Как выбрать шрифт для проекта если ты новичок
Обновлено: 18.10.2022
Трудно подобрать шрифты для своего проекта? Тогда вы по адресу. В статье рассказывается о нескольких базовых принципах, которые помогут новичкам и не только создать гармоничный дизайн с текстом. Так же вы узнаете, как быстро найти шрифтов пару.
Содержание
- Текст в современном дизайне
- Использование одного шрифта в проекте
- Советы по выбору шрифтовой пары
- Как быстро подобрать шрифтовую пару
- Бесплатный сервис для выбора шрифтовой пары.
- Шрифт и характер текста
- Не забываем об авторском праве
- Книги по типографике в помощь новичку
Текст – это самый популярный способ передачи информации, знакомый каждому!
В дизайне сайтов, мобильных приложений и рекламных плакатов чаще всего именно текст транслирует главную коммерческую мысль проекта. И от того, насколько правильно он будет представлен, зависит положительная реакция аудитории.
Текст может стать центральным объектом дизайна, вокруг которого уже строятся другие элементы – изображения, ссылки, иконки.
Пример использования крупной надписи в дизайне сайта violin-rio.dance
Текст и типографика – искусство его оформления – нужны, чтобы передать большие объемы информации. На первом плане здесь простота чтения.
Начинающим дизайнерам трудно выбрать шрифт. Используя следующие советы, вы можете повысить качество своих работ.
Использование одного шрифта в проектеКогда решаете, какие шрифты использовать, помните – чем проще, тем лучше. Для начала ограничьте себя одним шрифтом на проект.
«Человеческий мозг не способен воспринимать более восьми элементов одновременно, и как только это количество увеличивается, внимание начинает рассеиваться. Выдержанное, концептуальное объявление бросается в глаза за счет строгой̆ типографики. Никаких экспериментов — берите классический̆, испытанный̆ шрифт, делайте привычный̆ макет, и адресат прочтет ваше сообщение.
»
«Что может быть проще и строже шрифта Futura»
(Эрик Шпикерман, «О шрифте»)
И действительно, разработанное более 70 лет назад семейство шрифтов, до сих пор остается популярным среди дизайнеров, олицетворяя немецкую строгость и сдержанность.
Если используете один шрифт в дизайне, меняйте его размер, стиль, начертание. Получится интересная, читаемая комбинация.
Советы по выбору шрифтовой парыПри выборе двух шрифтов, помните, что они должны дополнять друг друга. Графичный шрифт для заголовков и более простой для остального текста или наоборот, крупный простой шрифт для заголовка (например, Futura) и более экзотичный для остального текста. Таким образом получается шрифтовая пара.
В примере используются шрифты Helvetica Neue и Savoye LET
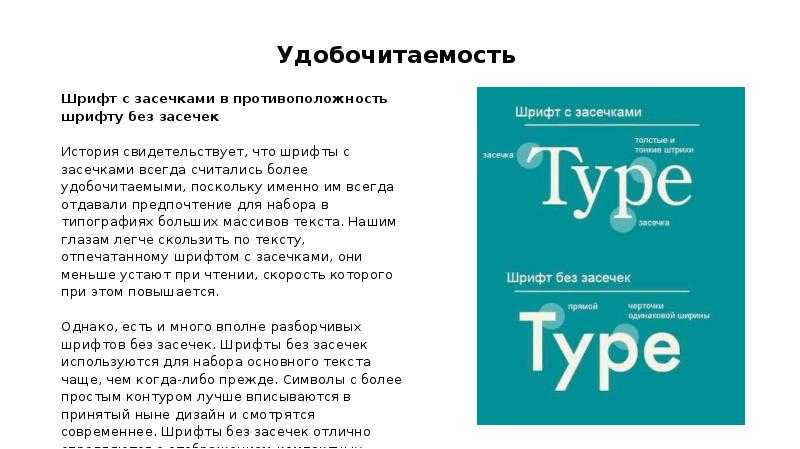
Одно из самых распространенных правил поиска шрифтовой пары это — шрифт с засечками для заголовков и без засечек для остального текста.
Популярными шрифтовыми парами в сочетании «заголовок – текстовый блок» по мнению успешного графического дизайнера Ярослава Трегубова являются следующие:
- Times New Roman – Arial
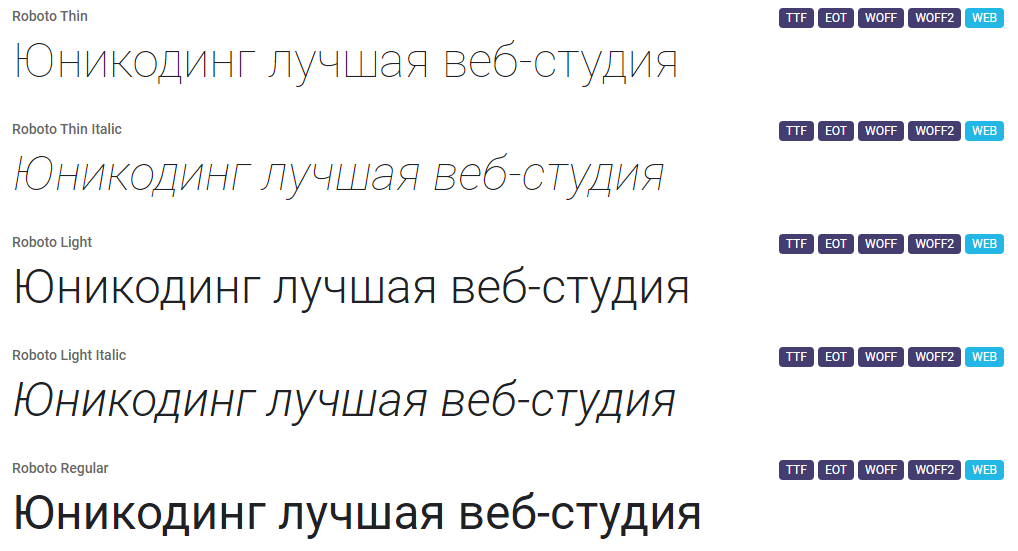
- Roboto Slab – Roboto
- PT Serif – PT Sans
- Noto Serif – Noto Sans
- Impact – Arial
- Georgia – Verdana
Комбинаций может быть намного больше. В статье приведены самые популярные.
Как быстро подобрать шрифтовую паруДля того, чтобы быстро подобрать шрифтовую пару воспользуйтесь сервисом Google Fonts. Покажу, как это работает.
Откройте сайт и выберите карточку шрифта, которому ищите пару, например, Oswald.
Найдите вкладку Pairlings и посмотрите, какие варианты подобрал для вас Google. В данном случае это шрифты: Roboto, Open Sans, Lato, Monserrat и Source Sans Pro.
Щелкая по каждому из этих шрифтов, открывается карточка с парой. Вы можете переставлять варианты, менять их начертание и смотреть, что получится.
На рисунке выше можно видеть пример сочетания шрифтов Oswald и Open Sans.
Естественно, Google будет подбирать шрифты, которые находятся в его базе. Тем не менее данный инструмент очень полезен для понимания того, как сочетаются шрифты и поиска наилучшей пары.
Бесплатный сервис для выбора шрифтовой пары.Я стараюсь обращать внимание на сайты и сервисы, призванные помочь дизайнерам в их работе. Одним из них является сайт heyreliable.com, где можно подобрать шрифтов пару из экземпляров с Google Fonts.
Там собрано 50 вариантов сочетаний разных шрифтов. Причем очень удачно.
Такие пары отлично подойдут для дизайна мобильных и веб проектов, а так же брошюр, журналов и других видов полиграфии.
Для новичков данный сервис послужит отличным примером того, как можно сочетать шрифты.
Шрифт и характер текстаШрифты имеют собственный язык и помимо текста несут в себе определенную информацию. Важно помнить о том, какую мысль вы хотите передать с помощью текста и выбирать подходящий по характеру шрифт.
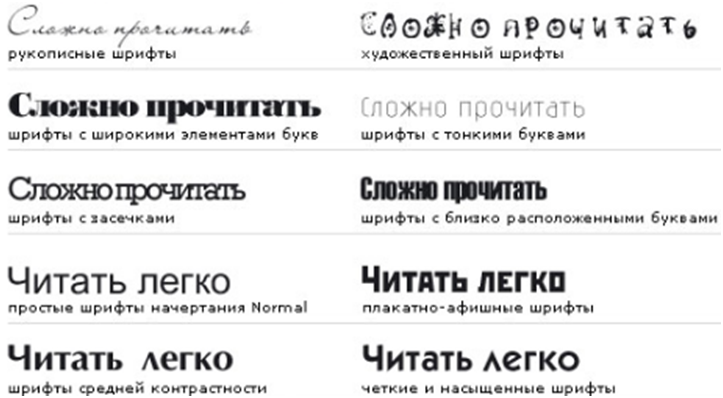
В следующем примере косой шрифт с засечками вряд ли ассоциируется с профессией программист и больше похож на мультяшный. А вот прямой шрифт справа выглядит более технологичным.
Экзотические и графические шрифты годятся для сложных и небольших композиций, которые могут заменить иллюстрации. Но помните, что такой текст трудно читать. Хотя в некоторых случаях подобные шрифты лучше передают характер сообщения.
Шрифтов очень много, поэтому при поиске подходящего, думайте о том, какие ассоциации он вызывает у вас. Если в чем-то не уверены – вспомните о правиле «ЛУЧШЕ — ПРОЩЕ»
| ЧИТАЙТЕ ТАКЖЕ |
| Как выбрать шрифт в Material Design Узнайте какие правила для выбора шрифта в популярном направлении веб-дизайна разработал Google |
Приведем несколько классических примеров использования шрифтов:
1. Шрифты с засечками категории Serif (Times new roman, Garamond Text, Angelica Pro, Theano и другие) считаются классическими для печатных изданий.
2. Более современные шрифты без засечек из группы Sans Serif (Helios Antique, Bronto, Helvetica, Roboto) используются на десктопах и мобильных приложениях.
3. Такие шрифты как Comic Sans, Curls, Papyrus считаются устаревшими и вместо них лучше использовать варианты, которые меньше отвлекают пользователей от смысла текста.
4. Популярность набирают новые шрифты, вытесняющие классические Roboto и Helvetica. Среди тех, на которые можно обратить внимание при выборе шрифта для вашего проекта, следующие:
- Leto Sans
- Geometria
- AngelicaPro
- Gotham
- Circe
- Google Product Sans
- San Francisco
Важно помнить, что любой шрифт – это результат интеллектуального труда, на который накладываются ограничения авторского права.
