бесплатные менеджеры шрифтов. Онлайн сервисы для распознавания шрифта с картинки
В нелегкой работе веб-мастера частенько случается такая ситуация, что нужно определить шрифт на картинке. Думаю, каждый из нас сталкивался с подобной ситуацией.
Есть красивая надпись, но, не всегда удаётся сразу определить то, какой шрифт использовали. Что делать? Как определить нужный шрифт?
Показываю, как разрешить подобную ситуацию.
Определяем шрифт на картинке
Для решения задачи подойдёт сервис под названием Myfonts .
Сразу хочу сказать, что сервис сработает корректно, если вы ему предоставите хорошее горизонтальное изображение, безо всяких наклонов и лишних предметов. Откройте ваше изображение в любом редакторе, и попросту вырежьте область со шрифтом, и, если нужно, поверните изображение, чтобы получился горизонтальный текст.
Мне нужно было выяснить, каким кириллическим шрифтом сделана надпись. Я вырезал нужный участок, вот, что получилось:
Сервис подумает и выдаст результат.
Всё в порядке. Шрифт определился.
Вот так, легко и просто определяется любой шрифт на картинке. Думаю, сервис пригодится.
Работая с текстом, часто задаем себе вопрос «как найти или определить шрифт по заданной картинке?» . Например, вы нашли какой-либо PSD файл, а в нем был встроен некий красивый шрифт с тестовой записью. Понятное дело, нам нужно эту запись отредактировать, но только фотошоп пишет уведомление, что такой шрифт не установлен в общей библиотеке и в случае изменения текста он будет потерян. Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом:
На самом деле найти или определить шрифт по картинке сейчас не проблема. В интернете существует множество сервисов, которые помогут с большой вероятностью это сделать.
В интернете существует множество сервисов, которые помогут с большой вероятностью это сделать.
Если как следует покопаться, то, как правило, многие рекомендуют сайты по поиску шрифтов WhatTheFont и Whatfontis . На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
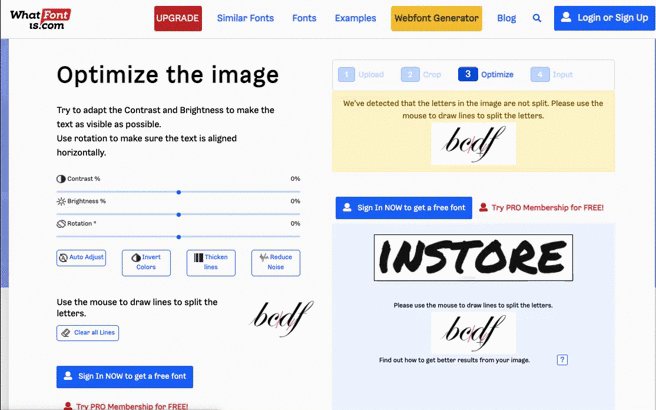
Сайты вам предлагают загрузить картинку, после чего система начинает анализ и ищет подходящий шрифт. Как правило, для большей точности совпадения, предлагается дополнительно ввести буквы с клавиатуры в соответствующие окна, например так:
Рекомендуется подбирать картинки большого размера, хотя бы 100 пикселей, и слова на картинке в идеале должны быть нарисованы четкими черными буквами на белом фоне и длиною хотя бы в 4 буквы. Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Потестив несколько таких сайтов, причем искал я один и тот же шрифт с картинки, я пришел к выводу, что самый удобный и эффективный сайт — это Whatfontis . Остальные сильно и часто ошибаются в своей выдаче.
Одно из главных достоинств — это вероятность того, что вам предложат бесплатно скачать тот шрифт, что вы ищите.
Открываете сервис.
Сначала определите каким способом вы хотите воспользоваться.
1. Нажав на кнопку Browse, выберите нужную картинку. Мой пример:
2. Укажите url-адрес к этой картинке, в случае, если она находится у вас не на компьютере, а где-то висит на просторах интернета.
Затем кликаем на Continue.
Примечание
Сколько бы не искал, но я не нашел подобного сервиса с русским интерфейсом. Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Главная беда в том, что шрифт, содержащий буквы русского алфавита, вы никогда не найдете на таком сервисе, поскольку они еще не поддерживают кириллицу. Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.
Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.
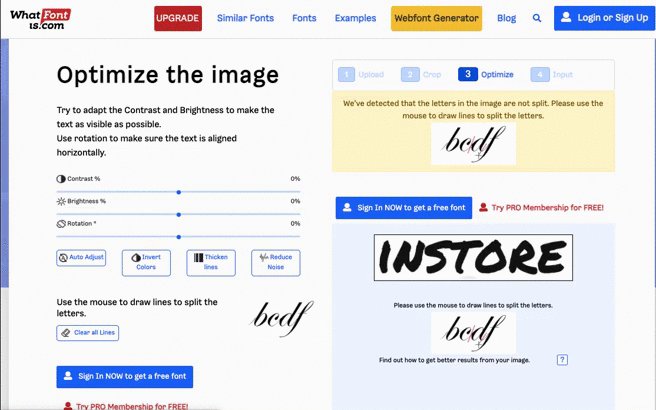
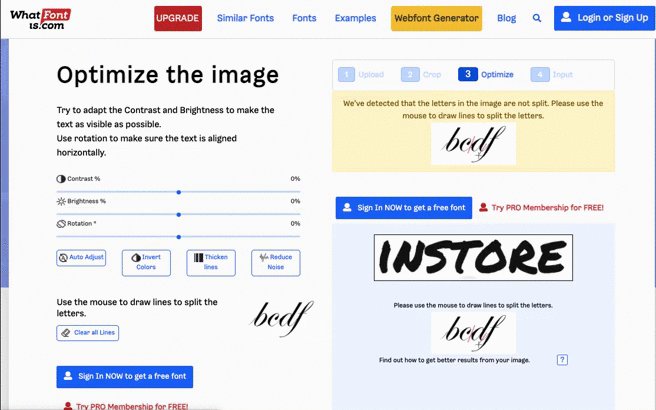
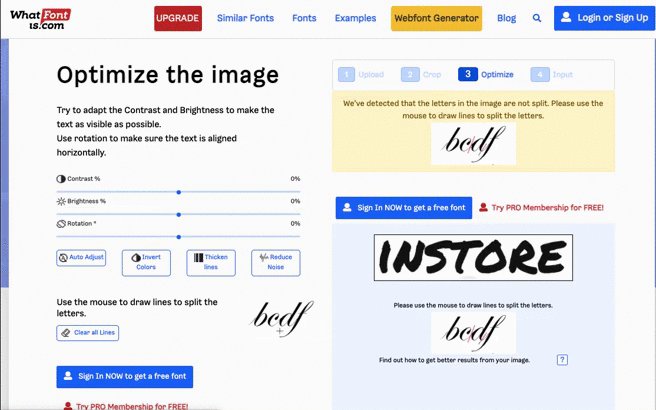
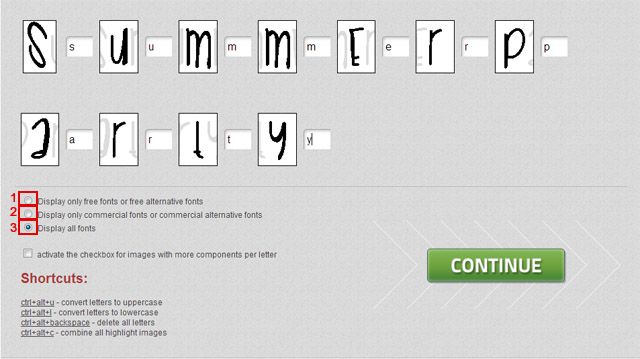
Как видите, программа сама распознала где буквы и разделила их по отдельности. Затем она просит вписать в соответствующие поля каким буквам на клавиатуре соответствуют данные картинки.
Еще ниже имеется три регулятора, влияющие на поисковую выдачу.
1. Display only free fonts or free alternative fonts . Галочка здесь означает, что поисковая выдача будет содержать только бесплатные аналоги.
2. Display only commercial fonts or commercial alternative fonts — здесь наоборот — только платные аналоги.
3. Display all fonts — отобразятся сразу все возможные шрифты.
Выбрав нужную галочку, жмите на Continue.
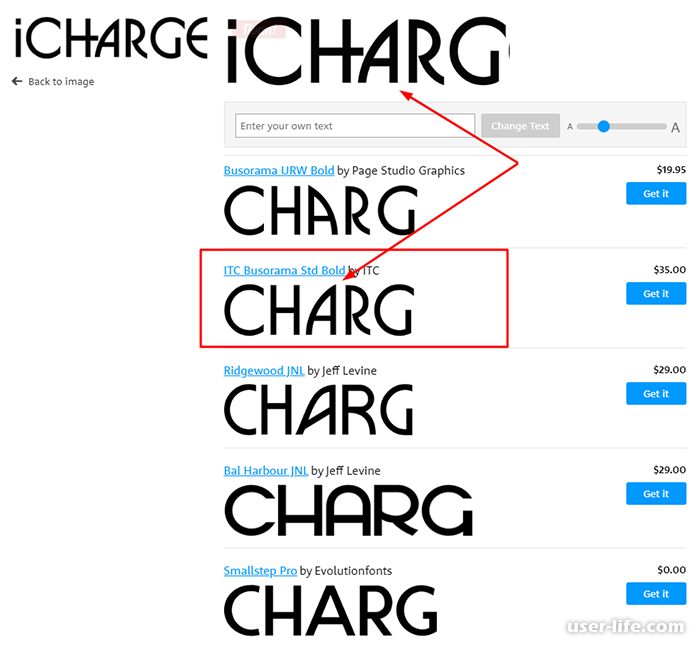
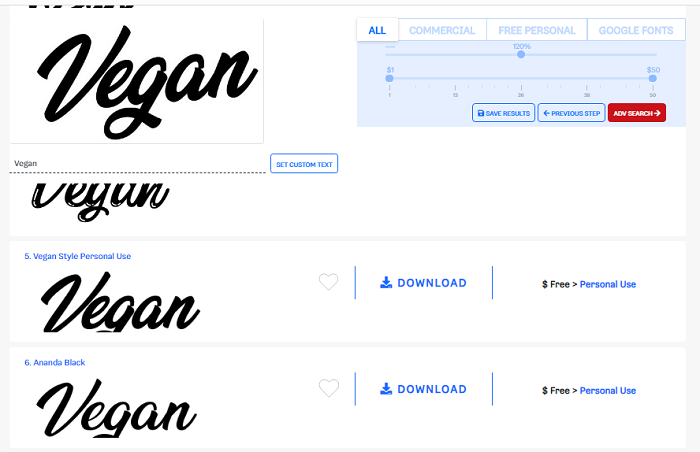
Появится та самая поисковая выдача, среди которой вы ищите самый похожий шрифт. Для удобства ваш искомый система все время показывает в нижнем правом углу.
Как видите, подходящий для меня вариант отображен самым первым под названием «SummerCrushes» . Я кстати поставил галочку, чтобы мне предлагали только бесплатные аналоги. Поэтому я могу с легкостью нажать на «Click here to download the font» , чтобы скачать шрифт который я определял по картинке.
Я кстати поставил галочку, чтобы мне предлагали только бесплатные аналоги. Поэтому я могу с легкостью нажать на «Click here to download the font» , чтобы скачать шрифт который я определял по картинке.
Подобные сервисы очень полезные и должны быть обязательно на заметке у мастеров, работающих с графическими редакторами. Остается только надеяться, что появятся и такие, которые смогут поддерживать кириллицу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Любой дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам.
Вот эта надпись:
Первый сервис, с помощью которого мы будет определять шрифт –
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
The background color is dark, please invert colors – светлый текст на темном фоне.
Теперь нажмите на кнопку “Continue” для продолжения.
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
Здесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикселей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам.
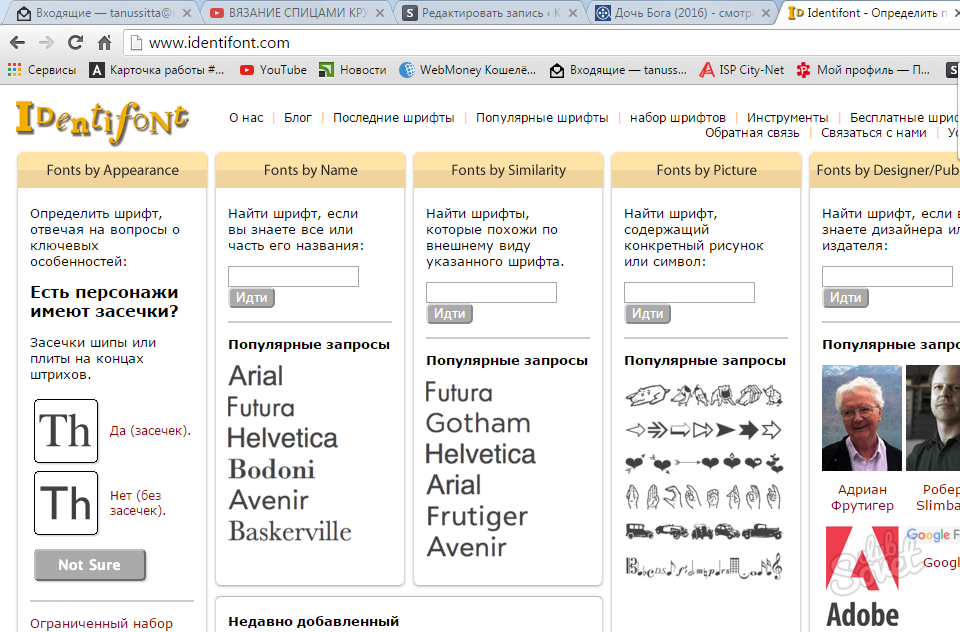
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
Есть ли у шрифта засечки,
название: просто введите название шрифта или его часть,
похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск.
