Новые вопросы с меткой [google-fonts]
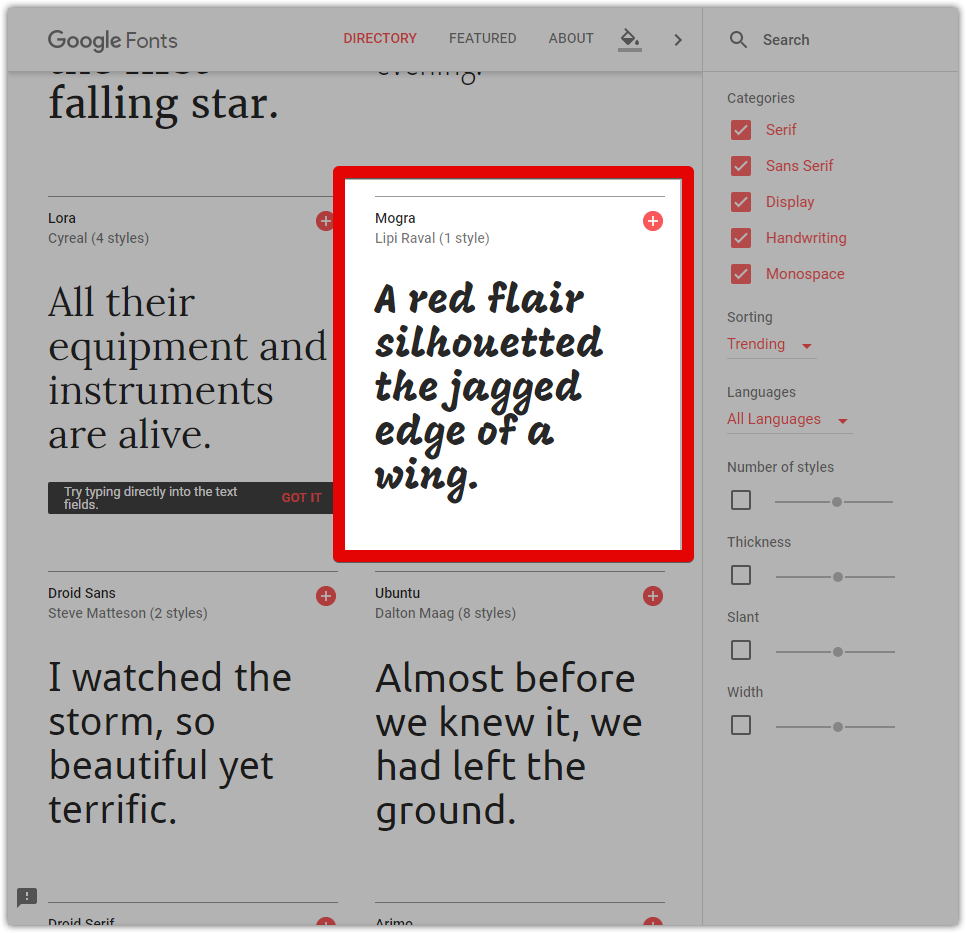
Используйте данную метку, если ваш вопрос связан с сервисом Google Fonts и\или с Developer API Google Fonts.
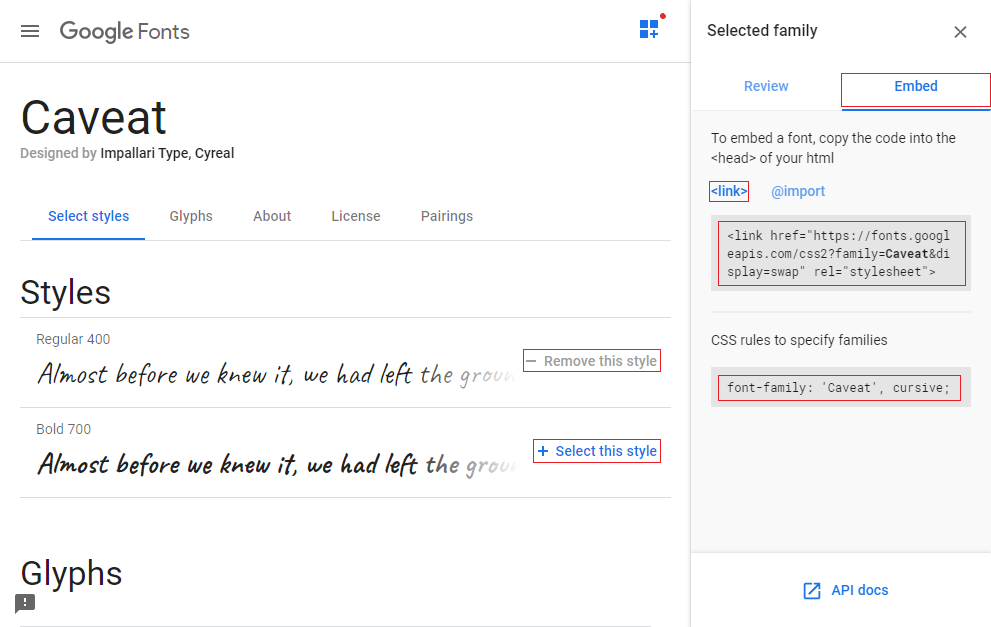
Font-display для Google Fonts
Подключаю шрифты на сайте в самом низу body через <link> <link href=»https://fonts.googleapis.com/icon?family=Material+Icons» rel=»stylesheet»> <link href=»https://fonts.googleapis….
задан 5 янв в 14:49
Kobets Matviy22722 серебряных знака1414 бронзовых знаков
Форматирование шрифта
Использую шрифт Baskervville, а конкретнее его цифры.
задан 21 фев ’20 в 20:10
Munoon2544 бронзовых знака
Отображение шрифтов Google на canvas
Имеется приложение, на главной странице канвас с текстом. В приложении есть функционал смены языка (русский, английский). На канвасе текст имеет шрифт Roboto Mono. У меня была проблема с тем, что …
Material icons не работает outline
Почему так работает: <i>mail</i>
<i>mail_outline</i>
А для этой иконки нет аутлайна?: <i>grade</. ..
задан 16 июл ’18 в 19:02
Vadim31111 серебряный знак1010 бронзовых знаков
Подключение шрифтов. Анонимайзер
Всем привет, подключил шрифт 4 форматов на сайте perfectpic.ru, все работает, Но если захожу с анонимайзера http://cameleo.xyz/ то пишет следующие ошибки: Failed to decode downloaded font: http://…
задан 7 июл ’18 в 9:57
Разное отображение шрифта в iOS
На iOS в хроме один и тот же шрифт может отображаться по разному, особенно жирность.
Пример: Шрифт подключал через гугл фонтс:
<link href=»https://fonts.googleapis.com/css?family=Merriweather:.
задан 4 апр ’18 в 16:13
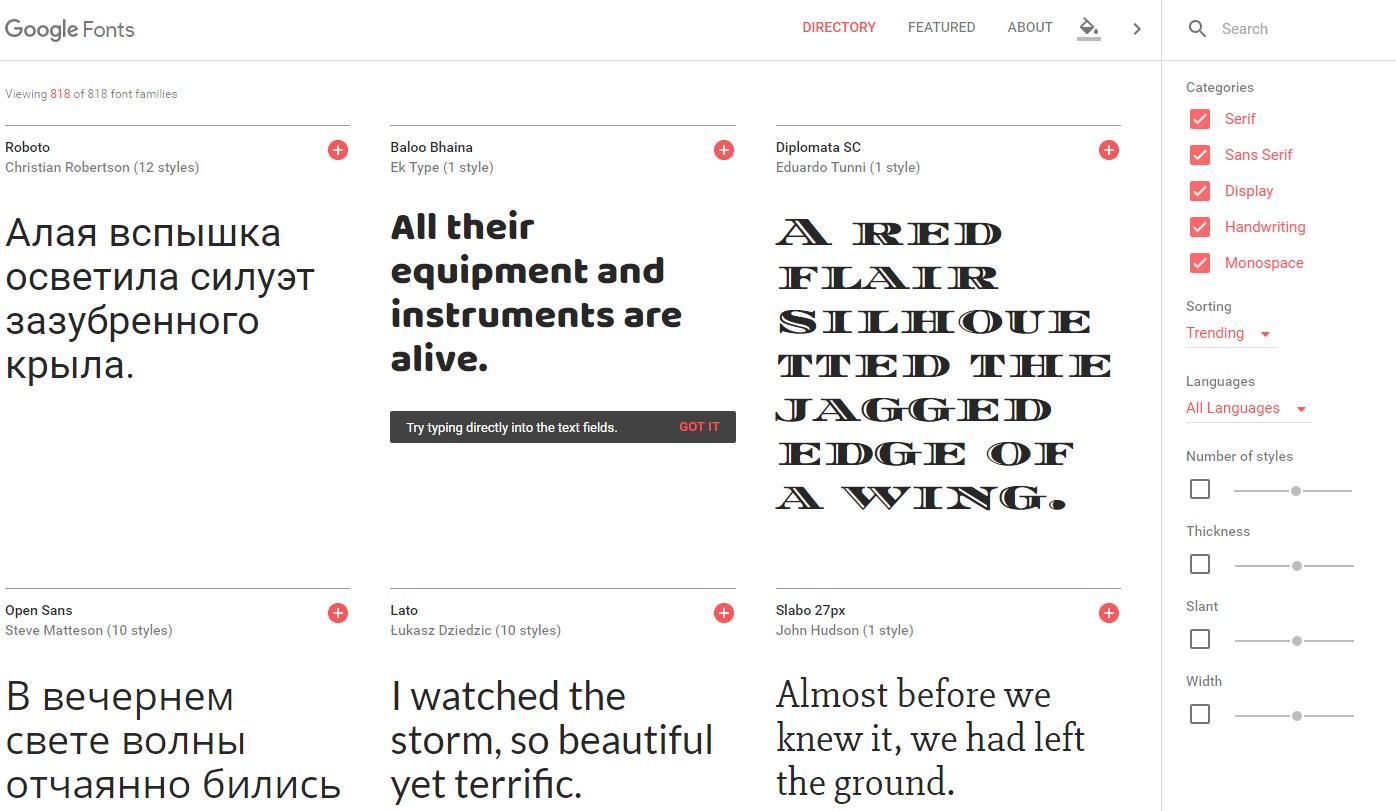
15 шрифтов Google поддерживающих кириллицу
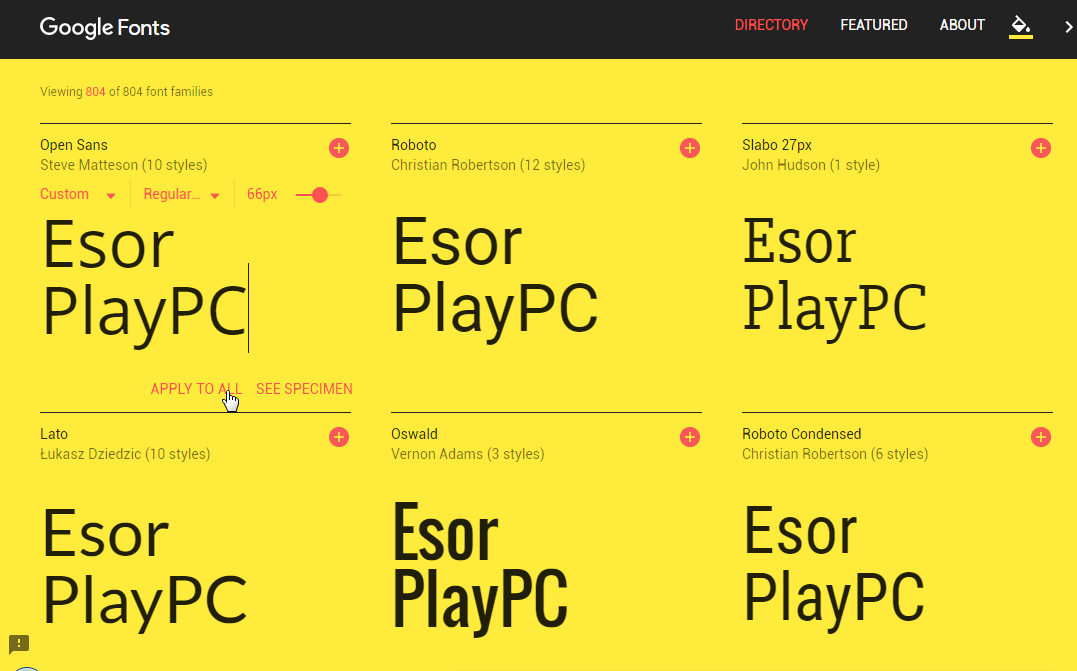
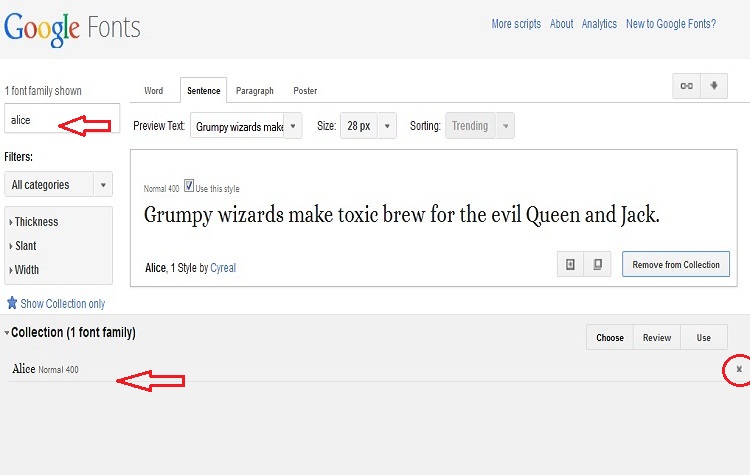
Google Fonts — это набор бесплатных универсальных шрифтов, которые подойдут для форматирования текстового контента сайта. В админку WordPress они могут загружаться в виде плагина Supreme Google Webfonts, который является наиболее удобным в данном случае. После добавления плагина в админку, в меню визуального редактора добавляется панель выбора шрифтов. Это очень удобно, так как не нужна никакая установка шрифтов и не нужно никаких дополнительных активаций. После того, как в визуальном редакторе появится список шрифтов, администратор сможет форматировать текст таким же простым образом, как и в текстовом редакторе, выделив нужный фрагмент и назначив ему определенный вид.
В этой статье мы хотим обсудить 15 самых популярных Google шрифтов, которые поддерживают кириллицу и доступны для загрузки в админку любого сайта. Выбрав один из столь оригинальных шрифтов, вы сможете разнообразить текстовое оформление своих веб-страниц.
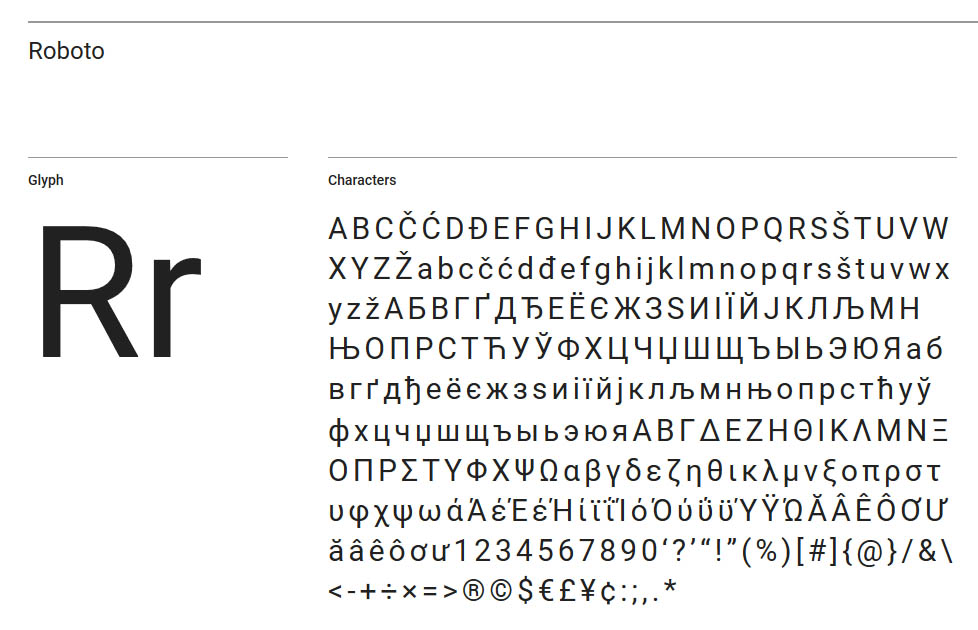
Один из таких google шрифтов — это Roboto. Это довольно привлекательный тип шрифта. Буквы создают привлекательные очертания, благодаря которым можно сделать текстовые блоки с утонченной текстурой. Такой шрифт вполне удобен для чтения, а в заголовках он создает интересные детали, которые сразу же обращают на себя внимание пользователя.
Скачать шрифт
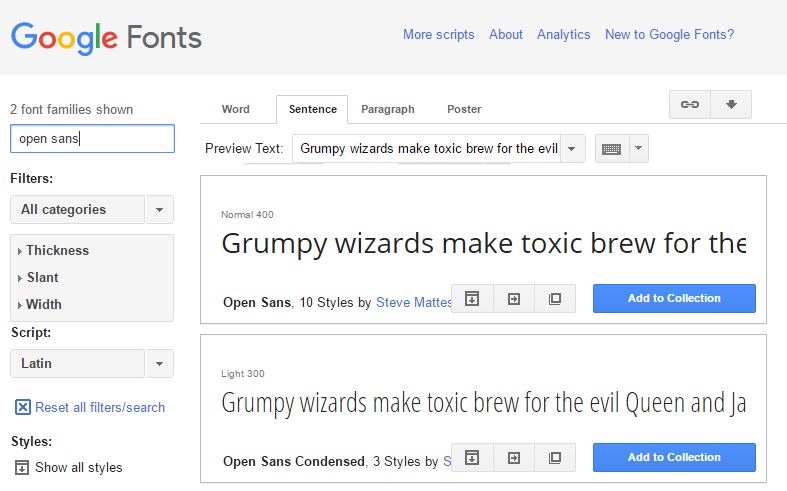
Open Sans
Ещt один шрифт — это Open Sans. На сайте Google Web Fonts шрифт доступен для свободного скачивания. Название этого шрифта будет звучать правильно с ударением на последний слог. Такой шрифт подойдут для выделения ключевых фраз в текстах, создания заголовков, названий разделов.
Скачать шрифт
Montserrat
Старые плакаты и вывески в традиционном районе Монтсеррат в Буэнос-Айресе вдохновили Джульетту Улановскую на разработку этого шрифта и спасение красоты городской типографии, появившейся в первой половине двадцатого века. Проект Монтсеррат начался с идеи спасти то, что находится на Монтсеррате, и освободить его под лицензией libre, SIL Open Font License.
Скачать шрифт
Roboto Condensed
Roboto имеет двойственную природу. У этого есть механический скелет, и формы в значительной степени геометрические. В то же время, шрифт имеет дружественные и открытые кривые. В то время как некоторые гротески искажают свои буквенные формы, чтобы вызвать жесткий ритм, Roboto не идет на компромиссы, позволяя буквам укладываться в их естественную ширину. Это способствует более естественному ритму чтения, который чаще встречается у гуманистов и с засечками.
Скачать шрифт
Oswald
Oswald – это еще один известный кириллический шрифт. Cегодня этот шрифт используют довольно часто. Он вполне читабельный и достойно смотрится, как в крупном, так и в мелком формате.
Cегодня этот шрифт используют довольно часто. Он вполне читабельный и достойно смотрится, как в крупном, так и в мелком формате.
Скачать шрифт
Source Sans Pro
Современный тип шрифта, который производит впечатление футуристического дизайна, при этом смотрится вполне элегантно. Source Sans Pro смотрится вполне органично, его можно использоваться в отрывках текстов и крупных статьях.
Скачать шрифт
Roboto Mono
Roboto Mono — моноширинное дополнение к семейству Roboto. Как и другие члены семейства, шрифты оптимизированы для удобочитаемости на экранах самых разных устройств. Хотя моноширинная версия связана с ее двоюродным братом с переменной шириной, она без колебаний меняет формы, чтобы лучше соответствовать ограничениям моноширинной среды.
Скачать шрифт
Noto Sans
Noto помогает сделать Интернет более привлекательным на всех платформах для всех языков. В настоящее время Noto охватывает более 30 сценариев и будет охватывать весь Unicode в будущем. Это без латинской, греческой и кириллической семьи. Он имеет обычный, полужирный, курсив и полужирный курсив стиль. Этот шрифт происходит от Droid, и, как Droid, у него есть семейство сестер с засечками, Noto Serif.
В настоящее время Noto охватывает более 30 сценариев и будет охватывать весь Unicode в будущем. Это без латинской, греческой и кириллической семьи. Он имеет обычный, полужирный, курсив и полужирный курсив стиль. Этот шрифт происходит от Droid, и, как Droid, у него есть семейство сестер с засечками, Noto Serif.
Скачать шрифт
Roboto Slab
В ноябре 2019 года семейство было обновлено с переменным шрифтом оси «Weight».
Скачать шрифт
Merriweather
Кириллический шрифт Merriweather — обычный тип шрифта. Большинство символов этого шрифта прекрасно отображаются на ЖК мониторах. По насыщенности этот шрифт просто отличный.
Скачать шрифт
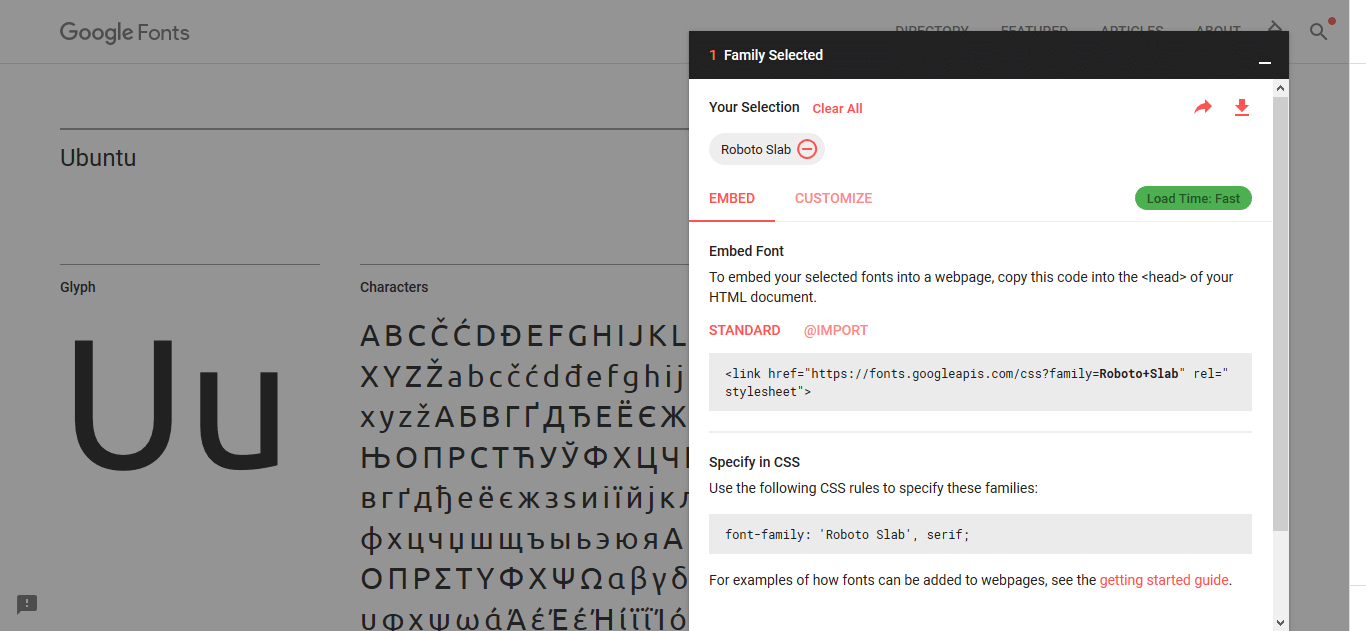
Ubuntu
Неоднозначное название шрифта Ubuntu все-таки не может говорить о том, что данный шрифт чем-то плох. Шрифт привлекательный и представлен в одном стиле.
Шрифт привлекательный и представлен в одном стиле.
Скачать шрифт
PT Sans
Шрифт включает в себя стандартные западные, центральноевропейские и кириллические кодовые страницы. PT Sans основан на русских типах без засечек второй половины 20-го века, но в то же время имеет отличительные черты современного гуманистического дизайна. Семейство состоит из 8 стилей: 4 основных стиля, 2 стиля заголовков для небольших размеров и 2 стиля сужения для настройки экономического типа.
Скачать шрифт
Playfair Display
Это основное семейство с родственным семейством Playfair Display SC. Основные загруженные файлы шрифтов включают полный набор маленьких заглавных букв, общих лигатур и дискреционных лигатур. Обновлен в ноябре 2017 года с множеством небольших улучшений и дополнительной языковой поддержкой. Семейство было преобразовано в переменный шрифт в августе 2019 года.
Скачать шрифт
Open Sans Condensed
Шрифт Open Sans Condensed — шрифт из кириллического семейства шрифтов. Привлекателен, читаем, безупречен.
Привлекателен, читаем, безупречен.
Скачать шрифт
PT Serif
PT Serif — это переходной шрифт с засечками с гуманистическими терминалами. Он разработан для использования вместе с PT Sans и гармонизирован по показателям, пропорциям, весам и дизайну. Семейство состоит из шести стилей: обычный и жирный шрифт с соответствующим курсивом образует стандартное семейство шрифтов для базовой настройки текста; два стиля надписи в обычном и курсиве предназначены для небольших размеров точек.
Скачать шрифт
Надеемся, что этот небольшой обзор станет для вас полезным, если для вас актуальна тема выбора шрифтов для оформления текстового контента своего сайта.
