Как правильно подобрать пару к шрифту
Natalia Shpitula
Обновлено
Loading…
- Общие правила комбинирования
- Примеры готовых комбинаций
- Сервисы, которые помогут в работе
Подобрать удачную комбинацию шрифтов для сайта, буклета или презентации кажется сложной задачей? Секрет успеха — в насмотренности и понимании основных принципов. И тем, и другим мы поделимся в статье: объясним, чем руководствоваться, подбирая шрифтовую пару, приведем примеры беспроигрышных комбинаций и сервисами, которые помогут вам в работе.
Общие правила комбинирования
Основных принципов правильного сочетания шрифтов всего два: соответствие и контрастность.
В случае соответствия гарнитуры дополняют друг друга по одному или нескольким признакам: стилю, пропорциям, насыщенности или любым другим. Это самый простой способ подобрать пару и не ошибиться.
Это самый простой способ подобрать пару и не ошибиться.
Контраст — более сложный, но и более оригинальный способ. Визуально надписи кажутся разными, но благодаря одному-двум общим атрибутам хорошо смотрятся вместе. Существуют десятки таких признаков, например, X-высота (мера высоты строчных букв, зависящая от высоты «x»), ширина символов, межбуквенные расстояния.
Расскажем о правилах, которые помогут безошибочно подобрать шрифтовую пару как для соответствия, так и для контраста:
- Самый простой способ не ошибиться — использовать одно суперсемейство, которое включает множество вариантов гарнитур (с засечками и без, рукописные и декоративные). Среди самых известных суперсемейств — Lucida, Museo, Frutiger, Avenir.
- Действует и обратное правило. Гарнитуры одного и того же типа, но из разных семейств могут не сочетаться друг с другом и создавать дисгармонию, поэтому такого метода лучше избегать.
- Попробуйте любой один из классических способов создать противоречие: использовать разный вес одной и той же гарнитуры (светлый и жирный) или сочетать шрифты с засечками и без.

- Придерживайтесь одного настроения, то есть впечатления, которое создает надпись (игривое, строгое, дружелюбное, уютное, неформальное). Даже если типографика контрастна, настроение должно быть похожим: игривое и серьезное в одном контексте будет запутывать и раздражать.
- Избегайте низкого контраста, то есть слишком похожих гарнитур. Такая комбинация создает впечатление, что вы хотели использовать одну из них, но не сделали этого. Не страшно, если вы остановитесь на одном шрифте, выбрав разный вес или стиль.
- Соблюдайте баланс: если у одного шрифта ярко выраженный характер, другой должен быть нейтральным, чтобы не перетягивать на себя внимание.
- Определите иерархию, отведя каждому начертанию определенную роль: к примеру, одно — только для заголовков, другое — для основного текста. Так вы «проведете» читателей по тексту и подскажете, в каком порядке его читать.
- Убедитесь, что в выбранных шрифтах есть все символы для нужных вам языков. Это особенно актуально для компаний, работающих на международном рынке.

Примеры готовых комбинаций
Дизайнеры не советуют использовать в больше трех гарнитур в одном контексте. Оптимальное их количество — две. Приведем примеры комбинаций, выбрав которые, вы точно не ошибетесь.
Montserrat & Courier New
Беспроигрышный контраст классики и современности. Универсальный Montserrat без засечек входит в коллекцию Google-шрифтов, созданных специально для интернет-пользователей, а Courier New знаком нам еще со времен пишущих машинок. Такая пара подойдет брендам, которые хотят подчеркнуть связь между прошлым и настоящим.
Alegreya Sans SC & Source Sans Pro
Пример универсальной согласованности, которая будет гармонично выглядеть на любых носителях и в любых контекстах. Alegreya Sans SC — семейство малых заглавных букв в каллиграфическом стиле. Его дополняет лаконичный Source Sans Pro, созданный для Adobe и предназначенный для работы в пользовательских интерфейсах.
Его дополняет лаконичный Source Sans Pro, созданный для Adobe и предназначенный для работы в пользовательских интерфейсах.
Helvetica Neue & Garamond
Классическое смешение популярных гарнитур в контрастных стилях: Helvetica Neue и Garamond. Советуем рассмотреть эту пару, если вы хотите, чтобы брендинг воспринимался как вневременной, понятный и стильный.
Lora & Merriweather
Lora — это хорошо сбалансированные шрифты, напоминающие каллиграфию. Благодаря умеренной контрастности они подойдут для основного текста. Для заголовка можно использовать Merriweather, который отличается большой Х-высотой и слегка сжатыми символами. Обе гарнитуры с засечками, а потому ассоциируются с классикой и элегантностью.
Proza Libre & Open Sans
Такая комбинация выглядит современно благодаря минимализму. Proza Libre с чистыми мягкими формами предназначен для визуализации на экранах. Open Sans с нейтральным, но дружелюбным внешним видом и высокой разборчивостью отлично работает не только в интернете, но и при печати.
Libre Baskerville & Source Sans Pro
Пример контрастности, где одна гарнитура доминирует, а вторая дополняет ее. Libre Baskerville — семейство веб-шрифтов, оптимизированное для основного текста. Несмотря на засечки, буквы остаются разборчивыми даже в небольших размерах на любом экране. Source Sans Pro подойдет для заголовков, создавая лаконичный дизайн.
Rubik & Karla
Оптимальное сочетание для брендов, которые хотят показать свою близость к пользователям. Универсальный и пропорциональный Rubik служит идеальным дополнением, меняя характер в зависимости от «соседа». Доминантой в этой паре выступает Karla, который выделяется намеренной неаккуратностью — не идеально выверенным межбуквенным расстоянием.
BioRhyme & Space Mono
Яркий контраст понравится смелым компаниям, которые хотят показать характер. BioRhyme с плоскими заметными засечками отсылает к ретро, а моноширинный (с одинаковой шириной всех символов) Space Mono — к современности. Объединяет гарнитуры то, что обе построены на геометрической основе.
Archivo Black & Roboto
Комбинация работает по принципу схожести. Archivo Black был создан для использования в заголовках, а Roboto — для работы в системе Android. Оба начертания смотрятся открыто и дружелюбно, что подойдет демократичным брендам.
Montserrat & Source Sans Pro
Еще одно нейтральное смешение удобочитаемой типографики. И Montserrat, и Source Sans Pro лаконичны, универсальны и были созданы для интернет-платформ. Эта пара будет хорошо работать на сайте или в блоге, не отвлекая внимание от содержания.
Oswald & Merriweather
Пример контраста, объединенного пропорциями символов. Oswald — современная переработка классики с вытянутыми вверх буквами и небольшими интервалами. Merriweather с засечками тоже отличается слегка сжатыми символами. Советуем выбирать эту пару тем, кто хочет показать строгость, собранность и элегантность.
Сервисы, которые помогут в работе
Беспроигрышный способ удачно подобрать сочетание — воспользоваться специальными сервисами, которые предложат готовые варианты.
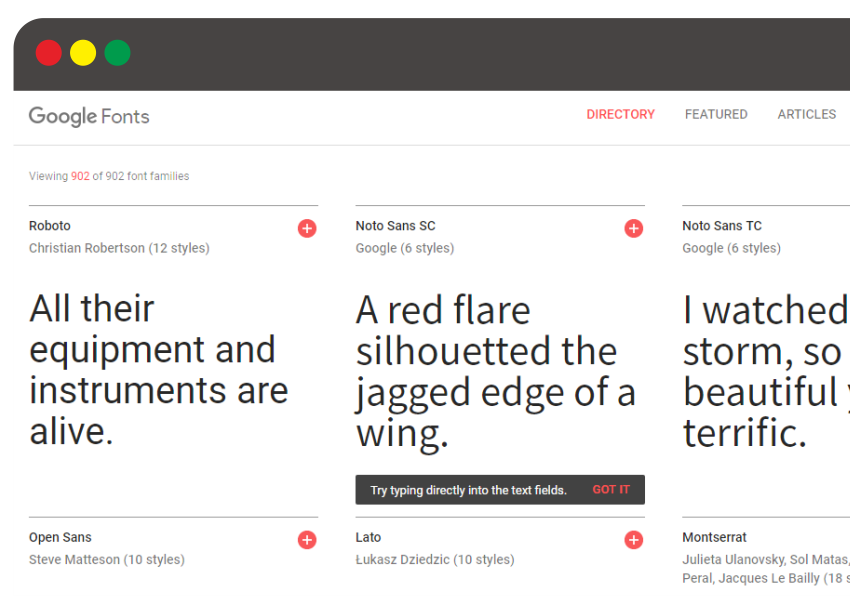
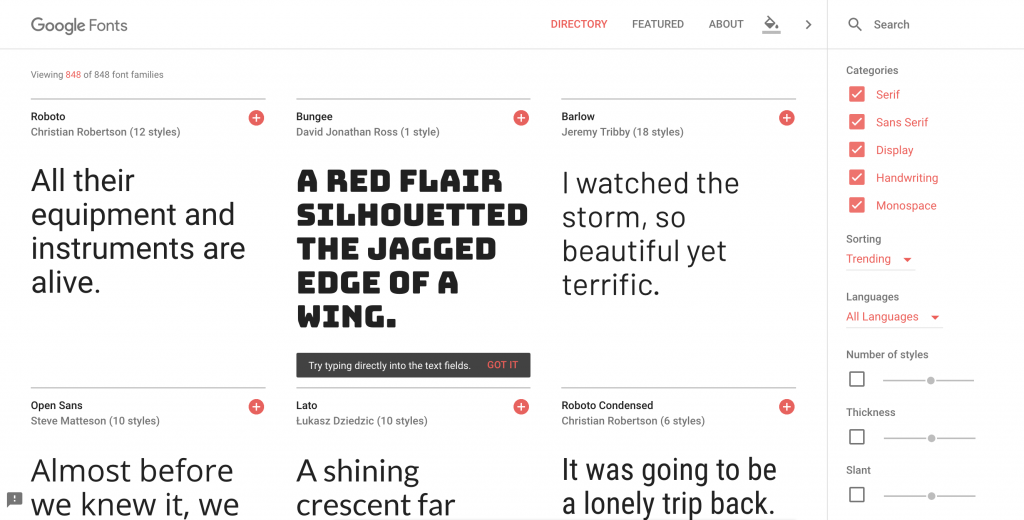
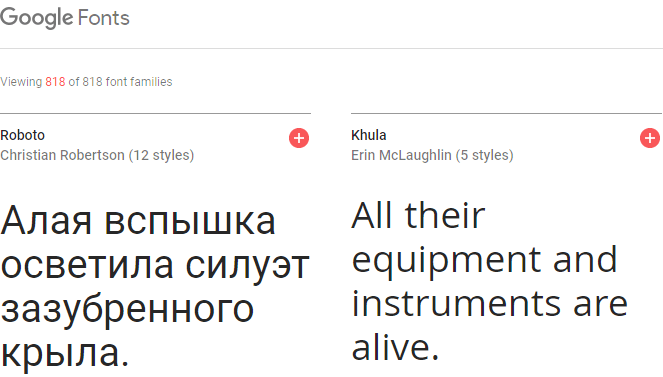
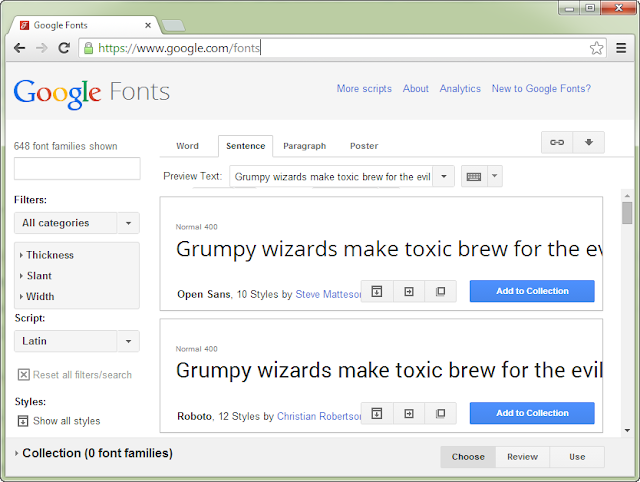
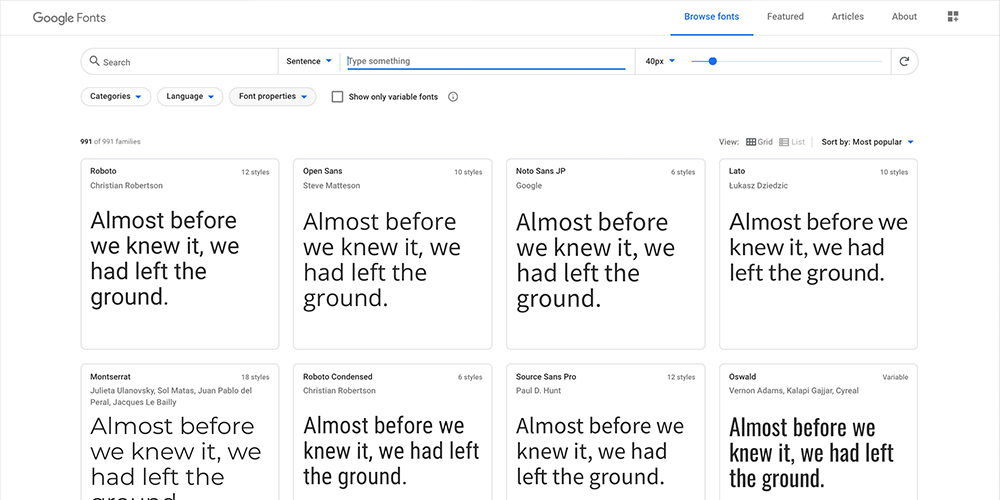
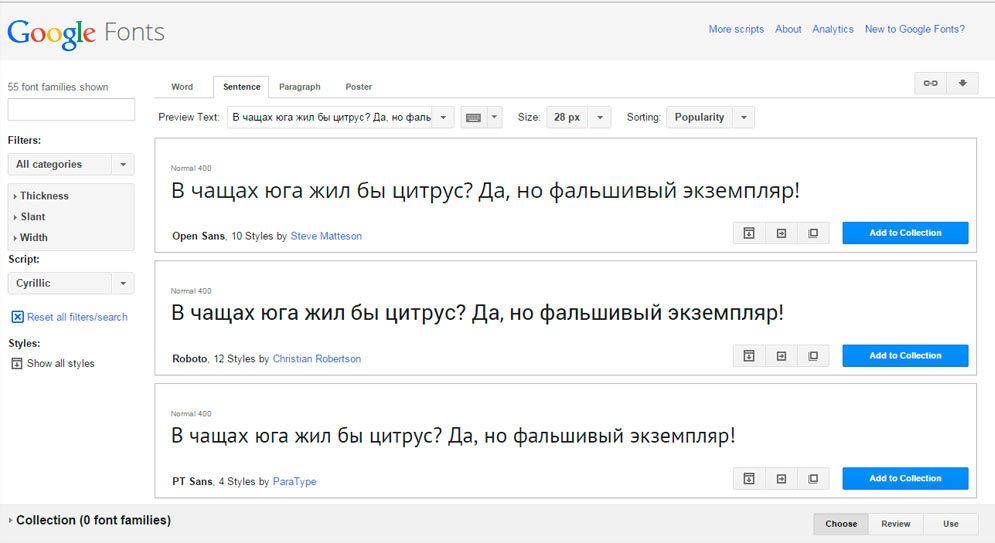
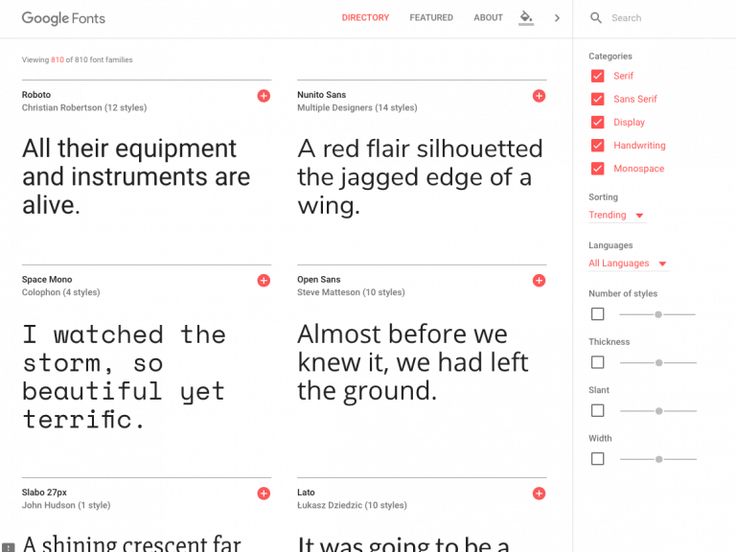
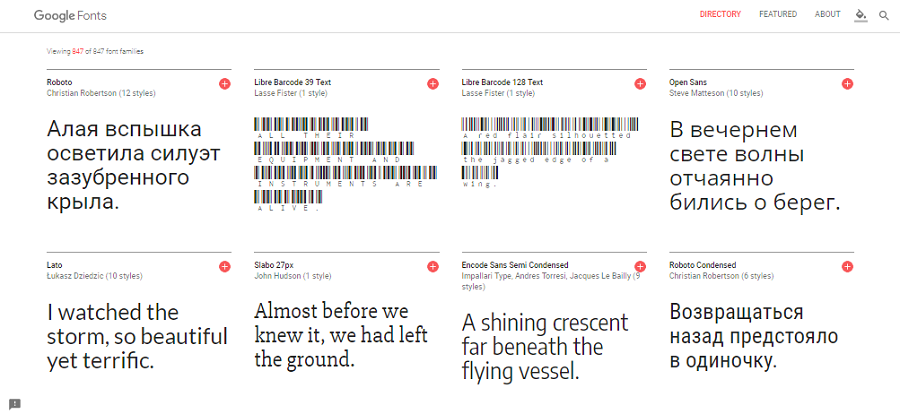
Google Fonts
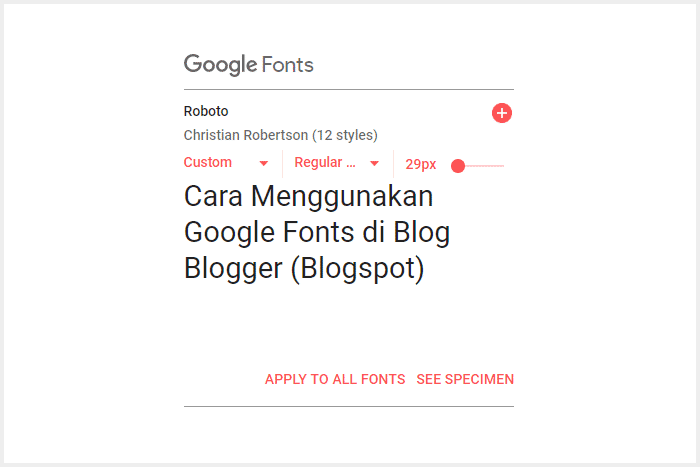
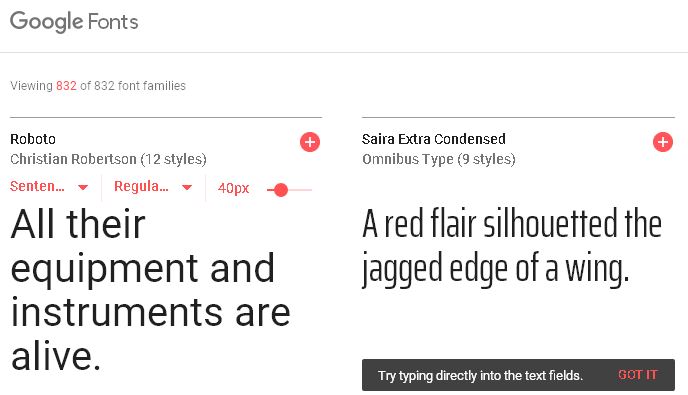
В коллекции Google к каждому шрифту предлагаются несколько схожих или контрастных вариантов. Удобно, что в рамках каждого из них можно выбрать вес букв и сразу увидеть результат на примере текста.
