Логотипы для Web 2.0 (разработка логотипа, шрифт, гарнитура, цветовая палитра)
Хотя и не существует какого-то определённого стандарта, определяющего стилистику Web 2.0, определённые тенденции проследить можно. В сайтах новой волны применяются самые современные web-технологии, также зачастую их концепция строится на построении социальных сетей. Но куда более важный отличительный признак таких сайтов — внешний вид: их интерфейс прост и дружелюбен, активно использует заголовки и слоганы, набранные крупным шрифтом. Цвета — яркие и жизнерадостные: много небесно-голубого, оранжевого и «официального» цвета web 2.0, ядовито-зелёного.
Крупнейшее собрание логотипов web 2.0 можно увидеть здесь. А мы попробуем проанализировать, какие шрифты и приёмы были использованы при создании ряда таких логотипов.
«Мягкие» логтипы
Явная тенденция в новых логотипах — использование гарнитур со скруглёнными краями, в основном VAG Rounded (Rundschrift), Helvetica Rounded, Arial Rounded, Bryant и FF Cocon.
Футуристические логотипы
В оформлении некоторых сайтов буквально отражается технологичность Web 2.0. Пиксельные шрифты, жёсткие края и сверхупрощённые формы характерны для ряда появившихся в последнее время интернет-стартапов:
Логтипы в классическом стиле
Во многих логотипах web 2.0 ставка сделана на проверенные гарнитуры: Trade, News Gothic, Frutiger, Avenir, Interstate, FF Meta, FF DIN и вездесущая Helvetica.
Новая классика
Пока есть основные направления создания логотипов, всегда будут существовать дизайнеры, идущие своим путём. В нижеприведённых примерах использованы гарнитуры, которые имеют все шансы стать классическими в ближайшем будущем. Шрифты также используются в заголовках и подписях на сайте, чтобы усилить «брендовость» интерфейса и выделить его в среде конкурентов.
| SocialText — провайдер вики-приложений. Шрифт: Lisboa Sans |
|
| SocialText — социальная сеть. Шрифт: Klavika (доработанный) |
Оригинал статьи на английском языке
Создать закладку в (наведите курсор на иконку снизу)Шрифт как инструмент передачи информации | Dikosmos.ru
Всем привет мы начинаем изучать как должны выглядеть хорошие шрифты, чтобы не отпугнуть посетителей вашего сайта. Поехали!
Шрифт – это инструмент (подумайте над этим утверждением).
Инструменты бывают разные, но у всех них есть общее — они создаются с какой-то целью. Взять, к примеру, молоток. Молотком можно забивать гвозди. Это его основная функция. Поэтому он сделан из металла высокой плотности и имеет удобную ручку. А если сделать очень, ну очень красивый молоток, из золота даже, но им будет неудобно забивать гвозди, то, как инструмент он будет плох.
И об лестницу можно чесать спину, если конечно очень хочется
Со шрифтами та же ситуация. С их помощью мы воспринимаем текст, а главное — получаем информацию. И в этом основная функция шрифта. Многие, почему то, про это забывают.
Если у вас есть сайт, то посмотрите на его типографику. Если шрифт легко читается и не отвлекает на себя внимание пользователя, то это хорошо. Если на вашем сайте стоит очень красивый шрифт, но который сложно воспринимается, то задайте себе вопрос: Готовы ли из-за этого отказаться от части клиентов?
Элементарные критерии оценки шрифта
- Легко читается, без завитушек, без/с минимальными засечками
- Контрастен с фоном, серое на тёмном фоне – плохо.
- Достаточно крупный, не у всех людей 100% зрение.
Шрифт, всего лишь инструмент передачи информации – это его основная функция. Если он её плохо выполняет, но отлично создаёт атмосферу и стиль, то определитесь: вам «шашечки» или «ехать»?
Если он её плохо выполняет, но отлично создаёт атмосферу и стиль, то определитесь: вам «шашечки» или «ехать»?
Закончу фразой несравненной Фаины Раневской: «Даже за самым красивым павлиньим хвостом скрывается самая обычная куриная жопа. Так что, меньше пафоса, господа».
Всем хороших типографики и юзабилити!
Читайте больше на DiKosmos.ru
полное руководство. Информационные материалы по CMS Joomla
Если вы уже познакомились с основами типографии и знаете, где можно найти подходящие для вас шрифты, то самое время познакомиться с классификацией шрифтов и их типами. В наше время существует достаточно большое количество самых разнообразных шрифтов. Они бывают как платные, так и бесплатные.
Основные группы шрифтов
Сейчас существует очень много различных шрифтов. Все они имеют специфические характеристики, благодаря которым их можно разделить на группы:
Serif (с засечками)
Такие шрифты обычно применяют в печати. Причиной этого является удобство их чтения, которое и делает их очень популярными. Этот тип шрифтов привлекателен небольшими линиями на концах букв. Свое применение он получил в книгах, разных журналах и газетах. В свою очередь, шрифты с засечками помогут вашему сайту приобрести некую элегантность и сделать внешний вид веб-дизайна более утонченным.
Причиной этого является удобство их чтения, которое и делает их очень популярными. Этот тип шрифтов привлекателен небольшими линиями на концах букв. Свое применение он получил в книгах, разных журналах и газетах. В свою очередь, шрифты с засечками помогут вашему сайту приобрести некую элегантность и сделать внешний вид веб-дизайна более утонченным.
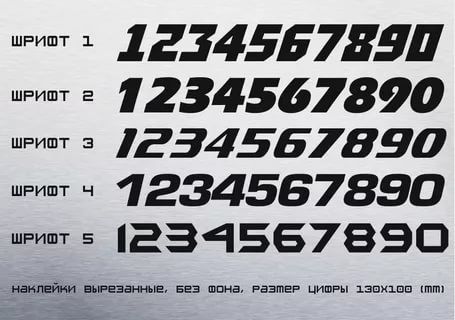
Slab serif (прямоугольные засечки)
Использование такого типа шрифтов придаст вашему сайту уникальности и сделает его внешний вид довольно стильным. Прямоугольные засечки тяжело читаются и поэтому их не рекомендуют использовать в тексте, которым вы наполняете тело сайта. Лучшего всего их использовать при оформлении заголовков, что придаст им более интересный вид и визуально отделит их от основной части текста.
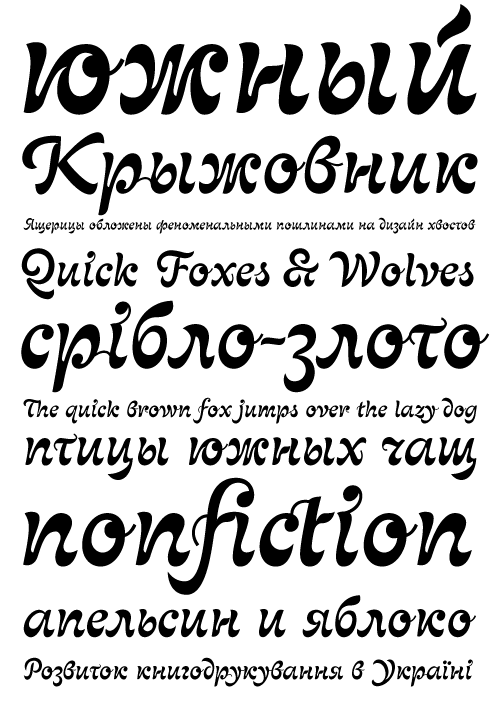
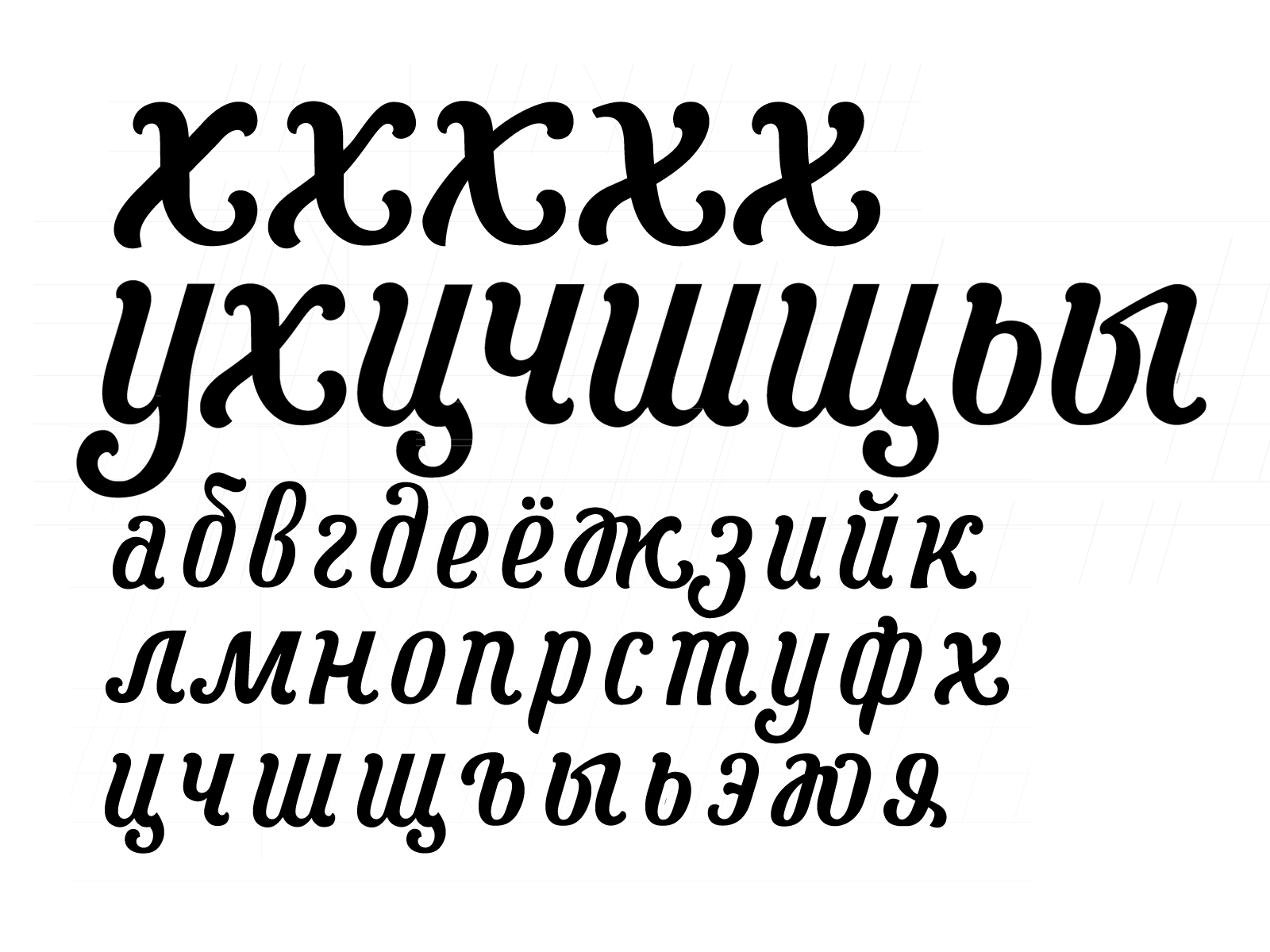
Script (пропись)
Лучше всего эти шрифты используются для дополнения декоративных элементов вашего дизайна. Применяя шрифты прописью, будьте особо осторожны, эксплуатируя их в своих заголовках, а также в тексте тела сайта, потому как их чтение является довольно затруднительным процессом для посетителей.
