Css подчеркнутый шрифт. Подчеркнутый текст на CSS
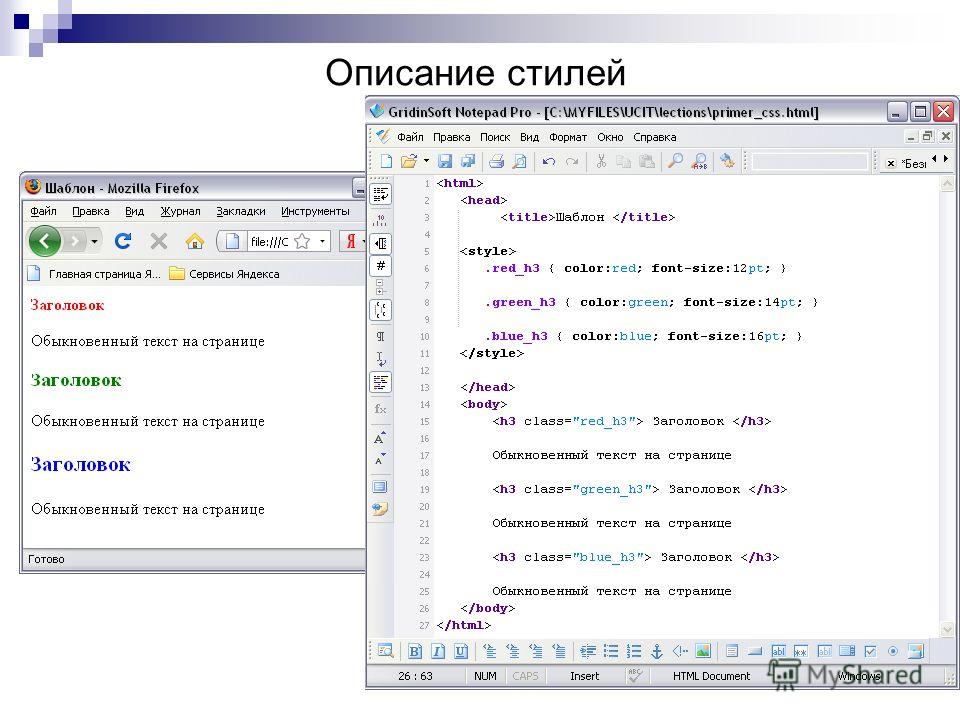
Описание
Добавляет оформление текста в виде его подчеркивания, перечеркивания, линии над текстом и мигания. Одновременно можно применить более одного стиля, перечисляя значения через пробел.
Синтаксис
text-decoration: [ blink || line-through || overline || underline ] | none | inherit
Значения
blink Устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию. line-through Создает перечеркнутый текст (пример ). overline Линия проходит над текстом (пример ). underline Устанавливает подчеркнутый текст (пример ). none Отменяет все эффекты, в том числе и подчеркивания у ссылок, которое задано по умолчанию. inherit Значение наследуется у родителя.HTML5 CSS2.1 IE Cr Op Sa Fx
text-decorationСтратегическое нападение
Объектная модель
 getElementById(«elementID
«).style.textDecoration
getElementById(«elementID
«).style.textDecorationdocument.getElementById(«elementID «).style.textDecorationBlink
document.getElementById(«elementID «).style.textDecorationLineThrough
document.getElementById(«elementID «).style.textDecorationNone
document.getElementById(«elementID «).style.textDecorationOverLine
document.getElementById(«elementID «).style.textDecorationUnderline
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit . Линия полученная с помощью значения line-through в IE7 располагается выше, чем в других браузерах; в IE8 эта ошибка исправлена.
Задача
Решение

Для создания линии следует использовать свойство border-bottom со значением dashed , добавляя его к селектору A . Чтобы подчеркивание применялось не ко всем ссылкам, следует указать уникальный класс, назовем его, например dot . Также необходимо убрать исходное подчёркивание у ссылок с помощью свойства text-decoration со значением none (пример 1).
Пример 1. Пунктирное подчеркивание
HTML5 CSS 2.1 IE Cr Op Sa Fx
Пунктирное подчеркиваниеРезультат примера показан на рис. 1.
Толщина линии и цвет подчеркивания у ссылок также задаются через свойство border-bottom .
Верстка любого информативного текста подразумевает включение смысловых гиперссылок или анкоров. Добавляются эти элементы при помощи тега «а» (anchor). Современные браузеры по умолчанию отображают подобный элемент с Зачастую верстальщики или веб-дизайнеры предпочитают либо изменять этот стиль, либо удалять его вообще.
В некоторых случаях это действительно необходимо. К примеру, в плотном ссылочном блоке, где лишнее оформление будет только перегружать восприятие, и затруднять чтение документа.
Если все-таки было принято решение убрать подчеркивание ссылок, то тут понадобится некоторые знания структуры формирования интернет страницы, а именно CSS.
Удалить подчеркивание ссылок на всем сайте
Для человека, хорошо разбирающегося в веб-дизайне и в частности в CSS, убрать подчеркивание ссылок не составит особого труда. Для этого всего лишь необходимо в файлах сайта найти и открыть файл, отвечающий за стилевое оформление. Обычно он лежит в корневом каталоге и имеет расширение. css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
css. Убрать подчеркивание ссылок можно при помощи нехитрого кода:
text-decoration: none;
Эта небольшая строка удалит полностью на всем сайте подчеркивание всех элементов прописанных при помощи тега «а».
Но что делать, если у вас нет доступа к файлу CSS?
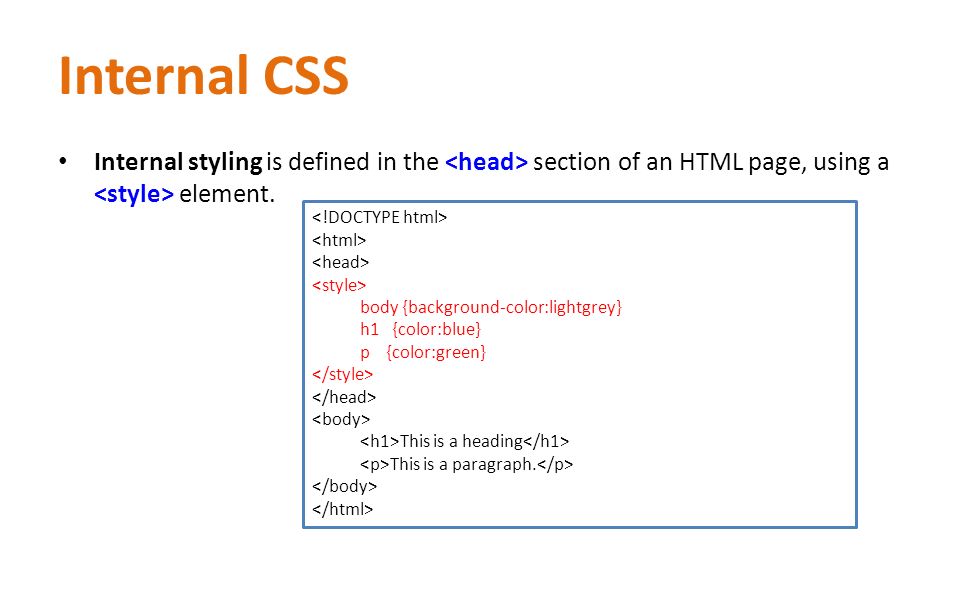
В таком случае целесообразным является применения тега Style в начале документа. Работает так же, как и файл CSS. Для того чтобы применить стили, необходимо в самом начале документа (или HTML страницы) дописать конструкцию, в которой действуют обычные правила CSS стилей.
Эти стили применяются только к определенной странице. В других разделах или документах сайта они действовать не будут.
Удалить подчеркивание ссылок при наведении
Но как быть, если необходимо убрать подчеркивание ссылки при наведении? CSS и в этом случае сможет нам помочь. Код будет выглядеть так:
text-decoration: none;
Именно псевдокласс « :hover » отвечает за декорацию элементов при наведении курсора.
Скомпоновав эти два варианта, мы можем сделать так, что подчеркивание ссылки будет отображаться только при наведении, в противном случае все будет выглядеть как обычный текст:
text-decoration: none;
text-decoration: underline;
Применение идентификаторов и классов
Как видно из вышеописанного, изменить стилизацию элемента на сайте или html-документе достаточно легко. Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Минусами таких вариантов являются невозможность выборочного применения стилей: не ко всему сайту или документу, а к конкретной ссылке.
Есть несколько вариантов решения этой проблемы.
Убрать подчеркивание ссылок можно инлайново. Хотя это категорически не рекомендуется делать с точки зрения оптимизации работы сайта.
Для этого необходимо непосредственно в теге ссылки указать параметр Style:
Второй вариант является более приемлемым.
Вводим в элемент дополнительный класс или id и уже этим селекторам присваиваем нужные нам стили:
Класс прописывается с точкой перед его названием:
None_ decoration{
text-decoration: none;
Идентификатор обозначается знаком #:
#none_ decoration{
text-decoration: none;
Данное правило применимо как к файлу CSS, так и к тегу Style
Изменение стиля отображения ссылки в тексте
Помимо возможности позволяет применить и другие виды стилизации. Часто веб-дизайнеры или верстальщики используют для выделения ссылочного текста изменение его цвета относительно основного текста.
Сделать это тоже достаточно просто:
color:*указать нужный цвет в любом формате (*red, #c2c2c2, rgb (132, 33, 65)*)* ;
Применяется подобная стилизация по тем же правилам, что описаны для отмены подчеркивания ссылки. CSS-правила в данном случае идентичны. Изменение цвета ссылки и отмена подчеркивания могут быть применены как отдельная стилизация (тогда ссылка останется подчеркнутой, но изменит цвет со стандартного синего на необходимый вам).
Замена стандартной стилизации
Еще ремарка напоследок. Вместо того, чтобы отменить подчеркивание ссылки CSS дает возможность замены стандартных значений оформления. Для этого достаточно подставить нижеприведенные значения в конструкцию text-decoration:
text-decoration-style:
- Если нужна сплошная линия, указываем значение solid.
- Для волнистой линии — wavy.
- Двойная линия — соответственно double.
- Линию можно заменить на последовательность точек — dotted.
- Подчеркнуть слово в виде пунктира — dashed
А также можно изменить положение линии относительно текста:
Конструкция line-text-decoration-line может принимать значения:
И цвет (не путать с цветом текста!):
text-decoration-line: (любой цвет в любом формате *red, #c2c2c2, rgb (132, 33, 65)* ).