Беспрепятственно в своих проектах вы можете применять шрифты, распространяемые по лицензии OFL (Open Font Licence). Во всех остальных случаях нужно внимательно читать условия использования. Как правило, файл с описанием лицензии прикрепляется к архиву со шрифтом, как это происходит на сайте fonts.google.com.
Как правило, файл с описанием лицензии прикрепляется к архиву со шрифтом, как это происходит на сайте fonts.google.com.
Скачивая шрифты из непроверенных источников, вы берете на себя ответственность за возможное неправомерное использование результатов чужого труда.
Книги по типографике в помощь новичкуКниг о типографике и шрифтовой грамотности существует много. Из всей массы я бы выделила несколько вариантов, которые не просто передают сухую теорию, но и наполнены огромным количеством примеров и реальных кейсов.
«О шрифте», Шпикерман Эрик
О шрифте
В книге очень много личной исследовательской и практической работы автора. Грамотное использование шрифтов с его легкой руки превращает неудавшийся дизайн в качественный. У автора есть чему поучиться.
«Шрифт в айдентике, рекламе, многостраничниках, упаковке, навигации и вебе» Мария Кумова, Ольга Калинкина, Анна Филиппова
«Шрифт в айдентике, рекламе, многостраничниках, упаковке, навигации и вебе»
Следуя из названия, книга рассказывает о применении шрифтов в разных продуктах. В ней много советов, опыта и практических описаний, что очень полезно для начинающих дизайнеров и не только. Есть раздел о каллиграфии и юридических аспектах использования шрифтов с примерами из жизни.
В ней много советов, опыта и практических описаний, что очень полезно для начинающих дизайнеров и не только. Есть раздел о каллиграфии и юридических аспектах использования шрифтов с примерами из жизни.
«Типографика: Шрифт, верстка, дизайн» Джеймс Феличи
«Типографика: Шрифт, верстка, дизайн»
Книга содержит огромное количество информации, которая учит грамотной работе с тектстом и шрифтами. Не зря она считается библией типографики.
Прочитав эти книги, вы расширите свои навыки по работе со шрифтами. Ну а для того чтобы уже сейчас создавать гармоничные дизайн-проекты, пользуйтесь советами, описанными в статье и получайте больше информации на сайте «Дизайн в жизни».
Подписывайтесь на обновления блога «Дизайн в жизни» по e-mail или социальных сетях и мы обязательно опубликуем для вас еще больше полезных статей из мира дизайна и веб-дизайна |
Требования к оформлению текстовой части курсового проекта и его защите — Информатика, информационные технологии
Особое внимание студентам необходимо обратить на порядок оформления курсового проекта. Аккуратное и строгое оформление – обязательное требование, предъявляемое к курсовым проектам и работам. Курсовой проект по информационным технологиям обязательно должен быть подготовлен с использованием всех возможностей современного программного обеспечения и компьютерной техники, что подчеркнет уровень их овладения студентом.
Аккуратное и строгое оформление – обязательное требование, предъявляемое к курсовым проектам и работам. Курсовой проект по информационным технологиям обязательно должен быть подготовлен с использованием всех возможностей современного программного обеспечения и компьютерной техники, что подчеркнет уровень их овладения студентом.
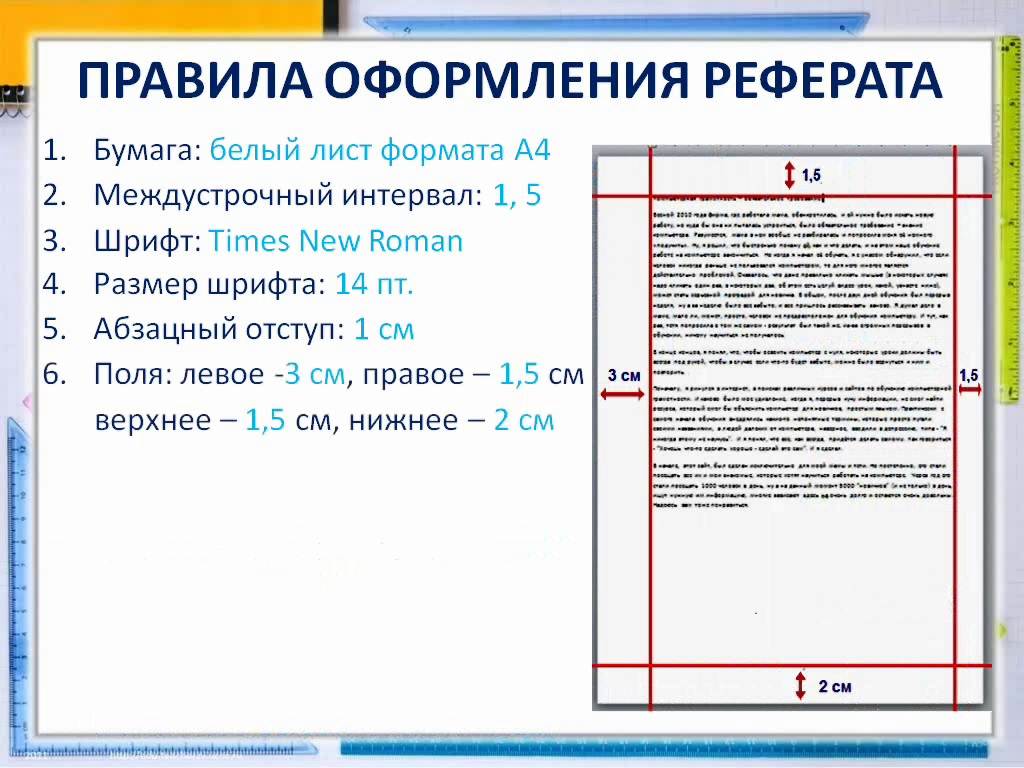
Работа должна быть оформлена в текстовом процессоре MS Word (или аналогичной по возможностям программе) для печати на бумагу формата А4 (210*297 мм) на лицевой стороне каждого листа. Ориентация – книжная (некоторые таблицы и схемы могут быть расположены на страницах альбомной ориентации или бумаге формата А3). Текст на странице располагается в один столбец с отступами для полей: верхнее и нижнее поля – 2 см, левое поле – 3 см, правое – 1 см.
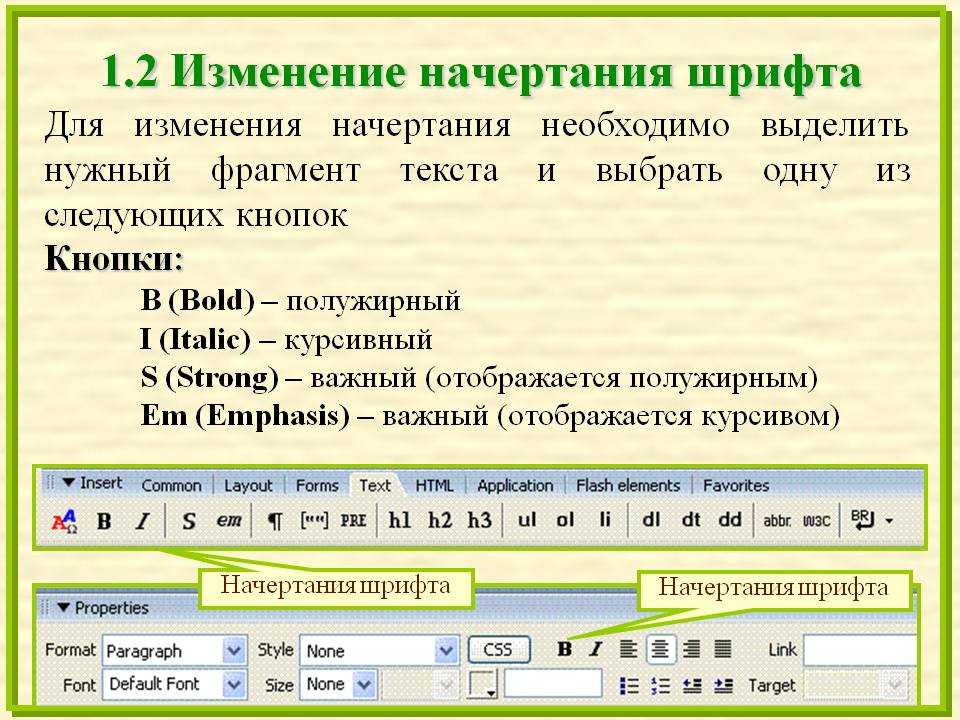
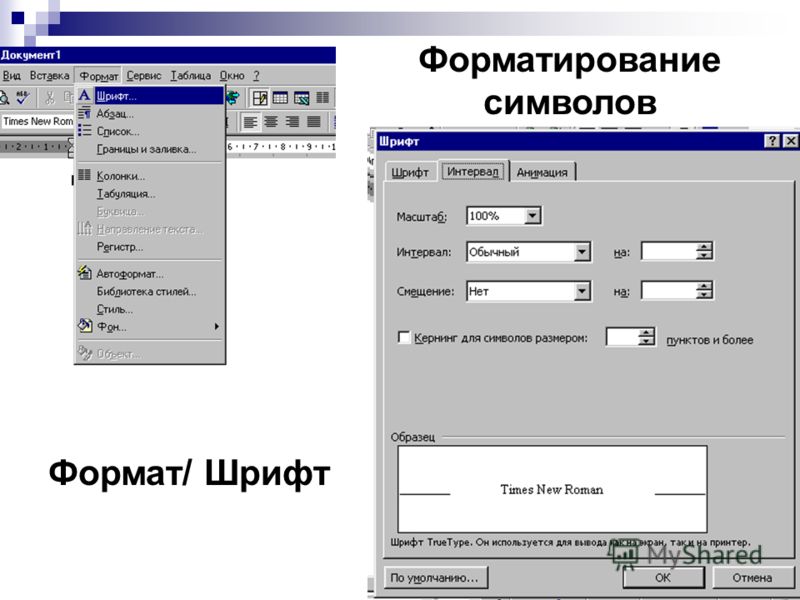
Для набора основного текста рекомендуется использовать одноименный стиль (основной текст), установив шрифт — Times New Roman, размер –14; параметры абзаца: первая строка – 1,25 см, выравнивание – по ширине, интервал перед и после – 0, межстрочный интервал – одинарный (остальные параметры соответствуют установленным по умолчанию, поэтому опущены). Обязательно должен быть включен автоматический перенос слов. Разрешается использовать для выделения отдельных фрагментов текста полужирный шрифт и курсив.
