Единицы измерения шрифта или «Как сделать шрифт нужного размера?» | by Dr. Egor
Однако, когда дело касается цифровой среды, на арену выходят виртуальные величины измерения.
Размер шрифта в векторе
Как правило, цифровые шрифты являются векторными, и все их метрики задаются в некоторых условных единицах, не имеющих размерности.
Основные метрики шрифта «Новая Гельветика Тонкая» в окне настроек шрифтового редактора «Фонтлаб 5».Конкретная система измерения в данном случае не нужна и не важна, поскольку векторный формат представления данных подразумевает свободное масштабирование и легкий перенос данных из одной системы в другую.
При этом в векторном представлении все же присутствует точка отсчета и мера, а точнее соразмерность отдельных элементов друг другу.
Глиф G из шрифта «Новая Гельветика Тонкая» в окне глифа программы «Фонтлаб 5».Для связи безразмерного мира векторных знаков с миром реальным, в котором шрифт используется и измеряется в пикселях, сантиметрах или других осязаемых величинах, существует специальный параметр «UPM шрифта».
UPM (Units Per Em) — это количество условных единиц на кегельную (литерную) площадку.
В данном случае кегельная площадка тоже условная. Потому что этот объект, перебравшись из физического мира в цифровой, утратил свои реальные габариты бруска и стал эдакой оговоренной эталонной единицей измерения для расчетов других параметров. Мы в виртуальной среде, поэтому для простоты можете представлять себе кегельную площадку как некий абстрактный безразмерный прямоугольник, на котором располагается глиф шрифта.
Другими словами, UPM — это плотность тех самых единиц, в которых измеряются различные метрики векторного шрифта: размеры глифов, их полуапрошей, отступов для кернинговых пар и другие.
Здесь можно провести аналогию с разрешением монитора и физическими пикселями, из которых он состоит. Чем больше у.е. вмещается в наш прямоугольник, тем выше наша степень свободы, выше «доступное разрешение».
Будьте осторожны, изменяя значение UPM с 1000 на какое-то другое. Ходят слухи, что не все компьютерные программы корректно работают со шрифтами, у которых значение этого параметра отличается от стандартного.
Прямо на процесс создания или хранения векторных шрифтов параметр UPM не влияет. Он становится важен только тогда, когда шрифт попадает в конкретную систему координат.
Например, в окно тестирования/предпросмотра шрифта или в Фотошоп.
Размер шрифта в Фотошопе
О, как обманчивы могут быть привычные вещи! Многие дизайнеры и простые обыватели годами работают в Фотошопе, но так никогда и не задумывались, а как измеряется шрифт в этой программе.
Чтобы понять, что происходит с векторными метриками шрифта в Фотошопе, давайте разберемся, а что же означают пиксели в параметре «размер шрифта»?
Окно настройки шрифта в программе Адобе Фотошоп.Когда вы выбираете размер шрифта, например, в «16 px», на самом деле вы устанавливаете это значение для параметра PPM.
PPM (Pixels Per Em) — это количество пикселей на кегельную площадку.
Другими словами, это плотность все той же условной кегельной площадки, но в пикселях.
То есть, ни одна из вертикальных метрик шрифта не станет при этом равной 16 пикселям! Ни высота строчных, ни высота прописных, ни расстояние между верхними и нижними выносными элементами.
Шрифт Helvetica, PPM = 16 пикселей, сглаживание в режиме Strong. Высота прописных букв равна 12 пикселям, а строчных — 9 пикселей.Так что же в действительности изменяет параметр «размер шрифта»? Вы уже догадались? Молодцы, совершенно верно.
Коэффициент масштабирования
Изменяя «размер шрифта» в Фотошопе, мы, ни много ни мало, изменяем коэффициент масштабирования при переносе условных единиц из безразмерного мира векторов в мир размерных пикселей. Он служит «мостиком» при переходе условных векторных метрик в пиксели.
Происходит это следующим образом.
Как вы уже поняли, величины UPM и PPM связаны между собой элементом «M», общим множителем — неопределенным размером условной кегельной площадкой. Отсюда получаем простую формулу:
Отсюда получаем простую формулу:
Х у.е. в 1 пикселе = UPM / PPM
Используя эту формулу, условные единицы, которыми мы оперировали в векторном редакторе шрифта, можно выразить в пикселях. И наоборот.
Аналогичные преобразования можно провести для сантиметров, пунктов и любых других единиц измерения, которые используются в предметной области применения шрифта.
Живой пример
В процессе создания шрифта «5 копеек» (FE 5Cent), было важно добиться абсолютной четкости линий при «размере шрифта» (PPM) в 5 пикселей в Фотошопе или в любой другой программе.
Шрифт FE 5Cent — это, пожалуй, самые большие «5 копеек», добавленные в вопрос пиксельных шрифтовЭто требование предполагало точное попадание в пиксель — размеры и метрики в итоговом рендеринге должны были ровняться целому числу пикселей. А именно, исходя из минимально возможных значений, толщина линий при заданном PPM должна быть ровна одному пикселю.
Значение UPM для шрифта предполагалось стандартное, в 1000 единиц.
Дано:
PPM в Фотошопе = 5 пикселей
UPM шрифта = 1000 у.е.
Задача: Найти количество Х у.е. для рендеринга в 1 пиксель.
Решение:
X у.е. в 1 пикселе = UPM / PPM = 1000 / 5 = 200.
Ответ: 200 у.е.
Таким образом все линии, отступы и даже кернинг в шрифте были сделаны со значениями, кратными 200 у.е.
Все по 200!Вывод о пользе
Понимая значение метрик PPM и UPM, а также формулу зависимости между ними, можно с требуемой точностью управлять метриками при разработке цифрового шрифта.
основной текст в 16px / Хабр
Не так давно во всеми любимом SmashingMagazine была опубликована статья, в которой автор приводит свою теорию о 16 пикселях как размер для основного текста, и приводит доводы в её защиту. Статья вызвала довольно горячее обсуждение, и сегодня мы выкладываем её перевод.Перевод предоставлен блогом о веб-дизайне Naikom
Для основного текста все, что меньше 16 — ужасная ошибка
Я знаю, о чем вы сейчас думаете: «Он только что сказал 16 пикселей? Для основного текста? Ужасно много! 12 пикселей идеально подходит для большинства веб-сайтов».

Я бы хотел убедить вас в обратном.
Юзабилити-эксперт Оливер Рейхенштейн (Oliver Reichenstein) в статье «The 100% Easy-2-Read Standard» сказал:
«16 пикселей — не много. Это размер текста в браузере по умолчанию. Браузеры были предназначены показывать этот размер… На первый взгляд кажется многовато, но как только вы попробуете, вы сразу поймете, почему все разработчики браузеров выбрали этот размер текста по умолчанию.»
В этой статье я объясню, почему 16 пикселей — минимальный размер для основного текста в современном веб-дизайне. Если вы не измените свое мнение, то прошу высказывать свои доводы в комментариях.
Видите ли, в большинстве случаев, если вы создаете веб-сайт с размером шрифта между 10 и 15 пикселей, вы тратите деньги клиента. И вот почему.
Читатели это доход
Если вы создаете сайт для кого-то — даже для себя — скорее всего, вашей целью является заработать деньги.
Может быть, продать товар напрямую, или предложить услугу, или просто для получения кликов.
Таким образом, каждый элемент должен быть рассчитан на достижение этой цели. В том числе и текст. Особенно текст — потому что текст убеждает посетителей сделать то, что вы хотите.
Подумайте об этом. Если вы не объясните, что люди должны делать, и почему они должны это делать, то они, конечно, и не станут этого делать. И единственный способ, чтобы сказать им это — текст. А текст подразумевает прочтение.
Важные факты о чтении
Есть некоторые факты, которые имеют определяющее значение для таких вопросов, как читатели, чтение и понимание, и это все касается текста. Если люди не будут читать его, или если они не могут читать или понимать его, то какой в нем смысл, не так ли?
- В 40 лет только половина света проходит к сетчатке, в отличие от 20 лет. Для 60-летних — всего лишь 20%.
- Почти 9% всех американцев жалуются на слабое зрение(я не удивлюсь, если у нас в России этот показатель хуже), то есть их зрение не может быть полностью исправлены с линзами.

- От расстояния, на котором мы можем читать символы, зависит разборчивость и скорость чтения. Чем больше расстояние, тем выше понимание.
- Большинство людей находятся на расстоянии около 50 сантиметров от экрана компьютера. На самом деле, рекомендуемое расстояние — 60 сантиметров, потому что на этом расстоянии можно избежать чрезмерного напряжения глаз. Это гораздо больше, чем расстояние, на котором мы читали напечатанный текст — большинство людей не держат журнал на расстоянии вытянутой руки!
- 16-пиксельный текст на экране примерно такого же размера, как текст, напечатанный в книге или журнале. Так как мы читаем печать довольно близко — часто всего лишь на расстоянии в несколько десятков сантиметров — там как правило, шрифт задан около 10pts. Если бы вы читали на расстоянии вытянутой руки, то это был бы такой же размер, как 16 пикселей на всех экранах:
16px текст на 24′ мониторе и 12pt текст в книге
16px текст на 15,4′ мониторе и 12pt текст в книге - В 2005 году был проведен опрос по поводу проблем веб-дизайна, и плохой шрифт получил почти в два раза больше голосов, чем остальные проблемы, две трети опрошенных жаловались на маленький размер шрифта.

Факт: Большинство пользователей ненавидят «обычный» размер шрифта
Позвольте мне спросить: какой процент ваших читателей составляют люди за 40? Чтобы прочитать текст, их глаза должны работать в два раза больше, чем глаза 20-летнего. Если их возраст приближается к 60, глаза должны работать в четыре раза больше.
 (Как часто вы замечаете, что прижались к экрану?) И если им придется наклоняться, то, скорее всего, им будет неловко и неудобно. Естественная поза перед компьютером — по крайней мере, на расстоянии вытянутой руки от экрана!
(Как часто вы замечаете, что прижались к экрану?) И если им придется наклоняться, то, скорее всего, им будет неловко и неудобно. Естественная поза перед компьютером — по крайней мере, на расстоянии вытянутой руки от экрана!Короче говоря, среднестатистического пользователя чтение напрягает.
Таким образом, можно сделать вывод, что если вы хотите добиться максимального числа читателей, то вам необходимо установить его минимальный размер 16 пикселей.
«Но пользователи могут увеличить текст»
«Если вы сделаете правильный код, люди с проблемами зрения всегда могут использовать функцию приближения, чтобы увеличить текст» — так говорил один веб-дизайнер в споре по этому вопросу. На самом деле это не так. Пользователи, которым необходимо изменить настройки, как правило, не умеют этого делать.

Веб-дизайн — это не только то, что нравится дизайнерам. Речь идет о том, чего хотят пользователи, и что поможет вам достичь целей наших клиентов.
Если цель веб-сайта — получение дохода, то наша роль в качестве дизайнеров — придумать что-то для как можно более эффективного достижения этой цели. Выбирая размер шрифта, который затруднит чтение, вы приведете к сокращению читательской аудитории, поэтому не нужно экономить на размере шрифта за счет конверсии.

Итак, вопрос в том, готовы ли вы тратить деньги ваших клиентов ради того, что нравится только вам?
