12 приложений с красивыми шрифтами для Instagram
Здравствуйте, уважаемые читатели блога Start-Luck. Иногда очень простые действия вызывают массу неудобств и заставляют человека надолго задумываться: «А как, собственно, решить поставленную задачу?». Сегодня речь пойдет именно об этом.
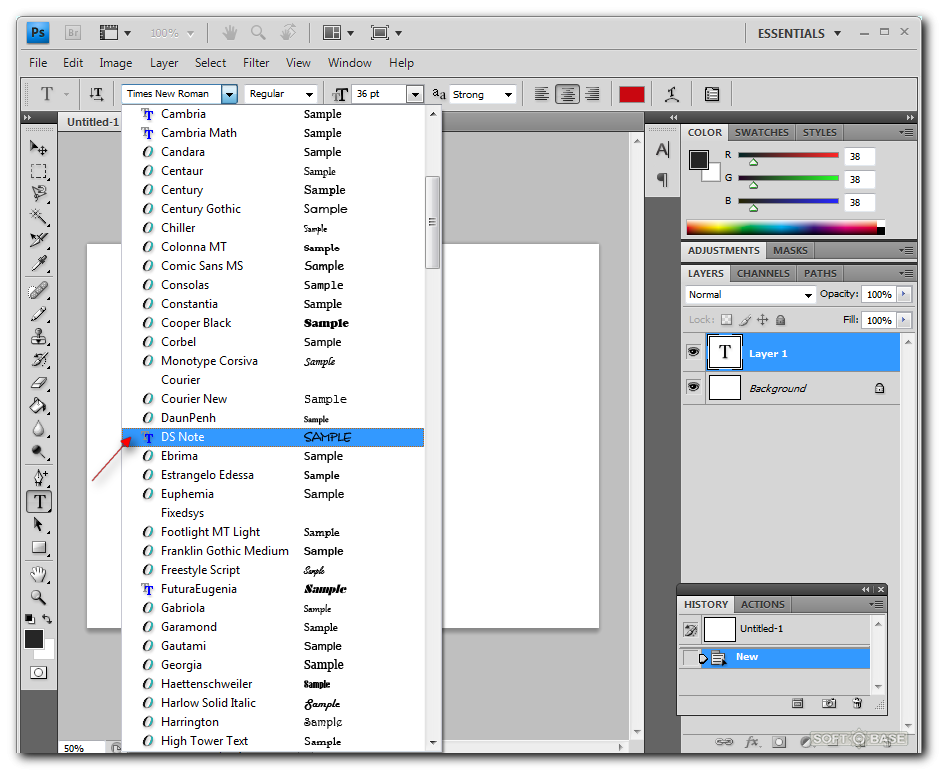
Я собираюсь рассказать вам как наложить текст на картинку четырьмя способами при помощи программ, которые, я думаю, установлены на ваш компьютер – это Word, Paint и Photoshop, а также посредством одного очень популярного сервиса, онлайн аналога фотошоп, в котором можно работать бесплатно.
Вы узнаете о преимуществах каждого из способов и сможете решить в каком случае тот или иной вариант подойдет наилучшим образом. Ну что ж, давайте начинать?
Over
Пожалуй, я бы сделал Over фаворитом данного обзора. По крайней мере, именно этим приложением пользуюсь я. Over очень прост, но тем не менее, функционален. После введения текста и выбора его цвета, перед нам появляется кольцо, крутя которое, можно выбирать между различными стилями текста, каждый из которых очень крут.
С помощью встроенных покупок можно докупить дополнительный набор шрифтов, однако даже стандартных хватит с головой!
Загрузить QR-Code
Over: Graphic Design Maker
Разработчик: Over, Inc.
Цена: Бесплатно
Существует гораздо больше!
У нас есть еще что предложить, потому что мы просто любим все, что связано с текстом! Как насчет фигур? Или персонажи? Возможно, вы хотите, чтобы ваш текст отражался или, может быть, перевернулся! Или сделайте приятные волны, которые вы можете использовать в качестве разделительных линий в тексте. Вы можете сделать все это на Messletters! Просто просмотрите главное меню слева. Или на мобильном телефоне нажмите кнопку меню в правом верхнем углу. Если у вас есть какие-либо предложения или вопросы, вы можете связаться с нами через контактную страницу или через Facebook, Twitter, Youtube и т. Д.
Messletters • Стильный генератор текста
Сам себе дизайнер. Тестируем 7 онлайн-сервисов для создания визуального контента
Сделали разные картинки по одному техническому заданию с помощью семи самых популярных сервисов для создания визуального контента и рассказываем о плюсах и минусах каждого из них.
Из-за обилия сервисов для создания и обработки изображений, начинает казаться, что в 2016 году уже не обязательно быть профессиональным дизайнером, чтобы сделать картинку для соцсетей, статьи или даже инфографику. Достаточно сформулировать идею и обладать вкусом (или, опять же, воспользоваться дополнительными сайтами по подбору сочетаемых цветов и шрифтов, фотостоками) — и вперёд! К тому же есть проверенные временем форматы, которые практически в любой ситуации будут в тему: атмосферные картинки с надписями-цитатами, например.
А чтобы определиться, куда конкретно «вперёд» (какую ссылку вбивать в адресную строку), мы тестируем 7 самых популярных сервисов для создания визуального контента.
- Пак качественных картинок,
- Подборка авторских цитат,
- 7 ссылок,
- Краткое ТЗ: сделать 7 картинок «проверенного» формата.
Стоит оговориться, что человек, которому поручили эту задачу, никакого отношения к профессиональному дизайну не имеет, но Photoshop открывал. А оценки в резюме по каждому сервису носят чисто субъективный характер. Поэтому, если вы несогласны или вам есть, что добавить, пишите в комментариях!
А оценки в резюме по каждому сервису носят чисто субъективный характер. Поэтому, если вы несогласны или вам есть, что добавить, пишите в комментариях!
1. Canva
Пожалуй, самый популярный конструктор картинок. В Canva есть огромное количество шаблонов для разных типов изображений — открытки, постеры, картинки для соцсетей, слайды для презентаций, обложки. Каждый шаблон можно «разобрать» по кусочкам и изменить до неузнаваемости. Править можно всё — фон, иконки, линии, шрифты, цвета. Canva создаёт для авторизованного пользователя личный профиль, где можно публиковать созданные в конструкторе картинки и делиться профилем в социальных сетях.
Плюсы:
- Много разнообразных красивых шаблонов — платных и бесплатных.
- Каждый шаблон можно детально переработать и изменить.
- Можно менять разрядку букв и настраивать межстрочное расстояние.
- На картинку можно не только наложить фильтр, выбрав его из предложенных, но и гибко настроить — интенсивность, яркость, контрастность, насыщенность и другие опции представлены в виде плосок с бегунками.

- Готовая картинка доступна для скачивания в jpg, png и даже в psd по слоям — для печати или дальнейшей обработки.
- Картинки хранятся в личном кабинете, в любой момент можно вернуться к редактированию или скачать изображение заново.
- Пока создаётся картинка, можно прочитать чью-нибудь цитату.
Минусы:
- Англоязычные шрифты, поэтому сложно подобрать подходящий для текста на русском. Сразу выбирайте Roboto или Open Sans. Но, скачав psd, шрифты можно настроить в Photoshop.
- Чтобы найти нужную иконку/стрелочку, иногда приходится довольно долго листать ленту с элементами, которые представлены в Canva в свободном доступе. Если воспользоваться при этом поиском, то практически все картинки в выдаче будут платными.
- При дабл-клике картинка сама подстраивается под выбранный шаблон и обрезается, но если вам хотелось кадрировать её иначе, то придётся нелегко. Изменить размеры картинки можно, зажав ctrl, а не привычный shift.
 Либо можно купить платную подписку 🙂 и бонусом к этому получить возможность загружать и сохранять брендбук (брендовые цвета), автоматический ресайз картинки под разные виды шаблонов и другие функции.
Либо можно купить платную подписку 🙂 и бонусом к этому получить возможность загружать и сохранять брендбук (брендовые цвета), автоматический ресайз картинки под разные виды шаблонов и другие функции.
2. Desygner
Конструктор изображений с элементами соцсети: после авторизации вы можете подписываться на других пользователей, делиться картинками в профиле и работать над одним проектом совместно с другими. У конструктора есть своё приложение для iOS и Android с подобным браузерному функционалом. После авторизации Desygner предлагает выбрать стандартный шаблон или ввести размеры изображения вручную.
Плюсы:
- При перемещении элементов в макете появляются направляющие, с помощью которых всё можно сделать идеально ровно.
- Лёгкое масштабирование картинки с зажатым Shift.
- Настраиваемые фильтры для обработки фонового изображения.
- При настройке текста, можно изменять не только разрядку между буквами и межстрочное расстояние, но и расстояние между словами.

- Возможности кастомизации изображения разбиты на категории и подкатегории. Например, на картинку можно прилепить стикер, все стикеры в меню разнесены по подкатегориям — «Животные», «Еда», «Иконки», «Карты» или даже «Мемы».
- Каждый стикер легко изменить по цвету, размеру, прозрачности и другим параметрам.
- Рабочее поле разбито постранично (каждый новый проект — на новой странице) и с двух сторон обрамлено линейками.
- Есть функционал для вёрстки макетов веб-страниц.
Минусы:
- Сохранить картинку можно только в png или jpg, другие форматы (svg, psd,pdf) доступны по платной подписке.