Обязательно должен быть включен автоматический перенос слов. Разрешается использовать для выделения отдельных фрагментов текста полужирный шрифт и курсив.
Заголовки разделов, подразделов, рисунков и таблиц должны быть обязательно оформлены с использованием соответствующих стилей. В конце названий точки ставить не следует, за исключением условных сокращений и обозначений.
Каждый раздел начинается с новой страницы, а подразделы можно начинать и не с новой страницы.
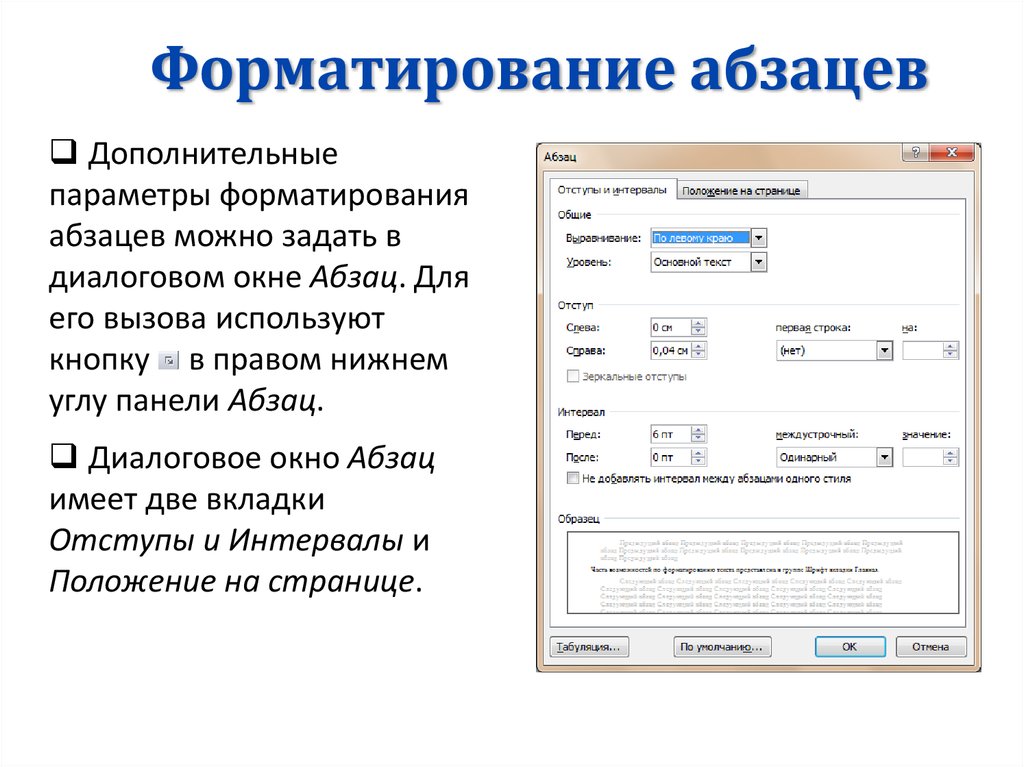
Стиль заголовков разделов (Заголовок 1) должен иметь следующие параметры.
ФОРМАТ АБЗАЦА: интервал после 12 пт., выравнивание — по центру, положение на странице — с новой страницы, запретить автоматический перенос слов.
ФОРМАТ ШРИФТА: Times New Roman, полужирный, размер 16, все прописные, интервал – разреженный.
ФОРМАТ НУМЕРАЦИИ: многоуровневый список заголовков (1. Заголовок 1; 1.1. Заголовок 2; 1.1.1. Заголовок 3) (для заголовков «Введение», «Выводы и предложения», «Список использованной литературы» и «Приложения» после применения к ним стиля заголовка 1 необходимо выключить формат нумерации).
Параметры стиля заголовков подразделов (Заголовок 2).
ФОРМАТ АБЗАЦА: интервал перед и после — 6 пт., по центру, не отрывать от следующего, запретить автоматический перенос слов.
ФОРМАТ ШРИФТА: Times New Roman, полужирный, размер — 16, интервал — разреженный.
ФОРМАТ НУМЕРАЦИИ: многоуровневый список заголовков (1. Заголовок 1; 1.1. Заголовок 2; 1.1.1. Заголовок 3).
Таблицы должны быть наглядными, легко читаемые и обрамлены со всех сторон и внутри. Размер шрифта в таблицах может быть не меньше 10 и не больше 14. Таблицы, не помещающиеся на одну страницу, должны переносится на следующую с добавлением под шапкой и в начале каждой следующей страницы строки с порядковой нумерацией столбцов (шапка в таблице делается один раз, на каждой следующей странице перед продолжением таблицы необходимо писать заголовок следующим образом:
Таблица 5 (продолжение).
В ячейках шапки выравнивание обычно делают по вертикали и по горизонтали — по центру; в подлежащем – сверху и по левому краю; внутри таблицы – снизу и по правому краю, в некоторых случаях наглядней выглядит выравнивание — по центру (для автоматизации и единообразия оформления таблиц желательно создать стили форматирования: шапка таблицы, подлежащее и содержимое таблицы).
Над таблицами необходимо располагать названия, которые должны иметь сквозную нумерацию. Постоянная часть названия вставляется с помощью средств текстового процессора, знак номера (№) не используется. Для единообразия оформления необходимо создать стиль «название таблицы» на основании стиля «название объекта» с параметрами: формат абзаца – по центру, отступ перед — 6 пт, запретить автоматический перенос слов, не отрывать от следующего; формат шрифта: Times New Roman, полужирный, размер – 12 и использовать его для всех заголовков таблиц.
Пример названия таблицы: Таблица 1. Справочник цен
Для оформления заголовков приложений необходимо создать название «Приложение» и использовать стиль «название таблицы». При описании по тексту следует вставлять перекрестные ссылки на постоянную часть и номер названия соответствующих приложений[5].
Под рисунками и схемами должны располагаться их названия со сквозной нумерацией. Для вставки постоянной части заголовка с помощью средств текстового процессора, необходимо создать название Рис. , знак номера (№) не используется. Для единообразия оформления создайте стиль «название рисунка» на основании стиля «название объекта» с параметрами: формат абзаца – по центру, отступ после — 6 пт, запретить автоматический перенос слов; формат шрифта: Times New Roman, полужирный, размер – 12 и использовать его для всех заголовков рисунков.
, знак номера (№) не используется. Для единообразия оформления создайте стиль «название рисунка» на основании стиля «название объекта» с параметрами: формат абзаца – по центру, отступ после — 6 пт, запретить автоматический перенос слов; формат шрифта: Times New Roman, полужирный, размер – 12 и использовать его для всех заголовков рисунков.
Пример названия рисунка: Рис. 1. Информационно-логическая схема
Таблицы и рисунки должны быть размещены в тексте по ходу изложения. Допускается в необходимых случаях их перенос на следующую страницу после упоминания по тексту с обязательной ссылкой. Ссылки оформляются с помощь вставки перекрестных ссылок на постоянную часть и номер названия.
В тексте допускаются только общепринятые сокращения слов.
При использовании материала из литературных источников необходимо указать в квадратных скобках порядковый номер источника (например: [12]), соответствующий списку использованной литературы (используйте средства текстового процессора – перекрестную ссылку на абзац). При цитировании следует упомянуть фамилию и инициалы автора, вместе с номером источника указать номер страницы, с которой взята цитата. Нельзя отрывать основную мысль автора от его целостной концепции. Примечания и комментарии можно привести в виде сносок в конце страницы.
При цитировании следует упомянуть фамилию и инициалы автора, вместе с номером источника указать номер страницы, с которой взята цитата. Нельзя отрывать основную мысль автора от его целостной концепции. Примечания и комментарии можно привести в виде сносок в конце страницы.
Список литературы должен быть оформлен с применением формата нумерованного списка. В процессе работы источники можно располагать в порядке использования, но после завершения, их рекомендуется упорядочить в алфавитном порядке (отсортировать средствами текстового процессора и обновить поля с перекрестными ссылками).
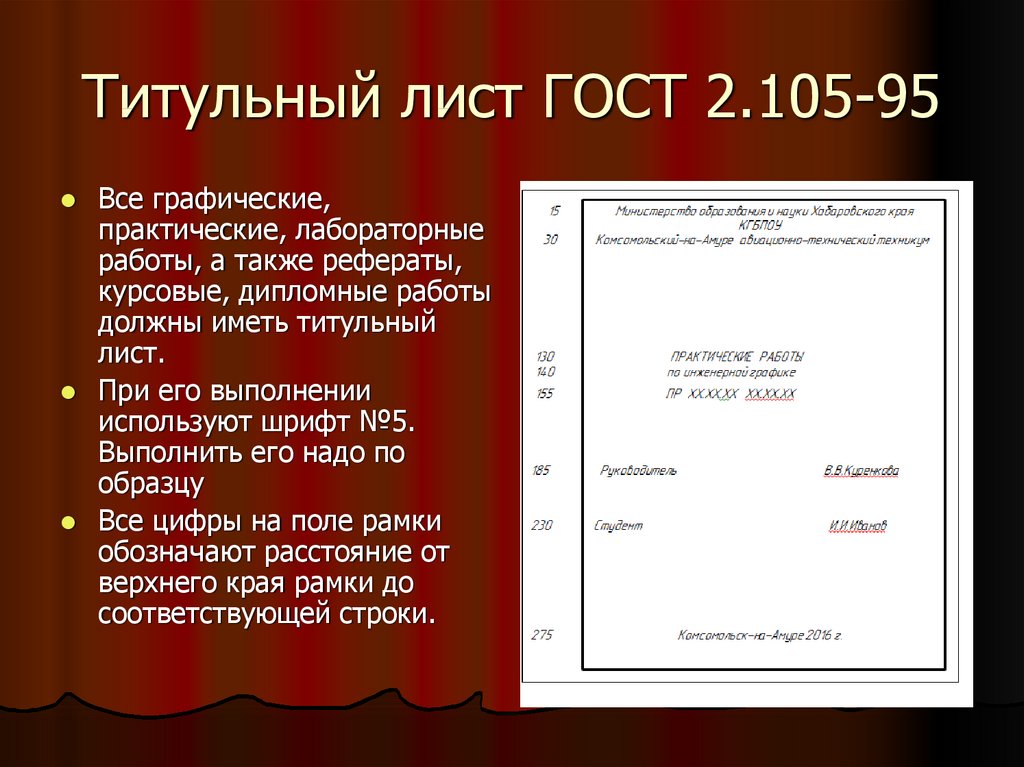
Первой страницей курсового проекта является титульный лист, который заполняют по установленной в высшем учебном заведении форме (Приложение 1). На второй странице под заголовком «Содержание» размещают оглавление проекта с указанием страниц. При этом содержание должно соответствовать указанным по тексту заголовкам составных частей проекта и номерам страниц, на которых они начинаются. Оглавление должно быть сформировано автоматически с использованием возможностей текстового процессора (чтобы заголовок «Содержание» не попал в список оглавления, к нему нельзя применять стиль заголовка).