Часто задаваемые вопросы
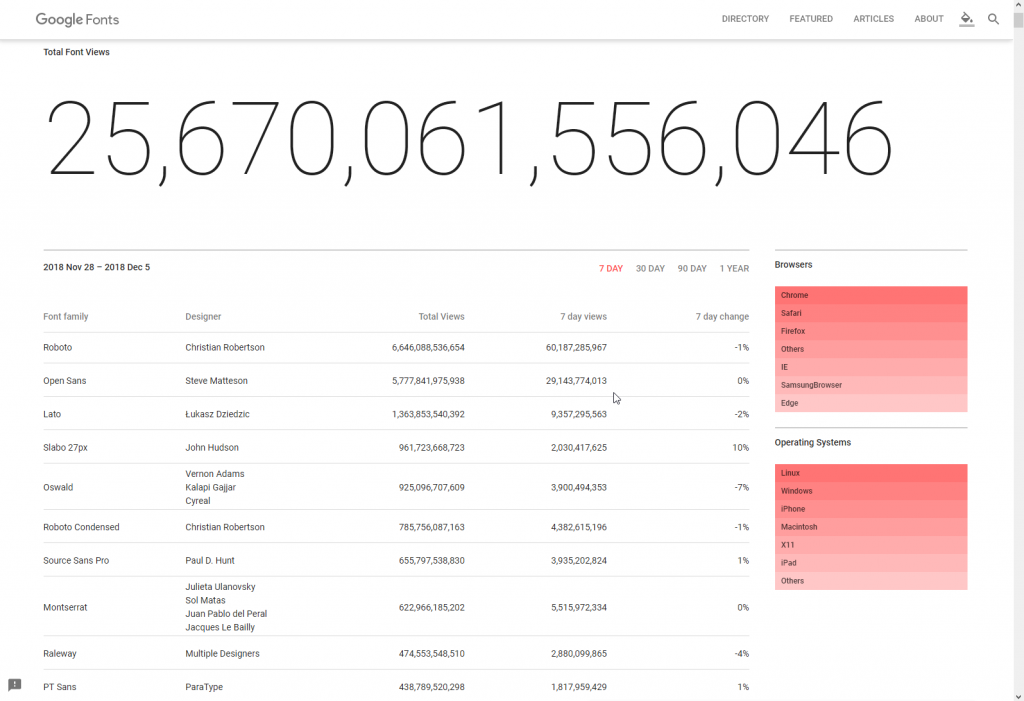
Что такое шрифты Google?Google Fonts — библиотека более 800 свободно распространяемых шрифтов, интерактивный каталог для их просмотра, и прикладные программные интерфейсы для использования веб-шрифтов посредством и на Андроиде./s.glbimg.com/po/tt2/f/original/2016/03/02/googlefonts-logo.jpg)
Важное правило при выборе правильного цифрового шрифта – убедиться, что он содержит равновысокие (lining) и табличные (tabular) цифры. Тогда каждое число будет занимать одно и то же горизонтальное пространство. Это одна из главных характеристик табличных цифр, известная как «duplexing», потому что она позволяет дизайнерам выделять отдельные строки жирным шрифтом, не нарушая при этом ширину колонки. Несколько примеров таких шрифтов: Noto Serif, PT Serif Caption, Old Standard TT.
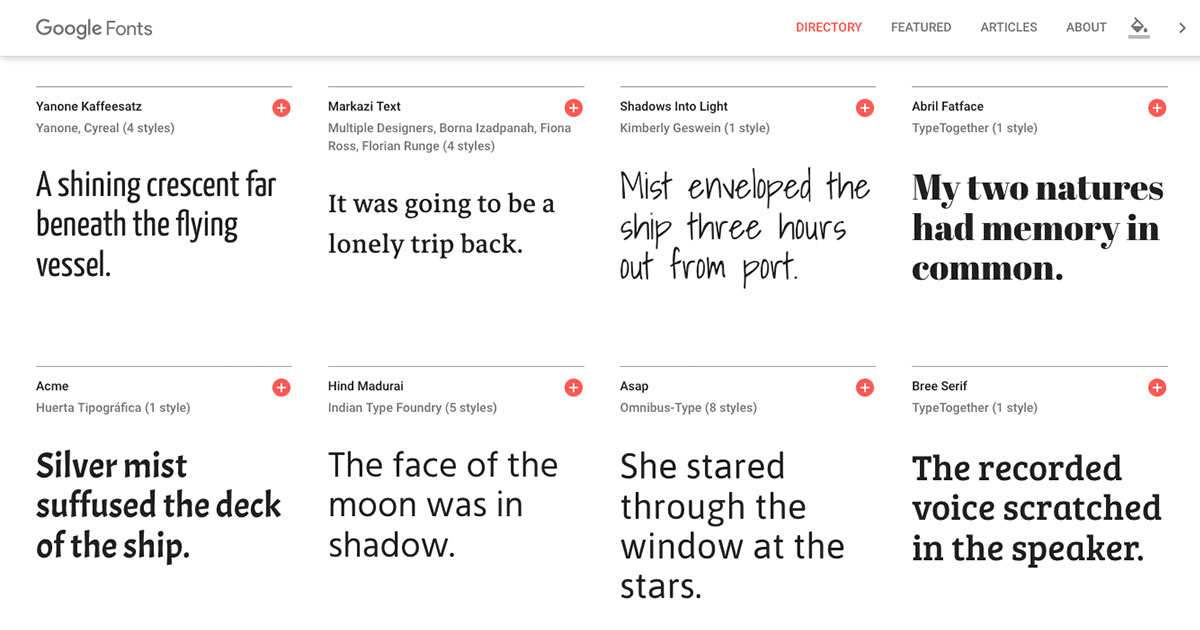
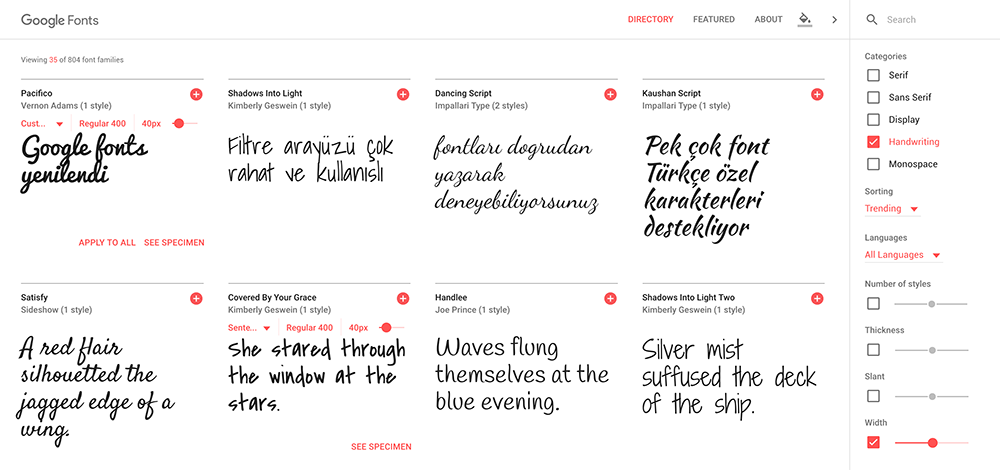
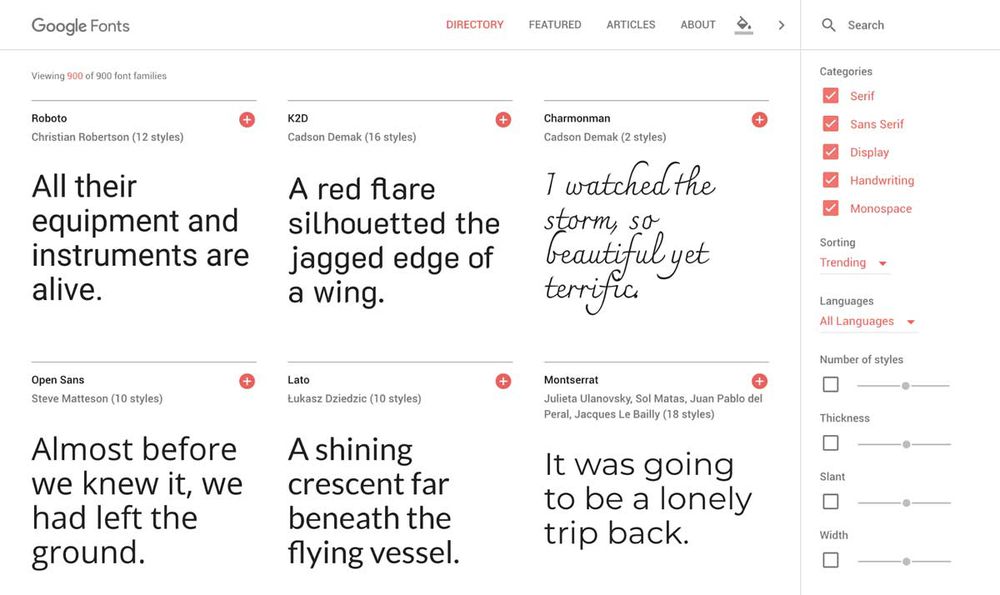
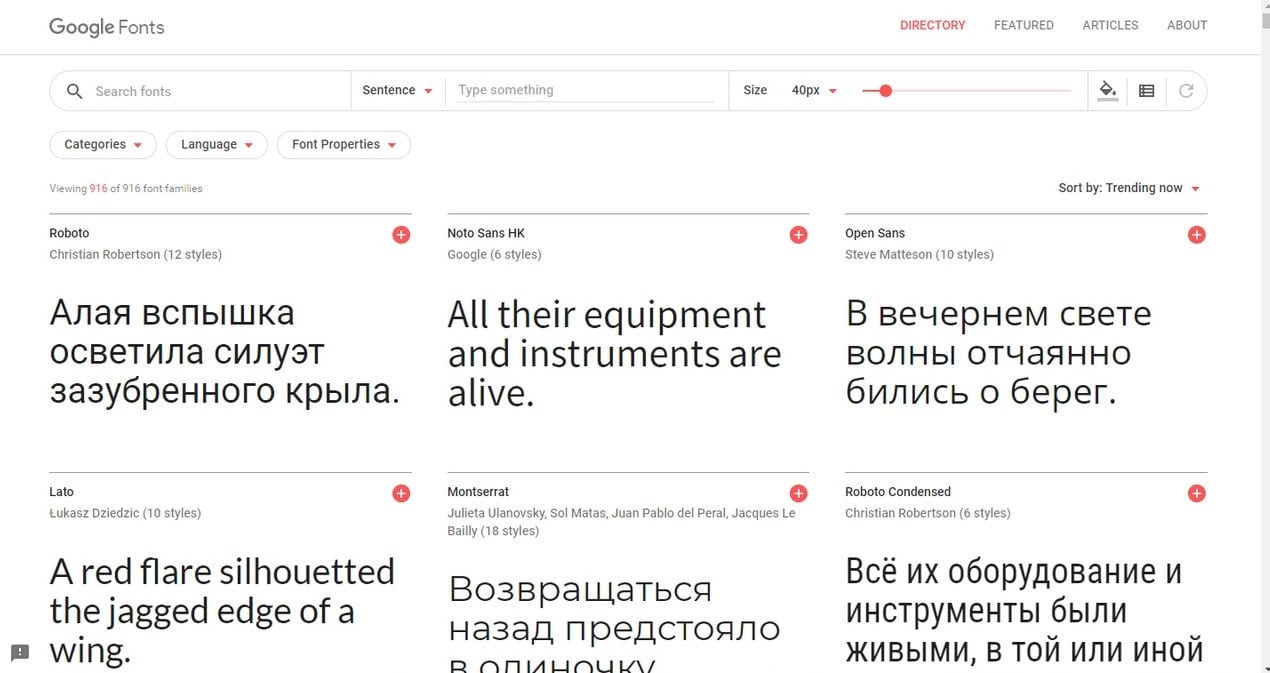
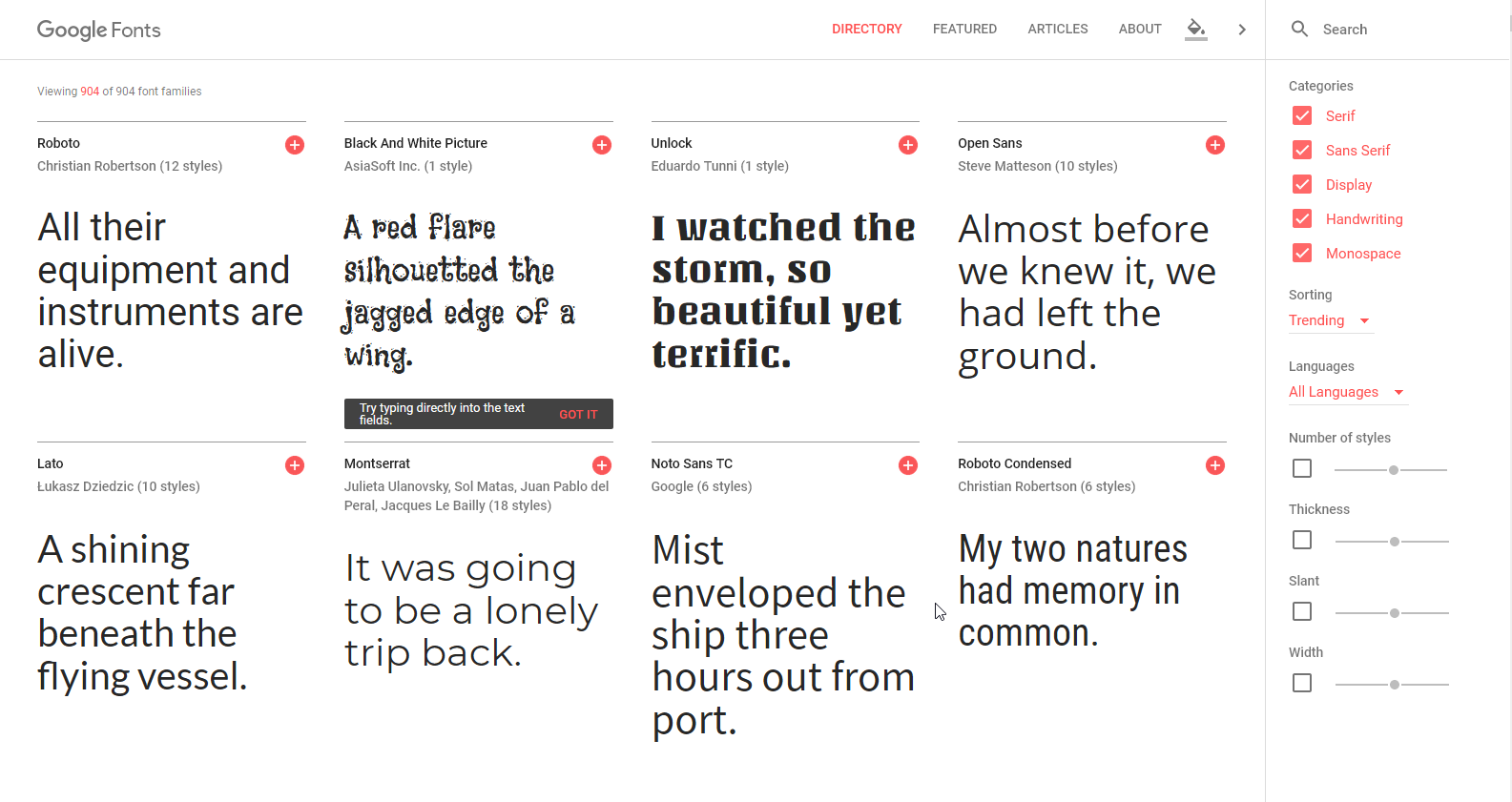
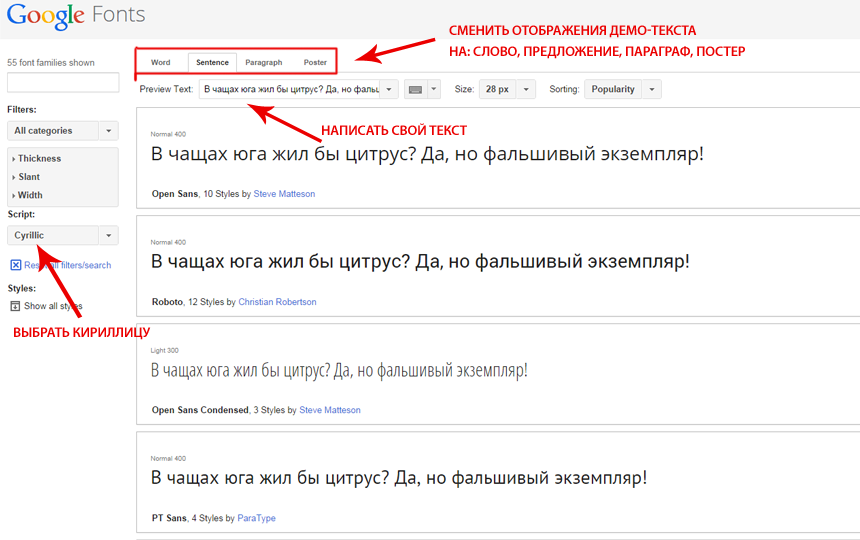
Какой лучший шрифт для кириллицы?Для использования в Интернете, да и вообще при чтении с экрана монитора, легче воспринимаются шрифты без засечек. Они проще поддаются оцифровке и выглядят более чёткими. Благодаря сервису Google Fonts выделился рейтинг самых популярных веб-шрифтов поддерживающих кириллицу использующихся в мире.
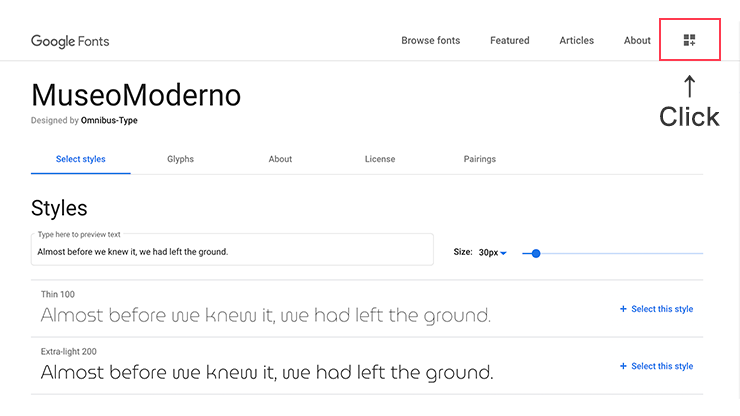
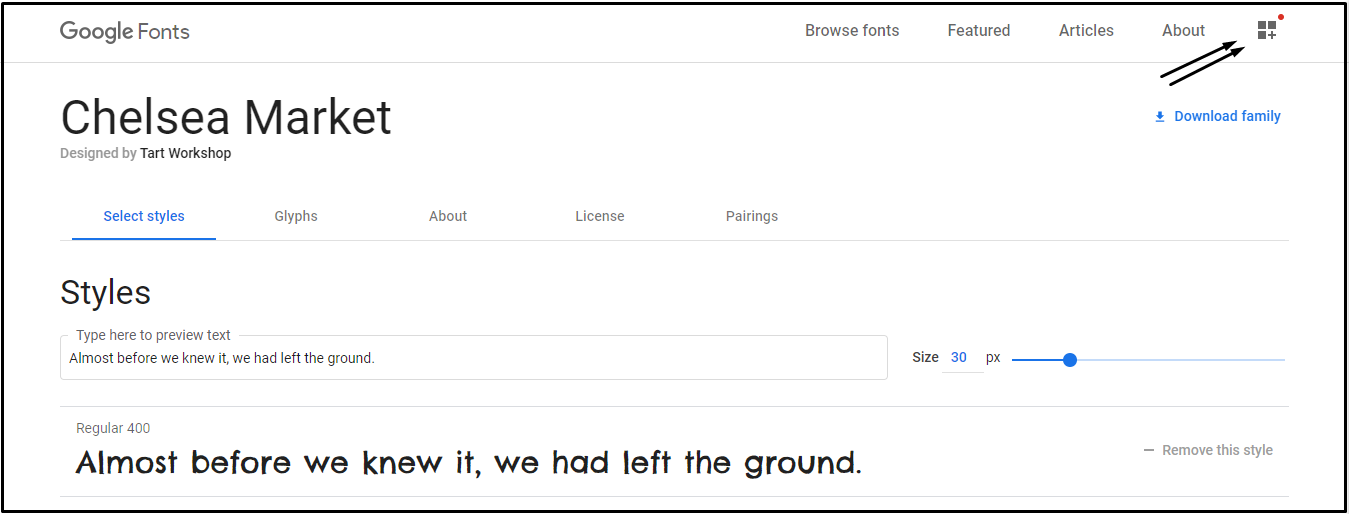
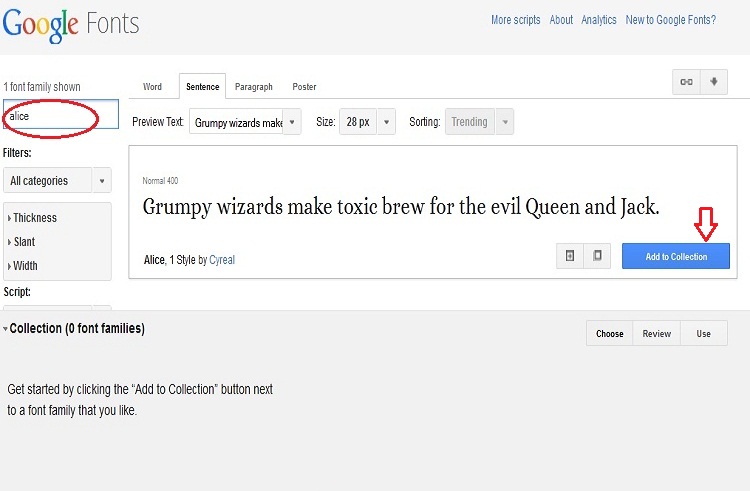
Как добавить шрифт в Google Документы?Чтобы добавить шрифты, выполните следующие действия: в нижней части списка нажмите Другие шрифты, выберите шрифт в открывшемся окне, затем нажмите на шрифт, чтобы добавить его в список «Мои шрифты», и если вам не удается найти нужный шрифт, воспользуйтесь поиском или меню Сортировать и Показать, далее нажмите ОК. Новые шрифты будут выделены в списке и доступны всем, кто работает над документом.
Новые шрифты будут выделены в списке и доступны всем, кто работает над документом.
Читайте также:
Звездные войны: 15 бесплатных шрифтов из далекой, далекой галактики
15 бесплатных кириллических рукописных шрифтов
Леттеринг, шрифты и дизайн: 50 лучших примеров
Стоит ли хостить у себя Google Fonts | by Liudmila Mzhachikh
Хостинг у себя vs сторонний хостингРаньше все внешние ресурсы хранили на CDN — когда загружаете ресурс с чужого домена.
➕ Такой подход позволял обойти ограничение браузера по подключениям к одному домену — Сейчас это уже не дает выигрыша по производительности (HTTPS, HTTP/2).
➕ Еще один предполагаемый профит от использования CDN — пользователь уже загрузил этот ресурс (jQuery, например), и он закеширован в браузере. Но 1) библиотек и версий очень много, а браузерный кеш ограничен по размерам 2) в браузерах появился уникальный кеш под каждый домен.
➖ Если используете CDN, то не знаете, какие данные ваших юзеров трекают.
➖ Проблемы безопасности при обращении к чужому домену.
➖Может стать единой точкой отказа, если не будет отвечать.
Поэтому советуют хранить шрифты локально. Но у локального хранения шрифтов есть свои нюансы. О них далее.
Google Fonts и как они работают+ бесплатные
+ предоставляют свой CDN
+ добавляются в проект одной строчкой кода
— перформанс
Сначала запрашивается CSS с одного домена. Он, в свою очередь, дергает шрифт с другого домена (почему они на разных доменах — не понятно). На установку соединения — доп. время. Шрифт подгрузится гораздо позже, чем HTML.
Немного улучшить ситуацию поможет preconnect для домена шрифта (CSS подгрузится достаточно быстро, а шрифт нет).
rel="preconnect"
Так мы говорим браузеру заранее установить соединение. Сделать это можно только для домена, а не вашего шрифта — Google Fonts каждый раз генерит уникальный хэш.
Font Display SwapСвойство позволяет отображать шрифт-фоллбэк, пока кастомный шрифт не загрузился (некоторые браузеры по дефолту вообще ничего не показыают, пока шрифт не загрузился). Для этого надо добавить параметр в урл. Но свойство сработает только когда CSS-файл будет загружен.
Для этого надо добавить параметр в урл. Но свойство сработает только когда CSS-файл будет загружен.
Есть тулзы, позволяющие сразу выгрузить все начертания шрифта. Но при выгрузке размер оказался больше, чем при загрузке с GF.
2 отличия:
1) font-display: swap отсутствовал
2) unicode-range отсутствовал
Font SubsettingSubsettling — это удаление из шрифта символов, которые не будут использоваться ради уменьшения размера шрифтового файла. Google Fonts автоматически устанавливает font-face с subset для латиницы.
У Google Font есть свои мех-мы для улучшения производительностиGF отдает не один и тот же CSS. Он смотрит на user-agent. Сами шрифтовые файлы также зависят от того, с какой платформы вы его загружаете.
Хинтинг — изменение контура шрифта при его растеризации при помощи специальных программных инструкций, заложенных в шрифтовой файл. Зависит от платформы. Если загружать с CDN — подгрузится только нужный. Если решили хранить шрифт локально, то нужно загрузить все — это сильно увеличивает размер, надо определиться, нужен ли он.
Если загружать с CDN — подгрузится только нужный. Если решили хранить шрифт локально, то нужно загрузить все — это сильно увеличивает размер, надо определиться, нужен ли он.
Будущие крутые штуки, которые сейчас внедряются в ГФ и которые вы получите, если останетесь с ними:
1) Variable Fonts — Все начертания хранятся в одном шрифтовом файле. У шрифта есть настраиваемые (через CSS) параметры.
2) Progressive Font Enrichment — Следующий уровень развития subsetting-а — позволяет подгружать символы по мере необходимости в уже загруженный шрифт, вместо того, чтобы загружать новый.
Гугл обновляет шрифты. Поэтому хранить локально надежнее — какой-нибудь апдейт может поломать вам дизйн.
Преимущества от локального размещенияЭксперимент автора: время загрузки страницы с локальными шрифтами увеличилась 2 раза. Шрифт при этом еще не загрузился ни для одного случая, но дело не в шрифте. Блокирует CSS: браузер видит, что ему надо загрузить какой-то CSS, и пока он его не загрузит и не распарсит, но вообще ничего дальше показывать не будет. Почему не грузить CSS асинхронно — чтобы избежать лишних перерисовок.
