32 лучших бесплатных шрифта с кириллицей 2019 года выпуска — Оди
С бесплатными шрифтами есть проблема. Шрифт — один из основных инструментов любого дизайнера. Дорогие инструменты обычно лучше дешевых и бесплатных. Бывают исключения, но правило такое. Бесплатные шрифты не исключение: хорошие коммерческие шрифты обычно лучше лучших бесплатных.
Тем не менее, я постарался выбрать самые хорошие из бесплатных шрифтов с кириллицей, опубликованных 2019 году. Выбирал такие, которые не стыдно было бы использовать самому.
Набралось 32:
Гротески
Neue Machina. Бесплатный вариативный гротеск с кириллицей, выпущенный Pangram Pangram. Презентацию оформил Васьен Катро aka Baugasm. Обратите внимание — ловушки для чернил (inktraps) вошли в моду.
PT Root UI. Новый бесплатный шрифт компании Паратайп. Предназначен специально для интерфейсов, содержит 4 начертания.
Новый бесплатный шрифт компании Паратайп. Предназначен специально для интерфейсов, содержит 4 начертания.
Inter. Бесплатный гротеск с кириллицей в 8 начертаниях. Сделал дизайнер из команды Figma. Открытые исходники.
Greenwich. Современный гротеск с кириллицей по мотивам английских шрифтов начала 20 века. Цена за каждое отдельное начертание от 35 $. Два начертания доступны бесплатно.
Closer. Семейство гуманистических гротесков с кириллицей от Mint Type. Низкий контраст и очень закрытая апертура. 18 начертаний (9 прямых + италики), 7 наборов стилистических альтернатив. Два начертания раздают бесплатно, остальные от 35 $.
Closer Text. Семейство закрытых гуманистических гротесков для набора. Начертания Text Light и Text Light Italic бесплатные, остальные 16 стоят от 35 $ по отдельности и от 159 $ вместе.
FE Hero. Ультра-узкий гротеск с кириллицей. Идеально подходит для киноафиш и технических надписей. Можно использовать бесплатно в персональных проектах, коммерческая лицензия обойдётся всего в 299 ₽.
Vocal. Семейство гротесков с кириллицей. В гарнитуре 28 шрифтов толщиной от волосяного до хэви. Все вместе от 260 $, отдельные начертания от 35 $, начертание Light бесплатное.
Noah. 4 начертания этого семейства гротесков Fontfabric можно скачать бесплатно. Остальные 78 стоят от 299 $.
Mozer. Гарнитура Fontfabric с кириллицей. Полуузкий неогротеск, 16 начертаний. Начертание Semi Bold бесплатное. Остальные от 29 $. Вся семья от 169 $.
Kardinal. Гуманистический гротеск в 16 начертаниях (8 прямых + 8 италиков) с кириллицей. Два начертания бесплатные, остальные от 30 $, вся семья от 180 $.
Lil Stuart. Пара бесплатных шрифтов с латиницей: гротеск и скрипт. Повторяется в разделе с рукописными шрифтами.
Антиквы
Brygada 1918. Бесплатная антиква с кириллицей в шести начертаниях (три прямых и три италика). Презентация на Behance.
Wremena. Бесплатная антиква в трёх начертаниях с кириллицей, сделанная Романом Горницким.
Времена — это новая версия шрифта 2009 года, таймсообразной антиквы с острыми треугольными засечками.
Blacker Pro. Антиква с высокой контрастностью и агрессивными засечками. 5 из 69 начертаний можно использовать бесплатно, стоимость остальных — от 29 $, от 284 $ за все.
Kitsch. Антиквенная гарнитура с кириллицей. 32 начертания, два из которых можно скачать бесплатно (Text Extralight, Extrabold Italic). Остальные от 29 $, от 195 $ за семейство.
Lovelace. Антиквенная гарнитура с кириллицей. Всего 30 начертаний, Два начертания дарят бесплатно. Остальные от 29 $, все вместе от 189 $.
Моноширинный
Victor Mono. Бесплатный моноширинный гротеск с кириллицей. Предназначен для программирования, имеет специфические программистские лигатуры. Шрифт поддерживает 7 начертаний разной степени насыщенности.
Рукописный
Lil Stuart. Пара бесплатных шрифтов с латиницей: гротеск и скрипт.
Акцидентные
Le Murmure Cyrillic.
Monterchi. Гарнитура, включающая четыре подсемейства: Monterchi, Text, Sans, Serif. Все шрифты с кириллицей и богатым набором лигатур. Всего 50 начертаний, 8 из которых бесплатные. Цена на остальные от 29 $ за начертание, от 229 $ за все.
Handjet. Бесплатная декоративная гарнитура с кириллицей студии Rosetta. У шрифта 22 варианта рисунка, каждый вариант в 9 начертаниях. Всего получается 198 шрифтов. Плюс один вариативный, в который упакованы все. Немало опентайп фич.
Concrete. Бесплатный гротеск с кириллицей в одном начертании. Подойдёт для акциденции.
SK Primo. Бесплатный акцидентный гротеск с кириллицей, созданный Тихоном Резцовым из Москвы.
Palace of Sports. Акцидентный гуманистический гротеск с кириллицей, вдохновлённый шрифтом с фасада петербургского спортивного комплекса «Юбилейный» (нет, в разрушено другое здание — СКК). Бесплатен для некоммерческих проектов.
Бесплатен для некоммерческих проектов.
Postertoaster. Бесплатный акцидентный моноширинный шрифт с кириллицей. У каждого глифа несколько альтернатив. Сделал Всеволод Абрамов из Москвы.
Pitcrew. Акцидентный шрифт с кириллицей Антона Попова. Бесплатный для персональных проектов, цена коммерческой лицензии по запросу.
Обновился Marvin Visions, акцидентный шрифт с кириллицей — теперь он вариативный в двух вариантах оптического веса. Шрифт бесплатный для личного использования, коммерческая лицензия стоит от 19 £ за начертание и от 38 £ за набор начертаний (есть три опции).
BROZAS. Бесплатный вариативный акцидентный шрифт с кириллицей. Сделал Виктор Песоцкий из Санкт-Петербурга.
FE Fire Font. Бесплатный акцидентный шрифт с кириллицей в одном начертании. Все формы вдохновлены языками пламени.
SWAMPY. Бесплатный акцидентный «болотный» шрифт с кириллицей.
Помидорко. Бесплатный акцидентный шрифт с русским и украинским языками.
Давайте дополним подборку! Добавляйте в комментариях свои любимые бесплатные шрифты с кириллицей любых годов выпуска.
Подписывайтесь на «Одайджест» — кураторскую рассылку для дизайнеров. Контент, который выбирают люди, а не алгоритмы.
Рейтинг лучших шрифтов для сайта от Google
Текстовая информация на любом сайте – это всегда ключевой элемент, но не менее важна и эстетическая составляющая подачи. Если шрифт основного абзаца будет мелким или витиеватым, воспринимать его будет крайне сложно при чтении серьезных материалов. Если излишне крупным, то чтение превратится в настоящую пытку для глаз.
Важен не только размер, но и начертание шрифта, его толщина, наклон, расстояние между буквами внутри слов и т.д. Создание удобного и красивого шрифта – это целое искусство. Не меньших трудов стоит создать правильную концепцию сайта, в которую впишется тот или иной шрифт.
Ниже рассмотрим наиболее популярные шрифты, которые можно найти в бесплатном каталоге Google Fonts для использования на своих сайтах.
Для удобства мы составим рейтинги по разным критериям.
Самые популярные шрифты Google – топ 10 для всех языков
- Roboto – самый популярный шрифт из имеющихся. Автор – Кристиан Робертсон, общее количество просмотров – более 15,1 биллиона раз (
- Open Sans – второй по популярности. Автор – Стив Мэттесон, общее количество просмотров – более 9,9 биллиона раз (примерно 30 млрд. в неделю).
- Lato – качественный сбалансированный шрифт родом из Варшавы. Автор – Лукаш Дзедзич, общее количество просмотров – более 2,5 биллиона раз (примерно 10 млрд. в неделю).
- Montserrat – классный кириллический шрифт в модернистском стиле из Буэнос-Айреса. Основной дизайнер – Джульетта Улановски, общее количество просмотров – более 1,5 биллиона раз (примерно 7,6 млрд. в неделю).
- Oswald – отличный вариант переработанного «готического» шрифта.Основной дизайнер – Вернон Адамс, общее количество просмотров – более 1,4 биллиона раз (примерно 3,8 млрд.
в неделю).
- Roboto Condensed – «сжатый» Roboto, рассчитан на более естественный ритм чтения. Автор – Кристиан Робертсон, общее количество просмотров – свыше 1,3 биллиона раз (примерно 4,9 млрд. в неделю).
- Source Sans Pro – интересный шрифт без засечек от Adobe. Разработан специально для пользовательских интерфейсов. Автор – Пол Д. Хант, общее количество просмотров – более 1,2 биллиона раз (
- Slabo 27px – шрифт фиксированной высоты, созданный специально для онлайн-рекламы. Автор – Джон Хадсон, общее количество просмотров – более 1 биллиона раз (примерно 166 млн. в неделю).
- Raleway – тонкий и элегантный шрифт без засечек. Исходный автор – Мэт МакИнерни, общее количество просмотров – более 800 млрд. раз (примерно 2,9 млрд. в неделю).
- Noto Sans JP – тот самый шрифт «без тофу», но специально для Японии. Входит в семейство одноимённых шрифтов, разработанных Google, общее количество просмотров – более 660 млрд.
 раз (примерно 14,2 млрд. в неделю).
раз (примерно 14,2 млрд. в неделю).
Лучшие кириллические шрифты Google
Общий рейтинг – совсем не показатель для использования шрифтов на кириллических сайтах. Дело в том, что многие шрифты Google Fonts качественно отрисованы только для латинского алфавита, отдельные экземпляры подойдут только для арабицы и т.д.
Так как владельцам сайтов в России и странах СНГ будут интересны только шрифты, которые правильно работают с кириллицей, остановимся на них подробнее.
Сам рейтинг выглядит так:
Обратите внимание, что многие вебмастера, использующие кириллицу, отдают предпочтение шрифтам без засечек (об этом говорит приставка Sans). А в числе лидеров сразу несколько вариаций семейства шрифтов Roboto (стоит уточнить, что на 11 месте, не вошедшем в топ-10, ещё одна вариация – Roboto Slab).