- Для обработки фонового изображения предлагается небольшое количество фильтров, и они похожи на старые фильтры Инстаграма.
- Шрифты только англоязычные, из доступных на русском — Open Sans, PT Sans, Roboto. Остальные автоматически преобразуются во что-то похожее на Times New Roman (шрифт с засечками).

- Сложно работать с текстом из-за некоторых особенностей (например, выделение необходимого количества букв возможно только курсором с начала строки в конец, в другую сторону — не работает).
3. Quotescover
Сервис специализируется на картинках с цитатами. И предлагает выбрать подходящее высказывание из существующих (найти по ключевым словам подходящее) на английском языке или в специальное поле добавить свой текст. Однако Quotescover сразу подвёл тем, что не только не имеет русскоязычных шрифтов, то и не отображает их. Поэтому в срочном порядке пришлось переводить предложение на английский.
Плюсы:
- Простота: всего два поля для ввода текста и минимум настроек.
- Есть функционал Paint: кисть, заливка, линии, ластик — если вдруг захочется порисовать.
Минусы:
- Отсутствуют русскоязычные шрифты.

- Шрифт нельзя выбрать с помощью выпадащего списка или другим образом, только листать, каждый раз ожидая изменения изображения, как и цветовые сочетания.
- Настроек для обработки изображения практически нет, картинка масштабируется и обрезается сервисом автоматически, заблюрить её можно только с помощью одной галочки, т.е. нельзя обозначить интенсивность размытия.
- Фильтры можно выбрать только тем же способом, что шрифты, причём они похожи на старые яркие фильтры Инстаграма.
4. Adobe Spark
Официальный онлайн-сервис Adobe. С его помощью можно создавать изображения для социальных сетей или статей, верстать веб-страницы (упаковывать свои истории в веб) и создавать видео — открытки, презентации, уроки.
У сервиса немного другая логика (последовательность действий) в отличие от предыдущих: сначала добавляем текст, а потом выбираем шаблон. Но на деле так даже лучше, потому что сразу видишь, как твой текст (а не красивый, который был в шаблоне) трансформируется в выбранной композиции.
Плюсы:
- Удобная навигация (по сайту — в левом разворачивающемся меню, по функционалу — в правом, фиксированном), просторное рабочее поле.
- Конфетка для глаз — навигация стилей в виде круглого трекера с шариком, т.е. стили можно настроить и вручную, выбрав определенные значения, а можно просто крутить шарик и смотреть, как применяются автоматические настройки.
- Есть направляющие (не сеткой, но отчетливой линией обозначается центр изображения при перемещении элементов).
- Есть гибкие настройки шрифтов (правда, не настолько гибкие, как в Desygner, например, выставить межбуквенное или межстрочное расстояние вручную нельзя, но можно выбрать из нескольких предложенных вариантов).
- Можно не только загрузить фоновое изображение, но и найти его по поиску или автоматически выгрузить из LightRoom, Dropbox, Google Photos или Creative Clouds.
- Приятные глазу фильтры для обработки фоновых изображений.

- Красивые палетки от Adobe! Можно не думать, какие цвета стоит сочетать и каким образом, а просто выбрать один из предложенных вариантов. При нажатии на иконку смешивания цвета меняются местами по элементам изображения (шрифт, заливка, доп.элементы).
- Сервис общается с пользователем на каждом экране загрузки (Например, сообщает: «Если ты можешь мечтать об этом, Spark сможет сделать это»).
- Готовую картинку можно скачать, сохранить в подходящую категорию на ресурсе или поделиться ей в соцсети (дополнительная галочка — публиковать на сайте Adobe Spark).
Минусы:
- В коллекции представлено много красивых шрифтов, но вновь нет русскоязычных, а потому русскоязычный шрифт смотрится плохо.
- Нельзя скачать изображение в большом размере в png или форматах для работы по слоям (psd, pdf). Только jpg.
- На готовое фото автоматически крепится ватермарка #AdobeSpark, которую нельзя убрать.
- Большинство страниц сайта загружаются крайне медленно.
5. Recite
Введи свою цитату, выбери стиль и нажми «Создать!», — говорит нам главная страница сервиса. После чего пользователю предлагается выгрузить получившееся изображение в соцсети — Facebook, Twitter, Pinterest, Tumblr, Stumbleupon или скачать на ПК.
Плюсы:
- Максимально простой функционал из 3 шагов: набери текст, выбери шаблон, скачай.
- Можно выбрать цитату из нескольких десятков предложенных на сайте (разбиты по категориям — dreams, love и т.д.)
- Маленький выбор шаблонов.
- На изображение автоматически ставится ватермарка.
- Неудобная навигация: шаблоны не разбиты по категориям (форматам), приходится листать «паровозиком», чтобы выбрать подходящее.
- Русскоязычный шрифт отображается хорошо далеко не на всех предложенных шаблонах.
- Менять фоновое изображение или что-то в шрифте нельзя, обрабатывать готовую картинку нельзя.

6. Visme
Сервис называет себя простым и мощным инструментом для перевода идей в вовлекающий контент в виде презентаций, графиков, веб-страниц и прототипов. На сайте представлено много подробных инструкций, хотя и без них легко разобраться, как и что работает.
Плюсы:
- Есть возможность выбрать «Custom Dimensions» — задать необходимые размеры изображения вручную.
- При перемещении элементов появляются направляющие, поэтому легко можно выровнять их по центру или относительно друг друга.
- Много настроек для текста: тень, прозрачность, цвет, выравнивание.
- Активный элемент можно двигать с помощью стрелочек на клавиатуре.
- Есть внутренняя галерея изображений с поиском. Правда, картинки с ватермарками.
- К элементу (изображению) можно добавить отражение.
- При копировании элемента сохраняются применённые к нему ранее настройки (угол поворота, прозрачность, цвет, месторасположение на картинке).

Минусы:
- Со шрифтами та же картина, что и в предыдущих сервисах. Arial, Georgia и Helvetica — единственные доступные на русском.
- Скачать готовое изображение бесплатно можно только в формате jpg, после приобретения премиум-аккаунта появляется возможность скачать своё творчество в png, pdf и html 5.
- На изображение автоматически ставится ватермарка Visme.
- Скачать готовую картинку приемлемого качества удалось только… с шестого раза! Изначально была идея использовать подложку под текст, но угадать с расположением элементов не вышло: текст уползал (скорее, потому что он русскоязычный) и картинка генерировалась криво.
- С помощью Visme сложно делать максимально простые картинки, которые задумывались по нашему ТЗ. Но, судя по функционалу, сверстать страничку или собрать презентацию в этом сервисе гораздо проще, чем в предыдущих, т.к. Visme заточен под это.
- При работе над проектом, каждому незакреплённому слою присваивается как минимум 2 тулбара, с помощью которых можно данный элемент изменять.
Из-за этого возникает ряд сложностей, например, когда неожиданно всплывший тулбар полностью закрывает другой элемент.
7. Мемгенератор
А что? Если именно такое изображение как нельзя лучше проиллюстрирует мысль, заключённую в вашем посте/тексте, то этот сервис придёт к вам на помощь.
Плюсы:
- Простота. Выбираем персонажа (если это затруднительно, то можно посмотреть, какие изображения создавались с каждым из них), вводим верхнюю строчку текста, вводим нижнюю строчку текста, генерируем готовое изображение.
- Поддерживается русский! Хоть и в одном шрифте.
Минусы:
- Данный сервис нет смысла анализировать по гибким настройкам, т.к. они полностью отсутствуют.
- Если вы «не в теме», то велика вероятность выбрать совсем неуместную к подписи картинку.
- На изображение автоматически ставится ватермарка.
Возможно, создавая более сложные изображения с помощью этих сервисов каждый день, вы найдёте гораздо больше плюсов и минусов любого из них, но при дизайне по нашему тех. заданию оценивалась простота и гибкость работы с текстом и одним фоновым изображением. Естественно, для каждых нужд удобней будет применять отдельный сервис. Либо всё-таки разобраться с Photoshop 🙂
заданию оценивалась простота и гибкость работы с текстом и одним фоновым изображением. Естественно, для каждых нужд удобней будет применять отдельный сервис. Либо всё-таки разобраться с Photoshop 🙂
PS: картинки с резюме по каждому сервису создавались в Canva.
Как создать крутые пузырьковые письма для логотипа вашего сайта
Итак, вы только что создали свой собственный веб-сайт или блог и хотите создать логотип или заголовок для себя. Хотите использовать классные пузырьковые буквы или другой стиль текста? Вы можете перейти в Photoshop, его эквивалент с открытым исходным кодом, Gimp или онлайн-генератор, чтобы легко выплевывать ваши письма.Затем, получив логотип, вы можете использовать его в заголовке, просто перетащив его в заголовок.
Я отправился на поиски создателей логотипов с выбором «Bubble Gum» и нашел несколько сайтов. Тот, который мне понравился больше всего, называется Text2Logo. У них также есть много других шрифтов, и ими очень просто пользоваться. Это отлично подходит как для новичков, так и для экспертов. Давайте посмотрим на сайт:
Давайте посмотрим на сайт:
Вы просто указываете название своего веб-сайта или то, что вы хотите написать в виде пузырьков в верхнем поле. Затем вы выбираете размер шрифта, и если вы решите, что вам не нужны пузырьковые буквы и вам нужен другой шрифт, вы можете выпустить последнее поле, чтобы выбрать свой шрифт.
Давайте посмотрим, как MakeUseOf.com выглядит как пузырьковые буквы. Я набрал его в поле вверху и затем щелкнул Fancify свой текст под ним.