Почему не грузить CSS асинхронно — чтобы избежать лишних перерисовок.
Размещая шрифты локально, вы все еще можете их прелоадить. Но у этого есть потенциальные недостатки:
➖ повышая приоритет шрифта, вы понижаете в приоритете другие важные ресурсы
➖ шрифт не используется или не поддерживается этим браузером — лишняя загрузка ресурсов
➖ если показывается фолбэк, пока не подгрузится шрифт, то не так важно его предзагружать
Выводы1️⃣ Хранить лучше локально, это дает прирост к производительности
2️⃣ У GF много умных механизмов для улучшение производительности. Если переходите на локальное хранение, вам надо либо реализовать все эти мех-мы самостоятельно, либо вы можете сильно ухудшить производительность для некоторых браузеров
Кириллица в Google Fonts: неогротески
Эксперты
- Михаил Струков
- Шрифтовой дизайнер, выпускник курса Ильи Рудермана в БВШД и Плантиновского института типографики.
Сотрудничает с CSTM Fonts и агентством Samarskaya & Partners
Дисклеймер
Сегодня бесплатный шрифт не обязательно означает плохой. Увы, в кириллической части тут всё ещё минное поле, но есть и хорошие новости. Наша критика и наши советы не призваны стать истиной в последней инстанции: это лишь экспертная оценка трёх специалистов, находящихся в одной системе ценностей. К тому же всегда стоит помнить, что в дизайне нет запрещённых приёмов. В руках смелого, уверенного типографа любой баг может превратиться в фичу, но, прежде чем рисковать, нужно точно разобраться, что является багом.
Что такое неогротески?
Это закрытые сансерифы со сближенными пропорциями, наследники старых гротесков — первых шрифтов без засечек. Для них характерны симметрия и вертикальные оси овалов, отсутствие контраста, наклонные начертания в качестве курсива.
Оглавление
Кристиан Робертсон
Шрифт разработан для Google.![]() Согласно описанию, у Робото механический скелет, но дружелюбные и открытые кривые. На практике это означает полуоткрытый нейтральный неогротеск, с некоторыми признаками гротесков гуманистических. Очевидно, проведён анализ распространённых шрифтов и скомбинированы некоторые решения — это добавляет очков нейтральности и шрифт сразу выглядит знакомым (хотя и не всегда последовательным).
Согласно описанию, у Робото механический скелет, но дружелюбные и открытые кривые. На практике это означает полуоткрытый нейтральный неогротеск, с некоторыми признаками гротесков гуманистических. Очевидно, проведён анализ распространённых шрифтов и скомбинированы некоторые решения — это добавляет очков нейтральности и шрифт сразу выглядит знакомым (хотя и не всегда последовательным).
Заявленная механистичность (больше заметная в прописных) проявляется в ритме и сближенных пропорциях шрифта, что несколько противоречит ремарке автора: «Там, где некоторые гротески жертвуют пропорциями ради жёсткого ритма, Робото не идёт на компромиссы и сохраняет естественные ширины знаков, что больше характерно для гуманистических шрифтов и антикв».
Практика Контуры не вызывают вопросов, шрифт читается легко даже в довольно мелких кеглях. Впрочем, современные экраны переводят проблему читаемости в мелких размерах из технической в область, собственно, дизайна шрифта, его конструкции — и здесь читаемости помогает большая высота строчных.
В Робото один набор табличных цифр, минимум дробей, математических символов, знаков валют и лигатур.
Начертания В Roboto шесть насыщенностей от Thin до Black с наклонными начертаниями.
Наклонное начертание полностью подчинено прямому — наследует все его особенности и недостатки, при этом оно более ёмкое.
Дополнительное семейство Roboto Condensed отличается от основной версии ещё более зауженными пропорциями.
Кириллица Характер кириллицы в Робото в целом соответствует латинской части — в меру нейтральный, в меру жёсткий, без очевидных стилистических несоответствий.
Однако качество кириллицы вызывает вопросы и делает шрифт малопригодным для применения.
Строчная и прописная Д в начертаниях Thin и Light, помимо чрезмерной динамики левого штриха, имеют слишком узкую платформу со свисающими элементами — та же проблема у Цц и Щщ. Проблемы в знаках Уу, Кк, Ии — диагонали в них тяжёлые, из-за этого формируется обратный контраст. Не сбалансирована я — сплющен полуовал, далеко отлетела нога.
Проблемы в знаках Уу, Кк, Ии — диагонали в них тяжёлые, из-за этого формируется обратный контраст. Не сбалансирована я — сплющен полуовал, далеко отлетела нога.
С ростом насыщенности ситуация несколько выправляется, однако ширина плеча в Дд, Цц и Щщ изменяется несистемно, в каждом из знаков по-разному: в Light у Д самое широкое плечо, а в Black — самое узкое. При этом и сама Д узкая, с толстым левым штрихом.
Проблемы появляются и в других знаках. Начиная с Meduim (и уже совсем явно в Bold и Black) хвост б, и без того чрезмерно изогнутый, становится слишком коротким и лёгким по сравнению с овалом, к которому он сильно прижат. Форма этого знака не удалась во всех начертаниях. Странным образом меняется характер кривой ч: в жирных начертаниях она тонкая на сгибе и расширяется к месту соединения со стойкой. Для всех начертаний характерна слишком широкая ы, недостаточным кажется объём полуовала Яя.
Для всех начертаний характерна слишком широкая ы, недостаточным кажется объём полуовала Яя.
В Thin и Light у Ъ очень широкий горизонтальный штрих, полуовалу недостаёт объёма, избыточно межбуквенное пространство справа.
В лёгких начертаниях у ю овал отлетает от вертикали, в более насыщенных — слипается с ним.
Практически во всех насыщенностях горизонтальные пропорции ю трудно назвать оптимальными.
В диагоналях Мм виден обратный контраст — проблемы есть не только в кириллице.
Буква ф не смогла сделать чёткий выбор в пользу одной из конструкций и выглядит неуверенно.
Те же проблемы унаследовала узкая версия: изломанный хвост б, широкая ы, м с обратным контрастом, узкая неуверенная ф с признаками двух разных конструкций. В дополнение — нескомпенсированной выглядит ширина кратки над й.
В дополнение — нескомпенсированной выглядит ширина кратки над й.
Диакритика не оптимизирована для набора на украинском языке; внимания требует и ряд других знаков — например, не компенсировано положение горизонтали є.
Наш совет
Если необходимо использовать именно Roboto, то лучше выбирать начертания в середине спектра насыщенности — в них слабые места не так заметны. Из-за перечисленных ошибок шрифт перестаёт быть нейтральным, а это важное качество для работы в интерфейсе — советуем по возможности выбрать что-то другое.
К оглавлению
Вернон Адамс,
Алексей Ваняшин (кириллица)
Oswald — переработка шрифта Alternate Gothic Морриса Фуллера-Бентона (1903), который представляет собой узкую версию Franklin Gothic.
В Освальде, при сохранении общей закрытости и компактности, более простые детали и в целом сделана попытка успокоения характера Alternate Gothic. Менее радикальной стала форма арок в n, m, u; такие же меры предприняты в отношении полуовалов — они стали более округлыми, с менее выраженным вертикальным акцентом.
Стоит признать, что оригинал выглядит более цельным, решительным и ритмичным — Alternate Gothic честно отражает дух индустриальной эпохи, а Освальд этого качества лишился.
Практика Cпорный момент — перекомпенсированность некоторых знаков, которые часто выглядят тёмными в тексте — таких, как m или g. В Освальде они облегчены слишком сильно, что бросается в глаза в нормальных и светлых начертаниях — например (помимо заметно более тонких штрихов), очень велико внутрибуквенное пространство m.
В Освальде много знаков валют и математических символов, но только один комплект цифр (пропорциональных) и минимум дробей. Знаковый состав латиницы и кириллицы довольно широкий.
Начертания В семействе шесть прямых начертаний (плюс вариативная ось насыщенности) с одинаковыми вертикальными метриками — в результате в насыщенных начертаниях выносные элементы выглядят слишком длинными.
Кириллица Кириллица в Освальде выглядит более яркой, чем латиница, — как из-за точечных решений, логика которых не всегда очевидна, так и из-за другого подхода к пропорциям.
Строчная н и базирующиеся на ней знаки — оторваны от пропорций латиницы и слишком широки, что ломает ритм шрифта и взаимные пропорции прямых и овальных знаков.
В крайних насыщенностях применяются принципиально разные конструкции б, из-за чего в середине спектра — самых рабочих начертаниях — буква получается очень несбалансированной, происходит сбой логики.
Кратка копирует контраст латинского бреве, а з похожа на тройку, знак выглядит отражённым по вертикали. Строчная ы — очень широкая, овалу недостаёт массы.
Слишком динамичные, с выраженным диагональным движением в толстых левых штрихах, д и л.
Строчные м и ю — лёгкие и узкие, с перекомпенсированными толщинами штрихов. Также слишком легка ф, овал пережат по вертикали.
Те же проблемы в прописных Д и Л. З — копия тройки с большой головой. В кратке над Й (слишком лёгкой) — снова обратный контраст. Очень узкие, мелкие и лёгкие полуовалы в Ь, Ы, Ъ, Б. С ростом насыщенности проблемы только усугубляются.
З — копия тройки с большой головой. В кратке над Й (слишком лёгкой) — снова обратный контраст. Очень узкие, мелкие и лёгкие полуовалы в Ь, Ы, Ъ, Б. С ростом насыщенности проблемы только усугубляются.
Опять бросается в глаза перекомпенсированная М — она очень лёгкая, к тому же с обратным контрастом в диагоналях. Полуовалы Ф стали почти квадратными, чего не встречается в других местах шрифта. Довольно яркое, но неясно чем обоснованное решение применено в У, которая свисает ниже базовой линии — такое можно было бы ожидать при аналогичном ходе в латинской J. Овал Ю выглядит слишком лёгким и широким по отношению к остальной части буквы.
При наборе на украинском становятся очевидными проблемы с диакритикой.
Увы, встречаются и сугубо технические ошибки.
Наш совет
Несмотря на сильный исторический образец и популярный жанр, в кириллице у Oswald слишком явные недочёты, чтобы закрыть на них глаза. Использовать её не стоит.
Использовать её не стоит.
К оглавлению
Вернон Адамс
У шрифта открытые округлые формы, а окончания знаков мягкие, с наплывами и модуляцией толщин — такой немеханический характер не очень типичен для статических гротесков.
При этом у Nunito симметричные арки и овалы, симметричны и их соединения с вертикальными штрихами, а в качестве курсива выступает наклонное начертание.
Практика В шрифте два набора табличных цифр — обычные и старостильные, есть дроби с набором числителей и знаменателей, больше двух десятков знаков валют, основные математические символы.
Начертания Всего семь начертаний с курсивами — из-за скруглённых окончаний штрихов характер заметно меняется с ростом насыщенности.
У «курсива» очень маленький угол наклона — в результате он практически неотличим от прямого. Такое начертание непригодно для выделения в тексте, но становится стилистически самостоятельным инструментом — оно может работать независимо от прямого начертания и даже вместо него.
Кириллица В целом приемлемого качества, с соответствующим латинице характером — хотя есть ряд неточностей и спорных решений.
Конструкция Кк и Жж, с одной стороны, выглядит логичным ответом Яя и R с их мягкими диагоналями.
С другой стороны — такую конструкцию нельзя назвать естественной для кириллицы. Шрифт стал бы лаконичнее и современнее, если бы Кк и Жж повторяли конструкцию латинской Kk.
Зз и Ээ слегка перекошены и падают: у Ээ тенденция клониться влево, у Зз — вправо. Это менее заметно в наклонных начертаниях.
В жирных начертаниях те же з и э выглядят слишком лёгкими — компенсация толщин кажется чрезмерной, так же как и межбуквенное расстояние слева. Слишком лёгкое бреве над й.
В жирных начертаниях Дд (довольно узкая) выглядит квадратной, практически незаметен изгиб левого штриха. Форма хвоста б — активно диагональная — делает знак похожим на шестёрку. Есть проблемы с межбуквенными расстояниями: в парах ге и дб образовались дыры.
Диакритика не оптимизирована для набора на украинском языке.
Наш совет
Nunito не предлагает пользователю уникальных возможностей или высокого качества кириллицы. Потенциал использования шрифта — наклонные начертания в качестве основного инструмента, в них менее заметны проблемы рисунка.
К оглавлению
Майк Эббинк, Bold Monday,
Александра Самуленкова (кириллица)
IBM Plex Sans заменил Гельветику, которую использовали в качестве корпоративного шрифта IBM последние полвека. Принципиальным было решение остаться в категории статических гротесков в модернистском, механистическом духе, который отсылает к эпохе становления компании.
Дизайн во многом обращается к истории IBM, цитирует её графические артефакты и в целом пытается отразить роль компании как проводника между человеком и машиной. Сочетание рационального и эмоционального отражено через контраст между угловато-геометричными и округлыми элементами — прежде всего в окончаниях штрихов, таких как в a, g, f или t. Более тонкие детали — вертикальные сегменты внутри овалов, выразительные входы арок и овалов в вертикальные штрихи. Все составные части находятся в балансе со спокойными внешними контурами.
Практика В составе Plex Sans только стандартные табличные цифры с альтернативами, верхние и нижние индексы, почти два десятка готовых дробей, много знаков валют, необходимые математические символы.
Начертания В шрифте настоящий курсив, в котором контраст между жёсткими и округлыми элементами только усилился. Всего в семействе семь начертаний от Thin до Bold с курсивами.
Тот же набор начертаний — в зауженном Plex Sans Condensed (пока без кириллицы).
IBM Plex Sans Mono — моноширинное семейство с кириллицей — здесь угловатые геометричные элементы проявлены сильнее всего из-за природы шрифта.
Курсив Plex Sans Mono вдохновлён шрифтом печатной машинки IBM Selectric Italic 12, он заметно отличается от курсива IBM Plex Sans.
Кириллица Кириллица в шрифте качественная и сбалансированная, с хорошо применёнными конструкциями и решениями.
Внимания требует работа с диакритикой — при наборе на украинском возникает частичное перекрытие знаков ї.
Наш совет
IBM Plex Sans — шрифт высокого качества, подойдёт для широкого спектра применений.
К оглавлению
Стив Мэттесон
Гротеск с улучшенной читаемостью на экранах, совпадающий по пропорциям с Arial. Призван помочь разработчикам в поисках метрически совместимых шрифтов в межплатформенных продуктах.
Практика На улучшение читаемости и различимости знаков повлияли увеличенный рост строчных, приквадраченность овалов и более широкие апертуры — всё это позволило впустить внутрь больше воздуха. Качество контуров на довольно высоком уровне, а вот рисунок знаков и пропорции не всегда оптимальны — во многом из-за необходимости следования метрикам Ариала.
В Аримо впечатляющий знаковый состав и широкая языковая поддержка — латиница, кириллица, греческий, иврит. Цифры — только табличные, есть дроби, наборы верхних и нижних индексов.
Начертания Аналогично Ариалу, в Аримо всего две насыщенности с наклонными начертаниями.
Кириллица Тоже пытается быть лучшей и более современной версией Ариала, однако многих проблем избежать не удалось — прежде всего из-за необходимости сохранить метрики.
Отсюда — слишком узкая к, у которой к тому же проблемы с формой. Вынуждена сохранить свою конструкцию ф — а она могла бы выиграть от упрощения.
Слишком длинные свисающие элементы Дд, Цц, Щщ. Плечо у них выглядит коротким, но ситуация с ним чуть лучше, чем в Ариале. Неудачное сопряжение овалов з — она похожа на тройку.
Чрезмерная динамика и неверное распределение контраста Дд, Лл.
И взяла у Ариала ошибочный обратный контраст. Стала хуже У — неустойчивая, с маленьким треугольником сверху. В худшую сторону изменилась Ч, у которой сломалась форма арки. Сплющен по вертикали овал Ь.
Диакритика не подходит для набора на украинском языке.
В наборе на таджикском заметна разная длина свисающих элементов ҷ и ҳ.
Наш совет
Латиницу Arimo можно использовать в качестве замены Arial, кириллицу — нет.
К оглавлению
Расмус Андерссон
Нейтральный гротеск, созданный для экранных интерфейсов, прежде всего для набора мелким кеглем — одной из основных задач была хорошая различимость знаков. Автор ставит Inter в один ряд с Roboto, San Francisco, Lucida Grande и другими функциональными гротесками, популярными у дизайнеров интерфейсов.
Автор ставит Inter в один ряд с Roboto, San Francisco, Lucida Grande и другими функциональными гротесками, популярными у дизайнеров интерфейсов.
Практика Хорошей читабельности и различимости в малых размерах служат относительная открытость знаков, крупные строчные, использование компенсаторов (они достаточно умеренные, но автор предупреждает, что они могут помешать работе в круглых кеглях), продуманный хинтинг и применение возможностей OpenType: например, альтернативные формы помогают не перепутать похожие по форме знаки.
Inter позволяет набирать на латинице, кириллице, греческом — во всех письменностях обеспечен широкий знаковый состав. Цифры — табличные и пропорциональные с рядом альтернатив, а также римские. Дроби, верхние и нижние индексы, масса знаков валют, пиктограмм, стрелок и других полезных символов для дизайна интерфейсов.
Начертания Девять начертаний от Thin до Black, а также шрифт в вариативном формате — в нём помимо переменной насыщенности есть ось наклона, позволяющая дополнительно расширить инструментарий.
Кириллица По характеру и конструкциям большинство кириллических знаков соответствует латинице, но картину совершенно портит ряд ошибок, особенно заметных в крайних насыщенностях.
Слишком толстая диагональ в Ии. Также толсты восходящие штрихи Уу и к, что придаёт знакам лёгкий обратный контраст — эти ошибки встречаются во всех начертаниях.
Не удалась б: окончание хвоста изломанное, лёгкое, с очень острым срезом.
Бессистемно меняются форма и размер свисающих элементов, а также ширина плеча в строчных и прописных ДЦЩ дцщ.
Такой подход делает непригодными для применения и лёгкие, и насыщенные начертания. Помимо этого, левый штрих Дд и Лл слишком толстый, его форма не оптимальна.
Сплющенный, контрастный овал в прописной Э — в результате буква слишком отличается от других круглых знаков по характеру и пропорциям. Странная конструкция К: место соединения штрихов выглядит как техническая ошибка. Широкие некомпенсированные овалы Юю. Узкая З (а в паре ЮЗ также видны проблемы с кернингом). Сплющен овал Ы (те же проблемы в Ь и Ъ), а правый штрих стоит к нему слишком близко. Маленьким выглядит бреве над Й — диакритика не оптимизирована для использования с прописными.
Странная конструкция К: место соединения штрихов выглядит как техническая ошибка. Широкие некомпенсированные овалы Юю. Узкая З (а в паре ЮЗ также видны проблемы с кернингом). Сплющен овал Ы (те же проблемы в Ь и Ъ), а правый штрих стоит к нему слишком близко. Маленьким выглядит бреве над Й — диакритика не оптимизирована для использования с прописными.
Некоторые ошибки в кернинге (ЮЯ) — фатальны.
Недостаточное внимание уделено знакам украинского алфавита: проблемы с межбуквенными расстояниями и положением горизонтали в є, перекрывают друг друга акценты над ї.
Наш совет
Inter — шрифт с рядом достоинств и широкими возможностями, но кириллице не хватило внимания к деталям. Ряд грубых ошибок делает её непригодной для использования.
К оглавлению
Михаил Шаранда
Полузакрытый шрифт с признаками разных классификационных категорий — частично нео, частично геометрический. По общему ощущению, на которое сильно влияет форма овалов, он всё-таки ближе к неогротескам.
По общему ощущению, на которое сильно влияет форма овалов, он всё-таки ближе к неогротескам.
Manrope позиционируется как шрифт широкого назначения, «шрифт для всех». Для ответа на такую задачу в шрифте собрано всё и сразу — поэтому цельной картины не сложилось.
Практика Стилистически знаки неоднородны: в частности, n более геометрическая, чем о, — это сказывается на всех родственных n знаках.
Неидеально качество контуров: ломаными выглядят переходы из прямых сегментов в округлые, неоптимально распределение толщин в овалах. Прописные выглядят слишком лёгкими из-за нескомпенсированной толщины штрихов — в некоторых прописных она даже меньше, чем в строчных.
Ещё более усиливают эклектику цифры геометрических конструкций — они принципиально отличаются от алфавитных знаков.
Знаковый состав обеспечивает поддержку большинства языков, использующих латиницу, кириллицу и греческое письмо.
Есть чувствительные к регистру альтернативы, лигатуры, спецсимволы, знаки валют, пропорциональные и табличные цифры, базовые дроби.
Начертания Семь прямых начертаний от ExtraLight до ExtraBold плюс вариативный файл.
Качество рисунка лёгких начертаний вызывает дополнительные вопросы — очень темнят соединения арок и вертикалей (r, m, n), и, напротив, утоньшаются арки в местах перехода в прямые сегменты (n, u).
Кириллица Cоответствует латинице и тоже пытается быть усреднённой версией разных решений.
Прописная Ф — очень узкая во всех начертаниях. Конструктивно и строчная, и прописная Фф — неуверенный промежуточный вариант между двумя устоявшимися формами. Кк, И, Уу — везде появился обратный контраст, восходящие диагонали тяжелее нисходящих. Слишком короткий и лёгкий хвост б.
Слишком короткий и лёгкий хвост б.
У строчной и прописной Зз слишком разные контраст и степень открытости — но обе темнят в месте соединения полуовалов. Мм — опять обратный контраст. Неоптимальна форма ноги Лл — прямая, далеко отставленная и резко сломанная в конце.
Такая же форма и левого штриха у Дд, а платформе справа не хватает ширины. У ц, напротив, свисающий элемент отъехал слишком вправо, а его длина недостаточна.
Во всех насыщенностях — очень короткий горизонтальный штрих Ъъ, а строчные щ и ц демонстрируют разную длину плеча.
Во всех начертаниях (кроме самых насыщенных) проблема с длиной горизонтального штриха Э — он слишком короткий.
Диакритика не учитывает буквосочетания в украинском языке — акценты над її частично перекрывают друг друга, а в iї получается неразбериха.
Наш совет
У Manrope неубедительная концепция и слабое исполнение — это плохой выбор для любой задачи.
В следующий раз мы будем рецензировать геометрические гротески.
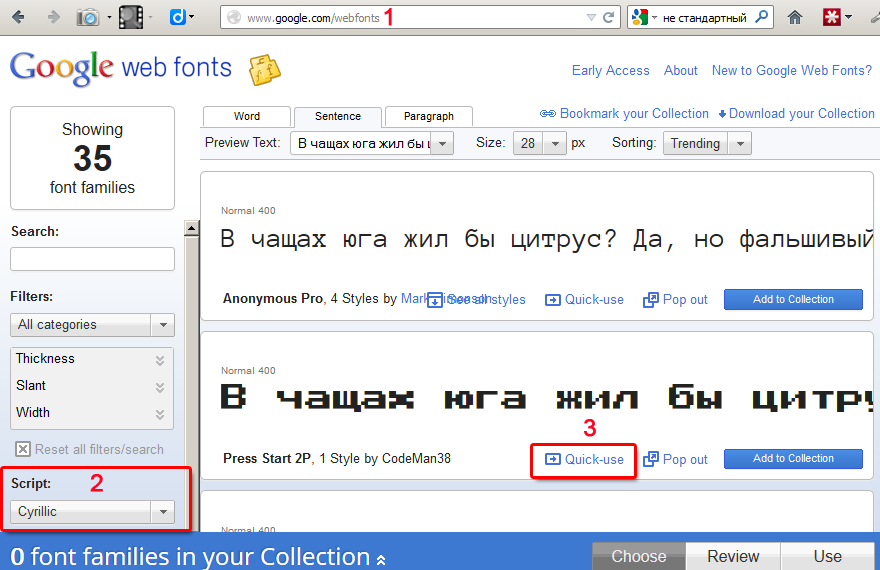
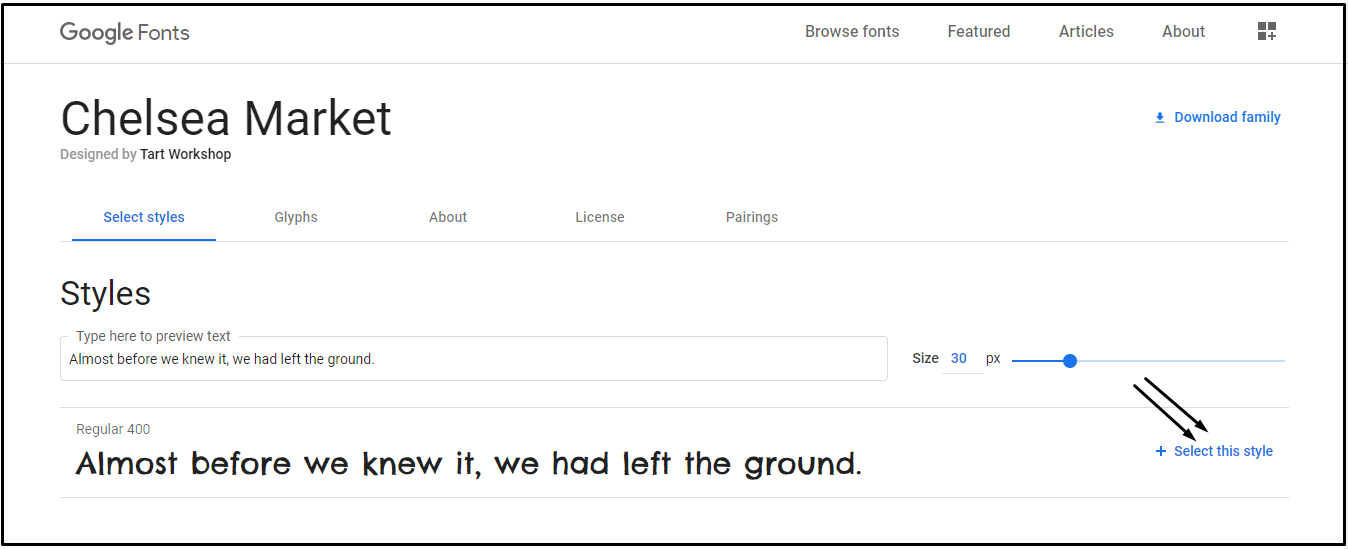
Учимся использовать шрифты гугл фонтс (Google Fonts)
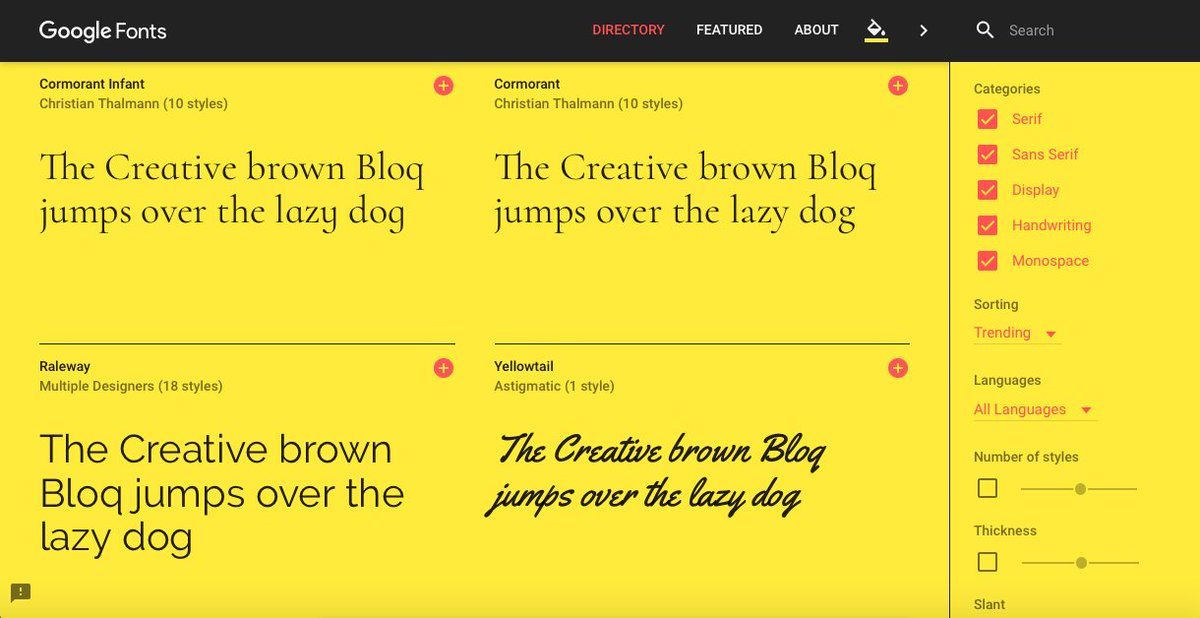
Обычный человек выбирает, какой вкус чипсов подойдет к пиву. Гурман размышляет, какой сыр сочетается с вином. Дизайнер, конечно, думает, как подбор шрифта будет смотреться на одной странице лучше всего.