Все страницы должны иметь сквозную нумерацию внизу и справа страницы. Первой страницей является титульный лист, но номер на нем не должен отображаться. Размер шрифта номера страницы – 12.
Чтобы продемонстрировать знания текстового процессора, в курсовых проектах по информационным технологиям студентам разрешается разместить в верхних колонтитулах страниц фамилию И.О. студента и название текущего раздела, на титульном листе можно сделать «строгую» рамку границы страницы.
Электронный вариант завершенного курсового проекта нужно распечатать на белой бумаге (плотностью 70-80 гр. на м2) на черно-белом или цветном принтере с минимальным качеством точек на дюйм — 300 (нельзя сдавать работы с нечетким или размазанным текстом и рисунками). Файлы с разработанными шаблоном и презентацией записать на диск, который приложить в конверте, подшитом после титульного листа.
Для получения удовлетворительной оценки распечатанный проект, сшитый в скоросшивателе и подписанный автором, с электронным вариантом на дискете, необходимо представить руководителю для проверки за 10 дней до начала сессии. К защите не допускаются и должны быть переработаны проекты, в которых содержание и оформление, как в целом, так и разделов, а также разработанные шаблон и презентация не соответствуют выданному варианту, требованиям, описанным в данных методических указаниях и предъявляемым руководителем.
К защите не допускаются и должны быть переработаны проекты, в которых содержание и оформление, как в целом, так и разделов, а также разработанные шаблон и презентация не соответствуют выданному варианту, требованиям, описанным в данных методических указаниях и предъявляемым руководителем.
После проверки в напечатанную работу, ни в коем случае, нельзя вносить какие-либо изменения (изымать листы с замечаниями руководителя или замазывать их штрихом). Доработанные фрагменты со ссылками на страницы, на которых были сделаны замечания руководителем, следует оформить и распечатать на отдельных листах и подшить к первоначальному варианту после титульного листа.
К защите курсового проекта студент готовит доклад, рассчитанный на выступление до 10 минут. Он строится в той же последовательности, в которой написана работа. Во вводной части доклада обосновывается актуальность темы, указываются поставленные цель и задачи, характеризуется объект, методы и инструментарий изучения. Основную часть доклада должны составлять конструктивные разработки, конкретные выводы и предложения автора. Текст доклада при защите желательно излагать свободно, не читая.
Текст доклада при защите желательно излагать свободно, не читая.
Защита курсового проекта принимается экзаменационной комиссией. На защите члены комиссии слушают доклад и задают студенту вопросы, касающиеся не только непосредственно теоретической и практической частей проекта, но и положений курса «Создание презентаций в MS Power Point». Студент, должен дать краткие, четко аргументированные ответы. После этого членами комиссии на основании содержания и качества выполненного курсового проекта, уровня теоретической и практической подготовки студента выводится общая оценка проекта.
Статьи к прочтению:
- Требования к оформлению титульного листа
- Требования к оформлению вкр
Оформление текста курсовой(диплома).mp4
Похожие статьи:
Требования к оформлению курсового проекта
Курсовой проект оформляется в соответствии с ДСТУ 3008-95 и должен содержать следующие структурные элементы: * титульный лист * задание на курсовое…
Требования к оформлению дипломного проекта
Общие требования Дипломные проекты должны состоять из графической части и текстового материала в виде пояснительной записки и соответствовать стандартам…
«Шрифт — это идеальное сочетание творчества и системы».
 Студенты Школы дизайна о профиле «Шрифт. Книга. Типографика»
Студенты Школы дизайна о профиле «Шрифт. Книга. Типографика»В 2022 году в Школе дизайна НИУ ВШЭ — Санкт-Петербург открывается набор на новый профиль бакалавриата «Шрифт. Книга. Типографика». Студенты III и IV курса рассказывают о своем пути в шрифтовой дизайн и типографику, стажировке и работе в ведущей шрифтовой студии TypeType и о новом бакалаврском профиле «Шрифт. Книга. Типографика».
После прохождения курса «Шрифт» Владимира Аносова я поняла, что хотела бы узнать об этой сфере больше. Я пришла на стажировку в TypeType и осталась здесь работать. В рамках учебы я создала уже 3 шрифта, а также разработала дипломный проект, основная часть которого — целое шрифтовое семейство для адресной навигации Санкт-Петербурга. В шрифтовом дизайне меня привлекает работа с мелкими деталями, от которых по итогу многое зависит, а также изучение старых и создание новых систем. Погружаясь в эту сферу, понимаешь, что на самом деле шрифты очень востребованы. Не только те, которые может купить каждый, но и кастомные.
Не могу придумать ни одной сферы, в которой шрифты были бы не нужны. От инструкций и номеров на машинах — до книг и логотипов. Везде нужно донести ту или иную информацию. На мой взгляд, шрифт — это идеальное сочетание творчества и системы. Когда создаешь шрифт, вкладываешь в него свой посыл и характер, однако позже его можно увидеть с совершенно другой стороны.
На стажировку в TypeType я попала благодаря преподавателю вариатива «Шрифт» Владимиру Аносову, который показал мой шрифт в студии. Это стало для меня одним из поворотных моментов. Мне нравится, что во время работы над шрифтом я точно знаю, что нужно делать. Копаться в буквах очень увлекает, можно не заметить, как прошло время. С первого взгляда, казалось бы, всё просто. Но если быть в шрифтовой тусовке и интересоваться данным направлением, то можно увидеть, насколько богат шрифтовой мир. На данный момент я сделала 2 шрифта в процессе обучения, шрифт для дипломного проекта, а также доделала шрифт для заказчика.
Шрифтовой дизайн — это возможность заставлять слова говорить иначе, или же наоборот — оставлять их незамеченными, полностью стирая цепляющие глаз визуальности, чтобы не отвлекать человека от чтения. Мне нравится проектировать буквенные системы, которые способны выполнять определённые эстетические или технические задачи.
Мне нравится проектировать буквенные системы, которые способны выполнять определённые эстетические или технические задачи.
Тема шрифтового дизайна крайне перспективна и даже бездонна, на мой взгляд. В России эта сфера только начинает активно развиваться, однако крупные мировые IT компании (google, apple, meta), имеют в штате целые подразделения, которые занимаются разработкой шрифтовых гарнитур.
Текст — это некий посыл, а буквы — инструмент, которым этот посыл передаётся. Создавать шрифт, как придумывать отдельный мир — большая интересная работа. Мой первый шрифт turbo использовался для оформления выставки, вывешивался на больших интернет площадках и интегрировался в совершенно разные проекты, буквально живя своей жизнью. Если научиться создавать и видеть буквы, то можно прокачать свой дизайнерский скилл сразу в несколько раз. Поэтому профиль новый профиль «Шрифт. Книга. Типографика» имеет очень большие перспективы. Обучать пришедших будут профессионалы своего дела — люди, которые «дышат типографикой», интересуются и учатся новому, также как и студенты. Думаю, если бы у меня не было возможности получить знания по шрифту в крутой компании, я бы точно пошёл на такую программу.
Я проходила стажировку TypeType после обучения на вариативе «Шрифт» у Владимира Аносова. Вместе с Ладой и Тоней мы работали над переносом и доработкой шрифта TT Trailers в Glyphs. На стажировке я поняла, из чего состоят буквы, как гармонично сочетать шрифтовые пары, разобралась в программах для создания шрифтов. Эти знания помогают при создании логотипов, кастомных иконок для приложений или акцидентных надписей для плакатов. В работе со шрифтами меня привлекает поиск баланса по правилам. Можно нарисовать бесконечное количество вариантов буквы «А», затем на основе пропорций создавать другие буквы.
На стажировке я поняла, из чего состоят буквы, как гармонично сочетать шрифтовые пары, разобралась в программах для создания шрифтов. Эти знания помогают при создании логотипов, кастомных иконок для приложений или акцидентных надписей для плакатов. В работе со шрифтами меня привлекает поиск баланса по правилам. Можно нарисовать бесконечное количество вариантов буквы «А», затем на основе пропорций создавать другие буквы.
Я работаю в TypeType с февраля в должности графического дизайнера — занимаюсь оформлением и подачей шрифтов. Сейчас в мои задачи входит оформление социальных сетей, презентаций для шрифтов — как уже вышедших, так и новых. Также я делаю много анимаций, что мне очень нравится.
Шрифтовой дизайн для себя я открыла в начале III курса. Сначала не думала, что это увлечение перерастет в основную специальность. Когда работаешь с буквами и знаками, а потом набираешь их в InDesign и даже можешь распечатать — это удивительное ощущение того, что ты создал конечный материальный продукт.
Школа дизайна — Санкт-Петербург
Направление
Школа дизайна — Санкт-Петербург
Школа дизайна НИУ ВШЭ предлагает уникальную для Санкт-Петербурга возможность получить актуальное дизайн-образование.
Обучение построено на проектном подходе и тесном взаимодействии с ведущими профессионалами индустрии. За время учёбы студенты осваивают язык дизайна, пробуют себя в реальной проектной работе и в результате формируют полноценное портфолио, позволяющее им быстро найти себя в профессиональной среде.
Как поступить
Как выбрать шрифты для вашего проекта?
Чтобы было понятнее, возьмем пример из повседневной жизни. Скажем, взять обувь. Пара обуви, которую вы носите, обязательно произведет определенное впечатление. Например, вы можете носить старые и поношенные рубашки и брюки, и у вас даже могут быть нечесаные волосы. Однако, если ваша обувь красивая и чистая, окружающие обязательно это заметят. С другой стороны, если вы одеты в красивую одежду (например, новую спортивную куртку), но вам нравятся старые добрые любимые потрепанные кроссовки, люди будут смотреть на вас так, будто вы только что свалились с Марса.