Typeconnection
Любите игры? Сервис предлагает освоить навыки в игровой форме, составляя из гарнитур пары для свиданий. Начните с выбора главного героя и подбирайте ему подходящую пару, попутно изучая полезные термины и получая советы.
Typography
Как и Google, этот сайт перечисляет несколько подходящих сочетаний для каждого начертания. Правда, примеры здесь небольшие и изменить вес символов нельзя.
Logaster
Онлайн-генератор подойдет тем, кому нужны не только шрифты для логотипа. Введите название компании, слоган — и сервис предложит несколько десятков уже готовых вариантов. Каждый из них по желанию можно отредактировать.
Сгенерируйте множество логотипов с разными шрифтами в пару кликов!
Воспользуйтесь готовыми сочетаниями, составленными нашим сервисом: весь процесс займет несколько минут
Выводы
Жестких правил сочетания шрифтов не существует: при выборе стоит отталкиваться прежде всего от задачи, которую выполняет текст, и от настроения, которые вы хотите передать.
Обновлено
Posted inHow To
Какой шрифт использует гугл
Какой шрифт использует google?
RPI.su — самая большая русскоязычная база вопросов и ответов. Наш проект был реализован как продолжение популярного сервиса otvety.google.ru, который был закрыт и удален 30 апреля 2015 года. Мы решили воскресить полезный сервис Ответы Гугл, чтобы любой человек смог публично узнать ответ на свой вопрос у интернет сообщества.
Все вопросы, добавленные на сайт ответов Google, мы скопировали и сохранили здесь. Имена старых пользователей также отображены в том виде, в котором они существовали ранее. Только нужно заново пройти регистрацию, чтобы иметь возможность задавать вопросы, или отвечать другим.
Чтобы связаться с нами по любому вопросу О САЙТЕ (реклама, сотрудничество, отзыв о сервисе), пишите на почту [email protected] . Только все общие вопросы размещайте на сайте, на них ответ по почте не предоставляется.
10 великолепных комбинаций шрифтов Google Fonts, которые вы можете скопировать
Обычный человек выбирает, какой вкус чипсов подойдет к пиву. Гурман размышляет, какой сыр сочетается с вином. Дизайнер, конечно, думает, как подбор шрифта будет смотреться на одной странице лучше всего.
Сегодня мы будем использовать Google Font API как площадку для смешивания шрифтов и нахождения идеальных сочетаний.
Почему именно шрифты Google Fonts?
Игра со шрифтами в области веб-разработки была в разгаре несколько лет назад. У каждого были идеи и решения. По-моему, дебаты окончены: победил @font-face .
Вот почему выигрывает @font-face . Во-первых, это чистое решение CSS , с которым могут согласиться разработчики. @font-face полностью поддерживает выделение текста и такие действия, как копирование и вставка. Это означает, что эксперты по юзабилити полюбят его.
Это означает, что эксперты по юзабилити полюбят его.
Кроме этого с @font-face можно легко составить рецепт почти любого шрифта. Дизайнеры его полюбят, потому что у них есть выбор из широкого спектра правильно лицензированных шрифтов.
Теперь и в самом мире @font-face есть много конкурентов. Лично мое любимое решение — использовать наборы @font-face FontSquirrel’s .
Я уже несколько раз использовал этот сервис подбора шрифтов, так что я хотел сегодня использовать что-то еще. С тех пор как Google Font Directory стал бесплатным и предлагает множество вариантов, похоже, что это очевидный выбор!
Советы по сочетанию шрифтов
Есть несколько базовых правил, которые следует учитывать при подборе шрифтов.
Используйте семейства шрифтов
Рассмотрите различные шрифты, относящиеся к одному семейству. Они были тщательно спроектированы, чтобы использоваться вместе.
Контраст — король всего
При сочетании двух шрифтов стремитесь к контрасту. Попробуйте создать пару из полужирного и легкого без засечек. Если вы смешаете два довольно похожих шрифта, из-за недостатка контраста они будут выглядеть как ошибка типографии. Дайте четко понять, что присутствуют два разных стиля.
Если вы смешаете два довольно похожих шрифта, из-за недостатка контраста они будут выглядеть как ошибка типографии. Дайте четко понять, что присутствуют два разных стиля.
Не усложняйте
Если можете обойтись двумя, сделайте это, если нет, остановитесь на трех. Множество разных шрифтов приносит хаос в дизайн.
Подумайте, какие шрифты подходят
Если ваш контент современный и профессиональный, придерживайтесь шрифтов, которые предполагают эти качества. Если он должен выглядеть, как что-то из начала XVIII века, Helvetica Neue Ultra Light , пожалуй, не самый лучший выбор.
Шрифты!
Перейдите в Google Font Directory и поищите следующие варианты подбора красивых шрифтов.
Если вы раньше не работали с Google Font Directory , не волнуйтесь, это самое легкое решение для подбора шрифтов. Все что нужно сделать, это вставить ссылку в заголовок страницы и далее ссылаться на шрифт в CSS , как и в любом другом случае. Для каждой пары шрифтов, рассмотренной ниже, я предоставлю весь необходимый код. Вам останется его скопировать и вставить!
Вам останется его скопировать и вставить!
Lobster и Cabin
Lobster – мой любимый шрифт всех времен. Он полужирный и красивый, при этом остается вполне читабельным. Чего нет в других шрифтах. Затем выберите что-то простое и незамысловатое вроде Cabin .
Raleway и Goudy Bookletter 1911
Raleway — привлекательный шрифт, но он настолько тонкий, что не всегда подходит для основного текста. Поэтому лучше всего делать его как можно больше, что идеально для заголовков.
При подборе шрифтов для сайта комбинация Raleway и старого стиля Goudy Bookletter 1911 составляют высококлассную пару. Но Goudy слишком сложный для основного содержимого. Я определенно не захочу читать большую страницу, набранного этим шрифтом. Такая комбинация шрифтов лучше всего подходит для сценариев с минимальным количеством текста.
Лучшие Гугл шрифты для сайта
Google Fonts – лучший бесплатный каталог шрифтов в котором собрано около 1000 семейств на более чем 135 языках. Мы сделали подборку из 10 самых интересных вариантов, подходящих для установки на сайт и ПК.
Мы сделали подборку из 10 самых интересных вариантов, подходящих для установки на сайт и ПК.
Шрифты делятся на семейства, но основополагающим отличием принято считать наличие или отсутствие засечек – штрихов на концах букв. Это отражено в названии шрифтов: «serif» означает засечку, если рядом есть частица «sans» (от фр. sans – «без»), то шрифт будет без засечек. Они могут быть различной формы и размера: прямые, закруглённые, перпендикулярные, толстые, тонкие и ещё какие-нибудь. Считается, что засечки служат для улучшения читабельности текста, поскольку визуально образуют горизонтальную линию направления букв.
Однако, для использования в Интернете, да и вообще при чтении с экрана монитора, легче воспринимаются шрифты без засечек. Они проще поддаются оцифровке и выглядят более чёткими. Благодаря сервису Google Fonts выделился рейтинг самых популярных веб-шрифтов использующихся в мире. Мы отобрали десять вариантов самых удобочитабельных кириллических (русских) шрифтов, кратко охарактеризуем их, дадим ссылки на скачивание и расскажем, как их установить на сайт или компьютер.
Лучшие шрифты от Google Fonts – ТОП 15
- – самый популярный шрифт в мире – самый читаемый шрифт – лучший шрифт без засечек – для текстовых абзацев – для веб-приложений – солидный шрифт для заголовков – изящный шрифт с засечками – гладкий и простой шрифт – для кричащих заголовков – красивый прописной шрифт – самый читабельный шрифт – лучший кириллический шрифт – популярный шрифт без засечек – лучший шрифт для русского языка – красивый письменный шрифт
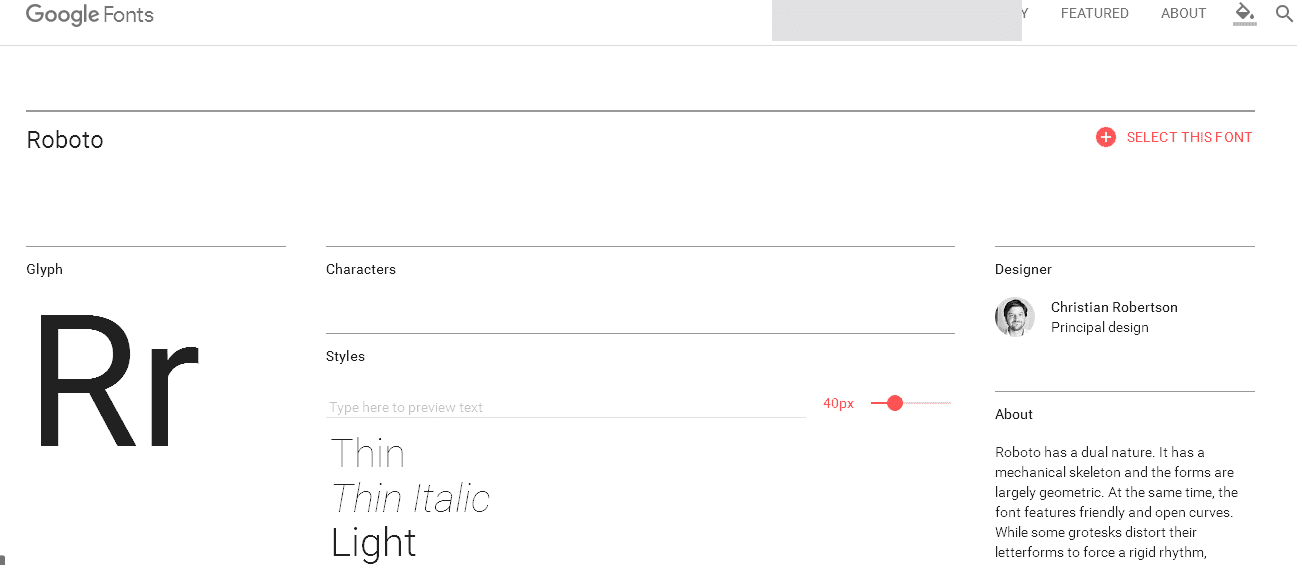
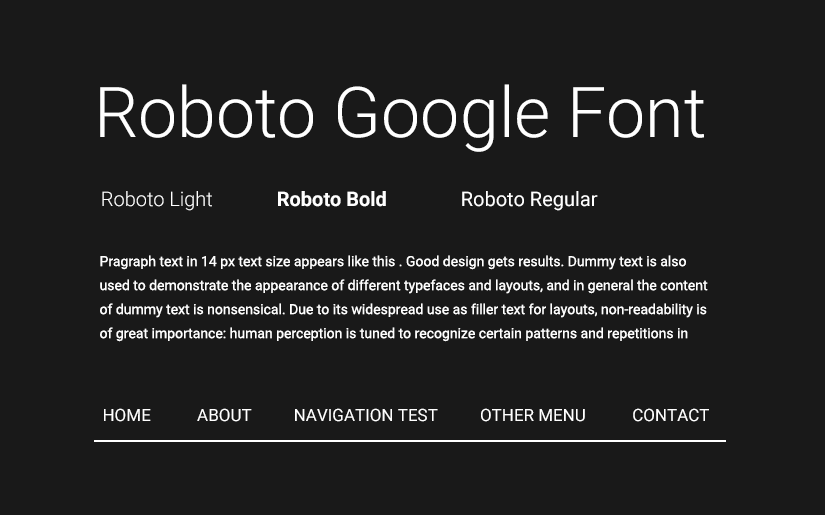
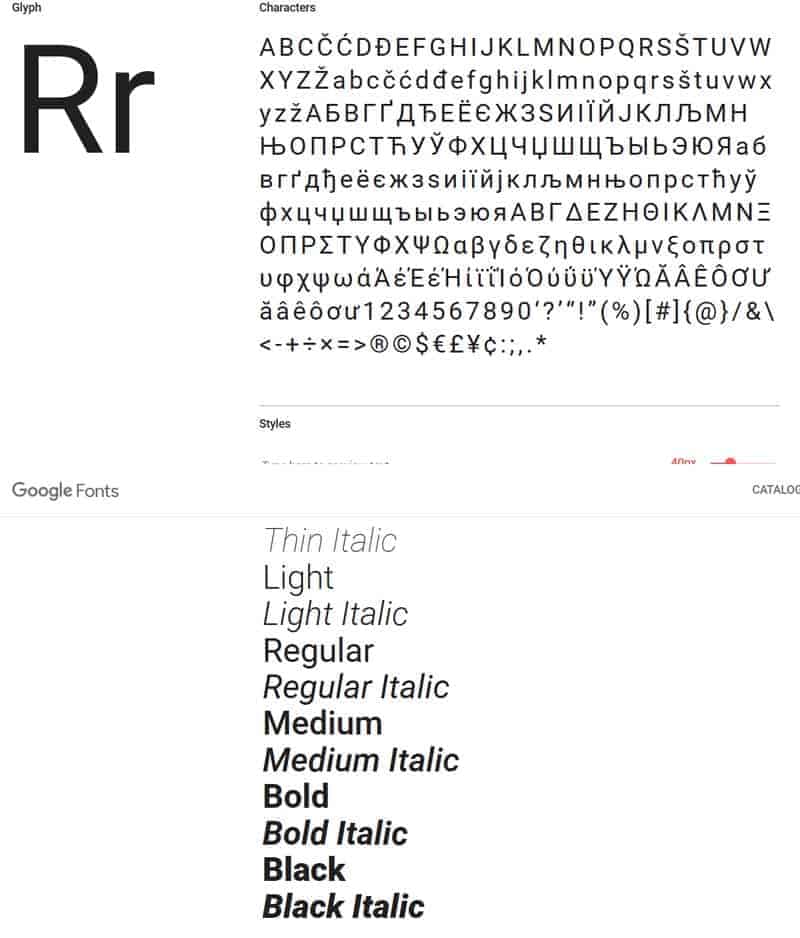
1. Roboto – самый популярный шрифт в мире
- Дата создания: 2011 год
- Всего стилей: 12 шт.
- Используют: 26 млн. сайтов
Roboto – семейство бесплатных шрифтов с большим количеством вариантов веса: Thin, Light, Regular, Medium, Bold, Black. Шрифт придуман дизайнером Кристианом Робертсоном и впервые был представлен вместе с ОС Android 4.0 «Ice Cream Sandwich» в качестве системного шрифта. Сегодня это самый популярный шрифт в Интернете.
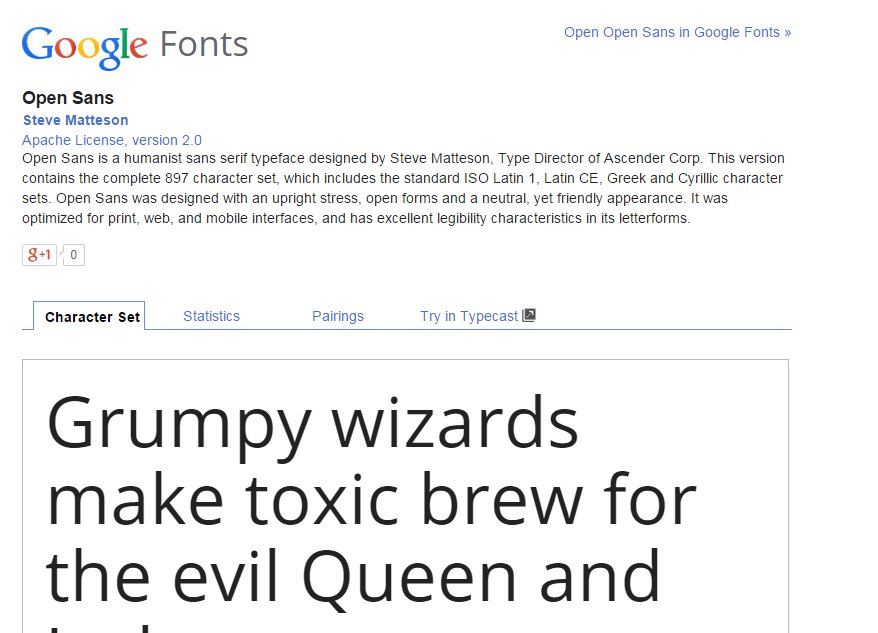
2. Open Sans – самый читаемый шрифт
- Дата создания: 2010 год
- Всего стилей: 10 шт.

- Используют: 23 млн. сайтов
Open Sans – выглядит приятно, легко читается на экранах. Засечек не имеет, разработан Стивом Матессоном – одним из ведущих современных специалистов в типографике. Находится на 2-м месте по популярности в Сети, Google его использует для своей рекламы и некоторых сайтов.
3. Montserrat – лучший шрифт без засечек
- Дата создания: 1989 год
- Всего стилей: 18 шт.
- Используют: 7,5 млн. сайтов
Montserrat – шрифт без засечек, выглядит просто, интересно, отлично читается. Был изобретён в 1989 году Джульеттой Улановски, дизайнером из Буэнос Айреса, и назван в честь её родного района города. Стили различной степени жирности добавляются периодически по сей день.
4. Roboto Condensed – для текстовых абзацев
- Дата создания: 2011 год
- Всего стилей: 6 шт.
- Используют: 2,9 млн. сайтов
Roboto Condensed – ещё одно творение Кристиана Робертсона, которое он вывел в отдельное семейство. Это узкий, вытянутый шрифт, довольно внятный и приятный на вид. Хорошо подходит для длительного чтения с экрана.
Это узкий, вытянутый шрифт, довольно внятный и приятный на вид. Хорошо подходит для длительного чтения с экрана.
5. Source Sans Pro – для веб-приложений
- Дата создания: 2012 год
- Всего стилей: 6 шт.
- Используют: 5,4 млн. сайтов
Source Sans Pro – содержит полный набор стилей, первый шрифт Adobe с открытым доступом. Разработан Полом Хантом, хорошо подходит для пользовательских интерфейсов. Поддерживает кириллицу во всех стилях, кроме курсива.
6. Oswald – солидный шрифт для заголовков
- Дата создания: 2011 год
- Всего стилей: 6 шт.
- Используют: 5,4 млн. сайтов
Oswald – относительно новый шрифт, бы создан художником Верноном Адамсом в 2011 году, позже были добавлены стили, которых всего шесть. Шрифт вытянутый, стильный, внушительно смотрится в заголовках. Широко используется на сайтах и в приложениях для ПК и мобильных платформ.
7. Merriweather – изящный шрифт с засечками
- Дата создания: 2010 год
- Всего стилей: 8 шт.

- Используют: 4,1 млн. сайтов
Merriweather – шрифт с чётко выраженными засечками, вытянутый и слегка сжатый, с открытой, плавной формой букв. Был разработан специально для отображения на электронных экранах. Изящно выглядит и хорошо читается. Существует также в версии без засечек с приставкой «sans».
8. Noto Sans – гладкий и простой шрифт
- Дата создания: 2012 год
- Всего стилей: 4 шт.
- Используют: 3,1 млн. сайтов
Noto Sans – шрифт с упрощённым дизайном букв: простые линии, никаких засечек, буквы чуть шире среднего и их толщина тоже. Был специально разработан для компьютеров с учётом особенностей оцифровки. Выглядит просто, гладко, хорошо читаем. Подходит для текста абзацев.
9. Yanone Kaffeesatz – для кричащих заголовков
- Дата создания: 2004 год
- Всего стилей: 4 шт.
- Используют: 460 тыс. сайтов
Yanone Kaffeesatz – шрифт стилизован под типографию кофеен 20-х годов. Тонкий, вытянутый, выглядит немного старомодно и дорого, отлично подходит для заголовков, особенно рекламных. Используется в полиграфии множества стран и крупных компаний.
Тонкий, вытянутый, выглядит немного старомодно и дорого, отлично подходит для заголовков, особенно рекламных. Используется в полиграфии множества стран и крупных компаний.
10. Caveat – красивый прописной шрифт
- Дата создания: 2014 год
- Всего стилей: 2 шт.
