Изменение тем, шрифтов, текста и контраста в специальных возможностях
- Статья
- Чтение занимает 10 мин
Область применения:Visual StudioVisual Studio для Mac Visual Studio Code
Шрифты и цвета в Visual Studio можно изменять различными способами. Например, можно изменить заданную по умолчанию темную тему (также называемую «темным режимом») на светлую тему, синюю тему, тему с дополнительным контрастом или тему, которая соответствует вашим параметрам системы. Также можно изменить шрифт по умолчанию и размер текста в IDE в и редакторе кода.
Совет
Ознакомьтесь с записью блога Обновленный пользовательский интерфейс Visual Studio 2022

Шрифты и цвета в Visual Studio можно изменять различными способами. Например, вы можете изменить синюю тему по умолчанию на темную тему (так называемый «темный режим»). При необходимости вы также можете включить контрастную тему. и изменить шрифт по умолчанию и размер текста в IDE в и редакторе кода.
Изменение цветовой темы
Изменить цветовую тему фрейма интегрированной среды разработки и окон инструментов в Visual Studio можно следующим образом:
В строке меню выберите
Сервис>Параметры.В списке параметров выберите Среда>Общие.
В списке Цветовая тема выберите тему по умолчанию Синяя, Светлая, Темная или Blue (Extra Contrast) (Синяя [дополнительный контраст]).
Можно также выбрать тему, используемую Windows, выбрав параметр Использовать системные настройки.

Примечание
При изменении цветовой темы шрифты текста и их размер в интегрированной среде разработки возвращаются к значениям по умолчанию или ранее настроенным значениям.
Совет
Требуется больше тем? Ознакомьтесь с широким набором настраиваемых тем в магазине Visual Studio Marketplace. Дополнительные сведения о примерах новых настраиваемых тем Visual Studio 2022 на основе VS Code см. в записи блога Новая коллекция тем Visual Studio.
В строке меню выберите Сервис>Параметры.
В списке параметров выберите Среда>Общие.
В списке Цветовая тема выберите тему по умолчанию Синяя
Примечание
При изменении цветовой темы шрифты текста и их размер в интегрированной среде разработки возвращаются к значениям по умолчанию или ранее настроенным значениям.

Совет
Можно создавать и редактировать собственные темы Visual Studio с помощью соответствующего расширения. Выберите один из следующих двух вариантов в зависимости от используемой версии Visual Studio:
- Конструктор цветовых тем для Visual Studio 2019.
- Редактор цветовых тем для Visual Studio 2017
Изменение шрифтов и размера текста
Шрифт и размер текста можно изменить для всех окон фреймов IDE и инструментов или только для определенных окон и текстовых элементов. Кроме того, шрифт и размер текста можно изменить в редакторе.
Изменение шрифта и размера текста в интегрированной среде разработки
В строке меню выберите Сервис>Параметры.
В списке параметров выберите Среда>Шрифты и цвета.
В списке Показать параметры для выберите Среда.
Примечание
Если требуется изменить шрифт только для окон инструментов, в списке Параметры для выберите Все окна текстовых инструментов.

Чтобы изменить шрифт и размер текста для интегрированной среды разработки, измените значения параметров Шрифт и Размер.
Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.
В строке меню выберите Сервис>Параметры.
В списке параметров выберите Среда>Шрифты и цвета.
В списке Показать параметры для выберите Среда.
Примечание
Если требуется изменить шрифт только для окон инструментов, в списке
Параметры для выберите Все окна текстовых инструментов.Чтобы изменить шрифт и размер текста для интегрированной среды разработки, измените значения параметров Шрифт и Размер.

Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.
Изменение шрифта и размера текста в редакторе
В строке меню выберите
В списке параметров выберите Среда>Шрифты и цвета.
В списке Показать параметры для выберите Текстовый редактор.
Чтобы изменить шрифт и размер текста для редактора, измените значения параметров Шрифт и Размер.
Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента.
В строке меню выберите

В списке параметров выберите Среда>Шрифты и цвета.
В списке Показать параметры для выберите Текстовый редактор.
Чтобы изменить шрифт и размер текста для редактора, измените значения параметров Шрифт и Размер.
Выберите соответствующий элемент в области Отображаемые элементы и затем измените параметры Основной цвет элемента и Фоновый цвет элемента
.
Дополнительные сведения об изменении шрифтов и цветов в специальных возможностях см. в разделе Настройка параметров специальных возможностей на этой странице. Дополнительные сведения о всех элементах пользовательского интерфейса, для которых можно изменить шрифт и цветовые схемы, см. в этой статье.