Примечание: сервис англоязычный, но даже без знания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
4. Font Finder Firefox Add-On – дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS.
Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
Если вы сами выступаете в качестве дизайнера, то наверняка просматриваете все сайты с долей критицизма. Вы всегда оцениваете и осуждаете то, как выполнен дизайн. Одним из важнейших аспектов дизайна является шрифт! Если вам нравится стиль шрифта, то вам наверняка захочется использовать такой же в собственном будущем дизайне. Но для того чтобы сделать его, вам сначала нужно будет узнать, что за шрифт используется на сайте. Ввиду огромного множества доступных в интернете шрифтов, а также учитывая те объемы новых шрифтов, которые появляются каждый день, бывает довольно сложно распознать шрифт , если просто смотреть на него.
Одним из важнейших аспектов дизайна является шрифт! Если вам нравится стиль шрифта, то вам наверняка захочется использовать такой же в собственном будущем дизайне. Но для того чтобы сделать его, вам сначала нужно будет узнать, что за шрифт используется на сайте. Ввиду огромного множества доступных в интернете шрифтов, а также учитывая те объемы новых шрифтов, которые появляются каждый день, бывает довольно сложно распознать шрифт , если просто смотреть на него.
Поэтому я подумал, что стоит поработать над подборкой 5 онлайн-инструментов для распознания шрифтов . Эти инструменты должны быть у каждого веб-дизайнера. Уделите каждому из них внимание, и тогда вы сможете определить, какой подходит вам лучше всего!
Мне хотелось бы знать ваше мнение об этих инструментах. Если же я упустил из виду какие-нибудь еще клевые инструменты, пожалуйста, расскажите о них в комментариях.
1. What font is
Это бесплатный сайт, который дает вам возможность проще всего определить, какой шрифт используется на странице. Когда вы находитесь на сайте, на котором вам понравился тот или иной шрифт, просто сделайте скриншот страницы таким образом, чтобы на изображении был текст. Однако скриншот по размеру не должен превышть 1.8мб, и достаточно, чтобы на нем была всего одна строка текста. Формат изображения должен быть jpeg/jpg, gif или png. Далее скриншот загружается на Identify Fonts, и сайт отображает вам результат. Вы можете установить фильтр на отображение только бесплатных шрифтов, только платных шрифтов, либо и тех и тех.
Когда вы находитесь на сайте, на котором вам понравился тот или иной шрифт, просто сделайте скриншот страницы таким образом, чтобы на изображении был текст. Однако скриншот по размеру не должен превышть 1.8мб, и достаточно, чтобы на нем была всего одна строка текста. Формат изображения должен быть jpeg/jpg, gif или png. Далее скриншот загружается на Identify Fonts, и сайт отображает вам результат. Вы можете установить фильтр на отображение только бесплатных шрифтов, только платных шрифтов, либо и тех и тех.
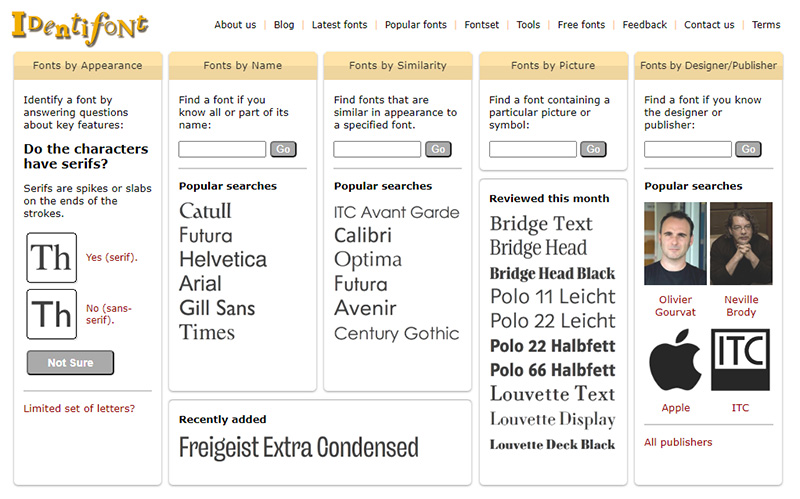
2. Identifont
Identifont задаст вам несколько простых вопросов для того, чтобы определить, какой шрифт вы ищете. На вопросы невероятно просто ответить, а представляют они нечто вроде «Какой тип хвостика должен быть у Q?». Вам будут предоставлены различные диаграммы, чтобы вы могли выбрать ответ. Если будет предложен только набор символов нужного вам шрифта, то вопросы могут быть конкретно касающиеся символов.
3. WhatTheFont
WhatTheFont распознает шрифты по тому же принципу что и IdentifyFont. Мы можем загрузить изображение в формате GIF, JPEG, TIFF или BMP, и в нем должно быть не более 25 символов. Так как символы сканируются вебсайтом, нам нужно будет подтвердить правильные символы. Затем сайт анализирует каждый символ и находит шрифт. .
Мы можем загрузить изображение в формате GIF, JPEG, TIFF или BMP, и в нем должно быть не более 25 символов. Так как символы сканируются вебсайтом, нам нужно будет подтвердить правильные символы. Затем сайт анализирует каждый символ и находит шрифт. .
4. Font Trainer
Font Trainer поможет вам просматривать шрифты в различных стилях. Сервис выступает в качестве блиц-опроса для поиска шрифта. Вы можете потренироваться распознавать многие популярные шрифты и исключить необходимость вообще пользоваться такими сервисми. Более того, знание названий многих шрифтов поможет вам впечатлить ваших друзей-дизайнеров. .
5. TypeNavigator
TypeNavigator представляет собой инструмент поиска шрифтов, который позволяет вам использовать множество опций, чтобы найти нужный шрифт. Опции по поиску шрифта чем-то напоминают вопросы, задаваемые в Identifont. С другой стороны, вы можете осуществлять поиск шрифтов по их названиям или по дизайнерам.
Еще 3 дополнительных инструмента вы можете увидеть по ссылке — . Советуем тоже смотреть.
Советуем тоже смотреть.
Я уверен, что у любого дизайнера был такой момент, когда он видел где-то какой-то шрифт, который так мог бы пригодится в проекте, но… что за шрифт?.. Ответ на этот вопрос затаился в глубине Вашего сознания, либо в глубине Вашего «незнания» (что разумеется простительно).
В этой статье мы рассмотрим несколько ресурсов, которые могут помочь вам в идентификации понравившегося шрифта.
Конечно, нельзя рассчитывать, что эти источники дадут вам 100 процентную уверенность в том что вы найдете нужный шрифт, но что помогут, так это точно.
Graphic Design Blog полезный ресурс, но может помочь лишь в том случае, если вы знаете имя дизайнера или студию, создавшего шрифт. Список студий и дизайнеров весьма обширный и поиск шрифта в разы упрощается. Но, что делать, если вы видите шрифт в первый раз?
Шаг 2: После загрузки картинки, проверьте, что What The Font правильно определил глифы, и лишь после этого жмите «поиск».
Вкратце, ГЛИФ — это графический образ знака. Один знак может соответствовать нескольким глифам; строчная «а», капительная «а» и альтернативный вариант строчной «а» с росчерком являются одним и тем же знаком, но в то же время это три разных глифа (графемы).
Один знак может соответствовать нескольким глифам; строчная «а», капительная «а» и альтернативный вариант строчной «а» с росчерком являются одним и тем же знаком, но в то же время это три разных глифа (графемы).
С другой стороны, один глиф также может соответствовать комбинации нескольких знаков, например лигатура «ffi», являясь единой графемой, соответствует последовательности трех знаков: f, f и i. Т.о. для программы проверки орфографии слово suffix будет состоять из 6 знаков, а графический процессор выдаст на экран 4 глифа.
Сначала я загрузил эту картинку:
Отличное сообщество, огромное количество ресурсов, блогов, новостей связных с типографской культурой. Есть даже typography Wiki.
Как определить что за шрифт. Как определить шрифт по картинке. Лучшие сервисы для определения шрифта по изображению онлайн
Наверняка у многих была ситуация, когда надо было определить неизвестный шрифт.
Поможет решить данную проблему достаточно простым и оригинальным способом. Вы загружаете (со своего компьютера или указав ссылку) картинку или логотип, на которых содержится текст, а сайт выдаёт список шрифтов. Для загрузки подходят файлы размером не более 360 x 275 пикселей и следующих форматов: GIF, JPEG, TIFF, BMP. Иногда может потребоваться ввести соответствующие символы, изображенные на картинке, поскольку система не всегда способна сама их точно опознать.
Вы загружаете (со своего компьютера или указав ссылку) картинку или логотип, на которых содержится текст, а сайт выдаёт список шрифтов. Для загрузки подходят файлы размером не более 360 x 275 пикселей и следующих форматов: GIF, JPEG, TIFF, BMP. Иногда может потребоваться ввести соответствующие символы, изображенные на картинке, поскольку система не всегда способна сама их точно опознать.
Для лучшего распознавания системой отдельных символов, разработчики рекомендуют придерживаться следующих рекомендаций. Следует помнить, что чем меньше шрифт, тем более велика вероятность ошибочной идентификации текста. Оптимальным для системы является размер отдельного символа в пределах 100 пикселей (больший размер увеличивает время поиска совпадений). Конечно, ссылаясь на ограничение картинки по ширине, изображение будет содержать всего 3-4 символа, но этого вполне достаточно для определения похожих шрифтов. Сервис успешно работает с цветными картинками, однако высокой точности можно добиться только на черно-белых изображениях.
После загрузки изображения анализатор распознает символы.
Если определить шрифт все таки не получилось, можно отправить изображение на форум , где вам всегда помогут.
Есть один недостаток — нет поддержки кириллических шрифтов.
Есть еще один замечательный онлайн сервис по распознанию шрифтов — (What Font is)
Загрузив на этот сайт изображение вы сможете узнать какой шрифт использовался для написания текста на на ней. В базе имеется достаточное количество латинских шрифтов, а вот с кириллицей пока не густо. Еще на сайте предлагается бесплатно скачать некоторое количество шрифтов.
На сервисе Whatfontis есть 3 пути узнать что за шрифт:
Путь 1
В первое окно загрузить графическое изображение, содержащие надпись нажать кнопку Continue. Появиться окно распознования вашей картинки и поля для ввода буквы которую сервер смог распознать. Чем больше букв вы укажете, тем выше шанс найти ваш искомый шрифт.
По окончанию в самом конце страницы, будет три варианта поиска:
- Display only free fonts or free alternative fonts
(Отобразить только бесплатные шрифты или альтернативные бесплатные) - Display only commercial fonts or commercial alternative fonts
(Отобразить только платные шрифты или альтернативные коммерческие) - Display all fonts
(Отобразить все шрифты)
Путь 2
Можно не загружать свою картинку содержащую текст с искомым шрифтом, а указать веб адрес картинки со шрифтом.
Путь 3
Поиск по имени. Можно ввести название шрифта и искать его аналоги.
Достаточно часто на всевозможных сервисах вопросов и ответов люди задают один и тот же вопрос: «Как определить шрифт по картинке ».
Тем, кто не связан по роду деятельности с графикой либо вебдизайном, сложно понять, зачем это необходимо)) Те, кто «в теме» хорошо знают, как сложно определить тип шрифта на какой-либо картинке либо логотипе и подобрать его так, чтобы текст смотрелся почти как на оригинале.
Ранее я уже писал про онлайн сервис, который позволяет под какие-то нужды, но этот инструмент бессилен, когда требуется идентифицировать тип шрифта по конкретному примеру. Поэтому спешу представить Вам инструмент, который может помочь в таких случаях.
WhatTheFont – бесплатный онлайн сервис, который поможет определить шрифт по картинке. Для того, чтобы результат определения был максимально точным, желательно соблюсти следующие условия:
- буквы не должны сливаться другом, иметь четкие контуры
- буквы должны быть выровнены по горизонтальной линии
- желательно, чтобы высота букв была около 100px
Чтобы определить шрифт по картинке, необходимо загрузить эту самую картинку на сервис либо указать её адрес в интернет. Оба эти действия производятся на главной странице WhatTheFont.
Оба эти действия производятся на главной странице WhatTheFont.
В качестве примера давайте определим шрифт в логотипе моего сайта MuzRelax.ru. Я то знаю, какой шрифт там использован, а вот посмотрим сможет ли сервис WhatTheFont корректно его идентифицировать.
Кстати, тем, кто еще не посещал этот сайт, крайне рекомендую сделать это – получите настоящее удовольствие).
Я сделал скриншот лого и загрузил картинку в таком виде:
Как видите, фон шрифта даже не контрастный, хотя это тоже желательно условие (черное на белом либо белое на черном).
На следующей странице сервис автоматически разобьет всю надпись на картинке на отдельные буквы и попытается их определить. Литеры, которые не определились, либо идентифицированы не верно, Вы можете вписать сами в маленьких окошках. В моем примере всё определилось верно в автоматическом режиме.
На финальном этапе сервис выдаст список шрифтов, которые выглядит схоже с тем шрифтом, который есть на картинке. В моем случае было предложено 4 варианта, самый первый из которых (Georgia) и есть тот тип шрифта, который я использовал в логотипе сайта MuzRelax.ru. Отличный результат!
В моем случае было предложено 4 варианта, самый первый из которых (Georgia) и есть тот тип шрифта, который я использовал в логотипе сайта MuzRelax.ru. Отличный результат!
К сожалению, WhatTheFont имеет несколько недостатков:
- Хотя база данных сервиса содержит огромное количество шрифтов, некоторые экзотические он определить не в состоянии
- Кириллические шрифты сервис не определяет. Однако этот недостаток достаточно условный, потому что в интернет нет ни одного сервиса определения шрифта по картинке, который бы работал с кириллическими шрифтами. К сожалению…
WhatTheFont является лидером среди себе подобных онлайн сервисов, имеет хорошее сообщество, куда можно обратиться за помощью при определении шрифта, полностью бесплатный и работает очень шустро. Рекомендую однозначно!