Сегодня мы будем использовать Google Font API как площадку для смешивания шрифтов и нахождения идеальных сочетаний.
Игра со шрифтами в области веб-разработки была в разгаре несколько лет назад. У каждого были идеи и решения. По-моему, дебаты окончены: победил @font-face.
Вот почему выигрывает @font-face. Во-первых, это чистое решение CSS, с которым могут согласиться разработчики. @font-face полностью поддерживает выделение текста и такие действия, как копирование и вставка. Это означает, что эксперты по юзабилити полюбят его.
Кроме этого с @font-face можно легко составить рецепт почти любого шрифта. Дизайнеры его полюбят, потому что у них есть выбор из широкого спектра правильно лицензированных шрифтов.
Теперь и в самом мире @font-face есть много конкурентов. Лично мое любимое решение — использовать наборы @font-face FontSquirrel’s.
Я уже несколько раз использовал этот сервис подбора шрифтов, так что я хотел сегодня использовать что-то еще. С тех пор как Google Font Directory стал бесплатным и предлагает множество вариантов, похоже, что это очевидный выбор!
Есть несколько базовых правил, которые следует учитывать при подборе шрифтов.
Рассмотрите различные шрифты, относящиеся к одному семейству. Они были тщательно спроектированы, чтобы использоваться вместе.
При сочетании двух шрифтов стремитесь к контрасту. Попробуйте создать пару из полужирного и легкого без засечек. Если вы смешаете два довольно похожих шрифта, из-за недостатка контраста они будут выглядеть как ошибка типографии. Дайте четко понять, что присутствуют два разных стиля.
Дайте четко понять, что присутствуют два разных стиля.
Если можете обойтись двумя, сделайте это, если нет, остановитесь на трех. Множество разных шрифтов приносит хаос в дизайн.
Если ваш контент современный и профессиональный, придерживайтесь шрифтов, которые предполагают эти качества. Если он должен выглядеть, как что-то из начала XVIII века, Helvetica Neue Ultra Light, пожалуй, не самый лучший выбор.
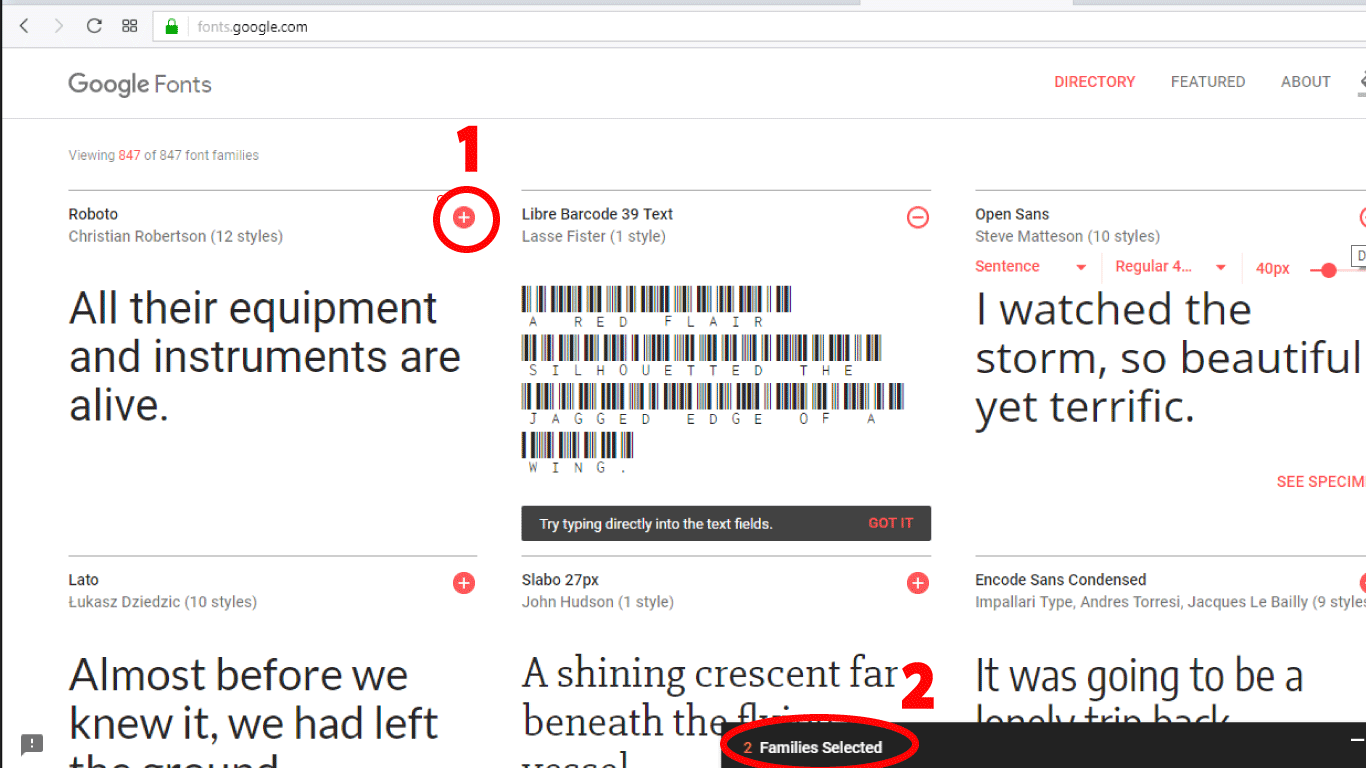
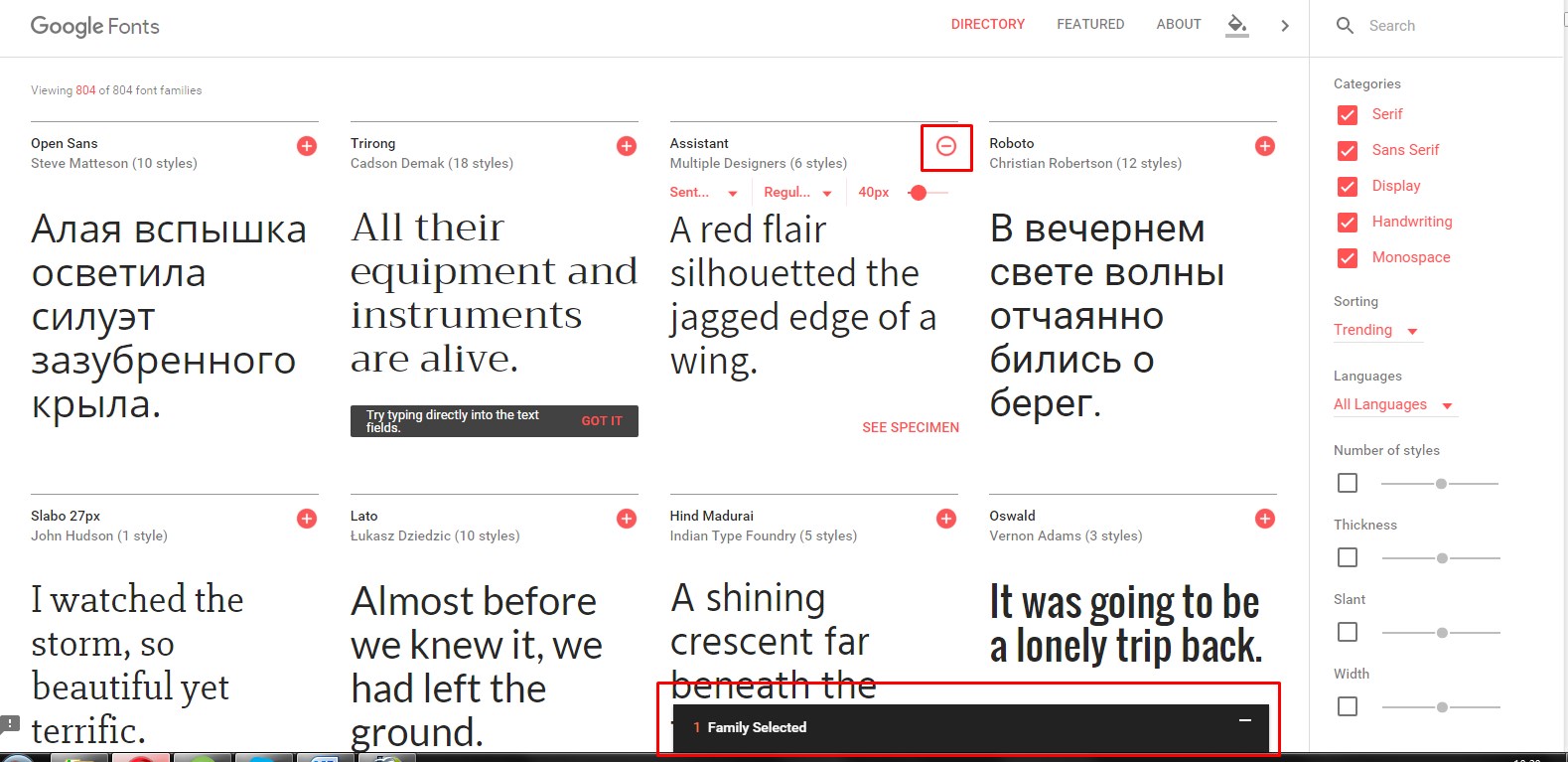
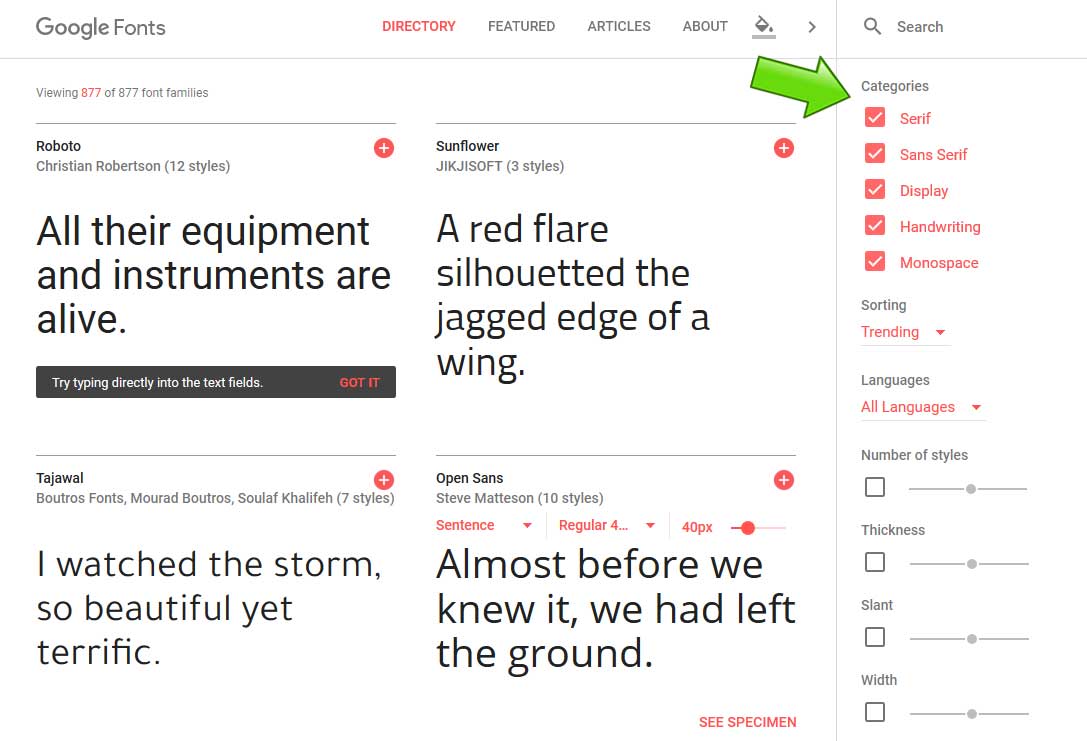
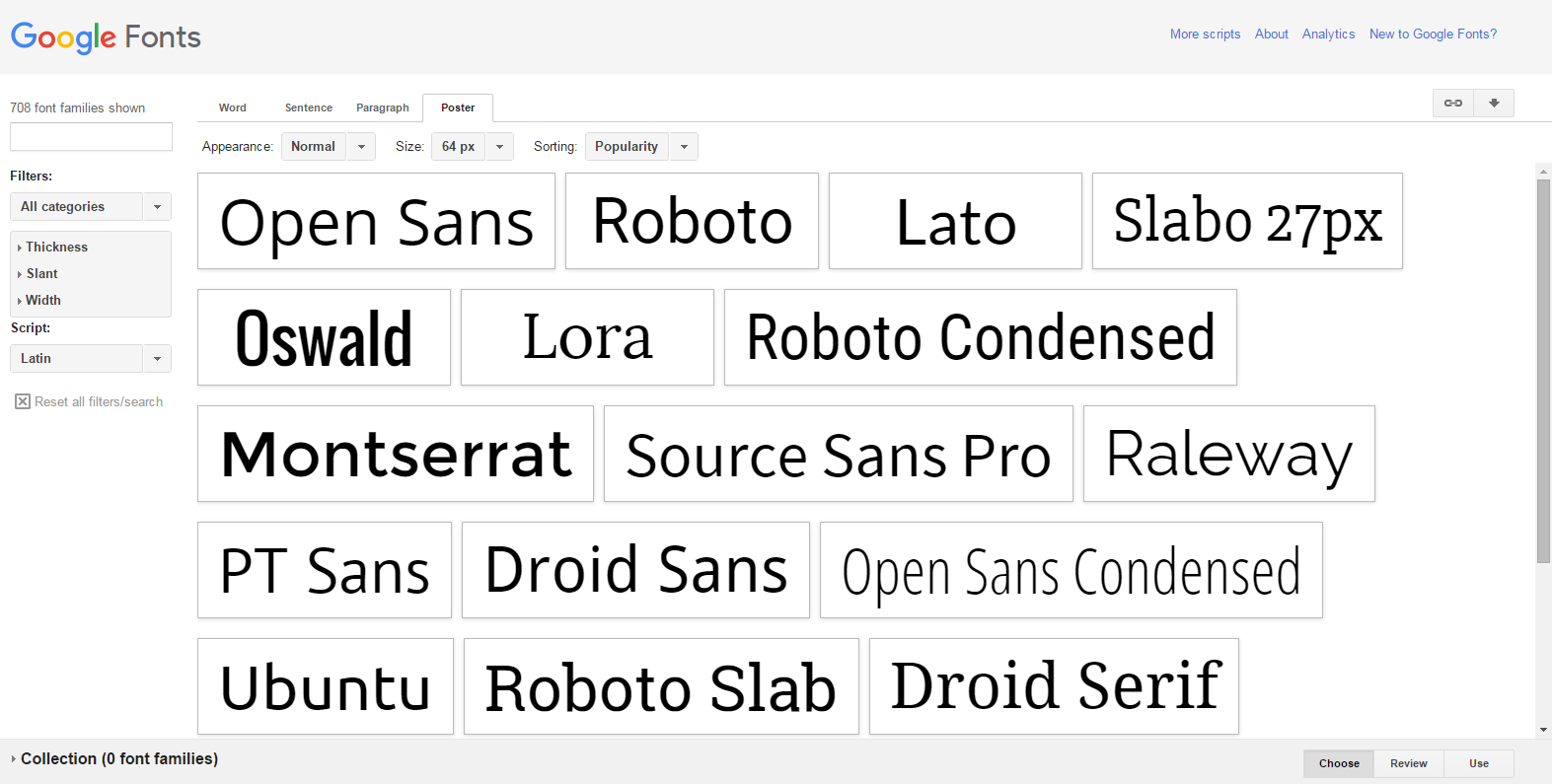
Перейдите в Google Font Directory и поищите следующие варианты подбора красивых шрифтов.
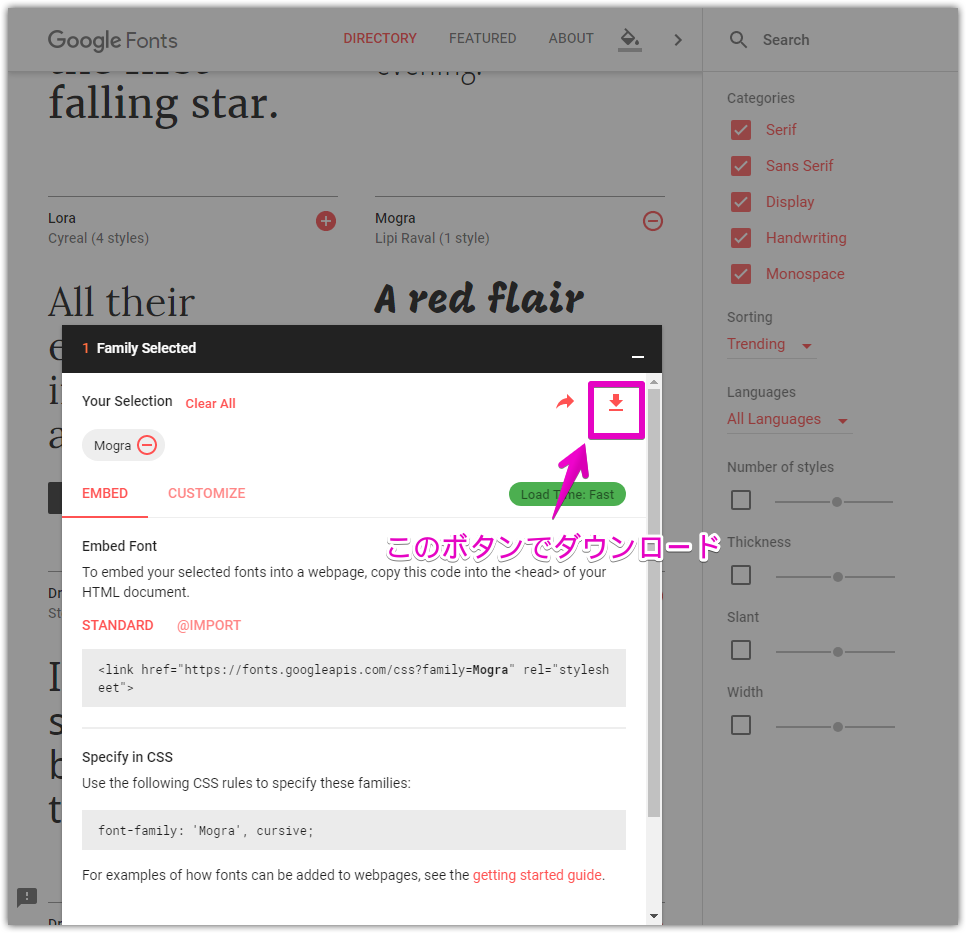
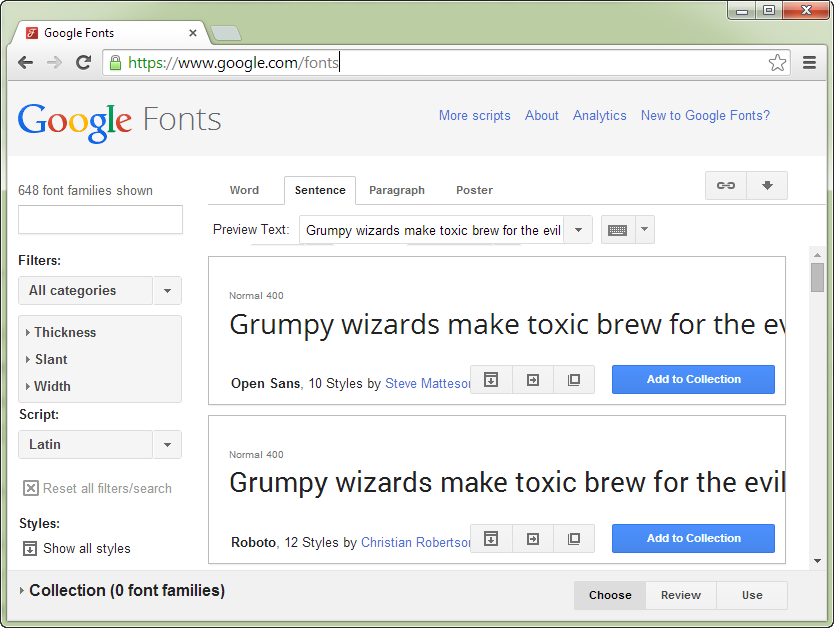
Если вы раньше не работали с Google Font Directory, не волнуйтесь, это самое легкое решение для подбора шрифтов. Все что нужно сделать, это вставить ссылку в заголовок страницы и далее ссылаться на шрифт в CSS, как и в любом другом случае. Для каждой пары шрифтов, рассмотренной ниже, я предоставлю весь необходимый код. Вам останется его скопировать и вставить!
Lobster – мой любимый шрифт всех времен. Он полужирный и красивый, при этом остается вполне читабельным. Чего нет в других шрифтах. Затем выберите что-то простое и незамысловатое вроде Cabin.
Затем выберите что-то простое и незамысловатое вроде Cabin.
HTML
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cabin" rel="stylesheet">
CSS
h2 {
font-family: 'Lobster', Georgia, Times, serif;
font-size: 70px;
line-height: 100px;
}
p {
font-family: 'Cabin', Helvetica, Arial, sans-serif;
font-size: 15px;
line-height: 25px;
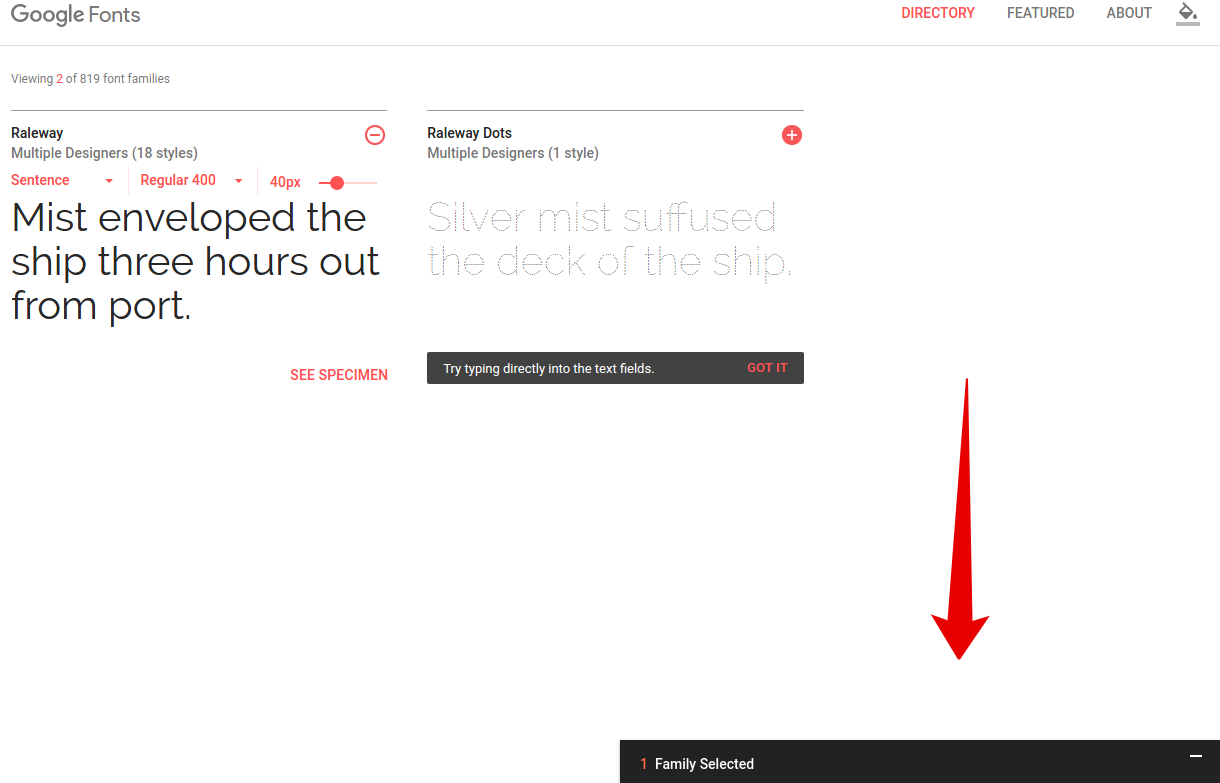
}Raleway — привлекательный шрифт, но он настолько тонкий, что не всегда подходит для основного текста. Поэтому лучше всего делать его как можно больше, что идеально для заголовков.