Разрешение и качество, которое вы получаете бесплатно, выглядит как на картинке выше. Они пытаются получить от вас доллар за более высокое качество или изображение без водяных знаков, но вы всегда можете обрезать изображение в Photoshop или Gimp.
Позвольте мне показать вам еще несколько стилей, прежде чем мы перейдем к тому, как сделать это в Photoshop со шрифтами. Это полоски зебры:
и это закаленная сталь
Довольно круто и очень просто!
Так что теперь, чтобы по-настоящему настроить свой всплывающий логотип, вам нужно искать бесплатные шрифты Bubble. Я нашел это:
Я нашел это:
Этот загружается из Bubbleletters, и загрузка, если вы не можете найти ее, находится здесь [Broken Link Removed].
После загрузки шрифта истинного типа скопируйте его в папку со шрифтами и откройте графическое приложение. Ниже вы увидите, как я использую Photoshop CS 2. Я выбрал шрифт Bubble1, набрал некоторые из моих любимых URL, добавил тень и затем получил следующее:
Затем вы можете перетащить свой текст на свой баннер или другой объект и иметь крутые пузырьковые буквы для вашего логотипа. Вы можете экспериментировать с разными размерами шрифтов и даже с разными пузырьковыми шрифтами, если посмотрите вокруг. Вы можете добавить скосы и другие эффекты. Вы можете проверить мою предыдущую электронную книгу MakeUseOf Photoshop, а также узнать больше о создании великолепных изображений Photoshop для начинающих.
Мы хотели бы увидеть, что вы умеете создавать и насколько вы креативны. Вы также можете присылать нам ссылки на пузырьковые шрифты или других создателей логотипов в Интернете — возможно, это не водяные знаки на ваших изображениях! Мы хотели бы услышать от вас, и комментарии это место для этого!
Онлайн программы по написанию красивых надписей.
 Наложить текст на фото онлайн красивым шрифтом
Наложить текст на фото онлайн красивым шрифтомПоймать интересный кадр – это только начало. Вы легко сможете превратить ваши фотографии в красивые открытки, приглашения и даже мемы, если просто добавите соответствующие надписи поверх изображения. Встроенные в операционную систему редакторы фотографий обычно не позволяют этого сделать либо имеют сильно ограниченные возможности для нанесения текста. С помощью Фоторедактора Movavi вы без проблем сможете напечатать любой текст на любой картинке, легко менять шрифт, размер и другие параметры надписи, даже если вы новичок в фотообработке.
Из этой инструкции вы узнаете, как вставить текст в картинку при помощи Фоторедактора Movavi. Все шаги, описанные ниже, подойдут как для Windows-, так и для Mac-версии программы. Просто скачайте и установите соответствующий дистрибутив.
1. Откройте изображение для наложения текста
Запустите Фоторедактор Movavi, нажмите кнопку Открыть файл в рабочей области интерфейса и найдите снимок, который хотите обработать, при помощи Проводника (Windows) или Finder (Mac). Также вы можете просто перетащить нужную фотографию в рабочую область редактора.
Также вы можете просто перетащить нужную фотографию в рабочую область редактора.
2. Нанесите текст на изображение
Перейдите во вкладку Текст на панели инструментов над рабочей областью, чтобы открыть группу опций для создания надписей.
Нажмите кнопку Добавить надпись , и на фотографии появится текстовое поле с подсказкой «Введите текст…» , доступное для редактирования. Кликните мышкой внутри поля и напишите свой текст на картинке. Это может быть что угодно: смешная подпись, поздравление или даже водяной знак.
3. Отредактируйте текст
Изменяйте размер и угол наклона надписи при помощи иконки со стрелочками в правом нижнем углу текстового поля. Чтобы перетащить надпись в другую область изображения, просто зажмите левой клавишей мыши и переместите рамку в нужное место. Вы можете удалить надпись, нажав на крестик в левом верхнем углу текстового поля.
Так же легко, как и в обычном фоторедакторе.
Огромным преимуществом онлайн-редактора на движке Pixlr, имеющегося на нашем сайте, является то, что для создания надписи Вы можете использовать любой собственный шрифт, установленный на Вашем компьютере, и в том числе шрифт, поддерживающий кириллические (русские) буквы!
Каждая новая надпись располагается на своём собственном слое, и в любой момент вы можете вернуться к её редактированию, т. е. изменить шрифт, размер, цвет текста и т.д.
е. изменить шрифт, размер, цвет текста и т.д.
К тексту могут быть применены стили слоя (внешняя и внутренняя тень, тиснение, внешнее и внутреннее свечение), изменена его прозрачность и режим наложения. Используя стили слоя, можно, к примеру, создать прозрачную надпись на фото в онлайне, но, конечно, возможностей для создания подобной надписи значительно меньше, чем у Фотошопа .
Кроме того, Вы можете растрировать текст (но не забывайте, что это необратимая операция) и работать с ним, как с обычным изображением.
Давайте сперва разберёмся, как сделать текстовую надпись онлайн.
Создаём текстовую надпись онлайн
Для начала, хочу сказать, что онлайн-редактор на движке Pixlr, имеющийся на нашем сайте, позволяет вставить надпись на изображение, используя шрифт, установленный на вашем компьютере!
Внимание! Если Вы хотите воспользоваться новым шрифтом, ранее не использовавшемся на вашем компьютере, то, для того, чтобы он появился в онлайн-редакторе, требуется загрузить шрифт в Windows одним из стандартных способов, например, через панель управления, а затем полностью перезапустить браузер , т.
е. закрыть и запустить заново, даже если в браузере, кроме онлайн-редактора, были открыты другие окна. Повторяю, не перезагрузить страничку редактора, а полностью перезапустить браузер!
В качестве примера, на картинке ниже я привёл три надписи, сделанные разными шрифтами, установленными на моём компьютере — DS_arabic.ttf, Quake.ttf и Graf.ttf, эти шрифты Вы можете скачать в данном разделе нашего сайта:
Итак, для создания текстовой надписи нам потребуется открыть или создать новый документ в онлайн-редакторе, затем активировать текстовый инструмент нажатием на иконку в виде буквы «А» на инструментальной панели, находящейся слева, и сразу можно выбрать семейство шрифтов из раскрывающегося списка.
Обновлено: 28 июля 2017
Здравствуйте, уважаемые читатели блога сайт. В предыдущей статья мы на примерах рассмотрели, друг с другом. Созданные таким образом .
Сегодня же у нас речь пойдет о том, как наложить текст на фото онлайн или сделать надпись на фотке используя графический редактор Adobe Photoshop, а также открою секрет, как быстро и легко создать текст в виде водяных знаков.
Как сделать надпись на фото в онлайн-редакторе
Добавление надписей — один из самых востребованных приемов в редактировании фотографий. Хотите написать на картинке адрес своего сайта, добавить рекламу, поздравление с днем рождения другу или просто ? Пожалуйста, онлайн редакторы к вашим услугам. Расскажу, как быстро и просто наложить текст на фото .
Заходим на lolkot.ru и выбираем вкладку лолМиксер ( можете узнать по ссылке).
Выбираем картинку с компьютера (или загружаем из интернета) и переходим к вводу и настройкам накладываемого текста.
Добавляем текст надписи, выбираем тип и размер шрифта, эффекты наложения, после чего курсором перемещаем надпись в нужное место на картинке. Если результат понравился, то сохраняем.
Кстати, в этом онлайн-редакторе можно добавлять несколько надписей на каждую фотографию, используя разный шрифт, цвет, размер надписи.
Добавление надписи на фото с holla.
 ru
ruЕще один инструмент для наложения надписей на фото онлайн — это holla.ru .
Загружаем фото и внизу картинки выбираем фоторедактор. Мне больше по душе второй (о нем на этой сайте имеется подробнейшая статья — ).
Выбираем инструмент для добавления текста и кликаем курсором в нужной части изображения.
В открывшемся окне вводим текст. В том же окне доступен выбор шрифта, его размера и цвета.
Для перемещения текста по картинке используем инструмент «стрелка».
Можно добавлять неограниченное количество надписей разных цветов и размеров.
Итак, для начала открываем в Фотошопе картинку, куда требуется добавить текст в виде водяного знака (полупрозрачного и малозаметного текстового или какого-либо графического изображения). Сделать это можно с помощью команды File->Open (Файл->Открыть) или же просто перетаскиваем ее в окно редактора.
Активируем инструмент «текст» :
Кликаем курсором по фото в нужном месте и начинаем писать. Дважды кликнув по значку текстового слоя в палитре слои вы выделяете надпись и получаете возможность ее редактировать. Верхняя панель позволяет настроить шрифт, кегль, цвет, задать выравнивание.
Дважды кликнув по значку текстового слоя в палитре слои вы выделяете надпись и получаете возможность ее редактировать. Верхняя панель позволяет настроить шрифт, кегль, цвет, задать выравнивание.
Инструмент стрелка позволяет перемещать надпись по картинке. Здесь нет ничего сложного, все похоже на онлайн редактор, о котором я писала выше.
Ну а теперь делаем водяные знаки . Для начала текст сначала нужно сделать объемным. Внизу палитры Layers (Слои) есть значок добавления функции.
Нажимаем его и выбираем Bevell & Emboss (Тиснение ). В принципе, можете оставить все как есть и нажать ОК, а можете подвигать ползунки и следить за изменениями на картинке.
В итоге у вас должен получиться объемный текст. Теперь последний штрих — делаем из него водяной знак. Вверху палитры Layers (Слои) есть ползунок Fill (Заливка ), устанавливаем его в нулевое значение, и все готово!