Настройка языковых параметров редактора
В редактор кода можно внести ряд изменений для удобства работы с выбранным языком программирования. Например, можно изменить форматирование скобок в C#, чтобы они появлялись в текущей строке или на новой строке, и т. д. Сведения о настройке редактора кода см. в разделе Настройка параметров редактора для определенного языка.
Например, можно изменить форматирование скобок в C#, чтобы они появлялись в текущей строке или на новой строке, и т. д. Сведения о настройке редактора кода см. в разделе Настройка параметров редактора для определенного языка.
Настройка параметров специальных возможностей
В мире нейроразнообразия мы стремимся поддерживать разные категории учащихся, а также пользователей с ослабленным зрением. Поэтому предлагаем следующие варианты шрифтов и цветовых тем:
- Можно использовать шрифт Cascadia Code с более пропорциональными буквами, цифрами и символами, чтобы их можно было легко отличить друг от друга. Шрифт Cascadia Code также включает лигатуры кода.
- Параметр высокой контрастности можно использовать для всех приложений и пользовательского интерфейса на компьютере. Цветовую тему с дополнительной контрастностью можно использовать только для Visual Studio.
Использование шрифта Cascadia Code
Новый шрифт Cascadia Code включает шрифт Cascadia Mono, который по умолчанию используется в Visual Studio 2022. Оба этих шрифта более удобные для чтения, однако шрифт Cascadia Code также включает лигатуры кода, которые преобразуют последовательность символов в глиф. Лигатуры кода (или глифы) позволяют пользователям с легкостью понять, что они означают.
Оба этих шрифта более удобные для чтения, однако шрифт Cascadia Code также включает лигатуры кода, которые преобразуют последовательность символов в глиф. Лигатуры кода (или глифы) позволяют пользователям с легкостью понять, что они означают.
На следующем снимке экрана показан пример шрифта Cascadia Mono по умолчанию и перечислены наборы символов, включающие математические символов, которые могут встретиться в процессе работы над кодом.
На следующем снимке экрана показан пример шрифта Cascadia Code, где тот же ряд символов, показанных ранее, теперь преобразован в лигатуры кода или глифы.
Обратите внимание, что в последней строке текста на снимке экрана шрифта Cascadia Code показано, как уменьшается пробел между повторяющимися символами, что также упрощает их восприятие.
Порядок переключения между шрифтами Cascadia:
Перейдите кшрифтам и цветамсреды>

В раскрывающемся списке Шрифт выберите либо шрифт Cascadia Code, либо шрифт Cascadia Mono, а затем нажмите кнопку ОК.
При слабом зрении можно использовать специальные параметры цветовой темы. Параметр высокой контрастности можно использовать для всех приложений и пользовательского интерфейса на компьютере. Дополнительный параметр контрастности также можно использовать только для Visual Studio.
Использование высокой контрастности Windows
Чтобы переключить режим высокой контрастности Windows, используйте одну из следующих процедур:
В Windows или любом приложении Майкрософт нажмите сочетание клавиш Левая клавиша ALT+Левая клавиша SHIFT+PRTSCN.
В ОС Windows последовательно выберите Пуск>Параметры>Специальные возможности. Затем в разделе Зрение в Windows 10 и более поздних версиях выберите Высокая контрастность.

Предупреждение
Параметр высокой контрастности Windows влияет на все приложения и пользовательский интерфейс на компьютере.
Чтобы переключить режим дополнительной контрастности в Visual Studio, используйте следующие процедуры:
В строке меню Visual Studio последовательно выберите Сервис>Параметры, а затем в списке параметров выберите Среда>Общая.
В раскрывающемся списке Цветовая тема выберите тему Blue (Extra Contrast) (Синий (дополнительный контраст)), а затем нажмите кнопку ОК.
Совет
Если вам требуется параметр специальных возможностей для цветов или шрифтов, но в настоящее время в Visual Studio он недоступен, сообщите нам, выбрав раздел Предложить функцию на странице сообщества разработчиков Visual Studio. Дополнительные сведения об этом форуме и возможностях его использования см. в статье Предложить функцию для Visual Studio.
в статье Предложить функцию для Visual Studio.
Дополнительные специальные возможности в Visual Studio
Visual Studio также включает функции, помогающие людям с ограниченными возможностями письма. Например, Visual Studio поддерживает раскладки клавиатуры Дворака, что упрощает ввод часто используемых символов.
