Основы HTML5 или учимся верстать на HTML5
Приветствую Вас, дороги читатели блога. Сегодня мы не много узнаем о основах новой разметке веб страниц HTML5. А так же узнаем как наш уже существующий сайт перевести в этот новый HTML язык.
Хочу сказать, что оказывается тут здесь ничего сложного нет. Я давно хотел перевести свой блог с div вёрстки в HTML5, но думал что это будет сложно так как основных новых тегов я не знал. А вот когда взялся за это дело то оказалось, что это совершенно не сложно.
Так что и Вам советую перейти на HTML5, так как всё новое практически всегда лучше, и ещё конечно же на много проще и удобнее.
Верстка div (старая)
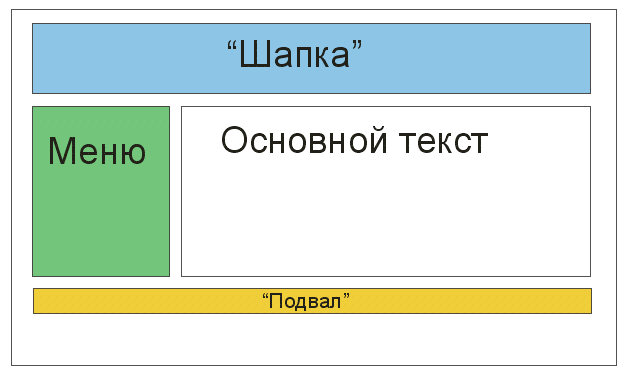
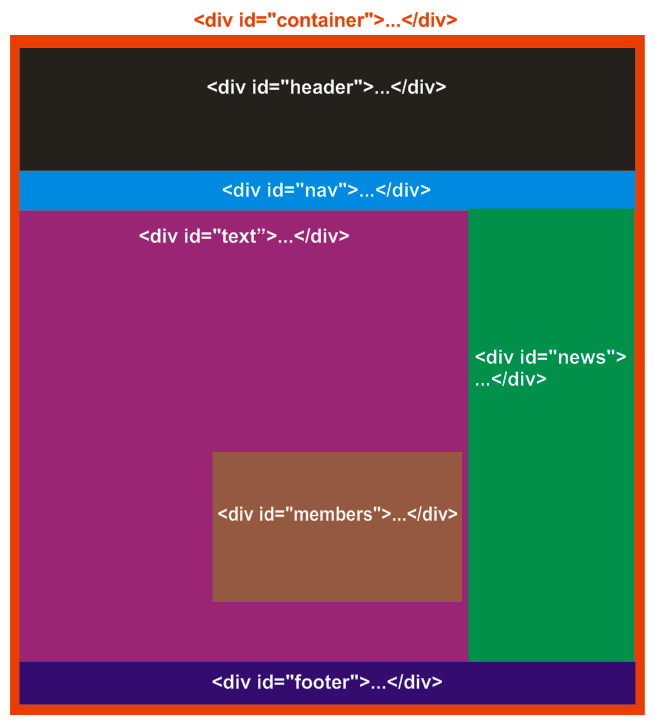
Друзья, сначала я начну с примеров, так как на примерах всегда понятнее. Как Вы уже догадались, что я перевёл свой блог на HTML5, и по этому возьмём его как пример, рассмотрим старую вёрстку с помощью DIV и посмотри как выглядит новая на HTML5.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"></span> <html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ru-RU"> <head profile="http://gmpg.org/xfn/11"> <!-- ......... --> </head> <body> <!-- Шапка сайта --> <div> <!-- Навигация --> <div> <!-- ......... --> </div> <!-- Конец навигации --> </div><!-- Конец шапки сайта --> <div><!-- основной блок --> <div><!-- блок там где отображаются посты --> <!-- Начало поста --> <div> <!-- ......... --> </div> <!-- Начало поста --> <div> <!-- блок боковой колонки --> <!-- ......... --> </div> </div> </div> <div><!-- Футер сайта --> <!-- . ........ --> </div> </body> </html>
Как видите из кода что для каждого div задан свой класс. Например div с классом headerInner — это блок шапки сайта который описан в стилях CSS, соответственно div с классом wrapper — это основной блок в котором находятся 2 блока с записями и боковой колонкой которые имеют классы colLeft — левый блок с постами и colRight правая колонка. И конечно же я не забыл за блок футера под классом footerInner.
Таким не сложным образом у нас получилась сетка из которой далее выходит полноценный сайт. Или же шаблон такой как на моём блоге.
А вот сейчас нам нужно данный код перевести в HTML5, но как оказывается что этот новый стандарт принёс с собой не мало новых тегов, о которых нужно знать перед тем как перевести наш код.
Теги HTML5
Сначала давайте рассмотрим теги, которые используются в первую очередь, другими словами основные:
<header> — данный тег задаёт верхнюю часть сайта, или шапку сайта.
<section> — данный тег задаётся для важных разделов на сайте, например для таких как статьи, или же важные моменты, которые Вы хотите выделить.
<article> — обычно в этом теге содержаться разнообразные записи на сайте, новости, документы. Например посты на блоге.
<aside> — задаётся для боковых колонок на сайте (Сайтбара). Не важно где он будет находится слева или справа.
<hgroup> — в данный тег входят групы заголовков сайтов, например <h3>.
<nav> — данный тег включает в себя всю навигацию на сайте (меню).
Хочу сказать, что эти все теги обязательно должны закрываться, например если это тег <article> он должен иметь закрывающий тег </article> и так далее.
Вот мы и рассмотрели самые основные теги. Теперь давайте посмотрим теги, которые используются не часто или же в зависимости от тематики сайта:
<audio>
<canvas> — данный тег создаёт на странице поле в котором можно добавлять и применять к разным элементам разные эффекты с помощью скриптов.
<menu> — в этот тег должны входить список меню, например ul li.
<time> — сюда входят время и дата на сайте. Например на блогах дата размещения поста.
<video> — вставляет видео на страницу.
<wbr> — данный тег переносит слово на новую строку в браузере. Аналогичен старому тегу <br>.
Естественно изменились не только теги в HTML5, грубо говоря круто изменился doctype. Вот как он выглядит в HTML4:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
А вот как он выглядит по новому:
<!doctype html>
Ну как Вам разница? 🙂 По моему существенная. Так же ещё проще стал тег <html>. Он был такой:
<html xmlns="http://www.w3.org/1999/xhtml" dir="ltr" lang="ru-RU">
А стал такой:
<html lang=ru>
Всё, теперь мы знаем практически все изменения и можем смело переходить к вёрстке под HTML5.
Верстка (новая)
Перед тем как приступить к вёрстке нам между тегами <head> и </head> нужно вставить простой код для IE, так как этот «супер» браузер не понимает новых тегов:
<!--[if IE]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]-->
Ещё обязательно нужно все новые теги сделать блочными. Просто добавьте этот код в любое место в Вашем файле CSS:
footer, nav, header, section, aside {
display: block
}Всё, первый шаг готов. Теперь давайте посмотри на готовый уже HTML5 код, который у меня получился, а также подробно разберём его:
Теперь давайте посмотри на готовый уже HTML5 код, который у меня получился, а также подробно разберём его:
<!DOCTYPE html> <html lang="ru"> <head> <!-- ......... --> </head> <body> <!-- Шапка сайта --> <header> <!-- Навигация --> <nav> <!-- ......... --> </nav> <!-- Конец навигации --> </header><!-- Конец шапки сайта --> <section><!-- основной блок --> <aside><!-- блок там где отображаются посты --> <!-- Начало поста --> <article> <!-- ......... --> </article> <!-- Начало поста --> <aside> <!-- блок боковой колонки --> <!-- ......... --> </aside> </div> </section> <footer><!-- Футер сайта --> <!-- ......... --> </footer> </body> </html>
Как видите, что я просто некоторые div поменял на новые теги, опять повторюсь тут ничего сложного нет, главное знать какой класс за какой участок на сайте отвечает.
Опять приведу пример. Возьмём шапку сайта. В старой вёрстке она обозначалась тегом div с классом headerInner — <div id=»headerInner»>. Как я писал выше, что этот класс выводит блок шапки сайта. А сейчас, когда мы знаем какой тег отвечает за шапку сайта в HTML5 (<header>) можем смело его использовать вместо div только с таким же классом. Таким образом у нас получилось следующее:
<header>
И не забываем поставить закрывающий тег </header>, а также удалить закрывающий div.
Идём дальше, а у нас главный блок контента. Значит это главный блок и его нужно окружить тегом <section>. В старой вёрстке этот главный блок выглядел так <div id=»wrapper»>, а в HTML5 будет выглядеть вот так <section id=»wrapper»>. И опять же не забудьте поставить закрывающий тег и удалить старый div.
И опять же не забудьте поставить закрывающий тег и удалить старый div.
Придерживайтесь такого же принципа и в других тегах на сайте. Таким образом я перевёл свой блог в HTML5. И был приятно удивлён тем, что это совсем не сложно.
Вывод
Друзья, за Вами решение переходить на HTML5 или не переходить. Но моё мнение переходить однозначно, не нужно засиживаться на одном месть, двигайтесь вперёд, изучайте новое. Ведь не просто так придумывают эти «штуки». Не правда ли? А эта новая вёрстка прямо говорит своими новыми тегами где и какая часть находится на сайте. Не говоря уж о div вёрстке, в которой всё сливается. Ну не просто же так это всё, особенно для поисковиков, которые теперь точно будут знать где и что индексировать, так как названия тегов помогают. Я конечно не знаю берут ли это во внимание поисковики, но всё же.
Опять рекомендую Вам переходить Вам на новую технологию.
Вот и всё что хотелось сказать по этому поводу. Друзья, если у Вас что то не будет получаться, спрашивайте в комментариях, и я обязательно помогу 🙂 До скорых встреч.
Верстка адаптивной шапки на Bootstrap
Вы здесь: Главная — CSS — CSS Основы — Верстка адаптивной шапки на Bootstrap
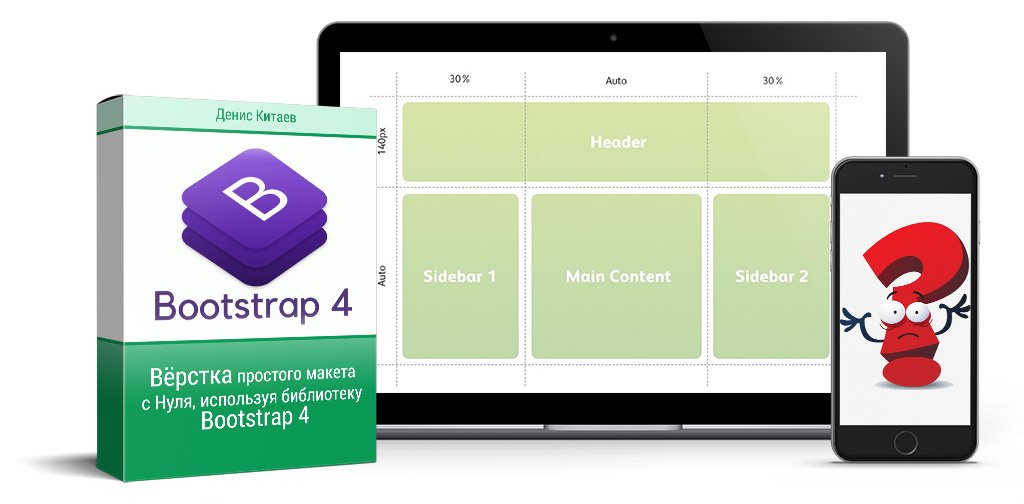
На этом уроке мы сделаем верстку адаптивной шапки сайта (лендинга), используя Bootstrap сетку. Если вы не знаете что это такое, советую почитать статью «Верстка PSD макета по Bootstrap 4 сетке» (часть 1 и часть 2).
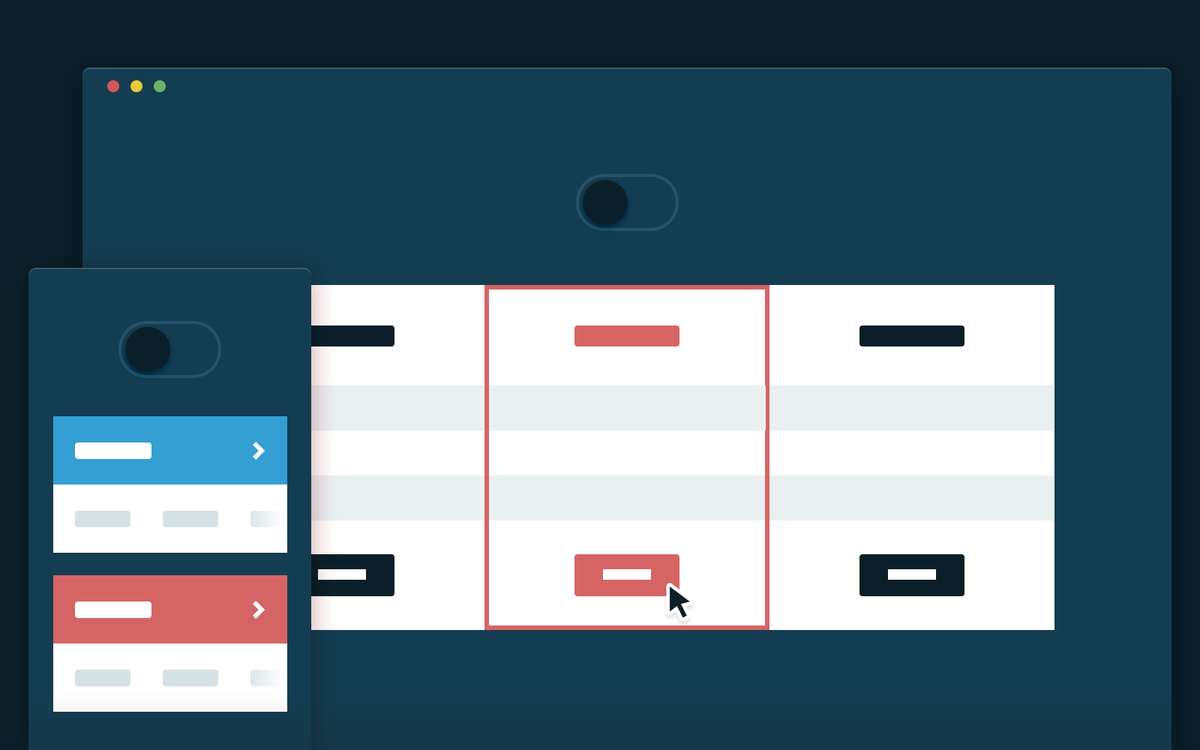
В нашем случае шапка сайта представляет собой верхнюю навигационную панель с номером телефона, меню с ссылками на разделы лендинга и кнопки с призывом к действию.
