Как использовать новый шрифт Apple San Francisco на веб-странице
Это обновление этого довольно старого вопроса. Я хотел использовать новые шрифты SF Pro на веб-сайте и не нашел CDN шрифтов, кроме отмеченного выше (applesocial.s3.amazonaws.com).
Ясно, что это не официальный репозиторий контента, одобренный Apple. На самом деле, я не нашел НИКАКОГО официального репозитория шрифтов, обслуживающего шрифты Apple, готового к использованию веб-разработчиками.
И есть причина — если вы читаете лицензионное соглашение, которое поставляется с загрузкой нового SF Pro и других шрифтов с https://developer.apple.com/fonts/ — в первых нескольких абзацах очень четко указано:
[…] вы можете использовать шрифт Apple Font исключительно для создания макетов пользовательских интерфейсов, которые будут использоваться в программных продуктах, работающих на операционных системах Apple iOS, macOS или tvOS, в зависимости от обстоятельств. Вышеупомянутое право включает в себя право показывать шрифт Apple Font на снимках экрана, изображениях, макетах или других изображениях, в цифровом и / или печатном виде, таких программных продуктов, работающих исключительно на iOS, macOS или tvOS.
[…]
И:
За исключением случаев, явно предусмотренных в настоящем документе, вы не можете использовать шрифт Apple Font для создания, разработки, отображения или иного распространения любой документации, иллюстраций, содержимого веб-сайтов или любых других рабочих продуктов.
Дальше:
За исключением случаев, когда прямо разрешено иное […] (i) только один пользователь может использовать шрифт Apple Font одновременно, и (ii) вы не можете делать Apple Font доступным по сети, где он может запускаться или использоваться на нескольких компьютерах. в то же время.
Ко мне больше нет вопросов. Apple явно не хочет, чтобы их шрифты распространялись в сети за пределами их продуктов.
Зачем Apple придумали и ввели в iOS новый шрифт San Francisco? / Хабр
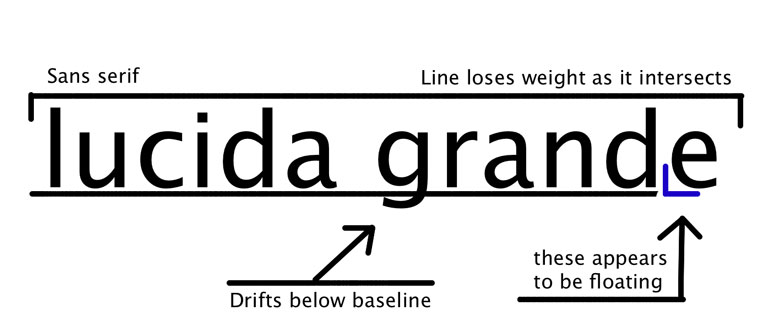
Apple использовала набор шрифтов Helvetica в качестве системного шрифта для iOS с момента выпуска первого iPhone. Они также заменили им Lucida Grande в Mac OS X, начиная с версии 10.10 Yosemite. Так почему же теперь Apple решила избавиться от самого любимого в мире шрифта?
Они также заменили им Lucida Grande в Mac OS X, начиная с версии 10.10 Yosemite. Так почему же теперь Apple решила избавиться от самого любимого в мире шрифта?
iOS 9 стал официально доступен для всех, и новое семейство шрифтов под названием San Francisco ненавязчиво заменило Helvetica Neue.
Helvetica (слева) и San Francisco (справа)
К этому моменту они уже использовались в Apple Watch. Теперь же San Francisco стал единым стандартным шрифтом для всех продуктов платформы: Apple Watch, iPhone, iPad и Mac.
Apple использовала семейство Helvetica в качестве системного шрифта для iOS с момента выпуска первого iPhone. Они также заменили им Lucida Grande в Mac OS X, начиная с версии 10.10 Yosemite. Так почему же теперь Apple решила избавиться от самого любимого в мире шрифта?
Малые размеры — слабое место Helvetica
Существует мнение, что Helvetica не подходит для текстов малых размеров. Когда в Mac OS X Yosemite на смену предыдущему семейству пришла Helvetica, многие дизайнеры посчитали эту замену неподходящей.

“Helvetica sucks” из блога Erik Spiekermann.
В малой читабельности Helvetica вы можете убедиться следующим образом. Наберите текст малого размера и «размойте» его. Некоторые его фрагменты при этом «смешаются» так, что разобрать их содержимое станет сложно. Говорят, Apple разработала семейство San Francisco как раз для того, чтобы сделать текст малого размера в Apple Watch более разборчивым.
Однако разрешение современных умных устройств превышает разрешение печатного издания, и тексты в iPhone далеко не всегда также малы как в Apple Watch. Почему тогда Apple произвела замену не только в Apple Watch, но и в iOS and Mac OS X?
San Francisco — разнообразен
У шрифтов San Francisco много особенностей, которые делают их удобными для чтения. На самом деле, вариант San Francisco для Apple Watch и вариант для iOS/Mac — два разных шрифта.
Семейство шрифтов под названием “SF” используется для iOS/Mac, в то время как для Apple Watch используется “SF Compact”. Разницу вы можете заметить на примере округленных букв, таких, как ‘o’ и ‘e’. Вертикальные линии в SF Compact сделаны более плоскими, нежели у SF.
Разницу вы можете заметить на примере округленных букв, таких, как ‘o’ и ‘e’. Вертикальные линии в SF Compact сделаны более плоскими, нежели у SF.
Эта разница приводит к тому, что в тексте, набранном с помощью SF Compact, увеличиваются отступы между символами, что в результате делает текст более разборчивым при его чтении с устройств малого размера, таких, как Apple Watch.
В добавок к этому, каждое из семейств подразделяются еще на два подсемейства: “Text” и “Display”. В Apple это называют “Optical Sizes”. Подсемейство Text предназначены для текстов малого размера, тогда как Display — для больших размеров.
Семейство шрифтов San Francisco
Как упоминалось выше, у гротесковых шрифтов (или рубленных), таких как Helvetica, две расположенные рядом буквы «смешиваются», а такие буквы, как ‘a’, ‘e’, ‘s’ становятся очень похожими друг на друга при малых размерах текста.
Сравнение отступов между символами в шрифтах подсемейств Display и Text
Сравнение шрифтов подсемейств Display и Text на примере отдельного символа
Подсемейство Text, при этом, задумано так, что отступы между символами в нем увеличены по сравнению с символами подсемейства Display, а просветы в них расширены для улучшения читабельности при малых размерах текста.
San Francisco динамичен
Одна из замечательных особенностей San Francisco заключается в том, что гарнитура оптимизируется динамически. Display и Text заменяют друг друга в соответствии с размером отображаемого текста. В качестве порога здесь определен размер 20pt.
Дизайнерам и инженерам не нужно беспокоиться о выборе подходящего варианта из семейства. Всего лишь добавляем системный шрифт в UILabel, например. Система сама определит какая гарнитура вам нужна.
Однако по настоящему впечатляет в шрифтах San Francisco то, как в них отображаются двоеточия. Обычно в других шрифтах мы видим его прямо над нижней линией, поэтому в случаях, когда оно располагается между между цифрами, двоеточие оказывается не выровнено по центру вертикально. Однако, в шрифтах семейства San Francisco, такое выравнивание происходит автоматически.
Автоматическое выравнивание двоеточия вертикально по центру
San Francisco пришел к нам из цифровой эпохи
Как видите, шрифты San Francisco созданы и продуманы для легкого восприятия текста любых размеров и на любом устройстве.

Helvetica, на смену которой они пришли, была создана в Швейцарии в 1957 году, когда еще не существовало никаких цифровых устройств. Она, тем не менее, до сих пор используется многими компаниями в качестве корпоративного шрифта, и, вне всяких сомнений, будет использоваться и в будущем как хороший классический шрифт.
San Francisco же, напротив, является шрифтом современным. Его гарнитура меняется динамически, в соответствии с контекстом. Его можно назвать своего рода «родным шрифтом» цифровой эпохи.
Перевод. Я оставил свои системные шрифты в Сан Франциско / Хабр
Свет увидели и новая версия iOS 9, и OS X 10.11 El Capitan, и даже watchOS 2. И всех их объединяет новый шрифт — San Francisco. И как молодого веб разработчика, меня заинтересовала возможность использовать данный шрифт для веб сайтов. Так родился этот перевод статьи «I Left My System Fonts In San Francisco».У меня, как у разработчика, очень часто возникают случаи, когда на веб-страницах необходимо использовать системные шрифты.
Что ж, скоро мы все будем сталкиваться с контентом, отображаемым в San Francisco, и нам понадобится как-то указать этот самый шрифт в нашем CSS.
По традиции мы можем попробовать указать шрифт San Francisco явно, что-нибудь в этом стиле:
body {
font-family: "San Francisco", "Helvetica Neue", "Lucida Grande";
}
К сожалению, в свежеустановленной OS X 10.11 (El Capitan) нет этого шрифта.
Но как это возможно, ведь это же системный шрифт?
Apple решили абстрагироваться от понятия «системный шрифт» и они не присвоили ему явного имени. Так же, они сообщили, что любые скрытые личные имена шрифта могут меняться. Все такие имена будут начинаться с точки, например, ультра тонкий шрифт San назван как «
Apple мотивирует такую необходимость тем, что операционная система сама может лучше определить какой тип шрифта использовать ей в данный момент. Я предполагаю что эту фишку они хотят продвигать и для вэба. И в рамках этой абстракции появляется новое семейство под общим названием: -apple-system.
Я предполагаю что эту фишку они хотят продвигать и для вэба. И в рамках этой абстракции появляется новое семейство под общим названием: -apple-system.
Разметка выглядит так:
body {
font-family: -apple-system, "Helvetica Neue", "Lucida Grande";
}
К еще большему сожалению, она плохо документирована. Большую часть информации об этом имени я получил из WebKit source code. И она оставляется ощущение, что работа еще не завершена.
Второе разочарование в том, что это общее наименование работает только в Safari. Конечно же глупо ждать подобной поддержки префикса «-apple» от Хрома, когда он базируется на форке WebKit’а. В добавок к этому, в Safari под iOS добавлены разные стили системного шрифта, которые вписываются к концепцию «Динамического переключения шрифтов». И эти кейворды стилей могут быть использованы начиная с iOS 7 и дальше:
-apple-system-headline1
-apple-system-headline2
-apple-system-body
-apple-system-subheadline1
-apple-system-subheadline2
-apple-system-footnote
-apple-system-caption1
-apple-system-caption2
-apple-system-short-headline1
-apple-system-short-headline2
-apple-system-short-body
-apple-system-short-subheadline1
-apple-system-short-subheadline2
-apple-system-short-footnote
-apple-system-short-caption1
-apple-system-tall-body
Так как OS X не может подстраиваться динамически, они совершенно бесполезны для десктопов.
 И конечно же, не может быть и речи о поддержке со стороны Хрома.
И конечно же, не может быть и речи о поддержке со стороны Хрома.Так же учтите, что кейворды не будут работать со значением font-family, они только работают со значением font.
Если же вы дизайнер или разработчик под устройства Apple, то вы, скорее всего, поставили шрифт San Francisco вручную. Не обманывайте себя. Большенство людей которые будут посещать ваш сайт, не будут имень этих шрифтов у себя. А еще, перед скачиванием, вы принимаете лицензию о не распространении шрифта, что не позволяет его использовать как веб-шрифт.
Так как же быть кодеру?
Если вы знаете, что ваш контент будет появляться только в Apple браузере, разметка достаточно проста:
body {
font-family: -apple-system, "Helvetica Neue", "Lucida Grande";
}
Если же хочется учесть Chrome и другие браузеры, то:
body {
font-family: system, -apple-system,
".SFNSDisplay-Regular", "Helvetica Neue", "Lucida Grande";
}
«.SFNSDisplay-Regular» — это скрытое личное имя шрифта для обычного стиля San Francisco.
 Помните, что эти обозначения могут быть изменены в любом апдейте!
Помните, что эти обозначения могут быть изменены в любом апдейте!А вот такого семейства как «system» пока не существует. Но я призываю всех разработчиков браузеров унаследовать такую технику. Это поможет разработчикам на всех платформах. На Андройде будет по умолчанию использоваться Roboto или Noto. А для таких систем как Windows, где пользователи сами могут выбирать системный шрифт, автоматический выбор позволит адаптировать контент еще проще.
Вот пара скриншотов с демонстрацией для тех, кто еще не поставил себе El Capitan.
Safari:
Chrome:
Ссылка проверить самому.
Фиолетовая строка демонстрирует верное отображение шрифта в обоих браузерах используя «гибридный хак», описанный выше.
Так же есть информация из блога Safari, что они работают вместе с W3C для стандартизации font-family: system
Буду рад если эта информация хоть кому-то пригодится.
Шрифт компании apple. Как выглядит шрифт San Francisco
Apple в понедельник представила очередные версии своих операционных систем – и . Среди ряда улучшений особое внимание заслуживает использование нового системного шрифта San Francisco, который пришел на смену Helvetica Neue. MacDigger наглядно сравнил начертание шрифтов в iOS 8 и iOS 9 beta 1.
Среди ряда улучшений особое внимание заслуживает использование нового системного шрифта San Francisco, который пришел на смену Helvetica Neue. MacDigger наглядно сравнил начертание шрифтов в iOS 8 и iOS 9 beta 1.
Шрифт San Francisco был разработан специально для интерфейса операционной системы Apple Watch. Он должен хорошо читаться в малых регистрах. Ранее пользователи iOS 8 жаловались на плохую читаемость Helvetica Neue в случае тонкого начертания и малого регистра. San Francisco также используется как шрифт для клавиатуры на 12-дюймовых MacBook.
История любви Apple к шрифтам началась еще со времен ее основания. И свою склонность к каллиграфии Стив Джобс проявил при разработке логотипа. Тогда гордое имя бренда Apple Computer было написано шрифтом Motter Tektura, разработанном в 1975 году австрийским дизайнером Отмаром Моттером.
В 2002 году компания принимает решение сменить декорации и в качестве основного шрифта выбирает семейство Adobe Myriad. Вся текстовая информация, сопутствующая выходу таких продуктов как iPod Photo, iPod 5G, iPod Nano (1–2 поколение), оформлялась с использованием собственной модификации шрифта — Podium Sans (с характерным написанием букв «M» и «Y»).
Helvetica Neue появилась в iPhone и iPad с обновления iOS 7 в 2013 году, а в OS X — с обновления OS X Yosemite. Дизайнеры критически отнеслись к этому решению — новый шрифт было непросто читать. «Это просто плохой интерфейсный шрифт, — заявил дизайнер Фрэнк Кимеро. — Низкий контраст, похожие формы и так далее. Буквы сложно отличить друг от друга, особенно в тексте, набранном небольшим кеглем». Эксперты уверены, что San Francisco «чёткий и хорошо различимый» и лучше читается, чем Helvetica Neue.
Продукция Apple является имиджевой. Разработчики iPhone и iPad используют узнаваемый дизайн и специальный шрифт iOS, придающий стильным гаджетам особую элегантность. Пользователями «яблочных» гаджетов часто становятся предприниматели, бизнесмены, архитекторы и дизайнеры, которые с особым пиететом относятся к начертаниям текста, используемым как в самой Ай ОС, так и в установленных на планшет или смартфон приложениях.
Приложения для работы со шрифтами iOS:
- Fonts;
- FontBrowser;
- Font Designer;
- Font Dresser Free;
- Font Maker;
- Cool Fonts;
- Phonto;
- Textizer;
- What The Font;
- Super Txt;
- Byte Font 2;
- Font Gallery Preview;
- Tapefaces.

Наиболее популярные шрифты для iPhone и iPad
Компания Apple динамично развивается, постоянно совершенствуя дизайн устройств и операционной системы. На коробках всех без исключения «яблочных» гаджетов применяется шрифт без засечек Myriad Pro Semibold, применяемый также компаниями Rolls-Royse, Walmart и даже Google. Клавиатура любого Mac обязательно содержит нанесённое на неё начертание VagRounded.
Интерфейс этих устройств использует Lucida Grande. Для iPhone и iPad до появления дисплея Retina применялся шрифт Helvetica, после – Helvetica neue. Этот вариант начертания не является эксклюзивным – он с успехом используется торговой маркой 3M, концерном BMW. Несмотря на высокую имиджевую составляющую, многие специалисты скептически относятся к практичности начертаний, применяемых в гаджетах Apple. Специалисты компании предусмотрели такой вариант развития событий, поэтому каждый пользователь «яблочного» смартфона или планшета сможет настроить «под себя» отображаемую на экране информацию.
Как добавить шрифты на iOS
Любой владелец Айфона или Айпада может зайти на и выбрать для себя любое приложение из перечисленных выше. Такой вариант позволит использовать для ежедневной работы с гаджетом какое-нибудь особенное начертание (например, Roboto Font). Приложениями для работы со шрифтами iOS часто пользуются дизайнеры, применяя их для своих проектов.