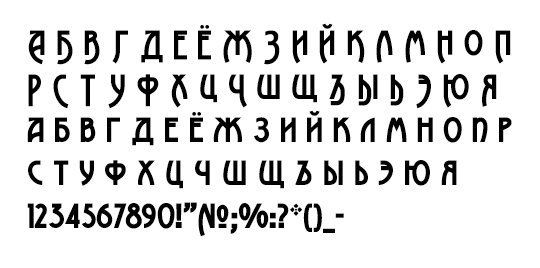
Blackletter (готический шрифт)
Этот шрифт имеет декоративный вид. Если вы хотите разбавить ваш веб-дизайн чем-нибудь старинным, то вам следует воспользоваться именно этим шрифтом. Зачастую эти шрифты используют различные рестораны на своих вывесках.
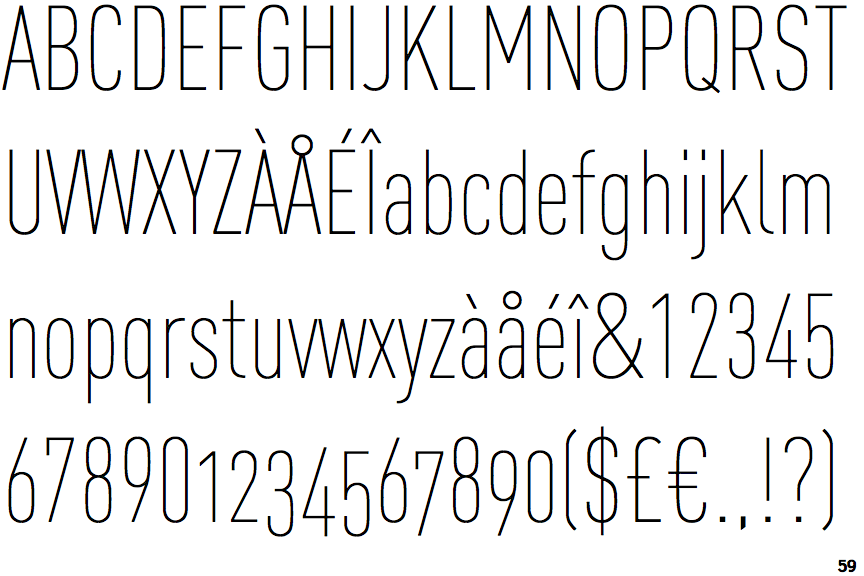
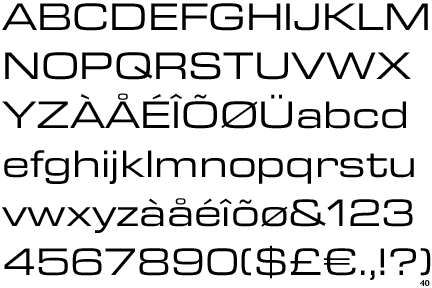
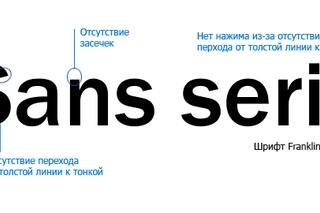
Sans serif (без засечек)
Буквы не будут иметь засечек. Они довольно схожи со шрифтами, которые имеют засечки и будут замечательно смотреться в тексте любого интернет ресурса или в заголовках. Обычно их применяют на компьютере, потому как читать их намного удобней, когда шрифт имеет мелкие размеры. Эти шрифты могут помочь сделать ваш проект более простым, а его дизайн — более минималистичным. На сегодняшний день San serif — это самый популярный шрифт, который дизайнеры используют для текста статей, размещаемых на своих веб-сайтах.
Handwriting (рукописный шрифт)
С применением шрифта такого типа ваш текст будет выглядеть так, будто его кто-то написал своей рукой. Он может послужить для веб-проекта неплохим декоративным дополнением, что в свою очередь сделает его уникальным и неповторимым. Лучше всего использовать шрифт только для выделения информации, на которую вы хотите обратить внимание читателя.
Лучше всего использовать шрифт только для выделения информации, на которую вы хотите обратить внимание читателя.
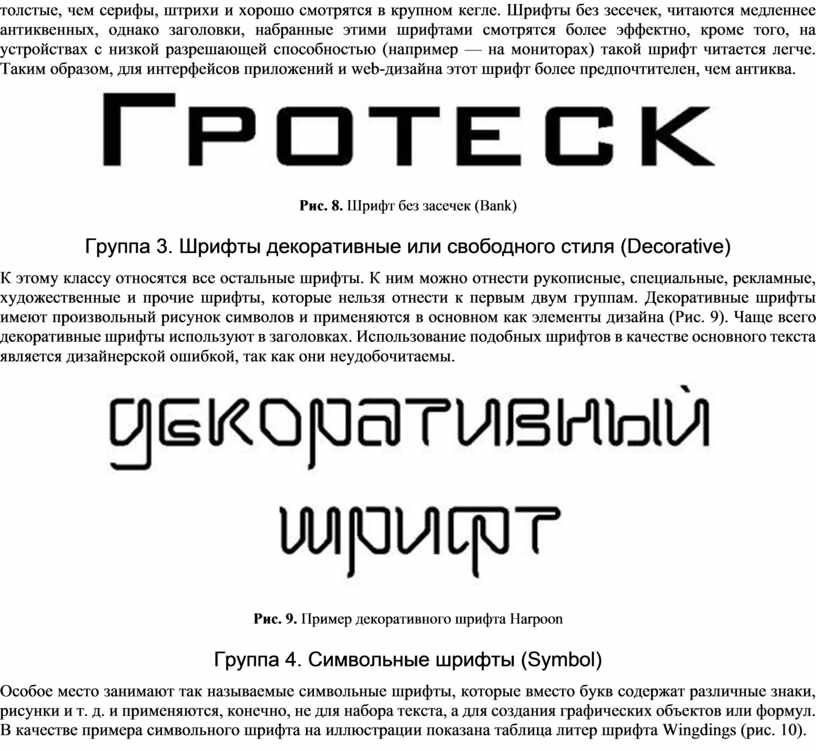
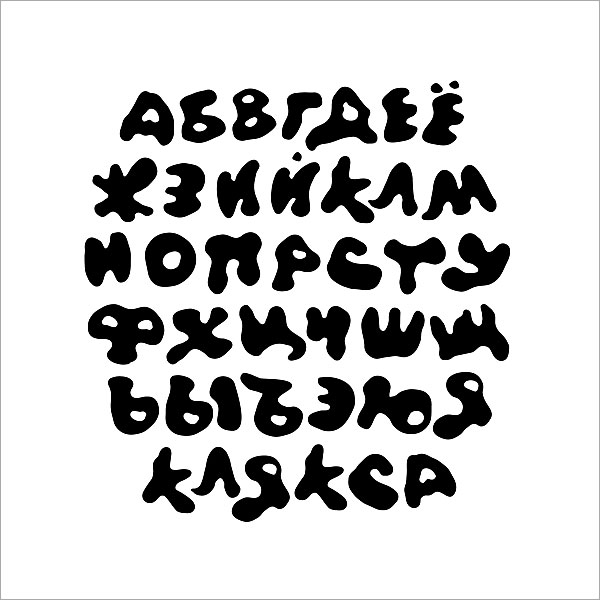
Decorative (декоративный)
Эти шрифты включают в себя все существующие типы забавного характера и являются довольно оригинальными. Небольшой их минус заключается в том, что их очень трудно прочитать. Если вы хотите, чтобы ваш веб-проект имел необыкновенное оформление текста, то можете смело их использовать.
Подборка и совмещение шрифтов
Разнообразие шрифтов огромно, а значит комбинаций их совмещения еще больше. Поэтому правильная подборка шрифтов занимает очень много времени. Это довольно непростой процесс, при котором вы всегда должны основываться на стиле вашего интернет проекта и на предпочтениях ваших посетителей.
Во-первых, в начале этого процесса вы должны определиться с выбором шрифта, который будете использовать в тексте тела сайта, он же станет основным для всего вашего проекта. Зачастую для тела сайта выбирают шрифт с засечками или же без них. Это даст вам уверенность в том, что ваш сайт будет читабельным, и поэтому поиск шрифтов следует проводить непосредственно именно в этих двух группах.
Это даст вам уверенность в том, что ваш сайт будет читабельным, и поэтому поиск шрифтов следует проводить непосредственно именно в этих двух группах.
Обратите свое внимание и на то, чтобы шрифт, выбранный вами, имел разнообразные стили. Это позволит вам быть более гибкими при использовании их в веб-проекте. Хорошим способом понять, подходит ли вам тот или иной шрифт, будет его тестирование на больших блоках, например в заголовках, параграфах и т.д.
Во-вторых, вам обязательно нужно определить еще один шрифт, который вы будете использовать в некоторых заголовках. Определенных правил такого выбора не существует, но опытные дизайнеры рекомендует подбирать такой шрифт, который будет отличаться от основного, используемого вами для тела сайта. Таким образом, вы сможете сделать заголовки на вашем сайте более привлекательными для пользователей. Лучше использовать шрифт для тела сайта слегка измененный, например, сделав его полужирным.
Неплохим вариантом оформления текста является смешивание и соединение группы шрифтов заголовков с засечками с основным текстом сайта, который будет без засечек. Провидите этот эксперимент, и вы увидите, что эти две группы очень гармонично сочетаются друг с другом, создавая красивый дизайн типографии.
