Как оформить проект шрифт
Прочее › Оформить › Титульный лист как оформить
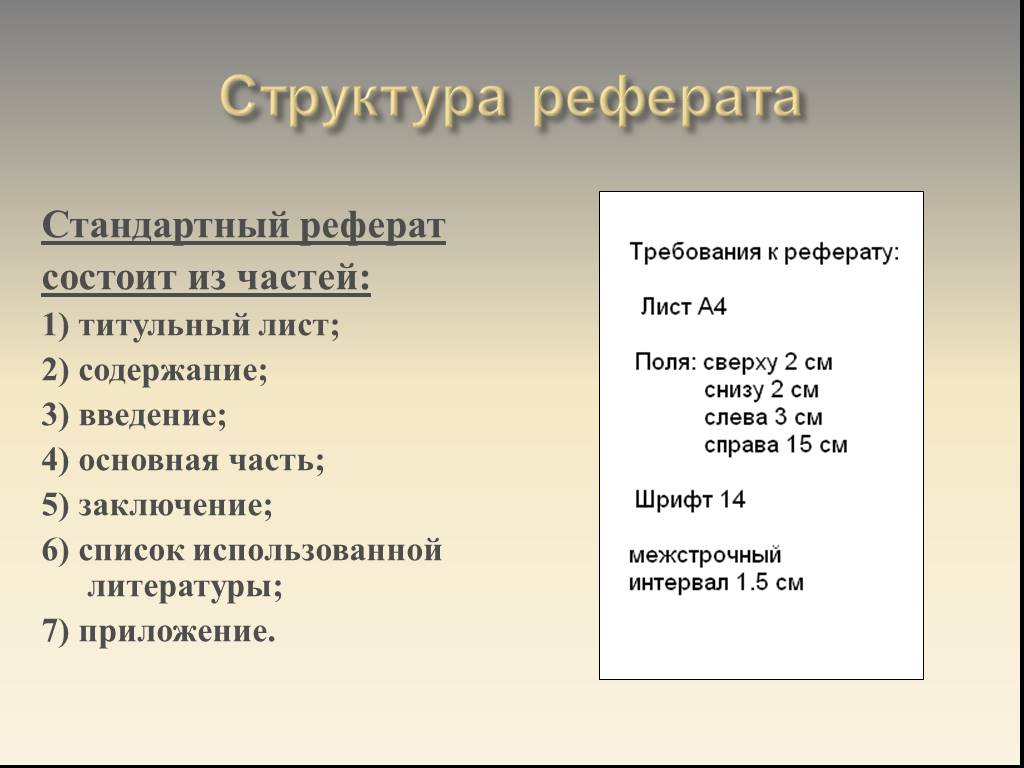
Требования к оформлению работы
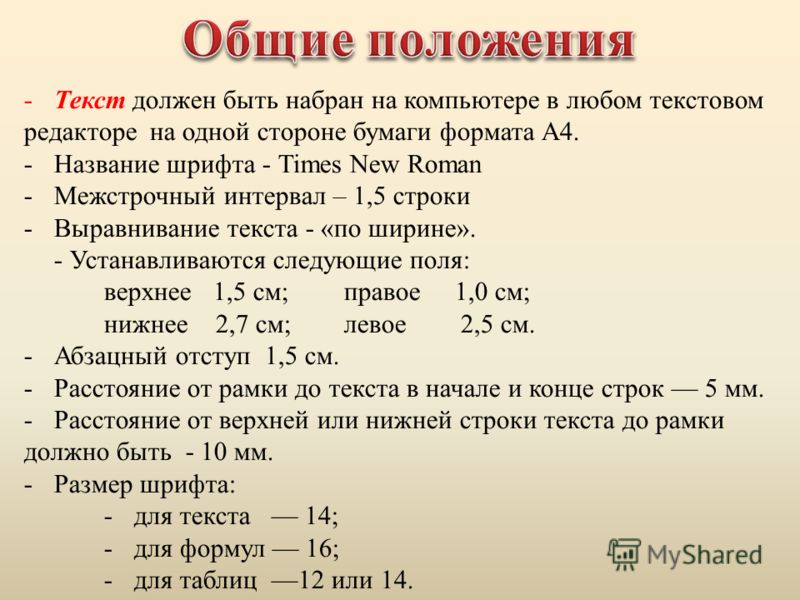
Текстпроектно-исследовательской работы (проекта) набирают шрифтом Times New Roman. Размер шрифта 14. Междустрочный интервал — 1,5 (полуторный).
- Текст проектной работы должен быть набран шрифтом Times New Roman размером 14 пунктов и межстрочным интервалом 1,5.
- Для таблиц допустимо использование шрифта кеглем 12 и интервала одинарного.
- Текст должен быть выравнен по ширине, а размер полей должен быть следующим: верхнее и нижнее — 20 мм, левое — 30 мм, правое — 10 мм.
- Требуется использовать абзацные отступы, их величина может быть выбрана автором проекта.
- Текст проекта должен быть напечатан на одной стороне листа формата А4 белого цвета вдоль меньшей стороны листа.
- Шрифт основного текста должен быть кеглем 14 и не наклонным, а для заголовков разрешено использовать шрифты кеглем до 23 пунктов семейства Times.

- Междустрочный интервал должен быть в районе 1-1,15, а текст выровнен по ширине листа.
- Основной шрифт для официальных документов, в том числе для проектов, — Times New Roman.
- Проектная работа должна содержать титульный лист, оглавление, паспорт проектной работы, введение, основную часть, заключение, библиографический список и приложения.
- Для текста проекта рекомендуется использовать черный цвет шрифта, высоту букв и цифр — 14 кегль, межстрочный интервал — полуторный, а гарнитуру — Times New Roman.
- Расстановка переносов должна быть автоматической, абзацный отступ — 1,25 мм, без дополнительных интервалов и отступов.
- Чтобы написать проект в Ворде, необходимо создать новый проект и установить даты начала и окончания проекта в соответствующих полях.