Вы думали, что добавление текста в виде водяных знаков на фото — это удел профессионалов? А вот и нет, теперь вы сами умеете это делать. Наложение такого текстового эффекта пользуется большой популярностью . Если так подписать, например, картинки на вашем сайте, то надпись не будет мешать просмотру изображения, а картинку не украдут.
Наложение такого текстового эффекта пользуется большой популярностью . Если так подписать, например, картинки на вашем сайте, то надпись не будет мешать просмотру изображения, а картинку не украдут.
Сохранение файла в фотошопе осуществляется с помощью команды File->Save As (Файл ->Сохранить как). Не забудьте выбрать из выпадающего списка .
Вот, собственно, и все, что я хотела вам сказать по поводу наложения текста и надписей на фото. Надеюсь, что вам было интересно и мои советы пойдут вам на пользу.
Удачи вам! До скорых встреч на страницах блога сайтОтправить
Класснуть
Линкануть
Запинить
Подборки по теме.
Читайте также…
10 бесплатных онлайн-сервисов для работы с изображениями
Если у вас бывает так, что нужно сделать хорошую картинку, а дизайнера рядом нет, то эта статья для вас. В ней собраны 10 бесплатных онлайн-сервисов, в которых можно создать качественное визуальное оформление для поста в социальной сети, блоге или рассылки.
В ней собраны 10 бесплатных онлайн-сервисов, в которых можно создать качественное визуальное оформление для поста в социальной сети, блоге или рассылки.
1
BefunkyУ сервиса удобный интерфейс и довольно широкий инструментарий. Загружаете картинку, при желании обрабатываете ее уже готовыми фильтрами, или же экспериментируете с настройками, чтобы создать что-то свое. Много интересных шрифтов, с помощью которых можно делать посты с советами, цитатами или фактами. Находка для SMM-щиков.
2
PicmonkeyЕще одна мартышка, которая радует интернет-маркетологов. Только если первая, самая известная, помогает делать крутые рассылки (да-да, я про Mailchimp), то Picmonkey придется по душе тем, кому хочется создавать красивые изображения для своих маркетинговых активностей. Простой в использовании сервис, с возможностью «поиграть» со шрифтами, улучшить качество фотографий, а также обрезать их до нужного вам размера.
3
PixlrСервис, интерфейсом схожий с привычным для нас Фотошопом, но для простых смертных. Если вам не нужно создавать дизайн-макет для сайта или плаката, то штука просто незаменимая. Функционал куда шире, чем у предыдущих онлайн-сервисов, и все более чем понятно. Можно как создать картинку с нуля, так и обработать уже существующую.
Если вам не нужно создавать дизайн-макет для сайта или плаката, то штука просто незаменимая. Функционал куда шире, чем у предыдущих онлайн-сервисов, и все более чем понятно. Можно как создать картинку с нуля, так и обработать уже существующую.
4
Photoshop-onlineЕще один аналог Фотошопа. Здесь можно экспериментировать не только с фильтрами и шрифтами, но и добавлять к фотографиям готовые мини-картинки. Если вы хотите «оживить» свою графику простыми средствами, и дизайнер где-то далеко и никак вам помочь не может, смело обращайтесь к этому инструменту.
5
PiktochartИнтересный сервис, в котором можно сделать элементарную инфографику или графическую картинку, используя как уже готовые шаблоны, так и создав что-то свое с нуля. Рекомендую поиграть с ним, как минимум. Вдруг получится нечто крутое?
6
EasellyЕще один красочный сервис для того, чтобы создавать инфографичные материалы. Большой выбор заготовок позволит вам сделать интересные визуальные материалы. Пригодится как для подготовки графиков и диаграмм для презентаций, так и инфографичных постов в социальных сетях.
Большой выбор заготовок позволит вам сделать интересные визуальные материалы. Пригодится как для подготовки графиков и диаграмм для презентаций, так и инфографичных постов в социальных сетях.
7
Troll-faceРаз уж мы заговорили о постах в социальных сетях, то нельзя обойти стороной мемы. Народ их любит, и почти для каждого вида бизнеса можно сгенерировать ряд своих собственных, тематических мемов. В сервисе Troll-face вы можете выбрать множество заготовок, поэкспериментировать с фразами, а также создать анимированные мемы.
8
GifovinaА в этом сервисе можно сделать анимированные гиф-изображения. Выбираем изображения, из которых нужна гифка, задаем настройки вроде эффекта смены картинок, скорости. Также можно добавить подпись. Все очень просто, чем и подкупает.
9
GratisographyА здесь можно найти множество качественных фотографий, которые выложены их авторами в свободный доступ. Выбор большой, и кому надоели «гугл картинки», и хочется разнообразия — советую.
Выбор большой, и кому надоели «гугл картинки», и хочется разнообразия — советую.
10
FlickrТут я ищу все картинки для оформления постов в блоге, и вам советую. Если фото не ограничено копирайтом автора, то его можно смело брать и размещать, где вам нужно. Здесь можно найти множество крутых фото, которые не банальны и подчеркнут ваш текстовый контент.
Напомню, что ранее в блоге публиковались подборки полезных сервисов для маркетологов и для эффективного тайм-менеджмента.
Фотошоп онлайн — это бесплатный графический редактор в онлайн режиме
Что нужно современному пользователю во всемирной сети интернет? Это достойная информация и красочные фото, которые захватывают дух своим исполнением и обработкой. Создать такие эксклюзивные и неповторимые фотографии с использованием эффектов, наложением различного рода фильтров, смешиванием слоёв, слитием эффектов может не только высококвалифицированный специалист, но и простой пользователь, который овладел всеми доступными функциями фотошоп онлайн редактора.
Главное достоинство фотошоп онлайн:
Одним из главных достоинств фотошоп онлайн является стилистическая целенаправленность редактора, что означает работа в узкоспециализированном направлении по обработке изображения. Одним из примеров таких редакторов является возможность составления коллажей как собственных так и на основе заранее приготовленных разработчиками. Используя стационарные коллажи можно разнообразить их различными спецэффектами, которые заложены в главном меню.
Важно подчеркнуть, что данный фотошоп онлайн на русском языке. Такая возможность делает редактор более доступным для самых маленьких и людей престижного возраста, обучение английскому языку для которых было бы затруднительным и дискомфортным пунктом в освоении редактором. Именно по этой причине разработчики предусмотрели переход на более приемлемую языковую платформу.
Необходимо заметить, что многие из современных обработчиков индивидуальных и не только изображений стремятся подписать и авторизировать свои неповторимые шедевры. Осуществить такие подписи, конечно же, возможно и стандартными шрифтами. Однако, если картинка является по истинным шедевром, то и сделать надпись на фото хочется также особенной, в соответствии с тематикой. Для реализации такого желания в интернет просторе находиться большая база шрифтов, использование которых предоставляется возможным для многих версий различных редакторов.
Осуществить такие подписи, конечно же, возможно и стандартными шрифтами. Однако, если картинка является по истинным шедевром, то и сделать надпись на фото хочется также особенной, в соответствии с тематикой. Для реализации такого желания в интернет просторе находиться большая база шрифтов, использование которых предоставляется возможным для многих версий различных редакторов.
И напоследок хочется сказать, что использование одного изображения в нескольких фоторедакторах может дать неповторимый и ошеломляющий результат обработки, не зная последовательности которой воссоздать полотно практически невозможно в точной копии даже самому искусному редактору изображений с приличным рабочим стажем.
Работайте с изображениями в фотошопе онлайн и получайте неповторимые шедевры!
Шрифтов онлайн-редактора изображений
АнглийскийНидерландыИспанскийДетчфранцузскийПольскийПортугальскийИтальянский
Здесь вы можете увидеть все шрифты, которые мы в настоящее время поддерживаем.

Если у вас есть собственные шрифты, которые вы хотите добавить, пришлите мне электронное письмо.
Конечно, шрифт (истинного типа) можно использовать бесплатно.