Для удобства все три позиции можно писать вместе в конструкции:
text-decoration: red, line-through, wavy.
или изучаем теги, форматирующие HTML текст
Вашему вниманию представлен один из ключевых и самых простых уроков самоучителя.
- HTML текст является основной составляющей большинства страниц интернета.
- По ключевым фразам в тексте HTML-страницы пользователи могут найти ваш сайт.
- HTML текст может быть любого размера и цвета, по вашему усмотрению. Вы также можете определить вид шрифта и его объемность.
- HTML размер шрифта обыкновенно устанавливается в пикселях.
- HTML форматирование текста широко распространено, применяются форматирующие теги.
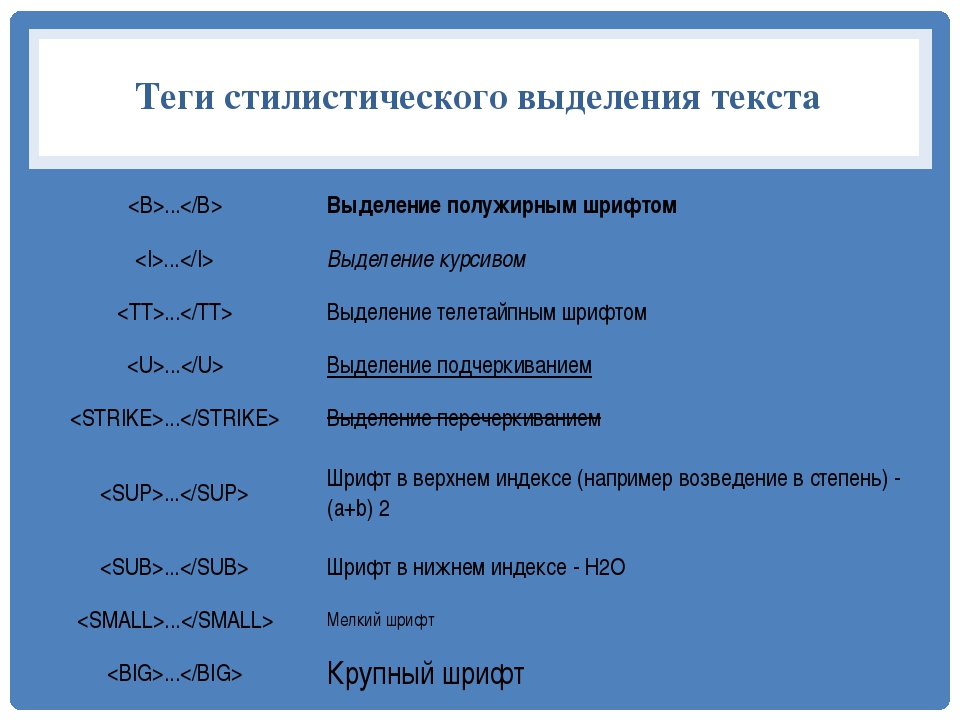
Смотрите ниже теги, форматирующие HTML текст :
- Теги → жирный HTML текст (жирный шрифт).
- Теги → жирный HTML текст
- Теги → моноширинный HTML текст (моноширинный шрифт).

- Теги
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги → HTML текст , размер больше обычного (крупный шрифт).
- Теги → HTML текст , размер меньше обычного (мелкий шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → подчеркнутый HTML текст (подчеркнутый шрифт).
- Теги
- Теги → HTML текст (шрифт) в нижнем индексе.
- Теги → HTML текст (шрифт) в верхнем индексе.
HTML форматирование текста: зачеркнутый, подчеркнутый текст
Результат: … моноширинный шрифт
Результат: . .. размер шрифта больше обычного
.. размер шрифта больше обычного
Результат: … наклонный шрифт
Результат: зачеркнутый текст (зачеркнутый шрифт)
Результат: верхний индекс
C пособы форматирования, представленные выше, должны применяться только для небольших участков текста. Пользуйтесь
С помощью html тексту можно придать красивое оформление. Очень популярен элемент подчеркивания, но не все постоянные пользователи знают как его применять.
Подчеркивание в HTML
Итак, как же сделать подчеркивание? в html оформляется при помощи тега . Он используется во всех спецификациях html и xhtml, но только при условии переходного , так как должна быть указана версия разметки для браузера. В этом случае документ успешно проходит валидацию. Указывать элемент надо стандартно, то есть в самом верху страницы.
Тег закрывающийся, он обязательно должен сопровождаться
 В разметку его нужно добавлять таким образом:
В разметку его нужно добавлять таким образом:Наш текст в абзаце
Слово «текст» при этом будет подчеркнутым.
Подчеркнуть можно и отдельную букву в слове:
Заголовок номер два
Наш текст в абзаце
Традиционно в разметке html подчеркиванием отображаются ссылки при наведении мышкой или даже стационарно, а происходит так по умолчанию во всех браузерах. Поэтому ставить тег на постоянной основе крайне не рекомендуется.
Кроме того, прописывание стилей в css делает код более компактным, а это значит, что загрузка страницы будет быстрее.
Подчеркивание в CSS
Декорирование текста при помощи css — удобный и практичный способ. Самые простые способы такого выделения: использование text-decoration или border-bottom.
Чтобы подчеркнуть текст с text-decoration, свойство необходимо добавить к нужному классу.
- нужный-класс {
- text-decoration: underline;
Следует помнить, что названия классов всегда прописываются латиницей.
Оформление может быть сделано и с помощью границ. Границы позволяют сделать как обычное (сплошное) подчеркивание, так и пунктирное. Для этого прописываются необходимые свойства границ, но убирается свойство декорации текста.
- нужный-класс {
- text-decoration: none;
Затем текст украшается при помощи следующего свойства:
- .нужный-класс {
- text-decoration: none;
- border-bottom: 2px dashed black;
Так выходит декорирование с Чтобы сделать ее сплошной, вместо «dashed» применяется «solid». Тем, кому нравится украшать текст подчеркиванием точками, можно попробовать применить «dotted».
Стили рамок прописываются в одну строку. Кроме типа подчеркивания, нужно еще указать толщину подчеркивания и цвет. Чтобы определиться с размером, можно поэкспериментировать, но обычно достаточно 1 или 2 пикселей. Цвет текста тоже можно сделать в цвет подчеркивания:
Цвет текста тоже можно сделать в цвет подчеркивания:
- нужный-класс {
- text-decoration: none;
- border-bottom: 1px dotted blue;
- color: blue;
Так получится синий текст с синим оформлением. Чтобы присоединить стиль к html, нужно в разметку добавить класс.
Вот и все, это основы подчеркивания в html.
font-weight, font-style и т.д. | lesson-web.ru
Наверняка, из урока по Html вы помните теги «b», «i» и «u», которые делают наш текст жирным, курсивным и подчёркнутым. На самом деле, в CSS есть аналоги этих тегов, которые позволяют сделать тоже самое.
Итак, для того, чтобы сделать текст жирным, мы используем свойство «font-weight» со значением «bold».
.box{
font-weight: bold;
}А если у вас, может быть, уже задан «font-weight: bold» и вы хотите сбросить это значение, тогда вы пишете «normal».
.box{
font-weight: normal;
}Так же, можно задавать жирность в цифирных значениях. Если шрифт поддерживает разную толщину шрифтов, точнее разную толщину «bold’а». Толщину можно задать значением от 100 до 900.
Если шрифт поддерживает разную толщину шрифтов, точнее разную толщину «bold’а». Толщину можно задать значением от 100 до 900.
.box{
font-weight: 300; // Миниуми: 100, Максимум: 900
}
Дальше, если мы хотим сделать наш шрифт курсивным, то пишем «font-style» и здесь задаёте свойство «italic», и тогда текст становится курсивным.
.box{
font-style: italic;
}
Но в случае с «font-style» есть ещё значение «oblique».
.box{
font-style: oblique;
}
Оно, в принципе, ничего визуально не изменяет, но фактически делаются совершенно разные действия. Если мы делаем «italic», то берётся курсивное начертание шрифта. А вот второе значение, которое очень сложно произносить, «oblique», просто наклоняет текст. Короче, на будущее, просто используем «italic», и больше вам особо ничего не надо.
Дальше, как получить шрифт с нижним подчёркиванием? Для этого используем свойство «text-decoration» и «underline».
.box{
text-decoration: underline;
}
Пример: Текст с нижним подчеркиванием
С английского «under» — «низ», «line» — «линия», «линия снизу». Всё логично.
Также у «text-decoration» есть ещё несколько подсвойств. Первое – это «overline», линия сверху.
.box{
text-decoration: overline;
}
Пример: Текст с верхним подчеркиванием
Дальше, «line-through», которое делает перечёркивание.
.box{
text-decoration: line-through;
}
Пример: Текст с перечеркиванием
То есть, на будущее, если вы захотите делать блок с прайсом на что-то, и там будет старая цена и новая цена. Как правило, старая цена подсвечивается красненьким и перечёркивается. С помощью этого CSS-свойства вы можете перечеркнуть текст, и он будет как будто старая цена. Ну, не обязательно это будет старая цена, но, я думаю, можно для таких случаев использовать это свойство. Всё, «line-through», «overline» и «underline». Больше вам пока что тоже ничего не надо.
Всё, «line-through», «overline» и «underline». Больше вам пока что тоже ничего не надо.
И ещё одно CSS-свойство, которое нельзя сделать с помощью тегов – это «text-transform». Здесь есть несколько таких свойств. Первое, давайте, рассмотрим «capitalize».
.box{
text-transform: capitalize;
}
Что даёт это свойство? Каждая первая буква каждого слова становится заглавной. На самом деле, немножечко странное CSS-свойство. Честно, никогда в жизни его не использовал. Скорее всего, его можно использовать для аббревиатур, когда мы делаем каждое слово с большой буквы, то здесь можно использовать. Но вообще, довольно-таки бесполезное свойство, на мой взгляд.
Дальше, что нам ещё интересно?
«Lowercase» — это когда все буквы становятся нижнего регистра.
.box{
text-transform: lowercase;
}
И наоборот, «uppercase», когда все буквы становятся заглавными или верхнего регистра.
.box{
text-transform: uppercase;
}
Бывают такие сайты, где чисто по стилистике все слова пишутся большими буквами, когда каждая буква всегда заглавная. То есть чтобы не писать текст через CapsLock или с зажатым Shift’ом все слова – это неудобно, можно использовать свойство «text-transform: uppercase», и будет вам в принципе счастье. Давайте ещё раз: «capitalize», «lowercase» и «uppercase» — вот три самых важных свойства для этого CSS-свойства.