Как изменить шрифты на iOS
Пользователи устройств Apple могут не использовать сторонние приложения для решения шрифтовой проблемы с iOS – для этого достаточно воспользоваться встроенными возможностями гаджетов. К услугам владельцев брендовых планшетов и смартфонов широкие возможности по изменению начертания текста в настройках, а также опция Dynamic Type (оптическая подгонка кегля), интегрированная в iOS 7.
Dynamic Type
Стандартный шрифт iOS 7 — Helvetica neue. Изменить начертание текста для повышения читабельности можно применением многоуровневого построения, используемого для визуального сравнения характеристик применяемых шрифтов.
Специальные ползунки с семью ступенями фиксации (Settings – General – Text Size ) позволят быстро подстроить размер отображаемого в приложении текста. Для тех, кого не устраивает заданное максимальное значение шрифтовых настроек iOS, разработчики мобильной платформы внедрили опцию Settings – General – Acessibility .
Пользователи мобильных офисов на iPhone и iPad не раз сталкивались с проблемой отсутствия нужных шрифтов. В этом случае они подменяются другими, в результате чего может «слететь» вся верстка документа. Решить проблему можно с помощью утилиты . Она позволяет добавить в систему недостающие шрифты. Это официальное приложение, которое можно использовать, не подвергая гаджеты процедуре джейлбрейка.
Установка AnyFont предусматривает возможность добавлять в iOS любые шрифты типа TrueType (TTF) и OpenType (OTF). Разумеется, без джейлбрейка изменить системный шрифт не получится, однако благодаря AnyFont можно существенно расширить их список в сторонних приложениях, например в пакетах iWork и MS Office.
AnyFont чрезвычайно упрощает установку файлов TTF и OFT. Найти файлы со шрифтами можно без особого труда в Интернете. После этого нужно лишь перенести их на мобильное устройство, например, отправив по электронной почте или воспользовавшись клиентом Dropbox.
При первом запуске AnyFont покажет пустой список шрифтов и сообщит, что пользователю следует пополнить каталог приложения. К примеру, отправим на гаджет TTF-файл Calibri. Будем использовать программу Mail: открываем почтовый клиент, находим письмо со шрифтом, кликаем по прикрепленному файлу и выбираем пункт «Открыть в AnyFont».
Откроется AnyFont со шрифтом Calibri TTF. Теперь нужно «тапнуть» по шрифту в списке, после чего появится большая кнопка «A» с инструкцией по установке. Если есть необходимость предварительно оценить шрифт, можно использовать кнопку предварительного просмотра.
В процессе установки шрифта нам нужно перейти к настройкам устройства и поставить профиль конфигурации. Нажмем кнопку установки, а затем снова кликнем «Установить». Система выдаст предупреждение о том, что ОС собирается подключить новый шрифт и это изменит настройки iOS. Нажмем «Готово», чтобы завершить установку системного шрифта.
Система выдаст предупреждение о том, что ОС собирается подключить новый шрифт и это изменит настройки iOS. Нажмем «Готово», чтобы завершить установку системного шрифта.
Теперь останется закрыть офисное приложение, где нужно использовать Calibri. Когда мы запустим его снова, среди вариантов доступных шрифтов появится новый.
Если повторить те же действия с ZIP-архивом, в котором упаковано несколько шрифтов, то все они будут установлены в системе автоматически.
Чтобы удалить шрифт из iOS, нужно зайти в меню «Настройки –> Основные –> Профиль» и нажать кнопку «Удалить» у любого нежелательного шрифта.
Компания Apple готовится представить новую версию операционной системы OS X – 10.11. Среди особого внимания заслуживает использование нового системного шрифта. Не будем ждать официальной презентации, примерим его прямо сейчас.
Новость о том, что OS X 10.11 (а вместе с ней и мобильная версия iOS 9) получит новый системный шрифт несколько забавляет пользователей и полностью обескураживает разработчиков ПО под платформу Mac. Ведь в случае полного перехода Apple на шрифт “San Francisco” разработчиков ждет утомительный процесс по разметке интерфейса своих приложений. Что ж, видимо «политика постоянства» переменилась на политику «ненужных разработок» и вариантов два: либо мы с вами скептики, либо Apple действительно работает не над тем, чего бы хотел пользователь.
Ведь в случае полного перехода Apple на шрифт “San Francisco” разработчиков ждет утомительный процесс по разметке интерфейса своих приложений. Что ж, видимо «политика постоянства» переменилась на политику «ненужных разработок» и вариантов два: либо мы с вами скептики, либо Apple действительно работает не над тем, чего бы хотел пользователь.
Apple и шрифты
История любви компании к шрифтам началась еще со времен ее основания. И свою склонность к каллиграфии Стив Джобс проявил при разработке логотипа. Тогда гордое имя бренда Apple Computer было написано шрифтом Motter Tektura , разработанном в 1975 году австрийским дизайнером Отмаром Моттером .
Выбор в пользу Motter Tektura пал в связи с его новаторством и «технологичным видом». В 1984 году на рынок выходит компьютер Macintosh, а столь важное событие было встречено использованием совершенно нового (в рамках компании) шрифта Apple Garamond . Оригинальный ITC Garamond был создан в 1977 году Тони Станом. Его особенностью стало высокая степень плотности (порядка 60-70% по сравнению с традиционным шрифтами).
Его особенностью стало высокая степень плотности (порядка 60-70% по сравнению с традиционным шрифтами).
Именно это и пришлось по душе Apple. Знаменитый лозунг компания «Think different» – «Думай иначе» , как и ряд рекламных проспектов Apple исполнялся при помощи шрифта Apple Garamond. Вплоть до выхода Mac OS X 10.3 Apple Garamond поставлялся отдельно в составе дизайнерского пакета шрифтов.
В 2002 году компания принимает решение сменить декорации и в качестве основного шрифта выбирает семейство Adobe Myriad . Над ним работали сразу два дизайнера – Роберт Слимбах и Кэрол Твомбли по заказу Adobe.
Вся текстовая информация, сопутствующая выходу таких продуктов как iPod Photo, iPod 5-го поколения, iPod Nano (1-2 поколение) , оформлялась с использованием собственной модификации шрифта Myriad – Podium Sans (с характерным написанием букв «M» и «Y»).
Все итерации операционной системы Mac OS X, позднее получившей имя OS X, (с 1999 по 2014 год) получали от разработчиков один и тот же системный шрифт – Lucida Grande . С выходом юбилейной OS X 10.10 Yosemite компания решила подарить пользователям и новый шрифт. Helvetica Neue уверенно вошел в жизнь маковода. Несмотря на ряд сходств, Helvetica Neue, по мнению дизайнеров Apple, является более экономным по распределению на горизонтальной строке.
С выходом юбилейной OS X 10.10 Yosemite компания решила подарить пользователям и новый шрифт. Helvetica Neue уверенно вошел в жизнь маковода. Несмотря на ряд сходств, Helvetica Neue, по мнению дизайнеров Apple, является более экономным по распределению на горизонтальной строке.
Шрифт Helvetica Neue был разработан еще в дни зарождения компьютерной эры швейцарским типографом Максом Мидингером в далеком 1957 году в Базеле (Швейцария). Изначально шрифт получил имя Neau Haas Grotesk в честь древней типографической фабрики Haas’sche Schriftgiesserei . В 1960 был переименован в привычный Helvetica , что дословно переводится как «швейцарский». Компания Apple в качестве основы для системного шрифта в OS X Yosemite выбрала шрифт Helvetica Neue , разработанный в начале 1983 года.
Но не успели глаза пользователей за год привыкнуть к «новому швейцарскому», как дизайнеры знакомят нас новым начертанием букв. В недавно представленной новинке Apple Watch используется шрифт семейства San Francisco . Он кажется вам знакомым? Вы не ошиблись. Именно с San Francisco красуется на раскладке нового 12-дюймового MacBook.
Он кажется вам знакомым? Вы не ошиблись. Именно с San Francisco красуется на раскладке нового 12-дюймового MacBook.
Проблематика такого вынужденного перехода компании на новый шрифт заключается не только в желании компании унифицировать интерфейс всех операционных систем, созданных для разного типа устройств Apple, но и в выборе универсального шрифта. Ведь за свою более чем 50-летнюю историю Helvetica перестал быть тем элегантным, совершенным и рациональным шрифтом, который создавался швейцарскими дизайнерами.
Слабые стороны Helvetica Neue :
- расширение буквенного начертания всего семейства;
- видоизмененная толщина шрифта;
- несовершенный алгоритм закругления внутрибуквенного просвета;
- постоянные адаптации под линотипы (полиграфическое оборудование) привели к тому, что шрифт стал «слишком квадратным».
Вынужденные компромиссы, на которые шли дизайнеры во благо технологий, превратили шрифт из произведения искусства в бездушный набор схожих букв и цифр со схожими признаками.
В конце-концов Apple решила вернуться к истокам и остановить свой выбор на разработанном более 30 лет назад и используемом на первых компьютерах Macintosh шрифте San Francisco. Шрифт специально разрабатывался внутри компании NeXT, одним из самых талантливых дизайнеров Сюзанной Каре . Оригинальный San Francisco разительно отличается от того, что используется сегодня в смарт-часах Apple Watch.
Первый шрифт San Francisco от Apple
San Francisco 2014 года – это совершенно новое семейство шрифтов, специально разработанное внутри компании для носимых аксессуаров.
Правильно уплотненные буквы, одновременно остаются читабельными и в тоже время не занимают слишком много места на горизонтальной строке. При создании шрифта Apple переработала начертания всех букв и уделила немало внимания знакам пунктуации.
Итак, новый шрифт San Francisco готовится и к порабощению платформ OS X и iOS. Что ж, давайте посмотрим, как он будет выглядеть?
Замена шрифта
Итак, давайте заменим стандартный шрифт Helvetica Neue на тот, который в новой версии операционной системы готовит нам Apple.
После загрузки OS X Yosemite системный шрифт будет изменен:
iPhone и iPad могут быть отличными продуктивными устройствами. Новые функции iOS 11 сделают работу с ними удобнее. Но из-за того, что iOS – закрытая система, в ней всегда будут минусы. Один из них – нехватка опций кастомизации. В как MS Word или Keynote нельзя добавить дополнительные шрифты. Но, конечно же, существует стороннее приложение, которое вам с этим поможет.
All Fonts – это приложение за $0.99 для iPhone and iPad, оно позволяет устанавливать любые файлы со шрифтами в форматах TTF и OTF прямо в систему. Это значит, что любое приложение, считывающее настройки шрифта с девайса, сможет отображать дополнительные шрифты. Приложения как Microsoft Word, PowerPoint и iWork уже поддерживают эту опцию. Как и мелкие текстовые приложения. Установка шрифтов довольно сложная, но, когда вы с ней закончите, вам больше не придётся ничего настраивать в самих приложениях. Как и полагается для Apple, всё сработает автоматически.
Как перенести шрифты с компьютера на iPhone или iPadВсе шрифты в виде файлов могут быть перенесены с компьютера на девай с iOS с помощью Wi-Fi Transfer. Но это работает, только когда оба устройства подключены к одной сети Wi-Fi.
Для начала подготовьте файлы со шрифтами на вашем компьютере.
Шаг 1 : Запустите приложение All Fonts на вашем iPhone или iPad. Откройте вкладку Transferred Fonts . Она должна быть пустой, а сверху вы найдёте URL для импортирования файлов.
Шаг 2 : В компьютере откройте браузер Chrome или Safari и введите URL, которое отображено в приложении.
Шаг 3 : Вы увидите окно интерфейса. Перетяните файлы со шрифтами из папки в это окно, и они будут автоматически перенесены. Проверьте, чтобы устройство с iOS было включено, а приложение All Fonts открыто.
Шрифты появятся во вкладке Transferred Fonts сверху.
Как импортировать шрифты из Dropbox на iPhone или iPadЕсли вы сохранили шрифты в Dropbox, для их установки вам даже не понадобится компьютер.
Шаг 1 : Откройте Dropbox и найдите шрифт, который хотите установить. Нажмите на него.
Шаг 2 : Dropbox выдаст, что получить превью шрифта невозможно. Нажмите на Меню и выберите Экспортировать .
Шаг 4 : Теперь выберите «копировать в All Fonts » .
Теперь откроется All Fonts, и вы увидите, что сверху в список Transferred Fonts был добавлен новый шрифт.
Как установить пользовательский шрифт на iPhone или iPadШаг 1 : Когда шрифт будет перенесён, он появится в списке Transferred Fonts. Нажмите на него, и вы увидите превью. Снизу появится кнопка Установить Шрифт . Нажмите на неё.
Шаг 2 : Вам будет предложено открыть шрифт в настройках. Нажмите «подтвердить».
Шаг 3 : В настройках всплывёт окно с вопросом, хотите ли вы установить шрифт. Нажимайте « установить ».
Шаг 4 : Во втором окошке снова жмите на «установить».
Теперь шрифт будет установлен. Повторите этот процесс для любого другого шрифта, который хотите установить.
Скриншоты показывают процесс установки из Dropbox, но вы можете импортировать шрифты из любого другого приложения, поддерживающего эту функцию. Также сработают следующие приложения: Почта, iCould Drive, OneDrive.
Как использовать шрифты на iPhone или iPadТеперь, когда выбранный вами шрифт установлен, нужно научиться им пользоваться. В качестве примера используем Keynote, но другие приложения работают точно так же.
Просто найдите в любом приложении выбор шрифта в настройках, и установленные пользовательские шрифты будут отображены в списке.
Шаг 1 : Сначала перезапустите приложение, чтобы оно обнаружило только что установленные шрифты.
Шаг 2 : В Keynote или других приложениях iWork нажмите на текст, а затем выберите иконку с кистью. Теперь найдите пункт со шрифтами, нажмите на него и найдите нужный шрифт.
Шаг 3 : Чтобы выбрать новый шрифт, просто нажмите на него. Если вы установили несколько версий шрифта, нажмите на маленький значок «i » , чтобы выбрать альтернативную версию шрифта, как курсив и т.д.
Альтернативный вариант: AnyFontsAll Fonts – не единственное приложение с такой функциональностью. Мы выбрали именно его, потому что в нём самый обширный набор возможностей импортирования шрифтов. Единственная проблема данного приложения в том, что нельзя устанавливать несколько шрифтов одновременно. Для каждого шрифта нужно повторять длительный процесс заново.
Если для вас это слишком, обратите внимание на приложение AnyFonts . Оно стоит $1.99 и очень похоже на All Fonts. Но здесь вы можете устанавливать сразу несколько шрифтов и открывать архивы с файлами прямо в приложении. Если вы купите про-версию, то сможете добавить более 1000 шрифтов из самого приложения.
Переход к стеку системных шрифтов в WordPress (как и зачем)
Я большой поклонник высокой производительности в сети. Однако я также считаю, что она не должна ставить под удар дизайн. Важно всегда соблюдать баланс. Еще в 2017 году я посетил блог GitHub и мне понравился их шрифт. Он был удобочитаемый. Я решил покопаться в свойствах в Chrome Devtools и увидел, что они используют стек системных шрифтов.
Я использую системные шрифты уже много лет и люблю их. Сегодня я хочу показать вам, как использовать стек системных шрифтов на WordPress-сайте.
Что такое стек системных шрифтов?
Существуют разные типы шрифтов, когда речь идет про веб-сайт. Вы можете воспользоваться следующими опциями:
- Безопасные веб-шрифты: они бесплатные, браузер не тратит время на их скачивание, однако, как правило, они выглядят довольно старо, а потому они редко используются. Вы можете посмотреть список безопасных веб-шрифтов.
- Веб-шрифты: выглядят красиво, но требуют загрузки браузером. Доступны как бесплатные, так и платные опции. Они добавляют некоторый вес к вашему сайту. Однако их можно передавать через кэшируемые CDN. Среди провайдеров можно отметить Google, Adobe Fonts (TypeKit) и т.д.
- Локальное размещение веб-шрифтов: доступны как бесплатные, так и платные опции. Этот вариант требует некоторого времени на загрузку, но могут использоваться возможности отдельного HTTP/2-соединения к кэшируемому CDN.
- Системные шрифты: бесплатные, выглядят круто, поскольку соответствуют ОС, не требуют загрузки. Они используются такими сервисами, как GitHub, Bootstrap, Medium, Ghost, Booking.com и даже консолью WordPress. По моему личному мнению системные шрифты в macOS выглядят чуть круче, чем в Windows.
Системные шрифты не являются чем-то новым. Фактически Medium использует их еще с 2015 года. Это родные шрифты для вашей ОС. Многие из современных операционных систем подбирают шрифты очень рационально, потому внешний вид всегда является элегантным. И это не то же самое, что возврат к безопасному веб-шрифту Arial или Times New Roman. Поверьте мне, никто не хочет лицезреть на сайте Times New Roman.