P.S. Не забудьте оставьте эту статью у себя в закладках и порекомендовать своим друзьям).
Работая с текстом, часто задаем себе вопрос «как найти или определить шрифт по заданной картинке?» . Например, вы нашли какой-либо PSD файл, а в нем был встроен некий красивый шрифт с тестовой записью. Понятное дело, нам нужно эту запись отредактировать, но только фотошоп пишет уведомление, что такой шрифт не установлен в общей библиотеке и в случае изменения текста он будет потерян. Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом: где найти шрифт ? Кстати, рекомендую ознакомиться с основными принципами и возможностями . Уверен, вы найдете много полезного и нового для себя.
Например, вы нашли какой-либо PSD файл, а в нем был встроен некий красивый шрифт с тестовой записью. Понятное дело, нам нужно эту запись отредактировать, но только фотошоп пишет уведомление, что такой шрифт не установлен в общей библиотеке и в случае изменения текста он будет потерян. Но нам нужен именно этот шрифт, так как он идеально вписывается в общую концепцию этого PSD файла. Тут-то и задаемся вопросом: где найти шрифт ? Кстати, рекомендую ознакомиться с основными принципами и возможностями . Уверен, вы найдете много полезного и нового для себя.
На самом деле найти или определить шрифт по картинке сейчас не проблема. В интернете существует множество сервисов, которые помогут с большой вероятностью это сделать.
Если как следует покопаться, то, как правило, многие рекомендуют сайты по поиску шрифтов WhatTheFont и Whatfontis . На самом деле, последний мне больше всех понравился, поэтому именно о нем подробно я расскажу. Но сначала общая концепция, на которой построены почти каждый подобный сервис.
Сайты вам предлагают загрузить картинку, после чего система начинает анализ и ищет подходящий шрифт. Как правило, для большей точности совпадения, предлагается дополнительно ввести буквы с клавиатуры в соответствующие окна, например так:
Рекомендуется подбирать картинки большого размера, хотя бы 100 пикселей, и слова на картинке в идеале должны быть нарисованы четкими черными буквами на белом фоне и длиною хотя бы в 4 буквы. Все это нужно, чтобы машина могла сравнить вашу картинку со своей базой шрифтов, а как правило, такая база насчитывает десятки тысяч наименований, и на выходе был шрифт максимально приближенный к искомому.
Потестив несколько таких сайтов, причем искал я один и тот же шрифт с картинки, я пришел к выводу, что самый удобный и эффективный сайт — это Whatfontis . Остальные сильно и часто ошибаются в своей выдаче.
Одно из главных достоинств — это вероятность того, что вам предложат бесплатно скачать тот шрифт, что вы ищите.
Открываете сервис.
Сначала определите каким способом вы хотите воспользоваться.
1. Нажав на кнопку Browse, выберите нужную картинку. Мой пример:
2. Укажите url-адрес к этой картинке, в случае, если она находится у вас не на компьютере, а где-то висит на просторах интернета.
Затем кликаем на Continue.
Примечание
Сколько бы не искал, но я не нашел подобного сервиса с русским интерфейсом. Но это не страшно, поскольку тут все интуитивно понятно и можно быстро разобраться куда кликать.
Главная беда в том, что шрифт, содержащий буквы русского алфавита, вы никогда не найдете на таком сервисе, поскольку они еще не поддерживают кириллицу. Но если вы знаете примеры, подтверждающие обратное — пишите в комментарии, это, несомненно, будет полезно каждому.
Как видите, программа сама распознала где буквы и разделила их по отдельности. Затем она просит вписать в соответствующие поля каким буквам на клавиатуре соответствуют данные картинки.
Еще ниже имеется три регулятора, влияющие на поисковую выдачу.
1. Display only free fonts or free alternative fonts . Галочка здесь означает, что поисковая выдача будет содержать только бесплатные аналоги.
2. Display only commercial fonts or commercial alternative fonts — здесь наоборот — только платные аналоги.
3. Display all fonts — отобразятся сразу все возможные шрифты.
Выбрав нужную галочку, жмите на Continue.
Появится та самая поисковая выдача, среди которой вы ищите самый похожий шрифт. Для удобства ваш искомый система все время показывает в нижнем правом углу.
Как видите, подходящий для меня вариант отображен самым первым под названием «SummerCrushes» . Я кстати поставил галочку, чтобы мне предлагали только бесплатные аналоги. Поэтому я могу с легкостью нажать на «Click here to download the font» , чтобы скачать шрифт который я определял по картинке.
Подобные сервисы очень полезные и должны быть обязательно на заметке у мастеров, работающих с графическими редакторами. Остается только надеяться, что появятся и такие, которые смогут поддерживать кириллицу.
Остается только надеяться, что появятся и такие, которые смогут поддерживать кириллицу.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter . Спасибо!
Если вы дизайнер или просто любитель, использующий какой-либо графический редактор, возможно, вы сталкивались с проблемой определения шрифтов.
Например, когда приглянувшийся шрифт, которым написан текст, находится на изображении.
Вы могли увидеть его на сайте или сделать снимок экрана при просмотре видео ̶ это неважно.
О том, как определить шрифт по картинке, расскажем в статье.
Сервисы для определения шрифтов
Наиболее популярными на просторах Интернета являются следующие сервисы, которые позволяют определить по картинке онлайн:
- What The Font
- What Font Is
- Bowfin Printworks
- Identifont
- Type Navigator
- Flickr Typeface Identification
Различий между ними довольно много. Рассмотрим каждый из приведенных выше сайтов подробнее.
What The Font
Первый в списке поисковиков ресурс What The Font получил это место неслучайно. По своей сути, это раздел популярного сайта , содержащего широкую базу шрифтов.
Удобство пользования и быстрота поиска ̶ это также немаловажные критерии высокой оценки.
От вас требуется только ряд простых действий .
Порядок выполнения указан прямо на странице поиска.
Чтобы найти шрифт по картинке вам необходимо:
- Загрузить нужное изображение, нажав клавишу «Выберите файл» . Сделать это можно с файлом, который уже хранится на вашем устройстве.
- Пройдите в папку, где хранится картинка и нажмите «Открыть» .
- Чтобы перейти к следующему шагу используйте кнопку «Continue» ;
Если нужный шрифт не был найден, вы можете пройти на Font Forum . Разместите имеющуюся картинку и спустя некоторое время получите комментарий от эксперта, который подскажет стиль указанного теста.
Для корректного результата убедитесь в том, что:
- Соседние буквы в тексте не касаются друг друга;
- Используемые в шрифте символы имеют отчетливую форму;
- Текст должен быть горизонтально ровным настолько, насколько это возможно;
- Если это возможно, высота символом не должна быть около 100 пикселей.
What Font Is
What Font Is ̶ это еще один приятный и удобный в навигации и точности определения шрифта сервис.
Принцип поиска здесь почти полностью идентичен предыдущему сайту: вы также загружаете фото или вставляете на него URL-ссылку, прописываете каждую букву из текста для повышения корректности результата и на выходе получаете название интересующего вас стиля.
Однако есть и одно существенное отличие, выделяющее этот поисковик.
В процессе заполнения нужных полей вам будет предложен один из трех вариантов поиска на выбор:
- Показать бесплатные шрифты или их аналоги;
- Показать только платные (коммерческие) шрифты или их аналоги;
- Показывать все виды шрифтов.
Такой выбор альтернативных вариантов поможет сразу найти бесплатные стили, не утруждая вас самостоятельным поиском в сети Интернет.
На сайтBowfin Printworks
Сервис Identifont
Принцип работы, как и у Bowfin Printworks, заключается в ответах на вопросы о ключевых особенностях шрифта.
Если вы допустили ошибку, то можете вернуться к нужному вопросу, используя список .
Сервис поможет определить результат, даже если у вас в распоряжении находится только небольшой кусочек текста.
По схожему способу идентификации стоит выделить сайт Type Navigator.
Здравствуйте, дорогие друзья. Как провели выходные, а точнее праздники? Надеюсь, что хорошо. Я лично замечательно их провел. Мы с женой с друзьями ездили в город Ярославль. Но об этом я хотел бы рассказать в следующий раз. А пока к вам у меня один вопрос: представьте, что вы увидели какой-то текст (на сайте или картинке) и он вам жутко понравился. Представили? Отлично.
И вот что тогда делать, если вам хочется использовать этот шрифт у себя, например для фотошопа, офисных документов (Word, PDF и т.д.) или же для своего сайта? Я вам покажу как определить шрифт текста на картинке или любом сайте, ну или по крайней мере найти очень похожий на него. Готовы? Тогда поехали!
Если вы увидели красивый текст на каком-либо изображении, то рекомендую вам один способ для определения.
Но самое главное — не скачивайте ничего отсюда. Лучше ищите проверенным способом, который я показывал здесь .
Но это я описал идеальный случай, когда темный шрифт находится на светлом фоне без лишних деталей. А вот если картинка более насыщенная и на ней больше деталей, то будет немного сложнее. Но все равно сервис постарается подобрать то, что считает похожим.
Текст на картинке (кириллические)
К сожалению, я пока еще не встречал сервисов, которые могут распознавать кириллические (русские) шрифты. Очень жаль. Попадалась одна программа font detect , но она ищет шрифты только в конкретных папках на вашем компьютере и на самом деле не сама по себе не очень.
Но есть общедоступный сайт, где люди выкладывают картинки с текстом, а знающие люди помогают определить, что это вообще. В итоге в большинстве случаев результат положительный.
Текст на веб-страницах
Если вы зашли на какой-либо сайт и вам понравился сам шрифт написания на сайте, то его очень легко можно определить с помощью расширения в браузере гугл хром. Посмотрим? Давайте!
В общем, благодаря таким нехитрым приемам, вы сможете найти такой шрифт, который вам нужен, или же найти хотя бы что-то близкое и похожее. В любом случае это очень ощутимая помощь и намного лучше, чем если вы будете искать всё в ручную. Правильно я говорю?
Единственное, сервисы эти не всемогущие и могут не найти вам что-либо даже похожее. И на это могут влиять разные факторы, например слишком много лишних объектов на картинке или плохо сканируемый и круто-обработанный (растянутый или со множеством эффектов) текст. Так что старайтесь искать более подходящие изображения.
Ну а я на этом сегодняшнюю статью завершаю. И я искренне надеюсь, что она вам пришлась по нраву. Обязательно подпишитесь на обновления моего блога, а также поделитесь статьей в социальных сетях. Кроме того рекомендую вам почитать и другие статьи. Уверен, что вы найдете что-нибудь полезное для себя. Увидимся. Пока-пока!
С уважением, Дмитрий Костин!
Как определить шрифт?
Определить шрифт и найти его среди тысяч похожих — одна из самых сложных задач в дизайне, на сегодняшний день функционируют несколько сервисов по определению шрифтов и некоторые из них добились неплохих результатов в этом деле.
MyFonts — определяем шрифт по изображению.
Первый и самый примечательный из них сервис от MyFonts, который позволяет определить шрифт по изображению. Для его использования Вам понадобится файл изображения (PNG,JPG, TIFF и т.п.), c искомым Вами шрифтом. Вот некоторые советы по подготовке данного файла:
- следует разъединить буквы, если они касаются друг друга;
- если изображение цветное, переведите его в оттенки серого;
- оставьте одну горизонтальную строку с 50 символами или менее;
- постарайтесь использовать изображение с высотой букв от 100 пикселей;
Подготовка изображения
Для нашей цели мы выбрали логотип сервиса Flickr, а для его обработки будем использовать Pixlr (работа с редактором графики онлайн). Обработка легкая и Вы справитесь за несколько шагов:
1. Сохраняем логотип flickr на ПК или копируем ссылку на него.
2. Открываем его в онлайн редакторе
3. Обесцвечиваем рисунок (получаем оттенки серого) с помощью команды Desaturate, как показано на скриншоте ниже:
4. Обрезаем лишние символы с помощью инструмента «Crop» —
5. Если логотип маленький, можно немного увеличить его в пункте Image-Image Size. Сохраняйте пропорции и не увеличивайте слишком сильно 30-50 процентов максимум.
6. Чтобы добавить резкости используйте фильтр в пункте «Filter-Unsharp mask…» и увеличьте контраст в пункте «Adjustments — Brightness&Contrast». Обычно Яркость («Brightness») уменьшают, а контраст увеличивают.
С помощью этих несложных манипуляций получаем наш новый исходник для определения шрифта:
Конечно, в качестве мы потеряли, но для работы подойдет лучше.
Работа с сервисом What the font
Для работы с сервисом нужно загрузить наше изображение и нажать кнопку «Continue» (далее). Можно просто указать ссылку на изображение логотипа, но результат может оказаться неточным. Смотрим пример ниже:
На следующем этапе необходимо заполнить литеры, которые не определились или определились неверно и нажать «Далее»:
После некоторого времени мы получим результаты поиска и сможем выбрать на глаз наиболее подходящий шрифт из списка. В нашем случае это — Frutiger 75 Black или Les Tres N2.
Недостатки сервиса:
- Не все шрифты можно найти по изображению.
- Нельзя определить кириллический шрифт.
Определить английский шрифт на Myfonts
Определение шрифта по внешним признакам
Естественно определение шрифта по изображению не панацея и приходится использовать альтернативные способы, один из которых — определение шрифта по внешним особенностям. Такой сервис предоставляют сразу несколько ресурсов. Мы опишем принцип работы с одним из них, и Вы, по аналогии, сможете использовать все остальные.
Определяем шрифт с Identyfont
Сервис располагает почти 8000 шрифтов и предоставляет удобный инструмент по их фильтрации. Для распознания шрифта используются основные признаки, начиная с засечек (как Times New Roman) и оканчивая особенностями написания литер. Процесс фильтрации по засечкам показан на рисунке ниже:
Выбор осуществляется по нажатию на иконку. Далее необходимо указать расположение хвостика буквы «Q», закрыта или открыта заглавная «P», как выглядит знака доллара и т.д. Общее количество шагов — 8.