Собственно, вот так вот можно работать с нашим текстом. Давайте повторюсь. Первое — «font-weight», чтобы делать жирным/нежирным наш текст. «Font-style» для того, чтобы работать с курсивностью. «Text-transform», чтобы делать буквы заглавными и строчными. И «text-decoration», чтобы делать подчеркивание верхнее, нижнее или по центру.
Вот такие классные CSS-свойства. Всё, на этом мы заканчиваем с ними и идём к следующему уроку!
размеры, цвета, теги шрифтов html Блочные элементы оформления текста — заголовки
или изучаем теги, форматирующие HTML текст
Вашему вниманию представлен один из ключевых и самых простых уроков самоучителя.
- HTML текст является основной составляющей большинства страниц интернета.
- По ключевым фразам в тексте HTML-страницы пользователи могут найти ваш сайт.
- HTML текст может быть любого размера и цвета, по вашему усмотрению. Вы также можете определить вид шрифта и его объемность.
- HTML размер шрифта обыкновенно устанавливается в пикселях.
- HTML форматирование текста широко распространено, применяются форматирующие теги.
Смотрите ниже теги, форматирующие HTML текст :
- Теги → жирный HTML текст (жирный шрифт).
- Теги → жирный HTML текст (жирный шрифт).
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги → HTML текст , размер больше обычного (крупный шрифт).

- Теги → HTML текст , размер меньше обычного (мелкий шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → подчеркнутый HTML текст (подчеркнутый шрифт).
- Теги
- Теги → HTML текст (шрифт) в нижнем индексе.
- Теги → HTML текст (шрифт) в верхнем индексе.
HTML форматирование текста: зачеркнутый, подчеркнутый текст
Результат: … моноширинный шрифт
Результат: … размер шрифта больше обычного
Результат: … наклонный шрифт
Результат: зачеркнутый текст (зачеркнутый шрифт)
Результат: верхний индекс
C
пособы форматирования, представленные выше, должны применяться только для небольших участков текста. Пользуйтесь CSS если хотите установить определенный шрифт для всей
страницы, или для нескольких строк, например.
Пользуйтесь CSS если хотите установить определенный шрифт для всей
страницы, или для нескольких строк, например.
Html предоставляет нам кое-какие возможности в плане оформления текста. Сегодня я вам расскажу, как сделать в html курсивный шрифт, причем как у стандартного шрифта, так и у нестандартного. Во втором случае нужно будет кое-что учесть, чтобы все работало.
Как писать в html курсивом?
Начну с того, что в самом html есть два тега, которые дают тексту курсивное начертание. Это em и i . Кстати, второй встроен в html-редактор движка wordpress, в котором я сейчас и пишу данную статью. Чем отличаются эти теги? На самом деле сегодня не хотелось бы громко заявлять, что они чем-то отличаются.
В целом, em по идее используется для выделения слов, которые нужно произнести с особой интонацией, а i просто визуально выделяет текст. Но не будем над этим заморачиваться, потому что неизвестно, на самом ли деле это так.
Какие есть css-свойства для курсивного текста?
Это свойство font-style и его значение italic . Еще есть значение oblique и оно превращает текст в наклонный. Есть ли какая-то разница между этими значениями? Практически никакой. Кстати, подробно об этом и других свойствах css для текста читайте в соответствующей статье , где все разложено по полочкам.
Еще есть значение oblique и оно превращает текст в наклонный. Есть ли какая-то разница между этими значениями? Практически никакой. Кстати, подробно об этом и других свойствах css для текста читайте в соответствующей статье , где все разложено по полочкам.
Как вывести курсивом нестандартный шрифт?
Дело в том, что если вы подключаете нестандартный шрифт через Google Fonts , то в таком случае вы должны отметить галочкой при подключении хотя бы 1 курсивный стиль шрифта. Если этого не сделать, то при попытке сделать такой шрифт курсивным, будет выводиться курсив одного из стандартных шрифтов. Кстати, о подключении нестандартных шрифтов вы можете прочитать в этой статье .
На этом скриншоте вы можете видеть фрагмент подключение шрифта через сервис Google Fonts.
Как видно, стоит галочка возле хотя бы одного курсивного начертания. Теперь, при использовании необходимых тегов или стилевого свойства, действительно этот шрифт будет становится курсивным, а не какой-то другой.
Таким образом, мы с вами разобрали все моменты, которые есть в работе с курсивным начертанием. Больше не смею вас задерживать.
Тег в HTML используется для выделения фрагмента текста курсивом.
HTML тег относится к тегам физического форматирования. Изменение начертания шрифта с помощью тега носит стилистический характер.
Сделать HTML текст курсивом можно также с помощью тега . При этом текст будет считаться, выделенным логически (по смыслу), «подчеркнутым».
Спецификация HTML5 рекомендует отдавать приоритет тегам логического форматирования: важные фрагменты текста — тег , акцентирование внимания — тег , подзаголовки — теги , подсветка текста — тег . Выделять текст курсивом с помощью тега следует только если характер выделения не соответствует ни одному тегу логического форматирования.
Все виды выделения текста описаны в статье: .
Синтаксис
текст выделенный курсивомОтображение в браузере
Пример использования
в HTML кодеТег курсива в HTML
Простой текст, который может быть расположен на любом сайте. А вот текст выделенный курсивом{
А вот текст выделенный курсивом{
Курсивное начертание — один из самых популярных способов выделить фрагмент текста и придать ему определенную значимость. Он идеально подходит для цитат, сносок, названий и имен собственных. В HTML существует два специальных тега для отображения курсивного начертания. В CSS курсивом управляет свойство font-style.
Курсив или наклонный шрифт?
Отображение одного и того же шрифта в курсивном начертании может различаться.
На картинке — три блока текста, набранных одним и тем же шрифтом Playfair Display. Первый имеет обычное прямое начертание, а второй и третий — курсивное. Они открыты в одном и том же браузере Google Chrome, но выглядят совершенно по-разному.
Дело в том, что некоторые шрифты имеют собственные курсивные наборы символов. Если браузер не имеет доступа к этому набору, но встречает текст, который должен быть отображен как курсивный, он попытается наклонить его своими силами.
Во втором блоке — как раз такой, обработанный браузером, вариант, а в третьем — оригинальный курсивный вариант шрифта Playfair Display, обладающий уникальным начертанием, больше похожий на рукописный. Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Браузер же просто наклоняет каждый символ текста на определенный угол, имитируя курсив.
Разбираясь, как сделать курсив в CSS или HTML, важно помнить, что в случае специфических шрифтов необходимо обеспечить браузеру доступ к их курсивным наборам. В ряде случаев результат работы браузерных алгоритмов наклона может быть неудовлетворительным.
HTML-курсив
Для курсивного отображения текста в HTML существует два специальных тега: i (от слова italic) и em. Начертание текстового фрагмента, заключенного в любой из этих дескрипторов, будет одинаковым.
Разница заключается в логическом выделении. Тег em указывает на особую значимость фрагмента. Это важно для поисковых роботов и скринридеров, которые будут выделять указанный текст с помощью интонации.
Свойство font-style
В CSS курсивом управляет инструкция font-style. Она может принимать одно из трех базовых значений:
- normal — шрифт обычного начертания;
- italic — курсивное начертание;
- oblique — наклонное начертание.

На настоящий момент большинство современных браузеров обрабатывают значения oblique и italic одинаково, однако изначально предполагалось, что первое — это результат работы специальных браузеров алгоритмов, наклоняющих каждый символ вправо.
Если искомый шрифт браузером не обнаружен, то italic будет выглядеть точно так же, как и oblique.
В отличие от тега em, не придает выделенному фрагменту особой важности, оно скорее соответствует дескриптору i.
Примеры
Курсивным начертанием часто выделяются цитаты. Попробуем придать красивый вид.
Quote { font-style: italic; border-left: 5px solid purple; padding-left: 20px; }
Кроме декоративной рамки справа и отступов, для блока quote определено правило font-style со значением italic.
С его помощью устанавливается курсив в CSS.
Описание
Определяет начертание шрифта — обычное, курсивное или наклонное. Когда для текста установлено курсивное или наклонное начертание, браузер обращается к системе для поиска подходящего шрифта. Если заданный шрифт не найден, браузер использует специальный алгоритм для имитации нужного вида текста. Результат и качество при этом могут получиться неудовлетворительными, особенно при печати документа.
Синтаксис
font-style: normal | italic | oblique | inherit
Значения
normal Обычное начертание текста. italic Курсивное начертание. oblique Наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо. inherit Наследует значение родителя.HTML5 CSS2.1 IE Cr Op Sa Fx
font-styleLorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-style
Объектная модель
document.getElementById(«elementID «).style.fontStyle
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
Браузеры текст со значением oblique всегда отображают как курсив (italic ).
Тематические материалы:
Обновлено: 20.04.2021
103583
Если заметили ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
SVG. Работаем с текстом
Выводим текст
Текст задаётся с помощью тега text. Основные атрибуты — x и y. Нужно не забывать указывать базовую линию для текста, за которую отвечает атрибут y. Если её не указать, то по умолчанию она окажется в точке с координатой 0, и текст станет невидимым, так как он рисуется над базовой линией. Значение атрибута должно быть больше размера шрифта. Размер viewBox также должно быть по крайней мере равен размеру атрибута. Атрибут font-sizeзадаёт размер шрифта в пикселях относительно viewBox. Текст при этом адаптируется к размерам страницы. Также доступны и другие атрибуты.
Текст из SVG можно выделять и копировать. Текст, помещаемый в SVG-документ, индексируется поисковыми системами.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 80">
<text y="50" font-size="32" font-weight="bold"
font-family="Avenir, Helvetica, sans-serif">
Этот кот в SVG
</text>
</svg>
Нужно следить за размерами viewBox, чтобы длинный текст уместился в контейнере.
Как и в HTML, лишние пробелы игнорируются.
Чтобы сдвинуть текст по горизонтали, можно использовать атрибут x в text. Если атрибут не указан, то используется значение по умолчанию 0.
