Узнаем как изготовить в CSS жирный шрифт?
Чтобы сделать в CSS жирный шрифт, следует использовать ряд стандартных команд. Но можно воспользоваться и нестандартными вариантами, которые дают интересный эффект. Жирное начертание применяется для выделения строго определенного фрагмента текста. CSS нам помогает присвоить такой шрифт любому словосочетанию или даже отдельной букве. Если вы до сих пор используете HTML-теги для достижения этого эффекта, вам нужно пересмотреть свои взгляды на программирование, так как каскадные таблицы стилей дают вам как разработчику больше возможностей. О некоторых из них мы поговорим в этой статье.
Присваивание
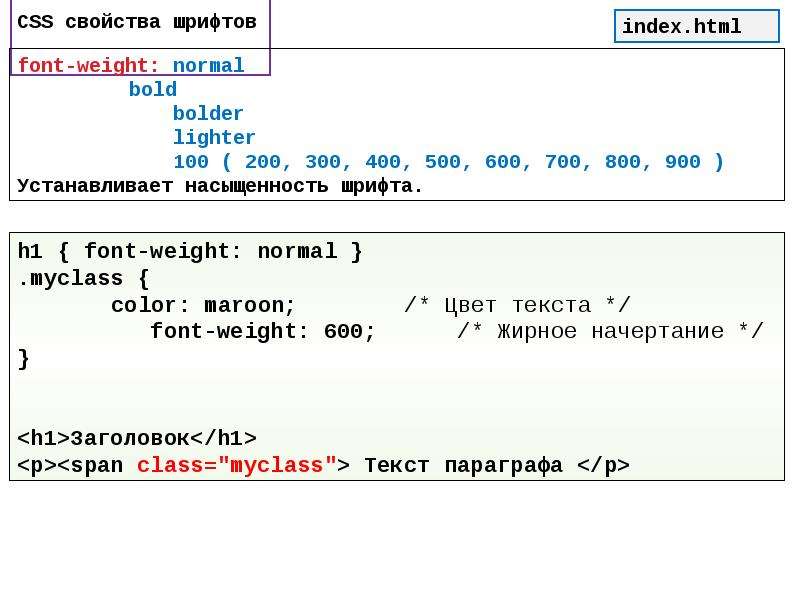
Жирный шрифт CSS присваиваете с помощью простого правила: font-weight. В качестве значения можно указать различные комбинации. Например, можно написать свойство «font-weight: bold», что означает полужирное начертание. В качестве стандартного значения используется запись «normal». Помимо ключевых слов можно использовать обычные цифры. Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
Условные единицы колеблются от 100 до 900, где 400 соответствует команде «normal». А это означает, что если установить значение меньше 400, то шрифт будет терять свою насыщенность, а если более, то приобретет жирный вид. Это позволяет производить ручную настройку начертания.
В CSS жирный шрифт может присваиваться, исходя из родительского элемента. В каскадных таблицах существует две команды («bolder» и «lighter»), которые могут увеличивать или уменьшать насыщенность начертания. Значения будут изменяться в зависимости от родительского элемента. Свойство «font-weight» может записываться в краткой форме – «font», куда можно записать все характеристики шрифта.
Цель
Присваивать такой CSS-шрифт можно любому элементу HTML или XHTML. Эффект будет виден только в том случае, если тег содержит в себе текст. В HTML существует аналог свойству «font-weight». Если поместить текст между тегами <strong>, то он станет более насыщенным. Его свойство полностью идентично значению «bold». Некоторые разработчики не видят разницы между тегом <strong> и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.
Некоторые разработчики не видят разницы между тегом <strong> и CSS жирный шрифт. А различия есть. Тег имеет свою собственную смысловую нагрузку, используется для действительно важной информации. А CSS-свойство – это всего лишь декоративное значение, употребляемое для украшения текста. Пускай данная разница и не ощущается при чтении, но, как советует консорциум всемирной паутины, все должно стоять на своих местах. Такой порядок в коде увеличит жизнь вашим страницам. Ведь не за горами то время, когда браузеры научатся использовать другой способ визуализации текста, где будет выделяться смысловое и декоративное значение. Не стоит об этом забывать при создании своих страниц.
Заключение
Существующий в CSS жирный шрифт позволяет уменьшить исходный код страницы. Ведь нет необходимости использоваться тег <strong>. Достаточно просто заключить необходимый текст в определенный класс. А если нужно отменить жирное начертание, то нужно всего лишь исправить один файл с каскадными таблицами. Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
Но не забывайте, что нельзя злоупотреблять данным свойством, так как излишнее использование различных декоративных приемов может испортить текст. Желательно применять жирный шрифт только тогда, когда это действительно нужно, например, для выделения заголовков или названия определенного раздела.
Mr.J — Поговорим о CSS и HTML (шрифт)
В последнее время я вижу, что font-xxx и xxx появляются одновременно, и мне всегда будет удачно избегать правильного ответа каждый раз. Я очень очарован этим атрибутом шрифта. Позвольте мне кратко резюмировать его.
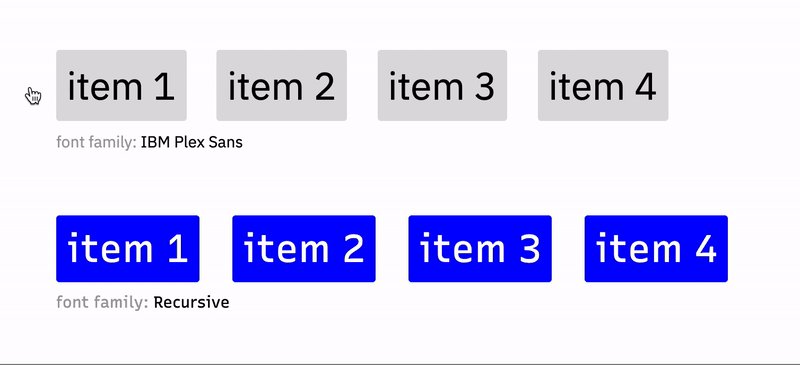
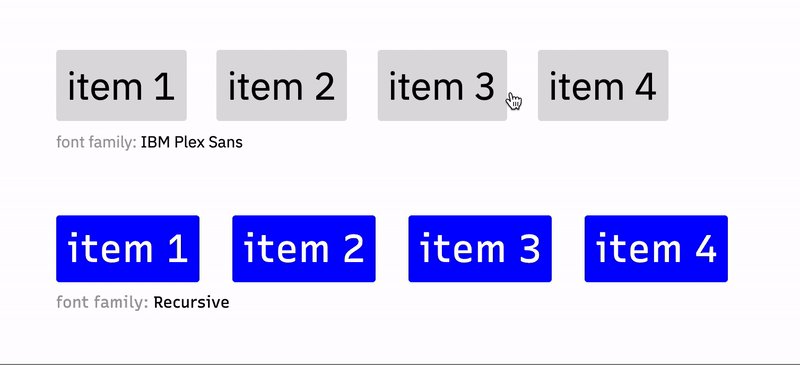
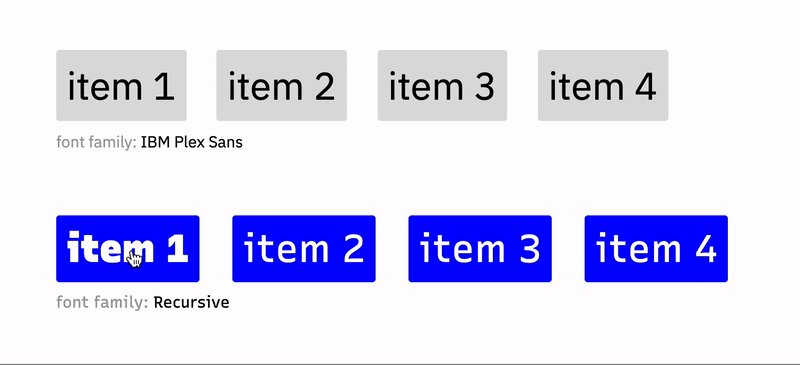
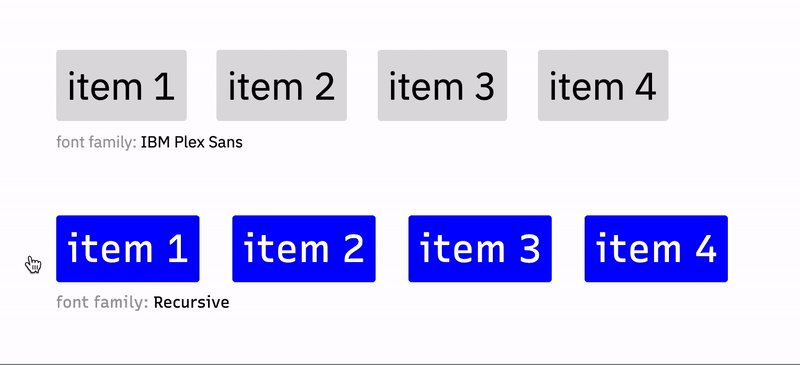
font-familyfont-family может сохранять несколько имен шрифтов как систему «отката». Если браузер не поддерживает первый шрифт, он попробует следующий. Другими словами, значение атрибута font-family является приоритетным списком имен семейств шрифтов и / или имен семейств классов, используемых для элемента. Браузер будет использовать первое значение, которое он распознает. Если вам все равно, какой шрифт, этот атрибут можно использовать
font-weightУстановите толщину текста (жирный шрифт устанавливается толще на основе родительского элемента, а более светлый — тоньше)
Сделать текст параграфа p жирным
font-sizeУстановите размер шрифта элемента.
Шрифт, соответствующий каждому ключевому слову, должен быть больше, чем шрифт, соответствующий наименьшему ключевому слову, и меньше, чем шрифт, соответствующий следующему по величине ключевому слову. Роль font-size заключается в предоставлении размера для поля em данного шрифта, и нет никакой гарантии, что отображаемые символы имеют этот размер.
