсовая работа
Тема: Создание HTML-структуры страницы с соблюдением современных требований.
Модуль: Введение в CSS и основные инструменты разработчика
- — Структура CSS
- — Псевдоэлементы / Псевдоклассы
- — Photoshop для верстальщика
- — Единицы измерений. Наследование
- — Форматирование текста и списков, Наследование в CSS
- — Шрифты и как их правильно подключать
- — Figma — современный инструмент для работы с макетом
- — Цвет, графика и фон
- — Normalize и глобальные стили
- — Методология БЭМ
- — Блочная модель
- — Отступы и граница border
- — Позиционирование элементов
- — GIT — система контроля версий
После этого модуля стилизовать любой элемент не составит труда.
 Вы изучите структуру и все основные
CSS-свойства.
Каждый современный верстальщик должен уметь пользоваться инструментами для работы с макетами и GIT, а
также знать методологию БЭМ и правильно её использовать.
Вы изучите структуру и все основные
CSS-свойства.
Каждый современный верстальщик должен уметь пользоваться инструментами для работы с макетами и GIT, а
также знать методологию БЭМ и правильно её использовать.23
Видеоурока
19
Практических заданий
Курсовая работа
Тема: Создание и подключение стилей к проекту
Модуль: Современный CSS
- — Flexbox
- — Состояния: hover, focus, active
- — CSS3-анимации
- — Продвинутые свойства CSS3
- — Адаптивная вёрстка
- — PixelPerfect
- — Grid Layout
По окончанию этого модуля вы освоите базу для полноценной вёрстки макета любой сложности. Но впереди самое интересное.

16
Видеоуроков
11
Практических заданий
Курсовая работа
Тема: Использование продвинутых инструментов в современных проектах.
Модуль: JavaScript для верстальщика
- — Javascript: подключение, переменные, типы данных
- — Javascript: условия, циклы, функции
- — Javascript: Что такое DOM и как взаимодействовать со страницей
- — Javascript: Практика работы со страницей
- — Основы jQuery
- — Работа с библиотеками JavaScript
По заврешению этого модуля вы освоите язык программирования JavaScript, сможете самостоятельно писать скрипты и использовать готовые библиотеки.
11
Видеоуроков
12
Практических заданий
Курсовая работа
Тема: «Оживляем» страницу используя язык JavaScript
Модуль: Профессиональная вёрстка.

- — Доступность
- — Автоматизация GULP
- — Препроцессор SCSS
- — Оптимизация проекта
- — Кроссбраузерная и Кроссплатформенная вёрстка
- — Финальная сборка GULP
В этом модуле вы изучите дополнительные инструменты улучшения и автоматизации вёрстки. Сможете реализовывать проекты на новом, профессиональном уровне. Станете более конкурентны на рынке труда или фрилансе.
10
Видеоуроков
6
Практических заданий
Курсовая работа
Тема: Ускорение процесса создания проектаИтоговый проект
Результатом итогового проекта станет свёрстанный, полноценный сайт с хорошим и качественным дизайном, который будет нестыдно положить в портфолио.
 После защиты итогового проекта вы будете готовы к устройству в студию.
После защиты итогового проекта вы будете готовы к устройству в студию.
Примеры работ на курсе
Первый модуль — статья о семантических тегах Второй модуль — статья про отступы Третий модуль — проект «GO» Четвертый модуль — проект «GO» c интерактивом Пятый модуль — проект «Галлерея» Финальный проект курсаУпаковка после курса
- Flexbox, Grid
- Figma, Photoshop
- БЭМ
- Адаптив
- Оптимизация
- Семантика
- Pixel Perfect
- Github
- GULP, SCSS
- JQuery, JavaScript
Сертификат
Сертификат
После окончания курса всем, кто защитил итоговый проект
будет выдан сертификат об успешном прохождении курса.
Сертификат поможет работодателю оценить структуру курса по которой вы обучались. Навыков полученных на курсе будет достаточно, чтобы устроиться в штат на позицию стажёра (junior) или принимать заказы на аутсорсе (вне штата) у компаний.
Резюме и советы по трудоустройству
После защиты итогового проекта откроется блок, в котором мы поможем составить резюме для трудоустройства в компанию. Вы поймёте какие навыки необходимо писать в резюме, как правильно составить сопроводительное письмо и как необходимо вести себя на собеседовании.
Фриланс
Окончив курс выпускники смогут брать заказы на фрилансе через фриланс-биржи и свои социальные сети.
Блок о трудоустройстве и фрилансе будет последним на нашем курсе.
Записи курса останутся у вас навсегда. А все обновления
курса вы будете получать автоматически с этими записями.
А все обновления
курса вы будете получать автоматически с этими записями.
Окружение при обучении
Уроки в GetCourse
Обучение будет проходить в личном кабинете на закрытой платформе. В каждом уроке будет название урока, видео в котором автор курса рассказывает тему текущего урока.
Ниже будут тайм-коды, дополнительные материалы, домашнее задание и форма для сдачи домашнего задания. Каждое домашнее задание будет проверено нашими кураторами в течении 24 часов после того, как вы его отправили на платформу.
В конце каждого модуля будут «стоп-уроки» и прямая трансляция с ответами на вопросы. На курсе будут курсовые работы — промежуточные проекты, которые помогут вам закрепить пройденный материал на практике.
Для выполнение курсовой работы будет даваться дополнительное время.
Общение в Discord
Вы будете работать в группе с куратором, который сопроводит
вас от самого первого написания тега и до защиты финального проекта. Куратор будет не просто вашим
наставником, а станет верным другом и помощником в сложной ситуации. Вы сможете задавать ему вопросы
в чате вашей группы. Раз в неделю с ним созваниваться один на один и решать возникшие сложности,
а также включать демонстрацию экрана, чтоб он смог проверить ваш код и помочь его улучшить.
Куратор будет не просто вашим
наставником, а станет верным другом и помощником в сложной ситуации. Вы сможете задавать ему вопросы
в чате вашей группы. Раз в неделю с ним созваниваться один на один и решать возникшие сложности,
а также включать демонстрацию экрана, чтоб он смог проверить ваш код и помочь его улучшить.
Куратор будет проставлять баллы за каждое сданное задание. По итогу, лучшие студенты получаю небольшие бонусы от нас, а лидеры потока под руководством куратора смогут выполнить 2 итоговых проекта вместо одного.
Всё общение будет проходить в мессенджере Discord. В нём есть удобное деление на разные каналы коммуникации и никакая информация не потеряется.
Там будут основные объявления по учёбе, информационные сообщения, каналы помощи и общения, а также персональные каналы с вашим куратором и группой.
Практика в VSCode
Сам код вы будете писать в программе VSCode. Это мощная
программа для разработке на самых популярных языках программирования. У неё много полезных
возможностей для верстальщиков и Front-end разработчиков, а так же есть большое количество плагинов,
которые помогут улучшить качество работы с кодом.
Это мощная
программа для разработке на самых популярных языках программирования. У неё много полезных
возможностей для верстальщиков и Front-end разработчиков, а так же есть большое количество плагинов,
которые помогут улучшить качество работы с кодом.
Проекты будут сдаваться через GitHub и GitHub Pages. Таким образом вам не понадобится покупать домен и хостинг для обучения. А навык использования этих технологий полезен для современной разработки сайтов и пригодится вам в дальнейшем.
Отзывы
Мой путь до трудоустройства фронтенд-разработчиком занял примерно год. Сюда входит время прохождения курсов и попытки самостоятельного изучения материала. Почему попытки? Потому что самостоятельное изучение по большому счету ни к чему не привело. Напротив, огромную значимость для меня сыграли курсы с Максом Лескиным по JavaScript и React. За 2 месяца я смог структурировать и углубить знания по JS, познакомиться с React и Firebase.
 Наиболее важным в обучении стала обратная связь от куратора — только так можно понять, правильно ли сделаны домашние задания, насколько усвоена информация из урока. Также куратор поможет найти ошибку, подкинет полезный материал или объяснит сложную тему, которую не понял из видео. Очень полезны и прямые эфиры с Максом, где он отвечает на все вопросы, часто кодит и объясняет сложные вещи просто и понятно. Кто ходил на интенсивы, тот и так знает, а кто не ходил — стоит сходить и убедиться самим, насколько качественный и доступный для понимания материал дает Макс.
Наиболее важным в обучении стала обратная связь от куратора — только так можно понять, правильно ли сделаны домашние задания, насколько усвоена информация из урока. Также куратор поможет найти ошибку, подкинет полезный материал или объяснит сложную тему, которую не понял из видео. Очень полезны и прямые эфиры с Максом, где он отвечает на все вопросы, часто кодит и объясняет сложные вещи просто и понятно. Кто ходил на интенсивы, тот и так знает, а кто не ходил — стоит сходить и убедиться самим, насколько качественный и доступный для понимания материал дает Макс.В общем благодаря знаниям, полученным на курсах с Максом, я нашел свою первую работу в IT и довольно легко устроился на позицию frontend-разработчика, за что благодарен автору и куратору!
Макс, спасибо тебе большое за твой труд, за твои Курсы JavaScript и React, которые не только помогли мне получить новую крутую профессию фронт-енд разработчика, но и сэкономили много времени.
 Благодаря мотивации и полученным знаниям я побил любые свои рекорды и перешёл из логистов в разработчики за 3 выходных дня. Это при том, что тогда мне было уже 28 лет и только только родившийся сын.
Благодаря мотивации и полученным знаниям я побил любые свои рекорды и перешёл из логистов в разработчики за 3 выходных дня. Это при том, что тогда мне было уже 28 лет и только только родившийся сын.Сегодня я уже почти 2 года работаю фронтом и продолжаю обучаться, потому что как ни крути, а времени нужно много, чтобы хорошо владеть навыками. На момент обучения я сомневался стоит ли проходить курс, ведь стоил он не дёшево, но я знал, что я пробьюсь в ИТ. Но я не пожалел, купил Курсы вёрстки сразу, потом js, ну а реакт достался за труды в подарок, что очень приятно было) результаты от работы с Максом оказались больше чем ожидания. Круто и по полочкам все разложено, последовательно и очень доступно. Я слабо знал js, много каши в голове было, но почти за 2 месяца я разложил все по полочкам.
В общем я нисколько не жалею, что потратил много ночей на обучение и рад текущему результату. Сейчас я полноценный фронт разработчик, пишу н React/Gatsby, практикую typescript и немного пытаюсь вникнуть в node.
 js. В планах дойти до фул стек разработчика. Ещё раз спасибо Максу за новый мой жизненный путь!)
js. В планах дойти до фул стек разработчика. Ещё раз спасибо Максу за новый мой жизненный путь!)Несколько дней назад я завершил прохождение курса по верстке от школы MethEd и хочу поделиться своими впечатлениями.
Начну с того, зачем мне понадобился этот курс.
Я изучил JavaScript на базовом уровне и попытался устроиться на работу в компанию. Но столкнулся с тем, что мои знания и умения верстать не позволяли выполнить тестовые задания. Оказалось, что я при обучении посчитал вёрстку чем — то малозначительным и не уделил должного времени на ее изучение. Пришлось вернуться назад. Поняв, что верстать надо уметь хорошо, я начал искать курс, который бы помог научиться этому. Мне на глаза попалась реклама в VK о наборе на первый поток в школу MethEd. Увидев, что преподаватель Максим Лескин, я не раздумывая записался. Дело в том, что я уже учился у Максима в другом месте и знал его подход в преподавании.
