10 лучших бесплатных Google шрифтов для профессиональных презентаций • Оки Доки
Типография может сделать или сломать презентацию. Вы можете часами работать над шаблонами и цветами, но если вы выбираете нечеткие или необычные шрифты, это может повредить вашей презентации.
В профессиональной обстановке важно выбирать шрифты, которые передают чувство серьезности, оставаясь при этом игривыми. Этот баланс трудно достичь. Тем не менее, следующие бесплатные шрифты Google идеально подходят для профессиональных презентаций.
Шрифты с засечками против шрифтов без засечек
Шрифты (или шрифты) в основном делятся на две категории: с засечками и без засечек. Serif означает хвост на латыни. Шрифт с засечками — это штрихи на концах букв. Times New Roman — лучший пример популярного шрифта с засечками.
Sans означает без. Итак, шрифт без засечек — это шрифт без штрихов на концах буквы (например, Helvetica или Arial).
Для профессиональной офисной презентации лучше всего использовать шрифт без засечек.
5 самых важных типографских терминов
5 самых важных типографских терминов
Мы собрали список наиболее важных терминов типографии, которые помогут вам успешно ориентироваться в мире типографики.
Прочитайте больше
чтобы понять их лучше.
Playfair Display — это шрифт с засечками с небольшим колоритом. Это можно проследить до эпохи Просвещения в Европе в конце 18 века, когда широкие перья были заменены острыми стальными ручками. Это дает Playfair изящный, женственный поворот. Резкий контраст со скучными шрифтами с засечками, такими как Times New Roman.
Playfair Display создает элегантный заголовок текста для презентации; особенно в сочетании с пастельным цветом фона.
Пары хорошо с: Открыть без
Arvo — это шрифт с засечками, разработанный для совершенства. Это геометрический шрифт, который сочетает в себе классику и современность. Arvo Regular — это тонкая, современная версия с засечками, в то время как Arvo Bold имеет более толстый ход и острые углы.
Это геометрический шрифт, который сочетает в себе классику и современность. Arvo Regular — это тонкая, современная версия с засечками, в то время как Arvo Bold имеет более толстый ход и острые углы.
Arvo Bold лучше всего подходит для больших размеров шрифта, как заголовок для бизнес или корпоративных презентаций. В сочетании с правильными цветами Arvo может быть довольно мощным.
Пары хорошо с: Лато
Вы не можете сказать это о многих шрифтах, но шрифт Crimson довольно красив. Если вы пытаетесь поразить аудиторию стильной, но веселой презентацией, подумайте об использовании Crimson для названий и субтитров.
Crimson — это шрифт без засечек, вдохновленный шрифтом Garamond, но он выходит за рамки этого. Это современный взгляд на традиционные шрифты старого стиля, разработанный с нуля, чтобы хорошо выглядеть на экранах и веб-сайтах. Если вам надоело использовать Times New Roman в презентации, переключитесь на Crimson.
Пары хорошо с: Монтсеррат
При подготовке к профессиональной презентации
Как сделать профессиональную презентацию с PowerPoint
Как сделать профессиональную презентацию с PowerPoint
Используйте эти советы по Microsoft PowerPoint, чтобы избежать распространенных ошибок, привлечь внимание аудитории и создать профессиональную презентацию.
Прочитайте больше
Первое правило — избегать текстовой стены. Даже список пунктов пули может быть немного слишком много. Но если вам нужна пара строк, чтобы что-то объяснить, или если вы получили длинную цитату в виде слайда, попробуйте использовать Open Sans.
Open Sans — это гуманистический шрифт без засечек с открытым исходным кодом. Это типичная рабочая лошадка шрифта, которая будет хорошо работать практически при любых обстоятельствах, когда используется текст абзаца. Это удобный разборчивый шрифт даже при небольших размерах. Полужирная версия шрифта работает так же хорошо, как и шрифт заголовка.
Пары хорошо с: Raleway
Лато означает «Лето» на польском языке, и этот шрифт действительно напоминает черновик раннего летнего ветерка. Если вы внимательно посмотрите на шрифт, то поразительно, что шрифт с таким вниманием к деталям доступен бесплатно по лицензии с открытым исходным кодом.
Лато был заказан в качестве шрифта крупной корпорацией, которая позже решила пойти в другом направлении. Лато был затем превращен в свободный шрифт. И вы можете увидеть его корпоративные корни здесь. Шрифт игривый с его полукруглыми деталями, но все еще профессионально. Семейство шрифтов Lato довольно разнообразно, начиная с версии Hairline вплоть до Heavy и Black.
Лато был затем превращен в свободный шрифт. И вы можете увидеть его корпоративные корни здесь. Шрифт игривый с его полукруглыми деталями, но все еще профессионально. Семейство шрифтов Lato довольно разнообразно, начиная с версии Hairline вплоть до Heavy и Black.
Поскольку Lato был разработан как универсальный шрифт, его можно использовать как текст абзаца, так и в качестве шрифта заголовка.
Пары хорошо с: Open Sans, Raleway
Набор Montserrat в Extra Bold — это идеальный способ передать молодость и дальновидность в профессиональной презентации. Montserrat — это шрифт, который вы часто найдете на целевых страницах технологических стартапов. Шрифт вдохновлен старыми плакатами и знаками из района Монтсеррат в Буэнос-Айресе.
Благодаря своим геометрическим формам, Montserrat является одним из тех шрифтов, который очень хорошо сочетается с другими шрифтами без засечек. Например, Montserrat в Bold будет хорошо работать с Open Sans и Lato.
Пары хорошо с: Открыть без
Merriweather — это шрифт с засечками, разработанный для чтения на экранах.
Пары хорошо с: Open Sans, Робото
Abril Fatface является частью более обширного семейства Abril, которое имеет 18 различных шрифтов, начиная от версии для отображения до текста. Версия Fatface не для всех. На самом деле, это скорее стилистический выбор.
У этого есть толстые, парящие удары, соединенные с тонкими засечками. Это дает шрифту уникальную индивидуальность и мощное присутствие на экране. Его корни с засечками придают ему гравитацию, а наклонные удары дают ощущение игривости. Если вы хотите, чтобы ваш текст выделялся, сохраняя при этом профессиональный вид, попробуйте использовать Abril Fatface в качестве основного шрифта.
Пары хорошо с: Raleway, Open Sans
Думайте об Ubuntu как о стилистической версии Open Sans. Это также гуманистический шрифт без засечек с открытым исходным кодом. Его разработка финансировалась Canonical, компанией, стоящей за Ubuntu Linux (который является одним из наших любимых дистрибутивов).
Его разработка финансировалась Canonical, компанией, стоящей за Ubuntu Linux (который является одним из наших любимых дистрибутивов).
В то время как Open Sans имеет симметрично закругленные края, Ubuntu изгибает штрихи от одного края. Это наиболее очевидно в таких буквах, как «и» и «п».
Пары хорошо с: Open Sans, Raleway
Raleway привносит элегантность шрифта с засечками в шрифт без засечек. Это тонкий шрифт, разработанный для заголовков, что делает его идеальным шрифтом для слайдов заголовков.
Если вам кажется, что обычная версия слишком тонкая, попробуйте полужирную версию.
Пары хорошо с: Робото, Мерриуэзер
Изучите искусство сопряжения шрифтов
Самый важный аспект разработки презентации — это не переусердствовать. Просто выберите один или два шрифта и используйте их во всей презентации. То же самое касается цвета и шаблона. Держите вещи простыми и последовательными.
Если вы все еще сталкиваетесь с различными типами шрифтов и не знаете шрифтов с засечками и без засечек, просто выберите простой шрифт без засечек, такой как Open Sans, и придерживайтесь его.
Как только вы освоитесь с типом, вы отправитесь на гонки. Попробуйте разные комбинации шрифтов без засечек и без засечек. Соедините Crimson с Lato или Playfair Display с Open Sans и посмотрите, работает ли он.
Сопряжение шрифтов может быть сделано быстро и легко онлайн. Вам даже не нужно загружать все шрифты на свой компьютер. Используйте такие сайты, как Google Fonts и Font Pair, чтобы найти идеальное сочетание шрифтов
5 лучших сайтов для поиска идеальных пар шрифтов
5 лучших сайтов для поиска идеальных пар шрифтов
Найти идеальные шрифты для вашего следующего проекта может быть сложно. К счастью, существует множество сайтов сопряжения шрифтов.
Прочитайте больше
для презентации.
Узнайте больше о: шрифты, презентации.
8 приложений списка дел, которые синхронизируются на всех ваших устройствах
17 open-source шрифтов, которые нисколько не хуже платных – Сей-Хай
Выбор шрифта играет решающую роль в визуальном восприятии сайта. Дизайнеров всегда привлекают премиум шрифты, такие как Circular, DIN или Maison Neue, но потом оказывается, что платить за такой шрифт нужно больше, чем за хостинг, и это не всегда оправданно.
Дизайнеров всегда привлекают премиум шрифты, такие как Circular, DIN или Maison Neue, но потом оказывается, что платить за такой шрифт нужно больше, чем за хостинг, и это не всегда оправданно.
Мы собрали бесплатные шрифты, которые не уступают премиумным. Их можно использовать как в персональных, так и в коммерческих проектах.
Manrope
Manrope достаточно эффектно заявил о своем существовании, поскольку дизайн сайта составит конкуренцию большинству стартапов. Это вариативный шрифт, а значит вы можете выбирать нужное начертание шрифта в одном шрифтовом файле. В нем есть все лигатуры, которые только можно пожелать, кроме того он многоязычный. Как указано на сайте, он сочетает в себе следующие типы шрифтов: semi-condensed, semi-rounded, semi-geometric, semi-din, semi-grotesque.
Gidole
DIN – это шрифт, который мы все любим, шрифт, который отлично смотрится в любом размере, и шрифт, который может вас разорить. Gidole — отличная альтернатив. Он очень похож на DIN, и только наметанный глаз сможет увидеть мелкие различия между ними. Если вы планировали использовать DIN в своем проекте, все же рассмотрите Gidole перед окончательным принятием решения.
Если вы планировали использовать DIN в своем проекте, все же рассмотрите Gidole перед окончательным принятием решения.
Inter
Хоть Inter не нуждается в рекламе, поскольку он является одним из самых популярных шрифтов в мире, но мы все равно решили включить его в этот список. Превосходные релизы, постоянные обновления и отличная коммуникация. Если вы ищете что-то более интересное, чем Helvetica, и более внушительное, чем San Francisco, тогда Inter — отличный выбор. Это многоязычный шрифт с открытой лицензией, 2500+ символами, 18 стилями и 33 функциями. Шрифт даже попал в Google Fonts, что упростило его установку.
Overpass
Overpass был создан Delvefonts и проспонсирован Redhat. Он разрабатывался как альтернатива популярным шрифтам Interstate и Highway Gothic. Недавно шрифт появился на крупных сайтах и набирает популярность благодаря большому набору стилей и библиотеке лигатур. Мы упоминали, что у него также есть моноспейс версия? Overpass доступен на Google Fonts, KeyCDN и Font Library.
Public Sans
Public Sans — это проект правительства США, он широко используется на сайтах правительственных департаментов и является частью их дизайн системы. Шрифт основан на известном Libre Franklin. Public Sans обладает многоязычной поддержкой, широким диапазоном регулировки веса и большим количеством табличных значений. Шрифт также доступен в вариативном формате, но в настоящее время он находится на экспериментальной стадии разработки.
Space Grotesk
Space Grotesk пока мало известен, но этот необычный шрифт определенно заслуживает вашего внимания. Он имеет все плюсы, которые можно ожидать от коммерческого шрифта – несколько стилистических наборов, табличные значения, символы с диакритическими знаками и многоязычная поддержка. Если вы ищете что-то более веселое, чем старая добрая Helvetica, попробуйте Space Grotesk.
Alice
Alice — это необычный шрифт с засечками, который можно называть причудливым или старомодным. Он идеально подойдет, если вы хотите добавить утонченности сайту. Шрифт доступен в Google Fonts, но, к сожалению, только в одном начертании.
Шрифт доступен в Google Fonts, но, к сожалению, только в одном начертании.
Urbanist
Urbanist — это вариативный готический шрифт, вдохновленный модернистской типографикой. Созданный из элементарных форм, он обладает преднамеренной нейтральностью, что делает его универсальным для различных печатных и цифровых носителей. Если вы ищете что-то вроде премиального Sofia, то Urbanist — ваш лучший выбор.
Evolventa
Evolventa — это кириллическое расширение семейства шрифтов URW Gothic L. Он имеет знакомый геометрический дизайн без засечек и содержит четыре начертания. Evolventa – это небольшое семейство шрифтов, обычно используемых в вебе для заголовков.
Fira Sans
Fira Sans — это огромный проект с открытым исходным кодом, созданный командой, разработавшей Firefox. Это дефолтный шрифт браузера Firefox и этот же шрифт они используют на своем сайте. Fira Sans оптимизирован для удобочитаемости на разных экранах и доступен в Google Fonts!
Hack
Занимаетесь веб-разработкой или вам нужен отличный шрифт для стилизации надоедливых блоков кода? Hack — множество легких символов и лигатур для программирования. Шрифт был разработан специально для исходного кода и содержит удобный Windows установщик.
Шрифт был разработан специально для исходного кода и содержит удобный Windows установщик.
IBM Plex
Plex – это дефолтный шрифт сайта IBM, который широко используется на просторах интернета в форматах mono, sans, serif, sans-serif и condensed. Все начяертания идеально подходят для дизайна многоязычных сайтов, так как они мультиязычны. И еще одним преимуществом шрифта является полностью открытый исходный код.
Monoid
Monoid — еще один отличный универсальный шрифт для программирования. Фишка Monoid заключается в том, что в него встроен потрясающий вторичный шрифт, который называется Monoisome. Это означает, что при написании кода вы можете видеть глифы FontAwesome. Разве это не здорово? Помимо всего прочего Monoid обладает отличной читабельностью, и с трудом верится в то, что он бесплатный.
Object Sans
Object Sans — это семейство красивых геометрических шрифтов, которое смело можно использовать вместо многих премиум вариантов. Шрифт сочетает в себе лучшие качества швейцарского неогротеска и прекрасно подходит как для заголовков, так и для основного текста.
Шрифт сочетает в себе лучшие качества швейцарского неогротеска и прекрасно подходит как для заголовков, так и для основного текста.
Lunchtype
Шрифт Lunchtype имеет очень интересную историю. Он был создан во время обеденного перерыва одним из участников #The100DayProject. Lunchtype — идеальный выбор, если вы ищете что-то более оригинальное, чем Helvetica. Семейство имеет множество начертаний, а также версию со сбалансировано сжатыми буквами, которая позволяет заполнять блок большим количеством текста.
Jost
Вдохновленный немецкими шрифтами начала 20-х годов, Jost является неизменным фаворитом многих дизайнеров. Основой Jost послужил шрифт без засечек Futura. Если вы хотите использовать современный шрифт, который еще долго будет актуальным, Jost — отличный вариант. У шрифта есть девять вариантов веса, а также он поддерживает более 50-ти языков, включая русский.
Work Sans
Work Sans — это красивый гротеск с множеством мелких глифов, которые могут порадовать или вызвать раздражение у некоторых дизайнеров. Шрифт оптимизирован для чтения с экрана, и отлично показал себя в печати. Work Sans многоязычный, вариативный и доступен на Google Fonts.
Шрифт оптимизирован для чтения с экрана, и отлично показал себя в печати. Work Sans многоязычный, вариативный и доступен на Google Fonts.
Читайте также:
Новые полезные инструменты для дизайнеров: подборка за август 2020
Подробный гайд: как оптимизировать скорость навигации в многоуровневом меню
Улучшение юзабилити целевых страниц с помощью анимации
Источник
10 лучших бесплатных Google шрифтов для профессиональных презентаций
Типография может сделать или сломать презентацию. Вы можете часами работать над шаблонами и цветами, но если вы выбираете нечеткие или необычные шрифты, это может повредить вашей презентации.
В профессиональной обстановке важно выбирать шрифты, которые передают чувство серьезности, оставаясь при этом игривыми. Этот баланс трудно достичь. Тем не менее, следующие бесплатные шрифты Google идеально подходят для профессиональных презентаций, независимо от того, создаете ли вы презентации в PowerPoint или одну из ее альтернатив .
Шрифты с засечками против шрифтов без засечек
Шрифты (или шрифты) в основном делятся на две категории: с засечками и без засечек. Serif означает хвост на латыни. Шрифт с засечками — это штрихи на концах букв. Times New Roman — лучший пример популярного шрифта с засечками.
Sans означает без. Итак, шрифт без засечек — это шрифт без штрихов на концах буквы (например, Helvetica или Arial).
Для профессиональной офисной презентации лучше всего использовать шрифт без засечек. Но некоторые новые шрифты с засечками могут также хорошо работать для титульных слайдов. Они прекрасно дополняют современные без засечек. Если вам интересно, прочитайте наше руководство по типографским терминам чтобы понять их лучше.
Playfair Display — это шрифт с засечками с небольшим колоритом. Это можно проследить до эпохи Просвещения в Европе в конце 18 века, когда широкие перья были заменены острыми стальными ручками. Это дает Playfair изящный, женственный поворот. Резкий контраст со скучными шрифтами с засечками, такими как Times New Roman.
Резкий контраст со скучными шрифтами с засечками, такими как Times New Roman.
Playfair Display создает элегантный заголовок текста для презентации; особенно в сочетании с пастельным цветом фона.
Хорошо сочетается с : Open Sans
Arvo — шрифт slab-serif, разработанный для совершенства. Это геометрический шрифт, представляющий собой смесь классики и модерна. Arvo Regular — это тонкая, современная версия с засечками, в то время как Arvo Bold имеет более толстый ход и острые углы.