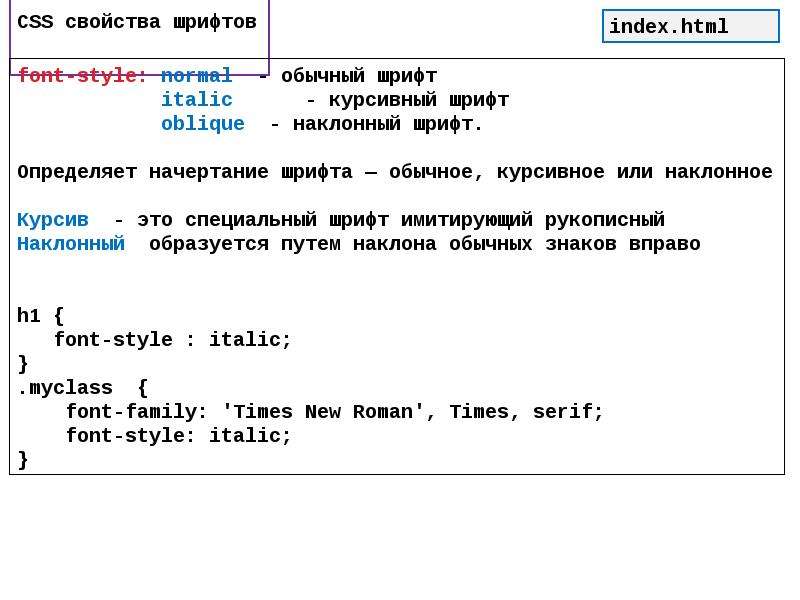
font-styleОпределите стиль шрифта.Используйте курсив, курсив или обычные шрифты для настроек атрибутов. Курсивные шрифты обычно определяются как один шрифт в семействе шрифтов. Теоретически, пользовательский агент может вычислить курсивный шрифт на основе обычного шрифта.
| normal | Значение по умолчанию. Браузер отображает стандартный стиль шрифта. |
| italic | Браузер отображает стиль шрифта курсивом. |
| oblique | Браузер отобразит стиль наклонного шрифта. |
Атрибут устанавливает шрифт для маленьких заглавных букв для отображения текста, что означает, что все строчные буквы преобразуются в прописные, но все буквы, которые используют маленькие заглавные шрифты, имеют меньший размер шрифта, чем остальная часть текста.
Текущее семейство шрифтов сокращается и растягивается, но все основные браузеры не поддерживают свойство font-stretch.
font
Сокращенное свойство шрифта устанавливает все свойства шрифта в одном объявлении.
css:
html:
Выше указано установить некоторые свойства шрифта в CSS, то же самое относится и к HTML, но синтаксис другой
CSS:
.title{
font-size: 50px;
}
div{text-align: center;}
Html:
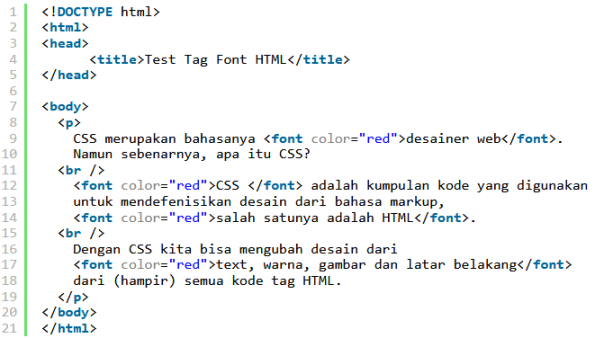
<!DOCTYPE html> <html> <!-- Автор: [email protected] Время: 2018-09-16 Описание: изменить цвет фона текста --> <body> <h2>Look! Styles and colors</h2> <!-- Автор: [email protected] Время: 2018-09-16 Описание: изменить шрифт, цвет и размер текста --> <p> This text is in Verdana and red</p> </body> </html>
В некоторых случаях также возникают проблемы с совместимостью, например: в HTML 4. 01 атрибут color элемента font устарел, а в XHTML 1.0 Strict DTD атрибут color элемента font не поддерживается.
01 атрибут color элемента font устарел, а в XHTML 1.0 Strict DTD атрибут color элемента font не поддерживается.
(Источник: «CSS Definition Guide»)
| Параметр | Значение | Описание | ||||||||||||||||||||||||||||||||||||
| font-family (определяет список семейств шрифтов) Шрифты | название шрифта | Обычно задаются несколько похожих шрифтов в порядке предпочтения. Названия разделяются запятыми. Если название шрифта состоит из нескольких слов, то оно заключается в кавычки. Список шрифтов родовым именем шрифта:
<style>
h2 {font-family: "Times New Roman", serif}
</style>
<body>
| ||||||||||||||||||||||||||||||||||||
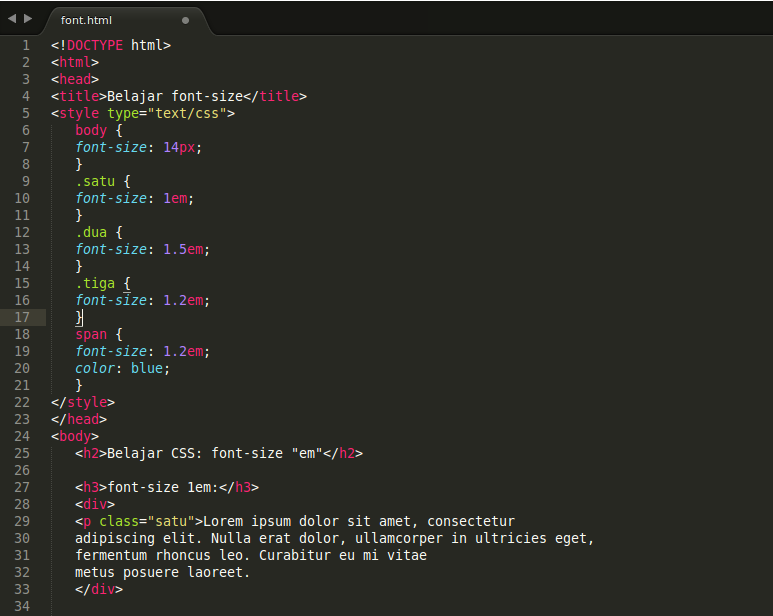
| font-size (размер шрифта) Размер шрифта | относительный размер: smaller (меньше) | Значения интерпретируются относительно таблицы размеров шрифтов браузера и размера шрифта
элемента-родителя. Например, | ||||||||||||||||||||||||||||||||||||
| абсолютный размер: xx-small, x-small, medium (по умолчанию), x-large, xx-large |
<style>
body {font-size: 12pt}
h2 {font-size: large}
h3 {font-size: 150%}
h4 {font-size: 12pt}
h5 {font-size: 75%}
</style>
<body>
<h2>Заголовок 1</h2>
<h3>Заголовок 2</h3>
<h4>Заголовок 3</h4>
<h5>Заголовок 4</h5>
</body>
Заголовок 1 и 3 заданы в абсолютных единицах, | |||||||||||||||||||||||||||||||||||||
| ||||||||||||||||||||||||||||||||||||||
Распространенные единицы измерения шрифта:
Размер шрифта | ||||||||||||||||||||||||||||||||||||||
| font-weight (жирность шрифта) | normal | соответствует числу 400 | ||||||||||||||||||||||||||||||||||||
| bold | Жирный (700) | |||||||||||||||||||||||||||||||||||||
| bolder | Жирнее | |||||||||||||||||||||||||||||||||||||
| lighter | Светлее | |||||||||||||||||||||||||||||||||||||
| число | Одно из девяти целых чисел от 100 до 900 | |||||||||||||||||||||||||||||||||||||
Жирность шрифтаТаблица font-weight
| ||||||||||||||||||||||||||||||||||||||
| font-style (стиль шрифта) | normal | Нормальный прямой — по умолчанию | ||||||||||||||||||||||||||||||||||||
| italic | Курсив | |||||||||||||||||||||||||||||||||||||
| oblique | Наклонный | |||||||||||||||||||||||||||||||||||||
| font-variant (вариант стиля шрифта) | normal | по умолчанию и не влияет на отображение шрифта. | ||||||||||||||||||||||||||||||||||||
| small-caps | Заменяет строчные буквы прописными, но делает их меньше по размеру, чем прописные буквы текущего
шрифта.<style>Купи слона! (до изменения стиля) Купи слона! (после изменения стиля) | |||||||||||||||||||||||||||||||||||||
| font (позволяет установить сразу несколько свойств шрифта в одном определении) | font-style; font-variant; font-weight; font-size; line-height; font-family | Значения параметров указываются через пробел. Если задается высота строки (line-height), то ее значение отделяется от размера шрифта (font-size) слэшем (/). Если список шрифтов (font-family) содержит более одного элемента, то последние отделяются друг от друга запятыми.  | ||||||||||||||||||||||||||||||||||||
<style> | ||||||||||||||||||||||||||||||||||||||
| @font-fase (указывает семейство шрифтов и URL-адрес шрифта, если шрифт отсутствует на компьютере) | font-family | Название семейства шрифтов. | ||||||||||||||||||||||||||||||||||||
| src | URL-адрес шрифта. Синтаксис: src:url(URL-адрес) Открывающаяся круглая скобка идет сразу за словом url | |||||||||||||||||||||||||||||||||||||
подкдючения шрифта
<style>
@font-fase {
font-family: MyFont;
src:url(http://myserver.ru/MyFont.ttf)
}
p {font-family: MyFont;}
</style>
| ||||||||||||||||||||||||||||||||||||||
Создание жирного и курсивного шрифта средствами CSS
Продолжаем работать со шрифтами и в этом уроке мы рассмотрим то, как задаются свойства придающие шрифту жирный или курсивный вид. До этого мы уже рассматривали, как создать жирный или курсивный шрифт с помощью HTML тегов. Но как мы уже знаем, HTML не должен использоваться для оформления документа, он предназначен только для создания разметки, структуры страницы, поэтому надо оформлять все через таблицу стилей CSS. И теперь давайте рассмотрим, как задаются такие свойства.