Атрибуты
- direction — Направление текста. В некоторых языках (например, в арабском) принято писать текст справа налево. Для задания написания справа налево необходимо дополнительно включать атрибут unicode-bidi. Возможные значения: rtl | ltr (по умолчанию)
- dominant-baseline — Выравнивание текста относительно горизонтальной линии. Возможные значения: auto (по умолчанию) | hanging | mathematical
- fill — Цвет текста. Поддерживаются именованные значения, а также RGB-код в десятичной и шестнадцатеричной формах. Значение по умолчанию — black
- font-family — Шрифт текста. Все шрифты, доступные на компьютере. При отсутствии заданного шрифта будет использован подобный (например, при отсутствии шрифта Arial будет использован Arial Bold). Значение по умолчанию — Arial
- font-size — Размер шрифта. Значение по умолчанию 12 пт.
- font-size-adjust — Значение по умолчанию — none
- font-stretch — Сжатие и растяжение текста. Возможные значения: normal (по умолчанию) | wider | narrower | ultra-condensed | extra-condensed | condensed | semi-condensed | semi-expanded | expanded | extra-expanded | ultra-expanded
- font-style — Начертание текста. Возможные значения: normal (по умолчанию) | italic | oblique
- font-weight — Вес шрифта. От 100 до 900 — Эти значения формируют упорядоченную последовательность, где каждый номер обозначает вес, который темнее своего предшественника. normal — то же, что «400». bold — то же, что «700». bolder — Определяет вес шрифта, более темный, чем наследуемый. Если такого веса нет, результатом будет более «темное» числовое значение (а шрифт не изменяется), если только наследуемое значение не «900», в этом случае результат будет также «900». lighter — Определяет вес шрифта, назначаемый шрифту, который светлее, чем наследуемый. Если такого веса нет, результатом будет более «светлое» числовое значение (а шрифт не изменяется), если только наследуемое значение не «100», в этом случае результат будет также «100». Возможные значения: normal (по умолчанию) | bold | bolder | lighter | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
- glyph-orientation-horizontal — Горизонтальная ориентация символов. Возможен выбор из фиксированного диапазона значений угла. Возможные значения: 0 | 90 | 180 | 270 (и значения со знаком минус). По умолчанию — auto или 0
- glyph-orientation-vertical — Вертикальная ориентация символов. Возможен выбор из фиксированного диапазона значений угла. Возможные значения: 0 | 90 | 180 | 270 (И значения со знаком минус). По умолчанию — auto или 0
- kerning — Интервал между буквами. Возможные значения: auto (по умолчанию) | число
- letter-spacing — Интервал между буквами. Возможные значения: normal | число
- text-anchor — Выравнивание текста относительно начала строки. Возможные значения: start (по умолчанию), middle, end
- text-decoration — Подчеркивание, надчеркивание, перечеркивание текста. Возможные значения: none (по умолчанию) | underline | overline | line-through
- unicode-bidi — Для работы атрибута direction со значением ltr необходимо наличие в коде свойства unicode-bidi со значением embed или override. Возможные значения: normal (по умолчанию) | embed | bidi-override
- word-spacing — Интервал между словами. Возможные значения: normal (по умолчанию) | число
- writing-mode — Устанавливает расположение текстового фрагмента как единого целого относительно исходной точки. Возможные значения, например, слева направо — сверху вниз ( left to right top to bottom ) не изменяют порядок самих букв в словах. Возможные значения: lr-tb (по умолчанию) | rl-tb | tb-rl | lr | rl | tb
- x — Абсцисса верхней левой точки текстового блока. Значение по умолчанию: 0
- y — Ордината верхней левой точки текстового блока. Значение по умолчанию: 0
Стилизация
Текст может быть стилизован с помощью свойств CSS, таких как font-weight, font-style, text-decoration, text-transform и т.д.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 20">
<text x="0" y="15">Подчеркнутый кот средствами SVG</text>
</svg>
Частичная стилизация через <tspan>
Если нужно применить стили или атрибуты только для определенной части, то можно использовать элемент <tspan> к разным частям текста в строке.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 20">
<text x="0" y="15">
<tspan>Жирный кот</tspan>,
<tspan>наклонный кот</tspan> и <tspan>подчеркнутый кот</tspan>.</text>
</svg>
Цвет
Цвет текста задаётся через свойство fill.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 52">
<text y="50" font-size="40" font-weight="bold" font-family="Avenir, Helvetica, sans-serif" fill="red">Цветной кот</text>
</svg>
Режим вывода текста
Японская письменность использует режим сверху вниз. Этот режим можно включить через атрибут writing-mode со значением tb (top-to-bottom). Я не знаю японских иероглифов, поэтому вставлю русские символы.
<svg xmlns="http://www.w3.org/2000/svg">
<text x="70" y="20">Неко - японский кот</text>
</svg>
Добавление текста в заголовок страницы
Можно сделать красивый заголовок на странице, используя CSS:
header {
width: 80%;
margin: 0 auto;
}
svg text {
font-family: sans-serif;
text-transform: uppercase;
font-weight: 900;
font-size: 90px;
fill: blue;
}
<header>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 285 80">
<text x="0" y="66">Hawaii</text>
</svg>
</header>
Посмотреть демо.
SVG будет автоматически подстраиваться под размеры контейнера.
SVG может использовать любой шрифт, встроенный в страницу или из CSS. Текст доступен для поисковых роботов.
SVG-текст можно сделать ссылкой.
<header>
<img src="waves.svg" alt="Waves">
</header>
Но в этом случае вы не сможете использовать встроенный шрифт. Текст будет доступен для поисковых систем, но его нельзя скопировать.
Обводка текста
Обводка для текста делается похожим образом, как в CSS, только вместо указания цвета для текста нужно использовать свойство fill. Если цвет не указан, то используется чёрный цвет.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 80">
<text y="50" fill="#c96"
font-size="32px"
font-family="Futura Condensed ExtraBold, Arial Black, sans-serif"
stroke="yellow" stroke-width="2px">Обведи кота вокруг пальца</text>
</svg>
Присвоим атрибуту fill значение none, чтобы оставить только обводку.
Обведи кота вокруг пальцаПри желании можно вынести код в стили.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 500 80">
<defs>
<style>
text {
fill: #c96; font-size:32px;
font-family: Futura Condensed ExtraBold, Arial Black, sans-serif;
stroke: yellow; stroke-width: 2px;
}
</style>
</defs>
<text y="50">Обведи кота вокруг пальца</text>
</svg>
Градиент
Текст можно сделать градиентным. Задаём цвета градиента при помощи linearGradient и присваиваем ему идентификатор. Связываем идентификатор с свойством fill.
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient x1="0%" x2="0%" y1="0%" y2="100%">
<stop stop-color = "#ddd" offset = "0%"/>
<stop stop-color = "#FF00ee" offset = "100%"/>
</linearGradient>
</defs>
<text x="0" y="40" font-size="42" font-weight="bold" fill="url(#textgradient)" stroke="none">Градиентный кот</text>
</svg>
Текст вдоль кривой линии
Текст можно выводить не только строго вдоль вертикальной линии, но и вдоль замысловатой кривой.
Для начала нужно создать траекторию path в элементе defs. Элементу path добавляем атрибут id, чтобы связать текст в элементе textPath через xlink:href:
<svg version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<path fill="none" stroke="#000000"
d="M0.057,0.024c0,0,10.99,51.603,102.248,51.603c91.259,0,136.172,53.992,136.172,53.992"/>
</defs>
<use xlink:href="#textpath"/>
<text x="10" y="100" font-size="24">
<textPath xlink:href="#textpath">
Кот вдоль кривой
</textPath>
</text>
</svg>
Пример размещения текста вдоль окружности вынесен в отдельную статью.
Вернуться в раздел SVG
Реклама
css выделить жирным текст | Все о Windows 10
На чтение 5 мин. Просмотров 51 Опубликовано
В HTML жирный текст можно сделать несколькими способами. К ним относятся:
- Тег b;
- Тег strong;
- CSS-свойство font-weight.
Поговорим о каждом из вариантов выделения текста по порядку.
- Жирный текст: тег Тег b HTML применяется следующим образом: Для тега обязательно наличие закрывающего , и ему доступны универсальные атрибуты (такие как class, id, title и т.д.) Хотя валидность тега b и не осуждается спецификацией HTML, более актуальным в использовании является тег strong, давайте разберемся почему. Жирный текст: тег Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фрах, слов, которые являются ключевыми для данной страницы. Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги , и помечают его именно как важный. Используется тег strong аналогичным образом: Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong. Жирный текст при помощи CSS Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight. Применяется оно следующим образом: Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности. Internet Explorer Chrome Opera Safari Firefox Android iOS 6.0+ 1.0+ 3.5+ 1.0+ 1.0+ 1.0+ 1.0+ Краткая информация Значение по умолчанию normal Наследуется Да Применяется Ко всем элементам Ссылка на спецификацию http://www.w3.org/TR/CSS21/fonts.html#propdef-font-weight Версии CSS CSS 1 CSS 2 CSS 2.1 CSS 3 Описание Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700. Синтаксис Значения Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону. HTML5 CSS2.1 IE Cr Op Sa Fx Результат данного примера показан на рис. 1. Рис. 1. Применение свойства font-weight Объектная модель [window.]document.getElementBy >elementID «).style.fontWeight Браузеры Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold , normal и lighter . На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание. Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты. В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания. Навигация по статье: Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор. Как сделать подчеркнутый текст CSS-стилями Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline; style = «text-decoration:underline;» > Подчеркнутый текст CSS Подчеркнутый текст CSS Так же это CSS-свойство имеет и другие интересные значения: blink — позволяет сделать слово или предложение мерцающим, line-through — перечёркивает слово или предложение, overline — позволяет провести линию над словом. Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none; Подчеркнутый текст HTML-тегами Если вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно. В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами … Как сделать жирный текст CSS-стилями Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями. Итак, свойство font-weight может принимать фиксированные значения: bold – жирный bolder – еще жирнее normal – начальный вид lighter – делает буквы тоньше, по сравнению с normal Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder.