Roboto – самый востребованный в России и в мире
Удивительно ритмичный шрифт, который корпорация Google показала в 2011 году вместе с 4 версией свой мобильной операционной системы (Android 4. 0). Примечательно, что основным дизайнером выступил Кристиан Робертсон, который подарил миру Linux-систем оригинальный шрифт Ubuntu Titling. В 2014 году Робото был существенно доработан вместе с релизом Android 5.0.
0). Примечательно, что основным дизайнером выступил Кристиан Робертсон, который подарил миру Linux-систем оригинальный шрифт Ubuntu Titling. В 2014 году Робото был существенно доработан вместе с релизом Android 5.0.
В наборе сразу 12 разных стилей, все без засечек. Рекомендуемая пара «заголовок+основной текст» – Roboto и Open Sans.
Open Sans – отличный шрифт для печати, вэб-издательств и для мобильных платформ
Open Sans тоже был разработан по заказу Google, по времени – примерно вместе с Roboto (в 2010 году). Основной дизайнер – Стив Мэттесон. Количество стилей – 10 шт. Этот шрифт стал очень популярен в «плоском» дизайне, встречается на многих собственных сайтах Google, а также используется в CMS WordPress (в одном из стартовых шаблонов) и в популярном мессенджере Telegram.
Montserrat – идеальное сочетание геометрических форм для кириллицы
Исходный автор — Джульета Улановски, она разработала шрифт в 2010 году, вдохновившись духом старого Буэнос-Айреса. В 2017 году семейство шрифтов было переработано дизайнером Жаком Ле Байи. Позже Джульета Улановски вместе с другим дизайнерами возглавили проект Google по адаптации других популярных шрифтов для поддержки кириллицы.
В 2017 году семейство шрифтов было переработано дизайнером Жаком Ле Байи. Позже Джульета Улановски вместе с другим дизайнерами возглавили проект Google по адаптации других популярных шрифтов для поддержки кириллицы.
Montserrat насчитывает 18 разных стилей. Рекомендуемая пара – Roboto.
Roboto Condensed – строгий и компактный шрифт
«Сжатый» Робото – это вариация основного семейства шрифтов Roboto с уменьшенным расстоянием между символами. Как и его старшие братья, подходит для печатного дела, а также для оформления веб-страниц (для заголовков и обычного текста).
Roboto Condensed имеет 6 стилей и отлично сочетается с другими шрифтами семейства Roboto, в том числе Roboto Slab.
Source Sans Pro – качественная версия открытого шрифта от Adobe
Source® Sans Pro – это первое семейство шрифтов от компании Adobe с открытым исходным кодом, было разработано Полом Д. Хантом в 2012 году. Это шрифт без засечек, предназначенный для работы в пользовательских интерфейсах.
Общее количество стилей – 6 шт. После этого семейства Adobe разработала и открыла доступ к другим своим шрифтам: Source Code Pro, Source Serif Pro, Source Han Sans, Source Han Serif. Их и стоит рассматривать в качестве сопутствующих к основному Source Sans Pro.
Oswald – красивый шрифт с переменным весом
Шрифт родился в качестве «альтернативной готики» без засечек. Oswald создавался свободными авторами, с 2011 года по 2014 над шрифтом взял шефство Вернон Адамс. В 2016 году в работу включились Калапи Гаджар и Алексеей Ваняшин, они реализовали поддержку кириллицы и завершили работу Вернона.
Лучшая пара для создания вэб-страниц – Open Sans.
Roboto Mono – моноширинный вариант популярного семейства шрифтов Roboto
В отличие от других представителей семейства, Roboto Mono лучше всего подходит для представления исходного кода, так как здесь явно выделены символы, которые можно перепутать при чтении: большая «i» и малая «L», цифра 1 и т. д. Знаки препинания существенно увеличены.
д. Знаки препинания существенно увеличены.
Этот стиль тоже поддерживает переменный вес. Отлично сочетается другими шрифтами семейства Roboto.
Raleway – самый элегантный шрифт без засечек
Разработан Мэттом Макинерни и поддерживается в настоящий момент сразу несколькими авторами. Любой может внести свой вклад в развитие этого шрифта на Github. Шрифт Raleway – это один из нескольких представителей семейства Raleway Dots.
Поддерживает переменный вес. Хорошо сочетается с Open Sans.
Noto Sans – популярный шрифт с поддержкой Unicode
Многие сталкивались с нечитаемыми символами на вэб-страницах, это так называемые коробочки «тофу». Если символа нет в шрифте, то браузер вместо него рисует специальный квадрат. Семейство шрифтов Noto было разработано Google специально для того, чтобы пользователи больше не видели «тофу», отсюда и название шрифта (англ. «no more tofu»). Шрифты семейства Noto используются не только на сайтах, но и в разработке различного программного обеспечения (например, они используются в LibreOffice, или доступны для загрузки на многих Linux-дистрибутивах).
Noto Sans – это шрифт без засечек, на выбор пользователю доступно 4 разных стиля. Лучший напарник на странице – Roboto.
PT Sans – самый популярный российский шрифт
PT Sans – это один из шрифтов семейства PT (сокращение от Public Type), в русском языке название шрифтовой системы звучит «Питер». Разработку спонсировала Роспечать в рамках специальной программы в честь 300-летия реформы русского алфавита.
PT Sans – универсальный шрифт без засечек, который будет удобен для использования в печатных изданиях, для оформления деловой переписки и для web-проектов. Включает в себя 4 стиля: Regular, Regular italic, Bold и Bold italic.
Избранные шрифты Google
Проект Google Fonts был запущен в 2010 году, как одна из инженерных инициатив. Бесплатные web-шрифты аудитория восприняла очень тепло. На тот момент с платформы можно было скачать всего 14 разных шрифтов. А сейчас речь уже идёт примерно об 1 тыс. различных семейств (из них пока чуть более сотни поддерживают кириллицу).
Использовать одни и те же шрифты на разных проектах – не самое разумное решение. Типографика – это целая наука. Профессиональные дизайнеры предпочитают экспериментировать с новыми образами и формами. Но обычные пользователи могут воспользоваться советами Google и обратить внимание на специальные подборки от дизайнеров IT-гиганта:
- IBM Plex – семейство корпоративных шрифтов от команды IBM Brand & Experience (BX&D) в гротескном стиле. Отличный выбор для комплексного оформления современных печатных изданий и сайтов.
- Суперсемейство шрифтов Superfamilies – специальная коллекция шрифтов с хорошей согласованностью стилей (с засечками и без них, для заголовков, выделения кода, цитат, обычного текста, вплывающих подсказок и т.д.). В подборку включены семейства Alegreya, Merriweather, Nunito, Roboto и Quattrocento.
- Коллекция обновлённых шрифтов — 2016 Fonts Refresh. Сюда вошли многие популярные шрифты, которым Google добавила поддержку разных языков, в том числе кириллицу.
 В подборку вошли Rubik, Pacifico, Quicksand, Inconsolata, Cabin, VT323 и Nunito.
В подборку вошли Rubik, Pacifico, Quicksand, Inconsolata, Cabin, VT323 и Nunito.
Идеальные шрифты для сочетания «Заголовок-Текст»
Каждая из этих пяти комбинаций включает шрифт заголовка, который следует использовать в больших размерах, и шрифт тела с большой высотой по оси x, низким контрастом обводки и курсивом.
- Заголовок – Cormorant Garamond, основной текст – Proza Libre.
- Заголовок – Libre Franklin, основной текст – Libre Baskerville.
- Заголовок – Trirong, основной текст – Rubik.
- Заголовок – Work Sans, основной текст – Taviraj.
- Заголовок – Eczar, основной текст – Gentium Basic.
Оригинальные дисплейные шрифты от Google
Дисплейные шрифты лучше всего работают с большими размерами и могут добавить выразительности и индивидуальности обработке заголовков.
- Bungee
- Rubik
- Bungee Shade
- Fruktur
- BioRhyme
- Monoton
- Ewert
- Gravitas One
- Creepster
- Black Ops One
Интересная подборка шрифтов с засечками, достойными помещения в заголовки
При правильной комбинации с основным текстом эти шрифты отлично будут смотреться в заголовках:
- Scope One
- Arvo
- Lora (bold)
- Bitter
- Copse
- Sanchez
- Trocchi
- Cutive
- Slabo (27px и выше)
- Vesper Libre
Лучшие кириллические шрифты для лендингов
Подборка ниже будет особо актуальна для формирования красивых и запоминающихся заголовков на посадочных страницах:
- Rubik – лёгкий, свежий, не «как у всех» и без засечек.

- Cormorant – с засечками, но в больших заголовках смотрится очень оригинально. Подойдёт в том числе для life-style проектов, а также для блогов.
- Alegreya Sans – будет отлично смотреться в заголовках при начертании Bold.
- Source Sans Pro – поможет организовать красивые и стильные лонгриды.
- Playfair Display – изящный, контрастный и лаконичный шрифт с засечками. Справится практически с любыми заголовками.
- Montserrat – подойдёт в качестве широкого шрифта для отдельных заголовков, хотя этот шрифт можно настроить и для основного текста.
- Merriweather – будет хорошо смотреться на мобильных устройствах. Универсальный, эстетичный и серьёзный шрифт, точно сочетается с бизнес-тематикой.
- Open Sans – всегда беспроигрышный вариант.
- IBM Plex Sans – хорошо работает в компании с другими шрифтами из семейства Plex. Отлично показывает себя на IT-проектах.
- Raleway – красивый шрифт с большим кеглем.
 С ним можно оригинально оформить страницу бренда, хотя Raleway легко подойдёт и для любых других тематик.
С ним можно оригинально оформить страницу бренда, хотя Raleway легко подойдёт и для любых других тематик.
Какой шрифт выбрать для сайта
Если правильно подобрать шрифты для сайта и вписать их в текущую концепцию, они могут создать невероятно мощный эффект. Может улучшиться читаемость страниц, увеличится время просмотра и посещений, что обязательно отразится на других показателях сайта за счёт положительной динамики поведенческих факторов.
Создание правильной концепции – это всегда сложно. Лучше всего для этого привлекать профессиональных дизайнеров, которые смогут подобрать стиль и оформление, соответствующие тематике сайта и его целевой аудитории. Правильная типографика позволяет раскрыть потенциал каждого элемента на странице.