- Как делать проект шрифт
- Как оформить текст для проекта
- Каким шрифтом делать проект 9 класс
- Какой шрифт использовать в итоговом проекте
- Каким шрифтом нужно печатать проект
- Как должна выглядеть проектная работа
- Как оформить Ворд для проекта
- Как написать проект в ворде
- Как лучше оформить текст
- Какой стандартный размер шрифта
- Какой шрифт по госту
- Как правильно написать проект
- Каким шрифтом и размером писать проект
- Что будет если не защитить проект в 10 классе
- Как правильно составить план проекта
- Как называется шрифт в дизайне
- Что нужно чтобы начать проект
- В каком приложении можно сделать проект
- Сколько страниц должно быть в проекте
- Как писать текст защиты проекта
- Что пишут в целях проекта
- Какой шрифт использовать для документов
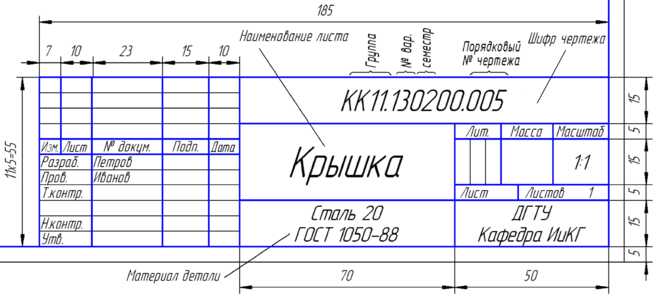
- Каким шрифтом оформляют чертежи
- Как называется проект в 9 классе
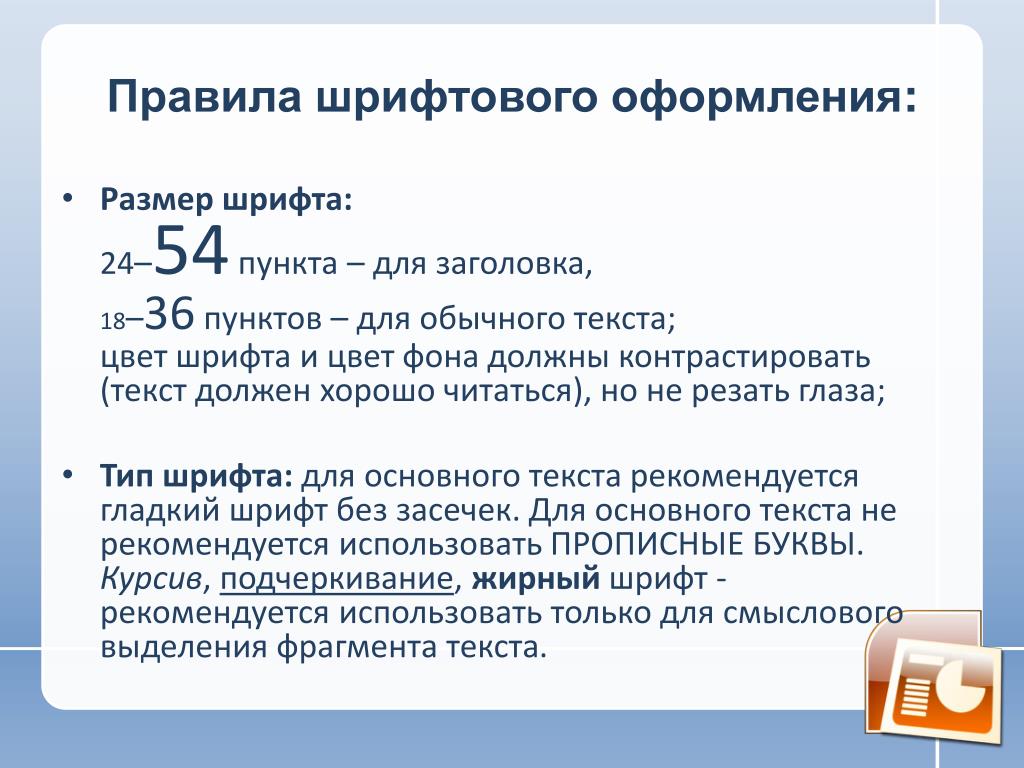
- Каким шрифтом лучше оформить заголовок
- Каким шрифтом подписывать чертежи
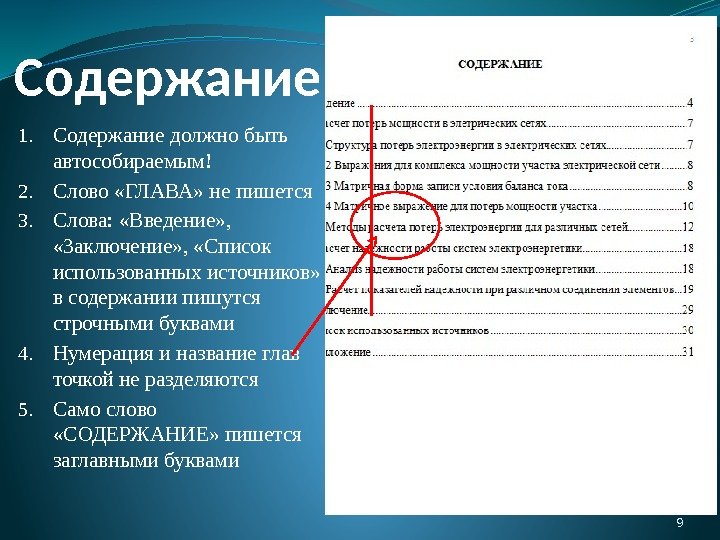
- Каким шрифтом писать оглавление
- Что такое шрифт в дизайне
- Какие бывают типы проектов
- Как подключить шрифты к проекту
- Как в ворде сделать проект
- Как загрузить шрифт в проект
Как делать проект шрифт
Текст набирается шрифтом Times New Roman, кегль 14, интервал -полуторный, (для таблиц кегль 12 и интервал одинарный), текст выравнивается по ширине; размер полей: верхнего и нижнего — 20 мм, левого -30 мм, правого — 10 мм. Обязательны абзацные отступы, их величина — на усмотрение автора.
Обязательны абзацные отступы, их величина — на усмотрение автора.
Как оформить текст для проекта
Текст проекта печатается на одной стороне стандартных листов белой бумаги формата А4 (210 x 297 мм) вдоль меньшей стороны листа. Шрифт ̶ Times New Roman, 12 кегель, межстрочный интервал ̶ 1.5, абзацный отступ (красная строка) ̶ 5 интервалов. Поля: справа 30 мм, слева 10 мм, сверху и снизу 20 мм.
Каким шрифтом делать проект 9 класс
ТРЕБОВАНИЯ К ОФОРМЛЕНИЮ ПРОЕКТА:
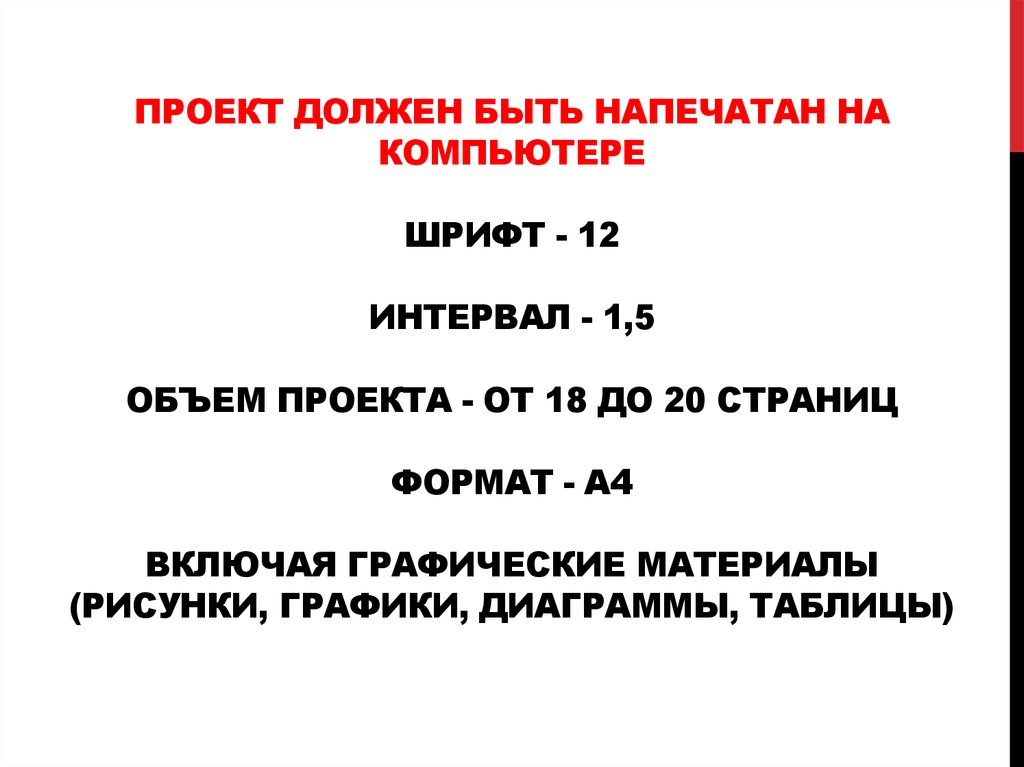
- Общий объем описания проекта должен составлять не менее 15 и не более 29 печатных страниц
- Текст должен быть набран на компьютере, шрифт 14, Times New Roman, интервал 1,5.
Какой шрифт использовать в итоговом проекте
Кегль шрифта основного текста работы должен быть 14 пункта, ненаклонный. Для заголовков разрешается использовать шрифты кеглем до 23 пунктов. Гарнитура шрифта — семейства Times. Междустрочный интервал — 1- 1,15; выравнивание текст по ширине листа.
Каким шрифтом нужно печатать проект
Основным шрифтом, что рекомендует использовать ГОСТ для всех официальных документов, является Times New Roman. Размер написания строго не ограничен: основной текст должен быть 14 размера, также допускается использования 12 кегля.
Как должна выглядеть проектная работа
Проектная работа должна быть построена по определенной структуре. Основными элементами этой структуры в порядке их расположения являются: титульный лист; оглавление; паспорт проектной работы, введение; основная часть; заключение; библиографический список; приложения.
Как оформить Ворд для проекта
Общие требования к объему работы и основному тексту
Цвет шрифта — черный, высота букв, цифр и других знаков — 14 кегль, межстрочный интервал — полуторный, гарнитура — Times New Roman. Расстановка переносов — автоматическая, выравнивание по ширине, абзацный отступ –1,25 мм, без дополнительных интервалов и отступов.
Как написать проект в ворде
Щелкните Файл > Создать > Новый проект. Установка даты начала и даты окончания проекта:
Установка даты начала и даты окончания проекта:
- Щелкните Проект > Сведения о проекте.
