Главное о шрифтах
Создать дизайн в VistaCreate очень просто: выбираете фото или видео в высоком разрешении, накладываете несколько дизайн-элементов — и добавляете текст. И вот как раз тут важно не промахнуться: если взять шрифты, которые не сочетаются, вы вряд ли будете довольны результатом.
В медиатеке VistaCreate уже добавлено сотни бесплатных шрифтов на 20 языках. Если у вас есть шрифты, созданные или купленные специально для вашего бренда, можете загрузить их в VistaCreate и использовать в дизайне. Добавляйте шрифт в свои бренд-киты — пусть фирменные стили всегда будут у вас под рукой. В этой статье мы ответим на основные вопросы, которые касаются видов шрифтов, их сочетания и использования. Все дизайны, которые мы используем в качестве иллюстраций, доступны в VistaCreate.
Почему шрифты важны в графическом дизайне
Шрифт — это способ выразить посыл, который вы закладываете в свой проект. Конечно, если бы мы везде использовали старый добрый Arial, жизнь была бы проще.
- Избыточность. Ее заметно сразу. Конечно, можно взять сразу несколько шрифтов — особенно если текста много. Шрифты в разных стилях помогают донести идею точнее. Но тут важно чувство меры. Чтобы не ошибиться, остановитесь на двух (максимум трех) шрифтах в одном дизайне. Обычно этого достаточно.
- Неудачный выбор. Очень часто мы выбираем шрифты по одному слову: если оно выглядит симпатично, берем шрифт в работу. Но бывает, что целый абзац текста в этом шрифте выглядит совсем не так, как вы представляли. Например, некоторые крупные шрифты могут отлично подходить для заголовков, но в тексте выглядеть грузно, а легкие — хорошо смотреть в массе текста, но быть слишком слабыми для крупных надписей. Выбирайте шрифты, отталкиваясь от объема текста.

- Вне контекста. Скорее всего, мемуары о войне будут выглядеть довольно странно в романтическом шрифте вроде Clicker. То же правило работает и по отношению к любому тексту, который вы набираете. Поэтому обращайте внимание на контекст сообщения, а не только дизайн букв.
Чтобы избежать этих ошибок, обычно достаточно просто чуть внимательнее почитать про шрифты, которые вы хотите использовать, и выяснить, для чего они и где обычно встречаются.
Пять главных видов шрифтов
Шрифтов огромное количество. Некоторые из них классические — они завоевали к себе доверие и доказали свое качество. А некоторые появились совсем недавно — вышли из стильных словолитных студий или были выпущены в большой свет независимыми дизайнерами, которые увлекаются типографикой. Какой шрифт вы бы ни выбрали, очень важно понимать ключевые характеристики семейств шрифтов — чтобы подбирать сочетания правильно.
Когда я создавала свой первый шрифт, у меня было ощущение, что я стою у подножию Эвереста. В купальнике.Нина Стрёсингер, шрифтовой дизайнер в Frere-Jones Type, критик в Йельской школе искусств.
Шрифты с засечками
Это группа всех шрифтов с маленькими черточками — засечками — на концах букв. На сегодняшний день существует огромная масса таких шрифтов в самых разных стилях, от римских Roman до барочных Didone. Дизайнеры шрифтов и эксперты в области типографики за пару секунд отличат старые шрифты с засечками от новых. Но никакой магии в этом нет: чтобы понять, как они отличаются друг от друга, просто посмотрите на классический Sabon, переходный Perpetua и современный Didot. Разница неочевидная, но она все-таки есть:
- Раньше в шрифтах без засечек переход от тонких к утолщенным фрагментам был не таким явным, как сейчас. Засечки были довольно небольшими и не особо незаметными.
- Переходные шрифты — это сочетание старых и неоклассических техник, в них засечки стали сочетаться с более тонкими, но отчетливыми линиями литер.

- Современные шрифты этого типа представляют собой сочетание более изящных линий с утолщенными и отчетливыми. Все это выглядит очень элегантно. К примеру, шрифты серии Didone часто используют в модных журналах и других медиа для подписей под фото.
Шрифты с засечками отлично смотрятся не только в печатных материалах (например, книг и журналов), но и в большом объеме цифрового текста — они упрощают чтение. В VistaCreate сотни шрифтов с засечками — и для своего дизайна вы можете взять любой из них! Скорее всего, вам приглянется мегапопулярный Antic Didone, который остается одним из главных представителей своей группы. Но кто знает — может, вам захочется поэкспериментировать.
Шрифты без засечек
Шрифты с засечками создают атмосферу чего-то современного и свежего. Эту их характеристику очень часто используют в рекламе, особенно когда нужно добавить экспрессии. Но если вам нужна энергия, найти ее можно и в шрифтах без засечек.
Отличным примером таких шрифтов служат классические News Gothic, Helvetica, Century Gothic и любимый всеми Calibri. Как и шрифты с засечками, сначала такие шрифты были более простыми — с тяжелыми и толстыми линиями. А потом эти шрифты эволюционировали и приняли более элегантные, тонкие формы.
Чаще всего шрифты без засечек используют в заголовках, но некоторые из них (например, Arial и Proxima Nova) часто можно увидеть и в текстовых блоках. Просмотрите коллекцию шрифтов без засечек в VistaCreate и используйте их в своем тексте или в заголовках. А начать можно с универсального
Брусковые шрифты
Если просто, то брусковый шрифт — это шрифт, у которого есть засечки, но они короткие и грубоватые.
Большинство моноширинных шрифтов (где все буквы занимают одинаковое пространство), которые используются на печатных машинках и компьютерах, — это или шрифты без засечек, или брусковые шрифты. Если вы когда-то набирали текст с помощью клавиатуры, с огромной вероятностью он был в Courier и Lucida Console.
Если вы когда-то набирали текст с помощью клавиатуры, с огромной вероятностью он был в Courier и Lucida Console.
Но это не все популярные варианты брускового шрифта — например, шрифты American Typewriter, Rockwell и Clarendon тоже часто используется.
Lora — один из десятков брусковых шрифтов, которые доступен в VistaCreate. Используйте его в своем дизайне, чтобы надписи в нем стали выглядеть увереннее.
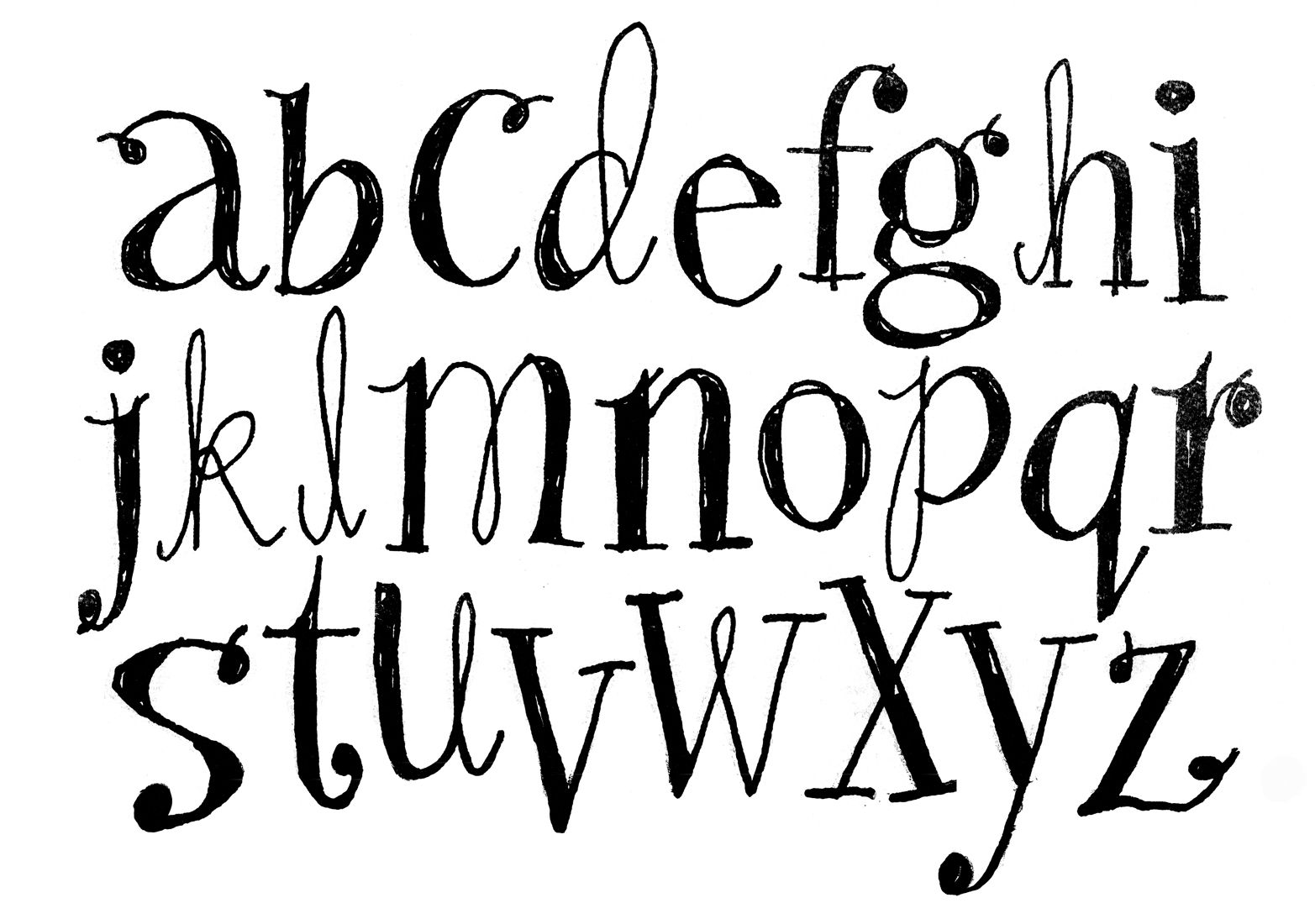
Рукописные шрифты
Самый первый шрифт возник не сам по себе — по сути, это имитация написания от руки. Старые рукописные шрифты выглядят очень нежно, обычно буквы в них идут под наклоном, курсивно. Более современные шрифты этого типа выглядят более выразительно, добавляются жирные начертания.
Вот несколько отличных примеров рукописных шрифтов — Snell Roundhand, Brush Script и Kaufmann.
Просмотрите варианты рукописных шрифтов в коллекции VistaCreate и примените любой из них к своим надписям, которые хотели бы выделить как-то по-особенному. К примеру, шрифт Playlist Script наверняка придаст вашему дизайну легкости и нежности.
К примеру, шрифт Playlist Script наверняка придаст вашему дизайну легкости и нежности.