 Прохождение курса у меня разделилось на два этапа: лёгкий и тяжёлый. Пока темы были мне известны, я легко справлялся и сдавал задания. Но когда пошли темы посложнее, мне стало туго. Приходилось настойчиво и усердно разбираться. К тому же навалились трудности в семье, и учёбу приходилось ставить на паузу.
Прохождение курса у меня разделилось на два этапа: лёгкий и тяжёлый. Пока темы были мне известны, я легко справлялся и сдавал задания. Но когда пошли темы посложнее, мне стало туго. Приходилось настойчиво и усердно разбираться. К тому же навалились трудности в семье, и учёбу приходилось ставить на паузу.Теперь по программе. Она насыщенна. Надо приготовиться к тому, что придется глубоко погружаться в процесс обучения. И не отставать от темпа группы. Нагонять сложнее. Материал в уроках на высоком уровне, изложен доходчиво. Где-то, как мне показалось, его уровень выше границ начинающего. С другой стороны, в вакансиях такие требования, что лучше готовиться заранее, в школе. Курсовые и дипломная работы интересные, насыщенные интерактивными элементами, не стыдно положить в портфолио. Дизайн красивый, что для портфолио немаловажно. Во время прохождения курса можно и нужно задавать вопросы. Можно куратору, а можно автору. Я, кстати, не очень этим пользовался, а напрасно.
 Быстрее и легче было бы учиться. Всё это, конечно, хорошо, а каков результат, какова отдача от курса, спросите вы?
Быстрее и легче было бы учиться. Всё это, конечно, хорошо, а каков результат, какова отдача от курса, спросите вы?Сегодня я заработал свои первые деньги на стеке html + css + JS на фрилансе ))) И останавливаться не собираюсь)
Желаю школе процветания и развития! Ребята, вы несете ценность людям) Ну а ученикам — хорошенько прокачаться, интересных проектов и высоких гонораров)))
Успешно окончил курс javascript-разработчик. Если коротко — курс очень классный и мне понравился.
Если же не очень коротко, мо могу выделить множество плюсов и практически полное отсутствие минусов.
В первую очередь цена/качество — сегодня itшные курсы стоят по 100к+, дляться годами и выходите из них вы в лучшем случае со знаниями джуна. Здесь же цена в разы меньше, а объем знаний и практики их применений ничуть не меньше, а скорее даже больше(есть опыт в прохождение того самого курса за 100к+) и все это за гораздо более сжатые сроки.
 Но более сжатые сроки могут стать для вас и минусом, если у вас нет возможности заниматься ежедневно по часа 4(под конец курса еще больше). Тут вам нужно трезво оценивать свои возможности перед покупкой.
Но более сжатые сроки могут стать для вас и минусом, если у вас нет возможности заниматься ежедневно по часа 4(под конец курса еще больше). Тут вам нужно трезво оценивать свои возможности перед покупкой.Также нельзя не упомянуть главное для обучающего курса — качество и полнота маьериалов. И с этим тут полный порядок. Пройдя курс у меня появилдись знания твердого джуниора а то и выше. Причем не только в JS, но и в React(свой уровень знаний оценил просмотром на youtube большого количества видео собеседований на позицию junior frontend developer, на подавляющее большинство вопросов и заданий из которых я знаю ответ).
Кроме качества материала важна и его подача. Если преподавателя невозможно достушать до конца видео, то толку с курса никакого не будет. Макса же слушать всегда интерсно. Даже на прямых трансляциях, которые порой дляться по несколько часов, всегда хочется досидеть до конца.
Отдельного упоминания конечно заслуживает работа куратора. Куратор во всем шарит, а если вдруг не шарит, то очень быстро разберется и начнет шарить.
 Даже если сделал задание идеально(по твоему мнению), куратор найдет до чего «докопаться» и посоветует что можно улучшить в коде. Важно что он именно посоветует, а не просто будет валить вечными правками, на которые, у вас, возможно нет времени. К сожалению рабочее время куратора это несколько часов в сутки(хотя зачастую он отвечает и вне этого рабочего времени), но опять же, хотеть чтобы за такую цену у тебя был 24/7 ментор это просто смешно.
Даже если сделал задание идеально(по твоему мнению), куратор найдет до чего «докопаться» и посоветует что можно улучшить в коде. Важно что он именно посоветует, а не просто будет валить вечными правками, на которые, у вас, возможно нет времени. К сожалению рабочее время куратора это несколько часов в сутки(хотя зачастую он отвечает и вне этого рабочего времени), но опять же, хотеть чтобы за такую цену у тебя был 24/7 ментор это просто смешно.В общем, как я сразу и сказал курс огонь. Если есть сомнения идти на него или нет, то стоит их отбросить и смело идти 🙂
Хороший курс, много знаний. Максим как всегда объясняет досконально.
Заниматься пришлось очень плотно, иногда даже задачи мозг решал во сне. 😄 Сказывалась нагрузка и большой поток информации.
Я и раньше учил JavaScript у Максима Лескина. Знал насколько доступно он объясняет сложные темы. Это в большей степени определило где учить верстку.
 Вот теперь жду когда будит курс TypeScript. Большое спасибо за курс и за поддержку кураторами.
Вот теперь жду когда будит курс TypeScript. Большое спасибо за курс и за поддержку кураторами.
Стоимость обучения
- Доступ к видеоурокам и учебным материалам
- Курсовые проекты
- Проверка домашних заданий куратором
- Общий чат со всеми участниками потока
- Чат с куратором
- Прямые трансляции в конце модуля
- Защита итогового проекта
- Блок по трудоустройству
- Именной Сертификат
- До 12 видеосозвонов с кураторами
- Новый урок открывается сразу, как куратор принял предыдущий
20 000₽ 25 000₽
Подходит для тех, кто сможет ежедневно выделять минимум по 2–4 часа
на обучение и любит работать максимально интенсивно.
Курс длится 12 недель.
Несколько вариантов оплаты
Банковской картой
Visa/Mastercard/МИР из любой страны
Беспроцентная рассрочка от нас
Мы делим платёж на 2 части. Первую часть вы оплачиваете сразу, вторую через 30 дней после старта курса
Беспроцентная рассрочка Тинькофф на 12 месяцев
Первую оплату вы делаете через 30 дней после одобрения рассрочки. Доступно только для граждан РФ.
Возврат
Если в течении первой недели вы поняли, что наш курс вам не подходит — мы вернём вашу оплату в полном размере независимо от причин.
FAQ
— Нет. Все тарифы только с куратором.
— Все вопросы о смене куратора рассматриваются индивидуально, но мы обязательно найдём выход из сложившейся ситуации
— Да, у вас останутся записи курса, а все последующие обновления будут автоматически в них добавляться.

— Да, вы можете взять перерыв до четырех недель (28 дней). Перерыв можно взять как целиком, так и разбить на части.
— Оплату можно произвести любой картой Visa/MasterCard выпущенной в любой стране.
Вы можете воспользоваться двумя видами беспроцетной рассрочки:
- — Первая от нас, мы делим сумму на 2 платежа. Первую половину вы оплачиваете сразу, вторую через 30 дней после старта.
- — Вторая на 12 месяцев от банка «Тинькофф». Первая оплата через 30 дней после одобрения рассрочки. (этот вариант только для РФ)
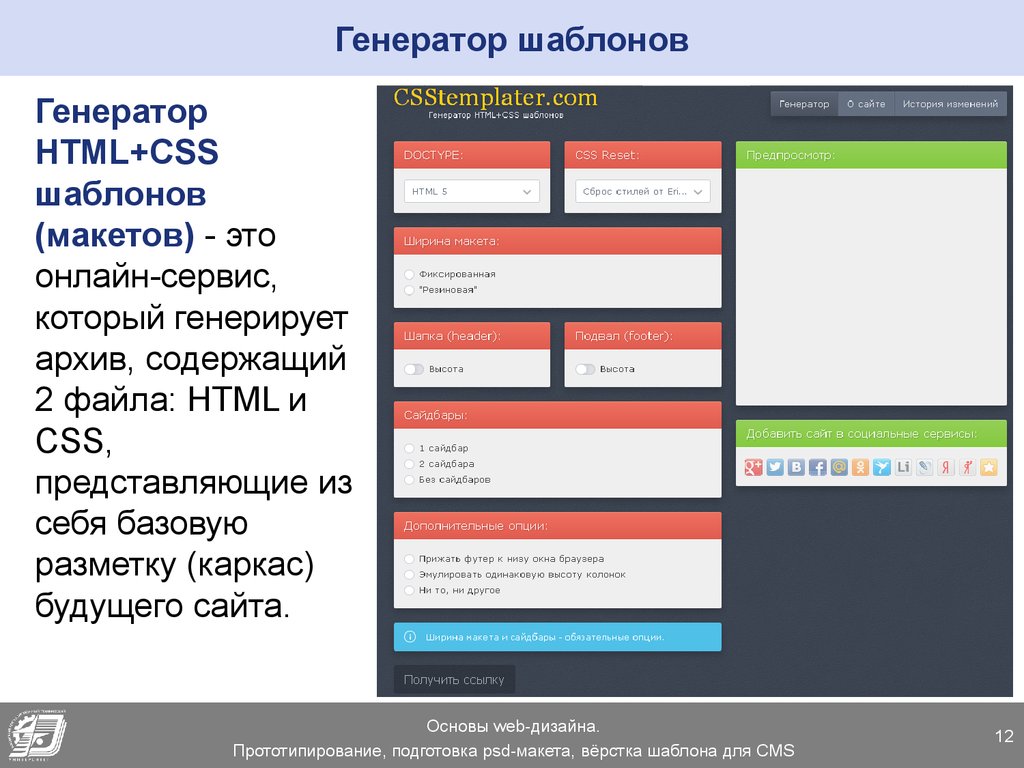
Как создать прототип сайта на бумаге, в программе или онлайн. Для чего он вам нужен?