- Используют: 110 тыс. сайтов
Caveat – это элегантный прописной шрифт, его профиль легко узнаваем и отлично читается. Шрифт игривый и лёгкий, подходит для утончённых заголовков, каких-то сносок, а также писем личного характера. Красивый и непринуждённый, лишён официоза, но на роль основного для сайта, конечно, не подходит.
11. Manrope — самый читабельный шрифт
- Дата создания: 2018 год
- Всего стилей: 7 шт.
Manrope – новый (2018 год) шрифт, который легко воспринимается при чтении. Он похож на многие другие, но отличается простотой и выверенностью пропорций. Лучше всего выглядит в конфигурациях «Extra-light» и «Light», в жирном начертании становится немного тяжеловат. Таким шрифтом можно писать блог, к примеру. Можно также использовать в роли основного шрифта сайта. Есть кириллическая и латинская версия.
Таким шрифтом можно писать блог, к примеру. Можно также использовать в роли основного шрифта сайта. Есть кириллическая и латинская версия.
12. Cousine — лучший кириллический шрифт
- Дата создания: 2004 год
- Всего стилей: 7 шт.
Cousine – приятный шрифт, от которого долго не устают глаза, всматриваться практически не нужно, читается легко и не напрягает, особенно в начертании Regular. Один из наиболее удачных, широко используемых шрифтов формата «Monotype», включает латинскую и кириллическую версии.
13. Raleway — популярный шрифт без засечек
- Дата создания: 2012 год
- Всего стилей: 18 шт.
Raleway – аккуратный, эстетичный шрифт с огромным количеством стилей на все случаи жизни. Им одним можно оформить весь сайт, всё будет элегантно выглядеть и легко читаться. Входит в десятку самых популярных шрифтов Google Fonts, что само по себе говорит о его привлекательности, универсальности в использовании.
14.
 Noto Sans — лучший шрифт для русского языка
Noto Sans — лучший шрифт для русского языка- Дата создания: 2015 год
- Всего стилей: 4 шт.
Noto Sans – внятный, не раздражающий шрифт, подходящий для длительного чтения. Лаконичный, в меру растянутый, в меру вытянутый, с расстоянием между буквами чуть выше среднего. Наиболее привлекательно выглядит курсив, который вполне можно использовать для привлечения внимания к важным формулировкам на сайте.
15. Marck Script — красивый письменный шрифт
- Дата создания: 2011 год
- Всего стилей: 1 шт.
Marck Script – изящный, округлый шрифт, на который приятно смотреть. Да, он витиеватый, немного небрежный, но выверенный, читается легче многих других письменных шрифтов. Такой можно использовать, к примеру, для заголовков или выделения важных моментов на сайтах, посвящённых уходу за женской красотой, в магазинах одежды, пригласительных на праздничные мероприятия и т. д. Представлен в единственном стиле, что неудивительно для такого типа шрифта.
Какой шрифт выбрать для сайта?
Капитан Очевидность не соврёт, с важным видом заметив, что шрифты на любом сайте играют огромную роль. Одно из свежих исследований, проведённое в 2020 году Nielsen Norman Group пришло к выводу, что люди, прежде чем прочесть весь текст, пробегают его в общих чертах глазами, в первую очередь, по заголовкам. А дальше уже решают, интересно им продолжить чтение или идти искать более удобный/полезный источник информации. С мобильников, кстати, в среднем, чаще дочитывают от корки до корки, но содержание должно быть усилено читабельностью шрифта.
Бывало же такое: заходишь на сайт, ещё ничего не прочёл, а уже оценил качество форматирования материала и засмотрелся на несколько секунд? Никто не будет пытаться разобрать каракули, если только там не какая-то редкая/важная информация. Проще за пару секунд найти другой сайт, благо, поисковики не скупятся на выдачу.
Мы рекомендуем использовать простые, читабельные шрифты, которые уже обрели популярность и привычны для подавляющего числа людей: Open Sans, Roboto, Montserrat и т. д. Но! Стоит учитывать характер контента. К примеру, шутки, оформленные в Times 10% читателей посчитали более смешными, чем те же в Arial.
д. Но! Стоит учитывать характер контента. К примеру, шутки, оформленные в Times 10% читателей посчитали более смешными, чем те же в Arial.
Нужно учитывать тематику сайта и стиль шрифта. Насколько они сочетаются? Для некрологов и описания весёлых приключений нужны разные шрифты. Это нужно чувствовать, видеть. Нужна убедительность, лёгкость, смешливость или броскость? Это всё психологические моменты. В целом, дадим такие рекомендации:
- Более 3 шрифтов на сайте использовать не стоит. Превратить сайт в нечитабельный цирк проще простого, накидав разношерстных, неуместных шрифтов, особенно на одной странице. Пусть основной текст будет одним стилем, заголовки – другим, выделения акцентов – третьим. Это разумный максимум. Можете вообще брать один шрифт в разных стилях.
- Читабельность должна быть на уровне. Подбирайте шрифт, пока текст не будет вливаться в голову, как ручей в реку.
- Тщательно выбирайте шрифтовые пары. Если на сайте больше 1 шрифта, другие должны дружить между собой.
 Чуть что-то не так – меняйте менее удачный на другой. Попросите друзей/знакомых оценить типографику. Просто пусть скажут своё мнение – нравится или нет.
Чуть что-то не так – меняйте менее удачный на другой. Попросите друзей/знакомых оценить типографику. Просто пусть скажут своё мнение – нравится или нет. - Соблюдайте логику. Это означает, что заголовки должны быть крупнее подзаголовков и уж, тем более, обычного текста, а также насыщеннее, то есть явно выделяться. Цвета шрифтов не должны сливаться с подложкой – фон важная вещь, он должен не мешать чтению, а упрощать его.
В общем, при выборе шрифтов нужен обычный здравый смысл и немного вкуса. Ничего сложного. В принципе, используя конструкторы, вы можете не менять стандартные шрифты шаблонов, они уже нормально смотрятся – отличный вариант для тех, кому лень вникать во всё это.
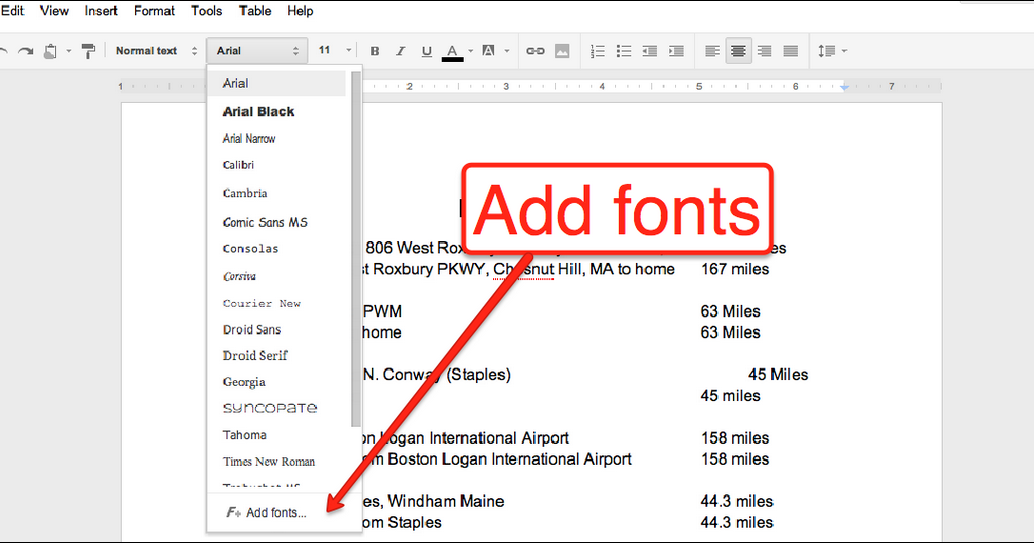
Как скачать шрифт с Google Fonts?
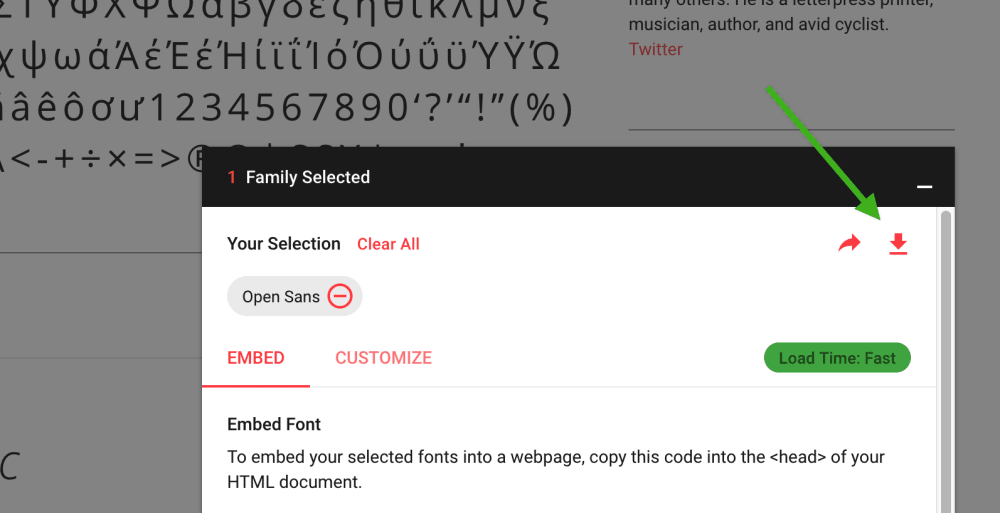
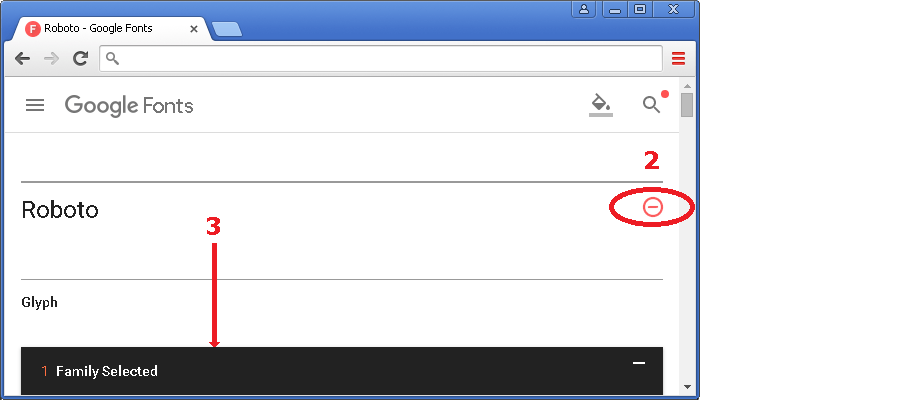
На Google Fonts нужно выбрать понравившийся шрифт. В правом верхнем углу значком плюсика нужно добавить его в свою коллекцию. После этого справа внизу появится вкладка «Families Selected» – в ней будут отображены все шрифты, которые были отобраны. Скачать шрифт можно нажав на соответствующий значок загрузки.
Скачать шрифт можно нажав на соответствующий значок загрузки.
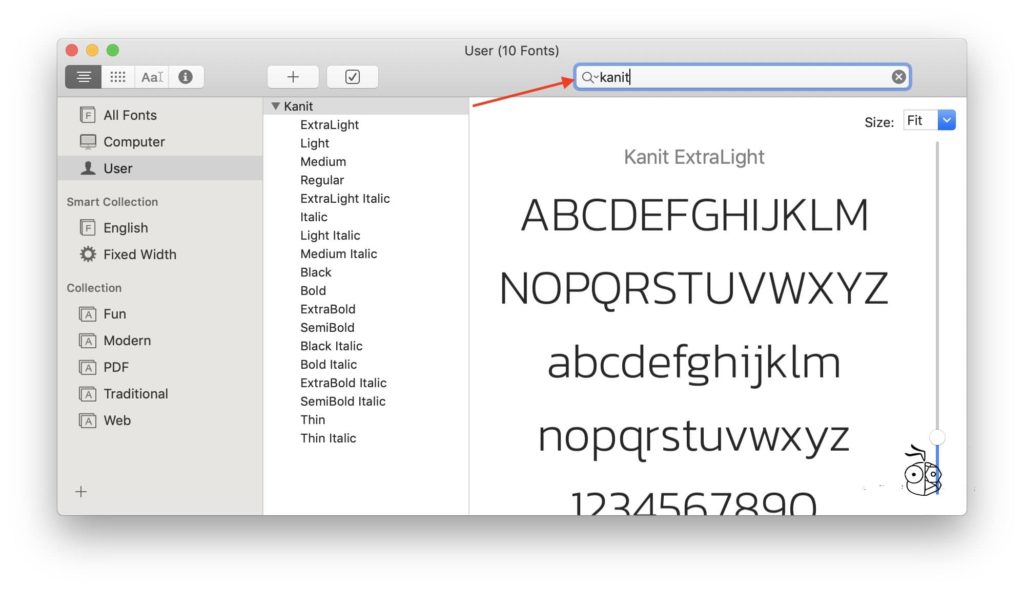
Как установить шрифт на свой компьютер?
После загрузки zip-архива на ПК и открытия папки со шрифтом его нужно установить в операционную систему Windows 10 или MacOS дважды кликнув мышкой по нему. Откроется окно с предпросмотром шрифта в котором нужно вверху нажать «Установить». После чего можно использовать его в текстовых, графических редакторах, типа Photoshop и не только.
Как изменить шрифт в браузере?
Любые установленные шрифты можно использовать в своем браузере (Гугл Хром, Яндекс Браузер, Mozilla Firefox, Опера и др). Покажем способ, как можно изменить шрифты в Google Chrome, который считается самым популярным браузером среди пользователей Интернета.
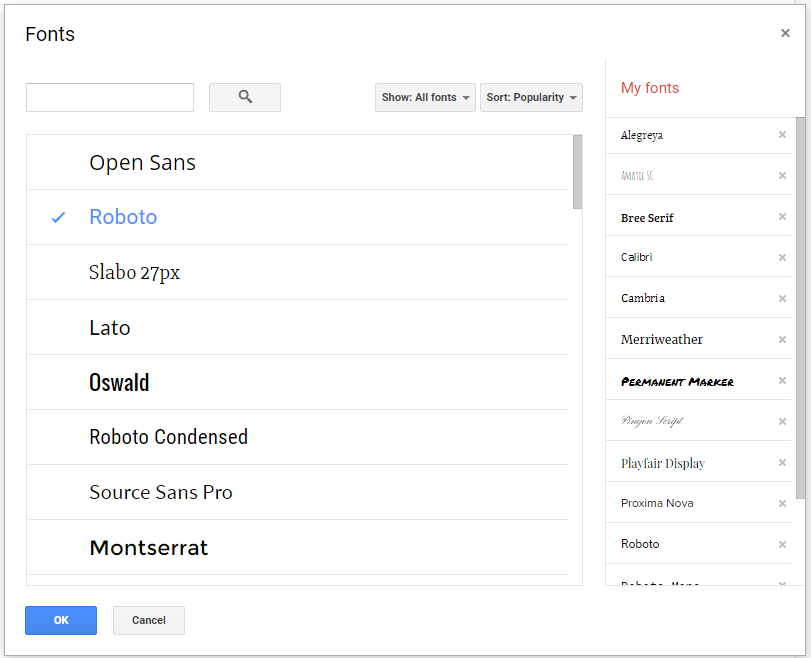
Открываем: «Настройки и управление Google Chrome ( … )» → «Настройки» → «Внешний вид» → «Настроить шрифты»:
На открывшейся вкладке нужно выбрать необходимые шрифты:
Как самому подключить шрифт к сайту на CMS?
CMS – это система управления содержимым сайта, так называемый «движок» (специальный скрипт, дистрибутив), который устанавливается на хостинг. Движки позволяют собирать полноценные сайты, блоги, интернет-магазины: добавлять/удалять страницы, менять дизайн шаблона, подключать плагины и т.д.
Движки позволяют собирать полноценные сайты, блоги, интернет-магазины: добавлять/удалять страницы, менять дизайн шаблона, подключать плагины и т.д.
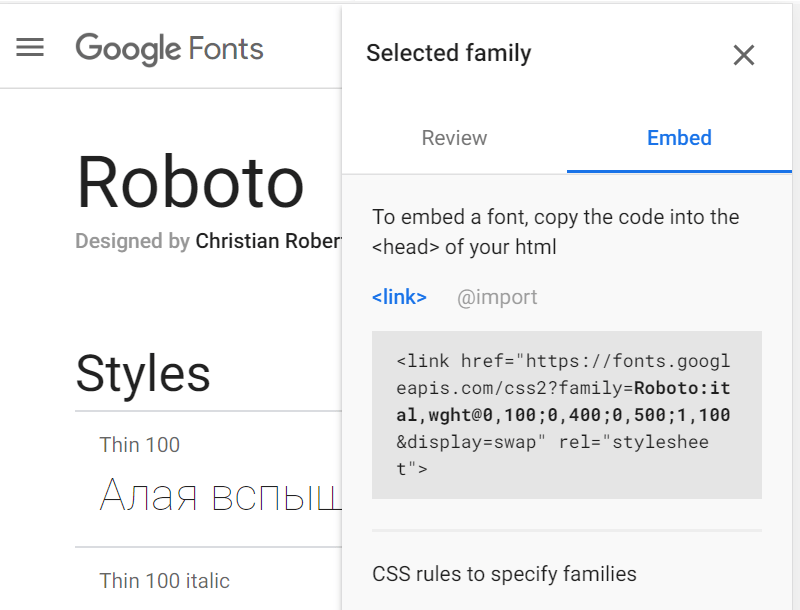
Для ручной установки шрифта на сайт, работающего на одной из CMS (таких как: WordPress, Joomla, Drupal и др.), нужно скопировать и добавить код встраивания шрифта в исходный код шаблона в область <head>. </head>. При этом, в файле CSS указать правило для определения подключенных семейств. Образцы кода для обоих случаев сервис предоставляет на вкладке «Families Selected» – достаточно скопировать и вставить.
Пример подключения шрифтов:
Как установить шрифт на конструкторе сайтов?
Конструктор сайтов – это самый простой и быстрый способ, чтобы самостоятельно создать сайт-визитку, лендинг (одностраничник) или интернет-магазин без знаний кодинга и без помощи программистов. В отличии от CMS конструкторы намного проще и функциональнее из коробки – идут в комплекте с хостингом, набором шаблонов, виджетами и другими необходимыми SEO и маркетинговыми инструментами.
Изменить шрифт на конструкторе очень просто – достаточно сделать несколько кликов мышкой и выбрать необходимый размер текста, начертание или межстрочный интервал. Покажем примеры как легко работать со шрифтами на основе самых востребованных онлайн конструкторов – uKit и Wix.
Работа с веб-шрифтами на uKit
uKit – самый популярный конструктор с визуальным редактором, позволяющий за несколько минут создать профессиональный сайт: для бизнеса, оказания услуг, продажи товаров и других целей. Для изменения шрифта на uKit-сайте достаточно зайти в режим редактирования, перейти на вкладку «Дизайн» и открыть вкладку «Шрифты», где выбрать уже готовую шрифтовую пару (для заголовков и текста) или создать собственную пару из каталога шрифтов.
Работа с веб-шрифтами на Wix
Wix – удобная платформа для создания и размещения сайтов-портфолио, одностраничников, небольших интернет-магазинов. Чтобы изменить шрифт на Wix-сайте нужно открыть редактор шаблона и дважды кликнуть на любом абзаце текста или заголовке – в появившемся меню выбрать шрифт из каталога.
Лучше всего использовать 2–3 разных шрифта, не больше – так сайт будет смотреться аккуратно и более профессионально.
Выводы и рекомендации
Google Fonts – лучший типографический каталог дизайнерских шрифтов в мире, в библиотеке которого содержится более 1000 семейств самых разных веб-шрифтов. Искать шрифты для сайта, созданного на CMS или конструкторе, стоит именно здесь: поисковый гигант предоставляет возможность легально и бесплатно использовать сотни вариантов шрифтов, позволяет их скачивать и даёт инструкции по установке на сайты.