Также можно настроить сочетания клавиш по умолчанию, доступные в Visual Studio. Дополнительные сведения см. на следующих страницах:
- Определение и настройка сочетаний клавиш
- Практическое руководство. Работа только с клавиатуры
- Сочетания клавиш в Visual Studio
Visual Studio также включает автоматическое завершение методов и параметров. Дополнительные сведения см. в статье IntelliSense в Visual Studio.
Существуют и другие способы настройки специальных возможностей Visual Studio. Например, можно изменить поведение всплывающих окон, текстовых окон инструментов, кнопок панели инструментов, индикаторов полей и т. д.
Примечание
Отображаемые диалоговые окна и команды меню могут отличаться от описанных здесь. Они зависят от текущих параметров или выпуска. Чтобы изменить параметры, выберите в меню Сервис пункт Импорт и экспорт параметров . Дополнительные сведения см. в разделе Сброс параметров.
Они зависят от текущих параметров или выпуска. Чтобы изменить параметры, выберите в меню Сервис пункт Импорт и экспорт параметров . Дополнительные сведения см. в разделе Сброс параметров.
Изменение поведения всплывающих окон
Visual Studio отображает всплывающие окна в редакторе. Эти всплывающие окна содержат сведения, которые упрощают написание кода, например параметры для завершения функции или оператора. Такие окна могут быть удобны для лиц, испытывающих затруднения при вводе с клавиатуры. Тем не менее, некоторые пользователи могут обнаружить, что окна перехватывают фокус в редакторе кода, и это может вызывать проблемы.
Вот как отключить всплывающие окна:
В меню Сервис выберите пункт Параметры.
Выберите Текстовый редактор>Все языки>Общие.
Снимите флажки Отображать автоматически список членов и Сведения о параметрах.

Вы можете изменить порядок окон в интегрированной среде разработки (IDE) так, как вам удобно. Любое окно инструментов можно закрепить, сделать плавающим, скрыть или скрывать автоматически. Дополнительные сведения об изменении макетов окон см. в этой статье.
Изменение параметров текстовых окон инструментов
Вы можете изменить параметры для текстовых окон инструментов, таких как командное окно, окно Интерпретация и окно вывода, используя меню Средства>Параметры>Среда>Шрифты и цвета.
Если в раскрывающемся списке Показать параметры для выбран пункт [Все окна текстовых инструментов], значение по умолчанию указано как По умолчанию в раскрывающихся списках Основной цвет элемента и Цвет фона элемента. Нажмите кнопку Настроить, чтобы изменить эти параметры.
Вы также можете изменить параметры отображения текста в редакторе. Ниже описывается порядок действий.
В меню Сервис выберите пункт Параметры.
Выберите Среда>Шрифты и цвета.
Выберите нужный пункт в раскрывающемся списке Показать параметры для.
Чтобы изменить размер шрифта для текста в редакторе, выберите Текстовый редактор.
Чтобы изменить размер шрифта для текста в текстовых окнах инструментов, выберите [Все окна текстовых инструментов].
Чтобы изменить размер шрифта для текста в подсказках, выберите Всплывающая подсказка редактора.
Чтобы изменить размер шрифта для текста во всплывающих окнах завершения операторов, выберите Завершение операторов.
В списке Отображаемые элементы выберите Обычный текст.
В поле Шрифт выберите новый тип шрифта.

В поле Размер выберите новый размер шрифта.
Совет
Чтобы сбросить размер шрифта для текстовых окон инструментов и редакторов, выберите По умолчанию.
Нажмите кнопку ОК.
Изменение цвета для текста, индикаторов полей, пустого пространства и элементов кода
Вы можете изменить цвета по умолчанию для текста, индикаторов полей, пустого пространства и элементов кода в редакторе. Ниже описывается порядок действий.
В меню Сервис выберите пункт Параметры.
В папке Среда выберите Шрифты и цвета.
В поле Показать параметры для выберите Текстовый редактор.
В списке Отображаемые элементы выберите элемент, отображение которого необходимо изменить, например Обычный текст, Поле индикаторов, Видимое пустое пространство, Имя атрибута HTML или XML-атрибут.

Выберите настройки отображения в следующих полях: Основной цвет элемента, Фоновый цвет элемента и Полужирный.
Нажмите кнопку ОК.