При подборе шрифтов для сайта комбинация Raleway и старого стиля Goudy Bookletter 1911 составляют высококлассную пару. Но Goudy слишком сложный для основного содержимого. Я определенно не захочу читать большую страницу, набранного этим шрифтом. Такая комбинация шрифтов лучше всего подходит для сценариев с минимальным количеством текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Goudy+Bookletter+1911" rel="stylesheet">
CSS
h2 {
font-family: 'Raleway', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 70px;
}
p {
font-family: 'Goudy Bookletter 1911', Georgia, Times, serif;
font-size: 15px;
line-height: 25px;
}Allerta — средне-жирный шрифт без засечек. Если вы не хотите чего-то скучного или безумного, это золотая середина. Он смотрится отлично и в заголовке, и в основном тексте.
Crimson Text — прямолинейный шрифт с сильными засечками, но почти без различий между толстыми и тонкими линиями. Этот вариант подбора шрифтов позволяет сохранять хорошую читабельность, даже когда он маленького размера.
HTML
<link href="https://fonts.googleapis.com/css?family=Allerta" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Crimson+Text" rel="stylesheet">
CSS
h2 {
font-family: 'Allerta', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 55px;
}
p {
font-family: 'Crimson Text', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Ни одна подборка не будет завершенной без хорошего шрифта с засечками.

В сервисе подбора шрифта Google Font Directory есть только пара таких, и Arvo сейчас один из самых жирных вариантов. Мне действительно нравится большая часть символов, но согласитесь, что “S” выглядит немного странно.
Я сочетал его с другим отличным шрифтом без засечек: PT Sans. Доступно несколько вариантов, но именно простая версия лучше всего подходит для основного текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Arvo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=PT+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Arvo', Georgia, Times, serif;
font-size: 59px;
line-height: 70px;
}
p {
font-family: 'PT Sans', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}Рукописные шрифты трудно реализовать должным образом. Особенно когда они не так широко применимы, как Lobster. Dancing Script, показанный в примере выше, один из лучших в Google Font Directory.
Так как Dancing Script более женственный, чем Lobster, я совместил его с Joesfin, тонким шрифтом без засечек, чтобы продолжить этот стиль. Такая комбинация подходит для любых сайтов, ориентированных на женскую аудиторию.
Такая комбинация подходит для любых сайтов, ориентированных на женскую аудиторию.
HTML
<link href="https://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Josefin+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Dancing Script', Georgia, Times, serif;
font-size: 59px;
line-height: 60px;
}
p {
font-family: 'Josefin Sans', Helvetica, Arial, sans-serif;
font-size: 18px;
line-height: 25px;
margin-top: 15px;
}Обычно я ненавижу шрифты для комиксов, но Allan притягивает взгляд. Мне нравится его жирный вариант и ощущение наклона.
При подборе красивых шрифтов сочетание с представителем старого стиля (Cardo) кажется конфликтом временных периодов, но мне понравилось, как эти шрифты смотрятся вместе. Можете заменить его легким шрифтом без засечек.
HTML
<link href="https://fonts.googleapis.com/css?family=Allan" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cardo" rel="stylesheet">
CSS
h2 {
font-family: 'Allan', Helvetica, Arial, sans-serif;
font-size: 70px;
line-height: 75px;
}
p {
font-family: 'Cardo', Georgia, Times, serif;
font-size: 18px;
line-height: 25px;
}Molengo и Lekton вместе воспринимаются, как попытка создать технический стиль старой школы. Такая комбинация — то, что ожидаешь увидеть на сайте с фоновой текстурой в виде пергамента.
HTML
<link href="https://fonts.googleapis.com/css?family=Molengo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Lekton" rel="stylesheet">
CSS
h2 {
font-family: 'Molengo', Georgia, Times, serif;
font-size: 56px;
line-height: 80px;
}
p {
font-family: 'Lekton', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}Droid Serif и Droid Sans – шрифты из одного семейства. Как видите, обе гарнитуры красивы и дополняют друг друга. При подборе шрифта для сайта их можно легко поменять местами так, чтобы Droid Serif использовался для основного текста, а Droid Sans — для заголовка.

HTML
<link href="https://fonts.googleapis.com/css?family=Droid+Serif" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Droid+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Droid Serif', Georgia, Times, serif;
font-size: 49px;
line-height: 65px;
}
p {
font-family: 'Droid Sans', Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 25px;
}Corben — это жирный и мультяшный шрифт с засечками идеален для всего, что должно выглядеть в стиле 1920-х.
Nobile более современный шрифт с удлиненной по вертикали формой букв. Минимальная стилизация данного варианта подбора шрифта удерживает внимание на жирных заголовках.
HTML
<link href="https://fonts.googleapis.com/css?family=Corben" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Nobile" rel="stylesheet">
CSS
h2 {
font-family: 'Corben', Georgia, Times, serif;
font-size: 40px;
line-height: 55px;
}
p {
font-family: 'Nobile', Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 25px;
}Ubuntu — это скругленный шрифт без засечек, который выглядит современно.
 Я использовал его полужирный вариант, чтобы добавить контраста с основным текстом.
Я использовал его полужирный вариант, чтобы добавить контраста с основным текстом.Vollkorn — отличная от предыдущей гарнитура, которая отражает давно прошедшую эпоху. Еще раз повторяю, всегда соблюдайте осторожность при смешивании подобранных шрифтов для сайта из разных «эпох».
HTML
<link href='http://fonts.googleapis.com/css?family=Ubuntu:bold' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Vollkorn' rel='stylesheet' type='text/css'>
CSS
h2 {
font-family: 'Ubuntu', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 65px;
}
p {
font-family: 'Vollkorn', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Расскажите, что нравится вам!
Рассмотренные в этой статье сочетания должны работать повсюду, но при этом следует включать подходящие запасные шрифты на тот случай, если шрифт от Google не загружается.
Оставьте комментарий ниже и расскажите о своих любимых вариантах подбора шрифтов.
Данная публикация является переводом статьи «10 Great Google Font Combinations You Can Copy» , подготовленная редакцией проекта.
Fonts Plugin | Google Fonts Typography — Плагин для WordPress
The Google Fonts library currently contains 998 unique fonts. This plugin allows you to easily use any of them on your WordPress website.
Вы не обязаны использовать какой-то определённый шрифт для всего сайта, вы можете легко выбрать один шрифт для заголовков, а другой для текста.
Трудно понять, какой шрифт будет хорошо смотреться на вашем сайте, поэтому мы сделали возможность предварительного просмотра. Это означает, что вы можете протестировать все шрифты и увидеть предпросмотр того, как он будет выглядеть.
Найдя понравившуюся комбинацию, вы можете щёлкнуть на «Сохранить» и опубликовать изменения.
Полную библиотеку Google Fonts можно найти здесь — Шрифты Google.
Возможности плагина
- Предпросмотр во время настройки.
 Выбирайте и просматривайте шрифты в режиме реального времени с помощью настройщика WordPress.
Выбирайте и просматривайте шрифты в режиме реального времени с помощью настройщика WordPress. - Более 900 шрифтов Google на выбор.
- Работает с любой темой WordPress. Не требуется написание кода.
- Простые обновления в один щелчок.
- Поддержка переводов.
- Совместимость с SSL и HTTPS.
- Эффективная загрузка шрифтов одним запросом.
- Совместимость с SEO (поисковой оптимизацией).
- Tested with PHP7.
- Selective Font Loading.
- Preconnect Resource Hints.
- Host Google Fonts Locally.
- Font Size, Weight, Color and Line Height Typography Settings.
Note: some features are Premium. Which means you need to upgrade to unlock those features. You can upgrade here: Google Fonts Pro
Совместимость плагина
Плагин шрифтов Google для WordPress будет работать со всеми темами WordPress и был специально протестирован со следующими:
- Все темы StudioPress и Genesis
- Twenty Seventeen
- Twenty Nineteen
- Twenty Twenty
- ThemeGrill
- LyraThemes
- ThemeIsle
Прочитайте
Для получения дополнительной информации о шрифтах Google для WordPress, изучите следующее:
Ошибки
If you find an issue with Google Fonts Typography, let us know here!
Блок шрифтов Google для Gutenberg
Добавьте немного изюминки в ваше содержимое с нашим новым блоком для Gutenberg.
- All 900+ fonts available in the editor.
- Font size, variant and line-height settings.
- Выравнивание текста: слева, справа или по центру.
Внесение вклада
Anyone is welcome to contribute to the Google Fonts Typography plugin.
Вы можете внести свой вклад различными способами:
- Укажите проблему
- Translate the Google Fonts Typography plugin into different languages
- Оставьте отзыв или предложение по улучшению
- Быстрый предпросмотр — шрифты Google для WordPress
- Поиск настроек — шрифты Google для WordPress
- Настройка насыщенности и стиля оформления шрифта
Этот плагин предоставляет 1 блок.
Upload Google Fonts Typography, activate it, and you’re done!
Перейдите в wp-admin -> Внешний вид -> Настроить, и вы увидите новую вкладку под названием «Шрифты Google»
Будет ли моя тема работать с шрифтами Google для WordPress?
Мы на 99,99 % уверены в этом.
 Если нет, то обратитесь в службу поддержки.
Если нет, то обратитесь в службу поддержки.
«Fonts Plugin | Google Fonts Typography» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
УчастникиРазгоняем Google Fonts
Главным источником контента в вебе по-прежнему остается текст, значит разработчики должны уделять большое внимание его отображению на сайте. Сейчас многие проблемы веб-шрифтов остались в прошлом, и все силы брошены на увеличение их производительности и скорости рендеринга. Браузеры стандартизировали стратегии загрузки FOUT/FOIT, а новая спецификация font-display позволяет управлять ими.
Self-hosted vs Google Fonts
Самым быстрым вариантом остается хранение файлов шрифтов вместе с файлами самого сайта (self-hosted fonts).
- Загрузка с того же источника (same origin) происходит быстрее.
- Адрес файлов точно известен, а значит можно воспользоваться механизмами предварительной загрузки (preload).
- Можно установить собственные директивы управления кэшированием (cache-control).
- Меньше рисков, связанных со взаимодействием со сторонними источниками (сбои в работе, безопасность и т.д.)
Тем не менее многие разработчики предпочитают использовать Google Fonts для работы с веб-шрифтами – почему?
Действительно, удобство этого сервиса переоценить невозможно. Он предоставляет минимально необходимые настройки (а значит маленькие файлы) с учетом конкретных браузеров и платформ пользователей. Поддерживаются стратегии загрузки шрифта с помощью свойства font-display (параметр &display=swap в URL). К тому же это огромная библиотека шрифтов со свободным доступом.
К тому же это огромная библиотека шрифтов со свободным доступом.
Поэтому мы не спешим отказываться от Google Fonts, но можно ли улучшить их – и без того высокую – производительность?
Как разогнать Google Fonts?
Если вы используете font-display для Google Fonts, то имеет смысл асинхронно загрузить всю цепочку запросовfont-display: swap – это уже огромный шаг вперед в деле производительности, но что, если мы можем сделать еще больше?
Harry Roberts, основатель csswizardry, решил поставить эксперимент и сравнить разные способы загрузки Google Fonts. В качестве плацдарма для испытаний выступили его сайты – harry.is и домашняя страница csswizardry.com.
В качестве плацдарма для испытаний выступили его сайты – harry.is и домашняя страница csswizardry.com.
Harry проверил 5 техник:
- Загрузка шрифтов с Google Fonts по старинке, без использования
font-display. - Дефолтная загрузка с
font-display: swap. - Асинхронная загрузка файла Google Fonts.
- Предварительная загрузка CSS-файла с помощью
preloadдля повышения его приоритета. - Установка соединения с доменом fonts.gstatic.com с помощью
preconnect.
Каждая техника является аддитивной – включает в себя все предыдущие и вносит некоторые новые улучшения. Нет смысла пробовать, например, preload сам по себе, ведь комбинация в любом случае будет работать лучше.
Тестирование
Для каждого теста Harry измерял 5 показателей:
- First Paint (FP). Влияние на критический путь рендеринга.
- First Contentful Paint (FCP). Скорость появления первого значимого контента – не только шрифтов.
- First Web Font (FWF). Загрузка первого веб-шрифта.
- Visually Complete (VC). Визуальная стабилизация макета – показатель, неэквивалентный Last Web Font (LWF).
- Оценка Lighthouse. Разве можно воспринимать серьезно тесты без показателей Lighthouse? 🙂
Все тесты были проведены с использованием приватного экземпляра WebPageTest на Samsung Galaxy S4 через 3G соеднинение..jpg) К сожалению, на момент тестирования сервис был недоступен, поэтому у нас нет публичных ссылок с результатами.
К сожалению, на момент тестирования сервис был недоступен, поэтому у нас нет публичных ссылок с результатами.
Чтобы код было удобнее читать, фрагмент ссылки на Google Fonts https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,400;0,700;1,400;1,700 заменен на $CSS.
По старинке
Около года назад в Google Fonts появилась очень крутая возможность – настройка стратегии загрузки шрифта. Теперь любой новый сниппет содержит параметр &display=swap, который автоматически добавляет во все правила @font-face свойство font-display: swap. Кроме swap поддерживаются значения optional, fallback и block.
Для первого теста Harry отбросил этот параметр, чтобы получить подходящую базу для сравнения.
Сниппет подключения шрифтов:
<link rel="stylesheet" href="$CSS" />
Здесь есть два ключевых момента:
- CSS-файл со стороннего домена загружается синхронно, а следовательно блокирует рендеринг страницы.
- Инструкции
@font-faceв файле не содержат правилfont-display.
Это одно синхронное действие поверх другого – очень плохое сочетание для производительности веб-страницы.
Эти результаты можно принять за исходную точку.
На обоих сайтах файл Google Fonts был единственным блокирующим рендеринг ресурсом, поэтому показатель First Paint (FP) у них одинаковый.
Lighthouse выдал одну ошибку и одно предупреждение:
- (Ошибка) Убедитесь, что текст остается видимым во время загрузки веб-шрифтов.
- (Предупреждение) Устраните ресурсы, блокирующие рендеринг страницы.
Первая ошибка вызвана отсутствием стратегии загрузки шрифтов (например, правила font-display). Второе предупреждение связано с синхронной загрузкой CSS-файла Google Fonts.
Второе предупреждение связано с синхронной загрузкой CSS-файла Google Fonts.
Отсюда начинаем двигаться дальше и вносить прогрессивные изменения.
font-display: swap
Теперь Harry вернул обратно параметр &display=swap. По сути это делает загрузку шрифтов асинхронной – браузер отображает резервный шрифт, так что пользователи не сталкиваются с мельканием невидимого текста (FOIT).
Эта стратегия становится еще лучше, если вы подберете подходящий резервный шрифт – в идеале он должен быть похожим на окончательный вариант. Ведь резкая смена Times New Roman на Open Sans вряд ли намного лучше FOIT. К счастью, есть удобный инструмент для подбора fallback-шрифтов: Font Style Matcher.
К счастью, есть удобный инструмент для подбора fallback-шрифтов: Font Style Matcher.
Сниппет подключения шрифтов:
<link rel="stylesheet" href="$CSS&display=swap" />
Результаты теста с font-display: swapБлокирующие рендеринг ресурсы никуда не делись, поэтому улучшений показателя First Paint (FP) ожидать не приходится. На самом деле он даже немного просел на CSS Wizardry. Однако сразу бросается в глаза резкое улучшение First Contentful Paint (FCP) – больше чем на секунду на harry.is. При этом время загрузки первого веб-шрифта (FWF) в одном случае немного улучшилось, а в другом – наоборот. Показатель Visually Complete (VS) увеличился на 200 мс.
Lighthouse теперь выдает только одно предупреждение:
- (Предупреждение) Устраните ресурсы, блокирующие рендеринг страницы.

Это ожидаемо, так как веб-шрифт по-прежнему определяется внутри синхронного CSS-файла. После того, как мы добились определенных улучшений, глупо останавливаться – давайте сделаем всю цепочку запросов асинхронной!
Асинхронный CSS
Асинхронная загрузка CSS-файла – это ключевой момент в улучшении производительности. Существует несколько способов этого добиться, но самый простой – это, пожалуй, трюк с media=»print» от Filament Group.
Атрибут media="print" указывает браузеру, что файл стилей предназначен только для печати, поэтому его загрузка не должна блокировать рендеринг. Однако сразу после загрузки значение атрибута меняется на all – и стили применяются к самой странице.
Сниппет подключения шрифтов:
<link rel="stylesheet"
href="$CSS&display=swap"
media="print"
onload="this.media='all'" />
Этот трюк ужасно прост, но у него есть свои минусы.
Дело в том, что обычная синхронная таблица стилей блокирует рендеринг страницы, поэтому браузер назначает ей наивысший приоритет (Highest) при загрузке. А вот стилям для печати – самый низкий (Idle).
Таким образом наш асинхронный файл получает сильно заниженный приоритет загрузки (хотя приоритет скорее следует назвать правильным, но он в любом случае гораздо ниже, чем мы ожидаем).
Для примера возьмем сайт Vitamix с асинхронной загрузкой CSS файла:
Хотя Chrome может выполнять асинхронные DNS/TCP/TLS-запросы, при более медленных соединениях все некритичные запросы будут останавливатьсяБраузер делает именно то, что мы ему сказали: запрашивает CSS-файлы с приоритетом стилей для печати. При 3G-соединении загрузка занимает более 9 секунд! Практически все остальные ресурсы грузятся раньше. Значит правильный шрифт появится только через 12,8 секунд после начала загрузки страницы!
К счастью, в случае с веб-шрифтами это не конец света. Мы всегда должны быть в состоянии справиться и без них, используя резервные варианты. Пользовательский шрифты – это прогрессивное усиление. Если ожидается такая длительная загрузка, нужно использовать правило
Пользовательский шрифты – это прогрессивное усиление. Если ожидается такая длительная загрузка, нужно использовать правило font-display: optional.
Однако для обычных стилей подобные задержки неприемлемы. В том числе для стилей ниже первого экрана, ведь за 10 секунд пользователь почти наверняка прокрутит страницу.
Итак, что же с нашим тестом?
Результаты теста с асинхронной загрузкой CSS-файлаРезультаты потрясающие!
Улучшение показателей First Paint и First Contentful Paint просто ошеломляюще по сравнению с предыдущими тестами. Оценка Lighthouse достигла 100 баллов.
Оценка Lighthouse достигла 100 баллов.
Если говорить о критическом пути рендеринга, то это большая победа оптимизации.
Однако – и это важно – из-за хака с атрибутом media на CSS Wizardry просело время загрузки первого веб-шрифта (FWF).
Итак, асинхронный CSS – это хорошая идея, но нужно как-то решить проблему снижения приоритета.
preload
Нам нужен асинхронный запрос с высоким приоритетом – обратимся к предварительной загрузке (preload), которая уже неплохо поддерживается практически во всех современных браузерах. Объединим ее с отлично поддерживаемым print-хаком и получим лучшее от обеих техник, одновременно обеспечив фоллбэк.
Объединим ее с отлично поддерживаемым print-хаком и получим лучшее от обеих техник, одновременно обеспечив фоллбэк.
Сниппет подключения шрифтов:
<link rel="preload"
as="style"
href="$CSS&display=swap" />
<link rel="stylesheet"
href="$CSS&display=swap"
media="print"
onload="this.media='all'" />
Результаты теста с предварительной загрузкой CSS-файла (preload)Показатели First Paint и First Contentful Paint почти не изменились, однако время загрузки первого веб-шрифта (FWF) на CSS Wizardry уменьшилось на 600 мс!
Показатели Harry.is остались прежними. Это можно объяснить тем, что на простой и маленькой странице нет большой конкуренции между сетевыми запросами и таблица стилей для печати и без увеличения приоритета грузилась достаточно быстро.
Что касается CSS Wizardry, то ухудшение времени First Paint на 200 мс больше похоже на аномалию, так как изменение приоритета асинхронного CSS файла не должно было оказать влияния на рендеринг. Остальные же показатели существенно улучшились.
preconnect
Последняя проблема, которую нужно решить на пути к идеальной производительности, заключается в том, что CSS-файл мы получаем с одного домена (fonts.googleapis.com), а файлы шрифтов лежат на другом (fonts.gstatic.com). В сочетании с плохой связью это может привести к большим задержкам.
Google Fonts использует HTTP-заголовок для установки предварительного соединения с доменом fonts. gstatic.com:
gstatic.com:
Однако выполнение этого заголовка связано с TTFB (Time to First Byte, время до первого байта) ответа, которое может быть очень большим. Среднее значение TTFB, включая очередь запросов, DNS, TCP, TLS и серверное время, для CSS-файла Google Fonts во всех тестах составило 1406 мс. При этом среднее время загрузки самого CSS-файла – около 9,5 мс – в 148 раз меньше!
Иначе говоря, несмотря на то, что Goggle пытается установить предварительное соединение с доменом fonts.gstatic.com, это дает лишь около 10 мс форы. Этот файл привязан к задержке, а не к пропускной способности.
Реализация предварительного подключения со стороны сайта может принести гораздо большие выгоды.
Сниппет подключения шрифтов:
<link rel="preconnect"
href="https://fonts.gstatic.com"
crossorigin />
<link rel="preload"
as="style"
href="$CSS&display=swap" />
<link rel="stylesheet"
href="$CSS&display=swap"
media="print"
onload="this.media='all'" />
Мы можем визуализировать эти изменения на WebpPageTest:
Результаты теста с предварительным подключением к домену fonts.gstatic.comПоказатели First Paint и First Contentful Paint не изменились – preconnect влияет только на ресурсы, загружаемые после критического пути.
Зато время загрузки первого веб-шрифта (FWF) и показатель визуальной завершенности (VC) существенно уменьшились!
Оценки Lighthouse тоже хороши – 99 и 100.
Бонус: font-display: optional
Использование асинхронной загрузки CSS-файла и свойства font-display не позволяют избежать FOUT (мелькания неоформленного текста) или, в лучшем случае, FOFT (мелькания синтезированного текста), если вы хорошо подобрали резервный шрифт. Чтобы смягчить этот эффект, Harry попробовал подключить шрифт с опцией font-display: optional.
Этот параметр ограничивает время, в течение которого резервный шрифт может быть заменен на основной. Таким образом, если ваш веб-шрифт грузится слишком долго, то он просто не будет использован. Это позволит избежать эффекта FOUT, что обеспечивает лучший пользовательский опыт при взаимодействии с сайтом и хороший показатель Cumulative Layout Shift (сдвиг макета).
Таким образом, если ваш веб-шрифт грузится слишком долго, то он просто не будет использован. Это позволит избежать эффекта FOUT, что обеспечивает лучший пользовательский опыт при взаимодействии с сайтом и хороший показатель Cumulative Layout Shift (сдвиг макета).
Однако эта техника плохо сочетается с асинхронной загрузкой CSS.
Когда значение атрибута media изменяется с print на all, браузер обновляет CSSOM и применяет его к DOM. В этот момент страница узнает, что ей нужны некоторые веб-шрифты, и начинается чрезвычайно малый период блокировки с мельканием невидимого текста (FOIT) на половине загрузки страницы. Еще хуже, если браузер заменит невидимый текст снова резервным, так что пользователь даже не получит преимуществ нового шрифта. В общем, это очень похоже на баг.
Выглядит это примерно вот так:
А вот видео, демонстрирующее проблему в DevTools:
Ссылка на видео
Не следует использовать font-display: optional в сочетании с асинхронной загрузкой CSS-файлов. В целом лучше иметь неблокирующий CSS с FOUT, чем ненужный FOIT.
Сравнения и визуализации
На этих замедленный видео хорошо видна разница между разными техниками загрузки Google Fonts.
harry.is
Ссылка на видео
- В тестах с асинхронной загрузкой CSS,
preloadиpreconnectрендеринг начинается через 1.8 сек. Также представлен показатель First Contentful Paint.(первое отображение контента). - В первых двух тестах (без
font-displayи сfont-display: swap) рендеринг страницы начинается через 3.4 сек. В первом тесте наблюдается мелькание невидимого текста (FOIT). - В последнем тесте с
preconnectвеб-шрифт грузится через 3. 8 сек, а визуальная завершенность макета наступает через 4.4. сек.
8 сек, а визуальная завершенность макета наступает через 4.4. сек. - В первом тесте время первого существенного отображения (First Contentful Paint) и время загрузки первого шрифта (First Web Font) одинаковы – 4.5 сек – так как все загружается синхронно.
- Визульная завершенность в базовом тесте наступает через 5 сек.
- В тесте с асинхронной загрузкой CSS – через 5.1 сек.
- В тесте с
font-display: swap– через 5.2 сек. - В тесте с
preload– через 5.3s.
CSS Wizardry
Ссылка на видео
- В тесте с асинхронной загрузкой CSS рендеринг начинается через 1.
 7 сек.
7 сек. - В тесте с
preconnect– через 1.9 сек. Показатель First Contentful Paint также равен 1.9. - В тесте с preload рендеринг начинается через 2 сек, и время First Contentful Paint тоже равно 2 сек.
- В базовом тесте рендеринг начинается через 3.4 сек.
- В тесте с
font-display: swapпоказатели FP и FCP равны 3.6 сек. - Также через 3.6 сек наступает визуальная завершенность в тесте с
preconnect. - В базовом тесте показатель FCP составляет 4.3 сек.