Для наглядности я установил в браузере расширение Bootstrap Grid, чтобы показать вам на примере шапки сайта, как распределятся 12 колонок сетки между тремя её блоками.
На больших и средних экранах:
- номер телефона занимает 2 колонки (col-lg-2)
- меню с ссылками — 8 колонок (col-lg-8)
- кнопка — 2 колонки (col-lg-2)
У вас уже должен быть в хедере подключен Bootstrap. Дальше создадим всю необходимую HTML структуру, частично используя бутстраповские и свои CSS классы.
Дальше создадим всю необходимую HTML структуру, частично используя бутстраповские и свои CSS классы.
Обернем нашу шапку в основной блок с классом header, которому зададим белый цвет шапки и сделаем нижнюю серую границу.
<header>..</header>
.header {
border-bottom: 1px solid #f5f5f5;
background-color: #fff;
}
По макету размер шапки сайта (ширина между двумя направляющими) равен 960 пикселей. Для фиксированной ширины контейнера, есть бутстраповский класс container. В контейнере всегда есть строка row, а в строке — столбцы col. Структура Bootstrap сетки напоминает таблицу. Элементы шапки сайта расположены в одну строку и занимают определенное количество колонок.
<div>
<div>
<div>номер телефона</div>
<div>меню сайта</div>
<div>кнопка</div>
</div>
</div>
Внутри первого блока вставляем кликабельный номер телефона (для мобильных телефонов).
<div>
<div>
<a href="tel:+7499 3228580">+7 499 322-85-80</a>
</div>
</div>
Во второй блок вставим навигационные ссылки для меню шапки. Обратите внимания, что я здесь не использую, привычные теги списков <li></li>. Считаю, что для построения одноуровневого меню — это лишний код.
<div>
<nav>
<a href="#">Как мы работаем</a>
<a href="#">Преимущества</a>
<a href="#">Отзывы</a>
<a href="#">Тарифы</a>
<a href="#">Партнеры</a>
<a href="#">Отзывы</a>
</nav>
</div>
В третий блок поместим кнопку.
<div>
<a href="">Перезвоните мне</a>
</div>
Поместим все три блока в кастомный флекс-контейнер header__inner.
<div>..</div>
Это необходимо для выравнивания всех элементов шапки в CSS стилях.
.header__inner {
display: flex;
justify-content: space-between;
align-items: baseline;
width: 100%;
max-width: 960px;
height: 50px;
margin: 0 auto;
line-height: 50px;
}
Этот CSS код выравнивает ссылки в меню.
.topnav {
display: flex;
align-items: center;
justify-content: center;
}
Как сделать шапку сайта адаптивной?
Из-за плотного заполнения пространства шапки, при уменьшении экрана элементы начинают наезжать друг на друга и ломается верстка. Просто для всех не хватает места. Лучшим решением будет , заменить широкое меню на маленькую иконку гамбургер. Можно взять готовую иконку с FontAwesome и вставить в код сразу после кнопки.
Можно взять готовую иконку с FontAwesome и вставить в код сразу после кнопки.
<button>
<i></i>
</button>
Теперь на ширине экрана меньше чем 960 пикселей, вместо пунктов меню с правого боку появится иконка. Как по клику по иконке вызвать меню, читайте здесь или здесь.
@media screen and (max-width: 960px) {
.topnav {
display: none;
} .topnav__btn {
margin-right: 20px;
}
.topnav__icon {
display: block;
background: #fff;
border: none;
font-size: 25px;
width: 40px;
height: 40px;
cursor: pointer;
position: absolute;
top: 6px;
right: 10px;
}
Заключение
Умение эффективно пользоваться Bootstrap позволяет верстальщикам, не знающим JavaScript, взаимодействовать с пользователями. Хотите узнать об этом больше? Переходите на сайт видео-курса по Bootstrap.
Хотите узнать об этом больше? Переходите на сайт видео-курса по Bootstrap.
- Создано 03.02.2020 10:27:38
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
Адаптивная шапка сайта (float vs flex)
Вы здесь: Главная — CSS — CSS3 — Адаптивная шапка сайта (float vs flex)
Я большой сторонник минимализма при планировании HTML структуры сайта. Любой сайт начинается с шапки и если у вас небольшое меню, то желательно логотип и навигацию, разместить в один ряд. Само собой, наша шапка должна быть адаптивной.
Кроме того, сделаем нашу верстку двумя разными способами, используя технологию – float и flex. В конце статьи, сделаем вывод, как быстрее и проще сверстать адаптивную шапку.
В конце статьи, сделаем вывод, как быстрее и проще сверстать адаптивную шапку.
Первый способ (float)
HTML разметка
Внутри хедера справа будет логотип, а слева навигационный блок с тремя ссылками меню. Разметка – проще некуда.
<header>
<a href="#logo">Логотип сайта</a>
<nav>
<a href="#home">Главная</a>
<a href="#contact">Контакты</a>
<a href="#about">О нас</a>
</nav>
</header>
CSS код
В потоке документа, ссылки, заняли бы место под логотипом, но мы меняем естественный ход событий и для логотипа прописываем float: left, а для блока nav – float: right. Как бы разводим их по разные стороны хедера.
See the Pen Адаптивная шапка сайта (float) by porsake (@porsake) on CodePen.
Делаем шапку адаптивной
На ширине экрана 500 пикселей и выше, мы отменяем обтекание float, там где оно было. После отмены, ссылки меню повели себя так, как и должны – встали в столбик. Мы получили адаптивную шапку первым способом (float).
@media screen and (max-width: 500px) {
header a {
float: none;
display: block;
text-align: left;
}
nav {
float: none;
}
}
Демонстрация шапки на flex
Второй способ (flex)
HTML разметка
Здесь нам пришлось логотип обернуть в блок с классом wrap-logo, иначе не получиться развести логотип и меню по разные стороны, меню будет прилипать к логотипу.
<header>
<div>
<a href="#logo">Логотип сайта</a>
</div>
<nav>
<a href="#home">Главная</a>
<a href="#contact">Контакты</a>
<a href="#about">О нас</a>
</nav>
</header>
CSS код
Обратите внимание, что в селекторе header, появилось много дополнительных свойств, по сравнению с флоатами.
display: flex; /* Включаем режим Flexbox. */
flex-direction: row; /* Держим элементы в строке */
justify-content: space-between; /* Распределяем элементы внутри шапки */
flex-wrap: wrap; /* Разрешаем перенос элементов на новую строку */
See the Pen Адаптивная шапка сайта (flex) by porsake (@porsake) on CodePen.
Что у нас с адаптивностью? При уменьшении экрана, блок с ссылками меню, сам переносится на новую строку и встает под логотипом. Отвечает за это свойство flex-wrap: wrap. Иными словами мы получили адаптивную шапку без медиа-запросов.
Вывод
Плюсы флексов:
На экранах смартфонов, шапка на flex-ах почти в 2 раза занимает меньше места по высоте, это огромный плюс. Мы не тратили время на медиа-запросы.
Мы не тратили время на медиа-запросы.
Минусы флексов:
Нам пришлось создать лишний блок, написать больше кода в стилях.
Плюсы флоатов:
Простой и понятный код.
Минусы флоатов:
Необходимость в медиа-запросах и отмены флоатов (clearfix).
Плюсов и минусов примерно одинаково. Но если вы хорошо освоите флексы, то минусов не останется. Так, что я выбираю флексы.
- Создано 07.12.2018 10:30:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk. com/rusakovmy.
com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
Семантический HTML | Основы современной вёрстки
При создании вёрстки нужно учитывать семантику, то есть смысловое (логическое) значение элементов.
Основная цель любой HTML-вёрстки — передача смысла блоков. Часто, помимо пользователей, по нашим страницам ходят и роботы. Они собирают и анализируют информацию страницы. К примеру, поисковые роботы просматривают всю страницу и определяют её полезность, а также уникальность. И если для человека достаточно просто поделить страницу на части и найти шапку, основной контент, футер, то для робота это достаточно сложная задача. Робот видит исключительно нашу вёрстку и не может «глазами» отделить части макета.
Вторая важная причина необходимости создания семантической вёрстки — использование страниц людьми с ограниченными возможностями. Слабовидящие пользователи используют «скринридеры» — устройства или приложения, воспроизводящие голосом элементы страницы. Чтобы скринридер мог правильно понять, где содержится основная информация, меню, поясняющие блоки и так далее, мы должны правильно разметить страницу. Это поможет устройствам правильно разбить страницу на логические блоки и дать возможность посетителям корректно перемещаться по странице. Такая концепция называется «Доступный WEB».
Это поможет устройствам правильно разбить страницу на логические блоки и дать возможность посетителям корректно перемещаться по странице. Такая концепция называется «Доступный WEB».
Запомните: минимальная доступность лучше, чем её отсутствие.
Для решения этих вопросов в стандарте HTML5 появилось множество семантических тегов, которыми вы можете пользоваться. В этом уроке изучим базовые семантические теги и разметим целую HTML-страницу.
Шапка сайта
Верхняя область макета зачастую называется «шапкой» сайта. Она содержит название компании, основное меню, контактную информацию. Эта область очень важна для быстрой навигации по сайту, так как обычно содержит меню с основными разделами сайта.
Чтобы создать шапку сайта, используется парный тег header, внутри которого мы и располагаем необходимую информацию.
Один из примеров шапки сайта:
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<div> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</div>
</header>
По своему поведению тег header работает так же, как и простой div. Почти все семантические элементы являются блочными и не имеют стилей по умолчанию. Это позволяет очень быстро добавить семантику в уже существующие проекты. Если стили в этих проектах не завязаны на тегах, то достаточно просто сменить название с div на header и мы получим уже семантичную шапку сайта.
Почти все семантические элементы являются блочными и не имеют стилей по умолчанию. Это позволяет очень быстро добавить семантику в уже существующие проекты. Если стили в этих проектах не завязаны на тегах, то достаточно просто сменить название с div на header и мы получим уже семантичную шапку сайта.
Навигация
Попробуйте взглянуть на шапку сайта из примера выше глазами компьютера. Что он там видит?
- Картинку.
- Блочный элемент div.
- Маркированный список.
- Набор ссылок.
Если вы ещё не сверстали пару своих макетов, то по такому набору можете и не понять, что набор ссылок не что иное, как основное меню сайта. Вот и роботам не всегда просто это сделать. Конечно, они уже достаточно обучены, чтобы в таком простом наборе найти меню, но меню обычно может быть не одно и быть контекстно-зависимым. Тогда робот может принять за основное меню не то, что бы мы хотели.
Как же нам ему помочь? Для этого в стандарте HTML5 появился тег nav. Он обозначает навигационную область. Причём помочь отделить основное меню от меню раздела можно с помощью других тегов, речь о которых пойдёт ниже.
Он обозначает навигационную область. Причём помочь отделить основное меню от меню раздела можно с помощью других тегов, речь о которых пойдёт ниже.
Заменим простой блочный элемент div на его семантичного брата nav:
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
Главной особенностью использования nav является то, что не обязательно оборачивать все меню на странице. Обычно достаточно обернуть только главное меню и, например, не оборачивать меню в футере. При этом не запрещается иметь сразу несколько элементов nav на странице. Выделяйте ими главные меню на странице.
Уникальный контент
Основной смысл каждой страницы — уникальный контент. Это самое главное, что должно быть на вашей странице. Пользователь вполне справится без меню или футера, но если на странице нет своего уникального контента, то страница бесполезна.
Для разметки уникального контента в стандарте HTML5 появился специальный тег main. Именно он поможет обозначить область с самым важным контентом на странице. Старайтесь в нём держать только контент. Обычно меню, боковые панели и футер в эту область не входят. Исключением может быть только ситуация, если эти блоки действительно уникальны для данной страницы. Например, меню может вести по разделам страницы. В таком случае оно на полных правах может быть включено в область уникального контента.
Добавим такую область в нашу вёрстку:
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<main>
<h2>Хекслет — практические курсы по программированию</h2>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
</main>
Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
</main>
Наличие тега main также очень важно для мобильных браузеров. Вы могли видеть, что многие из них имеют функцию «Режим чтения». При его включении браузер автоматически удалит всё оформление и все ненужные блоки, оставив только главный контент. Этим контентом и будет являться область, заключённая в тег main. Такой режим отлично подходит для людей, у которых, в настоящий момент, слабое подключение к интернету.
Так как внутри main содержится уникальный контент страницы, то разрешено использовать только один такой тег на странице.
Секции
Контент на странице не является однородным. Обычно это цепочка логических областей, каждая из которых описывает что-то конкретное. Например, на странице могут присутствовать область с описанием преимуществ, цены, формы и так далее. Их хочется как-то выделить. И на это есть несколько причин:
- С правильно разделённым контентом удобно работать. Мы легко можем перемещать такие области, менять местами или удалять. В коде их будет легко найти.
- Правильная группировка разделов — важная часть при создании доступного web’а.
Для таких самостоятельных логических единиц существует специальный тег section, который внутри себя может содержать одну конкретную секцию. Добавим её в наш пример:
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<main>
<h2>Хекслет — практические курсы по программированию</h2>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
</main>
Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
</main>
Заметьте, как легко стало искать преимущества в коде, ведь они находятся в отдельной секции. Также вы могли обратить внимание на заголовок внутри секции. Так как секция — это самостоятельная единица, то почти всегда она имеет свой заголовок. Хоть это и не всегда так, и стандарт не обязывает нас включать заголовок в секцию, но старайтесь придерживаться этого правила.
Так как секция — это самостоятельная единица, то почти всегда она имеет свой заголовок. Хоть это и не всегда так, и стандарт не обязывает нас включать заголовок в секцию, но старайтесь придерживаться этого правила.
Как быстро определить, стоит ли включать участок контента в отдельную секцию? Всё очень просто: если вы можете описать участок контента в одном или двух словах (преимущества, цены, форма заказа, каталог, контакты и так далее), то с большой вероятностью этот участок является самостоятельной секцией.
Независимые секции
Другим способом выделить логический участок текста является использование тега article. Может показаться, что какой смысл иметь два различных тега для выделения одного и того же?
Между section и article есть одна существенная разница: article является независимой секцией, то есть её можно перенести на любую страницу сайта или даже на другой сайт, и при этом она не потеряет своего контекста.
Представьте себе блог и отдельную статью в нём. Можем ли мы понять статью, если она вдруг окажется не в блоге, а, например, на странице с услугами? Конечно! Ведь статья — это законченный текст. Следовательно, такую статью можно обернуть в тег article.
Добавим колонку новостей в наш пример вёрстки. Сразу подумаем, как она может быть разделена. Сами по себе новости являются достаточно уникальным элементом, ведь даже если их перенести на другую страницу, то они не потеряют свою актуальность. В этом случае каждую новость можно обернуть в article. А что делать с обёрткой блока? Она объединяет по смыслу несколько различных новостей, её можно спокойно назвать одним словом, и она точно будет иметь свой заголовок. Следовательно, ей подойдёт тег section.