До этого мы уже рассматривали, как создать жирный или курсивный шрифт с помощью HTML тегов. Но как мы уже знаем, HTML не должен использоваться для оформления документа, он предназначен только для создания разметки, структуры страницы, поэтому надо оформлять все через таблицу стилей CSS. И теперь давайте рассмотрим, как задаются такие свойства.
Курсивный шрифт CSS
Оформлять текст курсивом помогает свойство font-style: ;, которому прописывается значение italic, что обозначает «Стиль шрифта — курсивный».
Теперь давайте представим, что на странице много абзацев и одни из них нужно выделить курсивным шрифтом. Что мы делаем, для нужного абзаца создаем класс, а затем укажем, что элемент с таким классом должен быть курсивным.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>HTML страница</title> <link href="css/fonts.css" type="text/css" rel="stylesheet"> </head> <body>
Первый абзац Первый абзац Первый абзац Первый абзац
Второй абзац Второй абзац Второй абзац Второй абзац
Третий абзац Третий абзац Третий абзац Третий абзац
Четвертый абзац Четвертый абзац Четвертый абзац
Пятый абзац Пятый абзац Пятый абзац Пятый абзац
</body> </html>
Задаем свойство для курсивного шрифта.
CSS
.italic{
font-style: italic;
}
Если Вы создали такие абзацы и задали для них свойство, то у второго абзаца текст стал курсивным. Это мы задали свойство для всего абзаца, а теперь давайте усложним и зададим курсив только для двух слов в четвертом абзаце. Как такое сделать? В HTML уроке мы разбирали тег логического уровня <span>. Данный тег как раз используется для таких ситуаций, когда для какой-то части элемента нужно задать какой-то класс. И так в четвертый абзац встраиваем тег <span> </span> и ему прописываем класс <span class=«italic»></span>. В результате получаем вот такую запись:
Данный тег как раз используется для таких ситуаций, когда для какой-то части элемента нужно задать какой-то класс. И так в четвертый абзац встраиваем тег <span> </span> и ему прописываем класс <span class=«italic»></span>. В результате получаем вот такую запись:
HTML
Первый абзац Первый абзац Первый абзац Первый абзац
Второй абзац Второй абзац Второй абзац Второй абзац
Третий абзац Третий абзац Третий абзац Третий абзац
Четвертый абзац Четвертый абзац Четвертый абзац
Пятый абзац Пятый абзац Пятый абзац Пятый абзац
CSS
.italic{
font-style: italic;
}
Теперь второй абзац и часть четвертого абзаца отображаются курсивом. В демо это наглядно показано.
Жирный шрифт CSS
Чтобы задать жирный шрифт используется другое свойство, с именем font-weight: ; другими словами его еще называют насыщенностью шрифта. Изначально насыщенность установлена в значение normal то есть насыщенность шрифта нормальная, а задав значение bold он примет полужирный вид.
Изначально насыщенность установлена в значение normal то есть насыщенность шрифта нормальная, а задав значение bold он примет полужирный вид.
CSS
.bold{
font-weight:bold ;
}
Так же можно задавать значение насыщенности цифрами от 100 до 900 с шагом 100. Значение normal приравнивается цифре 400, а значение bold цифре 700. Значение 900 поддерживается не всеми шрифтами, поэтому задав это значение, Вы можете не заметить отличия от значения 700. Выглядит такое условие следующим образом.
CSS
.bold{
font-weight:700 ;
}
В html коде поступают точно также: если нужно выделить весь абзац то задаем ему новый класс, если часть текста, то используем тег <span class=«italic»></span>. Рассмотрим маленький пример:
Рассмотрим маленький пример:
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>HTML страница</title>
<link href="css/fonts.css" type="text/css" rel="stylesheet">
</head>
<body>
Первый абзац Первый абзац Первый абзац Первый абзац
Второй абзац Второй абзац Второй абзац Второй абзац
Третий абзац Третий абзац Третий абзац Третий абзац
Четвертый абзац Четвертый абзац Четвертый абзац
Пятый абзац Пятый абзац Пятый абзац Пятый абзац
</body>
</html>
CSS
.bold{
font-weight: bold;
}
В результате мы выделили в жирный текст часть четвертого абзаца, где он в то же время и курсивный, и весь пятый абзац. Вот такие еще два свойства мы изучили. Они достаточно часто используются, поэтому стоит запомнить, что:
- Курсивный шрифт задается: font-style:italic;.

- Жирный шрифт задается: font-weight:bold;.
- Для возврата шрифту нормальной насыщенности устанавливается значение: font-weight:normal; или значение font-weight:400;, что в данном случае означает одно и тоже.
Вот мы с вами рассмотрели еще два свойства шрифтов. Смотрите в Демо то, что должно было у Вас получиться в конечном итоге, а мы переходим к изучению следующих свойств.
не может быть выделены жирным шрифтом или текстовым размером
Это font-weight , и вам нужно указать единицу для размера. Пытаться:
font-weight: bold;
font-size: 15px;
пример jsFiddle
Размер шрифта:
xx-small, x-small, small, medium, large, x-large, xx-large
Набор ключевых слов абсолютного размера, основанный на стандартном размере шрифта пользователя (который является средним). Подобно представленному HTML, где размер шрифта пользователя по умолчанию.
Подобно представленному HTML, где размер шрифта пользователя по умолчанию.
больше, меньше
Больший или меньший размер шрифта родительского элемента, примерно равным отношению, используемому для разделения ключевых слов абсолютного размера выше.
Длина
Положительная длина. Когда единицы указаны в em или ex, размер определяется относительно размера шрифта в родительском элементе рассматриваемого элемента. Например, 0.5em — это половина размера шрифта родительского элемента текущего элемента.
процент
Положительный процент от размера шрифта родительского элемента.
Лучше избегать использования значений, не относящихся к размеру шрифта по умолчанию пользователя, например, длины с единицами, отличными от em или ex. Однако, если такие значения должны использоваться, px предпочтительнее других единиц, поскольку их значение не меняется в зависимости от того, что операционная система думает (как правило, неправильно) о разрешении монитора.
Вес шрифта:
normal
Нормальный вес шрифта. То же, что и 400.
bold
Жирный шрифт. То же, что и 700.
lighter
Один вес шрифта легче родительского элемента (среди доступных весов шрифта).
bolder
Один вес шрифта темнее родительского элемента (среди доступных весов шрифта).
100, 200, 300, 400, 500, 600, 700, 800, 900
Числовые шрифты шрифтов для шрифтов, которые обеспечивают больше, чем просто нормальные и полужирные. Если заданный точный вес недоступен, то 600-900 используют самый близкий доступный более темный вес (или, если его нет, ближайший доступный более легкий вес), а 100-500 используют самый близкий доступный более легкий вес (или, если его нет , ближайший доступный более темный вес). Это означает, что для шрифтов, которые обеспечивают только нормальные и жирные шрифты, 100-500 являются нормальными, а шрифты 600-900 выделены жирным шрифтом.
Source: https://developer.mozilla.org/en/CSS/font-size and https://developer.mozilla.org/en/CSS/font-weight
Вес шрифта CSS
Обычный текст. Текст полужирный. Снова обычный.
Свойство CSS font-weight используется для указания толщины шрифта. Вы можете указать шрифт как жирный или другое соответствующее значение.
Хотя свойство font-weight обычно используется для выделения полужирного текста, его также можно использовать для указания определенного веса начертания шрифта. Многие шрифты имеют разный вес. Вы можете указать, чтобы основной текст отображался светлым шрифтом, например, 300 , а заголовки статей отображались, скажем, 500 . Это предполагает, что такие веса доступны для конкретного используемого шрифта.
Если указан вес, для которого не существует грани, используется грань с ближайшим весом. Как правило, жирный шрифт сопоставляется с лицами с более тяжелыми весами, а легкие — с более легкими.
Как правило, жирный шрифт сопоставляется с лицами с более тяжелыми весами, а легкие — с более легкими.
Если был указан полужирный шрифт, для которого нет полужирного начертания, пользовательский агент обычно синтезирует эффект. Это можно отключить с помощью свойства font-synthese .
Совет. Используйте шрифт , чтобы за один раз задать наиболее распространенные свойства шрифта.
Синтаксис
вес шрифта: нормальный | жирный | смелее | зажигалка | 100 | 200 | 300 | 400 | 500 | 600 | 700 | 800 | 900
Возможные значения
-
обычный - То же, что и
400. -
полужирный - То же, что и
700. -
жирнее - Задает более жирный шрифт, чем унаследованное значение.
-
зажигалка - Задает меньший вес, чем унаследованное значение.
-
100 - Тонкий.

-
200 - Extra Light (Сверхлегкий).
-
300 - Свет.
-
400 - Нормальный.
-
500 - Средний.
-
600 - Полужирный (Demi Bold).
-
700 - Жирный.
-
800 - Extra Bold (Сверхжирный).
-
900 - Черный (тяжелый).
Кроме того, все свойства CSS также принимают следующие значения ключевых слов CSS в качестве единственного компонента значения их свойства:
-
начальный - Представляет значение, указанное как начальное значение свойства.
-
унаследовать - Представляет вычисленное значение свойства родительского элемента.
-
снято с охраны - Это значение действует как
inheritилиinitial, в зависимости от того, унаследовано ли свойство или нет. Другими словами, он устанавливает для всех свойств их родительские значения, если они наследуемые, или их начальные значения, если они не наследуемые.
Другими словами, он устанавливает для всех свойств их родительские значения, если они наследуемые, или их начальные значения, если они не наследуемые.
Общая информация
- Исходное значение
-
обычный - Применяется к
- Все элементы
- Унаследовано?