16 пикселей — это не много
Наши дизайнерские вкусы и эстетические предпочтения более гибкие, чем мы думаем. Что нам нравится — в значительной степени результат того, что мы уже видели у других дизайнеров и того, что мы ожидаем.
К сожалению, на большинстве веб-сайтов тексты крошечные, потому что когда-то экраны были крошечными, и дизайнеры еще не оставили эту привычку.
Оригинал этой статьи написан шрифтом размером 19px. Этот размер был выбран, поскольку даже 16-18 пикселей показались слишком мелкими: если устроиться поудобнее в кресле, на расстоянии 70 см от экрана, можно обнаружить, что приходится щуриться, чтобы рассмотреть текст. Если бы я использовал шрифт Georgia или Verdana, 16 пикселей, может быть, и подошли бы: эти шрифты были разработаны с большой высотой букв, и поэтому на экране выглядят больше.
 Ведь его размер 11 пикселей. Если после всего этого я вас все еще не убедил, объясните мне причины в комментариях.
Ведь его размер 11 пикселей. Если после всего этого я вас все еще не убедил, объясните мне причины в комментариях.Кегль шрифта – что это?
Кегль – это размер площадки, на которой расположена печатная буква. Он включает в себя высоту строчного знака, верхних и нижних выносных элементов (например, засечек) и заплечиков. Заплечики – это просветы сверху и снизу площадки, на которой расположен символ. Они нужны для того, чтобы элементы знаков на соседних строках не пересекались друг с другом.
Проще говоря, кегль – это размер шрифта по высоте. Он определяется в типографских пунктах. Пункт, в свою очередь, измеряется в системе Дида. Он равен 0,376 мм. Например, шрифт десятым кеглем – это шрифт, высотой в 10 Пт, то есть 3,76 мм.
Таблица кеглей
У каждого кегля шрифта есть название и основная область применения. Мы с вами рассмотрим самые популярные из них.
- Бриллиант. Размер этого кегля равен трём пунктам (1,128 мм.
 ). Он настолько мелкий, что, пожалуй, единственная зона применения Бриллианта – это надстрочный индекс в математических формулах.
). Он настолько мелкий, что, пожалуй, единственная зона применения Бриллианта – это надстрочный индекс в математических формулах. - Диамант. Тоже далеко не самый крупный кегль высотой всего 4 пункта (1,504 мм.). Диамант прославился тем, что им были отпечатаны басни Крылова в 1855 году.
- Перл. Ещё один некрупный кегль, который практически нигде не применяется. Его размер – 5 пунктов (1,88 мм.). Перл впервые появился в 1627 году благодаря знаменитому в определённых кругах печатнику из Франции по имени Жан Жаннон.
- Нонпарель. Кегль высотой в 6 пунктов (2,256 мм.) с претенциозным названием. С французского nonpareil переводится как несравненный. Этот кегль используют в справочной литературе, подписях и пояснениях к таблицам.
- Миньон. Размер «милого» кегля составляет 7 пунктов (2,632мм.). На него можно наткнуться в карманных словарях и справочниках или энциклопедиях.
- Петит. «Маленький» кегль (8 Пт, 3,008), который достиг большой популярности.
 Его используют в большинстве жёлтых печатных изданий. Газеты и журналы с основным текстом более крупного кегля пользуются Петитом для оформления сносок и подписей.
Его используют в большинстве жёлтых печатных изданий. Газеты и журналы с основным текстом более крупного кегля пользуются Петитом для оформления сносок и подписей. - Боргес. Прославленный среди газетчиков кегль высотой в 9 пунктов (3,384 мм.). Он лучше всего подходит для газет и журналов, где длина строки не больше 5 квадратов.
- Корпус. Этот кегль с итальянским названием за счёт своего удобного размера (10 Пт, 3,76 мм.) снискал расположение книжных издателей. Основной текст в книгах чаще всего набирают именно Корпусом.
- Цицеро. 12-пунковый (4,512) кегль, который получил своё прозвище из-за того, что им напечатали «письма Цицерона» в 1467 году. Им оформляют заголовки и детские книги.
- Миттель. Кегль с благозвучным немецким названием и высотой в 14 Пт (5,264), который, как и Цицеро, пользуется спросом у издателей учебной и художественной детской литературы.
- Терция. Весьма крупный кегль размером в 16 пунктов (6,016).
 Он отлично подходит для обложек и заголовков журналов и книг.
Он отлично подходит для обложек и заголовков журналов и книг. - Парангон. Название этого кегля высотой в 18 пунктов (6,767) переводится с французского, как образец добродетели. Ничего удивительного, поскольку именно Парангоном была набрана библия Гутенберга.
- Текст. Несмотря на якобы очевидный перевод названия, имя этого кегля расшифровывается, как ткань, соединение (от латинского textus). Настолько крупный кегль (20 пунктов, 7,521), что им оформляют только заголовки, титульные листы и книжки для дошколят по правилам ОСТа 29.127-96.
Об ОСТе для книг, журналов и прочей печатной продукции вы можете прочесть ниже.
Что такое гигиенические требования к тексту
В России существует ОСТ для печатных изданий, который выставляет им гигиенические требования. Под гигиеническими требованиями подразумевается набор правил, которые обеспечивают минимальную удобочитаемость текста.
Как вы знаете, долгое чтение текста мелким шрифтом сильно напрягает и как следствие, портит зрение. Гигиенические требования в ОСТе направлены на то, чтобы этого эффекта избежать. Они задают минимально комфортный для чтения литературы каждого вида кегль.
Гигиенические требования в ОСТе направлены на то, чтобы этого эффекта избежать. Они задают минимально комфортный для чтения литературы каждого вида кегль.
Оцените качество статьи. Нам важно ваше мнение:
Размер шрифта CSS. Единицы измерения px, em, проценты — учебник CSS
Для обозначения размера шрифта в CSS необходимо указать соответствующее свойство и его значение. Размер шрифта определяется свойством font-size, для которого может быть установлен один из нескольких вариантов значений. Можно задать размер шрифта в пикселях, процентах, с помощью ключевых слов и т. д. Все это мы рассмотрим далее в этой подглаве, а сейчас взгляните на примеры задания размера шрифта:
/* в процентах: */
h2 {
font-size: 100%;
}
/* в единицах измерения em: */
h3 {
font-size: 1em;
}
/* в пикселях: */
h4 {
font-size: 18px;
}
/* с помощью ключевого слова: */
p {
font-size: small;
}
Размер шрифта в пикселях
Наиболее простой и понятный способ задать размер шрифта – использовать единицу измерения px. Вы сами указываете высоту шрифта. Допустим, вам необходим шрифт размером 24 пикселя. Для этого запишите стиль CSS:
Вы сами указываете высоту шрифта. Допустим, вам необходим шрифт размером 24 пикселя. Для этого запишите стиль CSS:
font-size: 24px;
Размер шрифта в процентах
Вы наверняка уже сталкивались с ситуацией, когда размер шрифта в CSS не задан, вследствие чего браузеру приходится определять размер шрифта «по своему усмотрению». Если точнее, берется предустановленное значение по умолчанию. Именно от него зависят установленные в процентах значения. Например, базовый размер основного текста p, как правило, равняется 16 пикселям. Значение 100% эквивалентно базовому размеру шрифта, который предустановлен в браузере. Поэтому:
p {
font-size: 100%;
}
/* ...то же самое, что и значение в браузере по умолчанию: */
p {
font-size: 16px;
}
Если же в этом случае задать размер шрифта 50%, то он будет равен половине базового размера. Значение 200%, наоборот, увеличит шрифт в два раза.
Важно: процентные значения размера шрифта наследуются. Например, если для родительского тега задан размер шрифта 150%, то все вложенные в него теги также унаследуют это значение.
Единица измерения em
По принципу работы единица измерения em похожа на проценты. Значение 1em эквивалентно 100% и соответствует базовому размеру шрифта по умолчанию. Соответственно, 0.6em = 60%, 3em = 300% и так далее. Пример записи:
font-size: 0.9em; /* перед точкой можно опустить ноль: */ font-size: .9em;
Значения размеров шрифтов, указанные в em, наследуются (как и проценты). Это создает некоторые трудности при работе с CSS. Например, если для родительского элемента div задан размер шрифта 2em, то для вложенного в него такого же элемента div шрифт будет увеличен еще в два раза. Наглядный пример можно увидеть на скриншоте:
Наглядный пример можно увидеть на скриншоте:
В качестве альтернативы можно воспользоваться новой единицей измерения, введенной в CSS3 – rem, которая всегда отталкивается от базового размера шрифта. Если в нашем примере изменить значение div с 2em на 2rem, то размер шрифта вложенного элемента div станет таким же, так у родительского. Недостатком единицы измерения rem является то, что она не поддерживается некоторыми браузерами, а именно Internet Explorer версии 8 (и ранее), а также Opera Mini 8.
Ключевые слова
Задать размер текста CSS можно и с помощью специальных ключевых слов, которые также зависят от базового размера шрифта в браузере. Если ориентироваться на стандартный размер шрифта для основного текста (16 пикселей) и не брать во внимание случаи, когда базовый размер был изменен, то таблица ниже показывает соответствие между ключевым словом и размером шрифта в пикселях:
| Ключевое слово | Размер в пикселях |
|---|---|
| xx-small | 9px |
| x-small | 10px |
| small | 13px |
| medium | 16px |
| large | 19px |
| x-large | 24px |
| xx-large | 32px |
Как видим, значение medium соответствует базовому размеру шрифта 16px. Использование ключевых слов ограничивает возможности и лишает гибкости, поэтому профессиональные разработчики не применяют их.
Использование ключевых слов ограничивает возможности и лишает гибкости, поэтому профессиональные разработчики не применяют их.
Завершение
В этой подглаве вы узнали, как задать размер шрифта в CSS. Также мы рассмотрели те единицы измерения, которые наиболее часто используются для установки размера шрифта в таблицах стилей. Для этих целей могут сгодиться и другие единицы измерения CSS, такие как дюймыin, сантиметрыcm, миллиметрыmm. Но они не слишком хорошо подходят для определения размера текста на веб-страницах, отображаемых на мониторе.
Читайте далее: как установить жирный шрифт и курсив в CSS.
Дизайн для Android: как выбрать размер шрифта
Вы читаете «Размеры шрифта в UI дизайне: Полное руководство».
Другие статьи по теме: Введение · Андроид · Веб · iOS · Принципы
Разрабатываете приложение по принципу материального дизайна и хотите узнать какой (примерно) размер шрифта выбрать? Отлично. Вы обратились по адресу.
Вы обратились по адресу.
Все советы насчет размера шрифтов, приведённые ниже, в первую очередь относятся к Roboto. Другие шрифты в таком же размере, могут оказаться больше или меньше. В этом разделе я буду пользоваться единицей «sp» — читается как «сипс» и расшифровывается как «масштабируемые пиксели» (англ. scalable pixels). Но всё, что вам, как дизайнерам, нужно знать — какое именно число нужно ввести в поле размеров шрифта (Информация о px, pt, sp, and dp будет в другой статье).
Рекомендации по типографике на Android
Здесь я быстренько покажу, какие основные стили существуют. Наглядные примеры и более подробные инструкции будут ниже.
