30+ лучших шрифтов Google для вашего сайта 2023
Вы ищете лучшие шрифты Google которые вы можете использовать в своем блоге? Мы перечислили лучшие шрифты в этой статье.
Если вы используете WordPress для своего блога, вам может быть интересно взглянуть на лучшие плагины Google Font для WordPress что вы можете использовать.
Создание веб-сайта, на котором для того, чтобы опубликовать себя в мире, открыть себя миру, может быть волнующим и в то же время довольно ошеломляющим.
В наше время, когда глобальная сеть переполнена похожим контентом и услугами, крайне важно, чтобы ваш контент отличался от других и мгновенно привлекал внимание.
Для этого также важно понимать, насколько важна литературная реклама. Поэтому мы предлагаем вам широкий спектр Google шрифтов для веб-сайтов, которые сделают ваши заголовки популярными и привлекут трафик, которого заслуживает ваш контент.
Запустив в 2010 году, Google шрифтов неуклонно получали признание, поскольку они широко использовались профессионально и лично. Когда вы размещаете свои идеи и контент, его удобочитаемость имеет первостепенное значение.
Когда вы размещаете свои идеи и контент, его удобочитаемость имеет первостепенное значение.
Сложные шрифты могут хорошо выглядеть на бумаге, но могут не передать ваше сообщение, потому что их не так легко сразу понять.
Вам нужно что-то, что запомнится зрителям с первого взгляда. Здесь мы собрали исчерпывающую список шрифтов Google это поможет вашему блогу или веб-сайту привлечь больше внимания.
Кроме того, пришло время нарушить монотонность Times New Roman и пробудить немного рвения, сохраняя при этом доверие к себе!
Open Sans
Один из самых популярных и широко используемых шрифтов Google, Open Sans — это шрифт без засечек, разработанный Стивом Маттесоном.
Простой и чистый дизайн шрифта Open Sans делает его популярным среди блоггеров и писателей. Даже Google использует шрифты Open Sans для количества своих страниц.
- Оптимизирован для печати
- Идеально подходит для мобильных устройств
- Популярен среди блогеров
Lato
Lato — еще один широко используемый шрифт с открытым исходным кодом. Первоначально разработанный как корпоративный шрифт, этот шрифт с засечками был разработан в 2010.
Первоначально разработанный как корпоративный шрифт, этот шрифт с засечками был разработан в 2010.
- Открыт для публики
- Доступны различные версии
- Хороший вариант для блогов
Этот шрифт упивается своей тонкостью. Он очень скромный и пропорциональный, что делает его успокаивающим для человеческого глаза. Он совместим со всеми шестерками, а также когда он ободренный or выделены курсивом.
Это важно, потому что позволяет модерировать заголовки по своему усмотрению, не беспокоясь о том, как это может выглядеть.
- Имеет 8 стилей
- Может использоваться и для небольших размеров шрифта.
- Мясистые и темные буквы
Получить шрифт
Бри Зериф шрифтШрифт Bree Serif мягкий по краям, что придает ему элегантный и утонченный вид. Это вполне подходящий шрифт, если вы хотите выделить определенные ключевые слова или привлечь внимание к определенным фразам или предложениям.
Он широко используется для заголовков или подзаголовков, так как предложения выделяются.
- Строго вертикально
- Самый популярный в США
- Сразу же получил предпочтение после выхода в 2008 году.
Получить шрифт
Droid шрифтБратство Droid состоит из Droid Sans, Droid Serif и Sans Mono и одинаково совместимо со всеми типами контента с точки зрения абзацев, заголовков, подзаголовков или крылатых фраз.
Они тонкие и острые, но когда они выделены жирным шрифтом, они красиво заполняют пространство, чтобы привлечь ваше внимание. Его можно использовать вместо Джорджии или Верданы Microsoft Word.
- Распространение по трем категориям
- Универсальный с несколькими вариантами
- Привлекательный
Получить шрифт
Шрифт Барлоу
Barlow — еще один высококачественный бесплатный шрифт Google, который вы можете использовать на своем веб-сайте, а также в любом другом проекте. Этот шрифт выглядит четким, удобным для читателей. Мы использовали этот шрифт на нашем дочернем сайте, и он выглядит великолепно.
Мы использовали этот шрифт на нашем дочернем сайте, и он выглядит великолепно.
Мы используем этот шрифт для названий и заголовков. Этот шрифт представлен в нескольких различных версиях: полужирный, полужирный и сокращенный. Итак, у вас есть разнообразие, необходимое для вашего проекта.
Кабина шрифтЭтот шрифт может сочетаться с любой обстановкой или фоном и обеспечит такое же ощущение ясности и разборчивости.
Увеличение или уменьшение его размера не повлияет на его удобочитаемость, что даст вам больше творческой свободы для изучения ваших идей и их эффективного воплощения.
Кабина также четкая и точная, что дает формальный вид, если ваш веб-сайт или блог потворствует организация бизнеса или корпорация аудитория или те, у кого очень мало терпимости к причудливому письму.
- Монотонное распределение веса
- Четкие и точные надписи
- Оптически скорректированные кривые
Получить шрифт
Омар шрифтКаким бы причудливым ни было название, шрифт по умолчанию выделен курсивом. Он также естественно выделен жирным шрифтом, и дополнительное выделение его жирным шрифтом в дополнение к курсиву наверняка вызовет некоторый интерес или внимание.
Он также естественно выделен жирным шрифтом, и дополнительное выделение его жирным шрифтом в дополнение к курсиву наверняка вызовет некоторый интерес или внимание.
Это очень похоже на скоропись, где буквы соединены друг с другом, почти не имея пробелов.
- Жирный и курсив по умолчанию
- Толстый курсивный интерфейс
- Идеально подходит для заголовков
Получить шрифт
Буклет Goudy 1911Для тех из вас, кто любит классический текст или хочет придать своему веб-сайту ощущение старого текста, Goudy идеально подходит.
Его внешний вид не ставит под угрозу его читабельность, а твердая, но жесткая формулировка вашего контента источает намек на древность вашего блога.
Он подходит для тем, предложений и основного текста.
- Классический выбор, с которым вы не ошибетесь
- Красиво выгравировано, но выглядит профессионально
- Регулярно используется в Канаде и США
Получить шрифт
Цикл новостей шрифтЭтот шрифт почти напоминает текст в старой и забытой английской газете.
Его простота ощутима, она тонкая и сжатая, в отличие от Goudy Bookletter. Тем не менее, его тонкая рамка не делает его перегруженным или многолюдным, что делает его подходящим для длинных абзацев, а также заголовков и подзаголовков.
- Напоминает эпоху News Gothic 1980-х годов.
- Повышенная четкость и читабельность
- Стройные и пропорциональные фермеры
Получить шрифт
Аллан шрифтАллан создан исключительно для развлечения и развлечения, его декоративный шрифт выглядит как мазки, сделанные очень тонкой кистью.
Поскольку Allan богато украшен и выделен курсивом, это может быть неподходящим выбором для основного текста, но может подойти для заголовка или предложения, которое вы хотите, чтобы ваши зрители заметили.
- Лучше подходит для больших размеров
- Четкое отображение и видимость
- Был представлен на более чем 60,000 XNUMX веб-страниц
Получить шрифт
Лектон шрифтШрифт Lekton похож на состарившуюся надпись на пожелтевшем телеграфе. Его буквы похожи на буквы на пишущей машинке, а слова расположены с характерными промежутками между собой.
Его буквы похожи на буквы на пишущей машинке, а слова расположены с характерными промежутками между собой.
Слова тонкие и точные. Его можно красиво использовать, если вы хотите поместить абстрактные фразы, стихи или текст в вертикальные столбцы.
- Стройный и телеграфный
- Глифы с тремя интервалами Hs
- Хорошо работает, когда смелее
Получить шрифт
Танцевальный сценарий шрифтЕсли бы нужно было написать сложную сказку, то использовался бы именно этот шрифт.
Несмотря на комичную привлекательность, этот выделенный курсивом шрифт лучше всего подходит для неформальных заголовков или броских подписей на главной странице. Рекомендуется использовать его с большими размерами шрифта от 18 до 32.
- Причудливый и чисто забавный
- Тонкая скоропись
- Спортивный дружелюбный и спонтанный взгляд
Получить шрифт
Воспоминания мыши шрифтЭтот шрифт тоже неформальный и во многом заимствован у известного Микки Мауса, поэтому вы не можете полностью винить его комичный внешний вид.
Промежутки между буквами не должны быть равномерными и, следовательно, разбросаны редко. Это классический веселый шрифт, который можно использовать в соответствии с вашим контентом и целевой аудиторией.
- Особый стиль
- Вдохновленный винтажными иконами поп-культуры
- Подходит для молодой целевой аудитории
Получить шрифт
Nunito шрифтВоплощение профессионального письма — Nunito четкий, четкий, но в то же время имеет смелый край. Он работает, чтобы угодить всем размерам, а атрибуты полужирного и курсивного шрифта не пугаются того, что является фоном.
Хотя он идеально подходит для заголовков, он может стать приемлемым вариантом для основного текста, а также для подписей с отдельными фразами.
- Может похвастаться 14 стилями
- Пропорционально сбалансирован с точки зрения штрихов и кривых
- Ориентирован на типографику для дисплеев
Получить шрифт
Моленго шрифтХотя Molengo похож на Nunito, он был разработан исключительно для документов и учебников с древним очарованием. С правильно расположенными буквами и может использоваться как для тела, так и для заголовков.
С правильно расположенными буквами и может использоваться как для тела, так и для заголовков.
- Винтажный текст с оттенком современности
- Сложный, но функциональный
- Хорошо расположенные алфавиты
Получить шрифт
Алегрея шрифтОтражая качества Bookman Old Style, Alegreya имеет вариации Alegreya Sans, Sans Medium, Sans SC и Black. более длинные абзацы.
Его способность сливаться — вот что отличает его.
- Легко на глазах
- Разнообразие четырех стилей
- Единообразный и деловой
Получить шрифт
Мули шрифтВ зависимости от того, решите ли вы выделить его курсивом или жирным шрифтом, Muli дополнит ваши заголовки, текст и основной текст независимо от размера, в котором вы решите его использовать.