И, что самое приятное, системные шрифты функционируют так же, как и безопасные веб-шрифты, поскольку они не требуют браузерной загрузки. Это позволит уменьшить общий вес страниц на сайте. Как показывает статистика, на апрель 2020 года веб-шрифты в среднем составляют примерно 6.2% от общего веса сайта. Это не так уж и много, но помните, что даже небольшая оптимизация способна ускорить работу вашего сайта.
Есть ли недостатки у системных шрифтов? Да. Во-первых, они зависят от корректной работы браузеров. В Chrome 81 на macOS были проблемы с выводом полужирных системных шрифтов. Но потом все было поправлено в Chrome 83. Однако был короткий период времени, когда любой сайт, использующий системный шрифт, выглядел несколько странно.
CSS для стека системных шрифтов
Благодаря свойству font-family у веб-шрифтов, мы обычно имеем базовый шрифт и один или два запасных fallback-шрифта. В случае с использованием системных шрифтов вы должны охватить все операционные системы, а потому вам нужно добавить чуть больше шрифтов. Потому этот метод и называется стеком системных шрифтов.
К примеру, вот как может выглядеть CSS для веб-шрифта:
font-family: "Open Sans","Helvetica Neue",sans-serif;
А вот как может выглядеть стек системных шрифтов:
font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"
Знали ли вы, что ваша консоль WordPress использует стек системных шрифтов? Вот как это выглядит:
font-family: -apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,Oxygen-Sans,Ubuntu,Cantarell,"Helvetica Neue",sans-serif
Таблица стеков системных шрифтов
Ниже мы приводим список шрифтов, которые идут с каждой конкретной ОС. Примечание: с течением времени шрифты могут меняться.
| Системный шрифт | OS |
|---|---|
| -apple-system (San Francisco) | iOS Safari, macOS Safari, macOS Firefox |
| system-ui | macOS Chrome, Windows Chrome (новые версии) |
| BlinkMacSystemFont (San Francisco) | macOS Chrome |
| Segoe UI | Windows Vista и новее |
| Tahoma | Windows XP |
| Roboto | Android, Chrome OS |
| Oxygen / Oxygen-Sans | KDE |
| Fira Sans | Firefox OS |
| Droid Sans | Android (старые версии) |
| Ubuntu | Ubuntu |
| Cantarell | GNOME |
| Helvetica Neue | macOS версии< 10.11 |
| Arial | Все |
| sans-serif | Все |
Как применить стек системных шрифтов
Теперь давайте посмотрим, как можно внедрить стек системных шрифтов на WordPress-сайт.
Метод 1. Использовать тему GeneratePress
Простейший способ – попробовать тему GeneratePress. В кастомайзере в разделе Typography вы можете просто выставить пункт System Stack. Больше ничего не нужно делать!
Метод 2. Добавить стек системных шрифтов через CSS
Если вы используете другую тему WordPress, вы можете легко перейти к стеку системных шрифтов с помощью небольшого CSS-кода.
Шаг 1. В WordPress вам нужно сменить CSS для вашего свойства font-family. Вы можете использовать кастомайзер WordPress для добавления кода в разделе Additional CSS.
Шаг 2. Добавляем следующий код. Он может варьироваться в зависимости от используемой темы, однако для большинства случаев подойдет именно такой вариант (он перезаписывает все остальные стили). Я использую тот же стек системных шрифтов, что и GitHub. Единственное исключение: я добавляю system-ui, поскольку новые версии Chrome поддерживают это. Помните, что шрифты будут использоваться в порядке их появления в стеке.
body {font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";}
h2,h3,h4,h5,h5,h6 {font-family:-apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";}В зависимости от вашей темы вам может понадобиться добавить теги абзаца для контента body. Пример:
body, p {font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";}
Шаг 3. Вы также можете отключить любые сторонние шрифты, такие как, к примеру, Google Fonts, чтобы они не загружались в теме WordPress. Этот шаг может варьироваться, поскольку каждый разработчик включает шрифты по-своему. Однако в большинстве тем есть простой способ включения и выключения Google Fonts.
Если вы используете дефолтную WordPress-тему, вы можете использовать плагин Disable Google Fonts для отключения шрифтов Google.
Тестируем скорость сайта
Проведем тесты до и после для темы. Каждый тест был выполнен 5 раз и взято среднее значение.
Скорость сайта до изменений
Ниже приведен тест скорости сайта до изменений (с загруженными шрифтами Google).
Скорость сайта после изменений
Вот тест скорости сайта со стеком системных шрифтов. Как вы можете видеть, я сократил вес страницы на 60 Кб и избавился от 3 запросов. Один из них к fonts.googleapis.com, и затем 2 загрузки для разных font-weight-версий Roboto. Стек системных шрифтов был примерно на 6% быстрее, чем при использовании Google шрифтов.
Я знаю много сайтов, которые используют 4-5 шрифтов разного начертания и стиля, а иногда даже 2-3 разных Google шрифта. Потому вы можете столкнуться с более существенными изменениями, чем я.
Сглаживание шрифтов
Вам может потребоваться добавить сглаживание шрифтов. Возможно, ваша тема автоматически применяет соответствующие CSS-атрибуты к вашему шрифту. В таком случае шрифты будут выглядеть лучше.
-webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;
Резюме
Системные шрифты могут быть отличной альтернативой безопасным веб-шрифтам. Они не создают никакой дополнительной нагрузки для пользователей и при этом выглядят великолепно. Хотя Google-шрифты и кэшируются локально, однако они все равно являются частью общего веса страницы.
Источник: woorkup.com
Измените шрифт Mac System на OS X El Capitan Font в OS X Yosemite
Когда лицо Сан-Франциско впервые дебютировало, оно было сделано для Apple Watch, но некоторые предприимчивые пользователи Mac изменили шрифт Сан-Франциско, чтобы работать в OS X Yosemite. Ускоренная перемотка вперед, и шрифт San Francisco был пересмотрен Apple, чтобы быть более читаемым для настольных компьютеров Mac и устройств iOS, так как вскоре он заменит Helvetica Neue как системный шрифт по умолчанию в iOS 9 и OS X El Capitan. Этот шрифт был выпущен специально для Apple (доступный здесь), но если вы в настоящее время используете OS X Yosemite, вы можете использовать копию модифицированной версии системного шрифта El Capitan прямо сейчас.
Чтобы быть совершенно ясным, системный шрифт OS X El Capitan San Francisco отличается от варианта Apple Watch в Сан-Франциско, который с тех пор был переименован в San Francisco Compact, предназначенный для watchOS. Другими словами, если вы установили шрифт Apple Watch на свой Mac, это не совсем то же самое, что упоминалось здесь.
Поймите, что это неофициальный порт системного шрифта El Capitan, сделанный пользователем на этой странице форума MacRumors, и некоторый текст может показаться странным или несовместимым с нечетным кернированием. Очевидно, что шрифт не будет выглядеть таким образом в OS X El Capitan, но эта конкретная исправленная версия может выглядеть немного странно иногда в OS X Yosemite.
Установка системного шрифта El Capitan в качестве системного шрифта OS X Yosemite — это просто отбросить его в соответствующий каталог шрифтов, а затем перезагрузить Mac:
- Загрузите модифицированную семейство шрифтов SF прямо из этой ссылки и разархивируйте архив
- Из Finder нажмите Command + Shift + G и введите путь: / Library / Fonts /
- Отбросьте файлы шрифтов в / Library / Fonts / (если у вас есть другой набор измененных системных шрифтов в этой папке, удалите их сначала)
- Перезагрузите Mac, чтобы изменения вступили в силу
Удаление системного шрифта El Capitan из OS X Yosemite — это просто перемещение этих файлов шрифтов из / Library / Fonts / и в другой каталог.
Вот несколько скриншотов, показывающих, что этот исправленный системный шрифт El Capitan выглядит как в OS X Yosemite:
Finder:
Системные настройки:
Системные шрифты в значительной степени зависят от личных предпочтений, и некоторые пользователи могут предпочесть дефолт Yosemite от Helvetica Neue, Comic Sans или, мой личный фаворит, шрифт Lucida Grande, который был системным шрифтом по умолчанию в OS X до тех пор, пока Apple не изменило его с Йосемити.
Даже после изменения шрифта пользователи, которые не особенно в восторге от внешнего вида системного текста в OS X Yosemite, могут обнаружить, что настройка параметров сглаживания шрифтов в Yosemite и использование расширенной функции контраста может помочь улучшить общую четкость текста в OS X.
Как вы думаете, вам нравится системный шрифт El Capitan? Дайте нам знать об этом в комментариях.
Сторонний установленный шрифт не появляется в списке шрифтов в Word для Mac
- Чтение занимает 2 мин
-
- Применяется к:
- Microsoft Word for Mac
В этой статье
Примечание
Office 365 ProPlus переименован в Майкрософт 365 корпоративные приложения. Для получения дополнительной информации об этом изменении прочитайте этот блог.
Симптомы
После установки шрифта в папку Fonts в операционной системе и запуска Microsoft Word для Mac шрифт неожиданно не доступен в диалоговом окне Font, в выпадаемом списке или в палитре форматирования.
Причина
Сторонние шрифты не поддерживаются напрямую в Microsoft Office для Mac приложениях. Некоторые сторонние шрифты могут работать в одном приложении, а не в другом. Другие сторонние шрифты устанавливаются в «семейке». Семейство обычно состоит из самого сторонного шрифта вместе с некоторыми или всеми его вариантами (смелыми, italic и так далее). Иногда шрифт может отображаться в Microsoft Word, Microsoft PowerPoint, Microsoft Excel или Microsoft Entourage, но вы не можете использовать один из его вариантов, например, italic.
Office не поддерживает настраиваемые шрифты. К ним относятся любые шрифты, которыми манипулировала программа шрифта или типографии.
Примечание
Microsoft Office для Mac не поддерживает установку или настройку сторонних шрифтов.
Устранение основных неполадок шрифта
Если следующие методы не устраняют проблему шрифтов, обратитесь к производителю шрифтов или веб-сайту, на котором вы приобрели шрифты.
Сначала перезапустите компьютер, а затем снова протестировать шрифт. Некоторые установки не завершены до перезапуска компьютера. Это также позволяет убедиться, что все приложения будут перезапущены после установки.
Способ 1
Очистка кэшей шрифта. Для этого необходимо выйти из Microsoft Office приложений. В домашнем меню нажмите кнопку Go > Applications и нажмите кнопку Книга шрифтов От Apple.
В меню Редактирование щелкните Выберите дублированные шрифты.
В меню Редактирование щелкните Разрешить дубликаты.
Чтобы удалить все шрифты с компьютера, отключенного только что отключенной книгой шрифтов, выполните следующие действия:
- После того, как дубликаты будут устранены, выберите каждый отключенный шрифт, щелкните Файл Выявить в > Finder, а затем перетащите его в мусор.
- Вы можете заметить, что font Book иногда отключается более новая копия шрифта вместо более старой. Если вы предпочитаете более новую копию, перетащите старую в корзину, а затем снова введи новую.
Перезагрузите компьютер. Apple OS X восстановит кэш шрифтов, а Word восстановит кэш шрифта.
Для лучшей производительности в Word попробуйте запустить все шрифты, включенные все время. Каждый раз, когда Word запускается, он сравнивает кэш шрифта с кэшом системного шрифта. Если два не совпадают, Word будет регенерировать собственный кэш шрифта, который может занять несколько секунд. Если у вас есть динамически включенные шрифты, кэш системных шрифтов будет отображаться по-разному почти каждый раз, когда Word выполняет это сравнение.
Это необходимо делать каждый раз при установке обновления, так как установщик Майкрософт каждый раз пытается восстановить отключенные шрифты.
Способ 2
Перезапустите компьютер в безопасном режиме. Затем перезапустите компьютер в обычном режиме. Дополнительные сведения о том, как перезапустить компьютер в безопасном режиме, щелкните следующий номер статьи, чтобы просмотреть статью в базе знаний Майкрософт:
2398596 Использование «чистого запуска» для определения того, вмешиваются ли фоновые программы в Office для Mac
Способ 3
Создайте новую учетную запись пользователя, чтобы определить, связана ли проблема с существующей учетной записью пользователя.
Шрифт поврежден или система не читает шрифт
Если шрифт не является пользовательским шрифтом и не появляется в программе Office, он может быть поврежден. Чтобы переустановить шрифт, см. в пункте Mac OS X. Расположения шрифтов и их цели.
В этой статье упомянуты программные продукты независимых производителей. Корпорация Майкрософт не дает никаких явных, подразумеваемых и прочих гарантий относительно производительности или надежности этих продуктов.
