| Параметр | Значение | Описание | ||||||||||||||||||||||||||||||||||||
| font-family (определяет список семейств шрифтов) Шрифты | название шрифта | Обычно задаются несколько похожих шрифтов в порядке предпочтения. Названия разделяются запятыми. Если название шрифта состоит из нескольких слов, то оно заключается в кавычки. Список шрифтов желательно завершить родовым именем шрифта:
<style>
h2 {font-family: "Times New Roman", serif}
</style>
<body>
| ||||||||||||||||||||||||||||||||||||
| font-size (размер шрифта) Размер шрифта | относительный размер: larger (больше), | Значения интерпретируются относительно таблицы размеров шрифтов браузера и размера шрифта
элемента-родителя. Например, | ||||||||||||||||||||||||||||||||||||
| абсолютный размер: xx-small, x-small, medium (по умолчанию), large, x-large, xx-large |
<style>
body {font-size: 12pt}
h2 {font-size: large}
h3 {font-size: 150%}
h4 {font-size: 12pt}
h5 {font-size: 75%}
</style>
<body>
<h2>Заголовок 1</h2>
<h3>Заголовок 2</h3>
<h4>Заголовок 3</h4>
<h5>Заголовок 4</h5>
</body>
а Заголовок 2 и 4 в % относительно размера шрифта, заданного для тега <body>, являющегося родительским (100%) элементом для заголовков.  | |||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||
Распространенные единицы измерения шрифта:
Размер шрифта | ||||||||||||||||||||||||||||||||||||||
| font-weight (жирность шрифта) | normal | соответствует числу 400 | ||||||||||||||||||||||||||||||||||||
| bold | Жирный (700) | |||||||||||||||||||||||||||||||||||||
| bolder | Жирнее | |||||||||||||||||||||||||||||||||||||
| lighter | Светлее | |||||||||||||||||||||||||||||||||||||
| число | Одно из девяти целых чисел от 100 до 900 | |||||||||||||||||||||||||||||||||||||
Жирность шрифтаТаблица font-weight
| ||||||||||||||||||||||||||||||||||||||
| font-style (стиль шрифта) | normal | Нормальный прямой — по умолчанию | ||||||||||||||||||||||||||||||||||||
| italic | Курсив | |||||||||||||||||||||||||||||||||||||
| oblique | Наклонный | |||||||||||||||||||||||||||||||||||||
| font-variant (вариант стиля шрифта) | normal | по умолчанию и не влияет на отображение шрифта. | ||||||||||||||||||||||||||||||||||||
| small-caps | Заменяет строчные буквы прописными, но делает их меньше по размеру, чем прописные буквы текущего
шрифта.Купи слона! (до изменения стиля) Купи слона! (после изменения стиля) | |||||||||||||||||||||||||||||||||||||
| font (позволяет установить сразу несколько свойств шрифта в одном определении) | font-style; font-variant; font-weight; font-size; line-height; font-family | Значения параметров указываются через пробел. Если задается высота строки (line-height), то ее значение отделяется от размера шрифта (font-size) слэшем (/). Если список шрифтов (font-family) содержит более одного элемента, то последние отделяются друг от друга запятыми.  | ||||||||||||||||||||||||||||||||||||
<style> | ||||||||||||||||||||||||||||||||||||||
| @font-fase (указывает семейство шрифтов и URL-адрес шрифта, если шрифт отсутствует на компьютере) | font-family | Название семейства шрифтов. | ||||||||||||||||||||||||||||||||||||
| src | URL-адрес шрифта. Синтаксис: src:url(URL-адрес) Открывающаяся круглая скобка идет сразу за словом url | |||||||||||||||||||||||||||||||||||||
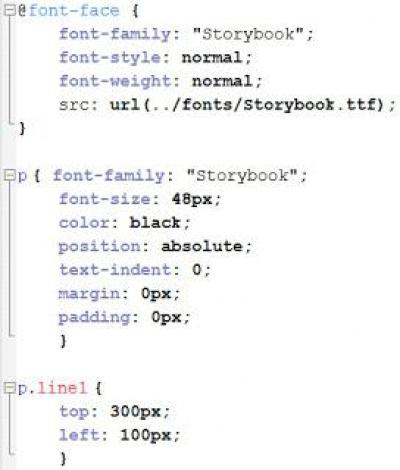
подкдючения шрифта
<style>
@font-fase {
font-family: MyFont;
src:url(http://myserver.ru/MyFont.ttf)
}
p {font-family: MyFont;}
</style>
| ||||||||||||||||||||||||||||||||||||||
Селекторы CSS
Руководство пользователя Отмена
Поиск
Последнее обновление May 21, 2021 08:40:06 AM GMT
- Руководство пользователя Adobe Fonts
- Введение
- Требования к системе и подписке
- Поддержка браузеров и ОС
- Активация шрифтов на компьютере
- Добавление шрифтов на веб-сайт
- Активация шрифтов в мобильных приложениях CC
- Лицензирование шрифтов
- Лицензирование шрифтов
- Управление учетной записью
- Лицензирование для пользователей Creative Cloud для организаций
- Добавление лицензий на шрифты в учетную запись
- Удаление шрифтов из библиотеки подписки
- Шрифты Adobe Fonts недоступны для идентификаторов Adobe ID, зарегистрированных в Китае
- Почему эти шрифты не включены в мою подписку на Creative Cloud?
