Журнал «Шрифт» • Десять шрифтов с кириллицей 2016 года
25 июня 2017
Рустам Габбасов
Евгений Юкечев
Редакция и редколлегия журнала «Шрифт»
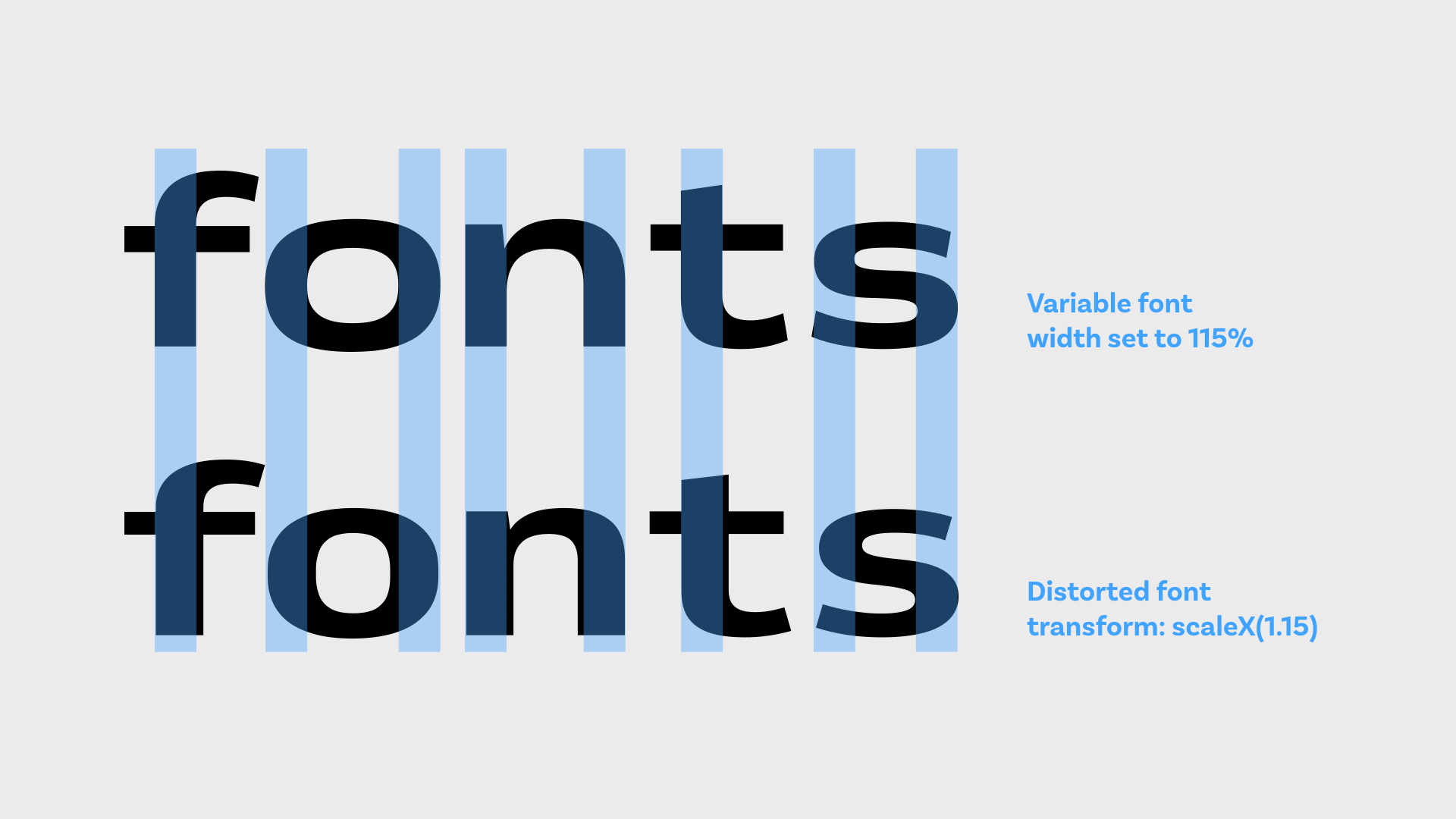
Почему бы в мае не вспомнить о прошедшем 2016 годе? Тем более что он был насыщен событиями как на глобальной, так и на локальной шрифтовой сцене. Вот некоторые из них. На конференции ATypI в Варшаве была представлена технология вариативных шрифтов, и, хотя об особенностях её применения споры не унимаются, очевидно, что отчасти будущее типографики где-то там.
Возможно, ответом на глобальный вызов Monotype (за покупкой FontShop последовало ещё два крупных приобретения: платформы визуального маркетинга Olapic и стартапа Swyft Media, зарабатывающего на эмодзи) явился Type Network — инициатива Font Bureau (Дэвид Берлоу и Роджер Блэк). В компании собран выразительный состав менеджмента и экспертного совета (в который вошли Дэвид Берлоу, Мэтью Картер, Петр ван Блокланд, Сайрус Хайсмит и другие).
Российский ландшафт тоже становится во многом интереснее: «ПараТайп» перезапустил магазин шрифтов Fonts.ru, в котором пользователям предложено сразу несколько оригинальных сценариев поиска и выбора шрифтов.
Разобравшись с флешбеком 2016-го, вернёмся к нашему ежегодному обзору. Условия выбора проектов остались прежними: шрифт должен содержать набор кириллических знаков, право на его использование должно быть доступно для приобретения любому желающему, дата выпуска — не ранее января и не позднее декабря 2016 года. На этот раз дополнительно к десятке мы решили собрать небольшой арьергард из 9 шрифтов, а авторам шрифтов задали пару вопросов:
Итак, все 10+9 в алфавитном порядке☟
Дизайнеры: Арина Алафердова, Дмитрий Кирсанов. Издатель: ParaType, Россия
Издатель: ParaType, Россия
Крупнокегельная версия шрифта Baskerville вышла в компании «ПараТайп» в сентябре 2016 года в комплектах Display и Poster. Базовые параметры гарнитур унаследованы от ITC New Baskerville, так что они составляют хорошую пару к 8 начертаниям от Джона Квартанта и Ко, сделанным в ITC в 1972 году (кириллический набор знаков был создан Тагиром Сафаевым в 1993-м). Обострённый контраст, зауженные пропорции знаков, тонкие детали (особенно примечателен курсив в Baskerville Poster) предполагают работу в крупных кеглях — и в этом масштабе Baskerville Display & Poster приобретают неприличную красоту и изящество. Можно сказать, что авторам удалось максимально претворить стремление Джона Баскервиля к тонкой и выразительной форме. Среди прописных знаков курсива можно обнаружить и альтернативные формы со свошами и росчерками, напоминающими нам о том, что сам Баскервиль был прекрасным каллиграфом.
Шрифты Baskerville и сегодня остаются рабочей лошадкой многих типографов. С советских времён (если говорить о кириллической версии) комфортные пропорции, спокойные и привычные формы этой гарнитуры встречаются на страницах детских книг, художественной литературы, документальной прозы, журналов. Эти шрифты сложно назвать остроактуальными, но они всегда будут присутствовать в арсенале дизайнера, оформляющего книгу. И теперь с появлением тщательно отрисованных крупнокегельных версий дело остаётся за умелым применением этих шрифтов не только в заголовках и на титульных страницах книг, но и в журналах, инфографике и прочих жанрах — без стеснения в кеглях и размерах.
Дизайнеры: Ольга Панькова, Илья Рудерман. Издатель: type.today, Россия
Этот неогуманистический гротеск с беспрецедентным для текстового шрифта количеством лигатур (как в латинице, так и в кириллице) был разработан по заказу журнала «Большой город». В интервью с Ильёй Рудерманом мы уже рассказывали о роли этого шрифта в издании: «Гротеск Big City сделал немало и для литературного, и для гражданского образа журнала. Во многом этому способствовала актуальная типографика с долей самоиронии, что в целом отвечало и духу индивидуальности личности, и демократизму, которые провозглашал БГ». На тот момент гарнитура содержала 11 начертаний (9 прямых и два курсивных). В 2009 году Big City стал победителем международного конкурса Современная кириллица. Шрифт долгое время оставался в эксклюзивном использовании редакцией журнала, затем начался долгий процесс доработки гротеска с участием Ольги Паньковой для публичного релиза под лейблом 
В 2016 году шрифт был представлен в девяти насыщенностях (от Hairline до Heavy) с соответствующими курсивами (всего 18 начертаний). В новой версии уточнён рисунок знаков, добавлена капитель, новые лигатуры и неалфавитные символы. Если принимать во внимание, что гарнитура поддерживает более 100 языков, а лигатуры присутствуют не только в строчных, но и в прописных знаках и в капители, то грубый арифметический подсчёт даёт более 2000 лигатур в одном начертании. Умножая на общее количество насыщенностей, мы получаем астрономический объём работы, которая была проделана для того, чтобы выпустить шрифт в продажу.
Типографический потенциал этого гротеска выглядит весьма впечатляющим. Кроме необъятного количества лигатур он оснащён символами, чувствительными к регистру, всеми видами цифр, числительными, дробями, индексами, математическими знаками и знаками ключевых валют.
Стимулом к работе послужила моя стажировка в CSTM Fonts, и я была счастлива, что Илья и Юра (Илья Рудерман и Юрий Остроменцкий.
— Прим. ред.) доверили мне именно этот шрифт. Во-первых, я фанат одноимённого журнала и до сих пор храню много номеров, а во-вторых, после долгой работы над Пулитцером было очень интересно поработать с гротеском, и особенно с лигатурной частью. Поначалу страшнее всего было вносить даже минимальные изменения в контуры, ведь этим шрифтом долго набирали журнал и он прекрасно работал! Но поскольку я всё делала под чётким руководством Ильи, больших сложностей не возникало. Думаю, всё, чему я научилась в процессе создания такой большой семьи, можно считать достижениями.
Дизайнер: Александра Королькова. Издатель: FontFont, Германия
Наследник шрифта Belladonna (эксклюзивный проект для журнала Italia), гарнитура FF Carina — это вариация на тему антикв нового стиля XVIII–XIX веков. Монументальная симметрия и статика, высокий контраст, зауженные пропорции знаков — все признаки, присущие дидонам, мы видим и здесь. Однако изобретательная работа с остроконечным пером привела к уникальному образу. Необычная пластика графем, наплывы овалов с энтазисом, чернильные сталагмиты и сталактиты засечек в прописных C, E, F, G, S, T, Z, кокетливые капли в строчных знаках — и вся неоклассика летит к чёрту, а взгляду открывается эстетика журнального леттеринга 1970-х в исполнении Герба Любалина и, например, шрифт ITC Tiffany Эда Бенгета.
Однако изобретательная работа с остроконечным пером привела к уникальному образу. Необычная пластика графем, наплывы овалов с энтазисом, чернильные сталагмиты и сталактиты засечек в прописных C, E, F, G, S, T, Z, кокетливые капли в строчных знаках — и вся неоклассика летит к чёрту, а взгляду открывается эстетика журнального леттеринга 1970-х в исполнении Герба Любалина и, например, шрифт ITC Tiffany Эда Бенгета.
Декоративность внедрена в шрифт по его же законам — лигатуры, своши, минускульные цифры и некоторые альтернативы развивают характер шрифта. Отдельного отметим альтернативный ноль в волос толщиной и кириллические лигатуры, сделанные без стремления соединить всё со всем. FF Carina поддерживает почти сотню языков, она простроена в трёх начертаниях (Regular, Bold, Black), содержит дроби и математические знаки (хотя сложно предположить, что гарнитуру будут использовать в контексте, в котором потребуются дроби и индексы).
…Арт-директор «ПараТайпа» публикует шрифт в «ФонтШопе»? В этом нет никакой конспирологии. Предложение лицензировать будущий шрифт поступило автору от FontShop на конференции ATypI ещё в 2008 году, и спустя годы Александра сдержала своё обещание.
Дизайнер: Валерий Голыженков. Издатель — type.today, Россия
Акцидентное начертание шрифта Futura Display (как и формы Futura Black), выпущенное Паулем Реннером в 1932 году, очевидно, уже навсегда останется в тени основного комплекта стилей этого геометрического гротеска. Более того, этот квадратный упрощённый шрифт в современной логике проектирования шрифтовых семейств не имеет общей конструктивной и графической основы с Футурой.
Обращение Валерия Голыженкова к неочевидной стороне Футуры привело к проверке потенциала и возможностей этой графики. Сначала First Prize производит впечатление реплики на реннеровские формы, но, разглядев детали проекта, понимаешь, что здесь работа велась совсем в другом направлении. Автор ставит перед собой задачу «генетического» эксперимента. Да, в основе работы — жёсткая логика геометрического гротеска (First Prize лишён даже скруглений внутренних овалов, а внутрибуквенное белое вырублено под прямым углом), но самое нтересное начинается с момента внедрения в эту графику конструкций наклонного и прямого курсивов (Bold Italic, Bold Upright). Добавить сюда цитирование некоторых особенностей старостильных антикв (верхние выносные элементы выше прописных, минускульные цифры), игры с начальными и концевыми росчерками — и идея доводится до возможного абсолюта.
Автор ставит перед собой задачу «генетического» эксперимента. Да, в основе работы — жёсткая логика геометрического гротеска (First Prize лишён даже скруглений внутренних овалов, а внутрибуквенное белое вырублено под прямым углом), но самое нтересное начинается с момента внедрения в эту графику конструкций наклонного и прямого курсивов (Bold Italic, Bold Upright). Добавить сюда цитирование некоторых особенностей старостильных антикв (верхние выносные элементы выше прописных, минускульные цифры), игры с начальными и концевыми росчерками — и идея доводится до возможного абсолюта.
В результате получился акцидентный шрифт, который в любом макете решительно возьмёт на себя роль солиста. И если начертание Bold действительно напомнит нам о Реннере, то Bold Italic и Bold Upright — это настоящий Голыженков. Если вам доводилось видеть его быстрые наброски шрифтовых форм (на бумажных скатертях в кафе, например), то вы поймёте, что синтез каллиграфии и шрифтовой инженерии — это характерная особенность его авторского темперамента. Шрифт способен держать как экстремально крупные кегли, так и среднекегельный набор (в умеренных количествах) и обладает всем потенциалом для развития в сторону светлых начертаний. В любом случае First Prize уже занял место в ряду состоявшихся шрифтовых экспериментов.
Шрифт способен держать как экстремально крупные кегли, так и среднекегельный набор (в умеренных количествах) и обладает всем потенциалом для развития в сторону светлых начертаний. В любом случае First Prize уже занял место в ряду состоявшихся шрифтовых экспериментов.
Импульсом для начала работы могу назвать два момента. Первый — желание дать новую жизнь одному из моих старых шрифтов. В результате FirstPrize 2000 года выпуска был полностью перестроен. Второй момент — это интерес, который проявили к шрифту Илья и Юрий (Илья Рудерман и Юрий Остроменцкий. — Прим. ред.) во время просмотра и обсуждения кандидатов для релиза на площадке type.today. Признаюсь, без их поддержки шрифт мог бы надолго задержаться в столе среди прочих набросков. На сегодня удалось подготовить две группы связанных между собой начертаний, каждая из которых привязана к FirstPrize Bold.
Одна группа — это начертания зауженных пропорций, вторая состоит из сильно сжатых начертаний.
Сложности? Это, наверное, самый объёмный из моих проектов, и сложнее всего было на стадии технической разработки и тестирования, когда все основные идеи были уже реализованы — нужно было не отвлекаться на другие, более творческие задачи.
Дизайнеры: Винсент Чан, Кристиан Шварц, Илья Рудерман (кириллица). Издатель: Commercial Type, США
Дизайнеры Винсент Чан и Кристиан Шварц спроектировали этот гротеск в 2008 году по заказу Кристофера Мартинеза, арт-директора журнала о моде и стиле T (The New York Times Style Magazine). Журнал Т укоренён в культуре и визуальной истории большого американского мегаполиса. Хотя он был запущен в 2004 году, связь издания с NYT наводит на соображения, что каждый редизайн Т немыслим без доли консерватизма и поисков интеллигентных ходов. Первый шрифт семейства Giorgio (2007) с засечками, который арт-директор T-magazine Кристофер Мартинез наметил для заголовков, получился коктейльной гарнитурой с благородной историей. В нём смешаны высокий контраст, геометричность, несколько эксцентричных деталей в альтернативных знаках. Характерная особенность — минимальная разница между высотой строчных и прописных знаков и короткие выносные элементы. Отсылка к 1930-м была очевидной — по словам авторов Giorgio, многие решения они переняли из гарнитуры Corvinus (Bauer Type, ок. 1935) швейцарского дизайнера Имре Райнера. Это было время ненависти к орнаменту — Корвинус сделан минималистично и обладал своеобразным ритмом.