Это, несомненно, безопасный выбор, если вы ищете стабильную и единую предпосылку для своего контента.
- Предпочтительно для заголовков
- Хорошо работает с маленькими и большими размерами
- Преимущественное использование в США
Получить шрифт
IBM Plex без шрифтБезусловно, это тот, у которого больше всего вариаций, состоящий из Plex Mono тонкий, сверхлегкий, Sans Regular, Serif Regular, Serif Semi Bold и Mono Semibold.
Благодаря большому разнообразию вариантов вам не нужно индивидуально настраивать курсив и полужирный шрифт, вы можете просто использовать уже существующие варианты этого шрифта и посмотреть, что им подходит лучше всего.
- Впечатляющие 6 стилей
- Курсив по умолчанию и жирный шрифт в определенных стилях
- Сложный
Получить шрифт
Биорифма шрифтBioRhyme — это свободный шрифт, который не ограничен резкостью или грубостью букв. Он элегантный, толстый, а крупный шрифт можно использовать в светлых, обычных или жирных тонах.
Это может служить броским заголовком, а также подходить к основному тексту, когда есть несколько абзацев и длинных предложений.
- Классический жирный текст
- Относится к семейству латинских шрифтов.
- Имеет 5 стилей
Получить шрифт
Grand Hotel шрифтЧрезвычайно изогнутый и вертикальный шрифт, «Гранд-отель» имеет прямой текст, а буквы соединены так, как это было бы в рукописном письме.
Этот шрифт является частью заявления и становится лучше, когда вы увеличиваете его размер, тем самым повышая его читабельность. Это классический шрифт с оттенком современной эксцентричности.
- Уникальный и привлекательный
- Прямой, стройный и курсивный
- Идеально подходит для блогов и постов о стиле жизни
Получить шрифт
Офсайд шрифтOffside — это то, что вы бы назвали идеальным сочетанием декоративной, но простой структуры. Мелкие штрихи, стройные окончания букв и еле заметные пробелы внутри букв весьма впечатляют.
Получится отличный текст с простыми и точными абзацами или парой предложений.
- Прямоугольная изогнутая структура
- Излучает современную простоту
- Идеально подходит для вывесок
Получить шрифт
Монда шрифтMonda наслаждается простотой своей структуры и тонкой аурой привлекательности.
Хотя это может быть не первый шрифт, который привлекает ваше внимание, он, безусловно, может быть подходящим вариантом для страниц контента благодаря его чрезвычайно читаемым символам.
- Свобода использования на разных устройствах
- Родом из семейства бесплатных шрифтов
- Он был замечен на более чем 1 20 000 веб-сайтов.
Получить шрифт
Багровый Текст шрифтЗасечка — это то, что вы называете небольшим выступом в конце штриха алфавита, который слегка изогнут, чтобы придать четкий вид старой школы.
Малиновый текст украшен засечками, что делает его удобным повседневным шрифтом благодаря четкому шрифту и повышенной разборчивости.
И из-за этого он может хорошо служить заголовками и основным текстом, не будучи слишком резким для глаз.
- Имеет сильные засечки
- Не кажется монотонным или напрягающим
- Имеет маленькие заглавные буквы и четкие символы
Получить шрифт
Рамбла шрифтRambla — это то, что получится, если сжать текст Crimson. Быстрые штрихи с изогнутыми концами — особенность этого шрифта, и они очень хорошо работают при увеличении текста.
Он скорее длинный, чем широкий, и идеально подходит для подзаголовков или подписей из одной фразы.
- Имеет 4 стиля или веса
- Смелый, но сжатый
- Экономичный интервал и формулировка
Получить шрифт
Санчес шрифтНаполненный пышным шрифтом и пышными окончаниями, шрифт Sanchez широко предпочтителен для больших заголовков и подзаголовков, которые вы хотели бы разместить в верхнем правом углу, чтобы привлечь внимание.
Его квадратную структуру украшают четко расположенные жирные буквы, поэтому люди были убеждены, что он имеет сходство со шрифтом Rockwell.
- Имеет чилийское литейное происхождение.
- Острое расстояние
- Идеально подходит для заголовков, тела и текста
Получить шрифт
Roboto шрифтGoogle Roboto отличается от Roboto Microsoft Word. Этот шрифт был усовершенствован специально для журнального стиля письма, а также подойдет для ваших личных блогов.
Он разделен на шесть категорий в зависимости от конкретного выделения курсивом или жирности, которое вы предпочитаете. Он доказал свою эффективность для основного текста.
- Широко предпочтителен для всех видов контента
- Имеет жесткий, но естественный ритм
- Объемные геометрические буквы
Получить шрифт
Дисплей Playfair шрифтКороткие, четкие и точные надписи — это то, чем славится дисплей Playfair, и это правильно. Этот шрифт чрезвычайно профессиональный, а деловая привлекательность будет хорошо сочетаться с вашим корпоративным контентом для конкретной профессиональной целевой аудитории.
Здесь заглавные буквы лишь немного крупнее остальных букв — это также хорошо подходит для основного текста и заголовков.
- Дома 6 стилей
- Имеет переходный дизайн с ажурными штрихами
- Относится к семейству капсюлей
Получить шрифт
Montserrat шрифтЭто идеальный шрифт, если контент вашего блога или веб-сайта носит творческий характер. Если вы издаете свою литературу, музыку или другие формы искусства, Монтсеррат должен быть вашим выбором.
Если вы издаете свою литературу, музыку или другие формы искусства, Монтсеррат должен быть вашим выбором.
Его квадратная структура с очевидными изгибами и вертикальными буквами во многом заимствована из старых плакатов и журнальных заголовков. Существует также альтернативный вариант заглавных букв, что делает его очень функциональным шрифтом.
- Широкие функциональные возможности и, следовательно, популярный выбор
- Имеет дискреционные лигатуры
- Сестринская семья Альтернатив и Субраяды
Получить шрифт
Фьялла Один шрифтЭтот шрифт, характеризующийся вертикальными и тонкими буквами, подходит для подзаголовков и текста в речевых пузырях или ограниченных пространствах, таких как текстовые поля.
Хорошо работает, когда он выделен жирным шрифтом и имеет размер от 16 до 24. Кроме того, не волнуйтесь, если вы не можете это произнести, мы не будем держать это против вас!
- Обладает единым стилем
- Среднеконтрастный шрифт с засечками
- Универсальность для использования в разных размерах
Получить шрифт
Rubik шрифтРубик, состоящий из шести начертаний, представлен в различных формах: жирный, легкий, средний и черный. Этот коренастый шрифт по умолчанию жирный и отлично подходит для центральных заголовков.
Этот коренастый шрифт по умолчанию жирный и отлично подходит для центральных заголовков.
Однако его легкие или средние варианты можно использовать для полнотекстового текста с большими абзацами. Он встроен таким образом, что постоянное чтение не будет напрягать глаза.
- Родом из семейства без засечек
- Он может трансформироваться из легкого в жирный с помощью весов.
- Стили 10
Получить шрифт
Raleway шрифтЛегкие, плавные буквы с острыми краями, Raleway можно адаптировать к любым размерам, курсиву или жирным шрифтам.
Если вы планируете добавить тонкие заголовки или подписи, которые важны, но не требуют такого внимания, как основные заголовки, то это идеальный выбор.
- Один из самых высоких стилей, насчитывающий 18
- Вы разрываетесь между широким выбором
- Raleway Dots — родственная семья
Получить шрифт
Cookie шрифтИ, наконец, это забавный шрифт с толстыми штрихами курсивного письма. Элегантные изгибы и аккуратные линии излучают мечтательный, но стильный вид, почти отражающий каллиграфию.
Элегантные изгибы и аккуратные линии излучают мечтательный, но стильный вид, почти отражающий каллиграфию.
Этот шрифт со своим винтажным оттенком вполне разборчив, несмотря на многочисленные изгибы, и может подойти как для заголовков, так и для подзаголовков. Тем не менее, это как вариант для основного текста может показаться повторяющимся и трудным для продолжения чтения.
- Элегантный и богато украшенный
- Можно украсить заголовки и подписи на главной странице
- Декоративно курсивный и тонкий
Получить шрифт
Noto SerifДоступный на нескольких языках, Noto Serif является одним из самые популярные шрифты Google. Вы можете свободно использовать этот шрифт в любом из ваших личных или коммерческих проектов.
Noto Serif JP поставляется со стилями Extra-Light, Light, Regular, Medium, Semi-Bold, Bold и Black, что делает его подходящим для любого проекта.
Он также может быть отличным шрифтом для ваших сообщений в блоге.
Получить шрифт
Мавен Про
Maven Pro — это еще один шрифт без засечек, который вы можете использовать в качестве обычного шрифта для своего блога или любого другого проекта.
Он имеет определенные ограничения, например, он не предлагает курсивную версию шрифта. Через него может быть отличный шрифт для ваших заголовков.
Заключительное словоЭти вышеупомянутые шрифты могут оказаться довольно мощными или эффективными, если их использовать правильно и с учетом ваших фонов и тем веб-сайта.
Психологические испытания шрифтов задокументировали, как люди реагируют на определенные шрифты, и поэтому наш тщательно подобранный список поможет вам эффективно охватить вашу целевую аудиторию.
Хотя привлекательность важна, удобочитаемость и удобочитаемость имеют приоритет, потому что они определяют, насколько успешно вы донесли свою идею, мнение или сообщение до своего читателя.
Поэтому, хотя вы хотите, чтобы ваш веб-сайт был декоративным или привлекательным, возможно, вы не захотите слишком экспериментировать.
Создание контента — это искусство, и мы надеемся, что вы доведете его до совершенства с нашей небольшой помощью. Начните работу на своем веб-сайте и раскройте себя миру!
Если статья оказалась для вас полезной, не забудьте поделиться ею с друзьями.