Совет
Чтобы задать высокую контрастность цветов для всех окон приложений в операционной системе, нажмите левую клавишу ALT+левую клавишу SHIFT+PRINT SCREEN. Если программа Visual Studio запущена, закройте и снова откройте ее, чтобы применить режим высокой контрастности.
Добавление текста на кнопки панели инструментов или изменение текста
Для повышения удобства панели инструментов можно добавить текст для кнопок панели.
Назначение текста кнопкам панели инструментов
В меню Сервис выберите пункт Настроить.
В диалоговом окне Настройка выберите вкладку Команды.
Выберите Панель инструментов и имя панели инструментов с кнопками, которым нужно назначить текст.

В списке выберите команду, которую требуется изменить.
Выберите Изменить выделенный объект.
Выберите Изображение и текст.
Изменение отображаемого текста кнопки
Еще раз выберите Изменить выделенный объект.
Во вставке рядом с полем Имя добавьте новый заголовок для выбранной кнопки.
Поддержка специальных возможностей
Дополнительные сведения о функциях, продуктах и услугах, которые повышают доступность работы в Windows для людей с ограниченными возможностями, см. в разделе Продукты и службы корпорации Майкрософт, поддерживающие специальные возможности. Дополнительные сведения о том, как получить документацию по продуктам Майкрософт в форматах с поддержкой специальных возможностей, см. в разделе Документация в альтернативных форматах на странице Продукты и службы корпорации Майкрософт, поддерживающие специальные возможности.
Сведения о специальных возможностях, представленные на этой странице, предназначены только для пользователей, которые приобрели лицензии на продукты корпорации Майкрософт в США. Если вы приобрели продукт за пределами США, можно просмотреть список адресов и телефонных номеров службы технической поддержки корпорации Майкрософт на веб-сайте Microsoft Accessibility. Можно обратиться в представительство, чтобы узнать, доступен ли тип продуктов и услуг, описанных на этой странице, в определенном регионе. Информация о специальных возможностях доступна на других языках.
См. также раздел
- Возможности редактора кода
- Персонализация интегрированной среды разработки и редактора Visual Studio
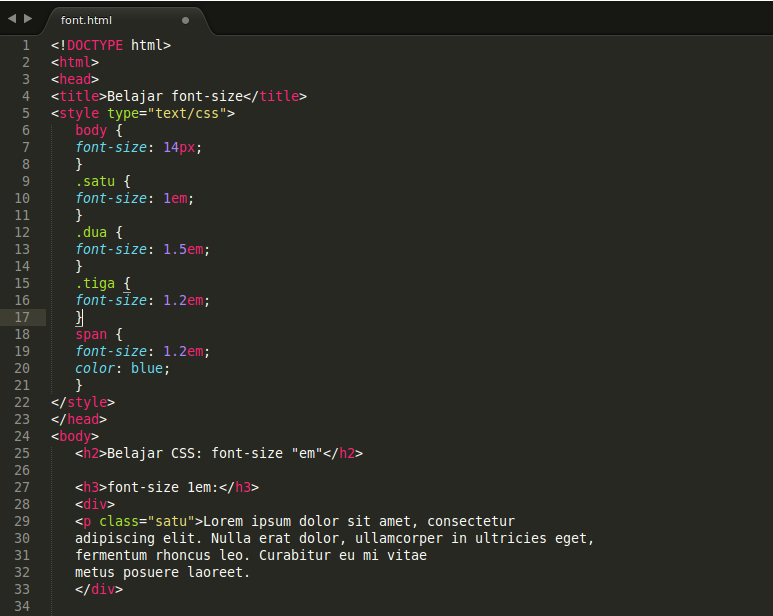
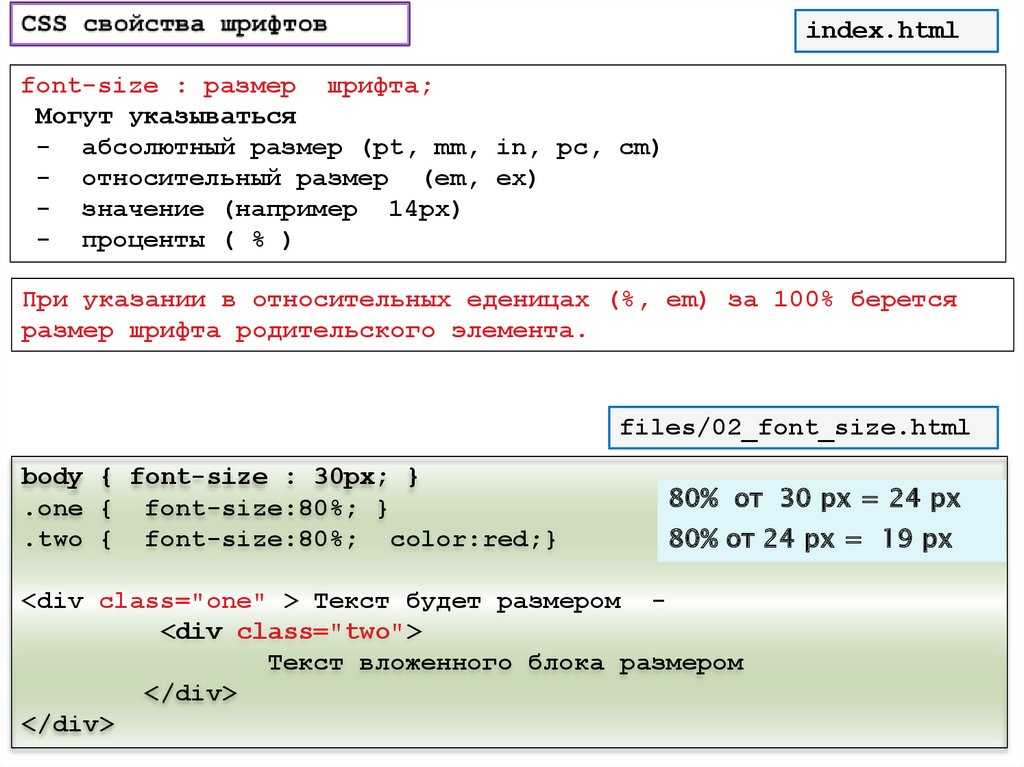
Свойство font-size, размер шрифта — Оформление текста — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.html
- style.css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Дневник начинающего верстальщика</title>
<link rel=»stylesheet» href=»style. css»>
</head>
<body>
<header>
<p>Блог</p>
<nav>
<a href=»index.html»>На главную</a>
</nav>
</header>
<main>
<article>