- Да
- СМИ
- Визуальный
- Анимируемый
- Да (см. пример)
Пример кода
п { вес шрифта: 300; } сильный { вес шрифта: жирнее; }
Официальные спецификации
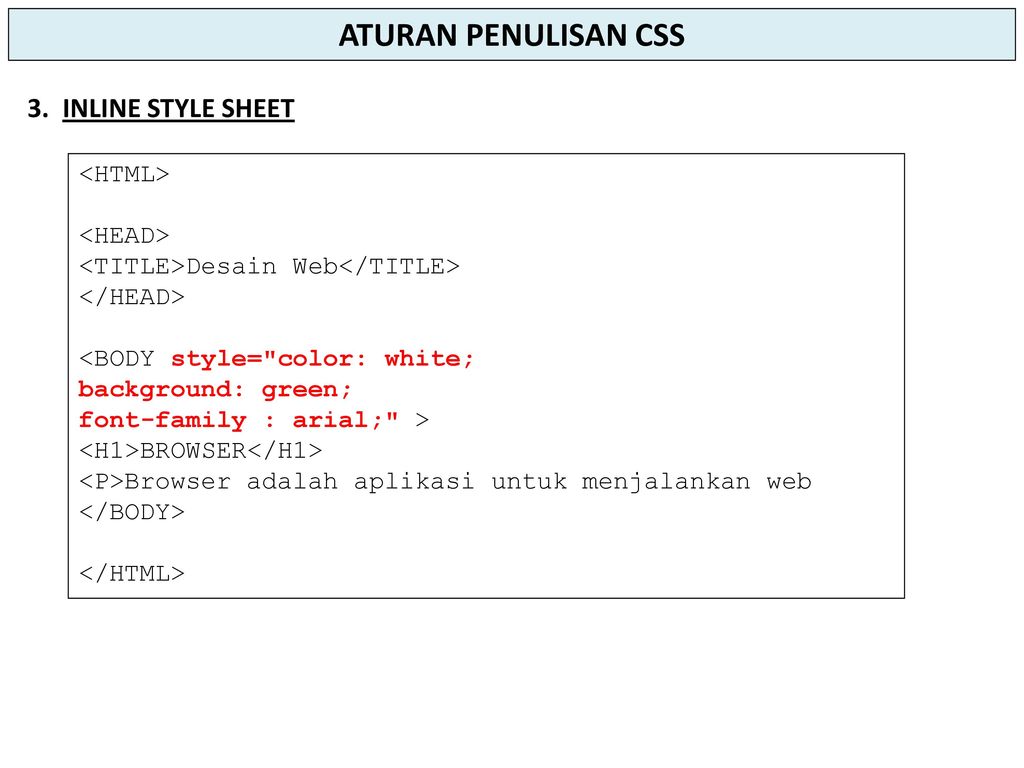
Добавить пользовательский CSS на сайт IU Web Framework
Обзор
IU Web Framework позволяет разработчикам веб-сайтов добавлять пользовательские каскадные таблицы стилей (CSS) на веб-сайт, созданный с помощью системы управления веб-контентом IU (WCMS).Как разработчик веб-сайта, вы можете использовать этот пользовательский CSS для настройки встроенных стилей IU Web Framework или для добавления новых стилей для поддержки настраиваемых разделов.
Важно:
Следующие инструкции предполагают, что вы знакомы с написанием CSS и использованием расширенного редактора кода Cascade CMS. Чтобы узнать больше, см. документацию Hannon Hill по написанию кода в Cascade CMS.Добавьте свой собственный CSS в
site.css Каждый сайт IU Web Framework поставляется с файлом _assets/css/site.css , в котором вы можете написать любой пользовательский CSS, необходимый для вашего сайта.
Стили, объявленные в этом файле, имеют приоритет над встроенными стилями CSS IU Web Framework.
Примечание:
Хотя IU Web Framework позволяет добавлять пользовательские стили на ваш веб-сайт, имейте в виду, что все веб-сайты IU должны соответствовать рекомендациям по брендингу, описанным в Руководстве по веб-стилю, и требованиям доступности, описанным на accessibility.iu.edu .Доступные шрифты
Следующие веб-шрифты марки IU доступны для использования на вашем сайте . файл: css
css
-
BentonSans: обычный, полужирный -
BentonSansCond: обычный, полужирный -
BentonSansLight: обычный (без жирного шрифта) -
GeorgiaPro: обычный (без жирного шрифта)
Пример использования
/* Бентон Санс обычный */
.некоторый класс {
семейство шрифтов: BentonSans, без засечек;
Начертание шрифта: нормальное;
}
/* Бентон Санс полужирный */
.некоторый класс {
семейство шрифтов: BentonSans, без засечек;
Начертание шрифта: полужирный;
}
/* Benton Sans Condensed обычный */
.какой-то класс {
семейство шрифтов: BentonSansCond, без засечек;
Начертание шрифта: нормальное;
}
/* Benton Sans Condensed жирный */
.некоторый класс {
семейство шрифтов: BentonSansCond, без засечек;
Начертание шрифта: полужирный;
}
/* Бентон Санс Светлый обычный */
.некоторый класс {
семейство шрифтов: BentonSansLight, без засечек;
Начертание шрифта: нормальное;
}
/* Джорджия Про обычный */
. некоторый класс {
семейство шрифтов: 'GeorgiaPro', Georgia, с засечками;
Начертание шрифта: нормальное;
}
некоторый класс {
семейство шрифтов: 'GeorgiaPro', Georgia, с засечками;
Начертание шрифта: нормальное;
} Используемые классы CSS
IU Web Framework часто использует классы CSS, перечисленные ниже, при стилизации встроенных элементов, таких как заголовки, нижние колонтитулы, разделы и фрагменты.
Избегайте использования этих имен классов CSS в настраиваемых элементах, которые вы добавляете на свой веб-сайт (например, в настраиваемых разделах), если вы не собираетесь использовать встроенные стили IU Web Framework для этих элементов.
Аналогичным образом избегайте переопределения этих классов CSS и будьте осторожны при переопределении или добавлении стилей, определенных ими, так как это может оказать существенное (и непреднамеренное) влияние на внешний вид вашего веб-сайта.
-
.сайт-заголовок -
.секция-
.рухнул -
.extra-space -
.bg-нет
-
.bg-серый -
.bg-вторичный -
.bg-темный -
.bg-красное дерево -
.bg-малиновый
-
-
.ряд -
.макет -
.кнопка -
.ремень-
.social(значки социальных сетей на поясе)
-
-
.юбка -
.external(применяется IU Web Framework к внешним ссылкам) -
.видимо-скрытый -
.show-for-sr -
.ориентиры
Используемые идентификаторы элементов HTML
IU Web Framework применяет стили CSS к элементам с указанными ниже идентификаторами. Будьте осторожны при переопределении или добавлении стилей CSS, применяемых к элементам с этими идентификаторами, так как это может оказать значительное (и непреднамеренное) влияние на внешний вид и поведение вашего веб-сайта.
Идентификаторы элементов HTML должны быть уникальными для страницы, поэтому избегайте использования этих идентификаторов для пользовательских элементов, которые вы добавляете на свой веб-сайт.
-
#дом -
#заголовок -
#скипнав -
#брендинг-бар -
#переключатели -
#поиск -
#навигация-главная -
#контент -
#нижний колонтитул -
#offCanvas
Часто используемые имена для значений толщины шрифта CSS · GitHub
Часто используемые имена для значений толщины шрифта CSS · GitHubМгновенно делитесь кодом, заметками и фрагментами.
Часто используемые имена для значений толщины шрифта CSS
неизвестный источник
| значение | имя |
|---|---|
| 100 | сверхлегкий/ультралегкий |
| 200 | легкий/тонкий |
| 300 | книжный/полупрозрачный/легкий |
| 400 | обычный/нормальный |
| 500 | средний |
| 600 | полужирный/полужирный |
| 700 | полужирный |
| 800 | черный/очень жирный/насыщенный |
| 900 | экстрачерный/толстый/плакат/ультрачерный/плотный |
| значение | имя |
|---|---|
| 100 | Тонкий |
| 200 | Сверхлегкий (Сверхлегкий) |
| 300 | Свет |
| 400 | Обычный |
| 500 | Средний |
| 600 | Полужирный (Полужирный) |
| 700 | Жирный |
| 800 | Extra Bold (Сверхжирный) |
| 900 | Черный (плотный) |
| значение | имя |
|---|---|
| 100 | Ультратонкий |
| 150 | Сверхтонкий |
| 200 | Тонкий |
| 250 | Экстралайт |
| 300 | Лайт |
| 350 | Книга |
| 375 | Текст |
| 400 | Обычный |
| 425 | Толстый |
| 450 | Сверхтолстый |
| 500 | Темный |
| 550 | Сверхтемный |
| 600 | Жирный |
| 650 | Сверхжирный |
| 700 | Ультражирный |
| 800 | Черный |
| 900 | экстрачерный |
| 999 | Ультрачерный |
 Вы вошли в другую вкладку или окно. Перезагрузите, чтобы обновить сеанс.
Вы вышли на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.
Вы вошли в другую вкладку или окно. Перезагрузите, чтобы обновить сеанс.
Вы вышли на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.Свойства шрифта CSS, вероятно, одно из самых важных свойств документа
Шрифт CSS
Свойства шрифта CSS , вероятно, являются одним из наиболее важных свойств документа. Когда вы указываете шрифт в своем файле CSS, а у конечного пользователя не установлен этот шрифт в его системе, тогда браузер отобразит текст со шрифтом по умолчанию, установленным в этой системе.
Как установить свойства шрифта CSS?
Вы можете установить несколько свойств шрифта в файле CSS; font-family, font-size, font-style — это основные наборы шрифтов, которые пользователь может часто задавать.