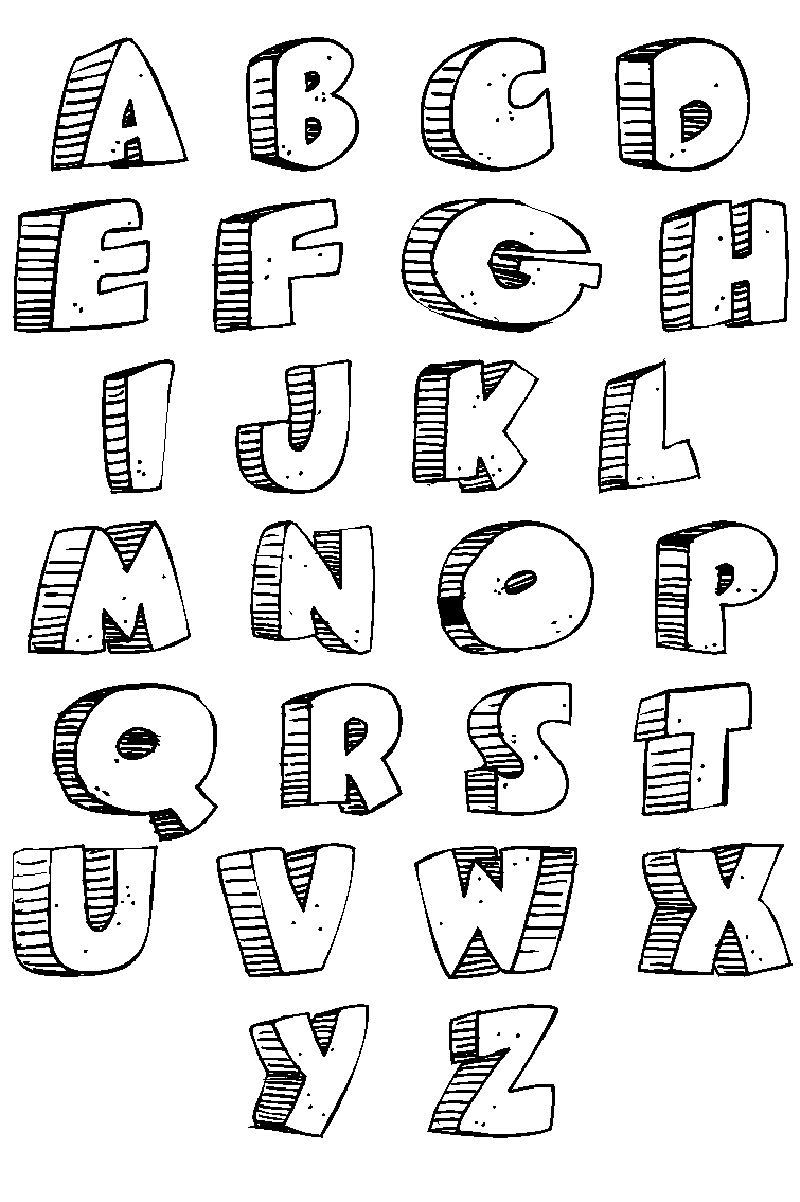
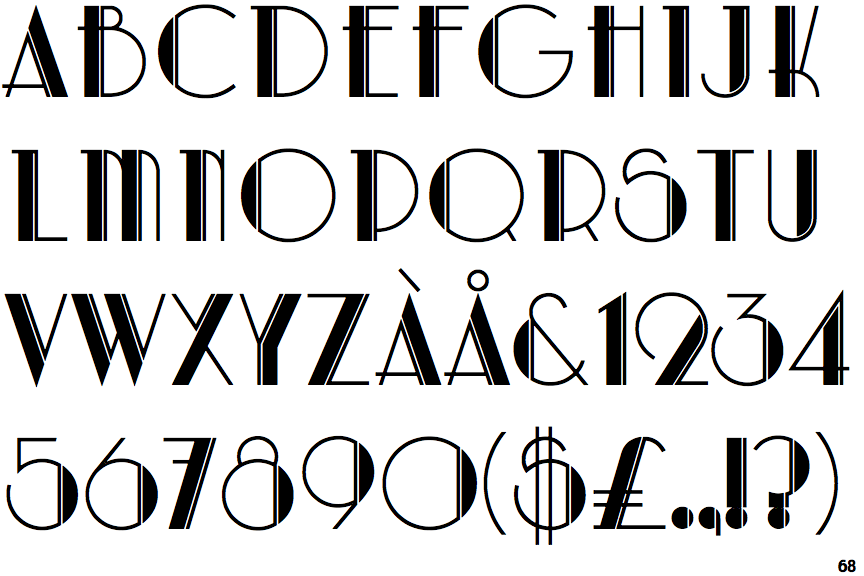
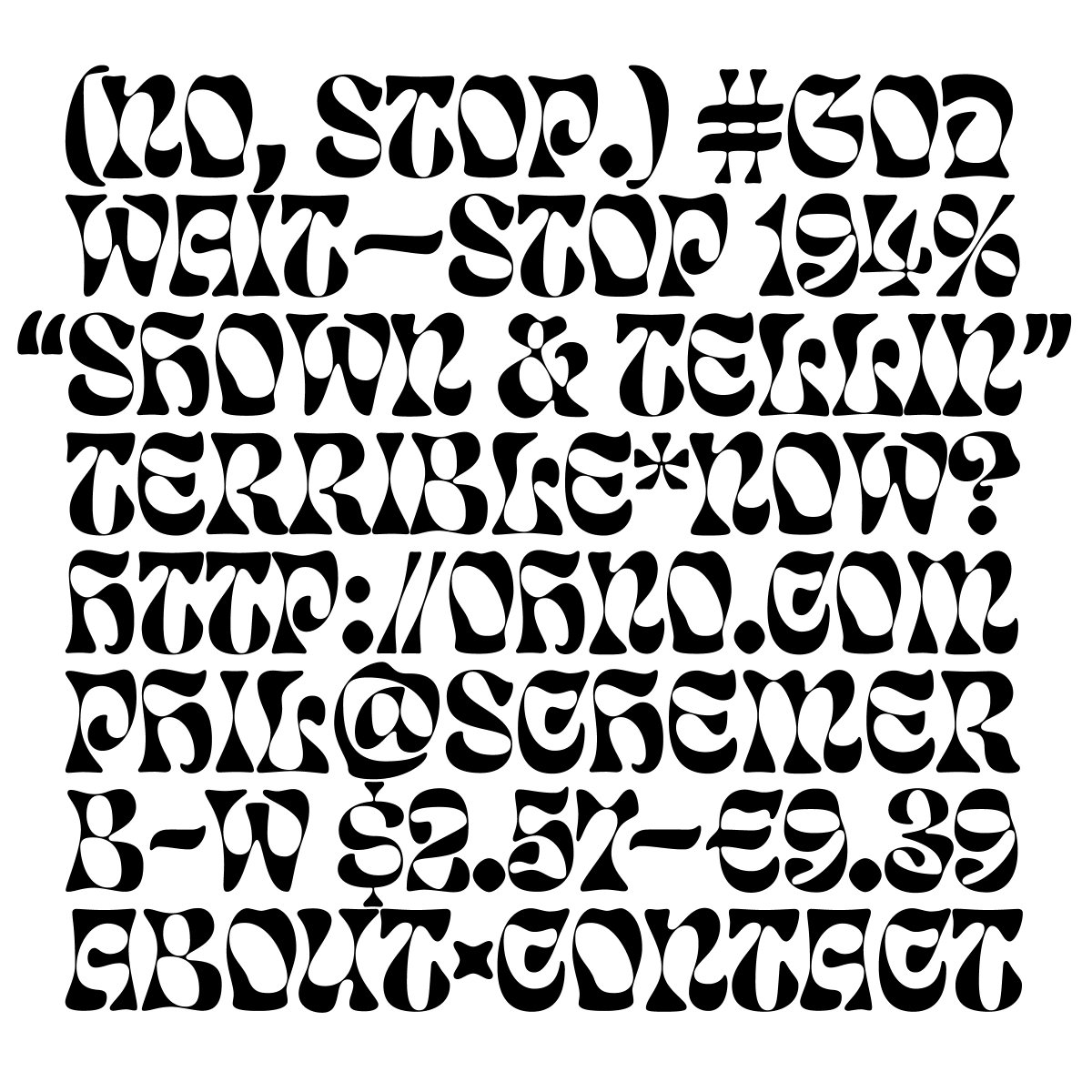
Декоративные и акцидентные шрифты
Акцидентные шрифты обыгрывают типографику по-новому, но задача у них одна: сделать так, чтобы ваше сообщение было максимально заметным. Для сплошного текста такие шрифты не подходят — они работают исключительно для отдельных слов и коротких заголовков.
Хорошие примеры этих шрифтов — Broadway, Bauhaus (который вдохновлен эстетикой Баухауса), Peignot, Stencil и Windsor. В коллекции VistaCreate масса декоративных шрифтов, и для каждого найдется своя пара. Возьмите, к примеру, Sigmar One и попробуйте соединить его с разными базовыми шрифтами — и увидите, как меняется настроение текста.
Как сочетать шрифты
Способов сочетать шрифты не так много, как может показаться на первый взгляд.
Гарнитура — это набор шрифтов с общими характеристиками дизайна, который обычно включает нормальное, жирное и курсивное начертание шрифта. Иногда в гарнитуре только нормальное и жирное начертание, а иногда этот комплект расширяется на тонкие и максимально жирные начертания, более или менее разреженные написания.
Шрифт — это вариация гарнитуры, со своим стилем, весом и размером. На заре книгопечатания подвижные литеры в шрифты отливались из металла или вырезались из дерева. Сегодня шрифты заключены в цифровые файлы, которые можно скачать из магазина шрифтов или купить напрямую у шрифтового дизайнера.
Используйте шрифты одной гарнитуры
Начинаем подбирать шрифты. Самый простой и, наверное, самый удачный способ стилизовать текст в дизайнах — использовать шрифты одной гарнитуры. В этом случае ошибиться просто невозможно, это минимализм в чистом виде. Но обязательно обращайте внимание на стиль гарнитуры. Дисплейные шрифты, скорее всего, могут утяжелить дизайн, если их будет слишком много — поэтому сбалансируйте их шрифтами без засечек или брусковыми шрифтами.
В этом случае ошибиться просто невозможно, это минимализм в чистом виде. Но обязательно обращайте внимание на стиль гарнитуры. Дисплейные шрифты, скорее всего, могут утяжелить дизайн, если их будет слишком много — поэтому сбалансируйте их шрифтами без засечек или брусковыми шрифтами.
В примере ниже можно посмотреть, как дизайнеры VistaCreate использовали этот подход, чтобы создать шаблон с четырьмя текстовыми блоками, набранными одним шрифтом, но совершенно по-разному. Они использовали шрифт с засечками Radley и набрали им и заголовки (заглавными буквами), и сам текст (строчными). Еще в этом примере есть вариации этого шрифта курсивом и с подчеркиванием.
Используйте шрифты разных гарнитурЗвучит немного необычно, но на практике шрифты из разных гарнитур иногда сочетаются даже лучше, чем из одной. Но нужно подбирать их аккуратно — далеко не все такие шрифты хорошо смотрятся вместе. Лучший способ понять, как все работает, попробовать использовать их в своем дизайне и посмотреть, что из этого выходит. Чем больше проб, тем выше вероятность, что вы найдете лучший вариант шрифтового сочетания.
Чем больше проб, тем выше вероятность, что вы найдете лучший вариант шрифтового сочетания.
Пример ниже показывает, как удачно может выглядеть сочетания двух совершенно разных шрифтов в одном дизайне. Дизайнеры VistaCreate скомбинировали Montserrat и Mr Dafoe — и получилось очень ярко. Жирное начертание Montserrat идеально подходит для заголовков и основного текста, а изначально курсивный Mr Dafoe — органично подчеркивает устойчивость и вес основного текста.
Рукописные шрифты — отличный выбор, если хочется добиться эффекта «настоящести» написания. Но к сожалению, довольно часто их сложно читать, особенно в курсивном начертании. Поэтому для баланса лучше сочетать их с обычными. При этом подходе пользуйтесь правилом Парето: 80% текста наберите шрифтом, который легко считывается, а 20% — декоративным, рукописным, трафаретным или любым другим экспрессивным шрифтом.
Подытожим
Текст — это то, на что люди обращают внимание в первую очередь, когда смотрят на дизайн. От выбора шрифтов напрямую зависит то, как люди будут воспринимать ваш визуальный проект. На отношение аудитории можно влиять грамотным подбором шрифтовых пар — попробуйте и поймете, что этот инструмент может очень много.
От выбора шрифтов напрямую зависит то, как люди будут воспринимать ваш визуальный проект. На отношение аудитории можно влиять грамотным подбором шрифтовых пар — попробуйте и поймете, что этот инструмент может очень много.
Лучшие шрифты для логотипов (+советы)
Шрифт логотипа — важная составляющая дизайна. Он может стать как одним из определяющих стиль элементов, так и испортить весь дизайн.
Если вы взялись за создание логотипа в первый раз, выбор цвета и шрифта для логотипа, а также стиля может показаться сложным.
Чтобы вы не попали впросак, в этой статье мы поделимся основами типографики и шрифтов, расскажем как выбрать шрифт для логотипа, приведем примеры лучших шрифтов для логотипов и удачных решений.
- Основы типографики
- Как выбрать шрифт для логотипа
- 8 классических шрифтов для логотипа
- 15 креативных шрифтов для логотипа
Что из себя представляет типографика? По сути, типографика — это техника превращения написанного текста в разборчивый, понятный и привлекательный визуал. Таким образом, она способствует эффективной письменной коммуникации. Типографика включает выбор гарнитуры, высоту линии, межбуквенный интервал и другие визуальные приемы.
Таким образом, она способствует эффективной письменной коммуникации. Типографика включает выбор гарнитуры, высоту линии, межбуквенный интервал и другие визуальные приемы.
В эпоху повсеместной диджитализации типографика выходит на новый уровень. В большей степени это связано с принципами и практиками: процесс дизайна и создания гарнитуры стал значительно упрощен, а сами шрифты стали доступнее.
Кстати, о шрифтах. На самом деле, когда мы используем слово “шрифт”, мы на самом деле имеем в виду гарнитуру. А сами шрифты – это разновидности стилей, входящие в гарнитуру.
Перейдем к основным терминам типографики. Для начала уточним, что шрифты разделяют на 4 основные категории: с засечками, без засечек, шрифты и декоративные. Эти категории, в свою очередь, имеют множество подкатегорий, таких как старинный с засечками, рукописный и др. Например, Baltica — это шрифт из категории с засечками и подкатегории декоративных с засечками.