Результаты отображаются слева, а наиболее похожий шрифт по центру:
Определить шрифт по внешним признакам на Identyfont
Далее мы рассмотрим ещё несколько сервисов и способ определения русских шрифтов.
Определяем шрифт с Linotype
Подобрать шрифт по внешним признакам также можно с помощью сервиса Linotype. Вам будет предложено 11 вопросов для идентификации. Выбор немного меньше, чем у предыдущего сервиса, но тоже внушает доверие — больше 3000 шрифтов в коллекции.
Определить шрифт с помощью Linotype
Сервис определения шрифтов от Bowfin
Сервис компании BowfinPrintworks позволяет с достаточной точностью определить шрифт с засечками, все признаки (10 штук) они решили разместить на одной странице. Вам необходимо выбрать совпадения и нажать кнопку Search (Поиск) внизу.
Определить шрифт с засечками онлайн
Поиск шрифта на Fonts
Следующий продвинутый поиск шрифтов по внешним атрибутам — это сервис от Fonts.com. Принцип работы этого поиска такой же, как и у трех предыдущих — пошаговый выбор признаков шрифта. В отличие от других — ресурс очень развит и содержит в базе более 160 000 шрифтов. Идентификация шрифта проходит в 12 шагов.
Распознать шрифт на Fonts
Все описанные сервисы действительны для латинских шрифтов и не работают (работают некорректно) с кириллицей.
Что делать если шрифт распознать не удалось нигде?
Так бывает, что ни один сервис Вам помочь не в силах, и Вы не можете распознать шрифт. В таком случае необходимо обратиться к профессионалам, чаще всего они охотно помогают. Обсуждение и поиск шрифтов происходят на форумах дизайнеров, мы собрали список некоторых из них:
Как определить шрифт на сайте?
Во многих случаях достаточно выделить фрагмент текста и просмотреть его код — нажимаем правую клавишу мыши и ищем пункт «Просмотреть код элемента». Показываем на примере Google Chrome и сайта Google:
Нужно выделить в коде интересующий нас элемент и посмотреть его свойства справа. Нас интересует пункт font-family, его значение и является искомым семейством шрифтов. В текущем случае — это Arial, Serif. Также шрифт может быть указан для всех элементов в теге <body> как параметр «font».
Обычно вебмастер указывает несколько шрифтов для совместимости во всех браузерах, но по умолчанию применяется первый их списка.
Некоторые мастера прячут шрифт в специальный скрипт — Cufon, в таком случае необходимо использовать просмотр скриптов сайта. Делается это так:
- Открываем просмотр кода элемента
- Проверяем, есть ли Cufon (в поиске вводим это слово и смотрим его наличие в коде)
- Переходим в просмотр ресурсов (кнопка Resources — вкладка Frames — пункт Scripts)
- В списке скриптов ищем тот, текст кода которого начинается со слов Cufon.registerFont
Как выглядит этот процесс, показано на скриншоте ниже:
Определение кириллических шрифтов
К сожалению ни одного подобного сервиса для определения кириллических шрифтов нет. Вам придется самим пересматривать сотни и тысячи шрифтов в русскоязычных шрифтовых базах. Следующие советы немного облегчат Вам жизнь:
Выбирайте базу шрифтов с делением на шрифты с засечками и без них;
Если это шрифт бренда используйте поиск Яндекса или Google с запросами типа «название бренда шрифт» или «brand font» (иногда заграницей также ищут этот шрифт и бывает находят), в некоторых случаях дизайн-агенства указывают используемый шрифт в портфолио;
Пробуйте реверсивный поиск изображений TinEye или Google, возможно найдется похожие изображения брендов или текстов с данным шрифтом;
Наконец спросите на форумах дизайнеров, но могут послать искать в Google 🙂
Ниже Вы найдете список рекомендуемых каталогов русских шрифтов, которые Вам помогут в нелёгком деле:
Удачи Вам. Дополнения, мнения и поправки приветствуются.
Сейчас другие читают
Онлайн сервисы распознавания шрифтов
Речь пойдет о следующей теме — Бесплатный сервис распознавания шрифтов. Хочу показать несколько сервисов, которыми пользуюсь и которые практически в 90% случаев помогают определить тот или иной шрифт по изображению. Это довольно удобно, быстро и не требует особых усилий. И так, давайте по порядку.
What font is
Первым и не мало популярным сервисом будет именно What font is.. Данным сервисом я пользуюсь чаще всего, он удобный и легко находит нужный шрифт. Сервис бесплатный и имеет несколько правил и возможностей.
Распознавание шрифта может происходить по изображению загруженному с Вашего компьютера или через указанную ссылку на него. После выбора способа (стрелки 1,2), нажимаете на кнопку продолжить — Continue и начнется распознавание текста.
Далее перед Вами откроется список букв из картинки и внизу возможность написать что это за буква или там уже будет написана правильная буква. Когда все поля будут заполнены, внизу нужно опять нажать на кнопку — Continue.
Это все, дальше перед Вами будет слева список шрифтов, схожих с тем что на изображении, а справа Ваше изображение, чтобы можно было сравнить для точного схождения.
Смотреть сайт What font is
WhatTheFont
Второй сервис — WhatTheFont. Он тоже бесплатный и ничуть не сложнее предыдущего. Здесь также нужно выбрать изображение, которое надо распознать и нажать на кнопку — Continue.
После откроется такая же вкладка, как и на первом сервисе с полями для ввода отдельных букв. Заполнив все и нажав на кнопку увидите результат поиска по базе шрифтов. Дальше уже выбираете, какой наиболее подходит Вам.
Смотреть сайт WhatTheFont
Хочу дать совет, для загрузки изображений со своего компьютера. Советую обрезать изображение так, чтобы остался только текст, без лишних моментов, всяких там картинок — просто текст и все. Вот как на примере:
Надеюсь пригодятся данные сервисы и Вы с легкостью найдете нужный шрифт.
На этом все, спасибо за внимание. 🙂
💾 Блог: Что это за шрифт
Выбор правильного шрифта очень важен для проектирования веб-сайта. Иногда, просматривая веб-сайт, вы можете приземлиться на блестяще спроектированный веб-сайт, и вам может понадобиться использовать тот же шрифт, или какой-либо текст, написанный на рекламной кампании, может вас соблазнить. Но что, если вы не знаете, что это за шрифт? Как вы узнаете или определите шрифт? Будете ли вы отправлять веб-мастеру имя шрифта? Нет, вам не нужно это делать. Существуют определенные бесплатные онлайн-инструменты, которые могут помочь вам в определении шрифта всего за один клик. Вы можете определить шрифт, используя бесплатные онлайн-инструменты.
Определить шрифт
Есть множество шрифтов, и совсем не легко распознать шрифт с просто взглядом. Ниже приведены мои любимые онлайн-инструменты, которые я использую для определения шрифтов. На самом деле у них должны быть инструменты для веб-дизайнеров. Проверьте их и решите, какой из них лучше всего подходит для вашего использования.
WhatTheFont!
Это бесплатный онлайн-источник для поиска шрифтов с использованием изображений. Вам просто нужно загрузить изображение со своего рабочего стола, чтобы отправить URL-адрес изображения, чтобы определить шрифт из списка возможных совпадений. Инструмент будет соответствовать вашему шрифту с огромной коллекцией шрифтов в своей базе данных и даст вам правильный ответ в течение нескольких минут. Для получения хороших и быстрых результатов убедитесь, что используемое изображение четкое и имеет максимум 50 символов. Идеальный размер рекомендуется для одной строки текста примерно 160 x 1250 пикселей, а файл не должен превышать 2 МБ. Проверьте WhatTheFont здесь и узнайте свой любимый шрифт.
Identifont
Identifont является одним из наиболее часто используемых инструментов идентификации шрифтов в Интернете. Он задает несколько вопросов о шрифте, который вы хотите идентифицировать, и дает вам не столь точный ответ. Инструмент идентифицирует шрифт на основе его формы и характеристики, и точность зависит от ответов, которые вы даете. Этот инструмент IdentiFont лучше всего подходит для тех, у кого нет цифровой версии шрифта, который нужно идентифицировать.
WhatFontIs
Это самый простой онлайн-инструмент для определения шрифта на определенной веб-странице. Также он доступен в дополнение к Chrome и дополнению Firefox, этот инструмент дает вам мгновенные и точные результаты. Если вы не хотите устанавливать расширения, вы можете использовать онлайн-ресурс для идентификации ваших любимых шрифтов. Просто загрузите образец и проверьте соответствующие шрифты. Убедитесь, что изображение четкое и имеет хороший контраст. Отредактируйте изображение, если оно имеет много фонового шума или низкой контрастности. Проверьте WhatFontIs и найдите, какой шрифт лучше всего подходит для вашего сайта.
Это некоторые бесплатные онлайн-инструменты, которые мы используем для идентификации шрифтов. Если мы пропустили ваш любимый, дайте нам знать через раздел комментариев ниже.
Идите сюда, если вы ищете бесплатные сайты для загрузки шрифтов, логотипы и коммерческое использование.
Tweet
Share
Link
Plus
Send
Send
Pin
Инструмент, который отвечает на вопрос «Что это за шрифт?»
Интернет — от самого ядра до самых удаленных периферийных частей — это огромная вселенная текста.
Мне напомнили об этом факте сегодня утром, когда я читал стенограмму разговора между моим редактором Алексисом и соучредителем Pinterest Эваном Шарпом.
«Так устроен Интернет», — сказал Шарп. «HTML — это архитектура Интернета, и он предназначен для представления текста. Это Hyper Text Markup Langauge… это то, что делает код в Интернете. Он размечает текст ».
Helvetica настолько популярен, как предполагают некоторые графические дизайнеры, потому что он представляет собой кульминацию давно развивающейся линии дизайнерских рассуждений.Помните: это от основателя Pinterest, в высшей степени визуального сайта. И так для всех гифок, видео и фотографий, которые неразрывно связаны с культурой Интернета, опыт пребывания в сети — как мы перемещаемся из одного места в другое, что мы делаем, когда находимся там — во многом определяется текстовыми конструкции.Текст невидимо закодирован в нашем взаимодействии с веб-сайтами, и, помимо этого, он повсюду на виду. Но даже текст, который мы видим, слова, которые вы сейчас читаете, обычно скрыты смыслом. Контекст в большинстве случаев важнее эстетики. Например, возможно, вы не зациклились на том, что эти буквы, которые вы сканируете, набраны шрифтом Georgia на 16 пунктов. (Да, если вы используете обычный старый ноутбук или настольный компьютер.) Или заголовок в верхней части этой статьи выделен жирным шрифтом Джорджии, 34 балла.
Отчасти поэтому так увлекательно иметь возможность навести курсор мыши и идентифицировать любой шрифт, который вы видите в Интернете. Это позволяет плагин для браузера FontFace Ninja. Есть даже кнопка, которая позволяет скрыть все на странице, кроме текста. Так что вы можете насладиться знакомыми изгибами жирных заголовков The New York Times в Cheltenham. Или полюбуйтесь сочетанием шрифтов без засечек на веб-сайте American Apparel — Helvetica Neue, Verdana, Arial bold. Или сравните использование Helvetica Neue и Gotham Narrow в Twitter.
(Одно ограничение: FontFace Ninja работает только с текстом, поэтому изображение текста — например, логотип — не зарегистрирует ответ. В таких случаях такие сайты, как WhatTheFont, будут принимать снимки экрана и определять за вас загадочные рисунки.)
Сегодня я узнал, что короткие заголовки без засечек Vox выделяются жирным шрифтом Balto. (Здесь также используется шрифт с засечками под названием Harriet.) Вот пример Balto с веб-сайта Vox:
Снимок экрана VoxThe Verge использует в заголовках как Adelle Regular, так и какой-то сумасшедший шрифт с заглавными буквами под названием FF DIN Web.Mashable идет с Museo Slab Regular, который напоминает мне дальнего родственника Courier New. Перейдите на домашнюю страницу The Atlantic , и вы найдете смесь: полужирный шрифт Times New Roman, Helvetica Neue и Arial. (А еще есть логотип The Atlantic , который, по сути, мы немного изменили в прошлом году. Это собственный шрифт, основанный на сокращенном курсиве Bauer Bodoni.) Еще одна интересная особенность FontFace Ninja заключается в том, что он не только сообщает вам, какой шрифт вы видите, но позволяет вам проверить все, с чем вы сталкиваетесь.Активируйте плагин, наведите курсор на интересующий вас шрифт и щелкните: В верхней части окна браузера есть область, где вы можете вводить все, что хотите, в том же стиле.
Это забавный инструмент, потому что он раскрывает некоторые нюансы шрифта, которые обычно не выделяются. Используя FontFace Ninja для ввода моего имени в Proxima Nova Semibold от BuzzFeed, я мог оценить, насколько резко заканчивается дуга строчной буквы «r» по сравнению с более выпуклым полужирным шрифтом Georgia, который мы используем для заголовков статей по адресу The Атлантический.
И обратите внимание, как строчная буква «r» NPR отличается в шрифте, который она использует для заголовков (жирный шрифт Gotham SSm), по сравнению с иконическим логотипом сети (полужирный Trebuchet).
(О, и чего бы это ни стоило, FontFace Ninja использует жирный шрифт Brandon Grotesque в стиле Futura на своем собственном сайте.)
Когда вы начинаете думать о том, как выглядят слова, и как форма каждого из них влияет на то, как вы чувствовать то, что ты читаешь, трудно остановиться. Сделайте паузу и осмотритесь. Буквы везде , а это значит, что мы почти все время окружены типографским выбором.
«Я бы сказал, что всех нас побуждают подсознательно», — говорит британский писатель-дизайнер Рик Пойнор в документальном фильме 2007 года « Helvetica ». Некоторые графические дизайнеры предполагают, что Helvetica настолько популярна, потому что представляет собой кульминацию давно развивающейся линии дизайнерских рассуждений.
