Безопасные шрифты для использования на веб-сайтах
Безопасные шрифты для использования на веб-сайтах | Zolin DigitalБезопасный Браузерный Шрифт (Web Safe Fonts) — это шрифт, который отображается во всех браузерах одинаково. Это свойство называется кроссбраузерность.
В веб-разработке может возникнуть ситуация, когда какой-либо браузер или устройство не сможет должным образом отобразить шрифт, который вы используете, поскольку во всех компьютерных системах по умолчанию доступно ограниченное количество шрифтов.
Чтобы обеспечить точную визуализацию вашего текста, вы должны определить несколько имен шрифтов в CSS-свойстве font-family. Сначала укажите шрифт, который вы хотите успользовать, а затем любые шрифты, которые могли бы заменить первый, если он недоступен.
Вы должны закончить список любым общим семейством шрифтов (generic font) на выбор: serif, sans-serif, monospace, cursive и fantasy.
В следующей таблице перечислены комбинации шрифтов, которые наиболее безопасны в использовании.
| font-family | Normal | Bold |
|---|---|---|
| Arial, Helvetica, sans-serif | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| «Times New Roman», Times, serif | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| «Courier New», Courier, monospace | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
В следующем примере показано, как правильно использовать свойство font-family.
.sans-serif-font {
font-family: Arial, Helvetica, sans-serif;
}
.serif-font {
font-family: "Times New Roman", Times, serif;
}
.monospace-font {
font-family: "Courier New", Courier, monospace;
}Часто используемые комбинации шрифтов
В следующей таблице перечислены некоторые наиболее часто используемые комбинации шрифтов, упорядоченные по семействам.
Serif
| font-family | Normal | Bold |
|---|---|---|
| Georgia, serif | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| «Times New Roman», Times, serif | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| «Palatino Linotype», Palatino, «Book Antiqua», serif | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
Sans-Serif
| font-family | Normal | Bold |
|---|---|---|
Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю | |
| «Arial Black», Gadget, sans-serif | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| Impact, Charcoal, sans-serif | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| Tahoma, Geneva, sans-serif | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| «Trebuchet MS», Helvetica, sans-serif | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| Verdana, Geneva, sans-serif | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
Monospace
| font-family | Normal | Bold |
|---|---|---|
| Courier, monospace | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| «Courier New», Courier, monospace | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| «Lucida Console», Monaco, monospace | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
Cursive
| font-family | Normal | Bold |
|---|---|---|
| «Comic Sans MS», cursive | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| «Courier New», Courier, monospace | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
| «Lucida Console», Monaco, monospace | Съешь ещё этих мягких французских булок, да выпей чаю | Съешь ещё этих мягких французских булок, да выпей чаю |
Fantasy
Fantasy шрифты представляют собой художественные начертания, но они практически не используются из-за плохой поддержки в операционных системах.
Шрифты Verdana, Georgia, Comic Sans MS, Trebuchet MS, Arial Black Impact работают на Windows и MacOS, но не на Unix+X.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка 5 / 5. Количество оценок: 1
Оценок пока нет. Поставьте оценку первым.
Похожие посты
- 3066
CSS-свойство opacity означает непрозрачность и теперь является частью спецификаций CSS3. Старые браузеры имеют разные способы управления непрозрачностью. Opacity в Firefox, Safari, Chrome, Opera и IE9 Вот самый простой синтаксис для назначения непрозрачности CSS во всех современных браузерах. Приведенное выше правило сделает элемент абзаца непрозрачным на 70% (или прозрачным на 30%). Свойство opacity принимает значение от…
Подробнее
- 2051
Таблицы обычно используются для отображения каких-либо упорядоченных табличных данных. После того, как вы создали HTML-таблицу, с помощью CSS вы можете значительно улучшить ее внешний вид. CSS предоставляет несколько свойств, которые позволяют вам управлять компоновкой и представлением элементов таблицы. В этом разделе вы увидите, как использовать CSS для стилизации таблиц. Добавление границ (border) в таблицы CSS-свойство…
После того, как вы создали HTML-таблицу, с помощью CSS вы можете значительно улучшить ее внешний вид. CSS предоставляет несколько свойств, которые позволяют вам управлять компоновкой и представлением элементов таблицы. В этом разделе вы увидите, как использовать CSS для стилизации таблиц. Добавление границ (border) в таблицы CSS-свойство…
Подробнее
- 355
CSS-свойство margin позволяют вам установить интервал вокруг границы элемента (или края блока элемента, если у него нет определенной границы). На цвет элемента не влияет цвет фона background-color, он всегда прозрачен. Однако, если родительский элемент имеет цвет фона, он будет виден через область margin. Margin для отдельных сторон Вы можете установить margin для отдельных сторон используя…
Подробнее
33 лучших веб-шрифта (и безопасных веб-шрифтов) для вашего веб-сайта
После долгих и изнурительных поисков лучших веб-шрифтов и веб-шрифтов для вашего бренда вы наконец нашли идеальный: это Comic Sans. Но увы! Comic Sans тоже идеален! Ваши посетители будут настолько заняты, восхищаясь утонченной красотой Comic Sans, что не обратят внимания на то, что вы на самом деле говорите. Какие еще шрифты могут улучшить внешний вид вашего веб-сайта, не украшая для себя всю славу?