Читайте также:
Как установить веб-шрифты Google в Windows и Mac » PCmodern.ru
person77moroz access_time25-01-2019, 13:10 visibility1 123 chat_bubble_outline0
Возможно, вы столкнулись с классным веб-шрифтом Google на веб-сайте и хотите использовать его на своем ПК с Windows 10 / 8.1 / 7 или Mac ;, или вы можете использовать Google Web Fonts в своем блоге и хотите использовать тот же шрифт с Windows Live Writer для компиляции статей в автономном режиме.Для тех, кто не знает о веб-шрифтах Google, это коллекция сотен интересных шрифтов с открытым исходным кодом в одном месте. На момент написания этой статьи коллекция веб-шрифтов Google насчитывала чуть более шести сотен шрифтов.

Если вы столкнулись с красивым веб-шрифтом и хотите использовать его в автономном режиме на ПК / Mac с установленными приложениями, такими как Microsoft Office, вам необходимо сначала установить шрифт на ПК или Mac.
Установка Google Web Fonts в Windows и Mac очень похожа на установку любых других автономных шрифтов и относительно проста. В этом руководстве мы покажем вам, как загрузить и установить веб-шрифты Google в Windows и Mac.
Установка Google веб-шрифтов в Windows
Примечание. Эта процедура также работает в Windows 10, 8.1 и Windows 7.
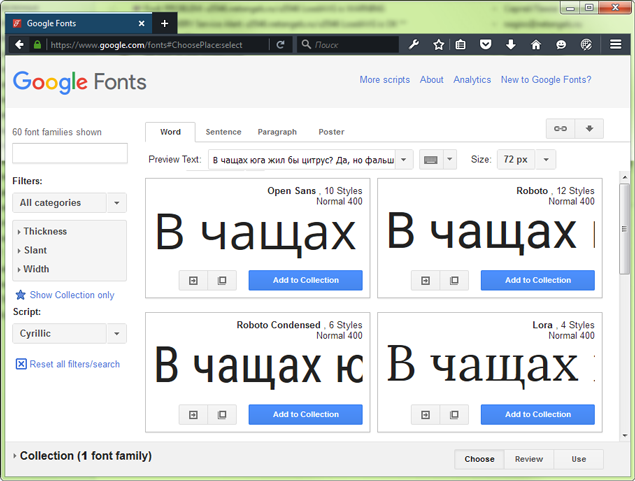
Шаг 1. Перейдите на официальную страницу веб-шрифтов Google.

Шаг 3. Затем нажмите кнопку со стрелкой «Вниз», расположенную в верхнем правом углу страницы, чтобы открыть диалоговое окно «Загрузка шрифтов».
Шаг 4. Выберите параметр « Загрузить семейства шрифтов в вашей коллекции в виде файла .zip». При нажатии на него начнется загрузка шрифта, добавленного в коллекцию.
Шаг 5: Затем распакуйте загруженный файл.zip на рабочий стол или в новую папку.
Шаг 6. Выберите все файлы, которые вы получили после распаковки .zip-файла (кроме файла OFL.txt), щелкните по ним правой кнопкой мыши и нажмите кнопку «Установить», чтобы начать установку загруженных веб-шрифтов Google на ваш компьютер.
А чтобы удалить веб-шрифт, откройте панель управления, нажмите «Шрифты», чтобы увидеть все установленные шрифты на вашем ПК, выберите шрифт, который вы хотите удалить, а затем нажмите кнопку «Удалить», расположенную на панели инструментов, чтобы удалить шрифт с вашего ПК.
Установите Google Web Font на Mac
Шаг 1. Выполните вышеупомянутую процедуру (для загрузки и установки веб-шрифтов в Windows), следуйте инструкциям, приведенным в шаге 1, шаге 2, шаге 3 и шаге 4, чтобы загрузить Google Web Font на ваш Mac.
Шаг 2: Откройте приложение Fonts Book, щелкните на маленьком плюсе в левом нижнем углу (под Collection) и введите имя семейства шрифтов.