Скажем, взять обувь. Пара обуви, которую вы носите, обязательно произведет определенное впечатление. Например, вы можете носить старые и поношенные рубашки и брюки, и у вас даже могут быть нечесаные волосы. Однако, если ваша обувь красивая и чистая, окружающие обязательно это заметят. С другой стороны, если вы одеты в красивую одежду (например, новую спортивную куртку), но вам нравятся старые добрые любимые потрепанные кроссовки, люди будут смотреть на вас так, будто вы только что свалились с Марса.
Итак, вы поняли всю суть обуви, но все еще задаетесь вопросом, как ее можно связать со шрифтами и гарнитурами? Подумайте об этом так: ваши гарнитуры и шрифты могут стать основой вашего общего дизайна в любом проекте.
Вы правильно прочитали. Даже если это всего около 10% общего дизайна, он все равно может оказать сильное влияние на то, как люди будут думать о конечном продукте в целом.
Итак, в этой статье мы постараемся углубиться во все тонкости, плюсы и минусы выбора лучшего шрифта или, еще лучше, гарнитуры.
Начало работы с выбором правильного шрифта/гарнитуры
Прежде всего, вам необходимо знать, что шрифт — это определенный стиль и размер гарнитуры, который имеет несколько вариаций похожего стиля шрифта.
При этом первый шаг в выборе правильного шрифта начинается с выбора правильного шрифта.
Итак, для начала, вот несколько способов выбрать идеальный шрифт для вашего проекта.
Перестраховаться
Хотя время от времени вы всегда будете сталкиваться с парой экстравагантных дизайнов, вы также заметите, что большую часть времени дизайнеры придерживаются проверенных и испытанных шрифтов. Их можно назвать «безопасными»? варианты, шрифты, которые вы будете видеть большую часть времени.
Зачем их использовать? Простой. Вы должны дать им шанс просто потому, что они работают. Они четкие, разборчивые, легко читаемые и не нарушают общую цель дизайна, заключающуюся в передаче определенного сообщения. Эксперты говорят, что людям не нравится тратить лишнее время на выяснение того, что написано в дизайне. Если это займет у них более 4 секунд, скорее всего, они проигнорируют все сообщение.
Если это займет у них более 4 секунд, скорее всего, они проигнорируют все сообщение.
Итак, для начала вы можете выбрать безопасные шрифты без засечек, такие как Impact, Arial, Lucida Grande, Verdana, Helvetica и Tahoma. Также могут работать шрифты с засечками, такие как Palatino, Times New Roman и Georgia.
Примеры основных веб-шрифтов. Источник: PinterestЗнакомство с семействами шрифтов
Потратьте некоторое время на изучение пяти различных классификаций шрифтов, которые обычно составляют около 80% контента, который вы видите в Интернете или в мире дизайна.
Обратите внимание, что это не полный список всех классификаций, из которых вы можете выбирать. Это только отправная точка, которая может помочь вам выбрать правильный шрифт для вашего проекта.
Humanist Sans-Serif: Эти вариации шрифта, созданные в основном вручную, довольно чистые и современные. Они разработаны с учетом простоты, имеют более тонкие штрихи, чтобы увеличить их сходство с человеческим почерком. Лучше всего их можно описать как чутких и ясных, современных, но в то же время человечных.
Лучше всего их можно описать как чутких и ясных, современных, но в то же время человечных.
Примеры: Frutiger, Myriad, Gill Sand, Optima, Verdana.
Характеристики шрифта Optima. Источник: Pinterest
Геометрический шрифт без засечек: Они представляют собой комбинацию трех разных групп шрифтов, которые достаточно похожи, чтобы в конечном итоге попасть в одну группу. Это реалисты, геометрические и гротескные. Проще говоря, они основаны на строгой геометрической форме — буквы часто имеют форму «меньше значит больше». эстетический подход, что означает, что они обычно также имеют одинаковую ширину. Они достаточно современные, универсальные, понятные. Из-за этого некоторые могут даже осмелиться назвать их безличными, скучными и холодными.
Хорошими примерами геометрического шрифта без засечек являются Univers, Helvetica, Avant Garde, Futura, Akzidenz, Franklin Gothic, Gotham, Grotesk.
Современные и переходные засечки: Они были созданы в середине и конце 18 го века и являются более или менее результатом эксперимента, направленного на то, чтобы сделать формы букв более четкими и геометрическими. Их часто называют динамичными, сильными и стильными.
Их часто называют динамичными, сильными и стильными.
Примеры: Baskerville, Times New Roman, Didot, Bodoni.
Разновидности шрифта Baskerville. Источник: Pinterest
Старые шрифты с засечками: Их обычно называют «самыми старыми шрифтами». Они отличаются тем, что имеют небольшой контраст между тонкими и толстыми линиями, а их изогнутые формы букв обычно наклонены влево. Как правило, эти шрифты лучше всего описываются как удобочитаемые, традиционные и классические.
Примеры: Бембо, Дженсон, Гарамонд.
Плоские засечки: В последнее время эти типы стали более популярными. Они имеют такие же штрихообразные шрифты без шрифтов, но имеют твердые прямоугольные башмаки на конце. В мире типографики они использовались довольно экономно, поскольку они могут одновременно передавать довольно специфическое и противоречивое сообщение. Говоря стильно, они обычно торчат как больной палец в неправильных настройках, но идеально вписываются в идеальные места.
Примеры шрифтов с засечками: Rockwell, Lubalin Graph, Archer, Courier, Clarendon.
Характеристики шрифта Rockwell. Источник: PinterestРешительный контраст — ваш друг
Чаще всего одного шрифта (или гарнитуры) более чем достаточно для всего вашего дизайна, но бывают случаи, когда вы захотите (или должны) использовать более одного чтобы подчеркнуть определенные области вашего дизайна.
Когда вам приходится работать с несколькими гарнитурами, чтобы добиться этого? эффект, убедитесь, что те, которые вы используете, имеют очевидные контрастные различия.
Теперь не думайте, что вы не можете обязательно использовать любые два шрифта, но есть несколько проверенных временем комбинаций, которые, похоже, неплохо справляются со своей задачей.
Выбор двух случайных шрифтов может показаться слишком простым, но слишком сложным. Одно твердое правило в таких случаях — смотреть на комбинации, которые имеют по крайней мере одну общую черту, но в остальном сильно различаются.
При этом они могут отлично смотреться вместе, если:
- Эти двое из одного периода времени
- Произведены одним и тем же дизайнером.
- Имеют одинаковую толщину или высоту штриха.
Еще одна вещь, которую вы должны принять во внимание, это тот факт, что вы ищете контраст, а не конфликт. Контраст может создать четкое впечатление и позволяет вам легко направлять читателя по странице. Это позволяет вашему читателю сканировать страницу в поисках частей, которые его больше всего интересуют, и может увеличить общую ценность «взгляда»? всего текста.
Наконец, избегайте слишком похожих шрифтов. Они могут скомпрометировать внимание читателя и сделать весь проект «некрасивым».
Полегче с дикими вещами
Вы помните наши примеры с обувью и одеждой, верно? Что ж, продолжим ход мыслей. Иногда красивый или широкий ремень может сделать гораздо больше, чем весь наряд цвета розового фламинго или цвета морской волны.
Черт возьми, даже спортивная куртка поверх футболки с уникальным принтом может быть привлекательной и даже яркой, если все сделано правильно.
Смысл этого совета в том, чтобы экономно использовать дикие шрифты. Они нужны для создания эффекта, а не для того, чтобы перенасытить ими весь дизайн. Баланс и вкус являются ключевыми факторами.
Определите язык вашего дизайна
Как вы увидите, разные бренды выбирают разные стили и шрифты, чтобы вызвать определенные эмоциональные реакции или атрибуты. Когда вы хотите выбрать шрифт для своего бренда (или если вы выполняете работу по дизайну для него), всегда внимательно изучайте компанию, ее сообщение и ее нишу. В настоящее время технологическим брендам обычно нравятся минималистичные, простые и чистые шрифты.
Выбирайте семейства шрифтов с шрифтами без засечек и с засечками
Когда дизайнерам нужно что-то быстро придумать, чтобы уложиться в сжатые сроки, они часто используют «супер-семейство»? шрифты. Это семейства шрифтов, которые имеют как шрифты без засечек, так и шрифты с засечками, а также различные стили, ширину и вес на выбор. Они также более или менее считаются безопасным вариантом, если вы хотите использовать два разных шрифта для одного и того же проекта, и в итоге они будут хорошо работать.
Они также более или менее считаются безопасным вариантом, если вы хотите использовать два разных шрифта для одного и того же проекта, и в итоге они будут хорошо работать.
Эти семейства включают Энергичный, Тезис, Горал, Рассказчик и Типник или «Типографский пикник».
С другой стороны, вы всегда можете просто выбрать комбинацию шрифтов без засечек и с засечками. Строгие шрифты без засечек отлично подходят для основных заголовков, а шрифты с засечками всегда подходят для основного текста.
Дополнительный совет: правило номер один? правил нет
Приведенные выше принципы являются всего лишь рекомендациями, которые помогут вам подобрать правильный шрифт и шрифты для вашего проекта. Хотя они могут помочь вам начать работу над дизайном, они ни в коем случае не являются непреложными правилами, которых вы должны придерживаться каждый раз. Со временем вы отточите свои навыки и придумаете свой собственный набор правил при выборе шрифтов.
Вообще говоря, нет правильных или неправильных комбинаций, стилей и шрифтов. Это правда, что некоторые работают вместе лучше, чем другие, и что одни будут более популярны, а другие, как правило, менее. Придерживайтесь того, что работает в начале, но никогда не избегайте экспериментов.
Это правда, что некоторые работают вместе лучше, чем другие, и что одни будут более популярны, а другие, как правило, менее. Придерживайтесь того, что работает в начале, но никогда не избегайте экспериментов.
Никогда не недооценивайте конечную цель вашего дизайна
По правде говоря, существуют буквально тысячи различных платных и бесплатных шрифтов, которые вы можете выбрать в Интернете, но не все из них впишутся в ваш спектр, и знание основ шрифтов это не единственное, что вы должны иметь в кармане при разработке нового проекта или при запуске нового бренда.
