в чем разница и почему важно ее понимать?
Хотя указанные термины зачастую используются как синонимы, между гарнитурой и шрифтом есть различия. Поскольку они не слишком значительны, может иногда возникать путаница.
Гарнитуры и шрифты всегда были и остаются важной частью брендинга. Чтобы четко сформулировать, каким должен быть дизайн, вам необходимо понять как историческое значение этих терминов, так и их современную интерпретацию. В статье мы рассмотрим эти понятия, а также различия между ними, чтобы вы могли эффективно и профессионально их использовать.
Гарнитура vs. шрифт — в чем различия?
Если гарнитура (typeface) — это набор конструктивных особенностей букв или других символов, то шрифт (font) — это совокупность символов внутри гарнитуры, отличающихся начертанием и размером. При этом семейством (font family) называют группу связанных между собой шрифтов.
Эти определения могут показаться запутанными, поэтому рассмотрим, что означает каждый термин подробнее.
Что такое гарнитура?
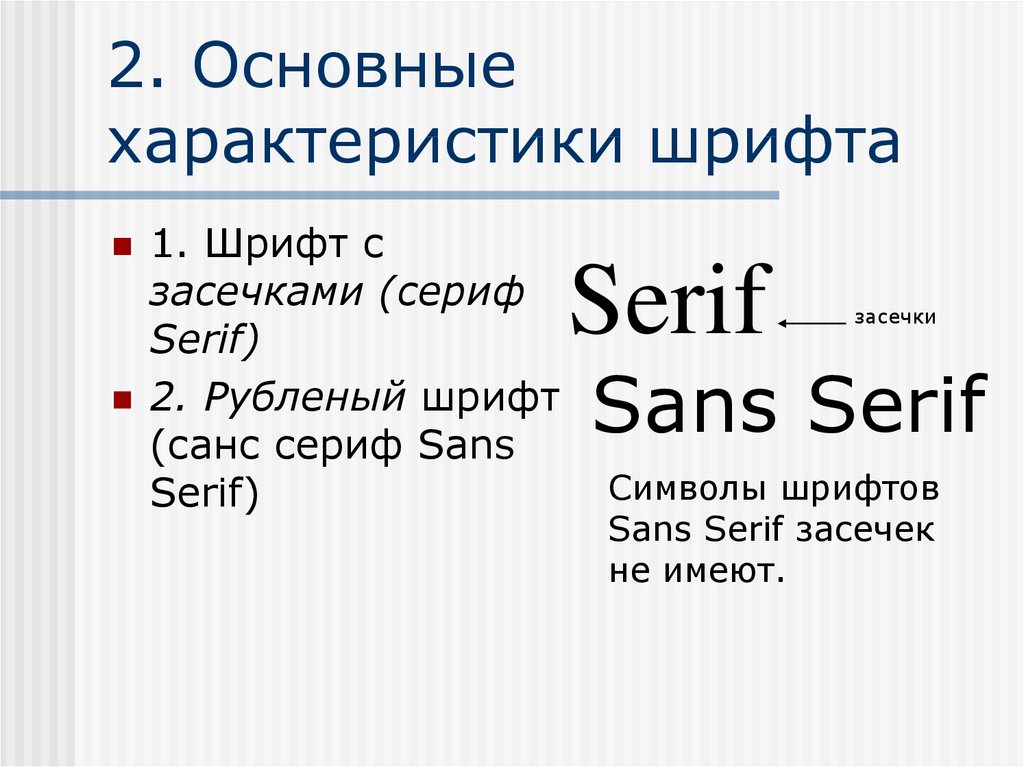
Гарнитура — это совокупность конструктивных особенностей букв и других символов, например, наличие или отсутствие засечек, начертание и баланс букв, интервалы и соотношение высоты прописных и строчных букв.
В зависимости от стиля можно выделить несколько категорий гарнитур. Самые распространенные из них:
С засечками
Такие гарнитуры, как следует из названия, включают шрифты с засечками. Эти шрифты обычно воспринимаются как изысканные и классические.
Изображение Post Press.К примеру, Garamond — популярная гарнитура шрифта с засечками.
Bodoni и Didot — еще две популярные гарнитуры указанного типа.
Многие шрифты с засечками появились сотни лет назад и имеют богатую историю. Один из старейших шрифтов западного мира, Roman, был создан Николасом Йенсеном в 1470 году для того, чтобы сделать печатный текст более читабельным, поскольку до этого момента в европейских книгах использовался шрифт Blackletter, напоминающий рукописный текст.
Шрифт Blackletter, созданный на основе каллиграфии, которая применялась для копирования книг вручную в средние века. Изображение Toptal.com.
Без засечек
В отличие от шрифтов с засечками, у входящих в такие гарнитуры шрифтов они отсутствуют. Их можно охарактеризовать как непринужденные и неформальные.
Helvetica — известный шрифт без засечек, как Verdana и Futura.
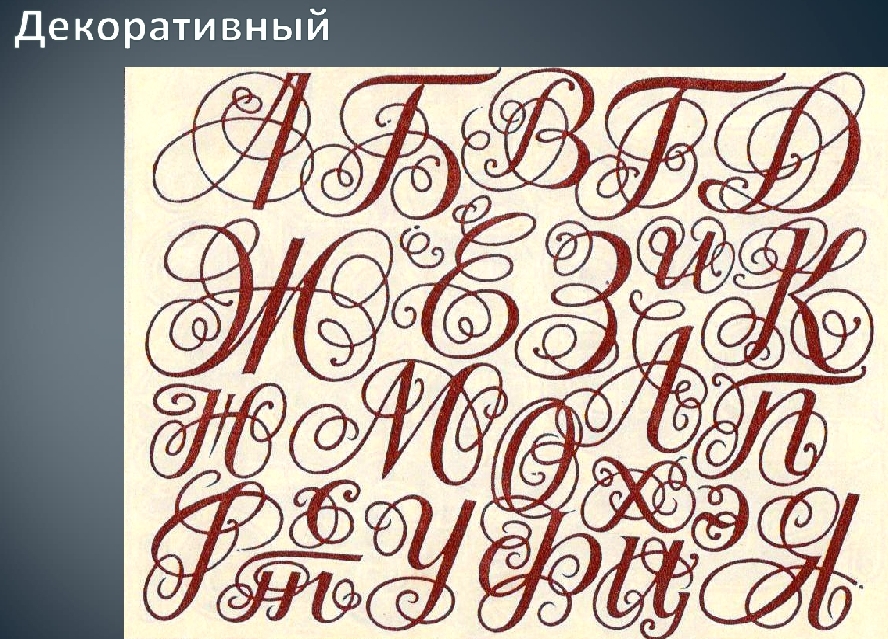
Декоративные
Декоративные гарнитуры включают забавные, привлекающие внимание шрифты, которые в отличие от стандартных шрифтов с засечками и без имеют ограниченную сферу применения.
Например, известные декоративные шрифты: Outlaw и Morris.
Outlaw, FFonts.net
Эти шрифты не используются для основного текста не только потому, что они могут отвлекать пользователя, но и по той причине, что такой текст трудно читать, особенно, если шрифт маленького размера. Хотя декоративный шрифт может отлично привлекать внимание к заголовку или наружной вывеске, он способен отпугнуть клиентов, если используется в меню или брошюре.
Хотя декоративный шрифт может отлично привлекать внимание к заголовку или наружной вывеске, он способен отпугнуть клиентов, если используется в меню или брошюре.
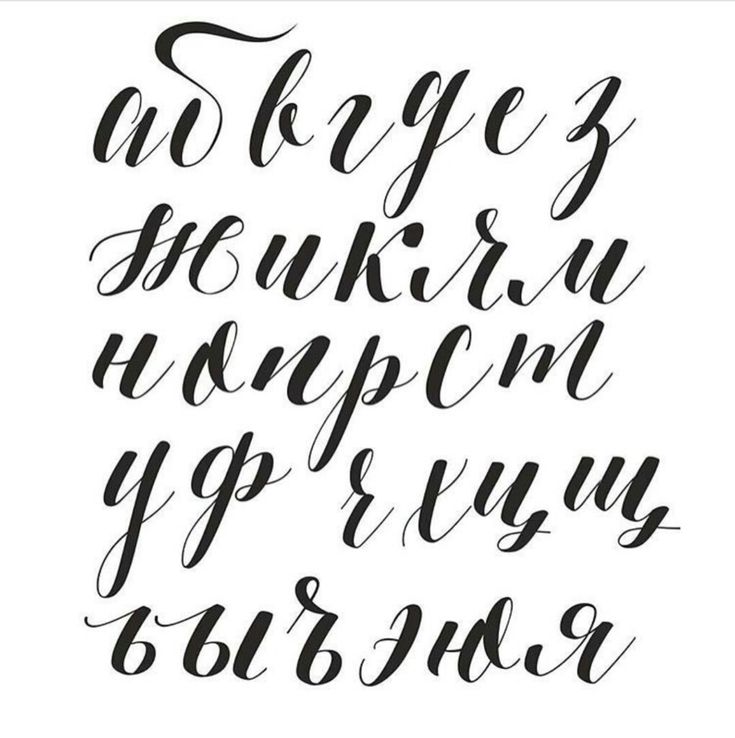
Рукописные
Такие гарнитуры включают шрифты, которые выглядят как написанный от руки текст. Если вы хотите показать, что предлагаете сделанные вручную, персонализированные продукты, рукописный шрифт может стать отличным выбором для вашего бренда.