- Также через 4.3 сек достигается визуальная завершенность в тесте с
preload. - Через 4.4 сек – в базовом тесте.
- Через 4.6 сек – в тесте с
font-display: swap. - Через 5 сек – в тесте с асинхронной загрузкой CSS.
Таким образом, техника с preconnect оказалась самой быстрой.
Находки
Хотя self-hosted шрифты, кажется, остаются самым лучшим решением всех проблем производительности и доступности, Google Fonts имеет свои преимущества. К тому же мы можем со своей стороны улучшить работу этого сервиса.
Комбинация техник асинхронной загрузки CSS и шрифтов, предварительной загрузки файлов и преконнекта с доменом статики позволяет выиграть несколько секунд!
Если вы подключаете на странице другие блокирующие рендеринг ресурсы или нарушаете принципы быстрого CSS, то ваши показатели могут существенно отличаться от тестовых.
Особенно полезны будут эти оптимизации в проектах, в которых Google Fonts является одним из самых узких мест в обеспечении производительности.
Сниппет асинхронной загрузки Google Fonts
В этом фрагменте код содержится сразу несколько разных техник, но он все еще достаточно компактный и поддерживаемый:
<!-- Прогрев домена статики -->
<link rel="preconnect"
href="https://fonts.gstatic.com"
crossorigin />
<!-- Асинхронная предзагрузка CSS файла с высоким приоритетом -->
<link rel="preload"
as="style"
href="$CSS&display=swap" />
<!-- Неблокирующая загрузка CSS-файла с низким приоритетом -->
<link rel="stylesheet"
href="$CSS&display=swap"
media="print" onload="this.media='all'" />
<!-- Фоллбэк при отключенном JavaScript -->
<noscript>
<link rel="stylesheet"
href="$CSS&display=swap" />
</noscript>
google / fonts: файлы шрифтов доступны из Google Fonts
Этот проект в основном содержит файлы двоичных шрифтов, обслуживаемые Google Fonts (fonts. google.com)
google.com)
Каталоги верхнего уровня указывают лицензию на все файлы, находящиеся в них. Подкаталоги именуются в соответствии с фамилией шрифтов внутри.
Каждый подкаталог семейства содержит файлов шрифтов .ttf , обслуживаемых Google Fonts, а также файл METADATA.pb с метаданными для семейства (такими как информация о дизайнере (-ах) проекта, жанровой категории и лицензии — подробнее ) и ОПИСАНИЕ.en_us.html с описанием семьи на английском языке.
Подкаталог / catalog содержит дополнительные метаданные, такие как тексты профилей и изображения портретов / аватаров дизайнеров шрифтов, и он открыт для внесения изменений и исправлений от кого угодно через Github.
Подкаталог / axisregistry содержит метаданные для реестра осей GF, содержащие информацию об осях переменного шрифта, которые можно найти в коллекции, включая экспериментальные оси.
Отчеты об ошибках и запросы на улучшение
Если вы обнаружите проблему с файлом шрифта или у вас есть запрос на дальнейшую разработку проекта шрифта, пожалуйста, создайте новую проблему в системе отслеживания проблем этого проекта.
Самостоятельные шрифты, доступные в Google Fonts
Поскольку все шрифты, доступные здесь, лицензированы с разрешением на распространение, в соответствии с условиями лицензии, вы можете самостоятельно размещать их, используя различные сторонние проекты.
Одним из популярных сервисов является Fontsource, который предлагает связанные пакеты NPM.
Скачать все шрифты Google
Вы можете загрузить все шрифты Google в виде простого снимка в формате ZIP (более 300 МБ) со страницы https://github.com/google/fonts/archive/master.zip
Синхронизация с Git
Вы также можете синхронизировать коллекцию с git, чтобы вы могли обновлять только то, что было изменено. Чтобы узнать, как использовать git, Github предоставляет иллюстрированные руководства, канал на YouTube и интерактивную учебную лабораторию. Бесплатные приложения git с открытым исходным кодом доступны для Windows и Mac OS X.
Лицензия
Важно всегда читать лицензию на каждый шрифт, который вы используете. Каждый каталог семейства шрифтов содержит соответствующий файл лицензии для шрифтов в этом каталоге.
Сами файлы шрифтов также содержат метаданные о лицензировании и авторстве.
Каждый каталог семейства шрифтов содержит соответствующий файл лицензии для шрифтов в этом каталоге.
Сами файлы шрифтов также содержат метаданные о лицензировании и авторстве.
Большинство шрифтов в коллекции используют лицензию SIL Open Font License, v1.1. Некоторые шрифты используют лицензию Apache 2. Шрифты Ubuntu используют лицензию Ubuntu Font License v1.0.
Лицензия SIL Open Font License дает правообладателям возможность включать требование зарезервированного имени шрифта, и эта опция используется с некоторыми шрифтами.Если вы измените эти шрифты, позаботьтесь об этой важной детали.
Исходные файлы
Исходные файлы для каждого семейства часто доступны у дизайнера или на github.com/googlefonts
Эти шрифты обычно являются результатом совместных проектов, где вас приглашают обсудить проблемы с дизайнерами и даже внести свой вклад в их постоянную разработку.
При настройке или повторном микшировании шрифтов, пожалуйста, свяжитесь с дизайнерами, чтобы понять, что им может понадобиться для включения ваших улучшений.
Больше всего: наслаждайтесь шрифтами!
— Команда Google Fonts, 18.06.2015
Easy Google Fonts — плагин для WordPress
Наша новая тема WordPress почти готова! Хотите знать, когда мы запустим? Потрясающие! Посетите наш веб-сайт и введите свои данные, и мы отправим вам электронное письмо, как только будем готовы 🙂
Для быстрой видеодемонстрации просмотрите скринкаст vimeo.
Следуйте за нами в твиттере!
Если вы нашли этот плагин полезным, пожертвуйте сюда
Простой и легкий способ добавить пользовательские шрифты Google в любую тему WordPress без программирования.Этот плагин интегрируется с настройщиком WordPress, поэтому вы можете предварительно просмотреть шрифты Google на своем сайте в реальном времени. Он совместим с любой темой.
Он также позволяет создавать пользовательские элементы управления шрифтом для конкретной темы в области настроек администратора для управления определенными селекторами CSS. После создания эти настраиваемые элементы управления шрифтами мгновенно становятся доступными в настройщике без необходимости кодирования!
После создания эти настраиваемые элементы управления шрифтами мгновенно становятся доступными в настройщике без необходимости кодирования!
Что делает этот плагин?
- Этот плагин позволяет вам получить полный контроль над типографикой вашей темы. в любой теме WordPress (кодирование не требуется).
- Он позволяет вам выбирать из более чем 600+ шрифтов Google и вариантов шрифтов для вставки на ваш сайт без кодирования.
- Позволяет просматривать изменения шрифтов на вашем веб-сайте в реальном времени. с помощью настройщика WordPress.
- Создание неограниченного количества пользовательских элементов управления шрифтами: Создание пользовательских элементов управления шрифтами в области администрирования, которые мгновенно становятся доступными в предварительном просмотре настройщика.
- Позволяет предварительно просмотреть, как ваша тема будет выглядеть с новыми шрифтами Google, прежде чем сохранять какие-либо изменения.

- Позволяет создавать собственные элементы управления шрифтами и правила в области администратора (кодирование не требуется).
- Позволяет легко изменять внешний вид вашего веб-сайта одним нажатием кнопки.
- Автоматически ставит в очередь все таблицы стилей для выбранных вами шрифтов Google .
- Позволяет добавлять шрифты Google в вашу тему без редактирования основной таблицы стилей темы, что позволяет обновлять тему без потери пользовательских шрифтов Google.
Возможности плагина
- Предварительный просмотр Live Customizer: Предварительный просмотр шрифтов Google без обновления страницы в реальном времени прямо в настройщике WordPress.
- Более 600+ Google Fonts на выбор, а также список системных шрифтов по умолчанию.
- Работает с любой темой WordPress. Кодирования не требуется.
- Автоматические фоновые обновления: автоматически обновляет список шрифтов Google новейшими шрифтами один раз.

- Готовность к переводу: включены файлы MO и PO.
- Бесшовная интеграция с WordPress: использует настройщик WordPress для предварительного просмотра в реальном времени и имеет область администрирования с белой этикеткой, которая выглядит так, как будто это часть WordPress.
- Custom WordPress Customizer Control: единственный в своем роде элемент управления, доступный только с этим плагином.
Для кого этот плагин идеален?
- Всем, кто ищет простой способ использовать шрифты Google в своей теме без программирования.
- Авторы темы: вы можете использовать этот плагин для добавления пользовательских веб-шрифтов Google в вашу тему.
- Отлично подходит для использования в клиентских проектах или для использования на существующих веб-сайтах.
- Люди, которые довольны своей темой, но хотят иметь простой способ изменить типографику.
- Любой, у кого есть базовые знания о селекторах CSS (для добавления собственных правил шрифтов).

Функции разработчика
Обратите внимание: В настоящее время мы работаем над созданием подробной документации для разработчиков тем, которая будет доступна в ближайшее время.
- Кроссбраузерность и обратная совместимость с браузером (протестировано во всех основных браузерах).
- Уже протестировано и работает в WordPress 4.1.
- Использует обработчики действий и фильтры: Для расширенной интеграции.
- Полная интеграция с WordPress: Предварительный просмотр в реальном времени интегрирован в настройщик WordPress, а страница настроек соответствует основным принципам проектирования WordPress.
- Использует WordPress Options API для хранения и извлечения параметров.
- Высокий уровень безопасности: Проверяет разрешения пользователей, использует одноразовые номера и API безопасности WordPress.
- Использует API параметров экрана и Ajax, чтобы вы могли легко отображать / скрывать метабоксы на странице администратора.

- Надежный, надежный Код: написан вручную, протестирован и прекрасно отформатирован в Sublime Text.
- Использует WP Ajax для расширенных возможностей администратора.
- Полностью прокомментированный исходный код.
- Сильное тестирование удобства использования.
- Повышенная производительность: Будет загружать определенный шрифт Google (с использованием wp_enqueue_script ()) только один раз и использует Transients API в области администрирования.
Кредиты и пожертвования
- Плагин Tag-it jQuery от Alex Ehlke. (Используется на странице настроек администратора)
- Тема энологии Чипа Беннета.Много вдохновения для лучших практик и интеграции WordPress Customizer, взятых из этой темы.
- В остальном этот плагин был полностью написан с нуля в Sublime Text с помощью Titanium Themes с некоторым кодом, взятым исключительно из ядра WordPress.

Если вы нашли этот плагин полезным, пожертвуйте сюда
В этом разделе описывается, как установить плагин и заставить его работать.
например
- На панели администратора WordPress выберите: Плагины> Добавить новый
- Найдите «Easy Google Fonts»
- Найдите плагин «Easy Google Fonts» от Titanium Themes и нажмите кнопку «Установить сейчас».
- Активируйте плагин с надписью «Easy Google Fonts».
- Готово!
В плоской теме вообще не загружаются шрифты.
Иметь большой выбор шрифтов без предварительного просмотра бесполезно. Я знаю, что ищу, что-нибудь близкое было бы здорово. Но без возможности увидеть, является ли шрифт шрифтом с засечками, без засечек, дисплеем и т. Д., Мне пришлось бы часами просто выяснять, как выглядят все эти шрифты.Ожидается, что я буду работать быстрее.
Множество шрифтов на выбор! Прекрасно работает!
Плагин просит вас перечислить все элементы управления, которые вы хотите стилизовать из CSS темы — как это «Простой и легкий способ добавить шрифты Google в вашу тему WordPress» ??? Спасибо, не надо.
Мы постоянно рекомендуем этот плагин пользователям органических тем. Это отличное решение для изменения шрифтов на вашем сайте.Кроме того, все это делается в настройщике WordPress, и нам нравится любое решение, в котором используется собственный настройщик!
Загружается хорошо и удобно, но абсолютно убивает скорость страницы. Закончился OMGF.
Прочитать 206 отзывов«Easy Google Fonts» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов1.4.4 — обновление совместимости WordPress 5.0
- Обновлены веб-шрифты.json с новейшими шрифтами Google.
- Последнее незначительное обновление перед серьезным изменением.
1.4.3 — обновление совместимости WordPress 4.8
- Обновлен webfonts.json с использованием новейших шрифтов Google.
- Обновлено: class-egf-frontend.php позволяет выводить стили только при наличии селектора.
1.
 4.2 — обновление совместимости WordPress 4.7
4.2 — обновление совместимости WordPress 4.7- Исправлена ошибка, из-за которой элементы управления шрифтами не сохранялись в WordPress 4.7.
- Обновлен список шрифтов.
1.4.1 — Срочное обновление
- Исправлена ошибка, из-за которой плагин не работал на экранах размером менее 700 пикселей
1.4.0 — Обновление плагина
- Теперь автоматически удаляет пробелы, добавленные к ключу api на странице настроек.
- Начато переписывание части кода для возможной поддержки медиа-запросов.
1.3.9 — Обновление таблицы стилей
- Обновлен внешний вид в настройщике с учетом новых изменений в WordPress 3.4
1.3.7 — Важное обновление
- Устранена потенциальная проблема безопасности на странице администратора подключаемого модуля — усилена безопасность и устранены любые атрибуты, передаваемые через URL-адрес в подключаемом модуле.
- Добавлена поддержка арабского языка и подмножеств телугу и девангари.
- Обновлено декодирование JSON при разборе шрифтов для серверов, на которых установлена более старая версия PHP.
1.3.6 — Обновленная очередь таблицы стилей
- Устранена проблема на некоторых серверах, из-за которой при HTTP-запросе в Google возвращалась ошибка 400.
1.3.5 — измененная очередь таблицы стилей
- Удален esc_url_raw (), поскольку он вызывал ошибку 404 при загрузке таблицы стилей из Google.
1.3.4 — Обновление API js для настройки
- Реализован поиск шрифтов для облегчения просмотра шрифтов Google (с использованием выбранного плагина js).
- Осуществлен пограничный контроль.
- Реализованы элементы управления радиусом границы.
- Полностью переписан управляющий javascript, чтобы использовать новый js api настройщика (с использованием шаблонов магистрали и подчеркивания).
- Повышение производительности предварительного просмотра: полностью переписан предварительный просмотр javascript, чтобы использовать новый настройщик js api.

- Обновление производительности: каждый элемент управления шрифтом теперь регистрирует только одну настройку для каждого элемента управления.
- Обновление производительности: функция для каждого элемента управления шрифтом загружается лениво, чтобы увеличить скорость загрузки настройщика.
- Все настройки для каждого элемента управления шрифтом обрабатываются объектами json (удалены все скрытые входные данные и зависимость библиотеки json2).
1.3.3 — WordPress 4.1+ обновление
- Добавлен патч для WordPress 4.1
- Код будет переписан в Backbone для будущих выпусков.
1.3.2 — Большое обновление
- Теперь объединение всех запросов шрифтов из шрифтов Google в один HTTP-запрос.
- Представляем панели: новая функция настройки в WordPress 4.0, которая упрощает управление множеством элементов управления шрифтами. Наш плагин создает новую панель под названием Typography.
- шрифты Google теперь разделены на следующие категории, чтобы облегчить навигацию по ним: Serif, Sans Serif, Display, Handwriting, Monospace.

- Теперь плагин сохраняет состояние шрифта, когда пользователь переключает страницу в настройщике.
- Теперь есть отдельный раздел для стандартных и настраиваемых элементов управления шрифтами.
- Улучшена вкладка справки в области администрирования, чтобы помочь людям получить ключ API Google.
- Синхронизированные стили силы между элементами управления шрифтом и экраном редактирования элементов управления шрифтом
- Исправлена ошибка, из-за которой вес шрифта не отображался в элементе настройки.
- Теперь плагин проверяет и обрабатывает случаи, когда разработчики темы удалили все элементы управления по умолчанию.
1.3.1
- Изменен порядок вывода стилей
- Дальнейшие улучшения пользовательского интерфейса
1,3
- Критическое обновление: добавлен плагин WordPress 3.9
- Производительность настроил плагин
- Удалена рекурсия во время выполнения.

- Обновлен список локальных шрифтов
1,2,5
- Улучшена производительность для старых браузеров. Безопасно для обновления.
1,2
- Большое обновление: полная переработка плагина
- Новые элементы управления: цвет фона, поля, отступы и отображение.
- Добавлена поддержка подмножества.
- Введено большое количество действий и фильтров для разработчиков тем.
- Большое повышение производительности. В старой версии регистрировалось 32 параметра для каждого элемента управления, теперь их осталось 3.
- Молниеносно быстрое время загрузки настройщика, менее 1 секунды.
- Переписал плагин в классы и представления, чтобы сделать его более управляемым для будущего развития.
- Переписал плагин на классы.
- языковые файлы MO / PO теперь включены.
= 1.1.1 =
* 3.8 Интеграция администратора
1,1
- Полная переходная интеграция шрифтов Google.

1,0
30 лучших шрифтов Google для вашего веб-сайта
Google Fonts — потрясающий бесплатный ресурс. Узнайте о том, как это работает, и ознакомьтесь с нашими 30 лучшими шрифтами Google для вашего веб-сайта.
Нет никаких сомнений в том, что веб-шрифты — горячая тема. Похоже, что после десятилетий настойчивости мир, наконец, начинает видеть вещи так, как это делают дизайнеры: типографика имеет значение, и важно делать это правильно.
Если вы являетесь частью большой организации, вы, вероятно, можете позволить себе создавать свои собственные шрифты — похоже, что в наши дни у каждого, кто есть, есть свой шрифт. Но если вы только начинаете, такие ресурсы, как Google Fonts, являются идеальным способом заявить о себе, предоставить копию и даже ускорить работу вашего сайта.
Бесплатный универсальный инструмент для создания прототипов веб-сайтов и приложений. Загрузите Justinmind.
Скачать бесплатноПочему шрифты так важны?
При разработке веб-сайта можно легко выбрать шрифты по умолчанию и сосредоточиться на других, казалось бы, более важных решениях. Однако это будет не только ошибкой: вы упустите возможности шрифтов и те преимущества, которые они могут принести вашему сайту. Вот несколько примеров того, как выбор правильных шрифтов может принести пользу вашему сайту.
Однако это будет не только ошибкой: вы упустите возможности шрифтов и те преимущества, которые они могут принести вашему сайту. Вот несколько примеров того, как выбор правильных шрифтов может принести пользу вашему сайту.
Выбор правильного шрифта для вашего веб-сайта может иметь огромное значение для вашего бренда. От логотипа до цифр, вплоть до микрокопии — ваш выбор шрифта устанавливает своего рода невербальную коммуникацию с вашим читателем. Из-за того, как наши глаза неосознанно реагируют на визуальные сигналы (мы писали об этом больше, когда говорили о повествовании и UX), шрифты вашего веб-сайта могут повлиять на непосредственное впечатление читателя о вашем бренде.
Правильный подбор шрифтов приведет к успешной передаче ценностей и намерений вашего бренда. Выбирая неправильные шрифты, вы рискуете резким разрывом между тем, что вы говорите о своем бренде, и тем, что он говорит о себе. Представьте себе ювелирную компанию, использующую Courier в качестве логотипа, ради всего святого! Или новый модный сервис для обмена фотографиями, использующий Lobster для всей своей веб-копии. Вы понимаете, что мы имеем в виду.
Вы понимаете, что мы имеем в виду.
Подумайте, что вы хотите сообщить своему бренду — роскошно и надежно, объемно и честно или свежо и круто? — и выберите шрифты, которые помогут передать это сообщение.
Типографика — один из наиболее важных аспектов UX-дизайна. Выбор неправильного шрифта для вашей копии или навигации может сделать текст неразборчивым и ваш сайт станет непригодным для использования.
Наш коллега Стивен составил список вопросов, которые вы должны задать себе, выбирая лучший шрифт для своего веб-сайта:
- Сколько толщины у шрифта?
- Хорошая ли читаемость благодаря x-высоте?
- Хорошо ли масштабируется этот шрифт на нескольких устройствах?
- Это доступно?
- Каков его коэффициент контрастности?
Если выбранный вами шрифт имеет приличный диапазон плотности, соответствует стандартам доступности, высоты по оси x и контрастности и легко читается на любом устройстве, это, вероятно, беспроигрышный вариант. Помните: то, что вы, знающий и очень привлекательный дизайнер, предпочитаете шрифт, не означает, что это правильный выбор для вашего сайта. После того, как вы выбрали шрифт, всегда стоит провести некоторое пользовательское тестирование, чтобы увидеть, как читатели реагируют на ваш выбор шрифта.
Помните: то, что вы, знающий и очень привлекательный дизайнер, предпочитаете шрифт, не означает, что это правильный выбор для вашего сайта. После того, как вы выбрали шрифт, всегда стоит провести некоторое пользовательское тестирование, чтобы увидеть, как читатели реагируют на ваш выбор шрифта.
Отображать шрифты, гротески и плиты — объяснение типографской терминологии
Во всех технических областях есть своя доля жаргона, и типографика, мягко говоря, не является исключением. Вот краткий перечень наиболее важных терминов, которые вы можете найти при исследовании шрифтов, и их значения.
Самый большой разрыв в мире шрифтов — это шрифты с засечками и шрифты без засечек.
- Шрифты с засечками называются так потому, что их буквы имеют засечки, маленькие линии или штрихи, прикрепленные к концу основной части буквы. Засечки берут свое начало в римской резьбе по камню и, как полагают, связаны с тем, как слова были нарисованы на камне до того, как они были вырезаны.
 Из-за этого гарнитуры с засечками иногда называют «римскими». Garamond и Times New Roman — два классических шрифта с засечками.
Из-за этого гарнитуры с засечками иногда называют «римскими». Garamond и Times New Roman — два классических шрифта с засечками.
Типы шрифтов с засечками: старомодные, переходные, современные и плоские. - Шрифты без засечек , что неудивительно, не используют засечек. Эти шрифты обычно выглядят более минималистичными и современными, и они основаны на вывесках и рекламных гарнитурах конца XIX — начала XX века. В отличие от шрифтов с засечками, шрифты без засечек иногда называют «готическими». Helvetica, вероятно, самый известный из шрифтов без засечек.
Типы шрифтов без засечек включают гротескный, неогротескный, геометрический и гуманистический.
Вы можете прочитать, что определенный шрифт Google предназначен для отображения или для текста, но в чем разница между этими двумя категориями?
- Текстовые шрифты предназначены для использования в основном тексте веб-сайта или приложения и должны быть легко читаемыми даже при небольшом размере.
 Текстовые шрифты обычно чистые, имеют более широкий интервал и менее объемны, чем экранные шрифты, что означает, что они лучше работают с небольшими размерами.
Текстовые шрифты обычно чистые, имеют более широкий интервал и менее объемны, чем экранные шрифты, что означает, что они лучше работают с небольшими размерами. - Дисплейные шрифты , с другой стороны, в основном разработаны так, чтобы выглядеть в заголовках стильно и оригинально, добавляя индивидуальности и выразительности, с немного меньшей разборчивостью, что делает их менее идеальными для использования в основном тексте.
Преимущества использования Google Fonts на вашем веб-сайте
Google Fonts — это набор из 915 шрифтов, которые можно бесплатно использовать на вашем веб-сайте. Все, что вам нужно сделать, это включить вызов шрифтов, которые вы хотите использовать в своем HTML, и все готово.
Вот несколько интересных преимуществ использования Google Fonts на вашем сайте:
- Улучшите внешний вид своего веб-сайта бесплатно
Google Fonts дает вам доступ почти к тысячам (в основном) великолепно выглядящих шрифтов бесплатно, давая вам свободу выбора между целым рядом шрифтов профессионального качества. Всего несколько лет назад эквивалентный выбор мог стоить вам тысячи долларов.
Всего несколько лет назад эквивалентный выбор мог стоить вам тысячи долларов. - Повышение согласованности между платформами
Благодаря тому, что подавляющее большинство современных веб-браузеров поддерживают шрифты Google, включая Google Chrome, Apple Safari, Mozilla Firefox, Opera и Internet Explorer. - Ускорьте работу вашего сайта — и Интернета
Использование шрифтов Google на вашем веб-сайте может улучшить внешний вид вашего сайта и повысить его производительность. Посмотрите это видео от Google, в котором объясняется, как это сделать.
30 лучших шрифтов Google для вашего веб-сайта
Варшавский дизайнер Лукаш Дзедзич создал Lato для прозрачной работы с основным текстом, а также для индивидуального выделения при использовании в крупных заголовках. Это семейство шрифтов без засечек одновременно знакомо и отличается — особенно в том, как закруглены некоторые детали шрифта.
Это семейство шрифтов без засечек одновременно знакомо и отличается — особенно в том, как закруглены некоторые детали шрифта.
Этот шрифт Google отличается классической элегантностью с округлыми формами и мягкими краями.Abhaya Libre создает отличный эффектный шрифт для заголовков, сохраняя отличную читаемость при большом теле. С учетом сказанного, это может быть не лучший вариант для длинных абзацев маленьким шрифтом, который через некоторое время может утомить глаз.
Merriweather Эбена Соркина обеспечивает оптимальную читаемость на экранах. Большая x-высота Merriweather повышает удобочитаемость шрифта, делая его пригодным для использования в длинных текстах, а также в заголовках и заголовках. В настоящее время Merriweather имеет 8 стилей: светлый, обычный, жирный, черный, светлый курсив, курсив, жирный курсив, черный курсив.
Этот шрифт Google очень универсален, он восходит к старым временам печатной прессы с точки зрения форм. Неудивительно, что этот шрифт хорошо читается для длинных текстов крупным или мелким шрифтом. Нам нравится, что Google предлагает так много стилей для Alegreya, что делает этот шрифт многогранным — от обычного 400 до 800 черных полужирных стилей.
Нам нравится, что Google предлагает так много стилей для Alegreya, что делает этот шрифт многогранным — от обычного 400 до 800 черных полужирных стилей.
Основанная в 2011 году в рамках проекта Kickstarter, Монтсеррат стремится «спасти красоту городской типографики, появившейся в первой половине двадцатого века».Это привлекательное семейство шрифтов без засечек было создано Джульетой Улановски и названо в честь района Монтсеррат в Буэнос-Айресе, где она живет.