Шрифты Google – это лишь инструмент. Доступный, бесплатный, простой в настройке, но инструмент. Поэтому в неумелых руках он может скорее навредить, чем помочь. Настроить и интегрировать нужный шрифт на свой сайт сможет практически любой. Каких-либо особенных знаний не требуется, тем более сервис предоставляет подробные инструкции. А вот правильный выбор шрифта – очень ответственный шаг. И здесь лучше не ошибаться.
100 лучших бесплатных шрифтов для дизайнеров на 2020 год
Сегодня
типографика играет в вебе центральную роль, и передовые технологии — вариативные шрифты, CSS Shape, FlexBox, CSS Grid и Subgrid — в корне меняют то, как мы работаем с текстом в веб-дизайне.Ключевой элемент этого визуально привлекательного тренда — использование типографики с характером, она добавляет композиции ритм и контраст. Антиквы и акцидентные шрифты преобладают, но основной принцип создания отличных макетов заключается в сочетании нескольких шрифтов с кардинально разными характеристиками, весами и стилями, когда они идеально гармонируют и вместе создают сильное визуальное впечатление.
Приятно видеть как в последнее время всё чаще встречается кинетическая типографика с использованием долгожданных вариативных шрифтов. Каждый день в сети появляются новые результаты экспериментов с анимированными вариативными шрифтами и их свойствами, с применением эффектов вроде обтекания текста с помощью CSS Shape, и многих других, ставших популярными благодаря таким пробам.
Ещё одна хорошая новость: обновление Google Font API даёт возможность использовать 10 уникальных высококачественных и совершенно разных вариативных шрифтов — среди них брусковые, моноширинные, антиквы и гротески.
Бо́льшую часть новой коллекции составляют гарнитуры для свободного использования, есть те, что исключительно для некоммерческого, а у других доступна бесплатная версия. Шрифты, которые понравились нам больше всего, можно найти в коллекции Free Fonts, где мы собрали большое разнообразие бесплатных гарнитур.
Если вы в поиске шрифтов для коммерческого использования, загляните в новую коллекцию Best Fonts, где собраны первоклассные и высококачественные шрифты (и цены на них очень приемлемые). А ещё вам должна понравиться подборка Google шрифтов, которые полюбились нашим пользователям больше всего.
Этот материал переведен на русский язык редакцией Deadsign, официального партнёра Awwwards в России.%d1%80%d1%83%d1%81%d1%81%d0%ba%d0%b8%d0%b9%20%d1%88%d1%80%d0%b8%d1%84%d1%82 — с русского на все языки
Все языкиАнглийскийРусскийКитайскийНемецкийФранцузскийИспанскийШведскийИтальянскийЛатинскийФинскийКазахскийГреческийУзбекскийВаллийскийАрабскийБелорусскийСуахилиИвритНорвежскийПортугальскийВенгерскийТурецкийИндонезийскийПольскийКомиЭстонскийЛатышскийНидерландскийДатскийАлбанскийХорватскийНауатльАрмянскийУкраинскийЯпонскийСанскритТайскийИрландскийТатарскийСловацкийСловенскийТувинскийУрдуФарерскийИдишМакедонскийКаталанскийБашкирскийЧешскийКорейскийГрузинскийРумынский, МолдавскийЯкутскийКиргизскийТибетскийИсландскийБолгарскийСербскийВьетнамскийАзербайджанскийБаскскийХиндиМаориКечуаАканАймараГаитянскийМонгольскийПалиМайяЛитовскийШорскийКрымскотатарскийЭсперантоИнгушскийСеверносаамскийВерхнелужицкийЧеченскийШумерскийГэльскийОсетинскийЧеркесскийАдыгейскийПерсидскийАйнский языкКхмерскийДревнерусский языкЦерковнославянский (Старославянский)МикенскийКвеньяЮпийскийАфрикаансПапьяментоПенджабскийТагальскийМокшанскийКриВарайскийКурдскийЭльзасскийАбхазскийАрагонскийАрумынскийАстурийскийЭрзянскийКомиМарийскийЧувашскийСефардскийУдмурдскийВепсскийАлтайскийДолганскийКарачаевскийКумыкскийНогайскийОсманскийТофаларскийТуркменскийУйгурскийУрумскийМаньчжурскийБурятскийОрокскийЭвенкийскийГуараниТаджикскийИнупиакМалайскийТвиЛингалаБагобоЙорубаСилезскийЛюксембургскийЧерокиШайенскогоКлингонский
Все языкиАнглийскийТатарскийКазахскийУкраинскийВенгерскийТаджикскийНемецкийИвритНорвежскийКитайскийФранцузскийИтальянскийПортугальскийТурецкийПольскийАрабскийДатскийИспанскийЛатинскийГреческийСловенскийЛатышскийФинскийПерсидскийНидерландскийШведскийЯпонскийЭстонскийЧеченскийКарачаевскийСловацкийБелорусскийЧешскийАрмянскийАзербайджанскийУзбекскийШорскийРусскийЭсперантоКрымскотатарскийСуахилиЛитовскийТайскийОсетинскийАдыгейскийЯкутскийАйнский языкЦерковнославянский (Старославянский)ИсландскийИндонезийскийАварскийМонгольскийИдишИнгушскийЭрзянскийКорейскийИжорскийМарийскийМокшанскийУдмурдскийВодскийВепсскийАлтайскийЧувашскийКумыкскийТуркменскийУйгурскийУрумскийЭвенкийскийБашкирскийБаскский
Как русифицировать латинский шрифт (краткое руководство)
Если вы хоть немного знакомы с текстовыми редакторами, вам знакома проблема, когда подходящий шрифт работает только для английского языка. Если говорить точнее, закодирован только под буквы латинского алфавита и не включает в себя кириллицу. Как самостоятельно выйти из такой ситуации, сегодня и поговорим.
В работе бюро мы часто встречаем проблемы со шрифтами. При переводе клиент часто хочет сохранить оформление один в один с оригиналом, но даже не задумывается, что в используемой версии шрифта есть только латинский алфавит и не предусмотрены буквы кириллицы. Так как возможности автоматически переводить шрифты под отдельные языки пока что не изобрели, нужно дополнительно обращаться к специалистам по графике и верстке. Мы переработкой шрифтов для перевода не занимаемся, часто хватает подобрать похожий аналог, подробнее о нашем подходе к верстке мы описали в отдельной статье. Но при желании русифицировать шрифты возможно и своими руками.
Русский шрифт иногда не найти на просторах интернета, его либо нет для кириллицы, либо он распространяется в платном формате. Тогда обычно верстальщик подбирает похожий шрифт, так быстрее и нет нужды в дополнительных затратах. Об отсутствии подходящего шрифта мы клиента всегда предупреждаем, и иногда нам для работы досылают нужный пакет. Момент некритичный, но ситуации бывают разные: корпоративный стиль, требования организации и прочие «красивости», которые заказчику хочется сохранить. менеджер проектов Екатерина Гайдадым
Что такое шрифт и как он устроен?
Шрифт – это набор векторных изображений, каждое из которых привязано к коду отдельного символа. Таблица картинок со ссылками, если максимально упрощать определение. Соответственно, латинский шрифт – это таблица, в которой заполнен только сегмент латинского алфавита. С кириллическими шрифтам это работает аналогично, но редко встречаются наборы только с кириллицей.
При этом форматы шрифтов, их программная обертка, различаются в зависимости от назначения. А назначения есть 2:
- Системные шрифты – OpenType, PostScript и TrueType. Использование шрифта внутри операционной системы на вашем компьютере.
- Веб-шрифты – EOT, WOFF, WOFF2, SVG и TTF. Применение шрифта при отображении веб-страниц в браузере.
Форматы отличаются друг от друга в вопросе наличия дополнительных данных, метода сжатия и совместимостью с различными системами и приложениями, но принцип остается неизменным. Единственное, не все редакторы шрифтов будут работать с тем или иным форматом, но их всегда можно конвертировать даже в онлайне.
Так выглядит шрифт, если открыть его в специальном редакторе
Чем вооружиться для русификации шрифта?
Работа со шрифтами – работа с графикой. Поэтом в дополнение к инструментам профессионалы часто используют привычные им графические редакторы и делают основную работу прямо в них. Например, для этого отлично подойдет CorelDRAW благодаря своим возможностям для работы с векторными изображениями.
FontCreator
Получить программу можно на официальном сайте: www.high-logic.com
- самый популярный редактор шрифтов в мире;
- широкий функционал по редактированию и созданию шрифтов с нуля;
- возможно свободно работать с любыми форматами;
- легко найти руководства и видеоуроки по интерфейсу и работе с программой, в том числе и на русском языке;
- платная программа.
Glyphr
Скачать программу или воспользоваться сервисом онлайн: www.glyphrstudio.com
- редактор шрифтов, ориентированный на дизайн для веба;
- низкий порог вхождения и интуитивно-понятный интерфейс;
- возможно работать в онлайн-версии без установки;
- множество подробных видеоуроков на английском языке на официальном сайте;
- распространяется бесплатно.
BirdFont
Скачать программу: birdfont.org
- многофункциональный редактор шрифтов;
- возможность глубокой работы с цветом;
- распространяется бесплатно.
А если нет файла со шрифтом?
В текстовых редакторах вроде Microsoft Word обычно название шрифта отображается в специальном поле, а зная название легко найти файл интересующего вас шрифта. Но если названия вы не знаете или увидели красивый шрифт на картинке? Эту тоже легко решить, в этом помогут сервисы по определнию и подбору шрифтов:
- WhatTheFont, простой англоязычный сервис с интутивно понятным интерфейсом, который автоматически распознает и предложит платные или бесплатные варианты похожего шрифта;
- FontSquirrel, англоязычный сервис с более гибкой настройкой распознавания, также сразу предложит платные или бесплатные аналоги распознанного шрифта;
- FONTSPRING, англоязынчный сервис со встроенным онлайн-редактором для корректировки изображения и дополнительными настройками для расширенного поиска.
Как определяет шрифт WhatTHeFont
Приступим к работе над нашим шрифтом
У вас есть нужный шрифт и программа для редактирования, осталось немного поработать руками. При этом даже не нужно уметь рисовать, чтобы воссоздать стиль для символов кириллицы:
- Копируем аналогичные по виду буквы из латинского набора.
- Ищем похожие символы с небольшими различиями. Например, «F» очень похожа на «Г», достаточно удалить черточку посередине, а «N» легко превратить в «И», отразив по горизонтали.
- Для оставшихся символов включаем воображение и ищем подходящие фрагменты, из которых и собираем буквы. Например, «Ж» можно составить из частей «K», а «Ю» из половинки «H» и «O».