Проще говоря, лучший выбор шрифта будет соответствовать цели вашего дизайна. Правильный шрифт поможет вам передать сообщение вашего следующего проекта. Как было сказано выше, он должен говорить на языке бренда и красноречиво общаться с целевой аудиторией, вызывая желаемые эмоции. Чтобы выбрать лучший шрифт, вы также должны учитывать его функцию в контексте, в котором вы будете его использовать.
Бренд
Допустим, если вы создаете проект для бренда , вам нужно выбрать шрифт, который передает определенные сообщения и атрибуты и имеет индивидуальность, которая соответствует персоне бренда. При этом шрифты с засечками могут помочь отобразить традиции, безопасность, надежность, историю, шрифты без засечек говорят о современной, чистой и современной компании. Если вы выберете рукописные шрифты, это добавит вашему дизайну оттенок изящества, женственности и даже романтики. Какой бы вариант вы ни выбрали, убедитесь, что он соответствует характеристикам вашего бренда.
Вот несколько хороших примеров различных сочетаний шрифтов и отраслей:
- Финансы: Bembo, Andrew Samuels, Clarendon, Gotham Narrow, FF Kievit
- Винодельни: Burgues Script, Adios Script Pro, Darleston
- Свадебная фотография: Anisha Script, Beautify, Hunter River
- Дизайн-агентство: Helvetica Bold, Gotham Black, Montserrat Bold
- ИТ-компания: Moon, Big John/Slim Joe, Simplifica, BW Quinta, Pier
Читаемость/Функция
Как упоминалось выше, это важная часть любого дизайна, когда речь идет о типографике. Если выбранный вами шрифт легко читается, значит, вы уже сделали половину работы. Не забывайте, что основной текст вашего дизайна должен быть читабельным.
Если выбранный вами шрифт легко читается, значит, вы уже сделали половину работы. Не забывайте, что основной текст вашего дизайна должен быть читабельным.
Таким образом, мы рекомендуем следующие шрифты для основного текста:
- PT SANS
- Vision
- Bifocals Grotesk
- Roman Serif
- Alte Haas Grotesk
- EVA
- KONSTANT GROTESK
- RIDGELINE 201
- GEIZER
- ТРИНАН
- Vision, современный и чистый шрифт без засечек, хорошо работает, если вы ищете жирные и крупные заголовки, и отлично сочетается с Libre Baskerville, если вы выберете последний для основного текста.
- Аниша — романтическая и современная каллиграфия, идеально подходящая для фотостудий, организаторов свадеб и заголовков цветочных магазинов. Если вы ищете подходящий шрифт для основного текста, рассмотрите Lora для создания потрясающего визуального опыта.
- Иногда вы можете получить отличную комбинацию, используя один и тот же шрифт. Например, Roboto Condensed, выделенный жирным шрифтом, можно использовать в заголовке, а его обычный шрифт — в основном тексте.
- Наконец, Hunter River — это фирменный шрифт кисти, который очень популярен в печатных изданиях, для брендинга, этикеток, цитат, одежды и ряда других творческих проектов.
 Для идеального сочетания попробуйте скомбинировать его с Playfair Display, шрифтом с засечками, который подчеркнет общую красоту дизайна.
Для идеального сочетания попробуйте скомбинировать его с Playfair Display, шрифтом с засечками, который подчеркнет общую красоту дизайна. - Комбинации шрифтов Canva
- Жирный. Комбинации шрифтов
- Mixfont
- Typeconnection
- Typotheque
- Fontjoy
- EXIT Festival ? История возникновения графического дизайна и визуальной айдентики фестивального бренда из первых рук
7 может быть ваша доля:
Взгляните на промышленную тренды
, если вы хотите быть Good Designer или AntRE, чтобы вы могли быть Good Designer или AntRER. многие должны знать, какие тренды в основных отраслях и как их используют другие, не говоря уже о том, насколько хорошо это находит отклик у публики.
Быть в курсе последних тенденций может сэкономить вам много времени, если вам нужно придумать что-то стандартное, может дать вам больше информации, если вы хотите сделать что-то новое и интересное. Наконец, это также может быть отличным способом увидеть несколько плохих примеров и вещей, от которых нужно держаться подальше любой ценой.
Наконец, это также может быть отличным способом увидеть несколько плохих примеров и вещей, от которых нужно держаться подальше любой ценой.
Примеры удачных сочетаний
Чтобы облегчить вашу работу, вот несколько сочетаний, которые хорошо работают в большинстве дизайнов.
Эффективное использование инструментов сопряжения
Эти инструменты должны послужить вашим источником выбора вариантов сопряжения, если вы чувствуете себя перегруженным или просто не хотите (или у вас нет времени) возиться с вариантами сопряжения.
Подводя итог
Чтобы сделать краткий обзор, вы должны знать, что существует несколько различных классификаций шрифтов и гарнитур. Однако самая большая разница, с которой вы столкнетесь между всеми ними, заключается в том, являются ли они шрифтами без засечек или с засечками. Последние являются более традиционными вариантами, в то время как шрифты без засечек могут похвастаться более современным внешним видом и, следовательно, более современным ощущением. Одна из первых вещей, о которых вы должны подумать, когда вы находитесь в самом начале проекта, — это хотите ли вы использовать шрифт с засечками или без засечек, чтобы создать определенную атмосферу.
Одна из первых вещей, о которых вы должны подумать, когда вы находитесь в самом начале проекта, — это хотите ли вы использовать шрифт с засечками или без засечек, чтобы создать определенную атмосферу.
Затем всегда следите за тем, чтобы ваши шрифты/гарнитуры были читабельными и чтобы каждую букву можно было прочитать и отличить от других.
В-третьих, всегда ищите контраст, а не конфликт. Тонкий контраст должен создать плавную и элегантную визуальную презентацию, не говоря уже о практичности, которая позволит вашему читателю легко перемещаться по тексту. Лучший способ добиться этого — выбрать шрифт без засечек для заголовка и вариант с засечками для основного текста.
Наконец, никогда не забывайте о конечной цели вашего дизайна. Что за сообщение? Кто ваша аудитория? Какой бренд вам нужен для реализации проекта? Мы говорим о вашем бренде? Какова ваша миссия? Что вы хотите представлять?
Все эти вопросы лягут в основу всего вашего проекта. Как и в случае с цветовыми схемами и другими элементами дизайна, здесь правил нет вообще. Как было сказано ранее, некоторые вещи работают более эффективно, чем другие, однако, если вы видите, что можете обойтись более традиционными подходами и пейрингами, во что бы то ни стало, попробуйте их. Посмотрите, как реагируют зрители (или клиенты), и исходите из этого. Ничто не высечено на камне, так что смело вносите новшества.
Как было сказано ранее, некоторые вещи работают более эффективно, чем другие, однако, если вы видите, что можете обойтись более традиционными подходами и пейрингами, во что бы то ни стало, попробуйте их. Посмотрите, как реагируют зрители (или клиенты), и исходите из этого. Ничто не высечено на камне, так что смело вносите новшества.
Заинтересованы в графическом дизайне? 9
Как выбрать шрифт для проекта
Недавно я получил электронное письмо от дизайнера по имени Джаред. Он прошел уроки типографики, которые я предлагаю в рамках бесплатного курса, и был очень благодарен за них. Он сказал, что многому научился, но у него также был один важный вопрос: как мне выбрать шрифт для моего проекта?
Он сказал мне, что работает в дизайнерском агентстве и постоянно выбирает шрифты для веб-сайтов, над которыми они работают. Это также то, что его очень расстраивает, поскольку он никогда не изучал дизайн и типографику, поэтому он в основном делает это по своему «внутреннему чутью». Или он копирует шрифт с понравившегося ему веб-сайта. Он осознает свои ограничения, когда дело доходит до выбора оригинального шрифта, и его разочарование растет с каждым днем. И он не один.
Или он копирует шрифт с понравившегося ему веб-сайта. Он осознает свои ограничения, когда дело доходит до выбора оригинального шрифта, и его разочарование растет с каждым днем. И он не один.
С тех пор как я запустил свой бесплатный курс веб-типографики в 2017 году, я каждый месяц получаю пару подобных писем. Более подробно о выборе шрифтов я писал в своей книге по веб-типографике, а также объяснял свой процесс на конкретном примере. Но не все покупают книгу, поэтому я решил еще раз объяснить свой процесс на другом примере — новом личном проекте, над которым я недавно начал работать.
UX Buddy
UX Buddy — это онлайн-курс для дизайнеров UX и продуктов, которые хотят сделать следующий шаг в своей карьере. Мне пришлось сменить много работ, прежде чем я нашел ту, которая соответствует тому, чем я хочу заниматься и что мне делать. Поэтому я хочу поделиться своим опытом и помочь дизайнерам с меньшим опытом найти лучшую работу UX.
Я работаю в GitLab, где мы назначаем напарника по UX вновь присоединившимся дизайнерам, чтобы помочь им начать работу (напарник по UX — это просто еще один дизайнер в команде, которому поручено помогать новому дизайнеру). Первые несколько месяцев тяжелы для новых дизайнеров, поэтому UX-приятели помогают им, направляя их, объясняя, как все работает, и поощряя их делать определенные вещи. Этим курсом я хочу сделать то же самое для дизайнеров, которые застряли в своей карьере UX. Но вместо того, чтобы быть их приятелем только после того, как они присоединятся к компании, я хочу помочь со всем, что предшествует этому — поиском хороших UX-компаний, написанием тематических исследований, проведением интервью, поддержкой и т. д.
Первые несколько месяцев тяжелы для новых дизайнеров, поэтому UX-приятели помогают им, направляя их, объясняя, как все работает, и поощряя их делать определенные вещи. Этим курсом я хочу сделать то же самое для дизайнеров, которые застряли в своей карьере UX. Но вместо того, чтобы быть их приятелем только после того, как они присоединятся к компании, я хочу помочь со всем, что предшествует этому — поиском хороших UX-компаний, написанием тематических исследований, проведением интервью, поддержкой и т. д.