Arvo Bold лучше всего подходит для больших размеров шрифта, как заголовок для бизнес или корпоративных презентаций. В сочетании с правильными цветами Arvo может быть довольно мощным.
Хорошо сочетается с : Лато
Вы не можете сказать это о многих шрифтах, но шрифт Crimson довольно красив. Если вы пытаетесь поразить аудиторию стильной, но веселой презентацией, подумайте об использовании Crimson для названий и субтитров.
Crimson — это шрифт без засечек, вдохновленный шрифтом Garamond, но он выходит за рамки этого. Это современный взгляд на традиционные шрифты старого стиля, разработанный с нуля, чтобы хорошо выглядеть на экранах и веб-сайтах. Если вы устали от использования Times New Roman в презентации, переключитесь на Crimson.
Хорошо сочетается с : Монтсеррат
Подготовка к профессиональной презентации первое правило — избегать текстовой стены. Даже список пунктов пули может быть немного слишком много. Но если вам нужна пара строк, чтобы что-то объяснить, или если у вас есть длинная цитата в виде слайда, попробуйте использовать Open Sans.
Open Sans — это гуманистический шрифт без засечек с открытым исходным кодом. Это типичная рабочая лошадка шрифта, и она будет хорошо работать практически при любых обстоятельствах, когда используется текст абзаца. Это удобный разборчивый шрифт даже при небольших размерах. Полужирная версия шрифта работает так же хорошо, как и шрифт заголовка.
Хорошо сочетается с : Raleway
Лато означает «Лето» на польском языке, и этот шрифт действительно напоминает черновик раннего летнего бриза. Если внимательно присмотреться к шрифту, удивительно, что шрифт с таким вниманием к деталям доступен бесплатно по лицензии с открытым исходным кодом.
Лато был заказан в качестве шрифта крупной корпорацией, которая позже решила пойти в другом направлении. Lato был тогда превращен в свободный шрифт. И вы можете увидеть его корпоративные корни здесь. Шрифт игривый, с полукруглыми деталями, но в некотором смысле профессиональный. Семейство шрифтов Lato довольно разнообразно, начиная с версии Hairline вплоть до Heavy и Black.
Поскольку Lato был разработан как универсальный шрифт, его можно использовать как текст абзаца, так и в качестве шрифта заголовка.
Хорошо сочетается с : Open Sans, Raleway
Набор Montserrat в Extra Bold — это идеальный способ передать молодость и дальновидность в профессиональной презентации. Montserrat — это шрифт, который вы часто найдете на целевых страницах технологических стартапов. Шрифт вдохновлен старыми плакатами и знаками из района Монтсеррат в Буэнос-Айресе.
Montserrat — это шрифт, который вы часто найдете на целевых страницах технологических стартапов. Шрифт вдохновлен старыми плакатами и знаками из района Монтсеррат в Буэнос-Айресе.
Благодаря своим геометрическим формам, Montserrat является одним из тех шрифтов, который очень хорошо сочетается с другими шрифтами без засечек. Например, Montserrat in Bold будет хорошо работать с Open Sans и Lato.
Хорошо сочетается с : Open Sans
Merriweather — это шрифт с засечками, разработанный для чтения на экранах. Это традиционный шрифт с засечками, но в нем больше места для дыхания. Буквенные формы сами сгущены и имеют большую высоту х, оставляя больше места между буквами.
Хорошо сочетается с : Open Sans, Roboto
Abril Fatface является частью более обширного семейства Abril, которое имеет 18 различных шрифтов, начиная от отображения до текстовых версий. Версия Fatface не для всех. На самом деле, это скорее стилистический выбор.
У этого есть толстые, парящие удары, соединенные с тонкими засечками. Это дает шрифту уникальную индивидуальность и мощное присутствие на экране. Его корни с засечками придают ему гравитацию, а наклонные удары дают ощущение игривости. Если вы хотите, чтобы ваш текст выделялся, сохраняя при этом профессиональный вид, попробуйте использовать Abril Fatface в качестве основного шрифта.
Хорошо сочетается с : Raleway, Open Sans
Думайте об Ubuntu как о стилистической версии Open Sans. Это также гуманистический шрифт без засечек с открытым исходным кодом. Его разработка финансировалась Canonical, компанией, стоящей за Ubuntu Linux (который является одним из наших любимых дистрибутивов).
В то время как Open Sans имеет симметрично закругленные края, Ubuntu изгибает штрихи от одного края. Это наиболее очевидно в таких письмах, как «и» и «п».
Хорошо сочетается с : Open Sans, Raleway
Raleway привносит элегантность шрифта с засечками в шрифт без засечек. Это тонкий шрифт, предназначенный для заголовков, что делает его идеальным шрифтом для слайдов заголовков.
Это тонкий шрифт, предназначенный для заголовков, что делает его идеальным шрифтом для слайдов заголовков.
Если вам кажется, что обычная версия слишком тонкая, попробуйте полужирную версию.
Хорошо сочетается с : Робото, Мерриуэзер
Изучите искусство сопряжения шрифтов
Самый важный аспект разработки презентации — это не переусердствовать. Просто выберите один или два шрифта и используйте их во всей презентации. То же самое касается цвета и шаблона. Держите вещи простыми и последовательными.
Если вы все еще сталкиваетесь с различными типами шрифтов, и вас не устраивают шрифты с засечками и без засечек, просто выберите простой шрифт без засечек, такой как Open Sans, и придерживайтесь его.
Как только вы освоитесь с типом, вы отправитесь в гонки. Попробуйте разные комбинации шрифтов без засечек и без засечек. Соедините Crimson с Lato или Playfair Display с Open Sans и посмотрите, работает ли он.
Сопряжение шрифтов может быть сделано быстро и легко онлайн. Вам даже не нужно загружать все шрифты на свой компьютер. Используйте такие сайты, как Google Fonts и Font Pair, чтобы найти идеальное сочетание шрифтов о презентации.
Вам даже не нужно загружать все шрифты на свой компьютер. Используйте такие сайты, как Google Fonts и Font Pair, чтобы найти идеальное сочетание шрифтов о презентации.
Веб шрифты в WordPress
От автора: в данной статье мы поговорим с Вами веб шрифтах WordPress. Совсем недавно все еще говорили о Lobster. Не про того, который плавает в океане, а про веб-шрифт. Для тех, кто не слышал, Lobster это популярный Google шрифт.
Вы, должно быть, уже знаете, как использовать сторонние шрифты. В далеком 1998 году в CSS 2 появилось правило @font-face. В теории, с его помощью дизайнеры могли загрузить совершенно любой TrueType или PostScript шрифт на компьютер пользователя и использовать его на веб странице. К несчастью, на тот момент данное правило поддерживал только IE4. Люди боялись, что дорогие шрифты будут сливаться в сеть бесплатно. Сегодня же, в CSS3 до сих пор не решена проблема с пиратством, но теперь правило поддерживается во всех браузерах. Также с тех времен резко выросло разрешение экранов. Если вы до сих пор не умеете использовать сторонние шрифты, то пора научиться.
Также с тех времен резко выросло разрешение экранов. Если вы до сих пор не умеете использовать сторонние шрифты, то пора научиться.
Общие свойства веб-шрифтов
Перед тем, как мы поговорим об использовании сторонних веб-шрифтов в WordPress, давайте посмотрим на них в целом.
Самый базовый уровень поддержки шрифтов это используемая операционная система. На настольных компьютерах и ноутбуках может быть множество разнообразных шрифтов, а для Android всего три.
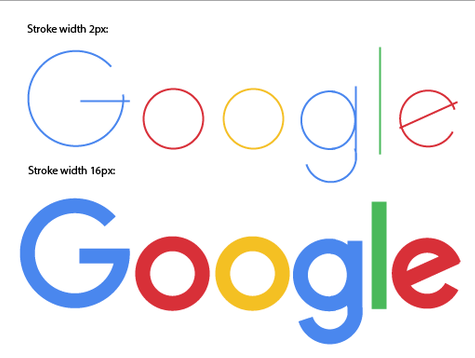
К несчастью, это все, что у нас есть. Все мы знаем, как плохо Helvetica смотрится на Windows с размером 16px и ниже, а Arial смотрится и так идеально на старых версиях OS X.
Многие различия связаны с тем, что изначально операционка от Apple была привязана к старой технологии печати 72 точки на дюйм. Таким образом, для шрифтов в 10 точек выделяется 10 пикселей на экране. На тот момент Apple изготавливали вертикальные мониторы (портретные), которые были одного размера со стандартным американским листом бумаги, что позволяло делать сравнение один к одному в цифровой и печатной версии документов. Microsoft же выбрали 96 PPI (точек на дюйм) за основу, чтобы люди сидели от мониторов на 1/3 дальше, чем если бы они рассматривали обычный печатный документ. Таким образом на Windows все было больше на 1/3.
Microsoft же выбрали 96 PPI (точек на дюйм) за основу, чтобы люди сидели от мониторов на 1/3 дальше, чем если бы они рассматривали обычный печатный документ. Таким образом на Windows все было больше на 1/3.
С 1990-х прошло много времени, много чего изменилось. Теперь у нас множество разрешений и размеров экранов. И если вы сами не зададите шрифт, то за вас это сделает браузер.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсЕще одна проблема заключается в том, что некоторые организации ограничивают количество установленных на компьютер шрифтов. Однажды я работал в фирме, в которой на компьютерах были установлены только Georgia и Verdana. Доходило до того, что письма и email можно было отправить только в том случае, если шрифт совпадал с обще принятым.
Встроенные шрифты
Несмотря на корпоративные шрифты, большинство настольных компьютеров и ноутбуков используют шрифты, созданные в рамках проекта Microsoft Core Fonts for the Web Project. Пак шрифтов 1996 года включает в себя Andale Mono, Arial, Arial Black, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana и Webdings. В операционных системах могут применяться эти шрифты или их эквиваленты, но вот в браузерах немного по-другому.
Пак шрифтов 1996 года включает в себя Andale Mono, Arial, Arial Black, Comic Sans MS, Courier New, Georgia, Impact, Times New Roman, Trebuchet MS, Verdana и Webdings. В операционных системах могут применяться эти шрифты или их эквиваленты, но вот в браузерах немного по-другому.
Ограничение по шрифтам можно нивелировать с помощью стека шрифтов. С его помощью браузеру задается CSS правило, использовать один шрифт из набора. Шрифты бывают двух типов serif (с засечками на концах букв) и sans-serif (без засечек). Таким образом, можно создать семейство шрифтов font-family: Cambria, ‘Hoefler Text’, ‘Liberation Serif’, Times, ‘Times New Roman’, serif. Браузер просмотрит стек с первого указанного шрифта, определит, присутствует ли он в операционной системе. Если таковой есть, то будет использован первый найденный шрифт. Если же ни один из шрифтов не найден, будет использован запасной. В нашем примере это serif.
Основная цель подобрать шрифты, которые отлично смотрятся во всех браузерах, на всех разрешениях и при любом уровне масштабирования.
Есть отличная статья по стеку шрифтов от канадского дизайнера Amrinder Sandhu. К несчастью, стек не работает, если ваши пользователи сидят через мобильные устройства. Android устройства используют шрифты Droid Sans, Droid Serif и Droid Sans Mono, а устройства iOS Helvetica Neue с большим набором различных стилей и насыщенности.
Вы, скорее всего, захотите полностью контролировать отображение страниц в WordPress, а не полагаться на встроенные в операционную систему шрифты. Добиться полного контроля можно с помощью вставки сторонних шрифтов. Рассмотрим типы шрифтов.
Бесплатные шрифты
Подавляющее большинство доступных шрифтов лицензированы тем или иным образом. При покупке компьютера, планшета или мобильного телефона с операционной системой, часть его стоимости составляют лицензии шрифтов. Тем не менее, существует много способов использовать широкий список бесплатных встраиваемых шрифтов.
Встраиваемые шрифты это набор символов, которые загружаются на компьютер пользователя с платформы третьего лица на время просмотра веб-страницы.![]() Как только страница будет закрыта, шрифты удаляются. Такой подход позволяет компаниям-хостингам шрифтов не терять контроль по распространению шрифтов и в то же время отображать шрифт на экране пользователя. Есть множество компаний-хостингов шрифтов. Большинство из них известны:
Как только страница будет закрыта, шрифты удаляются. Такой подход позволяет компаниям-хостингам шрифтов не терять контроль по распространению шрифтов и в то же время отображать шрифт на экране пользователя. Есть множество компаний-хостингов шрифтов. Большинство из них известны:
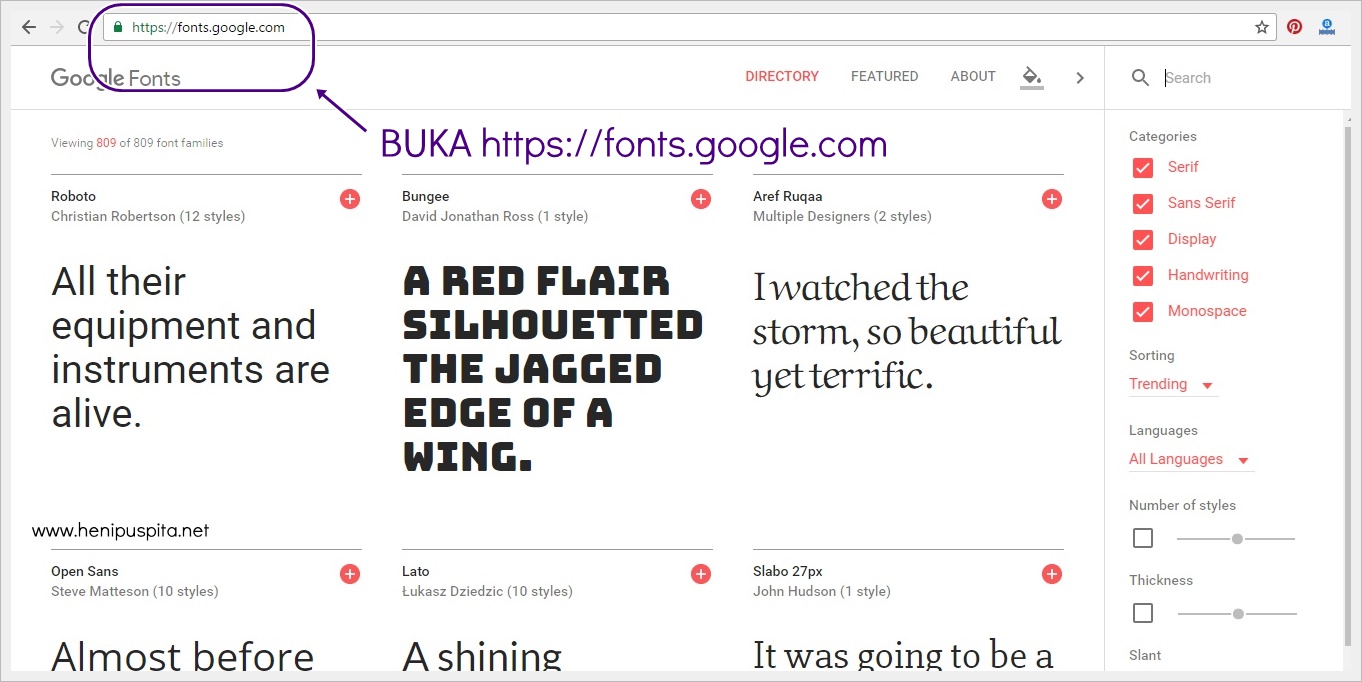
Google Fonts, возможно, самый популярный сервис. Платформа содержит более 700 хорошо-спроектированных шрифтов, в том числе и lobster.
У Adobe тоже есть свой сервис Edge Web Fonts platform. Они напрямую сотрудничают с сервисом Typekit, вырезав все платные шрифты и оставив только бесплатные.
Другая стоящая платформа это Open Font Library. Насчитывает более 600 шрифтов.
Все шрифты из этих платформ, а также и другие распространяются по лицензии Open Font Licence. Целями OFL являются стимулирование разработки совместных проектов по веб-шрифтам по всему миру, поддержка академических и лингвистических сообществ, а также предоставление бесплатных фреймворков, которыми можно свободно делиться и совместно их улучшать.
Основное преимущество Open Fonts шрифтов в их бесплатном распространении, не нужно ежегодно оплачивать лицензию за использование шрифта на своем сайте. А недостаток в том, что в шрифте могут отсутствоватть некоторые стили или типы жирности.
Платные шрифты
Несмотря на повсеместное использование бесплатных шрифтов, есть множество создателей шрифтов, которые предлагают шрифты премиум класса. К примеру в Type Foundries Archive насчитывается около 300 создателей шрифтов и сайтов, которые предлагают платные шрифты. Притом не все из шрифтов встраиваемые.
Немецкий сайт Font Shop, возможно, самый популярные сервис платных шрифтов в интернете. На сайте есть как высококачественные шрифты, так и весьма необычные наборы символов, таких как фрукты и овощи, вилки и ножи, баночки и бытовая техника для дома.
Если у вас есть аккаунт в Adobe Creative Cloud, то вы получаете доступ к сервису Typekit, которые насчитывает более 450 шрифтов. Загвоздка в том, что при использовании лицензии, шрифты можно использовать только в печатных версиях или на некоммерческих сайтах. Если же вы работаете с клиентами, Adobe предполагает, что вы создали аккаунт и передали его своему клиенту. То есть если клиент не оплатит аккаунт вовремя, то ваш сайт воспользуется резервными шрифтами, т.е. системными.
Если же вы работаете с клиентами, Adobe предполагает, что вы создали аккаунт и передали его своему клиенту. То есть если клиент не оплатит аккаунт вовремя, то ваш сайт воспользуется резервными шрифтами, т.е. системными.
Добавляем сторонний шрифт в WordPress
Существует масса плагинов, которые позволяют использовать сторонние веб-шрифты в WordPress, к примеру, Easy Google Fonts. Я не буду заострять внимание в этой статье на плагинах. Мы рассмотрим, как сделать это самому, изменив тему. Кроме того, некоторые темы уже идут с различными шрифтами.