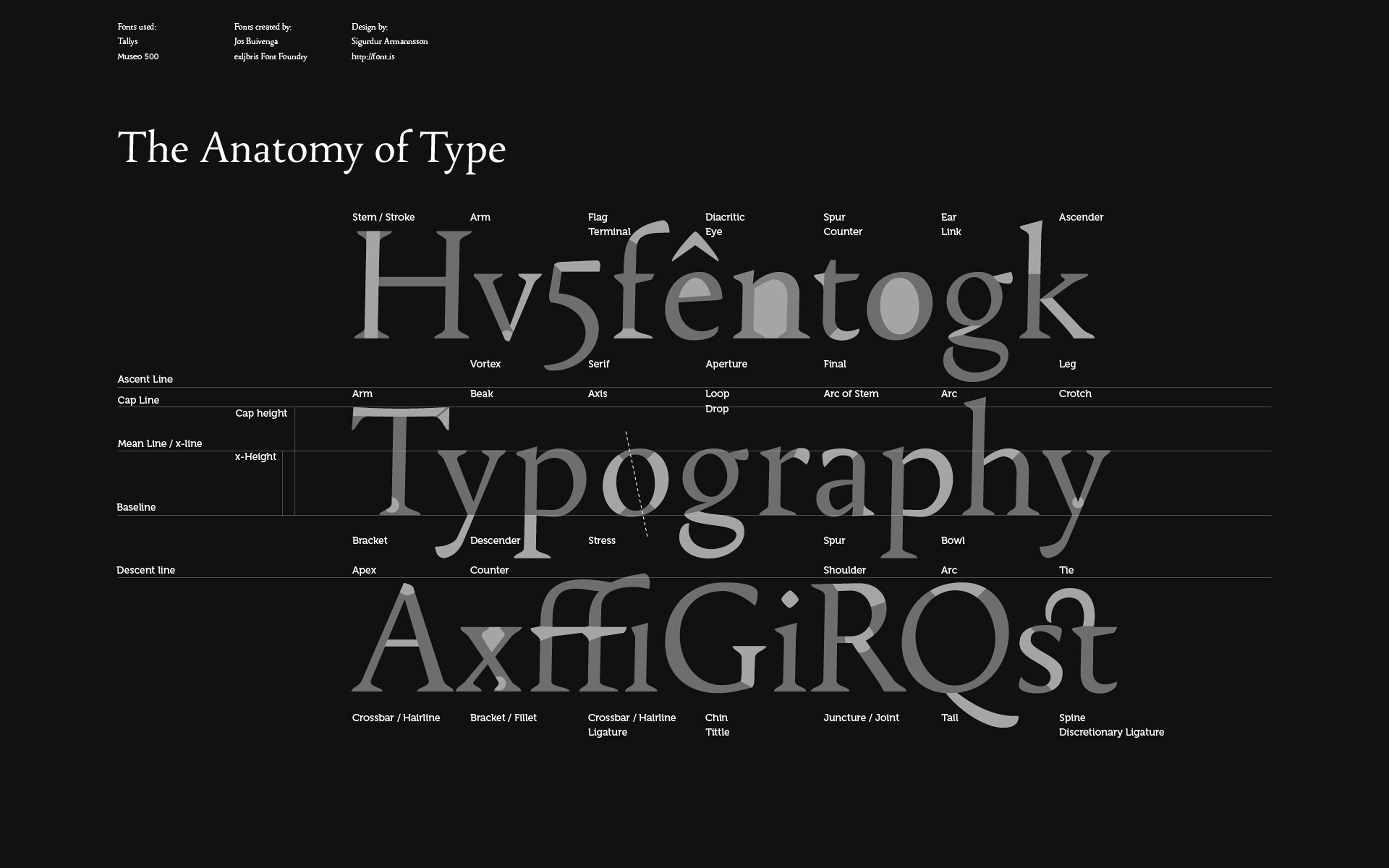
Как мы отметили выше, буквы, оформленные различными гарнитурами имеют определенные элементы, у которых есть специальные термины.
Источник: Hubspot
Иерархия — важный элемент типографики. Тексты, которые мы видим в журналах, на баннерах и рекламе, четко структурированы, благодаря чему важные элементы сразу привлекают наше внимание. Этого можно достичь, комбинируя разные стили, размеры и начертания.
Еще одним важным термином является “семейство шрифтов”, оно описывает различные варианты одного шрифта, такие как жирный, обычный, облегченный и т.д.
Источник: W3C
Выбор шрифтов такой широкий, что бывает трудно определиться. Не переживайте! Мы собрали несколько дельных советов от профессионалов.
Вот, что вам нужно знать при выборе шрифта для логотипа:
- для читабельности используйте лаконичные шрифты и комбинируйте их в разных размерах
- трендовые шрифты лучше не использовать, они неизбежно выйдут из моды через пару лет
- закажите кастомный шрифт для своего логотипа, который будет отражать сущность вашего уникального бренда
- учитывайте особенности своей компании и предпочтения целевой аудитории
- проанализируйте шрифты, которые используют конкуренты в своих логотипах
- используйте шрифты, которые не имеют ограничений для коммерческого использования, чтобы избежать юридических проблем.

Сколько шрифтов использовать в логотипе? Постарайтесь использовать не больше, чем 1-3 шрифта в одном логотипе. Так он будет смотреться профессиональнее.
Логотипы, созданные на Renderforest
Мы уже упомянули важнейшие характеристики шрифтов, теперь пришло время присмотреться к ним внимательнее, чтобы сделать грамотный выбор, учитывая особенности своего бренда.
4 главных вида шрифтов:
Шрифты с засечками
Шрифты с засечками считаются классическим видом. Они характеризуются читабельностью, особенно в печатных материалах. Буквы в данном шрифте имеют вертикальные и горизонтальные штрихи, которые называются засечками.
Шрифты с засечками, как правило, ассоциируются с традицией, историей и надежностью. Если ценности вашего бренда совпадают с ними, смело выбирайте шрифт из данной категории.
Популярные шрифты с засечками: Times New Roman, Rockwell, Baskerville, Georgia, Century и Courier New.
Источник: Google Fonts
Шрифты без засечек
Само название категории шрифта дает нам подсказку: буквы не имеют засечек и оформлены с помощью простых линий.
Шрифты без засечек имеют лаконичный и современный вид, поэтому данная категория шрифтов часто используется в Интернете.
Популярные шрифты без засечек: Arial, Helvetica, Roboto, Proxima Nova, Avenir и Calibri.
Источник: Google Fonts
Рукописные шрифты
Рукописные шрифты имеют свой неповторимый стиль и характер. Буквы связаны друг с другом так, как будто их написали от руки.
Эта категория может использоваться для оформления как официальных, так и неформальных текстов. Эти шрифты характеризуются как элегантные, изящные и женственные. Единственный недостаток – они менее разборчивы по сравнению с другими шрифтами.
Среди известных рукописных шрифтов: Pacifico, Lobster, Rochester и French Script.
Источник: Google Fonts
Декоративные шрифты
Функция декоративных шрифтов — сделать текст более заметным, они редко используются для длинных текстов.
Эти шрифты оригинальные и креативные. Поэтому они идеально подходят для передачи определенного настроения, эмоций и сообщений.
Популярные декоративные шрифты: Ad lib, Allegro, Broadway и Forte.
Источник: Google Fonts
Надеемся, наш краткий экскурс по основным видам шрифтов был полезным, и вы определили, какой шрифт станет идеальным отражением стиля вашего бренда. Возможно, вы заметили, что при использовании шрифтов в комбинации с иконками и другими элементами, лучше смотрятся шрифты с засечками и шрифты без засечек, а рукописные и декоративные шрифты больше подходят для оформления текстового логотипа, например, такого как у Disney.
Среди всего многообразия шрифтов есть несколько видов, которые используются для оформления логотипов чаще, чем другие шрифты. Что делает их классическими? Они не устаревают и всегда смотрятся отлично. Эти шрифты настолько узнаваемы, что их смогут различить даже далекие от дизайна пользователи. Давайте взглянем на лучшие шрифты для логотипов.
Helvetica
Helvetica – настоящая звезда среди шрифтов без засечек. Данный шрифт был разработан в конце 50-х. Он довольно лаконичен и обрел популярность еще в 60-х. Его можно найти в Mac и продуктах Adobe. Если вам приглянулся шрифт Helvetica, присмотритесь к похожим шрифтам, например Arial, Avenir, Geneva и Verdana.
Источник: Google Fonts
Times New Roman
Times New Roman — любимец печатной индустрии. Его используют в газетах, книгах и другой печатной продукции. Изначально он был разработан для газеты The Times в 30-х годах, и с тех пора он стал классикой и используется повсеместно.
Источник: Google Fonts
Futura
Futura — шрифт без засечек, был разработан в конце 20-х. Он также считается классическим и довольно популярен благодаря уникальным геометрическим формам. Если вы хотите использовать похожий шрифт, у него есть несколько бесплатных альтернатив, таких как Didact Gothic, Questrial, Montserrat, Hind и др.
Источник: Google Fonts
Garamond
Создатели шрифтов Garamond были вдохновлены вырезанными шрифтами парижского печатника 16 века Клода Гарамона. Самый популярный шрифт семейства — Adobe Garamond — был создан Робертом Слимбахом. Этот шрифт отличает то, что он одновременно и изящный и читабельный.
Источник: Adobe fonts
Myriad
Myriad — шрифт без засечек, который был создан для Adobe. Позже он стал использоваться другими компаниями (в их числе Apple) в корпоративных целях. Одной из важнейших характеристик данного шрифта является то, что он отлично оптимизирован для использования в Интернете и имеет много вариаций.
Источник: Adobe fonts
Rockwell
Rockwell — шрифт с квадратными засечками. У него есть несколько вариаций, чем он удобен и для печати и для использования в Интернете, в том числе на логотипах, коротких текстах и заголовках.
Источник: Google Fonts
Baskerville
Baskerville — шрифт с засечками, который считается промежуточным. Его характеризует то, что он создан на основе контраста между жирными и тонкими линиями. Baskerville часто используют в книгах благодаря способности придавать тексту вес и читабельность.
Его характеризует то, что он создан на основе контраста между жирными и тонкими линиями. Baskerville часто используют в книгах благодаря способности придавать тексту вес и читабельность.
Источник: Google Fonts
Akzidenz-Grotesk
Akzidenz-Grotesk — это шрифт без засечек, который изначально был разработан для использования для печатных материалов, билетов и форм. Он характеризуется как простой и современный.
Источник: Cufon Fonts
Если вы не уверены, какой шрифт использовать для оформления своего логотипа, выберите один из классических, которые мы привели выше. С ними вы точно не прогадаете.
Читайте также:
Шрифты могут сделать из вашего логотипа как легенду дизайна, так и безвкусицу. Если ваш бренд позиционирует себя как яркий и креативный, советуем присмотреться к более смелым решениям:
- Racing Sans One
- Ribeye
- Pacifico
- Gruppo
- Montserrat Alternates
- Life Savers
- Nova Square
- Oxygen
- VT323
- Cinzel
- Reem Kufi
- Boulevard
- Fugaz One
- Delova
- Foxtrot
Данные шрифты доступны в нашем конструкторе логотипов. А больше шрифтов можно найти в Google Fonts.
А больше шрифтов можно найти в Google Fonts.
Подведем итоги
Итак, теперь вы владеете базовыми знаниями, которые помогут выбрать шрифт для логотипа, и можете самостоятельно разобраться, какие стили подойдут изящному бренду, какие современному, а какие традиционному.
Перед тем, как перейти к наброску эскиза, предлагаем потестировать наш конструктор логотипов. Там можно разработать свой дизайн, воспользоваться функцией генерации дизайна на основе ИИ и просто полистать логотипы для вдохновения. В арсенале инструмента множество шрифтов и тысячи художественных элементов. Надеемся, вы найдете идеальный вариант для своей компании. Удачи!
СОЗДАТЬ ЛОГОТИП
9 бесплатных инструментов для работы, которые вам нужно знать
Каждый день появляются новые шрифты. На одном лишь myfonts.com их более 26 тысяч! Довольно большой скачок с тех дней, когда браузеры могли отображать лишь несколько шрифтов вроде Arial, Helvetica и Times New Roman.
К счастью, существует множество ресурсов, которые помогут вам разобраться, структурировать и найти вдохновение в этом многообразии цветов, форм и размеров.
Базы шрифтов
Чтобы использовать красивые шрифты на вашем сайте, вам нужно сначала их найти. Для этого существуют две основные базы.
1. Google Fonts
В базе Google Fonts более 800 шрифтов, и все они актуальны – то есть у вас не возникнет проблем с пропускной способностью.
Вы можете быстро и легко подключать новые шрифты с открытым исходным кодом на свой сайт. Некоторые сайт-билдеры позволяют быстро и легко копировать и вставлять HTML или перетаскивать их для максимальной эффективности.
2. Adobe TypeKit
Коллекция TypeKit от Adobe чрезвычайно эффективна, и в ней гораздо больше шрифтов, чем Google Fonts.
Чтобы получить доступ к базе данных, просто создайте учетную запись TypeKit, создайте свой комплект и выберите шрифты, которые вы хотели бы разместить на своем сайте. В остальном TypeKit схож с Google Fonts – вы просто вставляете шрифт в код страницы.
В остальном TypeKit схож с Google Fonts – вы просто вставляете шрифт в код страницы.
Определение шрифта
Вы идёте по улице и столкнулись с потрясающим шрифтом на рекламном баннере. Или на одном из сайтов увидели отличный пример – именно такой, какой вы хотели для своего сайта. тут вам помогут инструменты определения шрифта.
3. What the Font
Инструмент предлагает поиск по базе данных на основе изображения шрифта. В случае, если служба изображения не работает, у What the Font также есть форум, полный экспертов.
4. Identifont
Отличный инструмент, если у вас есть только приблизительное осознание того, как ваш шрифт должен выглядеть.
По названию, популярным шрифтам, картинке и прочим атрибутам Identifont должен помочь вам в поиске. Кстати, обязательно ознакомьтесь с разделом бесплатных шрифтов.
5. WhatFont
Независимый разработчик Chengyin Liu создал приложение WhatFont в виде расширения для браузера и даже мобильного приложения. В браузере вы просто кликаете на интересующий вас шрифт, и WhatFont отображает его название.
В браузере вы просто кликаете на интересующий вас шрифт, и WhatFont отображает его название.
В последних обновлениях WhatFont теперь отображает поставщика шрифтов, например Google Fonts или Adobe TypeKit, для дальнейшего облегчения процесса.
6. Type Sample
Подобно WhatFont, Type Sample позволяет безболезненную идентификацию и выборку веб-сайтов через букмарклет или расширение.
Этот инструмент можно использовать для закрепления шрифтов, которые вам нравятся, когда вы просматриваете страницы.
Объединение шрифтов
Совмещение шрифтов – задача непростая. Если вы хотите придерживаться одних и тех же семейств шрифтов, или наоборот совместить несовместимое, вот некоторые инструменты для упрощения процесса сопряжения:
7. MixFont
MixFont объединяет случайные шрифты друг с другом, чтобы дать вам представление о том, как они могут работать вместе. Сгенерированные пары сайта могут быть несколько разношёрстными, но зато удобная навигация и встраивание в панель инструментов.