Разборчивость текста и привлекательность шрифтов ощутимо влияют на поведение посетителей сайта. Мы включили в рейтинг 10 популярных шрифтов, любой из которых можно использовать бесплатно на своём сайте, работающем на любом движке или сайтбилдере. Загрузить на ПК шрифт из Google Fonts можно очень просто и всего за пару минут. После установки на Windows или MacOS шрифт будет доступен во всех приложениях, поддерживающих их выбор – Word, Photoshop, браузерах и т. д.
д.
Какой шрифт используется Google Chrome в его пользовательском интерфейсе?
Я хотел бы знать название шрифта, используемого Google Chrome, в его пользовательском интерфейсе, а не на его веб-страницах.
Вот некоторые части, которые используют шрифт, который я хотел бы знать имя:


2 ответа 2
Одна из замечательных особенностей Chrome — в значительной степени все построено с использованием HTML/JavaScript, так что вы можете просто использовать инструменты разработчика в Chrome, чтобы узнать это.
К сожалению, вы не можете использовать инструменты разработчика, но при условии, что на странице настроек используется один и тот же шрифт (который выглядит так, как он это делает), вы можете просто щелкнуть правой кнопкой мыши в любом месте настроек и выбрать «Проверить элемент», а затем посмотреть в CSS, примененном к элементу, чтобы увидеть, какой шрифт используется. В моем браузере используется шрифт Segoe UI.
Google Chrome использует таблицу стилей для определения всего на панели инструментов разработчика.
Эта таблица стилей находится:
Кроме того, мне нравится настраивать эту настройку так, чтобы инструменты для разработки имели ту же тему, что и моя IDE, терминал / консоль и т.д. Существует множество таблиц стилей, уже настроенных с использованием некоторых ваших любимых цветовых схем.
Как использовать Google Keep на полную
20 июляТехнологииЛикбез
Распознавание текста, привязанные к геолокации напоминания, продвинутый поиск и не только.
Поделиться
0Программы вроде Notion, OneNote и Obsidian — это полноценные базы знаний, предназначенные для структурирования тонн информации. Использовать их, чтобы быстро набрасывать идеи или хранить списки покупок, нецелесообразно.
На роль менеджера заметок куда лучше подойдёт Google Keep. Вот список его возможностей, которые стоит использовать.
1. Распознавание текста
У вас на картинке или снимке есть текст? Его можно превратить в редактируемый фрагмент. Это хорошо работает с фотографиями документов и упаковок, скриншотами — да с чем угодно.
Это хорошо работает с фотографиями документов и упаковок, скриншотами — да с чем угодно.
Откройте заметку с изображением, нажмите на него, а затем щёлкните по значку с тремя точками. Выберите опцию «Распознать текст». Картинку после этого можно будет удалить, если она не нужна.
2. Копирование заметок в «Google Документы»
Очень крутая функция, позволяющая эффективно собирать в Google Keep идеи для статей, научных работ и прочих проектов. Она доступна и в веб‑версии сервиса, и в мобильном приложении.
Выделите несколько записей, затем нажмите на значок с тремя точками на панели инструментов сверху и выберите «Скопировать в Google Документы». Щёлкните появившуюся снизу кнопку «Открыть документ» и увидите файл с содержимым ваших заметок.
Записи будут скопированы в том порядке, в каком они выделены в Google Keep сверху вниз. Если вас это не устраивает, перетасуйте их самостоятельно простым перетягиванием, а уже потом отмечайте нужные.
3. Работа с заметками в боковой панели сервисов Google
Google Keep интегрирован с другими сервисами Google — «Google Документами» и Gmail. Нажмите на жёлтый значок сервиса на панели инструментов сбоку — и сможете делать заметки, одновременно работая с документами и читая почту.
Нажмите на жёлтый значок сервиса на панели инструментов сбоку — и сможете делать заметки, одновременно работая с документами и читая почту.
При этом можно ухватить нужную запись с боковой панели и перетащить прямо в текст, который вы пишете в «Google Документах». В Gmail, правда, этой возможности почему‑то нет.
4. Быстрое добавление ярлыков
Добавлять ярлыки можно при редактировании заметки с помощью соответствующего значка. Они сохраняются на боковой панели Google Keep и позволяют отсортировывать записи.
Но ещё один, более быстрый способ помечать заметки тегами не так очевиден. Он работает только в мобильном клиенте. Начните набирать слово в заметке с символа #, например #еда #рецепт #лайфхакер, и Google Keep предложит создать нужные ярлыки на ходу.
5. Предпросмотр ссылок
Эта функция похожа на предпросмотр в том же Telegram. Когда она включена, веб‑ссылка превращается в графический блок. Если вы вставили в заметку URL какой‑то статьи, то в блоке отобразится её заголовок, картинка из шапки и начало текста. Это позволит легко понять, что за информацию вы найдёте, переходя по ссылке.
Это позволит легко понять, что за информацию вы найдёте, переходя по ссылке.
Предпросмотр удобен, если вы решили использовать Google Keep как альтернативу сервисам вроде Pocket, сохраняя туда статьи с намерением прочитать их потом.
Но он также загромождает список записей лишними подписями и картинками. Если вам не нравится, что заметки пестрят всеми цветами радуги, нажмите на значок шестерёнки → «Настройки» и снимите галочку с опции «Предпросмотр ссылок».
6. Распознавание голоса
Нажмите на значок микрофона в мобильной версии Google Keep и создайте голосовую заметку. Можно просто наговорить текст, и он сохранится в виде аудиозаписи.
Самое приятное, что сервис сам транскрибирует ваши слова, создавая их печатную копию. Качество распознавания очень высокое.
Это также делает Google Keep неплохим инструментом для расшифровки интервью. Проиграйте аудиозапись с включённым микрофоном — и сервис избавит вас от необходимости перепечатывать текст вручную.
7. Рисование
Нажмите на значок ручки — и сможете набросать схему или ввести рукописный текст. Причём написанное Google Keep тоже умеет распознавать и переводить в печатные символы.
Если же нажать на добавленную в заметку фотографию или картинку, на ней можно будет оставить свои пометки и записи. Google Keep даже будет искать текст на изображениях через поиск.
8. Интеграция с «Google Календарём»
Если вам надо, чтобы сделанная вами важная заметка дала о себе знать в нужный момент, нажмите на значок колокольчика и укажите время и дату напоминания. После этого она появится в вашем «Google Календаре».
Причём заметку можно захватывать мышью в веб‑версии или пальцем в мобильном приложении календаря и перетаскивать на удобный день и время при необходимости.
Чтобы скрыть заметки Google Keep из расписания, в разделе «Мои календари» снимите галочку «Напоминания». Там же можно выбрать, каким цветом отображать подобные записи.
9. Создание напоминаний, связанных с геолокацией
Замечательная функция, которая присутствует в мобильном клиенте Google Keep. Она позволяет, например, составить себе список покупок, который появится, когда вы будете проходить мимо магазина.
Она позволяет, например, составить себе список покупок, который появится, когда вы будете проходить мимо магазина.
Нажмите на значок колокольчика и далее «Где напомнить?». Введите в поисковую строку название нужного вам места и выберите его. Когда в следующий раз вы окажетесь рядом с ним, Google Keep подаст сигнал.
10. Создание вложенных списков
Сделать список в Google Keep просто — достаточно нажать на значок с галочкой при создании заметки. Если же вы сначала написали текст, а потом уже решили превратить его в перечень — щёлкните по значку с тремя точками на панели инструментов и выберите «В виде списка».
Но создание вложенных списков немного неочевидно и доступно только в браузере. Надо ухватить элемент за край слева от чек‑бокса и протянуть его направо. Так можно упорядочить и сделать более аккуратными длинные перечни покупок.
Если вы отметите как выполненный пункт такого списка, с его подпунктами автоматически произойдёт то же самое.
11.
 Совместное редактирование
Совместное редактированиеПри желании заметками в Google Keep можно поделиться с другими пользователями. Это удобно, если вы, например, вместе составляете списки покупок или планируете фильмы к просмотру.
Нажмите на значок с изображением фигурки человека на панели редактирования заметки и укажите электронные адреса тех, с кем хотите поделиться записью. И они смогут редактировать её наравне с вами.
12. Поиск
В Google Keep можно искать не только конкретный текст, но и общее концептуальное содержимое заметок. Например, если вы сохранили несколько рецептов и хотите просмотреть их все, откройте поиск и выберите раздел «Еда».
Приложение отобразит все записи, содержащие упоминание продуктов и пищи. Также сервис умеет распознавать и отбирать упомянутые в записях места для путешествий, книги, фильмы и музыку.
13. Полноэкранное редактирование заметок
Когда вы открываете заметку в веб‑версии Google Keep, остальные записи затемняются, а она выходит на первый план. Это неплохо для работы с небольшими фрагментами, но тексты побольше тут смотрятся сильно вытянутыми.
Это неплохо для работы с небольшими фрагментами, но тексты побольше тут смотрятся сильно вытянутыми.
Помочь делу может расширение Google Keep Full Screen Edit для Chrome и основанных на нём браузеров. Оно открывает редактор заметок на весь экран, и пользоваться им становится гораздо удобнее.
Загрузить
Цена: 0
14. Цветовая сортировка заметок
В Google Keep можно помечать записи разными цветами — нажимаете на значок палитры и выбираете нужный оттенок или фон для заметки. Так важные вещи будут сразу бросаться в глаза. Через поиск в Google Keep можно отбирать заметки нужного цвета, находящиеся в главном списке, архиве или корзине.
Однако гораздо удобнее и полезнее цветовая индикация заметок становится с расширением Category Tabs for Google Keep. Этот инструмент позволяет сортировать записи, не ползая по меню поиска, а сразу выбирая нужный цвет на панели сверху. Это поможет навести порядок, даже если у вас много заметок.
Загрузить
Цена: 0
15. Сохранение ссылок через расширение для браузера
Хотите сохранить ссылку из Chrome в Google Keep? Быстрее всего это можно сделать через расширение от Google. Нажмите на него, и URL будет скопирован в ваши заметки. Можно будет сразу же сопроводить его комментарием, который сохранится автоматически.
Загрузить
Цена: 0
Текст статьи был обновлён 20 июля 2022 года.
Читайте также 🧐
- 15 фишек «Google Документов», которые могут вам пригодиться
- Не пишешь — не думаешь. Как продуктивно вести заметки по методу Zettelkasten
- NoteLedge — цифровой блокнот для творческих заметок
Как изменить и настроить шрифт в браузере Гугл Хром
Текст имеет разные начертания и размеры во всех приложениях, в том числе в веб-обозревателях, в нем отличается наклон, толщина, форма букв и т. п. Если шрифт в браузере Гугл Хром непонятный, мелкий или слишком крупный, предлагаем его настроить: повысить четкость, увеличить или уменьшить. Все необходимые инструменты уже присутствуют в системе или веб-обозревателе Chrome, поэтому осталось их только активировать. Мы покажем решения проблем со шрифтами и подскажем способы их настройки.
п. Если шрифт в браузере Гугл Хром непонятный, мелкий или слишком крупный, предлагаем его настроить: повысить четкость, увеличить или уменьшить. Все необходимые инструменты уже присутствуют в системе или веб-обозревателе Chrome, поэтому осталось их только активировать. Мы покажем решения проблем со шрифтами и подскажем способы их настройки.
Содержание
- Как изменить шрифт в браузере Гугл Хром
- Как изменить масштаб шрифта в Гугл Хром
- Что делать если используется размытый шрифт в Гугл Хром
- Решение 1: активируем флаг
- Решение 2: включаем инструмент повышения четкости ClearType
- Решение 3: изменяем настройки представления Виндовс
- Решение 4: обновляем/переустанавливаем браузер
Как изменить шрифт в браузере Гугл Хром
Если не нравится стандартный шрифт или он сбился после обновления, установки расширений и т.п., есть возможность вручную его поменять. Обычно самое разборчивое и удобное для чтения начертание – один из шрифтов по умолчанию: Times New Roman, Arial, Calibri. Правда, можем установить и свой вариант.
Правда, можем установить и свой вариант.
Как настроить шрифт в браузере Гугл Хром:
- Открываем меню веб-обозревателя от Гугл, можем нажать сочетание Alt + F, и переходим в «Настройки».
- Ищем или выбираем из меню слева блок «Внешний вид».
- Нажимаем на пункт «Настроить шрифты».
- В пункте «Стандартный шрифт» устанавливаем предпочтительное начертание.
Можем изменить шрифт в Гугл Хром и для второстепенных типов: шрифты с засечками, без них, моноширинный шрифт. Они применяются в подходящих местах на сайтах.
Важно! Конкретный веб-портал может поменять шрифт в Гугл Хром, но не во всем веб-обозревателе, а только на страницах этого сайта. Если начертание отличается от установленного по умолчанию, причина не в сбоях, а в особенностях веб-ресурса.
Как изменить масштаб шрифта в Гугл Хром
Если вся проблема заключается в том, что текст очень мелкий и трудночитаемый, можем увеличить масштаб в Гугл Хром без замены шрифтов. На всех сайтах текстовое содержимое станет крупнее, но остальные блоки останутся прежнего размера.
На всех сайтах текстовое содержимое станет крупнее, но остальные блоки останутся прежнего размера.
Как увеличить шрифт в Гугл Хром:
- Переходим в «Настройки» на вкладку «Внешний вид».
- Открываем выпадающий список возле строки «Размер шрифта» и устанавливаем вариант «Крупный» или «Очень крупный».
Полезно! Браузер Хром позволяет и более точно настроить размер текста в пикселях. Для этого открываем вкладку «Настроить шрифты» в том же разделе и перетаскиваем ползунок возле «Размер шрифта». Таким же способом можем уменьшить шрифт в Гугл Хром. Изменения сразу применяются к интерфейсу веб-обозревателя от Google, поэтому легко понять величину изменений и установить нужный размер.
Есть и более простой способ повысить величину текста увеличив масштаб страницы. Однако, это приведет к расширению всего содержимого и порой вредит читаемости или нарушает распределение блоков, поэтому способом стоит пользоваться с осторожностью. Для изменения масштаба нужно зажать Ctrl и провернуть колесико мыши в одном из направлений.
Что делать если используется размытый шрифт в Гугл Хром
Многие пользователи жалуются, что у них испортились шрифты в Гугл Хром. Начертание стало размывчатым, нечетким и в целом непонятным. Чтобы ознакомиться с данными, приходится напрягать зрение. Если дело не в мелком масштабе или неудачном шрифте, скорее всего причиной является сбой браузера. Мы поможем исправить проблему.
Решение 1: активируем флаг
Это одно из актуальных и рабочих решений, о котором положительно откликаются многие пользователи, столкнувшиеся с проблемой. Его суть заключается в запуске экспериментальной функции.
Если шрифт стал нечетким в Гугл Хром, рекомендуем:
- Переходим в Chrome по ссылке chrome://flags/#enable-gpu-rasterization (копируем и вставляем в адресную строку).
- В первом подсвеченном блоке нажимаем на «Default» и устанавливаем значение «Enabled».
Решение 2: включаем инструмент повышения четкости ClearType
Windows по умолчанию включает в себя средство увеличения четкости текста, называется оно ClearType. Его включение обычно положительно сказывается на качестве начертания.
Его включение обычно положительно сказывается на качестве начертания.
Как включить:
- Открываем меню «Пуск», вводим слово ClearType и выбираем единственный найденный вариант.
- В новом окне активируем доступную опцию «Включить ClearType».
- Нажимаем на кнопки «Далее» и сохраняем изменение.
Решение 3: изменяем настройки представления Виндовс
Методика особенно эффективна в системах, к которым подключен монитор с высоким разрешением.
Алгоритм действий:
- В поисковике Windows указываем «Настройка представления» и открываем «Настройка представления и производительности системы».
- Активируем вариант «Сглаживание неровностей экранных шрифтов».
- Нажимаем клавишу «Применить» и перезапускаем браузер.
Решение 4: обновляем/переустанавливаем браузер
Проблема со шрифтами в Гугл Хром появляется далеко не у всех пользователей Windows. Она свидетельствует о неправильных настройках или сбоях. Если предыдущие шаги были проведены, логично предположить, что источник неудобства в неполадках. Самый простой способ его исправить – обновить веб-обозреватель от Google. Необходимая опция доступна на странице chrome://settings/help.
Самый простой способ его исправить – обновить веб-обозреватель от Google. Необходимая опция доступна на странице chrome://settings/help.
Если и это не помогло, рекомендуем переустановить браузер:
- Скачиваем дистрибутив браузера с официального сайта.
- Переходим в «Панель управления» в Windows, из которой выбираем «Программы и компоненты».
- Находим Google Chrome, кликаем ПКМ по нему и жмем на кнопку «Удалить».
- Подтверждаем действие.
- Запускаем установочный файл и ждем завершения процедуры.
Это все известные и рабочие способы отладить отображение шрифтов и повысить их четкость в Гугл Хром. Теперь мы можем приблизить, отдалить и сменить типы начертания всего за пару кликов лишь стандартными средствами веб-обозревателя.
Помогла ли вам эта статья?
ДА
НЕТ
Мы рады что смогли помочь вам в решении проблемы!
Отблагодарите автора — поделитесь статьей в социальных сетях:
Задайте свой вопрос в комментариях с подробным описанием проблемы.
ЗАДАТЬ ВОПРОС
Google шрифты и WordPress | WPNICE
Как всегда, рад приветствовать читателей на страницах WPNICE. Разговор пойдет сегодня о шрифтах. Некоторые не придают шрифтам большого значения — была бы кириллица, да и ладно. А зря, друзья мои, зря! Правильно подобранные шрифты вообще и Google шрифты в частности способны сильно украсить практически любой сайт.
Но если вас в целом, устраивает ваша текущая тема, и вы просто хотите изменить некоторые шрифты, которые она использует или увеличить количество шрифтов, которыми можно пользоваться во время написания постов, тогда этот небольшой путеводитель по различным способам управления шрифтами WordPress и их оптимизации как раз для вас.
Нужно всего лишь подобрать плагин, который отвечает вашим нуждам и ресурс, где вы сможете найти наиболее подходящие для использования на вашем веб-сайте плагины. Как устанавливать плагины вы наверняка знаете.
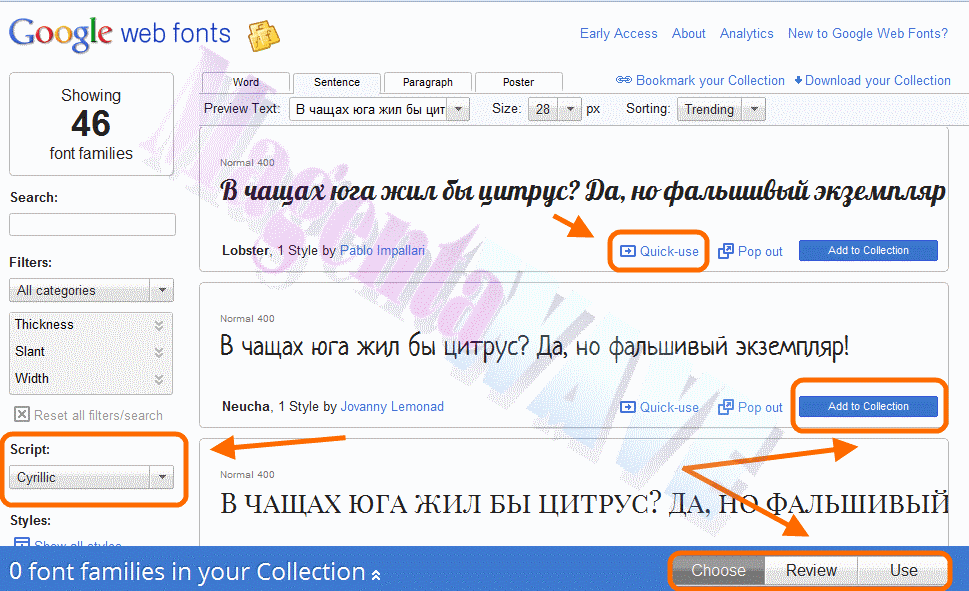
А вы вообще знали, что у Google есть каталог, наполненный сотнями бесплатных, доступных для скачивания веб-шрифтов? Вы можете зайти на сайт с шрифтами Google, ознакомиться с превью всех доступных шрифтов, составить список шрифтов, которые вам понравились и затем использовать их на своем сайте. Не забудьте так же в левом столбце включить Script: — Cyrillic для сортировки шрифтов поддерживающих кириллицу.