В разных сервисах код будет немного отличаться. Я объясню, как это сделать с помощью Google Fonts и Adobe Edge/Typekit. Другие сервисы работают примерно так же. Первым делом не забудьте сделать бэкап сайта (в идеале лучше работать с копией сайта) на случай, если что-то пойдет не так. Все изменения лучше делать в дочерних темах, чтобы при обновлении ничего не удалялось.
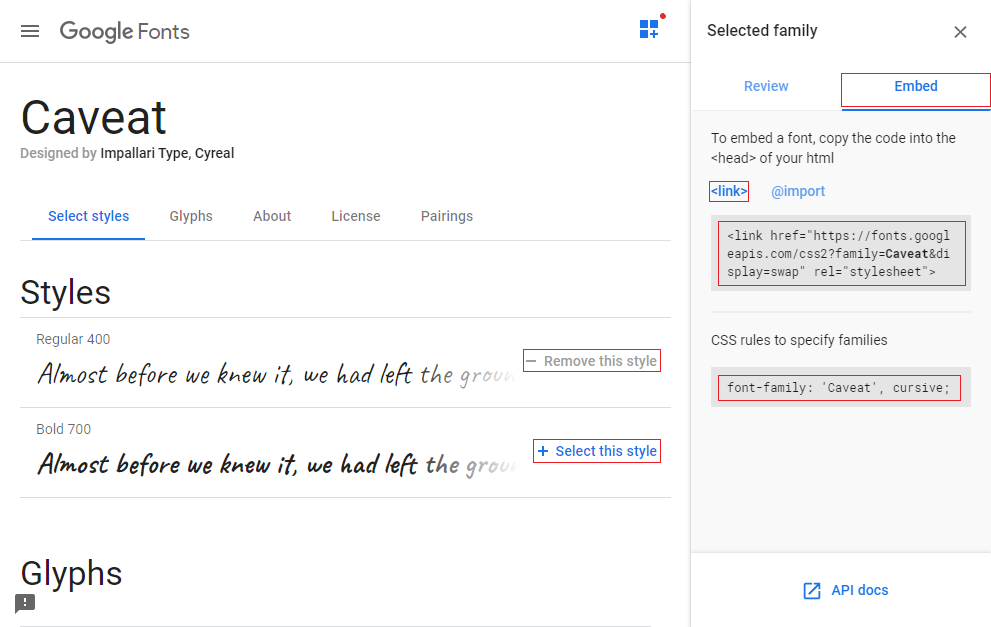
Google Fonts
В Google Fonts есть три способа (кроме плагинов) отобразить сторонние шрифты в WordPress: @import, ссылка и JS.
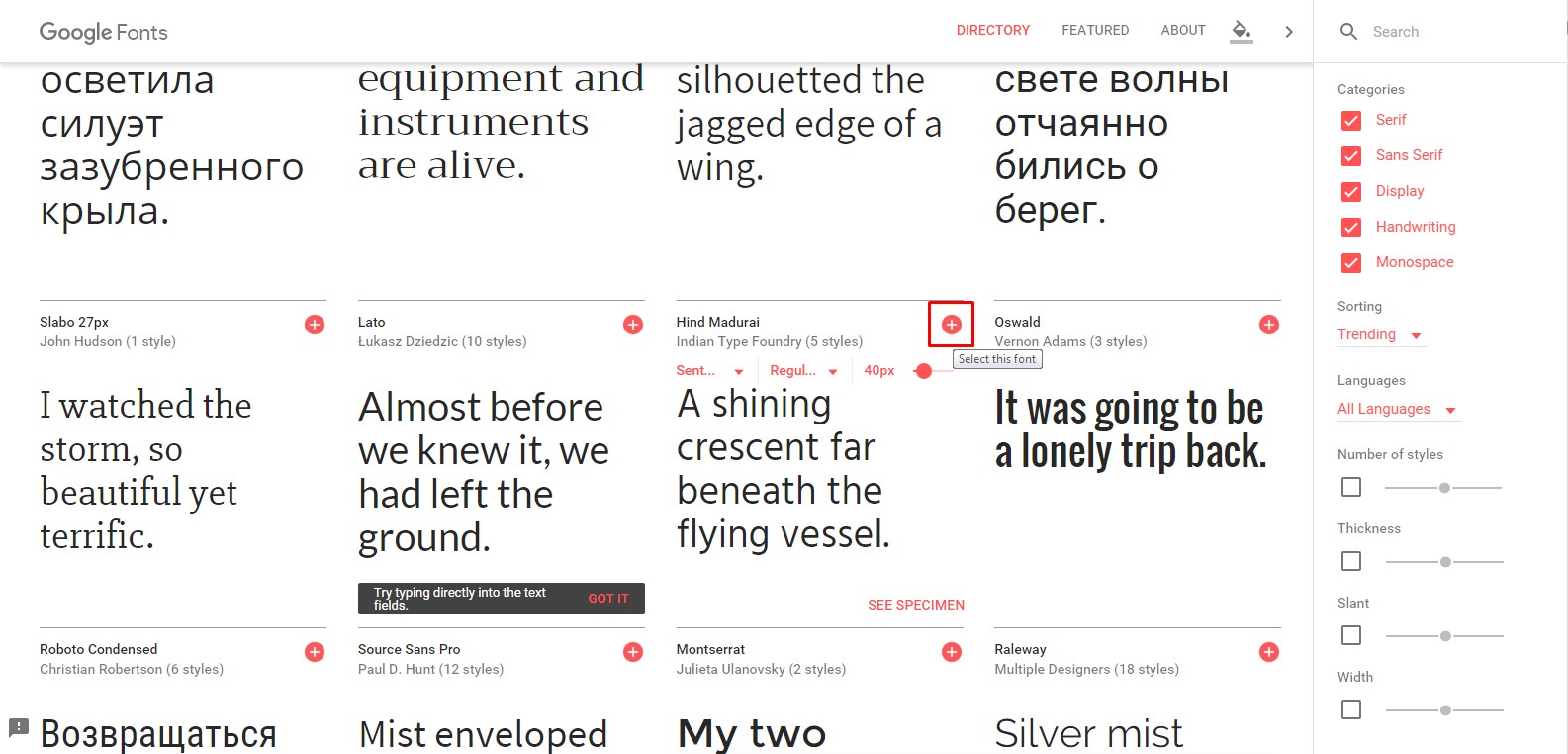
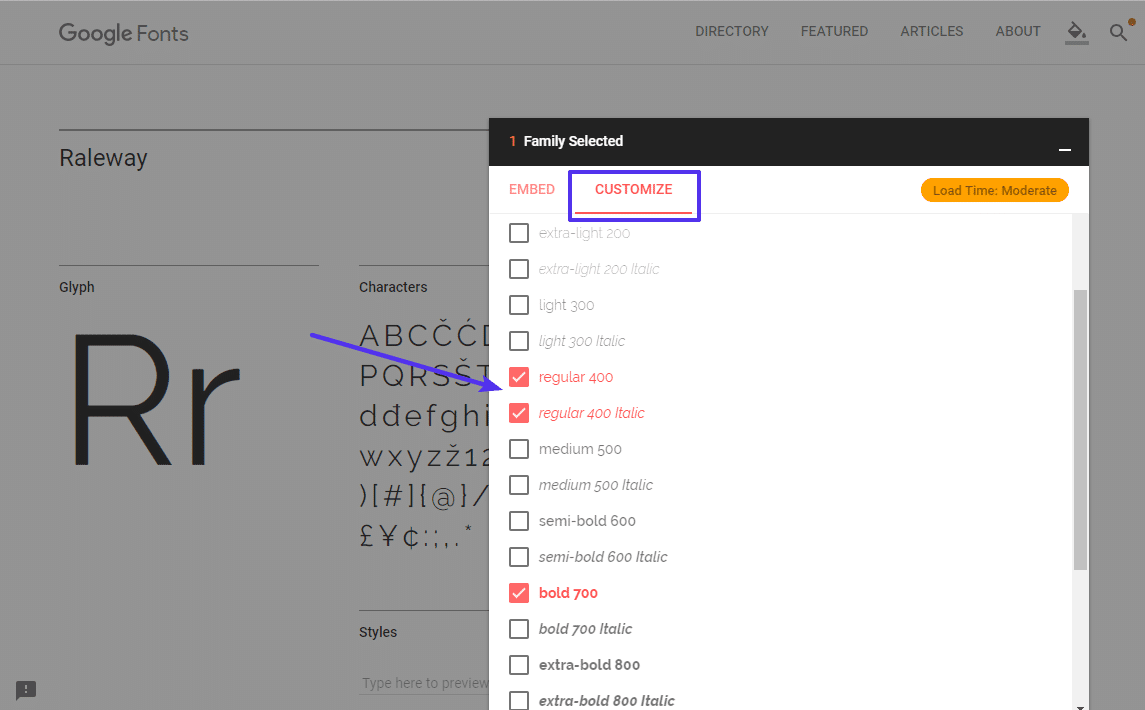
Чтобы выбрать шрифт, нажмите на кнопку быстрого использования. Если требуется, выберите нужные стили, насыщенность и набор стилей.
Дальше необходимо выбрать способ вставки. Самый простой через @import в файле style.css для текущей темы. Не имеет значения, где в файле будет размещен код, но @import будет блокировать загрузку любого другого контента, пока сам не загрузится. Поэтому, если хотите использовать данный метод, то нужно собрать все запросы в один @import.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсВторой способ тоже не отличается повышенной сложностью. Он работает с помощью ссылки на шрифт, код располагается во вкладке Standart. Код прописывается в файле header.php в самом верху файла. Потом нужно добавить название вашего шрифта первым в стек шрифтов.
Стоит заметить, что блог Google Web Fonts утверждает, что если тег script находится перед объявлением @font-face, то в IE ничего не будет отображаться, пока не загрузятся файлы шрифтов. И следовательно, если файлы каким-либо образом не загрузились, пользователи IE могут увидеть частично загруженную страницу с пустыми кусками. Размещайте @font-face как можно раньше. Очередной способ это вставка шрифта в файл functions.php. Функция ниже загружает стили шрифтов.
И следовательно, если файлы каким-либо образом не загрузились, пользователи IE могут увидеть частично загруженную страницу с пустыми кусками. Размещайте @font-face как можно раньше. Очередной способ это вставка шрифта в файл functions.php. Функция ниже загружает стили шрифтов.
А сам шрифт можно загрузить с помощью JS. Есть доводы как за, так и против использования JS. Но тех, кто предпочитает не использовать JavaScript крайне мало. Код необходимо разместить в файле header.php дочерней темы между тегов head. И снова Google предполагает, что данный код должен располагаться выше всего.
Adobe Edge Web Fonts и Typekit
Добавить шрифты Adobe TypeKit уже немного сложнее. С одной стороны можно воспользоваться Google Fonts, но если вы не самый продвинутый разработчик, то можно воспользоваться плагином Typekit Fonts. После установки плагин появится в настройках. Не забудьте сделать бэкап сайта перед тем, как что-либо менять.
Чтобы воспользоваться Typekit, залогинтесь в Creative Cloud. После выбора шрифта, создайте набор. Задайте имя набору, добавьте домен сайта. После этого сгенерируется код JS. Скопируйте и сохраните этот код в Notepad или TextEdit.
После выбора шрифта, создайте набор. Задайте имя набору, добавьте домен сайта. После этого сгенерируется код JS. Скопируйте и сохраните этот код в Notepad или TextEdit.
Следующий шаг – выбрать ваш шрифт, добавить его к вашему сайту и опубликовать. Добавляйте сколь угодно много шрифтов и публикуйте их.
После публикации, зайдите в плагин Typekit Fonts.
Вставьте код, который сохранили в текстовом файле.
По желанию добавьте CSS стили. Я у себя добавил стили для заголовков постов h2, подзаголовков h3. Своим селекторам лучше всего задавать уникальные имена, чтобы они не конфликтовали с темой. Сделать это можно с помощью панели разработчика в браузере. Не забывайте обновлять страницу, шрифт может стать доступным спустя пару минут после добавления на сайт.
Также рекомендуется всегда прописывать свойства font-weight и font-style для своего шрифта. Эти свойства помогут настраивать шрифт на различных платформах.
Заключение
Сделать свой сайт необычным можно, просто добавив на него сторонний шрифт. Данный способ также поможет выделить бесплатную тему среди двойников.
Однако не добавляйте огромное количество различных шрифтов просто потому, что вы можете. Используйте не более двух, трех шрифтов. Как правило, это наиболее оптимальный вариант, не только с точки зрения производительности, но и с дизайнерской точки зрения.
Google предлагает облегченный способ. От вас требуется нажать всего одну кнопку. Графический дизайн это искусство, оттачиваемое годами. Но можно ускорить этот процесс, добавив парочку хороших веб-шрифтов, и теперь ваш сайт увидят все.
Автор: Andrew Renaut
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсОсновы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
СмотретьНюансы законного использования шрифтов: права и лицензии
Современное интернет-пространство насквозь пронизано
регламентами, определяющими для рядовых и профессиональных пользователей
различные права. Квалифицированные разработчики сайтов должны задаваться
вопросом о том, чем они могут руководствоваться, размещая контент, либо
используя специальные элементы. Данная статья посвящена применению шрифтов в
рамках интернет-проектов.
Квалифицированные разработчики сайтов должны задаваться
вопросом о том, чем они могут руководствоваться, размещая контент, либо
используя специальные элементы. Данная статья посвящена применению шрифтов в
рамках интернет-проектов.
Основная задача – разобраться в том, как не нарушить авторских прав, оформляя текстовую составляющую ресурса. Причем шрифты применяются не только в формировании блоков со статьями, но и, к примеру, в баннерах или других графических объектах, включающих текстовую часть. При создании сайта с нуля, а также в процессе оптимизации действующего проекта, все представленные далее рекомендации должны быть учтены.
Существующие разновидности шрифтов
Сразу же стоит сказать, что шрифты не стоит путать с
«леттерингами». Во вторую категорию включены все те символы, которые мы пишем
от руки, либо «рисуем» посредством графических инструментов, создавая при этом
слова и полноценные тексты. Леттеринг считается изображением, а потому и
порядок соблюдения авторских прав для него совершенно иной.
У шрифтов печатного типа (наборных) своё лицензирование. Никто не требует от пользователя платить за каждую напечатанную букву, поскольку большинство начертаний абсолютно бесплатны. Но, знать о том, что требует финансовых вложений, стоит!
Бесплатные шрифты
С общедоступными бесплатными шрифтами мы сталкиваемся каждый день. Таковые используются внутри наиболее популярной операционной системы Windows и распространяются сервисом Google Fonts (или аналогичными платформами). Традиционные Arial, Times New Roman, Georgia и прочие можно применять без ограничений.
Исключением является очень популярная Helvetica. Это разработка MacOS, которая бесплатна исключительно для Apple-устройств. В остальных случаях её применение требует индивидуальной лицензии.
Что касается начертаний от упомянутого Google Fonts, то они оптимальны для
веб-разработки. Их легко интегрировать на сайты, в мобильный софт, а также в
качестве компьютерных начертаний, используемых при оформлении документов,
графических объектов и т. д. Единственное условие – их нельзя задействовать при
создании логотипов.
д. Единственное условие – их нельзя задействовать при
создании логотипов.
Однако ограничение, касающееся фирменных знаков, – это практика, актуальная для многих других символьных наборов, в том числе, и платных. В конечном итоге логотип может стать крайне дорогостоящим объектом, а потому ни один из авторов шрифта не захочет потерять собственную выгоду от реализации продукта, интегрированного в такой знак. Зачастую лицензии под эту задачу реализуются за большие деньги.
Платные шрифты
Зачастую дизайнеры прибегают именно к использованию коммерческих шрифтов. Ценник при этом устанавливается исходя из качественного уровня, технической изысканности и эстетичности начертания. Продукт от дизайнера-новичка, ориентированный исключительно на латинский алфавит, – это вполне доступный набор символов. Что касается мультиязычных шрифтов под разные форматы, то за них придётся прилично заплатить.
Собственно, многое зависит именно от поставленных в рамках
проекта задач. Если речь идёт о подборе шрифта для интернет-ресурса международной
компании, то без мультиязычности попросту не обойтись. Здесь невозможно
полностью удовлетворить запросам владельцев сайта, выбрав лишь красивое
начертание.
Здесь невозможно
полностью удовлетворить запросам владельцев сайта, выбрав лишь красивое
начертание.
Нередко дизайнеры делают свой выбор на основании той базы шрифтов, которая имеется в предустановленных библиотеках. Это могут быть как платные наборы символов, доступные в рамках подписки на сервис, так и собственные приобретения, сделанные веб-студией ранее. Заказчику иногда достаточно сложно понять, какой именно шрифт используется при разработке его ресурса. Однако всё сводится именно к тому, чтобы проверить лицензию, с чем и возникают проблемы.
Проверка лицензии на шрифт
Пренебрежение этим этапом – стандартная ошибка, допускаемая дизайнерами. Нельзя без проверки отправить шрифт в разработку или на печать. Стандартное правило гласит, что незнание, не освобождает от наказания. Преступлением в данном случае считается интернет-пиратство, которым вы занимаетесь, используя любой платный шрифт, либо применяя бесплатный не по назначению.
Рекомендации
Избежать «случайного» судебного иска от автора того или
иного шрифта достаточно просто. Нужно набрать название символьного начертания в
поисковой системе и изучить несколько первых ссылок. В случае с платным
вариантом обязательно будет несколько URL, ведущих на страницы интернет-магазинов, реализующих
соответствующие продукты.
Нужно набрать название символьного начертания в
поисковой системе и изучить несколько первых ссылок. В случае с платным
вариантом обязательно будет несколько URL, ведущих на страницы интернет-магазинов, реализующих
соответствующие продукты.