И такими нехитрыми манипуляциями интересующий вас шрифт легко дополнить буквами кириллицы.
Важно! Помните, после дополнения и установки локального шрифта он будет работать и отображаться на вашем компьютере, но для корректного отображения в другом месте нужно тоже устанавливать обновленный шрифт.
Набор полезных каллиграфических шрифтов — Pixelbox.ru
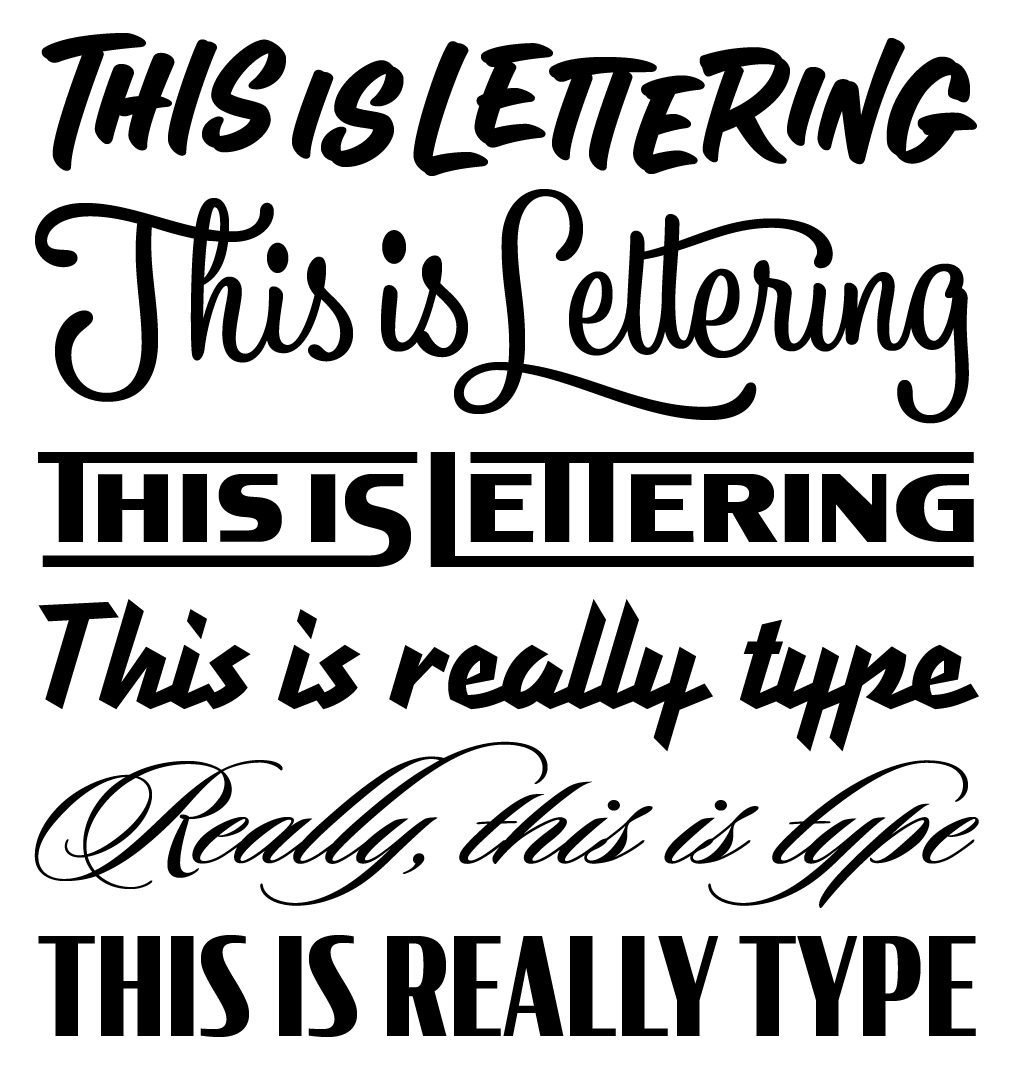
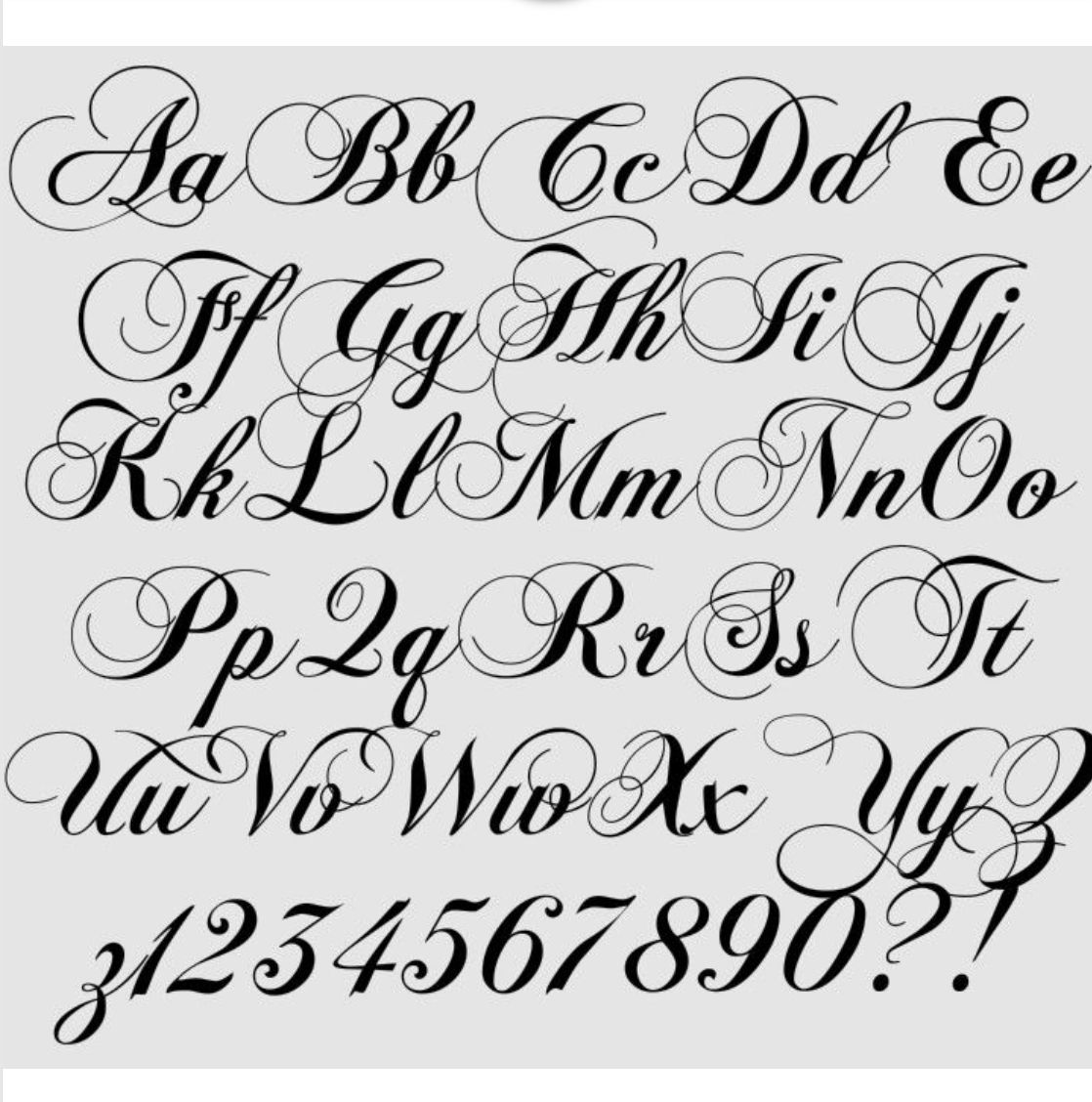
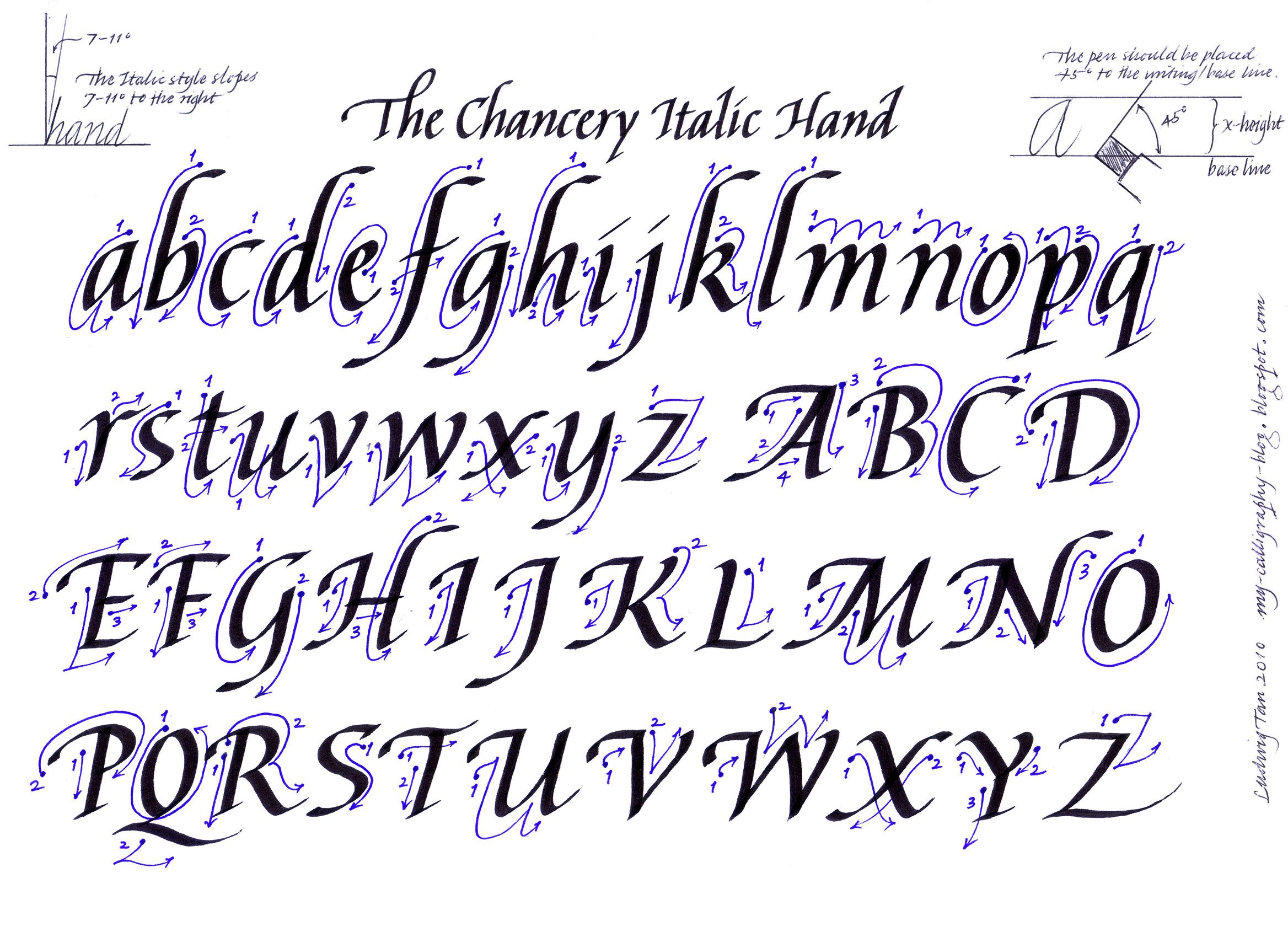
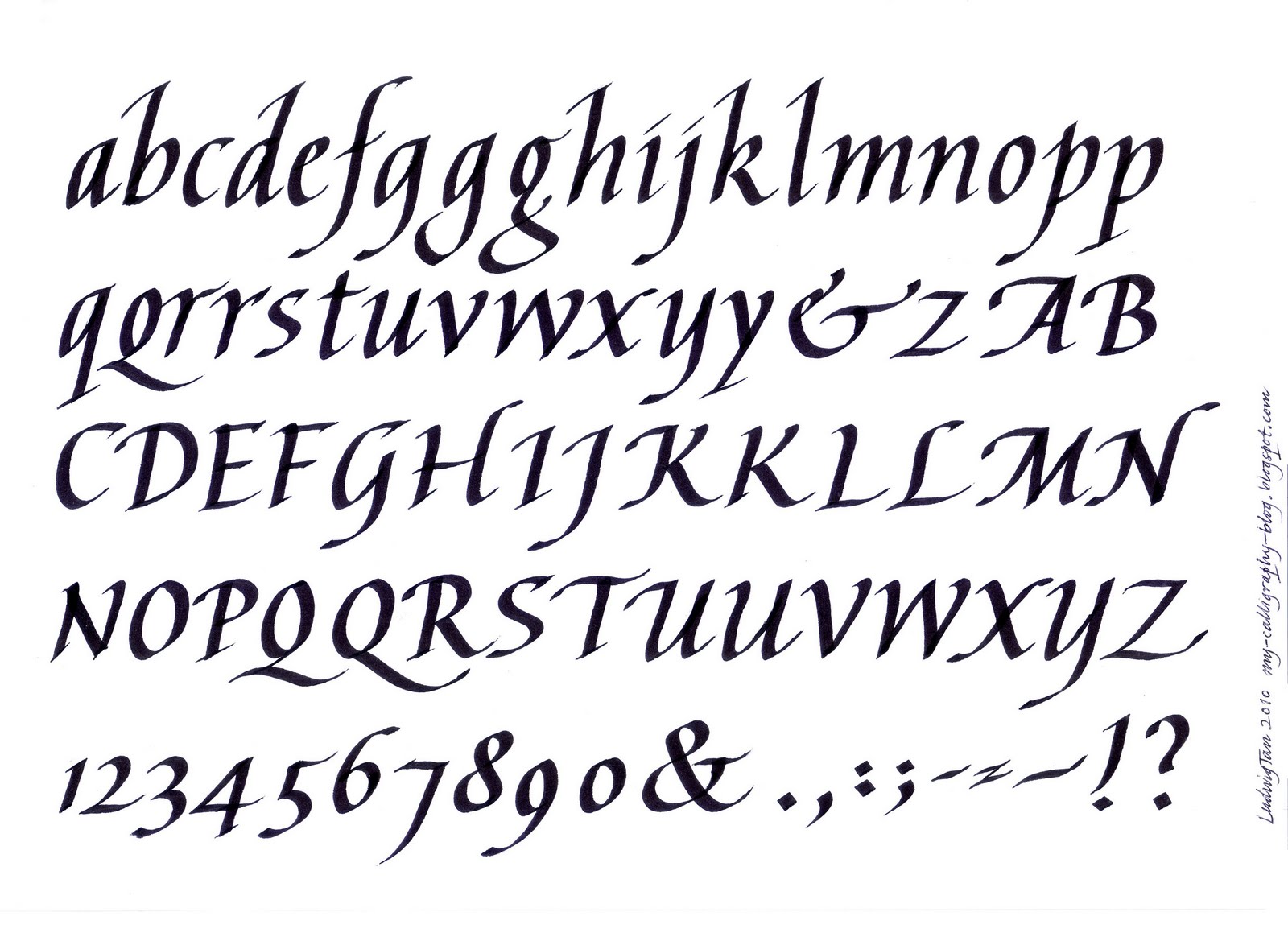
Каллиграфические шрифты или рукописные имеют свою нишу у художников и дизайнеров. Несмотря на то, что какие-то варианты начертания удобно читать в большом тексте, какие-то только в заголовках или паре-тройке слов – и те, и другие отлично смотрятся на сайтах, в презентациях, различных изображениях и иных промо-проектах. Что уж говорить о тех случаях, когда действительно нужно сымитировать рукопись.
Мы подобрали для вас несколько самых ярких вариантов рукописного каллиграфического начертания шрифтов с поддержкой кириллицы.
О том, как воспользоваться новыми шрифтами в Photoshop и как их правильно установить, можно ознакомиться в нашей Инструкции «Как установить шрифт в Photoshop»
Nexa Script
Упрощенная версия знаменитых шрифтов Nexa. Подходит для любых дизайнов, в печати, для логотипов, брендинга. В наборе есть как английский вариант, так и русский, а также 6 стилей начертания.
Формат: .otf
Количество: 6
Размер файла: 501 КБ
Скачать
Magnolia script
Жирный каллиграфический шрифт напоминает начертание, используемое в прописях. Живописный и красивый, он может использоваться для текстов и заголовков в разных проектах.
Формат: .otf
Количество: 1
Размер файла: 80 КБ
Скачать
BadScript
Качественная поддержка кириллицы, рукописный стиль, превосходная читаемость. Им можно оформлять большие тексты, имитировать, отчасти, детский почерк и многое другое. Проекты могут быть рекламного характера, личного, для компаний.
Формат: .ttf
Количество: 1
Размер файла: 36 КБ
Скачать
Pecita
Мелковатый отчасти шрифт, имитирующий написание функций, «закорючек». Такой стиль письма можно даже увидеть у некоторых людей в обычной жизни. Но между тем, данный шрифт понятен и хорошо читаем.
Формат: .otf
Количество: 1
Размер файла: 453 КБ
Скачать
Caravan script
Этот шрифт действительно своим начертанием напоминает караван бедуинов, бредущий по нескончаемым пескам пустыни. Но между тем, его используют и на афишах театров, в качестве имитации подписи книги, для автографов и иных целей. Для больших текстов он не подходит, но заголовки и отдельные слова будут выглядеть очень эффектно.
Формат: .otf
Количество: 1
Размер файла: 28 КБ
Скачать
Если вы нашли ошибку/опечатку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
10 идеальных шрифтовых пар — Блог Crello