| A-Charming-Font.png | |
| А.C.M.E.-Secret-Agent.png | Aardvark-Cafe.png |
| Abduction-II.png | Abduction.png |
| Abscissa.png | Ace-Crikey.png |
| Achilles.png | Adventure-Normal.png |
| Aetherfox.png | African.png |
| Airstream.png | Alba.png |
| Alexis-Laser-Italic.png | Alexis-Laser.png |
| Alexis.png | Algerian.png |
| Пришельцы.png | Alterna.png |
| Andreas-Pen-MF-Bold.  png png | AntsyPants.png |
| AppleJuiced.png | ArabDancesMediumItalic.png |
| Arabolical.png | Arctic.png |
| Аргос-МФ.png | Arial-Black-Italic.png |
| Arial-Black.png | Arial-Bold-Italic.png |
| Arial-Bold.png | Arial-Italic.png |
| Arial-Narrow-Bold-Italic.png | Arial-Narrow-Bold.png |
| Arial-Narrow-Italic.png | Arial-Narrow.png |
| Arial.png | Babelfish.png |
| Backhand-Brush.png | Backup-Generation-1.png |
| BadaBoom-BB.png | Bailey-MF.png |
| Бамбук.png | Барбекю.  png png |
| Bardour.png | Baskerville-Old-Face.png |
| Batang.png | BatFont.png |
| BatmanForeverAlternate.png | Battle-Beasts-Normal.png |
| Поле битвы.png | BattleLines.png |
| Battlestar.png | Bauhaus-93.png |
| BeautySchoolDropoutII.png | Beech.png |
| BeetleJ.png | Bell-MT.png |
| Bend-It.png | Benegraphic.png |
| Berlin-Sans-FB.png | Beware.png |
| Bijou-JL.png | BikerBones.png |
| Binner-Gothic.png | Black-Castle-MF.png |
| Blackadder-ITC.png | Blade-Runner-Movie-Font.  png png |
| Blocked.png | Blood-Of-Dracula.png |
| Blown-Away.png | BN-FontBoy.png |
| BN-Year-2000.png | Bodoni-MT-Poster-Compressed.png |
| Книжный червь.png | Boomerang.png |
| BoomerangItalic.png | Bradley-Hand-ITC.png |
| Brickletter.png | Bring-tha-noize.png |
| Britannic-Bold.png | Broadway.png |
| Brush-Script-MT-Cursief.png | BulletHolz.png |
| Burnt-MF.png | Burtinomatic.png |
| Calaveras.png | Calisto-MT.png |
| Camelot-MF-Bold.png | CatholicSchoolGirls-BB.png |
| Подиум.  png png | Celtic-Garamond-the-2nd.png |
| Centaur.png | Century-Gothic.png |
| Century.png | Chick.png |
| Chiller.png | Chinese-Takeaway.png |
| Рождественская открытка — II.png | Colonna-MT.png |
| Colony-Wars-Normal.png | Comic-Sans-MS.png |
| Cooper-Black.png | Copperplate-Gothic-Bold.png |
| Courier-New-Bold.png | Crazy-Harold.png |
| Croobie.png | Cyberia.png |
| Daisy-MF.png | Delirium.png |
| Die-Nasty.png | Digital-Readout-Upright.png |
| Digital-Readout.png | DirtyBakersDozen.  png png |
| Доджер.png | Dope-Jam.png |
| Dragonfly-MF.png | Due-Date.png |
| Dyspepsia.png | Эклиптика — BRK-.png |
| Elephant.png | Endor.png |
| Запутанный-BRK.png | FashionVictim.png |
| Firefly.png | Footlight-MT-Light.png |
| Forte.png | Fortuna-Dot.png |
| Foxjump.png | Franklin-Gothic-Medium-Cond.png |
| Фристайл-скрипт.png | French-Script-MT.png |
| Freshbot.png | Frosty.png |
| Gargoyles-Normal.png | Gigi.png |
| GlooGun.png | Grand-Stylus.  png png |
| Haettenschweiler.png | Harlow-Solid-Italic.png |
| Harrington.png | High-Tower-Text.png |
| Horror-Hotel.png | Hot-Pizza.png |
| Imperium.png | Informal-Roman.png |
| Дженкинс-v2.0.png | Jerusalem.png |
| Джокерман.png | JudasPriest.png |
| Kristen-ITC.png | Kunstler-Script.png |
| Laserian.png | Loki-Cola.png |
| Lucida-Bright-Demibold-Italic.png | MADFONT.png |
| Magneto-Vet.png | Matura-MT-Script-Capitals.png |
| Mistral.png | Monotype-Corsiva.png |
| Morpheus.  png png | Nickelodeon.png |
| Никодемус-Экстремус.png | Ninjas.png |
| Old-English-Text-MT.png | Olympus-Bold.png |
| Olympus.png | Onyx.png |
| Parchment.png | Peace.png |
| PenultimateLightItal-Regular.png | Playbill.png |
| Покемон — Нормальный.png | Бедный-Ричард.png |
| Poornut.png | Poseidon-AOE.png |
| Pristina.png | Кошечка — Sassy.png |
| Радио-Космос.png | Rage-Italic.png |
| Ravie.png | Rebecca.png |
| Redstar.png | RedstarBold.png |
| Refluxed.  png png | Rushin-Regular.png |
| Самаркан-Нормальный.png | Saved-By-Zero.png |
| Sci-Fied-2002-Italic.png | Sever.png |
| SF-Balloons.png | Showcard-Gothic.png |
| Slammer-tag.png | Sophie-MF.png |
| Трафарет.png | Subway-Standaard.png |
| Symbol.png | TeamSpirit.png |
| Times-New-Roman.png | Treasure-Map-Deadhand.png |
| Trebuchet-MS-Bold.png | Trebuchet-MS.png |
| Метро.png | Vampiress.png |
| Viner-Hand-ITC.png | Vivaldi-Cursief.png |
| VlaanderenChiseled.png | Vladimir-Script.  png png |
| Wide-Latin.png | Крылья-2.png |
| Крыло-3.png | WingDings.png |
| Yahoo.png | ZeroHour.png |
Дополнительные шрифты см .:
Текстовый и фоторедактор в App Store
Добавьте текст к фотографиям с красивыми шрифтами и дизайном. Сделайте ваши изображения яркими с потрясающим текстовым оформлением или типографикой. Typic 2 очень прост в использовании и очень практичен, если вам нужен быстрый редактор фотографий для вашей учетной записи в социальной сети.Создавайте Instastory, Feed content, сообщения Facebook, Twitter или блоги менее чем за минуту. Загрузите наше приложение и изучите наши возможности прямо сейчас!
ОСОБЕННОСТИ ТИПА 2 — ШРИФТЫ И ТЕКСТ НА ФОТОГРАФИЯХ:
• Удивительная коллекция шрифтов:
Наши лучшие особенности — это наши шрифты. Откройте для себя так много потрясающих шрифтов, которые вы можете использовать на своих фотографиях или для создания запоминающихся текстов. У нас более 300 коллекций шрифтов, и мы будем добавлять их еще!
Откройте для себя так много потрясающих шрифтов, которые вы можете использовать на своих фотографиях или для создания запоминающихся текстов. У нас более 300 коллекций шрифтов, и мы будем добавлять их еще!
• Потрясающие текстовые эффекты:
Хотите сделать свой текст еще красивее? Пишите золотом, добавляйте текстуру и цветовые градиенты.Эта функция определенно недоступна где-либо еще!
• Множество красивых шаблонов на выбор:
Создавайте уникальные истории и контент с помощью наших потрясающих шаблонов, которые выделят ваш контент в Instastory и социальных сетях среди других людей. На данный момент у нас есть более 100 шаблонов, и мы будем добавлять их еще!
• Редактировать фотографии:
Вам не нужно загружать или использовать отдельное приложение для редактирования фотографий, чтобы улучшить свои фотографии. Просто воспользуйтесь нашими встроенными функциями редактирования фотографий. Вы можете добавлять рамки, эффекты, фильтры или вносить изменения.Супер просто и быстро. У нас есть 93 фильтра и 26 эффектов Light Leak!
У нас есть 93 фильтра и 26 эффектов Light Leak!
• Тысячи элементов дизайна:
У нас более 1200 элементов дизайна, наклеек, фонов и многого другого.
• Добавьте водяной знак и логотип:
Защитите свой дизайн, добавив водяной знак и логотип к вашим изображениям!
Typic 2 отлично подходит для:
— сообщений в социальных сетях (Facebook, Pinterest, Instagram).
— историй или историй на Facebook.
— Создавайте красивые цитаты.
— Добавление художественного текста на фото.
— Создайте визитку
— Сделайте поздравительные открытки для друзей
— Создайте мотивационную карту для мотивации вашей команды
— Сделайте популярные мемы
— Создайте объявление о покупке / продаже
— Создайте плакаты
-… и многое другое!
Загрузите Typic 2 СЕЙЧАС!
Хотя наше приложение можно загрузить и использовать бесплатно, некоторые функции доступны только по подписке. Наша подписка стоит меньше чашки кофе в месяц, и вы получите доступ ко всем потрясающим элементам дизайна, шрифтам и функциям, которые сделают ваш контент по-настоящему выдающимся.
Пожалуйста, ознакомьтесь с нашими ценами и условиями подписки ниже:
ALL ACCESS $ 1,99 в месяц (Оплата ежемесячно после окончания 3-дневной бесплатной пробной версии)
ALL ACCESS $ 19,99 в год (Оплата ежегодно после окончания 3-дневной бесплатной пробной версии)
Эта цена для клиентов из США. Цены в других странах могут отличаться, фактические расходы могут быть конвертированы в вашу местную валюту в зависимости от страны проживания.
Ваша подписка продлевается автоматически, если автоматическое продление не отключено по крайней мере за 24 часа до окончания текущего периода.С вашей кредитной карты будет снята оплата через вашу учетную запись iTunes. Вы можете отключить автоматическое продление в любое время в настройках своей учетной записи iTunes, но за неиспользованную часть срока возврат средств не производится. Кроме того, в меню настроек приложения есть пункт «Управление подпиской». Оплата будет снята с учетной записи iTunes при подтверждении покупки. Любая неиспользованная часть бесплатного пробного периода будет аннулирована при покупке подписки.
— Условия использования: https://www.typicapp.com/terms
— Политика конфиденциальности: https: // www.typicapp.com/privacy
Instagram: @typicappofficial
Facebook: facebook.com/typicapp
Редактор шрифтов и изображений OverView AFP
Редактор шрифтов и изображений OverView AFP
Описание продукта
Редактор шрифтов и изображений OverView предоставляет набор мощных графических инструментов для создание и редактирование шрифтов и ресурсов изображений, полностью совместимых со стандартом IBM Advanced Function Presentation (AFP).