- Жирный текст: тег Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фрах, слов, которые являются ключевыми для данной страницы. Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги , и помечают его именно как важный. Используется тег strong аналогичным образом: Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong. Жирный текст при помощи CSS Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight. Применяется оно следующим образом: Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности. Internet Explorer Chrome Opera Safari Firefox Android iOS 6.0+ 1.0+ 3.5+ 1.0+ 1.0+ 1.0+ 1.0+ Краткая информация Значение по умолчанию normal Наследуется Да Применяется Ко всем элементам Ссылка на спецификацию http://www.w3.org/TR/CSS21/fonts.html#propdef-font-weight Версии CSS CSS 1 CSS 2 CSS 2.1 CSS 3 Описание Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700. Синтаксис Значения Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону. HTML5 CSS2.1 IE Cr Op Sa Fx Результат данного примера показан на рис. 1. Рис. 1. Применение свойства font-weight Объектная модель [window.]document.getElementBy >elementID «).style.fontWeight Браузеры Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold , normal и lighter . На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание. Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты. В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания. Навигация по статье: Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор. Как сделать подчеркнутый текст CSS-стилями Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline; style = «text-decoration:underline;» > Подчеркнутый текст CSS Подчеркнутый текст CSS Так же это CSS-свойство имеет и другие интересные значения: blink — позволяет сделать слово или предложение мерцающим, line-through — перечёркивает слово или предложение, overline — позволяет провести линию над словом. Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none; Подчеркнутый текст HTML-тегами Если вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно. В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами … Как сделать жирный текст CSS-стилями Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями. Итак, свойство font-weight может принимать фиксированные значения: bold – жирный bolder – еще жирнее normal – начальный вид lighter – делает буквы тоньше, по сравнению с normal Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder.
- Жирный текст при помощи CSS
- Краткая информация
- Версии CSS
- Описание
- Синтаксис
- Значения
- Объектная модель
- Браузеры
- Навигация по статье:
- Как сделать подчеркнутый текст CSS-стилями
- Подчеркнутый текст HTML-тегами
- Как сделать жирный текст CSS-стилями
Жирный текст: тег
Тег b HTML применяется следующим образом:
Для тега обязательно наличие закрывающего , и ему доступны универсальные атрибуты (такие как class, id, title и т.д.)
Хотя валидность тега b и не осуждается спецификацией HTML, более актуальным в использовании является тег strong, давайте разберемся почему.
Жирный текст: тег
Согласно спецификации HTML, тег b служит для выделения текста жирным шрифтом. В отличие от него, тег strong HTML служит для выделения важных фрах, слов, которые являются ключевыми для данной страницы.
Этот тег имеет весомое значение при ранжировании страниц в поисковой выдаче, поэтому он широко используется в продвижении сайтов и при SEO-оптимизации. Поисковые системы учитывают текст, заключенный в теги , и помечают его именно как важный.
Используется тег strong аналогичным образом:
Вы можете заметить, что внешне применение тегов и совсем не отличается (поскольку все современные браузеры интерпретируют их практически одинаково), но семантические различия в коде для поисковых систем, всё-таки, имеют место быть. Поэтому большинство SEO-оптимизаторов рекомендуют использовать тег strong.
Жирный текст при помощи CSS
Мы уже отмечали важность тега strong при поисковом продвижении, но что делать в случае, если нужно выделить большое количество текста жирным (но текст не нужно помечать для поисковиков как важный), или необходимо управлять степенью «жирности» шрифта? В таких случаях используется CSS-свойство font-weight. Применяется оно следующим образом:
Значениями bolder и lighter можно задать степень жирности больше (или меньше), чем у родителя. Числовым значением (100-900) можно задать степень жирности.
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | normal |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/fonts.html#propdef-font-weight |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|
Описание
Устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900 с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
Значения
Насыщенность шрифта задаётся с помощью ключевых слов: bold — полужирное начертание, normal — нормальное начертание. Также допустимо использовать условные единицы от 100 до 900. Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-weight
Объектная модель
[window.]document.getElementBy >elementID «).style.fontWeight
Браузеры
Браузеры обычно не могут адекватно показать требуемую насыщенность шрифта, поэтому переключаются между значениями bold , normal и lighter . На практике же начертание в браузерах обычно ограничено всего двумя вариантами: нормальное начертание и жирное начертание.
Заполняя свой сайт, мы обязательно сталкиваемся с необходимостью форматирования контента, для того, что бы придать ему более наглядный вид или обратить внимание читателя на какие-то основные моменты.
В сегодняшней статье мы рассмотрим с вами как сделать подчеркнутый и жирный текст CSS-стилями и HTML-тегами. Хорошо, когда как в WordPress есть визуальный редактор и можно легко придать любому фрагменту необходимый стиль написания.
Навигация по статье:
Но бывают случаи, когда даже для сайта, сделанного с помощью CMS, приходится задавать форматирование CSS-стилями или HTML-тегами. В WordPress это касается заполнения виджетов «Текст», например, или редактирования текста в отдельных плагинах, которые не поддерживают визуальный редактор.
Как сделать подчеркнутый текст CSS-стилями
Чтобы как-то выделить фрагмент, и сделать его более заметным, мы можем сделать подчеркнутый текст css-стилями, используя свойство text-decoration:underline;
style = «text-decoration:underline;» > Подчеркнутый текст CSS
Подчеркнутый текст CSS
Так же это CSS-свойство имеет и другие интересные значения:
- blink — позволяет сделать слово или предложение мерцающим,
- line-through — перечёркивает слово или предложение,
- overline — позволяет провести линию над словом.
Это свойство так же используется для стилизации отображения ссылок по умолчанию. Поэтому, если вы хотите что бы ссылки на страницах вашего сайта отображались без подчеркивания, вам нужно задать для нее text-decoration: none;
Подчеркнутый текст HTML-тегами
Если вы столкнулись с необходимостью сделать подчеркивание в единичном случае, то конечно писать стили для этого одного фрагмента не целесообразно. В таких ситуациях вы можете сделать подчеркнутый текст средствами HTML. Для этого вам всего лишь нужно поместить нужный фрагмент между тегами …
Как сделать жирный текст CSS-стилями
Для выделения жирным в CSS предусмотрено свойство font-weight, которое в свою очередь имеет достаточно большое количество принимаемых значений, используя которые, вы можете подобрать для своей ситуации наиболее подходящий жирный текст css-стилями.
Итак, свойство font-weight может принимать фиксированные значения:
- bold – жирный
- bolder – еще жирнее
- normal – начальный вид
- lighter – делает буквы тоньше, по сравнению с normal
Кроме этого, можно использовать числовые значения, что бы подобрать степень жирности на свое усмотрение. Для этого можно задать число от 100 до 900, при этом 100 будет соответствовать значению lighter, а 900 будет иметь наибольшую жирность, на порядок выше, чем у значения bolder.
Оформление текста text-decoration средствами CSS .
Продолжаем работу с текстом. Давайте рассмотрим еще одно свойство — text-decoration: ;. Для чего оно нужно? Бывают моменты, когда нужно сделать текст подчеркнутым или сделать линию над текстом или вовсе его зачеркнуть. Так вот, используя данное свойство, и меняя только его значения можно удовлетворить все выше заявленные требования.
- text-decoration: underline ;— Устанавливает подчеркнутый текст
- text-decoration: overline ; — Линия проходит над текстом
- text-decoration: line-through ; — Создает перечеркнутый текст
- text-decoration: none ; — Отменяет все эффекты, в том числе и подчеркивания у ссылок, которое задано по умолчанию
Свойство text-decoration: ; очень часто используется при работе с ссылками. Так у браузера есть свой встроенный стиль, который изначально выделяет все ссылки подчёркиванием. Очень много сайтов страниц, где по дизайну идут ссылки без подчеркивания и нам нужно удалять такие подчеркивания. И делается это как раз с помощью свойства text-decoration: ;
Но давайте все по порядку и для начала научимся подчеркивать текст.
Подчеркнуть текст CSS
Возьмем пример из прошлого урока, и в четвертом и пятом абзаце подчеркнем жирную область. Там уже использовался класс, когда задавалось свойство жирного и курсивного шрифта, а теперь к нему еще и добавим свойство для подчеркивания. Для подчеркивания используется значение underline
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
Первый абзац Первый абзац Первый абзац Первый абзац
Второй абзац Второй абзац Второй абзац Второй абзац
Третий абзац Третий абзац Третий абзац Третий абзац
Четвертый абзац Четвертый абзац Четвертый абзац
Пятый абзац Пятый абзац Пятый абзац Пятый абзац
</body>
</html>
И для класса .bold зададим еще одно свойство подчеркивания.
CSS
.bold{
font-weight: bold;
text-decoration: underline;
}
Теперь жирный текст стал еще и подчеркнутым.
Надчеркутый текст CSS
Теперь давайте расположим линию над текстом для этого в свойстве text-decoration: ; меняем значение на overline и линия появятся над текстом.
CSS
.bold{
font-weight: bold;
text-decoration: overline;
}
Зачеркнутый текст CSS
Для того чтобы перечеркнуть текст то вновь нужно изменить значение в свойстве text-decoration: ; на line-through после чего у нас появится перечеркнутый текст.
CSS
.bold{
font-weight: bold;
text-decoration: line-through;
}
Такое свойство также частенько используется, когда нужно отобразить какое-то отрицание
Удаление лини подчеркивания
И снова мы возвращаемся к ссылке, у которой нужно удалить линию подчеркивания. Используется все тоже свойство, только значение устанавливается в none. И предположи, что Вы у всех ссылок на странице хотите убрать подчеркивание. Для этого используется такая структура кода.
CSS
a{
text-decoration: none;
}
Теперь создано общее правило для всех ссылок, которые теперь все будут отображается без подчеркивающей линии.
В Демо можно просмотреть пример работы данного свойства с каждым из значений в отдельности. На этом с оформлением текста все, а мы движемся дальше.
BB-коды | БОЙЦОВСКИЙ КЛУБ 18+
Делает выделенный текст полужирным, наклонным, подчёркнутым или зачёркнутым.
- Пример:
- Это [B]полужирный[/B] текст.
Это [I]курсивный[/I] текст.
Это [U]подчёркнутый[/U] текст.
Это [S]зачёркнутый[/S] текст.
- Результат:
Это полужирный текст.
Это курсивный текст.
Это подчёркнутый текст.
Этозачёркнутыйтекст.
Изменяет цвет, шрифт или размер выделенного текста.
- Пример:
- Это [COLOR=red]красный[/COLOR] и [COLOR=#0000cc]голубой[/COLOR] текст.
Это шрифт [FONT=Courier New]Courier New[/FONT].
Это [SIZE=1]маленький[/SIZE] и [SIZE=7]большой[/SIZE] текст.
- Результат:
Это красный и голубой текст.
Это шрифт Courier New.
Это маленький и большой текст.
Создаёт ссылку из выделенного текста.
- Пример:
- [URL]https://www.example.com[/URL]
[EMAIL][email protected][/EMAIL]
- Результат:
Делает выделенный текст ссылкой на интернет-страницу или на адрес электронной почты.