16.08.2021
Оксана Харьковчук, редактор блога Webpromo
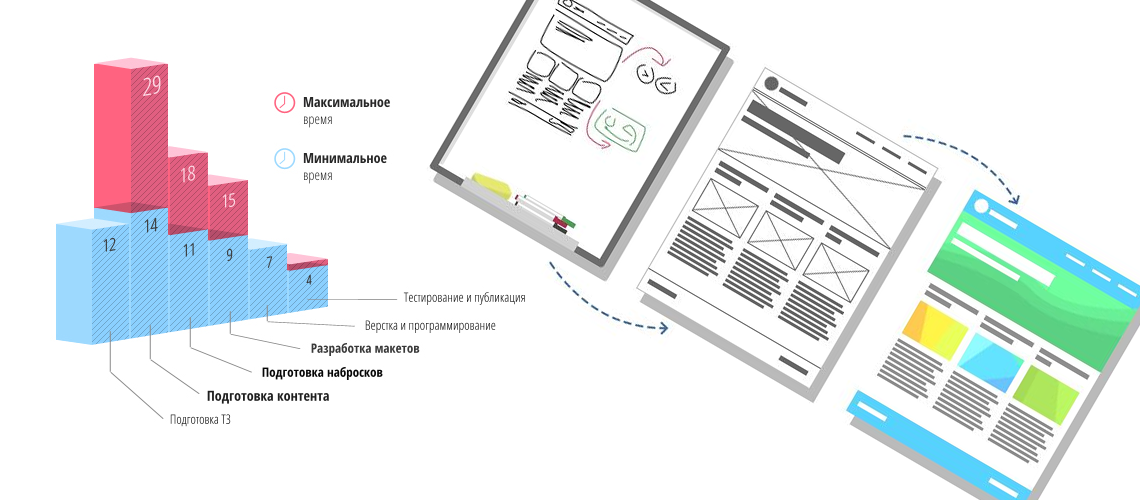
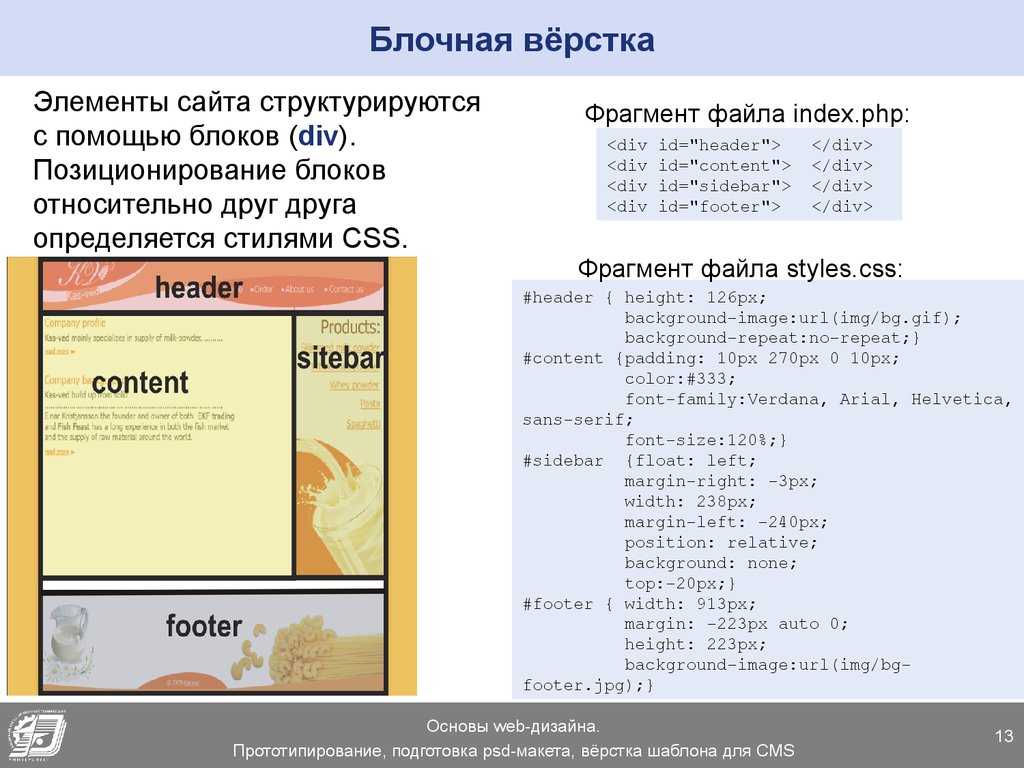
Разработка сайтов начинается с создания прототипов. Это схематичные планы, в которых отображается расположение блоков и основных элементов. С их помощью заказчикам проще составлять ТЗ и выражать свои мысли, а веб-мастерам оценивать стоимость работы.
Это схематичные планы, в которых отображается расположение блоков и основных элементов. С их помощью заказчикам проще составлять ТЗ и выражать свои мысли, а веб-мастерам оценивать стоимость работы.
Иногда создают подробные макеты, на которых полностью показывается будущий дизайн и верстка. В статье расскажем подробно, что такое прототипирование сайта, его разновидности, задачи и функции (для заказчиков и разработчиков). Дополнительно рассмотрим цели, способы и этапы создания макета вашего сайта.
Содержание:
1. Разновидности прототипов и задачи, которые они решают
2. Функции прототипов для заказчиков и разработчиков
3. Цели и способы создания макетов сайта
- От руки
- Программное обеспечение
- Онлайн-сервисы
- Использование готовых вариантов
4. Выводы
Читайте также: Главные тренды UX/UI дизайна 2021 года
Разновидности прототипов и задачи, которые они решают
Что такое прототип сайта? Это макет, на котором показано расположение всех элементов: блоки, функциональные кнопки и т. д. С его помощью заказчик может внести правки и подробнее выразить свои пожелания. Макет сайта – это форма взаимодействия с дизайнерами и веб-программистами. Прототипы сайтов различаются по сложности структуры и уровню визуализации. Условно их разделяют на 2 категории:
д. С его помощью заказчик может внести правки и подробнее выразить свои пожелания. Макет сайта – это форма взаимодействия с дизайнерами и веб-программистами. Прототипы сайтов различаются по сложности структуры и уровню визуализации. Условно их разделяют на 2 категории:
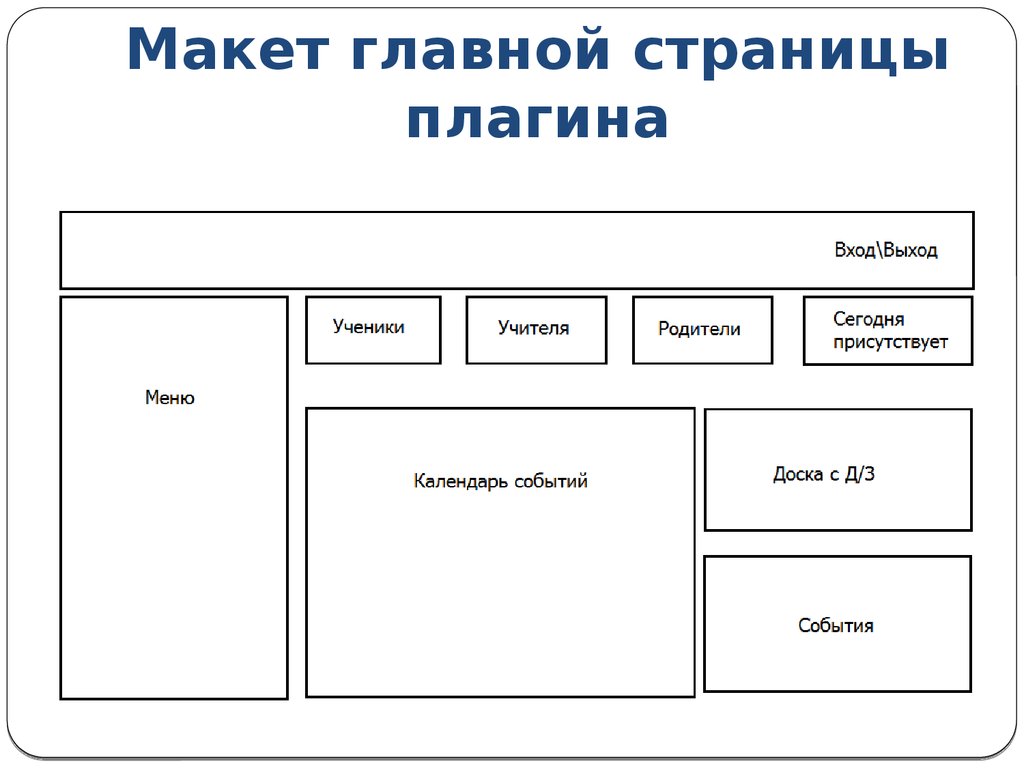
- Low-fidelity. Простой вариант, оформляемый в виде черно-белых схем, помечаются только элементы, на которых нужно акцентировать внимание. Особенности:
- Создание прототипа сайта осуществляется вручную или с помощью графических редакторов.
- С помощью Low-fidelity заказчик узнает общий функционал сайта, без визуализации контента.
- Плюс такого формата в скорости создания: даже при большом количестве блоков на прототипирование сайта уходит несколько дней. Он нужен в первую очередь для оценки юзабилити будущих страниц.
Пример макета сайта в виде скетча:
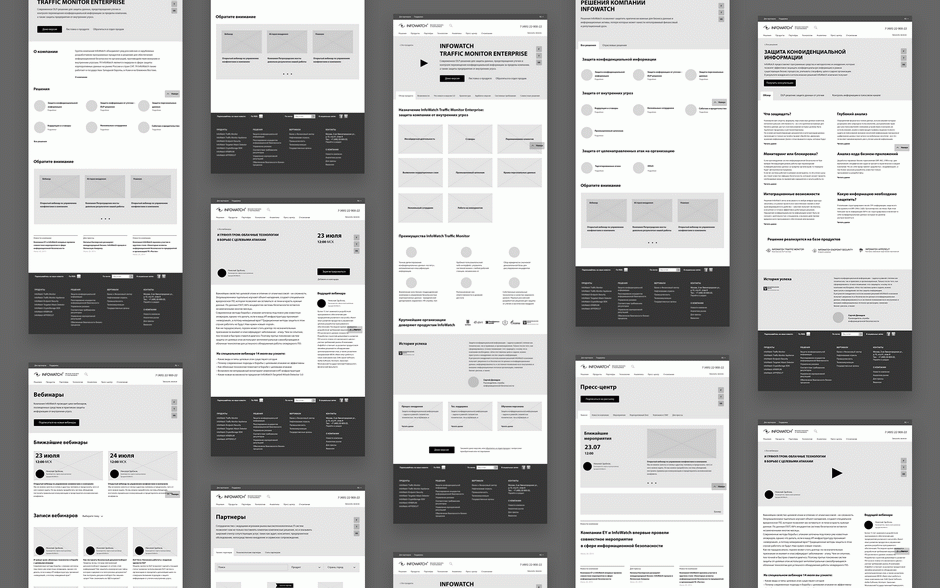
- High-fidelity. Более функциональные прототипы лендингов или многостраничных сайтов.
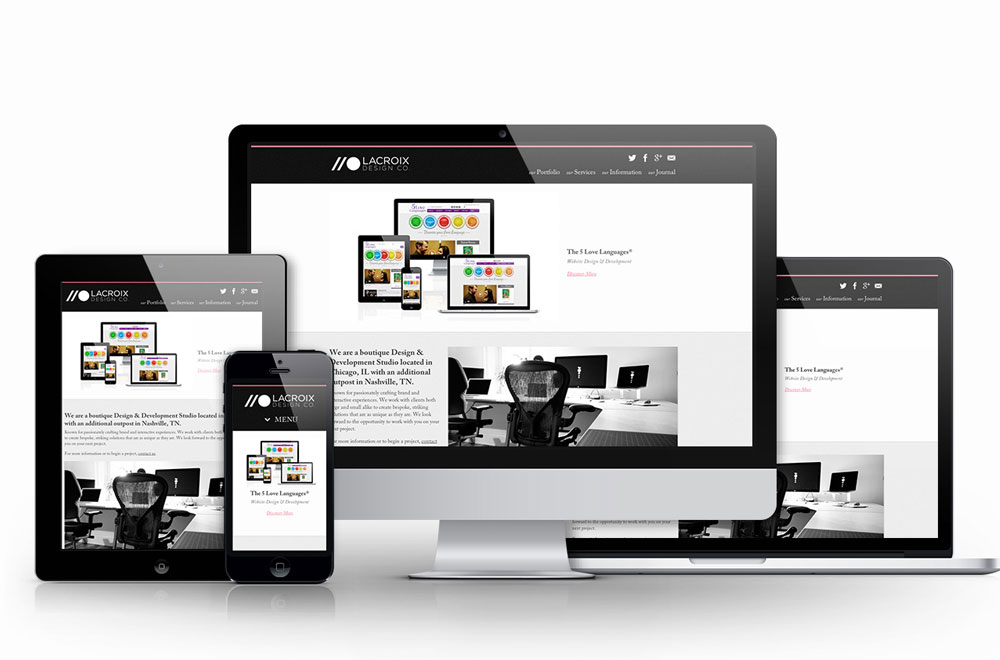
 Позволяют представить заказчику полную визуализацию всех страниц. Схематичные квадраты заменяются на полноценные блоки с изображениями и ориентировочным контентом. Особенности:
Позволяют представить заказчику полную визуализацию всех страниц. Схематичные квадраты заменяются на полноценные блоки с изображениями и ориентировочным контентом. Особенности:
- Для создания используются онлайн-сервисы или специализированное ПО. Макет включает в себя полную иерархию страниц, благодаря этому можно реализовать подробный прототип интернет магазина или информационного блога.
