Html код жирный шрифт как делать теги. Жирный шрифт через CSS и теги html. Курсивный текст: тег
Чтоб наша WEB страничка смотрелась более презентабельно, разделим текст на абзацы и выделим заголовок. HTML имеет 6 уровней заголовков разделов документа, пронумерованных цифрами от 1 до 6. Заглавия объявляются парой тегов с номерами, надлежащими уровню, к примеру,
— заголовок раздела первого уровня, а — заголовок раздела шестого уровня. От обычного текста заглавия отличаются размером и шириной букв. Заголовок первого уровня h2 отображается обычно очень большим шрифтом, в то время как заголовок шестого уровня h6 — очень маленьким.Заглавия
Не следует путать заглавия разделов документа с рассмотренным ранее заголовком документа, определяемым элементом
.В качестве заголовка текста используем первое предложение — Для этого довольно ограничить его тегами
.Воткните в текст файла other.html теги
так, чтоб они ограничивали первое предложение текста, и этот кусок кода принял последующий вид:Просмотрим приобретенный итог.
Сохраните файл, выбрав команду меню программки Блокнот (Notepad) Файл — Сохранить (File — Save).
Операцию сохранения нужно всегда делать перед просмотром документа, потому что открывает файл для просмотра, загружая его в оперативку компьютера с диска. Если после редактирования кода HTML вы не сохраните файл, то никаких конфигураций в браузере не увидите.
Восстановите окно браузера, нажав его кнопку на Панели задач (Taskbar).
Нажмите кнопку F5 либо кнопку Обновить (Refresh) на панели инструментов рабочего окна программки . Файл other.html будет перезагружен, и вы увидите в окне браузера, как смотрится заголовок первого уровня.
Когда вы закончите опыты, опять восстановите в файле other.html теги
.Используя 6 уровней заголовков, которые предоставляет в ваше распоряжение язык HTML, можно сделать просто читаемый документ с интуитивно ясной структурой. Помните, что ваш документ всегда будет читаться существенно лучше, если в нем будет точное разделение на разделы и подразделы.
Помните, что ваш документ всегда будет читаться существенно лучше, если в нем будет точное разделение на разделы и подразделы.
Выравнивание заголовков
По умолчанию заголовок выравнивается по левому краю странички. Но его можно также выровнять по правому краю либо центрировать. Для правостороннего выравнивания в теге
Добавьте в тег
В предстоящем мы не будем припоминать для вас о необходимости перед просмотром сохранять файл с начальным кодом и обновлять изображение в браузере.
Как в HTML сделать текст выделенным (жирным)
Сейчас займемся остальным текстом. Увеличим его размер и оформим текст полужирным курсивным начертанием. Для установки полужирного начертания употребляются парные теги .
Воткните в файле other.html открывающий и закрывающий теги так, чтоб они ограничили текст Тут вы узнаете… Этот элемент должен принять последующий вид:
Как в HTML сделать текст курсивом
Курсивное начертание устанавливается при помощи тегов

Воткните в начальный код HTML тег и так, чтоб отредактированный элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
Элементы разметки могут быть вложенными, как в данной структуре, где элемент … вложен в элемент …. Современные браузеры способны верно обрабатывать вложенные теги. Потому для вас нужно смотреть за тем, чтоб не нарушался порядок вложения. Работа браузера окажется затрудненной, если вложенность будет нарушена. К примеру, такая запись будет неверной:
Как в HTML сделать текст подчеркнутым
При помощи пары тегов можно установить подчеркнутое начертание текстового куска, ограниченного данными тегами, а при помощи пары тегов — показать текст телетайпным шрифтом.
Необходимо отметить, что с недавнешних пор тег упрознен и подчеркивание делается с помощью стилей. эквивалент . Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как
эквивалент . Да новый аналог выглядет более громозким, но к огорчению это вернее. Основное в эту пользу гласит, то что громозкий варинат является кросбраузерным, другими словами подходит для всех браузеров, когда как
Как в HTML прирастить текст
Сейчас увеличим размер шрифта текста. Это можно сделать различными методами.
Теги наращивают размер шрифта текста, заключенного меж ними.
Добавьте в начало и конец вышеуказанного куска кода соответственно теги и так, чтоб элемент принял последующий вид:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим
При помощи тегов вы сможете уменьшить размер шрифта текста по сопоставлению с начальным.
Другой метод указания размера шрифта — при помощи тегов с атрибутом size. В качестве значений этого атрибута употребляются целые числа от 1 до 7.
Используя заместо тегов теги вида , просмотрите как меняется размер шрифта текста при различных значениях атрибута size — от 1 до 7.
В качестве значения атрибута size можно также использовать числа от 1 до 7 со знаком + (плюс) либо — (минус). В данном случае размер шрифта соответственно возрастает либо миниатюризируется, по сопоставлению с начальным, к примеру, теги прирастят размер шрифта, по сопоставлению с текущим, на один уровень. Проверьте.
Установите 5 в качестве значения атрибута size для рассматриваемого куска текста: . HTML код этого куска должен быть таким:
Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производим .
В тегах может употребляться также атрибут color для указания цвета шрифта, ограниченного тегами текста. Значения этого атрибута такие же, как и для рассмотренных ранее атрибутов, описывающих цвет фона и текста документа.
По умолчанию абзац с текстом Тут Вы узнаете… выровнен налево. Центрируем его по горизонтали при помощи тегов
Воткните теги
ограничив ими обозначенный абзац.Направьте внимание, что для центрирования абзаца мы использовали теги
, в отличие от атрибута align=»center», который применен нами в тегах .Внимание ! На 2010 год теги , , , числятся устаревшими и потому требуется использовать аналоги из стилей. Это не означает, что использовать их нельзя, но при способности пытайтесь от их избавляться.
=
==
=
=
Также существует огромное количество других устаревших тегов, которые не обрисовать в этой статье, потому лучше сходу ознакомиться на специализированных WEB сайтах по данному вопросу. Но главные я выложил тут чуток выше
Коды выделения
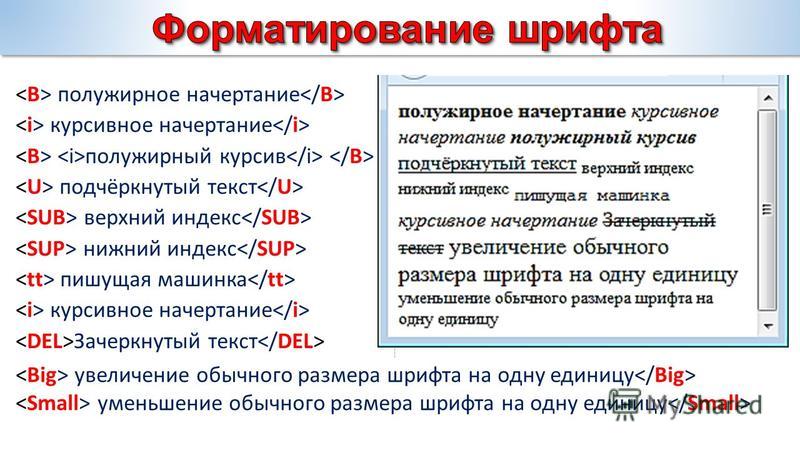
Язык HTML допускает два подхода к шрифтовому выделению фрагментов текста. С одной стороны, можно прямо указать, что шрифт на неком участке текста может быть полужирным либо курсивным, другими словами очевидно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
С одной стороны, можно прямо указать, что шрифт на неком участке текста может быть полужирным либо курсивным, другими словами очевидно указать начертание шрифта текста, как мы это делали в данном опыте. С другой стороны, можно пометить хоть какой кусок текста, как имеющий некоторый, хороший от обычного, логический стиль, предоставив интерпретацию этого стиля браузеру. Таким макаром, логический стиль показывает роль текстового куска, к примеру, огромную значимость по сопоставлению с обыденным текстом либо то, что данный кусок является цитатой. В собственной работе вы сможете использовать последующие теги, определяющие логические стили. Проверьте, как они работают в различных браузерах.
— применяется для определения слова. Текст выводится курсивом по умолчанию.
— для выделения слов и усиления. Текст отображается курсивом по умолчанию.
— для выделения заглавий книжек, кинофильмов, спектаклей и так далее выводится курсивом по умолчанию.
— для фрагментов кода программ.
— употребляется для текста, который пользователь вводит с клавиатуры. В различных браузерах может отображаться различными шрифтами. Тег устаревший .
— служит для отображения сообщений программ. Выводится шрифтом фиксированной ширины. Тег устаревший .
— для особо принципиальных фрагментов. Обычно выделяется полужирным начертанием.
— употребляется для указания, что часть текста либо слово является символьной переменной, другими словами текстом, который может быть заменен разными выражениями. Отображается курсивом по умолчанию. Тег устаревший .
Спецификация HTML 4.0 предлагает более прогрессивный метод указания стилей текста и других частей — при помощи специального языка каскадных таблиц стилей CSS (Cascading Style Sheets). Таблицы стилей — это огромное достижение в области WEB дизайна, расширяющее способности улучшения внешнего облика страничек. Таблицы стилей упрощают определение интервалов меж строчками, отступов, цветов, применяемых для текста и фона, размера и стиля шрифтов и так далее Стиль большинства частей HTML может описываться при помощи атрибута style, который размещается внутри открывающего тега элемента.
Поглядим, как при помощи языка каскадных таблиц стилей указать стиль текстового куска, который начинается словами Тут Вы узнаете…
Для указания толщины шрифта употребляется свойство font-weight со значениями lighter (узкий), bold (полужирный), bolder (жирный), к примеру,.
Для определения курсивного начертания применяется свойство font-style со значением italic. Потому, чтоб придать тексту полужирное курсивное начертание, следует атрибут style найти так:. Направьте внимание: характеристики могут размещаться в любом порядке и непременно обязаны делиться точкой с запятой.
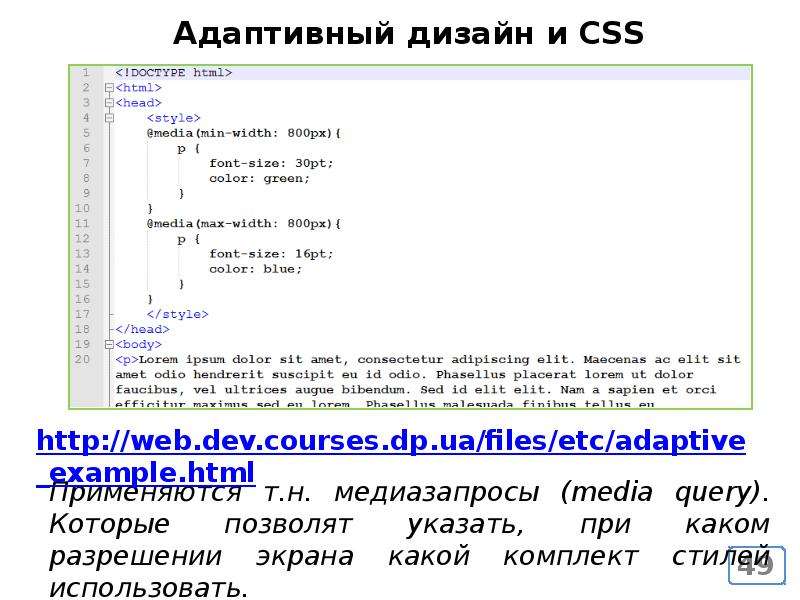
Если требуется указать размер шрифта, то следует пользоваться свойством font-size, значения которого можно указать в относительных либо абсолютных величинах. Относительные величины — это проценты, а в качестве абсолютных величин употребляются пункты (pt), пикселы (рх), сантиметры (cm), миллиметры (mm). К примеру:
К примеру:
style=»font-size: 200%»
style=»font-size: 16pt»
style=»font-size: 100px»
Указывая абсолютные, а не относительные размеры, вы лишаете пользователей, разглядывающих ваши странички, способности наращивать либо уменьшать размер шрифтов при помощи команды меню браузера в согласовании с их зрением и разрешением монитора. Шрифты будут отображаться только такового размера, который вы указали. Потому лучше указывать размер шрифта в процентах. В данном случае размер шрифта будет меньше либо больше на обозначенное количество процентов, чем при оформлении его при помощи HTML тега по умолчанию.