Провидите этот эксперимент, и вы увидите, что эти две группы очень гармонично сочетаются друг с другом, создавая красивый дизайн типографии.
В-третьих, если вы хотите обратить внимание ваших пользователей на какие-то определенные элементы текста и сделать их более видимыми, то вам следует внести еще один шрифт в дизайн. В этом случае поэкспериментируйте с рукописным и декоративным шрифтом, так как именно они позволяют привлечь внимание посетителей веб-сайта.
Как смешивать и использовать шрифты в тексте
Рассмотрим несколько принципов совмещения шрифтов, которые позволят добиться красивого оформления текста.
Сайт должен быть читабельным
Подбирая шрифт для текста тела сайта или заголовка, обязательно следует помнить то, что он должен быть легко читаем пользователем. Конечно, читаемость некоторых шрифтов напрямую зависит от правильных их настроек: необходимо следить за тем, чтобы был выбран соответствующий размер шрифта, высота строк, цвета. Перед применением в веб-дизайне каких-либо шрифтов проверьте, как они будут смотреться в разных цветах. Таким образом, вы сможете понять, подходит ли вам тот или иной цвет.
Таким образом, вы сможете понять, подходит ли вам тот или иной цвет.
Это правило имеет пару исключений, о которых следует помнить всегда. К примеру, вы разрабатываете веб-дизайн для детского интернет-проекта и, возможно, вам захочется применить один из видов декоративного шрифта, который понравится детям. В этом случае старайтесь придерживаться шрифта с засечками и без засечек. Соблюдать это правило необходимо, потому как проведенные исследования доказали, что эти шрифты намного легче читаются, поэтому выбор декоративных шрифтов будет не самым лучшим вариантом в данном случае.
Не используете большое количество разных шрифтов
Создавая дизайн проекта, старайтесь не использовать большое количество шрифтов. Оптимальным количеством для использования будет три шрифта. Этому есть несколько причин:
При использовании сервисов шрифтов каждый шрифт, добавленный вами, будет способствовать увеличению скорости загрузки страницы сайта.
Присутствие большего количества шрифтов на страницах сайта отвлекает посетителей, из-за чего им будет тяжелей сконцентрировать свое внимание на чтении контента.
Применяя не более трех шрифтов, вы экономите свое время, но при этом веб-сайт выглядит отлично.
Не используйте неподходящие сочетания
Комбинирование нескольких шрифтов при написании заголовков сайта или соединение большого количества различных шрифтов – это очень плохая задумка. Такие комбинации являются рискованными и могут принести вам много проблем.
Просматривая шрифты на веб-сервисе Typekit, вы имеете возможность устанавливать необходимые для вас фильтры, которые помогут разобраться в том, какие шрифты лучше применять для заголовков или параграфов, что будет очень полезным инструментом во время разработки дизайна.
Примеры объединения шрифтов
Для примера рассмотрим страницы нескольких сайтов, где грамотно подобраны шрифты.
Заголовки:
Sentinel (serif slab)
Параграфы:
Gotham Narrow (sans-serif)
На этих примерах мы можем наблюдать, что заголовки и подзаголовки имеют шрифт с прямоугольными засечками. Он выступает в качестве контраста к основному тексту сайта и является простым и легко читаемым шрифтом. Этот дизайн имеет единообразность. От него можно добиться многого, лишь изменив цвет и его стиль.
Он выступает в качестве контраста к основному тексту сайта и является простым и легко читаемым шрифтом. Этот дизайн имеет единообразность. От него можно добиться многого, лишь изменив цвет и его стиль.
Заголовки и параграфы:
Freight Text Pro (serif)
Остальное:
Freight Sans Pro (san-serif)
На этом примере мы можем наблюдать, как используют только один шрифт для заголовков и параграфов. Это выглядит довольно здорово, потому как заголовки имеют более жирный и крупный вид.
Так же здесь мы можем наблюдать и один шрифт без засечек, который автор использует на кнопках сайта и информации о сообщениях.
Заголовки:
PMN Caecilia (slab serif).
Параграфы:
Gill Sans (sans-serif)
Дизайнеры этого сайта создали очень утонченный и красивый дизайн своего веб-ресурса. Здесь отсутствуют какие-либо раздражители и жирные шрифты. Они остановили свой выбор на тонком шрифте для заголовков и простом шрифте для текста тела сайта.
Присутствующие на этом ресурсе оба семейства шрифтов имеют отличное сочетание, что позволяет посетителю с легкостью читать весь текст.
Заголовки и параграфы:
Skolar (serif)
Дизайнеры этого сайта используют только один шрифт с засечками. Но, несмотря на такое неординарное решение специалистов, заголовки и параграфы между собой имеют видимую разницу. Все это благодаря тому, что здесь используются специфические стили, цвета и размеры шрифта.
Замечали ли вы за собой то, что когда вы смотрите на какой-то логотип , то ваш мозг подсознательно пытается определить, какой шрифт там был использован? Если вы являетесь дизайнером, то это наверняка случалось с вами. Не существует какого-то четкого руководства относительно того, какой шрифт вам применить в том или ином логотипе, и поэтому, учитывая сотни тысяч бесплатных шрифтов в интернете, грамотный подбор подходящего шрифта – это настоящая сложнейшая задача.
Если вы перепробовали сотни шрифтов, но так и не нашли подходящий или вы просто хотите знать, какие шрифты используют другие дизайнеры, то эта статья как раз для вас.
01. Zopa.com
На логотипах многих популярных веб-сайтов преобладают серая цветовая схема со светлыми бликами. Логотип веб-сайта Жопа:) и общая картина сайта являются ярким тому примером.
02. Shutterfly
Современный логотип Shutterfly очень прост и задорен. Данное изображение отображает нам то, что жизнь течет так быстро, что не стоит быть таким серьезным. Общая картина дополняется тем, как в логотипе применена современная тенденция и светлые проблески.
В логотипе этого сайта использован интересный шрифт на разноцветном фоне.
04. Shoutwire
Возникает много споров по поводу использования заглавных букв в логотипах, но создатели данного логотипа показывают нам то, что тот, кто выступает против, тоже иногда ошибается.

05. Shozu
Ультра-современный дизайн в стиле современных лучших веб-сайтов. Когда использованный шрифт подкреплен правильными цветами, ваш веб-сайт обязательно привлечёт внимание.
На логотипе facebook простенькая надпись с четкими и ясными углами, которая расположена на темно-синем фоне, что делает логотип легко различимым. Логотип facebook является превосходным примером минимализма.
07. Twitter
Светло-синие буковки с закругленными углами – вот и готово! Теперь вы легко отличите известное лого Twitter.
08. Digg
В отличие от предыдущего шрифта, здесь у нас нет закругленных углов вообще: всё в строгости, а диагональное направление создает особое впечатление.
09. Cork’d
Очень задорный шрифт, где внимание уделено каждому символу. Все это представляет собой логотип Cork’d.
10. Vimeo
Полужирный наклонный шрифт, напоминающий ручное написание.
 Практически универсальный шрифт, который подойдет любому интерфейсу.
Практически универсальный шрифт, который подойдет любому интерфейсу.11. Last.FM
Очень утонченные узкие символы с закругленными углами способствуют получению отличного логотипа, подходящего для музыкального веб-сайта.
12. Technorati
Если логотип Technorati «оторвать» от содержимого веб-сайта, то вряд ли можно будет понять, для чего этот логотип используется.
Шрифт, названный в честь своего создателя, Адриана Фрутигера (Adrian Frutiger) крайне часто используется в различных логотипах и рекламных кампаниях. Например, логотип сервиса Flickr очень популярен.
14. Youtube
Прямой диагональный шрифт на красном фоне.
15. Google
Здесь есть нечто от каллиграфии + контрастная высота строки. Поиграйте немного с цветами, и вы получите точную копию логотипа Google.
16. Yahoo
Ну, этот шрифт легче всего подделать: здесь использован уникальный шрифт, который доступен для свободного скачивания.

17. Hulu
Никаких дополнительных деталей: плавные линии и закругленные углы позволяют нам получить вполне элегантный логотип.
18. TMZ
Логотип TMZ представляет собой очень эффективное применение шрифта Amelia.
19. Linked-in
Myriad Pro Bold уже давно используется в различных вариациях, но именно вариант на логотипе LinkedIn принес ему популярность.
20. Skype
Плавные изгибы символов, немного задвинутых друг на друга создают вполне уникальную комбинацию.
Используемый шрифт .
Наверняка у многих была ситуация, когда надо было определить неизвестный шрифт.
Поможет решить данную проблему достаточно простым и оригинальным способом. Вы загружаете (со своего компьютера или указав ссылку) картинку или логотип, на которых содержится текст, а сайт выдаёт список шрифтов. Для загрузки подходят файлы размером не более 360 x 275 пикселей и следующих форматов: GIF, JPEG, TIFF, BMP. Иногда может потребоваться ввести соответствующие символы, изображенные на картинке, поскольку система не всегда способна сама их точно опознать.
Иногда может потребоваться ввести соответствующие символы, изображенные на картинке, поскольку система не всегда способна сама их точно опознать.
Для лучшего распознавания системой отдельных символов, разработчики рекомендуют придерживаться следующих рекомендаций. Следует помнить, что чем меньше шрифт, тем более велика вероятность ошибочной идентификации текста. Оптимальным для системы является размер отдельного символа в пределах 100 пикселей (больший размер увеличивает время поиска совпадений). Конечно, ссылаясь на ограничение картинки по ширине, изображение будет содержать всего 3-4 символа, но этого вполне достаточно для определения похожих шрифтов. Сервис успешно работает с цветными картинками, однако высокой точности можно добиться только на черно-белых изображениях.
После загрузки изображения анализатор распознает символы.
Если определить шрифт все таки не получилось, можно отправить изображение на форум , где вам всегда помогут.
Есть один недостаток — нет поддержки кириллических шрифтов.
Есть еще один замечательный онлайн сервис по распознанию шрифтов — (What Font is)
Загрузив на этот сайт изображение вы сможете узнать какой шрифт использовался для написания текста на на ней. В базе имеется достаточное количество латинских шрифтов, а вот с кириллицей пока не густо. Еще на сайте предлагается бесплатно скачать некоторое количество шрифтов.