| Academy Engraved LET Plain: 1.0 | 13.0d1e2 | ● | |
| Al Firat Regular | 13.0d2e10 | ● | |
| Аль Халил Болд | 13.0d2e3 | ● | |
| Al Khalil Regular | 13.0d2e3 | ● | |
| Al Rafidain Al Fanni | 13.0d2e2 | ● | |
| Al Rafidain Regular | 13.0d2e1 | ● | |
| Алжир Обычный | 13.0d2e1 | ● | |
| Асфальт средний | 13.1d1e1 | ● | ● |
| Ателас Болд | 13.0d1e3 | ● | ● |
| Athelas Bold Italic | 13.0d1e3 | ● | ● |
| Athelas Italic | 13.0d1e3 | ● | ● |
| Athelas Обычный | 13.0d1e3 | ● | ● |
| Balega Обычный | 13.0d1e4 | ● | ● |
| Банк Gothic Light | 13.0d1e3 | ● | |
| Банк Готический Средний | 13.0d1e3 | ● | |
| Basra Bold | 13.0d1e3 | ● | |
| Басра Обычный | 13.0d1e3 | ● | |
| Bebas Neue | 13.0d1e1 | ● | |
| Blackmoor LET Обычная: 2.0 | 13.0d1e4 | ● | |
| BlairMdITC TT Средний | 13.0d1e2 | ● | |
| Бодони 72 Полужирный | 13.0d2e1 | ● | |
| Бодони 72 Книга | 13.0d2e1 | ● | |
| Бодони 72 Книжный курсив | 13.0d2e1 | ● | |
| Bodoni 72 Oldstyle Bold | 13.0d2e1 | ● | |
| Bodoni 72 Oldstyle Book | 13.0d2e1 | ● | |
| Bodoni 72 Oldstyle Book Italic | 13.0d2e1 | ● | |
| Bodoni 72 Smallcaps Book | 13.0d2e1 | ● | |
| Бодони Орнаменты | 13.0d2e1 | ● | |
| Книга Antiqua | 13.0d1e2 | ● | |
| Книга Antiqua Bold | 13.0d1e2 | ● | |
| Книга Antiqua Bold Italic | 13.0d1e2 | ● | |
| Книга Antiqua Italic | 13.0d1e2 | ● | |
| Книжник старого стиля | 13.0d1e3 | ● | |
| Bookman Old Style Bold | 13.0d1e3 | ● | |
| Bookman Old Style Bold Курсив | 13.0d1e3 | ● | |
| Bookman Old Style Курсив | 13.0d1e3 | ● | |
| Bordeaux Roman Bold LET Обычный | 13.0d3e2 | ● | |
| Брэдли Хэнд Полужирный | 14.0d0e1 | ● | |
| Braganza | 13.0d1e3 | ● | |
| Капитал | 13.0d1e2 | ● | |
| Карлито | 1,103 | ● | ● |
| Карлито Болд | 1,103 | ● | ● |
| Carlito Bold Italic | 1,103 | ● | ● |
| Carlito Italic | 1.103 | ● | ● |
| Готика века | 13.0d1e4 | ● | |
| Полужирный шрифт Century Gothic | 13.0d1e4 | ● | |
| Century Gothic Bold курсив | 13.0d1e4 | ● | |
| Century Gothic Italic | 13.0d1e4 | ● | |
| Учебник века | 13.0d1e2 | ● | |
| Century Schoolbook Bold | 13.0d1e2 | ● | |
| Century Schoolbook Полужирный курсив | 13.0d1e2 | ● | |
| Century Schoolbook Курсив | 13.0d1e2 | ● | |
| Древесный уголь | CY13.0d1e2 | ● | |
| Уважаемый Джо Четыре | 13.0d2e4 | ● | |
| Дорогой Джо Четыре Смолла | 13.0d2e4 | ● | |
| Дорогой Джо, четыре малых полужирных шрифта | 13.0d2e4 | ● | ● |
| Dijla Обычный | 13.0d2e1 | ● | |
| Druk Heavy Italic | 14.0d2e2 | ● | ● |
| Druk Text Bold | 14.0d2e2 | ● | ● |
| Широкий средний | 14.0d3e6 | ● | ● |
| Fakt Slab Stencil Pro средний | 13.0d3e7 | ● | ● |
| Забытый футурист жирный | 13.0d1e3 | ● | |
| Забытый футурист жирный курсив | 13.0d1e3 | ● | |
| Забытый футурист Курсив | 13.0d1e3 | ● | |
| Забытый футурист Обычный | 13.0d1e3 | ● | |
| Тень забытого футуриста | 13.0d1e3 | ● | |
| Garamond | 13.0d1e2 | ● | |
| Гарамонд Болд | 13.0d1e2 | ● | |
| Garamond Bold Italic | 13.0d1e2 | ● | |
| Garamond Italic | 13.0d1e2 | ● | |
| Женева | CY13.0d1e1 | ● | |
| Helvetica CY Bold | 13.0d1e2 | ● | |
| Helvetica CY BoldOblique | 13.0d1e2 | ● | |
| Helvetica CY Oblique | 13.0d1e2 | ● | |
| Helvetica CY Plain | 13.0d1e2 | ● | |
| Хирагино Каку Готика Pro W3 | 15.0d1e5 | ● | ● |
| Хирагино Каку Готика Pro W6 | 15.0d1e5 | ● | ● |
| Хирагино Каку Готика ProN W3 | 15.0d1e5 | ● | ● |
| Хирагино Каку Готика ProN W6 | 15.0d1e5 | ● | ● |
| Hiragino Kaku Gothic Std W8 | 15.0d1e5 | ● | |
| Hiragino Kaku Gothic StdN W8 | 15.0d1e5 | ● | |
| Хирагино Maru Gothic Pro W4 | 15.0d1e2 | ● | ● |
| Хирагино Минчо Про W3 | 15.0d1e2 | ● | ● |
| Хирагино Минчо Про W6 | 15.0d1e2 | ● | ● |
| Hopper Script Обычный | 13.0d1e4 | ● | |
| Iowan Old Style Черный | 14.0d1e1 | ● | |
| Айовский старый стиль черный курсив | 14.0d1e1 | ● | |
| Iowan Old Style Bold | 14.0d1e1 | ● | ● |
| Айовский старый стиль полужирный курсив | 14.0d1e1 | ● | ● |
| Айовский старый стиль курсив | 14.0d1e1 | ● | ● |
| Iowan Old Style Roman | 14.0d1e1 | ● | ● |
| Iowan Old Style Titling | 14.0d1e1 | ● | |
| Jazz LET Обычная: 1.0 | 13.0d1e3 | ● | |
| Journal Sans New Inline | 13.0d4e1 | ● | ● |
| Куфи Абджади Обычный | 13.0d1e5 | ● | |
| Laimoon Regular | 13.0d1e5 | ● | |
| Lantinghei TC Extralight | 13.0d2e1 | ● | |
| Мэрион Болд | 13.0d1e2 | ● | ● |
| Марион Курсив | 13.0d1e2 | ● | ● |
| Marion Regular | 13.0d1e2 | ● | ● |
| Мона Лиза Solid ITC TT | 13.0d3e2 | ● | |
| Nisan Обычный | 13.0d1e4 | ● | |
| Ното Санс Армянский Черный | 15.0d1e2 | ● | |
| Noto Sans Армянский жирный | 15.0d1e2 | ● | ● |
| Noto Sans Armenian ExtraBold | 15.0d1e2 | ● | |
| Noto Sans Armenian ExtraLight | 15.0d1e2 | ● | |
| Ното без армянского света | 15.0d1e2 | ● | ● |
| Noto Sans Армянский Средний | 15.0d1e2 | ● | |
| Noto Sans Армянский Обычный | 15.0d1e2 | ● | ● |
| Noto Sans Avestan Regular | Версия 2.000 | ● | ● |
| Noto Sans Армянский полужирный | 15.0d1e2 | ● | |
| Noto Sans Армянский тонкий | 15.0d1e2 | ● | |
| Noto Sans Avestan Regular | Версия 2.000 | ● | |
| Noto Sans Bamum Regular / td> | Версия 2.000 | ● | ● |
| Noto Sans Batak Обычный | Версия 2.000 | ● | ● |
| Noto Sans Brahmi Regular | Версия 2.000 | ● | ● |
| Noto Sans Buginese Обычный | Версия 2.000 | ● | ● |
| Noto Sans Buhid Обычный | Версия 2.000 | ● | ● |
| Noto Sans Carian Regular | Версия 2.000 | ● | ● |
| Noto Sans Chakma Обычный | Версия 2.001 | ● | ● |
| Noto Sans Cham Обычный | Версия 2.000 | ● | ● |
| Noto Sans Coptic Regular | Версия 2.000 | ● | ● |
| Noto Sans Cuneiform Regular | Версия 2.000 | ● | ● |
| Noto Sans Cypriot | Версия 2.000 | ● | ● |
| Ното без египетских иероглифов | Версия 2.000 | ● | ● |
| Noto Sans Glagolitic | Версия 2.000 | ● | ● |
| Noto Sans Gothic Обычный | Версия 2.000 | ● | ● |
| Noto Sans Hanunoo Обычный | Версия 2.000 | ● | ● |
| Noto Sans Imperial Aramaic Regular | Версия 2.000 | ● | ● |
| Noto Sans Inscriptional Pahlavi Regular | Версия 2.000 | ● | ● |
| Noto Sans Парфянский Обычный Надпись | Версия 2.000 | ● | ● |
| Noto Sans Kaithi Regular | Версия 2.000 | ● | ● |
| Noto Sans Kayah Li Обычный | Версия 2.000 | ● | ● |
| Noto Sans Kharoshthi Обычный | Версия 2.000 | ● | ● |
| Noto Sans Lepcha Regular | Версия 2.000 | ● | ● |
| Noto Sans Limbu Regular | Версия 2.000 | ● | ● |
| Noto Sans Linear B Обычный | Версия 2.000 | ● | ● |
| Noto Sans Lisu Regular | Версия 2.000 | ● | ● |
| Noto Sans Lycian Regular | Версия 2.000 | ● | ● |
| Noto Sans Lydian Regular | Версия 2.000 | ● | ● |
| Noto Sans Mandaic Обычный | Версия 2.000 | ● | ● |
| Noto Sans Meetei Mayek Обычный | Версия 2.000 | ● | ● |
| Noto Sans Mongolian | Версия 2.000 | ● | ● |
| Noto Sans NKo Обычный | Версия 2.000 | ● | ● |
| Noto Sans New Tai Lue Обычный | Версия 2.000 | ● | ● |
| Noto Sans Oxygen Обычный | Версия 2.000 | ● | ● |
| Noto Sans Ol Chiki Обычный | Версия 2.000 | ● | ● |
| Noto Sans Old Italic Regular | Версия 2.000 | ● | ● |
| Noto Sans Староперсидский Обычный | Версия 2.000 | ● | ● |
| Noto Sans Old South Arabian Обычный | Версия 2.000 | ● | ● |
| Noto Sans Old Turkic Regular | Версия 2.000 | ● | ● |
| Noto Sans Osmanya Regular | Версия 2.000 | ● | ● |
| Noto Sans Phags Pa Обычный | Версия 2.000 | ● | ● |
| Noto Sans Phoenician Regular | Версия 2.000 | ● | ● |
| Noto Sans Rejang Regular | Версия 2.000 | ● | ● |
| Noto Sans Рунический Обычный Обычный | Версия 2.000 | ● | ● |
| Noto Sans Samaritan Regular | Версия 2.000 | ● | ● |
| Noto Sans Saurashtra Обычный | Версия 2.000 | ● | ● |
| Noto Sans Shavian Обычный | Версия 2.000 | ● | ● |
| Noto Sans Sundanese Обычный | Версия 2.000 | ● | ● |
| Noto Sans Syloti Nagri Regular | Версия 2.000 | ● | ● |
| Noto Sans Syriac Eastern Regular | Версия 2.000 | ● | ● |
| Noto Sans Tagalog Regular | Версия 2.000 | ● | ● |
| Noto Sans Tagbanwa Обычный | Версия 2.000 | ● | ● |
| Noto Sans Tai Le Regular | Версия 2.000 | ● | ● |
| Noto Sans Tai Tham | Версия 2.000 | ● | ● |
| Noto Sans Tai Viet Обычный | Версия 2.000 | ● | ● |
| Noto Sans Thaana Обычный | Версия 2.000 | ● | ● |
| Noto Sans Tifinagh Regular | Версия 2.000 | ● | ● |
| Noto Sans Ugaritic Обычный | Версия 2.000 | ● | ● |
| Noto Sans Vai Regular | Версия 2.000 | ● | ● |
| Noto Sans Yi Regular | Версия 2.000 | ● | ● |
| Noto Sans Zawgyi Черный | 14.0d4e1 | ● | |
| Noto Sans Zawgyi Bold | 14.0d4e1 | ● | ● |
| Noto Sans Zawgyi ExtraBold | 14.0d4e1 | ● | |
| Noto Sans Zawgyi ExtraLight | 14.0d4e1 | ● | |
| Noto Sans Zawgyi Light | 14.0d4e1 | ● | ● |
| Noto Sans Zawgyi, средний | 14.0d4e1 | ● | |
| Noto Sans Zawgyi Regular | 14.0d4e1 | ● | ● |
| Noto Sans Zawgyi SemiBold | 14.0d4e1 | ● | |
| Noto Sans Zawgyi Тонкий | 14.0d4e1 | ● | |
| Балийский стандартный номер с засечками | Версия 2.000 | ● | ● |
| Party LET Обычная | 13.0d1e2 | ● | |
| PortagoITC TT | 13.0d1e4 | ● | |
| Princetown LET | 13.0d1e2 | ● | |
| Raya Обычный | 13.0d1e4 | ● | |
| Santa Fe LET Plain: 1.0 | 13.0d1e3 | ● | |
| STIX Общий жирный | Версия 1.1.0 | ● | |
| STIXGeneral-BoldItalic | Версия 1.1.0 | ● | |
| STIX Общий курсив | Версия 1.1.0 | ● | |
| STIX General-Regular | Версия 1.1.0 | ● | |
| STIX Интегралы D-Bold | Версия 1.1.0 | ● | |
| STIX Интегралы D-Regular | Версия 1.1.0 | ● | |
| STIX Интегралы Sm-Bold | Версия 1.1.0 | ● | |
| STIXИнтегралы SM-Regular | Версия 1.1.0 | ● | |
| STIX ИнтеграторыUp-Bold | Версия 1.1.0 | ● | |
| STIX Интеграторы Up-Regular | Версия 1.1.0 | ● | |
| STIX ИнтеграторыUpD-Bold | Версия 1.1.0 | ● | |
| STIX ИнтеграторыUpD-Regular | Версия 1.1.0 | ● | |
| STIXИнтеграторыUpSm-Bold | Версия 1.1.0 | ● | |
| STIXИнтеграторыUpSm-Regular | Версия 1.1.0 | ● | |
| STIXNonUnicode-Bold | Версия 1.1.0 | ● | |
| STIXNonUnicode-BoldItalic | Версия 1.1.0 | ● | |
| STIXNonUnicode-Italic | Версия 1.1.0 | ● | |
| STIXNonUnicode-Regular | Версия 1.1.0 | ● | |
| STIXSizeFiveSym-Regular | Версия 1.1.0 | ● | |
| STIXSizeFourSym-Bold | Версия 1.1.0 | ● | |
| STIXSizeFourSym-Regular | Версия 1.1.0 | ● | |
| STIXSizeOneSym-Bold | Версия 1.1.0 | ● | |
| STIXSizeOneSym-Regular | Версия 1.1.0 | ● | |
| STIXSizeThreeSym-Bold | Версия 1.1.0 | ● | |
| STIXSizeThreeSym-Regular | Версия 1.1.0 | ● | |
| STIXSizeTwoSym-Bold | Версия 1.1.0 | ● | |
| STIXSizeTwoSym-Regular | Версия 1.1.0 | ● | |
| STIX, полужирный шрифт | Версия 1.1.0 | ● | |
| STIX Стандартные варианты | Версия 1.1.0 | ● | |
| Полужирный шрифт | 13.0d3e1 | ● | ● |
| Серавек | 13.0d3e2 | ● | ● |
| Серавек Болд | 13.0d3e2 | ● | ● |
| Seravek Bold Курсив | 13.0d3e2 | ● | ● |
| Серавек ЭкстраЛайт | 13.0d3e2 | ● | ● |
| Seravek ExtraLight Italic | 13.0d3e2 | ● | ● |
| Серавек Курсив | 13.0d3e2 | ● | ● |
| Серавек Лайт | 13.0d3e2 | ● | ● |
| Серавек Светлый курсив | 13.0d3e2 | ● | ● |
| Серавек средний | 13.0d3e2 | ● | ● |
| Серавек средний курсив | 13.0d3e2 | ● | ● |
| SignPainter-HouseScript Полужирный шрифт | 14.0d1e1 | ● | |
| Somer Regular | 13.0d1e4 | ● | |
| Stone Sans ITC TT Bold | 13.0d2e1 | ● | |
| Stone Sans Sem ITC TT Semi | 13.0d2e1 | ● | |
| Stone Sans Sem ITC TT SemiIta | 13.0d2e1 | ● | |
| Superclarendon Черный | 13.0d1e4 | ● | ● |
| Superclarendon Черный Курсив | 13.0d1e4 | ● | ● |
| Superclarendon Bold | 13.0d1e4 | ● | ● |
| Superclarendon Bold Italic | 13.0d1e4 | ● | ● |
| Superclarendon Italic | 13.0d1e4 | ● | ● |
| Superclarendon Лайт | 13.0d1e4 | ● | ● |
| Superclarendon Light Курсив | 13.0d1e4 | ● | ● |
| Superclarendon Обычный | 13.0d1e4 | ● | ● |
| Synchro LET | 13.0d4e1 | ● | |
| Полужирный шрифт с засечками | 13.1d1e1 | ● | ● |
| Tw Cen MT | 13.0d1e2 | ● | |
| Tw Cen MT Bold | 13.0d1e2 | ● | |
| Tw Cen MT Полужирный курсив | 13.0d1e2 | ● | |
| Tw Cen MT Курсив | 13.0d1e2 | ● | |
| Типовые украшения Одна буква LET Обычная: 1.0 | 13.0d2e7 | ● | |
| Yaziji Обычный | 13.0d1e4 | ● | |
| Zawra Bold | 13.0d1e5 | ● | |
| Zawra Heavy | 13.0d1e5 | ● |
Использование системных шрифтов в Интернете
Черновик сообщения в блоге: причина, по которой они назвали это семейство шрифтов
в CSS, заключалась в том, что оно, как и многие другие семейства, не работает.(@jimniels)
Я даже не помню почему, но на днях я думал о шрифте Apple «New York» и задавался вопросом, как можно указать браузерам (на устройствах Apple) отображать текст с помощью этого шрифта. Я знаю все об использовании стека системных шрифтов, но в случае macOS системным шрифтом будет шрифт Apple без засечек «San Francisco». Что, если бы я захотел использовать этот альтернативный шрифт с засечками («New York» — это шрифт Apple с засечками, который они первоначально представили в новом приложении Apple Books)? Можете ли вы сделать это в CSS?
Быстрый поиск с правильными ключевыми словами привел меня к тому же вопросу о StackOverflow, который привел меня к спецификации шрифтов CSS, которая позже привела меня к сообщению Криса Койера о системных шрифтах snafu.Всем интересного чтения. И в довершение всего, пока я писал этот пост в блоге, я случайно увидел видео Apple WWDC20, в котором подробно рассказывается о том, что нового в Webkit, и в котором рассказывается обо всем, о чем я собираюсь написать.
Все это чтение заставило меня задуматься, и все эти мысли заставили меня писать, и все это письмо заставило меня опубликовать, и все эти публикации заставили вас, дорогой читатель, прочитать этот пост.
tldr: спецификация шрифтов CSS имеет пару (новых для меня) общих семейств шрифтов, таких как ui-serif и ui-sans-serif , направленных на обеспечение более тонких элементов управления для определения шрифтов уровня ОС.Это позволяет разработчикам интегрировать свои пользовательские интерфейсы с внешним видом базовой операционной системы. Чтобы пользовательские агенты Apple отображали текст на экране шрифтом с засечками «New York», разработчики могут указать: font-family: ui-serif .
Дайвинг глубже
Во-первых, я был немного сбит с толку, как и Крис:
Когда я впервые услышал об использовании стека системных шрифтов, было
-apple-systemиBlinkMacSystemFont… Затем появился-system-ui[который был] явно менее специфичным для Mac.Но есть такжеsystem-ui(без начального тире), и это похоже на то же самое, и я не уверен, какой из них правильный. Теперь похоже, что план —ui-sans-serifи друзья … Мне нравится идея, но я хотел бы услышать от поставщиков браузеров ясность в отношении того, что рекомендуется использовать.
Затем он спрашивает, находимся ли мы в таком месте с учетом истории определения системных шрифтов для использования системных шрифтов:
кузов {
семейство шрифтов:
ui-sans-serif,
system-ui,
-system-ui,
-яблочная система,
BlinkMacSystemFont,
Робото, Гельветика, Ариал,
без засечек,
«Apple Color Emoji»;
}
Если Крис из CSS-Tricks не знает ответа, то, полагаю, мы все немного заблудились.