Рукописные шрифты могут быть как простыми, так и витиеватыми. Среди популярных можно назвать: Kuenstler Script, Kauffmann and Brush Script.
Как и декоративные шрифты, рукописные затрудняют чтение, особенно если имеют маленькие размеры. Используйте их лишь в логотипах, заголовках или на вывесках, а шрифты с засечками и без засечек подойдут для больших фрагментов текста.
Обратите внимание, как название бренда выделено с помощью рукописного шрифта, в то время, как в оставшейся части логотипа использован простой шрифт без засечек. Логотип разработан : : scott : :.
Логотип разработан : : scott : :.
Что такое шрифт?
Шрифт — это набор символов определенного начертания или размера, входящий в состав гарнитуры. Таким образом, обычные, жирные, курсивные либо узкие элементы гарнитуры определенного размера составляют то, что называется шрифтом.
Вот простой способ понять, чем различаются гарнитуры и шрифты. Откройте Google Docs и нажмите на раскрывающееся меню шрифтов. Справа от некоторых опций есть маленькая стрелка. Наведите курсор мыши на нее и вы увидите разные варианты, например “тонкий”, “полужирный”, “жирный”.
В этом случае главные опции — это гарнитуры, а варианты под стрелочкой — шрифты.
Встречайте семейство шрифтов
Семейство — это группа связанных между собой шрифтов. Garamond — это гарнитура, характеризующаяся набором конструктивных особенностей букв и других символов. В эту гарнитуру входит множество шрифтов. Например, курсив или полужирный шрифт или шрифт размером 14 или 16pt. Совокупность всех этих шрифтов и есть семейство.
Совокупность всех этих шрифтов и есть семейство.
Гарнитуры и шрифты: очень краткая история
Итак, почему мы вообще разграничиваем шрифты и гарнитуры?
Следует обратиться к тем временам, когда для печати текста использовались блочные буквы. Создавались специальные наборы таких букв, отличающиеся уникальным внешним видом, которые получили название “гарнитуры”. Символы определенного типа внутри гарнитуры, например, узкие или полужирные, размещалась в своем отсеке. Именно они и стали основой современных шрифтов.
Гарнитуры и шрифты — это еще не все
Как только вы начнете обсуждать текст и дизайн, используя свои новые знания о гарнитурах и шрифтах, вы, вероятно, также столкнетесь с термином “типографика”.
Что такое типографика?
Типографика — это то, каким образом текст организован и оформлен в дизайне. При этом он должен быть не только эстетически привлекательным, но и читабельным. Типографика предполагает не создание букв, а использование уже существующих гарнитур и шрифтов.
Чтобы эффективно использовать типографику в дизайне, необходимо выбрать правильный шрифт, размер которого будет соответствовать фрагменту текста, а затем настроить другие аспекты, например, расстояние между буквами, соотношение высоты прописных и строчных букв и т.д.
Почему это важно? Используйте термины правильно
Иллюстрация foggyboxesМногие люди говорят “шрифт”, когда на самом деле имеют в виду гарнитуру, и наоборот.
Если вы можете понять из контекста, о чем именно говорит человек, действительно ли имеет значение, какой термин он использует? Важно ли, какое слово вы используете, или было бы излишне педантично каждый раз придерживаться определений из словаря?
Нам совсем не кажется, что это педантично. На самом деле мы думаем, что это необходимо, даже в современном мире, где большая часть, если не все тексты, пишутся на компьютере.
Если вы можете точно сказать дизайнеру, какой тип гарнитуры вам нравится, у него сложится общее представление о желаемом результате, но также останется пространство для творчества и поиска идеального шрифта для вашего проекта. Напротив, если вы скажете, что хотите видеть в своем дизайне конкретный шрифт, это будет очень четким указанием — что может вам пригодиться, если вы имеете точное представление о том, каким должен быть законченный проект.
Напротив, если вы скажете, что хотите видеть в своем дизайне конкретный шрифт, это будет очень четким указанием — что может вам пригодиться, если вы имеете точное представление о том, каким должен быть законченный проект.
Monotype ушел из России. Чем заменить популярные иностранные шрифты? / Хабр
На прошлой неделе компания Monotype — владелец прав на популярные шрифты Times New Roman, Verdana, Arial, Helvetica и Tahoma — объявила об ограничении доступа из России к своей библиотеке и сообщила о приостановке взаимодействия с российскими организациями. Новость стала еще одним поводом обратить внимание на специфику использования проприетарных шрифтов в бизнес-среде – проблему, которая выходит далеко за рамки ситуации с Monotype. Речь о возможных сложностях при отображении существующих документов и шаблонов, особенно при работе с различными таблицами, формами и автоматически формируемыми файлами из информационных систем.
Для минимизации подобных проблем мы в МойОфис еще шесть лет назад представили свои шрифты XO_Fonts. Они свободно распространяются и доступны бесплатно. Сегодня этот набор состоит из 11 шрифтов и 24 начертаний. Их особенностью является метрическая совместимость с распространенными проприетарными шрифтами, которая позволяет сохранить оригинальное форматирование и верстку документов, ранее созданных с использованием популярных иностранных шрифтов.
Они свободно распространяются и доступны бесплатно. Сегодня этот набор состоит из 11 шрифтов и 24 начертаний. Их особенностью является метрическая совместимость с распространенными проприетарными шрифтами, которая позволяет сохранить оригинальное форматирование и верстку документов, ранее созданных с использованием популярных иностранных шрифтов.
Некоторое время назад на D-Russia была опубликована история создания XO_Fonts. Теперь мы предлагаем ознакомиться с ней и читателям Хабра.
Что вообще такое шрифты и почему нельзя просто нарисовать буквы?
Шрифты — не совокупность рисунков букв, это система изображений, которые все вместе должны удовлетворять множеству требований, от эстетических до сугубо технических. Шрифты различаются по сфере применения: на бумаге и на экране один и тот же шрифт смотрится по-разному. Есть шрифты деловые, строгие, есть дизайнерские, каллиграфические, игривые и пр. Мы как производитель офисного ПО ограничились, понятно, деловыми.
Сложность в том, что в зависимости от операционной системы и даже от устройства отображения одни и те же символы могут смотреться по-разному. В разных операционных системах — разные системы отрисовки шрифтов: где-то встроена функция сглаживания, где-то, наоборот, повышена чёткость, поэтому одна и та же буква может выглядеть то тоньше, то толще. Наши приложения поддерживают все популярные платформы: Linux, Windows, macOS, Android и iOS, поэтому работа предстояла огромная: нужно было проработать совместимость с каждой ОС, на каждом типе устройств.
После того, как шрифт нарисован дизайнером — для нас этим занялись шрифтовой дизайнер Владимир Чуфаровский и студия Letterhead — его оцифровывают, переводя плавные линии в совокупность определённым образом расположенных пикселей, как показано на рисунках ниже.
Затем шрифт «хинтуют»: проверяют читаемость символов, находящихся рядом. При этом меняются не только сами символы для улучшения читаемости, но и выверяются интервалы между разными буквами. Каждый новый символ, добавляемый в шрифт — например, новые символы валют — приводит к полной перепроверке всех сочетаний. Это значит, что нужно поставить новый символ рядом с каждой буквой русского алфавита, с каждой буквой других поддерживаемых языков, с цифрами и символами, причём и справа и слева. Чтобы набранный текст не сливался, не терялся и выглядел чётко и понятно, многократно проверяют все сочетания всех символов шрифта в разных размерах. Потом те же проверки проводятся на различных ОС.
Каждый новый символ, добавляемый в шрифт — например, новые символы валют — приводит к полной перепроверке всех сочетаний. Это значит, что нужно поставить новый символ рядом с каждой буквой русского алфавита, с каждой буквой других поддерживаемых языков, с цифрами и символами, причём и справа и слева. Чтобы набранный текст не сливался, не терялся и выглядел чётко и понятно, многократно проверяют все сочетания всех символов шрифта в разных размерах. Потом те же проверки проводятся на различных ОС.
Для создания гарнитуры приходится повторить ту же работу снова и снова, учитывая особенности каждого начертания. Одни и те же элементы букв нормального шрифта в жирном начертании начинают выглядеть неуместно, поэтому каждую букву нужно перерисовать заново. Получается, что каждое новое начертание — это новый шрифтовой файл.