Первый шрифт семейства Giorgio (2007) с засечками, который арт-директор T-magazine Кристофер Мартинез наметил для заголовков, получился коктейльной гарнитурой с благородной историей. В нём смешаны высокий контраст, геометричность, несколько эксцентричных деталей в альтернативных знаках. Характерная особенность — минимальная разница между высотой строчных и прописных знаков и короткие выносные элементы. Отсылка к 1930-м была очевидной — по словам авторов Giorgio, многие решения они переняли из гарнитуры Corvinus (Bauer Type, ок. 1935) швейцарского дизайнера Имре Райнера. Это было время ненависти к орнаменту — Корвинус сделан минималистично и обладал своеобразным ритмом.
Генетика Giorgio Sans того же порядка — узкий гротеск с короткими выносными элементами, который в наборе сбивается в плотные строки, напоминающие о типографике модных журналов 20-х и 30-х годов. Он более «полиграфичен», универсален и не претендует на связь с историей, городской средой и афишами века джаза. Отдельный сет круглых и более широких прописных знаков позволяет играть с ритмами заголовков — приём, которым уже увлекались журнальные дизайнеры (не стоит забывать, что шрифт был сделан для макета десятилетней давности). Кроме того, латиница содержит четыре альтернативных знака G, Q, R и g, а в кириллице только буквам Я, я повезло иметь вариацию.
Он более «полиграфичен», универсален и не претендует на связь с историей, городской средой и афишами века джаза. Отдельный сет круглых и более широких прописных знаков позволяет играть с ритмами заголовков — приём, которым уже увлекались журнальные дизайнеры (не стоит забывать, что шрифт был сделан для макета десятилетней давности). Кроме того, латиница содержит четыре альтернативных знака G, Q, R и g, а в кириллице только буквам Я, я повезло иметь вариацию.
Можно сказать, что это шрифт для ручного набора — диапазон насыщенностей (9 начертаний с курсивами) предполагает побуквенную сборку акциденции, взаимодействие её с графикой и фото, тонкую работу с белым пространством листа, огромным пятном, конструкцией. Чем громче, тем лучше, но нет ничего скучнее монотонного текста, аккуратно набранного Giorgio Sans в небольшом кегле.
Дизайнеры: Манвел Шмавонян и Александр Любовенко. Издатель: ПараТайп, Россия
Mediator — необходимое и ожидаемое приближение к универсальным гарнитурам вроде Frutiger или Univers, которых по-прежнему не хватает на рынке кириллицы. Это неогуманистический гротеск со спокойной (на первый взгляд) пластикой, и его главные качества — удобочитаемость в мелких кеглях и лёгкость сочетания с книжными антиквами различного рисунка и темперамента.
У шрифта открытая апертура, разница между высотой прописных и строчных знаков существенная, как и высота выносных элементов. Прописные буквы равноширинные; образ шрифта в кириллическом наборе чем-то напоминает Humanist 531 (кириллическая версия шрифта Syntax Ганса Эдуарда Мейера, 1968). Возможно, это уже авторский почерк — оба шрифта были сделаны Манвелом Шмавоняном. Вопросы вызывают разве что зауженные начертания Narrow и Condensed: в таких тисках динамичные формы начинают «скрипеть», все изгибы, дуги, диагонали деформируются, а размашистые выносные элементы сопротивляются попыткам собрать немногословную композицию.
По словам издателя, Mediator — незаметный шрифт, но, по нашему мнению, в текстовых кеглях он достаточно эмоционален и выводит свою, совсем не медитативную мелодию. Это нужно учитывать при выборе шрифта в качестве как основного, так и вспомогательного инструмента для набора. Гарнитура содержит 30 начертаний: 8 прямых и 8 курсивных от Thin до Black, 7 зауженных и 7 узких от Thin до ExtraBold. В комплекте минускульные цифры во всех начертаниях и капитель в прямых начертаниях нормального диапазона.
У меня давно зрела мысль сделать шрифт большого диапазона с довольно широкими пропорциями. Я и раньше проектировал шрифты с большим количеством начертаний, но в таком диапазоне — начиная с Thin до Black — впервые. По большей части я проектирую текстовые шрифты. И в этот раз мне хотелось создать современный текстовый гротеск. Сложность была в том, что очень трудно выделиться в том количестве шрифтов, которые уже существуют и разрабатываются сегодня дизайнерами.
Я стараюсь выделяться отточенностью моих шрифтов. Насколько это у меня получается — судить не мне.
Дизайнеры: Петер Билак, Ирина Смирнова (кириллица). Издатель Typotheque, Нидерланды
Петер Билак поставил перед собой довольно практичную задачу — создать рациональный шрифт, который работал бы в длинных текстах так же хорошо, как и в заголовках и навигации. Подобно шрифтам для систем ориентирования, November спокоен и лишён ярких отвлекающих деталей. «Порой шрифт должен просто хорошо справляться со своими обязанностями», — комментирует Билак свою задачу.
Достаточно взгляда на состав шрифтовой семьи, чтобы убедиться в её мультифункциональности. Три группы начертаний (Normal, Condensed, Compressed) в диапазоне от Hairline до Black; капитель, минускульные цифры, индексы, регистрозависимые альтернативные знаки дадут необходимую свободу дизайнеру в работе с любой типографической задачей. Добавить к этому кириллицу (дизайн Ирины Смирновой), греческий и иврит (консультации Даниэля Грамера) — и применение шрифта расширяется до 200 языков.
Добавить к этому кириллицу (дизайн Ирины Смирновой), греческий и иврит (консультации Даниэля Грамера) — и применение шрифта расширяется до 200 языков.
С набором массы от начертания к начертанию шрифт обретает темперамент, проявляя хоть и сдержанный, но довольно открытый и дружелюбный нрав. Среди цифр на себя обращают внимание 6, 8 и 9, которые, будто игнорируя соседей, выведены из круга с геометричной точностью. В светлых начертаниях видна точная работа Билака с характером овалов и формой. Позволив себе грубое обобщение, этот шрифт можно было бы назвать голландским DINом, в котором верх берёт не инженер, а прагматичный художник.
Работа над кириллицей к November шла на удивление легко. Не знаю, помогал ли мне предыдущий опыт — работа над суперсемейством Greta Sans или сам рисунок шрифта.
Единственная форма, которая нашлась не сразу, — это строчная б. Лаконичность форм не позволяла добавить привычный изгиб вверх в окончании выносного элемента. Диагональный штрих требовал другого среза, а горизонтальный выносной элемент без изгиба делал форму больше похожей на шестёрку. Я нашла тот минимальный наклон, который создал необходимое движение по диагонали вверх и позволил закончить штрих строго вертикально. Когда я стала тестировать готовый шрифт, то поняла, что November действительно не обращает на себя внимания во время чтения. Чёткий и ровный ритм, вертикальный характер форм помогали сконцентрироваться, а читать в мелком кегле было на удивление легко. Закончилось тем, что деловой и незаметный November стал моим шрифтом по умолчанию в текстовом редакторе.
Дизайнер: Елена Новосёлова. Издатель: type. today
today
Авторское прочтение Еленой Новосёловой шрифтовой классики. Интерпретации на тему шрифтов Бодони можно найти в каталогах множества словолитен. Одной из самых убедительных работ до сих пор считается версия, выполненная для компании ITC в середине 1990-х годов под руководством Самнера Стоуна, которая включает в себя несколько оптических начертаний, основанных на трёх оригинальных кеглях в 6, 12 и 72 пункта. Совсем недавно яркий эксперимент на тему шрифтов Bodoni был проведён в проекте Parmigiano, выпущенном студией Typotheque (мы писали об этом в предыдущем обзоре).
Для версии NWT Bodoni автор выбрал образцы текстовых кеглей в 9 и 12 пунктов, что предполагает использование шрифта в длинных текстах. Однако стоит с осторожностью использовать шрифт в кегле ниже 12-го: регулярное начертание создаёт плотный и густой набор при довольно высоком контрасте, что может быть критичным при растискивании краски при печати на рыхлой бумаге. Текстура набора равномерна, а образ текста напоминает о шрифте Filosofia Зузанны Личко. В деталях же эти шрифты различаются принципиально. Если формы Filosofia смягчены, то NWT Bodoni принципиально обострён (вертикальные засечки C, E, F, G, S, T, Z — это острые клинки).
Текстура набора равномерна, а образ текста напоминает о шрифте Filosofia Зузанны Личко. В деталях же эти шрифты различаются принципиально. Если формы Filosofia смягчены, то NWT Bodoni принципиально обострён (вертикальные засечки C, E, F, G, S, T, Z — это острые клинки).
Чистота и стремительность контуров в шрифте Елены Новосёловой создаёт ощущение скорости внутри статичных конструкций знаков. Эта скорость, например, проявляет себя в ярких курсивных минускульных цифрах. Минускульные цифры можно смело причислить к основным достоинствам гарнитуры: тугие контуры 2, 3, 5 сложно не узнать в ряду подобных. Также обращает на себя внимание и характер формы внутренних овалов NWT Bodoni — они существенно заострены, тогда как в мелких кеглях многих шрифтов Bodoni из-за стремления вместить больше пространства чаще встречаются оквадраченные варианты.
Про этот шрифт я думала давно, особенно завораживала кириллица, нарисованная Бодони. Когда издательство Taschen выпустило Manuale Tipografico, я купила книгу. Начала изучать, сканировала, сравнивала рисунок для разных размеров и нарисовала свою интерпретацию. Сложность заключалась в том, что я рисовала контрастный шрифт, но этот контраст не должен был мешать чтению, а характерный рисунок Бодони требовалось сохранить.
Дизайнеры: Яна Кутьина, Андрей Белоногов, Валерий Голыженков. Издатель: Ателье Otadoya
Удачно подобранные и представленные зрителю легенда и образ шрифта, как правило, при первом знакомстве дают проекту несколько очков вперёд. Triplet — не исключение. Союз Яны Кутьиной и Андрея Белоногова в этом проекте дополнен участием Валерия Голыженкова. Триптих стал ключевой идеей проекта. «Нестандартный костюм-тройка для настоящих оригиналов», «Ультрасовременность и винтаж в одном флаконе», «Единство трёх независимых начертаний» — этими метафорами встречает зрителя авторская презентация.
Оставим оригиналов в костюме-тройке в стороне и посмотрим на два других тезиса. Triplet действительно производит впечатление одновременно и свежести (особенно справедливо это для кириллицы), и определённого винтажного флёра. Основой графики Triplet послужили шрифты, ставшие популярными в XIX–XX веках по обе стороны Атлантики, типа Latin Antique и Breite Etienne. Переходная форма окончания основных штрихов (что-то среднее между наплывом и засечкой), конструкции знаков, форма овалов и характерная графика основного начертания (Triplet Erste) создают настроение шрифта. Образ кириллицы подобран тщательно и уместно — она не противоречит логике, заданной латиницей.
«Единство трёх независимых начертаний» и правда формирует цельную картинку шрифтовой семьи. Однако сами начертания, несмотря на индивидуальные графические особенности в узком (Zweite) и курсивном (Dritte) комплектах знаков, едва ли можно назвать независимыми. Они производят впечатление последовательной и довольно изобретательной работы в рамках одной шрифтовой идеи. Собственно говоря, это вопрос терминологии.
Они производят впечатление последовательной и довольно изобретательной работы в рамках одной шрифтовой идеи. Собственно говоря, это вопрос терминологии.
Этот яркий проект в определённом смысле вызывает графического дизайнера на дуэль и требует от него изрядной сноровки. Но очевидно и то, что появление таких проектов расширяет артистический диапазон шрифтового мира.
Импульсом послужило желание сделать что-то совместно — нетривиальное, бодрое, желательно быстрое (мечтать не вредно), но нелегковесное. У каждого из нас имелся груз в виде энного количества затянувшихся проектов — и нести тяжело, и бросить жалко. А вот придумать-сделать-отпустить — этого нам всем не хватало. Начали с подбора музыкального референса, соответствующего настроению нашего воображаемого шрифта. В поисках визуального образа наткнулись на сдёрнутую из чьего-то инстаграма картинку с образцом шрифта, и нам показалось, что это круто.
Как выяснилось позже, он выпускался различными словолитнями на рубеже XIX–XX веков под названием Latin Antique. Эта единственная картинка задала направление для Erste, а затем пришла идея про тройственность, и дальше мы двигались эмпирически.
Немало внимания уделили неалфавитной части: пуговицы, запонки, торчащий из кармана уголок платка — иногда второй план не менее важен, чем первый. Мы осознанно искали безальтернативные решения, балансировали на грани разности и созвучии начертаний. Старт был очень бодрый и воодушевляющий, а потом снова выяснилось, что делать шрифт — это довольно нудно и скучно. Но было поздно!
Дизайнеры: Вячеслав Кириленко, Гаянэ Багдасарян. Издатель: Brownfox, Россия
По рецепту античных времён в состав вермута — креплёного вина, настоянного на альпийской полыни, — входит целый набор разнотравий: тысячелистник, мята, корица, кардамон, чёрная бузина, мускатный орех и прочее. Сложно представить более подходящий вариант для названия этого шрифта: в образе и деталях Wermut смешан букет шрифтовых мотивов, что даёт как автору, так и типографу определённую свободу интерпретаций.
Сложно представить более подходящий вариант для названия этого шрифта: в образе и деталях Wermut смешан букет шрифтовых мотивов, что даёт как автору, так и типографу определённую свободу интерпретаций.
Wermut — яркий акцидентный шрифт, которому предписано использование в крупном и среднем кеглях. Всего два начертания (прямое и курсивное) проверят на прочность намерения дизайнера. Но парадоксальным образом в текстовом наборе, начиная с 7-го кегля, этот шрифт хорошо держит достаточно убористую, ёмкую строку. В характере антиквы при желании можно рассмотреть отсылки к узким крупнокегельным версиям так называемых «латинских» шрифтов, которые были популярны во Франции со второй половины XIX до середины XX века, или же уловить ноты немецких вариаций начала XX века на тему гарнитуры Lateinisch. Некоторые формы укажут и на Times New Roman, а кому-то вспомнятся оригинальные буквы Роже Эксофона.
Набор ассоциаций можно перечислять бесконечно и постоянно возвращаться к пряному букету разнотравий, собранному авторами шрифта. Неизгладимое впечатление на зрителя производит общая пластика с острыми элементами в прописных и строчных знаках, а также форма строчной а. Wermut — определённо художественный манифест, занимающий уникальное место в современном типографическом арсенале.
В какой-то момент мы немного устали от брутальных гротесков, и нам захотелось сделать антикву. Образ Вермута вначале сложился словесно, как если бы мы описывали характер человека. Он должен был быть неоднозначным, изящным, строгим, вызывающим, металлическим, колючим, но и немного плавно-растительным. Немного декадентским, но с классической основой. Мы стали искать соответствия этим ощущениям в шрифтах и сошлись на том, что ищем что-то между Скотч-антиквой и Таймсом.
Довольно большой промежуток во времени и большая разница в визуальном облике, но это именно то, к чему мы всегда стремимся: соединить несоединимое. Буква а, главная стилеобразующая буква, совсем не похожа ни на Таймс, ни на Скотч Модерн. Именно на ней лежит задача презентации образа шрифта, она должна быть самой яркой, а все остальные буквы более сдержанными. Это становится очевидным в наборе: буква а рассыпана по тексту и всё время колет ваш взгляд.
И ещё несколько шрифтов с кириллицей 2016 года
Дизайнер: Захар Ящин (FontaZY). Издатель: ParaType, Россия•Энергичный скрипт со множеством лигатур. Неожиданно редкий зверь в кириллическом сегменте, при этом западный шрифтовой рынок, пожалуй, перенасыщен подобными проектами.