Но увы! Comic Sans тоже идеален! Ваши посетители будут настолько заняты, восхищаясь утонченной красотой Comic Sans, что не обратят внимания на то, что вы на самом деле говорите. Какие еще шрифты могут улучшить внешний вид вашего веб-сайта, не украшая для себя всю славу?
Чтобы помочь вам найти подходящие шрифты для вашего веб-сайта, мы собрали все лучшие веб-шрифты и лучшие веб-шрифты, которые вы можете использовать для просмотра.
Содержание статьи
- 1 Веб-шрифты и веб-шрифты: в чем разница? —
- 1.1 Какой из них следует использовать в веб-дизайне?
- 1.2 What об индивидуальной эстетике шрифта?
- 2 Когда использовать шрифты с засечками в веб-дизайне —
- 2.1 Лучшие веб-шрифты с засечками:
- 2.2 ] Лучшие веб-шрифты с засечками:
- 3 Когда использовать шрифты без засечек в веб-дизайне —
- 3.1 Лучшие веб-шрифты без засечек:
- 3.2 Лучшие веб-шрифты без засечек:
- 4 Когда использовать декоративные шрифты в веб-дизайне —
- 4.
 1 Лучшие декоративные веб-безопасные шрифты:
1 Лучшие декоративные веб-безопасные шрифты: - 4.2 Лучшие декоративные веб-шрифты:
- 4.
- 5 Или вы можете просто использовать Comic Sans —
- 5.0.0.1
Нужна помощь в разработке вашего сайта?
- 5.0.0.1.1 Наше сообщество талантливых дизайнеров всегда готово помочь.
- 5.0.0.1
Нужна помощь в разработке вашего сайта?
Веб-шрифты и веб-шрифты: в чем разница?
—
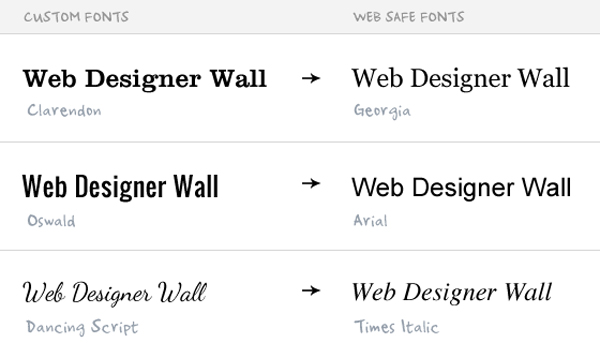
Прежде чем мы начнем, давайте проясним небольшую терминологию. В чем разница между шрифтами, уже установленными на вашем устройстве, и теми, которые вам нужно скачать? Один известен как «веб-шрифт», а другой — «веб-шрифт»:
- Безопасные веб-шрифты: также известные как «системные шрифты» или «браузерные шрифты», веб-безопасные шрифты — это шрифты, установленные на всех устройствах и браузерах.
- Веб-шрифты: хотя и нечеткие, веб-шрифты относятся ко всем шрифтам, которые не веб-безопасным шрифтам, особенно коммерческим и независимо разработанным шрифтам.

Таким образом, веб-безопасные шрифты являются наиболее распространенными, доступными в Windows или Mac, Chrome или Safari. Таким образом, веб-шрифты не так легко доступны, и, как правило, вам придется загружать и устанавливать их сами.
Иллюстрация OrangeCrushКакой из них следует использовать в веб-дизайне?
У обоих есть свои преимущества и недостатки.
Основное преимущество веб-безопасных шрифтов для веб-дизайна, которое является средой, о которой идет речь в этой статье, заключается в том, что они загружаются быстрее, что сокращает время, необходимое для загрузки вашего сайта. Это не большая разница, но если вы хотите сократить каждую потерянную миллисекунду, они имеют значение.
Обратной стороной веб-безопасных шрифтов является то, что они универсальны. В них нет ничего уникального или оригинального — они доступны буквально каждому. Если вам нужен стиль или артистизм, вам придется использовать другой веб-шрифт.
Веб-шрифты отличаются гораздо большим разнообразием; это набор шрифтов, которые постоянно добавляются и расширяются. Вы можете получить лучшие веб-шрифты для своего бренда, специально разработанные на основе того, что вы ищете, или вы можете лицензировать уже существующий онлайн в центре шрифтов. Главное их достоинство — это, конечно же, оригинальность. Если вам нужен выделяющийся шрифт, веб-безопасные шрифты его не подберут.
Вы можете получить лучшие веб-шрифты для своего бренда, специально разработанные на основе того, что вы ищете, или вы можете лицензировать уже существующий онлайн в центре шрифтов. Главное их достоинство — это, конечно же, оригинальность. Если вам нужен выделяющийся шрифт, веб-безопасные шрифты его не подберут.
Если у вас возникли проблемы с принятием решения, воспользуйтесь этой полезной блок-схемой от Дэвида Гилбертсона из Hackernoon (имейте в виду, что он использует «системные шрифты» в значении «веб-безопасные шрифты»).
Via Hackernoon.What об индивидуальной эстетике шрифта?
Но выбор между лучшими веб-шрифтами и лучшими веб-шрифтами — не единственное ваше решение. Вы также должны решить, какой стиль типографики подойдет вашему бренду и функциям сайта. Различные шрифты лучше подходят для длинных блоков текста, чем для привлекающих внимание заголовков, не говоря уже о том, как они влияют на восприятие вашего бренда.