Готовый сайт для UX Buddy (Исходный код)
Вот откуда пришла идея UX Buddy и каковы его цели. Это действительно хорошие отправные точки для определения брендинга. Поскольку курс вращается вокруг моего опыта в качестве соискателя, а также в качестве интервьюера в процессе найма, я хотел, чтобы брендинг отражал мою индивидуальность. Я хотел, чтобы это было минималистично, но не стерильно. Тепло, но не непрофессионально. В точку вместо ходить вокруг да около . Затем я провел двухдневный дизайнерский спринт, чтобы придумать ценностное предложение курса и некоторый контент для веб-сайта. Цель состояла в том, чтобы представить курс на одной веб-странице. Я придумал:
Затем я провел двухдневный дизайнерский спринт, чтобы придумать ценностное предложение курса и некоторый контент для веб-сайта. Цель состояла в том, чтобы представить курс на одной веб-странице. Я придумал:
Получите лучшую работу UX
для заголовка страницы и:
Этот курс предназначен не только для создания вашего портфолио UX, но и для того, чтобы вы получили потрясающую работу UX, где вы будете делать лучшую работу в своей жизни.
для ценностного предложения. Это было здорово и более чем достаточно, чтобы начать работу над сайтом, а вместе с ним и выбор шрифта.
Выбор шрифта
Хорошо, а теперь как нам выбрать шрифт для нашего проекта? В моей книге по веб-типографике я рекомендую рассмотреть семь вещей, три ключевых из которых следующие:
Цель веб-сайта и его содержание
Цель здесь — представить мой новый курс и себя как надежного и способного человека для учить по теме. Сайт не предназначен для чтения длинных статей, он должен быстро привлекать внимание посетителя.
Сайт не предназначен для чтения длинных статей, он должен быстро привлекать внимание посетителя.
Основной текст или заголовки
Мы выбираем шрифт для основного текста или для заголовков? Поскольку цель — увлечь посетителей, я хотел сосредоточиться на выборе правильного шрифта для заголовков.
Текст
Чтение текста, для которого мы разрабатываем дизайн, имеет основополагающее значение — как вы можете выбрать шрифт для чего-то, о чем вы понятия не имеете? Чтение образцов текста должно быть в самом начале процесса. Не используйте Lorem Ipsum, если вы не можете получить образцы контента, попробуйте найти похожий веб-сайт и «одолжить» его контент, пока вы его не получите.
Для UX Buddy у меня уже было название, ценностное предложение и название. Так что я был готов идти.
То, что я искал
К этому моменту у меня был текст для работы, я знал, какова его цель, и я также знал, что сосредоточился на поиске идеального шрифта для заголовков. Это, в сочетании с брендингом, отражающим мою индивидуальность, привело меня к использованию геометрического шрифта без засечек, моего любимого стиля. Если вы не знаете основные стили шрифтов и не знаете, как их различать, ознакомьтесь с моим руководством по распознаванию стилей шрифтов. Это самый первый шаг в выборе оригинального шрифта.
Это, в сочетании с брендингом, отражающим мою индивидуальность, привело меня к использованию геометрического шрифта без засечек, моего любимого стиля. Если вы не знаете основные стили шрифтов и не знаете, как их различать, ознакомьтесь с моим руководством по распознаванию стилей шрифтов. Это самый первый шаг в выборе оригинального шрифта.
Сначала я просмотрел шрифты этого стиля в Google Fonts и Adobe Fonts, но не смог найти совпадения. Например, я знал, что хочу, чтобы шрифт имел одноэтажные стили строчных букв «a» и «g».
Двухэтажные «а» и «г» слева, одноэтажные «а» и «г» справа
Мне просто нравится их простота, и я подумал, что это хорошо сочетается с минималистичным и упрощенным брендингом, к которому я стремился. Я не смог найти подобные шрифты у этих поставщиков шрифтов, поэтому я пошел искать на myfonts.com. Я нашел там пару отличных матчей: Larsseit, Nexa, Axiforma, Mont, Sofia Pro и Gilroy. Я также знал, что хочу использовать жирный шрифт в качестве основного стиля, чтобы вызвать чувство дружелюбия. Вот они, уже окрашенные в основной цвет, который я планировал использовать.
Вот они, уже окрашенные в основной цвет, который я планировал использовать.
Обратите внимание, что Ларссейт использует двухэтажный стиль для буквы «а», но можно переключиться на одноэтажный стиль с помощью функции альтернативных стилей OpenType.
Интересно, что все эти шрифты были разного веса и имели хорошую поддержку OpenType и языков. Шрифты с myfonts.com также можно сразу загружать как веб-шрифты, поэтому я знал, что проблем с их размером в килобайтах не будет. Получив эти заверения, я сосредоточился на стилях шрифтов. Затем я наложил текст, с которым мне предстояло работать, на каждый из этих шрифтов и внимательно изучил их. Я начал с названия проекта.
Примечание: я с самого начала знал, что хочу сделать логотип предельно простым. Поэтому я стремился к логотипу только для шрифта.
Давайте вспомним рекомендации, которые я установил для брендинга проекта:
- Минималистичный, но не стерильный
- Теплый, но не непрофессиональный
- В точку вместо ходить вокруг да около Это было здорово для следующего шага сужения и выбора.

Сужение
Взгляните на имя UX-приятеля, установленное в Larsseit, Nexa и Sofia Pro ниже. Вы замечаете что-то общее в них?
Вы заметили повторяющийся шаблон в букве «у»?
Присмотритесь к букве «у». Видите, каким резким и резким он кажется? Выглядит холодно и формально. Может быть, даже стерильно, особенно по сравнению с тремя другими шрифтами, у которых выносные элементы слегка загнуты (Гилрой справа на изображении ниже).
Два типа спусковых элементов: очень острые, крутые и холодные слева, закрученные и, таким образом, чуть более теплые и приятные справа.
Он не соответствовал брендингу, который я имел в виду, поэтому я сразу исключил эти три шрифта. Теперь я остался с Axiforma, Mont и Gilroy. Давайте посмотрим, как выглядит заголовок страницы, когда он установлен с ними.
Вы заметили треугольную форму в строчной букве «t» в слове Mont? Это слишком сильно выделяется.
Я сразу заметил кое-что интересное в Mont: строчная буква «t» имеет очень специфический стиль (взгляните на слово «better» на изображении выше). Настолько, что выделяется. Мне это не понравилось, поэтому я устранил Монта. Axiforma и Gilroy казались действительно хорошими вариантами, поэтому я еще больше их изучил. Я решил изложить ценностное предложение курса в одном предложении в каждом из них и провести параллельное сравнение.
Настолько, что выделяется. Мне это не понравилось, поэтому я устранил Монта. Axiforma и Gilroy казались действительно хорошими вариантами, поэтому я еще больше их изучил. Я решил изложить ценностное предложение курса в одном предложении в каждом из них и провести параллельное сравнение.
Делая выбор
Сначала мне понравилось, как строчная буква «f» в Axiforma совпадала с другими буквами в словах («Портфолио» на изображении ниже). Но теперь также стало очевидно, что это выглядит немного странно, когда оно находится в конце слова («из» на изображении ниже). Выглядит неуравновешенно и странно.
Мне нравится поток букв «rtf», но, другими словами, он выглядит несбалансированным.
В этот момент стало ясно еще кое-что. Некоторые спусковые элементы в Axiforma загнуты вверх, что начинает выделяться в таком длинном тексте. Обратите внимание на строчные буквы «j» и «y».
Спусковые элементы в Axiforma загибаются вверх на самом краю, в то время как в Gilroy они несколько резко обрываются.
Гилрой тоже не идеален, мне не очень нравятся кавычки и запятая. Стиль от Axiforma выглядит намного дружелюбнее и теплее.
Но в целом мне нравится, как хорошо выглядит Гилрой. Это также хорошо согласуется с тем, чего я хотел добиться для брендинга проекта, поэтому я решил использовать его. Я хотел, чтобы он выделялся на веб-сайте, поэтому решил объединить его с системным шрифтом для основного текста. Системный шрифт — идеальный компаньон в этом случае, потому что какой шрифт является более универсальным, чем шрифт, который пользователь видит повсюду на своем компьютере? Apple San Francisco в Mac OS и Microsoft Segoe UI в Windows хорошо смотрятся рядом с Gilroy, и это шрифты, которые увидит большинство посетителей. Вот окончательная комбинация, как она выглядит в Mac OS:
На этом практический пример выбора шрифта заканчивается. С самого начала я установил принципы брендинга и придумал контент, с которым я мог работать. С этого момента я начал искать подходящие шрифты и продолжал сужать круг, пока не остановился на лучшем варианте. При таком подходе я получаю выбор шрифта, который хорошо согласуется с целью проекта и его брендингом, но также хорошо работает с его содержанием. Это намного лучше, чем использовать шрифт, который просто выглядит хорошо на веб-сайте, на который я наткнулся .
При таком подходе я получаю выбор шрифта, который хорошо согласуется с целью проекта и его брендингом, но также хорошо работает с его содержанием. Это намного лучше, чем использовать шрифт, который просто выглядит хорошо на веб-сайте, на который я наткнулся .
Кстати, если UX Buddy кажется интересным курсом, вы уже можете присоединиться к списку ожидания и будете одним из первых, кто узнает, когда он запустится!
Улучшите типографику на вашем сайте
Присоединяйтесь к более чем 20 000 дизайнеров и разработчиков, получите 7 бесплатных уроков и улучшите свои навыки веб-типографики.
Получите бесплатные урокиПросто крутая веб-типографика, никакого спама.
Об авторе
Матей — старший дизайнер продуктов в GitLab и автор проекта Better Web Type. Родом из Словении, но его страсть к простому и удобному дизайну привела его в путешествие по Германии, Люксембургу, Лондону и даже в Эдинбург в Шотландии. Он процветает в серой зоне между дизайном и разработкой.
@matejlatin | matejlatin.co.uk
Пожалуйста, включите JavaScript для просмотра комментариев на платформе Disqus.
ВЫБОР ШРИФТОВ ДЛЯ ВАШЕГО ДИЗАЙН-ПРОЕКТА
[C]Выбор шрифтов может быть одной из самых приятных частей любого проекта. Или это может быть ад. Без глубоких знаний основных семейств шрифтов и приличной коллекции классических шрифтов легко получить слишком много на странице или обнаружить, что вы прыгаете на подножку тренда и ненавидите результат всего через несколько месяцев. линия. Папирус, кто-нибудь? я бы сказал Comic Sans (шрифт, который все дизайнеры якобы любят ненавидеть), но после прочтения , этого веселого разбора ненавистников Comic Sans , в эти дни я думаю, что это довольно круто. Я думаю, вы тоже.