Не забудьте так же в левом столбце включить Script: — Cyrillic для сортировки шрифтов поддерживающих кириллицу.
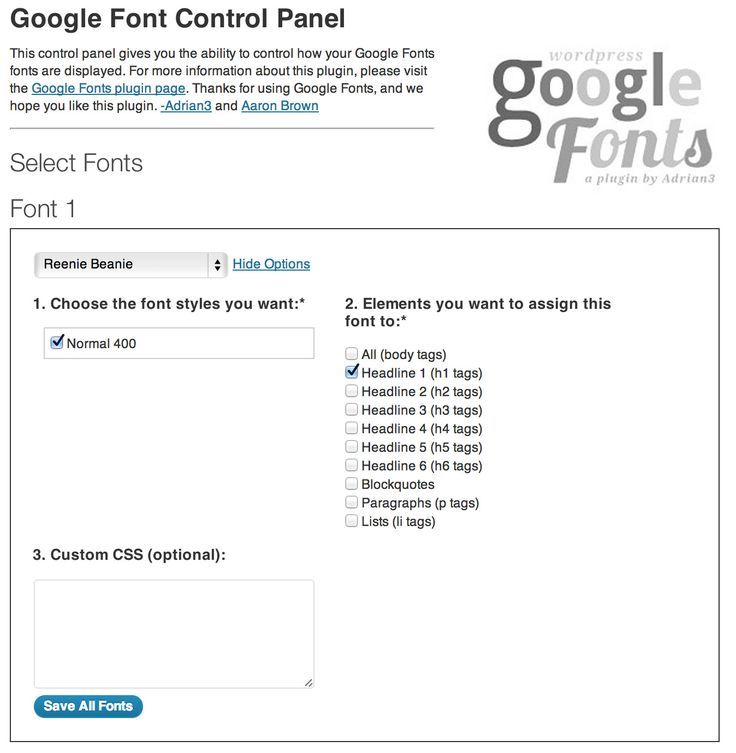
Владельцам обычных веб-сайтов придется добавить немного кода в свои сайты и интегрировать CSS-файлы с выбранными шрифтами, но пользователи WordPress могут воспользоваться бесплатным неофициальным плагином, под названием WP Google Fonts. С помощью этого плагина можно просто развернуть выпадающий список, выбирать шрифты, которые вы хотите использовать на вашем сайте, а затем применить их к определенным элементам (включая, заголовки, параграфы, блоки цитат, списки) Вы так же можете добавлять свои собственные CSS-файлы и выбирать нужные вам кодировки.
Влияние на время загрузки сайта
Этот плагин позволяет добавить только 6 шрифтов из каталога веб-шрифтов Google, что, в общем-то, хорошо, так как большое количество шрифтов тормозит загрузку вашего WordPress-сайта. К счастью, когда вы просматриваете и выбираете шрифты в «Google-шрифтах», вы видите, как выбранный шрифт влияет на скорость загрузки страницы, что поспособствует правильному выбору.
Рекомендуется выбирать только те шрифты, которые вы точно будете использовать на вашем сайте и, кроме того, лучше отдавать предпочтение тем шрифтам, которые вы будете использовать только с простым или жирным начертанием, а не со всеми доступными для шрифта опциями.
Бесплатный плагин WP Google Fonts не дает возможности предпросмотра шрифтов внутри консоли WordPress. Так что, если вы не знаете, какой именно шрифт хотите использовать, вам придется просматривать предложенные варианты на сайте Google Fonts.
Так как список шрифтов от Google продолжает пополняться, разработчики этого плагина продолжают вкалывать, лишь бы в консоли WordPress нам были доступны все эти шрифты. Плагин работает стабильно, устанавливается за считанные секунды и позволяет вам быстро и просто изменять шрифты вашего сайта.
Еще один бесплатный плагин, который работает с сервисом Google Fonts, но скорее позволяющий выбирать шрифты для постов, нежели для всей темы в целом. Сразу после установки плагина, в текстовом редакторе появятся два новых поля, с помощью которых вы сможете выбирать шрифты из каталога веб-шрифтов Google и изменять размер текста. Развернув выпадающий список, вы сможете «примерить» тот или иной шрифт к своему сайту. При этом нет необходимости постоянно заходить на сайт Google Fonts, чтоб посмотреть, как какой-либо шрифт будет смотреться на сайте, как это было в случае плагина, описанного выше.
Развернув выпадающий список, вы сможете «примерить» тот или иной шрифт к своему сайту. При этом нет необходимости постоянно заходить на сайт Google Fonts, чтоб посмотреть, как какой-либо шрифт будет смотреться на сайте, как это было в случае плагина, описанного выше.
Хоть этот плагин и выполняет работу, для которой и был установлен на сайт – предоставляет доступ ко всем существующим в каталоге шрифтам, в тоже время он тормозит загрузку страниц сайта. Так что, вам придется решать, готовы ли вы принести эту жертву во имя великолепных шрифтов для вашего сайта.
Этот плагин позволяет использовать на вашем сайте шрифты не только с сайта Google Fonts, но и шрифты с ресурсов Typekit, Fontdeck, Font Squirrel, которые представляют собой платные каталоги (разве что есть бесплатные шрифты от Squirrel).
После установки плагина FontMeister вам нужно будет указать ключи API тех сервисов, к шрифтам которых вы хотите получить доступ.
Странно, но этот плагин, в отличие от двух других позволяет получить официальный доступ к сервису Google Fonts. Хотя ключ API можно получить бесплатно, я не думаю, что искать и вбивать этот ключ так уж необходимо.
Когда вы работаете с Font Squirrel, шрифты сначала необходимо скачать в консоль WordPress, а потом уж использовать их в оформлении сайта. Скачать шрифты легко, но, только в том случае, если вам не нужно очень много шрифтов, в противном случае – это ненужный расход ресурсов и торможение работы сайта. Доступна функция предпросмотра уже скачанных, добавленных и в список, шрифтов. Так же шрифты можно внедрять в тему, используя селекторы.
Если вы не планируете использовать те сервисы, с которыми работает плагин, я бы посоветовал вам другие плагины для более простой установки и использования Google Fonts.
Несмотря на то, что этот плагин уже некоторое время не обновлялся, он стабильно работает с WordPress версии 3.5.2. После установки этого плагина, вы получите полный контроль над внешним видом текста, присутствующим в стандартной сборке WordPress.
Этот плагин способен на многое, например, он изменяет двойные кавычки согласно типографическим правилам, меняет знак минуса на тире или дефис, расставляет диакритические знаки в таких словах, как crème brûlée и вносит настройки в текст ссылок и поля для ввода текста.
Изменения, внесенные на странице настройки плагина, применяются ко всему вашему WordPress сайту.
Плагин очень хорош, если вы хотите получить тотальный контроль над всем текстом вашего сайта. Кроме того плагин отлично понимает кириллицу и прекрасно с ней справляется.
Заключение
Если текст на вашем сайте отображается не совсем так, как бы вам того хотелось, сейчас у вас просто нет другого выхода, кроме как пойти и изменить текущее положение дел. С помощью бесплатных плагинов вы можете менять шрифты хоть в каждой записи или же с помощью таких сервисов, как Google Font и Font Squirrel, а так же их платных аналогов.
Некоторые люди считают, что веб-сайт на 95 % состоит из текста, и независимо от того согласны ли вы с этим убеждением или нет, текст, все равно, остается одной из самых важных визуальных составляющих любого веб сайта.
Хочется надеяться, что этот путеводитель по добавочным шрифтам откроет перед вами новые возможности по изменению внешнего вида вашего WordPress сайта. А вот тут я уже писал про отличный премиум плагин для кастомизации шрифтов на вашем сайте.
шрифты, их виды и подключение :: SYL.ru
Так уж повелось, что человек лучше воспринимает информацию, когда она представлена в удобной форме, когда соблюдены все пропорции цветопередачи, размещения иллюстраций и, самое главное, приемлемое для прочтения начертание. В сети интернет можно найти большое количество бесплатных шрифтов для своего сайта, блога или оформления любого документа. Однако при использовании платных версий существует вероятность, что на неё распространяется действие лицензии, которая, в свою очередь, подразумевает штраф за неправомерное подключение того или иного шрифта. Но всегда есть и альтернативные решения.
Компания Google разработала систему бесплатного подключения шрифтов для своих проектов, и называется она — «Шрифты Google».
Удобный инструмент Google
Шрифты Google предназначены для удобного внедрения в разнообразные проекты. Реализовано это с помощью простого и понятного механизма. Можно скачать шрифт и использовать локально в любом текстовом редакторе. Или же подключить их напрямую в режиме онлайн. Google шрифты имеют несколько различных плагинов для внедрения в наиболее популярные системы управления контентом, такие как Joomla или WordPress.
Все они абсолютно бесплатны и имеют лицензию на распространение и использование. Среди большой гаммы представленных шрифтов можно подобрать подходящий именно текущему проекту.
Как подключить шрифты Google
Использовать данные шрифты можно несколькими способами:
- простое подключение к сайту;
- подключение к сайту с системой управления контентом;
- использование в качестве шрифта локальных приложений — текстовых и графических редакторов.
Google предлагает выбрать подходящий шрифт из большого списка. Но не все они поддерживают кириллицу, то есть не способны работать с символами русского языка.
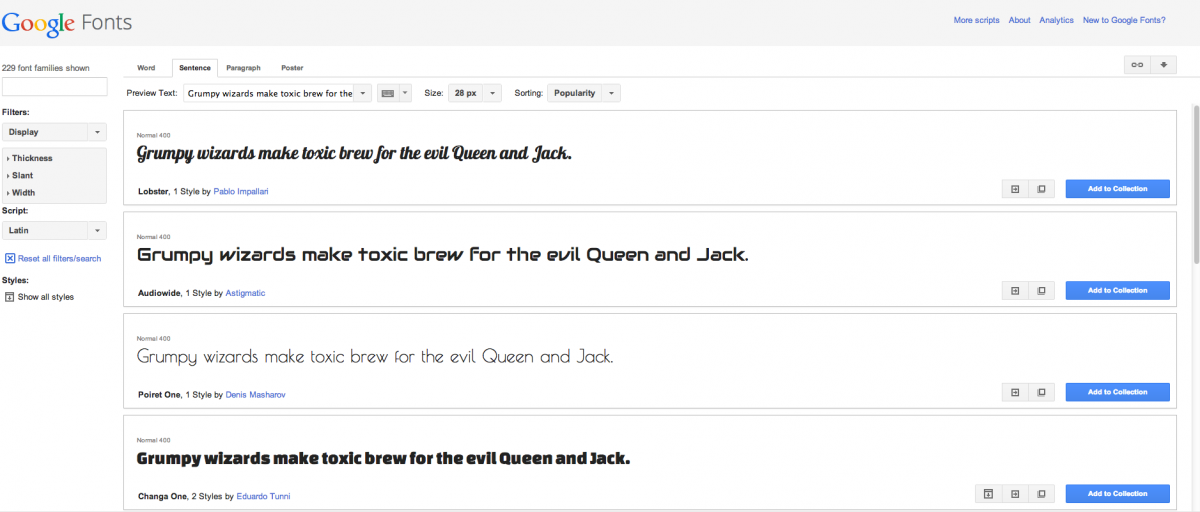
Фильтры и сортировка
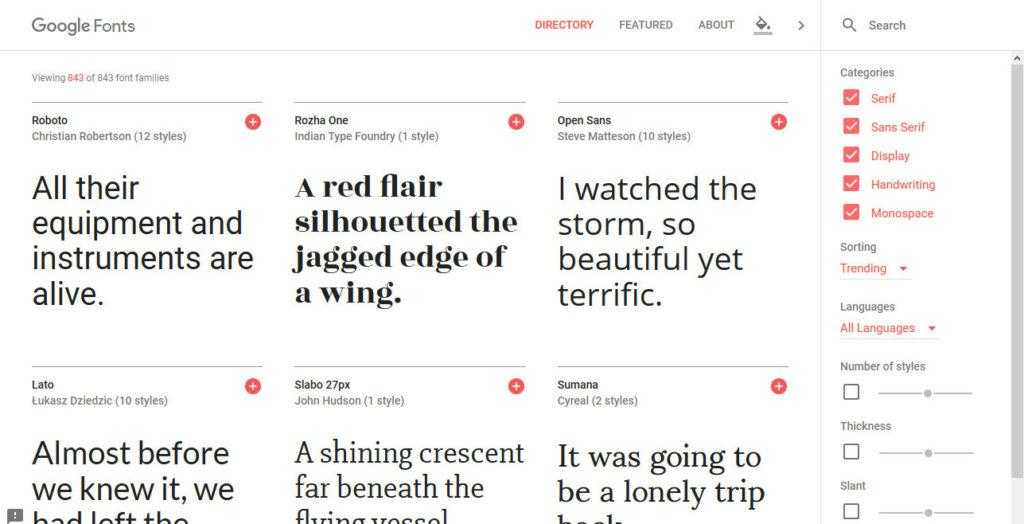
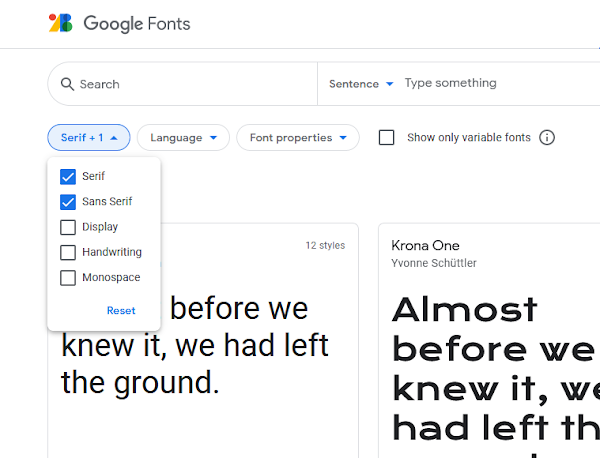
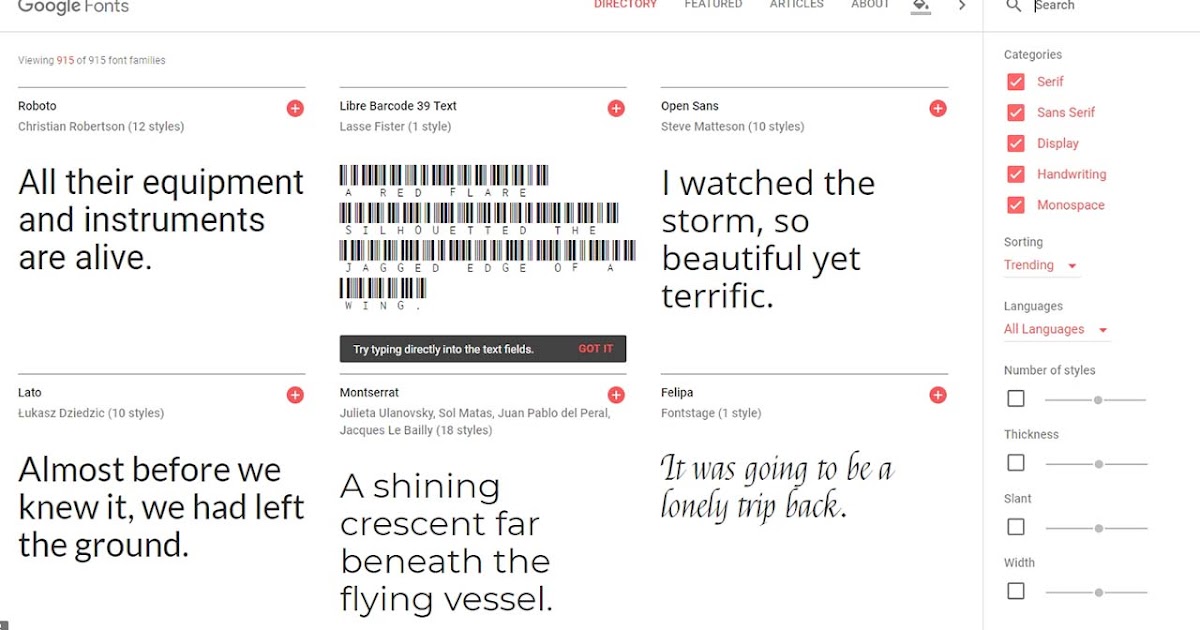
Панель справа представляет собой набор фильтров, настроив которые, можно отбросить ненужные результаты. Первый раздел в нем — «Категории». Он содержит несколько пунктов:
- Serif. Данный пункт отобразит все шрифты, обладающие засечками.
- Sans Serif. Обратно предыдущему пункту покажет только шрифты без засечек.
- Display. Эта категория предназначена для шрифтов, применяемых в основном в заголовках и выносках.
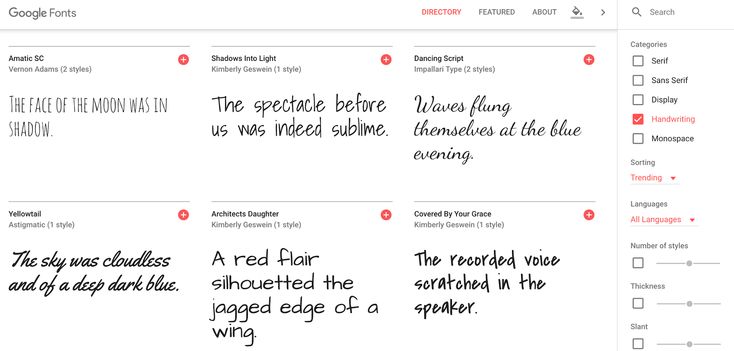
- HandWriting. Комплект шрифтов, напоминающих начертанием рукописные.
- MonoSpace. Моноширинные шрифты, в которых каждая буква имеет одинаковый размер по ширине.
Далее идёт пункт сортировки, в котором можно выставить представленные образцы по популярности, дате добавления или в алфавитном порядке. Это бывает очень удобно для выбора самого часто используемого и встречающегося шрифта.
Следующий пункт позволяет выбрать тип шрифта, который сможет поддерживать русские символы. Для этого следует установить галочку на Cyrillic или Cyrillic Extended.