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<main>
<h2>Хекслет — практические курсы по программированию</h2>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>
Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>
Дополняющие секции
Ещё одним крупным контейнером для нашего контента служит тег aside. Это область с дополнительной информацией. Она может быть как связана с текущей страницей, так и не очень. Подобные секции вы можете встречать в виде боковых панелей на сайтах. Там содержится дополнительное меню, баннеры, реклама и другая информация.
Это область с дополнительной информацией. Она может быть как связана с текущей страницей, так и не очень. Подобные секции вы можете встречать в виде боковых панелей на сайтах. Там содержится дополнительное меню, баннеры, реклама и другая информация.
Обратите внимание, что aside не обязан являться боковой панелью по внешнему виду. Это может быть даже дополнительная информация внутри статьи. Но чаще всего внешнее оформление у такого тега именно в виде боковой панели.
Давайте добавим такую информацию в нашу вёрстку. Внутри этой дополнительной секции будет находиться ещё одно меню, которое не будем оборачивать в nav, так как оно не является основным.
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<aside>
<div>
<a href="#">Необязательный пункт 1</a>
<a href="#">Необязательный пункт 2</a>
<a href="#">Необязательный пункт 3</a>
</div>
</aside>
<main>
<h2>Хекслет — практические курсы по программированию</h2>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>
Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>
Самостоятельная работа
Создайте файл index. html на своём компьютере и создайте собственное резюме. Используйте изученные в этом уроке теги.
html на своём компьютере и создайте собственное резюме. Используйте изученные в этом уроке теги.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Ошибки, сложный материал, вопросы >Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
Шапка сайта на заказ в Москве — YouDo
Сделать сайт интересным и привлекательным для всех посетителей и гостей возможно с помощью создания шапки для сайта. Она должна быть запоминающейся, поэтому дизайн шапки сайта во многих случаях разрабатывается квалифицированными веб-дизайнерами.
Она должна быть запоминающейся, поэтому дизайн шапки сайта во многих случаях разрабатывается квалифицированными веб-дизайнерами.
Услуги фрилансера и их разновидность
Воспользоваться услугами фрилансера может каждый, они включают в себя:
- Создание шапки сайта с нуля. Если заказчик желает внести свои пожелания, то они будут учтены.
- Оформление шапки сайта на основе предоставленных материалов.
- Частично изменить шапку сайта. Этот вариант часто использует те, кто не хочет делать редизайн.
- Кардинально поменять стилистику или переделать дизайн шапки сайта для преображения контента.
Чтобы не заниматься переделкой, многие предпочитают купить готовые варианты, если они вписываются в общую картину сайта. Невозможно судить о том, каков вариант лучше. Все зависит от желания заказчика, но заказать шапку для сайта, клиент гарантировано получает эксклюзивность и презентабельный внешний вид. Она размещается на главной странице сайта, поэтому должна быть интересной для каждого, кто зайдет на сайт. Может быть не просто красивой картинкой, а призывать к действию или рекламировать нужную информацию.
Может быть не просто красивой картинкой, а призывать к действию или рекламировать нужную информацию.
В сети существует различные бесплатные варианты, но они подойдут для несущественных информативных блогов. Если сайт предназначен для продажи услуг или товара, актуально будет заказать шапку сайта и доверить это дело профессионалам. Шапки могут быть следующие:
- Классического дизайна с различными размерами (1000*150, 1000*250, 1240*250, 1240*400 пикселей).
- Анимированного дизайна с разнообразной высотой пикселей.
- Иллюстрированного дизайна (рисованные шапки от руки).
Стоимость и процесс оформления заказа
Стоимость услуги зависит от оформления и создания шапки сайта, ценовая политика может вирироваться от 700 до 3000 р. Все условия оговариваются со специалистом при подтверждении заказа, который будет непосредственно заниматься разработкой шапки. Не стоит стесняться задавать вопросы и вносить коррективы, ведь заказчик платит собственные деньги и рассчитывает на положительный результат. Купить или заказать качественную шапку можно в специальных студиях, которые сотрудничают с квалифицированными специалистами. Их несложно найти, достаточно ознакомиться с отзывами на сервисе Юду, оценка других заказчиков – лучшее подтверждение профессионализма.
Купить или заказать качественную шапку можно в специальных студиях, которые сотрудничают с квалифицированными специалистами. Их несложно найти, достаточно ознакомиться с отзывами на сервисе Юду, оценка других заказчиков – лучшее подтверждение профессионализма.
При оформлении заказа следует уточнить размер, тематику, предпочитаемую стилистику и сроки. Цена на услуги сообщается специалистом, иллюстрированные дизайны будут несколько дороже, так как рисуются от руки на планшетах в специальных графических программах. После подтверждения и уточнения всех нюансов, фрилансер приступает к выполнению задания. Срок выполнения работы часто варьируется от трех до пяти дней.
Секреты использования семантической верстки в HTML5 | by Stas Bagretsov
В этой статье вы узнаете как пользоваться семантической разметкой в HTML5 и как это делать правильно.
Что такое семантический HTML5?
Если вы более менее знакомы с HTML, то вы должны знать про HTML теги, которые в большинстве своём используются для форматирования контента — они говорят браузеру как показывать контент на странице. Они не дают определение типу содержащегося контента или какую роль играет контент на странице.
Они не дают определение типу содержащегося контента или какую роль играет контент на странице.
Перевод статьи How to Use Semantic HTML5 for Document Structure — a guide.
👉Мой Твиттер — там много из мира фронтенда, да и вообще поговорим🖖. Подписывайтесь, будет интересно: ) ✈️
Семантический HTML5 устраняет этот недостаток, определяя точные теги для пояснения четкой роли контента на странице. Эта дополнительная информация помогает роботам/индексаторам, таким как Google и Bing лучше понять какой контент важен, какой является второстепенным, какой используется для навигации и так далее. Добавляя семантические HTML теги на ваши страницы, вы даете дополнительную информацию, которая помогает поисковикам понимать роли и относительную важность разных частей ваших страниц.
Это примеры не семантических HTML элементов. Они служат как хранители для передачи браузеру того, как контент должен отображаться. Они не дают информации о роли содержимого контента на странице.
А это семантические элементы. Они ясно определяют роль содержимого контента.
Почему надо это использовать?
Для внимательного пользователя обычно легко определить различные части веб-страницы с первого взгляда. Заголовки, меню и основной контент — все мгновенно, визуально очевидно. А теперь представьте, что вы слепы.
Google и Bing боты, если и не слепы, то имеют серьёзное ослабление со зрением. Для них визуальные пояснения феноменально сложно увидеть и понять.
Им нужна ваша помощь. Если вы можете успешно передавать поисковикам, какая часть страницы является хедером, какая подвалом и какая навигацией, то они поблагодарят вас. Самое важное, говорить им какая часть контента самая важная, делая это вы даете им расширенные инструкции по приоритезации вашего же контента.
Most important content — самый важный контентСамо по себе, использование HTML5 не произведет революции в работе вашего SEO. Как вы знаете, успешное SEO это совокупность многих и многих мелких деталей. И это одна из таких малых деталей, которая улучшит понимание контента вашего сайта со стороны любого поисковика, что заметно внесет вклад в ваши SEO усилия.
И это одна из таких малых деталей, которая улучшит понимание контента вашего сайта со стороны любого поисковика, что заметно внесет вклад в ваши SEO усилия.
Смотря наперед, учитывая как будет развиваться поисковая оптимизация в предстоящие года, расширенный и связная коммуникация с этими системами будет одним из двух краеугольных камней вашей SEO/AEO стратегии.
Как всё это выглядит?Примеры семантических HTML тегов включают в себя <nav>, <footer> и <section>. Так же есть гораздо больше примеров семантических HTML5 тегов, которые могут быть использованы, для примера <blockquote> и <em>, но в этой статье мы разберем только те семантические HTML теги, которые вам понадобятся для простого разделения контента страницы на разные части.
Следующие HTML5 теги могут использоваться вместо <div> тегов, чтобы разделить контент вашей страницы на определяемые части, каждая из которых будет выполнять конкретную роль. Как вы уже поняли, такие системы как Google и Bing любят это.
Как вы уже поняли, такие системы как Google и Bing любят это.
Ясная установка границ и подробная расстановка атрибутов ролей для каждой части контента, делает страницу горазду понятнее и легче для правильно индексации для Google и Bing.
Обратите внимание, что эти теги ведут себя как <div> теги, что говорит о том, что они могут заменить существующие <div> без влияния на общий макет. В большинстве случаев применение семантического HTML5 может быть легко применено нахождением подходящей пары <div> и </div> и её заменой.
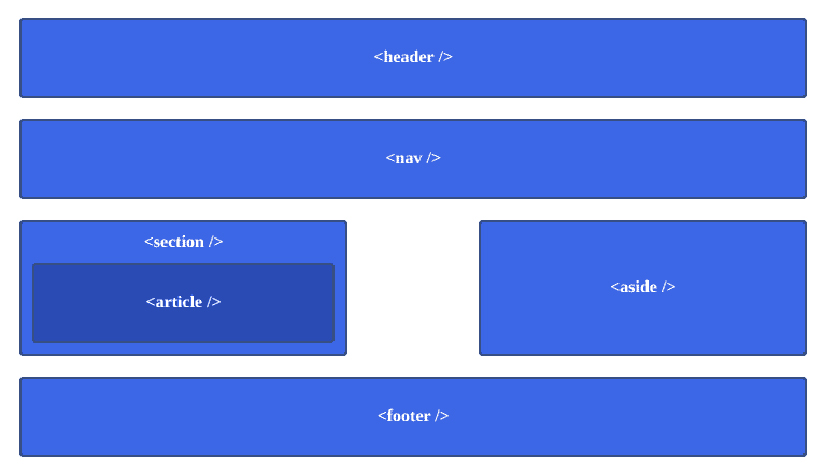
Супер простой семантический HTML5 пример:
Тут мы довольно просто определяем, какую роль играет каждая часть страницы. Когда вы начинаете разметку HTML5, то вот как безопаснее всего это начать — header, nav, main, footer.
Лучше иметь супер простое исполнение, которое на 100% верное, чем сложное, но неверное.
При неверном исполнении, вы посылаете противоречащие и сбивающие с толку сигналы, которые сделают только хуже, а не лучше.
Правильное и простое выполнение это уже большой шаг вперед в ваших коммуникациях с поисковиками. Не будьте чрезмерно амбициозными. Сделаете неправильно и вы можете получить больше проблем, чем решите.
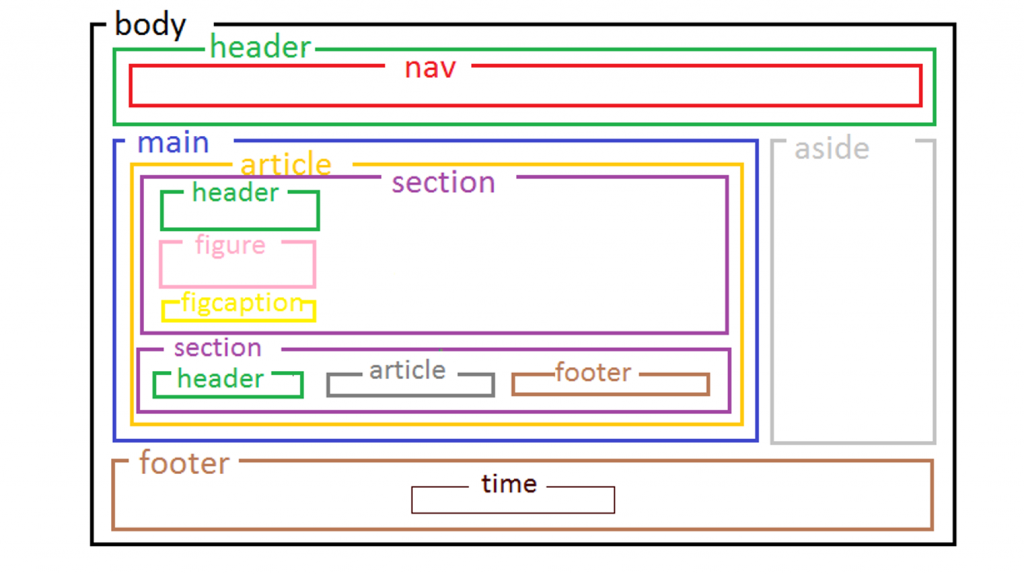
Более сложные примерыИспользование секций и <article>:
Тут мы сделали иерархическую систему в нашем главном контенте. Тут есть охватывающая всё <article>, которая определяет центральный контент внутри тега <main>. Это даёт краткий обзор темы этой части страницы. В этой <article> мы имеем несколько под-тем, которые формируют основную тему, которая определяет вложенными секциями.
Примите к сведению, что дизайн (оранжевые блоки) не используется для определения семантических зон страницы. Выглядит немного сбивающим с толку, но показывает довольно четко, что шаблон HTML и семантический HTML имеют разные роли.
В реальном же мире, семантическая разметка часто следует за основной разметкой более явно, чем в этом примере. Запомните главное правило: Секция формирует часть чего-то ещё, а <article> это что-то, что само по себе. Так же примите во внимание, что тут мы добавили секцию навигации в подвал. Логически, как и в шапке, подвал содержит элементы навигации.
Связанный Aside
Тут мы добавили две части связанного контента к главной <article> контента. Используя aside, мы определяем то, что связанный контента (aside) опционален. То есть основная секция контента может быть показана без aside и все равно будет понятна.
Косвенно связанный aside
Обратите внимание, что aside не обязательно быть сайдбаром рядом с основным контентом. Он также может быть применен для блоков под основным контентом, включая в себя заголовок, текст и ссылку на другую страницу.
Тут мы определили несколько косвенно связанного контента на странице, за пределами основного <article> для контента. Тут мы определяем, что контент сбоку не напрямую связан с главной
Тут мы определяем, что контент сбоку не напрямую связан с главной <article>. И этого вполне достаточно в большинстве случаев.
<section> vs. <article>
Это очень обсуждаемая тема. И нет четких правил о <sections> и <articles>, а их применение довольно гибкое само по себе. Они более менее похожи и могут быть использованы взаимозаменяемым способом в большинстве случаев. Только будьте уверены в том, что их использование логично и последовательно.
Личный совет. Я заметил, что вложенные секции внутри <article> контента, логичнее как для поисковика, так и для человека. Так HTML код легче читать для разработчика.
Вложенные элементы
Элементы могут вкладывать в себя другие элементы. Для примера, <article> может иметь свой собственный <header>, <footer>, <h3> и даже <nav> (анкоры как хороший пример). Я не дал иллюстрацию для этого «супер вложения» и этому есть своя причина. С точки зрения SEO нет реальной пользы уходить так глубоко в семантический HTML5.
Я не дал иллюстрацию для этого «супер вложения» и этому есть своя причина. С точки зрения SEO нет реальной пользы уходить так глубоко в семантический HTML5.