Шаг 3. Теперь выберите только что добавленное имя семейства шрифтов, нажмите кнопку «плюс», расположенную в разделе «Шрифт», чтобы найти веб-шрифт Google, который вы загрузили для установки шрифта.
Веб-шрифты, Windows, Mac
11 лучших бесплатных шрифтов Google для веб-сайтов (2023)
Вы ищете лучшие шрифты Google для своего следующего веб-проекта?
Шрифты являются важной частью фирменного стиля. Вы должны тщательно выбирать их в соответствии с контекстом, потому что это влияет на чувства вашей аудитории (и, следовательно, на процесс принятия решения о покупке). Некоторые известные бренды, такие как Disney или Coca-Cola, автоматически ассоциируются со шрифтом, когда мы их упоминаем.
Некоторые известные бренды, такие как Disney или Coca-Cola, автоматически ассоциируются со шрифтом, когда мы их упоминаем.
В каталоге Google доступно более тысячи шрифтов, но мы сделали за вас тяжелую работу и выбрали 11 самых популярных из них. Вы увидите, что всегда есть шрифт, который может соответствовать вашим потребностям и вашей нише!
Что такое шрифты Google?
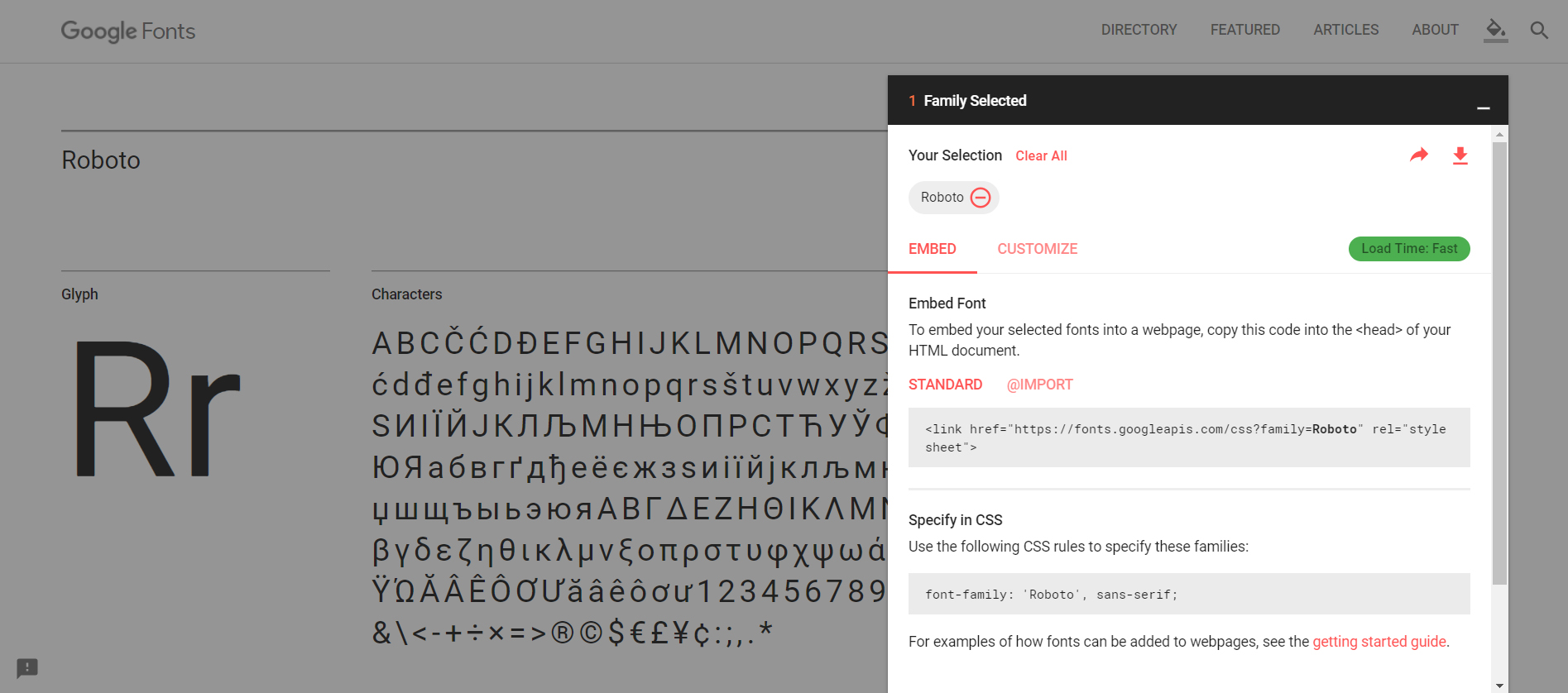
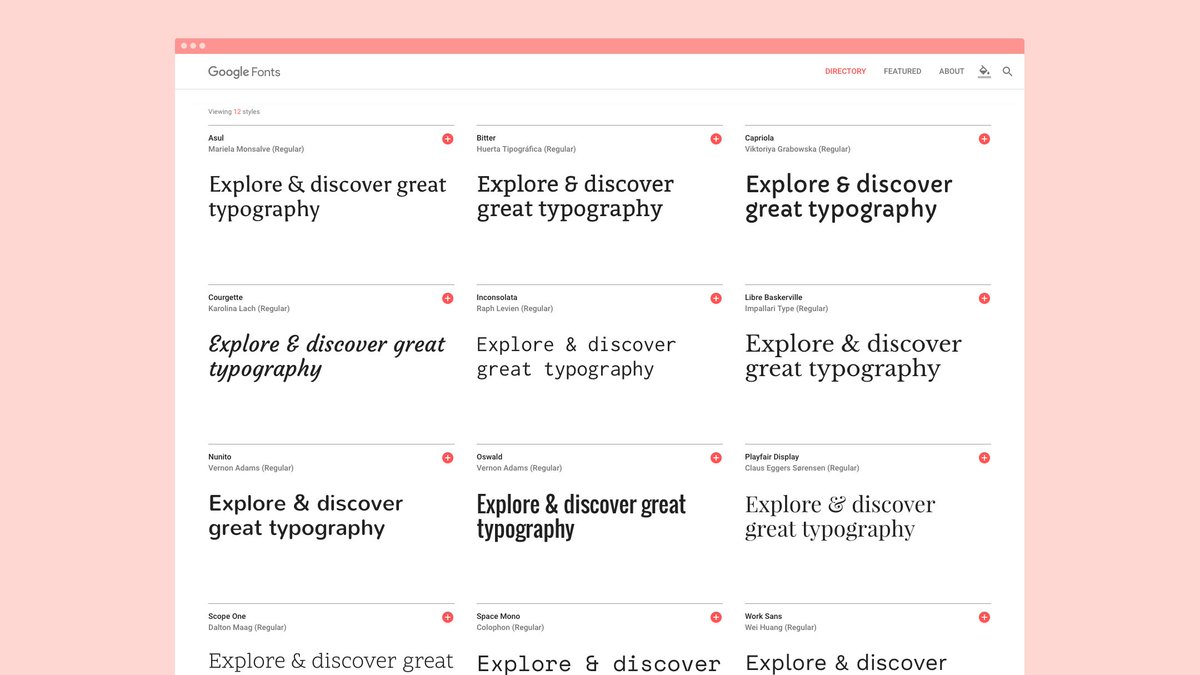
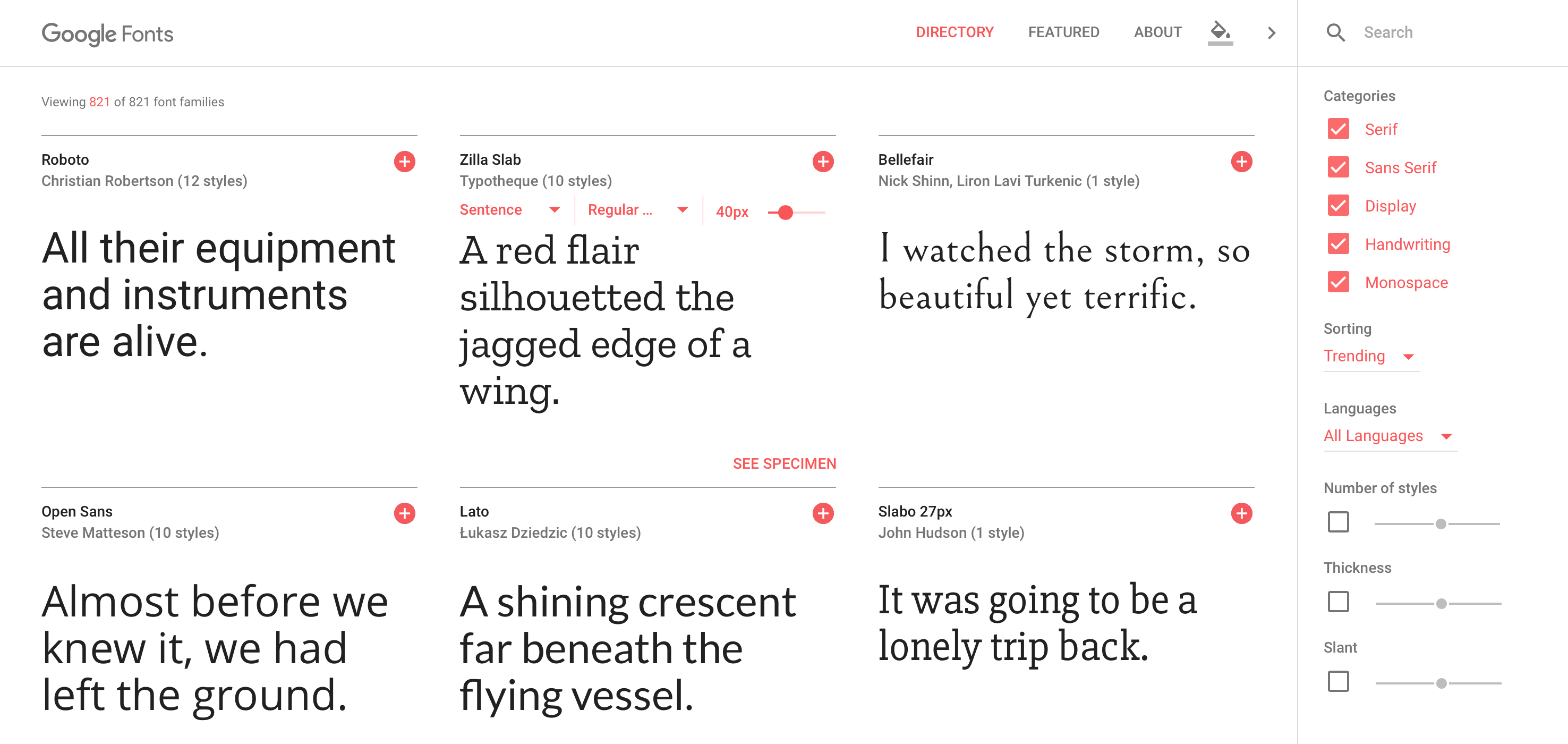
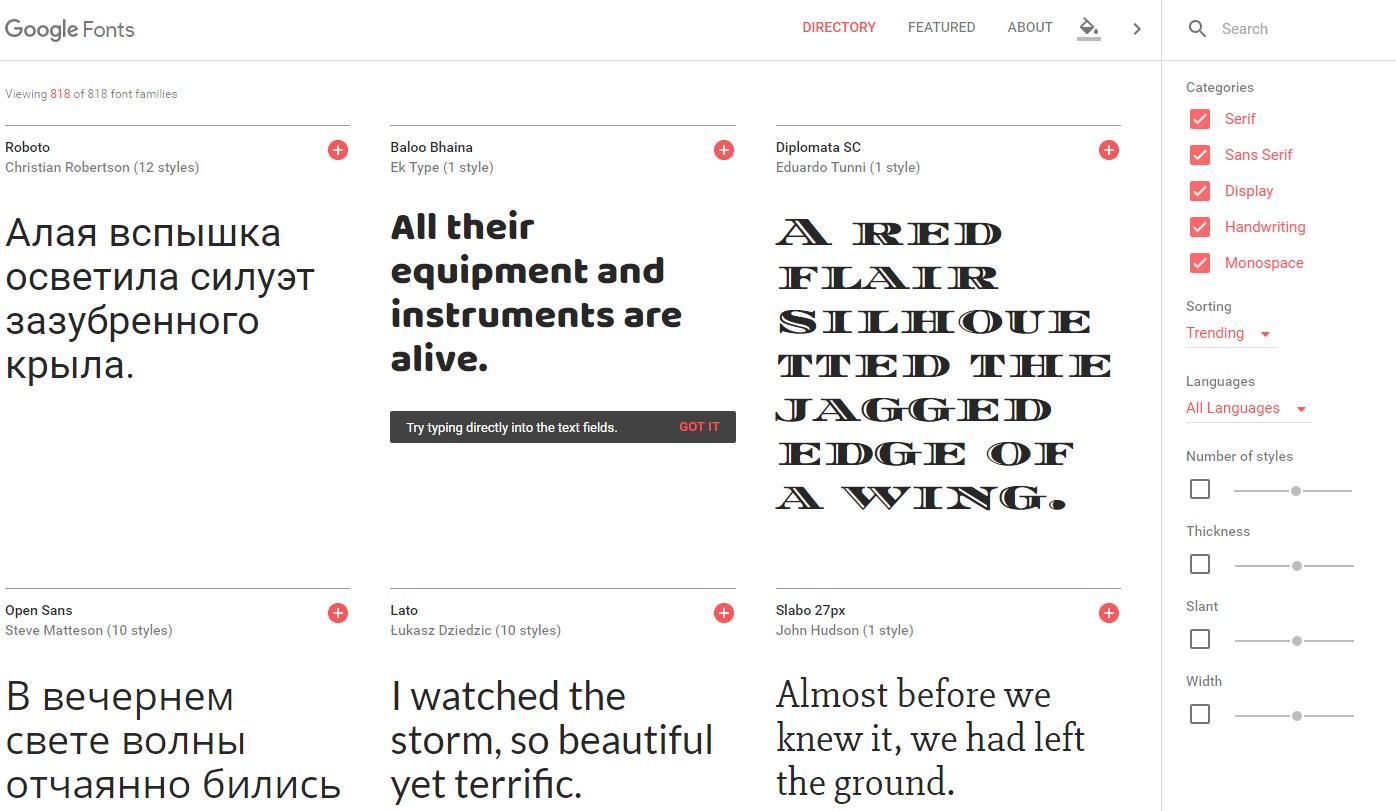
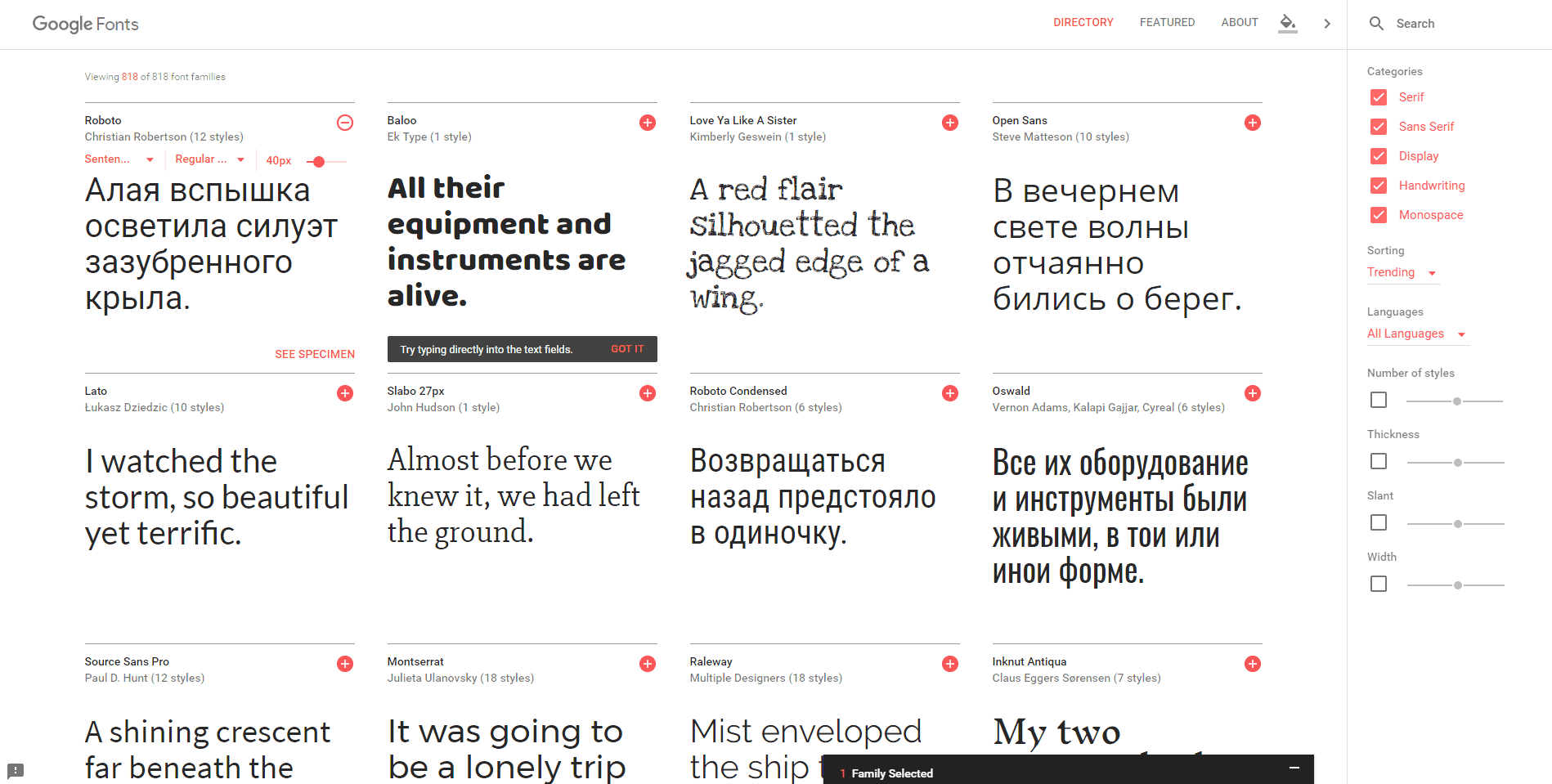
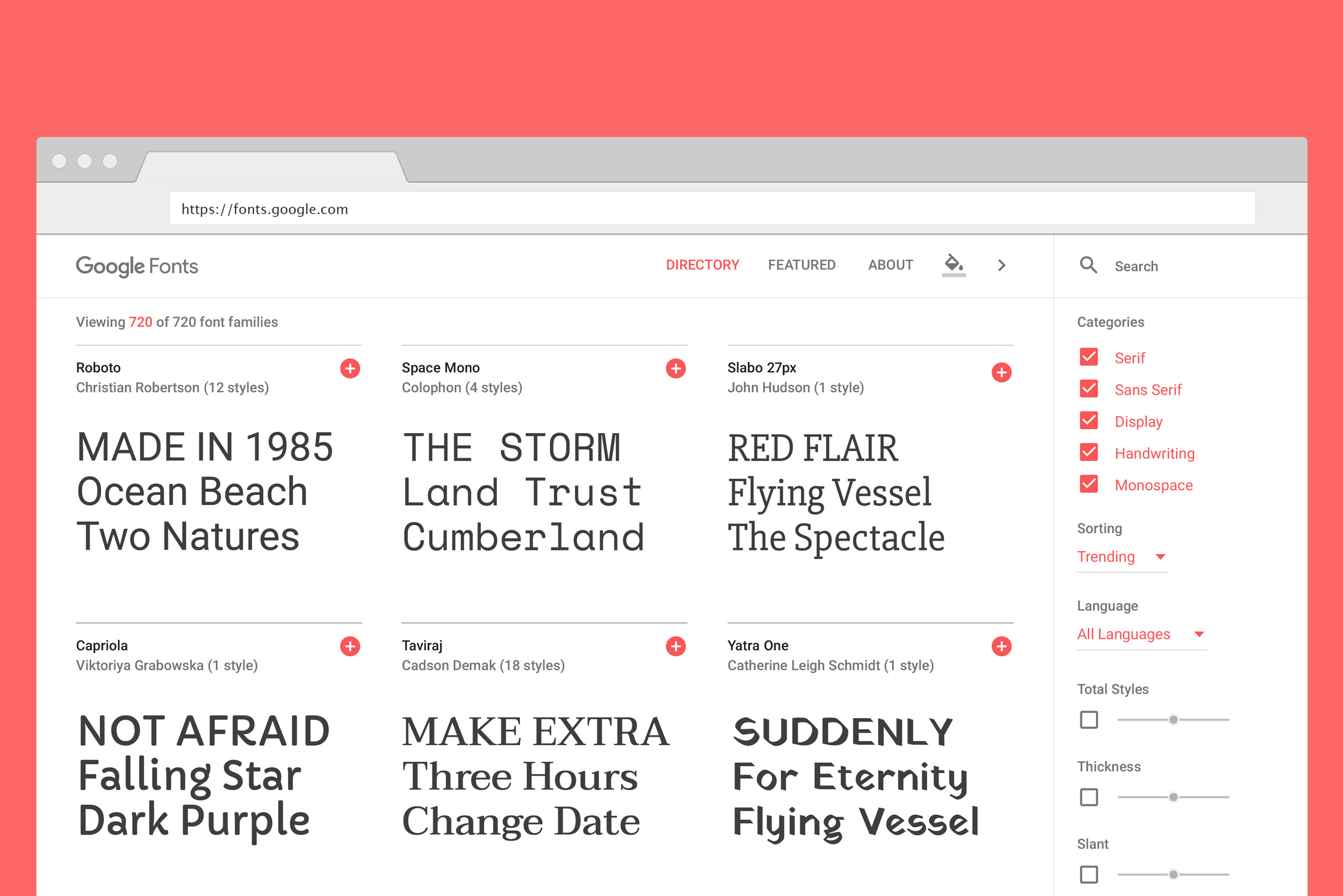
Google Fonts — это надежная коллекция веб-шрифтов, которые вы можете использовать для любого проекта онлайн и офлайн. Они бесплатны и имеют открытый исходный код, так что вы можете использовать их в коммерческих целях для логотипа, печати, приложений, учебных материалов, электронных книг и т. д. Ценность реальная: вам не потребуются дополнительные лицензионные сборы. Вы можете найти идеальные шрифты Google прямо из каталога, используя окно поиска и различные доступные фильтры:
Каталог Google Fonts с расширенными фильтрами — Источник: Google Fonts Google Fonts обычно не сильно влияют на производительность, поскольку они извлекаются из сети доставки контента Google (CDN) и загружаются автоматически после загрузки на ваш сайт.
Как выбрать и использовать шрифты Google на WordPress
Выбирая лучшие шрифты Google для веб-сайтов, вы должны учитывать удобочитаемость и внешний вид в зависимости от контекста и отрасли.
1. Удобочитаемость и доступность
Удобочитаемость описывает, насколько легко и привлекательно для человека читать какой-либо текст в Интернете. Шрифты напрямую влияют на читаемость в веб-дизайне, как вы можете видеть в нашем примере ниже. Статья, написанная шрифтом «Roboto», читается легче, чем статья, написанная шрифтом «Kablammo».