Для определения метода выравнивания текста по горизонтали употребляется свойство text-align со значениями left (налево), right (на право), center (по центру), justify (по ширине). Таким макаром, чтоб указать, что текст Тут Вы узнаете… должен быть оформлен полужирным курсивным начертанием с размером 150% от начального и выровнен по центру, следует его стиль найти последующим образом:
style=»font-weight: bold; font-style: italic; font-size: 150%; text-align: center»
Этот атрибут мы применим в тегах р>, которые позволяют представить текст в виде отдельного абзаца.
Отредактируйте элемент HTML, включающий текст Тут Вы узнаете… удалив теги
, , , и вставив теги и р> с атрибутом style так, чтоб этот элемент принял последующий вид:Тут Вы узнаете о нашей деятельности, о программных продуктах нашей компании и об оборудовании, которое мы производимр>
Видите ли, язык HTML позволяет использовать различные методы стилевого дизайна. Совместно с тем, применение языка каскадных таблиц стилей CSS является более желаемым.
Другие варианты выравнивания и использования стилей
Мы разглядели только один вариант использования языка таблиц стилей, когда определение стиля размещается конкретно внутри тега элемента, который вы описываете.
Это делается при помощи атрибута style, применяемого с большинством стандартных тегов HTML. Но есть и другие варианты использования CSS.
В стандартном HTML, без внедрения таблиц стилей, для присвоения какому-либо элементу определенных параметров, таких как цвет, размер, положение на страничке и тому схожее, приходится всякий раз обрисовывать эти характеристики для каждого элемента, даже если на одной страничке обязаны размещаться 10-ки таких частей, не отличающихся один от другого. Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Приходится 10-ки раз вставлять один и тот же кусок HTML кода в страничку, увеличивая размер файла и время его загрузки из сети.
Таблицы стилей действуют другим, более комфортным и экономным методом. Для присвоения какому-либо элементу определенных черт вы обязаны один раз обрисовать этот элемент и найти это описание как стиль, а в предстоящем просто указывать, что элемент, который вы желаете оформить подходящим образом, должен принять характеристики стиля, описанного вами. Комфортно, не правда ли?
Более того, вы сможете сохранить описание стиля не в тексте вашей WEB странички, а в отдельном файле — это дозволит использовать описание стиля на любом количестве WEB страничек. И очередное, связанное с этим преимущество — возможность поменять оформление хоть какого количества страничек, исправив только описание стиля в одном отдельном файле.
Не считая того, язык таблиц стилей позволяет работать со шрифтовым оформлением страничек на еще более высочайшем уровне, чем стандартный HTML.
В текущее время язык CSS насчитывает достаточно огромное количество параметров частей HTML, которыми он может управлять. Применяя «безопасные», другими словами совместимые с наибольшим количеством браузеров элементы CSS — характеристики шрифта, цвета частей и фона, характеристики текста и границ — вы сможете существенно облегчить свою работу и сделать ваши WEB странички более симпатичными в плане дизайна текста.
Продолжаем работать со шрифтами и в этом уроке мы рассмотрим то, как задаются свойства придающие шрифту жирный или курсивный вид. До этого мы уже рассматривали, как создать жирный или курсивный шрифт с помощью HTML тегов. Но как мы уже знаем, HTML не должен использоваться для оформления документа, он предназначен только для создания разметки, структуры страницы, поэтому надо оформлять все через таблицу стилей CSS . И теперь давайте рассмотрим, как задаются такие свойства.
Курсивный шрифт CSS
Оформлять текст курсивом помогает свойство font-style: ; , которому прописывается значение italic , что обозначает «Стиль шрифта — курсивный».
Теперь давайте представим, что на странице много абзацев и одни из них нужно выделить курсивным шрифтом. Что мы делаем, для нужного абзаца создаем класс, а затем укажем, что элемент с таким классом должен быть курсивным.
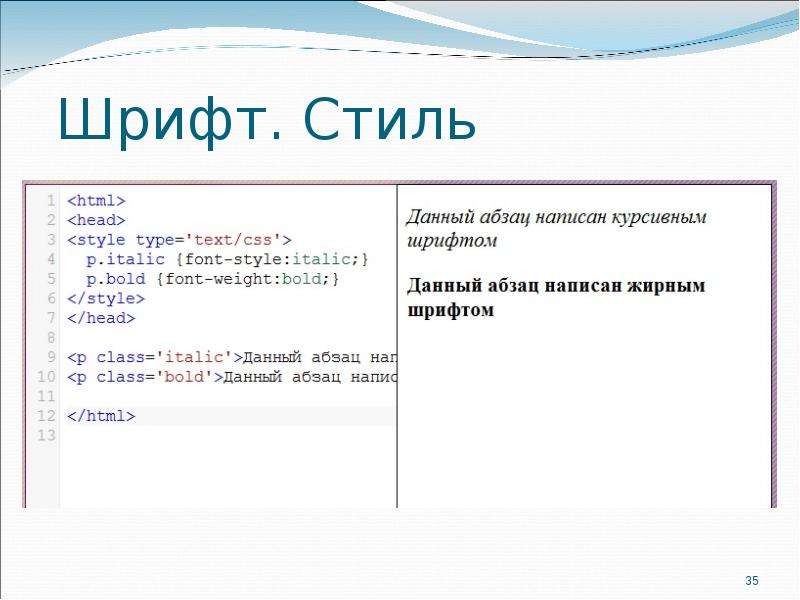
HTML
HTML страницаЧетвертый абзац Четвертый абзац Четвертый абзац
Задаем свойство для курсивного шрифта.
Если Вы создали такие абзацы и задали для них свойство, то у второго абзаца текст стал курсивным. Это мы задали свойство для всего абзаца, а теперь давайте усложним и зададим курсив только для двух слов в четвертом абзаце. Как такое сделать? В HTML уроке мы разбирали тег логического уровня . Данный тег как раз используется для таких ситуаций, когда для какой-то части элемента нужно задать какой-то класс. И так в четвертый абзац встраиваем тег и ему прописываем класс class= «italic»>
. В результате получаем вот такую запись:HTML
Первый абзац Первый абзац Первый абзац Первый абзац
Второй абзац Второй абзац Второй абзац Второй абзац
Третий абзац Третий абзац Третий абзац Третий абзац
Четвертый абзац Четвертый абзац Четвертый абзац
Пятый абзац Пятый абзац Пятый абзац Пятый абзац
Italic{ font-style: italic; }
Теперь второй абзац и часть четвертого абзаца отображаются курсивом. В демо это наглядно показано.
В демо это наглядно показано.
Жирный шрифт CSS
Чтобы задать жирный шрифт используется другое свойство, с именем font-weight: ; другими словами его еще называют насыщенностью шрифта. Изначально насыщенность установлена в значение normal то есть насыщенность шрифта нормальная, а задав значение bold он примет полужирный вид.
Bold{ font-weight:bold ; }
Так же можно задавать значение насыщенности цифрами от 100 до 900 с шагом 100 . Значение normal приравнивается цифре 400 , а значение bold цифре 700 . Значение 900 поддерживается не всеми шрифтами, поэтому задав это значение, Вы можете не заметить отличия от значения 700 . Выглядит такое условие следующим образом.
Bold{ font-weight:700 ; }
В html коде поступают точно также: если нужно выделить весь абзац то задаем ему новый класс, если часть текста, то используем тег class= «italic»>
. Рассмотрим маленький пример:
Рассмотрим маленький пример:
HTML
HTML страницаПервый абзац Первый абзац Первый абзац Первый абзац
Второй абзац Второй абзац Второй абзац Второй абзац
Третий абзац Третий абзац Третий абзац Третий абзац
Четвертый абзац Четвертый абзац Четвертый абзац
Пятый абзац Пятый абзац Пятый абзац Пятый абзац
Bold{ font-weight: bold; }
В результате мы выделили в жирный текст часть четвертого абзаца, где он в то же время и курсивный, и весь пятый абзац. Вот такие еще два свойства мы изучили. Они достаточно часто используются, поэтому стоит запомнить, что:
- Курсивный шрифт задается: font-style:italic ; .
- Жирный шрифт задается: font-weight:bold ; .
- Для возврата шрифту нормальной насыщенности устанавливается значение: font-weight:normal ; или значение font-weight:400 ; , что в данном случае означает одно и тоже.
Вот мы с вами рассмотрели еще два свойства шрифтов. Смотрите в Демо то, что должно было у Вас получиться в конечном итоге, а мы переходим к изучению следующих свойств.
Смотрите в Демо то, что должно было у Вас получиться в конечном итоге, а мы переходим к изучению следующих свойств.
Существует три способа выделить текст жирным шрифтом на HTML странице, но не спешите сразу использовать любой понравившийся, так как такое выделение может иметь разный смысл и влиять на оптимизацию сайта для поисковой системы.
Жирный шрифт тегом strong
Этот способ подойдет, если вы хотите выделить жирным шрифтом важную часть текста. HTML тег является тегом логического форматирования и его суть: «подчеркнуть» важность выделенного фрагмента.
В HTML есть и другие теги логического форматирования. Например, тег выделяет текст курсивом и указывает на акцентирование внимания на выделенной фразе.
Другие виды выделения текста описаны в статье: .
Обычный текст выделенный важный фрагмент текста. Обычный текст.
Жирный текст с помощью тега b
Обычный текст текст жирным шрифтом. Обычный текст.
Выделение жирным стилями CSS
Жирный текст можно сделать не только с помощью специальных HTML тегов. Добиться вывода жирным шрифтом можно на любом теге задав ему свойство font-weight: bold;
(работает не для всех шрифтов).
Такое выделение будет нести стилистический характер, не добавляя выделенному тексту логического веса.
К тому же, можно выделять как конкретный тег, так и сразу группу элементов, задав стили через CSS класс.
Свойство CSS внутри атрибута style:
Текст жирным шрифтом.
Текст жирным шрифтом.
Текст обычным шрифтом.
Текст жирным шрифтом.
Что делать, если выделить текст жирным не получается
Если выделить текст жирным не получается, скорее всего на вашем сайте переопределены CSS стили элементов. В таком случае, вам придется откорректировать эти стили. В большинстве случаев это можно будет сделать через основной файл таблиц стилей CSS. Если вы в этом не разбираетесь, обратиться к веб-мастеру. С большой долей вероятности на решение этой проблемы потребуется не более 5-ти минут работы (хотя, конечно же, могут быть исключения).
В текущей статье мы поговорим о том, как выделить текст курсивом HTML. Как и в случае с жирным текстом, курсивный текст можно сделать тремя способами:
- Тег i HTML;
- Тег em HTML;
- CSS-свойство font-style .
Рассмотрим все три варианта, как можно сделать курсив в HTML, обсудим тонкости этого вопроса и какие способы удобнее и правильнее использовать в тех или иных ситуациях.
Курсивный текст: тег
Тег i (italic), по аналогии с тегом b для жирного текста, служит для физического выделения курсивного текста (это означает, что изменяется только начертание текста). Применение тега i :
Конструктор сайтов «Нубекс»
Таким образом, нужная часть текста помещается между тегами .
Курсивный текст: тег
Хотя тег i остается валидным, с точки зрения оптимизации сайта лучше использовать тег em для выделения логически
важных участков текста. Это означает, что поисковые роботы учитывают важность текста, помещенного между тегами :
Это означает, что поисковые роботы учитывают важность текста, помещенного между тегами :
Конструктор сайтов «Нубекс»
Результат:
Конструктор сайтов «Нубекс»
Но не стоит забывать, что текст, заключенный в теги i и em , хоть и отображаются практически одинаково (во всех современных браузерах), по своей сути являеются не совсем идентичными, как уже отмечалось выше. Поэтому использовать теги нужно по мере необходимости: тегом em HTML обрамлять важные участки текста, а визуальное курсивное оформление применять с помощью тега i или CSS-стилей. Рассмотрим теперь использование CSS-стилей для курсивного выделения текста.
Курсивный текст силами CSS
Для установления стилей отображения шрифтов в CSS применяется свойство font-style , которое может принимать значения: oblique (наклонный текст), italic (курсив) и normal (обычный шрифт).