А теперь давайте пройдёмся от элемента к элементу с (а) наглядными примерами и (б) заметками о том, как ловко Google управляется со стилизацией шрифтов. Без шуток. Надеюсь, прочитав этот раздел, вы подумаете: «Тот, кто разработал гайдлайны для размеров шрифта в материальном дизайне — гениальный человек», — я, во всяком случае, именно так и думаю.
Заголовок
Размер заголовков в мобильных приложениях в материальном дизайне — 20sp.
Основной текст
Размер основного текста в материальном дизайне — 14sp. Этот показатель следует воспринимать как норму, а всё остальное, по сути, — её вариация.
Например, в то время как 14sp это размер шрифта по умолчанию для достаточно длинного текста, то, если перед нами небольшой макет с кусочком текста, этот размер увеличивается до 16sp!
Заметьте, шрифт здесь немного тоньше — благодаря этому появляется место для увеличения размера. Этот принцип часто используется в стилях материального дизайна.
Пункты списка
Во многих простых списках размер каждого из пунктов будет 16sp
На самом деле, такой размер для списков в материальном дизайне стоит по умолчанию
Для меня это стало неожиданностью — ведь создаётся ощущение, будто перед нами не список простых пунктов, а основной текст. Зачем же делать его больше? Вот что я думаю: значимость слова здесь гораздо выше, чем в основном тексте. По этой причине, список должен быть крупнее.
Зачем же делать его больше? Вот что я думаю: значимость слова здесь гораздо выше, чем в основном тексте. По этой причине, список должен быть крупнее.
Обратите также внимание, что более крупные названия пунктов списка позволяют создать чёткий контраст между ним и второстепенным описанием, меньшим по размеру и более тонким по начертанию.
Однако более плотные списки, подобно тем, что находятся на сайд-барах, имеют размер 14sp и — для компенсации — на одно значение жирнее по начертанию (это слегка напоминает пример с более крупным размером шрифта макета, который компенсируется более тонким начертанием).
Элементы управления
Теперь давайте взглянем на кнопки и поля для ввода текста.
Вот единственное, что может здесь удивить, на мой взгляд: кегль вводимого текста равен 16sp. Почему он не совпадает с тем, что стоит по умолчанию для основного текста? Потому что значимость каждого слова здесьвыше, чем у основного текста по умолчанию, и, если не брать в счёт кнопку (размер текста в которой все же 14sp), то видеть в поле текст средней или большой жирности весьма странно.
Подробнее читайте в «Рекомендациях по типографике в материальном дизайне» (Material Design typography guidelines) от Google.
Рекомендации по типографике на ПК
И хотя все примеры, которые я приводил выше, взяты из мобильных приложений, размеры шрифта в приложениях для планшетов и ПК не сильно отличаются. Здесь я вкратце изложил, какие изменения произошли в типографике в связи с этим переходом, опять же, согласно Google:
Если вы создаёте приложение для экранов покрупнее, используя материальный дизайн, то, возможно, стоит обратиться к статье по шрифтам в вебе, которая выйдет чуть позже.
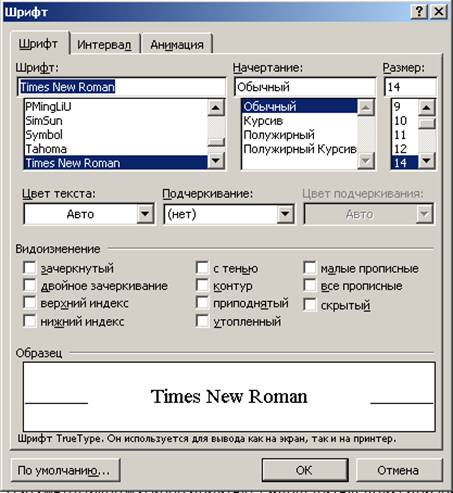
Шрифт — CSS
Многим знакома фраза «Поиграйся со шрифтами» — великая мантра, когда внешний вид текста не устраивает. Для того, чтобы указать шрифт, используется правило font-family, позволяющее выбрать один или несколько шрифтов, которые будут использоваться в документе.
<style>
.new-font {
font-family: Arial, Futura;
}
</style>
<p>Абзац</p>
Шрифты подключаются из тех, которые установлены в вашей системе. По этой причине стоит выбирать «распространённые шрифты», так как у другого пользователя их может не быть. Помимо этого возможно подключать шрифты со сторонних сервисов, таких как Google Fonts, или загружать их непосредственно на ваш сервер, на котором расположен сайт.
По этой причине стоит выбирать «распространённые шрифты», так как у другого пользователя их может не быть. Помимо этого возможно подключать шрифты со сторонних сервисов, таких как Google Fonts, или загружать их непосредственно на ваш сервер, на котором расположен сайт.
Наиболее распространёнными шрифтами являются:
* Times New Roman
* Arial
* Tahoma
* Verdana
* Courier New
С большей долей вероятности эти шрифты будут установлены и в системе у другого пользователя. Если шрифтов, указанных в свойстве font-family, на компьютере нет, то будет использован шрифт по умолчанию, заданный в настройках браузера.
При подключении стилей хорошей практикой является добавление универсального семейства шрифта в правило font-family. Таких семейств на данный момент 5:
- serif — шрифты с засечками (антиквы). Ярким представителем таких шрифтов является Times New Roman.
- sans-serif — шрифты без засечек (гротеск).
 Наиболее знакомыми такими шрифтами являются Arial и Verdana.
Наиболее знакомыми такими шрифтами являются Arial и Verdana. - cursive — курсивные шрифты.
- fantasy — декоративные шрифты. Это семейство используется реже всего. Дело в том, что декоративные шрифты слишком разные, чтобы они были взаимозаменяемые.
- monospace — моноширинные шрифты. К ним относятся шрифты, в которых все символы имеют одинаковую ширину. Очень часто их используют программисты в текстовых редакторах.
Добавив универсальное семейство шрифта в правило font-family, мы страхуем себя от того, что у пользователя не окажется такого шрифта, который мы указали. Тогда браузер автоматически выберет ему замену из того универсального семейства шрифтов, которое мы указали.
Пример из начала урока при добавлении универсального семейства будет выглядеть следующим образом:
<style>
.new-font {
font-family: Arial, Futura, sans-serif;
}
</style>
<p>Абзац</p>
Теперь, если у пользователя в системе нет шрифтов Arial или Futura, будет выбран системный шрифт без засечек.![]()
Задание
Добавьте в редактор параграф с классом verdana-text и установите для него шрифт Verdana. Стили запишите в теге style. Не забудьте указать универсальное семейство шрифтов. В данном случае это шрифты без засечек.
Нашли ошибку? Есть что добавить? Пулреквесты приветствуются https://github.com/hexlet-basics
Шрифт TGL 0-16 , Основные — Sans serif шрифты
Вы находитесь на странице шрифта TGL 0-16. Он был создан дизайнером . Это бесплатный шрифт. Он может быть использован без каких-либо ограничений. Публикация шрифта на Fontzzz.com состоялась 15.03.2013 в 12:08. Он был помещен в категорию «Основные — Sans serif«. Версия шрифта TGL 0-16 — «Version 1.003 2010». Вы можете скачать шрифт TGL 0-16 совершенно бесплатно и без регистрации, кликнув по ссылке «Скачать шрифт». Данный шрифт был сжат в ZIP-архив для вашего удобства. Архив содержит 3 файлов шрифтов.
От автора
Copyright (c) 2010 by Peter Wiegel, Open Font under Terms of following Free Software Licenses: GPL (General Public License) with font-exception and OFL (Open Font License
Лицензия: FreeСкачать шрифт TGL 0-16
- TGL 0-16.
 ttf
ttf - TGL 0-17 alt.ttf
- TGL 0-17.ttf
Предварительный просмотр
Карта шрифта
Водопад
Предварительный просмотр
Карта шрифта
Водопад
Предварительный просмотр
Карта шрифта
Водопад
Еще шрифты:
Шрифт Zeronero Автор: Добавлен: 2019-12-03 Просмотров: 652 Загрузок: 32 Шрифт Groove Next Добавлен: 2013-06-05 Просмотров: 2041 Загрузок: 47 Шрифт Tomato Round Condensed Автор: Добавлен: 2013-06-08 Просмотров: 5512 Загрузок: 211 Шрифт Chub Gothic Автор: Добавлен: 2018-12-10 Просмотров: 1085 Загрузок: 94 Шрифт Revo Добавлен: 2012-09-08 Просмотров: 2506 Загрузок: 83Тест размера шрифта CSS
Тест размера шрифта CSS Размер этого шрифта — 0 пунктов.
Размер шрифта — 1 пункт.
Размер этого шрифта — 2 пункта.
Размер шрифта — 3 пункта.
Этот шрифт имеет размер 4 пункта.
Этот шрифт имеет размер 5 пунктов.
Размер шрифта — 6 пунктов.
Размер этого шрифта — 7 пунктов.
Размер этого шрифта — 8 пунктов.
Размер этого шрифта — 9 пунктов.
Размер этого шрифта — 10 пунктов.
Размер этого шрифта — 11 пунктов.
Размер этого шрифта — 12 пунктов.
Размер этого шрифта — 13 пунктов.
Этот шрифт имеет размер 14 пунктов.
Этот шрифт имеет размер 15 пунктов.
Размер этого шрифта — 16 пунктов.
Размер этого шрифта — 17 пунктов.
Этот шрифт имеет размер 18 пунктов.
Этот шрифт имеет размер 19 пунктов.
Размер шрифта — 20 пунктов.
Размер этого шрифта — 21 пункт.
Этот шрифт имеет размер 22 пункта.
Размер этого шрифта — 23 пункта.
Размер этого шрифта — 24 пункта.
Размер шрифта — 25 пунктов.
Этот шрифт имеет размер 26 пунктов.
Этот шрифт имеет размер 27 пунктов.
Размер этого шрифта — 28 пунктов.
Размер этого шрифта — 29 пунктов.
Этот шрифт имеет размер 30 пунктов.
Размер шрифта 31 пункт.
Размер шрифта — 32 пункта.
Размер шрифта — 33 пункта.
Размер этого шрифта — 34 пункта.
Этот шрифт имеет размер 35 пунктов.
Размер шрифта — 36 пунктов.
Размер шрифта 37 пунктов.
Размер шрифта 38 пунктов.
Размер шрифта — 39 пунктов.
Этот шрифт имеет размер 40 пунктов.
Размер шрифта 41 пункт.
Размер шрифта 42 пункта.
Размер шрифта — 43 пункта.
Размер шрифта 44 пункта.
Размер шрифта 45 пунктов.
Размер шрифта 46 пунктов.
Этот шрифт имеет размер 47 пунктов.
Этот шрифт имеет размер 48 пунктов.
Этот шрифт имеет размер 49 пунктов.
Размер шрифта 50 пунктов.
Этот шрифт имеет размер 100 пунктов.
Размер шрифта 150 пунктов.
Этот шрифт имеет размер 200 пунктов.
для основной копии. Любое меньшее — дорогостоящая ошибка — Smashing Magazine
Об авторе
Составитель Священного Писания, составитель обдумывания, корректор кода и магнит для молниеносной реакции. Автор «Хребта Священного Писания». Больше о D Bnonn ↬
Обратите внимание, что в этой статье использовался другой макет, который терялся в пространстве во время переноса контента на новые серверы.Я знаю, о чем вы думаете. «Он только что сказал 16 пикселей? Для основного текста? Ужасно большой! 12 пикселей идеально подходят для большинства веб-сайтов.