- Перейдите в поле Планирование от и выберите дату начала проекта или дату окончания проекта.
- Добавьте дату в поле Дата начала или Дата окончания.
Как лучше оформить текст
Базовые правила оформления текста:
- используйте кавычки-елочки «», а не лапки «»;
- каждую строку в списке заканчивайте точкой или точкой с запятой: в первом случае новая строка пишется с заглавной буквы, во втором — с прописной;
- дефис используется в написании слов, тире — это знак препинания.
Какой стандартный размер шрифта
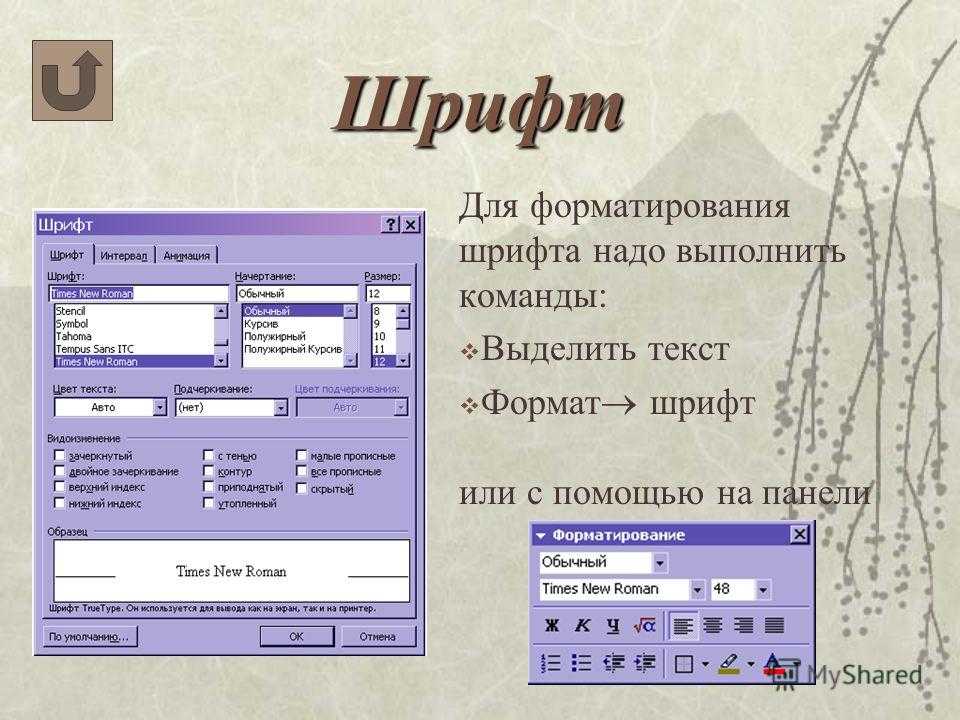
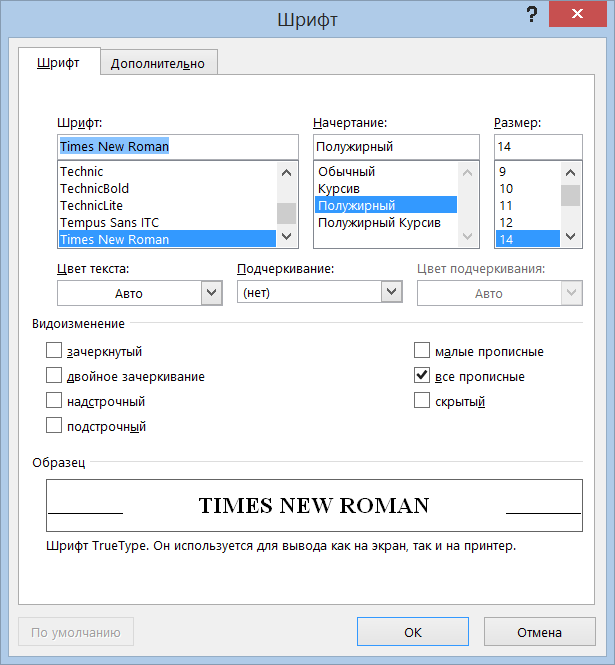
Размер шрифта основного текста (кегль) — 14 (Формат → Шрифт → Размер 14). Размер шрифта в подстрочных ссылках — 12. Размер шрифта в затекстовых ссылках и списках литературы — 14.
Какой шрифт по госту
«5.1.1 При оформлении документа для основного текста используют гарнитуры шрифта Times New Roman размером 14 пунктов или Arial размером 12 пунктов, для приложений, примечаний, примеров и сносок — гарнитуры шрифта Times New Roman размером 12 или Arial размером 11.
Как правильно написать проект
Подробное описание проекта:
- Содержание проекта, обоснование.
- Актуальность проблемы, почему именно ваш проект важен и нужен.
- Цели и задачи проекта.
- Целевая группа проекта: на кого рассчитан ваш проект, для кого вы его делаете.
- Механизм реализации проекта: этапы, содержательная деятельность, мероприятия и т.
Каким шрифтом и размером писать проект
Шрифт основного текста: обычный, размер 14 пт. Шрифт заголовков глав полужирный, размер 14 пт, вопросов — 14 пт. Межсимвольный интервал: обычный. Межстрочный интервал: полуторный при 14 шрифте.
Что будет если не защитить проект в 10 классе
1.15. Невыполнение выпускником индивидуального проекта равноценно получению неудовлетворительной оценки по учебному предмету. 1.16. Отметка за выполнение проекта выставляется как в 10 классе, так и в 11 классе в электронный журнал на отдельной странице «Индивидуальный проект».
Как правильно составить план проекта
Определите цели проекта и пользу, которую он принесет. Составьте список материалов, которые будут созданы в ходе проекта. Составьте схему связей между требованиями участников и задачами проекта. Продемонстрируйте временную шкалу проекта (диаграмму Ганта), чтобы все могли видеть зависимые задачи и ожидаемые даты.
Как называется шрифт в дизайне
Понятие шрифта в дизайне
Гарнитура — это семейство начертаний шрифта, которые имеют общие стилевые особенности. Например, популярные Arial и Garamond — это гарнитуры, в которых присутствует набор различных вариантов: жирные, полужирные, курсивные и другие шрифты.
Что нужно чтобы начать проект
С чего начать работу над проектом: 6 обязательных действий:
- Определяем владельца проекта В самом начале следует ответить на вопрос: кому и зачем нужен этот проект?
- Определяем всех заинтересованных лиц
- Определяем цели проекта
- Определяем результаты проекта
- Беремся за планирование проекта
- Составляем устав проекта
В каком приложении можно сделать проект
7 лучших сервисов и программ для создания презентаций:
- Microsoft PowerPoint.
 Платформы: Windows, macOS, веб, Android и iOS.
Платформы: Windows, macOS, веб, Android и iOS. - Apple Keynote. Платформы: macOS, веб и iOS.
- LibreOffice Impress. Платформы: Windows, macOS, Linux, Android и iOS.
- Google Slides. Платформы: веб, Chrome, Android и iOS.
- Prezi.
- Canva.
- WPS Office.
Сколько страниц должно быть в проекте
12. Объем индивидуального проекта составляет 10 — 20 страниц печатного текста. 13. Иллюстрации, используемые в работе, должны быть тщательно подобраны, ясно и четко выполнены.
Как писать текст защиты проекта
Структура речи для защиты проектной работы
Необходимо поздороваться с присутствующими на защите, назвать тему проектной работы. Пример: Здравствуйте. Позвольте Вам представить мою «указать тип проекта» на тему: «указать тему». Рассказать, почему была выбрана эта тема (обосновать выбор темы, указать её актуальность).
Что пишут в целях проекта
Цели проекта отвечают на вопрос: «Что команда должна получить по завершении проекта?» Каждая цель имеет набор задач: действий, которые нужно выполнить для достижения запланированного результата. Их формулировка начинается с глагола действия: разработать, сделать, провести, организовать и так далее.
Их формулировка начинается с глагола действия: разработать, сделать, провести, организовать и так далее.
Какой шрифт использовать для документов
Times New Roman.
➤ Как оформлять кадровые документы по новому ГОСТу
Как правило, принято в Организациях, большинство документов оформляются шрифтом «Times New Roman», размер шрифта составляет 12-14. Такие же требования предусмотрены ГОСТ Р 7.0.97-2016. Требования к оформлению документов.