Стоит помнить о том, что курсивный шрифт и наклонный , по своей сути, не являются одним и тем же. Курсив — это особый шрифт, который является аналогом рукописного текста, а наклонный формируется посредством наклона обычного шрифта вправо.
Курсив — это особый шрифт, который является аналогом рукописного текста, а наклонный формируется посредством наклона обычного шрифта вправо.
Применение атрибута font-style на практике:
Курсив с помощью CSS — «Нубекс»Наши сайты — это, действительно, огромный шаг в веб-разработке.
Мы делаем по-настоящему качественные сайты.
Но необходимо помнить, что некоторые браузеры текст со свойством font-style: oblique; могут интерпретировать не как наклонный текст, а как курсивный.
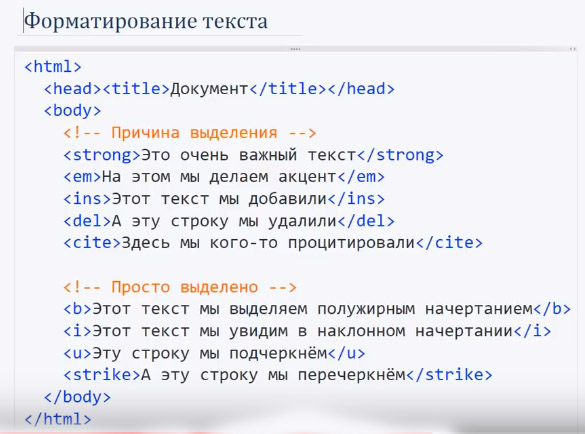
Здравствуйте, уважаемые читатели блога ! В этой статье речь пойдет о тегах форматирования текста . Яркими примерами являются выделение текста жирным или курсивом. Также мы рассмотрим влияние некоторых тегов на внутреннюю оптимизацию сайта и правила их написания. Про то, вы можете прочитать в приведенной статье. Кстати, вы можете встретить подобные элементы оформления текста вы можете во многих текстовых редакторах, например в Ворде.
Теги разделяются на 2 вида: блочные и строчные. При использовании первых, вы сможете изменить содержание части текста (строки, отдельные фрагменты или же слова), а вторые являются . Теги форматирования, которые мы рассмотрим в этой статье, преимущественно строчные.
При использовании первых, вы сможете изменить содержание части текста (строки, отдельные фрагменты или же слова), а вторые являются . Теги форматирования, которые мы рассмотрим в этой статье, преимущественно строчные.
Правила и порядок написания тегов
Вы уже знаете, что такое открывающий и закрывающий теги. Если нет, то прочтите статью, приведенную в самом начале этого материала. Если коротко, то теги бывают двух видов: одиночные (например, перенос на новую строку) и контейнерные (парными). Так вот, все теги форматирования текста являются парными . Это означает, что любой элемент имеет открывающий и закрывающий теги, а выделяемый фрагмент должен быть помещен между ними. Например, правильное выделение фразы будет выглядеть так: Выделенный фрагмент
Когда браузер обработает этот фрагмент, то вы увидите вот такой текст: Выделенный фрагмент. Кстати, в RSS ленте все теги не отображаются ().
Главное при написании тегов — не забывайте их закрывать. Иначе весь текст на странице будет выделен жирным (в примере с тегом ). Но бывают такие случаи, когда нужно выделить определенный фрагмент и жирным и курсивом одновременно. Но тега, выполняющего это действие, не существует. Выход из этой ситуации один: использовать два тега одновременно. В каком порядке их использовать значения не имеет. Поэтому, написав текст с тегами так:
Иначе весь текст на странице будет выделен жирным (в примере с тегом ). Но бывают такие случаи, когда нужно выделить определенный фрагмент и жирным и курсивом одновременно. Но тега, выполняющего это действие, не существует. Выход из этой ситуации один: использовать два тега одновременно. В каком порядке их использовать значения не имеет. Поэтому, написав текст с тегами так:
Выделенный фрагмент
или вот так:
Выделенный фрагмент
Вы все равно получите Выделенный фрагмент курсивом и жирным одновременно. Однако, предпочтительно использовать первый вариант, потому что изначально он был единственным и правильным. Также не стоит забывать о том, что каждый браузер может обрабатывать теги по-разному (), в зависимости от настроек. А теперь перейдем к самим тегам форматирования
Выделение текста жирным и курсивом — теги
, , и Самые популярные теги форматирования текста — выделение его жирным и курсивом . Обычно их используют для придания важности какому-либо фрагменту. Первый случай служит для выделения фрагмента, содержащего полезную информацию или ключевые слова. Курсив применяется в тех же целях, что и жирный текст, но информация менее важна, потому что курсив на фоне основного текста менее заметен, нежели жирный текст.Рассмотрим для начала выделение текста жирным . Для этого действия используется два тега — и . Разницы во внешнем виде нет. Хотя, учитывая то, что любой браузер может интерпретировать каждый элемент по-своему, вы сможете увидеть какие-либо отличия. Вот как выглядит текст в тегах и в уже обработанном браузером виде:
Текст в тегах strong
Текст в тегах b
А вот как выглядят две данные строчки в исходном коде страницы:
Текст в тегах strong Текст в тегах b
Ту же ситуацию мы можем наблюдать в случае с тегами выделения курсивом и . Попытайтесь найти отличия между двумя примерами:
Текст в тегах em
Текст в тегах I
А вот исходный код:
Текст в тегах em Текст в тегах I
Итак, рассмотренные теги выделения жирным и курсивом фактически не отличаются, но зачем же тогда нам, например, тег если есть ? Ведь последний содержит всего один символ (не считая скобок) и, следовательно, легче в написании. А все дело в том, что теги и влияют на . Если вы будете окружать этими тегами ключевые слова, то это благоприятно скажется на продвижении сайта.Главное не переусердствовать — максимум в тексте должно быть 5% жирного текста в теге , и столько же и курсива в теге .
Если же вы хотите просто выделить в тексте какой-либо момент, то используйте тег или . Вообще, я думаю, что поисковики тоже рассматривают текст в этих тегах как более важный, но на внутреннюю оптимизацию они все-таки оказывают меньшее влияние, нежели и .
Теги выделения текста чертой —
,Еще два схожих по назначению тега — и . Оба выполняют функцию зачеркивания текста. Использовать этот тег можно в любых ситуациях: если вы обновляете документ (а точнее его часть), то можно перечеркнуть старое и добавить новое; если вы собираетесь написать нечто, отходящее от темы материала; что-то не соответствующее морально-этическим нормам.
Отличия же этих двух тегов заключаются только в их написании , вследствие чего предпочтительней использовать первый, т.к. во-первых удобнее писать, а во-вторых, на вашей странице будет находиться меньшее количество HTML-кода, а поисковики это любят.
Тег и атрибуты — параметры шрифта текста
Теперь рассмотрим тег, который не используется без атрибутов. С помощью его вы сможете задать параметры для определенного фрагмента текста. Вообще, сейчас предпочтительней использовать (каскадные таблицы стилей), т.к. с помощью них можно сильно сократить весь HTML код страницы. Итак, рассмотрим тот самый тег . Для него существует всего три атрибута:
- face — сам шрифт. Например, Arial, Courier или Verdana. Можно перечислить несколько, т.к. не у всех пользователей имеется обширный набор шрифтов, а написав несколько в атрибуте face, браузер сможет выбрать, какой использовать, а точнее — какой присутствует в системе;
- size — атрибут, указывающий размер текста. Может быть выражен как в условных единицах, так и в пикселях;
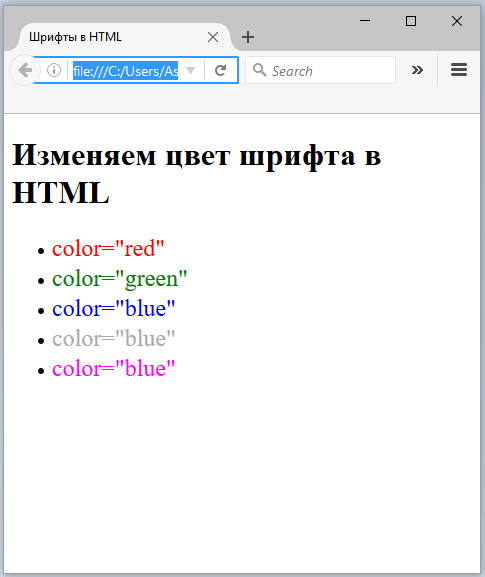
- color — цвет текста. Данный атрибут можно использовать как в HTML-кодах цветов, так и в словесных. Первые имеют вид #FFFFFF (где F — любая цифра или буква от A до F), а вторые записываются простыми словами (например, red — красный).
Так выглядит текст в теге с использованием каждого атрибута:
Этот текст имеет размер 6px
Этот текст красного цвета Этот текст имеет шрифт Arial Этот текст красного цвета и размера 5pxА вот что вы увидите, после обработки написанного кода:
Блочные элементы оформления текста — заголовки
Напоследок мы рассмотрим блочные элементы, которые используются практически в каждом документе. Это теги заголовков и абзаца. Рассмотрим первое. Заголовки бывают 6-ти видов и каждый имеет свой тег. Каждый вид носит лишь свой порядковый номер и записывается с помощью тегов
Цифра после слова заголовок соответствует цифре в теге . Заголовки оказывают огромное влияние на на внутреннюю оптимизацию, поэтому заключайте в теги ключевые слова. Особенностей этого дела довольно много, о чем я расскажу в последующих статьях.
А теперь поговорим про тег выделения абзаца
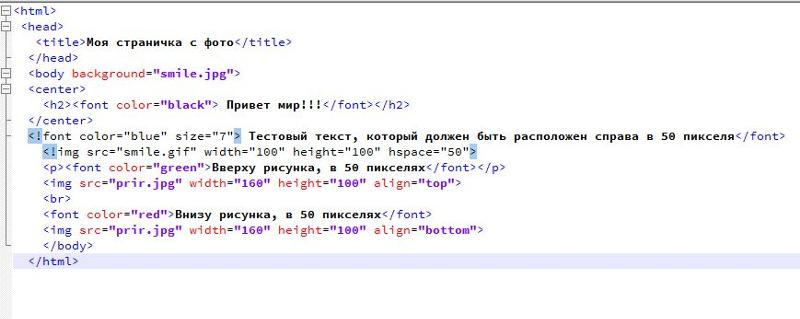
Функция данного тега заключается в отделении текста между от другого такого же текста пустой строкой. Если посмотреть исходный код какого-либо документа, то вы можете увидеть следующее:
В зеленых прямоугольниках один абзац, в красных — другой. А вот как этот код выглядит после обработки браузером (стрелочка указывает на пустую строку):
В итоге мы получаем довольно заметное отделение одного абзаца от другого, что идет на пользу — чтение становится более удобным.
Вот и подошла к концу статья про теги форматирования документа . Их намного больше, нежели я описал в этом материале. Просто о некоторых нужно рассказать довольно много, вследствие чего им будет посвящены отдельные статьи с полным обзором.!
Вконтакте
Google+
ОбслуживаниеСвойство CSS font-weight: как задать насыщенность шрифта
Традиционно принято выделять главные мысли в тексте с помощью жирного начертания. Такой способ оформления, прежде всего, относится к заголовкам, так как необходимо, чтобы читающий сразу обращал на них внимание. Свойство CSS font-weight – простое средство регулировать насыщенность шрифта.
Новичков в программировании интересует вопрос о том, зачем изучать подробно технологию оформления текста стилями. Почти на каждом сайте (а особенно это касается ресурсов на основе систем управления контентом) присутствует визуальный редактор, аналогичный приложению MS Word. Чтобы работать с ним, специальные знания не нужны. Однако использование встроенных средств оформления текста не всегда оправдано, поскольку важно не только сделать текст жирным, но и выделить его так, чтобы поисковые системы адекватно восприняли написанное.
Как изменить насыщенность текста
Назначить толщину тексту можно использую HTML-теги <b> или <strong>. Но первоначальная функция этих элементов – структурирование. Если использовать теги слишком часто, поисковики признают текст «переоптимизированным», что приведёт к снижению рейтинга веб-сайта. Вот здесь-то пригодится свойство CSS font-weight.