Как упоминалось выше, для SEO целей, вам нужно сконцентрироваться на создании четкого и простой структуры.
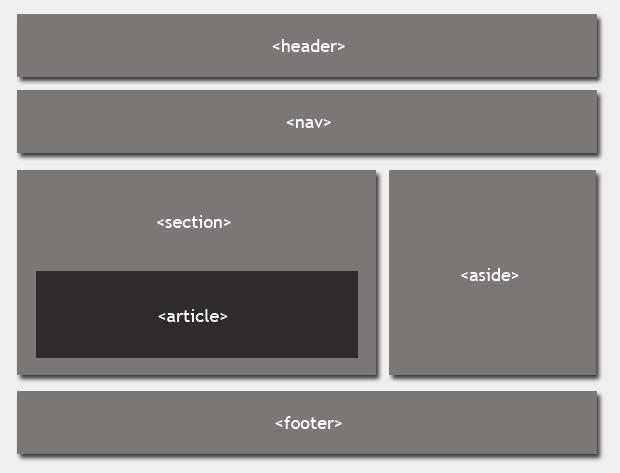
Чего НЕ ДЕЛАТЬПросто предупреждаю. Я видел много сайтов, использующих визуальный дизайн как руководство для применения HTML5. Как показано ниже, это не то для чего разработан семантический HTML5.
Этот необычайно простой пример просто дублирует визуализацию шаблона. Более чем бессмысленно, он определяет то, что страница состоит из 4 разных тем, вместо одной главной темы и 3-х подтем. Явно давая вводящую в заблуждение информацию для поисковиков, такая схема будет иметь негативное влияния для своего понимания в целом.
Следующие шаги?Применение семантического HTML5 на ваших страницах значительно улучшит передачу информации для поисковиков. Так как они хотят то, о чем вообще ваш сайт. Они хотят чтобы вы ясно говорили им на понятном им языке и они хотят, чтобы вы обучали их. По-этому делайте это.
Они хотят чтобы вы ясно говорили им на понятном им языке и они хотят, чтобы вы обучали их. По-этому делайте это.
Общение
Общение с поисковиками (HTML5 имеет важную роль) это одна из двух колон долгосрочной SEO стратегии, которая приведет к успеху в мире где нам нужно будет оптимизироваться для поисковых систем. Есть много отличных вещей, которые вы можете сделать для улучшения подобного общения. И семантический HTML5 тому пример. Schema разметка это ещё один пример.
Надежность
Вторая колонна это надежность. Есть также клевые вещи, делая которые вы усилите доверие к себе. Все SEO и AEO сходятся к общению и надежности.
В завершение: памятка для хорошей HTML5 SEO разметкиСтруктура, важность, роли и иерархичность это вещи, которые люди часто понимают инстинктивно в дизайне шаблона. Правильное использование семантического HTML5 вместо <div> сделает понимание этого таким же простым и для поисковиков.
Урок 10.
 Верстаем шаблон
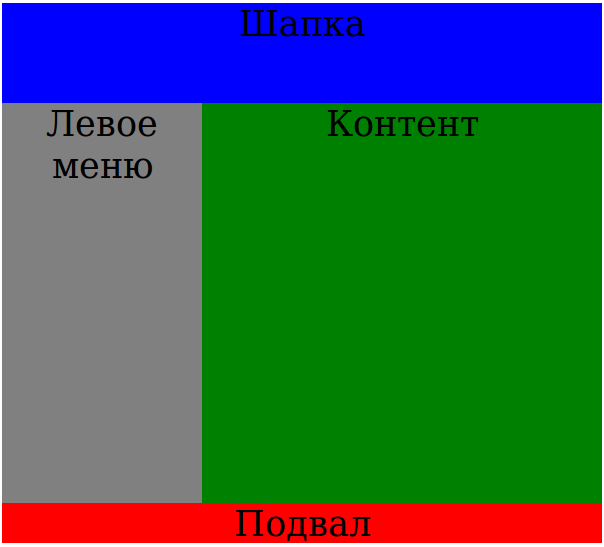
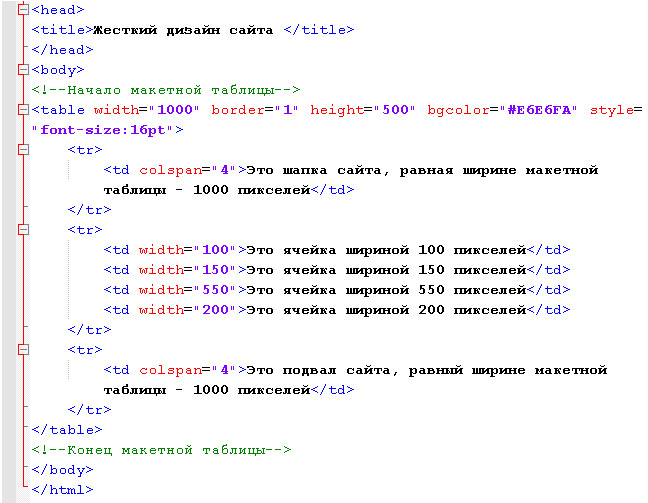
Верстаем шаблонПредставим, что у нас есть вот такой html шаблон. Он который сверстан табличным методом:
| шапка сайта | |
| меню | контент |
| низ сайта | |
Этот HTML шаблон имеет следующий код:
<html>
<head>
<title>CSS позиционирование</title>
</head>
<body>
<table border=»1″
align=»center» cellspacing=»0″ cellpadding=»10″>
<tr bgcolor=»darkred»>
<td colspan=»2″>шапка сайта</td>
</tr>
<tr bgcolor=»oldlace»>
<td >меню</td>
<td>контент</td>
</tr>
<tr bgcolor=»darkred»>
<td colspan=»2″>низ сайта</td>
</tr>
</table>
</body>
</html>
Давайте сверстаем этот HTML шаблон с помощью CSS.
Визуально можно разделить страницу на четыре блока: шапка сайта, меню, контент и низ сайта. Пишем html-код страницы с четырьмя div-ами и каждому назначаем id:
<html>
<head>
<title>CSS позиционирование</title>
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
</head>
<body>
<div>шапка сайта</div>
<div>меню</div>
<div>контент</div>
<div>низ сайта</div>
</body>
</html>
Заходим в таблицу стилей (style.css) и задаем свойства которые уже знаем (ширина, высота и фон каждого блока):
#header{
background:darkred;
width:715px;
height:100px;
}
#menu{
background:oldlace;
width:190px;
height:300px;
}
#content{
background:oldlace;
width:525px;
height:300px;
}
#footer{
background:darkred;
width:715px;
height:30px;
}
Смотрим на наш новый HTML шаблон:
Все элементы отображаются сверху вниз друг за другом, — это называется позиционированием в нормальном потоке. Для верстки нашего HTML шаблона нам это позиционированные не совсем подходит, давайте воспользуемся другими видами позиционирования, в CSS есть еще три вида позиционирования:
Для верстки нашего HTML шаблона нам это позиционированные не совсем подходит, давайте воспользуемся другими видами позиционирования, в CSS есть еще три вида позиционирования:
абсолютное
относительное
плавающая блоковая модель
Для определения позиционирования используется свойство position, имеет четыре значения:
static — блок позиционируется в нормальном потоке. Значение по умолчанию
relative — относительное позиционирование (относительно нормального потока)
absolute — абсолютное позиционирование
fixed — фиксированное позиционирование (фиксируется относительно области просмотра)
В этом уроке мы будем рассматривать абсолютное позиционирование:
При абсолютном позиционирование расположение блока на странице не зависит html-кода (в каком месте html-кода расположен этот блок). Расположение задается указанием, в каком месте экрана отобразить данный блок. В этом нам помогают четыре свойства:
Расположение задается указанием, в каком месте экрана отобразить данный блок. В этом нам помогают четыре свойства:
left — указывает на сколько надо сместить блок относительно левого края окна
right — указывает на сколько надо сместить блок относительно правого края окна
top — указывает на сколько надо сместить блок относительно верхнего края окна
bottom — указывает на сколько надо сместить блок относительно нижнего края окна
Вернемся к нашему HTML шаблону. Блоки header, menu и footer расположены там где и должны быть, поэтому пусть позиционируются в нормальном потоке. Блок content нужно расположить в другом месте, поэтому указываем свойство position: absolute и задаем смещение: от левого края окна на ширину блока menu, а от верхнего края окна на высоту блока header.
#header{
background:darkred;
width:715px;
height:100px;
}
#menu{
background:oldlace;
width:190px;
height:300px;
}
#content{
background:oldlace;
width:525px;
height:300px;
position:absolute;
left:190px;
top:100px;
}
#footer{
background:darkred;
width:715px;
height:30px;
}
Блок встал не совсем так, как задумывалось. Произошло это так как: у браузеров есть свои, встроенные таблицы стилей. Если мы не задаем свойство, то браузер использует свойство по умолчанию.
Если мы не задаем свойство, то браузер использует свойство по умолчанию.
По умолчанию для элемента body определены поля, которые мы не учли. Чтобы выровнять блок в нашем HTML шаблоне, достаточно задать для body собственные значения margin:0px:
body{
margin:0px;
}
Проверяем:
Главное, что необходимо запомнить: при абсолютном позиционировании смещения происходит относительно «родительского» элемента. В нашем примере родительским элементом для div-ов было окно браузера, но может бывает и по-другому.
Представьте, мы решили добавить блок новостей и разместить его в блоке контента:
В html-страницу в div мы добавим div:
<html>
<head>
<title>css potision</title>
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
</head>
<body>
<div>шапка сайта</div>
<div>меню</div>
<div>
контент
<div>блок новостей</div>
</div>
<div>низ сайта</div>
</body>
</html>
В таблице стилей смещение будем указывать относительно блока content:
#news{
background:yellow;
width:150px;
height:280px;
position:absolute;
left:365px;
top:10px;
}
Ширина блока content 525px, а ширина news — 150px. Следовательно, смещение от левого края равно (525-150) 375px, но, чтобы блок не прилипал к правому краю, мы уменьшили смещение до 365px. Аналогично рассчитываем смещение от верхнего края.
Следовательно, смещение от левого края равно (525-150) 375px, но, чтобы блок не прилипал к правому краю, мы уменьшили смещение до 365px. Аналогично рассчитываем смещение от верхнего края.
На этом мы закончим, в следующем уроке будем изучать остальные схемы позиционирования.
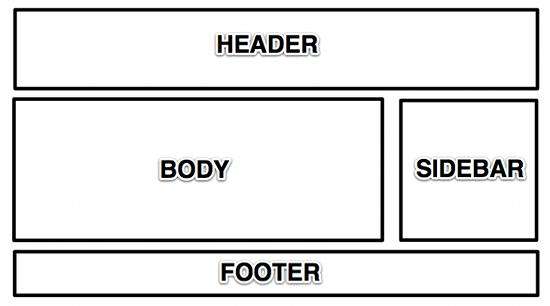
HTML5 Дизайн макета с нуля, включая заголовок, статью, тег нижнего колонтитула и т. Д.
В этом руководстве мы собираемся обсудить , как создать дизайн макета HTML5 с нуля, , который охватывает дизайн верхнего и нижнего колонтитула. HTML5 предлагает новых семантических элементов , которые определяют различные части веб-страницы. W3C провел исследование более чем миллиарда веб-сайтов и обнаружил, что наиболее распространенными идентификаторами div и классами являются нижний колонтитул , заголовок, меню, контент, заголовок и навигация .Элементы семантической разметки HTML5, которые могут передать назначение элемента разработчикам, браузерам и алгоритмам поисковых роботов.
Ознакомьтесь с нижеприведенными наиболее часто используемыми семантическими элементами и их назначением:
-
- — Определяет контейнер для навигационных ссылок
- <раздел> — Определяет раздел в документе
-
- — определяет содержимое помимо содержимого (например, боковую панель)
- <нижний колонтитул> — Определяет нижний колонтитул для документа или раздела
- <подробности> — Определяет дополнительные сведения
-
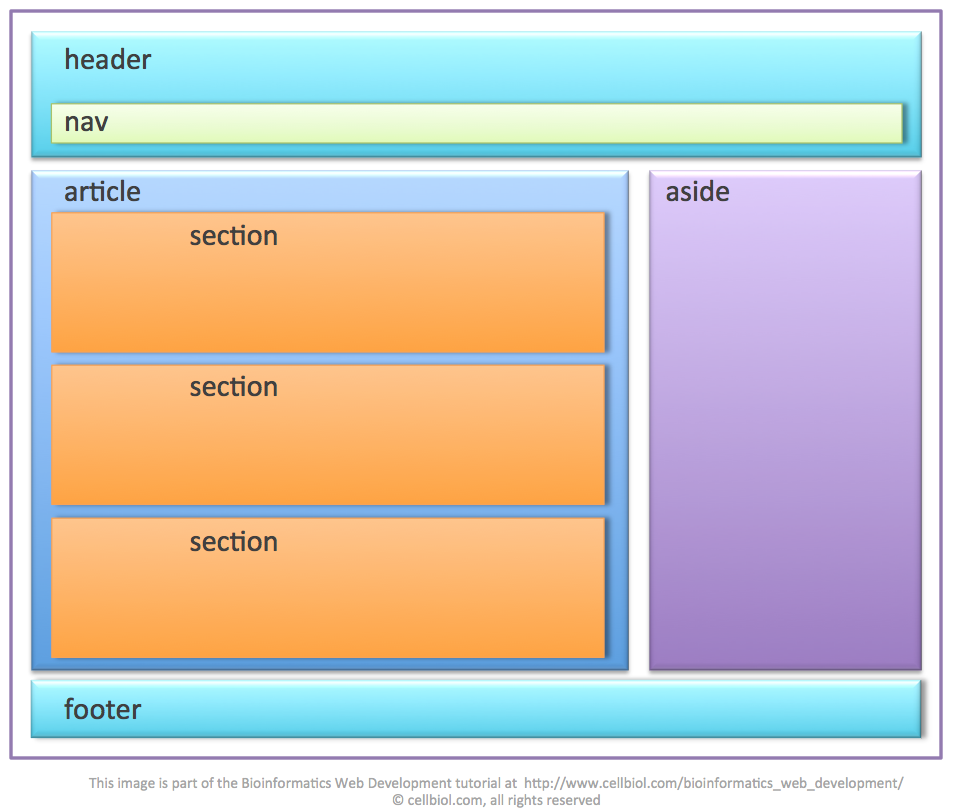
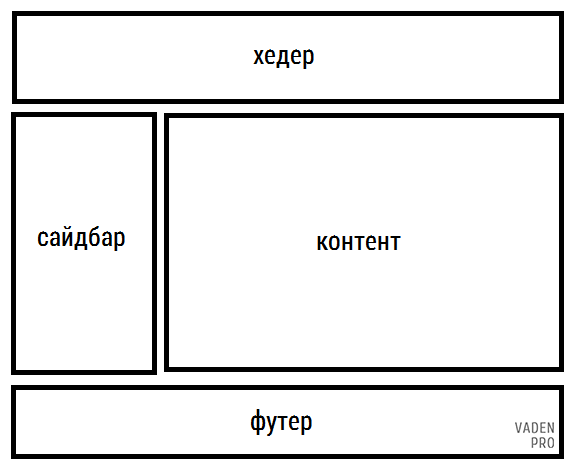
Здесь мы разработали простой пример с использованием семантических элементов HTML5 , а также он включает в себя базовый дизайн верхнего и нижнего колонтитула.Обратитесь к приведенной ниже диаграмме, которая поможет вам лучше понять дизайн шаблона HTML5 .