В моей голове возник вопрос: зачем еще один способ указать родовое семейство шрифтов? Моя ментальная модель шрифтов в CSS всегда заключалась в следующем: указать пару конкретных шрифтов, а затем предоставить запасные варианты для общих шрифтов. Итак, если вы хотите, чтобы система использовала свой шрифт без засечек, почему бы не указать , чтобы было вашим объявлением шрифта, то есть без засечек ?
Другими словами, в чем разница между этим:
кузов {
семейство шрифтов: без засечек;
}
А это?
кузов {
семейство шрифтов: ui-sans-serif, sans-serif;
}
Чтобы ответить на этот вопрос, мне пришлось прочитать спецификацию шрифтов CSS для font-family, чтобы исправить мою ментальную модель.
Особые и общие семейства
В CSS у вас есть свойство font-family , а затем значение, которое в соответствии со спецификацией может быть или . Фамилия будет выглядеть примерно так: Helvetica , а общее имя — примерно без засечек . После того, как у вас объявлено одно или несколько семейных / общих имен, браузер пытается сопоставить каждый символ текста с одним из указанных шрифтов:
Пользовательский агент выполняет итерацию по списку имен семейств до тех пор, пока он не совпадет с доступным шрифтом, который содержит глиф для отображаемого символа.Это учитывает различия в доступных шрифтах на разных платформах и различия в диапазоне символов, поддерживаемых отдельными шрифтами.
Идея здесь довольно мощная. Вместо обработки двоичных ошибок («отображать этот текст в Helvetica или вообще не отображать текст») CSS предоставляет разработчикам широкие возможности обработки ошибок, связанных с отсутствием шрифтов. Основная идея заключается в том, что с помощью CSS вы можете выражать стилистические предложения по использованию шрифтов от конкретных до общих.Это довольно надежный способ сохранить дух дизайнерского выбора на множестве платформ, имеющих доступ к Интернету.
Это здорово и все такое, но он все еще не отвечает на мой вопрос: почему вы не можете сказать sans-serif , и операционная система будет использовать его системный шрифт без засечек (например, San Francisco в macOS)?
Различные типы общих семей
Существуют различные типы семейств , которые можно использовать в CSS.Вот нумерованный список согласно спецификации:
-
с засечками* -
без засечек* -
моноширинный* -
системный интерфейс -
курсив -
фэнтези -
смайликов -
математика -
фансонг -
ui-serif† -
ui-sans-serif† -
ui-monospace† -
со скругленными углами†
Фамилии с * ограничены этим примечанием в спецификации:
Примечание: [они] всегда должны соответствовать хотя бы одному совпадающему шрифту.Однако не дается никаких гарантий относительно покрытия символов этим шрифтом. Следовательно, шрифт [они] сопоставлены, возможно, не будет использоваться для всего содержимого.
В то время как фамилии с † ограничены таким образом:
Примечание: [они] не должны отображаться на какой-либо шрифт на платформах без соответствующего системного шрифта.
Как видите, некоторые общие семейства должны соответствовать определенному шрифту в пользовательском агенте (например, sans-serif ), но другие не обязательно должны (например, ui-sans-serif ).Это принципиальное различие между типами общих семейств шрифтов, которые вы можете указать в CSS.
Общее семейство шрифтов — это семейство шрифтов, которое имеет стандартное имя (как определено CSS), но которое является псевдонимом для существующего установленного семейства шрифтов, присутствующего в системе … Различные общие семейства шрифтов могут отображаться на один и тот же используемый шрифт .
Обратите внимание на последнее предложение: «разные общие семейства шрифтов могут соответствовать одному и тому же используемому шрифту». Именно это и происходит в примере Криса:
кузов {
семейство шрифтов: ui-sans-serif, system-ui, sans-serif;
}
Все три из этих могут соответствовать одному и тому же шрифту, но они также могут не .Это зависит от сочетания конфигураций операционной системы, браузера и предпочтений пользователя на обоих уровнях. Это всего лишь вкус той выразительной выразительности, которую CSS дает разработчикам при выборе шрифта.
Итак, теперь мы приближаемся к ответу на мой вопрос: почему я не могу сказать без засечек , чтобы использовать системный шрифт без засечек? Учитывая приведенный выше контекст, вы можете видеть, что если ui-sans-serif и system-ui недействительны, распознанные общие имена в пользовательском агенте, система вернется к без засечек , который, согласно spec, должен сопоставить с некоторым шрифтом в системе пользователя.Но какой шрифт? Если «системного» шрифта нет, какой шрифт использует система?
Пользовательские настройки и общие семейства
Как отмечалось, общие семейства существуют в виде континуума, от семейств, которые может сопоставить с конкретным шрифтом, до семейств, которые должен сопоставить с конкретным шрифтом. Они варьируются от одного пользовательского агента к другому.
Общие семейства шрифтов предназначены для широкой реализации на многих платформах, в отличие от произвольных
, которые обычно являются именами, зависящими от платформы.Ожидается, что [общие семейства] будут отображаться в разные шрифты на разных платформах.
Когда вы указываете , который должен соответствовать определенному шрифту, например sans-serif , вы говорите системе «найти что-то, что примерно соответствует типографскому стилю шрифта без засечек». Однако, какой шрифт будет использоваться в этом сценарии, в конечном итоге остается на усмотрение браузера, а не разработчика.
Пользовательские агенты должны предоставлять разумные варианты выбора по умолчанию для общих семейств шрифтов, которые максимально хорошо выражают характеристики каждого семейства в пределах, допускаемых базовой технологией.Агентам пользователя рекомендуется разрешать пользователям выбирать альтернативные начертания для общих семейств шрифтов.
Эту последнюю часть стоит отметить: браузеры могут, фактически, их «поощряют», позволять пользователям устанавливать свои собственные предпочтения для общих семейств. Браузер может установить значение по умолчанию, сопоставив sans-serif , скажем, «Arial» (я полагаю, он мог бы даже попытаться сопоставить sans-serif карт с «San Francisco», но не AFAIK). Этот выбор по умолчанию оставлен на усмотрение браузера.
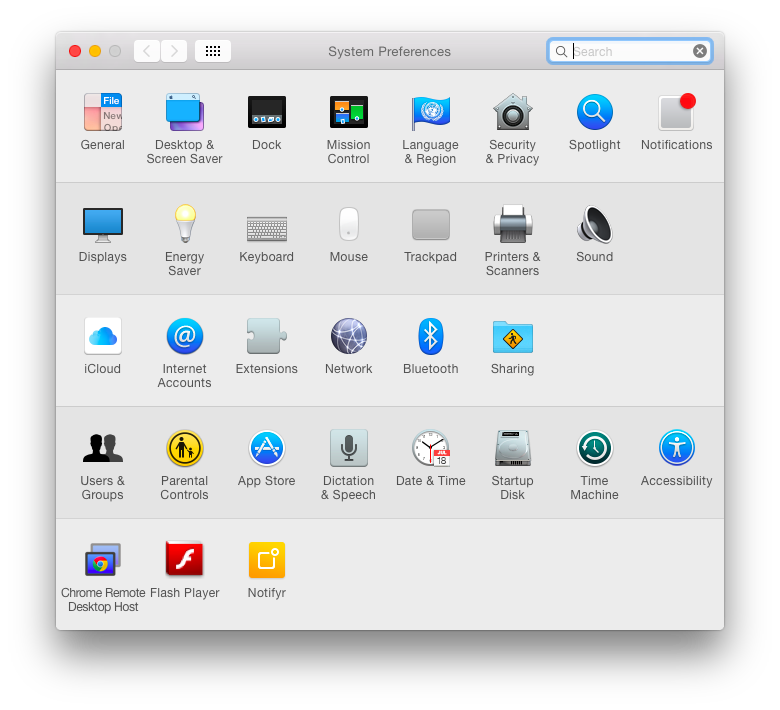
Однако, как сказано в спецификации, пользователь должен иметь возможность переопределить то, чему без засечек соответствует . Это означает, что если вы как разработчик укажете без засечек , это может привести к появлению «Arial» на компьютере одного пользователя (в зависимости от настроек браузера по умолчанию для без засечек ), но это также может привести, скажем, к «Helvetica» на чужом компьютере (при условии, что они изменили настройки своего браузера по умолчанию). Вот пример снимка экрана с настройками шрифта пользователя в Google Chrome:
Из этого мы видим, что общие семейства, которые должен сопоставить с конкретным шрифтом, настраиваются конечным пользователем.
Итак, возвращаясь еще раз к моему собственному вопросу: почему я не могу сказать sans-serif и сопоставить его с системным шрифтом (San Francisco на устройствах Apple)? Ответ: ui-sans-serif дает авторам CSS дополнительную специфичность в объявлении шрифтов, которые должен использовать браузер. Если, как разработчик, вы хотите выразить «используйте шрифт без засечек операционной системы вместо указанного пользователем предпочтения шрифта без засечек», тогда вам нужно больше мелких семейств , чем просто без засечек .Пример:
тело {
семейство шрифтов: без засечек;
}
тело {
семейство шрифтов: ui-sans-serif, sans-serif;
}
Каскад родовых семей
Давайте погрузимся еще глубже. Давайте взглянем на system-ui :
Это общее семейство шрифтов позволяет отображать текст со шрифтом пользовательского интерфейса по умолчанию на платформе, на которой работает UA. Кросс-платформенный UA должен использовать разные шрифты на разных поддерживаемых платформах. Цель «system-ui» — позволить веб-контенту интегрироваться с внешним видом собственной ОС.
Хорошо, в этом есть смысл. Если я хочу, чтобы Сан-Франциско выполнял рендеринг на устройствах Apple, я могу сказать system-ui , потому что в этих случаях San Francisco является системным шрифтом. Так уж получилось, что San Francisco — это шрифт без засечек. Вполне возможно, что другая операционная система может использовать шрифт с засечками в качестве основного системного шрифта. Черт возьми, возможно даже системного шрифта можно сопоставить с Comic Sans. Все зависит от операционной системы. Здесь в игру вступают ui-sans-serif и ui-serif , которые предоставляют авторам CSS больший контроль.Они позволяют вам различать «использовать системный шрифт» (который может быть шрифтом с засечками, шрифт без засечек, моноширинный шрифт и т. Д.) И «использовать системный шрифт с засечками».
В этом свете разница между system-ui и ui-sans-serif полностью зависит от пользовательского агента. В некоторых UA они могут соответствовать одному и тому же шрифту. На других — нет. В случае Apple UAs и Safari (на момент написания этой статьи) system-ui и ui-sans-serif соответствуют одному и тому же шрифту: San Francisco.Но system-ui и ui-serif — не одно и то же, потому что «системный шрифт» не является шрифтом с засечками на Apple UA. В этом случае ui-serif — это то, что позволяет указать шрифт с засечками «New York».
Опять же, если я вернусь к своему первоначальному вопросу: в чем разница между ui-sans-serif и sans-serif ? Это вопрос определения намерения. sans-serif означает «Я предлагаю вам, компьютер, использовать семейство шрифтов без засечек. Вы выбираете, что лучше (или пользуетесь выбором пользователя в настройках).» ui-sans-serif говорит:» Я предлагаю вам, компьютер, использовать системный шрифт без засечек, который очень специфичен и не должен учитывать настройки браузера пользователя «.
Хорошо, поэтому, учитывая все, что обсуждалось в этом посте, давайте поиграем в примере, который дал Крис:
тело {
семейство шрифтов:
/ * использовать шрифт без засечек, который операционная система
классифицируется как шрифт без засечек для нативных приложений * /
ui-sans-serif,
/ * использовать шрифт, который операционная система использует для нативных
приложений, может быть с засечками, может быть без засечек, может быть
что-то еще (есть, как видите, пара
разные способы указать это) * /
system-ui,
-system-ui,
-яблочная система,
BlinkMacSystemFont,
/ * использовать одно из этих конкретных семейств шрифтов, если оно есть * /
Робото, Гельветика, Ариал,
/ * использовать семейство без засечек, как определено браузером
который может быть или не быть настраиваемым параметром для
пользователь для переопределения * /
без засечек,
/ * использовать смайлики * /
«Apple Color Emoji»;
}
Я считаю, что примерно так все это встряхнулось.
Последние мысли
Так как же узнать, что такое system-ui означает на каждой платформе? Я полагаю, что это просто исследование. Исследования, которые я не могу провести, потому что у меня нет для этого инвентаря устройств (или, честно говоря, времени или желания). Но было бы неплохо, если бы где-нибудь был словарь этого слова, то есть
- macOS, iOS iPadOS и т. Д.
-
ui-sans-serif: Сан-Франциско -
system-ui: Сан-Франциско -
ui-serif: Нью-Йорк -
ui-monospace: SF Mono
-
- окна
- андроид
Все это заставляет меня задуматься: дает ли использование системного шрифта бесплатную оптимизацию отображения шрифтов на уровне ОС? Например, в семействе Сан-Франциско есть «SF Pro Display» и «SF Pro Text», оба из которых были разработаны с учетом оптимизации на основе размера шрифта.Предположительно, если вы разрабатываете нативное приложение прямо на устройстве Apple, ОС позаботится о том, чтобы использовать правильный шрифт в зависимости от размера вашего шрифта. Это происходит и с браузерами, отображающими текст? Например, если я скажу ui-sans-serif , соответствует ли это «SF Pro Display» или «SF Pro Text»? Или это зависит от размера, в котором отображается шрифт? Я не знаю ответа на этот вопрос. И, очевидно, это очень специфично для устройства Apple. Но, предположительно, если бы вы выходили в Интернет с любого другого устройства, оно, по-видимому, могло бы иметь все виды встроенных оптимизаций, о которых вы не знали.
Хорошо, уф. Это было много слов. Надеюсь, А) вы нашли здесь что-то полезное и Б) это действительно правильно. Написание этого сообщения в блоге помогло мне прояснить мои мысли и изменить мою ментальную модель семейств шрифтов в CSS. С учетом всего сказанного, это было упражнением для меня, читая спецификацию и пытаясь сформулировать, как действует механизм деклараций спецификации, особенно на устройствах Apple.
На самом деле, все это своего рода «заглядывание изнутри» в сложность, которая лежит между операционной системой, браузером, работающим в этой операционной системе, и континуумом общих и специфических элементов управления, которые браузер пытается предоставить CSS. авторов, несмотря на почти бесконечную неуверенность в чем-либо, связанном с окружающей средой, в которой кто-то может просматривать вашу веб-страницу.
Обновление 2020-12-03
В webplatform.news я нашел ссылку на этот пост от Криса Зибенманна, в котором рассказывается о том, как Firefox подсказывает вам немного больше о том, как он обрабатывает значения по умолчанию:
Firefox … сообщает вам, какой шрифт [название семейства] на самом деле соответствует. Если вы войдете в «Дополнительно …» и не изменили свой выбор шрифта, вы увидите, на что соответствуют все три магических имени.
Я посмотрел на это сам, и он довольно аккуратный. На панели настроек ясно показано, как Firefox сообщает свои значения по умолчанию и что они на самом деле сопоставляют:
Что здорово, так это увидеть, как сопоставления по умолчанию для семейства шрифтов меняются при смене языка:
Теперь, что было бы действительно здорово, если бы у него было еще пара панелей настроек (эти не настраиваемые, потому что вы не можете изменить системный шрифт, как указано в этой статье), которые показывали бы вам, с чем сопоставлен системный шрифт.Если вы работаете на Mac, вероятно, хорошо известны эти настройки. Но если бы вы были на каком-то вкусе Linux, кто знает, что это было бы!
Новый стек системных шрифтов?
Несколько месяцев назад я писал о том, как можно использовать системные шрифты в браузере, используя встроенные ключевые слова, которые работают с сокращенным свойством font (см. Использование системных шрифтов в браузере). Эти ключевые слова могут быть полезны, но у них также есть некоторые недостатки, главный из которых заключается в том, что они работают только с сокращенным свойством font .Это означает, что мы не можем использовать его в списке семейств шрифтов с запасными вариантами или в качестве самого запасного варианта.
Относительно недавно некоторые веб-сайты и веб-приложения внедрили новый метод использования системных шрифтов в браузере. С помощью этого метода шрифты, используемые различными системами, явно называются самими собой в свойстве font-family .
Стек шрифтов
На данный момент не существует одной универсально используемой последовательности шрифтов для этого системного стека шрифтов.Однако шрифты, используемые на разных сайтах, хотя и не совсем одинаковые, но частично совпадают. Это различные использованные шрифты и устройства (и браузеры), на которые они нацелены —
-яблочная система (Сан-Франциско) | iOS Safari, macOS Safari, macOS Firefox |
BlinkMacSystemFont (Сан-Франциско) | macOS Chrome |
Segoe UI | Windows |
Робото | Android, Chrome OS |
Oxygen / Oxygen-Sans | KDE |
Fira Sans | Firefox OS |
Droid Sans | Старые версии Android |
Ubuntu | Ubuntu |
Кантарелл | GNOME |
Helvetica Neue | версии macOS <10.11 |
Arial | Любая |
без засечек | Любая |
Порядок, в котором шрифты определены в свойстве font-family, очень важен. Поскольку мы просто передаем в свойство имена шрифтов, шрифт, который будет использоваться, будет первым шрифтом, доступным на компьютере пользователя, который соответствует этому имени. Это означает, что мы должны создать стек таким образом, чтобы первым доступным пользователю шрифтом был его системный шрифт, а не какой-либо шрифт, установленный на его машине.