- Применение таких макетов позволяет оценить объём работы и определиться со структурой. Поэтому они в первую очередь нужны исполнителям.
- Разработка занимает больше времени, по сравнению с предыдущим вариантом.
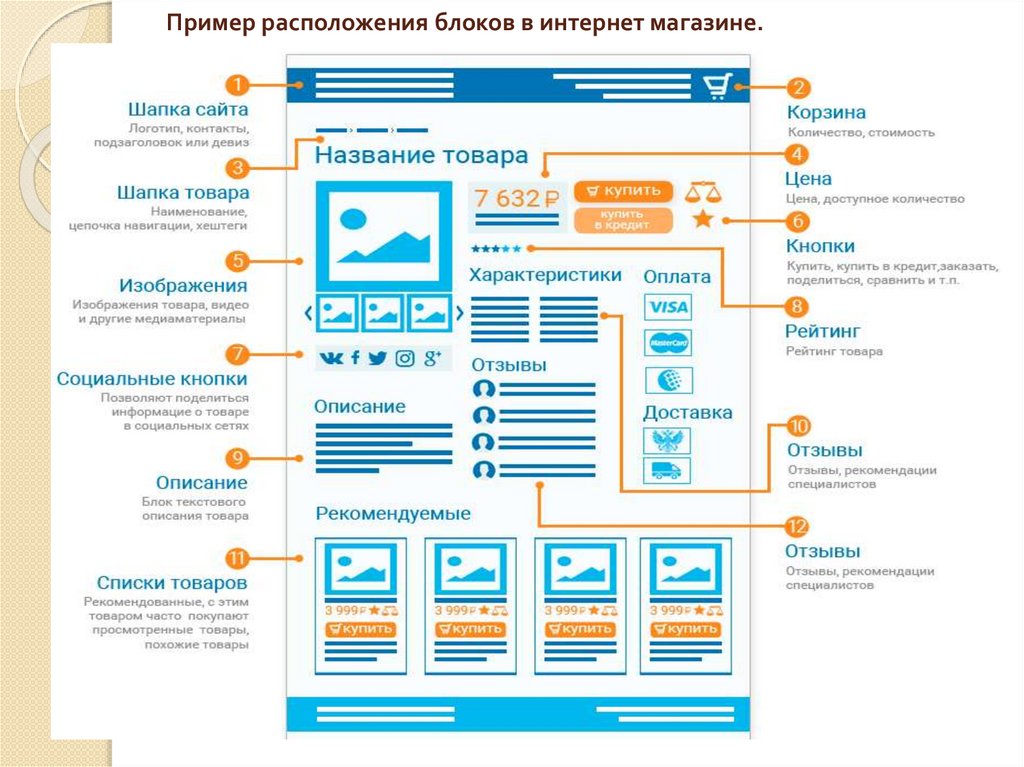
Пример прототипа сайта High-fidelity, созданного в Figma:
Несмотря на то, что создание макетов сайтов занимает время (в среднем от 1 до 10 дней), оно ускоряет процесс разработки. Предварительная визуализация будущего проекта позволяет избежать ошибок и постоянных правок со стороны заказчика. Это облегчает работу back-end программистов и дизайнеров.
Это облегчает работу back-end программистов и дизайнеров.
Задачи, которые решают прототипы:
- Ускоряют создание сайтов, т.к. у разработчиков появляется четкий план действий.
- Облегчают взаимодействие между заказчиком и исполнителе. Клиенту проще выражать свои пожелания, проект-менеджерам формировать задачи сотрудникам.
- Позволяют реализовывать сложные и нетривиальные проекты.
- Заказчик сразу получает итоговую стоимость проекта (без последующих наценок) и сроки его реализации.
Функции прототипов для заказчиков и разработчиков
Большинство клиентов веб-студий не представляют, каким должен быть их сайт. Они руководствуются исключительно субъективным мыслями (цветовая гамма, пример Landing Page конкурента и т.д.).
Функции создания макета сайта онлайн:
- Визуализация идей заказчика – позволяет посмотреть на конкретном примере, как сочетаются цвета, выглядят выбранные изображения вместе с логотипом и т.
 д.
д. - Оценка, как будет выглядеть сайт для целевой аудитории бизнеса. При наличии «теплой» клиентской базы, заказчик может спросить мнение ЦА.
- Определение стоимости и сроков работ. Распространенная проблема, когда в процессе создания повышается цена проекта (добавляются новые элементы, функции, изменения front-end и т.д.). Создав прототип сайта, разработчикам проще определиться со сроками и стоимостью. Это предотвращает ситуацию, когда ожидания клиента не совпадают с его возможностями.
Наличие макета позволяет заказчику оперативно вносить правки по ходу разработки проекта. Для этого создаются интерактивные прототипы. Клиент может открыть макет и внести комментарии. Такая форма взаимодействия упрощает сотрудничество, т.к. заказчику не приходится «объяснять на пальцах», что он хочет. Прототип сайта – это своего рода визуализация технического задания. С его помощью заказчику легче выражать свои пожелания.
Функции прототипов для разработчиковДля команды разработчиков наличие макета облегчает процесс ведения проекта. Создав макет сайта, проще делегировать и распределять задачи. Дизайнеры, программисты и верстальщики четко видят, конечный результат. Благодаря этому им проще взаимодействовать между собой. Также для разработчиков прототипы страниц выполняют и другие функции:
Создав макет сайта, проще делегировать и распределять задачи. Дизайнеры, программисты и верстальщики четко видят, конечный результат. Благодаря этому им проще взаимодействовать между собой. Также для разработчиков прототипы страниц выполняют и другие функции:
- Возможность корректировки локальных задач. Например, дизайнер может менять расположение блоков, без необходимости создавать новую задачу back-end программистам. Если используется макет сайта онлайн, к нему есть доступ у всех разработчиков.
- Упрощает работу с возражениями клиентов. Устные договоренности не имеют ценности. Бывают ситуации, когда на финальной стадии разработки заказчик требует внести корректировки, не соответствующие принятому ТЗ. Когда все пожелания занесены в макет, подобных ситуаций не случается.
- Повышение доверия со стороны заказчиков. Структурированный макет подтверждает профессионализм разработчиков.
- Возможность воплощать в жизнь нестандартные идеи.
 Так, онлайн прототипы позволяют дизайнерам и верстальщикам совместно корректировать юзабилити, отходя от шаблонных структур.
Так, онлайн прототипы позволяют дизайнерам и верстальщикам совместно корректировать юзабилити, отходя от шаблонных структур.
Для руководителей веб-студий и проект-менеджеров, прототипирование сайтов – это инструмент, с помощью которого проще контролировать работу сотрудников. Следование макету – практически 100% гарантия отсутствия правок на финальных этапах разработки.
Читайте также: Как улучшить юзабилити лендинга: 7 советов, чтобы продавать больше
Цели и способы создания макетов сайта
Перед тем как сделать макет сайта, нужно определиться для каких целей он создается:
- Определение расположения блоков на странице.
- Систематизация структуры всего сайта – составление иерархии страниц.
- Визуализация, т.е. составление подробного плана, в котором указано расположение основных элементов.

Если задача состоит в определении структуры страниц, подойдут варианты категории Low-fidelity. Если же требуется визуализация, рациональнее создать подробный макет в приложении или через онлайн сервисы. Рассмотрим все варианты.
От рукиПеред тем, как создавать дизайн сайта можно составить план структуры на бумаге. Для этого не нужны навыки верстальщика или знания начертательной геометрии. Достаточно вооружиться ручкой, линейкой и листом бумаги. Некоторые заказчики так и поступают – перед встречей с исполнителями рисуют от руки примерный план проекта. Для многих это проще, чем заполнять десятки страниц брифов или составлять подробное ТЗ.
Как сделать прототип сайта на бумаге? Четких требований нет, главное чтобы схема была понятна всем сторонам (клиенту, менеджеру проекта и исполнителям). Схему можно сделать на листе формата А4 или ватмане (если речь идёт о многостраничном сайте). Пример прототипа лендинга, созданного ручкой:
Недостаток такого способа в примитивности визуализации. На бумажных макетах невозможно вносить правки, при необходимости серьёзных корректировок приходится переделывать чертежи. Поэтому подобные схемы используются на этапах обсуждения проекта между заказчиком и менеджером. Для дальнейшей разработки проекта должны применяться другие инструменты.
На бумажных макетах невозможно вносить правки, при необходимости серьёзных корректировок приходится переделывать чертежи. Поэтому подобные схемы используются на этапах обсуждения проекта между заказчиком и менеджером. Для дальнейшей разработки проекта должны применяться другие инструменты.
На этапах первичной разработки используются программы для прототипирования сайта. Они обладают обширным функционалом, позволяя прорабатывать структуру будущего проекта. Создаваемые макеты легко верстать и переносить во фреймворк. Приведем 3 популярных в странах СНГ приложения, которыми пользуются разработчики.
Adobe Photoshop – функциональный графический редактор. Несмотря на появление других программ, остается незаменимым инструментом для дизайнеров.
Плюсы:
- Для использования не требуется наличие интернета.
- Есть бесплатные версии (в т.ч. пиратские).
- Поддержка всех графических форматов
Минусы:
- Приложение потребляет много оперативной памяти (ОЗУ), на офисных ПК или ноутбуках работает с перебоями.

- Сложность разработки – чтобы разобраться в функционале, потребуются десятки часов.
Axure RP – профессиональная программа для прототипов приложений и сайтов. Возможностей для визуализации минимум, поэтому ее применяют при создании Low-fidelity макетов.
Плюсы:
- Расположение элементов меняется путём перетаскивания, что экономит время.
- Можно сделать кликабельный макет (так заказчику будет проще оценить юзабилити).
- Создание интерактивных макетов.
Минусы:
- Минимальный тариф — 25 долларов в месяц. Trial-версия предоставляется всего на 30 дней.
- Отсутствует встроенный графический редактор, для создания визуализации (баннеры, логотипы) приходится использовать другое ПО.
Figma – профессиональная программа для создания макетов сайта, которые легко переносятся во фреймворк. Векторный редактор позволяет экспортировать созданные файлы практически в любые форматы. Количество графических инструментов сопоставимо с Adobe Photoshop.
Количество графических инструментов сопоставимо с Adobe Photoshop.