ознакомьтесь с исходным кодом шаблона HTML5.
Дизайн шаблона HTML5
<заголовок>
Skptricks
<раздел>
Медийная реклама
<раздел>
<статья>
Поле для статьи
Вы можете написать или упомянуть описание вашей статьи здесь
<сторона>
Ползунок
Здесь вы можете написать или упомянуть описание своего слайдера
style.
 css Дизайн таблицы стилей для указанного выше шаблона HTML5.
css Дизайн таблицы стилей для указанного выше шаблона HTML5. * {
маржа: 0px;
отступ: 0 пикселей
}
# main-container {
ширина: 100%;
маржа: 0px авто;
}
#header {
ширина: 100%;
цвет фона: черный;
отступ: 10 пикселей;
цвет белый;
}
#header: after {
содержание: ".";
дисплей: блок;
высота: 0;
ясно: оба;
видимость: скрыта;
}
#header section {
плыть налево;
ширина: 20%;
размер шрифта: 18 пикселей;
font-weight: жирный;
}
#header nav {
ширина: 50%;
плыть налево;
}
#header nav ul {
стиль списка: нет;
}
#header nav ul li {
плыть налево;
минимальная ширина: 10%;
отступ: 4 пикселя;
маржа слева: 10 пикселей;
цвет фона: # fdf1e5;
выравнивание текста: центр;
черный цвет;
}
#header nav ul li a, a {
текстовое оформление: нет;
}
# main-body-container {
отступ: 10 пикселей;
маржа: 10 пикселей;
}
# main-body-container: after {
содержание: ". ";
дисплей: блок;
высота: 0;
ясно: оба;
видимость: скрыта;
}
# display-ads {
отступ: 20 пикселей;
маржа: 20 пикселей;
фон: # e5e5e5;
}
#основная статья {
плыть налево;
ширина: 60%;
минимальная высота: 450 пикселей;
фон: # e5e5e5;
}
#sidebar {
float: right;
ширина: 38%;
минимальная высота: 450 пикселей;
фон: # e5e5e5;
}
#footer {
ширина: 100%;
цвет фона: черный;
отступ: 10 пикселей;
цвет белый;
}
";
дисплей: блок;
высота: 0;
ясно: оба;
видимость: скрыта;
}
# display-ads {
отступ: 20 пикселей;
маржа: 20 пикселей;
фон: # e5e5e5;
}
#основная статья {
плыть налево;
ширина: 60%;
минимальная высота: 450 пикселей;
фон: # e5e5e5;
}
#sidebar {
float: right;
ширина: 38%;
минимальная высота: 450 пикселей;
фон: # e5e5e5;
}
#footer {
ширина: 100%;
цвет фона: черный;
отступ: 10 пикселей;
цвет белый;
} Выход:
Это все около дизайна шаблона HTML5, включая дизайн верхнего и нижнего колонтитула.Спасибо, что прочитали эту статью, и если у вас есть какие-либо проблемы, у вас есть другое лучшее полезное решение по этой статье, напишите сообщение в разделе комментариев.
Код загрузки:
Ссылка на демонстрацию :https://skptricks.github.io/learncoding/html5-template-design/HTML%205%20Layout%20Design.html
— HTML: язык разметки гипертекста
HTML-элемент  Он может содержать некоторые элементы заголовка, а также логотип, форму поиска, имя автора и другие элементы.
Он может содержать некоторые элементы заголовка, а также логотип, форму поиска, имя автора и другие элементы.
| Категории содержимого | Содержание потока, ощутимое содержание. |
|---|---|
| Разрешенное содержание | Содержимое потока, но без <нижний колонтитул> потомок. |
| Отсутствие тега | Нет, и начальный, и конечный тег являются обязательными. |
| Допущенные родители | Любой элемент, который принимает
поток содержимого. Обратите внимание, что элемент <адрес> , <нижний колонтитул> или другой |
| Неявная роль ARIA | баннер или
нет соответствующей роли
если потомок артикул , помимо , основной , nav или раздел элемент или элемент с роль = артикул , дополнительный , основной , навигация или регион |
| Разрешенные роли ARIA | группа , презентация или нет |
| Интерфейс DOM | HTMLElement |
Элемент  При этом элемент
При этом элемент h2 — h6 ), но это , а не .
Историческое использование
Хотя элемент .В какой-то момент было решено использовать другое имя. Это позволило
<заголовок>
Заголовок главной страницы

Заголовок статьи
<статья>
<заголовок>
Планета Земля
Опубликовано в среду, , автор - Джейн Смит
Мы живем на сине-зеленой планете, на которой так много всего невидимого.
Таблицы BCD загружаются только в браузере
- Другие элементы, связанные с разделами:
,,,,,,,<нижний колонтитул>,<раздел>,<адрес>. - Использование разделов и контуров HTML
ARIA: роль баннера — доступность
Роль баннера представляет собой общий и информативный контент, часто помещаемый в начале страницы. Обычно это логотип, название компании, значок поиска, фотография, относящаяся к странице, или слоган.

Заголовок
Субтитры
По умолчанию элемент HTML5 ориентир , если только он не является потомком , или <раздел> .
Баннер Роль ориентира преобразует элемент контейнера, к которому она применяется, в заголовок. Его следует зарезервировать для содержимого заголовка сайта, которое является общим для всего сайта, как правило, вверху каждой страницы.
Баннер обычно включает в себя логотип или фирменный стиль, возможно, средство поиска для конкретного сайта, и обычно это то, что ваша маркетинговая команда назвала бы заголовком или верхним баннером сайта. Если метод элемента заголовка не используется для этого баннера, следует использовать объявление role = "banner" для определения ориентира баннера для вспомогательных технологий.
Вспомогательные технологии могут идентифицировать основной элемент заголовка страницы как баннер , если он является потомком элемента body и не вложен в статью , помимо , main , nav или раздел подраздел.
На каждой странице может быть баннер , ориентир , но каждая страница должна быть ограничена только одним заголовком с ролью баннера. В случае страницы, содержащей роли вложенного документа и / или приложения , каждая роль вложенного документа или приложения может также иметь один ориентир баннер .Если на странице более одного баннера и ориентира, каждый должен иметь уникальную метку.
Связанные роли, состояния и свойства ARIA
Взаимодействие с клавиатурой
Необходимые функции JavaScript
Вот поддельный простой баннер со ссылкой для перехода к навигации, логотипом, заголовком и подзаголовком. Поскольку это основной заголовок сайта, мы добавили роль ориентира banner в элемент контейнера.
Мы могли бы также написать выше с HTML заголовок элемент:
<заголовок>
Перейти к навигации с помощью клавиатуры

Достопримечательности ARIA
Определение подразделов страницы для удобной навигации
Хотя лучше всего использовать элемент заголовка и убедиться, что он не является потомком какого-либо подраздела страницы, иногда у вас нет доступа к базовому HTML.В этом случае вы можете добавить роль баннера в основной заголовок страницы с помощью JavaScript. Подобная идентификация баннера страницы поможет улучшить доступность сайта.
Стандартный семантический макет HTML5 · GitHub
Стандартный семантический макет HTML5 · GitHubМгновенно делитесь кодом, заметками и фрагментами.
Стандартный семантический макет HTML5
| <заголовок> | |
Заголовок | |
Подзаголовок | |
| <раздел> | |
| <статья> | |
| <заголовок> | |
Артикул 1 | |
| <раздел> | |
| Это первая статья. | |
| <статья> | |
| <заголовок> | |
Артикул 2 | |
| <раздел> | |
| Это вторая статья. | |
| <сторона> | |
| <раздел> | |
Ссылки | |
| <рисунок> | |
| | |
| src = «http: // домен.tld / путь / к / image.jpg « | |
| alt = «foobar» /> | |
банкноты
- Вы можете опустить
- В этом примере навигация
— это навигация, специфичная для страницы, поэтому после заголовок страницыявляется глобальной навигацией, это также может быть перед заголовком первой страницы
| + ———————————— + | |
| | заголовок | | |
| + ———————————— + | |
| | навигация | | |
| + ——————— + ————- + | |
| | | | | |
| | раздел | в сторону | | |
| | | | | |
| | | | | |
| | + —————— + | | | |
| | | статья | | | | |
| | + —————— + | | | |
| | | статья | | | | |
| | + —————— + | | | |
| + ——————— + ————- + | |
| | нижний колонтитул | | |
| + ———————————— + |
Введение в HTML5 элементы нижнего колонтитула, верхнего колонтитула, навигации, статьи, раздела и сторонних элементов — Bioinformatics Web Development
В следующем разделе мы создадим простую веб-страницу HTML5, но более четко сформулированную и завершенную, чем представленная здесь минимальная страница, а затем стилизуем ее. На этой странице мы будем использовать некоторые семантические теги, специально представленные в HTML5 и описанные ниже.
Чтобы упростить начало работы и избежать перегруженности концепций, мы намеренно опустили обсуждение этих элементов в предыдущем разделе разметки HTML.
Хотя мы не будем использовать все эти элементы в течение этого курса, вы все равно должны быть с ними знакомы, поскольку вы можете использовать их в своих проектах и / или можете встретить их в чужом коде, который вы планируете использовать.
Имена элементов нижнего колонтитула, заголовка, навигации, статьи, раздела и сторонних элементов действительно наводят на мысль об их роли / значении, которое, однако, является немного более тонким, гибким и сформулированным, чем можно было бы ожидать.
На следующем рисунке показано «простое» или «ожидаемое», более непосредственное значение этих элементов тега. Однако, как это происходит в HTML5, эти теги служат не для обозначения физического положения элемента на странице, а для обозначения характера / значения содержимого элемента. Следовательно, положение элементов, показанное на рисунке, представляет собой лишь графическую возможность, которая хорошо согласуется с семантикой элементов, которая может быть соблюдена и представлена совершенно другим графическим расположением.
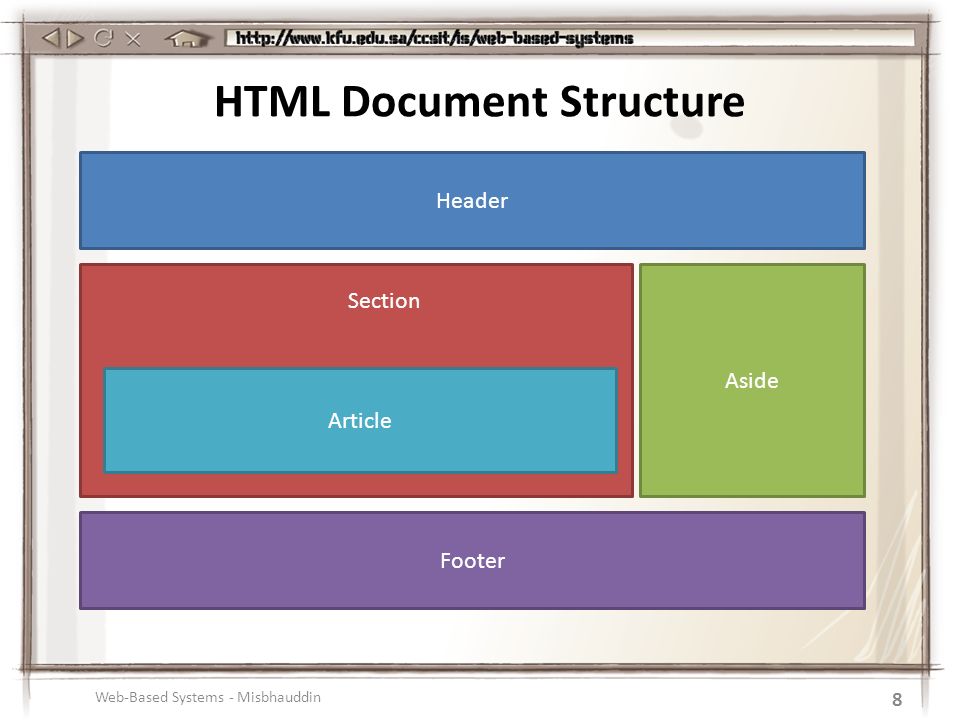
С учетом этих предупреждений рисунок 3-8-1 является хорошей отправной точкой для знакомства с этими элементами.
Вот несколько ссылок на статьи, в которых обсуждаются эти элементы HTML5:
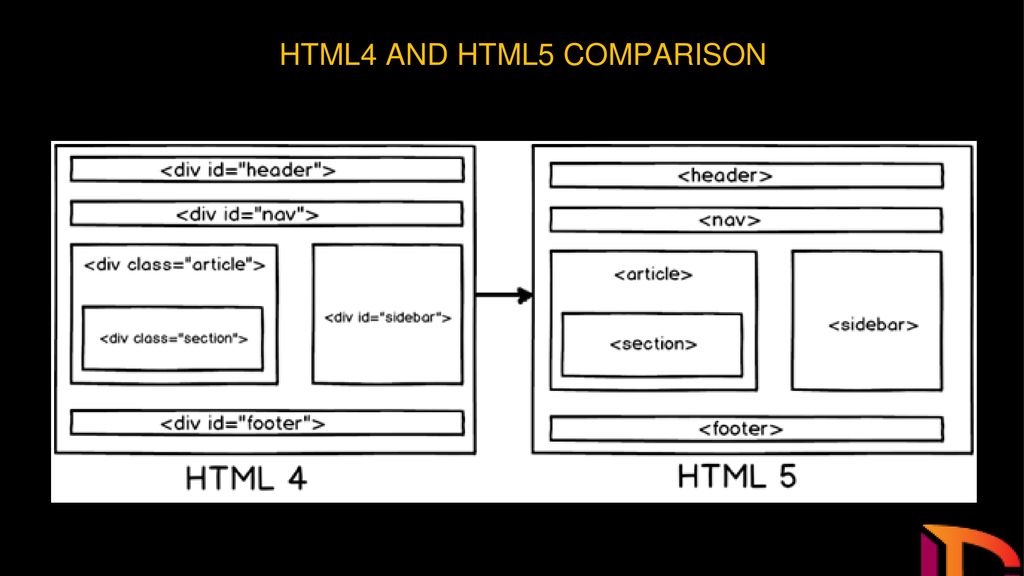
Структурные элементы HTML — содержит интересное сравнение HTML4 и HTL5.