Метрические аналоги популярных проприетарных шрифтов, используемых в Microsoft Office, создавались в разное время и разными компаниями. Это, например, линейка шрифтов PostScript компании URW Studio, в том числе шрифт Nimbus Roman No. 9, представляющий собой метрический аналог (т.е. совпадающий по размеру каждого символа и расстоянию между рядом стоящими символами) шрифта Times New Roman. В 2007 году компания Red Hat, Inc. представила линейку Liberation Fonts, также включающую в себя несколько метрических аналогов Times New Roman. Самая крупная русская компания, разрабатывающая шрифты, ООО НПП «ПараТайп» совместно с разработчиком операционных систем Astra Linux АО «НПО РусБИТех» в 2016 выпустила шрифтовые гарнитуры PT Astra Sans и PT Astra Serif, тоже метрические аналоги Times New Roman. И по состоянию на 2016 год многообещающие разработки наших коллег не были развиты в достаточной мере для того, чтобы обеспечить полную замену привычных пользователям проприетарных шрифтов.
9, представляющий собой метрический аналог (т.е. совпадающий по размеру каждого символа и расстоянию между рядом стоящими символами) шрифта Times New Roman. В 2007 году компания Red Hat, Inc. представила линейку Liberation Fonts, также включающую в себя несколько метрических аналогов Times New Roman. Самая крупная русская компания, разрабатывающая шрифты, ООО НПП «ПараТайп» совместно с разработчиком операционных систем Astra Linux АО «НПО РусБИТех» в 2016 выпустила шрифтовые гарнитуры PT Astra Sans и PT Astra Serif, тоже метрические аналоги Times New Roman. И по состоянию на 2016 год многообещающие разработки наших коллег не были развиты в достаточной мере для того, чтобы обеспечить полную замену привычных пользователям проприетарных шрифтов.
Нам была очевидна необходимость создания собственного пакета шрифтов, отвечающих следующим основным критериям:
кроссплатформенность: все приложения МойОфис работают на различных ОС, на стационарных и мобильных устройствах, и всем пользователям должно быть одинаково удобно работать с документами, набранными одним и тем же шрифтом;
соответствие ГОСТу: в государственных структурах и крупных корпорациях весь документооборот должен подчиняться чётким рамкам, регламентирующим в том числе и шрифт.
 Важно, чтобы при переходе на наш продукты (пакет МойОфис) не изменилась вёрстка или разметка документов;
Важно, чтобы при переходе на наш продукты (пакет МойОфис) не изменилась вёрстка или разметка документов;свободное распространение: это шаг навстречу пользователям и гарантия того, что продукт будет постоянно улучшаться, и на его основе могут быть созданы собственные новые шрифты.
Работу над созданием собственных шрифтов мы вели одновременно с разработкой приложений. Задачей было разработать пакет гарнитур, который бы одинаково отображался на всех операционных системах и устройствах, на которых мы планировали разработку продуктов МойОфис. Важным при разработке новых шрифтов было их полное метрическое совпадение с принятыми для работы как в России, так и в мире шрифтами Times New Roman и Arial.
Сравнение начертания прописных и строчных букв А, Ж и Щ, выполненных в шрифтах с засечками XO THAMES (МойОфис) и Time New Roman (Monotype Imaging)Сравнение начертания фраз, выполненных в шрифтах без засечек XO Tahion (МойОфис) и Tahoma (Microsoft)Все разработанные нами шрифты кириллические. Дополнительно включаем в них символы из алфавитов языков народов Российской Федерации и стран СНГ.
Дополнительно включаем в них символы из алфавитов языков народов Российской Федерации и стран СНГ.
В итоге сегодня доступно 11 гарнитур XO Fonts, которые можно скачать на нашем сайте, а свободная лицензия позволяет использовать их бесплатно как непосредственно, так и для доработки.
Наши шрифты по умолчанию входят в состав редакторов МойОфис. В том числе в продукт для частных пользователей «МойОфис Стандартный. Домашняя версия», который также можно бесплатно скачать с нашего сайта или из магазинов приложений операционных систем.
Что нужно знать о применении шрифтов / Хабр
Одна из самых частых проблем при миграции информационных систем на ОС Astra Linux — это искажение документов, ранее созданных на ОС Windows в MS Office и других программных средствах. В лучшем случае «слетает» вёрстка, в худшем — всё превращается в текст из нечитаемых символов, известных в народе как кракозябры.
Зачастую эти проблемы связаны со шрифтами. В этой статье мы расскажем, что нужно знать об их применении, и как избежать указанных неприятностей.
В этой статье мы расскажем, что нужно знать об их применении, и как избежать указанных неприятностей.
Технологические особенности применения шрифтов
В состав операционной системы входит комплект шрифтов, которые используются на компьютере для отображения информации и создания документов. Кроме того, операционная система позволяет расширять дефолтный набор, устанавливая и другие шрифты.
Программные средства, создающие электронные документы, такие как текстовые редакторы, электронные таблицы, средства подготовки презентаций, обычно включают в электронные документы офисных форматов ODF (odt, ods, odp), OOXML (docx, xlsx, pptx) или PDF не сами шрифты, а только их наименования. В дальнейшем при формировании образа документа на экране компьютера или при печати нужные шрифты запрашиваются у операционной системы. Электронный документ может быть сохранён на флеш-носитель или отправлен по электронной почте для использования на другом компьютере, и если нужные шрифты установлены в операционной системе того устройства, то документ будет отображаться так же, как он выглядел при создании.
Если же нужные шрифты на компьютере отсутствуют, то операционная система предоставит вместо них другие шрифты — в этом случае отображаемый документ может выглядеть иначе, так как размеры символов шрифтов, предоставленных для замены, могут отличаться от нужных.
Внедряем шрифты в электронный документ
Избежать указанных проблем можно, если внедрить нужные шрифты непосредственно в электронный документ.
Для PDF-документов следует использовать формат PDF/A, предназначенный для долгосрочного архивного хранения электронных документов. В файл документа в формате PDF/A можно включить все нужные шрифты, и именно они будут использованы на любом другом компьютере для отображения документа без искажений. Если вы используете LibreOfiice, то при экспорте документа в формат PDF следует в параметрах выбрать Archive (PDF/A, ISO 19005), как показано на рисунке.
В случае документов в форматах ODF или OOXML внедрить шрифты в файл электронного документа можно путём задания соответствующих свойств.
Если вы используете LibreOfiice, то в свойствах документа надо выбрать переключатели, управляющие внедрением шрифтов, как показано на рисунке.
Таким образом, внедрение шрифтов в файл электронного документа позволит избежать искажений документа при отображении и печати, хотя размер файла электронного документа при этом немного увеличивается.
Проблемы применения проприетарных шрифтов
Пользователи обычно не обращают внимания на лицензирование шрифтов, установленных на их компьютерах, и на то, что широко применяемые шрифты Times New Roman, Arial и Courier New, поставляемые с операционной системой Windows, являются проприетарными. Файлы шрифтов содержат информацию о правообладателе и другие сведения о лицензировании шрифтов в качестве объектов собственности и правовой защиты.
В представленном примере приведена информация о шрифте Times New Roman, правообладателем которого является американская компания Monotype.
В лицензионных документах на проприетарные шрифты содержится запрет на их копирование или распространение. Следует понимать, что копирование или распространение шрифта — это не обязательно непосредственное копирование или передача файлов самого шрифта. Описанное выше внедрение шрифтов в файлы электронных документов и последующее копирование на носитель или отправка по электронной почте документов с внедрёнными шрифтами также является копированием и распространением, нарушающим лицензионное соглашение.
Следует понимать, что копирование или распространение шрифта — это не обязательно непосредственное копирование или передача файлов самого шрифта. Описанное выше внедрение шрифтов в файлы электронных документов и последующее копирование на носитель или отправка по электронной почте документов с внедрёнными шрифтами также является копированием и распространением, нарушающим лицензионное соглашение.
Нередки случаи, когда лицензионные соглашения для различных версий одного и того же проприетарного шрифта разрешают или запрещают его внедрение в файлы электронных документов PDF/A формата, для чего в файле шрифта содержится соответствующий признак запрета.
В лицензии на проприетарные шрифты указано, что если они содержат признак такого запрета, то приложения, которые используются для создания документов с внедрёнными шрифтами, должны уметь определять значение этих признаков и соответственно внедрять или не внедрять шрифты в документ.
В результате PDF/A-документ без внедрённого шрифта при отсутствии этого шрифта на компьютере может отображаться другими символами вместо нормальных букв, как показано в приведённом ниже примере.
Учитывая эти проблемы, разработчики ОС Astra Linux в 2015 году пытались приобрести у компании Monotype лицензию на применение шрифтов Times New Roman, Arial, Courier New и Verdana, однако уже тогда в этом было отказано со ссылкой на санкционные ограничения.