Стандарт приводит несколько вариантов его записи. Интересная особенность – веб-программист сам может выбрать насколько плотным будет текст. Но обо всём по порядку.
Стандартные значения насыщенности шрифта
Спецификация каскадных таблиц стилей рекомендует использовать для задания плотности значения normal и bold. Первое присваивает элементу «нормальное» начертание и обычно используется в случаях, когда требуется убрать жирное написание. Например, следующая запись выключает утолщённое написание в CSS – font-weight: normal. Прибегнув к такой конструкции, можно изменить назначенное по умолчанию жирное написание заголовков в тегах <h2>–<h6>.
Обратная ситуация – необходимо установить повышенную толщину для абзаца текста. В этом случае для соответствующего тега <p> задаётся правило CSS – font-weight bold.
Варианты задания толщины
Последние версии стандарта стилей разрешают пользователю самому назначать степень насыщенности текста. Для этого вместо описанных ранее значений normal и bold используют их числовые эквиваленты.
Плотность текста задаётся относительными значениями в диапазоне от 100 до 900. Шаг равен 100. То есть, чтобы назначить плотность 200, необходимо записать в CSS font-weight: 200. Резонный вопрос: что значит число 200 и как понять, когда именно его следует применять?
Разобраться с толщиной шрифта поможет следующая таблица-шпаргалка.
Значение свойства | Результат |
100 | Ультратонкое написание. |
200 | Тонкое написание. |
300 | Светлое написание. |
400 | Нормальное написание. Совпадает со значением normal. |
500 | Среднее написание. |
600 | Полужирное написание. |
700 | Жирное написание. Совпадает со значением bold. |
800 | Дополнительное утолщение. |
900 | Экстражирное написание. |
Как следует из таблицы, следующая запись свойства CSS font-weight: 400 является эквивалентной font-weight: normal. Аналогично обстоит ситуация со значениями 700 и bold. Каким образом прописывать атрибут – нет никакой разницы.
Важное замечание: рассмотренное свойство не всегда работает. Причина – импортируемый шрифт не поддерживает различные степени насыщенности. На практике чаще всего в шрифты встроены только нормальное и жирное начертание символов.
Свойства шрифта CSS | Различные свойства шрифта CSS
Введение в свойства шрифта CSS
CSS Font Properties предоставляет схему свойств шрифта CSS. Каскадные таблицы стилей, более известные как CSS, — это простой язык проектирования, разработанный для упрощения создания великолепно выглядящих веб-страниц. CSS имеет дело с внешним видом и опытом части веб-страницы. Применяя CSS, вы можете управлять цветом с текстом, стилем шрифтов, расстоянием между абзацами, размером столбцов, а также представленными изображениями, фоновыми изображениями или используемыми цветами, стилями макета, вариантами отображения. несколько устройств, а также, размеры экрана в дополнение к ряду различных других эффектов. CSS прост для понимания и понимания, однако он дает эффективный контроль над демонстрацией HTML-документа. Чаще всего CSS обычно сочетается с языками разметки HTML или просто XHTML.
- CSS относится к каскадным таблицам стилей.
- CSS определяет, как элементы HTML должны отображаться на экране, бумаге, а также состоять из медиа.
- CSS сэкономит много работы. Он может контролировать макет нескольких веб-страниц одновременно.
- Внешние таблицы стилей будут храниться в файлах CSS.
Объяснить различные свойства шрифта CSS
Ниже приведены различные свойства шрифта CSS:
Коллекция шрифтов: в CSS вы можете выбрать шрифт, который вы хотите использовать для текста внутри определенного элемента, установив свойство font-family в правиле стиля, но прежде чем мы углубимся в детали font-family, нам нужно понять как использовать имена шрифтов, потому что, когда мы создаем веб-страницу, мы не всегда знаем, что наш пользователь будет использовать для просмотра веб-страницы.
Определите пять категорий шрифтов в стандартах CSS
- Первой из этих категорий являются категории шрифтов с засечками. Примером конкретного шрифта, который подходит для этой категории, может быть Times или Times New Roman, а также Baskerville, Century и Schoolbook.
- Это конкретные имена шрифтов, такие как Baskerville, Century и Schoolbook; это имена шрифтов, которые вы можете увидеть в раскрывающемся списке при выборе шрифта внутри текстового процессора, потому что текстовый процессор точно знает, что установлено на вашем компьютере. Но для CSS все эти шрифты подпадают под категорию шрифтов с засечками.
- Существует также набор шрифтов без засечек, и популярным шрифтом, который попадает в эту категорию, является Arial. Если вы не знали, засечек, так что в конце буквы есть маленькие строчки, они делают буквы немного причудливыми и приукрашенными. Вы можете увидеть разницу в буквах R ниже.
- R слева — Arial, без засечек, буквально без украшений, в то время как R справа — Times New Roman, и здесь и там есть несколько дополнительных маленьких штрихов. Вообще говоря, люди считают, что шрифты без засечек легче читать на ЖК-дисплее и светодиодном дисплее.
- Существуют также категории для рукописных шрифтов, которые немного похожи на рукописные буквы и фантазийные шрифты, которые могут выглядеть как угодно, но большинство дизайнов не собираются интенсивно использовать эти шрифты, потому что их может быть трудно читать, а также немного непредсказуемы.
- Наконец, есть категория для моноширинных шрифтов. Это шрифты, которые дают одинаковое расстояние для каждой буквы, и это, вероятно, шрифт, который вы хотите использовать в текстовом редакторе, который вы используете для создания CSS, а также шрифт, который вы хотели бы использовать на веб-странице для отображения кода в веб-страница.
Результаты в веб-браузере:
Выход:
Результаты в веб-браузере:
Выход:
Результаты в веб-браузере:
Выход:
Результаты в веб-браузере:
Выход:
Результаты в веб-браузере:
Выход:
Семейства шрифтов
Ниже приведено объяснение семейств шрифтов:
- Многие дизайны CSS устанавливают для свойства font-family имя определенного шрифта, такого как Arial. Тем не менее, всегда есть вероятность, что определенный шрифт, который вам нужен, например Arial, недоступен в системе данного пользователя. И это одна из причин, по которой вы можете указать столько шрифтов, сколько вы хотели бы в списке, разделенном запятыми, и браузер будет использовать первый из них, который соответствует.
Согласно приведенному выше скриншоту, у нас есть 1- й вариант, 2- й вариант, и если ни один из этих шрифтов не доступен, мы возвращаемся к универсальному sans-serif, потому что даже если у браузера нет других шрифтов, которые он должен предоставить шрифт по умолчанию для этой категории. Конечно, это поднимает вопрос о том, какие шрифты безопасны для веб-дизайна. Вообще говоря, вы не ошибетесь с Arial, Verdana, Times и Courier, но мы также предоставили список других шрифтов, которые обычно доступны на разных платформах.
- Helvetica — это обычный шрифт, который вы видите во многих таблицах стилей, но Helvetica недоступен в Windows. Windows предоставляет вместо этого Arial.
- Семейство шрифтов является одним из тех свойств, которые наследуются. Поэтому, если мы установим его на уровне тела, то абзацы, элементы div и якоря, которые находятся внутри этого тела, по умолчанию будут выбирать это семейство шрифтов, если мы не переопределим его. Так, например, этот заголовок здесь, этот тег h2 наследует семейство шрифтов от тела, но это не обязательно должно быть так.
Выход:
Можно сказать, что для h2 семейство шрифтов должно быть Times New Roman, Serif и, если обновлять веб-страницы, изменение отразится.
Размер шрифта и стили
Ниже приведена подробная информация о размерах шрифта и стилях:
- Другой характеристикой шрифтов, которыми вы хотите управлять, является размер, и при установке размера вам сначала придется выбирать между абсолютными или относительными единицами.
- Абсолютные размеры обычно указываются в пикселях, а пиксели дают вам очень точный контроль над размером шрифта.
- Относительные единицы, такие как проценты или ключевые слова, большие или меньшие или ems, позволяют установить размер шрифта на основе некоторой базовой линии, поэтому 2em будет в два раза больше базовой линии, а 0, 8em будет 80% базовой линии. Многие люди сегодня используют ems для определения относительного размера шрифта. Одна из причин заключается в том, что относительные размеры позволяют пользователю масштабировать текст с помощью своего браузера, и это то, что он может захотеть сделать, потому что текст трудно увидеть. Относительные размеры позволяют это работать.
Результаты в веб-браузере:
Выход:
- Некоторые другие свойства шрифта, которые вы можете установить, это стиль шрифта, чтобы заставить курсивный шрифт, или шрифт, чтобы сделать шрифт жирным. А свойство font-option внесет гарнитуру, которая использует только заглавные буквы.
Результаты в веб-браузере:
Выход:
- Первое, что мы хотим сделать, это немного подчеркнуть этот элемент h2. Это должен быть элемент h2, потому что это основной заголовок этой страницы, но он слишком велик для нашей точки зрения. Итак, позвольте мне установить размер шрифта до 1, 2 ems. Это немного сбивает с толку, потому что обычно тег h2 будет намного больше 1.2ems. Следующая проблема, которую мы хотим решить, — это список кодов здесь. Мы хотим, чтобы это был моноширинный шрифт, и есть несколько разных способов добиться этого. Для кода в соответствии с ниже.
Результаты в веб-браузере:
Выход:
Результаты в веб-браузере:
Выход:
Здесь мы хотим использовать предварительный тег, что означает, что это предварительно отформатированный текст, и, пожалуйста, не пытайтесь манипулировать им.
Результаты в веб-браузере:
Выход:
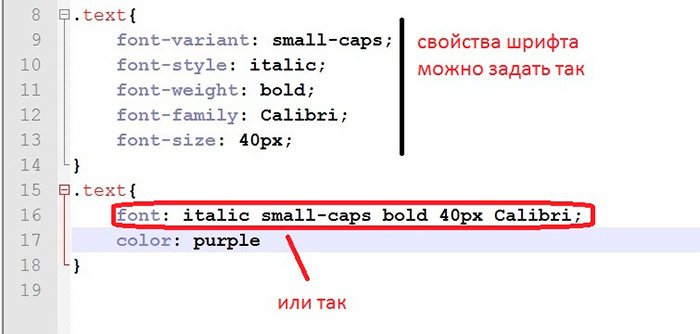
Это стенографические свойства стиля шрифта. Как курсив в стиле шрифта, размер шрифта 0, 9em и шрифт семейства шрифтов;
Результаты в веб-браузере:
Выход:
Вывод
Как указать шрифты с помощью CSS и разницу между конкретным шрифтом, таким как Arial, и общими категориями веб-шрифтов, такими как serif и sans-serif. Мы также управляем размерами шрифтов и плюсами и минусами относительных размеров по сравнению с абсолютными размерами, наконец, мы используем свойства шрифтов и изучаем загрузку шрифтов с семейством шрифтов.
Рекомендуемые статьи
Это было руководство по свойствам шрифтов CSS. Здесь мы обсудили различные свойства шрифта CSS и пять категорий шрифтов в стандарте CSS с результатами и результатами браузера. Вы также можете просмотреть нашу другую предлагаемую статью, чтобы узнать больше-
- Что такое CSS?
- Введение в CSS
- Карьера в CSS
- Преимущества CSS
Как сделать текст жирным в CSS
Свойство font-weight устанавливает, как жирный текст должен отображаться на экране. Вы можете использовать ключевые слова или числовое значение, чтобы указать CSS, каким полужирным должен отображаться конкретный набор текста. Чтобы создать эффект полужирного текста CSS, необходимо использовать свойство font-weight. Свойство font-weight определяет «вес» шрифта или его жирность. Вы можете использовать ключевые слова или числовые значения, чтобы указать CSS, насколько жирным должен быть фрагмент текста. В этом руководстве мы обсудили свойство CSS font-weight и то, как оно влияет на полужирность наших шрифтов., Свойство font-weight принимает несколько разных значений в зависимости от font-weight, которое вы хотите установить для конкретного элемента.