Я хочу убедить вас в обратном.
Как говорит эксперт по юзабилити Оливер Райхенштейн в «Стандарте, который на 100% легко читается двумя способами»:
[16 пикселей] — это не так уж и много.По умолчанию в браузерах отображается размер текста. Браузеры предназначались для отображения именно такого размера текста … Сначала он выглядит большим, но как только вы его используете, вы быстро понимаете, почему все разработчики браузеров выбрали этот размер текста по умолчанию.
В этой статье я объясню, почему 16 пикселей обычно должны быть минимальным размером основного текста в современном веб-дизайне.Если я не передумаю, возможно, вы могли бы вмешаться в конце и сообщить мне, почему.
Как видите, в большинстве случаев, если вы создаете веб-сайты с размером шрифта от 10 до 15 пикселей, вы платите своим клиентам деньги. И я стремлюсь это доказать.
Дополнительная литература по SmashingMag:
Читательская аудитория = доход
Если вы создаете веб-сайт для кого-то — даже для себя — скорее всего, его цель — зарабатывать деньги.
Возможно, это связано с тем, чтобы продать продукт напрямую, или предложить услугу, или просто привлечь потенциальных клиентов. Как бы то ни было, это бизнес-актив, и в конечном итоге он должен обеспечивать возврат инвестиций. Он должен обеспечивать доход.
Как бы то ни было, это бизнес-актив, и в конечном итоге он должен обеспечивать возврат инвестиций. Он должен обеспечивать доход.
Итак, каждый элемент должен быть разработан для достижения этой цели. Включая копию. Особенно копию — потому что копия — это то, что убеждает посетителей делать то, что вы хотите, чтобы они делали на веб-сайте.
Подумайте об этом. Если вы не объясните, что люди должны делать или почему они должны это делать, они точно не объяснят. И единственный способ сказать им — текст.А текст означает чтение.
Важные факты о чтении
Существуют некоторые конкретные выводы, которые имеют решающее значение для таких вопросов, как читаемость, удобочитаемость и понимание, а именно это и есть основной текст. Если люди не читают это, или если они не могут прочитать или понять это, то какой в этом смысл?
- В возрасте 40 лет только половина света проходит через сетчатку, как это было в возрасте 20 лет. Для 60-летних это всего 20%.

- Около 9% американцев имеют слабое зрение, а это значит, что их зрение невозможно полностью исправить с помощью линз.
- Расстояние, на котором мы можем читать буквы, является общим показателем как разборчивости, так и скорости чтения. Чем больше расстояние, тем выше считается общая разборчивость и понимание. Самый большой фактор, определяющий, насколько может увеличиться это расстояние, — это размер шрифта. Видели какие-нибудь рекламные щиты в последнее время?
- Большинство людей, когда они удобно сидят, находятся на расстоянии от 20 до 23 дюймов от экранов своих компьютеров. Фактически, 28 дюймов — это рекомендуемое расстояние, потому что именно здесь вергенция достаточно мала, чтобы глаза не утомлялись.Это намного больше, чем расстояние, на котором мы читаем печатный текст — большинство людей не держат журналы на расстоянии вытянутой руки!
- 16-пиксельный текст на экране примерно такого же размера, как текст, напечатанный в книге или журнале; это с учетом расстояния чтения.
 Поскольку мы читаем книги довольно близко — часто всего в нескольких дюймах — они обычно устанавливаются примерно на 10 баллов. Если бы вы читали их на расстоянии вытянутой руки, вам потребовалось бы как минимум 12 пунктов, что примерно равно размеру 16 пикселей на большинстве экранов: 16-пиксельный текст, отображаемый на 24-дюймовом экране, рядом с текстом из 12 пунктов. напечатаны на бумаге.(Большой предварительный просмотр)
Поскольку мы читаем книги довольно близко — часто всего в нескольких дюймах — они обычно устанавливаются примерно на 10 баллов. Если бы вы читали их на расстоянии вытянутой руки, вам потребовалось бы как минимум 12 пунктов, что примерно равно размеру 16 пикселей на большинстве экранов: 16-пиксельный текст, отображаемый на 24-дюймовом экране, рядом с текстом из 12 пунктов. напечатаны на бумаге.(Большой предварительный просмотр)Текст размером 16 пикселей отображается на экране с диагональю 15,4 дюйма рядом с текстом размером 12 пунктов, напечатанным на бумаге. (Большой превью)
- В обзоре проблем веб-дизайна в 2005 году плохие шрифты получили почти вдвое больше голосов, чем следующий претендент, при этом две трети голосовавших жаловались на мелкий размер шрифта. Если вы думаете, что с тех пор ситуация улучшилась, подумайте еще раз. Я произвольно выбрал несколько новых дизайнов блогов на SiteInspire и обнаружил, что средний размер шрифта для основного текста составляет жалкие 12 пикселей.
 В некоторых проектах даже использовалось всего лишь 10 пикселей. И ни у одного из них не было более 14 пикселей. Точно так же, если вы случайным образом отобрали предложения на популярных Elegant Themes и ThemeForest, вы обнаружите, что каждая отдельная тема устанавливает основной контент всего на 12 или 13 пикселей.
В некоторых проектах даже использовалось всего лишь 10 пикселей. И ни у одного из них не было более 14 пикселей. Точно так же, если вы случайным образом отобрали предложения на популярных Elegant Themes и ThemeForest, вы обнаружите, что каждая отдельная тема устанавливает основной контент всего на 12 или 13 пикселей.
Факт: большинство веб-пользователей ненавидят «нормальный» размер шрифта
Имея в виду это исследование, позвольте мне спросить: сколько из читателей вашего клиента около 40? Потому что им приходится работать вдвое тяжелее, чтобы читать, чем 20-летним. Если им ближе 60, им придется работать в четыре раза больше.
Почти каждый десятый из ваших читателей также имеет проблемы со зрением. Из остальных, кто этого не делает, большинству все равно придется напрягаться, чтобы читать текст размером менее 16 пикселей, даже если они не замечают, что делают это. (Как часто вы замечаете, что сгорбляетесь над экраном?) И это, если они наклоняются ближе, что им, вероятно, будет неудобно и неэргономично. Их естественная сидячая поза будет на расстоянии не менее вытянутой руки от экрана!
Их естественная сидячая поза будет на расстоянии не менее вытянутой руки от экрана!
Короче говоря, для среднего пользователя Интернета чтение большинства веб-сайтов мало чем отличается от проверки зрения.
Чем сложнее ваш текст для чтения, тем меньше он будет прочитан — и чем меньше будет прочитано из . 10 пикселей по сути бессмысленно. 12 пикселей по-прежнему слишком мало для большинства читателей. Даже 15 пикселей отключат посетителей, которые в противном случае могли бы конвертироваться.
Таким образом, мы можем сделать вывод, что если вы хотите, чтобы максимальное количество людей читало, понимало и действовало с вашим текстом, то вам необходимо установить его на минимальный размер 16 пикселей.
«Но пользователи могут масштабировать»
Если вы правильно запрограммируете, люди с проблемами зрения всегда могут использовать клавиши Option и + для увеличения текста.
Так сказал один веб-дизайнер в моей дискуссии по этой самой проблеме.
Не совсем так. Пользователи, которым больше всего потребуется изменить настройки, обычно не знают, как это сделать. А пользователи, которые это делают… ну, они, вероятно, просто пойдут по более легкому пути, нажав кнопку «Назад». Само собой разумеется, что мы не должны брать деньги наших клиентов и затем создавать для них веб-сайты, которые будут вызывать у посетителей дискомфорт. Наши личные вкусы не важнее лучших практик юзабилити.
Веб-дизайн — это не то, что нравится дизайнерам. Речь идет о том, чего хотят пользователи и что лучше всего будет способствовать достижению целей нашего клиента.
Если целью веб-сайта клиента является достижение определенной цели по доходу, то наша роль как дизайнеров состоит в том, чтобы придумать что-то для достижения этой цели как можно более эффективно. Выбор размера шрифта, который, как мы знаем, будет трудно прочитать большинству пользователей, размер шрифта, который уменьшит читаемость, размер шрифта, который в конечном итоге будет стоить конверсий, — это не лучший выбор.
В печатном виде шрифт размером всего 8 пунктов является идеальным компромиссом между удобочитаемостью и стоимостью, потому что вы должны платить за каждый используемый миллиметр. В Интернете вы ничего не платите за использование большего количества места — конечно, при условии, что читатели сочтут вашу копию привлекательной. Вы, , платите за , так это читатели, которые находят вашу убедительную копию настолько трудной для чтения, что они щелкают мышкой вместо того, чтобы конвертировать.
Итак, вопрос в том, готовы ли вы платить своим клиентам деньги за то, что вам нравится?
16 пикселей — это не так уж много
Наши вкусы и эстетические предпочтения как дизайнеров намного более податливы, чем мы думаем.То, что для нас «хорошо выглядит», во многом является результатом того, что мы видели, как делают другие дизайнеры, и того, чего мы ожидали.
К сожалению, большинство веб-сайтов, которые мы видели, заполнены крошечными копиями, потому что когда-то экраны были крошечными, и поэтому дизайнеры сопоставляли их с крошечным текстом, но никто не отказался от этой привычки.
Размер этой статьи установлен в TeX Gyre Schola на 19 пикселей. Я выбрал этот размер, потому что от 16 до 18 пикселей мне показались слишком маленькими: когда я удобно устроился в кресле, в 28 дюймах от экрана, я обнаружил, что прищуриваюсь, чтобы его увидеть.Если бы я использовал Джорджию или Вердану, 16 пикселей, вероятно, было бы хорошо: они были разработаны с большей высотой по оси x и поэтому лучше отображаются на экране.
Теперь посмотрите нижний колонтитул чуть ниже и посмотрите, не наклоняетесь ли вы автоматически, прищуриваете глаза и нахмурите брови. Это для тебя 12 пикселей. И если после этого вы все еще не согласны, расскажите почему в комментариях.
Рекомендации по размеру шрифта для адаптивных веб-сайтов (обновление 2020)
Вы читаете «Размеры шрифтов в дизайне пользовательского интерфейса: полное руководство».Быстро переходите к другим главам: Введение · iOS · Android · Интернет · Принципы
В этом посте мы расскажем, какой размер шрифта использовать для адаптивного веб-сайта. Сначала мы рассмотрим правила для мобильных устройств, а затем — для настольных компьютеров. Готовый?
Сначала мы рассмотрим правила для мобильных устройств, а затем — для настольных компьютеров. Готовый?
Руководство по типографике для мобильных веб-сайтов
Выбор размера шрифта для мобильного сайта — не точная наука. Вместо этого я дам несколько рекомендаций (с обоснованиями ), которые помогут вам в вашем собственном процессе проектирования.
1.Шрифты основного текста должны быть около 16 пикселей
Понимание того, что разные шрифты могут быть более или менее разборчивыми, даже при точно такого же размера , 16 пикселей — хорошее место для начала при выборе размера мобильного шрифта по умолчанию. Под «по умолчанию» или «основным» я подразумеваю размер, установленный для большинства абзацев, меток, меню и списков. (Предположим, вы уже выбрали шрифт — и у вас есть для этого хорошее обоснование)
В конечном счете, вы хотите, чтобы основной текст на вашем телефоне (когда он находился на естественном расстоянии) был так же читаем, как текст в хорошо напечатанной книге (когда вы держите его на естественном — обычно немного дальше — расстоянии).