MixFont также имеет номинальную коллекцию самых популярных пар. Поэтому, если вы застряли, выберите свои первоначальные шрифты и посмотрите, что предлагает MixFont.
8. Canva Font Combinations
Исходя из выбранного исходного шрифта, инструмент выбирает набор возможных совпадений и соответствующие скриншоты образцов в качестве доказательств.
Комбинации не всегда очевидные и точно не те, о которых вы подумали в первую очередь. Но в этом и фишка. Это может натолкнуть вас на идею получше или развить ваш вариант.
9. Typ.io
Typ.io – это база данных работ других дизайнеров, которые уже объединяли шрифты до вас.
Можно сказать, что Typ.io – это Font Combinations, но уже из реальных работ.
Что-то вроде заключения
Используйте эти инструменты, чтобы максимально эффективно использовать своё время и не попасть в ловушку выбора, который обычно выглядит “Ой, а может вот этот ещё попробовать?”
Надеемся, упомянутые нами сайты и приложения помогут вам в нелёгком деле создания красоты. Веселитесь! 😉
Веселитесь! 😉
Читайте также:
Райан Гослинг и дизайн: в поисках худшего шрифта
Мечта дизайнера: появилось приложение, которое распознаёт шрифт
Украинский шрифт Bandera Pro стал основой нового дизайна «Газпром-медиа»
Чему меня научило создание простого шрифта в дизайне шрифтов | by Christian Behler
Я никогда не ценил дизайнеров шрифтов, пока сам не попробовал
Профессиональный шрифт слева и мой очень простой авторский шрифт справа. Изображение автора.От ранних наскальных рисунков и иероглифов до калиграфов и компьютерных шрифтов письмо было одним из самых впечатляющих изобретений человечества. Готовитесь ли вы к экзамену, читаете новости или пролистываете социальные сети, куда бы вы ни посмотрели и куда бы вы ни пошли, везде есть шрифт.
Тем не менее, большинство из нас воспринимают шрифты как нечто само собой разумеющееся. Если бы нас спросили, что делает или портит хороший шрифт, большинство из нас не смогли бы дать этому определение. Мы просто ожидаем, что наши тексты будут написаны разборчивым шрифтом, и мы не думаем о формах, позициях и расстояниях между символами. Мы замечаем шрифт только тогда, когда он едва читаем, как загадочный почерк вашего учителя, или он используется в странном контексте, например, Comic Sans MS в отчете о доходах компании из списка Fortune 500.
Мы просто ожидаем, что наши тексты будут написаны разборчивым шрифтом, и мы не думаем о формах, позициях и расстояниях между символами. Мы замечаем шрифт только тогда, когда он едва читаем, как загадочный почерк вашего учителя, или он используется в странном контексте, например, Comic Sans MS в отчете о доходах компании из списка Fortune 500.
Недавно, когда я работал над новым шрифтом и системой рендеринга текста для своего игрового движка, я также создал очень простой шрифт, упакованный непосредственно в исполняемый файл.Если программа не может найти или открыть какие-либо настоящие файлы шрифтов, у нее все еще есть способ отобразить текст для пользователя. Несмотря на то, что я значительно упростил процесс, я оценил работу, которую дизайнеры шрифтов проделывают каждый день, чтобы наши тексты выглядели как можно лучше.
В большинстве форматов шрифтов символы или, как они называются в шрифтах, глифы определяются как контуры. Контуры — это набор линий и кривых, которые определяют форму символа, подобно векторной графике. Контуры также используют специальные единицы шрифта, которые не зависят от пикселей, поэтому символы можно масштабировать до любого размера.
Контуры также используют специальные единицы шрифта, которые не зависят от пикселей, поэтому символы можно масштабировать до любого размера.
Когда символ рисуется на экране, механизм рендеринга текста должен растрировать символ и решить, как раскрасить пиксели. Поскольку пиксели двухмерны, контур персонажа часто проходит через середину пикселя, т.е. 69% площади пикселя находится внутри персонажа, а остальная часть снаружи, поэтому его приходится рисовать полупрозрачным.
В дополнение к созданию форм символов вам также необходимо определить множество других показателей, например, насколько курсор должен продвинуться после символа или насколько персонаж уходит ниже базовой линии и насколько выше?
Даже просто создать контур для одного персонажа непросто.Вы можете сделать бесчисленное множество мелких настроек, и вы можете часами переходить туда и обратно, чтобы найти идеальную форму для вашего S . И задача разработки всего шрифта становится экспоненциально сложнее, потому что вам нужно разработать множество символов. Как только вы разрабатываете целый шрифт, вы также должны придерживаться общей темы, чтобы ваши символы соответствовали друг другу. Ваш S может хорошо выглядеть сам по себе, но рядом с и он может выглядеть странно.
И задача разработки всего шрифта становится экспоненциально сложнее, потому что вам нужно разработать множество символов. Как только вы разрабатываете целый шрифт, вы также должны придерживаться общей темы, чтобы ваши символы соответствовали друг другу. Ваш S может хорошо выглядеть сам по себе, но рядом с и он может выглядеть странно.
Только в наборе символов ASCII содержится 95 печатных символов, что является простейшим набором символов, состоящим только из английских букв, цифр и обычных специальных символов.Если вы хотите создать современный шрифт, который можно использовать не только на английском языке, но и на других языках, вы быстро дойдете до того, что вам придется разработать большой процент набора символов Unicode, который на данный момент включает 144 697 символов, символов и смайликов.
Большинство шрифтов также включают различные стили, такие как полужирный и курсив , которые также должны быть разработаны, поэтому, если вы хотите создать полный шрифт Unicode с тремя стилями, вам потребуется разработать 434 091 отдельных символов, что в принципе невозможно. .
.
Как упоминалось выше, недавно я создал свой собственный очень упрощенный шрифт. Я хотел иметь небольшой шрифт, который можно было бы упаковать непосредственно в исполняемые файлы C++, чтобы у программ всегда был способ отобразить текст, если они не могут найти никаких реальных файлов шрифтов. Вместо разработки собственного шрифта я мог бы использовать шрифт с открытым исходным кодом, но я хотел бросить вызов себе и попытаться создать свой собственный.
Поскольку я знал, насколько сложной задачей будет разработка правильного шрифта, я выбрал самый простой из возможных вариантов: растровый шрифт, содержащий только символы ASCII и только полностью прозрачные или полностью непрозрачные пиксели, без полупрозрачных переходов.
Набор фрагментов моего простого растрового шрифта. Изображение автора. Несмотря на эти упрощения, создание шрифта заняло очень много времени. Я продолжал возвращаться к дизайну персонажей. Символ мог хорошо выглядеть в одном слове, но как только он появлялся в другом слове рядом с другими соседями, он снова выглядел странно.
После многих часов и бесчисленных настроек мне пришлось назвать его и придерживаться текущего дизайна. Это некрасивый шрифт и, вероятно, никогда им не станет, но я никогда не ставил перед собой цель создать красивый шрифт.Он предназначен только для использования в качестве резервного шрифта на тот случай, если реальный шрифт не может быть загружен, и для этого случая его достаточно.
Lorem Ipsum, написанный мною разработанным шрифтом с масштабом 100% слева и масштабом 200% справа. Изображение автора.Другой сложной, но еще более трудоемкой частью дизайна шрифта является кернинг. Кернинг описывает расстояние между парой букв. Например, если V появляется после A , V может быть немного смещено влево, потому что диагональные линии букв имеют одинаковый угол.Хорошо подобранный шрифт выглядит лучше и его приятнее читать.
Хотя некоторые буквы кернингуются чаще, чем другие, если вы действительно хотите быть тщательным, вам нужно просмотреть все возможные пары букв и настроить их значения кернинга. Только набор символов ASCII содержит почти 10 000 различных пар букв, а полный набор Unicode насчитывает более 20 миллиардов, так что вы можете себе представить, сколько времени потребуется для правильного кернинга.
Только набор символов ASCII содержит почти 10 000 различных пар букв, а полный набор Unicode насчитывает более 20 миллиардов, так что вы можете себе представить, сколько времени потребуется для правильного кернинга.
Мой новый формат файла шрифта поддерживает кернинг, поэтому его можно использовать и для профессиональных шрифтов.Из-за этого я также просмотрел некоторые наиболее часто встречающиеся буквы кернинга, такие как T, V, W или Y, и скорректировал их значения кернинга, чтобы строчные буквы, такие как гласные, которые появляются после них, выглядели лучше. Однако я не хотел перебирать все 10 000 комбинаций, поэтому я, конечно, пропустил некоторые пары символов, но я всегда могу вернуться и подправить их, когда столкнусь со словом, которое выглядит странно.
Типографика — Основы — Atlassian Design System
Стек шрифтов Atlassian
Загрузите наши шрифты
Типографика бренда
Мы используем наш пользовательский шрифт Charlie Sans практически для всего бренда и маркетинга — от рекламных баннеров до рекламных щитов. Он был разработан, чтобы быть невероятно универсальным с большим диапазоном с точки зрения тона и игривости. Он может быть причудливым и выразительным, когда это необходимо, или нейтральным, когда ситуация требует чего-то более серьезного. В редких случаях мы также используем нативную типографику для выбранных элементов.
Он был разработан, чтобы быть невероятно универсальным с большим диапазоном с точки зрения тона и игривости. Он может быть причудливым и выразительным, когда это необходимо, или нейтральным, когда ситуация требует чего-то более серьезного. В редких случаях мы также используем нативную типографику для выбранных элементов.
Charlie доступен в двух стилях: Display и Text.
Типографика продукта
Мы используем нативную типографику во всех продуктах. Это гарантирует, что пользовательский интерфейс оптимизирован так, чтобы он был разборчивым, хорошо работал и не вызывал трения при переходе между продуктами Atlassian и остальной частью системы.
Наборы шрифтов
Мы используем шрифты без засечек для большей части нашего шрифта в продукте, за исключением случаев, когда вы хотите отобразить код, тогда вам следует отложить использование моноширинных шрифтов.
Без засечек
| OS | семейство шрифтов |
|---|---|
| Окна | Segoe UI |
| MacOS и IOS | SF Pro Text |
| SF Pro Дисплей | |
| Sf ui текст (устаревший) | |
| SF-пользовательский дисплей (устаревший) | |
| Chrome OS & Android | Roboto |
| NOOO SAN (Foxback) | |
| Droid Sans (запасной вариант) | |
| Ubuntu Ubuntu | |
| OxygenOS Кислородные | |
| Firefox OS | Фира Sans |
семейство шрифтов: -Apple-система, BlinkMacSystemFont , «Segoe UI», «Roboto», «Oxygen», «Ubuntu», «Fira Sans», «Droid Sans», «Helvetica Neue», без засечек;
моноширинный
| OS | семейство шрифтов |
|---|---|
| Окна | Segoe UI Mono |
| Consolas | |
| Courier | |
| MacOS и IOS | SF Mono Medium |
| SF MONO | |
| Roboto Mono | Roboto Mono |
| Ubuntu | Ubuntu Mono |
Font-Family: «SFMONO-Medium», «SF Mono», «Segoe UI Mono», «Roboto Mono», «Ubuntu Mono», Menlo, Consolas, Courier, моноширинный;
Использование
Поддержание согласованности типографики и соблюдение логической иерархии гарантирует, что элементы пользовательского интерфейса будут четкими и легко узнаваемыми при сканировании страницы. Размеры текста, стили и макеты были выбраны так, чтобы сбалансировать контент и пользовательский интерфейс, а также способствовать знакомству.
Размеры текста, стили и макеты были выбраны так, чтобы сбалансировать контент и пользовательский интерфейс, а также способствовать знакомству.
Внешний вид типографики по умолчанию в Atlassian Design System использует свойства пользовательского интерфейса. Использование свойств длинной формы зависит от отдельных продуктов.