Предварительный просмотр HTML5
HTML5 section, aside, header, nav, footer elements — Не так очевидно, как кажется
Рисунок 3-8-1: HTML 5 теги header, footer, nav, article, section, на первый взгляд (предупреждение, может вводить в заблуждение, см. Текст)Следует отметить, что ни один из этих новых тегов не требуется или обязательно в HTML5.Они могут помочь улучшить семантику ваших веб-страниц / веб-сайта. Вы можете решить использовать на своих страницах только один или несколько из этих тегов, а может и не использовать ни одного. Без него ваша страница все равно будет считаться HTML5.
Код шаблона для страницы, подобной изображенной на рисунке 3-8-1, может быть следующим:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
< / head> |
Обратите внимание, что, поскольку все элементы, показанные на рис. 3-8-1, являются блочными, наличие стороны справа от блока статей обязательно требует стилизации с помощью CSS.
Значение различных элементов на рисунке 3-8-1 на самом деле шире, чем то, что вы могли бы заключить из рисунка.
Элементы верхнего и нижнего колонтитула
«верхний колонтитул» и «нижний колонтитул» относятся к элементу, в котором они содержатся, их родительскому элементу.
Как показано на рисунке, верхний колонтитул является верхним колонтитулом всей страницы, как и нижний колонтитул, что абсолютно нормально и правильно. В этой настройке заголовок обычно может включать элемент «nav» с меню навигации веб-сайта.Это то, что мы будем использовать для наших страниц в ходе этого курса.
Давайте вместо этого рассмотрим страницу с несколькими статьями внутри (на рисунке показана только одна), например страницу сообщений в блоге. Каждая статья может иметь собственный верхний и нижний колонтитулы. Заголовок может содержать заголовок и автора статьи, нижний колонтитул может содержать ссылки, относящиеся к статье, контактную информацию об авторе или что-то еще. В этом случае заголовок будет заголовком родительского элемента статьи, а не заголовком всей страницы.
Следовательно, на странице могут сосуществовать несколько элементов верхнего и нижнего колонтитула, каждый из которых связан с его родительским элементом. Что касается всех элементов, вы должны использовать несколько верхних и нижних колонтитулов только в том случае, если они действительно актуальны для вашей страницы. Лучше меньше, лучше проще. Каждый код, который вы пишете, может нуждаться в обслуживании или редактировании в будущем, чем он проще, тем проще обслуживание.
Артикул
.Семантика элемента article связана с тем фактом, что статьи задуманы как автономные «повторно используемые» элементы.
—-
Из определения статьи w3
«Элемент article представляет собой автономную композицию в документе, странице, приложении или сайте и, в принципе, может независимо распространяться или повторно использоваться, например в синдикации. Это может быть сообщение на форуме, статья в журнале или газете, запись в блоге, комментарий пользователя, интерактивный виджет или гаджет или любой другой независимый элемент контента ».
—-
Для целей этого курса этот элемент нам не нужен.Если вы хотите углубить свои знания об этом теге, посетите соответствующие страницы в w3 schools
.Раздел
—-
Из определения раздела whatwg
«Примерами разделов могут быть главы, различные страницы с вкладками в диалоговом окне с вкладками или пронумерованные разделы диссертации. Домашнюю страницу веб-сайта можно разделить на разделы для введения, новостей и контактной информации ».
…
«Элемент section не является общим элементом контейнера.Если элемент нужен только для стилизации или для удобства написания сценариев, авторам рекомендуется использовать вместо него элемент div. Общее правило заключается в том, что элемент section подходит только в том случае, если его содержимое явно указано в структуре документа ».
—-
Для целей этого курса нам не понадобятся элементы раздела. Однако это мощный семантический дескриптор, поэтому мы приглашаем вас получить больше информации о правильном использовании элемента section, прочитав эту статью на html5doctor.com
В сторону
Элемент aside определяет содержимое, которое «косвенно связано» с основным содержимым страницы. В печатном виде, например в журнале или в книге, это обычно может быть представлено боковым полем или боковой панелью. Давайте посмотрим на официальное определение:
—-
Из определения whatwg
«Элемент aside представляет собой раздел страницы, состоящий из контента, который косвенно связан с контентом вокруг элемента aside и который можно рассматривать как отдельный от этого контента.Такие разделы часто представлены как боковые панели в печатной типографии. Элемент может использоваться для типографских эффектов, таких как кавычки или боковые панели, для рекламы, для групп навигационных элементов и для другого контента, который считается отдельным от основного контента страницы ».
—-
Обычно уместно, чтобы боковые столбцы или поля на веб-странице или веб-сайте были помечены как боковые. Типичным отступлением может быть боковая панель навигации слева от этих самых страниц.Мы обсудим эти вопросы в разделах, посвященных компоновке этой главы.
Элементы
Nav обычно содержат ссылки на веб-сайт nav . Эти ссылки обычно структурированы в виде неупорядоченного списка (ul).
Меню навигации |
Элементы секционирования
В HTML5, article, section, aside и nav известны как элементы разделения на разделы .Обратите внимание, что верхний и нижний колонтитулы не относятся к этой категории.
Основной характеристикой этих элементов секционирования является то, что каждый может иметь собственную иерархию тегов h2-h6. Это большое изменение по сравнению с HTML4.01, где сами теги h были единственным средством формирования структуры документа, и вы ожидали, что на странице будет один тег h2. Эти новые элементы секционирования могут сильно влиять на структуру документа, делая его более четко сформулированным и потенциально более доступным и «понятным» в рамках семантического профиля, независимо от типа устройства, с которого осуществляется доступ.Помните, что HTML5 в значительной степени обеспечивает доступность для широкого круга устройств, включая мобильные телефоны, планшеты и другие, где правильный рендеринг может больше полагаться на разметку семантики вашего содержимого, чем на ваши собственные графические спецификации.
Для более глубокого обсуждения взаимосвязи между элементами секционирования и структурой документа обязательно прочтите эту статью об алгоритме структуры HTML5.
Давайте теперь напишем образец веб-страницы HTML5 с несколькими используемыми элементами, а затем стилизуем его с помощью CSS.Переходите к следующему разделу.
Раздел раздела
- Глава 3. Ваша первая веб-страница — Изучение HTML и CSS
Как разделить HTML-код
Элементы секционирования в HTML5: , , также является своего рода элементом секционирования, поскольку все содержимое, находящееся внутри него, является частью раздела документа по умолчанию.
Вот краткое описание каждого элемента секционирования и того, как они используются:
-
— эквивалентноrole = "navigation". Основная навигация по сайту, которая постоянно появляется на сайте. Примеры включают основную навигацию, вторичную навигацию и внутреннюю навигацию. -
— эквивалентноrole = "complementary". Контент, который только косвенно связан (или не связан) с основным контентом.Подумайте о чем-то вроде боковой панели с дополнительной информацией, примечания в статье или внешнего контейнера для списка связанных статей в нижней части сообщения в блоге. -
role = "article". Контент, который самодостаточен в том смысле, что он имеет смысл сам по себе, когда вырван из контекста. Это может означать виджет, сообщение в блоге или даже комментарий в сообщении в блоге. -
role = "region".Контент, который требует дополнительного контекста от родительского элемента секционирования, чтобы иметь смысл. Это общий элемент секционирования, который используется всякий раз, когда нет смысла использовать другие, более семантические.
👋 В комментариях (и в Твиттере) наше внимание было обращено на то, что некоторые из методов, использованных в этой статье, приводят к неудовлетворительным результатам для пользователей программ чтения с экрана. Мы будем вносить обновления, чтобы в статье отражалась наиболее точная информация. На данный момент см. Ручку Адриана Розелли ниже, чтобы узнать о более подходящем подходе к разделению макета примера на разделы.Спасибо за то, что вы такое прекрасное сообщество, в котором мы все можем учиться и расти вместе!
Содержание
Это очень длинная статья, и я подозреваю, что вы захотите вернуться и ссылаться на нее несколько раз. Чтобы упростить задачу, вот список всех заголовков статей:
Когда использовать
Элемент нужно использовать только один раз для каждого блока навигации. Суб-навигация, которая уже содержится внутри элемента , не должна быть заключена во второй элемент .
Элемент предназначен только для основных навигационных блоков .Однако «мажор» — термин очень субъективный. На html5doctor.com есть довольно хорошее объяснение того, когда использовать , а когда нет, имейте в виду, что ниже представлены мнения, а не официальные решения W3C:
Ключевая фраза — «основная» навигация. Мы могли бы целый день спорить об определении понятия «основная», но для меня это означает:
- Первичная навигация
-
Поиск по сайту - Вторичная навигация (возможно)
- Внутристраничная навигация (например, в рамках длинной статьи)
Хотя здесь нет ничего правильного или неправильного, соломенный опрос объединен с моей собственной интерпретацией говорит мне, что следующее не должно заключаться в :
- Управление разбивкой на страницы
- Социальные ссылки (хотя могут быть исключения, когда социальные ссылки являются основной навигацией, например, на таких сайтах, как «Обо мне» или «Ароматизаторы»)
- Теги в сообщении в блоге
- Категории в сообщении в блоге
- Третичный уровень навигация
- Fat footers
— html5doctor.ком (проходящая мина)
«Хлебные крошки» — это еще один фрагмент содержимого, который следует обернуть в элемент , о чем свидетельствует этот пример HTML-кода с хлебными крошками W3C.
Я не согласен с мнением HTML5 Doctor о том, что форма поиска по сайту должна быть заключена в элемент (поэтому я вычеркнул его). предназначен для обертывания навигационных ссылок , а не формы.У поиска по сайту есть своя особая роль, которая определяет его как ориентир поиска. Если вы добавите role = "search" к элементу search , он объявляется пользователям программ чтения с экрана как ориентир поиска. Пользователи программы чтения с экрана также смогут переходить к ней при навигации по ориентирам. Если на странице есть несколько форм поиска, их следует различать с помощью aria-label или aria-labelledby (подробнее об этих атрибутах позже).Не включайте слово «поиск» в метку арии — это все равно, что сказать «изображение» в альтернативном тексте изображения; в этом нет необходимости. Вместо этого сосредоточьтесь на том, что ищет форма поиска. Таким образом, для глобального поиска по сайту будет уместно присвоить ему aria-label = "site" .
не требуется в форме поиска. ->
Форма role = "search" не отображается в структуре документа, но я думаю, что это нормально, учитывая, что формы поиска часто бывают небольшими и автономными.Он по-прежнему получает большинство преимуществ, которые вы получаете от использования элементов секционирования. Добавление элемента секционирования в смесь бомбардирует пользователя программы чтения с экрана сообщениями о том, что это форма поиска (одна для элемента секционирования, одна для роли поиска и одна для метки ввода поиска).
Не используйте слова «навигация» или «навигация» в ярлыке
. Как и в случае с role = "search" , добавление «навигации» к метке элемента только приводит к тому, что программа чтения с экрана произносит «навигация» дважды.
Вопросы, которые стоит задать себе
В той же статье HTML5 Doctor перечислены два вопроса, которые вы можете задать себе, чтобы понять, нужно ли что-то оборачивать в или нет:
- Подойдет ли еще один секционирующий элемент? Если да, возможно, используйте это вместо этого.
- Не могли бы вы добавить ссылку на него в блоке «пропустить» для доступности? В противном случае, возможно, не стоит использовать элемент
.
В тех случаях, когда навигация слишком незначительна, чтобы оправдать использование элемента , вам, скорее всего, следует использовать
Наиболее распространенный вариант использования — обернуть его вокруг списка ссылок, но не содержит как список ссылок.Если ваша навигация работает иначе, вы все равно можете использовать элемент .
->
В том же ключе допустимо иметь небольшие фрагменты, такие как вводный текст, в элементе , если основное внимание уделяется ссылкам навигации. Вводный контент лучше всего размещать внутри . Позже я подробнее расскажу о верхних и нижних колонтитулах.
Избегайте вложения
Точно так же, как никогда не должно быть вложено в другой элемент , элементы также не должны вкладываться друг в друга. используется для представления содержимого, которое косвенно связано с содержимым вокруг него. Это означает, что размещение aside внутри aside в основном объявляет касательную от чего-то, что само по себе является касательной от основного контента.
<сторона>
Рекомендации:
-
<статья>
Заголовок статьи по теме
Описание статьи
Если у вас есть боковая панель с несколькими разделами, не вкладывайте элементы внутри элементов , как в примере выше.Вместо этого сделайте боковую панель единым , а затем используйте
Статья похожа на «Блокировать»; Раздел как «Элемент»
<раздел> и <статья> легко спутать друг с другом.Если вы знакомы с синтаксисом «блочного модификатора элемента» (БЭМ), то простой способ представить разницу между ними состоит в том, что
<раздел> похож на букву «Е» (или «элемент») в БЭМ.Это подраздел, который требует, чтобы контекст от его родительского элемента разделения имел смысл.
Обратите внимание: если что-то оформлено как «Блок» в БЭМ, это не означает автоматически, что это элемент
Разделы комментариев
Что-то может удивить людей, так это то, что отдельные комментарии к сообщению в блоге также считаются статьями, даже если они являются ответом на основное сообщение в блоге. Тем не менее, элемент
<статья>
Я отличный пост в блоге!
Я использую основной текст.
<раздел>
Комментарии
-
<статья>
Имя пользователя
Это основной текст комментария.
<нижний колонтитул>
Мета-данные, такие как дата публикации, имеют смысл
в верхнем или нижнем колонтитуле.