семейство шрифтовС помощью свойства font-family можно указать гарнитуру шрифта, отображающего текст.
тело { семейство шрифтов: «Arial Black», «Arial Bold», Gadget, без засечек; } п { семейство шрифтов: «Courier New», Courier, «Lucida Sans Typewriter», «Lucida Typewriter», моноширинный; }
output
Вы можете установить более одного шрифта в свойствах font-family , браузер предпочтет первый, который конечный пользователь установил на свой компьютер. Важно отметить, что имена каждого шрифта нечувствительны к регистру .
Важно отметить, что имена каждого шрифта нечувствительны к регистру .
размер шрифта
Свойство font-size позволяет изменить размер шрифта на больший или меньший. Вы можете использовать измерения CSS, такие как пиксели, ems и проценты, чтобы изменить размер шрифта.
Вы можете установить значения CSS font-size в абсолютных и относительных размерах. Абсолютный размер устанавливает для шрифта фиксированный размер, а относительный размер устанавливает шрифт относительно окружающих элементов.
р {размер шрифта: 20px;}Пиксел (PX) — наиболее часто используемая единица размера, но если вы используете em, то можете избежать проблемы с изменением размера в браузере.
р {размер шрифта: 0.875em;}em представляет текущий размер шрифта браузера, то есть 1em равен текущему размеру шрифта браузера. По сравнению с пикселем вы можете рассчитать размер em по следующей формуле пикселей/16=em .
тело {размер шрифта:100%;} Вы можете изменить размер шрифта, используя процентные значения, font-size:100%; означает, что размер шрифта использует текущий размер шрифта браузера. Если вы хотите увеличить размер шрифта, вы можете увеличить процентное значение, а для уменьшения размера шрифта вы можете уменьшить процентное значение.
Если вы хотите увеличить размер шрифта, вы можете увеличить процентное значение, а для уменьшения размера шрифта вы можете уменьшить процентное значение.
Приведенный выше код удвоит размер шрифта по сравнению с текущим размером шрифта браузера.
тело {размер шрифта: 50%;}Приведенный выше код уменьшит размер шрифта вдвое по сравнению с текущим размером шрифта браузера.
стиль шрифта
CSS предоставляет два стиля шрифта, которые вы можете изменить: курсив или наклон
p {стиль шрифта: курсив;} h2 {стиль шрифта: наклонный;}
Другие свойства шрифта:
вес шрифта
Если вы хотите, чтобы ваш шрифт отображался толще, вы можете использовать свойства font-weight.
p {начертание шрифта: полужирный;}Вы можете изменить значения толщины шрифта на нормальный, полужирный, жирнее, светлее, 100, 200, 300, 400, 500, 600, 700, 800, 900.
p{вес шрифта:жирнее;} р{вес шрифта:500;}вариант шрифта
Свойство font-variant помогает изменить преобразование всех строчных букв в прописные, при сравнении с другим текстом преобразованные прописные буквы отображаются меньшим размером шрифта, чем исходные прописные буквы.
Следующий исходный код, объединяющий большинство вышеупомянутых свойств в одном документе.
Этот абзац отображается размером шрифта 20
Размер шрифта этого абзаца меньше 80%
Этот абзац отображается курсивом
.В этом абзаце выделены ЖИРНЫМИ буквами
Этот абзац заменить маленькими буквами на заглавные
вывод
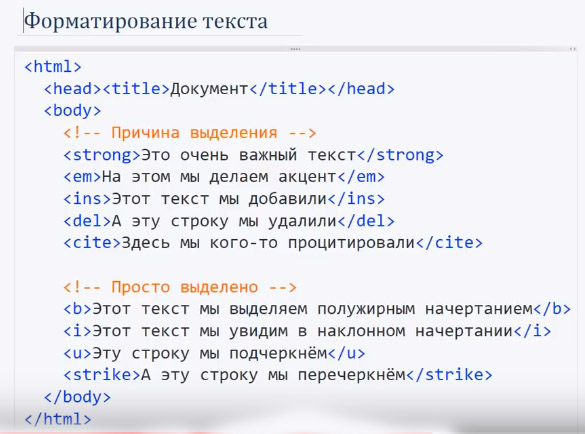
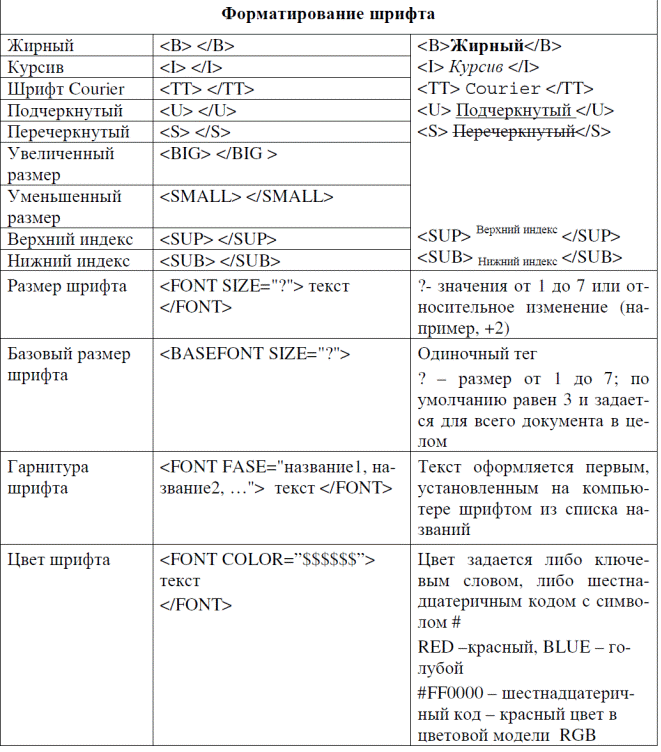
Форматирование: Формат текста | Основы HTML и CSS
Форматирование: форматировать текст
Браузеры поставляются по умолчанию настройки для обычного текста и для заголовков.Но вам непременно захочется время от времени используйте что-то другое на своих страницах.
К сожалению, для старых методов HTML необходимо внести изменения
в каждое место самостоятельно. Но с помощью CSS вы можете использовать стили для изменения всех тегов
определенного типа к
другой шрифт и стиль одновременно. Кроме того, вы можете создавать специальные стили для использования
в особых местах. Вот почему CSS стоит использовать!
Кроме того, вы можете создавать специальные стили для использования
в особых местах. Вот почему CSS стоит использовать!
Примеры форматирования текста с CSS:
font-family, font-size (xx-large), color, text-shadow (функция CSS3)
семейство шрифтов, цвет, вариант шрифта (маленькие заглавные), ширина, цвет фона, выравнивание текста (по центру по ширине)
семейство шрифтов, размер шрифта (x-small), цвет, вес шрифта (жирнее), стиль шрифта (курсив), выравнивание текста (по центру)
font-family (скачал Tangerine), размер шрифта (x-large), цвет, выравнивание текста (справа)
Загружаемые шрифты: В четвертом примере выше загружается
бесплатный шрифт (ЕСЛИ вы онлайн!), которого, вероятно, нет на вашем компьютере.Это из Google Fonts. (Видеть
скриншоты ниже показывают, как разные браузеры отображают это. ) Google делает
часть кода для вас. Полные направления
для шрифтов Google. Вам просто нужно добавить одну строку ССЫЛКИ и
затем создайте стиль, использующий шрифт. Google делает тяжелую работу. Это
определяет, какой браузер вы используете, и отправляет шрифт в формате файла,
ваш браузер может использовать . Этот процесс использует функцию @font-face
CSS, чтобы сообщить браузеру, где найти шрифт в Интернете.
) Google делает
часть кода для вас. Полные направления
для шрифтов Google. Вам просто нужно добавить одну строку ССЫЛКИ и
затем создайте стиль, использующий шрифт. Google делает тяжелую работу. Это
определяет, какой браузер вы используете, и отправляет шрифт в формате файла,
ваш браузер может использовать . Этот процесс использует функцию @font-face
CSS, чтобы сообщить браузеру, где найти шрифт в Интернете.
К сожалению, некоторые браузеры/версии не понимают @font-face. Некоторые будут принимать только определенные форматы файлов шрифтов, что затрудняет использование метода @font-face самостоятельно. Есть много способов для что-то пойдет не так! Вот почему вы должны включать в семейство шрифтов несколько шрифтов, а не только один. шрифт, даже если вы предоставляете шрифт!
Браузеры отображают по-разному!
Вы действительно, действительно не знаете, что увидит ваш зритель.
Вот скриншоты того, как три основных браузера показывали четыре примеры форматированного текста выше на том же компьютере. (Вы можете открыть его отдельно.) Страница выглядит не , а одинаково во всех браузерах. Глюки произошло то, что я не могу объяснить.
Размер окон был одинаковым ширина для снимков экрана ниже. В первых трех примерах форматирования используются шрифты, которые должны быть в последней версии Windows. ПК — Arial Black, Arial и Verdana.В четвертом примере используется Tangerine, Веб-шрифт Google, который должен загружаться автоматически.
Какие отличия вы видите? Обратите внимание, что IE 9 и более ранние версии не отображают тень текста.
Сбой браузера
В примере 1: Firefox не использовал первый шрифт в списке семейств шрифтов, Arial Black, но использовал следующий Calibri. Это глюк. Arial Black был на компьютере, потому что его использовали два других браузера!
На другом компьютере Firefox правильно использовал Arial Black.Похоже, что Firefox игнорирует шрифты, имена которых содержат более одного слова, даже если имена правильно набраны между кавычками. Есть больше
способов, чтобы что-то пошло не так, как мой бедный мозг не может удержать!
Arial Black был на компьютере, потому что его использовали два других браузера!