В оформлении надписей есть одно негласное правило: не использовать больше 2-3 шрифтов за раз. С первого взгляда может показаться, что достаточно просто взять пару любых шрифтов (главное, чтоб не больше), поставить их вместе — и гармоничная надпись готова. Но на деле составить шрифтовую пару, где каждый элемент будет дополнять друг друга, а не перебивать, — еще та задача.
Чтобы шрифты сочетались, нужно учесть множество особенностей — от типа гарнитуры до уровня насыщенности начертания. О свойствах и характеристиках шрифтов мы подробно рассказывали в предыдущей статье из серии «Дизайн для недизайнеров», а сейчас — объясним базовые принципы сочетания шрифтов.
Два ключевых ориентира при подборе шрифтов
Принцип объединения №1.Сходство
Принцип объединения №2.Контраст
Избегайте конфликта
10 шрифтовых сочетаний в дизайнах Crello
Три инструмента для подбора шрифтовых пар
Вместо итогов
Прежде чем начать подбирать шрифты, разберитесь — о чем ваш контент и какие цели перед ним стоят. Так станет понятно, какие именно задачи должен выполнять шрифт. Например, он будет подчеркивать агрессивность надписи или, наоборот, ее лиричность, будет призывать к действию или успокаивать.
Затем попытайтесь понять, на что именно вы хотите сделать ставку в шрифтовом сочетании — на сходство или контраст? Если вы хотите добиться экспрессивности, лучше использовать шрифты разных гарнитур (например, с засечками и без), а если хотите сделать текст визуально более связанным — возьмите шрифты одной гарнитуры.
А теперь подробнее об этих подходах.
Принцип объединения №1. Сходство
Шрифты со схожими чертами обычно смотрятся гармонично. Найти их не так сложно — обычно они относятся к одной гарнитуре. Чаще всего мы выбираем из трех гарнитур:
Антиква, или шрифт с засечками
Шрифт Oranienbaum
Антиквы идут с маленькими черточками на концах букв. Этот тип шрифтов часто используют для печатных материалов и длинных текстов — благодаря засечкам взгляду проще скользить по строкам.
Гротеск, или шрифт без засечек
Шрифт Roboto
Говорят, набранный строгим гротеском текст чуть сложнее читать — тут буквы не связаны засечками, а будто стоят особняком. Зато такой шрифт отлично выделяется практически на любом фоне. Поэтому гротески используют для коротких и важных надписей, которые (скорее всего) будут читать бегло и/или на расстоянии — заголовки, общественные знаки, объявления, интерфейсный текст.
Брусковый шрифт
Шрифт Podkova
Он похож одновременно и на антикву (с засечками), и на гротеск (немного рубленый). В брусовом шрифте засечки — прямые, а скруглений почти нет. Он выглядит жестковато, и чтобы добавить мягкости и воздуха, лучше использовать этот шрифт в «разреженном» виде — с ощутимым расстоянием между буквами. В Crello этот параметр настроить легко:
Еще в оформительной типографике часто используются рукописные и акцидентные шрифты, но антиква, гротеск и брусковый шрифт самые распространенные.