На сервисе Whatfontis есть 3 пути узнать что за шрифт:
Путь 1
В первое окно загрузить графическое изображение, содержащие надпись нажать кнопку Continue. Появиться окно распознования вашей картинки и поля для ввода буквы которую сервер смог распознать. Чем больше букв вы укажете, тем выше шанс найти ваш искомый шрифт.
По окончанию в самом конце страницы, будет три варианта поиска:
- Display only free fonts or free alternative fonts
(Отобразить только бесплатные шрифты или альтернативные бесплатные) - Display only commercial fonts or commercial alternative fonts
(Отобразить только платные шрифты или альтернативные коммерческие) - Display all fonts
(Отобразить все шрифты)
Путь 2
Можно не загружать свою картинку содержащую текст с искомым шрифтом, а указать веб адрес картинки со шрифтом.
Путь 3
Поиск по имени. Можно ввести название шрифта и искать его аналоги.
Шрифт, пожалуй, один из самых значимых и интересных, однако, в то же время самых сложных инструментов в арсенале веб-дизайнера. Шрифт используется на каждом сайте, и поэтому само его существование, а также комбинация его с другими шрифтами на странице должны подчиняться определенной логике. Поэтому, прежде всего, необходимо разобраться, какие существуют группы шрифтов, какие их отличительные особенности в начертании, а также рассмотрим в каких случаях уместно применять тот или иной шрифт. В данной статье мы предлагаем рассмотреть шрифты с засечками и их подгруппы, а так же рубленые, рукописные и декоративные шрифты.
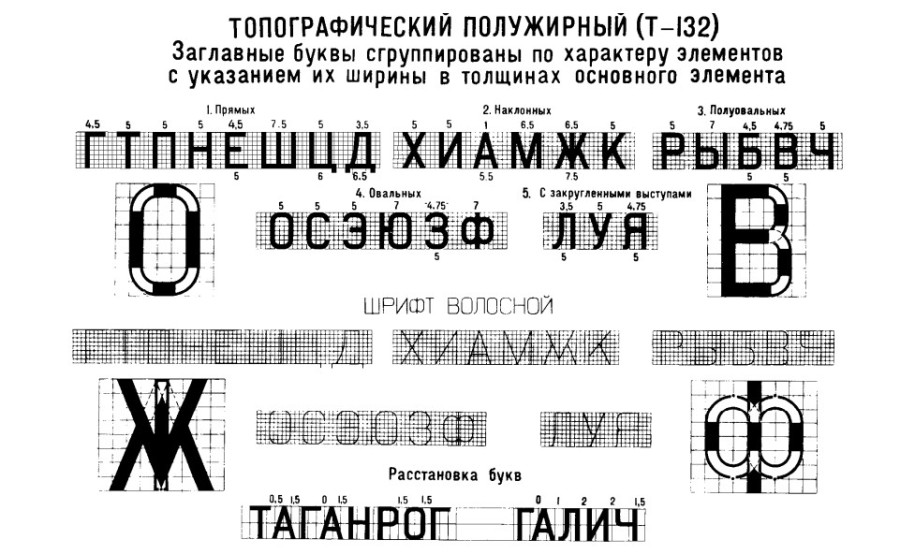
1. Шрифт с засечками (Serif)
Вообще, Serif – переводится с английского языка как засечка или небольшой выступ, короткий штрих у основания и в верхней части буквы или символа. Шрифты с засечками –это довольно большая группа включающая в себя шрифты старого современного и египетского стиля.
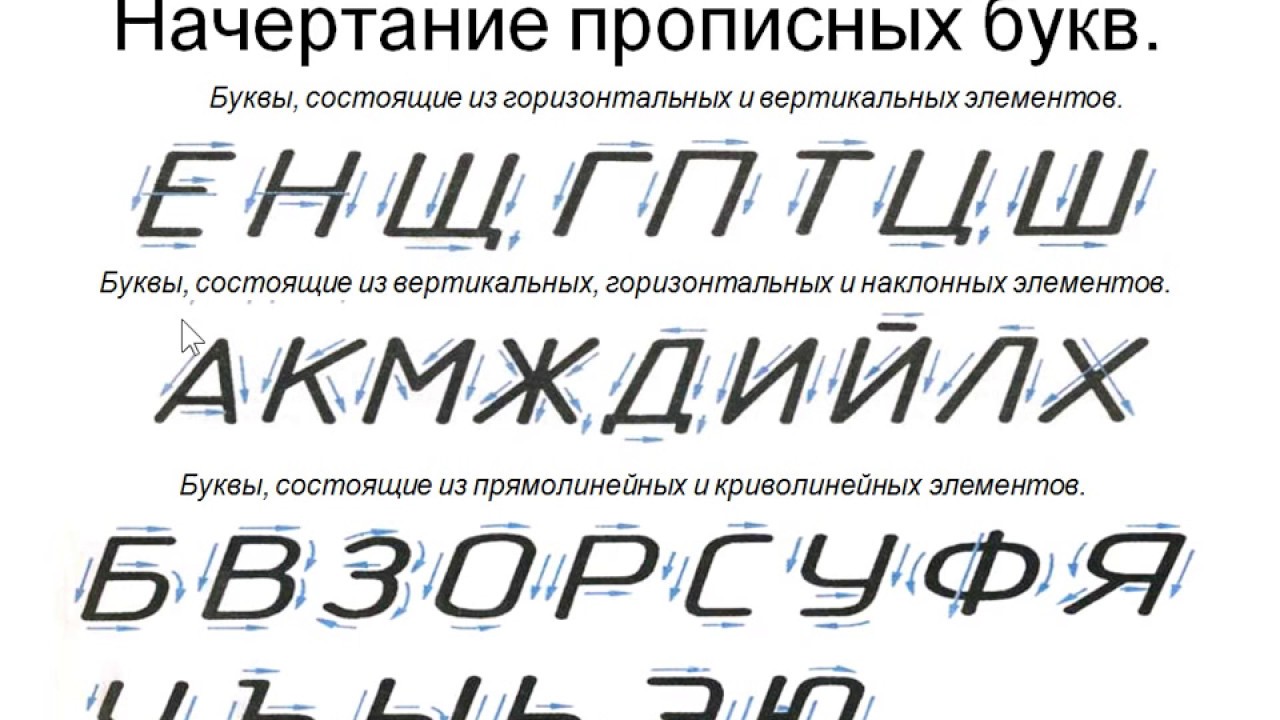
Старый стиль
Старый стиль шрифтов основан на технике письма клинописью. Это видно по характерным засечкам строчных букв, которые всегда располагаются под углом, а все изогнутые линии буквенных форм имеют переход от толстого штриха к тонкому. Можно провести небольшой эксперимент – если провести линию через тонкие части закругленного штриха, то она всегда будет диагональной.
Такие шрифты считаются наилучшим вариантом для набора длинного текста. Во-первых, у них очень мало отличительных особенностей, мешающих чтению, а во-вторых, глаз как бы цепляется за засечки, что облегчает сам процесс чтения.
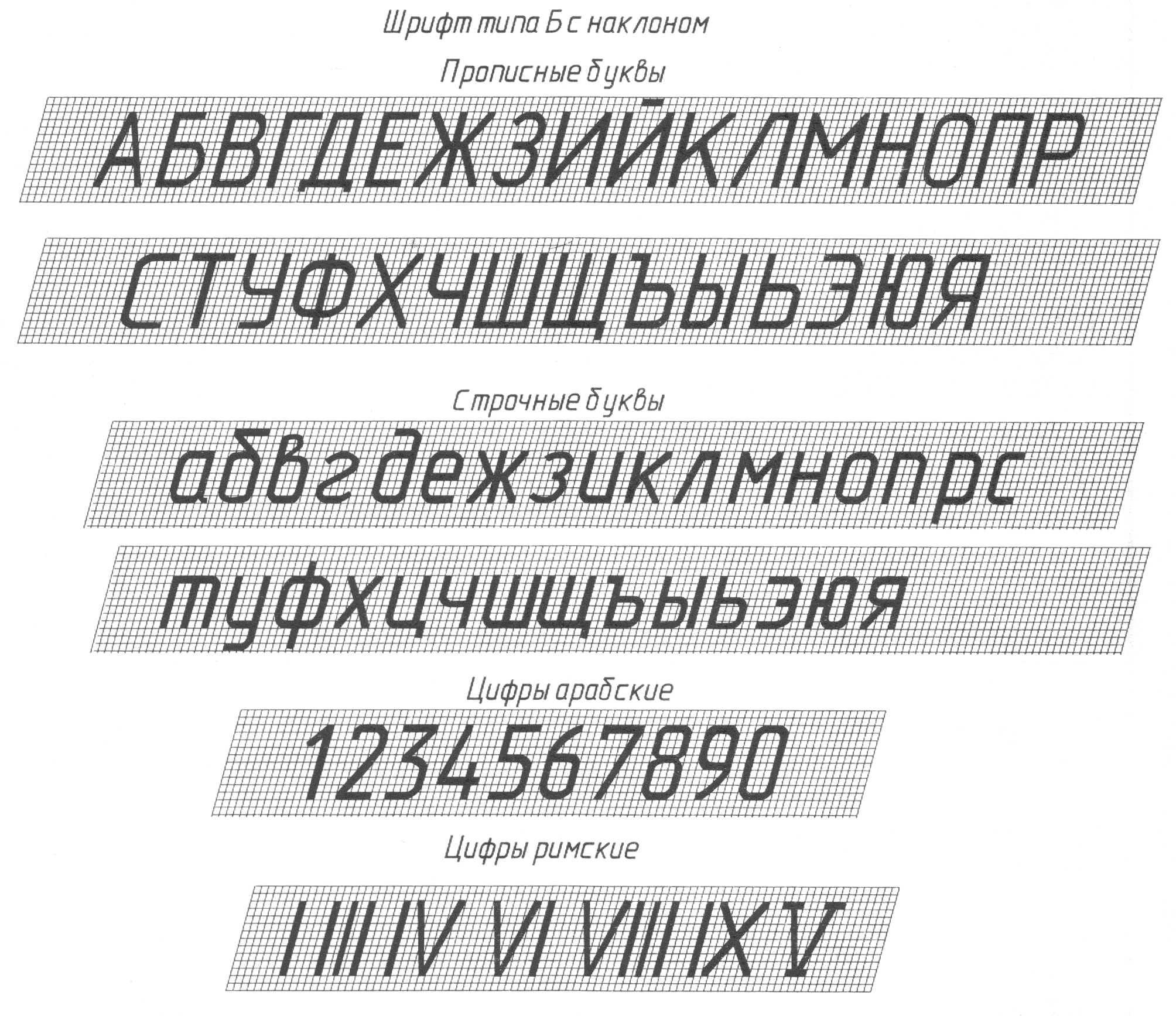
Современный стиль
Современный стиль или так называемый Modern, а так же Didone. Внешний вид современного стиля отличается некой отчужденностью шрифтов. Здесь уже нет такого, явного, подражания клинописи. У шрифтов современного стиля засечки горизонтальные и более тонкие, а так же явно выраженный, контрастный переход от толстой линии к тонкой и очевидный вертикальный нажим.