На основании изложенного можно определить следующие требования к применению проприетарных шрифтов:
Применение проприетарных шрифтов возможно только после приобретения лицензии на использование шрифта у правообладателя (в случае Times New Roman и Arial это Monotype) или его авторизованных дистрибьюторов на территории Российской Федерации. Кроме того, следует учитывать, что в лицензионном соглашении на шрифты прописаны юрисдикция и право США, поэтому необходимо оценивать риски, связанные с нарушением санкционного законодательства США.
В случае, когда право на использование экземпляра шрифта было ранее приобретено в составе программного обеспечения лицензиата компании Monotype (например, вместе с Windows), использование ранее приобретённого шрифта в других операционных системах также требует согласования с правообладателем, так как такой случай явным образом не разъяснён в лицензионном соглашении и может быть оспорен правообладателем в судебном порядке.

Следует отметить, что в настоящее время реализация этих требований существенно затруднена.
Свободные шрифты на замену проприетарным
Решением проблем, связанных с проприетарными шрифтами является применение свободных шрифтов, лицензии на использование которых не накладывают ограничений на их копирование и распространение. Главный вопрос, требующий при этом внимания — это отображение без искажений документов, созданных с применением проприетарных шрифтов. Добиться этого можно, используя свободные шрифты, которые метрически подобны проприетарным.
Метрическое подобие означает, что все аналогичные буквы в таких шрифтах имеют одинаковые размеры, хотя и различаются по внешнему виду, так как именно внешний вид символов шрифта является объектом правовой защиты.
Если документ был создан с использованием проприетарных шрифтов, которые отсутствуют на компьютере, то подстановка вместо них метрически подобных свободных шрифтов не вызовет искажения документа при отображении, так как каждый символ свободного шрифта будет занимать столько же места, сколько занимал символ шрифта проприетарного.
В приведённой ниже таблице представлены распространённые проприетарные шрифты и их свободные метрические аналоги.
Обратите внимание, что шрифт PT Astra Sans хотя и похож по начертанию на Arial, но метрически подобен именно Times New Roman, что и определяет его расположение в этой таблице.
Следует отметить, что свободные шрифты могут быть свободно скачаны и установлены на любой компьютер под управлением любой операционной системы, поэтому ничего не мешает уже сегодня начать использовать метрически аналогичные свободные шрифты вместо проприетарных.
Особенности шрифтов PT Astra Serif и PT Astra Sans
Шрифты PT Astra Serif и PT Astra Sans были разработаны с учётом следующих требований:
обеспечить метрическое подобие шрифту Times New Roman, так как именно этот проприетарный шрифт наиболее часто упоминается в требованиях по оформлению документов;
обеспечить взаимозаменяемость шрифтов с засечками и без засечек.
Второе требование заслуживает дополнительного пояснения.

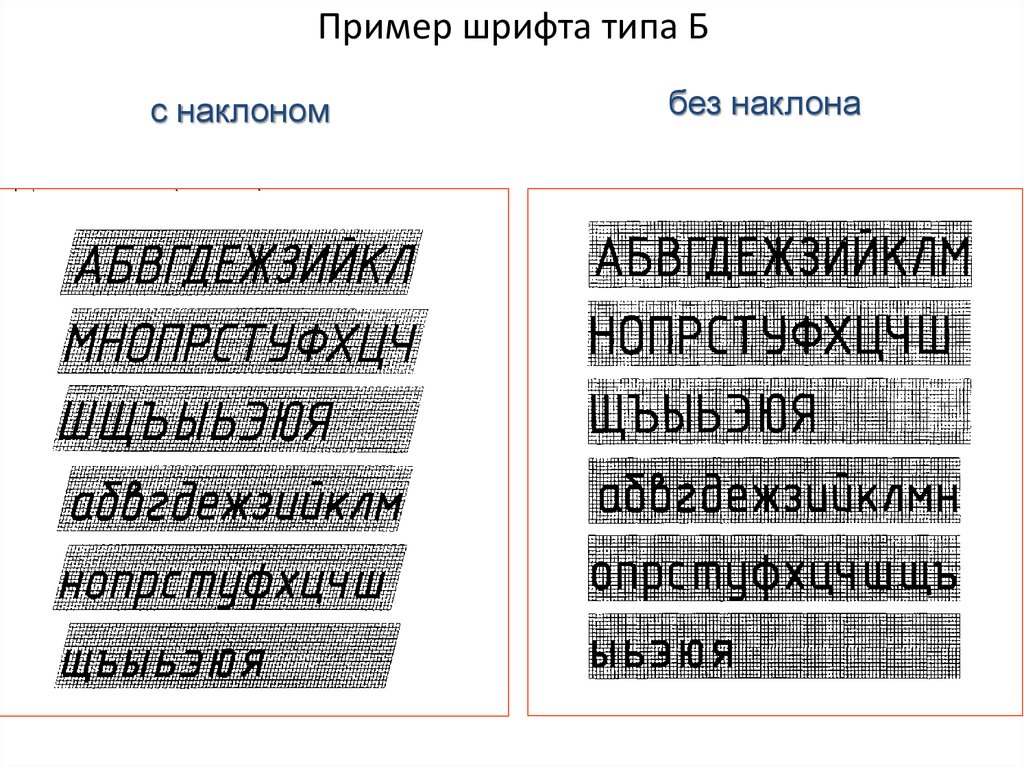
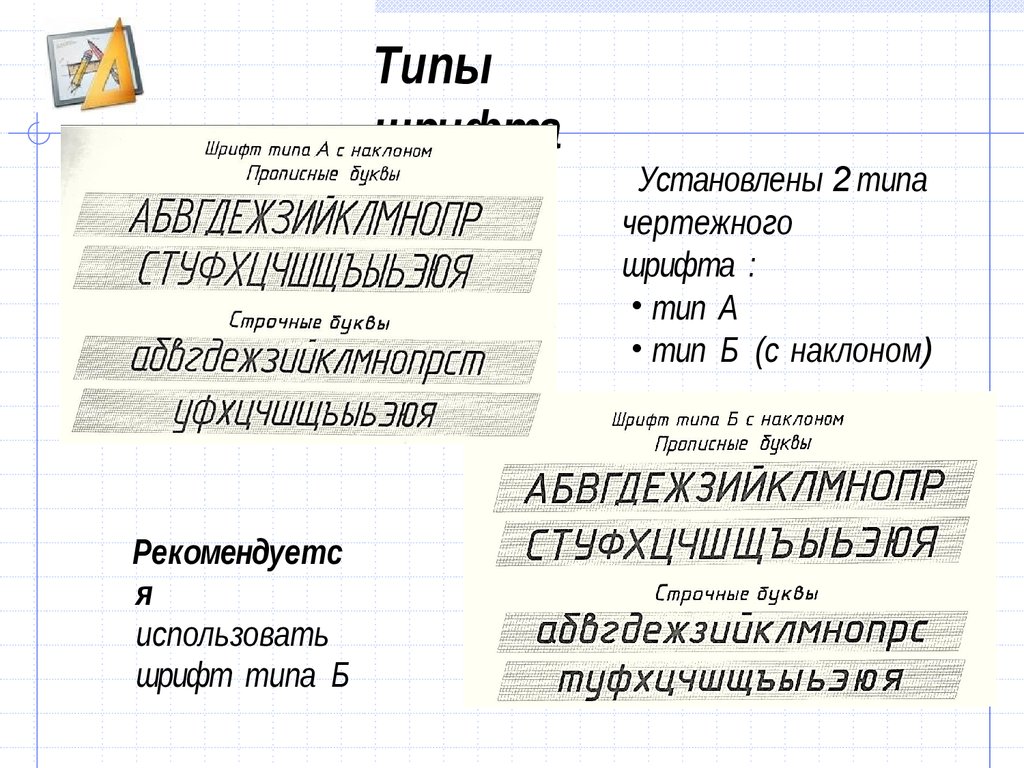
Шрифты с засечками и без засечек отличаются характерным видом символов, что наглядно видно в приведённом ниже примере:
В требованиях к разработке документов часто встречается, что при создании деловой документации (писем, приказов, контрактов, технических заданий и проч.) должен применяться шрифт с засечками, и почти всегда это был Times New Roman. Конструкторская и строительная документация (чертежи, схемы, описания и др.) в соответствии с требованиями должна разрабатываться шрифтом без засечек и для этого обычно использовали шрифт Arial.
Особенность этих шрифтов в том, что они не являются метрически подобными — символы шрифта Arial заметно крупнее символов шрифта Times New Roman. Eсли документ был создан каким-либо из этих шрифтов, а затем потребуется замена шрифта, чтобы добавить или убрать засечки на символах, то из-за метрического несоответствия шрифтов Times New Roman и Arial отображение документа изменится. В результате может измениться количество страниц, размеры врезок и подписей в рисунках и схемах, может неполно отображаться текст и т. д.