- Пример:
- [URL=https://www.example.com]Перейти на example.com[/URL]
[[email protected]]Моя электронная почта[/EMAIL]
- Результат:
Ссылка на профиль пользователя. Как правило добавляется автоматически при упоминании пользователя.
- Пример:
- [USER=1]Имя пользователя[/USER]
- Результат:
Показывает изображение, используя выделенный текст как URL-адрес.
- Пример:
- [IMG]https://bc18go.ru/styles/default/xenforo/logo.png[/IMG]
- Результат:
Поддерживаемые сайты: ABC News, Amazon Product, Apple Music, audioBoom, Audiomack, Bandcamp, BBC News, BitChute, Bleacher Report videos, Break, Brightcove, CBS News Video, CNBC, CNN, CNNMoney, CollegeHumor, Comedy Central, Coub, Dailymotion, Democracy Now!, dumpert, 8tracks, ESPN, Facebook, Flickr, Fox News, FOX Sports, Funny or Die, Gamespot, GameTrailers, Getty Images, Gfycat, Gifs.com, Giphy, GitHub Gist, Global News, GoFundMe, Google Drive, Google+, Google Sheets, Hudl, Hulu, IGN, IMDb, Imgur, Indiegogo, Instagram, Internet Archive, İzlesene, JW Platform, Kontinental Hockey League (КХЛ), Kickstarter, Libsyn, Liveleak, Livestream, Mail.Ru, Medium, Metacafe, Mixcloud, MLB, MRCTV, MSNBC, National Geographic Channel, National Geographic Video, NBC News, NBC Sports, NHL Videos and Highlights, NPR, The New York Times Video, Orfium, Pastebin, Pinterest, Plays.tv, Podbean, Prezi, Reddit threads and comments, Rutube, Scribd, Sendvid, SlideShare, SoundCloud, Sporcle, Sportsnet, Spotify, Steam store, Stitcher, Straw Poll, Streamable, Streamja, Team Coco, TED Talks, Telegram, The Atlantic Video, The Guardian (obsolete), The Onion, TikTok, TinyPic videos, TMZ, Trailer Addict, Tumblr, 247Sports, Twitch, Twitter, Ustream, VBOX7, Veoh, Vevo, Video Detective, Vimeo, Vine, VK, Vocaroo, Vox, Washington Post Video, WorldStarHipHop, The Wall Street Journal Online, XboxClips, Gamer DVR, Youku, YouTube
- Пример:
- [MEDIA=youtube]oHg5SJYRHA0[/MEDIA]
- Результат:
- Встроенный YouTube плеер появится здесь.
Отображает нумерованный или маркированный список.
- Пример:
- [LIST]
[*]Маркер 1
[*]Маркер 2
[/LIST]
[LIST=1]
[*]Запись 1
[*]Запись 2
[/LIST]
- Результат:
- Маркер 1
- Маркер 2
- Запись 1
- Запись 2
Изменяет выравнивание выделенного текста.
- Пример:
- [LEFT]Выравнивание по левому краю[/LEFT]
[CENTER]Выравнивание по центру[/CENTER]
[RIGHT]Выравнивание по правому краю[/RIGHT]
- Результат:
Выравнивание по левому краю
Выравнивание по центру
Выравнивание по правому краю
Отображает текст, как процитированный из другого источника. Можно также указать имя этого источника.
- Пример:
- [QUOTE]Цитируемый текст[/QUOTE]
[QUOTE=Пользователь]Пользователь что-то сказал[/QUOTE]
- Результат:
Цитируемый текст
Пользователь написал(а):
Пользователь что-то сказал
Скрывает текст, который может содержать спойлеры (преждевременно раскрытая важная сюжетная информация). Чтобы увидеть текст, нужно нажать кнопку спойлера.
- Пример:
- [SPOILER]Обычный спойлер[/SPOILER]
[SPOILER=Заголовок спойлера]Спойлер с заголовком[/SPOILER]
- Результат:
- Спойлер
Обычный спойлер
Спойлер: Заголовок спойлераСпойлер с заголовком
Однострочный текст внутри обычного содержимого, который является скрытым и может содержать спойлеры. Для его просмотра — необходимо выполнить нажатие на данный текст.
- Пример:
- Вам необходимо выполнить нажатие на данное [ISPOILER]слово[/ISPOILER], чтобы увидеть содержимое.
- Результат:
Вам необходимо выполнить нажатие на данное слово, чтобы увидеть содержимое.
Отображает текст на одном из языков программирования, выделяя синтаксис где это возможно.
- Пример:
- Основной код:
[CODE]Основной код[/CODE]Код с поддержкой форматирования:
[CODE=rich]Код с поддержкой [COLOR=red]форматирования[/COLOR][/CODE]PHP-код:
[CODE=php]echo $hello . ‘ world’;[/CODE]JS-код:
[CODE=javascript]var hello = ‘world’;[/CODE]
- Результат:
- Основной код:
Код с поддержкой форматирования:Форматирование (BB-код):
PHP-код:Код с поддержкой форматирования
JS-код:
Позволяет отображать однострочный код внутри обычного содержимого сообщения. Синтаксис не будет подсвечен.
- Пример:
- Блоки однострочного кода — [ICODE]это лучший способ[/ICODE] отображения кода одной строкой.
- Результат:
Блоки однострочного кода —
это лучший способотображения кода одной строкой.
Увеличивает отступ выделенного текста. Можно использовать несколько раз для создания больших отступов.
- Пример:
- Обычный текст
[INDENT]Небольшой отступ[/INDENT]
[INDENT=2]Значительный отступ[/INDENT]
- Результат:
- Обычный текст
Небольшой отступ
Значительный отступ
Специальная разметка для отображения таблиц в Вашем контенте.
- Пример:
- [TABLE]
[TR]
[TH]Заголовок 1[/TH]
[TH]Заголовок 2[/TH]
[/TR]
[TR]
[TD]Содержимое 1[/TD]
[TD]Содержимое 2[/TD]
[/TR]
[/TABLE]
- Результат:
Заголовок 1 Заголовок 2 Содержимое 1 Содержимое 2
Отключает обработку BB-кодов внутри выделенного текста.
- Пример:
- [PLAIN]Это не [B]полужирный[/B] текст.[/PLAIN]
- Результат:
Это не [B]полужирный[/B] текст.
Вставляет вложение в указанной точке. Если вложение является изображением, будет вставлена его уменьшенная версия или всё оно целиком. Для этого нужно нажать на соответствующую кнопку.
- Пример:
- Миниатюра: [ATTACH]123[/ATTACH]
Полный размер: [ATTACH=full]123[/ATTACH]
- Результат:
- Содержимое вложений появится здесь.
Вставка кнопок с ссылками.
- Пример:
- [BUTTON=https://bc18.ru]КНОПКА[/BUTTON]
- Результат:
Edit
- Пример:
- [edit]Text here…[/edit]
- Результат:
Error message
- Пример:
- [ERROR=Error]This is Error message[/ERROR]
- Результат:
Error
This is Error message
Help — Staff only
- Пример:
- [help]Text here…[/help]
- Результат:
Important — Staff only
- Пример:
- [important]Text[/important]
- Результат:
Information — Staff only
- Пример:
- [info]Text here…[/info]
- Результат:
Information message
- Пример:
- [INFORMATION=Information]This is Information message[/INFORMATION]
- Результат:
Information
This is Information message
Offtopic text
- Пример:
- [offtopic]Text here…[/offtopic]
- Результат:
Success message
- Пример:
- [SUCCESS=success]This is Success message[/SUCCESS]
- Результат:
success
This is Success message
Warning message
- Пример:
- [WARNING=warning]This is Warning message[/WARNING]
- Результат:
warning
This is Warning message
CSS свойство стиля оформления текста
Пример
Установить различные типы стилей оформления текста:
дива {текст-украшение-строка: подчеркивание;
стиль оформления текста: сплошной;
}
div.b
{
текст-украшение-строка: подчеркивание;
стиль оформления текста: волнистый;
}
div.c
{
текст-украшение-строка: подчеркивание;
стиль оформления текста: двойной;
}
див.d
{
текст-украшение-строка: подчеркивание подчеркивания;
стиль оформления текста: волнистый;
}
Определение и использование
Свойство text-decoration-style устанавливает стиль оформления текста.
(например, сплошная, волнистая, пунктирная, пунктирная, двойная).
Совет: Также обратите внимание на свойство text-decoration, который является сокращенным свойством для text-decoration-line, text-decoration-style и текст-украшение-цвет.
| Значение по умолчанию: | цельный |
|---|---|
| Унаследовано: | нет |
| Анимируемый: | нет. Прочитать о animatable |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.textDecorationStyle = «волнистый» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -moz-, указывают первую версию, которая работала с префиксом.
| Объект | |||||
|---|---|---|---|---|---|
| стиль оформления текста | 57,0 | 79.0 | 36,0 6,0 -моз- | 12,1 | 44,0 |
Синтаксис CSS
стиль оформления текста: сплошной | двойной | пунктирный | пунктирный | волнистый | начальный | наследование;
Стоимость недвижимости
Связанные страницы
УчебникCSS: CSS Text
Ссылка на HTML DOM: свойство textDecorationStyle
text-decoration — CSS: Каскадные таблицы стилей
text-decoration сокращенное свойство CSS устанавливает внешний вид декоративных линий в тексте.Это сокращение для text-decoration-line , text-decoration-color , text-decoration-style и нового свойства text-decoration-Thickness .
Текстовые украшения рисуются на дочерних текстовых элементах. Это означает, что если элемент задает украшение текста, то дочерний элемент не может удалить украшение. Например, в разметке Этот текст содержит несколько выделенных слов . p {text-decoration: underline; } приведет к подчеркиванию всего абзаца.Правило стиля em {украшение текста: нет; } не вызовет никаких изменений; весь абзац все равно будет подчеркнут. Однако правило em {text-decoration: overline; } вызовет появление второго украшения на «некоторых подчеркнутых словах».
Это свойство является сокращением для следующих свойств CSS:
текст-оформление: подчеркивание;
оформление текста: красный контур;
текстовое оформление: нет;
текст-украшение: наследовать;
текст-украшение: начальное;
текст-украшение: вернуться;
текст-украшение: не установлено; Свойство text-decoration задано как одно или несколько значений, разделенных пробелами, представляющих различные свойства longhand text-decoration.