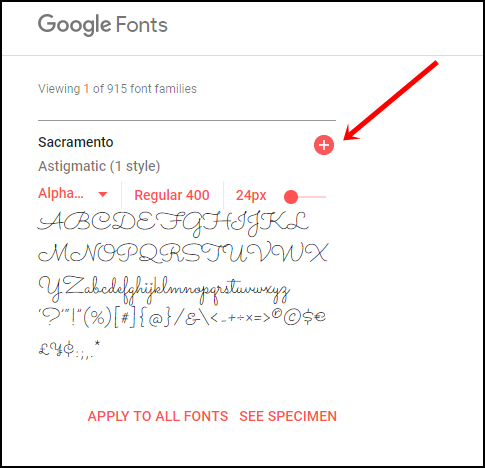
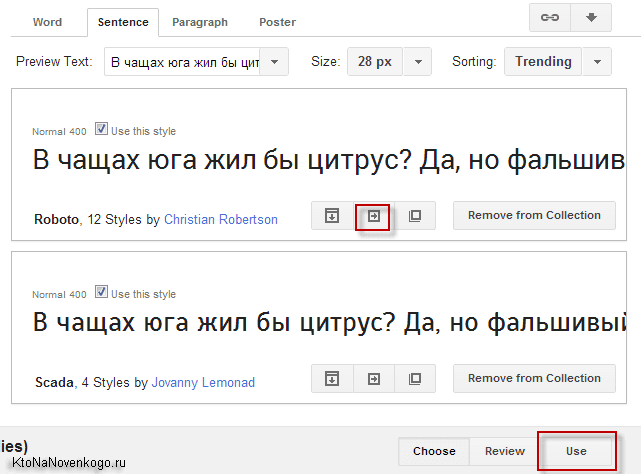
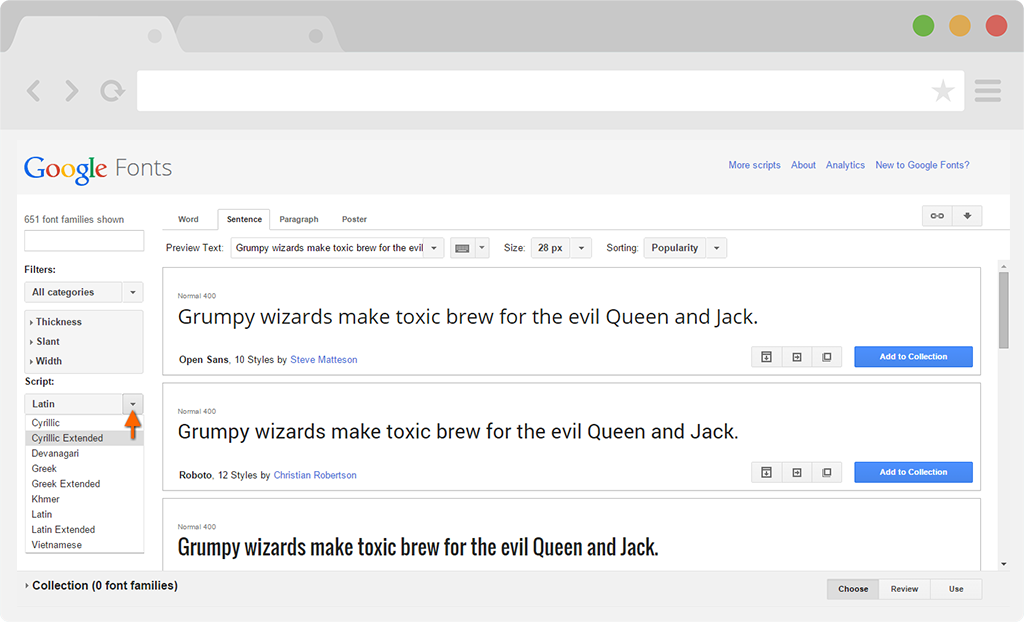
После фильтрации и установки необходимых параметров останутся только подходящие проекту шрифты. Перед началом использования их нужно добавить в своеобразную корзину, нажав на изображение плюсика рядом со шрифтом.
После этого в нижней части экрана появится выплывающая панель, развернуть которую можно щёлкнув по ней. Данная панель является отправной точкой для использования шрифтов в различных сферах и проектах.
Настройки шрифта и его использование
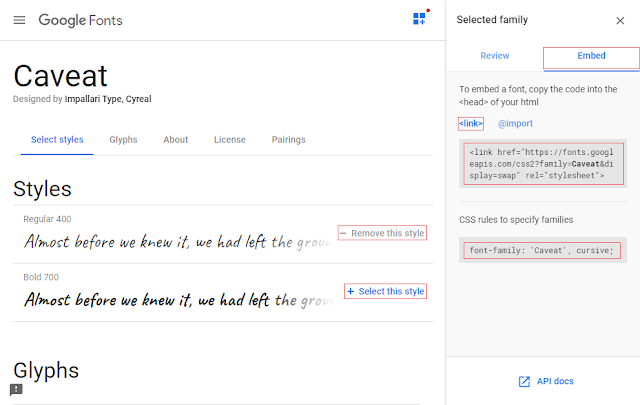
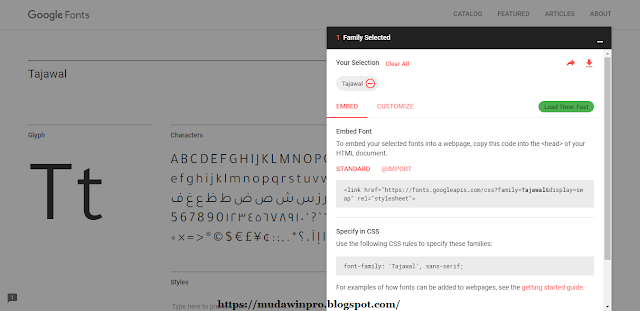
В панели можно просмотреть выбранные шрифты Google Fonts и настроить их. На вкладке Customized нужно установить начертание, которое тут же отображено в качестве примера. Также стоит добавить поддержку кириллицы галочкой к пункту Cyrillic. Вкладка Embed содержит ссылки для внедрения в документ или скачивания.
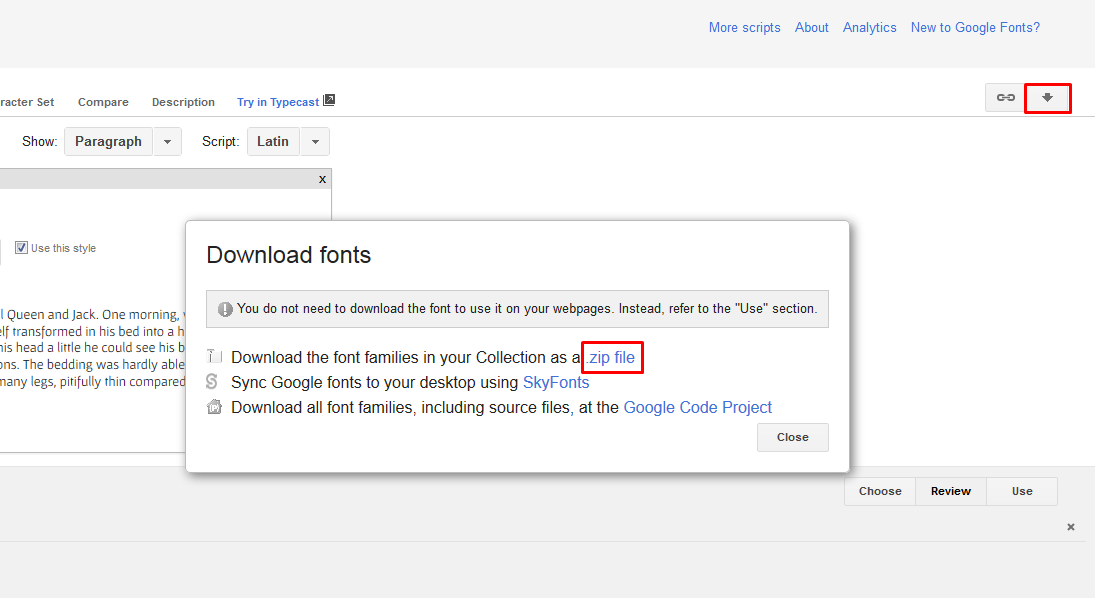
В верхней части панели есть иконка загрузки. При нажатии на неё активизируется процедура скачивания архива со шрифтами. Они доступны для установки в текущую операционную систему.
Для семейства ОС Windows существует простой способ интеграции шрифта. Архив распаковывается в любую папку. После чего по клику на содержащемся на нем файле шрифта правой кнопкой выбирается пункт «Установить». С этого момента он установлен в системе, а это значит, что любое приложение, текстовый или графический редактор его увидят и смогут использовать.
Архив распаковывается в любую папку. После чего по клику на содержащемся на нем файле шрифта правой кнопкой выбирается пункт «Установить». С этого момента он установлен в системе, а это значит, что любое приложение, текстовый или графический редактор его увидят и смогут использовать.
Интеграция шрифта в свой сайт
Для того чтобы использовать Google шрифты для сайта, на вкладке Embed имеются специальные ссылки, внедрив которые в код проекта, можно подключить тот или иной шрифт. Стоит остановиться на этом моменте подробней.
Первый раздел на вкладке Embed называется Embed Font, что означает «встроить шрифт». Эта строка должна быть вставлена между тегами <head> в исходном коде страницы сайта.
Второй раздел предназначен для создания таблицы стилей группы элементов. Его строка вставляется в код CSS.
Стоит отметить, что если сайт работает с системой управления контентом, то теги <head> следует искать в файле шаблона сайта.
Подборка кириллических шрифтов Google
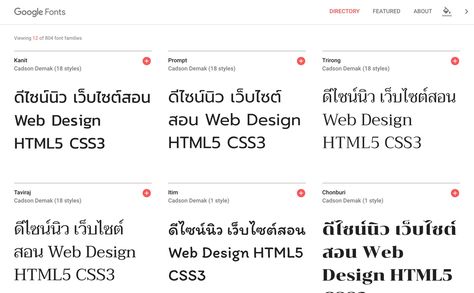
Кириллические — это русские шрифты Google Fonts. Это означает, что в их состав входят не только латинские символы, но и отечественные. В Google Fonts имеется набор шрифтов с кириллицей.
Это означает, что в их состав входят не только латинские символы, но и отечественные. В Google Fonts имеется набор шрифтов с кириллицей.
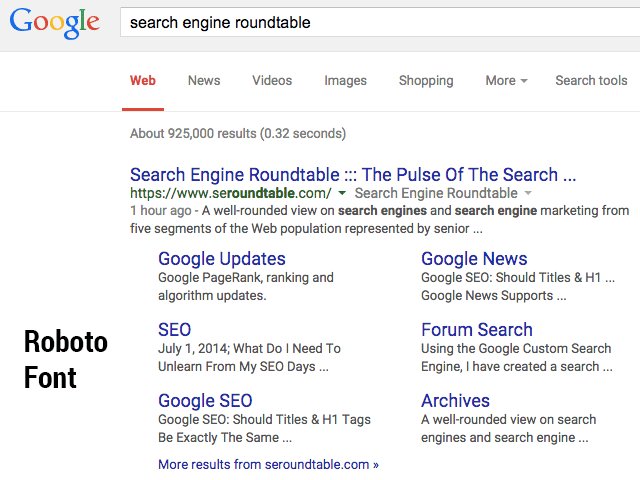
Roboto. Дружелюбный шрифт, использованный впервые в операционной системе «Андроид». Легковесный, простой и функциональный. Прекрасно подойдёт как при разработке приложений, так и для сайтов и веб-страниц. Активно используется в таких проектах, как Google Play, Maps и нескольких других продуктах от Google. Однако в популярном браузере Google Chrome шрифт отображения — Times New Roman.
Ubuntu. Как следует из названия, шрифт используется в линейке операционных систем Ubuntu. Довольно лаконичный и приятный шрифт.
Open Sans — наиболее популярный кириллический шрифт. Проектировался таким образом, чтобы правильно отображаться на многих устройствах и проектах. Его начертание очень похоже на Droid Sans, используемый на платформе «Андроид».
Play. Минималистичный шрифт без засечек. Имеет всего два стиля отображения — обычный и полужирный. При его использовании гарантируется высокая читабельность наряду с простотой и оптимизацией под многие устройства.
При его использовании гарантируется высокая читабельность наряду с простотой и оптимизацией под многие устройства.
Cuprum. Шрифт был создан в 2006 году. Простой и не имеет засечек. Стилей присутствует 4: обычный, курсив, полужирный и полужирный курсив.
Rubik. Данный шрифт без засечек обладает слегка закруглёнными краями символов, что дарит ему мягкость, оставляя при этом деловой стиль. Имеется большое количество вариантов отображения, включая жирный и жирный с курсивом.
Рукописные кириллические шрифты
Bad Script. Несмотря на название, шрифт приятный и особенный. Имеет полурукописную форму. Изящные линии не переходят из буквы в букву, сохраняя читабельность. Правда, имеется всего один стиль — обычный.
Marck Script. Компактный шрифт, с элементами рукописного начертания. Характеризуется многочисленными завитками на концах букв и их формой. Использоваться может в слоганах, логотипах, художественном оформлении писем. Стиль имеется один — обычный.
Neucha. Оригинальный шрифт. По заверению его разработчика, на создание его сподвигла необходимость написать своей второй половинке слова «I love you». Шрифт интересен тем, что линии символов неоднородны, что придаёт тексту небрежность натурального письма. Стиль, как и в предыдущих шрифтах, только обычный.
Оригинальный шрифт. По заверению его разработчика, на создание его сподвигла необходимость написать своей второй половинке слова «I love you». Шрифт интересен тем, что линии символов неоднородны, что придаёт тексту небрежность натурального письма. Стиль, как и в предыдущих шрифтах, только обычный.
Pangolin. Шрифт был создан для дудла ко Дню Святого Валентина. Имеет небрежные, неровные линии начертания букв, чем, собственно, и интересен.
Заключение
Компания Google подарила мощный инструмент всем разработчикам софта, веб-приложений и страниц, разнообразных проектов в лице сервиса Google Fonts. Это действительно удобно. Подключить любой доступный из множества шрифт и начать его использовать можно в течение нескольких минут. Внедрение его в операционные системы позволяет печатать на желаемом варианте в текстовых и графических редакторах.
Присутствие шрифтов с поддержкой кириллицы, несомненно, — большой плюс, который оценят российские разработчики и дизайнеры. Хоть их и не так много, но все же достаточно для того, чтобы удовлетворить необходимые запросы.
Возможность тонкой настройки и визуализации перед использованием позволяет оценить шрифт и взвесить то, как он впишется в общий дизайн проекта.
Type & Typography — Library
Изучите типографскую культуру и найдите шрифты для своего следующего проекта с помощью этой коллекции тематических исследований, технических обновлений и статей, подготовленных командой Google Fonts.
- Несколько шрифтов для многоязычной Индии
Удостоенный наград вариативный шрифт Anek
Практический пример
Премия «Эмми» за веб-шрифты: более быстрая онлайн-трансляция
Статья о дизайне Google
open_in_new fonts.googleblog.com
Вы просили об этом — вот некоторые из наших любимых сочетаний шрифтов
Посмотрите наши избранные сочетания шрифтов Google и начните использовать их прямо сейчас в Figma
open_in_new material.

Партнерство, чтобы изменить то, как мир читает
Расширение Lexend до различных весов
open_in_new fonts.googleblog.com
Шрифты для рукописного ввода, которые помогают австралийским учащимся научиться читать и писать, теперь доступны в Google Workspace
Компании Google for Education Australia и Google Fonts объединились, чтобы сделать шрифты Foundation Fonts для австралийских школ доступными в Google Workspace, включая Google Workspace for Education.
open_in_new fonts.googleblog.com
Предоставление африканским языкам большего количества вариантов латинского шрифта
Шрифт Questrial обеспечивает поддержку панафриканской латиницы
Практический пример
Коллекция классических южноазиатских текстов Modern Tiro Indic
Красота и трудности соединения старого и нового
Практический пример
Неуклюжий, бестолковый, игривый, элегантный и рабочая лошадка: познакомьтесь с новой разновидностью шрифта «Старый стиль»
Fraunces — это вариативный шрифт, предлагающий различные стили для текстовой и графической типографики
Практический пример
Объединение усилий для улучшения исследований в области чтения
Google совместно спонсирует The Readability Consortium
open_in_new material.

Поздоровайтесь с Roboto Serif
Новейший член суперсемейства Roboto создан для того, чтобы сделать чтение более удобным при любом размере и формате.
open_in_new материал.io
Чистота и ясность: облегчение чтения с Lexend
Ключевой фактор проблем с чтением может скрываться на виду. Узнайте, как смена шрифтов может изменить понимание.
Тематическое исследование
Flow and Redacted: новые возможности для каркасов и проектов на ранних стадиях
Придайте смоделированному тексту реалистичный вид и упростите добавление копии позже с помощью шрифтов Flow от Dan Ross и Redacted от Christian Naths.
open_in_new fonts.
 googleblog.com
googleblog.comВозрождение забытого шрифта: шрифтовые детективы вдохнули жизнь в Brygada
Загадочные матрицы польских шрифтов вызывают интерес к утерянному и забытому до Второй мировой войны шрифту
Тематическое исследование
Анонс знаний Google Fonts
Новый ресурс, помогающий дизайнерам и разработчикам выбирать и использовать шрифт по назначению
open_in_new material.io
Вариативные шрифты никуда не денутся
По мере того, как вариативные шрифты появляются в Google Fonts, узнайте, что они из себя представляют и каковы их преимущества для цифрового дизайна: улучшенное сжатие для разработчиков, более выразительные средства для дизайнеров и более точная типографика текста для читателей.

Руководство
YouTube Sans: создание шрифта
Как YouTube создал индивидуальный шрифт, который также является посланником бренда
Практический пример
Горячий шрифт, всегда свежий
Узнайте, как Google Fonts API поддерживает актуальность и эффективность вашего шрифта
Редакция
Модернизация арабского шрифта для цифровой аудитории
Дизайнеры, наконец, отдают должное сложному контекстуальному алфавиту, используя свежий подход к арабским шрифтам и цифровой типографике
От редакции
Новая волна индийского Type
Изучение совместной работы индийских типографов с открытым исходным кодом в качестве модели для глобального дизайна шрифтов
Передовая статья
Выбор веб-шрифтов: руководство для начинающих
Раскройте тайну выбора шрифта с помощью нашего пошагового руководства
Руководство
Spectral: новый экранный шрифт
Production Type представляет свою последнюю комиссию для Google Fonts
Editorial
Скрипты на кириллице
Освещение процесса разработки расширенной языковой поддержки в Google Docs and Slides
Практический пример
Superfamilies
Исследуйте гарнитуры, созданные для гармоничного сочетания, с этой рекомендуемой коллекцией в Google Fonts
open_in_new fonts.
 google.com
google.comATypI 2017 Montréal
Посмотрите выступления ведущих мыслителей и практиков в области шрифтового дизайна, включая Паулу Шер, Роджера Блэка, Дэна Ратигана и Сантьяго Ороско
open_in_new www.youtube.com
Руководство разработчика Android по улучшению типографики
Узнайте, как создать приложение с отличительной типографикой, используя функцию загружаемых шрифтов Android Studio
open_in_new medium.com
Ретро-футуристический голос Space Mono
История нового моноширинного шрифта от Colophon Foundry для Google Fonts
open_in_new medium.com
Переосмысление шрифтов Google
Новые шрифты Google позволяют как никогда легко просматривать нашу коллекцию дизайнерских шрифтов с открытым исходным кодом и узнавать больше о людях, которые их создают
Объявление
Откройте для себя великолепную типографику
Найдите и протестируйте бесплатные веб-шрифты с открытым исходным кодом из каталога Google Fonts
open_in_new fonts.
 google.com
google.com
Сочетание шрифтов Google Вдохновение на 2022 год
Просмотрите сотни бесплатных сочетаний шрифтов Google, чтобы использовать их в своем следующем творческом проекте. Не видите пару, которая вам нравится? Предложить пару
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Весь этот текст доступен для редактирования. Просто щелкните в любом месте текста абзаца или заголовка и начните печатать. Вы можете скопировать и вставить свой собственный контент, чтобы увидеть, как он выглядит с этими комбинациями шрифтов.
Шрифты Google · GitHub
{{сообщение}}
Исходные файлы шрифтов и утилиты шрифтов
- Маунтин-Вью, Калифорния
- https://fonts.google.com
- Twitter@googlefonts
README. md
md
Это организация GitHub для Google Fonts, и все проекты здесь регулируются Кодексом поведения Google.
Существует также репозиторий github.com/google/fonts с центральным средством отслеживания проблем.
Закреплено
купель Общественный
Инструмент проверки качества шрифтов, написанный на Python 3.
Питон 410 86
googlefonts.github.io Общественный
Документация по шрифтам Google
CSS 12 12
googlefonts-шаблон проекта Общедоступный шаблон
(DEMO) Пример архитектуры репозитория для проекта дизайна шрифта
Питон 76 15
Репозитории
Тип Язык Сортироватьлексенд Общественный
Семейство вариативных шрифтов, предназначенное для помощи в обучении чтению.

Оболочка
47ОФЛ-1.1
7 5 0Обновлено
, 26 сентября 2022 г.glyphsLib Общественный
Мост от исходных файлов Glyphs (.glyphs) к НЛО
Питон
148Апач-2.0
51 125(3 проблемы нуждаются в помощи)
20Обновлено
, 26 сентября 2022 г.опенсанс Общественный
Открыть шрифт Sans
Оболочка
131 31 24 6Обновлено
, 23 сентября 2022 г.