На другом компьютере Firefox правильно использовал Arial Black.Похоже, что Firefox игнорирует шрифты, имена которых содержат более одного слова, даже если имена правильно набраны между кавычками. Есть больше
способов, чтобы что-то пошло не так, как мой бедный мозг не может удержать!Различные шрифты вызывают другие различия
В примере 2: цветной фон немного разная высота в каждом браузере. Это связано с разница в высоте шрифта и межстрочном интервале. Очевидно, что каждый браузер обрабатывает «маленькие заглавные буквы» немного по-разному.- Размер шрифта
Все четыре примера: размеры шрифта слегка отличается между браузерами. Это обычная проблема дизайна. Во время достаточно разницы, чтобы сделать текст завернуть по разному.
Какие браузеры поддерживают какие функции CSS?
Там
это ДЛИННЫЙ список свойств CSS, а CSS3 имеет много новых функций. Но многие из этих функций еще не поддерживаются ни одним
браузеры.Некоторые функции имеют эквивалентную функцию, специфичную для этого
браузер. Таким образом, вы можете использовать эти функции только в том случае, если включите специальный
коды для каждого браузера . О, для соглашения между браузерами!
Но многие из этих функций еще не поддерживаются ни одним
браузеры.Некоторые функции имеют эквивалентную функцию, специфичную для этого
браузер. Таким образом, вы можете использовать эти функции только в том случае, если включите специальный
коды для каждого браузера . О, для соглашения между браузерами!
Пример специальных кодов свойств : свойство BORDER-IMAGE
Создание рамки с использованием изображения определено в CSS3, но основным браузерам потребовалось некоторое время, чтобы принять кодировку CSS3. IE не поддерживать свойство border-image до IE11.Chrome, Firefox, Safari и Opera поддерживали его своими собственные интерпретации сначала, но теперь поддерживают кодирование CSS3. Интересно, почему они нашли это проще, чем сделать это Как начать с CSS3?
Пример кода для отдельных браузеров:
div
{
-moz-border-image:url(border. png) 30 30 раундов; /* Firefox */
png) 30 30 раундов; /* Firefox */
-webkit-border-image:url(border.png) 30 30 round; /* Safari и Chrome */
-o-border-image:url(border.png) 30 30 круглых; /* Opera */
border-image:url(border.png) 30 30 round;
}
Интерактивный пример на W3Schools.com
Новый Свойства CSS3: Посетите W3Schools для полного Список какие браузеры поддерживают какие функции. Указанный номер версии является первым, который поддерживает это свойство.
Слева на этой странице
полный список свойств CSS. Некоторые элементы расширяются, чтобы показать варианты.То
страницы на сайте W3Schools.com являются отличным справочным источником по HTML, HTML5,
и CSS.
Внешняя таблица стилей
Если вы хотите использовать свои стили более чем на одном листе, вы можете поместить их
все во внешней таблице стилей. сайт Гектора не нужен такой внешний
таблица стилей еще. Там всего одна страница! Но нам нужно планировать будущее.
Там всего одна страница! Но нам нужно планировать будущее.
Помните, что файлу CSS не нужен код, который нужен HTML-странице.Никаких тегов DOCTYPE, HTML, HEAD или BODY. Простое заявление о различные стили.
Пошаговое руководство: форматирование текста |
| Чему вы научитесь: | для центрирования изображения на странице для создания внешней таблицы стилей для стиля h3 — семейство шрифтов, цвет, выравнивание текста для стиля h4 — семейство шрифтов, цвет для стиля h5, P и создания класса для выделения текста жирным шрифтом и курсивом для использования загружаемого шрифта |
Начните с : , Гектор 19-Фамилия-Имя.htm , файлы ресурсов
Вы будете вносить некоторые изменения, чтобы сделать страницу Гектора
более привлекательным и красочным. Изменив заголовок, чтобы использовать только текст
изображение подписи Гектора, верхняя часть страницы будет выглядеть чище. потом
вы измените шрифт, размер и цвет заголовков.
Изменив заголовок, чтобы использовать только текст
изображение подписи Гектора, верхняя часть страницы будет выглядеть чище. потом
вы измените шрифт, размер и цвет заголовков.
При необходимости откройте файл hector19-Lastname-Firstname.htm в текстовом редакторе.
Сохранить как hector20-Lastname-Firstname.htm .
- Удалить заголовок:
Выделить текст заголовка в теге h2, Дом Гектора Чавеса .
Будьте осторожны, , а не , чтобы включить якорь и изображение подписи Гектора.
- Удалить.
- Сохранить.
[hector20-Фамилия-Имя.htm]
Переключитесь на браузер и просмотрите страницу.

Изображение подписи все еще там, плавающее справа, но текст h2 исчез.
Центр Изображение на странице
Чтобы центрировать изображение, вам нужно центрировать его контейнер, часто тег P или DIV.Но сначала вам нужно удалить некоторые стили, которые вы добавили ранее.
Если вы хотите, чтобы все заголовки h2 располагались по центру, вы должны создать для этого объявление во внешней таблице стилей.
- Отредактируйте тег IMG для подписи, чтобы удалить
Атрибут STYLE, который делает его плавающим.
- Добавьте атрибут STYLE к тегу h2, чтобы центрировать его
содержание:
О компании каскад: Стиль плавающего изображения переопределит любой выравнивание из любых других стилей.
 Таким образом, плавание должно быть удалено, чтобы
выравнивание абзаца будет центрировать изображение.
Таким образом, плавание должно быть удалено, чтобы
выравнивание абзаца будет центрировать изображение. - Сохранить.
[hector20-Lastname-Firstname.htm]
- Переключитесь на браузер и просмотрите страницу.
Изображение подписи центрировано.
Создать внешнюю таблицу стилей
Вы собираетесь переместить текущие внутренние стили в отдельную внешнюю таблицу стилей.
- В исходном коде для hector20-Lastname-Firstname.htm, скопируйте линии между открывающим и закрывающим тегами STYLE.
- Откройте новую копию Блокнота.
Новая заготовка показывает документ.Это станет вашей внешней таблицей стилей. - С курсором вверху пустой страницы, Вставить .
Сохранить как hchavez-Lastname-Firstname.css в ту же папку на диске класса, что и различные версии Страница Гектора. Измените часть Фамилия-Имя на свое собственное имя, конечно.
Внешняя таблица стилей НЕ содержит ни тега BODY, ни тега HTML, ни раздела HEAD.Добавление дополнительных частей обычно не позволяет использовать таблицу стилей.
Внешняя таблица стилей: h3 — семейство шрифтов, цвет, выравнивание текста
Это
общепринятой практикой дизайна является использование шрифта без засечек для заголовков и
шрифт с засечками для текста или наоборот. Вы найдете разные
рекомендации о том, какой шрифт лучше всего подходит для основного текста и заголовков.
Текущие рекомендации склоняются к использованию шрифтов без засечек для
количества текста на экране, но использовать шрифты с засечками для печатных материалов. Возможно, настройки вашего браузера по умолчанию не соответствуют этой рекомендации!
Возможно, настройки вашего браузера по умолчанию не соответствуют этой рекомендации!
Arial и Calibri — это шрифты без засечек. Буквы в этих шрифтах не имеют маленьких дополнительных частей, таких как Times New Roman и Georgia, которые шрифты с засечками.
Стиль браузера по умолчанию для заголовка h3 обычно больше и жирнее обычного текста. Вы добавите некоторое форматирование к этому, используя внешняя таблица стилей.
- Отредактируйте внешнюю таблицу стилей, которую вы только что сохранили, чтобы добавить стиль
для элементов h3 ниже существующего стиля.Стиль имеет следующие особенности:
- по центру
- цвет текста зеленый Шрифт
- : Tahoma, Trebuchet MS, Arial или без засечек.
h3 {
text-align:center;
цвет:зеленый;
семейство шрифтов:Tahoma,’Trebuchet MS’, Arial, без засечек;
} Сохранить.

[hchavez-Фамилия-Имя.css]Переключите в браузер и просмотрите hector20-Lastname-Firstname.htm
Ничего не изменилось! Упс. Вы должны добавить ССЫЛКУ в HEAD страница.Переключите в окно редактора, которое показывает hector20-Lastname-Firstname.htm.
- Отредактируйте раздел HEAD, включив в него следующее:
(Обязательно используйте свое имя!) Удалите раздел STYLE, так как вы переместили его во внешнюю таблицу стилей.
Сохранить.
[hector20-Фамилия-Имя.htm]- Переключите в браузер и просмотрите hector20-Lastname-Firstname.
 htm
htm
Заголовок h3 обновлен для использования нового стиля.Больше ничего не изменилось, потому что вы скопировали исходные стили во внешнюю таблицу стилей.
Возможные причины:
- Не удалось СВЯЗАТЬ внешнюю таблицу стилей
- Опечатка в ССЫЛКЕ код.
- Внешняя таблица стилей была перемещена или переименована.
- Те же ошибки, что и для внутренних таблиц стилей.
- Пунктуация стилей — двоеточие, точка с запятой, кавычки, скобки и квадратные скобки.
- Правописание имени атрибутов и значений, особенно шрифта и цвета.
- Орфография и пунктуация класса в теге, где вы хотели его применить.
- Вы действительно создали стиль, указанный в теге?
- Вы применили к тегу правильный класс?
Внешняя таблица стилей: h4 — семейство шрифтов, цвет
Браузеры имеют настройки по умолчанию для заголовков — h2, h3, h4, h5,
Н5, Н6. Они имеют размер относительно размера текста браузера по умолчанию.
Когда вы форматируете заголовки, эти размеры по умолчанию по-прежнему применяются, если только вы не
применить определенный размер шрифта.
Они имеют размер относительно размера текста браузера по умолчанию.
Когда вы форматируете заголовки, эти размеры по умолчанию по-прежнему применяются, если только вы не
применить определенный размер шрифта.
- Переключение в окно Блокнота
показывая файл CSS, вашу внешнюю таблицу стилей.
Добавьте стиль для h4 с тем же цветом и семейством шрифтов, что и вы использовали для h3.