- Удаление шрифта Morisawa в сентябре 2021 г.

- Получение и использование шрифтов
- Использование шрифтов Adobe Fonts в приложениях Creative Cloud
- Управление шрифтами
- Обработка отсутствующих шрифтов в приложениях для настольных ПК
- Использование шрифтов в InDesign
- Шрифты и оформление
- Использование веб-шрифтов в документах HTML5 Canvas
- Использование шрифтов в InCopy
- Как использовать шрифты в Adobe Muse
- Использование веб-шрифтов в Muse
- Упаковка файлов шрифтов
- Руководство по поиску и устранению проблем: активация шрифтов
- Активные шрифты не добавляются в меню шрифтов
- «Не удается активировать один или несколько шрифтов» или «Уже установлен шрифт с тем же названием»
- Что произойдет, если разработчик обновит используемый мной шрифт?
- Дизайн и веб-разработка
- Добавление шрифтов на веб-сайт
- Руководство по устранению неполадок: добавление шрифтов на веб-сайт
- Использование веб-шрифтов в HTML-письмах или новостных рассылках
- Использование веб-шрифтов с ускоренными мобильными страницами (AMP)
- Селекторы CSS
- Настройка производительности веб-шрифтов с помощью параметра font-display
- Коды встраивания
- Динамический поднабор и предоставление веб-шрифтов
- События шрифтов
- Почему мои веб-шрифты используются с use.
 typekit.net?
typekit.net? - Сайт не может подключиться к use.typekit.net
- Использование веб-шрифтов с CodePen
- Поддержка браузеров и ОС
- Домены
- Использование веб-шрифтов при локальной разработке
- Политика безопасности контента
- Печать веб-шрифтов
- Поддержка языка и возможности OpenType
- Поддержка языков и поднабор
- Использование функций OpenType
- Синтаксис для функций OpenType в CSS
- Технологии шрифтов
- Цветные шрифты OpenType-SVG
- Ten Mincho: важные моменты при обновлении с версии 1.000
Селекторы CSS сообщают браузеру, где применять веб-шрифты, которые вы используете, а также толщину и стиль шрифта, который будет использоваться для текста.
Использование имен семейств шрифтов в CSS
На странице веб-проекта указаны имя семейства CSS-шрифтов, числовое значение насыщенности и стиль шрифта для каждого шрифта в проекте. Щелкните ссылку «Редактировать проект», чтобы просмотреть сведения CSS для каждого проекта.
После того как вы включили код встраивания в свой документ, используйте эти имена семейств шрифтов в CSS, чтобы применить шрифты к тексту. Например:
h2 {
font-family: "brandon-grotesque", sans-serif;
}Указание резервных шрифтов
Если браузер пользователя не поддерживает веб-шрифты или они не загружаются по какой-либо причине, вместо них будут использоваться резервные шрифты в стеке CSS.
Стек шрифтов должен содержать по крайней мере один резервный шрифт, который одинаково доступен на всех платформах (например, Georgia или Arial), за которым следует общее имя семейства шрифтов (например, serif или sans-serif). Если браузер не может найти первый шрифт, он попробует второй шрифт и так далее.