Дизайнеры: Эммануаль Рей, Алексей Ваняшин (кириллица). Издатель: Swiss Typefaces, Швейцария•Мириад альтернатив в каждом начертании этого геометрического гротеска до сих пор поражает воображение. Теперь все прямые начертания содержат и кириллицу.
Теперь все прямые начертания содержат и кириллицу.
Дизайнер: Ксения Белоброва. Издатель: MyFonts, США•Ещё одно торжество контекстуальной замены и фичи Liga. Примечателен контраст между винтажными, аккуратно выписанными строчными буквами и более прямолинейными прописными.
Дизайнеры: Илья Рудерман, Юрий Остроменцкий. Издатель: type.today, Россия•Обещанная авторами в 2015 году текстовая версия яркой и актуальной антиквы, переосмысляющей исторические образцы.
Дизайнеры: Дэвид Джонатан Росс, Мария Дореули (кириллица), Джордж Трентафиллакос (греческий). Издатель: djr.com, США•Правильный Дикий Запад в исполнении Дэвида Джонатана Росса. А если точнее — классический кларендон, в котором все свойства этой стилистической подгруппы доведены до предела.
Дизайнер: Петер Билак, Никола Джурек (консультации), Мария Дореули (консультант по кириллице), Джерри Леонидас и Ирен Влачау (консультанты по греческому). Издатель: Typotheque, Нидерланды.•Почерки Петера Билака (формальный, небрежный и с нажимом) в цифровом воплощении.
Издатель: Typotheque, Нидерланды.•Почерки Петера Билака (формальный, небрежный и с нажимом) в цифровом воплощении.
Дизайнер: Петер Билак, Никола Джурек (консультации). Издатель: Typotheque, Нидерланды.•Идеальный шрифт для последующего вырезывания букв круглой фрезой со сменными лезвиями разного диаметра.
Дизайнеры: Дэвид Бржезина, Слава Евчинова, Титус Нимет, Патум Эгодаватта. Консультанты: Ирен Влачау (греческий), Максим Жуков (кириллица). Издатель: Rosetta.•Гротесковая половина важной шрифтовой системы с огромным количеством начертаний и интересным подходом к проектированию пары антиква—гротеск.
Дизайн: Swisstypefaces, Алексей Ваняшин (кириллица), Паскаль Зогби (арабский). Издатель: Swisstypefaces.•Покой и воля в типографическом воплощении — теперь и с кириллицей.
Редакция благодарит всех авторов шрифтов за предоставленные материалы.
Цифра «10» для обзора нарисована Яной Кутьиной и Андреем Белоноговым.Но это ещё не всё. В январе коллеги из type.today при нашем участии составили полный список шрифтов с кириллицей 2016 года.
10 лучших шрифтов 2017 года | GeekBrains
Портал Graphicpear рекомендует шрифты с засечками.
https://d2xzmw6cctk25h.cloudfront.net/post/1467/og_cover_image/00512080505678c8387f737c3b724306
Палитра шрифтов, используемых верстальщиками и дизайнерами, расскажет об их профессионализме больше, чем увесистое портфолио. Поэтому специалисты стараются добавлять в рабочий арсенал новые и интересные шрифты. Скучным Arial или заезженной Verdana никого не удивишь. Представляем подборку лучших шрифтов 2017 года по версии портала Graphicpear.
Элегантный шрифт, начертание которого напоминает стилистику 18 века. Выполнен в схожей стилистике шрифтов Baskerville и Boydell Shakespeare. Автор шрифта — Клаус Эггерс Соренсен. Это высококонтрастный шрифт с засечками, который обычно используется для заголовков, названий и титров. Желательно использовать в паре с Georgia для основного текста.
Это высококонтрастный шрифт с засечками, который обычно используется для заголовков, названий и титров. Желательно использовать в паре с Georgia для основного текста.
Шрифт создан историком и преподавателем МГУ Алексеем Крюковым в 2007 году. Входит в семейство Theano и изначально создавался только для греческого языка. Но впоследствии была добавлена латынь и кириллица. Шрифт доступен для бесплатного использования. Относится к категории новая антиква, с засечками.
Шрифт отличается нестандартным дизайном, подходит для логотипов, названий, журнальных разворотов. Чистый и высококонтрастный шрифт. Включает семь стилей.
Это шрифт класса Slab (плоские засечки), часто используется в веб-проектах. Был разработан Атипо и Марией Рамос.
Шрифт был придуман еще в 1989 г. дизайнером Кэрол Туомбли в двух начертаниях: нормальном и жирном. Он имитирует древнеримский монументальный шрифт, которым сделаны надписи на пьедестале колонны Траяна. Очень часто используется на постерах к фильмам.
Очень часто используется на постерах к фильмам.
Шрифт был создан еще во времена Просвещения. Его автором стал член семьи Дидо, знаменитой династии типографов и бумажных фабрикантов. Имеет четкое и ясное начертание и остается тонким текстовым шрифтом для рекламы и книжного дизайна. Похож на Henriade.
Шрифт отлично подходит для лонгридов. На больших полотнах текста он выглядит стильно и легко читается. Отличительные черты: небольшие размеры, сильные засечки и ровный ритм текста.
Это универсальный шрифт с индивидуальными чертами. Был спроектирован Джо Принцем и представляет собой современную форму гибкого Slab Serif (шрифты с плоскими засечками). Поставляется с четырьмя начертаниями и содержит восемь шрифтов в семействе Klinic Slab.
Бесплатный шрифт с засечками представляет собой смесь семейства Bodoni и Dala Floda. Его создали для повышения оригинальности шрифтов с засечками. Для этого улучшили изгибы стандартных шрифтов с засечками и добавили дополнительные начертания. Широко используется для плакатов, книг и больших форматов. Семейство шрифтов Butler содержит 334 символа, семь трафаретов и семь начертаний. Он также имеет текстовые фигуры, фракции, лигатуры и пр.
Широко используется для плакатов, книг и больших форматов. Семейство шрифтов Butler содержит 334 символа, семь трафаретов и семь начертаний. Он также имеет текстовые фигуры, фракции, лигатуры и пр.
Тщательно продуманный шрифт с засечками, который передает стилистику римских шрифтов, не боящихся времени. Fanwood поставляется с курсивом и римским стилем, оба они оптимизированы для экранов. Используется в заголовках и текстах, легок для чтения с экрана. Был разработан Барри Шварцем, распространяется под лицензией SIL Open Font для бесплатного использования.
Finches — элегантный шрифт с засечками и курсивом с исключительно красивыми изгибами, которые придают ощущение роскоши и элегантности. Шрифт выглядит профессионально и помогает хорошему проекту повысить уровень. Используйте его для оформления книжных обложек, постеров, постов в соцсетях.
Migur — строчный шрифт, созданный для использования в журнальных проектах. Шрифт получил пару наград и был выбран проектом Behance одним из лучших. Он доступен бесплатно для личного пользования. Добавляйте декоративные элементы, чтобы повысить его привлекательность.
Это была подборка от Graphicpear. А какие шрифты любите вы? Поделитесь в комментариях.
100 коллекций шрифтов для различного применения в дизайне: rentafont — LiveJournal
Это четвертый из десяти постов с коллекциями шрифтов Rentafont, описанных разными способами.
Одно из главных преимуществ Rentafont – уникальный шрифтовой поиск с очень детальным описанием шрифтов из 12000 уникальных ключевых слов и опций на русском, английском и украинском языках. Таким способом описано более 3000 шрифтов с латиницей и кириллицей.
Такие данные будут полезны при обучении начинающих дизайнеров и искусственного интеллекта. Если вы генерируете дизайн с помощью алгоритмов или нейросетей, исходя из параметрического ТЗ, вам пригодятся шрифты, релевантные разным видам деятельности, техническим параметрам и особенностям аудитории.
Место в макете- Акциденция (яркие шрифты для небольших надписей) (2428 шрифтов)
- Заголовок (заголовочные шрифты для шапок, обложек) (2254 шрифтов)
- Логотип (характерные шрифты для логотипов) (1137 шрифтов)
- Основной набор (разборчивые текстовые шрифты) (1030 шрифтов)
- Выделения (жирные и наклонные текстовые шрифты) (740 шрифтов)
- Инфографика (понятные шрифты для инфографики) (461 шрифтов)
- Инициал (декоративные шрифты для буквиц) (383 шрифтов)
- Примечания (курсивные текстовые начертания) (275 шрифтов)
- Подписи (текстовые шрифты для сносок) (10 шрифтов)
Эти коллекции являются ответами на поисковые запросы из одного ключевого слова.
Уникальный поиск Rentafont состоит из 4 групп фильтров и базы словесных описаний, повторяющих и значительно дополняющих эти фильтры.
Чтобы проверить, есть ли здесь нужное вам описание, используйте поиск текста в вашем браузере. Если не нашли то, что искали, пожалуйста, напишите об этом в комментариях.
По поводу доступа к полной обновляемой базе описаний шрифтов, API шрифтового поиска, датасетам для обучения нейросетей пишите на [email protected].
Другие посты из серии1. 200 коллекций шрифтов разной формы
2. 200 коллекций шрифтов по возрасту, полу, настроению
3. 200 коллекций шрифтов для разных отраслей
5. 100 коллекций шрифтов из разных стилей и эпох
Рубленые шрифты и шрифты с засечками ‹ Виртуальная школа графического дизайна
Продолжение. Читать начало статьи…
После непродолжительной отпускной паузы, продолжаю серию статей о журнальном дизайне. В предыдущей статье я писал о модульной сетке, как об одной из основ дизайна печатных изданий.
Теперь поговорим о шрифтах.
Даже неискушенный глаз при взгляде на любой печатный текст, может заметить, что одни шрифты имеют засечки, а другие — нет. Наличие или отсутствие этих засечек и есть главное отличие двух основных групп шрифтов.
Засечки в шрифтах представляют собой короткие, обычно перпендикулярные штрихи, которыми начинаются и заканчиваются основные штрихи знака. В старой литературе иногда называется «отсечка». Засечки бывают односторонними и двусторонними. Их форма может быть разнообразной: треугольной, прямоугольной, закругленной, декоративной, в виде тонкой горизонтальной линии и т.д. Засечки могут быть скругленными в месте соединения с основным штрихом, а могут присоединяться под углом без скругления.
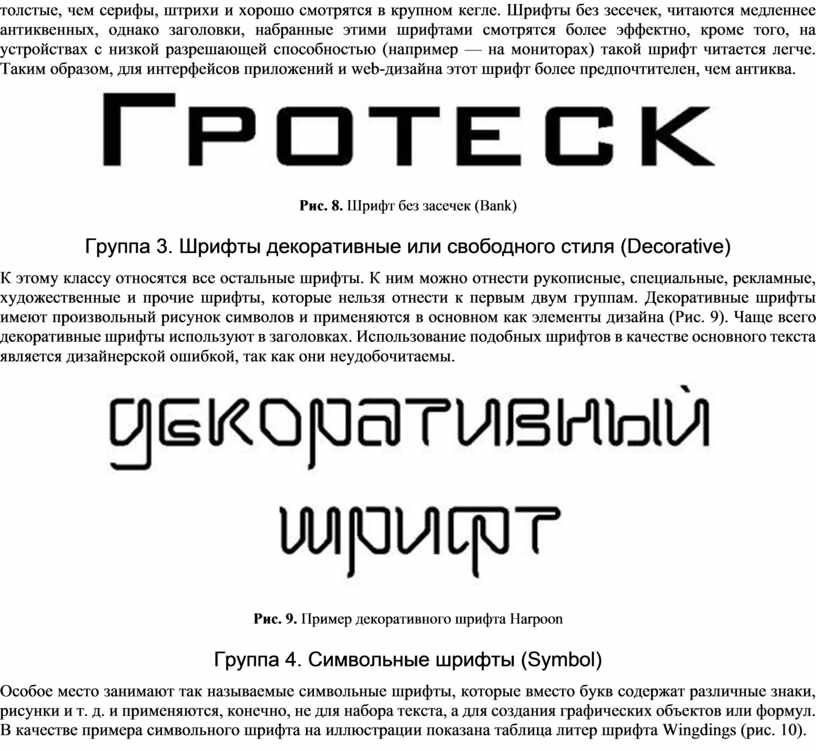
Шрифты без засечек называются рублеными. В Англии, и Франции такие шрифты чаще называются Sans Serif, в Америке Gothic, в Германии Grotesk. Как правило, гротески имеют основные и соединительные штрихи практически одной толщины (неконтрастные) или с малозаметной разницей в толщине штрихов (малоконтрастные).
Шрифты с засечками также называют антиквой. В Англии, США и Франции такие шрифты чаще называются Serif.
Термин «Антиква» (Antiqua) заимствован из немецкого языка (где он обозначает любой шрифт прямого начертания) и указывает на его древнее (античное) происхождение, поскольку каролингское письмо VIII–IX вв., лежащее в основе гуманистического письма, в эпоху Ренессанса ошибочно принималось за подлинное письмо античности. Антиквенные шрифты обычно делятся на Антикву старого стиля, Переходную антикву и Антикву нового стиля, а также Брусковую антикву.
Рубленые шрифты выглядят более современными, а на практике они более удобны для дизайнерской работы. Например, для построения логотипа. В них легче управлять межбуквенными расстояниями. Крупные текстовые элементы, набранные таким шрифтом, воспринимаются единым пятном, т.е. целостно. Вот почему подавляющее большинство заголовков создают именно шрифтами без засечек. Основной же мелкий текст статей, как правило, набирают шрифтами с засечками. Почему так, а не наоборот?
Дело в том, что рубленые шрифты воспринимаются как более устойчивые, основательные и массивные, тогда как шрифты с засечками легче читаются. Статья, набранная таким шрифтом, читается быстрее и свободнее, т.к. засечки, как бы облегчают движение глаз от буквы к букве.
Конечно, это правило довольно общее. Существуют газеты и журналы, где оно не соблюдается, но любое исключение из правил должно быть оправдано.
Если вы точно знаете и понимаете, почему в вашей работе заголовки должны быть набраны шрифтом с засечками, а мелкий текст, наоборот, рубленым шрифтом, тогда вы вправе наплевать на то, что пишут в учебниках по типографике. Но на заре вашей дизайнерской карьеры, я бы посоветовал вам просто поверить, что все эти умные учебники писали отнюдь не дураки…
Самый важный фактор в выборе шрифта для основного текста — его читабельность. Печать газеты может быть неудовлетворительна, и поэтому использование шрифта с засечками будет неразумно. Если печатная краска не ложится на странице ровным слоем, то засечки букв, возможно, не будут даже видны. В таких случаях применение красивого рубленного шрифта будет более уместно. Качество печати журналов, как правило, значительно выше, и такая проблема вряд ли возникнет.
Единственный способ определить наиболее удобочитаемый шрифт для вашего основного текста – это эксперимент и отбор образцов различных шрифтов, учитывая технические возможности типографии. Рассмотрите печатные образцы и решите, какой шрифт является наиболее четким.
Выбрав шрифт, используйте его последовательно на всех полосах журнала. Стиль заголовка должен быть прост. Все заголовки выполняйте одним и тем же шрифтом. Заменить его на другой шрифт стоит лишь в случае осознанной необходимости. Например, в отдельных рубриках, которые нужно выделить среди всех остальных материалов.
Вместе с тем, вы можете разнообразить внешний вид заголовков при одном шрифте, используя различные размеры, стили и цвета.
Последовательное использование шрифта служит ориентиром для читателей. Если заголовки статей определенного раздела, набранные одним шрифтом, а заголовки другого раздела – другим шрифтом, то читатель сможет с первого взгляда различать эти разделы.
В заголовках не используйте только прописные буквы!
Как показывают исследования, человек читает и воспринимает слова, напечатанные только заглавными буквами, намного дольше, чем слова, состоящие из прописных и строчных букв. Если вы все же решите использовать в заголовке ведущей статьи только заглавные буквы, то увеличьте размер шрифта так, чтобы уменьшить неудобство восприятия текста.