Плюсы:
- Есть бесплатная версия, ее достаточно для небольших веб-студий. Платные тарифы дешевле, по сравнению со многими аналогами.
- Доступно сотни плагинов.
- Есть онлайн-версия, что позволяет делать любой проект интерактивным.
Минусы:
- В интерфейсе отсутствует русский язык.
Читайте также: 5 фатальных ошибок веб-дизайна в 2021 году, которые вредят пользовательскому опыту (UX)
Онлайн-сервисы
Также есть множество сайтов, на которых можно сделать макет онлайн. По функционалу такие сервисы сопоставимы с программами. Однако для работы с ними требуется интернет-соединение. Рассмотрим три популярных сервиса и приведем плюсы и минусы каждого из них.
Draftium – сервис для создания прототипов сайтов онлайн. Пользователям доступна база из сотен готовых шаблонов, которые можно редактировать с помощью встроенного конструктора. Доступ к полной версии обойдется в 99 долларов за год.
Плюсы:
- Простой интерфейс.
- Готовые шаблоны адаптированы под все устройства.
- Высокая скорость работы (при интернете 100 мб).
Минусы:
- В бесплатной версии всего 50 шаблонов.
- На сайте нет русского языка.
Wireframe – онлайн конструктор для создания Low-fidelity проектов. Интерфейс сервиса предельно прост – пользователь рисует блоки посредством стандартных инструментов (как в Paint).
Плюсы:
- Чтобы разобраться с интерфейсом хватит 10-15 минут.
- Сервис не требователен к «железу», работает даже при небольшом (2-3 Гб) количестве оперативной памяти.

Минусы:
- В базовой версии минимальный функционал, платные тарифы начинаются с 16 долларов в месяц.
- Нет возможностей для создания сложных графических элементов.
Marvel – функциональный онлайн-сервис с десятками инструментов визуализации. С его помощью можно создавать масштабные проекты, готовые для переноса во фреймворк.
Плюсы:
- Пользователям платных тарифов доступны сотни готовых шаблонов.
- Функциональный графический редактор.
- Наличие бесплатной версии с базовым функционалом.
Минусы:
- Относительно сложный интерфейс.
- Нет поддержки русского языка.
В условиях дефицита времени можно использовать готовые прототипы сайтов. Они бывают двух типов:
- Личные – разработанные для конкретного проекта.
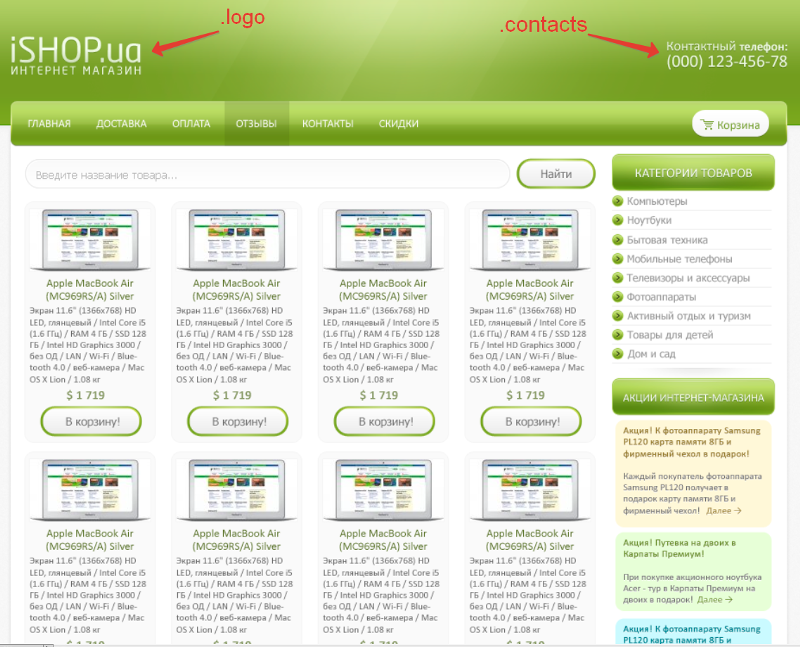
 На них содержится контактная информация и другие сведения.Шаблоны подвергаются минимальной редактуре, в ходе которой корректируется только контент и коммерческая информация (контакты, цены, продукты, КП). Структура и стиль визуализации остаются неизменными. Такой вариант подходит, если нужно быстро и с минимальными правками создать сайт.
На них содержится контактная информация и другие сведения.Шаблоны подвергаются минимальной редактуре, в ходе которой корректируется только контент и коммерческая информация (контакты, цены, продукты, КП). Структура и стиль визуализации остаются неизменными. Такой вариант подходит, если нужно быстро и с минимальными правками создать сайт. - Готовые – шаблоны, на которых минимум информации. Их можно назвать основой прототипа, т.к. для использования требуется редактура. Подходят для небольших веб-студий или начинающим дизайнерам, которым приходится создавать много однотипных Landing Page.
Выводы
- Прототипирование в дизайне – одно из важнейших направлений, от которого зависит успех проекта. Создание макетов можно сравнить с возведением фундамента при строительстве дома.
- Прототипы решают ряд задач – от повышения скорости разработки, до возможности реализации сложных проектов.
- Наличие макета позволяет заказчику оперативно вносить правки по ходу разработки проекта.
 Для этого создаются интерактивные прототипы. Клиент может открыть макет и внести комментарии.
Для этого создаются интерактивные прототипы. Клиент может открыть макет и внести комментарии. - Для команды разработчиков наличие макета облегчает процесс ведения проекта. Создав макет сайта, проще делегировать и распределять задачи. Дизайнеры, программисты и верстальщики четко видят, конечный результат. Благодаря этому им проще взаимодействовать между собой.
- Среди целей создания сайта выделяют расположения блоков на странице, систематизацию структуры всего сайта, визуализацию, т.е. составление подробного плана. Существует 4 способа создания макета сайта: от руки, с помощью программ, онлайн-сервисов, или использовать готовые варианты.
Читайте также: Что такое портрет пользователя и как его анализировать с помощью Google Analytics?
Также читайте другие статьи в блоге Webpromo:
- 7 рекомендаций по составлению UTM-меток.
 Виды, способы использования, полезные UTM-генераторы;
Виды, способы использования, полезные UTM-генераторы; - Как создать и использовать воронки продаж в маркетинге? Отслеживаем в Google Analytics;
- Как делать YouTube-рекламу: 5 рекомендаций по улучшению стратегии от Бена Джонса.
И подписывайтесь на наш Telegram-канал про маркетинг.
- Prototype
- Usability
Как проверить верстку на валидность
21268 6
| How-to | – Читать 5 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — КОД СТРАНИЦ
Инструкцию одобрил
Middle Front End Developer в Serpstat
Илья Кирилов
Верстка — это создание структуры сайта на конечном этапе разработки его дизайна. Чтобы быть уверенным в качестве верстки, необходимо проверять ее на валидность. Наличие ошибок в html-коде может привести к некорректному отображению сайта на разных устройствах и браузерах, снижению скорости загрузки и другим неприятным последствиям.
Что такое валидность верстки
Страница сайта состоит из текста и графики. Задача верстки в том, чтобы привести все элементы страницы к единой структуре в формате html и обеспечить корректное отображение для всех пользователей. Структурированный и чистый код без ошибок — знак качества сайта, необходимая база для дальнейшего его продвижения.
Валидность верстки — это соответствие html-кода сайта утвержденным критериям. Стандарты валидности были разработаны The World Wide Web Consortium (W3C). У организации есть онлайн-сервис автоматической проверки кода сайта.
Протестировать верстку и выявить ее ошибки также могут специальные программы — валидаторы кода.
Признаки качественной верстки
Рассмотрим основные показатели качественной верстки, и то, как влияет на них валидность кода.
Кроссбраузерность
Один и тот же сайт может по-разному выглядеть на различных компьютерах и устройствах. Это зависит от того, как определенный браузер считывает код страницы. Кроссбраузерность говорит о совместимости сайта с популярными браузерами и является ключевым показателем качества верстки.
Это зависит от того, как определенный браузер считывает код страницы. Кроссбраузерность говорит о совместимости сайта с популярными браузерами и является ключевым показателем качества верстки.
Часто проверка кода на валидность помогает выявить проблемы, влияющие на внешний вид сайта. Устранение определенных ошибок приводит к корректному отображению текстовых и графических элементов сайта в браузерах различных версий и модификаций.
Высокая скорость загрузки
Правильное отображение всех элементов сайта в соответствии с макетом — не залог того, что валидация сайта полностью выполнена. Ошибки в коде страниц как правило уменьшают скорость их загрузки, даже если незаметны. Это влияет на первое впечатление посетителя о сайте и увеличивает показатель отказов.
Поведенческие факторы, в свою очередь, являются сигналом для поисковых систем. Также скорость загрузки посадочной страницы говорит о ее качестве и влияет на результат аукционов в контекстно-медийной сети.
Правильное сканирование микроразметки
Проверка верстки на валидность не является необходимым условием для индексации сайта роботом и не имеет прямой связи с позициями веб-ресурса в поисковой выдаче. Однако ошибки в коде могут отрицательно сказаться на сканировании микроразметки.
Некорректная работа элементов страницы может блокировать часть кода, в том числе и важную для SEO информацию: метатеги, ссылки, структурированные данные. Работа над ошибками микроразметки поможет роботу автоматически извлекать метаданные сайта.
Работа сайта при отключенных cookies, JavaScript, CSS
При работе над валидацией HTML-кода следует позаботиться о доступности важного функционала сайта при выключенных cookies, JavaScript, CSS. Сбои в работе сайта или браузера не должны ограничивать возможности посетителя: регистрацию, оформление заказа, заполнение форм и т.д.
Сервисы для проверки валидности
Офицальный валидатор W3C для поверки верстки находится на сайте validator. w3.org. Это бесплатный ресурс, предлагающий несколько способов проверки HTML-кода онлайн: по ссылке на сайт, фрагменту кода или загруженному с компьютера файлу. Обратите внимание, что W3C validator проверяет не весь сайт в целом, а только указанную страницу.
w3.org. Это бесплатный ресурс, предлагающий несколько способов проверки HTML-кода онлайн: по ссылке на сайт, фрагменту кода или загруженному с компьютера файлу. Обратите внимание, что W3C validator проверяет не весь сайт в целом, а только указанную страницу.
Валидатор сайта при тестировании также учитывает тип документа, поскольку версии HTML имеют расхождения в синтаксисе. Под строкой поиска есть дополнительные опции, где можно задать кодировку, тип документа и параметры отображения результатов.
После ввода адреса сайта в соответствующую строку и окончания проверки на валидность сайта чекер покажет все актуальные ошибки. Для каждой проблемы есть описание, указан ее тип и строка в коде.
К типичным проблемам можно отнести отсутствие или неверное использование атрибутов, незакрытые элементы, не указанный тип документа, не установленную кодировку UTF-8 и другие.
В целом наличие ошибок характерно для большинства сайтов на начальном этапе и использование валидатора поможет их выявить и устранить. После завершения корректировки верстки, для полной уверенности в результате, следует проверить сайт на валидность еще раз.
После завершения корректировки верстки, для полной уверенности в результате, следует проверить сайт на валидность еще раз.