<h2>День второй. Хочу быть верстальщиком</h2>
<p>Сегодня весь вечер просидел в интернете. Читал про преимущества работы верстальщиком. Часто отвлекался на видео с котиками, конечно, но кое-что я запомнил:</p>
<ul>
<li>ты делаешь полезное дело</li>
<li>можешь работать удалённо</li>
<li>интересные люди</li>
<li>хорошая зарплата</li>
</ul>
<p>Желания учиться резко прибавилось.</p>
</article>
<aside>
Тут могла быть ваша реклама
</aside>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>
css»>
</head>
<body>
<header>
<p>Блог</p>
<nav>
<a href=»index.html»>На главную</a>
</nav>
</header>
<main>
<article>
<h2>День второй. Хочу быть верстальщиком</h2>
<p>Сегодня весь вечер просидел в интернете. Читал про преимущества работы верстальщиком. Часто отвлекался на видео с котиками, конечно, но кое-что я запомнил:</p>
<ul>
<li>ты делаешь полезное дело</li>
<li>можешь работать удалённо</li>
<li>интересные люди</li>
<li>хорошая зарплата</li>
</ul>
<p>Желания учиться резко прибавилось.</p>
</article>
<aside>
Тут могла быть ваша реклама
</aside>
</main>
<footer>
Подвал сайта
</footer>
</body>
</html>
CSS
body {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
font-family: «Arial», sans-serif;
color: #222222;
background: #ffffff url(«img/bg-page. png») no-repeat top center;
}
h2 {
font-size: 36px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
color: #ffffff;
background-color: #4470c4;
border: 5px solid #2d508f;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
padding-left: 0;
list-style: none;
}
.blog-navigation li {
margin-bottom: 5px;
}
.blog-navigation a {
color: #ffffff;
}
.skills dd {
margin: 0;
margin-bottom: 10px;
background-color: #e8e8e8;
}
.skills-level {
font-size: 12px;
text-align: center;
color: #ffffff;
background-color: #4470c4;
}
.skills-level-ok {
background-color: #47bb52;
}
footer {
margin-top: 30px;
}
png») no-repeat top center;
}
h2 {
font-size: 36px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
color: #ffffff;
background-color: #4470c4;
border: 5px solid #2d508f;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
padding-left: 0;
list-style: none;
}
.blog-navigation li {
margin-bottom: 5px;
}
.blog-navigation a {
color: #ffffff;
}
.skills dd {
margin: 0;
margin-bottom: 10px;
background-color: #e8e8e8;
}
.skills-level {
font-size: 12px;
text-align: center;
color: #ffffff;
background-color: #4470c4;
}
.skills-level-ok {
background-color: #47bb52;
}
footer {
margin-top: 30px;
}
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- Для заголовка
h2изменитеfont-sizeна24px, - затем добавьте абзацу
<p>Блог</p>классpage-title - и создайте правило для этого класса с заданием размеру шрифта значения
36px.