д.
В отличие от шрифтов Times New Roman и Arial, шрифт с засечками PT Astra Serif и шрифт без засечек PT Astra Sans метрически подобны и замена одного из них на другой не приведёт к искажению документа.
В представленной таблице наглядно видна идентичность переноса по строкам непрерывной последовательности символов для метрически подобных шрифтов Times New Roman, PT Astra Serif и PT Astra Sans и отличия в распределении символов по строкам для шрифта Arial.
Таким образом, свободные шрифты PT Astra Serif и PT Astra Sans могут заменить проприетарный шрифт Times New Roman, а также они взаимозаменяемы как шрифты с засечками и без засечек.
Скачать описанные шрифты можно по ссылкам:
https://astralinux.ru/information/
https://www.paratype.ru/fonts/pt/pt-astra-serif
https://www.paratype.ru/fonts/pt/pt-astra-sans
Не забывайте об организационных вопросах
Превратить текст в нечитаемые кракозябры — это древний и проверенный способ затормозить работу и вывести коллег из равновесия, поэтому во многих организациях подготовка документов регламентирована инструкциями по ведению делопроизводства, разработанными с учётом ГОСТ Р 7. 0.97-2016 «Организационно-распорядительная документация. Требования к оформлению документов», в п. 3.3 которого указано, что для создания документов необходимо использовать свободно распространяемые бесплатные шрифты.
0.97-2016 «Организационно-распорядительная документация. Требования к оформлению документов», в п. 3.3 которого указано, что для создания документов необходимо использовать свободно распространяемые бесплатные шрифты.
В ГОСТ Р 2.105-2019 «Единая система конструкторской документации. Общие требования к текстовым документам» в п. 5.1.1 указано, что при автоматизированном способе выполнения документов следует учитывать лицензионные или иные ограничения на применяемые шрифты. Рекомендуется использовать шрифты, распространяемые на основе открытой лицензии, или обеспечивать хранение и передачу шрифтов всем пользователям документов.
В примечании к этому же пункту отмечается необходимость учитывать, что при автоматизированном способе выполнения документов применение проприетарных шрифтов из состава ОС Windows (включая Arial, Times New Roman, Courier New, Verdana и др.) может привести к искажениям при отображении этих документов в других операционных системах (например, при переходе на отечественное ПО), в которых эти шрифты отсутствуют из-за санкционных и лицензионных ограничений.
Заслуживают внимания и «Требования к организационно-техническому взаимодействию государственных органов и государственных организаций», утверждённые приказом Минцифры РФ N 667, ФСО РФ N 233 от 04.12.2020, в п. 4 гл. II которых указано, что файл документа в электронном виде должен быть представлен в формате PDF/A-1.
Целесообразно учитывать эти нормативные требования как при разработке самих электронных документов, так и при разработке систем электронного документооборота.
What The Font — Font Guess In Adobe InDesign CC
Итак, есть два способа сделать эту работу. Ни один из них не находится в InDesign. Итак, вам придется перейти либо к Typekit, либо к Photoshop, я покажу вам оба.
Я собираюсь использовать Photoshop. Итак, в Photoshop давайте все перейдем к «Открыть», а я хочу, чтобы вы перешли к «Файлы упражнений». Перейдите к «01 Spring Flyer» и найдите «Font Match 1». Теперь это просто JPEG. Это может быть PDF, у нас нет шрифта. Просто хочу знать, что это за шрифт, может быть, вот этот посередине. Возьмите инструмент «Выделение» и нарисуйте рамку вокруг шрифта, который хотите выбрать. А затем перейдите к «Тип», здесь есть один, который называется «Подбор шрифта». Если у вас более ранняя версия Photoshop, возможно, 2015 года, это не сработает. Но вы можете видеть здесь, я выбрал его, он просто идет, и он выбирает. Я знаю, что это Roboto Slab, потому что я изначально выбрал этот шрифт, но Photoshop не может его выбрать физически. На самом деле он просто проверяет свою базу данных, видит и пытается подобрать стиль шрифта.
Возьмите инструмент «Выделение» и нарисуйте рамку вокруг шрифта, который хотите выбрать. А затем перейдите к «Тип», здесь есть один, который называется «Подбор шрифта». Если у вас более ранняя версия Photoshop, возможно, 2015 года, это не сработает. Но вы можете видеть здесь, я выбрал его, он просто идет, и он выбирает. Я знаю, что это Roboto Slab, потому что я изначально выбрал этот шрифт, но Photoshop не может его выбрать физически. На самом деле он просто проверяет свою базу данных, видит и пытается подобрать стиль шрифта.
Вы можете видеть здесь, это мой Roboto Slab Lite, он даже набрал вес, так хорошо. На самом деле я думаю, что использовал Roboto Slab 100. Но это также дает вам некоторые другие возможности. Насколько это хорошо? Это очень хорошо. Если это фотография, которую вы сделали на свой мобильный телефон, я считаю, что это менее полезно, но если это просто JPEG, который вы взяли из Интернета, или изображение с веб-сайта, это, кажется, работает довольно хорошо. Итак, давайте нажмем «Отмена» и посмотрим на другую версию выбора шрифта.
Давайте перейдем на сайт Typekit. Итак, если мы перейдем к Typekit и просто перейдем на фактическую домашнюю страницу, typekit.com, или щелкнем этот маленький значок здесь. Возвращаясь к началу, за пределами «Обзора», здесь есть эта маленькая опция. Итак, я могу взять «Font Match 2», щелкнуть, удерживать и перетаскивать его. Подожди секунду, я покажу тебе это, покажу, как это выглядит. Вот как это выглядит, просто небольшой снимок. Это JPEG, так что нет никакого редактируемого текста. Везде есть кусочки. Так вот, в Typekit это вроде прошилось, и шрифт угадал. На самом деле я хочу взять вот этот, а не тот шрифт, я ищу этого парня. Так что хватайте столько, сколько сможете. Возможно, вам придется привести вещи в порядок в Photoshop, может быть, удалить фон или сделать так, чтобы вам было немного легче угадывать.
Итак, «Выберите одну строку текста», «Следующий шаг». Он пытается угадать слова. Так что вы можете помочь ему, видите ли, он не получил «Исцеление» из-за этой маленькой завитушки наверху. Поэтому я собираюсь ввести «Исцеление», чтобы помочь ему. Тем не менее, довольно хорошее признание, давайте нажмем «Следующий шаг». Вы можете видеть здесь, это выбрано Lust. Я знаю, что это Похоть, вы знаете, что это Похоть, потому что мы все начали ее использовать. Но он прошел и выбрал Lust. Какой-нибудь другой вариант он дал нам? Много похоти, здесь есть еще один, он очень близок. И это тот, который можно отправить из Typekit, и это круто. Нажмите «Синхронизировать», и он загрузится. Как видите, некоторые из них платные, а некоторые можно отправить. Почему некоторые можно отправить, а некоторые платно? Этот здесь, Lust Display Italic, является частью вашей учетной записи Typekit, а этот — нет. Это все тот же Lust, но с другим шрифтом, и вы можете пойти и купить его, если он вам нужен.
Поэтому я собираюсь ввести «Исцеление», чтобы помочь ему. Тем не менее, довольно хорошее признание, давайте нажмем «Следующий шаг». Вы можете видеть здесь, это выбрано Lust. Я знаю, что это Похоть, вы знаете, что это Похоть, потому что мы все начали ее использовать. Но он прошел и выбрал Lust. Какой-нибудь другой вариант он дал нам? Много похоти, здесь есть еще один, он очень близок. И это тот, который можно отправить из Typekit, и это круто. Нажмите «Синхронизировать», и он загрузится. Как видите, некоторые из них платные, а некоторые можно отправить. Почему некоторые можно отправить, а некоторые платно? Этот здесь, Lust Display Italic, является частью вашей учетной записи Typekit, а этот — нет. Это все тот же Lust, но с другим шрифтом, и вы можете пойти и купить его, если он вам нужен.
Итак, есть два способа выбрать шрифт. Сейчас есть еще пара сервисов, вроде WhatTheFont. Перейдите на myfonts.com/whatthefont. Это очень похоже на Typekit.
Последний вариант — воспользоваться мобильным телефоном. Есть вариант, есть приложение Adobe, оно называется Adobe Capture. Давайте прыгнем сюда сейчас и посмотрим на это. Итак, вот я на своем телефоне, у меня телефон на Android. Это приложение Adobe Capture доступно как для iPhone, так и для Android. Я собираюсь открыть его. Здесь есть множество различных опций, на данный момент мы собираемся придерживаться Type, потому что это тема, в которой мы находимся, и нажимаем маленькую кнопку «+» внизу справа. Теперь это я. Он ищет вас, чтобы найти образец текста. Я использую свою визитную карточку. Почему? Потому что я знаю шрифты, поэтому я знаю, правильно это или нет. И выровнять. Я обнаружил, что это выглядит правильно, но я поворачиваю это внизу слева, там включается вспышка. Нажмите кнопку.