Значения
Демонстрация значений оформления текста
.under {
оформление текста: подчеркивание красным;
}
.над {
текст-оформление: волнистый контур лайм;
}
.линия {
текстовое оформление: сквозное;
}
.простой {
текстовое оформление: нет;
}
.под более {
оформление текста: пунктирное подчеркивание над чертой;
}
.толстый {
оформление текста: сплошное подчеркивание фиолетовым цветом 4 пикселя;
}
.blink {
текст-украшение: мигать;
}
Под этим текстом есть линия.
Над этим текстом есть линия.
В этом тексте проходит линия.
Эта ссылка не будет подчеркнута ,
поскольку ссылки обычно есть по умолчанию. Будьте осторожны при снятии
оформление текста на якорях, поскольку пользователи часто зависят от
подчеркивание для обозначения гиперссылок.
У этого текста есть строки над и под ним.
В поддерживающих браузерах этот текст имеет очень толстое лиловое подчеркивание.
Этот текст может мигать для вас,
в зависимости от используемого вами браузера.
Таблицы BCD загружаются только в браузере
text-decoration-Thickness — CSS: Cascading Style Sheets
Свойство CSS text-decoration-Thickness устанавливает толщину обводки декоративной линии, которая используется в тексте в элементе, таком как сквозная линия, подчеркивание или наложение.
толщина украшения текста: авто;
толщина-украшение-текста: от-шрифта;
толщина украшения текста: 0.1em;
толщина украшения текста: 3 пикселя;
толщина текстового оформления: 10%;
толщина украшения текста: наследование;
толщина-украшения-текста: начальная;
толщина украшения текста: вернуться;
толщина-украшения-текста: не задано;
Значения
-
авто - Браузер выбирает подходящую ширину для линии оформления текста.
-
от-шрифт - Если файл шрифта содержит информацию о предпочтительной толщине, используйте это значение.Если файл шрифта не включает эту информацию, ведите себя так, как если бы было установлено
auto, при этом браузер выбирает подходящую толщину. -
<длина> - Задает толщину линии оформления текста как
<длина>, переопределяя предложенный файл шрифта или значение браузера по умолчанию. -
<процент> - Задает толщину линии оформления текста как
<процент>из 1em в текущем шрифте.Процент наследуется как относительное значение и, следовательно, масштабируется с изменением шрифта. Браузер должен использовать минимум 1 пиксель устройства. Для данного применения этого свойства толщина постоянна по всему блоку, к которому оно применяется, даже если есть дочерние элементы с другим размером шрифта.
Различная толщина
HTML
Вот текст с красным подчеркиванием в 1 пиксель.
У этого есть красная линия подчеркивания 5 пикселей.
Здесь используется эквивалентное сокращение.
CSS
.thin {
текст-украшение-строка: подчеркивание;
стиль оформления текста: сплошной;
цвет оформления текста: красный;
толщина украшения текста: 1px;
}
.толстый {
текст-украшение-строка: подчеркивание;
стиль оформления текста: сплошной;
цвет оформления текста: красный;
толщина текстового украшения: 5 пикселей;
}
.shorthand {
оформление текста: подчеркивание сплошным красным цветом 5 пикселей;
} Результаты
Примечание: Свойство раньше называлось text-decoration-width , но в 2019 году было обновлено до text-decoration-Thickness .
Таблицы BCD загружаются только в браузере
Подчеркивание стиля в Интернете
Стилизация подчеркиваний, которые располагаются под ссылками, может быть сложной задачей, и я постоянно забываю, что лучше всего подходит в зависимости от ситуации. К счастью, однако, в этом гостевом посте Джон Джеймсон помогает нам быстрее.
Существует множество различных способов стилизации подчеркивания. Возможно, вы помните статью «Крафт», в которой подчеркивается ссылка на Medium. Medium не пытался сделать ничего сумасшедшего; они просто хотели создать довольно нормальную линию под текстом.
Тонкая черная линия подчеркивания с пространством вокруг нижних элементов — через Marcin Wichary, ссылка Crafting подчеркивается на Medium. Это довольно простое подчеркивание, но оно хорошего размера, и нижние элементы также пропускаются. Определенно лучше, чем по умолчанию в большинстве браузеров. Что ж, оказалось, что Medium пришлось пройти через множество трудностей, чтобы этот стиль появился в сети. Два года спустя так же сложно создать красивый подчеркивание.
Голы
Что плохого в использовании text-decoration: underline ? Если мы говорим об идеальном сценарии, подчеркивание должно уметь делать следующее:
- Позиционируется ниже базовой линии
- Пропускные устройства для спуска
- Изменить цвет, толщину и стиль
- Повторять обтекание текста
- Работа на любом фоне
Я думаю, что все это довольно разумные просьбы, но, насколько я знаю, нет интуитивного способа добиться их всех с помощью CSS.
Подходит
Итак, какими разными способами мы можем подчеркнуть текст в Интернете?
Вот те, о которых я могу вспомнить:
-
текст-оформление -
край нижний -
тень коробки -
фоновое изображение - SVG фильтры
- Underline.js (холст)
-
текст-украшение- *
Давайте пройдемся по списку один за другим и поговорим о хороших и плохих сторонах каждого подхода.
текст-украшение
text-decoration — самый простой способ подчеркнуть текст. Вы применяете одно свойство, и на этом все. При меньших размерах это может выглядеть довольно прилично, но при увеличении размера шрифта та же линия начинает казаться неуклюжей.
См. Демонстрацию.
Самая большая проблема с text-decoration — это отсутствие возможности настройки. Он использует цвет и размер шрифта любого текста, к которому он применяется, и нет возможности кроссбраузерности изменить стиль.Подробнее об этом позже.
Хорошо
- Простота использования
- Расположен ниже базовой линии
- Пропускает дескрипторы по умолчанию в Safari и iOS
- Обтекание строк
- Работает на любом фоне
Плохо
- Не может пропустить нижние элементы в других браузерах
- Не могу изменить цвет, толщину или стиль
нижняя граница
border-bottom предлагает хороший баланс между quick и настраиваемым .В этом подходе используется проверенная на практике граница CSS, что означает, что вы можете легко изменять цвет, толщину и стиль.
Так выглядит border-bottom на встроенных элементах :
См. Демонстрацию.
Большая проблема заключается в том, насколько далеко от текста находится подчеркивание — это полностью ниже нижних нижних. Вы можете решить эту проблему, сделав элементы встроенным блоком и уменьшив высоту строки до , но тогда вы потеряете возможность переноса текста.Подходит для одиночных строк, но не более того.
См. Демонстрацию.
Кроме того, вы можете использовать text-shadow , чтобы скрыть части линии рядом с нижними элементами, но вы должны имитировать это, используя тот же цвет, что и любой фон, на котором он находится. Это означает, что он работает только для однотонного фона, но не для градиентов или изображений.
См. Демонстрацию.
На данный момент существует четыре свойства , стилизованных под одно подчеркивание. Это намного больше, чем text-decoration .
Хорошо
- Можно пропустить нижние элементы с использованием
text-shadow - Может изменять цвет, толщину и стиль
- Может переходить и анимировать цвет и толщину
- Обертывание по умолчанию, если это не встроенный блок
- Работает на любом фоне, если не используется
text-shadow
Плохо
- Расположен далеко и трудно переставить
- Множество не связанных свойств в самый раз
- Неровное выделение текста при использовании
text-shadow
тень коробки
box-shadow рисует подчеркивание с двумя вставками тени прямоугольника: одна для создания прямоугольника, а вторая для его закрытия.Это означает, что вам понадобится прочный фон, чтобы это работало.
См. Подчеркивание пера 5: тень блока от Джона Д. Джеймсона (@johndjameson) на CodePen.
Вы можете использовать тот же трюк text-shadow для имитации промежутков между подчеркиванием и нижними элементами текста. Но если линия отличается по цвету от текста — или даже достаточно тонкая — она на самом деле не конфликтует, как text-decoration .
Хорошо
- Может располагаться ниже базовой линии
- Может пропускать дескрипторы с использованием
text-shadow - Может менять цвет и толщину
- Обтекание строк
Плохо
- Невозможно изменить стиль
- Не работает ни на одном фоне
фоновое изображение
background-image ближе всего ко всему, что мы хотим, и с наименьшим количеством подводных камней.Идея состоит в том, что вы используете linear-gradient и background-position для создания изображения, которое повторяется горизонтально по строкам текста.
Вам потребуется display: inline; тоже такой подход.
См. Демонстрацию.
В этом подходе не обязательно использовать linear-gradient . Вы можете принести свое собственное фоновое изображение для некоторых интересных эффектов.
См. Демонстрацию.
Хорошо
- Может располагаться ниже базовой линии
- Может пропускать дескрипторы с использованием
text-shadow - Может изменять цвет, толщину (позволяет половину пикселей) и стиль
- Работает с пользовательскими изображениями
- Обертывание по строкам
- Работает на любом фоне, если не используется
text-shadow
Плохо
- Размер изображения может изменяться по-разному в зависимости от разрешения, браузера и уровня масштабирования
SVG фильтры
Вот подход, который я использовал: фильтры SVG.Вы можете создать встроенный элемент SVG filter , который рисует линию, а затем расширяет текст, чтобы замаскировать части строки, которые мы хотим сделать прозрачными. Затем вы можете присвоить фильтру идентификатор и ссылаться на него в CSS с помощью чего-то вроде filter: url (‘# svg-underline’) .
Преимущество здесь в том, что фильтр добавляет прозрачность, не полагаясь на text-shadow . Это означает, что вы можете пропустить спусковые элементы поверх любого фона, включая градиенты и фоновые изображения! Этот работает только с одной строкой текста, так что будьте внимательны.
См. Демонстрацию.
Вот как это выглядит в Chrome и Firefox:
Поддержка браузера в IE, Edge и Safari проблематична. Трудно проверить поддержку фильтра SVG в CSS. Вы можете использовать @supports с фильтром , но это только проверяет, работает ли ссылка , а не сам примененный фильтр. Мой подход заканчивается довольно грубым обнюхиванием браузера, так что удвойте и это.
Плюсы
- Расположен ниже базовой линии
- Пропускные устройства
- Возможность изменения цвета, толщины и стиля
- Работает на любом фоне
Минусы
- Не переносит строки
- Не работает в IE, Edge или Safari, но вы можете вернуться к
text-decoration.Подчеркивания в Safari в любом случае выглядят хорошо.
Underline.js (холст)
Underline.js завораживает. Я думаю, это очень впечатляет, что Вэньдин Чжан смог сделать с JavaScript и с некоторым вниманием к деталям. Если вы раньше не видели техническую демонстрацию Underline.js, определенно перестаньте читать на минуту и посмотрите ее. Есть захватывающий девятиминутный доклад о том, как это работает, но я дам вам короткую версию: он подчеркивает элементов.Это новый подход, который на удивление хорошо работает.
