Размер текста | WebReference
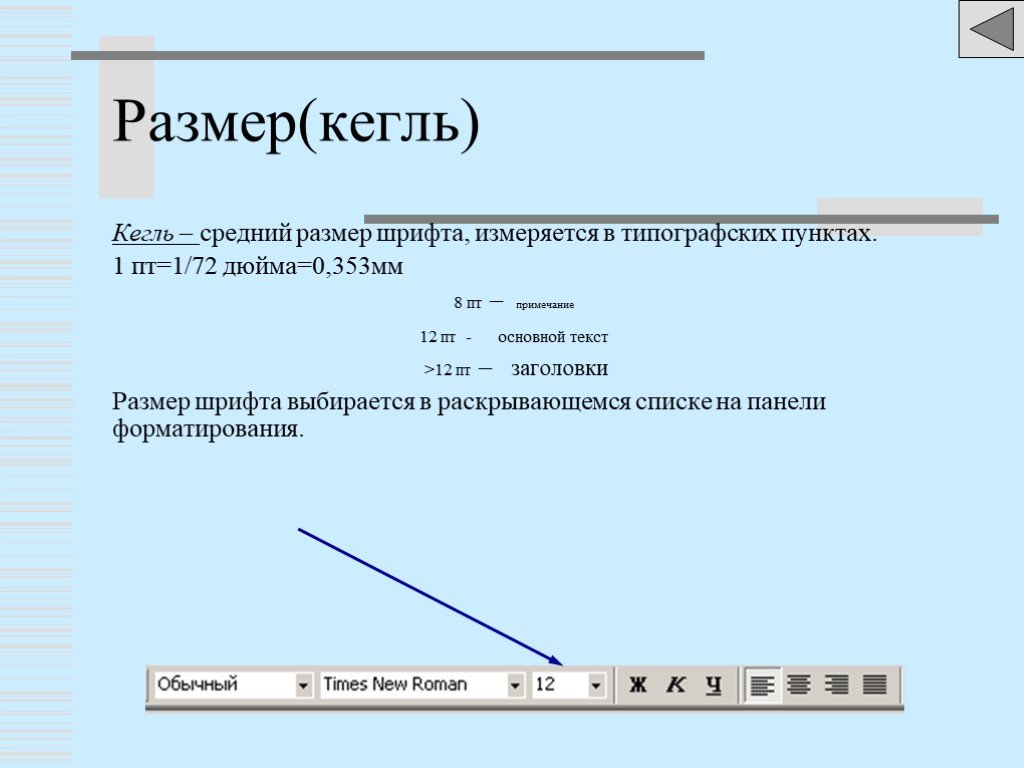
Размер шрифта или, как он ещё называется в типографике — кегль, определяется высотой символов, которая, в свою очередь, на веб-странице может задаваться как в относительных (em, rem), так и в абсолютных единицах (дюймы (in), миллиметры (mm), пункты (pt) и др).
На вид шрифта влияет не только заданный размер, но и выбор гарнитуры. Шрифт Arial выглядит крупнее, чем шрифт Times того же размера, а шрифт Courier New чуть меньше шрифта Arial (рис. 1). Учитывайте эту особенность при выборе шрифта и его размеров.
Рис. 1. Размеры текста на веб-странице
На рис. 1 приведены три типа шрифтов с размером 12 и 24 пункта. Легко заметить, что при одинаковых заданных размерах текст различается как по высоте, так и по насыщенности.
Размер текста устанавливается через свойство font-size, значение может быть задано несколькими способами. Набор констант (хх-small, x-small, small, medium, large, x-large, xx-large) указывает размер, который называется абсолютным.
На практике константы применяются редко, а в основном используются допустимые единицы CSS: em (высота шрифта элемента), пункты (pt), пиксели (рх) и др. Перечислим несколько популярных.
Пиксели
Пиксель — это элементарная точка устройства. Размеры элементов веб-страницы, вроде изображений и колонок преимущественно делаются именно в пикселях, поэтому имеет смысл задавать и шрифт в этих единицах.