предостережение Общественный
Предупреждение о рукописных шрифтах
Оболочка
18ОФЛ-1.1
9 3 7Обновлено
, 23 сентября 2022 г.ибарреальный Общественный
Настоящие шрифты Ибарра
Оболочка
34 8 9 5Обновлено
, 23 сентября 2022 г.
Аримо Общественный
Оболочка
3Апач-2.0
6 4 6Обновлено
, 24 сентября 2022 г.Домин Общественный
Оболочка
1ОФЛ-1.1
2 1 6Обновлено
, 23 сентября 2022 г.РоботоМоно Общественный
Оболочка
51 10 7 7Обновлено
, 23 сентября 2022 г.
вопросительный Общественный
Форк шрифта John Prince Questrial из старого каталога шрифтов Google.
Питон
15ОФЛ-1.1
6 5 2Обновлено
, 23 сентября 2022 г.gftools Общественный
Разные инструменты для работы с библиотекой Google Fonts
Питон
183Апач-2.
54 148 0
0(2 вопроса нужна помощь)
23Обновлено
, 23 сентября 2022 г.
человек
Популярные языки
HTML Питон Оболочка Makefile JavaScriptНаиболее часто используемые темы
шрифт гугл-шрифты шрифты вариации шрифта
Нижний колонтитул
© 2022 GitHub, Inc.
Плагиншрифтов | Google Fonts Typography — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Развитие
В настоящее время библиотека Google Fonts содержит 998 уникальных шрифтов. Этот плагин позволяет вам легко использовать любой из них на вашем сайте WordPress.
Этот плагин позволяет вам легко использовать любой из них на вашем сайте WordPress.
Вы не привязаны к одному шрифту для всего сайта, вы можете легко выбрать один шрифт для заголовков, а другой для контента.
Трудно сказать, какой шрифт будет хорошо смотреться на вашем веб-сайте, поэтому мы включили функцию предварительного просмотра в реальном времени. Это означает, что вы можете протестировать каждый шрифт и мгновенно просмотреть в реальном времени, как он будет выглядеть с вашим контентом.
Найдя понравившуюся комбинацию, вы можете нажать «Сохранить» и сделать изменения общедоступными.
Полную библиотеку Google Fonts можно найти здесь — Google Fonts
Функции плагина
- Предварительный просмотр Live Customizer: Выбирайте и предварительно просматривайте шрифты в режиме реального времени с помощью WordPress Customizer.
- Более 1000+ шрифтов Google на выбор.
- Adobe Fonts (Typekit) интеграция.

- Работает с любой темой WordPress. Кодирование не требуется.
- Простые обновления в один клик.
- Перевод готов.
- Совместимость с SSL и HTTPS.
- Эффективная загрузка шрифтов с помощью одного запроса.
- SEO-Friendly (Поисковая оптимизация).
- Протестировано с PHP7 .
- Выборочная загрузка шрифтов.
- Подсказки ресурсов перед подключением.
- Локальное размещение шрифтов Google.
- Загрузить пользовательские шрифты.
- Настройки размера шрифта, толщины, цвета и высоты строки типографики.
Примечание: некоторые функции являются Premium. Это означает, что вам нужно обновить, чтобы разблокировать эти функции. Вы можете обновить здесь: Fonts Plugin Pro
Сравнение бесплатных и профессиональных функций.
Совместимость плагинов
Плагин Fonts будет работать со всеми темами WordPress и был специально протестирован со следующими:
- Все темы StudioPress и Genesis
- Двадцать семнадцать
- Двадцать девятнадцать
- Двадцать двадцать
- ThemeGrill
- ЛираТемы
- ThemeIsle
Дополнительная литература
Для получения дополнительной информации о плагине Fonts ознакомьтесь со следующим:
- Документация
- Комбинации шрифтов
- Как использовать шрифты Google в WordPress
- Шрифты Google в Beaver Builder
- Шрифты Google в Elementor
- Шрифты Google в WPBakery
Ошибки
Если вы обнаружите проблему с плагином Fonts, сообщите нам об этом здесь!
Fonts Plugin Gutenberg Block
Добавьте изюминку своему контенту с помощью нашего нового блока Gutenberg.
- Более 1000 шрифтов Google, доступных в редакторе.
- Настройки размера шрифта, варианта и высоты строки.
- Выравнивание текста: по левому краю, по правому краю или по центру. Поддержка
- шрифтов Adobe (Typekit).
Вклады
Любой желающий может внести свой вклад в плагин Fonts.
Вы можете внести свой вклад несколькими способами:
- Поднять вопрос
- Перевести плагин шрифтов на разные языки
- Предоставлять отзывы и предложения по усовершенствованию
- Instant Live Preview — Google Fonts для WordPress
- Customizer Settings Search — Google Fonts для WordPress
- Customizer Settings Weight and Style Typography Settings
Этот плагин предоставляет 1 блок.
- Гугл шрифты
Загрузите плагин Fonts, активируйте его, и все готово!
Перейдите к wp-admin -> Внешний вид -> Настроить, и вы увидите новую вкладку с названием «Плагин шрифтов»
Будет ли моя тема работать с плагином Fonts?
Мы на 99,99% уверены, что это произойдет, если это не так, создайте заявку в службу поддержки.

Приятно использовать
Плагин упрощает использование шрифтов. Для тех из нас, кто использует классический редактор, недавнее обновление позволяет легко устанавливать шрифты, отличные от Google. Отлично во всех отношениях.
Я бы сэкономил часы, часы и часы за эти годы, если бы знал об этом приложении!
функционируют все без исключения. Man kann damit ein Thema personalisieren. Вилен Данк!
Линька полезная и чувствительная.
Нечего сказать о плагине, кроме того, что он очень прост в использовании и загружен шрифтами, которые можно быстро добавить.
Прочитать все 922 отзыва
«Плагин шрифтов | Google Fonts Typography» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Дэнни Купер
- гуглшрифты
- шрифтыплагин
См. changelog. txt для полного журнала изменений плагина Fonts.
txt для полного журнала изменений плагина Fonts.
Мета
- Версия: 3.1.2
- Последнее обновление: 2 недели назад
- Активные установки: 200 000+
- Версия WordPress: 4.0 или выше
- Протестировано до: 6.0.2
- Языки:
албанский, китайский (Китай), китайский (Тайвань), голландский, голландский (Бельгия), английский (Великобритания), английский (США), немецкий, итальянский, японский, корейский, курдский (сорани), персидский, польский, русский , сингальский, испанский (Колумбия), испанский (Эквадор), испанский (Мексика), испанский (Испания), испанский (Венесуэла), шведский и турецкий.
Перевести на ваш язык
- Теги:
elementorfontsgooglegoogle fontstypekit
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
5 из 5
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Google Web Fonts Typographic Project
Google Web Fonts Typographic Project Существует более 800 бесплатных шрифтов Google. Но сочетать шрифты непросто, и многие из этих шрифтов не подходят для типичных веб-сайтов. Этот совместный постоянный проект, являющийся частью инициативы 25×52, вдохновляет на использование библиотеки шрифтов Google.
Но сочетать шрифты непросто, и многие из этих шрифтов не подходят для типичных веб-сайтов. Этот совместный постоянный проект, являющийся частью инициативы 25×52, вдохновляет на использование библиотеки шрифтов Google.
Все отрывки взяты из расшифровки басен Эзопа проекта Гутенберг. Все фотографии взяты с сайта Unsplash.com.
Если вы хотите внести свой вклад в этот проект, отправьте запрос на вытягивание на GitHub.
Нужна помощь с GitHub? Хотите узнать больше о веб-типографике? Подпишитесь на наши обучающие мероприятия.
Playfair Display, Fauna One
Комар
и Бык
Комар приземлился на один из рогов Быка и оставался там довольно долгое время. Когда он достаточно отдохнул и собирался улететь, он сказал Быку: «Ты не возражаешь, если я пойду сейчас?» Бык только поднял глаза и заметил без всякого интереса: «Мне все равно; Я не заметил, когда ты пришел, и не узнаю, когда ты уйдешь.
Часто мы можем иметь большее значение в собственных глазах, чем в глазах наших соседей.
Th
e Two Ba g sFugaz One, Oleo Script, Monda Regular
Каждый человек носит с собой два мешка, один спереди и один сзади, и оба набиты ошибками. Мешок впереди содержит недостатки его соседей, а тот, что позади — его собственные. Отсюда и получается, что люди не видят своих собственных недостатков, но всегда видят недостатки других.
Unica One, Vollkorn
Дуб и камыши
Дуб, росший на берегу реки, был вырван сильным порывом ветра с корнем и переброшен через реку. Оно упало между камышами, растущими у воды, и сказало им: «Как это вы, такие хрупкие и худые, сумели выдержать бурю, а меня изо всех сил рвет буря? корни и брошены в реку?» «Вы были упрямы, — последовал ответ, — и боролись с бурей, которая оказалась сильнее вас; но мы кланяемся и уступаем каждому ветру, и таким образом буря безвредно прошла над нашими головами».
Мегрим, Робото Слэб
Астроном
Жил-был Астроном, у которого была привычка выходить ночью и наблюдать за звездами. Однажды ночью, когда он ходил за городскими воротами, вглядываясь в небо и не глядя, куда идет, он упал в сухой колодец. Когда он лежал и стонал, кто-то из проходивших услышал его и, подойдя к краю колодца, посмотрел вниз и, узнав, что случилось, сказал: небо, что ты даже не видел, куда твои ноги несли тебя по земле, мне кажется, что ты заслужил все, что у тебя есть.
Однажды ночью, когда он ходил за городскими воротами, вглядываясь в небо и не глядя, куда идет, он упал в сухой колодец. Когда он лежал и стонал, кто-то из проходивших услышал его и, подойдя к краю колодца, посмотрел вниз и, узнав, что случилось, сказал: небо, что ты даже не видел, куда твои ноги несли тебя по земле, мне кажется, что ты заслужил все, что у тебя есть.
Open Sans, Gentium Basic
Реки и Море
Когда-то все Реки объединились, чтобы выразить протест против действия Моря, сделавшего их воды солеными. «Когда мы придем к вам, — сказали они Морю, — мы сладки и пригодны для питья; но когда мы смешаемся с вами, наши воды станут такими же солеными и неприятными, как ваши собственные». Море коротко ответило: «Держись от меня подальше, и ты останешься милой».
Ворона и кувшин
Измученная жаждой ворона нашла кувшин с небольшим количеством воды, но ее было так мало, что, как она ни старалась, она не могла дотянуться до него клювом, и казалось, что она умрет от жажды, если увидит лекарство.
Наконец она придумала хитрый план. Она начала бросать камешки в кувшин, и с каждым камешком вода поднималась немного выше, пока, наконец, не достигла краев, и знающая птица смогла утолить свою жажду.
Необходимость — мать изобретения.
- Используемые типы
- Старый стандарт ТТ
- Квестриал
- Набор
- @michaelryap
Ово, Мули
Лиса и виноград
Голодный лис увидел прекрасные гроздья винограда, свисающие с лозы, протянувшейся вдоль высокой шпалеры, и сделал все возможное, чтобы добраться до них, прыгая как можно выше в воздуха. Но все это было напрасно, они были просто вне досягаемости, поэтому он оставил попытки и ушел с видом с достоинством и безразличием, заметив: «Я думал, что эти виноградины созрели, но теперь я вижу, что они совсем кислые. ».
».
Нейтон
Пророк
Пророк сидел на рыночной площади и предсказывал судьбы всех, кто хотел воспользоваться его услугами. Вдруг прибежал тот, кто сказал ему, что в его дом вломились воры и что они украли все, до чего могли дотянуться руки. Он вскочил через мгновение и бросился прочь, рвя на себе волосы и обрушивая проклятия на негодяев. Прохожие были очень удивлены, и один из них сказал: «Наш друг утверждает, что знает, что произойдет с другими, но, похоже, он недостаточно умен, чтобы понять, что ждет его самого».
Обширная тень, Освальд, Дисплей Playfair, Playfair Display SC
Луна и ее мать
Луна
однажды умоляла мать
сделать ей платье. «Как я могу?» ответила она;
«Твоя фигура не подходит.
Когда-то ты новолуние,
а в другом вы Полнолуние ; и между тем
ты ни то, ни другое».
Кватроченто, Фанвуд Текст
Овца
И баран
ВОЛКИ
ОВЦА
И БАРАН
Волки направили делегацию к Овцам с предложениями о прочном мире между ними, при условии их предоставления им довести овчарок до мгновенной смерти. Глупая Овца согласилась на условия; но старый Овен, чьи годы принесли ему мудрость, вмешался и сказал: «Как мы можем надеяться жить с вами в мире? Почему, даже имея под рукой собак, чтобы защитить нас, мы никогда не застрахованы от ваших смертоносных нападений!»
Куандо, Джадсон, Монтсеррат
Купание мальчика
Мальчик купался в реке и выбрался из глубины, и ему угрожала опасность утонуть. Проходивший по дороге человек услышал его крики о помощи, подошел к берегу и стал ругать его за то, что он по неосторожности попал в глубокую воду, но не сделал попытки помочь ему. — О, сэр, — воскликнул Мальчик, — сначала помогите мне, а потом ругайте.
Помощь, а не совет в кризисной ситуации.
Ultra, Stint Ultra Expanded, Slabo 13px
Ель И Брамбл
Лучше бедность без забот, чем богатство с его многочисленными обязательствами.
Ёлочка хвасталась Ежевику и сказала несколько презрительно: «Бедняжка, от тебя никакой пользы. Теперь взгляните на меня: я пригожусь для всякого рода вещей, особенно когда люди строят дома; тогда им без меня не обойтись». Но Ежевика ответила: «А, это все очень хорошо, но ты подождешь, пока они придут с топорами и пилами, чтобы срубить тебя, и тогда ты пожелаешь, чтобы ты был Ежевикой, а не Елкой».
Open Sans Condensed, Lora
Лиса и лев
Лис, который никогда не видел льва, однажды встретил льва и был так напуган при виде его, что был готов умереть от страха. Через некоторое время он снова встретил его и все еще был немного напуган, но уже не так сильно, как при первой встрече. Но когда он увидел его в третий раз, то был так далек от страха, что подошел к нему и стал говорить с ним так, как будто знал его всю жизнь.
Но когда он увидел его в третий раз, то был так далек от страха, что подошел к нему и стал говорить с ним так, как будто знал его всю жизнь.
Alfa Slab One, Gentium Book Basic
Лошадь и конюх
Жил-был конюх, который часами стриг и расчесывал лошадь, которой он руководил, но ежедневно воровал часть его порции овса. , и продал его для собственной выгоды. Лошадь постепенно становилась все хуже и хуже и, наконец, закричала Конюху…
«Если ты действительно хочешь, чтобы я выглядела гладкой и красивой, ты должен меньше расчесывать меня и больше кормить».
Nixie One, Libre Baskerville
Ворона и Ворон
Ворона очень завидовала Ворону, потому что последний считался людьми предсказательной птицей, предсказывающей будущее, и, соответственно, пользовался у них большим уважением . Ей очень хотелось получить такую же репутацию; и однажды, увидев приближающихся путников, она влетела на ветку дерева у дороги и закаркала так громко, как только могла. Путешественники были в некотором смятении от этого звука, так как опасались, что это может быть дурным предзнаменованием; пока один из них, заметив Ворона, не сказал своим товарищам:
Путешественники были в некотором смятении от этого звука, так как опасались, что это может быть дурным предзнаменованием; пока один из них, заметив Ворона, не сказал своим товарищам: Все в порядке, друзья мои, мы можем идти без страха, потому что это всего лишь ворона, и это ничего не значит.
Те, кто притворяются теми, кем они являются, не только выставляют себя смешными.
Julius Sans One, Crimson Text
Северный Ветер и Солнце
Возник спор между Северным Ветром и Солнцем, каждый из которых утверждал, что он сильнее другого. В конце концов они согласились испытать свои силы на путешественнике, чтобы увидеть, кто быстрее сорвет с него плащ. У Северного Ветра была первая попытка; и, собрав все свои силы для атаки, он яростно бросился на человека и схватил его плащ, как будто хотел вырвать его у него одним единым усилием; но чем сильнее он дул, это вокруг себя. Затем пришла очередь Солнца. Сначала он нежно просиял на путника, который вскоре расстегнул свой плащ и пошел дальше, свободно болтаясь на плечах; сразу наденьте плащ и завершите свое путешествие более легко одетым.
убеждение лучше силы
Almendra Display, Cardo
Старая гончая
Пес, хорошо служивший своему хозяину в течение многих лет и побывавший во многих карьерах, начал терять свою силу и скорость из-за возраста. Однажды на охоте его хозяин запустил мощного кабана и натравил на него Пса. Последний схватил зверя за ухо, но у него не было зубов, и он не мог удержаться; поэтому кабан убежал. Хозяин начал его сурово ругать, но Пес прервал его такими словами: «Моя воля сильна как никогда, хозяин, но мое тело старо и немощно. Вы должны уважать меня за то, кем я был, вместо того, чтобы оскорблять меня за то, что я есть».
Философ, Мули
Юпитер и черепаха
Юпитер собирался жениться и решил отпраздновать это событие, пригласив всех животных на банкет. Пришли все, кроме Черепахи, которая, к большому удивлению Юпитера, так и не появилась. Поэтому, когда он в следующий раз увидел Черепаху, он спросил ее, почему его не было на банкете. «Я не хочу выходить на улицу, — сказала Черепаха. «Нет места лучше дома». Юпитер был так рассержен этим ответом, что постановил, что с этого времени Черепаха должна нести его дом на своей спине и никогда не сможет уйти из дома, даже если бы он захотел.
«Я не хочу выходить на улицу, — сказала Черепаха. «Нет места лучше дома». Юпитер был так рассержен этим ответом, что постановил, что с этого времени Черепаха должна нести его дом на своей спине и никогда не сможет уйти из дома, даже если бы он захотел.
Cinzel Decoration, Amiri
Печаль и причитающееся ему
Когда Юпитер наделял различных богов их привилегиями, случилось так, что Печали не было вместе с остальными: но когда все получили свою долю, он тоже вошел и потребовал причитающееся . Юпитер не знал, что делать, потому что ему ничего не оставалось. Однако в конце концов он решил, что ему должны принадлежать слезы, пролитые по погибшим. Таким образом, с Горем то же самое, что и с другими богами. Чем набожнее люди воздают ему должное, тем щедрее он на то, что должен отдать.
Поэтому нехорошо долго оплакивать усопших; иначе Горе, чье единственное удовольствие в такой скорби, быстро пошлет новый повод для слез.
Освальд, кватроченто
Деревья
И топор
Дровосек пошел в лес и попросил у деревьев рукоятку для своего топора. Главные Деревья сразу же согласились на столь скромную просьбу и, не колеблясь, дали ему молодой саженец ясеня, из которого он сделал желаемую ручку. Не успел он это сделать, как принялся рубить самые благородные Деревья в лесу. Когда они увидели, как он использует их дар, они закричали: «Увы! увы! Мы погублены, но мы сами виноваты. То немногое, что мы дали, стоило нам всего: если бы мы не пожертвовали правами ясеня, мы могли бы сами стоять века».
Главные Деревья сразу же согласились на столь скромную просьбу и, не колеблясь, дали ему молодой саженец ясеня, из которого он сделал желаемую ручку. Не успел он это сделать, как принялся рубить самые благородные Деревья в лесу. Когда они увидели, как он использует их дар, они закричали: «Увы! увы! Мы погублены, но мы сами виноваты. То немногое, что мы дали, стоило нам всего: если бы мы не пожертвовали правами ясеня, мы могли бы сами стоять века».
в Гранат
Яблоня и
Ежевика
Гранат и яблоня спорили о качестве своих плодов , и каждый утверждал, что его лучше из двух. Между ними обменялись высокими словечками, и была неизбежна бурная ссора, как вдруг из-за соседней изгороди нахально высунулась голова Ежевика и сказала:
Вот, довольно, друзья мои; не давайте ссориться.