Шрифты рукописный Lemon Tuesday и акцидентный Ruslan Display
Принцип объединения №2. Контраст
Говоря о контрастности в шрифтовом сочетании, мы имеем в виду, насколько заметна разница между двумя шрифтами. На это может влиять как стиль шрифта (тяжелый, с плотным написанием), так и его размер и цвет.
Хороший контраст дает сочетание гротеска и антиквы — жесткость и прямота первого уравновешивается плавностью второго.
Шрифты Didact Gothic (гротеск) и Philosopher (антиква)
Также можно играть на разнице кегля (размера буквы) или насыщенности шрифта.
Шрифт Roboto в разном кегле и с разной насыщенностью
Сочетая несколько шрифтов, нужно учитывать их индивидуальную контрастность и стилистический характер. Например, если один шрифт насыщенный и выразительный, другой должен быть легким и спокойным, и наоборот. Если сочетать два экспрессивных или два нейтральных шрифта, да еще и в одинаковом написании и размере, они с большой вероятностью сольются.
Избегайте конфликта
В одной единице контента лучше сочетать не более трех шрифтов — чем их больше, тем сложнее добиться гармонии.
Чтобы не ошибиться, начните с подбора шрифтов в одной гарнитуре, играя на сходстве. Как только почувствуете, что готовы к чему-то более дерзкому, попробуйте контраст — разную насыщенность начертаний или даже разные гарнитуры и стили.
Чего точно стоит не допускать, так это конфликта в шрифтовой паре. Некоторые шрифты отличаются настолько, что абсолютно не подходят друг другу эстетически — или так похожи, что разницу между ними заметить просто невозможно.
Шрифты Press Start 2P + Pattaya
10 шрифтовых сочетаний в дизайнах Crello
Вот несколько примеров того, как гармонично сочетать два шрифта в одной надписи.
1. Yeseva One + Comfortaa
Использовать шаблон
2. Oswald + Playfair Display
Использовать шаблон
3. Cookie + Josefin Sans
Использовать шаблон
4. Montserrat + Playlist Script
Использовать шаблон
5. Arapey + Josefin Sans
Использовать шаблон
6. Grand Hotel + Podkova
Использовать шаблон
7. Abril Fatface + Raleway
Использовать шаблон
8. Graduate + Montserrat
Использовать шаблон
9. Abril Fatface + Raleway
Использовать шаблон
10. Bangers + Contrail One
Использовать шаблон
Три инструмента для подбора шрифтовых пар
Если вам нужна помощь в подборе шрифтов, пользуйтесь онлайн-сервисами, на которых за пару минут можно подобрать отличную шрифтовую пару. Загружайте эти шрифты на компьютер и добавляйте их в свою папку в редакторе Crello, чтобы использовать в новых дизайнах — это бесплатно.
Font Pair
На этом сайте удобно сочетать шрифты из подборки Google. Сортируйте шрифты онлайн по типам или просто находите по названиям через поиск. Огромный плюс этого ресурса в том, что тут можно отредактировать пробный текст прямо на странице, чтобы сразу оценить сочетание шрифтов.
Typ.io
Этот сайт — мощный источник вдохновения. Тут собраны сотни удачных шрифтовых пар со всего мира, и эти подборки наверняка вдохновят вас на удачное решение.
Typespiration
Шрифты в библиотеке Typespiration разложены по карточкам-плиткам, что очень помогает в поисках шрифтов. Кроме шрифтов, там можно найти еще и цветовые сочетания, это отдельный плюс ресурса.
Вместо итогов
Если вы знаете базовые характеристики шрифтов, то составить аккуратную шрифтовую пару не так сложно, как кажется.
Чтобы подобрать идеальное шрифтовое сочетание, вам нужно:
- Не использовать больше 2-3 шрифтов в одном контентом элементе, чтобы не было случайного визуального конфликта.
- Разобраться в базовых особенностях шрифтов. Так вы будете лучше понимать их особенности и действовать не интуитивно, а по правилам.
- Определиться, что будет главным принципом в вашем сочетании — сходство шрифтов или их контраст.
Не ограничивайтесь стандартными шрифтовыми сочетаниями — да, проверенные варианты надежнее, но гениальные решения всегда лежат за границей испробованного. Главное, всегда прислушивайтесь к своим ощущениям.
Чтение и запись кириллицы
Если вы используете Windows, вы можете загрузить точный шрифт, использованный для создания этих страниц, нажав ЗДЕСЬ . Если вы установите его на 10 pt., Вы должны получить очень точное совпадение со шрифтами в графике. Компьютеры Macintosh выглядят лучше, если шрифты ER Bukinist установлены на 12 пунктов. Они доступны ЗДЕСЬ . Если вы используете другую платформу, установите размер шрифта 10 pts. должен дать вам наилучшее совпадение со словами действия, встроенными в текст.
После того, как вы установили шрифты KOI8-R на свой компьютер, вы также должны настроить Netscape Navigator или MS Internet Explorer 5.0 для доступа к ним. Чтобы настроить Netscape Navigator 4.5, необходимо выполнить три шага:
Откройте меню «Правка» и выберите «Настройки» и «Шрифты», а затем выберите «Кириллица» в окне «Для кодировки документа». Если у вас есть многоязычная поддержка, вы можете использовать шрифт Times New Roman или Arial.Если вы не используете многоязычную поддержку, выберите шрифты KOI8-R (новый русский или ERBukinist) для «пропорционального шрифта» и KOI8-R Courier (Courier Cyrillic или Bukinist) для выбора «шрифта фиксированной ширины» в Папка «Шрифты».
В разделе «Просмотр» откройте «Набор символов» и установите для него «Кириллица (KOI8-R)»
Наконец, вернитесь в «Набор символов» и нажмите «Установить по умолчанию», если вы хотите, чтобы этот шрифт изначально отображался в навигаторе каждый раз, когда вы его открываете.
Для MS Internet Explorer 5.0 выберите «Свойства обозревателя» в меню «Инструменты». Внизу страницы выберите «Шрифты» и выберите подходящий шрифт для вашего языкового сценария «Кириллица». Все остальное MSIE сделает за вас. Возможно, вам придется установить «Кодировку» в «Вид» для «Кириллица (KOI-8)» для некоторых страниц; однако все страницы в этой грамматике должны автоматически открываться шрифтами KOI8. Однако, хотя страница может открываться в KOI8 автоматически, клавиатура может не работать без ручной настройки кодировки страницы на «Кириллица (KOI8)».
Письменный русский
Если вы хотите записать упражнения в справочную грамматику, помимо установки шрифтов KOI8-R вам необходимо (1) установить кириллическую клавиатуру и (2) настроить ваш браузер для кодирования документов KOI8-R.
KOI8-R Клавиатуры
Чтобы установить буквенно-буквенную кириллическую клавиатуру учащегося, вы должны приобрести ее или загрузить в Интернете. Следуйте инструкциям по его установке.Если вы используете Windows 95/98, загрузите Bucknell KOI8 Keyboard Package здесь. Он основан на Tavultesoft Keyboard Manager Летнего института лингвистики. Пакет Bucknell поставляется со стандартной русской раскладкой клавиатуры и буквенной раскладкой учащегося, где русские буквы соответствуют латинским буквам с таким же или похожим звуком. Инструкции по установке Tavultesoft Keyboard Manager включены в пакет. Теперь есть менеджер клавиатуры Tavultesoft для Windows NT, доступный от автора за 30 долларов.
Если вы используете Mac, вы можете получить клавиатуру с раскладкой, аналогичной латинице, загрузив наш пакет шрифтов ERBukinist выше. Вы устанавливаете клавиатуру, перетаскивая ее в системный каталог, затем вы должны установить расширение клавиатуры (под яблоком) на KOI8-R.
Печать кириллицей
Если у вас нет цветного принтера, перед печатью этих страниц проверьте в Netscape в разделе «Файл / Параметры страницы» и убедитесь, что установлен флажок «Черный текст».Когда вы распечатываете эти страницы, сами генерируемые слова будут отображаться как основа + окончание, а не как полностью производное слово. (В конце концов, именно поэтому электронный формат предпочтительнее.)
Некоторые кириллические (русские) шрифты выглядят некорректно | Форум поддержки Firefox
Можно скриншот приложить?
Это может быть связано с недавним переключением в Firefox 52+ с Cairo на Skia для рендеринга холста / контента.
Firefox 52+ был изменен с Cairo на Skia для рендеринга холста / контента.
Вы можете изменить эти настройки gfx. *. Azure.backends на странице about: config , чтобы вернуться к рендерингу старого шрифта, поменять местами skia, cairo на cairo, skia или удалить skia и покинуть cairo.
- gfx.canvas.azure.backends = direct2d1.1, cairo, skia
- gfx.content.azure.backends = direct2d1.1, cairo, skia
Вы можете открыть страницу about: config через адресную строку.Вы можете принять предупреждение и нажать «Я буду осторожен», чтобы продолжить.
Можно скриншот приложить? * https: //support.mozilla.org/en-US/kb/how-do-i-create-screenshot-my-problem * используйте сжатый тип изображения, например PNG или JPG, чтобы сохранить снимок экрана —-
Это может быть связано с недавним переключением в Firefox 52+ с Cairo на Skia для рендеринга холста / контента.
Firefox 52+ был изменен с Cairo на Skia для рендеринга холста / контента.
- https://www.mozilla.org/en-US/firefox/52.0/releasenotes/
- Если Direct2D в Windows не используется, для рендеринга контента используется Skia.
Вы можете изменить эти параметры gfx. *. azure.backends на странице about: config , чтобы вернуться к рендерингу старого шрифта, поменять местами skia, cairo на cairo, skia или удалить skia и покинуть Каир.
- gfx.canvas.azure.backends = direct2d1.1, cairo, skia
- gfx.content.azure.backends = direct2d1.1, cairo, skia
Какой шрифт использовать для какого языка
Написание документов, использующих как английский, так и другие языки, определенно может быть сложной задачей. Как вы должны знать, какой шрифт использовать для какого языка? Вы когда-нибудь вставляли перевод в свой документ и вместо того, чтобы отображаться в виде текста, у вас есть строка пустых полей или случайных английских символов, разбросанных по всему иностранному тексту?
Это происходит, когда символы не поддерживаются кодом шрифта.Программирование многих шрифтов в американских продуктах соответствует американскому стандартному коду обмена информацией, основанному на латинском алфавите. Итак, если вы используете язык, не основанный на этом алфавите, какой шрифт вам следует использовать?