Наиболее известные площадки:
Имеются в сети и независимые дизайн-проекты, реализующие индивидуальные варианты шрифтов. К примеру, авторитетный отечественный сервис – Type.Today. Шрифты этой студии оптимально настроены относительно кириллических символов. С их помощью можно достаточно выгодно выделиться при веб-разработке на фоне конкурентов.
Когда шрифт найден в перечне платных, нужно разобраться в его ценнике. Один и тот же набор символов может различаться по стоимости исходя из приобретаемой лицензии. Её тип зависит от задач, которые будут решаться посредством шрифта.
Выбор лицензии
На современном рынке шрифтов не существует единых
стандартов. Исходя из этого нужно подробно изучать информацию, предоставляемую
продавцом. Но в ряде случаев условия сходны, потому серьезных проблем с выбором
возникать не должно. Рассмотрим типы лицензирования, актуальные для популярного
интернет-магазина MyFonts.
Но в ряде случаев условия сходны, потому серьезных проблем с выбором
возникать не должно. Рассмотрим типы лицензирования, актуальные для популярного
интернет-магазина MyFonts.
Desktop
Эта лицензия открывает доступ к большинству задач. Шрифты можно использовать в софте, документации, при создании графических объектов, в частности, размещаемых в соцсетях. Предметом покупки являются файлы .ttf/.otf, скачиваемые на носитель. Ценник регулируется числом ПК, на которые будет установлен этот набор (растёт пропорционально охвату точек размещения).
Данная лицензия, приобретённая в одиночном экземпляре, не может использоваться на большом числе устройств, а также она не подходит для оформления сайтов. В обоих случаях применение шрифта будет признано незаконным.
Webfont
Это вариант для разработки сайтов. Вместо файла
предоставляет скрипт. Сам шрифт располагается на серверах продавца (MyFonts). При обращении к
сайту символьные начертания подгружаются извне.
Ценник на лицензию формируется исходя из посещаемости ресурса (растёт пропорционально популярности проекта). Очень важно учесть особенности лицензирования, предоставляемые продавцом. Существует как единичные продукты, приобретаемые навсегда, так и подписные, цена которых может увеличиваться при каждой следующей оплате.
Шрифты, купленные в рамках лицензии Webfont, нельзя использовать для сервисных проектов, выпускающих какую-либо продукцию. Это касается, например, билетных онлайн-касс, соцсетей, сайтов с «мерчом» (вещами и аксессуарами, изготавливаемым по индивидуальным макетам) и т.д.
Процесс приобретения лицензии
На примере всё тех же MyFonts рассмотрим особенности приобретения конкретного шрифта.
Регистрация
Прежде всего создаётся личный кабинет в рамках
интернет-магазина. В случае с MyFonts
речь может идти только о регистрации для физлиц. Оплата производится
посредством карты или PayPal.
Именно наличие аккаунта, через который проводились платёжные операции, является
подтверждением факта приобретения лицензированного шрифта.
Рекомендуем осуществить регистрацию на корпоративный почтовый ящик. Домен, прописанный в e-mail, будет одним из первых подтверждений ваших прав. Затем в качестве имени аккаунта пропишите название компании, чтобы именно оно отображалось в квитанциях об оплате шрифтов.
Сборка заказа
Войдите на страницу желаемого продукта и откройте вкладку «Buying Choices». Перед вами появятся возможные варианты представления символов. Кликнув рядом с подходящими вам (на кнопку с таким же названием, как и выбранное ранее меню), вы увидите перечень доступных лицензий под каждое из начертаний шрифта. Так, например:
- Desktop – 1 user. Лицензия, подходящая для картинок и макетов, НЕ являющихся HTML5-баннерами. Оптимальный вариант для небольших студий, где с данным шрифтом работать будет один дизайнер. Никакой переплаты при этом не предвидится.
- Webfont. Сайтовый вариант
лицензии со стоимостью, зависящей от месячного числа просмотров. Здесь придётся
определиться с тарифом (10, 100, 1000 тысяч), ориентируясь на имеющуюся
посещаемость.

Каковы последствия приобретения шрифта, предусматривающего число посетителей, меньшее, чем на самом деле у ресурса – сказать сложно. Но лучше с этим не экспериментировать.
Процесс покупки
Собранные в корзине продукты можно оплатить любым удобным способом. Далее вам будут предложены простые инструкции, следуя которым, можно без труда осуществить покупку.
Сохраните Invoice, нажав на строку «Get an official quote» в корзине. Сделать это нужно прежде, чем подтвердить оплату кнопкой «Check Out». Наличие документа – это официальное подтверждение сделанного приобретения.
Использование
По результатам успешно проведённой оплаты можно будет скачать .otf файлы, если речь идёт о Desktop лицензии. В Webfont варианте выдаётся код, который нужно использовать в системе ресурса, либо передать разработчикам, ответственным за реализуемый проект. Шрифты будут добавлены на этапе вёрстки сайта.
Заключение
Собственно, приобретя лицензированные шрифты, вы можете спокойно применять их, естественно, не нарушая правил. Если создать современный дизайн сайта самостоятельно не выходит (даже при наличии начертания), то лучше всего обратиться в профильную веб-студию. Команда ответственных и компетентных специалистов удовлетворит всем техническим и лицензионным требованиям, а также запросам клиента. Цена обслуживания будет зависеть от объемов выполняемых работ. Желаем успехов!
Если создать современный дизайн сайта самостоятельно не выходит (даже при наличии начертания), то лучше всего обратиться в профильную веб-студию. Команда ответственных и компетентных специалистов удовлетворит всем техническим и лицензионным требованиям, а также запросам клиента. Цена обслуживания будет зависеть от объемов выполняемых работ. Желаем успехов!
20+ лучших пар шрифтов Google на 2021 год [СКАЧАТЬ БЕСПЛАТНО]
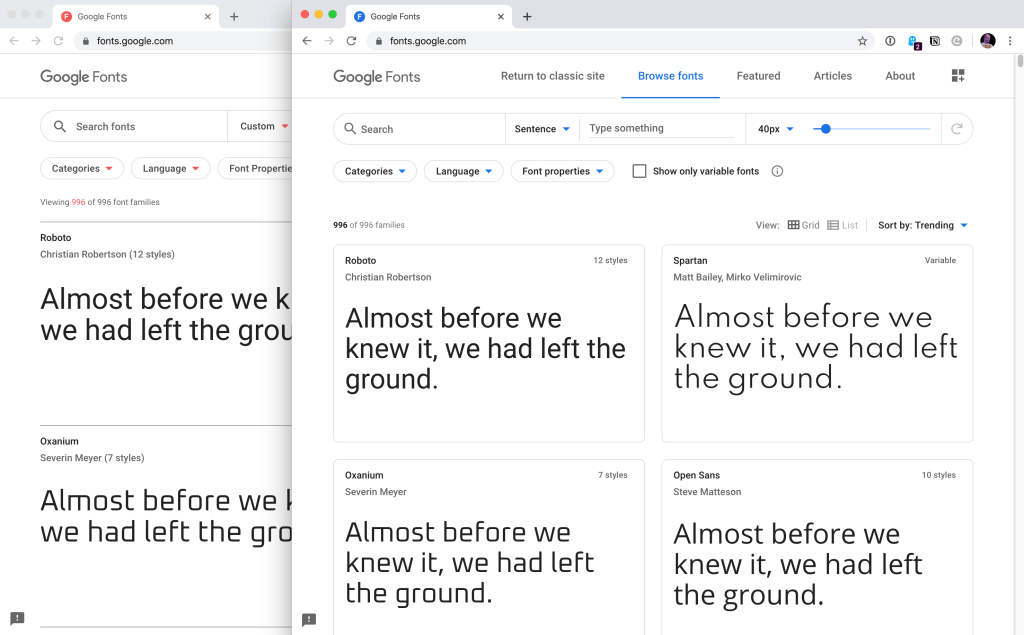
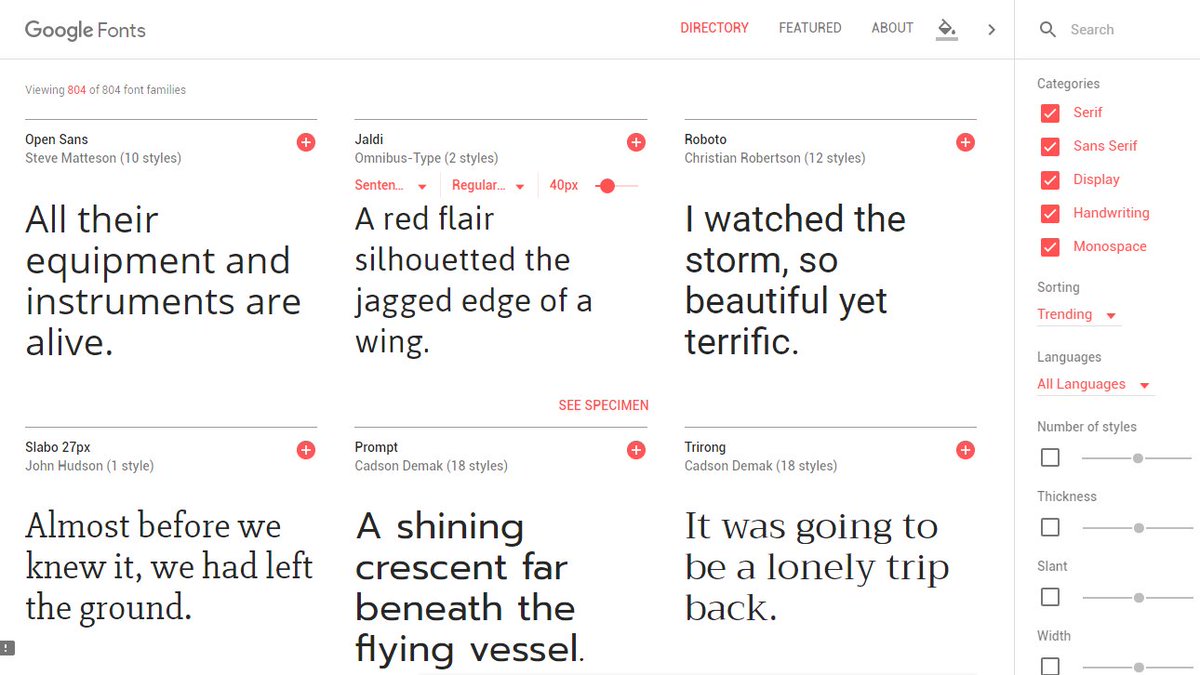
В каталоге шрифтов Google доступно более 1000 шрифтов, что делает его самым большим и простым в использовании хранилищем бесплатных шрифтов.
Огромный объем доступных шрифтов может затруднить создание комбинаций шрифтов, но мы можем помочь вам выбрать лучшие шрифты Google.
Выберите одну из наших проверенных комбинаций шрифтов Google для своего следующего дизайн-проекта. Эти шрифты можно использовать в инфографике, питчах и всем остальном, что между ними.
СКАЧАТЬ БЕСПЛАТНО ШРИФТЫ
Нажмите, чтобы прыгнуть вперед:
- Алегрея + Source Sans Pro
- Alfa Slab + Open Sans
- Антон + Робото
- Абрил Фэтфейс + Поппинс
- Great Vibes + Монтсеррат
- Лато + Карла
- Libre Baskerville + Source Sans Pro
- Лобстер + Open Sans
- Лора + Нунито
- Лора + Лато
- Merriweather + Lato
- Освальд + Э.
 Б. Гарамонд
Б. Гарамонд - Oxygen + Open Sans
- Философ + Мулиш
- Дисплей Playfair + Source Sans Pro
- Raleway + Источник Sans Pro
- Raleway + Lato
- Робото + Кабина
- Робото плита + Робото
- Ubuntu + Open Sans
- Work Sans + Open Sans
- Желтохвост + Лато
1.Алегрея + Source Sans Pro
Шрифт
Alegreya, вдохновленный литературой, хорошо контрастирует с сжатым, минималистичным внешним видом Source Sans Pro. Alegreya был назван одним из 53 шрифтов десятилетия на конкурсе типографов 2011 года, а Source Sans Pro был выпущен дизайнером Adobe Полом Д. Хантом в 2012 году.
Оба шрифта идеально подходят для длинного текста, особенно Source Sans Pro, поскольку он был разработан для работы в пользовательских интерфейсах. Сочетая шрифт с засечками (Alegreya) со шрифтом без засечек (Source Sans Pro), вы естественным образом привлечете внимание читателя к контрасту.
Попробуйте: Используйте Alegreya в качестве шрифта заголовка и Source Sans Pro в качестве основного текста в длинном отчете или презентации.
ПОЛУЧИТЕ ЭТИ ШРИФТЫ БЕСПЛАТНО
Вернуться к списку лучших комбинаций шрифтов Google
2. Alfa Slab + Open Sans
Привнесите драматический или винтажный стиль в свой дизайн с помощью Alfa Slab, сверхтолстого шрифта, напоминающего дизайн ушедшей эпохи. Используйте его вместе с Open Sans, современным гуманистическим шрифтом, который является одним из самых универсальных во всем каталоге Google.
Контраст плиты с шрифтом без засечек создает естественный визуальный интерес, в то время как тяжелый вес Alfa Slab не слишком велик для Open Sans.
Попробуйте: Используйте эту пару для инфографики, отчетов или презентаций, но следите за размером. Alfa Slab может стать трудночитаемым с разрешением около 30 пикселей.
Дополнительные советы о том, как выбрать лучшие шрифты для вашей инфографики, можно найти в нашем блоге: Выбор правильных шрифтов для инфографики для бизнес-коммуникаций
ПОЛУЧИТЕ ЭТИ ШРИФТЫ БЕСПЛАТНО
Вернуться к списку лучших комбинаций шрифтов Google
3.Антон + Робото
Вдохновением для Антона послужили традиционные рекламные шрифты без засечек, которые использовались в течение последних нескольких десятилетий, в то время как естественные формы Roboto придают вид гуманистического шрифта и делают его приятным для глаз.
Сделав Roboto второстепенным шрифтом для Антона, вы сразу увидите уникальную конструкцию Антона, в которой восходящие и нисходящие элементы едва ли выше остальных.
Попробуйте: Используйте Антона для заголовка и заголовков в инфографике и Робото для основного текста или позвольте Антону украсть шоу в ваших отчетах, презентациях или листовках.
ПОЛУЧИТЕ ЭТИ ШРИФТЫ БЕСПЛАТНО
Вернуться к списку лучших комбинаций шрифтов Google
4. Абрил Фэтфейс + Поппинс
Позвольте вашему контенту отправиться в прошлое с помощью Abril Fatface. Масштабируемость шрифта — это возврат к рекламным плакатам, распространенным в Европе 19 века, и их размещение рядом с сильно геометрическим шрифтом без засечек Poppins дает столь необходимый контраст.
Poppins включает 18 стилей, и мы рекомендуем использовать тонкие или сверхлегкие версии с Abril Fatface.Это дает вам несколько слоев контраста, включая шрифты с засечками / без засечек и различные веса.
Попробуйте: Используйте Abril Fatface для заголовков размером не менее 40 пикселей и используйте различные веса Поппинса для других целей в ваших деловых коммуникациях, листовках или резюме.
Знаете ли вы, что призыв резюме для определенных типов шрифтов? Загляните в наш блог о лучших шрифтах для резюме на 2021 год, чтобы узнать больше.
ПОЛУЧИТЕ ЭТИ ШРИФТЫ БЕСПЛАТНО
Вернуться к списку лучших комбинаций шрифтов Google
5.Great Vibes + Монтсеррат
Пригласите на вечеринку капризов, сочетая дисплейный шрифт, такой как Great Vibes, с шрифтом без засечек в стиле Буэнос-Айреса, например Montserrat. Прекрасно названный отель Great Vibes напоминает день, проведенный на пляже, а отель Montserrat берет свое начало в традиционном аргентинском стиле.
Great Vibes не может опускаться ниже 60 пикселей, чтобы оставаться разборчивым, поэтому он не идеален для любого использования, в то время как Montserrat — это разнообразный шрифт, который предлагает толщину от тонкого до черного.Лучше всего сочетается с Great Vibes в диапазоне от тонкого до легкого.
Попробуйте: Используйте Great Vibes с Montserrat в своей беззаботной инфографике или на физических товарах, таких как меню или флаеры.
ПОЛУЧИТЕ ЭТИ ШРИФТЫ БЕСПЛАТНО
Вернуться к списку лучших комбинаций шрифтов Google
6.
 Лато + Карла
Лато + КарлаДо сих пор мы рекомендовали использование большого контраста в сочетаниях шрифтов, но использование шрифтов в одной теме — в данном случае двух без засечек — имеет такую же сложность, как и схема оформления интерьера в тон.
Lato имеет польские корни, и дизайнер Лукаш Дзедзич хотел придать Lato вневременной вид. Оригинальный шрифт Karla, разработанный Джонни Пинхорном, делает его отличным второстепенным шрифтом.
Попробуйте: Лато и Карла — идеальная пара для создания инфографики, визуализации данных или отчетов и презентаций. Размер не должен быть проблемой, так как и то, и другое хорошо воспроизводится даже мелким шрифтом.
ПОЛУЧИТЕ ЭТИ ШРИФТЫ БЕСПЛАТНО
Вернуться к списку лучших комбинаций шрифтов Google
7.Либре Баскервиль + Source Sans Pro
Libre Baskerville знаком типографистам, так как получил свое название от шрифта Baskerville 1940-х годов. Libre Baskerville вносит некоторые изменения, которые позволяют ему работать на экранах лучше, чем его тезка.
Libre Baskerville вносит некоторые изменения, которые позволяют ему работать на экранах лучше, чем его тезка.