Мы делаем это, начиная с наиболее специфичных возможных шрифтов и переходя к шрифтам, привязка которых к конкретному устройству менее гарантирована. Например, первым определенным шрифтом всегда будет -apple-system . Это, безусловно, будет применяться только к пользователям устройств iOS или macOS. Далее по строке у нас есть Roboto . Это шрифт, который очень хорошо мог бы быть установлен на устройстве пользователя Mac, но поскольку стек шрифтов начинался с более конкретной -apple-system , нам не нужно беспокоиться об этом конфликте.
Примеры
Вот как этот новый системный стек шрифтов используется на разных веб-сайтах. Начиная с WordPress 4.6 —
кузов {
семейство шрифтов: -apple-system,
BlinkMacSystemFont,
"Segoe UI",
Робото,
Oxygen-Sans,
Ubuntu,
Кантарелл,
"Helvetica Neue",
без засечек;
}
Среднее —
кузов {
семейство шрифтов: -apple-system,
BlinkMacSystemFont,
"Segoe UI",
Робото,
Кислород,
Ubuntu,
Кантарелл,
"Open Sans",
"Helvetica Neue",
без засечек;
}
привидение —
кузов {
семейство шрифтов: -apple-system,
BlinkMacSystemFont,
"Segoe UI",
Робото,
Кислород,
Ubuntu,
Кантарелл,
"Фира Санс",
"Droid Sans",
"Helvetica Neue",
без засечек;
}
Наконец, GitHub —
кузов {
семейство шрифтов: -apple-system,
BlinkMacSystemFont,
"Segoe UI",
Робото,
Helvetica,
Ариал,
без засечек,
"Apple Color Emoji", / * Emojis * /
"Segoe UI Emoji", / * Emojis * /
«Символ пользовательского интерфейса Segoe»; / * Emojis * /
}
Вот сравнение стека шрифтов, используемых на этих сайтах —
-яблочная система | -яблочная система | -яблочная система | -яблочная система |
BlinkMacSystemFont | BlinkMacSystemFont | BlinkMacSystemFont | BlinkMacSystemFont |
«Segoe UI» | «Segoe UI» | «Segoe UI» | «Segoe UI» |
Робото | Робото | Робото | Робото |
Oxygen-Sans | Кислород | Кислород | Helvetica |
Ubuntu | Ubuntu | Ubuntu | Arial |
Кантарелл | Кантарелл | Кантарелл | без засечек |
«Helvetica Neue» | «Open Sans» | «Fira Sans» | |
без засечек | «Helvetica Neue» | «Droid Sans» | |
без засечек | «Helvetica Neue» | ||
без засечек |
Зачем нужен этот набор шрифтов?
Существует ряд преимуществ использования системных шрифтов в целом и этого конкретного метода их использования.
Производительность
Причина номер один для использования системных шрифтов — это производительность. Шрифты обычно являются одним из самых больших / тяжелых ресурсов, загружаемых на веб-сайт. Если мы можем использовать шрифт, уже доступный на машине пользователя, мы можем полностью избавиться от необходимости извлекать этот ресурс, значительно сокращая время загрузки.
Родное чувство
Еще одно преимущество использования системных шрифтов заключается в том, что создается ощущение, что веб-сайт находится в собственном приложении.Это делает этот метод особенно полезным для веб-приложений, таких как WordPress или GitHub, а не для веб-сайтов, поскольку первые могут пытаться имитировать собственные приложения.
Большой контроль
По сравнению с использованием встроенных ключевых слов с сокращенным свойством font этот метод предлагает нам гораздо больше контроля при указании наших шрифтов. Мы можем определить, какие семейства шрифтов мы хотим отдать предпочтение. Кроме того, другие свойства, связанные с типографикой, не затрагиваются, поскольку этот метод применяется только к свойству font-family .
Сайты не должны везде выглядеть одинаково
Хотя тот факт, что разные шрифты будут отображаться для разных пользователей, может показаться недостатком, на самом деле это не имеет значения. Как метко выразилась госпожа -
Государственное объявление:
Ваш веб-сайт не должен везде выглядеть одинаково. Просто он должен работать везде.
- murmurs (@mrmrs_) 13 сентября 2016 г.
Какие недостатки?
Использование этого метода также имеет некоторые недостатки.
Конфликты имен
Помимо -apple-system и BlinkMacSystemFont , все, что мы делаем, это называем фактическое имя шрифта. Это означает, что если на компьютере пользователя установлен шрифт с таким же именем, который не является его системным шрифтом, его можно использовать вместо этого. Именно это произошло с Medium, когда они впервые представили этот метод в прошлом году.
Техническое обслуживание
Этот список шрифтов необходимо будет поддерживать и обновлять по мере изменения системных шрифтов, используемых в различных операционных системах.Будем надеяться, что все больше операционных систем перейдут к методу Apple, чтобы иметь общее имя, которое будет нацелено на последний шрифт устройства. Но до тех пор список нужно будет периодически повторять.
Сегодняшний набор шрифтов
Если вы хотите использовать этот стек шрифтов сегодня, то, какие шрифты вы будете использовать, будет зависеть от ваших пользователей. Лично я считаю, что метод WordPress является наиболее подходящим для большинства пользователей и был тщательно протестирован их командой.
кузов {
семейство шрифтов: -apple-system,
BlinkMacSystemFont,
"Segoe UI",
Робото,
Oxygen-Sans,
Ubuntu,
Кантарелл,
"Helvetica Neue",
без засечек;
}
Какой бы метод вы ни выбрали, обязательно протестируйте его в разных браузерах (и версиях), которые важны для конкретного сайта.
Шрифты без засечек по умолчанию в операционных системах - FontsArena
Без сомнения, вы, вероятно, видели объявление семейства шрифтов css, которое не включало конкретный веб-шрифт, а только резервный шрифт без засечек или значения вроде - apple-system , system-ui и BlinkMacSystemFont .
Все эти значения будут возвращать шрифт без засечек операционной системы по умолчанию с некоторыми отличиями:
-
-apple-systemработает только для более новых версий MacOS (El Capitan и новее) и iOS -
BlinkMacSystemFontработает только для более старых версий Mac OS (Yosemite и старше) -
system-uiработает для всех операционных систем, но есть одно заметное исключение: он не работает в браузере Firefox.Firefox не поддерживает это значение, поэтому ваш текст будет отображаться в резервном варианте по умолчанию, который представляет собой шрифт с засечками -
без засечекбудет работать во всех браузерах и операционных системах, но должен использоваться только как резервный вариант, потому что в некоторых случаях операционные системы имеют причуды, такие как другой набор шрифтов sans для Интернета, чем в его интерфейсе
Независимо от того, используете вы пользовательский шрифт или нет, рекомендуемое полное объявление семейства шрифтов css:
font-family: system-ui, -apple -system, BlinkMacSystemFont, «Segoe UI», Roboto, Ubuntu, «Helvetica Neue», Oxygen, Cantarell, без засечек; Вы можете смело опускать Oxygen и Cantarell, поскольку они предназначены только для определенных версий Linux. Roboto, Ubuntu, sans-serif подойдет для дистрибутивов Linux.
Шрифт без засечек по умолчанию в MacOS
MacOS (El Capitan и новее)
San Francisco
MacOS (Yosemite)
Helvetica Neue
MacOS (старые версии)
Lucida Grande Обратите внимание, что
для интерфейса San Francisco - это шрифт без засечек по умолчанию - для веб- -apple-system необходимо использовать , поскольку резервный шрифт sans-serif будет отображать Helvetica вместо San Francisco.(это одна из причуд, о которых я упоминал ранее)
Шрифт без засечек по умолчанию в Windows
Разница между Microsoft Sans Serif и MS Sans Serif заключается в том, что MS Sans Serif был растровым / растровым шрифтом, доступным в 8, 10, 12 , 14, 18 и 24 размера, а Microsoft Sans Serif - масштабируемый шрифт TrueType.
MS Sans Serif был основан на Helvetica и во всех версиях до Windows 3.1 назывался Helv.
Windows (Vista и новее, включая Windows 10)
Segoe UI
Windows (XP)
Tahoma
Windows (2000)
Microsoft Sans Serif
Windows (95, NT, Millennium)
MS Sans Serif
Windows (более старые версии, включая Windows 3)
Helv
Шрифт без засечек по умолчанию в Linux
Многие пользователи Linux перенастраивают значения по умолчанию на другие шрифты, такие как Inter UI или другие.Таким образом, почти невозможно точно указать значения по умолчанию, за исключением дистрибутива Ubuntu, в котором по умолчанию используется собственный шрифт. Red Hat также заказала собственные шрифты, Red Hat Display и Red Hat Text.
Ubuntu
Ubuntu
Red Hat
Другие дистрибутивы (Arch Linux, Debian, Fedora и т. Д.)
Может быть DejaVu Sans, Noto Sans, Liberation Sans и т. Д.
Шрифт без засечек по умолчанию в iOS и iPadOS
iOS (9 и новее) и iPadOS
San Francisco
iOS (8 и старше)
Helvetica / Helvetica Neue
Шрифт без засечек по умолчанию в часах OS
watchOS
San Francisco Compact
Шрифт без засечек в Android
Android (4.0+)
Roboto
Android (старые версии)
Droid Sans
Переход к системному стеку шрифтов в WordPress (как и почему)
Я большой поклонник веб-производительности. Но я также не думаю, что это должно или должно идти на компромисс с дизайном. Посередине всегда есть хороший баланс. Еще в 2017 году я был в блоге GitHub и копался в их шрифте. Это было очень легко читать. Итак, я покопался в свойствах с помощью Chrome Devtools и увидел, что они используют системный стек шрифтов.
Я использую системные шрифты уже много лет и люблю их. Итак, сегодня я хочу показать вам, как использовать системный стек шрифтов на вашем сайте WordPress.
Что такое стек системных шрифтов?
Существуют различные типы шрифтов, из которых можно выбирать, когда дело касается веб-сайта. У вас есть четыре разных варианта:
- Безопасные веб-шрифты: Бесплатно, браузер не требует времени на загрузку, но обычно выглядит устаревшим и поэтому редко используется. См. Список безопасных веб-шрифтов.
- Веб-шрифты: выглядят красиво, но требуют загрузки в браузере. Доступны как бесплатные, так и премиальные варианты. Увеличивает общий вес страницы вашего сайта. Однако их можно обслуживать из кэшированной CDN. Поставщики включают Google, Adobe Fonts (TypeKit) и т. Д.
- Размещать веб-шрифты локально: Доступны как бесплатные, так и дополнительные варианты. По-прежнему требуется время загрузки, можно использовать одно соединение HTTP / 2 на кэшированной CDN.
- Системные шрифты: Бесплатные, чертовски хорошо выглядят, поскольку они соответствуют ОС, и не требуют времени для загрузки! Их использует Weather.com, GitHub, Bootstrap, Medium, Ghost, Booking.com (прочтите их историю системных шрифтов) и даже вашу панель управления WordPress. На мой взгляд, системные шрифты в macOS выглядят немного лучше, чем в Windows.
В системных шрифтах нет ничего нового. Фактически, Medium использует их с 2015 года. Они похожи на вашу ОС, потому что используют собственные шрифты. Многие современные операционные системы очень разумно выбирают шрифты, и все они выглядят очень гладко. Это не то же самое, что вернуться к безопасному для Интернета шрифту Arial или Times New Roman по умолчанию.Поверьте, никто не хочет видеть Times New Roman на веб-сайтах.
И, что самое важное, системные шрифты работают так же, как и веб-шрифты, поскольку они не требуют времени для загрузки браузером. Это может помочь снизить общий вес страницы на вашем сайте. По состоянию на апрель 2020 года веб-шрифты в среднем составляют около 6,2% от общего веса веб-сайта. Хотя это не так уж много, помните, что каждая небольшая оптимизация, которую вы делаете, способствует быстрому веб-сайту.
Есть ли недостатки в использовании системных шрифтов? Ну, во-первых, они зависят от правильной работы браузеров.Google фактически сломал жирные системные шрифты в Chrome 81 на macOS. К счастью, они исправили это в Chrome 83. Но был короткий период времени, когда любой веб-сайт, использующий системный шрифт, выглядел немного странно.
Системный стек шрифтов CSS
При использовании свойства font-family с веб-шрифтами у вас обычно есть основной шрифт и один или два запасных шрифта. С системными шрифтами вы должны включить все различные операционные системы, и, следовательно, вам придется складывать еще несколько шрифтов.Вот почему он называется «стек системного шрифта».
Например, вот как CSS может выглядеть с веб-шрифтом.
семейство шрифтов: «Open Sans», «Helvetica Neue», без засечек;
А вот как может выглядеть стек системного шрифта.
Семейство шрифтов: -apple-system, system-ui, BlinkMacSystemFont, «Segoe UI», Helvetica, Arial, sans-serif, «Apple Color Emoji», «Segoe UI Emoji», «Segoe UI Symbol»
Знаете ли вы, что в вашей панели управления WordPress используется системный стек шрифтов? Вот что они используют.
Семейство шрифтов: -apple-system, BlinkMacSystemFont, «Segoe UI», Roboto, Oxygen-Sans, Ubuntu, Cantarell, «Helvetica Neue», без засечек
CSS-Tricks также предлагает альтернативный метод применения системных шрифтов с помощью @ font-face.
Шпаргалка по системному стеку шрифтов
Итак, здесь вы должны выбрать, какую настройку вы хотите. Вот список шрифтов, которые подходят для каждой операционной системы. Примечание: Это меняется со временем, поэтому вам может потребоваться пересмотреть свои шрифты по мере выхода новых операционных систем.Я обязательно буду обновлять этот список.
| Системный шрифт | OS | |
|---|---|---|
| -apple-system (San Francisco) | iOS Safari, macOS Safari, macOS Firefox | |
| system-ui | macOS Chrome, Windows Chrome (новые версии ) | |
| BlinkMacSystemFont (Сан-Франциско) | macOS Chrome | |
| Segoe UI | Windows Vista и более поздние версии | |
| Tahoma | Windows XP | |
| Roboto Oxygen / Oxygen-Sans | KDE | |
| Fira Sans | Firefox OS | |
| Droid Sans | Android (старые версии) | |
| Ubuntu | Ubuntu | |
| Helvetica Neue | macOS версии <10.11 | |
| Arial | Все | |
| sans-serif | Все |
Как реализовать системный стек шрифтов
Сейчас я использую системный стек шрифтов здесь, на woorkup.com. Я чувствую, что наконец-то нашел лучшее из обоих миров. Я расскажу, как я это сделал.
Вариант 1. Используйте тему WordPress GeneratePress
Хотите сделать это очень просто? Просто перейдите к теме GeneratePress, которую я использую на всех своих сайтах.В настройщике в разделе «Типографика» вы можете просто выбрать «Системный стек». Вот и все!
Создать системный стек тем для прессыВариант 2: Добавить системный стек шрифтов с помощью CSS
Если вы используете другой WordPress, вы можете легко перейти к системному стеку шрифтов с небольшим количеством CSS.
Шаг 1
В WordPress вам нужно будет изменить CSS для вашего семейства шрифтов. Вы можете использовать настройщик WordPress, чтобы добавить код в разделе «Дополнительные CSS».
Добавьте системный шрифт CSS в настройщик WordPressШаг 2
Введите следующий код.Это может варьироваться в зависимости от темы, но для большинства это должно отменять все. Я использую тот же системный стек шрифтов, что и GithHub, за исключением того, что добавляю «system-ui», поскольку новые версии Chrome поддерживают его. Помните, что они будут использоваться в том порядке, в котором они появляются в стеке.
body {font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";}
h2, h3, h4, h5, h5, h6 {font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji" "," Символ пользовательского интерфейса Segoe ";} В зависимости от вашей темы вам может потребоваться добавить теги абзаца для основного содержимого.Так было бы это:
body, p {font-family: -apple-system, system-ui, BlinkMacSystemFont, «Segoe UI», Helvetica, Arial, sans-serif, «Apple Color Emoji», «Segoe UI Emoji», «Segoe UI Symbol» ;} Шаг 3
Вы также захотите отключить любые сторонние шрифты, такие как Google Fonts, которые вы загрузили из своей темы WordPress. Это опять же может быть разным, поскольку каждый разработчик включает шрифты по-своему. Но теперь у многих тем есть простой способ включать и отключать шрифты Google.
Если вы используете тему WordPress по умолчанию, вы можете легко использовать бесплатный плагин Disable Google Fonts. Или вы также можете отключить шрифты Google в нашем плагине Perfmatters.