Пункты
Пожалуй, самая распространённая единица для указания размера шрифта. Многие люди привыкли задавать размер текста в текстовых редакторах, например 12. А что это число означает, не понимают. Так это и есть пункты, пожалуй, единственная величина не из метрической системы измерения, которая используется у нас повсеместно. И все благодаря текстовым редакторам и издательским системам.
И все благодаря текстовым редакторам и издательским системам.
em
Эта единица показывает размер шрифта текущего элемента и он всегда равен 1em независимо от реального размера текста. Зачем тогда использовать? Em связан с размером шрифта родительского элемента и мы можем легко изменять размер текста самого элемента в большую (1.2em) или меньшую сторону (0.8em) без дополнительных вычислений. В каком-то смысле это является синонимом процентной записи.
rem
При использовании множественных вложений одних элементов в другие, с em легко запутаться в вычислениях. Например, если уменьшить размер шрифта до 0.8em, а потом у дочернего элемента увеличить до 1.2em, то будет ли текст одного размера? Единица rem привязана только к корневому элементу и таким образом не зависит от уровня вложения элементов.
В примере 1 задействовано сразу несколько единиц измерений.
Пример 1. Изменение размеров текста
Изменение размеров текста
Рис. 2. Задание размера для заголовка и основного текста
- <big>
- font-size
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Свойство font-size, размер шрифта — Оформление текста — HTML Academy
Загрузка…
Через несколько секунд всё будет готово
- index.html
- style.
 css
css
HTML
<!DOCTYPE html>
<html lang=»ru»>
<head>
<meta charset=»utf-8″>
<title>Дневник начинающего верстальщика</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<header>
<p>Блог</p>
<nav>
<a href=»index.html»>На главную</a>
</nav>
</header>
<main>
<article>
<h2>День второй. Хочу быть верстальщиком</h2>
<p>Сегодня весь вечер просидел в интернете. Читал про преимущества работы верстальщиком. Часто отвлекался на видео с котиками, конечно, но кое-что я запомнил:</p>
<ul>
<li>ты делаешь полезное дело</li>
<li>можешь работать удалённо</li>
<li>интересные люди</li>
<li>хорошая зарплата</li>
</ul>
<p>Желания учиться резко прибавилось.
CSS
body {
padding: 0 30px;
font-size: 16px;
line-height: 26px;
font-family: «Arial», sans-serif;
color: #222222;
background: #ffffff url(«img/bg-page.png») no-repeat top center;
}
h2 {
font-size: 36px;
line-height: normal;
}
h3 {
font-size: 20px;
line-height: normal;
}
a {
color: #0099ef;
text-decoration: underline;
}
.avatar {
border-radius: 50%;
}
.blog-navigation {
margin-bottom: 30px;
padding: 20px;
color: #ffffff;
background-color: #4470c4;
border: 5px solid #2d508f;
}
.blog-navigation h3 {
margin-top: 0;
}
.blog-navigation ul {
padding-left: 0;
list-style: none;
}
.blog-navigation li {
margin-bottom: 5px;
}
.blog-navigation a {
color: #ffffff;
}
.skills dd {
margin: 0;
margin-bottom: 10px;
background-color: #e8e8e8;
}
.
Что в задании вам не понравилось?
Не работает проверка кодаЗадание слишком сложноеНепонятная теорияДругое (сейчас напишу)
Другое (сейчас напишу)
Спасибо! Мы скоро всё исправим)
Код изменился, нажмите «Обновить» или включите автозапуск.
Вы перешли на другую страницу
Кликните внутри мини-браузера, чтобы поставить фокус в это окно.
ЗадачиВыполнено
- Для заголовка
h2изменитеfont-sizeна24px, - затем добавьте абзацу
<p>Блог</p>классpage-title - и создайте правило для этого класса с заданием размеру шрифта значения
36px.
Размер шрифта Определение | Law Insider
означает количество Базовых активов в одном лоте в CFD.

означает количество учеников, приписанных к обычному классному руководителю в 3-ю пятницу сентября.
означает количество детей в группе.
означает горизонтальное место для парковки велосипедов, расположенное выше или ниже другого места для парковки велосипедов и оборудованное механическим устройством, обеспечивающим доступ на уровне пола к обоим местам для парковки велосипедов.