Сочетание Libre Baskerville с утилитным проигрывателем, таким как Source Sans Pro, означает, что основной текст и другие мелкие элементы останутся очень разборчивыми, а заголовки и отображаемые элементы будут выделяться.
Попробуйте: Объедините Libre Baskerville с Source Sans Pro для отчетов, презентаций и инфографики.
ПОЛУЧИТЕ ЭТИ ШРИФТЫ БЕСПЛАТНО
Вернуться к списку лучших комбинаций шрифтов Google
8. Лобстер + Open Sans
Есть причина, по которой Lobster, шрифт отображения сценария, был загружен десятками миллионов раз с тех пор, как он был добавлен в библиотеку Google — он обладает плавной привлекательностью скорописного почерка, но его трудно читать. Это делает его полезным для дизайнеров, которые хотят добавить аутентичности надписи от руки, не тратя время и деньги.
Lobster и Open Sans, универсальный шрифт без засечек, — это естественная пара. Удобочитаемость Open Sans хорошо сочетается с визуальным очарованием Lobster, хотя дизайнерам необходимо следить за размером. Несмотря на то, что он более разборчив, чем большинство скриптовых шрифтов, Lobster все равно может стать мутным при использовании слишком маленького размера.
Попробовать: Используйте лобстер и Open Sans для листовок, плакатов и меню.
ПОЛУЧИТЕ ЭТИ ШРИФТЫ БЕСПЛАТНО
Вернуться к списку лучших комбинаций шрифтов Google
9.Лора + Нунито
Lora, элегантный шрифт с засечками, и Nunito, причудливый шрифт без засечек, хорошо сочетаются друг с другом, потому что они пышные, но расположены в разных местах. Изгибы Нунито очевидны: буквы оканчиваются закругленными краями, в то время как форма Лоры распространяется и на тело, если буквы и засечки соприкасаются.
Оба шрифта имеют различную толщину, поэтому опытные дизайнеры должны поиграть с их сопоставлением или контрастированием для различных целей, хотя важно всегда помнить о хороших принципах дизайна. В конце концов, вы хотите, чтобы какой-то текст выделялся.
В конце концов, вы хотите, чтобы какой-то текст выделялся.
Попробуйте: Добавьте пары Лора и Нунито в свои презентации, брошюры и листовки.
ПОЛУЧИТЕ ЭТИ ШРИФТЫ БЕСПЛАТНО
Вернуться к списку лучших комбинаций шрифтов Google
10. Лора + Лато
Lora также является естественным дополнением к Lato с его классической атмосферой, неподвластной времени. Опять же, оба шрифта предлагают различную толщину, поэтому попробуйте Lora bold и Lato light, чтобы мгновенно контрастировать с вашим дизайном.
Хотя Лора, как правило, хорошо держится независимо от размера, если вы поэкспериментируете с весами, вам нужно будет внимательно следить за размером. Жирным шрифтом и курсивом сложно читать, если размер экрана меньше 24 пикселей.
Попробуйте: Используйте Лора и Лато в своей инфографике, презентациях, отчетах и многом другом.
Lora и Lato являются частью наших рекомендуемых лучших бесплатных шрифтов на 2021 год. Прочтите остальное здесь: 40+ лучших бесплатных шрифтов на 2021 год
Прочтите остальное здесь: 40+ лучших бесплатных шрифтов на 2021 год
ПОЛУЧИТЕ ЭТИ ШРИФТЫ БЕСПЛАТНО
Вернуться к списку лучших комбинаций шрифтов Google
11.Мерривезер + Лато
Merriweather имеет впечатляющий, но дружелюбный внешний вид, что делает его идеальным для основных заголовков, заголовков и другого крупного текста. Соединение его с Лато возвращает его на землю, а различный вес может помочь создать иерархию текста.
Поскольку они охватывают как пространство с засечками, так и пространство без засечек, Merriweather и Lato — естественная пара, и, поскольку они оба бывают разного веса, дизайнеры будут иметь максимальную гибкость, чтобы найти применение, которое им подходит.
Попробуйте: Выберите Merriweather black для заголовков разделов в годовом отчете, чтобы придать авторитетность слушаниям. Используйте универсальный лато практически для всего остального, чтобы основной текст сиял.
ПОЛУЧИТЕ ЭТИ ШРИФТЫ БЕСПЛАТНО
Вернуться к списку лучших комбинаций шрифтов Google
12. Освальд + Э. Б. Гарамонд
Дизайнерам, которые хотят сочетать Освальда с жирным шрифтом с засечками этого века, стоит обратить внимание на EB Garamond.Этот шрифт является результатом краудсорсинговых усилий по возрождению культовых гуманистических шрифтов Клода Гарамонта середины 1500-х годов. (Думаю, это все-таки не из нашего века.)
EB Garamond — довольно универсальный шрифт, так как он предлагает 10 значений толщины. Это идеально подходит для дизайнеров, которые хотят создать типографскую иерархию, не используя более двух шрифтов.
Попробуйте: Используйте Освальда с Э.Б. Гарамондом в своей инфографике, годовых отчетах, листовках или баннерах.
ПОЛУЧИТЕ ЭТИ ШРИФТЫ БЕСПЛАТНО
Вернуться к списку лучших комбинаций шрифтов Google
13.
 Кислород + Open Sans
Кислород + Open SansOxygen и Open Sans — это шрифты без засечек, и хотя Oxygen был разработан для компьютерных пользовательских интерфейсов, это удобный и доступный шрифт, который передает авторитет, но не подавляет.
Визуальный контраст должен вступить в игру, и хотя Oxygen не так универсален, как Open Sans, он доступен в трех бесплатных вариантах: от светлого до жирного.
Попробуйте сами: Установите заголовки и элементы отображения жирным шрифтом Oxygen, а текст — обычным шрифтом Open Sans в годовых отчетах или презентациях.
ПОЛУЧИТЕ ЭТИ ШРИФТЫ БЕСПЛАТНО
Вернуться к списку лучших комбинаций шрифтов Google
14. Философ + Мулиш
Дизайнер Philosopher, Джованни Лемонад, выпустил первоначальную версию с преднамеренными ошибками, и, несмотря на то, что с 2008 года она была значительно переработана, Philosopher все еще остается энергичным, почти хаотичным из-за своего бурного начала. Названный Muli до 2020 года, Mulish был создан легендой типографики Верноном Адамсом, который разработал шрифт без засечек для отображения и текста.
Названный Muli до 2020 года, Mulish был создан легендой типографики Верноном Адамсом, который разработал шрифт без засечек для отображения и текста.
Когда они работают вместе, Философ и Мулиш объединяют усилия, чтобы создать основу для энергичного, но хорошо обоснованного дизайна.
Попробуйте: Добавьте пары Philosopher и Mulish в инфографику, баннеры, листовки или для делового общения в тех областях, где ваша аудитория может выдержать небольшое волнение.
ПОЛУЧИТЕ ЭТИ ШРИФТЫ БЕСПЛАТНО
Вернуться к списку лучших комбинаций шрифтов Google
15.Дисплей Playfair + Source Sans Pro
Playfair Display — это элегантный шрифт с засечками, вдохновленный инструментами для письма пером и чернилами конца 18 века, а Source Sans Pro — надежным шрифтом без засечек, который позволит Playfair Display занять центральное место.
Универсальность обоих шрифтов безудержна, поскольку каждый из них предлагает 12 уровней плотности, от сверхлегкого до обычного и черного. Это позволяет креативным дизайнерам экспериментировать с весами для создания четкой иерархии дизайна.
Попробуйте сами: Playfair Display и Source Sans Pro — идеальное сочетание практически для любого использования, от инфографики и визуализации данных до годовых отчетов и презентаций.
Думаете выбрать эту пару шрифтов для своего бренда, но не уверены, соответствуют ли они индивидуальности вашего бренда? Посетите наш блог, чтобы узнать все, что вам нужно знать о выборе фирменных шрифтов.
ПОЛУЧИТЕ ЭТИ ШРИФТЫ БЕСПЛАТНО
Вернуться к списку лучших комбинаций шрифтов Google
16.Raleway + Источник Sans Pro
Raleway начал свою жизнь с одного тонкого веса после того, как был представлен дизайнером Мэттом Макинерни, а затем был расширен Пабло Импаллари и Родриго Фуэнзалидой в 2012 году. Сегодня элегантный шрифт без засечек предлагает более десятка вариантов, что делает его идеальным без засечек. -on-sans товарищ по команде с Source Sans Pro.
-on-sans товарищ по команде с Source Sans Pro.
Помимо красивого шрифта, Raleway необычен тем, что его буква W, как в верхнем, так и в нижнем регистре, имеет характерные пересекающиеся восходящие штрихи.Если буква W занимает видное место в названии вашей компании, подумайте об использовании Raleway для создания логотипа вашей компании.
Попробуйте: Объедините Raleway с Source Sans Pro, помимо логотипов, для создания инфографики, бизнес-отчетов, презентаций, резюме и многого другого.
ПОЛУЧИТЕ ЭТИ ШРИФТЫ БЕСПЛАТНО
Вернуться к списку лучших комбинаций шрифтов Google
17. Raleway + Lato
И Raleway, и Lato — это шрифты, которые мы немного обсуждали, но эти два доступных шрифта без засечек — естественная пара.Дизайнеры должны помнить, что объединение одинаковых шрифтов в пару может быть непростым делом, поэтому мы рекомендуем сделать Raleway звездой, а Lato — второстепенным игроком.
Raleway имеет более десятка начертаний, и разницу между тонким и черным можно было бы принять за отдельный шрифт, если бы не отличительный Ws.
Попробуй: Совместите Raleway с Lato в своей инфографике, резюме, баннерах и презентациях.
ПОЛУЧИТЕ ЭТИ ШРИФТЫ БЕСПЛАТНО
Вернуться к списку лучших комбинаций шрифтов Google
18.Робото + кабина
Roboto — своего рода типографский гибрид. Как мы уже упоминали, его воздушные буквы создают ощущение гуманизма, что означает, что они кажутся созданными человеческой рукой. Но технически Roboto — это геометрический шрифт без засечек. Cabin также без засечек, но в гуманистическом стиле, что дает четкую связь между ними.
Оба предлагают различные веса, что позволяет дизайнерам экспериментировать и находить лучшие комбинации для своей работы.
Попробуйте: Комбинируйте полужирный или черный шрифт Roboto с обычным шрифтом Cabin для создания авторитетных заголовков и заголовков в новостной инфографике или корпоративных сообщениях.
ПОЛУЧИТЕ ЭТИ ШРИФТЫ БЕСПЛАТНО
Вернуться к списку лучших комбинаций шрифтов Google
19. Робото плита + Робото
Если вы когда-нибудь видели двух двоюродных братьев, которые достаточно похожи друг на друга, чтобы можно было сказать, что они родственники, вы понимаете, почему Roboto Slab и Roboto хорошо работают вместе.
Одним из больших преимуществ использования этих двух гарнитур вместе является то, что, поскольку все формы букв происходят из одного источника, сочетание создает органичное соответствие, приятное для глаз.Другими словами, нет риска отвратить читателя от просмотра вашего контента.
Попробуйте: Используйте Roboto Slab с его кузеном Roboto практически для любого дизайна, от инфографики до визуализации данных, презентаций и маркетинговых предложений.
ПОЛУЧИТЕ ЭТИ ШРИФТЫ БЕСПЛАТНО
Вернуться к списку лучших комбинаций шрифтов Google
20.
Учитывая, что он был создан для одноименной операционной системы Linux с открытым исходным кодом, неудивительно, что Ubuntu имеет технический, почти футуристический вид.Хотя он был создан для поддержки пользовательского интерфейса операционной системы, Ubuntu использует гораздо больше.
В сочетании с другим шрифтом без засечек, Open Sans, дизайнеры могут погрузиться в футуристические воды, не чувствуя себя так, как будто они прошли через портал.
Попробуйте: Используйте Ubuntu с Open Sans для инфографики и визуализации данных, а если вы работаете в сфере технологий, эта комбинация полезна практически для чего угодно.
ПОЛУЧИТЕ ЭТИ ШРИФТЫ БЕСПЛАТНО
Вернуться к списку лучших комбинаций шрифтов Google
21.Work Sans + Open Sans
Дизайнер Work Sans Вэй Хуанг черпал вдохновение в шрифтах без засечек начала 19-го и 20-го веков, придавая шрифту огромный диапазон вариативности, включая экстремальный вес, который идеально подходит для отображения шрифта.![]()
Open Sans является естественным дополнением к Work Sans, и, поскольку оба предлагают огромное разнообразие, легко найти точные сочетания, которые подходят для вашего дизайна. Остерегайтесь проблем с удобочитаемостью при использовании некоторых утяжеленных шрифтов Work Sans, таких как полужирный или черный.
Попробуйте: Используйте эту комбинацию в инфографике, корпоративных коммуникациях и резюме.
ПОЛУЧИТЕ ЭТИ ШРИФТЫ БЕСПЛАТНО
Вернуться к списку лучших комбинаций шрифтов Google
22. Желтохвост + Лато
Придайте своим проектам импровизационный вид, используя Yellowtail в качестве шрифта для заголовка или отображения. Этот шрифт с кистью отличается уникальными формами букв, которые представляют собой сочетание соединяющего и несвязанного.В результате ваши проекты выглядят непредсказуемыми, что особенно важно на многолюдном рынке.
Использование Yellowtail для отображения и типа заголовка и Lato для основного текста и других элементов — отличный способ сделать ваш дизайн стабильным и комфортным.
Попробуйте: Используйте эту пару для инфографики, баннеров, электронного маркетинга и многого другого.
ПОЛУЧИТЕ ЭТИ ШРИФТЫ БЕСПЛАТНО
Вернуться к списку лучших комбинаций шрифтов Google
Часто задаваемые вопросы о лучших шрифтах Google
У вас есть еще вопросы о Google Fonts? У нас есть ответы.
Как вы используете шрифты Google?
Веб-разработчики могут использовать Google Fonts, просто сгенерировав небольшой фрагмент кода, который они вставляют в сайт, который они создают, в то время как другие дизайнеры могут загрузить семейство шрифтов по своему выбору, просто выбрав «Загрузить семейство» на экране шрифтов.
Какие шрифты Google самые лучшие?
Шрифты Google, которые лучше всего подходят для большинства организаций, — это шрифты с большим разнообразием, что означает, что дизайнеры могут варьировать вес для создания новых работ.Некоторые из шрифтов, соответствующих этому закону, включают Open Sans, Source Sans Pro, Raleway, Montserrat и Roboto.
Как добавить шрифты Google в Venngage?
После того, как вы скачали шрифты Google, которые хотите использовать, вы можете загрузить их в Venngage всего за несколько кликов с помощью My Brand Kit.
My Brand Kit также позволяет бизнес-пользователям автоматически загружать свои элементы брендинга и применять руководство по стилю бренда к любому дизайну одним щелчком мыши:
В итоге: их больше 1.1 миллион возможных комбинаций Google Fonts
Как только вы найдете шрифты, которые оживят ваши проекты и покажут индивидуальность вашей организации, добавьте их с помощью My Brand Kit с помощью пары щелчков мышью, чтобы вы могли гарантировать, что все ваши дизайны останутся под брендом.
Загрузите рекомендованные нами лучшие бесплатные шрифты Google и посмотрите, как они выглядят в шаблоне Venngage. Начать работу можно бесплатно.
НАЧАТЬ СОЗДАТЬ БЕСПЛАТНО
10 недооцененных бесплатных гарнитур без засечек в Google Fonts | Эндрю Уилшир
Google Fonts — огромный ресурс, но мы видим те же самые гарнитуры, которые используются в тысячах проектов.
В этом сообщении блога ознакомьтесь с нашим тщательно отобранным списком из 10 привлекательных, мало используемых шрифтов без засечек, которые доступны бесплатно через библиотеку шрифтов Google.
Дизайнеры: Colophon Foundry, Джонни Пинхорн, Indian Type Foundry
Описание: DM Sans — это малоконтрастный геометрический дизайн без засечек, предназначенный для использования с меньшим размером текста.
Загрузите или настройте DM Sans
Дизайнеры: Бонни Шейвер-Труп, Томас Джокин, Сантьяго Ороско, Эктор Гомес
Описание: Первоначально разработанный с учетом дислексии и проблемных читателей, Lexend предназначен для снижения зрительного стресса и улучшить показатели чтения.
Загрузите или настройте Lexend
Дизайнер: Cadson Demak
Описание: Chakra Petch — квадратный шрифт без засечек с коническими углами, поддерживающий как тайский, так и латинский шрифт.
Загрузите или настройте Chakra Petch
Дизайнеры: Майк Аббинк, Bold Monday
Описание: IBM Plex Sans — нейтральный, но дружелюбный гротеск без засечек и одна треть суперсемейства IBM Plex (остальные шрифты будучи IBM Plex Serif и IBM Plex Mono).
Загрузите или настройте IBM Plex Sans
Дизайнер: Флориан Карстен
Описание: Space Grotesk — это вариант пропорционального шрифта без засечек, основанный на семействе Space Mono фиксированной ширины Colophon Foundry.
Загрузите или настройте Space Grotesk
Дизайнер: Майкл Анхелес
Описание: Balsamiq Sans — это рукописный шрифт без засечек, изначально созданный для инструмента каркасного моделирования Balsamiq.
Загрузите или настройте Balsamiq Sans
Дизайнеры: Джо Принс, Лаура Месегер
Описание: Questrial — это геометрический шрифт без засечек с добавлением гротескного оттенка.
Загрузите или настройте Questrial
Дизайнеры: Тайлер Финк, ETC
Описание: Epilogue — это переменный шрифт без засечек с осью веса, девятью начертаниями, прямым и курсивом.
Загрузите или настройте эпилог
Дизайнеры: Эктор Гатти, Omnibus Type
Описание: Archivo — это гротескный шрифт без засечек, напоминающий американские шрифты конца девятнадцатого века.