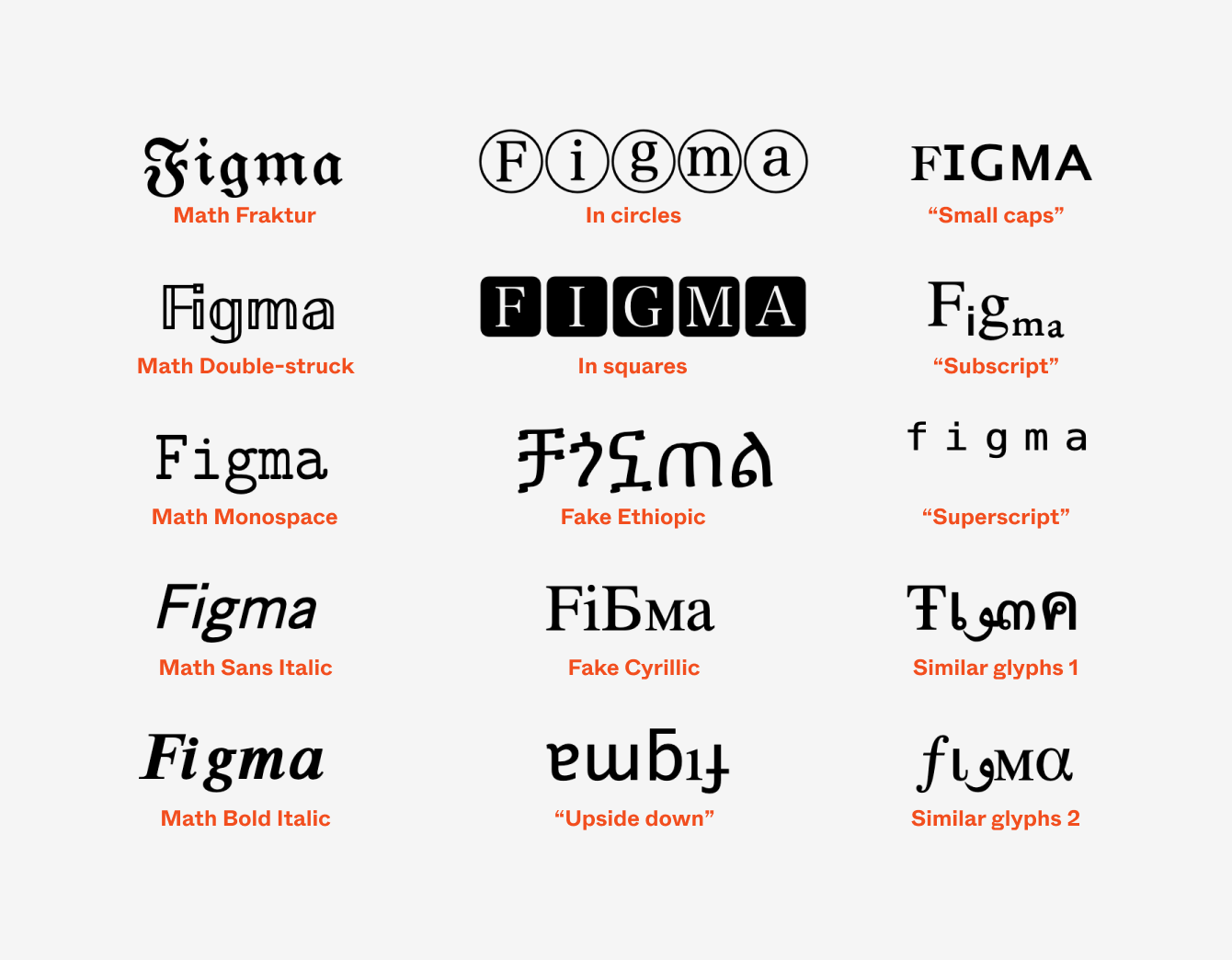
В этом руководстве мы разбиваем их все на три категории, основанные на эстетике шрифта: с засечками, без засечек и декоративные. Для тех, кто не знает, засечки — это те маленькие метки или «флажки», которые иногда появляются на концах букв. Ниже мы объясним рекомендуемое использование каждого из них, а также то, как они отражаются на идентичности вашего бренда.
Для тех, кто не знает, засечки — это те маленькие метки или «флажки», которые иногда появляются на концах букв. Ниже мы объясним рекомендуемое использование каждого из них, а также то, как они отражаются на идентичности вашего бренда.
Узнайте, как выбрать правильную типографику для своего веб-сайта, в нашем подробном руководстве по выбору шрифтов для веб-дизайна.
Когда использовать шрифты с засечками в веб-дизайне
—
Засечки имеют долгую историю в типографике. Но если вы ищете шрифты для веб-сайтов, все, что вам нужно знать, это то, что засечки относятся к «серьезной» стороне спектра. Это делает их отличными для профессиональных и официальных брендов, но немного противоречивыми для дружеских и повседневных брендов, если они не настроены соответствующим образом.