(пылезащитная маска) означает противоаэрозольный противоаэрозольный респиратор с фильтром, составляющим неотъемлемую часть лицевой части, или со всей лицевой частью, состоящей из фильтрующей среды, не снабженный эластомерными уплотняющими поверхностями и регулируемыми ремнями.
или «BSF» означает оцениваемую внутреннюю жилую площадь Квартиры в квадратных футах, за исключением любых навесов для автомобилей, дорожек, гаражей, навесов, патио, закрытых патио, отдельно стоящих вспомогательных строений, других строений, не используемых в качестве жилого помещения, или любые другие квадратные метры, исключенные в соответствии с разделом 659 Правительственного кодекса.
 95, как определено со ссылкой на разрешение на строительство для такой единицы.
95, как определено со ссылкой на разрешение на строительство для такой единицы.означает количество, которое определяется путем подсчета заемщика, супруга заемщика и детей заемщика, включая нерожденных детей, которые родятся в течение года, в котором заемщик удостоверяет размер семьи, если дети получают более половины своего поддержка со стороны заемщика. Размер семьи заемщика включает других лиц, если на момент подтверждения заемщиком размера семьи другие лица —
или «Платежи FILOT» означает сумму, уплаченную или подлежащую уплате вместо адвалорных налогов на имущество, как указано в настоящем документе.
означает любую часть здания, имеющую со всех сторон земляное полотно (ниже уровня земли).
означает обозначение, показывающее:
означает зону, оборудованную велосипедной стойкой для парковки и крепления велосипедов, и:
означает часть проезжей части, обозначенную знаками и/или дорожная разметка
означает территорию, используемую для парковки или хранения велосипедов;
означает обязательную зону защиты от видимости, обозначенную в соответствии с разделом 169A федерального закона о чистом воздухе.

означает покрытие для входа в дыхательные пути, полностью закрывающее лицо.
означает аэрозольный клей, предназначенный для приклеивания пенополистирола к основаниям.
означает устройство, приводимое в движение исключительно силой человека, на котором человек может ездить либо на
означает районы, перечисленные в Тарифе, Приложение DD, раздел 5.10(a)(iv)(A), и любые LDA, установленные как Зоны CONE в соответствии с Тарифом, Приложение DD, раздел 5.10(a)(iv)(B) .
означает покрытие, маркированное и составленное для нанесения на настил из магнезиального цемента для защиты основания из магнезиального цемента от эрозии водой.
означает фильтр, используемый для гомогенизации мощности поглощенной дозы в поле излучения.
означает расстояние по вертикали между уровнем земли и самой высокой точкой здания или сооружения;
означает конкретное количество марихуаны, выращенное с использованием одних и тех же методов выращивания, собранное в течение 72 часов в одном и том же месте и выдержанное в одинаковых условиях.

и/или «Крытая площадь» в отношении Квартиры означает площадь пола этой Квартиры, включая площадь балконов и террас, если они к ним примыкают, а также толщину стен (внешних или внутренних) и колонны и колонны в ней При условии, что если какая-либо стена, колонна или колонна являются общими между двумя Квартирами, то половина площади под такой колонной стены или колонной должна быть включена в застроенную площадь каждой такой Квартиры.
означает битумный вяжущий материал, сжиженный путем смешивания с нефтяными растворителями (разбавителями). При воздействии атмосферных условий разбавители испаряются, оставляя асфальтовое вяжущее выполнять свою функцию.
означает линию участка, отличную от передней или задней линии участка.
означает, по отношению ко многим,
Как изменить размер шрифта в CSS
Когда вы хотите привлечь внимание к фрагменту текста на странице, мало что может быть более эффективным, чем увеличение размера шрифта . А для этого вам нужно понимать CSS 9.0111 размер шрифта свойство.
А для этого вам нужно понимать CSS 9.0111 размер шрифта свойство.