Использование нескольких значений насыщенности и стилей
Вы можете указать насыщенность шрифта, отличную от значений «нормальный» и «жирный», используя числовые значения толщины шрифта в CSS. Числовые значения чаще всего соответствуют таким значениям толщины:
- 100 = тонкий
- 200 = сверхсветлый
- 300 = светлый
- 400 = нормальный, книжный
- 500 = средний
- 600 = полужирный
- 700 = жирный
- 800 = плотный
- 900 = черный
Числовые значения для всех шрифтов в вашем проекте указаны на странице веб-проектов.
Например, используйте этот CSS, чтобы применить насыщенность шрифта 700 к элементу h2:
h2 {
font-weight: 700;
}Использование вариативных имен в Internet Explorer 8
Internet Explorer 8 загружает максимум четыре значения насыщенности на семейство, а использование двух расположенных рядом значений насыщенности (например, 600 и 700) может привести к правильной загрузке только одного значения насыщенности. Adobe Fonts использует вариативные имена семейств шрифтов для таких версий браузера, чтобы устранить обе эти ошибки.
При необходимости название варианта должно быть добавлено в начале стека font-family перед основным именем семейства:
#post-title {
font-family: "brandon-grotesque-n7","brandon-grotesque", sans-serif;
font-style: normal;
font-weight: 700;
}Имена состоят из обычного названия семейства шрифтов, за которым следует тире, затем описание варианта шрифта (или FVD). Например, вариативное имя для brandon-grotesque, который содержит шрифт насыщенностью 700, будет иметь вид brandon-grotesque-n7.
Например, вариативное имя для brandon-grotesque, который содержит шрифт насыщенностью 700, будет иметь вид brandon-grotesque-n7.
Вариативное имя не задается в браузерах, у которых нет таких проблем, поэтому они будут использовать полное имя семейства, которое идет вторым в стеке.
Большинству пользователей не нужно использовать эти дополнительные имена семейств шрифтов. Вам нужно будет добавить их только в том случае, если вы заметите проблемы с правильным отображением шрифтов, например в Internet Explorer 8.
Вход в учетную запись
Войти
Управление учетной записью
Вход в учетную запись
Войти
Управление учетной записью
шрифтов обычный, полужирный — вес шрифта:
Die Schriftstärke ist je nach HTML-Element bereits vorgegeben. Так erfolgt die Ausgabe vom HTML-Befehl
Так erfolgt die Ausgabe vom HTML-Befehl Automaticisch mit Vorgabe von font-weight: bold; . Удалите человека с помощью Erscheinungsbild von dem HTML-Befehl umdefinieren, поэтому ist das über CSS kein Проблема:
сильный {
вес шрифта: нормальный;
оранжевый цвет;
}
Allerdings sollte man tunlichst noch irgendwas an dem Erscheinungsbild erweitern (im Beispiel ist es die Farbe Orange), damit das hervorgehobenen nicht zum Teufel geht und kein Unterschied mehr zum normalen Absatz besteht!
Werte für
вес шрифта: Die verfügbaren Attributewerte für font-weight sind:
вес шрифта: нормальный; вес шрифта: полужирный; вес шрифта: светлее; /* dünner как Elternelement */ вес шрифта: жирнее; /* путы как Elternelement */ /* другой вариант: */ вес шрифта: 100; вес шрифта: 200; вес шрифта: 300; вес шрифта: 400; /* (нормальный энцприхт) */ вес шрифта: 500; вес шрифта: 600; вес шрифта: 700; /* (выделено полужирным шрифтом) */ вес шрифта: 800; вес шрифта: 900; /* erbt vom Eltern-Element */ вес шрифта: наследовать; /* wie ursprünglich geplant :) */ вес шрифта: начальный;
Aufgabe:
и mit unterschiedlichen Hintergrundfarben anzeigen Bitte die 2 HTML-Befehle und mit unterschiedlichen Hintergrundfarben anzeigen aber mit der gleichen Schriftstärke wie normale Absätze darstellen. Die Hintergrundfarben sollen sein für
Die Hintergrundfarben sollen sein für
-
-
Praxistipp: Hervorhebung stärker hervorheben
Textpassagen innerhalb eines Textes über и hervorgehoben werden. Je nach gewählter Schriftart ist die Hervorhebung nicht besonders prägnant. Jetzt gibt es den üblichen Praxistrick, anstelle des hervorgehobenen Textes den anderen Text in der visuellen Erscheinung zu «Unterdrücken». Был ли ist nun damit gemeint? Nehmen wir an, unser Text (sowohl der normale wie der hervorgehobene) haben als Schriftfarbe Schwarz. Jetzt können wir den normalen Text in seiner visuellen Erscheinung zurücknehmen, indem wir diesem ein dunkles Grau als Schriftfarbe zuweisen und den fett hervorgehobenen bei der Schriftfarbe Schwarz lassen. Einfach einmal probieren! Für die Zuweisung der Schriftfarbe haben wir in CSS bereits den Befehl color kennengelernt. Dies ist auch eine typische Vorgehensweise in der Praxis. Einfach einmal auch в Druckmedien darauf achten. Sehr часто ist die normale Schrift ganz leicht heller (часто быстро nicht zu merken).