Используйте выбранный шрифт достаточно большого размера, чтобы его легко можно было читать. Помните, что текст статей должен легко восприниматься читателем. Если текст напечатан слишком мелко то, это позволит разместить больше слов на странице, но вместе с тем, затруднит их зрительное восприятие. Традиционно в российских газетах текст печатался 8-м кеглем, однако сейчас наблюдается тенденция к увеличению размера шрифта до 9 — 9,5.
Определитесь с межбуквенными интервалами (трекингом).
Если расстояние между буквами слишком мало или, наоборот, велико, то слова будет трудно читать и понимать. Найдите оптимальное межбуквенное расстояние и используйте его постоянно во всем проекте.
Тот же самый принцип применяется и при выборе междустрочного расстояния (интерлиньяжа). Наберите текст определенным шрифтом и поэкспериментируйте с интервалом между строками, чтобы выяснить, какой из них наиболее привлекательный и самый удобочитаемый.
Одна из задач интерлиньяжа — создание горизонтального пути для глаз, по которому они возвращаются к началу строки. Дизайн шрифта может влиять на на ширину этого пути. Шрифты с высоким ростом строчных букв, например, обычно требуют дополнительного интерлиньяжа.
Интерлиньяж — важнейший инструмент управления «цветом» текста на странице, поэтому для шрифтов с большей насыщенностью штрихов требуется увеличенный интерлиньяж для того, чтобы осветлить «цвет» текстового блока и сделать его менее плотным.
Установите свой стандарт интерлиньяжа и затем применяйте его постоянно. Не попадайтесь в ловушки, увеличивая размер интервала, когда статья слишком короткая или, уменьшая его, когда текст довольно длинный!
Более подробно о шрифтах читайте на сайте http://ifont.ru/
Продолжение следует…
Поделиться в соц. сетях:
Журнальный шрифт кириллица. Лучшие бесплатные шрифты для дизайнеров
Шрифт, который используется для отображения текста, влияет на его восприятие. Поэтому в этой статье мы собрали лучшие бесплатные шрифты для веб-дизайнеров 2016 года, которые помогут вашим печатным материалам и сайтам выглядеть профессионально.
10 лучших шрифтов с поддержкой кириллицы
Качественные кириллические шрифты нелегко отыскать, но все же сейчас их гораздо больше, чем раньше. Список ниже содержит как распространенные варианты с засечками и без, так и ультраэлегантные шрифты для особых случаев.
5. Oswald — классический чуть сжатый шрифт без засечек, который будет выглядеть хорошо на любых устройствах:
6. Jura — элегантный шрифт со скошенными засечками и круглыми формами, лучше всего подойдет для подзаголовков или основного текста:
7. Exo 2 — универсальный технологичный шрифт с несколькими начертаниями, поэтому его вполне хватит для оформления большинства текстовых элементов на странице:
8. Pompiere подойдет вам, если вы ищите элегантный, но не слишком серьезный шрифт:
9. Aclonica — еще один яркий шрифт для оформления запоминающихся заголовков и печатной рекламной продукции:
10. Museo — шрифт без засечек, который выглядит хорошо при маленьком и большом размере кегля, а значит подойдет как для отображения пунктов меню, так и для основного текста страницы. Доступен бесплатно в вариантах Museo Sans 500 и Museo Sans:
В этой статьи мы привели шрифты для профессиональных графических дизайнеров, которые можно использовать для дизайна страниц или печатных материалов. Большое количество доступных шрифтов часто приводит в замешательство, ведь при этом их еще и нужно правильно сочетать. Вот правила сочетания шрифтов, которые помогут вам справиться с этой задачей:
- Не используйте слишком контрастные шрифты — может получиться так, что каждый из них будет перетягивать внимание на себя, отвлекая читателя от содержания.
- Но и не выбирайте слишком похожие — они будут сливаться, и создавать ощущение незаконченности.
- Создавайте визуальную иерархию — вспомните, как обычно выглядят печатные газеты: в них четко просматривается структура заголовков.
- Не забывайте о контексте — ведь дизайн создается не просто так, а в соответствии с потребностями конкретной компании.
- Не используйте больше трех разных шрифтов на одной странице.
На 2018 год количество качественных бесплатных шрифтов позволяет дизайнерам полноценно работать над задачами, совершенно не стесняясь в выборе. Поэтому мы написали о лучших бесплатных шрифтах.
Студия создает дизайн сайтов и приложений для Android и iOS, и мы будем рады помочь вашему бизнесу привлечь пользователей с помощью уникального и узнаваемого дизайна.
Типографика это искусство, в котором органично сочетаются техника, изобретательность и расчет на перспективу. За редким исключением хороший дизайн подразумевает хорошую типографику. Неважно, над чем работает дизайнер: проектирует сайт или пользовательский интерфейс, работает над макетом брошюры или создает логотип для бренда – везде одним из ключевых элементов успешного проекта будет шрифт. При этом огромное значение имеет не только выбор шрифтов, но и их соответствие друг другу, а также цветовые решения. Вариантов может быть очень много, но от правильного выбора шрифта во многом зависит, будет успешным проект или его ждет провал. Порой достаточно упустить из виду даже второстепенные детали, чтобы свести на нет все творческие усилия, которые были направлены на создание выдающегося дизайна. К счастью, есть множество ресурсов, которые помогут в работе с типографикой.
Многим дизайнерам, особенно новичкам, свойственно стремление ко всему новому. Они внимательно следят за всеми трендами в типографике и используют в дизайне самые новые и, как им кажется, «незаезженные шрифты». Это ошибка. Типографика дисциплина консервативная и новое здесь далеко не всегда означает лучшее. Чтобы убедиться в этом, достаточно посмотреть, какие шрифты были самыми популярными в 2016 году.
- Дизайнер: Альберт-Жан Пул
- Дата выхода: 1995
- Издатель: FontFont
Шрифт FF DIN был создан голландским дизайнером Альбертом-Жаном Пулом. Первый вариант был представлен в 1995 году, затем разработка продолжилось и к моменту завершения работы в 209 году, семейство FF DIN включало в себя 20 начертаний. Шрифт отлично подходит для редакционного и издательского дела, а также может использоваться в рекламе и дизайне упаковки, в брендинге и других сферах творчества, таких, как дизайн плакатов и биллбордов. Хорошо выглядит FF DIN и на экране компьютера, так что его можно задействовать в веб-дизайне. У FF DIN имеется ограниченная поддержка кириллицы, что немаловажно для российских дизайнеров.
- Дизайнер: Ханнес фон Доррен
- Дата выхода: 2010
- Издатель: HVD Fonts
Brandon Grotesque – это очень известный шрифт без засечек, состоящий из шести наборов с различной толщиной штриха и шести соответствующих основным курсивов. В основе шрифта лежат геометрические формы, оптически скорректированные для лучшей читаемости символов. Brandon Grotesque по праву считается функциональным и элегантным шрифтом. Начертания Light и Bold хорошо смотрятся на лайтбоксах или витринах, а Regular и начертания средней толщины подойдут для набора длинных текстов. Данный шрифт является отличным выбором для работы над проектами, где требуется типографика профессионального уровня. Brandon имеет расширенный набор символов для поддержки языков Центральной и Восточной Европы, но кириллицы нет, несмотря на то, что в списке языков русский присутствует.
- Дизайнеры: Сол Гесс, Моррис Фуллер Бентон
- Даты выхода: 1990-1995-2007
- Издатель: Monotype
Знаменитый шрифт Century Gothic во многом напоминает Futura, однако это уникальный шрифт, который является производным двух отдельных шрифтов ITC Avant Garde и Twentieth Century – основных конкурентов Futura. Century Gothic – это легкий, воздушный шрифт с чистыми и резкими окончаниями штрихов и очень хорошо проработанным курсивом. Данный шрифт идеально подходит для заголовков или для набора крупными символами.
- Дизайнер: Марк Симонсон
- Дата выхода: 2005
- Издатель: Марк Симонсон
Семейство Proxima Nova представляет собой реконструкцию известнейшего шрифта Proxima Sans. Набор Proxima Nova был расширен до 48 полнофункциональных шрифтов Open Type. Новая Proxima состоит из трех больших групп, в каждой из которых по 16 шрифтов с различной толщиной штриха. Стилистически данный шрифт является сбалансированным сочетанием гуманистических пропорций и геометрического подхода к проектированию. Кириллица есть.
- Дизайнер: Адриан Фрутигер
- Дата выхода: 1998
- Издатель: Linotype
Шрифт Avenir также содержит отсылки к Futura, но в нем нет такой радикальной геометрии, как у его предка. У Avenir вертикальные штрихи толще, чем горизонтали и укороченные восходящие штрихи. Это идеальный выбор если требуется набрать хорошо читаемый текст.
- Дизайнеры: Эдуард Хоффман, Макс Мидингер
- Дата выхода: 1983
- Издатель: Linotype
Helvetica является одним из самых популярных шрифтов в истории мировой типографики, этот шрифт оказал огромное влияние как на рекламу, так и на маркетинг. Семейство состоит из 51 начертания с различной толщиной штриха, разной шириной и курсивом. Это классический шрифт без засечек, нейтральный и неподвластный времени. Helvetica Neue является наиболее безопасным выбором практически для всех видов дизайна.
- Дизайнеры: Адриан Фрутигер, Акира Кобаяши
- Дата выхода: 2004 (разработка продолжается)
- Издатель Linotype
В то время как основной набор Avenir является одним из самых больших шрифтовых семейств, созданных для того, чтобы решить некоторые проблемы с отображением на экране компьютера, побочный проект Next Pro, созданный студией Linotype, направлен прежде всего на эстетику. Полный набор Avenir Next Pro состоит из 32 шрифтов: 8 начертаний с разной шириной штриха (каждый с версией Roman и Italic), а также шрифтов с различной шириной символов – Normal и Condensed. Глиф был расширен за счет включения малого капса, верхних и нижних индексов и лигатур.
- Дизайнер: Энрике Эрнандес
- Дата выхода: 2016
- Издатель: Latinotype
Isidora представляет собой современный геометрический шрифт с упором на функциональность. Несмотря на то, что Isidora очень выразительный и дружелюбный шрифт – это в своем роде манифест рациональности. Семейство состоит из 28 шрифтов с двумя подсемействами, так что найти начертание с подходящей толщиной штриха не составит проблемы. Шрифт идеально подходит для брендинга, логотипов, заголовков, его можно использовать в веб-дизайне, дизайне упаковки и в полиграфии. К сожалению, кириллицы нет, однако шрифт определенно заслуживает внимания, он очень стильный, с симпатичными закруглениями, которые делают его не таким строгим.
- Дизайнер: Рене Бидер
- Дата выхода: 2016
- Издатель: Рене Бидер
Главными особенностями шрифта Sagona являются ярко выраженные засечки и переменная контрастность основных штрихов. Это универсальный шрифт, которым можно набирать как заголовки, так и небольшие массивы теста. Семейство Sagona состоит из 9 начертаний плюс соответствующие курсивы. Большой набор функций Open Type, поддерживаемых Sagona, включает альтернативные начертания, лигатуры и старые номера стилей. Кириллицы нет.
- Дизайнер: Джексон Берк
- Дата выхода: 1948
- Издатель: Linotype
Trade Gothic является классическим шрифтом без засечек, но при этом он достаточно дружелюбен, что несвойственно типичным сансерифам. Именно поэтому Trade Gothic так популярен среди дизайнеров, которые используют его в самых разных проектах, от печати до веба. Шрифт сбалансирован, в нем нет ничего лишнего, тем не менее он позволяет уйти от излишнего формализма. Trade Gothic является одним их ключевых элементов айдентики организации Amnesty Inernational, которая борется за соблюдение прав человека.
- Дизайнер: Радомир Тиньков
- Дата выхода: 2016
- Издатель: Радомир Тиньков
Gilroy – это новый шрифт без засечек, созданный с упором на геометрические формы. Шрифт универсальный, красивый и хорошо сбалансирванный. Семейство Gilroy включает в себя 20 начертаний, 10 основных и 10 курсивов. Каждое начертание содержит расширенную поддержку языков, а также стрелки, дроби, лигатуры. Сфера применения данного шрифта необычайно широка: его можно использовать в графическом и веб-дизайне, он отлично подходит для вывесок, биллбордов, лайтбоксов и многого другого. Также Gilroy подойдет для набора коротких текстовых сообщений. Кириллица есть.
- Дизайнеры: Адриан Фрутигер, Алексей Чекулаев
- Дата выхода: 1957-1997
- Издатель: Linotype
Univers является одним из самых любимых шрифтов дизайнера Адриана Фрутигера, вложившего много сил в его создание. Шрифт Univers завоевал большую популярность прежде всего благодаря своей разборчивости. Работа над шрифтом велась на протяжении нескольких десятилетий, однако дизайнерам удалось сохранить единство, благодаря чему в одном проекте можно использовать разные версии Univers. В 1997 году руководство Linotype совместно с Фрутигером решило перерисовать все существующие начертания. Пристальное внимание уделялось пропорциям букв, гармоничному сочетанию символов и мелким деталям. После этого работа над проектом была завершена. Шрифт Univers – это воплощение спокойной элегантности и рационализма. Univers использовался в предвыборных кампаниях Джорджа Буша в 2000 и 2004 годах, также его можно увидеть в логотипах Audi, eBay и Montreal Metro. К сожалению, кириллицу этот замечательный шрифт не поддерживает.
- Дизайнер: Елена Генова
- Дата выхода: 2016
- Издатель: My Creative Land
Sunshine Daises – это забавный рукописный шрифт, созданный дизайнером Еленой Геновой. Это не семейство, а коллекция из 15 разных шрифтов, каждый из которых излучает заряд бодрости и веселья. Любой из этих шрифтов сочетается с другими начертаниями из набора. Также шрифт поддерживает функцию псевдослучайного внедрения, благодаря чему сочетание двух одинаковых букв в строке никогда не повторяется. Шрифт Sunshine Daises поддерживает формат Unicod, а это значит, что его можно использовать в любых программах и приложениях. Это идеальный шрифт для книжных обложек, плакатов, заголовком и много другого, где в дизайне нужен неформальный подход.
- Дизайнер: Ханнес фон Доррен
- Дата выхода: 2013
- Издатель HVD Fonts
Шрифт Brandon Text это округлый сан-сериф, состоящий из шести начертаний плюс соответствующие курсивы. Данный шрифт часто используется в комбинации с Brandon Grotesque, так как он идеально подходит для набора больших массивов текста, кроме того, он хорошо смотрится в малом кегле, что делает его наиболее подходящим для показа на небольших экранах. Шрифт специально оптимизировался под эти цели, так что это отличный вариант для сайтов, приложений и электронных книг. Серия Brandon Text – это превосходный выбор для профессиональной комплексной типографики.
- Дизайнеры: Игнасио Корбо, Фернандо Диас
- Дата выхода: 2016
- Издатель: Tipo Type
Brother 1816 это гибкий и многогранный шрифт, созданный специально для работы в интернете. Это очень удачное сочетание геометрического и гуманистического гротеска. Различные стили шрифта можно использовать как по отдельности, так и вместе, если нужно придать тексту визуальную идентичность. Семейство Brother состоит из 32 шрифтов, разбитых на две группы: Normal (16 начертаний) и Printed, также состоящую из 16 начертаний.
Шфриты в веб-дизайне вещь практически незаменимая. Используя при разработке дизайна сайта нестандартные и оригинальные шрифты вы можете достичь поистине удивительного результата. Разработка баннеров, иллюстраций, разного рода афиш и других нестандартных текстово-графических материалов без специальных шрифтов и вовсе невозможна. В данном разделе блога вы найдете разные англоязычные и русские кириллические шрифты для фотошопа и сможете понравившиеся вам экземпляры шрифтов скачать бесплатно.
Все материалы разделены и скомпонованы в отдельные наборы по тем или иным тематикам — каллиграфические, готические, новогодние, оригинальные, рукописные и многие другие шрифты к вашим услугам. Я постараюсь отобрать и найти самые лучшие наборы шрифтов в интернете для публикации в Дизайн Маним. Постараюсь, чтобы вы могли скачать шрифты для фотошопа которые действительно пригодятся в работе, а не просто пополнят вашу и без того большую коллекцию шрифтов.