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом , с синтаксисом и примерами.
Описание
Тег HTML увеличивает размер текста в документе HTML на один размер шрифта. Этот тег также часто называют элементом .
ПРЕДУПРЕЖДЕНИЕ: Тег был удален в HTML5. Вместо этого используйте CSS.
Синтаксис
В HTML синтаксис для тег это:
Это абзац, и здесь идет текст покрупнее
Пример вывода
Атрибуты
К тегу применяются только глобальные атрибуты. Нет атрибутов, специфичных для тега .
Нет атрибутов, специфичных для тега .
Примечание
- HTML-элемент находится внутри тега.
- Тег используется для увеличения текста на один размер (то есть: от маленького к среднему, от среднего к большому, от большого к очень большому).
- Тег не может сделать текст больше, чем максимальный размер шрифта браузера.
- Тег устарел в HTML5. Вместо этого используйте CSS, например свойство font-size.
Совместимость с браузерами
Тег имеет базовую поддержку со следующими браузерами:
- Chrome
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Пограничный мобильный
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Сафари Мобильный
Пример
Мы обсудим тег ниже, исследуя примеры использования тега в HTML5, HTML 4. 01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
- HTML5
- HTML4
- XHTML
Документ HTML5
Вы не можете использовать тег в HTML5. Вместо этого используйте CSS.
Документ HTML 4.01 Transitional
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег может выглядеть следующим образом:
<голова>Переходный пример HTML 4.01 от www.techonthenet.com <тело>Заголовок 1
Это абзац, и здесь идет текст покрупнее
В этом примере переходного документа HTML 4.01 мы создали тег , который заключает в себе текст «больший текст идет здесь». Этот текст будет отображаться на один размер шрифта больше, чем текст «Это абзац и».
Документ XHTML 1.0 Transitional
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег может выглядеть следующим образом:
<голова>Переходный пример XHMTL 1.0 от www.techonthenet.com <тело>Заголовок 1
Это абзац, и здесь идет текст покрупнее
В этом примере XHTML 1.0 Transitional Document мы создали тег , заключающий в себе текст «больший текст идет здесь». Этот текст будет отображаться на один размер шрифта больше, чем текст «Это абзац и».
XHTML 1.0 Strict Document
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег может выглядеть так:
0 Strict// RU" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <голова>Строгий пример XHTML 1.0 от www.techonthenet.com <тело>Заголовок 1
Это абзац, и здесь идет текст покрупнее
В этом примере XHTML 1.0 Strict Document мы создали тег , заключающий в себе текст «больший текст идет сюда». Этот текст будет отображаться на один размер шрифта больше, чем текст «Это абзац и».
Документ XHTML 1.1
Если вы создали новую веб-страницу в XHTML 1.1, ваш тег может выглядеть следующим образом:
<голова>Пример XHTML 1.1 с сайта www.techonthenet.com <тело>Заголовок 1
Это абзац, и здесь идет текст покрупнее
В этом примере документа XHTML 1. 1 мы создали тег , заключающий в себе текст «больший текст идет здесь». Этот текст будет отображаться на один размер шрифта больше, чем текст «Это абзац и».
1 мы создали тег , заключающий в себе текст «больший текст идет здесь». Этот текст будет отображаться на один размер шрифта больше, чем текст «Это абзац и».