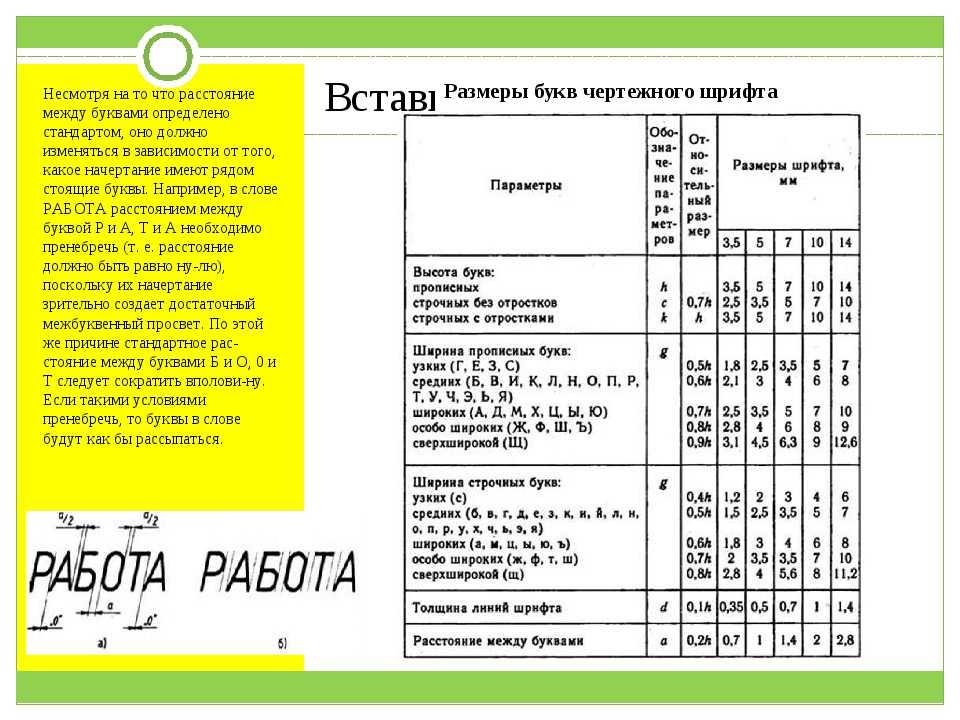
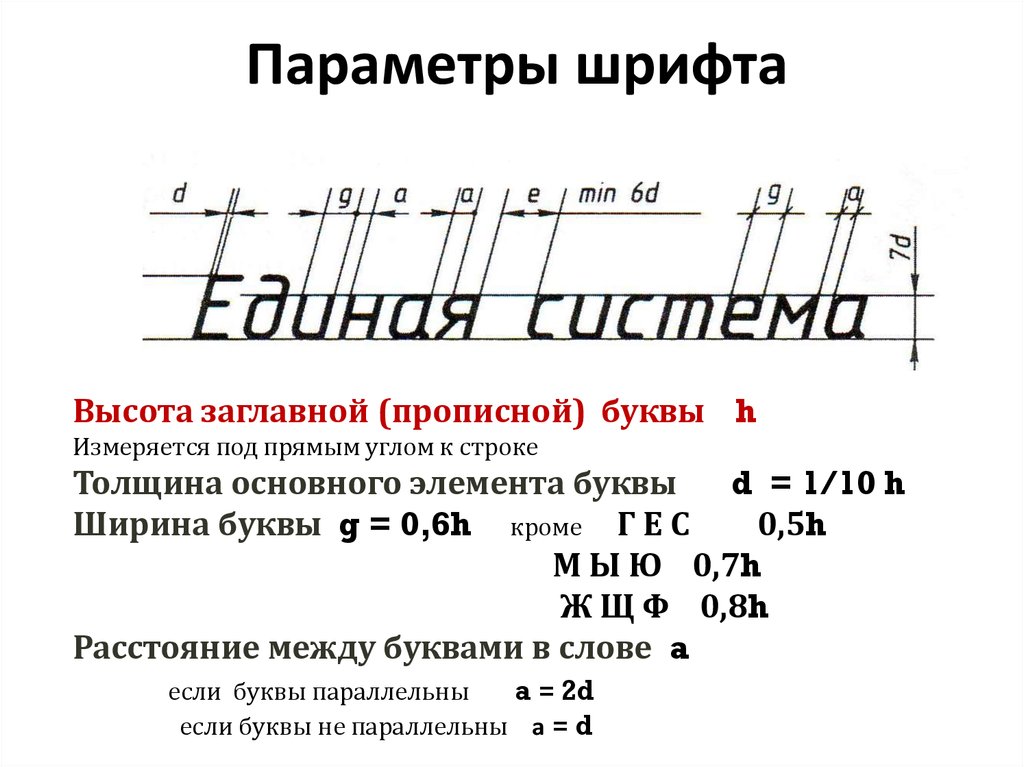
Каким шрифтом оформляют чертежи
Согласно требованиям системы стандартов ЕСКД все надписи на чертежах должны быть выполнены чертёжным шрифтом по ГОСТ 2.304-81, а в текстовых документах чертёжный шрифт должен использоваться при рукописном способе выполнения.
Как называется проект в 9 классе
Индивидуальный итоговый проект — учебный проект, выполняемый обучающимся в рамках одного или нескольких учебных предметов с целью демонстрации своих достижений в самостоятельном освоении содержания и методов избранных областей знаний и/или видов деятельности и способности проектировать и осуществлять целесообразную и
Каким шрифтом лучше оформить заголовок
Шрифт заголовков — Times New Roman, полужирный.
Каким шрифтом подписывать чертежи
ГОСТ 2.304-81 «ШРИФТЫ»
На всех чертежах и других технических документах машиностроения все надписи, т. е. буквы и цифры, выполняют стандартным чертежным шрифтом. Этот шрифт включает русский, латинский и греческий алфавиты.
Каким шрифтом писать оглавление
Заголовки структурных частей работы «Оглавление», «Перечень условных обозначений», «Введение», «Глава», «Заключение», «Список использованных источников», «Приложения» печатают прописными буквами в середине строк, используя полужирный шрифт с размером на 1–2 пункта больше, чем шрифт в основном тексте.
Что такое шрифт в дизайне
Шрифт в графическом дизайне — это набор символов, которые связаны между собой единым оформлением. Гарнитура — семейство шрифтов, схожих по стилю и различающихся по начертанию. Начертание может быть тонким, курсивным, жирным, широким, узким.
Какие бывают типы проектов
- Типы проектов
- Программный
- Программно-аппаратный
- Научно-исследовательский
- Стартап (инициативный)
- Технологический
- Учебно-методический
- Эксплуатационный
Как подключить шрифты к проекту
После того, как шрифты добавлены в проект, их нужно подключить в CSS-файле. Для этого используется правило @font-face. В самом базовом варианте оно будет включать: Название шрифта, которое затем нужно использовать, чтобы задать элементам подключённый шрифт.
Для этого используется правило @font-face. В самом базовом варианте оно будет включать: Название шрифта, которое затем нужно использовать, чтобы задать элементам подключённый шрифт.
Как в ворде сделать проект
Щелкните Файл > Создать > Новый проект. При этом вы получите чистое полотно для работы.Установка даты начала и даты окончания проекта:
- Щелкните Проект > Сведения о проекте.
- Перейдите в поле Планирование от и выберите дату начала проекта или дату окончания проекта.
- Добавьте дату в поле Дата начала или Дата окончания.
Как загрузить шрифт в проект
Настройки сайта → Шрифты и цвета → Загрузить шрифт → CSS файл. Поставьте ссылку на CSS файл (не на шрифты). Пропишите название шрифта так, как вы указали его в CSS файле.