Стили
| Стиль | Свойства | |
|---|---|---|
| Размер текста H900 | Основные свойства | |
| Размер шрифта: 35px | ||
| вес шрифта: 500 / средний | ||
| Расстояние между символами -0.01ЭМ | ||
| Цвет: N800 | ||
| свойства UI | ||
| высота линии: 40px | ||
| Маржинальная верх: 52px | ||
| Используйте для | ||
Увеличенных заголовков на экране. Используйте в умеренных количествах. Используйте в умеренных количествах. | ||
| Размер текста H800 | Основные свойства| | |
| Вес шрифта: 600 / Полубольд | ||
| Расстояние между персонажей: -0.01ЭМ | ||
| Цвет: N800 | ||
| свойства UI | ||
| высота линии: 32px | ||
| Маржинальная верх: 40px | ||
| Долговечные свойства | ||
| Пустые состояния и представленные возможности.Заголовки верхнего уровня. | ||
| Размер текста H700 | Основные свойства| | |
| Вес шрифта: 500 / Mileal | ||
Размер персонажа: -0. 01EM 01EM | ||
| Цвет : N800 | ||
| свойства UI | ||
| линия высота: 28px | ||
| Маржинальная верх: 40px | ||
| Длинные свойства формы | ||
| Высота линии: 28PX | ||
| Использование для | ||
| Основные названия, используйте только один раз на страницу. | ||
| Размер текста H600 | Basic Properties | |
| Вес шрифта: 500 / Mileal | ||
| Район персонажей: -0.008em | ||
| Цвет: N800 | ||
| свойства UI | ||
| линия высота: 24px | ||
| Маржинальная верх: 28px | ||
| Длинные свойства формы | ||
| Высота линии: 24PX | ||
| Использование для | ||
Заголовки, которые определяют ключевые функции. | ||
| Размер текста H500 | Basic Properties| | |
| Размер персонажа: -0.006em | ||
| Цвет : N800 | ||
| свойства UI | ||
| линия высота: 20px | ||
| Маржинальная верх: 24px | ||
| Длинные свойства формы | ||
| Высота линии: 24px | ||
| Использование для | ||
| Подраздел и полевые заголовки полей. | ||
| Размер текста H500 | Basic Properties| | |
| Вес шрифта: 600 / Semibold | ||
Размер персонажа: -0. 003EM 003EM | ||
| Цвет : N800 | ||
| свойства UI | ||
| линия высота: 16px | ||
| Маржинальная верх: 16px | ||
| Длинные свойства формы | ||
| Высота линии: 20px | ||
| Глубокие заголовки и для подсветки важных предметов информации. | ||
| Размер текста H400 | Базовые свойства| | |
| Вес шрифта: 600 / Semibold | ||
| Размер персонажа: 0 | ||
| Цвет: N800 | ||
| текст-преобразования: прописные | ||
| свойства UI | ||
| высота линии: 16px | ||
| Маржинальная топ: 20px | ||
| Недвижимость длиной | ||
| Использование для | ||
Возьмитесь в группу элементов списка. | ||
| Размер текста H300 | Базовые свойства| | |
| Вес шрифта: 600 / Semibold | ||
| Размер персонажа: 0 | ||
| Цвет: N200 | ||
| свойства UI | ||
| высота линии: 16px | ||
| Маржинальная верх: 16px | ||
| Использование для | ||
| Low заголовки уровня. | ||
| Размер текста H200 | Основные свойства| | |
| Вес шрифта: 700 / Bold | ||
| Размер персонажа: 0 | ||
| Цвет: N200 | ||
| свойства UI | ||
| высота линии: 16px | ||
| Маржинальная верх: 16px | ||
| Использование для | ||
Низшая заголовки уровня. |
| Стиль | Размер | Content |
|---|---|---|
| Bold | Bold14PX | Использование STROL для подчеркивания текста. |
| Курсив | 14 пикселей | Используйте em для выделения текста курсивом. |
| Small | 11px | Используйте small в первую очередь в тексте справки под полями формы и в качестве вспомогательного текста в приложениях.Его следует использовать экономно. |
| Ссылка | 14 пикселей | Используйте, когда вы связываете всего несколько слов текста или когда ссылка является отдельной. Не используйте для действий, вместо этого используйте кнопку. Ссылки используют цвет B400 и не подчеркиваются, кроме как при наведении. Для списков объектов, не смешанных с абзацами, таких как список последних проблем или коммитов на боковой панели, используйте нейтральный цвет по умолчанию. Для пользовательского контента изменение выбора цвета для всего элемента, например заголовка Для пользовательского контента изменение выбора цвета для всего элемента, например заголовка h3 , по-прежнему будет отображаться в цвете гиперссылки по умолчанию.Если пользователь может применить выбор цвета непосредственно к ссылке, продукт должен учитывать этот новый выбор цвета. |
| 1. Упорядоченные списки | 14px | Используйте упорядоченные списки для группировки элементов в заданном порядке. Должна быть высота строки 20px. |
| • Неупорядоченные списки | 14px | Используйте неупорядоченные списки для группировки связанных элементов. Должна быть высота строки 20px. |
| «Цитата» | 14px | Используйте с цитатой, которая обычно длиннее нескольких строк.Он будет иметь отступ, чтобы отделить его от окружающего текста. |
| «Встроенная цитата» | 14px | Используйте для коротких цитат, которые будут появляться внутри больших текстов. |
| 14px | Используется для отображения встроенных блоков кода. |
Длина строки
Установите среду чтения, соответствующую читателю. Широкие строки текста плохо читаются и мешают людям сосредоточиться.Хотя нет правильного способа измерить идеальную ширину текста, хорошей целью является от 60 до 100 символов в строке, включая интервалы. Установка оптимальной длины строки разбивает содержимое на легко усваиваемую информацию.
Читатели также могут управлять шириной макета, что означает, что длина строки не всегда может быть указана. Таким образом, рекомендуется проектировать для идеального диапазона длины строки в обычных условиях и использовать методы адаптивного дизайна, чтобы предвидеть различные контексты.
При отображении содержимого в гибком макете установите максимальную ширину (680 в приведенном ниже примере). Когда размер области просмотра изменяется и содержимое достигает максимальной ширины, контейнер будет продолжать расширяться с ровными полями с обеих сторон. Когда размер области просмотра был изменен, а содержимое меньше максимальной ширины, содержимое будет привязано к 100% контейнера с указанными полями с обеих сторон.
Служебная и образовательная типографика
На наших сервисных сайтах используются как маркетинговые, так и продуктовые типографики, и оценивается в каждом конкретном случае в зависимости от следующих соображений:
Atlassian messaging vs.пользовательский или измененный контент
редакционный контент и технический контент
визуальные стили маркетинга брендов и визуальные стили пользовательского интерфейса продукта
согласованность между сайтами и одноразовые решения
Сторонние сервисы и порталы
Atlassian использует несколько сторонних сервисов для предоставления контента и информации сотрудникам, партнерам, а иногда и пользователям Atlassian.Большая часть информации на большинстве сторонних порталов и служб должна поддерживать свой собственный стиль . Это означает, что мы не должны переопределять большинство элементов, стилей или макетов по умолчанию. Однако есть несколько активов бренда Atlassian, которые можно использовать для обозначения авторства, одобрения или принадлежности к той или иной услуге.
Однако есть несколько активов бренда Atlassian, которые можно использовать для обозначения авторства, одобрения или принадлежности к той или иной услуге.
Сервер
Подробности реализации см. в AUI.
Мы используем эти отзывы для улучшения нашей документации.
О соплях и шрифтах / Люк Деврой
Африка: ⦿ Африка ⦿ Бербер ⦿ Коптский ⦿ Египет ⦿ Иероглифы ⦿ Маврикий ⦿ Марокко ⦿ Другое ⦿ Южная Африка ⦿ Тунис
Океания: ⦿ Австралия ⦿ Маори ⦿ Новая Каледония ⦿ Новая Зеландия ⦿ Ронго Ронго
Европа + старый СССР: ⦿ Албания ⦿ Австрия ⦿ баскский ⦿ Беларусь ⦿ Бельгия ⦿ Босния ⦿ Болгария ⦿ Каталония ⦿ Кельтский/Гэльский ⦿ Хорватия ⦿ Кипр ⦿ Кириллица ⦿ Чехия ⦿ Дания ⦿ Восточноевропейская ⦿ Эсперанто ⦿ Эстония ⦿ Финляндия ⦿ Франция ⦿ Грузинский ⦿ Германия ⦿ Греция ⦿ греческий ⦿ Венгрия ⦿ Исландия ⦿ Ирландия ⦿ Италия ⦿ Казахстан ⦿ Косово ⦿ Кыргызстан ⦿ Латвия ⦿ Лихтенштейн ⦿ Литва ⦿ Люксембург ⦿ Македония ⦿ Мальта ⦿ Молдова ⦿ Черногория ⦿ Нидерланды ⦿ Северная Ирландия ⦿ Норвегия ⦿ Огам ⦿ Старый курсив ⦿ Польша ⦿ Португалия ⦿ Румыния ⦿ Россия ⦿ Шотландия ⦿ Сербия ⦿ Словакия ⦿ Словения ⦿ Испания ⦿ Швеция ⦿ Швейцария ⦿ Турция ⦿ Великобритания ⦿ Украина ⦿ Узбекистан ⦿ Уэльс
Дальний Восток: ⦿ Китай ⦿ Гонконг ⦿ Япония ⦿ Корейский/Хангыль/Чосонгул ⦿ Макао ⦿ Монголия ⦿ Северная Корея ⦿ Южная Корея ⦿ Тайвань
Латинская Америка: ⦿ Аргентина ⦿ культура ацтеков ⦿ Багамы ⦿ Барбадос ⦿ Белиз ⦿ Бермуды ⦿ Боливия ⦿ Бразилия ⦿ Чили ⦿ Колумбия ⦿ Коста-Рика ⦿ Куба ⦿ Доминиканская Республика ⦿ Эквадор ⦿ Сальвадор ⦿ Гватемала ⦿ Гондурас ⦿ Майя ⦿ Мексика ⦿ Никарагуа ⦿ Панама ⦿ Парагвай ⦿ Перу ⦿ Пуэрто-Рико ⦿ Суринам ⦿ Тринидад и Тобаго ⦿ Уругвай ⦿ Венесуэла
Ближний Восток: ⦿ арабский ⦿ армянский ⦿ ассирийский/сирийский ⦿ азербайджанский ⦿ Бахрейн ⦿ Коптский ⦿ Клинопись ⦿ Дубай ⦿ Египет ⦿ иврит ⦿ Иероглифы ⦿ Иран ⦿ Ирак ⦿ Израиль ⦿ Иордания ⦿ Курдистан ⦿ Кувейт ⦿ Ливан ⦿ Пакистан ⦿ Палестина ⦿ Катар ⦿ Саудовская Аравия ⦿ Сирия ⦿ ОАЭ ⦿ Угаритский ⦿ уйгурский
За пределами Латинской Америки: ⦿ Канада ⦿ Гавайи ⦿ коренной американец ⦿ Квебек ⦿ США
Южная Азия: ⦿ Бали ⦿ Бангладеш ⦿ Бенгальский ⦿ Бутанский ⦿ Борнео ⦿ Бруней ⦿ Бирманский ⦿ Камбоджийский (кхмерский) ⦿ Чакма ⦿ филиппинский ⦿ Гуджарати ⦿ Хмонг ⦿ Индия ⦿ Индийский ⦿ Индонезия ⦿ каннада ⦿ лаосский ⦿ малаялам ⦿ Малайзия ⦿ Мальдивы ⦿ маратхи ⦿ непальский ⦿ Ория ⦿ Пакистан ⦿ Папуа ⦿ Филиппины ⦿ Панджаби/Гурмукхи ⦿ Сантали ⦿ Сингапур ⦿ сингальский ⦿ Шри-Ланка ⦿ Сулавеси ⦿ Суматра ⦿ Тамильский ⦿ телугу ⦿ Таана ⦿ Тайский ⦿ Тибетский ⦿ вьетнамский
США: ⦿ Алабама ⦿ Аляска ⦿ Аризона ⦿ Арканзас ⦿ Калифорния ⦿ Колорадо ⦿ Коннектикут ⦿ ДЦ ⦿ Делавэр ⦿ Флорида ⦿ Грузия ⦿ Гавайи ⦿ Айдахо ⦿ Иллинойс ⦿ Индиана ⦿ Айова ⦿ Канзас ⦿ Кентукки ⦿ Луизиана ⦿ Мэн ⦿ Мэриленд ⦿ Массачусетс ⦿ Мичиган ⦿ Миннесота ⦿ Миссисипи ⦿ Миссури ⦿ Монтана ⦿ Небраска ⦿ Невада ⦿ Нью-Гэмпшир ⦿ Нью-Джерси ⦿ Нью-Мексико ⦿ Нью-Йорк ⦿ Северная Каролина ⦿ Северная Дакота ⦿ Огайо ⦿ Оклахома ⦿ Орегон ⦿ Пенсильвания ⦿ Род-Айленд ⦿ Южная Каролина ⦿ Южная Дакота ⦿ Теннесси ⦿ Техас ⦿ Юта ⦿ Вермонт ⦿ Вирджиния ⦿ Вашингтон ⦿ Западная Вирджиния ⦿ Висконсин ⦿ Вайоминг
Дизайн для удобочитаемости: руководство по веб-типографике
Выбор шрифта может сделать практически любой — просто щелкните имя в раскрывающемся списке. И все же выбор подходящего шрифта — одно из наиболее обдуманных решений в процессе проектирования.
И все же выбор подходящего шрифта — одно из наиболее обдуманных решений в процессе проектирования.
Дизайнеры типографики посвящают свою карьеру созданию буквенных форм. В этих маленьких формах эксперты уравновешивают такие вещи, как эмоции и нейтральность, индивидуальность и практичность, разборчивость и гибкость. Выбор шрифта для конкретного дизайна требует длинного списка соображений.
Традиционно графические дизайнеры всегда изучали основы типографики с точки зрения полиграфического дизайна.Но поскольку роль дизайнера теперь распространяется на все типы цифровых носителей, типографика становится большим зверем, которого нужно приручить. В духе освежения основ используйте приведенные ниже советы по веб-типографике при выборе шрифта и его форматировании для наилучшего восприятия при чтении.
Проблемы цифровой типографики
Когда дело доходит до печатного дизайна, то, как пользователь будет с ним взаимодействовать, зависит от нескольких факторов. Распечатанная страница не будет менять форму в зависимости от того, кто ее держит — цвета можно строго контролировать, а шрифт останется статичным.Какая роскошь. Цифровая типографика намного более гибкая. Когда типографика появляется на экране, на то, как она отображается, влияет множество факторов, некоторые из которых включают:
Распечатанная страница не будет менять форму в зависимости от того, кто ее держит — цвета можно строго контролировать, а шрифт останется статичным.Какая роскошь. Цифровая типографика намного более гибкая. Когда типографика появляется на экране, на то, как она отображается, влияет множество факторов, некоторые из которых включают:
- Размер экрана: невозможно предсказать, однако адаптивный дизайн направлен на то, чтобы приспособиться к любому незначительному изменению размеров. Но это означает, что набор текста иногда может быть напрасным.