Загрузите или настройте Archivo
Дизайнер: Kosal Sen
Описание: Sen — это геометрически сконструированный шрифт без засечек с разумным и дружелюбным внешним видом.
Загрузите или настройте Sen
21 исключительный шрифт Google, который вы, вероятно, еще не обнаружили
Google Fonts может быть самым значительным вкладом Google в развитие Интернета — да, более значительным, чем поиск, реклама или аналитика.
Google Fonts дает каждому бизнесу доступ к визуальному голосу, с помощью которого можно отличиться. Шрифты можно загрузить для использования в программном обеспечении для проектирования, а затем встроить с использованием передовых методов для единообразной работы в Интернете.
Шрифты можно загрузить для использования в программном обеспечении для проектирования, а затем встроить с использованием передовых методов для единообразной работы в Интернете.
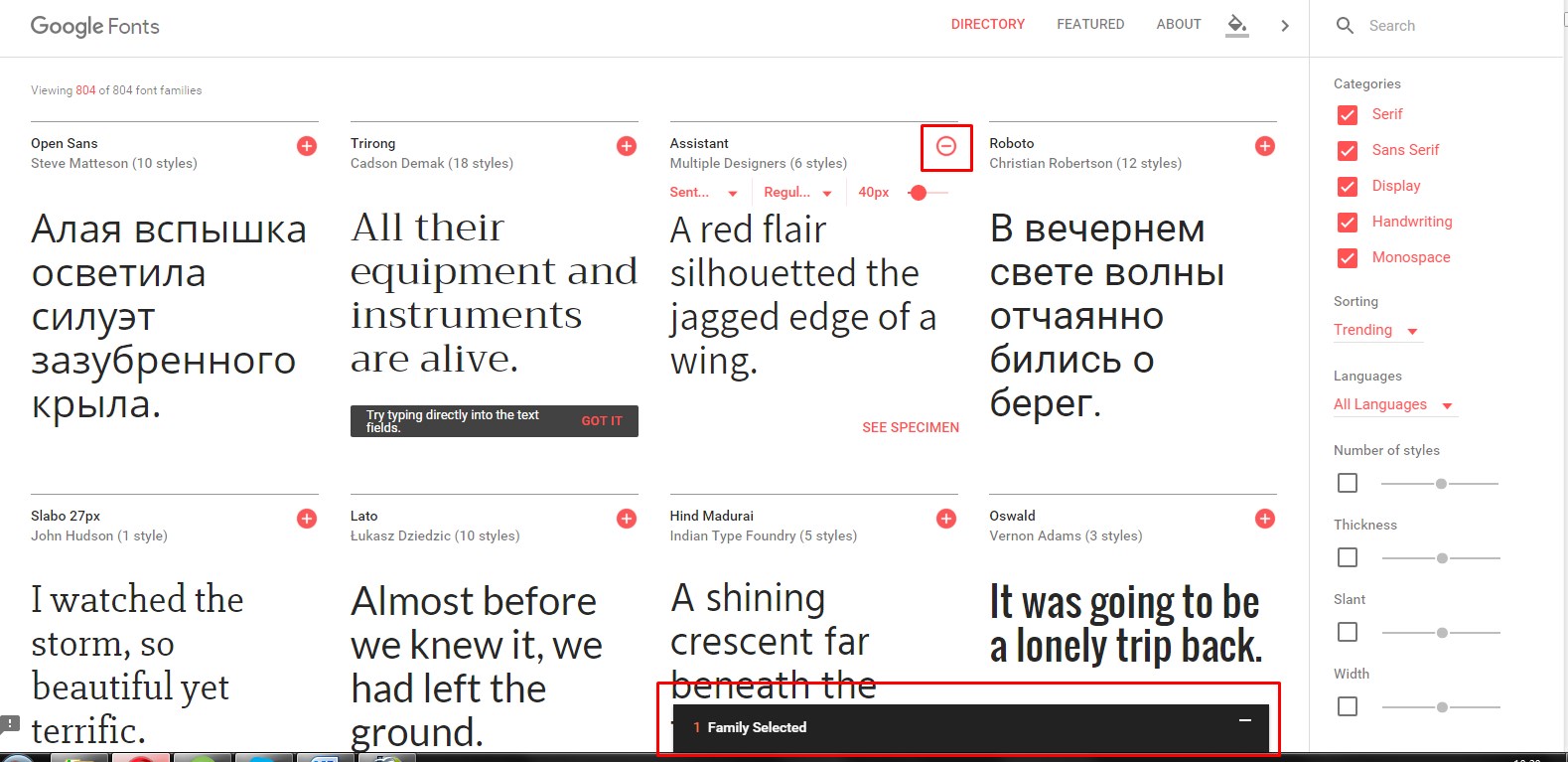
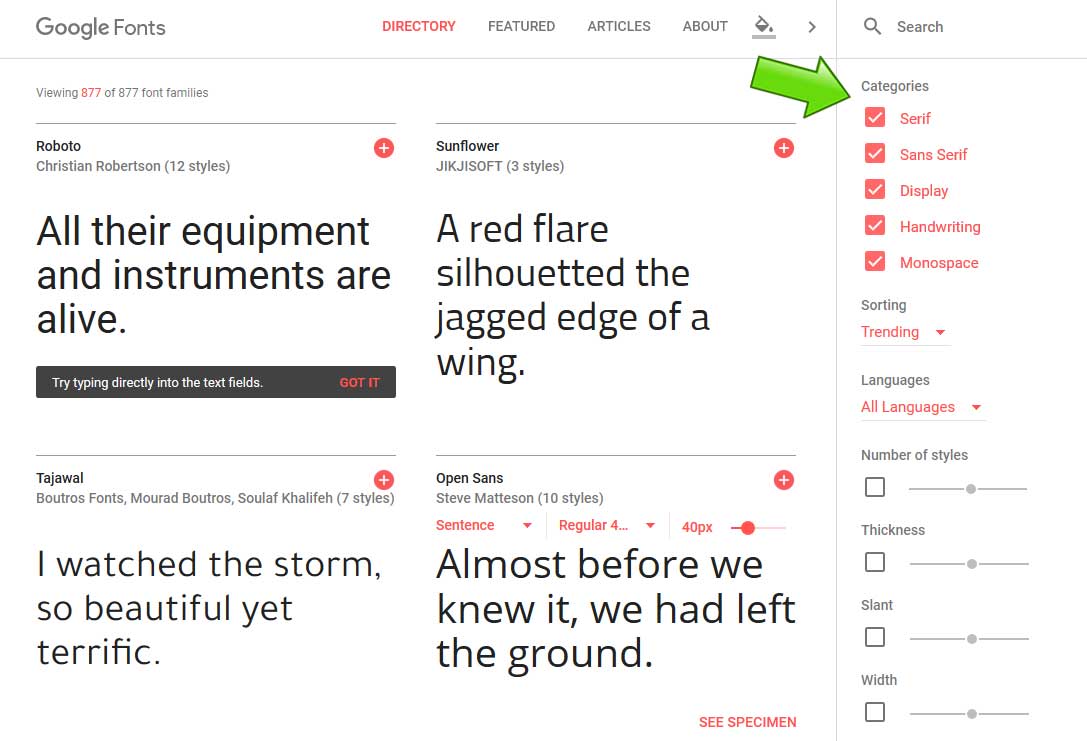
Если с Google Fonts что-то не так, так это то, что его списки по умолчанию основаны на «Trending», самореализующемся критерии, который удерживает Noto Sans на первом месте в списке, предназначенном для чрезмерного использования.
Но если вы потратите немного времени вниз по спискам, вы найдете несколько исключительных шрифтов, которые практически не используются.Да, некоторые из них сильно стилизованы, но есть также удобные шрифты без засечек и шрифтов, достойные вашего внимания.
Все, что вам нужно сделать, это прокрутить; вот некоторые из сокровищ, которые вы найдете, если найдете…
Piazzolla
Piazzolla отличается драматичными и выразительными угловатыми формами при предварительном просмотре в больших размерах, но его реальная сила заключается в установке большого количества основного текста.
Мулиш
Если вы ищете надежную рабочую лошадку без, то обратите внимание на Mulish.На полпути между гуманистическим и геометрическим шрифтом есть даже вариант с изменяемым шрифтом.
Севиче Уан
Напоминающий крутые буквы рекламы 60-х годов, Ceviche One полон энергии благодаря драматическому зигзагу, сформированному вдоль его базовой линии.
Фоллкорн
Выпущенный Фридрихом Альтхаузеном в 2005 году, Vollkorn — отличный шрифт для основного текста, отличающийся маленьким размером. Теперь он может похвастаться опцией переменного шрифта.
Merienda
Merienda — восхитительно энергичный сценарий показа.Полужирный шрифт кажется более уверенным, но оба веса имеют танцевальный ритм, который оживляет страницу.
Raleway Dots
Raleway — чрезвычайно популярный и, возможно, часто используемый шрифт, но его версия с точками менее известна. Это простой геометрический шрифт без шрифта, который выполняет функцию дисплея.
Кения
Kenia — замечательный шрифт без категорий. Формы трафарета приводят к полностью оригинальным буквенным конструкциям, а строчная s великолепна.
DM Sans
DM Sans — это малоконтрастный геометрический шрифт без засечек, который прекрасно работает при меньших размерах. У него всего три веса, но каждый имеет соответствующий курсив.
Кислород
Разработанный Верноном Адамсом в рамках проекта KDE для GNU + Linux, Oxygen представляет собой очень читаемый шрифт без засечек, с большой высотой по оси x и штрихом пера.
Алиса
Картина Ксении Ерулевич «Алиса» была вдохновлена романом Льюиса Кэрролла «Приключения Алисы в стране чудес».Он представляет собой эдвардианский шрифт с засечками с причудливыми завитками.
Картер Уан
Carter One использует жирные штрихи со средней контрастностью для создания шрифта без стиля. В нем есть множество красивых деталей, таких как выемка на строчной букве o.
Бодони Мода
Bodoni Moda — это шрифт с засечками в стиле дидон с четкими вертикальными штрихами и высококонтрастными плоскими засечками. Это лучший вариативный шрифт в этом жанре, который я нашел.
Ультра
Ultra — это шрифт с засечками, который нельзя использовать даже для основного текста. Его скульптурные формы почти американо-западные. Счетчик в нижнем регистре n очарователен.
Азерет Моно
Большинство шрифтов с одинарным интервалом не вдохновляют; они могут быть практичными, но очаровательными — нет. Но Azeret Mono противостоит этой тенденции, его жирный вес особенно фантастичен.
Нунито
Трудно найти серьезный шрифт без засечек с закругленными концами, но Nunito — это то, что нужно.Есть еще Nunito Sans с квадратными концами, но мне нравятся закругленные кончики.
Банджи рядный
Разработанный для вывесок, Bungee отлично подходит для дисплеев разных размеров и хорошо работает в вертикальном положении. Есть несколько версий, но моя любимая — это классная встроенная версия.
Есть несколько версий, но моя любимая — это классная встроенная версия.
Oi
Oi непростительно громко. Плоский шрифт с засечками, который поглощает свои собственные детали, счетчики и ловушки для чернил придают ему 3D-качество, а изгибы кажутся почти морскими.
Expletus Sans
Одна из значительных тенденций в типографике — скошенные грани смежных штрихов, создающие эффект тени.Этот эффект блестяще реализован в Expletus Sans.
Люстрия
Сравнительно необычно найти начертание с засечками, предназначенное для работы с дисплеями разных размеров. Округлые клеммы Lustria больших размеров вызывают восхитительное растекание чернил.
Yatra One
Yatra One — это деванагари и латинский шрифт, в котором для мазков используется угол кисти деванагари, что придает латинскому тексту необычно наклонный, выделяющийся характер.
Амико
Amiko — очень разборчивый шрифт, который отлично подходит для крошечных шрифтов. Он идеально подходит в качестве дополнительного шрифта, если ваш основной шрифт слишком красив для таких элементов, как юридические уведомления.
Он идеально подходит в качестве дополнительного шрифта, если ваш основной шрифт слишком красив для таких элементов, как юридические уведомления.
Продолжить прокрутку
Всегда заманчиво выбрать первый шрифт, который соответствует вашим потребностям, но если вы немного углубитесь в Google Fonts, вы найдете широкий спектр шрифтов, которые предлагают как практичность, так и характер.
Топ-7 бесплатных шрифтов Google для дизайнеров | автор: GoProtoz Design
Хотите верьте, хотите нет, в сети доступно 1003 шрифта Google.Преимущества использования этих шрифтов: отсутствие лицензии, простота внедрения, возможность использования в коммерческих целях и многое другое. Выбор одного шрифта из такой обширной библиотеки — задача непростая и требует много времени. Итак, эта статья дает вам представление о лучших бесплатных шрифтах Google для дизайнеров.
На изображениях представлены образцы этих шрифтов
Montessarat
Шрифт Montserrat — это новый бесплатный шрифт без текста, созданный для Интернета на основе указателей, найденных в историческом районе Буэнос-Айреса, известном как Монтсеррат. Дизайнер Джульета Улановски инициировала проект The Montserrat Typeface на краудфандинговом сайте Kickstarter, пытаясь собрать 5000 долларов. Этот проект был успешно профинансирован 19 ноября 2011 года. Как и было обещано, Джульета опубликовала шрифт Montserrat Typeface в качестве бесплатного веб-шрифта в Google Fonts.
Дизайнер Джульета Улановски инициировала проект The Montserrat Typeface на краудфандинговом сайте Kickstarter, пытаясь собрать 5000 долларов. Этот проект был успешно профинансирован 19 ноября 2011 года. Как и было обещано, Джульета опубликовала шрифт Montserrat Typeface в качестве бесплатного веб-шрифта в Google Fonts.
Roboto
Roboto — это семейство шрифтов без засечек в неогротескном стиле, разработанное Google. Этот шрифт является системным шрифтом для его мобильных операционных систем, то есть Android, и был запущен в 2011 году для Android 4.0
Playfair Display
Playfair — это переходный дизайн. Со времен просвещения в конце 18 века перья с широким пером были заменены остроконечными стальными перьями. Развитие технологии печати, стилей чернил и изготовления бумаги позволило печатать формы букв с высочайшим контрастом и тонкими линиями волос.
Как видно из названия, Playfair Display совместим с заголовками и заголовками. У него более крупная x-высота и короткие спусковые крючки.Его можно установить без интерлиньяжа, если места мало, например, в заголовках новостей или для стилистического эффекта в заголовках. Заглавные буквы очень короткие и лишь немного тяжелее строчных букв.
У него более крупная x-высота и короткие спусковые крючки.Его можно установить без интерлиньяжа, если места мало, например, в заголовках новостей или для стилистического эффекта в заголовках. Заглавные буквы очень короткие и лишь немного тяжелее строчных букв.
Nunito Sans
Nunito — это суперсемейство сбалансированных шрифтов без засечек с двумя различными версиями: Проект начался с Nunito, разработанного Верноном Адамсом как закругленный терминал без засечек для отображения типографики. Жак Ле Байи расширил его до полного набора весов и сопутствующей обычной версии терминала без закруглений, Nunito Sans.
Lora
Созданный в 2011 году компанией Cyreal, Lora представляет собой в равной степени сбалансированный современный шрифт с засечками, уходящий корнями в каллиграфию. Это текстовый шрифт с умеренным контрастом, хорошо разработанный для основного текста. Набор абзацев в Lora будет привлекать взгляд из-за его зачесанных кривых в отличие от начальных засечек. Общий типографский тон Lora точно передает настроение современной истории или художественного эссе. Технически шрифт Lora оптимизирован для отображения на экране и одинаково хорошо работает и в печатной среде.В марте 2019 года семейство было обновлено до семейства вариативных шрифтов.
Общий типографский тон Lora точно передает настроение современной истории или художественного эссе. Технически шрифт Lora оптимизирован для отображения на экране и одинаково хорошо работает и в печатной среде.В марте 2019 года семейство было обновлено до семейства вариативных шрифтов.
Lato
Lato был разработан Лукашем Дзедзичем в 2010 году для польского института. Когда институт изменил свое стилистическое видение, он отказался от шрифта и выпустил его позже в том же году под свободной лицензией SIL Open Font License. После того, как Lato был включен в Google Fonts, он быстро завоевал популярность, став третьим по популярности веб-шрифтом после Roboto и Open Sans от Google, с более чем 1 миллиардом просмотров в день по состоянию на август 2018 года.Лато использовался в различных физических публикациях, включая информационные знаки и рекламные щиты предвыборной кампании.
Open Sans
Шрифт имеет широкие апертуры на многих буквах и большую высоту по оси x (высокие строчные буквы), шрифт очень четкий для чтения на экране и при малых размерах. По данным на июль 2018 года, это второй по величине используемый шрифт в Google Fonts с более чем четырьмя миллиардами просмотров в день на более чем 20 миллионах веб-сайтов. Open Sans используется на некоторых веб-страницах Google, а также в его печатной и веб-рекламе.Он используется в качестве шрифта по умолчанию Mozilla для веб-сайтов до 2019 года, а также в приложении Telegram Desktop.
По данным на июль 2018 года, это второй по величине используемый шрифт в Google Fonts с более чем четырьмя миллиардами просмотров в день на более чем 20 миллионах веб-сайтов. Open Sans используется на некоторых веб-страницах Google, а также в его печатной и веб-рекламе.Он используется в качестве шрифта по умолчанию Mozilla для веб-сайтов до 2019 года, а также в приложении Telegram Desktop.
Это лучшие шрифты для целей проектирования
Лучшие сочетания шрифтов Google на 2021 год
Небольшой совет: не задавайте дизайнеру или арт-директору вопрос о шрифтах, если у вас нет свободного времени. Потому что немногие темы вызывают такие стойкие и сложные мнения в этих профессиях.
Они увлечены — и тому есть веская причина: шрифты имеют значение.