До и после испытаний на скорость
И конечно, я не удержался. Вот до и после скоростных тестов. Каждый тест проводился 5 раз, и принималось среднее значение.
Тест скорости до
Вот тест скорости раньше, когда у меня загружались шрифты Google.
Тест скорости с помощью шрифтов GoogleТест скорости после
Вот тест скорости после использования моего системного стека шрифтов.Как видите, я снизил вес своей страницы примерно на 60 КБ и избавился от трех запросов. Один на fonts.googleapis.com, а затем две загрузки для версий Roboto с разным шрифтом. Стек системных шрифтов был примерно на 6% быстрее, чем при использовании шрифтов Google.
Тест скорости с системным стеком шрифтовЯ знаю много сайтов, на которых используется 4-5 шрифтов разной толщины или стиля, а иногда даже 2-3 разных шрифта Google. Так что потенциально вы можете увидеть даже большие улучшения, чем даже я.
Я тоже переместил наши wpcoupon.io WordPress на системные шрифты и дал отличные результаты, ознакомьтесь с этим тестом скорости ниже.
Сайт EDD с системными шрифтамиСглаживание шрифта
Сглаживание шрифтов зависит от ваших личных предпочтений. Когда вы применяете сглаживание, ваш шрифт будет немного тоньше и светлее. Я не использую его на этом сайте, так как предпочитаю немного более толстый шрифт, мне кажется, он немного теплее. Но вы можете поэкспериментировать с обоими, чтобы увидеть, какой из них вам нравится.
Вы можете добавить это в тело.
body {
-webkit-font-smoothing: сглаживание;
-moz-osx-font-smoothing: оттенки серого;
} Сводка
Системные шрифты могут быть отличной альтернативой веб-шрифтам и веб-шрифтам. Мне по-прежнему нравится внешний вид моего шрифта, и теперь я знаю, что он не вызывает никакой нагрузки у пользователей. Несмотря на то, что часто шрифты Google кешируются локально, они по-прежнему составляют часть общего веса страницы.
Интересно, что вы думаете? Вы уже использовали системный стек шрифтов в WordPress? Если да, дайте мне знать ниже.
Использование системного шрифта в веб-контенте
Веб-контент иногда разрабатывается так, чтобы соответствовать общей эстетике базовой платформы, на которой он отображается. Один из способов добиться этого - использовать системный шрифт платформы, что возможно в iOS и OS X с помощью значения CSS -apple-system для свойства CSS font-family. В iOS 9 и OS X 10.11 это позволяет использовать новый системный шрифт Apple, San Francisco. Использование -apple-system также правильно взаимодействует со свойством CSS font-weight, чтобы выбрать правильный шрифт в последних операционных системах Apple.
На платформах, которые не поддерживают -apple-system , браузер просто вернется к следующему элементу в резервном списке семейства шрифтов. Это отличный способ убедиться, что все ваши пользователи получат отличный опыт, независимо от того, какую платформу они используют.
В настоящее время в w3c ведутся дискуссии по поводу стандартизации этого значения, поэтому авторы могут просто указать system . Однако эти обсуждения не достигли консенсуса, поэтому WebKit ставит это значение префиксом.
Использование любого другого механизма для указания системного шрифта не гарантирует ожидаемого поведения. Это включает использование любых деталей реализации, таких как имена семейств с префиксом точки.
Помимо системного шрифта, iOS имеет поведение динамического типа, которое может обеспечить дополнительный уровень соответствия и отделки вашему контенту. Эти стили текста определяют больше, чем просто конкретное семейство шрифтов; вместо этого они представляют собой весь стиль, включая размер и вес. Таким образом, эти стили характеризуются значениями, присвоенными более общему свойству CSS font .Поддерживаемые значения:
шрифт: -apple-system-body
шрифт: -apple-system-headline
шрифт: -apple-system-subheadline
шрифт: -apple-system-caption1
шрифт: -apple-system-caption2
шрифт: -apple-system-footnote
шрифт: -apple-system-short-body
шрифт: -apple-system-short-headline
шрифт: -apple-system-short-subheadline
шрифт: -apple-system-short-caption1
шрифт: -apple-system-short-footnote
шрифт: -apple-system-tall-body
Для получения дополнительной информации см. Фантастическую презентацию WWDC Антонио Каведони или свяжитесь с @jonathandavis.
Системные шрифты | Dev Diary
Я хотел составить список с предварительно установленными гарнитурами, которые поставляются с наиболее популярными операционными системами, также известными как системные шрифты. На данный момент я сосредотачиваюсь на гарнитурах, которые можно использовать для установки основного текста, то есть у них есть файлы шрифтов для обычного, курсивного, полужирного и полужирного курсива, а не столько на отображаемых шрифтах.
Преимущество системных шрифтов перед веб-шрифтами состоит в том, что они повышают скорость загрузки веб-страницы, поскольку вы не загружаете дополнительные файлы шрифтов.Кроме того, они не вызывают сдвига макета при загрузке, как это делают веб-шрифты. Вы также можете использовать системные шрифты, похожие на ваш веб-шрифт, чтобы уменьшить сдвиг макета или охватить языки, которые ваш веб-шрифт не поддерживает. Наконец, они дают вам доступ к некоторым качественным шрифтам, которые в противном случае стоили бы дорого за лицензию для использования в Интернете.
Главный недостаток системных шрифтов - согласованность. Вы не можете быть уверены, что шрифт будет доступен во всех операционных системах для всех пользователей. Даже если вы найдете похожие альтернативы, у шрифтов, вероятно, будут разные показатели, которые могут нарушить дизайн.Вы можете обойти это, если вы используете веб-шрифт для важных частей вашего UI (например, кнопок, меню или больших заголовков) и используете системный шрифт для основного текста или контрастный системный шрифт для подписей.
До появления веб-шрифтов системные шрифты были единственным вариантом для веб-страниц. В результате о них есть масса ресурсов, но большинство из них устарели, и я не хотел просматривать их, чтобы найти тот, который мне подходит. Кроме того, у Microsoft и Apple есть несколько хороших списков с предустановленными шрифтами, поэтому я решил отбросить эти данные и поместить их в таблицу с некоторыми фильтрами.
Поскольку в прошлом системные шрифты были единственным вариантом для разработки веб-сайтов, существует множество категорических возражений против них. В настоящее время я могу утверждать, что популярные шрифты Google или некоторые коммерческие шрифты также используются чрезмерно.
Я не могу сказать, что узнал что-то захватывающее, чем могу поделиться, но, возможно, я смогу предложить вам несколько альтернативных наборов шрифтов, которые вы не рассматривали, сгруппированные по классификации шрифтов. Вы также можете воспользоваться таблицей, чтобы самостоятельно подобрать лучшую комбинацию.
Прежде чем я дам вам таблицу с системными шрифтами, я хочу сначала указать на некоторые вещи:
- Я не включил шрифты Android, потому что Android поставляется только с 3 универсальными гарнитурами (по крайней мере, с 4 файлами шрифтов, которые я упомянул выше) предварительно установлены: Roboto (Grotesque sans-serif), Noto Serif (современные засечки, основанные на Droid Serif ) и Droid Sans Mono (моноширинный).Вы не можете указать ни одно из них по имени, только с такими ключевыми словами, как sans-serif, serif и т. Д. У меня есть более подробная информация об отказе от ответственности.
- Windows предлагает несколько хороших дополнительных шрифтов с функцией панъевропейских дополнительных шрифтов. В нем также есть шрифты, которые можно использовать с офисными приложениями, а некоторые из них можно использовать в браузере.
См. Полный список заявлений об отказе от ответственности / будущих улучшений.
Пропустить элементы управленияФильтры
- Тип:
- курсив
- моноширинный
- без засечек
- с засечками
- slab serif
- неизвестно
- 93579357 9357 9357 9357 9354 9354 9357 9357 93549 футурист
- геометрический
- гротеск
- гуманист
- гуманист (старый стиль)
- надпись
- моноширинный
- неогротеск
- нео-гротеск
- рациональный неизвестный
- 924 924 924 924 924 924 924 924 924 924 924 924 924 924 924 924 924 924 924 924 924 924 924 924 924 924 924 924 924 924 924 924 9247 и стиль:
- 100
- 100i
- 200
- 200i
- 300
- 300i
- 400
- 400i
- 500
- 500i
- 600
- 6007424700i
- 600
- 700i
- 800i
- 900
- 900i 9247 4 математика
- Операционная система:
- Windows 10
- iOS 13
- iOS 13 (шрифт документа)
- macOS Catalina
- macOS Catalina (шрифт документа)
74 Выбранные фильтры Фильтры не выбраны.
55 шрифтов соответствуют фильтрам.
Развернуть таблицу Перейти к фильтрам| Название | Тип | Классификация | Операционная система | Веса и стили | Примечания | |
|---|---|---|---|---|---|---|
| Arial | sans-serif | - iOS 13, macOS Catalina.400, 400i, 700, 700i, 900 | 900 недоступно в iOS 13, macOS также имеет узкий Arial. | |||
| Athelas | serif | humanist (старый стиль) | iOS 13 (шрифт документа), macOS Catalina (шрифт документа). | 400, 400i, 700, 700i | «Вдохновленный классической британской литературой, Athelas - это элегантное семейство книжных шрифтов для трафаретной печати и печати». Источник: https://www.type-topting.com/athelas-font | |
| Avenir | без засечек | геометрический | iOS 13, macOS Catalina. | 300, 300i, 400, 400i, 500, 500i, 800, 800i, 900, 900i | ||
| Avenir Book | без засечек | геометрический | iOS 13, macOS Catalina. | 400, 400i | ||
| Avenir Next | без засечек | геометрический | iOS 13, macOS Catalina. | 200, 200i, 400, 400i, 500, 500i, 600, 600i, 700, 700i, 800, 800i | Он также имеет те же веса / стили для сжатого (Avenir Next Condensed). «Семейство шрифтов Avenir® Next было разработано Адрианом Фрутигером в сотрудничестве с директором шрифтов Monotype Акирой Кобаяши. Это была расширенная переработка исходного семейства шрифтов (выпущенного как шрифт OpenType как с рисунками в старом стиле, так и с подкладкой), получившая широкое признание после публикации Linotype в 2004 году.”Источник: https://www.fonts.com/font/linotype/avenir-next/story | |
| Baskerville | serif | переходный | macOS Catalina, iOS 13. | 400, 400i, 600, 600i , 700, 700i | ||
| Bodoni 72, Bodoni 72 Oldstyle и Bodoni 72 Smallcaps | serif | рациональный | macOS Catalina, iOS 13. | 400, 400i, 700 | Book | |
| neo-humanist | macOS Catalina (шрифт документа). | 400, 400i, 700, 700i | ||||
| Bookman Old Style | serif | переходный | macOS Catalina (шрифт документа). | 400, 400i, 700, 700i | https://www.typewolf.com/site-of-the-day/fonts/bookman | |
| Calibri | sans-serif | humanist | Windows 10. | 300, 300i, 400, 400i, 700, 700i | ||
| Cambria | serif | переходная | Windows 10. | 400, 400i, 700, 700i, math | ||
| Candara | sans-serif | humanist | Windows 10. | 300, 300i, 400, 400i, 700, 700i | ||
| sans-serif | humanist | iOS 13 (шрифт документа), macOS Catalina (шрифт документа). | 400, 400i, 700, 700i | Он основан на Lato | ||
| Century Gothic | без засечек | геометрический | macOS Catalina (шрифт документа). | 400, 400i, 700, 700i | ||
| Century Schoolbook | serif | рациональный | macOS Catalina (шрифт документа). | 400, 400i, 700, 700i | ||
| Charter | serif | современный, переходный | iOS 13, macOS Catalina. | 400, 400i, 700, 700i, 900, 900i | ||
| Chochin | serif | humanist (старый стиль) | iOS 13, macOS Catalina. | 400, 400i, 700, 700i | ||
| Comic Sans | курсив | курсив | Windows 10. | 400, 400i, 700, 700i | ||
Consolas65 | 6 monospace400, 400i, 700, 700i | |||||
| Constantia | serif | современный, переходный | Windows 10. | 400, 400i, 700, 700i | ||
| Corbel | Corbel | Corbel sans serif | гуманист | Windows 10. | 300, 300i, 400, 400i, 700, 700i | |
| Courier | slab serif | monospace | macOS Catalina, iOS 13. | 400, 400i, 700, 700i | Courier | |
| slab serif | monospace | Windows 10, macOS Catalina, iOS 13. | 400, 400i, 700, 700i | |||
| Didot | serif | рациональный | macOS Catalina | , 400i, 700|||
| Forgotten Futurist | sans-serif | Display Futurist | macOS Catalina (шрифт документа). | 400, 400i, 700, 700i | https://typodermicfonts.com/forgotten-futurist/ | |
| Futura | без засечек | геометрический | macOS Catalina, iOS 13. | 500, 500i, 500i, 700 | Он тоже сжался на 500 и 800? (выделено жирным шрифтом). | |
| Galvji | неизвестно | неизвестно | macOS Catalina. | 400, 400i, 700, 700i | В iOS нет косой черты. | |
| Garamond | serif | humanist (старый стиль) | macOS Catalina (шрифт документа). | 400, 400i, 700, 700i | ||
| Georgia | serif | переходная | Windows 10, macOS Catalina, iOS 13. | 400, 400i, 700, 700i | ||
| 05 Gill Sans без засечек | гуманистический, геометрический | macOS Catalina, iOS 13. | 300, 300i, 400, 400i, 600, 600i, 700, 700i, 900 | 900? ультрабужий | ||
| Helvetica | без засечек | неогротеск | macOS Catalina, iOS 13. | 300, 300i, 400, 400i, 700, 700i | ||
| Helvetica Neue | без засечек | неогротеск | macOS Catalina, iOS 13. | 100, 100i, 200, 200i, 300, 300i, 400, 400i, 500, 500i, 700, 700i | Также есть 700 и 900 для сжатого. | |
| Helvetica CY | без засечек | неогротеск | macOS Catalina (шрифт документа). | 400, 400i, 700, 700i | ||
| Hoefler Text | serif | humanist (старый стиль) | macOS Catalina, iOS 13. | 400, 400i, 700, 700i | ||
| Iowan Old Style | serif | humanist (старый стиль) | iOS 13 (шрифт документа), macOS Catalina (шрифт документа). | 400, 400i, 700, 700i, 900, 900i | 900, 900i доступны только в macOS. | |
| Menlo | monospace | monospace | macOS Catalina, iOS 13. | 400, 400i, 700, 700i | ||
| Mshtakan | неизвестно | . | 400, 400i, 700, 700i | |||
| New Peninim MT | неизвестно | неизвестно | macOS Catalina. | 400, 400i, 700, 700i | ||
| Optima | без засечек | гуманистический, начальный | macOS Catalina, iOS 13. | 400, 400i, 700, 700i, 900 | 900? ultrablack | |
| PT Sans | sans-serif | humanist | macOS Catalina. | 400, 400i, 700, 700i | Также 400, 700 для небольшого оптического размера (PT Sans Caption) и 400, 700 для узкой ширины (PT Sans Narrow). | |
| PT Serif | serif | переходный | macOS Catalina. | 400, 400i, 700, 700i | Также 400, 700 для оптических дисков малого размера (PT Serif Caption). | |
| Palatino Linotype, Palatino на mac | serif | neo-humanist | Windows 10, macOS Catalina, iOS 13. | 400, 400i, 700, 700i | ||
| Rockwell | slab serif | геометрический | macOS Catalina, iOS 13. | 400, 400i, 700, 700i | ||
| - | UI | |||||
| - | UI serif | humanist | Windows 10. | 200, 200i, 300, 300i, 400, 400i, 600, 600i, 700, 700i, 900, 900i | ||
| Sitka Text, Sitka Small, Sitka Subheading, Sitka Heading , Sitka Display, Sitka Banner | serif | Contemporary | Windows 10. | 400, 400i, 700, 700i | ||
| STIXGeneral | serif | переходный | macOS Catalina, iOS 13 (шрифт документа). | 400, 400i, 700, 700i | https://www.stixfonts.org/ | |
| STIXNonUnicode | serif | переходный | macOS Catalina, iOS 13 (шрифт документа). | 400, 400i, 700, 700i | https://www.stixfonts.org/ | |
| Шри Деванагари 714 | неизвестно | неизвестно | macOS Catalina. | 400, 400i, 700, 700i | ||
| Seravek | sans-serif | humanist | macOS Catalina (шрифт документа), iOS 13 (шрифт документа). | 200, 200i, 300, 300i, 400, 400i, 500, 500i, 700, 700i | ||
| Superclarendon | slab serif | гротеск | macOS Catalina (шрифт документа), iOS 13 (шрифт документа). | 300, 300i, 400, 400i, 700, 700i, 900, 900i | ||
| Times | serif | переходная | macOS Catalina. | 400, 400i, 700, 700i | ||
| Times New Roman | serif | переходный | Windows 10, macOS Catalina, iOS 13. | 400, 400i, 700, 700i | ||
| Trebuchet | без засечек | гуманист | Windows 10, macOS Catalina, iOS 13. | 400, 400i, 700, 700i | ||
| Tw Cen MT или Twentieth Century | без засечек | геометрический | Каталина (шрифт документа).400, 400i, 700, 700i | |||
| Verdana | sans-serif | humanist | Windows 10, macOS Catalina, iOS 13. | 400, 400i, 700, 700i |
- Arial,
- Courier New,
- Georgia,
- Palatino (Palatino Linotype для Windows),
- Times New Roman,
- Trebuchet MS,
- и Вердана.