Ищете ли вы лучший веб-шрифт или веб-шрифт, засечки лучше всего подходят для брендов, которые хотят подчеркнуть авторитет, изысканность и класс. У них классическая привлекательность из истории, поэтому они хорошо работают с брендами, которые существуют уже давно, или брендами, которые хотят выглядеть именно таким образом. Компромисс заключается в том, что шрифты с засечками могут восприниматься как серьезные, возможно, излишне формальные, поэтому, если вы используете один, он должен работать с ценностями вашего бренда, чтобы не оттолкнуть целевую аудиторию.
Компромисс заключается в том, что шрифты с засечками могут восприниматься как серьезные, возможно, излишне формальные, поэтому, если вы используете один, он должен работать с ценностями вашего бренда, чтобы не оттолкнуть целевую аудиторию.
Также стоит отметить, что шрифты с засечками удобны для чтения, поэтому их часто используют для основного текста, заголовков и подзаголовков. Это не значит, что шрифты без засечек плохо читаются; они отлично подходят для длинных блоков текста. Но есть причина, по которой высококлассные издания, такие как The New York Times и Boston Globe по-прежнему используют веб-шрифты с засечками для своих цифровых статей. И, не случайно, обе эти газеты склоняются к «формальному» и «классическому» стилям брендинга, продвигая при этом длинный текст.
Размер и стиль шрифтов также имеют решающее значение. Крупные и яркие засечки сделают ваш шрифт более стилизованным, а в крайних случаях — более ярким и профессиональным. Точно так же более мелкие и крошечные засечки менее формальны — идеально, если вы ищете золотую середину между «серьезным» и «забавным».
Лучшие веб-шрифты с засечками:
]] Лучшие веб-шрифты с засечками:
Латинским типом. Загрузите его здесь. Изготовлен литейным заводом atipo. Загрузите его здесь. Автор Zetafonts. Загрузите его здесь. By Craft Supply Co. Загрузите его здесь.]
Латинским типом. Загрузите его здесь. Автор Creativetacos. Загрузите его здесь.Когда использовать шрифты без засечек в веб-дизайне
—
Шрифты без засечек — полная противоположность шрифтам с засечками как по форме, так и по тому, как они воспринимаются зрителем. В данном случае sans буквально означает «без», поэтому все шрифты без засечек — это шрифты без засечек.
Как вы понимаете, шрифты без засечек более просты и беззаботны. Они не выглядят так, как шрифты с засечками. Sans serifs — это шрифты для дружеской беседы и неформальных сообщений, напоминающие простой почерк. Они созданы для скорости и простоты, возможно, за счет приличия.
Шрифты без засечек лучше всего подходят для веб-сайтов, которые хотят показать своим посетителям, что «мы такие же, как вы». Они непринужденные и непринужденные, идеально подходят для учебных материалов, цифровых публикаций или блогов. Если вы много шутите или используете смайлики в своих письмах, теоретически лучше всего подойдет шрифт без засечек.
Они непринужденные и непринужденные, идеально подходят для учебных материалов, цифровых публикаций или блогов. Если вы много шутите или используете смайлики в своих письмах, теоретически лучше всего подойдет шрифт без засечек.
По той же причине шрифты без засечек являются предпочтительным выбором для неформального и дополнительного текста: подписей к изображениям, публикаций в социальных сетях, подписей, заявлений об отказе от ответственности и веб-рекламы. Шрифты без засечек лучше работают в тексте, когда чтение выполняется быстро и без срочности, поэтому очень важно понимать, как ваша целевая аудитория потребляет тип контента, который вы хотите создать, прежде чем выбирать, может ли это быть лучший веб-шрифт (или безопасный для Интернета). шрифт) для вас.
Лучшие веб-шрифты без засечек:
Лучшие веб-шрифты без засечек:
Автор Webhance Studio. Загрузите его здесь. Автор Zeune Type Foundry. Загрузите его здесь. Автор: Майк Аббинк и Bold Monday. Загрузите его здесь. Автор antonio filigno. Загрузите его здесь. Автор Unio. Загрузите его здесь. By TypeType. Загрузите его здесь.
Автор antonio filigno. Загрузите его здесь. Автор Unio. Загрузите его здесь. By TypeType. Загрузите его здесь.Когда использовать декоративные шрифты в веб-дизайне
—
Наконец, у нас есть декоративные шрифты, которые могут быть шрифтами с засечками или без засечек. Они также могут быть лучшим веб-шрифтом или веб-безопасным шрифтом для ваших заголовков и заголовков. Декоративные гарнитуры имеют богатый дизайн; они должны быть художественными или стилистическими, с большим упором на то, как они выглядят, чем на то, что они говорят. Хотя большая часть типографики предназначена для функциональности, эти шрифты предназначены для того, чтобы создавать зрелище.
Декоративные шрифты лучше всего подходят для выделения и акцентов, например заголовки, выделенные цитаты или заголовки статей. Они — вишенка на торте, поэтому используйте их экономно и для драматического эффекта. Они добавляют индивидуальности, юмора и креативности, только не переусердствуйте. Думайте об этом как о добавлении соли в готовку и избегайте подавления вкуса аудитории. Это означает, что они не подойдут для длинных блоков текста или подписей к изображениям. Ни для контактной информации вашего бренда, ни для текста в вашем нижнем колонтитуле.
Это означает, что они не подойдут для длинных блоков текста или подписей к изображениям. Ни для контактной информации вашего бренда, ни для текста в вашем нижнем колонтитуле.