Г-н Де Хэвиленд, Нейтон
Yeseva One, Merriweather Sans, Merriweather
Пчела
и Юпитер
Пчелиная матка из Гиметта прилетела на Олимп со свежим медом из улья в подарок Юпитеру, который был так доволен подарком, что пообещал дать ей все, о чем она пожелает. Она сказала, что была бы очень благодарна, если бы он дал жала пчелам, чтобы убить людей, которые крадут у них мед. Юпитер был очень недоволен этой просьбой, ибо он любил людей: но он дал свое слово, поэтому он сказал, что жала они должны иметь. Однако укусы, которые он им дал, были такого рода, что всякий раз, когда пчела жалит человека, жало остается в ране, и пчела умирает.
Она сказала, что была бы очень благодарна, если бы он дал жала пчелам, чтобы убить людей, которые крадут у них мед. Юпитер был очень недоволен этой просьбой, ибо он любил людей: но он дал свое слово, поэтому он сказал, что жала они должны иметь. Однако укусы, которые он им дал, были такого рода, что всякий раз, когда пчела жалит человека, жало остается в ране, и пчела умирает.
Злые желания, как птицы,
возвращаются домой на насест.
Shrikhand, Sansita One, Scope One
Овечья одежда волков
Волк решил замаскироваться, чтобы он мог охотиться на стадо овец, не опасаясь быть обнаруженным. Поэтому он облачился в овчину и прокрадывался к овцам, когда они были на пастбище. Он полностью обманул пастуха, и когда стадо было заперто на ночь, он был заперт вместе с остальными. Но в ту же ночь пастух, потребовавший баранины к столу, напал на волка, приняв его за овцу, и тут же убил его своим ножом.
Орел
и петухи
§
На одном дворе жили два петуха, и они дрались, чтобы решить, кто будет хозяином. Когда бой кончился, побитый ушел и спрятался в темный угол; а победитель взлетел на крышу конюшни и громко закукарекал. Но орел заметил его с высоты неба, спикировал и унес его. Тотчас другой Петух вышел из своего угла и правил насестом без соперников.
Когда бой кончился, побитый ушел и спрятался в темный угол; а победитель взлетел на крышу конюшни и громко закукарекал. Но орел заметил его с высоты неба, спикировал и унес его. Тотчас другой Петух вышел из своего угла и правил насестом без соперников.Поппинс, Халант
Мясник и его клиенты
Двое мужчин покупали мясо у мясного прилавка на рыночной площади, и, пока мясник на мгновение отвернулся, один из них схватил косяк и поспешно сунул другому под плащ, где его не было видно. Когда Мясник обернулся, он тотчас пропустил мясо и обвинил их в краже, но тот, кто взял, сказал, что у него его нет, а тот, кто взял, сказал, что не брал. . Мясник был уверен, что они его обманывают, но сказал только: «Вы можете обмануть меня своей ложью, но вы не можете обмануть богов, и они не отпустят вас так легко».
Уклонение часто равнозначно лжесвидетельству.
Чонбури, BioRhyme, Fjord One
Топ-50 сочетаний шрифтов Google [отобрано профессиональными дизайнерами] — Блог PageCloud
Шрифты, которые вы решите использовать на своем веб-сайте, могут создать или разрушить ваш дизайн.
Однако, поскольку в Интернете доступны тысячи бесплатных шрифтов, выбор идеальных комбинаций может занять много времени даже у опытных дизайнеров.
В этой статье мы покажем самые красивые пары шрифтов от Google, которые можно легко добавить на ваш сайт.
Примечание. Поскольку выбор шрифта является субъективным, наша команда дизайнеров вручную отобрала лучшие шрифты, исходя из удобочитаемости, гибкости дизайна и общей эстетики. Чтобы помочь вам принять решение, мы отсортировали шрифты по стилю: классический, элегантный, современный, креативный и минималистский.
Сочетания классических шрифтов
Стиль сочетания шрифтов: Classic, Serif + Sans Serif
Шрифт заголовка: Playfair Display
Шрифт абзаца: Source Sans Pro
Цвет текста: RGB(240, 214, 187) (5 5 3, RGB1 3, RGB1 3, RGB1 9) Цвет фона2 9 53)
Дополнительные цвета: RGB(160, 138, 127)
Стиль сочетания шрифтов: Classic, Serif + Sans Serif
Шрифт заголовка: Playfair Display
Шрифт Sansource 27:
Цвет текста: RGB(240, 214, 187)
Цвет фона: RGB(53, 53, 53)
Дополнительные цвета: RGB(160, 138, 127)
Классический стиль сочетания шрифтов: , Serif + Sans Serif
Название шрифт: Quattrocento
Фонд. цвет(а): RGB(175, 152, 136)
цвет(а): RGB(175, 152, 136)
Стиль сочетания шрифтов: Classic, Serif + Serif
Название шрифт: Quattrocento
. Дополнительные цвета: RGB(191, 175, 160), RGB(217, 203, 192)
Стиль сочетания шрифтов: Classic, Slab + Serif
Шрифт заголовка: Oswald
Paragraph 91:126 Кватроченто
Цвет текста: RGB(38, 25, 17)
Цвет фона: RGB(249, 246, 239)
Дополнительные цвета: RGB(102, 74, 50), RGB(191, 175, 160)
Стиль сочетания шрифтов: Классический, SANS Serif + Serif
Название шрифт: Fjalla One
Фонд. Дополнительные цвета: RGB(185, 152, 133)
Стиль сочетания шрифтов: Classic, Serif + Sans Serif
Шрифт заголовка: Lustria
Шрифт абзаца: Lato
Цвет текста: RGB(245, 240, 236)
Цвет фона: 90,127 Дополнительные цвета: RGB(189, 141, 121)
Стиль сочетания шрифтов: Classic, Serif + Sans Serif
Шрифт заголовка: Cormorant Garamond
Цвет абзаца: 8b12 Li9900 Proza : RGB(33, 29, 30)
Цвет фона: RGB(233, 230, 225)
Дополнительные цвета: RGB(165, 174, 183), RGB(211, 169, 153)
Стиль сочетания шрифтов: Classic, Slab + Serif
Шрифт заголовка: Oswald
Шрифт абзаца: EB Garamond
Цвет текста: RGB(249, 249, 249)
Цвет фона: RGB(51, 19, 47, 69, 19, 47) (s): RGB(128, 132, 141), RGB(179, 180, 184)
Стиль сочетания шрифтов: Classic, Serif + Sans Serif
Шрифт заголовка: Libre Baskerville
Шрифт абзаца: Source Sans Pro
Цвет текста: RGB(235, 235, 235)
Цвет фона: 7, RGB2 (911) 88)
Дополнительные цвета: RGB(173, 185, 201)
Elegant Fonts
Стиль сочетания шрифтов: Elegant, Slab + Sans Serif
Шрифт Title: 12Czel Фауна Один
Цвет текста: RGB(219, 204, 181)
Цвет фона: RGB(181, 104, 76)
Дополнительные цвета: RGB(131, 107, 79)
Стиль сочетания шрифтов : Elegant, Script + Serif
Шрифт заголовка: Sacramento
Шрифт абзаца: Alice
Цвет текста: RGB(80, 49, 47)
Цвет фона: 7
8 904, 9018 RGB1,
RGB12(2) Дополнительные цвета: RGB(116, 50, 51), RGB(186, 142, 105)
Стиль сочетания шрифтов: Elegant, Serif + Sans Serif
Шрифт заголовка: Yeseva One
Шрифт абзаца: Josefin Sans
Цвет текста: RGB (219, 167, 139, цвет фона 139:219, 169, 139, цвет фона 219, 169, 139 RGB172:219, 169, 139, 918) 908 (22, 44, 58)
Дополнительные цвета: RGB(217, 124, 80)
Стиль сочетания шрифтов: Elegant, Serif + Sans Serif
Шрифт заголовка: Libre Baskerville
7 Paragraph 9 : Монтсеррат
Цвет текста: RGB(27, 59, 70)
Цвет фона: RGB(235, 221, 212)
Дополнительные цвета: RGB(182, 186, 195)
Стиль сочетания шрифтов : Elegant, Sans Serif + Sans Serif
Шрифт заголовка: Cardo
Шрифт абзаца: Josefin Sans
Цвет текста: RGB(219, 172, 111)
2 Цвет фона: 52)
Дополнительные цвета: RGB(133, 88, 57)
Стиль сочетания шрифтов: Elegant, Serif + Sans Serif
Шрифт заголовка: Lora
Шрифт абзаца: Roboto
Цвет текста: RGB (3917 29, 291 901) 901 233, 230, 225)
Дополнительные цвета: RGB(165, 174, 183), RGB(211, 169, 153)
Стиль сочетания шрифтов: Elegant, Serif + Sans Serif
Шрифт заголовка : Spectral
Шрифт абзаца: Karla
Цвет текста: RGB(249, 248, 246)
Цвет фона: RGB(7, 54, 48)
Дополнительные цвета: RGB(219, 199, 174), RGB(238, 225, 216)
Стиль спаривания шрифтов: , элегантный, сериф + sans serif
Название шрифт: Halant
. цвет: RGB(29, 29, 29)
цвет: RGB(29, 29, 29)
Дополнительные цвета: RGB(186, 135, 92), RGB(89, 107, 95)
Стиль сочетания шрифтов: Elegant, Serif + Sans Serif
Шрифт заголовка: Karla
Шрифт абзаца: Karla
Цвет текста2: 8 (RGB7 126) , 83)
Цвет фона: RGB(238, 221, 211)
Дополнительные цвета: RGB(191, 109, 51), RGB(207, 216, 211)
Стиль сочетания шрифтов: Elegant, Serif + Serif
Шрифт заголовка: Lora
Шрифт абзаца: Merriweather
Цвет текста: RGB(251, 245, 245)
Цвет фона: RGB(45, 44, 42)
Дополнительные цвета: RGB(205, 137, 124), RGB(243, 228, 223)
Современные шрифты
Стиль спаривания шрифтов: Современный, SANS Serif + SANS Serif
Название шрифт: Roboto
Paragrph Font: Nunito
. )
)
Цвет фона: RGB(173, 142, 121)
Дополнительные цвета: RGB(68, 76, 78), RGB(169, 124, 93)
Стиль сочетания шрифтов: Modern, Sans Serif + Sans Serif
Шрифт заголовка: Quicksand
7 Шрифт абзаца 16 Quicksand цвет: RGB(15, 12, 19)
Цвет фона: RGB(230, 225, 222)
Дополнительные цвета: RGB(161, 105, 90), RGB(210, 193, 177) )
Стиль сочетания шрифтов: Modern, Slab + Sans Serif
Шрифт заголовка: Ubuntu
Шрифт абзаца: Open Sans
Цвет текста: RGB(235, 224, 218)
Цвет фона: RGB(60, 53, 43)
Дополнительный цвет(а): RGB1(135, , 110), RGB(173, 159, 156)
Стиль сочетания шрифтов: Modern, Sans Serif + Sans Serif
Шрифт заголовка: Montserrat
Шрифт абзаца: RGB 917 Цвет 2 9126 101, 108, 116)
Цвет фона: RGB(238, 237, 232)
Дополнительные цвета: RGB(38, 33, 37), RGB(164, 127, 72)
Стиль сочетания шрифтов: Modern, Sans Serif + Sans Serif
Шрифт заголовка: Nunito
7 Шрифт абзаца: Pt Sans
Цвет текста: RGB(236, 232, 231)
Цвет фона: RGB(46, 54, 65)
Дополнительные цвета: RGB(208, 194, 191) ), RGB(227, 216, 214)
Стиль сочетания шрифтов: Modern, Slab + Serif
Шрифт заголовка: Oswald
Шрифт абзаца: Merriweather
Цвет текста: RGB(221, 225, 236)
Цвет фона: RGB(46, 54, 65)
7, 7, 26 Дополнительный цвет(а)1: 82, 88), RGB(184, 190, 204)
Стиль сочетания шрифтов: Modern, Sans Serif + Serif
Шрифт заголовка: Montserrat
Шрифт абзаца: Cardo(RGB5
Text17 , 57, 69)
Цвет фона: RGB(220, 221, 225)
Дополнительные цвета: RGB(58, 122, 242), RGB(192, 195, 203)
Стиль сочетания шрифтов: Modern, Sans Serif + Serif
Шрифт заголовка: Montserrat
Paragraph шрифт: Crimson Text
Цвет текста: RGB(222, 221, 221)
Цвет фона: RGB(15, 9, 9)
Дополнительные цвета: RGB(234, 17, 11) , RGB(184, 184, 184)
Стиль сочетания шрифтов: Modern, Sans Serif + Sans Serif
Шрифт заголовка: Open Sans
Шрифт абзаца: Open Sans Condensed
Цвет текста: RGB(245, 245, 253)
Цвет фона: RGB(96, 77, 855 256, дополнительный цвет) s): RGB(184, 190, 204), RGB(245, 245, 253)
Стиль сочетания шрифтов: Modern, Sans Serif + Sans Serif
Шрифт заголовка: Nunito
Шрифт Paragraph2: Nunito 9
Цвет текста: RGB(253, 191, 45)
Цвет фона: RGB(39, 39, 39)
Дополнительные цвета: RGB(210, 210, 202), RGB(249, 249, 249)
Creative Fonts
Стиль сочетания шрифтов: Creative, Slab + Sans Serif
Шрифт заголовка: Arvo
Шрифт абзаца: Lato
Цвет текста: RGB(3, 5, 4)
Цвет фона: RGB(5,908 23) Дополнительные цвета: RGB(176, 201, 191), RGB(238, 238, 238)
Стиль сочетания шрифтов: Creative, Serif + Sans Serif
Шрифт заголовка: Abril Fatface
Шрифт абзаца: Poppins
Цвет текста: RGB(37, 31, 84)
RGB7 21 Цвет фона: 1 , 200, 255)
Дополнительные цвета: RGB(111, 17, 244), RGB(172, 48, 241)
Стиль сочетания шрифтов: Creative, Serif + Sans Serif
Шрифт заголовка: Playfair Display
Шрифт абзаца: Source Sans Pro
Цвет текста: RGB(251, 233, 234)
Цвет фона: RGB(251, 74, 84)
Дополнительные цвета: RGB(247, 175, 170), RGB(33, 29, 30)
Стиль спаривания шрифтов: Creative, Sans Serif + Serif
Название шрифт: Karla
Paragraph Font: INFONLATA
TEXT COLOR: RGB (232, 233,
. : RGB(48, 48, 75)
: RGB(48, 48, 75)
Дополнительные цвета: RGB(194, 87, 225), RGB(148, 159), 224)
Стиль сочетания шрифтов: Creative, Slab + Serif
Шрифт заголовка: Ultra
Шрифт абзаца: Slabo 27px
Цвет текста: 7 Цвет фона 2: 0 RGB(250, 201, 187)
Дополнительные цвета: RGB(216, 217, 219), RGB(247, 247, 247)
Стиль сочетания шрифтов: Creative, Serif + Serif
9796 Шрифт заголовка: Nixie OneШрифт абзаца: Ledger
Цвет текста: RGB(14, 21, 21)
Цвет фона: RGB(236, 238, 240)
Дополнительные цвета: RGB(124, 124, 125), RGB(148, 150, 152)
Стиль сочетания шрифтов: Creative, Serif + Sans Serif
Шрифт заголовка: Stint Ultra Expanded
Шрифт абзаца: Pontano Sans
Цвет текста: 9245902 5, 7 RGB5,902 Цвет фона: RGB(73, 192, 212)
Дополнительные цвета: RGB(246, 120, 95), RGB(247, 168, 99)
Стиль сочетания шрифтов: Creative, Sans Serif + Sans Serif
Шрифт заголовка: Amatic SC
Шрифт абзаца:
Цвет фона: RGB(119, 56, 25)
Дополнительные цвета: RGB(198, 183, 214), RGB(219, 227, 212)
Стиль сочетания шрифтов: Creative, Sans Serif + Serif
Шрифт заголовка: Unica One
Шрифт абзаца: Crimson Text
Цвет текста: RGB(249, 250, 251)
Цвет фона: RGB(46, 46, 50)
Дополнительные цвета: RGB14(06, 69, , 249), RGB(132, 132, 132)
Стиль сочетания шрифтов: Creative, Sans Serif + Sans Serif
Шрифт заголовка: Philosopher
Шрифт абзаца: Muli (RGB917
4 цвет текста
7 91) , 250, 251)
Цвет фона: RGB(254, 98, 57)
Дополнительные цвета: RGB(26, 25, 23), RGB(228, 221, 211)
Шрифты Minimalist
Стиль сочетания шрифтов: Minimalist, Sans Serif + Serif
Шрифт Title: Source Sans Pro
Шрифт абзаца: Source Serif Pro
Цвет текста: RGB(240, 228, 216)
Цвет фона: RGB(45, 45, 43)
Дополнительные цвета: RGB (240, 228, 216), RGB(246, 245, 240)
Стиль сочетания шрифтов: Minimalist, Sans Serif + Sans Serif
Шрифт заголовка: Fjalla One
Шрифт абзаца: Cantarell
Цвет текста: RGB(255, 255, 255)
(57 6 181 RGB1, цвет фона2: 1 7 6 181 )
Дополнительные цвета: RGB(195, 186, 171), RGB(237, 236, 232)
Стиль сочетания шрифтов: Minimalist, Sans Serif + Sans Serif
Шрифт заголовка: Sans Serif
Шрифт абзаца: Open Sans
Цвет текста: RGB(230, 230, 231)
Цвет фона: RGB(88, 74, 68)
Дополнительные цвета: RGB(140, 117, 105), RGB1(147 , 147)
Стиль спаривания шрифтов: , минималистский, SANS Serif + Sans Serif
Название шрифт: Hind
ФАРФАННЫЙ ФОНТ: Open Sans
Цвет текста: RGB (174, 144,
. цвет: RGB(243, 242, 242)
цвет: RGB(243, 242, 242)
Дополнительные цвета: RGB(218, 194, 167), RGB(186, 164, 149)
Стиль сочетания шрифтов: Minimalist, Sans Serif + Sans Serif
Шрифт заголовка: Nunito
Шрифт абзаца: Open Sans
7 91 цвет (0, 0, 0)
Цвет фона: RGB(251, 242, 233)
Дополнительные цвета: RGB(250, 250, 250)
Стиль сочетания шрифтов: Minimalist, Sans Serif + Sans Serif
Шрифт заголовка: Oxygen
Шрифт абзаца: Source Sans Pro
Цвет текста: RGB(249, 249, 249)
Цвет фона: RGB(128, 132, 141)
Дополнительные цвета: RGB(51, 47, 48), RGB(179, 180, 184)
Стиль сочетания шрифтов: Minimalist, Sans Serif + Sans Serif
Шрифт заголовка: PT Sans
Шрифт абзаца: Cabin
Цвет текста1: 6 248)
Цвет фона: RGB(205, 180, 150)
Дополнительные цвета: RGB(210, 228, 250), RGB(237, 234, 229)
Стиль сочетания шрифтов: Minimalist, Sans Serif + Sans Serif
Шрифт заголовка: Roboto Condensed font
Цвет фона: RGB(179, 180, 184)
Дополнительные цвета: RGB(210, 210, 210), RGB(227, 228, 230)
Стиль сочетания шрифтов: Минималистский, без засечек + без засечек
Шрифт заголовка: Raleway
Шрифт абзаца: Open Sans
Цвет текста: RGB(249, 249, 249)
Цвет фона: RGB(45, 45, 43)
(RGB2047 9112 дополнительных цветов): , 228, 216), RGB(249, 249, 249)
Стиль сочетания шрифтов: Minimalist, Sans Serif + Serif
Шрифт заголовка: Roboto
Шрифт абзаца: Цвет текста Lora 1: 179, 180, 184)
Цвет фона: RGB(128, 132, 141)
Дополнительные цвета: RGB(249, 249, 249)
Резюме
Мы надеемся, что приведенные выше комбинации шрифтов и цветовые схемы помогут вдохновить вас на следующий проект веб-сайта.