Рассказывая о вдохновении Монсеррат, Улановский сказал: «Чтобы нарисовать буквы, я использую образцы букв в городском пространстве. Каждый выбранный образец производит свои собственные варианты пропорций длины, ширины и высоты, каждый из которых дополняет семейство Монсеррат. Старые типографии и навесы безвозвратно при замене ».Полученный в результате шрифт представляет собой современную классику, современную версию элегантности шрифтов начала 20 века.
Этот шрифт с засечками создает современный опыт, соответствующий классическим стандартам юзабилити. Созданный в тесной связи с другим шрифтом Google, который мы знаем и любим, Lato, этот шрифт также хорошо сбалансирован и современен. Aleo с полукруглыми формами и изгибами — удобный шрифт, который отлично подходит для длинных текстов.
Созданный в тесной связи с другим шрифтом Google, который мы знаем и любим, Lato, этот шрифт также хорошо сбалансирован и современен. Aleo с полукруглыми формами и изгибами — удобный шрифт, который отлично подходит для длинных текстов.
Muli — это универсальный и минималистичный шрифт без засечек, разработанный покойным Верноном Адамсом.Первоначально он был разработан для использования в качестве экранного шрифта, но благодаря своему интервалу он также может хорошо работать как текстовый шрифт. Подходящий для веб-приложений и мобильных приложений, Muli также имеет одноэтажную строчную букву «а», что является относительной редкостью, которая вызывает больше любопытства, чем что-либо еще.
Arapey не предлагает слишком много разных стилей, но все же это замечательный шрифт Google. Шрифт имеет современную структуру, но по-прежнему имеет мягкие линии, которые отлично подходят для выделения контента. Наши дизайнеры любят этот шрифт за его курсив, который довольно мягкий и добавляет гламура любому контенту.
Еще одно творение Вернона Адамса, Nunito — это шрифт без засечек, разработанный как экранный шрифт. Это универсальный привлекательный шрифт с 8 различными значениями толщины, который мы рекомендуем использовать, если вам нужен умный и стильный заголовок без засечек.
Asap Condensed имеет 8 стилей, включая полужирный, полужирный и все их соответствующие курсивы. Это удобный шрифт Google благодаря стандартизованной ширине символов, позволяющий легко изменять стили без корректировки текста. Это хороший сокращенный шрифт, который максимально использует заголовки и заголовки.
Это еще один очень универсальный шрифт Google. Assistant — чистый шрифт и предлагает 6 стилей, от очень светлых до жирных. Тщательно продуманный интервал между буквами создает шрифт с отличной читаемостью. Это, в сочетании с обилием смелых стилей, делает Assistant особенно подходящим для больших тел.
Один из самых популярных шрифтов Google, Open Sans — это открытый бесплатный шрифт без засечек для использования практически в любом сценарии. Удивительно универсальный, вы увидите, что он хорошо сочетается в качестве текстового шрифта практически со всеми другими шрифтами в этом списке благодаря простому и удобному дизайну.Open Sans был создан Стивом Маттесоном и оптимизирован для печати, Интернета и мобильных устройств.
Удивительно универсальный, вы увидите, что он хорошо сочетается в качестве текстового шрифта практически со всеми другими шрифтами в этом списке благодаря простому и удобному дизайну.Open Sans был создан Стивом Маттесоном и оптимизирован для печати, Интернета и мобильных устройств.
Barlow был создан с целью отразить общий стиль штата Калифорния. Этот шрифт Google имеет общие черты и формы с государственными номерными знаками, дорожными знаками и поездами. Помимо любопытных визуальных корней, Barlow предлагает изящные округлые формы и низкий контраст. Также он имеет хорошую читаемость, а также 9 стилей на выбор.
Шрифт Oswald Вернона Адамса — это переработка классического семейства гарнитур «Альтернативная готика» начала двадцатого века, предназначенного для цифрового использования на компьютерах и мобильных устройствах.Используйте его для заголовков или кавычек, которые должны появляться в пробелах с ограничениями по размеру.
Bitter — популярный шрифт Google из-за его хорошей читаемости для длинных текстов. Сол Матас, дизайнер, который принес нам этот замечательный шрифт, говорит, что источником вдохновения для этого шрифта был скромный и надежный пиксель. С тех пор Bitter превратился в универсальный инструмент со стилями от очень светлых 200 до 900 жирных.
Сол Матас, дизайнер, который принес нам этот замечательный шрифт, говорит, что источником вдохновения для этого шрифта был скромный и надежный пиксель. С тех пор Bitter превратился в универсальный инструмент со стилями от очень светлых 200 до 900 жирных.
Poppins, созданный Indian Type Foundry, представляет собой привлекательный геометрический шрифт без засечек для использования в тексте или контекстах отображения.Это также первый шрифт в нашем списке, поддерживающий систему Деванагари, которая используется более чем на 150 языках, включая хинди и санскрит.
Первоначально предназначенный для газет и таблоидов, Brawler является классическим примером шрифтов, поддерживающих олдскульный стиль, который до сих пор радует толпу. Этот шрифт Google с его острыми краями и прочным ощущением может добавить элегантности любому дизайну. У него нет разных стилей, но это замечательный шрифт, который может оказать реальное влияние на пользователя.Лучшая часть? Brawler предлагает отличную читаемость на маленьких телах.
Roboto от Google — самый загружаемый шрифт на веб-сайте Google Fonts, и нетрудно понять, почему. Чистый, стильный и умный, в то же время профессиональный и дружелюбный, Roboto является шрифтом по умолчанию для Android и Chrome OS, а также шрифтом, выбранным в системе Material Design от Google. Roboto прост и удобочитаем для использования в Интернете и на мобильных устройствах.
Caladea — это современный и удобный шрифт Google.Созданный из Cambo, Caladea предлагает на выбор 4 различных стиля. Шрифт практичен не только в том смысле, что в нем есть стили для выделения контента, но и благодаря его надежной читаемости. Caladea работает как с большими драматическими заголовками, так и с небольшими текстами, которые не ошеломляют читателей.
Для чего-то совершенно другого, не ищите ничего, кроме Rokkitt. Созданный Верноном Адамсом, Rokkitt был вдохновлен так называемыми «египетскими» геометрическими шрифтами с засечками примерно середины XIX века.Он явно предназначен больше для отображения, но по-прежнему хорошо работает в тексте.
Carme — это шрифт Google, который предлагает чистые визуальные эффекты с впечатляющим, но все же читаемым результатом. Carme, созданный специально для длинных абзацев текста, является хорошим вариантом для тех, кто хочет предлагать много письменного контента. У шрифта нет стиля, но скоро он будет выпущен.
Rubik — это шрифт без засечек, разработанный Филиппом Хубертом и Себастьяном Фишером из Hubert Fischer, с вариантом на иврите, пересмотренным и поддерживаемым Меиром Саданом.Закругленные углы рубика придают ему приятный и дружелюбный вид. Он идеально подходит для использования на дисплее или в тексте.
23. Encode Sans Semi Condensed
Encode Sans Semi Condensed — это шрифт Google, который наши дизайнеры любят для больших заголовков. Шрифт имеет много разных стилей, от Thin 100 до Black 900, что делает его практичным шрифтом, который всегда под рукой. Encode Sans Semi Condensed — идеальный шрифт для больших и ярких заголовков, который хорошо подходит для выделения контента.
Enriqueta — это шрифт Google, который также привносит определенный гламур на любую страницу, но он по-своему особенный. Этот шрифт имеет смелые элементы, которые напомнили нашей команде о былых временах, добавляя странице атмосферу Роквелла. Лучшая часть? Enriqueta очень хорошо сбалансирована, и, несмотря на то, что у нее сильные визуальные эффекты, она по-прежнему обеспечивает отличную читаемость — даже в очень маленьких корпусах!
Разработанный Полом Д. Хантом, Source Sans Pro — первое семейство шрифтов Adobe с открытым исходным кодом. Это шрифт без засечек, который действительно предназначен для использования в элементах пользовательского интерфейса, но он также хорошо подходит для более длинных текстов благодаря своей ширине, которая больше, чем обычно.
Frank Ruhl Libre был создан с намерением быть уникальным — и он, безусловно, достигает этого. Это сжатый шрифт, которому удается отличаться от всех остальных в этом списке благодаря сильным, но не подавляющим визуальным эффектам и интересным пропорциям. Нам нравится уменьшенный контраст между тонкими и широкими штрихами от буквы к букве, что делает этот шрифт хорошим, но при этом хорошо читаемым.
Нам нравится уменьшенный контраст между тонкими и широкими штрихами от буквы к букве, что делает этот шрифт хорошим, но при этом хорошо читаемым.
Spectral — это шрифт с засечками, заказанный Google для использования в его веб-приложениях Docs и Slides.Элегантный, современный и красивый, Spectral отлично подходит для заголовков и цитат, а также для основного текста. Для достижения наилучших результатов комбинируйте его со шрифтом без засечек, например Open Sans.
Разработанный Вэй Хуанг, шрифт Work Sans основан на гротесках (вдохновении для всех шрифтов без засечек) начала двадцатого века. Его разный вес предназначен для разных целей — обычный и средний вес предназначены для использования в тексте, а более тяжелый и легкий вес оптимизирован для отображения.
Gelasio — замечательный шрифт Google, воплощающий универсальность и практичность. Шрифт имеет 8 стилей, от обычных 400 до полужирного 700. Нашим дизайнерам нравится Gelasio, потому что он предлагает отличную читаемость как для длинных абзацев с маленькими текстами, так и для больших и ярких заголовков или выделенного содержимого.
Headland One — отличный шрифт Google для небольших тел. Сам шрифт имеет классические формы, но при этом имеет эксцентричные детали, которые вызывают у читателей уникальные ощущения, особенно при использовании небольшого размера в длинных абзацах.В Headland One нет разных стилей для применения, но сам шрифт достаточно отличительный, чтобы его можно было также использовать в заголовках и заголовках.
Использование шрифтов Google на вашем веб-сайте
Google Fonts — невероятно мощный и универсальный ресурс для вашего веб-сайта. Предоставляя вам доступ к более чем 900 шрифтам, Google Fonts может улучшить внешний вид вашего веб-сайта, одновременно повысив его производительность и общую скорость Интернета. Более того, Google позволяет легко начать работу с Google Fonts на вашем веб-сайте.
Интегрируйте шрифты Google на свой веб-сайт прямо сейчас, и вы не будете оглядываться назад!
Как выбрать шрифты для вашего бизнеса
Google Fonts — один из самых популярных шрифтов, которые можно найти в Интернете. Если в настоящее время у вас есть интернет-магазин Shopify, вы знаете, что используете Google Fonts на своем веб-сайте. Веб-шрифты Google часто являются примерами стандартных шрифтов, используемых популярными брендами, такими как Canva. Если вы ищете лучшие сочетания шрифтов Google или вам нужна помощь в поиске рукописных шрифтов Google, в этой статье представлены лучшие веб-шрифты, которые вы можете использовать для своего веб-сайта или дизайнерских работ.
Если в настоящее время у вас есть интернет-магазин Shopify, вы знаете, что используете Google Fonts на своем веб-сайте. Веб-шрифты Google часто являются примерами стандартных шрифтов, используемых популярными брендами, такими как Canva. Если вы ищете лучшие сочетания шрифтов Google или вам нужна помощь в поиске рукописных шрифтов Google, в этой статье представлены лучшие веб-шрифты, которые вы можете использовать для своего веб-сайта или дизайнерских работ.
Не ждите, пока это сделает кто-то другой. Возьмите на работу себя и начните командовать.
Начни бесплатноЧто такое шрифты Google?
Google Fonts — это библиотека типографики, созданная Google с 923 лицензированными шрифтами, которые можно использовать в деловых или личных целях бесплатно. Их можно использовать на вашем веб-сайте, для дизайнерских работ, для школьных заданий, для продуктов и т. Д.
Эти шрифты уже установлены на популярных платформах, таких как Shopify и Canva, что упрощает дизайн для владельцев бизнеса. Однако вы также можете загрузить веб-шрифты на свой компьютер для личного использования.
Как выбрать шрифты Google
Несколько факторов могут помочь вам решить, какой шрифт Google выбрать. Когда дело доходит до выбора веб-шрифта для использования, вы должны учитывать удобочитаемость, назначение, сочетания шрифтов Google, популярность и интуицию. Вот несколько идей, которые помогут вам лучше понять, какие шрифты следует использовать в разных ситуациях:
1. Читаемость
Если вы составляете книгу, содержание блога или что-нибудь с большим объемом текста, вам следует подумать о выборе шрифта с засечками.Шрифт с засечками — это шрифт, в котором буквы имеют «ножки». Эти ножки соединяют буквы ближе друг к другу, что облегчает их чтение. Если вы посмотрите на шрифты без засечек, у них нет этих ножек, что затрудняет чтение длинных отрывков.
2. Цель
Когда дело доходит до выбора шрифта, все сводится к цели, для которой он используется. Например, вы можете использовать рукописный шрифт Google Fonts, когда дело доходит до свадебных приглашений, поскольку в этих настройках обычно используются курсивные шрифты.Вы можете выбрать для своего резюме более формальный шрифт, например Helveticish, так как он будет выглядеть более аккуратно. Если вы используете более забавный шрифт, такой как ABYS, он будет выделять одно или два слова в дизайне, а не что-то более насыщенное текстом. Вы хотите выбрать шрифт Google, соответствующий дизайну, контексту и отрасли, в которой вы его используете.
3. Лучшие комбинации шрифтов Google
Мы поделимся некоторыми комбинациями шрифтов Google позже в этой статье. Однако, выбирая пару шрифтов, вы должны учитывать, насколько они дополняют друг друга.Вы можете сочетать современный заголовок без засечек с основным текстом с засечками.
Шрифты с мелкими обводками хорошо работают в качестве заголовков и хорошо сочетаются с читаемыми шрифтами с засечками, чтобы создать чистый и легко читаемый вид.
Полужирный шрифт Google с засечками может сочетаться с популярным шрифтом без засечек для облегченного текста.
4. Используйте популярные шрифты
Имея более 900 шрифтов, вы можете подумать, что любой из них может работать в любом случае.Однако большинство дизайнеров часто прибегают к тому же небольшому количеству шрифтов, которые подходят для большинства дизайнов. Например, при создании булавок в Pinterest я заметил, что шрифт Google Playfair Display хорошо работает при привлекательных кликах, когда он выделен курсивом. Я пробовал несколько других шрифтов на платформе, но мои самые эффективные пины всегда получаются из того же шрифта Google. По мере накопления опыта вы тоже начнете выбирать несколько лучших шрифтов. Можно часто использовать одни и те же шрифты Google. Если он работает, не бойтесь продолжать его использовать.
5. Дайте волю своему кишечнику
Иногда шрифт кажется правильным, а иногда — нет. Хотя некоторые из приведенных выше правил могут помочь вам определить правильный шрифт, существует слишком много шрифтов Google, для которых нужно создать идеальные правила. Иногда вам нужно поэкспериментировать и поэкспериментировать с выбором шрифтов, чтобы увидеть, что лучше всего выглядит. Если вы понимаете стандартные принципы и элементы графического дизайна, вы лучше поймете, какой шрифт лучше всего работает при работе со всем дизайном.
Хотя некоторые из приведенных выше правил могут помочь вам определить правильный шрифт, существует слишком много шрифтов Google, для которых нужно создать идеальные правила. Иногда вам нужно поэкспериментировать и поэкспериментировать с выбором шрифтов, чтобы увидеть, что лучше всего выглядит. Если вы понимаете стандартные принципы и элементы графического дизайна, вы лучше поймете, какой шрифт лучше всего работает при работе со всем дизайном.
Почему шрифты Google важны
Шрифты Google важны, потому что они позволяют вам передать различные тона и особенности бренда с помощью типографики.Тот факт, что существует более 900 бесплатных веб-шрифтов Google, позволяет предприятиям с ограниченным бюджетом использовать различную типографику без необходимости платить за лицензии на новые шрифты.
Более 50 шрифтов Google для использования в 2021 году
Лучшие шрифты Google
- Roboto
- Open Sans
- Lato
- Oswald
- Slabo 27 px
- Roboto Condensed
- Montserrat
- Source Sans Pro
- Raleway
- PT Sans
Список шрифтов Google
В настоящее время существует 923 шрифта Google.Вот несколько из списка шрифтов Google:
- Playfair Display
- Bitter
- Libre Baskerville
- Archivo Narrow
- Alegreya Sans
- Ubuntu
- Crimson Text
- Heebo
- Cabin
- Lobster 4
Бесплатные шрифты Google
- Pacifico
- Abril Fatface
- Barlow
- Bree Serif
- Bonbon
- Ropa Sans
- Amiri
- Orbitron
- Zilla Slab
- Great Vibes
Лучший шрифт для веб-сайта
- Дисплей Playfair
- Cantata One
- Roboto Slab
- Cardo
- Montserrat
- Poppins
- Merriweather
- Lora
- Domine
- Karla
Google Fonts с лучшими засечками
- Roboto Slab
- Crimson Text
- Slabo 27px
- EB Garamond
- Amiri
- Neuton
- Zilla Slab
- Josefin Slab
- Unna
Best Sans Serif Google Fonts
- Roboto
- Ubuntu
- Rubik
- Cabin
- Heebo
- Notable
- Barlow
- Archivo Narrow
- Asap
- Ropa Sans
Лучшие шрифты Google Рукописный ввод
- Indie Flower
- Pacifico
- Shadows Into Light
- Bonbon
- Amatic SC
- Great Vibes
- Дочь архитектора
- Ничего, что вы можете сделать
- Рини Фрэнк Бини
- Sisco84 Sue84
Отображение лучших шрифтов Google
- Squada One
- Bahianiata
- Barriecito
- Горы Рождества
- Lobster
- Abril Fatface
- Righteous
- Comfortaa
- Geostar Patua One
- Roboto Mono
- Inconsolata
- Исходный код Pro
- Cousine
- PT Mono
- Nanum Gothic Coding
- Space Mono
- Anonymous Pro
- Cutive Mono
- 9025 Oxygen25
Google Fonts для Android
- Literata
- Lato
- Montserrat
- Open Sans
- Raleway
- Oswald
- Merriweather
- Poppins
- Roboto Slab
- Playfair Display
Лучшие шрифты Google для логотипов
- Karla
- Work Sans
- Oswald
- Roboto
- Rubik
- Poppins
- Cabin
- Montserrat
- Chivo
- Lato
Лучшие веб-шрифты Google
- Cutive Mono
- Cabin
- Bitter
- Arvo
- Anton
- Notable
- Fjalla One
- Mukta
- Varela Round
- Darker Grotesque
Лучшее семейство шрифтов для веб-сайтов
- Montserrat
- Raleway
- Roboto
- Poppins
- Libre Franklin
- Source Sans Pro
- Muli
- Barlow
- Exo
- Overpass
Google Fonts Shopify
- Abril Fatface
- Pacifico
- Rancho
- Sansita One
- Inconsolata
- Anonymous Pro
- Fira Sans
- Lato
- Istok Web
- Bitter 4
8 902 Лучшие шрифты Google Monospace
Google Fonts WordPress
- Подсказка
- Rokkitt
- Courgette
- Alegreya
- Старый стандарт TT
- Cardo
- Zilla Slab
- Pathway Gothic One
- Cantarell
- Nanum Myeongjo
- Vast Shadow - Playfair Display
- Montserrat - Droid Serif
- Oswald - Roboto
- Lato - Merriweather
- Raleway - Roboto Mono
- Abel - Ubuntu
- Proza Libre - Open Sans Rubik - Karla
- Bree Serif - Lora
- Poppins - Anonymous Pro
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст и заголовки
- Тип шрифта: Serif
- Подходит для: заголовков
- Тип шрифта: Serif
- Подходит для: Основной текст
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст
- Тип шрифта: Serif
- Подходит для: Основной текст и заголовки
- Тип шрифта: Sans-Serif
- Подходит для: заголовков
- Тип шрифта: Sans-Serif
- Подходит для: заголовков
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст
- Тип шрифта: Sans-Serif
- Подходит для: заголовков
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст и заголовки
- Тип шрифта: Serif
- Подходит для: заголовков
- Тип шрифта: Serif
- Подходит для: заголовков
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст и заголовки
- Тип шрифта: Sans-Serif
- Подходит для: заголовков
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст и заголовки
- Тип шрифта: Serif
- Подходит для: Основной текст и заголовки
- Тип шрифта: Sans-Serif
- Подходит для: заголовков
- Тип шрифта: Sans-Serif
- Подходит для: заголовков
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст
Лучшие сочетания шрифтов Google
Как скачать Google Fonts
1.На веб-сайте Google Fonts выберите все шрифты, которые вы хотите загрузить, нажав на знак плюса в разделе каждого шрифта.
2. Далее откройте всплывающее окно внизу экрана
3. Щелкните стрелку вниз (значок загрузки)
4. Нажмите «Загрузить»
5. Будет загружен zip-файл
6. Откройте файл и щелкните первый шрифт
7. Вручную установите каждый шрифт в папку
Как установить шрифт Google на свой веб-сайт
Вы можете установить любой шрифт Google, который в настоящее время не установлен на вашем веб-сайте.Один из самых простых способов сделать это - установить платное приложение Shopify в вашем магазине. Например, приложение Fontify by Nitro позволяет установить любой шрифт на свой веб-сайт без необходимости знать, как кодировать.
В противном случае вам потребуется изменить настройки темы. Обязательно продублируйте свою тему, чтобы не потерять свою работу в случае, если что-то пойдет не так. Если вы не хотите делать это самостоятельно и не хотите платить за приложение, вы можете нанять эксперта по Shopify. Эксперты Shopify имеют опыт изменения тем и могут добавить любой шрифт Google на свой сайт за единовременную плату.Если вы не уверены, какой шрифт вам нужен, загрузите сразу несколько веб-шрифтов, чтобы не платить больше, чем нужно.
Вы также можете встроить шрифты Google на свой веб-сайт. Например, зайдите на официальный сайт. Затем щелкните значок плюса на нужном шрифте. Появится всплывающее окно. Затем в разделе «Встроить» скопируйте и вставьте код в верхнюю часть HTML-раздела вашего веб-сайта. Это приведет к тому, что ваш текст будет отображаться с этим шрифтом. Этот процесс может быть немного ручным, но это быстрое решение для тех, кто не разбирается в технологиях и имеет ограниченный бюджет.
Генераторы шрифтов Google
1. Canva
Генератор шрифтов Canva позволяет находить лучшие сочетания шрифтов Google. Независимо от того, создаете ли вы рекламу или публикацию в социальных сетях, вы можете использовать два шрифта. Один из этих шрифтов можно использовать в качестве заголовка, а другой - для подтекста. Затем вы можете использовать эти шрифты для проектирования и создания контента на платформе Canva, которая также использует различные шрифты Google. Все, что вам нужно сделать, это ввести или выбрать шрифт, для которого вы хотите найти комбинацию.Затем Canva представит вам лучший вариант. Не все шрифты доступны в этом инструменте, но вы найдете одни из лучших шрифтов Google.
2. Font Pair
Font Pair Генератор шрифтов Google поможет вам найти пары шрифтов для вашего веб-сайта или других форм содержания. Всеобъемлющий веб-сайт сосредоточен на шрифтах на основе различных семейств шрифтов. Например, вы можете найти комбинации шрифтов san serif и serif или комбинации шрифтов display и serif. Поэтому, если вы хотите сопоставить два определенных семейства шрифтов, этот генератор шрифтов Google сделает свое дело.
3. Fontjoy
Генератор шрифтов Google Fontjoy демонстрирует три используемых шрифта. Верхний шрифт - лучший шрифт для заголовка, второй шрифт и подзаголовок, а третий шрифт - основной. Необязательно использовать все три шрифта. Например, если вы ищете шрифт заголовка и основного текста для своего веб-сайта, вы можете выбрать только первый и третий шрифт. Самое замечательное в этом инструменте то, что вы видите шрифт в действии, чтобы понять, подходит ли эта комбинация шрифтов для ваших нужд.
4. Аналитика
Аналитика может не быть генератором шрифтов Google в традиционном понимании. Тем не менее, он знакомит вас с самыми популярными шрифтами Google. Если вы хотите придерживаться самых популярных веб-шрифтов, вы быстро узнаете, что Roboto находится в верхней части списка. В психологии есть так называемый простой эффект воздействия, который означает, что людям нравятся вещи, которые им наиболее знакомы. Придерживаясь лучших веб-шрифтов Google, люди «теоретически» предпочтут тот шрифт, который они видят.
Заключение
Google Fonts можно использовать для графики в социальных сетях, дизайна футболок, веб-сайтов и других маркетинговых элементов для вашего онлайн-бизнеса. При выборе шрифта не забывайте учитывать тон, удобочитаемость и соответствие шрифта данной ситуации. Ничего страшного, если вы обнаружите, что используете в своей работе один и тот же стиль шрифтов, дизайнеры делают это постоянно. Сосредоточьтесь на выборе веб-шрифтов Google, которые лучше всего подходят для вашей цели, и это поможет завершить внешний вид вашего дизайна.
Какие шрифты Google Fonts вы используете в своем интернет-магазине? Комментарий ниже!
Хотите узнать больше?
20 лучших шрифтов Google для ведения блогов + как их использовать в WordPress
Ищете лучшие шрифты Google для своего сайта?
Google Fonts собирает множество потрясающих шрифтов, которые вы можете использовать на своем веб-сайте WordPress бесплатно .
Но поскольку существует так много вариантов, вы можете быть ошеломлены поиском лучших шрифтов Google для ведения блогов и создания контента.
Чтобы помочь, мы собрали 20 наших любимых вариантов. Затем, после того как мы поделимся списком, мы расскажем вам, как именно вы можете начать использовать эти шрифты на своем сайте WordPress, и предложим некоторые ресурсы, которые помогут вам сочетать шрифты.
Лучшие шрифты Google для ведения блогов и содержания веб-сайтов
В Интернете можно найти и купить шрифты у разных дизайнеров. Google Fonts - это библиотека от сотрудников Google, которая предлагает бесплатную веб-типографику для всех, кто в ней нуждается.
На момент написания этой статьи доступно почти 1000 семейств шрифтов, и кажется, что их число постоянно растет.Каждое семейство шрифтов предоставляет дополнительные стили и размеры.