Dies ist auch eine typische Vorgehensweise in der Praxis. Einfach einmal auch в Druckmedien darauf achten. Sehr часто ist die normale Schrift ganz leicht heller (часто быстро nicht zu merken).
Резервный шрифт-дисплей: поменять местами Zeichenabstand – межбуквенный интервал:
Битте unterstützen
X
Bitte unterstützen Sie dieses Projekt
Sie können dieses Projekt in verschiedenen Formen unterstützen — wir würden uns freuen und es würde uns für weitere Inhalte motivieren :).
Unsere Лучшие видеоUnsere Видео и электронные книги Bestellen.
SpendenSie können uns eine Spende über PayPal zukommen lassen.
ВайтеремпфехлунгенEmpfehlen Sie es weiter — wir freuen uns immer über Links und Facebook-Empfehlungen.
Bücher über AmazonBestellen Sie Bücher über folgende Ссылки на Amazon :
- Бухер по HTML
- Бухер на CSS
- Веб-дизайн
Vielen Dank für Ihre Hilfe
Свойства шрифта
Свойства шрифта- Семейство шрифтов
- Стиль шрифта
- Вариант шрифта
- Вес шрифта
- Размер шрифта
- Шрифт
| Синтаксис: | семейство шрифтов: [[<имя семейства> | <родовое-семейство>],]* [<семейство> | <общее-семейство>] |
|---|---|
| Возможные значения: |
|
| Исходное значение: | Определяется браузером |
| Применимо к: | Все элементы |
| По наследству: | Да |
Семейства шрифтов могут быть назначены конкретным именем шрифта или родовым семейством шрифтов. Очевидно, что определение конкретного шрифта вряд ли будет соответствовать общему семейству шрифтов. Можно выполнить несколько назначений семейства, и если выполняется конкретное назначение шрифта, за ним должно следовать общее имя семейства в случае, если первый выбор отсутствует.
Очевидно, что определение конкретного шрифта вряд ли будет соответствовать общему семейству шрифтов. Можно выполнить несколько назначений семейства, и если выполняется конкретное назначение шрифта, за ним должно следовать общее имя семейства в случае, если первый выбор отсутствует.
Пример объявления семейства шрифтов может выглядеть следующим образом:
P { семейство шрифтов: «Учебник нового века», Times, serif } Обратите внимание, что первые два задания относятся к определенным шрифтам: New Century Schoolbook и Times. Однако, поскольку оба они являются шрифтами serif , универсальное семейство шрифтов указано в качестве резервного на тот случай, если в системе нет ни одного из них, но есть другой шрифт serif , отвечающий требованиям.
Любое имя шрифта, содержащее пробелы, должно быть заключено в одинарные или двойные кавычки.
Семейство шрифтов также может быть задано с помощью свойства шрифта .