Шрифты и удобочитаемость — Источник: WP RocketДоступность также коррелирует с размером шрифта, цветами и контрастами, которые вы будете использовать на своей веб-странице. Ознакомьтесь с рекомендациями по доступности веб-контента, чтобы убедиться, что все могут прочитать ваш шрифт.
2. Внешний вид На основе отрасли
Каждый шрифт воздействует и влияет на эмоции ваших клиентов, когда они читают что-то в Интернете или на улице. Нельзя использовать один и тот же шрифт для регги-бара и адвоката: коды оформления разные. Точно так же, если вы хотите создать веб-сайт для детского сада, вам следует выбрать удобный и простой шрифт. Но если ваш клиент больше относится к люксовому бренду, то шрифт должен выражать элегантность и изысканность.
Нельзя использовать один и тот же шрифт для регги-бара и адвоката: коды оформления разные. Точно так же, если вы хотите создать веб-сайт для детского сада, вам следует выбрать удобный и простой шрифт. Но если ваш клиент больше относится к люксовому бренду, то шрифт должен выражать элегантность и изысканность.
В качестве примера из жизни: веб-сайт Формулы-1 выбрал идеальный шрифт для своего сайта продажи билетов. Они создали «гоночный» и «автомобильный» внешний вид, выбрав правильный шрифт.
Хорошо подобранный шрифт – Источник: формула билета1Бонус: Как определить шрифт на веб-сайте
Вы можете установить бесплатное расширение Chrome «Whatfont» и навести курсор мыши на шрифт, который вам нравится, он определит семейство шрифт, вес, размер и многое другое.
Расширение Whatfont для Chrome – Источник: WP RocketРекомендации по использованию шрифтов Google на WordPress
Чтобы помочь вам найти лучшие шрифты Google на WordPress и установить их на свой сайт, следуйте нашим 3 рекомендациям ниже.:strip_icc()/i.s3.glbimg.com/v1/AUTH_08fbf48bc0524877943fe86e43087e7a/internal_photos/bs/2021/B/V/XG31JWThym06o06IRuiA/2016-03-02-googlefonts-logo.jpg)
1. Чем меньше, тем лучше: используйте только те шрифты, которые вам нужны
Мы не рекомендуем использовать более 2 или 3 шрифтов для фирменного стиля, а также обязательно ограничивайте вес шрифта. Обычные и полужирные шрифты являются самыми популярными, нет необходимости использовать все варианты от очень тонкого до очень жирного с точки зрения производительности. Все неиспользуемые веса шрифтов замедляют запросы с серверов Google.
2. Комбинируйте и сочетайте: убедитесь, что шрифты хорошо сочетаются друг с другом
Если вы выбрали лучший шрифт Google, но хотите добавить еще один, убедитесь, что он совпадает.