К счастью, программисты нашли одно решение: Unicode. Эта система программирования шрифтов присваивает уникальный код каждому символу на каждом языке, поэтому символы распознаются при переключении текста на разные платформы.
Например, обычно устанавливаемый шрифт Arial может поддерживать почти четыре тысячи символов и такое же количество глифов, что и его код. Для сравнения: Unicode-версия этого шрифта (Arial Unicode MS) имеет код, который может поддерживать 38 917 символов и 50 377 глифов. Google разработал шрифт под названием Noto, который создает еще больше символов / глифов — около 65 000 — что позволяет ему поддерживать 93 языка. Итак…
Как вы находите шрифты Unicode, которые подходят для вашего языка? И какие шрифты лучше всего подходят для изучающих язык?
Оказывается, многие обычно используемые стандартные шрифты, такие как семейства шрифтов Times New Roman и Arial и Calibri, совместимы со многими языками, а компьютеры имеют предустановленные шрифты, включенные в оборудование для большинства языков.Вы можете войти в языковые настройки своего компьютера и активировать этот другой язык, а затем нажать клавиши alt + shift, чтобы переключаться между языками, и ваша клавиатура будет вводить символы, связанные с этими клавишами.
Преимущество использования этих предустановленных шрифтов (по сравнению с загрузкой шрифтов из онлайн-источников) заключается в том, что вам не нужно повторно загружать этот файл шрифта всякий раз, когда вы переключаетесь на другой компьютер и при этом хотите сохранить свой текст в предписанном шрифт. Однако, если вы будете переключаться с Mac OS на ПК / Windows, шрифт для вашего конкретного языка может измениться в зависимости от того, какую систему вы используете, и от того, установлен ли этот шрифт в обеих системах.(Например, в обеих системах есть Arial, но не Lucida Grande.)
Ниже я создал список, который предоставляет совместимые и удобные для новичков шрифты для некоторых из наиболее часто изучаемых языков в DLS. Некоторые шрифты совместимы на нескольких языках, а шрифты, помеченные звездочкой (*) после названия, являются шрифтами Unicode, что означает, что они универсальны и работают на разных платформах и системах.
Арабский
Times New Roman * и Arial * — стандартные профессиональные шрифты, используемые в печати, которые хорошо читаются начинающими изучающими арабский язык.Другие шрифты, которые поставляются на ПК, включают традиционный арабский, арабский прозрачный, арабский набор текста, Aldhabi, Andalus, Sakkal Majalla, Segoe UI, Simplified Arabic и Tahoma. * Другие шрифты, которые поставляются на Mac, включают Al Bayan, Baghdad, DecoType Naskh, Geeza Pro , Geezah, KufiStandard GK, Nadeem и Arial Unicode MS * (в Mac OS X или более ранних версиях).
шрифтов Unicode, доступных в Интернете, включают Noto (арабский куфи, арабский насх, арабский язык без арабского), Gentium, Source Sans Pro, Charis SIL, Junicode, FreeSerif, FreeMono и FreeSans.
Кириллица / Русский
Большинство установленных шрифтов для ПК и Mac содержат кириллический текст, например Arial *, Verdana *, Tahoma * или Palatino * (Mac OS X). Шрифты Unicode, доступные в Интернете, включают Noto и Titus Unicode (который обеспечивает гласные с ударением).
Деванагари / хинди
Шрифты, включенные в Mac, включают Devanagari MT / MTS, ITF Devanagari, Kohinoor Devanagari, Shree Devanagari и Arial Unicode MS * (в Mac OS X или более ранних версиях). Шрифты на ПК включают Aparajita, Kokila, Mangal, Nirmala UI, Sanskrit Text и Utsaah.Шрифты Unicode, доступные в Интернете, включают Noto (Sans Devanagari, Serif Devanagari), FreeSerif, FreeMono и FreeSans.
Корейский
«한국어», Malgun Gothic или «корейский» — это предварительно установленный шрифт в Microsoft Word; он ясен и легко читается.
Другие шрифты на ПК: Batang, BatangChe, Dotum, DotumChe, Gulim, New Gulim *, GulimChe, Gungsuh и GungsuhChe. Другие шрифты, которые поставляются на Mac, включают Apple Myungjo, Gung Seoche, Hangangche, HeadlineA, Jung Gothic, PC Myungjo, Pilgiche, Seoul, Shin Myungjo Neue, Tae Graphic и Arial Unicode MS * (в Mac OS X или более ранних версиях).Шрифты Unicode, доступные в Интернете, включают Noto (см. Примечание об использовании Noto с языками CJK).
Мандарин
Для ввода символов упрощенного китайского языка: SimSun, KaiTi и FangSong. Для набора традиционных китайских иероглифов: PMingLiu и Microsoft JhengHei. Шрифты Unicode, доступные в Интернете, включают Noto (см. Примечание об использовании Noto с языками CJK).
пушту, дари, фарси / персидский
Стандартные шрифты дари / фарси, которые поставляются в Windows / Microsoft и Mac и подходят для начинающих на фарси / дари, включают все шрифты семейства шрифтов Calibri и семейства шрифтов Dubai, особенно Calibri / Dubai Light, потому что буквы легче отличить от друг с другом.Стандартные шрифты, используемые для заголовков или заголовков, включают тахома и упрощенный арабский язык, хотя их труднее читать новичкам. Чтобы печатать справа налево, выберите в программе Microsoft параметр «Выровнять по правому краю». Предпочтительным шрифтом для каллиграфических дари и фарси в виде скрипта является насталик. Это стандарт для каллиграфического или поэтического письма, но начинающим студентам будет сложно расшифровать отдельные буквы этого шрифта. Студенты уровня 2+ должны быть знакомы с этим шрифтом.
Alefba имеет шрифты для арабского, персидского (фарси), дари, урду, пастхо и курдского (сорани).
Немецкие и романтические языки
Щелкните эту ссылку, чтобы просмотреть сочетания клавиш для ввода символов или акцентов на французском, немецком, итальянском, португальском или испанском языках.
Сомали
Noto — это шрифт Unicode, доступный в Интернете (шрифт Osmanya, арабские шрифты).
Тайский
ШрифтAngsana New легко читается новичками, а Browalia New — классический тайский шрифт. Noto — онлайн-шрифт, совместимый с тайским языком. Чтобы получить клавиатуру с тайской транслитерацией в Chrome и на Google Диске / Gmail, нажмите здесь.
Турецкий
Большинство установленных шрифтов на компьютерах Mac и ПК поддерживают текст на турецком языке, например Arial, * Verdana, * Tahoma * или Palatino * (Mac OS X). Noto — это совместимый шрифт Unicode, доступный в Интернете.
Урду
Jameel Noori Nastaleeq — хороший шрифт для использования, который можно загрузить с UrduJahan или Lipikaar. Noto — еще один шрифт Unicode, доступный в Интернете.
Вьетнамский
Совместимые шрифты, которые поставляются на ПК и Mac, включают Arial, * Times New Roman, * Courier New * и Arial Unicode MS * (который есть в Mac OS X или более ранних версиях).Noto — это шрифт Unicode, доступный в Интернете. Чтобы увидеть несколько различных методов набора текста на вьетнамском языке (VNI, Telex, VIQR), посетите сайт DuoLingo.
Чтобы узнать больше о DLS, просмотрите другие блоги и посетите нас на Facebook , LinkedIn , Instagram или Twitter !
Стефани Фадж
dot-font: Из России с Type
ParaType — крупнейший и самый известный производитель и дистрибьютор типографской продукции в России.Каталог ParaType, Цифровые гарнитуры: ParaType Originals с 1984 по 2004 год , здоровенный том в твердом переплете с ярко-оранжевой обложкой, представляет собой крупный сборник шрифтов не только на кириллице, но и на латинском алфавите.
Кириллица используется для многих языков: нескольких славянских языков (алфавит был создан в IX веке греческими миссионерами для славян), а также неславянских языков некоторых народов, встречающихся по всей Азии. Российской Империей, а затем Советским Союзом.Так же, как латинский алфавит используется в английском и немецком, испанском и французском языках, кириллица используется в русском и сербском, болгарском и македонском языках.
Обложка каталога ParaType Originals .
Перевод форм
ParaType имеет давние отношения с несколькими западными литейными предприятиями. У ParaType и International Typeface Corporation более десяти лет была программа по созданию кириллических версий популярных шрифтов ITC, таких как ITC Garamond и ITC New Baskerville.(Гарнитуры с корнями в стиле модерн, такие как ITC Benguiat и ITC Korinna, были особенно популярны в Москве и Санкт-Петербурге в последнее десятилетие, потому что они напоминают стили надписей, которые были модными незадолго до русской революции 1917 года. .) ParaType проделал аналогичную работу для Bitstream, Emigre и FontShop, среди прочих; например, все многочисленные веса и стили FF Meta доступны в кириллических версиях, созданных ParaType.
Латинская и кириллица версии FF Meta.
Если вы читаете язык, написанный кириллическими буквами, скорее всего, вы уже давно видели шрифты ParaType. Если вы графический дизайнер в России, то, конечно же, на вашей книжной полке есть каталоги ParaType. Но если вы западный дизайнер и не имеете клиентов в России, зачем вам этот каталог или шрифты в нем?
Русское творчество
Ответ дает множество оригинальных шрифтов, созданных ParaType или распространяемых ParaType для других российских дизайнеров.(Существует отдельный каталог для шрифтов, которые не разрабатываются в ParaType, но распространяются ими.) Сегодня обычной практикой при разработке цифрового кириллического шрифта является включение, по крайней мере, основных латинских символов, что придает шрифту большую универсальность в многоязычном мире. . Для западных дизайнеров это означает, что они могут обнаружить среди предложений ParaType новые шрифты, свежие и неизвестные их клиентам.
Иногда эти начертания представляют собой оцифрованные версии шрифтов, разработанных в советские времена для старых полиграфических технологий в Полиграфмаш, государственном бюро шрифтового дизайна.New Journal — один из таких: разработанный в 1963 году Михаилом Ровенским в виде текста и дисплея (обычным, курсивом и жирным шрифтом) с небольшим, но заметным сужением вниз к вертикальным ножкам. В нижнем регистре эффект более выражен в кириллице, чем в латинице, потому что в нашем алфавите так много закругленных символов по сравнению с множеством вертикальных штрихов в строчной кириллице. Кириллица (курсив) в этом отношении ближе к латыни с более округлыми формами букв. Используемый для западного языка, New Journal, вероятно, наиболее выделяется заглавными буквами.Есть некоторые латинские буквы, которые выглядят странно тесными, например, заглавная J и строчная g; но есть западные гарнитуры, которые обрабатывают эти буквы почти так же.