- Разрешение экрана. Плотность пикселей играет большую роль в удобочитаемости текста. Технологические достижения сделали экраны с высоким разрешением более доступными для широких масс, но дизайнеры должны помнить об отклонениях от более старых технологий.
- Калибровка экрана: уровни яркости определяют, как цвета отображаются на экране. Выбор цвета для веб-дизайна должен соответствовать всем типам настроек экрана.
Выбор лучшего шрифта для чтения с экрана
Цифровой дизайн — сложное ремесло: не так давно мы были ограничены лишь несколькими шрифтами, совместимыми с мониторами с низким разрешением.
Мы сделали огромный шаг вперед в выборе шрифтов. Они были созданы для экрана и разработаны с некоторыми нюансами, которые улучшают читаемость.Точно так же, как печатные шрифты обманывают зрение, чтобы улучшить читаемость, как ловушки для чернил, хорошие веб-шрифты будут делать то же самое.
Шрифты для печати созданы из чернил. Веб-шрифты созданы из квадратных пикселей.
Дизайн не обязательно должен ограничиваться универсальными стандартными шрифтами (сейчас Times New Roman может выйти из употребления). Для дизайнеров доступно бесчисленное множество вариантов шрифтов, безопасных для Интернета и доступных. Google Fonts, Font Library и Adobe Typekit — это лишь некоторые из них, которые предлагают простую интеграцию и широкий выбор вариантов.
Форматирование для приятного чтения
Выбор шрифта — это только начало. Решения относительно длины и высоты линии могут создать или разрушить цифровой дизайн. Есть простые советы — никогда не используйте все заглавные буквы и сведите количество шрифтов к минимуму, — но многие решения по форматированию принимаются методом проб и ошибок.
Grid Lover позволяет пользователям настраивать форматирование шрифта для лучшей читабельности. CSS генерируется сбоку, для простоты реализации.
Идеальный размер текста зависит от выбранного шрифта, поскольку такие факторы, как высота x и открытость счетчика, будут влиять на разборчивость.Затем размер текста будет определять высоту и длину строки. Простой способ проверить взаимосвязь между этими решениями — использовать такие инструменты, как Grid Lover, который использует ползунки для изменения внешнего вида каждого измерения.
Выбор цвета фона для блока текста так же важен, как и цвет самого шрифта. Контраст между ними будет определять, насколько удобочитаема копия. Средство проверки контрастности WebAIM помогает легко определить коэффициент контрастности цветовых комбинаций, чтобы палитра соответствовала стандартам доступности.
Никогда не экономьте на тестировании
Руководство полезно при разработке интерфейса на экране, но существует слишком много факторов, чтобы определить успех проекта, не глядя на него на месте. Протестируйте типографику на экранах и настройках дисплея, которые находятся далеко за пределами среднего, например почти устаревшие смартфоны, самые большие мониторы с высоким разрешением и ослепительно яркие экраны. Конструкции, выдерживающие экстремальные условия, готовы для полного доступа пользователей.
Протестируйте типографику на экранах и настройках дисплея, которые находятся далеко за пределами среднего, например почти устаревшие смартфоны, самые большие мониторы с высоким разрешением и ослепительно яркие экраны. Конструкции, выдерживающие экстремальные условия, готовы для полного доступа пользователей.
Руководство по веб-типографике
При проектировании для экрана необходимо учитывать множество факторов, и по мере развития технологий и продуктов условия проектирования будут постоянно меняться.Однако, когда дело доходит до типографики, есть определенные вещи, которые всегда остаются верными.
Вот исчерпывающее руководство по выбору правильного шрифта и его форматированию для удобочитаемости.
• • •
Дальнейшее чтение в блоге Toptal Design:
Понимание основ
Что такое типографика в веб-дизайне?
Типографика в веб-дизайне аналогична полиграфическому дизайну, но требует определенных соображений для обеспечения удобочитаемости на всех типах экранов. Гарнитура, размер шрифта, цвет, высота строки и форма букв — вот некоторые из факторов типографики, которые необходимо тщательно сбалансировать, чтобы обеспечить приятное чтение.
Гарнитура, размер шрифта, цвет, высота строки и форма букв — вот некоторые из факторов типографики, которые необходимо тщательно сбалансировать, чтобы обеспечить приятное чтение.
Какой шрифт лучше всего подходит для чтения с экрана?
Шрифты, которые лучше всего подходят для чтения с экрана, имеют характерные и открытые формы букв. Proxima Nova, Georgia и Fira имеют характеристики, облегчающие чтение на различных экранах. На удобочитаемость шрифта влияют и другие факторы, такие как размер шрифта, высота строки, контрастность шрифта и цвета фона.
Какой размер шрифта следует использовать для веб-сайта?
Размер шрифта на веб-сайте должен соответствовать размеру экрана, на котором он отображается. Как правило, размер шрифта должен быть 12–16 пунктов на экране мобильного устройства, 15–19 пунктов на экране планшета и 16–20 пунктов на экране настольного компьютера. Также следует учитывать такие факторы, как размер шрифта, высота и длина строки.
Что такое хорошая типографика?
Хорошая типографика, как и хороший дизайн, невидима. Основная цель типографики — передать письменное сообщение.Шрифт должен быть разборчивым и обеспечивать приятное чтение. Такие факторы, как размер шрифта, высота строки и длина строки, являются элементами типографики, которые всегда следует учитывать.
Сколько шрифтов следует использовать на веб-сайте?
Количество шрифтов на веб-сайте должно быть минимальным — всего не более трех. Когда на сайте слишком много шрифтов, пользователь может потерять ориентацию из-за такого количества изменений в визуальном дизайне. Выбранные шрифты должны иметь различные начертания и стили, которые можно стратегически использовать в дизайне пользовательского интерфейса.
Дизайн шрифта — TYPE01
Результат сотрудничества The Foundry Types (независимая литейная мастерская Дэвида Куэя и Стюарта де Розарио) и амстердамской дизайн-студии Thonik (основанной Никки Гонниссен и Томасом Виддерсховеном). новый шрифт, созданный для…
новый шрифт, созданный для…
Посвящается памяти его позднейшего…
Читать дальше..В контексте глобальных потрясений, вызванных пандемией, Zetafonts пристально следят за движениями (типо)графических трендов за последний год.В поисках способов сохранить нашу визуальную культуру…
Читать дальше..Работая с набором осей, которые позволяют пользователям плавно и динамично переключаться между весами, вариативные шрифты существуют дольше, чем вы могли бы ожидать. Разработанный в своей самой ранней форме между Apple и Adobe в 1990-х годах, переменный…
Подробнее..С момента своего основания в 2016 году Type.Today размещает небольшую коллекцию современных шрифтов с высококачественными кириллическими буквами, которые «отражают визуальное язык настоящего и ближайшего будущего.” Публикация шрифтов, созданных дизайнерами и студиями по всему миру, хотя…
Читать дальше.. Новый визуальный образ Кливлендского музея современного искусства (moCa) возник в целом как ответ на потребность современного искусства в том, чтобы его рассматривали с разных точек зрения. Благодаря концепциям, разработанным Майклом Аберманом, графическим дизайнером, стоящим за айдентикой, шрифты Camelot были…
Благодаря концепциям, разработанным Майклом Аберманом, графическим дизайнером, стоящим за айдентикой, шрифты Camelot были…
С точеной отделкой, унаследованной от каллиграфии, Morillas Sans — это новый, современный, но неподвластный времени шрифт, который стремится объединить традиции и инновации в тот же типографский скелет.С расширенными пропорциями и открытыми контрформами шрифт отражает в своих формах…
Подробнее..Последний шрифт Yai Salinas (@yaisalinas), Cleo, представляет собой смесь эстетики Vaporwave с современными и ретро-формами букв. Vaporwave, микрожанр электронной музыки, возник как интернет-эстетическая субкультура в начале 2010-х годов и с тех пор превратился в ироничную,… за последний год, поэтому мы подумали, что пришло время обновить наш последний обзор.Итак, вот он: наши лучшие 30 независимых дизайнеров шрифтов, которые вам нужны на вашем…
Подробнее.. Недавно выпущенный Grilli Type ранее сегодня, GT Maru — это смелый, исследовательский, экспансивный новый выпуск шрифта, который создает идеальный аккорд между радостью и функциональность. Новый шрифт поставляется с пятью весами как в пропорциональных, так и в моноширинных подсемействах — все они сопровождаются…
Новый шрифт поставляется с пятью весами как в пропорциональных, так и в моноширинных подсемействах — все они сопровождаются…
Наталья Раднаева, которой было поручено разработать фирменный стиль и индивидуальный шрифт для выставки, посвященной устойчивой моде, недавно создала инновационный пользовательский шрифт, вдохновленный 3D. печати, которые вскоре будут доступны для покупки в Интернете.Молодой графический дизайнер…
Подробнее..Для Кристофа Кеберлина создание Pangea стало ответом на главный вопрос: как шрифт может улучшить мир? Он хотел доказать дизайнерам и публике, что те, кто работает в индустрии (шрифтового) дизайна, обладают…
Читать дальше..Подобно музыке, студия шрифтового дизайна Plau из Рио-де-Жанейро (хотя в настоящее время удаленная) верит, что шрифт обладает способностью разжигать разговоры, объединять людей и продвигать идеи.Это убеждение согласуется с их недавней работой для бразильского телеканала…
Читать дальше..Хотя Даан Ритберген считает, что использование вариативных шрифтов из-за их динамизма и гибкости будет иметь большое значение в грядущем мире шрифтов, он поспешил добавьте то, что кажется более важным, несмотря на быстро развивающуюся культуру дизайна, которая…
Подробнее. .
.Группа выпускников 2019-2020 годов магистратуры Университета Рединга по дизайну шрифтов только что запустила новый веб-сайт, чтобы продемонстрировать свои окончательные проекты. .Представляя шрифты, охватывающие широкий спектр языков и шрифтов, (тогда) студенты создали…
Читать дальше..40 лучших бесплатных типографских шрифтов, выбранных дизайнерами
Последние несколько статей касались четырех наиболее важных категорий шрифтов: современные шрифты, классические шрифты, ретро-шрифты и винтажные шрифты. В сегодняшней статье мы не будем сосредотачиваться на одной категории, а перечислим лучшие типографские шрифты. Что это значит? Наши профессиональные дизайнеры составили список шрифтов, которые они используют чаще всего и которые им нравятся больше всего.Этот список будет включать в себя все виды шрифтов, от рукописных, с засечками, без засечек, каллиграфических, геометрических шрифтов до закругленных, с засечками и рукописных.
Если слово БЕСПЛАТНО звучит как музыка для ваших ушей, то вам лучше ожидать увидеть лучшие из лучших бесплатных типографских шрифтов, перечисленных ниже. Большинство из этих замечательных примеров типографики взяты с awwwards.com, так что покажите свою признательность за их тяжелую работу, поделившись ими, поставив лайк и оставив комментарий в разделе комментариев ниже. Давайте начнем!
Большинство из этих замечательных примеров типографики взяты с awwwards.com, так что покажите свою признательность за их тяжелую работу, поделившись ими, поставив лайк и оставив комментарий в разделе комментариев ниже. Давайте начнем!
1.Волк в городе
Wolf in the City — классический элегантный рукописный шрифт с потрясающими деталями и тремя вариантами насыщенности.
2. ДИКАЯ МОЛОДОСТЬ
Wild Youth — великолепная кисть, которая придаст вашим рисункам естественный вид.
3. Linux Libertine
Linux для шрифтов то же, что Зевс для греческой мифологии. Этот типографский шрифт можно легко использовать во многих проектах, и он всегда будет важным шрифтом в книгах, словарях и журналах.
4. Бебас Нойе
ШрифтBebas Neue Sans Serif вдохновляет на безграничную универсальность.
5. Соматические округлые
Рискуя быть немного предсказуемым, этот шрифт выглядит как лучший шрифт для любого мобильного приложения.
6. Наутилус Помпилиус
Nautilus Pompilius — идеальный рукописный шрифт, отличающийся симметрией и точностью.
7. ПИЛЬСНЕР И ГУТЕНБЕРГ
Да, Гутенберг пахнет старой газетой и придаст вашим проектам необходимый вид старой школы.
8. Гусеницы Тип
И если бы я сказал, что Gutenberg пахнет старыми газетами, Tracks Type кричит о городском, современном шрифте.
9. Семейство типов Campton
Этот геометрический гротеск с идеальными кругами имеет футуристический оттенок, который не устареет в ближайшее время.
10. Ганди Санс
Нам нужны креативные типографские шрифты, такие как Gandi Sans, когда смысл текста важнее его внешнего вида.Используйте этот шрифт для значимых проектов.
11. Скрипт бленды
Blenda — классический шрифт, который всегда будет идеально смотреться на дизайне упаковки.
12. Горький Ht
Шрифты с засечками добавляют яркости шрифту, выделяя его из толпы. То же самое относится и к этому полужирному шрифту.
То же самое относится и к этому полужирному шрифту.
13. Привет Стокгольм
Hello Stockholm вызывает у меня ностальгию. Это прекрасный пример того, как шрифты несут определенное сообщение и определенное чувство.Вы можете усилить смысл текста, используя выразительный шрифт
.14. Поэтесен Один
Poesten One — отличный шрифт для логотипов компаний и фирменного стиля.
15. Бесплатный шрифт — New Day
New Day рассказывает о проекте, которому нужен футуристический оттенок.
16. Бесплатный шрифт Ginebra
Ginebra, как показано на презентационном изображении, — это удивительный шрифт, подходящий для журналов.