Есть вариант, есть приложение Adobe, оно называется Adobe Capture. Давайте прыгнем сюда сейчас и посмотрим на это. Итак, вот я на своем телефоне, у меня телефон на Android. Это приложение Adobe Capture доступно как для iPhone, так и для Android. Я собираюсь открыть его. Здесь есть множество различных опций, на данный момент мы собираемся придерживаться Type, потому что это тема, в которой мы находимся, и нажимаем маленькую кнопку «+» внизу справа. Теперь это я. Он ищет вас, чтобы найти образец текста. Я использую свою визитную карточку. Почему? Потому что я знаю шрифты, поэтому я знаю, правильно это или нет. И выровнять. Я обнаружил, что это выглядит правильно, но я поворачиваю это внизу слева, там включается вспышка. Нажмите кнопку.
Отлично! Так что он получил его, теперь вы должны как бы помочь ему. Скажем, перетащив эти углы сюда, а не его, перетащив эти углы сюда. Я не собираюсь брать их оба, потому что это один и тот же шрифт, но разный вес. Я не собираюсь намеренно путать, я думаю. Я выбираю этот. Откиньтесь назад, расслабьтесь, и он выбрал правильный вариант. Обнимает меня. Вы видите, Museo Sans вокруг него, он даже правильно подобрал вес. Это дает вам другие возможности. Их много, видите, некоторые из них довольно близко, верно? Несмотря на то, что это разные шрифты, они очень, очень похожи.
Я выбираю этот. Откиньтесь назад, расслабьтесь, и он выбрал правильный вариант. Обнимает меня. Вы видите, Museo Sans вокруг него, он даже правильно подобрал вес. Это дает вам другие возможности. Их много, видите, некоторые из них довольно близко, верно? Несмотря на то, что это разные шрифты, они очень, очень похожи.
Что еще лучше, так это то, что вы можете нажать «Изменить» в правом верхнем углу и поиграть с размером шрифта. Вы можете просмотреть и выбрать, видите ли, стиль шрифта, который в основном является весомым. Вы можете выбрать все различные веса, с которыми вы можете поиграть. Можно поиграться с отслеживанием. Лидировать, на самом деле, это то, чем я там занимался. Отслеживание, вы можете отследить его, отследить его. Что вы сейчас делаете, так это создаете стиль персонажа, который вы можете использовать в InDesign. Итак, давайте посмотрим на—
Давайте изменим текст и просто посмотрим на образец текста. Там сейчас мое Ведущее путается. Ты мне нравишься здесь сейчас. Таким образом, вы можете поиграть с этим. Вы поняли идею, верно? Он распознает шрифты. Что действительно волшебно, так это стрелка в правом верхнем углу. Как только я нажму на него, я смогу создать стиль персонажа и дать ему имя. Этот будет… скажем так, я собираюсь использовать его для мебели Maynooth, потому что он мне нравится. И я собираюсь использовать его, я не знаю, для заголовков. Не могу ничего придумать. И сохраните его в «Моей библиотеке», на самом деле я собираюсь сохранить его в «Мебель». Нажмите «Сохранить», и он появится в InDesign. Магия! Тогда я могу начать использовать его. Есть стиль персонажа. Слишком хорошо, ладно.
Таким образом, вы можете поиграть с этим. Вы поняли идею, верно? Он распознает шрифты. Что действительно волшебно, так это стрелка в правом верхнем углу. Как только я нажму на него, я смогу создать стиль персонажа и дать ему имя. Этот будет… скажем так, я собираюсь использовать его для мебели Maynooth, потому что он мне нравится. И я собираюсь использовать его, я не знаю, для заголовков. Не могу ничего придумать. И сохраните его в «Моей библиотеке», на самом деле я собираюсь сохранить его в «Мебель». Нажмите «Сохранить», и он появится в InDesign. Магия! Тогда я могу начать использовать его. Есть стиль персонажа. Слишком хорошо, ладно.
Вот и подошло время выбора шрифтов. Да, у нас было несколько разных способов сделать это. Мне нравится эта версия для телефона, особенно если вы находитесь вне дома и говорите: «О, мне нравится эта». «Я просто собираюсь присвоить или украсть идеи у других людей». Ладно, переходим к следующему видео.
В чем разница между шрифтом и гарнитурой?
Я чувствовал, что мой блог стал немного тяжелым за последние несколько недель, поэтому я решил сделать передышку от эмоциональных американских горок, которыми является моя жизнь, и глубоко погрузиться в закон о шрифтах! Начнем с ответа:
В чем разница между шрифтом и гарнитурой? Шрифт — это компьютерный файл, программное обеспечение или программа, которые предписывают вашему компьютеру отображать и печатать каждую букву определенным образом. Шрифт включает в себя точные данные, такие как вес, стиль (жирный/курсив) и кегль.
Шрифт включает в себя точные данные, такие как вес, стиль (жирный/курсив) и кегль.
Гарнитура представляет собой набор букв, цифр и символов (например, глифов), которые имеют общий дух дизайна. Шрифт относится ко всему семейству.
Garamond — это шрифт.
Garamond, обычный шрифт 9 пунктов.
Сегодня люди склонны свободно менять эти термины, но поскольку это серьезная статья, я попытаюсь использовать правильную терминологию. Мне нравится, как Creative Blog описывает разницу: Мы выбираем шрифт из-за его общих эстетических качеств. Затем мы уточняем его до определенного шрифта, устанавливая его размер, толщину, стиль и иногда набор символов, такой как латинский, кириллический или греческий, когда мы его используем.
«Если шрифт — это песня, шрифт — это исполнитель».
Как бренд-дизайнер, я разрабатываю рекомендации для клиентов, которые рассказывают им, как использовать шрифты, чтобы помочь создать согласованность и усилить внешний вид и сущность их бренда. Такой уровень детализации нужен не только графическим дизайнерам, дизайнерам UX и UI, веб-разработчикам и дизайнерам приложений — всем нужно знать точный шрифт, размер и вес, чтобы вписать его в код веб-сайта или приложения, чтобы он отображался правильно.
Такой уровень детализации нужен не только графическим дизайнерам, дизайнерам UX и UI, веб-разработчикам и дизайнерам приложений — всем нужно знать точный шрифт, размер и вес, чтобы вписать его в код веб-сайта или приложения, чтобы он отображался правильно.
Слово «шрифт» происходит от среднефранцузского «fonte», что означает отлитый из металла, и именно так зародилась машинная печать букв. Еще в 1440 году Иоганн Гутенберг изобрел первый печатный станок, в котором использовались металлические буквы, установленные в блоках текста, которые были нарисованы чернилами, а затем вдавлены в бумагу с помощью печатного станка. Я рекомендую вам посмотреть это видео о том, как работает пресс, оно даст вам новое понимание проверки орфографии и клавиши возврата/удаления! Кроме того, старик, управляющий им, просто восхитителен!
Мы берем большинство терминов, связанных с типографикой, с тех ранних дней. Верхний и нижний регистр буквально относятся к их положению в футлярах, в которых находились крошечные металлические буквы.
Большинство людей используют шрифты, не задумываясь об этом, если, конечно, вы не дизайнер и не можете часами просматривать новые и захватывающие образы букв. Чего большинство людей не понимают, так это того, что шрифты — это техническое программное обеспечение, и, как и любое программное обеспечение, оно требует лицензирования для своего использования.
Что такое лицензия на шрифт? Лицензия на шрифт — это то, как вам разрешено использовать шрифт. Для большинства шрифтов это обычно классифицируется по предполагаемому использованию шрифтов. Наиболее распространенными лицензиями являются Desktop и Webfont. Версии для настольных компьютеров обычно являются тем, что вы должны приобрести, если хотите использовать шрифт в любом типе статического приложения, например, в логотипе, и его цена часто зависит от количества пользователей. Веб-шрифты предназначены для использования в Интернете и оцениваются по количеству просмотров страниц, которые они получают в месяц.
Проблема с лицензиями на шрифты заключается в том, что стандартной лицензии не существует. У каждого Type Foundry или магазина будет свой набор правил. Вам действительно нужно читать мелкий шрифт, особенно если вы используете шрифт в платной клиентской работе!
Сколько стоят шрифты?Шрифты могут дорого обойтись! Если бы вы сегодня принесли полное семейство Helvetica, это стоило бы 474 доллара. Дело в том, что шрифты ДОЛЖНЫ быть дорогими. В какой-то момент типограф потратил недели, месяцы или даже годы на создание шрифта. Необходимо учитывать каждую мельчайшую деталь — форму точки на «i», расположение «j» на линии, то, как буквы смотрятся вместе в различных парных комбинациях. Все это требует времени и умения. Вы платите за то, что получаете. С точки зрения брендинга мне нравится использовать платные шрифты, потому что они менее распространены и, следовательно, помогут выделить дизайн логотипа.