- Во много раз быстрее, чем сопоставимые инструменты редактирования на базе хоста IBM
- Сокращение времени и затрат на обслуживание приложений
- Прямое редактирование файлов ресурсов AFP без дополнительных затрат на обслуживание Продукты
- можно использовать для любой платформы, поддерживающей AFP, такой как VM, VSE, z / OS, AIX, AS400 / iSeries и Windows
- Полная поддержка структуры данных AFPDS, включая неограниченные форматы шрифтов
- Включено преобразование в форматы изображений ПК и обратно
- Поддерживает шрифты и изображения с разрешением 240/300/600 dpi
- Дополнительная поддержка преобразования шрифтов для шрифтов Adobe и TrueType
Все продукты OverView поддерживают такие языки, как арабский, иврит, бахаса, тайский, а также шрифты DBCS для японского, корейского и китайского языков.
Характеристики
Функции редактора шрифтов
- Загрузка и редактирование или создание кодированных шрифтов AFPDS, кодовых страниц и наборов символов
- Редактировать шаблоны растровых изображений символов
- Функции вырезания, копирования, вставки, слияния и удаления для растрового изображения символов через буфер обмена
- Копирование растровых изображений из приложений
- Наборы символов затенения и инвертирования
- Преобразование наборов символов в / из фиксированного шага в пропорциональный интервал
- Вырезать, копировать, вставлять, объединять и удалять группы символов в наборах символов
- Редактирование кодовой страницы перетаскиванием
- Преобразование ограниченных и неограниченных форматов шрифтов
- Преобразование изображений в ограниченный или неограниченный набор символов формата шрифта
- Поддержка шрифтов DBCS для таких языков, как китайский, японский и корейский.

Функции редактора изображений
- Поддерживает различные форматы изображений: AFP-форматы, BMP, GIF, ICO, JPG, PNG, PTR и TIFF
- Дитеринг / преобразование форматов изображений ПК в изображения AFP
- Загрузка черно-белых изображений TIFF из приложений ПК
- Загрузка и сохранение форматов AFP PSEG и IOCA с разрешением 240/300/600 dpi
- Редактирование изображений с точностью до пикселя с увеличением дисплея от 10% до 800%
- Изменение масштаба и размера изображений
- Функции обрезки, обрезки и кадрирования
- Инвертировать и растушевывать изображения
- Нанесение штрихов на изображения
- Переворот и зеркальное отображение
- Затемнить изображения
- Поворот изображений с шагом 1 градус
- Аэрозольная краска с кистью разной ширины
- Редактировать PEL с различной шириной пера
- Добавить текст к изображениям
Предварительные требования
- IBM PSF 1.
 3 или 2.0 или выше
3 или 2.0 или выше - В z / OS передача файлов, совместимая с IND $ FILE, или TCP / IP
- Служба печати, совместимая с AFP, например Papyrus Server или InfoPrint Manager
- Созданные ресурсы могут использоваться на всех поддерживаемых платформах, таких как AIX, AS400 / iSeries и Windows
- ISIS Papyrus не поставляет шрифты AFP вместе с продуктами. Эти шрифты являются собственностью их владельцев, охраняемых авторским правом.
FontConverter
Дополнительный Papyrus FontConverter предоставляет возможность конвертировать все изменяемые шрифты Adobe Type1, шрифты TrueType и шрифты OpenType в растровые шрифты AFP с различным разрешением (240/300/600 dpi) или контурные шрифты AFP.Системные растровые шрифты можно преобразовать в растровые шрифты AFP.
Papyrus FontConverter поддерживает следующие форматы файлов:
- .FON для растровых шрифтов
- .PFB для шрифтов Adobe Type1 и шрифтов Adobe Type1 Master
- .
 TTF для шрифтов TrueType
TTF для шрифтов TrueType - .TTC для коллекций шрифтов TrueType
- .OTF для шрифтов открытого типа
Редактор Rich Content
Доступ к редактору Rich Content
Редактор многофункционального контента можно найти практически везде, где вы работаете с текстом на платформе Qualtrics.Ниже приведены некоторые из наиболее распространенных мест.
Текст вопроса
Редактор текста вопроса по умолчанию использует обычный текст. Щелкните вкладку Rich Content Editor в верхнем левом углу редактора, чтобы получить доступ к форматированному тексту.
Изменения в этом редакторе расширенного содержимого сохраняются автоматически. Чтобы выйти из редактора форматированного содержимого, щелкните в любом месте серого пространства за пределами окна редактора форматированного содержимого.
Текст для выбора
Текстовый редактор выбора по умолчанию использует обычный текст.Чтобы получить доступ к редактору расширенного содержимого, щелкните текст выбора, а затем щелкните синее раскрывающееся меню, чтобы получить доступ к параметрам выбора. Выберите Rich Content Editor из списка.
Верхний и нижний колонтитулы опроса
По умолчанию верхний и нижний колонтитулы опроса записываются в виде обычного текста. Щелкните e dit , чтобы войти в редактор расширенного содержимого.
Электронный редактор
По умолчанию редактор электронной почты использует редактор расширенного содержимого.Сюда входят рассылки электронной почты, электронные письма в билетах, задачи электронной почты, электронные письма, отправленные с помощью задачи XM Directory, и где-либо еще на платформе Qualtrics, где вы можете отправить электронное письмо.
Редактор сообщений библиотеки
По умолчанию сообщения библиотеки записываются в редакторе Rich Content Editor.
Вставка расширенного содержимого
Редактор Rich Content Editor — это то место, куда вы можете обратиться в любое время, когда вам понадобится вставить в текст мультимедийные файлы, таблицы, изображения или другую расширенную информацию.В этом разделе будет рассказано о вставке каждого типа многофункционального контента.
Qtip: Если некоторые из этих функций отсутствуют, щелкните Дополнительно , чтобы просмотреть дополнительные параметры.Канальный текст
Переданный текст доступен через значок {A} . Канальный текст используется для отображения динамического текста, который меняется от респондента к респонденту.
Пример: В этом примере мы используем текст по конвейеру, чтобы вставить имя респондента во вводный вопрос.
Когда респондент принимает участие в опросе, его имя извлекается из списка контактов, используемого для распространения опроса, и они получают возможность персонализированного опроса.
Изображение
Вы можете вставить изображение, щелкнув значок. Затем у вас будет возможность выбрать изображение из своей графической библиотеки или загрузить новое изображение. См. Раздел «Вставка рисунка» для получения дополнительной информации о вставке и настройке изображений.
Файл
Вставьте файл для загрузки респондентами, щелкнув значок.Дополнительные сведения см. В разделе «Вставка загружаемого файла».
Медиа
Щелкните значок, чтобы встроить видео- или аудиоклипы. См. Раздел «Вставка носителя» для получения дополнительной информации о типах носителей, которые можно вставить.
Стол
Щелкните значок, чтобы вставить таблицу. После выбора вставки таблицы появится всплывающее окно, в котором вы можете определить следующие аспекты вашей таблицы:
- Свойства таблицы
- Строки : количество строк в таблице.
- Столбцы : количество столбцов в таблице.
- Ширина : ширина таблицы в пикселях.
- Высота : высота таблицы в пикселях.
- Заголовки : Выберите, хотите ли вы, чтобы заголовки были в первой строке, первом столбце, в обоих или ни в одном из них.
- Размер границы : Размер границы таблицы в пикселях.
- Расстояние между ячейками : расстояние между ячейками таблицы в пикселях.
- Отступ ячейки : расстояние в пикселях между текстом в ячейке и стенкой ячейки.
- Выравнивание : Выравнивание таблицы в текстовом редакторе.
- Подпись : Добавьте заголовок к таблице, который действует как заголовок
- Сводка : Добавьте сводку, объясняющую назначение таблицы. Это наиболее полезно для программ чтения с экрана.
- Продвинутый :
- Id : присвоить таблице HTML-идентификатор.
- Language Direction : Определите, читается ли текст в таблице слева направо или справа налево.
- Стиль : добавьте в таблицу атрибуты стиля HTML.
- Styleclass : Добавьте в таблицу атрибуты HTML styleclass.
Гиперссылка
Используйте значок, чтобы вставить гиперссылку на другую веб-страницу. См. Раздел «Вставка гиперссылки» для получения дополнительной информации о параметрах настройки, доступных для гиперссылок.
Форматирование RTF
Помимо вставки расширенного содержимого, редактор расширенного содержимого также имеет функции форматирования текста, которые можно использовать для достижения любого необходимого стиля.Ниже представлены доступные варианты.
Сочетания клавиш
Редактор расширенного содержимого поддерживает множество сочетаний клавиш, чтобы сделать редактирование текста более эффективным. С помощью сочетаний клавиш вы можете выполнять следующие действия:
- Копия : CMD + C (Mac) или CTRL + C (ПК)
- Cut : CMD + X (Mac) или CTRL + X (ПК)
- Вставить : CMD + V (Mac) или CTRL + V (ПК)
- Полужирный : CMD + B (Mac) или CTRL + B (ПК)
- Курсив : CMD + I (Mac) или CTRL + I (PC)
- Подчеркнутый : CMD + U (Mac) или CTRL + U (ПК)
- Повторить : CMD + Y (Mac) или CTRL + Y (ПК)
- Отменить : CMD + Z (Mac) или CTRL + Z (ПК)
Отменить / Вернуть
Вы можете отменить изменения, сделанные в редакторе Rich Content Editor, с помощью кнопок Undo и Redo
Выравнивание текста
С помощью параметров «Выравнивание текста» вы можете выровнять выделенный текст по правому краю, по центру или по левому краю.
Вы также можете увеличить или уменьшить отступ.