Они важны для вашего бренда. Они важны для удобочитаемости страницы. И они могут помочь словам, которые они написали, иметь больший вес и более четко передавать.
Выбранные шрифты повлияют на то, как ваш веб-трафик — потенциальные клиенты и потенциальные клиенты — воспринимают ваш бренд и потребляют контент, который вы создаете. Они могут сделать разницу между простым переходом или веб-посетителем, который уходит, потому что не может прочитать копию, или страница загружается слишком медленно.
Они могут сделать разницу между простым переходом или веб-посетителем, который уходит, потому что не может прочитать копию, или страница загружается слишком медленно.
Если вы не дизайнер, вы, вероятно, задаетесь вопросом, с чего вообще начать выбирать шрифт. В конце концов, их доступны буквально тысячи. И дело не в том, какие из них лучше, а в том, какие из них подходят для их предполагаемого назначения — и это может стать довольно субъективным для любого, кто не является экспертом.
У вас, вероятно, нет времени изучать всю историю и использование каждого шрифта (не говоря уже о том, что одно сообщение в блоге не может охватить все это).Итак, вместо того, чтобы пытаться охватить много места в небольшом пространстве, мы собираемся сузить круг вопросов и дать вам ответ на ваш вопрос: «Какие шрифты мне следует использовать для моего бизнеса?» Поэтому наши дизайнеры предложили то, что, по их мнению, является лучшим сочетанием шрифтов Google на данный момент.
Прежде чем мы перейдем к этому, вам следует знать несколько мелких вещей.
Гарнитуры и шрифты: это одно и то же?
Вроде. Вы можете слышать, как некоторые люди называют шрифт «гарнитуром».По правде говоря, эти люди правильны в своем использовании. Например: Garamond — это шрифт, а Garamond Bold — это шрифт. Гарнитуры — это группа шрифтов разного веса.
Но на самом деле термин «шрифт» использовался настолько неправильно, что, если вы не дизайнер шрифтов (или, кстати, дизайнер шрифтов), различие не так важно. Использование термина «шрифт» для обозначения шрифтов и гарнитур стало стандартом. Так что, чтобы прояснить ситуацию в этом посте, мы сделаем это тоже.
Что такое шрифты Google?
Чем шрифты Google отличаются от обычных шрифтов? Короткий ответ: они популярны и бесплатны.Если раньше вам приходилось платить за лицензию на шрифт, Google создал библиотеку из более чем тысячи шрифтов, которые можно использовать совершенно бесплатно для любых целей. Таким образом, они упростили малым предприятиям разработку своих брендов без каких-либо затрат на лицензирование шрифтов. Шрифты Google также оптимизированы для Интернета, что сокращает время загрузки вашей страницы (и сокращает количество людей, уходящих с вашей страницы).
Шрифты Google также оптимизированы для Интернета, что сокращает время загрузки вашей страницы (и сокращает количество людей, уходящих с вашей страницы).
Зачем нужны шрифты Google Fonts?
Например, шоколад и арахисовое масло или молоко и печенье, некоторые вещи просто отлично сочетаются друг с другом.То же самое верно и для шрифтов — объединение определенных шрифтов может улучшить целевую страницу или оживить ваш бренд в тот момент, когда ваш трафик попадает на вашу домашнюю страницу.
При объединении Google Fonts вы хотите выбрать что-то, что хорошо подходит для текста заголовка и подзаголовка, и другое, которое хорошо работает для меньшего текста и более длинного текста. Хотя не существует быстрых и жестких правил о том, что работает, полезно следовать нескольким рекомендациям, особенно если вы новичок в мире шрифтов и о том, как их сочетать.
Например: объедините шрифт с засечками и шрифт без засечек. Избегайте использования шрифтов аналогичной классификации. И не смешивайте разные настроения. Ознакомьтесь с этими отличными советами по сочетанию шрифтов для не дизайнеров. Самое главное, доверяйте своей интуиции. Нет никаких жестких правил, которым нужно следовать. Если вы обнаружите, что сочетание, которое, как вы знаете, работает для вашей компании или бренда, используйте его!
И не смешивайте разные настроения. Ознакомьтесь с этими отличными советами по сочетанию шрифтов для не дизайнеров. Самое главное, доверяйте своей интуиции. Нет никаких жестких правил, которым нужно следовать. Если вы обнаружите, что сочетание, которое, как вы знаете, работает для вашей компании или бренда, используйте его!
НОВИНКА: добавление до 10 дополнительных семейств шрифтов в Leadpages
Leadpages поставляется с предварительно загруженными 60 бесплатными шрифтами.Но у вашей компании может быть собственный шрифт, который вы предпочитаете использовать. Таким образом, по многочисленным просьбам теперь вы можете загрузить до 10 дополнительных семейств шрифтов в свою учетную запись Leadpages и использовать их на своем веб-сайте и целевых страницах.
Это означает, что шрифты можно последовательно применять на всех страницах, что сэкономит ваше время и сохранит фирменный стиль.
Лучшие пары шрифтов Google Fonts от Leadpages
Просто ищете хорошие рекомендации, с которыми вы не ошибетесь? Наши талантливые дизайнеры поделились своими любимыми парами Google Fonts. Список основан на тысячах часов опыта, проб и ошибок, а также на том, что вы внимательно следите за тем, что работает (и хорошо выглядит).
Список основан на тысячах часов опыта, проб и ошибок, а также на том, что вы внимательно следите за тем, что работает (и хорошо выглядит).
Они также предоставили ссылки на шаблоны Leadpages, которые хорошо работают с этими парами. Таким образом, у вас будут все элементы дизайна, необходимые для создания целевой страницы или веб-сайта.
Oswald Bold + Робото Обычный Шрифт заголовка: Oswald Bold
Шрифт абзаца: Roboto Regular
Классификация: Modern
Oswald — сильный шрифт без излишеств без засечек, который хорошо подходит для заголовков, особенно заглавных.Его высокий и узкий след отлично подходит для размещения большого количества текста на небольшом пространстве. Освальд обладает мужским чутьем, идеально подходящим для компаний с преимущественно мужской аудиторией. Roboto — популярный, хорошо читаемый шрифт, который отлично подходит как для основного текста, так и для элементов интерфейса. Он хорошо сочетается с Освальдом, потому что имеет аналогичные узкие характеристики.
Он хорошо сочетается с Освальдом, потому что имеет аналогичные узкие характеристики.
Forum + Work Sans
Шрифт заголовка: Forum
Шрифт абзаца: Work Sans
Классификация: Creative
Forum — это элегантный шрифт с засечками, но с несколькими уникальными символами, которые придают ему необычный вид.Work Sans обладает некоторыми схожими характеристиками, но при этом обеспечивает хороший контраст, что делает их идеальной парой. Они склоняются к женственности и хорошо работают для предприятий в творческих отраслях или тренеров, которые работают с креативщиками.
Шаблон: Перевернутая домашняя страницаTenor Sans + Archivo Narrow
Шрифт заголовка: Tenor Sans
Шрифт абзаца: Archivo Narrow
Классификация: Creative
Tenor — это гуманистический шрифт без засечек, который имеет доступный вид, который хорошо подходит как для заголовков, так и для основного текста. Archivo, хотя и похож, имеет более узкую площадь, что обеспечивает достаточную контрастность и удобочитаемость. Эти двое составляют идеальную пару в сфере оздоровления или творческой индустрии, такой как инструкторы по йоге, натуральные гомеопатические тренеры, графические дизайнеры и виртуальные помощники.
Archivo, хотя и похож, имеет более узкую площадь, что обеспечивает достаточную контрастность и удобочитаемость. Эти двое составляют идеальную пару в сфере оздоровления или творческой индустрии, такой как инструкторы по йоге, натуральные гомеопатические тренеры, графические дизайнеры и виртуальные помощники.
Шрифт заголовка: Playfair Display
Шрифт абзаца: Raleway
Классификация: Elegant
Playfair Display и Raleway предлагают классическую и изысканную атмосферу, а также доступность и дружелюбие.Несмотря на то, что стили разительно различаются по стилю, контраст позволяет этим шрифтам хорошо сочетаться друг с другом. Эта комбинация имеет женскую привлекательность, что делает ее отличным выбором для женских инструкторов по личной жизни, женщин-предпринимателей или фрилансеров.
Шаблон: базовый веб-семинарPoppins Bold + Lora Regular
Шрифт заголовка: Poppins Bold
Шрифт абзаца: Lora Regular
Классификация: Classic
Poppins — это новый геометрический шрифт без засечек, который придает свежий, смелый вид вашим заголовкам. В сочетании с Lora, шрифтом с засечками, обладающим схожими характеристиками, они создают сбалансированную визуальную составляющую, забавную, но в то же время изысканную.
В сочетании с Lora, шрифтом с засечками, обладающим схожими характеристиками, они создают сбалансированную визуальную составляющую, забавную, но в то же время изысканную.
Montserrat Bold + Lato Regular
Шрифт заголовка: Montserrat Bold
Шрифт абзаца: Lato Regular
Классификация: Modern
Montserrat вдохновлен старой городской типографикой и придает заголовкам некоторую привлекательность, в то время как Lato сохраняет четкость вашего основного текста с классическими пропорциями и полукруглыми деталями, которые придают ощущение тепла и серьезности.Эта пара идеально подходит для бизнеса, ориентированного на фитнес.
Шаблон: Fit-Well-LiveSix Caps + Open Sans
Шрифт заголовка: Шесть заглавных букв
Шрифт абзаца: Open Sans
Классификация: Modern
Есть что сказать, но не хватает места? Six Caps идеально подходит для ограниченного пространства и серьезных игр. Open Sans представляет собой идеальное сочетание основного шрифта из-за его нейтрального, но дружелюбного внешнего вида. Используйте эту корпоративную пару для агентств и консультантов с нейтральной или мужской аудиторией.
Open Sans представляет собой идеальное сочетание основного шрифта из-за его нейтрального, но дружелюбного внешнего вида. Используйте эту корпоративную пару для агентств и консультантов с нейтральной или мужской аудиторией.
Orelega One + Montserrat Regular
Шрифт заголовка: Orelega One
Шрифт абзаца: Montserrat Regular
Классификация: Modern
Orelega придает заголовку причудливый, смелый и дружелюбный вид. Он имитирует модные, но традиционные шрифты Clarendon и Sagona Extra Bold. В сочетании с Montserrat Regular он представляет собой идеальное сочетание для брендинга вашего стартапа, продвижения ваших навыков копирайтинга или продажи ваших коучинговых услуг.
Della Respira + Open Sans
Шрифт заголовка: Della Respira
Шрифт абзаца: Open Sans
Классификация: Creative
Della Respira отлично подходят для фрилансеров и индивидуальных предпринимателей, которые хотят придать тексту индивидуальный характер и показать, что они проявляют максимальную осторожность во всем, что они делают. Open Sans делает его отличной парой, поскольку он имеет схожие дружественные характеристики, но гораздо более разборчивый при меньших размерах.
Open Sans делает его отличной парой, поскольку он имеет схожие дружественные характеристики, но гораздо более разборчивый при меньших размерах.
Рожа One + Квестриал
Шрифт заголовка: Rozha One
Шрифт абзаца: Questrial
Классификация: Creative
Rozha One создают огромную разницу между толстым и тонким штрихом букв, что делает его отличным выбором для крупных заголовков. Questrial выполнен в современном стиле, что делает его отличным сочетанием основного текста, поскольку его закругленные кривые сочетаются с другими шрифтами, сохраняя при этом свою уникальность.
Шаблон: Страница продаж умных продуктовNoto Serif + Noto Sans
Шрифт заголовка: Noto Serif
Шрифт абзаца: Noto Sans
Классификация: Classic
Если вы ищете отличный многоязычный шрифт, обратите внимание на Noto. Google Fonts утверждает, что «Noto — это семейство шрифтов, предназначенное для поддержки всех языков мира. Noto помогает сделать Интернет более красивым на всех платформах и на всех языках. В настоящее время Noto охватывает более 30 сценариев и в будущем будет охватывать весь Unicode.”
Шаблон: Страница некоммерческого пожертвованияSource Serif Pro + Source Sans Pro
Шрифт заголовка: Source Serif Pro
Шрифт абзаца: Source Sans Pro
Классификация: Classic
Ни для кого не секрет, что эти две пары хорошо сочетаются друг с другом, поскольку они созданы для использования в тандеме. Source Serif Pro был разработан как дополнение к семейству Source Sans Pro. Чтобы получить традиционный и четкий вид, соедините эти две вещи.
Шаблон: Grow Cormorant Garamond Bold + Cormorant Garamond Шрифт заголовка: Cormorant Garamond Bold
Шрифт абзаца: Cormorant Garamond
Классификация: Elegant
Для брендов, стремящихся к вечной элегантности, Cormorant Garamond — это шрифт для работы.Используйте более жирный шрифт для заголовков и обычный жирный для основного текста, чтобы придать тексту некоторый контраст.
Шаблон: Страница загрузки электронной книгиКак установить шрифты Google на свой веб-сайт или целевые страницы
Leadpages теперь позволяет добавлять в учетную запись до 10 дополнительных семейств шрифтов. Вот как это сделать:
- Загрузите шрифт, который хотите использовать, на свой компьютер (всю библиотеку Google Fonts можно найти здесь)
- Распакуйте файл
- Загрузите шрифт в свою учетную запись Leadpages
Последнее слово о шрифтах
Может показаться, что это небольшой элемент дизайна, который на самом деле не требует особого внимания или размышлений, но выбор шрифта для вашей компании так же важен, как и цвета вашего бренда.Форма, вес, характер и стиль их усердно работают, чтобы передать больше, чем просто слова, которые они используют.
Мы надеемся, что приведенные выше рекомендации наших дизайнеров помогут вам найти идеальное решение для вашего бизнеса. Но если вы предпочитаете самостоятельно выбирать шрифты своей компании, не забудьте хорошенько обдумать это. Это может быть всего лишь небольшое решение, но оно действительно влияет на ваш бренд, на то, как ваши клиенты взаимодействуют с ним, и, в конечном итоге, на то, насколько хорошо ваш сайт и страницы конвертируются.
Новые шрифты Google — это победа для дизайнеров
Google запустил Google Fonts в 2010 году, чтобы предоставлять веб-шрифты бесплатно. В течение следующих шести лет он значительно вырос и стал очень популярен среди веб-дизайнеров — по очевидной причине доступности.
Исходный веб-сайт определенно был тем, что в мире стартапов назвали бы MVP: минимально жизнеспособный продукт. Он выполнял свою работу, но был некрасивым и не был особенно простым в использовании. Как компания, которая все больше ориентируется на дизайн, Google, очевидно, поняла, что серьезный редизайн UI / UX был необходим.
Мокап компонента нового веб-сайта Google Fonts через Google. В июне они выпустили совершенно новую версию веб-сайта, и она великолепна. Здесь мы проведем краткий обзор, который расскажет вам, что вам нужно знать, чтобы использовать эту услугу с умом, независимо от того, являетесь ли вы новичком или ветераном Google Fonts. Сначала нам нужно ответить на несколько основных вопросов.
Что такое веб-шрифт?
Вернемся к заре современного Интернета: 1996 год. На данный момент, если вы веб-дизайнер, единственные шрифты, которые вы можете разумно выбрать, — это те, которые, как вы можете быть уверены, каждый владелец персонального компьютера уже установил на своем. машина.Если у посетителя нет шрифта, который вы использовали на вашем веб-сайте, он должен загрузить его на месте, что во времена коммутируемого доступа было недопустимо.
В 1996 году Microsoft решила укрепить Интернет, бесплатно распространяя набор шрифтов, включая Arial, Times New Roman и Verdana, чтобы увеличить количество жизнеспособных шрифтов для использования веб-дизайнерами. Интернет начинает выглядеть лучше, но вы по-прежнему видите одни и те же шрифты снова и снова. Если вы встретите что-то более уникальное, вероятно, это файл изображения.
Перенесемся в 2009 год. Появляется программа CSS под названием @ font-face, которая впервые позволяет посетителям веб-сайта загружать файлы шрифтов на месте, не тратя слишком много времени на загрузку. Шрифты, предназначенные для взаимодействия с этим программным обеспечением, называются веб-шрифтами.
Действительно ли шрифты Google бесплатны? В чем подвох?
После революции @ font-face появилась пара сервисов, предлагающих хороший выбор веб-шрифтов за ежемесячную плату, которую они поделили с профессиональными литейщиками шрифтов, которые поставляли гарнитуры.Самая крупная из этих услуг — Adobe Typekit.
Войдите в Google. Чтобы не отставать, интернет-гигант решил создать аналогичный сервис бесплатно. Да, бесплатно бесплатно: все шрифты, перечисленные в каталоге Google Fonts, имеют открытый исходный код, что означает, что вы можете не только использовать их на любой веб-странице, коммерческой или некоммерческой, но, в отличие от Typekit, вы также можете скачать их на свой компьютер и даже настраивать их самостоятельно! Лучше всего то, что огромная мощность сервера Google означает, что скорость загрузки молниеносная, что гарантирует вашим посетителям хорошее впечатление.
Так что в этом для Google? Очевидно, они делают это не только по доброй воле.
Мокап компонента нового сайта Google Fonts через GoogleЕсть несколько убедительных теорий. Одна из них заключается в том, что они хотят отговорить веб-дизайнеров использовать файлы изображений вместо файлов шрифтов, поскольку изображения не могут быть проиндексированы поисковыми алгоритмами Google. Другой заключается в том, что как только пользователь загружает веб-шрифт один раз, он остается у него навсегда, поэтому каждый сайт, который они посещают с этим шрифтом, с этого момента будет загружаться с оптимальной скоростью.Google использует шрифты Google Fonts для своей собственной платформы, поэтому в их интересах, чтобы компьютеры посетителей были готовы использовать их продукты с молниеносной скоростью. В целом, Google, будучи веб-компанией, выиграет от более быстрого и привлекательного Интернета.