В мега-наборе всяческих материалов для хэллоуина иконок, фонов, вектора и т.п. мы публиковали в том числе и страшные шрифты для Фотошопа. Однако тогда это было лишь частью большой статьи, и должного внимания им уделить не получилось. Сегодня исправим эту ситуацию, т.к. в нашем распоряжении будет полноценная заметка. По факту эта ниша больше всего схожа размытыми нечеткими и декоративными шрифтами и может содержать некоторые нестандартные элементы в буквах….
Название сегодняшних материалов в подборке полностью определяется способом их создания — это шрифты печатной машинкой. Теоретически, по форме и стилистике они должны соответствовать реально напечатанным текстам. Похожий принцип типографики встречался в заметках про граффити или надписи мелом на доске — по данным наименованиям вы сразу четко представляете их внешний вид. Если говорить о визуальной составляющей, то тут все достаточно тривиально. В целом нет такого разнообразия…
Google Fonts — один из самых крупных архивов реально бесплатных шрифтов с сотнями гарнитур. Учитывая его универсальный характер и всеобщую доступность, теряется практически любой смысл использования обычных шрифтов по умолчанию. С помощью сервиса вы сможете реализовать разные нестандартные примеры типографики. В данной статье найдете подборку из 10-ти бесплатных шрифтов Google Fonts, которые идеально подойдут для оформления заголовков сайта. Они установлены во многих веб-проектах по всему миру. Материал…
В данном блоге вы уже могли встречать специальный раздел для поиска и скачивания русских кириллических шрифтов. Статьи там отсортированы по различным тематикам дабы дизайнерам было проще подбирать нужные им файлы. Это удобно, когда требуется подобрать, например, жирный, рукописный или декоративный вариант. Сегодня мы хотим представить вам подборку лучших архивов русских шрифтов онлайн аналогичных проектам Urbanfonts, Dafont и др. Такой подход позволит вместить в рамках одной…
В данной статье сможете бесплатно скачать шрифты мела для фотошопа, которые пригодятся вам в разных дизайнерских решениях на сайтах, иллюстрациях, приложениях или даже в офлайне (например, иногда владельцы кафе оформляют меню в этом стиле). Подобный вариант с декоративным шрифтом надписи мелом также неплохо будет смотреться в полиграфии. Где бы вы его не применили, подборка ниже окажется полезной. Всего собрали около 50-ти объектов на любой вкус. Перед тем,…
По случаю наступившей зимы мы решили подготовить тематическую заметку про зимние шрифты. Года два назад в Дизайн Мании уже были публикации о новогодних и рождественских шрифтах, однако там собраны далеко не все интересные варианты + за пару лет появились новые работы. Уверены, в статье ниже найдете парочку полезных решений. В свою очередь мы проследим чтобы в данной и предыдущих подборках объекты не повторялись. В посте…
Если вы начнете искать размытые шрифты для фотошопа в сети, то увидите, что большинство ссылок из выдачи ведут на совсем другие публикации. В основном пользователи ищут как исправить проблему нечетких шрифтов в браузере или windows на своем компьютере. Поэтому дабы упростить вам процесс поиска лучших и самых необычных размытых шрифтов для графики и иллюстраций мы сделали соответствующую подборку. Данные материалы могут применяться для разного рода постеров и афиш. В принципе,…
Последняя запись в данном разделе выходила еще в прошлом году (цикл статей про жирные шрифты). Учитывая этот факт, сегодня решил написать соответствующий пост, тем более, что накопилась парочка интересных материалов. Что касается выбора темы, то недавно по работе пришлось использовать шрифты в греческом стиле, и я нашел весьма толковые варианты. Наиболее интересные из них публикую ниже. Скачать файлы можно бесплатно, однако обращайте внимание на описание…
Перед тем как перейти к публикации новых статей в блоге хочу подвести небольшие итоги прошедшего года. Подборка популярных постов за 2015 поможет вам вспомнить лучшие заметки по тем или иным направлениям: шрифты, верстка, сервисы, входновение и т.п. Также вы сможете скачать классные шаблоны и материалы для работы, если до сих пор не успели этого сделать. Похожий итоговый пост за 2014 оказался весьма полезным, поэтому мы…
Встречайте очередное масштабное пополнение раздела красивых шрифтов где я собираю все соответствующие подборки. В отличии от других заметок с материалами здесь дополнительно будут представлены пояснения по процессу их установки в Ворде (и заодно Фотошопе). Заметка пригодится пока я работаю над обновлением поста о красивых русских шрифтах. Решил немного развить эту тему т.к. на прошлую статью часто заходят из поиска по фразам похожим на «красивые шрифты…
Подборки интересных жирных и лучших bold шрифтов были бы неполными без соответствующих русских вариантов. Изначально я думал добавить их к данным статьям, но позже решил написать отдельную заметку, поскольку нашел интересный сервис по кириллическим шрифтам — rus-shrift.ru. Так что сегодня кроме материалов для скачивания будет также небольшой обзор этого проекта. Кстати, вы также можете глянуть сайты онлайн архивы русских шрифтов. Итак, начнем. Для скачивания кликайте…
В прошлых статьях мы рассмотрели русские толстые и интересные жирные шрифты, которые разбиты по определенным типам: высококонтрастные, компактные, винтажные и т.п. (всего получилось чуть более 20 штук в 7-ми категориях). Однако, если попытаться поискать разные Bold шрифты в Google, то вариантов вы получите значительно больше. В данном посте я решил собрать лучшие найденные решения. В подборку вошли не все найденные фонты, так как их действительно…
Предыдущая статья: Дистанционная лучевая терапия: суть метода и показания, реабилитация после сеансов, эффективность и недостатки Следующая статья: Дистанционное, резонансное, биодинамическое лечение
Правила построения журнальной сетки
Дидактическое вступление
Построение сетки — чрезвычайно простое упражнение, в котором теории не так уж много; однако у студентов регулярно возникают затруднения из-за неумения оперировать традиционными полиграфическими единицами измерения. Разумеется, сегодня можно обойтись и без точных типометрических рассчетов,подбирая кегль шрифта «по месту», однако при этом частично теряется осознанность процесса. Поэтому предлагаемое упражнение, несмотря на нарочитую простоту и условность (все сходится, как в учебнике арифметики за третий класс), позволяет внятно объяснить основные принципы построения.
Для проведения занятия студентам требуются ножницы, клеящий карандаш, линейка, карандаш, бумага (обычно есть смысл разбить студентов на пары — в этом случае по комплекту на пару), несколько журналов на разрезку. За одну пару, как правило, закончить упражнение не удается (первый час уходит целиком на построение геометрической основы), поэтому либо нужны две пары подряд, либо собственно макетирование давать в качестве домашнего задания с обязательным анализом на следующем занятии.
Построение геометрической основы сетки
Первое, что необходимо знать при конструировании сетки — под какой размер шрифта мы ее строим. Для пущей простоты нашу сетку мы будем делать под шрифт 10 кегля при интерлиньяже 12, а за размер журнальной страницы возьмем стандартный формат А4.
Итак, размеры А4 формата — 210 на 297 мм. Сколько же модулей может поместиться на этом пространстве? Начнем с ширины: основу модульной сетки при многоколонной верстке задают колонки, а 10-м кеглем больше трех колонок не сделаешь — для книжного издания их вообще было бы 2, но для журналов 2-й категории (популярные, для досуга) согласно СанПиН 1.1.998-00, имеем право сделать 3 колонки.
Соответственно по вертикали имеет смысл сделать 4 модуля, это существенно упростит работу рекламного отдела, образовав нам супермодуль в полстраницы по горизонтали. Да и вообще 3 на 4 — интереснее, чем 3 на 3.
Итак, у нас 3 на 4 модуля, начинаем с ширины. В ширину у нас 3 колонки (равные между собой), 2 средника — для простоты дела предлагаю назначить их по 1 цицеро; почему так проще — станет ясно чуть позже. Остаются еще поля. Поскольку макет условный, будем придерживаться книжных стандартов, т.е. корешковое поле самое узкое, за ним идут головочное, наружное, и нижнее — самое большое.
Получаем:
210 – 9 – 3К = П1 + П2,
где 210 — ширина листа А4 в мм, 9 мм — это 2 средника по 1 цицеро и 3К — три колонки одинаковой ширины.
Сейчас начинаем подбирать значение К, учитывая, что ширина колонки равна целому числу квадратов (либо простой составной дроби квадратов). При ширине колонки… ну, скажем, в 4 квадрата получаем 201 – 3х18х4 = 210 – 216, т.е. отрицательное значение суммы полей. Ясно, что 4 квадрата — это много, возьмем меньше. При ширине колонки в 3 квадрата 201 – 3х18х3 = 201 – 162 = 39 мм, что уже вполне допустимо. Делим эти 39 мм в соотношении 1:2, получаем 13 и 26 мм. Однако давайте вспомним, что на самом деле внешнее поле равняется визуальной сумме двух внутренних, а не геометрической. Думаю, что если мы возьмем 16 и 23, то поступим правильней.
Теперь у нас есть не только горизонтальные размеры наших модулей, но и оценочные значения головочного и нижнего полей. Поскольку головочное поле должно находиться в пределах от 16 до 23 мм, не будет большой натяжкой посчитать его просто в 20 мм. А нижнее должно получиться больше 23, чего мы, я думаю, вполне сможем добиться.
Теперь остается решить вопрос с вертикальной отбивкой между модулями. Конечно, если я предложу аналогично горизонтальным пробелам (средникам) поставить ее равным одному цицеро, это будет выглядеть логичным. Но на самом деле все обстоит ровно наоборот: мы выбрали средник между колонками в цицеро именно потому, что знали, что вертикальные отбивки будут равны именно этой величине!
Откуда это было известно? Да из выбранного шрифта, с которого мы начали рассуждения. Интерлиньяж в 12 пунктов — это как раз и есть шаг в 1 цицеро по вертикали. И вот здесь мы натыкаемся на главное правило построения сетки: расстояния между модулями по вертикали вынуждено должны быть кратны целому числу строк текста. Именно строки текста создают реальный шаг, которым мы можем пользоваться при построении сетки, и ничто другое. Если представить, что мы выбрали вертикальную отбивку, не кратную высоте строки (интерлиньяжу), то неизбежно появляется проблема приводности блоков текста в пределах полосы, и верстка усложняется, вместо того, чтобы стать «автоматически легкой».
Вот как это выглядит:
Поэтому у нас в квадрате 4 строки, а межмодульная отбивка — еще строка. Это позволяет нам точно подогнать постскриптовские значения шрифта под необходимые пункты Дидо — подгонять все равно придется, если мы пользуемся программой верстки, которая не дружит с континентальной типографикой. По СанПиНовской таблице мы должны прибавить полпункта к кеглю (вместо 10 использовать 10,5 постскриптовских пунктов), но интерлиньяж просто увеличить на 0,5 не получится. Поэтому просто построим максимально длинную колонку на полосе (ну, например в 15 квадратов — 270 мм, при 12 пунктах Дидо интерлиньяжа это должно нам дать 60 строк), заполним ее текстом и подгоним интерлиньяж так, чтобы они реально по месту совпали.
Правильный интерлиньяж будет где-то чуть меньше 12,8 — поэтому, если программа не дает использовать при назначении этого параметра сотые, вполне можно будет чуть-чуть подвинуть макет, который мы сейчас с вами так тщательно считаем. Потому что единственная реальность — это все-таки строчки текста. И от них зависит, какое округление при переводе постскиптовских пунктов в пункты Дидо мы примем за рабочее.
Мы можем считать аналогично горизонтали:
297 – 3х4,5 – 4М – 20 = П4,
где П4 > 23,
а можем посчитать хитрее. Давайте включим горизонтальную отбивку в 1 цицеро прямо в высоту модульного прямоугольника, а потом уже из нее вычтем — при этом отбивка нижнего модуля увеличит собой нижнее поле (мы ведь помним, что нижнее поле можно увеличивать практически безнаказанно).
297 – 20 – 4М > 23
Итак, 277 / 4М > 23, где М меняется как целое число квадратов или простая дробь квадратов. Пользуясь калькулятором, который есть у каждого студента в сотовом телефоне, после недолгих подборов устанавливаем, что М = 3 1/2 квадрата, следовательно, без отбивки 3 1/4 квадрата, или, как нетрудно подсчитать, 13 строк.
Просто четыре раза откладываем по вертикали 63 мм, а потом от каждого модуля отрезаем снизу 4,5 мм. Таким образом, нижнее поле получается 25 + 4,5 = 29,5 мм. А чтобы лишняя линия, отстоящая от нижнего модуля на цицеро, не пропадала зря, ее вполне можно использовать для привязки колонцифры.
Таким образом, геометрическая основа нашей модульной сетки готова. Взглянем на нее в целом:
У нас 12 модулей по 3 квадрата (54 мм) в ширину и 3 1/4 квадрата (58,5 мм) в высоту, разделенные отбивками в 1 цицеро, что дает нам по дополнительной строке при верстке текстового блока на несколько модулей в высоту.
Разумеется, для современного журнала это очень плохая сетка — она очень «книжная», она построена под чрезвычайно крупный кегль, она простовата — но она построена правильно и ясно. Думаю, что теперь вы без труда построите (после нескольких попыток) сетку для ваших конкретных нужд.
На что я хотел бы обратить внимание — на функциональность сетки.
Во-первых, теперь ясно, какого размера нужны иллюстрации (и рекламные модули!) на полосе. Очевидно, что минимальным размером будет 1 модуль — 54х58,5 мм, затем 2 модуля — горизонтальный 112,5х58,5 мм и вертикальный 54х121,5 мм, и так далее. Это означает, что работу по верстке и обработке иллюстраций можно «распараллелить», разделив между двумя работниками. Это очень облегчает издание журнала.
Во-вторых, у нас теперь точно известно, сколько знаков входит на полосу. У нас 3 колонки по 3 квадрата в ширину, а в высоту — 55 строк (4 модуля по 13 и 3 в интервалах между модулями). Зная емкость квадрата в выбранной гарнитуре при выбранном трекинге, нетрудно посчитать емкость полосы. Конечно, емкость квадрата придется определять экспериментально: это раньше, когда во всех типографиях СССР было по два десятка одинаковых шрифтов, можно было просто в справочнике привести таблицу емкости — загляните в Гиленсона, там так и сделано. Сейчас все зависит от того, какой программой вы пользуетесь, какая версия шрифта у вас установлена, даже под какой фотонаборный автомат вы скомпоновали публикацию — но решить эту проблему просто. Набираем колонку в два десятка строк, считаем число знаков с пробелами (просто кинуть через буфер обмена в «Ворд» и заглянуть в статистику), делим на число строк, умноженное на ширину колонки в квадратах — вуаля!
Вот у меня для того шрифта, что использован в примере — это MagistralC, реальные значения 10,5/12,7 — емкость квадрата получилась 9,55, или 28,65 знаков в строке. Ну, даже если чуть занизить расчетную емкость, это означает что в странице, целиком заполненной текстом, будет 55х3х28,6 = приблизительно 4 700 знаков. Сейчас смотрим на объем статьи, которую нам предлагается заверстать на разворот. Предположим, там 8 600 знаков, и еще хочется поставить 2 иллюстрации: одну побольше и квадратненькую (2х2 модуля), и одну узенькую, но длинненькую (1х3) модуля. Нетрудно подсчитать, что первая картинка съест у нас 27 (2х13 +1) строк в 2 колонках, итого 1544 знака, а вторая — 13х3 строк, или 1115 знаков. На развороте у нас 2х4 719 = 9 400 знаков, а нужно 8 600 + 1 544 + 1 115 = 11 259, что уже на 800 знаков больше.
А ведь еще нужно место под заголовок (предположим, около половины модуля высотой, т.е. еще 500 знаков), и что-то хочется оформить врезкой на цветную плашку… Следовательно, можно, не приступая к верстке, просить редактора (автора, ответсека) либо сократить текст хотя бы на полторы тысячи знаков, либо подобрать еще иллюстрацию и отдать под материал три полосы.