Поскольку декоративные веб-шрифты подходят для всех стилей и характеров, они отлично работают в сочетании с более простыми шрифтами с засечками или без засечек. Но никогда не жертвуйте удобочитаемостью ради внешнего вида. Декоративные шрифты — это только развлечение, пока читатель не сможет понять, что они должны сказать.
Лучшие декоративные веб-безопасные шрифты:
Лучшие декоративные веб-шрифты:
Автор Faras. Загрузите его здесь. Автор Rometheme. Загрузите его здесь. Автор Kreafolk. Загрузите его здесь. Автор Serdaribut. Загрузите его здесь. Автор Artefak Project. Загрузите его здесь.Или вы можете просто использовать Comic Sans
—
Выбор веб-шрифта для вашего веб-сайта — важное решение, которое влияет как на то, как посетители используют ваш сайт, так и на то, как они воспринимают ваш бренд. Чтобы быть уникальным и завоевать авторитет в своем веб-дизайне, часто нужно найти лучший веб-шрифт, а не лучший веб-шрифт. Применение правильного шрифта в нужных местах влияет на то, какие элементы будут видны в первую очередь, а при стратегическом использовании может увеличить конверсию, время пребывания на сайте и многие другие бизнес-цели.
Чтобы быть уникальным и завоевать авторитет в своем веб-дизайне, часто нужно найти лучший веб-шрифт, а не лучший веб-шрифт. Применение правильного шрифта в нужных местах влияет на то, какие элементы будут видны в первую очередь, а при стратегическом использовании может увеличить конверсию, время пребывания на сайте и многие другие бизнес-цели.
Если это решение покажется вам слишком сложным, вы всегда можете просто использовать Comic Sans. В конце концов, какая вам польза от смертных, когда вы можете ходить среди богов?
Нужна помощь в разработке вашего сайта?
Наше сообщество талантливых дизайнеров всегда готово помочь.
10 безопасных веб-шрифтов для удобства пользователей
Если вы планируете создать веб-сайт, вы должны знать, что помимо цветовых схем и изображений, используемые вами шрифты также играют решающую роль. Типографика — важный элемент брендинга, оказывающий значительное влияние на производительность вашего веб-сайта, усилия по поисковой оптимизации, взаимодействие с пользователем и многое другое. В дизайне веб-сайта шрифты должны быть одним из ваших фокусов, а не просто запоздалой мыслью. По этой причине дизайнеры веб-сайтов рекомендуют использовать веб-безопасные шрифты. Возможно, вы захотите использовать несколько классных шрифтов, созданных вами или кем-то другим, но помогут ли они вам достичь вашей цели? Или их трудно читать и они замедляют работу вашего сайта? Сегодня мы ответим на некоторые из самых насущных вопросов, касающихся безопасных веб-шрифтов, и предоставим вам список веб-шрифтов, которые сделают ваш веб-сайт великолепным, оставаясь при этом удобными для пользователя.
В дизайне веб-сайта шрифты должны быть одним из ваших фокусов, а не просто запоздалой мыслью. По этой причине дизайнеры веб-сайтов рекомендуют использовать веб-безопасные шрифты. Возможно, вы захотите использовать несколько классных шрифтов, созданных вами или кем-то другим, но помогут ли они вам достичь вашей цели? Или их трудно читать и они замедляют работу вашего сайта? Сегодня мы ответим на некоторые из самых насущных вопросов, касающихся безопасных веб-шрифтов, и предоставим вам список веб-шрифтов, которые сделают ваш веб-сайт великолепным, оставаясь при этом удобными для пользователя.
Что такое веб-безопасные шрифты?
Проще говоря, веб-безопасные шрифты — это шрифты, установленные на всех устройствах и в операционных системах. Когда вы создаете веб-сайт, вы можете захотеть выделиться из толпы и превратить типографику в элемент брендинга для своего блога или бизнеса. Однако пользователи Интернета могут увидеть совершенно другой шрифт, чем тот, который вы использовали изначально.
Безопасные веб-шрифты хранятся локально и не влияют отрицательно на время загрузки вашего веб-сайта. Более того, независимо от того, какие веб-шрифты вы используете, они должны легко читаться на всех устройствах, улучшать взаимодействие с пользователем и передавать сообщение бренда, которое вы хотите, чтобы они передавали.
С другой стороны, все используют веб-безопасные шрифты. Они настолько вездесущи, что мы все немного устали от них. Кому больше нравится Times New Roman? Это скучно, и единственное сообщение, которое он создает, заключается в том, что люди не заботятся о типографике в своем плане дизайна веб-сайта.
Однако больше не стоит об этом беспокоиться. Мы сделали домашнее задание и придумали десять лучших шрифтов для веб-сайтов, которые выглядят потрясающе!
Тем не менее, прежде чем выбрать какой-либо из них, проведите небольшое исследование о том, как лучше всего использовать такие шрифты. Некоторые лучше подходят для журналов и современных блогов, в то время как другие имеют большой опыт улучшения пользовательского опыта и рентабельности инвестиций в магазины электронной коммерции и другие интернет-магазины.