До появления Google Fonts вам приходилось либо покупать шрифты, либо придерживаться того, что было дано вам на платформе дизайна. Google Fonts предлагает быстрое внедрение шрифтов, и они бесплатны.
Итак, из чего выбрать лучшие шрифты Google?
Ниже мы выделим избранные шрифты на основе аналитики загрузок Google Fonts. Некоторые личные предпочтения будут включены, но в целом мы хотим сделать это как можно более объективным.
Лучшие шрифты Google:
1. Робото
Roboto на сегодняшний день является самым загружаемым и устанавливаемым шрифтом Google. Причина в том, что он имеет геометрический, но дружелюбный дизайн. Он создает естественную, гладкую среду чтения и обеспечивает профессионализм, необходимый большинству писателей.
2. Мерривезер
Merriweather - это шрифт с засечками, единственная цель которого - облегчить чтение на экране.
3. Омар
Шрифт Lobster представляет собой динамичный и удобный для отображения шрифт с уникальным акцентом на предложение нескольких вариантов каждой буквы.Варианты выбирать не нужно. Скорее, лучшие из них выбираются на основе контекста окружающих букв.
4. Инди-цветок
Являясь наиболее популярным рукописным шрифтом от Google, вариант Indie Flower более жирный, чем другие рукописные шрифты, и обеспечивает беззаботное и плавное чтение.
5. Инконсолата
Моноширинный шрифт предоставляет буквы, которые занимают одинаковое пространство по горизонтали. Другими словами, буквы одинаковой ширины.Inconsolata, как и другие моноширинные шрифты, имеет вид «кодировщика». Он хорошо читается на экране и популярен в мире высоких технологий.
6. Open Sans
Open Sans ориентирован на нейтралитет и дружелюбие, что позволяет использовать его практически в любом формате, от печатных СМИ до интернет-публикаций.
7. Освальд
Шрифт Oswald, использующий без засечек и альтернативный готический стиль, представляет собой преобразование старых шрифтов для цифрового мира.
8.Raleway
Raleway имеет элегантный дизайн, в котором используется структура без засечек с тонким весом.
9. Дисплей Playfair
ДисплейPlayfair Display отличается модернизированной версией старых шрифтов, имитирующих стиль чернильных ручек.
10. Лора
Этот шрифт с засечками включает в себя заштрихованные кривые и контрасты для создания запоминающегося художественного образа, который лучше всего использовать для абзацев.
11. Слабо
Slabo является частью коллекции шрифтов, разработанных специально для Интернета, в частности, для онлайн-рекламы.
12. Нунито
Рассмотрите вариант Nunito, если вам нужен шрифт без засечек с закругленными краями.
13. Titillium Web
Студентам-дизайнерам поручено создавать новые версии Titillium Web каждый год. Это часть прекрасной коллекции готовых для использования в Интернете шрифтов.
14. Мукта
Современный и универсальный шрифт Mukta представляет собой воспроизведение классических индийских шрифтов, созданных для современной эпохи веб-публикаций. Нам нравится для творческих работ.
15. Доза
Шрифт Dosis - это округлый шрифт без засечек, создающий непринужденный современный стиль.
16. Амири
Основанный на классических арабских шрифтах, Амири предназначен для книг и более длинных абзацев.
17. Антон
Anton - это шрифт без засечек, слишком жирный для многих целей, но он отлично подходит для рекламы.
18. Танцевальный сценарий
Попробуйте Dancing Script для спонтанного беглого просмотра онлайн-журналов или блогов.
19. Exo 2
Exo 2 - это шрифт без засечек, сочетающий в себе футуристическую смелость и классическую элегантность.
20. Теко
Teko привлекает внимание, когда используется как в Интернете, так и в печатных заголовках.
Как добавить шрифты Google на свой сайт
Вы нашли идеальные шрифты, но что дальше?
Самый простой способ использовать любой из этих шрифтов Google в WordPress - через плагин. Мы рекомендуем Google Fonts Typography
.После установки и активации плагина есть два способа настроить шрифты на вашем сайте.Первый - на отдельных страницах и постах.
Создайте новую запись или страницу в WordPress, затем добавьте блок Google Fonts в редактор блоков.
Вставьте или введите текст в этот блок Google Fonts.
Справа найдите настройки блока. У вас есть раскрывающиеся списки для выбора таких элементов, как тип блока, шрифт, размер шрифта и т. Д.
Чтобы изменить выбор шрифтов Google для этого блока, щелкните раскрывающееся поле Font .
Как видите, шрифт Modak отображается в этом конкретном блоке.
Чтобы установить новые шрифты Google для всего сайта, перейдите в Внешний вид → Настроить на панели инструментов WordPress, чтобы открыть настройщик WordPress.
В настройщике щелкните вкладку Google Fonts .
Есть несколько настроек, но пока перейдите на вкладку Basic Settings .
Базовое семейство типографских шрифтов - это параметр, который изменяет все шрифты абзаца по всему сайту.
Например, если вы выберете шрифт Mystery Quest, вы увидите, что текст вашего абзаца автоматически обновится, чтобы отразить игривый, бегущий шрифт.
Затем используйте раскрывающийся список под заголовком Типография , чтобы выбрать другой шрифт. Это раскрывающееся меню управляет вашими заголовками, поэтому все заголовки h2, h3, h4 и другие будут изменены на вашем веб-сайте.
Нажмите Сохранить , и все готово!
Какие шрифты Google вам подходят?
Мы предлагаем пройтись по библиотеке Google Fonts, чтобы проверить, что хорошо выглядит на вашем сайте.У каждого шрифта есть описание, объясняющее, где он лучше всего работает. Некоторые шрифты идеально подходят для абзацев, другие - для рекламы, заголовков или мобильных устройств.
Если вам нужна помощь в выборе шрифтов, которые хорошо сочетаются друг с другом, ознакомьтесь с нашим руководством по выбору шрифтов, которые хорошо сочетаются друг с другом. У нас также есть сообщение о том, как улучшить типографику вашего блога.
Если у вас есть дополнительные вопросы о лучших шрифтах Google для ведения блогов и создания контента, дайте нам знать в комментариях.
Бесплатный гид
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
лучших комбинаций шрифтов Google для современного веб-сайта
ДизайнДело с выбором шрифтов…
Если вы создаете веб-сайт и не совсем дизайнер, вы столкнетесь с серьезной проблемой, когда дело доходит до выбора правильных шрифтов для него.
Это определенно непростая задача. Даже для тех, кто занимается дизайном.
Есть из чего выбирать. Когда начать? Как вы можете быть уверены, что выбираете правильный вариант? Как совместить два шрифта?
Что ж, это вопросы, на которые вы сможете ответить со временем, приобретя опыт и изучив типографику, если хотите.
Но есть ярлык. Вы также можете рассчитывать на то, что вдохновитесь комбинациями других дизайнеров.
Я приготовил для вас 10 безотказных комбинаций, которые работают .
Надежные комбинации
Они предназначены для веб-сайтов с современным подходом или веб-сайтов, которые хотят обновить свой бренд.
Все комбинации используют шрифты Google. И они демонстрируют один шрифт для заголовков (отмечен как H) и другой для основного текста (отмечен как B).
Здесь нет необычных или слишком причудливых шрифтов, которые могут быстро сделать ваш дизайн непрофессиональным.
Все шрифты солидные и надежные, с хорошей разборчивостью.А комбинации предназначены для создания баланса, чтобы ваш сайт выглядел современно и безупречно.
Эксклюзивный бонус: Загрузите руководство «7 способов сделать ваш сайт профессиональным». И повысьте авторитет своего сайта!
Как использовать эти комбинации
→ Если вы используете одну из наших тем WordPress, то все, что вам нужно сделать, это перейти в Параметры темы »Типографика на панели инструментов WordPress.
Вы найдете раскрывающееся меню для заголовков и еще одно для шрифта основного текста.Это меню предлагает вам все доступные шрифты от Google, поэтому просто выберите тот, который вам нужен, и нажмите «Сохранить».
→ Если вы не используете одну из наших тем или пишете код для веб-сайта, вам необходимо выполнить два шага:
Шаг 1 : Вставьте шрифты в свой веб-сайт, добавив код внедрения в качестве первого элемента в
вашего HTML-документа.Шаг 2 : Объявите шрифты, которые будут использоваться для текста и заголовков в ваших стилях.css файл.
Вы найдете код встраивания и код CSS под каждой комбинацией, так что вы можете скопировать и вставить их в свои файлы.
Еще кое-что, прежде чем мы начнем
Я создал 10 комбинаций шрифтов, которые подходят для любого современного веб-сайта. Я попытался охватить несколько стилей, чтобы вы нашли тот, который соответствует вашему бренду.
Но потом я подумал, почему бы мне не предложить вам еще один образец вдохновения вместе с комбинацией шрифтов?
Итак, я добавил цветовую палитру к каждому из них, чтобы вы могли не только выбрать шрифты, которые следует использовать, но и цвета, которые хорошо с ними сочетаются.
1. Crimson Text + Work Sans
Если вы ищете элитный стиль, внешний вид, который сделает ваш веб-сайт престижным и современным, то это сочетание для вас.
Crimson Text - шрифт с засечками, вдохновленный шрифтами старого стиля - для заголовков, в сочетании с Work Sans - современным гротескным шрифтом без засечек - для основного текста, представляют собой прочное сочетание традиций и современности.
* Посмотрите на эту комбинацию шрифтов и цветов в действии на этом готовом сайте от Artisan Themes: Blue Agency.
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: Work Sans, без засечек;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Crimson Text', serif;
} Цвета
Цвет фона: # 0057ff
Цвет текста: #ffffff
2. Освальд + Кардо
Комбинация с высокой контрастностью, которая наверняка повлияет на посетителей вашего сайта.
Это Освальд + Кардо. Сжатый шрифт без засечек с заглавными буквами для заголовков и классический шрифт с засечками для основного текста.
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Cardo', serif;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: «Освальд», без засечек;
преобразование текста: прописные буквы;
} Цвета
Цвет фона: # 484d5c
Цвет заголовка: # ffce00
Цвет корпуса: # c0ccd4
3.Зыбучие пески (средний + светлый)
Иногда достаточно одного шрифта, чтобы ваш дизайн стоял на месте. Это один из тех моментов.
Возьмите зыбучие пески двух разных толщин: средний для заголовков и легкий для тела, и типографика вашего сайта готова.
Quicksand - это геометрический дисплей без засечек с закругленными концами, что делает его удобным и приятным шрифтом.
Используйте его с яркими цветами, и вы получите современный резкий вид.
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: «Зыбучие пески», без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
font-weight: 500;
} Цвета
Цвет фона: # ff0d7b
Цвет текста: #ffffff
4. Archivo Black + Judson
Прочный, смелый с оттенком элегантности. Знакомьтесь: Archivo Black + Judson.
Плотный шрифт без засечек для заголовков и более тонкий шрифт с засечками для основного текста.
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Judson', serif;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: «Archivo Black», без засечек;
} Цвета
Цвет фона: # 674b7c
Цвет текста: # f47362
5. Абрил Fatface + Робото
Abril Fatface и Roboto составляют модную и шикарную комбинацию.
Как говорят авторы Абрил Фэтфейс: «Тонкие засечки и четкие кривые придают шрифту изысканный вид, который придает элегантный вид любому заголовку».
Робото входит, чтобы уравновесить личность Абрил. Достижение стильного и современного баланса.
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: «Робото», без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Abril Fatface', serif;
} Цвета
Цвет фона: # ff3627
Цвет текста: #ffffff
6.Archivo + Open Sans
Яркий, яркий, блестящий. Сочетание шрифтов для молодых и веселых брендов.
Используйте Archivo (вес 500) для заголовков, Open Sans (вес 300) для тела и ta-da …! Вы готовы к работе.
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: «Open Sans», без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Archivo', без засечек;
font-weight: 500;
} Цвета
Цвет фона: # 864aff
Цвет заголовка: # 00fdcb
Цвет корпуса: #ffffff
7.Монтсеррат + Work Sans
Смелый, жирный, жирный, геометрический, жирный… и дружелюбный. Если это то, что вам нужно, попробуйте эту комбинацию.
Нечего и говорить о Montserrat, одном из самых красивых и надежных шрифтов в коллекции Google Fonts.
Он идеально подходит для современных веб-сайтов, и вы увидите, что он адаптируется к разным личностям.
Здесь мы видим его самую сильную и толстую сторону, но он также может служить шикарным и более изысканным стилям (предупреждение о спойлере: комбинация номер 9).
Совместите его с Work Sans (облегченная версия), шрифтом, который я лично полюбил последние месяцы, и вам не о чем будет беспокоиться. Вроде в жизни. Они такие могущественные.
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: Work Sans, без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Montserrat', без засечек;
font-weight: 900;
} Цвета
Цвет фона: # b7e3e4
Цвет текста: # f03f35
8.Прата + Лато
Я не могу скрыть своей любви к Прате. Это элегантный шрифт с засечками с изящными изгибами и сильными засечками, которые делают заголовки аккуратными и привлекательными.
Вместе с Lato в качестве основного шрифта, это сочетание обеспечивает смелый, но в то же время элегантный и минималистичный стиль для любого веб-сайта.
* Посмотрите, как работает комбинация в этой бесплатной теме WordPress под названием Pepper.
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Lato', без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Prata', serif;
} Цвета
Цвет фона: # 5b1ee1
Цвет текста: #ffffff
9. Монтсеррат + Лора
Помните, я сказал, что Монсеррат может служить разным стилям и целям? Вот доказательство.
В этой комбинации он используется заглавными буквами и имеет легкий вес, что делает заголовки одновременно нежными и модными.
Объедините его с чистыми засечками, такими как Lora, и палитрой розового или розового золота, и bum , у вас есть веб-сайт в женственном стиле для индивидуального предпринимателя или современного бренда, которым управляет женщина.
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: 'Lora', serif;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Montserrat', без засечек;
font-weight: 300;
преобразование текста: прописные буквы;
} Цвета
Цвет фона: # fce1e0
Цвет текста: # 000000
10.Дисплей Playfair + Chivo
Роскошный и модный. Такого статуса вы можете достичь с помощью этой комбинации.
Заголовки украшены Playfair Display, одним из самых красивых шрифтов с засечками от Google Fonts. Используйте его курсивом, и ваш сайт будет выглядеть эксклюзивно и премиально.
Элегантность и тонкие штрихиChivo, использованные в Light, делают его идеальным для сочетания с сильными характеристиками Playfair Display.
Что вы ждете, чтобы попробовать?
Шрифтов
Код для вставки:
Код CSS:
body {
семейство шрифтов: "Chivo", без засечек;
font-weight: 300;
}
h2, h3, h4, h5, h5, h6 {
семейство шрифтов: 'Playfair Display', serif;
font-weight: 700;
стиль шрифта: курсив;
} Цвета
Цвет фона: # 000000
Цвет текста: #ffffff
Надеюсь, эти комбинации вам пригодятся! Я уверен, что вы держите здесь под рукой парочку любимых.
Ищете дополнительные советы по дизайну для создания собственного веб-сайта? Продолжайте читать здесь: 11 основных советов для не-дизайнеров, создающих веб-сайт
20 лучших бесплатных шрифтов Google и способы их использования
Планируете ли вы использовать Google Fonts на своем веб-сайте? Тогда это руководство поможет вам не только выбрать правильный шрифт для вашего дизайна, но и узнать, как установить его на свой сайт.
В этом посте мы представляем некоторые из самых креативных шрифтов Google Fonts, которые предлагают лучший пользовательский интерфейс с точки зрения удобочитаемости.Мы также дадим вам несколько советов по использованию Google Fonts.
Никогда не используйте шрифт только потому, что какой-то опрос или статистика показывают, что он популярен. Выбирая шрифт, вы должны сначала подумать о своих пользователях, своем бренде и целевой аудитории.
Вместо того, чтобы смотреть на количество загрузок и случайные опросы, давайте узнаем, как найти отличный шрифт, соответствующий дизайну вашего веб-сайта.
Зачем нужны шрифты Google?
Когда дело доходит до веб-шрифтов, Google Fonts - это ресурс, без которого веб-дизайнеры не могут жить.Он позволяет легко добавлять пользовательские шрифты ко всем типам веб-сайтов и веб-приложений.
С коллекцией из более чем 900 шрифтов, поддерживающих более 135 различных языков, Google Fonts предлагает доступ к большой библиотеке веб-шрифтов совершенно бесплатно.
В дополнение к размещению и регулярному обновлению шрифтов, Google Fonts также позволяет вам использовать шрифты бесплатно в личных и коммерческих проектах без необходимости указывать авторство.
Учитывая сложности с ценообразованием и лицензированием, присущие большинству шрифтов премиум-класса, Google Fonts - это ресурс, за который просто невозможно назначить цену.
4 совета по более эффективному использованию шрифтов Google
БиблиотекаGoogle Fonts включает в себя множество красивых дизайнов шрифтов. На первый взгляд, вы, вероятно, захотите использовать их все сразу. Следуйте этим советам, чтобы избежать подобных ошибок.
# 1 Не используйте более двух шрифтов
Используйте один шрифт для заголовков и другой шрифт для основного текста или абзацев. Это очень распространенное практическое правило, которому следуют все дизайнеры, как веб-дизайнеры, так и графические дизайнеры, при разработке всех типов проектов.
Использование более двух шрифтов может мешать работе пользователя и даже нарушать целостность дизайна. Это также повлияет на время загрузки сайта.
Это оказывает на вас большее давление при выборе шрифтов, но, к счастью, вы можете протестировать различные комбинации шрифтов с помощью Google Fonts, чтобы найти нужную пару бесплатно.
# 2 Используйте меньшую толщину шрифта
Использование слишком большого количества шрифтов также может повлиять на производительность вашего веб-сайта или приложения. Поскольку веб-сайт должен получать слишком много шрифтов с серверов Google каждый раз при загрузке страницы, это может замедлить работу вашего веб-сайта.
В зависимости от типа веб-сайта или приложения, которое вы создаете, используйте всего 2–3 шрифта. Один для обычного текста и другой для полужирного текста, а также для версии с курсивом.
# 3 Учитывайте размер шрифта
Размер шрифта - это размер шрифта, который вы используете в дизайне. Например, размер от 16 до 24 пунктов обычно используется для основного текста в дизайне веб-сайтов и в блогах. При выборе веб-шрифта не забудьте учесть размер пункта.
В зависимости от того, как вы используете веб-шрифт, размер шрифта будет определять, как текст будет выглядеть в вашем дизайне.Некоторые шрифты лучше смотрятся в больших заголовках, а некоторые - в тексте абзаца.
# 4 Важна многоязычная поддержка
Согласно данным Internet World Stats, только 25% пользователей Интернета используют английский язык. Есть миллиарды людей, которые используют другие языки.
Даже если ваш веб-сайт написан на английском языке, теперь Google позволяет пользователям легко переводить текст веб-сайтов на разные языки. Однако это будет работать только в том случае, если используемый вами шрифт поддерживает язык пользователя.Поэтому убедитесь, что вы выбрали шрифт, который поддерживает языки вашей целевой аудитории.
Как создать пары шрифтов Google
Пара шрифтов - это два (или более) шрифта, которые вы выбираете из коллекций Google Fonts для использования в своем дизайне. Платформа упрощает выбор нужных шрифтов при просмотре коллекции, а также упрощает управление весами шрифтов.
Чтобы выбрать пару шрифтов, все, что вам нужно сделать, это щелкнуть значок плюса (+) рядом со шрифтом, и он будет автоматически добавлен в качестве выбора.Затем вы можете щелкнуть плавающую панель с правой стороны, чтобы удалить шрифты из выделения, скопировать код внедрения, чтобы установить шрифт на свой веб-сайт, и выбрать вес шрифтов.
При выборе шрифта Google Fonts предложит соответствующие шрифты для сочетания с выбранным шрифтом. Это упрощает создание пары шрифтов. Вы также можете использовать такие инструменты, как FontPair и Fontjoy, чтобы легко найти отличные пары шрифтов с помощью нескольких щелчков мышью.
Как установить шрифты Google на свой веб-сайт
Выбрав шрифт и его вес в Google Fonts, вы можете установить его на свой веб-сайт, используя встроенный код.
Скопируйте код из раздела Embed Font и вставьте его в раздел заголовка своего веб-сайта. Включите его сразу после тега для лучшей производительности.
Затем скопируйте код из раздела Укажите в CSS и вставьте его в документ CSS таблицы стилей своего веб-сайта.
Например, если вы хотите, чтобы в вашем основном тексте и заголовках h2 использовались разные шрифты, вам нужно будет указать каждый шрифт отдельно в файле CSS.
Как использовать шрифты Google в WordPress
В то время как большинство тем WordPress премиум-класса включают встроенную поддержку пользовательских шрифтов Google, некоторые темы имеют ограниченный выбор шрифтов. Если вы хотите использовать шрифты Google в WordPress, вы все равно можете воспользоваться методом, описанным выше. Но самый простой способ - установить плагин.
Установка бесплатного плагина Easy Google Fonts позволит вам получить доступ к библиотеке Google Fonts, перейдя в Внешний вид >> Настроить , а затем через меню Типография .
Следуйте этому руководству, чтобы получить пошаговые инструкции по добавлению шрифтов Google в WordPress и другие веб-сайты.
Лучшие шрифты Google для веб-сайтов и веб-приложений
Roboto - один из самых популярных веб-шрифтов в библиотеке Google Fonts, который используется более чем 26 миллионами веб-сайтов. Он отличается гладким дизайном без засечек, что делает его отличным выбором для длинных абзацев и другого основного текста.
Montserrat - уникальный шрифт, который можно использовать как для заголовков, так и для основного текста. Он выпускается в различных стилях, от тонких до очень жирных и черных. Шрифт также хорошо сочетается с Roboto.
Playfair Display - это стильный шрифт с засечками, который используется более чем на 5 миллионах веб-сайтов в Интернете.Шрифт больше всего подходит для оформления больших заголовков и заголовков. Доступен в 3 различных весах.
Lora - один из лучших веб-шрифтов с засечками, доступных в Google Fonts. Это отличный выбор для основного текста новостных сайтов и корпоративных сайтов. Хотя шрифт включает только 2 начертания и курсив.
Karla также отличается гладким дизайном без засечек с гротескной атмосферой.Минималистичный дизайн символов шрифта улучшит редактируемость вашего веб-сайта при использовании его для основного текста. Он также выделяется обычным и жирным шрифтом, а также курсивом.
Merriweather - еще один элегантный шрифт с засечками, обычно используемый в сочетании со шрифтом Lora. Этот шрифт идеально подходит как для заголовков, так и для основного текста, особенно для профессиональных и бизнес-сайтов.
Ubuntu - шрифт по умолчанию, используемый в популярной одноименной операционной системе на базе Linux. Этот шрифт - отличный выбор для заголовков и заголовков, особенно для блогов и журналов. Но это не лучший выбор для основного текста.
Рубик отличается набором символов со стильными закругленными краями.Этот шрифт идеально подходит для заголовков и заголовков на вашем сайте. Он доступен в 5 весах и 5 стилях.
Source Sans Pro - это семейство профессиональных шрифтов, разработанное и выпущенное Adobe с лицензией с открытым исходным кодом. С точки зрения дизайна этот шрифт просто идеален и отлично смотрится в основном тексте.
Archivo - это шрифт без засечек, дизайн которого вдохновлен американскими шрифтами девятнадцатого века.Поставляется в 4 вариантах толщины и курсива. Шрифт больше всего подходит для заголовков и заголовков.
Asap - это шрифт, разработанный парой профессиональных дизайнеров, он имеет креативный дизайн без засечек и слегка закругленные символы. Этот шрифт представлен в 4 стилях и подходит как для заголовков, так и для основного текста.
Domine - один из немногих стильных шрифтов с засечками, доступных в Google Fonts.Шрифт имеет только обычный и жирный шрифт, поэтому его лучше использовать только в заголовках и дизайне заголовков. Шрифт также хорошо сочетается с Montserrat.
Space Mono - это шрифт, который вы обычно видите на веб-сайтах, посвященных запуску технологий и программированию. Дизайн вдохновлен шрифтами 1960-х годов. Он лучше всего подходит для заголовков и заголовков.
Poppins - это геометрический шрифт без засечек с элегантным монолинейным дизайном.Точный геометрический дизайн символов делает его подходящим как для заголовков, так и для основного текста. Шрифт также доступен в 9 различных начертаниях.
Work Sans - это шрифт без засечек, который лучше всего работает в качестве шрифта для заголовков. Его полужирный и экстра-жирный шрифт - самые красивые шрифты в семействе шрифтов. Единственным недостатком использования этого шрифта является то, что он не включает гарнитуры с курсивом.
Nunito - идеальный веб-шрифт для творческих проектов, поскольку он имеет уникальный округлый дизайн символов. Шрифт имеет 7 различных начертаний и хорошо сочетается как с основным текстом, так и с заголовками.
Arvo - это шрифт с засечками, который можно использовать в профессиональном дизайне веб-сайтов.Шрифт имеет 2 стиля и работает как для основного текста, так и для заголовков. Этот шрифт также лучше всего сочетается с Open Sans.
Oswald имеет узкую (или уплотненную) конструкцию и выпускается в 6 вариантах веса. Лучше всего подходит для создания заголовков и заголовков для современных веб-сайтов.
Oxygen - это шрифт без засечек, который содержит набор уникальных символов.В этом шрифте нет курсивного начертания, что делает его лучшим вариантом для заголовков и заголовков.
Open Sans - еще один популярный шрифт, используемый более чем 25 миллионами веб-сайтов. Его общий стиль дизайна персонажей может не помочь вашим проектам выделиться из толпы, но он является одним из лучших, когда дело доходит до удобства для пользователей и повышения читабельности.
Заключение
Выбор пары шрифтов для веб-дизайна требует принятия множества решений. Так что не торопитесь и попробуйте разные шрифты, чтобы найти правильный шрифт для своего веб-сайта или приложения. Надеюсь, наш список поможет вам сузить область поиска и ускорить этот процесс.
Если вы ищете шрифт для печатного или цифрового графического дизайна, ознакомьтесь с нашей коллекцией лучших бесплатных и премиальных дизайнерских шрифтов. И наше руководство по созданию веб-сайта также пригодится, если вы новичок в веб-дизайне.