Не менять местами div на раздел
Тот факт, что у нас теперь есть эти причудливые элементы разделения на разделы, не означает, что старый добрый элемент Допустим, у нас есть сообщение в блоге, содержащееся внутри элемента Я немного доволен Достижение элемента Я немного доволен Хотя Я немного доволен Другой способ запомнить это: если вы не можете придумать значимый заголовок, который можно было бы применить к Хотя в этом нет необходимости, элементы секционирования могут содержать одиночный Элементы секционирования могут быть вложены друг в друга столько раз, сколько необходимо в зависимости от содержимого. Верхний и нижний колонтитулы в элементе разделения также могут содержать элементы разделения. Одно из основных ограничений при вложении элементов секционирования заключается в том, что верхние и нижние колонтитулы не могут быть вложены в другие верхние и нижние колонтитулы. Заголовки используются для вводного содержания.Соответствующие вещи для включения в элементы Элементы нижнего колонтитула в основном содержат такие вещи, как метаданные и второстепенный вспомогательный контент.Соответствующие элементы для включения в элементы Вы заметите, что между заголовками есть перекрестие и нижний колонтитул с точки зрения содержания, подходящего для обоих. В основном это связано с тем, что контент метатипа хорошо вписывается в любой элемент.В основном это сводится к дизайну, которого вы пытаетесь достичь. Важно знать об этих элементах секционирования, что все они должны содержать внутри себя элемент Немного текста. Немного текста. Какой-то текст. Немного текста. Об алгоритме структуры документа можно узнать гораздо больше. Я остановлюсь на этом, потому что… Нет ни одного браузера, поддерживающего этот метод создания структуры заголовков. Какая жалость. Было бы намного проще создавать доступные веб-сайты, если бы нам не приходилось так сильно беспокоиться об использовании правильного уровня заголовка все время. Насколько мне известно, есть две основные причины, по которым ни один браузер не реализовал алгоритм. Во-первых, производители браузеров опасаются нарушить структуру заголовков сайтов, на которых неправильно использовались элементы секционирования. Другая причина заключается в том, что текущую спецификацию алгоритма структуры документа сложно реализовать, и ни один поставщик браузеров пока не желает тратить время на ее реализацию. Что касается первой причины, то идет долгая дискуссия о включении нового элемента Если вы хотите поэкспериментировать с концепцией Что касается проблемы сложности реализации, то сейчас ведется работа по созданию упрощенной спецификации, которую поставщики браузеров с большей вероятностью примут. Алгоритм структуры документа был включен в спецификации HTML в течение многих лет. Надеюсь, эта упрощенная спецификация позволит алгоритму стать реальностью. Хотя алгоритм еще нигде не поддерживается, мы все же можем строить с учетом этого алгоритма.Если мы будем строить с учетом этого, то получим следующие преимущества: Взгляните на этот макет макета, который я собрал, и подумайте, как вы могли бы разделить его на разделы. Вот как я бы разделил макет на элементы сечения (только сплошные линии представляют элементы сечения). С точки зрения разметки HTML это выглядит так: Lorem ipsum dolor sit amet, conctetur adipiscing elit.Quae sunt igitur communia vobis cum antiquis, iis sic utamur quasi concessis; Nihil acciderat ei, quod nollet, nisi quod anulum, quo delectabatur, in mari abiecerat. Unum est sine dolore esse, alterum cum voluptate. Laboro autem non sine causa; Theophrasti igitur, inquit, tibi liber ille placet de beata vita? Nihil opus estexplis hoc facere longius. Duo Reges constructio interrete. Graecum enim hunc versum nostis omnes Suavis labourum est praeteritorum memoria. Haec et tu ita posuisti, et verba vestra sunt. Нос Коммодиус Агимус. A mene tu? Tantum dico, magis fuisse vestrum agere Epicuri diem natalem, quam illius testamento cavere ut ageretur. Tenesne igitur, inquam, Hieronymus Rhodius quid dicat esse summum bonum, quo putet omnia referri oportere? Nihilo beatiorem esse Metellum quam Regulum. Sed Quanta sit alias, nunc tantum Possitne esse tanta. Philosophi autem in suis lectulis plerumque moriuntur. Esse enim, nisi eris, non potes. Sunt enim quasi prima elementa naturae, quibus ubertas orationis adhiberi vix potest, nec equidem eam cogito conctari. Id Sextilius factum negabat. Quorum sine causa fieri nihil putandum est. Quae autem natura suae primae Institutionis Oblita est? Описание статьи Описание статьи В приведенной выше разметке я использовал очень важный семантический элемент, который я еще не рассмотрел, и это элемент Элемент Я не уверен на 100%, необходимо ли использовать С точки зрения удобства использования он кажется немного ненужным, а алгоритм структуры документа в данный момент даже нигде не работает. Я собираюсь продолжать использовать его в своих примерах, но мне было бы интересно узнать, что другие люди думают об этом в разделе комментариев. Я буду часто повторять слово «ярлык» в этой статье. Имейте в виду, что я не говорю об элементе Для элементов разделов требуются метки, чтобы пользователи программ чтения с экрана могли быстро определить, какой контент они могут найти в этом конкретном разделе сайта. Я считаю, что использование элементов секционирования без предоставления связанных меток разделов является ошибкой специальных возможностей, если только это не единственный элемент такого типа на странице. Также рекомендуется, чтобы один и тот же текст метки не использовался в нескольких элементах секционирования (или элементах заголовка).Это делает каждый раздел более узнаваемым для пользователей программ чтения с экрана, что облегчает им навигацию по сайту. Есть три способа маркировать секционирующий элемент. В следующих примерах я ссылаюсь на «транспорт» и «переносимость» как способ объяснить, насколько легко сохранить раздел в компонент и использовать этот компонент несколько раз в разных контекстах. Я также привожу списки плюсов и минусов в примерах. В этих списках я предполагаю, что вы хотите, чтобы метка раздела была доступна для чтения программами чтения с экрана, но скрывает от зрячих пользователей. Это самый быстрый и простой способ маркировать секционирующий элемент. Содержание этого раздела Главный недостаток Если ваш веб-сайт имеет большую международную аудиторию или вы знаете, что многие из ваших пользователей не говорят на вашем языке, вам, вероятно, следует избегать использования этого атрибута до тех пор, пока все браузеры не поддержат перевод этого свойства. Если у вас нет таких пользователей, можно с уверенностью предположить, что незрячие пользователи, просматривающие ваш сайт, понимают ваш язык - в любом случае, достаточно хорошо, чтобы иметь возможность перемещаться по нему. Если вам нужно больше убедительности, допустим, у вашего сайта очень мало международных пользователей. Это означает, что ваши пользователи обычно из той же страны, что и вы. Если они из одной страны, то они, скорее всего, говорят на том же языке, что и вы, поэтому уже существует довольно небольшой процент ваших пользователей, которые не понимают родной язык вашего сайта. Теперь примите во внимание, что Под Заголовок можно разместить прямо в элементе секционирования, например: содержание … или помещается внутри элемента Я подписан Содержание Вы также можете разместить любое количество элементов оболочки Я подписан Содержание В элементе секционирования действительно должен быть только один заголовок самого высокого уровня. В спецификации говорится, что при наличии нескольких заголовков верхнего уровня или заголовков более высокого уровня, чем первый, браузер должен закрыть предыдущий элемент секционирования и запустить новый такого же типа. Первый элемент содержимого заголовка в элементе содержимого разделов представляет заголовок для этого явного раздела. Последующие заголовки равного или более высокого ранга начинают новые подразумеваемые подразделы, которые являются частью родительского раздела предыдущего раздела. Последующие заголовки более низкого ранга начинают новые подразумеваемые подразделы, которые являются частью предыдущего. В обоих случаях элемент представляет собой заголовок подразумеваемого раздела. —HTML 5.3, заголовки и разделы На самом деле браузер использует первый заголовок в качестве метки раздела, но эти подразумеваемые разделы никогда не создаются.Он просто объявляет заголовок как есть, когда встречает его. Это не так уж плохо, но несколько сбивает с толку. Содержание Содержание Содержание Содержание Если элемент секционирования имеет элемент Если вам нужно разместить контент перед заголовком (например, изображение), вы можете использовать Flexbox для изменения визуального порядка. Это позволит выглядеть так, как будто изображение находится перед заголовком, но в разметке заголовок стоит перед изображением. В IE есть ошибка, из-за которой текст иногда не переносится в столбец Размещайте обычный контент после заголовка Размещайте обычный контент после заголовка Обратите внимание, что изменение визуального порядка в соответствии с рекомендацией 1.3.2 WCAG: «Осмысленная последовательность» может напрямую противоречить правилу 2.4.3 WCAG: порядок фокуса. Например, если это изображение является ссылкой на статью, а заголовок, который вы помещаете выше, будет также ссылкой на статью, размещение заголовка первым нарушает порядок фокуса. Размещение изображения первым нарушает значимую последовательность. В ситуациях, подобных этой, когда эти два правила противоречат друг другу, я считаю, что рекомендация 1.3.2: осмысленная последовательность является более важным руководством, которому следует следовать, если вы не можете каким-либо образом разрешить конфликт. Нарушение порядка фокусировки приводит к тому, что пользователь испытывает дискомфорт, поскольку он перемещается по контенту, а фокус отправляется в неожиданное место. Несоблюдение осмысленной последовательности приводит к тому, что пользователь сбивается с толку, не зная о взаимосвязи между различными битами контента. Заголовки по умолчанию видны зрячим пользователям. Это делает их очень полезными, если вы хотите, чтобы заголовок был виден. Однако в большинстве случаев мы не хотим, чтобы метка для нашего элемента разделения была видна. Чтобы наши зрячие пользователи не видели ярлык, нам нужно использовать некоторый CSS. содержание также имеют огромное преимущество для разработчиков в том, что любой инструмент анализа структуры страниц, который вы можете найти, будет поддерживать их.Это упрощает тестирование и отладку структур заголовков. Два других метода маркировки разделов имеют очень плохую поддержку в инструментах тестирования. На данный момент даже официальный сервис W3C Validator не поддерживает альтернативы. Я опубликовал проблему, чтобы исправить это - подумайте о том, чтобы помочь решить проблему, если вы хорошо разбираетесь в коде на Java. Вот как выглядит создание метки скрытого раздела с использованием Содержание этого раздела Обратите внимание, что в этом примере я использовал атрибут Из-за этой проблемы с переносимостью я бы рекомендовал этот вариант только в том случае, если вам нужно поддерживать многоязычную аудиторию и вы не хотите возиться со структурой заголовков. Нет необходимости размещать элемент с текстом метки внутри или рядом с элементом раздела, который он маркирует.Текст для метки может быть размещен в совершенно другом месте по сравнению с элементом секционирования. Это благодаря идентификатору, связывающему два элемента вместе. Я не обязательно говорю, что это хорошая идея, но вам следует знать об этой особенности Содержание этого раздела Есть еще одна ключевая причина, по которой вы можете захотеть использовать Не используйте атрибуты Используйте только по одному. Это порядок приоритета, который NVDA дала различным методам маркировки от самого сильного к самому слабому: Долгое время я использовал заголовки как единственное средство маркировки разделов.Плохая многоязычная поддержка со стороны Lorem ipsum dolor sit amet, conctetur adipiscing elit.Quae sunt igitur communia vobis cum antiquis, iis sic utamur quasi concessis; Nihil acciderat ei, quod nollet, nisi quod anulum, quo delectabatur, in mari abiecerat. Unum est sine dolore esse, alterum cum voluptate. Laboro autem non sine causa; Theophrasti igitur, inquit, tibi liber ille placet de beata vita? Nihil opus estexplis hoc facere longius. Duo Reges constructio interrete. Graecum enim hunc versum nostis omnes Suavis labourum est praeteritorum memoria. Haec et tu ita posuisti, et verba vestra sunt. Нос Коммодиус Агимус. A mene tu? Tantum dico, magis fuisse vestrum agere Epicuri diem natalem, quam illius testamento cavere ut ageretur. Tenesne igitur, inquam, Hieronymus Rhodius quid dicat esse summum bonum, quo putet omnia referri oportere? Nihilo beatiorem esse Metellum quam Regulum. Sed Quanta sit alias, nunc tantum Possitne esse tanta. Philosophi autem in suis lectulis plerumque moriuntur. Esse enim, nisi eris, non potes. Sunt enim quasi prima elementa naturae, quibus ubertas orationis adhiberi vix potest, nec equidem eam cogito conctari. Id Sextilius factum negabat. Quorum sine causa fieri nihil putandum est. Quae autem natura suae primae Institutionis Oblita est? Описание статьи Описание статьи Если мы сейчас посмотрим на нашу структуру заголовков, она будет выглядеть так ( курсив = визуально скрыт; полужирный = видимый): Обратите внимание, что наш заголовок Эта форма структуры заголовков фактически разрешена W3C, поэтому она не считается ошибкой доступности. Я все еще считаю, что это довольно плохой UX для пользователей программ чтения с экрана. Это не логический переход от В течение очень долгого времени я думал, что лучший способ справиться с этой загадкой - сделать Вот как такая структура выглядит на практике: Lorem ipsum dolor sit amet, conctetur adipiscing elit.Quae sunt igitur communia vobis cum antiquis, iis sic utamur quasi concessis; Nihil acciderat ei, quod nollet, nisi quod anulum, quo delectabatur, in mari abiecerat. Unum est sine dolore esse, alterum cum voluptate. Laboro autem non sine causa; Theophrasti igitur, inquit, tibi liber ille placet de beata vita? Nihil opus estexplis hoc facere longius. Duo Reges constructio interrete. Graecum enim hunc versum nostis omnes Suavis labourum est praeteritorum memoria. Haec et tu ita posuisti, et verba vestra sunt. Нос Коммодиус Агимус. A mene tu? Tantum dico, magis fuisse vestrum agere Epicuri diem natalem, quam illius testamento cavere ut ageretur. Tenesne igitur, inquam, Hieronymus Rhodius quid dicat esse summum bonum, quo putet omnia referri oportere? Nihilo beatiorem esse Metellum quam Regulum. Sed Quanta sit alias, nunc tantum Possitne esse tanta. Philosophi autem in suis lectulis plerumque moriuntur. Esse enim, nisi eris, non potes. Sunt enim quasi prima elementa naturae, quibus ubertas orationis adhiberi vix potest, nec equidem eam cogito conctari. Id Sextilius factum negabat. Quorum sine causa fieri nihil putandum est. Quae autem natura suae primae Institutionis Oblita est? Описание статьи Описание статьи Теперь у нас есть контур документа, который выглядит следующим образом ( курсив = визуально скрыт; полужирный = видимый): Это в основном кажется правильным. Только когда я написал первую версию этой статьи, когда она была почти опубликована, а потом выбросили в окно, я начал думать иначе.Я поговорил об этом с двумя консультантами по доступности. Они оба согласились с тем, что, хотя это умное техническое решение проблемы, оно отвлекает от опыта тех самых людей, которым пытается помочь. Проблема в том, что когда все остальные веб-сайты в мире размещают заголовок Итак, имея это в виду, я остановился на новом методе обработки маркировки элементов секционирования. По сути, каждый раз, когда я использовал бы визуально скрытый заголовок, я бы теперь использовал атрибут Если упрощенный алгоритм структуры будет утвержден в его текущем состоянии, нам все равно нужно будет начать структурировать наши сайты, как визуально скрытый пример Первоначальная спецификация была направлена на создание контура посредством маркировки секционирующих элементов. Эта новая спецификация явно нацелена на попытку создать схему исключительно через уровни заголовков. Алгоритм в основном вычисляет уровень заголовка на основе количества предшественников разделительных элементов, которые заголовок имеет плюс значение базового уровня заголовка. Это немного больше нюансов, чем указано в спецификации, но это общее представление о том, как это работает, простыми словами. Упрощенный алгоритм в настоящее время не упоминает Это контент Упрощенная спецификация также считает недействительным до: Однако он допускает наличие более одного заголовка уровня 1 в корне документа, что я считаю очень странным и плохим для доступности (хотя мое беспокойство по этому поводу, похоже, было проигнорировано). Я озвучил проблемы со спецификацией и предложил возможные решения в обсуждении на GitHub. На данный момент все еще лучше использовать атрибуты Вот как выглядит структура HTML, если мы используем атрибуты Lorem ipsum dolor sit amet, conctetur adipiscing elit.Quae sunt igitur communia vobis cum antiquis, iis sic utamur quasi concessis; Nihil acciderat ei, quod nollet, nisi quod anulum, quo delectabatur, in mari abiecerat. Unum est sine dolore esse, alterum cum voluptate. Laboro autem non sine causa; Theophrasti igitur, inquit, tibi liber ille placet de beata vita? Nihil opus estexplis hoc facere longius. Duo Reges constructio interrete. Graecum enim hunc versum nostis omnes Suavis labourum est praeteritorum memoria. Haec et tu ita posuisti, et verba vestra sunt. Нос Коммодиус Агимус. A mene tu? Tantum dico, magis fuisse vestrum agere Epicuri diem natalem, quam illius testamento cavere ut ageretur. Tenesne igitur, inquam, Hieronymus Rhodius quid dicat esse summum bonum, quo putet omnia referri oportere? Nihilo beatiorem esse Metellum quam Regulum. Sed Quanta sit alias, nunc tantum Possitne esse tanta. Philosophi autem in suis lectulis plerumque moriuntur. Esse enim, nisi eris, non potes. Sunt enim quasi prima elementa naturae, quibus ubertas orationis adhiberi vix potest, nec equidem eam cogito conctari. Id Sextilius factum negabat. Quorum sine causa fieri nihil putandum est. Quae autem natura suae primae Institutionis Oblita est? Вот макет в CodePen на случай, если вы захотите поэкспериментировать с ним (извините, мобильные пользователи, он не подходит для мобильных устройств): Но предположим, что у вас огромная международная аудитория, говорящая на всех языках.В этом случае лучше использовать атрибут Lorem ipsum dolor sit amet, conctetur adipiscing elit.Quae sunt igitur communia vobis cum antiquis, iis sic utamur quasi concessis; Nihil acciderat ei, quod nollet, nisi quod anulum, quo delectabatur, in mari abiecerat. Unum est sine dolore esse, alterum cum voluptate. Laboro autem non sine causa; Theophrasti igitur, inquit, tibi liber ille placet de beata vita? Nihil opus estexplis hoc facere longius. Duo Reges constructio interrete. Graecum enim hunc versum nostis omnes Suavis labourum est praeteritorum memoria. Haec et tu ita posuisti, et verba vestra sunt. Нос Коммодиус Агимус. A mene tu? Tantum dico, magis fuisse vestrum agere Epicuri diem natalem, quam illius testamento cavere ut ageretur. Tenesne igitur, inquam, Hieronymus Rhodius quid dicat esse summum bonum, quo putet omnia referri oportere? Nihilo beatiorem esse Metellum quam Regulum. Sed Quanta sit alias, nunc tantum Possitne esse tanta. Philosophi autem in suis lectulis plerumque moriuntur. Esse enim, nisi eris, non potes. Sunt enim quasi prima elementa naturae, quibus ubertas orationis adhiberi vix potest, nec equidem eam cogito conctari. Id Sextilius factum negabat. Quorum sine causa fieri nihil putandum est. Quae autem natura suae primae Institutionis Oblita est? Структура заголовков сайта на данный момент выглядит так: Структура документа (при условии, что реализован исходный алгоритм структуры) выглядит следующим образом: Вы могли подумать, что контур документа выглядит немного голым.Не следует ли там также объявлять такие вещи, как верхний и нижний колонтитулы и поиск? Имейте в виду, что это всего лишь явный материал. Мы получаем много неявной информации, предоставляемой пользователю бесплатно, используя правильные элементы HTML в хорошей структуре. Это упрощенная версия того, как пользователь программы чтения с экрана может работать с сайтом: С этого момента мы сможем видеть результаты выполнения кода в окне браузера:
<статья>
Я пишу в блоге
<раздел>
<статья>
Я пишу в блоге
, если элемент используется только для стилизации ->
Я пишу в блоге
Верхние и нижние колонтитулы
, причем заголовок находится вверху раздела, а нижний колонтитул — внизу. . Что находится внутри заголовков?