шрифт - вес: weightOfFont;
загрузить больше v
Установить различную толщину шрифта для трех абзацев:, Ссылка HTML DOM: свойство fontWeight, Свойство font-weight устанавливает, насколько толстые или тонкие символы в тексте должны отображаться., Ссылка CSS: свойство шрифта
Определение и Использование
Свойство font-weight устанавливает, насколько толстые или тонкие символы в тексте должны отображаться.
Для font-weight вы указываете число, определяющее жирность шрифта: нормальный, полужирный, полужирный, светлее или кратные 100 от 100 до 900, где 400 соответствует нормальному. Более жирный и светлый оттенки относятся к родительскому элементу. В большинстве случаев вы будете использовать ключевое слово bold, чтобы выделить шрифт жирным шрифтом с помощью свойства font-weight. Но если вы хотите применить разную степень жирности, вы можете использовать число, кратное 100., Выделите текст определенной части абзаца жирным шрифтом с помощью элемента .Кроме того, вы можете использовать встроенный CSS для элементов и использовать элементы и , чтобы выделить текст в абзаце полужирным шрифтом. Ниже приведены примеры:
Синтаксис для font-weight
font - weight: normal | жирный | смелее | зажигалка | номер | начальная | наследовать;
загрузить больше v
Свойство CSS font-weight устанавливает насыщенность (или полужирность) шрифта. Доступные веса зависят от текущего установленного семейства шрифтов. Свойство font-weight задается с использованием любого из значений, перечисленных ниже., Жирный шрифт. То же, что и 700., Если указано более светлое или жирное, в приведенной ниже таблице показано, как определяется абсолютный вес шрифта элемента.
шрифт - вес: нормальный; шрифт - жирность: полужирный; шрифт - жирность: светлее; шрифт - жирность: жирнее; шрифт - вес: 100; шрифт - вес: 200; шрифт - вес: 300; шрифт - вес: 400; // обычный шрифт - вес: 500; шрифт - вес: 600; шрифт - вес: 700; // жирный шрифт - вес: 800; шрифт - вес: 900; шрифт - вес: наследовать; шрифт - вес: начальный; шрифт - вес: вернуть; шрифт - вес: не установлен;
загрузить больше v
Мы знаем, что в HTML у нас есть теги и , чтобы сделать содержимое жирным.Когда дело доходит до выделения текста жирным шрифтом с помощью CSS, у нас также есть соответствующее свойство, чтобы сделать то же самое. CSS, чтобы сделать содержимое жирным. У нас есть множество вариантов для установки уровня толщины нашего текста., Как установить ширину div для соответствия содержимому с помощью CSS?
Если вы хотите зачеркнуть текст для другой цели, вы должны использовать свойство CSS text-decoration-line. Если вы хотите просто выделить текст полужирным шрифтом для украшения, вы должны использовать CSS font- weight вместо сильного элемента HTML.Допустим, вы хотите выделить слово в абзаце жирным шрифтом. Затем вы должны обернуть слово тегами span и использовать селектор CSS, чтобы применить свойство font-weight только к элементу span., Если вы хотите показать текст зачеркнутым по другой причине, вы должны использовать текст CSS -decoration-line и установите для этого свойства значение «сквозная строка». Есть несколько способов выделить текст полужирным шрифтом в HTML. Вы можете использовать сильный тег, чтобы указать, что текст имеет большую важность или срочность. Браузеры прочитают этот тег и выделят текст полужирным шрифтом.Если вы хотите выделить текст полужирным шрифтом просто для украшения, вы должны использовать свойство CSS font-weight и установить для этого свойства значение «полужирный».
Использование сильного элемента HTML
Это нормальный абзац.
Этот абзац важен!
загрузить больше v
Чтобы сделать текст полужирным с помощью CSS, вы должны использовать свойство font-weight, а затем установить значение жирным шрифтом. Вес шрифта — это свойство CSS, которое определяет толщину текста., Вы также можете установить жирность текста, используя различные значения, такие как ключевые слова («полужирный», «полужирный») и числа («400», «700», «900»). Теперь вы знаете, как повернуть выделите текст полужирным шрифтом с помощью CSS., Получите мою бесплатную электронную книгу чтобы подготовиться к техническому собеседованию или начать изучать Full-Stack JavaScript
p {
шрифт - жирность: полужирный;
} загрузить больше v
Другие запросы типа «undefined-undefined», связанные с «Как сделать текст полужирным в css»
Свойства текста CSS и как использовать шрифты Google на своем веб-сайте • Code The Web
Узнайте, как измените способ отображения текста на веб-сайте и узнайте, как использовать самую обширную и мощную базу данных бесплатных шрифтов в мире!
Всем привет! Добро пожаловать в еще один год Code The Web! Надеюсь, вы хорошо встретили Новый год и приняли несколько хороших решений на 2018 год…
Сегодня я собираюсь поговорить о свойствах CSS, связанных с текстом, а также о том, как оживить ваш сайт с помощью этой изящной штуки. называется Google Fonts.
Поехали!
Начало работы
Я рекомендую следовать всем своим руководствам, так как они действительно помогут вам лучше понять предмет. Если вы хотите следовать этому руководству, вот как начать.
Сначала создайте новую папку проекта с пустыми файлами index.html и style.css внутри.
Затем давайте напишем базовый HTML-код для проверки свойств нашего шрифта. Добавьте следующее в свой индекс .html :
CSS-шрифты!
Посмотри на меня, я классный текст!
Откройте файл index.html в браузере — он должен выглядеть примерно так:
Теперь готово!
font-size
Возможно, вы уже знаете о font-size , потому что это очень распространенное свойство, но я все равно пройдусь по нему (вы можете пропустить, если хотите).
font-size довольно прямолинейный, он определяет размер текста. Он принимает значение в любой единице CSS. Давай попробуем!
Откройте файл style.css и задайте для размер шрифта 50px — посмотрите, сможете ли вы разработать код самостоятельно…
span {
размер шрифта: 50 пикселей;
}
Вот результат:
font-weight
font-weight устанавливает толщину текста (например. полужирный ). Принимает следующие значения:
-
светлее -
нормальный -
полужирный -
полужирный - Одно из следующих чисел:
100,200,300,400,500,600,700,800,900
Цифры идут от 100 (самый тонкий) до 900 (самый толстый). 400 эквивалентно нормальному и 700 эквивалентно полужирному . Обратите внимание, что числа не имеют единицы после .
Давайте попробуем сделать наш шрифт светлее — добавьте в свой файл CSS следующее:
span {
размер шрифта: 50 пикселей;
font-weight: светлее;
}
Результат:
Что ?! Ничего не произошло! Это связано с тем, что не все шрифты имеют вес .Это связано с тем, что разработчик шрифта должен разрабатывать каждую толщину шрифта индивидуально, и многие дизайнеры шрифтов не будут создавать до 9 версий одного и того же шрифта. В этом случае разработчик этого шрифта не сделал версию более легкой , поэтому браузер просто показывает ближайший эквивалент, который является нормальным .
В моей следующей статье я расскажу о том, как на самом деле указываются файлы с разным весом шрифта.
Хорошо, давайте попробуем сделать наш текст полужирным — разработчик этого шрифта сделал полужирным версия …
span {
размер шрифта: 50 пикселей;
font-weight: жирный;
}
Результат:
Woo! Давайте продолжим …
высота строки
высота строки в основном контролирует высоту каждой строки текста.Чем больше line-height , тем больше вертикальное пространство между текстом.
Подобно font-size , line-height принимает значение в любых единицах CSS. Давай попробуем!
Прежде всего, давайте разделим наш текст на две строки, чтобы мы могли правильно видеть line-height , добавив в наш HTML:
CSS-шрифты!
Посмотри на меня,
я классный текст!
Результат:
Теперь давайте попробуем установить для нашего line-height значение 200px :
span {
размер шрифта: 50 пикселей;
font-weight: жирный;
высота строки: 200 пикселей;
}
Теперь посмотрим на результат:
Как видите, теперь между строками текста стало намного больше места.
Но вам может быть интересно — как линия высотой создает больше пространства между строками? Это потому, что технически между строками нет пробела. Каждая строка имеет высоту 200 пикселей и пикселей, а текст — вертикально по центру и строк. Это означает, что по мере того, как высота строки становится больше, а размер шрифта остается прежним, промежутки между фактическим текстом будут увеличиваться. Вот диаграмма:
line-height хорошо работает при использовании единиц em , потому что это означает, что вы можете установить line-height относительно font-size .Например, line-height: 2em сделает line-height вдвое больше размера текста.
letter-spacing
letter-spacing определяет величину промежутка между каждой буквой и принимает значение в любых единицах CSS. Давайте прямо сейчас попробуем!
Попробуйте задать тексту интервал между буквами 5px …
span {
размер шрифта: 50 пикселей;
font-weight: жирный;
высота строки: 200 пикселей;
межбуквенный интервал: 5 пикселей;
}
Вот результат:
Как видите, буквы намного шире.Этот пример выглядит смехотворно растянутым, чтобы сделать расстояние между буквами и четким, но часто он хорош для незначительных корректировок (аналогично для line-height ).
font-family
font-family сообщает браузеру, в каком шрифте отображать текст. Вот доступные шрифты по умолчанию:
- serif
- sans-serif
- cursive
- fantasy
- monospace
Давайте попробуем установить наш шрифт на fantasy (не спрашивайте меня, почему он так называется):
span {
размер шрифта: 50 пикселей;
font-weight: жирный;
высота строки: 200 пикселей;
межбуквенный интервал: 5 пикселей;
семейство шрифтов: фантазия;
}
Вот результат:
Отлично!
Обратите внимание, что шрифты по умолчанию могут отличаться на разных компьютерах или браузерах , потому что это то, что браузер считает шрифтом по умолчанию для этой категории.Однако в целом шрифты будут выглядеть примерно одинаково.
Вы также можете указать любое имя шрифта, установленного в компьютерной системе (если имя шрифта содержит пробел, заключите его в кавычки, например, font-family: "Modern Sans" ). Проблема в том, что шрифт не будет работать, если он не установлен на компьютере пользователя . Вот где Google Fonts входит…
Google Fonts
Google Fonts — это библиотека, наполненная тысячами потрясающих (и бесплатных 😋) шрифтов.
Кстати о бесплатном: всегда будьте осторожны при использовании шрифта в Интернете, иногда лицензия не позволяет использовать его в Интернете или в коммерческих целях, или вам, возможно, придется купить лицензию. К счастью, все шрифты в Google Fonts совершенно бесплатны, так что вам не о чем беспокоиться!
Преимущество использования шрифтов из Google Fonts заключается в том, что они размещают и создают для вас таблицу стилей шрифтов. Это означает, что все, что вам нужно сделать, это создать ссылку на один из их файлов, и шрифт будет работать для всех, даже если пользователь не установил его на своем компьютере.
Давайте добавим на наш сайт шрифт из Google Fonts!
Прежде всего, перейдите на веб-сайт Google Fonts, если вы еще этого не сделали. Когда вы попадете туда, вы увидите кучу образцов шрифтов:
Есть также окно поиска и множество расширенных фильтров, чтобы найти свой любимый шрифт — вы даже можете фильтровать по таким параметрам, как толщина или ширина!
В данном случае я выбрал шрифт Ribeye Marrow. Вы можете следовать за мной, используя этот шрифт, или выбрать свой собственный.
Когда у вас есть шрифт, нажмите красную кнопку с плюсом — на изображении ниже показано, как это сделать на определенной странице шрифтов или прямо с домашней страницы:
После этого в правом нижнем углу появится небольшая панель. экрана:
Откройте его, щелкнув по нему…
Прежде всего, нам нужно будет указать ссылку на шрифт, чтобы браузер знал, где искать файлы. Это можно сделать двумя способами: используя HTML (стандартный) или CSS (@import). Лично я предпочитаю CSS, поскольку шрифт является частью стиля страницы, поэтому имеет смысл объединить его.
Чтобы использовать параметр CSS, нажмите «@IMPORT»
Затем скопируйте среднюю строку кода (та, в которой находится @import ):
Теперь нам нужно вставить ее в наш код CSS — но где? @import инструкции всегда должны находиться за пределами фигурных скобок, но на самом деле не имеет значения, где в документе — , если он находится над местом, где используется шрифт (свойство font-family ) . Как правило, мне нравится помещать импорт шрифтов Google в верхние файлов CSS, чтобы остальная часть файла CSS имела к нему доступ.