Шрифты современного стиля очень хорошо смотрятся при написании крупным кеглем. Однако, из-за резкого перехода от толстой линии к тонкой, они не удобны для длительного чтения. Поэтому лучше всего их использовать для заголовков и логотипов.
Египетский стиль
Египетский стиль иногда называется Claderon, по названию первого шрифта этой группы. Их отличительная особенность – едва заметный переход от более толстой линии к тонкой, а зачастую и вообще его отсутствие. Засечки строчных букв у этих шрифтов горизонтальные и толстые. Еще одно название этой группы Slab Serif, что в переводе с латинского означает – прямоугольные.
Поскольку штрихи у шрифтов такого стиля более плотные и единообразные, он идеально подходит для длинных текстов. Но при этом следует учитывать, что в целом, вся страница будет выглядеть более темной. Этот стиль широко используется при наборе детских книжек.
2. Рубленый шрифт
Слово sans в переводе с французского означает «без», таким образом, название этой группы переводится как «без засечек». В рубленом шрифте практически нет нажима при переходе от более толстой линии к тонкой, что делает его более единообразным по толщине.
В рубленом шрифте практически нет нажима при переходе от более толстой линии к тонкой, что делает его более единообразным по толщине.
Вообще, считается, что шрифты с засечками более удобны для чтения, но что касается веб-дизайна, то тут не существует однозначного мнения. В основном это связано с техническими особенностями монитора. Но все остается на ваше усмотрение.
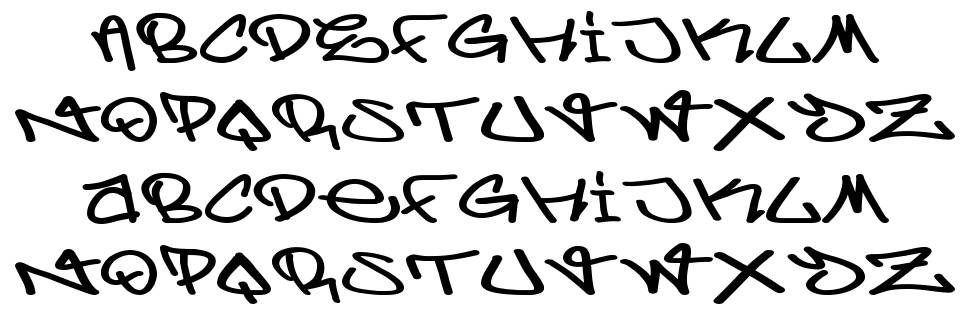
3. Рукописный шрифт
Техника создания Рукописных шрифтов включает в себя написание текста вручную, специальной кисточкой или ручкой для каллиграфии. Такие шрифты не подходят для написания длинных текстов, особенно если текст состоит только из прописных букв. Но не смотря ни на что, они очень красиво смотрятся, набранные крупным кеглем и как декоративный элемент при оформлении они просто незаменимы.
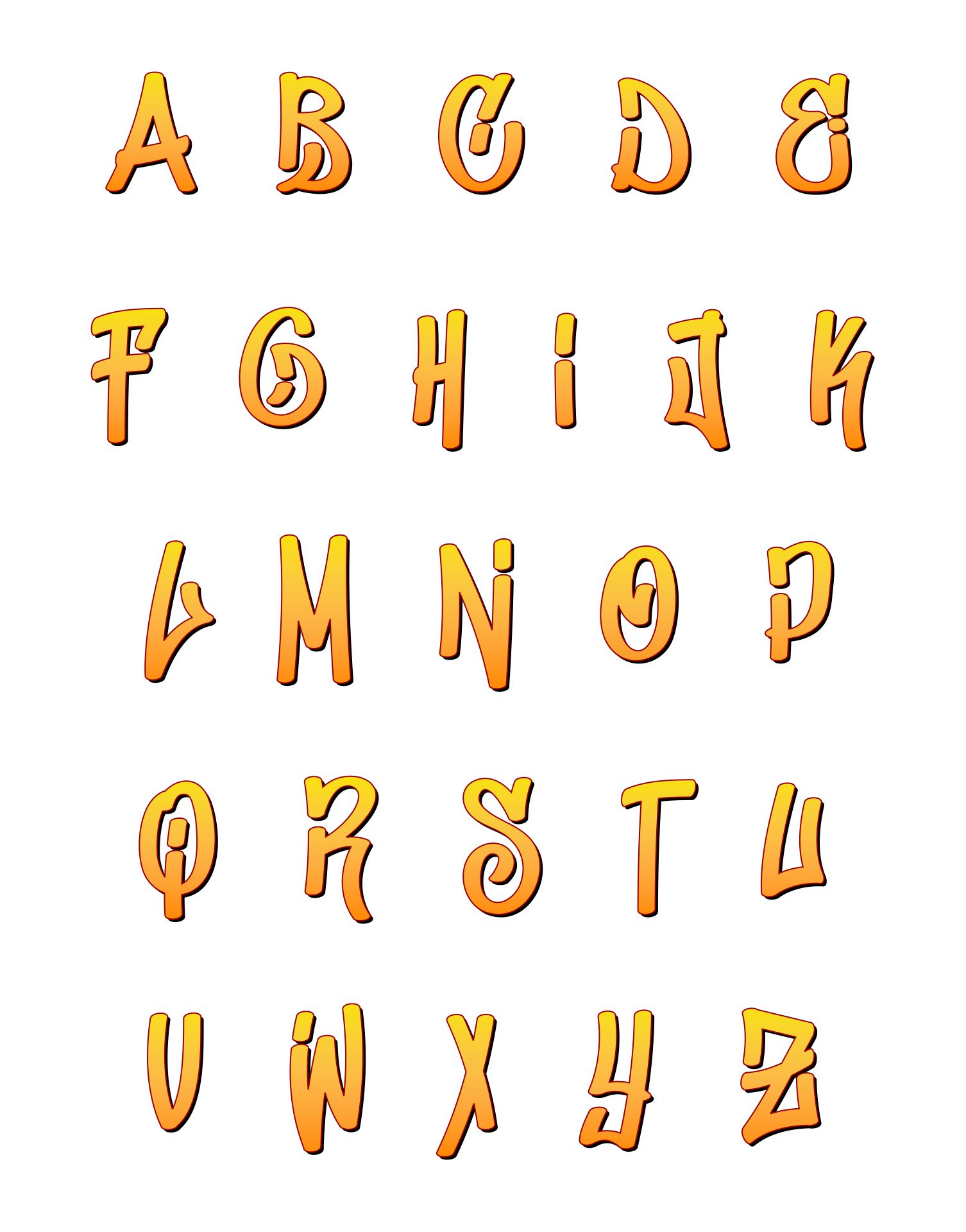
4. Декоративный шрифт
К декоративным относятся большинство шрифтов, не попадающих под остальные параметры. Это очень большая и разнообразная категория шрифтов, и их количество увеличивается день ото дня. Из-за своей экстравагантности, их стоит применять очень дозировано и аккуратно. Это могут быть логотипы, заголовки или отдельные надписи.
Из-за своей экстравагантности, их стоит применять очень дозировано и аккуратно. Это могут быть логотипы, заголовки или отдельные надписи.
Шрифты не встраиваются в страницу сайта. Содержимое кода просто указывает, что пользователю нужно отображать то или иное оформление. При этом опытные верстальщики указывают сразу несколько подходящих вариантов. Если одного шрифта нет – покажется другой.
Также оформление иногда меняется в зависимости от устройства. Например, можно настроить сайт так, чтобы мобильным пользователям он показывал один шрифт (более компактный и читаемый на маленьких экранах), а владельцам планшетов другой.
При этом дизайн не должен быть слишком разнообразным. В большинстве книг по юзабилити интернет ресурсов говорится, что оптимально использовать 3 разных шрифта на сайте. Если их больше, дизайн смотрится слишком негармонично.
Оптимальные варианты
Для контента лучше выбирать шрифты без засечек (гротески). На экранах и мониторах они воспринимаются гораздо лучше. Шрифты с засечками (антиква) используются преимущественно в заголовках или печатных материалах.
Шрифты с засечками (антиква) используются преимущественно в заголовках или печатных материалах.
Наиболее популярными вариантами являются Arial, Trebuchet десятого кегля для основного контента и Georgia, Times New Roman двенадцатого кегля для заголовков. Это обусловлено их широкой распространенностью и удобством чтения. А вот Impact и Comic Sans, несмотря на популярность, использовать не рекомендуется.
Еще один удачный вариант – это шрифт Verdana. Визуально он похож на Arial, но имеет более тонкий контур. Имейте ввиду, что этот шрифт по умолчанию устанавливается только на поздних версиях Windows и Mac OC, поэтому обязательно указывайте замену.
Использование шрифтов
В различных текстовых вставках (цитирование, рекомендации и т.д.) лучше использовать альтернативный шрифт. Использование одинакового текстового оформления во всех блоках выглядит непрофессионально.
Не изменяйте межстрочный и межбуквенный интервалы. Даже если текст получился слишком длинным и визуально занимает много места, лучше все оставлять так, как есть. В противном случае вы получите пост, который очень сложно прочитать.
В противном случае вы получите пост, который очень сложно прочитать.
Лучше не использовать синий цвет для выделения значимых моментов, так как он ассоциируется со ссылками, и пользователи наверняка захотят по нему кликнуть. Также избегайте любых других выделений цветом, если только на этом не основан дизайн.
Ни в коем случае не используйте скрипты, позволяющие подгружать лишние графические элементы. Во-первых, это скажется на скорости загрузки странице. Во-вторых, вы никогда не сможете предугадать правильность установки шрифта у пользователя. В-третьих, далеко не все посетители сайта захотят получить подобный подарок. В-четверых, увеличиться нагрузка на сервер.
Если вам все-таки необходимо использовать красивый шрифт, то лучше переконвертируйте текст в картинку и в таком виде залейте на сайт.