В-третьих, построив сетку, мы тем самым создали готовый прайс для рекламного отдела. Осталось только точно указать в миллиметрах возможные варианты рекламных модулей и проставить цену. Каждый, кому приходилось хоть раз верстать журнал или газету, хорошо знает, что большая часть сил уходит именно на приведение модулей заказчика к стандартным размерам. Но иногда хорошие рекламодатели делают это сами, если им вовремя объяснить.
Макетирование на основе сетки
Ну, а теперь остается самое главное — на основании построенной сетки сделать дизайн журнала. Вот два примера, построенных на основе той простейшей сетки, которая у нас получилась. Первый выстроен подчеркнуто «крупно» и «поперек» (на самом деле я воспроизвел вариант макета одного из верставшихся мной когда-то журналов), второй — «мелкенько» и «вертикально». Текстовые части у разворотов абсолютно одинаковы, до знака (в одном месте строка втянута). Эти примеры, по моему замыслу, должны показать, что на основе одной сетки можно создать существенно различающиеся между собой макеты.
Автор: Андрей Якубовский
Шрифты в графическом оформлении печатной продукции. Часть 4
11 — 2003Николай Дубина [email protected]
После революции и гражданской войны производство наборных шрифтов на нет, практически до конца двадцатых — начала тридцатых годов страна «проедала» накопленные запасы шрифтов и словолитных матриц.
Кириллица
Отсутствие шрифтового разнообразия было обусловлено не только разрухой, но и тем, что строители «нового мира» не считали нужным использовать все эти «декоративные буржуазные штучки». Например, сторонники конструктивизма утверждали, что от шрифта требуется только функциональность, которую могут обеспечить гротески. Прочие же шрифты можно отправить на свалку истории.
Таким образом, в тридцатые годы для набора литературы в основном использовались такие гарнитуры, как Латинская, Академическая, Елизаветинская, Обыкновенная плотная плюс некоторые гротески. Титульные шрифты заменялись рисованной графикой.
Ситуация изменилась в 1932 году, когда был создан первый отечественный линотип. Матрицы для него приходилось покупать за границей за золото. Стоили они дорого, поэтому при Производственном отделе НИИ Наркомместпрома РСФСР была организована шрифтовая группа, которая стала заниматься вопросами истории и развития типографского шрифта. Этой группой в 1936 году был создан первый в Советском Союзе линотипный шрифт Эксцельсиор (Н.Кудряшев, руководитель проекта профессор М.Щелкунов). Шрифт был кириллической адаптацией одного из лучших американских газетных шрифтов того же названия (1931, Ч.Гриффит) малоконтрастной брусковой антиквы, пригодной для высокоскоростной печати на грубой газетной бумаге. Первый блин оказался комом, и этот шрифт применялся недолго.
Чтобы проследить дальнейшую историю кириллических шрифтов, обратимся к статье «Кириллица» Владимира Ефимова, арт-директора фирмы «ПараТайп», вошедшей в книгу П.Карова «Шрифтовые технологии»: «В 1940 г. на основе Эксцельсиора коллективом художников Отдела новых шрифтов под руководством Е.Царегородцевой и Л.Маланова был разработан шрифт, названный Журнальная гарнитура. А.Щукин, основываясь на шрифтах Латинской гарнитуры Бертгольда и шрифтов типа лемановской Ренаты, начал работу по созданию новой Литературной гарнитуры. В это же время группой художников (Н.Кудряшев, Г.Банникова и А.Щукин) была начата разработка гарнитуры Обыкновенная новая на основе
27-й монотипной и 4-й ручной гарнитур, первый этап которой был завершен в 1940 г. уже в лаборатории шрифта НИИ НКМП. Шрифт создавался для набора 4-го издания Собрания сочинений В.И.Ленина, поэтому в состав шрифта были включены комплекты греческих, математических и других знаков, что впоследствии позволило с успехом применять Обыкновенную новую для набора научной литературы».
Вторая шрифтовая группа была создана в НИИ Полиграфической и издательской техники ОГИЗа РСФСР. В 1938 году обе группы были объединены в шрифтовую лабораторию при НИИ Полиграфической и издательской техники НКМП РСФСР. Лаборатория должна была завершить модернизацию типографских шрифтов, а также на основе лучших зарубежных шрифтов разработать новые кириллические шрифты. В 1939 году под руководством Е.Черневского на основе шрифта Сенчури Скулбук (1915-1923, М.Бентон) была начата разработка Школьной гарнитуры, предназначенной для набора учебников и детских книг. На основе шрифтов Эрбар-Гротеск (1929, Я.Эрбар) и Метро (1929, У.Двиггинс) А.Щукин приступил к разработке Журнальной рубленой гарнитуры для книжных, журнальных и газетных изданий.
Война прервала работу шрифтовиков, однако после ее окончания, уже в марте 1946 года, в составе НИИ полиграфического машиностроения была создано новое подразделение Бюро по разработке новых рисунков шрифтов (позднее переименованное в Отдел новых шрифтов ОНШ, а затем в Отдел наборных шрифтов). Почти полвека до распада СССР ОНШ был единственной организацией в России, проектировавшей шрифты.
Вновь обратимся к статье Владимира Ефимова: «Через ОНШ прошло несколько поколений отечественных художников-шрифтовиков (по нынешней терминологии шрифтовых дизайнеров)…
Наряду с художниками, занятыми разработкой рисунков для новых типографских шрифтов, в составе ОНШ работали техники, чертежники, фотографы, занятые разработкой технической документации, оформлением чертежей для заводов, производящих шрифтовые матрицы. Освоением шрифтовой документации и серийным выпуском матриц для наборных и шрифтолитейных машин различных моделей, а в 70-х годах шрифтоносителей для фотонаборных машин были заняты пять заводов: Московский экспериментальный, Ленинградский и Шадринский заводы полиграфических машин, 1-й Ленинградский и 2-й Московский шрифтолитейные заводы.
В ОНШ проектировались шрифтовые гарнитуры на русской (кириллической) и латинской графических основах для набора на основных европейских языках и языках народов Советского Союза, шрифты особой графики для набора на языках народов Азии и Африки, наборные орнаменты и украшения, а также проводились научно-исследовательские работы в области истории и теории шрифта. За время своего существования художники ОНШ спроектировали около 80 гарнитур русско-латинской графики и более 70 гарнитур особых графических форм. С ОНШ сотрудничали известные советские художники книги и шрифта В.Фаворский, Н.Пискарев, С.Телингатер, В.Лазурский, П.Кузанян, И.Рерберг, Е.Коган и др. В ОНШ проектировались шрифты для металлического ручного и машинного набора, для цифрового и для фотонабора. Также готовились кадры и оказывалась техническая помощь в организации шрифтовых лабораторий в Армении и Грузии».
Вспоминая наиболее значимые разработки кириллических шрифтовых гарнитур, спроектированных в ОНШ, нельзя не упомянуть такие, как Бажановская (1958, М.Ровенский), Байконур (1960-69, Г.Банникова), Банниковская (1946-51, Г.Банникова), Кузаняна (1959, П.Кузанян), Ладога (1968, А.Щукин), Лазурского (1959-62, В.Лазурский), Нева (1970, П.Кузанян), Балтика (1951-52, В.Чиминова, И.Слуцкер), Журнальная (1951-53, Л.Маланов, Е.Царегородцева), Журнальная рубленая (1940-56, А.Щукин), Мысль (1986, С.Ермолаева, Э.Захарова, И.Слуцкер), Новая журнальная (1963-66, М.Ровенский), Звездочка (1978, Е.Глущенко), Новая газетная (1951, Н.Кудряшев), Газетная Трудовская (1963, Н.Кудряшев), Букварная (1958-65, Е.Царегородцева), Школьная (1939-61, Е.Царегородцева), Гранит (1966, П.Кузанян), Декор (1979, П.Кузанян)… Очень знакомые названия, не правда ли?
Гарнитура Газетная Трудовская
Вместе с перестройкой в нашей стране началось бурное развитие новых компьютерных технологий. А технологии нуждались в новых цифровых шрифтах. ОНШ прекратил свое существование в 1993 году в связи с отсутствием государственного финансирования. Место ОНШ заняли частные фирмы, которые удовлетворяли спрос на цифровые кириллические шрифты. В их числе можно назвать фирмы, поставлявшие полиграфическое оборудование: «Интермикро» и «СофтЮнион» (Москва), бывший отдел шрифтов ленинградского завода «Полиграфмаш» (С.-Петербург), дизайн-студии «ДиГрафикс», «Аз-Зет», «ТайпМаркет», «ДаблАлекс», SPSL (все Москва), «ТиГра» (Красноярск), «Тильде» (Рига), совместное предприятие «ПараГраф» (Москва) и др.
Первыми цифровые шрифты изготавливались программистами, поэтому их качество оставляло желать лучшего. Оказалось вдруг, что шрифты создавать совсем непросто, и к делу привлекли дизайнеров. Именно после этого стали появляться первые профессионально разработанные цифровые кириллические шрифты.
В 1989 году началась история известнейшей российской фирмы по проектированию и производству шрифтов «ПараТайп». Сначала это был отдел шрифтов фирмы «ПараГраф» (ныне «Параллел Графикс» (Parallel Graphics)), а некоторое время спустя на его основе было образовано самостоятельное предприятие.
Первыми оригинальными шрифтами библиотеки цифровых шрифтов «ПараТайп» фирмы «ПараГраф» стали Прагматика (1989-1994, В.Ефимов), Эдвер Готик (1989, В.Ефимов), Бодони (1989, А.Тарбеев), Парсек (1990, Э.Слыш), Ньютон (1990, до 1993 Таймс ЕТ, В.Ефимов, А.Тарбеев), Астрон (1991, Э.Слыш), ФриСет (1992, Т.Сафаев) и др.
Одним из дальновидных решений, принятых фирмой «ПараГраф», стало заключение с известной американской шрифтовой компанией ITC (International Typeface Corporation) договора о лицензировании ее шрифтов и о праве разрабатывать их кириллические версии. Огромную роль здесь сыграл известный российский график-дизайнер и художник книги Максим Жуков, который был консультантом ITC по кириллической графике. В рамках проекта с ITC к настоящему моменту разработана 21 гарнитура в 85 начертаниях, среди которых кириллические версии таких шрифтов, как ITC Авангард Готик (1993, В.Ефимов), ITC Баухауз (1994, Т.Лыскова, Э.Слыш), ITC Бенгет Готик (1994-1997, А.Тарбеев), ITC Букман (1993, Л.Кузнецова, Т.Сафаев), ITC Франклин Готик (1995, И.Слуцкер, Т.Лыскова), Фриц Квадрата (1997, А.Тарбеев), ITC Гарамон (1993-1995, А.Тарбеев), ITC Кабель (1994, Т.Сафаев), ITC Коринна (1995-1997, Л.Кузнецова), ITC Нью Баскервиль (1993-1997, Т.Сафаев), ITC Официна Санс (1994, Т. Сафаев), ITC Официна Сериф (1994, Т. Сафаев), ITC Цапф Чансери (1993, В.Ефимов, Г.Барышников) и др.
Интересно, что одним из направлений деятельности отдела шрифтов «ПараГрафа» было возрождение российского шрифтового наследия как советского, так и дореволюционного. Некоторые старые шрифты, от которых остались только разрозненные отпечатки в каталогах, приходится восстанавливать практически по буквам. Среди дореволюционных шрифтов, восстановленных в цифровом виде, можно назвать гарнитуры Бернхард (1993, Т.Лыскова), Блок (1997, Т.Сафаев), Гермес (1993, Т.Сафаев), Герольд (1993, В.Ефимов), Жирный Гротеск (1997, Т.Сафаев), Каролла (1994, Т.Лыскова). Среди шрифтов советского периода гарнитуры Лазурского (1962, В.Лазурский, цифровая версия 1984-1990 годов В.Ефимова), Литературная (цифровая версия 1996 года Л.Кузнецовой), Новая журнальная (1963, М.Ровенский, цифровая версия 1997 года Л.Кузнецовой), Обыкновенная новая (1940, Н.Кудряшев, Г.Банникова, А.Щукин, цифровая версия 1996 года В.Ефимова).
Кроме того, шла работа и по созданию оригинальных кириллических шрифтов. Среди них можно назвать гарнитуры БетинаСкрипт (1992, А. Тарбеев), Дублон (1994, О.Карпинский), Кремлин (1995, Т.Сафаев), Ксения (1990, Л.Кузнецова), Магистраль (1997, А.Крюков, Д.Кирсанов), Петербург (1992, В.Ефимов), Родченко (1996, Т.Сафаев).
Фирма «ПараТайп» своей миссией считает формирование шрифтовой культуры в современной России. Поэтому параллельно с разработкой кириллических версий классических латинских шрифтов и возрождением российского шрифтового наследия ее усилия направлены на создание оригинальных и стильных шрифтов. В рамках этой программы «ПараТайп» привлекает молодых дизайнеров, организует семинары и конференции, спонсирует конкурсы кириллических шрифтов. Например, сравнительно недавно фирмой «ПараТайп» был поддержан конкурс шрифтов TypeArt, организованный проектом ВЕДИ (сейчас ProDTP&ВЕДИ), где были представлены интересные оригинальные разработки отечественных авторов шрифтов. Последняя акция фирмы под названием «Дыр бул щыл», в рамках которой проходили мастер-классы и семинары, проводилась весной этого года.
Конечно, на российском рынке шрифтов работает не только фирма «ПараТайп». Стали появляться новые независимые студии, занятые разработкой новых шрифтов, например студии «Леттерхэд» в Москве и «Пимк-Студио» в Санкт-Петербурге.
В уже упомянутом Интернет-проекте ProDTP&ВЕДИ свои силы могут попробовать начинающие дизайнеры. Там же они могут найти теоретический и практический материалы по созданию и использованию шрифтов.
Подводя итог всему вышесказанному, можно отметить две тенденции: разработчики
стремятся создавать оригинальные кириллические шрифты, потребители (дизайнеры
и верстальщики) предпочитают использовать легальные продукты. Таким образом,
развитие кириллических шрифтов продолжается.
ЛИТЕРАТУРА
1. Бернштейн С.Б. Константин-Философ и Мефодий. — М.: Изд-во МГУ, 1984.
2. Большаков М.В., Гречихо Г.В., Шицгал А.Г. Книжный шрифт. — М.: Книга, 1964.
3. Владимиров Л.И. Всеобщая история книги. — М.: Книга, 1988.
4. Герчук Ю.Я. История графики и искусства книги. — М.: Аспект-Пресс, 2000.
5. Герчук Ю.Я. Эпоха политипажей. Русское типографское искусство 1-й трети XIX в. — М.: Книга, 1982.
6. Ефимов В.В. Кириллица. Очерк развития кириллического шрифта //Каров.П. Шрифтовые технологии. — М.: Мир, 2001.
7. Ефимов В.В. Драматическая история кириллицы. Великий петровский перелом // Да. — 1994.
8. Иванова Т.А. Старославянский язык. — 3-е изд. — С-Пб.: СПГУ, 2001.
9. Большая российская энциклопедия. М., 1999.
10. Лазурский В.В. Путь к книге. — М.: Книга, 1985.
11. Немировский Е.Л. Мир книги. С древнейших времен до начала XX в. — М.: Книга, 1986.
12. Острожская азбука Ивана Федорова. Исследование. Словоуказатель. — М.: Книга, 1983.
13. Павленко Н.А. История письма. — Минск: Вышейшая школа, 1987.
14. ПараТайп 97-98. Библиотека цифровых шрифтов РаrаТуре Originals: Каталог. — 4-е изд. — М.: ПараГраф, 1997.
15. Ровенский М.Г. Воспоминания об Отделе наборных шрифтов НИИ Полиграфмаша: Рукопись. — М., 1994. — (Неопубл. — http://www.paratype.ru/ru/e-zine).
16. Уханова Е.В. У истоков славянской письменности. — М.: Муравей, 1998.
17. Шицгал А.Г. Русский гражданский шрифт (1708-1958). — М., 1959.
18. Шицгал А.Г. Русский типографский шрифт (вопросы истории и практика применения). — 1-е изд. — М., 1974; М., 1985.
19. Шицгал А.Г. Репертуар русского типографского гражданского шрифта XVIII. — М., 1981.
20. Йончев В. Шрифтът през вековете. — 3-е изд. — София, 1974.