10 лучших веб-безопасных шрифтов для вашего веб-сайта
Использование лучших веб-безопасных шрифтов, которые выглядят одинаково на всех версиях ОС и устройствах, является мудрым выбором, независимо от того, какие новые и инновационные тенденции дизайна вы хотите включить в свой веб-сайт. дизайн вашего сайта. Согласно статистике, около 70% клиентов говорят, что скорость загрузки страницы имеет решающее значение для совершения покупок в Интернете. Если страница не загружается должным образом, покупатели закроют эту вкладку, даже не вернувшись в этот интернет-магазин. Вы можете улучшить скорость страницы множеством способов, но использование веб-безопасных шрифтов — один из самых простых способов.
Вам следует обратить внимание на скорость загрузки страниц, удобочитаемость и доступность на мобильных устройствах, особенно если вы хотите, чтобы ваш бизнес электронной коммерции имел шансы в парадигме Google Mobile-Friendly. А пока давайте взглянем на лучшие веб-безопасные шрифты, которые вы можете использовать для беспрецедентного дизайна и удобства пользователей!
А пока давайте взглянем на лучшие веб-безопасные шрифты, которые вы можете использовать для беспрецедентного дизайна и удобства пользователей!
1. Century Gothic
Этот шрифт, несмотря на свое название, имеет чистый, отточенный вид, который прекрасно сочетается с новыми тенденциями дизайна веб-сайтов. Century Gothic — это геометрический шрифт без засечек, который оказывает сильное визуальное воздействие, когда вы используете его для заголовков, подзаголовков и даже названий продуктов. Это веб-безопасный шрифт, и вы найдете его почти во всех операционных системах Microsoft и Apple.
2. Garamond
Вдохновлен Парижем XVI века Гравер Клод Гарамонд, этот шрифт с засечками привлекает веб-дизайнеров, блоггеров и издателей книг своими более мягкими и округлыми краями. Хотя шрифт напоминает Times New Roman, он выглядит чище и современнее. Даже если это олдскульный шрифт, его современная разновидность является основным продуктом Microsoft и приятным сюрпризом для читателей.
3. Georgia
Если вы когда-либо использовали шрифт Грузии, вы, возможно, заметили, что буквы больше, чем обычно по сравнению с фонтами того же размера и семейства. В этом отношении Georgia напоминает Verdana, хотя дизайн шрифта вдохновлен Garamond. Этот шрифт с засечками облегчает чтение текстовых блоков. Закругленные края также создают теплое и знакомое ощущение. По этой причине Georgia и Garamond выбирают шрифты, когда вы пишете контент в своем блоге или отображаете описания продуктов на своем веб-сайте электронной коммерции. Самое приятное то, что вы найдете Грузию практически на любом устройстве / ОС Microsoft или Apple.
4. Palatino
Вы недавно читали печатную книгу? Или, может быть, вы ознакомились с печатным объявлением или листовкой с каким-то коммерческим предложением? Вы, скорее всего, читали блоки текстов, написанных на палатино. Это отличный фирменный шрифт, потому что он отлично смотрится как в Интернете, так и в печати.
Это отличный фирменный шрифт, потому что он отлично смотрится как в Интернете, так и в печати.
Этот шрифт восходит к эпохе Возрождения и до сих пор является одним из самых чистых, красивых и естественно читаемых шрифтов. Старые шрифты с засечками имеют разную толщину и форму штрихов, поэтому рассмотрите возможность их использования для заголовков, подзаголовков и основного текста. Это может быть не лучшим выбором для отображения названий продуктов электронной коммерции, особенно если вы хотите добиться оптимизированного, согласованного и идеального мобильного взаимодействия с пользователем.
5. Verdana
основной среди всех лучших безопасных веб-шрифтов. Простые линии без засечек, изящная элегантность и большой натуральный размер делают этот шрифт отличным выбором для больших читаемых текстов, таких как статьи в блогах и длинные описания продуктов. Verdana была основным продуктом Microsoft с середины девяностых. Теперь вы найдете его во всех операционных системах и устройствах Apple и Microsoft.
Теперь вы найдете его во всех операционных системах и устройствах Apple и Microsoft.
6. BrushScriptMT
Знаешь, что говорят, приходят великие эссенции маленькие бутылочки. Или так они должны. Brush Script MT — курсивный шрифт, имитирующий почерк. Это сложный, элегантный и один из лучших безопасных веб-шрифтов для HTML и CSS. Тем не менее, для некоторых это может быть тяжело для глаз, поэтому используйте его экономно — не распространяйте его на все ваши веб-страницы. Кроме того, имейте в виду, что устройства Apple и Microsoft не всегда поддерживают многие курсивные шрифты. Использование курсива в тексте статьи вредит читабельности, которая, как вы, возможно, знаете, играет решающую роль в удобстве использования веб-сайта и вовлечении пользователей.
7. Trebuchet MS
Безопасные веб-шрифты chet MS — это шрифт без засечек для веб-пакета основных шрифтов Microsoft. По сравнению с другими шрифтами без засечек этот имеет более тонкую и элегантную форму, что делает его отличным вариантом для онлайн- и печатного контента для безупречной согласованности бренда. По сравнению с более популярными шрифтами Arial или Helvetica, он кажется менее роботизированным и холодным. Наоборот, она вселяет в читательские сердца теплое, гуманное чувство. По этой причине мы рекомендуем использовать его в сообщениях и статьях блогов, описаниях продуктов электронной коммерции, адаптивных целевых страницах и т. д.