Подробнее о CSS @import s я расскажу в другой статье.
Давайте вставим нашу строку кода:
@import url ('https://fonts.googleapis.com/css?family=Ribeye+Marrow');
охватывать {
размер шрифта: 50 пикселей;
font-weight: жирный;
высота строки: 200 пикселей;
межбуквенный интервал: 5 пикселей;
семейство шрифтов: фантазия;
}
Перезагрузите страницу — вы увидите, что ничего не изменилось! Это потому, что нам все еще нужно объявить шрифт, используя font-family .Причина использования строки @import заключается в том, что шрифт будет работать, даже если он не установлен на компьютере пользователя.
Давайте воспользуемся нашим шрифтом! Мы просто делаем это, передавая имя шрифта как значение свойству font-family :
@import url ('https://fonts.googleapis.com/css?family=Ribeye+Marrow') ;
охватывать {
размер шрифта: 50 пикселей;
font-weight: жирный;
высота строки: 200 пикселей;
межбуквенный интервал: 5 пикселей;
семейство шрифтов: "Рибай костный мозг";
}
Не забудьте включить кавычки, если в имени есть пробел!
Вот результат:
Теперь наш текст набран шрифтом Ribeye Marrow!
Заключение
Ура! На сегодня все! Надеюсь, эта статья была полезной и помогла вам на пути к программированию.Как всегда, если вы чего-то не получили или у вас есть отзывы, сообщите мне в комментариях.
Кроме того, эти статьи созданы не на пустом месте! Глядя на свой таймер Pomodoro, я потратил 3 часа 20 минут на эту статью и только что перешел на отметку в 40 000 слов в этом блоге!
Несмотря на ваши приятные комментарии и знание того, что я помогаю вам всем сделать это стоящим, я был бы очень признателен, если бы вы поделились этим или этим блогом со своими друзьями или подписались на информационный бюллетень, чтобы получать последние статьи в своем почтовом ящике.
Увидимся в следующий раз, где я буду говорить об использовании файлов пользовательских шрифтов, чтобы расширить выбор шрифтов за пределы Google Fonts. Тогда увидимся! Удачного и продуктивного 2018 года, наполненного множеством веселья в программировании! 🙌 🎆 🚀
【решено】 Как изменить шрифт в css
Как изменить шрифт в CSS MDN?
Вариативные шрифты Вы можете выбрать это, используя модификатор
Разрешает ли CSS настраиваемые шрифты?
Нет, невозможно стилизовать текст с помощью пользовательского шрифта , встроенного через CSS , при этом люди не смогут его загрузить. Вам нужно использовать изображения, Flash или HTML5 Canvas, которые не очень практичны.
Как изменить стиль шрифта в HTML?
Чтобы изменить шрифт , введите HTML , используйте свойство CSS font -family. Задайте для желаемое значение и поместите его в атрибут стиля . Затем добавьте этот атрибут стиля к элементу HTML , например к абзацу, заголовку, кнопке или тегу диапазона .
Что такое тег цвета текста в HTML?
HTML < font > color Атрибут используется для указания цвета текста внутри элемента < font >. Атрибут Значения: color_name: устанавливает цвет текста , используя цвет name.Например: «красный».
Как изменить размер и цвет шрифта в HTML?
Вы можете использовать тег
Как изменить цвет шрифта?
Выделите текст, который вы хотите изменить . На вкладке Главная в группе Шрифт щелкните стрелку рядом с Цвет шрифта , а затем выберите цвет .
Как сделать текст в HTML жирным и цветным?
Чтобы сделать текст полужирным в HTML , используйте тег … или … тег . Оба тега имеют одинаковое функционирование, но тег придает значительную семантическую значимость тексту .
Как сделать текст в коде красным?
Вы можете установить для фона цвет элемента значение красный , используя свойство CSS background- color или сокращенное свойство фона. В этом примере я поместил текст внутри тега
Как сделать текст жирным?
Выберите текст , который вы хотите, чтобы выделил жирным шрифтом , и выполните одно из следующих действий :
- Наведите указатель на мини-панель инструментов над выделенным фрагментом и щелкните Полужирный .
- Щелкните Bold в группе Font на вкладке «Главная».
- Введите сочетание клавиш: CTRL + B.
Как сделать шрифт жирным?
Как изменить текст на полужирный шрифт в CSS?
Для определения полужирного текста в правиле CSS :
- font -weight: Введите имя свойства font -weight, а затем двоеточие (:).
- смелее; Введите значение для свойства font -weight, используя один из этих параметров (Таблица 3.7): Таблица 3.7. font -weight Values. Ценить. Совместимость. обычный. IE4, N4, S1, O3.5, CSS1. полужирный . IE3, N4, S1, O3.5, CSS1. легче.
Что означают жирные буквы?
Набор шрифтов, которые темнее и тяжелее, чем обычно. Полужирный шрифт означает, что каждый символ изначально создавался с более тяжелым внешним видом, а не создавался «на лету» из обычного персонажа.
Как сделать текст на iPhone жирным?
Как сделать полужирным шрифтом в iOS 13 для iPhone , iPad и iPod Touch
- Откройте приложение «Настройки».
- В приложении «Настройки» выберите «Специальные возможности» из списка. .
- На экране специальных возможностей выберите Показать и Размер текста .
- На экране «Отображение и размер текста » выберите Полужирный текст , чтобы установить переключатель в положение «Вкл.».
Вы используете полужирный текст на iPhone?
Для начала откройте приложение «Настройки». Если вы не можете найти его на главном экране iPhone или iPad , проведите вниз по дисплею и найдите его с помощью Spotlight.Наконец, прокрутите меню до конца и включите «, полужирный текст, ».
Как изменить стиль шрифта на моем iPhone?
Что такое сочетание клавиш для выделения полужирного текста?
Ctrl + B: Полужирный выделенный текст .
Класс FontWeights (System.Windows) | Документы Microsoft
Эта страница полезна?Оцените, пожалуйста, свой опыт
да Нет
Любой дополнительный отзыв?
Отзыв будет отправлен в Microsoft: при нажатии кнопки отправки ваш отзыв будет использован для улучшения продуктов и услуг Microsoft.Политика конфиденциальности.
Представлять на рассмотрение
Спасибо.
Определение
Важный
Некоторая информация относится к предварительному выпуску продукта, который может быть существенно изменен перед выпуском. Microsoft не дает никаких гарантий, явных или подразумеваемых, в отношении информации, представленной здесь.
Предоставляет набор статических предопределенных значений FontWeight.
В этой статье
public ref class FontWeights abstract sealed общедоступный статический класс FontWeights тип FontWeights = класс Public Class FontWeights - Наследование
Примеры
В следующем примере кода для FontWeight установлено значение «UltraBold».
Привет, мир
Замечания
Толщина шрифта описывает относительный вес шрифта с точки зрения яркости или насыщенности штрихов. Разница в весе обычно отличается увеличенным штрихом или толщиной, которые связаны с данным символом в шрифте, по сравнению с «нормальным» символом того же шрифта.
Значения FontWeights соответствуют определению usWeightClass в спецификации OpenType. usWeightClass представляет собой целое число от 1 до 999. Меньшие значения указывают на меньшие веса; более высокие значения указывают на больший вес.
Для получения дополнительной информации о значении OpenType ‘usWeightClass’ см. Раздел usWeightClass спецификации OpenType.
Характеристики
| Чернить | Задает толщину шрифта «Черный». |
| Жирный | Задает толщину шрифта «Полужирный». |
| DemiBold | Задает толщину шрифта «Полужирный». |
| ExtraBlack | Задает толщину шрифта «Экстра-черный». |
| ExtraBold | Задает толщину шрифта «Extra-bold». |
| ExtraLight | Задает «Сверхлегкий» шрифт. |
| Тяжелый | Задает толщину шрифта «Heavy». |
| Свет | Задает «Легкий» шрифт. |
| Середина | Задает толщину шрифта «Средний». |
| Обычный | Задает «Нормальный» вес шрифта. |
| Обычный | Задает толщину шрифта «Обычный». |
| Полужирный | Задает толщину шрифта «полужирный». |
| Тонкий | Задает толщину шрифта «Тонкий». |
| UltraBlack | Задает толщину шрифта «Ультра-черный». |
| UltraBold | Задает толщину шрифта «Ультра-жирный». |
| Ультралегкий | Задает «Сверхлегкий» вес шрифта. |
Относится к
См. Также
Как сделать текст жирным в PHP?
Дом » PHP » Программы PHP
Выделение текста полужирным шрифтом в PHP : В этой статье мы собираемся узнать, как выделить текст полужирным шрифтом в языке программирования PHP?
Отправлено Kongnyu Carine 27 мая 2019 г.
Иногда нам может понадобиться отобразить текст со стилем.Это шрифт, цвет, , полужирный, , курсив, подчеркнутый и многое другое. Добавление любого стиля основано на сообщении, которое мы хотим донести или привлечь чье-то внимание.
В этой статье мы узнаем , как выделить текст полужирным шрифтом в PHP? Когда мы делаем полужирным шрифтом , мы делаем этот текст более заметным, чем другой. Мы можем выделить полужирным шрифтом для отдельного слова, , фразы, предложения, конкретного абзаца или буквы.
Мы используем html-тег … для полужирного текста внутри скриптов PHP .
Пример:
В этом примере мы узнаем, как выделить предложение, слово, символ и абзац жирным шрифтом в PHP?
Код PHP для выделения текста жирным шрифтом
это выделенное жирным шрифтом предложение "; // это жирное слово echo "
это жирное слово john "; // это жирный символ echo "
это жирный символ A "; // это полужирный абзац echo "
это жирный абзац Lorem ipsum dolor sit amet, conctetur adipiscing elit,
sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud упражнения ullamco labouris nisi ut aliquip ex
еа коммод конскват. Duis aute irure dolor in "; ?>
Выход
это жирное предложение это жирное слово джон это жирный шрифт A это жирный абзац. Lorem ipsum dolor sit amet, conctetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.Ut enim ad minim veniam, quis nostrud упражнения ullamco labouris nisi ut aliquip ex еа коммод конскват. Duis aute irure dolor in
Базовые программы PHP »
TOP Проблемы / вызовы по кодированию интервью!
ОБЪЯВЛЕНИЕ
ОБЪЯВЛЕНИЕ
Толщина шрифта (Бигелоу и Холмс)
Вес шрифта
1. Пример: начертание шрифта Lucida Basic.
Lucida Базовые названия толщины шрифта сочетают в себе традиционные названия толщины с номерами толщины шрифта CSS.
Комбинация имени + числа определяет веса в каждом стиле Lucida, а также координирует веса и имена между различными семействами Lucida.
Такие названия, как «Ультратонкий», «Тонкий», «Нормальный» и «Черный», указывают на визуальное впечатление от каждого веса. Соответствующие номера CSS 100, 200, 400 и 800 соответственно указывают на то, что каждый вес в списке в два раза темнее предыдущего.
В этом методе именования также можно определить другие прогрессии. Например, в сериях Normal (400), Bold (600) и ExtraBlack (900) каждый последующий вес в 1,5 раза темнее предыдущего.
Множество градаций веса в Lucida позволяют типографу или графическому дизайнеру выбирать различные виды прогрессии веса для разных контекстов, разных методов печати, разных методов отображения, от электронных книг до экранов с разным разрешением.
В этой таблице показаны серии названий весов и числовых обозначений.