Рекомендуем также
Жопа ищет приключений » Demotions.ru
«Демотиватор — один из видов настенного плаката. Демотиватор пародирует мотиваторы (плакаты, предназначенные для создания хорошего рабочего настроения), но с подписями, направленными на создание атмосферы бессмысленности и обречённости человеческих усилий. Формат демотиватора включает базовое изображение в рамке, обрамлённое относительно широкими, чаще всего чёрными, полями и снабжённое по нижнему более широкому полю лозунгом, выполненным крупным (чаще всего) белым или другого цвета шрифтом. Помимо слогана многие демотивационные постеры содержат текст-пояснение, выполненное мелким шрифтом, так или иначе оттеняющее смысловое наполнение изображения и/или слогана. После появления интернета демотиваторы стали интернет-мемом.
Демотиватор пародирует мотиваторы (плакаты, предназначенные для создания хорошего рабочего настроения), но с подписями, направленными на создание атмосферы бессмысленности и обречённости человеческих усилий. Формат демотиватора включает базовое изображение в рамке, обрамлённое относительно широкими, чаще всего чёрными, полями и снабжённое по нижнему более широкому полю лозунгом, выполненным крупным (чаще всего) белым или другого цвета шрифтом. Помимо слогана многие демотивационные постеры содержат текст-пояснение, выполненное мелким шрифтом, так или иначе оттеняющее смысловое наполнение изображения и/или слогана. После появления интернета демотиваторы стали интернет-мемом.
Социологи выделяют 6 типов демотиваторов (интересно, зачем это им):
Оригинальные, или классические
«Чисто шуточные»
«Социально-рекламные» — ориентированы на ценности, которые ставятся в центр социальной рекламы. Для них характерен критический взгляд на несоответствие идеала и реальной жизни. Демотивация воздействует на внетрудовое поведение личности
Демотивация воздействует на внетрудовое поведение личности
Саморепрезентационные
«Интернет-эзотерические»
«Философские».
Спасибки википедии.
На сайте demotions.ru помимо создания демотиваторов Вы можете принять участие в интерактивной рубрике гавновопрос. Тут в комментариях мы отвечаем на вопрос поста во имя ПОРЖАТЬ.
На сайте вы можете найти и Gif-демотиваторы. В итих видах демотиваторов смысл раскрывается глубже, хотя и создавать их сложнее.
Мы пошли немного дальше и создали концепцию «Видео демотиватора» (или
как мы его назвали «ВИдемотиватор»). Нет, это не видеоролик, состоящий из меняющих друг друга картинок.
Это полноценный демотиватор, но вместо статического изображения в рамке над подписью находится реальное видео.
Предупреждение: контент сайта может содержать информацию, не разделяющую точку зрения администрации сайта, а также нецензурную речь.
Авторские права всех материалов сайта принадлежат их авторам. Возрастная классификация информационного материала: 18+
Как определить, что конфликт можно решить при помощи медиации
Как определить, что конфликт можно решить при помощи медиации
Основой поиска любого взаимовыгодного решения и в переговорах, и в медиации является ZOPA. Да-да, она самая, это не опечатка, но это обратно тому, о чем вы подумали. Устраивайтесь поудобней, расскажем почему чем больше ZOPA, тем легче разрешить конфликт.
Для начала, на всякий случай напомним: медиация — это альтернативный метод решения споров с помощью третьей нейтральной стороны, которая не выносит решение, а помогает сторонам найти взаимовыгодное решение. Если коротко: когда вы уже не можете конструктивно вести переговоры, но все же понимаете, что выгоднее для всех договориться, чем судиться годами, то вам к медиатору.
Она самая
Веселое для нашего уха слово «ZOPA» в медиации и переговорах расшифровывается как zone of possible agreement – зона возможного решения конфликта. Это то поле, в котором лежат общие интересы сторон. И в медиации одна из первоочередных задач медиатора вместе со сторонами – понять, есть ли в данном конфликте ZOPA и каковы ее размеры, т.е. пределы.
Это то поле, в котором лежат общие интересы сторон. И в медиации одна из первоочередных задач медиатора вместе со сторонами – понять, есть ли в данном конфликте ZOPA и каковы ее размеры, т.е. пределы.
Ибо, как гласит теория и подтверждает практика, в отсутствие ZOPA сторонам придётся искать иные варианты решения конфликта.
И что происходит зачастую в переговорах: стороны (особенно в конфликтах с достаточным эмоциональным зарядом) занимаются перетягиванием каната – позиционным торгом относительно объекта переговоров, редко уделяя внимание тому, какие интересы привели каждую из них за стол переговоров. В этом контексте вопрос «где это поле пересекающихся интересов?» остается за кадром и, зачастую, в провалившихся переговорах, стороны уверены, что ZOPA за столом переговоров отсутствовала.
В то же время, в медиации, медиатор, расширяя рамки и перспективу, с которой можно смотреть на ситуацию, помогает сторонам понять, во-первых, в чем интересы каждой из сторон, а во-вторых, где эти интересы еще могут пересекаться не только в вопросе относительно которого возник конфликт, а в масштабах их деятельности в целом.
Иными словами – медиатор помогает сторонам сделать поле поиска вариантов и модель возможного решения из одномерной многомерной. Например, стороны в медиации конфликта о сорванной поставке могут договорится как разрешить и эту ситуацию, и какую еще совместную деятельность они могут построить.
Медиабелен ли ваш конфликт?
Термином «медиабельность» (от англ. «mediation» и «able») в практике называют пригодность дела к медиации; этот термин неофициальный, однако широко используемый.
Теория гласит, что существуют некоторые критерии, которые условно разделяют медиабельные и немедиабельные дела. Говоря о немедиабельных бизнес-конфликтах, чаще всего озвучивают следующие критерии:
- отсутствие ZOPA
- необходимость судебного прецедента/показательного случая на рынке
- нежелание сторон решать спор в дружеском ключе ввиду культурных или личных особенностей
На практике мы видим, что даже наличие вышеуказанных обстоятельств не означает что дело немедиабельно. Почему?
Почему?
Как мы уже говорили, ZOPA — это основа для решения конфликта. Когда стороны находятся в конфликте, каждой из них (не зная истинных интересов второй стороны) сложно реалистично оценить наличие ZOPA в данном взаимодействии. Нащупывает ZOPA медиатор уже в процессе медиации. Поэтому если вы в конфликте и ZOPA не видна, то знайте, что ее лучше искать не самостоятельно, а вместе с медиатором в процессе медиации.
Если говорить о необходимости прецедента или показательного случая для рынка, то дела, в которых хотя бы одна сторона хочет «наказать» другую сторону, сделать из данного случая показательный для рынка или нуждается в судебном прецеденте, как части большей игры, очень часто выглядят на первый взгляд немедиабельными. «Але є одне «але».
Даже вышеуказанные желания сторон часто уходят на второй план со временем и ресурсами, затраченными на судебные тяжбы, ибо вторая сторона обычно не намерена просто и легко сдаваться.
И вот, когда стороны уже потратили достаточное количество времени, денег и усилий на судебные баталии и «выпустили пар», избыток которого обычно и провоцирует желание показательных судебных дел, такие дела (и стороны) зачастую становятся вполне медиабельными, ввиду осознания сторонами текущей ситуации.
Нежелание сторон решать спор в дружеском ключе ввиду культурных или личных особенностей
И тут теория гласит, что для медиации очень важно наличие искренней заинтересованности сторон решить дело в дружественном порядке. Исходя из опыта, мы понимаем, что в силу недавних исторических событий и некоторой, скажем так, «договорной культуры» на нашей территории, такая искренняя заинтересованность пока может встречаться нечасто.
Но на практике стороны все чаще осознают (вынужденную) необходимость и, вместе с ней, потенциальную возможность договориться в конфликте вместо того, чтобы продолжать бороться. Если обе стороны уже пришли к этому пониманию, то медиация – это то, что даст им шанс на быстрый и эффективный результат.
Что еще?
Говоря о медиабельности, заметим, что перспектива, с которой оценивается возможность уладить конфликт со второй стороной, может быть разной.
Согласитесь, зачастую человек в самом эпицентре конфликта смотрит на ситуацию с точки зрения борьбы или агрессии. И, зачастую, таким человеком является собственник, совладелец или директор компании.
И, зачастую, таким человеком является собственник, совладелец или директор компании.
Но юрист или бухгалтер компании в подобных ситуациях смотрит на ситуацию иными глазами и, предполагая перспективу такого силового или правового подхода к решению ситуации, понимает, что бороться можно долго, измотав деньги и нервы, но лучше найти способ уладить ситуацию и сэкономить расходы на конфликт и его разрешение.
Вместо итогов
Тренды 2018 года на юридическом рынке свидетельствуют, что в 2019 году бизнес от юристов будет ожидать услуг дешевле, быстрее и эффективней. И пока сами юристы задумываются, как этот запрос можно удовлетворить, мы уже знаем отличный инструмент для бизнеса и юристов, который позволяет решать разногласия и конфликты эффективней, экономя время и деньги клиентов – медиацию.
Поэтому мы смеем считать, что медиабельным может быть любой конфликт. Главное –найти в нем ту самую ZOPA.
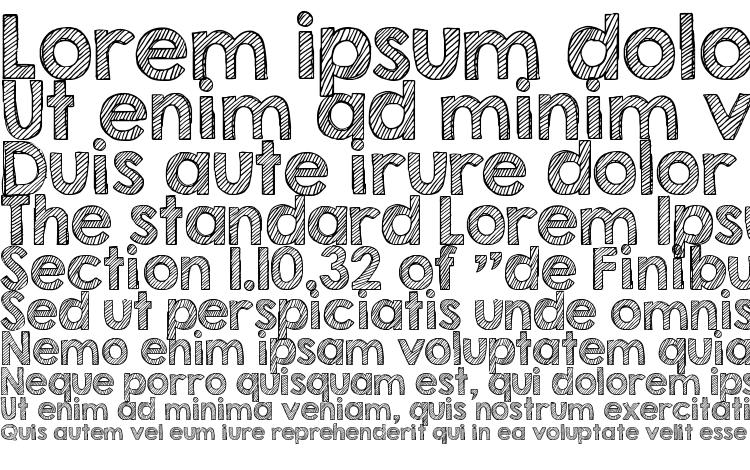
Как писать зачеркнутым шрифтом?