Один способ добраться:
- Начать с 16 пикселей
- Рассмотрите возможность уменьшения размера, если у вас (A) страница с интенсивным взаимодействием или (B) шрифт с особенно большими, легко читаемыми символами (например, Proxima Nova на изображении выше)
- С другой стороны, вы можете быть более либеральными, исследуя размеры больше , чем 16 пикселей, но, в частности, если (A) у вас есть страница с большим количеством текста или (B) шрифт, который особенно трудно читать на заданного размера (например, Futura выше)
Хотя есть некоторая субъективность в выборе лучшего размера основного шрифта для использования на странице, следующее правило более жесткое и быстрое.
2. Размер вводимого текста должен быть
минимум 16 пикселей Это важно. Если вы разрабатываете веб-сайт или приложение, которое можно просматривать на мобильных устройствах, существует только строгое правило: используйте шрифт ввода текста размером не менее 16 пикселей .
Если ваш текстовый ввод имеет меньший размер шрифта, чем этот, браузеры iOS будут увеличивать левую часть текстового ввода , часто скрывая правую сторону и заставляя пользователя вручную уменьшать масштаб после использования текстового поля.
Видео или этого не произошло, да ?:
Анимация любезно предоставлена лихой Ste Grainer. Вы можете прочитать его статью о феномене автоматического масштабирования здесь.Это веская причина сделать размер основного шрифта 16px или больше. Может показаться неудобным иметь текст управления формой большего размера, чем текст абзаца ☝️
3. Дополнительный текст должен быть примерно на 2 размера меньше парагафского текста
Для вторичного текста — например, меньших меток, подписей и т. Д. — используйте размер на пару ступеней меньше — например, 13 пикселей или 14 пикселей .Я НЕ рекомендую уменьшать размер шрифта на один , поскольку в этом случае его слишком легко спутать с обычным текстом. Кроме того, когда текст менее важен, вы хотите стилизовать его так, чтобы вы четко передавали меньшее значение — часто используя, скажем, более светлый оттенок серого (что-то примерно на 70% ярче — хорошее место для начала. ).
Кроме того, когда текст менее важен, вы хотите стилизовать его так, чтобы вы четко передавали меньшее значение — часто используя, скажем, более светлый оттенок серого (что-то примерно на 70% ярче — хорошее место для начала. ).
4. Всегда просматривайте свои проекты на реальном устройстве
Золотым стандартом выбора размера шрифта для мобильных устройств является просмотр ваших дизайнов на реальном устройстве .Я не могу рекомендовать эту практику в достаточной степени, поскольку ощущение в дизайне мобильного приложения на экране ноутбука на отличается от , когда вы держите его в руке. Как начинающий дизайнер, я был шокирован почти каждый раз, когда открывал на мобильном устройстве страницу, созданную мной на компьютере. Размеры шрифта, интервалы… все было не так. Так что используйте Sketch Mirror или Figma Mirror или любое другое приложение, которое вам подходит, но просматривайте свои проекты на устройстве .
5. Ознакомьтесь со стандартами Material Design и iOS
Никогда не помешает узнать, что делают крупнейшие дизайн-системы в городе.Например:
- Размер шрифта по умолчанию в Material Design составляет 16 пикселей Roboto, а размер дополнительного шрифта — 14 пикселей (подробнее о стилях Material Design)
- Размер шрифта по умолчанию для iOS составляет 17 пикселей SF Pro, а размер дополнительного шрифта — 15 пикселей (подробнее о стилях iOS)
Вам нужно их скопировать? Нет, но никогда не помешает иметь базовый уровень для сравнения.
Руководство по типографике для настольных компьютеров
Выбирая базовый размер для настольного веб-сайта или веб-приложения, вы можете разбить большинство дизайнов на один из двух типов:
- Полнотекстовые страницы .Статьи, блоги, новости и т. Д. Это страницы, на которых основная цель пользователя на странице — читать. С точки зрения взаимодействия очень мало — возможно, просто щелкнув несколько ссылок.

- Интерактивные страницы . Приложения, которые требуют большего количества наведений, щелчков, поиска элемента в списке или таблице, редактирования, набора текста и т. Д. На странице может быть много текста, но это не то, что вы читаете, как книгу.
Нужен пример или два? Эта страница — это страница с большим количеством текста. Ваша лента на Facebook — страница с интенсивным взаимодействием. У каждого свои проблемы, поэтому я буду рассматривать их отдельно. Имейте в виду, что оба варианта, вероятно, будут вам полезны. Страница «О программе» сумасшедшего веб-приложения по-прежнему содержит текстовых сообщений . Страница «Контакты» в обычном блоге по-прежнему требует взаимодействия .
Полнотекстовые страницы
Короче говоря, для страниц с большим количеством текста вам нужно шрифтов большего размера . Если люди читают подолгу, будет хорошим : не заставляйте их глаза напрягать. Теперь все шрифты разные, даже одного размера, но мы говорим:
Теперь все шрифты разные, даже одного размера, но мы говорим:
- 16px — абсолютный минимум для страниц с большим количеством текста
- 18px — размер шрифта лучше для начала. Вы не печатаете документ Word с одинарным интервалом; вы пишете для людей, сидящих в паре футов от мониторов десятилетней давности.
- 20px + — сначала может показаться слишком большим, но всегда стоит попробовать в своем дизайнерском приложении. Самый красивый и насыщенный текстом сайт в Интернете, Medium.com, по умолчанию имеет размер текста статьи 21 пиксель.
Подобно тому, что я упоминал в разделе мобильного Интернета, здесь есть отличное практическое правило: текст вашего веб-сайта (просматриваемый на стандартном расстоянии от монитора) должен быть таким же читаемым, как и хорошо сделанная книга (просматриваемая на обычном расстоянии от книги) . На самом деле это действительно раздражающее и глупое упражнение, потому что вам нужно закрыть один глаз и прищуриться, глядя на книгу, которую вы держите, как идиот. Но найдите красивое уединенное место и проверьте его работоспособность: , мой размер шрифта читается даже с расстояния в пару футов ? Даже с поправкой на мои молодые и сильные глаза ? Хорошо, вы поняли.
Но найдите красивое уединенное место и проверьте его работоспособность: , мой размер шрифта читается даже с расстояния в пару футов ? Даже с поправкой на мои молодые и сильные глаза ? Хорошо, вы поняли.
Интерактивные тяжелые страницы
Теперь для страниц с интенсивным взаимодействием вполне допустимы меньшие размеры текста. Фактически, в зависимости от объема данных, которые ваш пользователь принимает одновременно, даже текст размером 18 пикселей будет неудобно большим. Посмотрите на свой (веб) почтовый ящик, посмотрите твиттер, посмотрите любые приложения, которые вы используете, которые требуют сканирования вместо чтения , посмотрите приложения, которые показывают вам данные — вам будет трудно найти устойчивый абзацы текста размером 18 пикселей.Вместо этого нормой является 14–16 пикселей. Но не будет только одним размером шрифта . Вероятно, будет меньших размеров для менее важных вещей и больших размеров для более важных вещей (заголовки, субтитры, субтитры и т. Д.), И все это будет объединено в гигантский солянка.
Д.), И все это будет объединено в гигантский солянка.
А теперь важная часть: для любой страницы с интенсивным взаимодействием размер шрифта МЕНЬШЕ определяется некоторыми нисходящими декретами («шкалы шрифтов», я смотрю на вас), чем конкретными потребностями каждого фрагмента текста и взаимодействие между ними.
Например:
- Имена событий имеют размер 12 пикселей, это стиль шрифта, полностью отсутствующий в рекомендациях по материальному дизайну. Тем не менее, учитывая, что им нужно уместить 7 столбцов на экране шириной всего 1440 пикселей, а многие события довольно короткие, это идеальный выбор размера шрифта. Любое меньшее и страдает четкость. Если больше, то названия событий будут обрезаться слишком часто. Дизайн — это компромисс, малыш. Если вы не можете назвать компромисс, на который идете, вероятно, вы делаете его не в том месте.
- Ярлыки часов дня («12 вечера», «13:00» и т. Д.) Имеют размер шрифта: 10 пикселей.
 Это еще один стиль, полностью отсутствующий в рекомендациях по материальному дизайну. Тем не менее, горизонтальное пространство имеет большое значение. Каждое событие в любом случае помечается временем начала. Почему , а не , делают левые этикетки меньше?
Это еще один стиль, полностью отсутствующий в рекомендациях по материальному дизайну. Тем не менее, горизонтальное пространство имеет большое значение. Каждое событие в любом случае помечается временем начала. Почему , а не , делают левые этикетки меньше? - Даты имеют размер 48 пикселей. Опять же, не нашел в руководствах по материальному дизайну. В данном случае я не знаю, почему они не использовали 45 пикселей, что — это , официальный размер «Дисплея 2», но я скажу следующее: если бы это был я, я бы, вероятно, сделал полужирный шрифт размером 48 пикселей, а здесь жирный шрифт будет проблемой.Это привлекло бы тоже много внимания. Так что я бы все равно изменил стиль.
Имейте это в виду, когда разрабатываете веб-сайт для настольных компьютеров с интенсивным взаимодействием. Стили текста необходимо изменять в каждом конкретном случае. Последовательность прекрасна, но никто не злится, когда размер шрифта на один пиксель меньше — они злятся, когда не могут легко найти то, что ищут .![]()
Как можно меньше размеров шрифта
Одна из самых больших типографских ошибок начинающих дизайнеров пользовательского интерфейса — использовать way слишком большого размера шрифта.Даже страницы с наиболее интенсивным взаимодействием обычно выглядят нормально, если шрифт составляет примерно 4 размера, всего .
Давайте разберемся:
- Размер шрифта заголовка . Это самый большой размер шрифта на вашей странице. Используйте его для заголовка или заголовков разделов. Если у вас есть заголовки и разделов, вы почти наверняка должны использовать здесь два разных размера шрифта.
- Размер шрифта по умолчанию . Это наиболее распространенный размер шрифта на вашей странице, и его следует использовать для всего основного текста, а также для большинства элементов управления, таких как текстовые поля, раскрывающиеся списки, кнопки и меню.Основная ошибка в заголовке, которую делают здесь начинающие дизайнеры, заключается в том, что для элементов используется много размеров шрифта, которые все должны иметь размер на один .

- Размер дополнительного шрифта . Это размер шрифта — обычно примерно на 2 пункта меньше размера шрифта по умолчанию — который вы используете для менее важных деталей сайта. Дополнительная информация и статистика, иногда подписи и т. Д.
- Размер шрифта Tertiary / caption / label / wildcard . Очень часто вам понадобится еще один размер шрифта.Иногда это происходит из-за того, что ваша информация настолько иерархична, что вам нужен третичный стиль , даже более сдержанный, чем вторичный стиль. В других случаях вы можете использовать прописные буквы для меток или кнопок — и из-за увеличенного визуального веса прописных букв вы хотите использовать немного меньший размер для самого текста (помните: баланс между всплывающим и опускающимся шрифтом). Итак, этот четвертый размер шрифта является чем-то вроде подстановочного знака. Не каждому дизайну это нужно, но многим это нужно. Мое единственное предупреждение: насколько это возможно, по умолчанию согласованность .