название | CSS № | сокращение | серый% | шток: x-ht |
Ультратонкий | 100 | 100UtThin | 6.3% | 1: 22 |
ExtraThin | 150 | 150XtThin | 9,0% | 1: 14,6 |
Тонкий | 200 | 200 Тонкий | 11.7% | 1: 11 |
ExtraLite | 250 | 250XtLite | 14,7% | 1: 8,8 |
Lite | 300 | 300Lite | 17.0% | 1: 7.3 |
Книга | 350 | 350 Книга | 19,6% | 1: 6.3 |
Текст | 375 | 375 Текст | 20.9% | 1: 5,9 |
Обычный | 400 | 400 Норма | 22,1% | 1: 5,5 |
Толстый | 425 | 425 Толстый | 22.9% | 1: 5.2 |
ExtraThick | 450 | 450XtThik | 24,0% | 1: 4.9 |
Темный | 500 | 500 Темный | 25.7% | 1: 4.4 |
ExtraDark | 550 | 550XtDark | 27,3% | 1: 4.0 |
Полужирный | 600 | 600 Полужирный | 29.1% | 1: 3,7 |
ExtraBold | 650 | 650XtBold | 30,6% | 1: 3,4 |
UltraBold | 700 | 700UtBold | 32.4% | 1: 3,2 |
Черный | 800 | 800 черный | 35,0% | 1: 2,8 |
Экстра черный | 900 | 900XtBlak | 38.0% | 1. 2,5 |
Ультрачерный | 999 | 999UtBlak | 40,6% | 1: 2.3 |
В этой системе именования, когда установлено несколько весов в одном «наборе» стилей, они обычно сортируются по относительному весу, чтобы пользователи могли видеть упорядоченную гамму весов и легче выбирать желаемый вес.
Другие примеры серии шрифтов Lucida можно увидеть по адресу:
Люцида Матрикс
Люсида Санс Люкс
Lucida Sans Texts
Серый тон текста. Отношение толщины вертикальных стержней в таких буквах, как «l», к высоте x шрифта — это способ, которым дизайнеры шрифтов измеряют относительный вес. В Lucida Lite (Light) высота по оси x в 7,3 раза больше толщины вертикального стержня.У Lucida нормального веса высота x в 5,5 раза больше толщины вертикального стержня. Высота x, выделенная жирным шрифтом Lucida, в 3,7 раза больше толщины вертикального стержня. По мере увеличения веса отношение выноса к высоте уменьшается. Этот метод является хорошим практическим правилом, но более жирные веса визуально не так полужирны, как указывает число.
Более точный способ указать визуальный вес — это измерить фактическое покрытие чернилами каждого веса или, для современных цифровых устройств, процент черных пикселей в общей площади основного текста шрифта, когда шрифт установлен сплошным, то есть с без дополнительного интервала между строками и интерлиньяжами.Это может быть труднее измерить, но дает более точную оценку графических фактов. Третий метод, который типографы использовали в течение пятисот лет, — это оценка веса на глаз и использование имени, достаточно описательного, чтобы передать визуальное впечатление. Вот как мы получаем такие названия, как «светлый», «жирный» и «черный», чтобы обозначить то, что по сути является всеми оттенками серого.
CSS # вес
Стандартные шаги веса CSS кратны 100, включая 200, 300, 400, 500 и т. Д. До 900.Однако для некоторых случаев использования, особенно в основном тексте, требуются более мелкие приращения для точной настройки тона и удобочитаемости. Поэтому несколько шагов веса Lucida предлагаются с более мелкими приращениями: 150, 250, 350, 375, 425, 450, 550, 650, 999 (последнее действительно 1000, но некоторые системы и приложения не распознают четырехзначные числа веса CSS.
Почему шрифты Lucida предлагают больше градаций веса?
Позволяет дизайнерам пользовательского интерфейса, графическим дизайнерам и типографам настраивать текст и отображать тона и удобочитаемость в широком диапазоне контекстов.Выбирая тонкую градацию светлых и темных оттенков, дизайнер может настроить восприятие текста пользователями. Цель не в «тонкой» или «толстой» типографике, а в удобочитаемой типографике.
Крайности. Ultrathin (100) на светлом конце и UltraBlack (999) на темном конце — это современные крайности весовой гаммы Lucida. Максимальный вес в десять раз превышает минимальный, предлагая впечатляющий диапазон выразительности, от модно тонкого до очень яркого.
Основной текст.Шрифты Lucida предлагают тонкую градацию веса для основного текста, также называемого бегущим текстом или основным текстом в нормальном диапазоне чтения. Центральные веса — это книги (350), текст (375), нормальные (400), толстые (425) и сверхтолстые (450). Эти тонкие градации позволяют дизайнерам точно настраивать тон текста в различных технических и выразительных контекстах, для разной полярности (черный на белом по сравнению с белым на черном), цветов и фона, а также для различных разрешений и технологий экранных дисплеев, а также различные технологии печати и качество бумаги.Визуальное воздействие шрифта может существенно различаться в разных контекстах. Например, текст с обратной полярностью, выпавший из черного или цветного фона, более эффективен, если его вес немного темнее, чем вес черного на весе. Тонкая градация гирь Lucida допускает тонкую настройку.
CSS # и Pixel%. Приращения веса, измеренные отношением стержня к высоте x, выраженные в весовых числах Lucida CSS, не совсем то же самое, что приращения, выраженные количеством пикселей.В нумерации веса CSS для Lucida Sans вес Lite (легкий) 300 составляет 75% от нормального веса 400, а жирный шрифт 600 на 150% темнее, чем нормальный вес, в то время как черный вес 800 составляет 200%. (вдвое) вес Нормального 400. Все очень точно.
Однако тональные значения, измеренные в процентах пикселей, показывают меньшую прогрессию веса. Вес Lucida Lite (легкий) составляет примерно 75% от обычного веса, но жирный шрифт только на 132% темнее обычного веса, а черный вес всего на 158% темнее обычного веса, а не на 200%.
Почему разница между двумя методами измерения? Поскольку соотношение x-высота / основа не учитывает другие особенности дизайна шрифта, включая белые области над x-линией и под базовой линией, x-высоту, ширину букв или пробелы внутри и вокруг букв. Во многих типовых конструкциях жирные веса несколько шире, чем нормальные веса, что снижает эффект эмболизации от увеличенной толщины стержня.
Восприятие веса. Окончательное восприятие шрифтового дизайна — это изображение в сознании читателя, как однажды сказал Адриан Фрутигер.То же самое и с шрифтом. Числа необходимы в практической типографике, но в конечном итоге цель типографского дизайнера — создать образ в сознании читателя, а это все еще остается сложной и загадочной задачей. Вот почему нужны опытные типографы-альтруисты, чтобы оценить визуальные впечатления от типографских композиций. Чтобы представить себе опыт читателя и оценить удобочитаемость текста, дизайнеры не всегда правы, и расчет веса не всегда точен, но дизайнеры и инженеры должны делать все возможное для читателей.Как писал известный швейцарский преподаватель типографики Эмиль Рудер почти 50 лет назад: «У типографики есть одна простая обязанность — передавать информацию в письменном виде». И он написал это предупреждение: «У типографа есть постоянное искушение использовать свой шрифт в первую очередь как оттенок серого и, таким образом, отвести ему чисто эстетическую и декоративную роль. Использование серой поверхности или серого тона в качестве основы для дизайна, в который типографика должна вписываться как можно лучше, является признаком незрелости ».
2. Краткая история типовых весов
Различия в плотности шрифтов признаются и именуются печатниками и типографами на протяжении более пяти столетий. В английской типографской терминологии самое раннее различие по весу было между готическими стилями, называемыми «черными буквами» (или «черными буквами», «черными буквами»), используемыми в ранней английской печати Уильямом Кэкстоном, по сравнению с римским стилем, разработанным в Италии. в частности, Николасом Дженсоном в Венеции 147–1480 гг., который ранние английские печатники называли «белой буквой» (или «белой буквой»).Некоторые шрифты с черным шрифтом были немного светлее или темнее других, а некоторые шрифты с черным шрифтом немного светлее или темнее других, но в целом черные буквы были темнее, чем белые буквы — больше чернил на странице. Однако выбор типографов между готическим или римским шрифтом, черным или белоснежным шрифтом был мотивирован не весом, а стилем.
По культурным причинам, главным образом из-за интеллектуальной и художественной гегемонии типографской моды итальянского Возрождения, на протяжении двух столетий готический стиль в нескольких странах заменил римский стиль: в Италии к концу 15 века; во Франции с начала до середины 16 века; и в Англии к концу 16 века, и в Нидерландах, Бельгии и Голландии, примерно в то же время, что и в Англии, или вскоре после этого (за исключением пива :-).
Сегодня большинство читателей в Америке и Европе привыкли к латинскому шрифту. Большинство читателей латинского алфавита сказали бы, что он более разборчив, чем готический, однако готический язык оставался популярным в немецкоязычных странах и регионах до 20 века. Готические шрифты сохранились и во многих случаях процветали в нескольких контекстах, особенно в пивных этикетках и вывесках во фламандских, голландских и немецкоязычных странах, а также в Мексике. Во время рождественских праздников типографика в англоязычных странах становится готической и черной, тогда как древнеанглийская текстура и другие стили английского черного письма, такие как бургундский батард, используемый Caxton, возвращаются ежегодно.Начиная с Дня благодарения и до Нового года в Америке блэклеттер становится удивительно разборчивым для читателей, читающих римским шрифтом. Дай бог вам счастья, господа.
В 19 веке, когда промышленная революция набирала обороты в Англии, появились новые способы использования типографики в маркетинге и рекламе промышленных товаров. Создатели шрифтов ответили тем, что создали больше лиц для «дисплейной» типографики, включая рекламу, плакаты, рекламные листовки, этикетки и эфемеры. Среди новых рекламных стилей были римские лица более тяжелого веса, превосходящие старые готические черные буквы в темноте, но все еще римские по структуре.В авангарде были так называемые «толстые лица», которые имели ярко выраженный контраст толстого и тонкого, как рисунки Бодони или Дидо на стероидах. Затем последовали тяжеловесы с шрифтами с засечками, «Антиквариат» и «Египтяне», почти монотонные по толщине мазка. Также были тяжелые шрифты без засечек, структурно больше похожие на шрифты с засечками без засечек, чем на шрифты римской книги с обрезанными шрифтами. У египтян был стиль с засечками под названием «Ионический», в котором были заключены в скобки засеки и был немного больший контраст между толстым и тонким шрифтом, чем у египтян.Вслед за Ionic первые шрифты «Clarendon» были выпущены в 1845 году. Он был тяжелым, как и многие шрифты с плоскими засечками, но его шрифты с засечками имели брекетинг, как и Ionic. Лица Clarendon стали использоваться с шрифтами обычного шрифта для заголовков, выделения и других отличий от начертаний с римским шрифтом. В начале 20-го века основатели шрифтов начали использовать полужирный шрифт в семействе ромбов и курсивов с нормальным шрифтом. Семьи Челтнем и Сенчури, написанные Моррисом Фуллером Бентоном для американских основателей шрифтов, являются яркими примерами.
К середине 20-го века большинство семейств новых шрифтов включали по крайней мере один полужирный римский шрифт, а к концу 20-го века большинство семейств новых шрифтов, а также возрождение старых классических шрифтов, таких как Garamond или Baskerville, включали два или более жирных шрифта. веса с такими названиями, как «полужирный» и «полужирный» или «полужирный и экстра-полужирный» с курсивом соответствующего веса. В 21 веке новые семейства шрифтов часто имеют четыре или более градаций веса.
Толщина шрифта
Толщина гарнитуры в основном была названа на основе субъективного впечатления с использованием метафорических слов, таких как «нормальный», «полужирный», «полужирный», «полужирный», «сверхжирный», «жирный», «черный» и скоро.Подобные имена придают порядковую смелость семейству шрифтов. Интуитивно понятно, что «полужирный» темнее, чем «полужирный», а «экстра-жирный» темнее, чем «полужирный». Однако даже после столетия присвоения имен полужирным шрифтам все еще не существует стандартизации между семействами типов, так что жирный шрифт одного семейства будет иметь тот же вес, что и жирный шрифт другого семейства. Полужирный шрифт одного семейства может быть тяжелее, чем полужирный шрифт другого семейства. Или не.
Немецкая типографская номенклатура двадцатого века включала несколько названных градаций веса, включая «mager» (тонкий), «leicht» (легкий), «buch» (книжный [вес]), «normal» (нормальный), «stark» (сильный). , «Kräftig» (жирный), «viertelfett» (полужирный шрифт), «halbfett» (полужирный шрифт), «dreiviertelfett» (полужирный шрифт в три четверти), «fett» (полужирный) и «extrafett» (дополнительный жирный).Не все из них использовались в данной семье. Как и в случае с английскими названиями весов, не существовало стандарта использования немецких названий весов между семьями. Это были и остаются импрессионистские гири без числовой калибровки.