Кроме официального онлайн-сервиса W3C для анализа верстки сайта можно использовать: WDG HTML Validator, XML Validator, XML Schema Validator и другие бесплатные валидаторы.
Заключение
Тестирование верстки и проверка HTML-кода — необходимый этап в разработке и продвижении сайта. С помощью валидатора можно выявить основные ошибки верстки и устранить их.
Качественный структурированный код часто влияет на корректное отображение сайта во всех браузерах, скорость его загрузки и шансы на более высокие позиции в поисковой выдаче.
» title = «Как проверить валидность верстки 16261788213743» />
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Сэкономьте время на изучении Serpstat
Хотите получить персональную демонстрацию сервиса, тестовый период или эффективные кейсы использования Serpstat?
Оставьте заявку и мы свяжемся с вами 😉
Оцените статью по 5-бальной шкале
4.9 из 5 на основе 8 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Рекомендуемые статьи
How-to
Denys Kondak
Как продлить домен и почему срок действия домена влияет на SEO
How-to
Анастасия Сотула
Что такое PBN и стоит ли ее использовать
How-to
Denys Kondak
Как оптимизировать SPA-сайты
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Конструктор сайтов онлайн | Renderforest
Простота лежит в основе нашего онлайн конструктора сайтов. Создавайте функциональные веб-сайты и целевые страницы без навыков программирования прямо в браузере.
Start Free Now
Stunning website templates
Simply select your preferred design and start customizing online
PreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreview
PreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreview
Browse MorePreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreview
PreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreview
Browse MorePreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreview
PreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreview
Browse MorePreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreview
PreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreview
Browse MorePreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreview
PreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreview
Browse MorePreviewPreviewPreviewPreviewPreviewPreviewPreview
PreviewPreviewPreviewPreviewPreviewPreviewPreview
Browse MorePreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreview
PreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreviewPreview
Browse MoreStart Free Now
Pricing
There are several pricing options available
Free
- Unlimited free websites on a Renderforest subdomain
- 500 MB storage
Create
Premium website
Get отзывчивый, профессиональный веб-сайт для повышения вашей осведомленности с помощью первоклассных дизайнерских решений.
Monthly
Yearly
- 5 GB storage
- Unlimited bandwidth
- Free SSL certificate
- Advanced marketing tools
- GDPR compliance
€ 7.99 / month billed annually€ 9.99 / month
Most Popular
All- в одном
- Доступ ко всем продуктам Renderforest
- До 3 веб-сайтов премиум-класса
- Пользовательский домен
- Высококачественные логотипы
- Высококачественные макеты
- Графический дизайн премиум-класса
Начиная с € 9,99 / в месяц
Подробнее
Присоединяйтесь к миллионам пользователей, чтобы сэкономить время и добиться успеха!
Шаблоны веб-сайтов для любых целей
К какой бы отрасли ни относился ваш бизнес, в нашем бесплатном конструкторе веб-сайтов есть шаблоны, идеально соответствующие вашим потребностям. Выберите категорию, соответствующую вашей цели, и изучите широкий выбор тематических шаблонов
Бизнес
Найдите шаблоны, связанные с маркетингом, образованием, недвижимостью, строительством, программным обеспечением, едой, туризмом и многим другим. Независимо от конкретной отрасли, ваш веб-сайт является наиболее полной платформой, представляющей ваш бизнес. Здесь клиенты могут узнать все о вашей компании, ее миссии, продуктах или услугах, которые вы предлагаете. Тщательно созданный веб-сайт — это ценный актив, который продвигает ваших клиентов по воронке продаж и помогает вам приобретать и поддерживать сильную клиентскую базу. Создайте функциональный веб-сайт с помощью Конструктора веб-сайтов Renderforest и полностью реализуйте потенциал своего бизнеса.
Независимо от конкретной отрасли, ваш веб-сайт является наиболее полной платформой, представляющей ваш бизнес. Здесь клиенты могут узнать все о вашей компании, ее миссии, продуктах или услугах, которые вы предлагаете. Тщательно созданный веб-сайт — это ценный актив, который продвигает ваших клиентов по воронке продаж и помогает вам приобретать и поддерживать сильную клиентскую базу. Создайте функциональный веб-сайт с помощью Конструктора веб-сайтов Renderforest и полностью реализуйте потенциал своего бизнеса.
Начать создавать
Образ жизни
Рекламируйте свой оздоровительный центр, медицинскую клинику, тренажерный зал, салон красоты или модный бренд с помощью современного веб-сайта. С легкостью покажите свои продукты или услуги и перечислите уникальные преимущества вашего бренда. Доверьтесь нашему конструктору веб-сайтов, который предоставит вам эффективную онлайн-платформу. Привлекайте новых клиентов и помогайте большему количеству людей оставаться здоровыми и привлекательными.
Начать создавать
Личный
Независимо от того, являетесь ли вы артистом, сольным музыкантом, ди-джеем или предпринимателем, личный веб-сайт может помочь вам продвигать свои услуги и создать свой общественный имидж. Покажите свои лучшие работы вместе с онлайн-портфолио, включите резюме с упоминанием вашего опыта работы и перечислите виды услуг, которые вы предлагаете. Наши шаблоны позволят вам создать веб-сайт, отвечающий всем этим требованиям.
Начните создавать
Мероприятие
Привлеките больше аудитории к предстоящему событию с помощью креативного веб-сайта. Разошлите своим гостям онлайн-приглашения, информируйте их обо всех обновлениях или позвольте им с волнением считать дни с помощью целевой страницы обратного отсчета. Найдите идеальный шаблон для приглашения на свадьбу, бизнес-конференцию, музыкальный фестиваль или любое другое мероприятие.
Начните создавать
Некоммерческая организация
Присутствие в Интернете может иметь решающее значение, особенно при сборе денег на благотворительность. Создайте веб-сайт для своей некоммерческой организации и обратитесь к большему количеству людей со всего мира. Сформулируйте видение вашей компании, перечислите проекты, которые вы успешно завершили, и призовите своих посетителей к действию убедительным сообщением. Используйте один из наших бесплатных шаблонов веб-сайтов, чтобы достичь и превзойти свои цели по сбору средств.
Создайте веб-сайт для своей некоммерческой организации и обратитесь к большему количеству людей со всего мира. Сформулируйте видение вашей компании, перечислите проекты, которые вы успешно завершили, и призовите своих посетителей к действию убедительным сообщением. Используйте один из наших бесплатных шаблонов веб-сайтов, чтобы достичь и превзойти свои цели по сбору средств.
Начать творить
Искусство
Вы художник, музыкант, фотограф или графический дизайнер? Тогда наличие веб-сайта портфолио является обязательным для вас. Демонстрация ваших работ может очень помочь вам в привлечении новых клиентов, заключении выгодных сделок и продвижении по карьерной лестнице. Персональный веб-сайт сообщает клиентам, что вы серьезно относитесь к своей работе и профессиональны в своем деле. Наши изысканно оформленные шаблоны помогут вам представить свои работы в наиболее привлекательном свете.
Начать создание
Почему конструктор сайтов Renderforest?
Хотите знать, что делает наш конструктор сайтов уникальным? Вот несколько причин, по которым вам стоит создать свой веб-сайт с помощью Renderforest!
Растущая библиотека шаблонов
Найдите идеальный шаблон в нашем постоянно расширяющемся каталоге. Каждый шаблон представляет собой полностью разработанный веб-сайт или целевую страницу, подходящую для определенного бизнеса или отрасли.
Каждый шаблон представляет собой полностью разработанный веб-сайт или целевую страницу, подходящую для определенного бизнеса или отрасли.
Интуитивно понятный редактор
Простой процесс редактирования, обеспечивающий простоту и удобство работы. Создайте профессиональный веб-сайт без суеты.
Опыт не требуется
Для создания хорошо спроектированного и работающего веб-сайта не требуются технические навыки. Все функции нашего редактора просты и понятны даже новичкам.
Готовое содержимое
Каждый шаблон имеет собственное редактируемое содержимое. Вы можете оставить все как есть, изменить или вдохновиться и придумать уникальный контент для своего сайта.
SEO-ориентированный
Дизайн всех наших веб-сайтов оптимизирован для SEO, что делает их идеально подходящими для использования в бизнесе. Предоставляются дополнительные инструменты SEO, которые помогут вам еще больше улучшить рейтинг в поисковых системах.
Создавайте на мобильных устройствах
Создавайте и редактируйте свой веб-сайт на ходу с помощью нашего адаптивного редактора. Сохраняйте все свои изменения без особых усилий при переключении устройств и продолжайте с того места, на котором остановились.
Сохраняйте все свои изменения без особых усилий при переключении устройств и продолжайте с того места, на котором остановились.
Готовые блоки
Создание собственного веб-сайта с редактируемыми блоками; переставьте элементы и создайте дизайн, в котором сочетаются функциональность и эстетика.
Доступен бесплатный план
Создайте бесплатный веб-сайт и опубликуйте его на субдомене Renderforest бесплатно.
Создайте свой веб-сайт сейчас
Создайте веб-сайт за 3 простых шага
Начните бесплатно прямо сейчас
19 бесплатных инструментов для создания веб-сайтов
Существует множество бесплатных инструментов и ресурсов, которые помогут вам с дизайном вашего веб-сайта, независимо от того, ищете ли вы немного вспышки или вы хотите создать новый сайт с нуля.
Вот список бесплатных инструментов и ресурсов для дизайна веб-сайтов. Существуют полезные дизайнерские приложения, платформы для создания полноценных сайтов и ресурсы для бесплатных шрифтов, значков и изображений.
Ресурсы для дизайна
Adobe Color CC . Adobe Color — это бесплатное онлайн-приложение для опробования, создания и сохранения цветовых схем, каждая из которых представлена в пяти вариантах.
Adobe Color CC.
Шрифты Google . Google Fonts — это быстрый и простой способ найти и добавить качественные шрифты. Доступны сотни бесплатных шрифтов с открытым исходным кодом, просмотрите и сравните семейства шрифтов, а затем просто возьмите код, чтобы добавить его в свою коллекцию.
WhatFont . WhatFont — полезное расширение для идентификации шрифтов. На любой веб-странице просто нажмите кнопку WhatFont, чтобы узнать.
Тип Genius . Type Genius — простое веб-приложение для поиска удачных комбинаций шрифтов. Просто выберите начальный шрифт, и сразу же получите предложение по сочетанию дополнительных шрифтов.
Тип Genius.
Iconfinder . Iconfinder — поисковая система значков для поиска по 900 000 значков. Просмотрите как премиальные, так и 100,00 бесплатных иконок.
Вектор . Vectr — это бесплатное приложение для веб-дизайна и рабочего стола для создания векторной графики. Поделитесь URL-адресами документов Vectr для визуальной обратной связи. Аннотируйте изображение и делитесь изменениями в режиме реального времени.
Unsplash . Unsplash на сайте бесплатных динамических изображений. Здесь нет стоковых фотографий, вы можете свободно изменять и распространять изображения по своему усмотрению. Сайт публикует 10 отобранных фотографий каждые 10 дней. Он также имеет галерею примеров веб-сайтов, которые использовали изображения.
Без брызг.
Запасы . Stock Up — это поисковая система, которая собирает стоковые фотографии с 26 различных веб-сайтов с бесплатными фотографиями. В настоящее время сайт индексирует более 13 000 бесплатных изображений.
В настоящее время сайт индексирует более 13 000 бесплатных изображений.