Имеет смысл? Давайте двигаться дальше.
Перейти к главе 4: Принципы и ресурсы
Одна последняя записка 😎
Если вы здесь впервые, возможно, вас заинтересует:
- Изучите дизайн пользовательского интерфейса, мой полнометражный онлайн-видеокурс по дизайну пользовательского интерфейса
- The Design Newsletter, информационный бюллетень для более чем 40 000 человек с оригинальными статьями по дизайну, цель которых — дать вам тактические советы по улучшению ваших навыков UX / UI.
Некоторым людям есть что сказать о информационном бюллетене.
Благодарность за информационный бюллетень по дизайну
Спасибо за информационный бюллетень. Возможно, это лучший информационный бюллетень, который я получал с 1999 года, когда я начал работать фрилансером.
Триша Литтлфилд
Основатель, TheSimpleWeb
Каждый раз, когда я получаю от вас письмо, я говорю: «Черт, это длинное письмо! Я ни за что не буду читать все это », а затем я начал читать и сказал:« Черт возьми, это чертовски блестяще », и прочитал все это.
Жан-Филипп
UX-стратег, внештатный сотрудник
Подписано более 40 000 человек.
Нет спама. Отпишитесь в любое время.
Насколько большим должен быть шрифт на сайте? — Правила типографики
Размер шрифта может показаться незначительным и легко реализуемым, но есть реальные рекомендации, когда дело доходит до этого.
Сколько раз вы обнаруживали, что щурились на веб-сайт, пытаясь прочитать текст, и были вынуждены увеличить масштаб в браузере? Или текст был слишком большим и, как таковой, мешал следить за ходом текста, а ваше внимание было сосредоточено повсюду?
Правила типографики Некоторые веб-сайты не обращают внимания на правила типографики , но если вы создаете веб-сайт для своего бизнеса, вам обязательно нужно это сделать.Шрифт, соответствующий вашему бренду и тону вашего сайта, необходим, а также вы хотите, чтобы все было разборчиво и легко читалось.
Итак, сегодня мы представляем вам статью о правилах типографики .
Приступим.
Правила оформления для просмотра на мобильных устройствах
Вы, наверное, задаетесь вопросом, почему мы начинаем с просмотра с мобильных устройств. На самом деле причина довольно проста.
Mobile First — мобильный просмотрТрафик на мобильных устройствах вырос на 222% за последние 5 лет, а в феврале 2019 года 48% просмотров веб-страниц приходилось на мобильные устройства. Мобильный просмотр продолжает расти, и маловероятно, что просмотр на настольных компьютерах снова возьмет верх. Имеет смысл только то, что компании оптимизируют свой веб-сайт и для просмотра с мобильных устройств.
Какие размеры шрифта выбрать?
Размер для ввода текста должно быть не менее 16 пикселей, потому что если оно меньше этого, браузеры iOS
имеют тенденцию автоматически увеличивать масштаб страницы, заставляя вас уменьшать масштаб и
прочтите остальной текст.
Для body size используйте текст размером около 16 пикселей и убедитесь, что когда телефон находится на естественном расстоянии, вы можете легко его прочитать.
Когда дело доходит до вторичного текста , сделайте его на пару размеров меньше, чем размер, который вы выбрали для размера тела, вы, люди, сможете различать их. Вы хотите, чтобы иерархия была четкой: заголовки всегда должны быть больше текста.
Люди редко читают текст целиком; вместо этого они просматривают текст в поисках того, что их больше всего интересует.Заголовки дают им возможность точно знать, о чем идет речь в абзаце и полезен для них или нет.
Обратите внимание, что основной текст является самым большим? Потому что они хотят, чтобы вы сначала прочитали это, а потом все остальное. Иерархию между заголовком и текстом легко различить.
Вы также всегда можете открыть свой веб-сайт на мобильном устройстве и посмотреть, что не так и можно улучшить.
Когда дело доходит до просмотра на рабочем столе, все немного сложнее.Есть два разных типа страниц с разными правилами: страницы с большим количеством текста и страницы с интенсивным взаимодействием.
Плотные страницы Полнотекстовые страницыСтраницы с большим количеством текста — это, как следует из названия, веб-страницы с большим количеством текста, как эта статья, которую вы сейчас читаете. Их цель — быть прочитанными, и они мало общаются.
Поскольку люди посещают сайт с большим количеством текста
страницы с целью чему-то научиться, не заставляйте их напрягать
их глаза, поэтому больший размер шрифта — это то, что вам нужно.16 пикселей — минимальный размер
для этих страниц, а 18 пикселей — отличный размер. Если вы хотите стать больше, вы можете
попробуйте, потому что есть много веб-сайтов, которые делают более крупный шрифт
размеры работают.
В отличие от страниц с большим количеством текста, страницы с большим количеством взаимодействий лучше работают с меньшим размером шрифта. Поскольку на этих страницах есть наведение курсора, поиск элементов, редактирование и другие подобные функции, крупных шрифтов может сделать их очень неудобными и отвлекающими.
Если вы посмотрите на Facebook или Twitter, например, вы можете заметить, насколько мелкий текст (представьте, насколько хаотичен они бы посмотрели, если бы их текст был 18 пикселей!). Хотя они позволяют вам регулировать размер шрифта на тот, который вам больше всего подходит, их размеры по умолчанию действительно маленький.
Текст хэштега имеет размер 14 пикселей, что делает изображения в фокусе.Если вы посмотрите на Facebook, размеры текста варьируются от 12 пикселей до 14 пикселей, но никогда не достигают 16 пикселей.
Твиттер немного отличается. В
размеры варьируются от 15 пикселей (основной размер) до 23 пикселей (текст «Настройте вид»). В
размер зависит от веб-сайта и вашего вкуса, но если у вас много контента на
страница, с которой люди могут взаимодействовать, вы обязательно должны смягчить ее, когда
речь идет о размерах. Если вы хотите использовать шрифт большего размера, убедитесь, что
текст, в котором он будет находиться, очень важен.
В
размеры варьируются от 15 пикселей (основной размер) до 23 пикселей (текст «Настройте вид»). В
размер зависит от веб-сайта и вашего вкуса, но если у вас много контента на
страница, с которой люди могут взаимодействовать, вы обязательно должны смягчить ее, когда
речь идет о размерах. Если вы хотите использовать шрифт большего размера, убедитесь, что
текст, в котором он будет находиться, очень важен.
Мы упоминали, что 16 пикселей — это минимальный размер основного текста, когда речь идет о большинстве веб-сайтов.Браузеры по умолчанию отображают именно такой размер текста, а 16-пиксельный текст на экране примерно такого же размера, как текст, напечатанный в книге.
Размер шрифта важен! Когда удобно сидеть, большинство
люди находятся на расстоянии от 50 до 58 см от экрана (рекомендуется 71 см.
расстояние), поэтому вы хотите, чтобы они могли читать ваш текст, не напрягаясь
их глаза. Все, кроме 16 пикселей, представляет проблему.
Все, кроме 16 пикселей, представляет проблему.
Теперь можно сказать, что функция масштабирования существует. Большинство людей даже не подозревают, что они могут увеличивать масштаб в своих браузерах, а многим из них даже не хватает терпения для этого (подумайте, зачем им беспокоиться, когда существуют десятки веб-сайтов с похожим содержанием).
Почему так важен размер текста?Как упоминалось ранее, это помогает с удобочитаемостью . Никто не хочет открывать веб-сайт, увидев действительно полезный заголовок и получив текст, который практически не читается.
Теги заголовков Во-вторых, он создает иерархию, которая является одним из наиболее важных аспектов, когда дело касается организации. Заголовок — это текст самого большого размера (h2), в то время как все остальные заголовки меньше.Есть h3, h4 и многие другие заголовки, которые можно использовать, чтобы обозначить, что один из них связан с другим. Если вы посмотрите на блоги, опубликованные через WordPress, размер заголовка h3 составляет 38 пикселей, h4 — 25 пикселей, а основной текст — 18 пикселей. На страницах много текста, и это прекрасно работает.
Если вы посмотрите на блоги, опубликованные через WordPress, размер заголовка h3 составляет 38 пикселей, h4 — 25 пикселей, а основной текст — 18 пикселей. На страницах много текста, и это прекрасно работает.
Размер заголовка и размер основного текста
Говоря об иерархии, с первой секунды должно быть ясно, что такое заголовок текста, а что нет.
Если заголовок абзаца и сам абзац имеют одинаковый или одинаковый размер, это запутает читателей.Только представьте, если бы вы открыли сообщение в блоге, и все было бы одинакового размера. На первый взгляд, вы не сможете понять, о чем идет речь, а отсутствие иерархии вызовет у вас напряжение.
Когда вы открываете сайт Baunfire, вы сразу узнаете, кто они и чем занимаются, и все это с самого названия. Ранее мы упоминали WordPress и их размер шрифта. h3 — это подзаголовок, который используется чаще всего и выглядит наиболее естественно по сравнению с основным текстом по одной веской причине: он вдвое больше своего размера. h3 имеет размер 31 пиксель, а размер основного текста — 16 пикселей.
h3 имеет размер 31 пиксель, а размер основного текста — 16 пикселей.
В веб-дизайне есть даже правило, которое поддерживает эту разницу в размерах и гласит, что между заголовком и текстом должна быть очевидная разница. Он также полностью поддерживает использование шрифта заголовка, который вдвое превышает размер основного шрифта.
Но только потому, что заголовок должен быть намного больше, чем тело, это не означает, что вы должны использовать Caps Lock. На самом деле, полностью избегайте его использования, если только он не предназначен для кнопок с призывом к действию.Целые абзацы, написанные заглавными буквами, — это кошмар для всех.
Не забудьте межстрочный интервалТеперь, когда вы выбрали идеальный тип и размер шрифта, не забудьте также настроить межстрочный интервал.
Межстрочный интервал в значительной степени способствует общей читаемости, а межстрочный интервал 130% — 150% является идеальным. 140% используется чаще всего, но это зависит от сайта и вашего вкуса. Кроме того, убедитесь, что ваши строки не слишком длинные, потому что действительно длинные строки могут запутать глаз (обратите внимание, насколько короткие строки в этом тексте действительно короткие).
140% используется чаще всего, но это зависит от сайта и вашего вкуса. Кроме того, убедитесь, что ваши строки не слишком длинные, потому что действительно длинные строки могут запутать глаз (обратите внимание, насколько короткие строки в этом тексте действительно короткие).
Вот абзац сверху с тремя разными размерами межстрочного интервала: первый правильный, средний слишком маленький, а нижний слишком большой. Обратите внимание, как средний утомляет глаза, а нижний просто не выглядит связным.
Пример длины строкиТот же текст, хороший межстрочный интервал, разная длина строки. Читая второй и третий примеры, мы чувствуем усталость наших глаз, когда они перемещаются от левого к правому размеру экрана.С первым дело обстоит иначе.
Также следует обратить внимание на пробел между заголовками и текстом, он должен быть 15, 20 или 30 пикселей.
В закрытии Размер текста имеет первостепенное значение для веб-сайтов. Шрифты могут вас сломить или сломить, поэтому выбирайте подходящие стили и размеры.