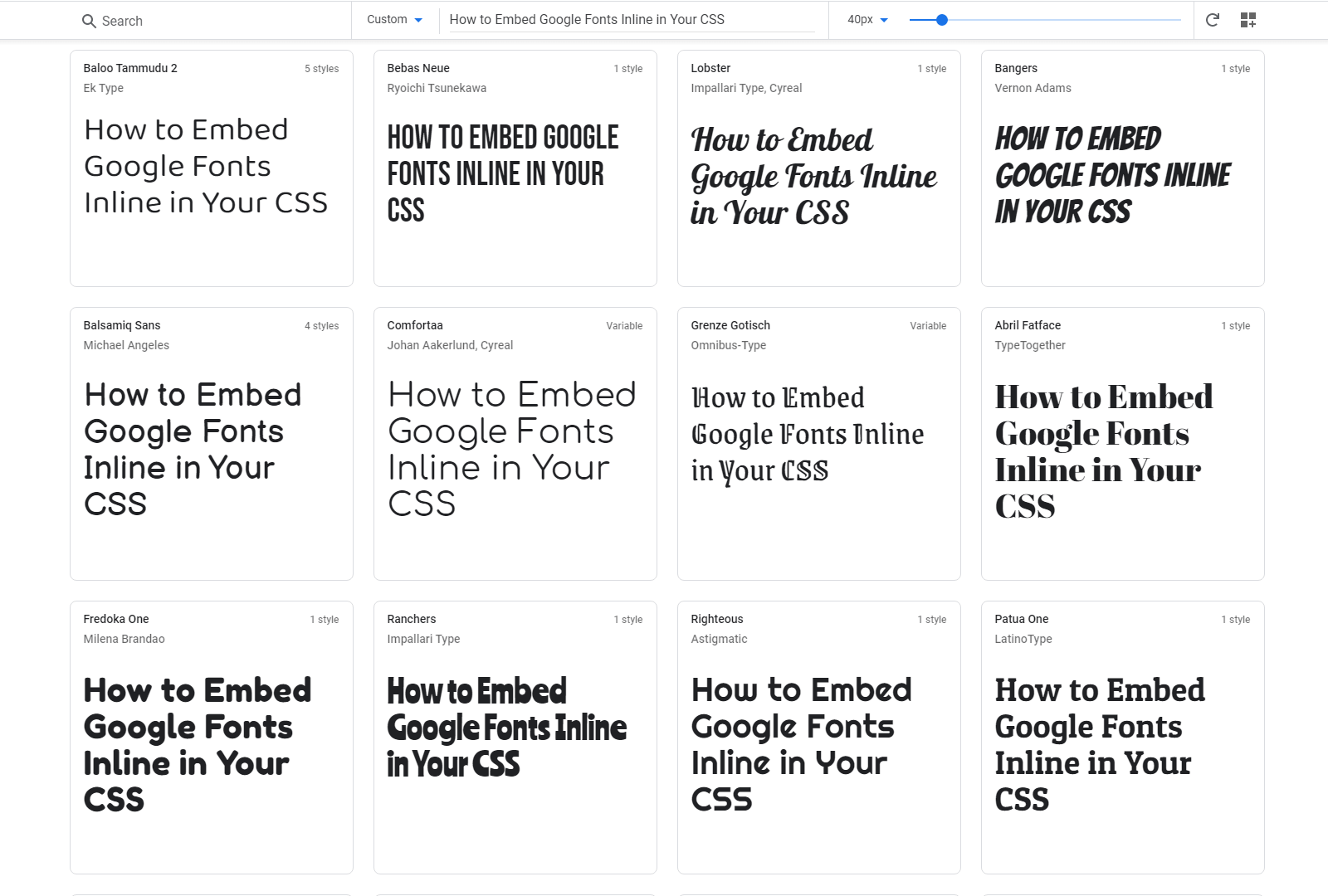
- Выберите разные шрифты (но не такие разные). Это трудно объяснить, поэтому вместо этого вот изображение: .
Помните об иерархии информации: используйте жирный и крупный шрифт для заголовка и меньший шрифт для абзаца. Вот как WP Rocket передает визуальную иерархию с помощью сочетания шрифтов:
Соединение шрифтов — Источник: WP Rocket- Когда вы их спариваете, общий совет — сочетать заголовки с засечками с основным текстом без засечек.

3. Установка шрифтов Google с помощью плагина
После того, как вы выбрали свой любимый шрифт Google, вы можете использовать плагин типографики, чтобы использовать его на своем сайте WordPress.
Самым популярным является бесплатный плагин Google Fonts Typography, который разблокирует все шрифты Google вашего сайта WordPress. Он также поставляется с функцией предварительного просмотра в реальном времени, которая удобна при сопряжении шрифтов:
Предварительный просмотр Google Fonts в реальном времени — Источник: плагин Google Fonts Typography Полезно знать перед установкой плагина типографики: Популярные конструкторы страниц, такие как Divi или Elementor предлагать шрифты Google в каждом элементе соответствующих конструкторов. Большинство тем WordPress также используют Google Fonts в ядре, чтобы вы могли использовать шрифты из своей библиотеки.
Большинство тем WordPress также используют Google Fonts в ядре, чтобы вы могли использовать шрифты из своей библиотеки.
Теперь, когда вы знаете, что искать в шрифте, давайте посмотрим, какие шрифты Google являются лучшими в 2023 году!
Лучшие и самые популярные шрифты Google в 2023 году
В 2023 году 11 лучших и самых популярных шрифтов Google для сайта WordPress:
- Roboto
- Открытый Санс
- Монтсеррат
- Лато
- Поппинс
- Робот Конденсированный
- Интер
- Робот Моно
- Освальд
- Ното Санс
- Рейвэй
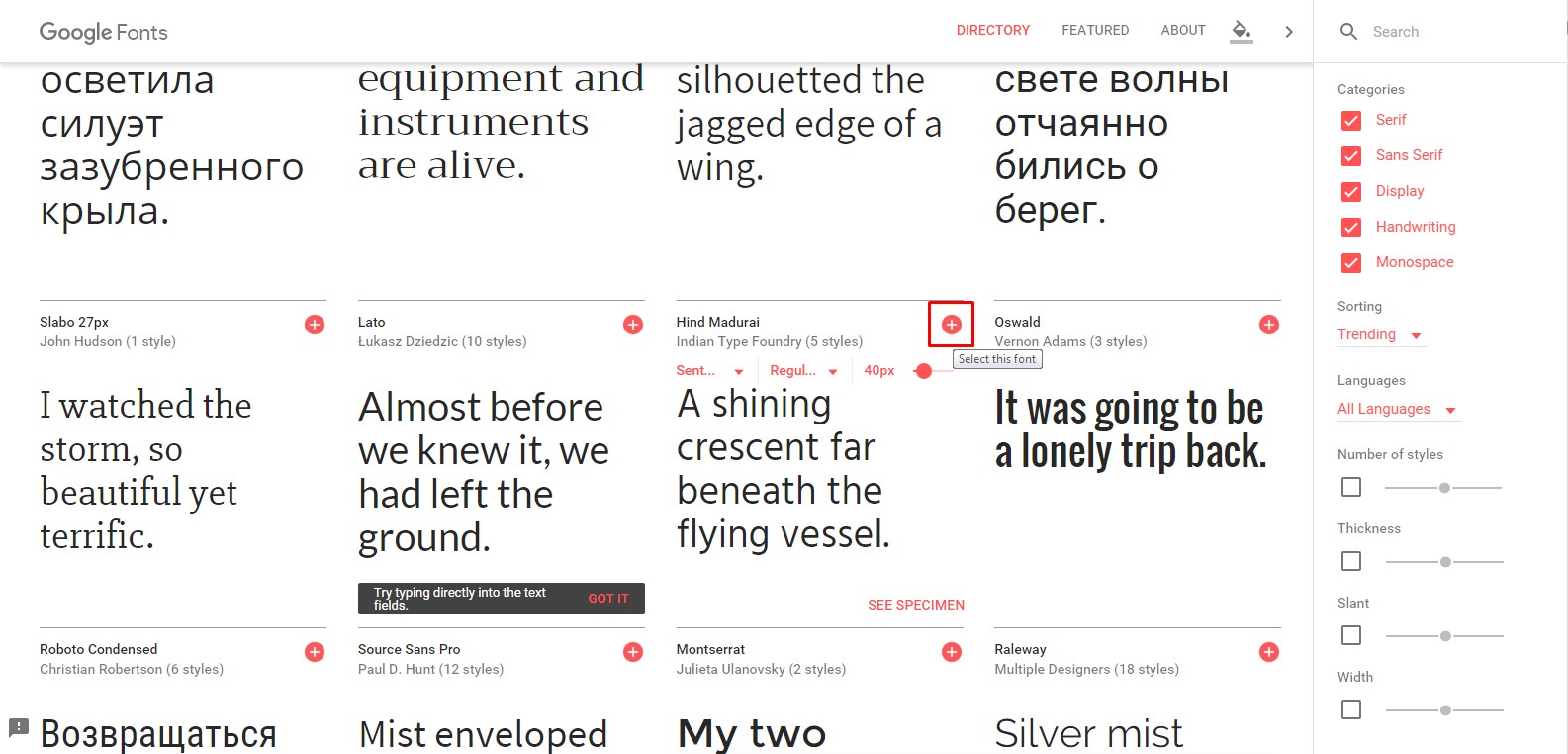
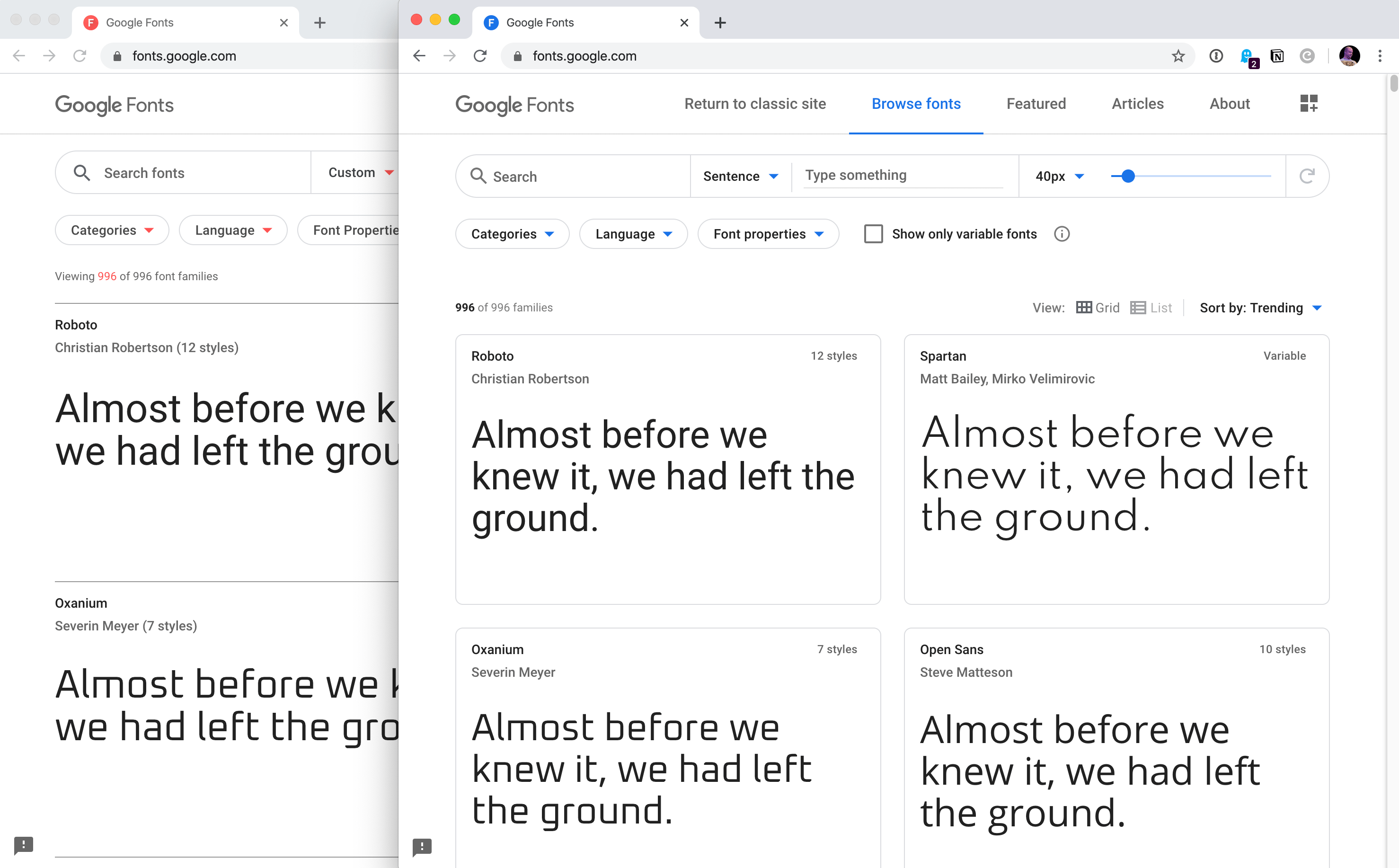
💡Подсказка: вы можете найти этот список непосредственно на веб-сайте Google Fonts и отсортировать шрифты по популярности:
Давайте пройдемся по списку лучших бесплатных доступных шрифтов Google. для использования во всех ваших личных и коммерческих проектах (без авторских прав).
для использования во всех ваших личных и коммерческих проектах (без авторских прав).
1. Roboto
Roboto сочетает в себе геометрическую форму и несколько открытых кривых.
Roboto — Источник: Google Fonts- Пример веб-сайтов, использующих его: Roboto — шрифт по умолчанию на Android и в других сервисах Google, таких как Google Play, YouTube, Google Maps и Google Images.
-
2. Open Sans
Четкий ультрачитаемый внешний вид и универсальный шрифт.
Open Sans – Источник: Google Fonts- Примеры сайтов, использующих его: Вордпресс, Дольче и Габбана, Икеа
- Тип веб-сайта или отрасли, в которой он используется: Универсальность: от до моды
3. Монтсеррат
Из Аргентины он был вдохновлен плакатами, вывесками и расписными окнами.
- Пример веб-сайтов, использующих его: hustlerblueprint.com
- Тип веб-сайта или отрасли, в которой он используется: Элегантный и стабильный, Montserrat отлично подходит для создания простого и четкого веб-дизайна
4. Lato
Летом 2010 года в Польше появилось семейство шрифтов без засечек. («Лато» означает «Лето» на польском языке).
Lato Font – Источник: Google Fonts5. Poppins
Геометрические формы Poppins обеспечивают удобочитаемость контента в небольшом формате, а его кривые выглядят жирными при отображении в заголовках, на больших экранах или на мобильных устройствах.
- Пример веб-сайтов, использующих его: monday.com
- Тип веб-сайта или отрасли, в которой он используется: Идеально подходит для веб-дизайна и дизайна пользовательского интерфейса, требующего стиля, ясности и удобочитаемости.
6. Roboto Конденсированный
Это член крупнейшего семейства геометрических шрифтов без засечек, известного как Roboto Font. «Сжатый» означает узкие и высокие символы.
Roboto Condensed font — Источник: Google Fonts7. Inter
Еще одно семейство вариативных шрифтов, специально разработанное для экранов компьютеров, поскольку оно имеет большую высоту по оси x, что облегчает чтение текста, состоящего из смешанного и нижнего регистров.
- Пример сайтов, использующих его: Jetpack
- Тип веб-сайта или отрасли, в которой он используется: Идеально подходит для адаптивного дизайна, поскольку обеспечивает удобство чтения вашего контента на небольших устройствах.
8. Робото Моно