Поделись:
Рекламные объявления
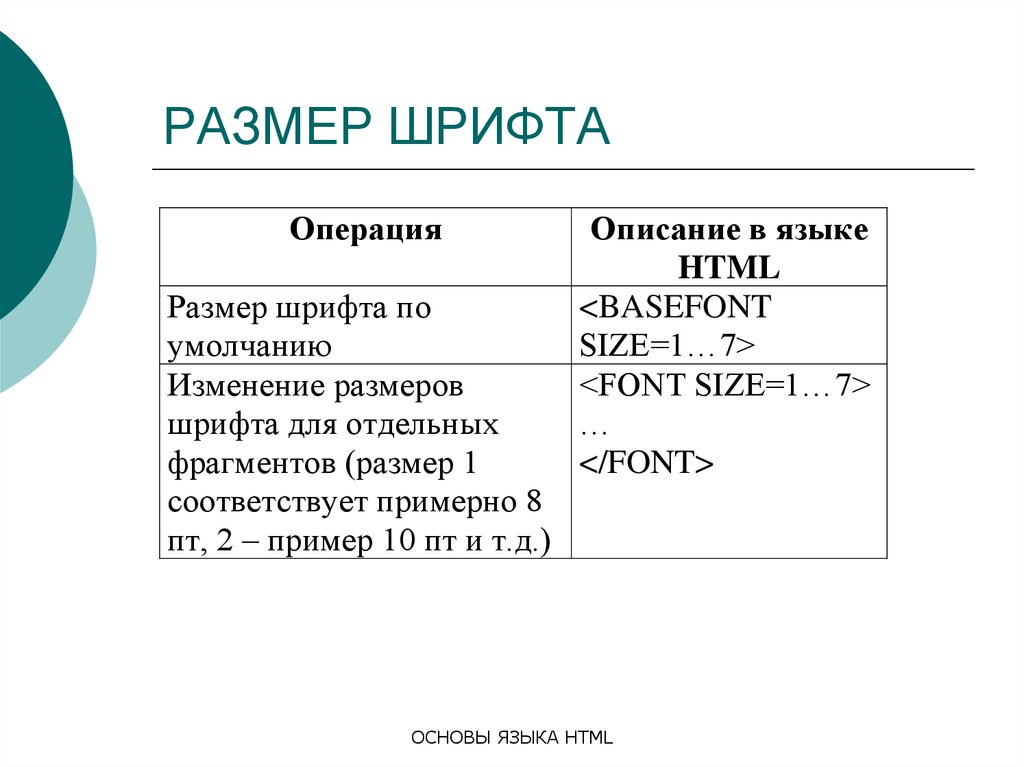
Коды размера шрифта HTML и теги
size=" размер шрифта " >…
Вот краткое изложение всех различных кодов размера шрифта HTML, которые вы можете использовать, чтобы сделать текст больше или меньше на своих веб-страницах.
Прежде всего, вы можете указать размер текста на своей веб-странице с помощью атрибута ‘size’ в коде элемента HTML font . Если размер текста на веб-странице не определен, веб-браузер отобразит текст с размером 3.
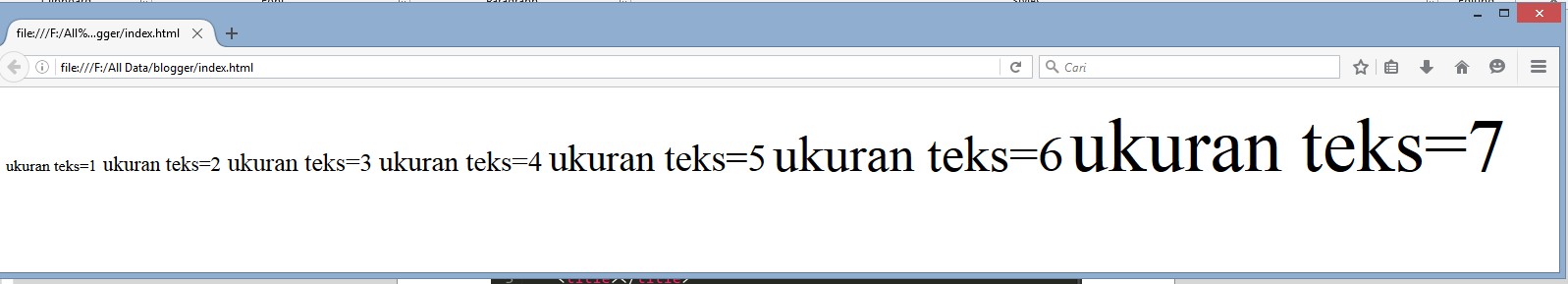
Значение, которое вы вводите для атрибута размера , представляет собой число, представляющее любой из семи различных относительных размеров. Эти номера от 1 до 7 соответственно. Вот результаты, которые вы получите, указав атрибут размера
Эти номера от 1 до 7 соответственно. Вот результаты, которые вы получите, указав атрибут размера :
Это размер 1.Это размер 2.
Это размер 3.
Это размер 4.
Это размер 5.
Размер 6.
Размер 7.