Шрифты могут вас сломить или сломить, поэтому выбирайте подходящие стили и размеры.
16 пикселей — это минимум, когда дело доходит до просмотра на рабочем столе, в то время как для мобильного просмотра подойдет размер около 16 пикселей. Используйте большие размеры, чтобы повысить удобство чтения и иерархию , а также облегчить читателю задачу, чтобы он не разочаровался и не покинул ваш веб-сайт.
Надеюсь, этот пост был вам полезен и спасибо за то, что прочитали!
дизайн сайта — есть ли оптимальный размер шрифта?
В этой ветке есть несколько странных сообщений и заблуждений.Похоже, что многие люди хотят игнорировать науку и хорошо изученные аспекты того, как мы читаем и понимаем текст. Так получилось, что я нахожусь в процессе исследования новых стандартов по этой самой теме, поэтому вот немного о текущем состоянии дел:
Наука об искусстве
Существующие исследования определили, что оптимальная скорость чтения для нормально зрячих людей с максимальным контрастом шрифта — это высота по оси x между 0,2 ° и 2 ° угла зрения. X-height — это фактический вертикальный размер строчной буквы x шрифта.Очевидно, что фактический размер шрифта будет зависеть от расстояния просмотра, но, к счастью, эталонный пиксель CSS — пикселей, — основан на угле обзора. Угол обзора 0,2 ° известен как критический размер печати, так как это точка, в которой достигается максимальная скорость чтения. (Выше 2 ° идет обратно вниз.)
X-height — это фактический вертикальный размер строчной буквы x шрифта.Очевидно, что фактический размер шрифта будет зависеть от расстояния просмотра, но, к счастью, эталонный пиксель CSS — пикселей, — основан на угле обзора. Угол обзора 0,2 ° известен как критический размер печати, так как это точка, в которой достигается максимальная скорость чтения. (Выше 2 ° идет обратно вниз.)
Один пиксель равен 0,0213 градуса или 1,278 угловой минуты. Это основано на устройстве с плотностью пикселей 96 точек на дюйм на расстоянии 28 дюймов. Таким образом, производители устройств могут использовать эталонный пиксель для установки размера на основе предполагаемого / ожидаемого визуального расстояния.Это обсуждается в стандартах W3C CSS. Производители устройств используют эталонный пиксель для установки фактического размера растеризации на основе предполагаемого расстояния просмотра. 16 пикселей не обязательно будут 16 пикселей устройства. Например, на iPhone с соотношением пикселей 2: 1 это будет 32 пикселя устройства.
Таким образом, критическим размером печати для Интернета является высота по оси x 9,4 пикселя. В зависимости от дизайна конкретного шрифта это относится к шрифту от 17 до 20 пикселей. Это привело к появлению стандартов доступности, которые указывают, что минимальный желаемый размер шрифта составляет 18 пикселей.
Но подождите, есть еще
Также есть критический уровень контрастности . Вышеупомянутые размеры шрифта относятся к максимальной контрастности. Но как насчет более низких контрастов? Многие дизайнеры серьезно влияют на удобочитаемость своих сайтов, используя менее контрастные цвета. Частично это связано с неспособностью WCAG 2.0 указать правильные контрасты относительно пространственной частоты. 4,5: 1 больше, чем необходимо для большого жирного заголовка, но 4,5: 1 недостаточно для небольшого тонкого основного текста.
Для нормального зрения критический контраст может составлять всего 10% для больших жирных заголовков на пике функции контрастной чувствительности. Но на очень высоких пространственных частотах мелких тонких шрифтов контраст должен быть в 20+ раз выше. См. Следующую диаграмму, где весь текст имеет один и тот же цвет CSS (и это даже не обсуждает способ, которым сглаживание искажает контраст текста до неузнаваемости).
Но на очень высоких пространственных частотах мелких тонких шрифтов контраст должен быть в 20+ раз выше. См. Следующую диаграмму, где весь текст имеет один и тот же цвет CSS (и это даже не обсуждает способ, которым сглаживание искажает контраст текста до неузнаваемости).
Таким образом, размер шрифта, контраст и ряд других конструктивных особенностей работают вместе, обеспечивая «наиболее читаемый» текст.Тем не менее, размер шрифта 12 пикселей, который рекомендуют многие постеры в этой ветке, шокирующе мал, и откуда они взяли эту цифру, остается только догадываться. Вы можете использовать что-то вроде 12 пикселей для, возможно, уведомления об авторских правах или чего-то, что вы не хотите, чтобы кто-либо читал, но 12 пикселей никоим образом не подходят для текста содержимого.
У символов
Официальная рекомендация — минимальный размер 18 пикселей, тем не менее, некоторые шрифты, такие как Verdana (шрифт, разработанный для использования в Интернете), могут работать до 16 пикселей. Но Times New Roman никогда не следует устанавливать меньше 18 пикселей, так как он имеет очень маленькую высоту по оси x и, как правило, плохую читаемость (спасибо Microsoft, тьфу). Для другого шрифта, который Microsoft исказил, давайте постараемся никогда не использовать «Courier New», где Microsoft взяла то, что было обычно читаемым моноширинным шрифтом, а затем сделала его слишком тонким и легким. Мол, о чем они думали?
Но Times New Roman никогда не следует устанавливать меньше 18 пикселей, так как он имеет очень маленькую высоту по оси x и, как правило, плохую читаемость (спасибо Microsoft, тьфу). Для другого шрифта, который Microsoft исказил, давайте постараемся никогда не использовать «Courier New», где Microsoft взяла то, что было обычно читаемым моноширинным шрифтом, а затем сделала его слишком тонким и легким. Мол, о чем они думали?
Для некоторых общих соображений по выбору шрифта для обеспечения доступности и удобочитаемости у меня есть этот предварительный PDF-файл в моей учетной записи исследовательского портала, который вы можете скачать бесплатно: https: // www.researchgate.net/publication/336679010_Evaluating_Fonts_Font_Family_Selection_for_Accessibility_Display_Readability
Более важным, чем то, что вы устанавливаете в качестве размера шрифта, является то, что вы позволяете пользователям МАСШТАБИРОВАТЬ текст до любого размера, который они хотят, без нарушения содержимого. Текущий стандарт определяет масштабирование без нарушения 200%, но этого недостаточно. 500% намного разумнее с точки зрения пользователя.
Текущий стандарт определяет масштабирование без нарушения 200%, но этого недостаточно. 500% намного разумнее с точки зрения пользователя.
СЧИТАТЬ:
20/20 — среднее зрение. Размеры шрифта, о которых я упоминал выше (18 пикселей), основаны на среднем количестве пользователей 20/20.Для того же восприятия 20/40 требуется ВДВОЕ больше этого размера. Пользователям 20/200 потребуется ДЕСЯТЬ РАЗ такого размера (т.е. они могут захотеть увеличить масштаб на 1000%). Я упоминаю как минимум 500%, поскольку это учитывает последствия того факта, что на странице используются более крупные шрифты, а также физический размер устройства.
Отсутствующая технология, которая сейчас исследуется, заключается в увеличении масштаба самых маленьких шрифтов и меньшем увеличении крупных шрифтов, чтобы большие заголовки не становились слишком большими для удобочитаемости.
А пока просто учтите, что большая часть людей, читающих ваш сайт, не имеет такого же хорошего монитора, как ваш, и не имеет такого же хорошего зрения, как ваше. Если вы хотите и имеете представление о том, как ваш сайт могут увидеть менее удачливые люди, возьмите дешевый, бесполезный, маленький монитор с низким разрешением (он может быть у вас в хранилище) и установите его на расстоянии от 3 до 4 футов (т.е. метр). Вы можете читать свой сайт? Теперь увеличьте масштаб текста — ваш сайт ломается из-за размеров маленького монитора?
Если вы хотите и имеете представление о том, как ваш сайт могут увидеть менее удачливые люди, возьмите дешевый, бесполезный, маленький монитор с низким разрешением (он может быть у вас в хранилище) и установите его на расстоянии от 3 до 4 футов (т.е. метр). Вы можете читать свой сайт? Теперь увеличьте масштаб текста — ваш сайт ломается из-за размеров маленького монитора?
Это проблема, которая возникает у многих пользователей на многих сайтах. Тот факт, что у вас есть зрение 20/15 и красивый 32-дюймовый дисплей сетчатки, не означает, что ваши пользователи имеют почти такой уровень визуальной адаптации.
— Энди
Используйте читаемый шрифт размером не менее 16 пикселей. — Медицинская грамотность онлайн
3.3 Используйте читаемый шрифт размером не менее 16 пикселей.
Выбранный вами шрифт важен, потому что он влияет на ваш сайт читаемость. Ниже мы перечисляем наиболее важные элементы, которые способствуют сделать шрифт читабельным.
Размер
Выберите шрифт размером не менее 16 пикселей или 12 пунктов. Если многие из ваших
пользователи — люди старшего возраста, рассмотрите возможность использования шрифта еще большего размера — 19
пикселей или 14 точек. 6,24 Мелкий шрифт больше
трудно читать, особенно для пользователей с ограниченными навыками грамотности и
пожилые люди.
Если многие из ваших
пользователи — люди старшего возраста, рассмотрите возможность использования шрифта еще большего размера — 19
пикселей или 14 точек. 6,24 Мелкий шрифт больше
трудно читать, особенно для пользователей с ограниченными навыками грамотности и
пожилые люди.
«Мне нравится, когда я могу читать слова без моего очки для чтения.»
Настройте свой сайт так, чтобы пользователи могли регулировать размер текста на страница. 24 Веб-дизайнеры могут сделать это возможным, используя то, что называется относительный размер шрифта. Однако по-прежнему важно проверить свои веб-сайт с разными размерами шрифта, чтобы его было легко читать и перемещаться.Всегда проверяйте, как ваш контент выглядит на мобильном устройстве, так как ну — новые экраны с высоким разрешением, отображающие больше пикселей на дюйм, могут сделать текст меньше.
Рисунок 3.3 NIH SeniorHealth включает панель инструментов на каждой странице, которая позволяет
пользователи могут изменить размер текста и настроить цветовой контраст (цветной текст на
черный фон).
Простота
Необычные шрифты с ненужными штрихами могут быть трудночитаемыми. Выберите основной шрифт, который будет знаком вашим пользователям. 30
Легче читать текст, напечатанный простыми, знакомыми шрифтами, например Вердана.
Пример Lucida Handwriting
«Регулярная физическая активность полезна для вашего здоровья. Получите советы, которые помогут вам
станьте более активными ».
Verdana
«Регулярная физическая активность полезна для вашего здоровья. Получите советы, которые помогут вам
станьте более активными ».
Кроме того, хотя вы можете использовать другой шрифт для заголовков и основного содержимого, не используйте более трех шрифтов на странице.Используйте меньшее количество простых шрифтов, чтобы ваша страница выглядела более связной. 55
С засечками или без засечек?
Было много споров о том, какой шрифт легче читать. онлайн — и в целом исследование неубедительно. 30,56 Однако некоторые данные свидетельствуют о том, что шрифты с засечками могут затруднять чтение
Интернет сложнее для пользователей с чтением
расстройства. 56,57
онлайн — и в целом исследование неубедительно. 30,56 Однако некоторые данные свидетельствуют о том, что шрифты с засечками могут затруднять чтение
Интернет сложнее для пользователей с чтением
расстройства. 56,57
Итог: Выбор шрифтов без засечек — лучшая практика при написании для Интернета. 24,57,58 Используйте знакомый шрифт без засечек, например Verdana, Lato, Open Sans, Proxima Nova или Source Sans.