Как выбрать шрифт для проекта — Дизайн на vc.ru
{«id»:13931,»url»:»\/distributions\/13931\/click?bit=1&hash=34e000fd9a77f0ac3d7e347fed4ab06a46ebc03b95172c79f486f798bf01c3ec»,»title»:»\u041d\u043e\u0432\u044b\u0439 \u0441\u0435\u0440\u0432\u0438\u0441 \u0434\u043b\u044f \u0431\u0440\u043e\u043d\u0438\u0440\u043e\u0432\u0430\u043d\u0438\u044f \u0443\u0441\u043b\u0443\u0433 \u043e\u043d\u043b\u0430\u0439\u043d»,»buttonText»:»»,»imageUuid»:»»,»isPaidAndBannersEnabled»:false}
Выбор шрифта — часть процесса разработки фирменного стиля. Соответственно, работа начинается с анализа брифа и составления визуального образа. В качестве примера взяла концепт создания логотипа для круглосуточной сети прачечных самообслуживания «Мойка». Вот часть брифа: «…в детстве мы думали, что мойка — это раковина, а оказалось автор имел ввиду питерскую реку. Нам показалась забавной эта игра слов и мы решили выбрать такое название. К тому же оно созвучно с глаголом мой-ка.
Соответственно, работа начинается с анализа брифа и составления визуального образа. В качестве примера взяла концепт создания логотипа для круглосуточной сети прачечных самообслуживания «Мойка». Вот часть брифа: «…в детстве мы думали, что мойка — это раковина, а оказалось автор имел ввиду питерскую реку. Нам показалась забавной эта игра слов и мы решили выбрать такое название. К тому же оно созвучно с глаголом мой-ка.
238 просмотров
О чем проект
Мы предоставляем людям возможность постирать свои вещи без приобретения дорогущей стиральной машинки и сопутствующих вещей. Они могут просто собрать грязные вещи в пакет, отнести в нашу прачечную, закинуть в машинку (порошок и ополаскиватель подгружаются в машинку автоматически), запустить программу, потупить в телефон или выпить кофе пока вещи стираются/сушатся и забрать чистенькое и свежее белье.
Наши филиалы располагаются по одному на квартал, поэтому все находится в шаговой доступности.»
По результатам анализа брифа, сформировала визуальный образ характера фирмы: чистый, свежий, забавный.
Наш логотип по концепту будет реализовываться в минималистичном стиле. Далее попробуем раскрыть каждое значение через синонимы и ассоциации: чистый, свежий – это аккуратный, безупречный, а забавный – это кокетливый, интересный, легкий.
Шрифт надо выбрать так, чтобы он соответствовал визуальному образу, а именно, был аккуратным, безупречным, чуть кокетливым, необычным и динамичным.
А теперь посмотрим, какие шрифты используют прямые конкуренты и что присутствует в стоковых логотипах. Видим, что прямые конкуренты пользуются шрифтами в основном гротеск, незначительно присутствуют акцидентные и антиква; буквы большей частью применяются прописные, чуть меньше применяют традиционное совмещение прописных и строчных букв, строчные буквы практикуют незначительно. В стоковых логотипах также используются в большинстве случаев стиль гротеск и прописные буквы.
Этот анализ необходим, чтобы отстроиться от конкурентов в позиционировании фирмы.
Будем подбирать шрифты в приложении «nexusfont». Это приложение десктопное бесплатное. Создадим группу и, просматривая набор шрифтов, которые установлены на ПК, выберем и сохраним в этой группе только те шрифты, которые потом можно визуально сравнить и отфильтровать:
На скриншоте представлен окончательный вариант. Первоначально в эту группу набросала штук 20 семейств, но путем отсева получилась выборка, с которой уже и продолжила работу над проектом. В выборку попали шрифты Malgnum Gothic, MyradPro, Pacifico, Segoe UI. Скриншот показывает как будет смотреться название фирмы для каждого шрифта.
По описанным выше критериям к концепту проекта по образу подошел шрифт Pacifico. Название фирмы в логотипе будет строчными буквами. Наименование сети прачечных, набранное этим шрифтом, похоже на рукописный вариант, и за счет этого выбранный шрифт смотрится легким, при этом выглядит кокетливо и в тоже время аккуратно. В пару к нему выбрала шрифт Malgnum Gothic, т.к. буквы сочетаются по ширине и повторяют формы основного шрифта. Кроме того этот шрифт будет читабельным при наборе большого объема текста.
Кроме того этот шрифт будет читабельным при наборе большого объема текста.
В результате получился вот такой логотип и носители, где используется в паре шрифт Malgnum Gothic:
Возможно, кому-то подойдет такой способ выбора.
Как выбрать шрифт для проекта
Недавно я получил электронное письмо от дизайнера по имени Джаред. Он прошел уроки типографики, которые я предлагаю в рамках бесплатного курса, и был очень благодарен за них. Он сказал, что многому научился, но у него также был один важный вопрос: как мне выбрать шрифт для моего проекта?
Он сказал мне, что работает в дизайнерском агентстве и постоянно выбирает шрифты для веб-сайтов, над которыми они работают. Это также то, что его очень расстраивает, поскольку он никогда не изучал дизайн и типографику, поэтому он в основном делает это по своему «внутреннему чутью». Или он копирует шрифт с понравившегося ему веб-сайта. Он осознает свои ограничения, когда дело доходит до выбора оригинального шрифта, и его разочарование растет с каждым днем. И он не один.
И он не один.
С тех пор, как в 2017 году я запустил свой бесплатный курс веб-типографики, я каждый месяц получаю пару подобных писем. Более подробно о выборе шрифтов я писал в своей книге по веб-типографике, а также объяснял свой процесс на конкретном примере. Но не все покупают книгу, поэтому я решил еще раз объяснить свой процесс на другом примере — новом личном проекте, над которым я недавно начал работать.
UX Buddy
UX Buddy — это онлайн-курс для дизайнеров UX и продуктов, которые хотят сделать следующий шаг в своей карьере. Мне пришлось сменить много работ, прежде чем я нашел ту, которая соответствует тому, чем я хочу заниматься и что мне делать.0011 Я должен сделать . Поэтому я хочу поделиться своим опытом и помочь дизайнерам с меньшим опытом найти лучшую работу UX.
Я работаю в GitLab, где мы назначаем напарника по UX вновь присоединившимся дизайнерам, чтобы помочь им начать работу (напарник по UX — это просто еще один дизайнер в команде, которому поручено помогать новому дизайнеру). Первые несколько месяцев тяжелы для новых дизайнеров, поэтому UX-приятели помогают им, направляя их, объясняя, как все работает, и поощряя их делать определенные вещи. Этим курсом я хочу сделать то же самое для дизайнеров, которые застряли в своей карьере UX. Но вместо того, чтобы быть их приятелем только после того, как они присоединятся к компании, я хочу помочь со всем, что предшествует этому — поиском хороших UX-компаний, написанием тематических исследований, проведением интервью, поддержкой и т. д.
Первые несколько месяцев тяжелы для новых дизайнеров, поэтому UX-приятели помогают им, направляя их, объясняя, как все работает, и поощряя их делать определенные вещи. Этим курсом я хочу сделать то же самое для дизайнеров, которые застряли в своей карьере UX. Но вместо того, чтобы быть их приятелем только после того, как они присоединятся к компании, я хочу помочь со всем, что предшествует этому — поиском хороших UX-компаний, написанием тематических исследований, проведением интервью, поддержкой и т. д.
Готовый сайт для UX Buddy (Исходный код)
Вот откуда пришла идея UX Buddy и каковы его цели. Это действительно хорошие отправные точки для определения брендинга. Поскольку курс вращается вокруг моего опыта в качестве соискателя, а также в качестве интервьюера в процессе найма, я хотел, чтобы брендинг отражал мою индивидуальность. Я хотел, чтобы это было минималистично, но не стерильно. Тепло, но не непрофессионально. В точку вместо ходить вокруг да около . Затем я провел двухдневный дизайнерский спринт, чтобы придумать ценностное предложение курса и некоторый контент для веб-сайта. Цель состояла в том, чтобы представить курс на одной веб-странице. Я придумал:
Затем я провел двухдневный дизайнерский спринт, чтобы придумать ценностное предложение курса и некоторый контент для веб-сайта. Цель состояла в том, чтобы представить курс на одной веб-странице. Я придумал:
Получите лучшую работу UX
для заголовка страницы и:
Этот курс предназначен не только для создания вашего портфолио UX, но и для того, чтобы вы получили потрясающую работу UX, где вы будете делать лучшую работу в своей жизни.
для ценностного предложения. Это было здорово и более чем достаточно, чтобы начать работу над сайтом, а вместе с ним и выбор шрифта.