Размер ваших шрифтов привлекает внимание читателя и устанавливает визуальную иерархию. Вы заметите, что в этом сообщении в блоге заголовок () имеет самый большой размер шрифта. Затем элементы заголовка (, и ) уменьшаются в размере, пока мы не достигнем
Допустим, вы хотите уменьшить или увеличить размеры заголовков по умолчанию или изменить размер шрифта других элементов на странице. В этом случае вы можете изменить размер шрифта в CSS.
В этом посте мы покажем вам, как использовать свойство CSS font-size , в том числе:
- с использованием единицы измерения абсолютного размера .
- с использованием единицы относительного размера
- с использованием значения длины (например, пикселей, бэров или бэров)
- с использованием процентного значения
- с использованием единиц vw для настройки размера шрифта
Как изменить размер шрифта в CSS
размер шрифта — это свойство CSS, которое управляет размером текста на веб-странице. Есть несколько значений, которые вы можете использовать для определения размер шрифта свойство. Пример ниже включает различные значения и единицы измерения, которые вы можете использовать в CSS. Тот, который вы выберете, будет зависеть от потребностей и целей вашего сайта.
Есть несколько значений, которые вы можете использовать для определения размер шрифта свойство. Пример ниже включает различные значения и единицы измерения, которые вы можете использовать в CSS. Тот, который вы выберете, будет зависеть от потребностей и целей вашего сайта.
См. размер шрифта Pen: разные значения от HubSpot (@hubspot) на CodePen.
Давайте подробнее рассмотрим эти значения и обсудим плюсы и минусы каждого из них.
Ключевое слово абсолютного размера
элемент {размер шрифта: маленький; } Ключевые слова абсолютного размера основаны на размере шрифта по умолчанию. Чаще всего размер шрифта по умолчанию — средний (что соответствует 16 пикселям или 1 em), хотя он может отличаться в зависимости от браузера и семейства шрифтов. Обратите внимание, что в HTML размер шрифта по умолчанию составляет 16 пикселей.
Ключевые слова абсолютного размера:
- xx-small
- х-маленький
- маленький
- средний
- большой
- большой
- xx-большой
- xxx-большой
Вот как каждый из них выглядит в браузере:
См. размер шрифта Pen: абсолютный размер от HubSpot (@hubspot) на CodePen.
Ключевые слова с абсолютным размером позволяют легко установить для текста заданный размер и создать иерархию шрифтов для вашей страницы.
Однако они не позволяют пользователю изменять размер текста во всех браузерах, что делает их плохим выбором с точки зрения доступности. Чтобы охватить всех пользователей, попробуйте вместо этого использовать ключевые слова относительного размера.
Ключевое слово относительного размера
элемент {размер шрифта: больше; }Ключевые слова относительного размера задают размер шрифта больше или меньше относительно размера шрифта родительского элемента. Относительные размеры примерно основаны на соотношении ключевых слов абсолютного размера, описанных выше.
Итак, если родительский элемент имеет размер шрифта из большой , дочерний элемент с размером шрифта из меньшего будет выглядеть так, как если бы его размер шрифта был средний . Давайте посмотрим на код этой гипотезы.
См. Размер шрифта пера: относительный размер от HubSpot (@hubspot) на CodePen.
Ключевые слова относительного размера позволяют легко установить размер текста относительно окружающих элементов. Их преимущество перед ключевыми словами абсолютного размера заключается в том, что они позволяют пользователям изменять размер текста во всех браузерах, что делает их хорошим выбором для доступности.
Их преимущество перед ключевыми словами абсолютного размера заключается в том, что они позволяют пользователям изменять размер текста во всех браузерах, что делает их хорошим выбором для доступности.
Длина
Существует несколько значений длины, которые можно присвоить свойству font-size . Здесь мы сосредоточимся на трех наиболее распространенных: пикселях, единицах em и единицах rem.
пикселей
элемент {размер шрифта: 32px; }Использование пикселей ( px ) в качестве длины позволяет точно установить размер шрифта, независимо от того, какой браузер использует посетитель. Он указывает точное количество пикселей в высоту, которое вы хотите, чтобы браузер отображал ваш текст.
См. Размер шрифта пера: px от HubSpot (@hubspot) на CodePen.