Как насчет бесплатных шрифтов? Есть хорошие бесплатные шрифты и не очень хорошие бесплатные шрифты. Шрифты Google — это самая большая коллекция бесплатных шрифтов, доступных для использования в печатных и цифровых версиях. Существует множество веб-сайтов с бесплатными шрифтами, например, Font Squirrel является одним из лучших, однако довольно часто бесплатные шрифты имеют ограниченный набор символов (например, только в верхнем регистре), поэтому они не так полезны или удобны в использовании, как полностью разработанные и платные шрифты. .
Шрифты Google — это самая большая коллекция бесплатных шрифтов, доступных для использования в печатных и цифровых версиях. Существует множество веб-сайтов с бесплатными шрифтами, например, Font Squirrel является одним из лучших, однако довольно часто бесплатные шрифты имеют ограниченный набор символов (например, только в верхнем регистре), поэтому они не так полезны или удобны в использовании, как полностью разработанные и платные шрифты. .
Еще одна вещь, о которой следует помнить, — это лицензирование бесплатных шрифтов. Многие шрифты бесплатны только для личного использования. Это отлично подходит для использования их в макетах, но если вы используете их в дизайне для коммерческого использования, вам необходимо купить коммерческую лицензию.
Многие крупные производители шрифтов предлагают пробную версию (например, с ограниченным числом символов), поэтому вы можете попробовать ее перед покупкой. Это также здорово, потому что вы можете обнаружить, что вам нужен только один или два шрифта, а не весь шрифт, что может сэкономить вам кучу денег.
На этой неделе меня задело, когда я глубже погрузился в шрифт, который использовал в проекте брендинга, который на самом деле был незаконной копией, сделанной из шрифта стоимостью более 1000 австралийских долларов. Я благодарен, что обнаружил это сейчас и могу купить настоящую лицензию до того, как мы запустим! Мне также повезло, что исходный веб-сайт, который скопировал шрифт, ссылался на дизайнера шрифта, поэтому я мог сам исследовать происхождение шрифта!
Стоит ли отдавать шрифт клиенту?
Если коротко, то нет. Большинство дизайнеров или дизайн-студий покупают шрифт, чтобы использовать его в своих проектах. Например, когда дизайнер использует шрифт в дизайне логотипа, ему по закону разрешено передавать сжатую версию дизайна клиенту, не нарушая никаких законов. Под сжатой версией я подразумеваю файл изображения, такой как вектор, PNG или Jpeg, где шрифты были преобразованы в контуры и больше не редактируются.
Чтобы получить логотип с живым шрифтом (где шрифт все еще редактируется, это ТРЕВОГА!) Как дизайнер, вы можете часами подгонять пространство между буквами (трекинг), чтобы логотип выглядел именно так, как вы хотите. Чтобы затем передать логотип как живой шрифт, где его потенциально можно было бы открыть и отредактировать, или, упаси боже, шрифт не был установлен, и его значения по умолчанию катастрофичны!
Чтобы затем передать логотип как живой шрифт, где его потенциально можно было бы открыть и отредактировать, или, упаси боже, шрифт не был установлен, и его значения по умолчанию катастрофичны!
Если клиент хочет использовать шрифт, который вы использовали в своем дизайне, он должен купить этот шрифт сам . Это часто происходит, поскольку большинство компаний хотят иметь возможность создавать хотя бы некоторые из своих повседневных дизайнерских активов самостоятельно, не нанимая дизайнера. Вот почему рекомендации по бренду так важны и содержат так много деталей.
Если клиент когда-либо попросит у вас исходные файлы дизайна (например, InDesign, Illustrator или Photoshop), то он должен заплатить за них. Это совсем другой блог, но закон о шрифтах его слегка затрагивает. Многие клиенты ошибочно полагают, что если дизайнер покупает шрифты и создает дизайн, то они могут получить шрифты и дизайн, которые вы для них сделали. Это не тот случай.
Файлы, которые дизайнер создает в процессе создания дизайна, скажем, брошюры, например, являются интеллектуальной собственностью или интеллектуальной собственностью дизайнера. Обычным продуктом для клиента в этом случае будет готовый к печати PDF-файл брошюры. Если клиенту нужны собственные файлы (что, кстати, произойдет только в том случае, если он планирует повторно использовать или перепрофилировать дизайн), он должен заплатить за них. Я видел предложения от 100% до 300% от первоначальной стоимости работы. Они также должны покупать шрифты, которые используются сами.
Обычным продуктом для клиента в этом случае будет готовый к печати PDF-файл брошюры. Если клиенту нужны собственные файлы (что, кстати, произойдет только в том случае, если он планирует повторно использовать или перепрофилировать дизайн), он должен заплатить за них. Я видел предложения от 100% до 300% от первоначальной стоимости работы. Они также должны покупать шрифты, которые используются сами.
Это непростой разговор, и я просто обдумываю его и начинаю более четко прописывать его в своем контракте. Есть много отличных аналогий с передачей наших родных файлов… Представьте, что вы идете в ресторан и наслаждаетесь вкусной едой, а затем просите все кастрюли и сковородки, посуду и сырые ингредиенты, которые использовались для ее приготовления. Или купить произведение искусства, а затем попросить у художника краски и кисти, мольберт и, возможно, несколько эссе об истории их жизни и о том, что их вдохновляет!
I градусов, но в двух словах, читайте мелкий шрифт! Платите за шрифты, если можете, потому что вы поддерживаете другого творческого человека. «Шрифт недели», который у меня есть каждую неделю, обычно представляет собой бесплатные пробные версии шрифтов, и я всегда включаю ссылку на источник. У нас 94-я неделя, поэтому я использовал 94 различных шрифта, и из них, я думаю, я, вероятно, принес 10 для оплачиваемой работы. Я мог бы говорить о шрифтах весь день! Спасибо, что побаловали меня!
«Шрифт недели», который у меня есть каждую неделю, обычно представляет собой бесплатные пробные версии шрифтов, и я всегда включаю ссылку на источник. У нас 94-я неделя, поэтому я использовал 94 различных шрифта, и из них, я думаю, я, вероятно, принес 10 для оплачиваемой работы. Я мог бы говорить о шрифтах весь день! Спасибо, что побаловали меня!
Видео недели:
Подкаст недели:
Шрифт недели:
Какой шрифт Twitter использует в приложении и браузере?
Среди различных платформ социальных сетей Twitter имеет один из самых хорошо продуманных пользовательских интерфейсов как на веб-сайте, так и в мобильных приложениях.
Чтобы сделать эту платформу подходящей для широкого круга пользователей, Twitter использует запоминающихся шрифтов на своем веб-сайте и в настольных приложениях.
В этой статье мы подробно расскажем об одном из основных факторов, делающих сайт уникальным, и представим обзор различных шрифтов, которые Твиттер использовал на протяжении многих лет.
Мобильное приложение Twitter обычно использует шрифт по умолчанию для устройства, на котором оно используется. Хотя шрифт, который используется на веб-сайте Twitter и в настольном приложении, немного отличается.
Давайте без лишних слов подробно рассмотрим каждый шрифт, используемый Twitter, и к концу этой статьи должно быть ясно, какой шрифт Twitter использует на разных платформах.
Твиттер сменил шрифт?
Шрифт в Твиттере менялся несколько раз с момента запуска платформы. Новые шрифты вводятся каждые несколько лет, чтобы поддерживать актуальность и соответствовать растущим стандартам конкурентов.
В 2021 году Twitter представил еще один новый шрифт и обновление общего дизайна. В следующих разделах мы рассмотрим, какой шрифт использует Twitter на данный момент.
В январе мы представили наш новый шрифт Chirp, и он готов к использованию уже сегодня.
Весь текст на западном языке теперь выравнивается по левому краю, что упрощает чтение при прокрутке. Незападные языки остаются без изменений. https://t.co/nlgxXJs5F6
— Twitter Design (@TwitterDesign) 11 августа 2021 г.
Какой шрифт Twitter использует на разных устройствах?
На мобильных платформах Twitter использует системный шрифт по умолчанию в зависимости от производителя и операционной системы устройства.
Но на настольной платформе Twitter ввел несколько типографских изменений, которые не зависят от системных настроек. Это обеспечивает бесперебойную работу пользователей на разных устройствах.
Последний шрифт Twitter «Chirp» был разработан Twitter, чтобы текстовые шрифты на платформе оставались профессиональными, и в то же время отлично смотрелись для случайных сообщений.