По сравнению с другими шрифтами без засечек этот имеет более тонкую и элегантную форму, что делает его отличным вариантом для онлайн- и печатного контента для безупречной согласованности бренда. По сравнению с более популярными шрифтами Arial или Helvetica, он кажется менее роботизированным и холодным. Наоборот, она вселяет в читательские сердца теплое, гуманное чувство. По этой причине мы рекомендуем использовать его в сообщениях и статьях блогов, описаниях продуктов электронной коммерции, адаптивных целевых страницах и т. д.
8. Lucinda Sans
В семействе шрифтов Lucinda имеется множество членами и кузенами, но шрифт Lucinda Sans (без засечек) — отличный выбор, если у вас много заголовков , подзаголовки и призывы к действию. Чистый, гуманный и теплый шрифт, вы найдете Lucinda Sans на веб-сайтах с более игривым, нестандартным человеческим чутьем. Вы найдете его практически на всех версиях и устройствах Microsoft и Apple OS.
9. Воздействие шрифт без засечек в Интернете (и, возможно, в печати). Как следует из названия, миссия этого шрифта — оказывать влияние, привлекая внимание читателя. По этой причине вы увидите его в заголовках и CTA, но не в основном тексте. Impact — один из старейших шрифтов, поскольку он появился в 1998 году как часть основных шрифтов Microsoft для веб-пакета. Это полноценный шрифт, поддерживаемый как Microsoft, так и Apple, который возвращается в мир, влюбленный в смелый дизайн веб-сайтов.
10. Perpetua
Выглядит как более крутой шрифт с интересным предыстория, Перпетуя, является одним из наследий, оставленных нам английским скульптором Эриком Гиллом. Это шрифт без засечек с уникальным дизайном и элегантным видом, что делает его отличным выбором для креативного, игривого, молодежного веб-сайта. Это шрифт Windows, но у Apple есть резервный шрифт в форме Baskerville, очень близкий родственник Perpetua.
Веб-безопасные шрифты для веб-сайтов и профессиональные шрифты для веб-сайтов
Большинство начинающих Современные предприниматели задаются вопросом: «Какой самый профессиональный шрифт для веб-сайта?» когда они начинают создавать свои онлайн-активы. Короче говоря, Lato — это веб-шрифт, разработанный для корпораций. Он кажется человечным и привлекательным, а также имеет элегантную серьезность, которая идеально сочетается с большой компанией. Тем не менее, Lato не является веб-безопасным шрифтом. Он может выглядеть по-разному в разных операционных системах и устройствах.
С другой стороны, Helvetica — один из самых популярных безопасных веб-шрифтов и один из самых универсальных. Это единственный шрифт, имеющий собственный документальный фильм и более 100 вариаций. Мы не упомянули Helvetica выше в нашем списке веб-безопасных шрифтов, потому что это один из многих вариантов по умолчанию, которые есть у всех конструкторов веб-сайтов, и вы, вероятно, уже знакомы с ним. Тем не менее, это выглядит великолепно, так что вы должны попробовать.
Тем не менее, это выглядит великолепно, так что вы должны попробовать.
Профессиональный шрифт веб-сайта не обязательно является веб-безопасным шрифтом. Вот ваш вывод из этого краткого руководства.
Говоря о различиях веб-шрифтов, вы также должны знать, что шрифты Google — это просто веб-шрифты. Они не являются веб-безопасными шрифтами по своей сути, даже если все они выглядят потрясающе, и вы хотели бы использовать их для своего веб-сайта.
Чтобы использовать один из множества шрифтов Google, сначала необходимо загрузить файл и установить его на своем веб-сайте. Проблема здесь в том, что файл CSS, который вы загружаете из Google и устанавливаете на свой веб-сайт, может значительно замедлить скорость загрузки вашей страницы. Поскольку сама поисковая система придает большое значение скорости страницы, когда речь идет о факторах ранжирования и пользовательском опыте, вам следует полагаться на безопасные веб-шрифты больше, чем на альтернативные веб-шрифты или шрифты Google.
Когда дело доходит до Ucraft, мы уже предоставляем некоторые из рассмотренных выше шрифтов с нашей интеграцией Google Fonts. Однако у вас также есть возможность загрузить любой дополнительный шрифт по вашему выбору при создании и дизайне веб-сайта с помощью нашего конструктора.
У вас еще нет веб-сайта? Создайте один сейчас!
8 лучших безопасных веб-шрифтов для использования в дизайне 2022
Создание привлекательного, эстетичного и удобного веб-сайта зависит не только от шрифтов; однако шрифты, которые вы используете на своем веб-сайте, должны быть видны и понятны вашим посетителям для беспрепятственного просмотра.
Вам может быть интересно узнать, что в первые годы существования Всемирной паутины не было стандартного шрифта, но да, вы найдете определенные шрифты на каждом компьютере — Times New Roman, Arial и Helvetica — вот несколько примеров.
Это веб-безопасные шрифты. Было рекомендовано придерживаться только этих шрифтов, поскольку @font-face до этого не существовал. В наши дни вы можете экспериментировать со шрифтами, и на самом деле в вашем распоряжении огромное количество веб-безопасных шрифтов, потому что вы можете отображать практически любой удаленный файл шрифта на веб-странице, используя эту технику.