Однако фиксированный характер пикселей также является недостатком. Они не оптимизированы для всех устройств — CSS-Tricks обнаружил, что веб-сайты на iPad mini отображаются так же, как веб-сайты на iPad, например, — и они не являются доступным значением длины.
Они не оптимизированы для всех устройств — CSS-Tricks обнаружил, что веб-сайты на iPad mini отображаются так же, как веб-сайты на iPad, например, — и они не являются доступным значением длины.
Поскольку в некоторых браузерах пользователи не могут изменить размер шрифта, вы можете использовать более инклюзивные и адаптивные параметры, например em и rem . Мы обсудим их далее.
Эмс
элемент {размер шрифта: 2em; }Блок em устанавливает размер шрифта относительно размера шрифта родительского элемента. Таким образом, присвоив тексту размер шрифта из 2em , этот текст будет в два раза больше окружающего его текста.
Установка размера шрифта в единицах em идеально подходит для инклюзивного дизайна. Поскольку em — это относительная единица, пользователи могут настраивать размер текста во всех браузерах.
Единственным недостатком является то, что ems компаунд. Итак, скажем, элемент с размером шрифта 2em содержит еще один элемент . Вложенный элемент будет в два раза больше, или 4em . См. код ниже.
Вложенный элемент будет в два раза больше, или 4em . См. код ниже.
См. Размер шрифта Pen: em от HubSpot (@hubspot) на CodePen.
К счастью, модуль rem решает эту проблему смешивания.
Ремс
элемент {размер шрифта: 2rem; }бэр — это относительная единица, как и эм, но они не складываются. Это связано с тем, что единицы em относятся к шрифту, то есть размер шрифта зависит от размера шрифта родительского элемента, а rems основаны на корне. Это означает, что размер шрифта зависит от размера шрифта, используемого элемент, также называемый корневым элементом.
Скажем, я установил размер шрифта корневого элемента на 12px , так что любой текст в документе, не измененный с помощью CSS, будет иметь размер 12 пикселей. См. Размер шрифта Pen: rem от HubSpot (@hubspot) на CodePen. Обратите внимание, как вложенные 9Элемент 0111 имеет тот же размер шрифта, что и другой элемент . Чтобы получить дополнительные рекомендации о том, когда следует использовать единицу px или единицу измерения rem, посмотрите это полезное поясняющее видео: Процентное значение задает размер шрифта элемента относительно размера шрифта родительского элемента. Скажем, элемент См. размер шрифта Pen: процент от HubSpot (@hubspot) на CodePen. Все значения свойств, описанные выше, имеют одну общую черту: они не являются адаптивными. Если вы хотите, чтобы размер шрифта реагировал на все устройства и дисплеи, вы можете использовать единицу ширины области просмотра, сокращенную до 9.0111 фольксваген . Единица vw — еще одна относительная единица. Скажем, я хочу, чтобы размер шрифта моего абзаца составлял 10% от ширины окна браузера. Вот как выглядит код: См. размер шрифта Pen: vw от HubSpot (@hubspot) на CodePen. А вот как выглядит текст при изменении размера области просмотра: При установке размера шрифта в единицах vm будьте осторожны, чтобы ваш текст не стал слишком большим на больших экранах. К сожалению, в CSS нет свойства «максимальный размер шрифта», но вы можете предотвратить слишком большой размер шрифта, используя медиа-запросы. Вам просто нужно использовать медиа-запрос на определенной контрольной точке размера экрана и вернуть размер шрифта к заданному значению в пикселях. Но я также хочу изменить размер шрифта элемента
Но я также хочу изменить размер шрифта элемента Процент
элемент { размер шрифта: 110%; }
Адаптивный текст
 Однако это относится не к родительскому элементу или корневому элементу, а к ширине области просмотра. Если быть точным, 1 vw равен 1% области просмотра. Это означает, что если окно просмотра имеет ширину 100 пикселей, 1vw равно 1 пикселю.
Однако это относится не к родительскому элементу или корневому элементу, а к ширине области просмотра. Если быть точным, 1 vw равен 1% области просмотра. Это означает, что если окно просмотра имеет ширину 100 пикселей, 1vw равно 1 пикселю. Максимальный размер шрифта в CSS