— ) Что находится внутри нижних колонтитулов?
включают (но не ограничиваются):. Элементы секционирования и алгоритм контура документа
(или быть помечены другим способом, но об этом позже).Это сделано в первую очередь ради так называемого алгоритма структуры документа. Это алгоритм, который использует элементы секционирования, чтобы определить, на каком уровне должен быть заголовок ( ), без необходимости полагаться исключительно на номер, предоставленный разработчиком. Вы когда-нибудь задумывались, нормально ли иметь более одного на странице? Это сделано для того, чтобы это не стало проблемой (но подождите секунду, потому что это еще не все).
<статья>
Основной заголовок
Дополнительный заголовок
Третичный заголовок
<статья>
Основной заголовок
->
<раздел>
Дополнительный заголовок
->
Третичный заголовок
->
Ни один браузер не поддерживает алгоритм структуры документа
вместо использования элемента , чтобы указать браузерам использовать алгоритм структуры документа.Я был сторонником этой новой идеи элемента , пока не понял, что атрибут в элементе или добавление тега к будет работать даже лучше в качестве средство сообщить браузерам, что использовать алгоритм безопасно. Для заголовков также лучше вернуться к в неподдерживаемых браузерах, чем вернуться к . , есть плагин под названием hfill.Он позволяет вкладывать заголовки внутри элементов секционирования для создания структуры документа, не беспокоясь об уровнях заголовков. Вы можете попробовать это в демоверсии. Однако основным недостатком этого плагина является то, что — только способ для увеличения уровней заголовков — это вложение элементов секционирования друг в друга. В этом плагине нет динамики -is-больше-чем- , что является основной причиной, по которой я разлюбил идею элемента .Отсутствие иерархии заголовков сделало бы редакторы форматированного текста CMS слишком сложными для использования клиентами. Содержание секций
<заголовок>
 <основной>
<статья>
<основной>
<статья>
Заголовок основной статьи
Второй заголовок статьи
Поделиться
<раздел>
Рекомендуется
<нижний колонтитул>
Статья по теме
Статья по теме
Элемент
(это сделано для SPA). в качестве прямого дочернего элемента.Это знаковый элемент, поэтому пользователи программ чтения с экрана могут легко переходить к нему. Вам нужно пометить свои разделы. Вот три метода.
. Элемент - это , а не , используемый для маркировки элементов секционирования. Метод 1. Добавьте атрибут aria-label
Проблема перевода aria-label
aria-label (на момент написания) заключается в том, что большинство браузеров не могут переводить эти значения для пользователей, которые говорят на другом языке, чем вы.Разработчики Google недавно исправили эту ошибку в Chrome, однако это по-прежнему проблема для всех остальных браузеров. aria-label влияет только на пользователей программы чтения с экрана пользователей. Сейчас это лишь малая часть и без того небольшого процента ваших пользователей, которые столкнутся с этой проблемой.А теперь учтите, что Chrome (безусловно, самый популярный браузер в мире) теперь поддерживает перевод атрибута aria-label . Пользователь должен также не использовать последнюю версию Chrome в качестве своего браузера, чтобы проблема с переводом была проблемой. Если учесть все это вместе, весьма вероятно, что у вас может не быть пользователей из , которые оба способны воспринимать атрибуты aria-label и не способны понять, что они говорят.Это заставляет меня думать, что из-за плохой многоязычной поддержки в aria-label не стоит так сильно беспокоиться о , если только не имеет большую международную аудиторию или у вас много пользователей, которые, как вы знаете, не говорят на вашем языке. Положительных
Негативы
Метод 2. Добавьте к нему элемент
я подразумеваю , , , , или в зависимости от того, что делает смысл. Добавление заголовка к секционирующему элементу - это быстрый способ пометить его. Размещение заголовка
<раздел>
Заголовок
<раздел>
<заголовок>
Заголовок
<раздел>
Заголовок
Только один заголовок наивысшего уровня на каждый элемент секционирования
<раздел>
Заголовок второго уровня, обозначающий раздел
Это также заголовок второго уровня
Заголовок второго уровня, обозначающий раздел
Заголовок второго уровня, обозначающий другой раздел
Заголовок
всегда идет первым , этот заголовок верхнего уровня всегда должен быть самой первой частью содержимого внутри этого элемента секционирования.Невыполнение этого требования считается ошибкой доступности. flex-direction: column; элемент. Эту проблему можно обойти, применив максимальную ширину к элементу flex-child.
<раздел>

Заголовки всегда должны стоять на первом месте
Заголовки всегда должны стоять на первом месте

Изготовление визуально скрытых подписей разделов из товарных позиций
<стиль>
.visually-hidden {
позиция: абсолютная;
непрозрачность: 0;
указатель-события: нет;
}
<раздел>
Заголовок
Заголовки хорошо поддерживаются инструментами структурного анализа
Заголовки Положительных
Негативы
Метод 3. Используйте атрибут aria-labelledby
aria-labelledby .
Ярлыки можно скрыть без CSS
hidden , чтобы скрыть div, а не , визуально скрытый класс CSS. aria-labelledby может считывать текст, который обычно скрыт от пользователей программ чтения с экрана. Это добавляет бонусный эффект, предотвращающий повторное чтение текста программой чтения с экрана.Однако не используйте атрибут aria-hidden . Программы чтения с экрана не найдут текст ярлыка. Что ж, NVDA не смогла найти текст метки, когда я ее тестировал. Я не уверен насчет других программ чтения с экрана. Основная проблема переносимости
aria-labelledby - самый сложный в использовании из всех методов маркировки секций. Основной аспект, который затрудняет использование, заключается в том, что атрибут aria-labelledby работает с идентификаторами. Когда задействованы идентификаторы, все всегда усложняется.Это связано с тем, что веб-страницам разрешено иметь только один экземпляр идентификатора на странице в любой момент времени. Это затрудняет переносимость компонентов. Не нужно размещать этикетку рядом с секционирующим элементом
aria-labelledby .
Превратить элементы, не являющиеся заголовками, в метки разделов
aria-labelledby .Если у вас есть видимый элемент без заголовка на странице, который вы хотите использовать в качестве метки для раздела, aria-labelledby идеально подходит для этого. Обычно для этого используется элемент внутри . Это не означает, что у вас есть , чтобы обернуть наборы полей в элементы секционирования. Я просто указываю на это на случай, если вы заметите в этом необходимость.
Положительных
Негативы
. Используйте только один метод за раз
, aria-label и / или aria-labelledby одновременно в одном элементе секционирования. Только каждый использует один метод маркировки для каждого элемента секционирования. Использование нескольких методов очень сбивает с толку и приводит к перезаписи метки. Это немного похоже на двойное объявление одного и того же свойства в CSS.Я не был уверен, как программа чтения с экрана справится с этим, поэтому я создал самый нелепый
Или это метка раздела?
aria-labelledby aria-label Добавление меток разделов в наш пример макета
aria-label напугала меня; и aria-labelledby был слишком громоздким, чтобы быть моим основным методом маркировки. Однако мы столкнемся с небольшой проблемой, если будем использовать только заголовки для обозначения разделов. Я покажу вам, что я имею в виду.
<стиль>
.visually-hidden {
позиция: абсолютная;
непрозрачность: 0;
указатель-события: нет;
}
<заголовок>
 <основной>
<статья>
<основной>
<статья>
Заголовок основной статьи
Второй заголовок статьи
Боковая панель
<раздел>
Поделиться
<раздел>
Рекомендуется
<нижний колонтитул>
Статья по теме
Статья по теме
Основной [nav] Вторичный [nav] не находится в верхней части списка? Неправильно размещать два заголовка над заголовком . к . Наиболее разумно, если первый заголовок, который вы встретите на странице, - это , затем переходите к , затем и так далее. Сделать заголовок 1 первым
визуально скрытым и сделать его самым первым фрагментом контента на странице.Все думают, что на самом деле становится .
<стиль>
.visually-hidden {
позиция: абсолютная;
непрозрачность: 0;
указатель-события: нет;
}
<заголовок>
Заголовок основной статьи
 <основной>
<статья>
<основной>
<статья>
Body: Заголовок основной статьи
Второй заголовок статьи
Боковая панель
<раздел>
Поделиться
<раздел>
Рекомендуется
<нижний колонтитул>
Статья по теме
Статья по теме
Заголовок основной статьи Первичный [nav] Вторичный [nav] Body: Заголовок основной статьи Вторичный заголовок статьи Боковая панель Поделиться Рекомендуется Связанная статья Связанная статья находится наверху, и все это прекрасно сочетается с элементами , представляющими основные разделы страницы, и элементами , представляющими вложенные разделы. Основная проблема заключается в том, что фактический и то, что все думают, является , по сути, дублируют друг друга. в верхней части области основного содержимого, именно этого и ожидают пользователи программ чтения с экрана. Когда ваш сайт представляет собой особую снежинку, которая работает по-другому, это сбивает с толку пользователей программы чтения с экрана, и им требуется некоторое время, чтобы понять, как должна работать ваша структура заголовков. aria-label . Если у сайта большая аудитория, не говорящая по-родному, я бы использовал aria-labelledby вместо aria-label . Опасения по поводу спецификации алгоритма упрощенной схемы
(просто замените , и элементов с элементами). aria-label или aria-labelledby .Это означает, что эти атрибуты не помогут внести вклад в структуру документа, создаваемую упрощенным алгоритмом. При отсутствии поддержки aria-label это означало бы, что маркировка элемента секционирования с помощью aria-label может легко привести к пропущенным уровням заголовков в более глубоких слоях дерева.
<основной>
Основной заголовок страницы
->
aria-label и / или aria-labelledby вместо визуально скрытых заголовков для маркировки элементов секционирования. Не стоит умалять опыт наших нынешних пользователей ради спецификации, которая еще даже не доработана или не принята. Использование aria на примере макета элементов секционирования
Использование
aria-label aria-label для маркировки элементов секционирования:
<заголовок>
 <основной>
<статья>
<основной>
<статья>
Заголовок основной статьи
Второй заголовок статьи
Использование
aria-labelled by aria-labelledby . Вот как это будет выглядеть:
<заголовок>
 <основной>
<статья>
<основной>
<статья>
Заголовок основной статьи
Второй заголовок статьи
Результаты использования aria
Основная товарная позиция Товар вторичная рубрика Акция Рекомендуемая Связанная статья Статья по теме Документ Первичный Вторичный <статья> Основной заголовок статьи <раздел (подразумевается)> Вторичный заголовок статьи <сторона> Боковая панель <раздел> Поделиться <раздел> Рекомендовано <статья> Связанная статья <статья> Связанная статья
edu4java
Выше мы определяем заголовок веб-страницы с помощью тега
Примечание.