Перед тем, как приступить к любому дизайн-проекту, я составляю небольшое руководство по стилю, подробно описывающее цвета, шрифты и то, как я планирую их использовать, а также объединяю их вместе с логотипом и элементами бренда. Думайте об этом как о создании эскиза или дорожной карты, чтобы держать вас в курсе, когда вы начнете проектировать.
Думайте об этом как о создании эскиза или дорожной карты, чтобы держать вас в курсе, когда вы начнете проектировать.
Открыть пустой холст или веб-страницу и просто «поиграться со шрифтами» не получится. По крайней мере, это не работает для меня. Всякий раз, когда я пропускаю важный этап планирования шрифта/бренда, мне всегда приходится возвращаться к началу. Вот о чем я…
Это можно сделать в любой дизайнерской программе. Обычно я использую Illustrator, но Photoshop или Canva вполне подойдут.
Итак, с чего начать? Давайте поговорим об основных семействах шрифтов.
SERIF
Серифы — это рабочие лошадки в мире шрифтов. Более 80% печатных книг и журналов печатаются шрифтом с засечками, в частности Times New Roman или Georgia, которые обычно используются во всех компьютерных операционных системах. Засечка — это шрифт с декоративной линией, утолщением или расширением в конце буквенной формы.
Засечки идеально подходят для классических логотипов, заголовков, кавычек, а при выделении курсивом добавляют элегантный контраст. В абзаце ниже используется только один шрифт (Adobe Garamond Pro) разного веса, размера и стиля, но результат получается разнообразным и стильным. Конечно, добавление нескольких контрастных шрифтов улучшило бы его, но я думаю, что это подтверждает мою точку зрения, что чем меньше, тем лучше, когда дело доходит до выбора шрифта.
В абзаце ниже используется только один шрифт (Adobe Garamond Pro) разного веса, размера и стиля, но результат получается разнообразным и стильным. Конечно, добавление нескольких контрастных шрифтов улучшило бы его, но я думаю, что это подтверждает мою точку зрения, что чем меньше, тем лучше, когда дело доходит до выбора шрифта.
Мои любимые шрифты с засечками включают Times New Roman, Georgia, Garamond (у которого есть красивый курсив) и все варианты Didot. Теано Дидона На самом деле это мое тотемное животное.
Примечание: Шрифты с засечками содержат символы амперсанда, за которые можно умереть. Взгляните на два моих самых любимых амперсанда с засечками. (Psst. Playfair Display — это даже бесплатный шрифт Google).
ПОЛУЗАСЕКИ
Если сплошные засечки не совсем подходят для вашего проекта, вы можете подумать о полузасечках, которые придают гораздо более современный, урезанный вид. Они также хорошо работают как с полными засечками, так и с современными шрифтами без засечек (подробнее о них скоро).
Они также хорошо работают как с полными засечками, так и с современными шрифтами без засечек (подробнее о них скоро).
Мой выбор полузасечек включает Cinzel (классический и бесплатный), Cimiez (очень минималистичный) и мой личный фаворит (и бесплатный шрифт Google) Rosarivo .
ПЛОСКИЕ ЗАСЕКИ
Плоские засечки — это засечки с маленькими плитами вместо изогнутых засечек. Лично я использую их, когда ищу деревенскую или веселую неформальную атмосферу. Они могут почти работать, когда установлены как непрерывный текст, но следите за удобочитаемостью. Они идеальны, если вам нравится классический эффект пишущей машинки.
Fab slab включает Arvo , все семейство Trend slab и, для более чистого ощущения, мне нравится бесплатный шрифт Google Rokkit и хрупкий Nixie One . Не забывайте о часто упускаемой из виду американской пишущей машинке — чистой, с современным ощущением ретро и закругленными плитами. Раньше он был везде, но я чувствую, что он готов к возвращению.
Раньше он был везде, но я чувствую, что он готов к возвращению.
Без засечек
Шрифты без засечек — это хамелеоны в мире шрифтов, которым удается легко вписаться как в современные, так и в классические дизайнерские проекты. Чаще всего я использую шрифты без засечек для подзаголовков и меню. В сочетании с классическими засечками и приличным расстоянием между буквами результат получается простым и стильным, когда дело доходит до логотипов. Если вам срочно нужен логотип на основе шрифта, попробуйте одну из комбинаций ниже. Добавление простой геометрической формы значительно повышает вашу игру. Обратите внимание, что когда преобладает засечка, а форма представляет собой классический горизонтальный прямоугольник, ощущение более традиционное.
Позвольте шрифту без засечек доминировать, добавьте геометрический квадратный ромб, и вы в тренде.
Доступные или бесплатные избранные шрифты включают: Lato , Colaborate (выпускается в широком диапазоне насыщенности), Raleway (блестящий Ultra Thin) и сжатые (высокие) шрифты Osw8, такие как 003ald 90 90 (сжатые) шрифты, такие как Trade Gothic и Spinnaker (бесплатный шрифт Google).
НАПИСНЫЕ ШРИФТЫ
Пару лет назад я бы смешал рукописные шрифты с экранными, но популярность современных каллиграфических и брашированных шрифтов такова, что я считаю, что они заслуживают отдельной категории.
Золотое правило заключается в том, чтобы использовать экономно, и я имею в виду, что никогда не устанавливайте более одной или двух строк в рукописном шрифте. Это заставляет людей кровоточить глаза. Они идеально подходят для логотипов, нечетных заголовков (но не длинных, например, заголовков сообщений в блогах и выносок). Достаточно ли одного скриптового шрифта в любом проекте? Всегда.
Примечание: кисти и каллиграфические шрифты сейчас в моде, и мне нравится их использовать, но я стараюсь избегать суперпопулярных шрифтов, чтобы придать им более уникальный вид. Действительно аутентичные рукописные шрифты имеют неровную основу и детали, обработанные вручную.
Вот несколько моих любимых, которые не так уж часто встречаются. Они варьируются по стилю от рукописного до полностью каллиграфического, наполненного дополнительными росчерками. Не многие из шрифтов, которые вы видите ниже, бесплатны, но если когда-либо наступает подходящее время для инвестиций в премиум-шрифты, то это определенно когда вы работаете со скриптовым шрифтом. Шрифты ниже включают Manus (бесплатно для личного пользования), Arsenale White (бесплатно для личного пользования), Ashley Brush , Noteworthy , Dago , Vermandois , Scripts
Они варьируются по стилю от рукописного до полностью каллиграфического, наполненного дополнительными росчерками. Не многие из шрифтов, которые вы видите ниже, бесплатны, но если когда-либо наступает подходящее время для инвестиций в премиум-шрифты, то это определенно когда вы работаете со скриптовым шрифтом. Шрифты ниже включают Manus (бесплатно для личного пользования), Arsenale White (бесплатно для личного пользования), Ashley Brush , Noteworthy , Dago , Vermandois , Scripts
ШРИФТЫ ДИСПЛЕЯ
Это веселые ребята. Здесь можно найти рождественские шрифты, шрифты диско-шаров и узорчатые шрифты. Остерегаться. Экранные шрифты доставляют массу удовольствия и могут быть использованы для усиления воздействия. С другой стороны, новые шрифты часто легко узнаваемы и быстро устаревают. Иногда я использую экранные шрифты как часть логотипа, меток или призывов к действию. Есть пара литейщиков шрифтов, которые мне очень нравятся, они делают отличные шрифты для дисплеев без сыра. Выезд The Designers Foundry (ранее Ten Dollar Fonts) и The Lost Type Co-Op .
Есть пара литейщиков шрифтов, которые мне очень нравятся, они делают отличные шрифты для дисплеев без сыра. Выезд The Designers Foundry (ранее Ten Dollar Fonts) и The Lost Type Co-Op .
Ниже представлена подборка шрифтов, которые я использовал в прошлом году. Я не думаю, что у вас действительно может быть любимый экранный шрифт, потому что они варьируются от потрясающих сильно изогнутых засечек до проблемных шрифтов и контурных шрифтов без засечек. Это действительно зависит от проекта в руке. Они отлично подходят для добавления эффекта, хорошо работают в качестве основы для логотипа, но используются экономно. Достаточно одного-двух слов.
Следующие шрифты включают: Majesti Banner , Trend Sans , Wicked Grit , Conqueror Carved и Prismatic .
СОЕДИНЯЕМ ВСЕ ВМЕСТЕ
Как мы уже упоминали ранее, открытие пустого холста или страницы и «игра со шрифтами» — это билет в один конец к разочарованию.
Я всегда начинаю с логотипа, а все остальные шрифты выбираю оттуда. Как правило, я ищу 2-3 шрифта для совместной работы в любом дизайн-проекте, иногда больше, иногда меньше.
Обычно я ищу шрифты с засечками, без засечек и шрифт/курсив/что-то интересное, чтобы завершить трио.
Вот пример выбора шрифта сверху вниз. Если в логотипе используется рукописный рукописный шрифт, я знаю, что не буду использовать его (или даже другой рукописный шрифт) где-либо еще. Я постараюсь дополнить его классическим шрифтом с засечками, либо заглавными буквами для заголовков, либо в виде основного текста. Простой расширенный гротеск, скорее всего, завершит мой набор.
Если логотип типографский (без засечек или без засечек), я знаю, что буду искать что-то курсивное для выделения и призыва к действию. В приведенном ниже примере показано, как эти три семейства могут работать вместе практически в любом сценарии. Я использовал комбинацию классических шрифтов с засечками и без засечек во всех трех примерах и каждый раз просто менял шрифт сценария.
Меня никогда не подводило правило трех шрифтов и даже правило одного шрифта, использующее три разных веса (помните пример с Times New Roman?) На вашем сайте слишком много шрифтов? Или, возможно, вы оставили шрифты по умолчанию на своем веб-сайте и не выбирали их активно. Сейчас самое время проверить.
ЛИЦЕНЗИРОВАНИЕ
Последнее слово о лицензировании. Шрифты лицензируются по-разному, включая бесплатные только для личного использования, бесплатные для коммерческого использования, настольные или веб-шрифты. Перед установкой шрифта ознакомьтесь с условиями использования и соблюдайте их. За каждым шрифтом, который вам нравится, стоит типограф, который доверяет вам делать правильные вещи. Во многих случаях я обнаружил, что дизайнеры шрифтов очень быстро реагируют на запросы и щедры, когда дело доходит до разрешения, но всегда спрашивают, если вы не уверены.
БОНУСНОЕ ВРЕМЯ
Настоящим любителям шрифтов может быть интересно увидеть простую диаграмму основных частей символа шрифта.