Выбор шрифта
Хорошо, а теперь как нам выбрать шрифт для нашего проекта? В моей книге по веб-типографике я рекомендую рассмотреть семь вещей, три ключевых из которых следующие:
Цель веб-сайта и его содержание
Цель состоит в том, чтобы представить мой новый курс и себя как надежного и способного человека для учить по теме. Сайт не предназначен для чтения длинных статей, он должен быстро привлекать внимание посетителя.
Сайт не предназначен для чтения длинных статей, он должен быстро привлекать внимание посетителя.
Основной текст или заголовки
Мы выбираем шрифт для основного текста или для заголовков? Поскольку цель — увлечь посетителей, я хотел сосредоточиться на выборе правильного шрифта для заголовков.
Текст
Чтение текста, для которого мы разрабатываем дизайн, имеет основополагающее значение — как вы можете выбрать шрифт для чего-то, о чем вы понятия не имеете? Чтение образцов текста должно быть в самом начале процесса. Не используйте Lorem Ipsum, если вы не можете получить образцы контента, попробуйте найти похожий веб-сайт и «одолжить» его контент, пока вы его не получите.
Для UX Buddy у меня уже было название, ценностное предложение и название. Так что я был готов идти.
То, что я искал
К этому моменту у меня был текст для работы, я знал, какова его цель, и я также знал, что сосредоточился на поиске идеального шрифта для заголовков. Это, в сочетании с брендингом, отражающим мою индивидуальность, привело меня к использованию геометрического шрифта без засечек, моего любимого стиля. Если вы не знаете основные стили шрифтов и не знаете, как их различать, ознакомьтесь с моим руководством по распознаванию стилей шрифтов. Это самый первый шаг в выборе оригинального шрифта.
Это, в сочетании с брендингом, отражающим мою индивидуальность, привело меня к использованию геометрического шрифта без засечек, моего любимого стиля. Если вы не знаете основные стили шрифтов и не знаете, как их различать, ознакомьтесь с моим руководством по распознаванию стилей шрифтов. Это самый первый шаг в выборе оригинального шрифта.
Сначала я просмотрел шрифты этого стиля в Google Fonts и Adobe Fonts, но не смог найти совпадения. Например, я знал, что хочу, чтобы шрифт имел одноэтажные стили строчных букв «a» и «g».
Двухэтажные «а» и «г» слева, одноэтажные «а» и «г» справа
Мне просто нравится их простота, и я подумал, что это хорошо сочетается с минималистичным и упрощенным брендингом, к которому я стремился. Я не смог найти подобные шрифты у этих поставщиков шрифтов, поэтому я пошел искать на myfonts.com. Я нашел там пару отличных матчей: Larsseit, Nexa, Axiforma, Mont, Sofia Pro и Gilroy. Я также знал, что хочу использовать жирный шрифт в качестве основного стиля, чтобы вызвать чувство дружелюбия. Вот они, уже окрашенные в основной цвет, который я планировал использовать.
Вот они, уже окрашенные в основной цвет, который я планировал использовать.
Обратите внимание, что Ларссейт использует двухэтажный стиль для буквы «а», но можно переключиться на одноэтажный стиль с помощью функции альтернативных стилей OpenType.
Интересно, что все эти шрифты были разного веса и имели хорошую поддержку OpenType и языков. Шрифты с myfonts.com также можно сразу загружать как веб-шрифты, поэтому я знал, что проблем с их размером в килобайтах не будет. Получив эти заверения, я сосредоточился на стилях шрифтов. Затем я наложил текст, с которым мне предстояло работать, на каждый из этих шрифтов и внимательно изучил их. Я начал с названия проекта.
Примечание: я с самого начала знал, что хочу сделать логотип предельно простым. Поэтому я стремился к логотипу только для шрифта.
Давайте вспомним рекомендации, которые я установил для брендинга проекта:
- Минималистичный, но не стерильный
- Теплый, но не непрофессиональный
- В точку вместо ходить вокруг да около Это было здорово для следующего шага сужения и выбора.

Сужение
Взгляните на имя UX-приятеля, установленное в Larsseit, Nexa и Sofia Pro ниже. Вы замечаете что-то общее в них?
Вы заметили повторяющийся шаблон в букве «у»?
Присмотритесь к букве «у». Видите, каким резким и резким он кажется? Выглядит холодно и формально. Может быть, даже стерильно, особенно по сравнению с тремя другими шрифтами, у которых выносные элементы слегка загнуты (Гилрой справа на изображении ниже).
Два типа спусковых элементов: очень острые, крутые и холодные слева, закрученные и, таким образом, чуть более теплые и приятные справа.
Он не соответствовал брендингу, который я имел в виду, поэтому я сразу исключил эти три шрифта. Теперь я остался с Axiforma, Mont и Gilroy. Давайте посмотрим, как выглядит заголовок страницы, когда он установлен с ними.
Вы заметили треугольную форму в строчной букве «t» в слове Mont? Это слишком сильно выделяется.
Я сразу заметил кое-что интересное в Mont: строчная буква «t» имеет очень специфический стиль (взгляните на слово «better» на изображении выше). Настолько, что выделяется. Мне это не понравилось, поэтому я устранил Монта. Axiforma и Gilroy казались действительно хорошими вариантами, поэтому я еще больше их изучил. Я решил изложить ценностное предложение курса в одном предложении в каждом из них и провести параллельное сравнение.
Настолько, что выделяется. Мне это не понравилось, поэтому я устранил Монта. Axiforma и Gilroy казались действительно хорошими вариантами, поэтому я еще больше их изучил. Я решил изложить ценностное предложение курса в одном предложении в каждом из них и провести параллельное сравнение.
Делая выбор
Сначала мне понравилось, как строчная буква «f» в Axiforma совпадала с другими буквами в словах («Портфолио» на изображении ниже). Но теперь также стало очевидно, что это выглядит немного странно, когда оно находится в конце слова («из» на изображении ниже). Выглядит неуравновешенно и странно.
Мне нравится поток букв «rtf», но, другими словами, он выглядит несбалансированным.
В этот момент стало ясно еще кое-что. Некоторые спусковые элементы в Axiforma загнуты вверх, что начинает выделяться в таком длинном тексте. Обратите внимание на строчные буквы «j» и «y».
Спусковые элементы в Axiforma загибаются вверх на самом краю, в то время как в Gilroy они несколько резко обрываются.
Гилрой тоже не идеален, мне не очень нравятся кавычки и запятая. Стиль от Axiforma выглядит намного дружелюбнее и теплее.
Но в целом мне нравится, как хорошо выглядит Гилрой. Это также хорошо согласуется с тем, чего я хотел добиться для брендинга проекта, поэтому я решил использовать его. Я хотел, чтобы он выделялся на веб-сайте, поэтому решил объединить его с системным шрифтом для основного текста. Системный шрифт — идеальный компаньон в этом случае, потому что какой шрифт является более универсальным, чем шрифт, который пользователь видит повсюду на своем компьютере? Apple San Francisco в Mac OS и Microsoft Segoe UI в Windows хорошо смотрятся рядом с Gilroy, и это шрифты, которые увидит большинство посетителей. Вот окончательная комбинация, как она выглядит в Mac OS:
На этом практический пример выбора шрифта заканчивается. С самого начала я установил принципы брендинга и придумал контент, с которым я мог работать. С этого момента я начал искать подходящие шрифты и продолжал сужать круг, пока не остановился на лучшем варианте. При таком подходе я получаю выбор шрифта, который хорошо согласуется с целью проекта и его брендингом, но также хорошо работает с его содержанием. Это намного лучше, чем использовать шрифт, который просто выглядит хорошо на веб-сайте, на который я наткнулся .
При таком подходе я получаю выбор шрифта, который хорошо согласуется с целью проекта и его брендингом, но также хорошо работает с его содержанием. Это намного лучше, чем использовать шрифт, который просто выглядит хорошо на веб-сайте, на который я наткнулся .
Кстати, если UX Buddy кажется интересным курсом, вы уже можете присоединиться к списку ожидания и будете одним из первых, кто узнает, когда он запустится!
Улучшите типографику на вашем сайте
Присоединяйтесь к более чем 20 000 дизайнеров и разработчиков, получите 7 бесплатных уроков и улучшите свои навыки веб-типографики.
Получите бесплатные урокиПросто крутая веб-типографика, никакого спама.
Об авторе
Матей — старший дизайнер продуктов в GitLab и автор проекта Better Web Type. Родом из Словении, но его страсть к простому и удобному дизайну привела его в путешествие по Германии, Люксембургу, Лондону и даже в Эдинбург в Шотландии. Он процветает в серой зоне между дизайном и разработкой.