| Синтаксис: | стиль шрифта: <значение> |
|---|---|
| Возможные значения: | обычный | курсив | косой |
| Исходное значение: | обычный |
| Относится к: | Все элементы |
| По наследству: | Да |
Свойство font-style определяет, что шрифт будет отображаться одним из трех способов: обычный , курсив или наклонный (наклонный). Пример таблицы стилей с объявлениями шрифтов может выглядеть следующим образом:
h2 {стиль шрифта: наклонный}
P {стиль шрифта: обычный} | Синтаксис: | вариант шрифта: <значение> |
|---|---|
| Возможные значения: | обычный | малые капиталы |
| Исходное значение: | обычный |
| Применимо к: | Все элементы |
| По наследству: | Да |
свойство font-variant определяет, должен ли шрифт отображаться в обычном или маленьком заглавном . Маленькие заглавные отображаются, когда все буквы слова написаны заглавными, а прописные символы немного крупнее строчных. Более поздние версии CSS могут поддерживать дополнительные варианты, такие как сжатые, расширенные, маленькие заглавные цифры или другие пользовательские варианты. Примером назначения варианта шрифта может быть:
Маленькие заглавные отображаются, когда все буквы слова написаны заглавными, а прописные символы немного крупнее строчных. Более поздние версии CSS могут поддерживать дополнительные варианты, такие как сжатые, расширенные, маленькие заглавные цифры или другие пользовательские варианты. Примером назначения варианта шрифта может быть:
SPAN { вариант шрифта: маленькие заглавные буквы } | Синтаксис: | вес шрифта: <значение> |
|---|---|
| Возможные значения: | обычный | жирный | смелее | зажигалка | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900 |
| Исходное значение: | обычный |
| Применимо к: | Все элементы |
| По наследству: | Да |
Свойство font-weight используется для указания толщины шрифта. Значения жирнее и светлее относятся к унаследованному весу шрифта, а другие значения являются абсолютными весами шрифта.
Значения жирнее и светлее относятся к унаследованному весу шрифта, а другие значения являются абсолютными весами шрифта.
Примечание. Поскольку не все шрифты имеют девять возможных весов отображения, некоторые веса могут быть сгруппированы вместе при назначении. Если указанный вес недоступен, альтернатива будет выбрана на следующем основании:
- 500 можно заменить на 400 и наоборот
- 100 — 300 может быть отнесен к следующему более легкому весу, если таковой имеется, или к следующему более темному весу в противном случае
- 600 — 900 может быть отнесен к следующему более темному весу, если таковой имеется, или к следующему более легкому весу в противном случае
Некоторые примеры шрифтов назначений:
h2 { вес шрифта: 800 }
P {начертание шрифта: нормальный} | Синтаксис: | размер шрифта: <абсолютный размер> | <относительный размер> | <длина> | <процент> |
|---|---|
| Возможные значения: |
|
| Исходное значение: | средний |
| Применимо к: | Все элементы |
| По наследству: | Да |
Свойство font-size используется для изменения размера отображаемого шрифта. Абсолютная длина (с использованием таких единиц, как pt, и в ) следует использовать с осторожностью из-за их слабости в адаптации к различным средам просмотра. Шрифты с абсолютной длиной могут очень легко оказаться слишком маленькими или слишком большими для пользователя.
Абсолютная длина (с использованием таких единиц, как pt, и в ) следует использовать с осторожностью из-за их слабости в адаптации к различным средам просмотра. Шрифты с абсолютной длиной могут очень легко оказаться слишком маленькими или слишком большими для пользователя.
Некоторые примеры назначений размера:
h2 {размер шрифта: большой}
P {размер шрифта: 12pt}
LI {размер шрифта: 90%}
СИЛЬНЫЙ {размер шрифта: больше} Авторы должны знать, что Microsoft Internet Explorer 3.x неправильно обрабатывает единицы em и ex как пиксели, что может легко сделать текст, использующий эти единицы, нечитаемым. Браузер также неправильно применяет процентные значения относительно размера шрифта по умолчанию для селектора, а не относительно размера шрифта родительского элемента. Это делает такие правила, как
h2 { font-size: 200% } опасен тем, что размер будет в два раза больше размера шрифта IE по умолчанию для заголовков первого уровня, а не в два раза больше размера шрифта родительского элемента. В этом случае BODY , скорее всего, будет родительским элементом, и он, вероятно, будет определять размер шрифта medium , тогда как размер шрифта заголовка первого уровня по умолчанию, установленный IE, вероятно, будет считаться xx-large .
В этом случае BODY , скорее всего, будет родительским элементом, и он, вероятно, будет определять размер шрифта medium , тогда как размер шрифта заголовка первого уровня по умолчанию, установленный IE, вероятно, будет считаться xx-large .
Учитывая эти ошибки, авторы должны соблюдать осторожность при использовании процентных значений для font-size , и, вероятно, следует избегать em и ex единиц для этого свойства.
| Синтаксис: | шрифт: <значение> |
|---|---|
| Возможные значения: | [ <стиль шрифта> || <вариант шрифта> || <начертание> ]? |
| Исходное значение: | Не определено |
| Применимо к: | Все элементы |
| По наследству: | Да |
Свойство font может использоваться как сокращение для различных свойств шрифта, а также высоты строки.