Нумерованные / маркированные списки
С помощью этих параметров вы можете превратить выделенные строки текста в нумерованный или маркированный список.
Просмотр исходного кода HTML
Внимание: Функции пользовательского кодирования предоставляются как есть и требуют знаний программирования для реализации. Служба поддержки Qualtrics не предлагает помощь или консультации по пользовательскому кодированию. Вместо этого вы всегда можете попробовать спросить у нашего сообщества преданных пользователей.Если вы хотите узнать больше о наших услугах по пользовательскому кодированию, свяжитесь с вашим менеджером по работе с клиентами Qualtrics.Представление исходного кода HTML дает вам возможность увидеть HTML-код, скрытый за вашим текстом, и внести любые прямые изменения в код. Взгляните на примеры в этом разделе, чтобы увидеть, как разные функции расширенного содержимого выглядят в представлении HTML.
Удалить формат
Параметр Удалить формат удаляет все форматирование выделенного текста. Выделите текст, с которого нужно очистить форматирование, прежде чем щелкнуть значок очистки форматирования.
Qtip: Локальное форматирование переопределяет форматирование из меню внешнего вида, поэтому очистка форматирования может вернуть ваш опрос к настройкам внешнего вида.Стили шрифтов
Изменить шрифт, размер, стиль и цвет шрифта. Выделите текст, к которому вы хотите применить форматирование, или выберите желаемое форматирование и начните вводить текст.
Редактор расширенного содержимого и тема опроса
Qtip: Этот раздел актуален только для редактора расширенного содержания в конструкторе опросов.Тема опроса не влияет на другие части платформы, использующие редактор расширенного контента.Вы можете заметить, что форматирование, указанное в редакторе расширенного содержимого, иногда не отображается в вашем фактическом опросе. Или вы, возможно, не применили никаких изменений форматирования к вашему тексту, но все равно обнаружили, что ваш текст изменяется. Оба этих сценария связаны с вашими настройками в разделах стиля и темы в меню внешнего вида.
По умолчанию, если вы применяете специальное форматирование с помощью редактора расширенного содержимого, это форматирование отменяет настройки в меню внешнего вида.Однако любой текст, к которому не применено дополнительное форматирование, будет соответствовать настройкам в меню внешнего вида.
Qtip: Используйте опцию удаления формата (), чтобы быстро удалить все форматирование. Это полезно, если вы хотите удалить форматирование из своих вопросов, чтобы они соответствовали настройкам внешнего вида.Пример: В этом примере слова «высший уровень» выделены жирным шрифтом в редакторе расширенного содержимого.
Однако, когда респондент принимает участие в опросе, все слова выделяются жирным шрифтом.
Это несоответствие может возникать, когда тема для вашего опроса имеет стиль, который переопределяет то, что вы установили в редакторе Rich Content Editor. В приведенном выше примере параметры шрифта в Look & Feel указывают, что весь текст вопроса должен быть полужирным, что делает незаметным выделение жирным шрифтом, которое вы делаете в редакторе расширенного содержимого. К счастью, это легко решить, изменив параметры шрифта в разделе стилей меню внешнего вида.
Настройки шрифтов
Oxygen XML Editor позволяет выбирать шрифты для использования в редакторе текста, дизайна и сетки. режимы и шрифты для Режим автора, не указанный в связанном CSS таблица стилей. Чтобы настроить параметры шрифта, откройте Диалоговое окно настроек и перейдите в.
Доступны следующие варианты:- Редактор
- Задает семейство, размер и толщину шрифта, которые будут использоваться в
Редактор текстового режима. Чтобы изменить текущие значения, дважды щелкните текстовое поле или щелкните
кнопку Выбрать. Откроется диалоговое окно, в котором вы можете выбрать
семейство шрифтов, размер шрифта и необходимость выделения текста жирным шрифтом. Вы можете ввести или вставить содержимое
в поле Образец, чтобы предварительно увидеть, как это будет выглядеть в
заявление.Если вы выберете Показать только шрифты, которые могут отображать образец
текстовый вариант и вставьте содержимое в поле Образец,
приложение обнаруживает шрифты, которые могут отображать определенный набор символов, и фильтрует шрифты
которые можно выбрать соответственно.
Примечание. В macOS шрифт по умолчанию Monaco не может быть выделен полужирным шрифтом.
- Авторский шрифт по умолчанию
- Задает семейство, размер и толщину шрифта по умолчанию, которые будут использоваться в Авторский режим.Однако шрифт по умолчанию будет заменен на шрифты, указанные в любом файле CSS, связанном с открытым документом. Чтобы изменить текущие значения, дважды щелкните текстовое поле или щелкните кнопку Выбрать. Откроется диалоговое окно, в котором вы можете выбрать семейство шрифтов, размер шрифта и необходимость выделения текста жирным шрифтом. Вы можете ввести или вставить содержимое в поле Образец, чтобы предварительно увидеть, как это будет выглядеть в заявление. Если вы выберете Показать только шрифты, которые могут отображать образец текстовый вариант и вставьте содержимое в поле Образец, приложение обнаруживает шрифты, которые могут отображать определенный набор символов, и фильтрует шрифты которые можно выбрать соответственно.
- Шрифт схемы по умолчанию
- Эта опция позволяет вам выбрать шрифт, который будет использоваться в:
- Режиме «Дизайн» редактора XML-схемы.
- Изображения с фрагментами схематической диаграммы, включенные в HTML-документацию генерируется из схемы XML.
Чтобы изменить текущие значения, дважды щелкните текстовое поле или щелкните кнопку Выбрать.Откроется диалоговое окно, в котором вы можете выбрать семейство шрифтов, размер шрифта и необходимость выделения текста жирным шрифтом. Вы можете ввести или вставить содержимое в поле Образец, чтобы предварительно увидеть, как это будет выглядеть в заявление. Если вы выберете Показать только шрифты, которые могут отображать образец текстовый вариант и вставьте содержимое в поле Образец, приложение обнаруживает шрифты, которые могут отображать определенный набор символов, и фильтрует шрифты которые можно выбрать соответственно.
- Сглаживание текста
- Этот параметр позволяет настроить поведение сглаживания текста:
- По умолчанию — позволяет приложению использовать параметр операционная система, если таковая имеется.
- Вкл. — Устанавливает сглаживание текста на уровне пикселей.
- Off — Отключает сглаживание текста.
- Режимы субпиксельного сглаживания, такие как GASP, LCD_HRGB, LCD_HBGR, LCD_VRGB и LCD_VBGR.
- Текстовые компоненты
- Задает семейство, размер и толщину шрифта, которые будут использоваться в текстовых полях внутри интерфейс. Чтобы изменить текущие значения, дважды щелкните текстовое поле или щелкните кнопку Выбрать. Откроется диалоговое окно, в котором вы можете выбрать семейство шрифтов, размер шрифта и необходимость выделения текста жирным шрифтом. Вы можете ввести или вставить содержимое в поле Образец, чтобы предварительно увидеть, как это будет выглядеть в заявление.Если вы выберете Показать только шрифты, которые могут отображать образец текстовый вариант и вставьте содержимое в поле Образец, приложение обнаруживает шрифты, которые могут отображать определенный набор символов, и фильтрует шрифты которые можно выбрать соответственно.
- графический интерфейс
- Задает семейство, размер и толщину шрифта, которые будут использоваться для этикеток пользовательского интерфейса. Чтобы изменить текущие значения, дважды щелкните текстовое поле или щелкните кнопку Выбрать.Откроется диалоговое окно, в котором вы можете выбрать семейство шрифтов, размер шрифта и необходимость выделения текста жирным шрифтом. Вы можете ввести или вставить содержимое в поле Образец, чтобы предварительно увидеть, как это будет выглядеть в заявление. Если вы выберете Показать только шрифты, которые могут отображать образец текстовый вариант и вставьте содержимое в поле Образец, приложение обнаруживает шрифты, которые могут отображать определенный набор символов, и фильтрует шрифты которые можно выбрать соответственно.
- Просмотр шрифта заголовков
- Задает семейство, размер и толщину шрифта, которые будут использоваться в заголовках различных представления в интерфейсе. Чтобы изменить текущие значения, дважды щелкните текстовое поле или щелкните кнопку Выбрать. Откроется диалоговое окно, в котором вы можете выбрать семейство шрифтов, размер шрифта и необходимость выделения текста жирным шрифтом. Вы можете ввести или вставить содержимое в поле Образец, чтобы предварительно увидеть, как это будет выглядеть в заявление.Если вы выберете Показать только шрифты, которые могут отображать образец текстовый вариант и вставьте содержимое в поле Образец, приложение обнаруживает шрифты, которые могут отображать определенный набор символов, и фильтрует шрифты которые можно выбрать соответственно.
Примечание. Чтобы изменения вступили в силу, необходимо перезапустить приложение. применяемый.
Определение настроек текстового редактора | Qt Creator Руководство
Задайте настройки шрифта и примените цветовые схемы для выделения синтаксиса в Инструменты > Параметры > Текстовый редактор > Шрифт и цвета .
Настройка шрифтов
Вы можете выбрать семейство и размер шрифта. Вы можете указать настройку масштабирования в процентах для просмотра текста. Вы также можете увеличивать или уменьшать масштаб, нажав Ctrl ++ или Ctrl + — , или нажав Ctrl и прокручивая кнопку мыши вверх или вниз. Чтобы отключить функцию колесика мыши, выберите Инструменты > Параметры > Текстовый редактор > Поведение и снимите флажок Включить масштабирование колеса прокрутки .