Если вы цените последовательность, вы можете выбрать один из них. Я упомяну о них в следующих разделах, где я систематизирую стопки шрифтов по классификации.
Стек шрифтов ОС по умолчанию
Первый вариант, который у вас есть — и один из лучших — это использовать шрифты по умолчанию операционной системы . Это можно сделать с помощью значения system-ui для семейства font-family в CSS :
html {
семейство шрифтов: system-ui, sans-serif;
} Копия Как ваш браузер отображает стопкуВзгляд в какой-то далекий шар может пробудить и очистить наши мысли, как мелодия священной музыки, благородная картина или отрывок из великих поэтов.Это всегда приносит пользу.
Если вам нужна лучшая поддержка значения system-ui, вы можете использовать
Пакет system-font-css, который создает @ font-face , который ссылается на шрифты по имени файла (а не по имени семейства шрифтов). Этот системный стек шрифтов использует San Francisco (неогротескный без засечек) в macOS / iOS, Segoe UI (гротескный без засечек) в Windows, Roboto (гротескный без засечек) на Android и Ubuntu (гуманный без засечек) на Ubuntu.
Раньше я включал в этот блог пакет system-font-css , но я заметил, что он по какой-то причине отображает Tahoma в macOS Firefox.В результате, если вам небезразличен Firefox на Mac, лучше явно указать имена семейств в стеке. Я скопировал этот стек из функции автозаполнения VS Code и добавил значение system-ui впереди:
html {
семейство шрифтов: system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto,
Oxygen, Ubuntu, Cantarell, «Open Sans», «Helvetica Neue», без засечек;
} Копия Как ваш браузер отображает стопкуВзгляд в какой-то далекий шар может пробудить и очистить наши мысли, как мелодия священной музыки, благородная картина или отрывок из великих поэтов.Это всегда приносит пользу.
Если вы хотите получить системные шрифты в старых операционных системах (Windows XP, Mac до Yosemite), вы можете добавить их системные шрифты перед ключевым словом sans-serif (я не тестировал это). Например, если в качестве примера взять файл readme и исходный код пакета system-font-css :
html {
семейство шрифтов: system-ui, -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto,
Oxygen, Ubuntu, Cantarell, «Open Sans», «Helvetica Neue», «Lucida Grande»,
Тахома без засечек;
} Копия Как ваш браузер отображает стопкуВзгляд в какой-то далекий шар может пробудить и очистить наши мысли, как мелодия священной музыки, благородная картина или отрывок из великих поэтов.Это всегда приносит пользу.
Также стоит упомянуть, что теперь у нас есть ключевые слова для стандартных семейств шрифтов, таких как ui-serif , ui-sans-serif , ui-monospace и ui-round , но в то время записи, их поддерживают только более новые версии Safari. Ключевые слова по-прежнему полезны, потому что трудно ссылаться на системные шрифты внутри браузера в macOS / iOS (например, San Francisco Mono или New York) из-за того, что они имеют неясные названия семейств шрифтов.Например, нельзя сказать, что вам нужно семейство шрифтов : "Сан-Франциско" и получить Сан-Франциско.
На картинке ниже вы можете увидеть шрифты, которые я упомянул в этом разделе. Для этого и следующих образцов я не настраивал x-height , чтобы вы могли видеть метрические различия в одном и том же размере шрифта. Вы можете просмотреть полноразмерное изображение в новом окне, если щелкнете по изображению.
Сверху вниз: Segoe UI, San Francisco, Roboto, Ubuntu.Неогротескный стек
Популярный стек, который вы, вероятно, уже видели, — это стек Arial / Helvetica:
html {
семейство шрифтов: "Arial Nova", Helvetica, Arial, без засечек;
} Копия Как ваш браузер отображает стопкуВзгляд в какой-то далекий шар может пробудить и очистить наши мысли, как мелодия священной музыки, благородная картина или отрывок из великих поэтов. Это всегда приносит пользу.
Вы получаете Roboto на Android, который немного менее единообразен, чем Helvetica, но довольно близок.Вы можете изменить предыдущий стек шрифтов, добавив Helvetica Neue для macOS / iOS, поскольку у него больше веса, чем у Helvetica. Вы также можете добавить Neue Haas Grotesk Text Pro (что за рот) или Arial Nova поверх Arial для Windows, если пользователь Windows загрузил общеевропейские дополнительные шрифты:
html {
семейство шрифтов: "Helvetica Neue", "Neue Haas Grotesk Text Pro",
«Arial Nova», Helvetica, Arial, без засечек;
} Копия Как ваш браузер отображает стопкуВзгляд в какой-то далекий шар может пробудить и очистить наши мысли, как мелодия священной музыки, благородная картина или отрывок из великих поэтов.Это всегда приносит пользу.
Вы также можете использовать San Francisco (через значения -apple-system , BlinkMacSystemFont, ) поверх Helvetica на macOS / iOS.
Сложность с этими стеками заключается в том, что в macOS / iOS есть Arial, поэтому, если вы разместите его раньше, чем Helvetica, вы получите Arial. В дополнение к этому в Windows есть Helvetica в качестве псевдонима для Arial. В предыдущих наборах я предпочитаю Helvetica, а не Arial, поэтому порядок может показаться беспорядочным или случайным.
Гуманистический без засечек
У вас есть много вариантов для гуманистического шрифта без засечек. Вы можете использовать Trebuchet MS или Verdana, если хотите единообразия, потому что они оба доступны в Windows, macOS и iOS:
html {
семейство шрифтов: "Trebuchet MS", без засечек;
/* или же */
семейство шрифтов: "Verdana Pro", Verdana, без засечек;
} Копия Как ваш браузер отображает стопкиВзгляд в какой-то далекий шар может пробудить и очистить наши мысли, как мелодия священной музыки, или благородная картина, или отрывок из великих поэтов.Это всегда приносит пользу.
Взгляд на какой-то далекий шар имеет силу пробудить и очистить наши мысли, как мелодия священной музыки, или благородная картина, или отрывок из великих поэтов. Это всегда приносит пользу.
Однако нельзя сказать, что любой из них подходит для Roboto.
Ссылки выше взяты из созданного мной приложения для сравнения шрифтов. Это не будет работать на Android, потому что вы будете сравнивать Roboto с Roboto.
Trebuchet MS немного мрачноват, и, поскольку я не самый большой поклонник, Gill Sans будет лучшей альтернативой для macOS / iOS.С другой стороны, Trebuchet намного больше, чем Gill Sans, и может создавать несоответствия между платформами.
html {
семейство шрифтов: "Gill Sans Nova", "Gill Sans", "Gill Sans MT",
"Требушет MS", без засечек;
} Копия Как ваш браузер отображает стопкуВзгляд в какой-то далекий шар может пробудить и очистить наши мысли, как мелодия священной музыки, благородная картина или отрывок из великих поэтов. Это всегда приносит пользу.
В Windows есть и другие варианты: Segoe UI, Corbel и Candara.Мне нравятся последние два, потому что в них хороший греческий язык. В следующем стеке я расставил все по порядку, но вы можете оставить только тот, который вам нравится. На macOS / iOS вы можете использовать Optima. Optima имеет более сильный характер, чем 3 предыдущих шрифта Windows, но я не могу найти более близкого соответствия.
html {
семейство шрифтов: Optima, Candara, Corbel, "Segoe UI", без засечек;
} Копия Как ваш браузер отображает стопкуВзгляд в какой-то далекий шар может пробудить и очистить наши мысли, как мелодия священной музыки, благородная картина или отрывок из великих поэтов.Это всегда приносит пользу.
Roboto не похож на Android, но, по крайней мере, у него много веса и функций OpenType.
Сверху вниз: Gill Sans MT, Trebuchet MS, Verdana, Optima, Candara, Corbel, Roboto.Старый шрифт (гуманистический) с засечками
Windows не предлагает старый шрифт, но предлагает Palatino Linotype , который довольно близок. Для Mac и iOS можно использовать Hoefler Text :
html {
семейство шрифтов: "Hoefler Text", "Palatino Linotype", Palatino, serif;
} Копия Как ваш браузер отображает стопкуВзгляд в какой-то далекий шар может пробудить и очистить наши мысли, как мелодия священной музыки, благородная картина или отрывок из великих поэтов.Это всегда приносит пользу.
Если вам нравится Palatino и вы хотите большей согласованности, вы можете удалить текст Hoefler из предыдущего стека и использовать только Palatino, потому что они не похожи по метрикам (см. Изображение ниже). Результат в Android не очень хорош, потому что вы получаете Noto Serif, который является современным / переходным шрифтом с засечками и не имеет много общего с Palatino.
Сверху вниз: монотипия Garamond, текст Hoefler, линотип Palatino, Noto Serif.Хотя Windows, похоже, не предлагает многие из хорошо известных гарнитур, которые входят в комплект macOS / iOS, она предлагает некоторые из них вместе с офисными приложениями.Например, я установил на свой компьютер (вероятно, через подписку на Office 365) 4+ начертания / стиля для следующих гарнитур: Century Schoolbook , Century Gothic , Book Antiqua , Tw Cen MT , Rockwell , Perpetua , Franklin Gothic / Franklin Gothic Book , Garamond и Bodoni MT . В результате, если вам нравится один из предыдущих шрифтов, вы можете положить их перед стопками.Быстрый пример, который приходит на ум, — это Book Antiqua вместо Palatino Linotype, потому что они похожи, и намек на первый лучше смотрится в Windows.
Сверху вниз: Century Schoolbook, Century Gothic, Book Antiqua, Rockwell, Perpetua, Franklin Gothic, Bodoni MT.Transitional serif
Для переходных serif у вас есть много вариантов. Прежде всего, у вас есть довольно близкое соответствие для Android (Noto Serif) и два варианта для Windows: Times New Roman и Georgia , которые доступны в macOS и iOS.Если бы мне пришлось выбирать, я бы предпочел Джорджию Times New Roman, потому что последний используется слишком часто.
html {
семейство шрифтов: "Georgia Pro", Georgia, serif;
} Копия Как ваш браузер отображает стопкуВзгляд в какой-то далекий шар может пробудить и очистить наши мысли, как мелодия священной музыки, благородная картина или отрывок из великих поэтов. Это всегда приносит пользу.
С другой стороны, Times New Roman имеет широкую поддержку символов (что упускают из виду английские типографы) и несколько довольно интересных штрихов курсивом — по крайней мере, в обновленной версии Windows.
html {
семейство шрифтов: "Times New Roman", Times, serif;
} Копия Как ваш браузер отображает стопкуВзгляд в какой-то далекий шар может пробудить и очистить наши мысли, как мелодия священной музыки, благородная картина или отрывок из великих поэтов. Это всегда приносит пользу.
В macOS / iOS у вас есть больше возможностей. Например, вы можете ввести что-то вроде Baskerville:
html {
семейство шрифтов: Baskerville, "Georgia Pro", Georgia, serif;
} Копия Как ваш браузер отображает стопкуВзгляд в какой-то далекий шар может пробудить и очистить наши мысли, как мелодия священной музыки, благородная картина или отрывок из великих поэтов.Это всегда приносит пользу.
Альтернативой является Устав:
html {
семейство шрифтов: Charter, "Georgia Pro", Georgia, serif;
} Копия Как ваш браузер отображает стопкуВзгляд в какой-то далекий шар может пробудить и очистить наши мысли, как мелодия священной музыки, благородная картина или отрывок из великих поэтов. Это всегда приносит пользу.
Если вас интересуют математические символы, вы можете добавить Cambria в качестве запасного варианта ниже по стеку для Windows.Вы также можете попробовать Constantia в Windows.
Сверху вниз: Baskerville, Times New Roman, Georgia, (Bitstream) Charter, Constantia, Noto serif.Contemporary serif
Windows 10 предлагает Sitka 6 оптических размеров. Если я правильно прочитал описание Sitka на странице Microsoft Typography, оптические размеры в основном предназначены для небольших размеров — 36 пикселей и ниже. Вы можете выбрать Устав для macOS / iOS:
html {
семейство шрифтов: Charter, "Sitka Text", "Georgia Pro", Georgia, serif;
/ * Или даже подзаголовок для основного текста.* /
семейство шрифтов: Устав, «Ситкинский подзаголовок», «Джорджия Про», Грузия, засечки;
} Копия Как ваш браузер отображает стопкуВзгляд в какой-то далекий шар может пробудить и очистить наши мысли, как мелодия священной музыки, благородная картина или отрывок из великих поэтов. Это всегда приносит пользу.
Добавьте другой оптический размер для заголовков:
h2,
h3,
h4 {
семейство шрифтов: Charter, "Sitka Banner", "Georgia Pro", Georgia, serif;
} Копия Как ваш браузер отображает стопкуВзгляд в какой-то далекий шар может пробудить и очистить наши мысли, как мелодия священной музыки, благородная картина или отрывок из великих поэтов.Это всегда приносит пользу.
В Android вы получаете Noto Serif, который хорошо сочетается.
Сверху вниз: Sitka Banner, (Bitstream) Charter, Noto Serif.Monospace
Вы можете выбрать Courier New для единообразного дизайна, потому что он доступен в Windows, macOS и iOS:
html {
семейство шрифтов: "Courier New", Courier, моноширинный;
} Копия Как ваш браузер отображает стопкуВзгляд в какой-то далекий шар может пробудить и очистить наши мысли, как мелодия священной музыки, благородная картина или отрывок из великих поэтов.Это всегда приносит пользу.
На Android вы получите Cutive Mono из-за псевдонимов Courier, который по цвету похож на Courier New, но не по пропорциям. Я бы сказал, что это хороший матч.
Если вы хотите использовать моноширинный шрифт для кода, я предлагаю Consolas для Windows, San Francisco Mono / Monaco / Menlo для macOS / iOS и Droid Sans Mono для Android:
html {
семейство шрифтов: Consolas, ui-monospace, Monaco, Menlo, monospace;
} Копия Как ваш браузер отображает стопкуВзгляд в какой-то далекий шар может пробудить и очистить наши мысли, как мелодия священной музыки, благородная картина или отрывок из великих поэтов.Это всегда приносит пользу.
Сверху вниз: Courier New, Cutive Mono, Consolas, San Francisco Mono, Droid Sans Mono.- Android поставляется со следующими предустановленными шрифтами:
- Roboto с использованием ключевых слов: sans-serif, arial, helvetica, tahoma, verdana, sans-serif-thin, sans-serif-light, sans-serif-medium , черный без засечек и сжатый без засечек.
- Noto Serif по ключевым словам: serif, times, times new roman, palatino, georgia, baskerville, goudy, fantasy и ITC Stone Serif.
- Droid Sans Mono через ключевые слова monospace, sans-serif-monospace и monaco.
- Cutive Mono по ключевым словам serif-monospace, courier, courier new.
- Скоро появится по ключевому слову casual.
- Танцевальный сценарий через ключевое слово cursive.
- Carrois Gothic SC через ключевое слово sans-serif-smallcaps.
- Noto Sans , Droid Sans и Nanum Gothic в качестве резервных (их нельзя задать с помощью ключевого слова или имени).
- В Linux в основном используются шрифты с открытым исходным кодом (libre). Если я правильно помню, он предлагает бесплатные альтернативы популярным шрифтам и псевдонимам для них, то же самое, что и Android. В будущем я могу добавить шрифты в комплекте с популярным дистрибутивом, таким как Ubuntu. Доля рынка Linux, похоже, не превышает 1% (воспринимайте эти данные с недоверием). В моем блоге пользователи Linux составляют 10%, но это блог по программированию с очень маленькой выборкой.
- В таблице я упоминаю шрифты документов macOS и iOS.Сначала я подумал (потому что я не использую Mac или iPhone), что эти шрифты будут доступны, если их запросить по имени в браузере. После тестирования на Mac с виртуальной машиной я увидел, что они недоступны в браузере и больше похожи на офисные шрифты Microsoft, поэтому их использование ненадежно.
- macOS / iOS предлагает два лучших системных шрифта: Futura и Avenir. Жаль, что я не включил их в список, но Windows не предлагает геометрический шрифт без засечек для создания единого стека.Может быть, вы можете добавить их в стек гуманизма вместо Оптимы, потому что Mac не предлагает много вариантов гуманистического шрифта без засечек.
- Более старые версии Windows и macOS / iOS не распространяются. Однако различий не должно быть больших; большинство шрифтов должно быть доступно и в старых дистрибутивах.