Высота строки
Высота строки (также называемая интерлиньяжем) — это расстояние по вертикали между строками. текста. Общая высота строки в текстовом редакторе:
- «одинарный интервал» (высота строки 100%, равна размеру шрифта)
- 1,5 строки (высота строки 150%, что в 1,5 раза больше размера шрифта)
- «Двойной интервал» (высота строки 200%, двойной размер шрифта)
Некоторые текстовые процессоры — и многие программы для веб-дизайна — позволят вам даже
больше вариантов.
Для максимальной читабельности используйте высоту строки на 130–150% больше. чем размер шрифта. 56 Это помогает сохранить пользователей с ограниченной грамотностью навыки от потери своего места в тексте, когда они начинают читать новую линии — и им будет легче использовать пальцы, чтобы их место.
ПримерЛучше указать интервал около 140% (средний вариант ниже). 59
100% Ведущий
«Небольшие изменения в привычках питания могут иметь большое значение.
для твоего здоровья.Вот несколько советов и инструментов, которые вы можете использовать, чтобы получить
началось.»
140% Ведущий
«Небольшие изменения в привычках питания могут иметь большое значение.
для твоего здоровья. Вот несколько советов и инструментов, которые вы можете использовать, чтобы получить
началось.»
200% Ведущий
«Небольшие изменения в привычках питания могут иметь большое значение. для твоего здоровья. Вот несколько советов и инструментов, которые вы можете использовать, чтобы получить
началось.»
для твоего здоровья. Вот несколько советов и инструментов, которые вы можете использовать, чтобы получить
началось.»
Высота строки также важна для мобильных пользователей.Когда абзацы или маркированные списки включают несколько ссылок, дополнительную высоту между строками помогает убедиться, что у пользователей достаточно места, чтобы коснуться элемента они хотят. 60
Почему 12 pt не одинаковы для шрифтов
Размер шрифта имеет решающее значение как для разборчивости, так и для воздействия текста. Но каков именно размер шрифта? Где он измеряется и почему буквы шрифта Times больше, чем буквы английского скорописного шрифта, даже если вы ввели одинаковое значение в пунктах?
Интернет изобилует рекомендациями по размеру шрифта для студентов и других целевых аудиторий.Например, некоторые университеты по-прежнему предписывают, какой шрифт (Times New Roman) и кегль (12 пт) использовать для диссертации, что не обязательно способствует разборчивости диссертации. Многие люди не уверены в размерах шрифтов. И это вполне понятно, учитывая отсутствие лаконичных и понятных рекомендаций по этому поводу. Пора пролить свет на этот вопрос.
Многие люди не уверены в размерах шрифтов. И это вполне понятно, учитывая отсутствие лаконичных и понятных рекомендаций по этому поводу. Пора пролить свет на этот вопрос.
Типографские единицы
При работе со шрифтом мы используем не метрическую систему измерения, а типографские единицы.Итак, когда мы говорим о размере шрифта, мы используем не метры и миллиметры, а наименьшую типографскую единицу, точку , установленную в первые дни печати и сохранившуюся до наших дней. На протяжении многих лет и столетий применялись разные единицы измерения: точка Дидо, модифицированная версия, основанная на точке Фурнье, долгое время была стандартом в мире типографики. На 0,375 мм это было немного больше, чем сегодняшняя точка PostScript или DTP, которая составляет 0,353 мм .Поэтому, если вы вводите размер шрифта 10 пунктов в Microsoft Word или Adobe InDesign, вы определяете, что ваш шрифт будет иметь размер 3,53 мм. По крайней мере, теоретически.
Что такое размер шрифта?
Давайте сначала определим термин «размер шрифта». Строго говоря, этот термин вводит в заблуждение, поскольку мы не определяем размер шрифта при установке значения точки в InDesign, Word или других приложениях, а указываем высоту основного текста. При ручном наборе высота корпуса определяется высотой грифеля или сорта металла, на котором отлита фактическая поверхность шрифта, печатная поверхность шрифта.Он окружен пустыми или пустыми частями формы буквы, так называемыми счетчиками.
Строго говоря, этот термин вводит в заблуждение, поскольку мы не определяем размер шрифта при установке значения точки в InDesign, Word или других приложениях, а указываем высоту основного текста. При ручном наборе высота корпуса определяется высотой грифеля или сорта металла, на котором отлита фактическая поверхность шрифта, печатная поверхность шрифта.Он окружен пустыми или пустыми частями формы буквы, так называемыми счетчиками.
Когда Гутенберг установил шрифт размером 12 пунктов, именно металлический шрифт, а не печатная буква, имела высоту 12 пунктов по вертикали. Следовательно, высота тела обычно больше, чем напечатанный глиф.
К счастью, в наше время нам больше не нужно таскать с собой типографские футляры. В эпоху цифрового шрифта мы больше не работаем с лид-типом. Но рост по-прежнему является важным критерием в дизайне шрифтов.В конце концов, когда вы вводите в InDesign размер шрифта 12 пунктов, вы определяете высоту ограничивающего прямоугольника глифа, которая соответствует высоте металлического тела, на которое шрифт был отлит в первые дни.
Различные результаты измерений
Теперь можно предположить, что вам просто нужно убрать 15 процентов счетчика, то есть пустые или пустые части формы буквы, для каждого шрифта.Таким образом, при вводе 12 pt минус 15 процентов каждый шрифт будет иметь измеряемую высоту 10,2 pt. Но это не тот случай, как вы, вероятно, заметили: два разных шрифта, установленных с одинаковым размером точки, могут казаться одинаковыми по размеру или выглядеть удивительно разными. Помимо оптического размера, который также важен, использование высоты тела имеет решающее значение для действительно измеримого конечного размера.
Дизайнеры гарнитуры сами решают, как использовать высоту основного текста для создания баланса между печатным глифом и непечатаемым пространством вокруг него.Типографы, которые предпочитают более открытую, воздушную атмосферу, могут вырезать большую часть текста письма, тогда как другие шрифты в полной мере используют доступное пространство дизайна, достигая границ ограничивающего прямоугольника глифа и за его пределами.
В зависимости от того, как используется доступное пространство, реально измеримый шрифт будет больше или меньше.
Гарнитуры в этом отношении существенно различаются. Иногда они даже выходят за границы, установленные высотой тела, как в случае со шрифтом Scrubble.Различный внешний вид
При рассмотрении размеров мы должны помнить о том, какой эффект имеет шрифт.Существуют шрифты, которые идентичны как по высоте (размер шрифта — 12 пт), так и по фактически измеряемому размеру букв (такой же размер прописных букв, измеренный типометром). Тем не менее они кажутся разными по размеру, и их разборчивость различается, особенно при кегле мелким шрифтом. Это почему?
Буква имеет разные анатомические особенности. «P», например, проходит ниже базовой линии, «a» остается посередине, «b» поднимается над средней линией, «E» располагается посередине и вверху, «O» поднимается вверх. еще немного дальше, и в соревновании по высоте побеждают подчеркнутые столицы.Это показано на рисунке ниже:
Анатомия шрифта Помимо формы, ширины линии и ширины букв, именно x-height имеет решающее значение для оптического размера. Высота по оси x — это высота строчных букв в гарнитуре, например «m», «a» или «z». Эта высота отличается от высоты крышки, то есть букв «M», «A» или «Z». Часто буквы имеют соотношение размеров в соответствии с золотым сечением с коэффициентом 1,6, что означает, что «M» в 1,6 раза больше, чем «m».
Высота по оси x — это высота строчных букв в гарнитуре, например «m», «a» или «z». Эта высота отличается от высоты крышки, то есть букв «M», «A» или «Z». Часто буквы имеют соотношение размеров в соответствии с золотым сечением с коэффициентом 1,6, что означает, что «M» в 1,6 раза больше, чем «m».
Но, как всегда, пропорции средние. Многие шрифты используют другие пропорции, и они тоже работают. И хотя вы должны быть осторожны, делая обобщенные утверждения о размере шрифта, можно сказать, что шрифты с большой высотой по оси x по сравнению с высотой кепки, как правило, кажутся больше, чем шрифты с относительно небольшой высотой по оси x.
У каждого шрифта есть определенное соотношение между высотой заглавной буквы и x-высотой, что также влияет на общую читаемость шрифта. Помните: не все шрифты размером 12 пунктов сделаны одинаковыми.В зависимости от шрифта различия могут быть значительными: шрифт размером 12 пунктов может казаться маленьким, как шрифт 8 пунктов, или большим, как шрифт 16 пунктов.
Измерение размера шрифта
Итак, что делать, если у вас есть шаблон и вам нужно выяснить, какие размеры шрифта используются, например, для создания нового флаера на основе старого шаблона?
Существуют разные подходы к этому, но, к сожалению, нет общеприменимых стандартов. Используя типометр, который представляет собой линейку, разделенную на типографические точки, мы можем измерить печатные шрифты.Но здесь также есть разные способы измерения, разные типометры и, в конечном итоге, разные размеры точек.
Высота в л.с.
Высота в л.с. является стандартной величиной; он измеряет высоту от верхнего края буквы «h», «b», «d» или «l» до нижнего края «p» или «q». Для этого на большинстве типометров нанесены прямоугольники с печатью. Все, что вам нужно сделать, это найти прямоугольник, который точно соответствует буквам «h» и «p», и вы знаете размер шрифта. Если бы только не было вопроса об использовании другой высоты тела, описанной выше…
Типометр, используемый для измерения размеров шрифтаВысота крышки
В качестве альтернативы, некоторые дизайнеры работают с высотой крышки, которая измеряет только высоту большой буквы без чаш , например, буквы «Н» или «М». Но их тоже сложно измерить, особенно в случае курсивных и рукописных шрифтов. Конечно, высота крышки не совпадает с размером пункта, который вы вводите в InDesign и других приложениях. Здесь необходимо указать рост. Таким образом, вы можете рисовать на собственном опыте или знаете, где искать, чтобы рассчитать размер шрифта или высоту текста по высоте кепки.
Но их тоже сложно измерить, особенно в случае курсивных и рукописных шрифтов. Конечно, высота крышки не совпадает с размером пункта, который вы вводите в InDesign и других приложениях. Здесь необходимо указать рост. Таким образом, вы можете рисовать на собственном опыте или знаете, где искать, чтобы рассчитать размер шрифта или высоту текста по высоте кепки.
Какой размер шрифта для какой цели?
Учитывая описанную выше ситуацию, вряд ли возможно дать надежные рекомендации по размеру шрифта.Легко читаемый размер шрифта для более длинного основного текста, который используется в журналах и книгах, обычно составляет от 8 до 12 пунктов. Чтобы сузить круг вопросов, вы должны знать, какой шрифт используется для надежного утверждения. То же самое касается визитных карточек или фирменных бланков, для которых одинаково хорошо подходит размер шрифта от 8 до 12 пунктов. Подписи, информация об авторских правах, сноски и аналогичные аннотации могут по-прежнему быть читаемыми в 7 pt.