«Может быть, чувство, которое вы испытываете, когда видите определенные типографские варианты, используемые на части упаковки, — это просто:« Мне нравится, как это выглядит. Это приятно. Это мой продукт », — сказал Пойнор.«Но это тот тип, который накладывает свое секретное заклинание».
И в этом вся суть дизайна. Мы не всегда видим это, даже когда смотрим прямо на это.
Как определить шрифты с веб-сайта
Вы когда-нибудь находили идеальный шрифт для своего сайта на другом сайте, изображении или в блоге, но не знали, как найти его название? Вы пришли в нужное место. В этом руководстве мы покажем вам , как определять шрифты на веб-сайте , чтобы помочь вам найти идеальную типографику для вашего бизнеса.
Почему полезно видеть, какие шрифты используются на веб-сайте?
Если вы работаете над созданием своего веб-сайта или разрабатываете онлайн-контент, вы всегда ищете способы его улучшить. Вы можете сделать это разными способами. Наиболее очевидные из них — использование другой темы, добавление функций и предоставление лучшего контента. Но есть и другие не столь очевидные вещи, которые вы можете сделать, чтобы иметь преимущество над конкурентами и сделать свой сайт уникальным. Шрифт — один из них.
Шрифт, который вы используете, распространяется по всему сайту и может не только улучшить читаемость , но и общую навигацию . Если ваша типографика выглядит профессионально и легко читается, ваши посетители с большей вероятностью останутся на вашем сайте. Шрифты часто упускаются из виду, но они могут иметь большое влияние.
Несмотря на то, что вы можете добавлять шрифты на свой сайт, вы можете использовать типографику, которую вы не можете найти традиционными способами. В Интернете полно веб-сайтов с красивой типографикой, которые вы, возможно, захотите использовать на своем сайте.Однако сложность состоит в том, чтобы определить шрифты, которые используют эти веб-сайты. Нет простого способа найти шрифт, и даже если вы эксперт, в каждом шрифте есть масса незначительных отличий. Кроме того, эти различия могут быть усилены стилями шрифтов и изменениями CSS.
Вот почему в этом посте мы покажем вам, как использовать различные инструменты, чтобы узнать, какие шрифты использует веб-сайт.
Как определить шрифты с веб-сайта
Есть несколько способов определить шрифты на веб-сайте:
- Использование инструмента проверки
- с плагинами
- FFF Откат
- Источник
- Фонтанелло
- Какой шрифт
Некоторые из них труднее использовать, чем другие, а для некоторых могут потребоваться внешние инструменты и расширения.Давайте подробнее рассмотрим все эти методы.
1) Определите шрифты с помощью инструмента проверки
Самый простой способ идентифицировать шрифты с веб-сайта — использовать инструмент проверки браузера . Для этого вам нужно будет открыть инструменты разработчика вашего браузера. Обычно это можно сделать несколькими способами:
- Нажатие F12 или Ctrl + Shift + I в браузере
- Откройте меню браузера, щелкните правой кнопкой мыши и выберите Проверить
- Открытие Developer Tool опций из меню браузера и переход к Web Developer
Когда вы найдете шрифт, который вам нравится, щелкните правой кнопкой мыши текст, содержащий шрифт, который вы хотите идентифицировать, и выберите Проверить элемент.
Этот элемент будет выделен в инструменте инспектора, и вы увидите стили и макеты в полях рядом с инспектором.
Затем щелкните вкладку Computed и прокрутите вниз, чтобы проверить поле Font-Family . В этом поле должен быть указан шрифт веб-сайта. Например, в этом примере используется шрифт Roboto или SF-Pro Display.
Таким образом, вы можете идентифицировать шрифты на любом веб-сайте с помощью инструмента Inspector.Однако вы можете найти сайты, на которых нельзя щелкнуть правой кнопкой мыши или получить доступ к инструменту инспектора, потому что они не позволяют этого. В таком случае есть другой вариант. Вы также можете увидеть, какой шрифт использует веб-сайт, с помощью специального инструмента.
Давайте взглянем на некоторые из лучших плагинов, которые вы можете использовать для идентификации шрифтов с веб-сайта.
2) Определить шрифты с помощью инструментов и плагинов
Если вы не можете использовать инструмент инспектора на веб-сайте, вы определяете шрифты с помощью специальных инструментов и плагинов.Существует несколько инструментов, поэтому, чтобы облегчить вам жизнь, мы перечислим лучшие из них и покажем вам, как вы можете использовать их для поиска и распознавания шрифтов, используемых на разных сайтах.
2.1) FFFFallBack
FFFFallback — это простой инструмент букмарклет, который можно использовать для идентификации шрифтов на любом веб-сайте. И что самое приятное, вам не нужно ничего устанавливать. Вам просто нужно сохранить букмарклет на вкладке закладок и щелкнуть его закладку на любом сайте, чтобы проверить шрифты.Инструмент использует Javascript для сканирования CSS и определения типографики, а также стиля шрифта.
Чтобы использовать этот инструмент, вам необходимо открыть эту страницу. Затем нажмите кнопку FFFFALLBACK и перетащите на панель закладок, как показано ниже. Если панель закладок не отображается в вашем браузере, нажмите Ctrl + Shift + B , чтобы включить ее.
Теперь откройте веб-сайт, на котором вы хотите определить шрифты, и щелкните Букмарклет , который вы только что сохранили на панели закладок.Он должен показать семейство шрифтов и стиль веб-сайта в новом столбце, как показано ниже. Убедитесь, что вы выбрали Web Font в качестве опции вверху.
2.2) Источник
Fount похож на FFFFALLBACK, но также позволяет проверять шрифты определенных текстов. Таким образом, вы можете указать, для каких текстов вы хотите проверять шрифты.
Чтобы использовать Fount, перейдите на этот сайт и сохраните Bookmarklet с его веб-сайта, перетащив его на вкладку «Закладки».
Затем откройте любой веб-сайт, шрифты которого вы хотите проверить, и щелкните закладку Fount. Это изменит ваш курсор на плюс. Просто щелкните любой текст, и он покажет вам идентифицированный шрифт в правом верхнем углу экрана.
После того, как вы узнаете шрифт для этого текста, вы можете снова щелкнуть поле Шрифт , чтобы отключить курсор и продолжить просмотр страницы в обычном режиме.
2.3) Фонтанелло
Если вы предпочитаете использовать расширения браузера, Fontanello — идеальный инструмент для идентификации шрифтов с любого веб-сайта.Просто установите расширение Fontanello в Chrome или Firefox и активируйте его.
Чтобы идентифицировать шрифты на сайте, просто щелкните правой кнопкой мыши любой текст и выберите опцию Fontanello . Выпадающее меню покажет вам семейство шрифтов, а также его стиль и варианты.
2.4) Какой шрифт
Аналогичным образом можно использовать расширение WhatFont . Сначала установите расширение в Chrome или Firefox.Затем щелкните значок инструмента WhatFont на панели инструментов браузера и щелкните любой текст, чтобы проверить его шрифт. Хорошо то, что вы можете выбрать другой текст и посмотреть, какую типографику они используют одновременно.
По завершении нажмите Выход из WhatFont , чтобы закрыть всплывающие окна со шрифтами и использовать веб-страницу как обычно.
Теперь, когда мы узнали, как отличать шрифты от текста, вы, возможно, задаетесь вопросом, можно ли сделать то же самое с изображениями. Ответ положительный! Посмотрим, как это сделать.
Как определить шрифты по изображению
Помимо обнаружения шрифтов в тексте, вы также можете идентифицировать шрифты с веб-сайта по изображениям. Для этого воспользуемся онлайн-инструментом под названием WhatTheFont .
Что за шрифт
Этот онлайн-инструмент позволяет загружать любое изображение, анализирует текст изображения и сообщает, какой шрифт он использует.
Для этого перейдите на эту страницу и перетащите или загрузите изображение в инструмент (убедитесь, что оно в формате JPG или PNG.Затем определите рамку обрезки для текста, и инструмент покажет вам правильный шрифт текста. Вдобавок к этому WhatTheFont также предоставляет вам веб-сайты, на которых вы можете купить шрифты, и даже позволяет тестировать шрифты с вашим собственным текстом.
Таким образом, вы можете проверить шрифты с картинок или снимков экрана. Кроме того, у него есть мобильное приложение, которое вы также можете использовать для идентификации шрифтов со своего мобильного телефона.
Заключение
В целом, шрифт, который вы используете, может иметь большое влияние на ваш сайт.Это может помочь вам улучшить читаемость, общую навигацию и удерживать посетителей там дольше. Ясность и удобочитаемость — важные аспекты любого сайта, и чем больше усилий вы приложите к нему, тем лучше будут результаты.
В этом руководстве мы рассмотрели различные способы определения шрифтов на веб-сайте:
- Использование инструмента проверки браузера
- Использование инструментов букмарклета
- Через расширения браузера
- Использование специальных онлайн-инструментов для определения шрифтов на изображениях
Когда вы найдете нужные шрифты, вам решать, как добавить их на свой сайт.После того, как вы выбрали типографику, которую хотите использовать, мы рекомендуем вам ознакомиться с нашим руководством о том, как изменить шрифт в WordPress, чтобы быстро переключиться на новый шрифт.
Если вы ищете другие способы улучшить читаемость и навигацию на своем сайте WordPress, вы также можете взглянуть на эти статьи:
Вы открыли для себя новые шрифты? Какой метод вы использовали? Дайте нам знать в комментариях ниже!
Лучшие практики для веб-шрифтов: как использовать онлайн-шрифт для достижения наилучших результатов (и как его тестировать) — Возможности
Итак, вы исследовали веб-шрифты, решили, что они полезны, и выбрали возможные гарнитуры для вашего следующего проекта, но что дальше? Как убедиться, что вы не допустили ужасной ошибки в отношении используемого вами сервиса? Как можно свести к минимуму потенциальные проблемы, связанные с рендерингом в различных браузерах и платформах? И стоит ли использовать веб-шрифты для каждого фрагмента текста на своих сайтах?
Отвечая на последний вопрос, дизайнер Лаура Калбаг решительно заявляет «нет»: «Мы не должны использовать веб-шрифты ради использования веб-шрифтов».Она утверждает, что мы должны «хорошо осознавать их влияние на удобочитаемость и производительность сайта». Дизайнер Dropbox Дэн Иден придерживается аналогичных взглядов: «Вопрос о том, какой шрифт использовать, не должен подразумевать исключение системных значений по умолчанию». Он объясняет, используя любую среду, шрифты — это «больше соображение позиции и присутствия бренда, чем необходимое свойство дизайна», и поэтому «выбор чего-то подходящего иногда означает избегание явного выбора».
Высокая производительность
Но производительность Дэна, похоже, больше всего беспокоит: «Уже с этой точки зрения системные шрифты отлично подходят, но веб-шрифты могут быстро стать тяжелыми».Дэн предполагает, что при использовании слишком большого количества дополнительных шрифтов вы можете сбросить лишние 500 тысяч или больше на пользователей — что он считает «слишком большой жертвой».
Старший разработчикАдриан Осмонд соглашается: «С технической точки зрения веб-шрифты безопасны в использовании и даже поддерживаются в старых браузерах, но это не значит, что вы должны сходить с ума и использовать их в большом количестве». Он отмечает, что часто можно увидеть сайты, на которых текст не виден при плохом соединении и появляется только через несколько секунд из-за того, как некоторые браузеры обрабатывают веб-шрифты.Существуют обходные пути, но это не идеально.
Однако другие дизайнеры считают, что время веб-шрифтов действительно настало. «Это, безусловно, позиция по умолчанию в Clearleft и других агентствах, с которыми я общаюсь — вы предполагаете, что собираетесь использовать веб-шрифты практически для всего», — говорит соучредитель Clearleft и Fontdeck Ричард Руттер. Он делает исключение для действительно «высокопроизводительных сайтов, где производительность превыше всего, а эстетика может отойти на второй план», но возражает против того, что одного лишь системных шрифтов достаточно, даже для основного текста.
«Посмотрите на Android. У вас есть только два шрифта для работы — Droid и Roboto, — говорит он. «Невозможно отличить сайты, если все их используют, а шрифты сильно отличаются от всего, что поставляется с продуктами Apple и Windows. Так что это довольно серьезный компромисс с точки зрения эстетики и единообразия опыта «.
Возможный промежуточный вариант, предлагает типограф и учитель Индра Купфершмид, — использовать веб-шрифты «по крайней мере для заголовков, где отличие от системных шрифтов наиболее очевидно», и особенно «для любого сайта, который хочет охватить аудиторию, чувствительную к дизайну ».Что касается основного текста, она говорит, что это «зависит от объема сайта», но «системные шрифты могут быть разумным выбором в некоторых обстоятельствах — при очень большом трафике или когда вам нужно охватить много языков и специальных символов».
Решение проблем
Независимо от того, используете ли вы подход к минимизации веб-шрифтов или используете их для всего, для того, чтобы все прошло гладко, необходимо рассмотреть и решить дальнейшие проблемы. В общем, это связано с затратами, несовместимостью кода и совместимостью.
«Цена, очевидно, важна, и вы должны проверить, ограничивает ли услуга просмотры страниц, и можете ли вы купить больше, если вам нужно», — рекомендует Дэн. Подписки также могут быть «выгодным с финансовой точки зрения вариантом», если вы «собираетесь использовать много шрифтов на разных сайтах», — добавляет Лаура.
При выборе службы веб-шрифтов помните, как трафик может повлиять на цены.Однако, если вы ожидаете колоссального трафика (миллионы просмотров в месяц) или очень локализованных посещений (географически), ведущий специалист по UX-стратегии Fresh Tilled Soil Джейсон Паменталь говорит, что вам следует подумать о самостоятельном хостинге: «Ваши единовременные затраты на лицензирование для более высокий уровень трафика может иметь больше смысла — хотя в этом случае вы потеряете некоторые преимущества служб веб-шрифтов, такие как постоянная тонкая настройка шрифтов для лучшего рендеринга на различных платформах и изучение способов более быстрого сжатия и обслуживания шрифтов.”