21. Zhukov М.G. The peculiarities of Cyrillic letterforms design variation and correlation in Russian typeface. — Typography Papers Reading. — 1996.— № 1.
КомпьюАрт 11’2003
Журнальных Шрифтов | FontSpace
Загрузить- Темный режим
- Помощь Войти
- Шрифты
- Стили
- Коллекции
- Генератор шрифтов
- (͡ ° ͜ʖ ͡ °)
- Дизайнеры
- Разные
бесплатные шрифты
Связанные стили
Каллиграфия
Необычная
Надпись
Шрифт
Рукописный текст
Полужирный
Ретро
1 Современный
Логотип
Wedding
Кисть
Декоративная
Elegant
Плакат
Типография
Дисплей
Заголовок
31 ЗаголовокРеклама
Логотип
Музыка
Мода
Название
Упаковка
Приглашение
- 9003 1 Книга
Letter
Коммерческое использование
Сортировать по
- Популярные
- В тренде
- Новейший
- Имя
Для личного пользования Бесплатно
1.2 миллиона загрузок
Для личного пользования Бесплатно
1,2 миллиона загрузок
Для личного пользования Бесплатно
Обычный972,5k загрузок
Для личного пользования Бесплатно
655.8k загрузок
Для личного пользования Бесплатно
971,1k загрузок
Для личного пользования Бесплатно
904,1k загрузок
Для личного пользования Бесплатно
562.2k загрузок
Для личного пользования Бесплатно
637,4k загрузок
Для личного пользования Бесплатно
58535 загрузок
Для личного пользования Бесплатно
673,5k загрузок
Для личного пользования Бесплатно
442.9k загрузок
Для личного пользования Бесплатно
383.6k загрузок
Для личного пользования Бесплатно
709.7k загрузок
Для личного пользования Бесплатно
496,4k загрузок
Для личного пользования Бесплатно
346,2k загрузок
От 1 до 15 из 940 результатов
- 1
- 2
- 3
- 4
- Далее
Еще больше стилей
- Популярные шрифты
- Коммерческие шрифты
- Классные шрифты
- Курсивные шрифты
- Блог
- Справка
- Контакты
- Бренд
- Конфиденциальность
- Условия
- DMCA
- Fonts
Лучшие шрифты для дизайна журналов
Журналы — идеальный холст для фантастической типографики.Ваш выбор шрифта может превратить макеты из скучных в драматичные и мгновенно создать ощущение атмосферы, стиля и авторитета.
Ознакомьтесь с нашими рекомендациями по выбору лучших бесплатных и премиальных журнальных шрифтов.
1. Если вы создаете журнал для гурманов…Журналы для гурманов должны выглядеть тактильно и чувственно. Правильное использование цвета, изображений и типографики может работать вместе, чтобы создавать макеты, которые выглядят достаточно хорошо, чтобы их можно было съесть.
Неограниченное количество загрузок: более 1000000 шрифтов, мокапов и дизайнерских материалов
поЧтобы придать вашим дизайнам домашний вид, как эти обложки из новозеландского журнала для гурманов блюдо , попробуйте восхитительные Mrs Eaves или Berylium , как более простая альтернатива (и ее также можно загрузить бесплатно!).
2. Если вы создаете журнал о моде или стиле жизни…У всех высококлассных журналов есть одна общая черта — им нравится красивый шрифт с засечками. Благодаря ему модные издания выглядят элегантно, вне времени и роскошно. Harper’s Bazaar использует Didot, шрифт, ставший синонимом журнала. Для менее дорогостоящей альтернативы (гораздо менее дорогой — это бесплатно!) Возьмите Theano Didot для вращения.
Чтобы имитировать очень стильный и минималистичный вид журнала Interview, попробуйте De Vinne или Bodoni .
Нельзя сказать, что все модные журналы следуют одной и той же формуле. В этом примере макета из Marie Claire увеличенный символ с засечками обеспечивает великолепный фон для простого текста без засечек. Попробуйте Fuller Sans DT Extra Light для получения аналогичного эффекта или бесплатный шрифт District Thin .
В мужских заголовках о моде и стиле жизни используются похожие шрифты, но часто используются более экспериментальные заголовки и заголовки, чтобы сделать заголовки более привлекательными.
Загрузите Ano , чтобы имитировать необычный шрифт, используемый для субтитров в нижней части обложки журнала AnOtherMan .
3. Если вы создаете журнал «Комментарии» или «Журналистика»…Более официальные журналы, посвященные бизнесу, политическим или социальным комментариям или историям, представляющим интересы людей, используйте шрифты, которые передают чувство авторитета и воздействия. Многие современные газеты также используют похожие типографские стили.
Для шрифта, который выглядит одновременно серьезным и ультрасовременным, вы не ошибетесь, выбрав строгий шрифт без засечек.Выберите универсальный вариант, который можно одинаково эффективно использовать для заголовков, курсивных цитат и основного текста меньшего размера. Bloomberg Businessweek использует Neue Haas Grotesk с 2010 года. Но вы также можете добиться аналогичного эффекта с неизменно популярным Helvetica .
Time использует для названия журнала версию Times New Roman, которая является классической и связана с авторитетной традицией использования в широких газетах.
Вдохновитесь Time и смешайте традиционные шрифты с засечками с более современными шрифтами с засечками и без засечек.На обложке вы можете увидеть, что используются еще два шрифта, тонкий без засечек для бегущего заголовка вверху (попробуйте любой шрифт без засечек с легким весом или Verb Cond Extra Light для более точного соответствия ) и элегантный шрифт с засечками для резюме статьи (попробуйте Proforma , Elena или FF Scala ).
Неограниченные загрузки: 1 000 000+ шрифтов, мокапов и дизайнерских материалов
по
4. Если вы создаете музыкальный журнал…Один из вариантов создания музыкального журнала — адаптировать шрифт (шрифты) к музыкальному жанру, который вы будете освещать в своем журнале.Выберите элегантный шрифт с засечками для названия классической музыки или поэкспериментируйте с цифровыми стилями для названия электронной музыки. Попробуйте Audimat , который можно загрузить бесплатно.
Основанная в 1967 году, Rolling Stone осталась верной эстетике рок-н-ролла и до сих пор сохраняет ностальгический типографский стиль, несмотря на несколько шагов по обновлению внешнего вида названия в последние годы. Имитируйте вневременной вид логотипа Rolling Stone с помощью Royal Acidbath , который можно бесплатно использовать в личных целях.
Используйте Parkinson Roman для основного текста, классический шрифт с засечками, отсылающий к стилям шрифта 1960-х годов.
Продолжить чтение…
[contentcards url = ”https://indesignskills.com/inspiration/magazine-cover-fonts/”] [contentcards url = ”https://indesignskills.com/tutorials/create-a-magazine -in-indesign-one / ”] [url карты содержимого =” https://indesignskills.com/inspiration/fonts-for-books/ ”] [url карты содержимого =” https://indesignskills.com/tutorials/free-fonts -business-card-resumes / ”]Для получения дополнительной помощи в выборе правильных шрифтов прочитайте нашу статью о лучших шрифтах для обложек книг.Или, если какие-либо шрифты, которые вы любите использовать для оформления журналов, не были упомянуты здесь, поделитесь ими с нами в комментариях ниже!
Хотите того же? Не волнуйтесь, здесь у нас больше идей для оформления журналов.
Узнайте, как сделать свой собственный журнал с помощью нашего простого 2-х частей.
Шрифты для книг и журналов — Вдохновляющие шрифты Linotype
Примечание: эта страница содержит лишь некоторые из наших любимых шрифтов для книг и журналов.Воспользуйтесь поиском по ключевому слову «» по запросу «Книги, журналы» , чтобы найти множество других шрифтов в этой категории в портфеле продуктов Linotype.Это наш выбор экспертов:
Классический | Модерн | Заголовки | Шрифты для пишущей машинки
Classic
Почти все основные классические шрифты периода ранней книжной печати были переработаны за последние несколько десятилетий и теперь доступны в цифровой форме. Эти лица неизменно остаются одними из самых популярных среди дизайнеров книг и журналов.
Нажав на графику, вы можете напрямую приобрести отображаемый шрифт.
Стемпель Гарамонд Times New Roman ITC Weidemann Sabon Next Палатино нова LinoLetter Fairfield Совместимость с линотипом Линотип Траян Брейгель Janson Text Электра Метромедиум Трамп средневековый Учебник нового века Монтичелло
Современное
С начала 20 века шрифты без засечек стали использоваться все чаще и чаще. Многие шрифты без засечек «старого стиля» были недавно переработаны; Frutiger, Univers и Helvetica были расширены Linotype, во многих случаях с помощью их оригинальных дизайнеров.Эти обновления привели эти фавориты в соответствие с передовыми цифровыми технологиями, которые сегодня используются многими типографскими дизайнерами.
Нажав на графику, вы можете напрямую приобрести отображаемый шрифт.
Neue Helvetica Линотип универсалы Trade Gothic Next Кардамон Neue Frutiger Frutiger Serif Синтаксис линотипа Вето Neue Haas Unica Малабар Кэмптон DIN Далее Неоднозначность FF Meta Ксеноис Санс Ксеноа Зериф Avenir Next Левато Демоверсии Далее Mantika Sans Мантика Книга Агмена Finnegan ITC New Veljovic Vectora ITC Officina Sans
Заголовки
Шрифты заголовков для книг и журналов имеют гораздо больше экспериментальной свободы в их дизайне и параметрах использования.Часто эти шрифты используются, чтобы выразить мнение продюсеров журнала или помочь сохранить тему статьи. Конечно, особенно необычные заголовки могут стать частью индивидуальности книги или журнала, а любопытство к шрифту может помочь привлечь внимание читателей.
Нажав на графику, вы можете напрямую приобрести отображаемый шрифт.
Quire Sans Эонис Ялта Санс Метро Нова Клинт Линотип Дидо Биом DIN Next Slab FF Мета-заголовок Clarendon BT Ксеноа Зериф Quitador ITC Handel Gothic Линотип Маркин
Шрифты для пишущей машинки
Современные дизайнеры часто используют шрифты для пишущих машинок, чтобы придать своей работе ностальгическое чувство.Часто эти шрифты используются в книгах, когда отрывок, цитата или вставка требуют механического вида пишущей машинки или другой примитивной пишущей машины. Многие журналы для фанатов и «независимые» журналы используют шрифты пишущих машинок в макетах экспериментального дизайна.
Нажав на графику, вы можете напрямую приобрести отображаемый шрифт.
Пишущая машинка P22 FF Nexus Пишущая машинка URW Письмо готический Престиж 12 Pitch FF ТриксиЛучшие журнальные шрифты для редакционного дизайна
Когда дело доходит до редакционного дизайна, выбор правильных журнальных шрифтов может оказаться непростой задачей.
Сочетание лучших типографских шрифтов, наиболее подходящих для вашего редакционного проекта, жизненно важно!
И мы знаем, что поиск лучших шрифтов — это бесконечная история. Листать бесконечный список шрифтов в поисках идеального — определенно неприятно.
Я был там, и вы, наверное, тоже были там. Поэтому я составил список журнальных шрифтов, которые пригодятся в вашем следующем проекте редакционного дизайна. Отблагодаришь позже!
8 лучших журнальных шрифтов для вашего следующего редакционного проекта:
- Butler
- Paris font
- StagSans
- Municipal
- Bebas Neue Pro
- Replica
- Didot
- Bodoni
1.Butler
Бесплатный шрифт, вдохновленный семейством Bodoni, Butler часто используется, чтобы привнести немного модернизма в любой редакционный дизайн. Его дизайнер Фабиан Де Смет поработал над изгибами классических шрифтов с засечками, добавив дополнительное семейство трафаретов.
Конечно, шрифт заголовка! Батлер идеально подходит для книг, журналов, плакатов или других модных вещей, подходящих для многих иностранных языков с добавленными глифами.
Получите здесь .
2.Paris Pro
Вы когда-нибудь задумывались, какие журналы мод, такие как Vogue, используют в качестве типографики? Не удивляйтесь, шрифт Paris — один из модных шрифтов, которые Vogue использует в своем редакционном дизайне. Шрифт Paris, разработанный израильским шрифтовиком Мошиком Надавом, конечно же, вдохновлен миром моды. Он включает в себя потрясающие лигатуры, сексуальные цифры и свежие типографские плакаты.
Как и следовало ожидать, этот журнальный шрифт роскошный, элегантный и стильный!
Шрифт Paris включает 9 различных стилей: Paris Regular, Paris Regular Exit, Paris Regular Strip, Paris Regular White, Paris Ultra Light, Paris Bold, Paris Bold Exit, Paris Bold, Strip, Paris Bold White.
Получите здесь .
3. StagSansВпервые я наткнулся на этот современный шрифт в журнале Esquire.
Stag — сложный шрифт с отличительными деталями, идеально дополняющий оригинальный шрифт Stag. Гротеск, который достаточно интересен для заголовков, но не отвлекает от размера текста. Публикации, посвященные моде, стилю и культуре для мужчин, идеально подходят для этого шрифта.
Я бы сказал, что этот шрифт идеально подходит для элегантного и мощного мужского журнала, такого как GQ или Esquire.
Stag Sans включает в себя различные стили, идеально подходящие для любого редакционного дизайн-проекта: тонкий, тонкий курсив, светлый, светлый курсив, книга , Книжный курсив, Средний, Средний курсив, Полужирный, Полужирный курсив, Полужирный, Полужирный курсив, Черный и Черный курсив.
ИсточникПолучите это здесь.
4.
MunicipalСолидный и мощный ретро-шрифт, привлекающий внимание.Municipal — отличный шрифт, когда речь идет о газетах или журналах, посвященных более серьезным темам, например, о потреблении или политике сегодня.
Итак, если вы хотите найти хороший журнальный шрифт, который будет говорить громче слов, Municipal — это правильный журнальный шрифт для вашего следующего редакционного дизайн-проекта. Лучше всего использовать для заголовков.
Получите здесь .
5.
Bebas Neue Pro« Helvetica из бесплатных шрифтов », Bebas Neue — это шрифт без засечек, первоначально разработанный Ryoichi Tsunekawa, шрифт, который в течение 10 лет был популярен только в верхнем регистре. font
Теперь в семействе четыре новых члена, которые помогут вам разнообразить свой типографский дизайн.- Тонкий, Легкий, Книжный и Обычный — добавлены Fontfabric Type Foundry.
Bebas Neue Pro можно использовать для множества публикаций. От дизайнерских журналов до минималистичных обложек книг, он подходит для многих стилей, в зависимости от того, с чем вы его сочетаете.
Вот пример Bebas Neue Pro из технологического журнала.
Купи здесь.
6.
ReplicaReplica — геометрический шрифт без засечек. Replica с классическим гротескным оттенком может стать идеальным шрифтом для современного архитектурного журнала.Или при брендировании небольшой модной архитектурной или дизайнерской студии, расположенной в Берлине, Вене или Нью-Йорке. Как одна из крупнейших дизайн-студий в мире SAGMEISTER & WALSH.
Это шрифт, который вы почти ожидаете встретить в архитектурном журнале, а это значит, что он идеально подходит для работы.
Реплика доступна в четырех весах с соответствующим курсивом.
Получите здесь .
7.
DidotОдин из самых популярных шрифтов для редакционного дизайна — Didot.И не зря. Didot особенно подходит для текста и заголовков в книгах и журналах, а также для корреспонденции, плакатов или рекламы.
Журнал Elle использует этот шрифт для брендинга своего журнала. Логотип часто покрывается фотографией на обложке. Но, тем не менее, сила бренда остается неизменной.
Журнал Elle также любит поиграть с шрифтом Sans Serif Didot в остальных строках обложки, чтобы создать визуальную иерархию. Самым важным является текст с засечками.
Didot хорошо сочетается со шрифтами без засечек с современными пропорциями лица, такими как Helvetica, Univers или более американскими гротескными шрифтами, такими как Vectora или Trade Gothic.
Купи здесь.
8. Bodoni
Неудивительно, что я включил Bodoni в этот список лучших журнальных шрифтов для редакционного дизайна.