@matejlatin | matejlatin.co.uk
Пожалуйста, включите JavaScript для просмотра комментариев, созданных с помощью Disqus.
Как выбрать шрифты для вашего проекта?
Чтобы было понятнее, возьмем пример из повседневной жизни. Скажем, взять обувь. Пара обуви, которую вы носите, обязательно произведет определенное впечатление. Например, вы можете носить старые и поношенные рубашки и брюки, и у вас даже могут быть нечесаные волосы. Однако, если ваша обувь красивая и чистая, окружающие обязательно это заметят. С другой стороны, если вы одеты в красивую одежду (например, новую спортивную куртку), но вам нравятся старые добрые любимые потрепанные кроссовки, люди будут смотреть на вас так, будто вы только что свалились с Марса.
Итак, вы поняли всю суть обуви, но все еще задаетесь вопросом, как ее можно связать со шрифтами и гарнитурами? Подумайте об этом так: ваши гарнитуры и шрифты могут стать основой вашего общего дизайна в любом проекте.
Вы правильно прочитали. Даже если это всего около 10% общего дизайна, он все равно может оказать сильное влияние на то, как люди будут думать о конечном продукте в целом.
Итак, в этой статье мы постараемся углубиться во все тонкости, плюсы и минусы выбора лучшего шрифта или, еще лучше, гарнитуры.
Начало работы с выбором правильного шрифта/гарнитуры
Прежде всего, вам необходимо знать, что шрифт — это определенный стиль и размер гарнитуры, которая имеет несколько вариаций похожего стиля шрифта.
При этом первый шаг в выборе правильного шрифта начинается с выбора правильного шрифта.
Итак, для начала, вот несколько способов выбрать идеальный шрифт для вашего проекта.
Перестраховаться
Хотя время от времени вы всегда будете сталкиваться с несколькими экстравагантными дизайнами, вы также заметите, что большую часть времени дизайнеры придерживаются проверенных и испытанных шрифтов. Их можно назвать «безопасными»? варианты, шрифты, которые вы будете видеть большую часть времени.
Зачем их использовать? Простой. Вы должны дать им шанс просто потому, что они работают. Они четкие, разборчивые, легко читаемые и не нарушают общую цель дизайна, заключающуюся в передаче определенного сообщения. Эксперты говорят, что людям не нравится тратить лишнее время на выяснение того, что написано в дизайне. Если это займет у них более 4 секунд, скорее всего, они проигнорируют все сообщение.
Итак, для начала вы можете выбрать безопасные шрифты без засечек, такие как Impact, Arial, Lucida Grande, Verdana, Helvetica и Tahoma. Также могут работать шрифты с засечками, такие как Palatino, Times New Roman и Georgia.
Примеры основных веб-шрифтов. Источник: PinterestЗнакомство с семействами шрифтов
Потратьте некоторое время на изучение пяти различных классификаций шрифтов, которые обычно составляют около 80% контента, который вы видите в Интернете или в мире дизайна.
Обратите внимание, что это не полный список всех классификаций, из которых вы можете выбирать. Это только отправная точка, которая может помочь вам выбрать правильный шрифт для вашего проекта.
Это только отправная точка, которая может помочь вам выбрать правильный шрифт для вашего проекта.
Humanist Sans-Serif: Эти вариации шрифта, созданные в основном вручную, довольно чистые и современные. Они разработаны с учетом простоты, имеют более тонкие штрихи, чтобы увеличить их сходство с человеческим почерком. Лучше всего их можно описать как чутких и ясных, современных, но в то же время человечных.
Примеры: Frutiger, Myriad, Gill Sand, Optima, Verdana.
Характеристики шрифта Optima. Источник: Pinterest
Геометрический шрифт без засечек: Они представляют собой комбинацию трех разных групп шрифтов, которые достаточно похожи, чтобы в конечном итоге попасть в одну группу. Это реалисты, геометрические и гротескные. Проще говоря, они основаны на строгой геометрической форме — буквы часто имеют форму «меньше значит больше». эстетический подход, что означает, что они обычно также имеют одинаковую ширину. Они достаточно современные, универсальные, понятные. Из-за этого некоторые могут даже осмелиться назвать их безличными, скучными и холодными.
Из-за этого некоторые могут даже осмелиться назвать их безличными, скучными и холодными.
Хорошими примерами геометрического шрифта без засечек являются Univers, Helvetica, Avant Garde, Futura, Akzidenz, Franklin Gothic, Gotham, Grotesk.
Современные и переходные засечки: Они были созданы в середине и конце 18 -го века и являются более или менее результатом эксперимента по попытке сделать формы букв более четкими и геометрическими. Их часто называют динамичными, сильными и стильными.
Примеры: Baskerville, Times New Roman, Didot, Bodoni.
Разновидности шрифта Baskerville. Источник: Pinterest
Старые шрифты с засечками: Их обычно называют «самыми старыми шрифтами». Они отличаются тем, что имеют небольшой контраст между тонкими и толстыми линиями, а их изогнутые формы букв обычно наклонены влево. Как правило, эти шрифты лучше всего описываются как удобочитаемые, традиционные и классические.
Примеры: Бембо, Дженсон, Гарамонд.
Плоские засечки: В последнее время эти типы стали более популярными. Они имеют такие же штрихообразные шрифты без шрифтов, но имеют твердые прямоугольные башмаки на конце. В мире типографики они использовались довольно экономно, поскольку они могут одновременно передавать довольно специфическое и противоречивое сообщение. Говоря стильно, они обычно торчат как больной палец в неправильных настройках, но идеально вписываются в идеальные места.
Примеры шрифтов с засечками: Rockwell, Lubalin Graph, Archer, Courier, Clarendon.
Характеристики шрифта Rockwell. Источник: PinterestРешительный контраст — ваш друг
Чаще всего одного шрифта (или гарнитуры) более чем достаточно для всего вашего дизайна, но бывают случаи, когда вы хотите (или должны) использовать более одного чтобы подчеркнуть определенные области вашего дизайна.
Когда вам приходится работать с несколькими гарнитурами, чтобы добиться этого? эффект, убедитесь, что те, которые вы используете, имеют очевидные контрастные различия.
Теперь не думайте, что вы не можете обязательно использовать любые два шрифта, но есть несколько проверенных временем комбинаций, которые, похоже, неплохо справляются со своей задачей.
Выбор двух случайных шрифтов может показаться слишком простым, но слишком сложным. Одно твердое правило в таких случаях — смотреть на комбинации, которые имеют по крайней мере одну общую черту, но в остальном сильно различаются.
При этом они могут отлично смотреться вместе, если:
- Эти двое из одного периода времени
- Произведены одним и тем же дизайнером.
- Имеют одинаковую толщину или высоту штриха.
Еще одна вещь, которую вы должны принять во внимание, это тот факт, что вы ищете контраст, а не конфликт. Контраст может создать четкое впечатление и позволяет вам легко направлять читателя по странице. Это позволяет вашему читателю сканировать страницу в поисках частей, которые его больше всего интересуют, и может увеличить общую ценность «взгляда»? всего текста.
Наконец, избегайте слишком похожих шрифтов. Они могут скомпрометировать внимание читателя и сделать весь проект «некрасивым».
Полегче с дикими вещами
Вы помните наши примеры с обувью и одеждой, верно? Что ж, продолжим ход мыслей. Иногда красивый или широкий ремень может сделать гораздо больше, чем весь наряд цвета розового фламинго или цвета морской волны.
Черт возьми, даже спортивная куртка поверх футболки с уникальным принтом может быть привлекательной и даже яркой, если все сделано правильно.
Смысл этого совета в том, чтобы экономно использовать дикие шрифты. Они нужны для создания эффекта, а не для того, чтобы перенасытить ими весь дизайн. Баланс и вкус являются ключевыми факторами.
Определите язык вашего дизайна
Как вы увидите, разные бренды выбирают разные стили и шрифты, чтобы вызвать определенные эмоциональные реакции или атрибуты. Когда вы хотите выбрать шрифт для своего бренда (или если вы выполняете работу по дизайну для него), всегда внимательно изучайте компанию, ее сообщение и ее нишу. В настоящее время технологическим брендам обычно нравятся минималистичные, простые и чистые шрифты.