Зачеркнутый шрифт
Использование зачеркнутого шрифта уже никого сильно не удивляет. Особенно часто его употребляют чтобы
Особенно часто его употребляют чтобы блять выматериться. В данной статье и приведу несколько примеров того, где и как писать зачеркнутым шрифтом. Таких статей предостаточно на белом свете, но мое может быть уникальным тем, что я покажу Вам не только то, как писать зачеркнутым шрифтом в ВКонтакте, на разных сайтах, в HTML и так далее, но и то, как писать зачеркнутым шрифтом в Блокноте!
Как писать зачеркнутым шрифтом в Вконтакте.
Чтобы в социальной сети Вконтакте получить зачеркнутый шрифт в сообщении, нужно указать то, что Ваш символ должен быть зачеркнутым. Для этого используется код
[code]̶[/code]
. После данного кода нужно добавить тот символ, который нужно зачеркнуть. В итоге Вы должны получить 7 символов. Таким образом, символ за символом создается зачеркнутое слово или даже предложение.
Но вручную добавлять 6 символов перед каждой буквой дело достаточно затруднительное, которое можно и нужно автоматизировать. Именно с такой целью существуют такие простые программы, как эта, которая создана специально для того, чтобы писать зачеркнутым шрифтом в Вконтакте.
Именно с такой целью существуют такие простые программы, как эта, которая создана специально для того, чтобы писать зачеркнутым шрифтом в Вконтакте.
https://yadi.sk/d/Ap3CexjajjD62
На данном приложении Вы можете набрать текст как есть, а в ответ получить код, отправив который в сообщении можно получить зачеркнутый текст.
Как писать зачеркнутым шрифтом в HTML?
В HTML существую три тэга, с помощью которых можно написать слова зачеркнутым шрифтом. Данные тэги являются закрывающимися, или парными. Это означает то, что при использовании данных тэгов должны быть открывающие и закрывающие тэги. А вот собственно и они:
На месте многоточия должны находиться буква, слово, словосочетание, предложение или даже весь текст, главное то, что все это будет зачеркнуто.
Различий при отображении текста при использовании данных тэгов нет. Но тэг del, в дополнение к визуальным эффектам, сохраняет точную дату и время, когда текст был перечеркнут. Данный тэг удобно использовать для материалов, которые редактируют несколько человек.
Данный тэг удобно использовать для материалов, которые редактируют несколько человек.
Как писать зачеркнутым шрифтов на разных сайтах.
Обычно, сайты используют те же самые тэги для зачеркивания текста, которые были перечислены выше. Правда пользователям не всегда приходится использовать их осознанно. Для этого, в окне редактирования текста имеется специальная кнопка, пиктограмма которой довольно популярно объясняет свою функциональность. Остается всего лишь использовать ее.
Как писать зачеркнутым шрифтом в Word`е?
Не помню как в других версиях, но в 2013-ом Word`е ситуация с зачеркнутым шрифтом полностью идентична с предыдущим пунктом. На вкладке Главная есть специальная кнопка, с пиктограммой ABC. Именно она и поможет Вам перечеркнуть написанный текст. Вам нужно всего лишь выделить нужный текст и нажать на соответствующую кнопку.
Как писать зачеркнутым шрифтом в Блокноте?
Ну и наконец-то, изюминка статьи. Текстовый редактор Блокнот сам по себе представляет довольно мало инструментов для форматирования текста. Да что там скромничать-то, их там вообще нет. Но всё же даже тут можно воспользоваться зачеркнутым и подчеркнутым шрифтом. Хотя выбор того или иного шрифта — дело довольно трудоемкое.
Да что там скромничать-то, их там вообще нет. Но всё же даже тут можно воспользоваться зачеркнутым и подчеркнутым шрифтом. Хотя выбор того или иного шрифта — дело довольно трудоемкое.
Для того чтобы выбрать подчеркнутый либо зачеркнутый шрифт в Блокноте, нужно… лезть по самые уши в закрома Реестра. В этом нам прекрасно поможет Редактор реестра. Используя его возможности, перейдите в узел
[code]Hkey_Current_User\SOFTWARE\Microsoft\Notepad[/code]
В данном узле нас интересуют два параметра: lfUnderline и lfStrikeOut. Если Ваш английский оставляет желать лучшего, то знайте, что первый из них отвечает за подчеркнутый шрифт, а второй за перечеркнутый. Чтобы активировать каждый из них, нужно изменить значение данных параметров с 0 на 1.
Данный способ довольно утомителен в использовании. Вам придется каждый раз менять параметры реестра, чтобы или включить, или выключить такое оформление.
Представленными способами можно решить проблему для большинства случаев, когда нужно писать зачеркнутым шрифтом. Если у кого-то есть что добавить, буду рад увидеть Вас в комментариях к записи.
Если у кого-то есть что добавить, буду рад увидеть Вас в комментариях к записи.
UPDATE и ВНИМАНИЕ,
Теперь я не особо рад видеть Вас в комментариях к записи. Последний на момент написания комментарий и вся предшествующая ситуация привела меня к следующему ответу всем «умникам»:
«ну так и напишите, что не каждому дано понять… как-то так. всё делаем одинаково, но у одного получается, а у другого НЕТ»
Я абсолютно солидарен. Если вы блять не можете исходя из объяснений в статье написать драным зачеркнутым шрифтом, но при этом понятно, что у других внеземных одаренных созданий это получается на основе той же самой информации — вы рукожоп и бестолочь. И сходите нахуй прежде чем писать в коментах вопрос аля «а как написать зачеркнутым шрифтом». Если Вам не помогла статья, разгонитесь и в стену/окно. И не забывайте при этом о том, что есть адекватные люди, которые умеют воспринимать адекватную информацию и вести себя адекватно.
ZOPA: как найти «зону возможного соглашения» и на что обратить внимание :: РБК Pro
В начале 1980-х профессора из Гарвардского университета придумали термин ZOPA (Zone of Possible Agreement — зона возможного соглашения). Это пространство между красными линиями обеих сторон в коммерческих переговорах. Как работает эта методика
Профессора Роджер Фишер и Уильям Юри из Гарвардского университета придумали термин ZOPA (Zone of Possible Agreement — зона возможного соглашения), который превратился в базисный термин языка переговоров. Зона возможного соглашения — это пространство между красными линиями обеих сторон в коммерческих переговорах. Если продавец готов продать свой товар, который, по его подсчетам, стоит $100–180 за штуку, а покупатель готов купить товар такого качества за цену, не превышающую $80–120, то зона возможного соглашения между ними — от $100 до $120.
С момента введения термина ZOPA в обиход любой курс по изучении техники переговоров — ведут ли его в Мумбаи или Буэнос-Айресе, Мельбурне или Москве — представляет зону возможного соглашения как условие для какого-либо соглашения вообще.
Экономическая, рациональная зона возможного соглашения, разумеется, всегда должна быть выверена исходя из конкретных данных. Если у того самого покупателя нет больше $80 для покупки данного товара, но этот товар нужен ему по медицинским причинам, например, то, скорее всего, покупатель найдет финансирование и сможет уговорить продавца предоставить ему нужный товар по минимальной цене $100.
Я хочу рассказать вам о Татьяне и Дмитрии. Это два многообещающих менеджера. Конфликт между ними — один из самых распространенных в технологическом мире. Дмитрию принадлежит компания-разработчик, Татьяна — гендиректор преуспевающей фирмы-стартапа в финансовой сфере. Татьяна передала Дмитрию первичное техническое задание, меняя время от времени требования. Дмитрий не мог уложиться в сроки, продукт его был далек от желаемого, а первоначальная стоимость проекта вырастала на глазах.
Дмитрий не мог уложиться в сроки, продукт его был далек от желаемого, а первоначальная стоимость проекта вырастала на глазах.
Перед тем как предъявлять друг другу взаимные претензии, обе стороны пришли на переговоры при помощи третьей стороны, а потом напрямую, без посредника. Изначально было ясно, что между сторонами нет зоны возможного соглашения, и максимум, что готова заплатить Татьяна за услуги неподходящего ей качества, и близко не стоит с теми затратами, которые Дмитрий вложил в попытки предоставить наилучший продукт компании Татьяны.
Майкл Империоли и Зопа создают «Red Sky» с оттенком Лу Рида
ZopaФото: Анджей Лигуз
Группа Майкла Империоли Zopa выпустила свой дебютный альбом La Dolce Vita в 2020 году, и теперь группа вернулась с новой музыкой . Сегодня эксклюзивно на The A.V. Club , Zopa поделилась своим синглом «Red Sky». Хриплый голос Империоли парит в этом гитарном треке, в котором есть сущность Лу Рида, когда он поет о трансцендентных силах любви.
«Это песня о любви и песня, которая прославляет мужество быть настоящим человеком… Это была песня, которая очень быстро сошлась в лирическом и музыкальном плане и не требовала столько работы и проработки, в отличие от большинства вещей, которые я пишу. Я воспринял это как хороший знак», — рассказывает Империоли о песне, лирическая часть которой вдохновлена цитатой Ральфа Эллисона: «Человек — это меньшинство».
В клипе на эту песню, снятом совместно Лизой Ринцлер и женой Империоли Викторией Империоли, жизнь двух одиноких людей меняется, когда они пересекаются, радуясь своей вновь обретенной любви.
Хотя группа еще не объявила о предстоящем альбоме, который последует за La Dolce Vita , в ближайшее время есть планы записать следующий LP. Дебютный альбом группы был спродюсирован самостоятельно, но следующий будет записан под руководством Джона Агнелло, который работал над такими записями, как одноименный альбом Лауры Стивенсон, Nothing’s Dance On The Blacktop , The Hold Steady’s Stay Positive , одноименный Jawbox. пластинка и Out In The Storm Ваксахатчи .
пластинка и Out In The Storm Ваксахатчи .
Помимо Империоли, в состав Zopa входят Элайджа Амитин (бас, клавишные) и Олмо Тайге (ударные).У тех, кто живет в Нью-Йорке, есть шанс поймать Зопу в уютном бруклинском клубе Baby’s All Right в четверг, 17 февраля. Популярный сериал HBO White Lotus в роли Доминика Ди Грассо, мужчины, путешествующего на Сицилию со своим пожилым отцом и сыном-студентом. В настоящее время ведется производство.