New Journal с характерными заостренными ножками.
Неудивительно, что латинские дополнения к кириллице не всегда так примечательны. Банникова, семейство текстовых и дисплеев, которое каталог ParaType описывает как «один из лучших оригинальных шрифтов советской типографики», явно более интересен кириллицей, чем латиницей.Кириллица выглядит заметно темнее на странице и имеет более характерный характер из-за множества мелких деталей по высоте x и базовой линии, где более округлые строчные латинские буквы не имеют такого большого количества штрихов, с которыми можно было бы работать. Дизайн был вдохновлен как русским шрифтом 18-го века, так и гуманистическим типом Возрождения — творчески смешанным наследием. Банникова изначально была спроектирована на Полиграфмаше в 1946-51 годах Галиной Банниковой; он был отредактирован и оцифрован в 2001 году Любовью Кузнецовой (которая также оцифровала «Новый журнал»).
Цифровая версия популярного шрифта, разработанного в конце 1940-х годов Галиной Банниковой.
На дисплее
Некоторые из оригинальных дисплеев в этом каталоге работают как с латинскими, так и с кириллическими буквами. Трехглавный шрифт Олега Карпинского Dublon, разработанный для ParaType в 1994 году, удивительно своеобразен: геометрический шрифт в стиле Баухауса с причудливой белой строчкой, которая сжимается по мере увеличения шрифта, создавая эффект оп-арта.Карпинский разработал версию с засечками пятью годами позже, названную Dublon Brus, которая почти так же эффективна.
Пользователи Free и Premium видят меньше рекламы! Зарегистрируйтесь и войдите в систему сегодня.
Детали двух гирь Dublon, игриво-геометрический дисплей.
Отношения между российскими и западными литейными заводами возникли очень давно, и все это время продолжались заимствования и имитация, как и на Западе.Вы можете найти гарнитуры, похожие на Hermes от ParaType, в других каталогах шрифтов — жирный, сжатый, слегка квадратный шрифт без засечек, основанный на немецких моделях 19-го века, — но версия, оцифрованная Тагиром Сафаевым в 1993 году, основана на шрифте, выпущенном до революции. литейный завод Lange в Санкт-Петербурге, который, в свою очередь, основал свой дизайн на Hermes Grotesk, лице середины XIX века из литейного завода Woellmer в Берлине. Этот прочный гротескный дисплей одинаково хорошо смотрится как с латинскими, так и с кириллическими буквами.
Гермес, основанный на русской интерпретации немецких типографий XIX века.
Откуда они?
Все шрифты, продаваемые в этом каталоге, имеют краткие примечания, объясняющие, кто их разработал, и, если они исторические, откуда они взялись. Эти примечания, как и большая часть основного текста книги, написаны на английском и русском языках. Отображение шрифтов также на английском и русском языках, с наборами символов и строками отображения и (при необходимости) несколькими строками текста двух разных размеров.
Пожалуй, самым выдающимся историческим достижением здесь является сочетание исследовательской и творческой мысли, которое дизайнер ParaType Владимир Ефимов вложил в разработку кириллической версии классического западного шрифта Kis / Janson. Janson от Bitstream, лицензированный ParaType, не является самой захватывающей версией шрифта Николаса Киса 17-го века (который долгое время ошибочно приписывали Антону Янсону), но это честная и удобная версия. Чтобы создать свое кириллическое дополнение к нему, названное Kis, Ефимов вернулся к источникам и вообразил альтернативную историю развития шрифтов в России, где царь Петр Великий вместо того, чтобы использовать посредственных голландских штамповщиков, чтобы сделать свой переработанный «гражданский» шрифт для русского языка. language, пригласил лучших из тех, кто работал в то время в Голландии.Что, если бы Николай Кис сделал кириллицу? Как бы это выглядело? Как бы он совместил лучшее из западного шрифтового дизайна того времени с существующими в России традициями шрифта и рукописного ввода? Это то, что Ефимов придумал и создал как совершенно новое текстовое лицо в старом стиле. Ни одна из этих историй не упоминается в каталоге, где просто говорится, что «кириллица была разработана в ParaType в 2001-02 годах Владимиром Ефимовым», но Ефимов описал всю предысторию проекта в эссе в книге, которую я редактировал. Тип языковой культуры .
Межкультурный ресурс
В дополнение к обширным показам латинских и кириллических шрифтов, каталог включает ряд других алфавитов, оцифрованных в ParaType: арабский, армянский, грузинский, греческий и иврит. Сзади есть 40-страничный справочный раздел с иллюстрированным глоссарием шрифтов, сравнительным списком названий шрифтов, полными наборами символов, показанными по кодовой странице, и даже краткими биографическими заметками о дизайнерах шрифтов, включая фотографии. К сожалению для большинства западных читателей, этот раздел полностью на русском языке; его по-прежнему интересно просматривать, и он является полезным справочником по наборам символов на разных языках.
Дизайн книги явно основан на дизайне, используемом FontShop для его канонического FontBook в желтой обложке: высокий, узкий, хорошо переплетенный твердый переплет, четко организованный, визуально проиндексированный, вмещающий много полезной информации в компактную форму. Текст даже набран шрифтом FF Meta, как латиницей, так и кириллицей. Это хороший образец для подражания.
Поднимая планку
ParaType начала свою деятельность в 1989 году как подразделение ParaGraph International и стала независимой компанией в 1998 году. Большинство основателей работали в Полиграфмаше, который в советские времена был единственным поставщиком профессиональных шрифтов; молодые дизайнеры достигли совершеннолетия в более свободную посткоммунистическую эпоху.ParaType пытался и продолжает повышать и поддерживать уровень качества и профессионализма в русском шрифтовом дизайне. Это, конечно, благо для российских графических дизайнеров, а также для рядовых читателей всего, от книг до рекламных щитов, но это также является уникальным ресурсом для дизайнеров и типографов на Западе.
Витрина бесплатных русских шрифтов
Вы ищете неанглийскую типографику букв, которая бы соответствовала вашим потребностям кириллического графического дизайна? Что ж, вам повезло, потому что мы собрали несколько русских шрифтов, чтобы вы могли добавить иностранный стиль в свои файлы данных, плакаты, листовки, брошюры или другие проекты полиграфического дизайна.В таких гарнитурах используется кириллица. Получение этих русских шрифтов позволяет вам пользоваться преимуществами полных наборов символов, включая русские гласные с ударением, которые в настоящее время обычно не содержатся в предварительно установленных русских шрифтах на многих компьютерах.
Вот демонстрация бесплатных для загрузки русских шрифтов, которые действительно удобны для российских дизайнеров. Поиграйте с этими шрифтами прямо сейчас и попробуйте проверить, подходят ли они для ваших дизайнерских проектов. Приятного просмотра!
Вы также можете ознакомиться со следующими связанными статьями о бесплатных шрифтах:
Кремль
Автор: Vic Fieger
Лицензия: Бесплатно
Скачать исходный код
Русский
Автор: Manfred Klein
Лицензия: Бесплатно
Скачать исходный код
Голодные игры
Автор: Jordan Seth
Лицензия: Бесплатно
Скачать исходный код
Коля
Автор: Michael Schinköthe
Лицензия: Бесплатно
Скачать исходный код
Кирилла
Автор: Манфред Кляйн
Лицензия: Бесплатно
Скачать исходный код
Роя Болд
Автор: LEGBA
Лицензия: Donationware
Источник загрузки
Кремлевская улица
Автор: Bolt Cutter Design
Лицензия: Бесплатно
Скачать исходный код
Теория заговора
Автор: Pizzadude
Лицензия: Бесплатно для личного использования
Источник загрузки
Евроцентрический
Автор: Vic Fieger
Лицензия: Бесплатно
Скачать исходный код
Крафт Унд Стиль
Автор: Lindkvist
Лицензия: Неизвестно
Скачать исходный код
Раскальников
Автор: Nick’s Fonts
Лицензия: Freeware
Источник загрузки
Рушин
Автор: I Shot the Serif
Лицензия: Freeware
Источник загрузки
Человек
Автор: Kiwi Media
Лицензия: Условно-бесплатная
Источник загрузки
Прусское пиво
Автор: Apostrophic Lab
Лицензия: Freeware
Источник загрузки
Кремлевская Дума
Автор: Bolt Cutter Design
Лицензия: GPL
Источник загрузки
AgitProp
Автор: Сергей Казаков
Лицензия: Бесплатно
Скачать исходный код
Урал
Автор: Fenotype
Лицензия: Бесплатно
Скачать исходный код
Советский
Автор: Iconian Fonts
Лицензия: Бесплатно
Исходный код
Красный Октябрь
Автор: Neogrey Creative
Лицензия: Бесплатно для личного использования
Исходный код
Пропаганда
Автор: Apostrophic Labs
Лицензия: Бесплатно
Скачать исходный код
Полужирный кириллица
Лицензия: Бесплатно для личного использования
Исходный код
ДС Ермак_Д шрифт
Автор: Дубина Николай
Лицензия: Бесплатно для личного использования
Скачать исходный код
Коммунистический Обычный
Автор: Fontstruct
Лицензия: Freeware
Источник загрузки
Cyberia
Лицензия: Бесплатно для личного использования
Исходный код
Кремль Киев
Лицензия: Бесплатно для личного использования
Исходный код
Российское качество
Автор: Ideal Fonts
Лицензия: Бесплатное, некоммерческое программное обеспечение
Источник загрузки
Бикубик
Автор: Abstrukt
Лицензия: Freeware
Скачать исходный код
Молот
Автор: Jovanny Lemonad
Лицензия: Free
Источник загрузки
Гагарин
Автор: Нет изображений Шрифты
Лицензия: Бесплатно для личного использования
Источник загрузки
Вадим Гигант
Автор: skill forum
Лицензия: Бесплатно
Скачать исходный код
Нет
Автор: Iconian Fonts
Лицензия: Бесплатно для личного использования
Источник загрузки
Капиталист
Автор: Денис Щербак
Лицензия: Бесплатно для личного использования
Источник загрузки
Корзина данных
Автор: pOPdOG FONTS
Лицензия: Бесплатно
Скачать исходный код
Надеемся, вам понравится эта коллекция русских шрифтов.