Потерянное и взятое . Lost and Taken — блог о дизайне, в котором можно найти бесплатные изображения текстур. На сайте есть текстуры из самых разных категорий, включая пленку, дым, бумагу, акварель, краску, гипс, свет, дым, размытие в движении и природу.
TextureKing . TextureKing публикует бесплатные стоковые текстуры для улучшения вашего дизайна. На сайте доступны сотни бесплатных текстур, включая текстуры из бетона, дерева, тканей, жидкостей, грязи, стекла и металлов.
Король текстур.
Средства проектирования и разработки
Skitch . Skitch — это приложение от Evernote для визуального обмена идеями, обмена отзывами и совместной работы. Клип из любого места в Интернете. Подчеркните свою точку зрения с помощью фигур, стрелок и быстрых набросков. Используйте Skitch на компьютере, планшете и телефоне, чтобы оставлять отзывы и делиться идеями. Базовый план бесплатный. Платные планы начинаются с 24,99 долларов в год.
Базовый план бесплатный. Платные планы начинаются с 24,99 долларов в год.
Канва . Canva — это онлайн-платформа для графического дизайна. Недизайнеры могут легко создавать графические проекты и макеты с помощью функций перетаскивания. Дизайн с бесплатными стоковыми фотографиями, значками и формами. Создавайте меню, баннеры, графику для социальных сетей и многое другое. Базовая платформа Canva бесплатна. Премиум-элементы никогда не превышают 1 доллар.
Канна.
Пиксель . Pixlr — это бесплатный фоторедактор от Autodesk для улучшения изображений с помощью бесплатных эффектов, наложений и фильтров. Выберите из набора пакетов эффектов, чтобы придать изображению желаемый вид. Стилизуйте изображения, чтобы они выглядели как карандашный рисунок, набросок тушью, плакат и т. д. Используйте веб-приложения Editor, O Matic и Touch Up для создания потрясающих изображений.
Google Web Designer . Google Web Designer – это расширенное веб-приложение, позволяющее разрабатывать и создавать веб-контент HTML5. Создавайте с помощью инструментов рисования, текста и 3D-объектов. Анимируйте объекты и события на временной шкале. Добавляйте галереи изображений, видео, карты и многое другое.
Google Web Designer – это расширенное веб-приложение, позволяющее разрабатывать и создавать веб-контент HTML5. Создавайте с помощью инструментов рисования, текста и 3D-объектов. Анимируйте объекты и события на временной шкале. Добавляйте галереи изображений, видео, карты и многое другое.
Веб-поток . Webflow — это универсальная платформа дизайна для создания адаптивных веб-сайтов. Начните с чистого холста для полного творческого контроля или выберите шаблон, чтобы быстро приступить к работе. Перетащите мышью, чтобы создать анимированный и интерактивный дизайн без написания кода. Один проект бесплатно. Премиум-планы начинаются с 16 долларов в месяц.
Веб-поток.
Themify Flow . Themify Flow — это платформа для создания адаптивных тем в WordPress. Просто вставьте модули макета и настройте параметры. Стилизуйте все с предварительным просмотром дизайна в реальном времени. Он поставляется с Google Fonts, палитрой цветов, загрузкой изображений и многим другим.
Он поставляется с Google Fonts, палитрой цветов, загрузкой изображений и многим другим.
Mobirise . Mobirise — приложение для создания малых и средних веб-сайтов, целевых страниц, промо-сайтов товаров и услуг и многого другого. Перетащите понравившиеся блоки на свою страницу, редактируйте контент в режиме онлайн и публикуйте. Выбирайте из большого набора готовых блоков, таких как слайдер контента, адаптивная галерея изображений и фоновое видео.
Марвел . Marvel — веб-приложение для разработки интерактивных прототипов. Создавайте дизайн в браузере или добавляйте изображения с помощью Photoshop, Sketch на бумаге и ручке. Превратите свои проекты в интерактивные мобильные и веб-прототипы всего за несколько кликов. Импортируйте свою команду из Slack и Asana. Бесплатно с комментированием трех проектов. Платный план начинается от 15 долларов в месяц.
Бутстрап . Bootstrap — это интерфейсная среда с открытым исходным кодом для создания веб-сайтов и веб-приложений. Bootstrap поставляется с десятками пользовательских компонентов HTML и CSS, а также шаблонами для форм, кнопок, типографики и многого другого.
Bootstrap — это интерфейсная среда с открытым исходным кодом для создания веб-сайтов и веб-приложений. Bootstrap поставляется с десятками пользовательских компонентов HTML и CSS, а также шаблонами для форм, кнопок, типографики и многого другого.
Начальная загрузка.
43 потрясающих примера дизайна веб-сайта электронной коммерции в 2022 году
Когда вы продаете через Интернет, вы хотите убедиться, что ваш веб-сайт представляет, кто вы и чем вы занимаетесь. В конце концов, это ваш шанс произвести впечатление на своих клиентов. И если вы сделаете это правильно, вы можете сделать прочный.
Вот почему, начиная свой путь в электронной коммерции, важно уделять больше внимания дизайну вашего интернет-магазина. Есть много других бизнес-советов и приемов, доступных для вас. Но в этой статье мы рассмотрим дизайн веб-сайта электронной коммерции.
Я нашел 43 отличных предприятия электронной коммерции, которые, по моему мнению, выделялись из толпы.
43 лучших примера дизайна веб-сайтов электронной коммерции в 2022 году Нет недостатка в красивых веб-сайтах электронной коммерции, но некоторые из них имеют дизайн, который вдохновляет на творчество больше, чем другие.
Вы заметите, что фотография является ключом к дизайну большинства этих веб-сайтов электронной коммерции. Фотографии играют важную роль на любом веб-сайте, пытающемся продавать товары в Интернете.
Для того, чтобы делать потрясающие фотографии, не обязательно иметь причудливое оборудование. Shopify предлагает курс фотографии, в котором основное внимание уделяется созданию высококачественных изображений с использованием только смартфона. Он также содержит советы о том, как редактировать фотографии, чтобы они выглядели так, как если бы они были сделаны профессионалом.
Давайте рассмотрим каждый из этих примеров веб-сайтов электронной коммерции один за другим.
1. Hebe Веб-сайт Hebe прекрасен. Что больше всего выделяется, так это фотографии. Качественные фотографии важны при ведении онлайн-бизнеса, особенно на сайте одежды. Типографика сайта также великолепна. Шрифт чуть толще того, что вы обычно видите в Интернете, что еще больше выделяет дизайн сайта.
Этот веб-сайт электронной коммерции направляет свою веселую энергию через дизайн веб-сайта. Яркие цвета создают очень хорошее настроение. Кроме того, он проделал большую работу с фотографией. Большие фотографии на главной странице задают настроение остальному дизайну сайта.
3. Dress UpDress Up продает модную женскую одежду. Он использует контрастные цвета и тексты, чтобы выделить новые поступления, распродажи или сезонные акции. Что интересно на его веб-сайте, так это опция «Пообщайтесь с нами», которая не является обычной для интернет-магазинов модной одежды, но, безусловно, является плюсом!
4. Bohemian Traders Если вы ищете вдохновение для создания веб-сайта одежды, Bohemian Traders — это хорошее место для начала. С небольшим богемным оттенком в дизайне посетители этого веб-сайта электронной коммерции могут легко перемещаться между предметами одежды, основываясь на последних поступлениях, событиях, аксессуарах или предметах распродажи.
Здесь у нас есть еще один веб-сайт электронной коммерции одежды. Этот интернет-магазин полон красочных моделей курток, шорт и футболок бренда. Поэтому неудивительно, что дизайн его веб-сайта электронной коммерции также полон больших ярких цветов. Также используется много оранжевого цвета, который выделяется на фоне минимализма сайта.
6. RYDERRYDER находится в этом списке из-за его странного (но интересного) подхода к дизайну веб-сайта электронной коммерции. Контрастные элементы помогают магазину выделиться. RYDER также имеет простую навигацию, которая позволяет посетителям легко находить различные продукты на своем веб-сайте.
7. Magic Spoon Magic Spoon, бренд завтраков, отлично справляется с изображением текстуры своих продуктов на своем сайте электронной коммерции. Макет имеет структуру, похожую на журнал, с яркой цветовой палитрой и обнаруживаемыми деталями за каждым щелчком и прокруткой. Светло-голубой фон переливается через розово-фиолетовую палитру, что идеально дополняет качественные снимки товара.
Светло-голубой фон переливается через розово-фиолетовую палитру, что идеально дополняет качественные снимки товара.
Дик Моби продает очки. Его дизайн веб-сайта электронной коммерции полон отличных элементов дизайна. Во-первых, это забавные узоры и волнистые линии, которые вы видите в верхней части главной страницы. Во-вторых, это качественные фотографии его очков. Обратите внимание, что на странице «Магазин» очки одни, а на заднем плане ничего нет. Это позволяет продукту выделиться. Это отличный пример веб-сайта электронной коммерции, дизайн которого помогает создать уникальное ощущение от продуктов.
9. ЛошадьВсе, от названия до дизайна этого веб-сайта электронной коммерции, запоминается. Вы видите смелые картинки и меньше слов. Если вы ищете, как создать уникальный веб-сайт, вас может вдохновить удивительный дизайн The Horse.
10. Esqido
Esqido Дизайн веб-сайта электронной коммерции Esqido фокусируется на красоте его основного продукта: ресниц. Он полон фотографий продукта крупным планом и его замысловатой упаковки. Более того, на его домашней странице даже есть короткое видео, объясняющее, как накладывать накладные ресницы. Этот веб-сайт электронной коммерции особенно полезен, если вы ищете идеи по фотографированию макияжа или косметических товаров для своего веб-сайта электронной коммерции.
11. MahabisMahabis стремится сразу же продемонстрировать свою высококачественную продукцию. И что может быть лучше для этого, чем красивый дизайн веб-сайта. Как только вы окажетесь на главной странице этого веб-сайта электронной коммерции, вас встретит однострочное описание того, насколько продукт удобен. Удивительный дизайн этого сайта показывает даже мельчайшие детали, чтобы заинтересовать потенциального покупателя.
12. Poketo
Poketo Poketo выгодно использует яркие цвета. Шрифт облегчает чтение текста и призывов к действию. Вы можете легко перемещаться по вариантам продукта, поскольку они выстроены вверху. Или прокрутите вниз и побалуйте свои глаза квадратными узорами.
13. Джеки СмитДжеки Смит — еще один пример дизайна веб-сайта электронной коммерции, в котором яркие цвета используются в своих интересах. Но цвета не ограничиваются только фотографиями их красочных сумок и рекламных акций. Даже шрифты, которые он использует, красочны!
14. GrovemadeGrovemade в значительной степени полагается на образы своей продукции. Он включает в себя красивые фотографии своих деревянных аксессуаров на столах и столах, и композиция фотографий превосходна. Вы тоже заметили их забавный шрифт? Он округлый, что не характерно для большинства дизайнов веб-сайтов.
15. Muroexe
Muroexe Выкладка обувной продукции на сайте Muroexe отличная. Обувь выровнена по аккуратной сетке, что упрощает просмотр. Вокруг фотографий много пустого пространства или отступов, что делает продукты на этом сайте электронной коммерции еще более заметными.