В наши дни вы можете экспериментировать со шрифтами, и на самом деле в вашем распоряжении огромное количество веб-безопасных шрифтов, потому что вы можете отображать практически любой удаленный файл шрифта на веб-странице, используя эту технику.
Итак, зачем нам множество веб-безопасных шрифтов?
Шрифты являются неотъемлемой частью ваших усилий по брендингу, и если ваш шрифт не отображается должным образом, это ставит под угрозу ваши усилия.
В прежние времена было бы непросто обеспечить, чтобы шрифты, которые вы использовали для отображения, отображались должным образом, и по этой причине проблемы с функциональностью и дизайном стали бы очевидными.
Итак, прежде чем мы перейдем к списку веб-безопасных шрифтов,
Давайте рассмотрим некоторые причины, по которым вам следует их использовать . веб-безопасные шрифты или дружественные шрифты, как их иногда также называют.
1. Несколько вариантов для браузера
Как вы, возможно, знаете, у каждого браузера есть шрифт по умолчанию, который он отображает. Что произойдет, если он не сможет прочитать или загрузить шрифт вашего веб-сайта?
Что произойдет, если он не сможет прочитать или загрузить шрифт вашего веб-сайта?
Если у вас есть безопасные веб-шрифты, этот процесс можно упростить, так как в браузере будет довольно много вариантов шрифтов, и он сначала попробует наиболее близкий из возможных вариантов, и если в процессе ничего не сработает, он остановится на шрифте, который использует сам браузер. .
2 . Доступность многих резервных копий, если вы используете собственный шрифтGoogle Fonts изменил всю идею. Во-первых, довольно легко подключиться к Google Fonts. Вы можете выбрать шрифт, который обычно находит признание во всех браузерах.
Чтобы было понятнее, добавление пользовательского шрифта в список размещенных файлов не гарантирует совместимость, если в стек шрифтов не добавлены веб-безопасные шрифты. В таких случаях ваш сервер может выйти из строя или браузер пользователя не будет поддерживать используемый вами шрифт. Короче говоря, весь пользовательский опыт обречен на провал.
С другой стороны, при добавлении веб-безопасных шрифтов в стек шрифтов ваш шрифт будет деградировать изящно и поэтапно, а не переходить к стандартному шрифту браузера.
Кроме того, есть много популярных плагинов WordPress, доступных в пакете EssentialPlugin, и для лучших веб-безопасных шрифтов вы можете использовать WordPress Google Fonts Pro, который дает вам прекрасную возможность выбирать шрифты из сотен типов плагина WordPress.
WordPress Google Fonts ProЭтот WordPress Google Fonts Pro позволяет вам полностью контролировать типографику темы, и это работает с любой темой WP. Easy Post Google Fonts позволяет использовать несколько шрифтов в одном посте/странице! Вы можете указать КАЖДЫЙ элемент страницы и указать, какой шрифт Google использовать!
Теперь вы, должно быть, задаетесь вопросом о лучших шрифтах для вашего веб-сайта. Чтобы облегчить вам жизнь, мы составили краткий список удобных шрифтов, которые вы должны использовать при разработке своего веб-сайта.
1. Baskerville
Разработанный Джоном Баскервилем, Baskerville представляет собой веб-шрифт, который восходит к 1750-м годам. С тех пор этот шрифт с засечками популярен и предпочтительнее других шрифтов благодаря своей превосходной читабельности и характеру.
2. Courier
Если вы хотите добавить нотку ретро к своему бренду или тексту, вам подойдет этот шрифт. Он легко читается и имеет элегантную привлекательность. Этот моноширинный шрифт с засечками очень идентичен тексту пишущей машинки, и вы часто обнаружите, что он используется в качестве шрифта электронной почты по умолчанию.
3. Didot
Didot восходит к 1700-м годам, и это многое говорит об этом вневременном шрифте с засечками. Все еще не можете опознать Дидо? Помните те обложки журнала Vogue? Didot — это эффектный и изогнутый шрифт, который вы можете использовать в дизайне веб-сайтов.
4. Garamond
Еще одним примечательным веб-шрифтом с засечками в списке является Garamond, который является абсолютным фаворитом дизайнеров. Он считается лучшим для дизайна с большим количеством текста, и если вы ищете шрифт, который выходит исключительно хорошо, то вы знаете, какой шрифт выбрать.
Он считается лучшим для дизайна с большим количеством текста, и если вы ищете шрифт, который выходит исключительно хорошо, то вы знаете, какой шрифт выбрать.
5. Times New Roman
Благодаря прямому и формальному стилю шрифт Times New Roman был принят всеми и всеми во всем мире, особенно если это академический текст или содержание юридической фирмы. То, что это основной шрифт Windows, многое говорит о его популярности. Обычно вы найдете его в печатных газетах.
6. Georgia
Georgia — еще один безопасный веб-шрифт с засечками, который очень популярен благодаря своей элегантности. Если вам интересно, что делает его таким популярным, вот ваш ответ. Читабельность — одна из сильных сторон Грузии. Он легко читается даже с разными размерами шрифта, и, следовательно, если вы ищете шрифт, который лучше всего подходит для мобильного адаптивного дизайна, то Georgia — ваш выбор.
7. Cambria
Идеально подходит для текстового сайта или блога. Cambria является одним из самых популярных веб-безопасных шрифтов в мире.