Безусловно, классический шрифт для журнального оформления. Bodoni — сильный соперник как один из классических журнальных шрифтов, которые вы можете успешно использовать в своих проектах.Более того, говорим ли мы об автомобильном журнале, образе жизни или даже культуре, у Bodoni есть множество стилей, с которыми вы можете работать.
Bodoni — шрифт с засечками. И он хорошо сочетается с Brandon Grotesque, Playfair Display, Graphik, DIN, Trade Gothic, PT Sans, Source Sans Pro, Gill Sans и Sentinel.
Получите здесь .
Подводя итог всему этому
Существует бесконечное количество шрифтов, которые вы можете использовать для своего следующего редакционного дизайн-проекта.Поэтому важно выбрать тот, который одновременно уникален и соответствует вашему бренду и стилю журнала.
Поддержание имиджа вашего бренда также очень важно. Вот почему Flipsnack предлагает очень полезную функцию типографики. С помощью этой функции вы можете установить стили текста для определенных типов текста. Например, если вы хотите, чтобы все ваши заголовки выглядели одинаково, вы можете установить для стиля заголовка по умолчанию одинаковый шрифт, размер и т. Д.
Если одно можно сказать наверняка, неправильный шрифт может легко превратить читаемый и развлекательный журнал в журнал, который кто-то может даже не открыть.Итак, не торопитесь и наслаждайтесь процессом; вы могли бы сделать следующее громкое имя в журнальной индустрии. Чтобы вам было проще, начните с шаблона журнала, который вы можете настроить в соответствии со своим стилем.
Выберите правильный шрифт для своего контента
Одним из наиболее важных, но часто упускаемых из виду компонентов публикации журналов является типографика и выбор шрифта. Выбор шрифта может повлиять на читабельность вашей публикации и эмоциональное восприятие ваших читателей. Как ни странно, если вы сделаете правильный выбор, никто не заметит; неправильно выбирают, и все сделают.Но с учетом того, что сегодня доступны тысячи вариантов шрифтов, как вы можете определить лучший из них для своего журнала?
Типографика обычно определяется как искусство и техника набора шрифтов. Это гораздо больше, чем просто дизайн букв и символов, который называется шрифтом или гарнитурой. Помимо шрифта, типографика включает в себя другие характеристики, такие как размер точки, интервал и длину строки. Каждый шрифт, буква и расположение символов влияют на внешний вид страниц вашего журнала и играют роль в определении того, как передается сообщение.При этом выбор шрифта больше всего влияет на общий вид и тон текста.
Существует пять основных классификаций шрифтов: шрифты с засечками, без засечек, скриптовые, моноширинные и отображаемые. Из них для оформления журналов важны только шрифты с засечками и без засечек. Шрифты с засечками, у которых есть завершающие штрихи, идущие от основы буквы, обычно считаются более легкими и быстрыми для чтения из-за различий между буквами.
Другие люди говорят, что шрифты с засечками легче читать, потому что это то, что мы чаще всего видим в журналах и других объемных печатных материалах.И некоторые шрифты без засечек определенно более разборчивы, чем некоторые шрифты с засечками. Важно сравнивать отдельные шрифты на предмет удобочитаемости, а не выбирать шрифт только потому, что он самый распространенный.
Наука о выборе шрифтов для журнала
При тысячах доступных шрифтов может быть непросто попытаться выбрать идеальный шрифт для своего журнала. Вот некоторые общие характеристики шрифтов, а также когда и где их использовать. Это может иметь большое значение для сужения вашего выбора.
- Главный приоритет при выборе шрифта — читаемость и удобочитаемость.
- Учитывайте тематику и аудиторию (например, в научно-популярном контенте может использоваться более традиционный шрифт; в художественном контенте может использоваться более современный шрифт). Шрифты
- Serif, такие как Times New Roman или Cambria, обычно предпочтительны в длинных отрывках текста, потому что они помогают глазу быстрее перемещаться по строке. Шрифты
- без засечек, такие как Arial и Verdana, могут быть хорошим выбором, если вы хотите, чтобы ваш журнал демонстрировал более либеральный или современный подход к дизайну.Шрифт без засечек часто лучше подходит для текста в диаграммах, графиках и диаграммах, потому что простые буквы легче читать при меньшем размере текста.
- Различные шрифты придают разный тон страницам журнала. Чистый, гладкий геометрический шрифт без засечек, в котором геометрические формы используются в качестве основы письма (например, Europa или Futura PT), выглядит гладким и современным — отлично подходит для журнала о технологиях или архитектуре. Модное издание, скорее всего, предпочтет классические и элегантные высококонтрастные шрифты с засечками.
- Контрастность означает различие между толстыми и тонкими штрихами в каждом символе. Высококонтрастные шрифты, такие как Bodini, передают достоинство и элегантность, тогда как низкоконтрастные шрифты сплошные и однородные, что делает яркое и мощное заявление. Как правило, очень высококонтрастные и очень низкоконтрастные шрифты часто неразборчивы при меньшем размере. Шрифты
- могут передать надежность. Читатели с большей вероятностью поверят информации, набранной шрифтом с засечками, таким как Baskerville, чем шрифтом без засечек, таким как Helvetica.
- Знайте свою аудиторию. Например, детскому журналу нужен простой стандартный шрифт, который смогут разобрать начинающие читатели, тогда как подростки или техническая аудитория предпочитают более современный, резкий шрифт. Для старшей аудитории чистый, простой шрифт без засечек наиболее разборчив, но для этой аудитории более крупный шрифт даже важнее, чем выбор шрифта.
Убедитесь, что шрифт соответствует среднему.
Типографика для цифровых или мобильных версий вашего журнала будет отличаться от типографики для вашего печатного журнала.Вам необходимо убедиться, что ваш шрифт разборчив и хорошо работает на всех требуемых платформах.
- Засечки обычно маленькие и тонкие, поэтому на цифровых экранах они часто искажаются. Шрифты без засечек более четкие и четкие, поэтому их легче читать даже на небольших экранах портативных дисплеев.
- В целом, большие шрифты легче читать, чем мелкие. Большинство экспертов сходятся во мнении, что 16 пунктов — это идеальный размер для чтения текста в Интернете, потому что с учетом расстояния чтения он примерно такой же, как при чтении типичного печатного текста с 10 пунктами.
- Для чтения текста на мобильном устройстве оптимальным размером является 14 пунктов. Шрифты
- в Интернете похожи на печатные шрифты в том, что касается эмоционального отклика, который они передают (т. Е. Используйте шрифт без засечек, чтобы внушать доверие; используйте традиционный шрифт с засечками, чтобы передать достоинство и элегантность).
- Встраивайте все шрифты, чтобы обеспечить единообразный вид даже на устройствах, на которых нет шрифтов, используемых в ваших цифровых журналах.
Никогда не предполагайте, что выбранный вами шрифт обеспечит желаемый внешний вид — всегда тщательно проверяйте.Проверьте каждый шрифт с разным размером и плотностью, курсивом и полужирным шрифтом, а также проверьте, хорошо ли сочетается ваша комбинация шрифтов. Чтобы добиться наилучшего результата, обязательно протестируйте свой цифровой журнал на разных устройствах и в разных браузерах.
Хотя удобочитаемость — это первоочередная задача при выборе шрифта для журнала, есть еще много других вещей, которые следует учитывать. Когда правильный выбор может сделать или испортить журнал, важно узнать все, что можно, о тонких различиях в различных шрифтах и о том, как они могут повлиять на восприятие читателем.Если сомневаетесь, попробуйте. Или проконсультируйтесь с кем-нибудь, кто разбирается в шрифтах и типографике в издательском деле.
Свяжитесь с вашим представителем Sheridan или посетите нашу страницу контактов, чтобы узнать, как мы можем помочь вам оптимизировать ваши издательские процессы, сократить расходы и не отставать от изменений в стратегиях печати и публикации.Основной текст (копия) в журналах
Вероятно, самый важный элемент страницы журнала — это основной или основной текст, как некоторые называют его.Читатели журнала не замечают правильно установленный основной текст. Они замечают красивые изображения, сильные заголовки, но не замечают основной текст. И это хорошо. Правильно настроенный основной текст должен быть незаметным и не мешать процессу чтения. Он должен быть невидимым, чтобы читатель никогда не осознавал процесс чтения.
С другой стороны, если основной текст установлен неправильно, это может привести к плохой читаемости и может раздражать потенциальных читателей, но для нас, редакторов, это первое, что мы должны сделать, и если результат незаметен, чем вы думаете ты сделал хорошую работу.
Визуальная разница очевидна между разными шрифтами одного размера. Lyon выглядит плотным, и страница, заполненная этим шрифтом, будет слишком темной. С другой стороны, Garmond выглядит просторным, и страница будет слишком яркой. С таким размером и такими настройками Caslon кажется лучшим выбором.
Выбор шрифта основного текста
При выборе подходящего шрифта основного текста выберите те, которые подходят для вашей публикации. Вы можете выбрать шрифты с засечками, которые оказались отличным выбором для основного текста.Некоторые из них — Кэслон, Дженсон, Хроникл, Миллер, Палатино, Гармонд и Гауди, и это лишь некоторые из них. Хотя они популярны, никогда не используйте Didot и Bodoni или другие подобные шрифты для основного текста. Они не предназначены для показа небольших размеров и для чтения длинных статей из-за большого контраста толстых и тонких штрихов.
Если вы выберете шрифт без засечек, вы можете выбрать из обычных подозреваемых, таких как Helvetica, Franklin, Univers, Gill sans, Meta, Swiss и так далее.
Лично я редко использую шрифты без засечек для основного текста.Для более длинных тематических статей я почти всегда использую шрифт с засечками и оставляю без засечек для небольших разделов и текста в полях, но никто не говорит, что вы не можете выбрать без засечек для более длинных статей. Все зависит от характера публикации.
Хотя шрифты без засечек читать немного сложнее, чем шрифты с засечками, вам следует увеличить интервал до 135–140%, чтобы упростить переход между строками.
Выберите один шрифт и используйте его для всего основного текста всего журнала.
Размеры основного текста
При создании журнала с нуля первое, что вам нужно сделать, это выбрать шрифт основного текста и его размер.Все начинается с этого.
Не существует строгих формул для определения правильного типа телосложения. Размер основного текста должен соответствовать ширине столбца и соответствовать целевой аудитории. Допустим, большинство ваших читателей будут пожилыми людьми от 60 лет и старше. Для них размер телосложения должен быть больше. Тот же принцип применим и к маленьким детям.
Размер основного текста может варьироваться от 9 до 12 пунктов. Хотя я никогда не ставил основной текст в 12pt.Не существует единого принципа, подходящего для всех, но не опускайтесь ниже 9 пунктов и не превышайте 12 пунктов. Газеты обычно печатаются размером 10 пунктов, но это правило не высечено.
Размер также зависит от x-высоты выбранного шрифта. Высота по оси X делает шрифт большим или маленьким.
Шаг должен быть установлен по умолчанию 120%. Для более узких столбцов вы можете уменьшить его, а для более широких — увеличить.
Основной текст с выравниванием по левому краю с отступом 3 мм в первой строке каждого абзаца и с горизонтальными линиями между столбцами текста.
Выравнивание основного текста
Есть только два варианта выравнивания основного текста. Слева и по ширине. Никогда не центрируется и никогда не выравнивается по правому краю.
Различия в удобочитаемости текста, выровненного по левому краю и выровненного по ширине, практически нет. Если вы планируете использовать выравнивание по ширине, правильно отрегулируйте его параметры выравнивания.
Текст, выровненный по левому краю, может обеспечить некоторое ценное пустое пространство в текстовых столбцах и не создает унылого горизонтального вида, как у выровненных текстовых столбцов.
Иногда можно использовать вертикальные тонкие правила для разделения текстовых столбцов текста, выровненных по левому краю. Это сделает эти столбцы более аккуратными, но если ваш текст выровнен, нет необходимости в вертикальных правилах между текстовыми столбцами, которые уже идеально прямые в вертикальной линии.
Каждый абзац текста может иметь горизонтальный отступ в первой строке абзаца. Абзац сразу после подзаголовка не должен иметь отступа. Отступ должен быть от 3-5 мм, в зависимости от ширины текстового столбца.Вместо отступа вы можете использовать буквицы в начале абзаца, но не переусердствуйте. Также никогда не делайте отступ в абзаце, к которому применена буквица.
После того, как вы установили размер, интерлиньяж и выравнивание, создайте несколько столбцов и заполните их фиктивным текстом. Например, создайте три столбца, простирающиеся от верхнего поля до нижнего поля, и поместите в них текст с выбранными вами настройками.
Распечатайте одну страницу и посмотрите на нее. Он выглядит слишком серым? Это слишком ярко? Это называется текстурой основного текста, и она должна быть оптимальной, ни слишком темной, ни слишком яркой.
Попробуйте разные размеры точки и интерлиньяжа, создайте столбцы, снова заполните их текстом, распечатайте и сравните. Посмотрите, какие из них выглядят лучше. Нет никаких правил, и лучший результат будет тот, который выглядит оптимальным. Прочтите текст в столбцах, и, если вы можете прочитать его плавно и без перерывов, вы сделали это.
Комфорт чтения зависит от соотношения размера шрифта, длины строки и межстрочного интервала, и все они должны быть сбалансированы, и именно вы устанавливаете этот комфорт для читателя, поэтому выбирайте с умом.
Теги: тело, колонка, копия, избранный, шрифт, длина, строка, журнал, размер, текст
Категория : Типографика
Практическое руководство по сочетанию шрифтов. Сопряжение шрифтов похоже на написание… | Эстер Тео | 8px Magazine
Гарнитура с парным шрифтом похожа на написание куплета — пары строк, которые рифмуются или имеют один и тот же ритм. Идея состоит в том, чтобы что-то текло, что-то было достаточно контрастным, но в то же время хорошо согласованным.
Решения о выборе сочетания шрифтов часто принимаются на основе опыта и интуиции. В большинстве руководств упоминается, что нужно сочетать контрастные шрифты, избегать одинаковых классификаций, смешивания настроений и т. Д., Но это не совсем четкие рекомендации. Потому что, очевидно, не все шрифты с засечками и без засечек подходят друг другу. И вы определенно можете сочетать без засечек и без засечек.
Лучше всего начать с выбора одного из шрифтов, которые вы хотите использовать в первую очередь, — шрифта заголовка или основного текста, — а затем решить, какой стиль / категорию шрифта вы бы хотели использовать.Это уменьшит поиск как минимум наполовину, если вы рассматриваете только шрифт без засечек или шрифт с засечками. Затем рассмотрим более сложную часть — выбор другого подходящего h̶a̶l̶f̶. Говоря о сопоставлении (-макинге), я придумал контрольный список — как при поиске партнера. 🤭
При сравнении шрифтов убедитесь, что вы сравниваете их с одинаковым размером шрифта. Не пытайтесь подобрать шрифт, увеличивая или уменьшая его или увеличивая / уменьшая, особенно когда вы используете его для веб-дизайна или дизайна, отличного от статических одноразовых плакатов, поскольку систематически это может привести к беспорядку в будущем.
5 ключевых моментов в контрольном списке:
1. Категория / классификация шрифта (например, с засечками, без засечек, скрипт и т. Д.)
Честно говоря, здесь особо не о чем говорить — вы можете использовать шрифты одной и той же классификации или двух разных — не имеет значения, достаточно ли сходства и различий в других факторах.2. Высота по оси X
Одним из наиболее популярных практических рекомендаций является сочетание шрифтов с одинаковой высотой по оси x.Наличие одинаковой высоты по оси x значительно уменьшит различия в двух шрифтах, создаст ощущение ассоциации и общую гармонию. Однако не спешите судить — вы все равно сможете сопоставить шрифты разной высоты по оси x в зависимости от других факторов.3. Ширина символа / глифа
Точно так же есть возможность сопоставить шрифты по схожести ширины символов. Возможно, это не так популярно, но я думаю, что это придает характер всему дизайну, когда вы соединяете сжатый шрифт с обычным шрифтом, при условии, что в паре есть достаточное сходство.4. Стили глифов
Стили глифов обычно игнорируются, но это дополнительная особенность шрифта. Есть ли у шрифта двухъярусные «g» и «a»? Точки на ‘i’ и ‘j круглые или квадратные? Есть ли конец у апострофа и запятых?5.