16. Sierra Designs
Sierra Designs — отличный пример веб-дизайна, на который можно вдохновиться. Его привлекательные профессиональные фотографии и удобный веб-сайт обеспечивают баланс между чистой эстетикой и отзывчивым дизайном. У веб-сайта есть ощущение приключения и живости, которое передается через привлекательные фотографии в этом интернет-магазине.
17. Helbak Helbak — прекрасный пример дизайна веб-сайта для малого бизнеса, который показывает, что вам не нужно переусердствовать. Его продукты красивы и чисты. В дизайне используются цвета продуктов и пустое пространство на заднем плане, чтобы показать художественную сторону предметов. Это просто, это аккуратно, и на это легко смотреть.
Это просто, это аккуратно, и на это легко смотреть.
18. Mollyjogger
Веб-сайт Mollyjogger отличается простотой. Здесь не происходит ничего необычного. Но отличный дизайн веб-сайта позволяет легко просматривать и усваивать продукты.
19. Skullcandy
Я бы не назвал дизайн сайта электронной коммерции Skullcandy совсем не простым. Он использует нужное количество текста и визуальных эффектов, чтобы улучшить впечатление посетителей. Его веб-сайт оживает благодаря выбранным цветам.
20. RSVP
Дизайн этого сайта электронной коммерции интересен. Многое происходит в углу каждой страницы. Буквально, но это часть опыта компании.
21. Ratio Ratio использует дизайн веб-сайта электронной коммерции, чтобы показать своим клиентам, что он продает высококачественный продукт. У каждого кофейного продукта есть своя страница, объясняющая его эффективность. Дизайн веб-сайта электронной коммерции наполнен фотографиями, цветом, типографикой и достаточным количеством пустого пространства.
У каждого кофейного продукта есть своя страница, объясняющая его эффективность. Дизайн веб-сайта электронной коммерции наполнен фотографиями, цветом, типографикой и достаточным количеством пустого пространства.
Frank Body — это современная красота. Его дизайн веб-сайта электронной коммерции ориентирован на веселую и молодую аудиторию, что проявляется в его монотипном шрифте и пастельных тонах.
23. Остальные.
Rest продает деревянные аксессуары для стола, сделанные вручную и потрясающие. Естественно, дизайн веб-сайта электронной коммерции для Rest основан на лайфстайл-снимках его продуктов на столах. Страницы продукта включают хорошо продуманные детали продукта и то, как здорово он будет выглядеть, если вы купите все, что выставлено на обозрение. На главной странице этого веб-сайта электронной коммерции есть видеоролики, в которых подробно описаны его продукты и бренд.
В этом примере интернет-магазина продаются распечатки и чехлы для iPhone. Он имеет уникальный взгляд на фотографии продукта. Отпечатки опираются на разноцветные кусочки бумаги, что делает их более интересными.
25. 100% Pure
100% Pure Не имеет модного веб-сайта. Я хотел включить менее драматичный пример дизайна веб-сайта электронной коммерции, чтобы показать, что вам не нужно быть слишком креативным, чтобы иметь красивый веб-сайт. Для начала все в порядке, если на вашем сайте легко ориентироваться — как на 100% Pure.
26. AllbirdsЧто мне нравится в Allbirds, так это кадры их обуви. Они так сильно отличаются от большинства фотографий обуви, которые вы видите. Здесь их можно увидеть на картинках, которые дают ощущение движения. Это приятно — и это действительно незабываемо.
27.
 Oi Polloi
Oi Polloi Oi Polloi — еще один из моих фаворитов в этом списке. Его домашняя страница минимальна, но это также весело. И это показывает, что минимум не обязательно означает холод. Дизайн веб-сайта этого интернет-магазина основан на гигантских фотографиях товаров на цветном фоне. Он также использует забавный пользовательский шрифт, чтобы связать все это вместе.
28. P&Co
Причина, по которой P&Co попала в этот список, заключается в ее внимании к деталям продукта. Дизайн веб-сайта одежды, несомненно, очень специфичен. Он демонстрирует множество разных ракурсов своих футболок и имеет множество различных спецификаций для каждого предмета, что так же важно, как и отличный дизайн веб-сайта электронной коммерции.
29. Black Butterfly Веб-дизайн BlackButterfly представляет собой упрощенный, современный вид с базовой темой. Этот пример веб-сайта электронной коммерции имеет простую структуру. Благодаря забавным фотографиям и милой графике на веб-сайте вы можете легко перейти к интересующей вас категории платьев.
Благодаря забавным фотографиям и милой графике на веб-сайте вы можете легко перейти к интересующей вас категории платьев.
Когда вы впервые заходите на сайт Di Bruno, трудно не заметить его дизайн. Одним из основных моментов этого веб-сайта являются краткие описания каждого продукта питания, которые посетители могут прочитать при просмотре страниц категорий продуктов. Так, например, если вы хотите попробовать что-то новое, вы можете просмотреть страницы продукта на основе изображений, а затем получить краткий предварительный просмотр пищевого продукта, о котором вы хотели бы узнать больше. Это помогает людям узнать, что им может понравиться, и предоставляет пользователю опыт работы в магазине.
31. SISU
У SISU один из лучших веб-сайтов электронной коммерции для спорта. Его веб-сайт разделен на разделы, чтобы посетителям было проще просматривать интересующие их категории. Минималистичный дизайн помогает сосредоточить внимание на продукте.
Минималистичный дизайн помогает сосредоточить внимание на продукте.
Это пример интернет-магазина одежды с очень мягким винтажным стилем. Основные цвета, которые вы здесь увидите, — светло-розовый, золотой и белый, сопровождаемые нежными узорами. Этот дизайн электронной коммерции хорошо сочетается с продуктом, который он стремится продать. Он кажется женственным и свежим, а шрифт соответствует остальной части сайта.
33. Boxhill
Этот красиво оформленный интернет-магазин имеет тему с большим количеством пустого пространства, что помогает представить товары более заметно. Он имеет очень аккуратный и чистый дизайн, благодаря чему сайт выглядит очень профессионально и утонченно. Элементы перечислены упрощенно, но когда посетитель нажимает на элемент, он видит длинное описание, которое рассказывает ему больше о продукте.
34. Northernism Уникальность этого интернет-магазина заключается в том, что он выделяется размещением изображений и текста на сетке, чего не делают многие другие интернет-магазины. Благодаря современному дизайну этот веб-сайт электронной коммерции имеет много свободного пространства с простыми изображениями, что делает его менее перегруженным.
Благодаря современному дизайну этот веб-сайт электронной коммерции имеет много свободного пространства с простыми изображениями, что делает его менее перегруженным.
35. Bon Bon Bon
Bon Bon Bon — компания по производству шоколада ручной работы с действительно впечатляющим дизайном веб-сайта. Здесь много чего происходит, и все это отражает веселье. У него есть цвета, узоры, узоры и множество различных форм. Даже его страница добавления в корзину выглядит уникально и весело!
36. Simply Chocolate Simply Chocolate — шоколадная компания, базирующаяся в Копенгагене, Дания. Дизайн этого интернет-магазина дает достаточно места, чтобы каждый из его продуктов сиял индивидуально. Когда вы прокручиваете страницу вниз, посередине всплывает новая плитка шоколада, каждая плитка имеет свою цветовую тему и забавное название. Кроме того, ингредиенты каждого батончика, такие как ломтики кокоса, миндаль и листья мяты, анимированно занимают половину экрана. Дизайн веб-сайта этого интернет-магазина нельзя сравнить ни с каким другим.
Дизайн веб-сайта этого интернет-магазина нельзя сравнить ни с каким другим.
37. Чай премиум-класса
Этот интернет-магазин имеет лаконичный, современный и утонченный дизайн. Чаи представлены таким образом, чтобы посетителям было легче пролистать и выбрать нужный продукт. Страница фокусируется на визуальном представлении, а не покрыта слишком большим количеством текста. Когда вы нажимаете на любой продукт, вы попадаете на другую страницу с подробным описанием чая. Сюда входит информация о продукте, такая как аромат, уровень кофеина, время заваривания, температура заваривания и многое другое, что может быть ценным для покупателя.
38.
Bouguessa Домашняя страница Bouguessa создает ощущение роскоши, как только вы заходите на сайт. Бренд готовой одежды позволяет изображениям занимать центральное место, полагаясь на них для продажи товаров, сводя навигацию к минимуму. Черно-белая тема также позволяет длинным платьям и яркой одежде выделяться среди других элементов. Кроме того, мне нравится умно размещенная лента Instagram над нижним колонтитулом — она дает посетителям возможность представить продукт на реальных людях.
Черно-белая тема также позволяет длинным платьям и яркой одежде выделяться среди других элементов. Кроме того, мне нравится умно размещенная лента Instagram над нижним колонтитулом — она дает посетителям возможность представить продукт на реальных людях.
39.
Ban.doBan.do — интернет-магазин стиля жизни с игривой и интуитивно понятной темой с оттенком ярких цветов. Интернет-магазин уравновешивает дизайн и изображения, размещая на своей домашней странице высококачественные снимки продуктов. Эта комбинация придает сайту веселую и молодежную атмосферу.
40. GREATS Этот токийский сайт электронной коммерции переключается с плоской темы на уникальное многомерное дело с использованием наводящих движений. Есть также гиперстилизованные визуальные эффекты продукта и полноэкранные анимации магазина, которые переключаются на модальные представления, когда вы наводите на них курсор. Это весело, но вдохновляет смотреть. Нам особенно нравится анимированный зеленый текстовый слайдер над нижним колонтитулом, который противоречит статике с динамикой.
Нам особенно нравится анимированный зеленый текстовый слайдер над нижним колонтитулом, который противоречит статике с динамикой.
Дизайн чайника и огня удивит вас. В верхней части компания использует довольно стандартный макет для сайта электронной коммерции. Но через несколько кликов и прокруток вы увидите множество уникальных элементов. По всему сайту плавают фотографии овощей (ключевых ингредиентов продукта бренда). Кроме того, забавные слоганы, такие как «Согрей душу» и «Вкусняшка в животике», демонстрируют причудливую сторону бренда.
42. Bison Coolers Веб-сайт Bison Coolers столь же мощен, как и его продукция. Потрясающие фоновые фотографии и графический дизайн, а также очаровательный голос бренда делают веб-сайт простым, но впечатляющим. Бренд также использует блестящую возможность конверсии, с гордостью рекламируя, что его продукция производится в США.
Бренды матрасов, как известно, перестраховываются с дизайном своих веб-сайтов и цветовой палитрой, но Endy хочет сделать смелое заявление. Канадский интернет-магазин сочетает стандартный белый цвет с ярко-розовым логотипом, кнопками CTA и заголовками. На страницах продуктов Endy вы найдете подробные изображения продуктов, анимированные GIF-файлы и видеоролики, демонстрирующие наиболее впечатляющие характеристики ее матрасов.
Как создать сайт электронной коммерции?
С Shopify вы можете выбрать из ряда предварительно разработанных тем и настроить внешний вид или создать свою собственную тему, если у вас есть опыт веб-дизайна. Ознакомьтесь с лучшими дизайнами веб-сайтов электронной коммерции, чтобы узнать ключевые элементы, которые следует учитывать при разработке интернет-магазина.
Сколько стоит использование Shopify для вашего бизнеса в сфере электронной коммерции?
Попробуйте Shopify бесплатно в течение 14 дней, а затем выберите один из нескольких планов, который соответствует потребностям вашего бизнеса.