Не центрировать этот элемент.h4 {
цвет:зеленый;
семейство шрифтов:Tahoma,’Trebuchet MS’, Arial, без засечек;
}Сохранить.
[hchavez-Фамилия-Имя.css]Переключите на свой браузер и Обновите .

- Прокрутите , чтобы увидеть все hector20-Lastname-Firstname.htm
Все заголовки h4 обновлены для использования нового стиля. Это было проще, чем форматировать их по отдельности, точно!
Внешняя таблица стилей: h5, P, класс хобби
Подзаголовки раздела «Мои увлечения» представлены в виде терминов/описаний. Это не то, для чего эти теги на самом деле. Мы использовали их только для иллюстрации одного из виды списка. Что нам действительно нужно, так это пара стилей, которые создать новый образ.
- Переключите в текстовый редактор, чтобы отредактировать hector20-Lastname-Firstname.htm.
Отредактируйте список в разделе Мои увлечения, чтобы субтитры, такие как Путешествия и Рыбалка — это теги h5.
Удалите теги
- и

Измените теги DT на h5.
Не забудьте отредактировать открывающий и закрывающий теги!- становится
становится ., а
- становится
Аналогично, измените теги DD на P.
Сохранить.
[hector20-Фамилия-Имя.htm]Переключите на свой браузер и Обновите .
Субтитры выделен жирным шрифтом с использованием шрифта по умолчанию.- Переключите в текстовый редактор, чтобы отредактировать внешний стиль
лист, хчавез-Фамилия-Имя.css.
Добавить новый стиль для тегов h5, который устанавливает семейство шрифтов на ‘Trebuchet MS’, Arial, без засечек и размер шрифта на большой.

h5 {
семейство шрифтов: ‘Trebuchet MS’, Arial, без засечек;
размер шрифта: большой;
}- Добавить новый стиль для тегов P, который устанавливает
семейство шрифтов Calibri, Arial, без засечек.
p {
семейство шрифтов: Calibri, Arial, без засечек;
} Добавить новый класс под названием хобби, который устанавливает право margin в 100px и выравнивает текст.
.hobby {
margin-right:100px;
выравнивание текста: по выравниванию;
}Сохранить .
[hchavez-Фамилия-Имя.css]Переключите в текстовый редактор, чтобы отредактировать hector20-Lastname-Firstname.
 htm.
htm.Отредактируйте теги P в списке хобби, чтобы использовать новый класс, хобби.
<р>
Сохранить .
[hector20-Фамилия-Имя.htm]Переключите на свой браузер и Обновите .
Возможно, вам придется сузить окно, чтобы увидеть эффект от использования класса «хобби».- Прокрутите , чтобы увидеть весь файл hector20-Lastname-Firstname.htm.
Все абзацы обновлены для использования нового шрифта! Хобби список с отступом справа.Сладкий!!
Жирный и курсив
Большинство браузеров отображают логические теги и так же, как теги и ,
полужирный и курсив. Но читатели текста используют голосовое ударение для STRONG и EM, но
может не для Б и я пометил текст.
Но читатели текста используют голосовое ударение для STRONG и EM, но
может не для Б и я пометил текст.
[Помните, что ваш код может отличаться редактор, и ваша страница может по-разному оборачиваться в вашем браузере.]
В в разделе Моя работа, найти название бюллетеня, Здесь и Там.
- Оберните имя тегами STRONG и EM.
Быть убедитесь, что закрывающие теги расположены в правильном порядке.Здесь и Там
- В разделе «Моя семья» окружите имя Карла тегами B.
- Повторите для имен Рикардо и Розы.
- Выберите фразу в скобках (наш
звезда футбола!) и окружите его I-тегами
- Повторите для фразы (наша балерина)
Моя семья
Я женился на своей прекрасной Карле 11 лет назад.
У нас есть два дети — href=»family/ricardo/index.html»>Рикардо которой 10 лет (наша футбольная звезда!) и Розе 7 лет (наша балерина).
<изображение src="HTML/carla2.jpg" alt="Фото: Карла и Гектор Чавес" title="Наша юбилейная поездка на чемпионат мира! Как весело!!">


-
Сохранить .
[hector20-Фамилия-Имя.htm] - Верните в браузер и найдите
изменения.
Загружаемый шрифт
CSS3 имеет новую функцию @font-face, которая позволяет браузеру
скачать шрифт для использования на странице. НО, вы должны иметь разрешение от
правообладатель шрифта поделиться шрифтом таким образом. Большинство
шрифты на вашем компьютере поставлялись с программами, которые вы или ваша школа или
компания оплатила.Это дало вам право использовать эти шрифты в этих программах. Это не
дать вам право раздавать эти шрифты через Интернет.
НО, вы должны иметь разрешение от
правообладатель шрифта поделиться шрифтом таким образом. Большинство
шрифты на вашем компьютере поставлялись с программами, которые вы или ваша школа или
компания оплатила.Это дало вам право использовать эти шрифты в этих программах. Это не
дать вам право раздавать эти шрифты через Интернет.
Google Web Fonts и несколько других сайтов предлагают бесплатные шрифты. Ты можно использовать бесплатный шрифт для спецэффектов на веб-страницах, но сделать убедитесь, что ваши зрители увидят этот специальный шрифт, вы должны загрузить его на ваше веб-пространство , а затем используйте @font-face функция отправки шрифта с вашего веб-сервера.
Вместо этого для этого тема, вы будете использовать веб-шрифты Google. Таким образом, нам не придется беспокоиться о том, есть ли у вас место для загрузки шрифта!
Будьте осторожны, чтобы включить резервные шрифты в семейство шрифтов на случай, если что-то пойдет не так и
браузер зрителя не может использовать ваш специальный шрифт. Сбои в
процесс вроде обычный!
Сбои в
процесс вроде обычный!
Щелкните по этой ссылке Google Веб-шрифты, чтобы открыть сайт в браузере.
Тип Комментарии & Предложения вместо любого текста, показанного в первом примере.
Это текст, который вы Формат со шрифтом с этого сайта. В тексте по умолчанию может не отображаться амперсанд, что важно в этом заголовке.
Нажмите кнопку Применить ко всем.
Прокрутите через несколько шрифтов и посмотрите изобретательность дизайнеров шрифтов.
Сколько разных форм амперсанда вы видели?
Вам трудно выделить любимые?Предложение: Используйте колесо прокрутки мыши, если вы есть один, чтобы прокрутить превью.

Просмотр всех шрифтов может занять ДОЛГОЕ время. Было 804 когда я сделал снимок экрана. [июнь 2016]
Советы : Вы можете искать имя, если вы уже знаю один.Или выберите категорию или другую функцию, чтобы сократить список.
Теперь вы будете использовать один из этих прекрасных шрифтов! Это занимает два шага. Вам нужно будет добавить тег LINK в HEAD, а затем создайте стиль, использующий этот шрифт.
В поле поиска введите swash.
Предварительный просмотр автоматически измените, чтобы отображались только шрифты со словом «Swash» в названии.
Беркшир У Swash красивый внешний вид с причудливым амперсандом &.Проблема: Berkshire Swash не найден
Решение : Фильтры выключены? Если нет, очистите фильтры.
Если да, используйте другой шрифт с интересным видом. У вашего инструктора могут быть предпочтения.В предварительном просмотре Berkshire Swash нажмите на Bershire Swash.
Откроется страница со всеми символами.
Инструкция по применению появляется этот шрифт.Нажмите на ВЫБЕРИТЕ ЭТОТ ШРИФТ.
Всплывающее окно в нижней части окна показывает, что выбран один шрифт.- Нажмите на 1 выбранном семействе.
В верхней части страницы отображается всплывающее окно с кодом и инструкциями по его использованию. - Выберите код для ССЫЛКИ и скопируйте .
Переключить в текстовый редактор на исходный код для страницы Гектора.
Код ССЫЛКИ: В разделе HEAD вставьте код, который вы просто скопировано.

Этот код указывает браузеру, куда найдите шрифт с именем Berkshire Swash .Обратите внимание, что есть +, где обычно в имени шрифта есть пробел. Это важный!
Тот же код будет работать для любого из шрифтов Google, если вы измените название шрифта.
Редактировать тег h4, содержащий текст «Комментарии и предложения», чтобы включить амперсанд & вместо слова «и».
Если вы просто наберете &, ваш браузер может понять, что вы имели в виду, или он может сильно запутаться. Это не стоит риска! Всегда используйте код HTML для символов, которые используются в сценариях!- Добавьте класс в тег h4 внизу страницы Гектора:
Комментарии & Предложения
Сохранить .

[hector20-Фамилия-Имя.htm]- Переключите , чтобы просмотреть внешнюю таблицу стилей в текстовом редакторе.
- Новый класс только для h4: добавьте во внешнюю таблицу стилей класс, который применяется только к элементам h4 и использует новый шрифт. Вы также должны включить другие шрифты
в семействе шрифтов на случай, если что-то пойдет не так с вашим кодом или сайтом шрифта
сервер.
х4.комментарий {семейство шрифтов: ‘Berkshire Swash’,’Britannic Bold’, курсив;}
Одинарные кавычки вокруг имен шрифтов с пробелами очень тоже важно!
Обычно вы хотите выбрать похожие шрифты для списка в семейство шрифтов. Britannic Bold не очень похож на Berkshire Swash. Этот время, когда мы хотим иметь возможность легко сказать, если процесс загрузки работал.

Переключить в браузер и Обновить .
Что ты видишь? Различные браузеры/версии могут показывать разные результаты!Примеры :
IE: Использован загруженный шрифт с обычным шрифтом вместо полужирного стиля, который является частью определения h4 по умолчанию. Версии Internet Explorer до IE11 не могут загрузить шрифт.
Chrome: Используется загруженный шрифт с обычным шрифтом
Firefox: Использование загруженного шрифта с весом шрифта Bold из стиля h4 по умолчанию.