17. Большой Джон — Бесплатный шрифт
И БОЛЬШОЙ ДЖОН, и ХОЛОДЫЙ ДЖО хотят быть изображены на рекламных щитах.Хотите исполнить их желание?
18. Винтажный шрифт без волокон
Этот бесплатный винтажный шрифт с великолепной текстурой патрона отлично подходит для постеров, названий книг и упаковки.
19. Бесплатный шрифт Westfalia
Вы, наверное, уже видели эту кисть раньше, потому что дизайнеры влюбились в нее с первого взгляда. Вы?
20. Бесплатный шрифт Islander
Islander, как и Somatic Rounded, выглядит идеальным шрифтом для мобильного приложения.
21. Simplifica – Бесплатный шрифт
Simplifica не так проста, как следует из названия. На самом деле он поставляется со многими альтернативами шрифту, из-за чего очень сложно выбрать правильный для вашего проекта.
22. Бесплатный шрифт Bohem
Винтажный шрифтBohem — идеальный шрифт для упаковки и брендинга всех винтажных продуктов.
23. Бесплатный шрифт списка воспроизведения
Плейлист имеет естественное ощущение, правильное количество естественности для курсивного шрифта.
24. Чугун
Cast Iron содержит элементы уникального 3D-шрифта, который сделает ваш текст ярким.
25. Бесплатный шрифт Noway
«Функциональность — это умный путь», — гласит девиз этого сильного жирного шрифта. Дальнейшее описание не требуется.
26. Элизабет Фонт
Elisabeth прост, но современен, его легко использовать в различных проектах.
27. Гарнитура Wavehaus Sans
Детали имеют значение.Вы не видели детали этого шрифта? Посмотри снова!
28. Уэсли Готик
Если Wesley Gothic действительно готический шрифт, то он должен быть модернизированным. Используйте этот уникальный шрифт с осторожностью, так как он может не творить чудес со всеми вашими проектами из-за своих сложных особенностей.
29. Молодежная культура
Молодежная культура напоминает мне тату-шрифты. Это многое говорит о личности этого удивительного шрифта.
30. Кухонная мойка
Эта текстура стены знаменует собой новшество в истории текстурированных шрифтов. Трудно не заметить в этом море шрифтов онлайн.
Трудно не заметить в этом море шрифтов онлайн.
31. ХК НОВА
Жирный шрифтHK NOVA достоин того, чтобы его помещали на обложки журналов и научных книг.
32. Черное животное
Эта жирная кисть выглядит как жирный маркер, который выделяет важное сообщение.
33. Белда Обычный
Belda — такой элегантный и нежный шрифт, именно такой вид шрифт придаст вашим проектам.
34.Bunday Slab Bold, Light и Italic
Bunday поставляется с пакетом современных настроений и стилей почти на 100 языках/
35. Рукописный шрифт Aloja
Aloja — такой радостный шрифт, который идеально подходит для плакатов вечеринок, свадебных приглашений с изюминкой и любого другого проекта, с которым, как вы думаете, он сработает.
36. Космический Гротеск
На первый взгляд Space Grotesk выглядит как любой классический шрифт, но при более внимательном изучении вы заметите те маленькие детали, которые заинтригуют любого читателя.
37. Жирный шрифт
Толстые шрифты служат только одной цели: быть в центре внимания. И о, они делают это с легкостью.
38. Профсоюз
Профсоюз призывает всех фермеров собраться на рынке.
39. Шрифт Circus Display
Цирк объясняет сам себя и делает это правильно. Это шрифт настолько полон индивидуальности!
40. Escucha (+ дуэт шрифтов Consuela)
И последнее, но не менее важное: Escucha — это современный шрифт, который вчера нужен каждому дизайнеру в своем наборе инструментов.
Я упоминал, что все эти шрифты бесплатны? Спешите скачать их как можно скорее. До тех пор,
ВДЛ
36 шрифтов, которые будут популярны у дизайнеров в 2022 году
Теперь мы повсюду видим четкие и преувеличенные символы, наряду с продолжающимся возвращением к комфорту и знакомым ретро-шрифтам, таким как засечки 1970-х годов. Кроме того, было выпущено множество забавных новых выпусков шрифтов, которые помогают отвлечься от недавних событий в мире.
Но теперь, когда мы выходим из изоляции, какой следующий шаг для типографики в 2021 году?
Прямо сейчас максимализм и креативность доведены до предела. И мы ожидаем, что ретро-стили продолжат играть свою роль, наряду с растущей тенденцией в стиле модерн и возрождением шрифтов 1990-х годов. Но по мере того, как мы пытаемся забыть о страданиях последних двух лет, мы ожидаем, что на нашем пути появится много перспективных, новаторских дизайнов шрифтов.
Тенденции шрифтов на 2022 год
Экологические проблемы, безусловно, будут на первом плане.«Мне хотелось бы думать, что шрифты, которые экономят чернила и, следовательно, углерод, как шрифт Ryman Eco в печати, будут более осведомлены», — говорит дизайнер Беренис Смит. Она также надеется, что «более округлый гротеск улучшит разборчивость; чем меньше, тем больше цифровой подход, опять же, чтобы уменьшить усилия и, следовательно, углеродную нагрузку».
Также растет осведомленность о доступности, а это означает, что мы надеемся, что типографика будет уделять больше внимания удобочитаемости и удобочитаемости.
«Одним из главных стимулов графического дизайна в следующем году и далее будет инклюзивность», — считает Кристи Дэвис, директор по дизайну Echo.«Примером в типографике является то, как классический шрифт, такой как Futura, адаптировал свою форму, сделав его более доступным и удобным в использовании, как Futura Now.
«С учетом нашего стареющего населения и ухудшения зрения мы должны действовать сейчас», — добавляет она. «Выбранные шрифты должны быть разборчивы для людей с проблемами зрения, особенно с учетом того, как упаковка может быть видна с полки магазина».
Глифы Мукки
Много от &Walsh
Рост пользовательских шрифтов
В более широком смысле, Маттео Болонья, основатель и президент Mucca, считает, что пользовательские шрифты станут большой новостью в 2022 году.
«Все больше и больше брендов обнаруживают, что пользовательский шрифт может общаться так же мощно и эффективно, как и другие визуальные инструменты», — говорит он. «Каждый шрифт говорит с определенным тоном голоса и передает определенные значения, а пользовательский шрифт может выражать нюансы, которые не могут быть доступны в готовом шрифте, и в то же время служит для того, чтобы выделить бренд на переполненном рынке.
«Каждый шрифт говорит с определенным тоном голоса и передает определенные значения, а пользовательский шрифт может выражать нюансы, которые не могут быть доступны в готовом шрифте, и в то же время служит для того, чтобы выделить бренд на переполненном рынке.
«Такие компании, как Plenty, бренд вертикального земледелия, разработанный &Walsh, имеет собственный шрифт с доступной, органичной чувственностью, а Footlocker недавно представила Foot Locker Sans от F37, опираясь на ценность своего наследия.»
Инновации в области программного обеспечения также способствуют этой тенденции. Недавно выпущенное программное обеспечение для разработки шрифтов Glyphs 3 (недавно переименованное Matteo Bologna и Andrea Trabucco-Campos) делает разработку пользовательских шрифтов более интуитивно понятной и доступной для дизайнеров, которые раньше не создавали шрифты.
«Мощь программного обеспечения также определяет еще одну тенденцию дизайна: вариативные шрифты», — добавляет Маттео. «Теперь дизайнеры не ограничены шрифтами без засечек, сжатыми или расширенными. Они могут использовать один шрифт со всеми этими характеристиками для создания более богатого и индивидуального интерфейса.На самом деле веб-сайт Glyphs был разработан с использованием недавно выпущенного переменного шрифта Arizona от ABC Dinamo, который демонстрирует как функциональность программного обеспечения, так и универсальность шрифта».
«Теперь дизайнеры не ограничены шрифтами без засечек, сжатыми или расширенными. Они могут использовать один шрифт со всеми этими характеристиками для создания более богатого и индивидуального интерфейса.На самом деле веб-сайт Glyphs был разработан с использованием недавно выпущенного переменного шрифта Arizona от ABC Dinamo, который демонстрирует как функциональность программного обеспечения, так и универсальность шрифта».
Индивидуальная модель Arizona от ABC Dinamo для COLLINS / San Francisco Symphony
Обзвон сумасшедшего
Тем не менее, Саманта Барбаджовани, директор по дизайну ThoughtMatter, считает, что некоторые из более диких дизайнов 2020-х годов начнут отходить на второй план.
«Экспериментальные и почти неразработанные формы букв, которые мы видели за последние два года — отчасти благодаря Gen-Z, а отчасти — сюрреалистической жизни, облегченной благодаря экранам, — улягутся», — предсказывает она. «Мы увидим шрифты с прочной основой и целенаправленной оптимизацией, поддерживающие бренды: подумайте о Muoto или CoFo Sans [номер 7 в нашем списке ниже]».
«Мы увидим шрифты с прочной основой и целенаправленной оптимизацией, поддерживающие бренды: подумайте о Muoto или CoFo Sans [номер 7 в нашем списке ниже]».
Итак, имея все это в виду, вот 36 шрифтов, которые мы рекомендуем использовать в 2022 году. Эти лучшие шрифты помогут вам подготовить дизайн к будущему и помогут вам оставаться в тренде.
Шрифты без засечек
1. Аксиформа
Axiforma — это семейство геометрических шрифтов без засечек, разработанное и опубликованное Галином Кастеловым.
Основанный на прочном шрифте без засечек, он имеет 20 начертаний плюс соответствующий курсив для каждого начертания. Он включает в себя многочисленные функции OpenType, такие как числа в старом стиле, дроби, чувствительные к регистру альтернативы, локализованные формы, стилистические наборы. Рекомендуется для брендинга, плакатов, заголовков, дисплеев, презентационных материалов, веб-сайтов и логотипов. Axiforma является платным шрифтом, и его не следует путать с аналогичным названием Axiforma Free Font.
2. Бизон
Bison — это сложное и сильное семейство шрифтов без засечек, разработанное Эллен Луфф и рекомендуемое для брендинга, логотипов, журналов и фильмов. Крепкий, бескомпромиссный стиль Bison ощущается в контролируемых формах букв и современных штрихах. С балансом жестких линий и плавных изгибов каждый шрифт в семействе динамичен и авторитетен сам по себе.
3. ТТ Норм Про
Третья версия популярного геометрического гротеска, TT Norms Pro, была разработана Иваном Гладких, командой TypeType, и Павлом Емельяновым.Он предназначен для широкого спектра приложений и хорошо работает как в больших текстовых массивах или заголовках, так и в Интернете. Он доступен в 67 стилях, в том числе 33 вертикальных, 33 курсивных и один вариативный шрифт с тремя осями вариативности.
4. ФС Ме
FS Me разработан специально для улучшения удобочитаемости для людей с ограниченными возможностями обучения. Шрифт был разработан и разработан совместно с Mencap, ведущей благотворительной организацией Великобритании, выступающей за людей с ограниченными возможностями обучения, и одобрен ею. Каждое письмо FS Me было проверено на его привлекательность и удобочитаемость с рядом групп с ограниченными возможностями обучения по всей Великобритании. Mencap получает пожертвование за каждую купленную лицензию на шрифт.
Каждое письмо FS Me было проверено на его привлекательность и удобочитаемость с рядом групп с ограниченными возможностями обучения по всей Великобритании. Mencap получает пожертвование за каждую купленную лицензию на шрифт.
5. Панграм Санс
«Мэтт и команда Pangram Pangram создают блестяще полезный шрифт, сочетающий в себе креативность и самобытность», — с энтузиазмом говорят сотрудники Ogre Studio. Показательный пример: Pangram Sans — мощная и обширная геометрическая рабочая лошадка, такая же смелая и интенсивная, как и тонкая и гибкая.Разработчики Мэт Дежарден и Валерио Монополи подняли этот бесплатный геометрический гротеск на совершенно новый уровень с полностью изменяемым наклоном, от наклонного до курсивного. Он также включает поддержку кириллицы.
6. Рапор
Rapor построен из комбинации шрифтов без засечек с прочной геометрической основой, такой как Futura, и гротескных шрифтов, основанных на системе равной ширины. Он слегка смягчен, ровно сходящиеся диагональные углы придают ему выразительности. Разработанный Огужаном Ченгизом, он имеет десять начертаний от тонкого до черного и состоит из двадцати стилей с соответствующим курсивом.
Разработанный Огужаном Ченгизом, он имеет десять начертаний от тонкого до черного и состоит из двадцати стилей с соответствующим курсивом.
7. Кофо Санс
CoFo Sans основан на идее гармонии между рациональностью и эмоциями, между латиницей и кириллицей. Короче говоря, это идеальный баланс между простотой и индивидуальностью. Разработанный Марией Дореули, он выпускается в четырех вариантах веса и идеально подходит для тех, кто ищет четкость и адаптируемость, не жертвуя при этом характером.
8. Альфреда
Alfreda — это не просто очередной гротескный шрифт. Его морфология сочетает модулированные и немодулированные штрихи, естественный и обратный контраст, и все это с гуманистическим оттенком и тонкими чернильными ловушками.Разработанная Санти Рей, модель Alfreda выпускается в шести вариантах веса. Он может похвастаться функциями открытого шрифта, более чем 400 глифами и 18 стилистическими наборами.