Жир. Немецкие термины веса были заимствованы из обычных товаров, особенно пищевых и, в частности, молочных продуктов. «Dreiviertelfett» на немецком языке используется для обозначения маргарина, сыра и других продуктов, содержащих жир или вес, а также шрифтов с визуальной насыщенностью (например.грамм. Венера, Фолио, Футура. Фиртельфетт использовал сыр, маргарин и шрифты (например, Helvetica). Halbfett также о сыре, маргарине, шрифтах (например, Helvetica, Neuzeit, Optima, Palatino и т. Д.). Экстрафетт мог описывать кремы, а также шрифты (например, Syntax, Folio, Helvetica и т. Д.).
В традиционной французской типографской номенклатуре весовые выражения аналогичны. «Graisse», означающее «полнота» в целом, эквивалентно английскому «weight» в типовых терминах, а весовая гамма включает несколько терминов, основанных на прилагательном «gras» для жира: «maigre» (тонкий), «нормальный» ( normal), «demi-gras» (полужирный), «gras» (полужирный), «extra-gras» (полужирный).Похоже, что в последние годы произошли некоторые сдвиги, поэтому, возможно, наши французские коллеги сообщат нам последнюю информацию.
Может показаться странным приравнивать количество черного в шрифте к количеству жира в сыре, но как только мы примем во внимание антропоморфную терминологию традиционных печатников, говоря о типе «лицо» или «тело», то получится метафора Между «весом» по типу и весом по человеку кажется естественным.
Но вес шрифта не обязательно зависит от жира. В итальянском языке, из которого мы получаем прекрасные термины искусства, такие как «светотень», типографские названия веса обозначают степени светлого и темного, например, «chiaro» (светлый), «neretto» (жирный), «nero» (черный), «nerissimo». ”(Ультрачерный).
Универсальные десятичные веса. В своем семействе шрифтов Univers, выпущенном в 1957 году и предназначенном для универсального использования во многих странах, Адриан Фрутигер отказался от традиционных весовых названий, которые варьируются от языка к языку, и разработал двузначную десятичную систему именования для единообразия между языками и культурами. , и нации. В Univers легкий римский шрифт обозначается «45», нормальный «55», жирный «65», черный «75» и дополнительный черный «85». Почти два десятилетия спустя семейство Frutiger было запущено с той же системой обозначений, добавив «95» как ультра-черный.Linotype запустила семейство Neue Helvetica, используя ту же систему, в которой «25» обозначает сверхлегкие, «35» тонкие, а «95» — черные. В Univers Next, запущенном в 1997 году, весовая гамма и система десятичной нумерации были расширены дополнительной цифрой: «130» стало сверхлегким, «230» — тонким, «330» — легким, «430» — основным, «530» — средним, «630». Жирный, 730 жирный, 830 черный и 930 дополнительный черный. Для типографов, привыкших к прежним двухзначным именам, трехзначная система требует некоторого дополнительного обучения.Neue Frutiger, выпущенный в 1999 году, и Frutiger Next в 2000 году не продолжали использовать десятичную номенклатуру.
Нормальность. Не существует стандарта для «нормального» веса, который использовался бы для отображения текста в книгах, журналах, газетах или на цифровых экранах компьютеров, планшетов, телефонов, часов, электронных книг, автомобильных дисплеев и других электронных текстов. .
«Нормальный» вес, тем не менее, попадает в довольно узкий диапазон. Для латинских шрифтов их «черный» охват составляет от 15% до примерно 22%, если измерять по черной области (чернилами или пикселями) букв внутри белой области вокруг и внутри букв при их номинальном размере основного текста без интерлиньяжа. или дополнительный межстрочный интервал.
Для книжных лиц с засечками старого стиля, таких как Garamond и Caslon, процент черного составляет около 16%, плюс-минус несколько процентов. Для шрифтов без засечек 20-го века, таких как Helvetica или Lucida, и для недавних шрифтов, предназначенных для отображения на экране, которые, как правило, имеют большую высоту по оси x и более толстые тонкие штрихи, нормальные веса имеют тенденцию быть темнее, около 20% -22% черного , плюс-минус несколько процентов. Книжные обложки в старом стиле были разработаны для высокой печати, которая наносит больше чернил на бумагу и делает изображение более толстым, хотя печатные тексты высокой печати немного темнее, чем показывают современные контуры шрифтов.Некоторые современные шрифты без засечек, которые стали популярными в офсетной литографической печати, темнее, чем классические лицевые стороны книг, потому что их немного больший вес не был ослаблен более тонкими красящими пленками и небольшим ослаблением литографической визуализации.
В зависимости от технологии обработки изображений и алгоритмов сглаживания шрифты на экране могут быть немного затемнены или светлее. Например, на цифровых дисплеях высокого разрешения с яркой задней подсветкой может потребоваться немного затемнить шрифт, чтобы он больше походил на напечатанный рендеринг.Когда Apple перешла на дисплеи «Retina», которые на ноутбуках имеют разрешение 220 пикселей на дюйм вместо старых разрешений ЭЛТ около 72 пикселей на дюйм, Бигелоу и Холмс создали для дисплеев Retina более темную толщину Lucida Grande Bold. Новый жирный шрифт был всего на 4% темнее старого, но этого было достаточно, чтобы восстановить видимую степень «жирности».
Смелость. Так же, как нет стандарта для «нормального» веса для семейств шрифтов, нет и стандарта для «жирного» веса.В семействе шрифтов жирность относительно «нормального» веса. Как видно из приведенной выше таблицы, жирность может быть выражена в процентах серого тона, в соотношении толщины ствола или в виде визуальной оценки.
Связанные с открытиями в психофизике сенсорных величин, таких как физический вес, яркость или громкость, различия в «жирности» шрифта, кажется, следуют прогрессии, основанной на множительном множителе. Для многих шрифтов минимальный коэффициент разницы между нормальным и жирным шрифтом составляет около 1.От 3 до 1,5, в зависимости от метода измерения. Измеряемый отношением толщины стержня к высоте x, минимальный шаг для заметно жирного веса примерно в 1,5 раза превышает нормальный стержень / высоту x. То есть, если нормальный вес стержня равен 1,0, то жирным шрифтом будет около 1,5 единиц. Следующий важный шаг в весе, скажем, между жирным и черным, примерно в 1,5 раза больше жирного, или между 2,0 раза «нормальным» и примерно в 2,25 раза больше нормальной толщины стержня.
Дизайнеры могут предпочесть большую степень смелости, чтобы она была заметно более выразительной, чем обычно, но не настолько жирной, чтобы не отвлекать внимание в тексте.
С учетом соотношения выноса к высоте, Lucida Grande Bold в 1,5 раза больше обычного Lucida Grande. Palatino Bold — это 1,54 x Palatino normal. Arial Bold в 1,6 раза больше обычного Arial. Размер шрифта Times Roman Bold в 1,7 раза больше обычного шрифта Times Roman. Baskerville Bold — это 1,8 x нормальный Baskerville (в зависимости от версии Baskerville). Verdana Bold — это 1.9 x Verdana regular. Шрифты Microsoft ClearType, разработанные для улучшенной технологии отображения на экране, обычно имеют жирный шрифт в 1,5–1,7 раза превышающий соответствующий нормальный вес.
Если мы переключимся с измерений, основанных на соотношении стержня / x-высоты, на покрытие от черного к белому, основанное на процентном соотношении черного / белого пикселей, измерение будет немного более сложным (каламбур не предполагается), но даст результаты в десятичных процентах.
Тональные значения, измеренные в процентах пикселей, показывают меньший коэффициент увеличения. Например, вес Lucida Lite (Light) на 25% легче, чем у Normal, как по соотношению стержень / высота, так и по процентному содержанию черных пикселей, но при переходе от нормального к более черному весу полужирный вес только на 28% темнее. чем нормальный вес, а не 50%, и черный вес только на 37% темнее, чем нормальный вес, а не на 100%.Точные проценты зависят от структуры рисунка, высоты по оси x, деталей терминалов и засечки, подгонки букв и других факторов, определяемых дизайнерами шрифтов.
Однозначно смелее или заметно смелее. Как обсуждалось выше, гиря, которые «определенно более жирные», чем нормальный вес, примерно в 1,5–1,3 раза больше нормального, в зависимости от типа измерения. А как насчет «едва заметной разницы» или JND, используемой психофизиками? Насколько малая разница в толщине шрифта едва заметна для пользователей или читателей? В небольшом исследовании мы обнаружили, что едва заметная разница в весе для строчного шрифта без засечек составила примерно 3%.Некоторые испытуемые не заметили такой маленькой разницы, но многие из них заметили. Это довольно хорошо согласуется с нашим производственным опытом. Когда наша студия разработала минимально более темный «жирный» вес Lucida Grande для дисплеев Macintosh «Retina», увеличение темноты составило примерно 4%. Небольшого увеличения веса было достаточно, чтобы дизайнеры интерфейсов могли заметить и предпочесть разницу, но не настолько, чтобы обычные пользователи заметили что-нибудь неправильное.
Просто заметная разница — это восприятие с небольшим контекстным значением или без него, едва заметное, но определенно заметное различие имеет семантический вес; он отличает один вид текста от другого, подчеркивает значение, обозначает определение, определяет тему, индексирует список или таблицу.Поэтому типографы и дизайнеры интерфейсов хотят, чтобы эта разница была заметна. В практической типографике размер шрифта — это еще одно измерение заметности, поэтому, когда типограф хочет, чтобы что-то было явно более чем определенно отличным, большие размеры сочетаются с более жирным весом.
Итак: что мы знаем?
Знаем ли мы, какой вес является идеальным «нормальным»? №
Знаем ли мы, какой вес является идеальным жирным шрифтом? №
Знаем ли мы, сколько весов можно использовать для всех желаемых оттенков авторского значения, позволяя читателям понять все различия? Нет.
Знаем ли мы, какая идеология дизайна должна быть нашим единственным ориентиром? Вряд ли, как сказал бы Джон Уэйн.
Все эти вопросы должны определяться контекстом, экспериментом, визуальным суждением, анализом и интуицией. Цифры веса определенно помогают, и они становятся лучше, чем больше мы их изучаем, но пока они остаются в лучшем случае знаками на пути к пониманию, а не нашей целью.
Бигелоу и Холмс
Примечание. Мы благодарны Рольфу Рехе за его полезные и забавные комментарии по поводу прилагательных «fett» в повседневном и типографском немецком языке.
© 2015
CSS Tutorial => Сокращение шрифтов
Пример
С синтаксисом:
элемент {
шрифт: [стиль шрифта] [вариант шрифта] [вес шрифта] [размер шрифта / высота строки] [семейство шрифтов];
}
Вы можете иметь все стили, связанные со шрифтами, в одном объявлении с сокращением font . Просто используйте свойство font и поместите свои значения в правильном порядке.
Например, чтобы выделить все элементы p полужирным шрифтом с размером шрифта 20 пикселей и использовать Arial в качестве семейства шрифтов, вы обычно кодируете его следующим образом:
п {
font-weight: жирный;
размер шрифта: 20 пикселей;
семейство шрифтов: Arial, sans-serif;
}
Однако с сокращением шрифта его можно сжать следующим образом:
п {
шрифт: полужирный, 20 пикселей, Arial, без засечек;
}
Примечание : поскольку font-style , font-option , font-weight и line-height являются необязательными, три из них в этом примере пропущены.Важно отметить, что использование ярлыка сбрасывает , остальные атрибуты не заданы. Другой важный момент заключается в том, что для работы ярлыка шрифта необходимы два атрибута: font-size и font-family . Если они оба не включены, ярлык игнорируется.
Начальное значение для каждого свойства:
-
font-style: normal; -
вариант шрифта: нормальный; -
font-weight: normal; -
font-stretch: normal; -
размер шрифта: средний; -
высота строки: нормальная; -
font-family— зависит от пользовательского агента
.