Indra отмечает, что рендеринг также может различаться между сервисами и даже шрифтами — это понимают лишь немногие дизайнеры: «Выбор одного конкретного литейного завода или веб-сервиса шрифтов не гарантирует отличного рендеринга во всем. Некоторые провайдеры группируют свой каталог в шрифты, подходящие для разных размеров — small / body copy или large / display. На последнее обычно не намекают вручную, и это не годится для небольших размеров ».
Под контролем
Лаура говорит, что для обеспечения эффективности важно проверять уровень вашего контроля над гарнитурами и полностью понимать доступные параметры: «Подмножество может помочь вашим шрифтам загружаться намного быстрее, и вам может потребоваться найти шрифт с широким диапазоном международных символов, если вы хотите, чтобы ваш сайт работал на разных языках.Если вы используете сторонний скрипт службы шрифтов, вам необходимо убедиться, что вы доверяете службе шрифтов, чтобы она предоставила ваши шрифты быстро с минимальным временем простоя и не использовала данные посетителей ненадлежащим образом ».
Когда дело доходит до кода, если сервис требует JavaScript для публикации, он «потенциально может конфликтовать с другими скриптами на вашем сайте, тогда как связывание CSS может быть быстрее и проще», — говорит директор Monotype Джонатан Зиттник. «Однако службы могут делать больше с помощью JavaScript, например шрифтов.com динамическое подмножество, которое невозможно с другими методами «. При самостоятельном размещении, Джейсон говорит, что «убедитесь, что у вас есть все четыре основных формата файлов — TTF, EOT, SVG и WOFF — чтобы вы могли использовать правильный шрифт для правильного устройства и браузера».
Ключевой момент, как советует Лаура, всегда «тестировать рано и тестировать часто». Она говорит, что никогда не покупает шрифт, не протестировав его на нескольких устройствах и в операционных системах, потому что вы можете «потратить кучу денег на то, что прекрасно выглядит на MacBook Retina, прежде чем поймете, что это нечитаемо на ПК с Windows XP».
Ричард говорит, что его удивляет, как много дизайнеров не проводят много тестов как нечто само собой разумеющееся: «Судя по некоторым электронным письмам в службу поддержки FontDeck, которые мы получаем, дизайнер сообщает нам, что их клиент пожаловался на то, что шрифт на их ПК выглядит не так, как это работает на Mac дизайнера, ясно, что некоторые люди вообще не тестируют в Windows — не говоря уже о том, чтобы разбираться и понимать, как работает рендеринг ».
Он отмечает, что часто в этих отклонениях нет ничего заведомо неправильного, но дизайнеры и их клиенты должны знать о них, чтобы один или оба не испытали неприятный сюрприз.
Типографские шрифты Плюсы и минусы и бесплатные онлайн-ресурсы по шрифтам
С самого начала появления Интернета типографические шрифты, используемые в Интернете, и способы их использования сильно изменились. Интересно, почему веб-сайт 90-х годов выглядит… ну, он был создан в 90-х? Часто это выбор типографики на сайте. Ранние веб-шрифты, которые использовались чрезмерно или неэффективно, часто придали дизайну веб-сайта устаревший вид. Когда определенный шрифт становится популярным на короткое время и все начинают его использовать, а затем он вымирает, часто легко определить, когда сайт был создан.
Плюсы новой эры шрифтов: красивый внешний вид, новые стили и многое другое
Эволюция типографских шрифтов для онлайн-читателей — это часть решающей эволюции Интернета. Сайты быстро перешли от простого размещения брошюры с четырьмя страницами информации к сайтам, на которых размещались десятки тысяч страниц содержания, которое необходимо было упорядочить и прочитать. Веб-дизайнеры и производители онлайн-контента быстро поняли, что онлайн-контент часто сканируется больше, чем читается слово в слово, и требуются мультимедийные элементы, чтобы связать визуальные эффекты с письменными идеями, чтобы облегчить усвоение онлайн-чтения.
Ранние распространенные веб-шрифты для информационных сайтов «web 2.0», таких как Times New Roman, Courier New и Comic Sans, часто сопровождались ужасными цветовыми схемами и не создавали правильного настроения для их контента. Как и в случае с печатью, веб-дизайнеры вскоре поняли, что подойдет не любой шрифт: их клиентам нужно, чтобы их контент имел авторитет и соответствовал их профессиональному тону.
Сегодняшний веб-дизайн предлагает бесконечный выбор шрифтов для логотипов, веб-графики и гораздо более открытую площадку для разработки копий сайта с новыми достижениями в стилизации страниц CSS.Ранний беспорядок в Интернете был заменен более чистыми и удобными для чтения шрифтами и настраиваемым текстом для мобильных и планшетных устройств в рамках адаптивного дизайна. Другими словами, веб-текст стал не только более стильным, но и более интеллектуальным, способным определять, что кто-то использует для его чтения, и автоматически корректировать.
Движение в веб-дизайне, заключающееся в беспорядочном открытии сайтов для клиентов, просто чтобы «быть в сети» в первые годы существования Интернета, часто не приносило бизнесу такого большого успеха, как они надеялись.Вскоре стало очевидно, что отличный дизайн и контент должны сопровождать функциональный код в профессиональном дизайне веб-сайтов.
Минусы развивающейся типографики: преувеличенные тенденции, скорость загрузки страницы
В современном веб-дизайне существует досадное движение, которое ставит стиль выше, а иногда и в ущерб практичности и функциональности. Сторонники говорят, что до тех пор, пока дизайн модный и современный, люди будут приходить, и сайт будет успешным. Но сам дизайн — это эффективное визуальное и письменное общение, поэтому, когда очень необходимый информационный контент и возможности чтения исключаются из-за использования классного нового шрифта, который используют все другие веб-дизайнеры, это часто больше вредит, чем помогает.Не говоря уже о том, что через 2 месяца ваш сайт не будет выглядеть таким свежим, потому что шрифт забит до смерти дизайнерами, стремящимися следовать тенденции.
Лучший выбор дизайна и веб-типа соответствует бизнес-целям веб-сайта, типу представляемой информации и индивидуальности бренда. Сами шрифты обладают сильным характером, поэтому важно, чтобы выбор типографики соответствовал индивидуальным особенностям клиента и отрасли на профессиональном уровне, а не просто следовал крутым новым тенденциям в области шрифтов.Опытные дизайнеры являются экспертами в подборе внешнего вида различных шрифтов для брендов, независимо от тенденций на других сайтах.
Еще одно негативное движение, против которого пытаются бороться дизайнеры UX, — это выбор «причудливых» шрифтов, которые не являются широко совместимыми (при использовании в качестве форматированного текста) в браузерах и операционных системах. Важным моментом в современном веб-дизайне и адаптивном дизайне является то, что ваш шрифт должен быть читаемым на экранах разного размера, масштабируемым для устройств, включая мобильные, планшеты, и широко доступным в системах ПК, Mac и Linux.
Советы по выбору шрифтов в Интернете
При выборе из десятков тысяч шрифтов бывает сложно найти нужный или знать, где искать.
Поиск шрифтов: Если у вас ограниченный бюджет, существует множество сайтов с бесплатными шрифтами (например, dafont.com), но обратите внимание, что не все шрифты являются бесплатными для использования в каждом контексте и могут иметь ограничения для коммерческого использования. Ищите такие слова, как «бесплатно» или «бесплатное ПО» в правах на использование. Их использование более снисходительно для таких групп, как студенты, которые загружают шрифты для своих личных проектов, чем для использования в коммерческих целях.
Существует много серий высококачественных шрифтов, предназначенных для пожертвований или принципа «плати сколько хочешь», например «Потерянный шрифт». Достаточно немного покопаться!
Если вы занимаетесь сложным проектом по брендингу и у вас есть очень конкретная потребность, платные шрифты могут быть лучшим вариантом для получения более уникального и качественного внешнего вида.
To Serif or Not to Serif: Такие различия, как шрифты с засечками и без засечек, могут сбивать с толку новых веб-дизайнеров. Засечки, как правило, легче читать на более длинных страницах, потому что штрихи букв (засечки — это маленькие концевые штрихи на буквах) лучше отличаются друг от друга, но шрифты без засечек, которые имеют более округлый вид (нет знаков с засечками ) популярны в более чистом дизайне и современных логотипах.
Изображения и форматированный текст: Шрифты на изображениях встроены в изображение и могут быть видны на любом устройстве, которое может загружать изображение, что дает веб-дизайнерам гораздо больше свободы творчества. Дизайнеры по-прежнему должны учитывать время загрузки изображений, удобочитаемость шрифта и то, что текст в файлах изображений не читается поисковыми системами так же хорошо, как текст страницы (часто требуется использование HTML-тега «alt», чтобы объяснить, что это за изображение. говоря). Шрифты для простой копии на веб-страницах должны быть доступны для массовой аудитории, которая, вероятно, не использует ту же операционную систему или устройство.Спланируйте заранее, используя шрифты форматированного текста / копии страницы, и обратите внимание, что один и тот же шрифт может не отображаться во всех операционных системах или браузерах.
Для адаптивного дизайна и дизайна электронной почты: Изменение размеров заголовков, размера шрифта и объема контента для мобильных устройств может стать прекрасным методом повышения эффективности рассылки сообщений электронной почты и адаптивных страниц. Как правило, читать мелкий текст на смартфонах намного сложнее. Новой тенденцией в адаптивном дизайне электронной почты является увеличение размера текста и использование более крупных сенсорных элементов для ссылок.
Что такое лицензия на шрифт? (И нужен ли он мне?)
Практически каждый дизайнерский проект, с которым вы сталкиваетесь, будет включать какой-либо тип. И весьма вероятно, что этот тип начнется как шрифт на компьютере, если вы не создадите его самостоятельно. При использовании определенных компьютерных шрифтов возникают некоторые очень конкретные правила их использования, которые могут различаться в зависимости от проекта.
Так что же такое лицензия на шрифт? Он тебе нужен? А где найти инструменты и ресурсы, которые помогут правильно использовать шрифты?
На ваше счастье, у нас есть грунтовка.(И изображения в этом посте включают шрифты, которые вы можете использовать по лицензии в своих проектах.)
Что такое лицензия на шрифт?
Лицензия на шрифт предоставляет владельцу право использовать шрифт определенным образом, как указано в лицензии. (Обратите внимание, что в этой статье мы будем использовать термины «шрифт» и «гарнитура», скорее, как взаимозаменяемые.) Каждый шрифт поставляется с той или иной лицензией — даже эти бесплатные онлайн-гарнитуры.
Большое предостережение относительно лицензий на шрифты состоит в том, что каждый типографский дом или дизайнер имеет право создать лицензию любого типа .
Таким образом, вы, как дизайнер, обязательно проверяете конкретную лицензию для любого шрифта, который вы используете в коммерческих целях, перед тем, как использовать его. Вы можете найти эти правила в лицензионном соглашении с конечным пользователем, которое «прилагается» к каждому шрифту, который вы загружаете или покупаете. (А если у вас его нет, вы можете найти его с помощью быстрого поиска в Интернете.)
Типы лицензий на шрифты
Шрифтытехнически считаются частями компьютерного программного обеспечения, и, как и любое другое программное обеспечение, вы не должны устанавливать или использовать его без лицензии.Это определение начинает развиваться и в первую очередь применяется к настольным шрифтам; У веб-шрифтов есть набор правил, которые несколько отличаются.
Товарные знаки, патенты на образцы или авторские права часто юридически защищают гарнитуры, шрифты и их дизайнеров. Вот почему так важно получить соответствующую лицензию. Это гарантирует, что нужное лицо (или компания) получит вознаграждение за свою работу.
Лицензирование настольных ПК и принтеров
Лицензия на шрифт для настольного компьютера или на шрифт для печати — это базовая стандартная лицензия на шрифт, которая применяется к большинству гарнитур шрифтов, установленных на вашем компьютере, или к любому другому установленному вами программному обеспечению.Эта лицензия позволяет вам использовать шрифт на вашем компьютере и использовать его для создания статических изображений, например для разработки чего-либо для печати. Это касается всего: от плакатов до футболок, визиток и кружек.
Веб-шрифты и лицензирование
Веб-шрифт — это шрифт, который используется в Интернете. Что отличает его, так это то, что шрифт отформатирован так, чтобы браузеры могли его точно видеть и отображать. Это часто называют динамическим шрифтом, потому что создатель и пользователь должны иметь шрифт, чтобы правильно его видеть.
Эти шрифты часто встраиваются в дизайн-проект, чтобы обеспечить правильную работу. Шрифты могут быть встроены дизайнером (но большинство лицензий этого не допускают), в то время как другие включают встроенное встраивание (так работает большинство сервисов webfont).
Лицензирование открытого исходного кода
Шрифты с открытым исходным кодом — один из лучших вариантов для цифровых дизайнеров. Шрифты с открытым исходным кодом можно бесплатно получить, бесплатно использовать и бесплатно распространять. Часто шрифты с открытым исходным кодом поставляются со все более стандартной лицензией Open Font License от SIL International, международного эксперта по языкам.OFL — это «бесплатная лицензия с открытым исходным кодом, специально разработанная для шрифтов и связанного программного обеспечения на основе нашего опыта в разработке шрифтов и разработке лингвистического программного обеспечения».
Эта лицензия разрешает многие вещи, недоступные другим. Его можно распространять и изменять. Основное правило для нас заключается в том, что вы не продаете и не используете гарнитуру OFL и должным образом относитесь к ее использованию.