Сглаживание используется по умолчанию, чтобы текст на экране выглядел более гладким и читаемым. Снимите флажок Antialias , чтобы отключить сглаживание.
Определение цветовых схем
Вы можете выбрать одну из предопределенных цветовых схем для выделения синтаксиса или создать индивидуальные цветовые схемы. Цветовые схемы применяются для выделения файлов C ++ и QML, а также общих файлов.
Для создания цветовой схемы:
- Выберите Инструменты > Параметры > Текстовый редактор > Шрифты и цвет > Скопируйте .
- Введите имя для цветовой схемы и нажмите ОК .
- В поле Foreground укажите цвет выбранного элемента кода.
- В поле Фон выберите цвет фона для элемента кода.
Фон элемента Text определяет фон редактора кода.
Когда вы копируете код из Qt Creator, он копируется как в обычном текстовом формате, так и в формате HTML. Последний обеспечивает сохранение выделения синтаксиса при вставке в редактор форматированного текста.
Кодировка файла
Чтобы определить кодировку файла по умолчанию, выберите Инструменты > Параметры > Текстовый редактор > Поведение , а затем выберите подходящий вариант в Кодировка по умолчанию .
Qt 5 и Qt 6 требуют исходных файлов в кодировке UTF-8, поэтому кодировка по умолчанию установлена на UTF-8 . Определить правильную кодировку сложно, поэтому Qt Creator не будет пытаться это сделать. Вместо этого он отображает следующее сообщение об ошибке, когда вы пытаетесь отредактировать файл, который не имеет кодировки UTF-8: Ошибка : не удалось декодировать «имя файла» с помощью кодировки «UTF-8».Редактирование невозможно.
Чтобы решить эту проблему, используйте инструмент преобразования файлов для преобразования кодировки файлов в UTF-8 при разработке приложений Qt 5. В противном случае преобразование строковых констант в QStrings может не работать должным образом.
Если вы разрабатываете только приложения Qt 4 или приложения, отличные от Qt, вы можете установить другие параметры кодировки в качестве кодировки по умолчанию. Выберите опцию System , чтобы использовать кодировку файла, используемую вашей системой.
© 2021 Компания Qt Company Ltd.Включенная сюда документация является собственностью их владельцы. Представленная здесь документация находится под лицензией GNU Free Documentation License версии 1.3, опубликованной Free Software Foundation. Qt и соответствующие логотипы являются товарными знаками компании Qt Company Ltd в Финляндии и / или других странах по всему миру. Все остальные товарные знаки являются собственностью их владельцев.
6.6. Текст
Рисунок 13.174. Инструмент «Текст» в Toolbox .
Инструмент «Текст» помещает текст в изображение. Когда вы нажимаете на изображение с с помощью этого инструмента открывается диалоговое окно Текстового редактора , в котором вы можете ввести свой текст, и текстовый слой будет добавлен в диалог слоев. В диалоговом окне Text Option вы можете изменить шрифт, цвет и размер текста, а также выравнивание по ширине в интерактивном режиме.
Новая возможность появилась с GIMP-2.6: перетаскивание указателя мыши по холсту при щелчке мышью создает прямоугольную рамку которые вы можете увеличивать и перемещать, как и с прямоугольными выделениями. В текст, который вы вводите в текстовом редакторе, отображается в этой рамке и автоматически подстраивается под размер кадра. Вы можете настроить эту рамку когда захочешь.
Рисунок 13.175. Ограничительная рамка инструмента «Текст»
Когда указатель мыши находится около центра кадра, он идет с маленьким перекрестием .Щелкните и перетащите, чтобы переместить рамку и ее содержимое (текст отображается, когда отпускаете кнопку мыши). Текст остается на том же месте в Рамка.
6.6.1. Активация инструмента
Вы можете получить доступ к этому инструменту несколькими способами:
В меню изображения через →,
щелкнув значок инструмента в Toolbox,
или с помощью сочетания клавиш T .
Рисунок 13.176. Параметры инструмента «Текст»
Обычно параметры инструмента отображаются в окне, прикрепленном под Toolbox, как только вы активируете инструмент. Если это не так, вы можете получить доступ их из строки меню изображения через → →, который открывает окно параметров выбранного инструмента.
- Шрифт
Нажмите кнопку шрифтов Aα, чтобы открыть селектор шрифтов этого инструмента, который предлагает вам список установлены шрифты X.
Внизу селектора шрифтов вы найдете несколько значков, которые действуют как кнопки для:
изменение размера превью шрифта,
выбор список вид или сетка вид ,
открытие шрифта диалог.
Выберите шрифт из установленных шрифтов. Когда вы выбираете шрифт, он интерактивно применяется к вашему тексту.
Подсказка Вы можете использовать колесо прокрутки указывающего устройства (обычно мышь) на кнопке шрифтов, чтобы быстро изменить шрифт вашего текста (переместите указатель на кнопку шрифтов и не нажимайте, просто используйте кнопку колеса).
- Размер
Этот элемент управления устанавливает размер шрифта в любом из нескольких выбираемые единицы.
- Намек
Использует индексы настройки для изменения символов в чтобы печатать четкие буквы мелким шрифтом.
- Force Auto-Hinter
Auto Hinter пытается автоматически вычислить информацию для лучшего представления символьный шрифт.
- Сглаживание
Сглаживание визуализирует текст с более гладкими краями и кривые.Это достигается за счет небольшого размытия и слияния края. Эта опция может радикально улучшить внешний вид визуализированный шрифт. Следует соблюдать осторожность при использовании сглаживание изображений, которые не находятся в цветовом пространстве RGB.
- Цвет
Цвет текста, который будет нарисован следующим. По умолчанию черный. Доступен для выбора в диалоговом окне выбора цвета, которое открывается, когда выбран текущий образец цвета.
Подсказка Вы также можете щелкнуть и перетащить цвет из цвета панели инструментов область на текст.
- Оправдывать
Выравнивает текст по любому из четырех правил. выбирается из связанных значков.
- Отступ
Управляет отступом от левого поля для кулака линия.
- Межстрочный интервал
Управляет интервалом между последовательными строками текста. Этот настройка интерактивна: она появляется одновременно в тексте изображения.Число — это не сам пробел между строками, а сколько пиксели должны быть добавлены или вычтены из этого пространства (значение может быть отрицательным).
- Межбуквенное расстояние
Управляет интервалом между буквами. Также в этом случае число это не само пространство между буквами, а сколько пикселей должно добавляться или вычитаться из этого места (значение может быть отрицательный).
- Текст по контуру
Эта опция доступна, только если путь существует. Когда ваш текст создается, затем создайте или импортируйте путь и сделайте его активным. Если вы создадите свой путь до текста, путь станет невидимым, и вы должны сделать его видимым в диалоговом окне «Путь».
Эта команда также доступна из меню «Слой»:
Рисунок 13.177. Команда Text to Path среди текстовых команд в меню Layer
Если вы хотите использовать уже существующий текст, сделайте его активным в диалоговом окне «Слой» выберите инструмент «Текст» и щелкните текст в окне изображения.
Нажмите кнопку «Текст по контуру». В текст изгибается по контуру. Буквы представлены с их контур.Каждый из них — составная часть нового пути, который появляется в Пути диалог. Все параметры пути должны применяться к этому новому пути.
Рисунок 13.178. Пример «Текст по контуру»
- Путь из текста
Этот инструмент создает контур выделения из выделенного текста.Каждый буква окружена компонентом пути. Итак, вы можете изменить форма букв путем перемещения контрольных точек пути.
Рисунок 13.179. Текстовый редактор
Это диалоговое окно открывается при нажатии на изображение с текстом Орудие труда. Здесь вы можете ввести текст, который отображается в реальном времени в рамка поверх полотна.
Вы можете исправить текст, который вы пишете, и вы можете изменить текст шрифт с помощью редактора шрифтов.
Как только вы начинаете писать, в слое создается текстовый слой.
Диалог. На изображении с таким слоем (изображение, над которым вы работаете, или
изображение .xcf ), вы можете возобновить
редактирование текста путем активации этого текстового слоя и последующего щелчка по нему (двойной
нажмите). Конечно, вы можете применить к этому текстовому слою те же функции.
вы используете с другими слоями.
Чтобы добавить к изображению еще один текст, щелкните нетекстовый слой: новый текст Появится редактор, и будет создан новый текстовый слой. Чтобы перейти от текст в другой активируйте соответствующий текстовый слой и нажмите это, чтобы активировать редактор.
Вы можете получить символы Unicode с помощью Ctrl + Сдвиг + U плюс шестнадцатеричный код Unicode желаемого символа, например:
Рисунок 13.180. Ввод символов Unicode
Конечно, эта функция более полезна для ввода специальных (даже экзотических) символов, при условии, что требуемые глифы для этих символов поставляются выбранным шрифтом — только несколько шрифтов поддерживают клингонский. 😉
Параметры текстового редактора
- Загрузить текст из файла
Текст можно загрузить из текстового файла, щелкнув значок папки в текстовом редакторе.Весь текст в файле загружен.
- Очистить весь текст
Щелчок по этому значку очищает редактор и связанный текст на изображение.
- Слева направо
Эта опция заставляет вводить текст слева направо, как так обстоит дело с большинством западных языков и, возможно, с восточными языков.
- Справа налево
Эта опция позволяет вводить текст справа налево, как есть случай с некоторыми восточными языками, такими как арабский (иллюстрированный в иконке).
- Использовать выбранный шрифт
По умолчанию не используется шрифт, выбранный в параметрах.