Так почему же сейчас люди выбирают дорогой Typekit вместо бесплатных шрифтов Google?
За шесть лет своего существования Google Fonts может похвастаться множеством качественных шрифтов. Но поскольку он бесплатный, и шрифтовые дизайнеры не получают никаких гонораров, он никогда не сможет добиться такого количества и качества, как Typekit.В Typekit гораздо больше шрифтов, и все они демонстрируют высшую степень мастерства. В Google вы можете иногда сталкиваться с проблемами, такими как неудобный кернинг, плохой рендеринг на очень больших или маленьких шрифтах или просто эстетически сомнительная студенческая работа. Но в целом это очень хороший вариант по непревзойденной цене.
Мокап компонента нового веб-сайта Google Fonts через GoogleНовые шрифты Google Fonts
Команда дизайнеров Google выпустила красивое объяснение своего редизайна, указав, например, на введение новых цветовых опций, более универсального макета сетки и некоторых изменений пользовательского интерфейса.Здесь мы собираемся немного углубиться в сравнение старых шрифтов Google и нового. Если вы привыкли к старому сайту или новичок в Google Fonts, этот тур поможет вам быстро освоиться.
Шрифты выбирать намного проще. Но где твоя «коллекция»?
В старых шрифтах Google вы находили те, которые вам понравились, и добавляли их в так называемую «коллекцию». Вы сделали это с помощью большой синей кнопки, украшенной этой фразой.
Судя по всему, дизайнеры Google заметили, что пользователей как-то сбивает с толку слово «коллекция», поэтому они отказались от него.Теперь вы добавляете гарнитуру, щелкнув значок плюса, и на нижнем краю появляется раскрывающееся окно с надписью «1 семейство выбрано» (или больше, в зависимости от того, сколько семейств шрифтов вы выбрали).
Одна из лучших особенностей нового веб-сайта — это то, что знаки плюса появляются везде, где указан шрифт, поэтому очень легко добавить те, на которые вы, возможно, наткнулись. Если вы захотите удалить их позже, просто нажмите значок «минус», который заменяет знак «плюс». Напротив, в старых шрифтах Google вы могли добавлять гарнитуры только из основного каталога, поэтому, если вы столкнулись с одним из них с помощью функции «общих пар», которая была расположена на всплывающей странице (раздражающий аспект UX, который они справедливо отклонили) , вам нужно было просто запомнить его и создать новый поиск в каталоге.
Фильтры красивее, но их сложно использовать.
Параметры фильтра, которые раньше были слева, теперь справа. Одна интересная особенность заключается в том, что это поле можно свернуть с помощью значка стрелки, если вы хотите выделить все пространство на экране для сетки каталогов, а затем легко открыть заново при желании.
Если вы привыкли к старому меню фильтров, вы заметите, что в новом меню меньше раскрывающихся меню, поэтому такие вещи, как категории (с засечками, без засечек и т. Д.)) всегда отображаются как флажки. Как и ползунки для количества стилей, толщины, наклона и ширины, которые вы проверяете, чтобы активировать.
Эти ползунки остаются своего рода опасной зоной, а также напоминанием о том, что выбор шрифтов Google может быть недостаточным с точки зрения количества. Например, если вы ограничите свой поиск шрифтами с 3 или более стилями (например, полужирным, полужирным курсивом и т. Д.), А затем начнете возиться со спецификациями толщины, наклона или ширины, вы быстро обнаружите, что обнаруживаете «совпадений не найдено. » страница.
Есть больше интерактивных функций, но некоторые из старых исчезли
Самым ярким из них является вариант цвета в правом верхнем углу, который позволяет вам установить желтый, синий или черный цвет фона веб-сайта в дополнение к белому по умолчанию. Это может быть полезно, если вы пытаетесь понять, как шрифт выглядит на цветном фоне.
Еще одна замечательная функция заключается в том, что вы можете вводить текст прямо в сетку в каталоге, заменяя образец текста шрифта по умолчанию своими собственными словами.Однако есть некоторые любопытные исключения из этого принципа, например, на развернутой странице образца шрифта (доступ к которой осуществляется через «см. Образец»), где глиф-пример, показанный в большом размере, не может быть заменен другим.
На странице с образцами вы найдете «функцию популярных пар», в которой перечислены шрифты, обычно сопровождающие тот, который вы просматриваете. Старый сайт Google Fonts просто показал вам два идентичных фрагмента текста, один над другим. Новая функция сопряжения превращает один шрифт в заголовок, а другой основной текст — поскольку пары обычно работают на реальных веб-страницах — и позволяет вам выбрать, какой шрифт вы хотите разместить в каком месте.
Одна интерактивная функция, которая кажется отсутствующей, — это функция «сравнения», которая в старых шрифтах Google Fonts позволяла накладывать два шрифта в вашей коллекции, чтобы точно увидеть, чем символы различаются. Это казалось удобным, но, может быть, мало использовалось.
Информация представлена лучше
Приятно знать, откуда взялся ваш шрифт. На старом сайте образец страницы содержал имя дизайнера, которое ссылалось на его страницу в Google+. Извините, Google, но никто не хочет заходить на + страницу.На более совершенной странице с образцами на основе сетки на новом сайте прямо на самой странице есть биография дизайнера, над описанием шрифта.
Еще одна информация, которую старый сайт предоставил или пытался предоставить, — это глобальное распространение реализации шрифта. Они представили это в виде карты, на которой разные страны были закрашены по-разному, чтобы обозначить преобладание шрифта там. К сожалению, не было ключа к тому, что означало такое затенение, поэтому оно было бессмысленным.На новом сайте они заменяют карту красивой круговой диаграммой, которая не требует пояснений.
Возможно, наиболее важной статистикой, которую предлагал Google, была скорость загрузки страницы, которая увеличивается в зависимости от того, сколько семейств шрифтов и стилей (например, полужирный, курсив, сжатый и т. Д.) Вы выберете. (Напоминаем, что вам следует выбирать только те стили, которые вы собираетесь использовать; не выбирайте каждый стиль в семействе «на всякий случай»). К сожалению, на старом сайте это было представлено с использованием спидометра и числа.Что означало это число — миллисекунды? — было непонятно. На новом сайте все намного проще. У вас будет одна из трех скоростей: медленная, умеренная или быстрая.
Новая «избранная» страница — это победа для дизайнеров
На верхней панели навигации между «каталогом» (главная страница) и «о нас» есть ссылка на новый раздел, называемый «избранные», где профессиональные литейщики шрифтов, Google или отдельные пользователи публикуют тщательно отобранные коллекции, такие как «заголовок- достойные засечки »или« многослойные гарнитуры 2016 года.«Это отличное место, чтобы начать искать вдохновение, и, конечно же, вы можете добавить любой шрифт, который обнаружите, в свою коллекцию — ну, как бы они там ни назывались.
Хотите узнать больше? Ознакомьтесь с нашими статьями об идеальных комбинациях шрифтов Google и о том, как выбрать правильный шрифт Google.
Полная коллекция пар шрифтов Google (красиво отображается с классическим оформлением)
Как появился этот пост
Я должен быть честным — мне нравится концепция шрифтов Google, но я считаю, что исполнение всегда несколько… не хватает. Я не знаю. По сравнению с классикой, такой как Futura, Bodoni, Garamond — даже Helvetica — они просто не оправдывают ожиданий, и я редко, если вообще когда-либо, в конечном итоге их использую.
Можете рассказать?
Опять же, мне нравится концепция пар шрифтов Google: быстрая загрузка классных шрифтов (и даже симпатичных шрифтов) из их высокоскоростной библиотеки — это здорово, и в Интернете появилось гораздо больше уникальных, удобных для использования в Интернете шрифтов и пар шрифтов. чем когда-либо. Они как бы вырвали у нас стандартные веб-шрифты и веб-безопасные шрифты, к которым мы все были прикованы несколько лет назад Arial и Verdana, и даже шрифт Times New Roman (помните те дни? Можете ли вы поверить, что они были всего на несколько коротких много лет назад?).
Но из-за этого ощущения чего-то «не хватает» — я держался подальше от шрифтов Google. До настоящего времени.
Некоторое время назад мой партнер и соучредитель Reliable Дэвид Тендрич предложил мне что-то с этим сделать.
«Сделайте так, чтобы шрифты Google работали», — сказал он.
Так и родился этот пост.
Я хотел создать лучшие сочетания шрифтов, которые Google может предложить, которые соблазнятся использовать даже высококлассные дизайнеры агентств. Я хотел собрать пары шрифтов Google, от которых даже мне было бы трудно отказаться.
Итак, я просмотрел обширную библиотеку Google и протестировал сотни комбинаций шрифтов, от самых известных и популярных шрифтов, таких как шрифт Roboto, шрифт Railway, шрифт Montserrat, шрифт Lato, шрифт Oswald, шрифт Lobster и другие, до более неясных, фанковые, которых вы, возможно, даже не видели до этого поста.
Замечательная коллекция Рейкса
Примерно в это же время я наткнулась на онлайн-коллекцию произведений искусства Рейксского музея. Короче говоря, это прекрасная коллекция как классического, так и современного искусства, которая на 100% бесплатна и доступна для любого использования.(Можете ли вы сказать «aaaamazing?»)
Я взял свои любимые работы из коллекции Rijks и объединил их с моими сочетаниями шрифтов Google, чтобы создать действительно красивое отображение шрифтов Google, которые действительно работают. Мы также упорядочили их по фильтрам, чтобы помочь вам найти шрифт, подходящий для вашего проекта, над которым вы сейчас работаете. Вы найдете десятки сочетаний шрифтов, которые можно использовать снова и снова для разных клиентов и проектов.
Но это еще не все!
В этом проекте я взял на себя еще одну задачу: Выразить эти сочетания шрифтов с помощью глубоких, проверенных временем цитат по дизайну от всемирно известных дизайнеров всех стилей.Итак, у нас есть красота в искусстве, функциональность в шрифтах и мудрость в кавычках.
Если у вас тоже были проблемы с поиском отличных шрифтов и комбинаций Google, это могло бы привлечь вас к команде Google Fonts, как и меня. А может и нет! Прелесть дизайна в том, что, в конце концов, действительно важны наши собственные предпочтения и стили.
И последнее:
Чтобы помочь вам найти пары шрифтов, мы организовали их двумя способами: стиль (с засечками, без засечек, оба) и настроение (любое, современное, яркое, эксцентричное, классическое, минимальное, нейтральное, теплое). ).
Вот краткое объяснение каждого из этих настроений:
Современность: Похоже, это было создано для 21 века и не имело бы смысла в любой другой период. Обычно чистый, минималистичный и отлично подходит для проектов, требующих более изысканного вида.
Удар: Удар. Смелость. Масса. Эти пары шрифтов протягивают руку, захватывают вас и втягивают в свое сообщение.
Эксцентрик: Причудливый. Странный. Другой. Эти шрифты по-разному передают уникальность.Отлично подходит для личных блогов, компаний на переполненном рынке, которые необходимо выделить, и многого другого.
Classic: Эти сочетания шрифтов кажутся такими, как будто они могли существовать из поколения в поколение. Они напоминают классические, проверенные временем и устарелые шрифты. Отлично подходит для проектов, требующих уверенности, надежности и стиля.
Минимум: Эти минимальные сочетания шрифтов говорят так о многом, но шепотом. Они почти пытаются слиться с фоном и уйти с дороги, чтобы помочь вам более четко понять сообщение.Чистый. Лаконично. Полированный.
Нейтрально: Некоторые бренды похожи на дружелюбного местного пекаря, который всех встречает улыбкой. Другие более профессиональные, церебральные. Эти нейтральные шрифты больше относятся к мозговому аспекту — они превыше всего передают профессионализм и чистоту. Подумайте о Helvetica, но о шрифтах Google.
Warm: Для брендов, которые являются «дружелюбными местными пекарями», эти шрифты для вас. Они передают сердце, творчество, открытость. Они говорят: «Давай поговори со мной, давай дружить.»Отлично подходит для брендов, обладающих индивидуальным подходом.
Вот и все!
Прекрасные шрифты и комбинации от Google, которые вы можете использовать для своих личных и клиентских проектов. Это шрифты, полностью безопасные для Интернета, и благодаря их огромному количеству использовать во всем мире, я думаю, можно с уверенностью сказать, что шрифты Google — это новые стандартные веб-шрифты.
(Кстати, мы превратили всю эту коллекцию пар шрифтов Google в загружаемый PDF-файл, на который вы можете легко ссылаться в любое время. Вы должен увидеть небольшую желтую вкладку внизу экрана — щелкните ее, чтобы загрузить сообщение сейчас!)
Я надеюсь, что отображение их поверх разных цветов с различными красивыми произведениями искусства за ними помогло вам представить, как они могут работать в ваших проектах.Это была одна из моих самых больших целей при создании этого поста.
Важный урок
На самом деле это урок, который я сильно укрепил во время этого квеста Google по шрифтам — то, как используются шрифты, так же важно, если не больше, чем сами шрифты.
Я думаю, что часто шрифты Google разбросаны по дизайну, в котором отсутствуют основы хорошего дизайна. Это крутая, модная вещь, и как результат, так много людей используют их. Но дизайн — это спектр, от плохого до отличного, и, судя по кривой колокола, немногие проекты действительно хороши.
По простой математике, большинство дизайнов с использованием шрифтов Google нуждаются в улучшении. Возможно, отсюда и мое первоначальное предубеждение против шрифтов Google. К дизайну я отношусь так серьезно и так увлечен, что когда я вижу плохой или ленивый дизайн, мне становится больно. Увидев так много некачественного дизайна, пронизанного шрифтами Google, я связал шрифты Google с некачественным дизайном.
Новая перспектива
Но решение этой задачи по созданию этой коллекции заставило меня взглянуть на шрифты Google с новой точки зрения.А именно, это заставило меня отбросить свои предыдущие концепции и увидеть их заново. Когда я это делал, я просто смотрел на них, как на все остальное в дизайне — как на актив, который нужно использовать и манипулировать для достижения конечной цели.
Когда у меня не было выбора, кроме как заставить их работать, я рассматривал их как нечто, что действительно «могло» работать. И вот тут-то и началось творчество и волшебство.
Это подводит меня к другому важному уроку, который я заново усвоил в этом процессе: когда мы думаем, что что-то не сработает, это не сработает.И когда мы действительно думаем, что это возможно, мы действительно можем заставить это работать.
Стратегии выбора пар шрифтов
Я также хотел поговорить о некоторых стратегиях, лежащих в основе этих комбинаций шрифтов Google, чтобы помочь вам создать еще больше своих собственных. Потому что, пока у меня их 50, я уверен, что их ждут еще десятки.
Если вы заметили, почти у каждой пары есть шаблон: заголовок очень жирный и эффектный, а основной шрифт очень легкий и воздушный. Этот контраст создает приятную напряженность и контекст для шрифтов.Это делает его очень интересным при прокрутке. Нашему глазу и мозгу нужны постоянные изменения, плавность и небольшие контрасты, подобные этому.
Еще одна причина, по которой основные шрифты получаются очень легкими и воздушными, заключается в том, что они должны быть приятными и удобочитаемыми для глаз в течение длинного фрагмента текста. Если я набросаю на вас жирным, эффектным шрифтом более 10 слов или около того, ваш глаз просто сойдет с ума. Это как разговаривать по телефону с кем-то, кто только кричит.
Когда вы переходите от более громкого шрифта заголовка к основному шрифту, возникает почти чувство облегчения.Заголовок вызывал приятный мгновенный всплеск возбуждения, но затем глаз с облегчением справлялся с чем-то более легким и менее сложным.
Serif & Sans
Кроме того, все еще в соответствии с этой концепцией контраста, я часто сочетал заголовок с засечками с основным текстом без засечек или наоборот. Опять же, это просто подчеркивает контраст и делает вещи интересными.
Это также делает шаг вперед и меняет ощущение. Шрифты с засечками кажутся более приземленными, консервативными и спокойными.Шрифты без засечек кажутся более современными, смелыми и прогрессивными. Соединяя их вместе, вы получаете отличный баланс, интересный для ума и глаз.
Работайте с тем, что (не) любите
Наконец, в соответствии с изменением отношения, о котором я упоминал выше, при переходе от «Google шрифты не работают» к «Давайте заставим их работать» — я специально выбрал несколько шрифтов. Я просто думал, что никогда не захочу использовать в каком-либо контексте. Если я смотрел на шрифт и чувствовал, что это «черт возьми», я чувствовал себя обязанным попробовать.
Это так важно для творческого процесса. Часто, даже не осознавая этого, мы ограничиваемся зонами творческого комфорта, которые со временем постепенно сужаются. Но когда мы выходим на улицу и пробуем что-то, что, как мы думали, нам никогда не понравится, у нас часто бывают самые большие открытия.
Большое спасибо за просмотр этой коллекции.
Я надеюсь, что это так же полезно и приятно для вас, как и мне было интересно творить.
Я хотел бы услышать ваши мысли, предложения по другим парам шрифтов Google, вопросы и многое другое.
Оставьте комментарий ниже и давайте обсудим!
Тепло,
Лу Левит соучредитель, надежный PSD
Что такое надежный PSD?
Вы когда-нибудь нуждались в ком-нибудь для преобразования PSD в HTML? Мы будем рады помочь! Reliable PSD — это компания, занимающаяся кодированием, созданная креативщиками для креативов. Каждый год мы помогаем сотням агентств воплощать их проекты в жизнь с помощью кода. Мы смогли подарить нашим клиентам незабываемые, положительные впечатления и чувство товарищества, которых они не испытывали раньше, с партнером по разработке PSD в HTML.Многие наши клиенты становятся нашими друзьями. Наши высокоточные кодировщики и тестировщики наполнят ваш проект красивым кодом, который работает именно так, как должен.