Например,Google Fonts, сайт и служба шрифтов, используемые огромным количеством дизайнеров в Интернете, используют этот тип лицензии шрифта.От Google:
«Все шрифты с открытым исходным кодом. Это означает, что вы можете свободно делиться своими избранными с друзьями и коллегами. Вы даже можете настроить их для собственного использования или сотрудничать с оригинальным дизайнером, чтобы улучшить их. И вы можете использовать их как хотите, в частном или коммерческом плане — в печати, на своем компьютере или на своих веб-сайтах ».
Коммерческие лицензии
Практически все вышеперечисленные лицензии предназначены для личного использования. Коммерческое использование любого шрифта — совсем другое дело, и к нему следует обращаться осторожно; даже шрифт с пометкой «бесплатная загрузка» не всегда может быть бесплатным при коммерческом использовании.
Обязательно внимательно проверьте лицензионное соглашение для каждого шрифта, чтобы не ошибиться.
Например, при работе над проектами для клиентов наиболее распространенной практикой является использование дизайнером шрифтов, лицензированных компанией, и работа с ними. Сюда входят шрифты, используемые для логотипа компании, и шрифты, указанные в руководстве по стилю компании. Дизайнеры должны быть осторожны с их использованием — эти шрифты нельзя использовать для других клиентов, если у них нет лицензии на них.
Если вы, дизайнер, используете шрифт из своей собственной коллекции для клиента, вероятно, вам понадобится несколько лицензий на шрифт.Один для личного пользования, другой для клиента. Обязательно внимательно ознакомьтесь с лицензионным соглашением для каждого шрифта, чтобы не ошибиться.
Нужна ли мне лицензия на шрифт?
Простой ответ — да. В случае сомнений дизайнер всегда должен исходить из того, что лицензия необходима. А затем проверьте конкретную лицензию на шрифт, который вы используете, и то, как вы его используете. Следование этой рутине, вероятно, достаточно, чтобы уберечь вас от каких-либо проблем со шрифтами.
Для личных проектов
Настольной лицензии обычно достаточно для всего, что вы делаете на своем компьютере, но не для клиента.Скорее всего, у вас будет хорошая коллекция шрифтов, которые устанавливаются вместе с программным обеспечением или загружаются из загружаемых файлов, которые вам нравятся и которые помогут вам в большинстве личных проектов.
Для клиентских проектов
Когда дело доходит до работы на кого-то другого, лучший вариант — работать со шрифтами, на которые у этого клиента есть лицензии. Прежде чем использовать какой-либо шрифт для коммерческого проекта или использования, убедитесь, что он подходит.
Коммерческие проекты часто требуют расширенных лицензий, и даже некоторые из этих бесплатных шрифтов требуют оплаты за коммерческое использование.Выполняя проект по найму или для клиента (или даже для себя), который будет использоваться для получения денежной выгоды, не забудьте сначала прочитать каждую строчку, написанную мелким шрифтом.
Для цифровых проектов
Цифровым проектам часто требуются шрифты, которые работают в различных средах, что делает использование службы шрифтов по подписке особенно привлекательной. Это позволяет вам купить план шрифтов, который вы можете использовать в нескольких проектах по одной цене, со всеми соответствующими лицензиями. Adobe Typekit — популярный вариант с несколькими уровнями плана (включая небольшой бесплатный набор шрифтов.) Google Fonts — еще один очень популярный вариант для цифровых проектов.
Упорядочивание шрифтов
Наиболее распространенные способы включают покупку или загрузку шрифта прямо у поставщика шрифта, как часть большого пакета программного обеспечения, загрузку шрифта с дизайнера или веб-сайта или подписку на онлайн-сервис шрифтов.
Теперь, когда вы понимаете, зачем вам нужны лицензии на шрифты, как их получить? Наиболее распространенные способы включают покупку или загрузку шрифта прямо у поставщика шрифта в составе большого программного пакета (например, шрифтов, поставляемых с Adobe Suite), загрузку шрифта с дизайнера или веб-сайта или подписку на онлайн-версию. тип услуги.
Но будьте осторожны с этим правилом, которое часто применяется к лицензиям на шрифты: «Основное юридическое правило авторского права на шрифт состоит в том, что, если лицензия не разрешает это, шрифты не могут совместно использоваться на нескольких компьютерах, даже если все они принадлежат одному и тому же человеку. или корпорация, и шрифты не могут быть переданы другим лицам », — говорится в сообщении SIL International. Если есть какие-либо вопросы относительно лицензии или использования, обратитесь к EULA или свяжитесь напрямую с поставщиком.
Ресурсы по лицензированию шрифтов
Вот еще несколько ресурсов, которые помогут вам сориентироваться в мире лицензий на шрифты.
Заключение
Наиболее важные вещи, которые нужно понимать в отношении лицензий на шрифты, заключаются в том, что вам, вероятно, понадобится какая-то лицензия на шрифт для большей части работы, которую вы будете делать, и не все лицензии на шрифты одинаковы. Обычно они различаются в зависимости от создателя шрифта и от того, используете ли вы шрифт для личного или коммерческого использования. Внимательно проверяйте каждую лицензию в зависимости от того, как вы ее будете использовать.
Лучший совет — думать об использовании каждый раз, когда вы начинаете проект.Убедитесь, что каждый шрифт лицензирован для работы, которую вы делаете, а личные и коммерческие лицензии хранятся отдельно. Если вы много работаете с клиентами, вы можете даже инвестировать в программное обеспечение, чтобы отслеживать все это.
Коллекции шрифтов
Это наша серия красивых, вдохновляющих коллекций шрифтов и гарнитур. В этих статьях используются жирные шрифты для плакатов, декоративные шрифты и все, что между ними! Найдите идеальный шрифт для своего следующего дизайн-проекта с помощью одной из этих коллекций.
Прочитать статью →Генератор шрифтов espn # 2. Gatorade Black бесплатен только для личного использования. Подробнее об этой семье. Загрузите более 10 000 бесплатных шрифтов без проблем, оптимизированных для настольных и мобильных устройств, за более чем 20 лет. Прежде всего, это онлайн-генератор RSS-каналов. Классные шрифты. Фактически, он до сих пор существует на компьютерных клавиатурах. Объявление. Не могли насытиться «Последним танцем»? Есть еще кое-что, откуда это взялось. У нас есть рекомендации по шрифтам, которые вы можете использовать для создания дизайна логотипа Esport.щелкните здесь, чтобы загрузить шрифт логотипа ESPN. ttf. Просмотрите нашу подборку профессионально разработанных шаблонов логотипов, чтобы начать работу. Генератор статей — один из лучших онлайн-инструментов для написания статей, так как он может переписывать уникальный контент. Brackets — это легкий, но мощный современный текстовый редактор. Английский для Йоды. Новые функции и расширения выпускаются каждые 3-4 недели, это как получать подарки в течение всего года. Lithos был разработан Кэрол Твомбли и опубликован Adobe. Atletico — это шрифт, который представлен в 6 различных стилях.Еще больше стилей. 4, DpFileList Generator 2021 от MjTs-140914 и Учебное пособие по импорту OF. Генератор жирных шрифтов с восемью звездами Генератор текста пула шрифтов — это замечательный инструмент, который помогает создавать изображения из шрифтов по вашему выбору. Выполните эти простые шаги, а затем просмотрите ниже все лучшие бесплатные шрифты для Cricut, которые у меня есть. В настоящее время в английском алфавите 26 букв, но когда-то была 27-я буква. Создание безопасного имени пользователя может стать большим первым шагом к защите вашей информации в Интернете.Последние новости прозрачный мем шаблон. Перегруженный? Мы здесь, чтобы помочь. Эти предыстории лучше всего подходят респектабельным персонажам, хотя некоторые могут быть использованы и для злодейских персонажей. Другая идея — использовать его для продвижения вашего бизнеса или веб-сайта. Глифы. Lynch 893 674 загрузки (102 вчера) Условно-бесплатная — 4 файла шрифтов. 00. «ESPN Sports Media Ltd. Начать очень просто — скачайте расширение Grammarly прямо сейчас. Название турнира: Тип турнира: Single Elimination Double Elimination Round Robin.Все логотипы, которые вы найдете здесь, были созданы владельцами фэнтези-футбола, которые хотели поделиться своим логотипом своей команды со всем миром. Если вам нужен логотип Esports с изображением шильда, шлема, рыцаря, черепа, дракона, клана, DesignEvo предложит вам потрясающие шаблоны логотипов Esports соответственно. 3 совпадающих запроса на форуме. Abous Fontsc. Автоматическое изменение имен команд. Google Workspace. 5) — Gwern
ВНИМАНИЕ: JavaScript отключен!
TWDNE требует JS. Если вы узнаете шрифт из образцов, размещенных здесь, не стесняйтесь и помогите коллеге-дизайнеру.Генератор названий команд фэнтези-футбола может генерировать тысячи идей для вашего проекта, поэтому не стесняйтесь продолжать нажимать и в конце использовать удобную функцию копирования, чтобы экспортировать названия ваших команд фэнтези-футбола в текстовый редактор по вашему выбору. Сделайте вырезку из газеты с собственным заголовком и историей. Здесь вы можете искать, просматривать и загружать тысячи БЕСПЛАТНЫХ шрифтов коммерческого качества от лучших дизайнеров шрифтов. Смешайте свой список дел, создавая из них случайные группы. НХЛ. Следующий шрифт Verizon (2015) Шрифт.Какой шрифт использует ESPN? В логотипе ESPN используется шрифт ESP. 3. Гарнитура для всех ваших ночных занятий спортом, SF Sports Night содержит символы верхнего регистра, числа и ограниченное количество знаков препинания. С этим простым дизайном логотипа Esport вы можете развиться в более сложный дизайн. Результаты с 1 по 15 из 16. Что вы заметили? »С той встречи прошло три года. Размер шрифта заголовка. Разместите их на своем собственном веб-сайте или, например, при попытке найти игрока в правом верхнем текстовом поле я получаю вот это.Этот сервис позволяет создавать RSS-поток практически из любой веб-страницы. Генератор шрифтов — это инструмент для выбора, предварительного просмотра, копирования и вставки необычного текста для использования в Instagram и других социальных сетях. Наслаждаться! Шрифт первокурсника. Издание New York Times назвало Cool Fonts одним из новых дизайнеров шрифтов. У компании Playboy 26 декабря 2014 года появилось много высокопоставленных клиентов. · Есть два способа найти шрифт в изображении, будь то бейсбольный шрифт или любые другие шрифты. Создавайте диаграммы турнирных скобок, чтобы легко управлять и визуализировать чемпионаты с выбыванием или выбыванием с одним выбыванием и плей-офф.Семейство шрифтов — Gatorade. Журнал отмечает не только спорт, но и культуру и образ жизни, которые являются его неотъемлемой частью, — и все это с уникальной индивидуальностью и авторитетом ESPN. 5: сайт, демонстрирующий аниме-лица, созданные нейронными сетями StyleGAN 2, и фрагменты текста, созданные с помощью GPT-3 — This Waifu Does Not Exist v3. 45, DpFileList Generator 2020 (работает в 2021 году) и PUMM. Помимо форматирования изображения, у вас также есть возможность вставить ссылку и настроить ее. Проверьте это бесплатно с Typograph.Участники играют друг с другом один раз, два раза по 3 раза. Сделайте футбольный логотип с помощью конструктора логотипов BrandCrowd. На самом деле, найти платные шрифты для Cricut может быть непросто! Даже когда вы найдете идеальный шрифт, вам нужно будет знать несколько основных шагов, которые помогут воплотить идею вашего проекта в реальность. О шрифтах: Шрифт от Nick A. Выберите одну из переменных, чтобы ваш бот выглядел более человечным и привлекательным. Генератор логотипов для кислотной музыки с графикой Trippy Monster. Регистрация не требуется! Генератор шрифтов Instagram.Наконец, как вы уже догадались, волшебство CSS-анимации @keyframes Расписание всех 32 команд НФЛ 2021 года в формате сетки для печати. вперед под юной улыбкой «Только когда мы с девушками, мы можем их увидеть. Затем заполните форму, и у вас будет свое собственное изображение, созданное на лету. В предложениях Йоды есть разные (и часто непоследовательные) Порядок субъект-объект-глагол по сравнению с обычным английским. Главная — Metallicaalways.2020: Sider 6. 25 января 2013 г. · Отправить шрифт Инструменты. Генератор заметок LM для ESPN Fantasy Football раскрыл следующую информацию о сборе и использовании ваших данных.Интересно! 4. 1. Ищете спортивные шрифты? Нажмите, чтобы найти 410 лучших бесплатных шрифтов в спортивном стиле. ESPN adalah siaran televisi yang menyiarkan jaringan olahraga terbesar saat ini yang berbasis di Amerika serikat danmemeka menggunakan font bernama Шрифт Espn, шрифт ini mempunyai desain yang mempunyai pemisah dibagian, dibagian, tempuan, tempuan, tempuni, tempunyai, логотип yang . особенно Люди часто используют генератор для настройки установленных мемов, например, из коллекции шаблонов мемов Imgflip.Миллионы людей доверяют бесплатному письменному приложению Grammarly, которое делает их онлайн-письмо понятным и эффективным. Скачать. Создать профессиональный спортивный дизайн с конструктором логотипов GraphicSprings действительно просто. Автор работает в компании Monotype Imaging Inc. Удивите друзей и коллег, отправьте поздравление с днем рождения или придайте своему следующему посту в блоге особый вид. Инструменты. При желании поставьте свою подпись и подпишите свои контракты цифровой подписью. LM Note Generator для ESPN Fantasy Football собирает следующее: Создайте спортивный логотип за секунды, используя онлайн-конструктор логотипов Placeit.