9. Графика
Дизайнер Кристиан Шварц был вдохновлен на создание Graphik своим ранним знакомством с модернистским графическим дизайном, особенно плакатами середины двадцатого века. Его целеустремленная, элегантная простота и широкий диапазон ширины позволяют использовать его как в качестве центрального элемента дизайна, так и в качестве вспомогательной роли в редакционном дизайне, корпоративном брендинге, дизайне видео и вещания, веб-сайтах, приложениях и пользовательских интерфейсах.
Его целеустремленная, элегантная простота и широкий диапазон ширины позволяют использовать его как в качестве центрального элемента дизайна, так и в качестве вспомогательной роли в редакционном дизайне, корпоративном брендинге, дизайне видео и вещания, веб-сайтах, приложениях и пользовательских интерфейсах.
10. Боке!
Творение студии Скеп, Боке! возможно, это первый в мире по-настоящему ограниченный выпуск шрифта: он когда-либо будет находиться в руках только 50 дизайнеров или студий. Сжатый, жирный шрифт без засечек, он был вдохновлен коробкой старого классического ксилографического шрифта, лежащей пыльной в студии. Он поставляется на USB-накопителе с уникальным инвентарным номером, и как только они исчезнут, все.
Аксиформа Галина Кастелова
Бизон Эллен Луфф
Шрифты с засечками
11.Котфорд
Cotford — это личный проект Тома Фоули из Monotype во время карантина. Его идея, которая впервые появилась у него в 2014 году, заключалась в том, чтобы разработать душевный, элегантный современный шрифт с засечками со всей универсальностью, которая нужна современным дизайнерам. Именно внезапные ограничения марта 2020 года предоставили ему неожиданную возможность воплотить свою идею в жизнь.
Его идея, которая впервые появилась у него в 2014 году, заключалась в том, чтобы разработать душевный, элегантный современный шрифт с засечками со всей универсальностью, которая нужна современным дизайнерам. Именно внезапные ограничения марта 2020 года предоставили ему неожиданную возможность воплотить свою идею в жизнь.
Дизайн начался с того, что мы взяли наброски каллиграфии и надписей широким пером и превратили их в более рациональные типографские формы.Задача состояла в том, чтобы сохранить теплоту этих оригинальных набросков, превратив их в уникальный шрифт. Полученный шрифт воплощает в себе качество, согласованность и эффективную работу во всех форматах, включая переменные.
12. Лавчайлд
Разработанный Саймоном Уокером, Lovechild представляет собой акцидентный шрифт в стиле югендстиль. Он может похвастаться 485 общими глифами, включая широкий спектр иностранных символов, что делает его совместимым с десятками иностранных языков.
13. Новый Париж
Основанный на традициях французских шрифтов 18-19 веков, NewParis отличается высоким контрастом между толстыми и тонкими штрихами. Однако это не прямое возрождение, а современная интерпретация жанра, отвечающая требованиям сегодняшнего дня. Семейство, разработанное Яном Пати, включает NewParis Text (для более четких линий и размеров менее 18 пунктов), NewParis Headline (для элегантных заголовков, заголовков или больших цитат) и NewParis KingSize (для размеров текста более 36 пунктов).
Однако это не прямое возрождение, а современная интерпретация жанра, отвечающая требованиям сегодняшнего дня. Семейство, разработанное Яном Пати, включает NewParis Text (для более четких линий и размеров менее 18 пунктов), NewParis Headline (для элегантных заголовков, заголовков или больших цитат) и NewParis KingSize (для размеров текста более 36 пунктов).
14. ФС Остро
FS Ostro — это шрифт от Monotype, наполненный уравновешенной и утонченной элегантностью. Названный в честь южного ветра, дующего над Средиземным морем, он представляет собой более теплую интерпретацию форм букв, уходящих своими корнями в более холодные, строгие современные шрифты.
15. Ларкен
Коллекция Larken, созданная Эллен Луфф, призвана отражать природу и вызывать ощущение естественной мягкости и выразительности. Семейство объединяет органические изгибы и мягкое повторение в мощный и гармоничный шрифт. Набор символов также включает дополнительные символы, стилистические варианты, уникальные лигатуры и пунктуацию с учетом регистра.
16. Гаспачо
Santi Rey был вдохновлен на создание Gazpacho шрифтами с засечками, которые использовались в редакционных СМИ в 70-х и 80-х годах.Морфология букв делает его идеальным для логотипов, а его большая высота по оси x делает его идеальным для заголовков с узким интерлиньяжем. Его высокая контрастность и очень простые и узнаваемые формы также делают его легко читаемым на небольших длинных текстах.
17. Диастема
Diastema — это современный шрифт с лигатурными засечками и соединительными лигатурами, придающими ему уникальный стиль. Разработанный Иссамом Буфелией, это хороший выбор для брендинга, логотипов, приглашений и водяных знаков. Он поставляется с обычными, курсивными, полужирными и полужирными курсивными стилями шрифта; прописные и строчные буквы; числа, пунктуация, лигатуры и альтернативы; и многоязычная поддержка.
18. Римский гротеск
Происхождение римского гротеска происходит от визуальной идентичности, созданной для Национальной школы архитектуры Париж-Бельвиль, ведущей идеей которой было (и остается) «поставить человека в центр строительства». Сочетая структурированный дизайн без засечек с каллиграфическим наследием засечек, этот интригующий шрифт можно использовать как на микро-, так и на макроуровне. Он доступен в восьми начертаниях с их курсивными эквивалентами.
Сочетая структурированный дизайн без засечек с каллиграфическим наследием засечек, этот интригующий шрифт можно использовать как на микро-, так и на макроуровне. Он доступен в восьми начертаниях с их курсивными эквивалентами.
19.ФС Ренессанс
«Из-за недавнего отсутствия связи между людьми и недостатка прикосновения возникает неизбежное желание использовать больше человеческих шрифтов», — говорит Джулиус Колвин, заместитель директора Space Doctors. Показательный пример: FS Renaissance, где каждая буква создается вручную художниками Крейгом Блэком и Педро Ариллой в сотрудничестве с Monotype и объединяется в единый шрифт. Джулиус указывает на «тонкие разрывы в буквах трафаретного стиля и ощущение движения в засечках, связывающих различные буквы вместе посредством движения.Он кажется легким, выразительным, полным движения и балансом между функциональностью и человеческим мастерством.»
Cotford от Тома Фоули из Monotype
Lovechild от Саймона Уокера
Ларкен от EllenLuff
Шрифты Slab Serif
20.
 Адель
АдельРазработанный Вероникой Буриан и Хосе Скальоне, Adelle представляет собой шрифт с засечками, который изначально был создан для интенсивного использования в редакционных изданиях газет, журналов и в Интернете.Тем не менее, его индивидуальность и гибкость, наряду с превосходным отображением на экране и совместимостью с разными платформами, сделали его популярным веб-шрифтом для самых разных целей. Есть также родственный шрифт Adelle Sans.
21. Сагона
Sagona от Рене Бидера — это современное здание с засечками по модели Clarendon/ionic, построенное в 19 веке. Он имеет сильные засечки и переменный контраст штрихов, что делает его идеальным как для заголовков, так и для небольших размеров текста. Семейство имеет девять начертаний с соответствующим истинным курсивом.
22. ТТ Ховз
TT Hoves — геометрический шрифт без засечек в технологическом стиле с ярко выраженным характером. Разработанный Иваном Гладких и Павлом Емельяновым, он включает 23 стиля, 1358 глифов в каждом стиле (кроме стилей контура) и поддерживает более 210 языков.
23. Ф.С. Клеркенвелл
Созданный Fontsmith, FS Clerkenwell основан на влиянии этой части Лондона, которая имеет богатые традиции печати и дизайна. Этот шрифт сочетает традиции с тенденциями новой школы, а его причудливый современный характер придает остроту заголовкам, логотипам и любому крупному тексту.
24 TT Travel Next
TT Travels Next — альтернативная и более радикальная версия семейства TT Travels, появившаяся на Mail.ru Design Conf x Dribbble Meetup в 2020 году в Москве. Это модный и современный широкоэкранный шрифт без засечек, разработанный Ксенией Каратаевой, для использования в различных наборах, будь то печать или Интернет. Шрифт имеет очень широкие пропорции и символы, которые почти не сужаются при переходе от жирных начертаний к светлым. Он также имеет преувеличенно закрытую диафрагму, низкий контраст, заметные визуальные компенсаторы и гармоничное сочетание мягких и резких форм.
Адель от TypeTogether
Сагона Рене Бидер
Шрифты дисплея
25.
 Георгин
Георгин«Похоже, что современные взгляды на типографику в стиле модерн сейчас набирают обороты», — говорит графический дизайнер Джеймс ван Кридт. «Это в значительной степени во главе с VJ Type». И вот отличный пример. Дизайн Dahlia вдохновлен итальянскими плакатами с озерами 1910-х годов и стилем модерн. Этот шрифт с засечками, разработанный в 2021 году Джереми Шнайдером, полезен для заголовков или коротких и средних текстов.Его нетипичные изгибы и изысканные детали создают ощущение ритма и вневременной элегантности, а его контрформы очень выразительны.
26. Калис
Kalice — это возрождение Elzévir Anglais от Turlot Foundry, разработанное Марго Левек в 2018 году. Экранный шрифт, охватывающий большинство европейских языков, поставляется в стандартных форматах файлов и доступен в одном весе и одном стиле.
27. Бил
Beale — это причудливый ретро-шрифт с засечками, вдохновленный Мемфисом.Он был разработан Эми Худ, вдохновленной надписями на пластинках блюза и рок-н-ролла местных столпов, Sun Studio и Stax Records. Этот дисплейный шрифт содержит массу дополнительных забавных символов и глифов.
Этот дисплейный шрифт содержит массу дополнительных забавных символов и глифов.
28. ТНТ Баттенберг
TNT Battenberg — это экранный шрифт верхнего регистра, построенный из начальной точки четырех параллельных строк. Благодаря своему динамичному и игривому стилю он предлагает отличные возможности для создания сильного воздействия на упаковку и брендинг.Он также очень гибкий и прекрасно сочетается с более нейтральными гротесками в типографских макетах и выдающимися логотипами.
29. Тиммонс, штат Нью-Йорк,
Разработанный Мэттом Уилли, Timmons NY — жирный, сжатый шрифт для заголовков, состоящий только из заглавных букв, с одним весом и несколькими чередующимися глифами. Деньги, вырученные от его продажи, пойдут на кампанию «BuyFontsSaveLives», посвященную отцу Мэтта Нику, который заболел раком в 2011 году.
30. Бебас Нойе
Bebas Neue — это бесплатный шрифт Google: семейство дисплеев, подходящее для заголовков, надписей и упаковки, с расширенным набором символов и функциями OpenType. Он был разработан Рёичи Цунэкава на основе оригинального шрифта Bebas.
Он был разработан Рёичи Цунэкава на основе оригинального шрифта Bebas.
31. Марша
Этот шрифт вдохновлен вертикальной вывеской, которая когда-то висела возле The Stonewall Inn, ключевого места в истории освобождения геев, и названа в честь Марши П. Джонсон, афроамериканской трансгендерной женщины, которая была одной из самых выдающихся фигур. в Стоунволлском восстании 1969 года. Именно такого рода вдохновение Среда Крус, директор по дизайну ThoughtMatter, ожидает увидеть в следующем году.«В 2022 году будет больше места для черных и трансгендерных историй», — предсказывает она. Дизайнеры будут сосредоточены на создании опыта, который будет союзником пользователя или зрителя».
32. Вестива
Westiva — это семейство шрифтов с засечками с элегантным и стильным видом, ориентированным на естественные и красивые изгибы. Разработанный Баю Нур Витарса, он рекомендуется для таких проектов, как логотипы роскошных брендов, журналы, визитные карточки, заголовки, продукты, сообщения в социальных сетях и веб-сайты.
Beale от Эми Худ
TNT Battenberg от Type ‘n’ Tings
Переменные шрифты
33.GT Ультра
GT Ultra основан на массивных засечках 1970-х и 80-х годов, заимствовав их декоративную эстетику для создания чего-то нового; гуманистическая вспышка без. И каллиграфический, и конструктивный, и основанный на традициях шрифтов с засечками и без, он бросает вызов идее о том, что гуманистические вспышки не могут быть без
.34. Гельветика теперь переменная
Helvetica Now Variable основан на новаторской работе выпуска Helvetica Now 2019 года, который обновил ясность, простоту и нейтральность классической Helvetica для современности.И, как вы могли догадаться, он превращает его в вариативный шрифт со всеми оптическими размерами, стилистическими альтернативами и расширенным набором символов, который может понадобиться современному дизайну.
35.
 Гибкий
ГибкийВдохновленный готическими шрифтами конца 19-го века с широких страниц, гибкий от Art Grootfontein представляет собой универсальный шрифт верхнего регистра, доступный в восьми вариантах ширины и восьми высотах. Кроме того, он использует технологию переменного шрифта, что позволяет дизайнерам легко играть с высотой и шириной каждой буквы.
36. Интер
Интер родился как реинтерпретация Роквелла без переосмысления. Этот новый геометрический гротеск с мягкими изгибами и щедрыми контрформами — дружелюбный шрифт, передающий искренность. Разработанный Альфонсо Гарсия, Inter хорошо подходит для использования в Интернете, приложений, корпоративного использования и короткого текста (публикация). Он содержит 439 глифов и поддерживает более 200 языков, использующих латинский алфавит.
Гибкий арт Гротфонтейн
.


 В купальнике.Нина Стрёсингер, шрифтовой дизайнер в Frere-Jones Type, критик в Йельской школе искусств.
В купальнике.Нина Стрёсингер, шрифтовой дизайнер в Frere-Jones Type, критик в Йельской школе искусств.