Статьи Сопы Херрона
О Сопе Херроне
Карма Сопа начала сосредотачиваться на Дхарме в 1993 году через Кагью Чангчуб Чулинг в Портленде, штат Орегон.Она была посредником и адъюнкт-профессором, преподавая разрешение конфликтов. С 1994 года она посещала не менее двух буддийских ретритов в год. Много читая Дхарму, она познакомилась с почтенным Тубтеном Чодроном в 1994 году в ретритном центре Облачной горы и с тех пор следует за ней. В 1999 году Сопа принял Прибежище и 5 наставлений от геше Калсанг Дамдул и ламы Майкла Конклина, получив имя наставления Карма Сопа Хламо. В 2000 году она приняла обеты Прибежища у Вен Чодрон и в следующем году приняла обеты Бодхисаттвы.В течение нескольких лет, пока было основано аббатство Сравасти, она была сопредседателем организации «Друзья аббатства Сравасти». Сопе посчастливилось услышать учения от Его Святейшества Далай-ламы, геше Лхундупа Сопы, ламы Сопы Ринпоче, геше Джампы Тегчока, Кенсура Вангдака, достопочтенного Тубтена Чодрон, Янси Ринпоче, геше Калсанга Дамдула, Дагмо Кусё и других. С 1975 по 2008 год она работала в социальных службах Портленда в различных ролях: юриста для людей с низким доходом, инструктора по праву и разрешению конфликтов, семейного посредника, межкультурного консультанта с инструментами для разнообразия и тренер для исполнительных директоров некоммерческих организаций.В 2008 году Сопа переехала в аббатство Шравасти на шестимесячный пробный период жизни, и с тех пор она остается, чтобы служить Дхарме. Вскоре после этого она начала использовать свое имя убежища, Карма Сопа. 24 мая 2009 года Сопа принял 8 заповедей анагарика на всю жизнь как мирянин, предлагающий услуги в офисе, кухне, садах и зданиях аббатства.
В 2000 году она приняла обеты Прибежища у Вен Чодрон и в следующем году приняла обеты Бодхисаттвы.В течение нескольких лет, пока было основано аббатство Сравасти, она была сопредседателем организации «Друзья аббатства Сравасти». Сопе посчастливилось услышать учения от Его Святейшества Далай-ламы, геше Лхундупа Сопы, ламы Сопы Ринпоче, геше Джампы Тегчока, Кенсура Вангдака, достопочтенного Тубтена Чодрон, Янси Ринпоче, геше Калсанга Дамдула, Дагмо Кусё и других. С 1975 по 2008 год она работала в социальных службах Портленда в различных ролях: юриста для людей с низким доходом, инструктора по праву и разрешению конфликтов, семейного посредника, межкультурного консультанта с инструментами для разнообразия и тренер для исполнительных директоров некоммерческих организаций.В 2008 году Сопа переехала в аббатство Шравасти на шестимесячный пробный период жизни, и с тех пор она остается, чтобы служить Дхарме. Вскоре после этого она начала использовать свое имя убежища, Карма Сопа. 24 мая 2009 года Сопа принял 8 заповедей анагарика на всю жизнь как мирянин, предлагающий услуги в офисе, кухне, садах и зданиях аббатства. В марте 2013 года Сопа присоединился к KCC в Ser Cho Osel Ling на годичный ретрит. Сейчас она в Портленде, изучает, как лучше всего поддержать Дхарму, и планирует на время вернуться в Сравасти.
В марте 2013 года Сопа присоединился к KCC в Ser Cho Osel Ling на годичный ретрит. Сейчас она в Портленде, изучает, как лучше всего поддержать Дхарму, и планирует на время вернуться в Сравасти.Что значит принять прибежище, как создать причины и почему Три Драгоценности — единственный надежный источник прибежища для продвижения по пути.
Краткое учение о том, что означает прибежище, почему мы принимаем прибежище и в чем мы принимаем прибежище с буддийской точки зрения.
Демаркация вступления на путь подготовки Махаяны и путь, по которому архаты-слушатели входят в Махаяну.
Причины и преимущества продолжения практики Ваджрасаттвы даже после закрытия ретрита.
Очищение тяжелой негативной кармы, созданной в отношении наших духовных наставников и родителей.
Очищение вредных действий, совершенных по отношению к Трем Драгоценностям и духовным наставникам.
Изучение недобродетелей грубой речи и пустословия, их привыкание в нашем сознании, а также их результаты.
Изучение недобродетелей лжи и сеющих разногласия высказываний, а также неоднозначных сообщений, которые мы получаем от окружающего мира.
Сила повторения мантры для превращения нашего ума в ум будды.
Виды терпения и как развить терпение, как использовать терпение, чтобы работать с гневом и преодолевать его.
Тайная сестра Оти и Мотси Мабузе Строго, которая избегает внимания и является «лучшей танцовщицей» в семье
Поклонники «Танца со звездами» хорошо знают Оти Мабузе и сестру Мотси Мабузе, но многие не знают об их тайной третьей сестре, которая считается лучшей танцовщицей из трех.
Оти Мабузе, 30 лет, — одна из самых успешных компаний Strictly, дважды подряд выигравшая конкурс со знаменитым партнером.Она также получила роль судьи в «Танцовщице в маске».
В Instagram у нее армия подписчиков, а во время «Танцев со звездами» она часто публикует фотографии со своей 40-летней сестрой Мотси Мабузе, которая, конечно же, является судьей танцевального конкурса BBC.
Вы можете найти все последние новости о танцах со звездами, посетив нашу домашнюю страницу, посвященную шоу
Наши коллеги из MyLondon сообщают, что у Мабузе есть третья сестра по имени Фемело Мабузе. Ей 35 лет, она выпускница МВА, работает инженером-механиком, строит ветряные мельницы в своей родной Южной Африке.
Выступая недавно на шоу Джонатана Росса, Оти рассказал: «Честно говоря, у нас есть еще одна сестра, средняя сестра, она танцевала лучше.
«Она инженер-механик [сейчас]. Она проектирует ветряные мельницы, которые вырабатывают электричество с помощью ветра в Южной Африке».
Введите свой почтовый индекс, чтобы узнать, что происходит там, где вы живете
Несмотря на свою важную инженерную работу, Фемело держит руку на пульсе в мире танцев.
Она одержала победу в латиноамериканских соревнованиях и бальных танцах в категориях «Юноши», «Юниоры» и «Молодежь», а также четыре раза представляла Южную Африку на чемпионатах мира по танцевальному спорту.
Она также преподает танцы в Претории и Йоханнесбурге.
На Amazon Prime есть тысячи оригинальных сериалов, документальных фильмов и фильмов о спорте, на которые вы можете подписаться и смотреть здесь всего за 7,99 фунтов стерлингов в месяц плюс бесплатная месячная пробная версия.
Disney+ находится здесь, в Великобритании, и при оплате годовой подписки зрители могут сэкономить 15%, предоставив вам доступ к фильмам Disney и Pixar и популярным сериалам, таким как «Мандалорец». Новые клиенты O2 или существующие клиенты, которые обновляют свой план, могут получить до 6 бесплатных месяцев Disney+ .
Кроме того, Apple TV предлагает бесплатную пробную версию на семь дней, но помните, что подписка будет продлеваться автоматически по цене 4,99 фунтов стерлингов в месяц, поэтому не забудьте отменить ее, если она вам больше не нужна.
Netflix доступен на вашем смартфоне, планшете, смарт-телевизоре, ноутбуке или потоковом устройстве за фиксированную ежемесячную плату. Планы варьируются от 5,99 до 13,99 фунтов стерлингов в месяц. Никаких дополнительных затрат, никаких договоров.
Планы варьируются от 5,99 до 13,99 фунтов стерлингов в месяц. Никаких дополнительных затрат, никаких договоров.
Поклонники часто отмечают в Instagram, что сестры очень похожи, и Оти сказал, что у них «один и тот же нос».
Недавно в Instagram Фемелео прокомментировал: «Мне нравится, как мои сестры принимают свое естественное состояние, это делает их такими красивыми для меня @motsimabuse @otimabuse».
Чтобы получать последние обновления по электронной почте от Yorkshire Live, нажмите здесь .
Подробнее
Связанные статьи
Подробнее
Связанные статьи
Zopa выходит из P2P-пространства, чтобы удвоить объем банковских услуг
Новости: Zopa сворачивает свой пиринговый (P2P) бизнес после 16 лет работы, а его банковское подразделение купит портфель розничных кредитов P2P у инвесторы.
Подробнее об этом: Генеральный директор Джайдев Джанардана назвал негативное отношение инвесторов к P2P-кредитованию и ужесточение правил в качестве ключевых факторов, обусловивших это решение.
- Экономические потрясения, вызванные пандемией, заставили инвесторов обналичить деньги, и несколько крупных игроков закрыли , например, Growth Street и Fitzrovia Capital. Джанардана считает, что это нанесло серьезный ущерб репутации отрасли.
- Джанардана также отметила, что более строгое регулирование с 2018 года привело к сокращению маржи, что также имело бы эффект домино в виде более низкой доходности инвесторов в долгосрочной перспективе.
Первоначальный успех банковского бизнеса Zopa также, вероятно, побудил финтех прекратить свои P2P-операции.
- Zopa привлекла 675 миллионов фунтов стерлингов (865,6 миллиона долларов США) в виде депозитов и выдала 150 000 кредитных карт с момента получения банковской лицензии в декабре 2019 года. .
Что дальше? По мере того, как Zopa завершает свою эволюцию в необанк, он вступает в конкурентную среду, в которой другие британские игроки переполнены средствами и имеют большую клиентскую базу, но его краткосрочная прибыльность указывает на то, что его дифференцированная направленность направлена на выплату дивидендов.
- Несмотря на значительную сумму, сбор Zopa в размере 225 миллионов фунтов стерлингов (228,5 миллионов долларов США) меньше, чем 376 миллионов долларов Starling в марте и по сравнению с 800 миллионами долларов Revolut в июле .
- Клиентская база Zopa в Великобритании, насчитывающая 500 000 , также отстает от таких компаний, как Monzo (5,8 млн), Revolut (3,1 млн) и Starling (1,9 млн), на согласно прогнозу Insider Intelligence на 2021 год.
- Тем не менее, Zopa говорит, что к концу года она приближается к прибыльности, указывая на то, что ее внимание к сберегательным счетам, которые создают капитал для финансирования личных операций и операций по кредитованию автомобилей, окупается.Кредитование приносит большую прибыль, чем текущие счета, которые составляют основную часть клиентской базы других крупных британских необанков.
- А поскольку Zopa планирует IPO в конце 2022 года, его бизнес-жизнеспособность выделяет его среди конкурентов, и спонсоры могут стекаться, чтобы инвестировать, пока другие необанки трудятся над достижением прибыльности.