Оптимизировать шрифты. Бесплатная функция позволяет добавлять основные сведения о заголовке, изображении и тексте, тогда как функция премиум-класса позволяет добавлять несколько статей, большую фотографию и настраиваемую дату. Создавая идеальное сочетание кривой и линейки, Atletico — это шрифт, который работает. Cool Text Graphics Generator. Cool Text — БЕСПЛАТНЫЙ генератор графики для веб-страниц и в любом другом месте, где вам нужен впечатляющий логотип без большой дизайнерской работы. 11 ноября, 2015 · Бесплатная загрузка шрифта Eurostile. вы можете загружать изображения и делиться ими в своих профилях в социальных сетях.Чтобы уменьшить размер файла, обязательно запрашивайте только образец NFL Seattle Seahawks от NFL Fonts. Добавление текста на старинные фотографии, особенно во время Второй мировой войны, действительно завершает образ. Изображение взято с Behance. Gatorade Black — идеальный шрифт для всех ваших забавных дизайнов. Или, что еще лучше, вы получите заметку на свой беспроводной телефон прямо перед тем, как ваш любимый игрок или тренер будет ЖИВИТЬ в студии с Карракером и Смоллмоном, Дэнни Маком, Ривсом и Б.К. или с помощью генератора быстрых логотипов для кислотной музыки с изображением трипового монстра.Сформированные в 1920 году всего из 11 команд, сейчас лиги состоят из 32 команд из американских городов и регионов. Восемь звезд Никнеймы, классные шрифты, символы и теги для Espn — никель, E-S-P-N, loken, Tia, Aespin, Annabel. Gatorade Black был разработан Джимом Васко. Мы добавили небольшую функцию, щелкните текст названия команды мышью, он автоматически выделит соответствующий текст, это удобный инструмент для копирования. Выполните эти простые шаги, а затем просмотрите ниже все лучшие бесплатные шрифты для Cricut, которые у меня есть Free Esports Logo Maker.Просто создайте и поделитесь им с друзьями. Генератор логотипов для музыкального канала Oldies с иллюстрацией психоделического цветка. «Но после того, как скобка раскрыта, как — и даже почему — команды оказались в делах. Создайте сильное и случайное имя пользователя. И это то, что делает инструмент генерации имени пользователя LastPass! RSS Генератор. Логотип Metallica. Этот шрифт использовался для Название логотипа Какой шрифт использует ESPN? В логотипе ESPN используется шрифт ESP. Программа Adobe Originals началась в 1989 году как собственное шрифтовое предприятие Adobe, объединившееся для создания оригинальных гарнитур с образцовым дизайном, технической точностью и эстетическое долголетие.1) Вручную сравните шрифт, используемый в изображении, с количеством шрифтов на веб-сайтах. Sonic ExtraBold Font на шрифтах. Если вы не являетесь основателем Espn Font Generator, просто ознакомьтесь с нашей статьей ниже: На сегодняшний день Fonts4Free предоставляет 13454 бесплатных шрифта от 2570 дизайнеров со всего мира. Часто задаваемые вопросы о шрифте ESPN! Давайте представим еще один великолепный шрифт, который входит в категорию семейства шрифтов Sci-Fic и известен как ESPN Font. 25 октября 2002 г. · Загрузите шрифт Strongman бесплатно или используйте его для создания причудливого логотипа с помощью специального графического генератора.Остальное — наша работа. Йода говорит короткими предложениями! Если вы попытаетесь перевести длинные запутанные предложения, вы, вероятно, получите странный перевод. Ибо отображает содержимое заданных вами веб-сайтов, которое вы хотите отображать в iframe. 6842 загрузки. Создавайте профессиональные футбольные логотипы бесплатно. Включает матч за 3-е место между проигравшими в полуфинале. Английский. Личное использование бесплатно. 2) Найдите онлайн-инструмент и загрузите лучшее изображение, которое отображает четкие шрифты, и загрузите его в этот онлайн-инструмент, который может дать вам имя шрифта, используемого в этом изображении.О шрифте NFL. По одной команде на линию; Введите порядок, в котором они будут играть (1 против 2, 3 против 4, 5 против 6 и т. Д.). Введите (пока), включая скобку TWDNEv3. Выберите шаблон спортивного логотипа. Псевдонимы, классные шрифты, символы и теги для Espn — никель, E-S-P-N, loken, Tia, Aespin, Annabel. Введите собственный образец текста, чтобы изменить предварительный просмотр шрифта ниже. 5 (TWDNEv3. Предоставляйте информацию о сервере, новости и многое другое с помощью настраиваемых команд Discord BotGhost. Однако вы также можете загрузить свои собственные шаблоны или начать с нуля с пустыми шаблонами.Недавние данные показывают, что взломы кибербезопасности происходят все чаще, причем мишенью также являются имена пользователей и адреса электронной почты. Чтобы уменьшить размер файла, не забудьте запросить только 3 мая 2021 г. · Генератор необычного текста — наиболее удобный инструмент. Проще говоря, он преобразует обычный текст в стильный текст, классные шрифты, необычные буквы, текстовые символы. , и рукописные шрифты. Размер скобки: используйте указанное ниже количество участников. Выберите размер пустой скобки. Создавайте свои собственные команды. Подсемейство — Черное.Современные, стильные, заглавные, простые, чистые Добро пожаловать в логотипы фэнтези-футбола! У нас самая большая и лучшая коллекция логотипов фэнтези-футбола в Интернете. Добавьте буквы. 2627 результатов поиска для espn italic. 53 профессиональных шрифта Espn Italic для загрузки. Создавайте шрифты, содержащие более 200 символов. Современный, стильный, заглавными буквами, простой, чистый ESPN Журнал предназначен для СЛЕДУЮЩЕГО поколения любителей спорта, которые хотят быть в курсе спортсменов, команд, тем и предстоящих событий в своем спортивном мире.2 августа 2021 г. · Вертикальный тикер немного легче понять, чем горизонтальный: как правило, мы придаем элементам списка фиксированную высоту. Поддерживаемые языки. Freepik Бесплатные векторы, фотографии и PSD Wepik Инструмент для онлайн-дизайна Slidesgo Бесплатные шаблоны для презентаций Storyset Бесплатные редактируемые иллюстрации. LM Note Generator для ESPN Fantasy Football собирает следующее: Это бесплатный онлайн-редактор изображений, который позволяет добавлять в шаблоны текст, изображения и многое другое с изменяемым размером. Этот код внедрения Iframe Html использовал некоторые теги и атрибуты для создания полного семейства из 5 шрифтов: 160 долларов США.1–32 из 332 дизайнов футбольных логотипов. Буква «M» в логотипе использует перевернутую букву «W», а апостроф сделан на заказ. Все эти шрифты бесплатны. Этот переводчик переводит нормальный английский язык в манеру речи Йоды. Шрифтов на страницу 10 20 50 Шрифтов Sort от ESPN — это научно-фантастический шрифт, разработанный Ником А. Далее. 2. Не все шрифты работают одинаково! Вот почему найти бесплатные шрифты для Cricut может быть очень сложно. Вас ждет ряд безграничных идей. Обратите внимание: если вы хотите создать профессиональную распечатку, вам следует подумать о коммерческом шрифте.Генератор диаграмм сетевых турниров. По мере роста спроса увеличивалось и количество предлагаемых шрифтов. Шаблон логотипа для кислотного битмейкера с психоделическим мультфильмом. Это работает для всех видов спорта, включая футбол. С помощью этого текстового инструмента вы можете редактировать и экспериментировать с вашим контентом, а затем предварительно просматривать, как ваша биография профиля будет выглядеть в Instagram и Twitter! Играйте в фэнтезийные игры ESPN. Каждый шрифт можно загрузить бесплатно! Лучший веб-сайт с бесплатными высококачественными шрифтами Espn, с 3 бесплатными шрифтами Espn для немедленной загрузки и 13 профессиональными шрифтами Espn по лучшей цене в Интернете.Просто выберите, какое изображение вы хотите. Мы добавляем в редактор визуальные инструменты, чтобы вы могли получить нужную помощь, когда захотите. 9, Kitserver 2020 v1. 27-я буква была «Et» и называлась «амперсанд» или чаще «и» — теперь «&» на компьютерных клавиатурах была частью алфавита до 1835 года. Добро пожаловать в Клуб мобильных текстов 101 ESPN… текст обмен сообщениями, который дает спортивным фанатам преимущество. Регистрация не требуется! Добро пожаловать в мобильный текстовый клуб 101 ESPN… обмен текстовыми сообщениями, который дает спортивным фанатам преимущество.Нет необходимости делать черновик в стиле начальной школы или часами думать о наиболее сбалансированных командах. Участники / команды: по одному на линию. Как создать спортивный логотип 1. Еще один превосходный генератор забавных новостей, чтобы разыграть ваших друзей. Cool Fonts был основан в 1995 году Тоддом Девером как средство распространения некоторых шрифтов, которые он создавал для собственного использования в графике и анимации для телевещания. Пользовательский предварительный просмотр. более. Новарезе разработал Eurostile, чтобы заменить аналогичную Microgramma, в разработке которой он участвовал.Размер НХЛ от Джейда Гарроу. Представьте, что вы получаете текст для конкурса, в котором могут участвовать только члены текстового клуба. Если у вас есть ESPN +, наш генератор порекомендует новый ESPN 30 за 30 док. Или, что еще лучше, вы получите заметку на свой беспроводной телефон прямо перед тем, как ваш любимый игрок или тренер будет ЖИВИТЬ в студии с Карракером и Смоллмоном, Дэнни Маком, Ривсом и БК или Fast 1-32 из 332 дизайнов футбольных логотипов. Добро пожаловать в генератор статей. Генератор статей — это автоматический онлайн-инструмент, разработанный, чтобы помочь тем, кто хочет создавать свежий контент для любых целей, независимо от того, нужен ли вам контент для вашего веб-сайта, SEO, блога, школы или колледжа Генератор статей может сделать это за вас за несколько секунд. , без каких-либо усилий.First Take — это американское спортивное ток-шоу на ESPN, эпизоды которого транслируются ежедневно с понедельника по пятницу. Ознакомьтесь с другими играми на ESPN. Иконки для слайдов и документов +2. Впервые появился на DaFont: до 2005 года. Статистика не лжет. Создайте командный логотип для вашего колледжа, школы или спортивной команды с помощью конструктора логотипов BrandCrowd. Генератор вырезок из газет. ttf esp_bold. Cool Fonts — это удобный инструмент, который помогает преобразовывать обычный текст в другой стильный классный текст, таким образом, он помогает создавать текст с классными символами и красивым шрифтом.Затем мы помещаем этот список в контейнер, который будет отображать только одну строку. ttf esp_bdit. Шрифт, используемый для логотипа ток-шоу, очень похож на Helvetica Neue Black Extended, за исключением буквы R, ножка которой была изменена с изогнутого конца на прямой. Используйте комплект ESPN Draft, читайте фэнтезийные блоги, смотрите видео или слушайте фэнтезийные подкасты ESPN. Создавайте хорошие имена для игр, профилей, брендов или социальных сетей. Хотя у нас самая большая база данных шрифтов, поиск шрифта по изображению дает смешанные результаты, как на изображении выше.Загрузите эти БЕСПЛАТНЫЕ шрифты из известных телешоу, включая названия, логотипы и другие источники. Шрифт доступен в качестве пробной версии. Лучшее соотношение. Просто введите свой собственный тег и создайте ответ. Он был создан и лицензирован Уильямом Бойдом. Если у вас возникнут вопросы, обратитесь к файлу readme в пакете шрифтов или свяжитесь с дизайнером ESPN — американский транснациональный базовый кабельный спортивный канал, принадлежащий ESPN Inc. Расскажите о своих новостях с помощью этого прозрачного шаблона новостей! Наложите заголовок экстренной новости на любую фотографию, GIF или видео и вставьте свой собственный текст, чтобы создать собственный новостной сюжет (если вы публикуете только шаблон экстренной новости, он будет загружен в формате PNG, в противном случае это будет JPG).Lithos содержит 5 стилей и вариантов семейного пакета. 11- Атлетико. Вы можете использовать этот шрифт как в личных, так и в коммерческих целях. net, как NCAA North Dakota St Bison, NCAA Detroit Titans Bold, NCAA UCF Knights Undefined, NCAA Wisconsin Badgers 2016, NCAA Iowa Hawkeyes 2017 Italic BoldItalic, NCAA Iowa Hawkeye 2017 Bold, NCAA Purdue Boilermakers, NCAA UTS Шаблон значка Создавайте шаблоны значков для обоев или социальных сетей. Изучите Lithos, разработанный Кэрол Туомбли в Adobe Fonts.НФЛ — это сокращение от Национальной футбольной лиги, высшего уровня профессионального футбола в США. ncaa Поиск шрифтов в FFonts. Это действительно простой и эффективный инструмент для создания кода HTML-изображений, который создаст необходимый код, чтобы вы могли вставить изображение куда угодно. У всех разные мнения о шрифте логотипа, но наша команда некоторое время исследовала и доработала два шрифта. Генератор описания предыстории Этот генератор описания предыстории будет генерировать довольно случайное описание удачной или неудачной предыстории в зависимости от вашего выбора.Благодаря универсальности выбора между тонким, сверхлегким, легким, обычным, средним и жирным шрифтом, Atletico — один из лучших шрифтов, с которыми вы столкнетесь с учетом бюджета. Самые популярные шрифты. Затем используйте редактор, чтобы изменить шрифты и цвета, пока не получите нужный результат. Шрифт, используемый для логотипа UFC (Ultimate Fighting Championship), очень похож на Sonic ExtraBold, который представляет собой дисплейный шрифт без засечек, опубликованный Bitstream. Например, введите все свои действия по уборке дома и разделите их на семь групп, по одной на каждый день или по одной на каждого человека.«Но после того, как сетка раскрыта, как — и даже почему — команды попали в вопросы 10 мая 2021 г. · Тем временем вы также можете сгенерировать команды, просто введите количество, которое вы хотите сгенерировать. О генераторе Espn Font. 5 миллионов бесплатных настраиваемых значков для ваших слайдов, документов и таблиц. О шрифте Gatorade Black.