Несмотря на броское название, Underline.js — это техническая демонстрация только . Это означает, что вы не сможете вставить его в какие-либо проекты, не изменив сначала целую кучу.
Стоит упомянуть об этом здесь в качестве доказательства концепции. может создавать красивые интерактивные подчеркивания, но вам придется написать собственный JavaScript, чтобы заставить их работать.
text-decoration- * свойства
Помните фразу «об этом позже»? Ну вот и мы.
text-decoration отлично работает сам по себе, но вы можете добавить несколько экспериментальных свойств, чтобы настроить его внешний вид:
-
цвет текстового оформления -
текст-украшение-пропустить -
стиль оформления текста
Только не волнуйтесь. Вы знаете, браузер поддерживает .
текст-украшение-цвет
text-decoration-color позволяет изменять цвет подчеркивания отдельно от цвета текста.Это свойство даже имеет лучшую, чем ожидалось, поддержку браузера — оно работает в Firefox и имеет префикс в Safari. Вот в чем загвоздка: если вы не очищаете нижние элементы, Safari помещает строку поверх текста . 🙃
Firefox:
Safari:
текст-украшение-пропустить
text-decoration-skip включает пропуск нижних элементов в подчеркнутом тексте.
Это свойство нестандартно и сейчас работает только в Safari, поэтому для его использования вам понадобится префикс -webkit- .Тем не менее, Safari включает это свойство по умолчанию, поэтому подчеркивает пропускающие нижние элементы даже на веб-сайтах, на которых это свойство не указано.
Если вы используете Normalize, знайте, что в последних версиях отключено свойство , чтобы поддерживать согласованность между браузерами. Вам нужно перевернуть его, если вы хотите эти мечтательные подчеркивания.
стиль оформления текста
text-decoration-style предлагает те же типы линий, которые вы ожидаете от border-style , но также добавляет в волнистые линии .
Вот различные значения, которые вы можете использовать:
-
штриховая -
с точками -
двойной -
цельный -
волнистый
Сейчас text-decoration-style работает только в Firefox, поэтому вот скриншот:
Ассортимент однотонных стилей подчеркивания
Знакомо?
Что не хватает?
Свойства text-decoration- * гораздо более интуитивно понятны, чем использование других свойств CSS для стилизации подчеркивания.Но если мы еще раз посмотрим на наши предыдущие требования, эти свойства не позволяют указать толщину или положение линии.
Проведя небольшое исследование, я обнаружил эти два свойства:
-
ширина подчеркивания текста -
текст-подчеркивание-позиция
Похоже, они были включены в более ранние черновики CSS, но так и не были реализованы из-за отсутствия интереса. Эй, не вини меня.
На вынос
Так как лучше всего подчеркнуть текст?
Это зависит.
Для мелкого текста я рекомендую использовать text-decoration , а затем оптимистично применить text-decoration-skip поверх. В большинстве браузеров это выглядит несколько мягко, но подчеркивание всегда так выглядело, и люди, похоже, не возражают. К тому же всегда есть шанс, что если вы проявите достаточно терпения, все ваши подчеркивания позже будут выглядеть великолепно, и вам не придется ничего менять.
Для основного текста, вероятно, используйте подход background-image .Он работает, выглядит отлично, и для этого есть примеси Sass. Вы, вероятно, можете опустить text-shadow , если подчеркивание тонкое или отличается от цвета текста.
Для отдельных строк текста используйте border-bottom и любые другие свойства, которые вы хотите использовать.
А чтобы пропустить нижние элементы над градиентным или фоновым изображением, попробуйте использовать фильтры SVG. Или просто избегайте подчеркивания.
В будущем, когда поддержка браузеров улучшится, ответ будет text-decoration- * полностью.
См. Также сообщение Бенджамина Вудраффа «CSS Underlines Suck», в котором по совпадению идет аналогичная работа.
текст-украшение | CSS-уловки
Свойство text-decoration добавляет подчеркивание, перекрытие, сквозную линию или комбинацию строк к выделенному тексту.
h4 {
оформление текста: подчеркивание;
} Значения
-
нет: линия не рисуется, и все существующие украшения удаляются. -
подчеркивание: рисует линию в 1 пиксель поперек текста у его базовой линии. -
по линии: рисует линию в 1 пиксель поперек текста в его «средней» точке. -
overline: рисует линию размером 1 пиксель по тексту непосредственно над его «верхней» точкой. -
наследовать: наследует украшение родителя.
Мигание Значение указано в спецификации W3C, но оно устарело и не будет работать ни в одном текущем браузере.Когда это сработало, он заставил текст «мигать», быстро переключая его непрозрачность между 0% и 100%.
Демо
См. CSS-приемы пера: оформление текста с помощью CSS-приемов (@ css-tricks) на CodePen.
Примечания по использованию
Вы можете объединить значения подчеркивания , над чертой или от строки до в списке, разделенном пробелами, чтобы добавить несколько декоративных линий:
п {
текст-украшение: подчеркивание подчеркивание через строку;
} По умолчанию линия или линии наследуют цвет текста, установленный свойством color .Вы можете изменить это в браузерах, которые поддерживают свойство text-decoration-color или сокращенное свойство с тремя значениями.
text-decoration как сокращенное свойство text-decoration можно использовать в сочетании с text-decoration-style и text-decoration-color как сокращенное свойство:
.fancy-underline {
текст-украшение-строка: подчеркивание;
стиль оформления текста: волнистый;
цвет оформления текста: красный;
/ * можно сократить до * /
текст-украшение: подчеркивание волнистым красным цветом;
} В настоящее время только Firefox поддерживает это без префикса.Safari поддерживает его с префиксом -webkit . Chrome также нуждается в префиксе -webkit и функциях экспериментальной веб-платформы, включенных во флагах Chrome.
Связанные
Дополнительная информация
Поддержка браузера
Все браузеры поддерживают «длинное» свойство CSS2.1 text-decoration . Сокращенное свойство и вспомогательные свойства text-decoration-color , text-decoration-line и text-decoration-style поддерживаются без префикса в Firefox и с префиксом -webkit в Safari.Chrome также распознает эти значения с префиксом -webkit и включенным флагом экспериментальных веб-платформ.
Настольный ПК
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 95 | 92 | Нет | 92 | TP |
Мобильный /
* text-decoration полностью поддерживается, подсвойства поддерживаются с префиксом -webkit . Подсвойства
† дополнительно требуют включения флажка экспериментальных функций веб-платформы.
‡ CSS2.1 только текстовое оформление ; подсвойства не поддерживаются.
Подчеркнуть текст CSS: как подчеркнуть текст в CSS?
В общем веб-дизайне самым узнаваемым стилем по-прежнему остается синий текст с подчеркнутым , который наверняка вас куда-то приведет.Элемент ссылки имеет этот стиль по умолчанию, и это единственный цвет в режиме по умолчанию. Так что мы должны относиться к этому с уважением.
Хотя снаружи есть новый мир, и старые вещи улучшаются, по крайней мере, в несколько этапов. Элементы ссылки больше не нужно подчеркивать, а строка под текстом сегодня — это не просто идентификация ссылки. Этот краткий курс в основном посвящен опции подчеркивания текста-декорации CSS и «связанным» параметрам.
Перво-наперво — если вам нужно быстрое, простое, регулярное подчеркивание, всегда есть HTML-элемент для него .Он собирается сделать строку в цвет текста на позиции по умолчанию из текста. Фактически, элемент просто добавляет текстовое оформление: подчеркивание текста с помощью встроенного в браузер CSS.
Хорошо, как вам это, вероятно, не понадобилось, следующие примеры включают решения CSS и, безусловно, решение вашей проблемы.
Есть два основных варианта добавления строки под текстом с помощью CSS.
Первый — это свойство text-decoration , которое определяет украшение, добавленное к тексту.Возможные значения этого свойства: подчеркивания, над чертой и до конца строки. Свойство text-decoration должно быть сокращенным свойством для text-decoration-line, text-decoration-color и text-decoration-style, но это пока плохо поддерживается. На данный момент у нас есть текстовое оформление, и с его помощью мы можем добавить строку под, поверх или через текст, с text-decoration-color мы можем раскрасить эту строку, а с text-decoration-style мы можем сделать это двойной, пунктирный, штриховой или волнистый.
Второе решение — своего рода взлом, подразумевающее использование с границами снизу . Свойство display в этом случае должно быть inline . С помощью этого решения мы можем управлять положением линии с помощью свойства padding-bottom , толщины линии с border-bottom-width , стиля с border-bottom-style и цвета с border-bottom- цвет . Border-bottom-style имеет те же параметры, что и text-decoration-style, и некоторые параметры 3D-эффекта.Этот вариант предлагает больше параметров и переменных, но его сложнее использовать.
Сделать точечно-волнистое подчеркивание еще невозможно. Жду его 🙁
Этот пост изначально был опубликован в блоге Kolosek.
Свойство CSS text-underline-position — Синтаксис, значения, примеры
Свойство CSS text-underline-position — Синтаксис, значения, примерыСвойство text-underline-position определяет положение подчеркивания в элементе с украшением текста указано значение «подчеркивания».
Позиция подчеркивания текста поддерживается Chrome только частично.
Для максимальной совместимости браузера с этим свойством используются такие расширения, как -webkit- для Safari, Google Chrome и Opera (более новые версии).
Синтаксис¶
положение подчеркивания текста: авто | под | слева | право | выше | ниже | автопозиционирование | начальная | наследовать; Пример свойства text-underline-position: ¶
Название документа
<стиль>
п {
оформление текста: подчеркивание;
-webkit-текст-подчеркивание-позиция: авто;
-ms-текст-подчеркивание-позиция: авто;
положение подчеркивания текста: авто;
}
Пример свойства позиции подчеркивания текста
Lorem Ipsum - это просто фиктивный текст...
Попробуйте сами »Результат¶
Пример свойства text-underline-position со значением« под »: ¶
Название документа <стиль> п {
оформление текста: подчеркивание;
-webkit-text-underline-position: под;
-ms-текст-подчеркивание-позиция: под;
текст-подчеркивание-позиция: под;
цвет оформления текста: # 1c87c9;
размер шрифта: 25 пикселей;
} Пример свойства позиции подчеркивания текста
Lorem Ipsum - это просто фиктивный текст.