Возможно, нам следовало включить свойство font-weight, чтобы переопределить стиль h4 по умолчанию.
 <вздох>
<вздох>
Размер шрифта HTML | тег, код, CSS, стиль | px, em, маленький, полужирный
Есть 2 термина, которые возникают, когда вы собираетесь изменить размер шрифта HTML. Первый — изменение размера текста с помощью тега , а второй — использование атрибута стиля CSS. Вы изучите все методы изменения размера текста HTML.Например, как уменьшить или увеличить размер шрифта текста, что такое px и em и т. д.
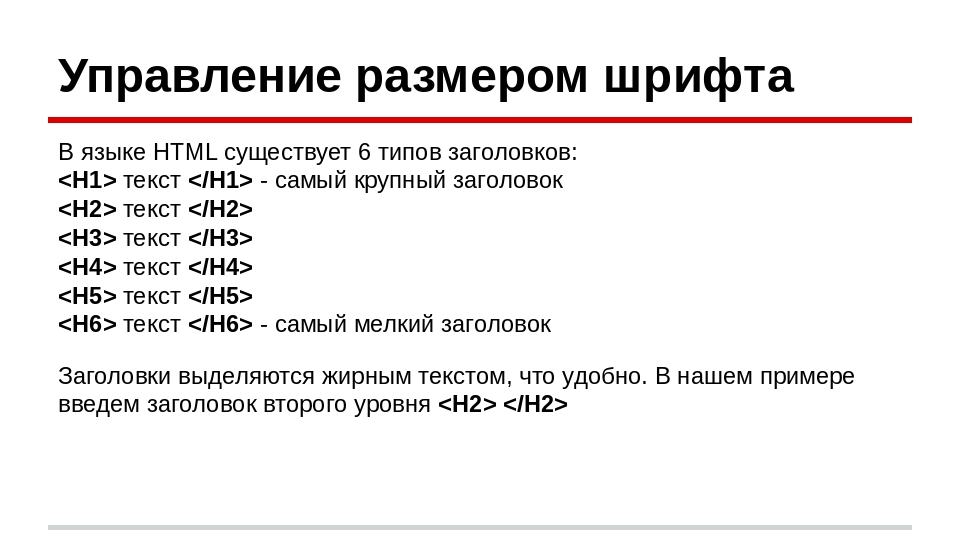
СинтаксисСинтаксис тега размера шрифта HTML.
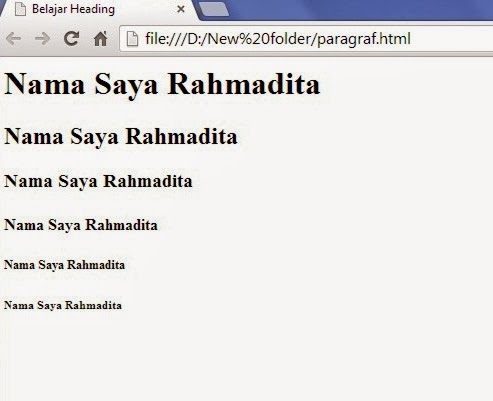
Использование заголовков – h2..H6
текст
Синтаксис встроенного CSS изменить размер текста HTML.
Текст
Тег шрифта используется во внешнем текстовом теге, таком как  д., с атрибутом size=»number» .См. приведенный ниже пример кода размера шрифта HTML. Значение атрибутов размера не требует каких-либо единиц измерения, таких как px, это может быть просто число.
д., с атрибутом size=»number» .См. приведенный ниже пример кода размера шрифта HTML. Значение атрибутов размера не требует каких-либо единиц измерения, таких как px, это может быть просто число.
Атрибут Size определяет размер текста внутри элемента .
<тело>
Текст определенного размера
Если атрибут размера не поддерживается HTML5, используйте стиль CSS.
Вывод: См. ниже визуальную разницу между размером текста одного и того же типа тегов.
Размер шрифта в HTML | Размер шрифта HTML CSS | Стиль Выше вы видите пример тега размера шрифта HTML. Но это можно сделать с помощью CSS-свойства font-size. Использование Css будет элементом тега . Это будет проще и окажет влияние на приложения.
Давайте посмотрим на пример размера шрифта HTML CSS.Используя этот способ, можно изменить множество тегов (нужен один и тот же идентификатор или класс). Здесь используется внутренний CSS в разделе тега
.
<голова>
<стиль>
#текст {
размер шрифта: 24px;
}
<тело>
Текст размером 24 пикселя
Текст без измененного размера шрифта
Вывод:
Вы также можете использовать атрибут стиля размера шрифта HTML.(это будет снова как изменение одного элемента)
Встроенный CSS: размер шрифта в коде стиля HTML.
<тело>
Текст размером 24 пикселя
Текст без измененного размера шрифта
Синтаксис CSS <. ...font-size:medium|xx-маленький|x-маленький|маленький|большой|x-большой|xx-большой|меньше|крупнее| длина |начальный|наследовать;>...... <...>
Что такое размер шрифта HTML
пикселейПиксель обозначает пиксель. Какой наименьший отдельный компонент цифрового изображения.
В HTML означает размер, измеряемый в пикселях на экране. Например.
размер шрифта: 10 пикселей;
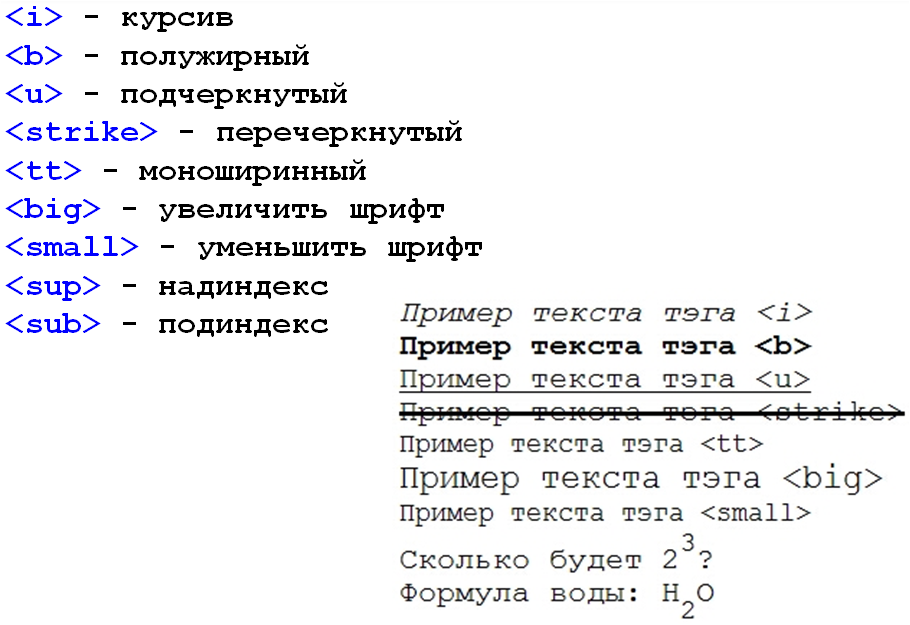
Элементы HTML и не используются для изменения размера текста.Но его использование для for определяет курсив текст.
элемент определяет выделенный текст.
элемент определяет курсив текст.
<тело>
Этот текст выделен курсивом
Этот текст выделен
Установить маленький размер шрифта HTML Можно использовать размер текста с помощью строки в любом типе CSS.
Текст небольшого размера
Как сделать размер шрифта полужирным в HTML? Используйте элементы HTML и для выделения текста жирным шрифтом. Оба работают и выглядят одинаково.
<тело>
Этот текст выделен полужирным шрифтом
Это сильный текст
Изменить размер шрифта в HTM легко и можно разными способами.Если у вас есть какие-либо сомнения и предложения или примеры для этого урока, оставьте комментарий ниже. Другие теги, такие как h2, h3…h6, также используются для определения различных размеров текста.
Оставляйте комментарии, если у вас есть сомнения и вопросы.
Примечание: Все Как изменить размер шрифта в html-примерах протестированы в браузере Safari (версия 12.
0.2).
ОС: macOS 10.14 Mojave
Код: версия HTML 5
Степень в области компьютерных наук и инженера: разработчик приложений и опыт работы с несколькими языками программирования.Энтузиазм по поводу технологий и как обучение техническим.
РодственныеCSS в HTML
CSS расшифровывается как «каскадная таблица стилей». CSS состоит из трех слов, то есть «каскад + стиль + лист». Каскад означает, что браузер следует порядку.
Style+sheet означает лист, который используется для стилизации тега.
CSS используется для управления форматированием тега HTML.Как правило, форматирование тегов HTML имеет некоторые ограничения, но таблица стилей открывает веб-дизайнеру возможность создавать дизайн и форматировать по своему выбору. Используя таблицу стилей, можно создавать стили для нашей веб-страницы и добавлять несколько стилей в HTML-документы. Таблица стилей улучшает различные функции, такие как
шрифты, размер, вес, поля, отступ, абзац, фон, графика и т. д.
Таблица стилей улучшает различные функции, такие как
шрифты, размер, вес, поля, отступ, абзац, фон, графика и т. д.
Типы таблицы стилей
Существуют следующие три типа таблицы стилей в HTML.
- Встроенная таблица стилей
- Внутренняя (встроенная) таблица стилей
- Внешняя таблица стилей (ссылки)
Встроенная таблица стилей
Во встроенной таблице стилей мы можем применить стиль в той же строке. Он добавляет определенный стиль к документу, контролируемому тегами.
Пример
- <голова>
-
Встроенная таблица стилей -
-
-
Встроенная таблица стилей -
- Во встроенной таблице стилей мы можем применять стиль в той же строке.
 Он добавляет определенный стиль к контролируемому документу .
Он добавляет определенный стиль к контролируемому документу . - по тегам.
-
-
- B.Tech
- MBA
- MCA


 5em},
5em},