Чтобы применить выбранный размер шрифта, просто введите пару атрибут-значение:
размер=" размер шрифта " ...в тег , где размер шрифта равно любому числу от 1 до 7. выглядеть так.
Другой способ указать размер текста — ввести число от 1 до 4, которое либо прибавляется, либо вычитается из размера базового шрифта . При отсутствии basefont , по умолчанию basefont имеет размер 3. Вводя значение «+1» для атрибута size , вы указываете, что ваш текст будет отображаться на один размер больше, что соответствует размеру 4. Аналогичным образом значение «+2» соответствует размеру шрифта 5. В другом направлении значение «-1» соответствует размеру 2, а «-2» соответствует размеру 1 (размер базового шрифта 3–2 = размер шрифта 1).
Аналогичным образом значение «+2» соответствует размеру шрифта 5. В другом направлении значение «-1» соответствует размеру 2, а «-2» соответствует размеру 1 (размер базового шрифта 3–2 = размер шрифта 1).
Многие редакторы WSYIWYG создают исходный код, используя эту систему размера шрифта. Это должно помочь объяснить ситуацию, если вы когда-нибудь решите взглянуть на исходный код при использовании редактора WYSIWYG и впоследствии задаетесь вопросом, что означают все эти «+2» и «-1».
Еще один способ определить размер текста на веб-странице — использовать элементы стиля шрифта big и small . Эта система работает очень похоже на систему size=±1 в том смысле, что использование одного набора тегов ... соответствует увеличению на один размер при использовании одного набора ... тега соответствует на один размер меньше.
Следовательно, если вы начинаете с пустой веб-страницы, еще не применяя форматирование (размер базового шрифта по умолчанию 3), следующие три примера дадут идентичные результаты:
size="4" >Как всегда. ..
..
size="+1" >Как всегда…< /font>
Все как всегда...
Вложение пары тегов ... один в другой и использование этого для форматирования текста имеет тот же эффект, что и рендеринг текста на два размера больше или, по сути, использование size="+2" Пара атрибут-значение с элементом шрифта .
Таким образом, следующие три примера дадут одинаковые результаты:
size="5" >Три одинаковых по кругу.
size="+ 2" >Три одинаковые снова.
Три одинаковые снова.
Многие редакторы WYSIWYG также используют эту систему размера шрифта большой/маленький . Это один из недостатков использования этих программ веб-разработки «мгновенного пирога». Иногда они могут создавать очень раздутый и беспорядочный исходный код. Используя одну из этих программ, когда пользователь выделяет текст, который он хочет сделать действительно большим, а затем четыре раза щелкает кнопку увеличить текст (довольно часто обозначается кнопкой a+ в пользовательском интерфейсе), результирующий исходный код будет выглядеть так:
Это один из недостатков использования этих программ веб-разработки «мгновенного пирога». Иногда они могут создавать очень раздутый и беспорядочный исходный код. Используя одну из этих программ, когда пользователь выделяет текст, который он хочет сделать действительно большим, а затем четыре раза щелкает кнопку увеличить текст (довольно часто обозначается кнопкой a+ в пользовательском интерфейсе), результирующий исходный код будет выглядеть так:
Очень большой текст.
Это делается намного проще, если просто написать:
Ваш действительно большой текст.
Еще более нелепый сценарий возникает, когда пользователь WYSIWYG выделяет некоторый текст, который он хотел бы увеличить, а затем, например, трижды щелкает на кнопке make-text-bigger , но затем передумал и решил, что ранее набранный текст был бы лучше в исходном размере. Затем — часто не подозревая, что он на самом деле создает за кулисами в исходном коде — он возвращается, выделяет этот текст и трижды щелкает кнопку сделать текст меньше , создавая кучу исходного кода, который является полным пустая трата места:
Затем — часто не подозревая, что он на самом деле создает за кулисами в исходном коде — он возвращается, выделяет этот текст и трижды щелкает кнопку сделать текст меньше , создавая кучу исходного кода, который является полным пустая трата места:
<большой><большой><большой><маленький><маленький><маленький> К этому тексту не будет применен размер.. ...хотя этот текст будет иметь размер 6.
Это то же самое, что просто написать:
К этому тексту не будет применяться размер... ...в то время как этот текст будет иметь размер 6.
Однажды вы попытались отладить веб-страницу, набитую до отказа таким бесполезным исходным кодом а-ля и так далее, до тошноты, вы можете задуматься о том, насколько «простыми» на самом деле являются некоторые WYSIWYG-редакторы.