В сочетании с новыми цветами новые шрифты Twitter выглядят очень красиво и обеспечивают плавный переход на любое устройство, которое вы используете для доступа к этой платформе.
Какой шрифт Twitter использует для своих сообщений?
В Твиттере используются различные шрифты, и набор шрифтов сильно различается. Давайте посмотрим на основных шрифтов, используемых Twitter в разных операционных системах и на платформах веб-сайта.
Какой шрифт использует Twitter на Android?
В этом разделе мы подробно расскажем о шрифтах Twitter на Android. Эти шрифты были немного доработаны в списке ниже.
- Шрифт Roboto
Roboto — один из наиболее распространенных шрифтов, используемых на устройствах Android. Этот шрифт принадлежит к семейству шрифтов без засечек и обеспечивает оптимальный баланс полезности и дизайна.
В 2011 году этот шрифт был назначен шрифтом по умолчанию для телефонов Android.
Теперь Twitter также использует системные шрифты по умолчанию, что делает Roboto наиболее часто используемым шрифтом на телефонах Android.
Альтернативы для текстового шрифта Roboto Twitter
- Akkurat
Akkurat — это шрифт, разработанный Laurenz Brunner в 2004 году. Akkurat также принадлежит к семейству шрифтов без засечек, что делает его похожим на Roboto.
Akkurat также принадлежит к семейству шрифтов без засечек, что делает его похожим на Roboto.
- DIN
DIN — еще одна альтернатива текстовому шрифту Roboto Twitter. Этот шрифт старше, чем другие альтернативы в этом списке.
Этот шрифт отлично подходит для технических приложений, а также отлично смотрится для случайных сообщений в Твиттере.
Какой шрифт использует Twitter в версии для Mac?
Как было сказано ранее, шрифт, используемый Twitter, зависит от устройства, с которого осуществляется доступ к нему. На устройствах Mac Twitter использует другой шрифт на Mac по сравнению с устройствами Android и Windows.
Давайте рассмотрим шрифт, используемый Twitter в версии для Mac.
- Helvetica Neue
Будучи одним из самых популярных шрифтов, используемых сегодня, Helvetica Neue является шрифтом по умолчанию , используемым Twitter на Mac.
Благодаря этому шрифту использование Твиттера единообразно, а сообщения легко читаются. Есть также много различных вариаций и весов этого шрифта.
Шрифт, аналогичный шрифту Neue Helvetica / Helvetica Neue для текста Twitter
В этом разделе мы рассмотрим некоторые шрифты, похожие на шрифт Helvetica Neue Twitter.
Они были кратко описаны и должны обеспечить работу, аналогичную шрифту Twitter по умолчанию для Mac.
- IBM Plex Sans
IBM Plex Sans — это нейтральный шрифт, в котором используются мелких геометрических и технические детали, чтобы сделать текст четким и лаконичным.
Более 14 различных стилей , что входит этот шрифт, и их можно использовать взаимозаменяемо, в зависимости от настроения текста.
- Muli
Muli — отличная минималистичная альтернатива текстовому шрифту Twitter на Mac. Этот шрифт отлично смотрится на большинстве устройств и обеспечивает удобство чтения.
Muli также предлагает 14 различных вариантов для различных вариантов использования.
- Roboto
Как обсуждалось ранее, Roboto — это очень популярный шрифт, который широко используется на различных веб-сайтах и платформах. У Робото 6 различных вариантов и служит прекрасной альтернативой шрифту Helvetica Neue.
- Open Sans
Это один из новых шрифтов, который может служить альтернативой Helvetica Neue. Open Sans был выпущен в 2011 и является одним из самых популярных шрифтов, используемых сегодня.
Этот шрифт также относится к семейству шрифтов без засечек и имеет различные типы, которые можно использовать взаимозаменяемо.
- Работа без
Work Sans — еще одна альтернатива стандартному шрифту Twitter на Mac. Этот шрифт обеспечивает оптимальную печатную гарнитуру, и вы можете выбирать из 9 различных стилей.
Какой шрифт использует Twitter в версии для Windows?
В Windows Twitter в большинстве случаев использует системный шрифт по умолчанию, если только он не был изменен. Шрифт, используемый Twitter в Windows, также зависит от версии операционной системы. Давайте рассмотрим различные шрифты, используемые Twitter в Windows.
- Arial
Arial — это один из оригинальных шрифтов, который использовался в принтерах IBM . Этот шрифт был разработан Monotype Imaging в 1982 году. С тех пор этот шрифт приобрел широкую популярность и теперь используется в широком диапазоне текстового контента.
В Твиттере этот шрифт обеспечивает отличную читаемость и позволяет пользователю удобно просматривать свою ленту.
- Segoe UI
Segoe UI — еще один шрифт, который Microsoft использует в ряде своих продуктов. Этот шрифт принадлежит к семейству шрифтов Sans Serif и довольно легко читается.
Кроме того, этот шрифт обеспечивает бесшовное взаимодействие между разными языками и делает это единообразно. Дизайн этого шрифта последователен и поэтому служит отличной альтернативой стандартному текстовому шрифту Twitter.
Гарнитура, аналогичная текстовому шрифту Segoe UI Twitter
Теперь мы обсудим некоторые из гарнитур, похожих на шрифт Segoe UI, который был подробно описан в предыдущем разделе. Перечисленные ниже шрифты служат отличной альтернативой пользовательскому интерфейсу Segoe.
- Clear Sans
Clear Sans — это универсальный шрифт, обеспечивающий безупречное взаимодействие с различными устройствами и размерами дисплеев. Символы этого шрифта разборчивы и обеспечивают приятное чтение в течение длительного периода времени.
- Droid Sans
Droid Sans — забавная альтернатива стандартному шрифту Twitter. Этот шрифт был создан Стивом Маттесоном и специально разработан для того, чтобы хорошо смотрелся на экранах смартфонов.
Droid Sans также является частью семейства шрифтов Sans Serif и отлично подходит для повседневного просмотра веб-страниц.
- Noto
Noto — это стиль шрифта, созданный Google для решения проблемы случайных текстовых полей в других шрифтах. Эти поля обычно появляются, когда система не поддерживает определенный шрифт или язык.
Но Noto практически поддерживает все языки и операционные системы и обеспечивает бесперебойную работу без каких-либо проблем.
- Open Sans
Open Sans также является популярным шрифтом, который был разработан, чтобы быть нейтральным и простым для чтения на любом устройстве. В этом шрифте есть различные сжатые стили, которые можно использовать для лучшей разборчивости и представления.
В целом, этот шрифт одинаково популярен как для браузеров, так и для портативных устройств.
Шрифт Twitter до и после
Как указывалось ранее, Twitter использовал системный шрифт по умолчанию до обновления 2021 года. Этот новый капитальный ремонт Twitter принес с собой много новых изменений. Давайте посмотрим, что именно изменилось в отношении шрифта.
Этот новый капитальный ремонт Twitter принес с собой много новых изменений. Давайте посмотрим, что именно изменилось в отношении шрифта.
Сейчас, с января 2021 года , Twitter использует новый шрифт под названием «Chirp», который был подробно описан в следующих разделах.
Что такое новый шрифт Twitter — Chirp?
Твиттер обновил свой шрифт до новой гарнитуры «Чирп». Этот шрифт был разработан, чтобы быть плавным и согласованным в Twitter независимо от того, осуществляется ли доступ к нему с мобильных телефонов или различных веб-браузеров.
Этот новый шрифт Twitter в первую очередь разработан, чтобы быть знакомым и свежим, но при необходимости передает серьезность.
Как выглядит шрифт chirp?
Если вы знакомы с семейством шрифтов Franklin Gothic , то новый шрифт Twitter Chirp должен выглядеть для вас очень похоже.
Есть лишь несколько изменений в пространстве и форме, а также некоторые другие незначительные изменения, которые делают этот шрифт более привлекательным.
Где я могу скачать шрифт Twitter?
Скачать шрифт Twitter довольно просто, независимо от устройства, на котором вы хотите его использовать. Мы прикрепили соответствующие ссылки ниже для разных начертаний и стилей шрифта.
Эти шрифты имеют формат WOFF и при необходимости могут быть преобразованы в TTF.
- Twitter Chirp (жирный)
- Twitter Chirp (жирный)
- Twitter Chirp (обычный)
- Twitter Chirp (средний)
Кто разработал шрифт Twitter?
Шрифт Twitter Chirp был разработан самой платформой, в сотрудничестве с Grilli Type Foundry, базирующейся в Швейцарии . Дизайн этого шрифта был специально создан, чтобы придать платформе четкий, но неформальный вид.
Обладая характерным балансом между резкостью и удобством использования, шрифт Chirp идеально подходит для использования на разных устройствах для более плавного просмотра Твиттера.
Отдел дизайна Twitter приложил значительные усилия для создания этого шрифта, и в целом новый шрифт был хорошо принят пользователями платформы.