Roboto Mono — моноширинное дополнение к семейству Roboto.
Шрифт Roboto Mono — Источник: Google Fonts- Тип веб-сайта или отрасли, в которой он используется: Шрифты оптимизированы для удобочитаемости и адаптивного дизайна. Это также отлично подходит для целей программирования. Это «занудный» шрифт.
9. Oswald
Редизайн классического стиля, исторически представленного шрифтами без засечек «Альтернативная готика».
Oswald font – Источник: Google Fonts- Пример веб-сайтов, использующих его: secupress.
 me
me - Тип веб-сайта или отрасли, в которой он используется: Поскольку он удлиненный, он всегда контрастирует с комбинацией типографики и делает его идеальным для разработки логотипа.
10. Noto Sans
Это чистый, без орнамента дизайн с нейтральным тоном, который лучше всего подходит для онлайн-чтения, и один из лучших шрифтов для сочетания. Шрифт
Noto Sans – Источник: Google Fonts- Пример сайтов, использующих его: dimano.rs
- Тип веб-сайта или отрасли, в которой он используется: Идеально подходит для описания продуктов или короткого текста.
11. Raleway
Тонкий и элегантный шрифт с тонким весом — знаменитая буква «W» действительно выделяет его.
Raleway font – Источник: Google Fonts- Пример веб-сайтов, использующих его: Storespark.co
- Тип веб-сайта или отрасли, в которой он используется: Идеально подходит для заголовков, подзаголовков или даже основного текста с элегантным ощущением.

Теперь, когда мы рассмотрели лучшие шрифты Google 2023 года, давайте посмотрим, как их оптимизировать, чтобы они не замедляли работу вашего сайта WordPress.
Как оптимизировать Google Fonts
Лучший способ оптимизировать Google Fonts в WordPress — это использовать мощный плагин производительности, такой как WP Rocket, который применяет лучшие методы оптимизации сразу после активации. Если вы разбираетесь в технологиях, вы можете сделать это вручную с помощью атрибутов отображения шрифта и некоторого пользовательского CSS.
Но прежде чем мы углубимся в методы оптимизации, мы предлагаем вам пройти этот путь оптимизации:
- Поймите, как Google Fonts коррелирует с производительностью.
- Проведите аудит своего сайта WordPress с помощью PageSpeed Insights, чтобы узнать, на каком уровне находится ваш сайт в отношении шрифтов и производительности.
- Оптимизируйте шрифты, которые нуждаются в оптимизации, вручную или с помощью WP Rocket.

Давайте рассмотрим основные этапы полного процесса оптимизации шрифта.
Шаг 1. Почему оптимизация шрифтов Google важна для производительности
Шрифты Google часто представляют собой большие файлы с медленным временем загрузки, что влияет на воспринимаемую производительность и взаимодействие с пользователем. Это может повлиять на ваши основные веб-жизненные показатели, а это означает, что ваш рейтинг также может быть затронут. Ниже мы объясняем влияние неоптимизированных шрифтов на производительность.
- Медленный веб-сайт. Неоптимизированные шрифты Google могут негативно сказаться на производительности вашего веб-сайта и скорости загрузки страницы. Это может быть менее важно, чем оптимизация изображений, но помните, что каждый запрос, который делает ваш сайт WordPress, означает, что пользователь дольше ждет, чтобы увидеть страницу.
- Largest Contentful Paint (LCP) — вычисляется после завершения загрузки основного содержимого страницы.
 Если ваша LCP представляет собой строку текста, вам необходимо убедиться, что ваш шрифт загружается и отображается как можно быстрее.
Если ваша LCP представляет собой строку текста, вам необходимо убедиться, что ваш шрифт загружается и отображается как можно быстрее. - First Contentful Paint (FCP) — измеряет воспринимаемую скорость страницы, поскольку отмечает первую точку на временной шкале загрузки страницы, где пользователь может что-либо увидеть. Поэтому, если веб-шрифт не загружен, браузеры обычно задерживают рендеринг текста, что приводит к плохой оценке FCP. Наоборот, наличие отличного FCP убеждает посетителей в том, что на экране что-то происходит, и они с большей вероятностью будут ждать.
- Content Layout Shift (CLS) — измеряет визуальную стабильность страницы. Неоптимизированные веб-шрифты могут негативно повлиять на оценку CLS, поскольку текстовая строка, использующая этот шрифт, и окружающий контент могут сместиться во время загрузки веб-шрифта.
Теперь, когда вы знаете, как плохо оптимизированные шрифты Google влияют на производительность и SEO, вам следует провести собственный аудит с помощью Lighthouse.