В настоящее время технологическим брендам обычно нравятся минималистичные, простые и чистые шрифты.
Выбирайте семейства шрифтов с шрифтами без засечек и с засечками
Когда дизайнерам нужно придумать что-то быстро, чтобы уложиться в сжатые сроки, они часто используют «супер-семейство»? шрифты. Это семейства шрифтов, которые имеют как шрифты без засечек, так и шрифты с засечками, а также различные стили, ширину и вес на выбор. Они также более или менее считаются безопасным вариантом, если вы хотите использовать два разных шрифта для одного и того же проекта, и в итоге они будут хорошо работать.
Эти семейства включают Энергичный, Тезис, Горал, Рассказчик и Типник или «Типографский пикник».
С другой стороны, вы всегда можете просто выбрать комбинацию шрифтов без засечек и с засечками. Строгие шрифты без засечек отлично подходят для основных заголовков, а шрифты с засечками всегда подходят для основного текста.
Дополнительный совет: правило номер один? нет никаких правил
Приведенные выше принципы являются всего лишь рекомендациями, которые помогут вам выбрать правильный шрифт и шрифты для вашего проекта. Хотя они могут помочь вам начать работу над дизайном, они ни в коем случае не являются непреложными правилами, которых вы должны придерживаться каждый раз. Со временем вы отточите свои навыки и придумаете свой собственный набор правил при выборе шрифтов.
Хотя они могут помочь вам начать работу над дизайном, они ни в коем случае не являются непреложными правилами, которых вы должны придерживаться каждый раз. Со временем вы отточите свои навыки и придумаете свой собственный набор правил при выборе шрифтов.
Вообще говоря, нет правильных или неправильных комбинаций, стилей и шрифтов. Это правда, что некоторые работают вместе лучше, чем другие, и что одни будут более популярны, а другие, как правило, менее. Придерживайтесь того, что работает в начале, но никогда не избегайте экспериментов.
Никогда не недооценивайте конечную цель вашего дизайна
По правде говоря, существуют буквально тысячи различных платных и бесплатных шрифтов, которые вы можете выбрать в Интернете, но не все из них впишутся в ваш спектр, и знание основ шрифтов это не единственное, что вы должны иметь в кармане при разработке нового проекта или при запуске нового бренда.
Проще говоря, лучший выбор шрифта будет соответствовать цели вашего дизайна. Правильный шрифт поможет вам передать сообщение вашего следующего проекта. Как было сказано выше, он должен говорить на языке бренда и красноречиво общаться с целевой аудиторией, вызывая желаемые эмоции. Чтобы выбрать лучший шрифт, вы также должны учитывать его функцию в контексте, в котором вы будете его использовать.
Правильный шрифт поможет вам передать сообщение вашего следующего проекта. Как было сказано выше, он должен говорить на языке бренда и красноречиво общаться с целевой аудиторией, вызывая желаемые эмоции. Чтобы выбрать лучший шрифт, вы также должны учитывать его функцию в контексте, в котором вы будете его использовать.
Бренд
Допустим, если вы создаете проект для бренда , вам нужно выбрать шрифт, который передает определенные сообщения и атрибуты и имеет индивидуальность, которая соответствует персоне бренда. При этом шрифты с засечками могут помочь отобразить традиции, безопасность, надежность, историю, шрифты без засечек говорят о современной, чистой и современной компании. Если вы выберете рукописные шрифты, это добавит вашему дизайну оттенок изящества, женственности и даже романтики. Какой бы вариант вы ни выбрали, убедитесь, что он соответствует характеристикам вашего бренда.
Вот несколько хороших примеров различных сочетаний шрифтов и отраслей:
- Финансы: Bembo, Andrew Samuels, Clarendon, Gotham Narrow, FF Kievit
- Винодельни: Burgues Script, Adios Script Pro, Darleston
- Свадебная фотография: Anisha Script, Beautify, Hunter River
- Дизайн-агентство: Helvetica Bold, Gotham Black, Montserrat Bold
- IT-компания: Moon, Big John/Slim Joe, Simplifica, BW Quinta, Pier
Читаемость/Функция
Как упоминалось выше, это важная часть любого дизайна, когда речь идет о типографике. Если выбранный вами шрифт легко читается, значит, вы уже сделали половину работы. Не забывайте, что основной текст вашего дизайна должен быть читабельным.
Как таковой, мы бы порекомендовали следующие шрифты текста тела:
- PT SANS
- Vision
- Bifocall Grotesk
- Roman Serif
- Alte Haas Grotesk
, если вы посмотрите на солидные. может быть ваша доля:
- Ева
- Констант Гротеск
- Ridgeline 201
- Geizer
- Terrain
Посмотрите на отраслевые тренды
29 с острым взглядом на дизайн, вы будете довольно многие должны знать, какие тренды в основных отраслях и как их используют другие, не говоря уже о том, насколько хорошо это находит отклик у публики.

Быть в курсе последних тенденций может сэкономить вам много времени, если вам нужно придумать что-то стандартное, может дать вам больше информации, если вы хотите сделать что-то новое и интересное. Наконец, это также может быть отличным способом увидеть несколько плохих примеров и вещей, от которых нужно держаться подальше любой ценой.
Примеры удачных сочетаний
Чтобы упростить вашу работу, вот несколько сочетаний, которые хорошо работают в большинстве дизайнов.
- Vision, современный и чистый шрифт без засечек, хорошо работает, если вы ищете жирные и крупные заголовки, и отлично сочетается с Libre Baskerville, если вы выберете последний для основного текста.
- Аниша — это романтическая и современная каллиграфия, которая идеально подойдет для фотостудий, организаторов свадеб и заголовков цветочных магазинов. Если вы ищете подходящий шрифт для основного текста, рассмотрите Lora для создания потрясающего визуального опыта.
- Иногда можно составить отличную комбинацию, используя один и тот же шрифт.
 Например, Roboto Condensed, выделенный жирным шрифтом, можно использовать в заголовке, а его обычный шрифт — в основном тексте.
Например, Roboto Condensed, выделенный жирным шрифтом, можно использовать в заголовке, а его обычный шрифт — в основном тексте. - Наконец, Hunter River — это фирменный шрифт кисти, который очень популярен в печатных изданиях, для брендинга, этикеток, цитат, одежды и ряда других творческих проектов. Для идеального сочетания попробуйте скомбинировать его с Playfair Display, шрифтом с засечками, который подчеркнет общую красоту дизайна.
Эффективное использование инструментов сопряжения
Эти инструменты должны послужить вашим источником выбора вариантов сопряжения, если вы чувствуете себя перегруженным или просто не хотите (или у вас нет времени) возиться с вариантами сопряжения.
- Комбинации шрифтов Canva
- Жирный. Комбинации шрифтов
- Mixfont
- Typeconnection
- Typotheque
- Fontjoy
Подводя итог
Чтобы сделать краткий обзор, вы должны знать, что существует несколько различных классификаций шрифтов и гарнитур. Однако самая большая разница, с которой вы столкнетесь между всеми ними, заключается в том, являются ли они шрифтами без засечек или с засечками. Последние являются более традиционными вариантами, в то время как шрифты без засечек могут похвастаться более современным внешним видом и, следовательно, более современным ощущением. Одна из первых вещей, о которых вы должны подумать, когда вы находитесь в самом начале проекта, — это хотите ли вы использовать шрифт с засечками или без засечек, чтобы создать определенную атмосферу.
Однако самая большая разница, с которой вы столкнетесь между всеми ними, заключается в том, являются ли они шрифтами без засечек или с засечками. Последние являются более традиционными вариантами, в то время как шрифты без засечек могут похвастаться более современным внешним видом и, следовательно, более современным ощущением. Одна из первых вещей, о которых вы должны подумать, когда вы находитесь в самом начале проекта, — это хотите ли вы использовать шрифт с засечками или без засечек, чтобы создать определенную атмосферу.
Затем всегда следите за тем, чтобы ваши шрифты/гарнитуры были читабельными и чтобы каждую букву можно было прочитать и отличить от других.
В-третьих, всегда ищите контраст, а не конфликт. Тонкий контраст должен создать плавную и элегантную визуальную презентацию, не говоря уже о практичности, которая позволит вашему читателю легко перемещаться по тексту. Лучший способ добиться этого — выбрать шрифт без засечек для заголовка и вариант с засечками для основного текста.