Шаг 2. Диагностика шрифтов Google в PageSpeed Insights
После установки шрифтов Google мы рекомендуем провести аудит производительности в PageSpeed Insights. В отчете Lighthouse гарантирует, что вы следуете рекомендациям по оптимизации веб-шрифтов. Как правило, если шрифты не оптимизированы, могут появиться следующие пять предупреждений:
- Предварительная загрузка ключей
- Предварительное подключение к требуемым источникам
- Подавать статические ресурсы с эффективной политикой кэширования
- Весь текст остается видимым во время загрузки веб-шрифта
- Устранение ресурсов, блокирующих рендеринг
Вышеуказанные пять проблем напрямую влияют на скорость страницы, поэтому вы можете исправить их как можно скорее, чтобы избежать снижения производительности.
Шаг 3. WP Rocket автоматически оптимизирует шрифты Google
После того, как вы выбрали лучшие шрифты Google для своего проекта веб-дизайна, вы можете использовать WP Rocket, чтобы убедиться, что ваши страницы со временем соответствуют передовым методам оптимизации веб-шрифтов.
| 🚀 Функция «Оптимизировать шрифты Google» автоматически включается при установке WP Rocket. Тебе нечего делать! |
WP Rocket реализует кэширование и улучшает ваш показатель Core Web Vitals. Это один из лучших плагинов кэширования для WordPress, который повысит вашу скорость и ваши основные веб-жизненные показатели всего за несколько кликов. Это также может быть вашим лучшим союзником для оптимизации шрифтов Google и устранения проблем, связанных со шрифтами, в PageSpeed Insights:
Используйте WP Rocket, чтобы исправить предупреждения PageSpeed Insights – Источник: PageSpeed Хотите знать, что происходит за кулисами? WP Rocket применяет следующие рекомендации для оптимизации запросов от ваших шрифтов Google:
- Один HTTP-запрос для нескольких шрифтов. WP Rocket объединяет несколько запросов к Google Fonts на странице в один.

- Добавляет в запрос параметр « display=swap» . Это устраняет предупреждение «убедитесь, что текст остается видимым во время загрузки веб-шрифта» от PageSpeed Insights.
- Предварительно загружает и загружает файл Google Font асинхронно . Это делается без блокировки рендеринга, поэтому также устраняет предупреждение «Устранить ресурсы, блокирующие рендеринг».
- Добавляет в запрос подсказку ресурса « preconnect» . Он направлен на сокращение времени загрузки Google Fonts, повышение производительности и Core Web Vitals.
Идем дальше: несколько других подключаемых модулей для оптимизации шрифтов Google
Для оптимизации шрифтов Google также доступны некоторые другие инструменты, такие как:
- OMGF — сокращает количество запросов DNS благодаря кэшированию и снижает показатель совокупного смещения макета.
 Вы можете предварительно загрузить или выгрузить шрифты, которые не используются на вашем веб-сайте.
Вы можете предварительно загрузить или выгрузить шрифты, которые не используются на вашем веб-сайте. - Google Fonts Typography — позволяет загружать любые шрифты Google на ваш сайт WordPress. Он также предлагает некоторые подсказки ресурсов перед подключением.
Подведение итогов
Вы можете вручную просмотреть более 1400 шрифтов или сэкономить драгоценное время и воспользоваться нашим руководством, чтобы выбрать лучшие шрифты Google для своего следующего проекта! Помните, что ваш шрифт должен соответствовать индивидуальности вашего бренда: шрифты с засечками популярны среди брендов, которые хотят изобразить элегантный и утонченный образ. Наоборот, если вы хотите передать более современный и резкий образ, вам подойдет шрифт без засечек.
Золотое правило — не использовать слишком много шрифтов и максимально оптимизировать их. Если вы используете неоптимизированные шрифты, это окажет двойное влияние на производительность и взаимодействие с пользователем из-за задержки рендеринга текста и важных изменений макета.
Используйте WP Rocket, чтобы убедиться, что ваши основные веб-жизненные показатели в порядке и что выбранные шрифты Google не замедляют работу вашей страницы. Это один из самых простых и надежных способов оптимизировать шрифт и исправить предупреждения PageSpeed Insights.
Кроме того, вы ничем не рискуете благодаря 30-дневной гарантии возврата денег.
10 лучших шрифтов Google, о которых вы должны знать для веб-дизайна -дружественные, понятные шрифты для вашего сайта.
Начав с малого, каталог теперь содержит более 600 бесплатных оптимизированных шрифтов, которые можно добавить на ваш сайт, просто внедрив фрагмент кода. Почему шрифты Google пользуются наибольшим спросом? Они обеспечивают настройку и довольно просты в использовании, кроме того, что они доступны бесплатно.
С таким большим выбором шрифтов мы предлагаем вам список из 10 впечатляющих и лучших шрифтов Google, которые облегчат вам выбор.
Как создать собственный UX-дизайн и привлечь пользователей
Эти лучшие шрифты с открытым исходным кодом для веб-дизайна, курируемые компанией и разработанные разработчиками и агентствами по всему миру, обновляются. Сегодня в нем 915 шрифтов.
Сегодня в нем 915 шрифтов.
Давайте посмотрим на 10 лучших шрифтов Google, которые мы выбрали для вас: Его отличительными чертами являются ясность и разнообразное применение. С 12 стилями Roboto имеет механическую основу, а его шрифты геометрические. Благодаря дружественным и открытым изгибам, Roboto обеспечивает более естественный процесс чтения и лучшие шрифты для веб-дизайна.
Open Sans
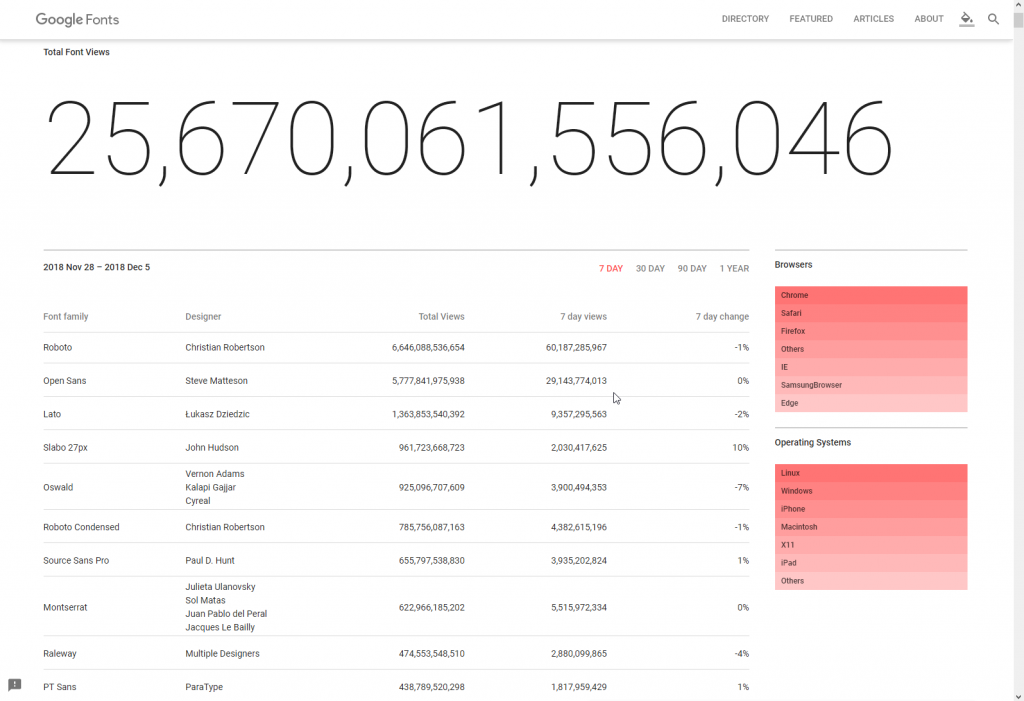
Open Sans был создан Стивом Маттесоном с использованием 10 стилей. Он разработан для печати, мобильных и веб-интерфейсов. На данный момент его просмотрели 5,6 триллиона раз.
Lato
Lato был создан варшавским разработчиком Lukasz Dziedzic. Запущенный в 2010 году, Лато с тех пор набрал 1,3 триллиона просмотров. Lato — шрифт без засечек.
Source Sans Pro
Source
Source Sans Pro — это семейство шрифтов с открытым исходным кодом, созданное Adobe. Разработанный Полом Хантом, это шрифт без засечек. Source Sans Pro скачали более 633 миллиардов раз. Он имеет 12 стилей.
Разработанный Полом Хантом, это шрифт без засечек. Source Sans Pro скачали более 633 миллиардов раз. Он имеет 12 стилей.
Montserrat
Один из самых популярных и лучших шрифтов Google за последнее время, Montserrat был разработан четырьмя дизайнерами — Джульетой Улановски, Солом Матасом, Хуаном Пабло дель Пераль и Жаком Ле Бейли.
Этот шрифт уже набрал 591 миллиард просмотров. Google Fonts считает его одним из самых привлекательных шрифтов.
Raleway
Raleway, разработанный несколькими разработчиками, используется более чем 457 миллиардами пользователей по всему миру. Целых 8 миллионов веб-сайтов отображают Raleway с 18 стилями.
Ubuntu
В семейство шрифтов Ubuntu добавлена серия шрифтов Sans Serif, ориентированных на четкость и удобство на мобильных устройствах. Доступный на нескольких языках, этот шрифт можно использовать как для основного текста, так и для заголовков.
Nunito
Источник
Nunito, созданный Верноном Адамсом, представляет собой шрифт без засечек, разработанный как экранный шрифт. Это универсальный привлекательный шрифт, который рекомендуется использовать, если вам нужен стильный и умный заголовок без засечек.
Oswald
Oswald также был разработан Верноном Адамсом и запущен в 2011 году. В 2016 году Калапи Гаджар и Алексей Ваняшин улучшили семейство шрифтов для поддержки кириллических символов. На данный момент около 900 миллиардов просмотров, это шрифт, который вы должны рассмотреть, прежде чем принимать решение.
Poppins
Источник
Poppins — это геометрический шрифт без засечек, который можно использовать в тексте или отображаемых контекстах, созданных компанией Indian Type Foundry. Это также первый шрифт в нашем каталоге, поддерживающий систему деванагари.
